Point fort du produit Divi : le pack Divi Designer
Publié: 2023-03-06Divi Designer Pack est un pack de mise en page avec plus de 720 éléments de conception que vous pouvez utiliser avec Divi Builder pour créer sans effort votre prochain site Web. Il est livré avec des mises en page claires et sombres et une variété de conceptions pour chaque section de votre page. Dans cet article, nous examinerons certaines des mises en page fournies avec le pack Divi Designer pour voir s'il s'agit du produit qui vous convient.
Commençons!
- 1 Installation du pack Divi Designer
- Pack Designer 2 Divi
- 2.1 Sections de conception de Divi Designer
- 2.2 Modèles de création de thèmes Divi Designer
- 2.3 Modèles de blog Divi Designer
- 2.4 Modèles Woo du concepteur Divi
- 3 Acheter le pack Divi Designer
- 4 pensées finales
Installation du pack Divi Designer
Divi Designer Pack se présente sous la forme d'un fichier .ZIP contenant les fichiers .json de la bibliothèque Divi. Les mises en page sont packagées afin que vous puissiez installer toutes les mises en page, toutes les mises en page d'une certaine catégorie, ou toutes les mises en page claires ou sombres d'une certaine catégorie en fonction de vos besoins.
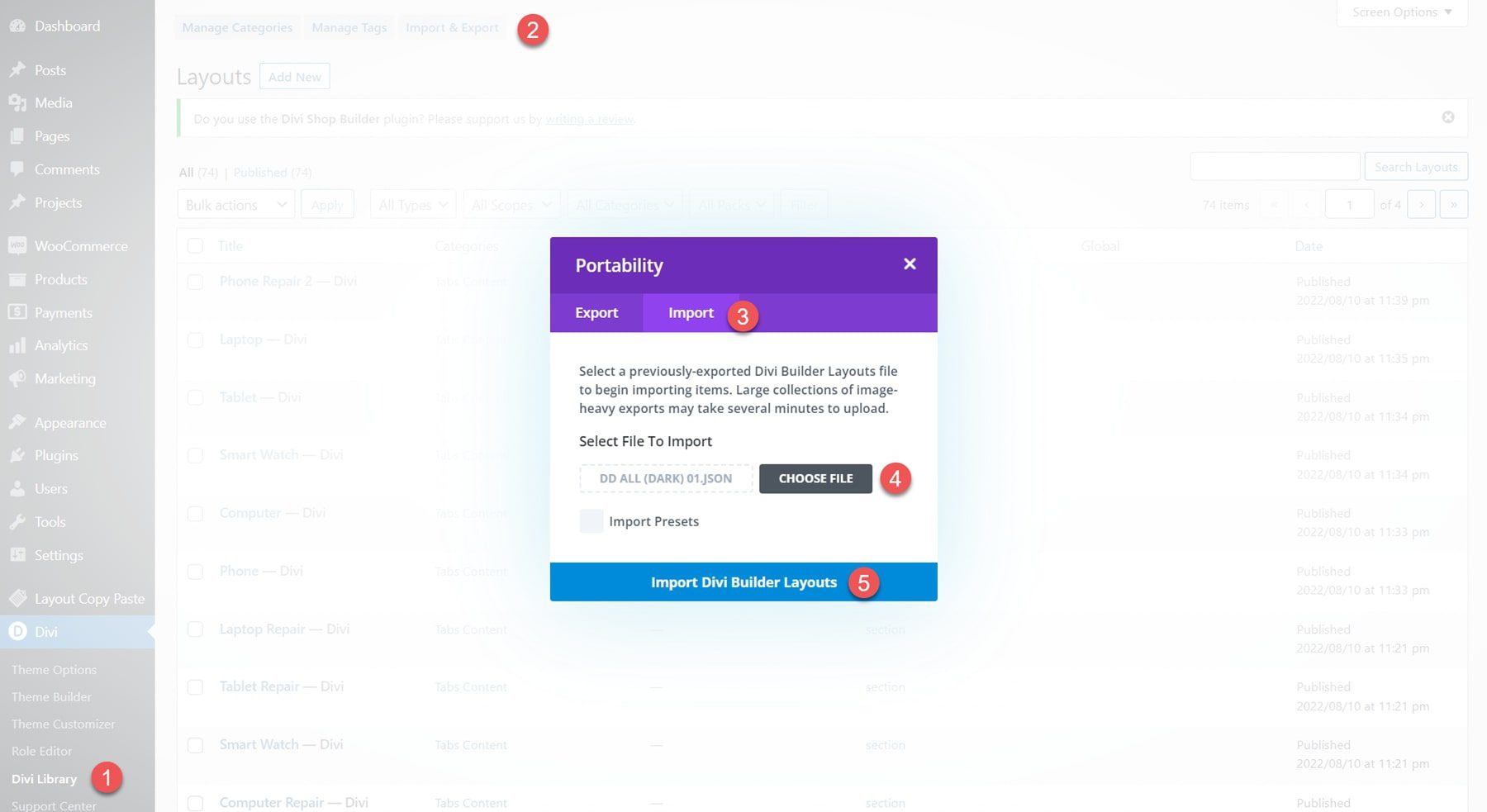
Pour installer les mises en page, commencez par décompresser le fichier .ZIP dans votre gestionnaire de fichiers. Ensuite, ouvrez votre tableau de bord WordPress et accédez à la page Divi Library. Cliquez sur Importer et exporter en haut, puis sélectionnez l'onglet d'importation. Choisissez un fichier de pack de mise en page .json à importer, puis sélectionnez Importer des mises en page Divi Builder.

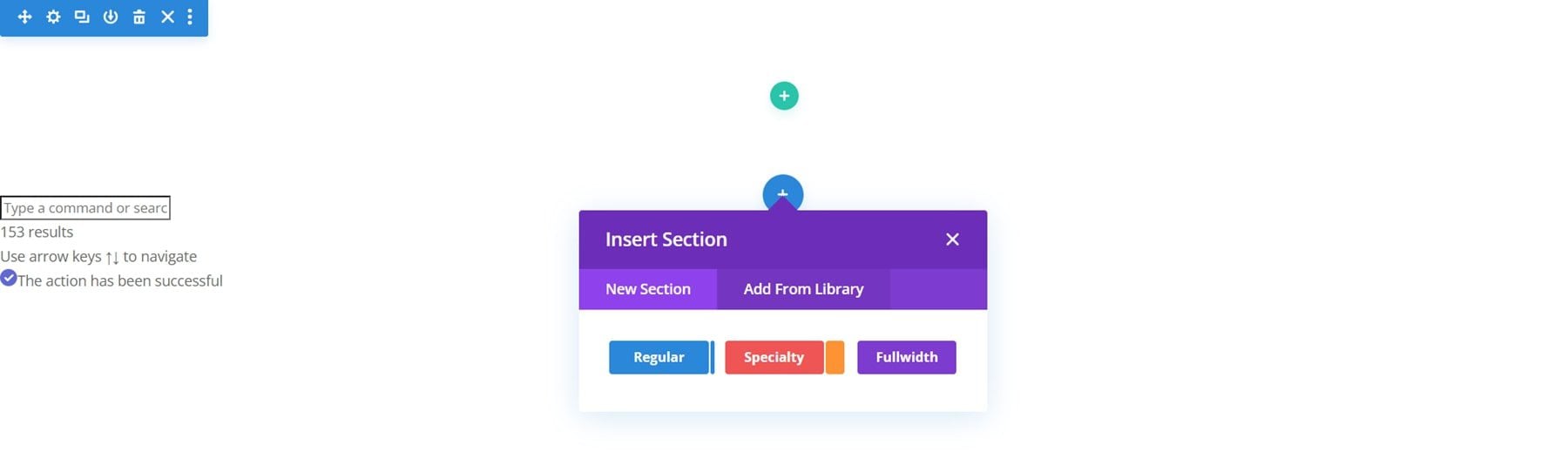
Une fois le layout importé, ouvrez votre page dans le Divi Builder. Cliquez sur l'icône bleue plus pour ajouter une nouvelle section, puis sélectionnez Ajouter à partir de la bibliothèque. 
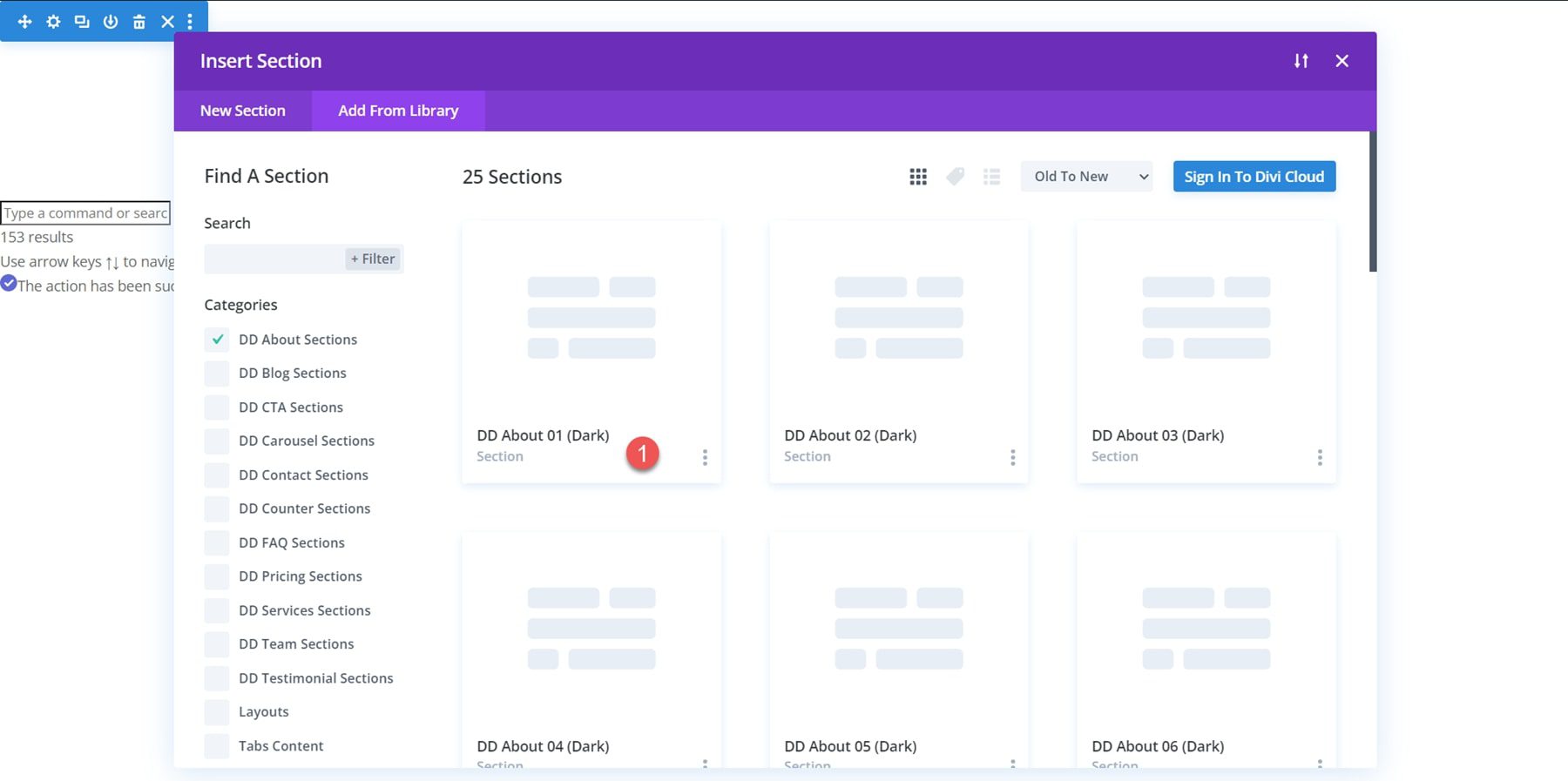
Localisez la mise en page que vous souhaitez utiliser dans la bibliothèque Divi.

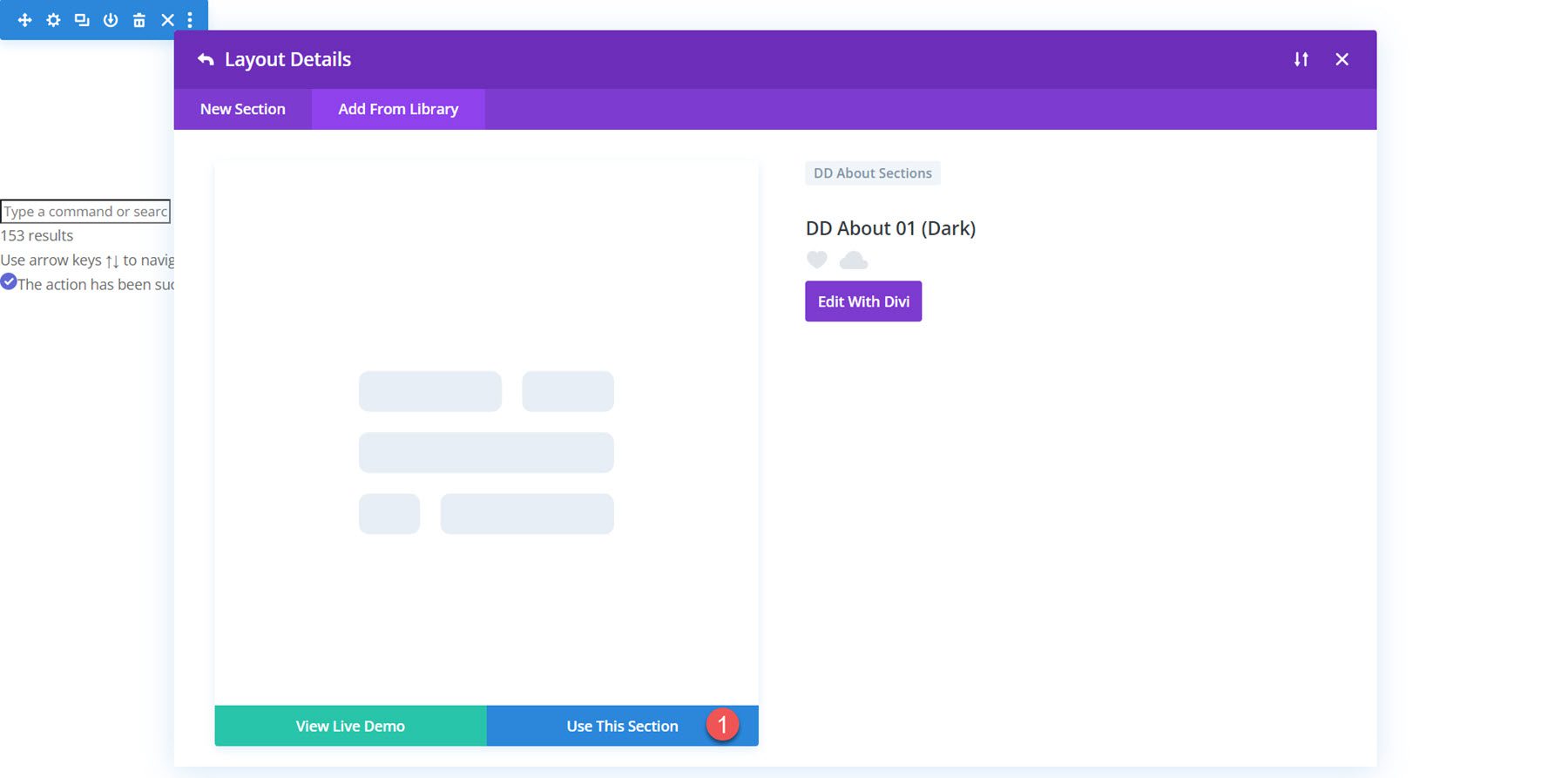
Ensuite, cliquez sur le bouton Utiliser cette section pour charger la mise en page sur votre page.

Pack Concepteur Divi
Divi Designer Pack est livré avec plus de 720 mises en page pour diverses sections de sites Web avec des conceptions claires et sombres. Chacune des mises en page peut être personnalisée à votre guise et le contenu peut être remplacé par le vôtre. Parce qu'il y a tellement de mises en page différentes fournies avec ce pack, nous ne pouvons pas toutes les couvrir dans cet article. Nous allons jeter un œil à quelques layouts de chaque catégorie pour vous donner une idée des designs que vous pouvez obtenir avec le Divi Designer Pack. Vous pouvez également voir toutes les mises en page sur le site Web de démonstration en direct.
Sections de conception de Divi Designer
Divi Designer À propos des sections
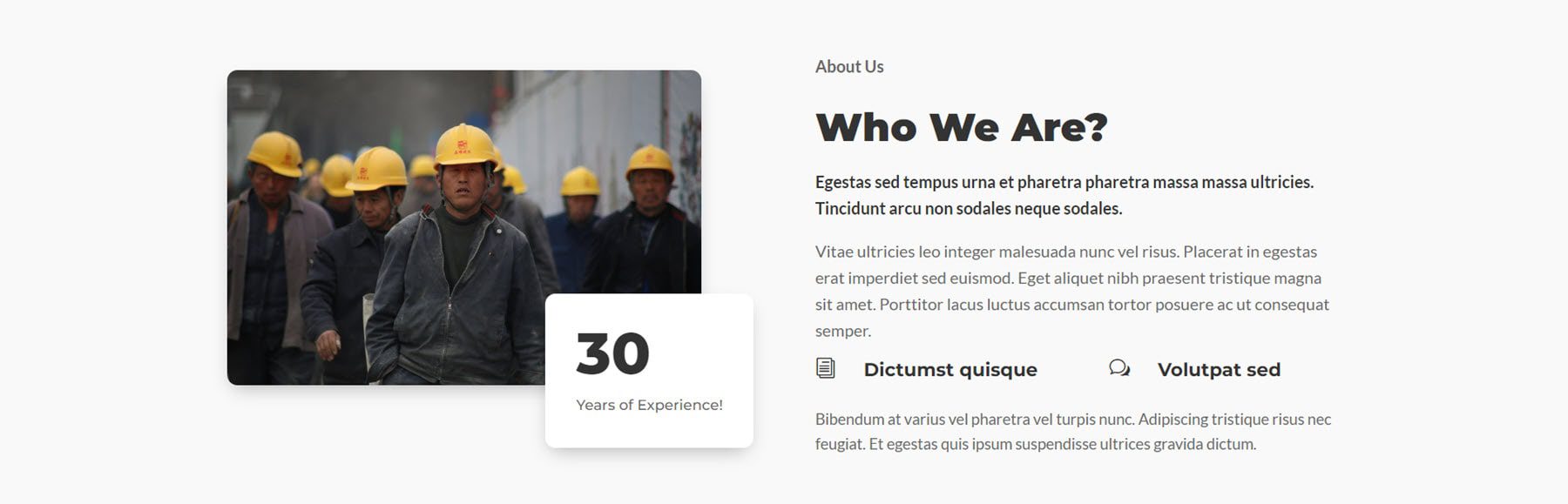
Il y a 25 mises en page de section au total. La mise en page 2 a une image et une zone de texte superposée avec un nombre. Il y a du texte sur le côté droit, ainsi que quelques modules de présentation.

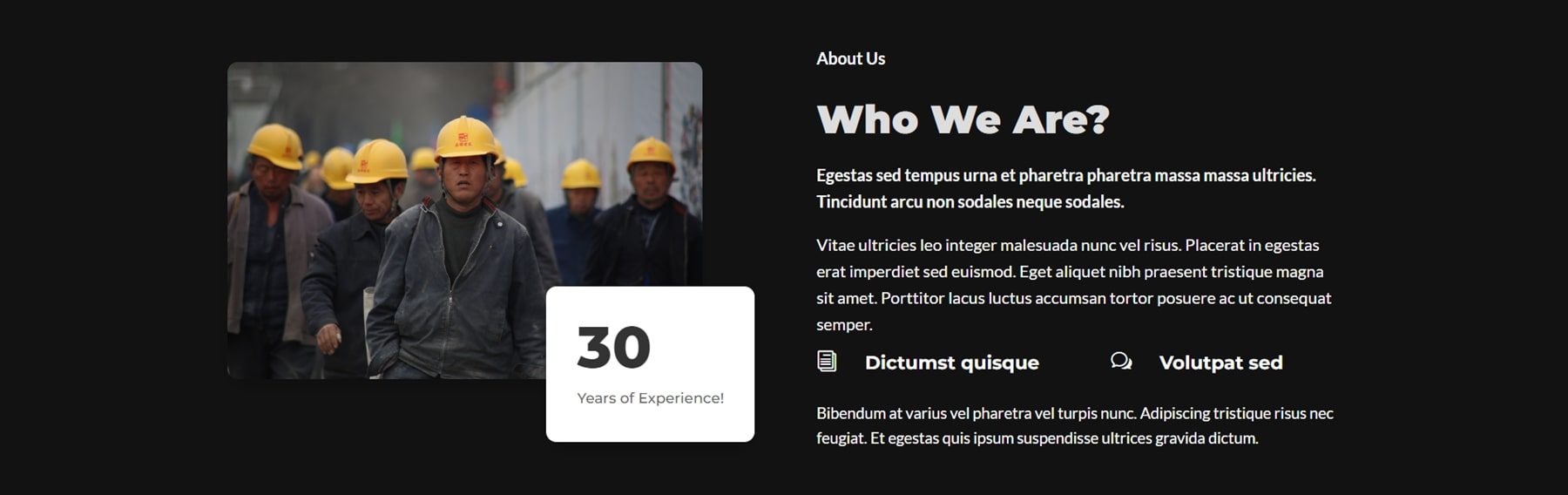
Voici la version sombre du layout 2.

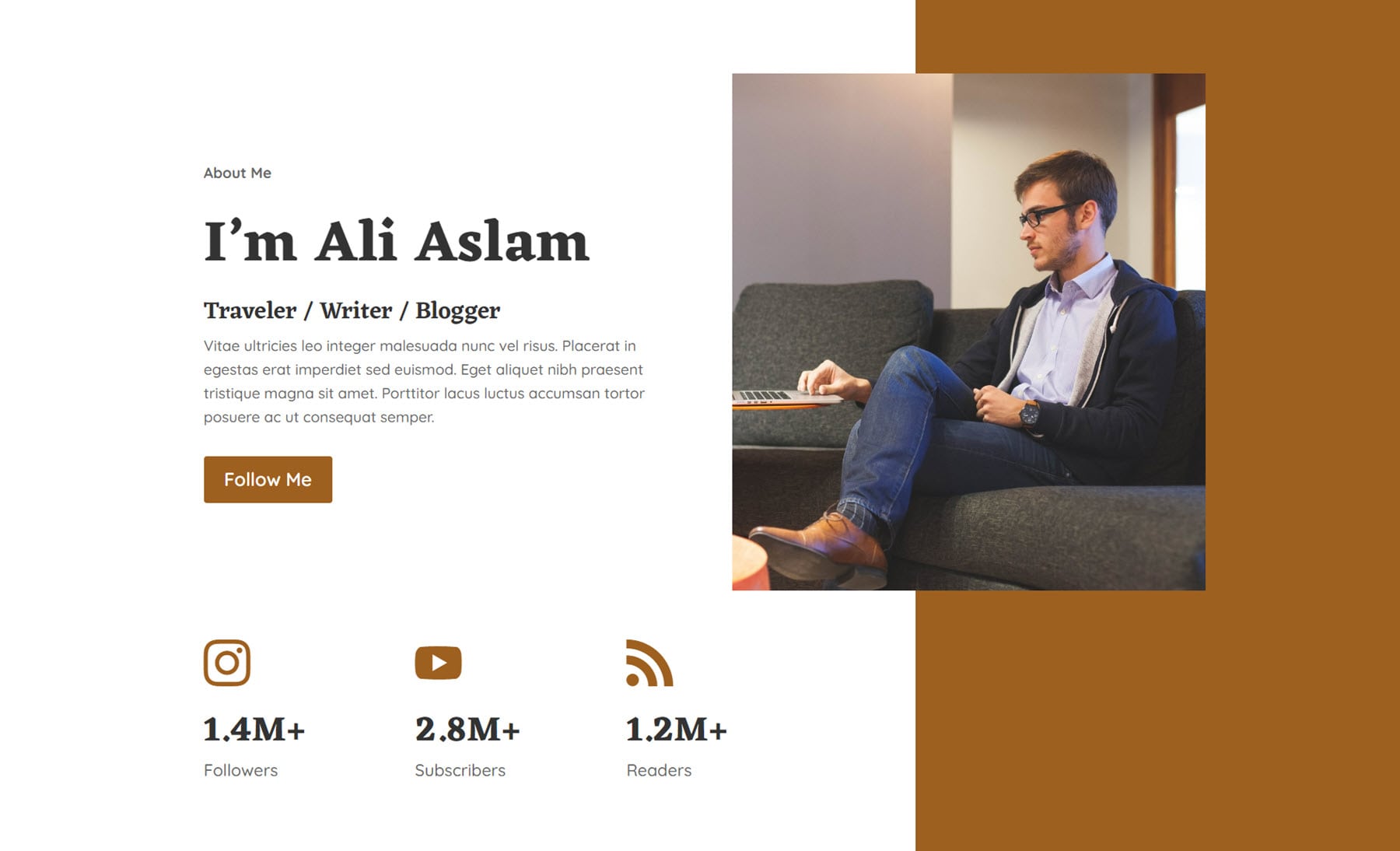
La mise en page 11 présente une conception bicolore avec du texte à gauche et une image à droite, un bouton CTA et des modules de présentation comportant des icônes de médias sociaux.

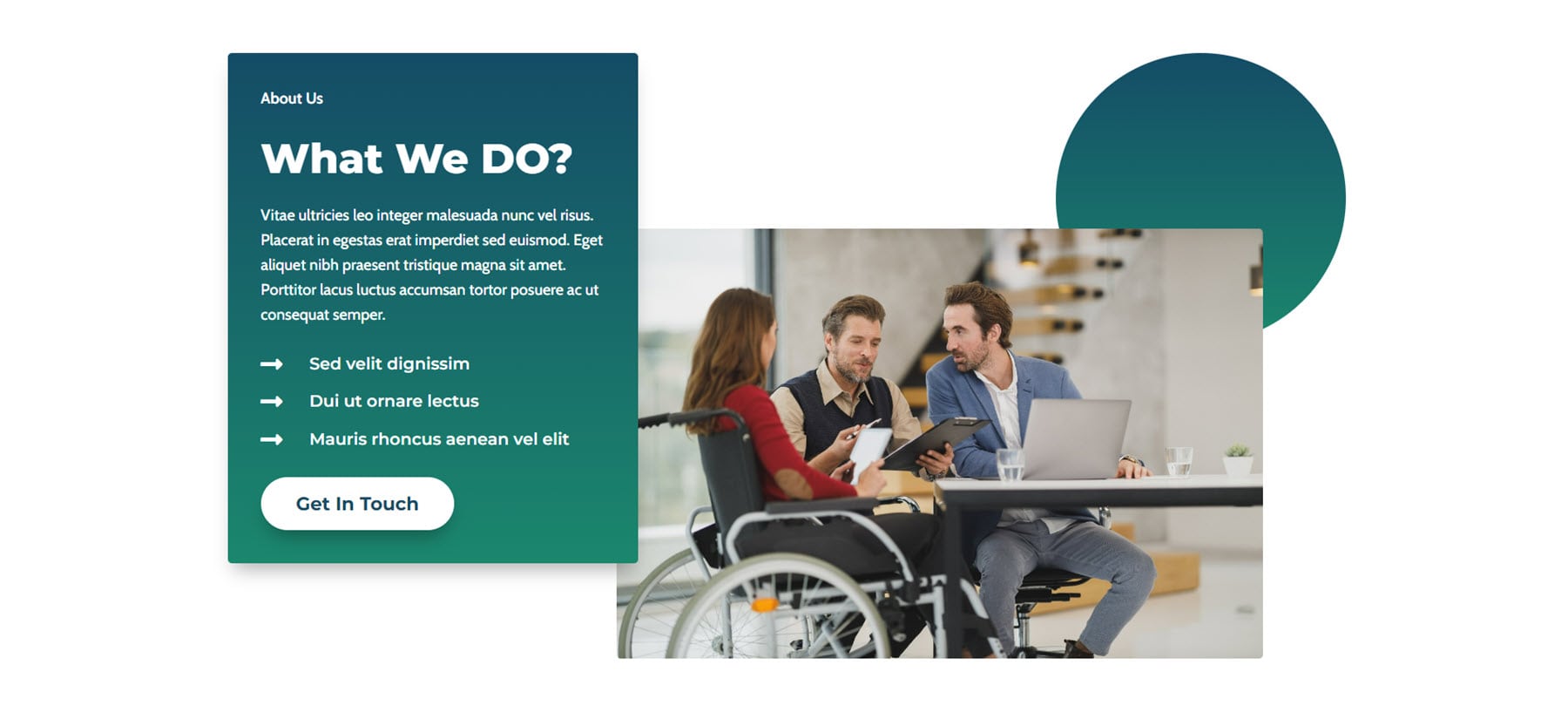
À propos de la mise en page 17 utilise des formes de dégradé autour d'une image. Il y a du texte et un bouton CTA sur la gauche, ainsi que des modules de présentation avec des icônes fléchées.

Sections du blog Divi Designer
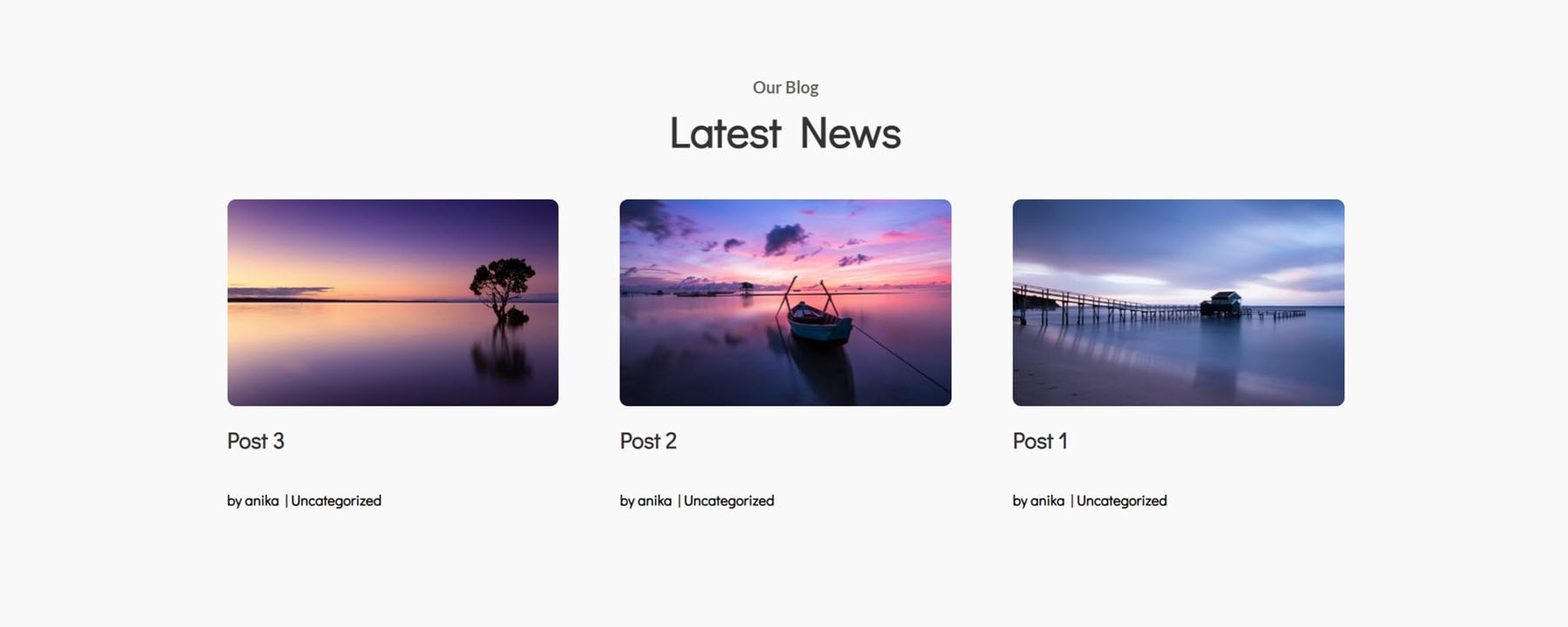
Il y a 7 sections de blog au total, avec des variations sombres et claires. Ces sections affichent une sélection d'articles sur votre blog. La mise en page 1 a un design simple et minimaliste, avec un effet de survol de zoom sur les images et un effet de survol de soulignement sur le titre du message.

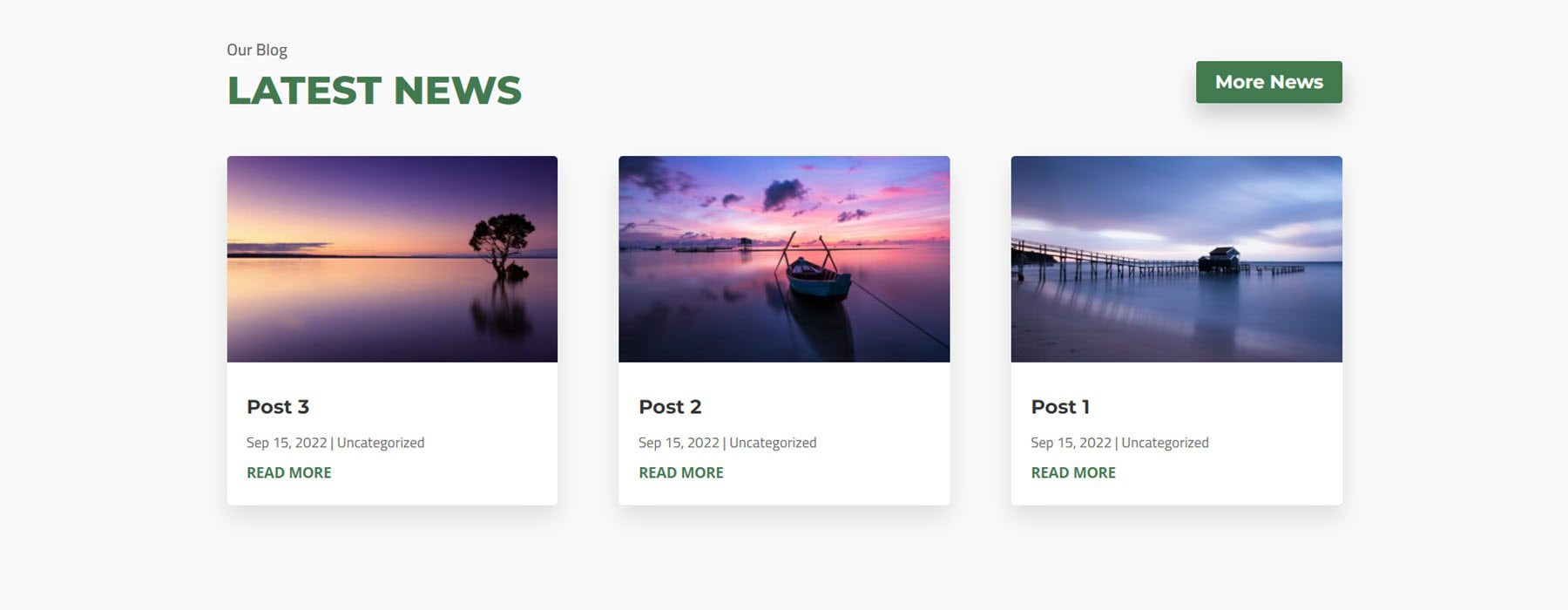
La troisième mise en page du blog comporte un bouton CTA en haut à droite et des cartes avec un léger effet de survol d'ombre.

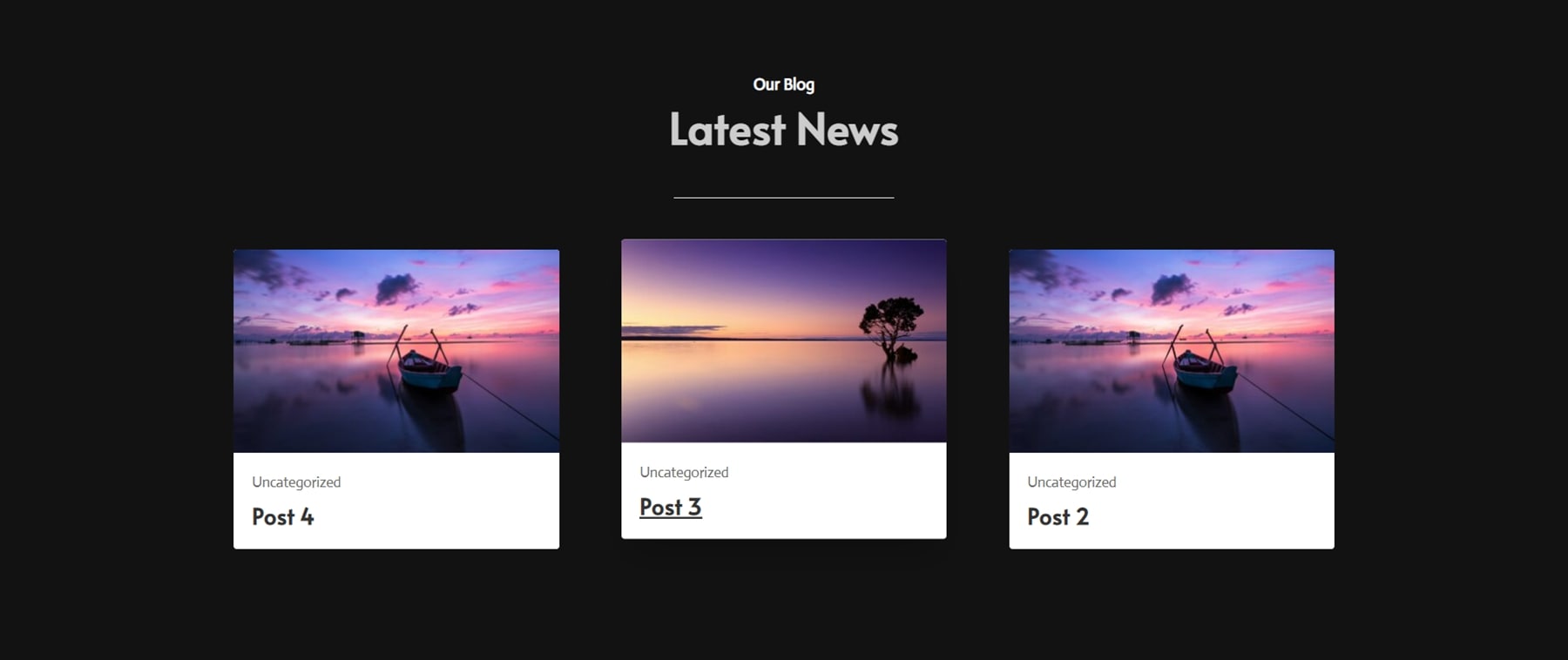
Voici la variante sombre de la mise en page du blog 5. Elle comporte un effet de survol qui ajoute un soulignement au titre du message et déplace légèrement la carte vers le haut.

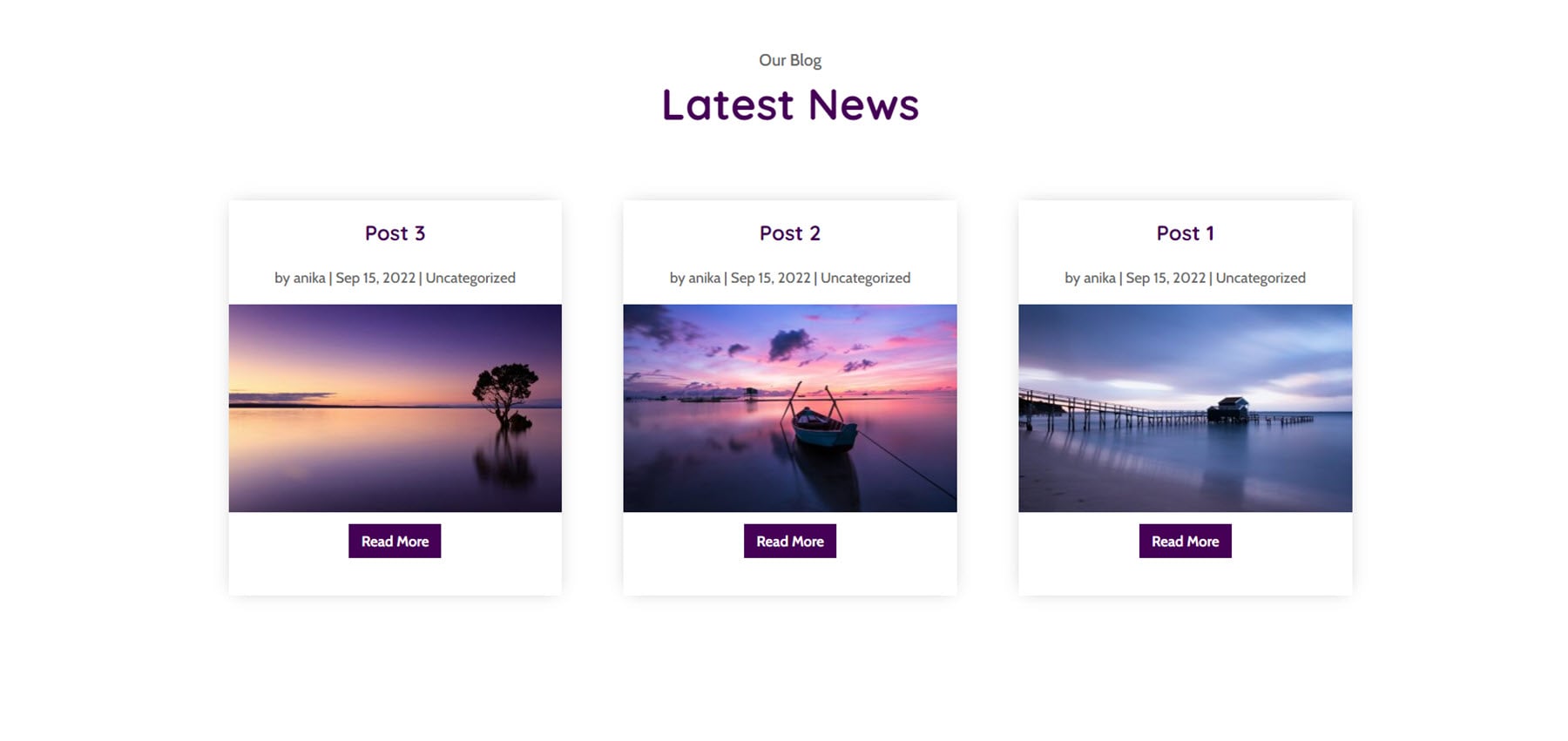
La mise en page de blog 7 comprend une carte avec les informations sur la publication en haut, l'image au milieu et un bouton Lire la suite en bas.

Sections du carrousel Divi Designer
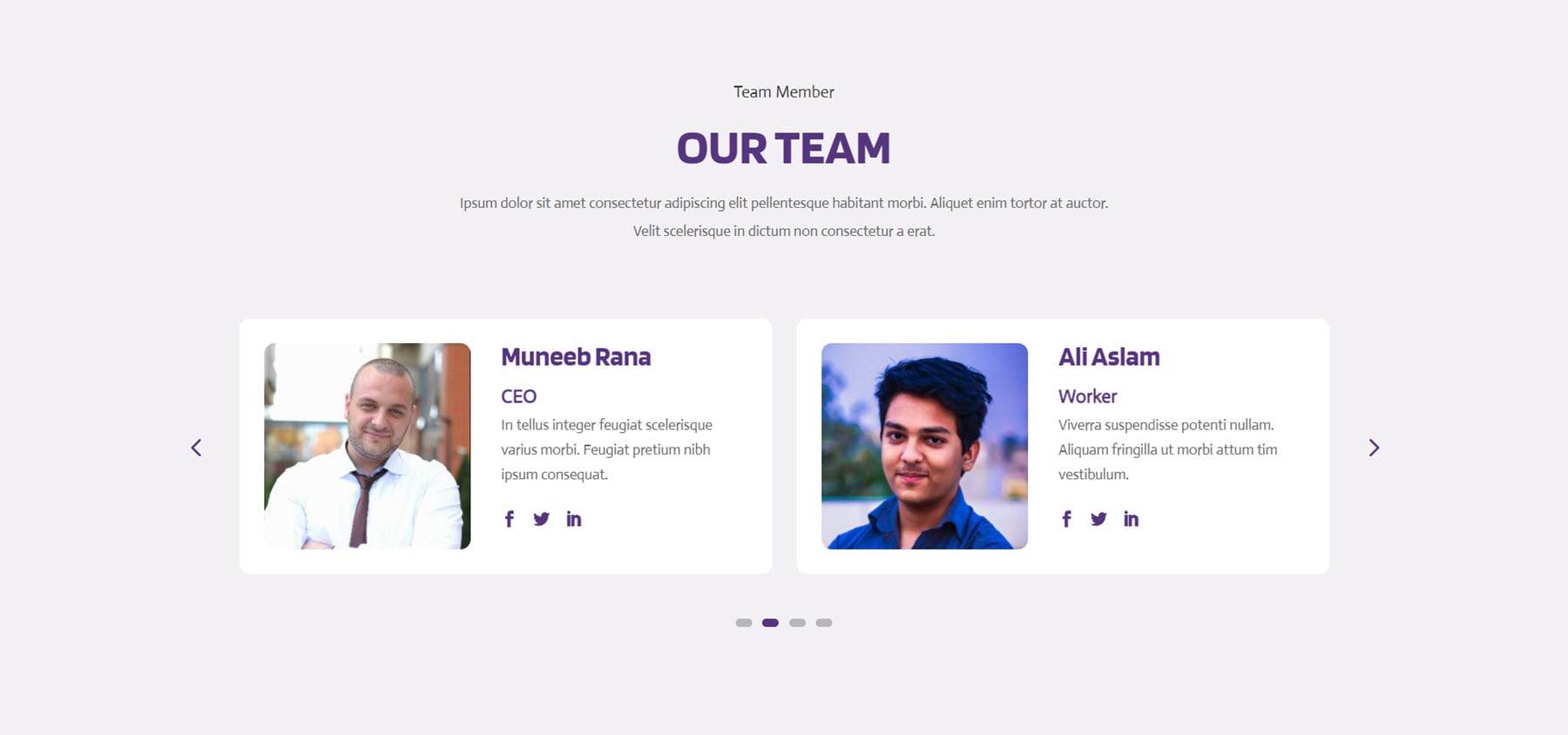
Il existe 16 modèles de carrousels différents, avec plusieurs types de carrousels différents. Le premier exemple est le carrousel 4, un carrousel de membres d'équipe. Chaque carte de membre d'équipe comporte une image, un nom, un intitulé de poste, une description et des icônes de médias sociaux.

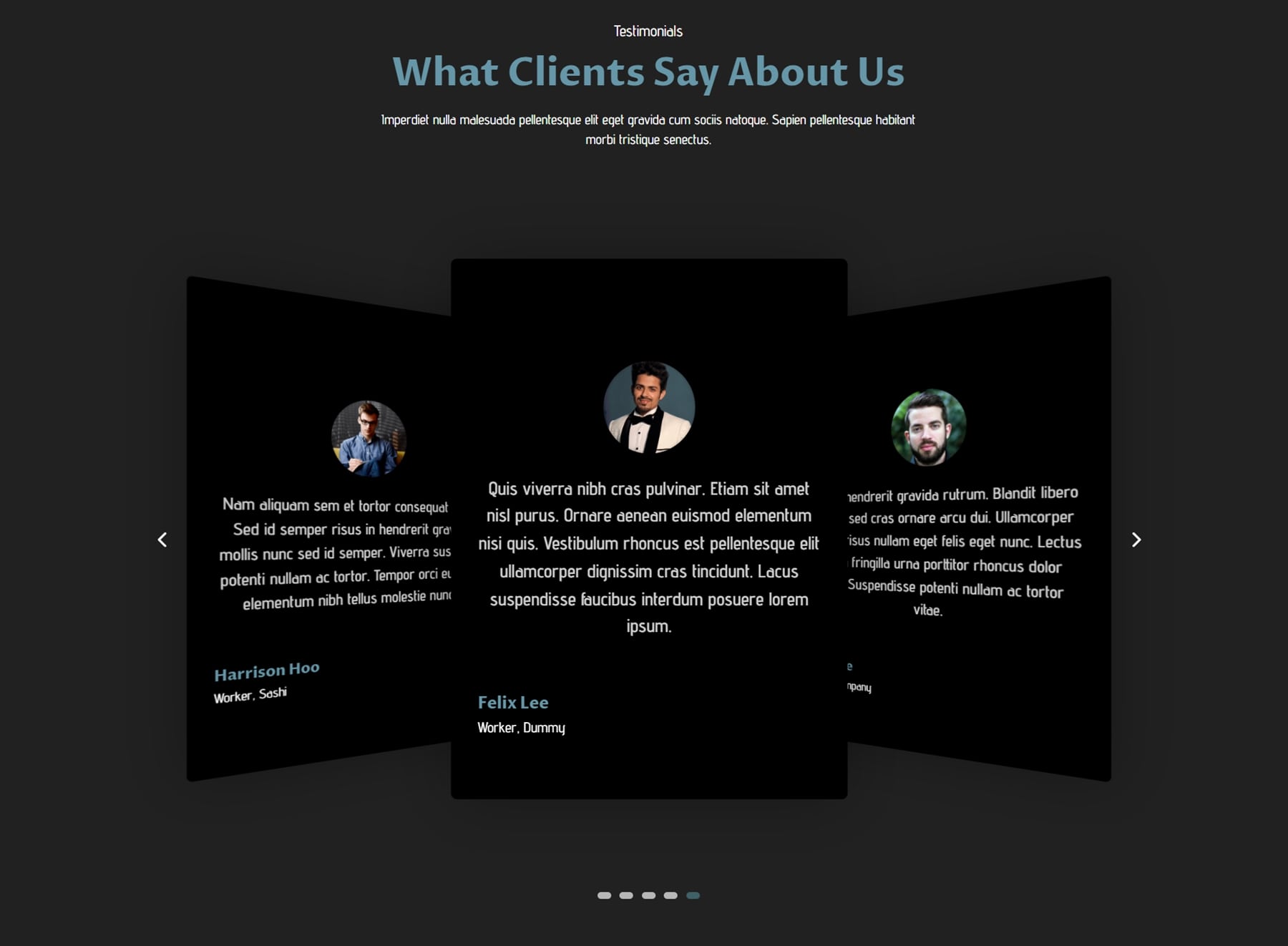
La mise en page 7 est un carrousel de témoignages. C'est la mise en page sombre. Chaque élément du carrousel comprend une photo de profil, un texte de témoignage, un nom et un intitulé de poste.

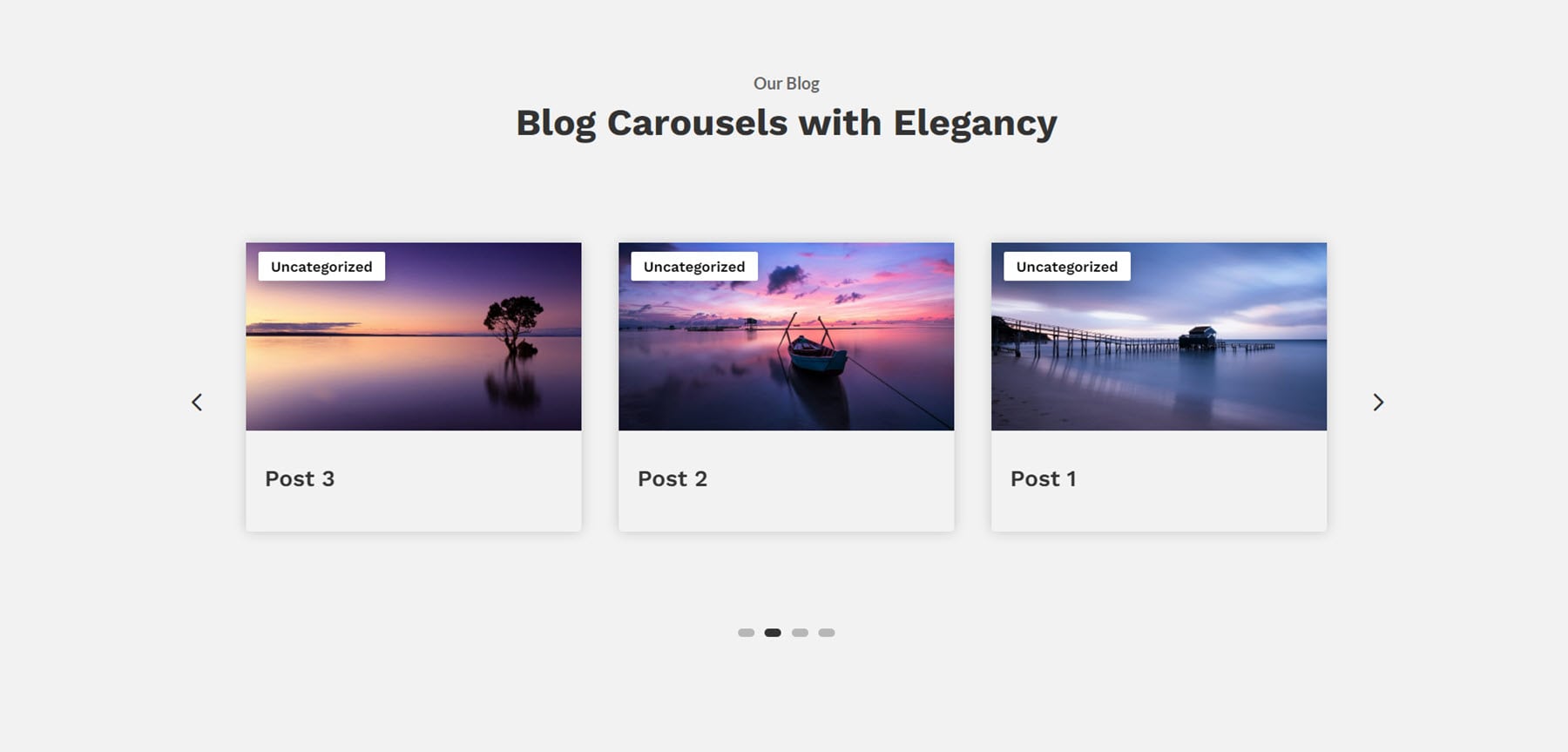
Le carrousel 13 est un carrousel d'articles de blog. Il s'agit d'une mise en page de carte simple avec la catégorie blog dans le coin supérieur droit de l'image et le titre du message ci-dessous.

Sections de contact du concepteur Divi
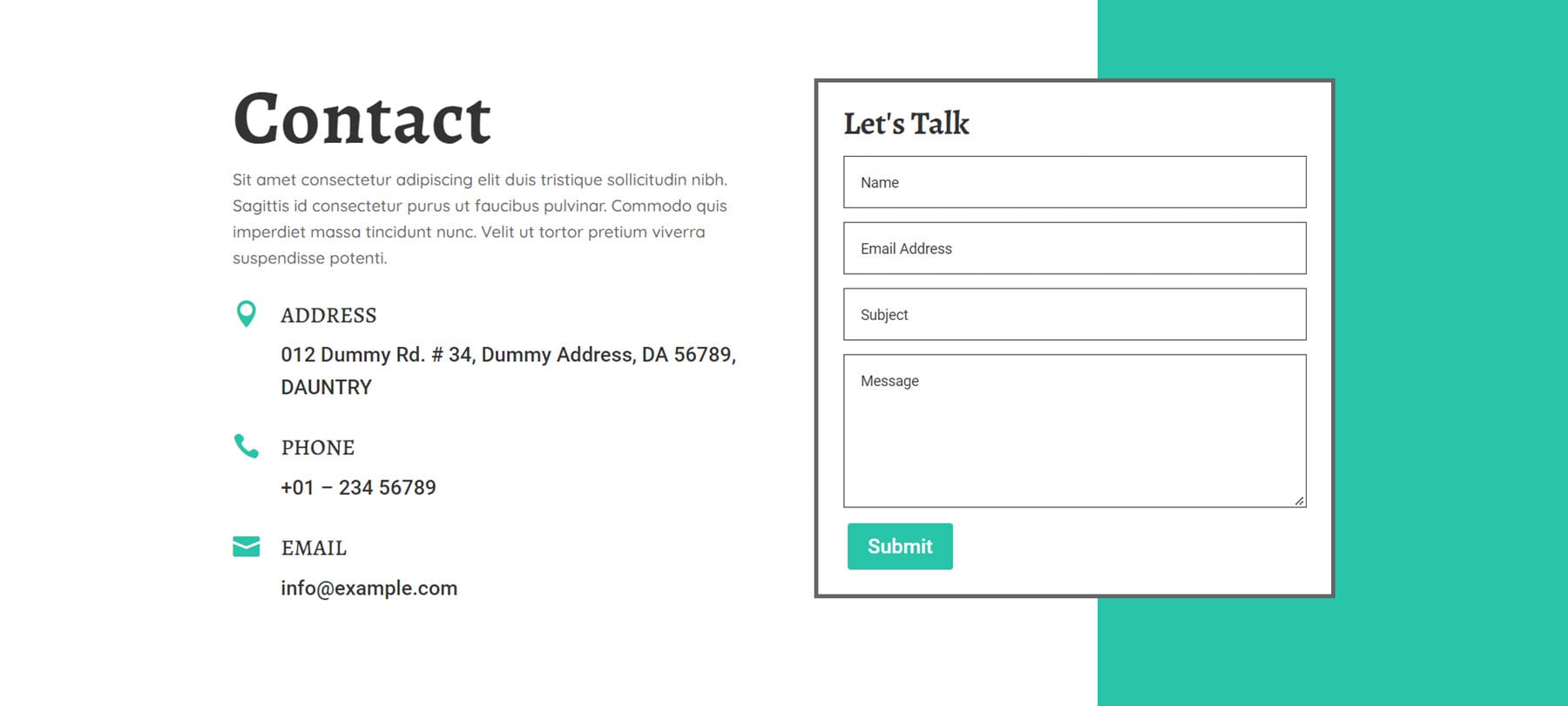
Divi Designer est livré avec 20 dispositions de section de contact. Il s'agit de la mise en page 4, qui comporte du texte et des informations de contact à gauche et un formulaire de contact à droite.

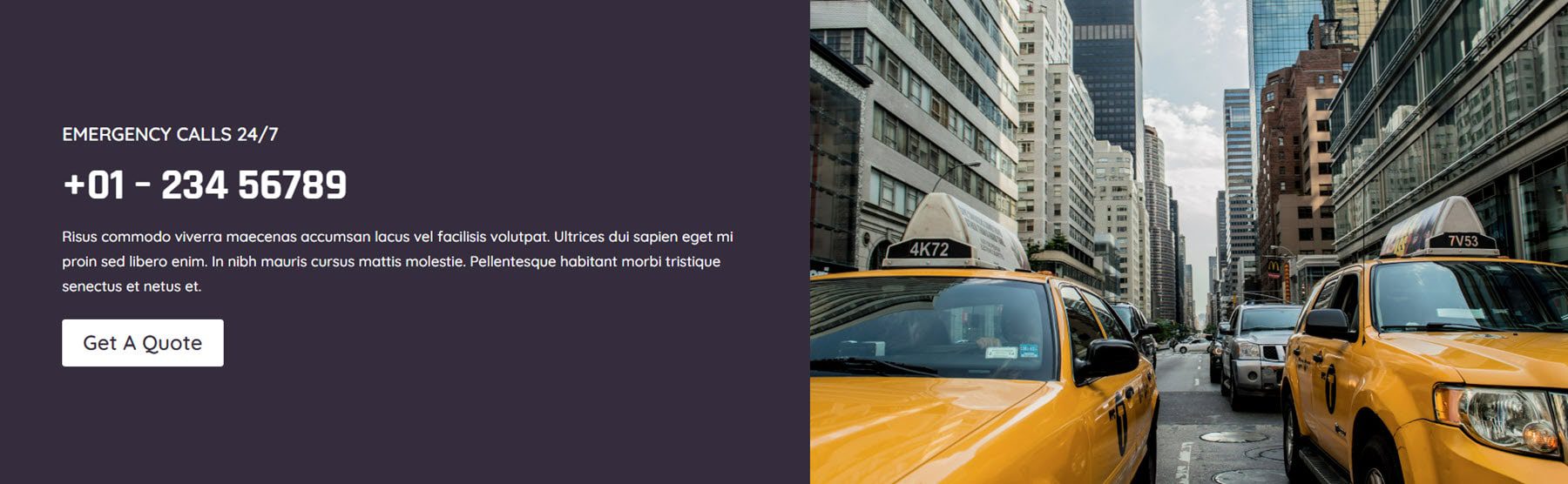
La disposition de contact 6 est une section simple avec un numéro de téléphone, du texte et un bouton CTA à gauche, avec une image à droite.

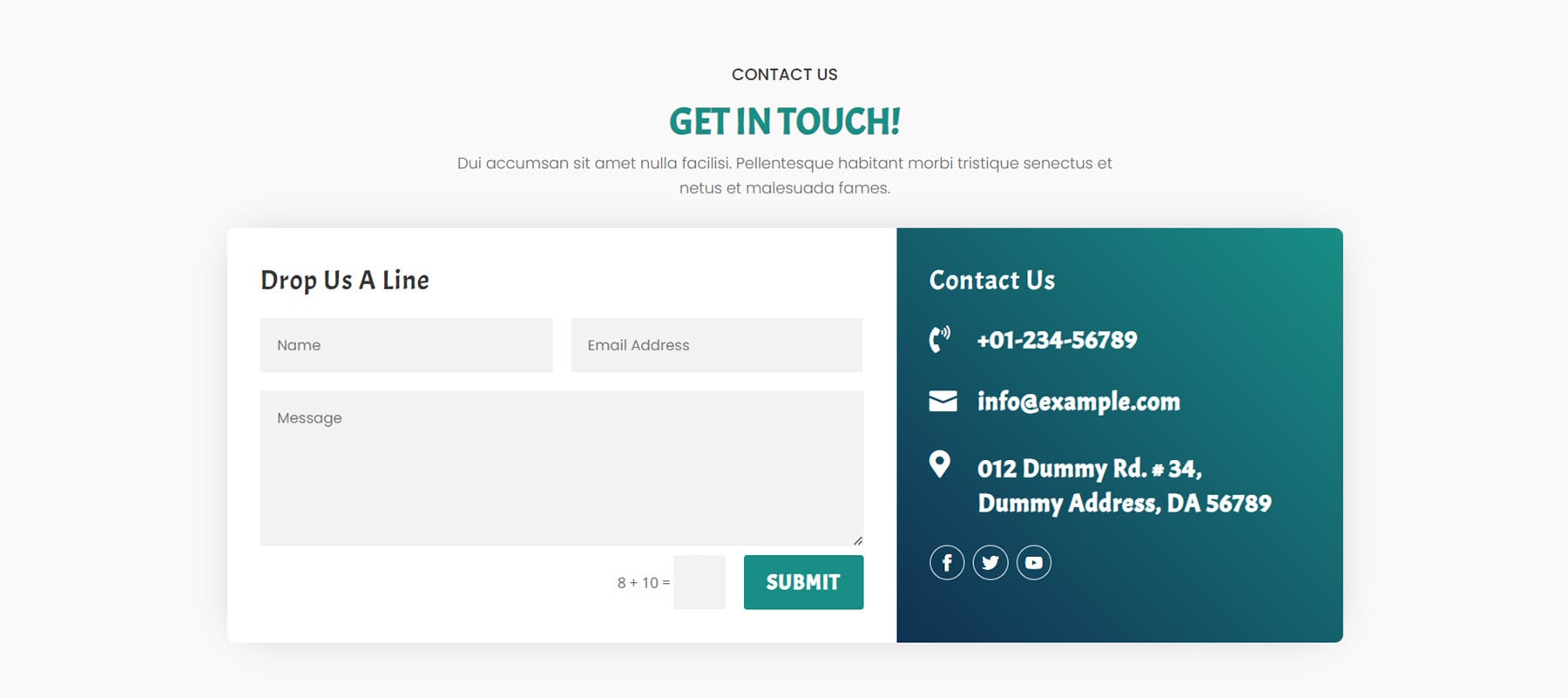
La mise en page 15 présente le formulaire de contact sur la gauche avec les informations de contact sur la droite sur un fond dégradé.

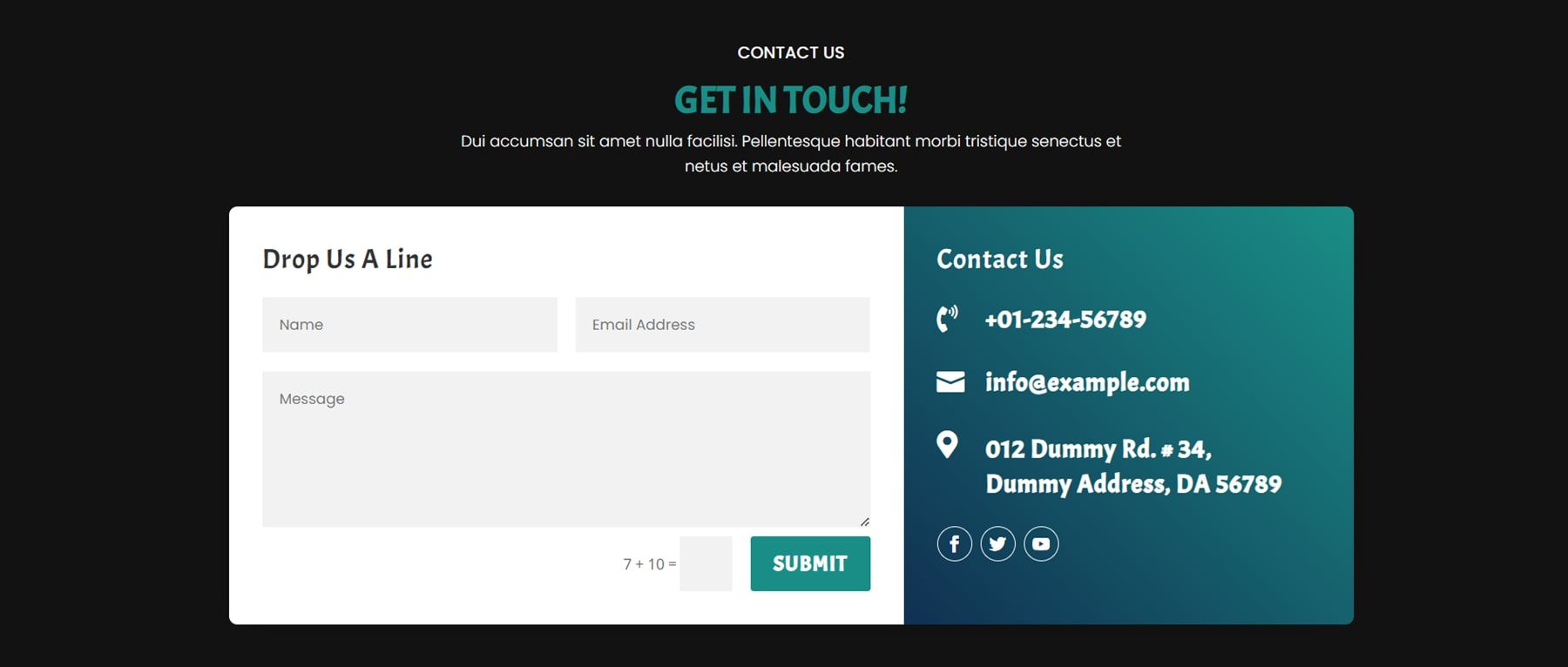
Il s'agit de la variante sombre de la mise en page 15.

Sections de compteur Divi Designer
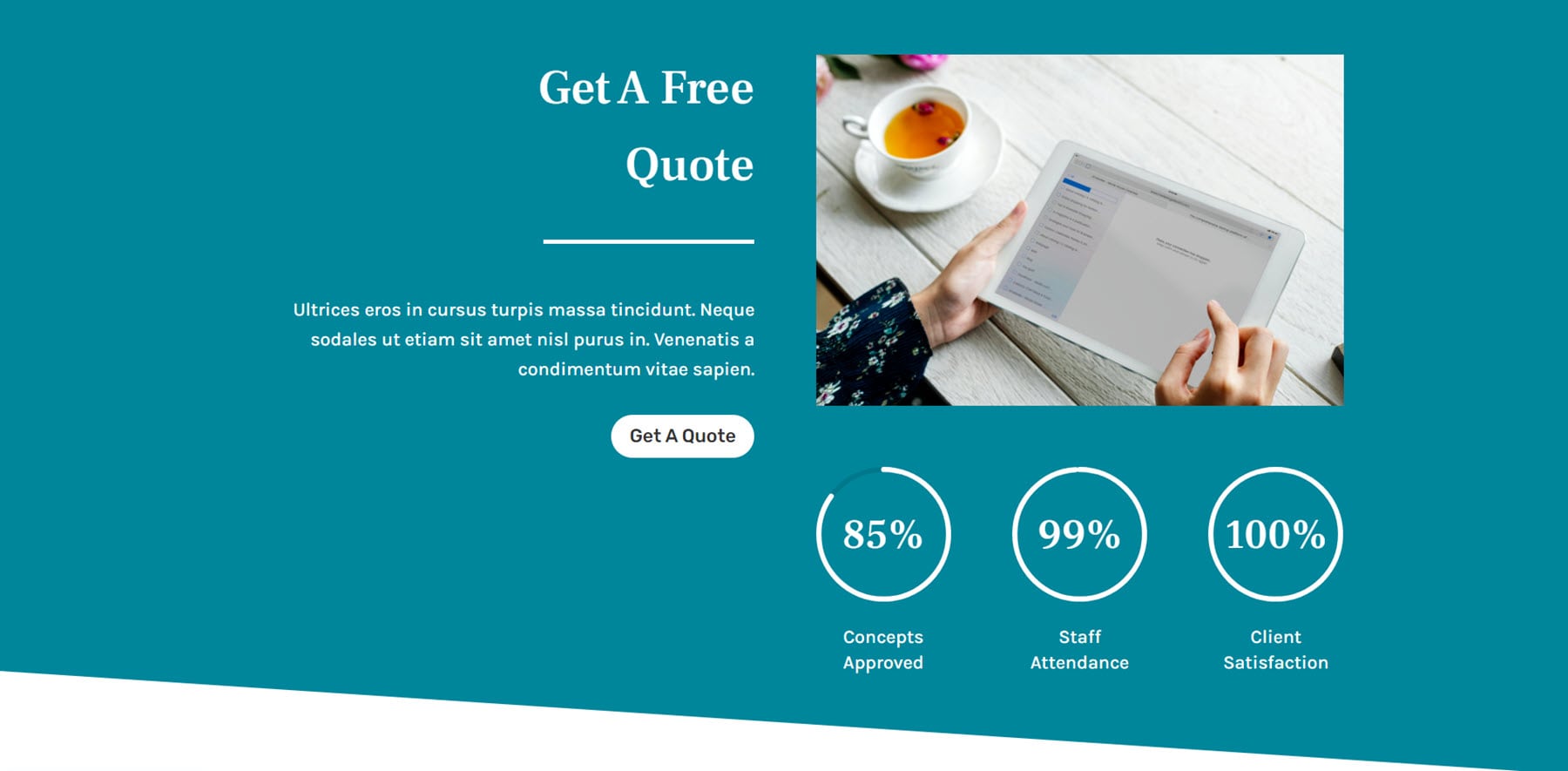
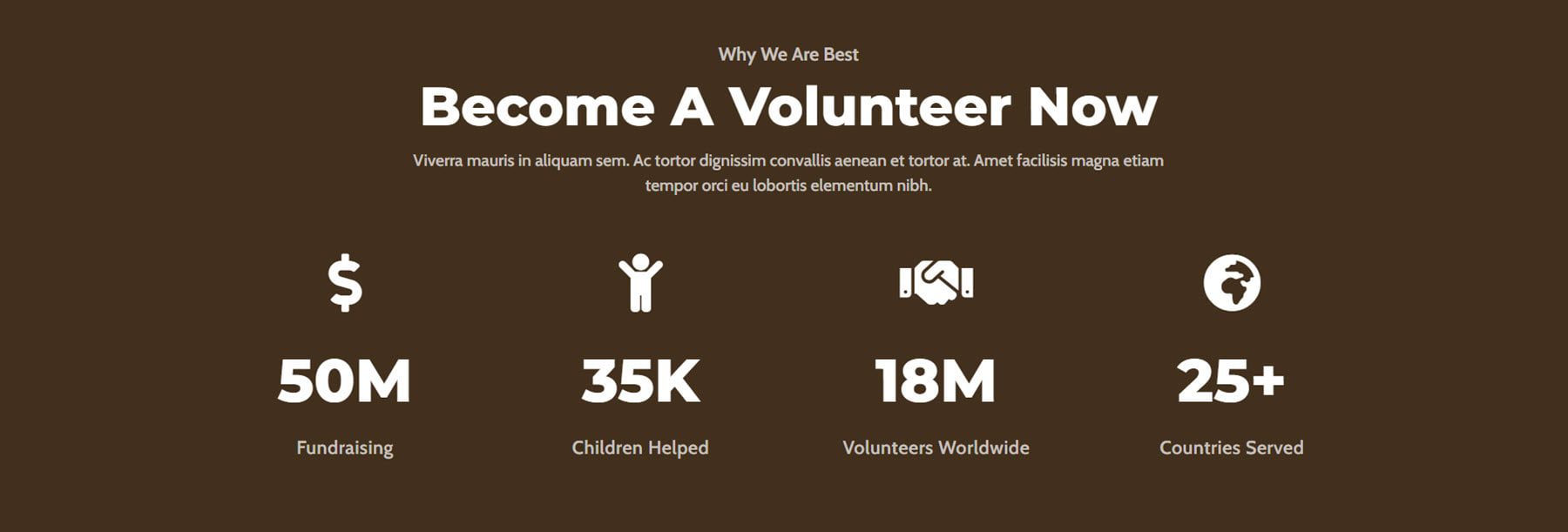
Il y a 16 dispositions de compteur au total. La première mise en page consiste à obtenir un devis gratuit et contient du texte et un bouton CTA à gauche, ainsi qu'une image et des compteurs numériques ci-dessous.

La mise en page 9 comporte du texte en haut et des compteurs de nombres avec des icônes en dessous.

La disposition de compteur 11 a une barre de compteur qui se remplit au fur et à mesure que la page se charge. C'est la mise en page sombre.

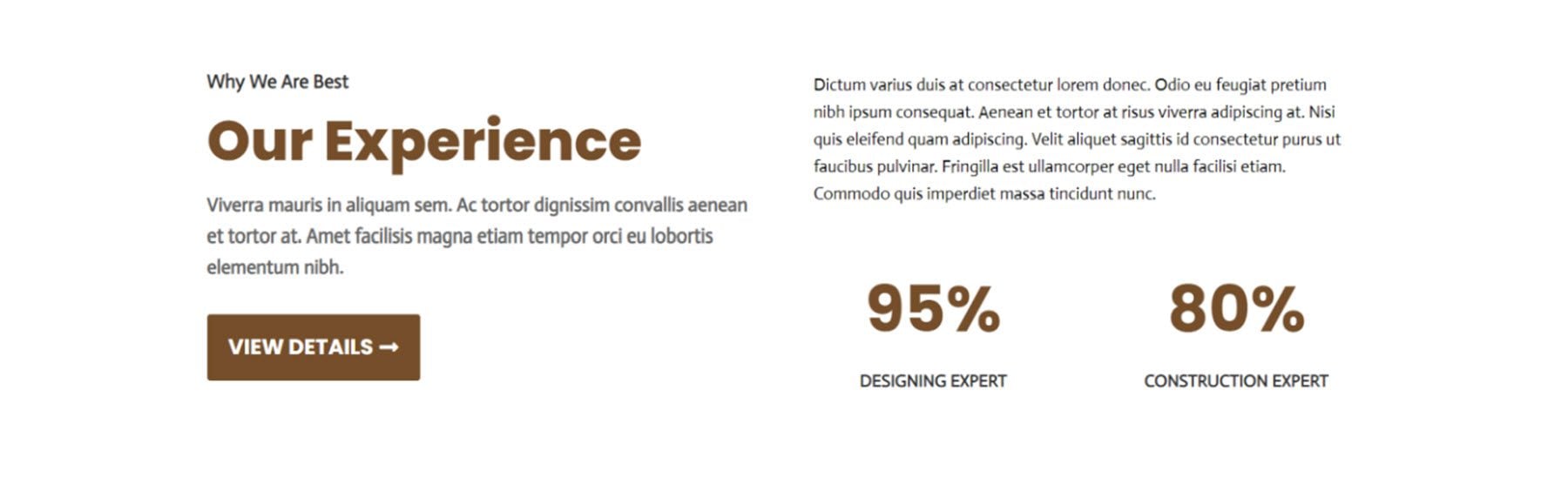
La disposition du compteur 15 comporte du texte sur la gauche et un bouton CTA, avec un peu plus de texte sur la droite suivi de compteurs numériques.

Rubriques Divi Designer CTA
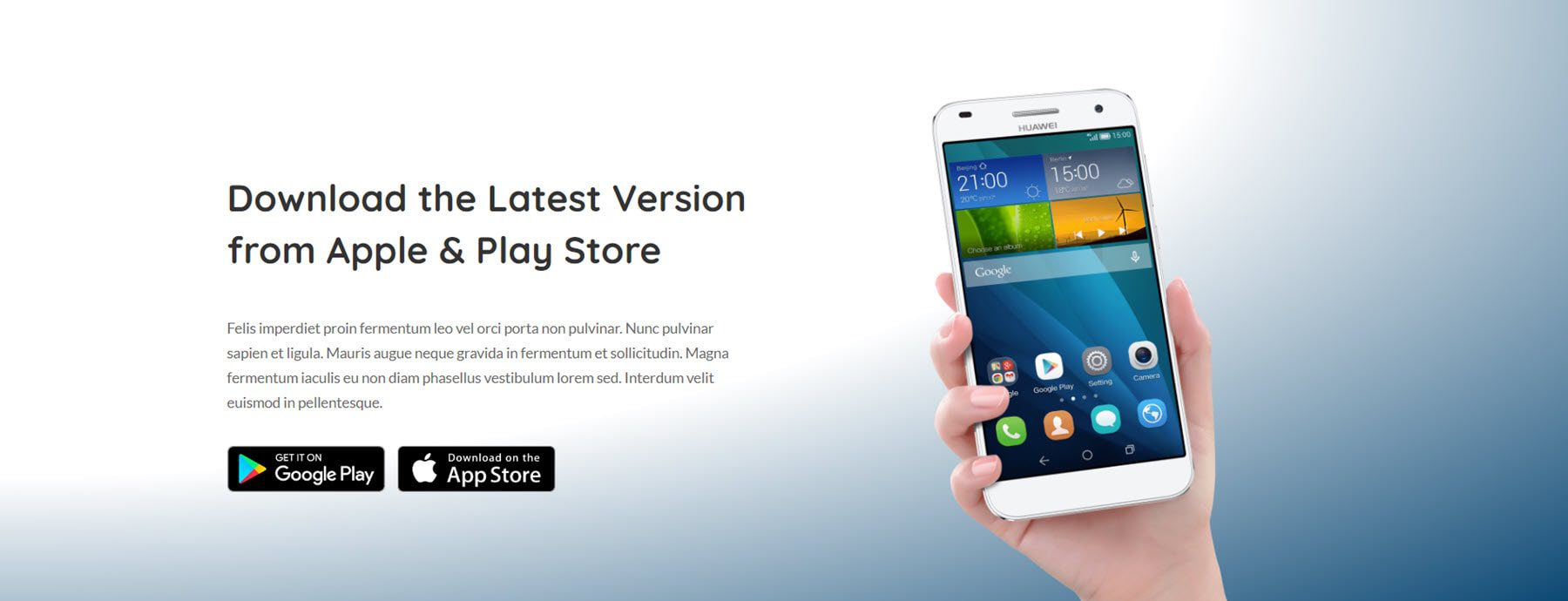
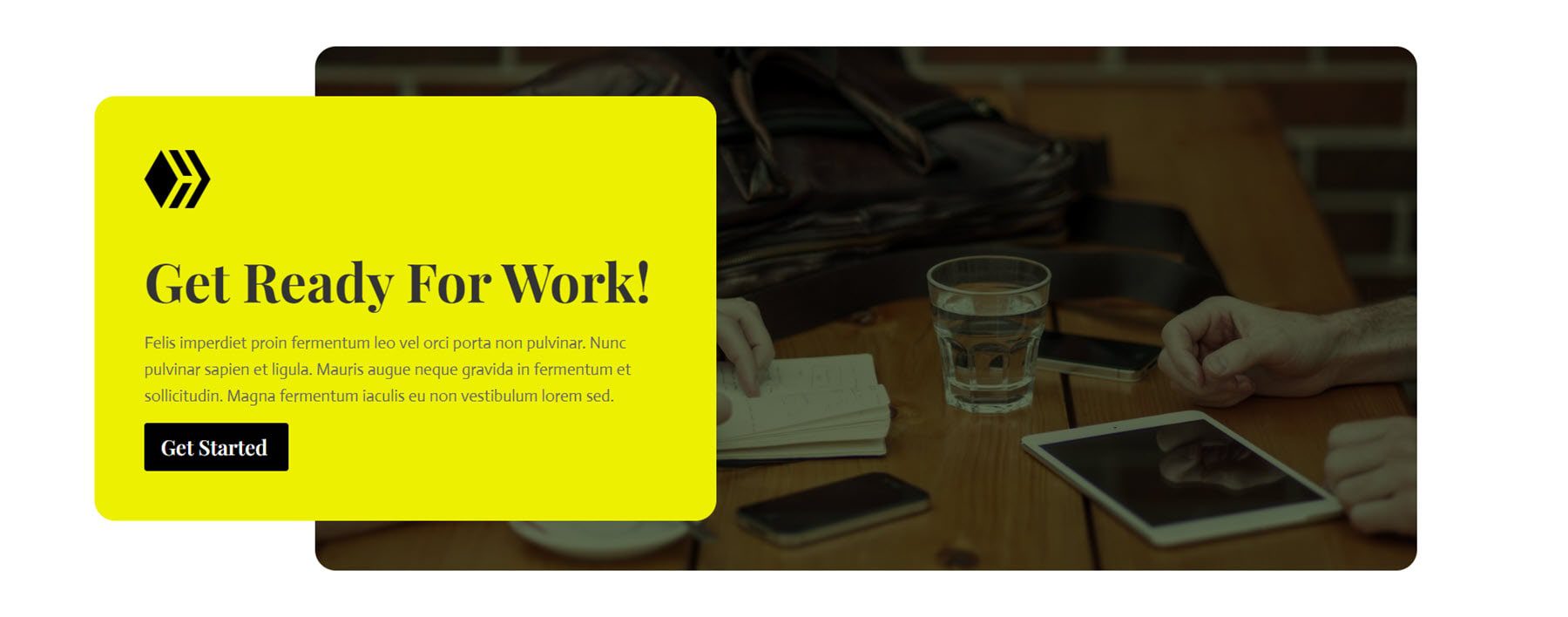
Il existe 15 mises en page CTA dans le Divi Designer Pack. Ce premier exemple est la mise en page 5. Il s'agit d'une section CTA mettant en évidence une application mobile et comportant des images pouvant être liées au Google Play Store et à l'App Store.

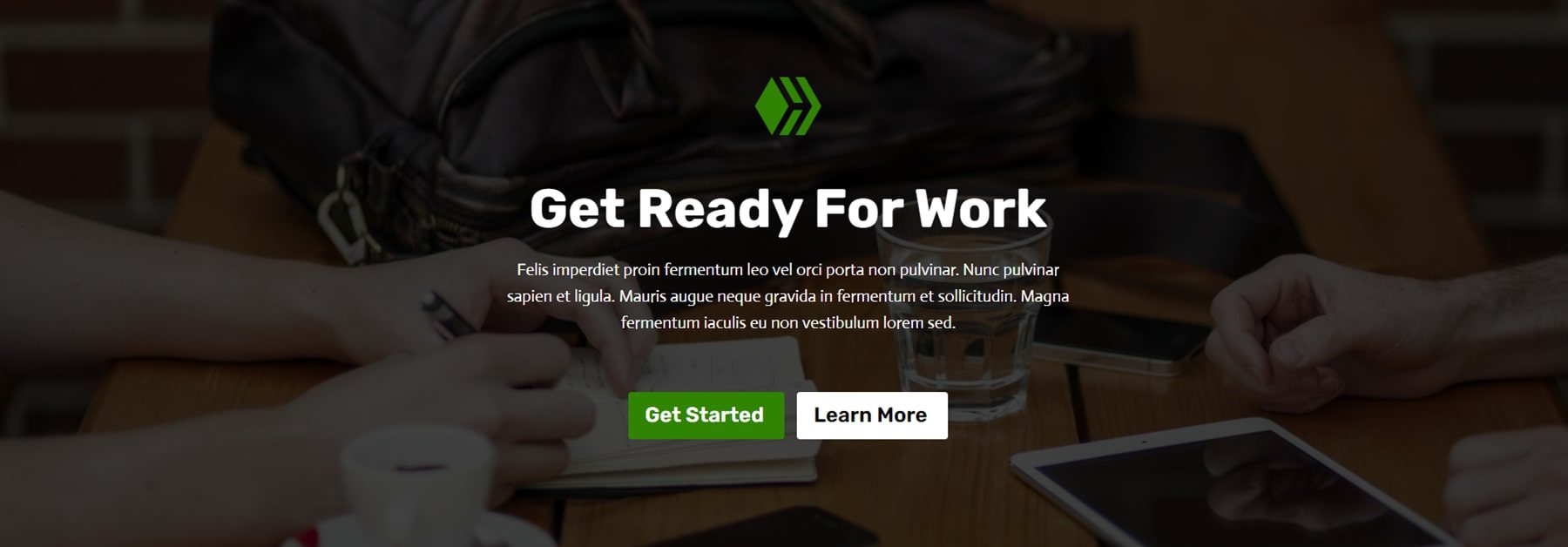
Il s'agit de la mise en page CTA 7 dans la variation sombre. Il a une image superposée sombre avec une icône, du texte et deux boutons CTA.

La mise en page 9 comprend un module de présentation avec du texte et un bouton CTA superposant une image aux coins arrondis.

La mise en page 10 comporte du texte et des icônes de médias sociaux.

Sections FAQ de Divi Designer
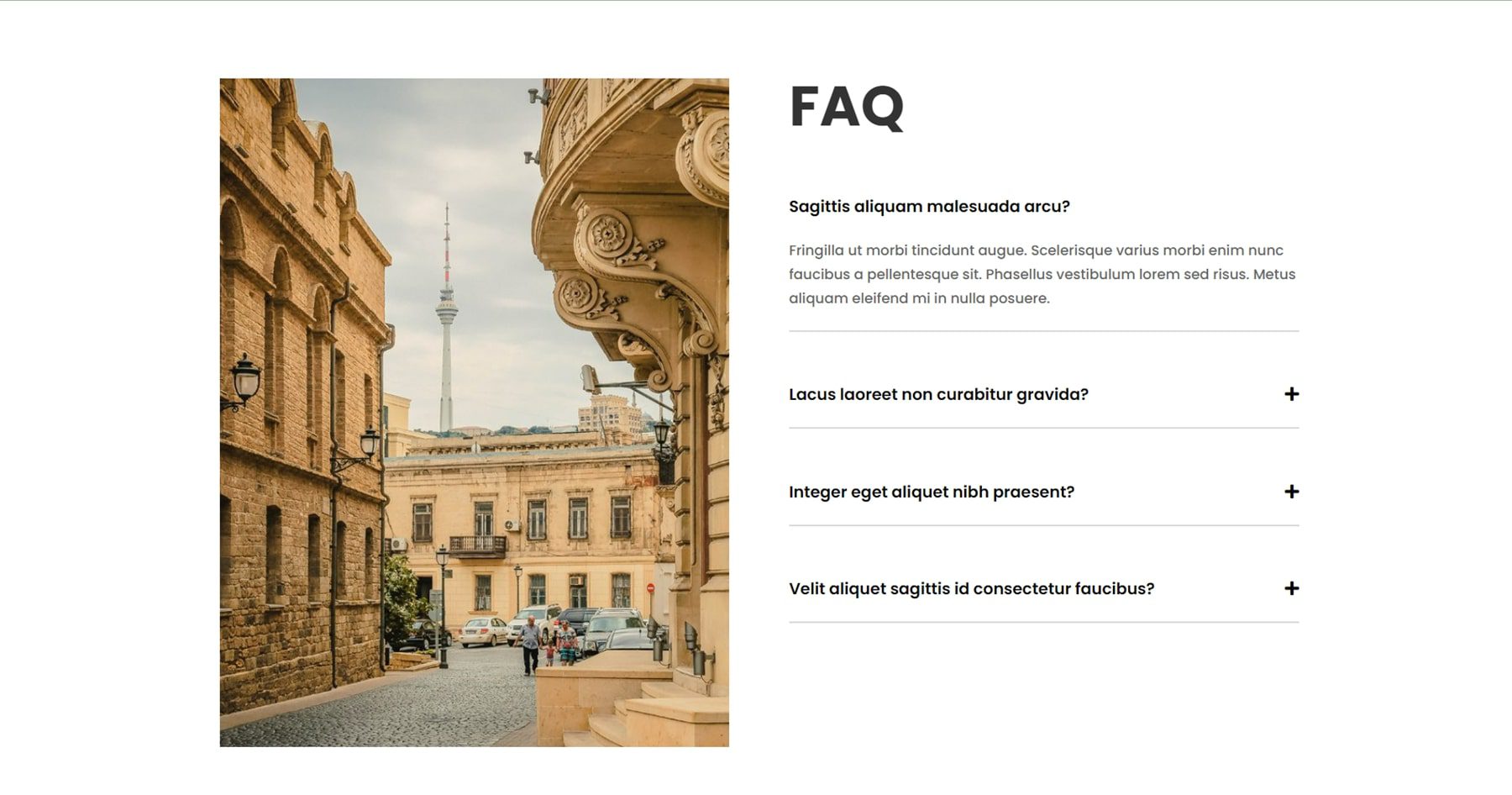
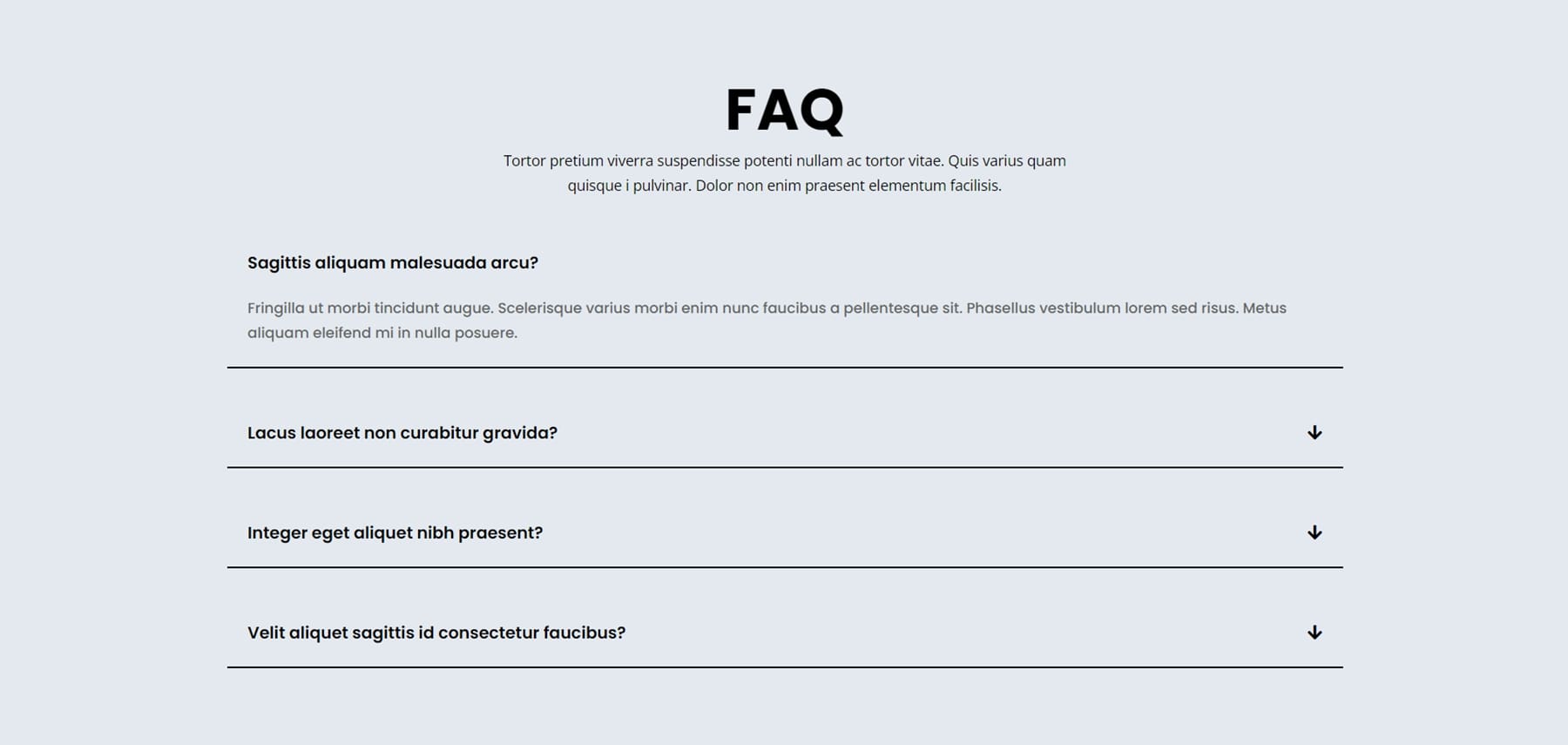
Il existe 15 dispositions de section FAQ. Ceci est la première section de la FAQ. Il comporte une grande image d'un côté et des questions FAQ de style bascule sur la droite.

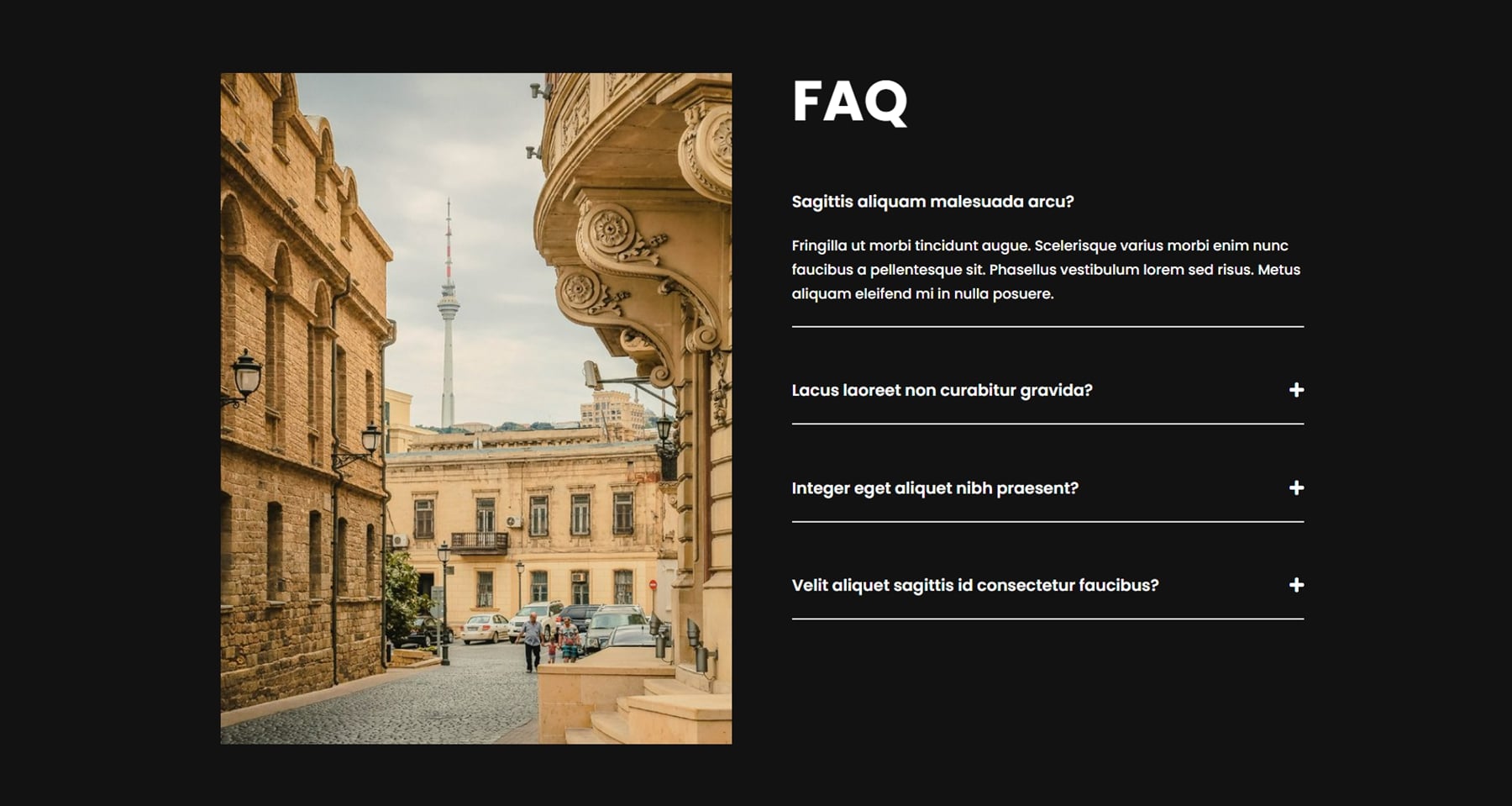
Et ceci est la version sombre de la première section de la FAQ.

La mise en page 4 de la FAQ a une mise en page à bascule pleine largeur.

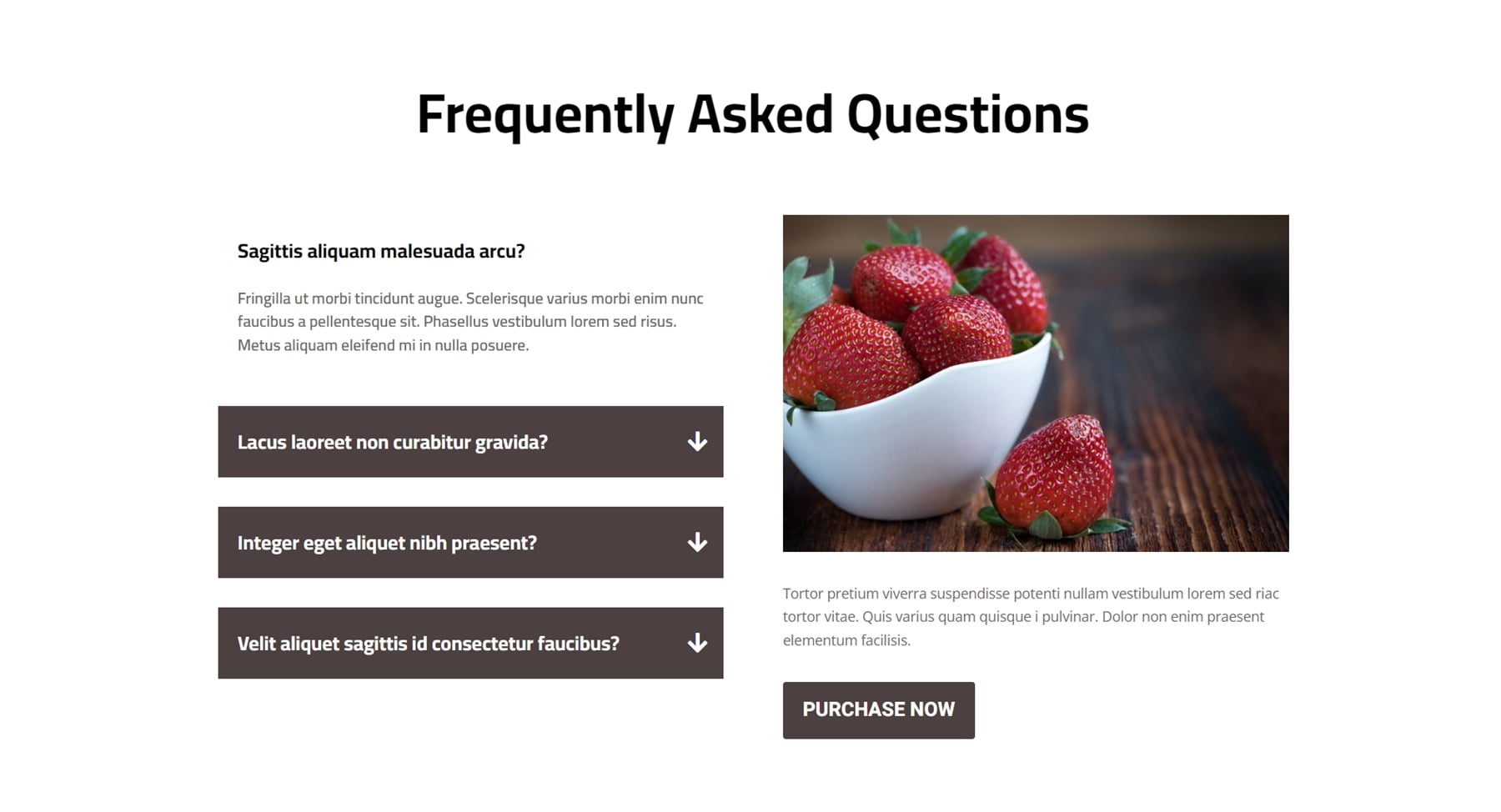
Enfin, la mise en page de la FAQ 7 propose de basculer les questions de la FAQ sur la gauche et une image, du texte et un bouton CTA sur la droite.

Sections des héros de Divi Designer
Il y a 30 dispositions de section de héros au total. La première, mise en page 8, comporte du texte sur le côté gauche avec une image transparente d'une personne sur la droite.

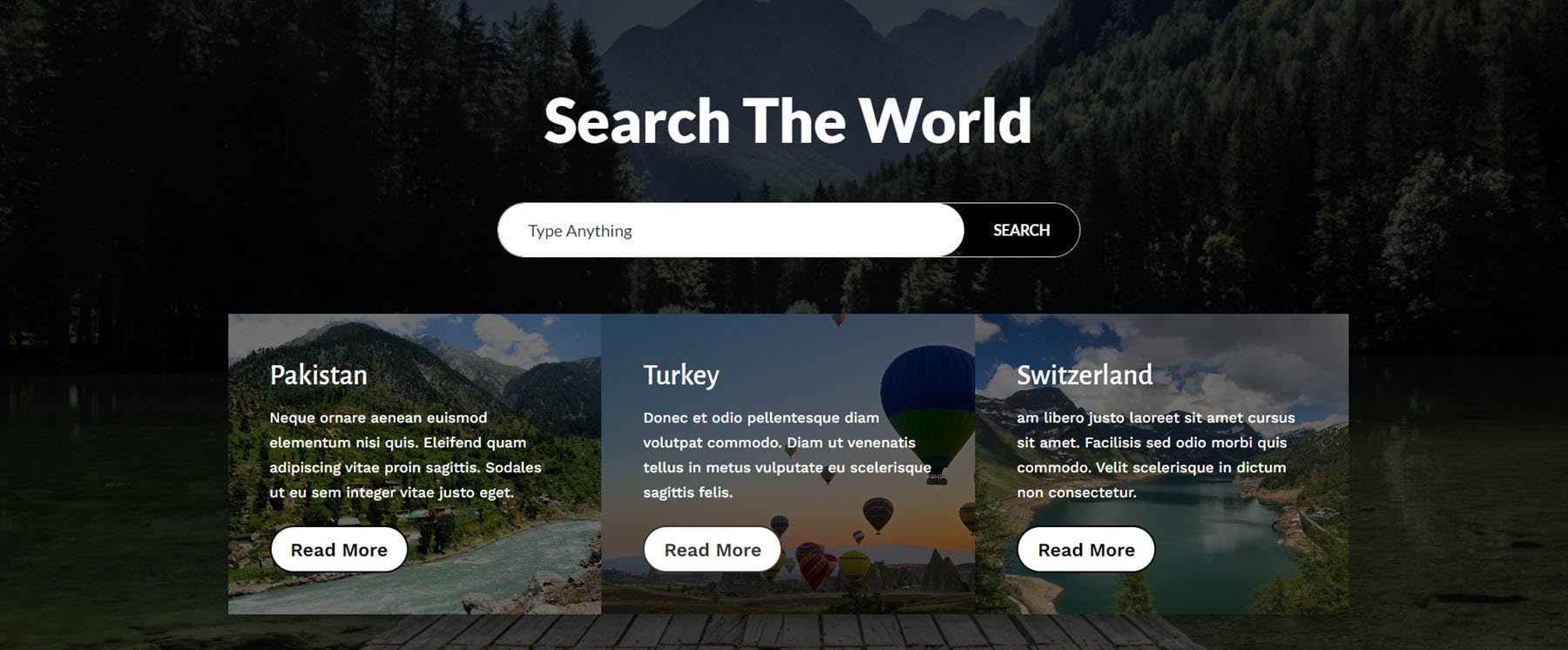
La mise en page de héros 9 présente une image d'arrière-plan sombre avec un grand texte de héros et une barre de recherche. Sous la barre de recherche se trouvent trois cartes d'image avec un texte de description et un bouton Lire la suite.

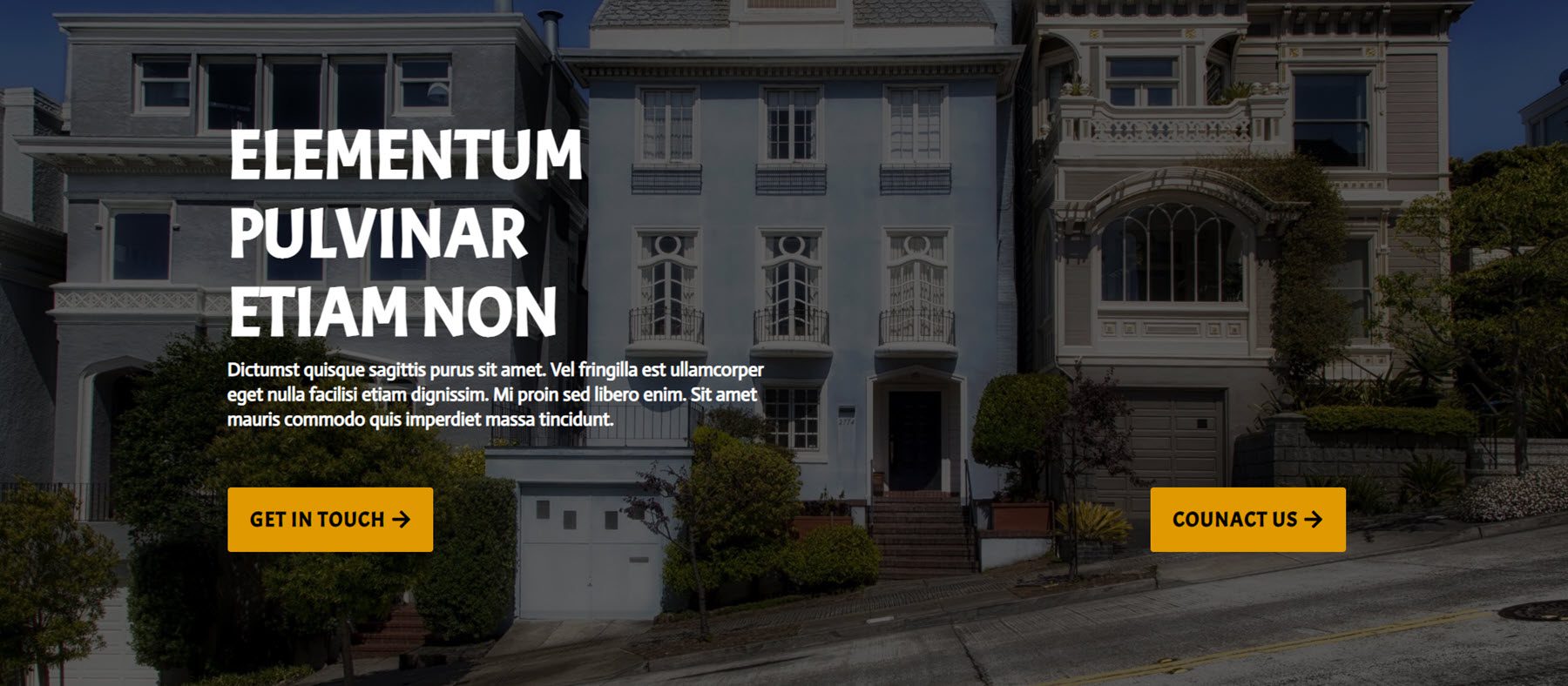
La mise en page 19 utilise une grande image d'arrière-plan sombre et comporte du texte et deux boutons.

Sections de tarification de Divi Designer
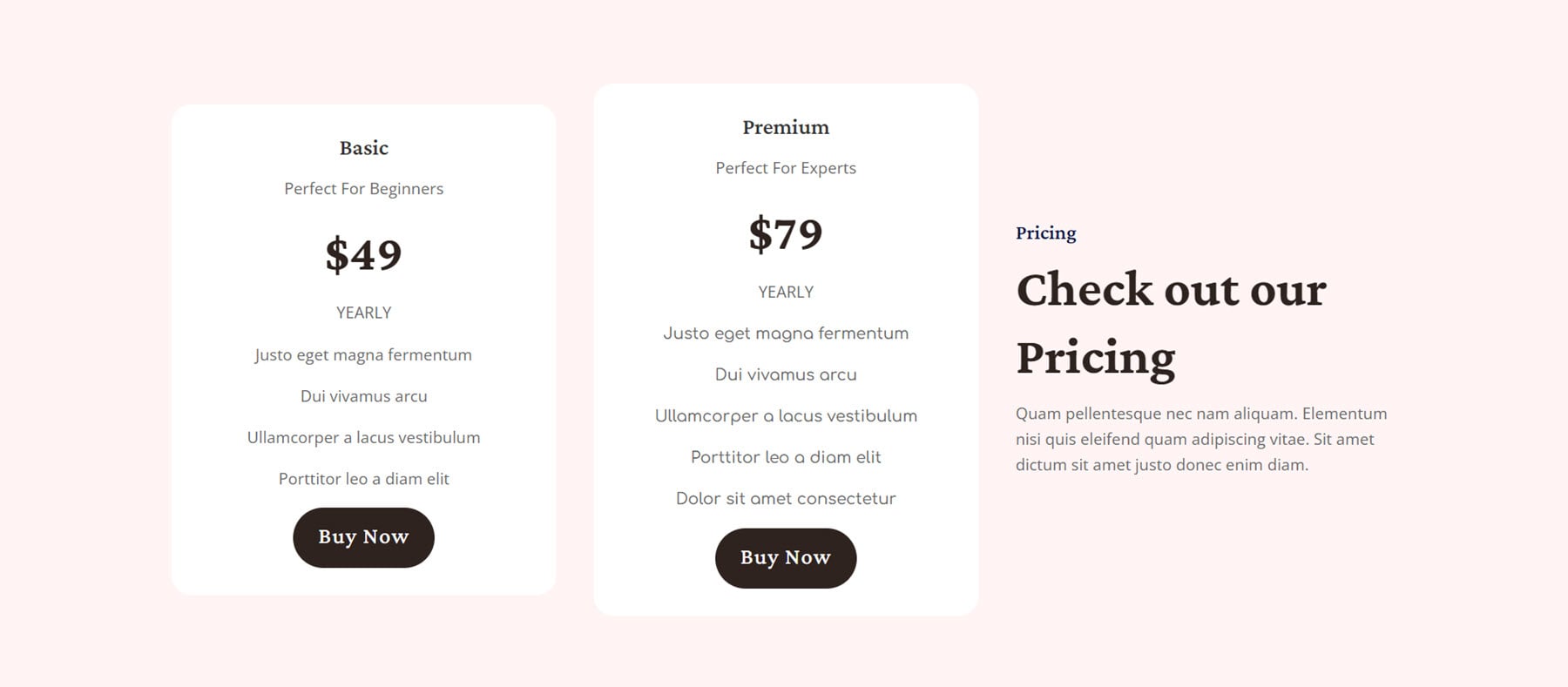
Il existe également 20 modèles de tarification. Il s'agit de la mise en page de tarification 7. Elle comporte un fond rose et deux cartes de tarification avec du texte à droite. Chaque carte de prix comporte un titre et un sous-titre, un prix, des détails et un bouton Acheter maintenant.

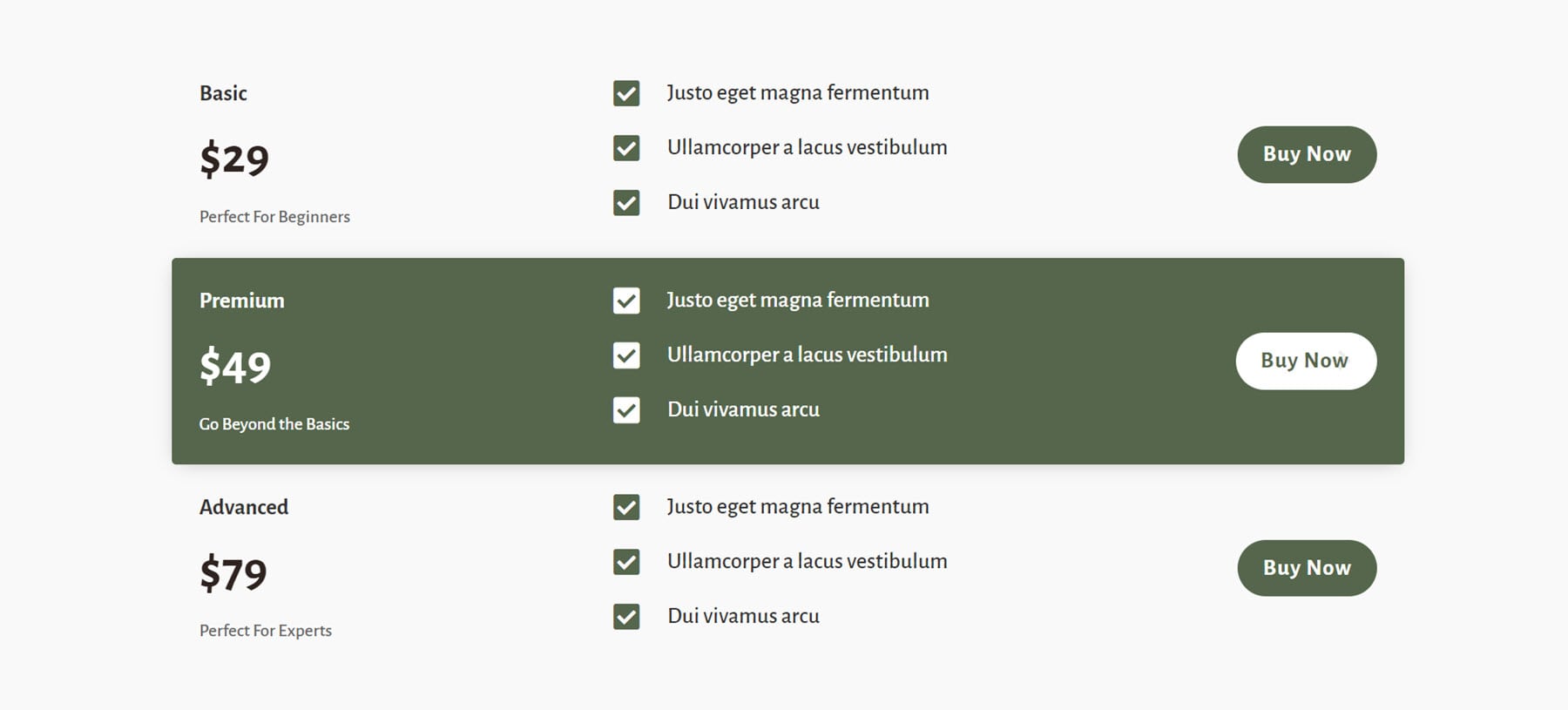
La structure de tarification 8 comporte trois niveaux de tarification. Le titre et le prix, ainsi que le sous-titre sont à gauche. Les fonctionnalités sont à droite, présentées avec des coches, et le bouton acheter maintenant est à droite. L'option du milieu est surlignée en vert.

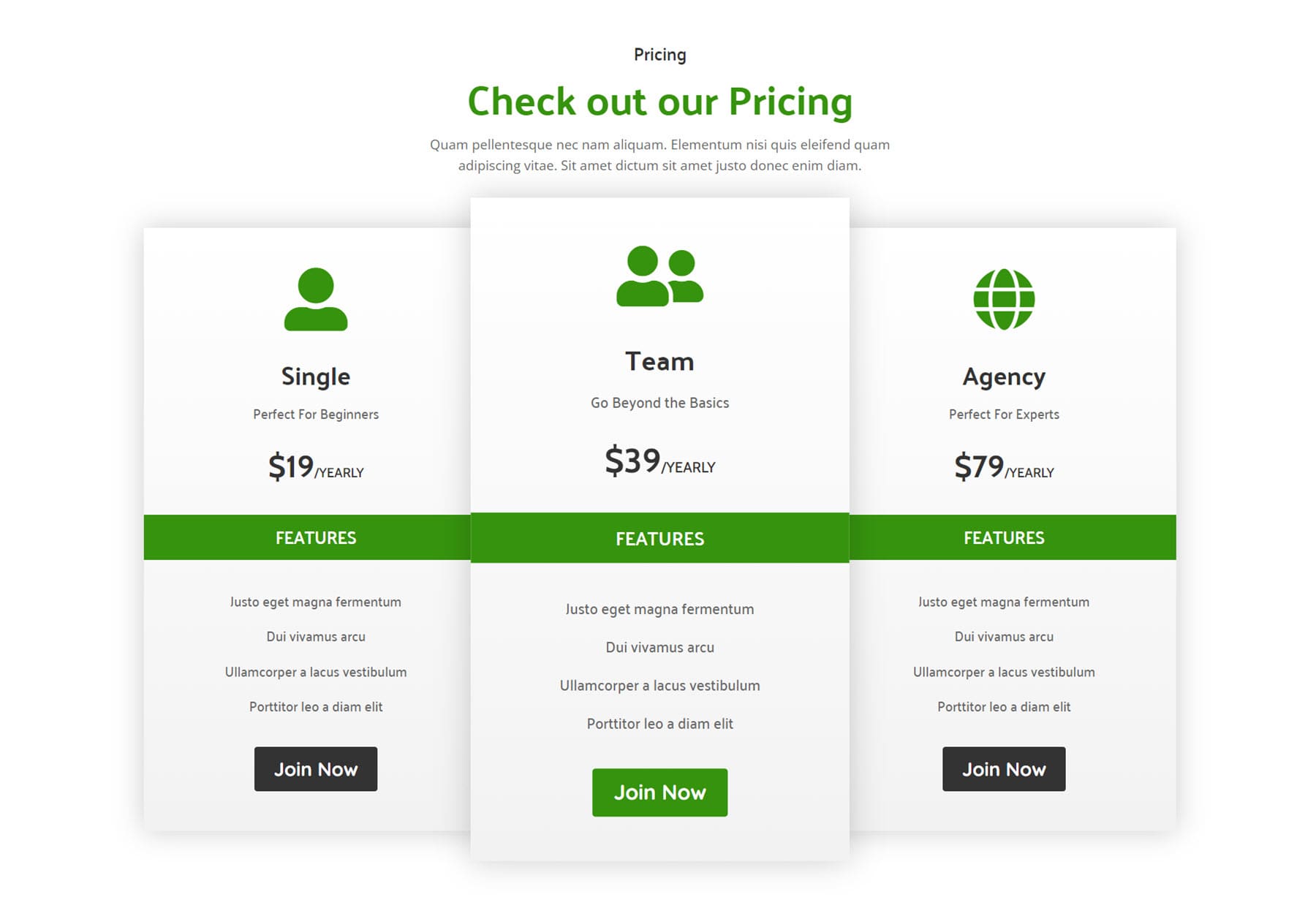
La mise en page 12 comprend trois cartes avec une icône, un titre et un sous-titre, et un prix en haut de chaque carte. Il y a une bannière verte qui sépare le haut des fonctionnalités, puis une liste de fonctionnalités suivie d'un bouton. Chaque carte a un effet de survol qui déplace la carte vers le haut lors du survol.

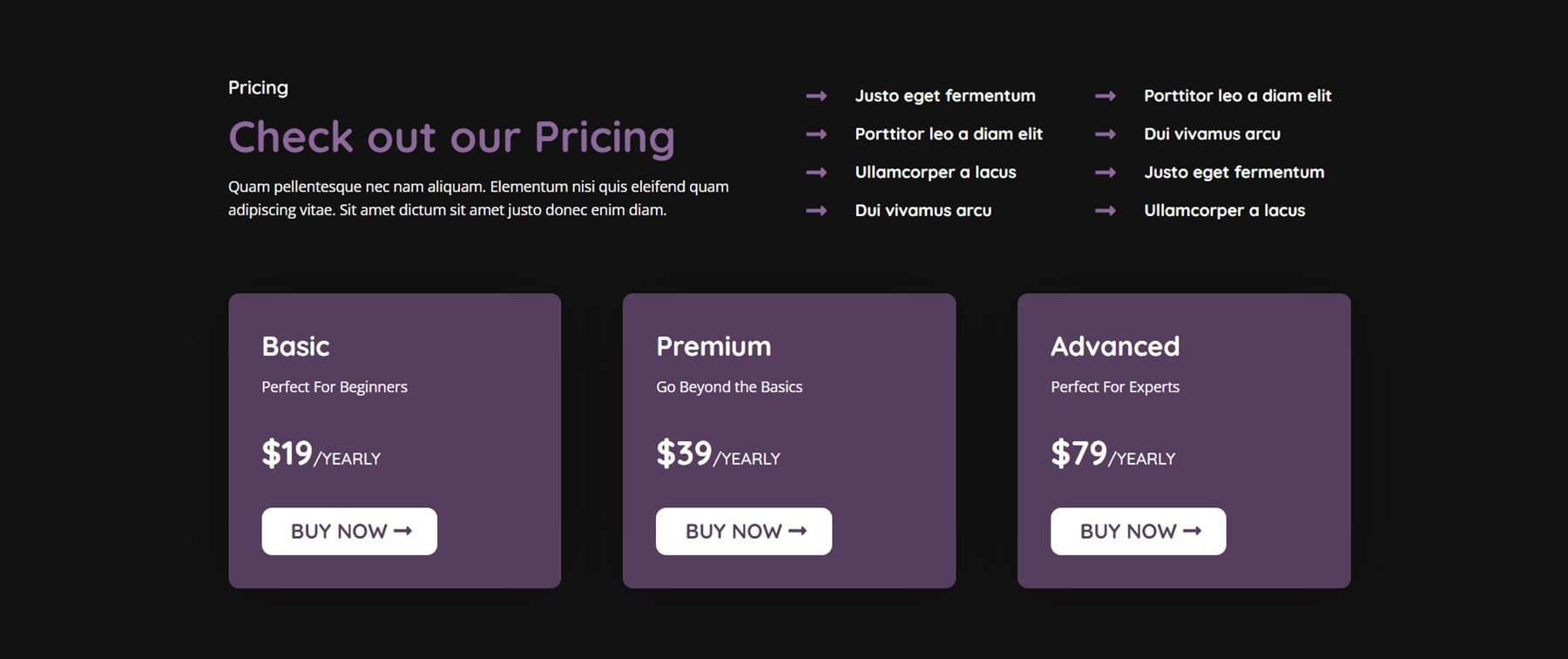
Voici la version sombre de la mise en page de tarification 19. Elle comporte des icônes de présentation en haut pour mettre en évidence les fonctionnalités et trois blocs de plan de tarification.

Rubriques Services Divi Designer
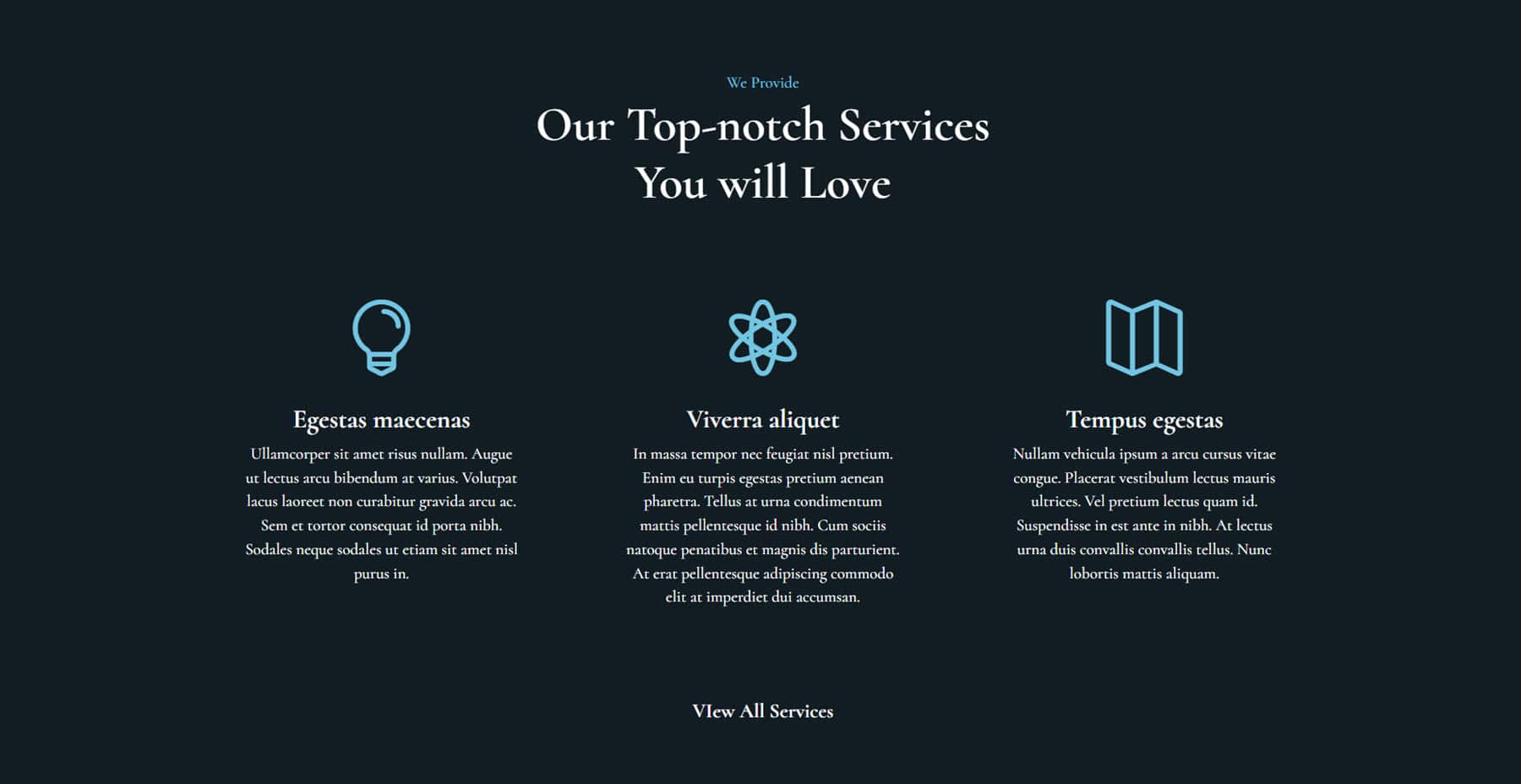
Divi Designer Pack est livré avec 25 dispositions de services. La mise en page 3 comprend un titre, trois modules de présentation sur fond sombre avec un texte de description et un bouton.

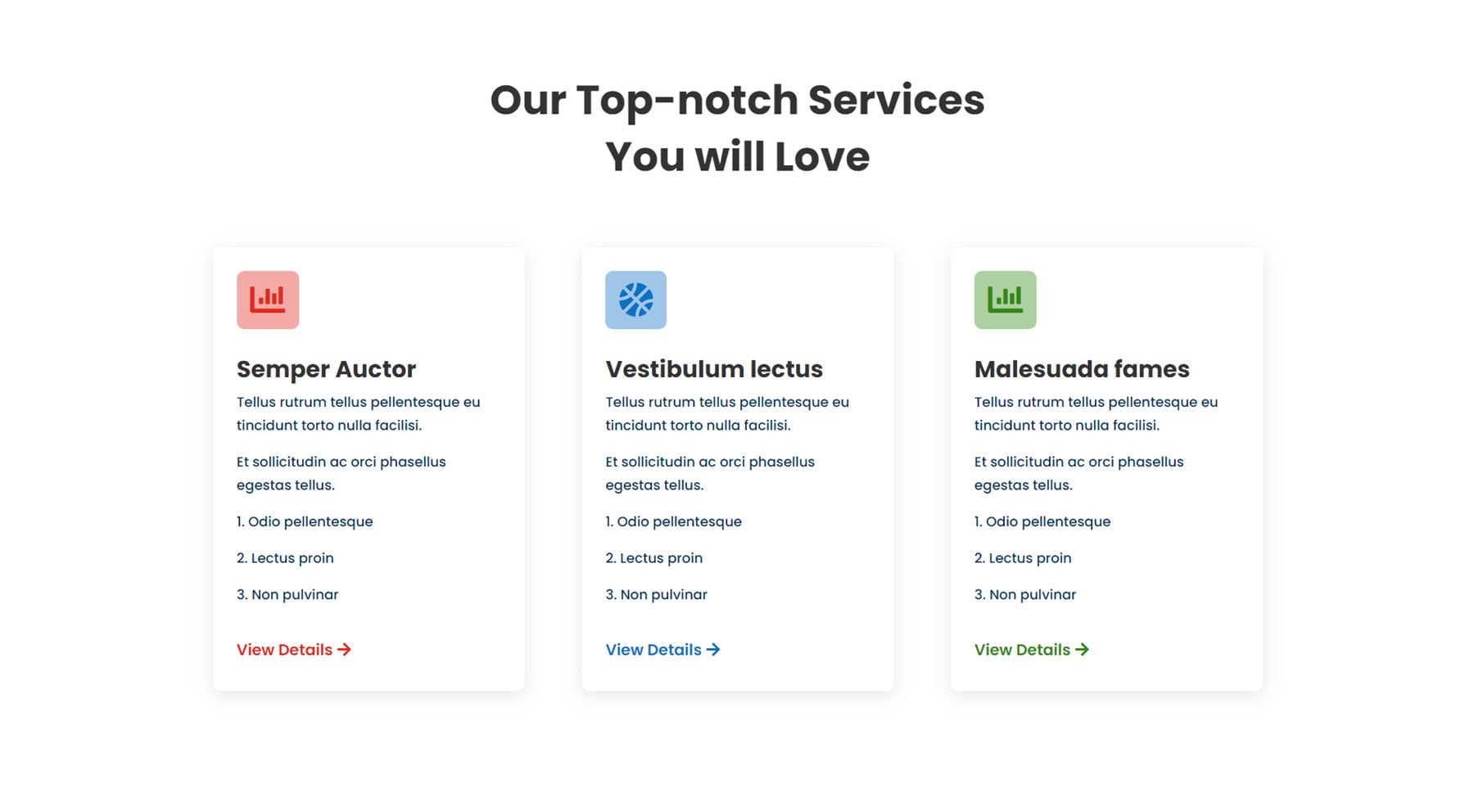
La mise en page des services 14 comporte trois cartes avec une icône en haut, un texte de description, une liste de texte numérotée et un lien pour afficher les détails.

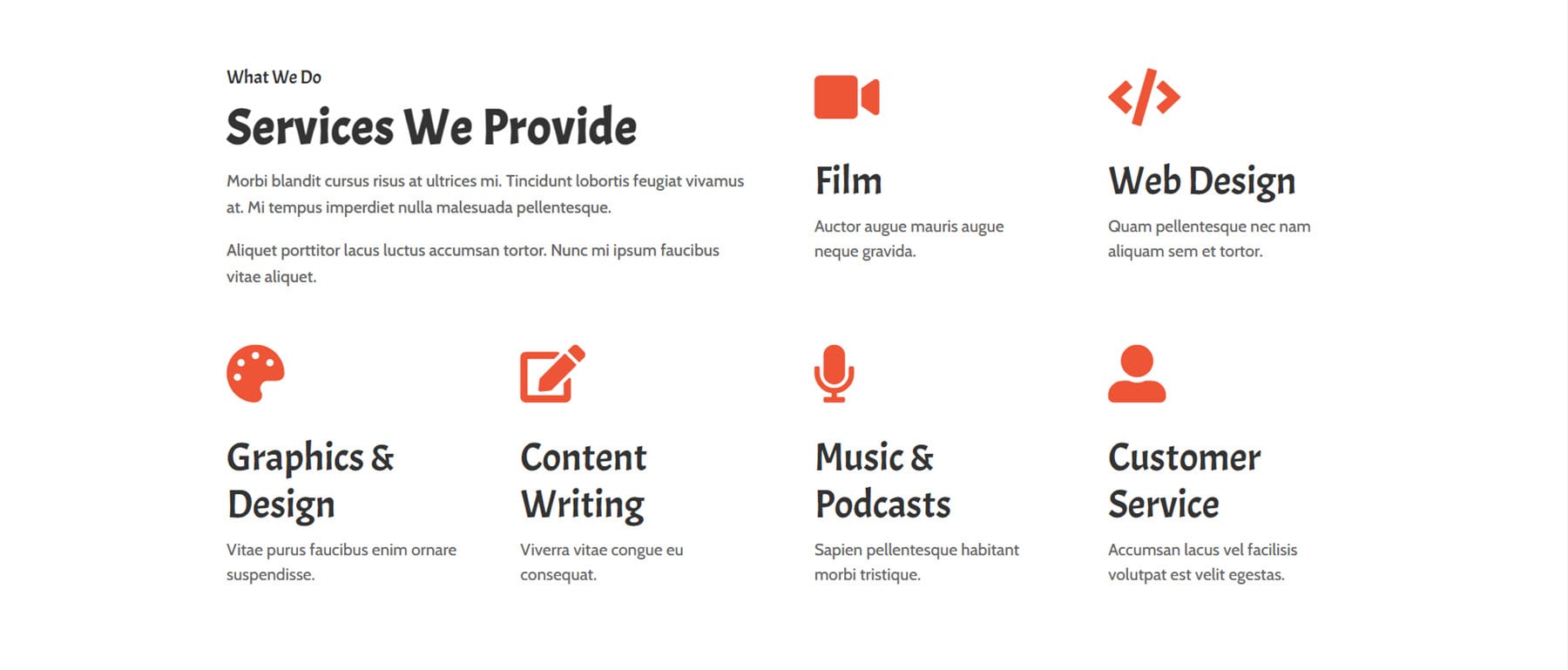
La mise en page 19 comprend un texte d'en-tête et un texte de description, ainsi que six modules de présentation avec des icônes représentant chaque service.

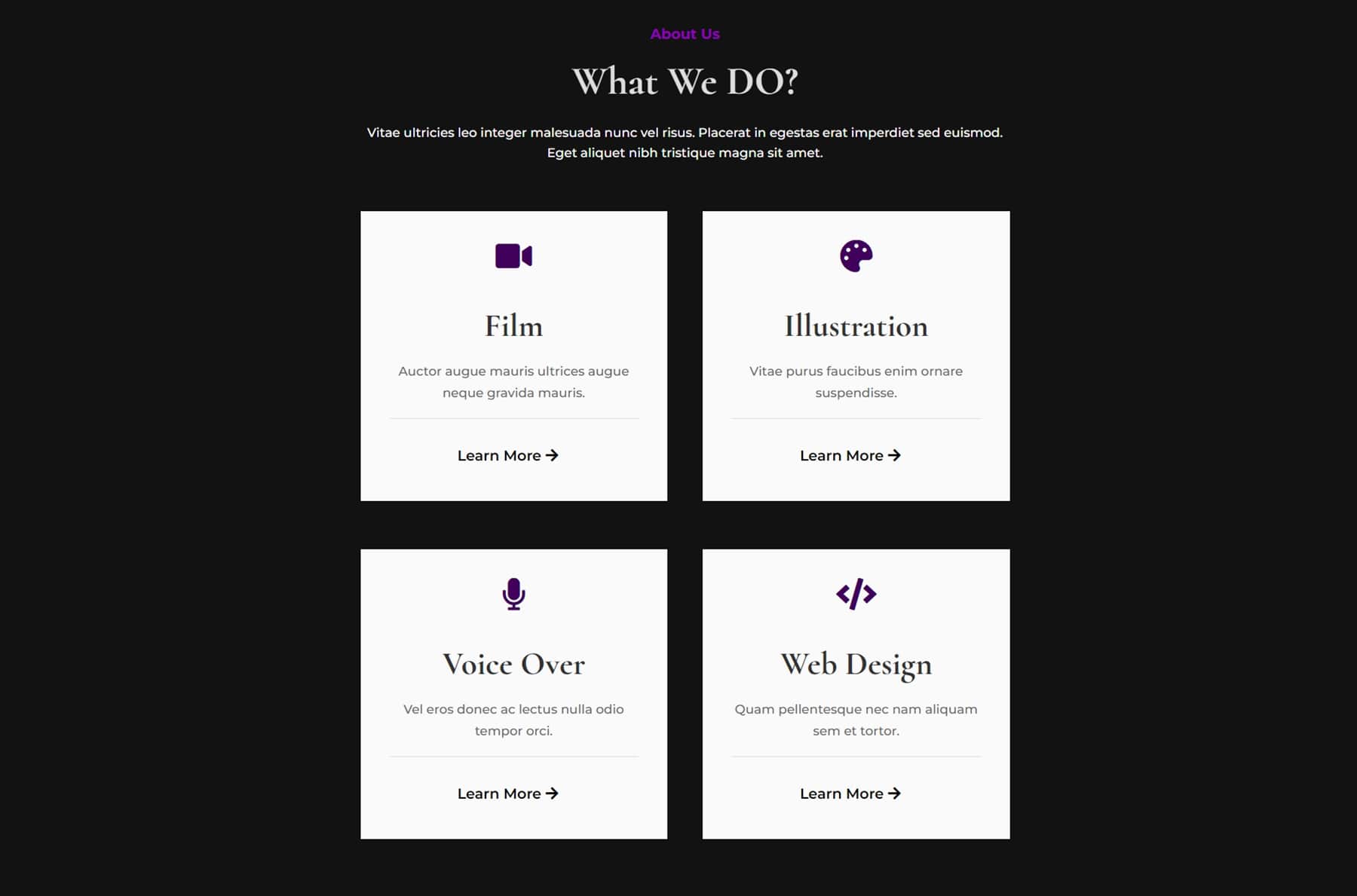
Il s'agit de la version sombre de la mise en page des services 25. Elle comporte quatre sections de services avec un effet de survol qui rend la carte sombre.

Sections de curseur Divi Designer
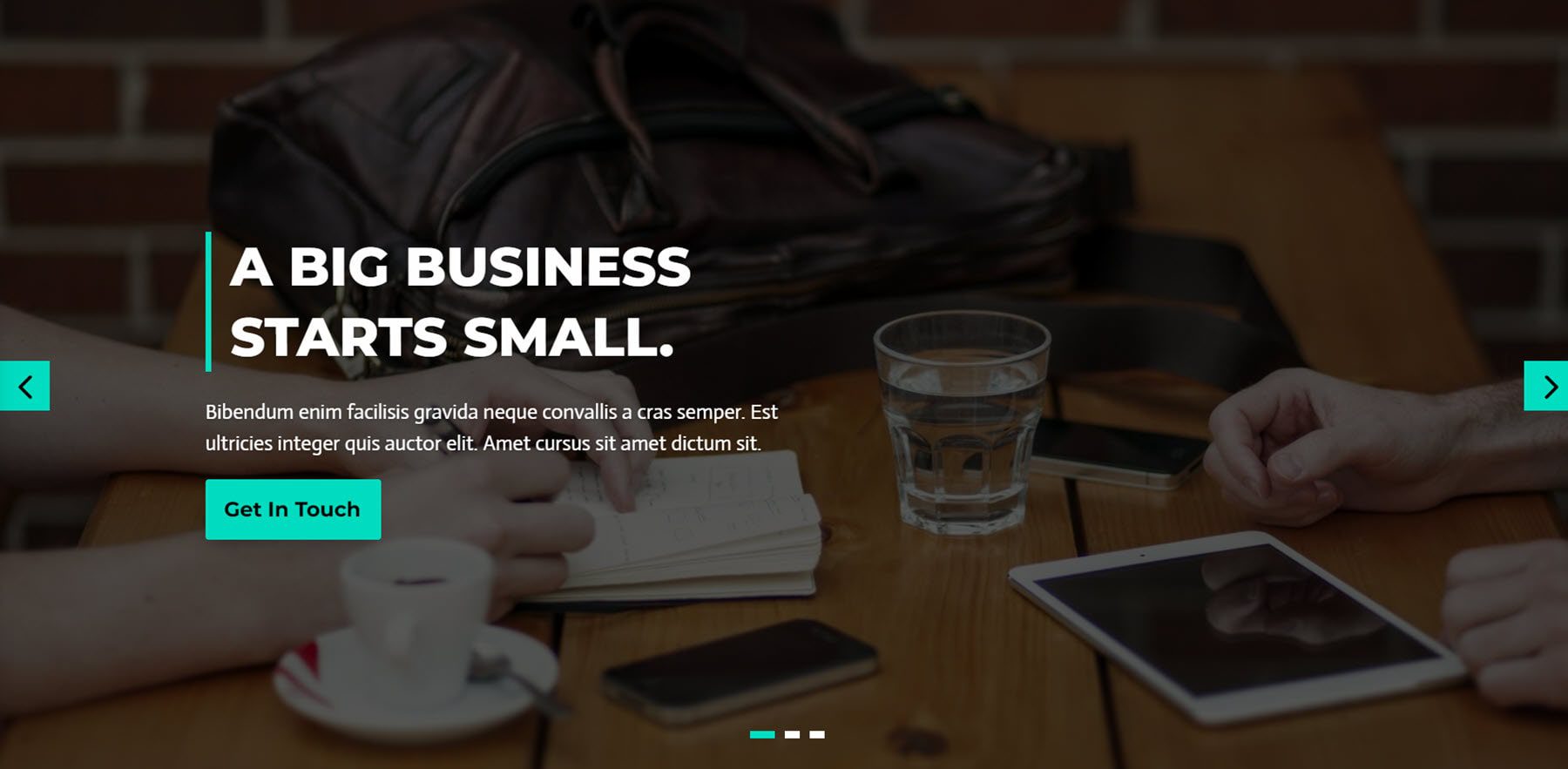
Il y a un total de 15 dispositions de curseur. La disposition de curseur 1 comporte un petit curseur de texte avec un nombre, du texte et un bouton sur chaque diapositive. Il y a une section de titre avec un fond vert au-dessus du curseur et une image sur le côté droit.

La disposition du curseur 8 est un grand curseur d'image avec une superposition sombre. Il y a du texte sur la gauche et un bouton en dessous.

La disposition de curseur 12 a une grande image d'arrière-plan et des diapositives de texte sur un fond blanc qui change à chaque diapositive. Il y a aussi un bouton sur chaque diapositive.


Sections de l'équipe Divi Designer
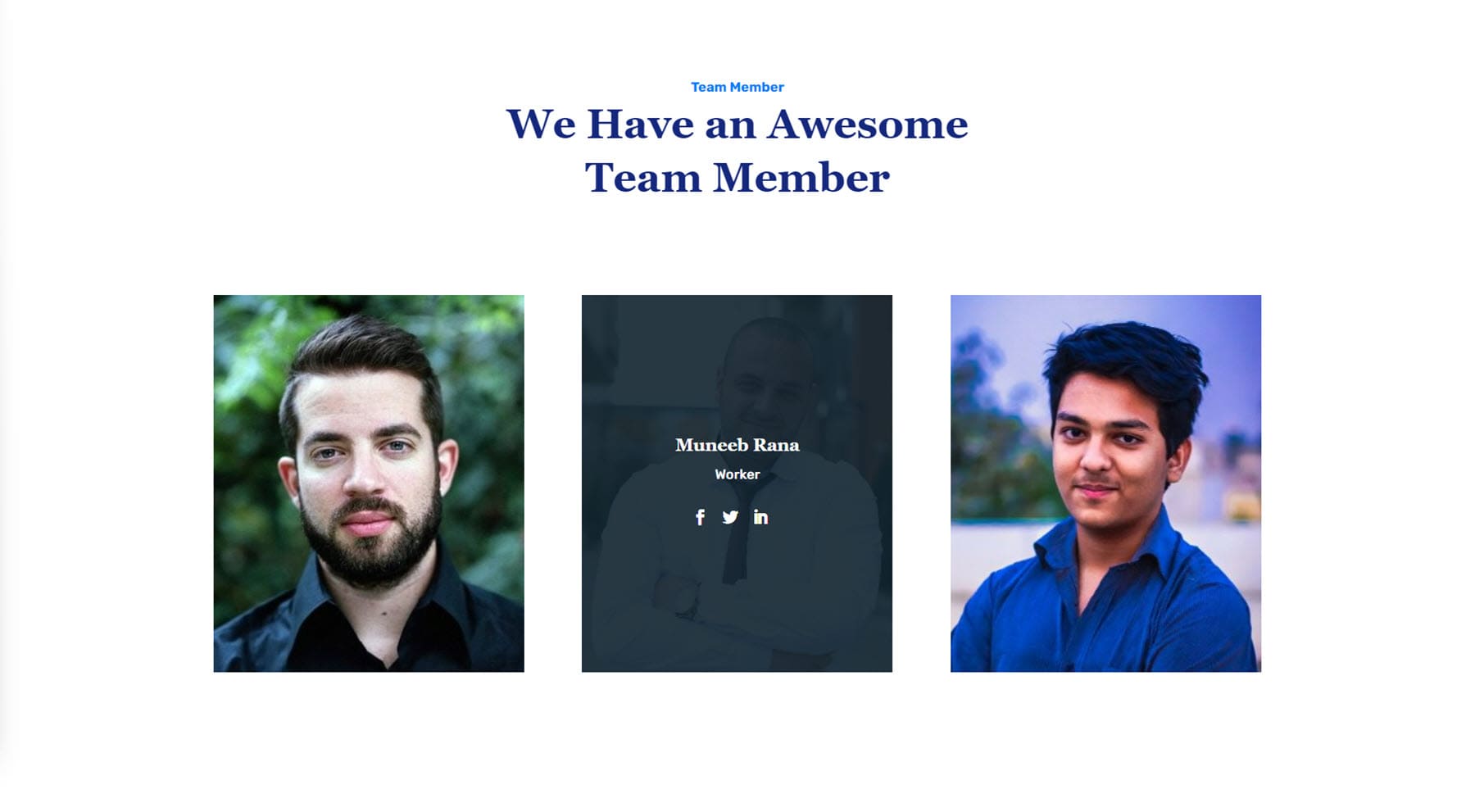
Il y a 25 dispositions de section d'équipe au total. La mise en page 8 comporte un en-tête et trois images de membres d'équipe avec un effet de survol. Lorsque vous survolez l'image, il y a une superposition sombre et le nom du membre de l'équipe, le titre du poste et les icônes des médias sociaux sont affichés.

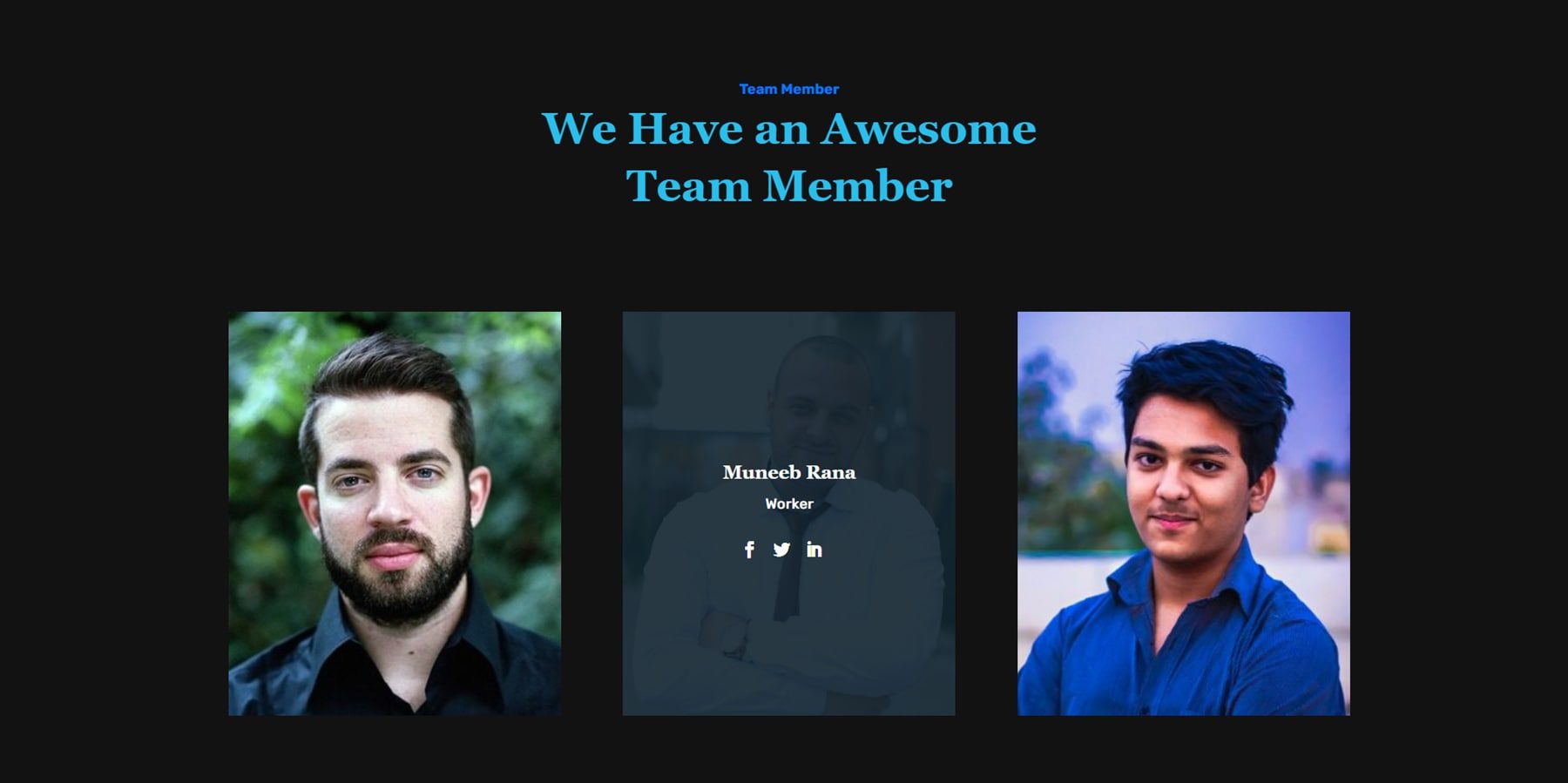
Voici la version sombre du layout 8.

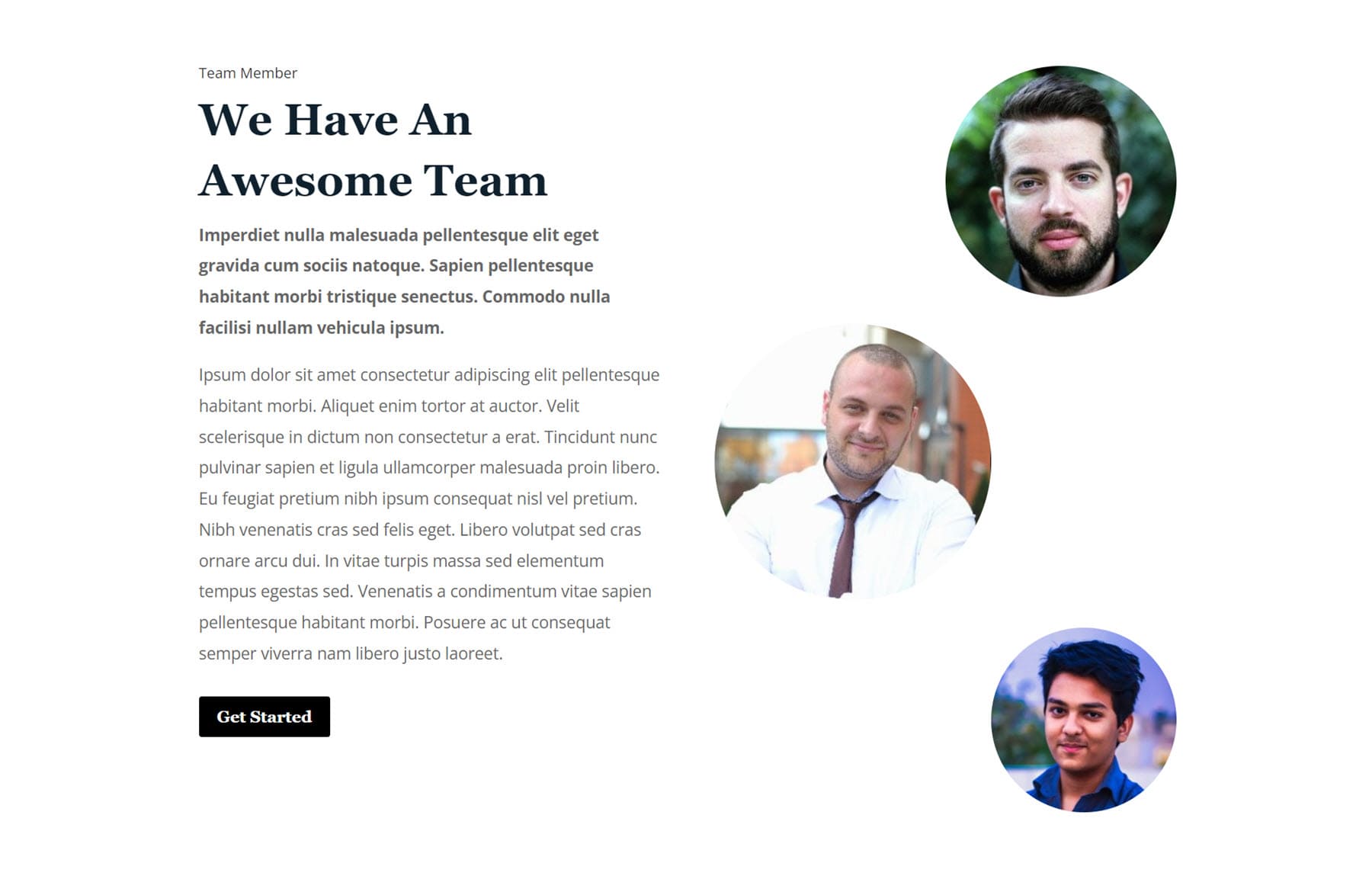
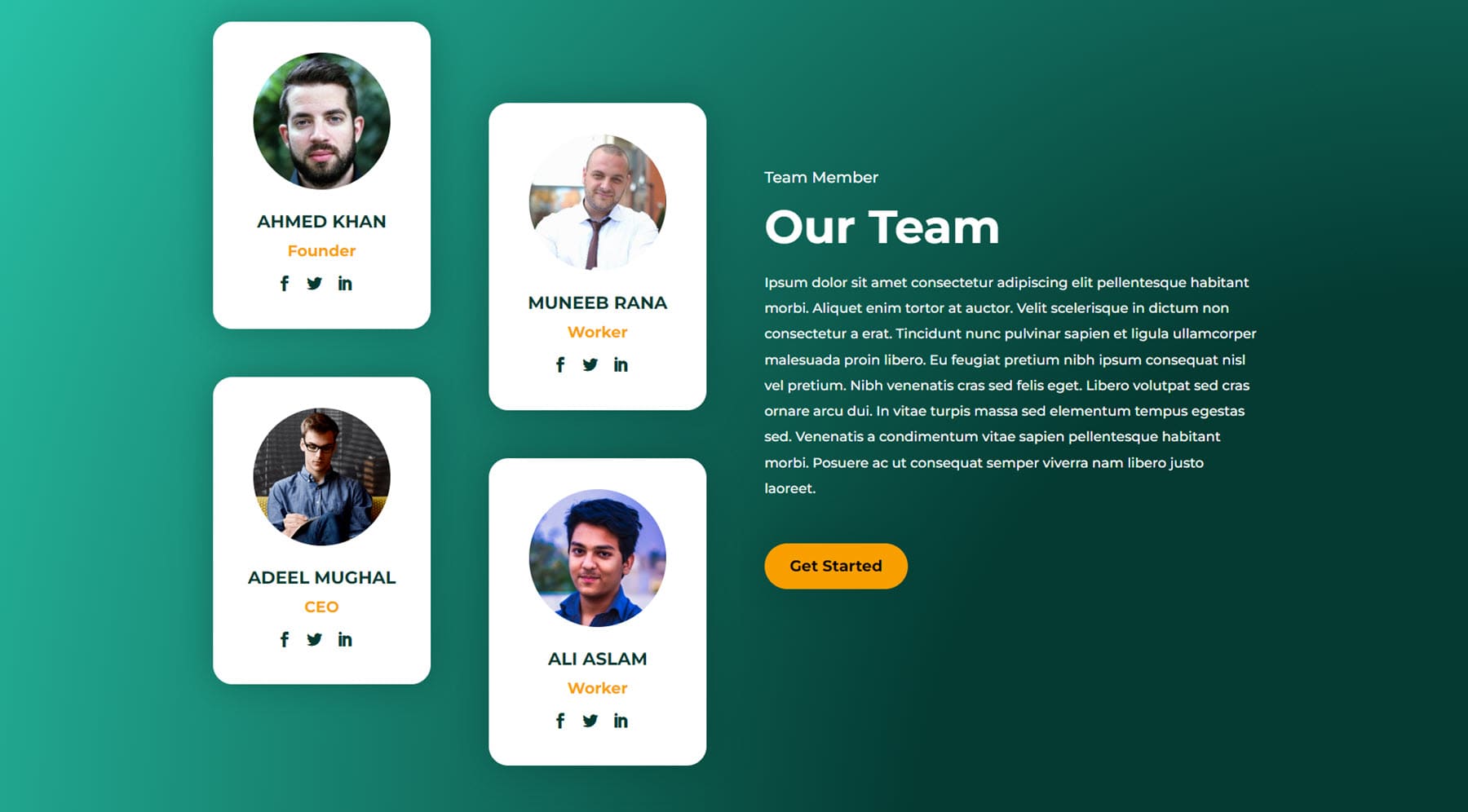
La mise en page 13 a un titre et du texte sur le côté gauche, ainsi qu'un bouton CTA. Sur la droite se trouvent trois images circulaires des membres de l'équipe. Semblable à la dernière conception, lorsque vous survolez l'image, le nom du membre de l'équipe, le titre du poste et les icônes des médias sociaux sont révélés.

Cette conception est la mise en page 18 et comporte des cartes avec des photos des membres de l'équipe, des titres de poste et des liens vers les réseaux sociaux. Sur la droite se trouvent un titre et une description, suivis d'un bouton CTA.

Sections de témoignages de concepteurs Divi
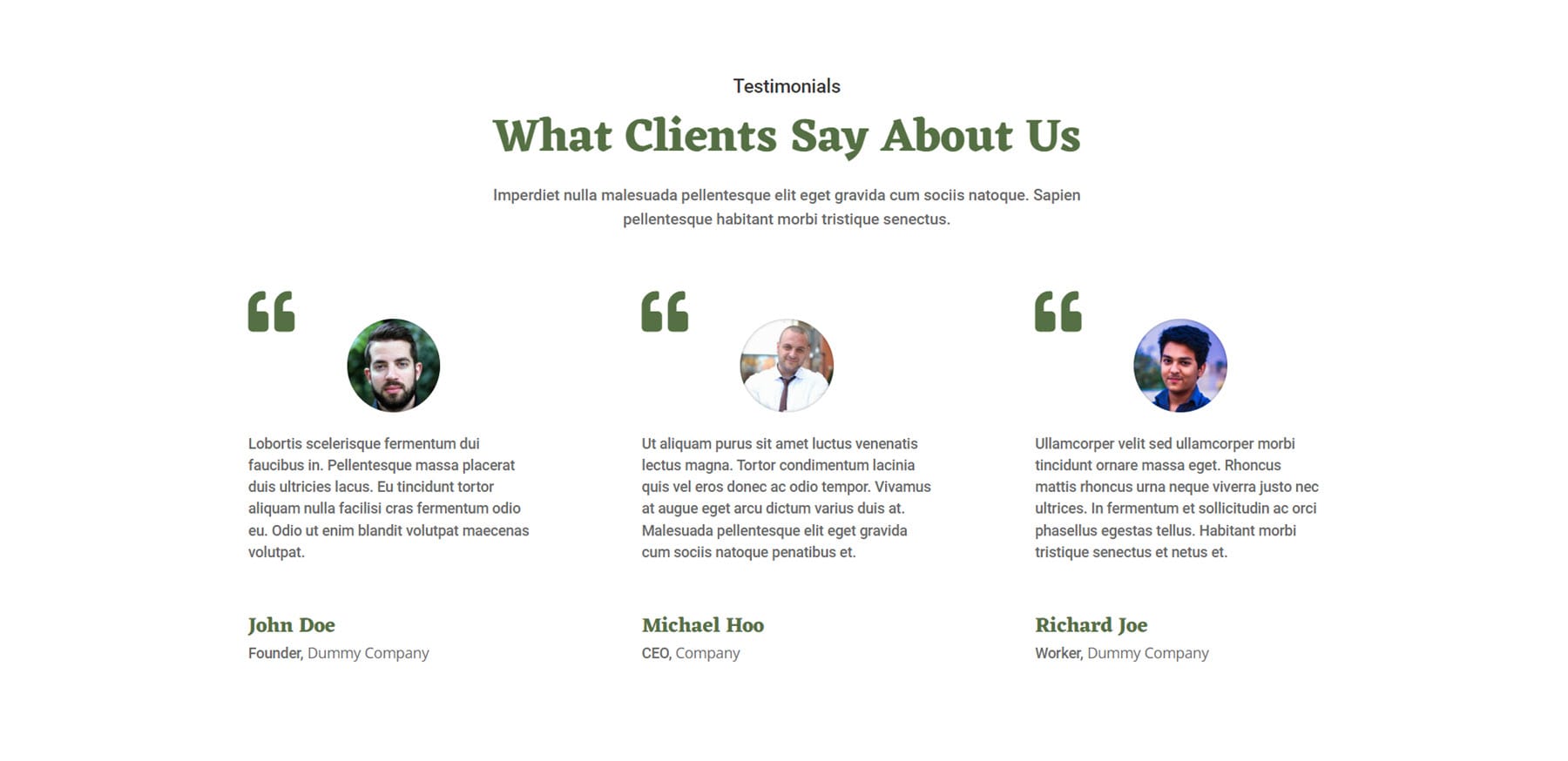
Il y a 25 sections de témoignages différentes. Il s'agit de la mise en page 1 et comporte un titre et un corps de texte en haut, suivis de trois sections de témoignages. Chaque témoignage a une icône, une image, un corps de texte, un nom, un intitulé de poste et une entreprise.

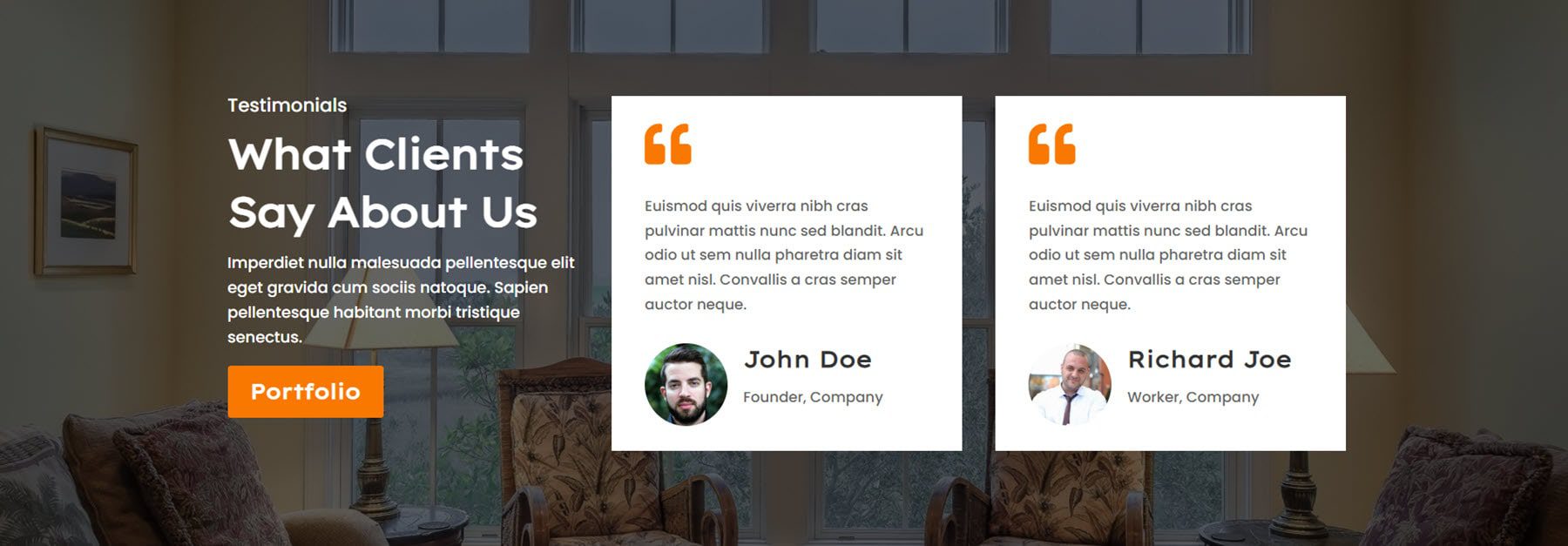
Cette section est la mise en page 2. Elle comporte deux cartes de témoignage avec une icône de citation, du texte, une image, un nom, un intitulé de poste et un titre d'entreprise sur un fond d'image avec une superposition sombre. Sur la gauche, vous pouvez trouver un texte d'en-tête, un corps de texte et un bouton CTA.

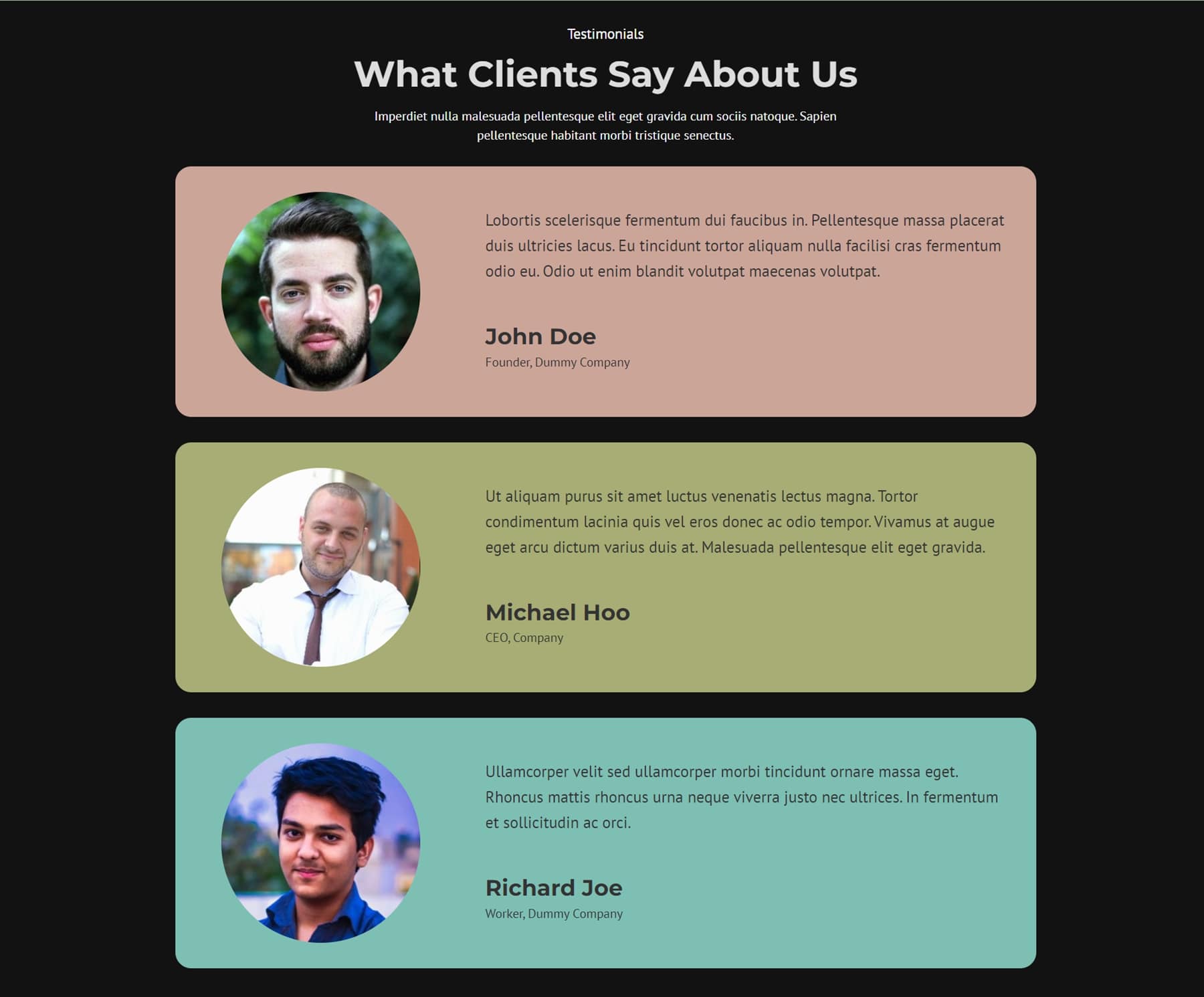
Il s'agit de la version sombre de la mise en page 5, avec des sections colorées contenant des témoignages de clients.

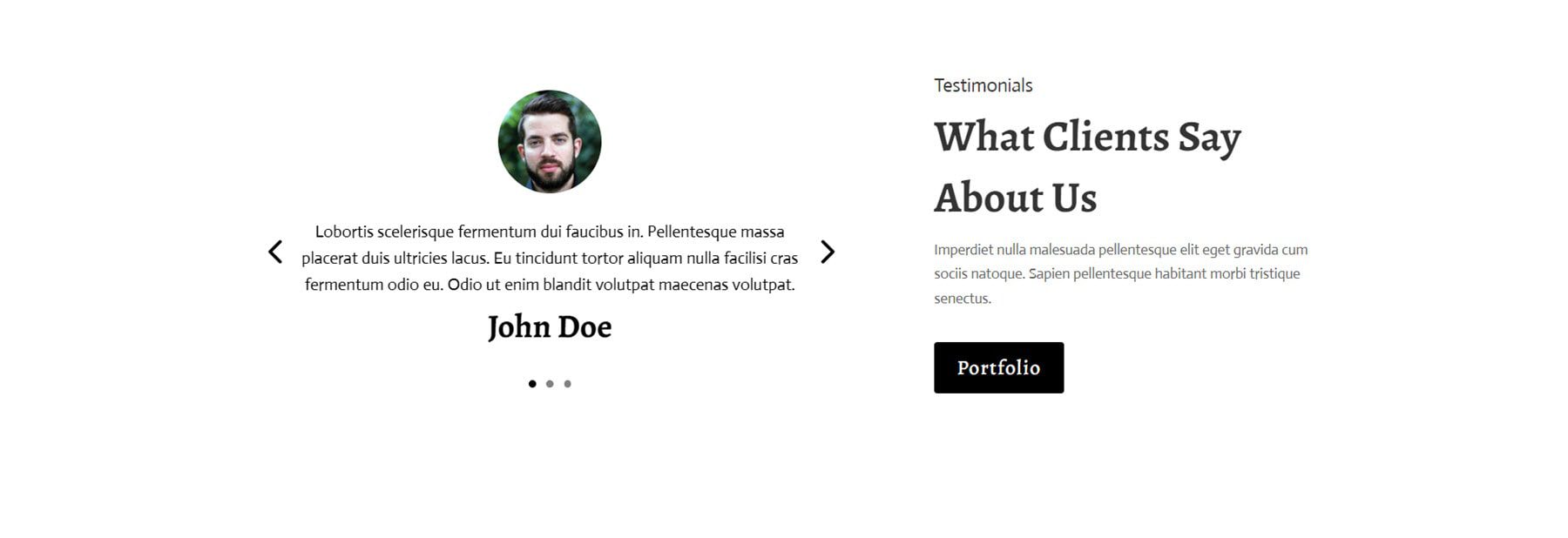
La mise en page 7 comporte un curseur de témoignage sur la gauche avec une image, un texte de témoignage et un nom en bas. Sur la droite se trouve le texte de l'en-tête, le corps du texte et un bouton CTA.

Modèles de création de thèmes Divi Designer
Viennent ensuite les modèles de générateur de thèmes. Ce sont des modèles d'en-tête, de pied de page et de corps qui peuvent être téléchargés à partir du générateur de thème dans les paramètres Divi de votre tableau de bord WordPress.
Modèles de pied de page Divi Designer
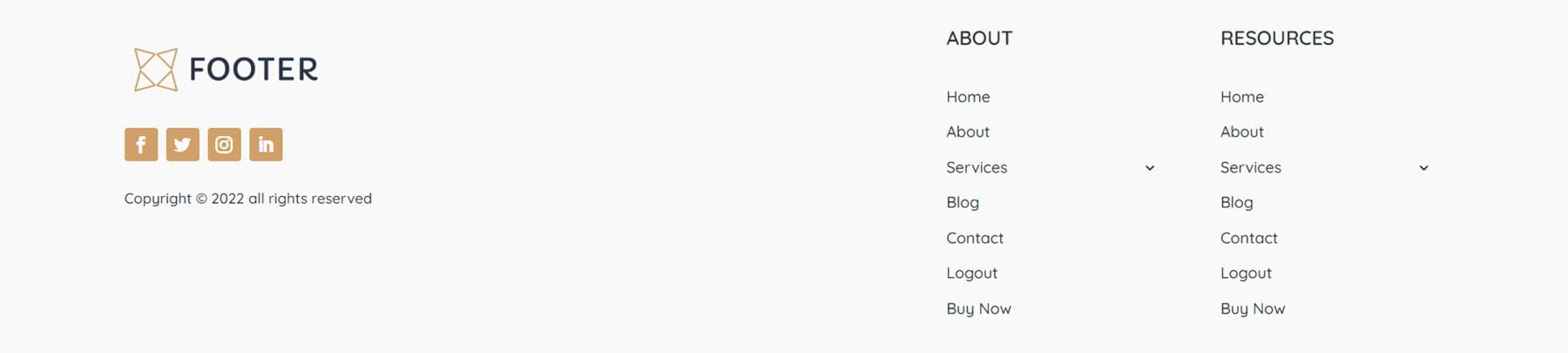
Il existe un total de 20 modèles de pied de page. Le premier est la disposition du pied de page 4. Cette conception comporte un logo, des icônes de médias sociaux et un avis de droit d'auteur sur la gauche. Sur la droite se trouvent deux colonnes d'éléments de menu.

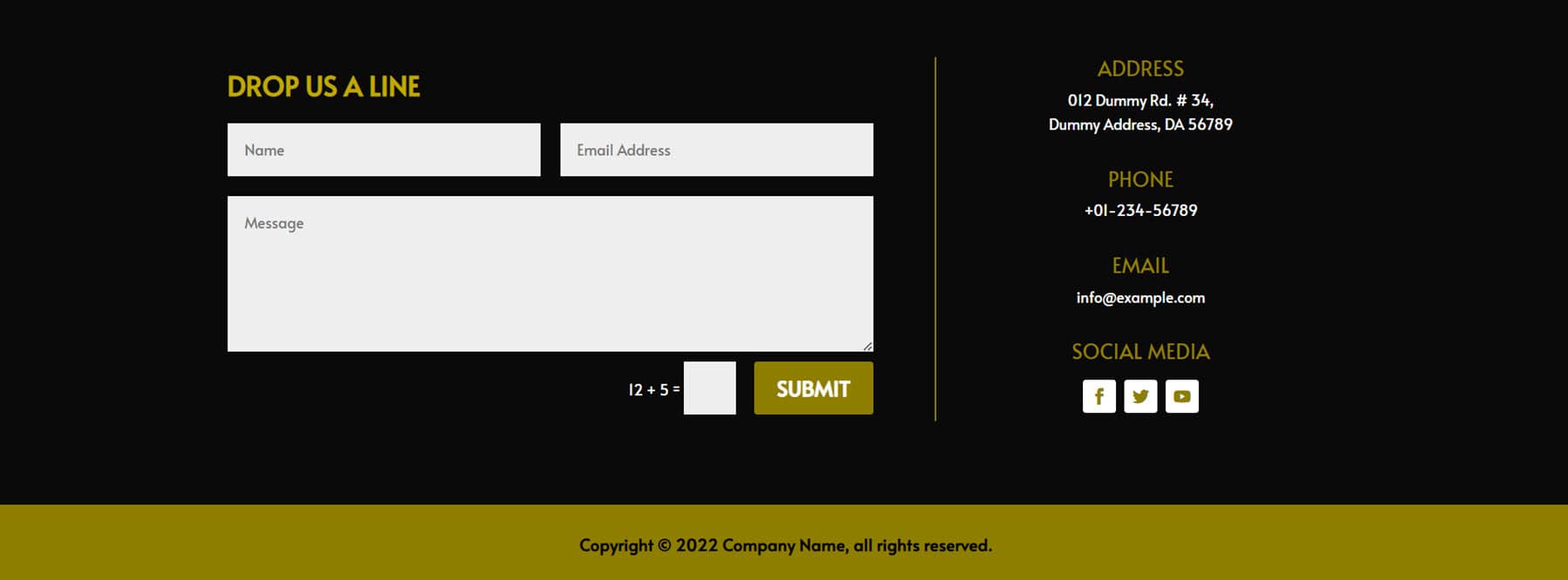
La mise en page 13 du pied de page comporte un formulaire de contact à gauche et des informations de contact et des icônes de médias sociaux à droite. Il y a aussi une barre de sous-pied avec des informations de copyright.

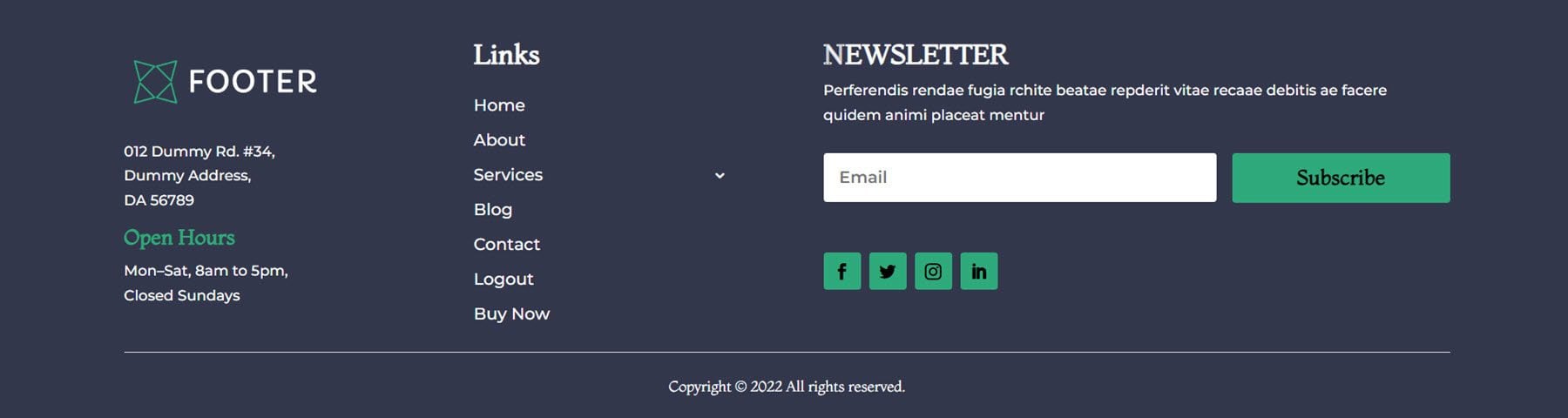
La mise en page 19 du pied de page comporte un logo, une adresse et des heures d'ouverture sur le côté gauche. Au centre se trouve une barre de menu et à droite se trouve un formulaire d'inscription à la newsletter et des liens vers les réseaux sociaux. Tout en bas se trouve un avis de droit d'auteur.

Modèles d'en-tête de concepteur Divi
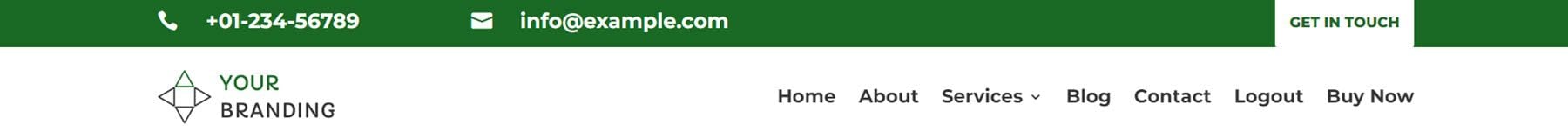
Il existe également 20 modèles d'en-tête dans le Divi Designer Pack. Il s'agit de l'en-tête 7. Il comporte une barre de menu secondaire en vert avec des informations de contact et un bouton CTA. La barre de menus principale comporte un logo à gauche et des éléments de menu alignés à droite.

La mise en page d'en-tête 8 comporte des informations de contact avec un logo en ligne en haut. Vous trouverez ci-dessous les éléments du menu.

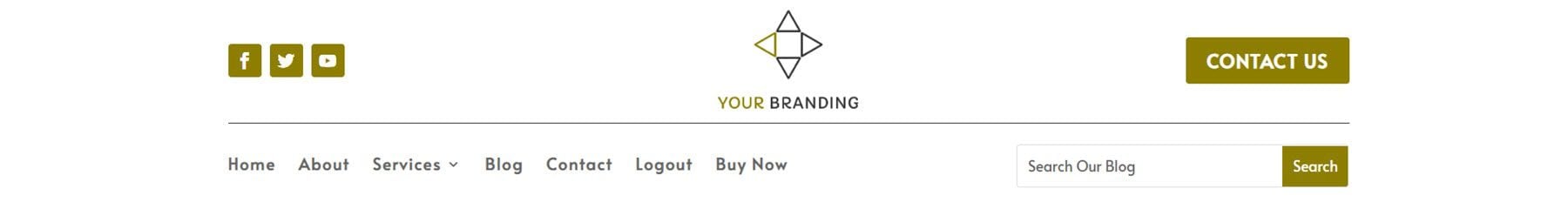
La mise en page de l'en-tête 13 comporte des icônes de médias sociaux à gauche, un logo au centre et un bouton CTA à droite. Ci-dessous se trouvent les éléments de menu, alignés à gauche, et une barre de recherche alignée à droite.

Modèles Divi Designer 404
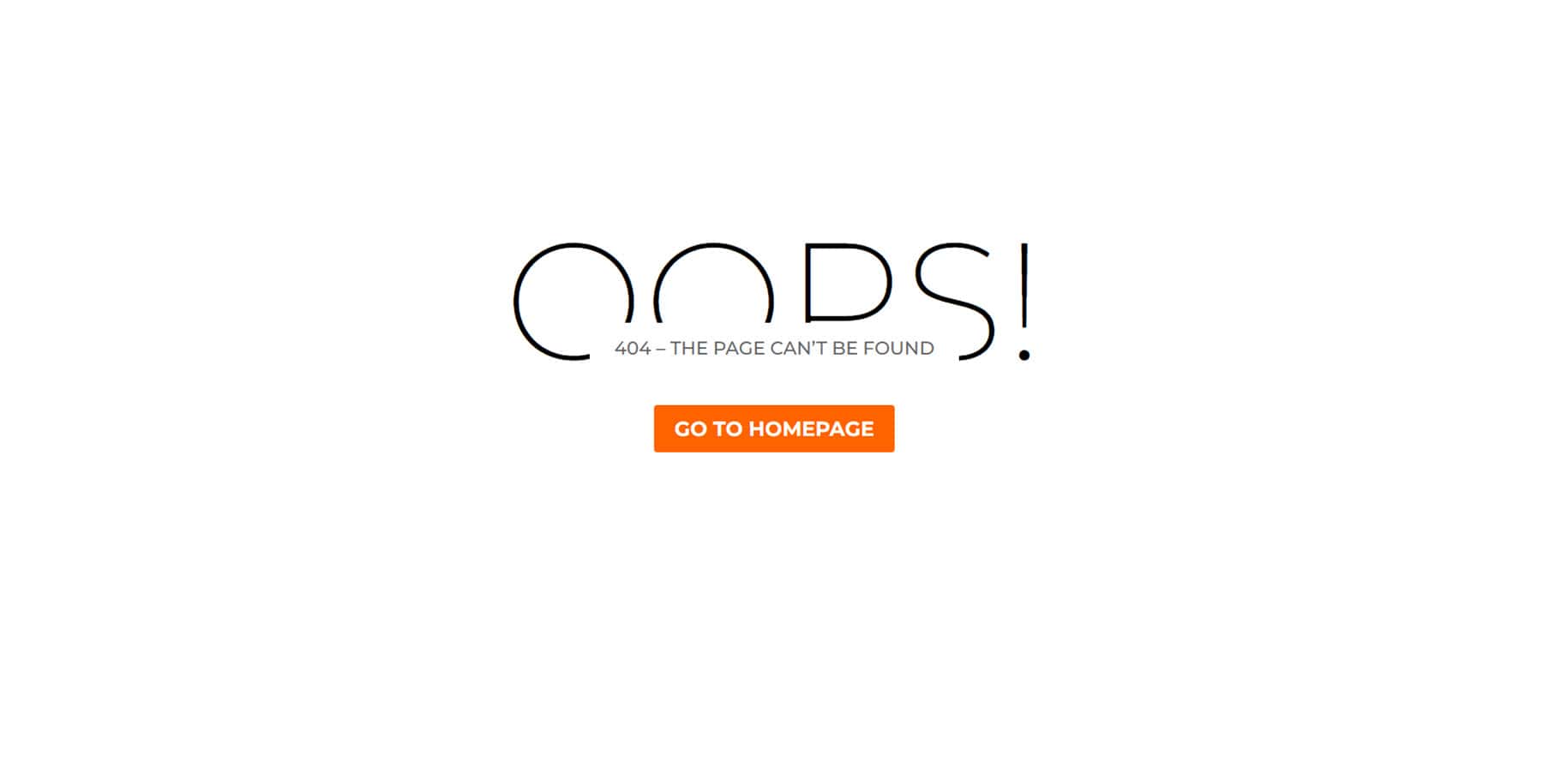
Il existe 25 modèles de page 404 différents. La première conception, mise en page 6, comporte les lettres "OOPS" derrière le texte d'erreur 404. Cette mise en page comporte également un bouton orange pour accéder à la page d'accueil.

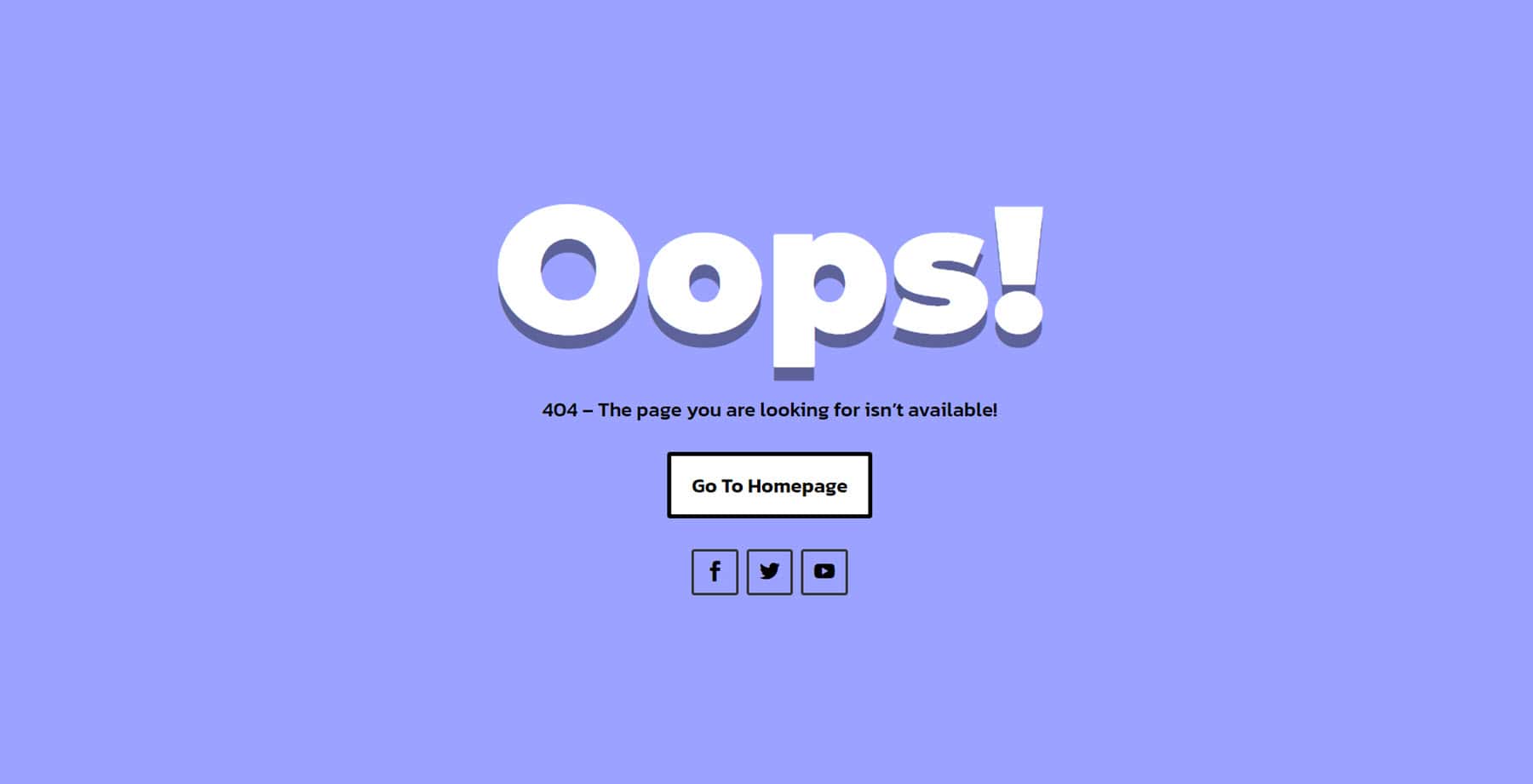
Il s'agit de la mise en page 9. Elle comporte un gros texte ombré et l'erreur 404, ainsi qu'un bouton pour revenir à la page d'accueil suivi de quelques icônes de médias sociaux.

La mise en page 12 présente les 404 chiffres dans une grande police et dispose d'un bouton pour revenir à la page d'accueil.

Modèles de blog Divi Designer
Modèles de page de blog Divi Designer
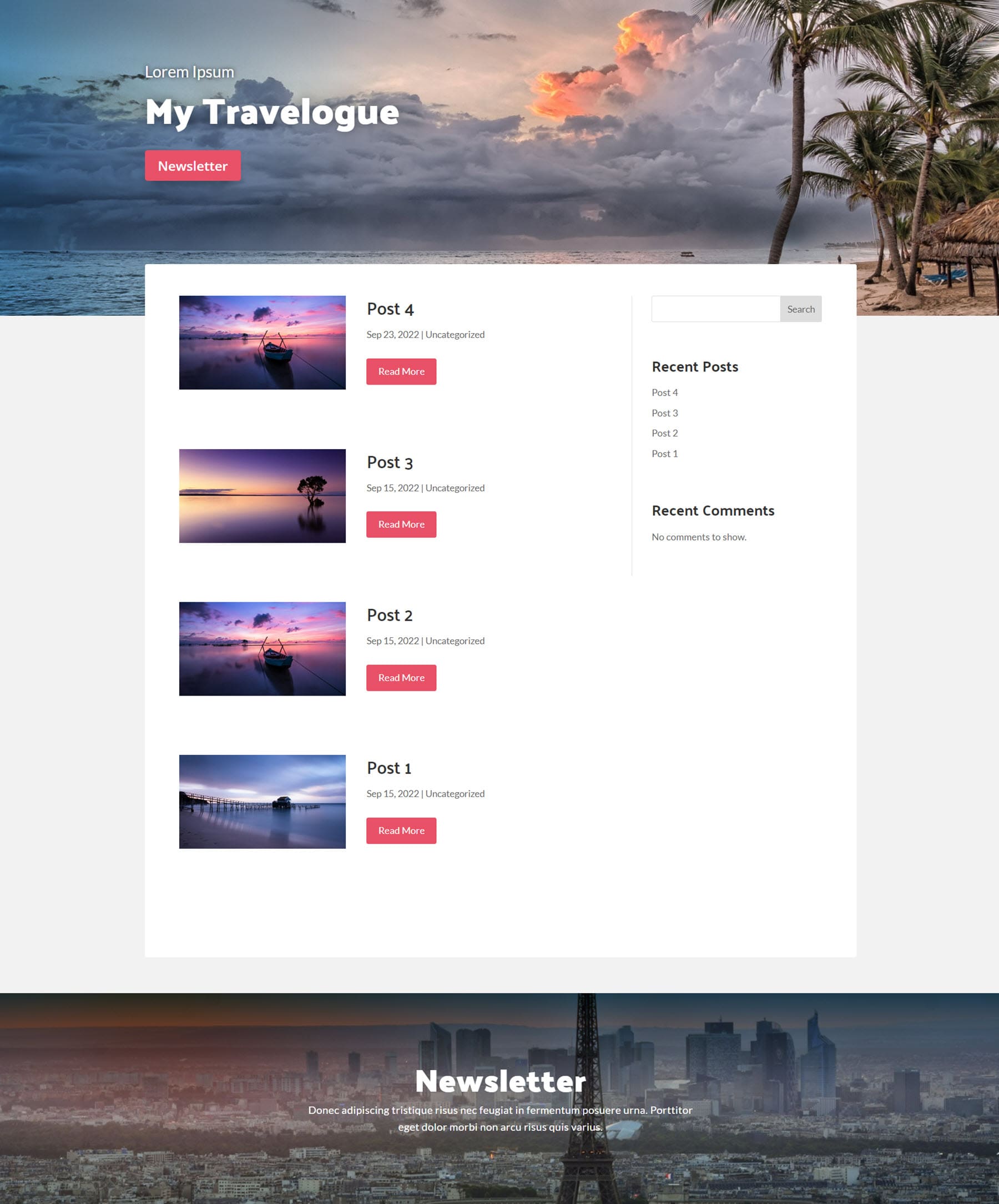
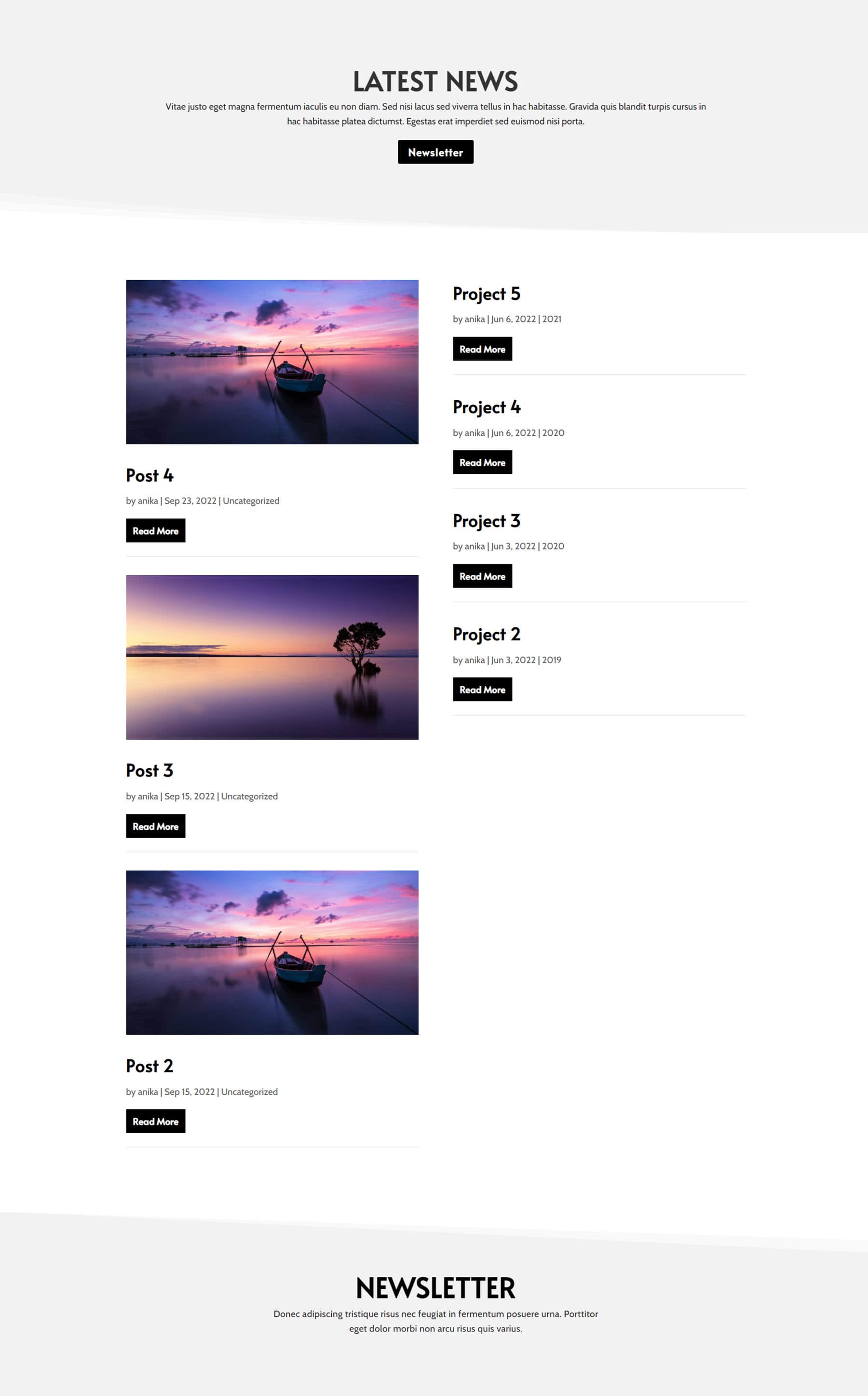
Il existe 20 modèles de blog fournis avec le Divi Designer Pack. La mise en page de blog 1 comporte un en-tête d'image avec un titre et un bouton. Les publications sont répertoriées sur la gauche avec l'image en vedette, les informations sur la publication et le bouton Lire la suite. Il y a une barre latérale sur la droite avec une barre de recherche, des publications récentes et des commentaires récents. En bas se trouve une autre image avec du texte superposé.

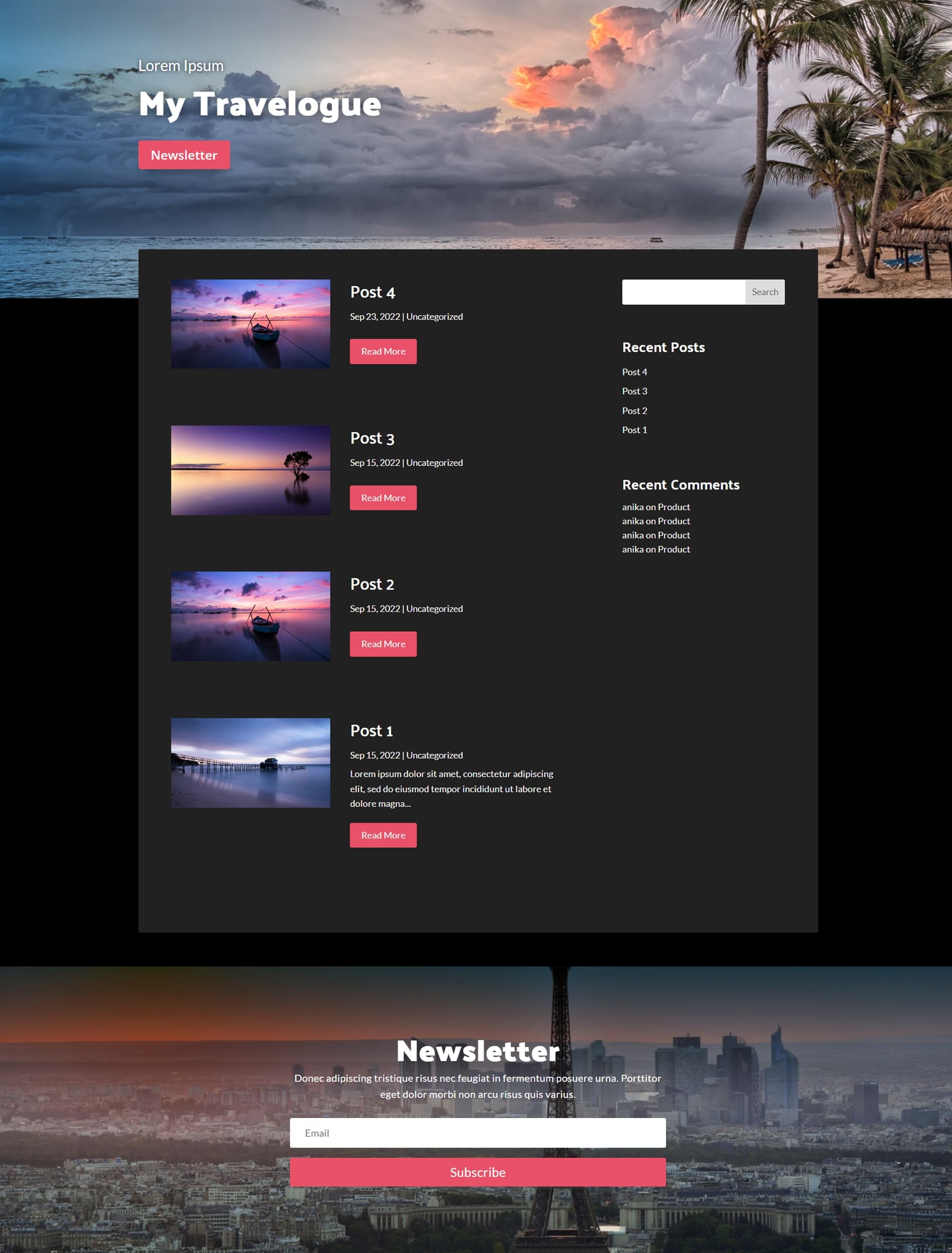
Voici la version sombre de la mise en page du blog 1.

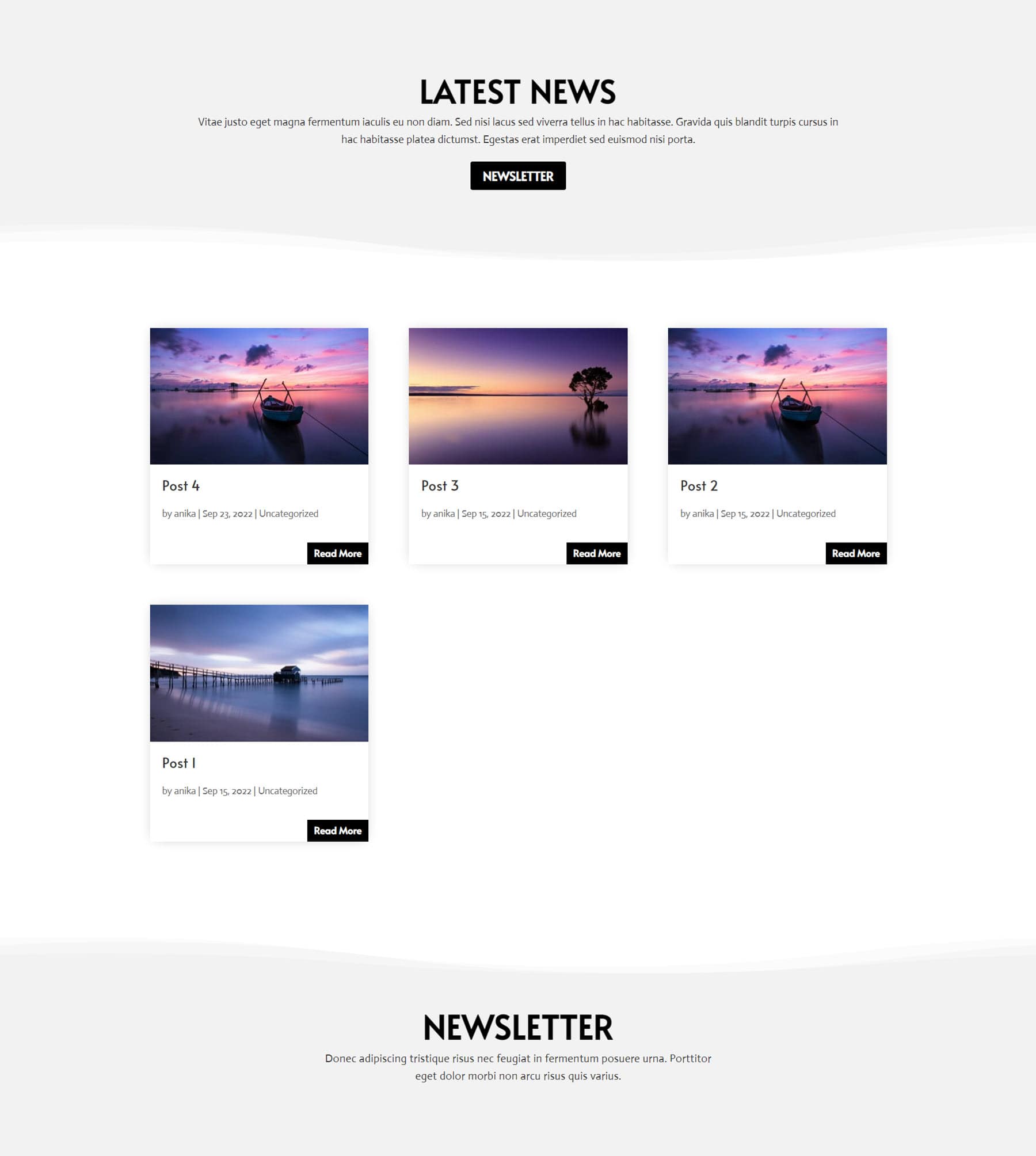
La mise en page de blog 8 comporte des séparateurs de section incurvés et une section d'en-tête avec du texte et un bouton en haut. Les articles de blog ont une mise en page de type carte avec une image, les détails de l'article et un bouton Lire la suite. Au bas de la page se trouve une autre section de texte.

La mise en page de blog 18 comporte une section d'en-tête avec du texte et un bouton, suivie de deux colonnes de blog. La colonne de gauche affiche les messages avec une grande image en vedette. La colonne de droite ne contient que les détails de la publication et un bouton Lire la suite. Enfin, il y a du texte supplémentaire dans le pied de page.

Modèles de publication Divi Designer
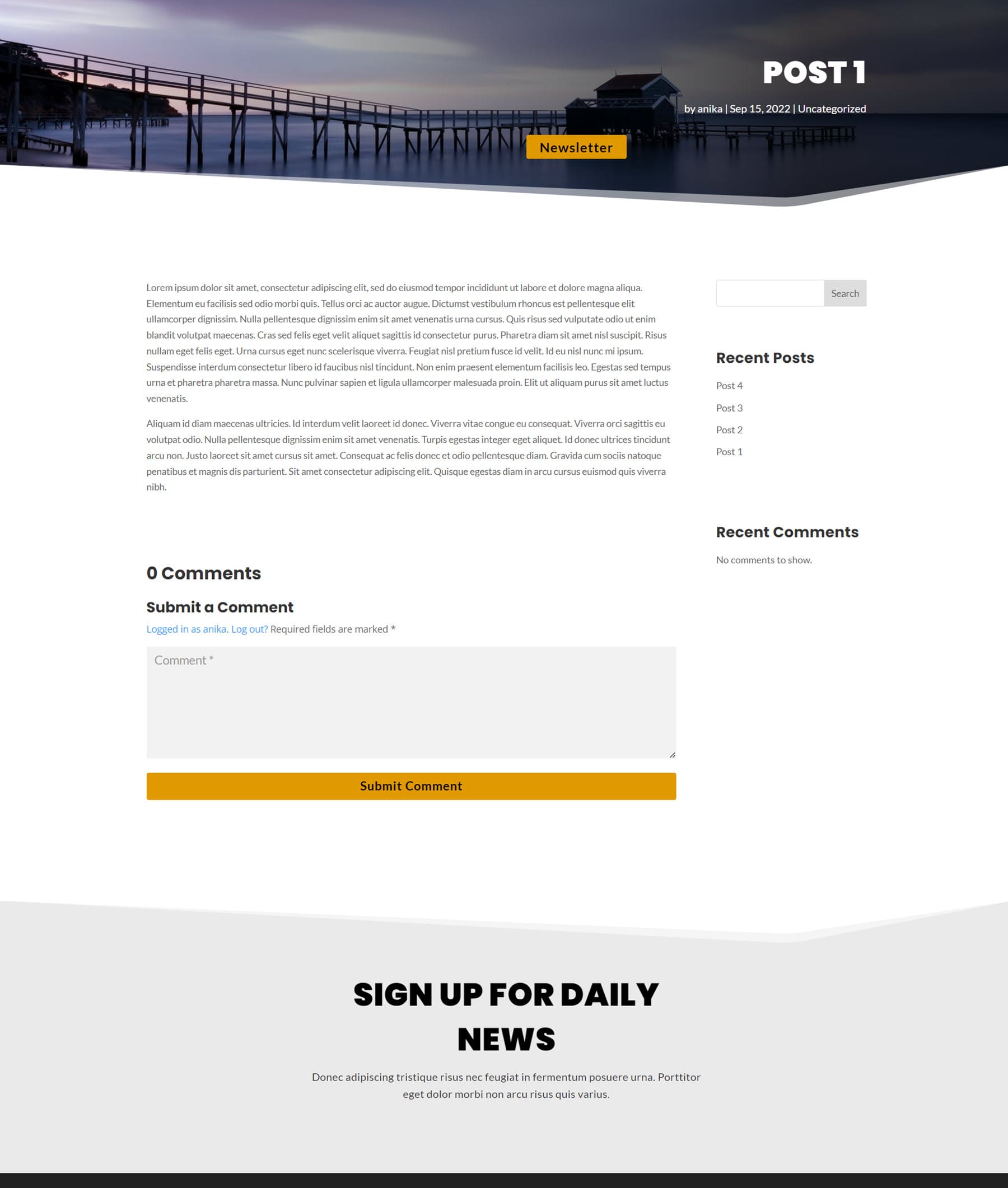
Il existe 20 modèles de publication différents fournis avec le pack. La mise en page 4 de la publication a l'image en vedette tout en haut de la page, avec le titre de la publication, les informations sur la publication et un bouton superposé. Viennent ensuite le contenu du message et les commentaires. Il y a une barre latérale sur la droite qui comporte une barre de recherche, des publications récentes et des commentaires récents. Au bas de la page se trouve un texte supplémentaire.

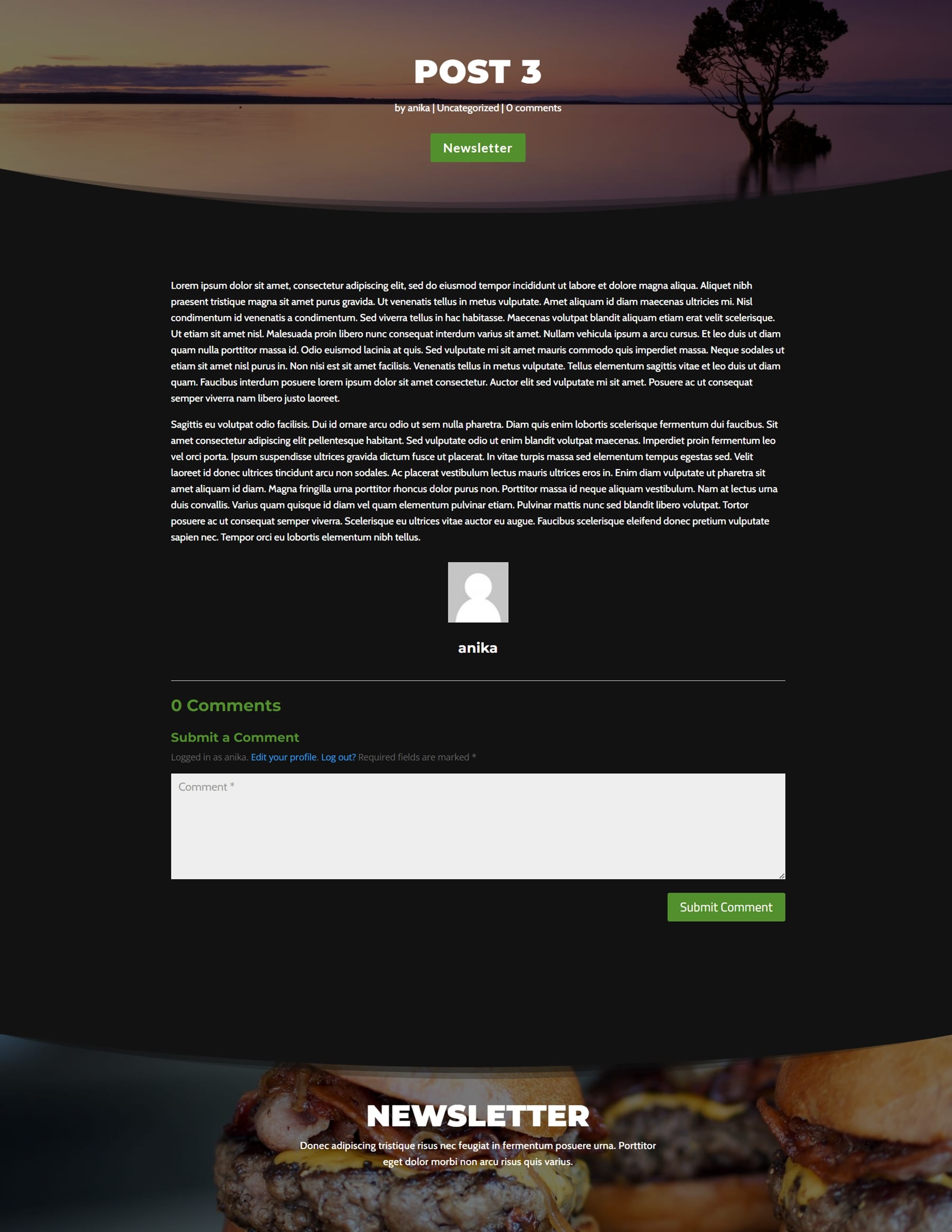
Voici la version sombre de la mise en page 5. L'image en vedette est en haut avec un séparateur incurvé. Le contenu de la publication et les commentaires sont sur un fond sombre, suivis d'une section avec une image et un texte superposé faisant la promotion d'une offre.

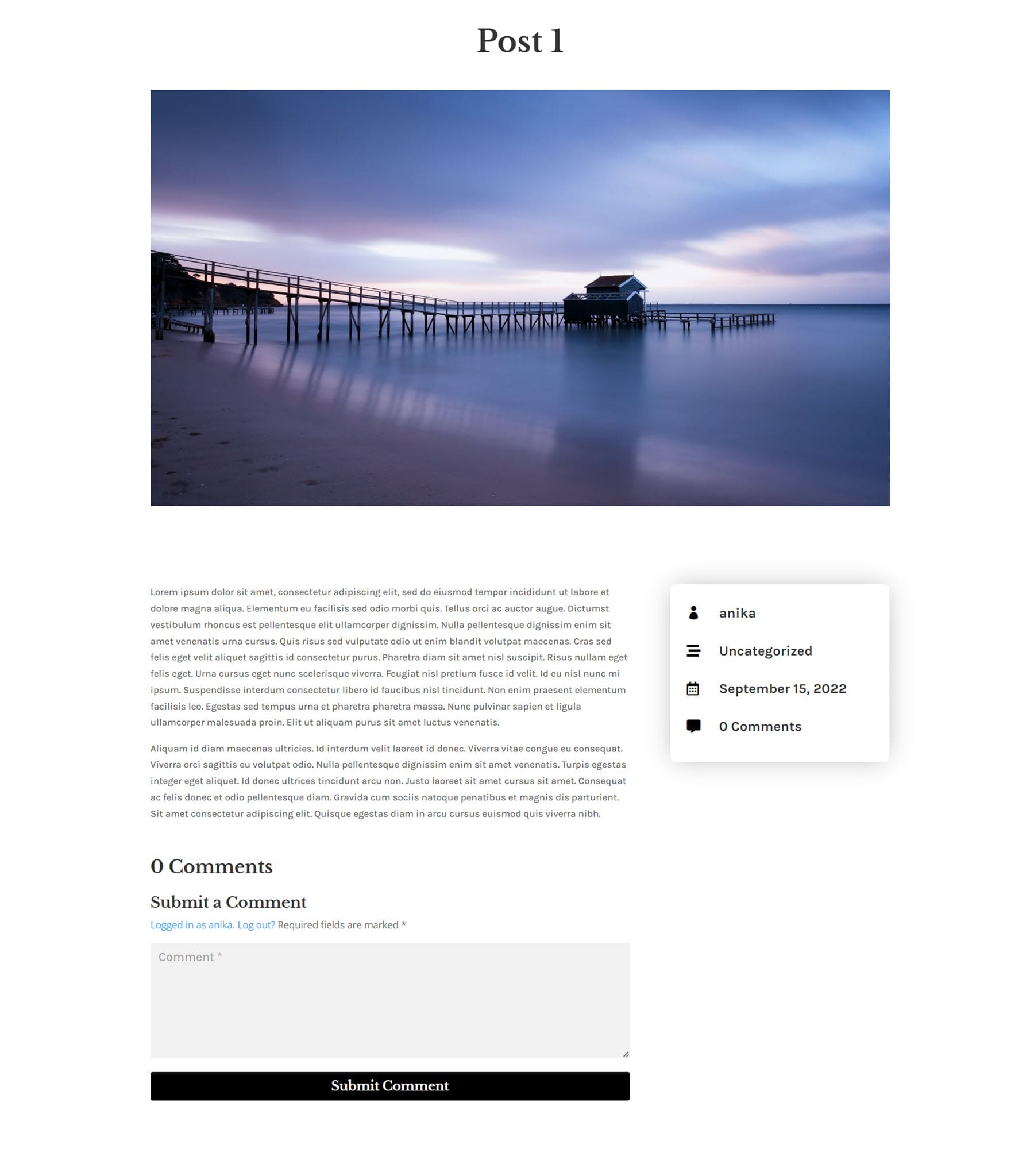
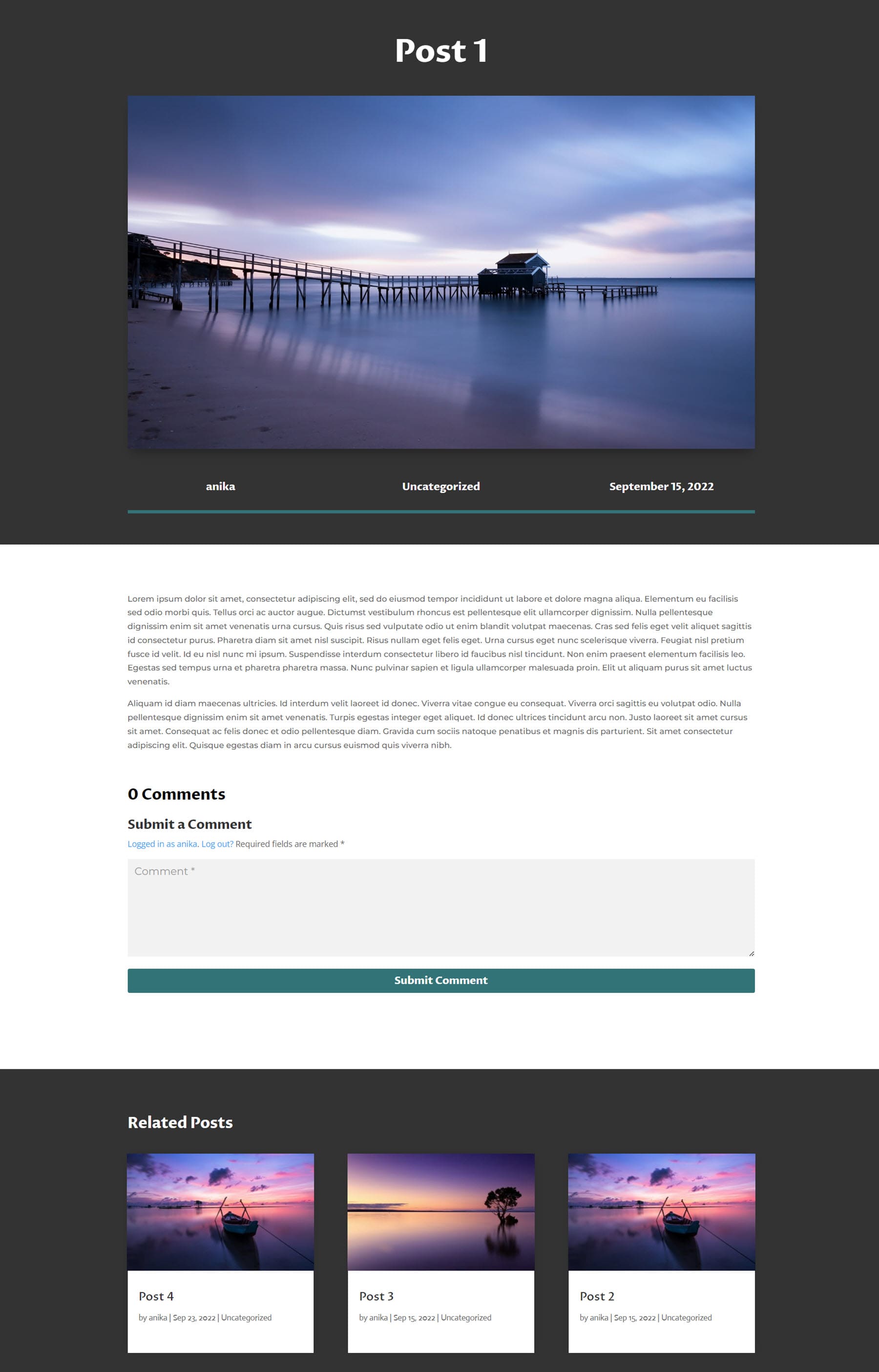
La mise en page 11 commence par le titre du message en haut, puis la grande image en vedette. Ensuite, vous pouvez trouver le contenu de la publication et les commentaires. Sur la droite se trouve une carte contenant les informations du poste.

La mise en page 13 de la publication comporte également le titre en haut, suivi de l'image en vedette. Les informations sur la publication sont répertoriées sous l'image. Vient ensuite le contenu de la publication et les commentaires, et enfin il y a une section de publications connexes affichant des cartes avec d'autres publications du blog.

Modèles Woo du concepteur Divi
Les modèles Woo sont des mises en page qui fonctionnent avec le plugin Woo Commerce.
Modèles de panier Divi Designer
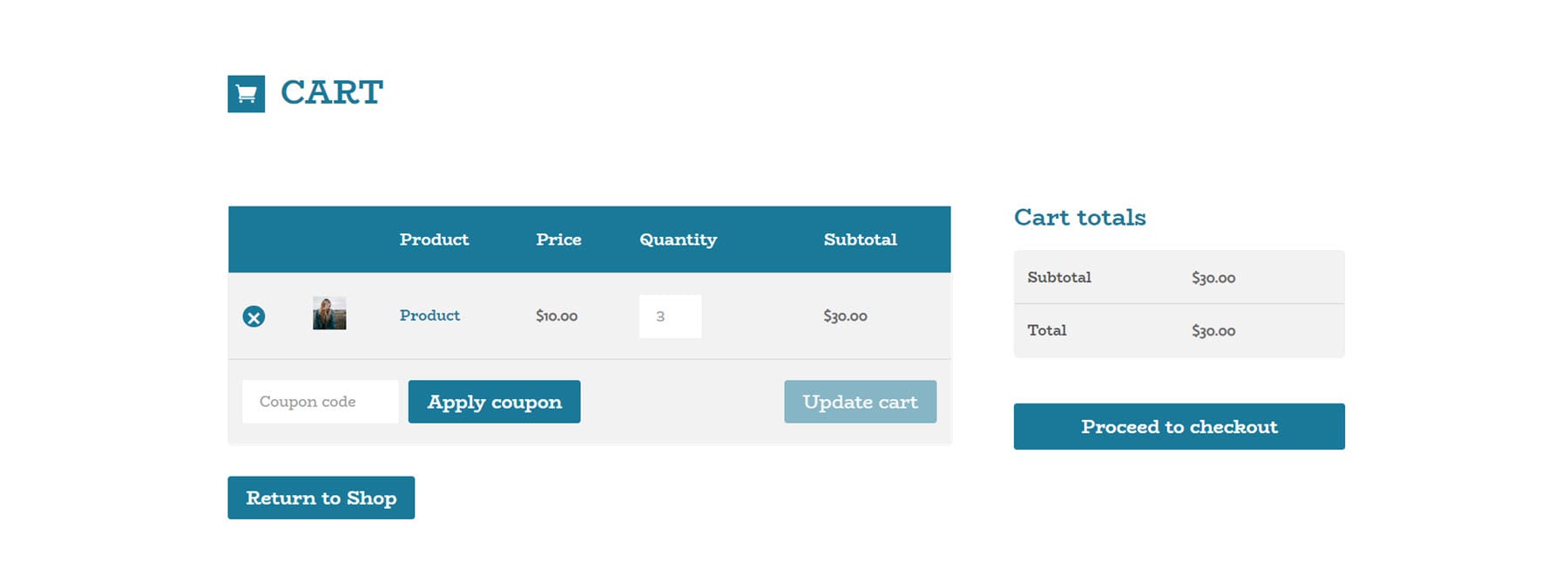
Il y a 13 modèles de panier fournis avec le pack. La mise en page du panier 1 présente un thème de couleur bleue. Il y a un en-tête en haut, suivi du panier où vous pouvez voir le contenu du panier, appliquer un coupon et mettre à jour le panier. Il y a un bouton de retour à la boutique en dessous. Sur la droite se trouve le total du panier, suivi du bouton Passer à la caisse.

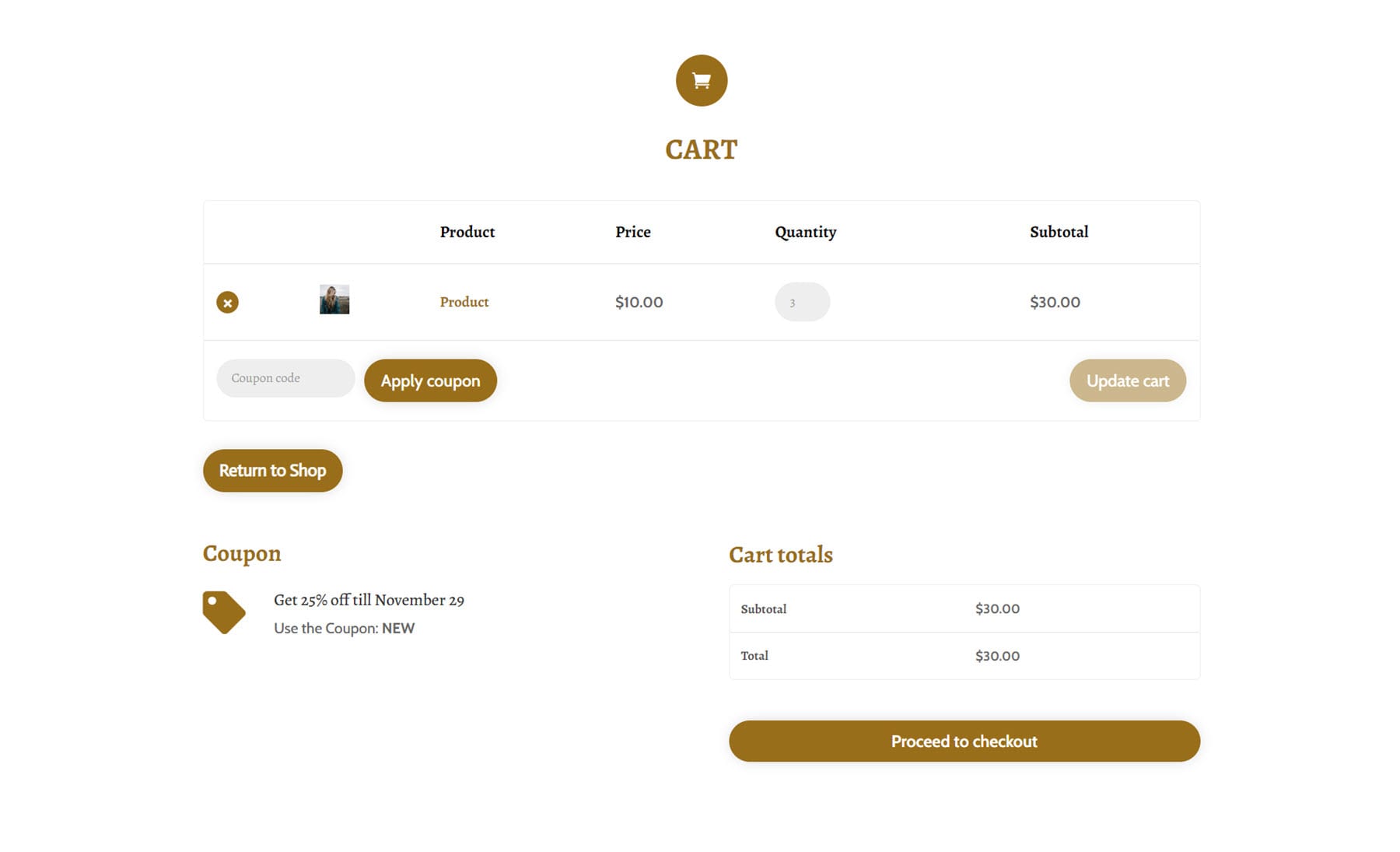
La mise en page du panier 2 a un en-tête avec une icône de panier. Ensuite, il y a le panier où vous pouvez voir les produits. Ensuite, à gauche, vous trouverez des informations sur le coupon, et à droite, le total du panier et le bouton Passer à la caisse.

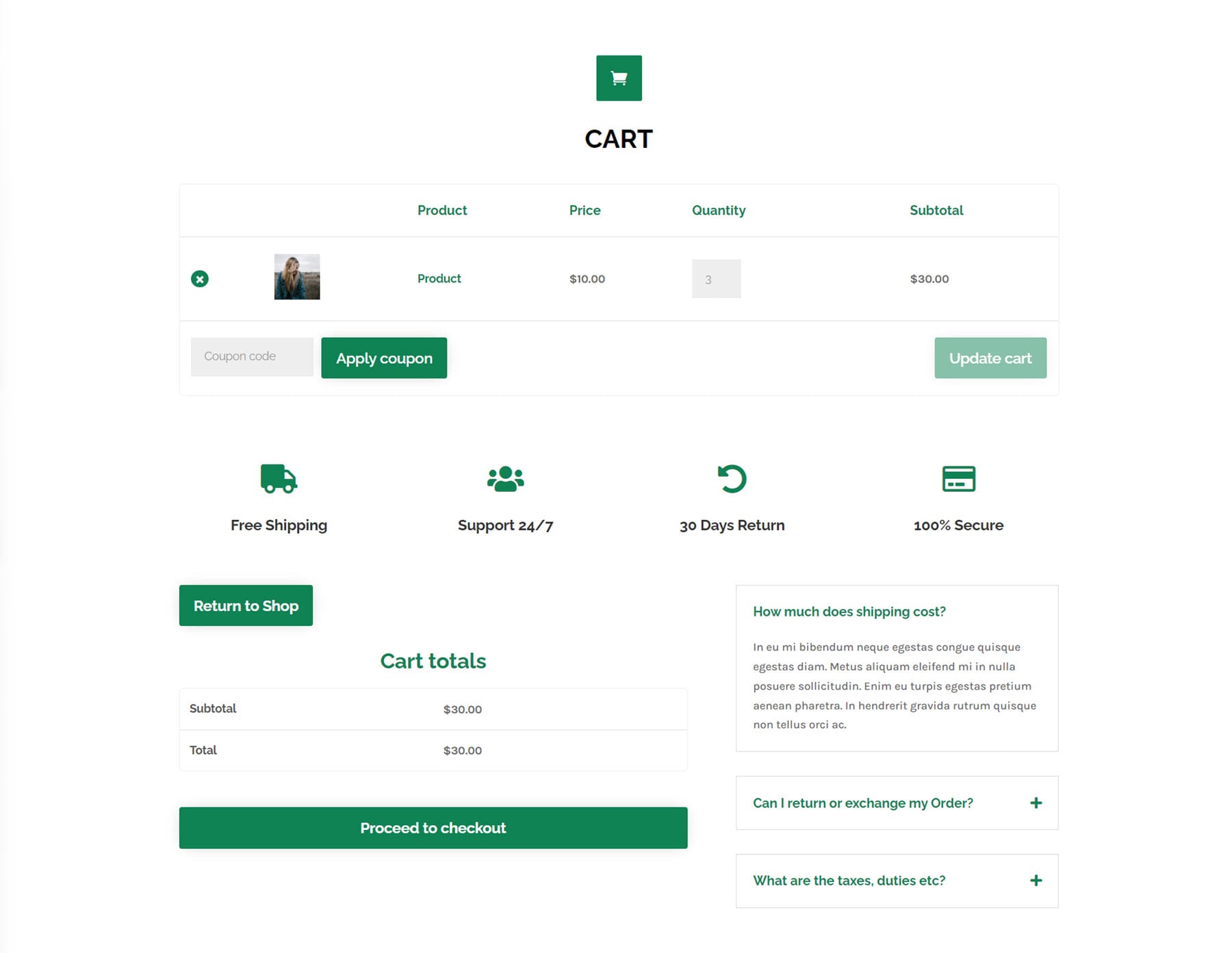
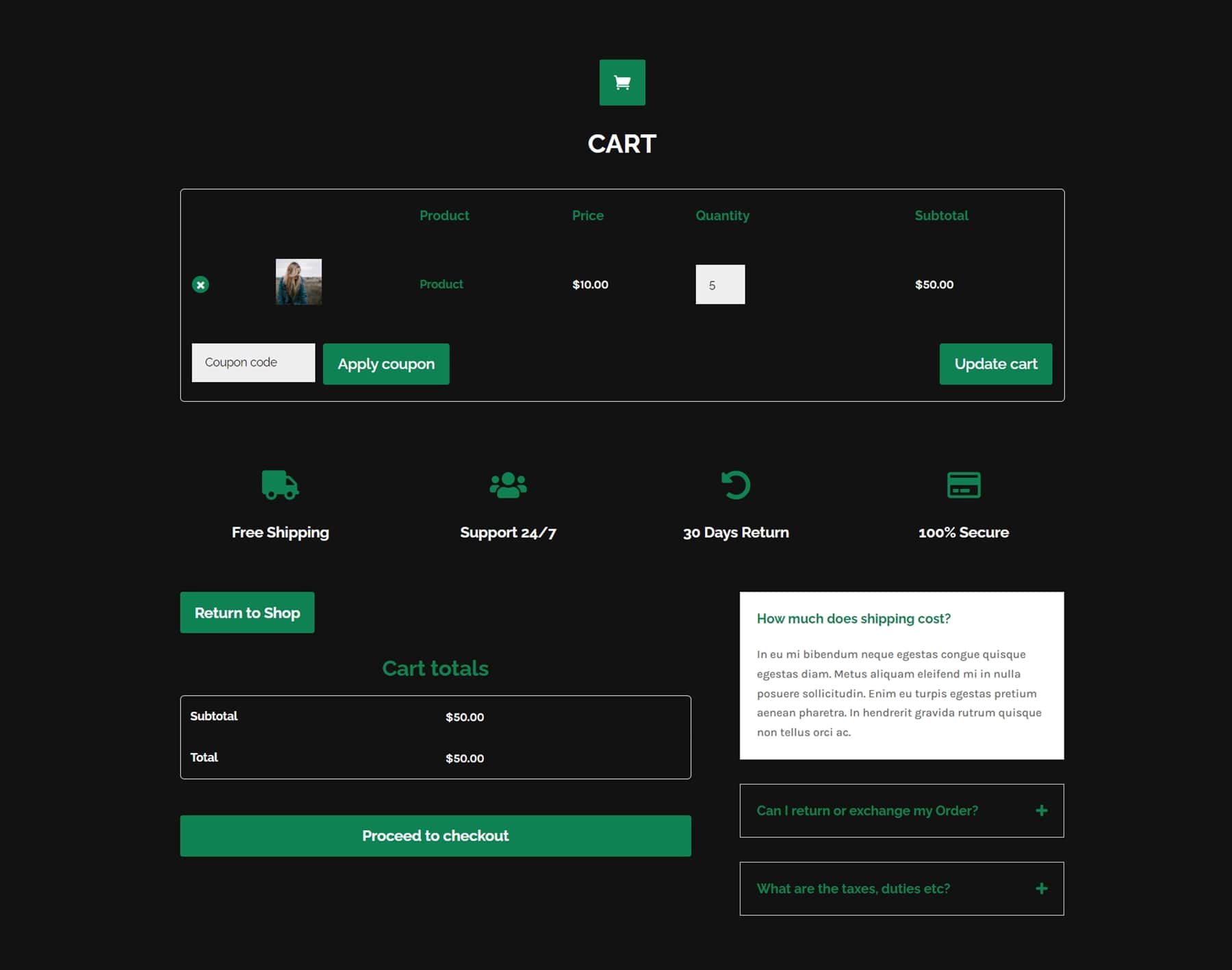
La disposition du panier 8 commence par un en-tête, suivi du contenu du panier. Ci-dessous, quelques icônes de présentation et un bouton de retour à la boutique. Vous trouverez ensuite le total du panier et un bouton Passer à la caisse. Sur la droite de celui-ci se trouve un module accordéon avec quelques FAQ.

Et voici la version sombre de la mise en page du panier 8.

Modèles de paiement Divi Designer
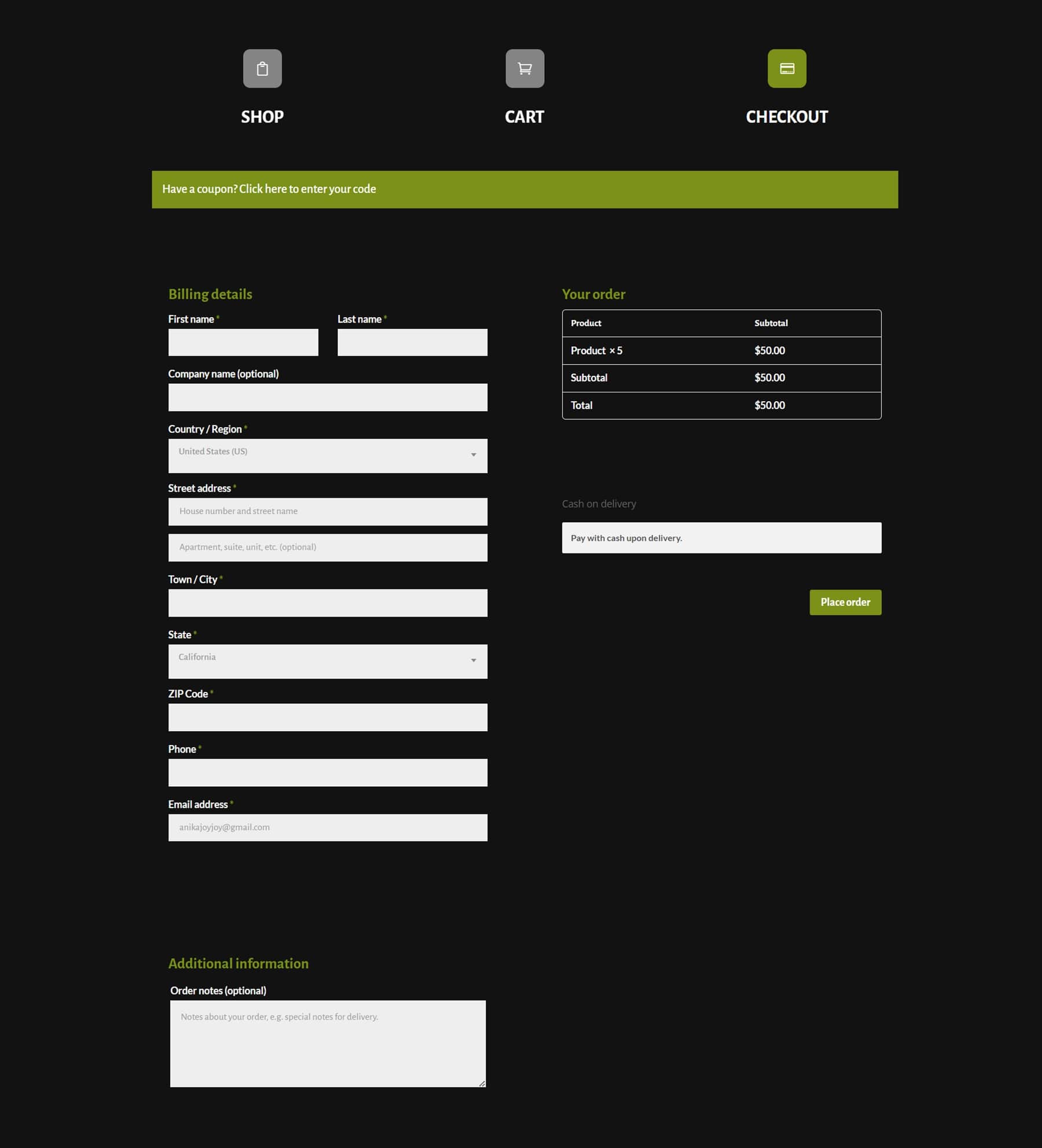
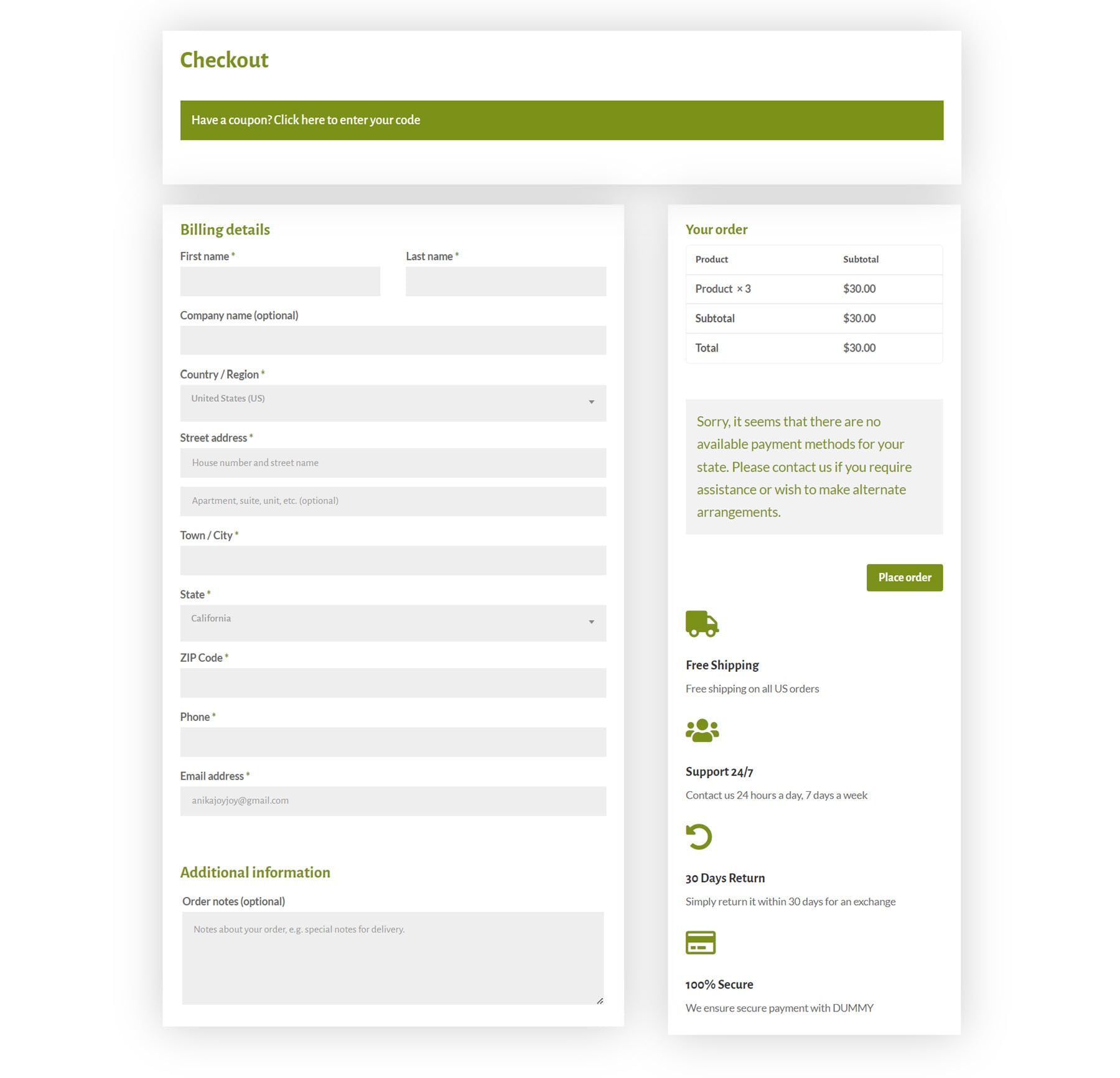
Il existe 13 modèles de paiement au total. La mise en page de paiement 3 comporte des liens vers les pages de la boutique et du panier en haut, suivis d'une section d'entrée de coupon. Ci-dessous à gauche se trouvent les détails de facturation et des informations supplémentaires, et à droite se trouvent le total de la commande et le paiement. C'est la version sombre.

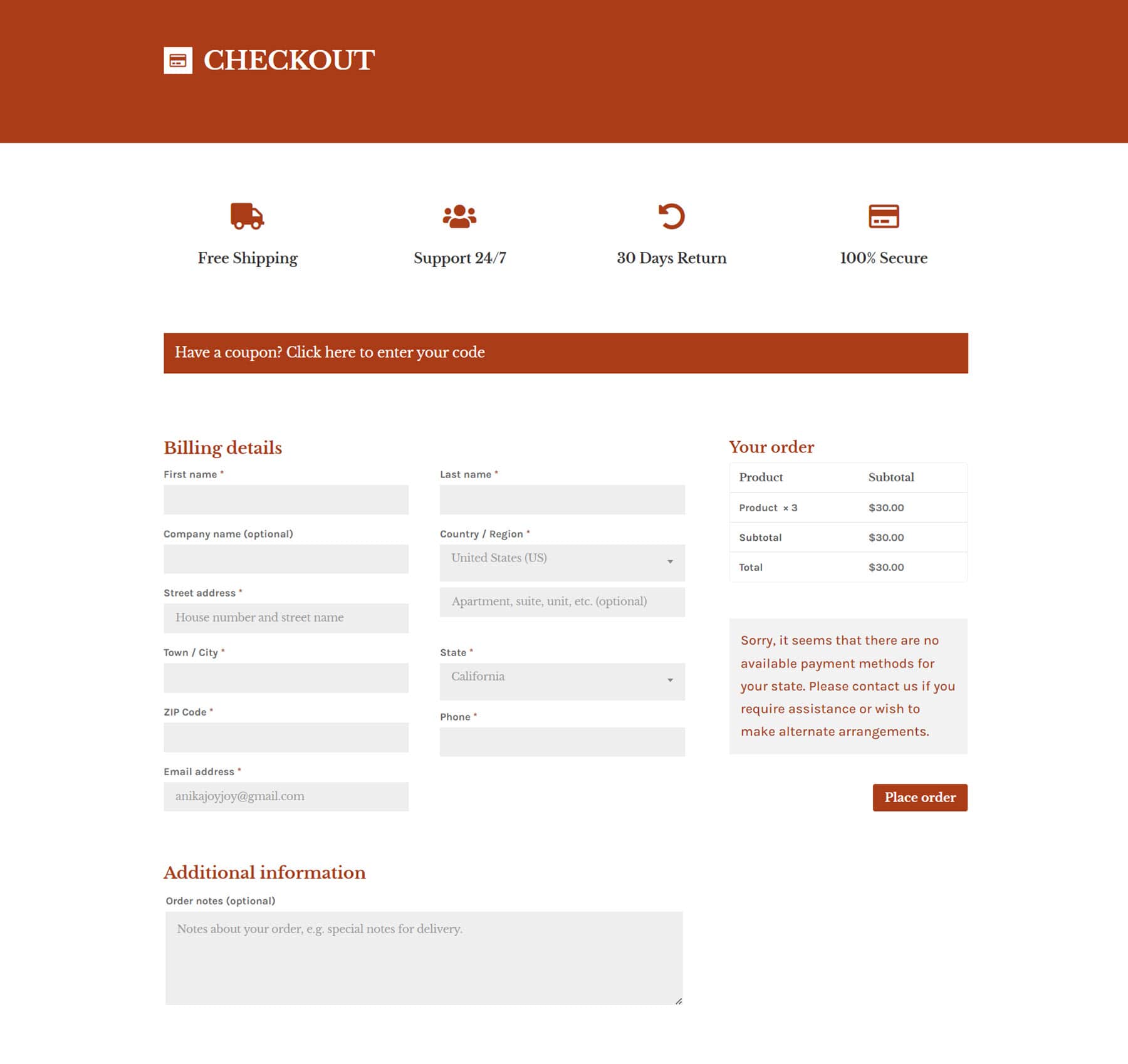
C'est le 4ème modèle. Il comporte plusieurs icônes en haut qui sont liées au panier et à la boutique, suivies d'une entrée de code de coupon. À gauche se trouvent les détails de facturation et des informations supplémentaires, et à droite se trouvent le total de la commande et le mode de paiement.

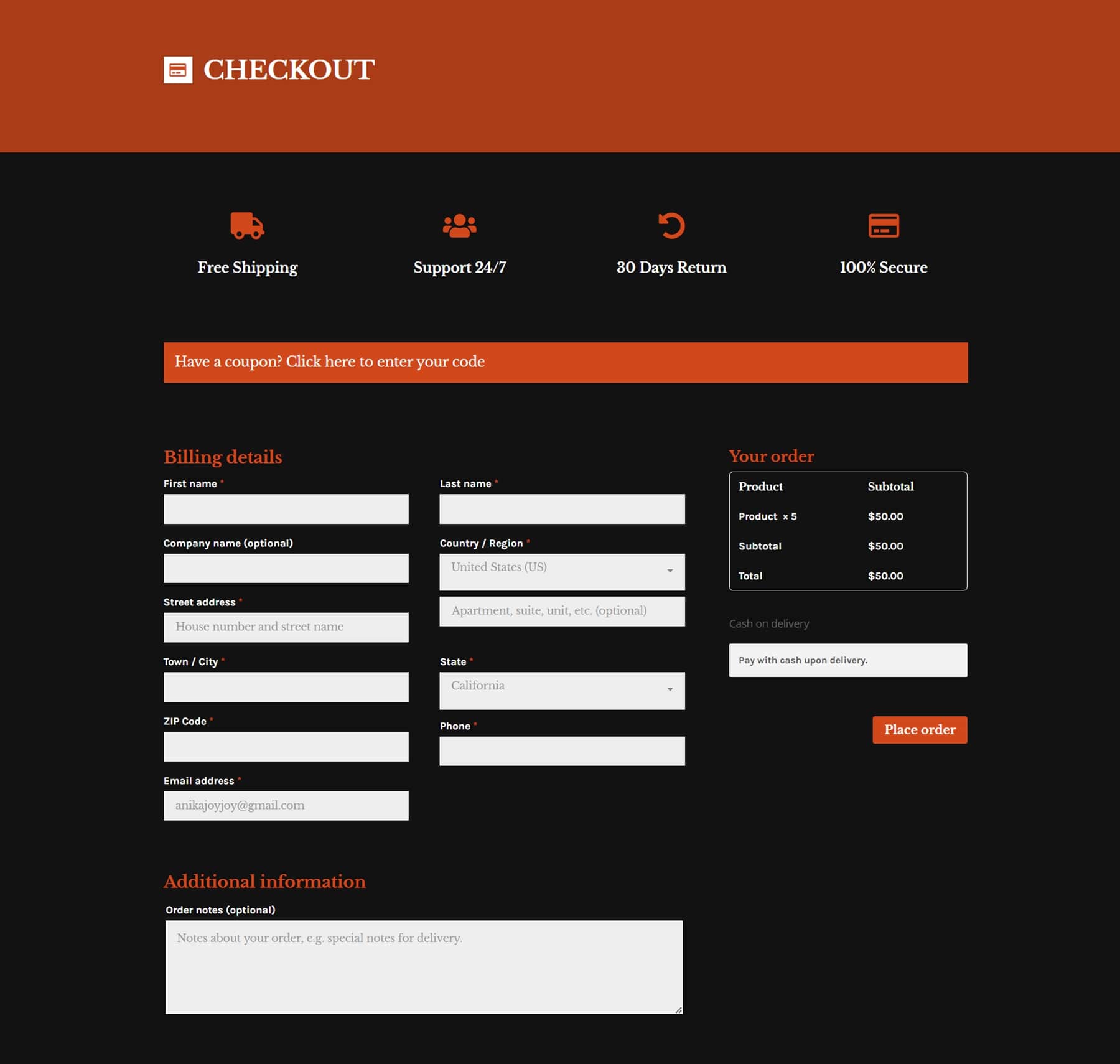
Voici la version sombre de la mise en page de paiement 4.

La mise en page de paiement 10 comporte un titre et une entrée de coupon en haut, suivis des détails de facturation et d'informations supplémentaires. Sur la droite se trouvent le total de la commande, le paiement et certains modules de présentation.

Modèles de produits Divi Designer
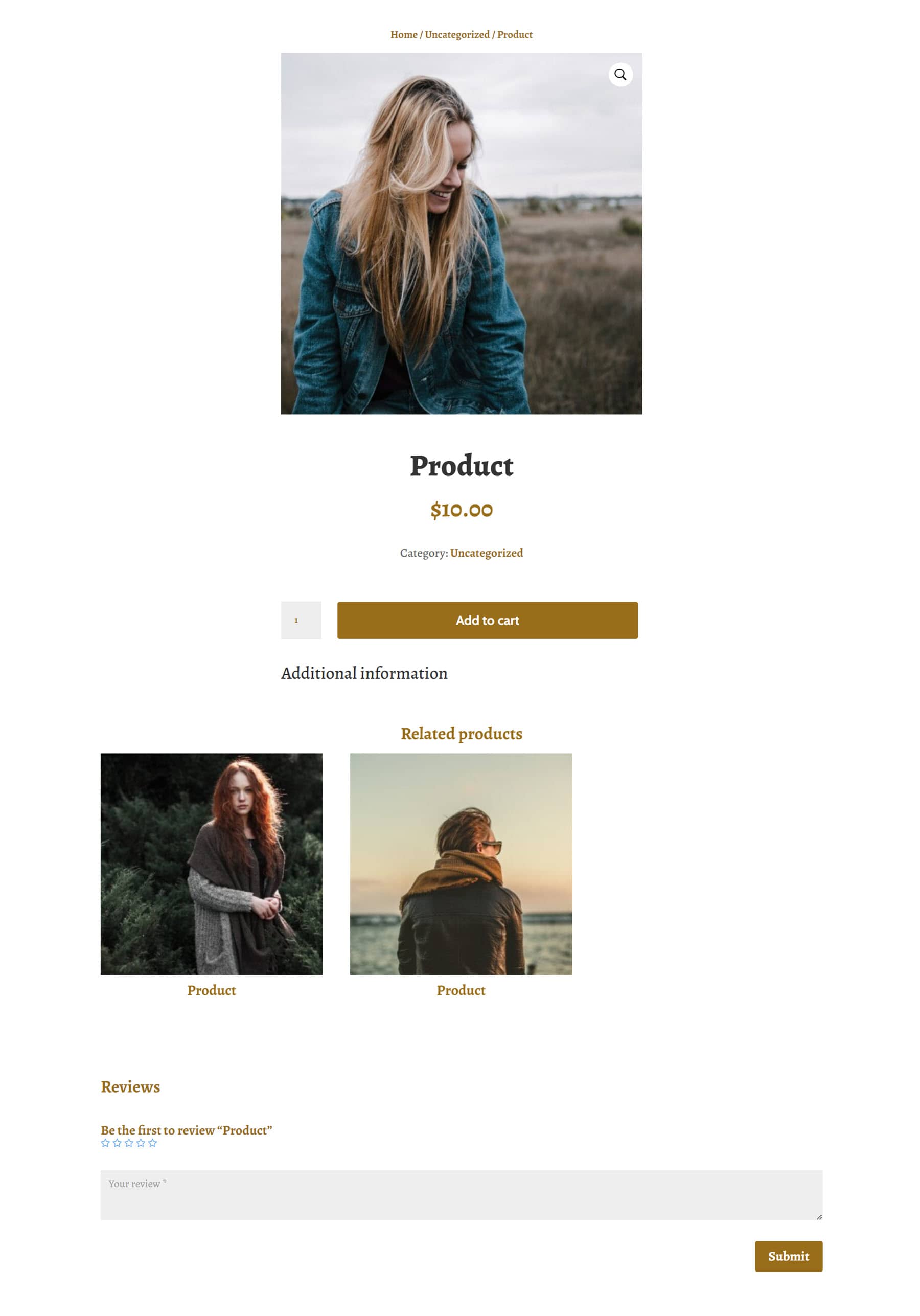
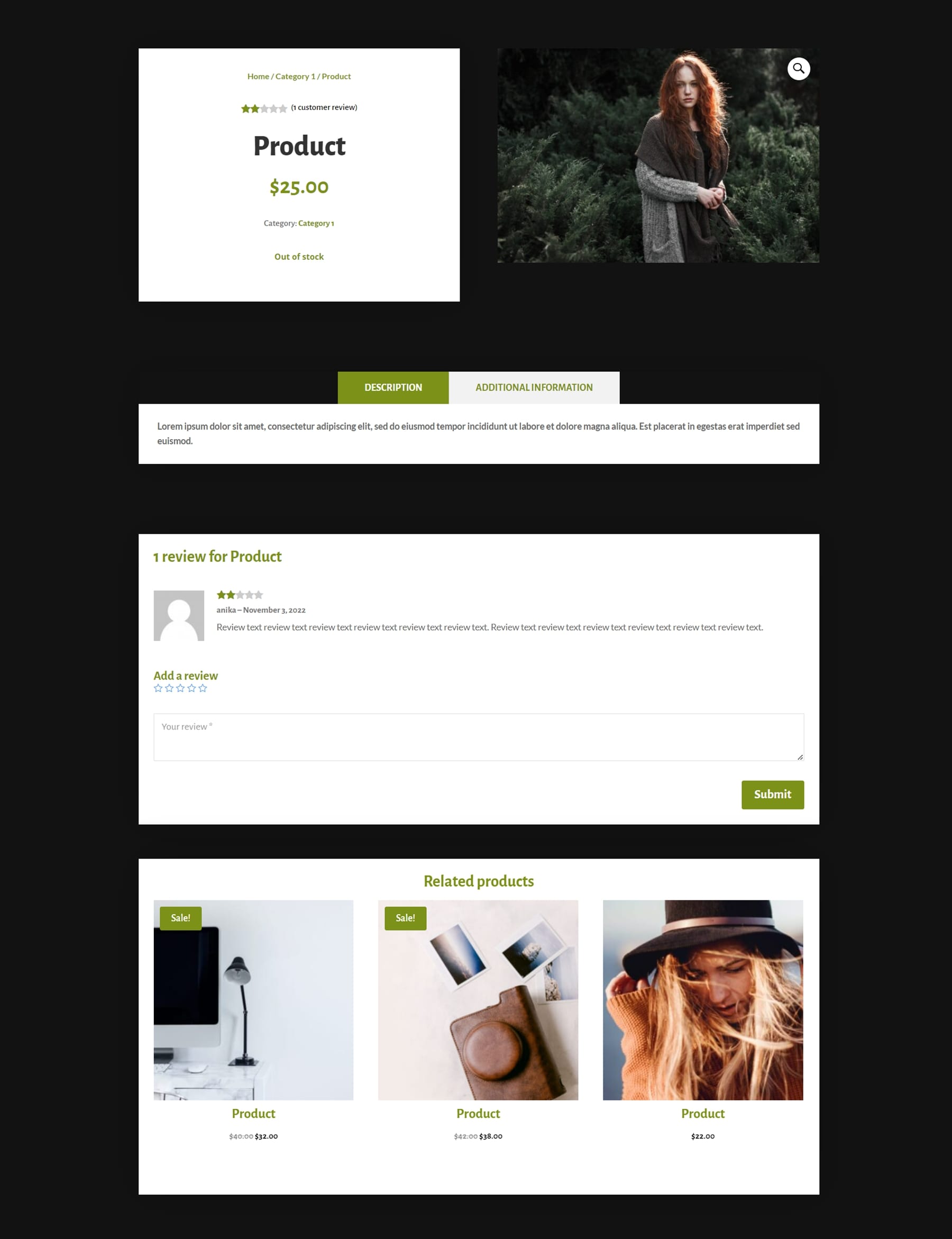
Il existe également 13 modèles de produits. Il s'agit de la mise en page 2, qui présente une grande image du produit en haut. Vous trouverez ensuite le nom du produit, le coût, la description et le bouton Ajouter au panier. Vous trouverez ci-dessous des produits et des avis connexes.

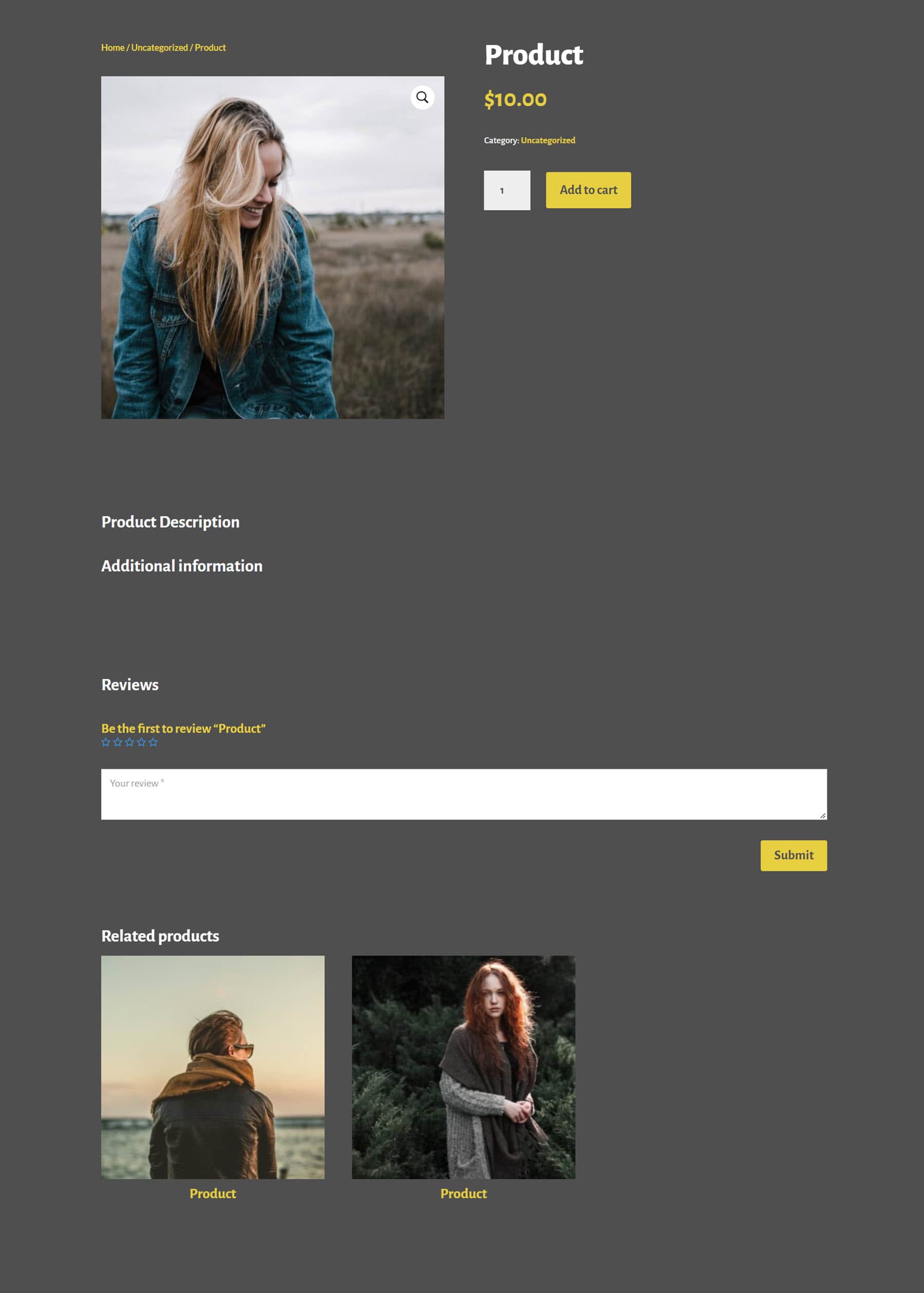
La mise en page du produit 6 a un arrière-plan plus sombre et présente la photo du produit à gauche et les informations sur le produit à droite, avec le bouton Ajouter au panier. Vous trouverez ci-dessous la description, les avis et les produits associés.

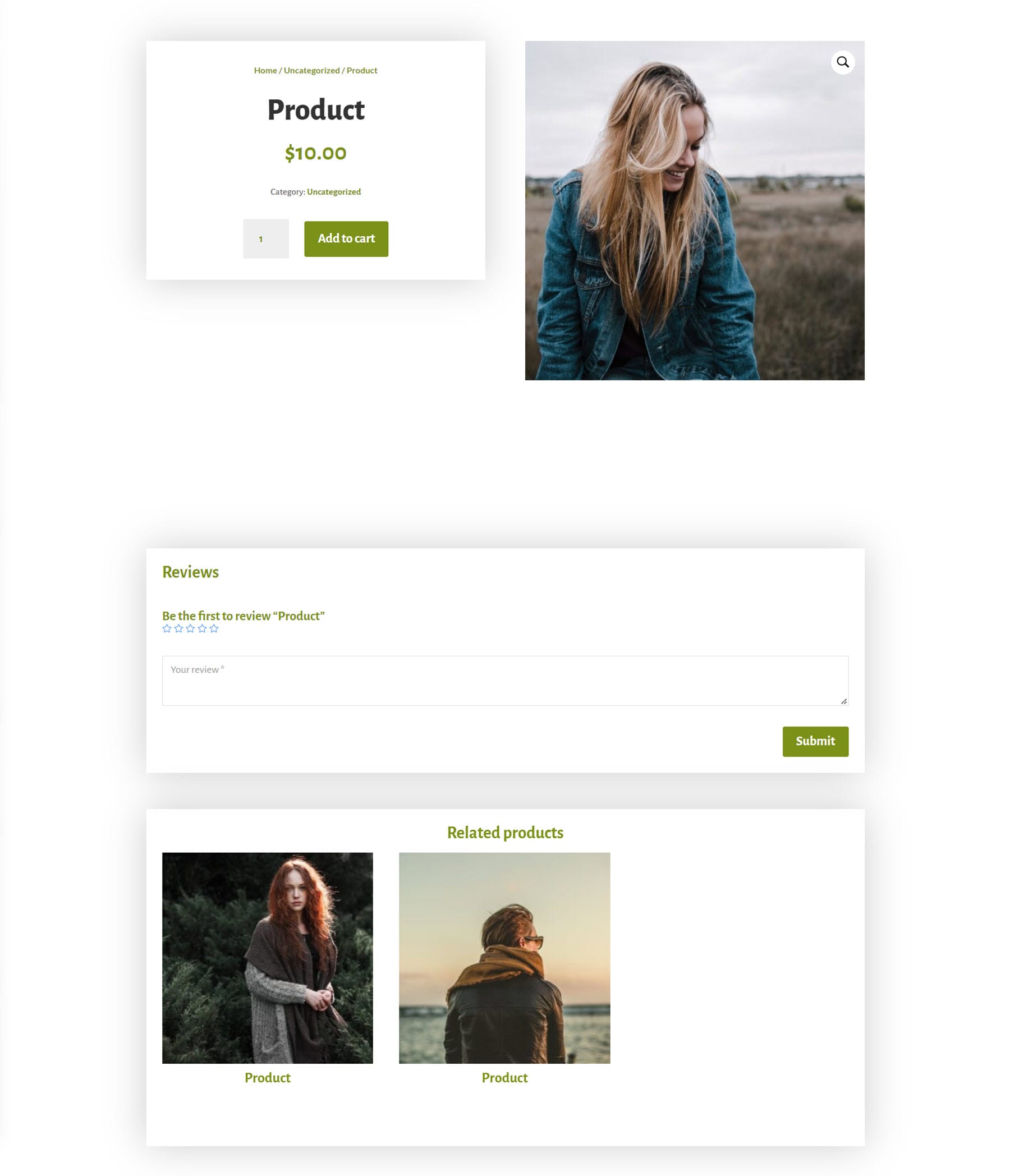
La mise en page du produit 10 a une mise en page de carte avec les informations sur le produit et le bouton Ajouter au panier sur la gauche. Sur la droite se trouve l'image du produit. Vous trouverez ci-dessous des critiques et des produits connexes.

Voici la version sombre de la mise en page du produit 10.

Modèles de boutique Divi Designer
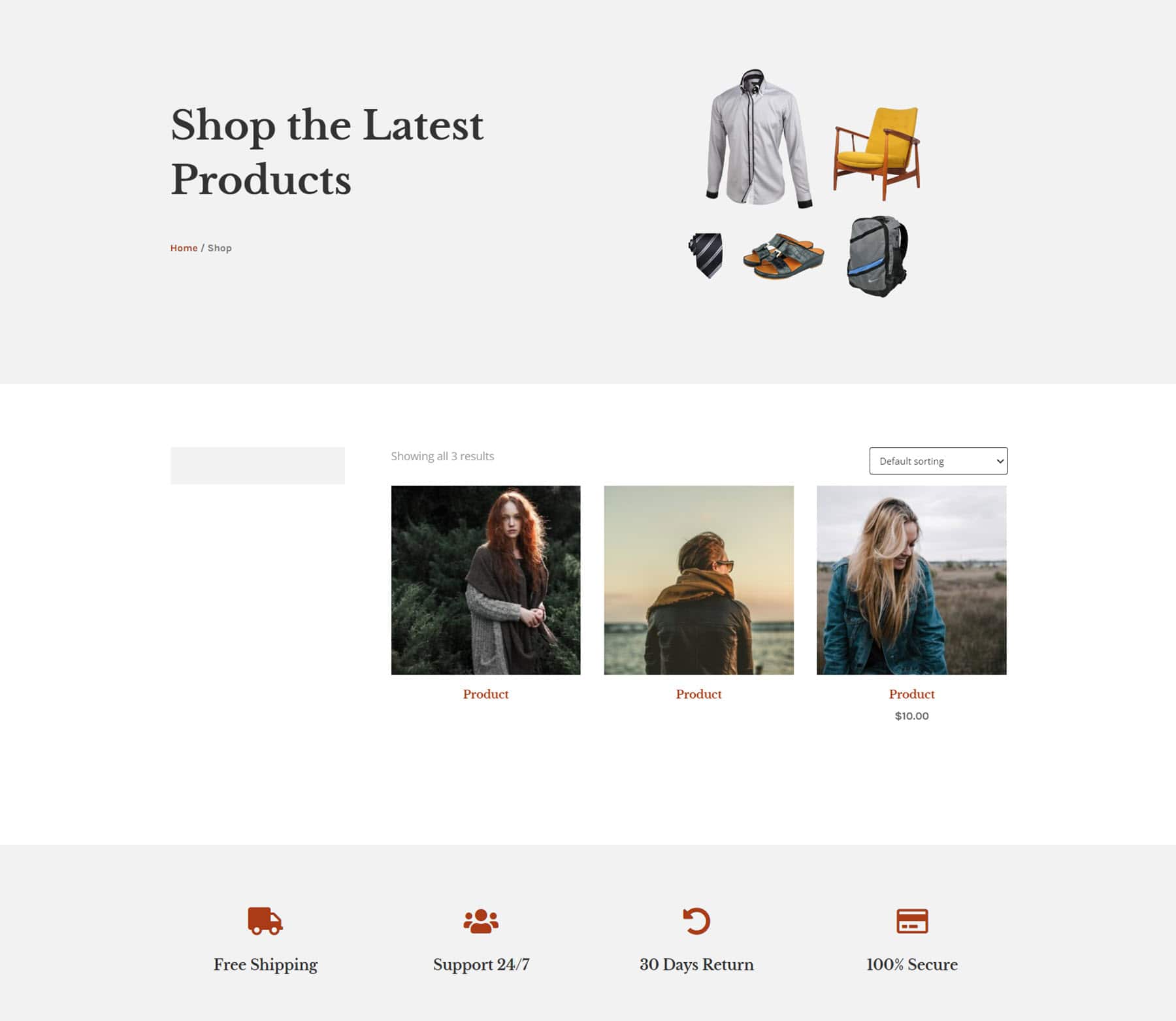
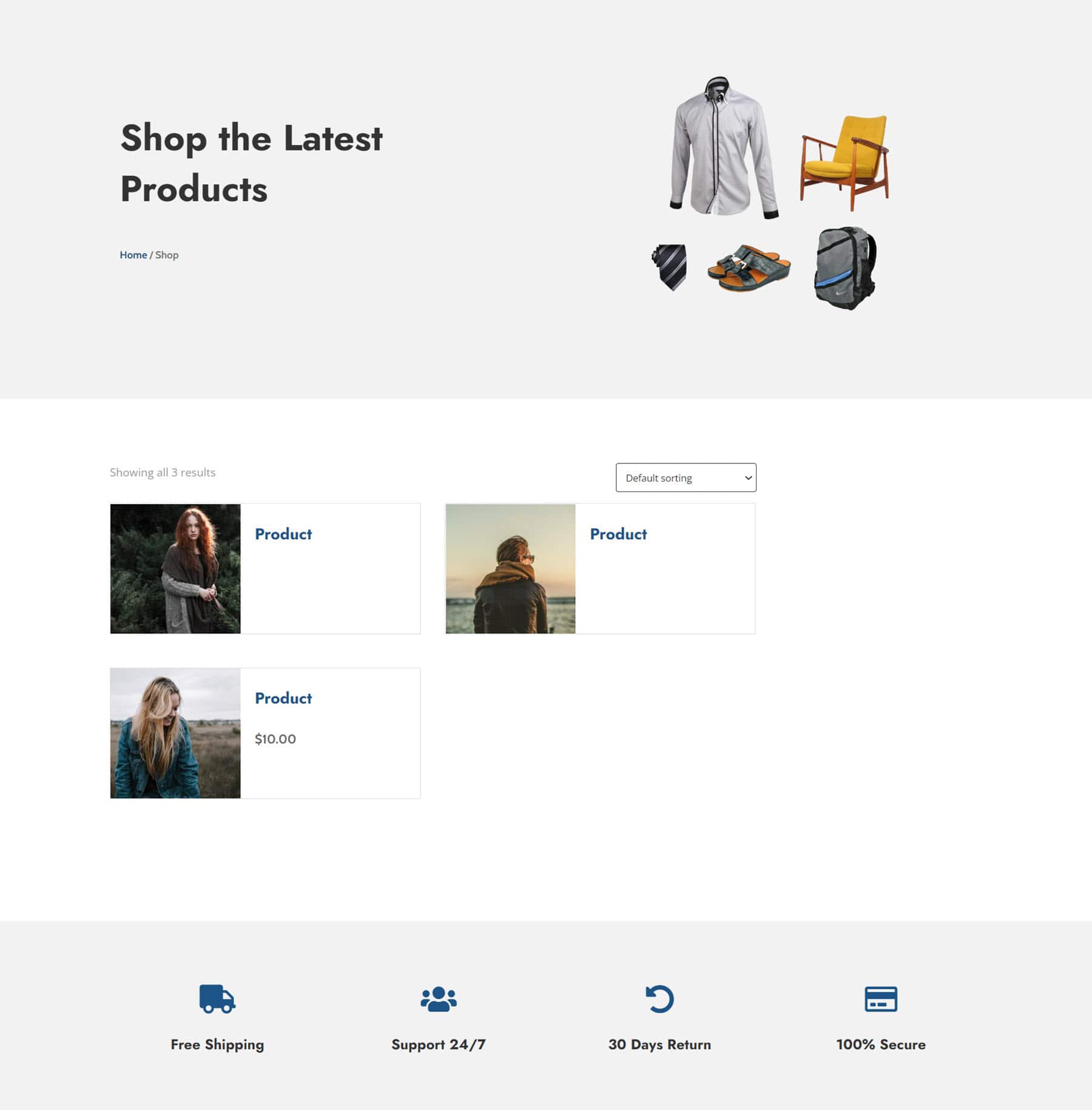
Enfin, il existe également 10 templates de boutique qui sont livrés avec le Divi Designer Pack. Il s'agit de la mise en page 4, qui comporte un en-tête avec une image, suivi d'une barre latérale et des produits. En bas se trouvent des modules de présentation avec de grandes icônes.

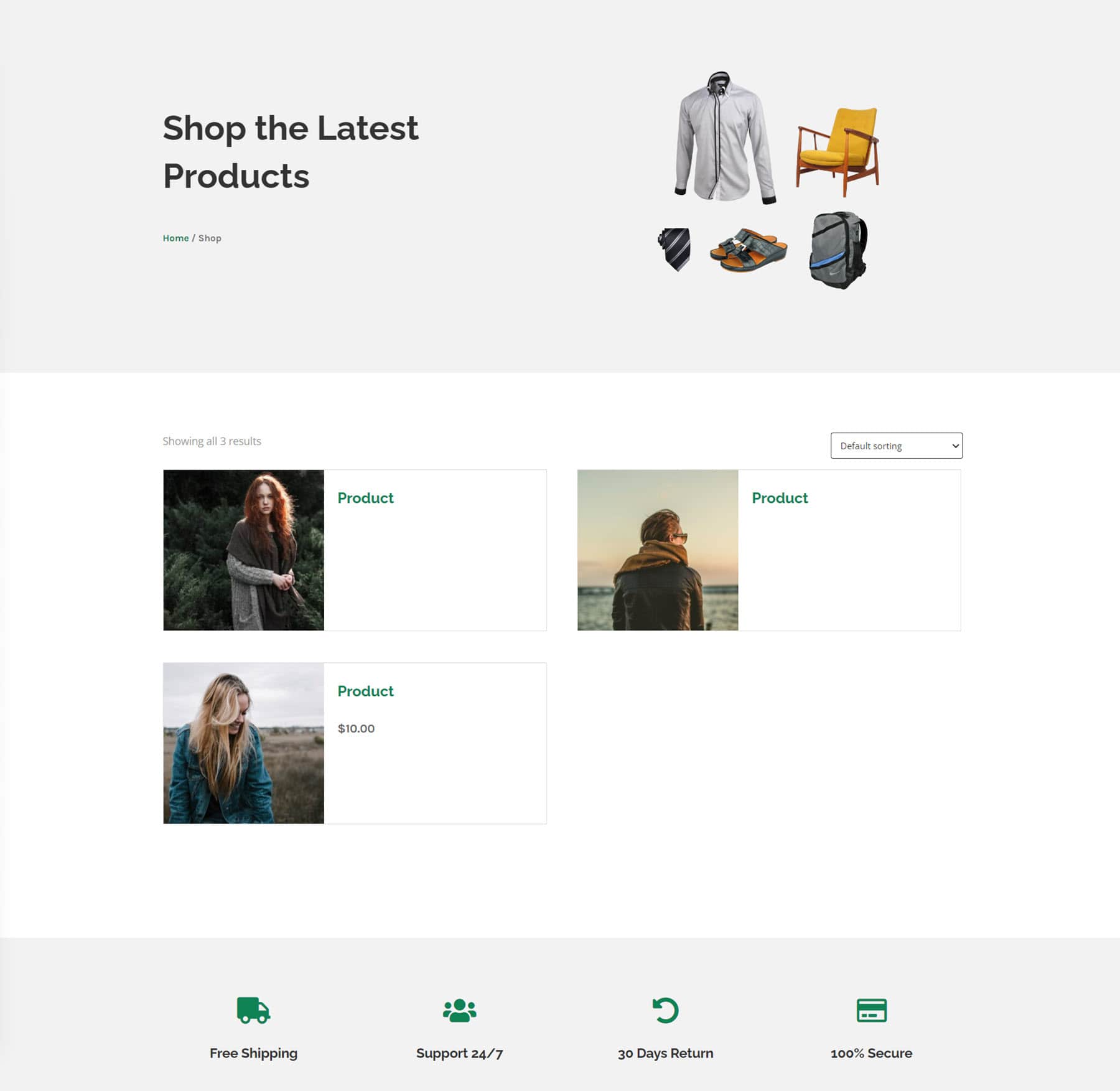
La mise en page de la boutique 8 comprend un en-tête avec du texte et une image, des produits en dessous avec une bordure, suivis de quelques modules de présentation.
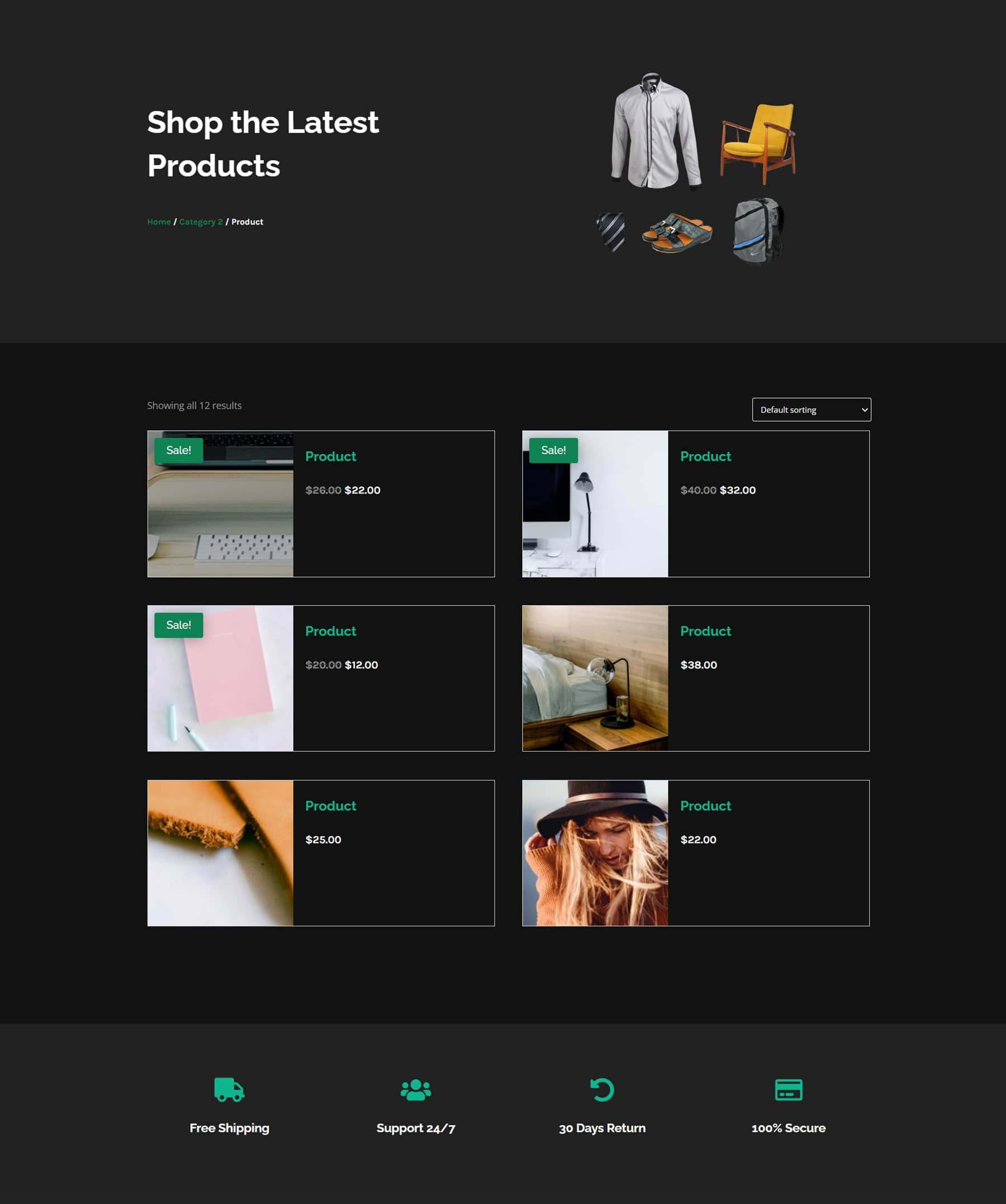
 Il s'agit de la version sombre de l'agencement de magasin 8.
Il s'agit de la version sombre de l'agencement de magasin 8.

Enfin, la mise en page de la boutique 9 comporte un en-tête avec une image, suivi des produits à gauche et d'une barre latérale à droite, puis de quelques modules de présentation en bas.

Acheter le pack Divi Designer
Divi Designer Pack est disponible sur Divi Marketplace. Il en coûte 19 $ pour une utilisation illimitée du site Web et des mises à jour à vie. Le prix comprend également une garantie de remboursement de 30 jours.

Dernières pensées
Nous venons de toucher la pointe de l'iceberg dans cet article, il y a tellement d'autres layouts à découvrir dans le Divi Designer Pack, tous avec des styles et des usages différents. Bien sûr, chaque mise en page peut être entièrement personnalisée avec votre propre contenu et modifiée pour correspondre à votre cas d'utilisation spécifique, et vous pouvez combiner de nombreuses mises en page de section différentes pour créer facilement des mises en page pleine page. Pour prévisualiser toutes les différentes mises en page que vous obtenez avec le pack Divi Designer, jetez un œil à la démo en direct.
Nous aimerions avoir de vos nouvelles! Avez-vous essayé Divi Designer Pack ? Faites-nous savoir ce que vous en pensez dans les commentaires !
