Point culminant du produit Divi : Divi Essential
Publié: 2023-09-04Divi Essential est un plugin qui ajoute plus de 60 nouveaux modules au Divi Builder, élargissant ainsi les possibilités de conceptions que vous pouvez créer. Avec ce plugin, vous pouvez ajouter des onglets avancés, des bascules de contenu, des curseurs dynamiques, des modules d'image et de contenu uniques, des sections d'équipe, des modules sociaux et bien plus encore. Chaque module est doté de fonctionnalités puissantes et d'options de conception étendues qui facilitent la conception de mises en page complexes.
Divi Essential donne également accès à plus de 600 mises en page de sections prédéfinies qui utilisent les modules, 30 mises en page de démarrage et 6 modèles complets avec plusieurs pages. Ces mises en page peuvent toutes être téléchargées depuis le site Web Divi Essential et peuvent vous aider à accélérer le processus de conception. Dans cet article, nous examinerons de plus près Divi Essential pour vous aider à décider si c'est le produit qui vous convient.
Commençons!
- 1 Installer Divi Essential
- 2 modules essentiels de Divi
- 2.1 Modules créatifs
- 2.2 Modules de curseur
- 2.3 Modules d'images
- 2.4 Modules de contenu
- 2.5 Modules d'équipe
- 2.6 Modules sociaux
- 2.7 Modules de révision
- 3 mises en page de démarrage Divi Essential
- 3.1 Disposition de la visite
- 4 sites Web prédéfinis Divi Essential
- 4.1 Modèle de jardinier
- 5 Où acheter Divi Essential
- 6 réflexions finales
Installer Divi Essential
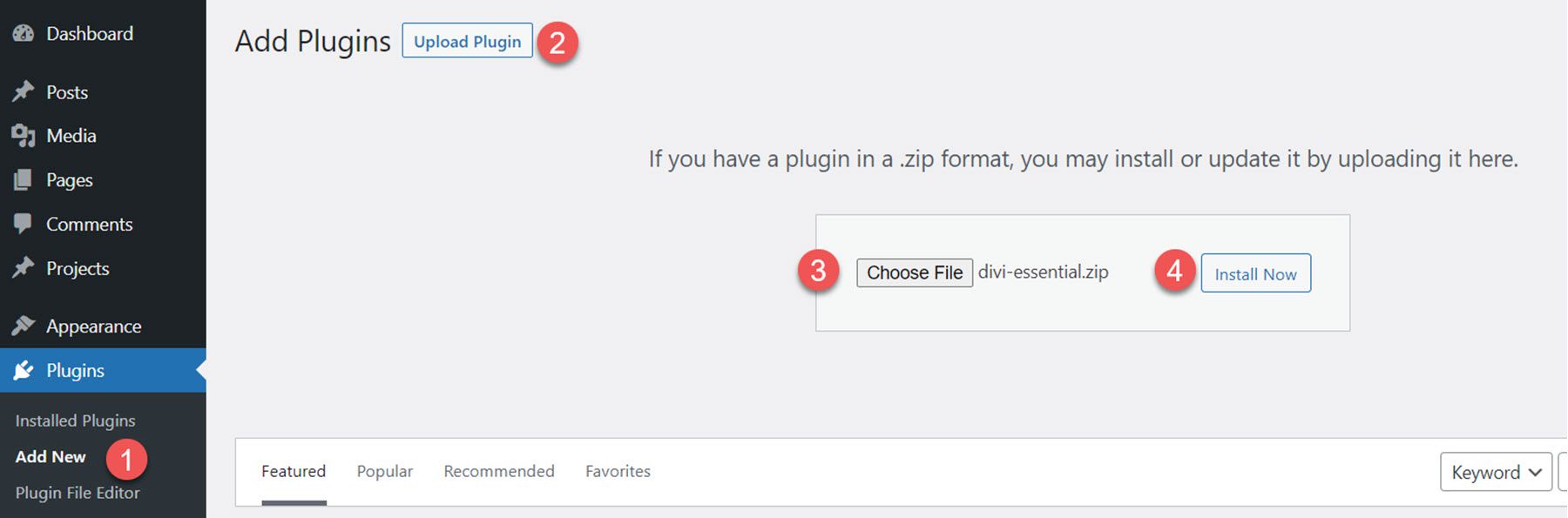
Divi Essential se présente sous la forme d’un fichier plugin .ZIP. Pour installer le plugin, ouvrez la page du plugin dans votre tableau de bord WordPress et cliquez sur Ajouter nouveau. Cliquez sur Choisir un fichier et sélectionnez le fichier du plugin sur votre ordinateur, puis cliquez sur Installer maintenant.

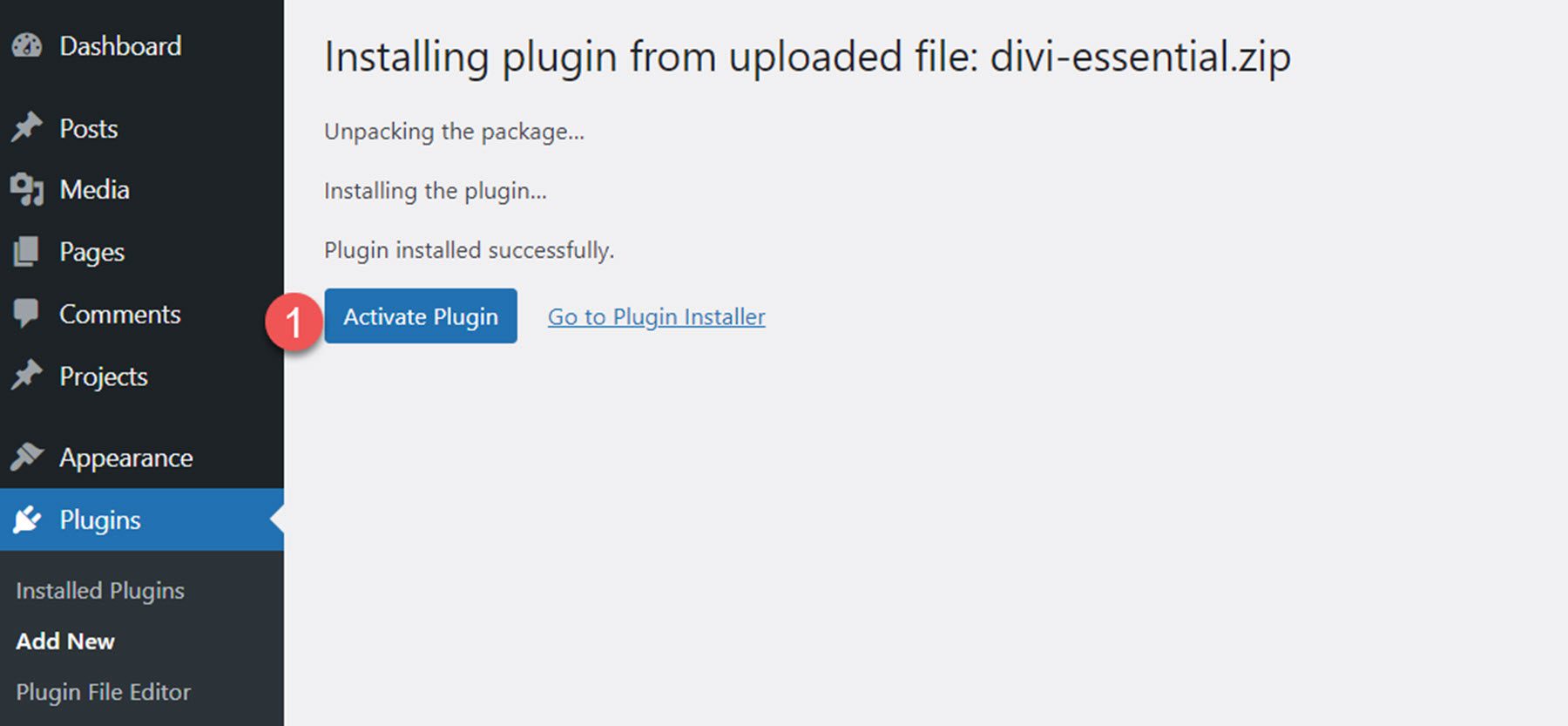
Une fois le plugin installé, activez le plugin.

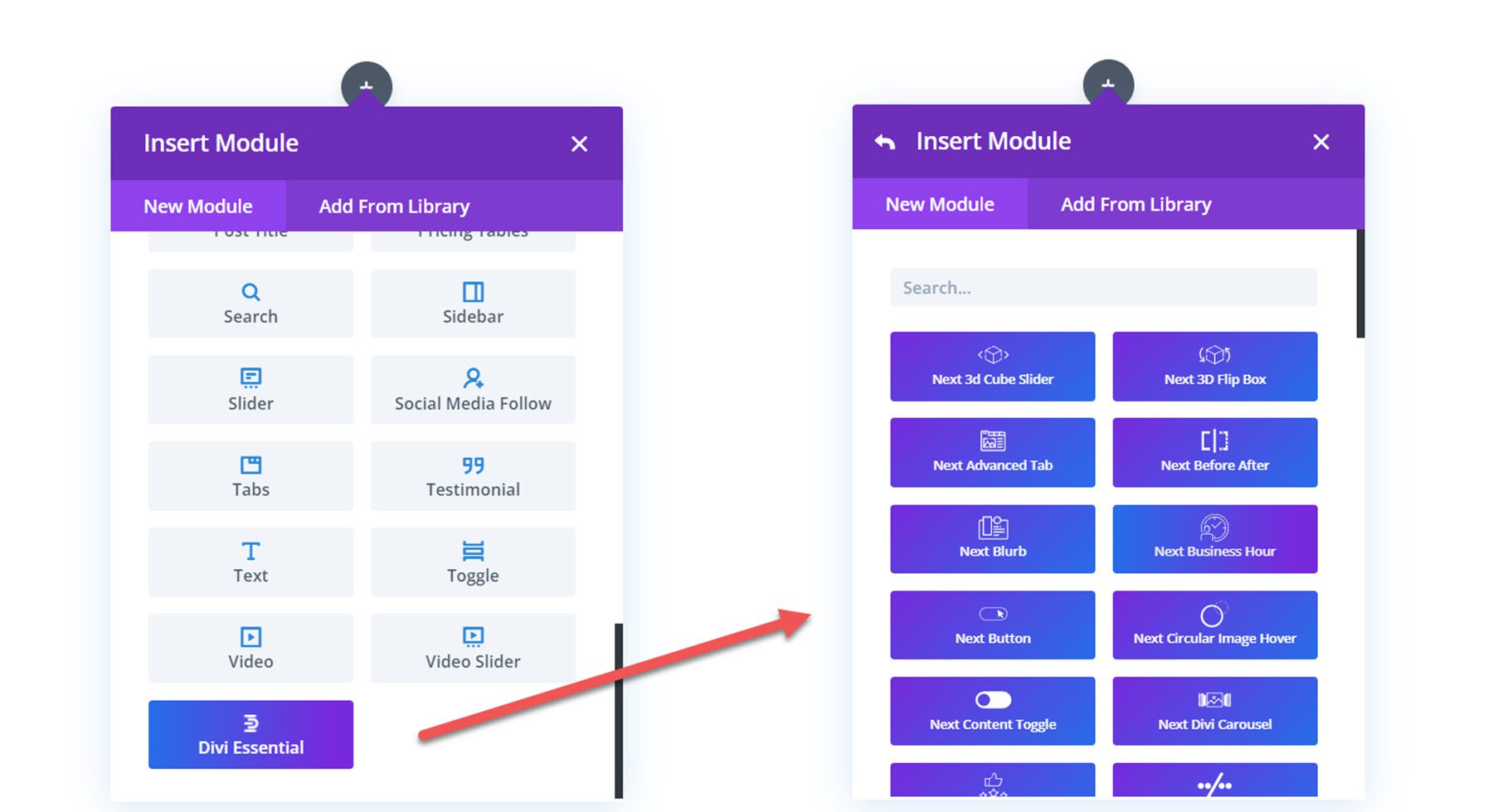
Divi Essential ajoute 65 nouveaux modules au Divi Builder. Vous pouvez accéder aux modules ajoutés en cliquant sur le bouton du module Divi Essential dans le menu Insérer un module, ou en recherchant « suivant », ce qui fera apparaître tous les modules Divi Essential.

Modules essentiels de Divi
Les plus de 60 nouveaux modules ajoutent de nombreuses fonctionnalités au Divi Builder. Chacun des modules est livré avec du contenu, une conception et des options avancées pour personnaliser entièrement l'apparence et la fonction. Examinons de plus près certains de ces modules en utilisant les mises en page prédéfinies de Divi Essential.
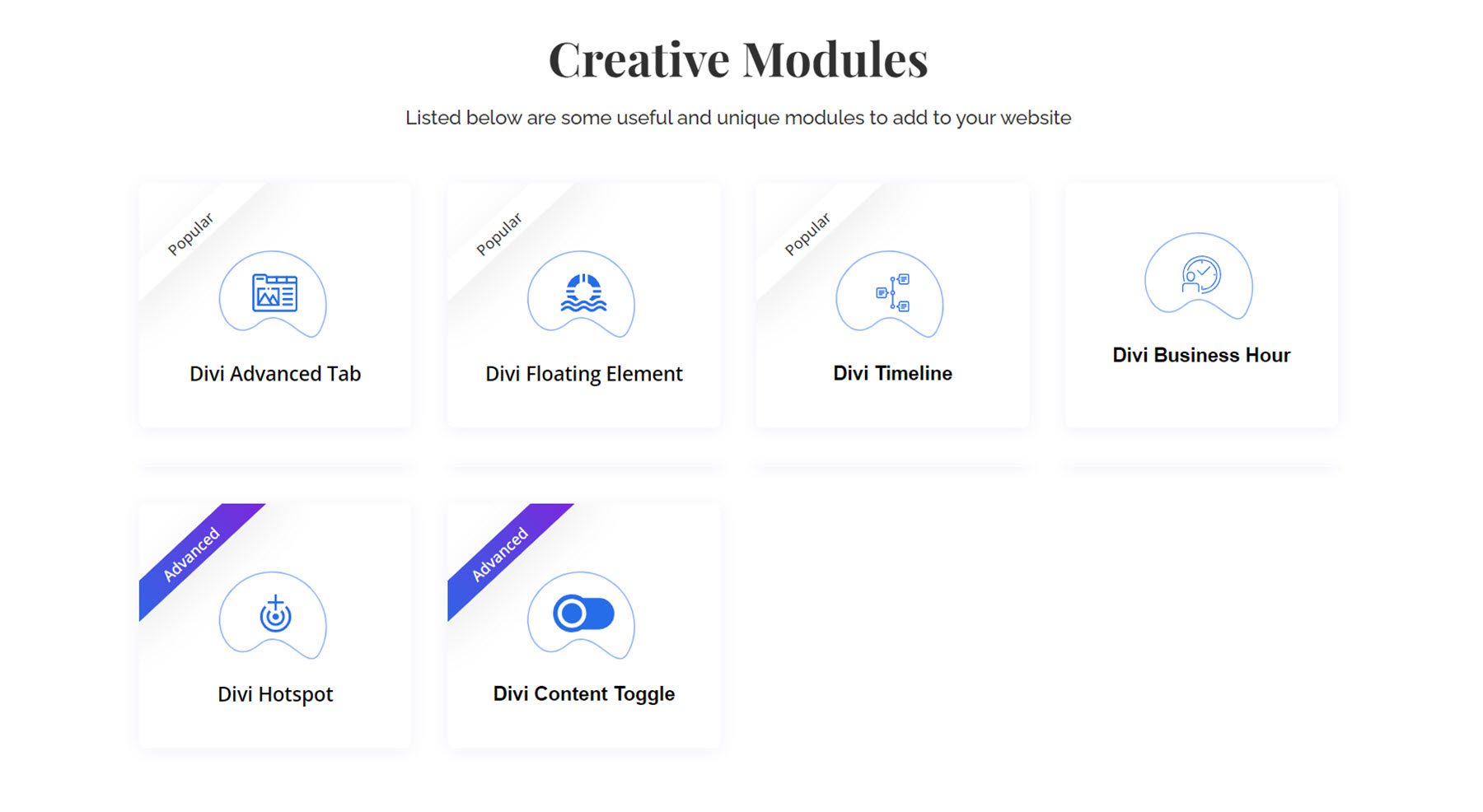
Modules créatifs
Il existe 10 modules créatifs différents que vous pouvez ajouter à votre page. Chaque module ajoute une fonctionnalité ou un design unique à votre mise en page. En plus des modules que je soulignerai ci-dessous, Divi Essential est livré avec des modules pour ajouter un élément flottant, un séparateur unique, une boîte promotionnelle, une animation Lottie et une section de flux par étapes pour démontrer un processus.

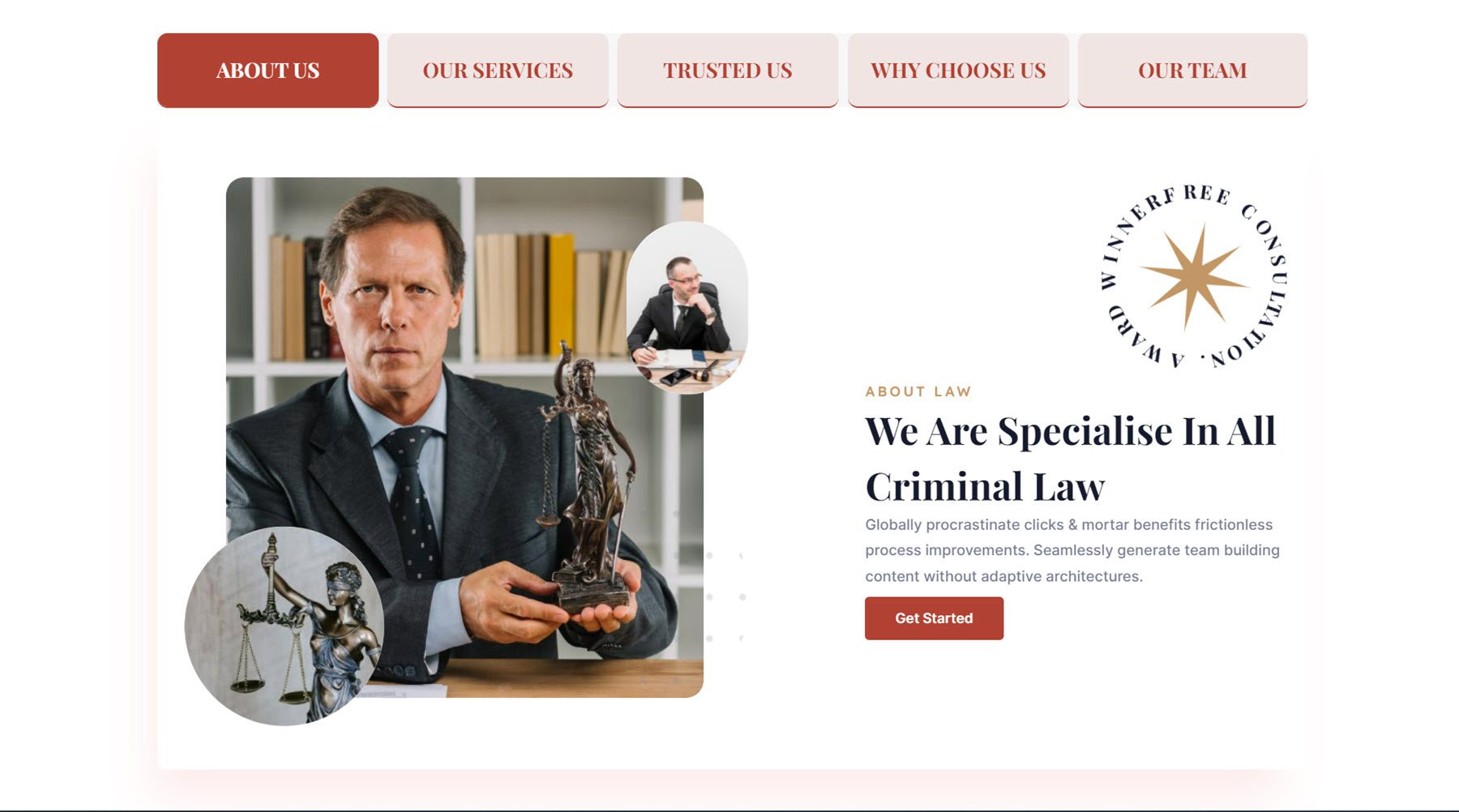
Onglet avancé suivant
Le module d'onglets avancés vous permet de créer des sections de contenu à onglets horizontaux et verticaux. Vous pouvez définir le titre, le sous-titre et l'icône/image pour chaque onglet. Cet exemple est la disposition d'onglets avancée 1.

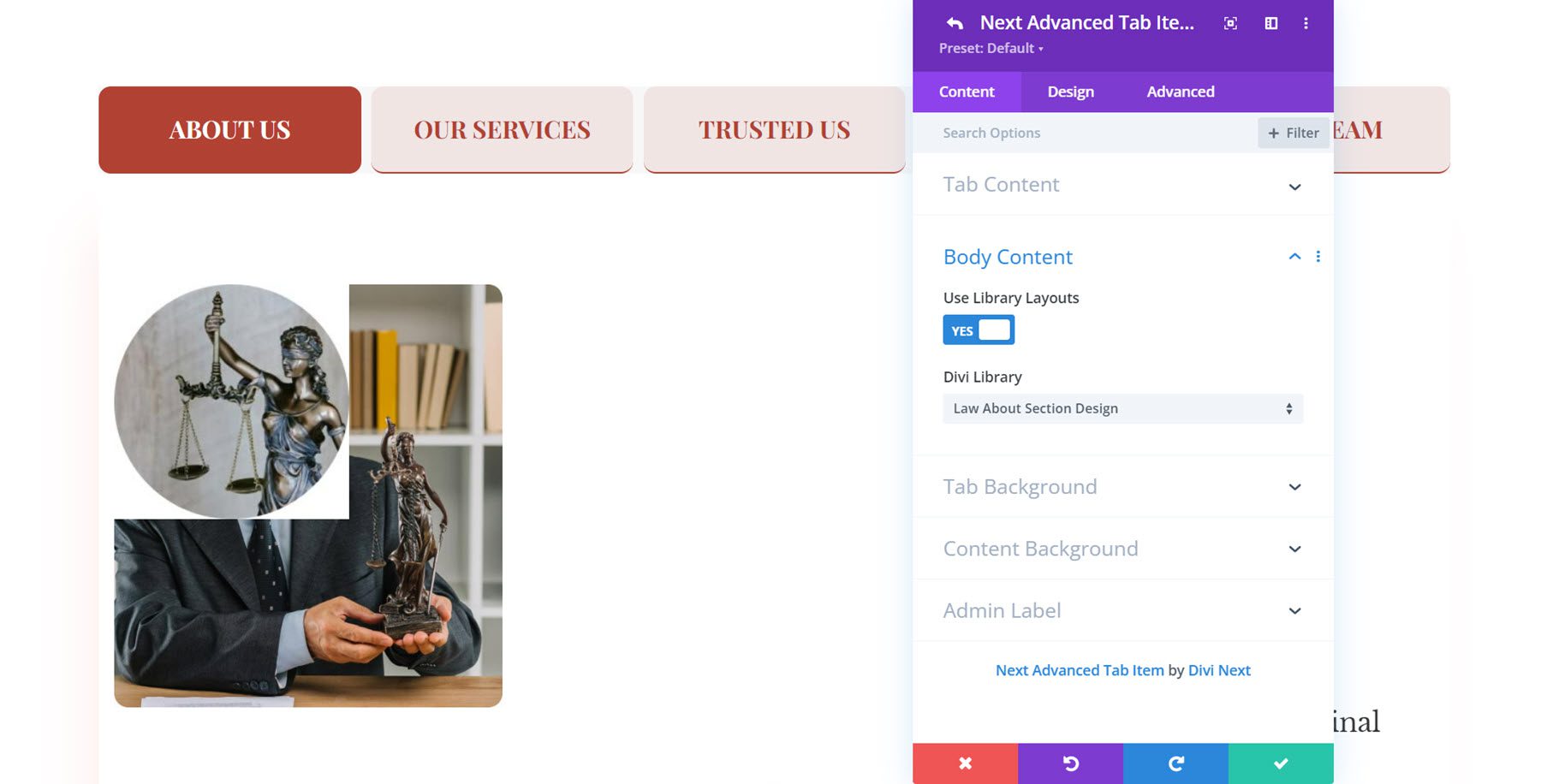
Dans le corps de chaque onglet, vous pouvez sélectionner une mise en page de la bibliothèque Divi à afficher, ou vous pouvez ajouter du contenu en modifiant le titre, la description, l'image/icône et le bouton.

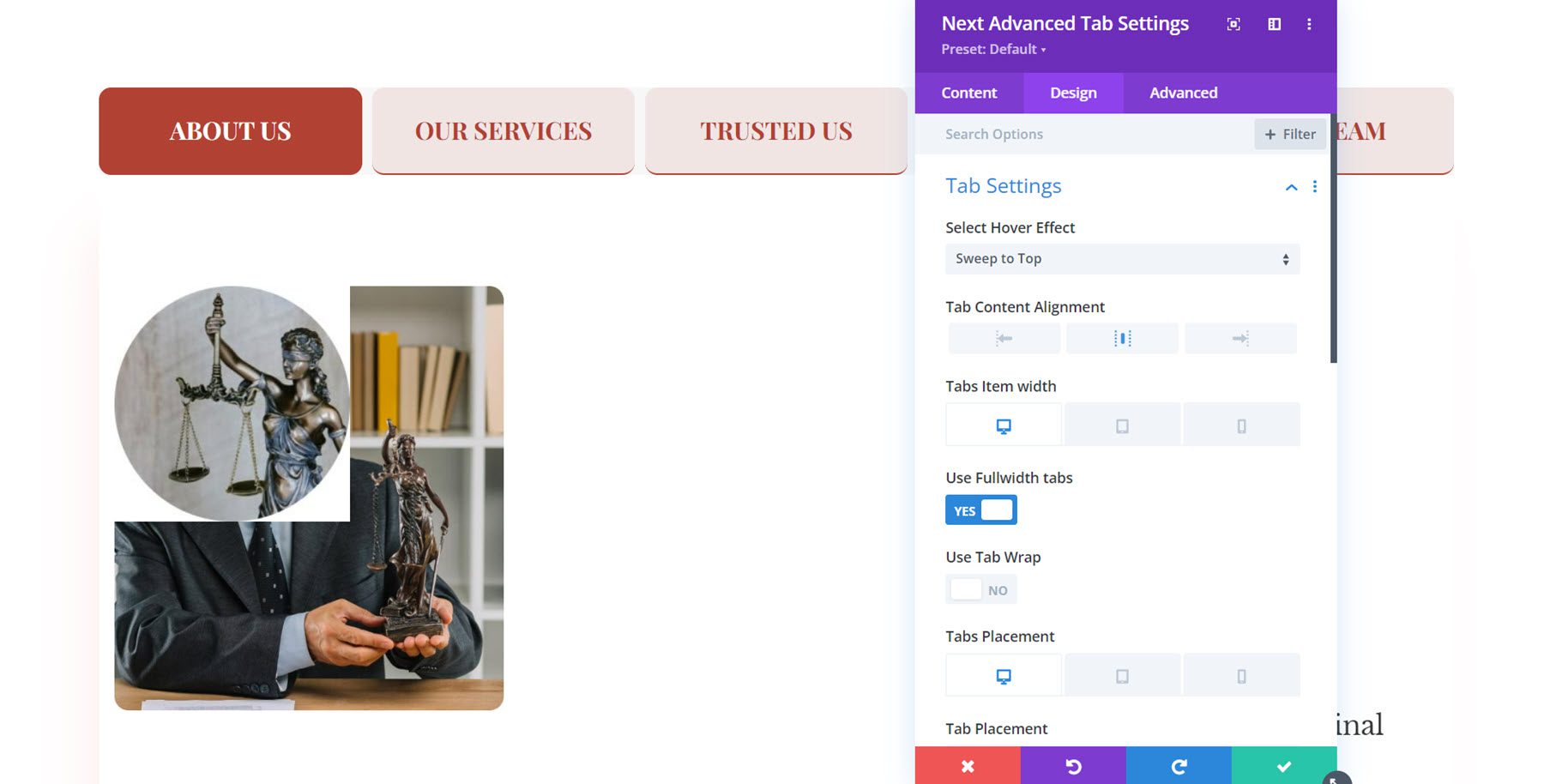
Le module est livré avec des paramètres de conception étendus pour l'ensemble du module ainsi que pour les onglets individuels. Vous pouvez personnaliser chaque aspect de la conception, sélectionner différents effets de survol pour les éléments, définir des styles actifs pour l'onglet sélectionné et bien plus encore. 
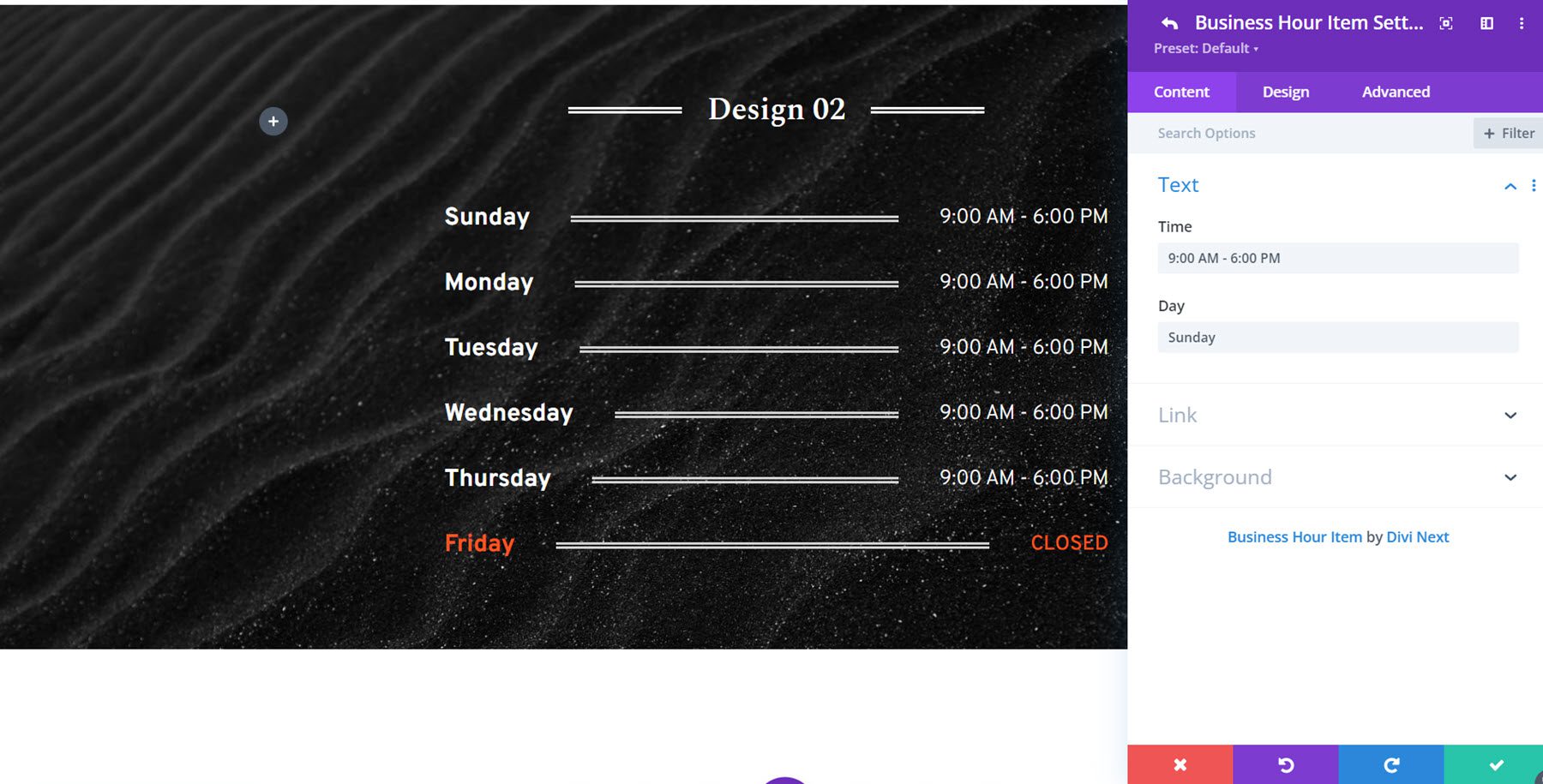
Prochaine heure ouvrable
Ce module facilite l'affichage de vos horaires d'ouverture sur votre site Internet. L'exemple illustré est la présentation de conception 2. Vous pouvez ajouter chaque jour de la semaine en tant qu'élément dans le module. Chaque élément peut être personnalisé individuellement ou vous pouvez utiliser les options de conception du module pour appliquer un style à chaque élément.

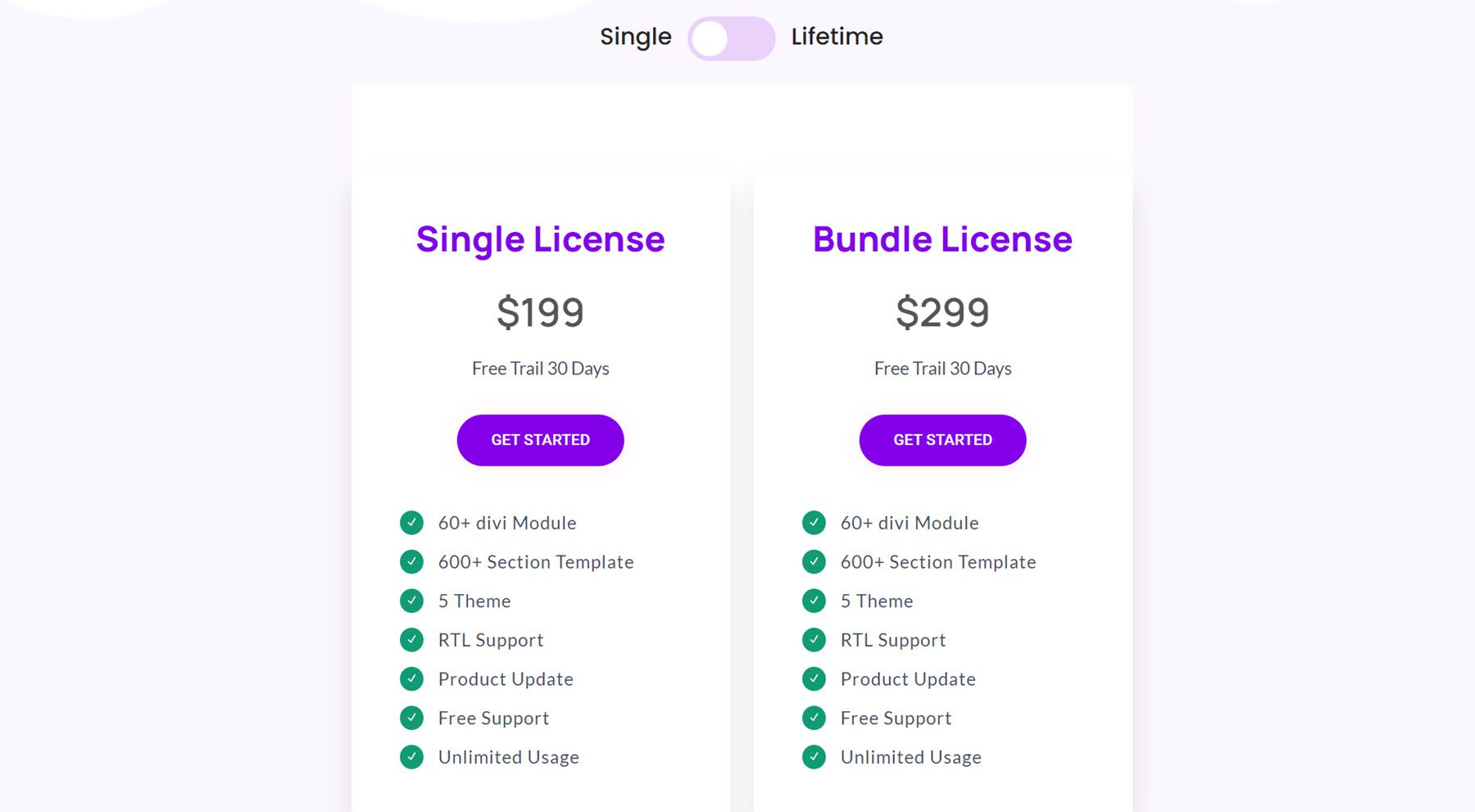
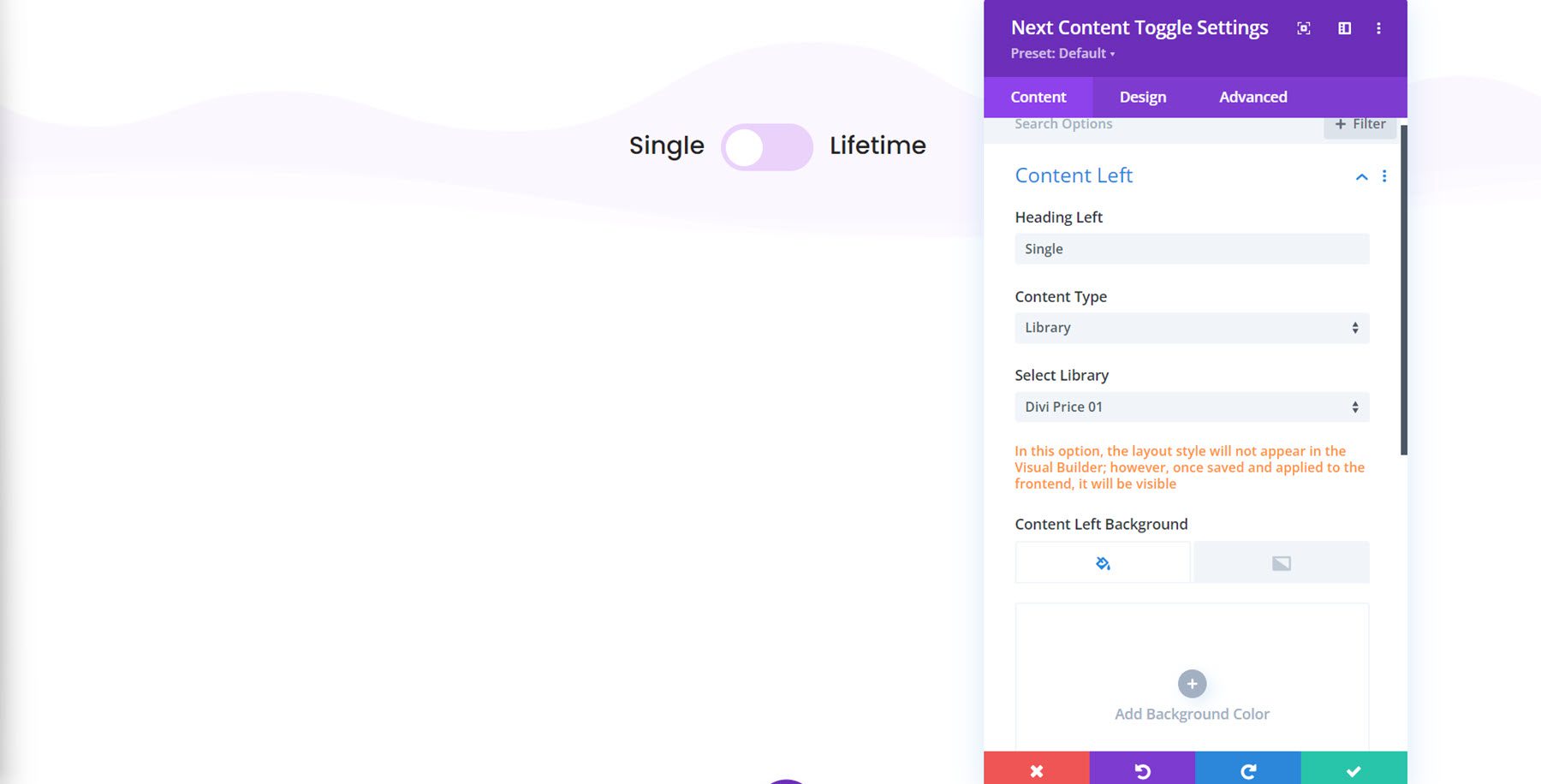
Basculement de contenu suivant
Le module de bascule de contenu ajoute une bascule à votre page que vous pouvez utiliser pour basculer entre le contenu. Dans cet exemple (présentation 2), la bascule est utilisée pour basculer entre l'affichage des détails d'une licence unique ou à vie.

Vous pouvez choisir d’ajouter un élément de la bibliothèque Divi à la section bascule, ou vous pouvez ajouter votre contenu dans les paramètres du module. Vous pouvez personnaliser le design de chaque section ainsi que le design de la bascule.

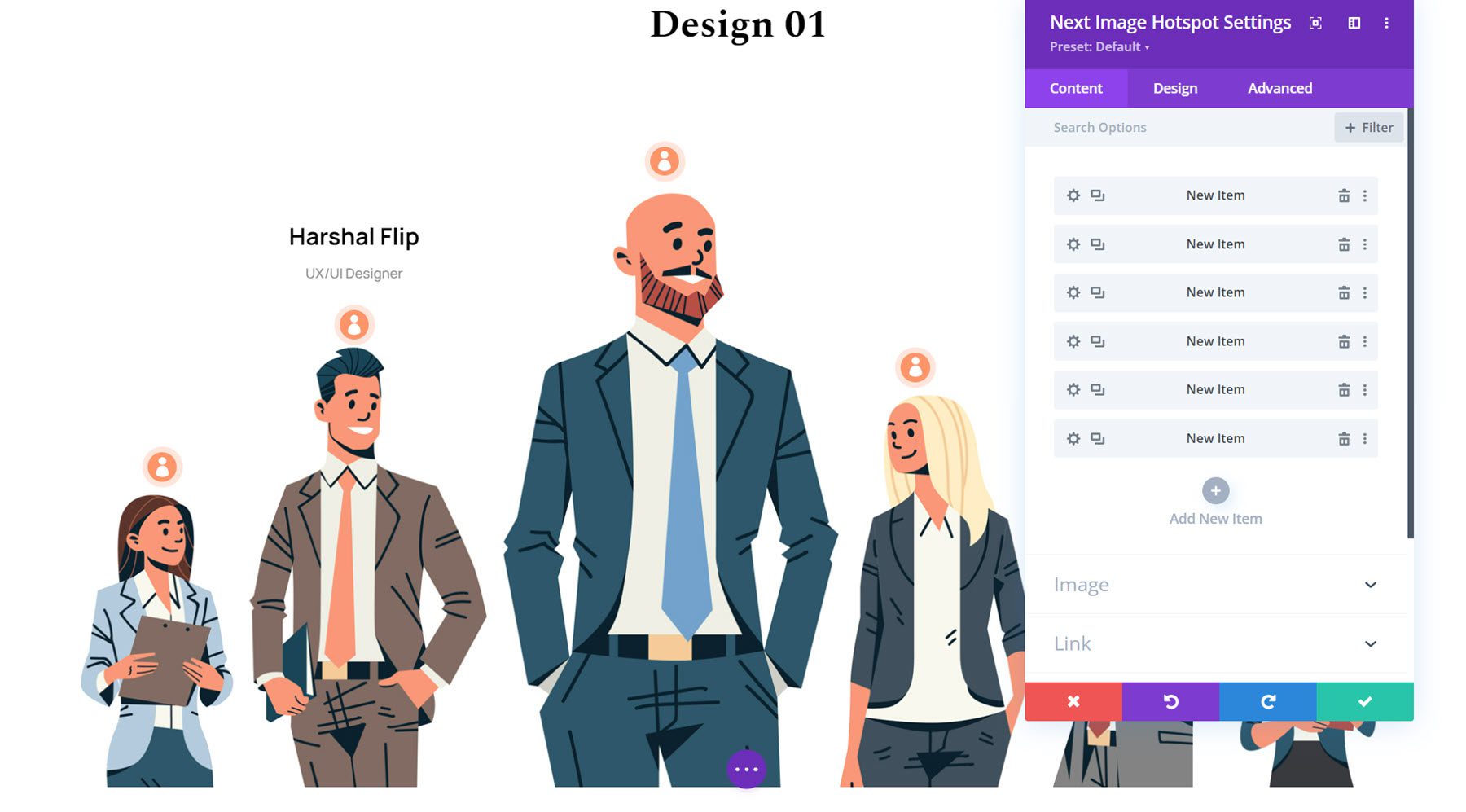
Point chaud de l’image suivante
Avec ce module, vous pouvez ajouter des points chauds à une image qui révèle du contenu au survol. Vous pouvez ajouter du texte et une image qui seront révélées, et vous pouvez personnaliser chaque élément avec des options de conception. L'icône et la couleur du point chaud peuvent être facilement modifiées, et la position du point chaud peut être définie en modifiant les positions horizontale et verticale dans les paramètres de conception. L'exemple ci-dessous est la mise en page 1.

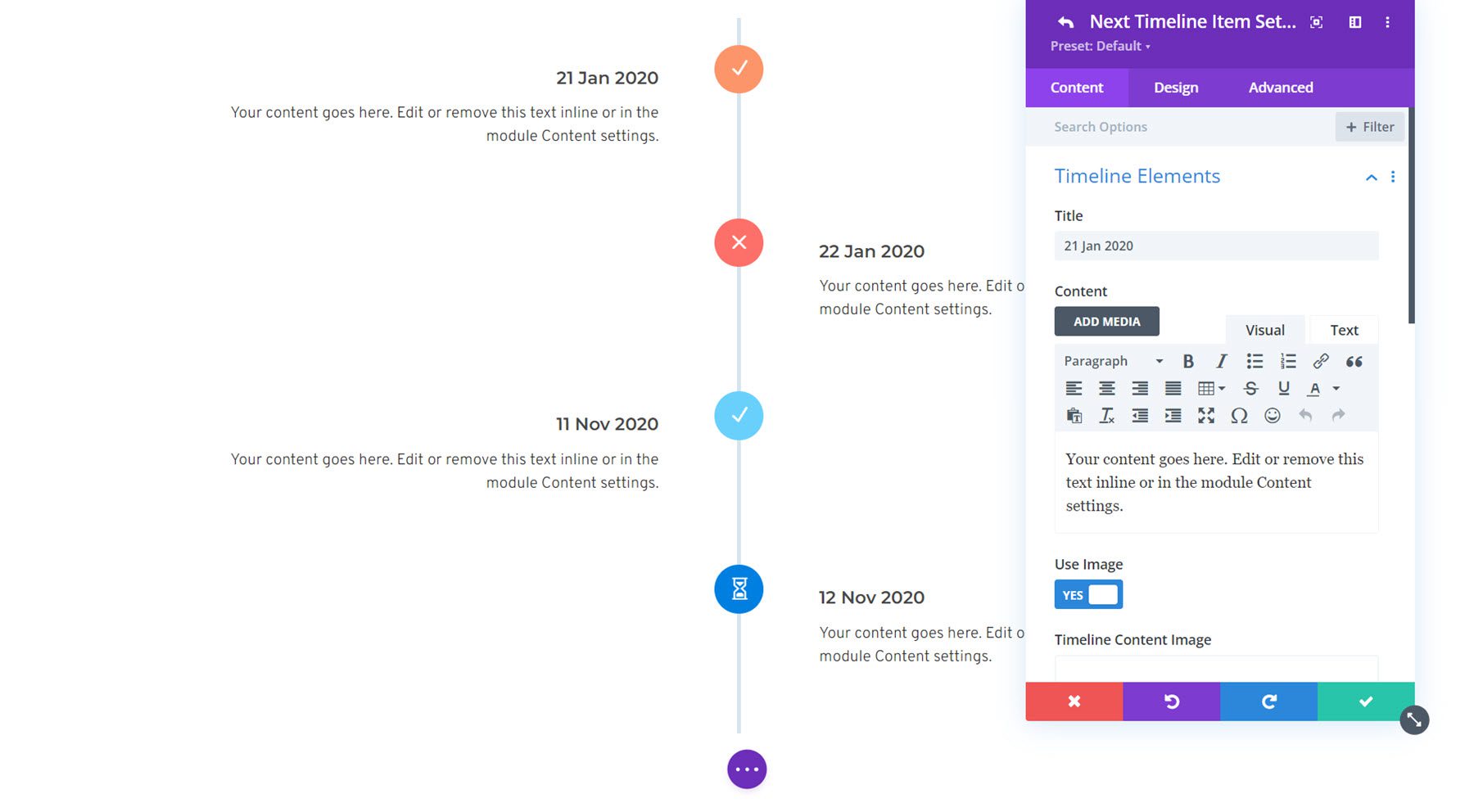
Chronologie suivante
Le module chronologie peut être utilisé pour représenter visuellement des événements, l'historique d'une organisation, des processus et bien plus encore. Dans le module de chronologie, vous pouvez ajouter des éléments de chronologie individuels, qui composent chaque section de chronologie. Vous pouvez ajouter du texte, une image, un bouton et une icône à chaque élément de la chronologie. Chaque élément peut être personnalisé dans l'onglet Conception, vous permettant de créer des conceptions de chronologie uniques. L'image ci-dessous représente la disposition de la chronologie 11.

Modules de curseur
Il existe six modules de curseur différents que vous pouvez ajouter à votre site avec Divi Essential. Vous pouvez ajouter un carrousel de logos, un carrousel d'images et de texte, un curseur de cube 3D, un curseur de galerie, un carrousel de témoignages et un carrousel de publications. Examinons de plus près quelques modules de curseur.
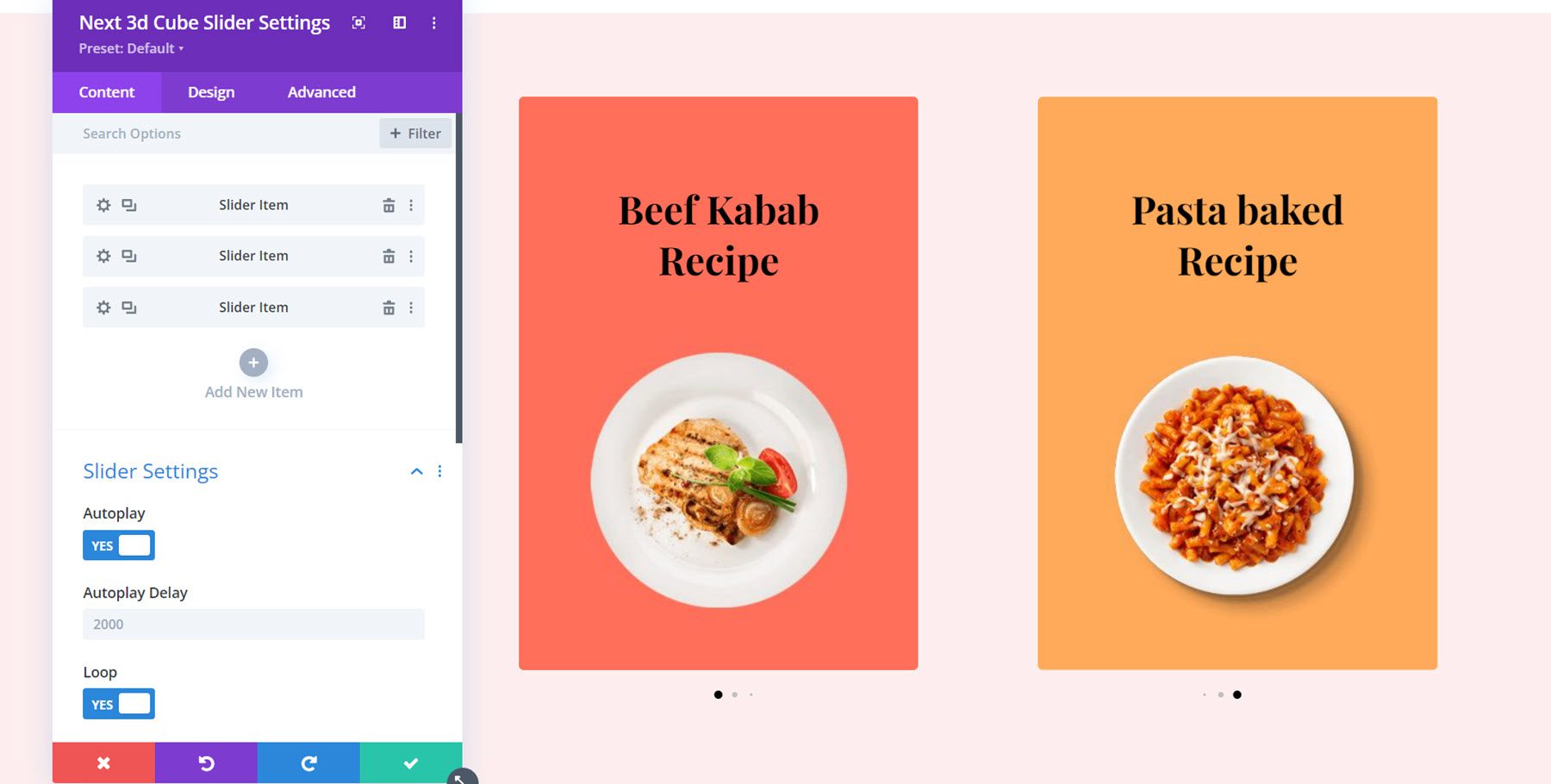
Curseur de cube 3D
Le module curseur de cube 3D ajoute un curseur qui se retourne avec un effet de cube 3D. Vous pouvez personnaliser chaque diapositive avec une image, du texte et un arrière-plan. Dans les paramètres du curseur, vous pouvez modifier les paramètres de lecture automatique, de navigation et d'effet, ainsi que toutes les options de conception. L’exemple illustré est la mise en page 4.

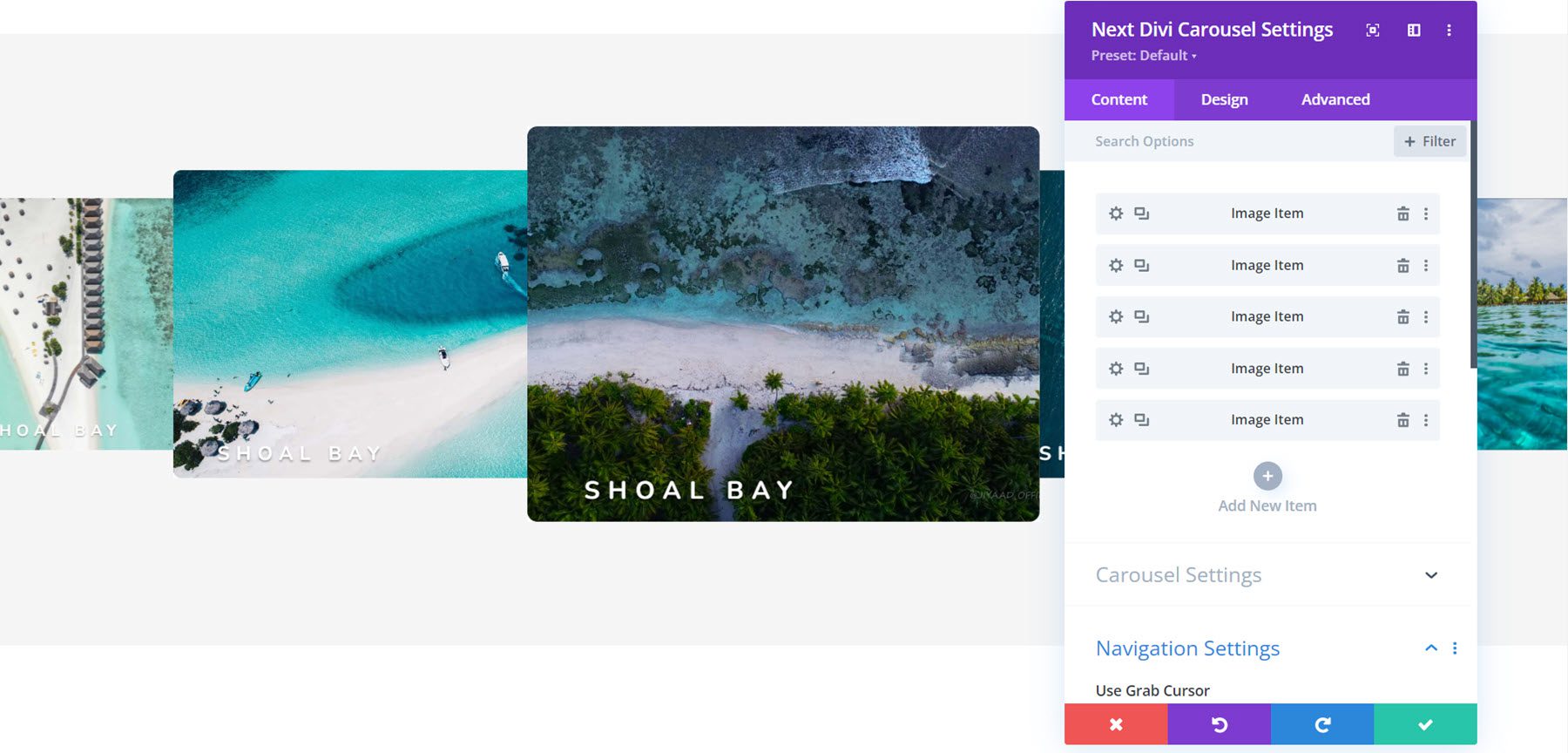
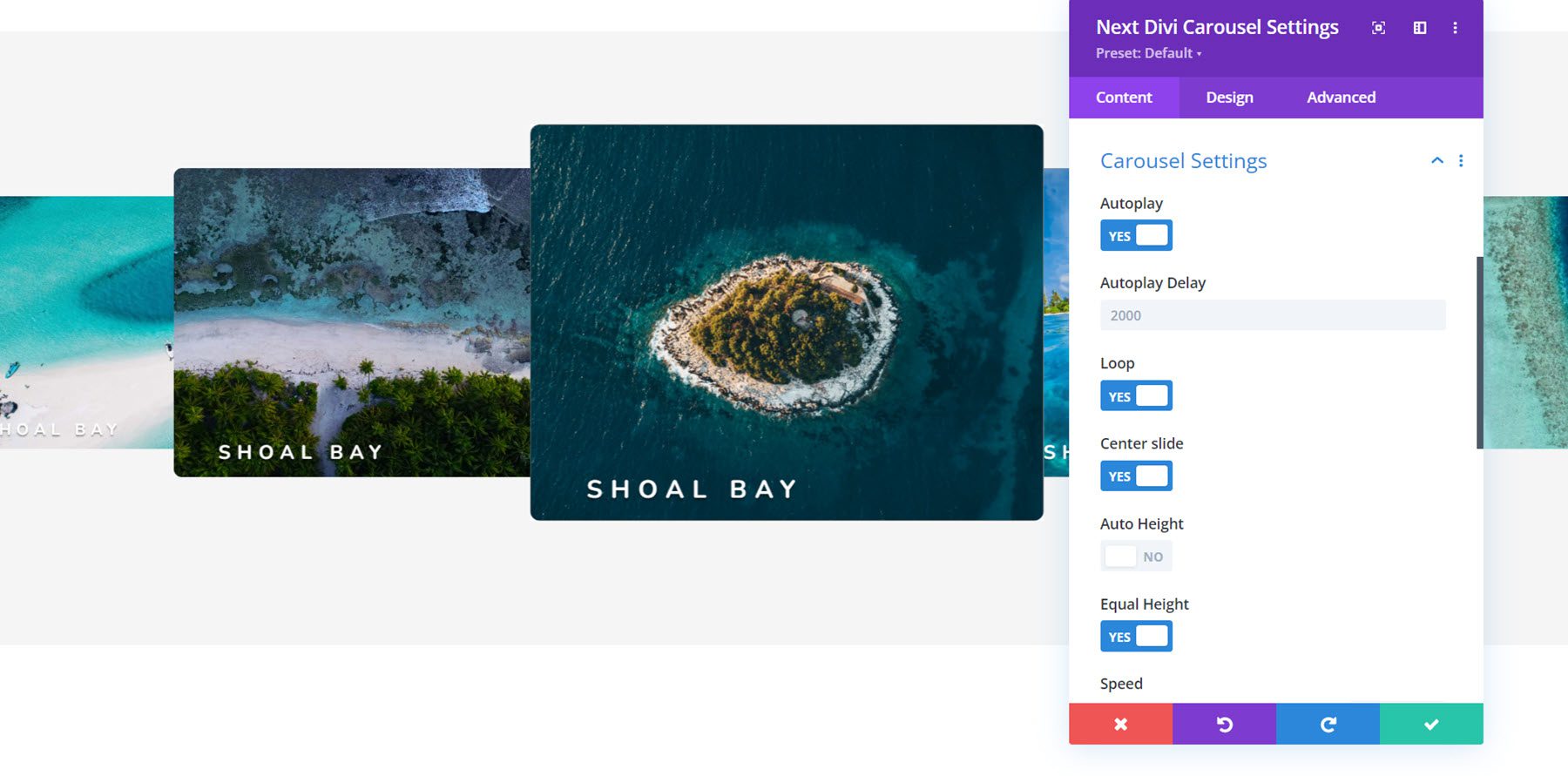
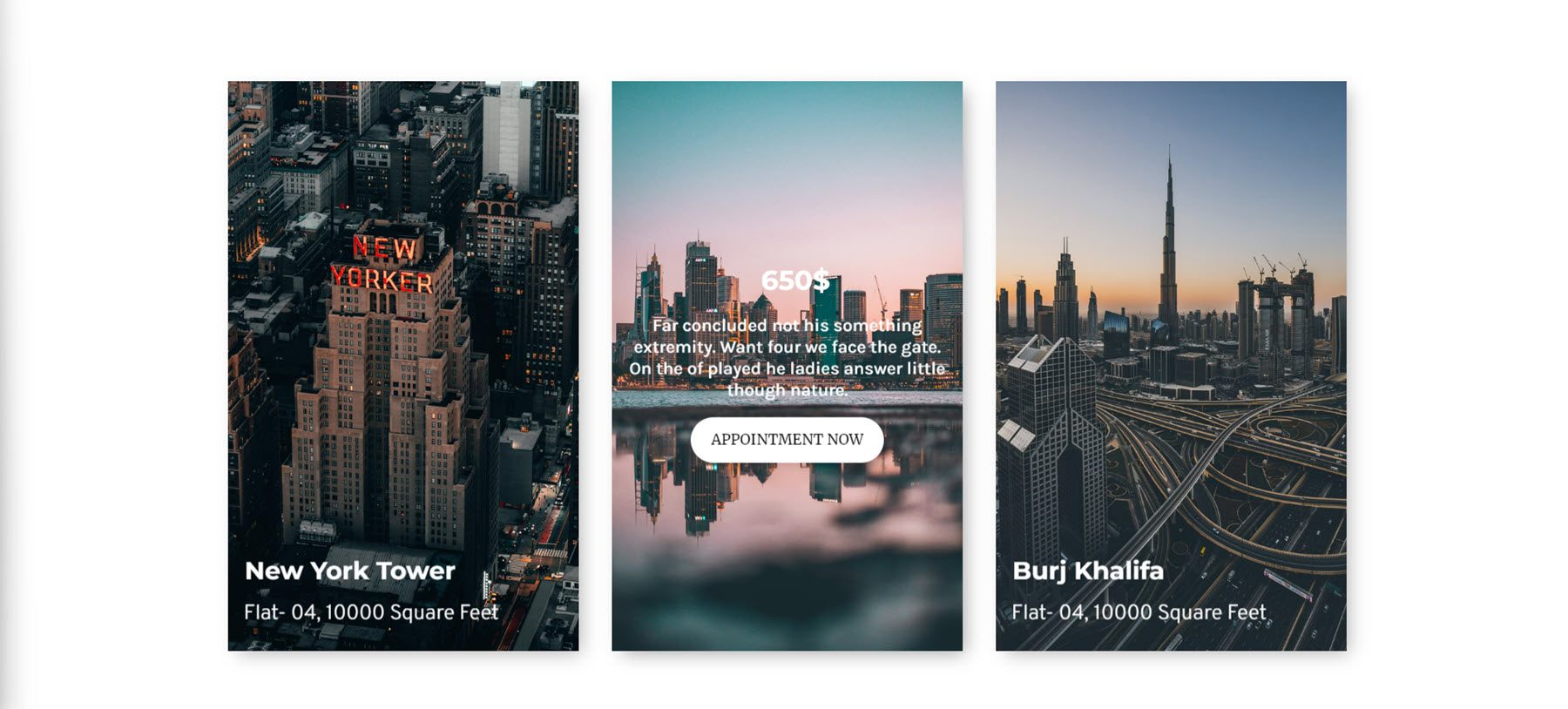
Carrousel Divi suivant
Il s'agit de la mise en page du carrousel 17. Vous pouvez sélectionner quatre mises en page : image, texte, texte à l'intérieur de l'image ou texte sous l'image. Cela permet de nombreuses mises en page polyvalentes.

Vous avez un contrôle total sur la disposition et la conception de chaque élément du carrousel ainsi que sur le module du carrousel lui-même. Vous pouvez modifier les paramètres de lecture automatique du carrousel, modifier les paramètres de navigation, modifier l'effet, ajouter une fonction lightbox, etc.

Modules d'images
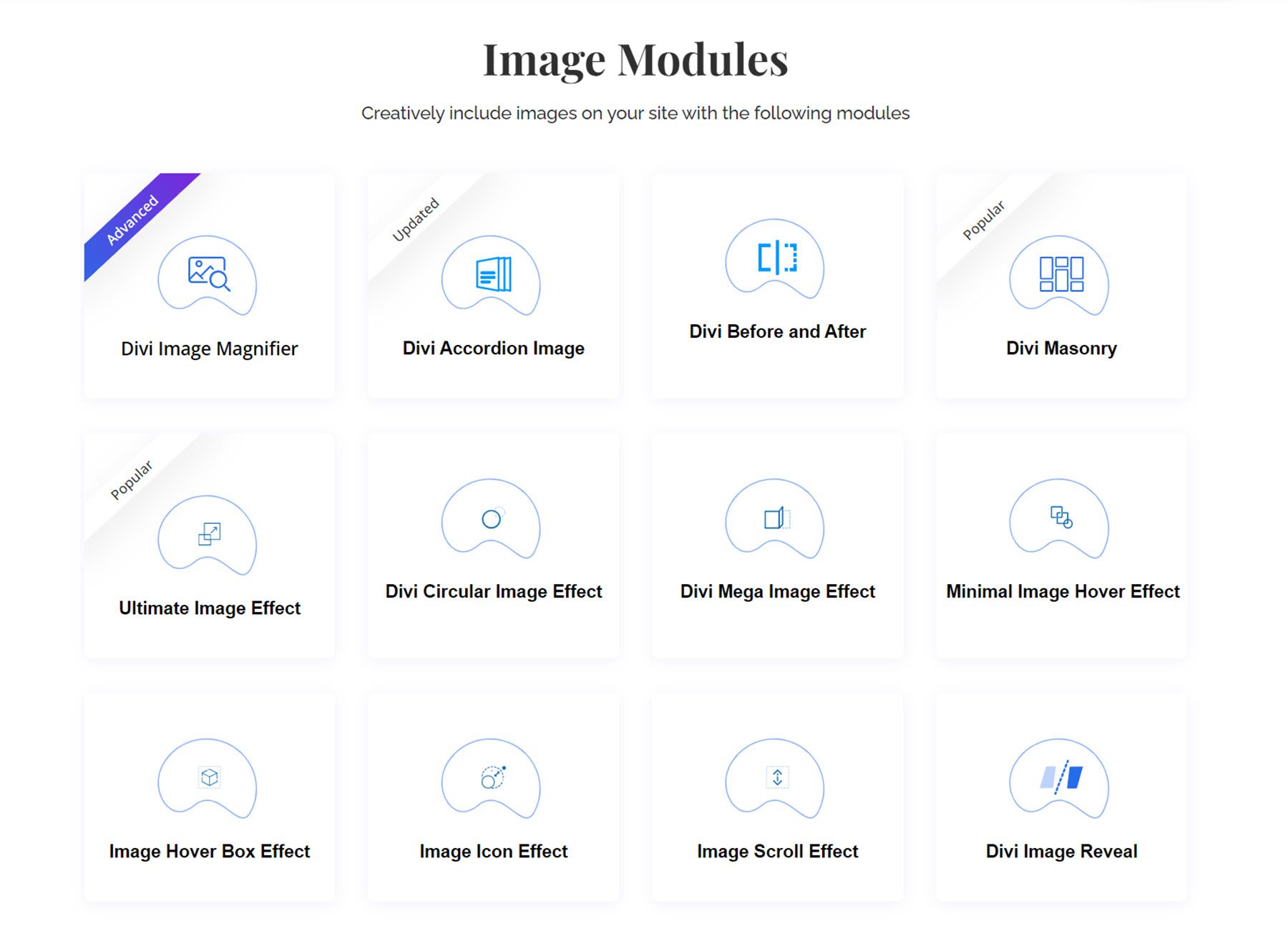
Avec 12 modules d’images différents, Divi Essential vous offre de nombreuses façons d’afficher des images de manière créative sur votre site Web. Vous pouvez ajouter une loupe d'image, une disposition en maçonnerie, des modules qui ajoutent différents effets de chargement et de survol aux images, une zone de survol d'image, un curseur avant et après, et plus encore. Jetons un coup d'œil à quelques modules d'image.

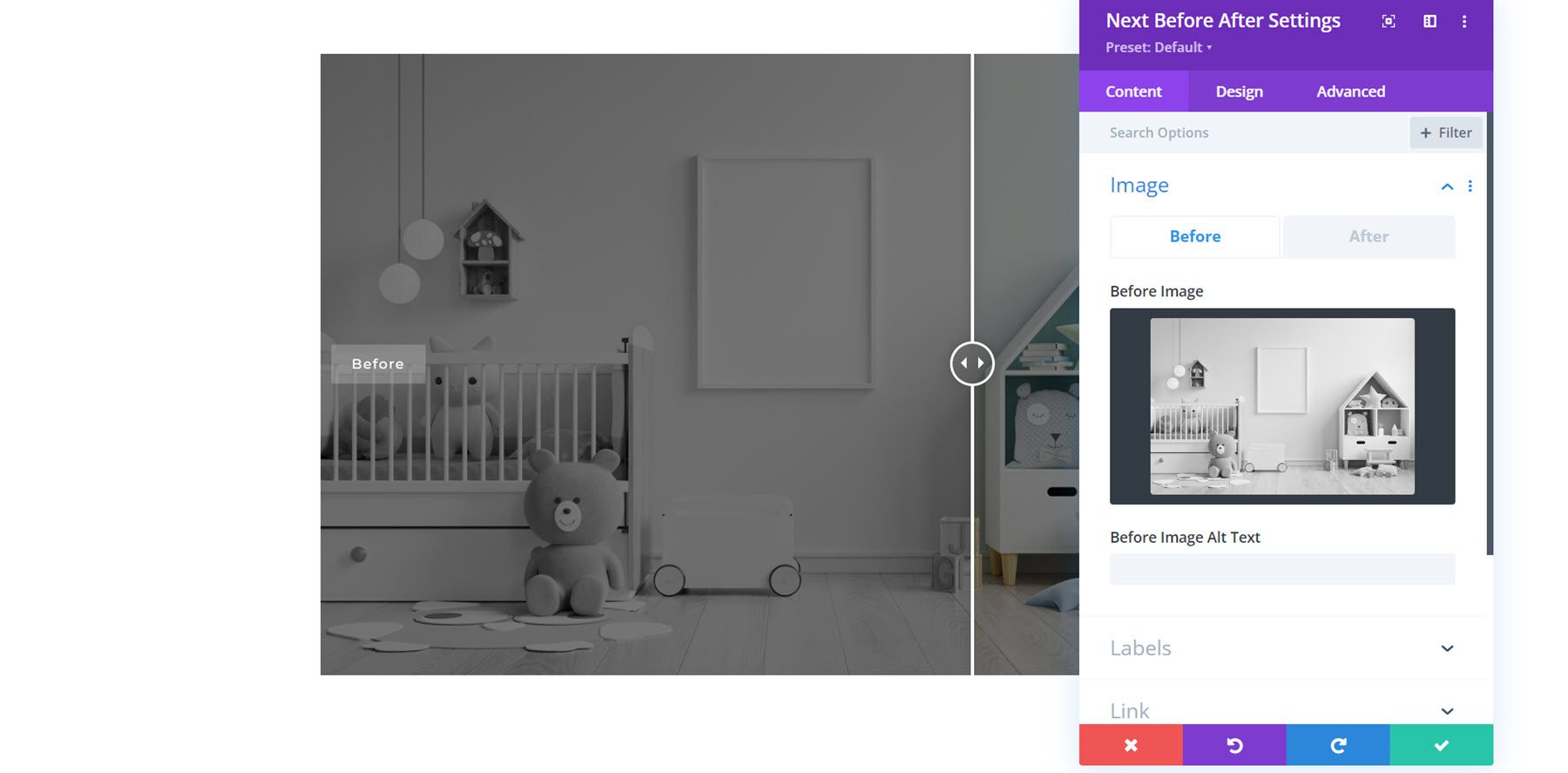
Suivant Avant Après
Le module Avant et Après permet d'afficher une photo avant et après qui se révèle grâce à un curseur que vous pouvez faire glisser. Cette mise en page est avant après la mise en page 4.

Vous pouvez définir les images avant et après, modifier les étiquettes, changer la direction et la fonction du curseur et personnaliser le design.

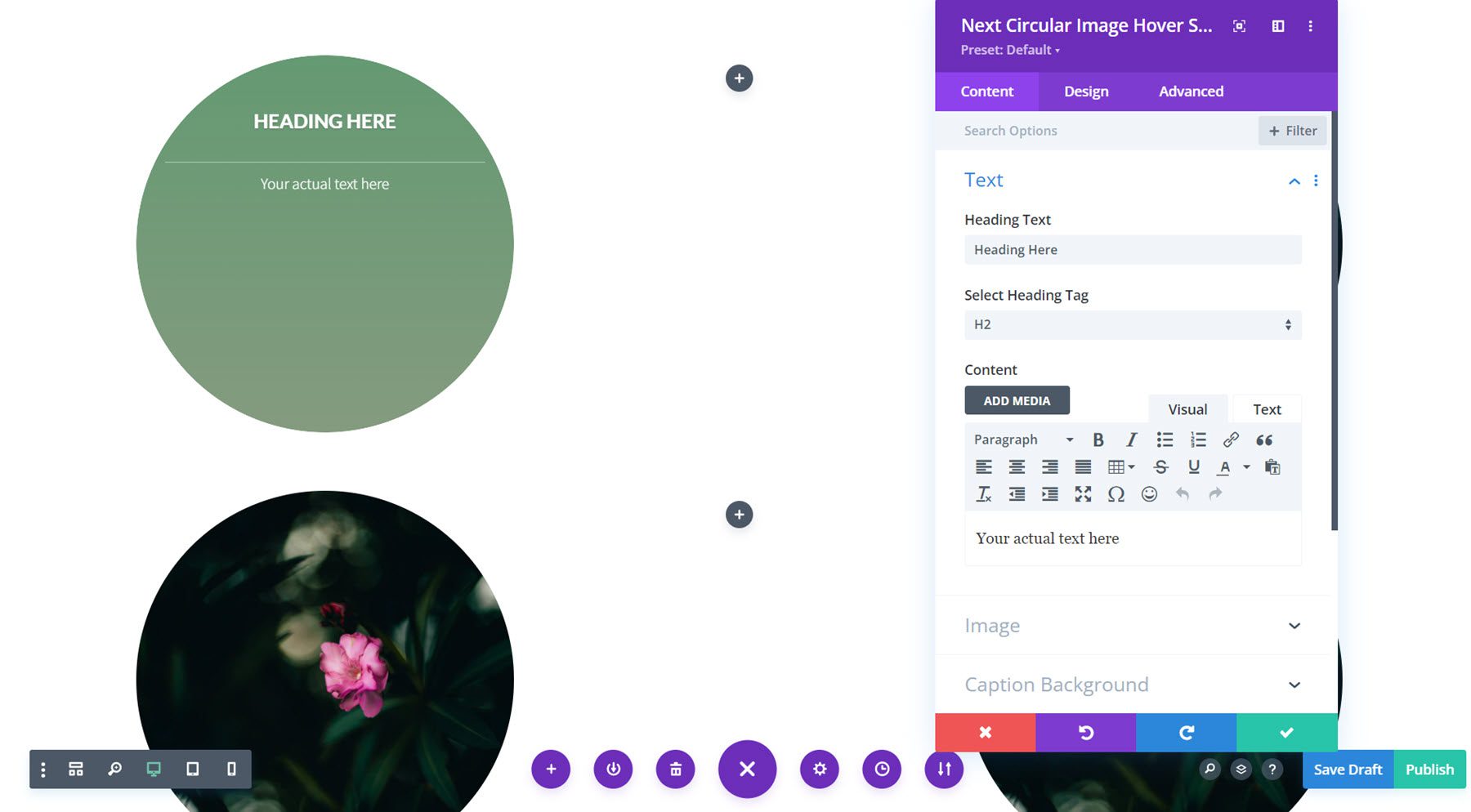
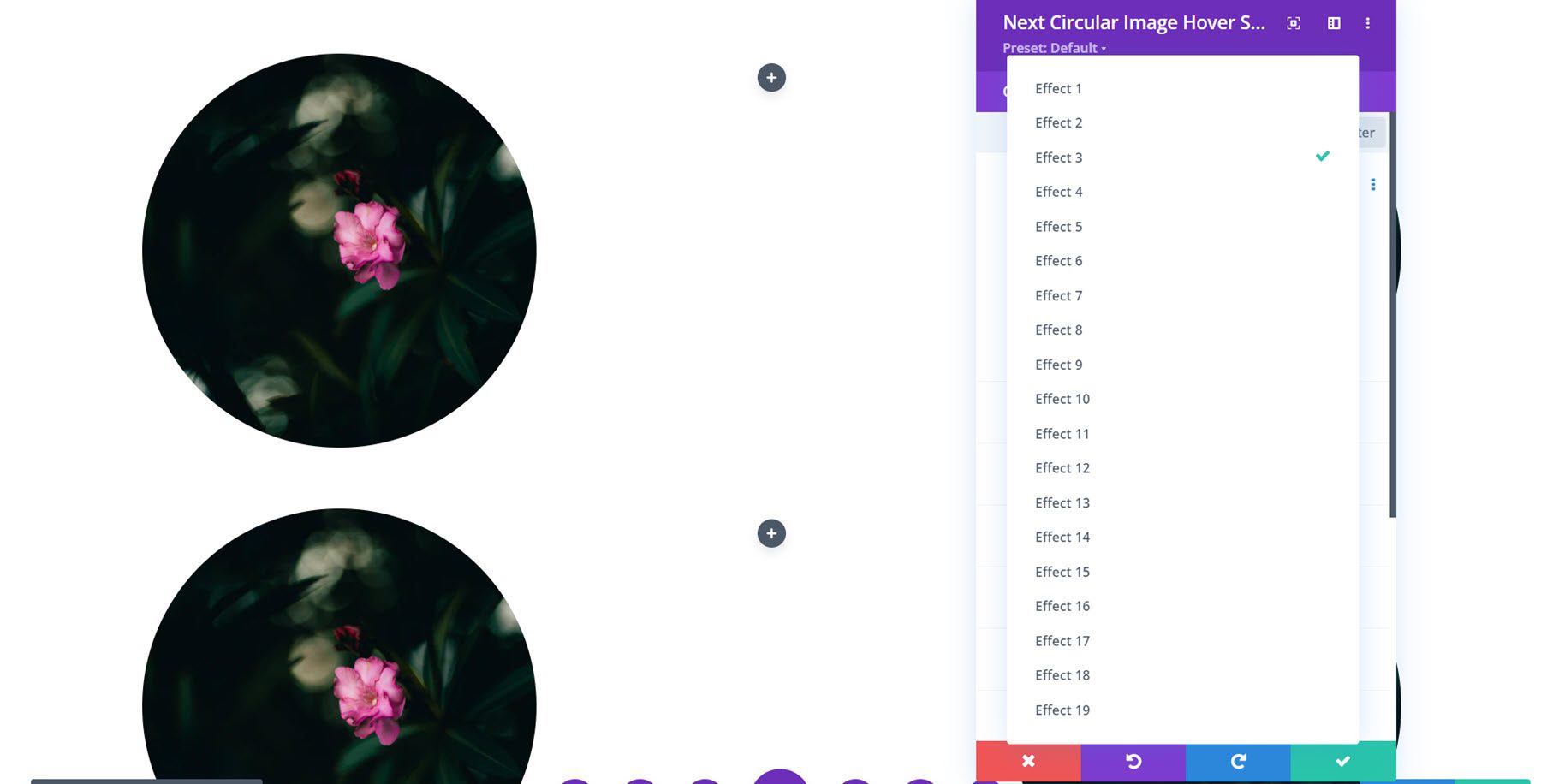
Survol d'image circulaire suivant
Avec le module de survol d'image circulaire, vous pouvez créer une image circulaire qui révèle du contenu avec un effet de survol.

Vous pouvez choisir parmi 19 effets de survol différents et 4 directions de survol différentes, vous offrant une grande flexibilité dans la conception.

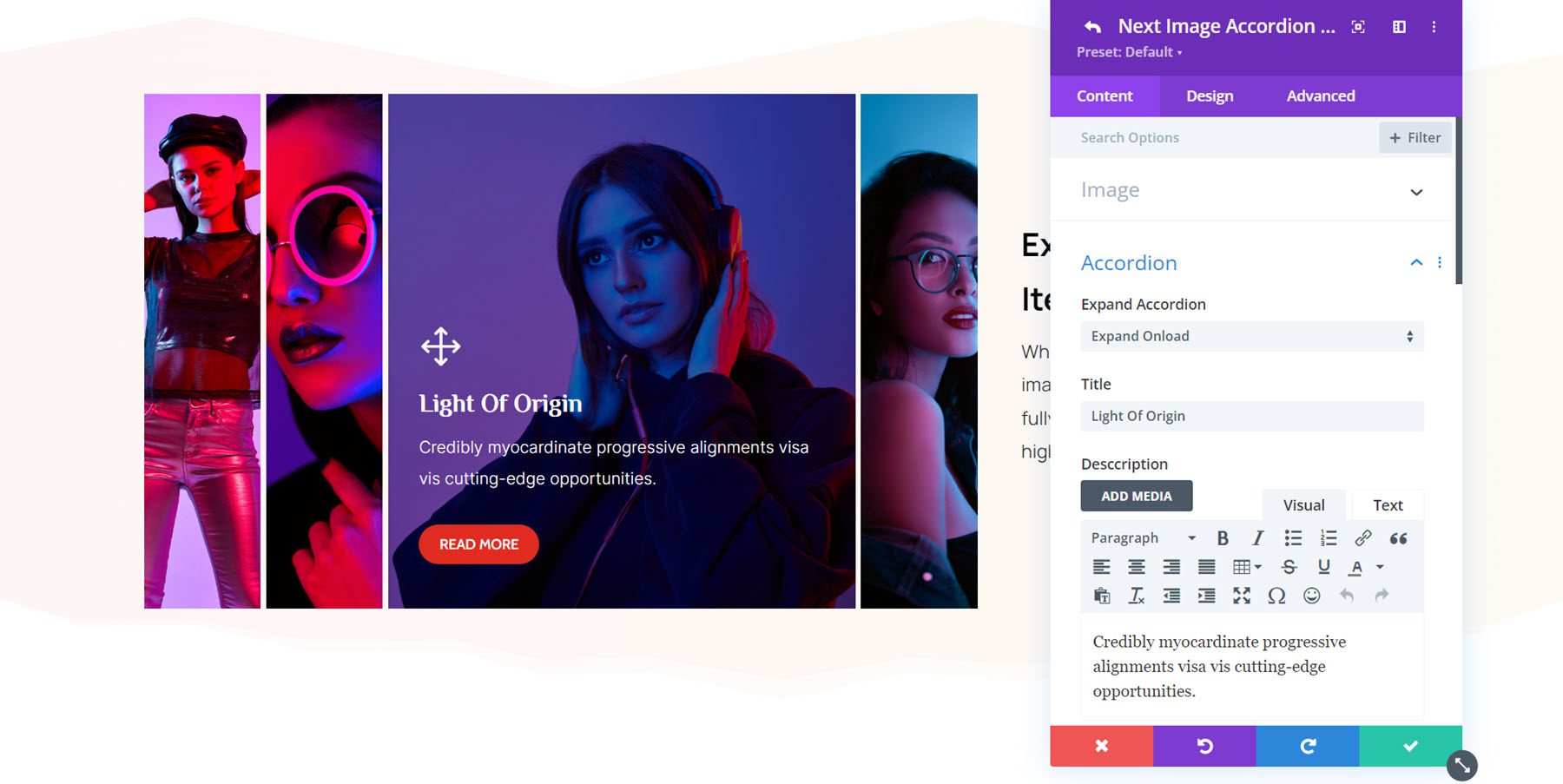
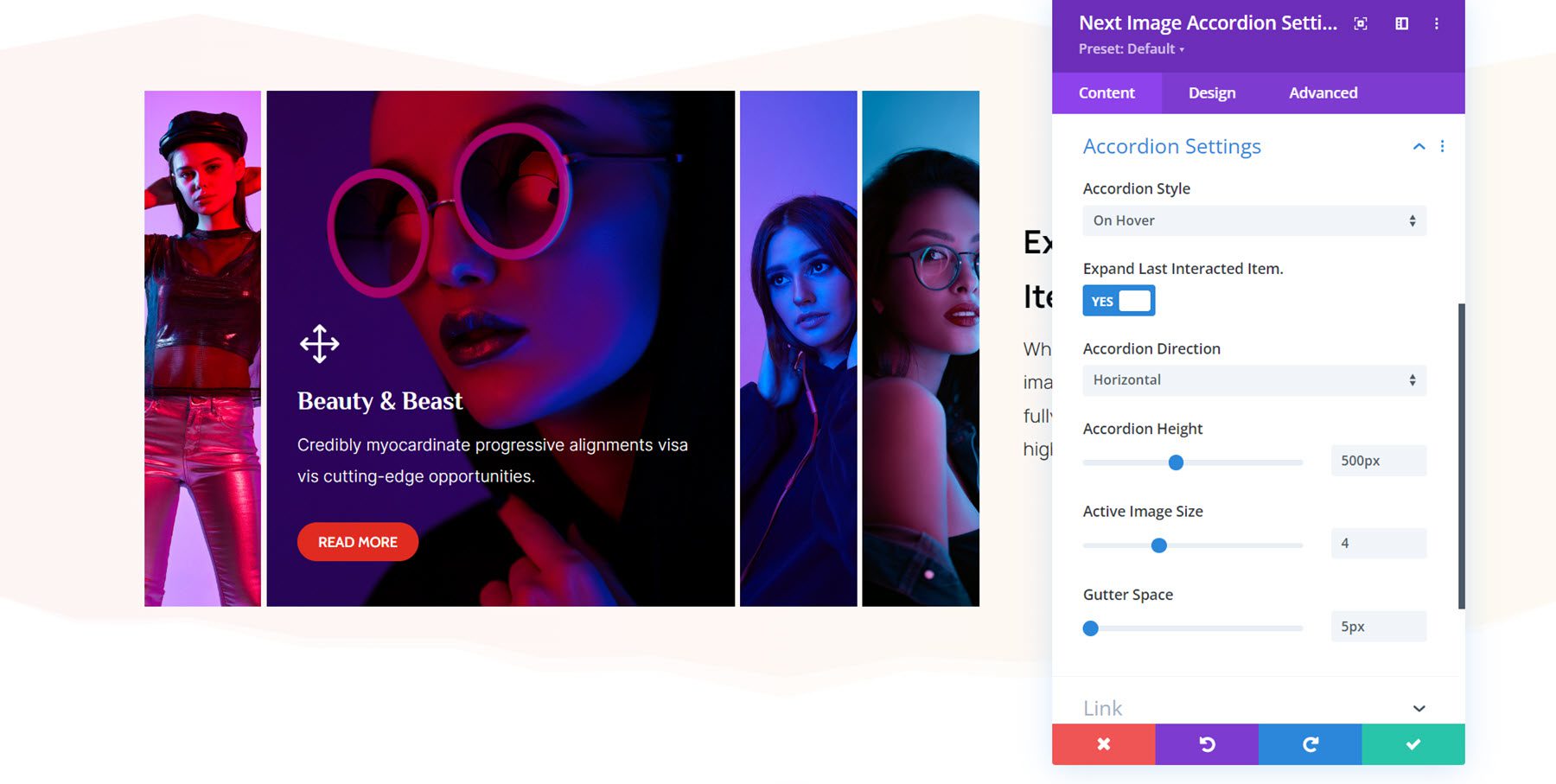
Image suivante Accordéon
Le module accordéon d'images ajoute un accordéon d'images interactif à votre conception. Lorsque vous survolez l'une des images de l'accordéon, elle s'agrandit et révèle le contenu. Vous pouvez choisir d'ajouter une icône, un titre, une description et un bouton à chaque image. Dans cet exemple, la troisième image est configurée pour s'ouvrir lors du chargement de la page. Si vous survolez une autre image, elle s'agrandit et reste agrandie.


Vous pouvez configurer l'accordéon pour qu'il se déplace au survol ou au clic, et vous pouvez le configurer pour qu'il s'ouvre verticalement ou horizontalement.

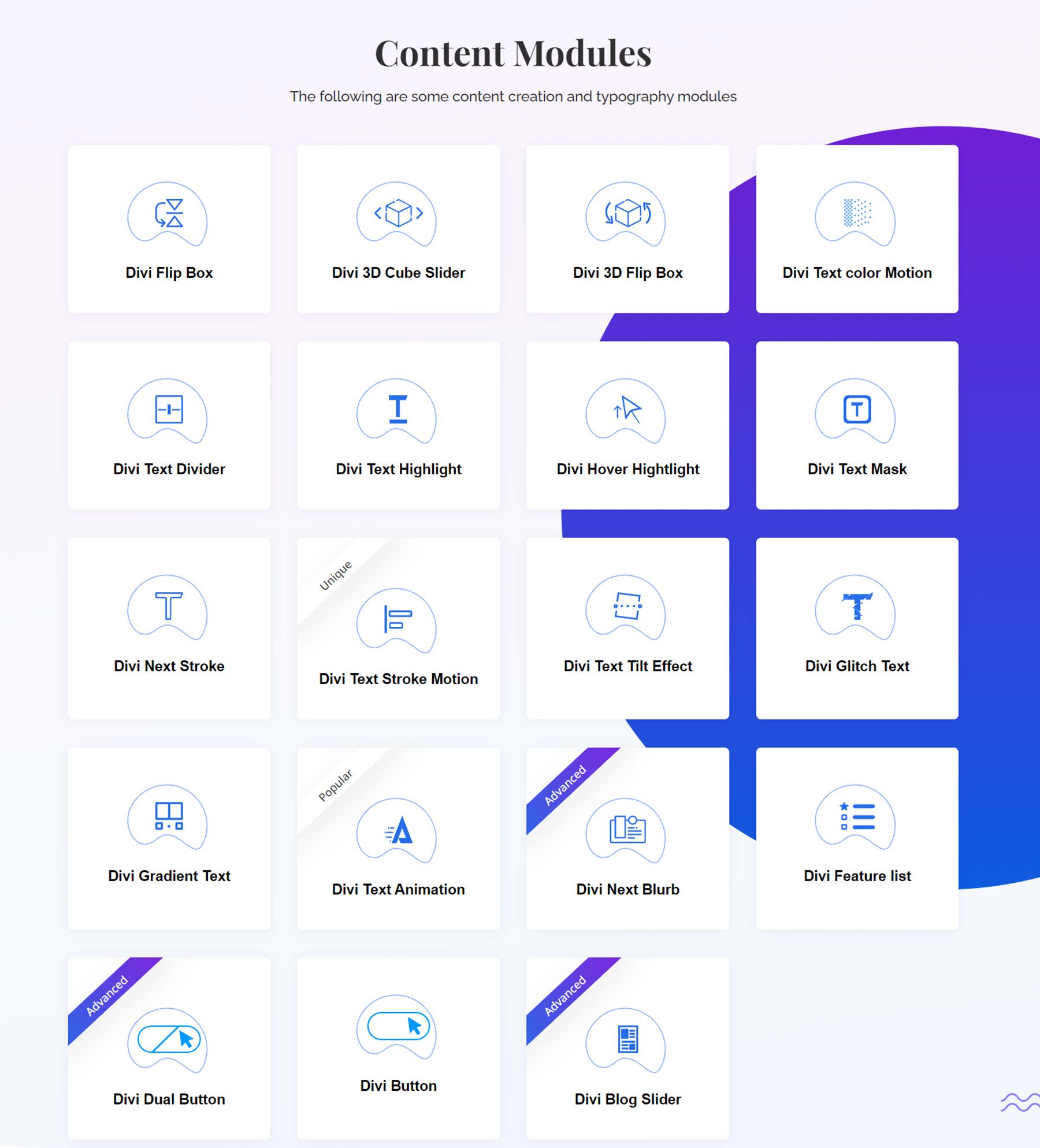
Modules de contenu
Il y a 19 modules dans la catégorie de contenu. Tous ces éléments peuvent être utilisés pour afficher dynamiquement votre contenu et créer des mises en page captivantes. Vous pouvez ajouter des zones et des présentations, des modules avec différents effets de texte, des boutons, des curseurs d'articles de blog, etc. Jetons un coup d'œil à certains des modules.

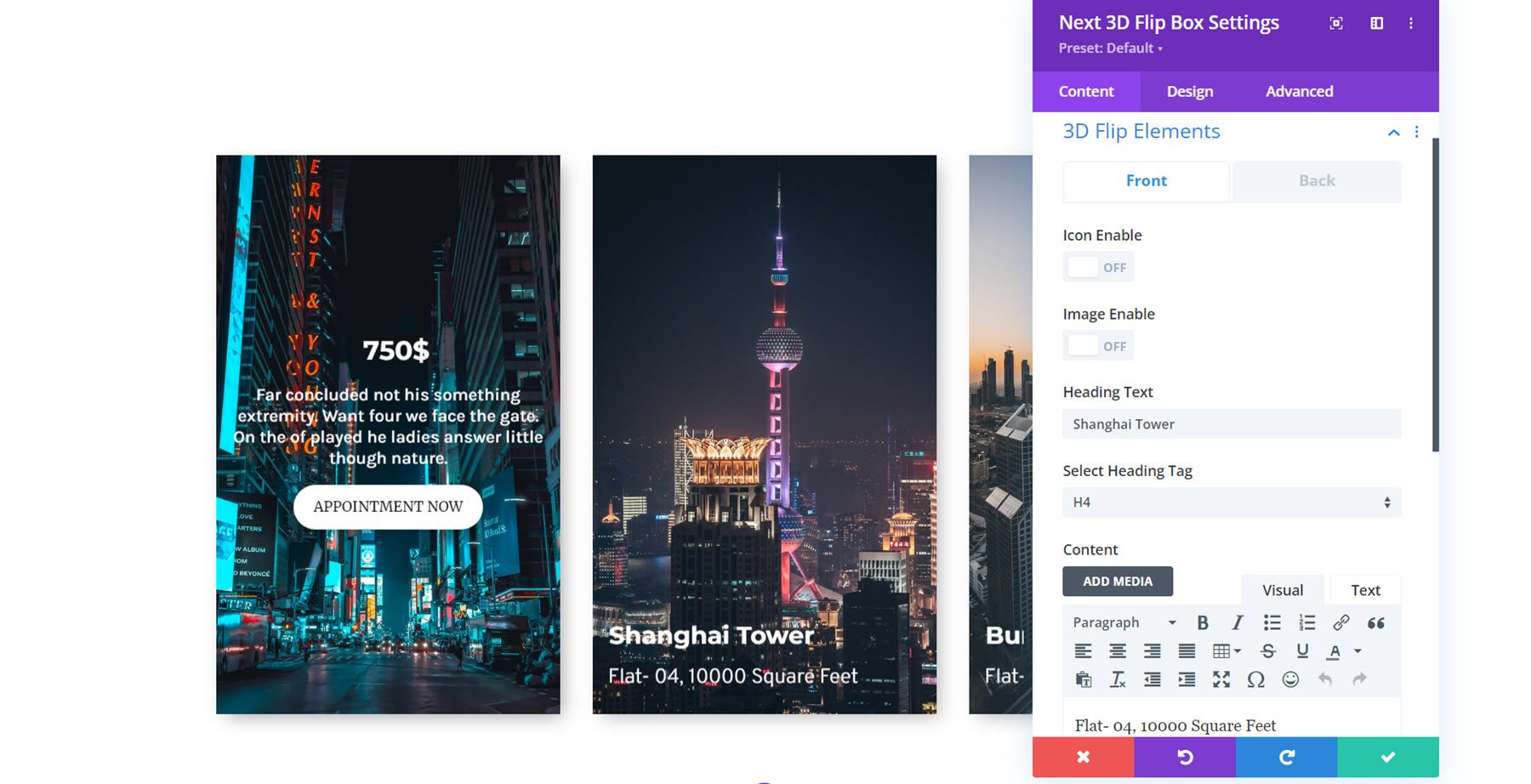
Suivant Boîte à rabat 3D
Le module 3D Flip Box permet d'avoir une boîte dynamique qui se retourne avec un effet 3D au survol. Vous pouvez avoir un design différent au dos de la boîte. Cet exemple est la mise en page 7.

Dans les paramètres du module, vous pouvez personnaliser les éléments qui se trouvent au recto et au verso. Vous pouvez ajouter une icône, une image, un titre, un corps de texte et des boutons. Dans l'onglet Conception, vous pouvez personnaliser l'apparence de chaque élément.

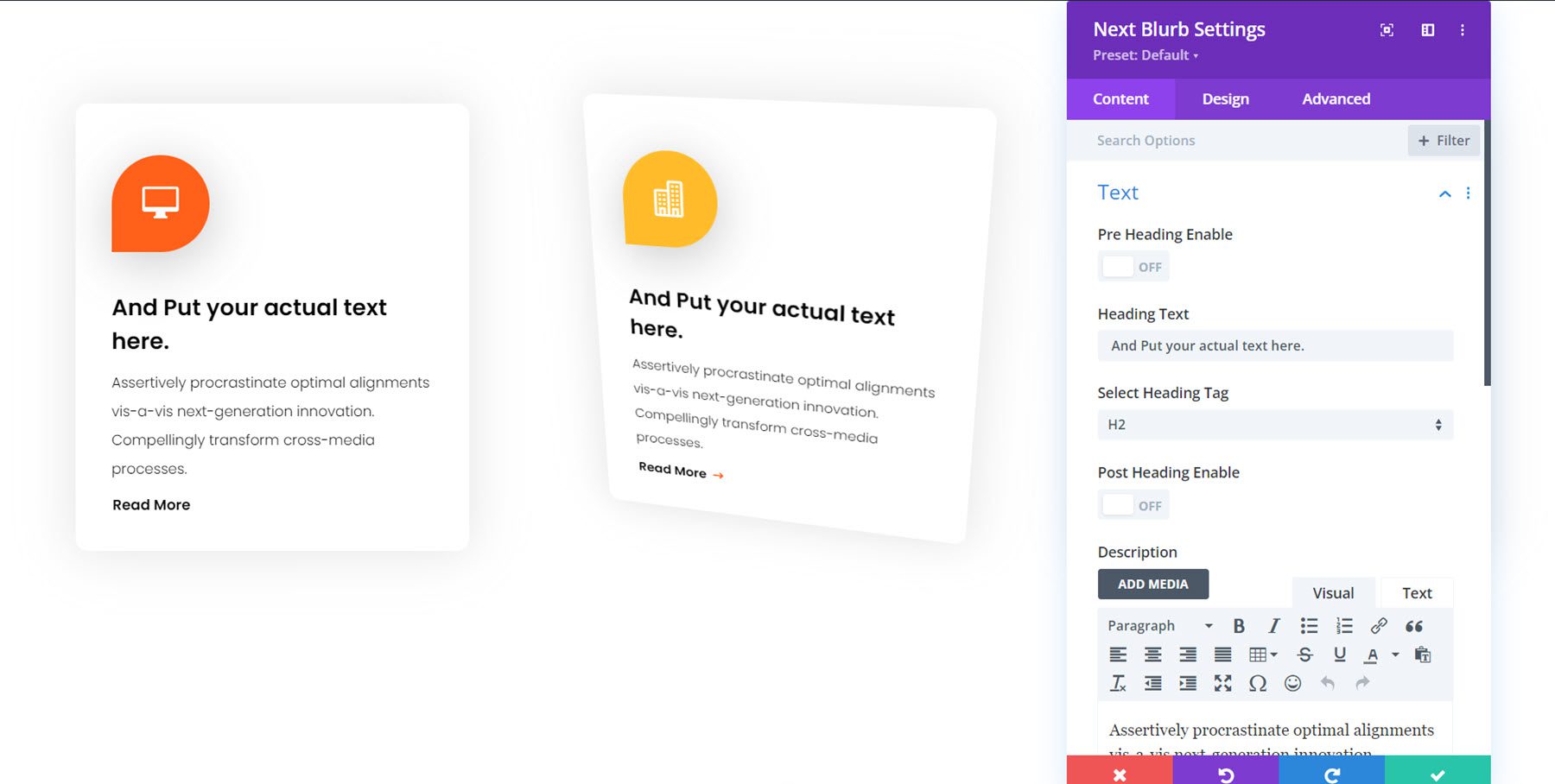
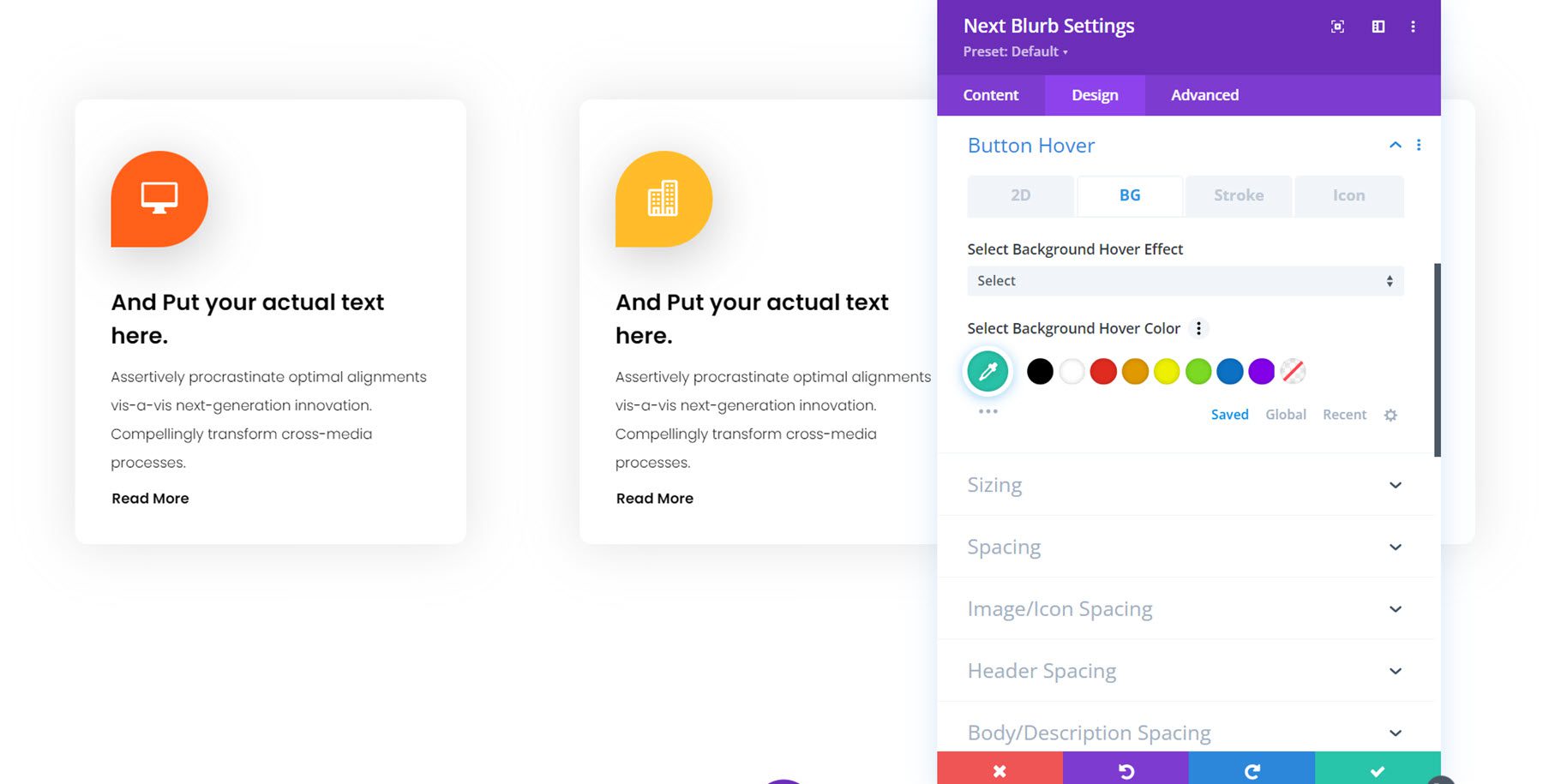
Texte de présentation suivant
Le module Blurb est très polyvalent et offre de nombreuses options de contenu et de conception que vous pouvez utiliser pour créer des mises en page uniques. L'exemple de présentation utilisé ici est la mise en page 11. Il présente un effet d'inclinaison au survol qui se déplace avec votre souris.

Dans les paramètres du module, vous pouvez activer un pré-titre, définir le texte du titre et la balise de titre, activer un texte de post-titre, ajouter une description, ajouter une image et une icône et ajouter un bouton. Vous pouvez ajouter un masque d'image, des effets de survol uniques au texte de présentation ou aux boutons, et bien plus encore grâce aux nombreuses options de conception disponibles.

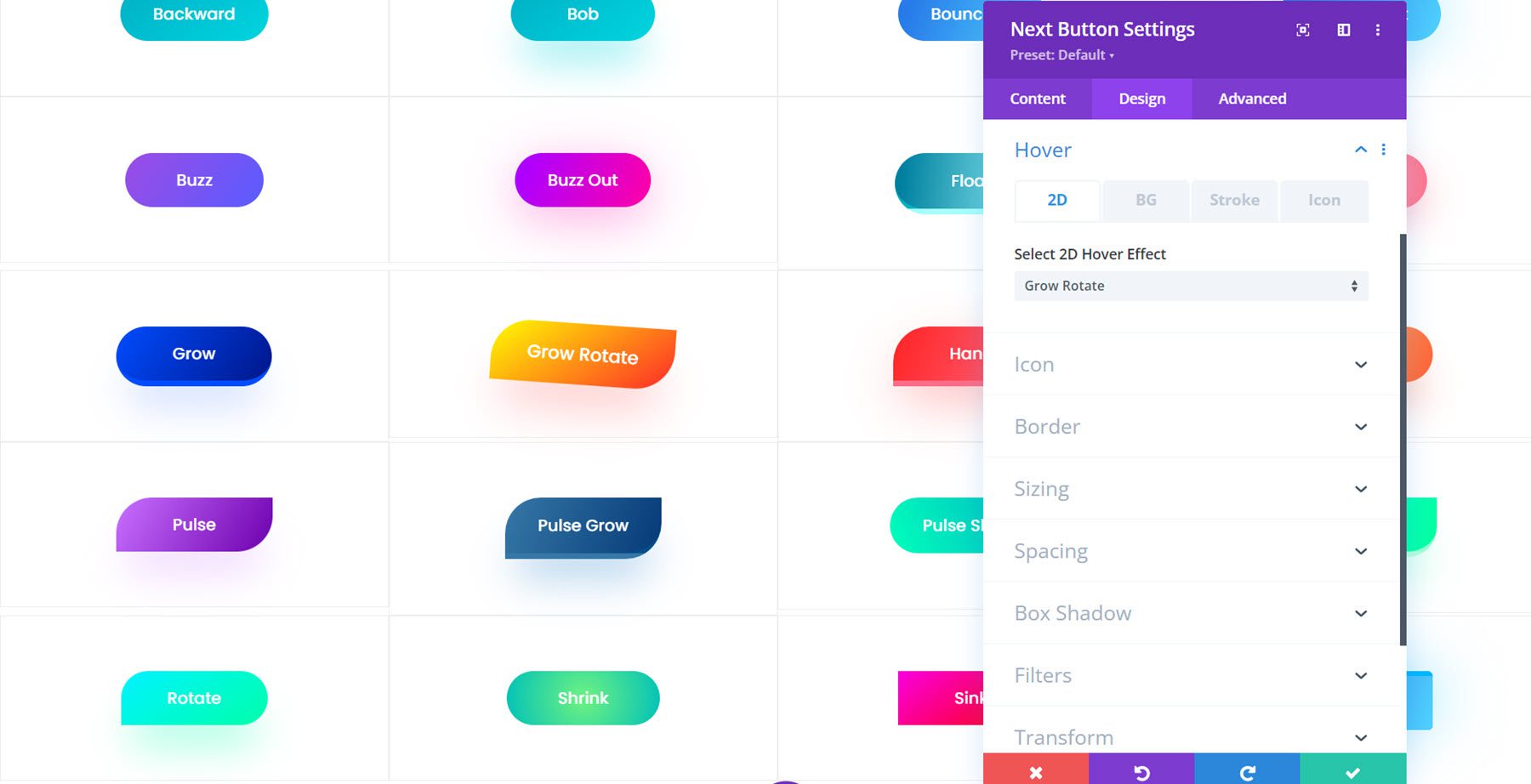
Bouton Suivant
Le module bouton comprend de nombreuses options pour ajouter des effets attrayants à votre bouton. Vous pouvez ajouter des transitions d'arrière-plan, des effets de survol, des effets de survol d'icônes, des effets de trait, des effets 2D, définir une image d'arrière-plan, ajouter un gif d'arrière-plan, etc. Dans cet exemple, j'utilise une collection de boutons avec des effets 2D. Vous pouvez voir comment le bouton Grow Rotate a augmenté en taille et a légèrement tourné en survol.

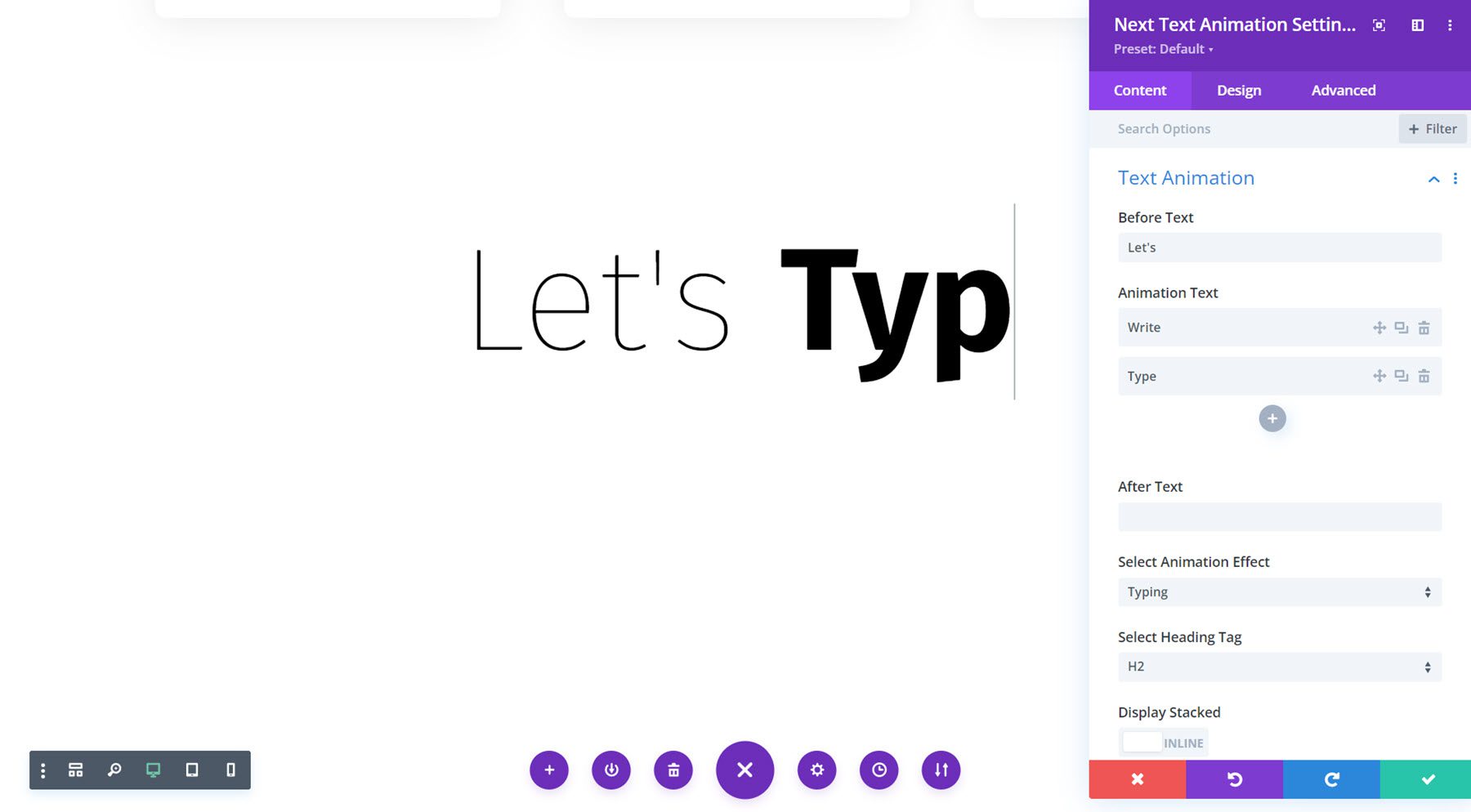
Animation de texte suivante
Avec le module d'animation de texte, vous pouvez ajouter toutes sortes d'effets d'animation à votre texte. Il s'agit de l'exemple de mise en page 10, et il présente un effet de frappe. Vous pouvez définir le texte avant et après, ajouter le texte animé et sélectionner l'effet d'animation. Le style du texte peut être personnalisé davantage dans l’onglet Conception.

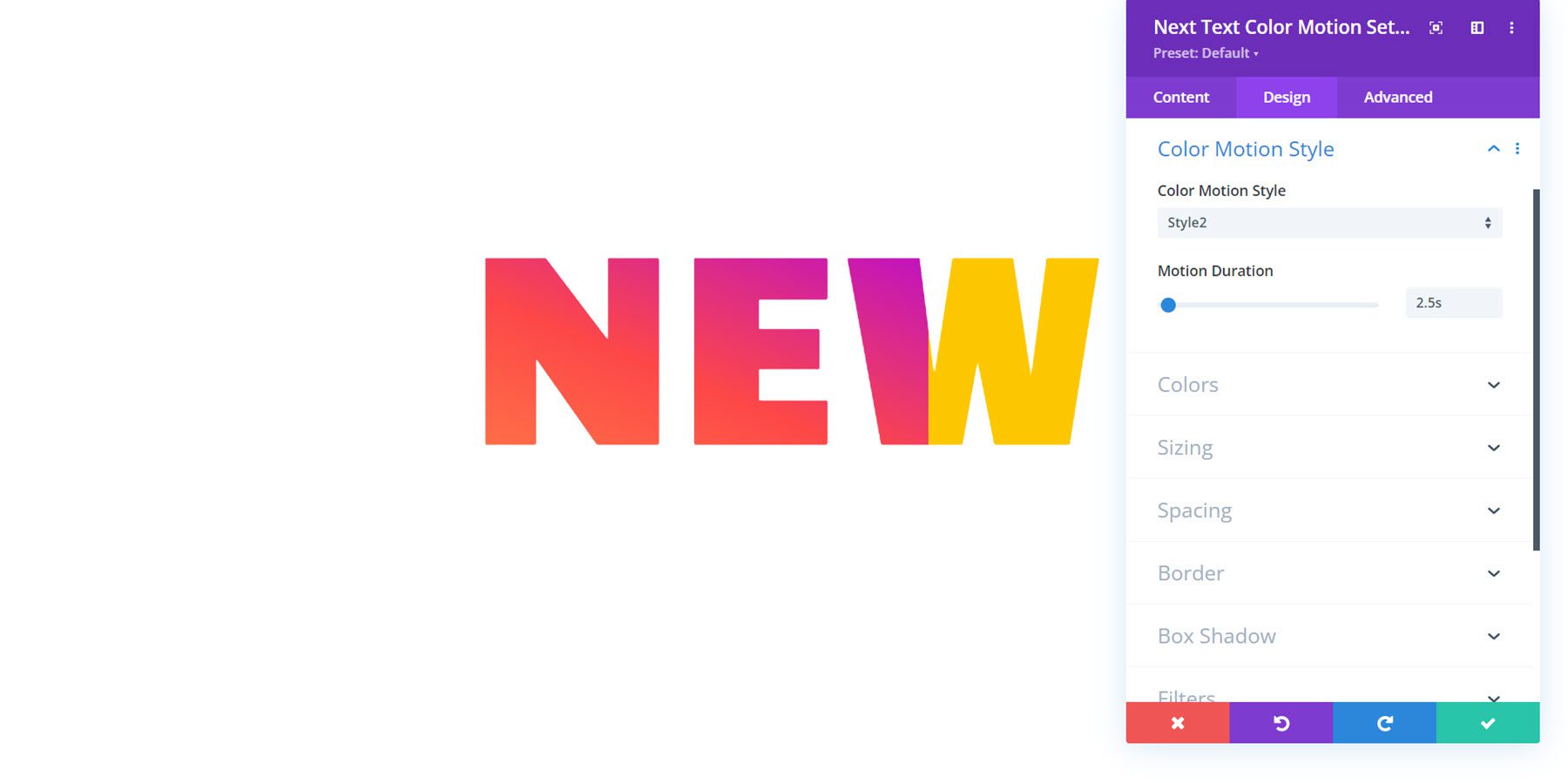
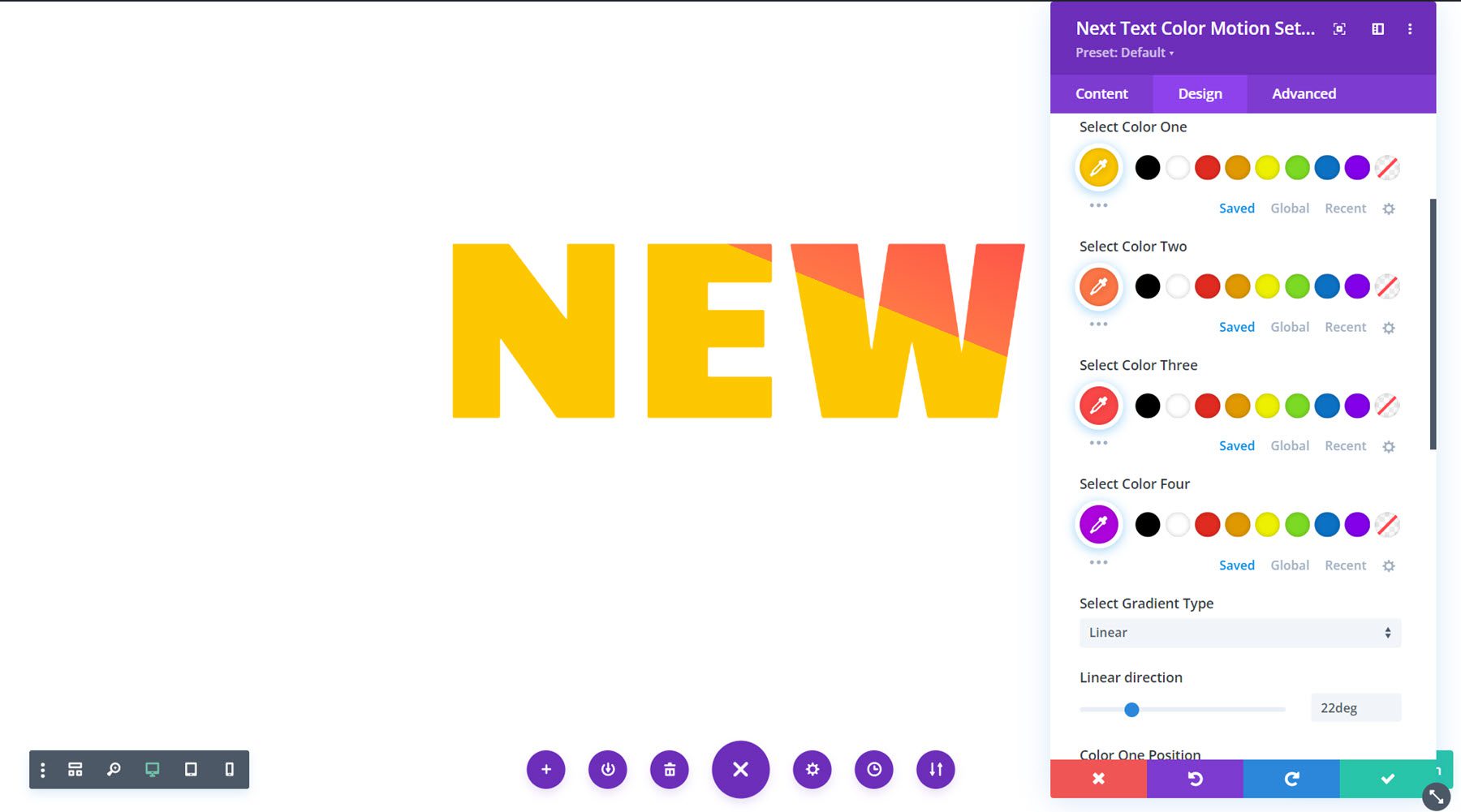
Mouvement de couleur du texte suivant
Le module de mouvement de couleur du texte vous permet d'animer la couleur du texte. Cet exemple est la mise en page 9.

Vous pouvez choisir parmi plusieurs styles d'animation différents et sélectionner quatre couleurs de texte différentes qui créent un effet de dégradé accrocheur.

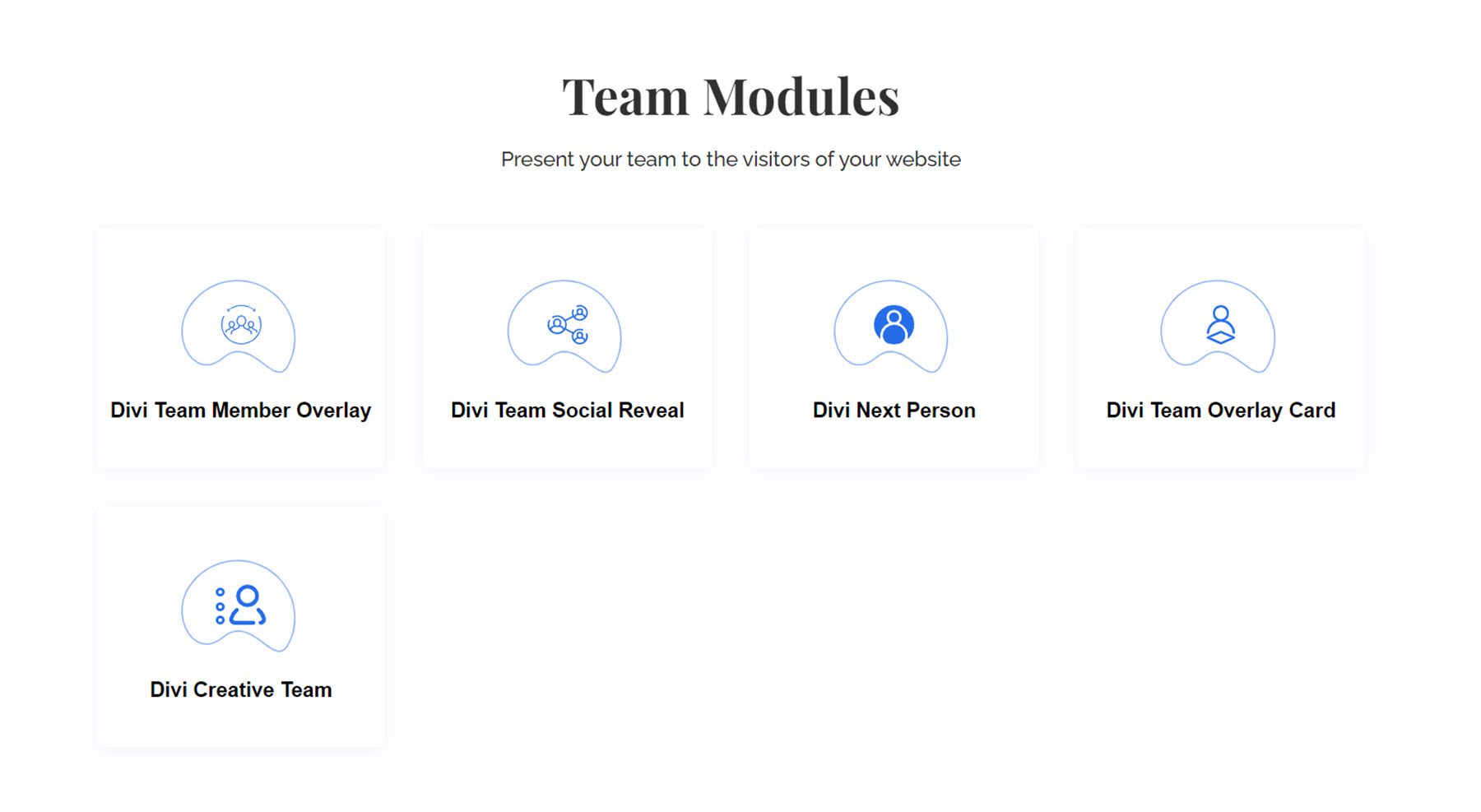
Modules d'équipe
Il existe 5 modules d'équipe différents fournis avec Divi Essential, vous permettant de montrer les membres de votre équipe avec des sections et des effets uniques.

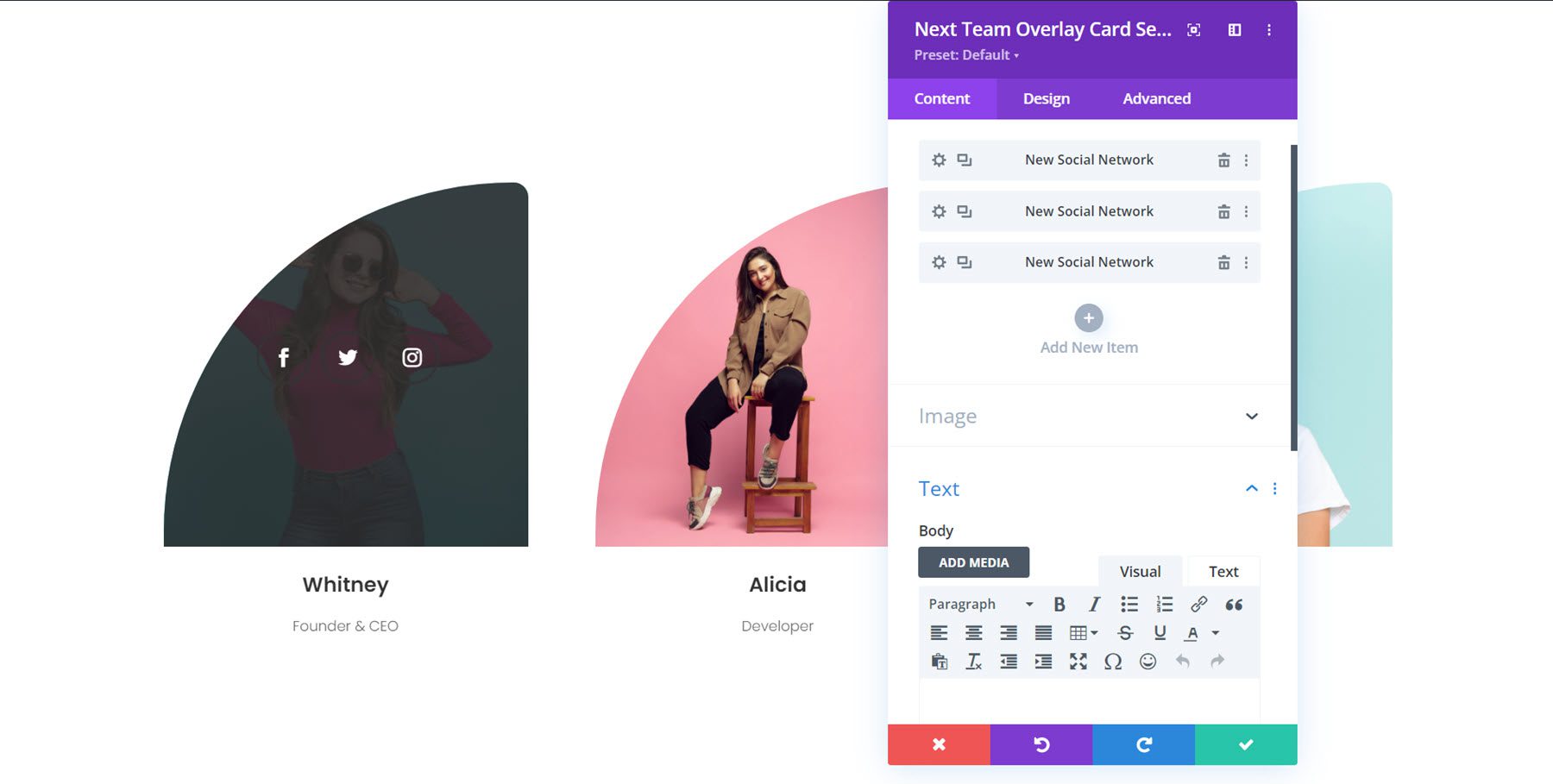
Carte de superposition de l'équipe suivante
Avec le module de carte de superposition d'équipe, vous pouvez montrer les membres de votre équipe avec une superposition qui apparaît au survol et révèle du contenu supplémentaire, comme une description ou des icônes de réseaux sociaux. L'exemple présenté est la mise en page 1, qui présente une bordure incurvée qui ajoute une touche unique.

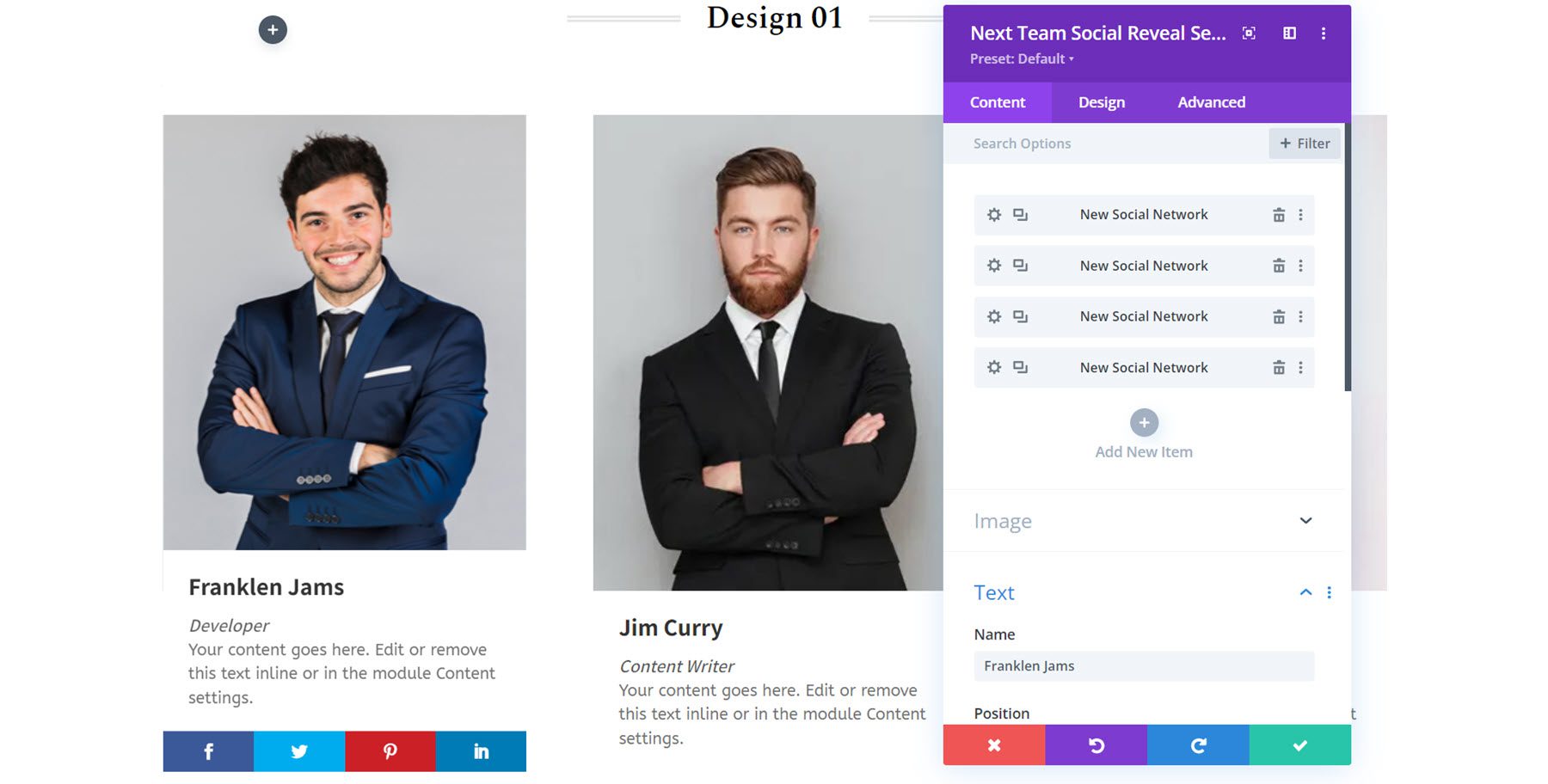
Révélation sociale de l'équipe suivante
Avec ce module, les icônes des réseaux sociaux sont révélées sous la section de description des membres de l'équipe en survol. Cet exemple est la mise en page 1.

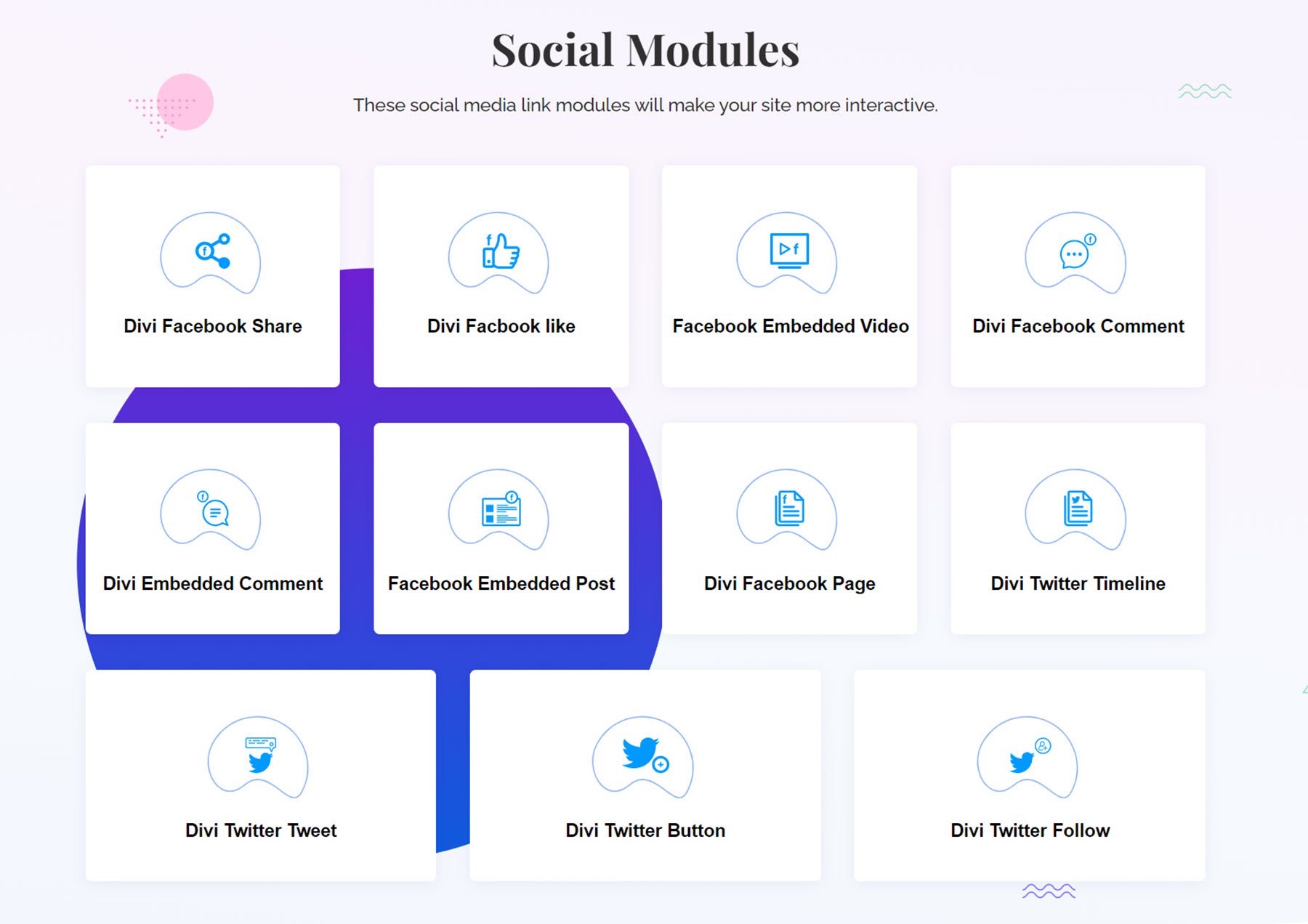
Modules sociaux
Divi Essential ajoute des moyens de connecter les médias sociaux à votre site Web. Pour Facebook, vous pouvez ajouter les modules suivants : partager, aimer, vidéo intégrée, commentaire, commentaire intégré, publication intégrée et page intégrée. Pour Twitter, vous pouvez ajouter une chronologie, un tweet, un bouton Twitter ou un bouton de suivi.

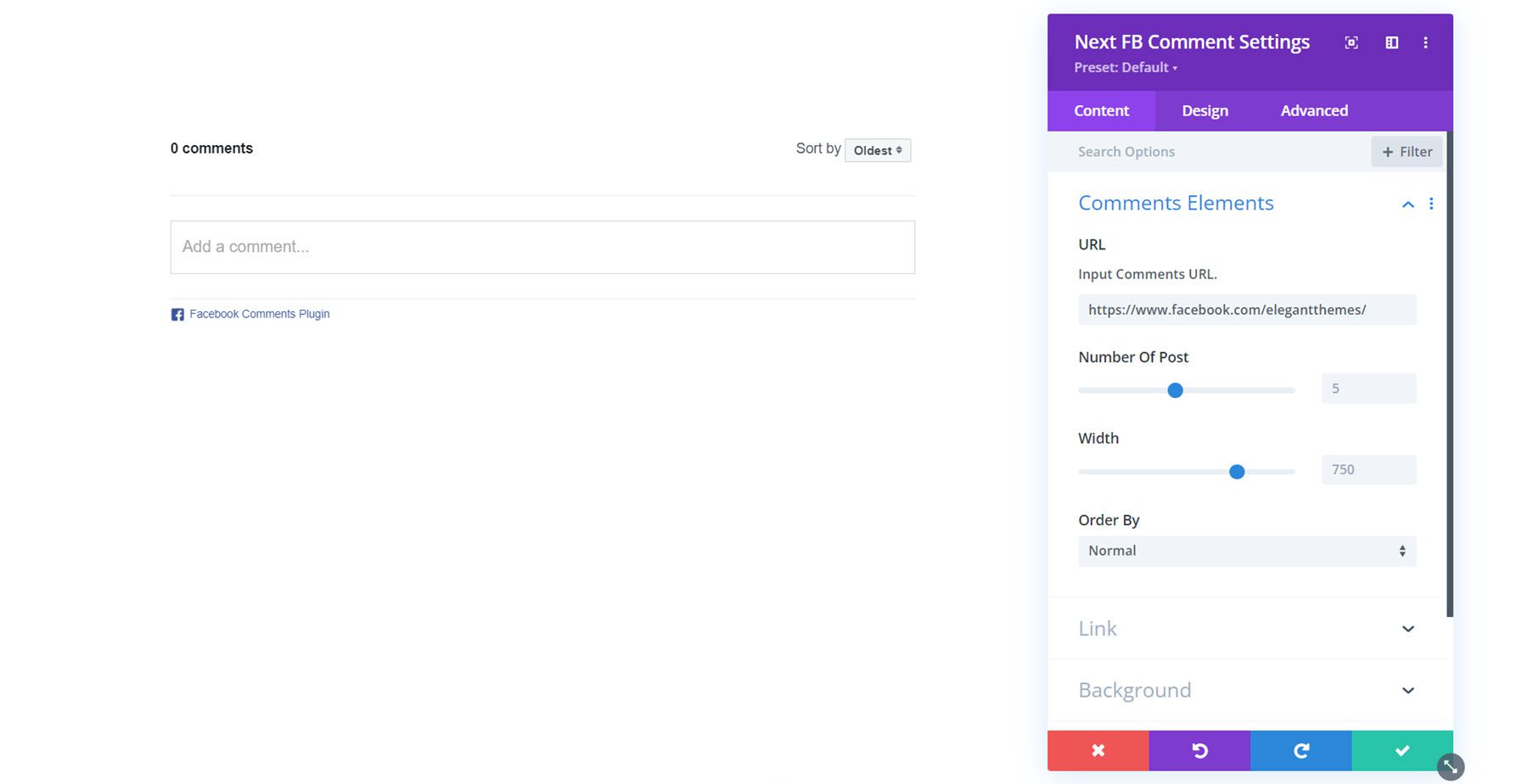
Commentaire FB suivant
Voici le module de commentaires Facebook. Vous pouvez utiliser ce module pour permettre aux utilisateurs de commenter le contenu de votre site avec leur compte Facebook. Le design peut être personnalisé avec les options de l'onglet Design.

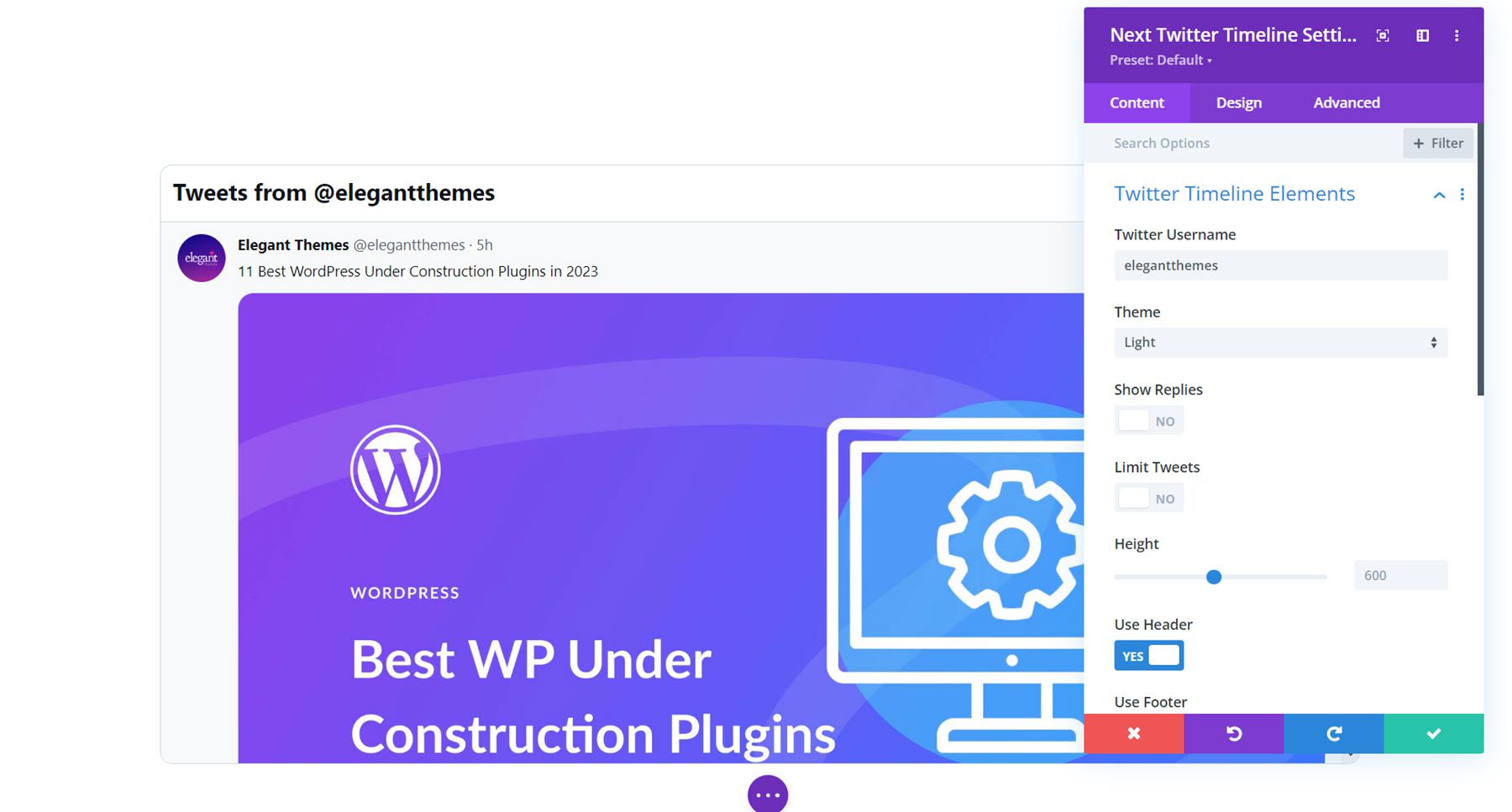
Chronologie Twitter suivante
Ce module vous permet d'ajouter une chronologie Twitter à votre page. Tout ce que vous devez définir est le nom d'utilisateur du compte Twitter et la chronologie apparaîtra. Vous pouvez personnaliser la chronologie avec les paramètres de conception.

Modules de révision
Il existe trois modules d'avis que vous pouvez utiliser pour afficher les avis et témoignages de clients sur votre site Web.

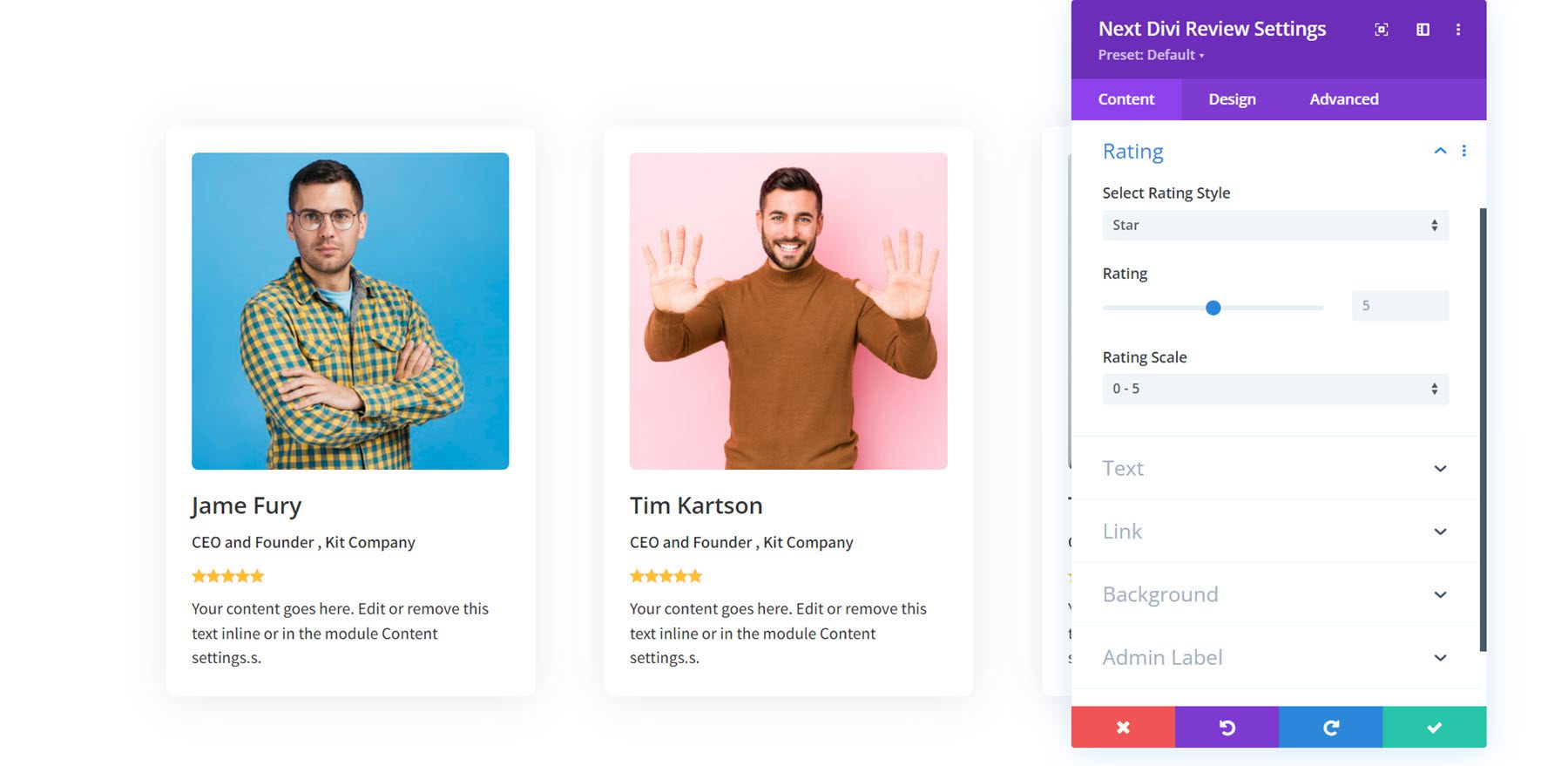
Prochaine revue Divi
Le module d'avis vous permet d'ajouter des avis clients à votre page. Vous pouvez ajouter un nom, un poste et une description, et vous pouvez définir l'évaluation par étoiles pour chaque module. Il s'agit de l'exemple de mise en page 1.

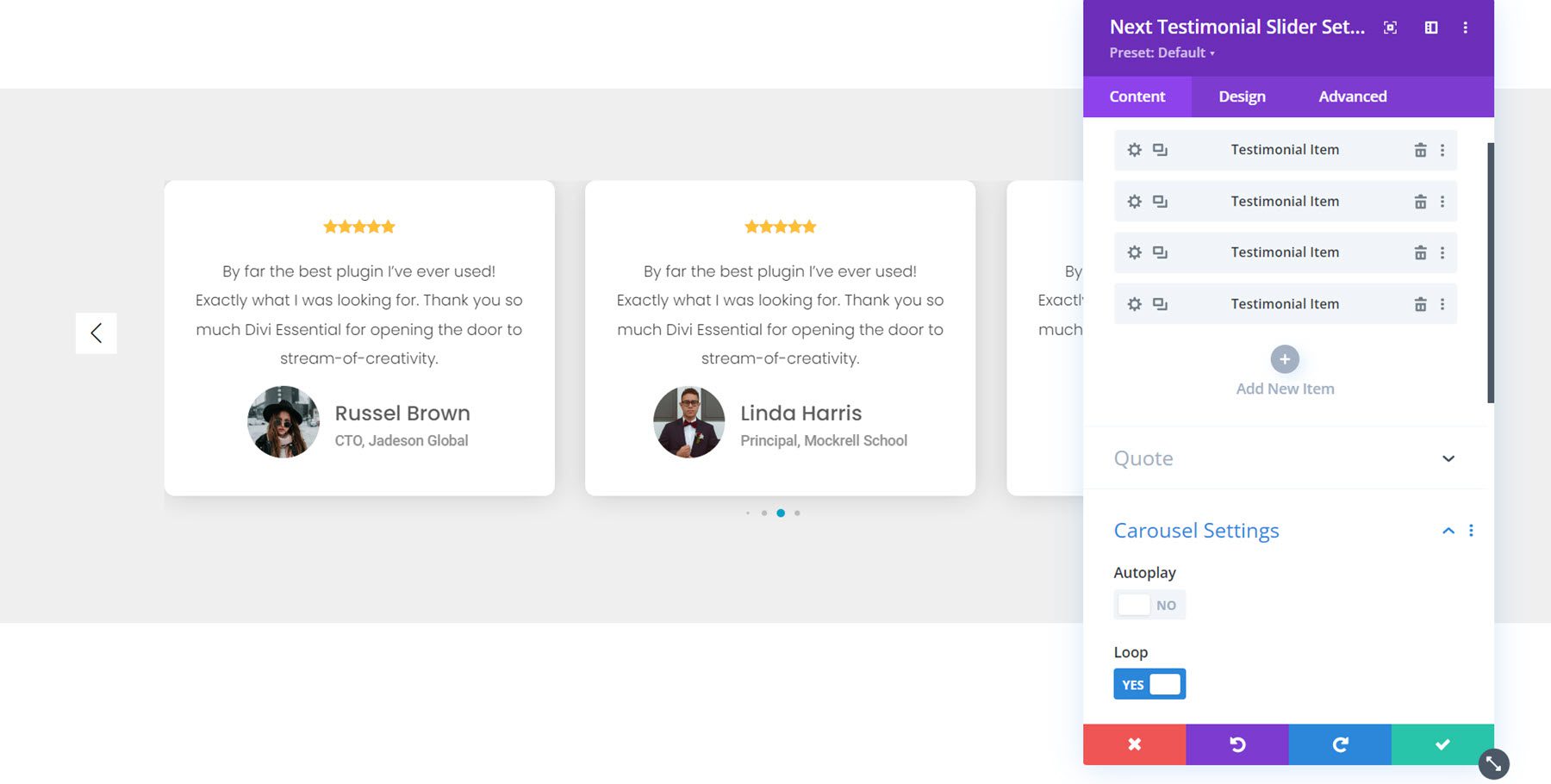
Curseur de témoignage suivant
Avec ce module, vous pouvez ajouter un curseur pour afficher les témoignages et avis de vos clients. Il s'agit de la mise en page 11. Chaque diapositive de témoignage est ajoutée en tant qu'élément au module, ce qui signifie que vous pouvez personnaliser la conception de chaque diapositive individuellement et vous pouvez personnaliser la conception de la diapositive dans son ensemble. Vous pouvez ajouter une note, du texte et une image à chaque diapositive. Dans les paramètres du curseur, vous pouvez choisir de faire en sorte que le curseur soit lu automatiquement, ajuster les paramètres de transition du curseur et modifier les paramètres de navigation. Les options de l'onglet Conception vous permettent de personnaliser l'apparence du curseur à votre guise.

Dispositions de démarrage Divi Essential
En plus des modules et des présentations de modules que nous avons explorées ci-dessus, Divi Essential est également livré avec 30 présentations de démarrage d'une page que vous pouvez utiliser. Examinons-en un de plus près.

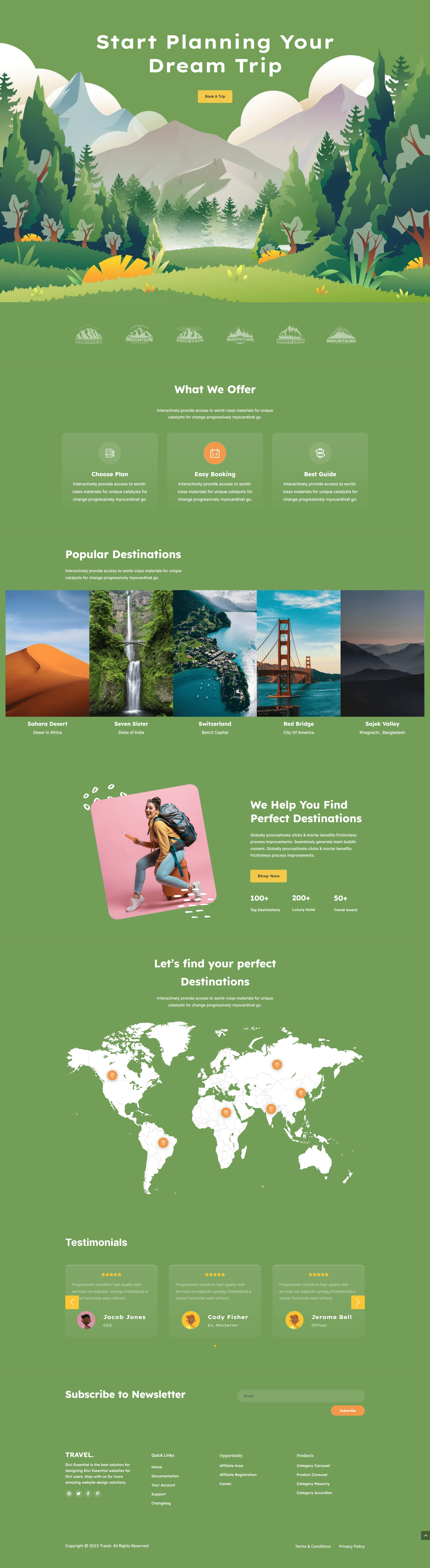
Disposition de la visite
Ceci est le plan de la visite. Le design regorge d’animations et d’éléments interactifs. Le titre utilise le module multi-titres et arrive avec un effet révélateur. Vous trouverez ci-dessous un carrousel de logos, trois présentations et un carrousel affichant les destinations. Vient ensuite une section avec une image flottante et des compteurs de contenu et de nombres sur la droite. La section Carte utilise le module Hotspot pour identifier les destinations et révéler des informations en survol. Enfin, il y a un curseur de témoignage, une inscription à la newsletter et un pied de page.

Sites Web prédéfinis Divi Essential
Divi Essential donne également accès à 6 modèles de sites Web complets comprenant plusieurs pages.
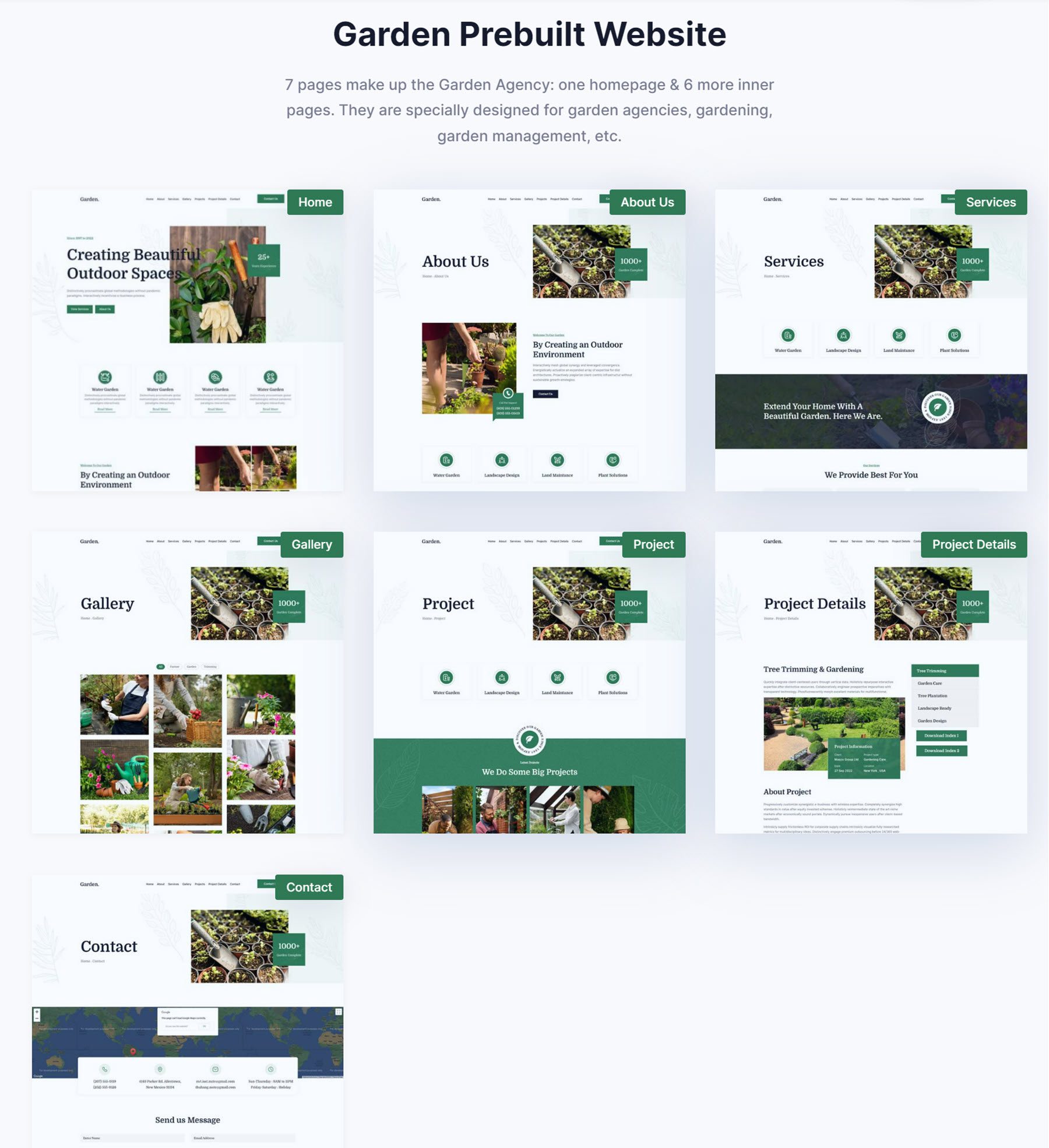
Modèle de jardinier
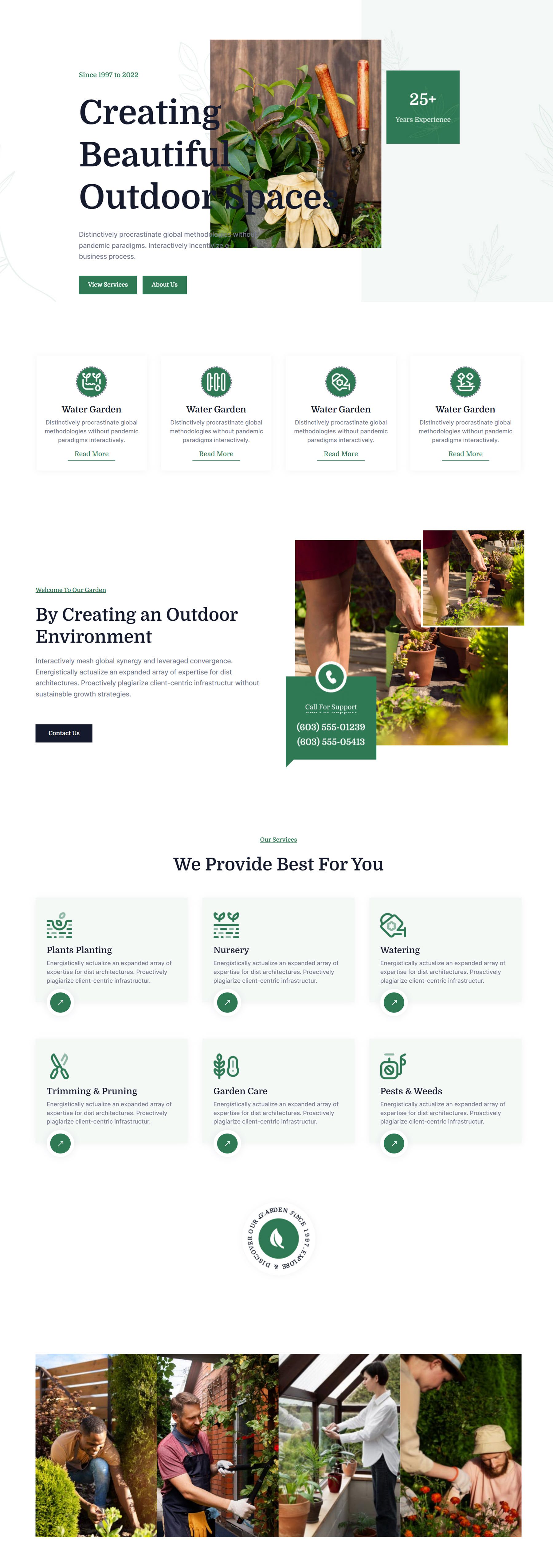
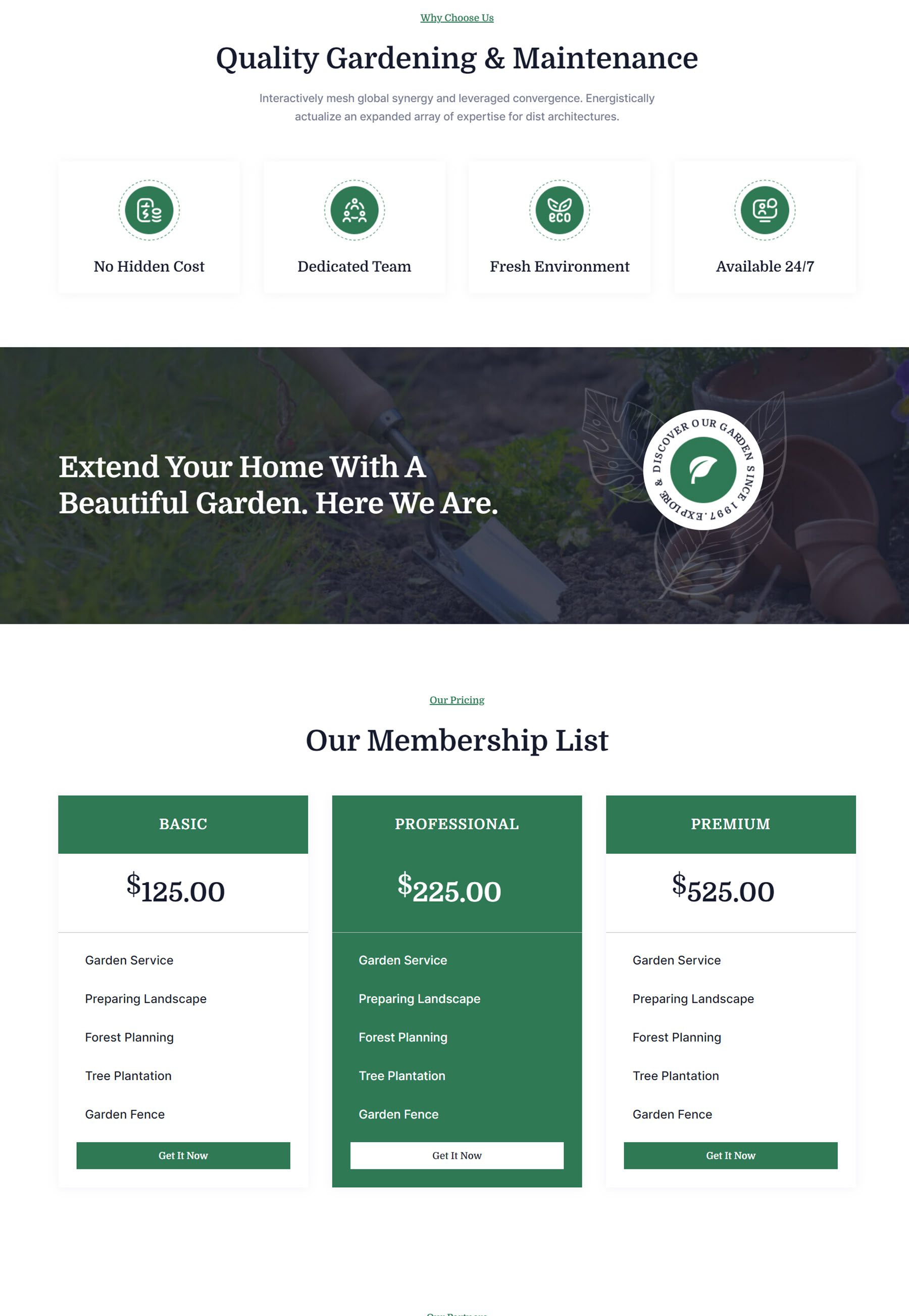
Jetons un coup d'œil à la page d'accueil du modèle de jardinier. En plus de cette page, le modèle comprend les pages suivantes : à propos de nous, services, galerie, projet, détails du projet et contact.

La page s'ouvre avec une section héros avec plusieurs titres, une grande image, un élément flottant, des boutons et plusieurs graphiques d'arrière-plan. La section suivante présente quatre modules de présentation qui mettent en évidence les services. Vient ensuite une autre section avec du texte et des images qui ont un effet flottant. Le contenu du titre a une animation de révélation. La section des services ci-dessous utilise également les modules de présentation Divi Essential et est suivie d'un élément flottant avec une animation rotative et un accordéon d'image qui se développe et révèle le contenu au survol.

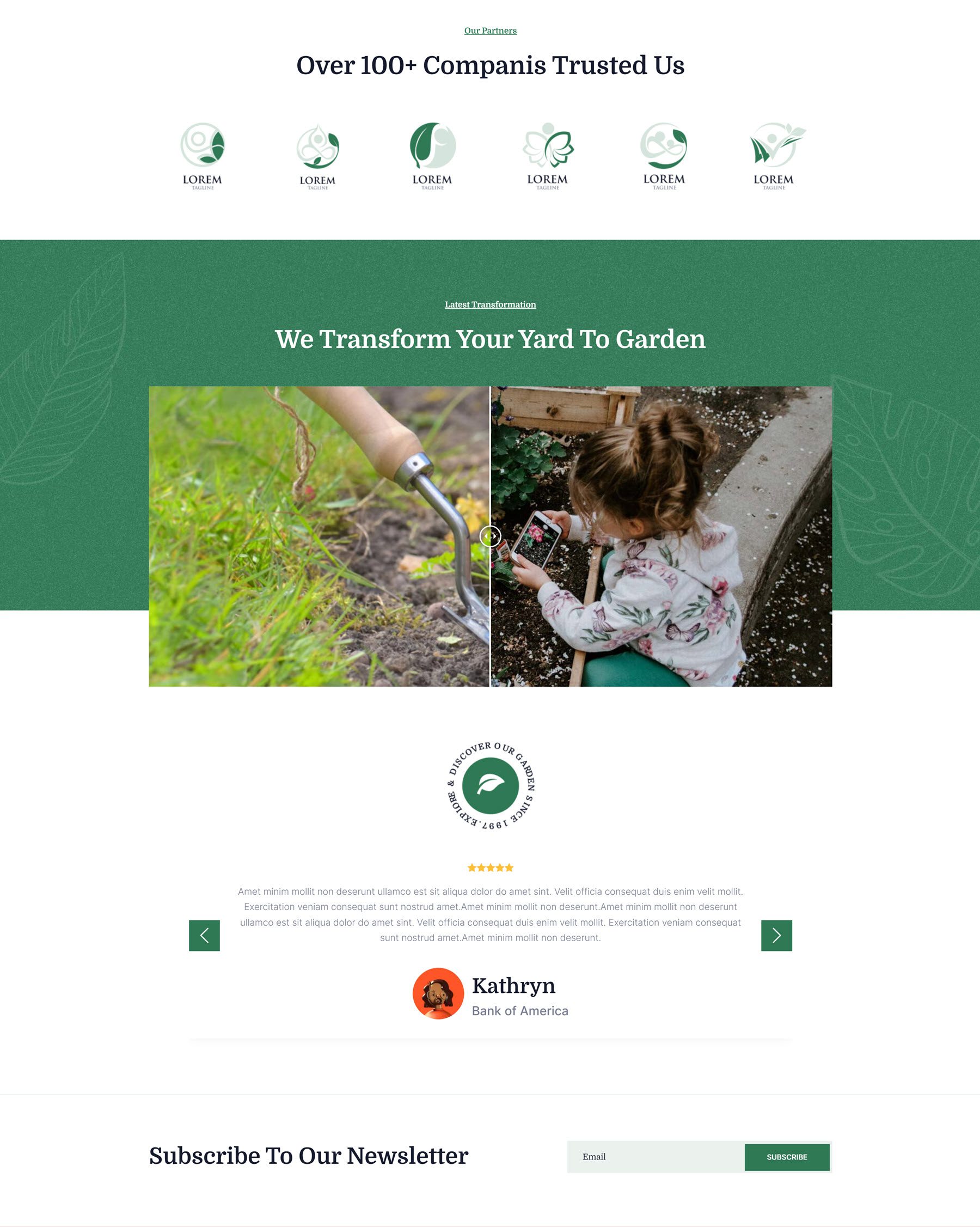
Vient ensuite une autre section contenant des modules de présentation, suivie d'une section avec une image d'arrière-plan pleine largeur et un graphique flottant. Il y a une section de tableau de prix en dessous,

En continuant avec la page d'accueil, il y a un curseur de logo et un curseur avant/après, suivis d'un curseur de témoignage. Enfin, la page se termine par un formulaire d'inscription à la newsletter.

Où acheter Divi Essential
Divi Essential est disponible sur le Divi Marketplace. Il en coûte 79 $ pour une utilisation illimitée du site Web et 1 an d'assistance et de mises à jour. Le prix comprend également une garantie de remboursement de 30 jours.

Dernières pensées
Divi Essential regorge de modules qui ajoutent de nouvelles fonctionnalités et des mises en page dynamiques à votre site Web. J'ai été impressionné par la personnalisation et les nombreuses options fournies avec chaque module. Les mises en page de démonstration, les mises en page de démarrage d'une page et les modèles de sites Web prédéfinis fournis avec Divi Essential semblent tous être des conceptions de haute qualité que vous pouvez facilement utiliser et modifier à vos propres fins de conception. Si vous recherchez un plugin tout-en-un qui élargira les possibilités de ce que vous pouvez concevoir avec Divi, Divi Essential est une excellente option.
Nous aimerions avoir de vos nouvelles ! Avez-vous essayé Divi Essential ? Dites-nous ce que vous en pensez dans les commentaires !