Point fort du plugin Divi : WP et Divi Icons Pro
Publié: 2022-11-21WP et Divi Icons Pro est un plugin tiers qui ajoute plus de 3900 icônes avec 11 styles différents au Divi Builder. Les icônes incluent Font Awesome, Material Design et des icônes personnalisées. Vous pouvez également télécharger les vôtres et les utiliser avec tous les autres. Dans cet article, nous examinerons de près WP et Divi Icons Pro pour vous aider à décider s'il s'agit du bon plugin Divi pour vos besoins en icônes.
Allons-y !
À propos de WP et Divi Icons Pro
WP et Divi Icons Pro incluent plus de 3400 icônes monochromes et 500 icônes multicolores. Il fonctionne avec l'éditeur classique, Gutenberg, et s'intègre aux modules Divi afin qu'il soit toujours disponible quel que soit l'éditeur que vous utilisez. Les icônes multicolores incluent un éditeur afin que vous puissiez spécifier les couleurs. Cela les fait bien fonctionner avec votre image de marque.
Pour Divi, il est disponible dans n'importe quel module Divi qui inclut des icônes ou un éditeur de contenu tel que le module Icon, le module Blurb, le module Accordion, le module Button, le module Toggle, le module Text, le module Call to Action, etc. Nous verrons les deux options dans ce poste.
Paramètres du module WP et Divi Icons Pro Divi
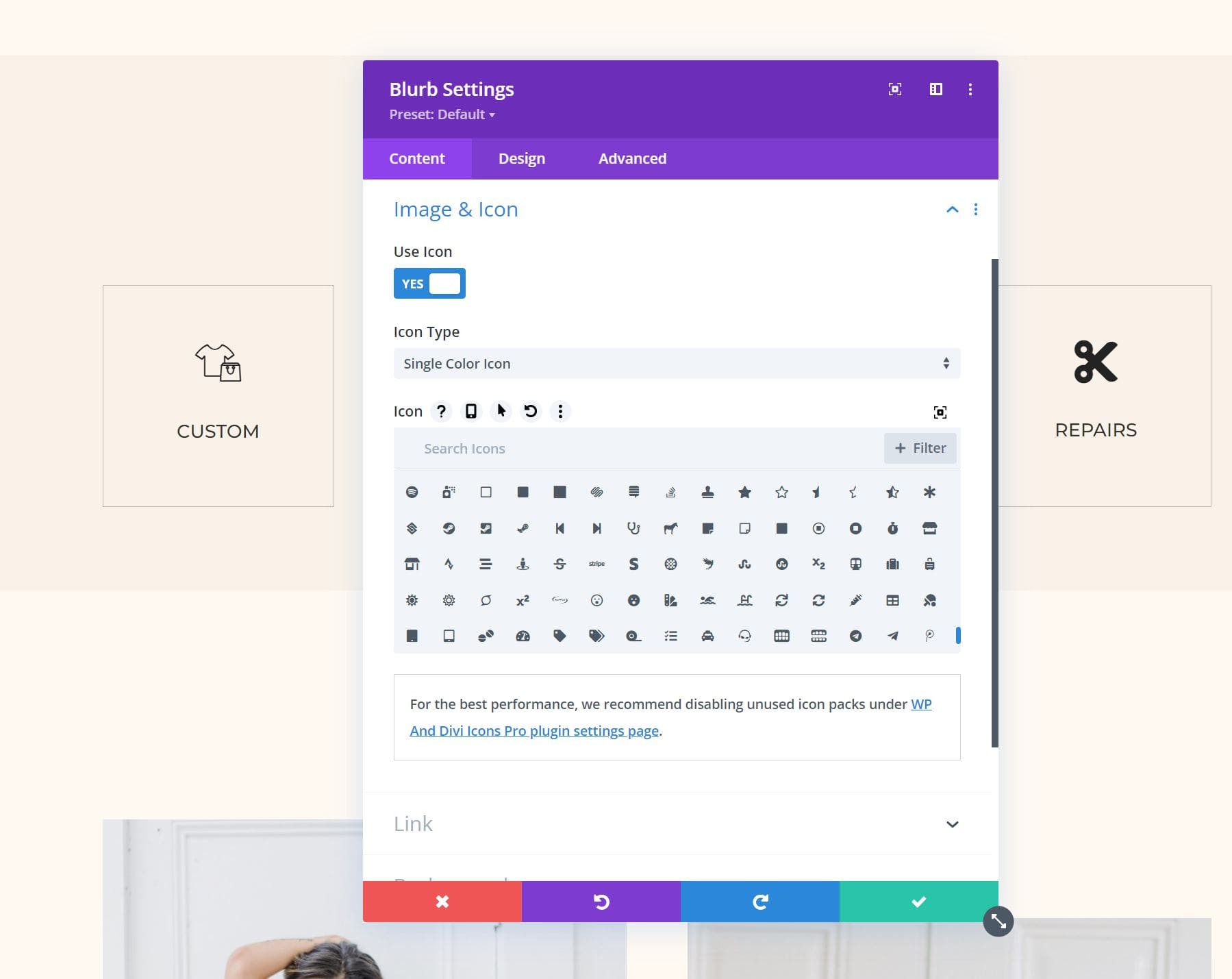
Tous les modules Divi qui affichent des icônes ont une nouvelle option pour choisir le type d'icône, plus d'icônes à choisir et plus d'options dans le filtre. Il comprend également un lien vers la page des paramètres du plugin WP et Divi Icons Pro (plus à ce sujet plus tard). Un exemple de module Divi qui contient une icône est le module Blurb. Dès que vous installez et activez le plugin WP et Divi Icons Pro, une toute nouvelle gamme d'icônes apparaîtra dans la zone des icônes.

Type d'icône
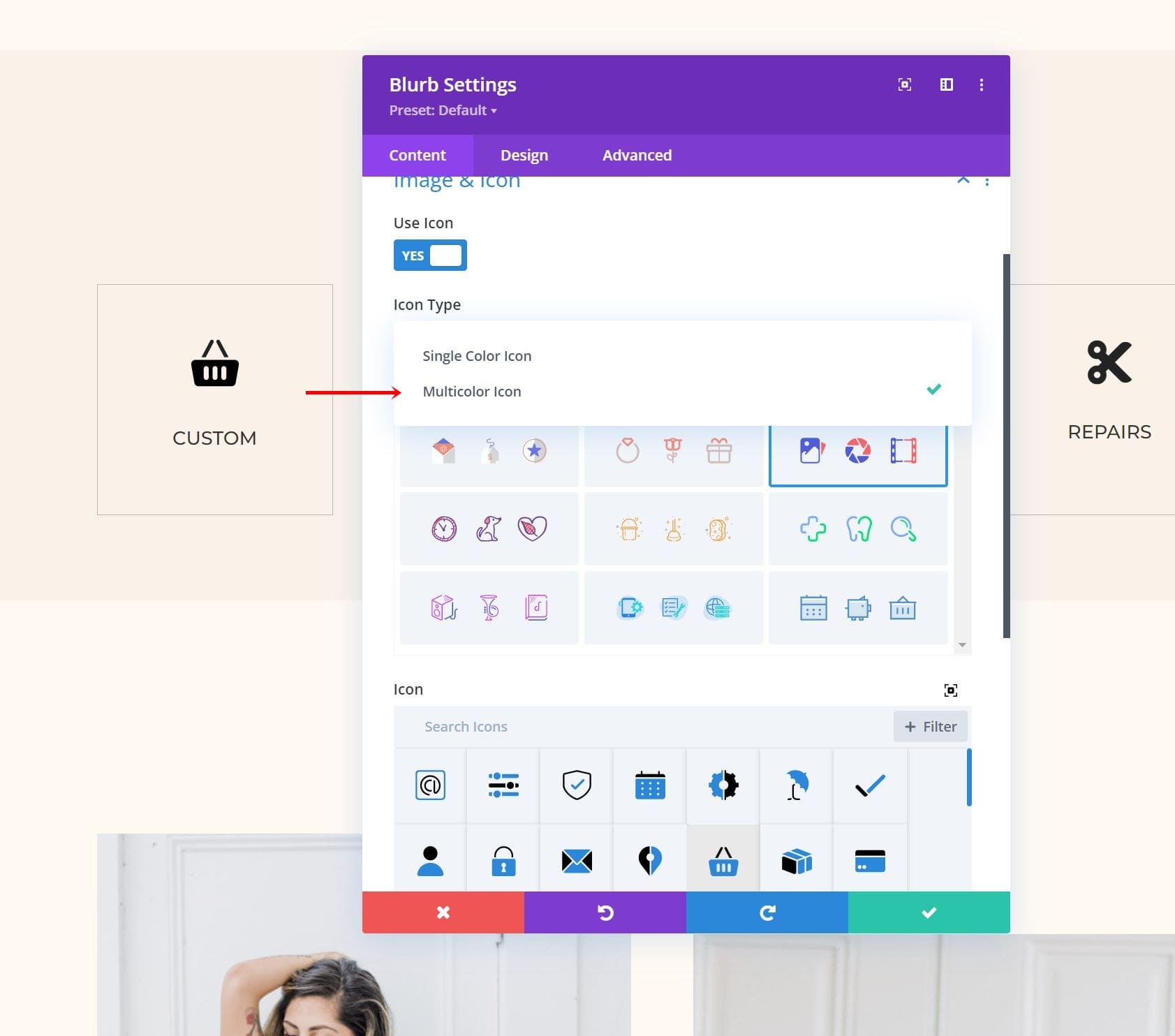
Le type d'icône vous permet de choisir entre des icônes de couleur unique et des icônes multicolores. Avec l'icône de couleur unique sélectionnée, vous verrez le sélecteur d'icônes standard avec recherche et un filtre (comme indiqué dans l'image ci-dessus). Avec l'icône multicolore sélectionnée, vous verrez une nouvelle fenêtre de sélection appelée Style d'icône. Cela a 9 options à choisir. Ces options divisent les icônes par style de conception.

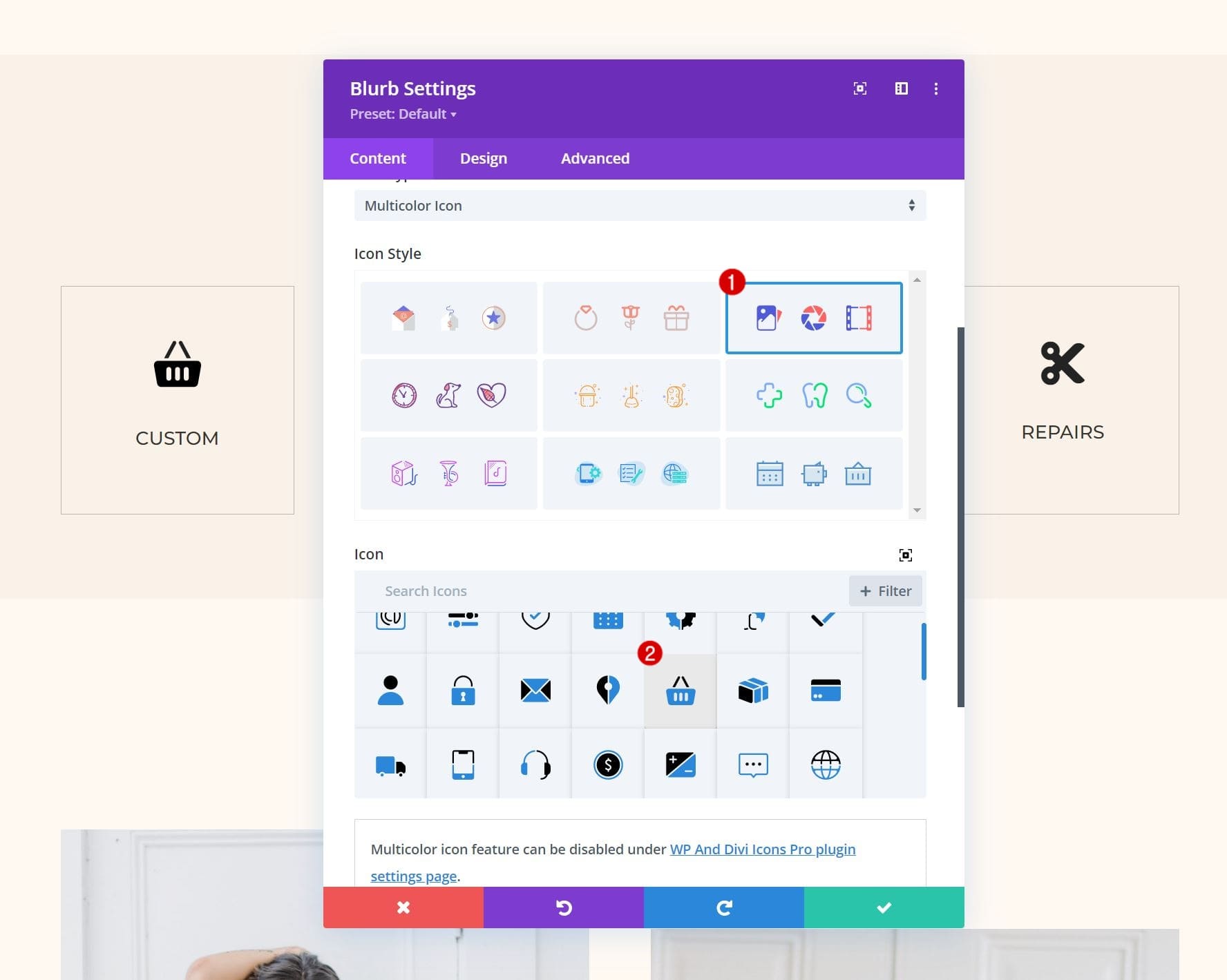
La sélection d'un style de conception affiche uniquement ce type d'icône dans la fenêtre de sélection d'icônes. Cette fenêtre inclut toujours les options de recherche et de filtrage. Le filtre a déjà été appliqué, il n'affiche donc que les options qui se rapportent à ce style de conception.

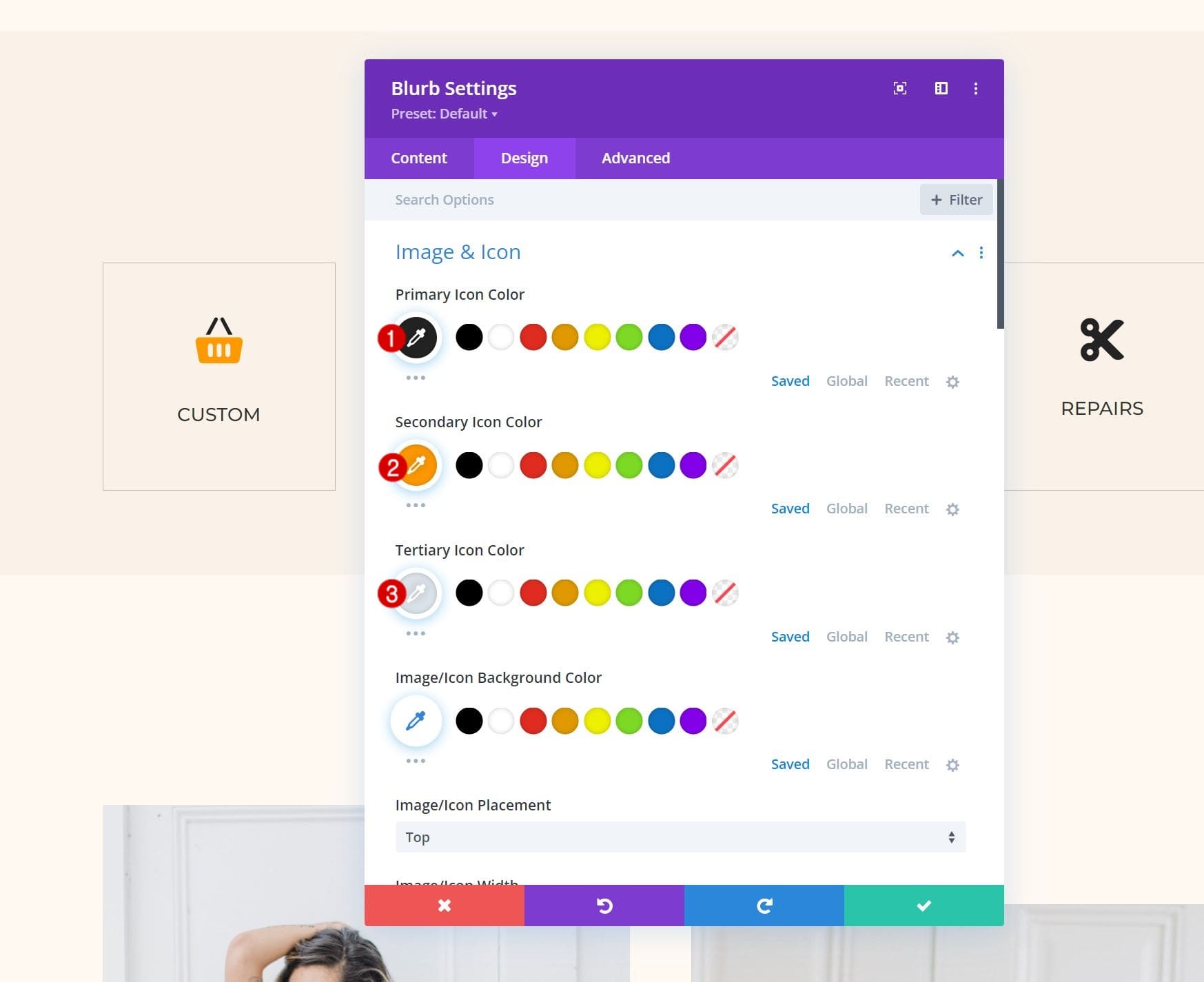
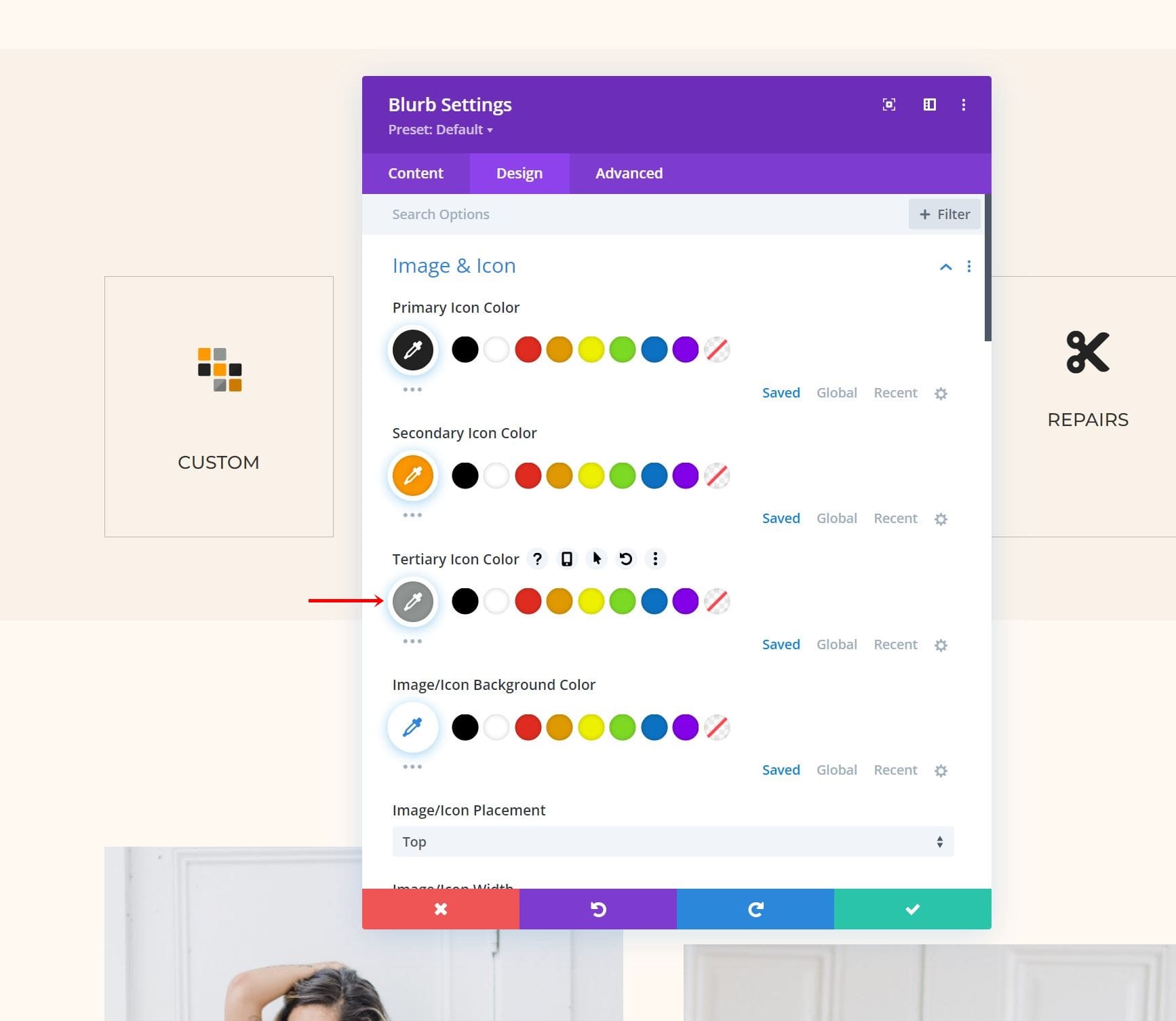
Les couleurs sont ajustées dans l'onglet Conception. Les paramètres incluent les couleurs des icônes primaires, secondaires et tertiaires. L'icône que j'ai sélectionnée affiche deux couleurs.

Si l'icône a trois couleurs, vous pouvez régler les trois. Cet exemple utilise trois couleurs. Certaines icônes, comme celle de cet exemple, ajoutent une quatrième couleur qui est une nuance de la troisième couleur.

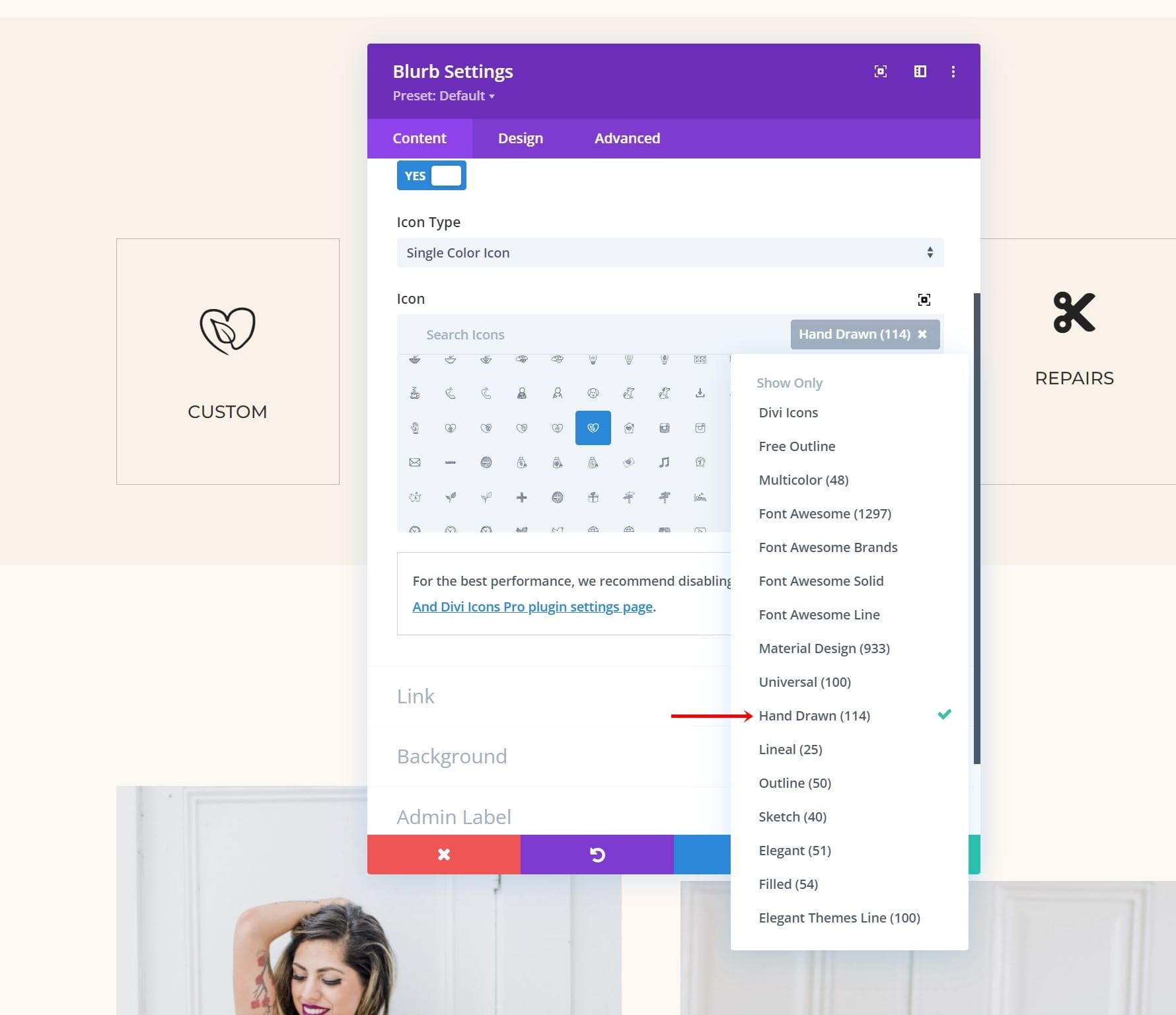
Filtre d'icônes
Le sélecteur d'icônes comprend des options de recherche et de filtrage. Le filtre comprend Contour, Dessiné à la main, Esquisse, Rempli, Multicolore, etc. L'option de filtre vous permet de trouver rapidement l'icône que vous voulez dans le style que vous aimez.

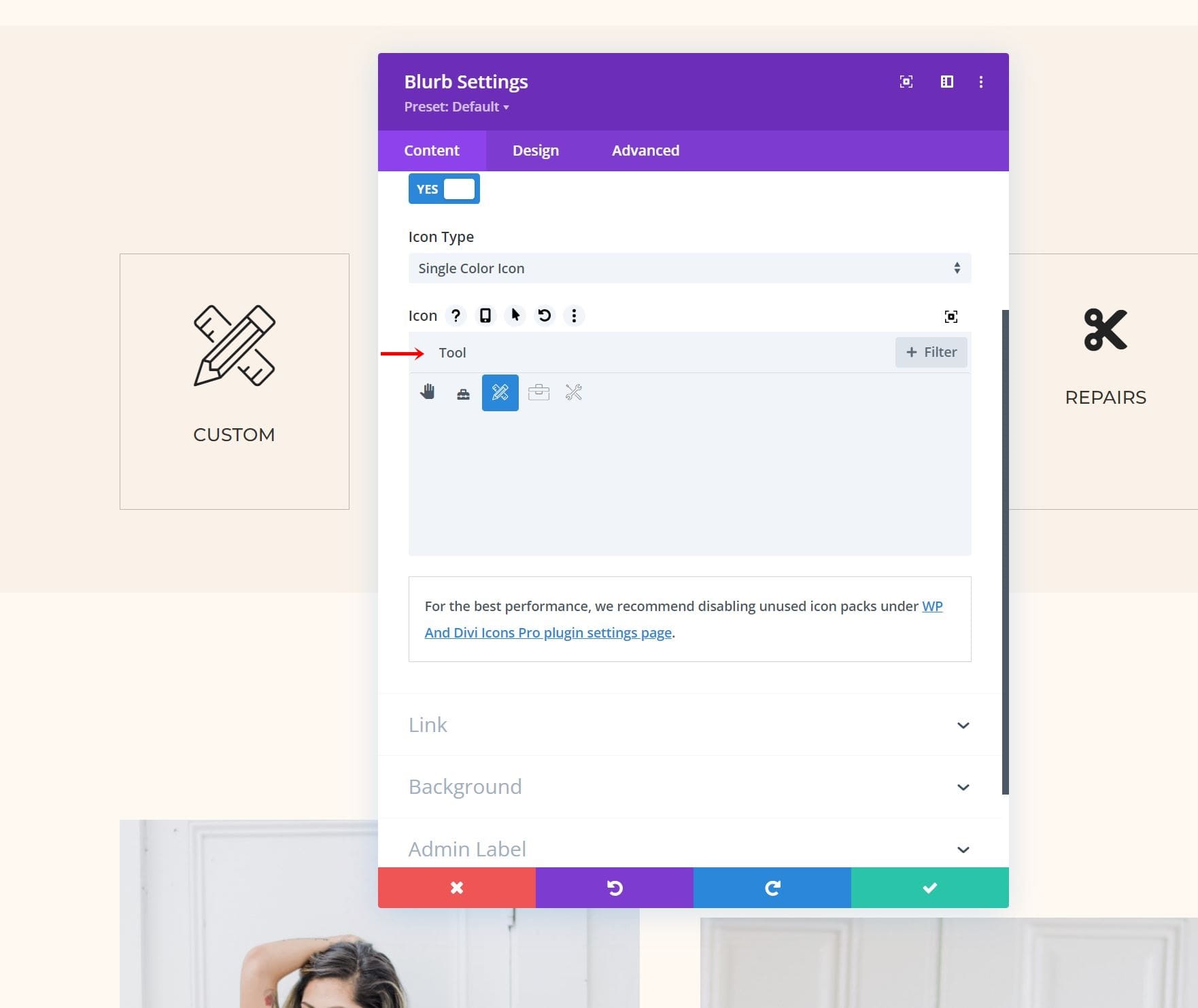
Pour effectuer une recherche, entrez simplement le mot-clé du type d'icône que vous recherchez. Par exemple, entrez "outil" pour trouver toutes les icônes d'outils. Vous pouvez les filtrer encore plus si vous le souhaitez.

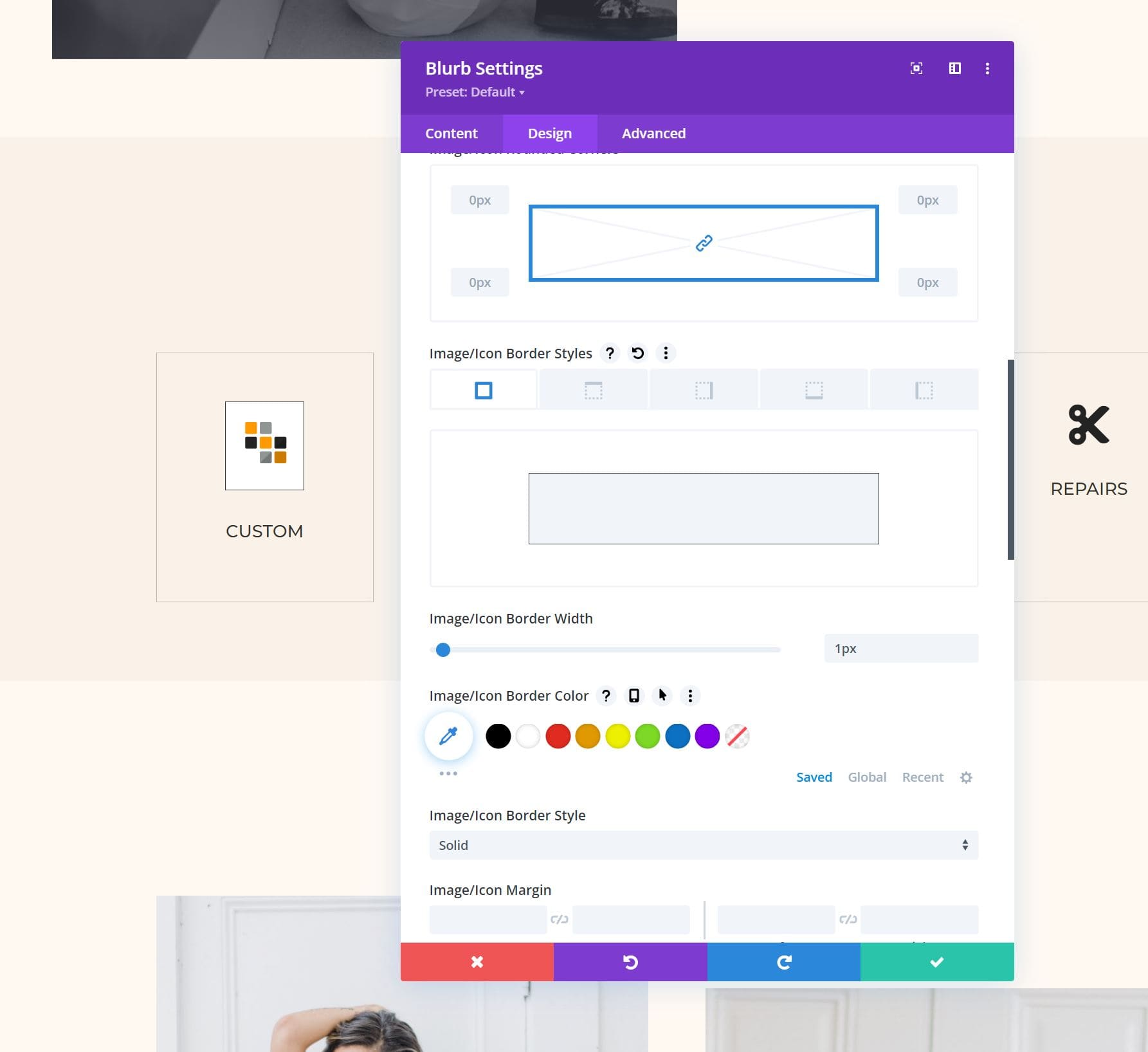
Styliser les icônes WP et Divi Icons Pro
Les icônes s'intègrent à Divi et fonctionnent de la même manière que toutes les icônes Divi. Le style des icônes WP et Divi Icons Pro est le même que le style de n'importe quelle icône avec les modules Divi. Dans l'exemple ci-dessous, nous avons ajouté une couleur de fond blanche et une bordure de 1 pixel.

Éditeur de contenu WP et Divi Icons Pro
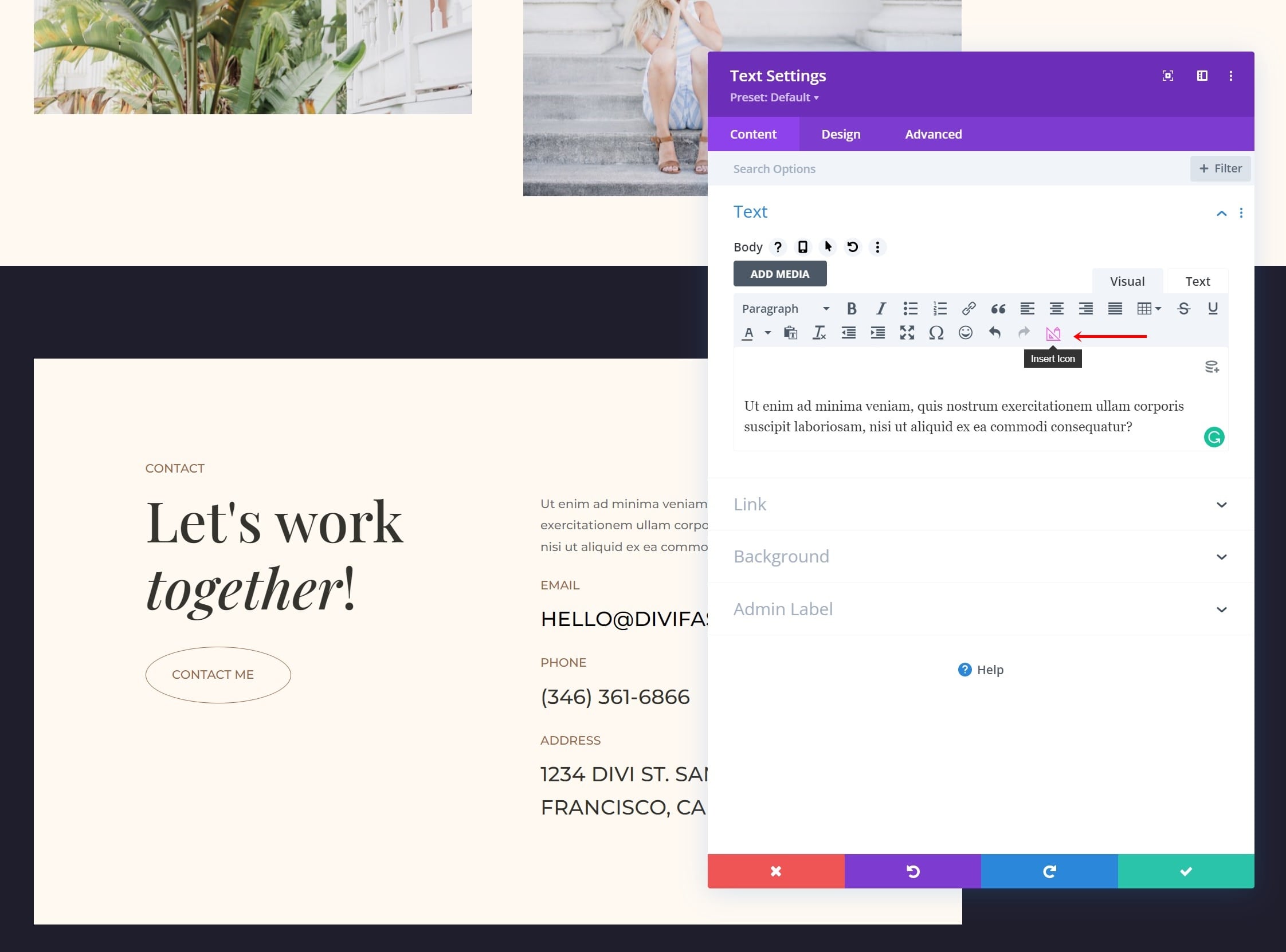
Tous les modules Divi disposant d'un éditeur de contenu, comme celui que l'on trouve dans le module Texte, le module Call to Action, le module Accordéon, le module Blurb, etc., incluent une option dans la barre d'outils pour ajouter une icône à votre contenu.

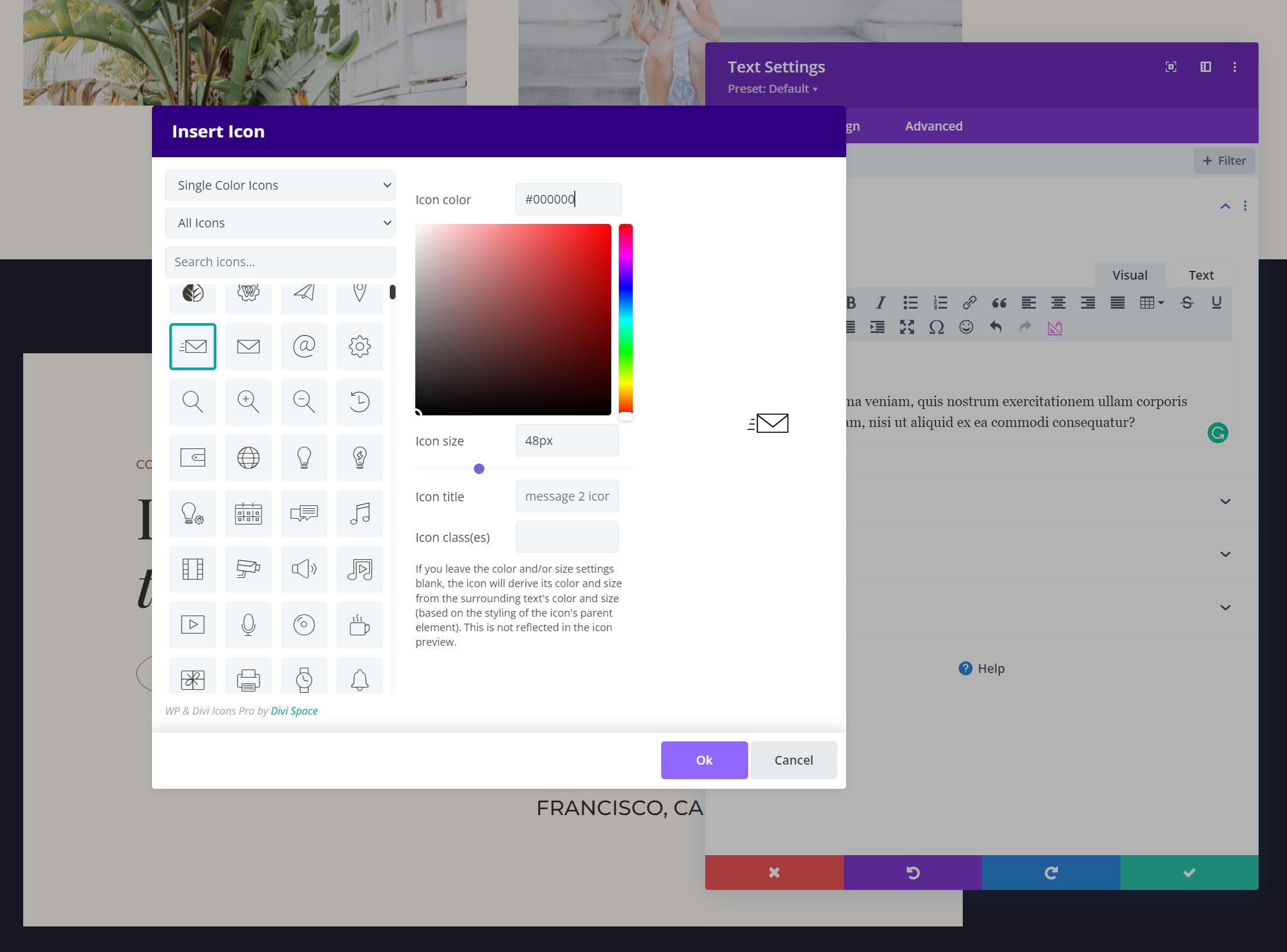
Cela ouvre une fenêtre d'insertion d'icône qui vous permet d'ajouter une icône en ligne avec le contenu où vous avez placé votre curseur. Cette sélection ouvre le sélecteur d'icônes modal dans lequel vous pouvez sélectionner des icônes simples ou multicolores, choisir le type d'icône, rechercher, choisir une couleur, modifier la taille de l'icône, voir le titre de l'icône et ajouter une classe CSS. Bien sûr, il comprend également une fenêtre avec les icônes que vous pouvez sélectionner. Vous pouvez ajouter autant d'icônes que vous le souhaitez à votre contenu.


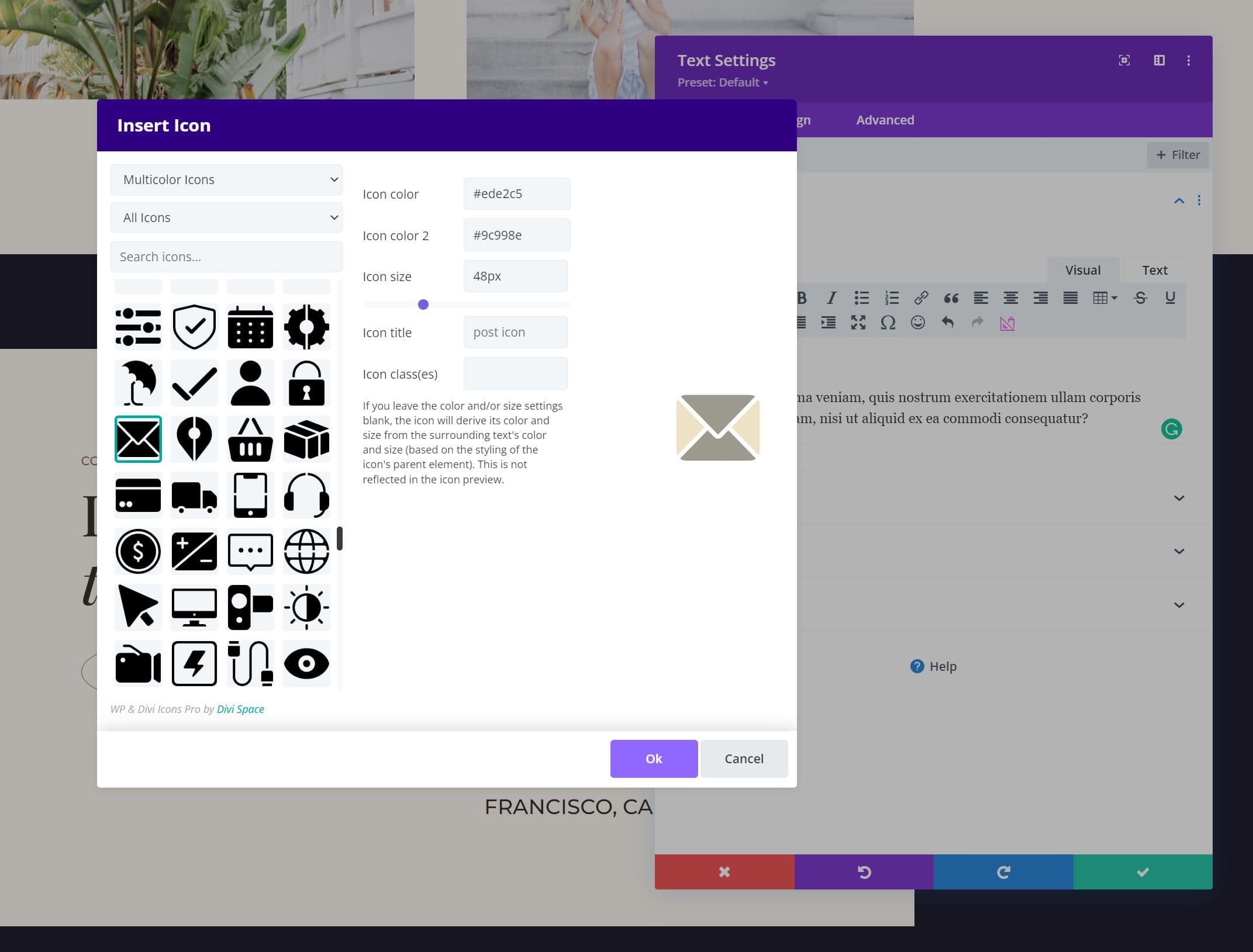
Les icônes multicolores ajoutent plus d'options de couleur à l'éditeur. Il ajoutera deux ou trois sélecteurs de couleurs en fonction de l'icône que vous choisissez.

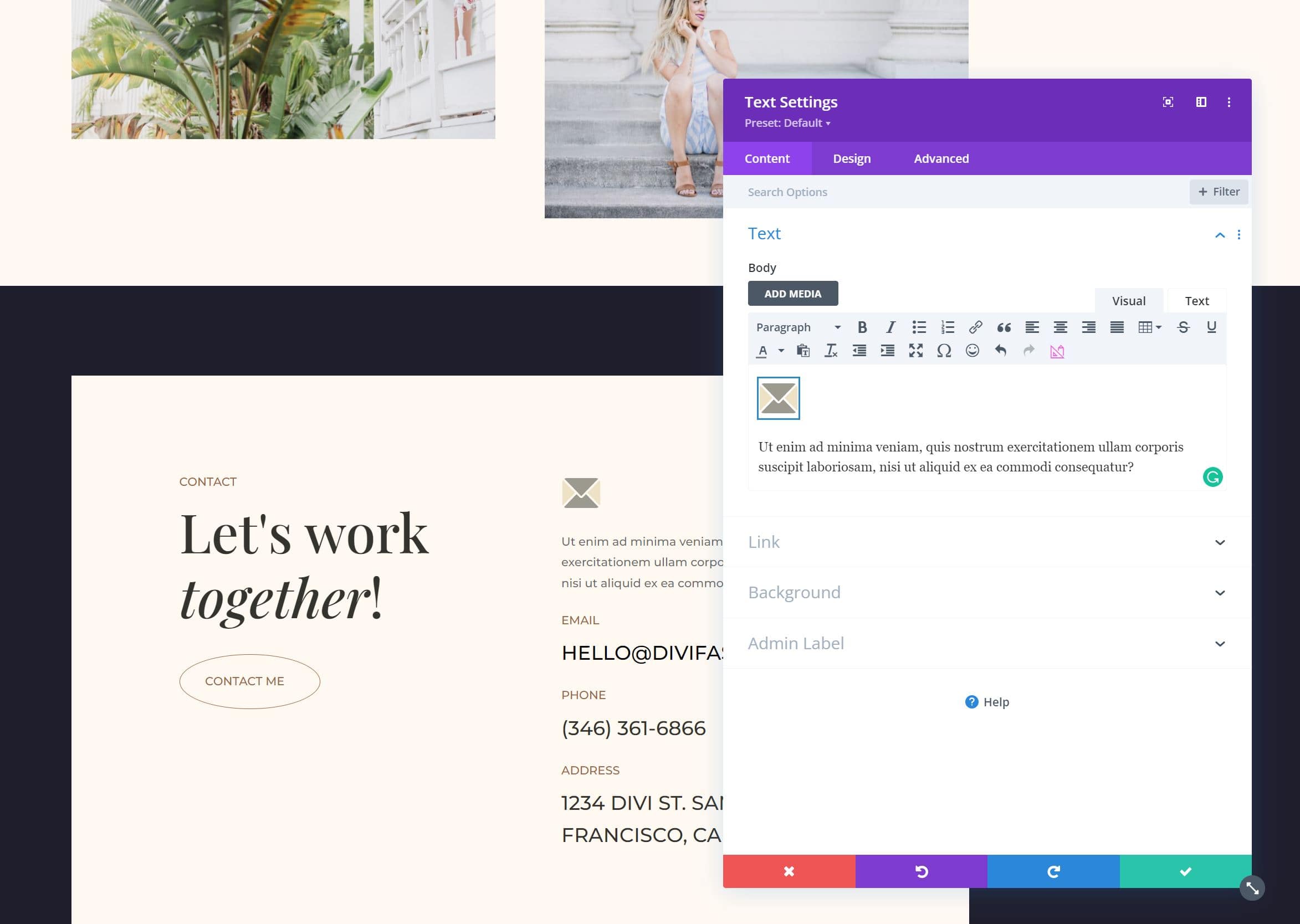
Vous pouvez double-cliquer sur l'icône dans le contenu pour ouvrir à nouveau la fenêtre et choisir une autre icône ou effectuer des ajustements.

Paramètres des plugins WP et Divi Icons Pro
WP et Divi Icons Pro incluent un écran de paramètres avec plusieurs onglets où vous pouvez effectuer des ajustements, télécharger des icônes, choisir les icônes que vous souhaitez utiliser et voir les instructions d'utilisation du plugin.
Onglet Performances
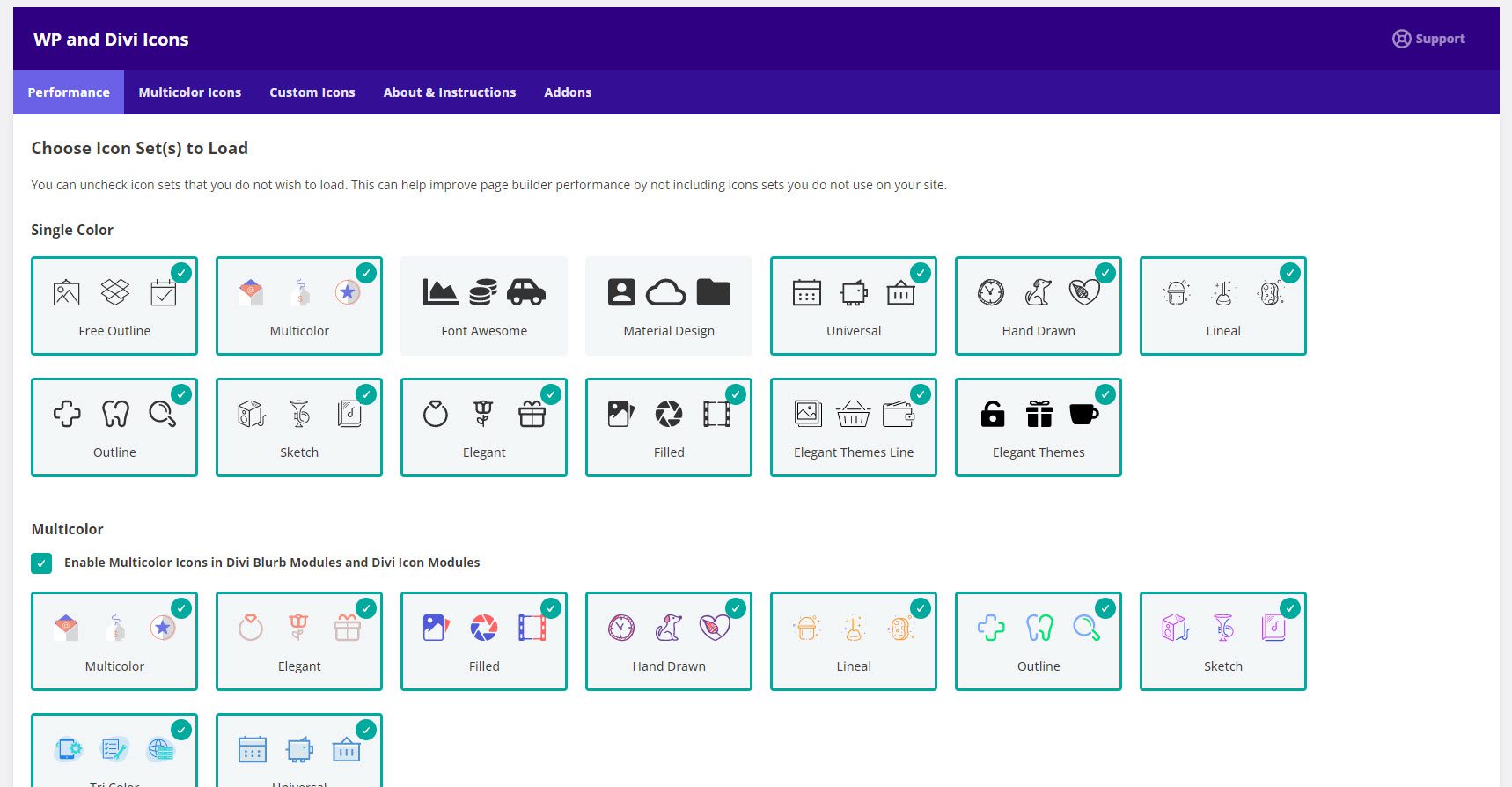
L'onglet Performances vous permet de désactiver les icônes que vous ne souhaitez pas utiliser. Décochez-les et ils n'apparaîtront pas dans les sélecteurs d'icônes. Cela permet d'améliorer les performances de Divi car vous ne chargez pas d'icônes inutilisées. Dans cet exemple, j'ai décoché les icônes Font Awesome et Material Design.

Onglet Icônes multicolores
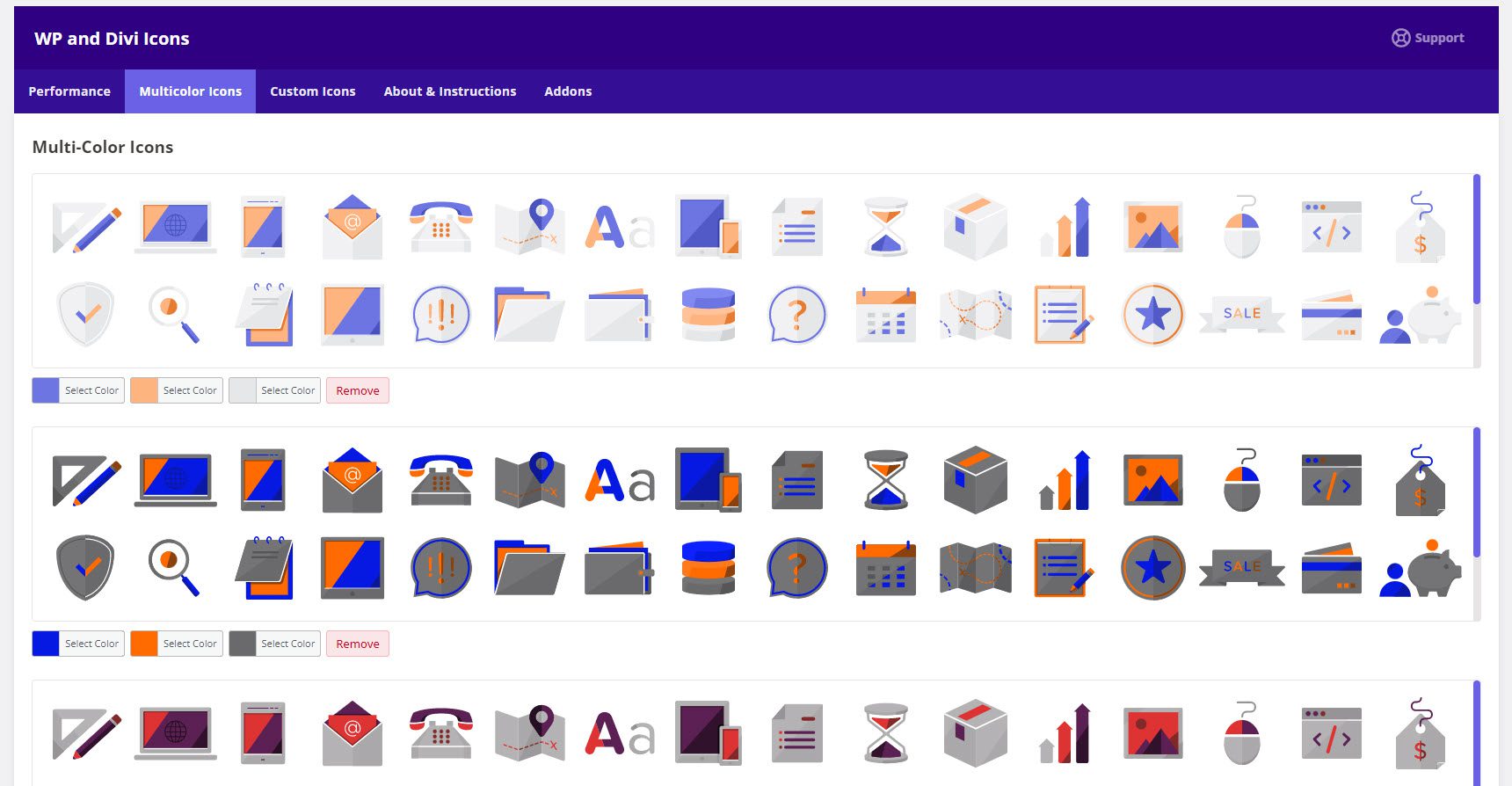
Les icônes multicolores vous permettent de spécifier des combinaisons de couleurs pour vos icônes. Les couleurs que vous spécifiez ici apparaissent à la fin des listes d'icônes. Au début, les icônes multicolores n'apparaissaient pas dans le sélecteur d'icônes Divi jusqu'à ce que je définisse un jeu de couleurs dans les paramètres du plugin WP et Divi Icons Pro. Heureusement, c'est facile à faire.

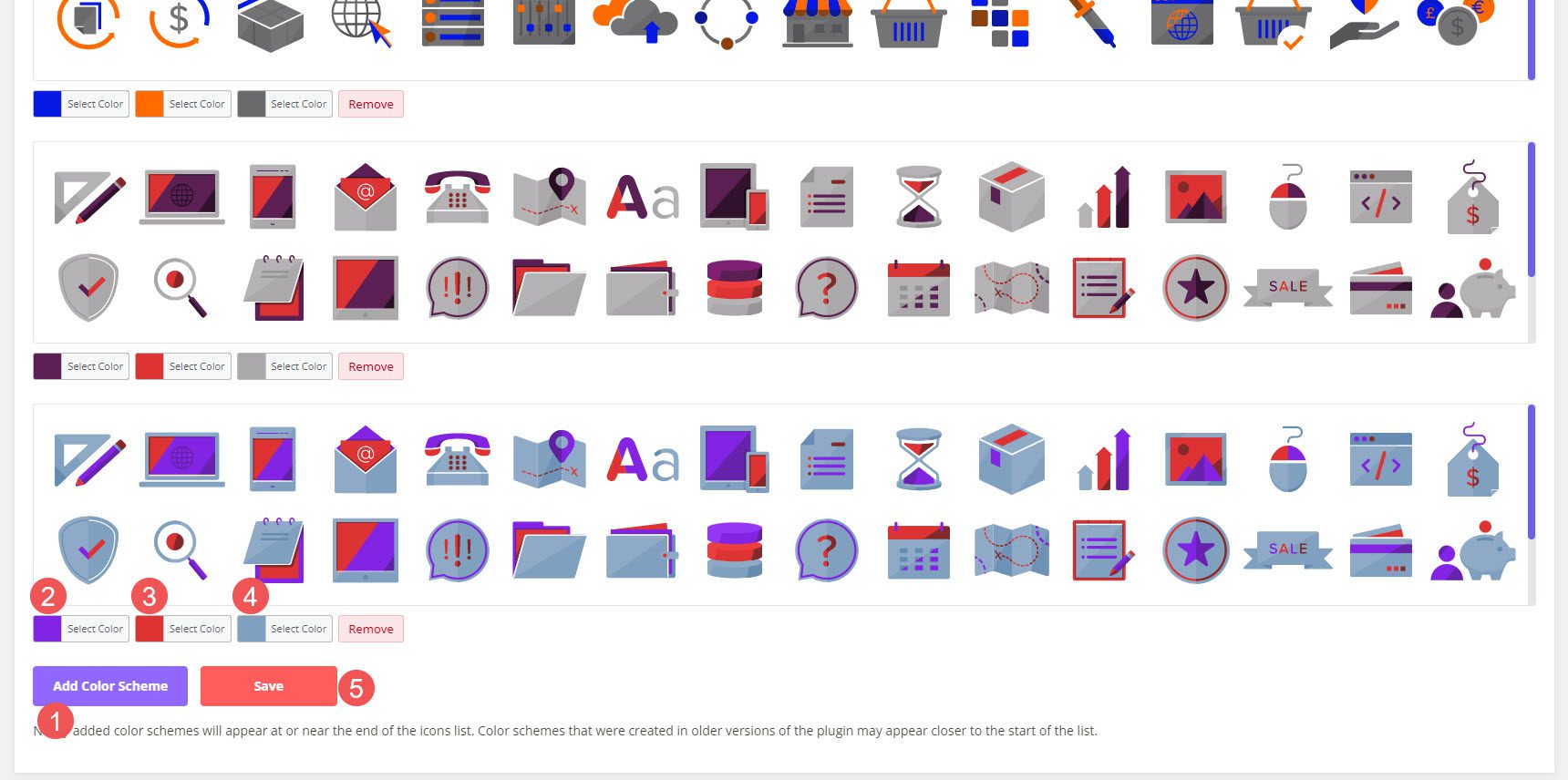
Allez dans Divi > Icônes WP et Divi dans le menu du tableau de bord. Sélectionnez l'onglet Icônes multicolores . Cliquez sur Ajouter un jeu de couleurs et sélectionnez les couleurs pour spécifier les vôtres ou cliquez sur Enregistrer pour utiliser les couleurs par défaut. Vous pouvez régler trois couleurs différentes. Vous pouvez ajouter plusieurs schémas de couleurs et vous pouvez également supprimer tout schéma de couleurs que vous ne souhaitez pas conserver.

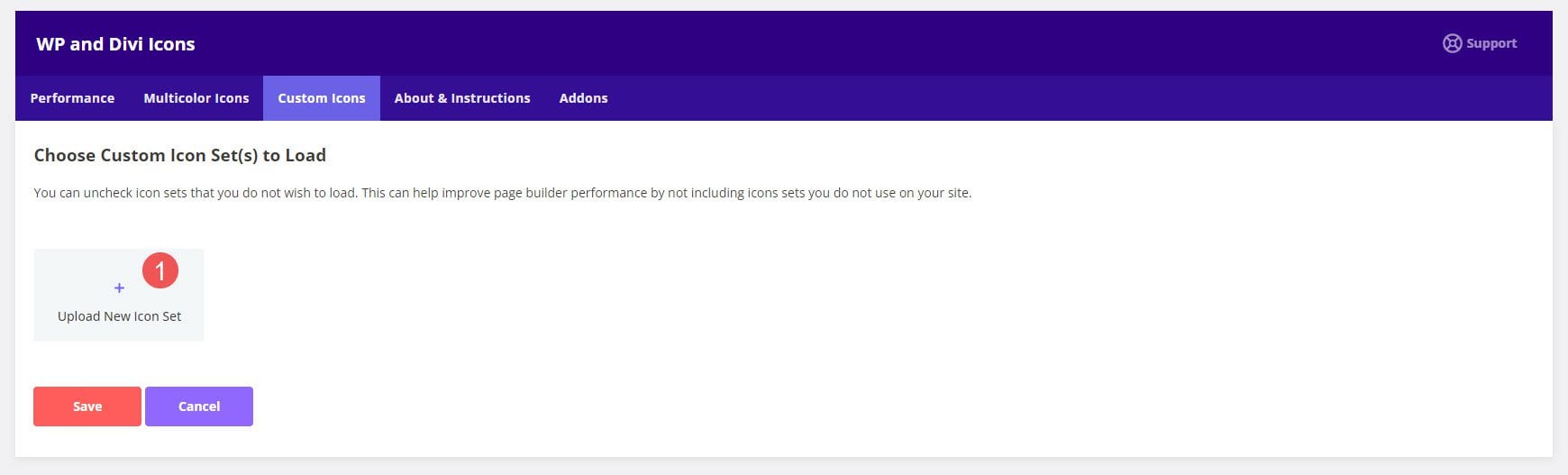
Onglet Icônes personnalisées
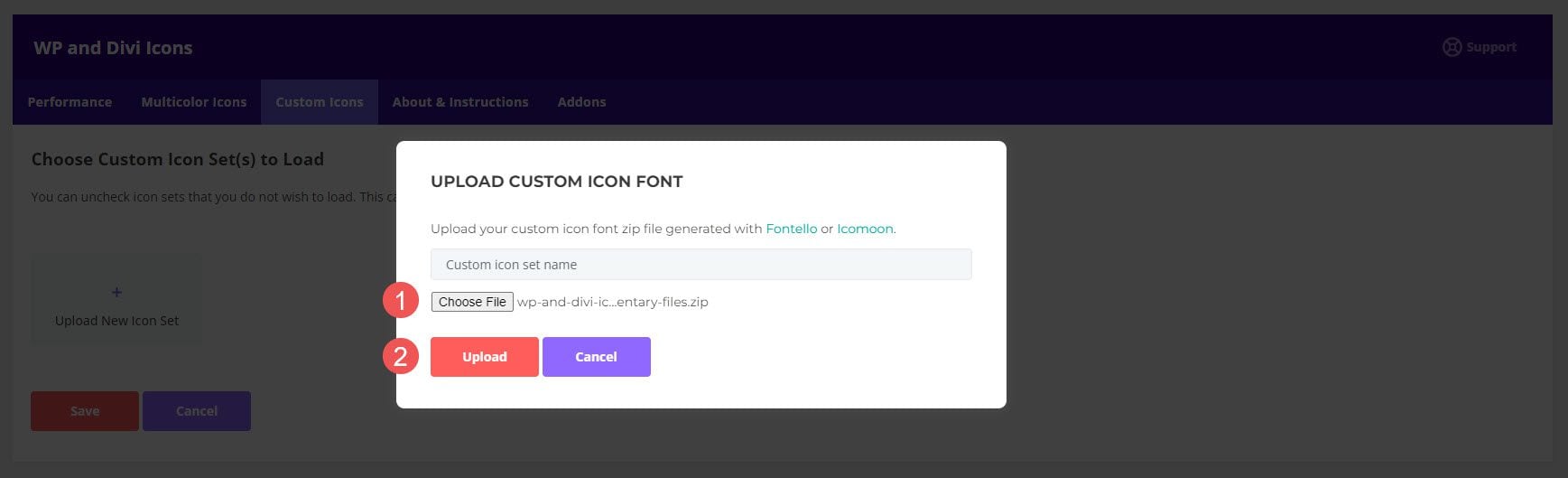
L'onglet Icônes personnalisées vous permet de télécharger des jeux d'icônes SVG personnalisés. Une fois ajoutés, ils sont disponibles dans les modules Divi comme les autres. Pour les télécharger, cliquez sur Télécharger un nouveau jeu d'icônes , sélectionnez Choisir un fichier dans le modal qui s'ouvre et sélectionnez vos icônes. Le fichier zip de la police d'icône personnalisée doit être généré avec Fontello ou Icomoon.

Cela prend quelques étapes, mais c'est simple et facile. Allez sur Fontello ou Icomoon et téléchargez vos polices sur leurs plateformes. Ensuite, téléchargez les icônes sous forme de fichier compressé dans leur format. Une fois que vous avez votre fichier compressé, téléchargez-le dans l'onglet Icônes personnalisées. Vos icônes s'intègrent à toutes les autres icônes.

Où acheter WP et Divi Icons Pro
WP et Divi Icons Pro sont disponibles sur le Divi Marketplace pour 79 $. Il comprend une utilisation illimitée du site Web, 1 an d'assistance et de mises à jour et une garantie de remboursement de 30 jours.

Mettre fin aux pensées
C'est notre regard sur WP et Divi Icons Pro. Il s'intègre bien au Divi Builder et propose plusieurs manières d'ajouter des icônes à vos mises en page et contenus. Les fonctionnalités et les réglages sont intuitifs. J'aime l'option de désactiver les icônes que je n'utilise pas pour enregistrer les ressources Web. J'aime aussi la possibilité de télécharger mes icônes. Ils doivent être dans un certain format, mais heureusement, il n'est pas difficile de les créer dans ce format. Si vous souhaitez ajouter de nombreuses nouvelles icônes à votre site Web, WP et Divi Icons Pro valent le détour.
Nous voulons de vos nouvelles. Avez-vous essayé WP et Divi Icons Pro ? Faites-nous savoir ce que vous en pensez dans les commentaires.
