Point culminant du produit Divi : barre latérale d'accessibilité
Publié: 2024-08-05Avoir un site Web est crucial pour votre entreprise dans ce monde numérique en constante évolution. Cependant, sans prendre des mesures pour garantir que votre site Web soit accessible à tous, vous risquez de vous aliéner certains groupes malvoyants et autres handicaps.
Les poursuites en matière d'accessibilité atteignent un niveau record, avec une augmentation de près de 50 % des poursuites en vertu de l'American Disabilities Act (ADA) depuis 2018. Installer un plugin d'accessibilité est une bonne idée pour offrir une expérience plus agréable et se protéger contre les litiges. Dans cet article, nous présenterons un produit passionnant sur Divi Marketplace : la barre latérale d’accessibilité.
Allons-y.
- 1 Qu’est-ce que la barre latérale d’accessibilité Divi ?
- 1.1 Modules complémentaires d'accessibilité de la barre latérale
- 2 avantages d'avoir un site Web conforme à l'ADA
- 2.1 Quelles sont les meilleures pratiques en matière d'accessibilité ?
- 3 fonctionnalités de la barre latérale d’accessibilité Divi
- 3.1 Créer des expériences de navigation personnalisées avec des profils d'accessibilité
- 3.2 Outil de lecture d'écran
- 3.3 Outils de navigation
- 3.4 Outils de lecture
- 3.5 Outils de texte
- 3.6 Outils graphiques
- 4 Comment installer la barre latérale d'accessibilité
- 5 Configuration des paramètres de la barre latérale d'accessibilité
- 6 Tarifs de la barre latérale d'accessibilité
- 7. Conclusion
Qu’est-ce que la barre latérale d’accessibilité Divi ?

La barre latérale d'accessibilité pour Divi est un plugin qui établit la norme en matière de création de sites Web conformes à l'ADA sans se ruiner. Contrairement à d'autres produits plus chers, comme Userway ou accessiBe (490 $ par an), le plugin Accessibility Sidebar est une option très abordable et conviviale qui offre la même expérience utilisateur exceptionnelle à une fraction du coût de ces autres types. Imaginez des clients satisfaits qui peuvent personnaliser votre site Divi exactement comme ils en ont besoin, créant ainsi une expérience sans frustration pour tout le monde. Que vous soyez confronté à une déficience visuelle, à des limitations de mobilité ou à des différences cognitives, ce plugin vous permet de fournir un site Web qui garantit que tout le monde puisse profiter de votre contenu.
Modules complémentaires d'accessibilité de la barre latérale
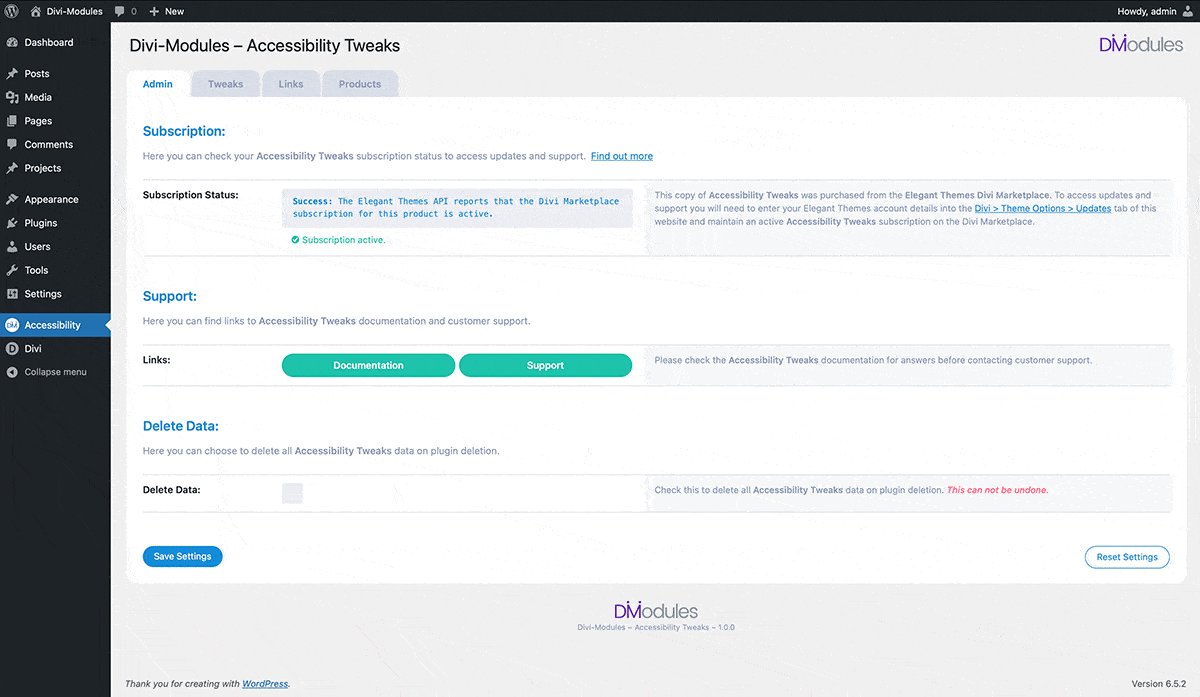
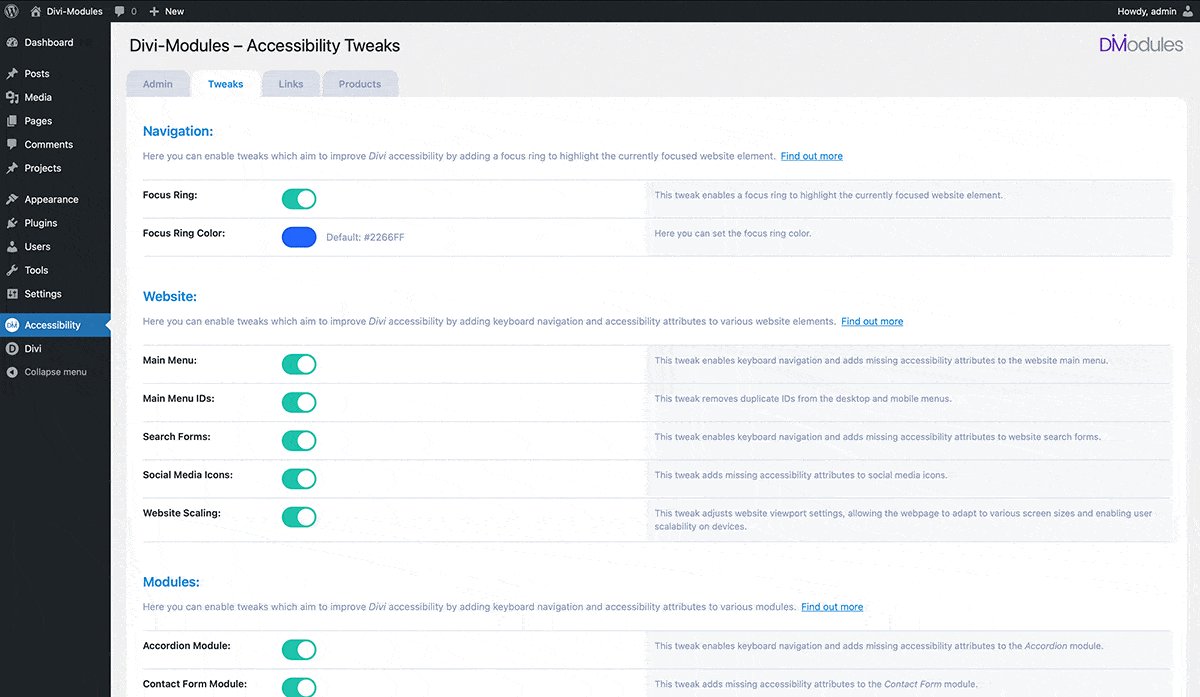
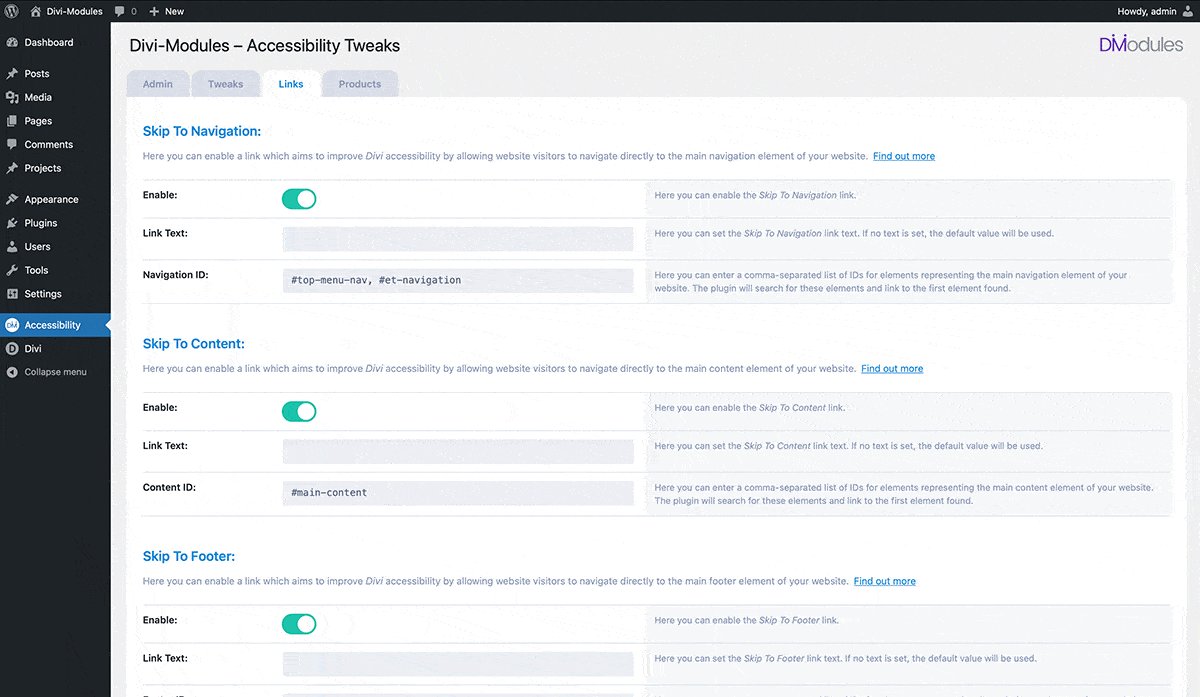
En plus du plugin lui-même, des modules Divi supplémentaires sont disponibles pour compléter la barre latérale d'accessibilité. Le premier est Accessibility Tweaks (19 $ par an), un module Divi qui ajuste automatiquement les modules et le code de votre site, facilitant ainsi la navigation des visiteurs sur votre site. Il ajoute des commandes de clavier pour les modules Divi, comme les onglets, les accordéons et les bascules, en raison de leur manque de prise en charge du clavier. Il a également ajouté une navigation au clavier pour les menus, une bague de mise au point pour les éléments survolés par votre souris et des liens directs vers vos zones d'en-tête et de pied de page.

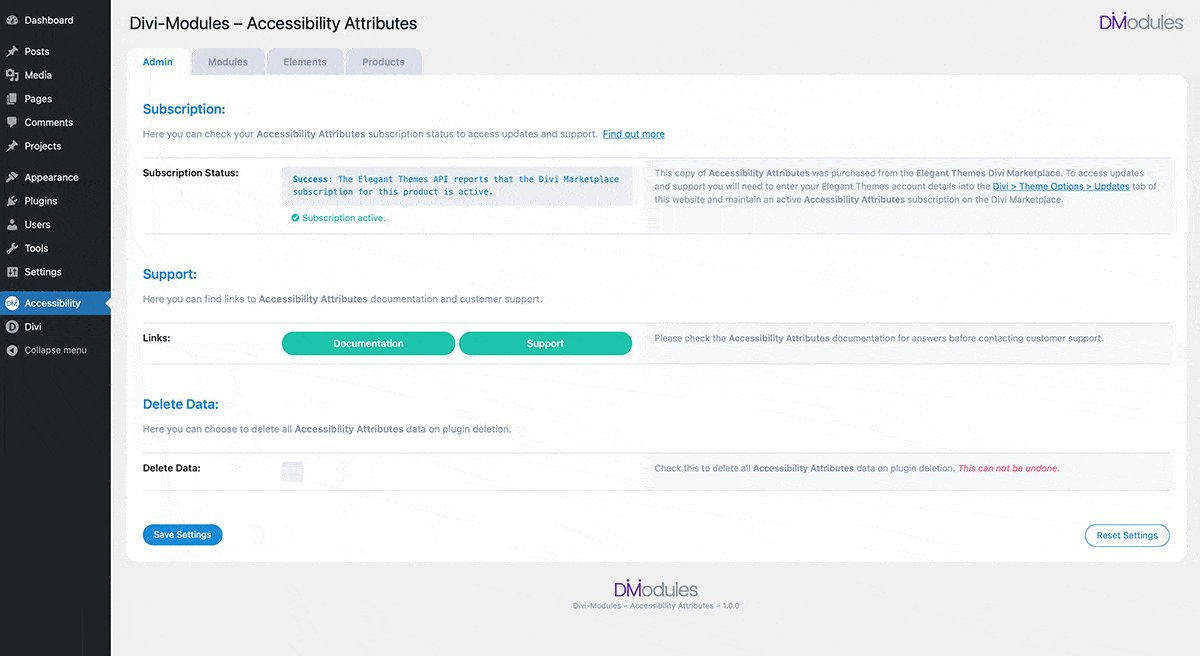
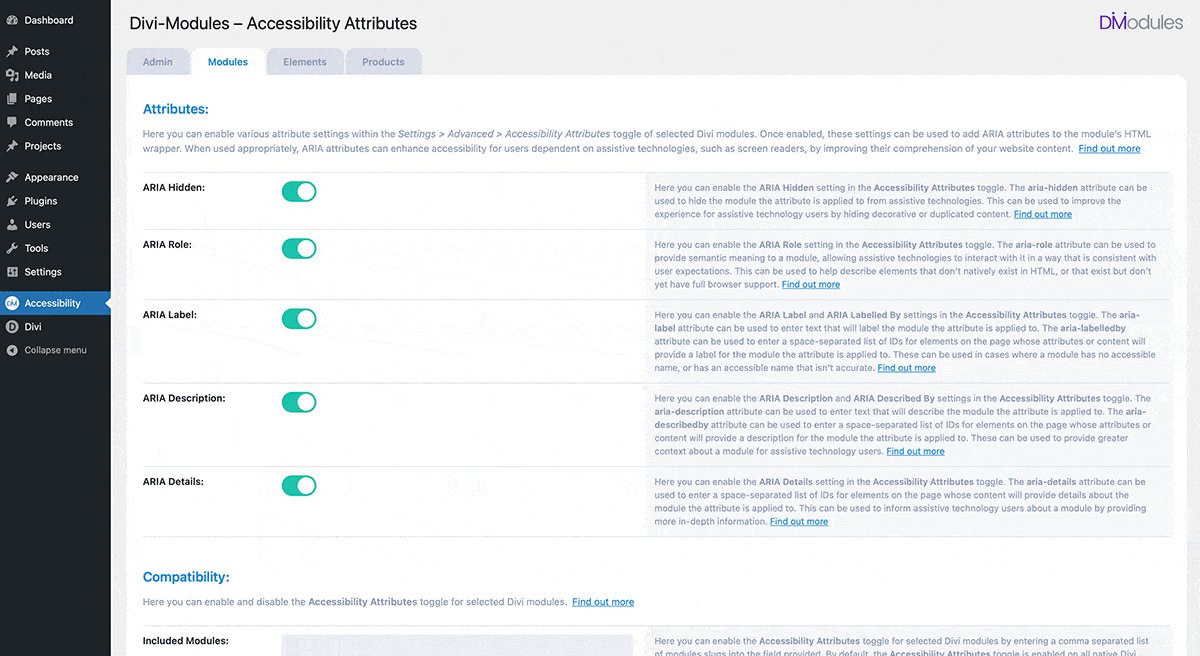
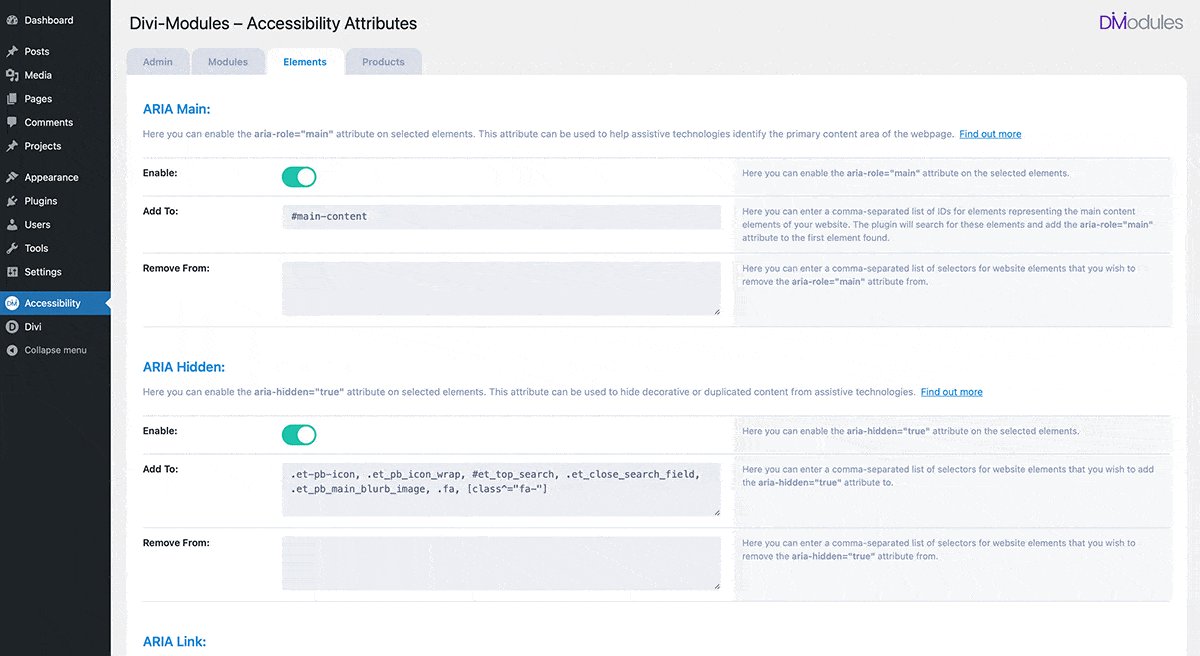
Une autre excellente extension est les attributs d'accessibilité (19 $ par an). Il ajoute un nouvel onglet à chaque module, colonne, ligne et section Divi pour ajouter des attributs d'assistance. L'extension vous permet de contrôler les paramètres ARIA en ajoutant des bascules et des champs pour donner une signification sémantique au contenu de votre site. Il s’agit essentiellement d’étiquettes spéciales qui indiquent à Divi à quoi sert chaque partie du site Web et si elle doit être accessible aux technologies d’assistance telles que les lecteurs d’écran.

Avantages d'avoir un site Web conforme à l'ADA
Créer un site Web conforme à l'ADA n'est pas seulement la bonne chose à faire ; c'est également impératif pour votre entreprise. L'ADA s'applique aux sites Web de certaines régions, faisant de l'accessibilité une exigence légale. Vous pouvez éviter d’éventuelles poursuites et amendes en vous assurant que votre site Web est conforme. En plus des considérations juridiques, un site Web conforme à l'ADA est plus inclusif pour tout le monde. Des millions de personnes dans le monde souffrent de handicaps qui peuvent avoir un impact sur leur expérience de navigation sur le Web. Un site Web accessible offre une opportunité unique de répondre à un public large et diversifié, augmentant ainsi votre clientèle potentielle et favorisant une communauté en ligne plus inclusive.
Un autre avantage potentiel de la création d’un site Web accessible est l’optimisation des moteurs de recherche (SEO). Les moteurs de recherche comme Google donnent la priorité aux sites Web conviviaux et accessibles. En suivant les meilleures pratiques en matière d'accessibilité, vous aidez non seulement les utilisateurs, mais vous améliorez également potentiellement les notes de votre site Web dans les pages de classement des moteurs de recherche (SERP), ce qui entraîne un trafic plus organique.
Quelles sont les meilleures pratiques en matière d’accessibilité ?
Pour créer un site Web accessible à tous, le plugin Accessibility Sidebar est indispensable. En plus de cela, vous devez suivre quelques bonnes pratiques :
- Utiliser les balises Alt : fournissez des descriptions de texte alternatif (balises alt) pour vos images.
- Incorporer des couleurs contrastées : veillez à utiliser un contraste de couleurs suffisant entre le texte et les arrière-plans.
- Proposez d’autres moyens d’accéder au contenu : proposez des sous-titres et des transcriptions pour le contenu audio et vidéo.
- Utilisez les principes de navigation faciles : concevez votre site Web pour qu'il soit entièrement fonctionnel avec un clavier uniquement.
- Utilisez des CTA clairs : assurez-vous d'étiqueter clairement les champs de formulaire, les boutons et autres appels à l'action.
- Rédigez du contenu facile à comprendre : utilisez un langage clair et concis, en évitant le jargon ou les termes techniques.
- Incorporer des technologies d'assistance : assurez-vous que votre site Web s'intègre bien aux lecteurs d'écran et autres technologies d'assistance.
- Effectuer des tests : testez votre site Web pour identifier et résoudre tout problème.
Fonctionnalités de la barre latérale d’accessibilité Divi
La barre latérale d’accessibilité pour Divi va au-delà de la simple coche de la case d’accessibilité. Il vous permet de créer un site Web véritablement inclusif avec des fonctionnalités complètes. Explorons-les individuellement pour démontrer la valeur globale fournie avec le plugin Accessibility Sidebar.
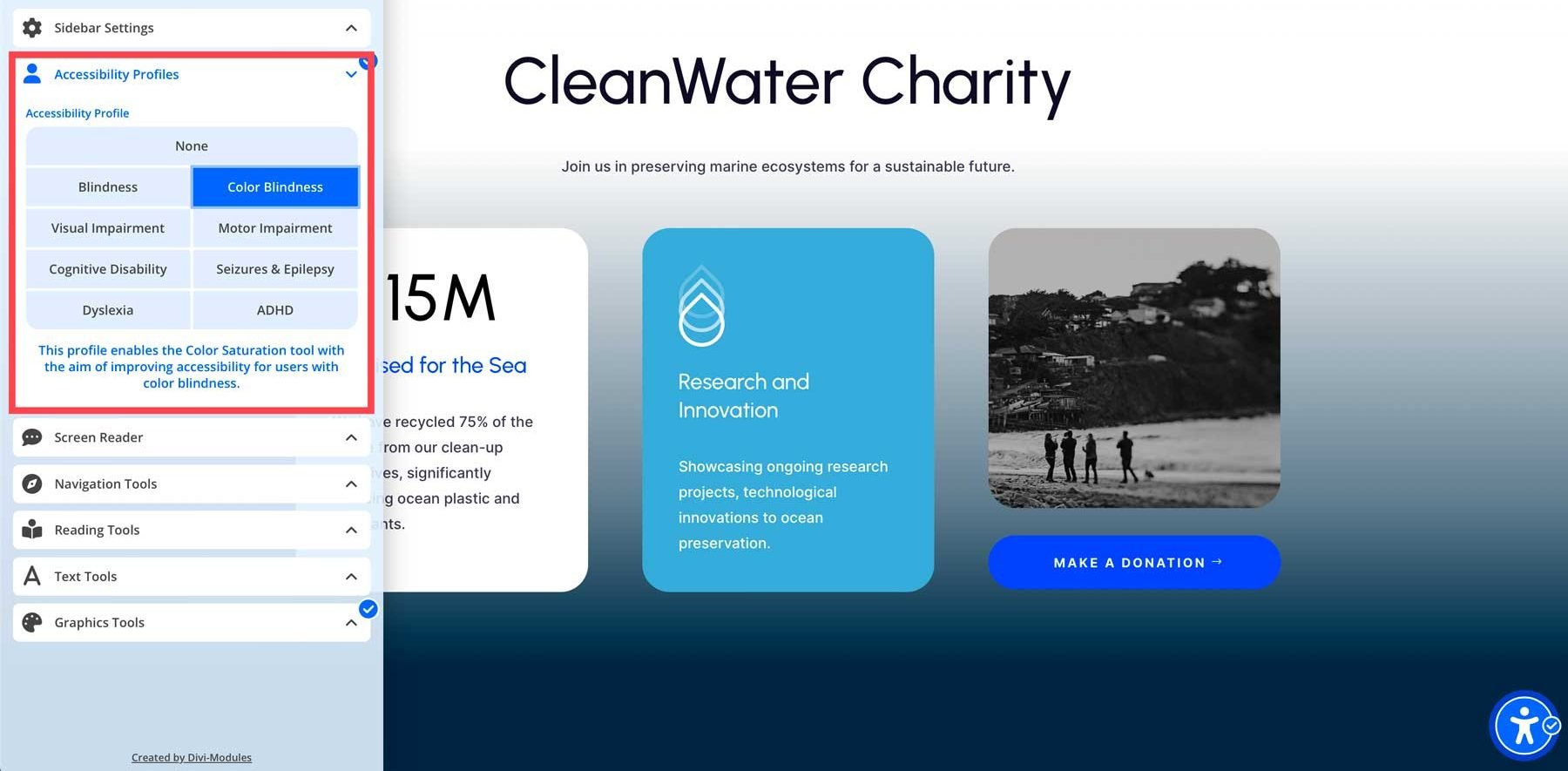
Créez des expériences de navigation personnalisées avec des profils d'accessibilité

La barre latérale d'accessibilité va encore plus loin dans la personnalisation avec sa fonctionnalité de profils d'accessibilité. Cela permet aux visiteurs de choisir des paramètres préconfigurés qui répondent à des besoins spécifiques. Pas besoin de réglages manuels, la barre latérale fait tout le travail à votre place ! Certaines fonctionnalités incroyables sont intégrées, notamment un lecteur d'écran, qui optimise le site Web pour les utilisateurs qui comptent sur des lecteurs d'écran pour la navigation. Il garantit une gestion appropriée de la mise au point, de la structure des titres et des descriptions des balises alt des images. Il existe également des préréglages pour le daltonisme, les déficiences visuelles, le TDAH, la dyslexie, etc.

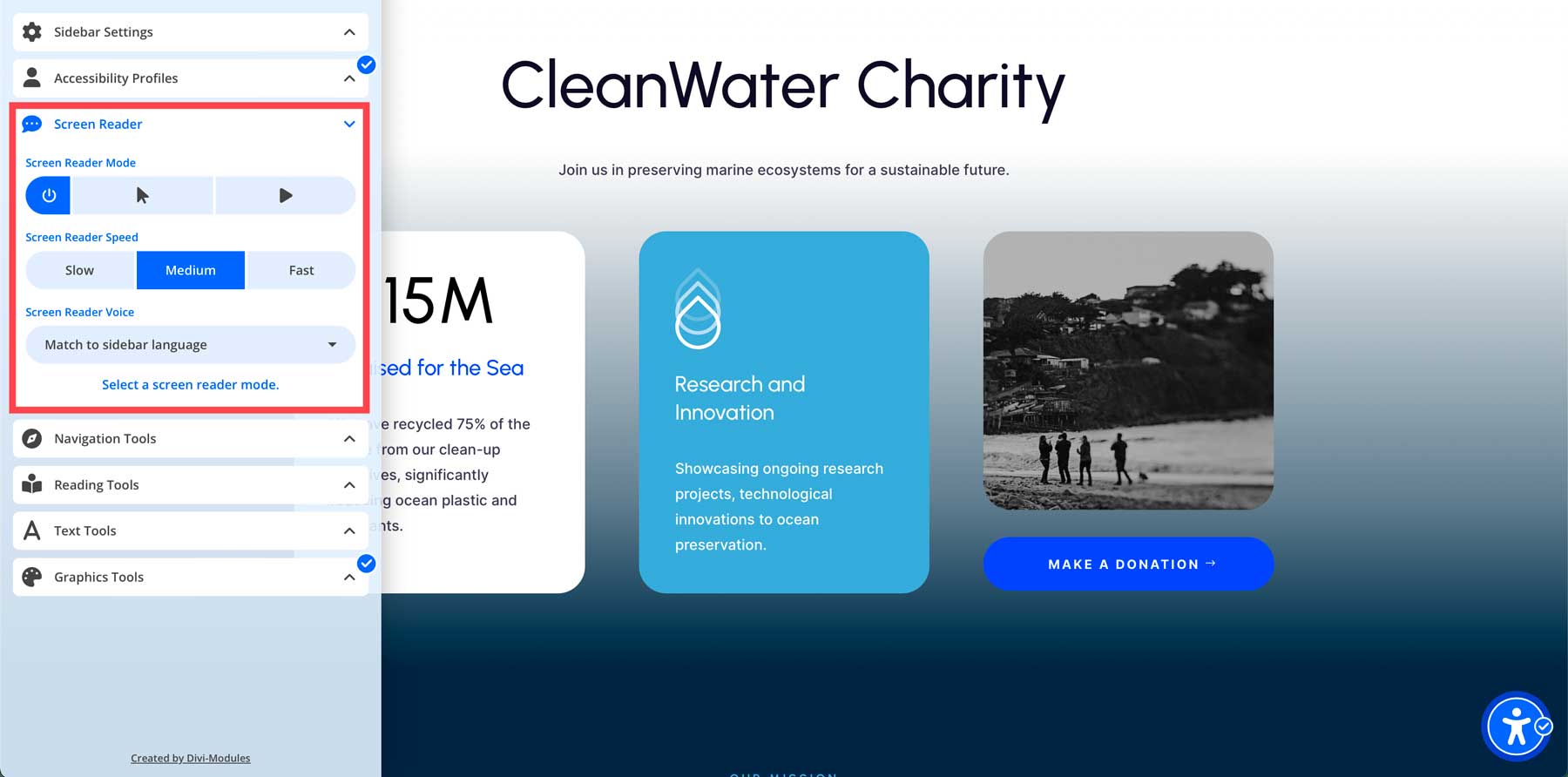
Outil de lecture d'écran

La barre latérale d'accessibilité offre une fonctionnalité de lecteur d'écran robuste qui permet aux visiteurs de votre site Web de convertir du texte en parole audible. C'est une fonctionnalité intéressante pour aider les personnes ayant une déficience visuelle ou des difficultés de lecture. Vous pouvez facilement basculer entre différents modes de lecteur d'écran, notamment manuel ou automatique. En mode manuel, l'utilisateur peut sélectionner la zone de la page qu'il souhaite se faire transcrire. Le mode automatique lira tout le texte de la page de haut en bas. En plus des différents modes, les utilisateurs peuvent sélectionner la vitesse et la langue du lecteur.
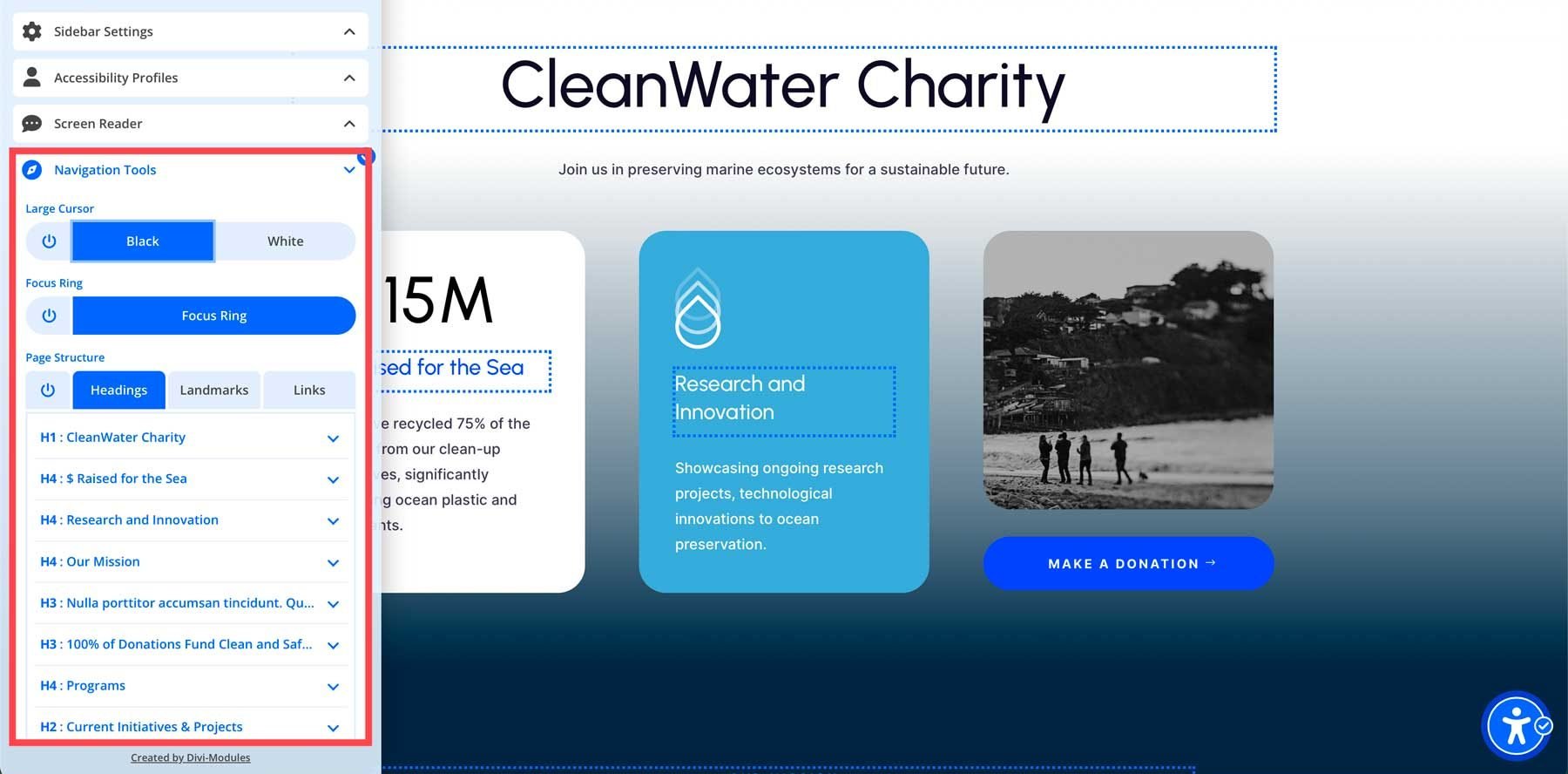
Outils de navigation

Avoir une navigation sans effort est crucial pour un site Web accessible. Heureusement, l'extension Accessible Sidebar vous offre une boîte à outils de fonctionnalités qui garantissent à chacun une bonne expérience de navigation. Les utilisateurs peuvent ajuster le curseur pour qu'il soit plus grand, changer la couleur et ajouter une bague de mise au point pour aider les visiteurs à naviguer plus efficacement sur votre site. Vous pouvez également mettre en évidence la structure de la page en identifiant les titres, les points de repère et les liens. Grâce à ces fonctionnalités, le plugin supprime les barrières de navigation et permet à chacun d'explorer intuitivement votre site Web.
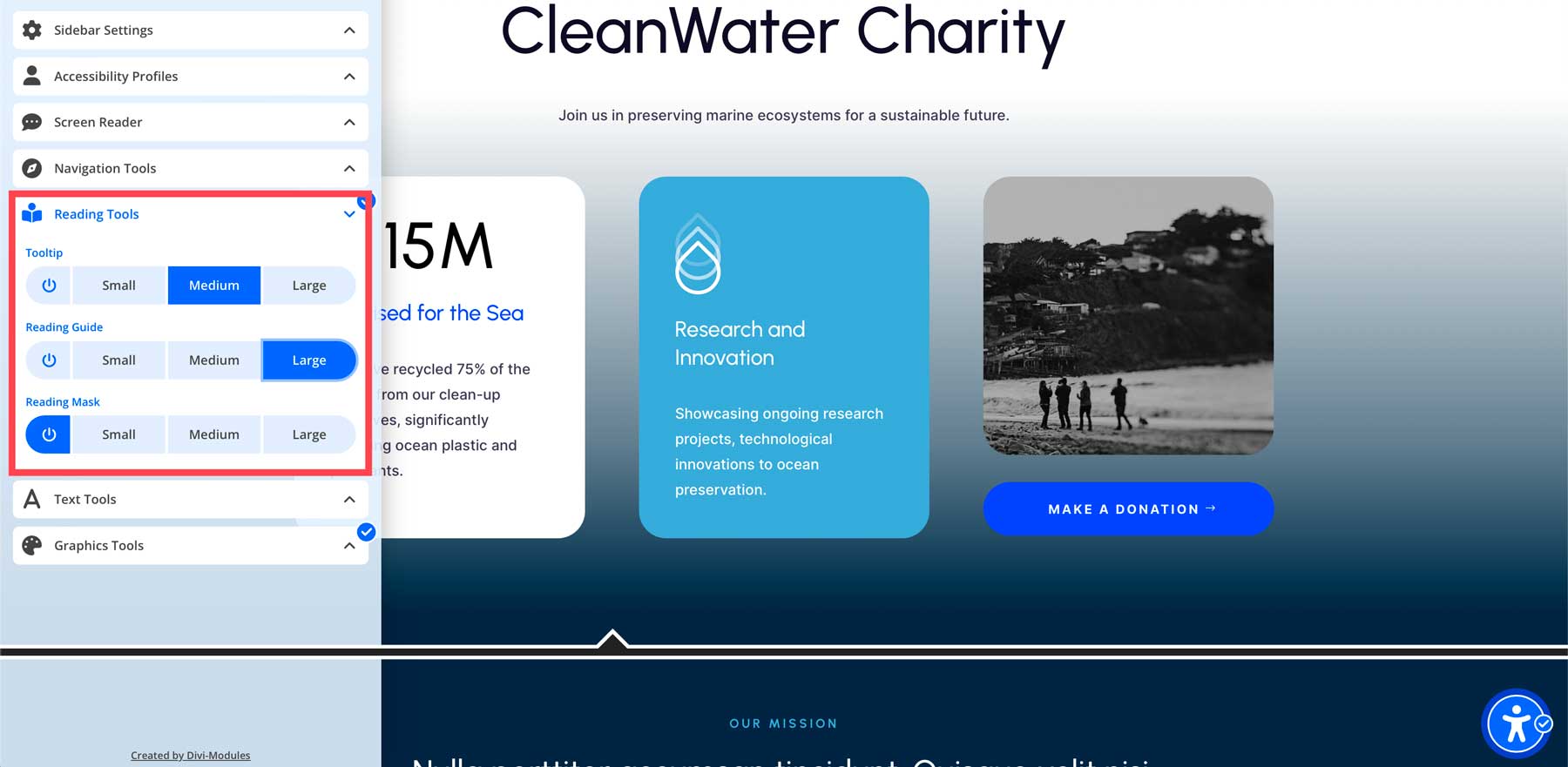
Outils de lecture

Tout le monde a des préférences de lecture différentes. Heureusement, l'extension Accessibility Sidebar comprend cela et fournit plusieurs outils pour plaire à tout le monde. Il vous permet d'ajuster la taille du texte de l'info-bulle, d'ajouter un guide de lecture pour aider les utilisateurs à conserver leur place sur la page et un outil de masque de lecture. L'outil Masque de lecture vous permet d'ajouter une section en surbrillance sur laquelle vous concentrer lors de la lecture du texte.
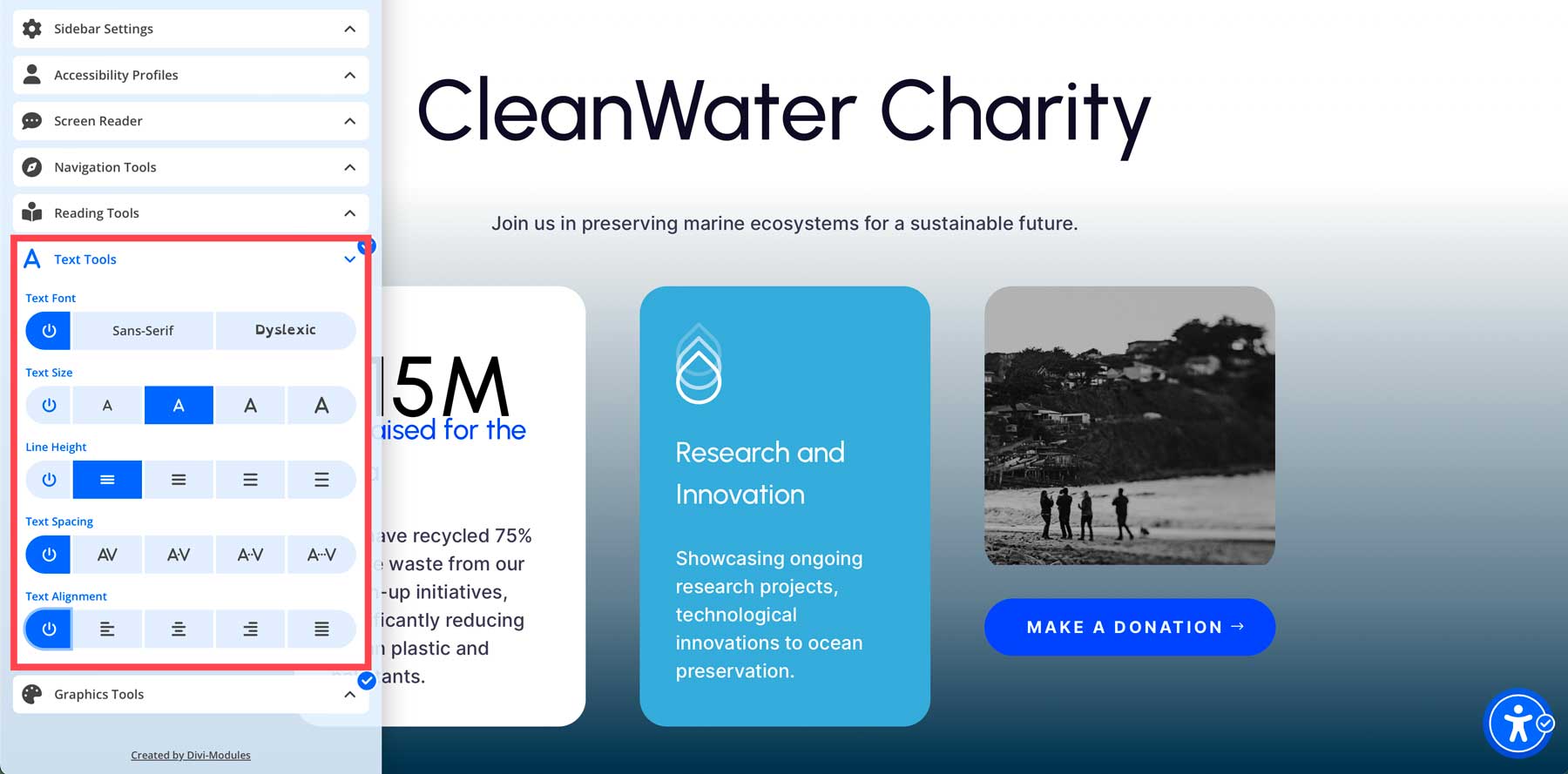
Outils de texte

L'extension Accessibility Sidebar propose divers outils pour ajuster la taille, la hauteur des lignes, l'espacement et l'alignement du contenu de votre site Web. Ces outils sont excellents pour les personnes ayant une déficience visuelle ou qui préfèrent contrôler l'apparence du texte. En mettant ces outils à la disposition des visiteurs de votre site, vous pouvez offrir une expérience plus inclusive, garantissant que chacun peut interagir confortablement avec votre site Web.
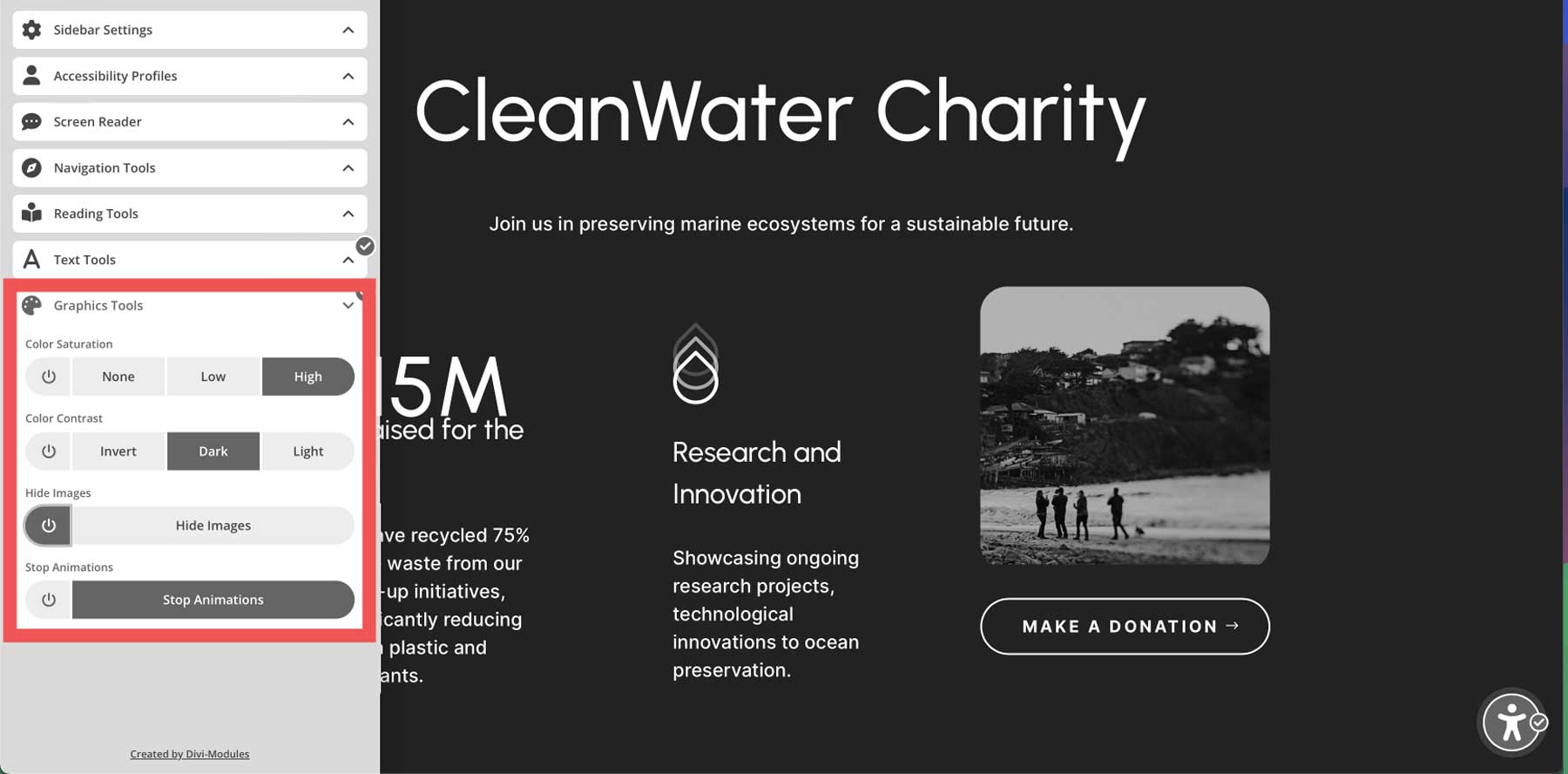
Outils graphiques

Un bon contraste de couleurs entre le texte, les images et leurs arrière-plans est vital pour les utilisateurs malvoyants ou malvoyants. L'extension Accessibility Sidebar propose divers outils graphiques pour garantir que les personnes ayant des difficultés visuelles puissent visualiser efficacement votre contenu. Il existe des outils pour ajuster la saturation et le contraste des couleurs, ainsi que la possibilité de masquer les images et d'arrêter les animations. Les utilisateurs peuvent sélectionner le niveau correspondant à leurs préférences, faisant de cette extension un excellent ajout à votre site Web.
Comment installer la barre latérale d'accessibilité
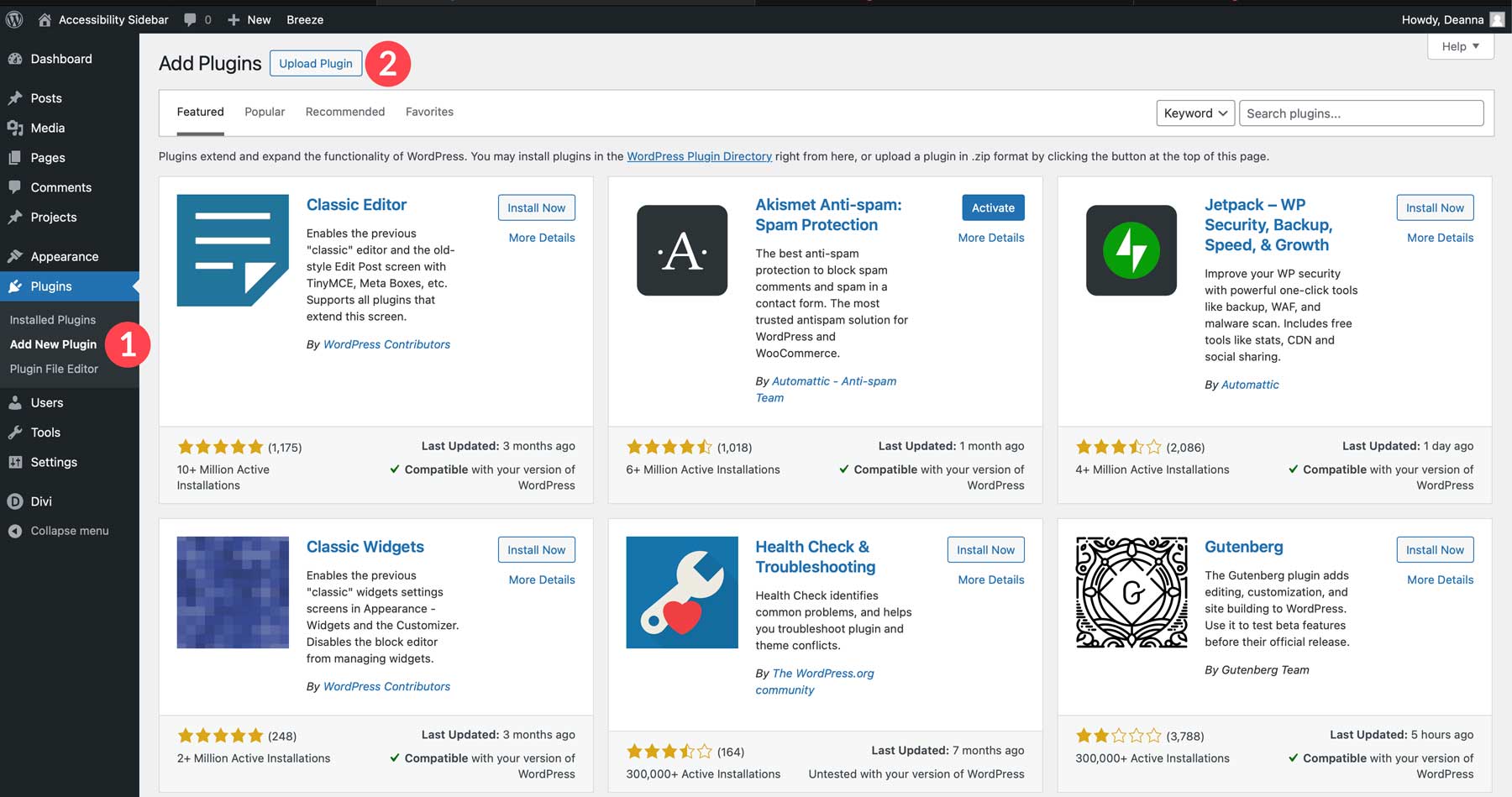
L’installation du plugin Accessibility Sidebar est simple. Tout d’abord, accédez à Plugins > Ajouter un nouveau plugin dans le tableau de bord WordPress. Ensuite, cliquez sur le bouton Télécharger le plugin .

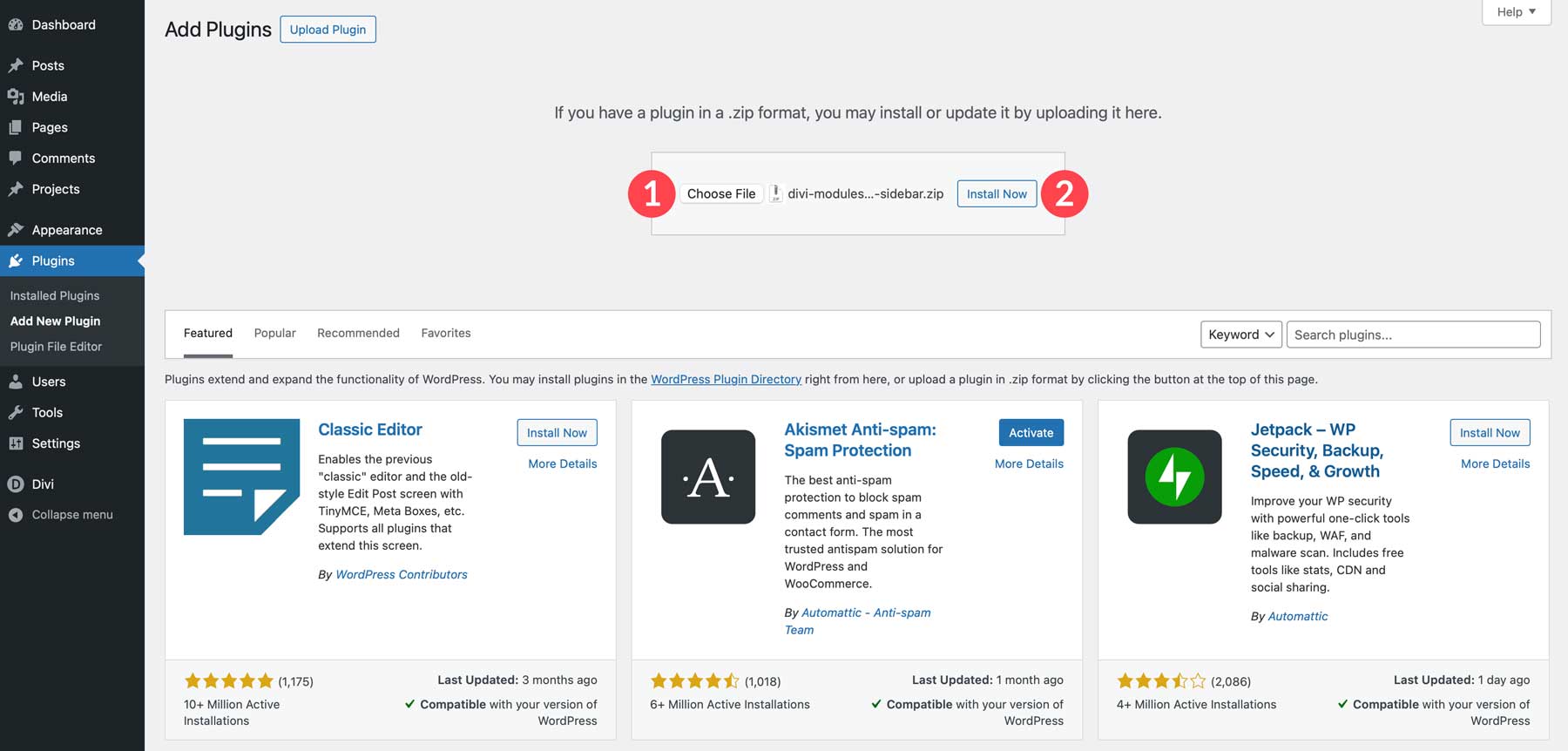
Lorsque la page s'actualise, cliquez sur le bouton Choisir un fichier , téléchargez le fichier zip de la barre latérale d'accessibilité depuis votre ordinateur, puis cliquez sur Installer maintenant .

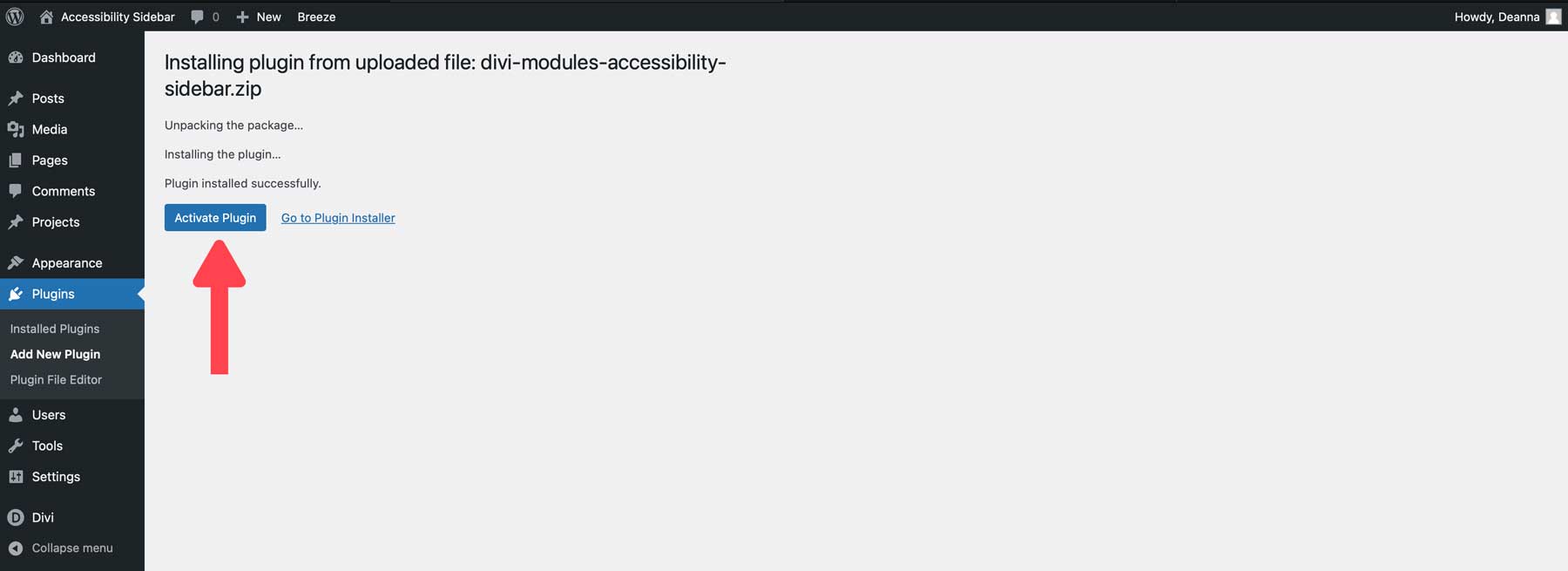
Une fois installé, cliquez sur le bouton Activer le plugin pour terminer l'installation du plugin.

Configuration des paramètres de la barre latérale d'accessibilité

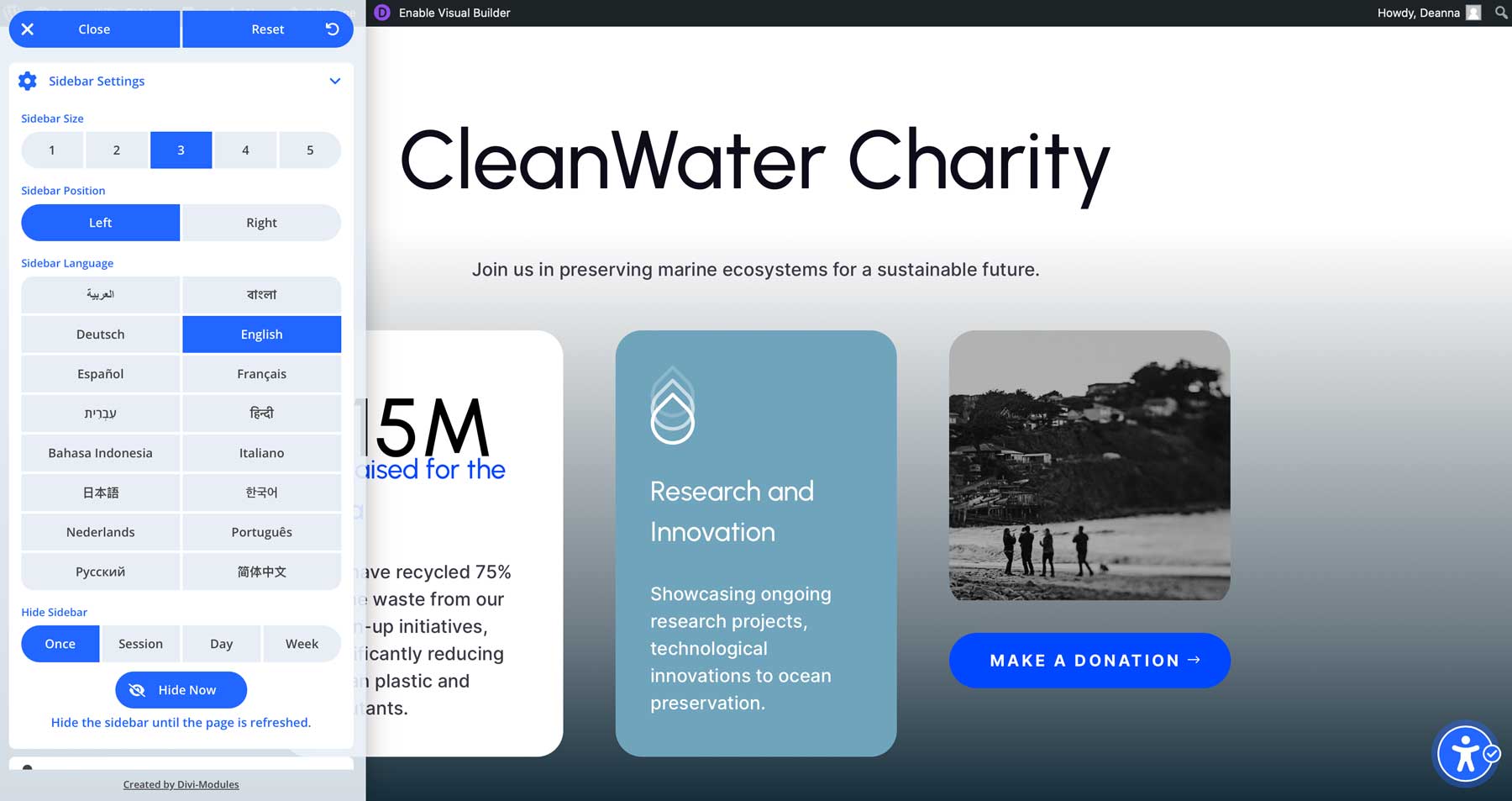
La barre latérale d'accessibilité comporte des paramètres front-end et back-end. Sur le front-end, les utilisateurs peuvent ajuster la taille, la position et la langue de la barre latérale. Les utilisateurs récurrents peuvent ajuster la fréquence à laquelle ils souhaitent le consulter, avec des options pour une fois, par session, quotidiennement ou hebdomadairement.

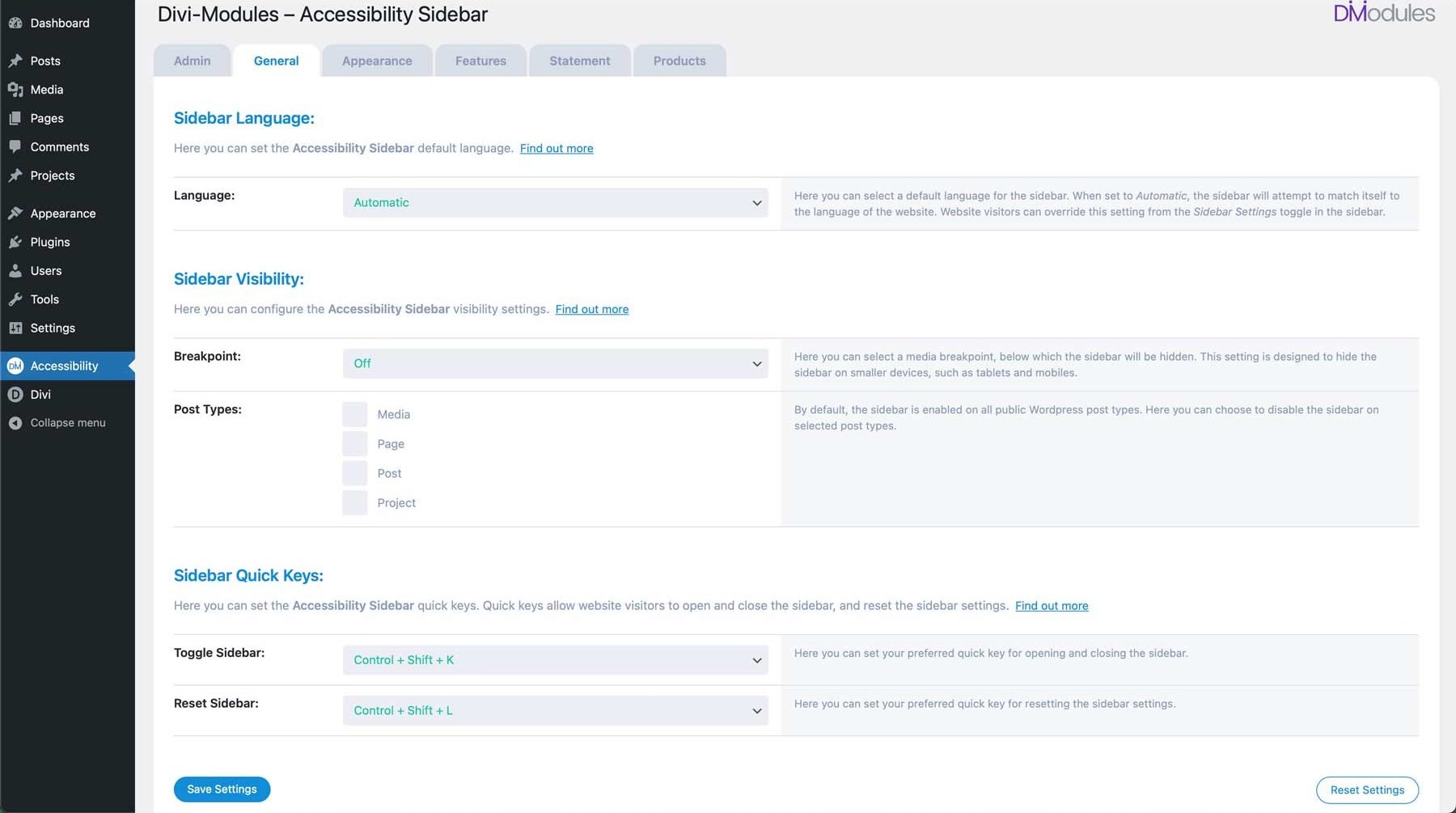
En back-end, le propriétaire du site peut configurer une série de paramètres, notamment des paramètres généraux pour la langue, les types de publication et les touches rapides.

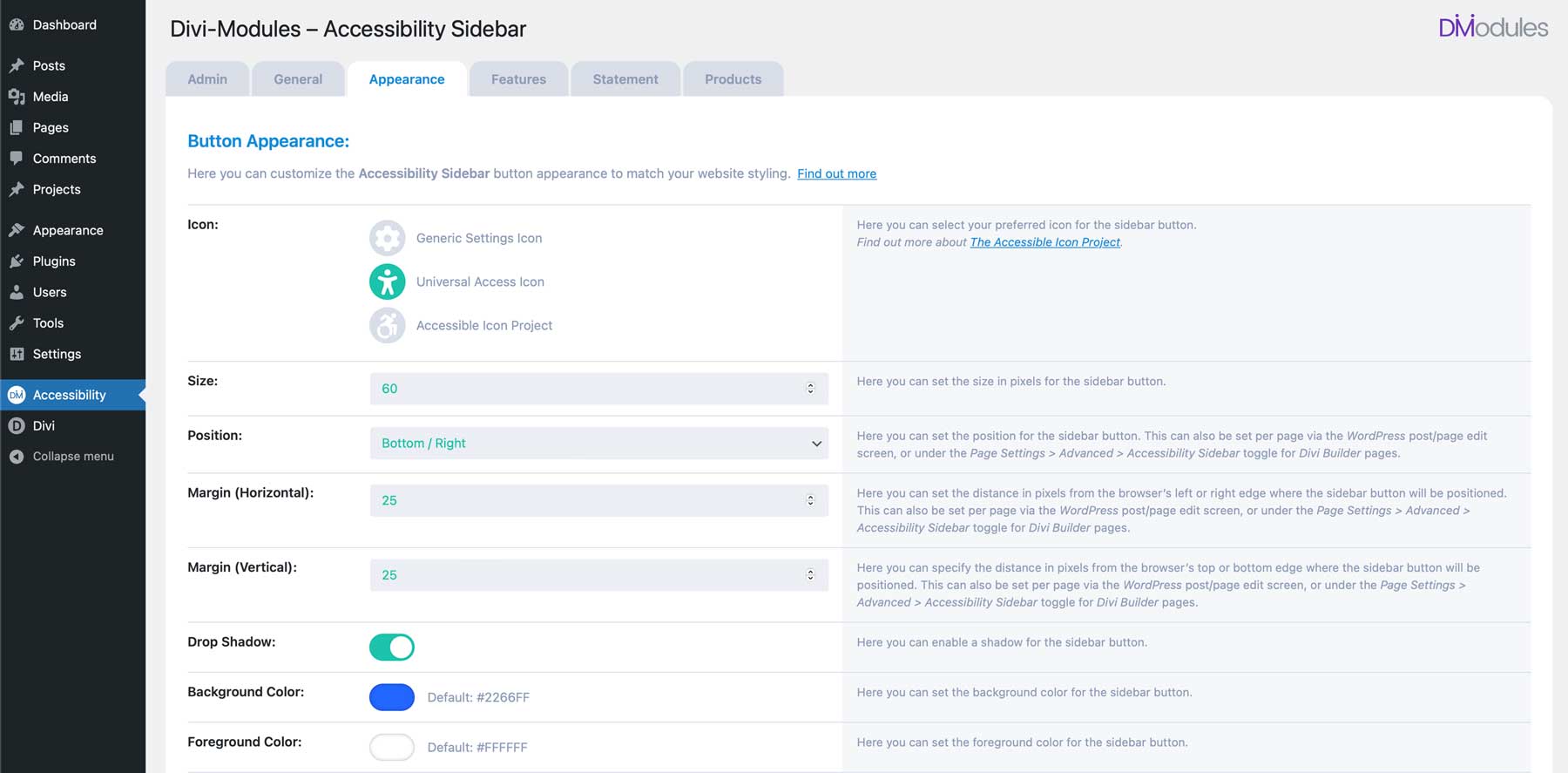
Sous l' onglet Apparence , vous pouvez sélectionner l'icône de la barre latérale, configurer les paramètres de taille, de position et d'espacement, et modifier les préférences de couleur pour les boutons et la barre latérale elle-même.

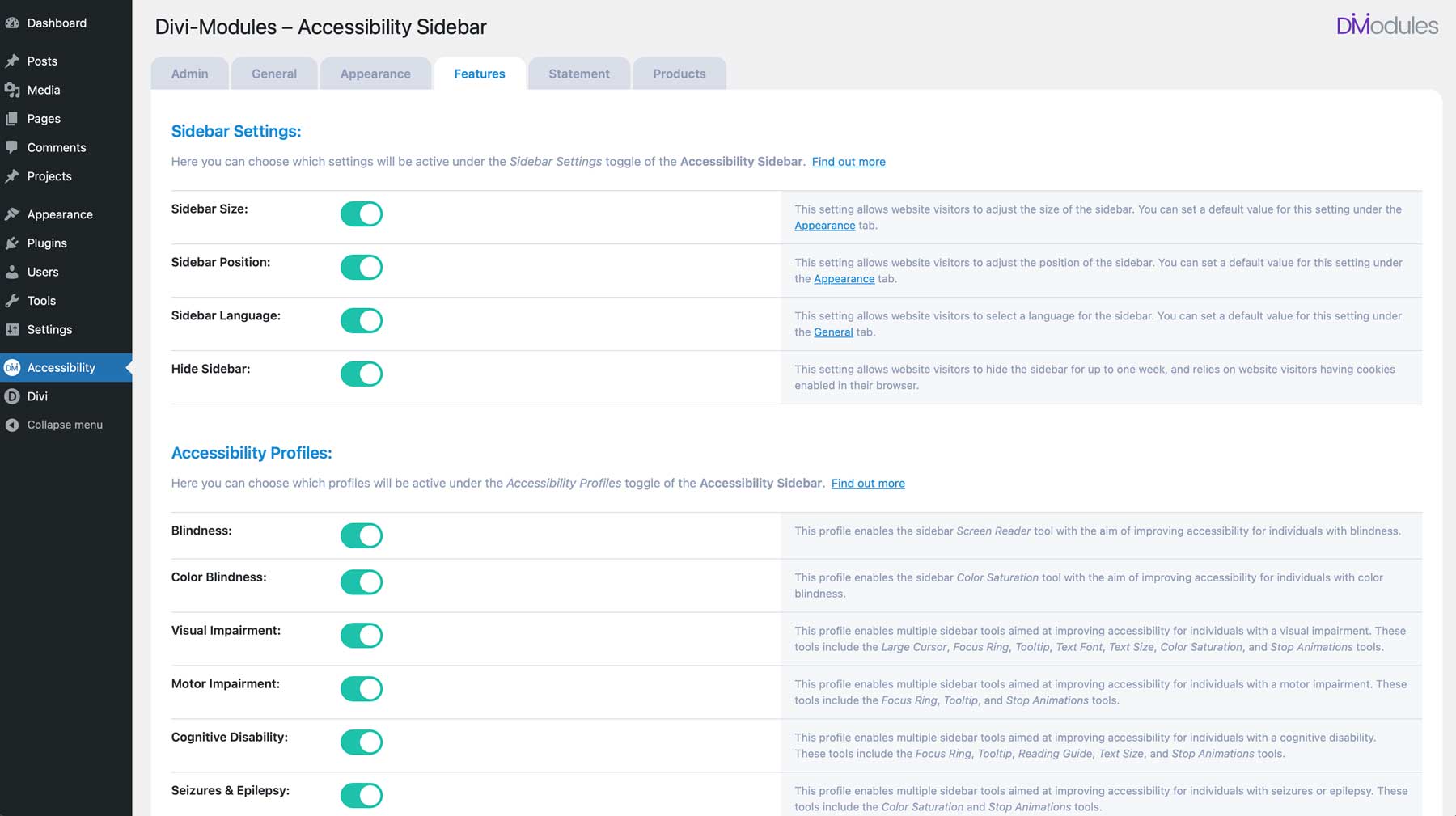
L' onglet Fonctionnalités vous permet d'afficher ou de masquer les paramètres de la barre latérale et de ses fonctionnalités, avec des bascules individuelles sous chaque section.

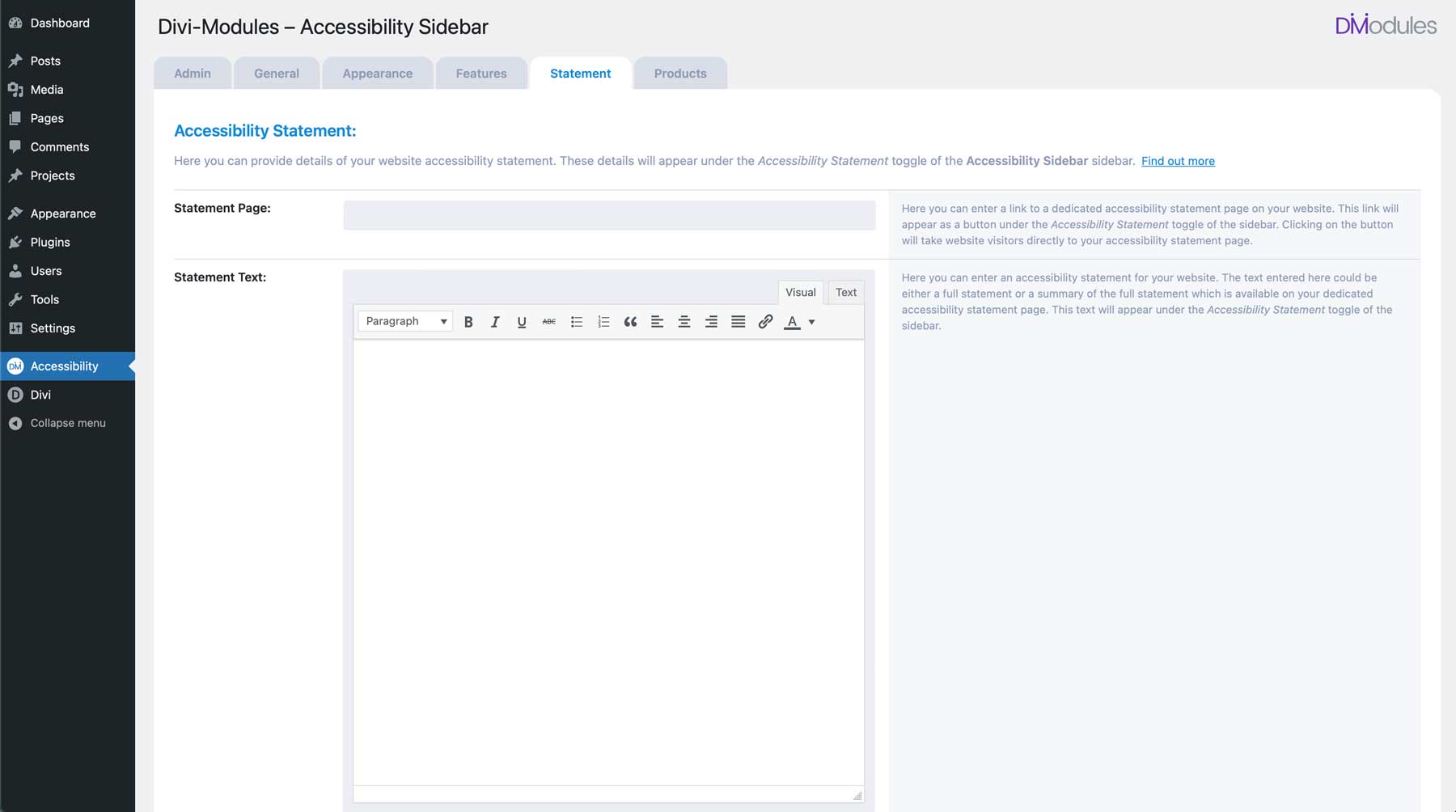
D'autres options incluent un onglet pour rédiger votre déclaration d'accessibilité. Cela créera une page de déclaration unique sur votre site Web où vous pourrez rédiger une déclaration personnalisée pour les visiteurs de votre site. Une fois rédigé, un lien vers votre page de relevé sera placé au pied de la barre latérale d’accessibilité.

Tarifs de la barre latérale d’accessibilité
Le plugin Accessibility Sidebar est disponible pour 43 $ par an sur Divi Marketplace. Les deux extensions complémentaires, Accessibility Attributes et Accessibility Tweaks, sont disponibles au prix de 19 $ par an chacune . Ceux qui recherchent un forfait peuvent acheter le pack d'accessibilité à partir de 84 $ pour une licence à vie .
Vous pouvez utiliser tous les produits sur un nombre illimité de sites Web Divi, ce qui en fait une excellente option pour les indépendants et les agences Web qui cherchent à s'assurer que tous leurs sites Web Divi sont conformes à l'ADA. Si vous n'êtes pas satisfait à 100 % de votre achat, vous pouvez obtenir un remboursement complet dans les 30 jours suivant votre achat. Vous bénéficierez également d'un an de mises à jour et d'assistance pour votre achat.
OBTENIR LA BARRE LATÉRALE D'ACCESSIBILITÉ
Conclusion
Veiller à ce que votre site Web soit accessible à tous est une pratique essentielle dans le paysage numérique en constante évolution d'aujourd'hui. Le plugin Accessibility Sidebar pour Divi vous permet de créer une expérience de navigation Web inclusive sans effort, en supprimant les barrières et la possibilité de faire appel à un public plus large. De l'amélioration de la navigation à la personnalisation des options de lecture en passant par l'ajustement des couleurs pour ajouter du contraste, vous pouvez être assuré que vos visiteurs peuvent interagir confortablement avec votre contenu. En incorporant le plugin Accessibility Sidebar dans votre site Web Divi, vous pouvez franchir une étape importante vers la création d’un espace en ligne véritablement inclusif.