Point fort du plugin Divi : Page d'accueil 25 Pack de mise en page Divi
Publié: 2022-10-24Homepage 25 Divi Layout Pack est un pack de mise en page avec 25 mises en page de page d'accueil différentes qui fonctionnent avec le constructeur Divi. Les packs de mise en page sont conçus pour différents types d'entreprises, mais tous les packs de mise en page peuvent être entièrement personnalisés et sont suffisamment flexibles pour s'adapter au type de site que vous devez concevoir. Dans cet article, nous examinerons toutes les mises en page fournies avec ce pack de mise en page pour vous aider à décider s'il s'agit du produit qui vous convient.
Commençons!
Installation du pack de mise en page de la page d'accueil 25 Divi
Page d'accueil 25 Divi Layout Pack se présente sous la forme d'un fichier ZIP contenant des fichiers Divi Builder .json. Pour installer les dispositions de curseur, commencez par décompresser le fichier. Ensuite, ouvrez votre page dans le Divi Builder.

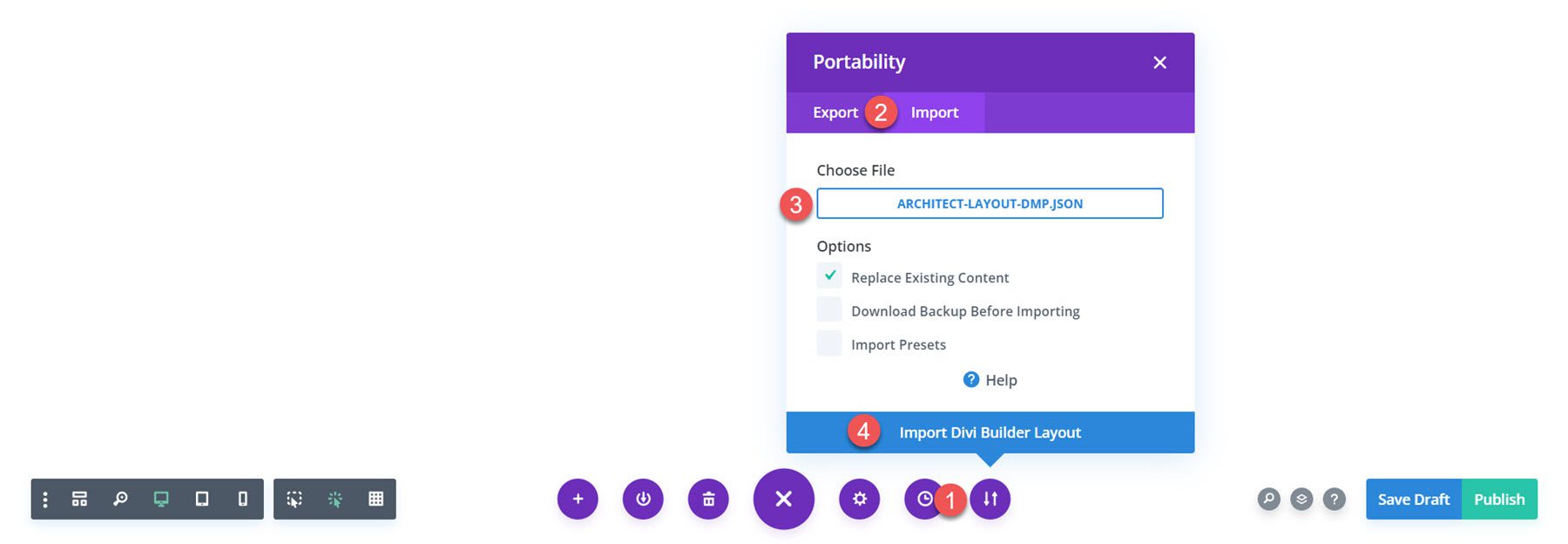
Cliquez sur l'option de portabilité en bas de la page et sélectionnez l'onglet d'importation. Sélectionnez le fichier .json pour la présentation de votre page d'accueil souhaitée et commencez à importer la présentation. Une fois la mise en page importée, il ne vous reste plus qu'à remplacer le contenu par le vôtre et le tour est joué !
Page d'accueil 25 Pack de mise en page Divi
Jetons un coup d'œil à chacune des 25 mises en page que vous obtenez avec le pack de mise en page Homepage 25 Divi.
Disposition d'architecte
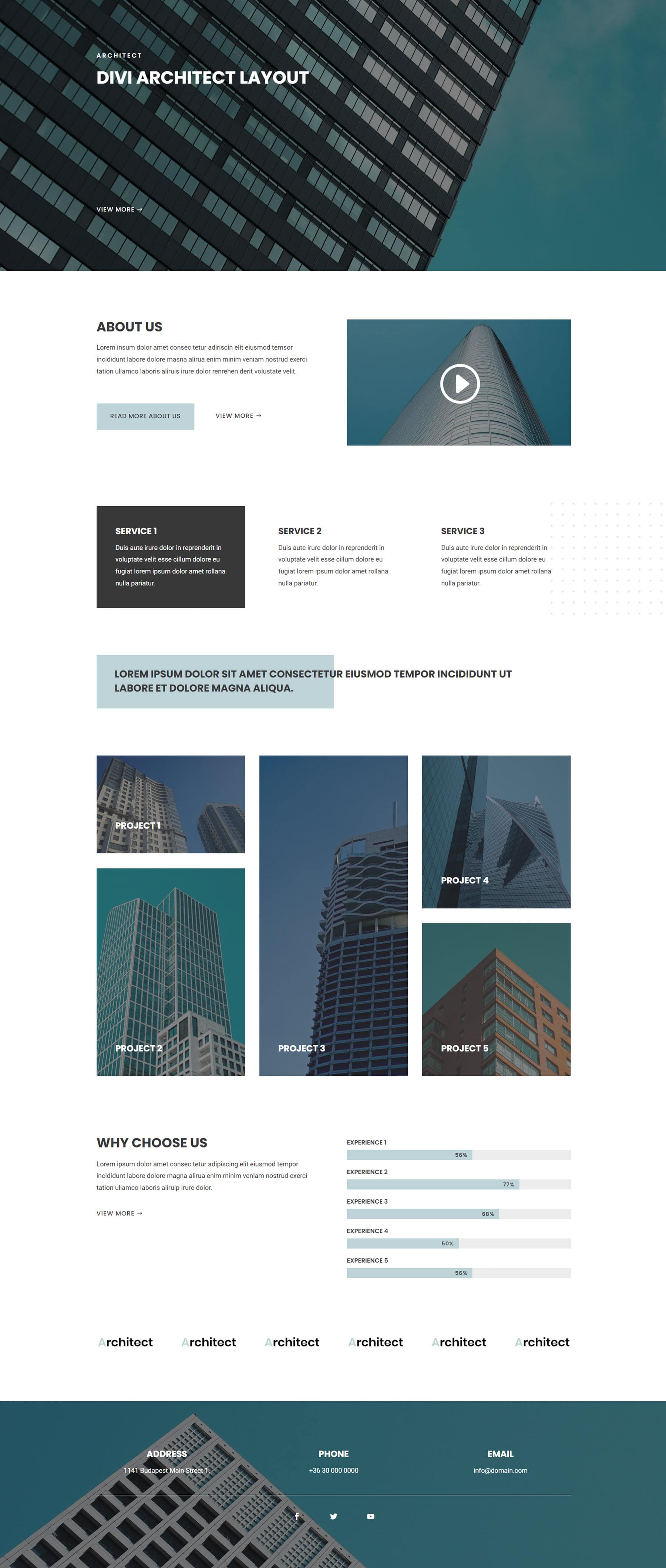
La mise en page de l'architecte commence par une grande image d'en-tête avec du texte, suivie d'une section à propos de nous avec des liens pour en savoir plus et une vidéo d'information. Vient ensuite une liste de services et une liste de projets, qui comportent tous deux des effets de survol. Il y a une section pourquoi nous choisir avec des barres de compétences, puis une liste de logos. Le pied de page de la page reste simple, avec l'adresse, le téléphone, l'e-mail et les informations sur les réseaux sociaux répertoriés. La page utilise également de nombreux effets de diapositives pour le contenu de la page.

Disposition de réparation automatique
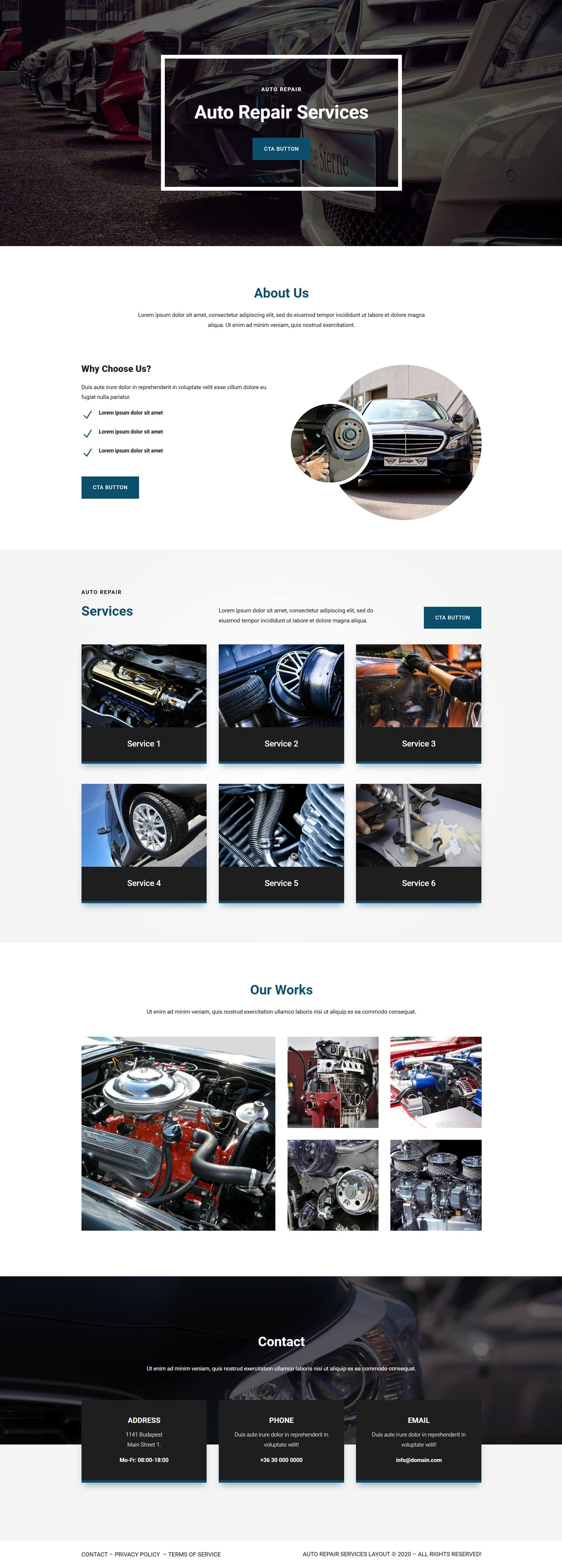
La mise en page de réparation automatique a une grande image d'en-tête avec une bordure blanche et du texte à côté d'un bouton CTA. La section À propos de nous présente des images rondes et du texte à côté de coches qui ont un effet de survol subtil. Vient ensuite la section des services. Chaque service a une image et un titre, et il y a un effet de survol pour chaque carte dans cette section. Ensuite, sous la section "nos œuvres", se trouve une galerie avec des images sur lesquelles vous pouvez cliquer pour les afficher en plein écran. Enfin, la section de contact contient des informations sur l'adresse, le téléphone et l'e-mail, ainsi qu'une barre de pied de page avec des liens et des informations sur les droits d'auteur.

Disposition du salon de beauté
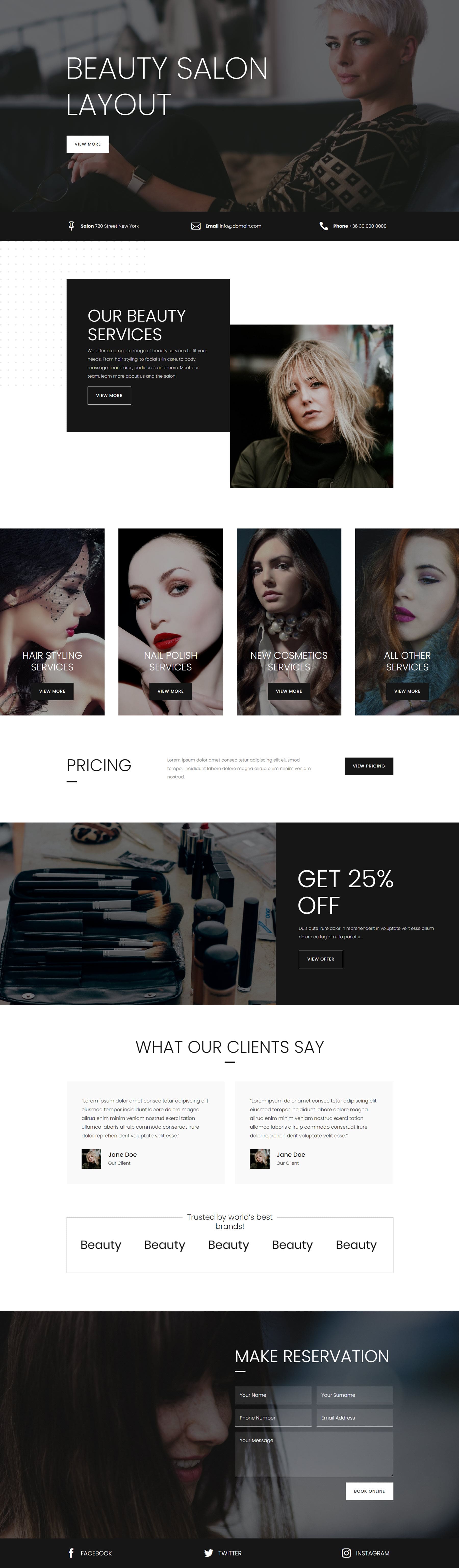
La disposition du salon de beauté présente une disposition élégante avec de nombreuses animations de chargement. La page commence par un grand en-tête avec un CTA avec l'adresse, l'e-mail et les informations de téléphone répertoriés ci-dessous. Vient ensuite la section des services, avec un texte d'introduction et une liste de services sur les images qui ont un effet d'assombrissement au survol. Il y a un bouton pour afficher les informations sur les prix et une offre de 25 % de réduction avec un bouton pour afficher. En dessous, il y a deux avis de clients et une liste de logos. Enfin, il y a un formulaire de réservation et le pied de page contient des liens vers les réseaux sociaux.

Aménagement d'entreprise 1
Business Layout 1 commence par une section d'en-tête avec du texte, un numéro de téléphone et un formulaire de contact recouvrant un grand arrière-plan photo. Il y a une section à propos de nous avec du texte, une photo et une icône, et un bouton CTA. Ensuite, la section des services présente trois services avec une description, une photo et un CTA. Il y a un tableau des prix et une section pourquoi nous choisir avec des icônes et des boutons CTA. La mise en page comporte également une section galerie et une section FAQ. Le pied de page présente les coordonnées et les heures d'ouverture sur une grande image.

Aménagement d'entreprise 2
Business Layout 2 a une image d'en-tête avec des icônes de médias sociaux, du texte, un bouton CTA et trois modules de présentation qui transmettent de manière concise les informations de l'entreprise au-dessus du pli. La section des services comprend trois services avec une photo, du texte et un bouton CTA. La section À propos contient du texte et un bouton CTA sur la gauche, avec deux photos sur la droite ainsi qu'un nombre représentant les années d'activité. Il y a une grande bande de galerie après cela, ainsi qu'une section FAQ. La dernière section de la page est un formulaire de contact avec les informations de contact. Cette mise en page comporte également de nombreuses animations de chargement tout au long de la conception.

Aménagement d'entreprise 3
La troisième mise en page commerciale comporte une grande image d'en-tête avec du texte, un bouton CTA et des icônes de présentation sur la droite. La section à propos de nous ci-dessous contient du texte, un témoignage de client et une photo. La section des services a une conception similaire à Business Layout 2. Il y a une section de galerie après cela, ainsi que des avis de clients et des FAQ. Le pied de page contient les informations de contact et les heures d'ouverture ainsi qu'un formulaire de contact.

Aménagement d'entreprise 4
Business Layout 4 a un en-tête plus simple avec du texte et une bannière bleue en dessous avec du texte et un bouton CTA. La section À propos contient du texte, une image, un bouton CTA et un numéro de téléphone. La section des services affiche chaque service avec une image et une ligne de texte. Il y a une section pourquoi nous choisir dans cette mise en page avec des modules de présentation et un bel effet de survol. Vient ensuite un tableau des prix et une section galerie, puis quelques avis clients. Enfin, la dernière section comprend un formulaire de contact et des icônes de médias sociaux.

Aménagement d'entreprise 5
La cinquième disposition d'entreprise a une image d'en-tête simple avec du texte et un bouton CTA. La section à propos a une image sur la gauche avec un bouton dessus, et du texte sur la droite. La section des services comprend trois services avec une image, un bouton et du texte. Il y a un tableau des prix, une section pourquoi nous choisir avec des modules de présentation, une galerie et une section FAQ. Enfin, la page se termine par quelques informations de contact. La page comporte plusieurs effets de survol et animations.

Aménagement d'entreprise 6
Business Layout 6 commence par un grand en-tête d'image avec du texte et un bouton CTA dans une bordure blanche. La section À propos contient du texte, un bouton CTA et deux images circulaires. Il y a six cartes répertoriées dans la section des services, chacune avec une image et du texte. Vient ensuite la section galerie, puis les commentaires des clients et la FAQ. Enfin, les informations de contact sont répertoriées au bas de la page.

Aménagement d'entreprise 7
La septième disposition d'entreprise a un grand en-tête avec un bouton CTA et trois modules de présentation avec une icône et des informations de contact ainsi que des heures d'ouverture. La section À propos contient du texte, un avis client et une image circulaire. La section des services s'étend sur la largeur de l'écran, chaque zone contenant du texte et un bouton CTA pour plus d'informations sur chaque service. La section pourquoi nous choisir contient du texte et des flèches avec des effets de survol, une image ronde, un bouton CTA et un numéro de téléphone. Ensuite, il y a un tableau des prix, une section galerie et une FAQ. Enfin, la page se termine par un formulaire de contact accompagné de quelques informations de contact.

Aménagement d'entreprise 8
Cette mise en page comporte une boîte sur la grande image d'en-tête qui contient du texte et un bouton CTA. La section à propos de nous est également simple, avec un bouton sur la grande image et du texte sur la droite. La section des services comporte une icône sur chaque image et dispose d'un espace pour du texte et d'un bouton CTA pour chaque service. Le tableau des prix offre un espace pour 4 plans tarifaires différents et comprend une icône pour chaque plan ainsi qu'un texte et un bouton CTA. La section pourquoi nous choisir affiche certains modules de présentation avec de grandes icônes superposées à une image d'arrière-plan. Enfin, la page comporte une section galerie, une section de révision, une section FAQ et se termine par un formulaire de contact et des liens vers les réseaux sociaux.

Aménagement d'entreprise 9
Business Layout 9 comporte un en-tête simple avec du texte et un bouton CTA. La page à propos de nous comporte du texte, un bouton et une image sur le côté droit. Ensuite, la section des services répertorie du texte, un bouton CTA et une image avec une icône superposée. Il y a aussi un tableau des prix et une section pourquoi nous choisir avec des modules de présentation dans cette mise en page, suivis d'une section galerie, des avis clients et des FAQ. Enfin, la page se termine par les coordonnées et les heures d'ouverture.

Aménagement d'entreprise 10
Enfin, la dernière mise en page commerciale comporte une image d'en-tête avec le texte d'en-tête sur un arrière-plan coloré. La section À propos contient du texte, un bouton CTA et une image. La section des services comprend trois cartes, une pour chaque service, avec du texte et un bouton CTA. Le tableau des prix est le tableau des prix à 4 niveaux que nous avons vu dans la mise en page 8, suivi de la section pourquoi nous choisir avec des modules de présentation avec des icônes. La mise en page comporte également une section galerie, des avis clients et une FAQ. Et enfin, la mise en page se termine par quelques liens de médias sociaux et un formulaire de contact.

Aménagement du studio de danse
La disposition du studio de danse présente une palette de couleurs rose et grise et utilise des photographies attrayantes tout au long de la disposition. L'en-tête comporte une icône et un texte d'en-tête sur fond rose au-dessus d'une image assombrie. La section À propos contient du texte, un bouton CTA et une image. Il y a trois cases ci-dessous avec une icône qui répertorie trois styles de danse. La section du cours de danse est une section de style collage avec des images et des cartes avec des informations sur le cours et un bouton CTA dessus. La section des cours de danse comprend deux cartes avec deux ensembles d'informations sur la classe répertoriées. Enfin, il y a un curseur d'avis client et la page se termine par un formulaire de contact et des informations de contact.


Aménagement du magasin de mode
La disposition du magasin de mode comporte un en-tête de style divisé avec du texte et un bouton CTA sur le côté gauche et une image sur la droite. Vous trouverez ci-dessous une liste de logos et de grandes images qui renvoient à différentes pages de la boutique. Il y a quelques logos et textes ci-dessous qui représentent différents services du magasin tels que la livraison gratuite et le support client. Vient ensuite une section de produits récents qui utilise le module Woo Products qui fonctionne avec WooCommerce. Il existe une autre section image/texte séparée faisant la promotion de remises quotidiennes avec un bouton CTA, suivie de témoignages et d'un formulaire d'inscription par e-mail pour recevoir une remise.

Disposition de remise en forme
Cette mise en page utilise un jeu de couleurs noir, blanc et vert avec des images sombres. L'en-tête comporte une grande image d'arrière-plan, du texte, un bouton CTA et des liens vers les réseaux sociaux. La section À propos contient du texte, un bouton CTA et deux images avec des effets de survol. La section des services met en évidence trois services avec des images, un lien CTA et du texte. Il y a une section avec des informations sur les entraîneurs, avec du texte et un CTA à côté d'une grande image, suivis de quelques compteurs représentant des informations sur le gymnase. Vient ensuite une section présentant les avantages de l'adhésion, avec du texte et un bouton CTA. Il existe une section de services de fitness utilisant des modules de présentation avec une grande icône et un texte de description. Vient ensuite une section pour les plans d'adhésion, avec une autre grande image à côté du texte et un CTA. Enfin, il y a trois témoignages et la page se termine par un formulaire d'inscription à la newsletter et des informations de contact.

Aménagement d'un magasin de meubles
La disposition du magasin de meubles commence par une grande image avec un texte d'en-tête et une flèche avec un bouton pour explorer les catégories populaires. Vous trouverez ci-dessous la section des catégories avec de grandes cartes d'image liées à chaque catégorie. Il y a quelques icônes en dessous avec des fonctionnalités de boutique telles que la livraison gratuite et le support client. Vient ensuite une introduction à une collection, avec une grande image et un texte de description. Vient ensuite la section des nouveaux produits, qui utilise le module Woo Products. Vient ensuite une image avec du texte annonçant une remise, puis la section Découvrir plus avec des images liées aux remises et aux produits les mieux notés. Il existe un formulaire d'abonnement par e-mail et la page se termine par des modules de présentation contenant des informations de contact.

Disposition du jardinier
La mise en page du jardinier commence par une grande image de fleurs avec des icônes de médias sociaux, un texte d'en-tête et un bouton CTA. Superposés se trouvent trois modules de présentation présentant trois services. La section À propos comporte du texte et un bouton CTA à gauche, avec une icône et une image à droite. Vient ensuite la section pourquoi nous choisir avec des flèches et du texte avec un effet de survol. La section nos travaux comporte une galerie, et la page se termine par un formulaire de contact et les informations de contact répertoriées.

Mise en page de l'énergie verte
La mise en page de l'énergie verte commence par une grande image d'en-tête avec un texte d'en-tête, trois coches à côté de certaines qualités de l'entreprise et un bouton CTA. La section À propos de nous contient du texte et un bouton CTA à côté d'une image avec un effet de survol. Ensuite, il y a trois cartes représentant trois types d'énergie verte. La section des services comprend trois services, chacun avec une image, une icône, un texte de description et un bouton. Il y a une section pourquoi passer au vert qui a une grande image et une boîte avec du texte et un bouton. Vous trouverez ensuite une section sur la façon dont nous travaillons avec quelques icônes à droite et un texte descriptif à gauche. Il y a quelques compteurs numériques en dessous représentant des données pertinentes. Après cela, il y a une section de témoignages sur un grand fond d'image, puis une section pourquoi nous choisir avec un graphique de compétences. Enfin, le pied de page contient des icônes de médias sociaux, des liens vers certaines pages internes et un texte de copyright.

Aménagement du gymnase
La disposition de la salle de sport utilise un jeu de couleurs noir, bleu et blanc avec de nombreuses animations de chargement. L'en-tête est une grande image avec un texte d'en-tête et un bouton, et il y a deux boutons supplémentaires au bas de l'en-tête. Vient ensuite la section des services, avec un texte de description, un bouton CTA et une image pour chaque service. La section nos formateurs comporte une image avec du texte sur la droite, ainsi qu'un bouton CTA. Vous trouverez ci-dessous des informations sur la salle de sport, les cours et les entraînements en ligne. Ensuite, il y a une section avec une grande image qui présente les services de fitness, suivie d'une autre section avec du texte pour décrire les plans d'adhésion. La section pourquoi nous choisir contient un graphique à barres de compétences, des témoignages de clients et quatre modules de compteur de nombres. Ceci est suivi d'une section FAQ et d'une section de contact avec un formulaire de contact et des informations de contact.

Mise en page du bricoleur
Cette mise en page comporte un en-tête avec un texte d'en-tête, un bouton CTA et des modules de présentation avec des informations de contact. La section À propos de nous contient du texte, une image ronde et un témoignage client. Les services sont présentés sur des fonds colorés avec du texte et un bouton CTA. Vient ensuite la section pourquoi nous choisir, avec des flèches et du texte, un bouton CTA, un numéro de téléphone et une image ronde. La section nos travaux est une section galerie, suivie d'un formulaire de contact, d'informations de contact et d'une barre de pied de page.

Disposition sombre du designer d'intérieur
C'est la version sombre de l'agencement d'architecte d'intérieur. L'en-tête comporte une grande image avec un texte d'en-tête et un bouton CTA. La section À propos de nous comporte une icône, du texte et une image avec une étiquette dessus. La section nos services est posée sur une image et comporte également une icône. La section pourquoi nous choisir affiche quelques avis clients, un bouton CTA et une image. Vient ensuite la section nos œuvres, qui est un module de galerie. La section Comment nous travaillons comporte trois étapes, chacune avec une photo, une description et un bouton CTA. Enfin, il y a des informations de contact, un formulaire de contact et une barre de pied de page.

Disposition de la lumière du designer d'intérieur
Et c'est la version allégée de l'agencement d'architecte d'intérieur. La mise en page est exactement la même que la version sombre, mais la couleur de fond principale est claire.

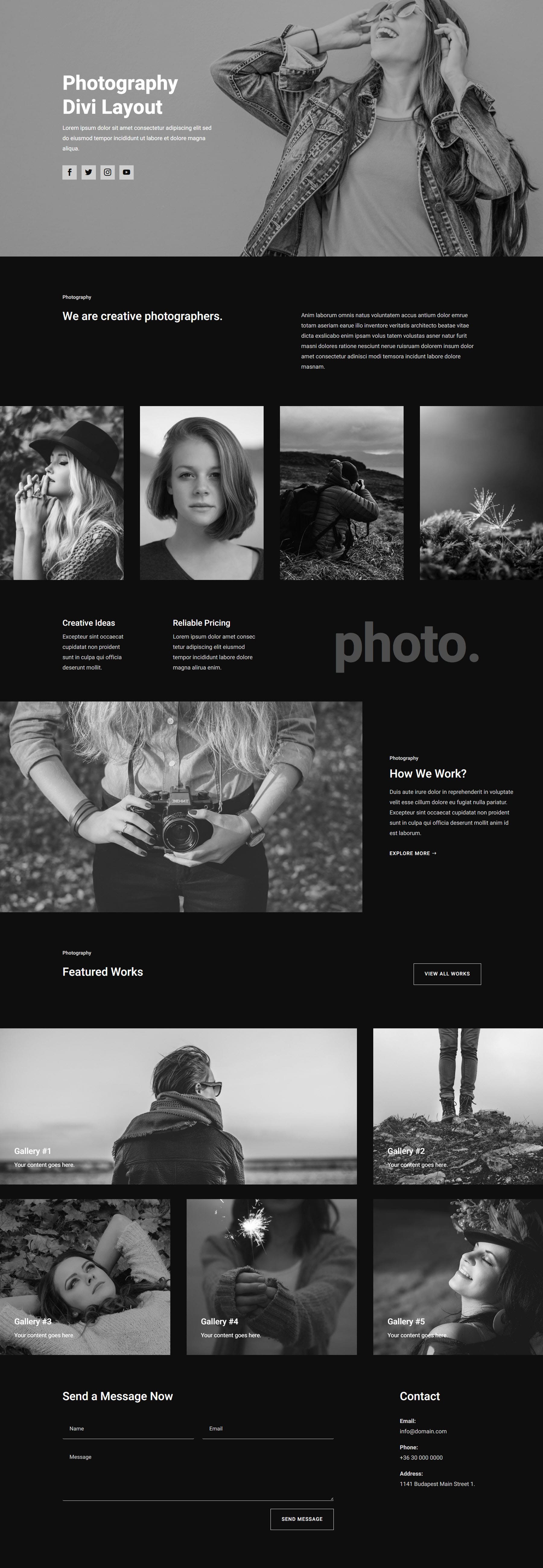
Mise en page de la photographie
La mise en page de la photographie utilise un jeu de couleurs noir et blanc et des filtres noir et blanc sur les photos. Il y a une grande image d'en-tête avec du texte et des icônes de médias sociaux, suivie d'un peu de texte. Il y a quatre photos qui représentent et relient quatre styles de photographie différents et un texte supplémentaire en dessous. La section Comment nous travaillons contient également une grande photo, du texte et un bouton CTA. Il y a une section des œuvres en vedette avec un bouton CTA et une galerie, puis la page se termine par un formulaire de contact et des informations de contact.

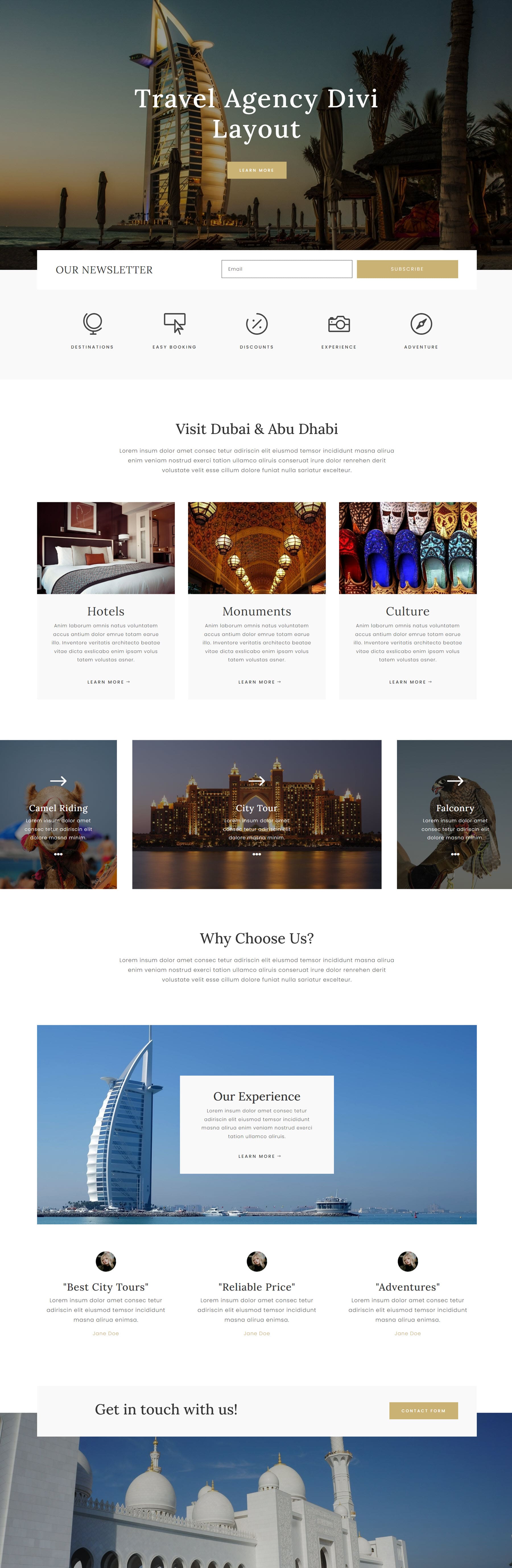
Mise en page de l'agence de voyage
Notre mise en page finale est la mise en page de l'agence de voyage. Cette mise en page comporte une grande image d'en-tête avec un texte de couvre-chef et un bouton CTA. Un formulaire d'inscription à la newsletter se superpose à l'en-tête. Vous trouverez ensuite une liste d'icônes, puis un texte d'introduction et trois cartes différentes avec une image, du texte et un bouton. Ensuite, il y a trois images liées qui présentent des activités que vous pouvez réserver, avec un texte de description. La section Pourquoi nous choisir contient du texte, puis une image avec un lien et du texte supplémentaire. Viennent ensuite quelques textes de présentation de témoignages. Enfin, la page se termine par un bouton vers un formulaire de contact et une image.

Acheter le pack de mise en page de la page d'accueil 25 Divi
Page d'accueil 25 Divi Layout Pack est disponible sur Divi Marketplace. Il en coûte 19,99 $ pour une utilisation illimitée du site Web et des mises à jour à vie. Le prix comprend également une garantie de remboursement de 30 jours.
Dernières pensées
La page d'accueil 25 propose plusieurs superbes mises en page de page d'accueil pour votre prochain projet de conception. Chaque mise en page est unique et conçue pour une industrie spécifique, mais chaque conception peut être totalement personnalisée pour s'adapter à vos besoins. Gardez à l'esprit que ces mises en page d'accueil ne contiennent qu'une seule page et contiennent toutes des liens CTA vers diverses sous-pages, que vous devrez concevoir vous-même. Néanmoins, si vous cherchez à prendre une longueur d'avance sur votre prochain projet de conception avec un modèle de page d'accueil, ce produit vous aidera sûrement.
Nous aimerions avoir de vos nouvelles! Avez-vous essayé Homepage 25 Divi Layout Pack ? Faites-nous savoir ce que vous en pensez dans les commentaires !
