Point fort du produit Divi : Bloc Divi
Publié: 2023-05-29Divi Block est un outil en ligne pour mélanger et assortir des blocs préfabriqués. Il simplifie la conception de la mise en page et fournit un fichier à télécharger et à personnaliser encore plus. Dans cet article, nous examinerons Divi Block pour voir ce qu'il peut faire pour vous aider à décider s'il s'agit du bon outil de construction Divi pour vos besoins.
- 1 Qu'est-ce que le bloc Divi
- 2 Outil en ligne Divi Block
- 2.1 Menu des pages
- 2.2 Menu bloc
- 2.3 Zone d'édition
- 2.4 Jeu de couleurs
- 3 Concevoir une mise en page avec Divi Block
- 3.1 En-tête
- 3.2 Page d'accueil
- 3.3 Pied de page
- 4 Où obtenir le bloc Divi
- 5 pensées finales
Qu'est-ce que Divi Block
Divi Block est un outil de glisser-déposer en ligne qui vous permet de créer des mises en page avec près de 480 blocs préconçus. Une fois que vous avez créé la mise en page, vous pouvez la télécharger sous forme de fichier JSON et la télécharger sur n'importe quel site Web Divi.
Divi Block comprend :
- Générateur d'en-tête
- Constructeur de mise en page
- Générateur de pied de page
- Titres de section
- Conceptions de modules spéciaux
- Versions claires et foncées
- Schémas de couleurs
Vous pouvez prévisualiser vos mises en page sur un vrai site Web Divi.
Outil en ligne Divi Block
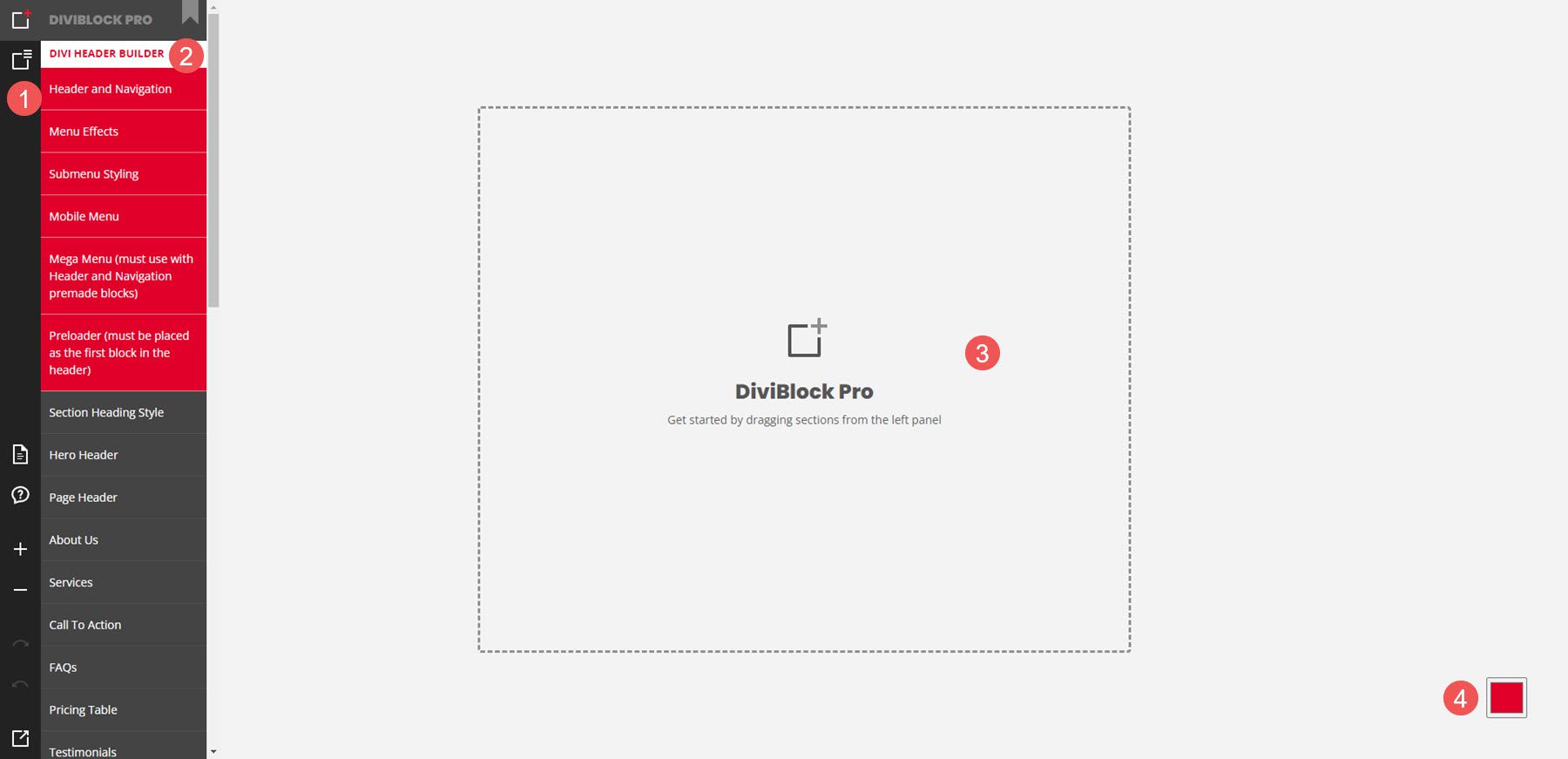
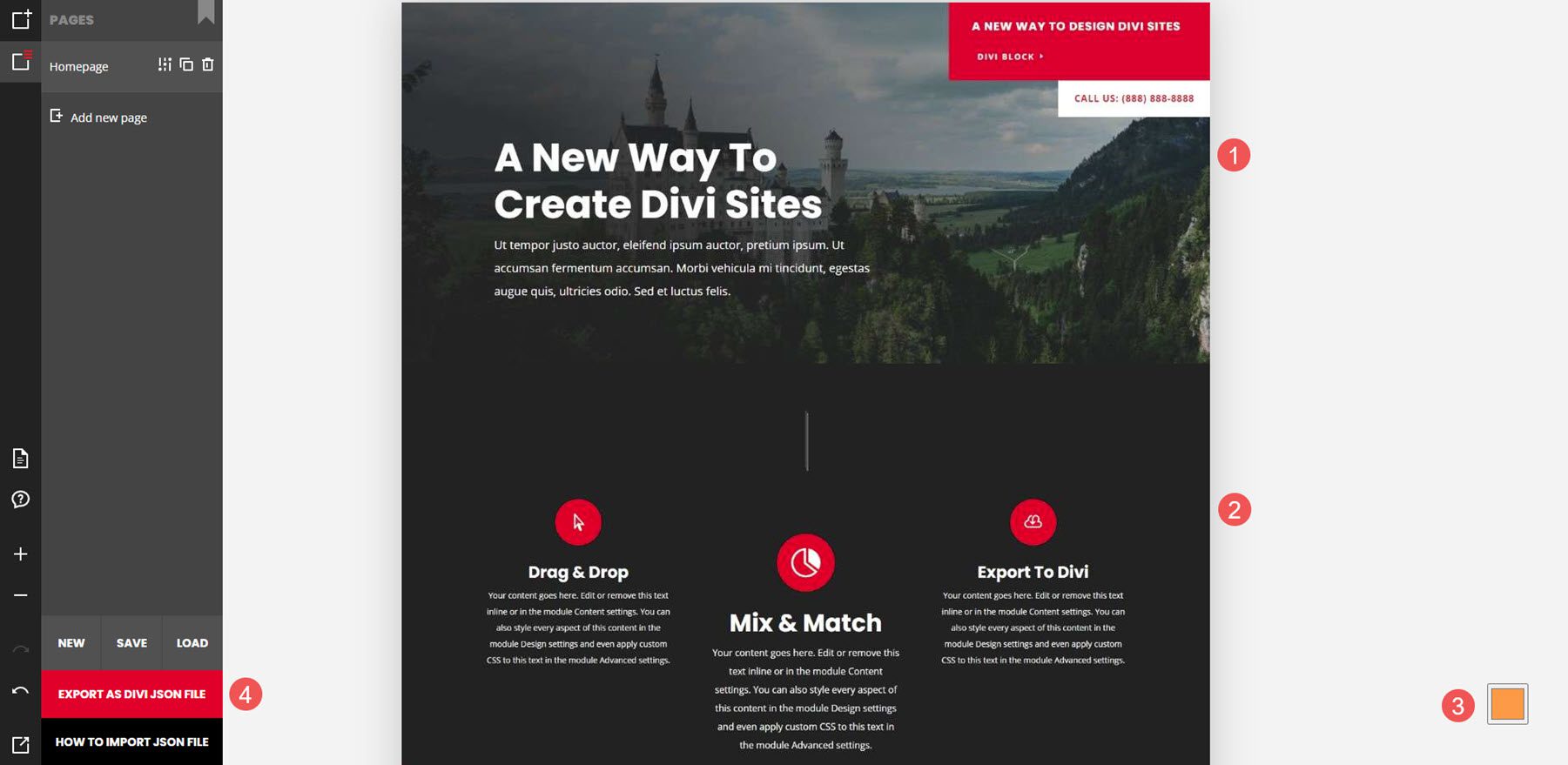
La disposition du Divi Block comprend 4 zones. Je les ai nommés par leur fonction:
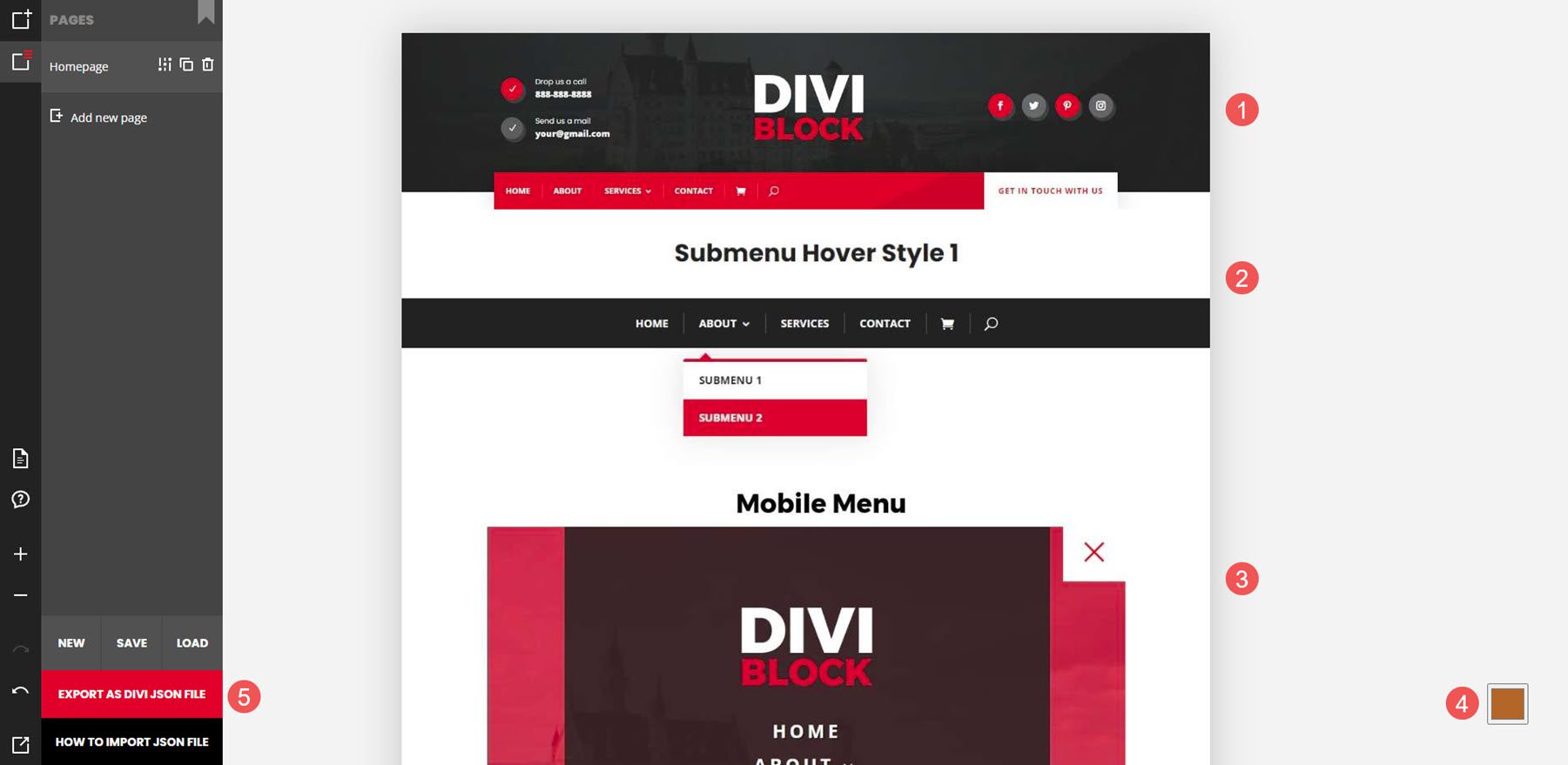
- Menu de la page – le premier menu vous permet d'ajouter et de modifier des blocs, de gérer des pages, d'exporter vers Divi, de consulter la documentation, de consulter le forum d'assistance, de zoomer et dézoomer, d'annuler et de rétablir, et de prévisualiser la page sur un site Web Divi en direct.
- Menu bloc - le deuxième menu s'ouvre lorsque vous le survolez. Il comprend tous les blocs que vous pouvez ajouter à votre page. Cliquer sur l'un des blocs ouvre un sous-menu avec tous les motifs pour ce bloc.
- Zone d'édition - c'est le canevas où vous allez faire glisser les blocs et les organiser dans l'ordre de votre choix.
- Jeu de couleurs - c'est le sélecteur de couleurs pour changer le jeu de couleurs pour la mise en page.

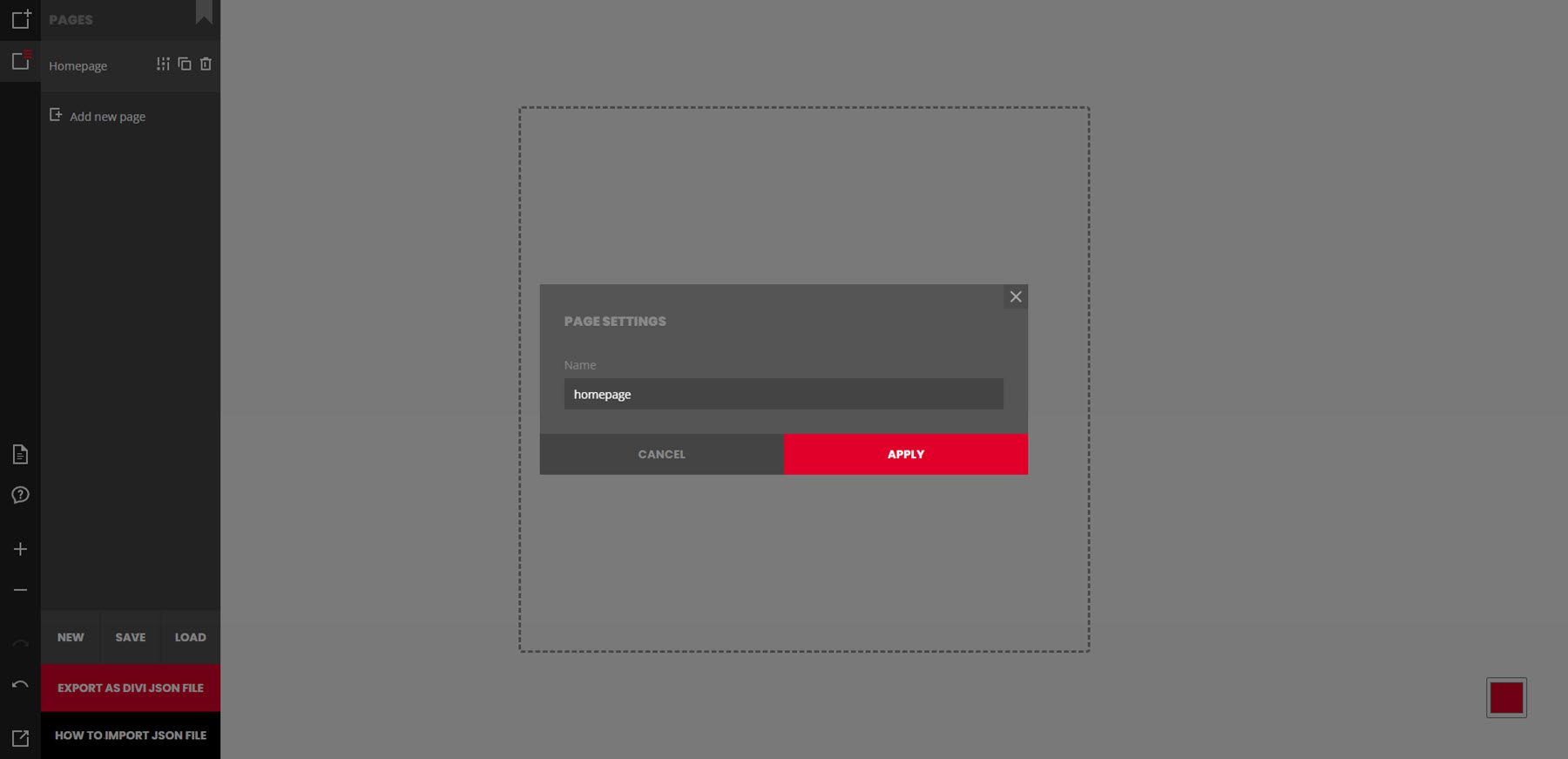
Menu des pages
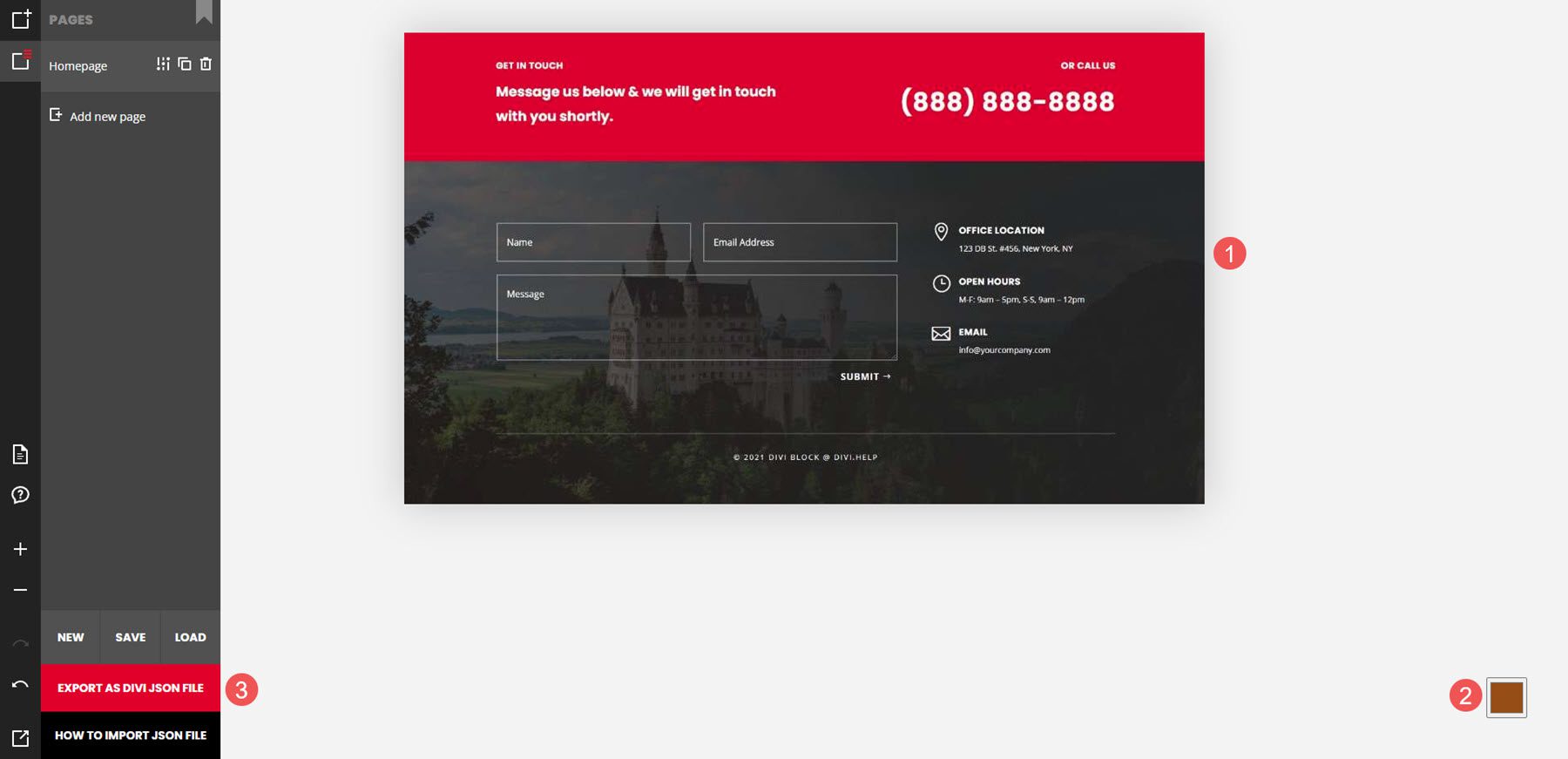
Le premier menu contrôle les pages. Ici, vous pouvez modifier et exporter la page, créer de nouvelles pages, enregistrer votre travail, charger une page, etc. Lorsque vous enregistrez votre travail, il télécharge un fichier sur votre ordinateur. Vous pouvez charger ce fichier pour reprendre là où vous vous étiez arrêté. Vous pouvez également prévisualiser et exporter la mise en page à partir d'ici.
Dans l'exemple ci-dessous, j'ai cliqué sur l'icône Gérer les pages et exporter vers Divi et sélectionné pour modifier les paramètres de la page. Il a ouvert un modal où je peux entrer un titre et l'appliquer à la nouvelle page.

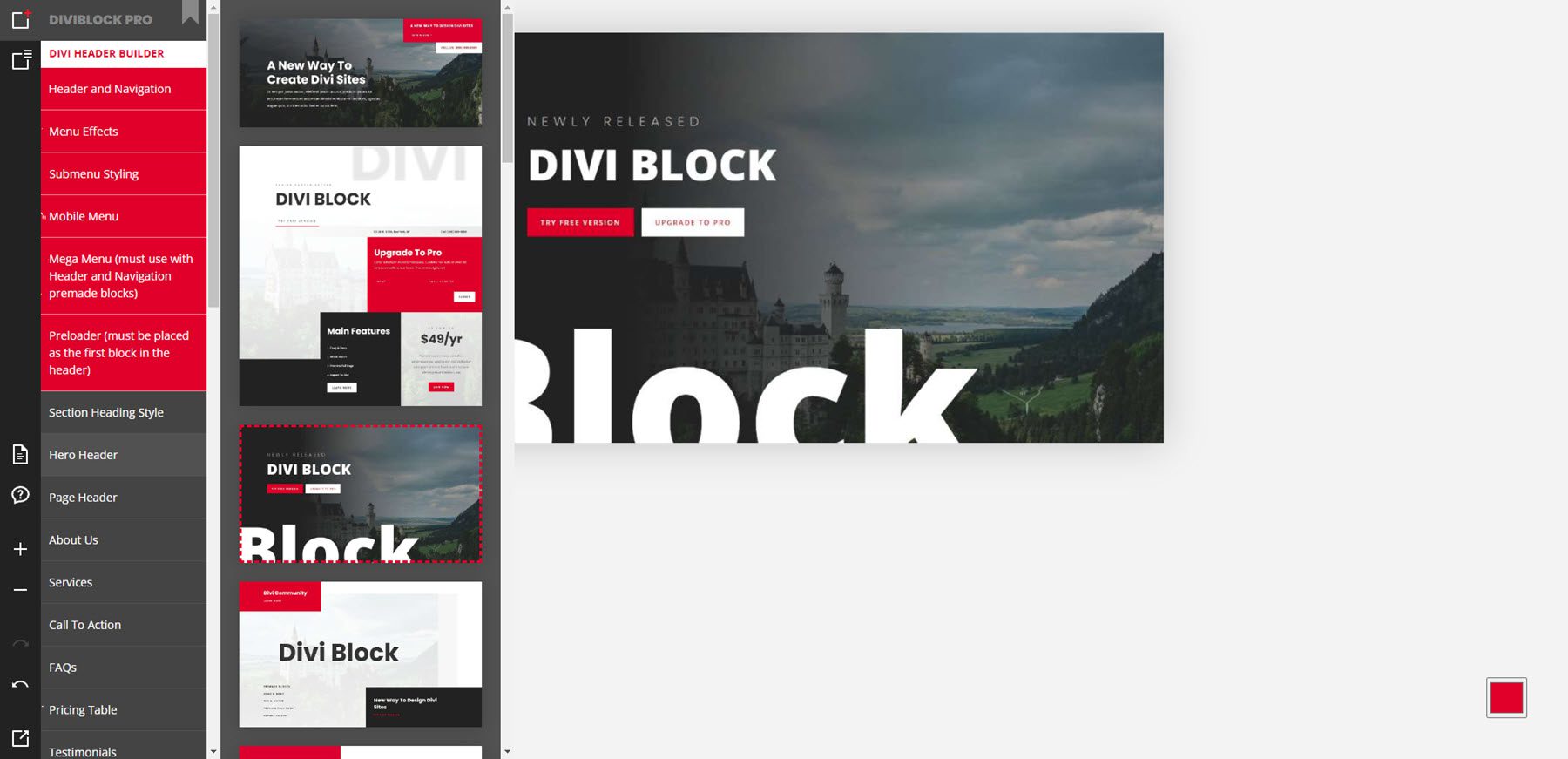
Menu Bloc
Le menu des blocs comprend tous les blocs et éléments que vous pouvez ajouter à la page. Survolez n'importe quel élément pour voir tous les designs pour cet élément. Il comprend des en-têtes, des mises en page, des pieds de page et des modules personnalisés. Beaucoup d'entre eux incluent des fonctionnalités qui sont ajoutées sans plugins. Cliquez sur l'élément pour l'ajouter à la page. Dans l'exemple ci-dessous, j'ai choisi de voir les en-têtes de héros. J'ai cliqué sur le troisième en-tête de héros et l'ai ajouté à la page.

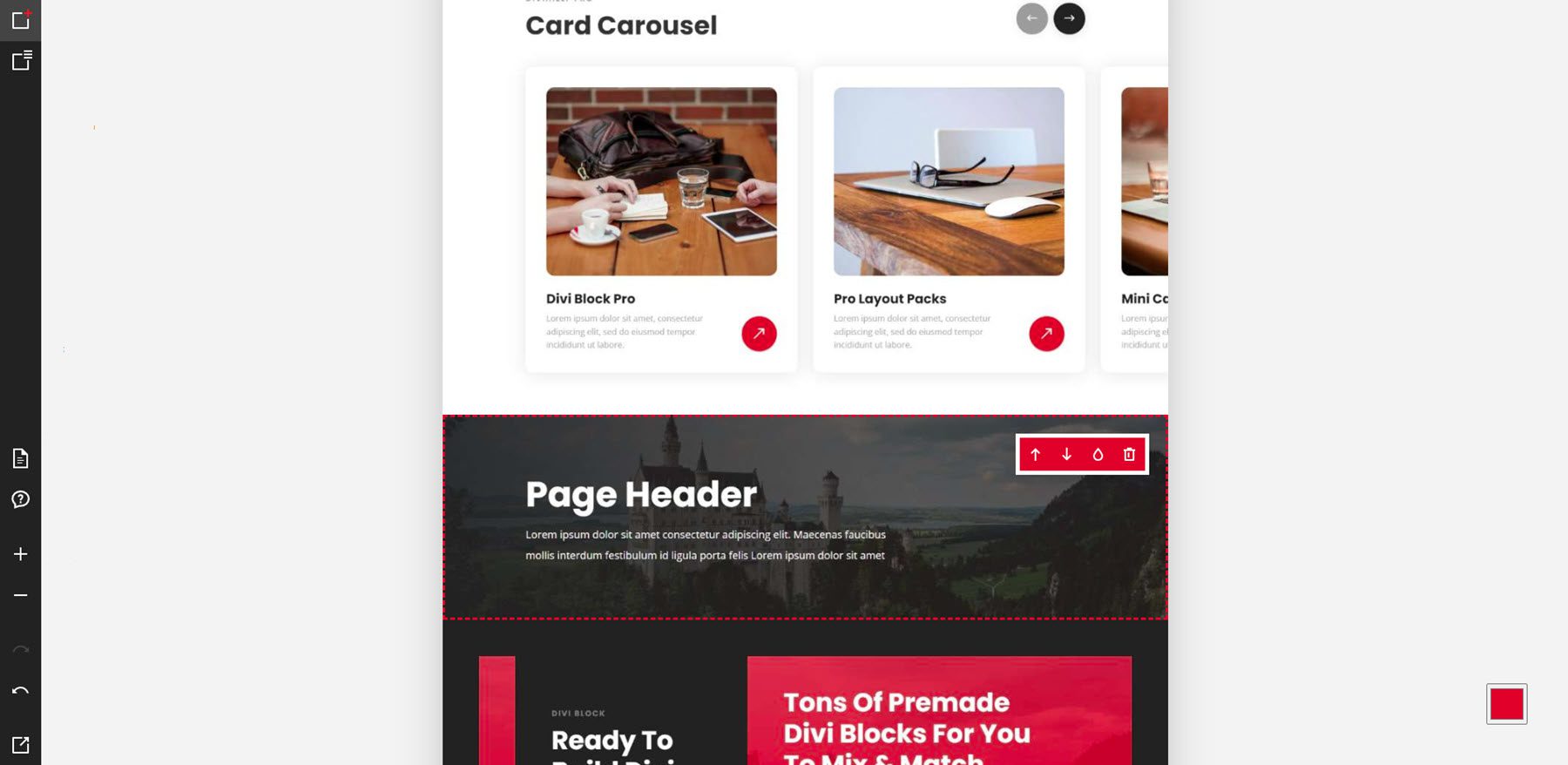
Zone d'édition
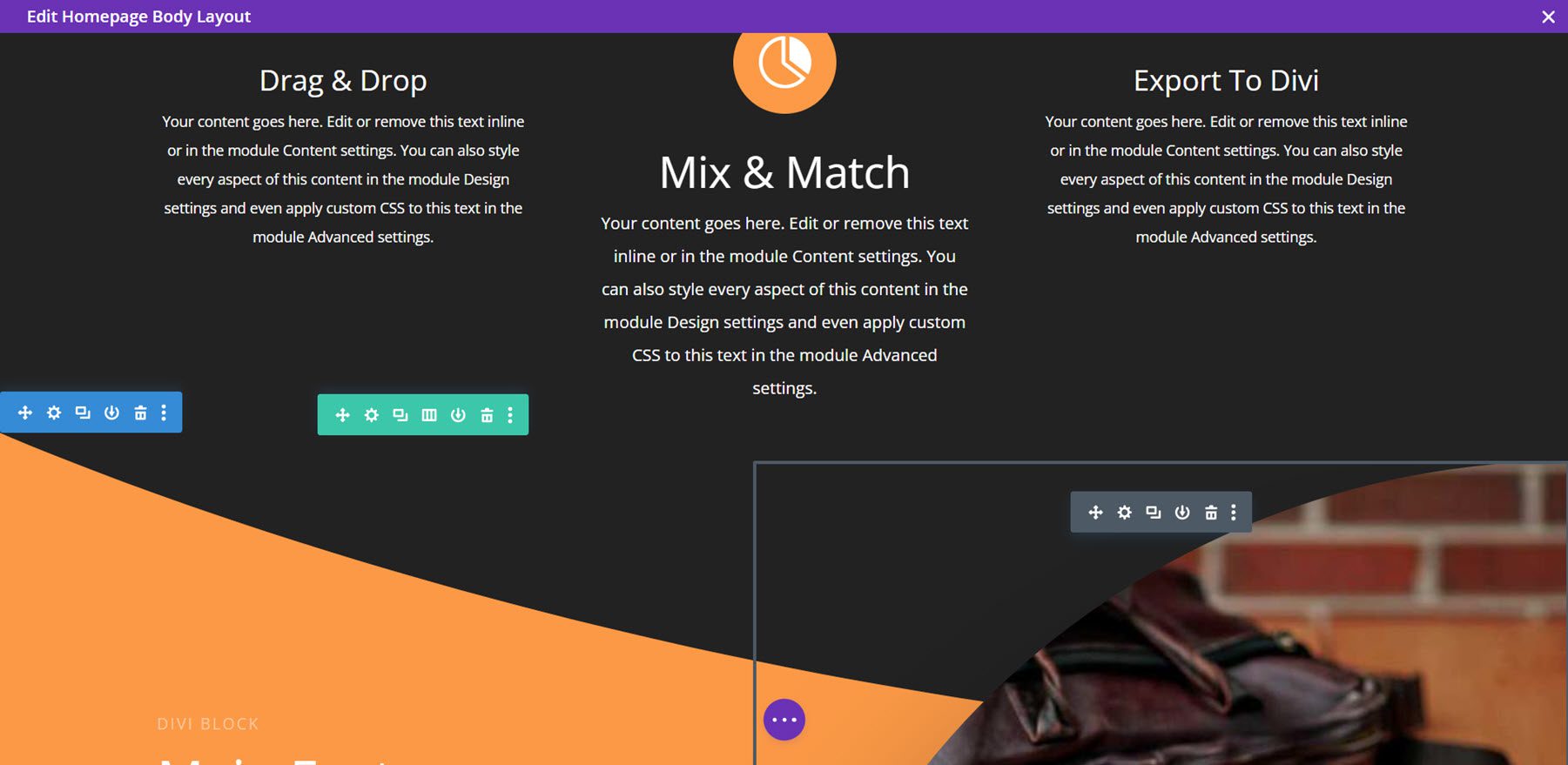
Lorsque vous cliquez sur l'un des blocs, ils sont ajoutés à la zone d'édition. Vous pouvez ensuite modifier davantage la mise en page. Survoler un bloc affiche une petite fenêtre avec quelques outils d'édition. Vous pouvez déplacer le bloc vers le haut ou vers le bas, le remplacer par une version claire ou foncée du bloc et supprimer le bloc de la mise en page. Vous ne pouvez pas apporter de modifications aux mises en page telles que les couleurs, le texte, etc. Ces modifications seront affichées dans l'aperçu et dans la mise en page de votre site Web.
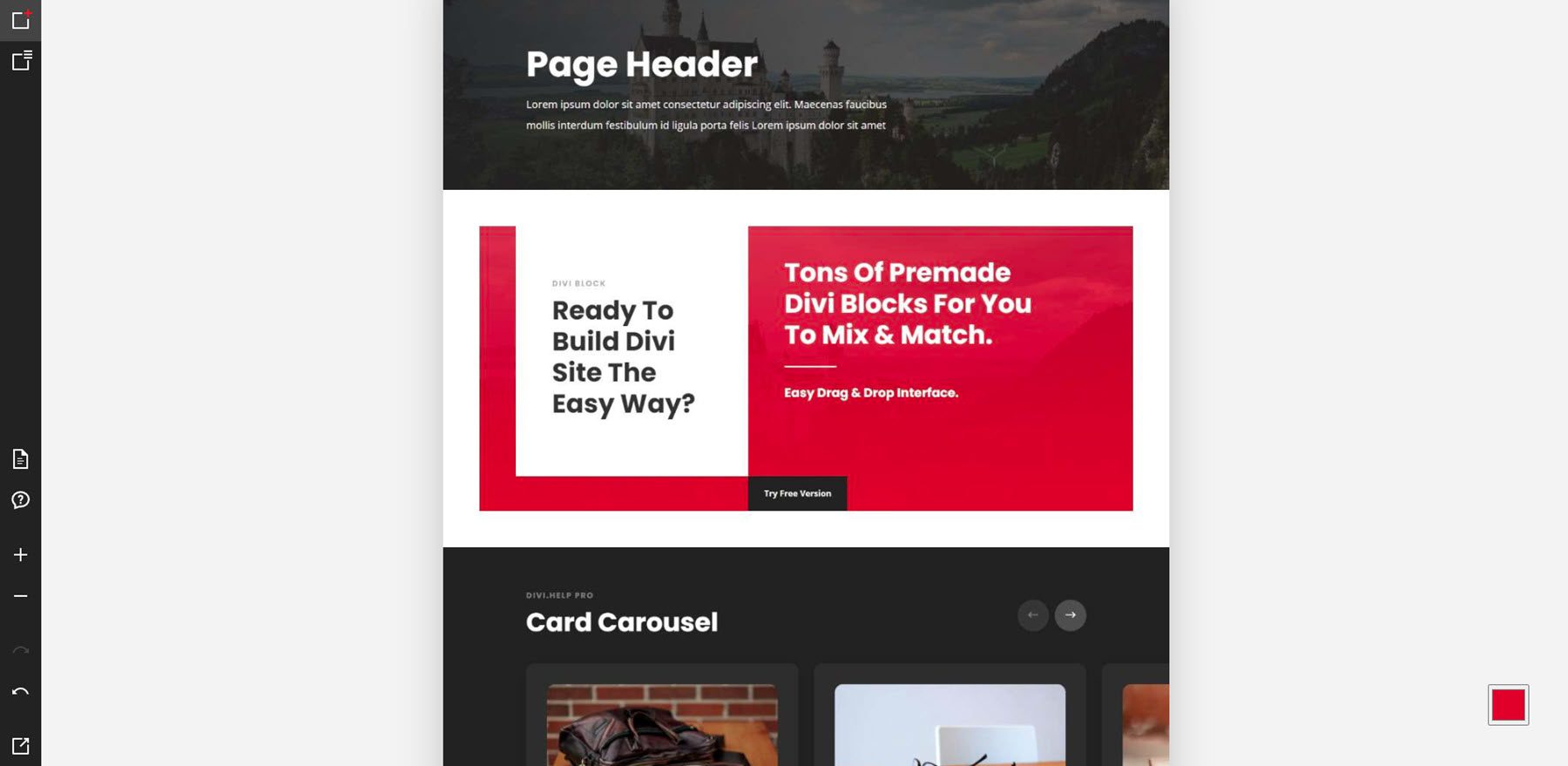
Pour cet exemple, j'ai ajouté trois blocs : un carrousel de cartes, un en-tête de page et un CTA. Ils ont été placés sur la page dans l'ordre dans lequel je les ai sélectionnés.

Exemples de générateur d'en-tête
Dans cet exemple, j'ai déplacé les blocs à différents endroits de la mise en page. J'ai également changé deux des blocs. Le CTA est maintenant clair et le carrousel de cartes est maintenant sombre. Les blocs se sont déplacés et ont changé extrêmement rapidement. Je n'ai pas eu à attendre pour voir la nouvelle mise en page.

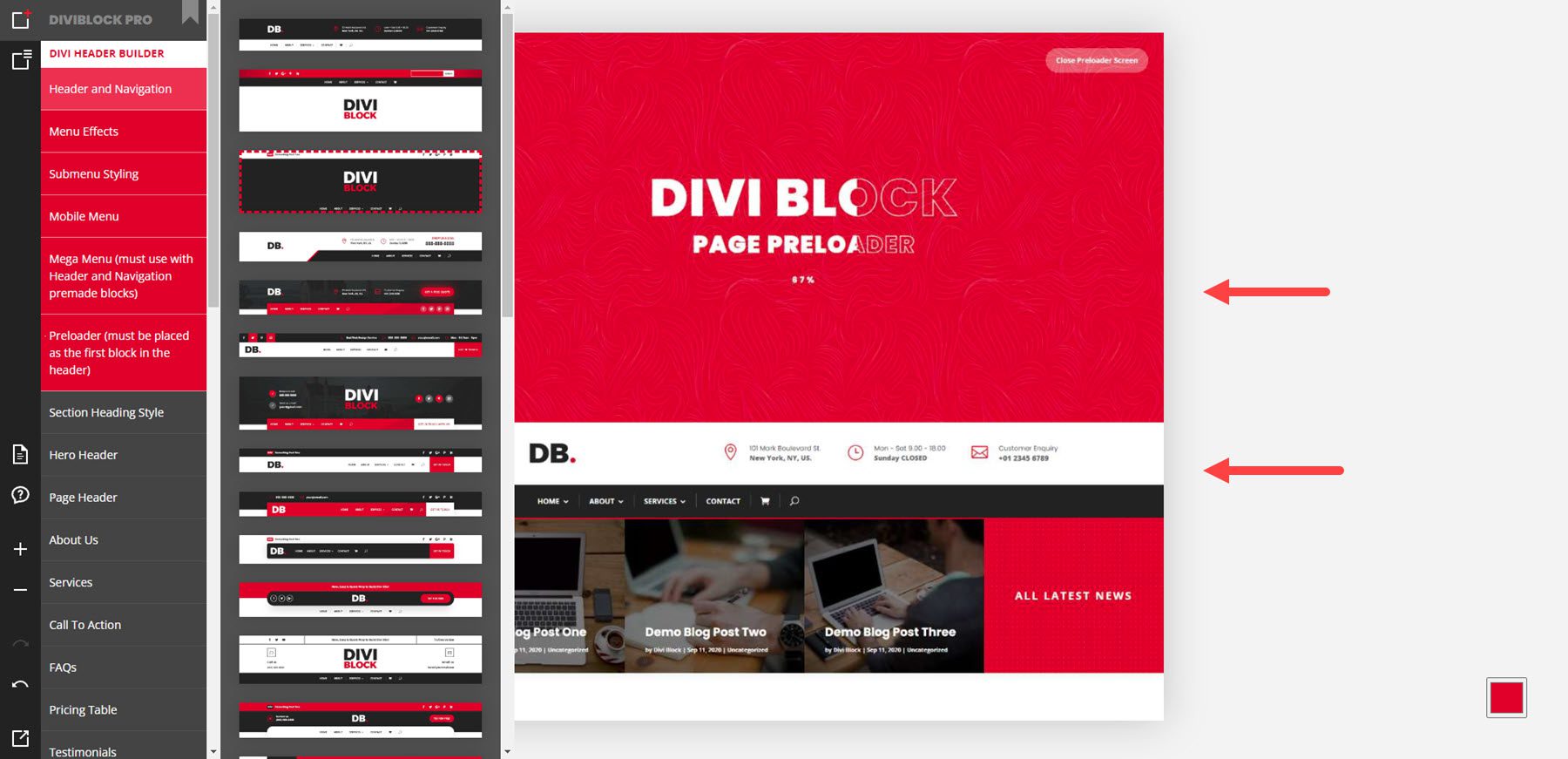
Le générateur d'en-tête a 6 options qui incluent des en-têtes prédéfinis, des effets, des sous-menus, des menus mobiles, des méga menus et des préchargeurs. Les effets s'affichent dans les aperçus lorsque vous les survolez. Dans cet exemple, je survole les options d'en-tête et de navigation, qui incluent les en-têtes prédéfinis. J'ai ajouté un préchargeur et un méga menu à la mise en page.

Exemples de mise en page
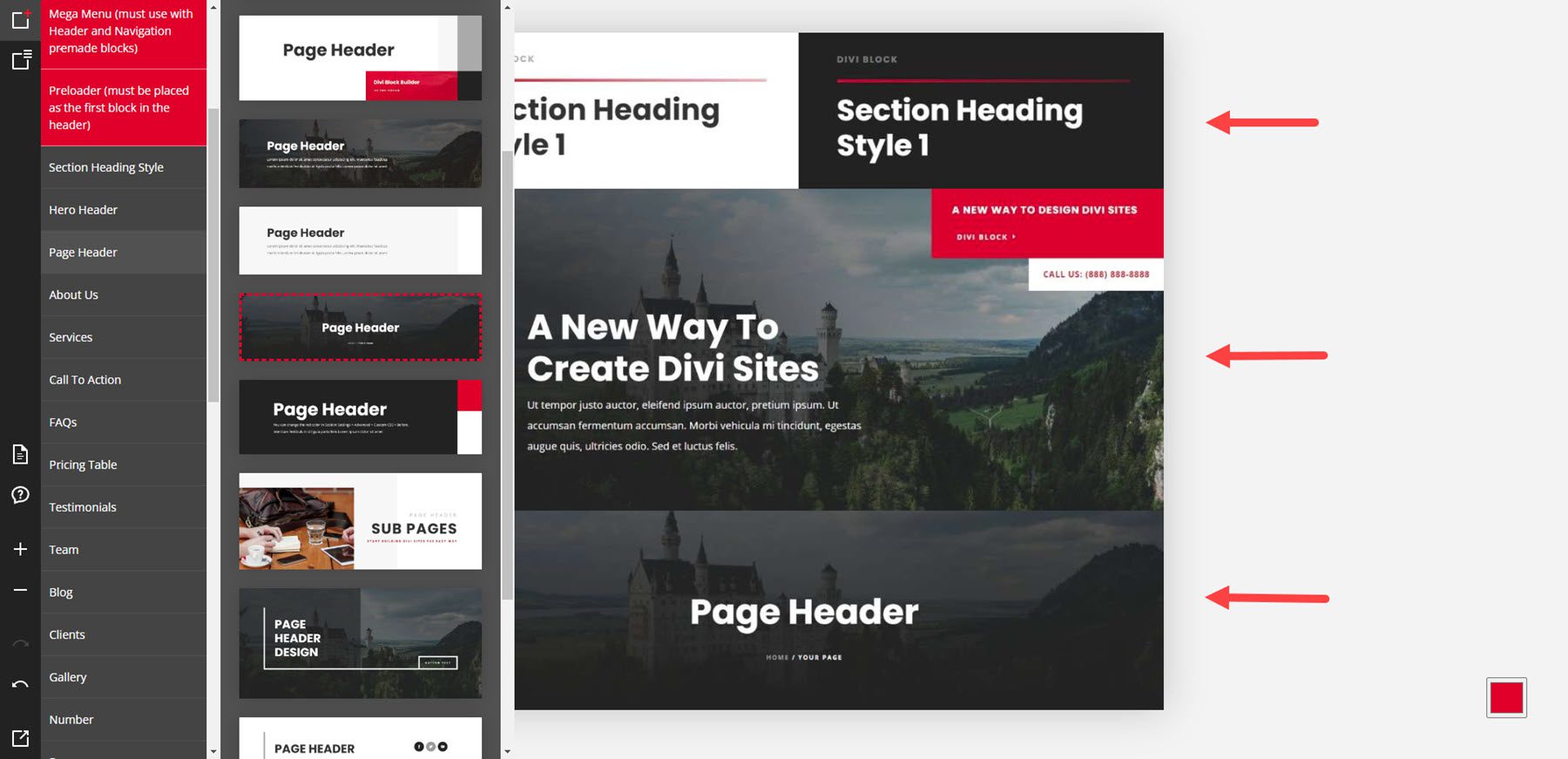
Les mises en page incluent des sections de héros, des en-têtes, des pages à propos de nous, des services, des CTA, des FAQ, des tableaux de prix, des témoignages, des membres de l'équipe, des blogs, des clients, des galeries, des numéros, des processus, des portefeuilles, des formulaires de courrier électronique, des formulaires de contact et des pieds de page. L'exemple ci-dessous montre un en-tête de section, un en-tête de héros et un en-tête de page.

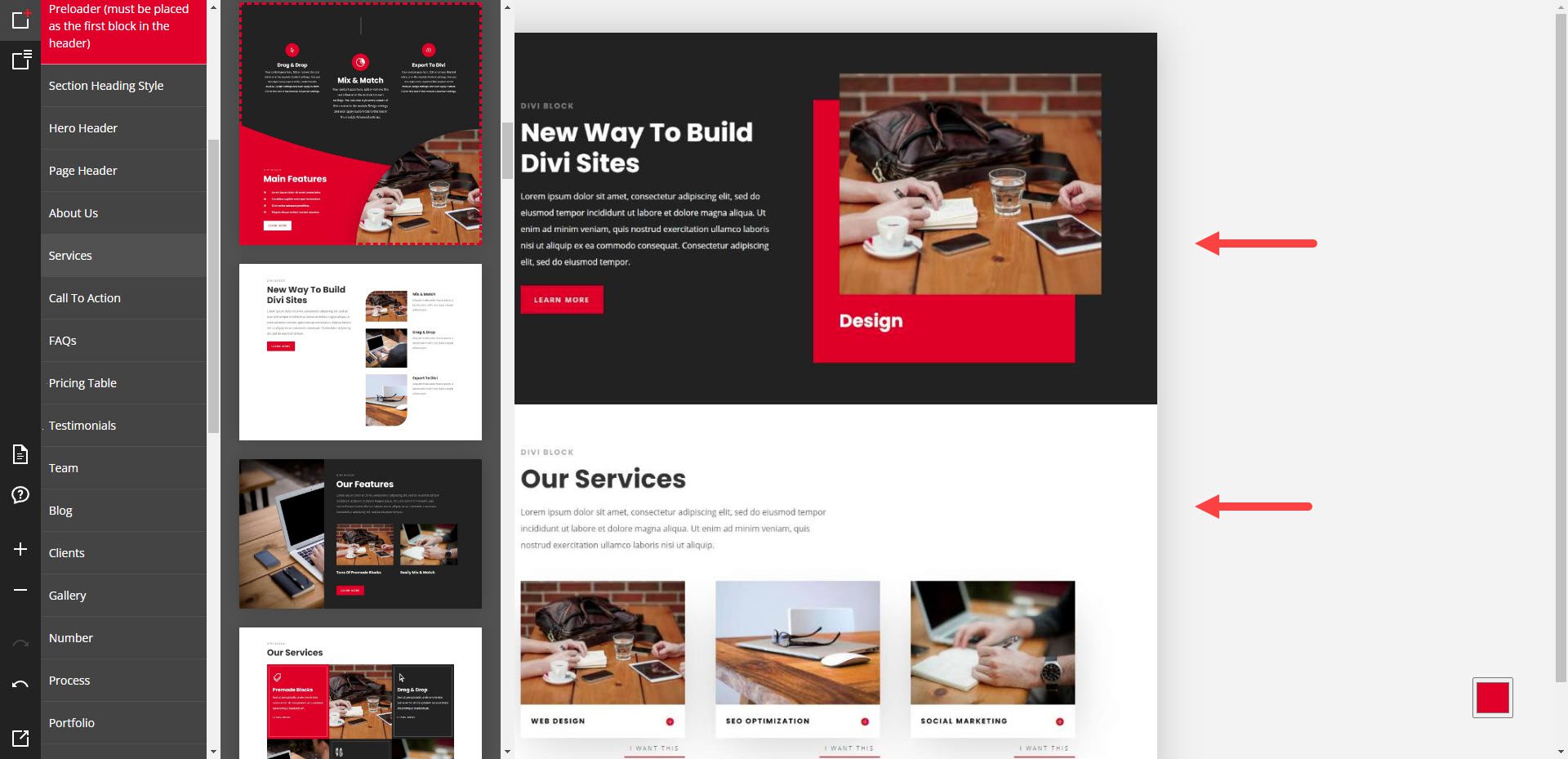
Cet exemple montre les sections À propos de nous et Services.

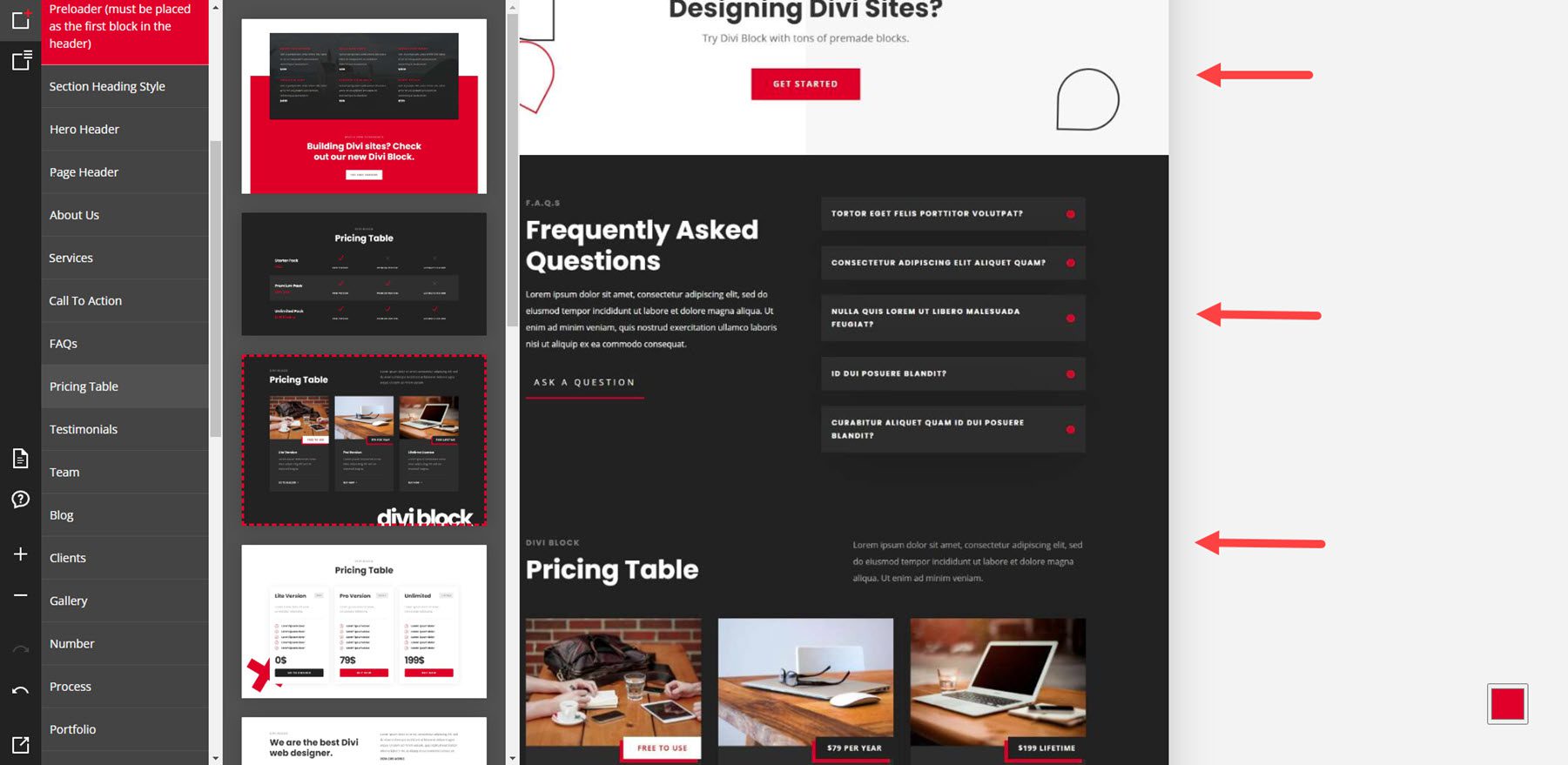
Cet exemple montre un CTA, une FAQ et un tableau de prix.

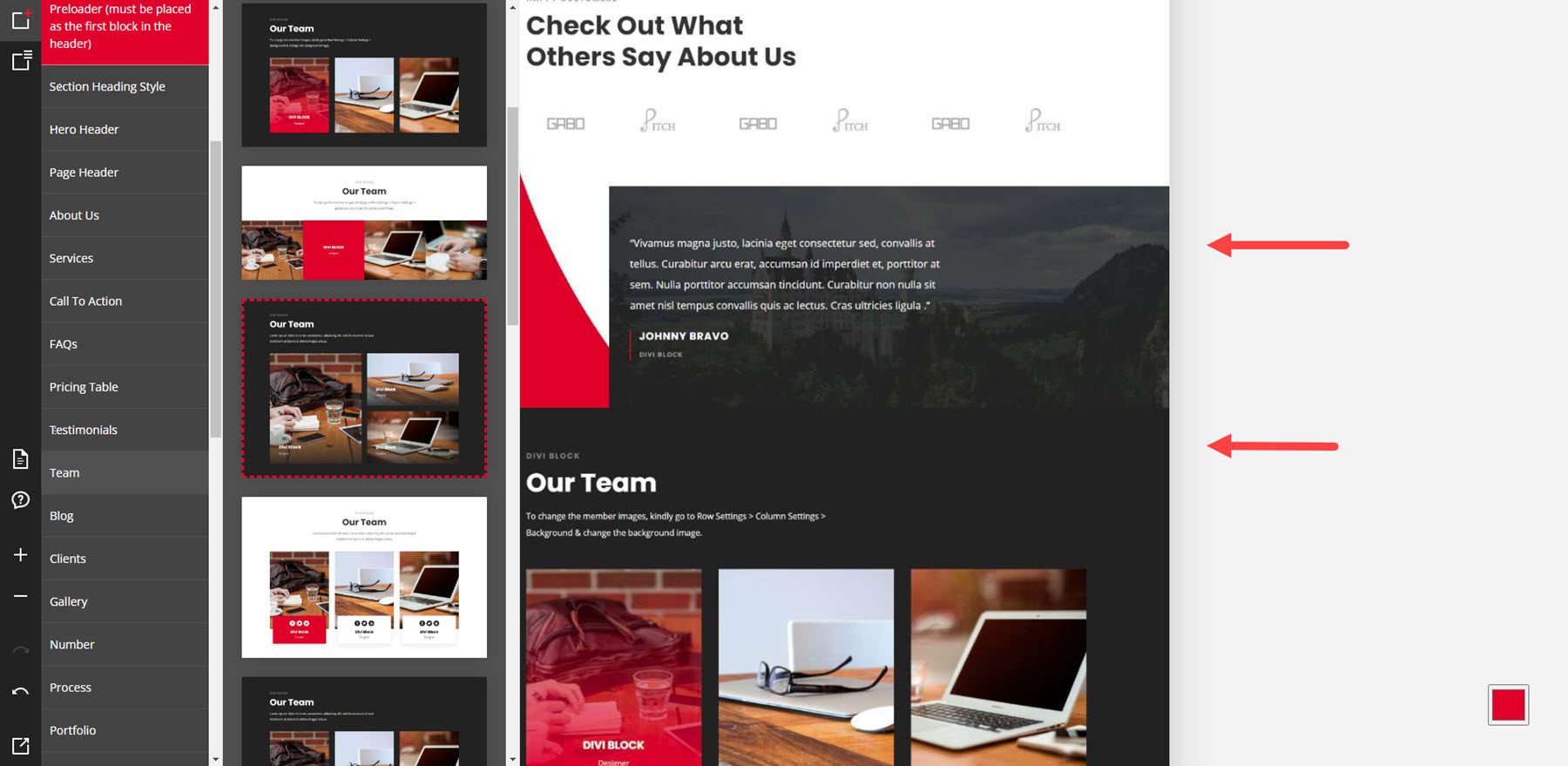
Voici des exemples de témoignage et de mise en page d'équipe.

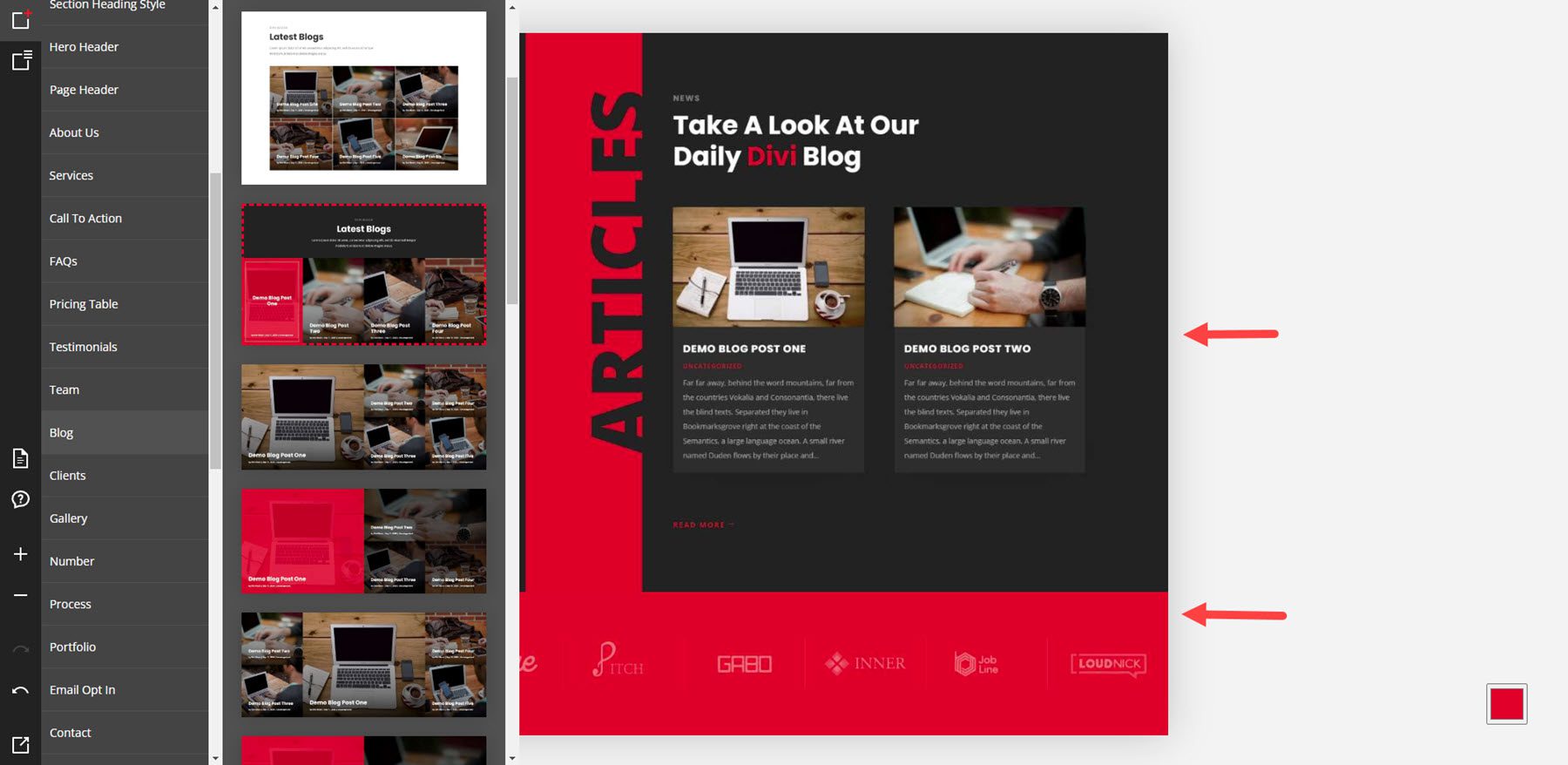
Celui-ci montre une mise en page de blog et des logos de clients.

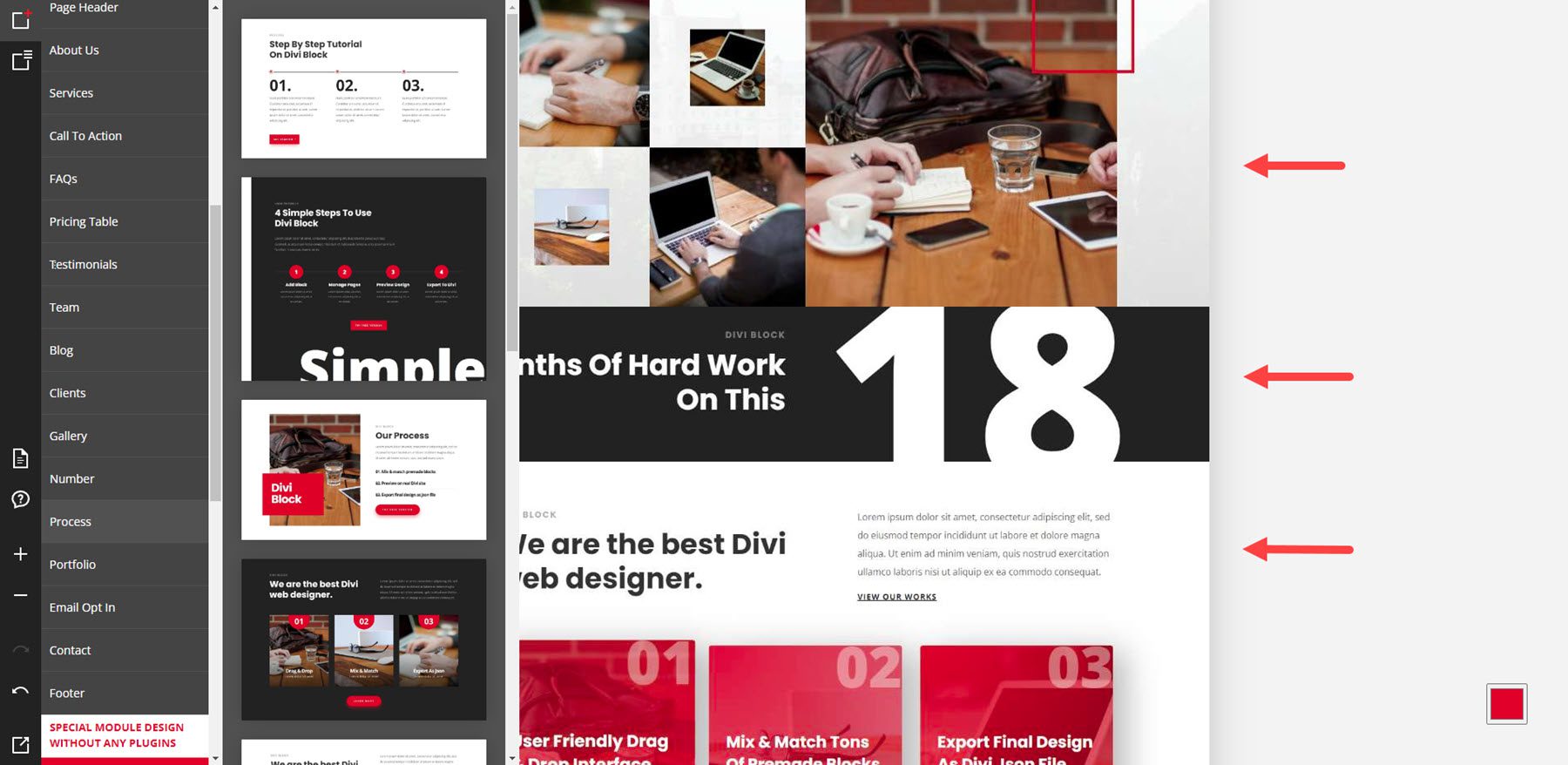
Cet exemple montre une galerie, une section de nombres et une section de processus, qui montre les étapes d'un processus.

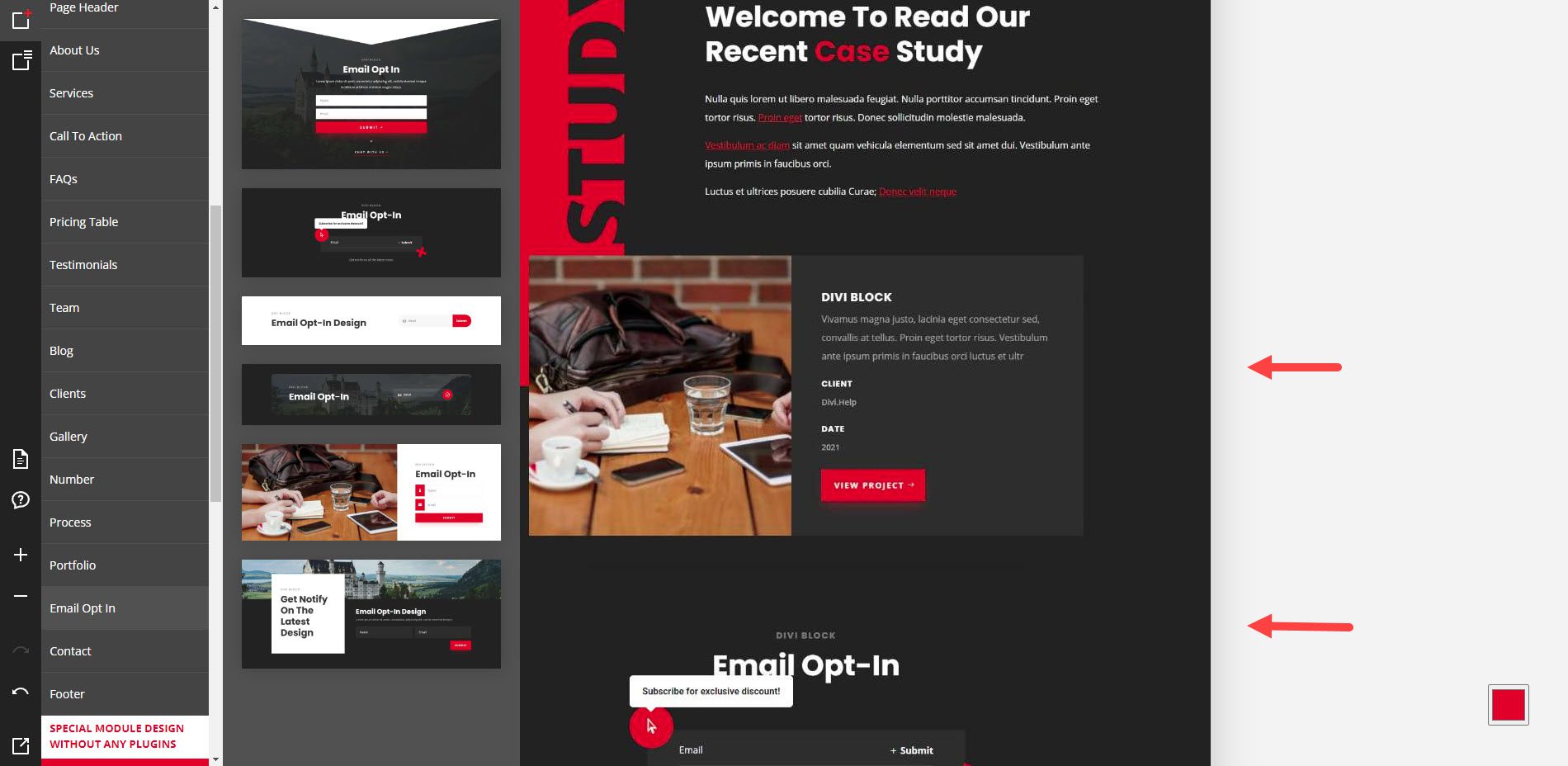
Voici des exemples de portfolio et de formulaire d'inscription par e-mail.

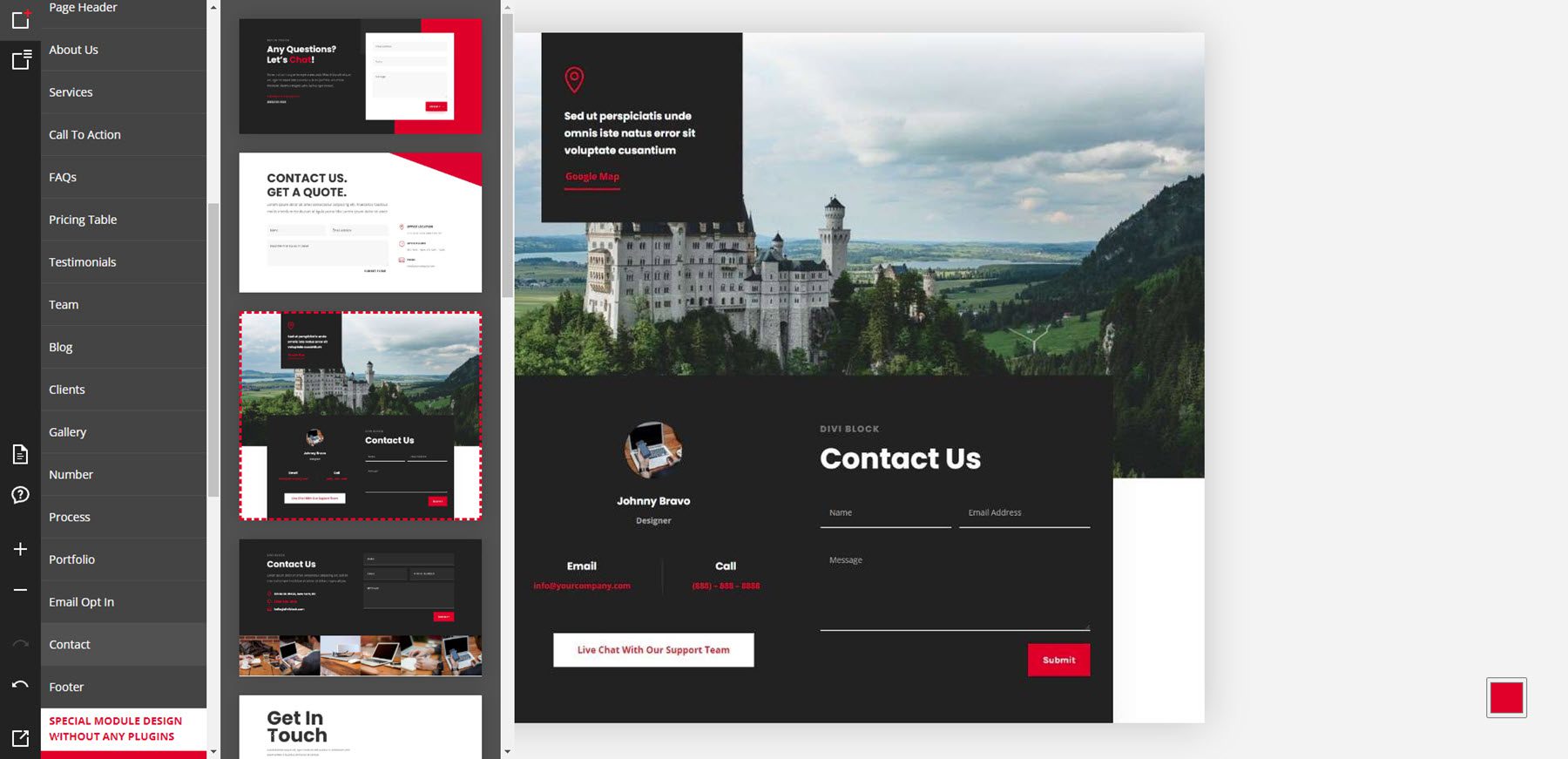
Cet exemple montre un formulaire de contact.

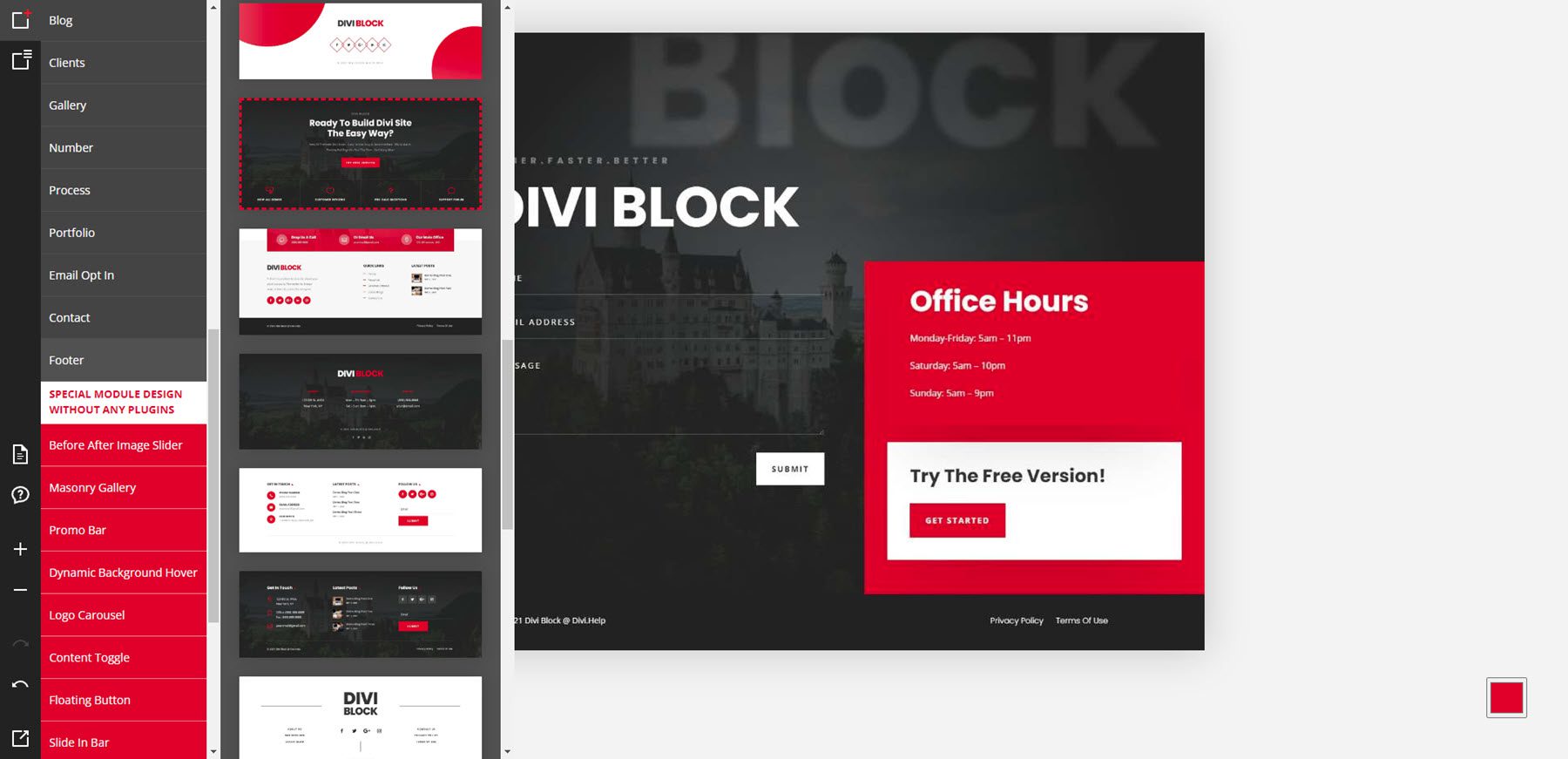
Cet exemple montre un pied de page.

Exemples de conception de modules spéciaux
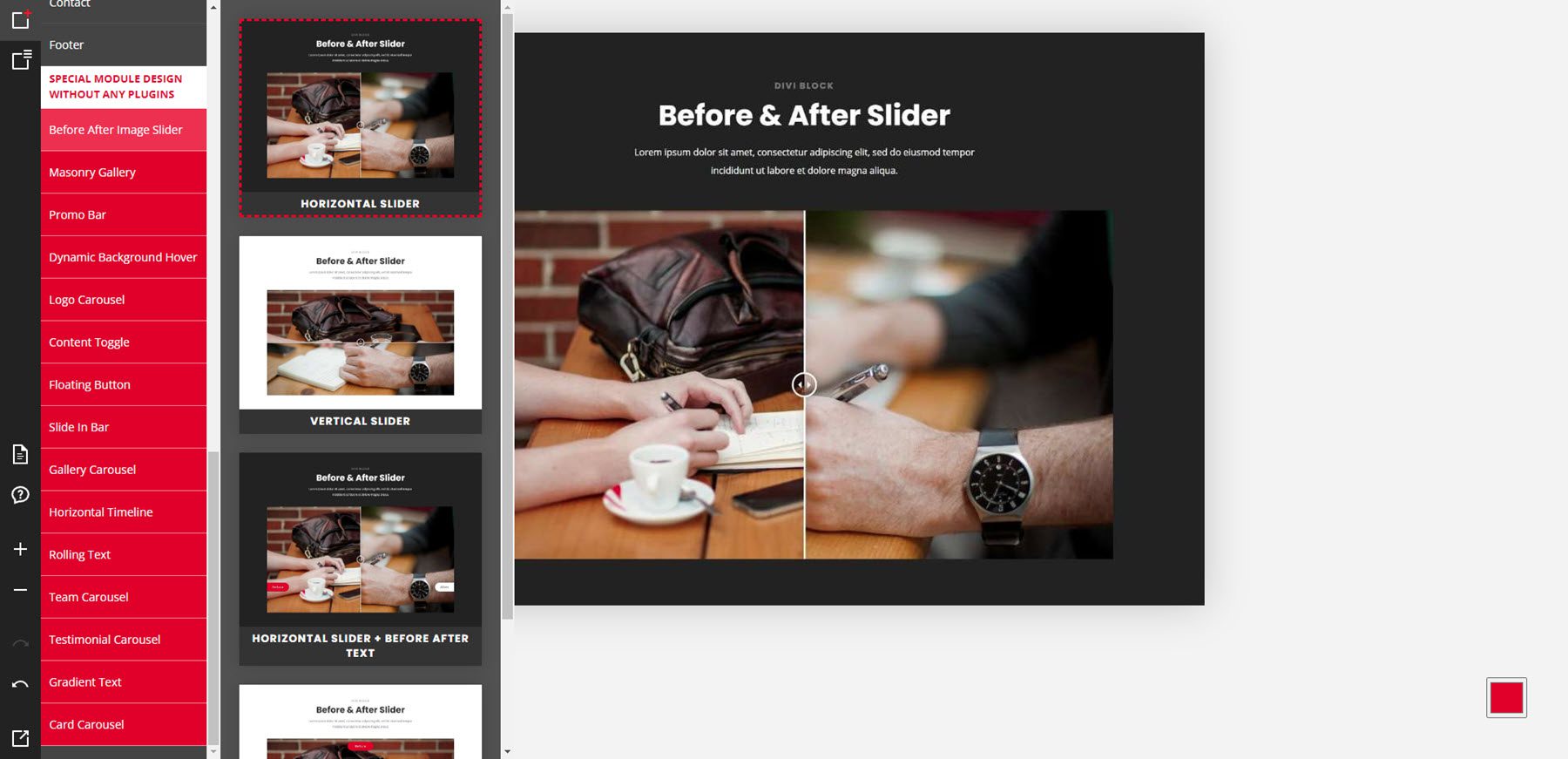
La dernière partie des mises en page comprend des modules spéciaux qui ajoutent des fonctionnalités sans utiliser de plugins. Certains d'entre eux sont vus dans les autres mises en page, mais je vais en montrer quelques-uns. Celui-ci montre les options de curseur avant et après.


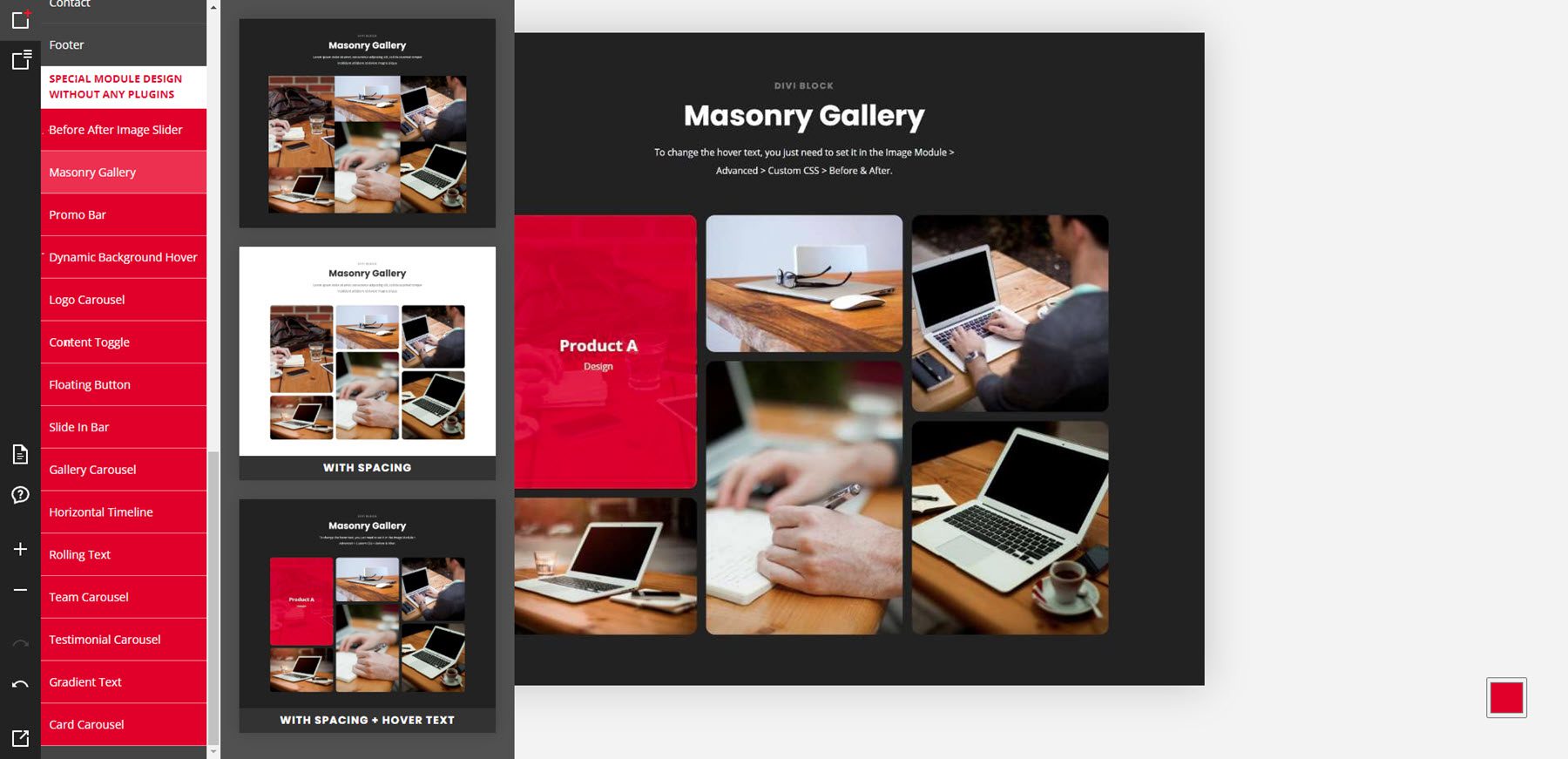
Voici la galerie de la maçonnerie.

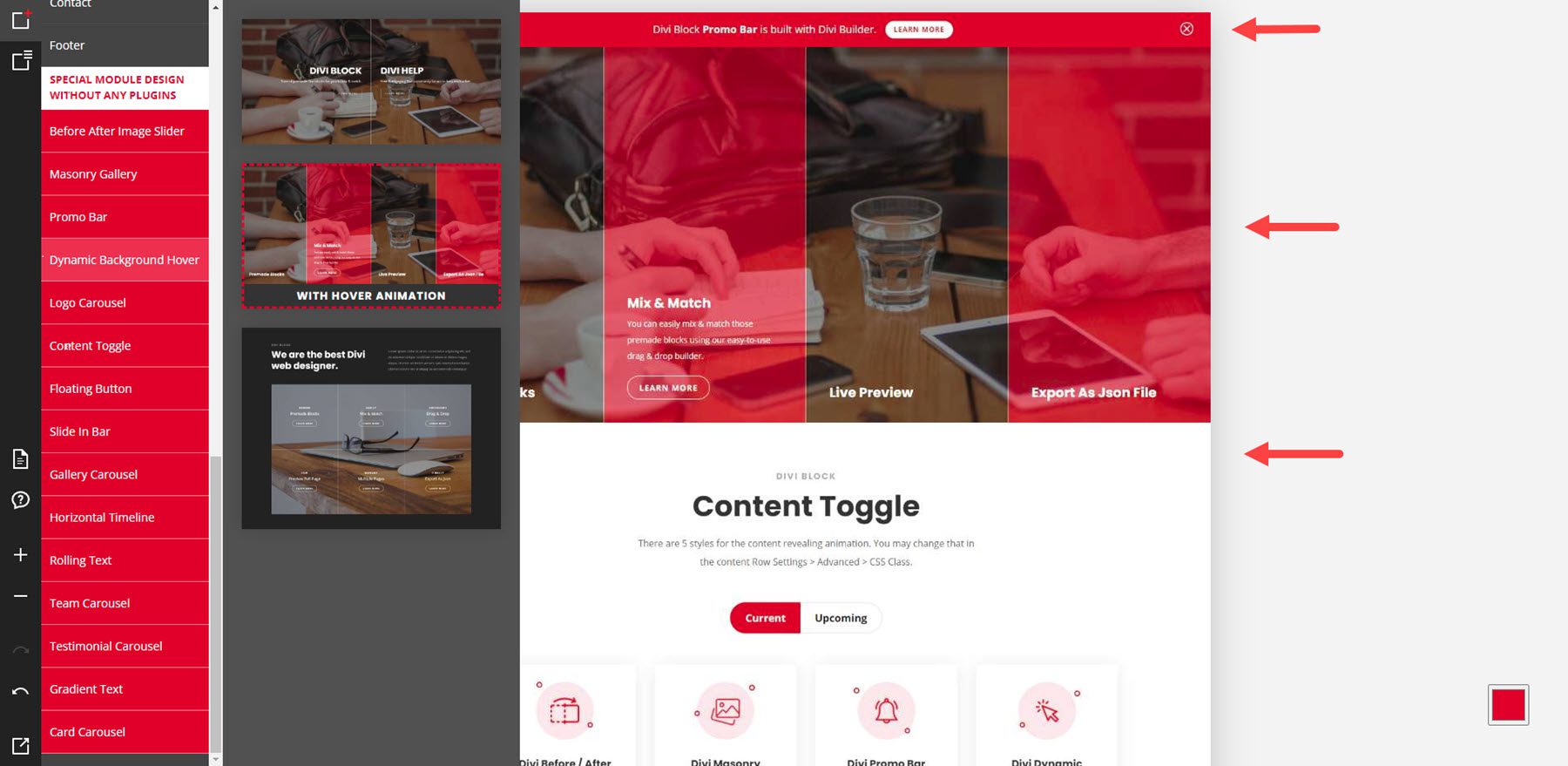
Cet exemple montre une barre de promotion, un arrière-plan dynamique et une bascule de contenu.

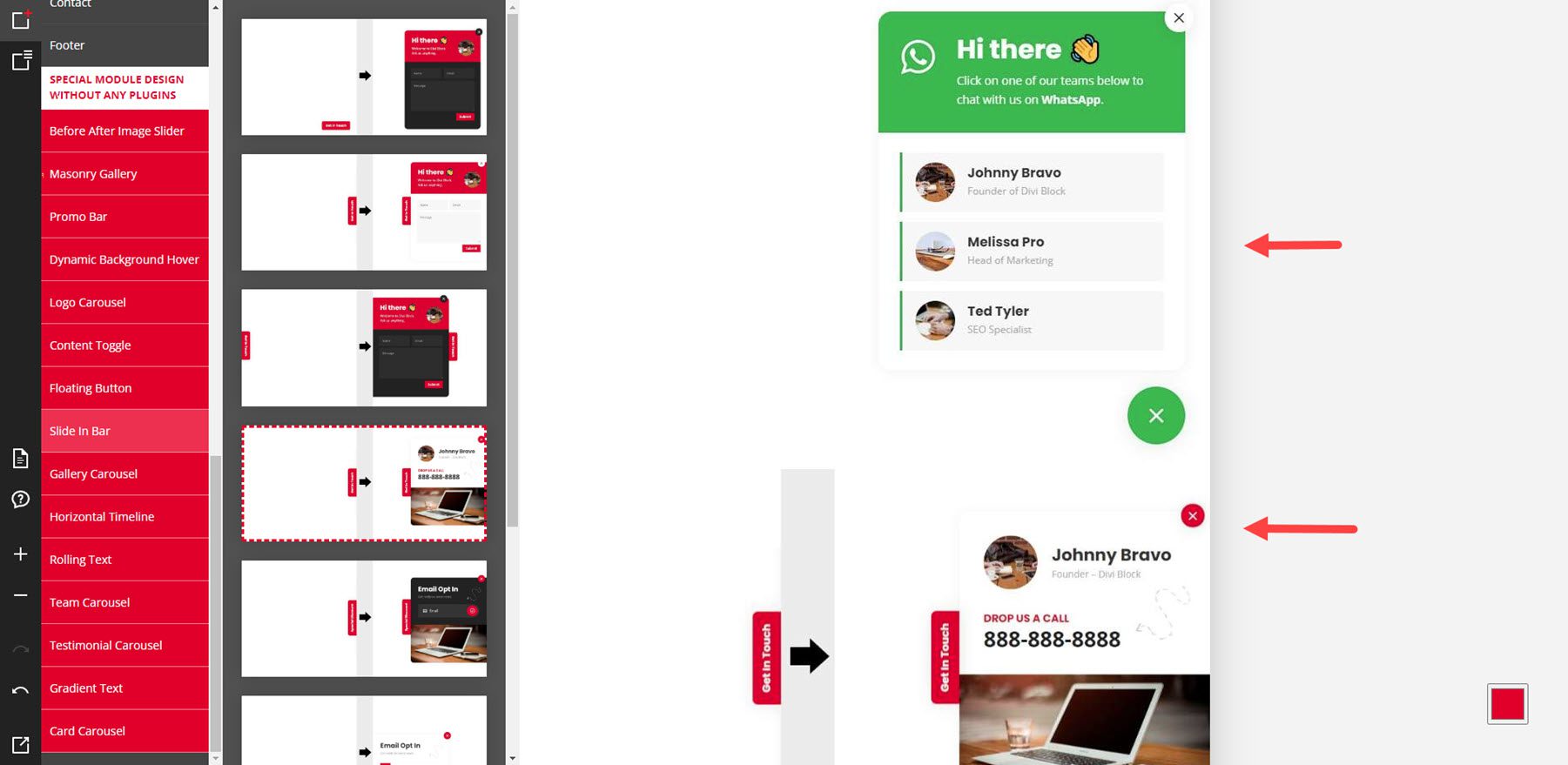
Pour cet exemple, j'ai sélectionné un bouton flottant et une barre coulissante.

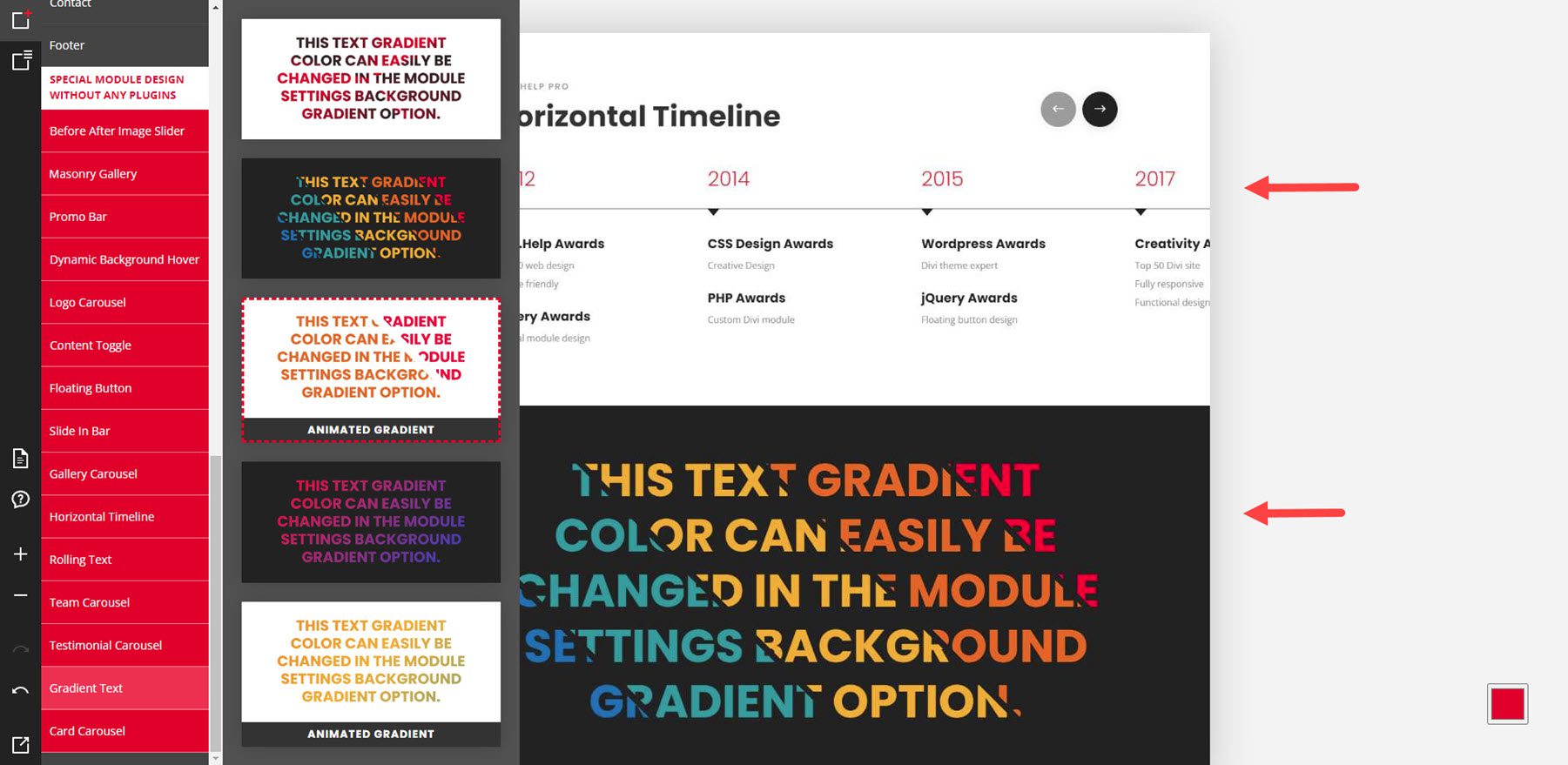
Cet exemple montre une chronologie horizontale et un texte dégradé.

Schéma de couleur
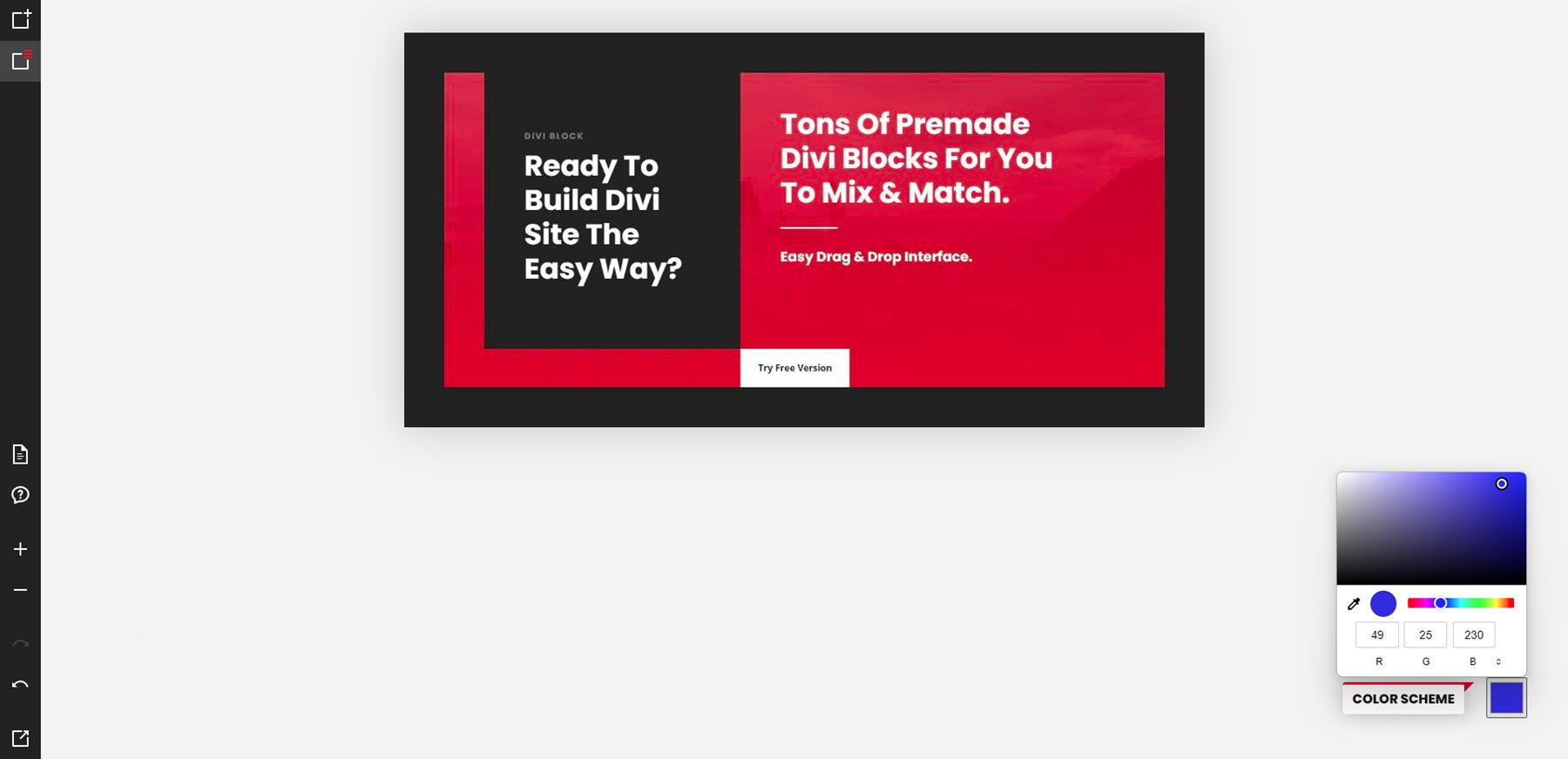
Cliquez sur le carré de couleur dans le coin inférieur droit pour ouvrir le sélecteur de couleurs. Cela contrôle le schéma de couleurs des éléments de la page. La valeur par défaut est le rouge, code hexadécimal 229, 27, 35. Vous pouvez le modifier en déplaçant le cercle sur la zone de couleur, en déplaçant le cercle dans le curseur de couleur ou en ajoutant les valeurs RVB souhaitées. Lorsque vous le modifiez, vous ne verrez pas les couleurs des mises en page prédéfinies changer, mais vous les verrez dans vos fichiers JSON lorsque vous les téléchargez et dans l'aperçu si vous choisissez de les afficher.
Voici la mise en page montrant la couleur d'origine. Je l'ai changé en bleu dans l'outil de schéma de couleurs.

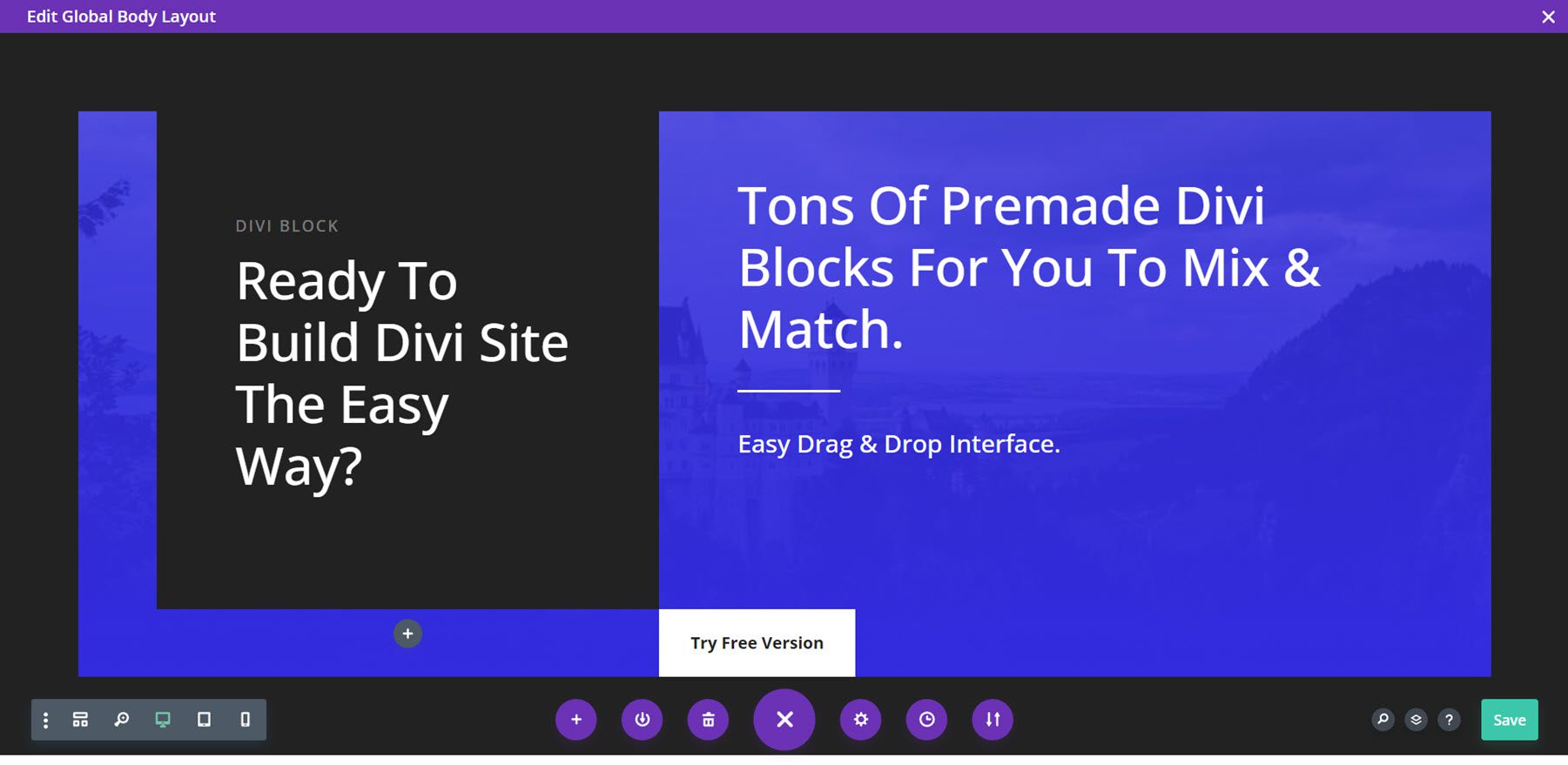
Voici la mise en page sur mon site Web. Il montre le bleu que j'ai choisi. Ensuite, nous verrons comment obtenir la mise en page de Divi Block sur votre site Web et ce que vous pouvez en faire une fois que vous l'y avez.

Concevoir une mise en page avec Divi Block
Je vais utiliser Divi Block pour créer un en-tête, une page d'accueil et un pied de page. Je les téléchargerai ensuite en tant que modèles dans Divi Theme Builder.
Entête
Pour l'en-tête, j'ai utilisé un en-tête avec des effets, un style de sous-menu et un menu mobile. J'ai utilisé une couleur marron pour le jeu de couleurs. J'exporte le fichier JSON. Il se télécharge sous forme de fichier compressé, que je décompresserai sur mon ordinateur.

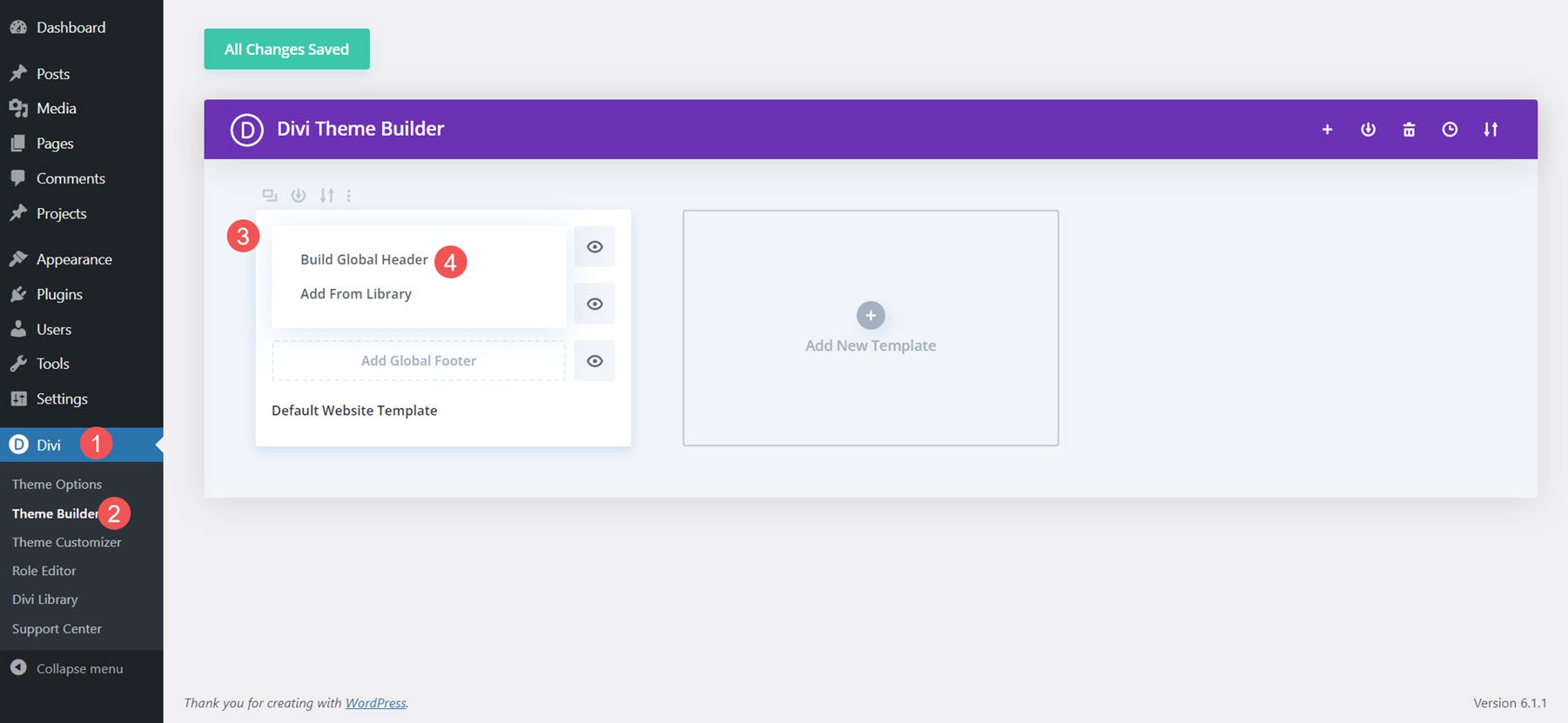
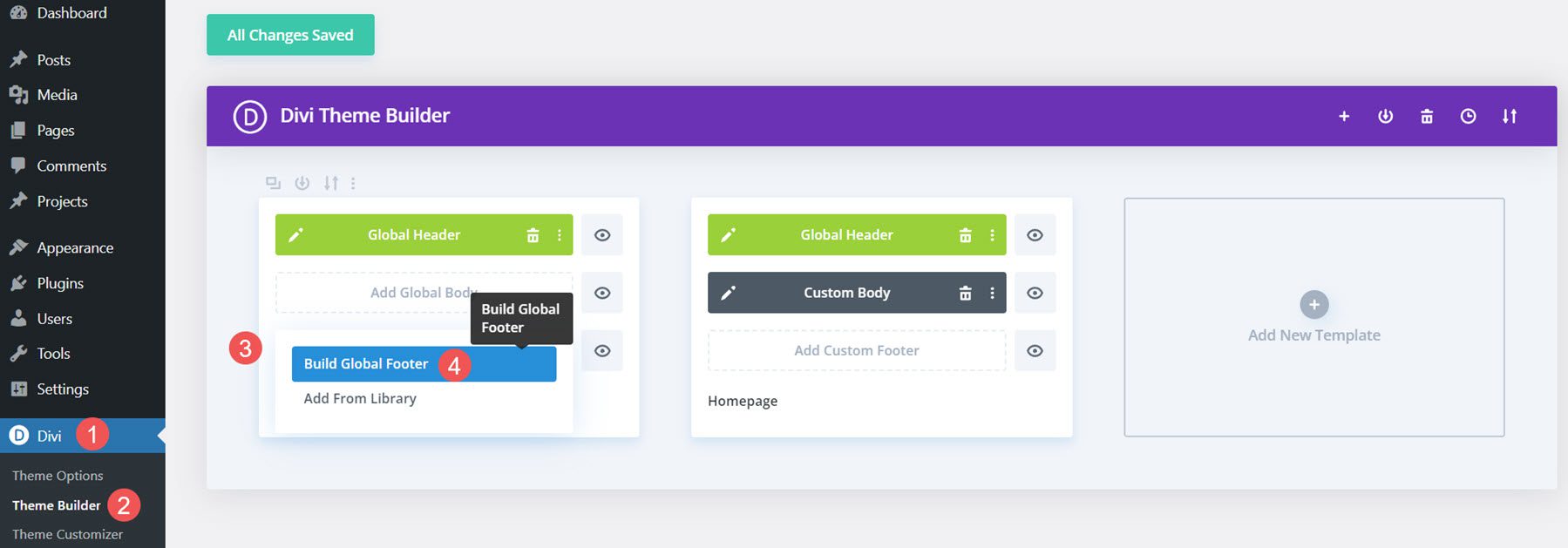
Ensuite, je vais créer un en-tête global à partir de rien dans Divi Theme Builder.

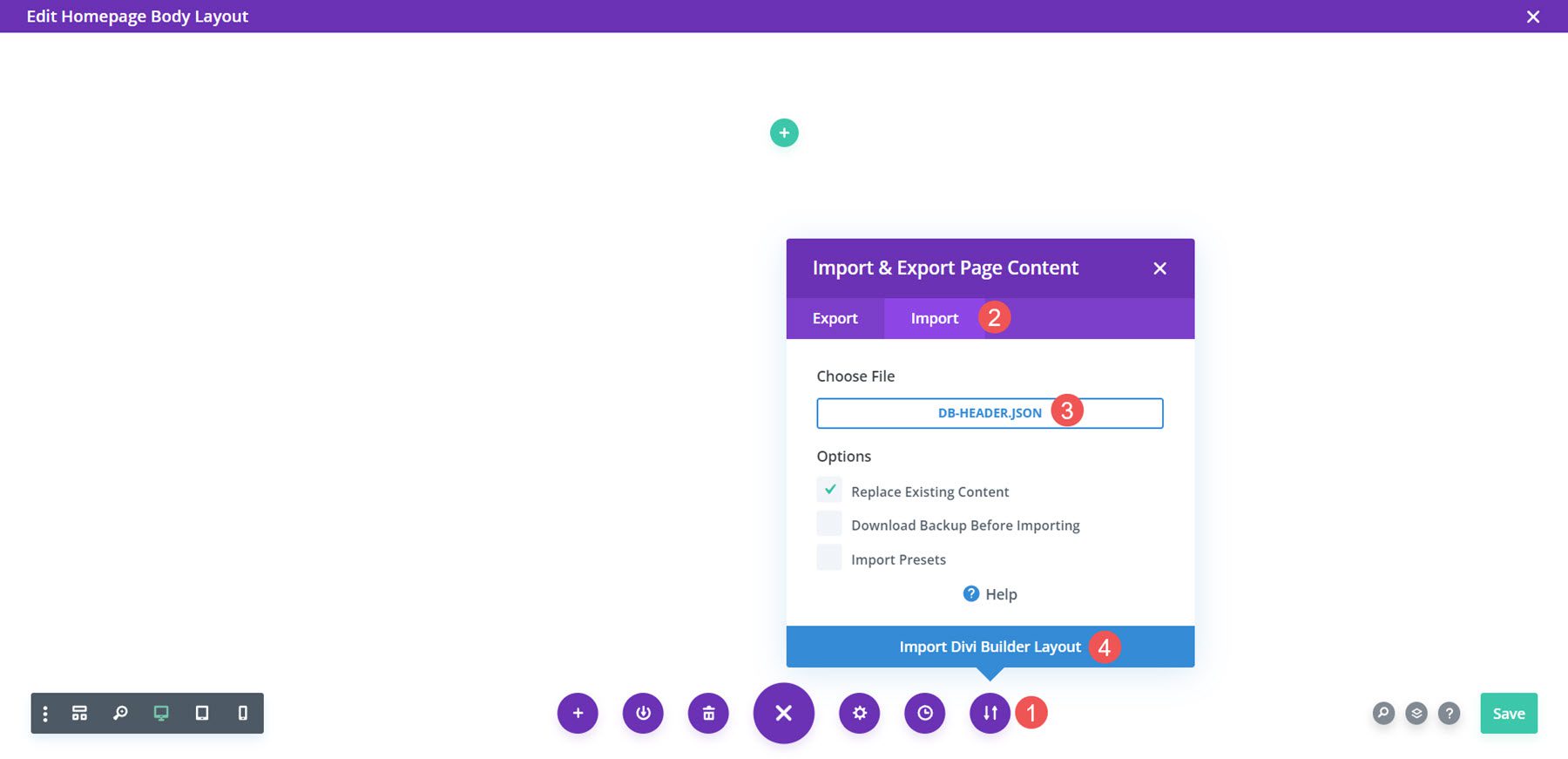
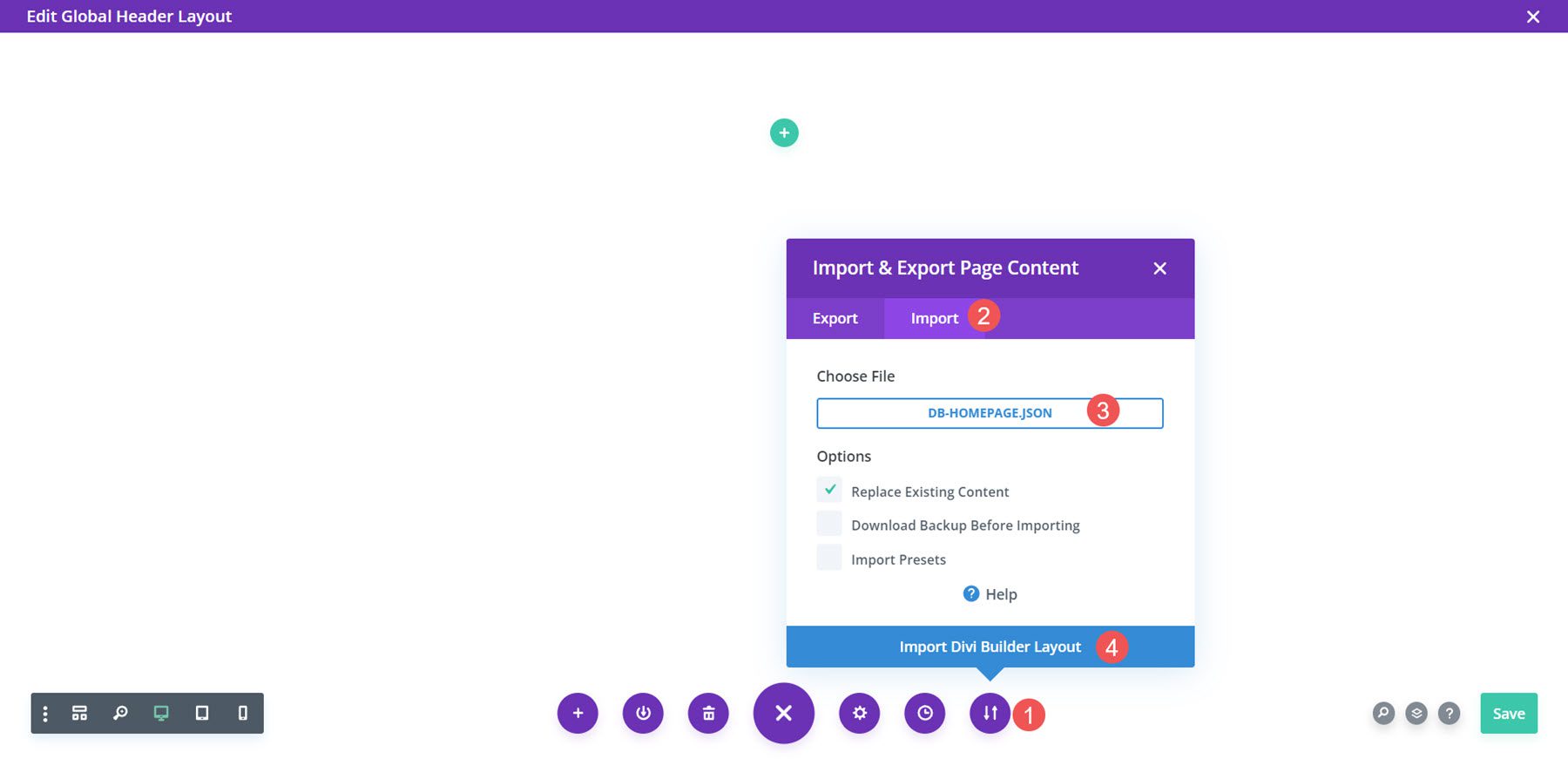
Ensuite, je vais importer la mise en page.

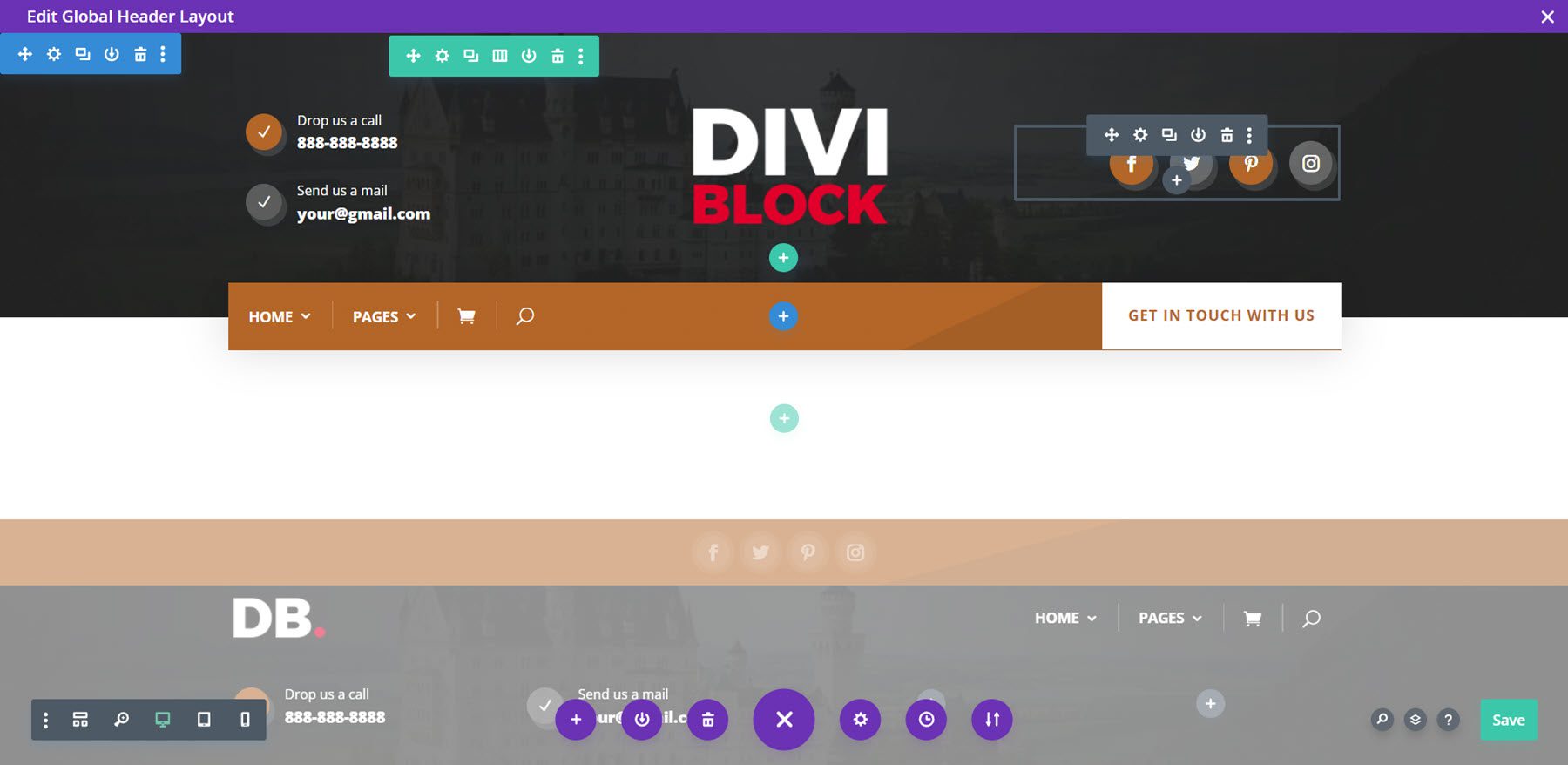
Enfin, je peux maintenant apporter tous les ajustements que je veux à la mise en page. J'ajouterai mon menu principal, mes coordonnées, mes liens sociaux et mon logo. Une fois que je l'ai enregistré, l'en-tête apparaît sur mon site.

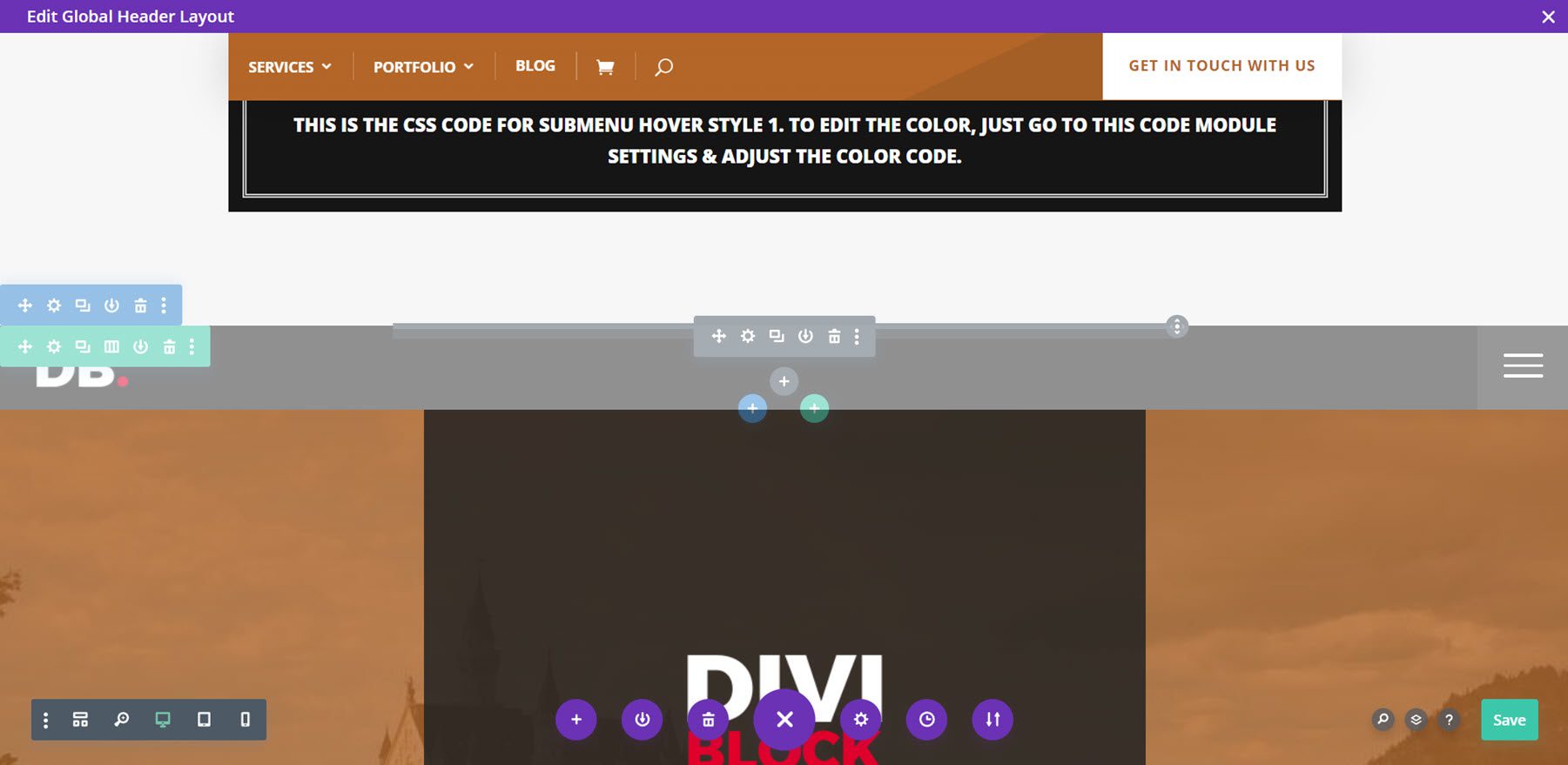
Tout le CSS est ajouté aux blocs de code. Le menu mobile est grisé, comme d'habitude.

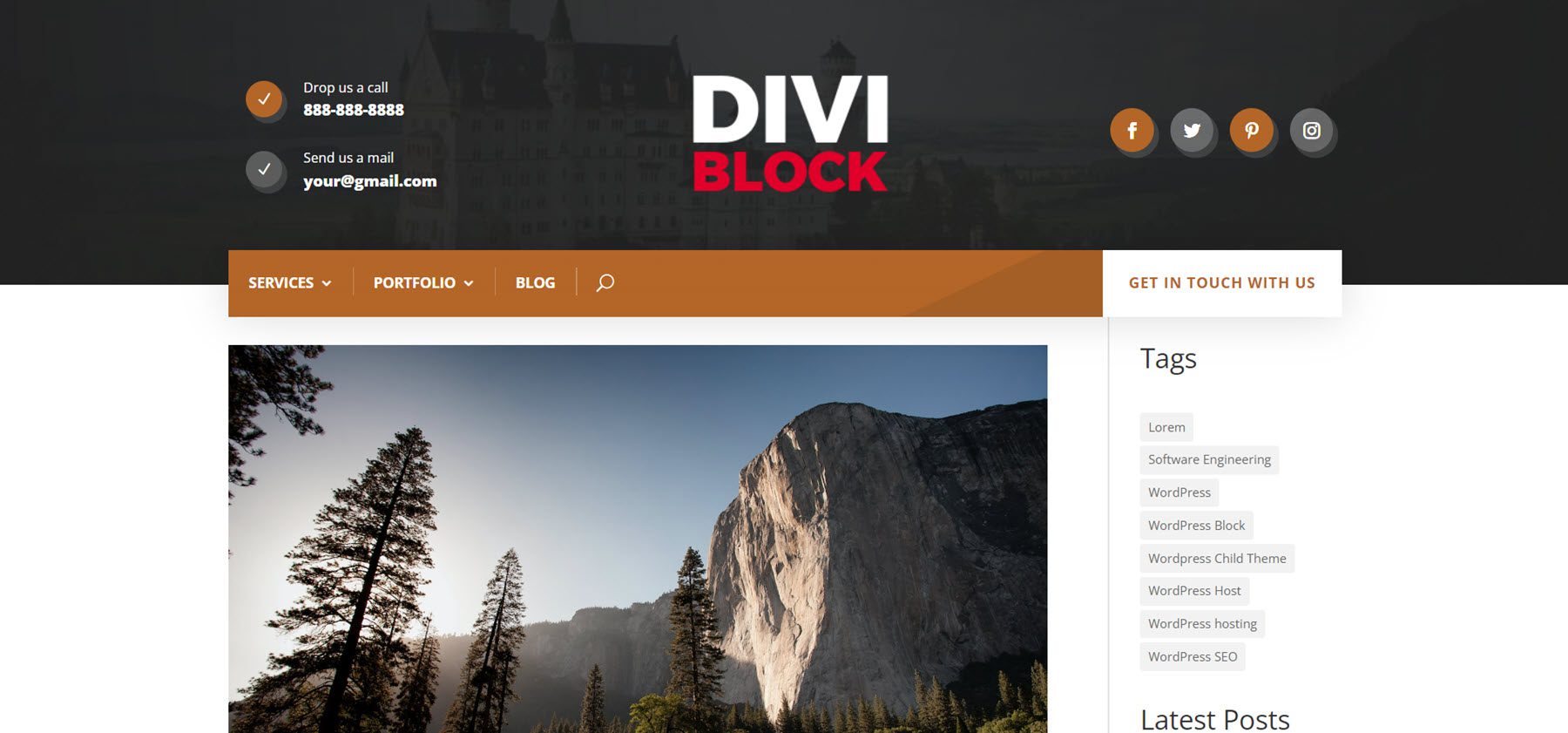
Voici l'en-tête sur le devant. Le menu est collant, il reste donc en haut de la page lorsque l'utilisateur fait défiler.

Page d'accueil
Pour la mise en page de la page d'accueil, j'ai ajouté une section héros et un CTA. J'ai utilisé un orange clair pour le jeu de couleurs. J'exporte le fichier JSON, que je vais décompresser sur mon ordinateur.

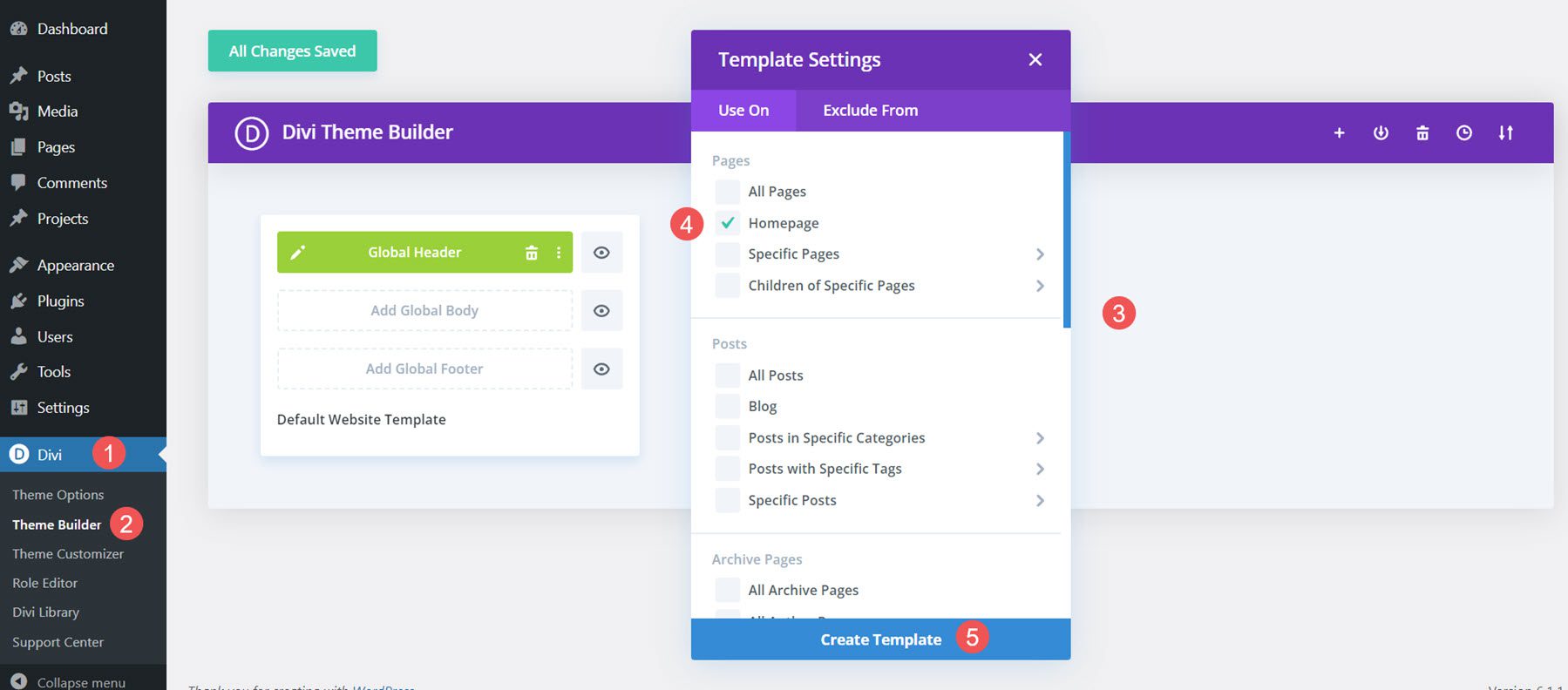
Ensuite, je vais créer un modèle de page d'accueil à partir de zéro dans Divi Theme Builder et ajouter un corps personnalisé.

Ensuite, je vais importer la mise en page.

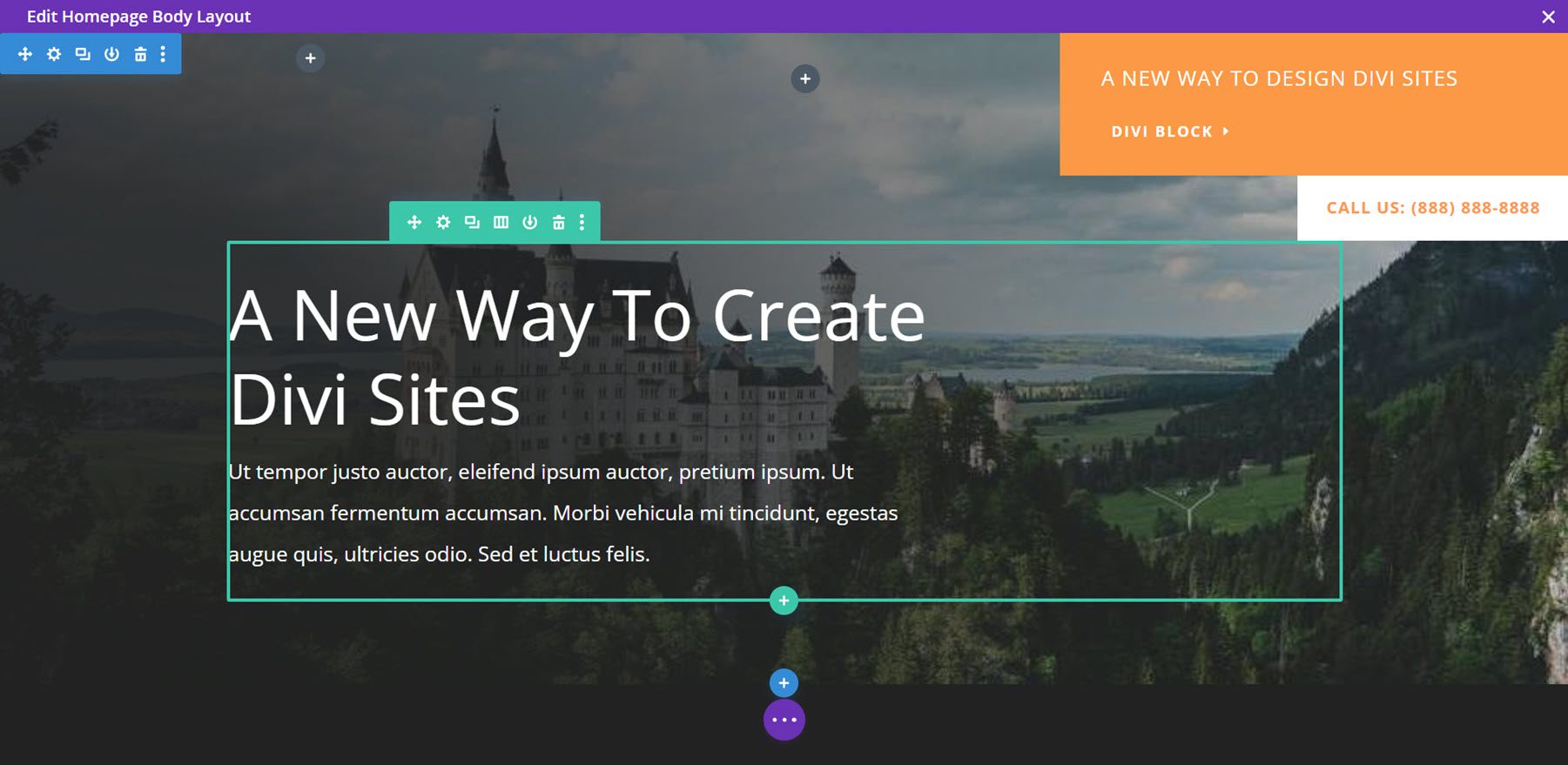
Enfin, je peux maintenant apporter tous les ajustements que je veux à la mise en page. Je vais ajouter mon texte et mes images. Une fois que je l'ai enregistré, la mise en page apparaît sur ma page d'accueil. C'est la section des héros.

Voici une partie du CTA.

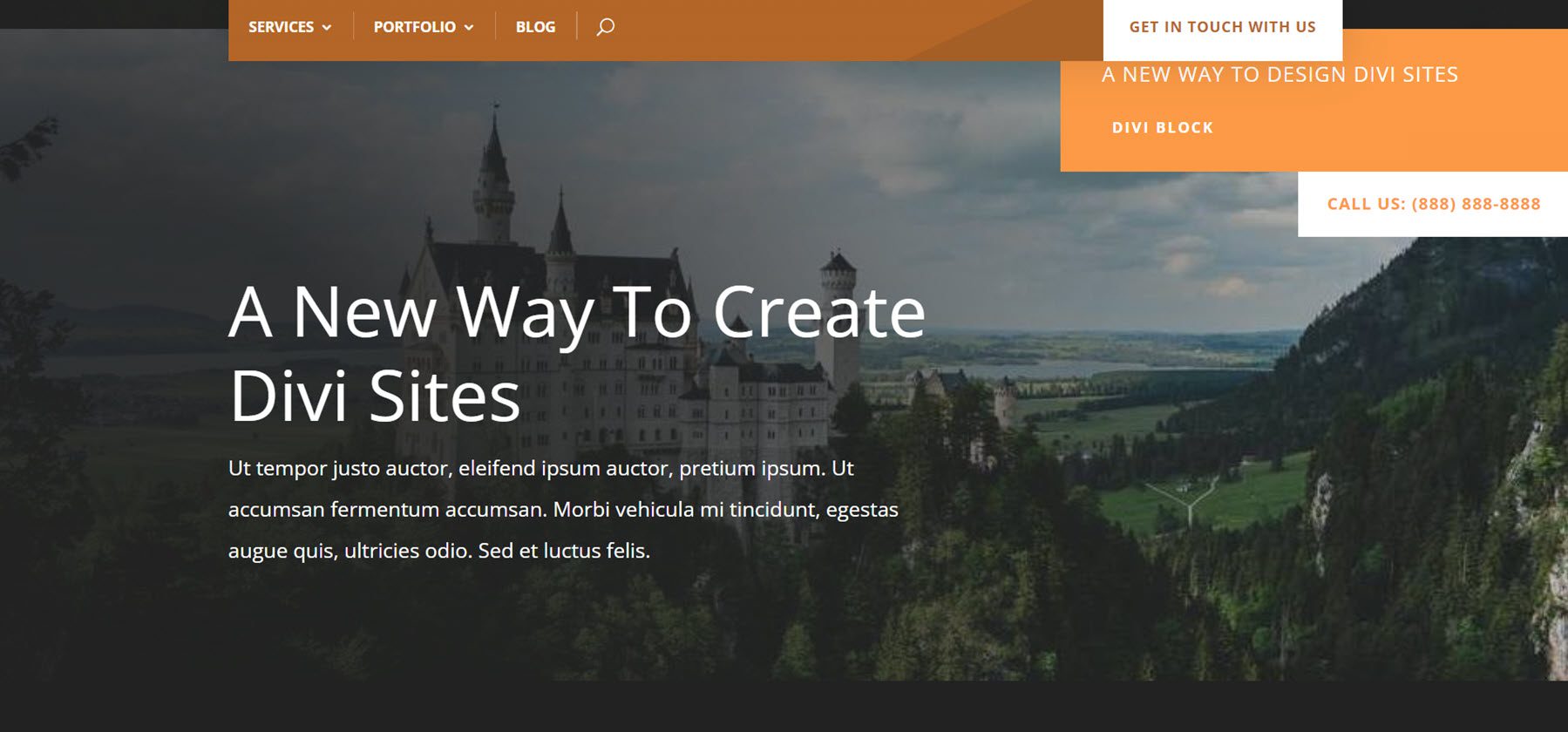
Voici la section héros sur le front-end. J'ai fait défiler vers le bas pour afficher le menu en haut de l'écran.

Bas de page
Pour le pied de page, j'ai utilisé une mise en page avec des informations de contact. J'ai utilisé une couleur marron pour le jeu de couleurs. Maintenant, j'exporte le fichier JSON. Je vais le décompresser sur mon ordinateur.

Ensuite, je vais créer un pied de page global à partir de rien dans Divi Theme Builder.

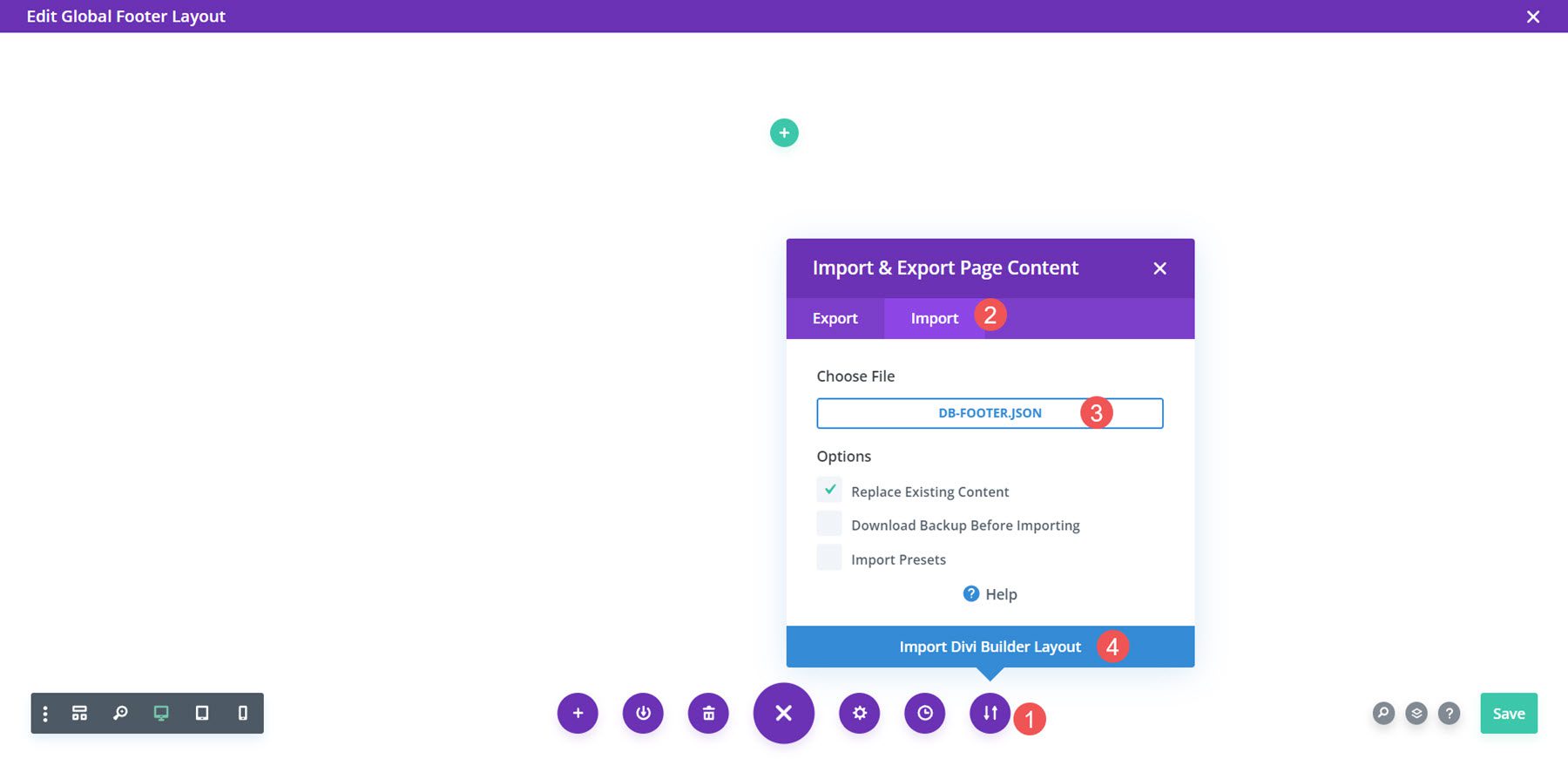
Ensuite, je vais importer la mise en page.

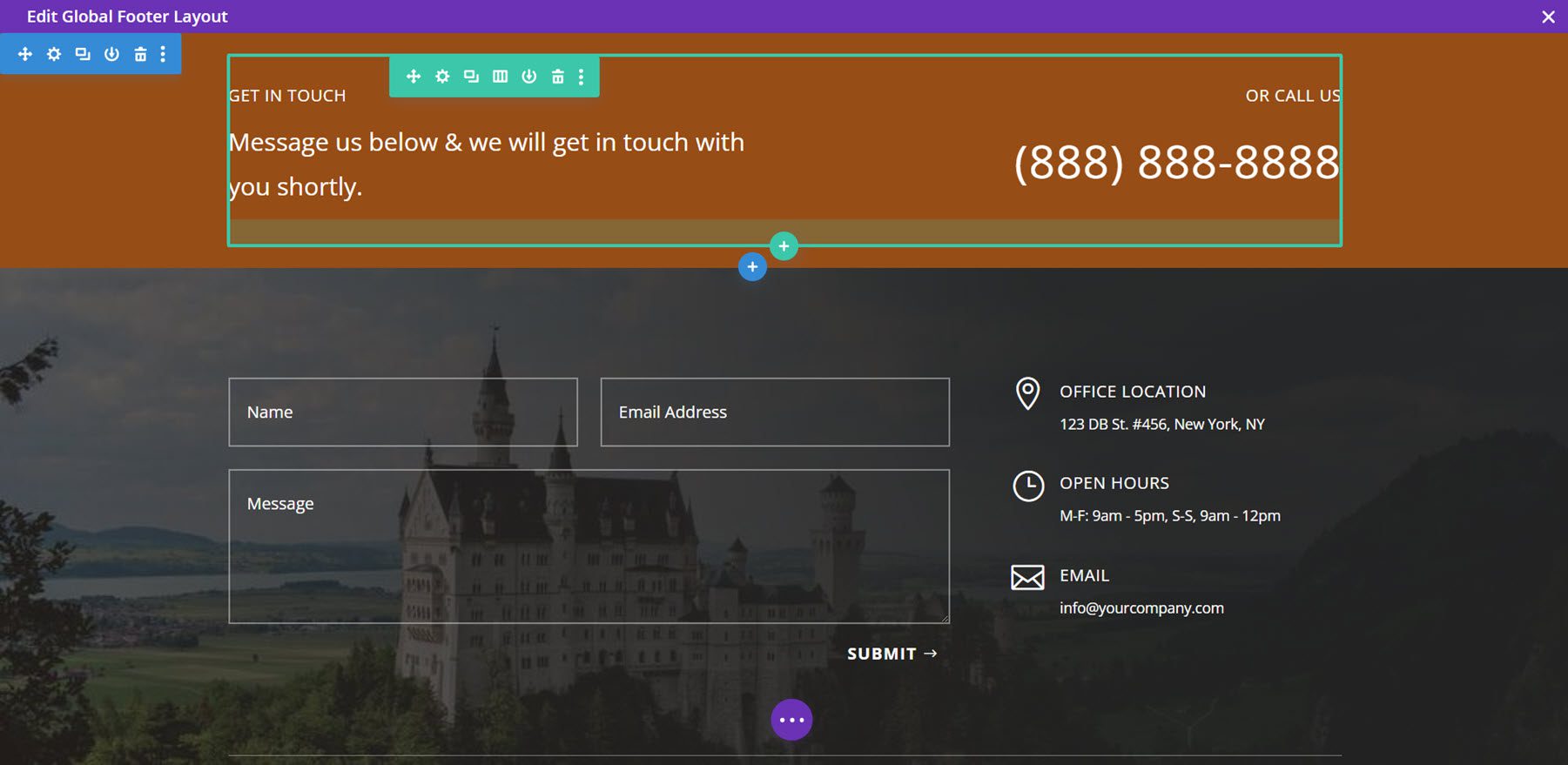
Enfin, je peux maintenant apporter tous les ajustements que je veux à la mise en page. J'ajoute mes coordonnées. Une fois que je l'ai enregistré, le pied de page apparaît sur mon site.

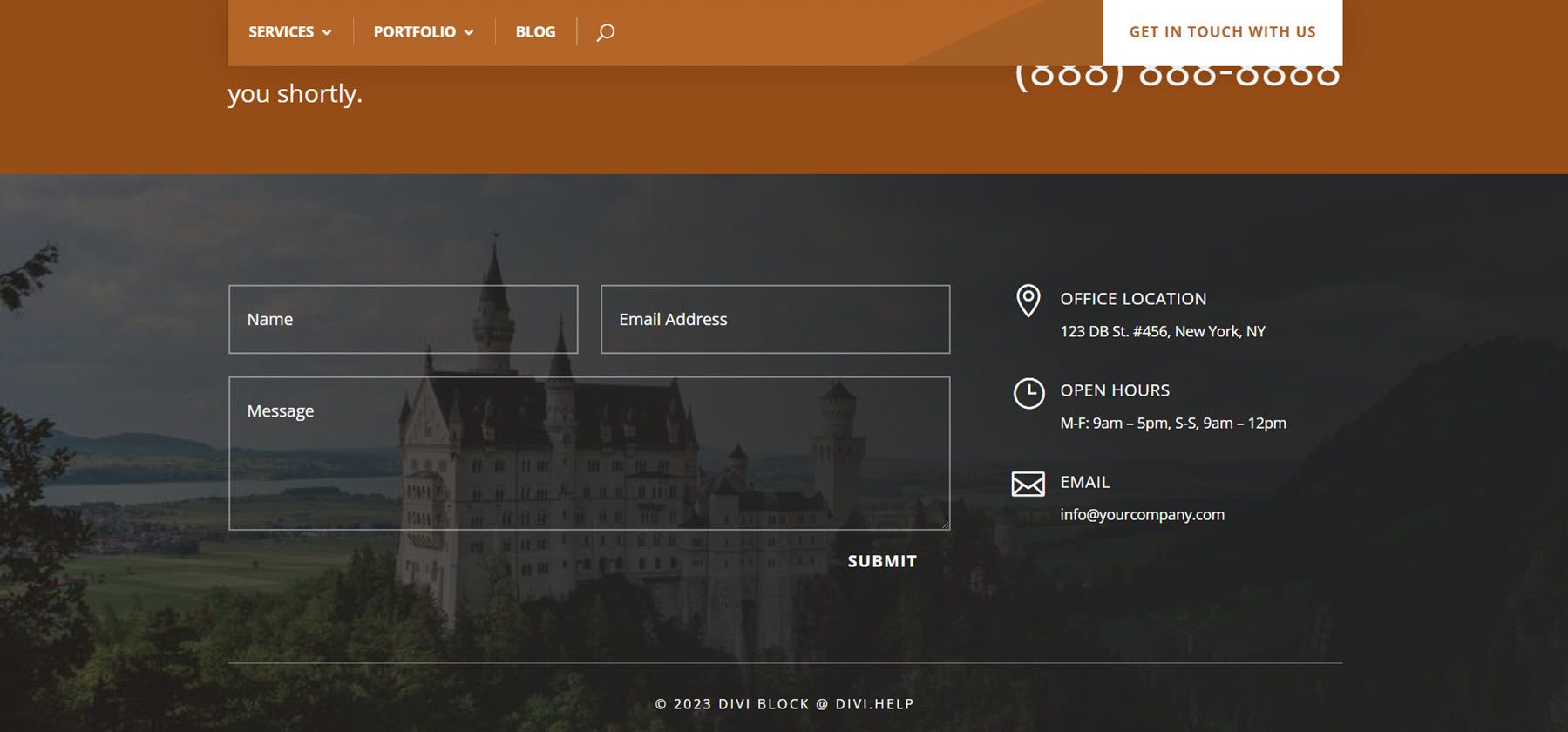
Voici le pied de page sur le devant.

Où obtenir le bloc Divi

Divi Block est disponible sur le site de l'éditeur. La version gratuite est accessible à tous. La version Pro de Divi Block est uniquement disponible dans le cadre de leur abonnement Divi.Help Pro. Les abonnés ont accès à tous leurs produits liés à Divi, y compris la version Divi Block Pro, les plugins premium, les thèmes enfants et les packs de mise en page. L'adhésion Pro est de 49 $ par année.
Mettre fin aux pensées
C'est notre regard sur Divi Block. Il s'agit d'un constructeur intéressant par glisser-déposer. Plutôt que de déplacer des modules et d'autres éléments, nous travaillons avec des éléments complets sous forme de blocs pré-rendus. Cela facilite la création de mises en page sans s'enliser avec l'endroit où tout doit aller sur la page. Cela simplifie également la conception complète de la mise en page, car nous pouvons mélanger et maximiser les sections prédéfinies. Vous ne verrez pas les couleurs personnalisées pendant que vous travaillez dans Divi Block, mais comme les blocs sont pré-rendus, cela a du sens. On peut le prévisualiser et tout ajuster une fois les fichiers importés dans le Divi Builder. J'ai trouvé Divi Block facile à utiliser et il rend les mises en page Divi rapidement et facilement.
Nous voulons de vos nouvelles. Avez-vous essayé Divi Block ? Faites-nous savoir ce que vous en pensez dans les commentaires.
