Produit phare de Divi : Calendrier des événements Divi
Publié: 2023-10-09Divi Events Calendar combine la puissance du plugin The Events Calendar et du Divi Builder, vous permettant d'afficher et de styliser des événements sur votre site Web avec toutes les fonctionnalités et la personnalisation fournies avec le constructeur visuel de Divi. Ce produit ajoute de nouveaux modules au Divi Builder. Vous pouvez ajouter des pages d'événements, des calendriers, des carrousels, des flux, des filtres et des billets à vos mises en page et personnaliser entièrement la conception de chaque module.
Si vous en avez assez de vous sentir limité par les options de personnalisation du plugin The Events Calendar, ou si vous recherchez un excellent moyen de gérer et d'afficher des informations sur les événements sur votre site Web avec toute la flexibilité de conception de Divi, le Divi Events Calendar peut être juste. la solution. Dans cet article, nous examinerons le calendrier des événements Divi pour vous aider à décider si c'est le produit qui vous convient.
Commençons!
- 1 Installer le calendrier des événements Divi
- 2 Calendrier des événements Divi
- 2.1 Calendrier des événements
- 2.2 Carrousel d'événements
- 2.3 Flux d'événements
- 2.4 Filtre d'événements
- 2.5 Page des événements
- 2.6 Événements S'abonner
- 2.7 Billet d'événements
- 3 Acheter le calendrier des événements Divi
- 4 dernières réflexions
Installer le calendrier des événements Divi
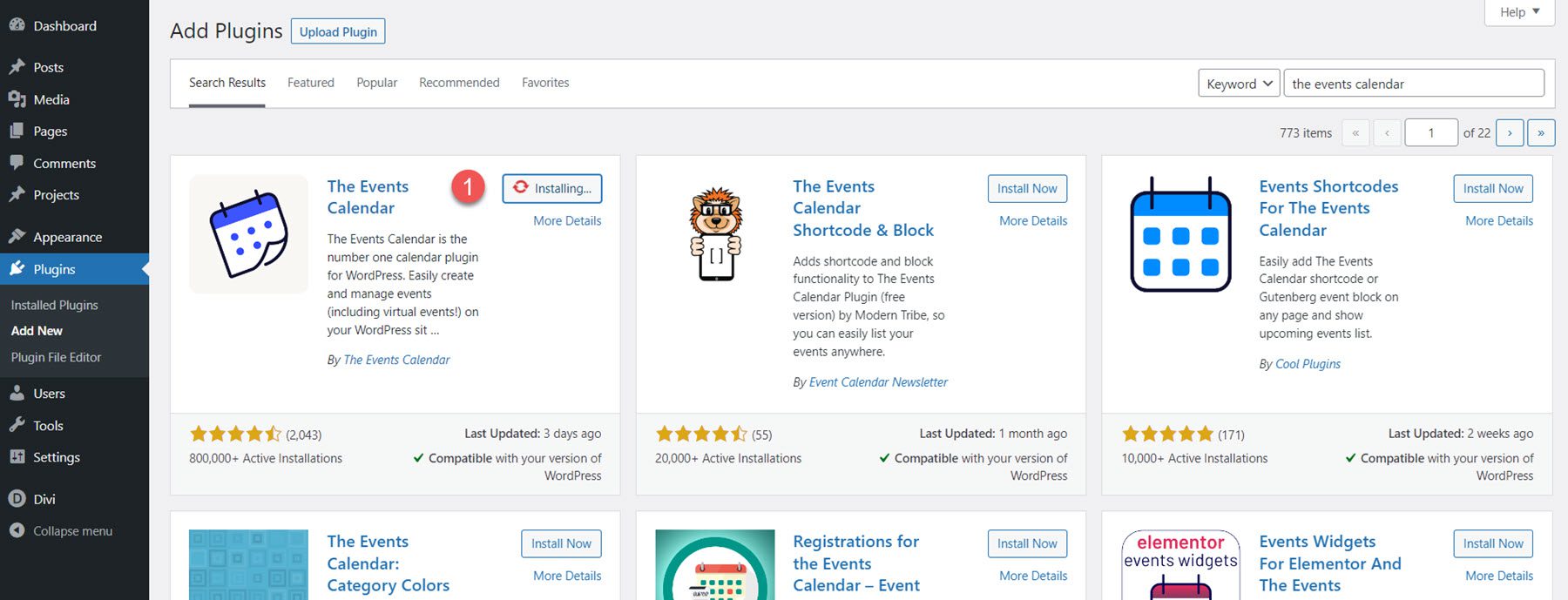
Divi Events Calendar fonctionne avec le plugin d’événements WordPress gratuit, The Events Calendar. Tout d’abord, assurez-vous que le plugin est installé et activé sur votre site Web.

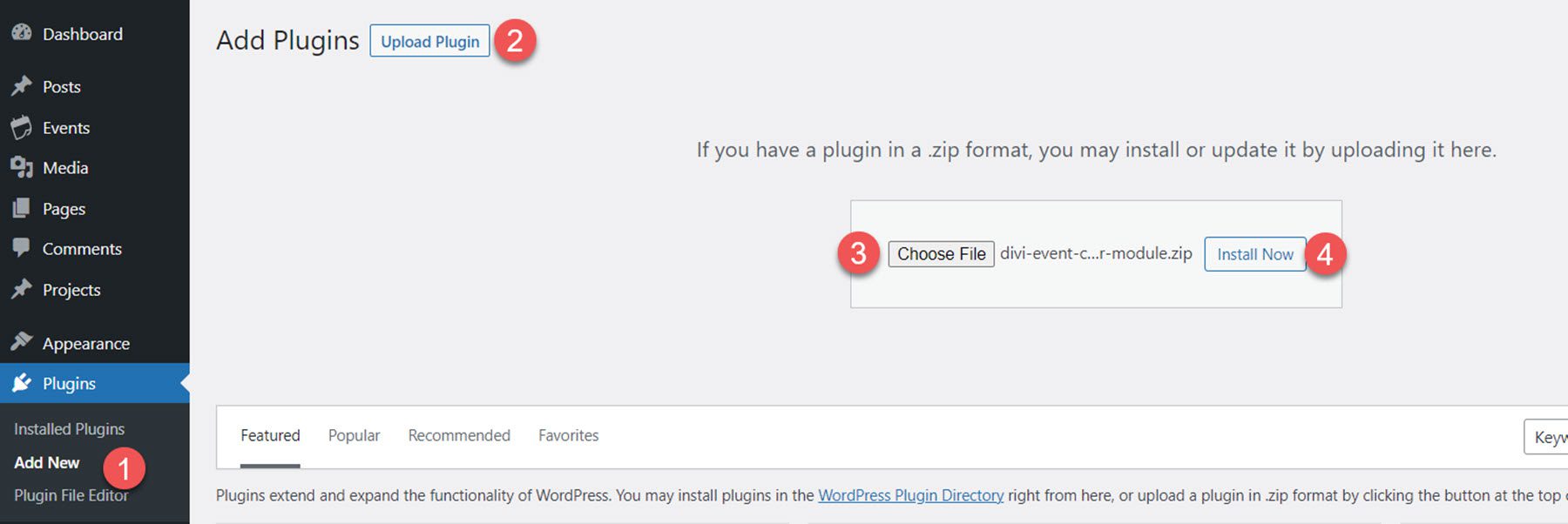
Pour installer le calendrier des événements Divi, accédez à la page Plugin et cliquez sur Ajouter nouveau. Cliquez sur Choisir un fichier, sélectionnez le fichier du plugin .ZIP sur votre ordinateur, puis cliquez sur Installer maintenant. Une fois le plugin installé, cliquez sur activer.

Calendrier des événements Divi
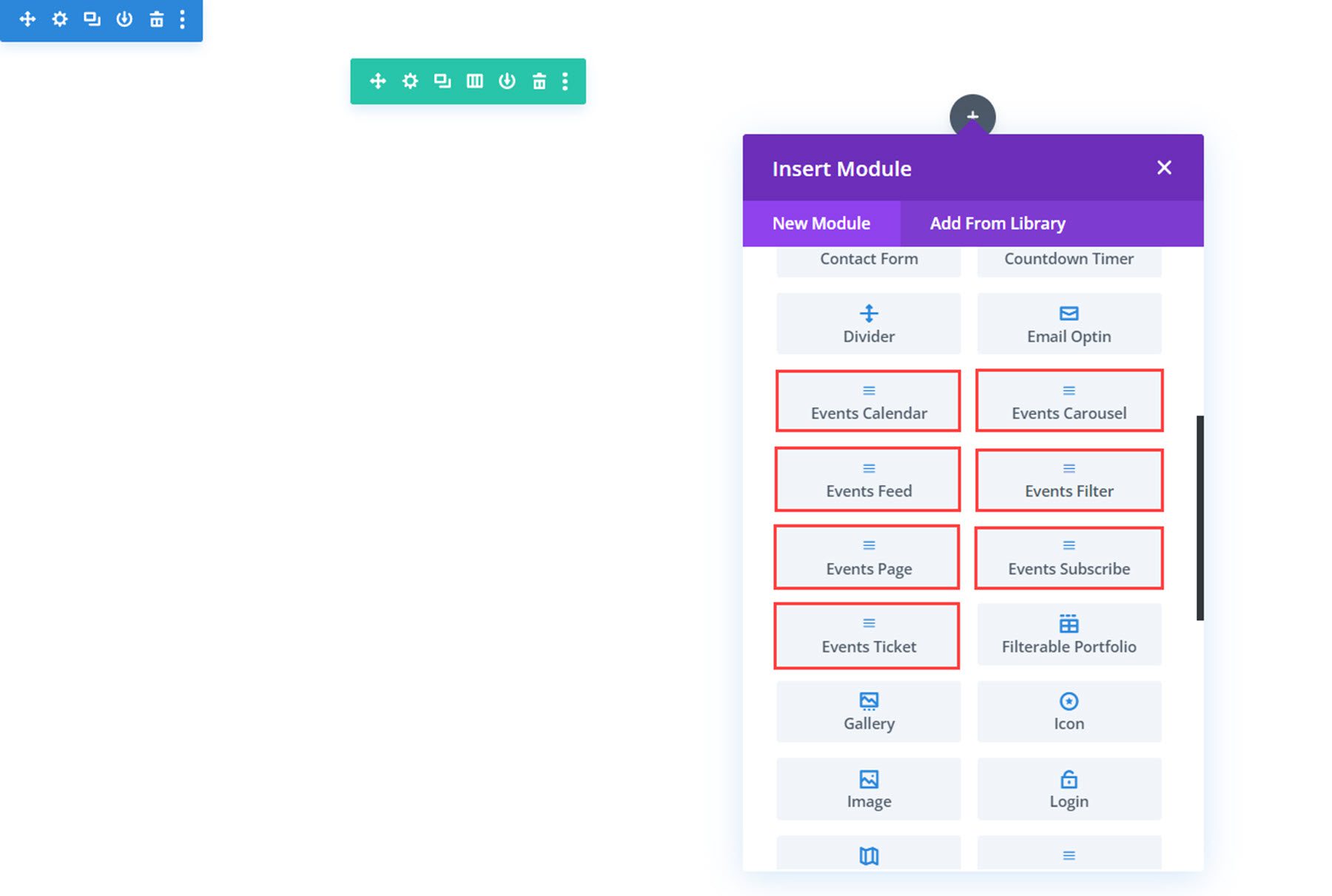
Le plugin ajoute sept nouveaux modules au générateur Divi qui fonctionnent avec le calendrier des événements pour afficher les informations sur les événements sur votre site Web. Jetons un coup d'œil à chacun des modules.

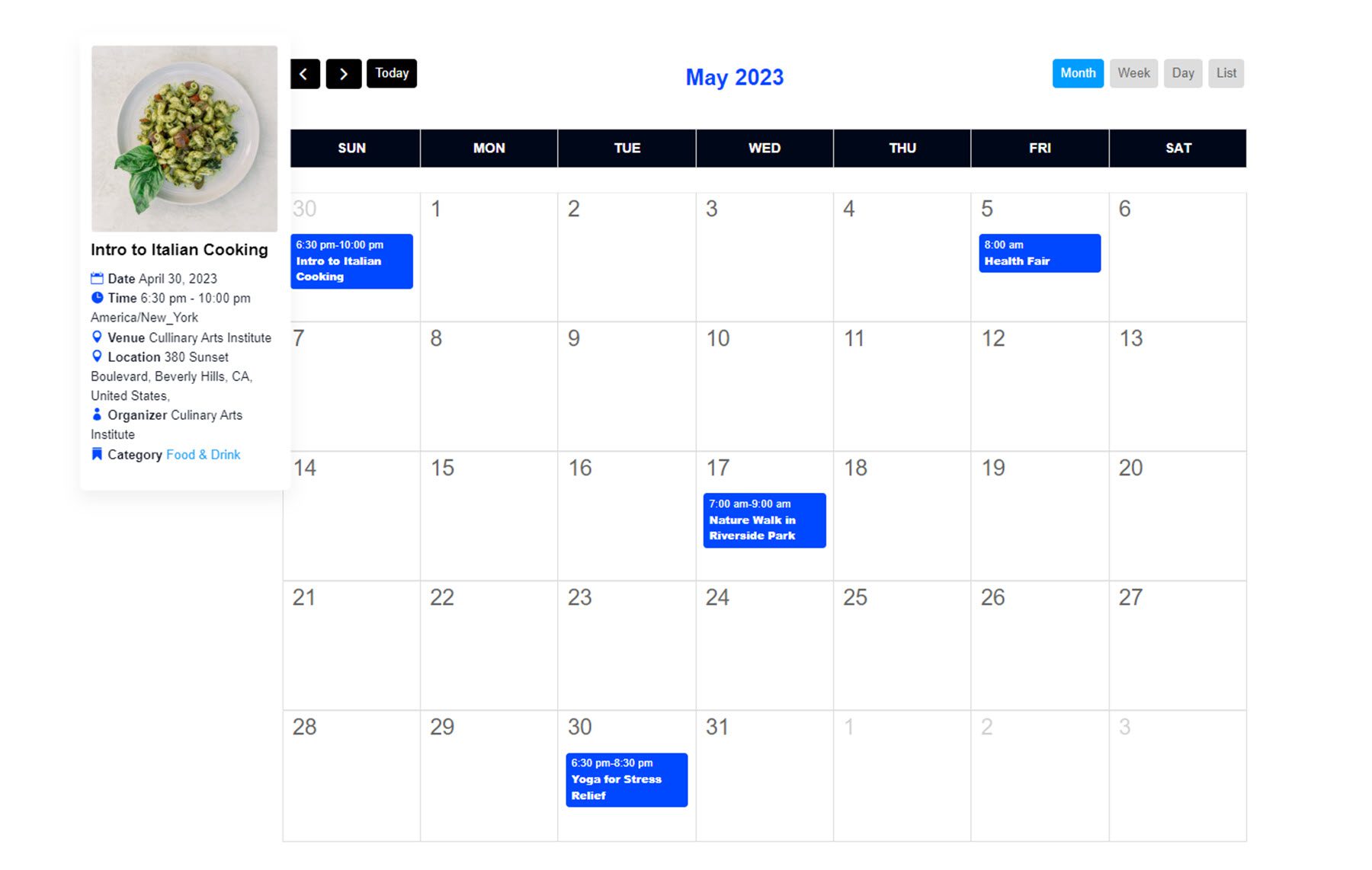
Calendrier des événements
Le module Calendrier des événements affiche un calendrier de tous vos événements. Voici à quoi ressemble le module calendrier avant toute personnalisation supplémentaire. Les onglets en haut à droite vous permettent de basculer entre différentes vues du calendrier. Les détails de l'événement apparaissent dans une carte au survol et la page de l'événement s'ouvre au clic.

Paramètres de contenu
Jetons maintenant un œil aux paramètres du module.
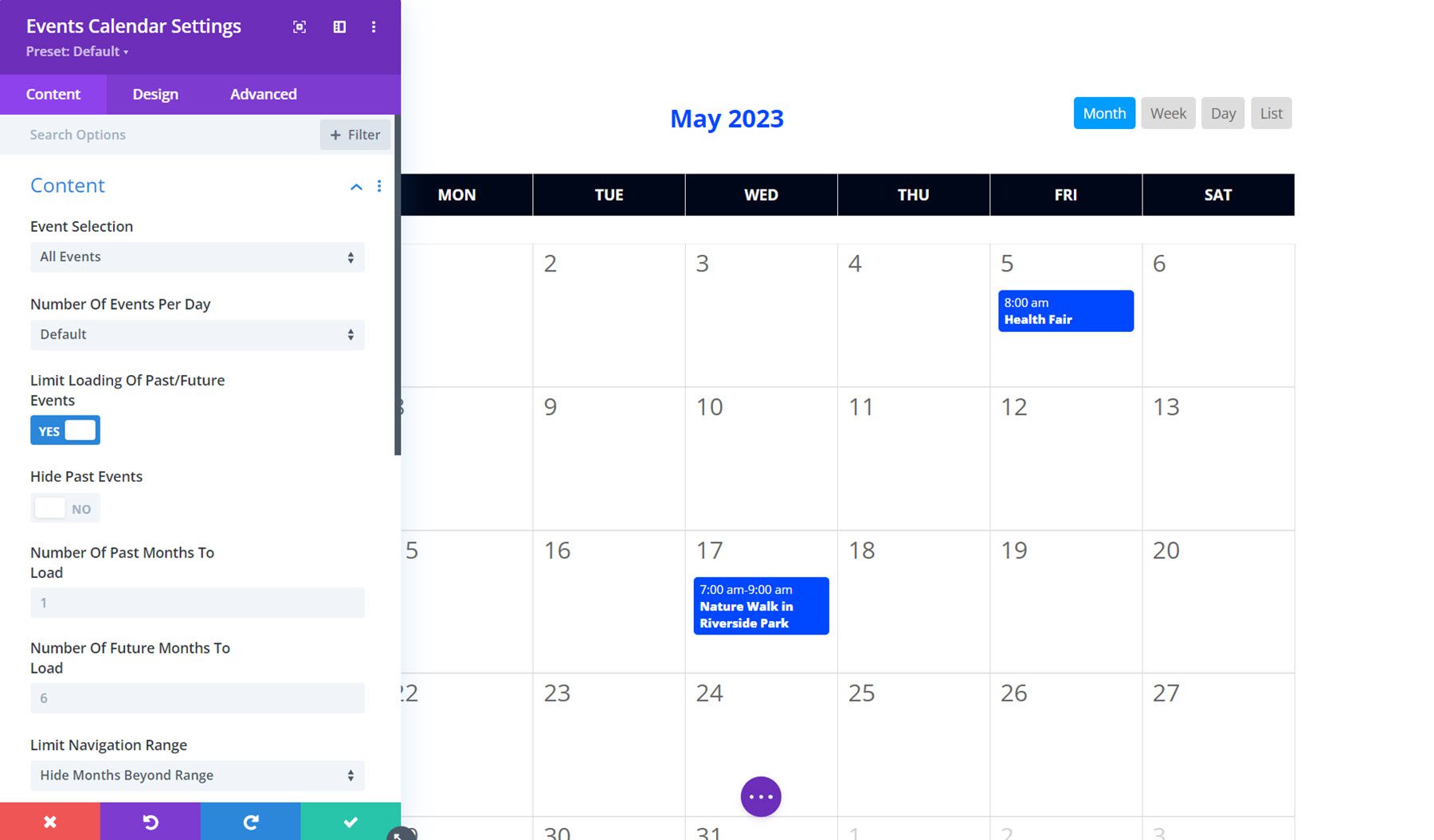
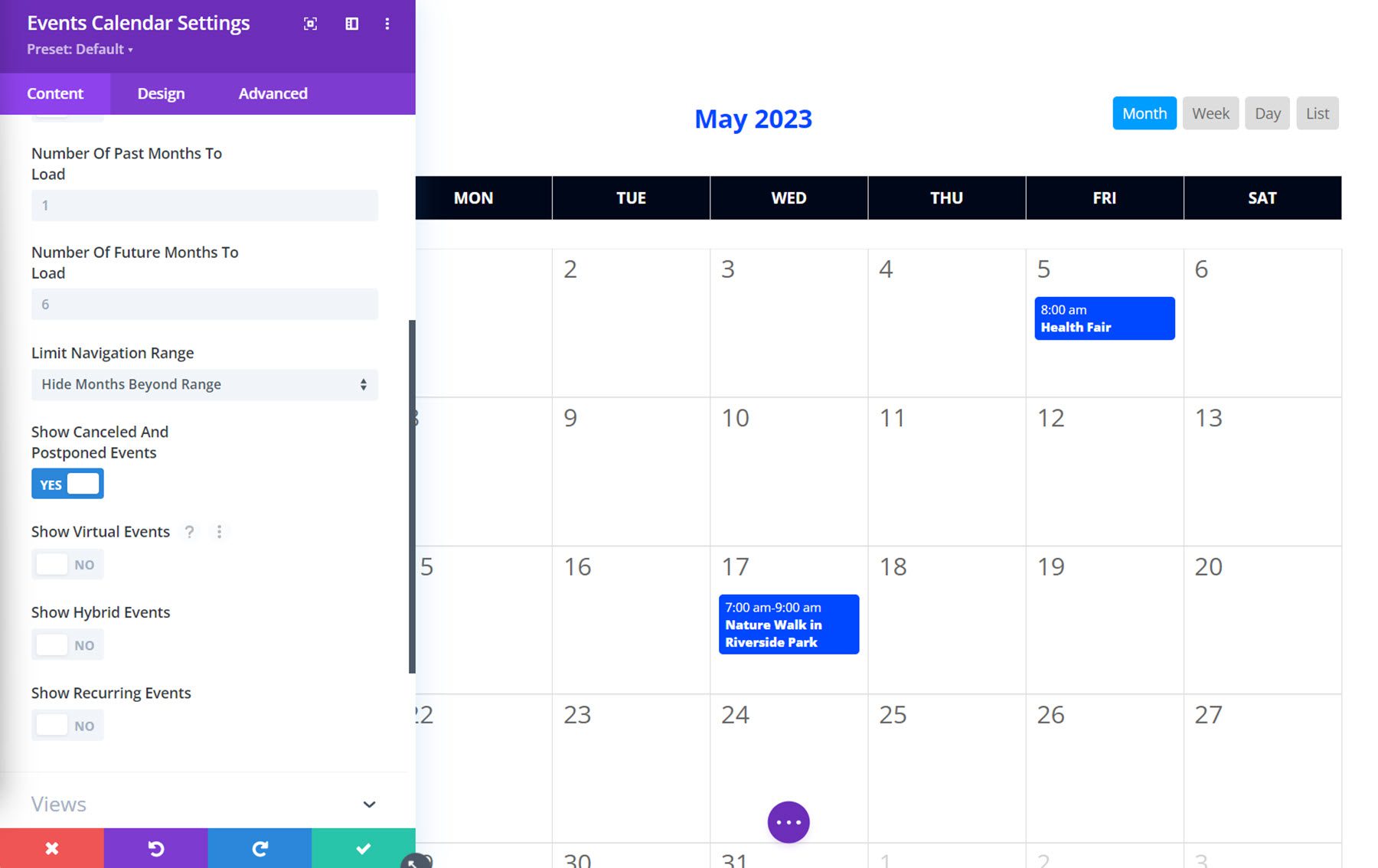
Contenu
Dans l'onglet contenu, vous pouvez sélectionner le type d'événements à afficher, le nombre d'événements par jour, choisir de limiter le chargement des événements passés ou futurs au-delà d'un certain nombre de mois et limiter la plage de navigation.

Vous pouvez également choisir d'afficher ou de masquer les événements annulés ou reportés, les événements virtuels, les événements hybrides ou les événements récurrents, vous donnant ainsi un grand contrôle sur ce qui est affiché.

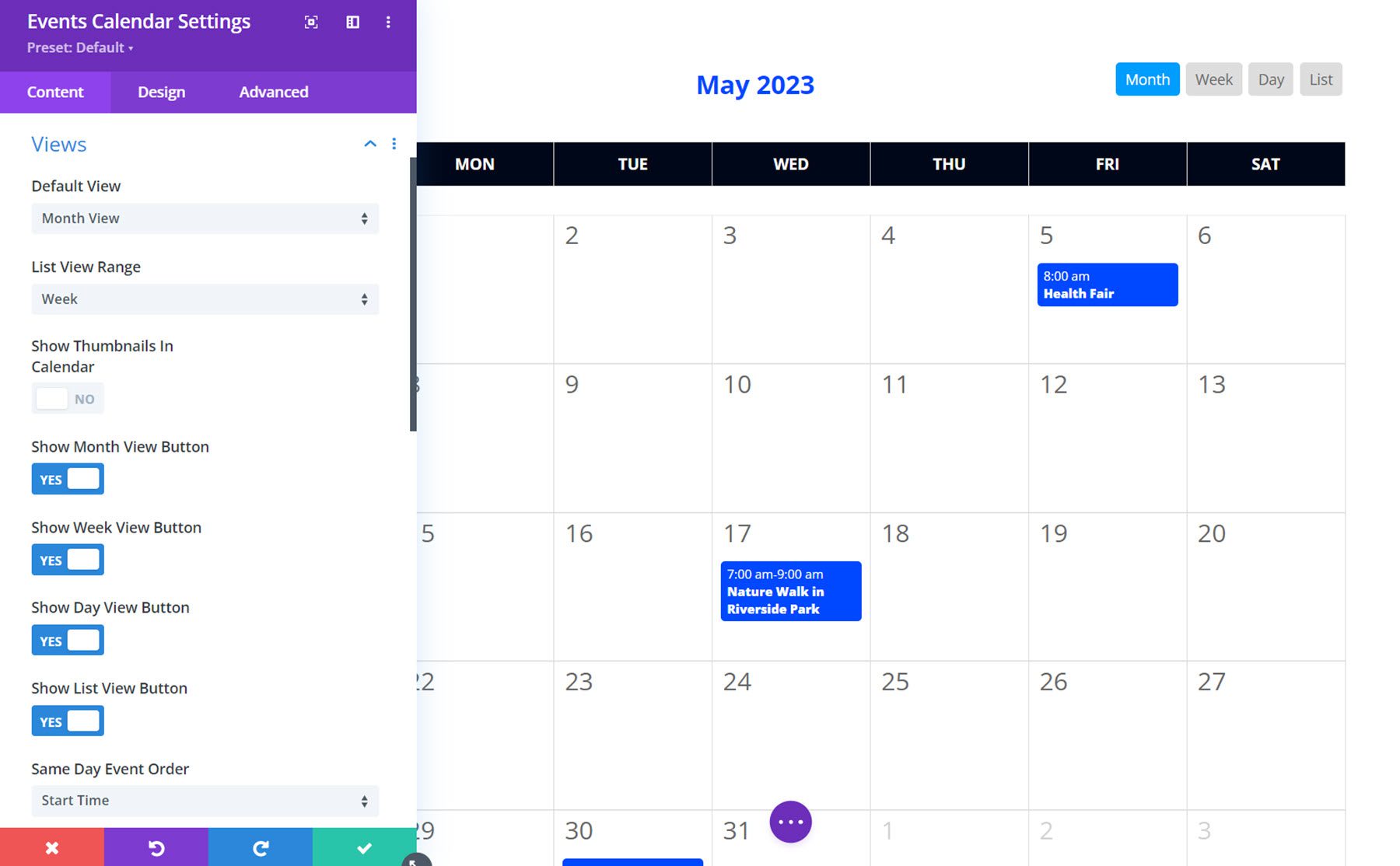
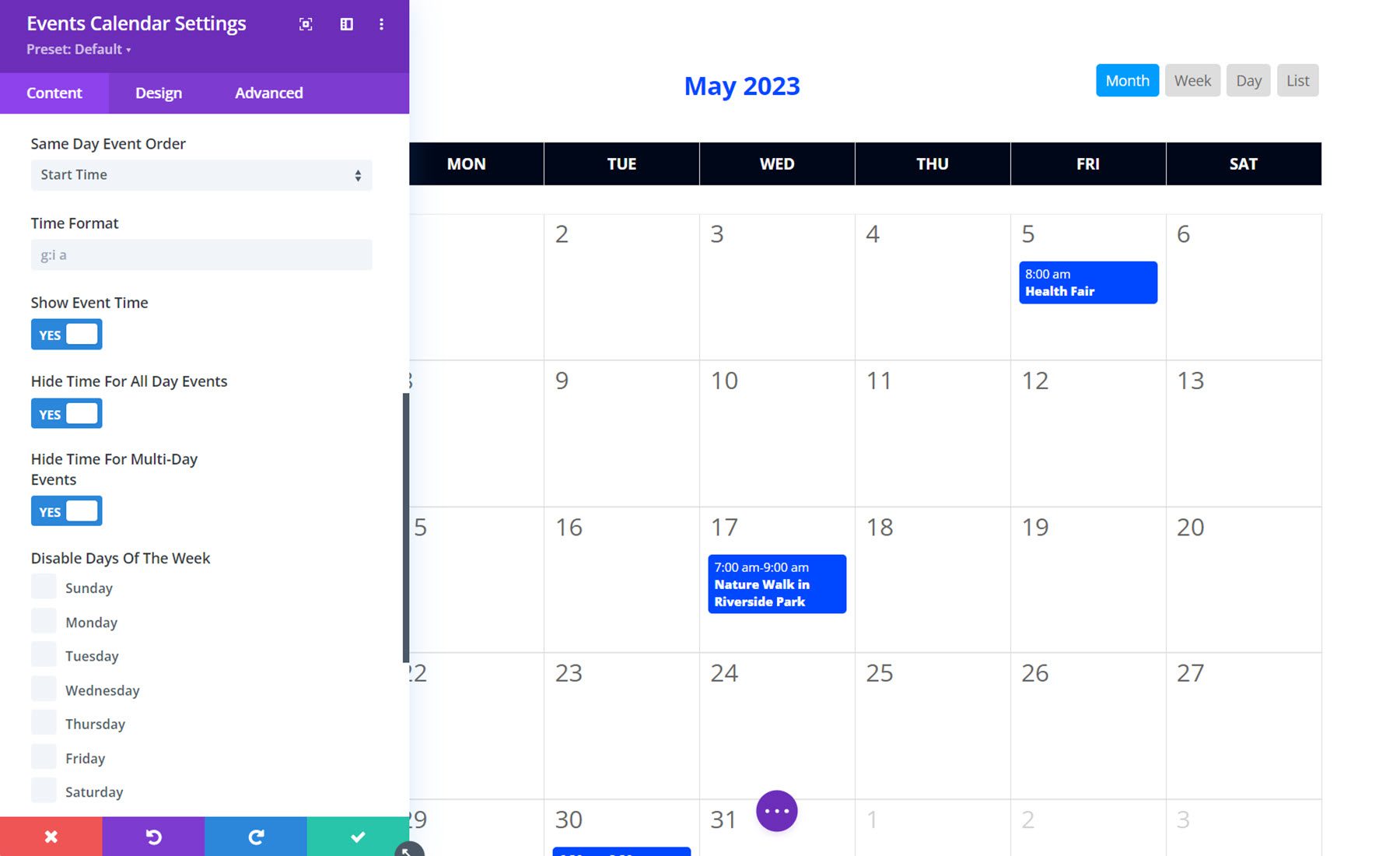
Vues
Sous l'onglet Vues, vous pouvez définir la vue du calendrier par défaut, définir la plage d'affichage de la liste, choisir d'afficher ou de masquer les vignettes dans le calendrier et sélectionner les vues disponibles.

De plus, vous pouvez définir l'ordre d'affichage des événements le jour même, définir le format de l'heure, afficher ou masquer l'heure de l'événement pour différents types d'événements, désactiver certains jours de la semaine et définir le jour de début de la semaine.

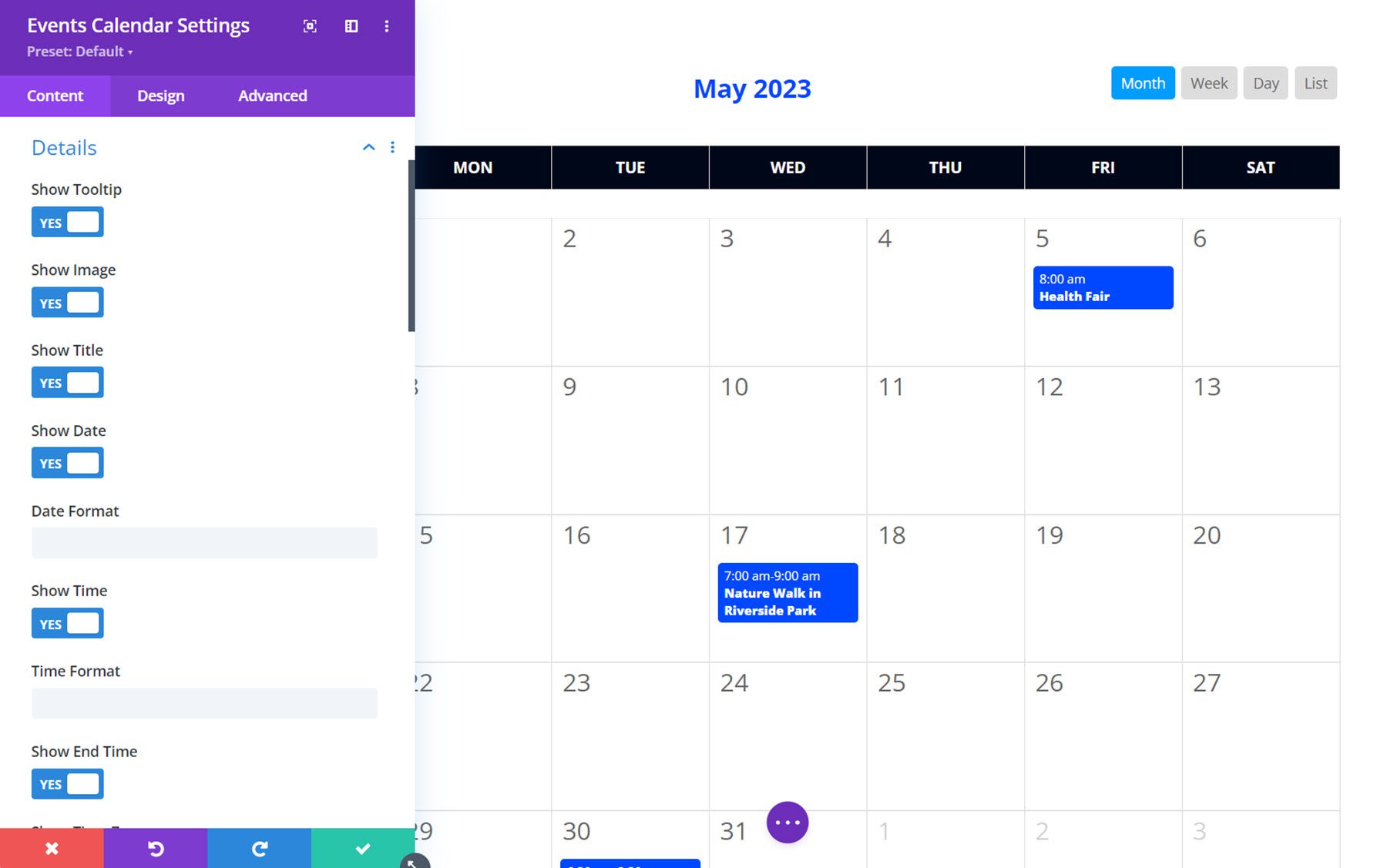
Détails
L'onglet Détails vous permet de contrôler quels détails de l'événement sont affichés. Voici une liste des détails que vous pouvez afficher ou masquer : info-bulle, image, titre, date, heure, heure de fin, fuseau horaire, lieu, emplacement, adresse postale, virgule après adresse, localité, virgule après localité, état, virgule après état, code postal, virgule après le code postal, pays, virgule après pays, organisateur, prix, catégorie, site Web et extrait. De plus, vous pouvez définir le format de la date et de l'heure et choisir d'afficher le code postal avant la localité.

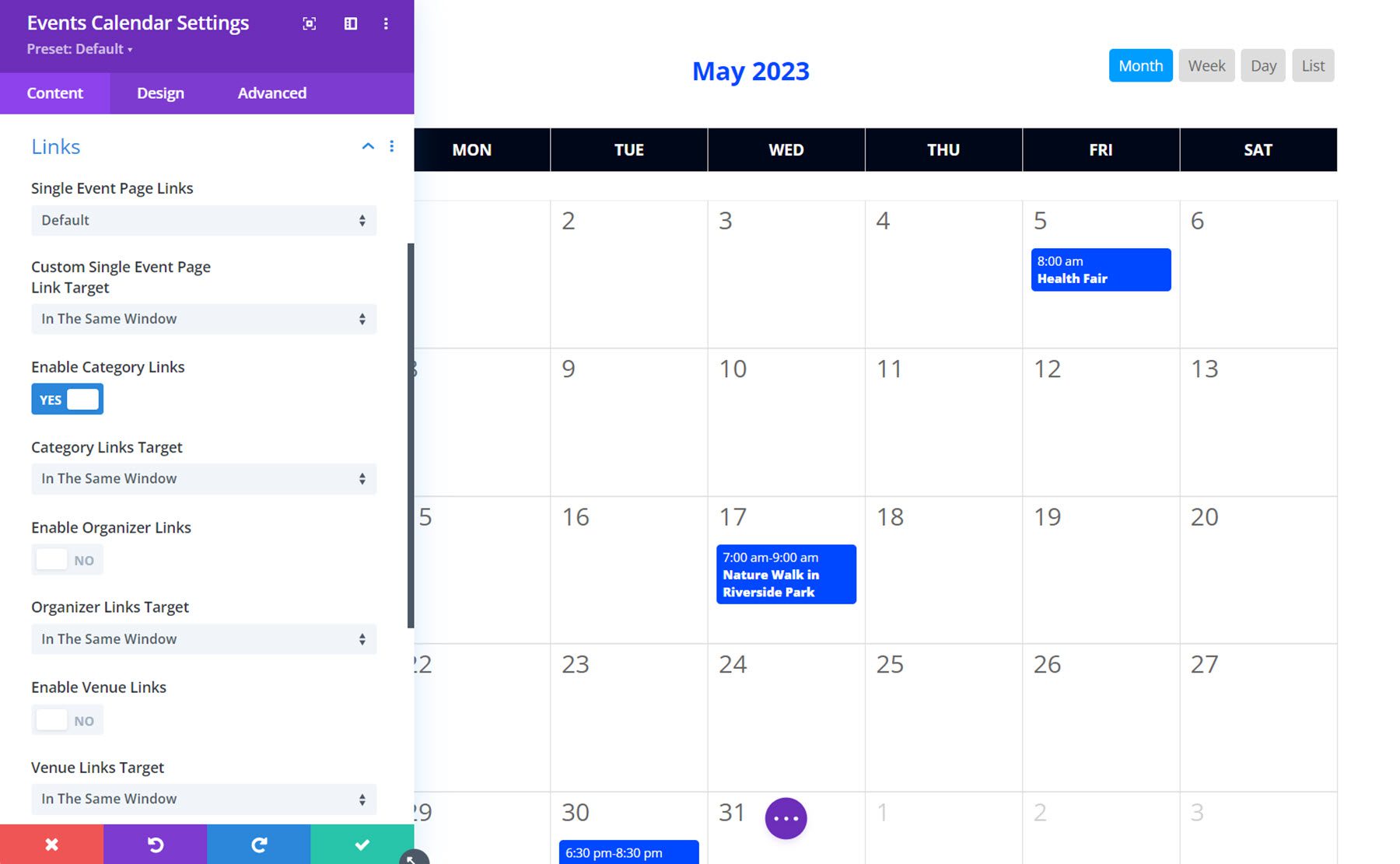
Liens
L'onglet Liens vous donne un certain contrôle sur la façon dont les éléments du calendrier sont liés. Vous pouvez activer ou désactiver les liens de page d'événement unique, ou vous pouvez choisir de les remplacer par un lien personnalisé ou de rediriger vers un site Web. Vous pouvez également activer ou désactiver les liens de catégories, les liens d'organisateurs et les liens de sites, et vous pouvez choisir si l'un de ces liens s'ouvre dans la même fenêtre ou dans un nouvel onglet.

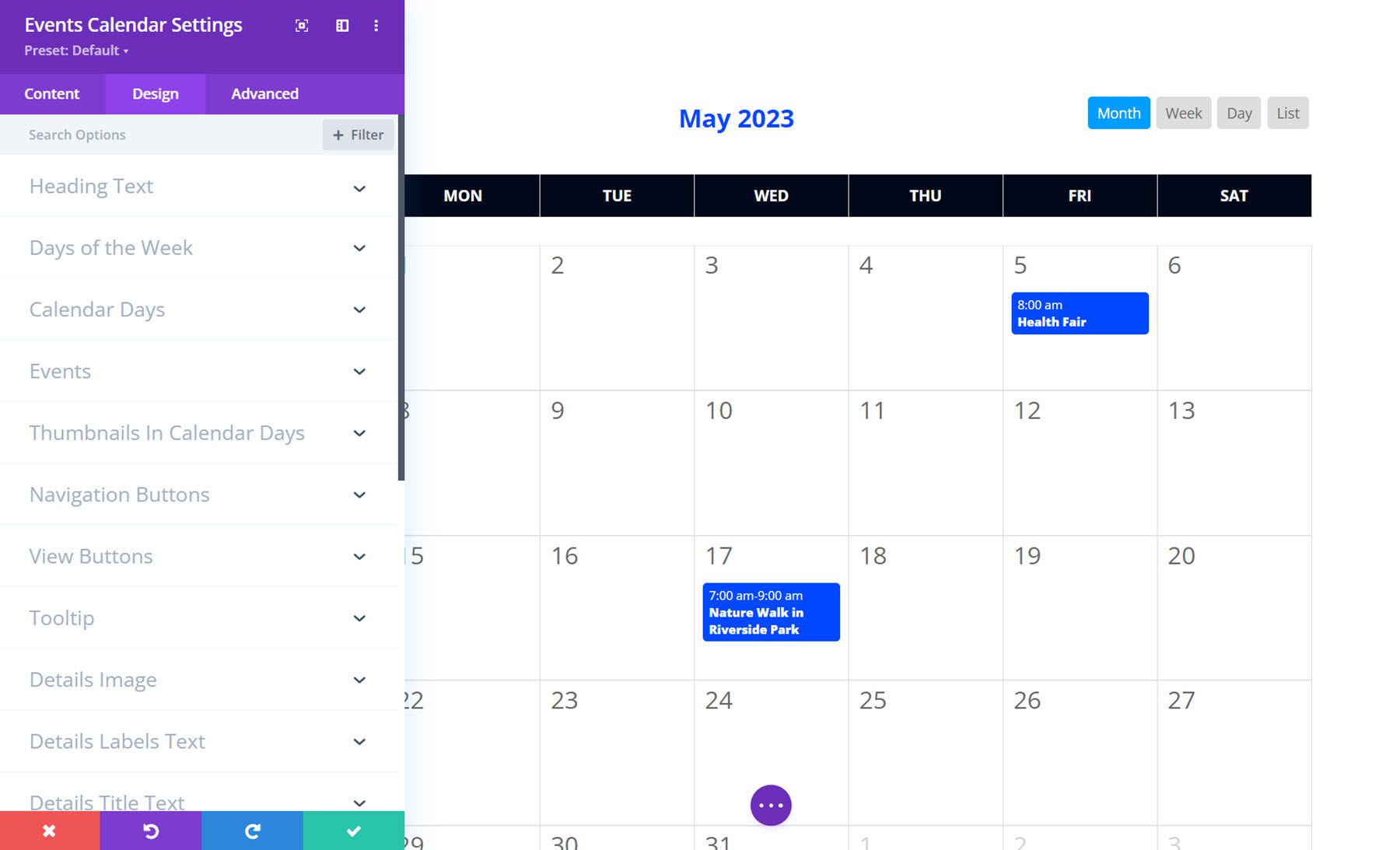
Paramètres de conception
Dans l'onglet Conception, vous pouvez modifier l'apparence de presque tous les aspects du module de calendrier d'événements. Il existe des paramètres de conception pour modifier le texte du titre, les jours de la semaine, les jours du calendrier, les événements, les vignettes des jours du calendrier, les boutons de navigation, les boutons d'affichage, l'info-bulle, l'image des détails, le texte des étiquettes de détails, le texte du titre des détails, le texte des détails, le texte de l'extrait des détails. , et bien sûr, de nombreux paramètres de conception Divi par défaut tels que le dimensionnement, l'espacement, la bordure, l'ombre de la boîte, les filtres, la transformation et l'animation. Les nombreuses options de conception disponibles avec ce module facilitent la personnalisation du calendrier pour qu'il corresponde au design de votre site Web.

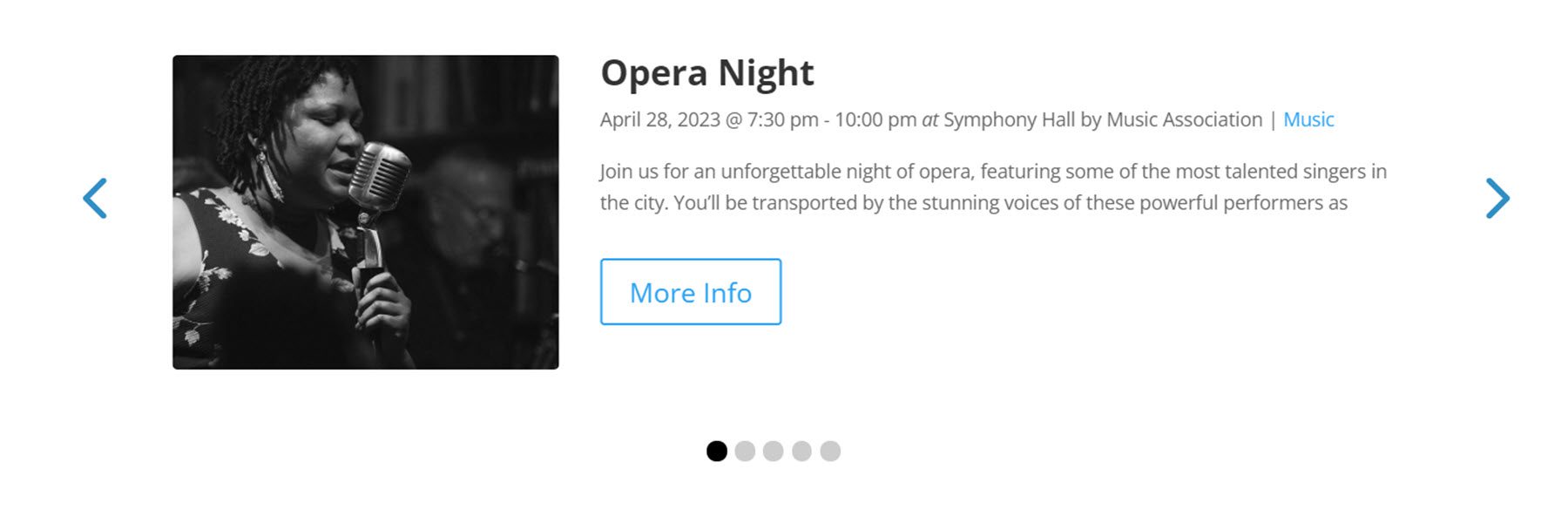
Carrousel d’événements
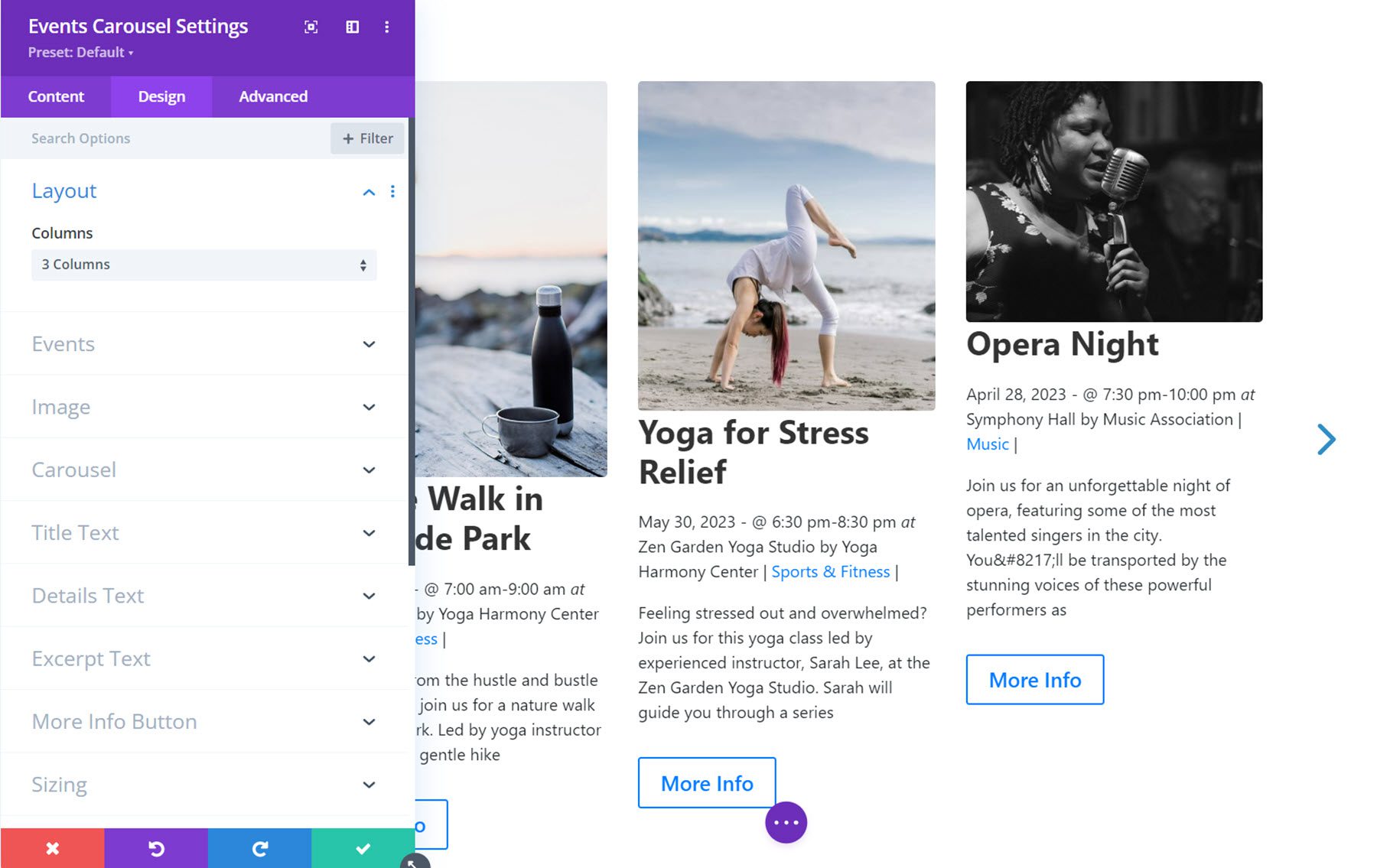
Le module Carrousel d'événements ajoute un carrousel avec des informations sur les événements à la page. C'est un excellent moyen d'afficher plusieurs événements sur une page dans un format condensé. Voici à quoi ressemble le module sans aucune personnalisation de conception.

Jetons maintenant un œil aux paramètres du module.
Paramètres de contenu
Tout d’abord, explorons l’onglet Contenu.
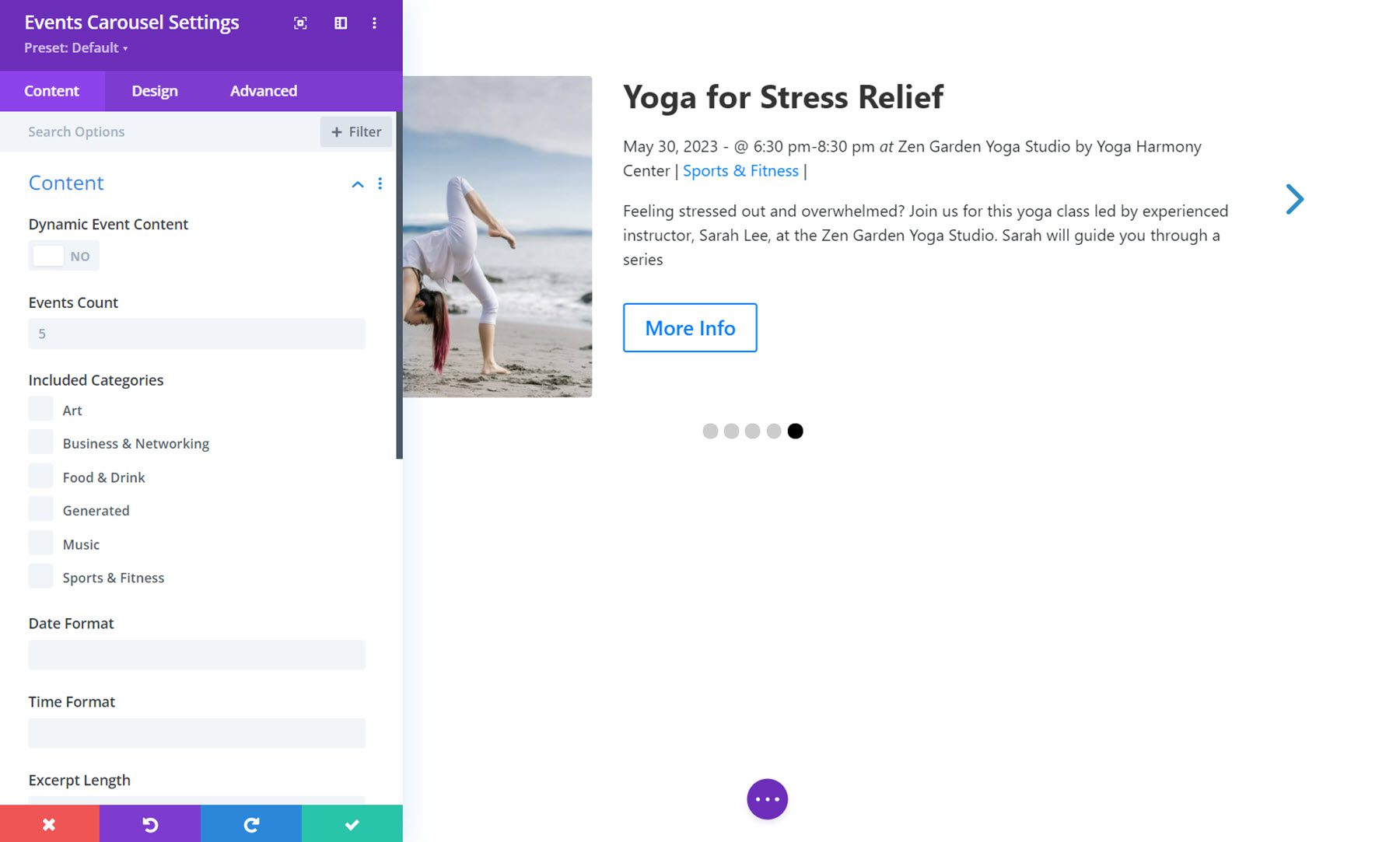
Contenu
Dans les paramètres de contenu, vous pouvez activer ou désactiver le contenu d'événement dynamique. Si elle est activée, cette fonctionnalité vous permet de placer le module dans une mise en page Divi Theme Builder et d'afficher dynamiquement les catégories d'événements pour la catégorie ou la page actuelle. Vous pouvez également modifier le nombre d'événements et les catégories affichées, personnaliser le format de la date et de l'heure ainsi que la longueur de l'extrait, définir le numéro de décalage des événements et choisir d'afficher uniquement les événements passés.

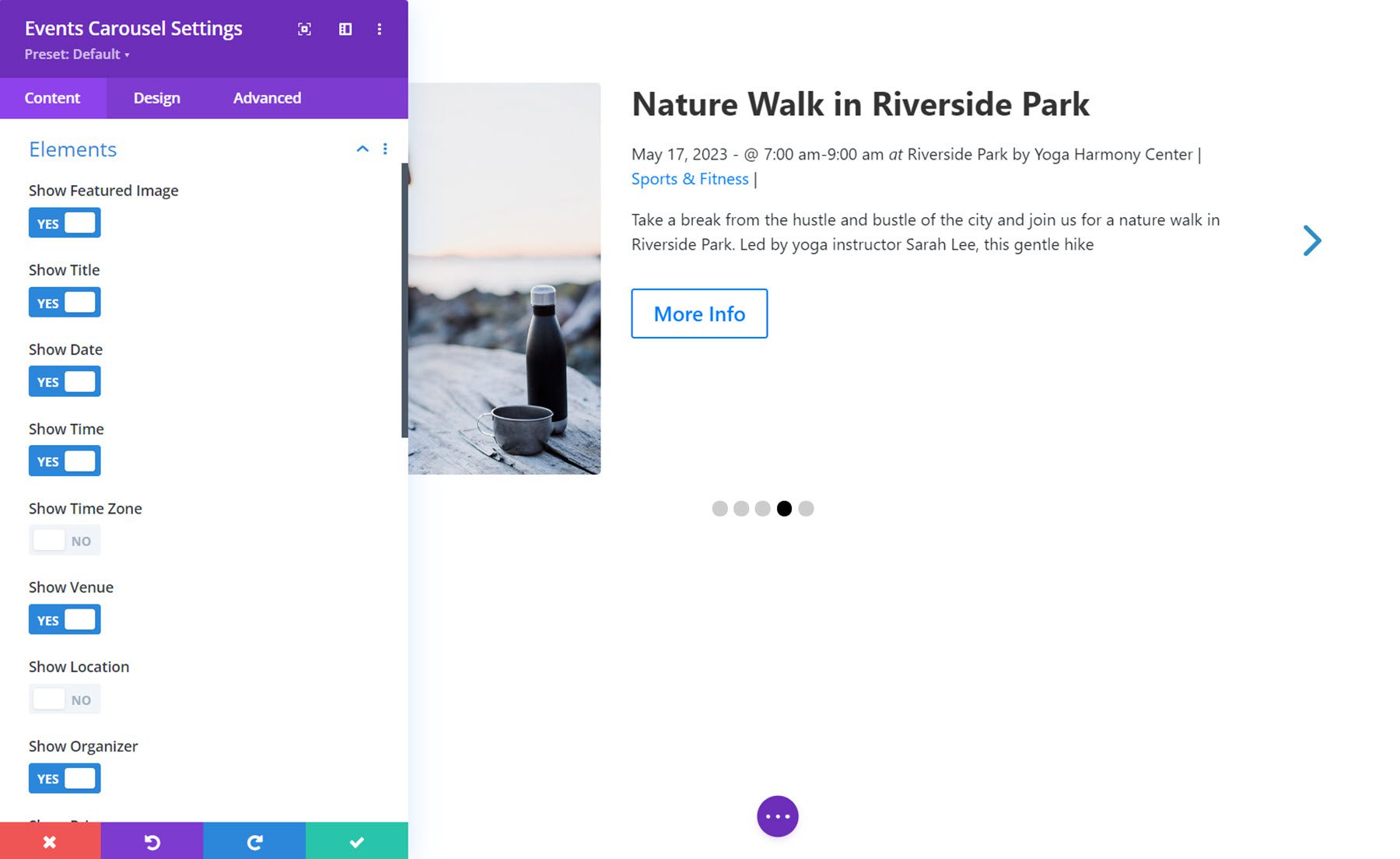
Éléments
L'onglet Éléments est l'endroit où vous pouvez sélectionner les éléments affichés dans le carrousel. Vous pouvez activer ou désactiver les éléments suivants : image sélectionnée, titre, date, heure, fuseau horaire, lieu, emplacement, organisateur, prix, catégorie, site Web, extrait, bouton plus d'informations, prépositions et séparateurs, ainsi que les détails de l'événement.

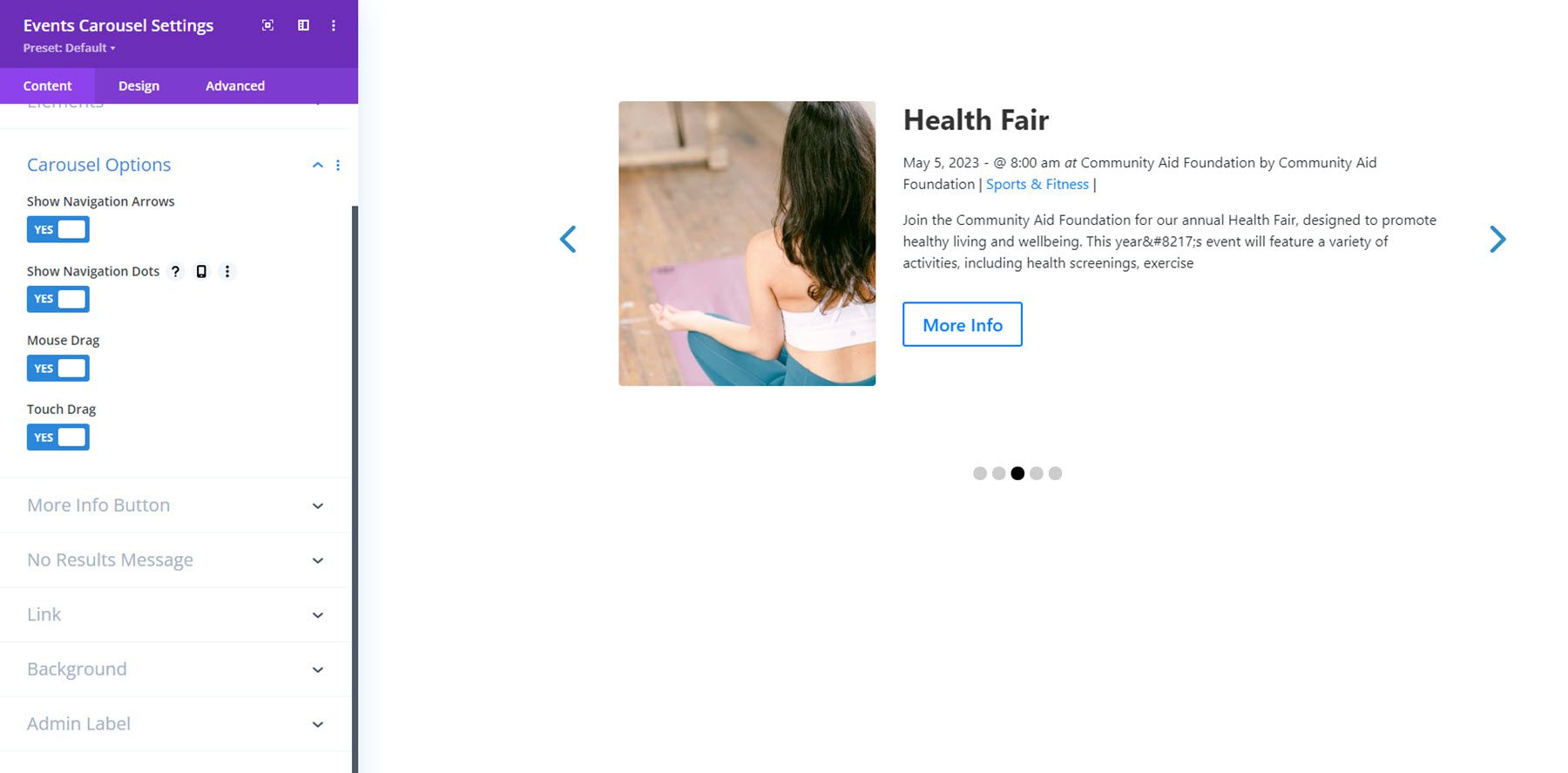
Options du carrousel
Vous pouvez afficher ou masquer les flèches et les points de navigation dans l'onglet des options du carrousel. Vous pouvez également activer ou désactiver le glisser-déplacer de la souris et le glisser-déplacer.

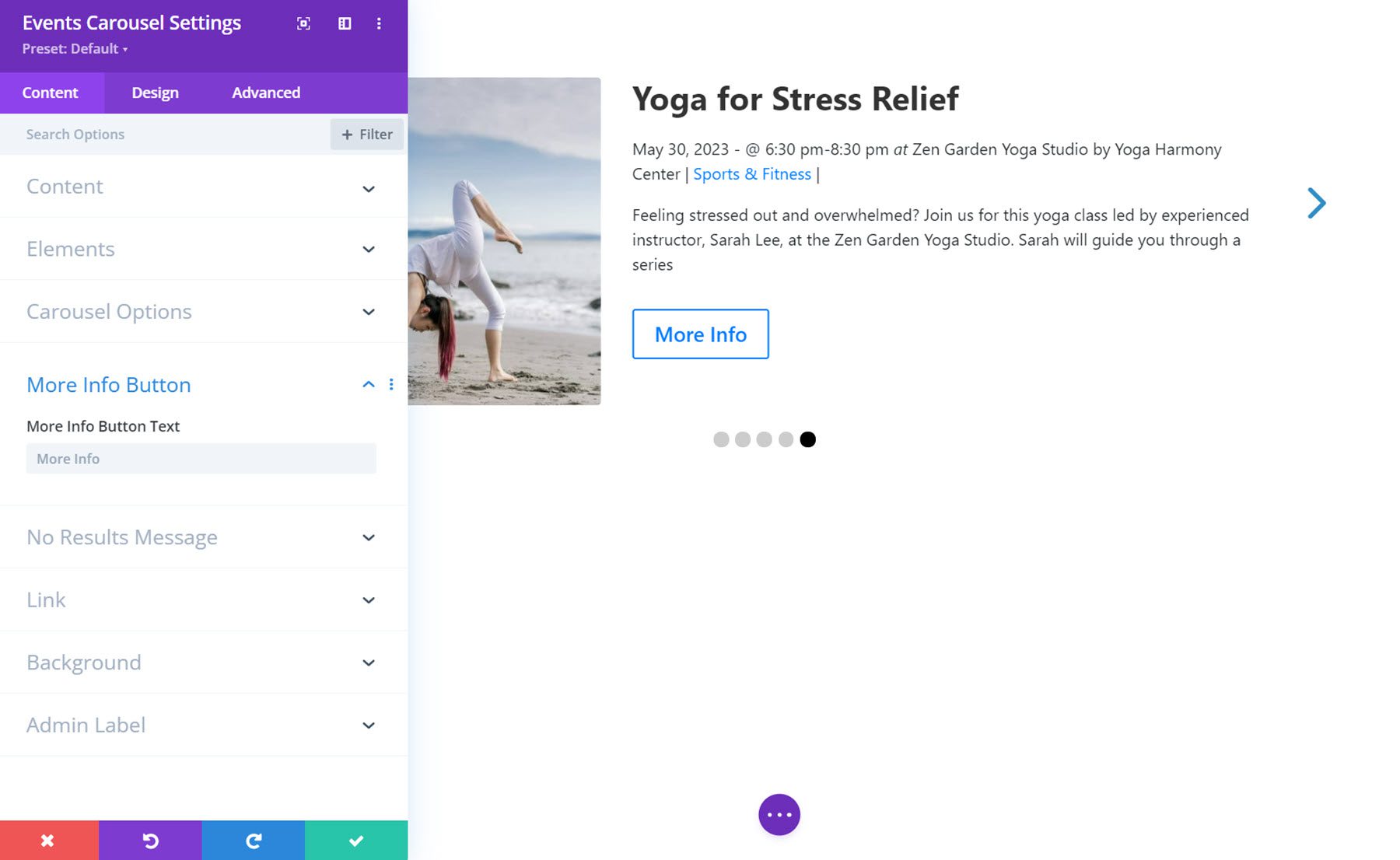
Bouton Plus d'informations et message Aucun résultat
Le bouton Plus d'informations et les paramètres de message d'absence de résultats vous permettent de contrôler le texte affiché.

Paramètres de conception
Dans l'onglet Conception, vous pouvez modifier la conception de la mise en page, des événements, de l'image, du carrousel, du texte du titre, du texte des détails, de l'extrait de texte et du bouton Plus d'informations, ainsi que le dimensionnement typique, l'espacement, la bordure, l'ombre de la boîte, les filtres, options de transformation et d’animation.

Flux d'événements
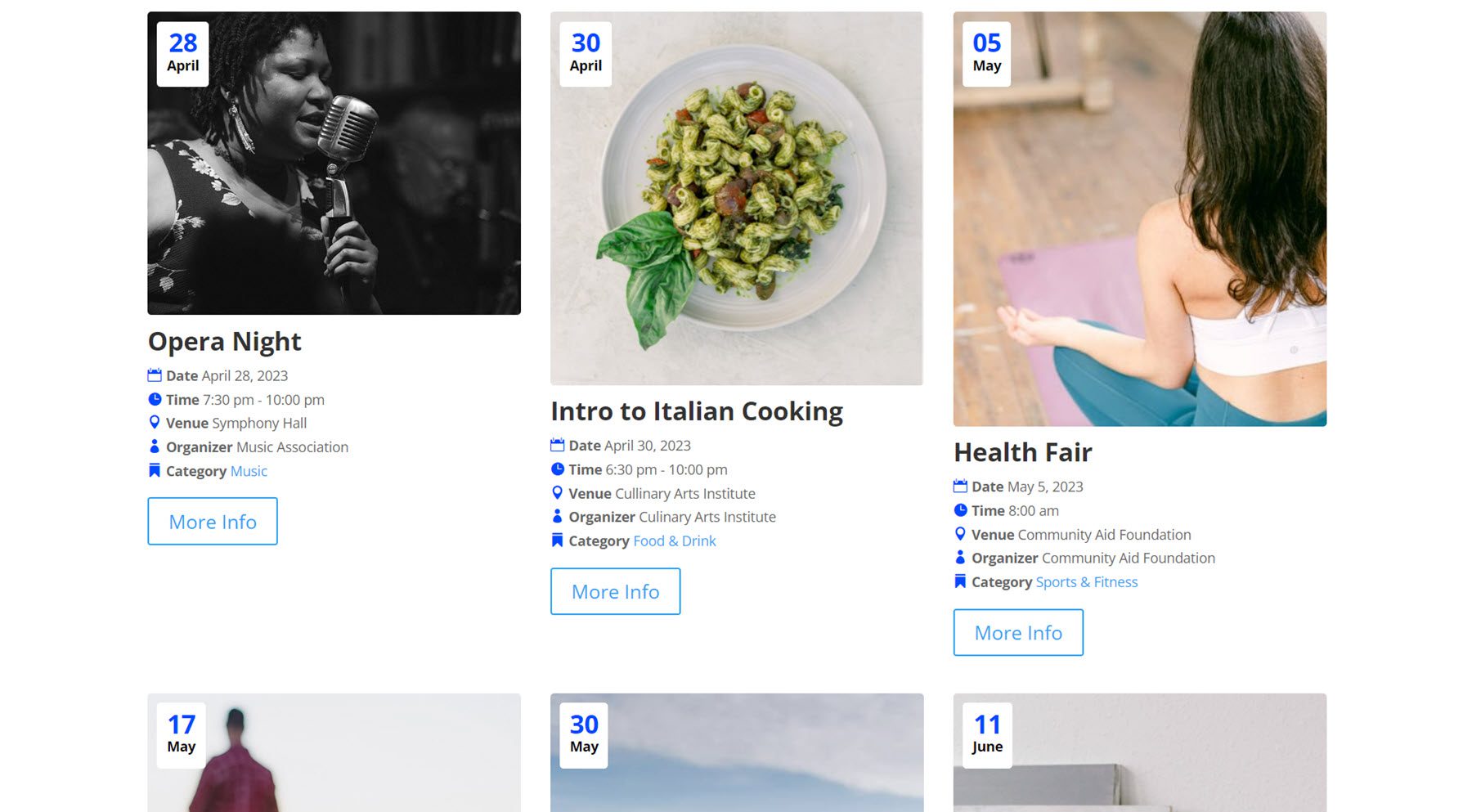
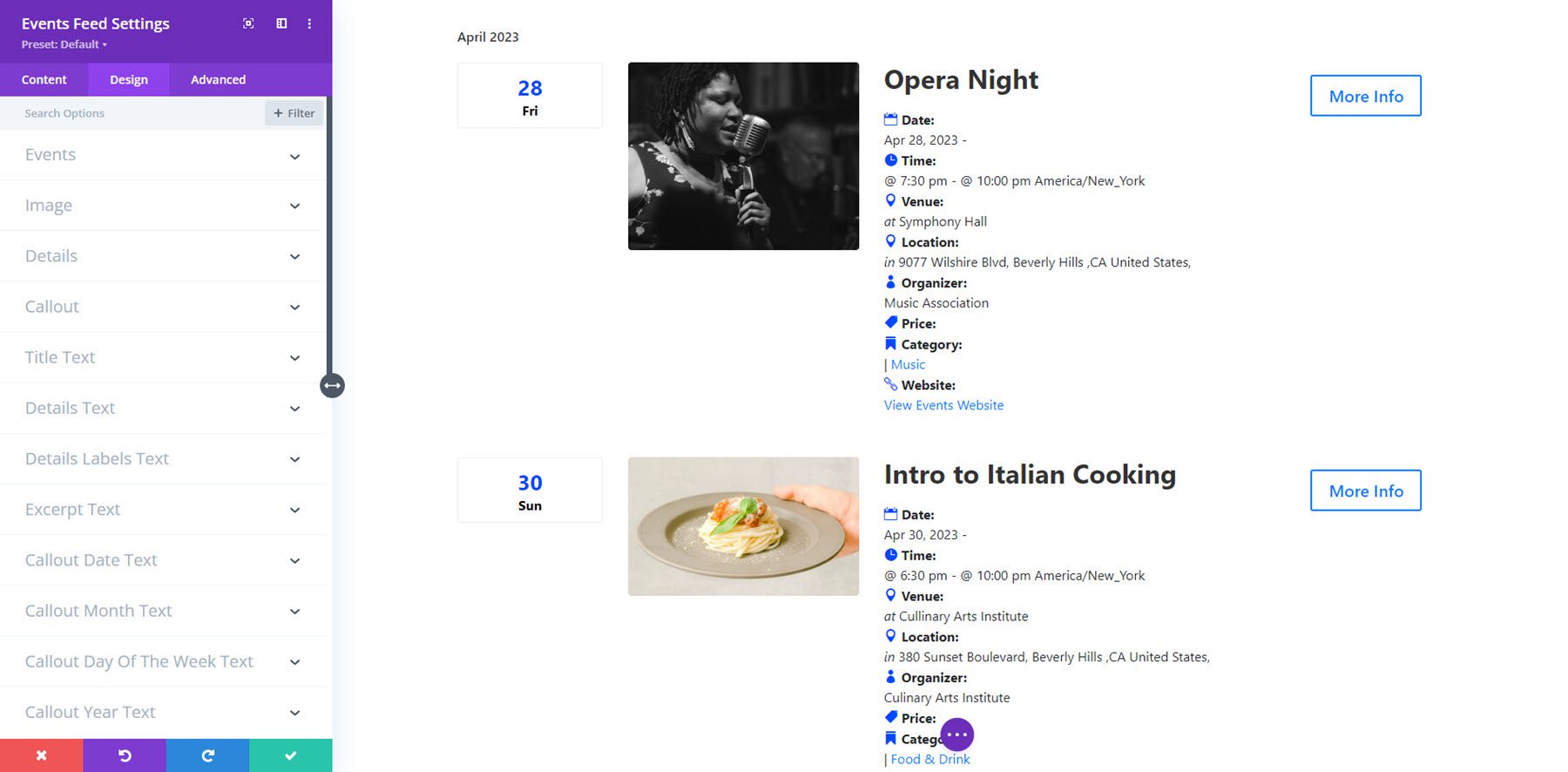
Ce module ajoute un flux d'événements à la page. Voici à quoi cela ressemble sans aucune personnalisation de conception.

Dans les paramètres du module, vous pouvez personnaliser le contenu et la conception du flux d'événements. Nous allons jeter un coup d'oeil.
Paramètres de contenu
Tout d'abord, examinons les paramètres dans l'onglet Contenu.
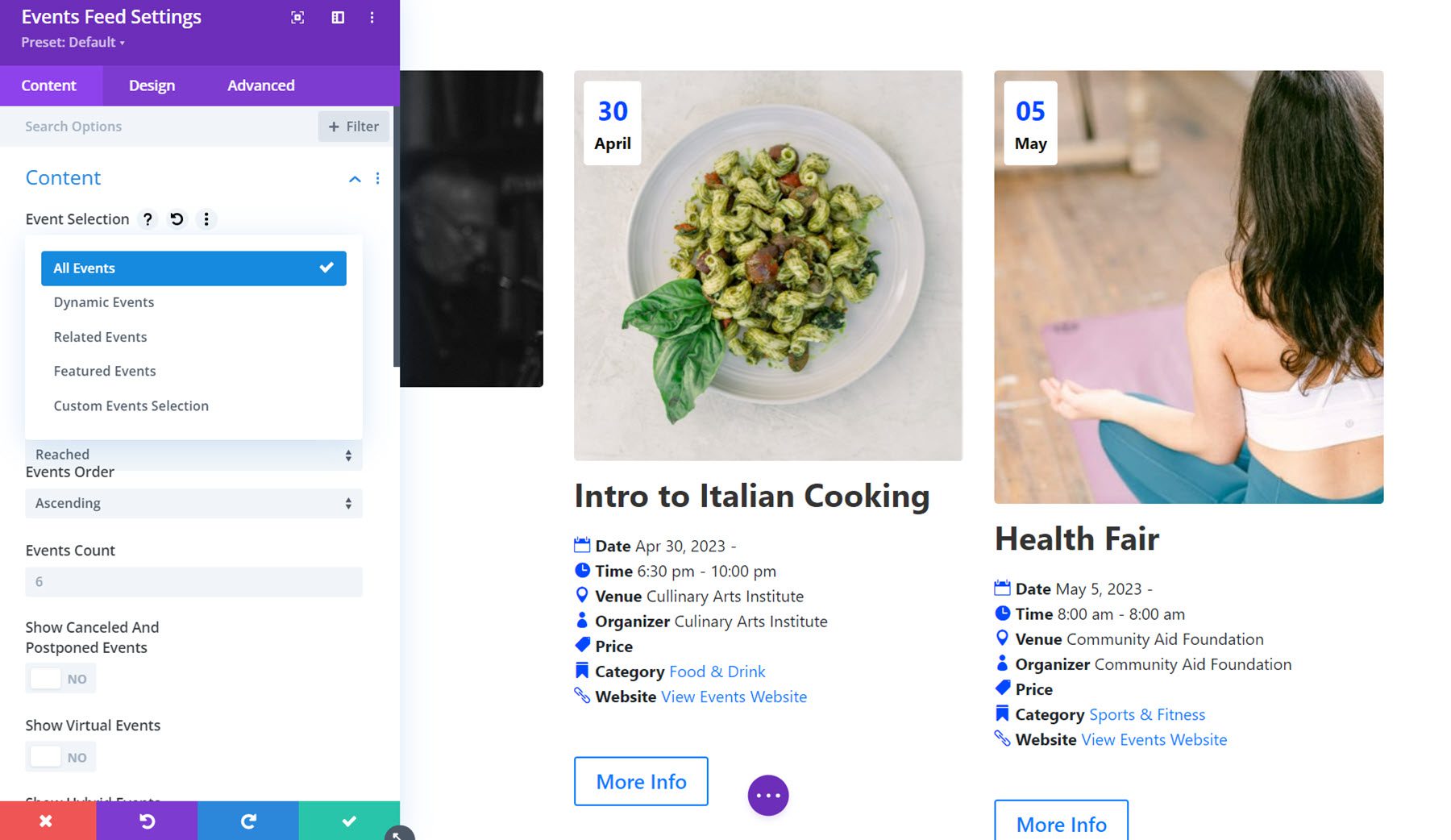
Contenu
Ici, vous pouvez définir le type d'événements affichés dans le flux. Vous pouvez choisir parmi tous les événements, les événements dynamiques, les événements associés, les événements en vedette ou une sélection d'événements personnalisés.

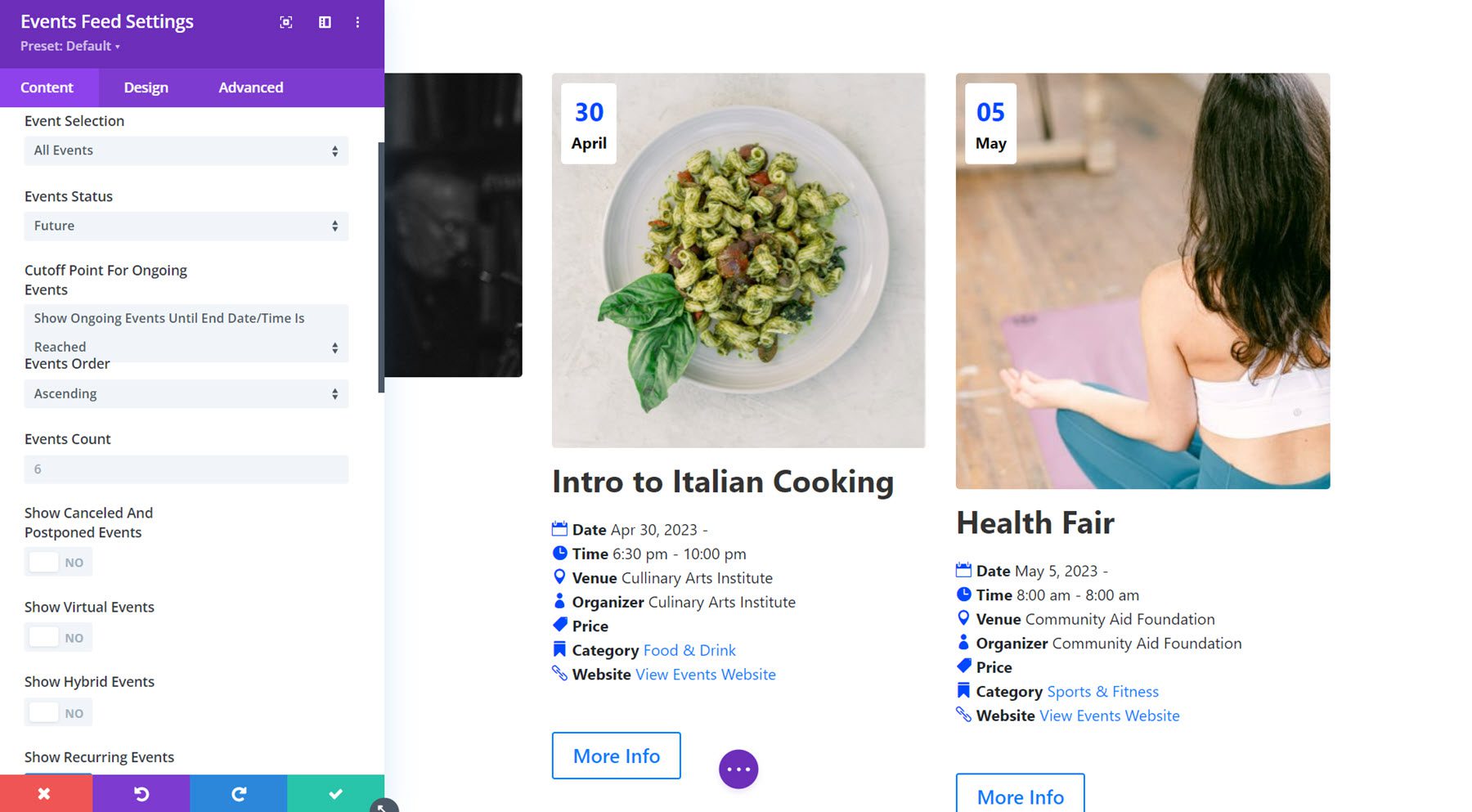
Ici, vous pouvez définir le statut des événements (futurs, passés ou les deux), le point limite pour les événements en cours, l'ordre des événements et le nombre d'événements. Vous pouvez spécifier le statut des événements (à venir, précédents ou les deux), le point limite des événements en cours, l'ordre des événements et le nombre d'événements à afficher. Vous pouvez masquer les événements annulés et reportés, virtuels, hybrides ou récurrents dans le flux, limiter le nombre d'événements récurrents affichés et définir un numéro de décalage d'événements.

Éléments
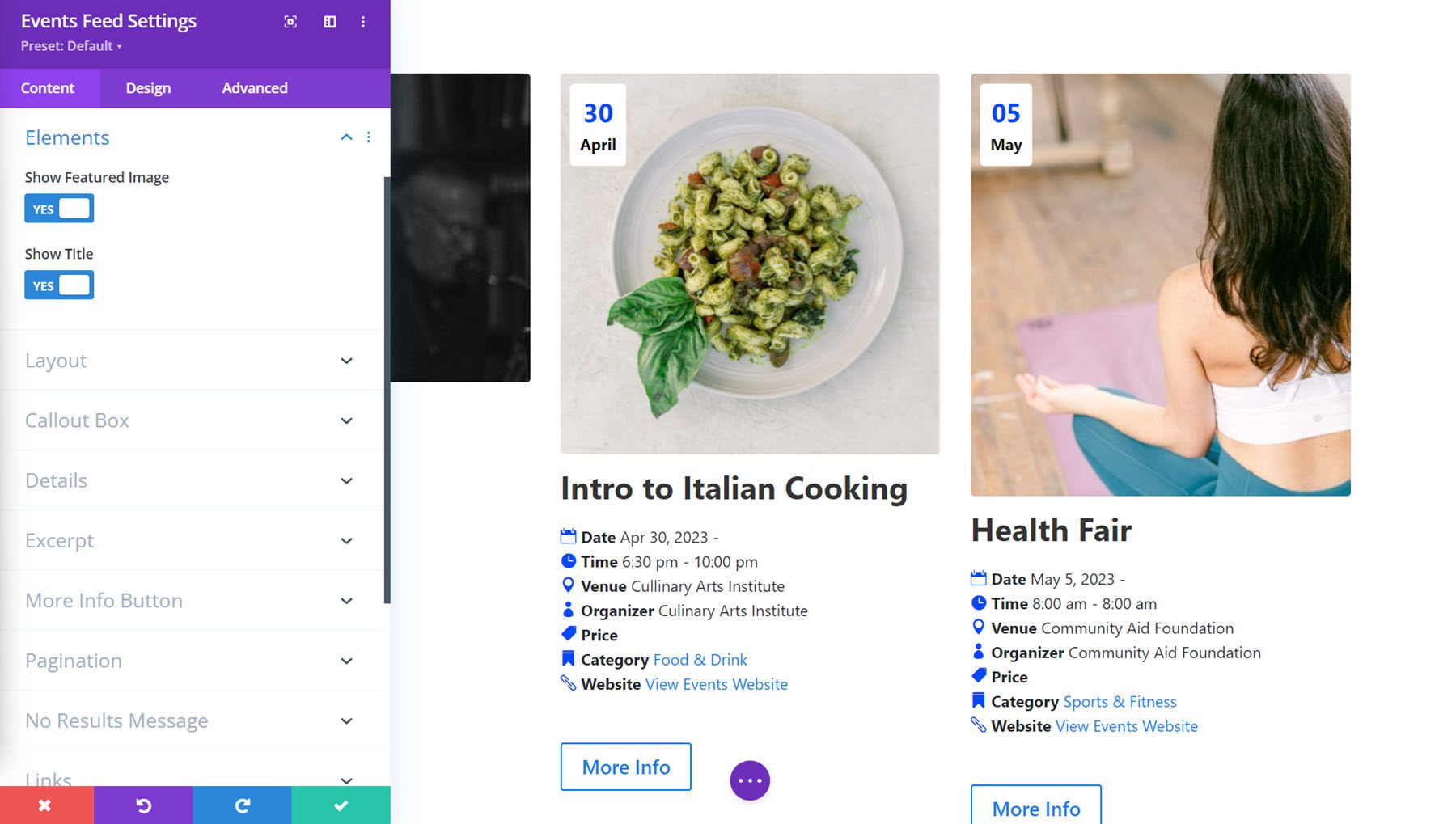
Dans les options des éléments, vous pouvez afficher ou masquer l’image et le titre présentés.

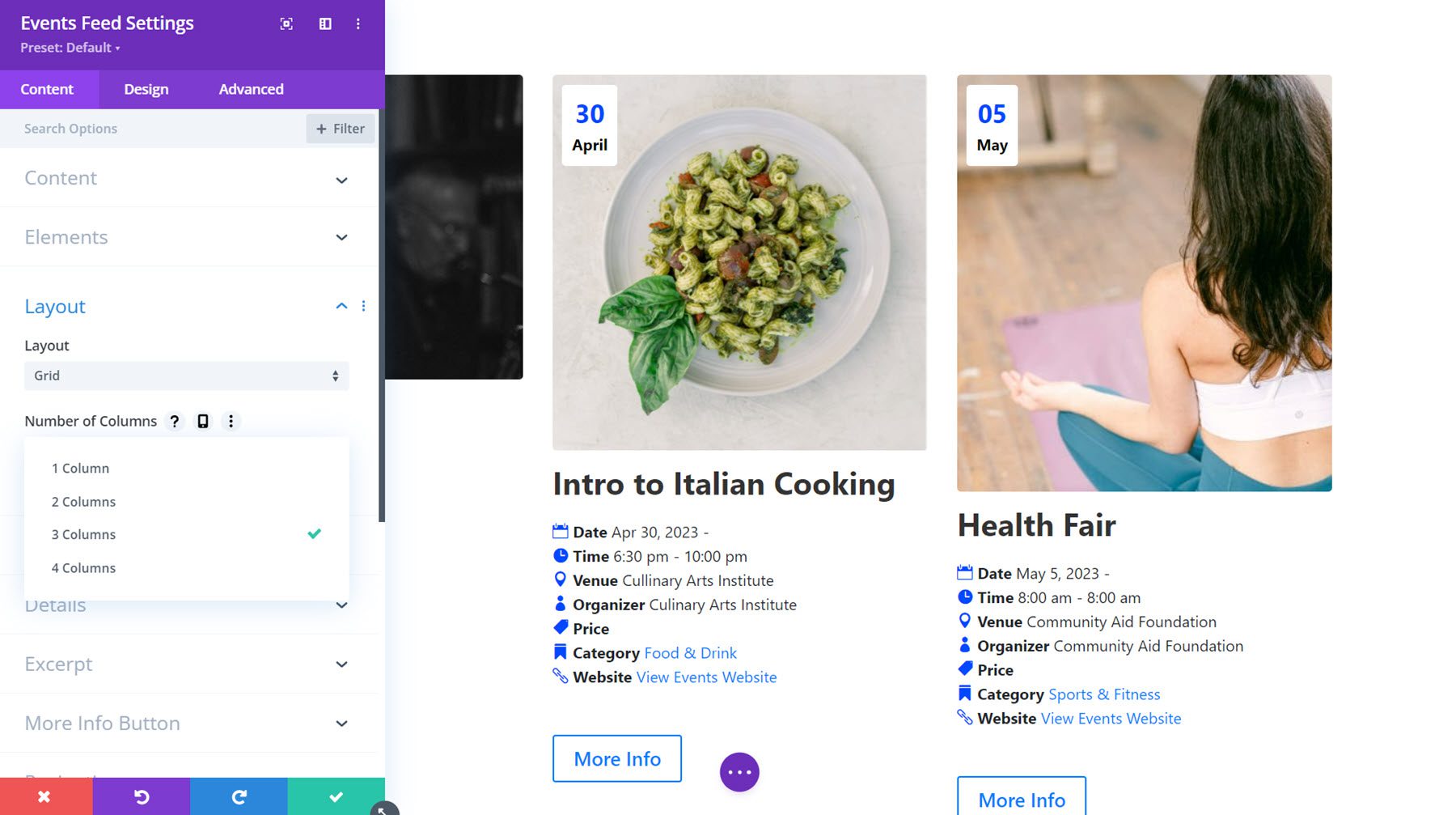
Mise en page
Dans les paramètres de mise en page, vous pouvez basculer entre la disposition en grille, la disposition en liste ou la disposition en couverture. Avec la disposition en grille, vous pouvez choisir entre 1 à 4 colonnes.

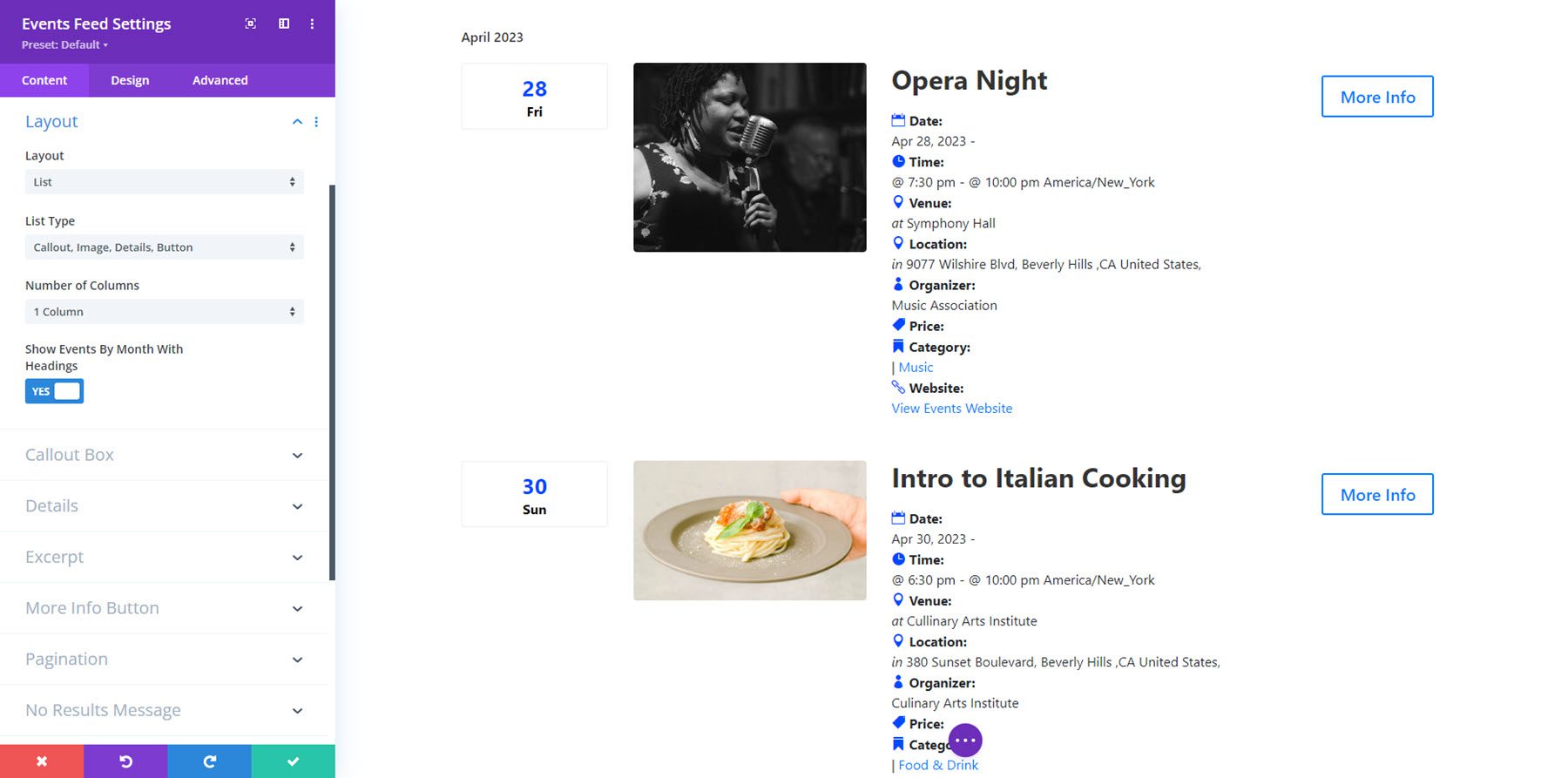
Voici la disposition de la liste. Vous pouvez modifier le type de liste, choisir parmi 1 ou 2 colonnes et activer ou désactiver l'affichage des événements par mois avec des titres.

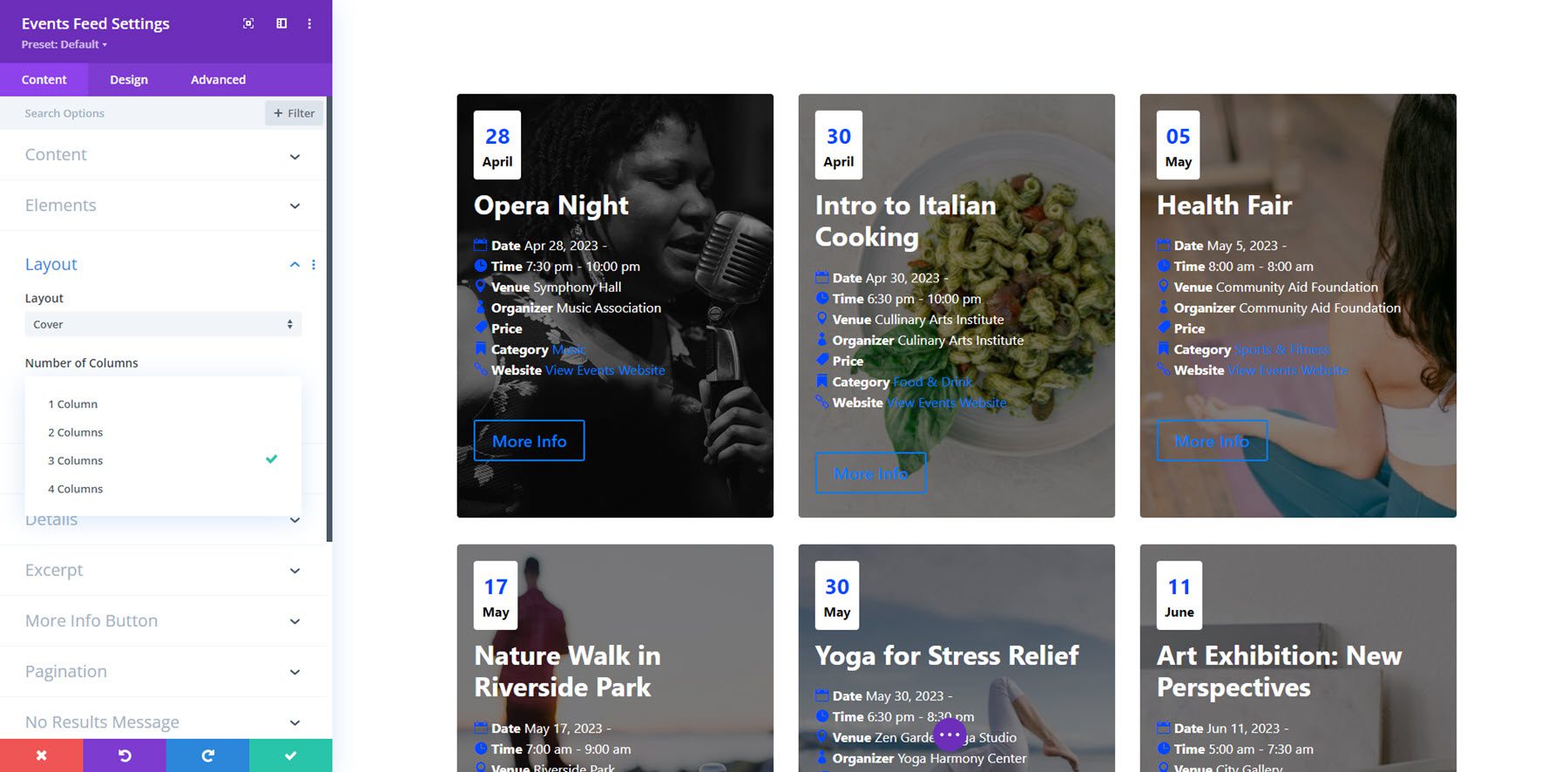
Voici la présentation de la couverture. Il utilise l'image sélectionnée de l'événement comme arrière-plan et présente les informations sur l'événement ci-dessus. Vous pouvez choisir entre 1 et 4 colonnes.

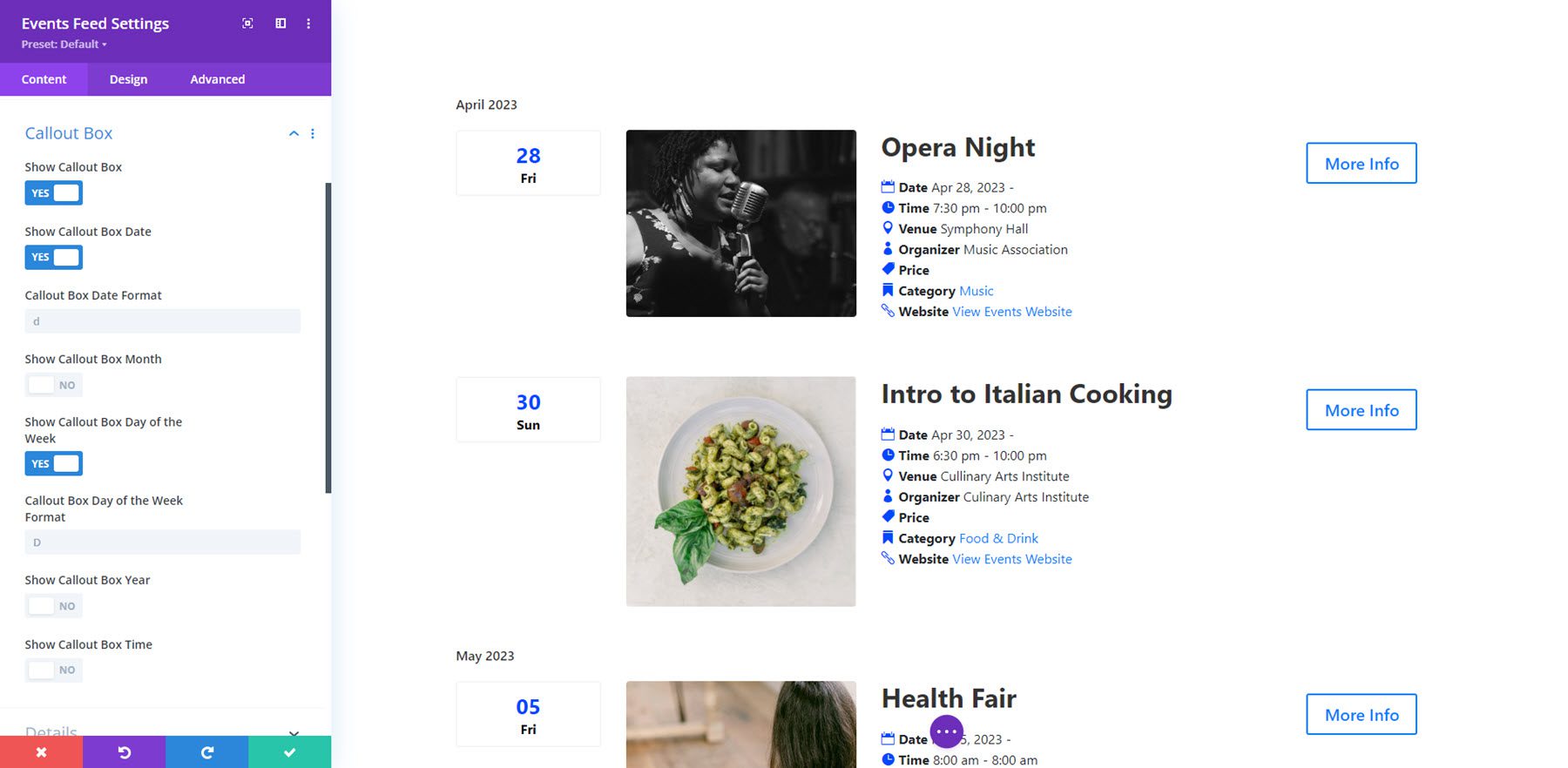
Zone de légende
La zone de légende est l'endroit où les informations de date et d'heure peuvent être affichées, à gauche de l'image dans cette mise en page. Vous pouvez choisir d'afficher ou de masquer la zone de légende. Vous pouvez également choisir d'afficher ou de masquer la date, le mois, le jour de la semaine, l'année et l'heure. Pour chaque élément que vous activez, vous pouvez spécifier le format de date.

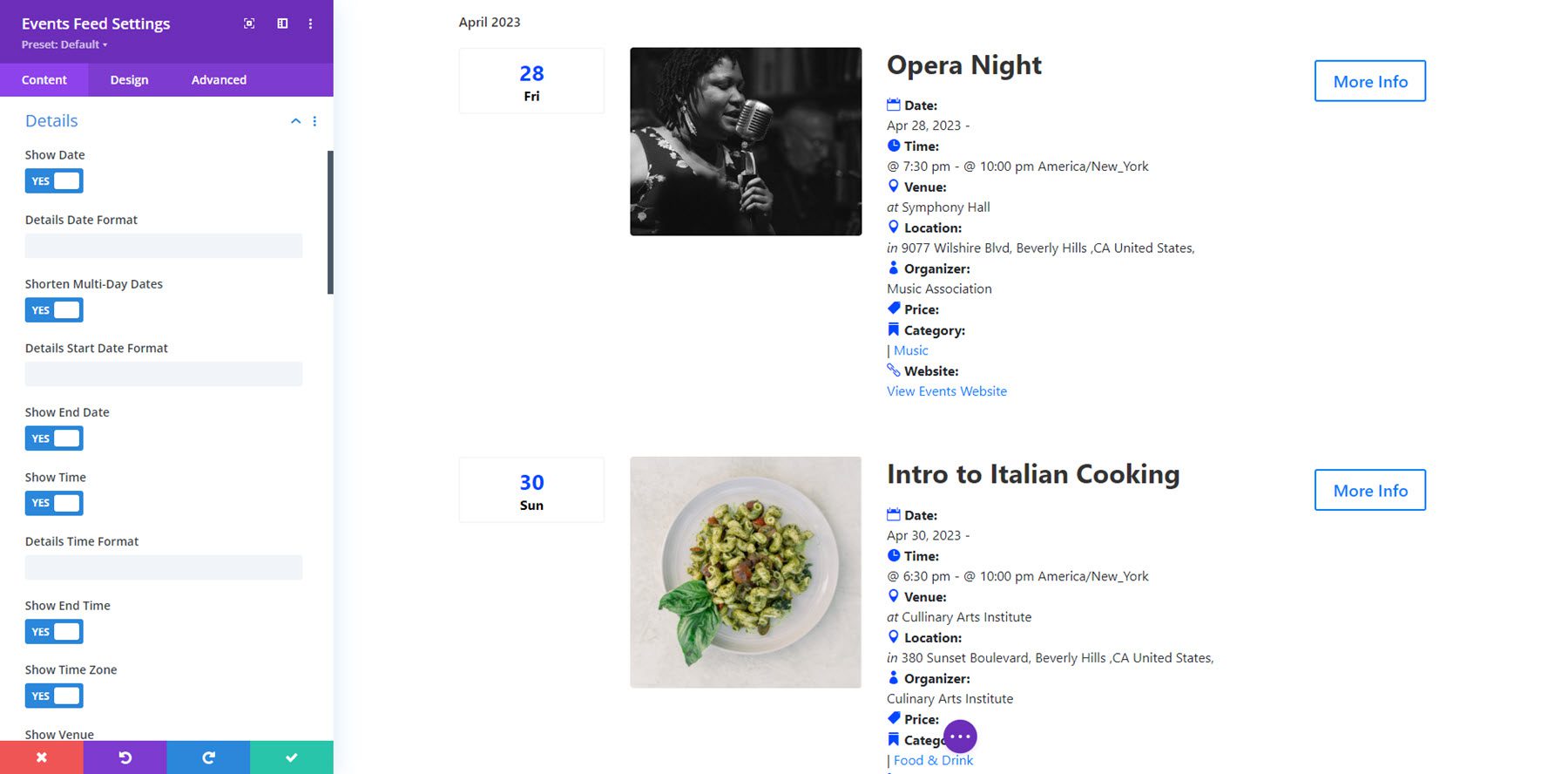
Détails
Dans l'onglet Détails, vous pouvez afficher ou masquer les éléments d'événement suivants : date, dates sur plusieurs jours, date de fin, heure, heure de fin, fuseau horaire, lieu, lieu, adresse postale, virgule après adresse, localité, virgule après localité, état, virgule après état, code postal, virgule après code postal, pays, virgule après pays, organisateur, prix, catégorie, site Web et extrait.

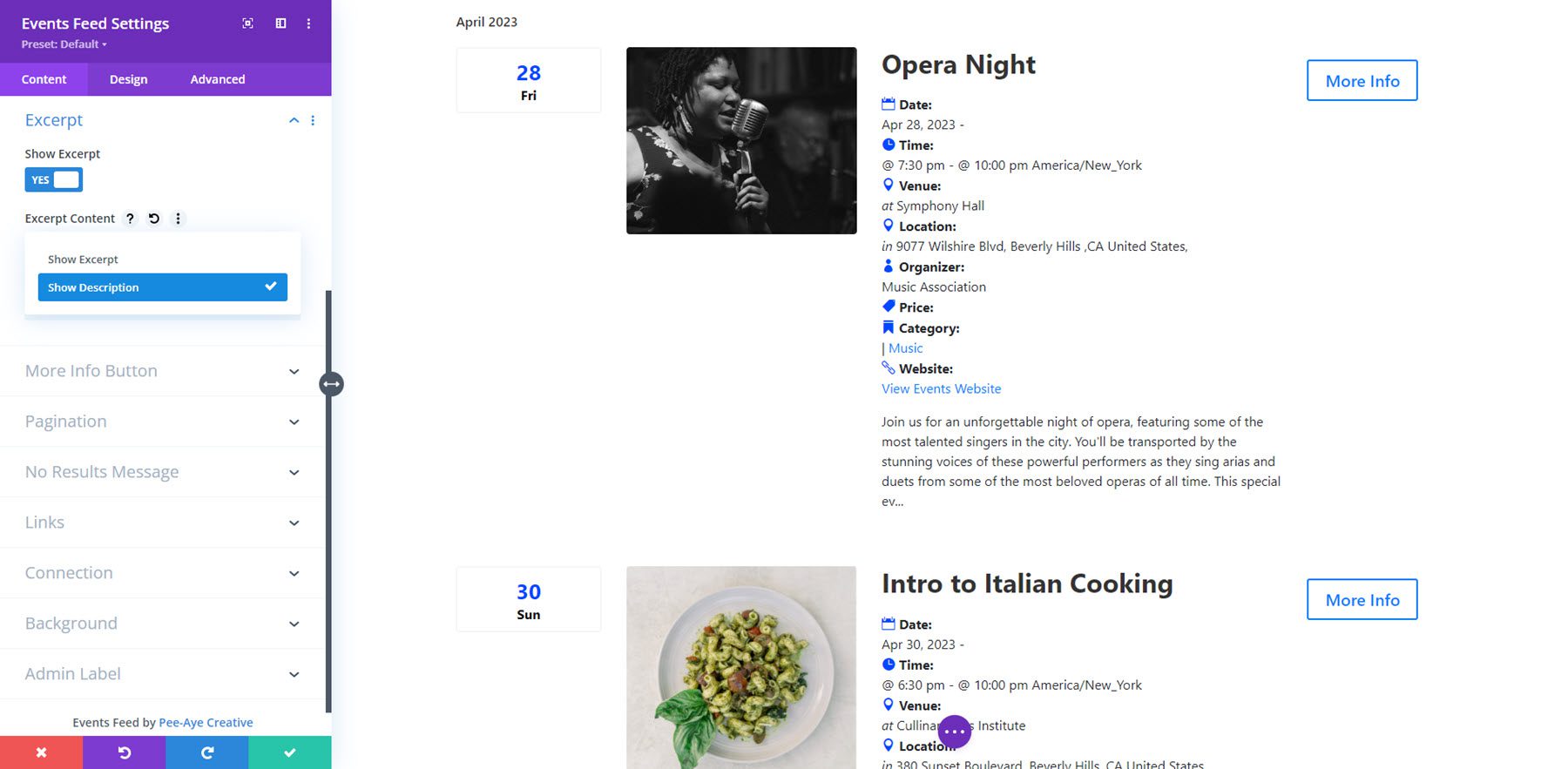
Extrait
Ici, vous pouvez afficher ou masquer l'extrait, afficher la description ou l'extrait et définir la longueur de l'extrait.

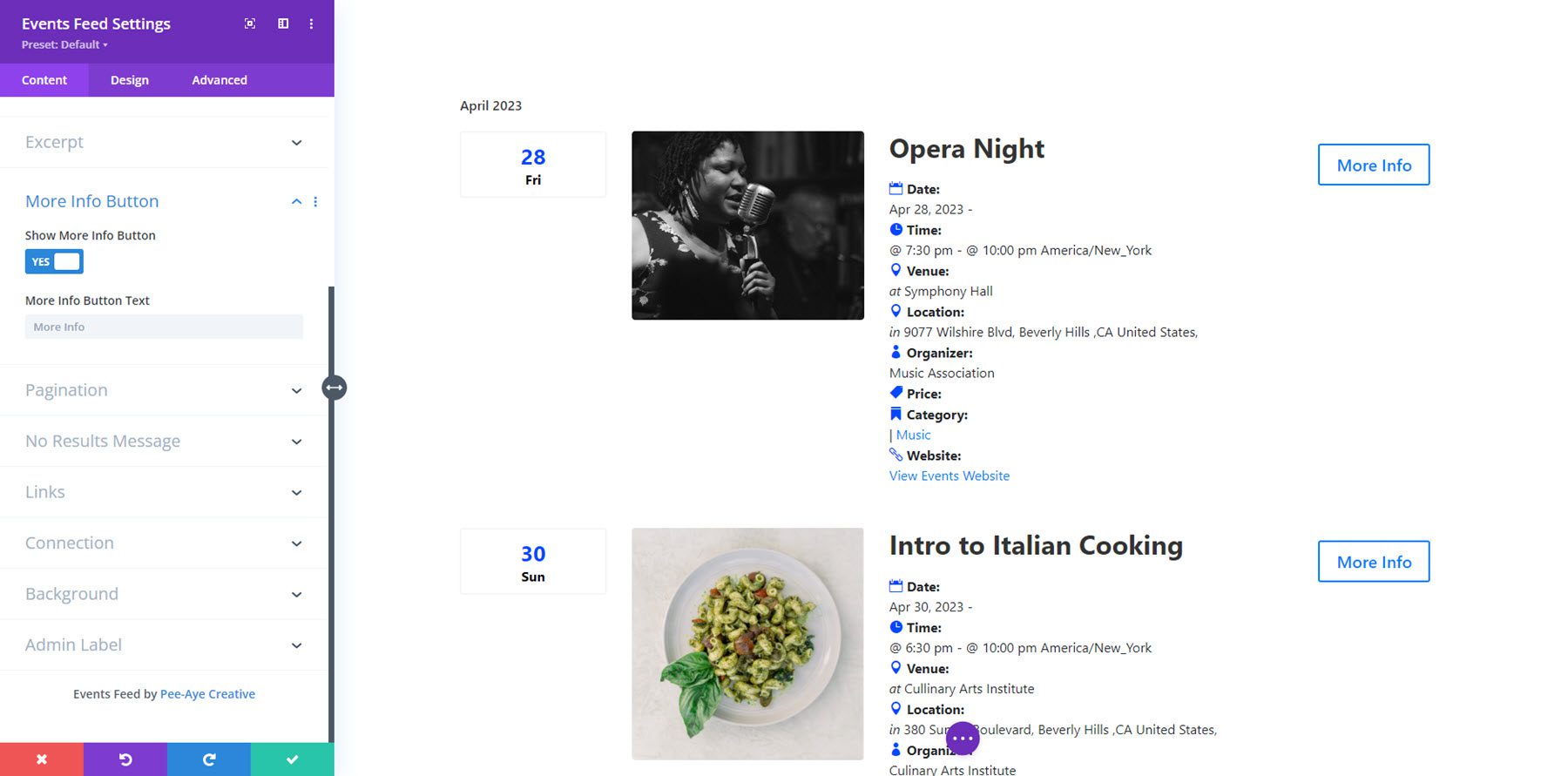
Bouton Plus d'informations
Dans les paramètres du bouton Plus d'informations, vous pouvez modifier le texte du bouton et choisir d'afficher ou de masquer le bouton.

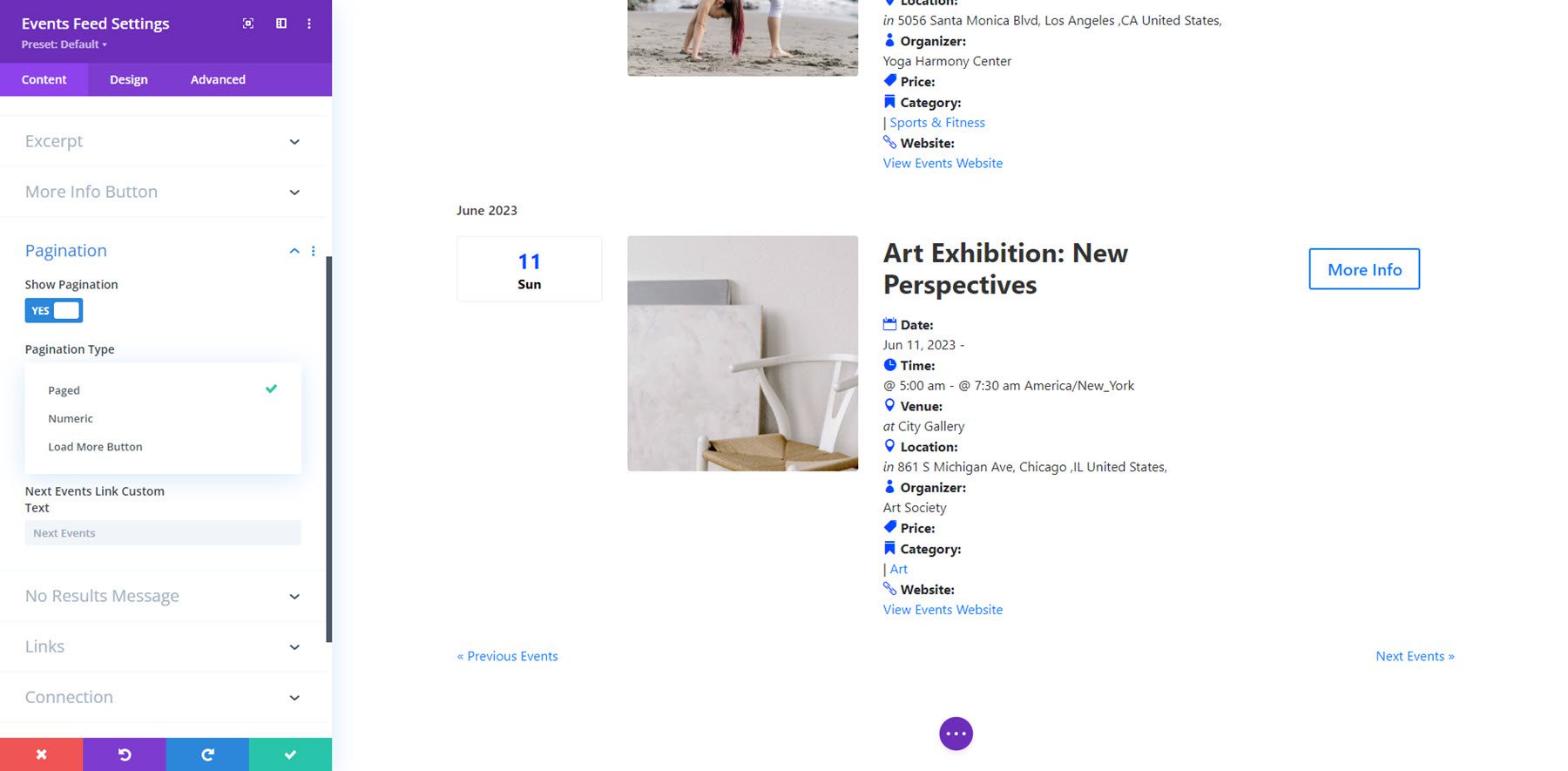
Pagination
Ici, vous pouvez activer ou désactiver la pagination et définir le type de pagination.


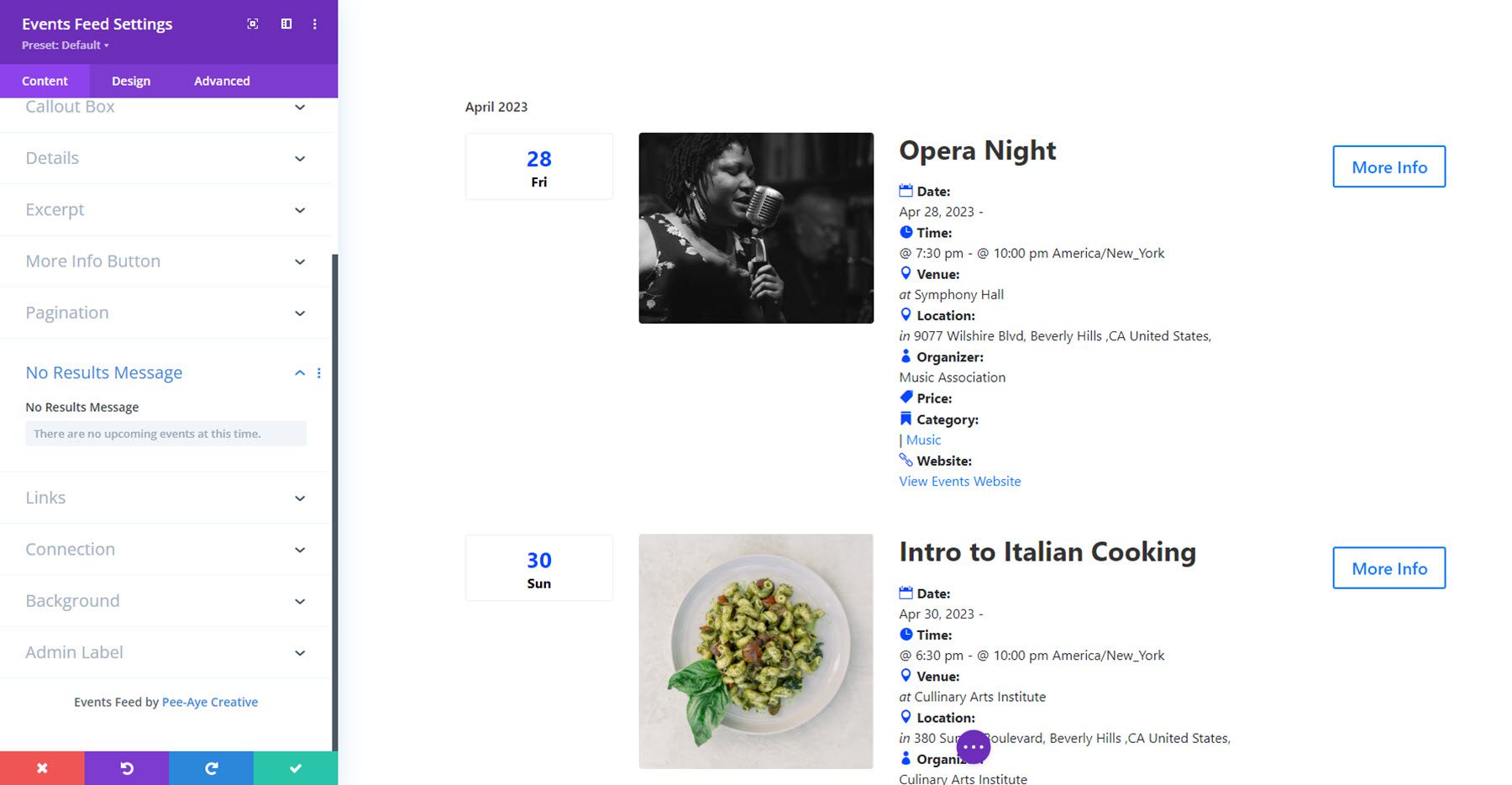
Aucun message de résultats
L'onglet de message d'absence de résultats est l'endroit où vous pouvez définir le texte qui apparaît lorsqu'aucun résultat ne peut être affiché.

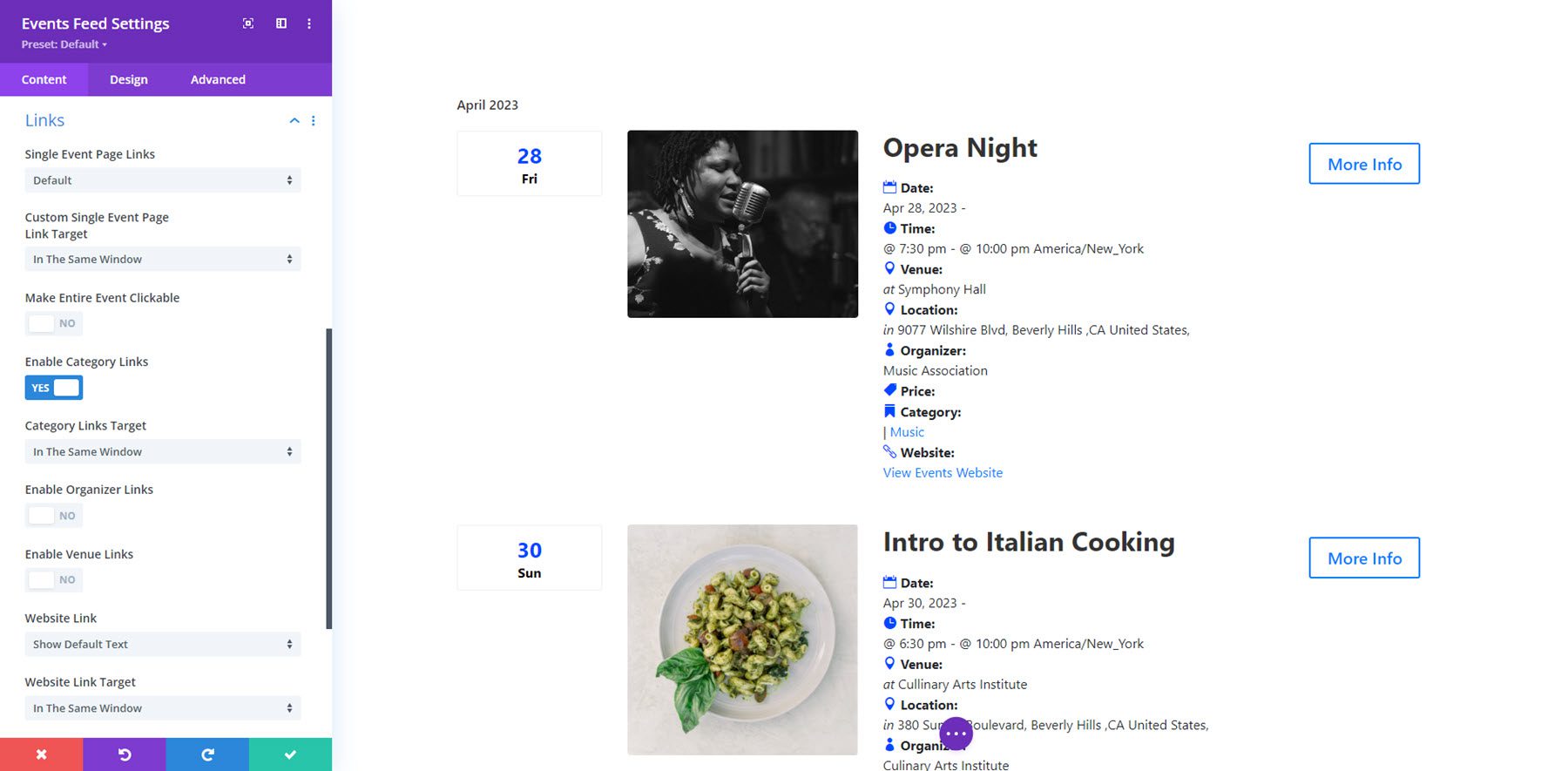
Liens
L'onglet Liens vous permet de choisir quels éléments sont liés et comment se comportent les éléments liés. Vous pouvez définir le lien de la page de l'événement, rendre l'intégralité de l'événement cliquable, activer les liens de catégorie, d'organisateur et de lieu, et définir le lien du site Web.

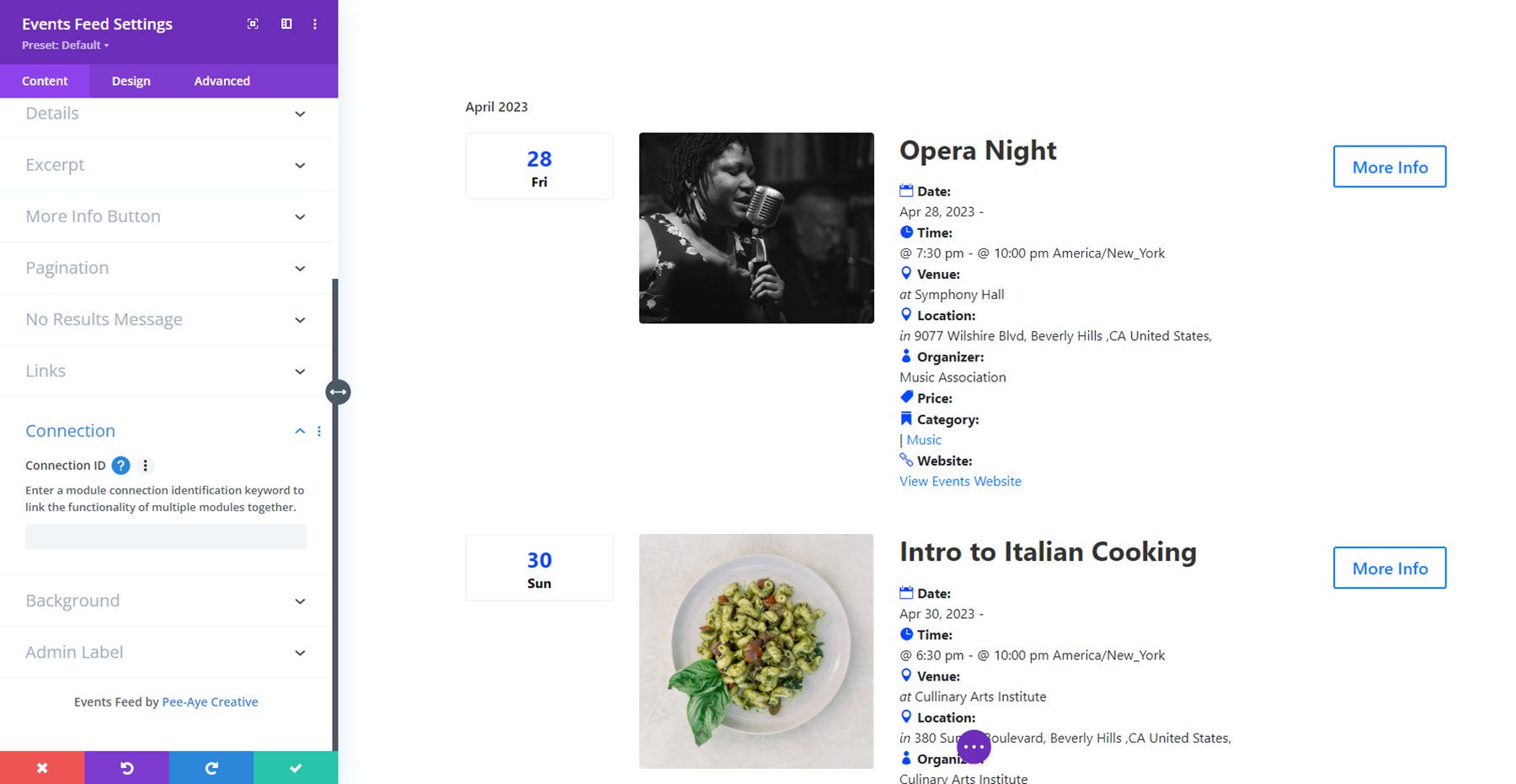
Connexion
Enfin, dans l'onglet connexion, vous pouvez ajouter un mot-clé qui permettra de connecter le module de flux à un autre module. Par exemple, vous pouvez l'utiliser pour connecter le module de flux au module de filtrage d'événements, ce qui vous permet de filtrer les événements affichés dans le flux. Notez que l'ID de connexion n'est nécessaire que s'il existe plusieurs modules de filtre d'événements et de flux d'événements sur la page. S'il n'y en a qu'un de chaque, le filtre se connectera automatiquement au module d'alimentation. Nous aborderons le module de filtrage des événements en détail ci-dessous.

Paramètres de conception
Dans l'onglet Conception, vous avez un contrôle total sur la conception du flux d'événements. Vous pouvez modifier les événements, l'image, les détails, la légende, le texte du titre, le texte des détails, le texte des étiquettes de détails, le texte de l'extrait, la date de la légende, le mois, le jour de la semaine, l'année et le texte de l'heure, le texte du message sans résultats, le bouton Plus d'informations, chargez plus de pagination de boutons, de pagination paginée, de pagination numérique, de dimensionnement, d'espacement, de bordure, d'ombre de boîte, de filtres, de transformation et d'animation. 
Filtre d'événements
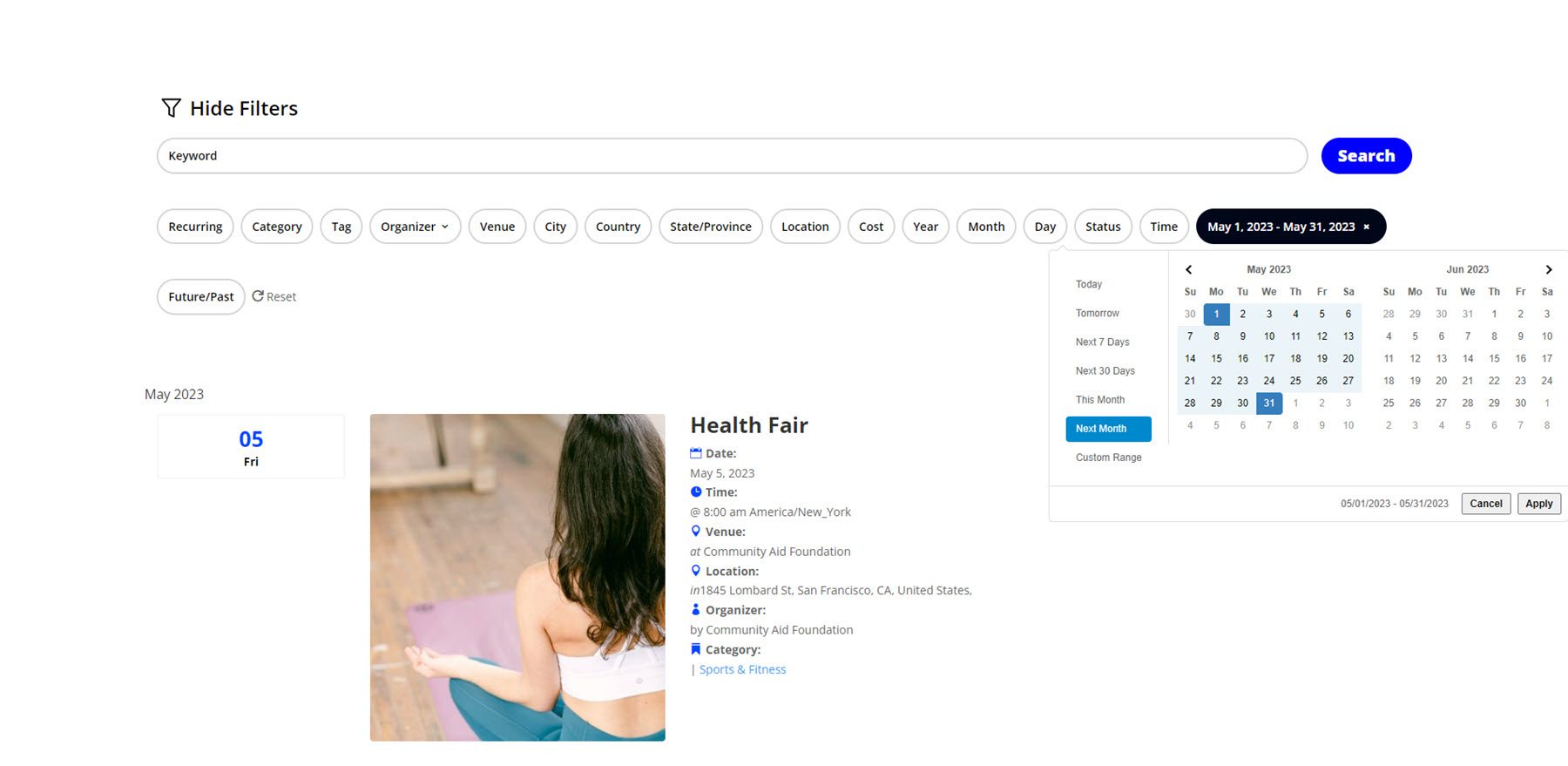
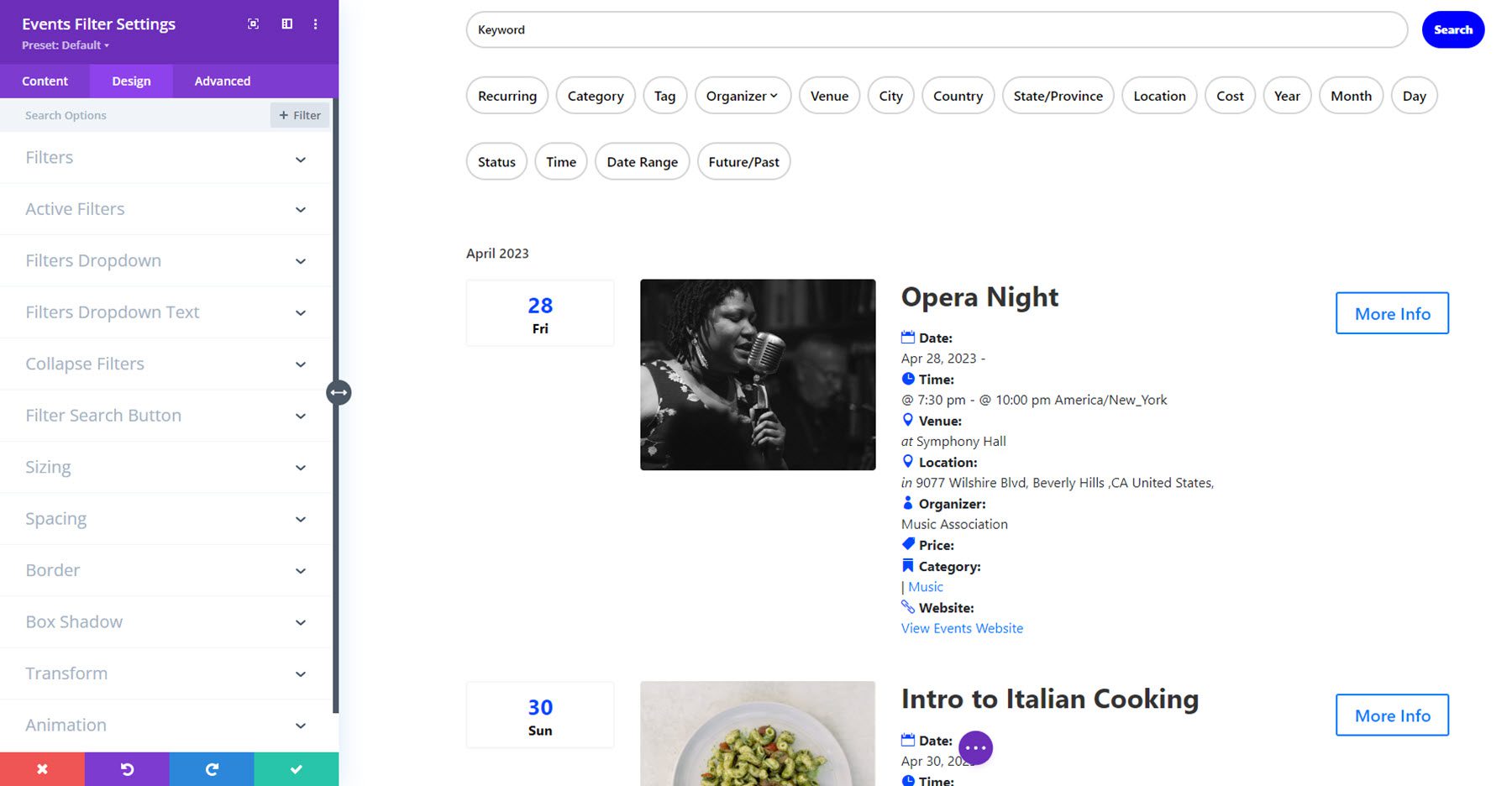
Jetons un coup d'œil au module de filtrage des événements. Vous pouvez utiliser ce module pour filtrer d’autres modules Divi Events Calendar, en modifiant le contenu affiché. Actuellement, ce module ne fonctionne qu'avec le module Events Feed, mais l'auteur du plugin a indiqué que la prise en charge du module Events Calendar serait à venir. Voici le module Filtre d'événements sur le front-end, avec le filtre de plage de dates sélectionné, filtrant le contenu du module Flux d'événements ci-dessous.

Examinons de plus près les paramètres du module.
Filtrer les paramètres des éléments
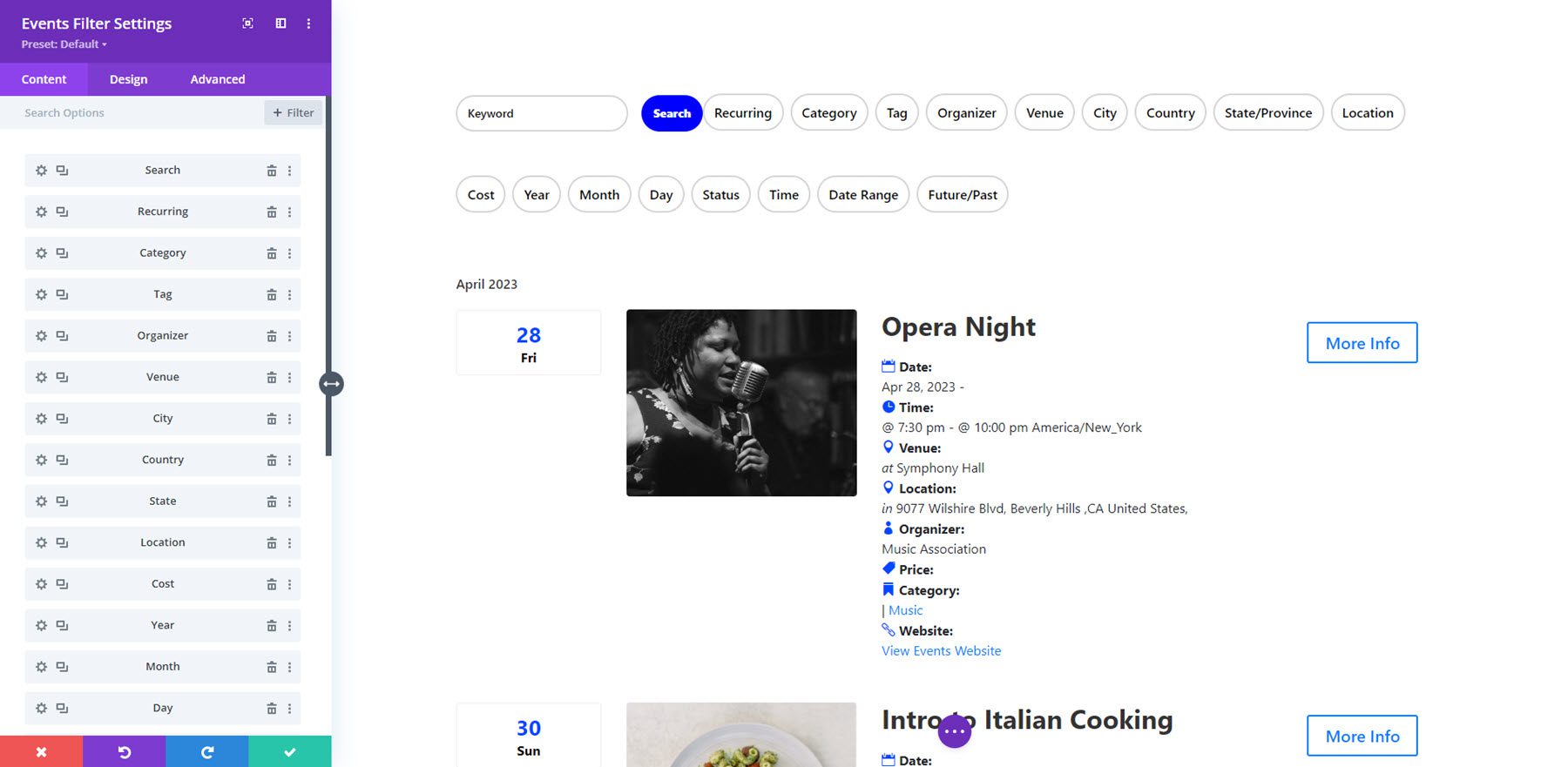
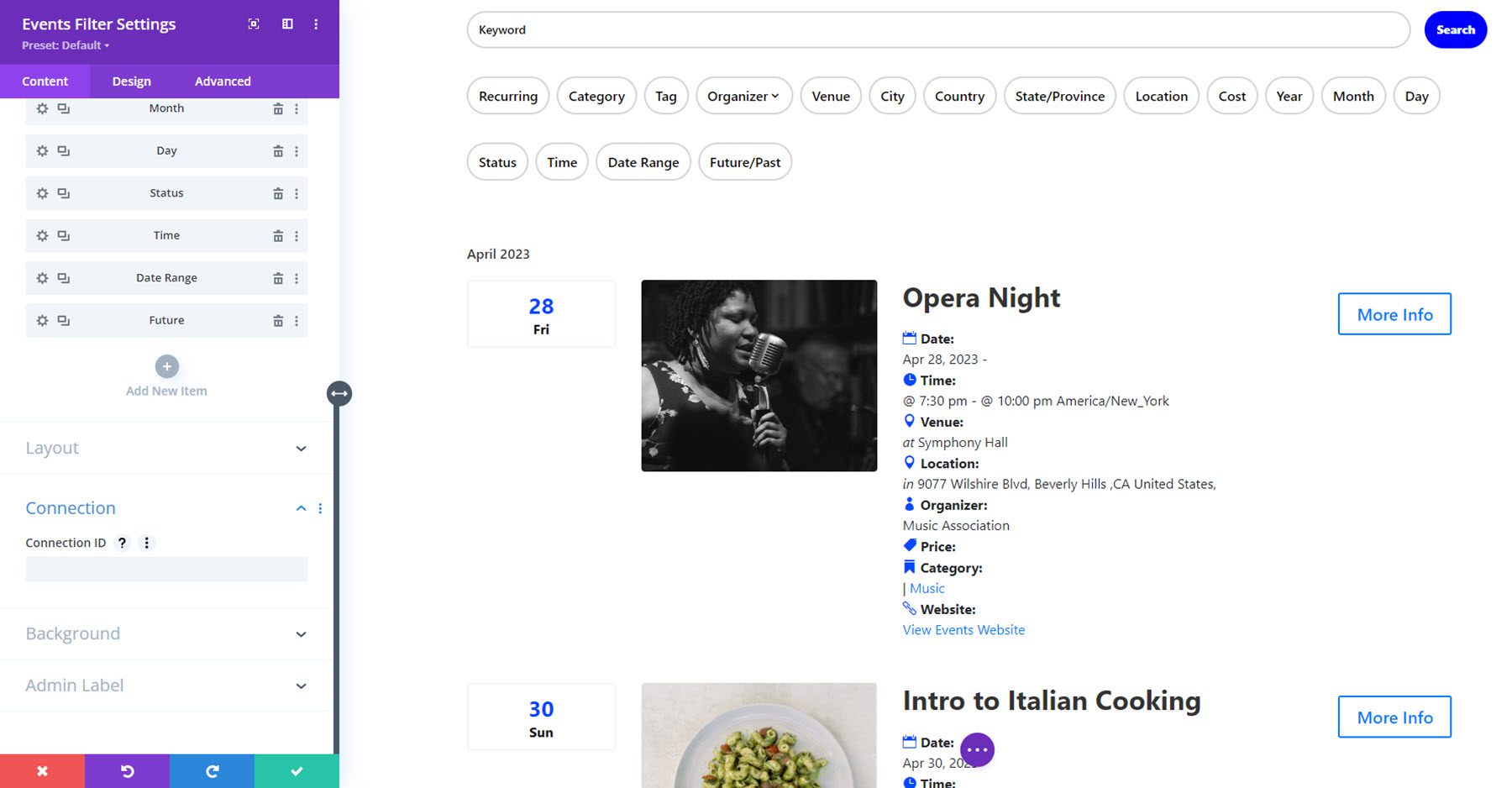
Les éléments de filtre vous permettent de filtrer le contenu affiché dans le module Flux d'événements de différentes manières. Chaque élément de filtre est ajouté en tant qu'élément enfant dans les paramètres du module Filtre d'événements, et chaque élément de filtre possède sa propre page de paramètres.

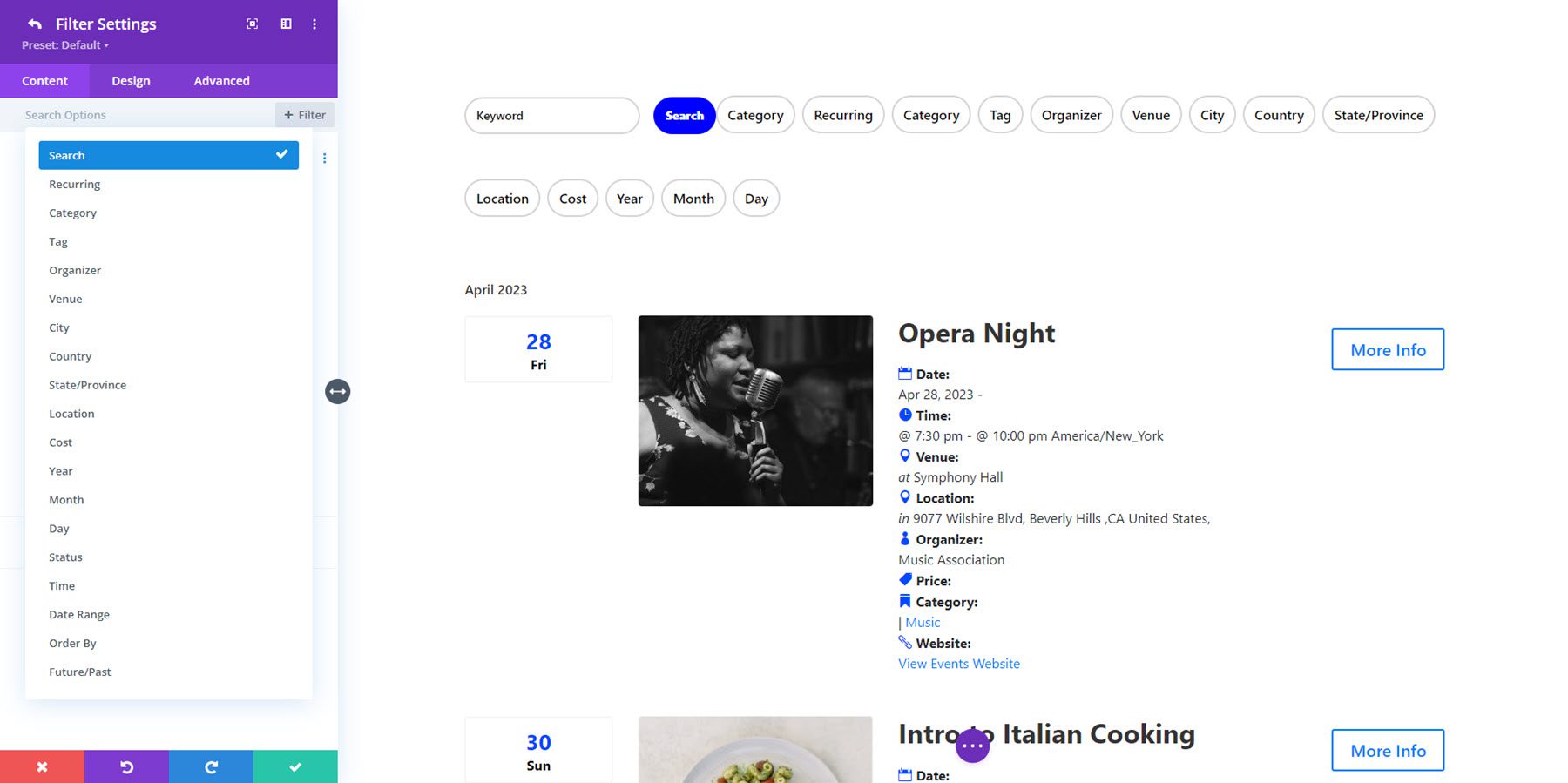
Il existe 16 filtres différents que vous pouvez ajouter au module : recherche, récurrent, catégorie, tag, organisateur, lieu, ville, pays, état/province, emplacement, coût, année, mois, jour, statut, heure, plage de dates, commande. par et futur/passé.

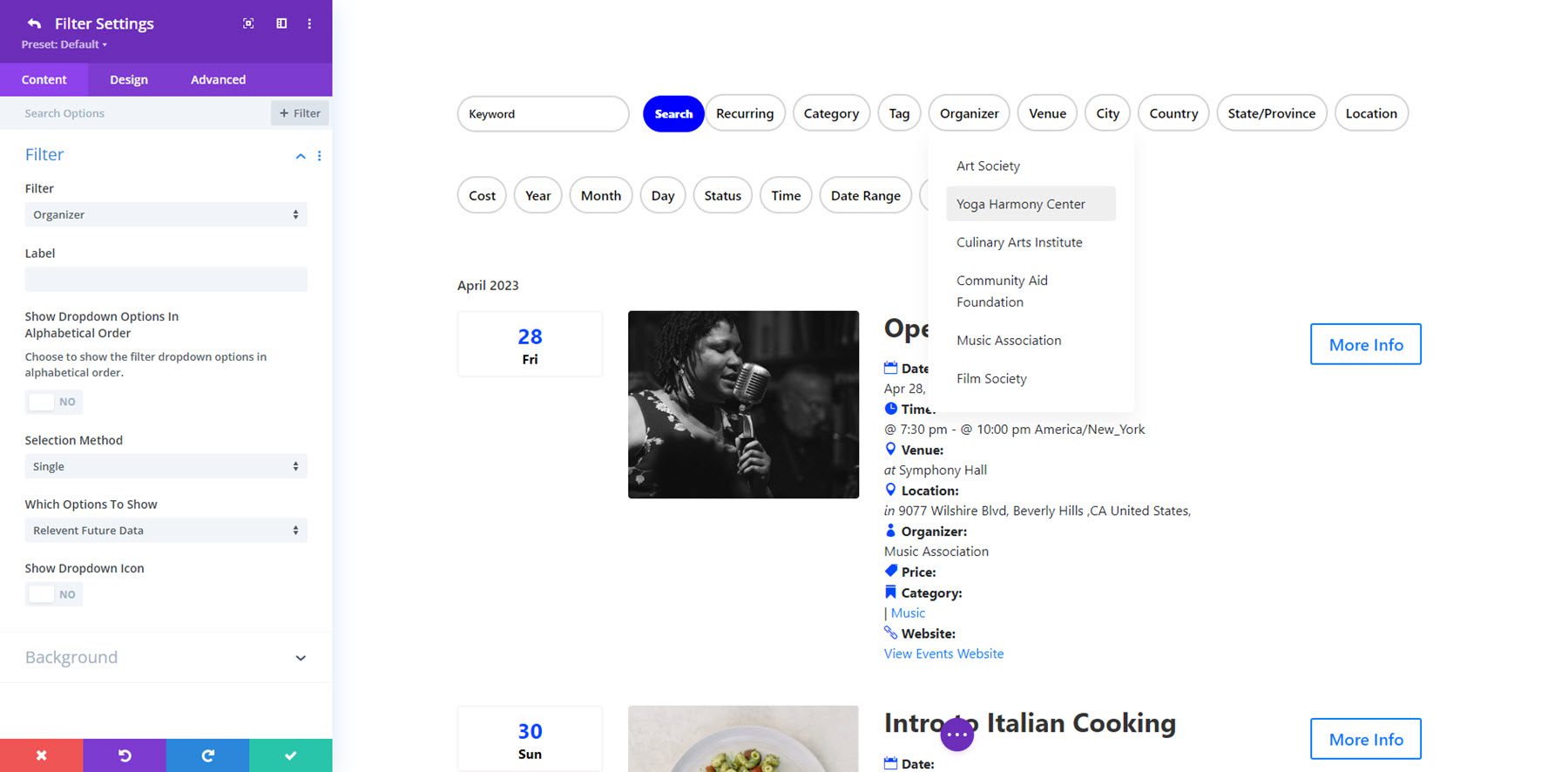
Dans les paramètres de filtre de chaque élément, vous pouvez définir le type de filtre, l'étiquette et choisir d'afficher les types d'événements futurs, passés ou les deux. Selon le type de filtre que vous choisissez, des options supplémentaires peuvent être affichées, telles que la méthode de sélection (éléments simples ou multiples), afficher/masquer une icône déroulante, afficher les éléments déroulants par ordre alphabétique et les critères de recherche.

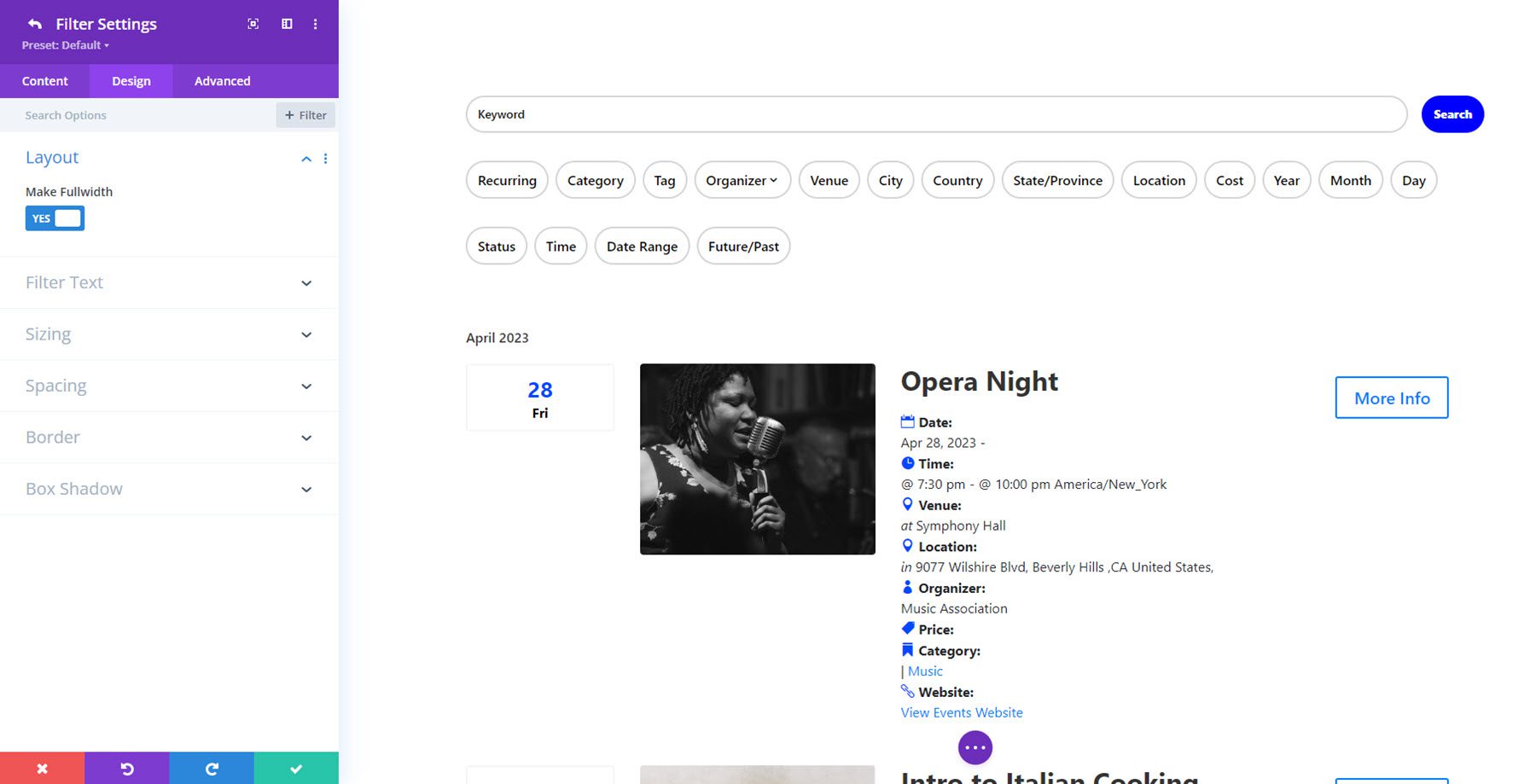
De nombreux types de filtres peuvent être définis en pleine largeur dans les paramètres de conception, comme on le voit ici avec le filtre de recherche.

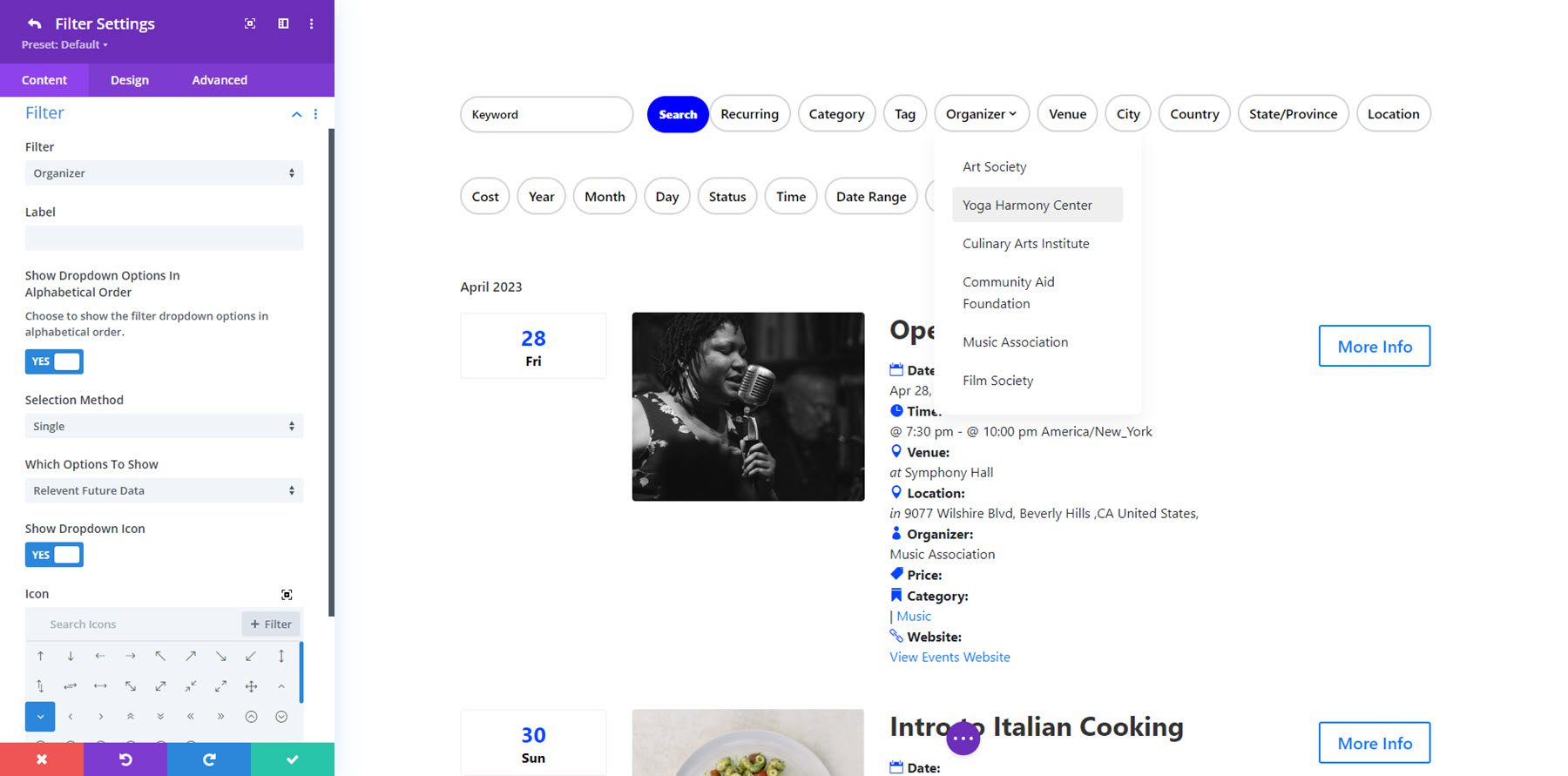
Vous pouvez également personnaliser les options de conception du texte du filtre, du dimensionnement, de l'espacement, de la bordure et de l'ombre de la boîte pour chaque élément de filtre, permettant ainsi une grande flexibilité de conception. Dans l'exemple ci-dessous, j'ai ajouté une icône déroulante au filtre Organisateur.

Paramètres de contenu
De retour dans l'onglet contenu des paramètres du module Filtre d'événements, vous pouvez définir la connexion au module de filtre dans l'onglet contenu. Cela n'est nécessaire que si vous disposez de plusieurs ensembles de modules de flux d'événements et de filtres d'événements sur la même page. Vous pouvez également définir une couleur d'arrière-plan pour le filtre.

Dans l'onglet Contenu se trouve également le paramètre de mise en page. Actuellement, la disposition horizontale est la seule disposition disponible. Cependant, l'auteur du plugin a déclaré qu'il était prévu d'ajouter une disposition verticale.
Paramètres de conception
Dans l'onglet Conception des paramètres du module de filtre d'événements, vous pouvez modifier la conception de l'ensemble de la disposition du filtre. Vous pouvez personnaliser les styles des filtres, les filtres actifs, la liste déroulante des filtres, le texte de la liste déroulante des filtres, les filtres de réduction, le bouton de recherche de filtre, le dimensionnement, l'espacement, la bordure, l'ombre de la boîte, la transformation et l'animation.

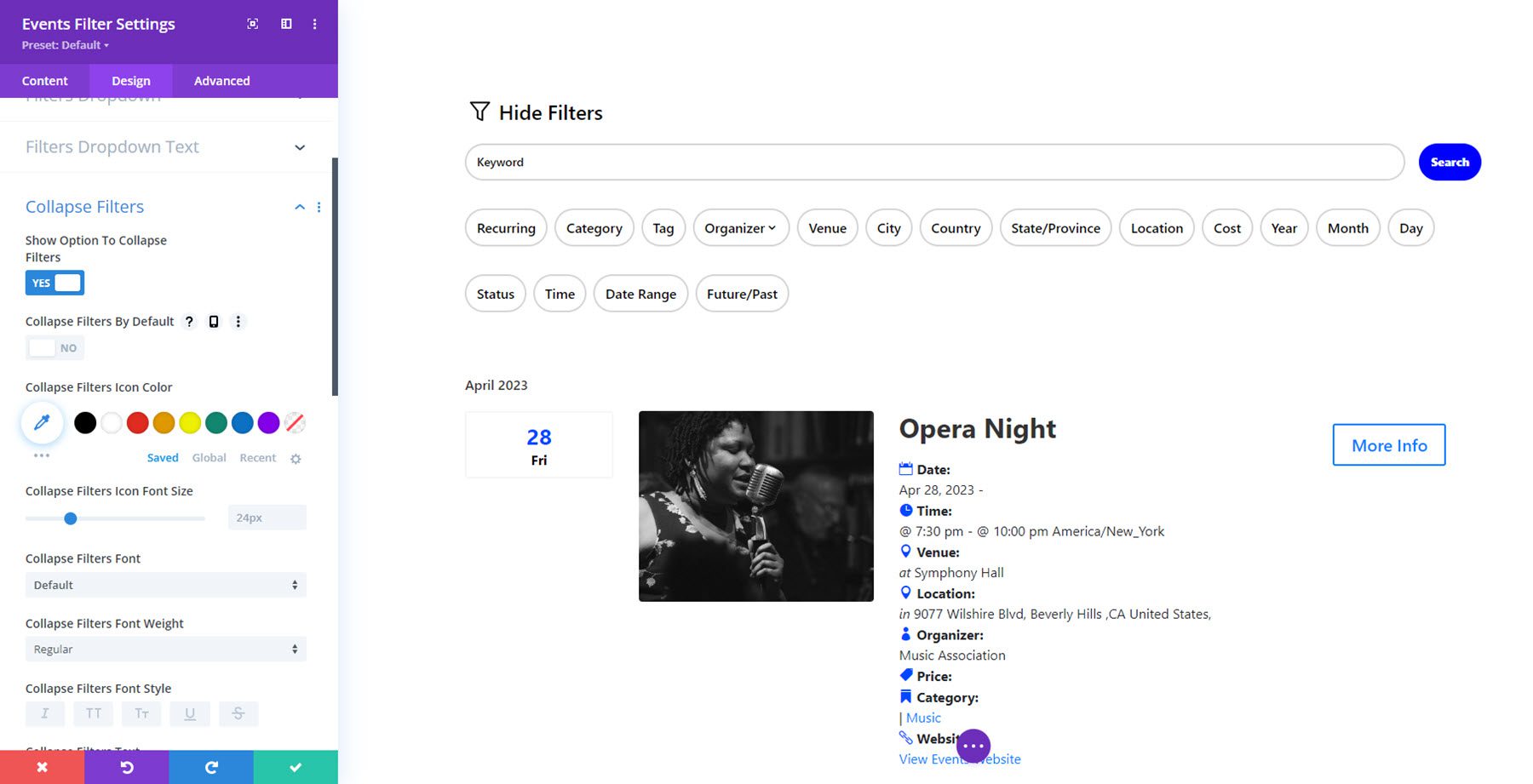
Une option notable ici est les filtres de réduction. Avec ce paramètre, vous pouvez afficher une option « Masquer les filtres » qui vous permet d'afficher ou de masquer les filtres de la vue. Vous pouvez également activer cette option par défaut.

Page des événements
Le module de page d'événements vous permet de personnaliser complètement l'apparence des pages d'événements en vous permettant d'afficher dynamiquement les éléments d'événement et de créer des mises en page d'événements personnalisées avec Divi Theme Builder. Vous pouvez créer des mises en page Theme Builder à l'aide du module Page d'événements, vous offrant une flexibilité de conception totale.
Exemples de mise en page d'événements
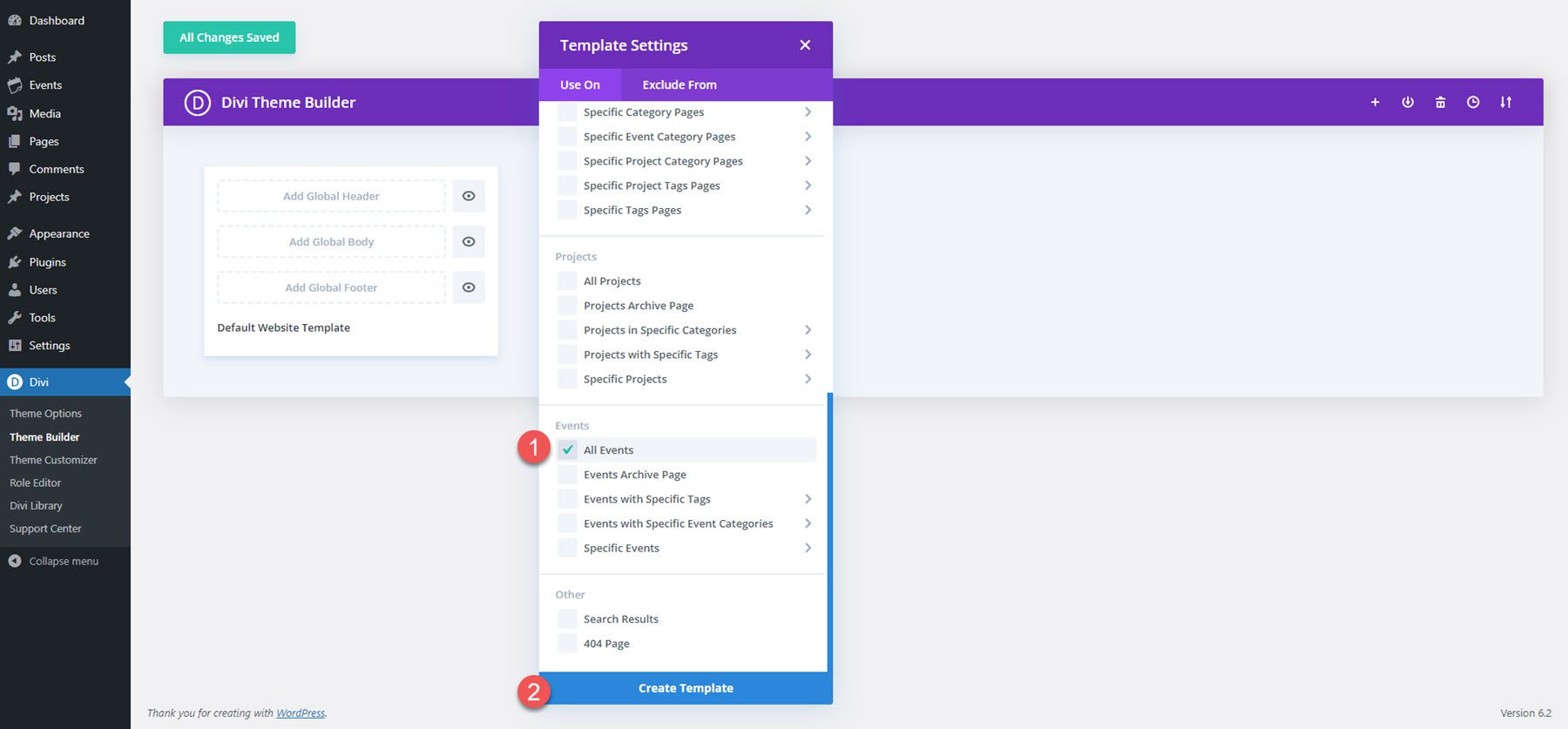
Tout d’abord, je vais créer un modèle Divi Theme Builder pour tous les événements.

Dans le modèle de création de thème, j'ai ajouté un module d'image configuré pour afficher dynamiquement l'image sélectionnée pour la publication, un module de titre de publication dynamique et le module de page d'événements.

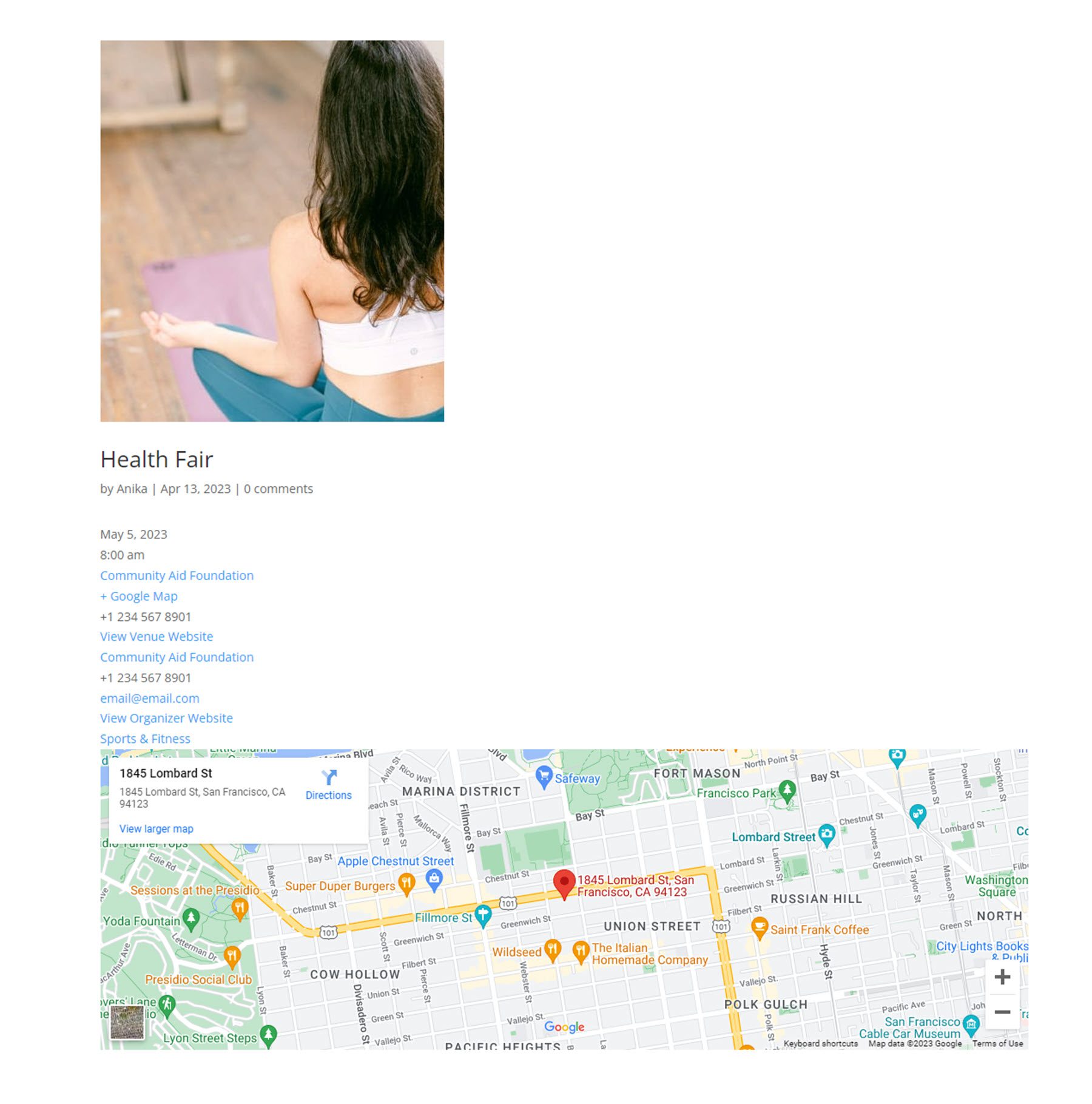
Voici à quoi ressemble cette disposition de base sur le front-end, sans aucun style.

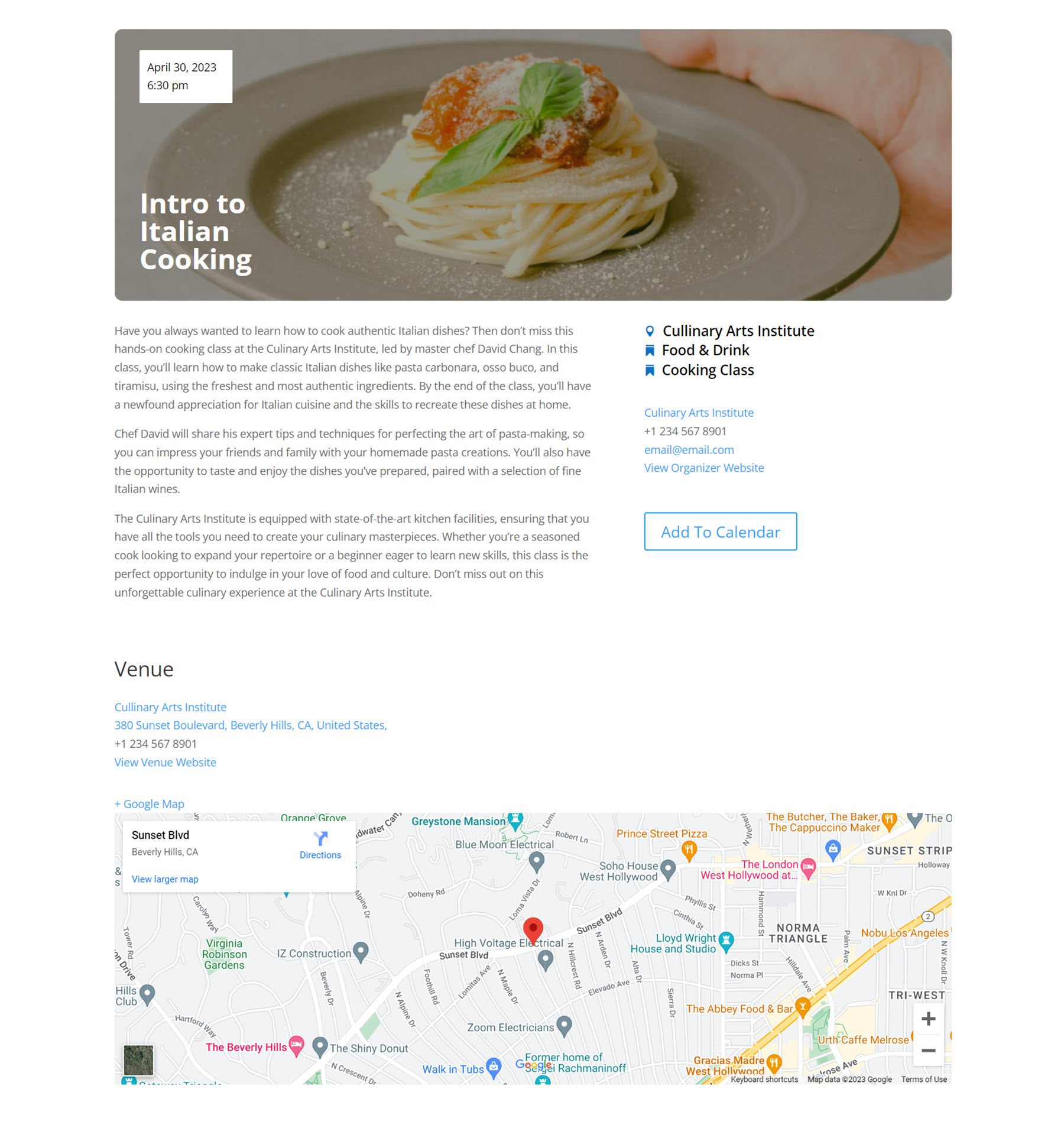
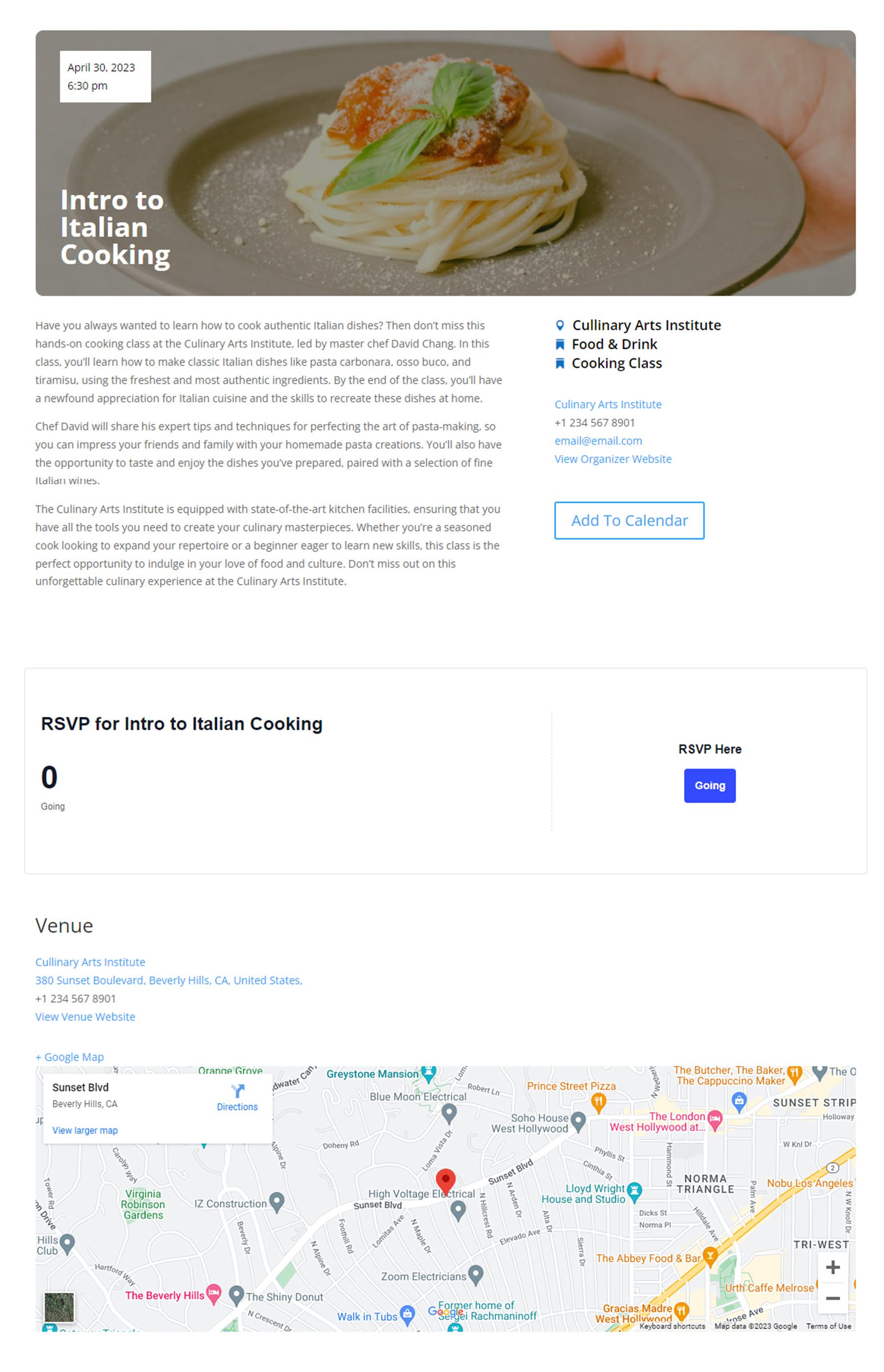
Bien que cette présentation de base soit excellente, la puissance du module Page d'événements réside dans la possibilité d'utiliser plusieurs modules de page d'événements ensemble pour créer des mises en page plus intéressantes et uniques. Dans l'onglet détails des paramètres du module, vous pouvez activer ou désactiver n'importe lequel des éléments. En activant simplement un ou deux éléments dans chaque module, vous pouvez les placer de différentes manières dans votre conception. Voici un exemple de mise en page plus complexe utilisant plusieurs modules de page d'événements.

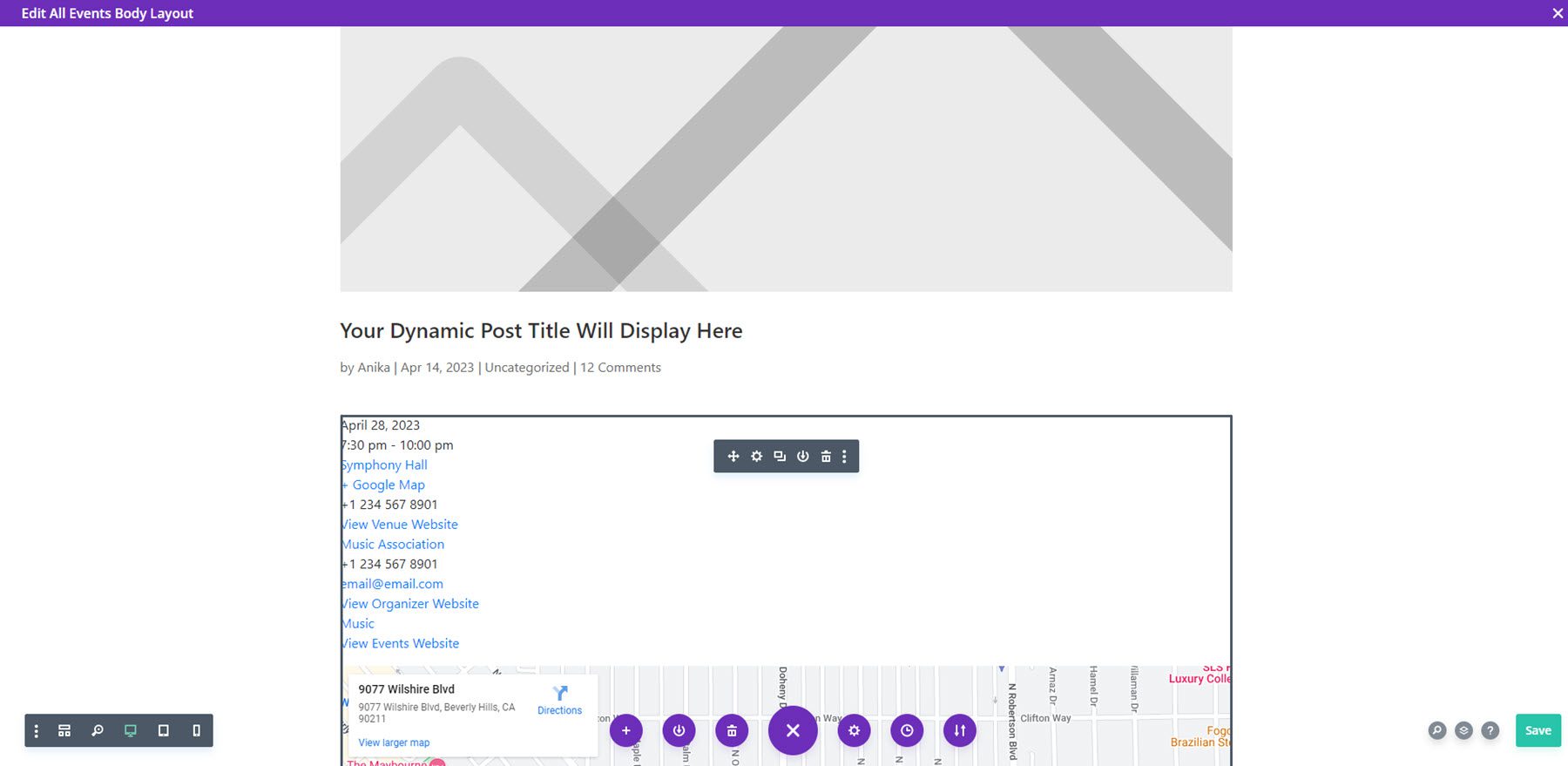
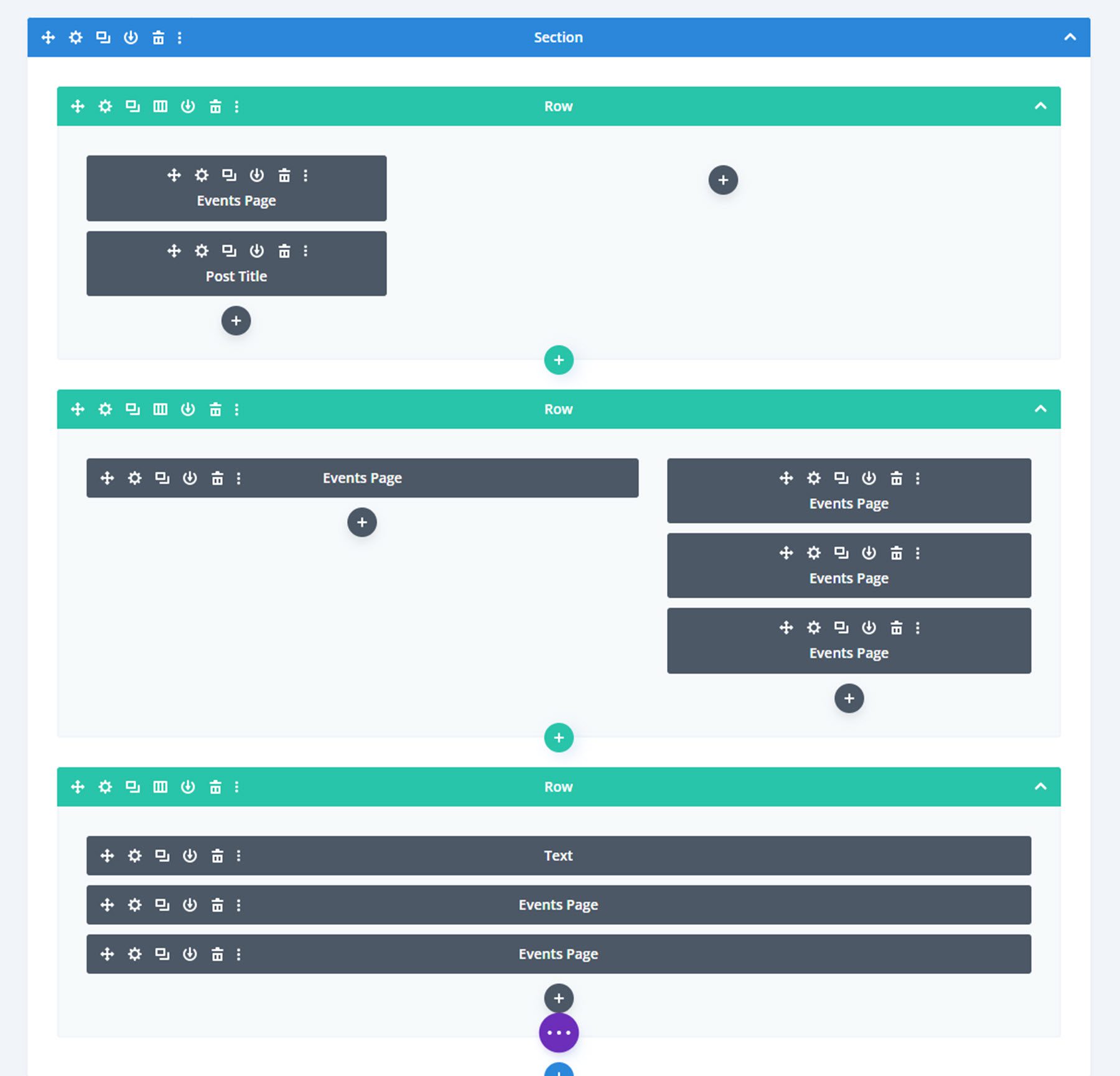
Et voici le plan de mise en page dans Divi Theme Builder. Comme vous pouvez le constater, cette mise en page comporte plusieurs modules de page d'événement qui ajoutent différents détails d'événement à la page.

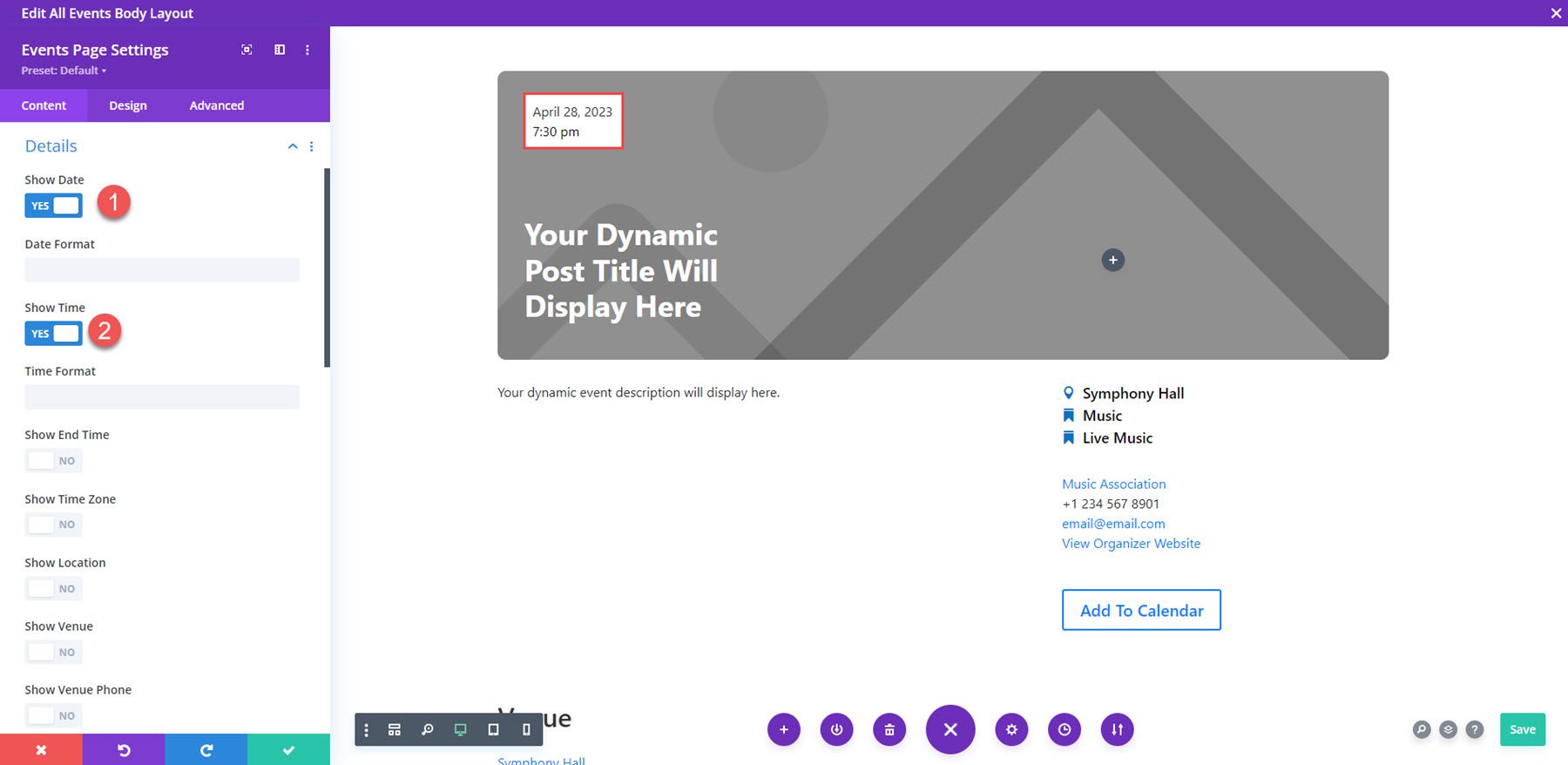
Voici un aperçu plus approfondi du module Page d'événement affichant l'heure et la date en haut de la mise en page. Dans les paramètres de détails de ce module, seuls les modules d'heure et de date ont été activés.

Paramètres de contenu
Dans l'onglet Contenu du module Page d'événement, vous pouvez activer les détails que vous souhaitez afficher.
Contenu
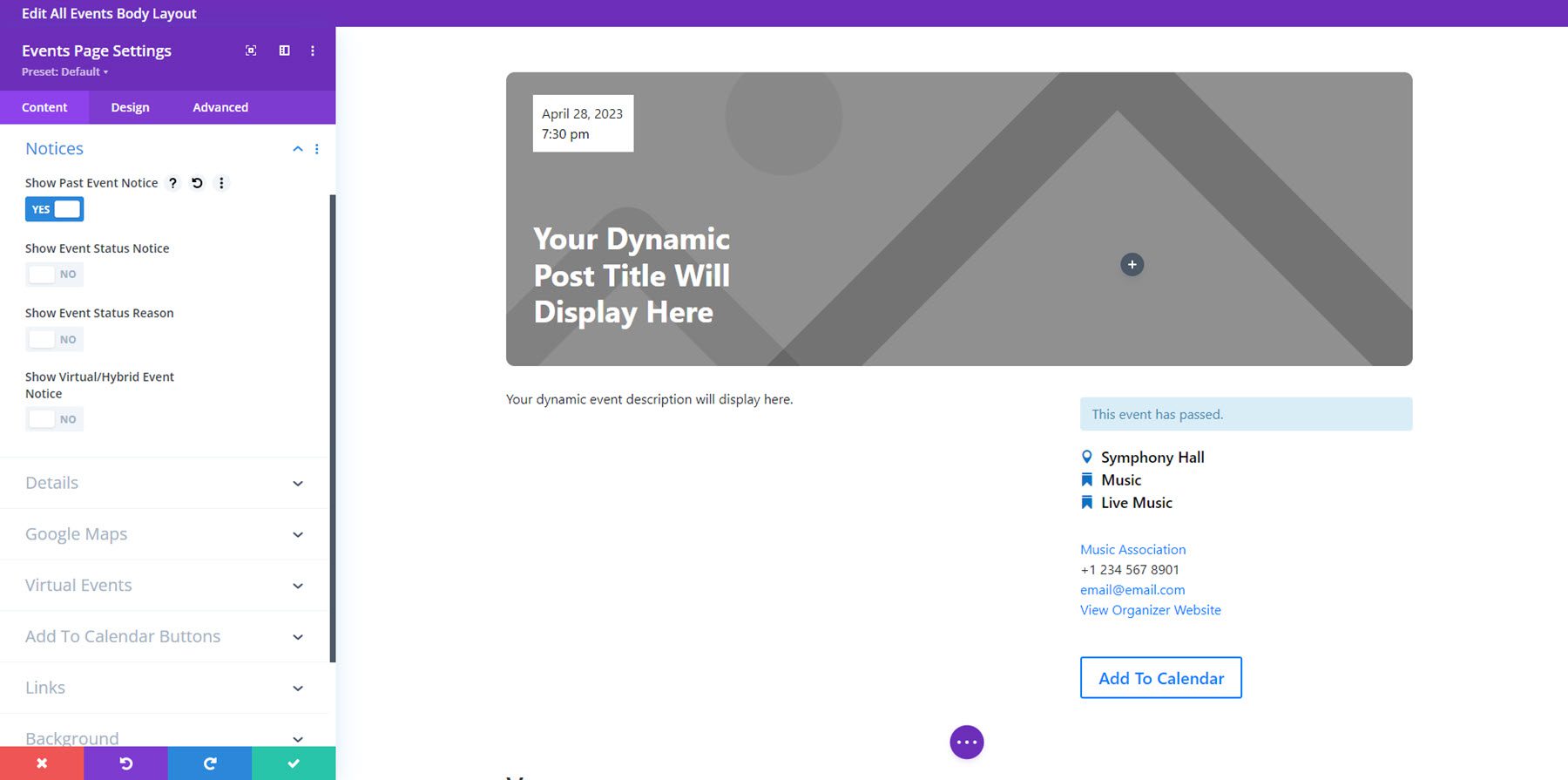
Sous contenu, vous pouvez activer la description de l'événement. Dans les options de notifications, vous pouvez activer différentes notifications qui apparaissent en fonction du statut ou du type d'événement.

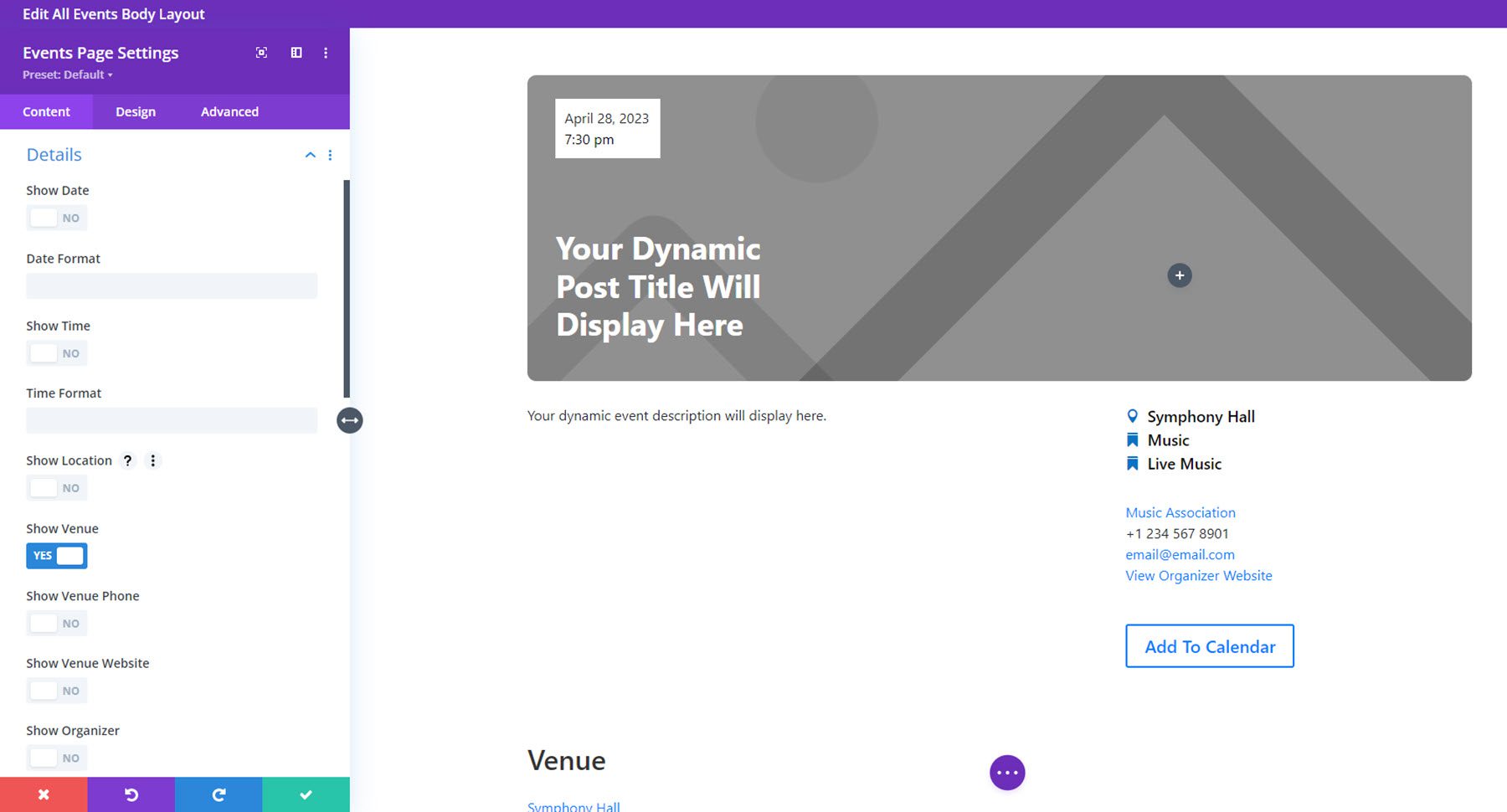
Détails
Sous Détails, vous pouvez activer ou désactiver les éléments suivants : date, heure, heure de fin, fuseau horaire, emplacement, lieu, téléphone du lieu, emplacement du lieu, organisateur, téléphone de l'organisateur, e-mail de l'organisateur, site Web de l'organisateur, prix, catégorie, tags, site Web, prépositions et diviseurs, et extrait. Vous pouvez également empiler les détails de l'événement, activer les étiquettes/icônes et empiler les étiquettes/icônes.

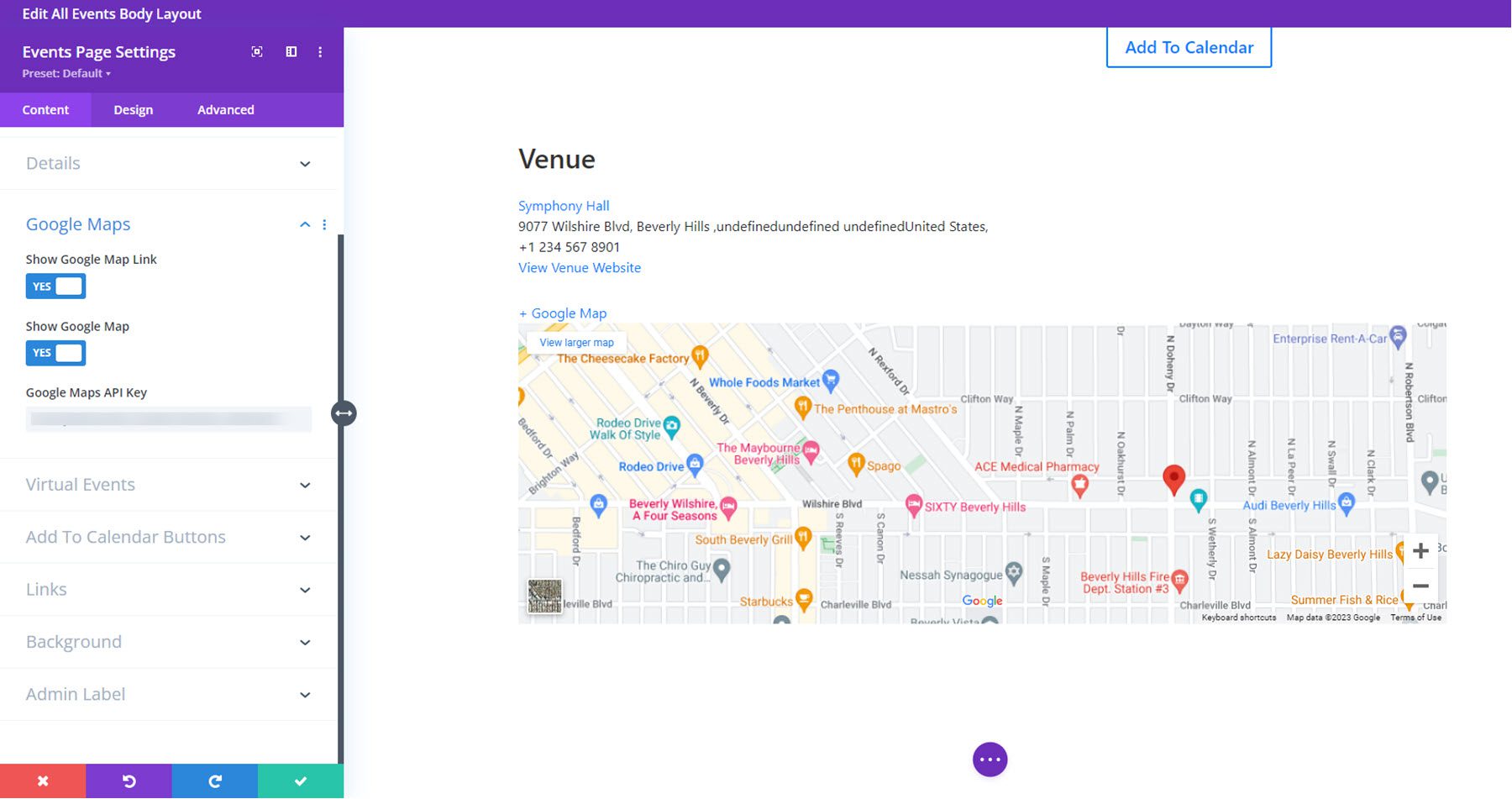
Google Maps
Sous l'onglet Google Maps, vous pouvez activer le lien Google Maps, activer Google Map et ajouter votre clé API Google Maps.

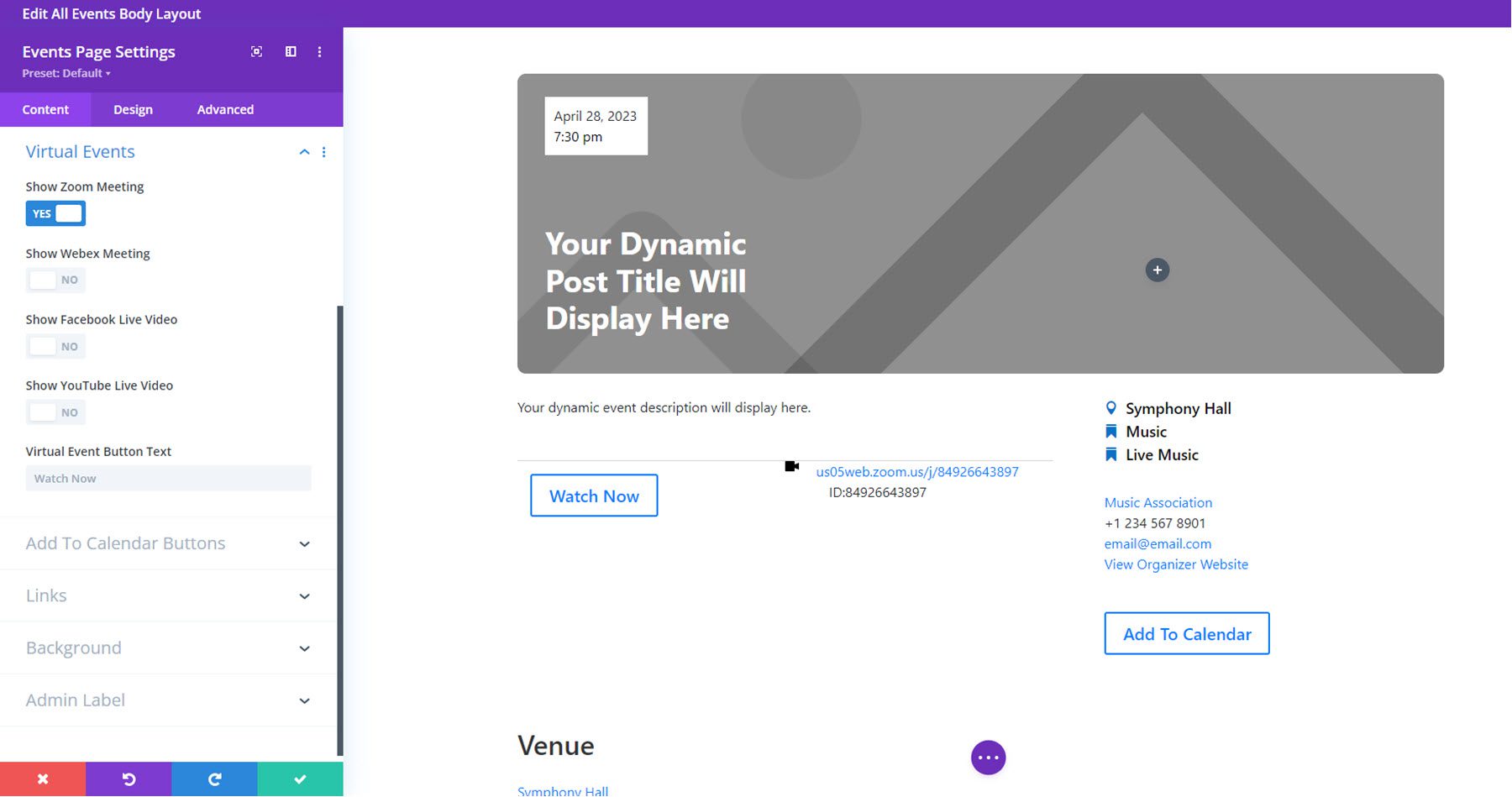
Événements virtuels
Dans l'onglet Événements virtuels, vous pouvez activer les liens vers une réunion Zoom, une réunion Webex, une vidéo en direct Facebook ou une vidéo en direct YouTube. Vous pouvez également modifier le texte du bouton de l'événement virtuel.

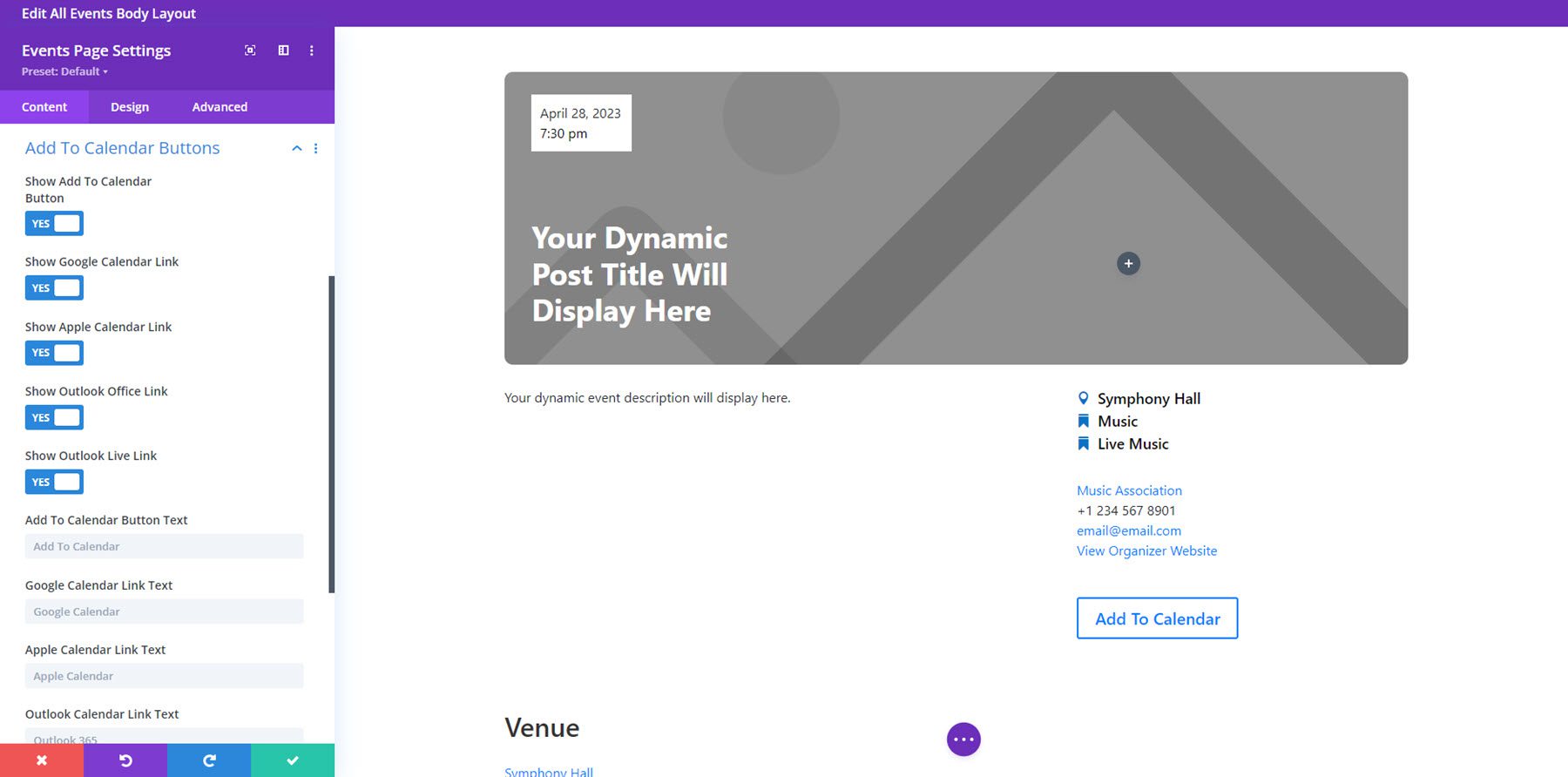
Ajouter au calendrier
Les paramètres Ajouter au calendrier vous permettent d'activer le bouton et de modifier le texte du bouton affiché.

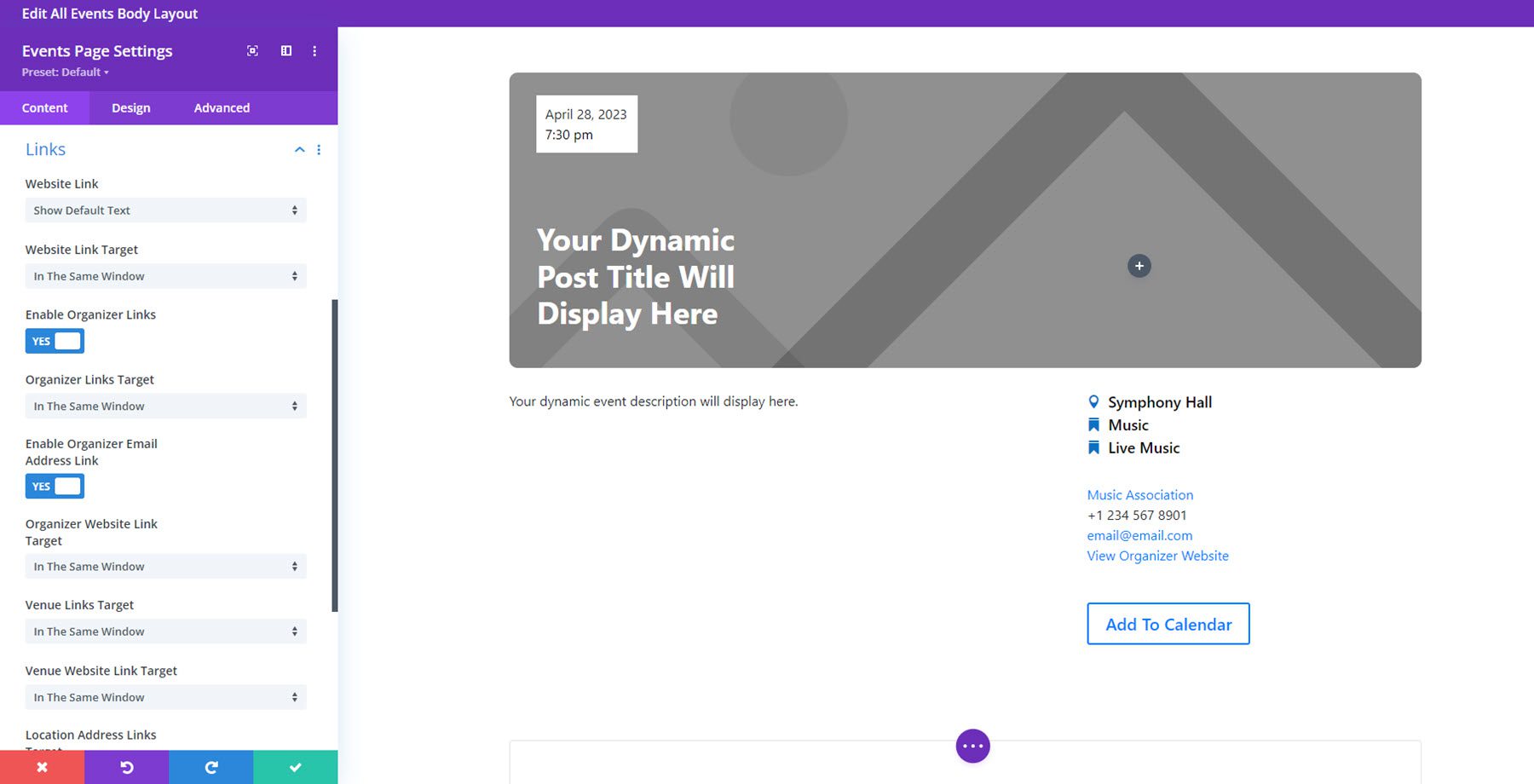
Lien
Dans l'onglet Lien, vous pouvez définir la manière dont le lien du site Web apparaît et modifier la cible du lien pour différents éléments d'événement. Vous pouvez également personnaliser l'arrière-plan et l'étiquette Administrateur dans les paramètres en dessous.

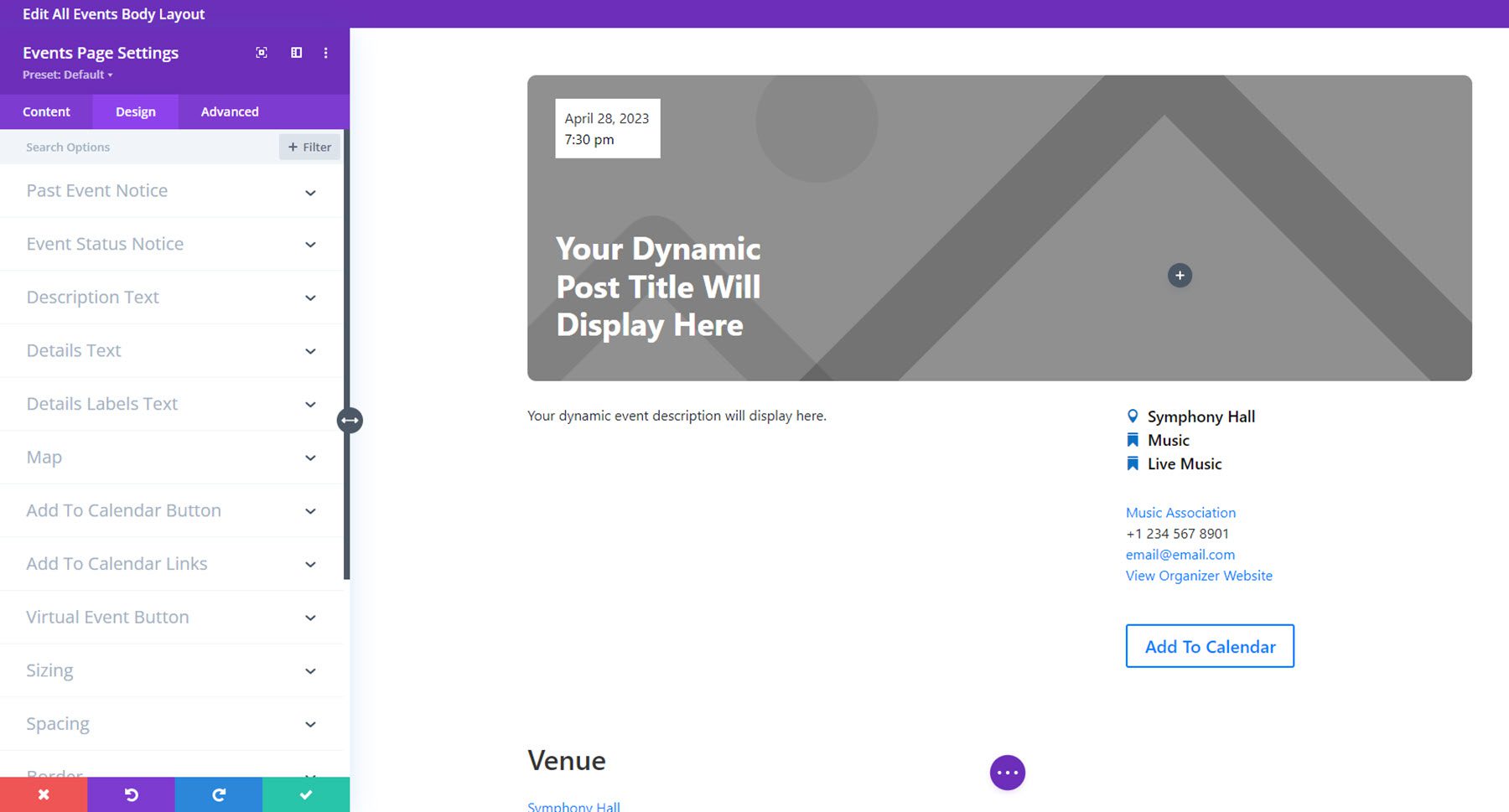
Paramètres de conception
Dans l'onglet Conception, vous pouvez entièrement personnaliser l'apparence de chaque élément. Vous pouvez modifier les paramètres de conception pour les éléments suivants : avis d'événement passé, avis d'état d'événement, texte de description, texte de détails, texte d'étiquettes de détails, carte, bouton d'ajout au calendrier, liens d'ajout au calendrier, bouton d'événement virtuel, dimensionnement, espacement, bordure, ombre de boîte, filtres, transformation et animation.

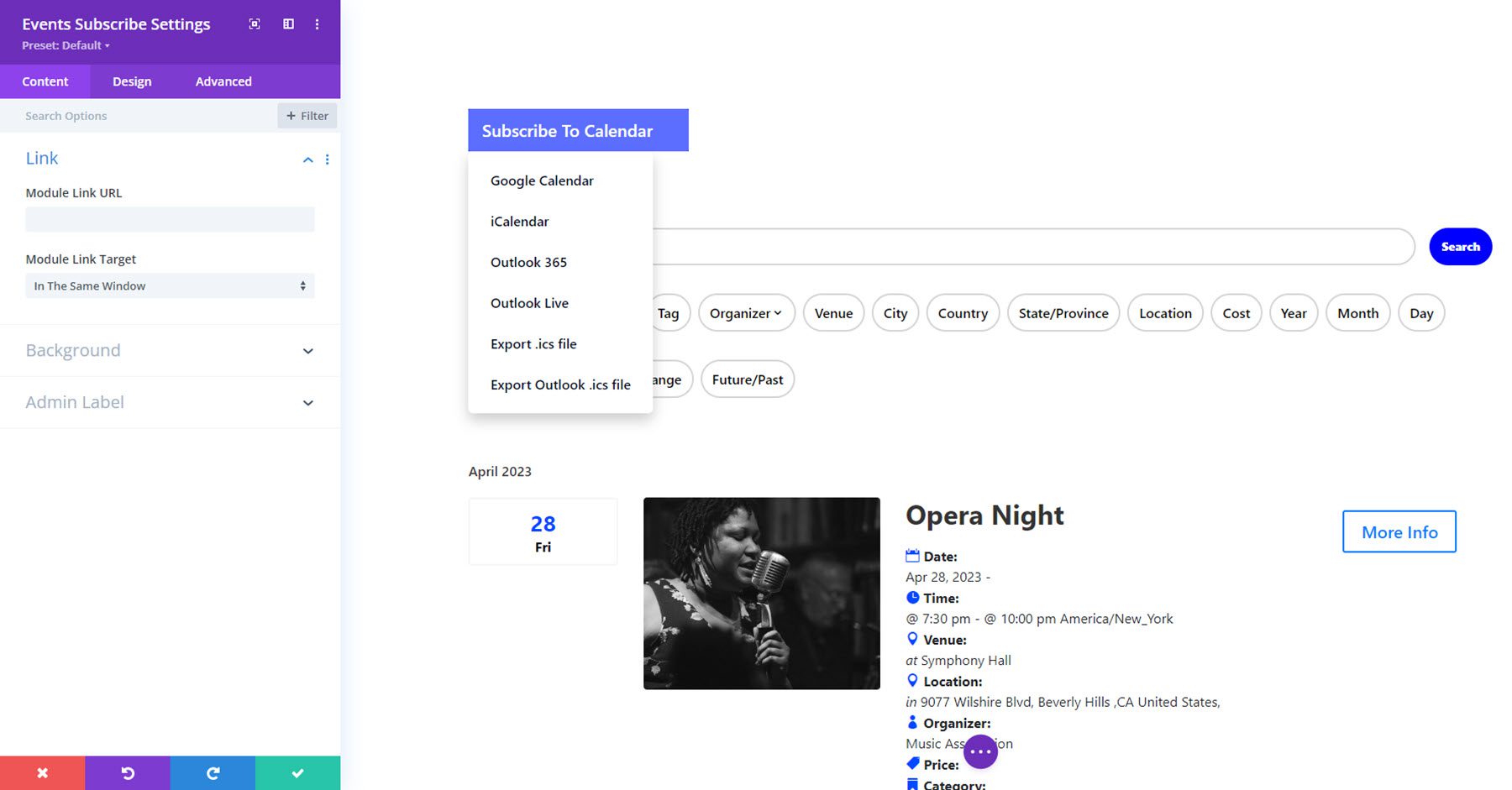
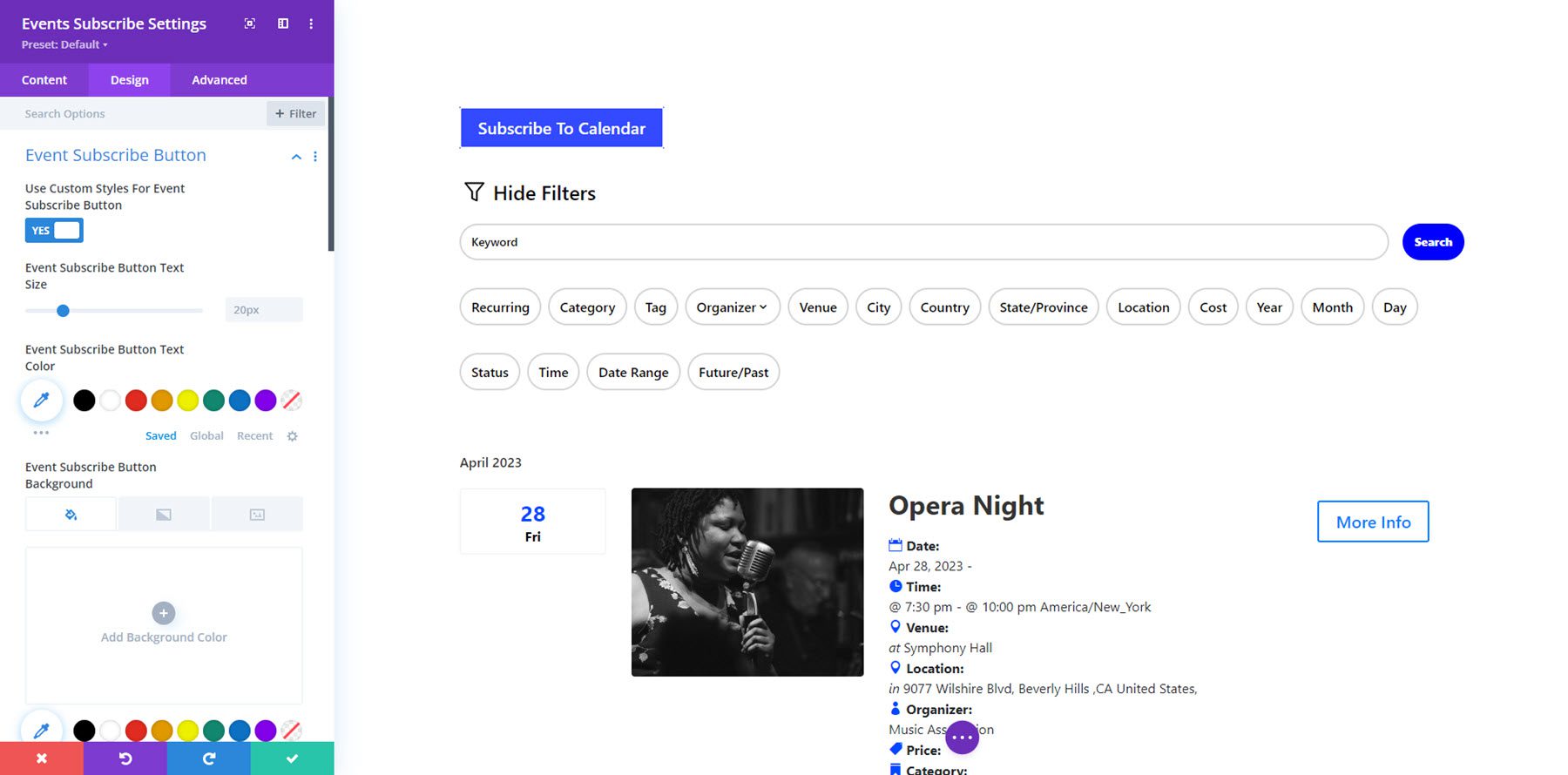
Événements Abonnez-vous
Le module Events Subscribe est un module simple qui vous permet d'ajouter un bouton d'abonnement au calendrier à votre mise en page. Au survol, le bouton affiche plusieurs méthodes différentes pour s'abonner au calendrier des événements, notamment iCal, Google Calendar, Outlook, le fichier .ics, etc.

Ce module ne comporte pas beaucoup d'options ajoutées, mais vous pouvez entièrement styliser le bouton à l'aide de l'option de styles personnalisés dans l'onglet Conception.

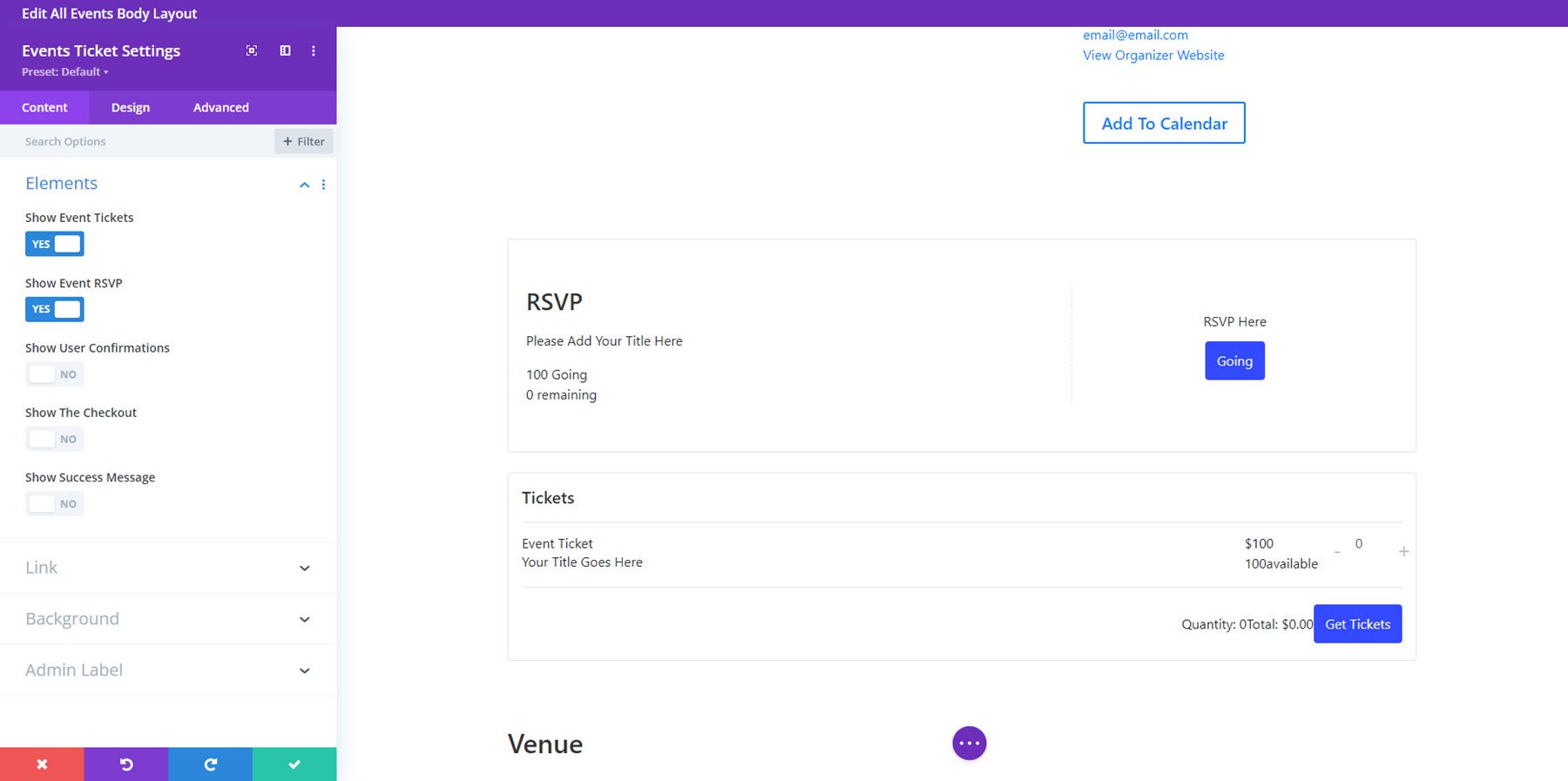
Billet d'événements
Le module Events Ticket fonctionne avec le module complémentaire gratuit Event Tickets du plugin The Events Calendar pour afficher les billets et les sections RSVP sur vos pages d'événements. Dans les paramètres de contenu du module, vous pouvez activer les billets d'événement, le RSVP d'événement, les confirmations d'utilisateur, le paiement et un message de réussite.

L'auteur du plugin a indiqué que ce module était nouveau et avait des fonctionnalités limitées à l'époque, cependant, il espère ajouter des paramètres de conception à l'avenir. Pour l'instant, voici comment la section RSVP apparaît sur l'une des pages de l'événement.

Acheter le calendrier des événements Divi
Le calendrier des événements Divi est disponible sur le Divi Marketplace. Il en coûte 45 $ pour une utilisation illimitée du site Web et 1 an d'assistance et de mises à jour. Le prix comprend également une garantie de remboursement de 30 jours.

Dernières pensées
Divi Events Calendar rassemble les fonctionnalités du plugin The Events Calendar et la flexibilité de conception de Divi Builder dans un plugin qui facilite l'affichage des événements sur votre site Web et le style des modules pour qu'ils correspondent à la conception de votre site Web. Chaque module est facile à utiliser et à configurer, et la plupart d'entre eux disposent d'options de conception complètes que vous pouvez utiliser pour créer de superbes mises en page d'événements. Si vous recherchez un excellent moyen d'afficher des événements sur votre site tout en ayant un contrôle total sur la conception à l'aide de Divi, cela peut être un excellent produit pour vous.
Nous serions ravis d’avoir de vos nouvelles ! Avez-vous essayé le calendrier d’événements Divi ? Dites-nous ce que vous en pensez dans les commentaires !
