Point fort du plugin Divi : Woo Essential
Publié: 2023-02-20Woo Essential est un plugin tiers qui ajoute 8 nouveaux modules Woo Commerce au Divi Builder. Il ajoute également plusieurs fonctionnalités pour rationaliser le processus d'achat, vous permettant d'afficher des produits et des catégories dans plusieurs mises en page et de nombreuses options de fonctionnalités. Dans cet article, nous examinerons les modules et les fonctionnalités de Woo Essential pour vous aider à décider s'il s'agit du produit adapté à vos besoins.
- 1 Modules Woo Essential Divi
- 1.1 Accordéon de catégorie Woo
- 1.2 Carrousel de catégories Woo
- 1.3 Grille de catégories Woo
- 1.4 Maçonnerie de catégorie Woo
- 1.5 Woo Product Accordéon
- 1.6 Carrousel de produits Woo
- 1.7 Filtre de produit Woo
- 1.8 Grille de produits Woo
- 2 autres fonctionnalités essentielles de Woo
- 2.1 Mini chariot Woo Essential Woo
- 2.2 Fenêtre contextuelle Woo Essential Quickview
- 2.3 Woo Essential Comparer les produits
- 3 paramètres essentiels de Woo
- 4 modèles essentiels Woo
- 5 Achetez Woo Essential
- 6 pensées finales
Modules Woo Essential Divi
Woo Essential ajoute 8 modules au Divi Builder. Certaines des fonctionnalités nécessitent les plugins YITH WooCommerce Compare et YITH WooCommerce Wishlist. Les versions gratuites sont très bien pour cela. Vous verrez une notification si vous ne les avez pas installés. Cliquez simplement sur la notification pour les installer et les activer après avoir activé le plugin Woo Essential.
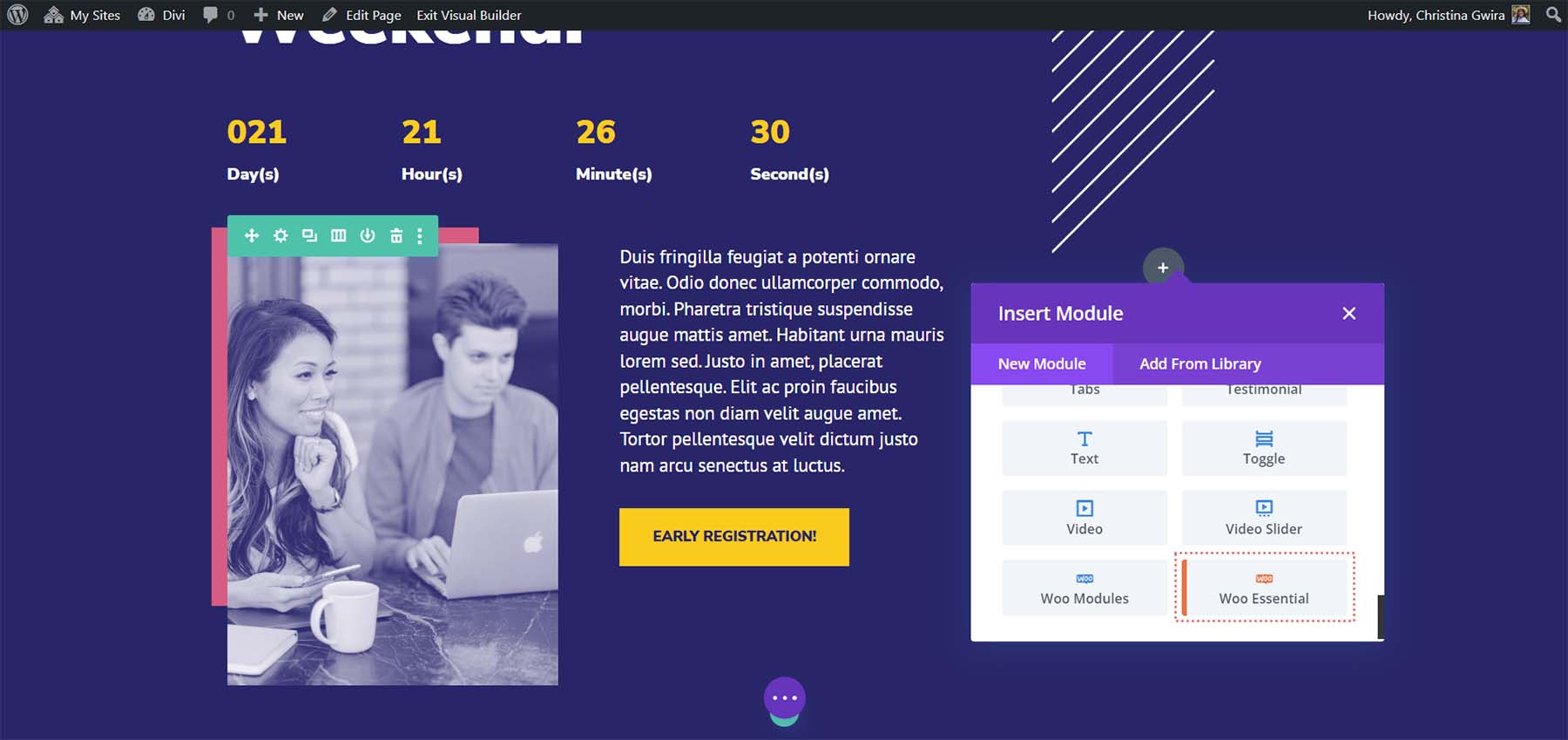
Vous ne verrez pas tous les modules du Divi Builder au début. Au lieu de cela, vous verrez un module appelé Woo Essential. Cliquez sur ce module.

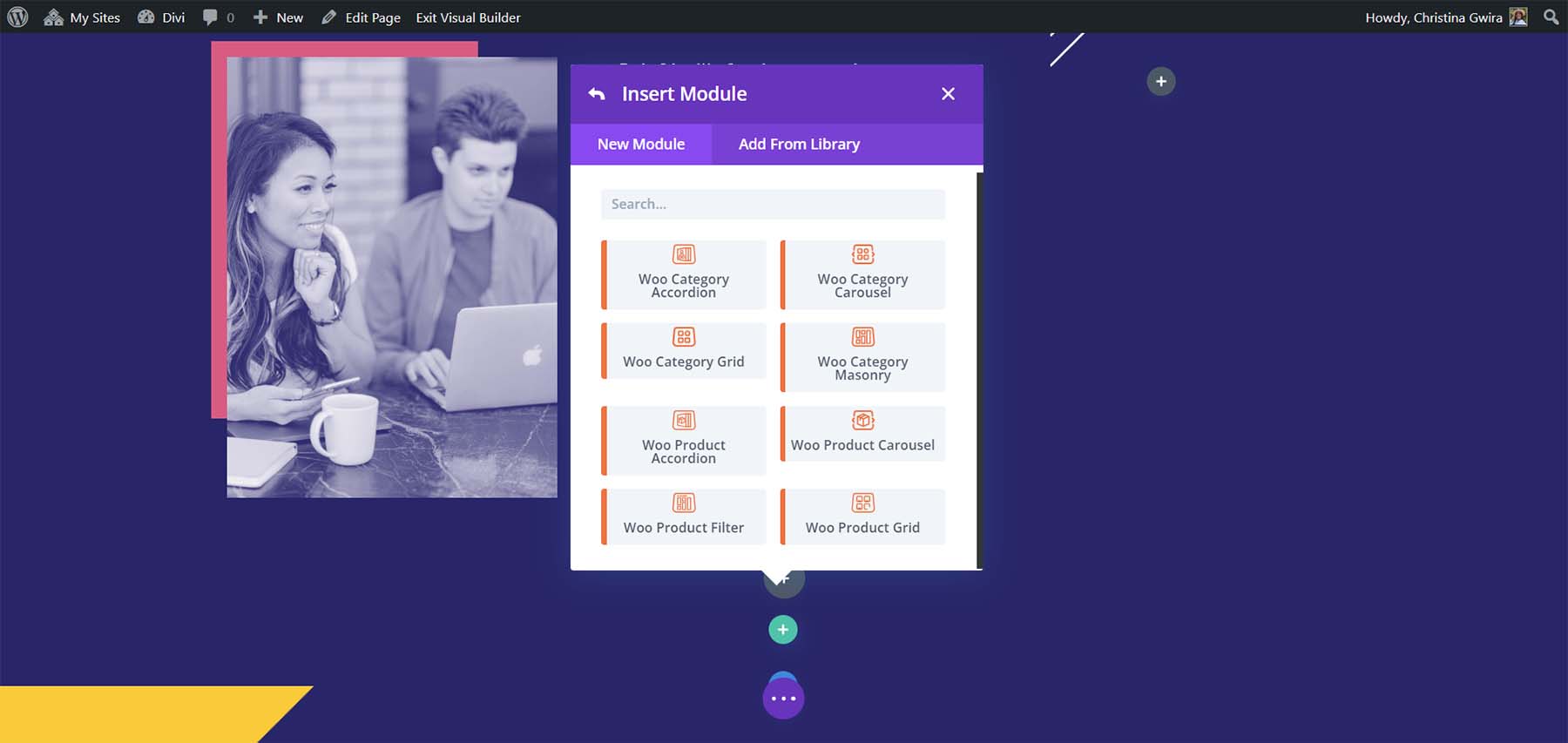
Tous les modules Woo Essential s'afficheront alors dans le modal. Vous pouvez maintenant ajouter les modules à n'importe quelle mise en page Divi pour afficher les produits WooCommerce.

Examinons de plus près chacun des modules Woo Essential. Je vais montrer les paramètres par défaut, puis montrer un exemple de certaines des fonctionnalités de conception.
Woo Catégorie Accordéon
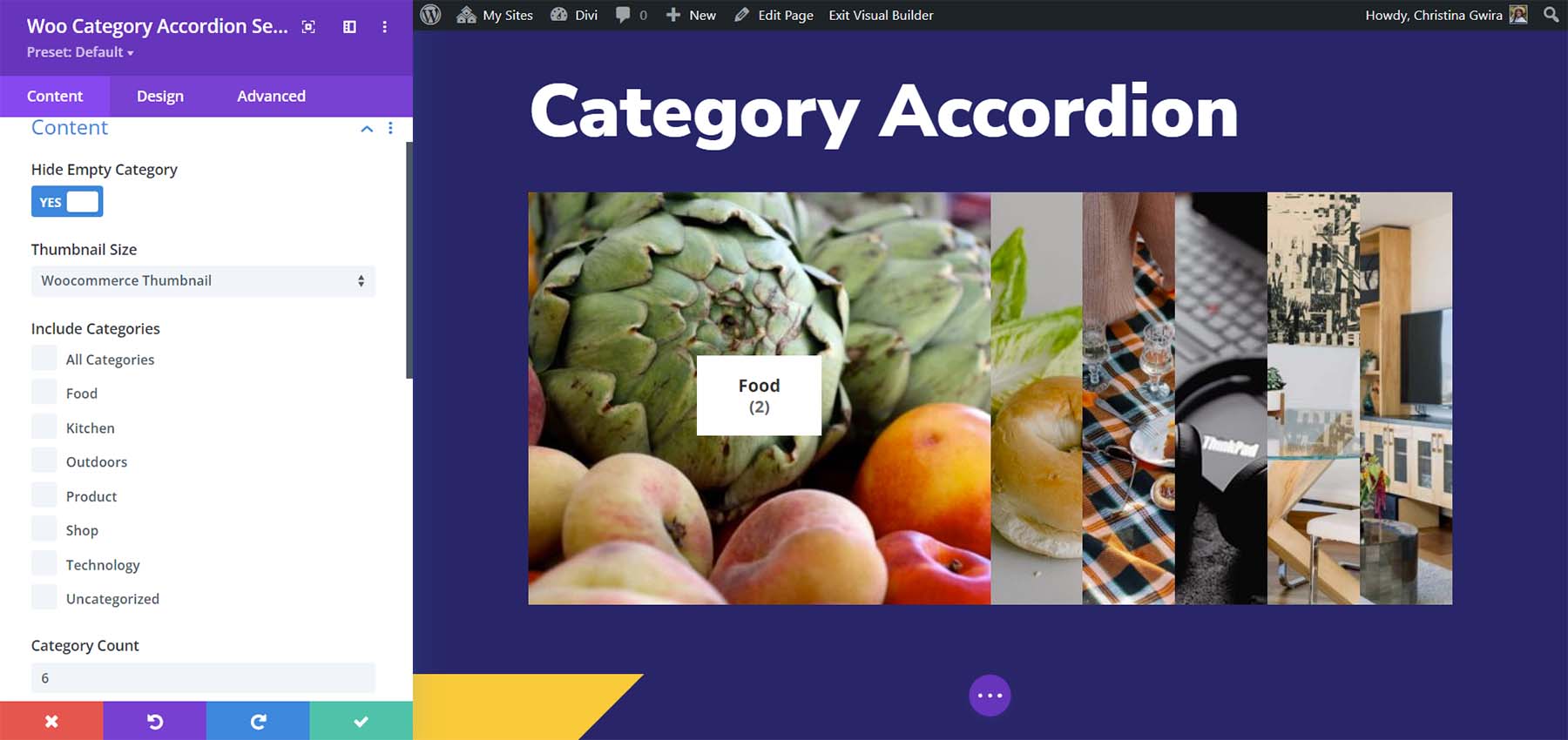
Le module Woo Category Accordion affiche les images des catégories de produits. Les images se développent au survol pour afficher une description de la catégorie et le nombre d'éléments dans cette catégorie. Il affichera l'image de la catégorie si vous en avez une configurée.

Vous avez un contrôle total sur la conception de chaque élément. Dans cet exemple, j'ai ajouté une ombre de boîte, arrondi les coins et modifié les couleurs et les tailles de police pour le nom, le nombre et la description de la catégorie. J'ai également ajouté un rembourrage et une hauteur de ligne à la description.
Carrousel de catégories Woo
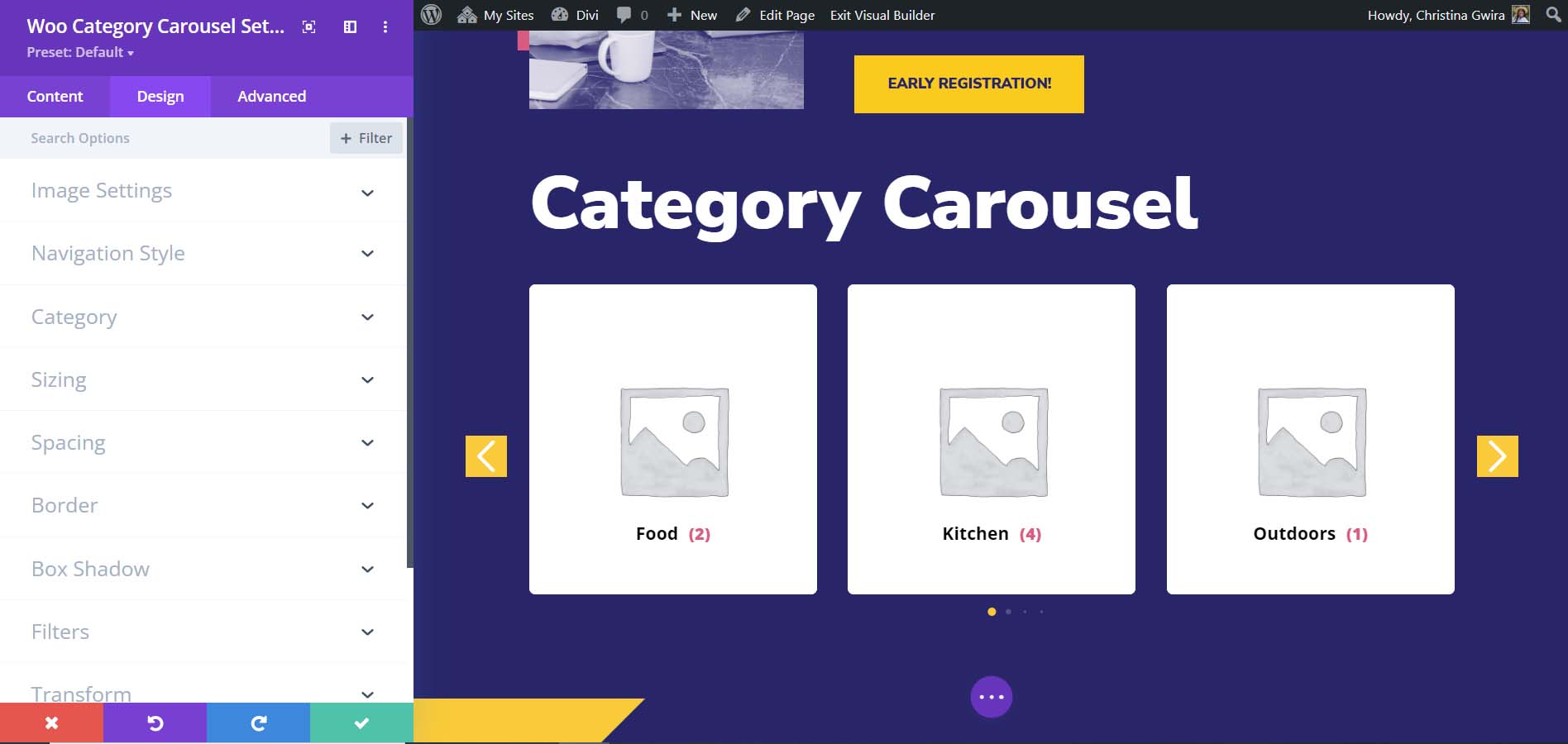
Le carrousel de catégories Woo crée un curseur complet avec navigation et glissement automatique. Il a beaucoup de paramètres pour ajuster le carrousel.

Grille de catégories Woo
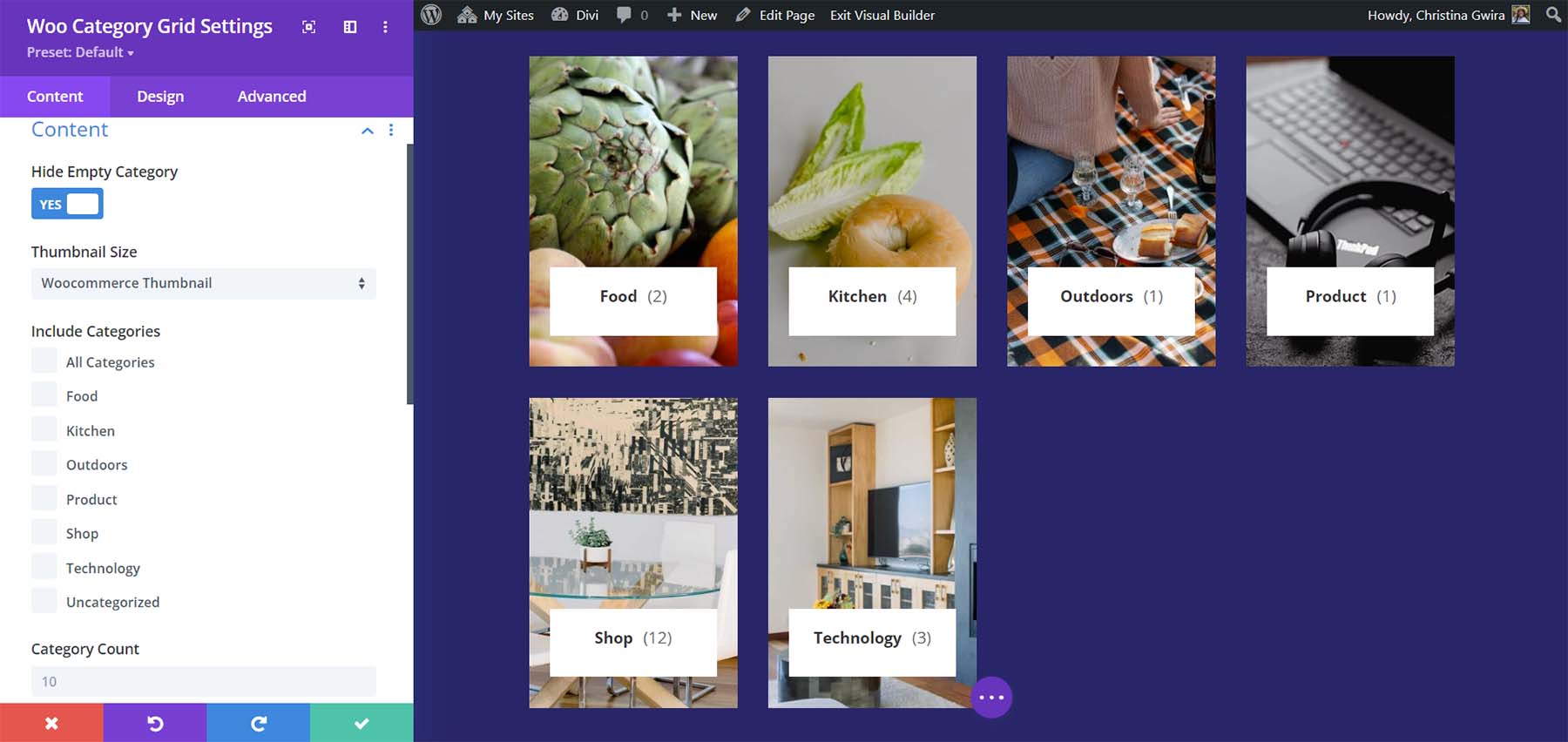
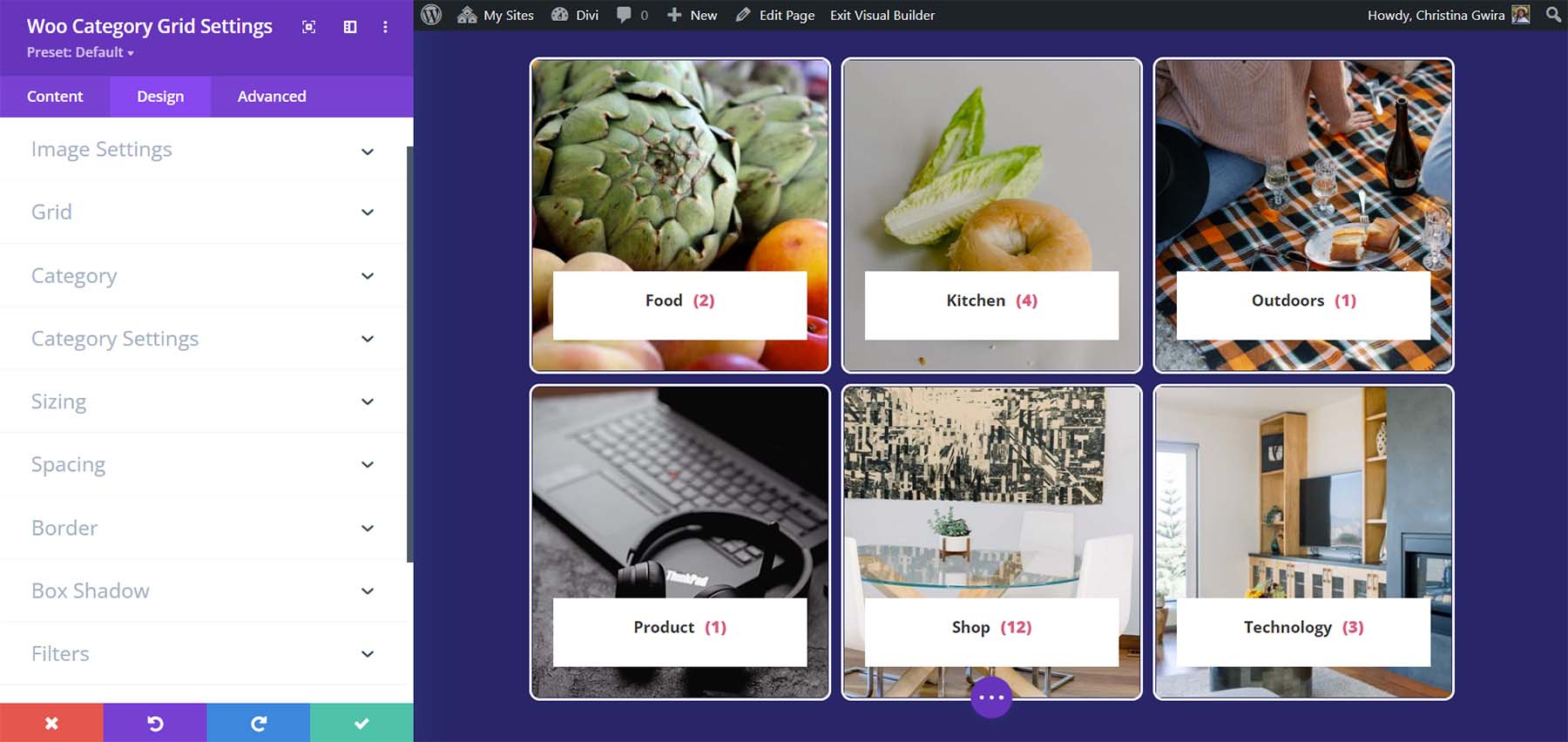
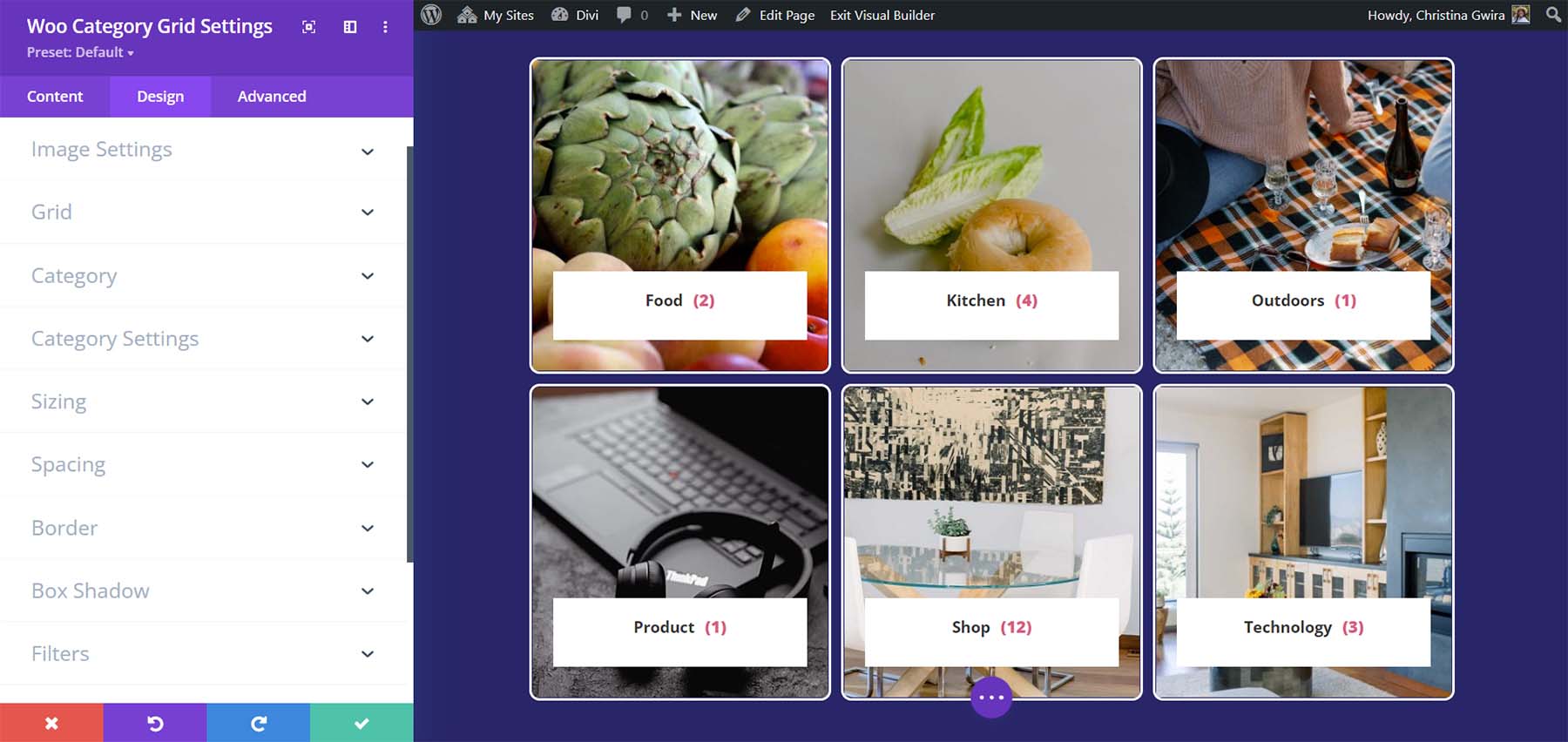
La grille de catégories Woo affiche les catégories sous forme de cartes dans une grille. La grille est ajustable, vous pouvez donc modifier le nombre de colonnes.

Pour celui-ci, j'ai ajouté une bordure, arrondi les coins, ajusté les polices et modifié le nombre de grilles et les paramètres d'espacement.

Woo Catégorie Maçonnerie
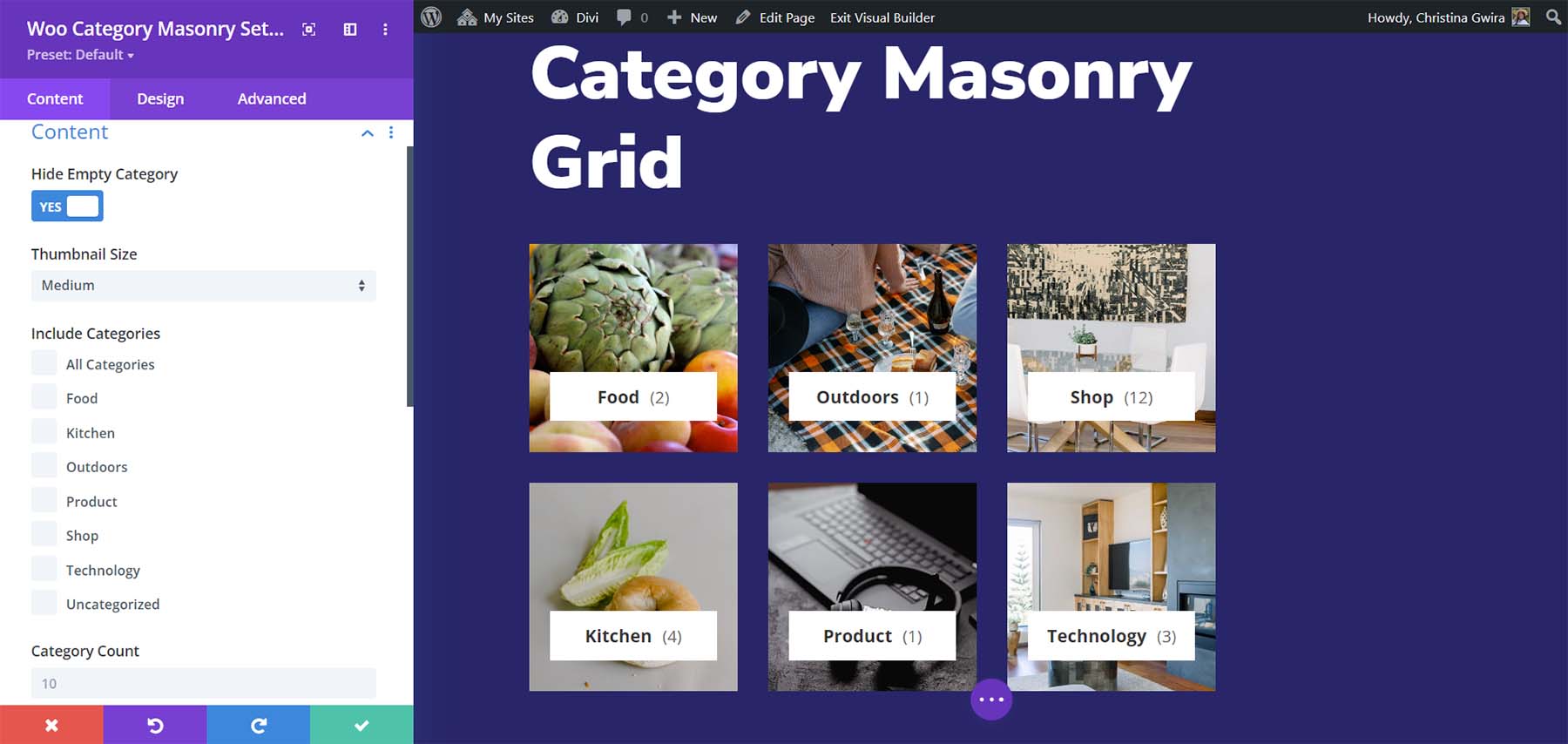
Le module Woo Category Masonry place les catégories dans une grille de maçonnerie.

Dans cet exemple, j'ai ajusté le numéro de grille et l'écart, et changé les polices.

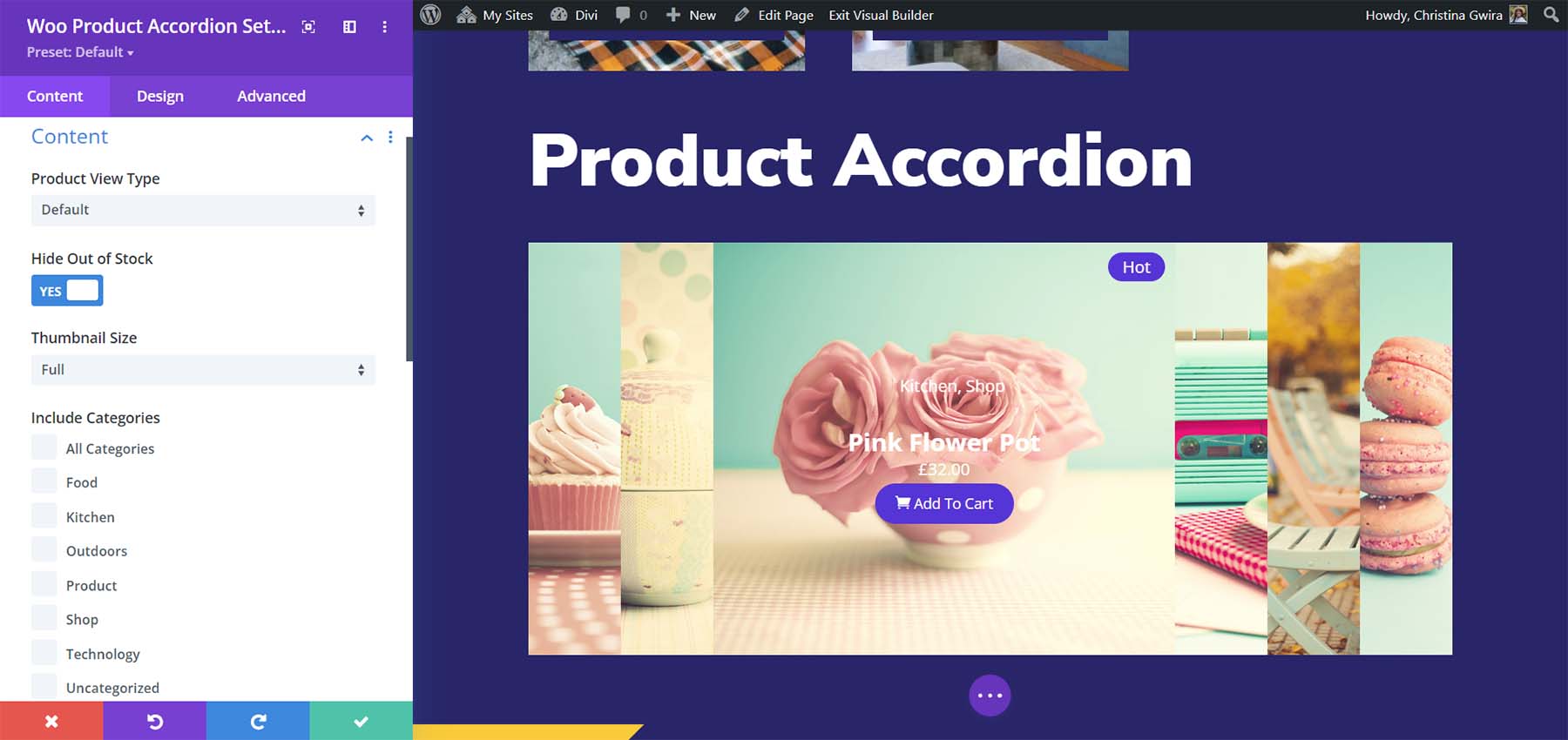
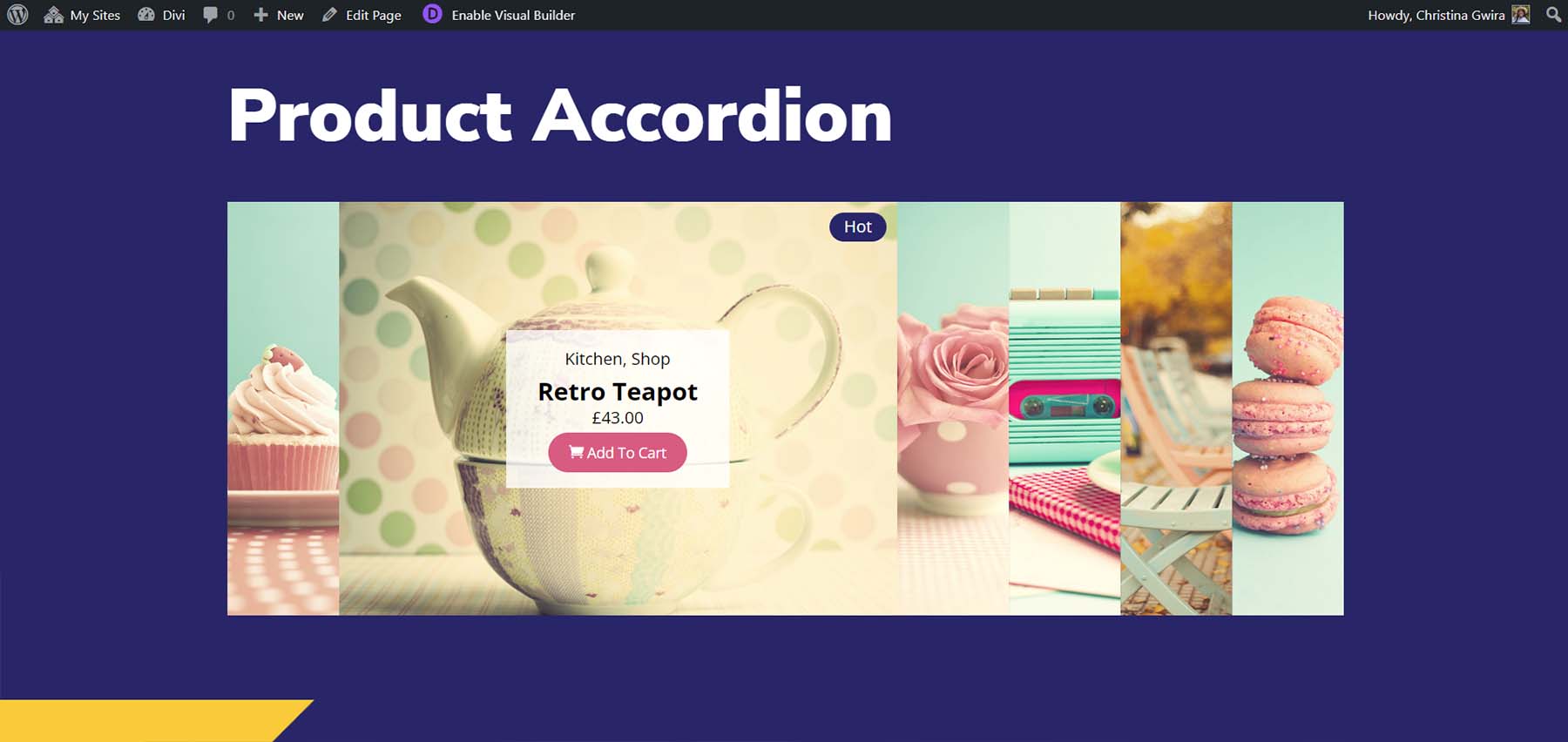
Woo Produit Accordéon
L'accordéon de produit Woo fonctionne comme l'accordéon de catégorie Woo, sauf qu'il affiche les produits eux-mêmes. Il se développe au survol pour afficher les informations sur le produit. Choisissez les éléments à afficher à partir du bouton Ajouter au panier, du prix, du nombre d'étoiles, de la description, du badge de produit en vedette, du type de badge de vente et du texte du badge de vente. Vous pouvez également contrôler le fonctionnement de l'accordéon. Tous les modules du produit affichent l'image sélectionnée par défaut.

Dans cet exemple, j'ai ajusté l'arrière-plan du contenu, modifié les couleurs de la police, modifié la couleur du badge, augmenté la taille de la police du nom du produit et modifié la couleur du bouton d'ajout au panier.

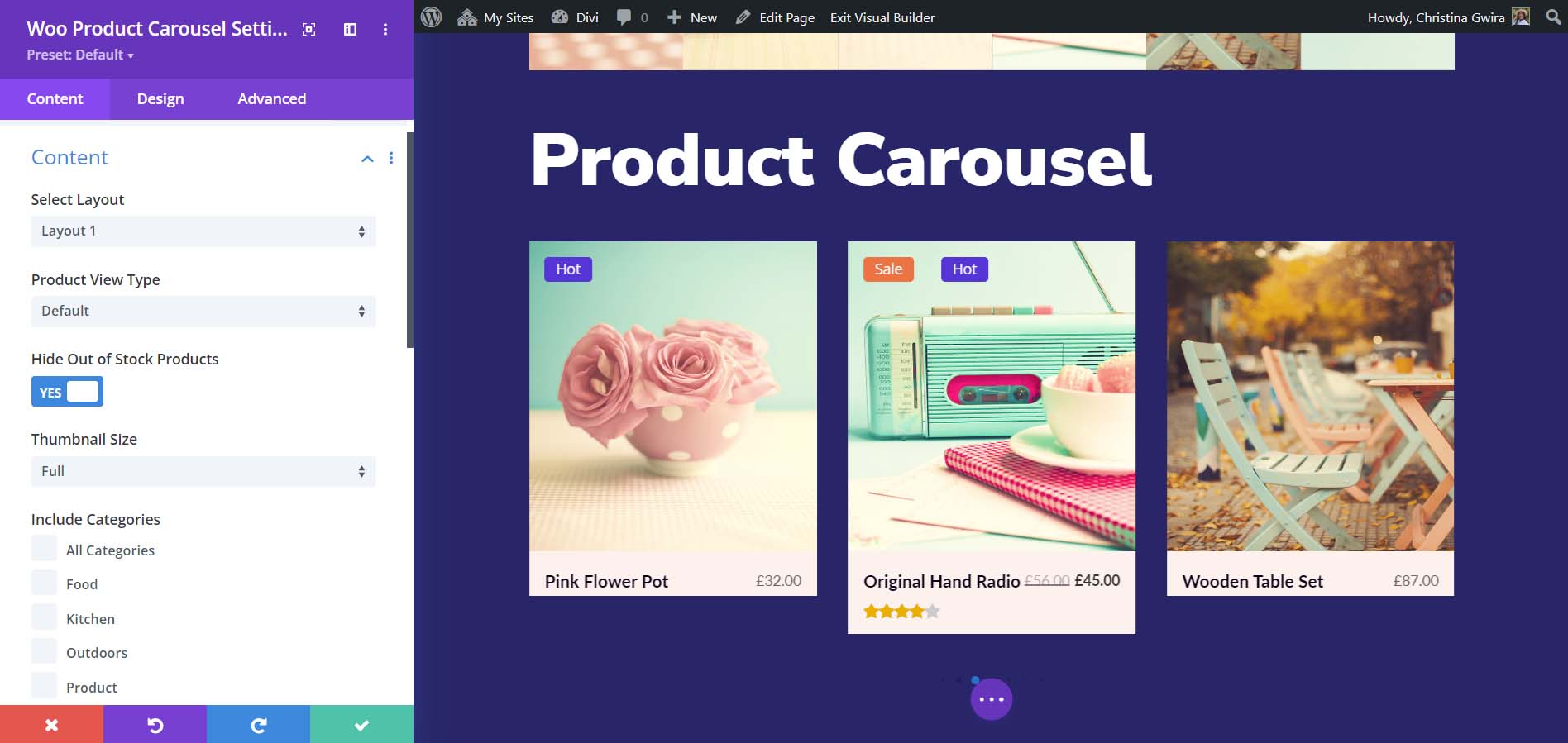
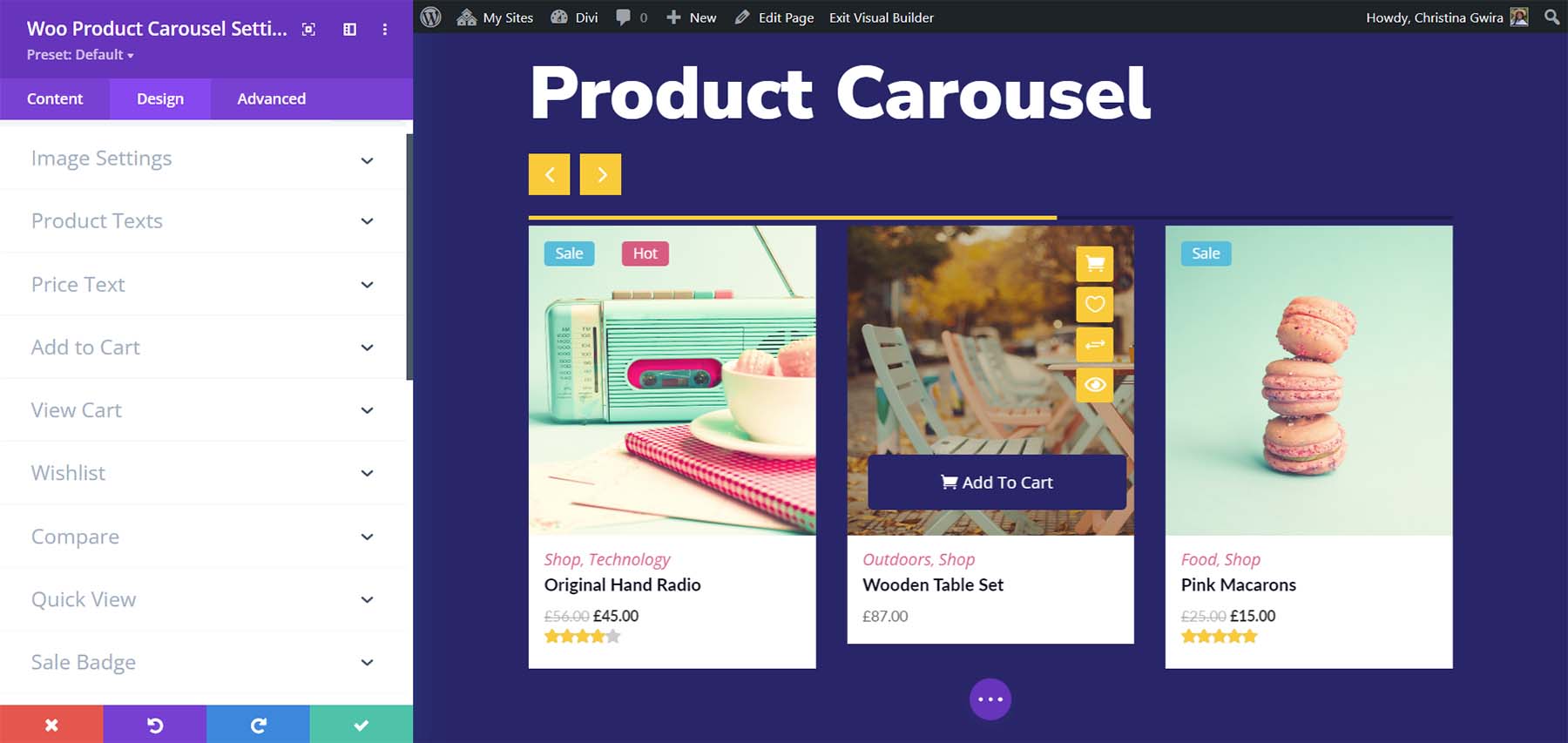
Carrousel de produits Woo
Le carrousel de produits Woo affiche les produits dans l'une des six options de mise en page. Chacun inclut un effet de survol différent pour les boutons. Vous pouvez également choisir les éléments à afficher, ajuster les paramètres du carrousel, etc.

Vous pouvez ajuster chaque élément indépendamment. J'ai ajusté de nombreuses couleurs, bordures et polices dans cet exemple. J'ai également ajouté la navigation par flèche. Il s'agit de la mise en page 3, qui place le panier et d'autres liens au bas de l'image en survol.

Filtre de produit Woo
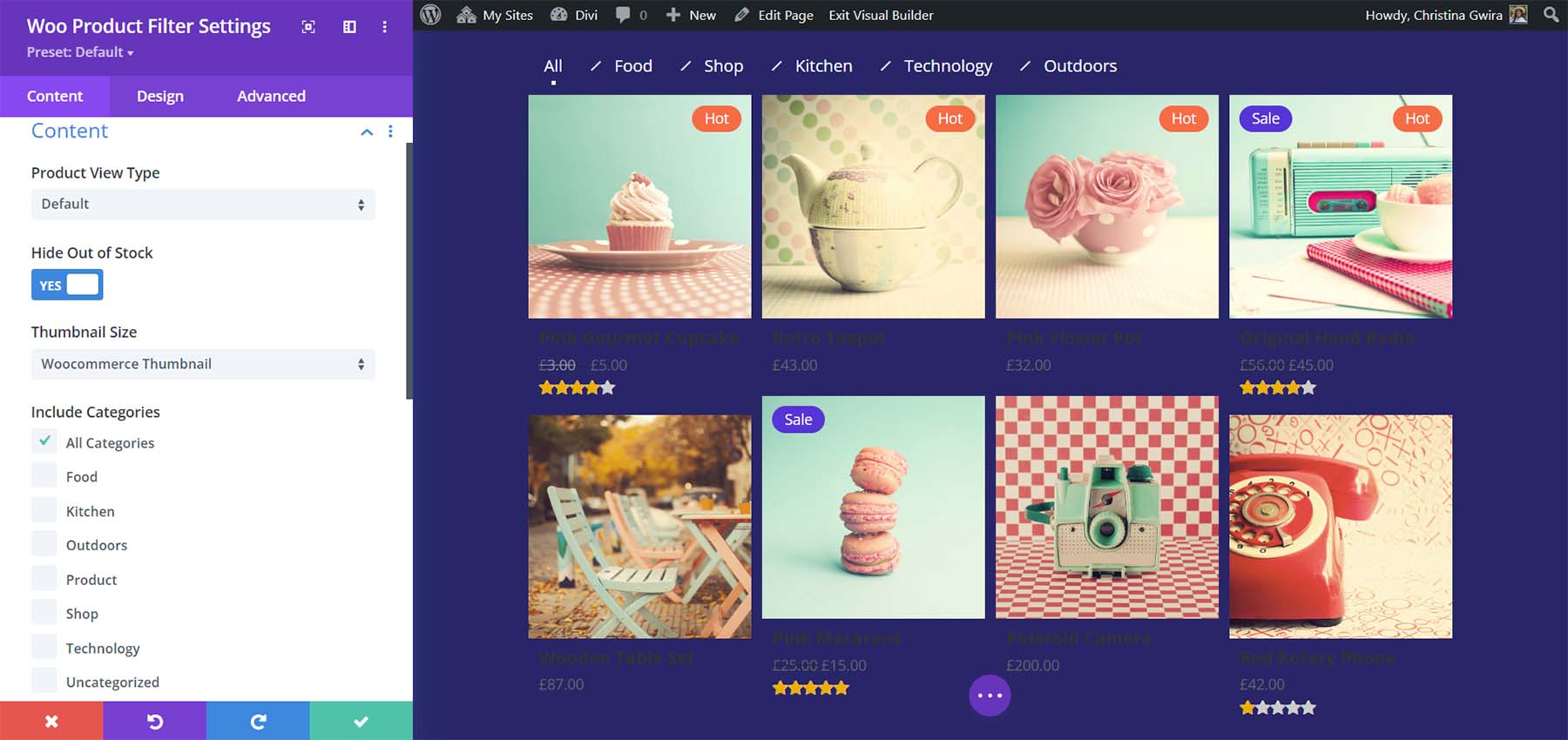
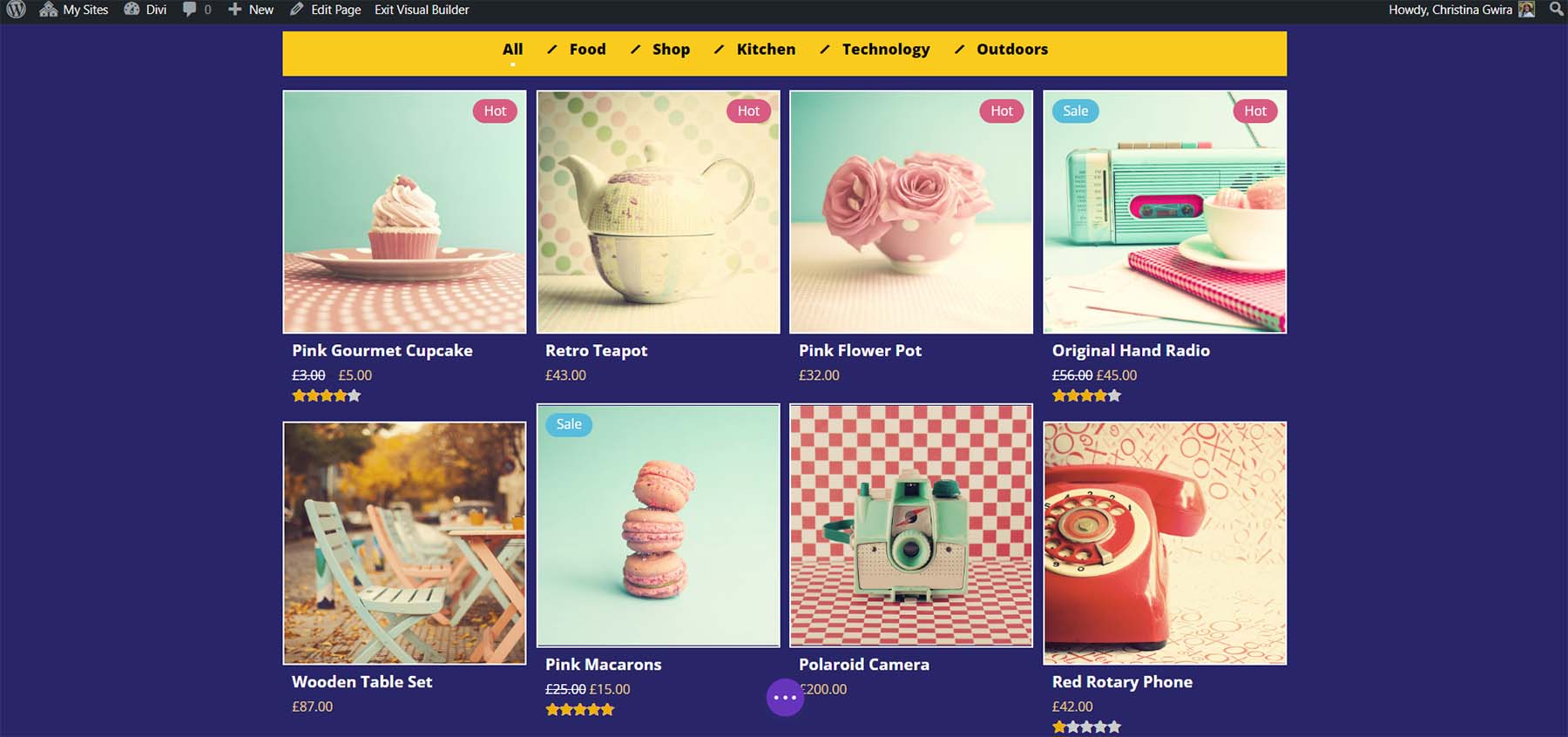
Le filtre de produits Woo ajoute une grille de produits WooCommerce avec un filtre personnalisable. Vous pouvez choisir les éléments à afficher.


Vous avez un contrôle total sur chaque élément, y compris le filtre, la grille, les polices, les couleurs, etc. J'ai changé plusieurs couleurs, les tailles de police et ajusté le nombre de grilles dans cet exemple. J'ai également ajouté une ombre de boîte au filtre et à la grille de produits.

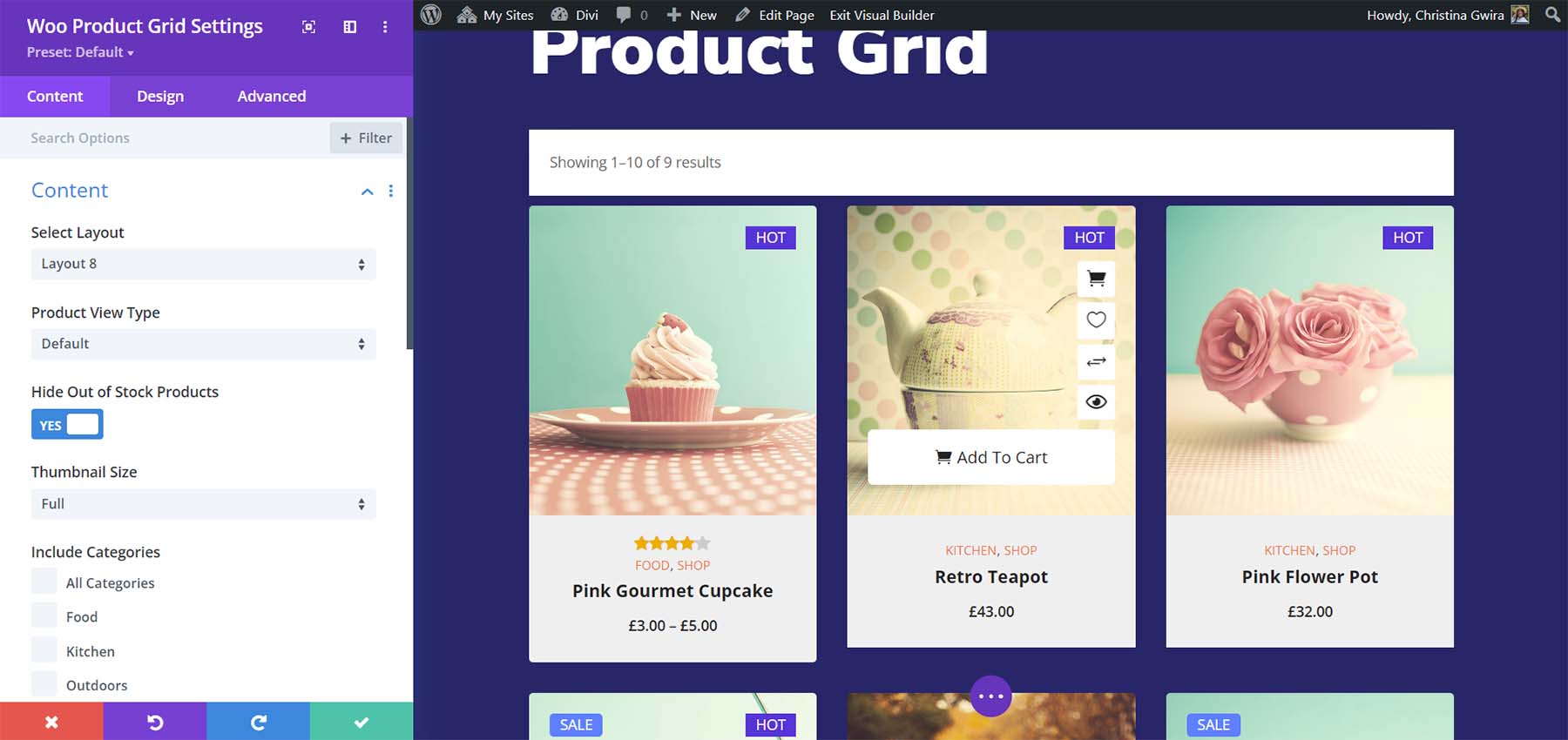
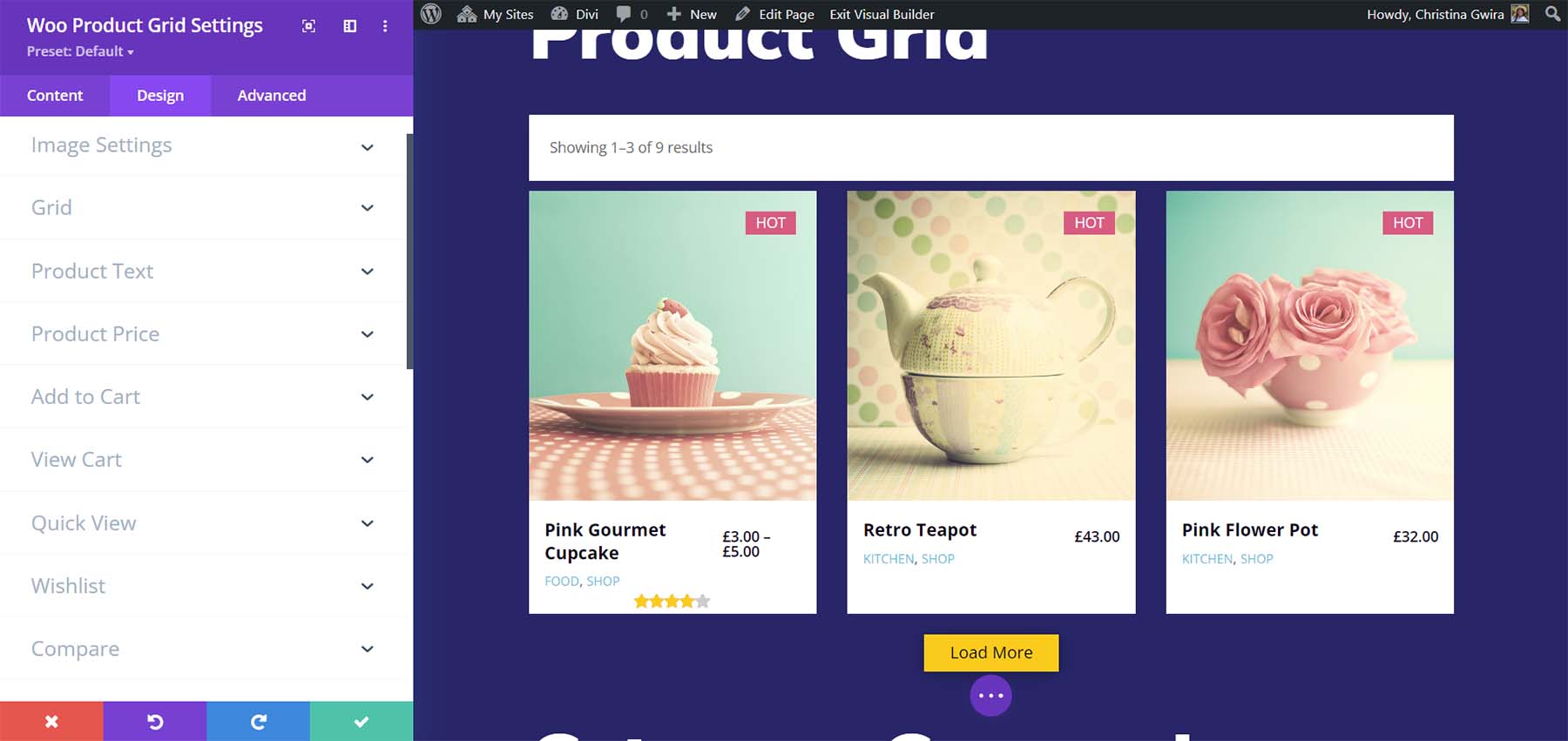
Grille de produits Woo
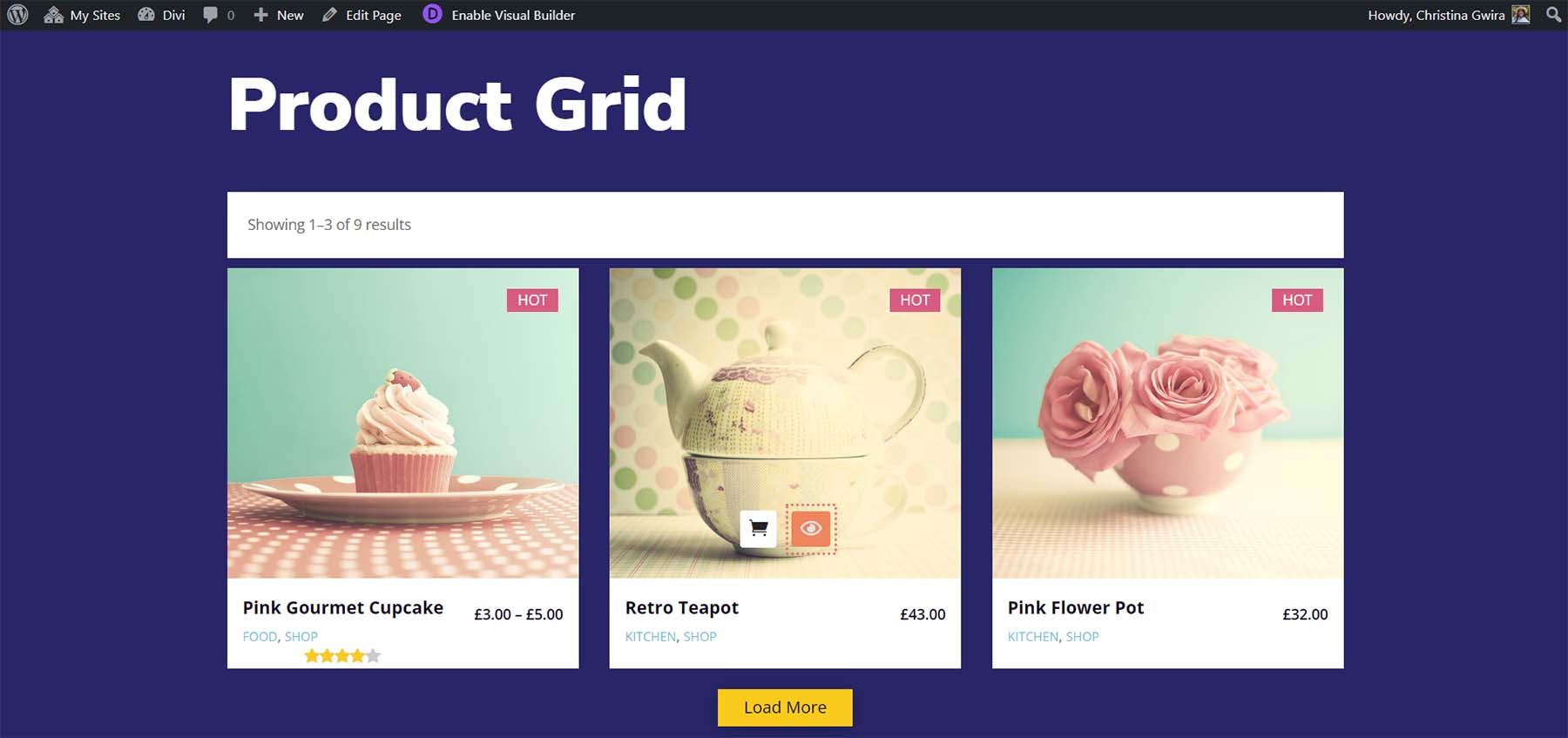
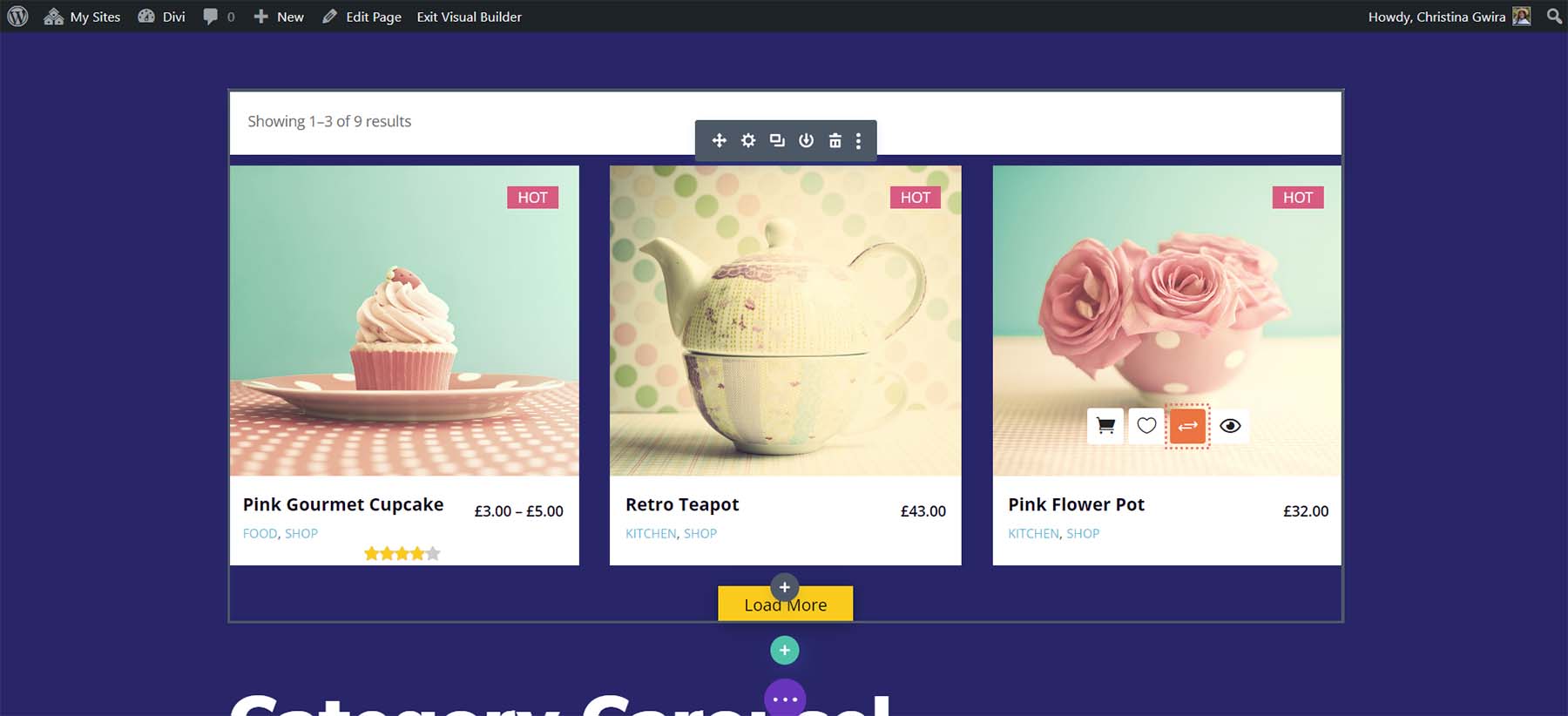
Le module de grille de produits Woo affiche les produits dans une grille avec une bannière indiquant le nombre de produits. Il dispose de 8 options de mise en page pour la grille qui modifie la taille de l'image et place les boutons à différents endroits au survol. Vous pouvez sélectionner les éléments qui s'affichent. Cela montre la mise en page 8, qui place les icônes à droite de l'image et le bouton Ajouter au panier en bas de l'image au survol.

Vous pouvez ajouter une pagination avec des boutons à chaque page ou un bouton Charger plus. J'ai ajouté le bouton Charger plus dans cet exemple et je l'ai stylisé. Il s'agit de la mise en page 3, qui place le titre et le prix sous l'image et ajoute les icônes près du bas de l'image au survol.

Plus de fonctionnalités essentielles de Woo
Il existe de nombreuses fonctionnalités, la plupart incluses dans les modules, qui ajoutent des fonctionnalités aux listes WooCommerce. Voici un bref aperçu de plusieurs de ces fonctionnalités.
Mini chariot Woo Essential Woo
La fonction Mini panier ajoute un menu contextuel au panier. Il est automatiquement ajouté à l'en-tête WordPress par défaut. Il ne fonctionne qu'avec l'en-tête par défaut, vous ne pourrez donc pas l'ajouter aux en-têtes créés avec le Divi Builder. Cela signifie qu'il n'est pas aussi polyvalent que les autres fonctionnalités de ce plugin. Vous pouvez personnaliser chacun de ses trois éléments indépendamment avec le personnalisateur de thème.

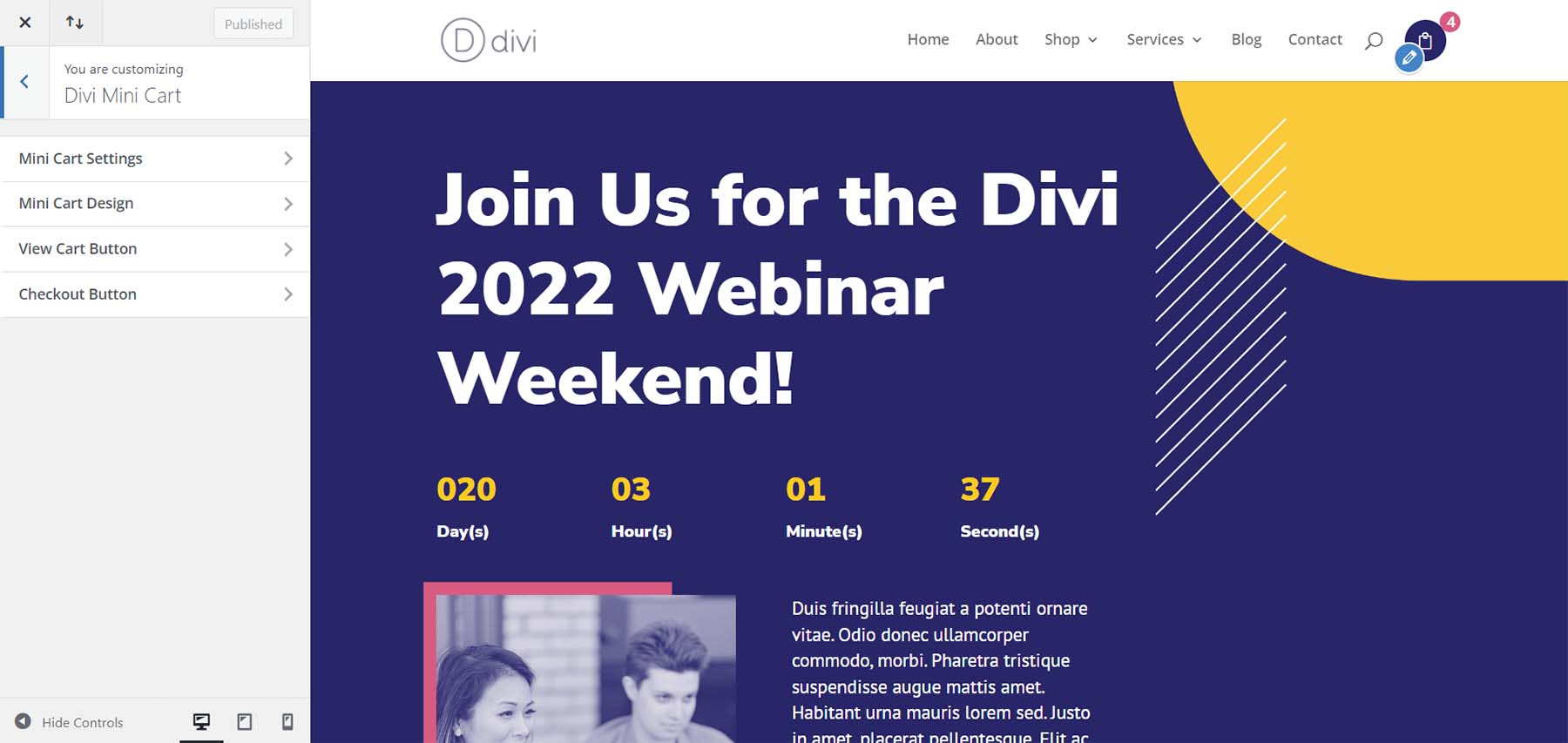
Il comprend quatre sections de paramètres pour les principaux paramètres du panier, la conception du panier, le bouton Afficher le panier et le bouton de paiement.

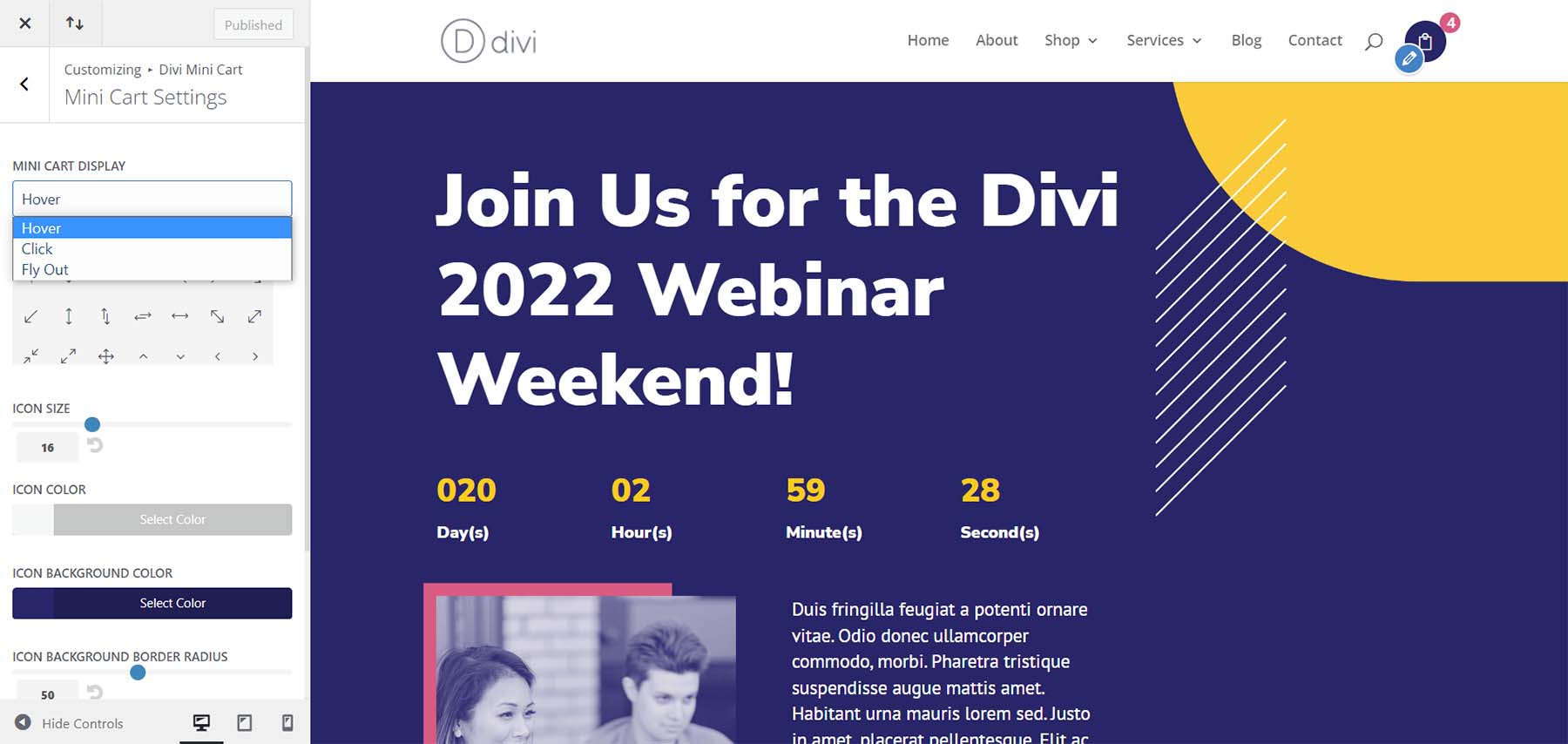
Contrôlez son fonctionnement et modifiez la taille, la forme, les couleurs, les polices, les icônes, etc. Ouvrez-le au survol, au clic ou au glissement de droite ou de gauche.

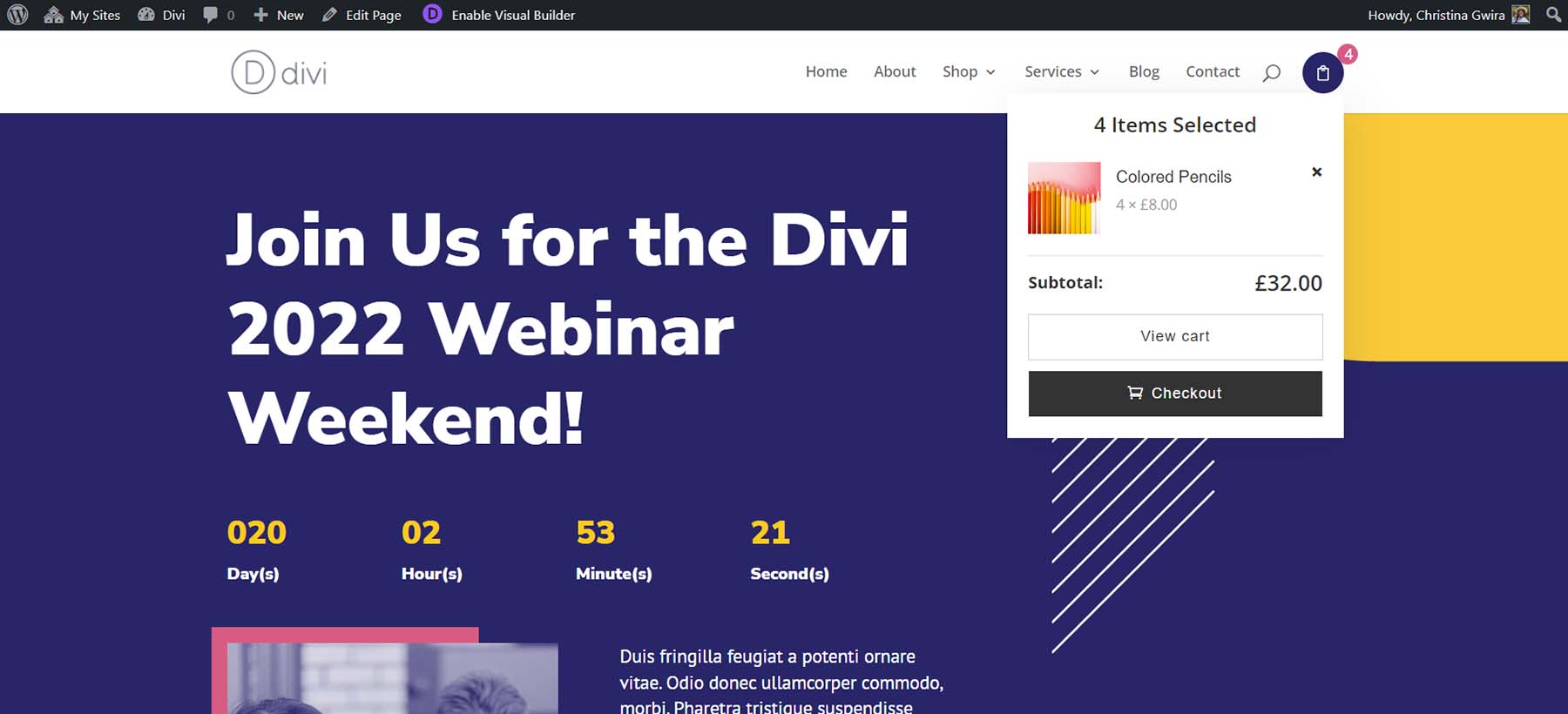
Le mini panier ouvre une petite fenêtre affichant le contenu de votre panier. Il peut également ouvrir une fenêtre vers la droite ou vers la gauche, selon vos paramètres. Cet exemple montre l'ouverture modale au survol. L'option Fly-In, qui glisse de la droite ou de la gauche, donne au modal toute la hauteur de l'écran.

Woo Essential Quickview Popup
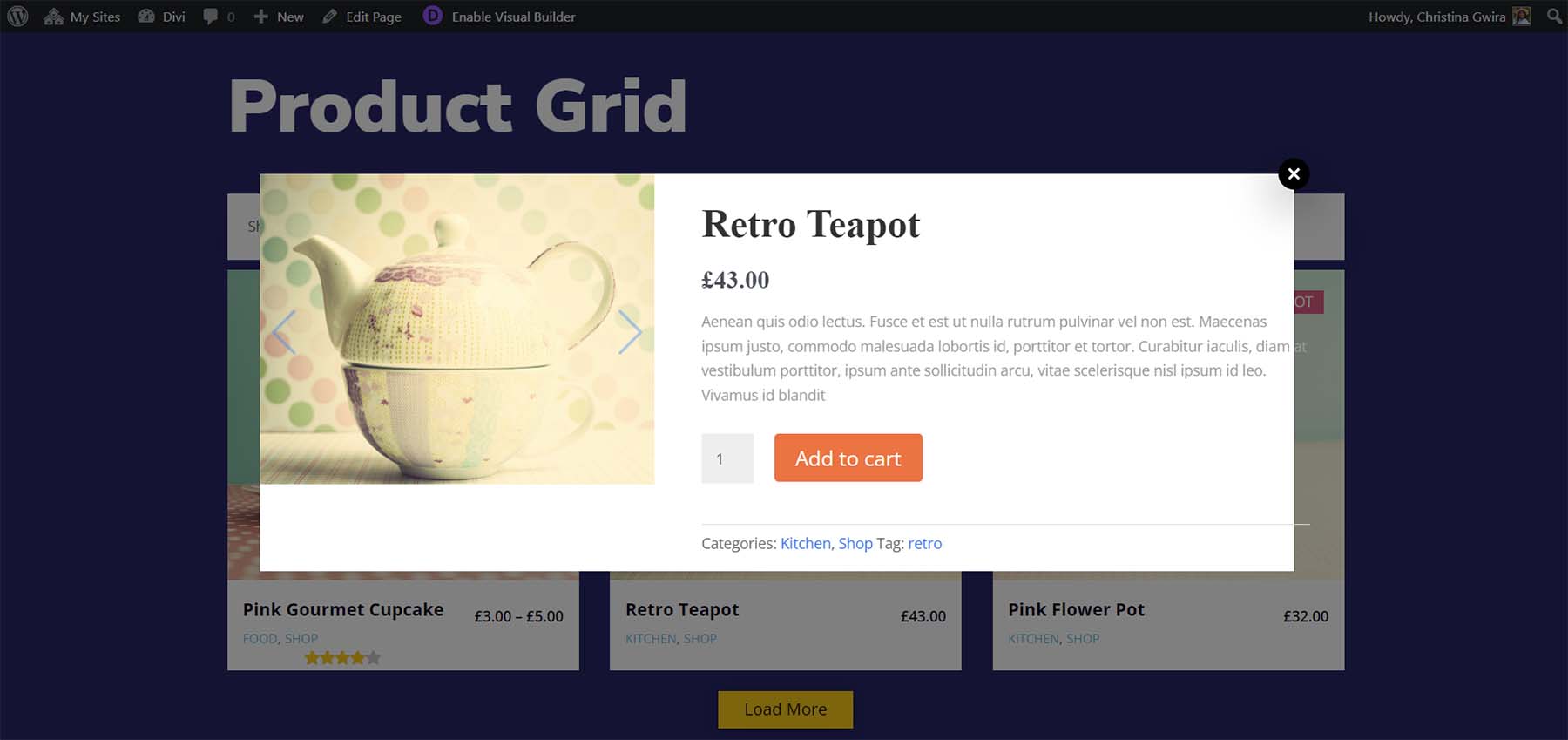
Vous pouvez afficher les détails de l'élément sans quitter la page actuelle. L'icône de vue rapide est ajoutée à plusieurs des modules. Cliquer sur cette icône ouvre les détails dans un modal. La fenêtre contextuelle est rapide et permet de voir facilement les détails du produit sans charger une autre page.

Les détails incluent toutes les informations sur le produit telles que la description, la galerie, le bouton Ajouter au panier, la catégorie, etc.

Woo Essential Comparer les produits
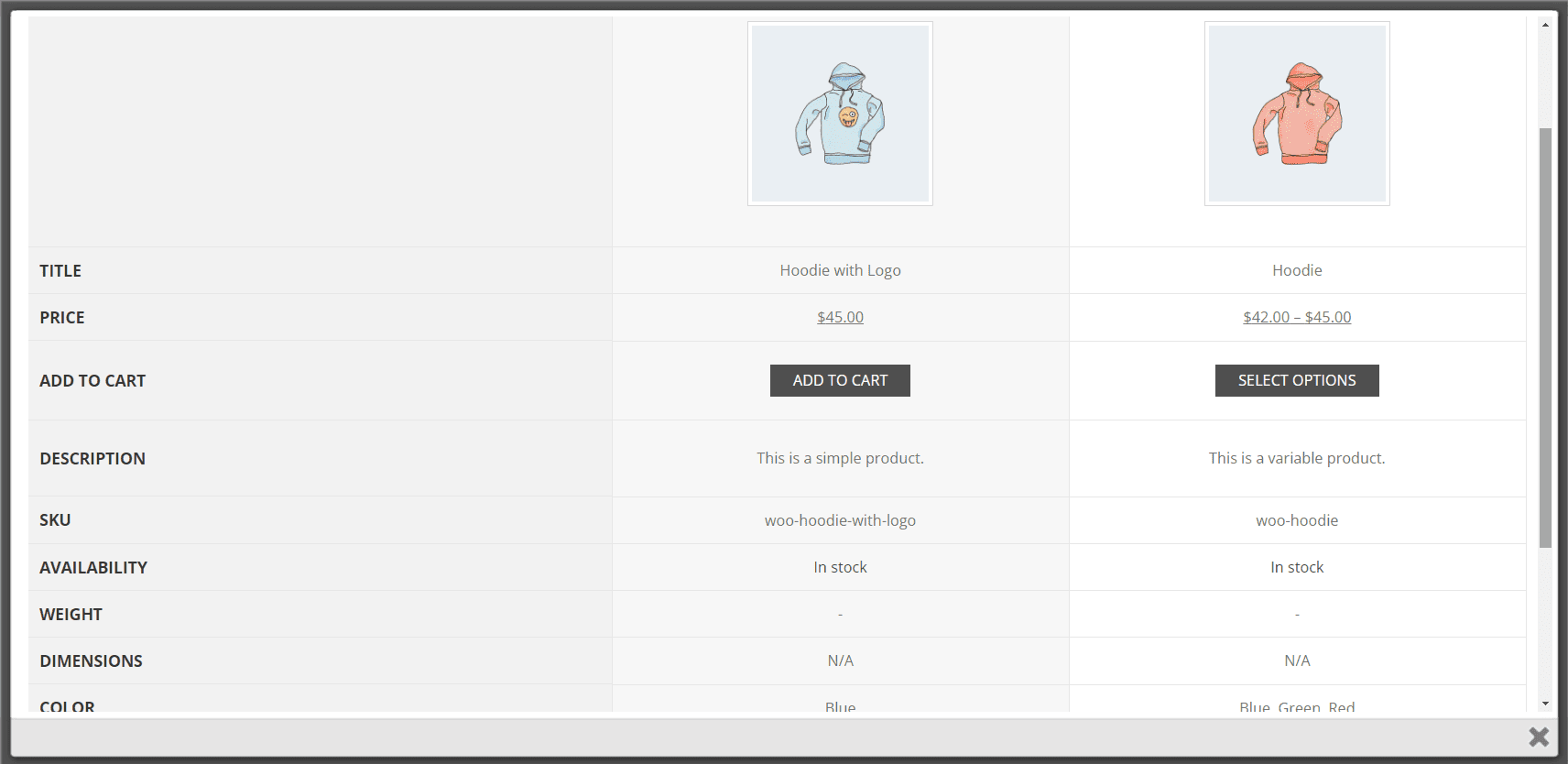
Vous pouvez comparer plusieurs produits en sélectionnant l'icône de comparaison. Ce processus peut être un peu délicat au début, de sorte que de nombreux utilisateurs ne savent peut-être pas qu'ils peuvent comparer des produits.

Pour effectuer la comparaison, affichez individuellement les produits que vous souhaitez comparer. Ensuite, cliquez sur l'icône de comparaison sur l'un des produits. La comparaison modale à ouvert aux produits comparés dans un tableau. Cela fonctionne, mais ce n'est pas aussi intuitif que je le voudrais. Il a fallu un peu de travail pour comprendre. Les informations dont j'avais besoin se trouvaient dans la documentation. Vous pouvez faire défiler la comparaison et fermer le modal lorsque vous êtes prêt.

Paramètres essentiels de Woo
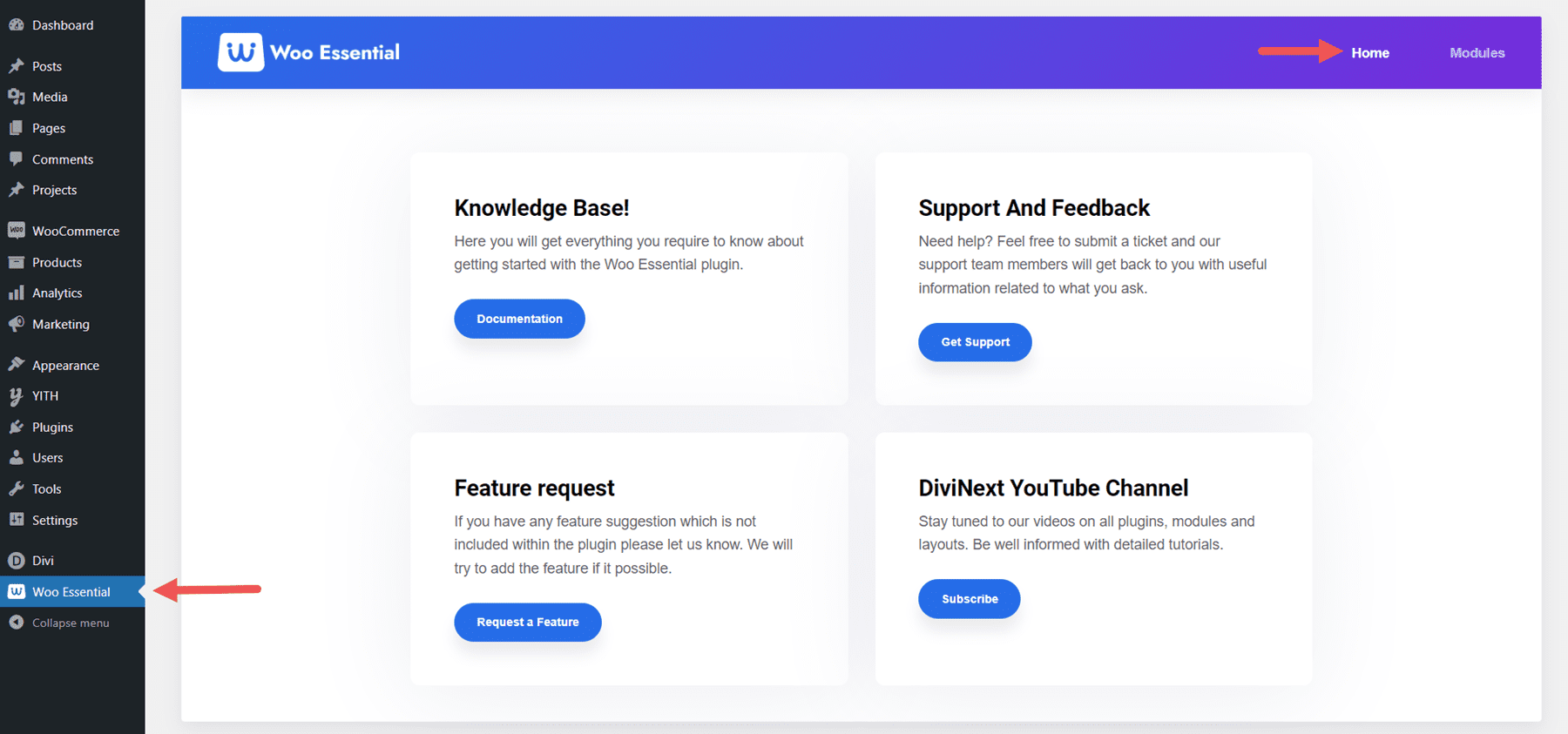
Woo Essential ajoute un lien vers le tableau de bord WordPress. Sélectionnez ce lien pour ouvrir les paramètres. La première page, Accueil, comprend des liens vers la base de connaissances, le support et les commentaires, la demande de fonctionnalité et le canal DiviNext YouTube.

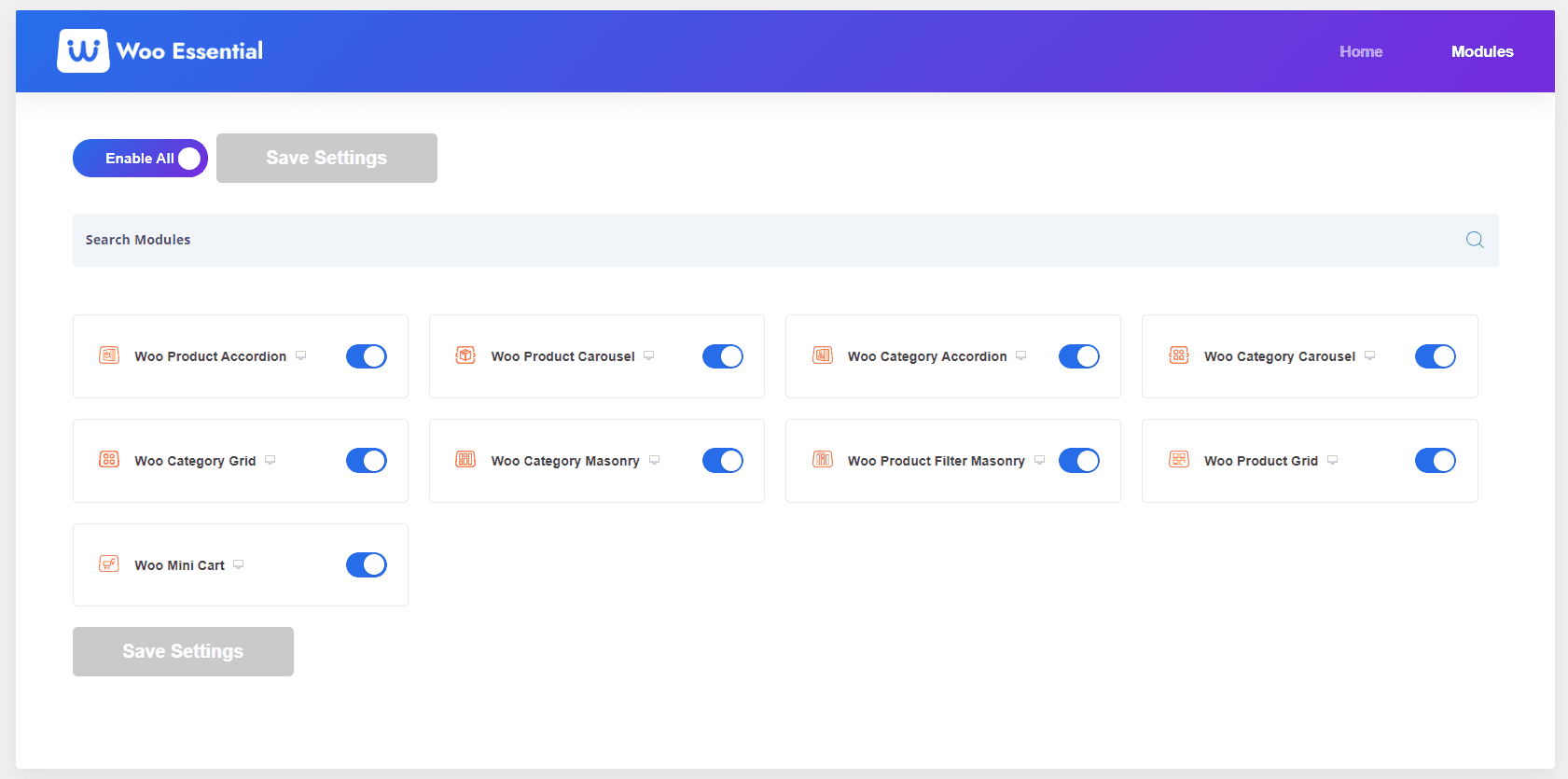
Sélectionnez Modules pour afficher la deuxième page. Ici, vous pouvez désactiver ou activer l'un des modules Woo Essential. C'est bien si vous souhaitez limiter la conception à quelques modules seulement. Tous sont activés par défaut.

Woo Essential Modèles
Le site Web de l'éditeur contient 8 mises en page de démarrage gratuites pour vous aider à démarrer avec vos conceptions. Ils nécessitent également un autre plugin Divi pour fonctionner, donc leur convivialité est limitée à ceux qui ont les deux plugins. Ils ont fière allure et offrent de nombreuses sections à utiliser.

Acheter Woo Essential
Wii Essential est disponible sur le Divi Marketplace pour 79 $. Il comprend une utilisation illimitée, une garantie de remboursement de 30 jours et un an d'assistance et de mises à jour.

Mettre fin aux pensées
C'est notre regard sur Woo Essentials pour Divi. Ces 8 modules Divi offrent de nombreuses options pour les grilles de produits et les accordéons. Affichez facilement des produits et des catégories individuels et personnalisez-les avec Divi Builder. Visualisez facilement le contenu du panier, les détails du produit et comparez les produits. J'aimerais voir le Mini Cart comme un module Divi afin qu'il puisse être ajouté aux en-têtes créés avec le Divi Builder. Cela fonctionne bien, cependant, si vous utilisez l'en-tête WordPress par défaut. Si vous souhaitez développer vos pages de produits WooCommerce avec de nombreuses grilles intéressantes, Woo Essentials vaut le détour.
Nous voulons de vos nouvelles. Avez-vous essayé Divi Essentials ? Faites-nous savoir ce que vous en pensez dans les commentaires.
