Point culminant du produit Divi : Assistant Divi
Publié: 2024-08-30Vous avez envie de passer des heures à effectuer des tâches fastidieuses sur votre site Divi ? Honnêtement, personne ne le fait. Heureusement, un produit appelé Divi Assistant peut vous faire gagner du temps. Ce plugin incontournable, disponible sur Divi Marketplace, simplifie les tâches, booste l'accessibilité et rationalise la maintenance. Imaginez pouvoir modifier Divi pour mieux l'adapter à vos préférences, atténuer les problèmes d'optimisation des images ou rendre votre site plus accessible à tous.
Divi Assistant gère tout, vous faisant gagner du temps et de l'argent. Êtes-vous prêt à améliorer votre jeu Divi ? Découvrons comment cela fonctionne !
- 1 Qu’est-ce que Divi Assistant ?
- 2 Fonctionnalités de l'Assistant Divi
- 2.1 Aide au démarrage
- 2.2 Aide utilitaire
- 2.3 Aide au constructeur visuel
- 2.4 Assistant de styles
- 2.5 Assistant de polices
- 2.6 Assistant multimédia
- 2.7 Assistant de code
- 2.8 Assistant frontal
- 2.9 Aide à l'accessibilité
- 2.10 Aide à l'apprentissage
- 2.11 Aide à la maintenance
- 2.12 Aide d'assistance
- 3 Comment utiliser Divi Assistant
- 3.1 Installer l'Assistant Divi
- 3.2 Navigation dans le tableau de bord Divi Assistant
- 3.3 Créer un thème enfant
- 3.4 Renommer le type de publication du projet
- 3.5 Définir les styles de titre globaux
- 3.6 Télécharger une police locale
- 3.7 Assurer l'optimisation de l'image
- 3.8 Rendre Divi plus accessible
- 3.9 Activer le mode maintenance
- 4 Que coûte Divi Assistant ?
- 5Conclusion
Qu’est-ce que Divi Assistant ?

Vous souhaitez éviter de jongler avec plusieurs plugins pour améliorer votre expérience Divi ? Divi Assistant, une centrale de PeeAye Creative, intègre des fonctionnalités essentielles dans un seul plugin simplifié. Des améliorations d'accessibilité aux outils de maintenance, Divi Assistant vous permet de personnaliser chaque aspect du thème Divi. Dites adieu aux réglages manuels fastidieux et bonjour à un flux de travail plus efficace et plus agréable. Avec Divi Assistant, le potentiel de votre site Web est vraiment illimité.
Examinons de près le plugin et ce qu'il propose.
Fonctionnalités de l’Assistant Divi
Divi Assistant est le plugin utilitaire le plus robuste pour Divi disponible. Il vous permet de rationaliser votre flux de travail en automatisant les tâches répétitives qui prennent des heures à effectuer manuellement. En quelques clics, vous pouvez accomplir des tâches telles que la définition de permaliens du site, l'affichage d'un rapport système complet, la correction des erreurs de texte alternatif, etc. Jetons un coup d'œil à tout ce que Divi Assistant peut faire pour que vous puissiez voir son énorme valeur.
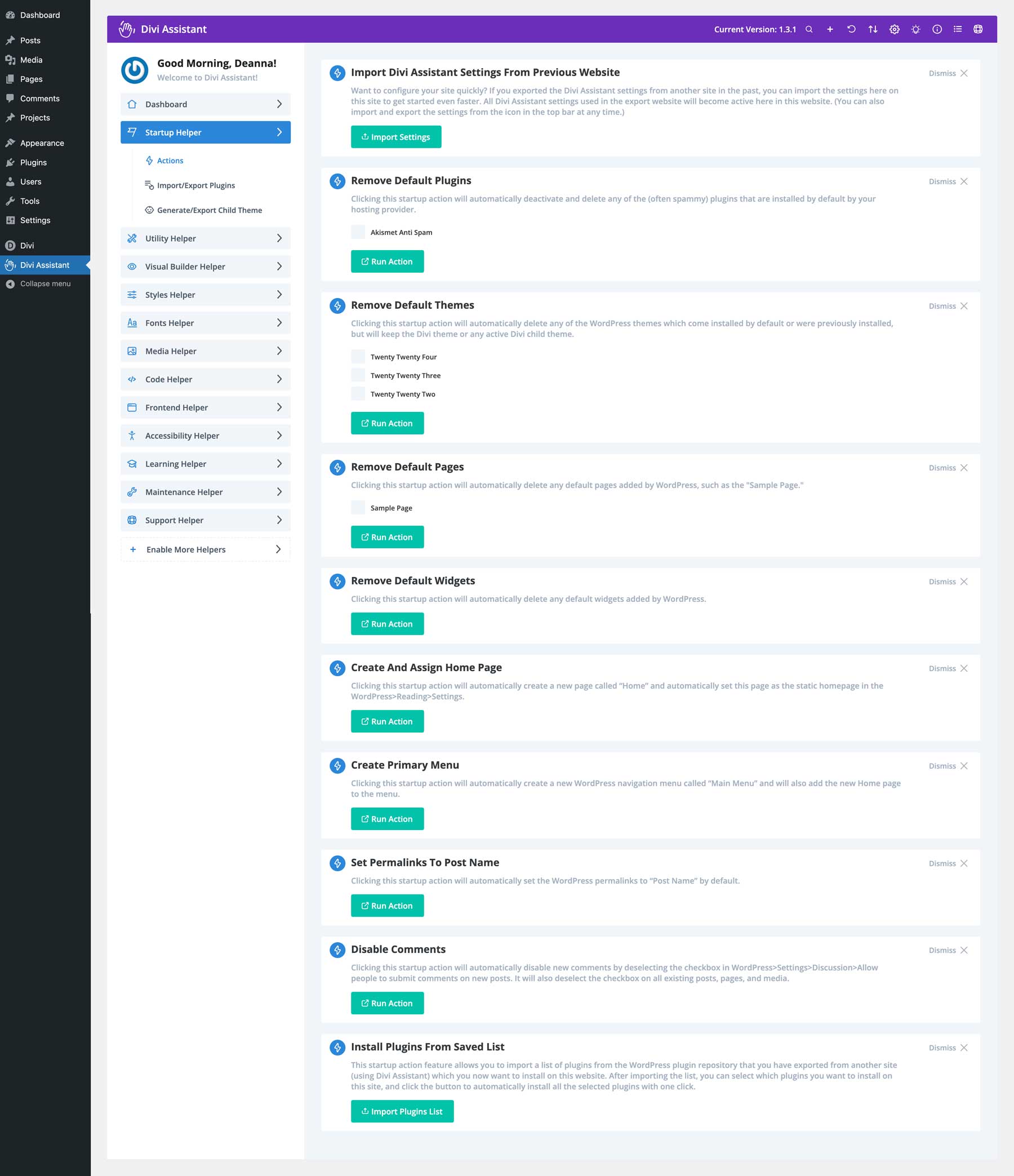
Aide au démarrage
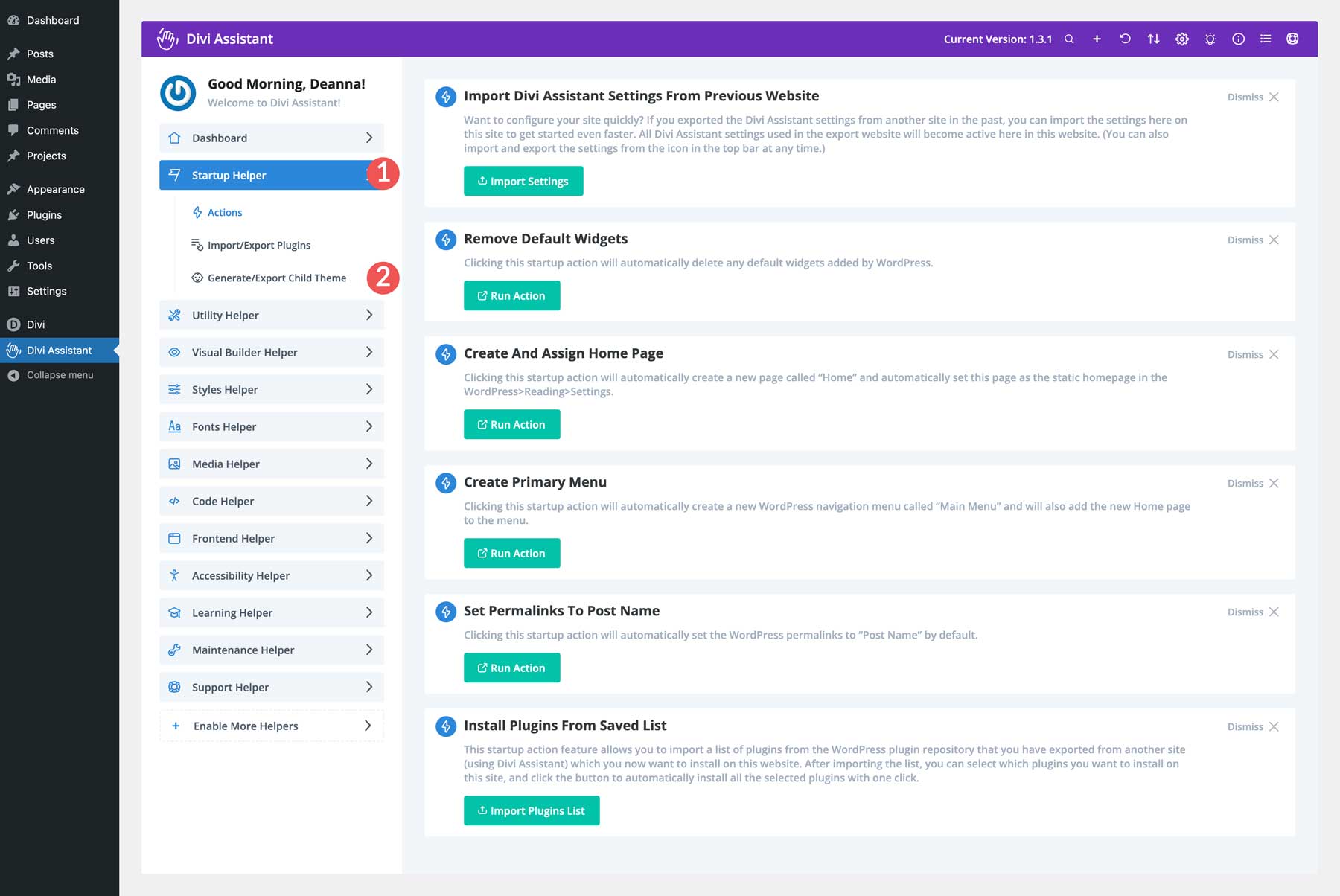
Starter Helper de Divi Assistant permet de gagner du temps lors de la configuration d'un nouveau site Web Divi à partir de zéro en supprimant les tracas. En quelques clics, vous pouvez automatiser des tâches répétitives telles que la suppression des plugins et des thèmes par défaut, la suppression des pages de démarrage et des widgets WordPress, la création et l'attribution d'une page d'accueil et la création d'un menu de navigation à partir d'un tableau de bord pratique. Vous pouvez également modifier les paramètres de permalien de votre site, désactiver les commentaires et importer des plugins à partir d'une liste enregistrée.

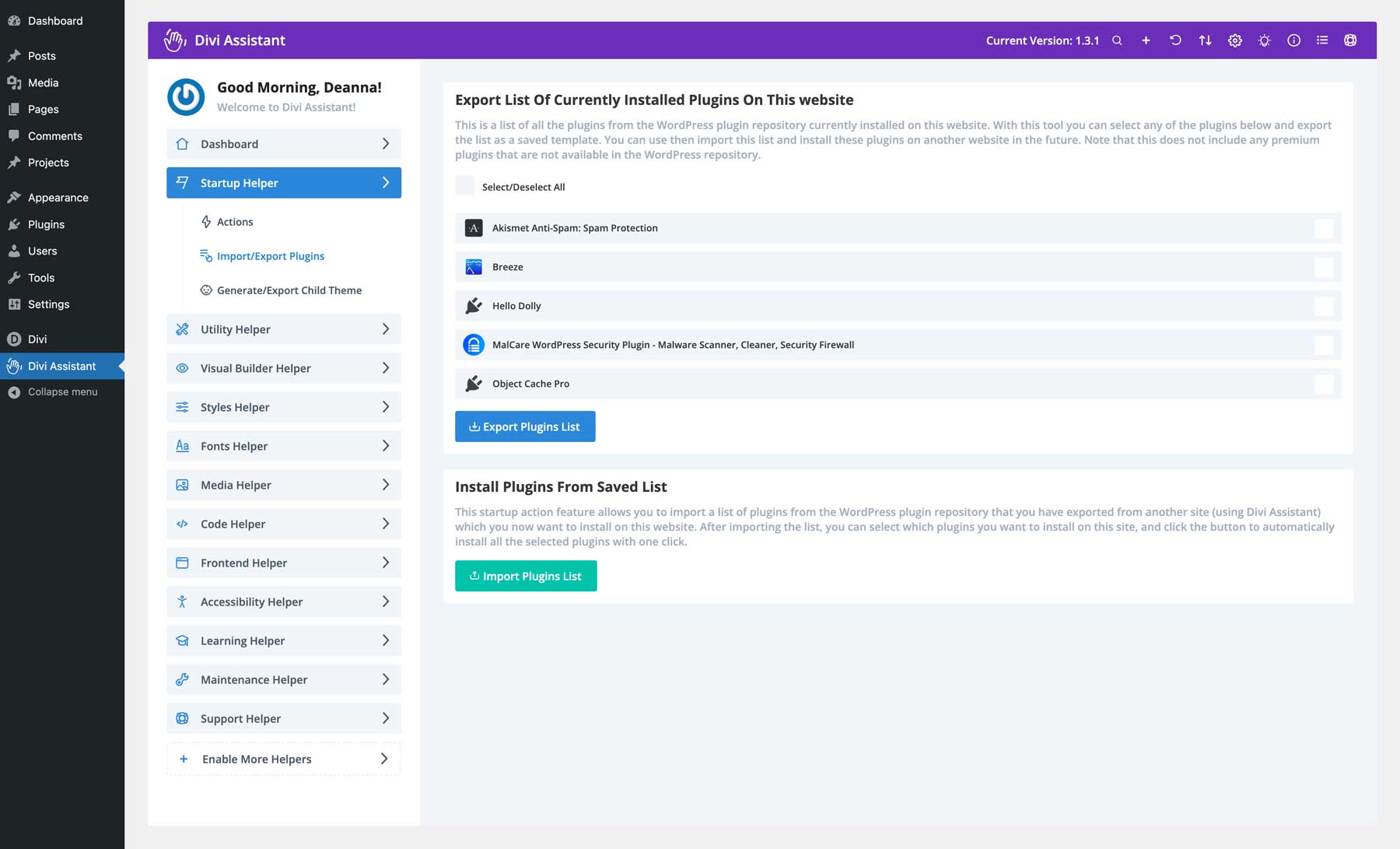
Le Starter Helper est également parfait pour mettre en place des plans pouvant être utilisés sur d’autres sites Divi où Divi Assistant est installé. Vous pouvez facilement exporter vos plugins préférés dans un fichier zip et les télécharger sur d’autres sites Web Divi pour plus de commodité.

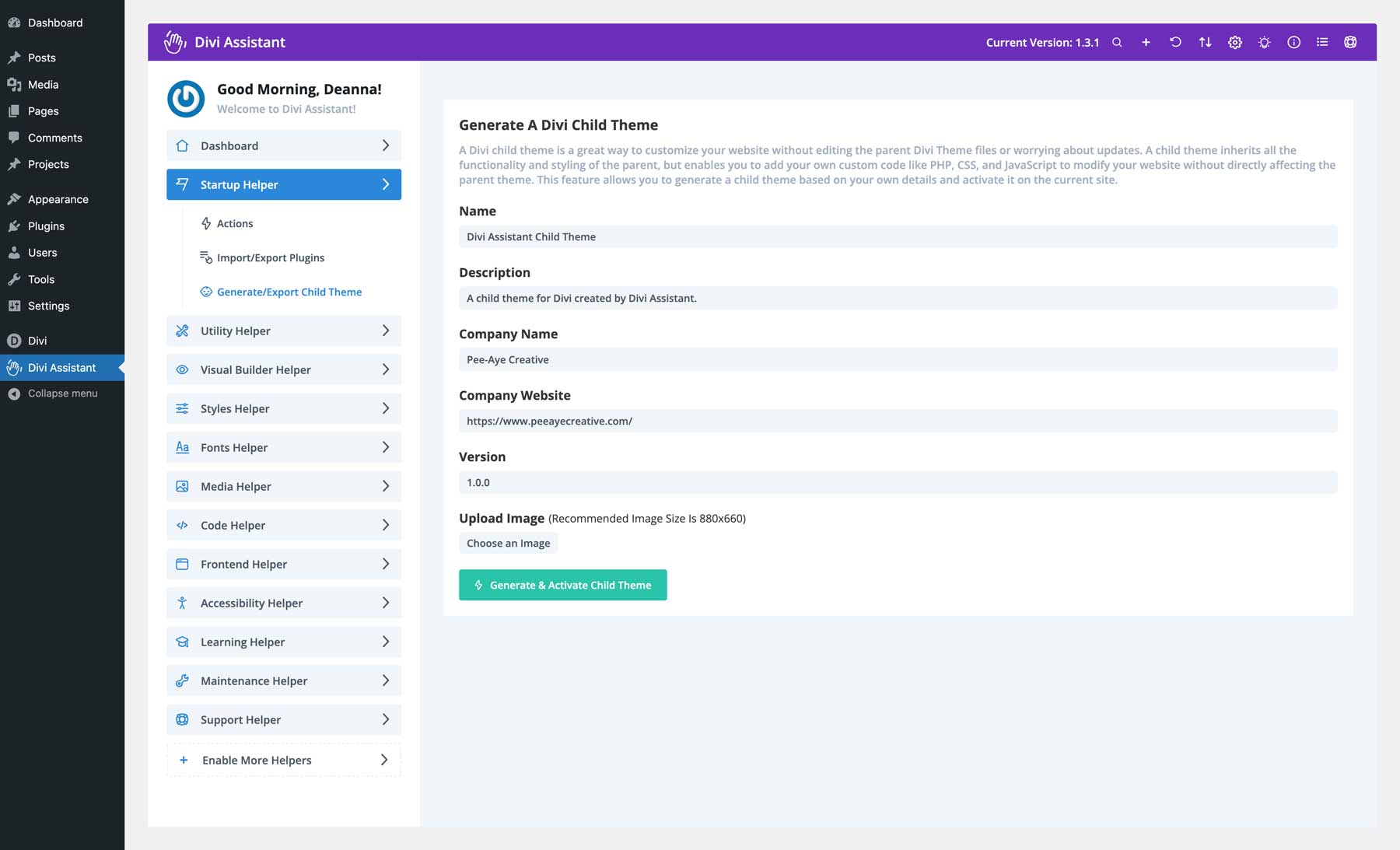
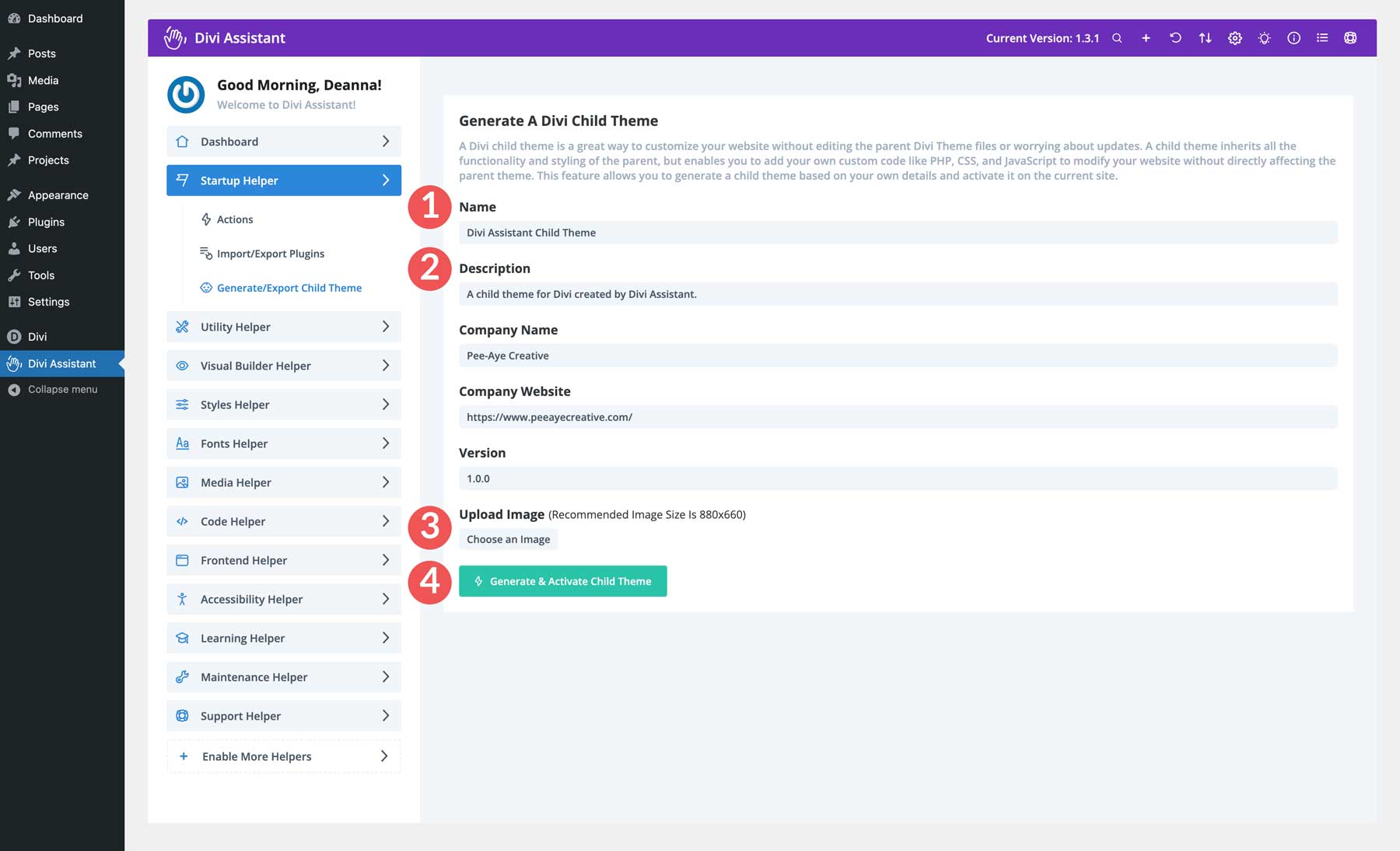
Une autre excellente fonctionnalité de Divi Assistant est la possibilité de générer un thème enfant Divi en quelques clics. Ajoutez simplement un nom et une description, téléchargez une image miniature de thème et asseyez-vous pendant que Divi Assistant s'occupe du reste. Les thèmes enfants peuvent également être facilement exportés pour être utilisés sur d’autres sites Divi.

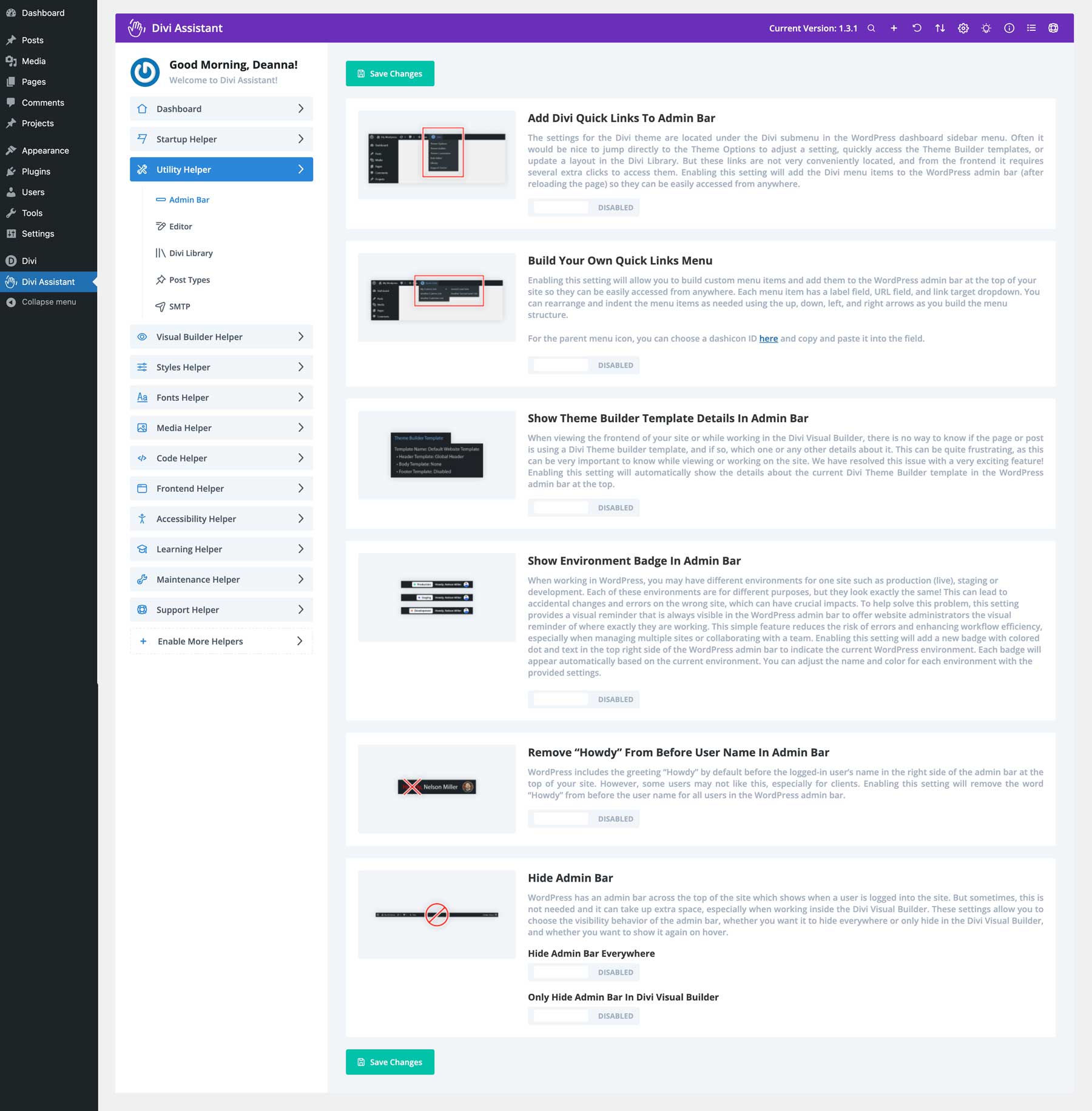
Aide utilitaire
Avec Divi Assistant Utility Helper, vous pouvez créer un menu de liens rapides à afficher dans la barre d’administration de WordPress, le personnaliser et ajouter les outils que vous utilisez le plus. Vous pouvez également personnaliser davantage la barre d'administration en supprimant « bonjour » avant votre nom d'utilisateur WordPress ou en le masquant complètement.

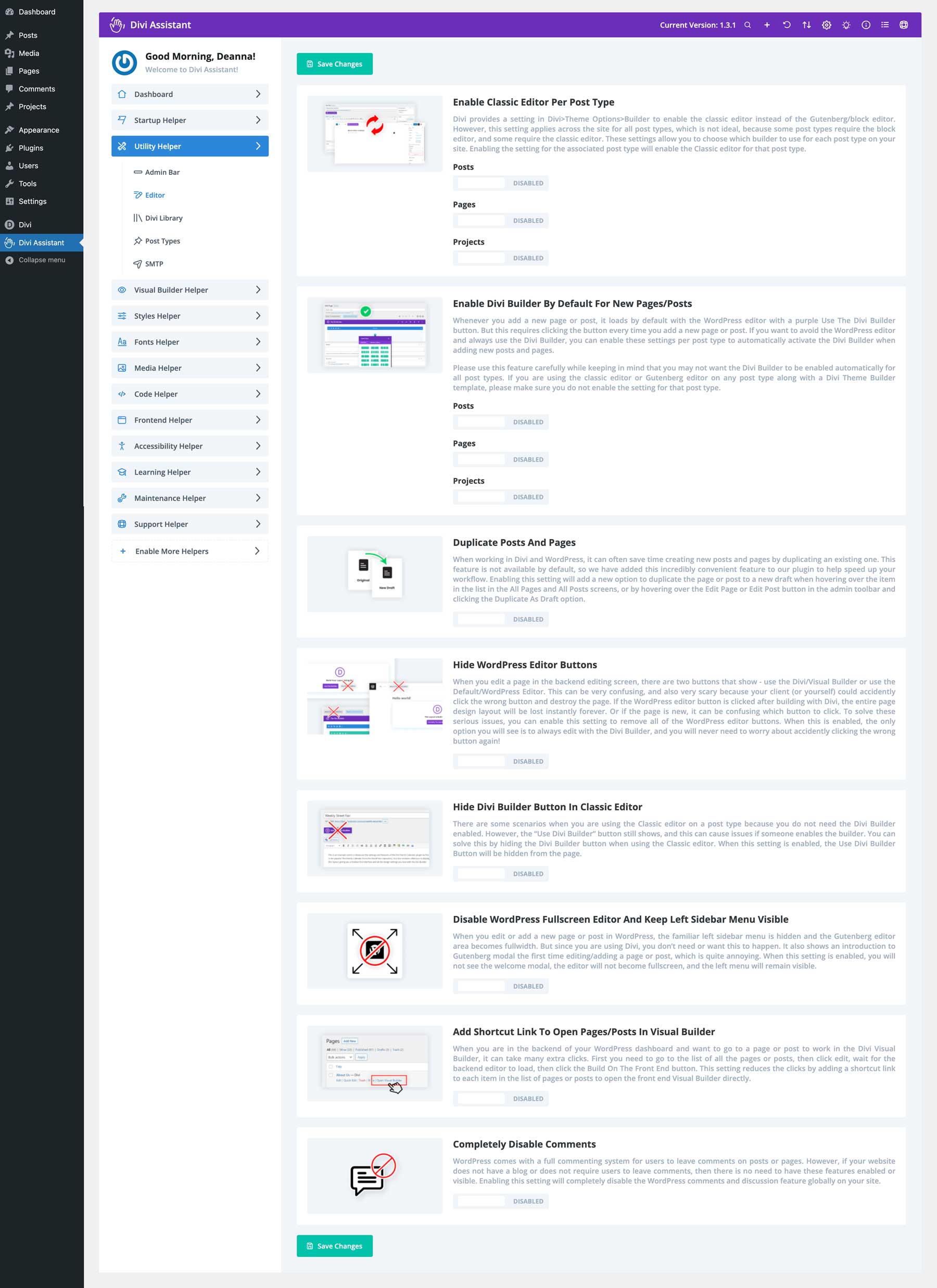
Personnaliser les paramètres de l'éditeur WordPress
L'utilitaire Helper de Divi Assistant est également parfait pour contrôler les types de publications personnalisés de votre site. Vous pouvez facilement activer l’éditeur classique sur tous les types de publications de Divi, y compris les publications, les pages et les projets. Alternativement, vous pouvez vous assurer que Divi Builder est configuré sur tous vos types de publications personnalisés, éliminant ainsi le besoin de le faire manuellement. Vous pouvez dupliquer des articles et des pages, masquer l'éditeur WordPress ou les boutons Divi Builder ou désactiver facilement les commentaires.

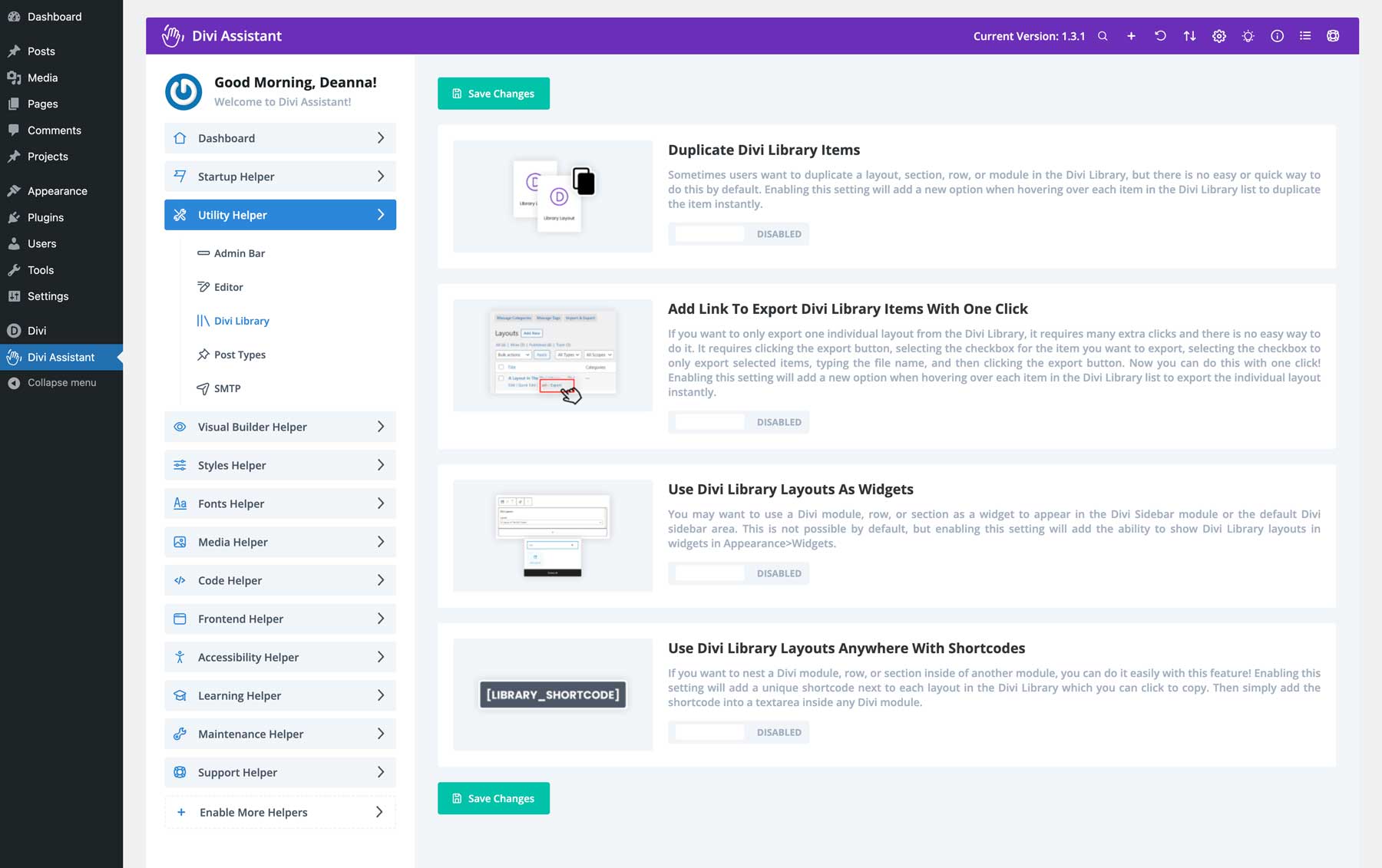
Prenez le contrôle de la mise en page de votre bibliothèque Divi
Avec Divi Assistant, vous pouvez facilement contrôler les mises en page dans la bibliothèque Divi. Vous pouvez facilement les dupliquer et ajouter un lien d’exportation pour exporter les mises en page. Vous pouvez facilement créer des barres latérales personnalisées pour vos sites Web Divi en incorporant les mises en page de la bibliothèque Divi sous forme de widgets. Une autre fonctionnalité intéressante consiste à utiliser un shortcode pratique pour utiliser vos mises en page Divi préférées n’importe où sur votre site.

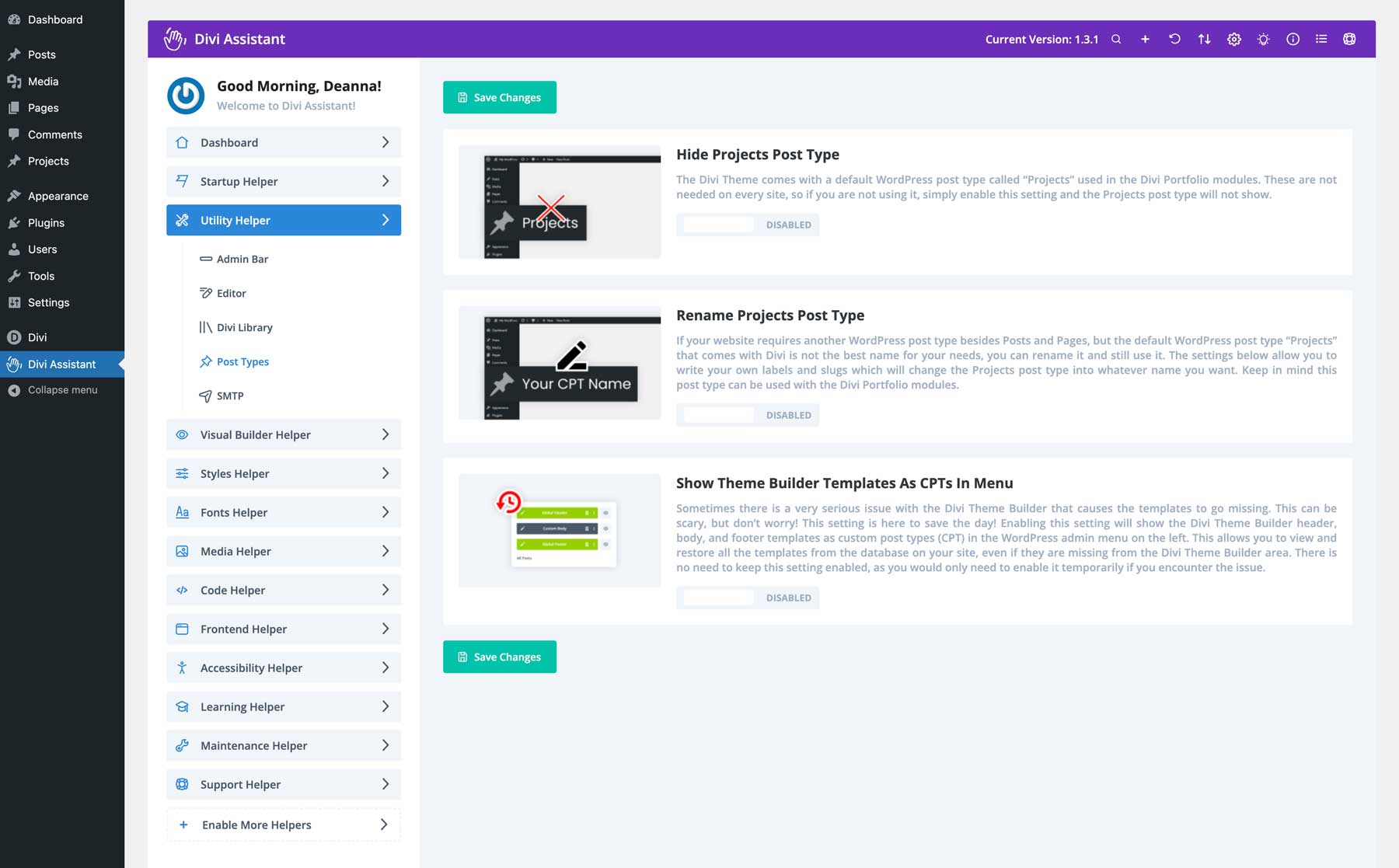
Gérez facilement les types de publications
Une autre fonctionnalité incroyable de Divi Assistant est sa capacité à renommer le type de publication de projet fourni en standard avec Divi. C'est un excellent moyen d'ajouter un nouveau type de publication personnalisé sans avoir besoin d'un autre plugin. Alternativement, vous pouvez facilement masquer le type de publication du projet pour éviter un encombrement inutile dans la barre d'outils WordPress. Vous souhaitez accéder plus rapidement à vos modèles Theme Builder ? Divi Assistant peut également le faire en les ajoutant directement dans la barre d’outils pour un accès facile.

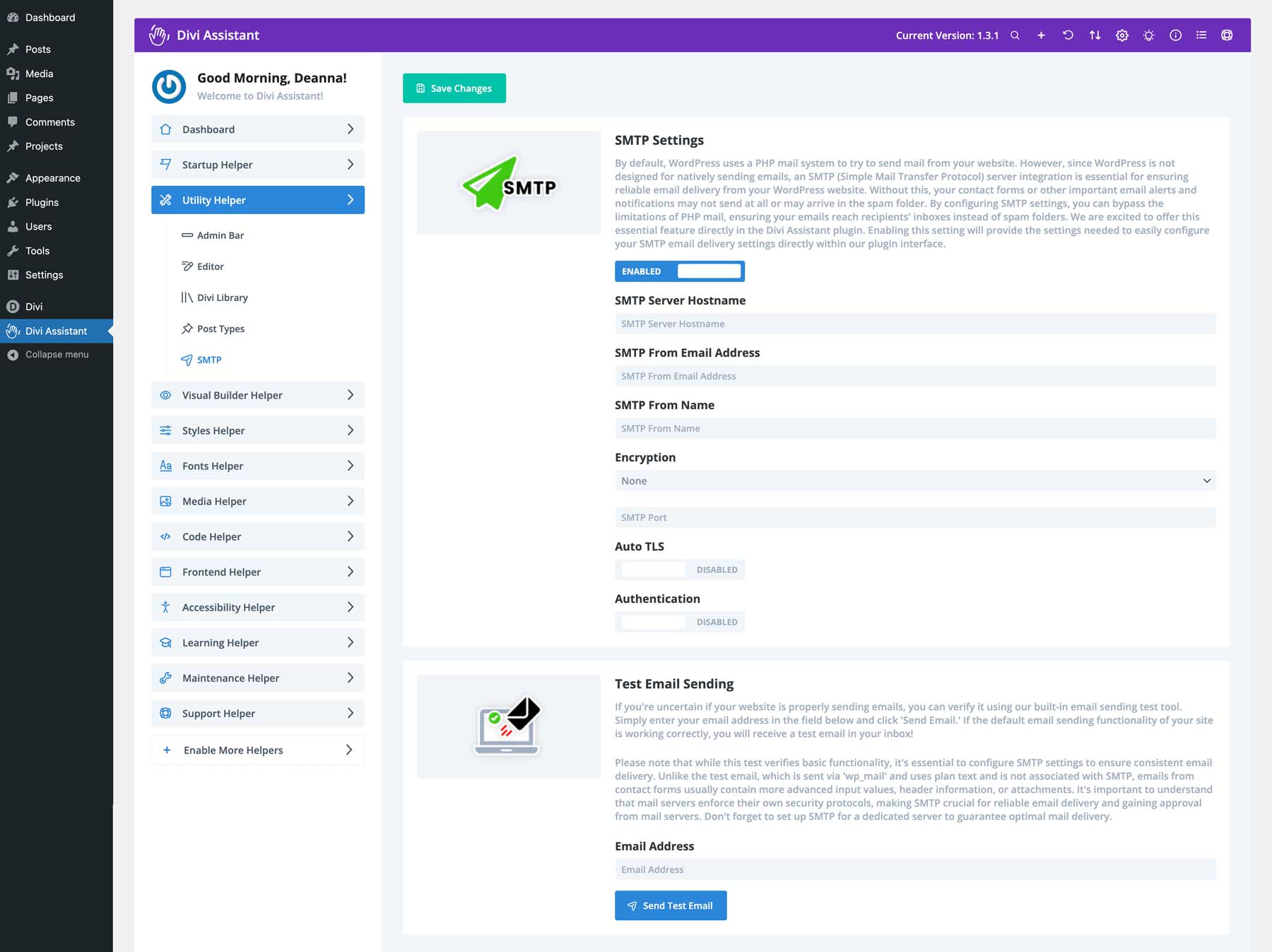
Gérer les paramètres SMTP
Éliminez le courrier PHP et assurez la délivrabilité des e-mails grâce aux paramètres SMTP intégrés de Divi Assistant. Que vous utilisiez Google ou un autre fournisseur SMTP, vous pouvez ajouter vos paramètres, envoyer un e-mail test et vous assurer que votre site enverra les e-mails sans problème.

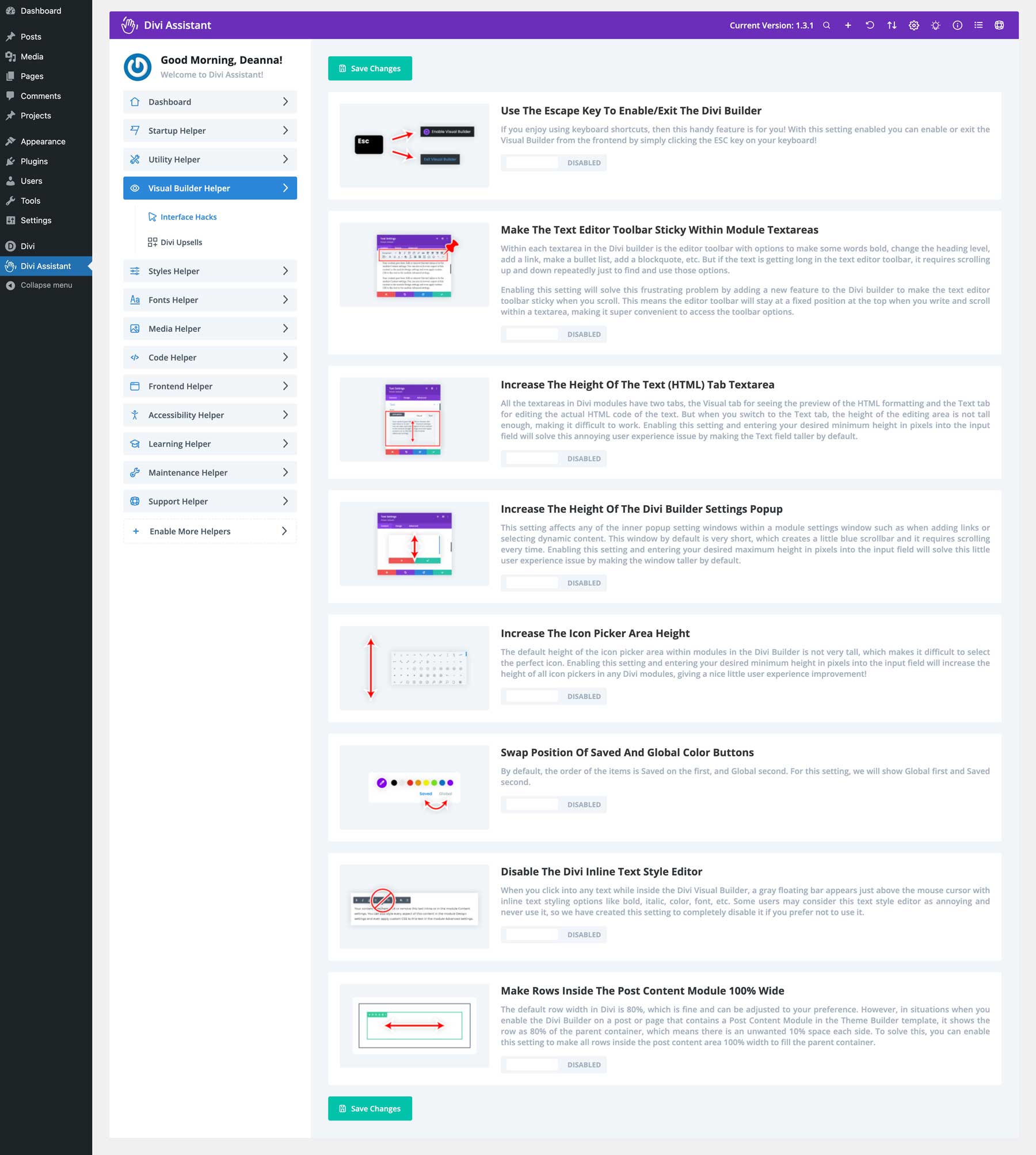
Aide au constructeur visuel
Divi Assistant comprend des fonctionnalités exceptionnelles pour vous aider à être plus productif dans le générateur de pages par glisser-déposer de Divi. Certaines options incluent l'ajout d'un raccourci clavier pour activer ou désactiver Visual Builder avec la touche d'échappement et rendre la barre d'outils de l'éditeur de texte collante. Pour ceux qui écrivent des articles de blog ou d'autres contenus longs, il s'agit d'un excellent outil qui vous évite d'avoir à faire défiler vers le haut pour ajouter des liens, insérer des images, etc. Divi Assistant ajoute également des options pour augmenter la hauteur de la zone de texte du module de texte, ajuster la hauteur du sélecteur d'icônes et échanger les positions des couleurs enregistrées et globales.

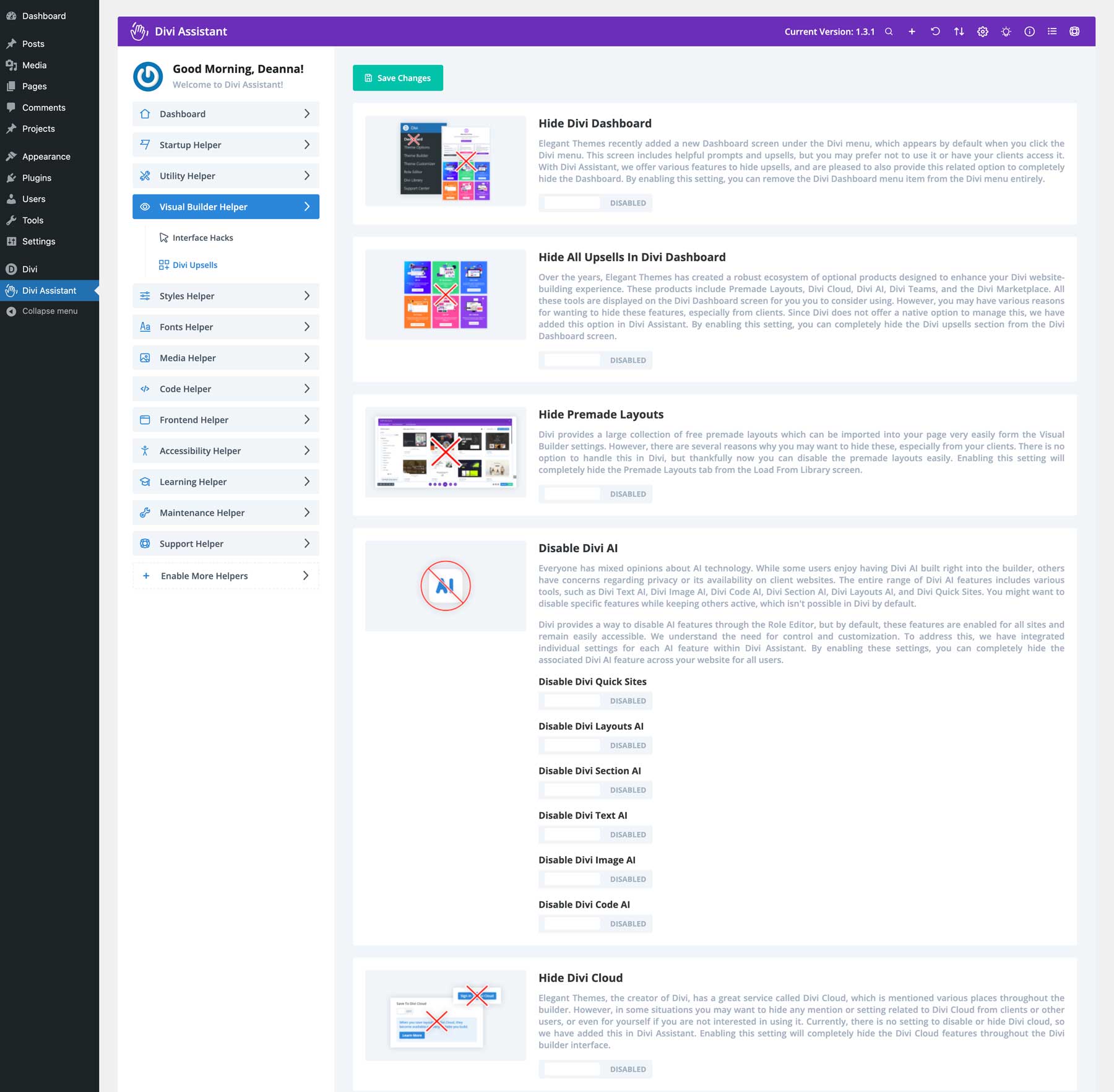
Vous pouvez également créer des lignes à 100 % par défaut, masquer le tableau de bord Divi et ses ventes incitatives, désactiver les mises en page prédéfinies et désactiver Divi AI, Divi Cloud ou d'autres produits auxquels vous n'êtes pas abonné.

Assistant de styles
Avec Styler Helper, vous pouvez facilement ajouter et gérer vos couleurs globales à partir du tableau de bord Divi Assistant. En ajoutant cette fonctionnalité, il n'est pas nécessaire d'activer Visual Builder pour les modifier dans une publication ou une page. Vous pouvez également définir des styles personnalisés pour vos titres, corps de texte, liens, listes à puces et listes de numéros dans un seul emplacement pratique. Vous pouvez utiliser cet énorme gain de temps pour configurer tous vos sites Web Divi en exportant les paramètres de Divi Assistant. La meilleure partie ? Vous pouvez définir tous vos styles pour des tailles d'écran plus petites, garantissant ainsi une expérience de navigation fluide sur tous les appareils.

Aide aux polices
Si vous souhaitez utiliser des polices dans Divi autres que ttf ou otf , Divi Assistant est là pour vous. Vous pouvez facilement autoriser l’utilisation d’autres types de fichiers de polices dans Divi via un accès administrateur. Un onglet Polices locales vous permet de télécharger des polices personnalisées dans le tableau de bord Divi Assistant. De cette façon, vous n'avez pas besoin de quitter le tableau de bord pour activer Visual Builder.

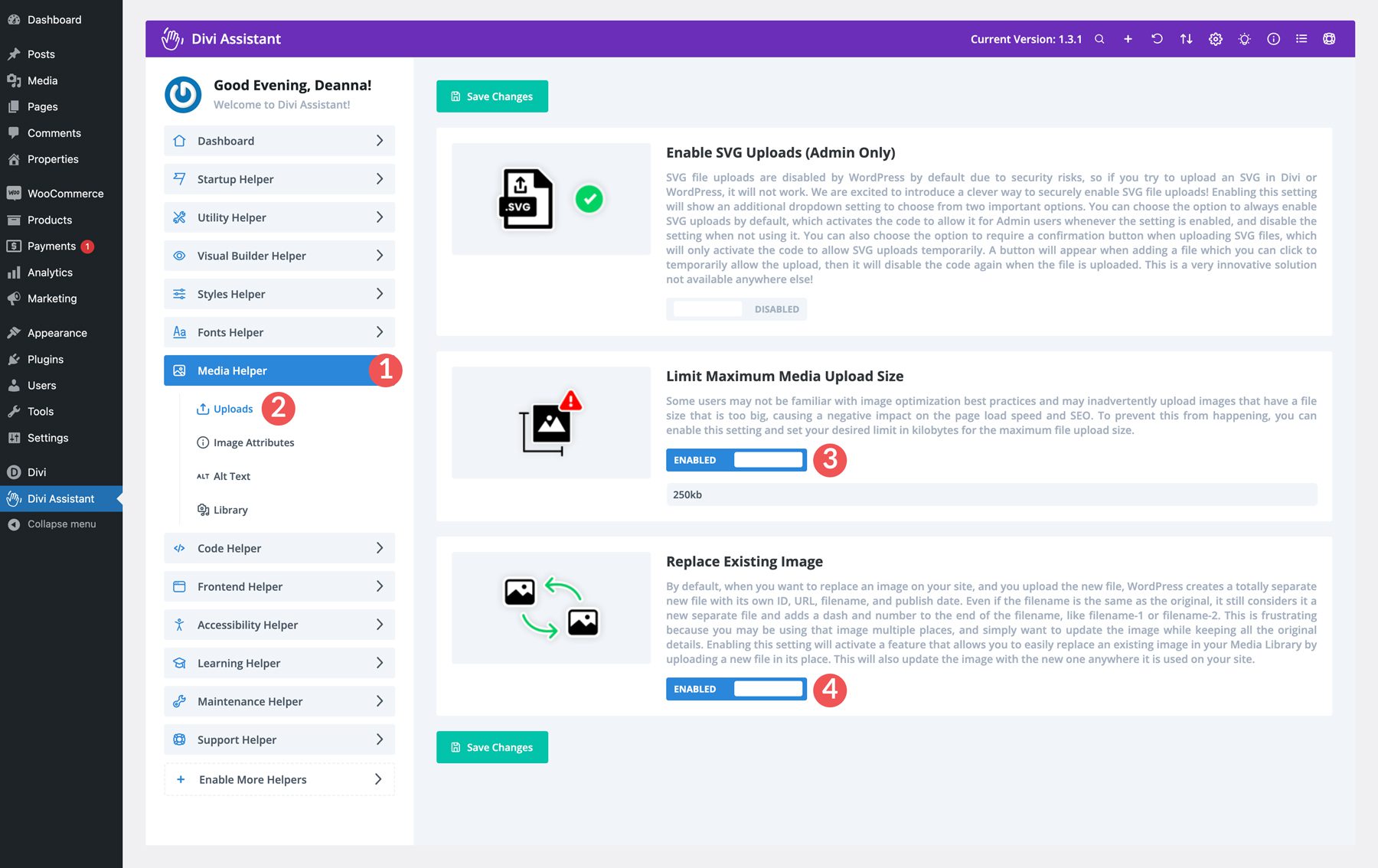
Aide aux médias
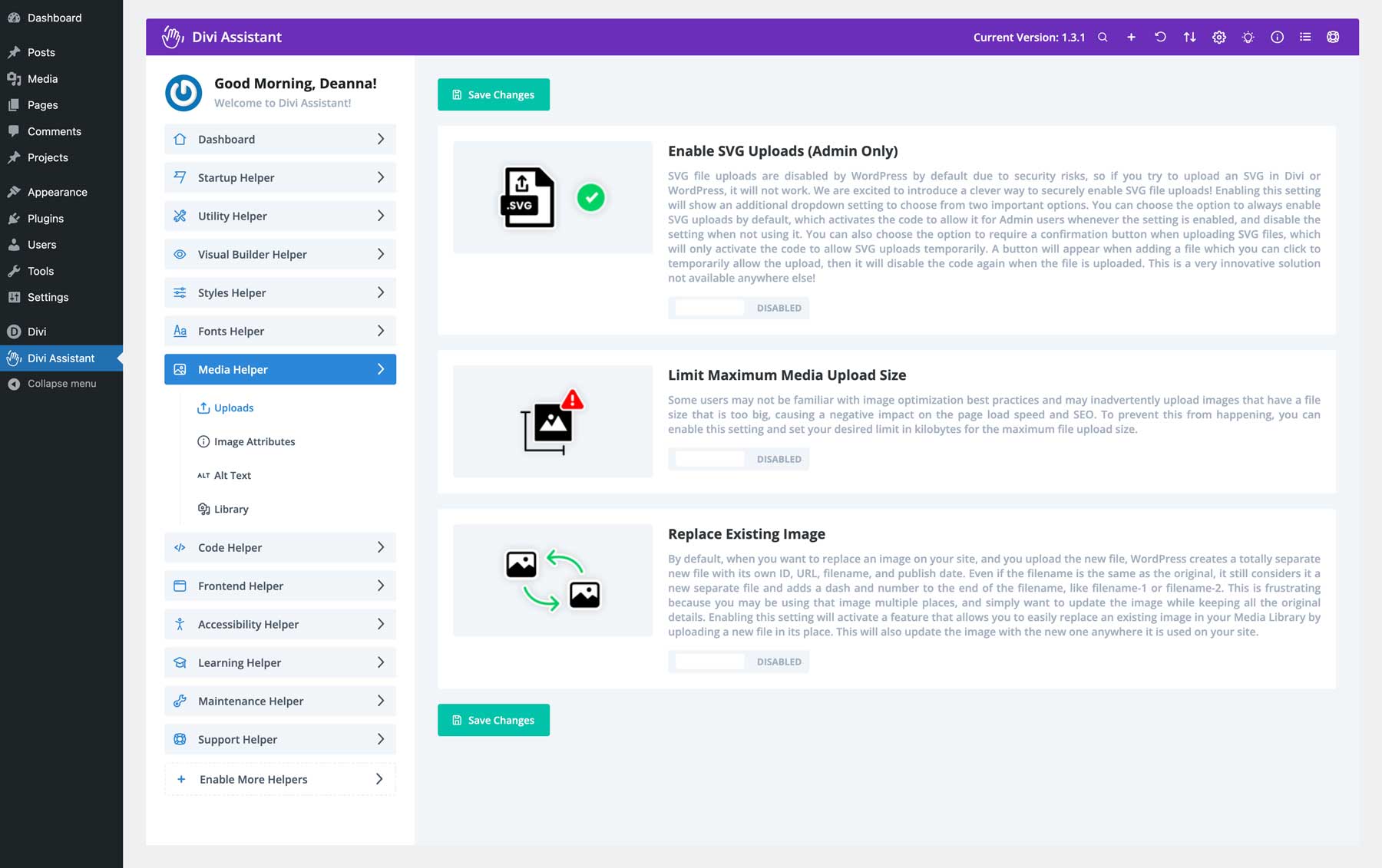
Vous pouvez télécharger en toute sécurité des fichiers SVG directement dans Divi via la Médiathèque via l’onglet Media Helper des Divi Assistants. Vous pouvez choisir entre toujours les autoriser et les désactiver lorsque vous ne le faites pas. D'autres outils incluent la définition d'une taille maximale de téléchargement d'image, ce qui est idéal lorsque plusieurs utilisateurs sont responsables de la création de contenu sur votre site. Après tout, le téléchargement de fichiers image volumineux tue rapidement la vitesse et les performances de votre site. Vous pouvez également remplacer automatiquement les images sur votre site. WordPress crée un nouveau fichier image lorsque vous remplacez un fichier existant, même si les noms de fichiers correspondent. Divi Assistant vous permet de remplacer directement les images existantes, en les mettant à jour partout où elles sont utilisées sur votre site.

Vous pouvez également masquer les info-bulles sur les images, forcer Divi à utiliser automatiquement le texte alternatif attribué aux images dans la galerie multimédia et utiliser les titres d'image comme balises alt si aucune n'est définie. Une autre fonctionnalité utile de Divi Assistant est la possibilité de désactiver le bouton Charger plus dans la galerie multimédia et de le remplacer par un défilement infini.
Aide au code
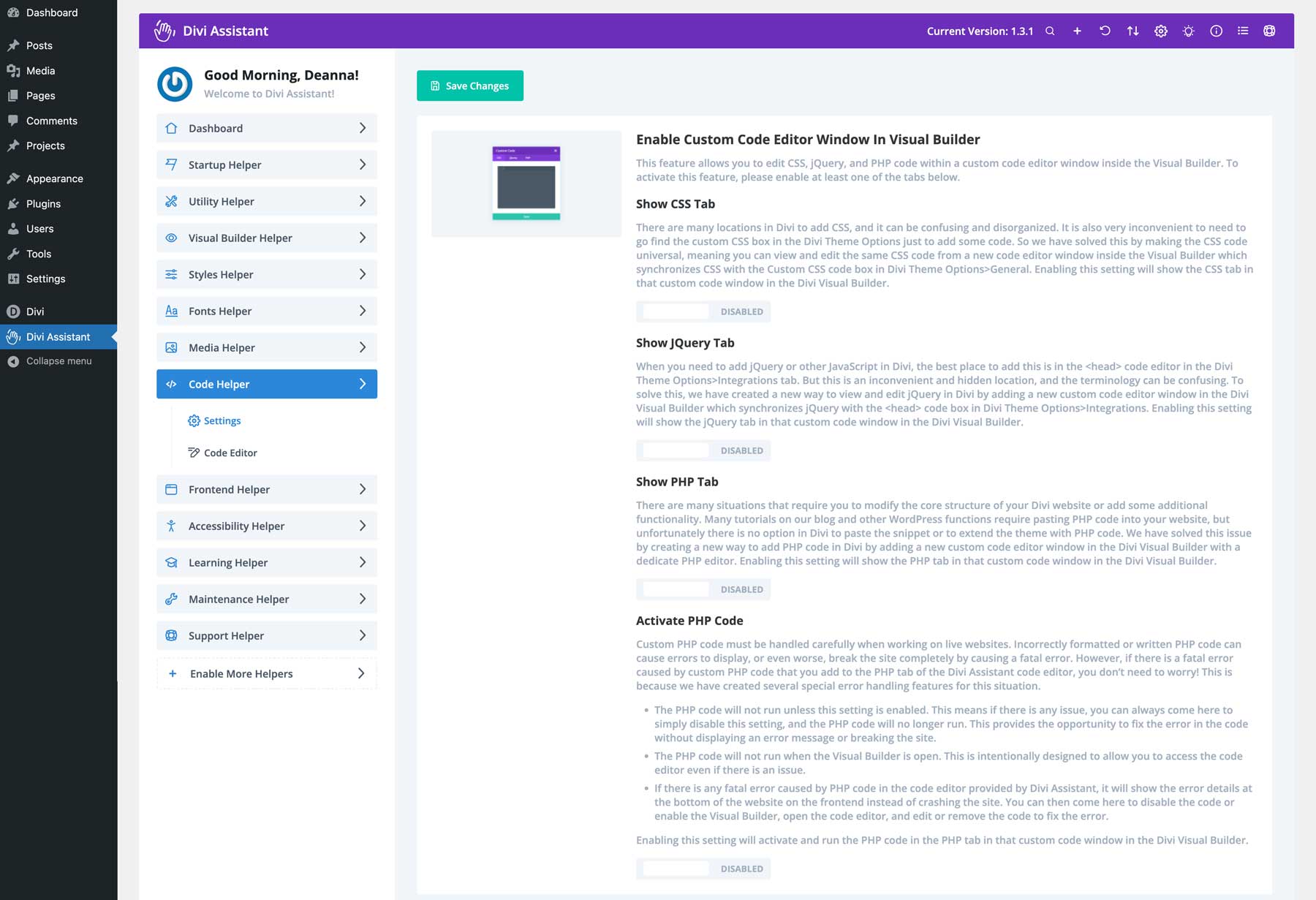
Divi Assistant introduit une nouvelle fenêtre d'éditeur de code au sein de Visual Builder. Cette fenêtre permet l’édition universelle du code CSS, jQuery et PHP, éliminant ainsi le besoin de naviguer vers des emplacements séparés dans les options du thème Divi. Le plugin comprend également des fonctionnalités de gestion des erreurs pour éviter les erreurs fatales causées par du code PHP personnalisé, ce qui rend plus sûre l'expérimentation de modifications de code.

Divi Assistant fournit également un moyen pratique d’afficher le code pendant que vous l’écrivez. L’éditeur de code CSS personnalisé des options de thème de Divi n’est pas extensible par défaut. Avec les paramètres de Code Helper, vous pouvez définir une hauteur minimale ou faire glisser les zones de code pour les agrandir, vous donnant ainsi plus d'espace pour coder.
Assistant frontal
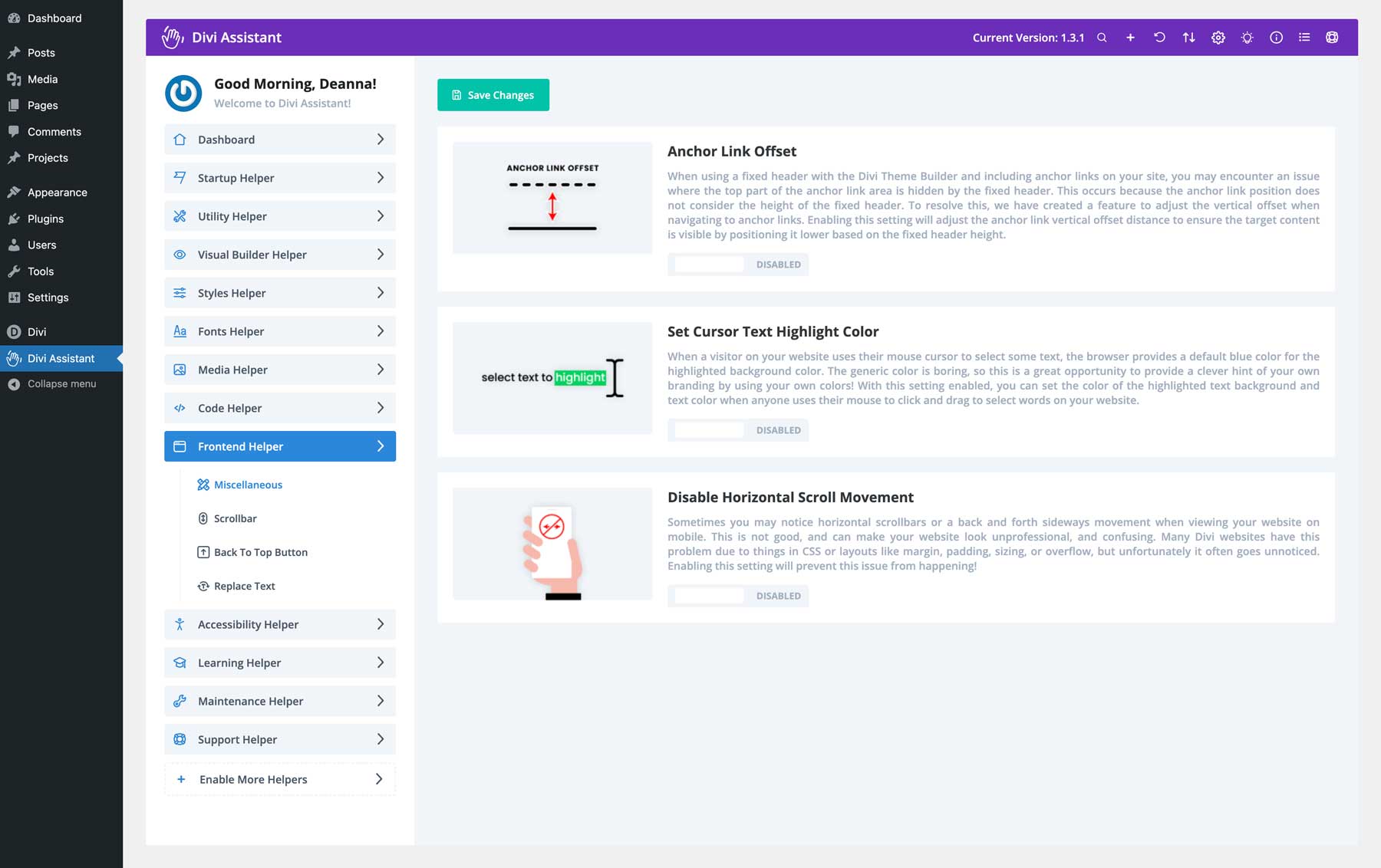
Le Frontend Helper est idéal pour personnaliser certaines fonctionnalités de votre site Web. Par exemple, vous pouvez corriger des erreurs courantes telles que des liens d'ancrage manquants dans les en-têtes fixes. Vous pouvez également modifier la couleur de surbrillance du texte pour qu'elle corresponde à votre marque. Il existe également une fonctionnalité permettant de résoudre les problèmes de défilement horizontal sur les appareils mobiles.

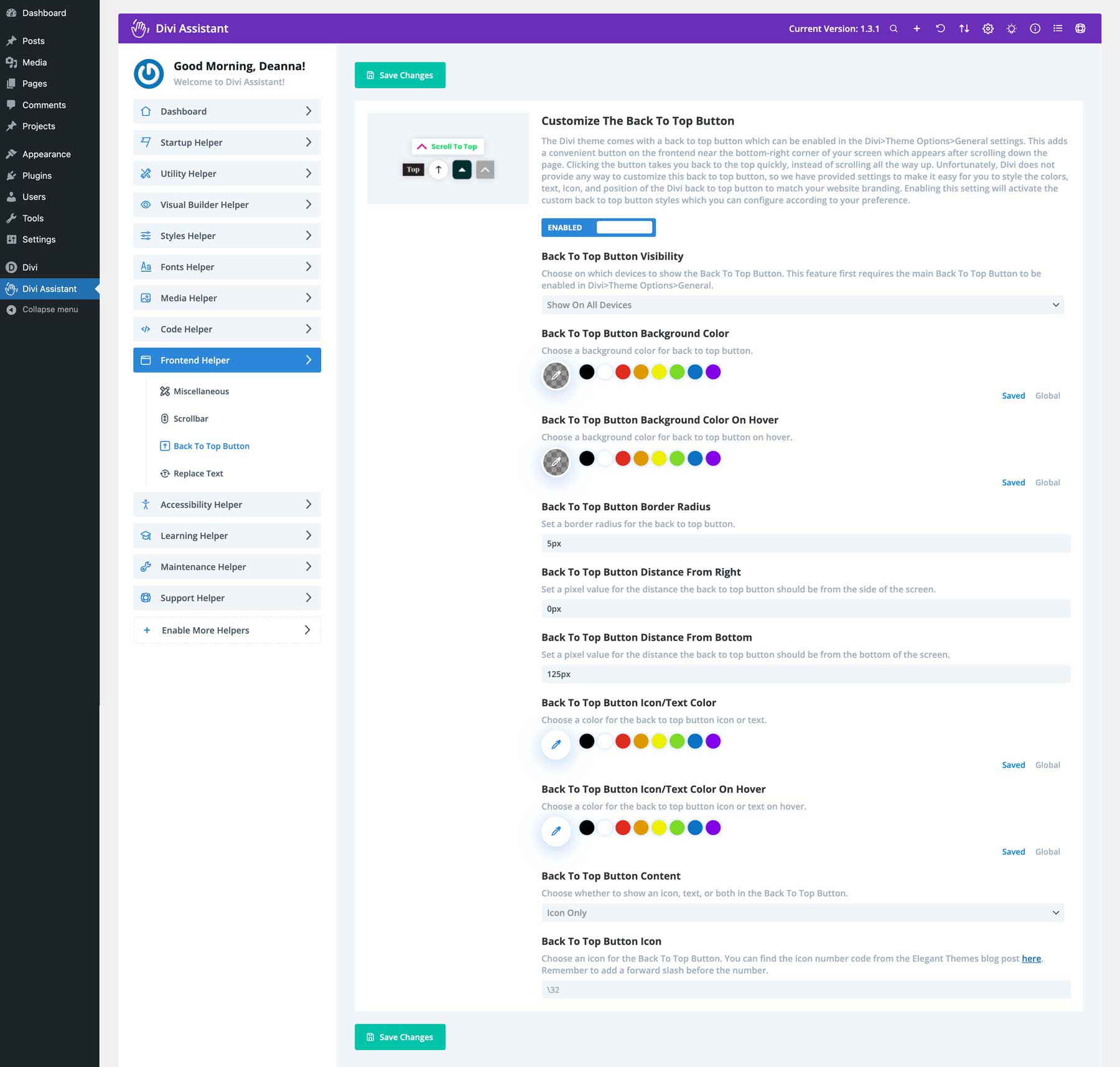
D'autres fonctionnalités de Frontend Helper incluent la possibilité de personnaliser la barre de défilement du navigateur. Vous pouvez facilement ajuster la largeur, modifier les couleurs de premier plan et d’arrière-plan et ajuster le rayon de la bordure. De même, vous pouvez personnaliser le bouton de retour en haut intégré fourni en standard avec Divi. Vous pouvez ajuster les options réactives, modifier les couleurs, ajouter un rayon de bordure, etc.

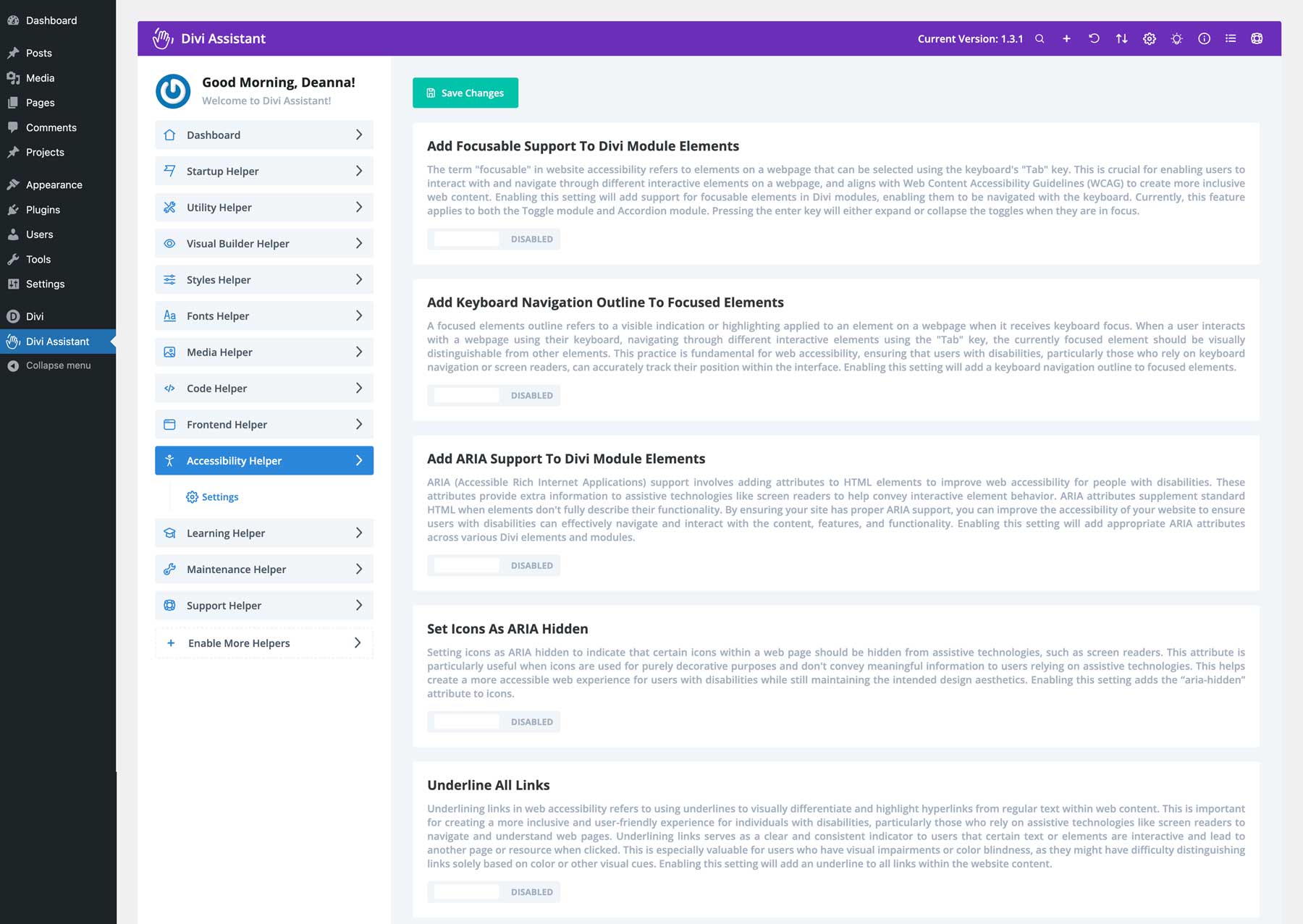
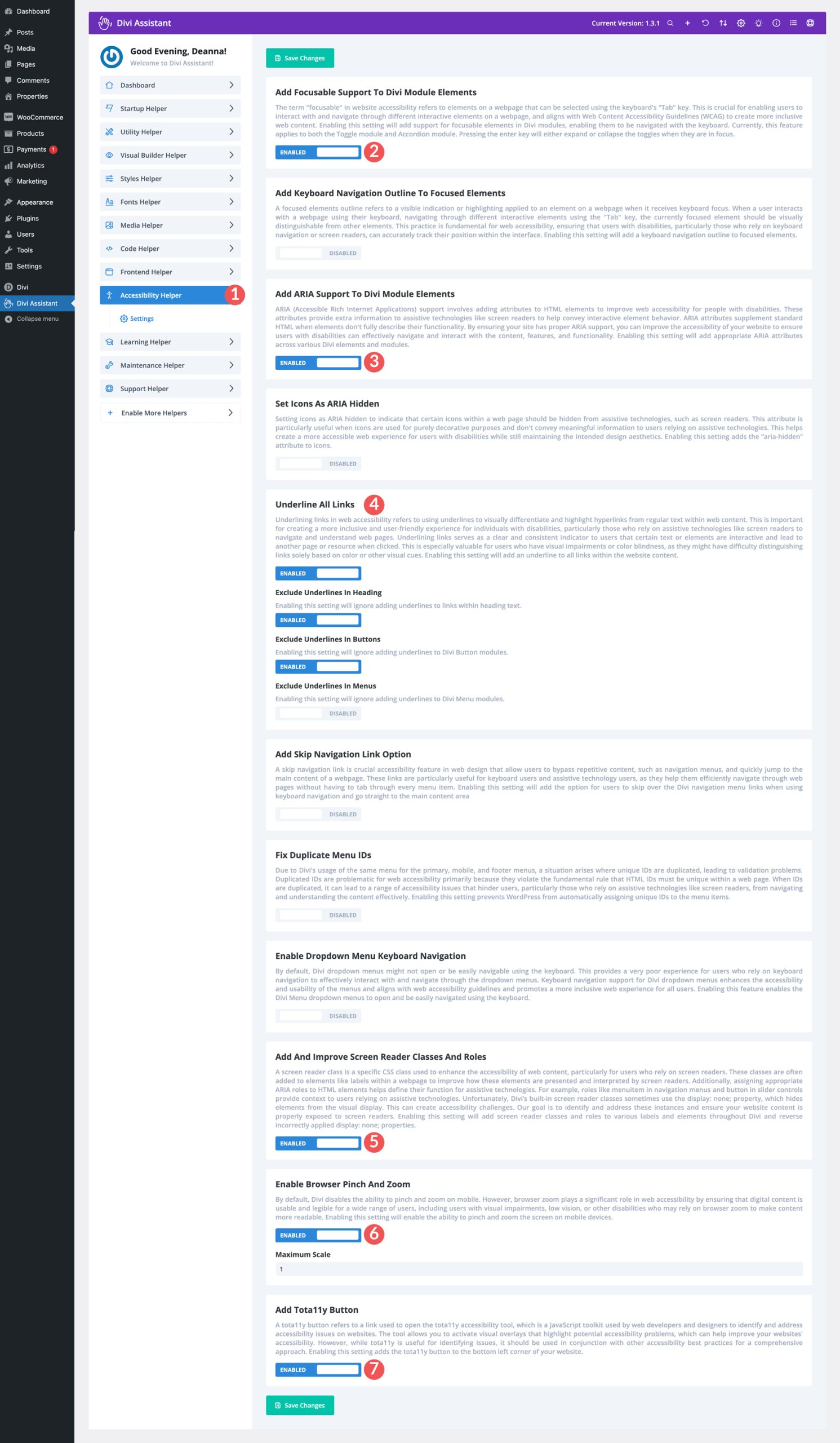
Aide à l'accessibilité
Avoir un site Web accessible à tous les utilisateurs est crucial pour l’inclusivité et la façon dont vous apparaissez dans les moteurs de recherche comme Google. Divi Assistant résout ce problème en ajoutant des fonctionnalités d’accessibilité à votre site Web Divi. L'ajout d'une prise en charge focalisable, de contours de navigation au clavier et d'attributs ARIA garantit que votre site Web est facile à utiliser pour tout le monde, y compris les personnes handicapées.

Divi Assistant optimise les modules Divi pour les lecteurs d'écran et autres technologies d'assistance. En définissant les icônes comme ARIA masquées, en ajoutant une option de saut de lien de navigation et en corrigeant les ID de menu en double, vous pouvez garantir que la navigation de votre site est intuitive. De plus, une fonction de pincement et de zoom du navigateur garantit que votre site Web est utilisable sur tous les appareils. Une autre fonctionnalité intéressante est le bouton Tota11y, qui permet aux développeurs d'identifier rapidement les problèmes d'accessibilité afin de pouvoir les résoudre.

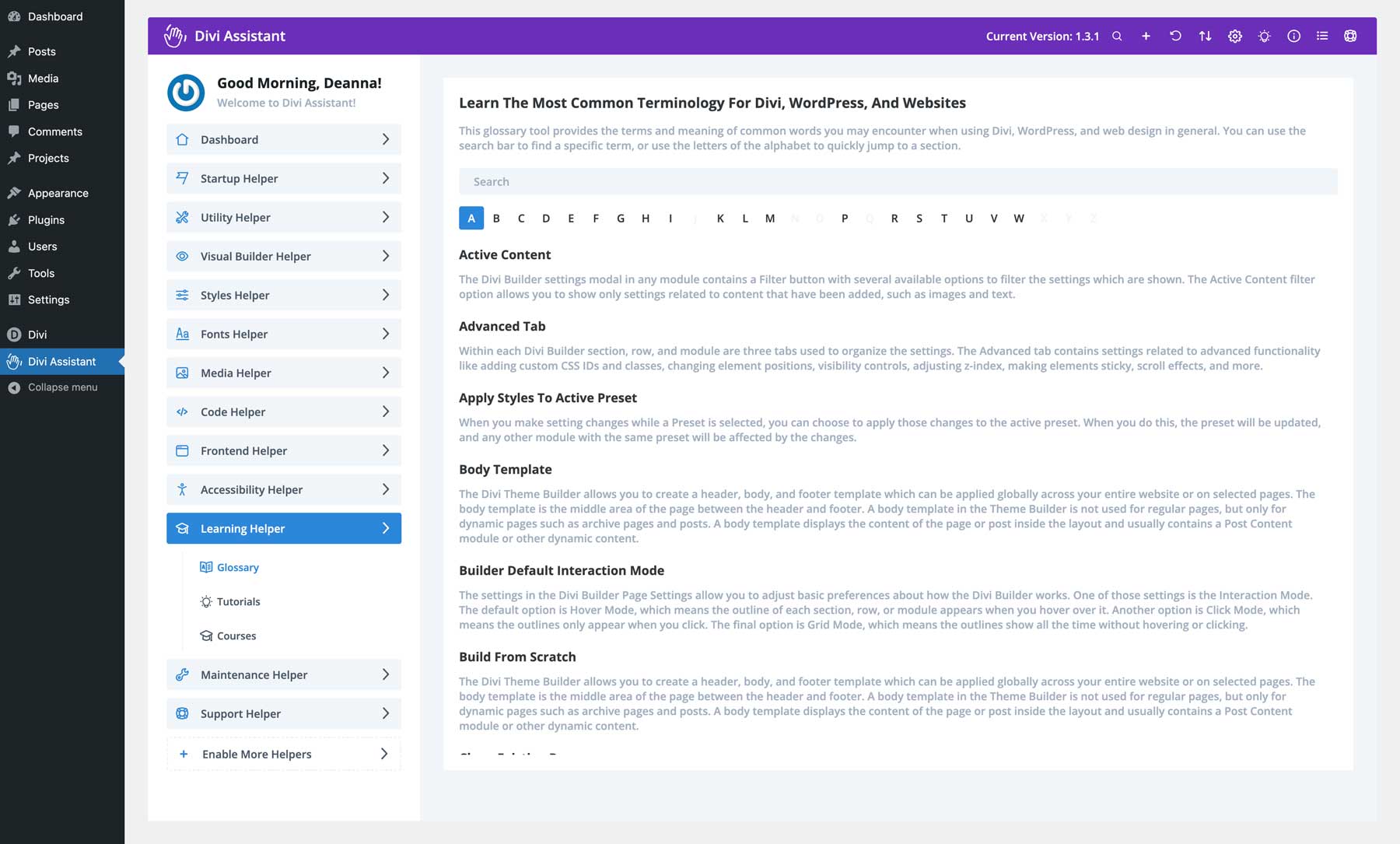
Aide à l'apprentissage
Le plugin Divi Assistant dispose également d’un incroyable Learning Helper conçu pour mettre en évidence les termes les plus courants associés à Divi, WordPress et les sites Web en général. Il dispose d'un glossaire complet avec toutes les définitions nécessaires et d'une barre de recherche utile pour trouver exactement ce que vous recherchez.

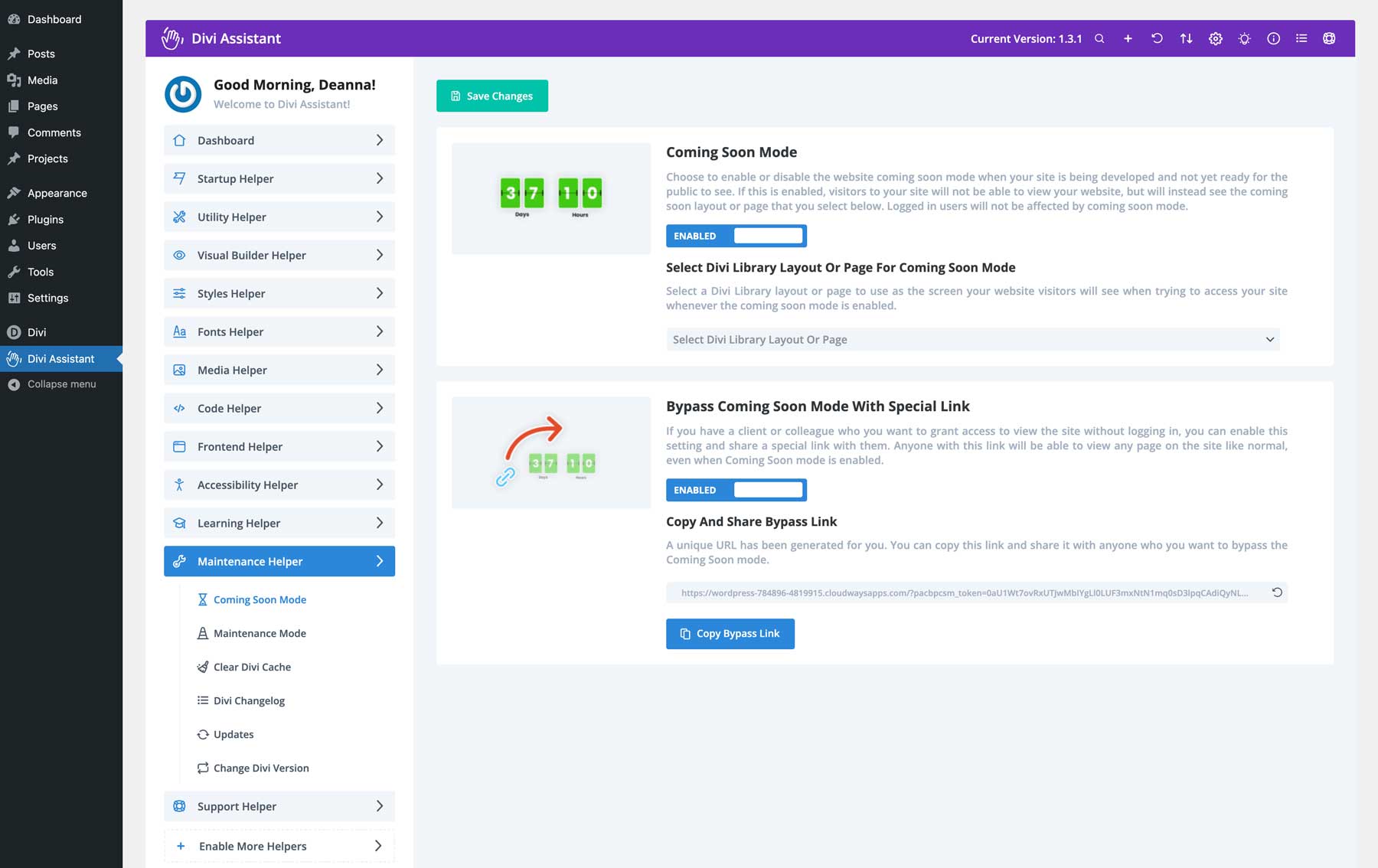
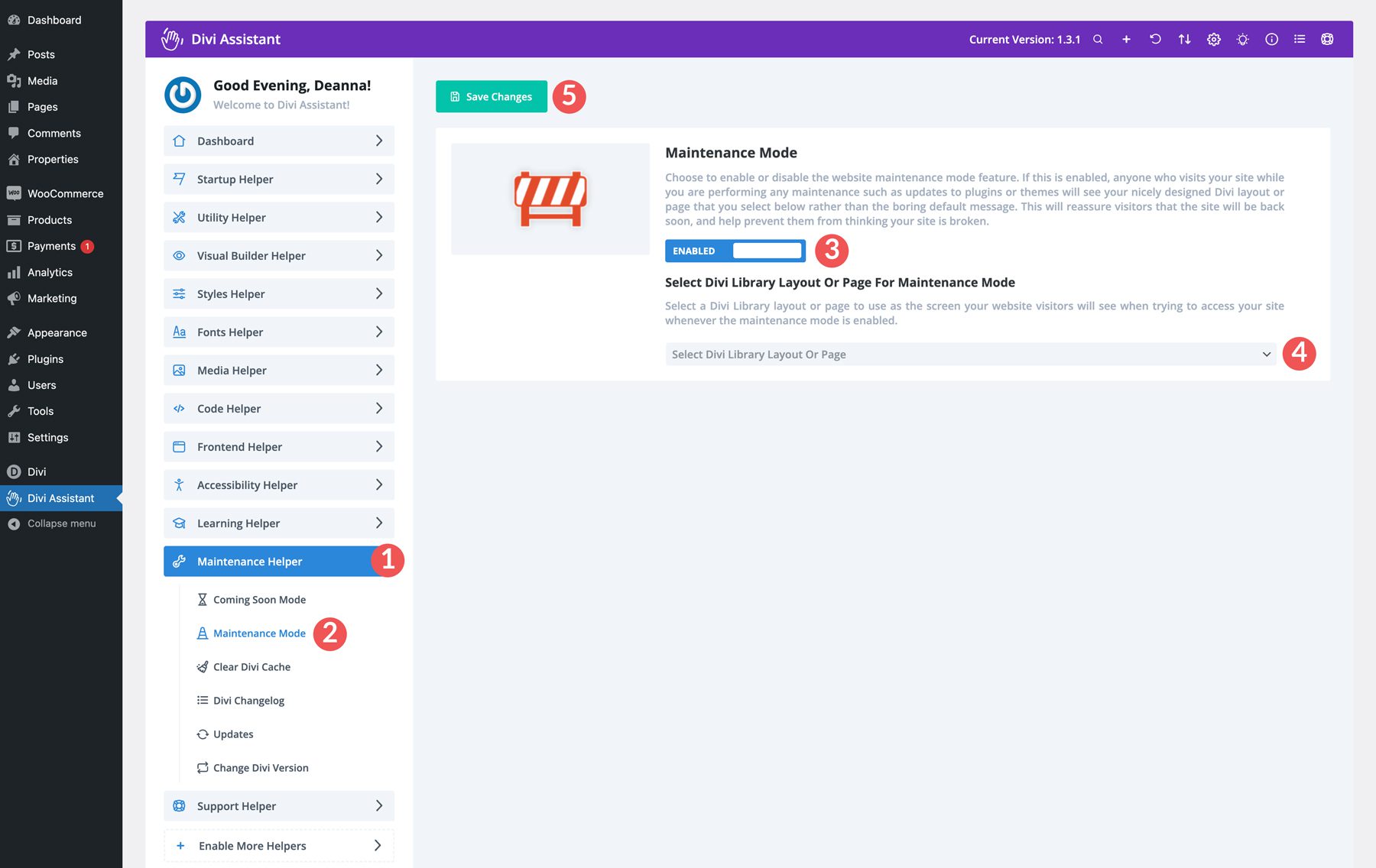
Aide à l'entretien
Vous souhaitez garder votre site Web secret jusqu'à ce qu'il soit prêt à être diffusé aux heures de grande écoute ? Avec l'assistant de maintenance, c'est possible ! La fonctionnalité Coming Soon vous permet de créer une page Coming Soon ou Maintenance professionnelle de marque pendant que votre site est en construction. Vous pouvez facilement créer la mise en page à l’aide de Visual Builder (ou d’une mise en page prédéfinie) et y créer un lien dans les paramètres de Divi Assistant. Une option de lien de contournement Coming Soon vous permet d’accorder l’autorisation à certains utilisateurs susceptibles de travailler à vos côtés.

Divi Assistant dispose d'une fonction de mise en cache intégrée qui efface le cache CSS statique de Divi selon un calendrier. Des options supplémentaires incluent l'attribution de règles pour vider le cache, que ce soit à chaque fois que quelqu'un utilise Visual Builder ou lorsqu'un plugin ou un thème est mis à jour. Vous pouvez également ajouter des boutons pour ces actions directement dans la barre d’administration de WordPress, vous évitant ainsi de naviguer dans les paramètres de Divi Assistant pour gérer le cache de Divi.

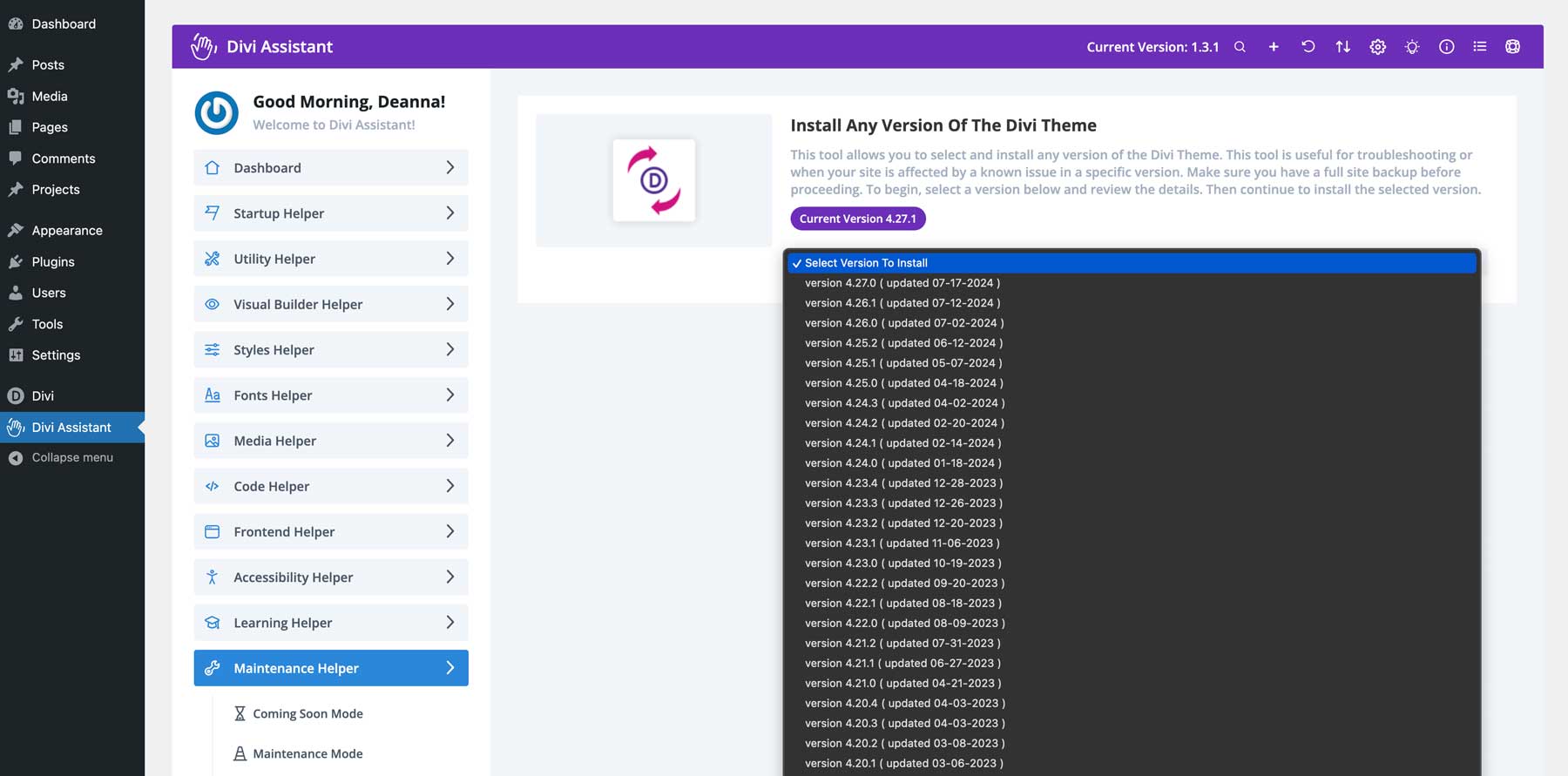
Maintenance Helper comprend également un changeling Divi facile à lire qui fournit des informations sur la dernière version de Divi et les mises à jour récentes. En parlant de mises à jour, vous pouvez facilement désactiver et masquer les mises à jour automatiques des thèmes et des plugins WordPress, empêcher l’installation des futurs thèmes WordPress par défaut ou restaurer Divi à une version précédente.
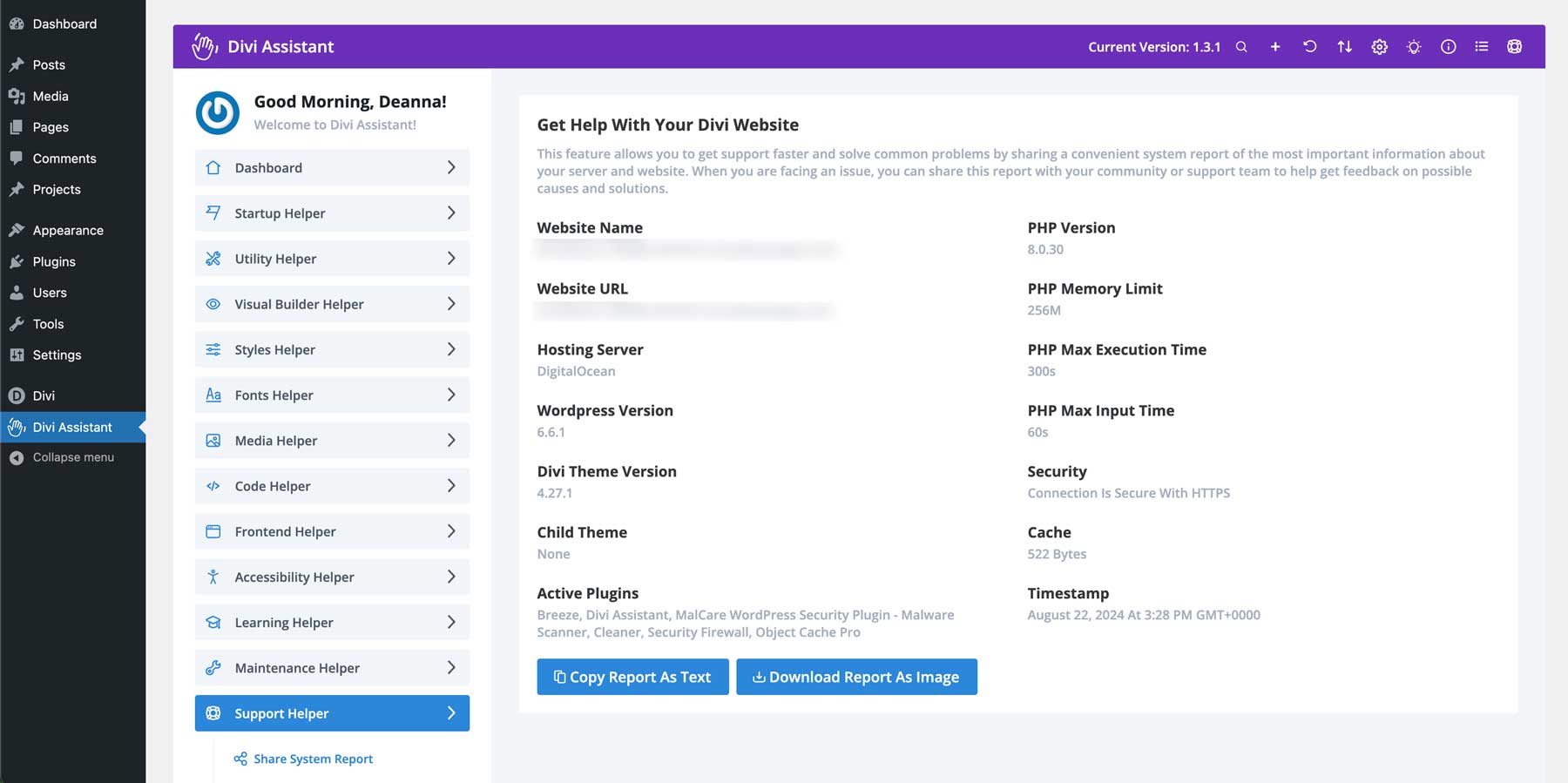
Assistant d'assistance
Enfin, la section Support Helper de Divi Assistant vous donne un aperçu de votre site Web et de son statut. Il met des informations critiques à portée de main, y compris les paramètres PHP pour la limite de mémoire, le temps d'exécution maximum et le temps de saisie maximum. Vous obtiendrez également un aperçu des plugins installés sur votre site, de la version de WordPress que vous utilisez et de votre serveur d'hébergement. Si vous rencontrez un problème et avez besoin de l'assistance d'Elegant Themes ou de votre fournisseur d'hébergement, vous pouvez facilement télécharger un rapport système ou l'envoyer par e-mail à un membre de l'équipe d'assistance pour obtenir de l'aide.

Comment utiliser Divi Assistant
Maintenant que vous savez à quel point Divi Assistant est incroyable, passons en revue l'installation et l'utilisation du plugin.
Installer Divi Assistant
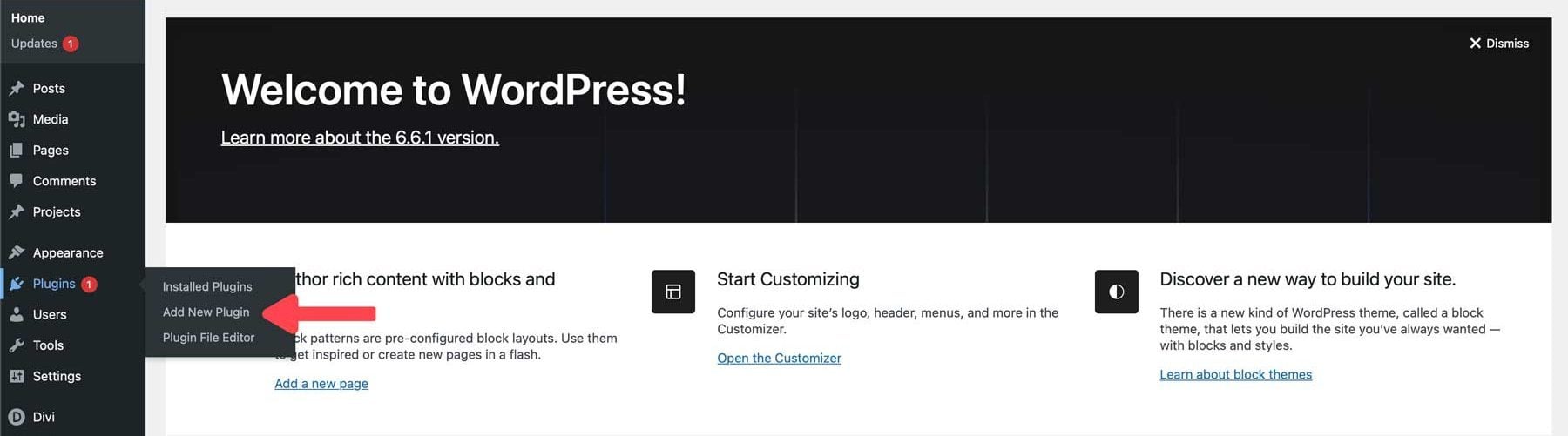
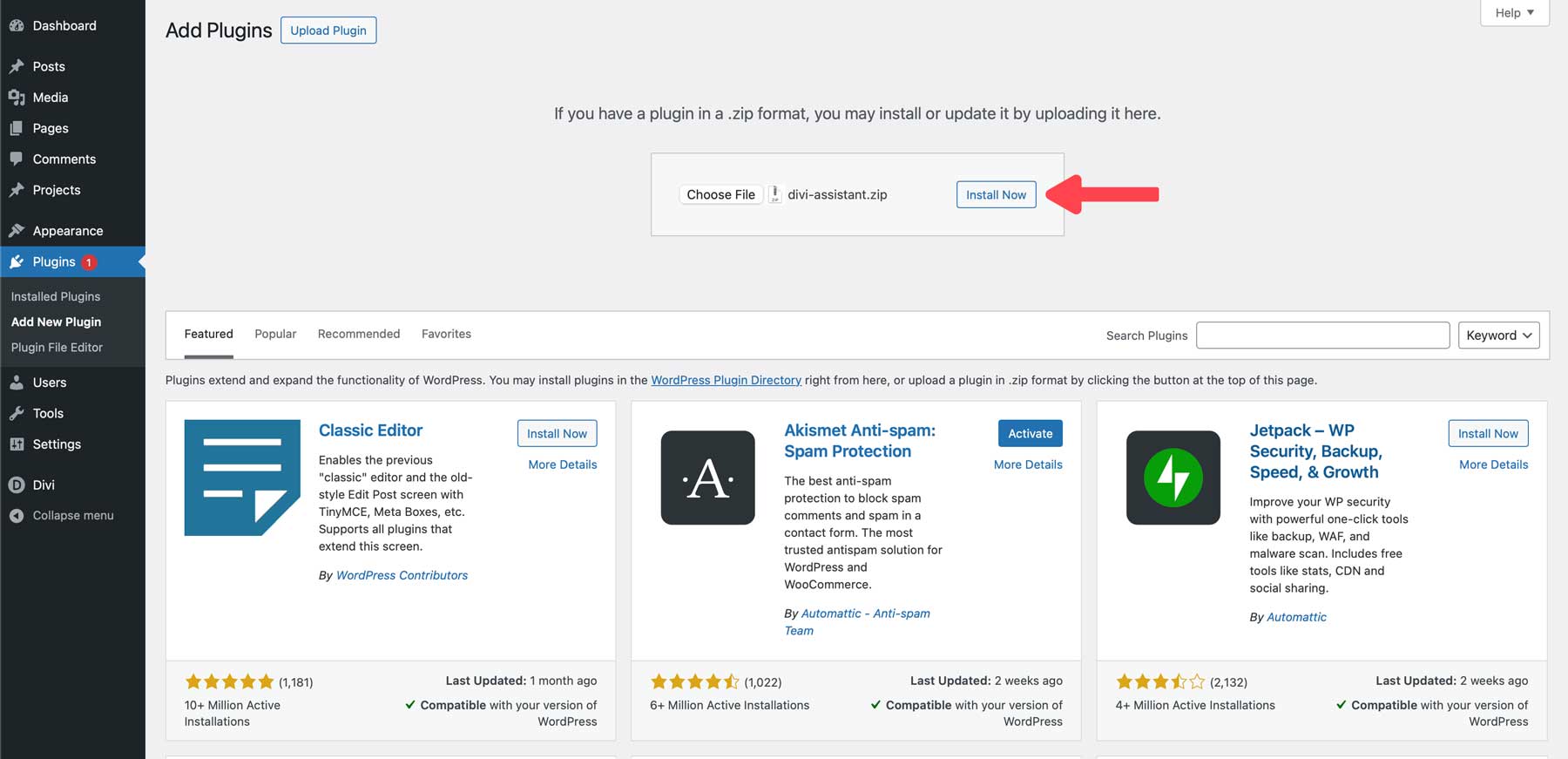
Après avoir acheté et téléchargé Divi Assistant depuis Divi Marketplace, connectez-vous à votre site Web WordPress. Sélectionnez Plugins > Ajouter un nouveau plugin .

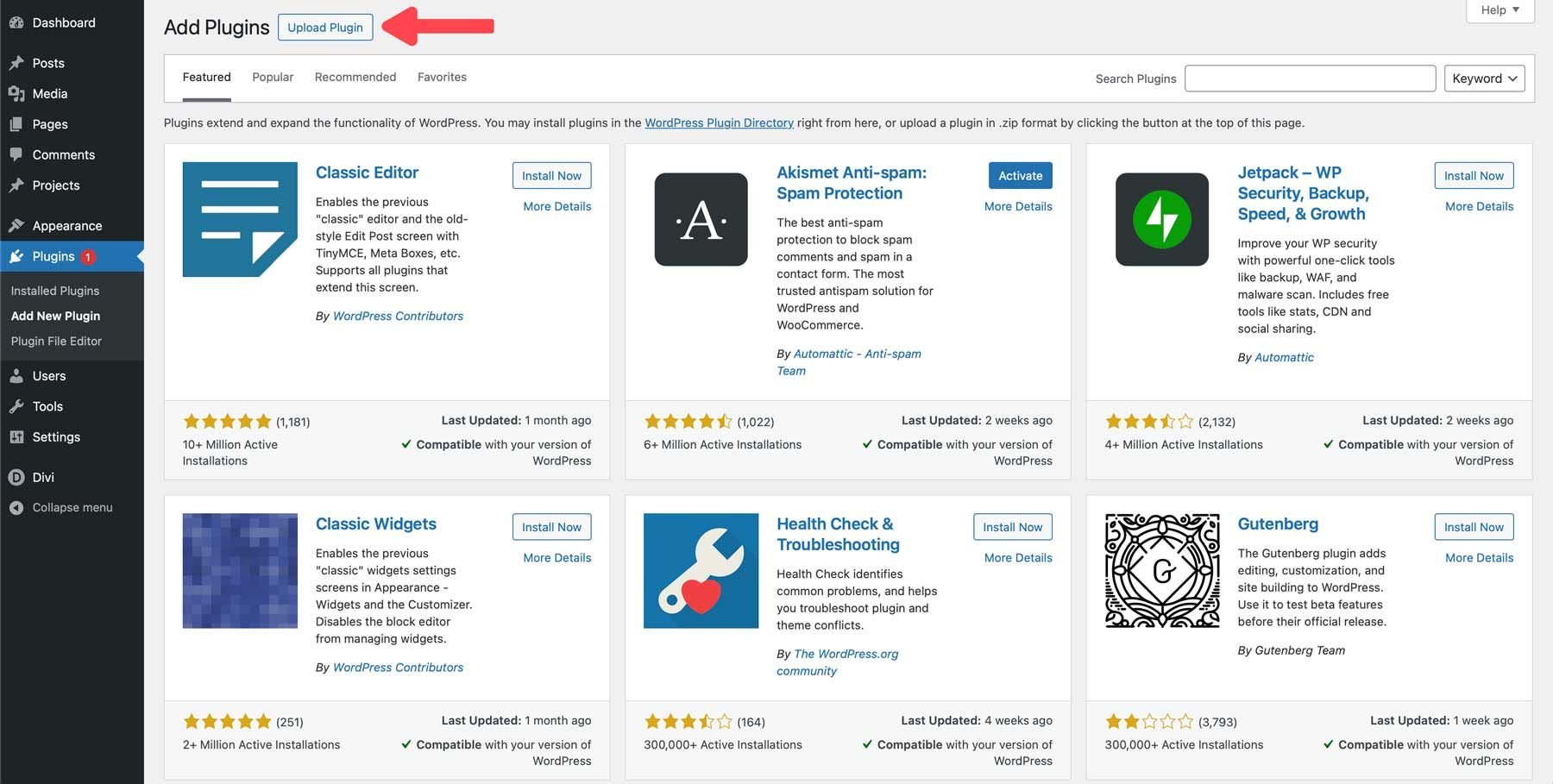
Cliquez sur le bouton Télécharger le plugin .

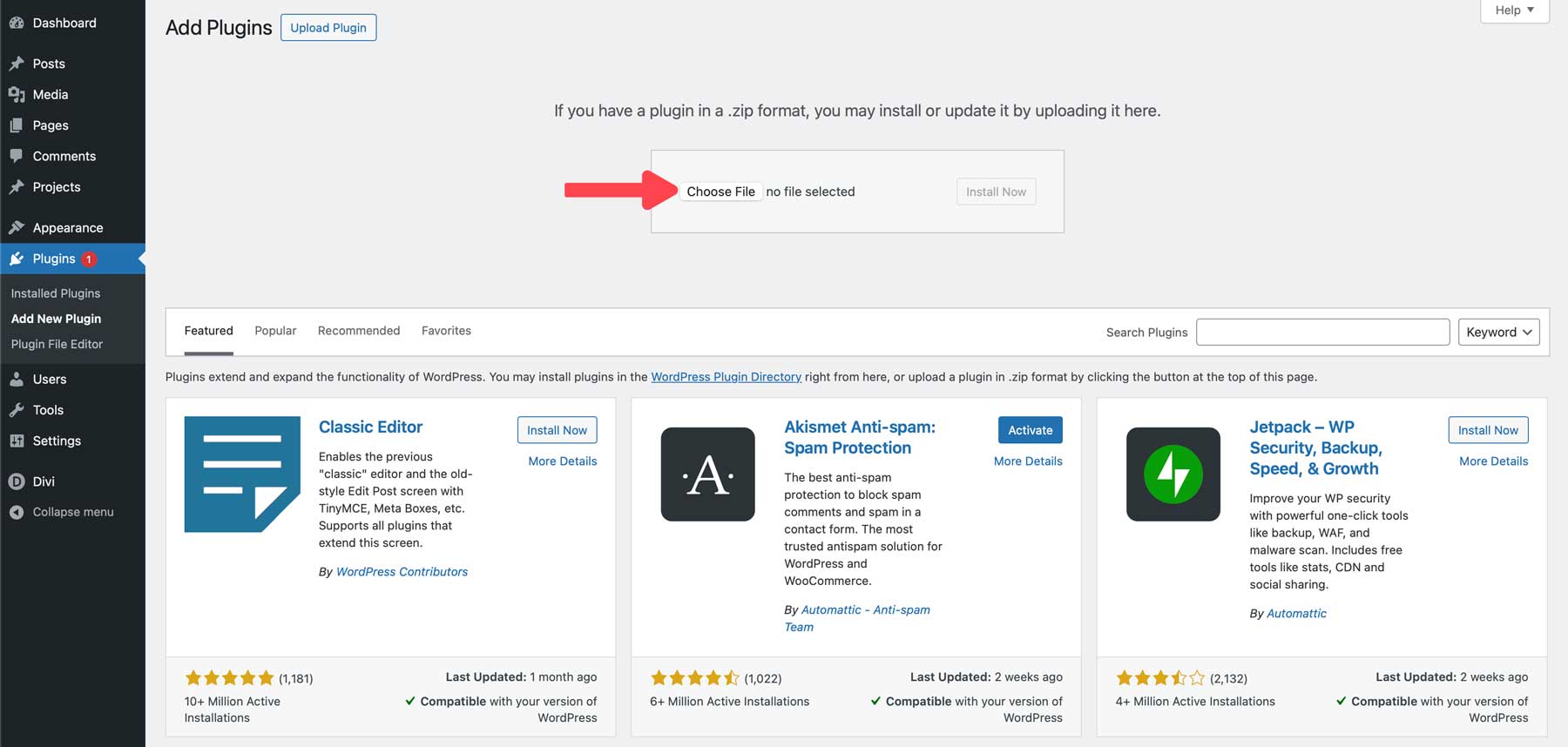
Sélectionnez Choisir un fichier et localisez le fichier du plugin compressé sur votre ordinateur.

Cliquez sur Installer maintenant avec le fichier du plugin chargé.

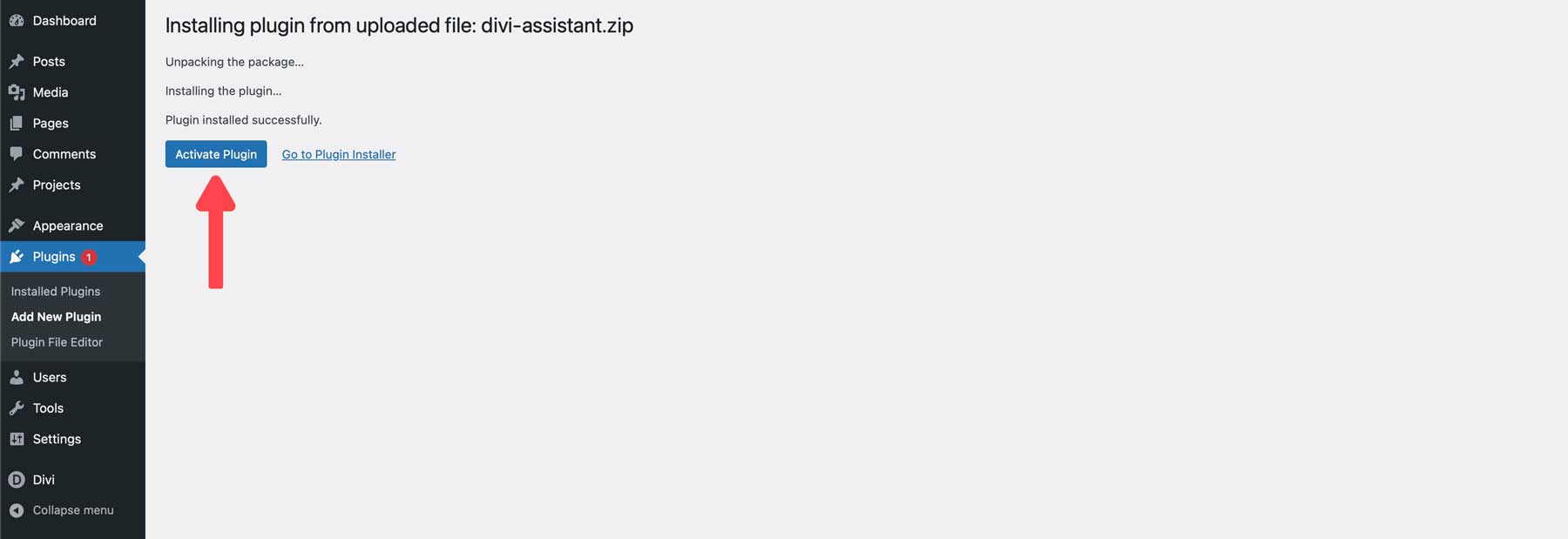
Une fois le plugin installé, cliquez sur Activer le plugin .

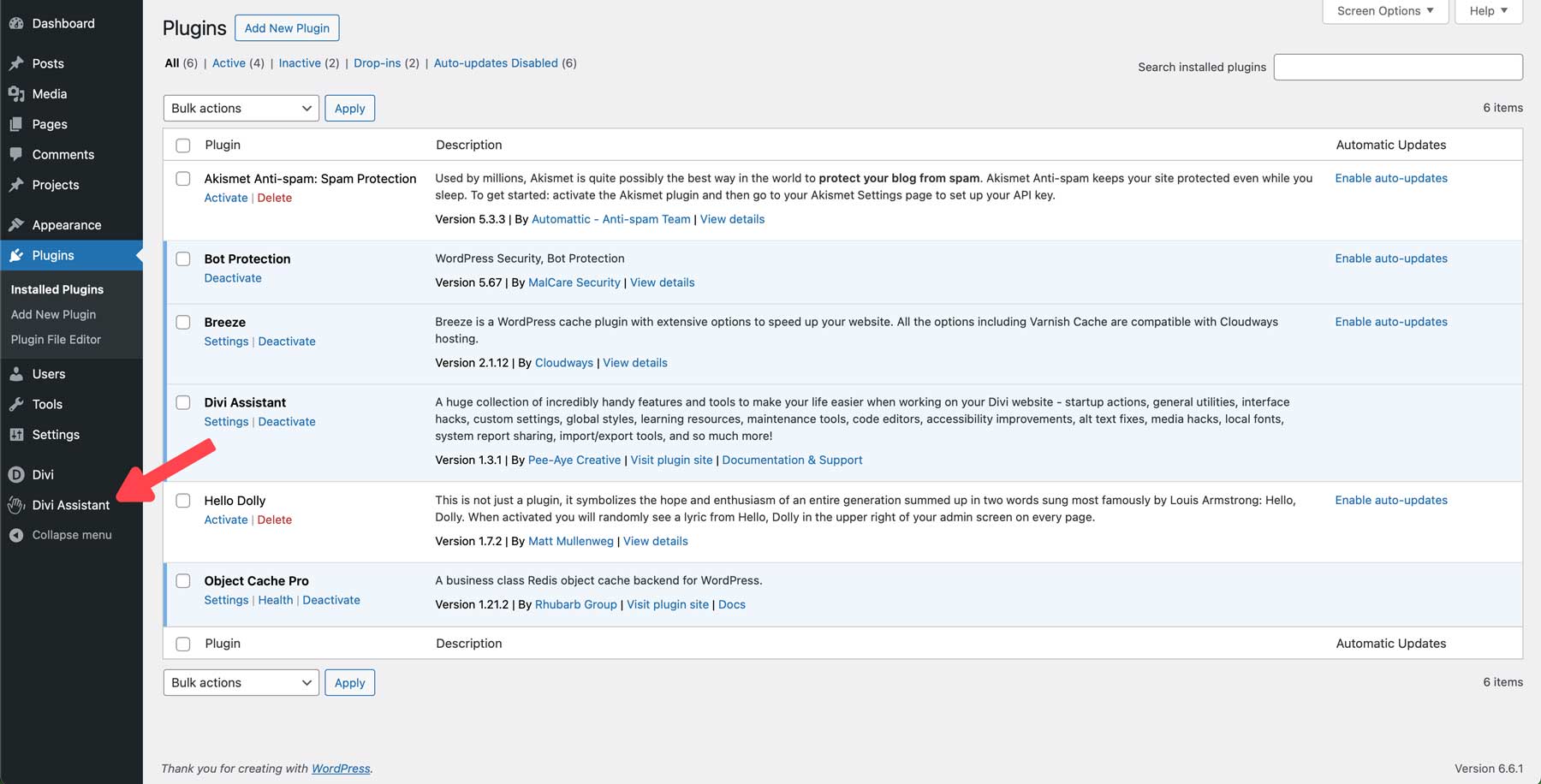
Une fois le plugin installé, cliquez sur l’ onglet du menu Divi Assistant pour accéder à ses paramètres.

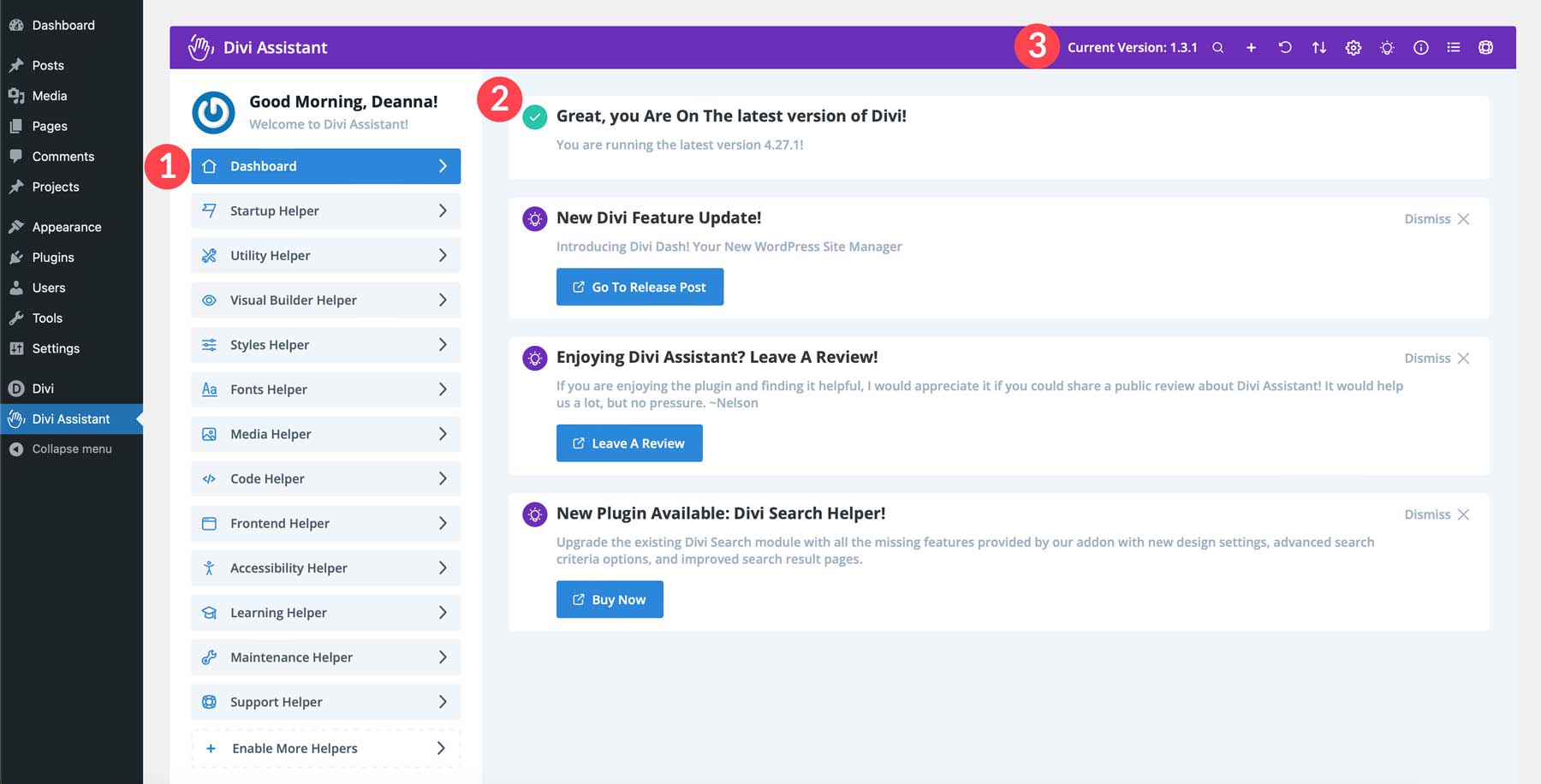
Naviguer dans le tableau de bord de Divi Assistant
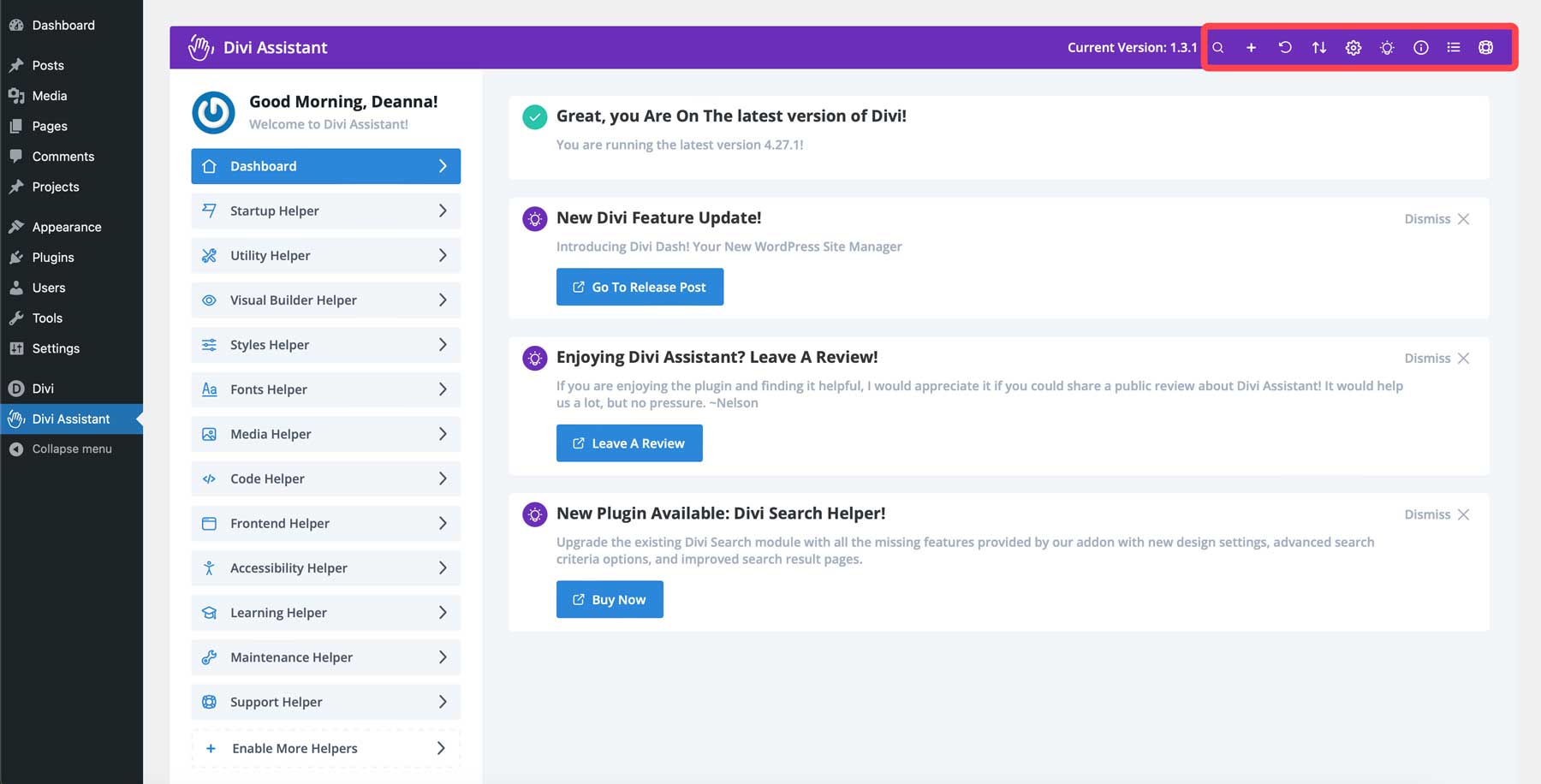
Lorsque vous jetez un premier coup d’œil au tableau de bord Divi Assistant, cela peut être intimidant. Ne vous inquiétez pas, car les gens de PeeAye Creative ont facilité la recherche de ce dont vous avez besoin. Vous remarquerez un menu sur la gauche, des alertes liées à Divi et la barre des tâches sur l'écran principal du tableau de bord. Chaque élément de menu contient divers outils et paramètres pour améliorer votre expérience Divi.

Il existe également quelques options dans la barre des tâches. Vous pouvez rechercher des paramètres, contrôler quels assistants sont activés, réinitialiser les paramètres par défaut, importer ou exporter des paramètres depuis un autre site Web Divi, accéder aux paramètres d'administration, suggérer une nouvelle fonctionnalité, et bien plus encore.

Au cours des prochaines sections, nous vous montrerons comment effectuer quelques tâches importantes dans Divi Assistant, la plupart des tâches étant facilement réalisables en un seul clic. De la création d’un thème enfant à la mise de votre site en mode maintenance en passant par l’ajout de polices globales, Divi Assistant vous facilite la tâche.
Créer un thème enfant
Divi Assistant permet de créer un thème enfant au sein de Divi sans installer de plugin supplémentaire. Un thème enfant est indispensable pour personnaliser Divi sans affecter son framework. Les thèmes enfants vous permettent d'apporter des modifications à votre site Web WordPress en préservant les fichiers d'origine, en garantissant des mises à jour faciles et en protégeant vos sites Web des vulnérabilités.
L'ensemble du processus ne prend que quelques secondes. Depuis le tableau de bord principal de Divi Assistant, cliquez sur l’ onglet de menu Starter Helper et sélectionnez Generate/Export Child Theme .

Donnez au thème de votre enfant un nom, une description et une image miniature sur l'écran suivant. Enfin, cliquez sur Générer et activer le thème enfant .

Renommer le type de publication du projet
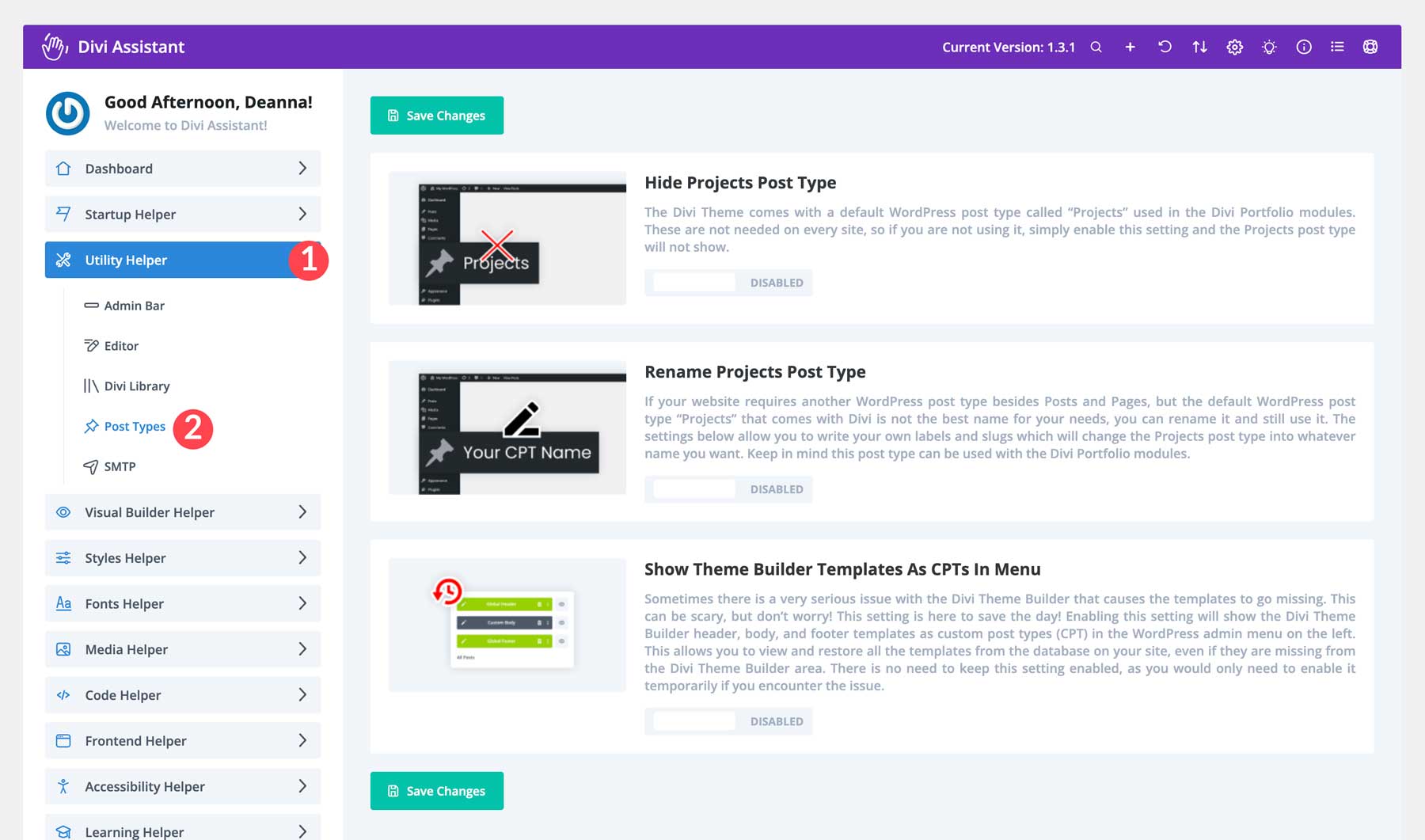
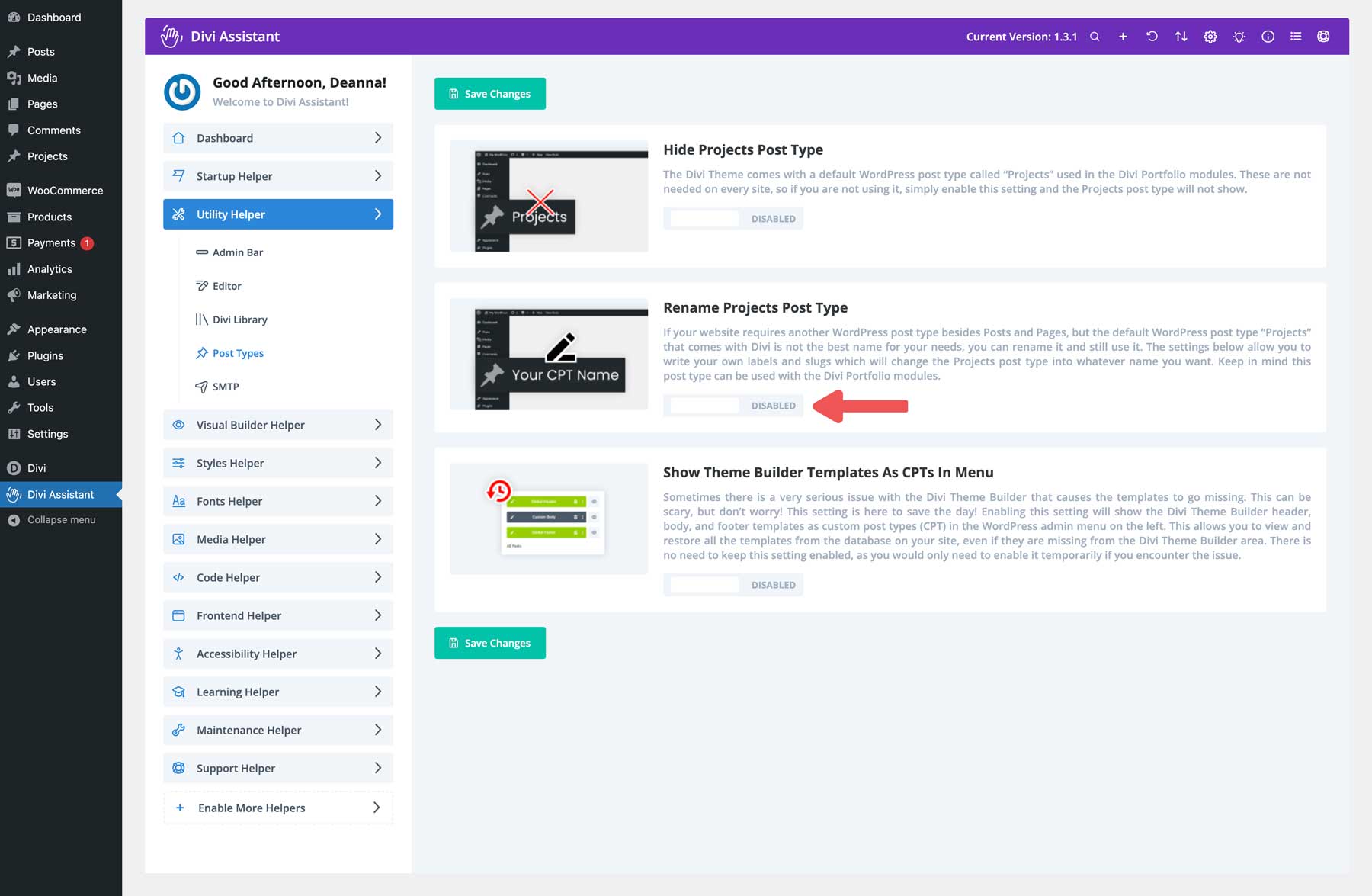
En fonction du type de votre site, il peut être judicieux de modifier le type de publication du projet par autre chose. Par exemple, un site Web immobilier pourrait bénéficier d’un type de publication sur la propriété pour présenter les propriétés immobilières. Pour le modifier, sélectionnez l' onglet de menu Utility Helper et cliquez sur le lien des types de publication .

Ensuite, activez la bascule sous Renommer le type de publication des projets .

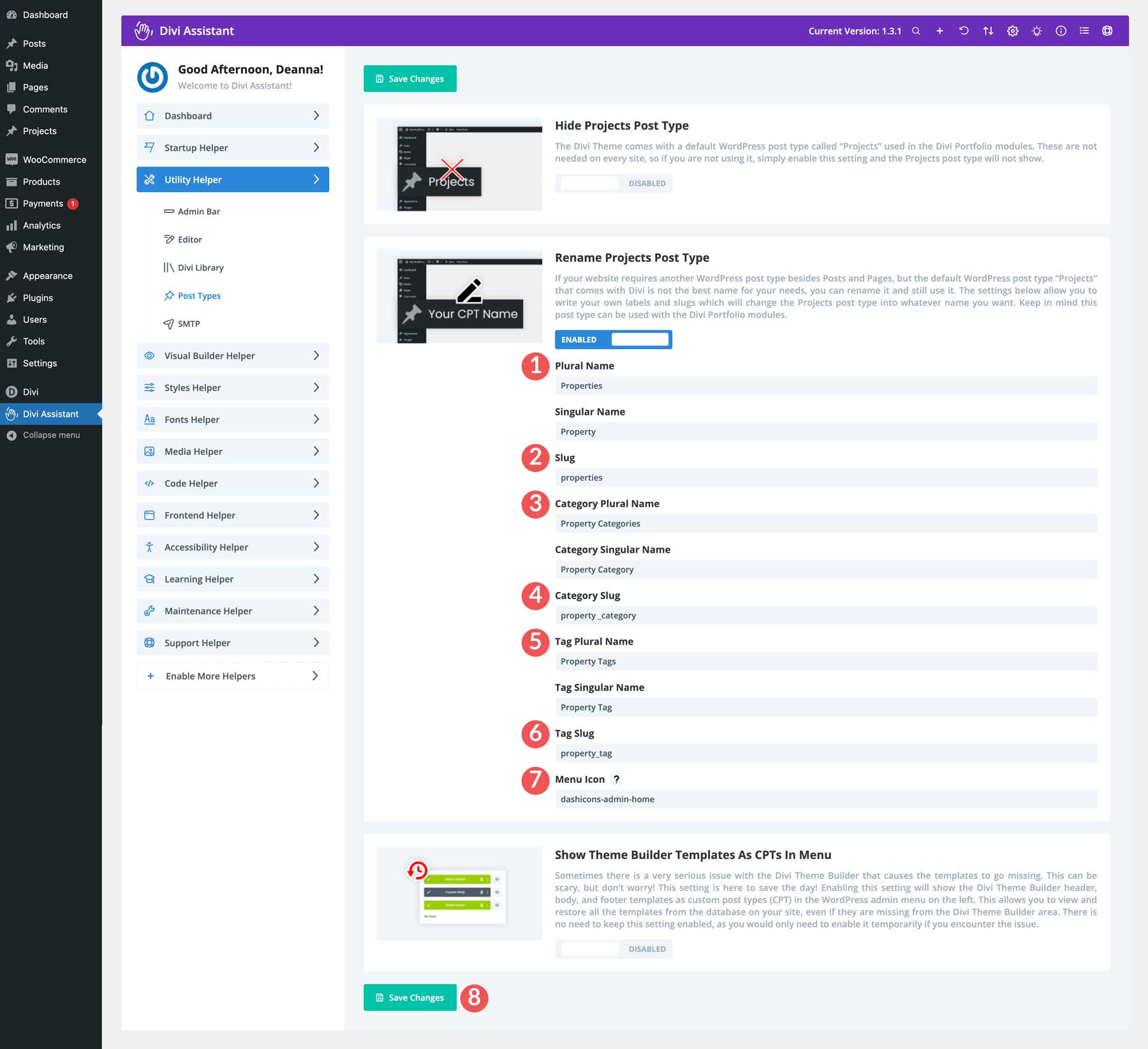
Enfin, vous renommerez les informations du projet (nom, slug, catégorie, etc.) avec la propriété et cliquez sur le bouton Enregistrer les modifications pour effectuer la modification.

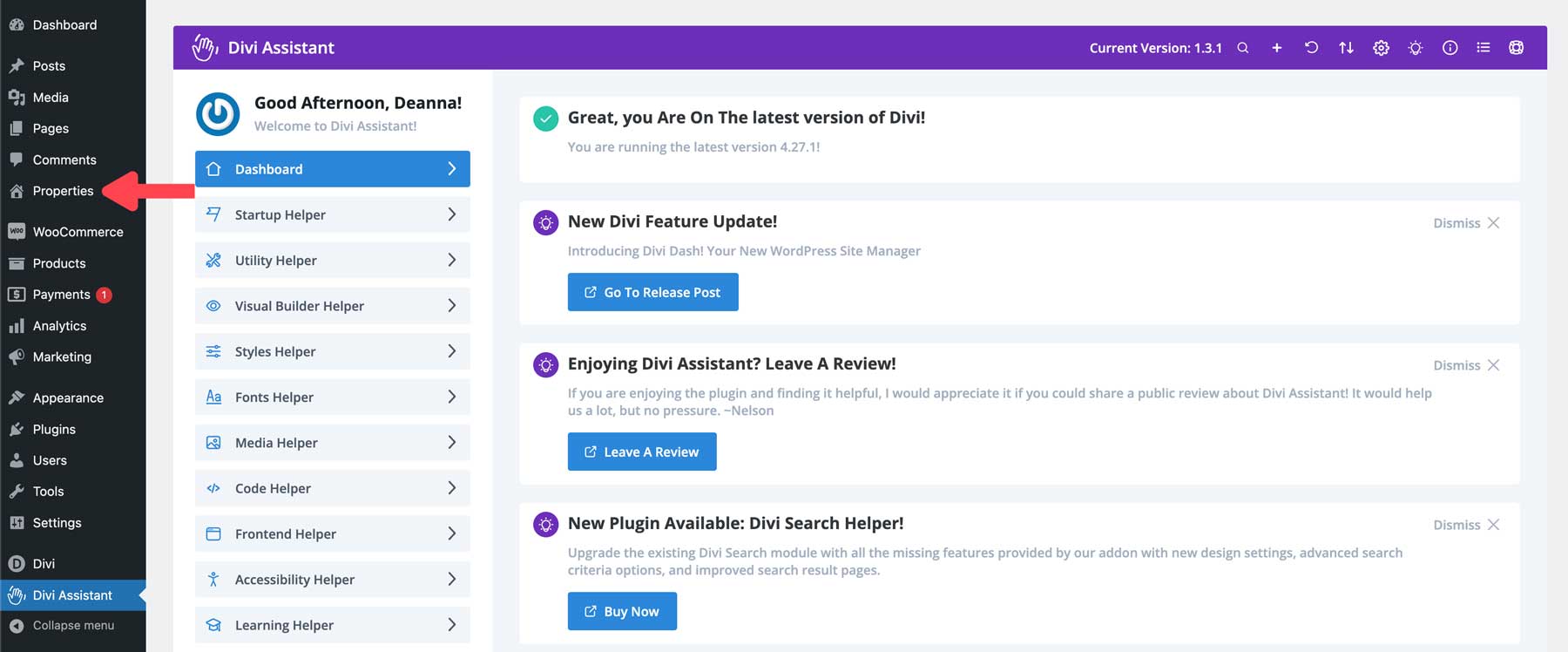
Une fois la modification effectuée, vous remarquerez que les projets ont été remplacés par des propriétés dans la barre d'outils WordPress.

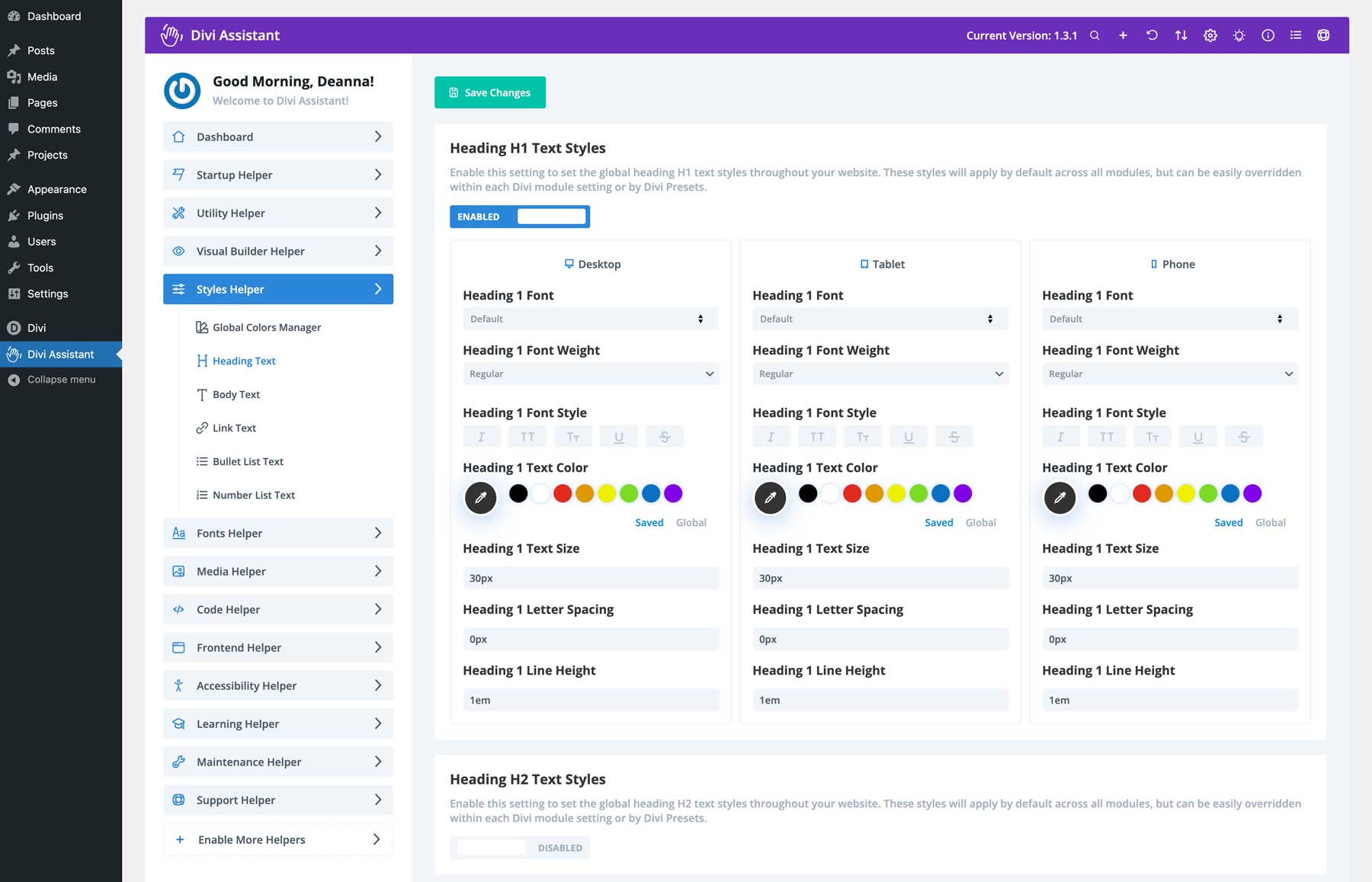
Définir les styles de titre globaux
Une fonctionnalité intéressante de Divi Assistant est la possibilité de définir des styles de titres globaux. C’est un énorme gain de temps. Bien sûr, Divi vous permet de définir des préréglages globaux pour les titres, mais cela implique d'ouvrir le Visual Builder puis un module de titres. Avec Divi Assistant, vous pouvez définir des styles sur l’ensemble de votre site Web avec seulement quelques paramètres.
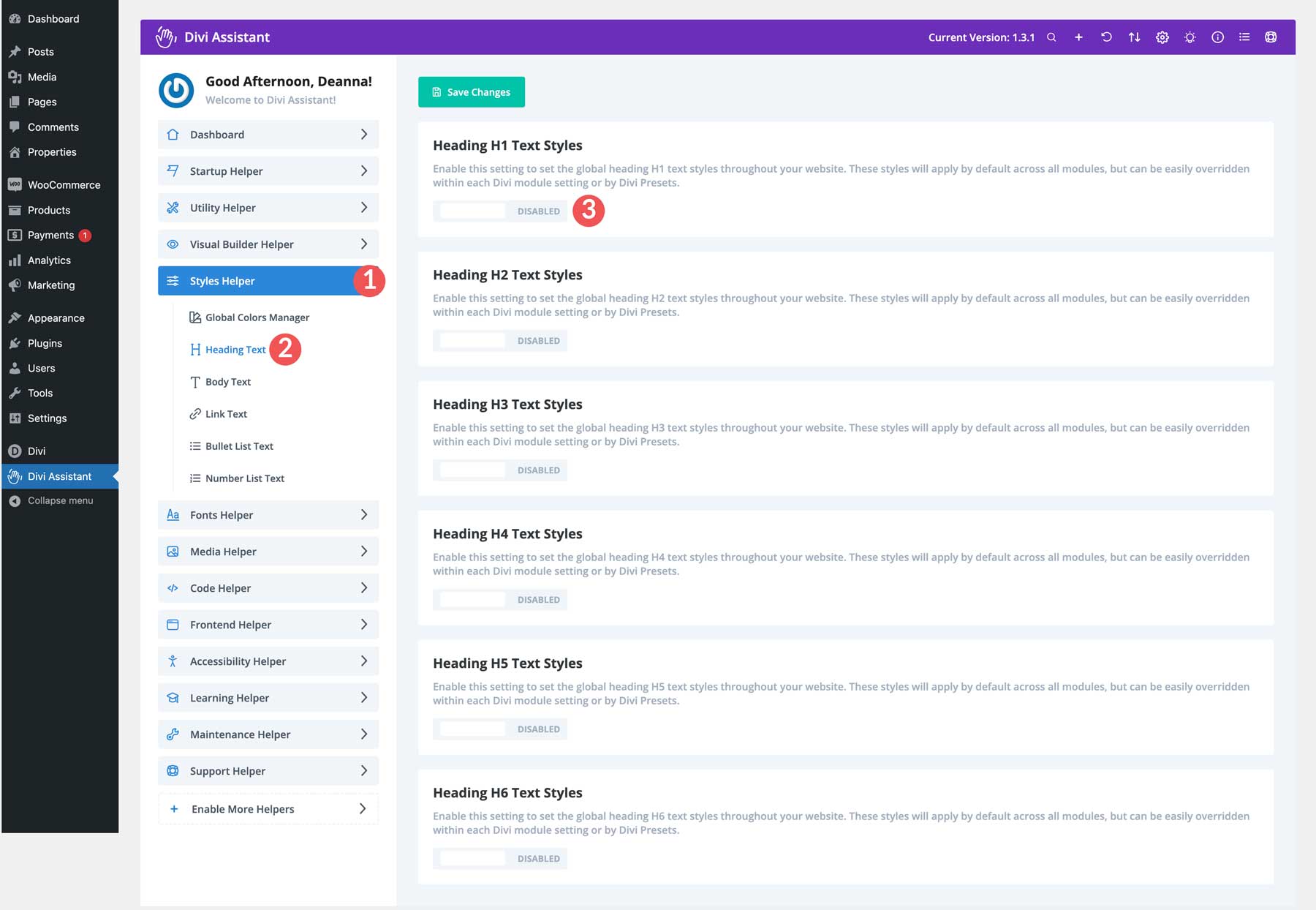
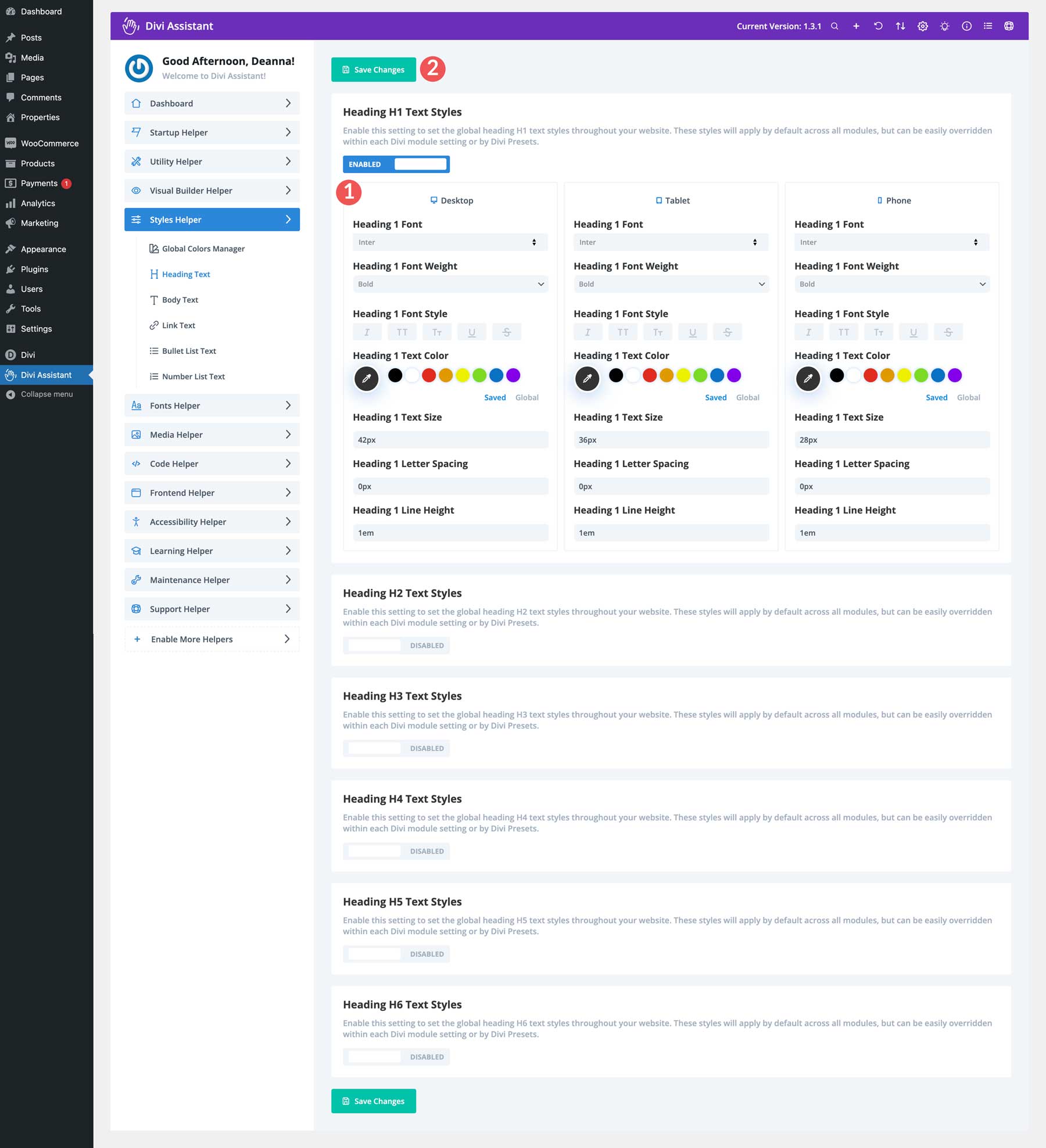
Ouvrez l' onglet de menu Styles Helper et sélectionnez Texte de titre parmi les options. Activez l'option bascule sous Titre H1 Styles de texte .

Divi Assistant vous permet de choisir la police, l’épaisseur de la police et le style de police de manière réactive. Cela signifie que quelle que soit la taille de l'écran de vos visiteurs, ils bénéficieront d'une expérience visuelle fluide. Divi vous demande de le faire au niveau du module ou de créer des présentations de style globales pour modifier la taille des polices, les couleurs ou la hauteur des lignes. Avec Divi Assistant, vous pouvez modifier tous les styles de titres, du H1 au H6, le tout en un seul endroit. Une fois que vous avez apporté les modifications souhaitées, cliquez sur le bouton Enregistrer les modifications pour qu'elles prennent effet.

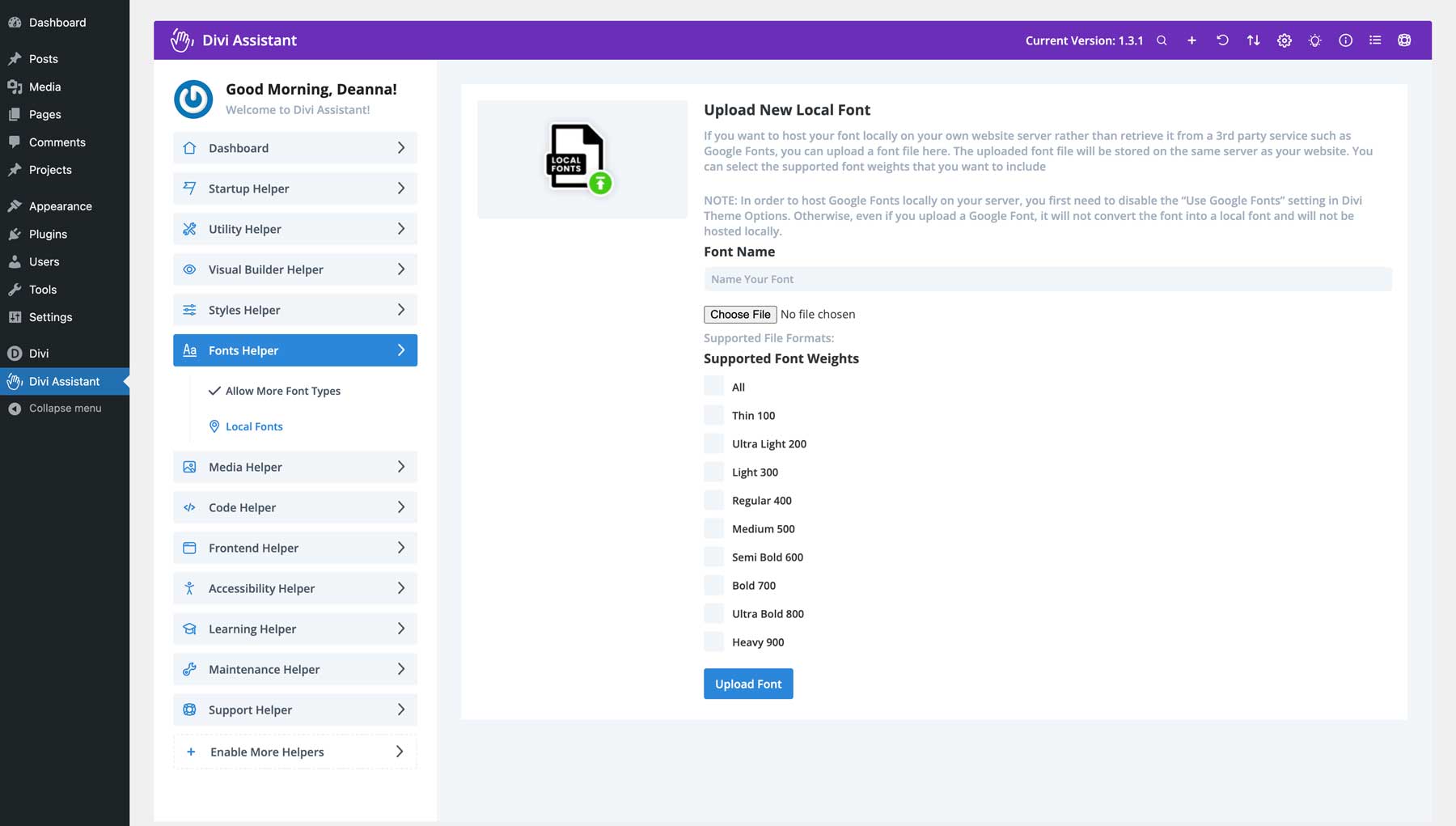
Télécharger une police locale
L'une des meilleures fonctionnalités de Divi est la possibilité d'utiliser vos propres polices. Pour ce faire de manière native, vous devez ouvrir Visual Builder et les ajouter au niveau du module. Vous pouvez le faire avec Divi Assistant dans le tableau de bord.
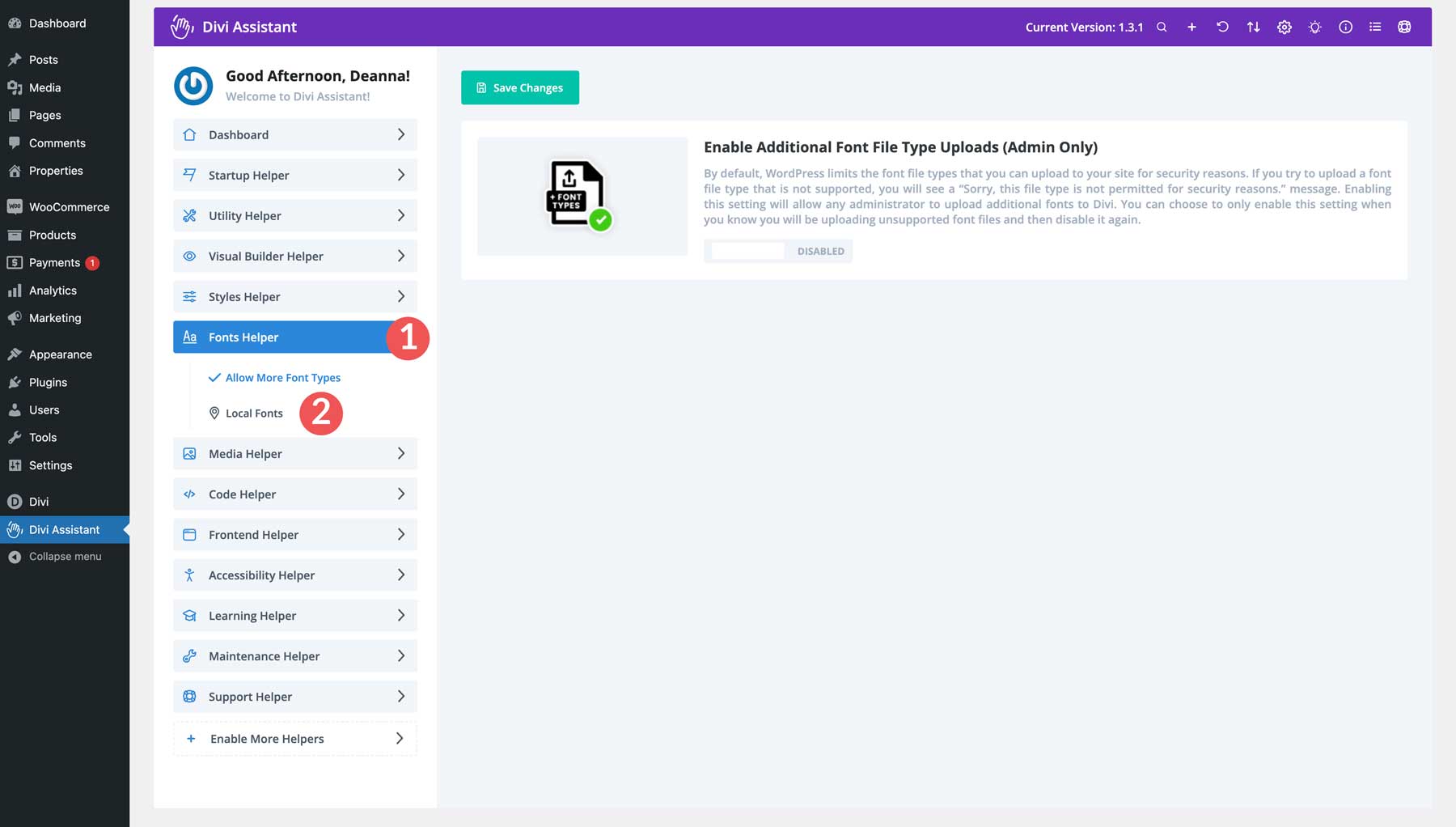
Sélectionnez l' onglet de menu Fonts Helper et cliquez surPolices locales.

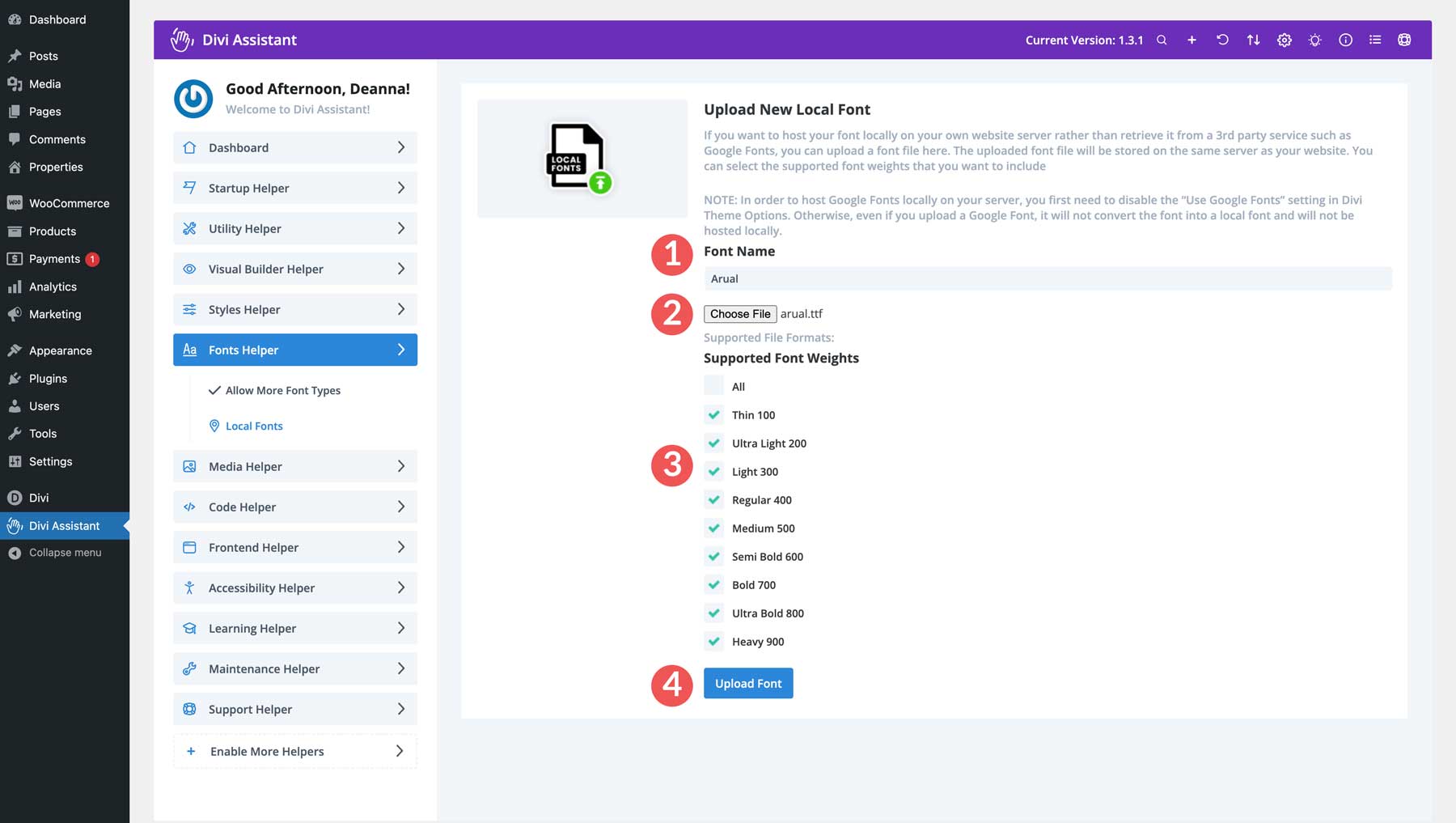
Lorsque la page s'ouvre, donnez un nom à votre police, téléchargez le fichier de police depuis votre ordinateur et attribuez les épaisseurs de police prises en charge. Enfin, cliquez sur le bouton Télécharger la police .

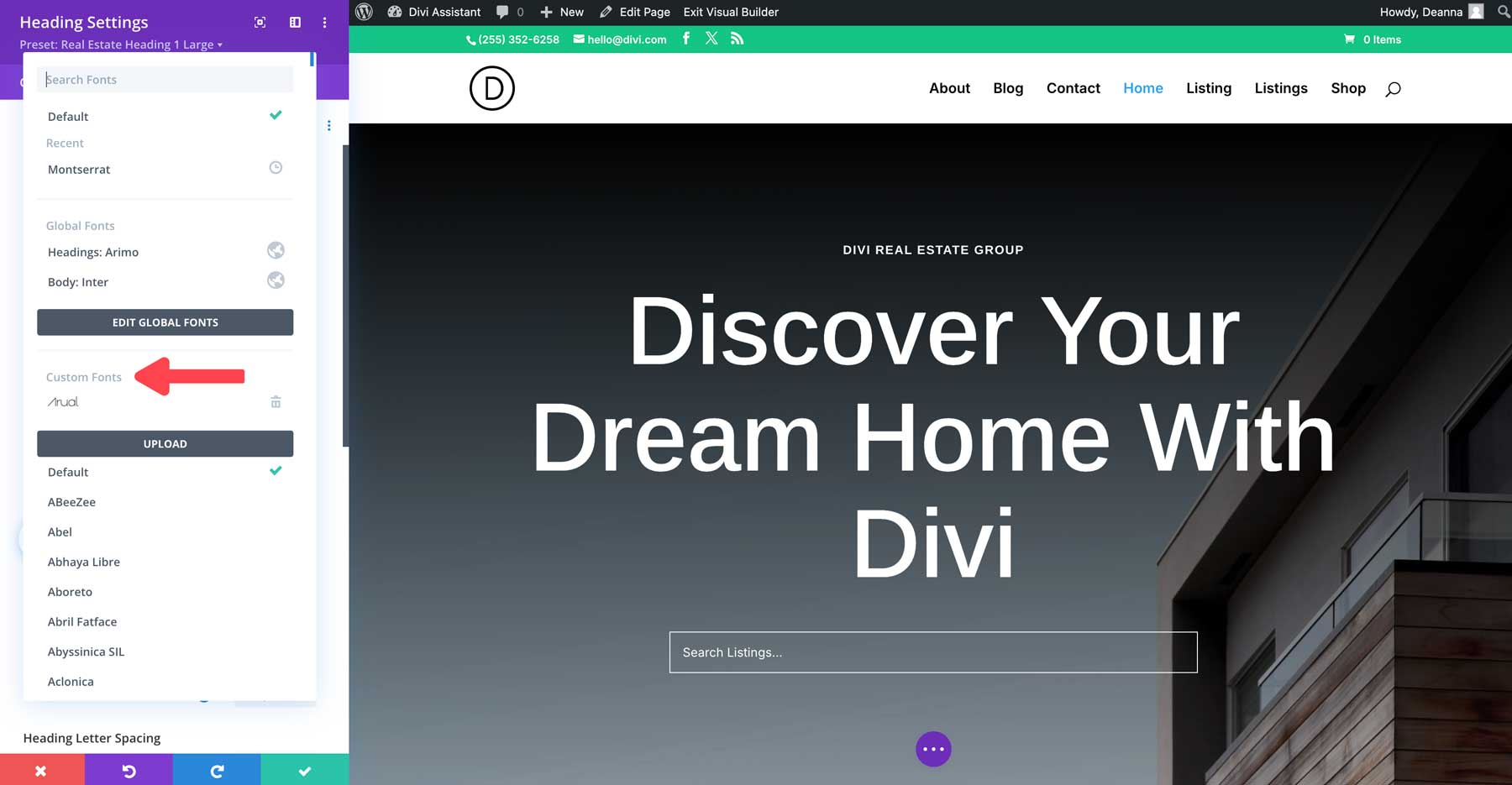
Ouvrez Visual Builder, modifiez un module de texte ou de titre et votre nouvelle police personnalisée apparaîtra dans les paramètres de conception.

Assurer l’optimisation de l’image
WordPress peut compresser les images lorsque vous les téléchargez sur votre site Web. Cependant, à moins que vous n'ajustiez les paramètres PHP pour la taille maximale de téléchargement, les utilisateurs de votre site peuvent télécharger des images volumineuses qui alourdront votre site Web. De plus, les moteurs de recherche comme Google considèrent la vitesse de chargement des pages comme un facteur dans la façon dont votre site apparaît dans les pages de classement des moteurs de recherche (SERP). C'est pourquoi il est important d'optimiser les images pour réduire leur taille. Bien sûr, les plugins d'optimisation d'image combattent cela, mais charger votre site avec des plugins alourdit également votre site.
Heureusement, Divi Assistant a un correctif pour cela. Il vous permet de contrôler la taille de vos téléchargements d'images, obligeant les utilisateurs de votre site à télécharger des images optimisées. De plus, grâce à sa fonction de renommage d'images, vous pouvez réduire le nombre d'images nécessaires au minimum.
Sous l' onglet Médias Media Helper , vous pouvez limiter la taille maximale de téléchargement de médias et remplacer les images existantes sur votre site tout en conservant le nom de fichier d'origine. Sélectionnez le lien de téléchargement et activez ces deux fonctionnalités. De cette façon, vous franchirez une étape cruciale dans la limitation de l’encombrement de votre site Web.

Rendre Divi plus accessible
L’une des choses les plus importantes que vous puissiez faire lors de la création d’un site Web est de vous assurer qu’il est accessible à tous. Imaginez si vous ne pouviez pas lire un menu ou utiliser un site Web parce que c'était trop difficile. Un site Web accessible signifie que tout le monde peut l’utiliser, quelles que soient ses capacités. Les sites Web accessibles sont souvent plus faciles à utiliser pour tout le monde, ce qui conduit à une meilleure expérience utilisateur et à davantage de visiteurs.
Divi Assistant comprend cela et inclut une multitude de fonctionnalités d’accessibilité pour Divi. Avec la prise en charge des applications Internet riches accessibles (ARIA), la prise en charge focalisable des modules Divi et la navigation au clavier mettant en évidence les éléments, vous pouvez vous assurer que votre site Web est accessible à toute personne qui y accède.
Pour activer les fonctionnalités d’accessibilité, accédez à l’ onglet du menu Accessibilité dans le tableau de bord Divi Assistant. Quelques paramètres que vous devez activer sont mis en évidence dans la capture d'écran ci-dessous :

Activer le mode maintenance
Lorsque vous travaillez sur votre site Web sans le mode maintenance activé, vous risquez de perdre les visiteurs qui atterrissent sur votre site. Lors de la mise à jour des plugins et des thèmes, il est recommandé de fournir aux visiteurs de votre site un message personnalisé plutôt que le message WordPress par défaut. Divi Assistant vous permet d'utiliser une mise en page ou une mise en page de la bibliothèque Divi personnalisée en fonction de votre messagerie. C'est un excellent moyen de fournir des informations sur votre site Web pendant que vous effectuez des mises à jour critiques ou apportez des modifications au contenu.
Pour activer le mode maintenance, accédez à l' onglet de menu Maintenance Helper . À partir de là, sélectionnez Mode maintenance . Basculez l’option du mode de maintenance sur Activé . Enfin, sélectionnez la page ou la mise en page de la bibliothèque Divi que vous souhaitez afficher et cliquez sur le bouton Enregistrer les modifications .

Que coûte Divi Assistant ?

Divi Assistant est disponible sur Divi Marketplace pour 69 $. Le prix comprend une utilisation illimitée du site Web, vous pouvez donc l’utiliser sur n’importe quel site Web Divi que vous possédez ! Vous pouvez facilement configurer un plan pour tous vos paramètres et les exporter vers d'autres sites. Divi Assistant est également livré avec un an de support et de mises à jour, garantissant que vous disposerez de la dernière version du logiciel et des réponses à toutes vos questions en cas de besoin. Si vous n'êtes pas entièrement satisfait de votre achat, vous pouvez demander un remboursement complet pendant 30 jours complets après l'achat.
Obtenir l'Assistant Divi
Conclusion
Divi Assistant est un plugin incontournable pour toute personne utilisant le thème Divi. Il offre une suite complète d'outils qui rationalisent votre flux de travail, améliorent l'accessibilité et améliorent la maintenance globale du site. Divi Assistant est la solution parfaite pour personnaliser votre expérience Divi et créer des sites Web exceptionnels, de l'automatisation des tâches répétitives à la fourniture de fonctionnalités utilitaires essentielles.
Avec son interface conviviale et ses fonctionnalités étendues, Divi Assistant est un atout précieux pour les utilisateurs Divi de tous niveaux. En intégrant Divi Assistant à votre flux de travail, vous pouvez gagner du temps, réduire les frustrations et créer des sites Web à la fois accessibles et efficaces. Essayez-le !
