Point culminant du produit Divi : Carrousel tout-en-un pour Divi
Publié: 2024-02-10All in One Carousel for Divi est un plugin polyvalent qui vous permet de présenter différents types de contenu via un carrousel. Il fournit sept modules Divi, notamment des images, du contenu, des blogs, des fiches d'informations, des membres de l'équipe, des témoignages et des projets de portfolio. Chaque module peut être entièrement personnalisé à l'aide de Divi Builder, vous permettant de créer de superbes carrousels qui correspondent au contenu environnant de votre site.
Pour ceux qui cherchent à rationaliser le processus, All in One Carousel for Divi propose plus de 50 mises en page prédéfinies, afin que vous puissiez facilement personnaliser la mise en page qui vous convient le plus. Sélectionnez simplement un design, ajoutez votre contenu et personnalisez-le en fonction de vos besoins. Pour mieux comprendre à quel point ce plugin est incroyable, nous vous guiderons tout au long de l'installation, de la sélection d'une mise en page et de son style afin que vous sachiez tout ce que vous pouvez faire avec le plugin.
Commençons!
- 1 Installer le carrousel tout-en-un pour Divi
- 2 Carrousel tout-en-un pour les options de personnalisation de Divi
- 2.1 Carrousel tout-en-un pour les paramètres de contenu Divi
- 2.2 Carrousel tout-en-un pour les paramètres de conception Divi
- 3 Carrousel tout-en-un pour les modules Divi
- 3.1 Carrousel de blogs DE
- 3.2 Carrousel de cartes DE
- 3.3 Carrousel de contenu DE
- 3.4 Carrousel d’images DE
- 3.5 Carrousel de portefeuille DE
- 3.6 Carrousel de l'équipe DE
- 3.7 Carrousel de témoignages DE
- 4 Achetez un carrousel tout-en-un pour Divi
- 5 réflexions finales sur le carrousel tout-en-un pour Divi
Installer le carrousel tout-en-un pour Divi
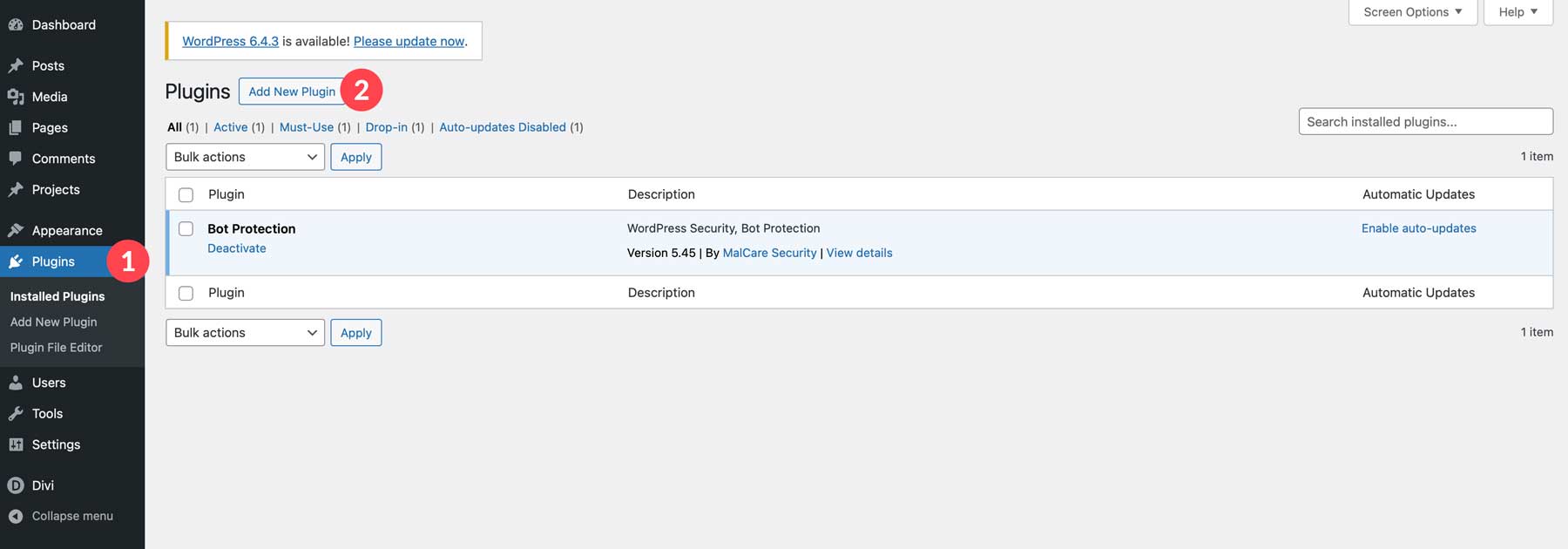
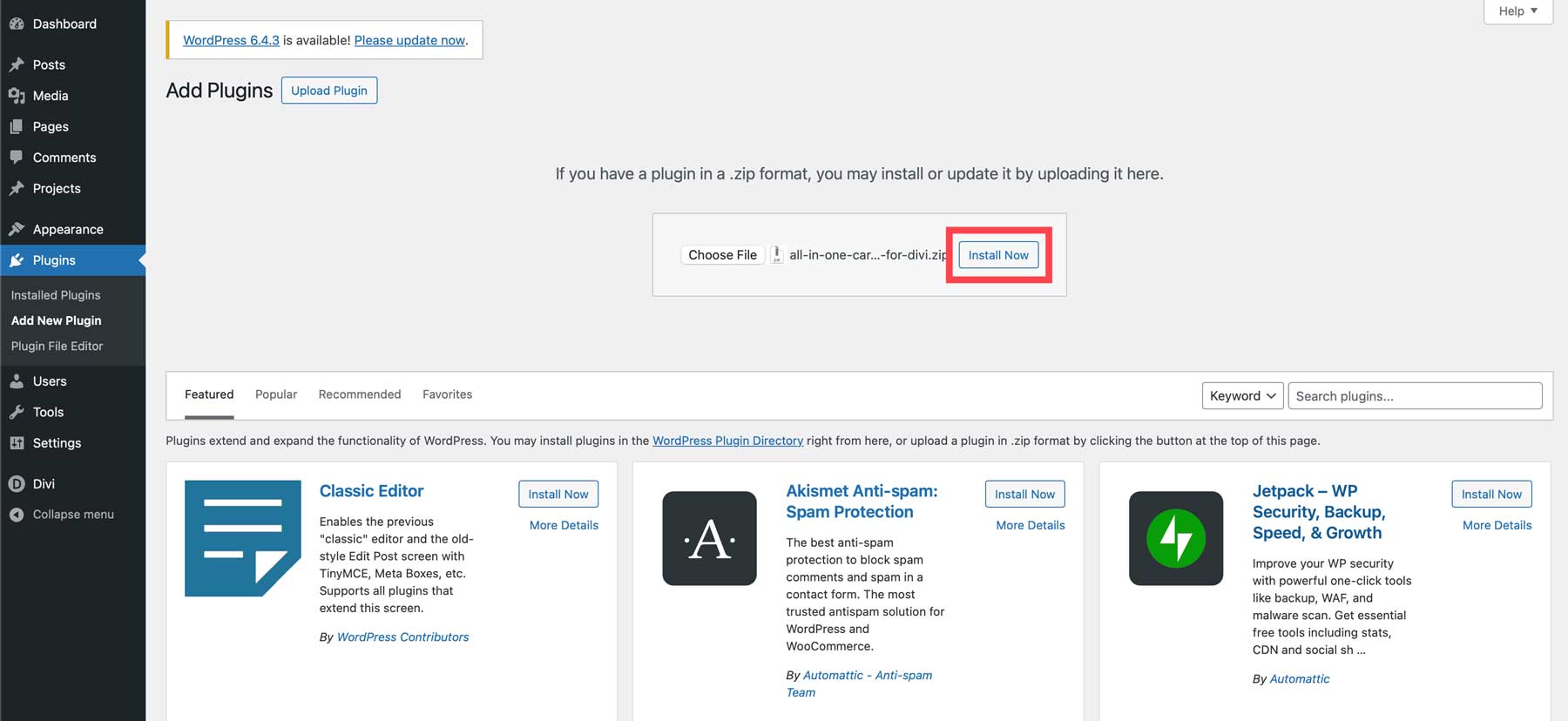
Pour installer All in One Carousel for Divi, vous devrez vous rendre sur l' onglet Plugin dans le tableau de bord WordPress et cliquer sur Ajouter un nouveau plugin .

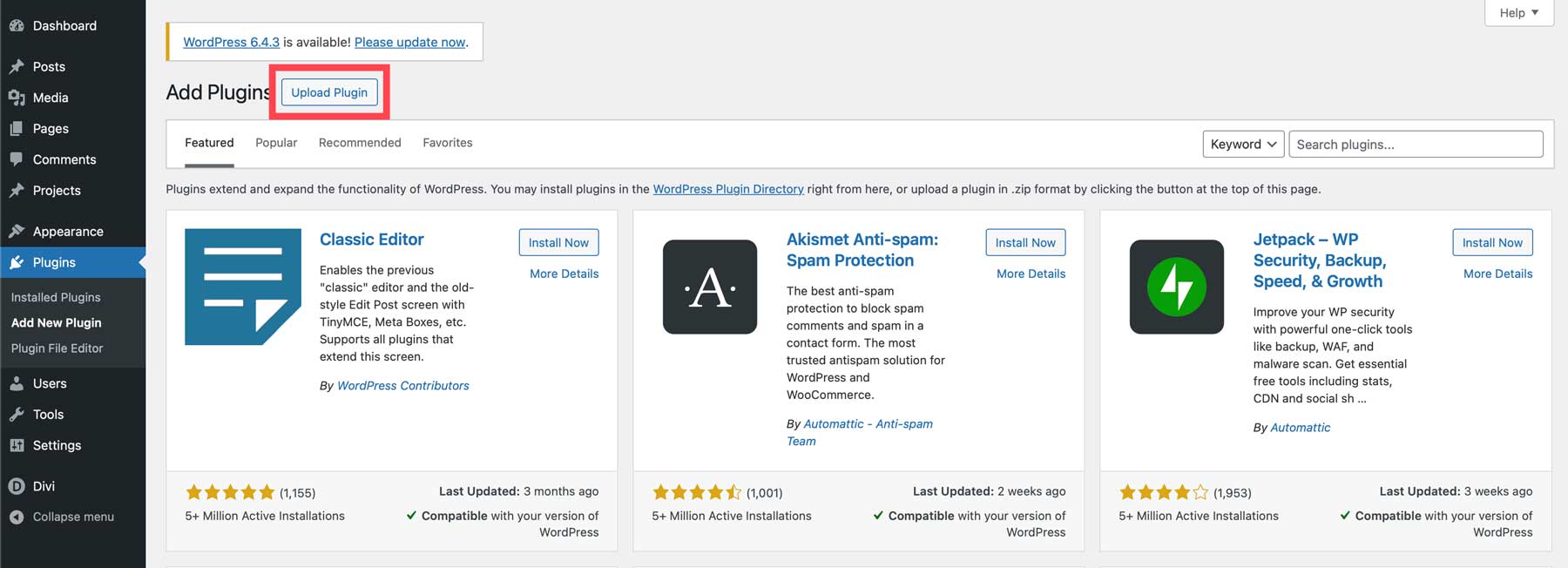
Ensuite, cliquez sur le bouton Télécharger le plugin .

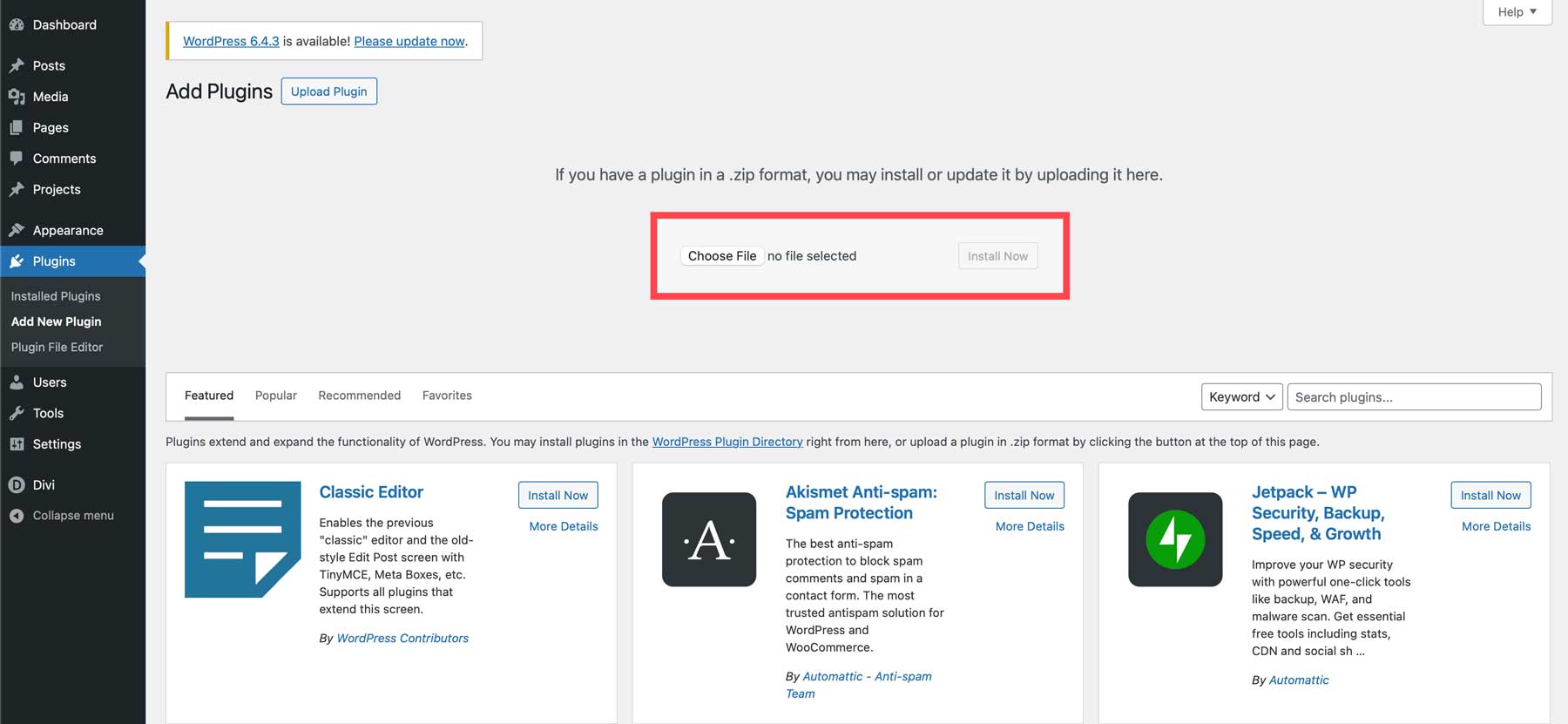
Cliquez sur le bouton Choisir un fichier pour charger le fichier zip du plugin dans WordPress.

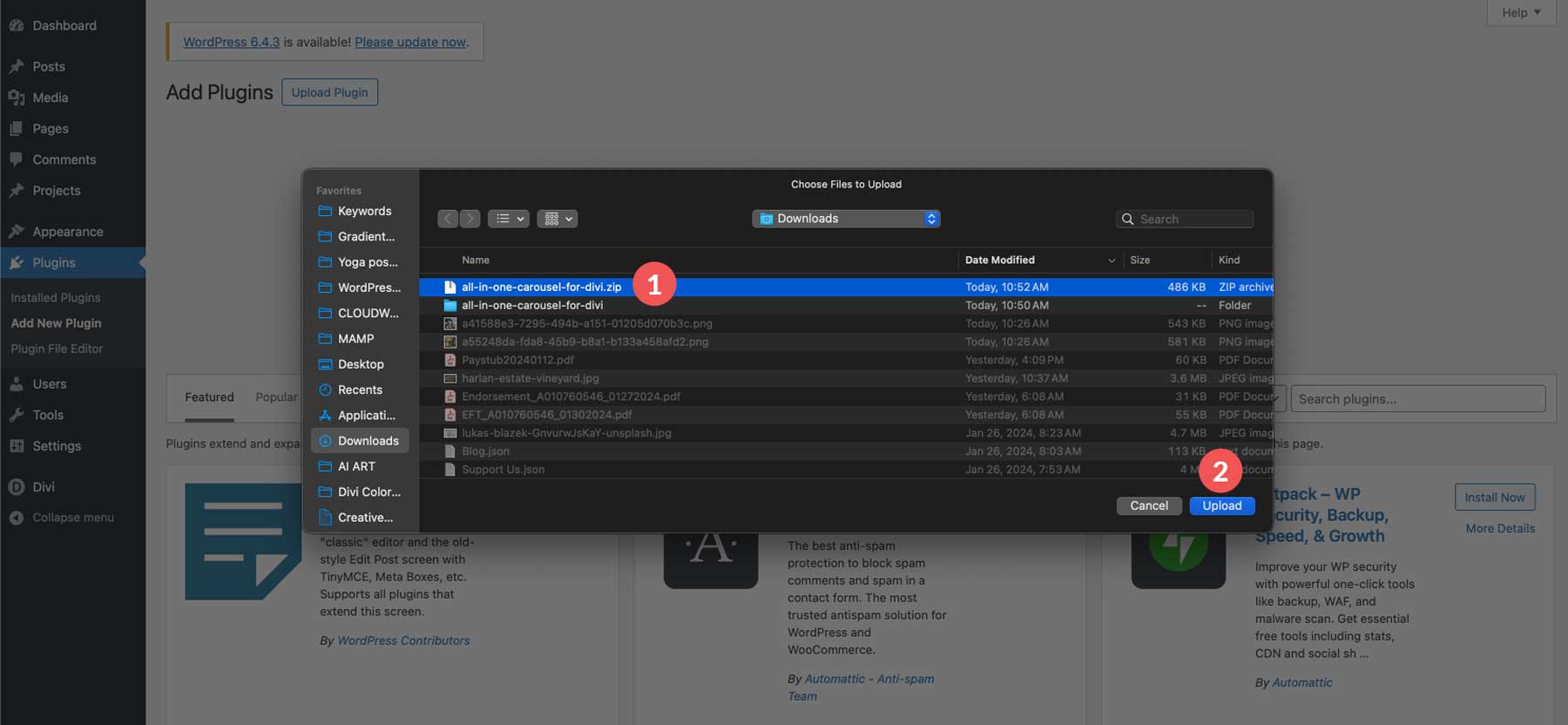
Accédez à l'emplacement du fichier zip sur votre ordinateur et cliquez sur Télécharger.

Une fois le fichier chargé, cliquez sur le bouton Installer maintenant pour installer le plugin.

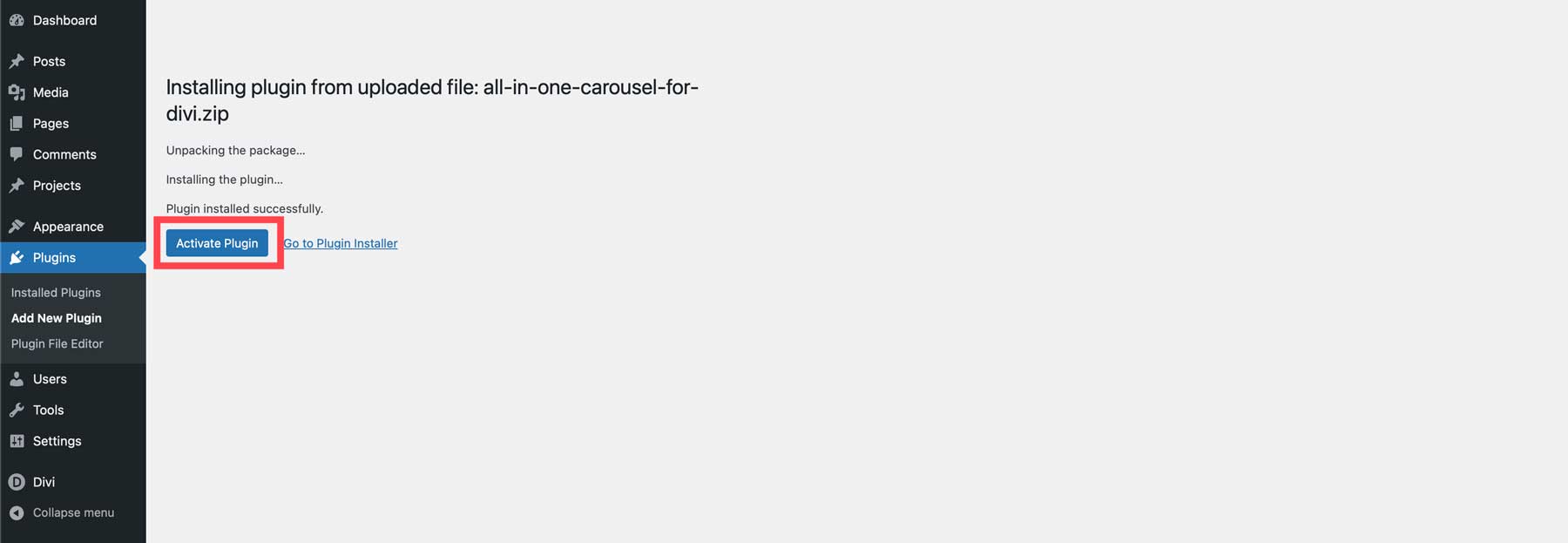
Enfin, cliquez sur le bouton Activer le plugin pour installer le plugin.

Carrousel tout-en-un pour les options de personnalisation de Divi
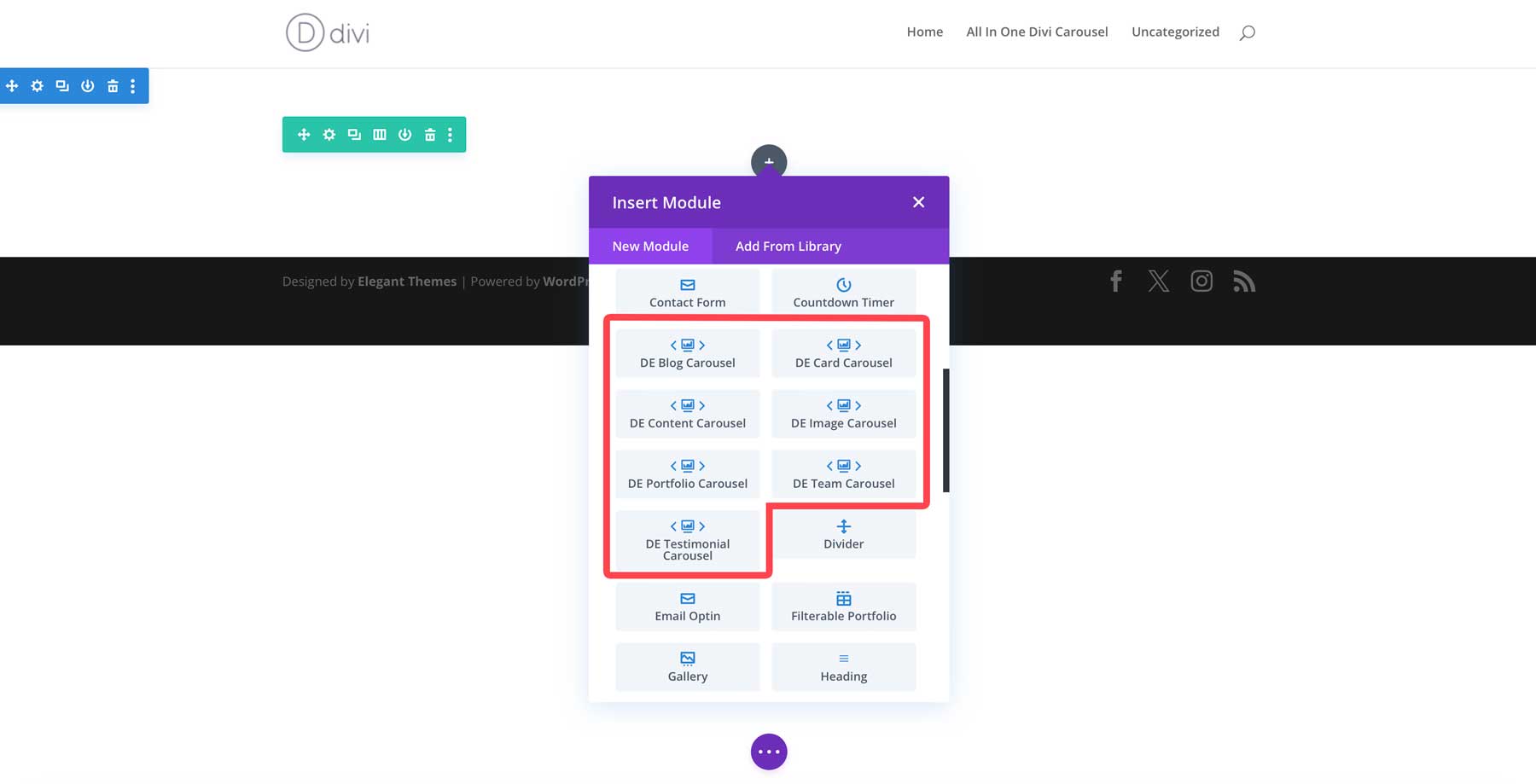
Comme mentionné précédemment, le plugin All in One Carousel for Divi dispose de 7 modules Divi uniques pour créer de magnifiques carrousels pour présenter votre contenu.

Chacun des modules du plugin est entièrement personnalisable à l'aide du Divi Builder. Comme les modules Divi natifs, All in One Carousel for Divi vous propose trois onglets pour le contenu, la conception et les paramètres avancés.
Carrousel tout-en-un pour les paramètres de contenu Divi
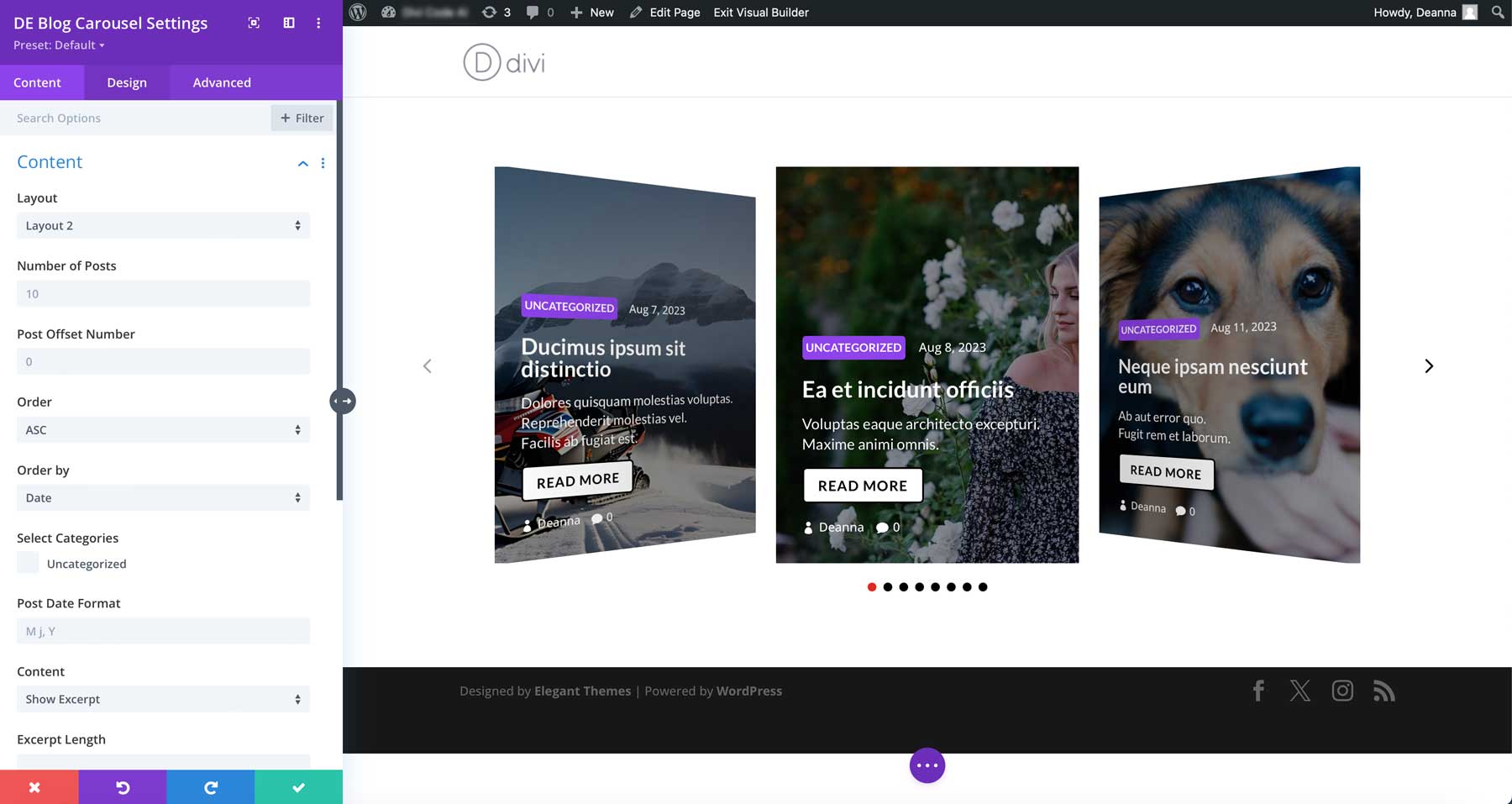
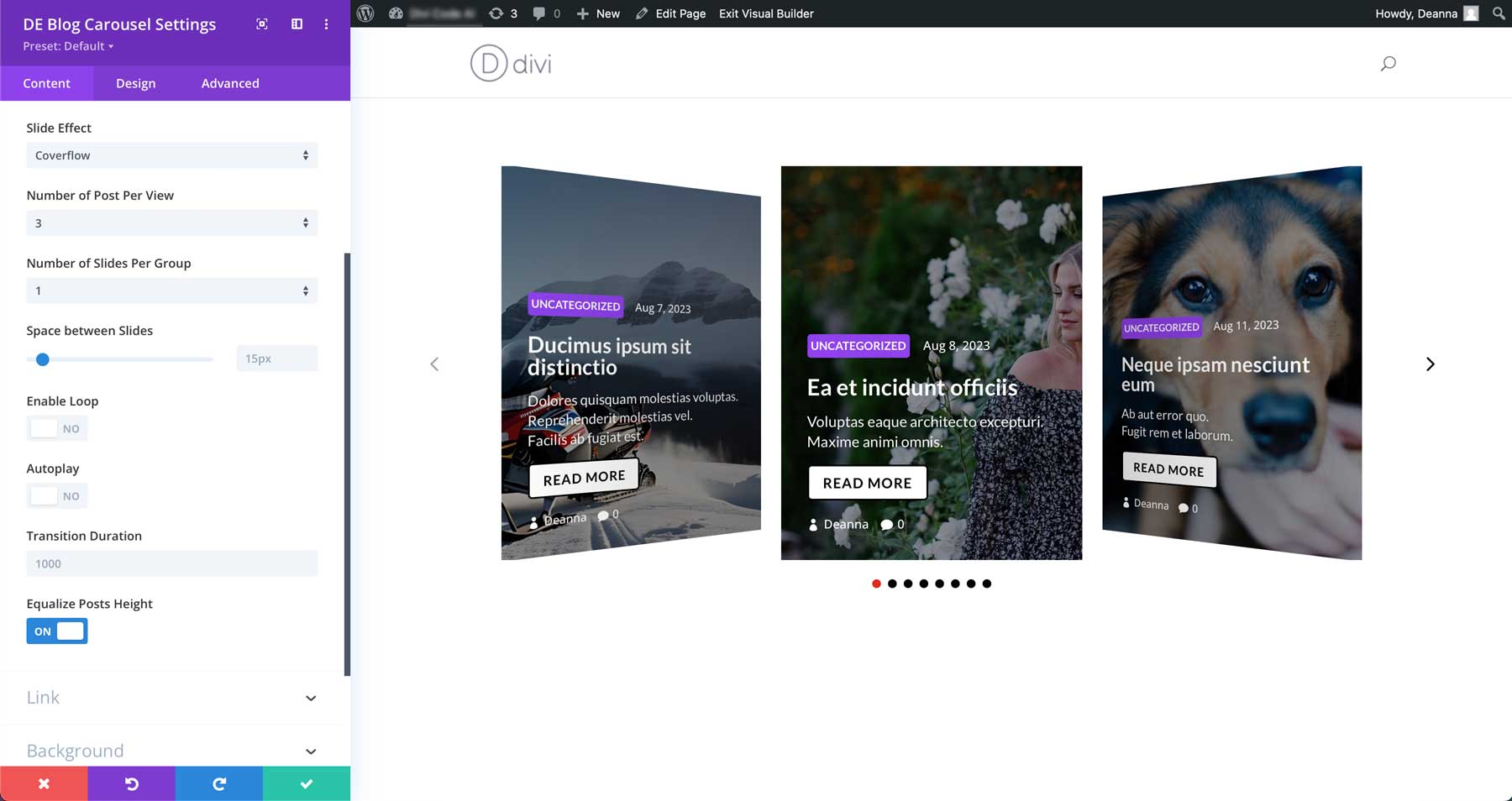
Chaque module possède des options de contenu uniques qui lui sont spécifiques. Par exemple, le module ET Blog Carousel propose des options pour choisir une mise en page et fournit les options standards disponibles avec le module Blog de Divi.

Il ajoute également des options spécifiques au module pour le curseur et sa navigation. Vous pouvez choisir parmi quatre effets de diapositive, définir l'espacement entre les diapositives et configurer les paramètres de lecture automatique et de transition.

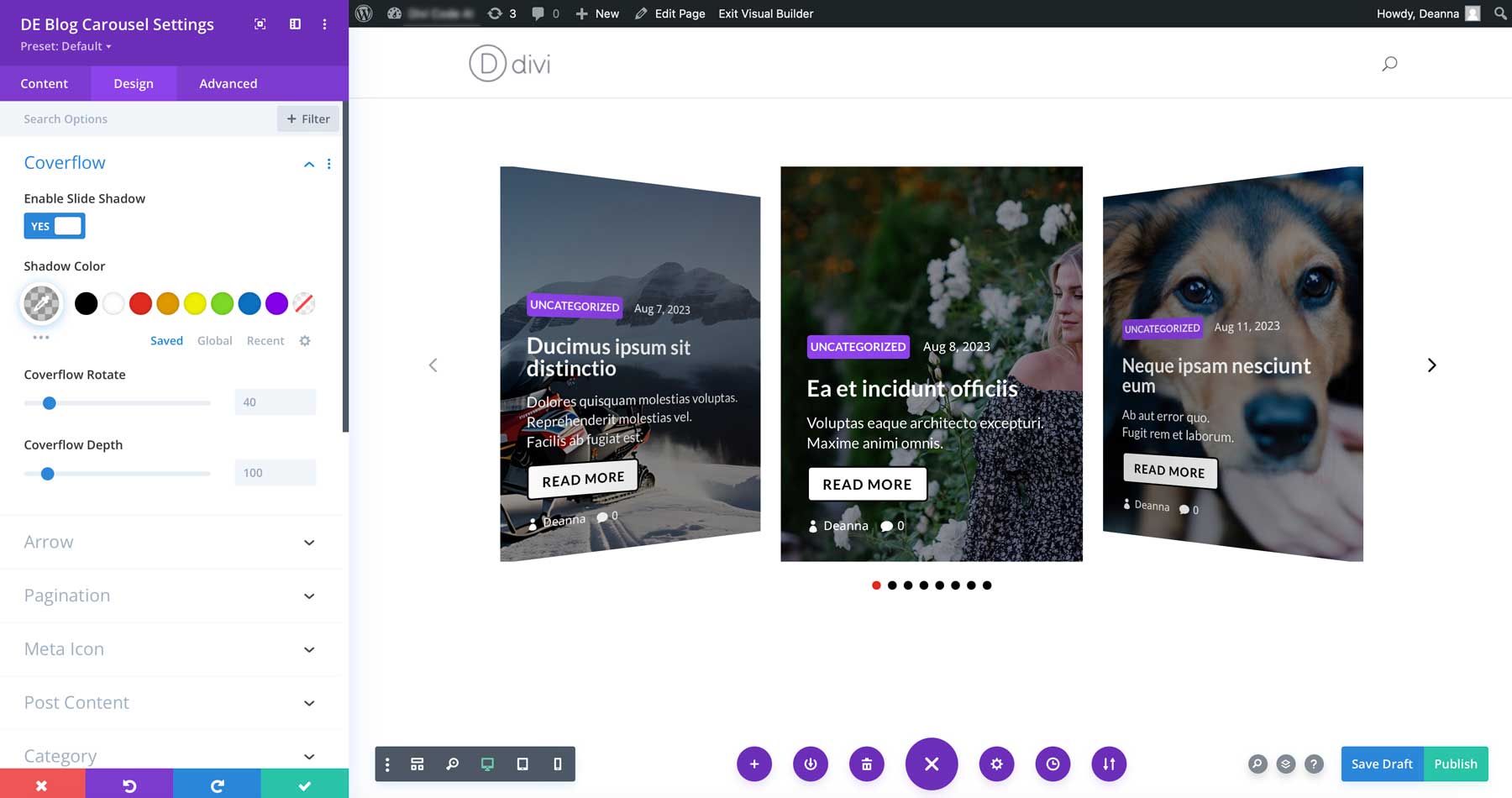
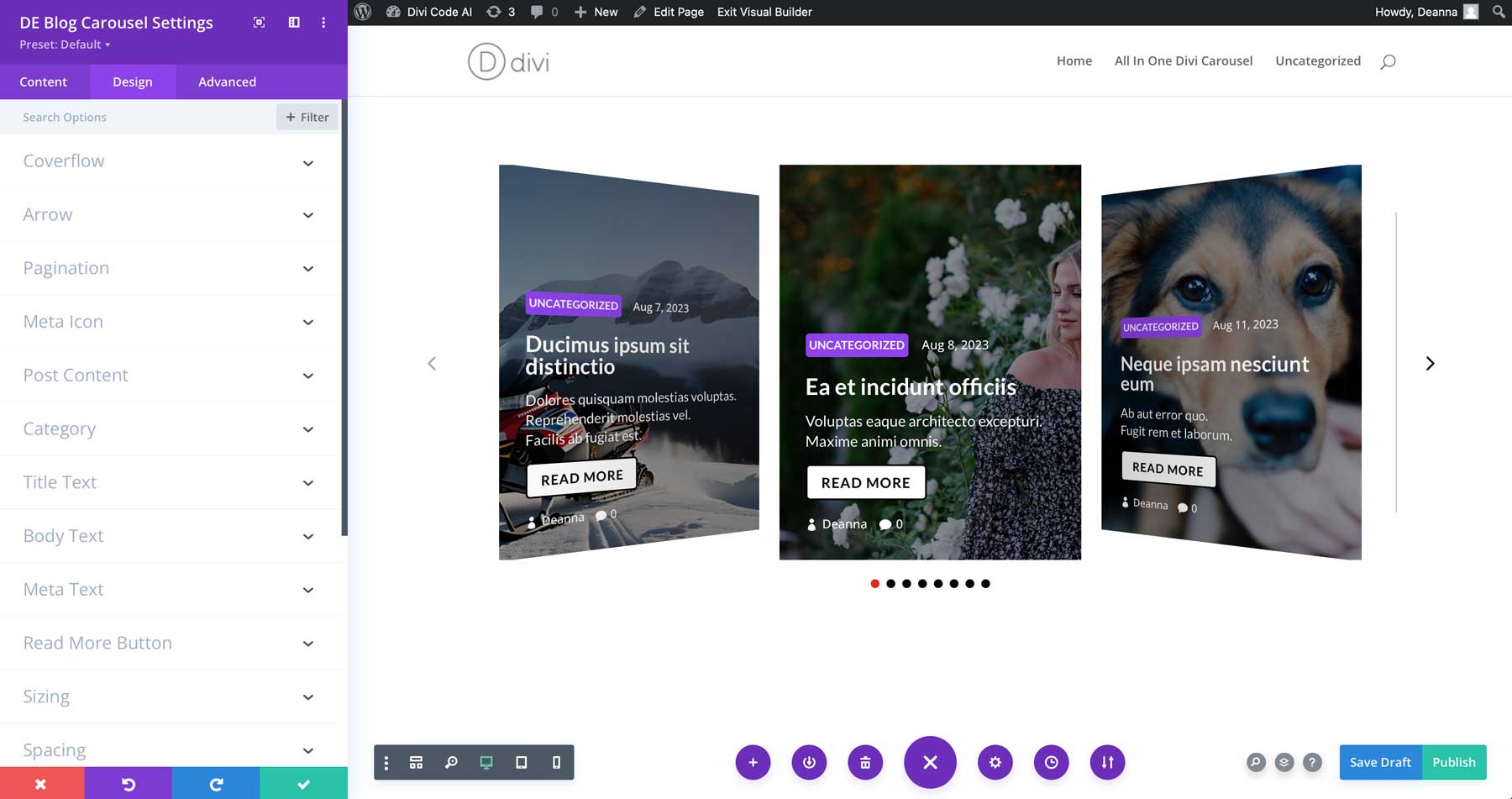
Carrousel tout-en-un pour les paramètres de conception Divi
Semblables aux modules de conception de Divi, tous les modules du plugin ont des paramètres de conception spécifiques au type de carrousel que vous choisissez. En utilisant le même exemple de module Blog Carousel, vous verrez des options pour Coverflow. Cependant, ces options changent en fonction du style de curseur que vous choisissez.

Les options de conception standard sur tous les modules incluent la possibilité de styliser les commandes fléchées, la pagination, les icônes, le contenu, les boutons et le texte. Il n'y a aucune limite à la personnalisation de vos carrousels, grâce aux paramètres de conception étendus du plugin All in One Carousel for Divi.


Carrousel tout-en-un pour les modules Divi
Pour vraiment vous donner un aperçu plus approfondi du carrousel tout-en-un pour Divi, nous devons fournir des exemples des magnifiques carrousels que vous pouvez créer. Nous vous guiderons à travers chaque module et ses différentes présentations afin que vous sachiez exactement ce que vous obtenez pour votre achat.
Carrousel de blogs DE
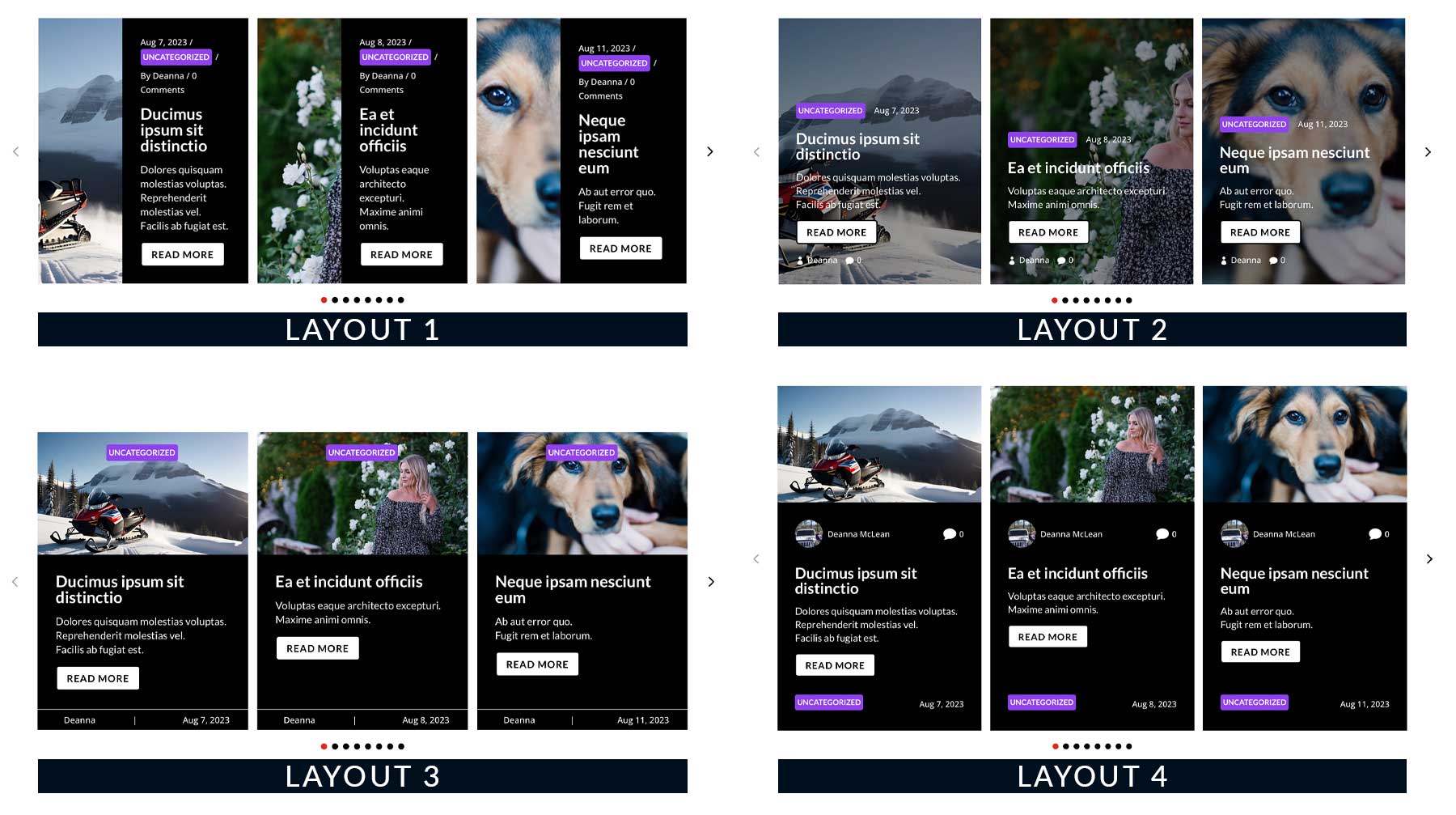
Avec le module Blog Carousel, vous pouvez créer des galeries défilantes uniques pour présenter vos derniers articles de blog. Le module dispose de quatre mises en page différentes, vous aurez donc le choix pour présenter votre contenu. Les images du blog peuvent être alignées à gauche, en haut ou placées comme image d’arrière-plan.

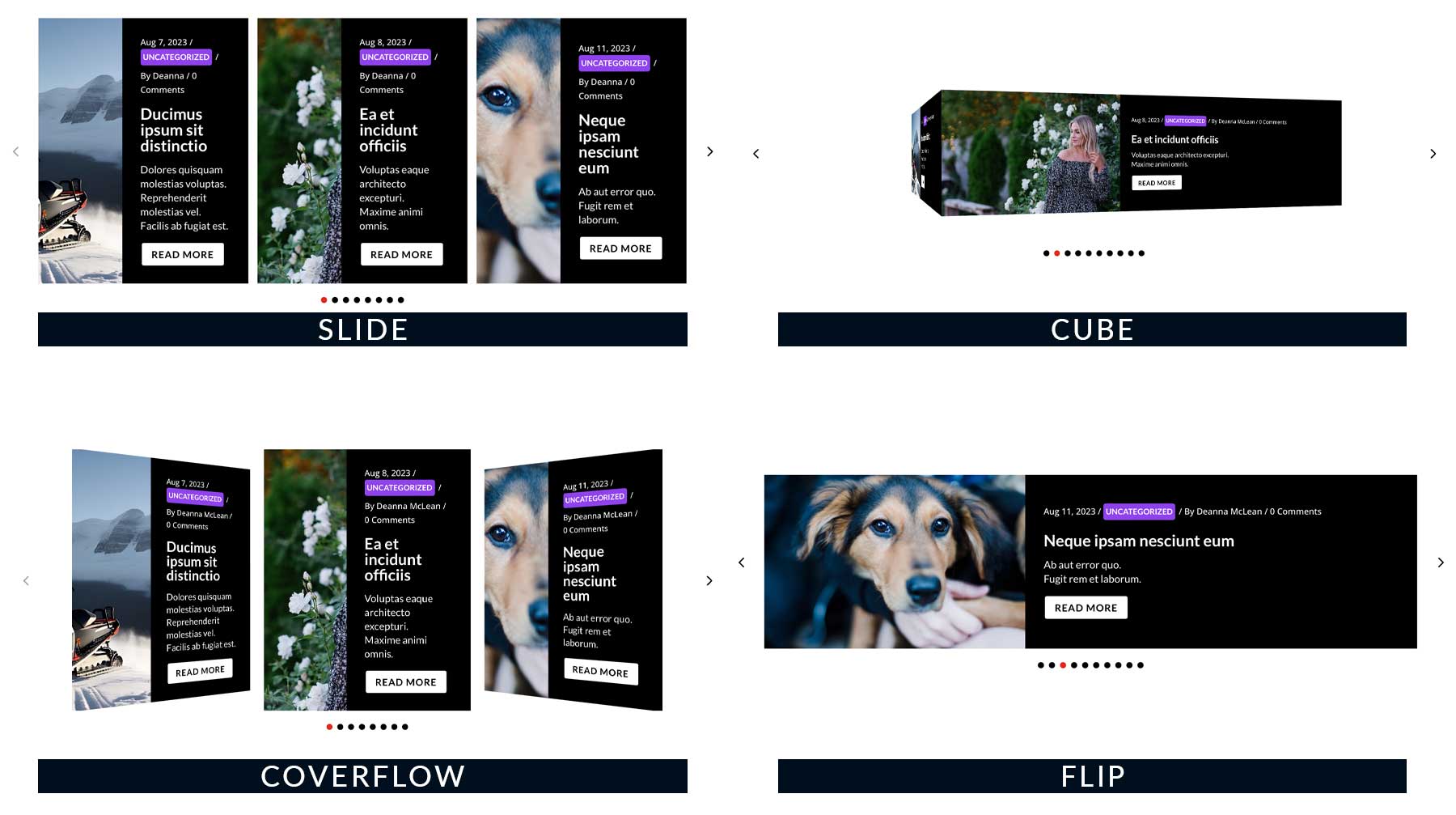
Le Blog Carousel et tous les modules proposés par le plugin disposent de quatre options de curseur, vous offrant encore plus de choix dans la présentation de votre contenu.

Carrousel de cartes DE
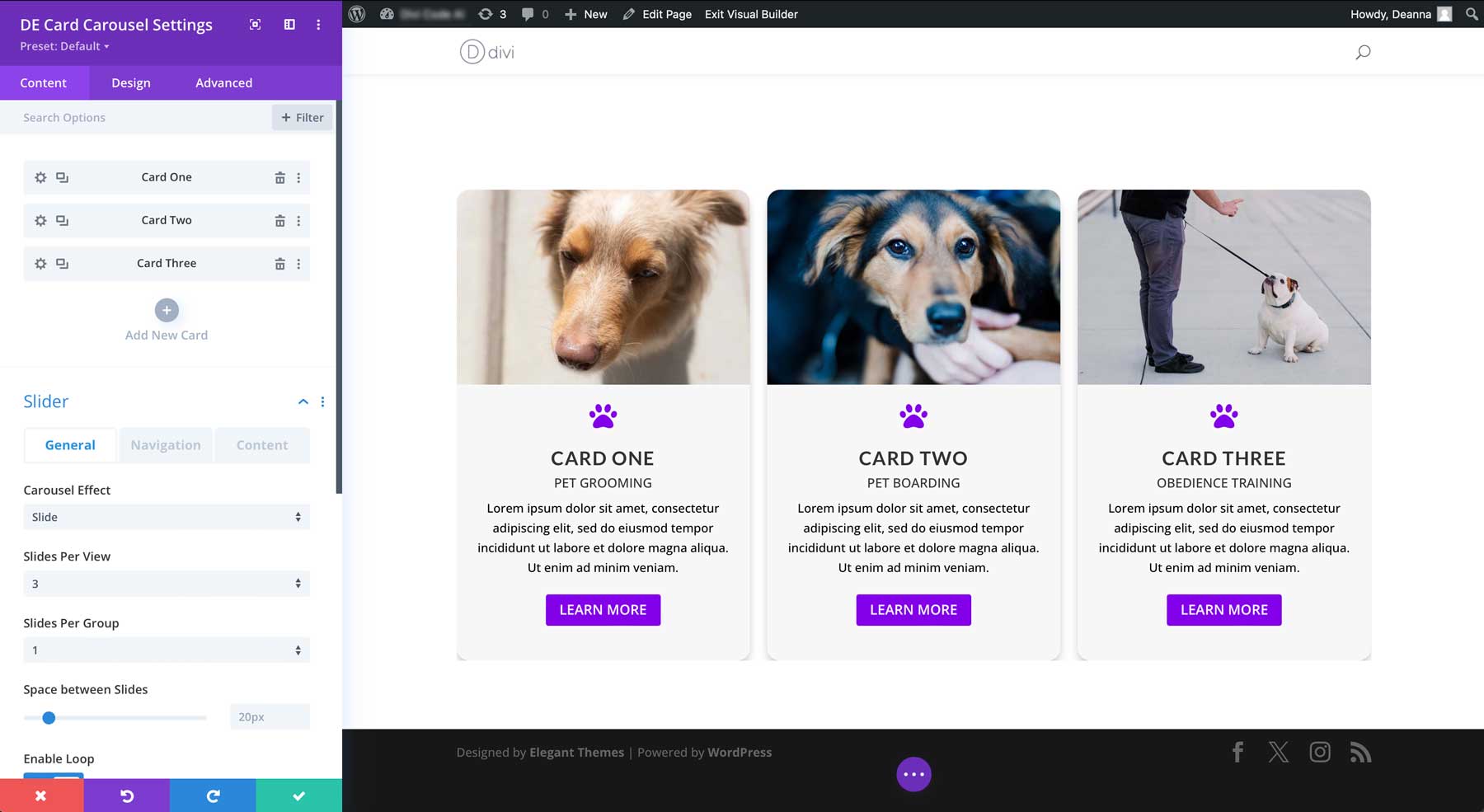
Le module DE Card Carousel partage des fonctionnalités de conception similaires à celles du Blog Carousel, mais les paramètres de contenu diffèrent entièrement. Les utilisateurs peuvent ajouter autant de cartes qu'ils le souhaitent, avec des paramètres spécifiques pour le curseur, notamment l'effet carrousel (quatre types), le nombre de diapositives à afficher, l'ajout de jusqu'à deux boutons et les paramètres d'animation.

Les utilisateurs peuvent choisir entre slide, cube, overflow et flip comme les autres modules de carrousel DE. Cependant, contrairement aux autres modules, il n'existe qu'une seule option de mise en page. Pour les paramètres de conception, vous pouvez modifier les couleurs, le texte (titre, couleur et contenu) et les icônes et ajouter des boutons pour diriger les visiteurs vers d'autres zones du site Web.
Carrousel de contenu DE
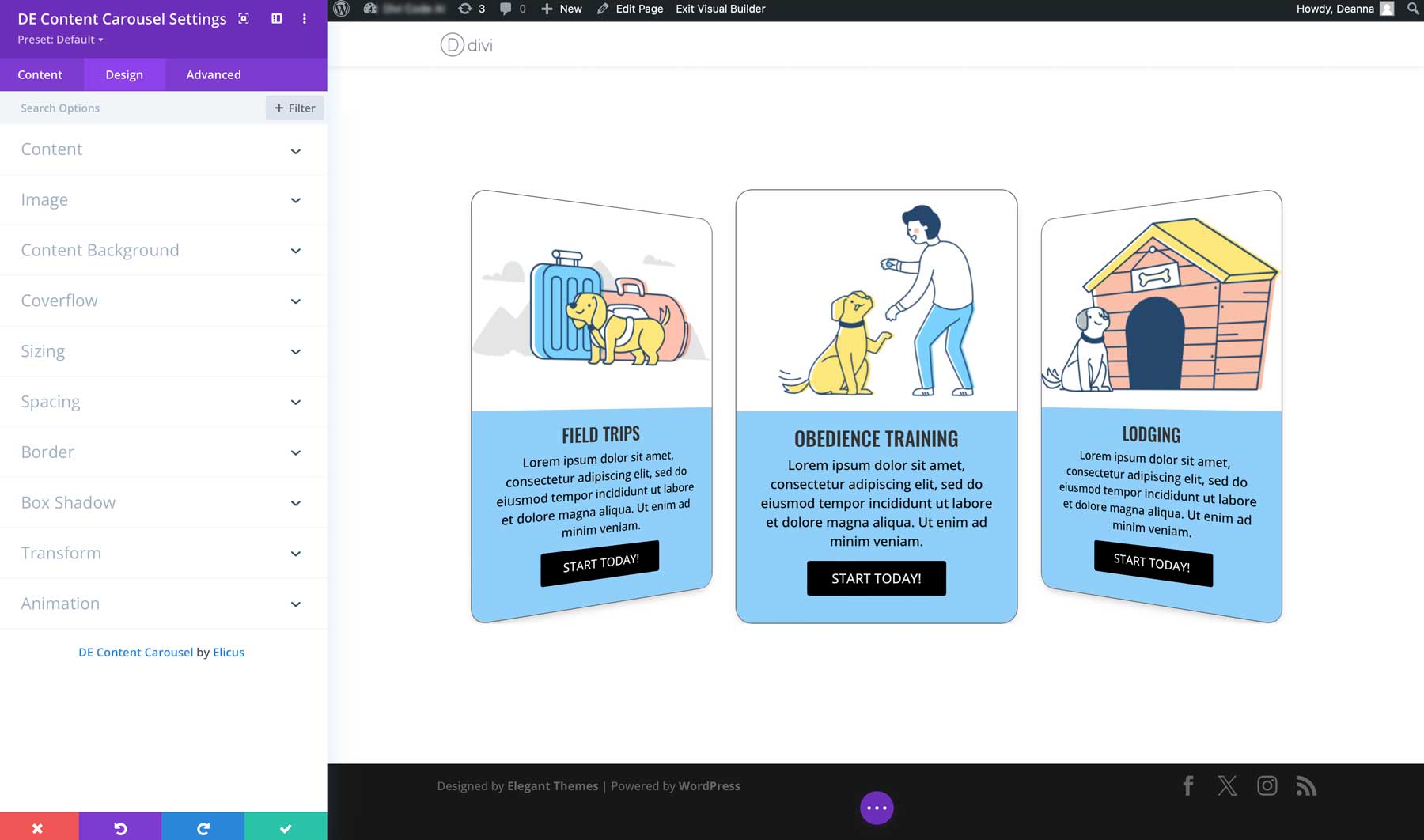
Le DE Content Carousel fonctionne pratiquement de la même manière que le module Card Carousel, avec quelques différences. Contrairement au carrousel de cartes, il n'y a pas d'option pour une icône et vous devez styliser le bouton au niveau de l'élément de contenu.

Carrousel d’images DE
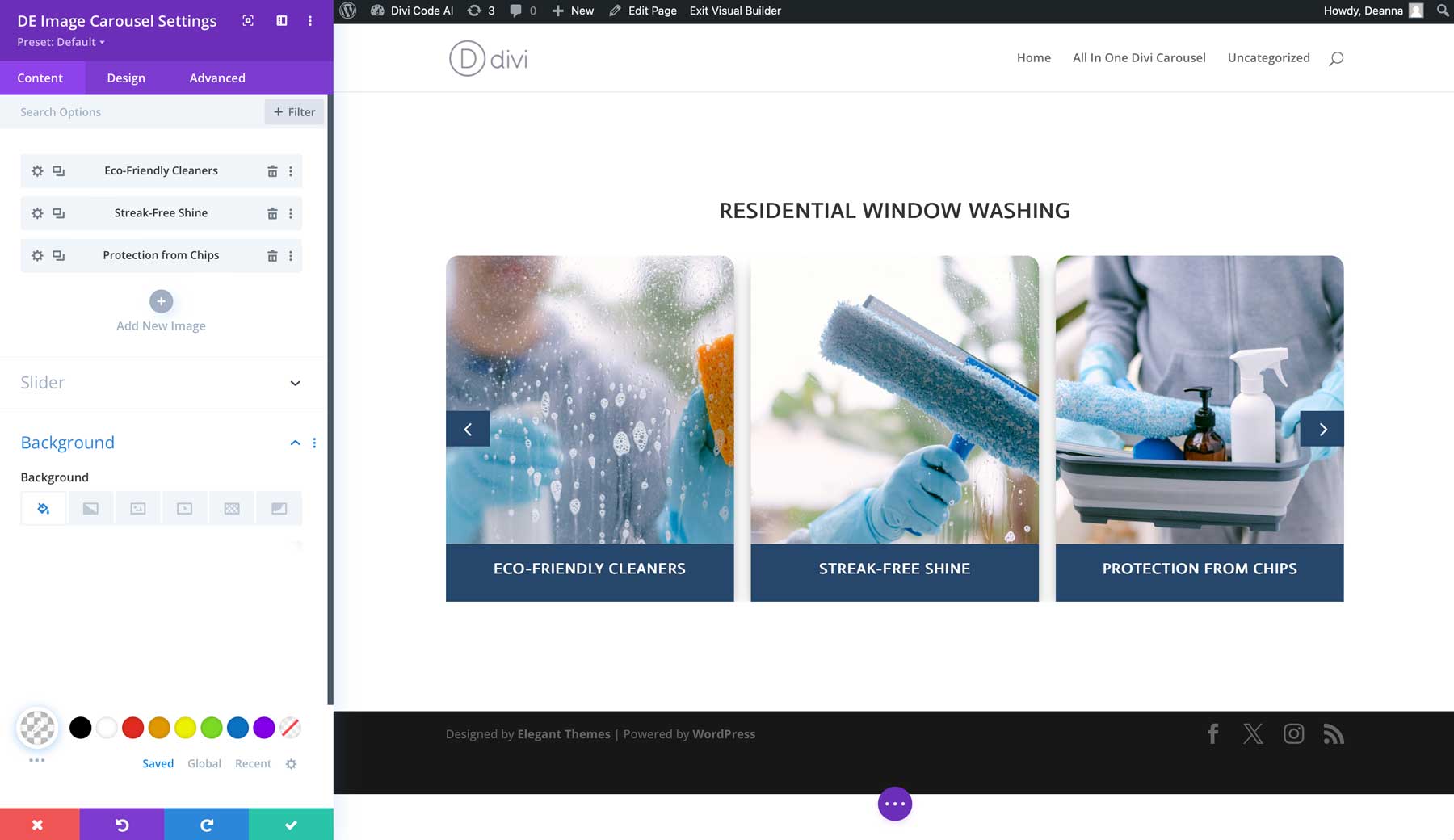
Le module DE Image Carousel vous permet de présenter des images de manière époustouflante. Vous pouvez ajouter des titres et des sous-titres à vos images, flèches et pagination et concevoir chaque élément, permettant aux visiteurs de parcourir vos images de manière interactive. Les photos individuelles peuvent être stylisées séparément, ainsi que les liens, afin que vous puissiez rediriger les utilisateurs vers le contenu de votre choix.

Carrousel de portefeuille DE
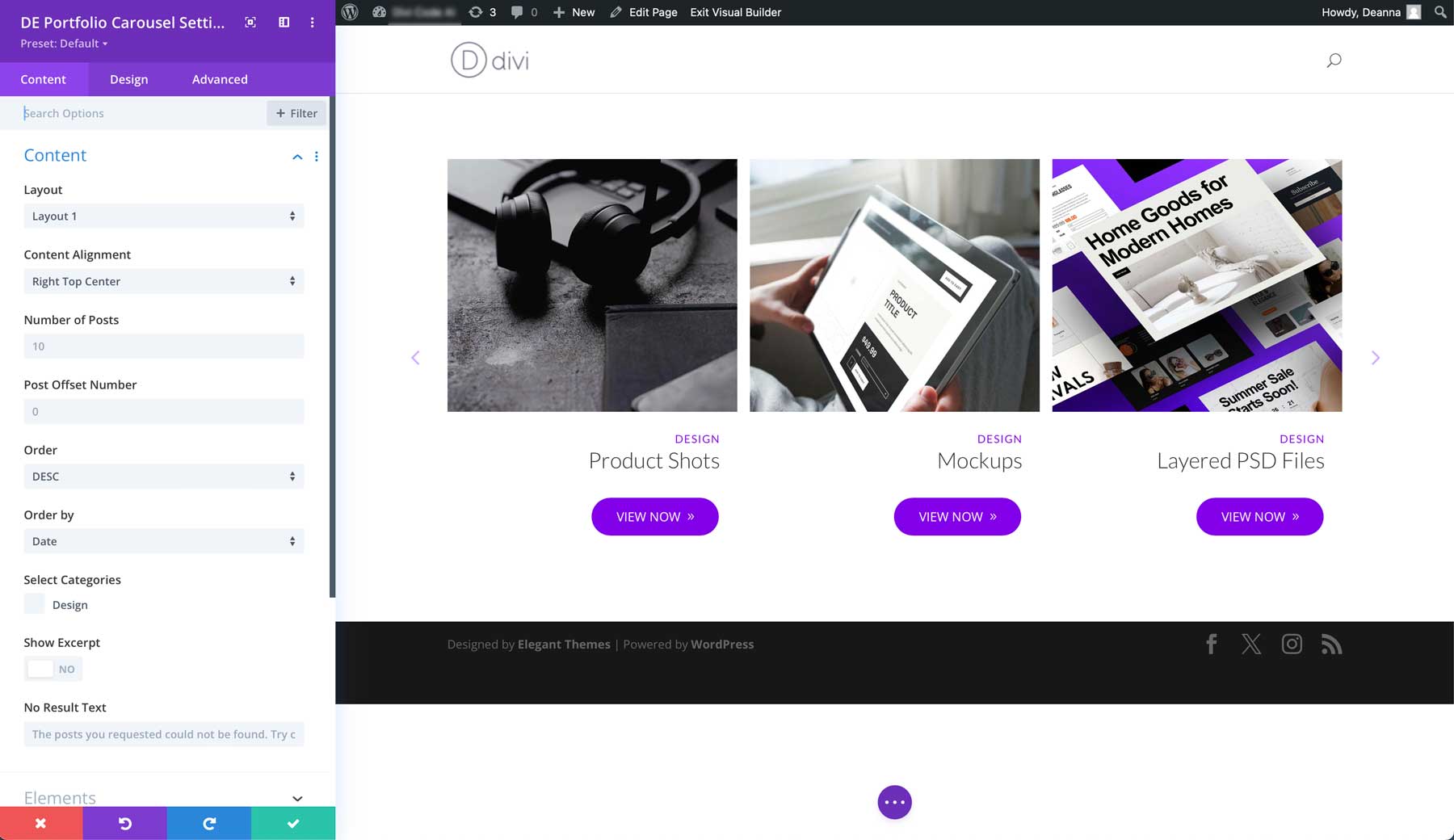
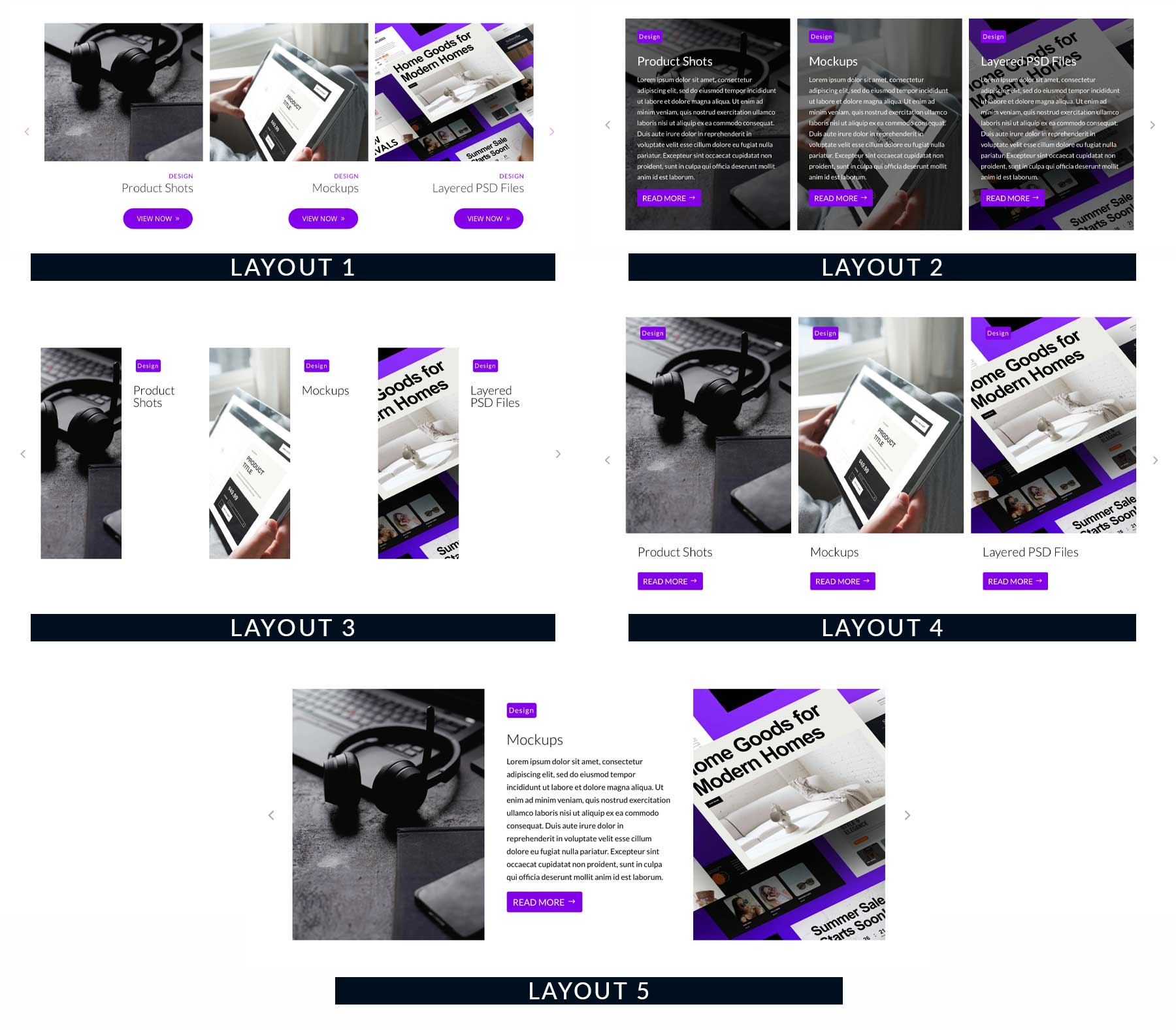
Le module DE Portfolio Carousel est parfait pour présenter vos projets de portfolio. Il comporte cinq mises en page différentes et vous permet de choisir le nombre de publications, de définir l'alignement du contenu et de sélectionner des catégories individuelles.

Il existe également les quatre mêmes choix d'effets de diapositives et une multitude d'options de conception pour que vos projets parlent d'eux-mêmes.

Carrousel de l’équipe DE
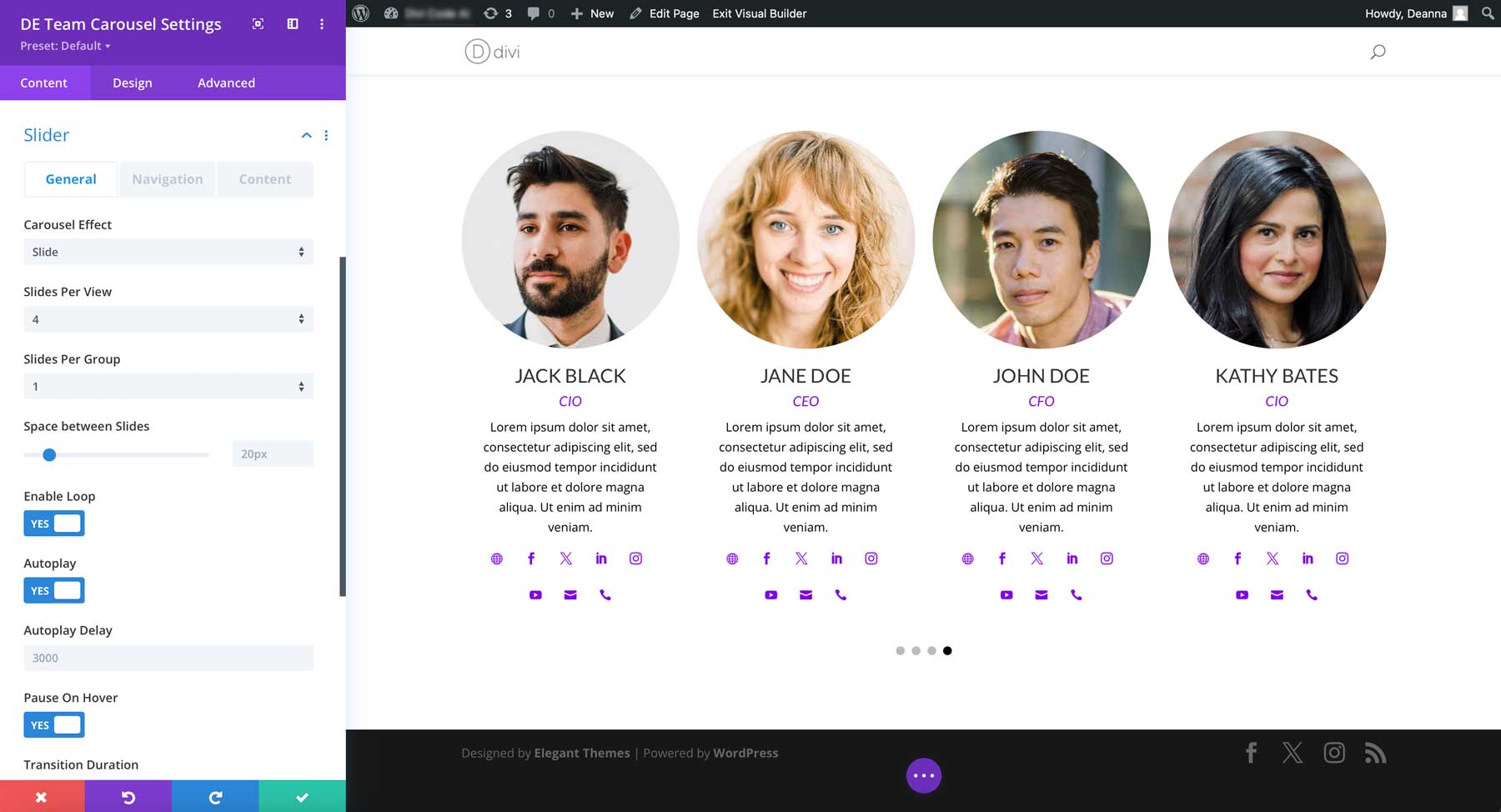
Le module DE Team Carousel est parfait pour présenter les membres de l’équipe sur votre site Web. Le module transforme le module Personne de Divi en un curseur interactif avec des options pour les photos, les noms, les titres de poste et les liens vers les réseaux sociaux.

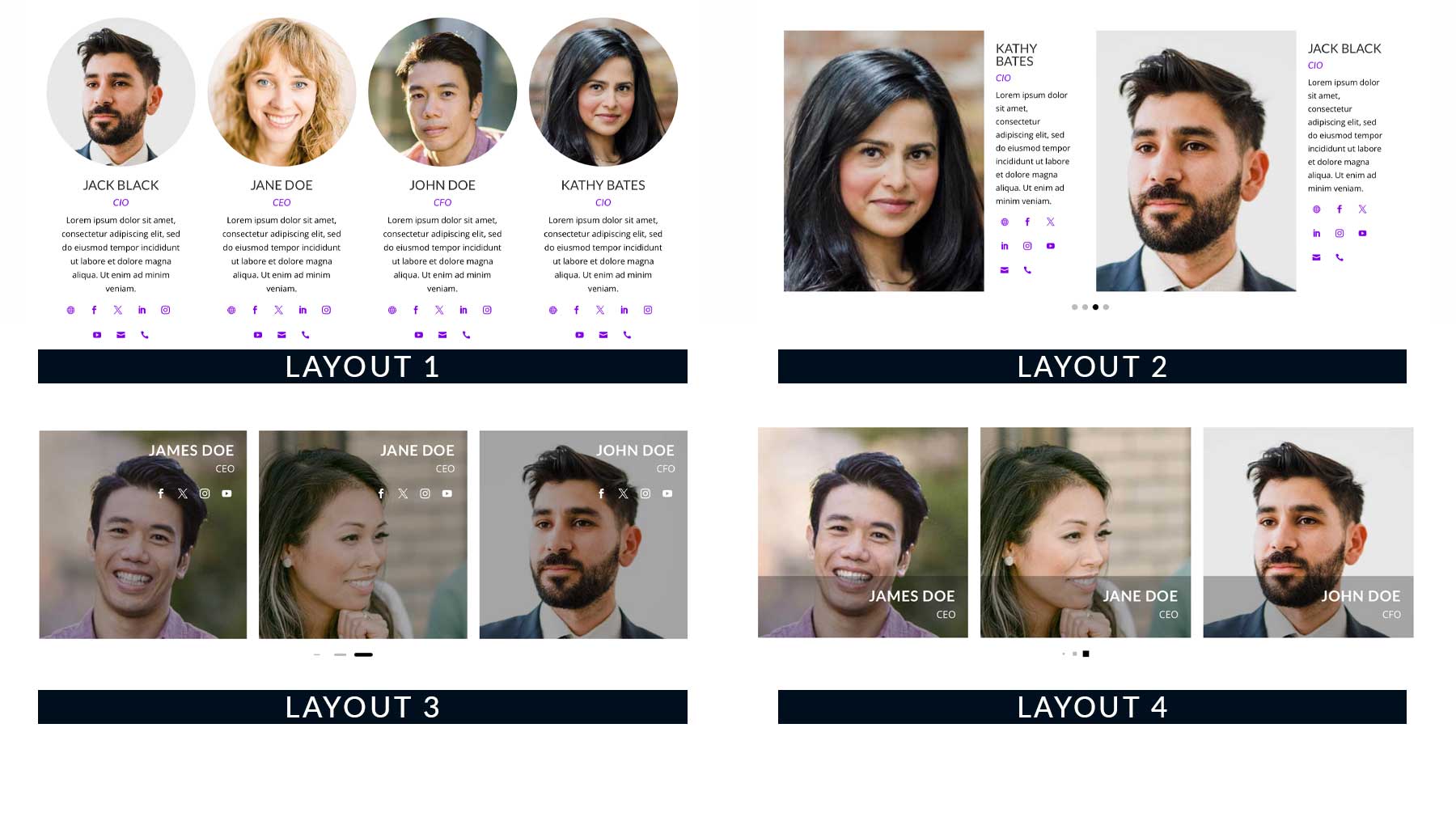
Comme les autres modules disponibles avec ce plugin, les utilisateurs peuvent choisir parmi quatre mises en page pour créer un look unique pour présenter les membres de l'équipe.

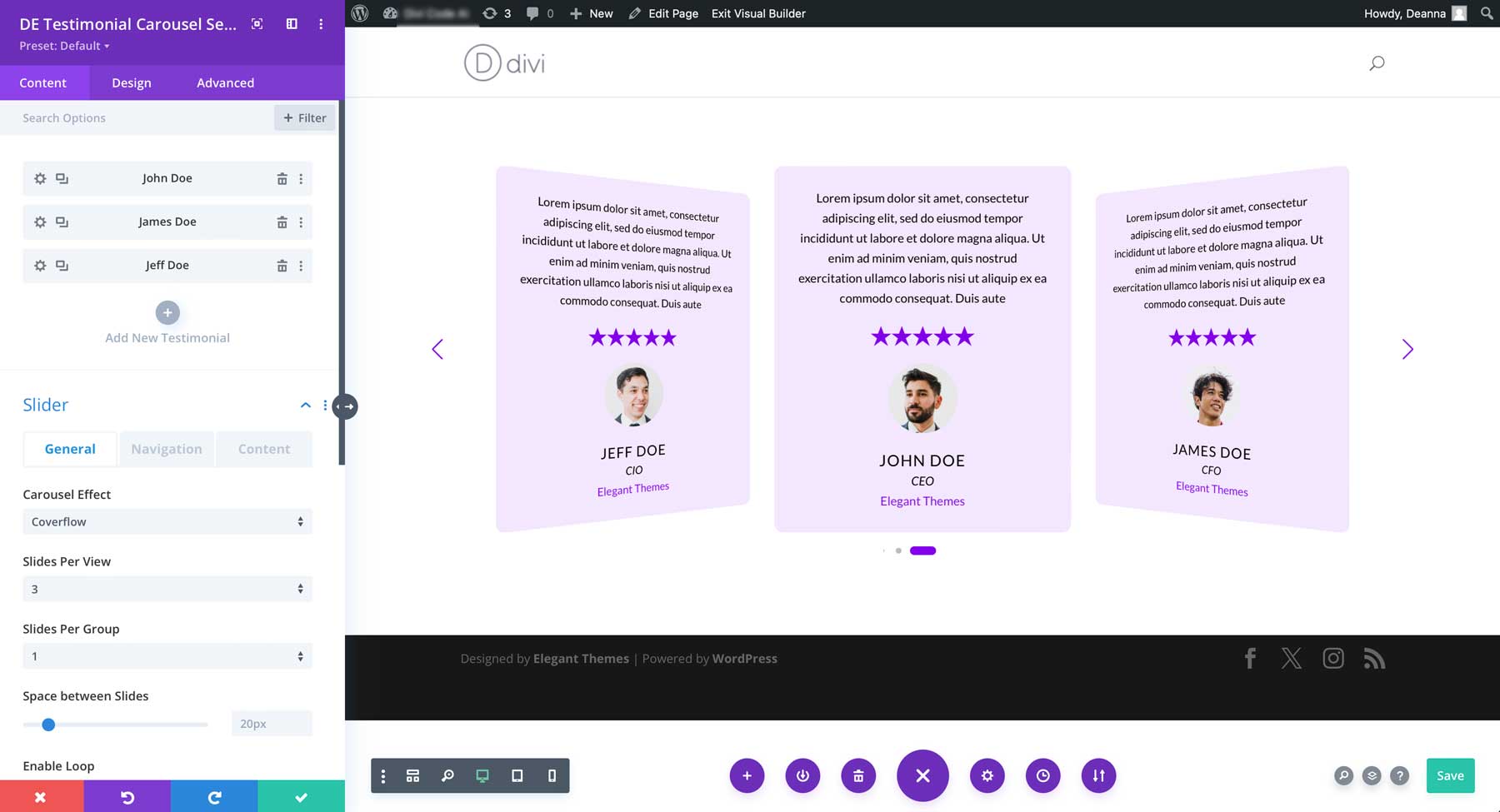
Carrousel de témoignages DE
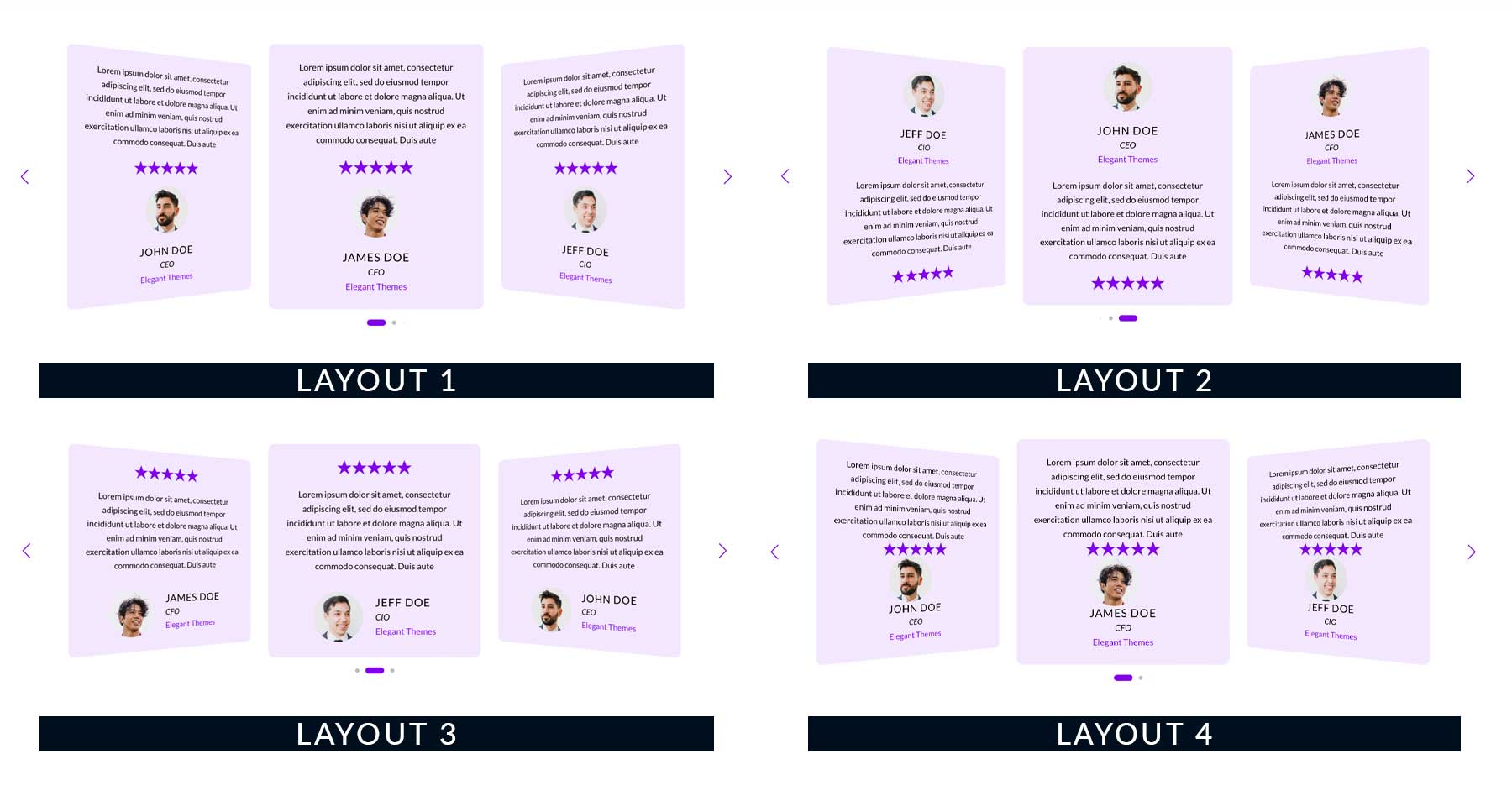
Enfin, le module DE Testimonial Carousel vous permet de présenter les témoignages et avis clients de manière attractive. Vous avez le choix entre plusieurs mises en page, avec des options de personnalisation presque illimitées. Vous pouvez afficher l'image, le nom, le titre du poste, le nom de l'entreprise, le nombre d'étoiles, le signe de citation, les flèches de curseur et la pagination de l'auteur.

Il existe également quatre mises en page différentes, donc trouver le look parfait pour présenter vos témoignages est un jeu d'enfant.

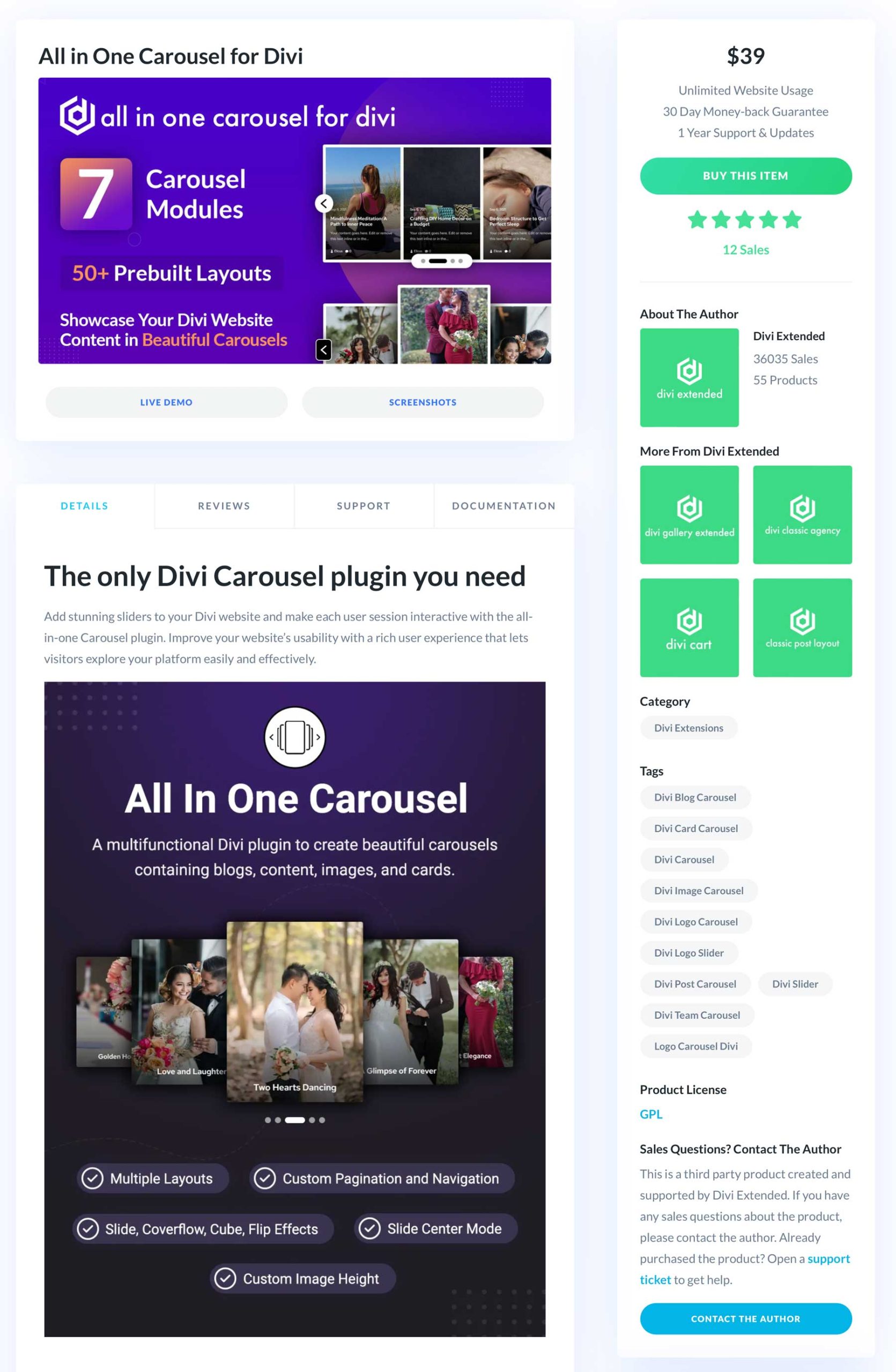
Achetez un carrousel tout-en-un pour Divi
Le carrousel tout-en-un pour Divi est disponible sur Divi Marketplace pour 39 $. La garantie de remboursement de 30 jours accompagne votre achat, vous rendant éligible à un remboursement si vous n'êtes pas entièrement satisfait. De plus, vous pouvez utiliser le plugin sur un nombre illimité de sites Web et il comprend un an de support et de mises à jour du produit.

Réflexions finales sur le carrousel tout-en-un pour Divi
Le plugin All in One Carousel for Divi contient des fonctionnalités qui vous permettent de créer des carrousels époustouflants et efficaces pour votre site Web Divi. Avec plus de 50 mises en page et 7 modules uniques, vous n’aurez aucun problème à présenter magnifiquement votre contenu le plus important avec All in One Carousel pour Divi.
Vous recherchez plus de produits Divi Marketplace ? Consultez tous nos articles sur les produits Divi sur notre blog.
