Point culminant du produit Divi : Divi Layouts étendus
Publié: 2023-09-25Divi Layouts Extended est un produit tiers pour Divi qui comprend plus de 1 700 mises en page importées via un tableau de bord personnalisé. Ils couvrent un large éventail de genres et comprennent des modules, des sections et des pages complètes. Dans cet article, nous examinerons Divi Layouts Extended pour vous aider à décider s’il s’agit du bon produit pour votre boîte à outils Divi.
- 1 Installer Divi Layouts étendu
- 2 Mise à jour : nouvelle interface utilisateur
- Tableau de bord étendu de 3 mises en page Divi
- 4 modules étendus Divi Layouts
- 4.1 Boutons étendus Divi Layouts
- 4.2 Curseurs étendus Divi Layouts
- 5 sections étendues des mises en page Divi
- 5.1 En-têtes
- 5.2 Blogues
- 5.3 CTA
- 5.4 Sections de héros
- 5.5 Équipe
- 5.6 Témoignages
- 5.7 Chronologie
- 5.8 Portefeuille
- 5.9 Sections de courtage
- 6 pages étendues Divi Layouts
- 6.1 Accueil
- 6.2 Atterrissage
- 6.3 Lookbook
- 6.4 Boutique
- 6.5 Poste
- 6.6 À venir
- 6,7 404
- 7 Où acheter les mises en page Divi étendues
- 8 Réflexions finales sur les mises en page Divi étendues
Installer Divi Layouts étendu
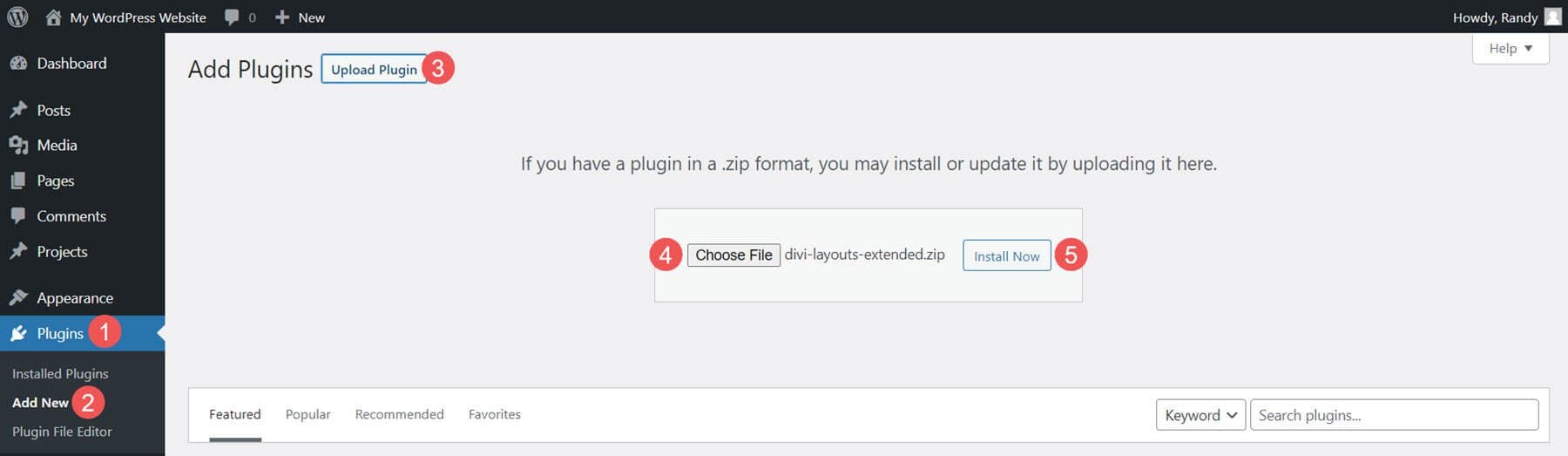
L’installation de Divi Layouts était simple. Téléchargez-le et activez-le comme n’importe quel plugin. Pour le télécharger, allez sur :
- Plugins
- Ajouter un nouveau
- Télécharger le plugin
- Choisir le fichier
- Installer maintenant

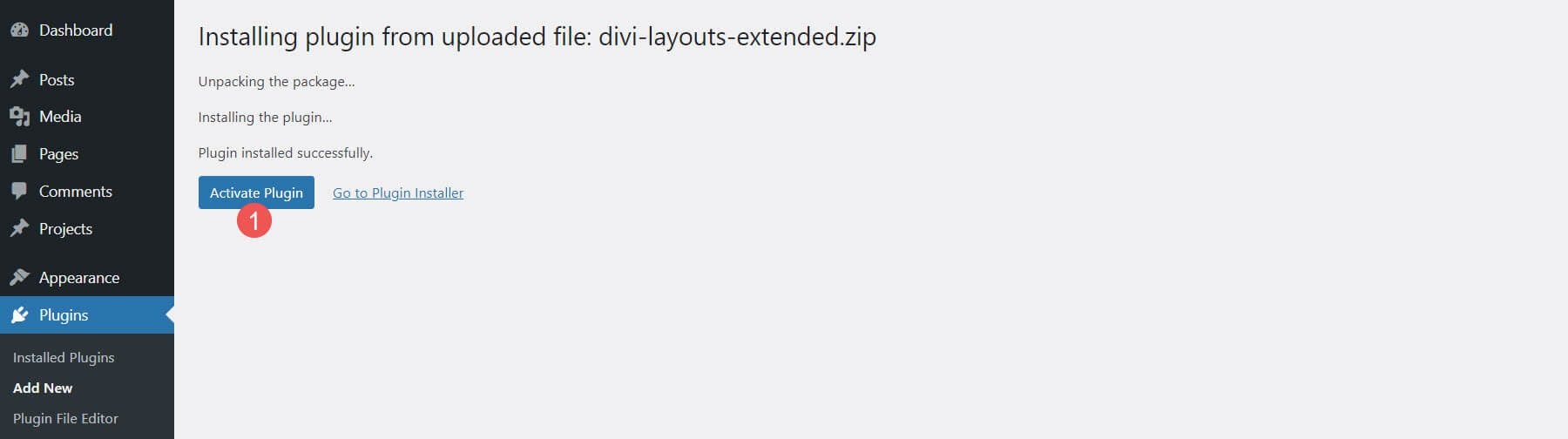
Une fois installé, vous verrez une option pour activer le plugin. Sélectionnez pour l’activer et il est prêt à être utilisé.
- Activer le plugin

Mise à jour : nouvelle interface utilisateur
Avant de plonger dans les points forts du produit, Divi Extended a récemment donné à Divi Layouts Extended une nouvelle apparence. Jetez un œil ci-dessous pour voir ce que vous pouvez attendre de la nouvelle interface utilisateur. Ils ont également ajouté 200 mises en page supplémentaires à leur bibliothèque, vous offrant encore plus d'options parmi lesquelles choisir lors de la création de vos sites Web !


Tableau de bord étendu Divi Layouts
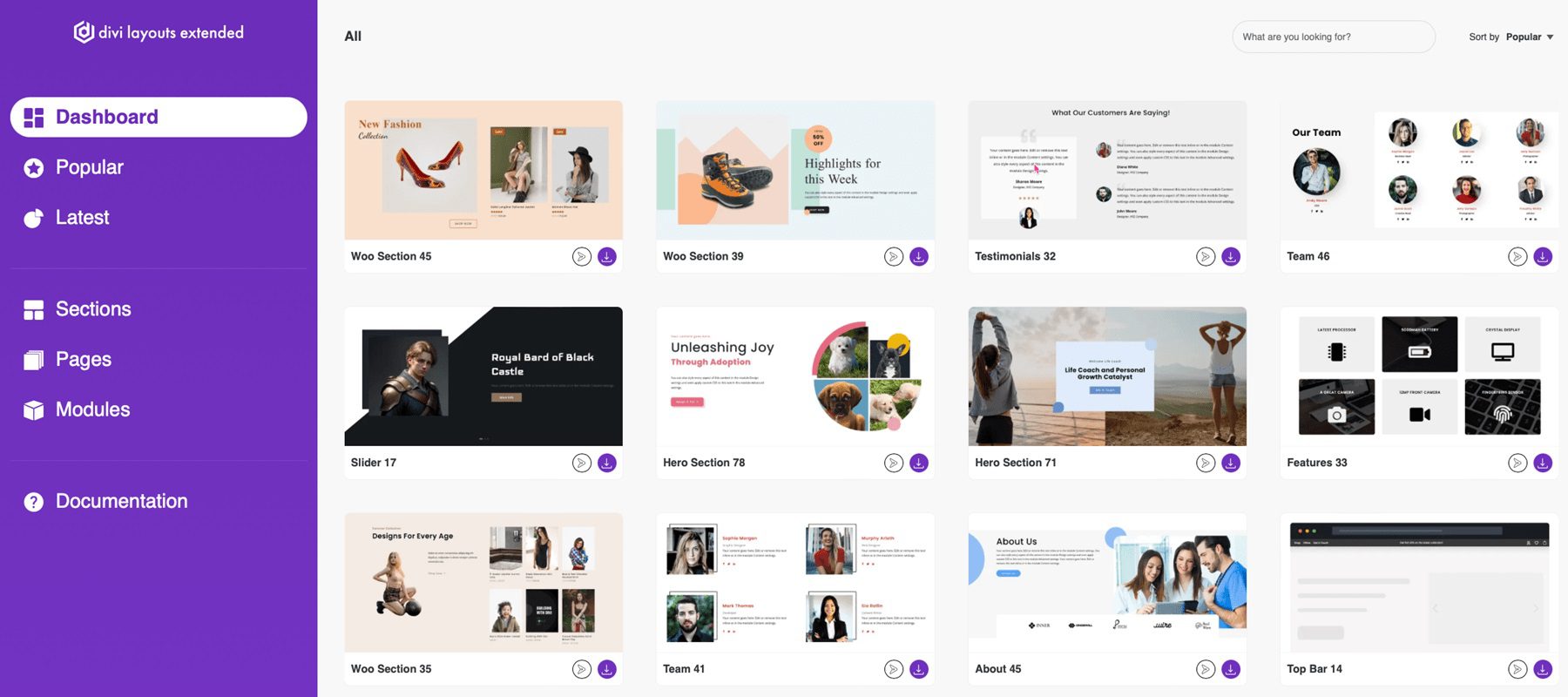
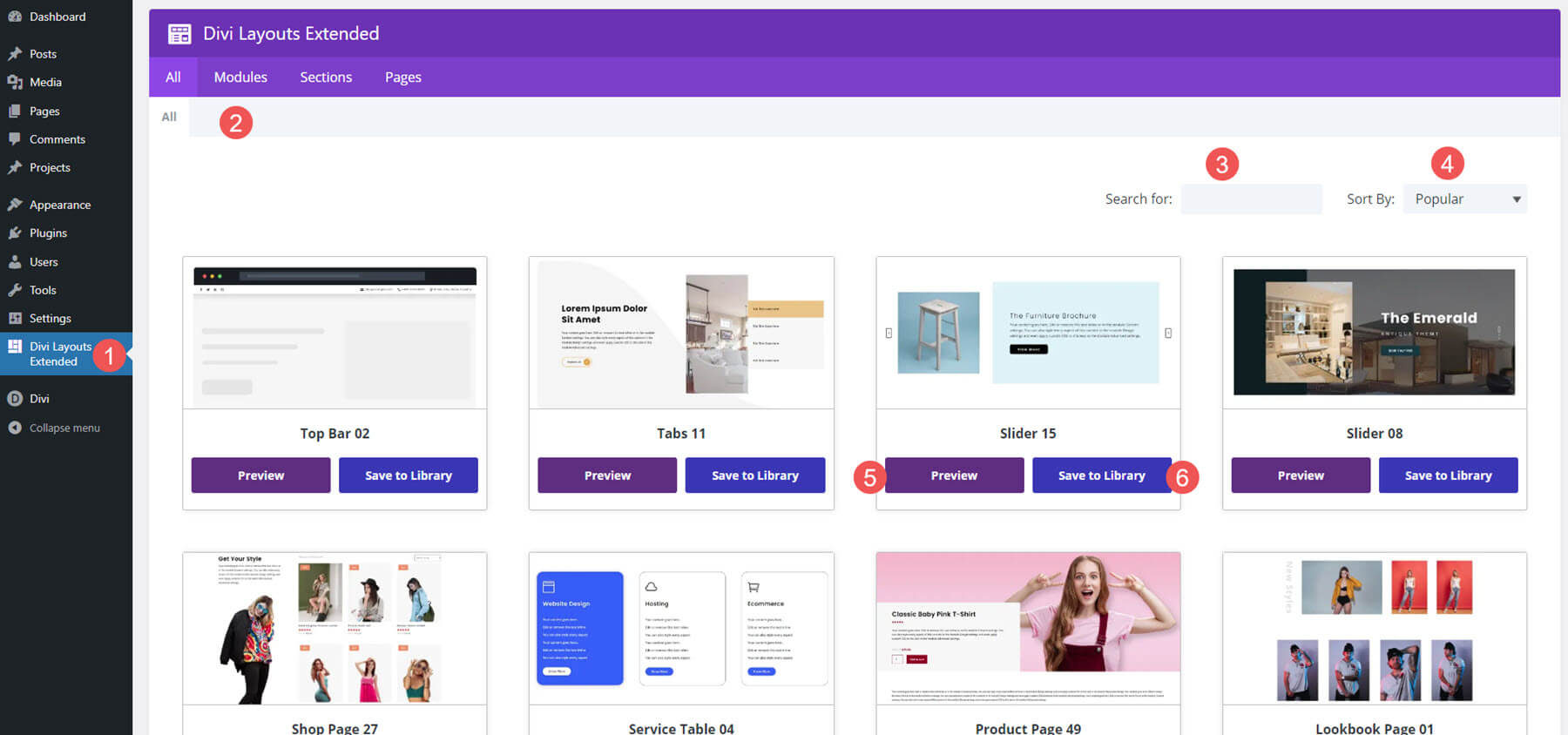
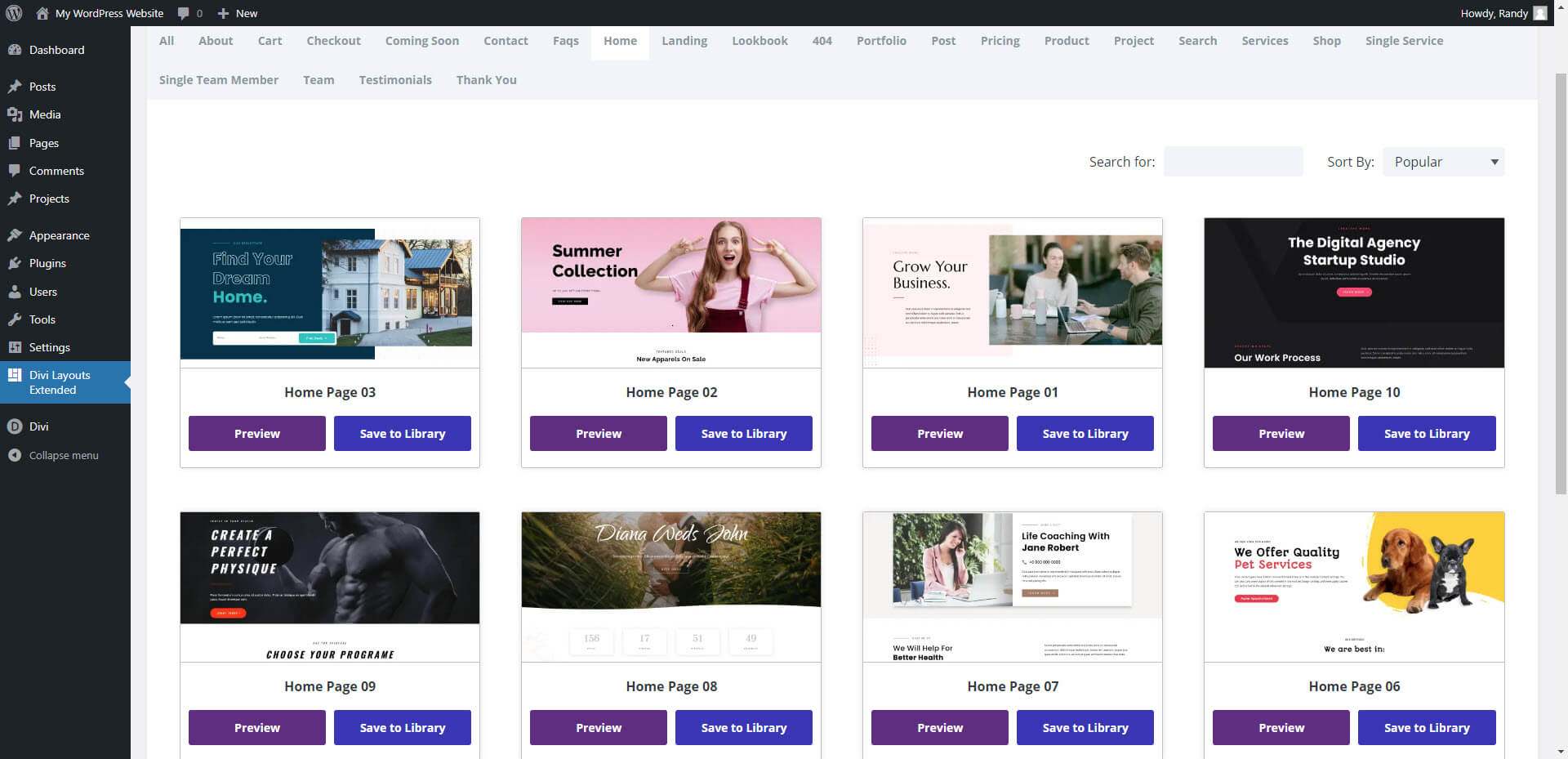
Un nouveau menu Divi Layouts Extended est ajouté au tableau de bord WordPress. En cliquant dessus, vous ouvrez le nouveau tableau de bord dans lequel vous pouvez sélectionner les mises en page souhaitées. J'ai trouvé ce tableau de bord simple et très intuitif.
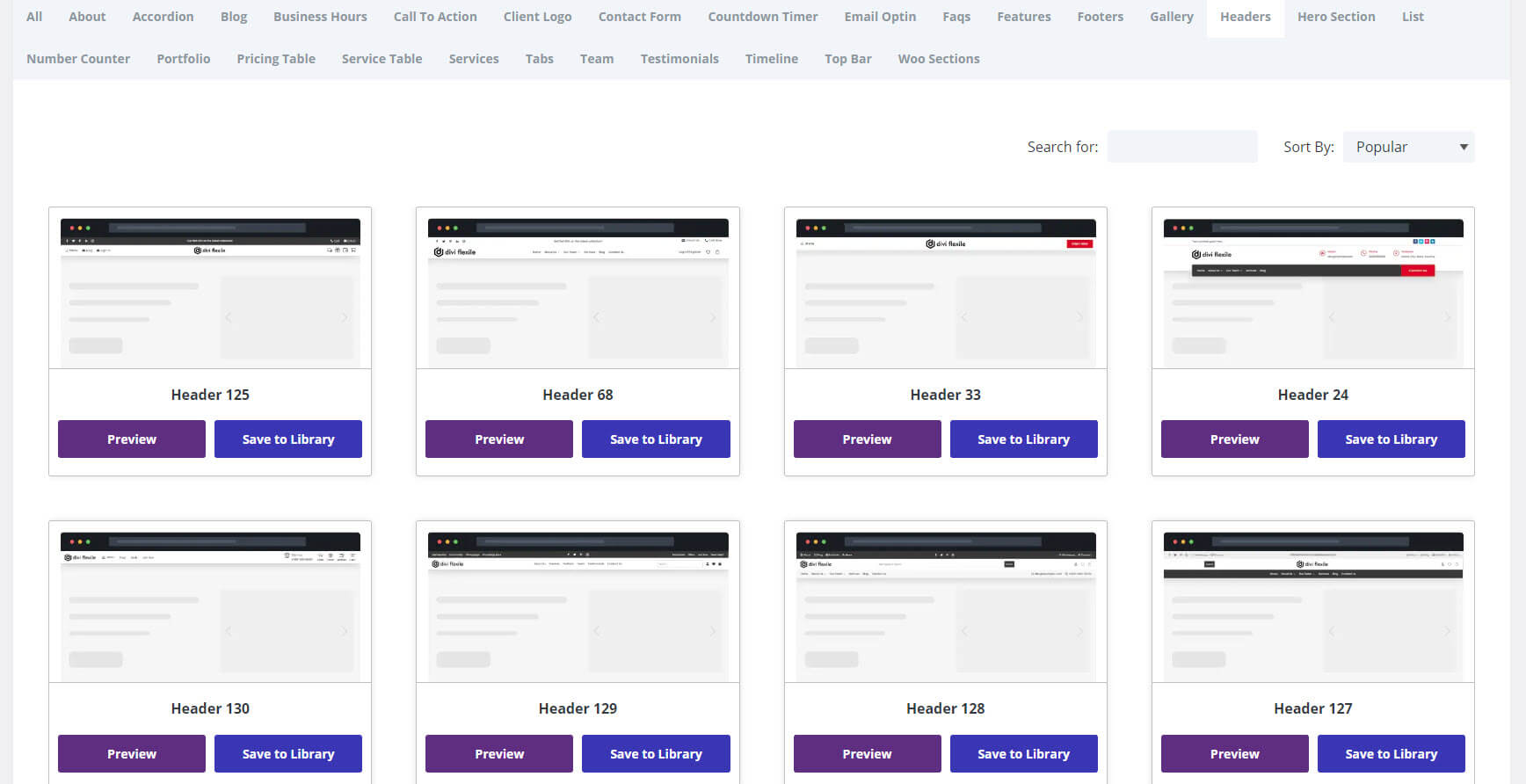
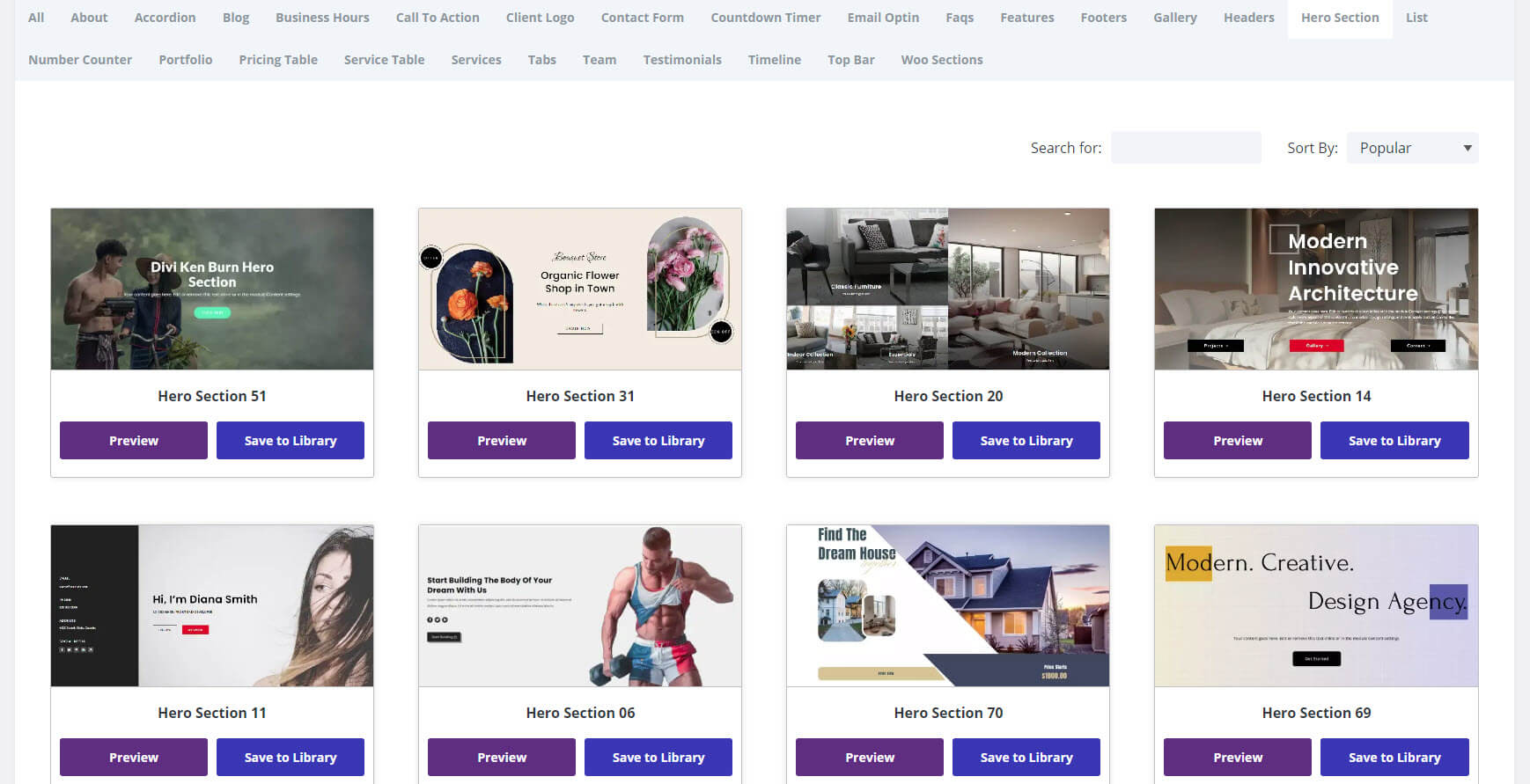
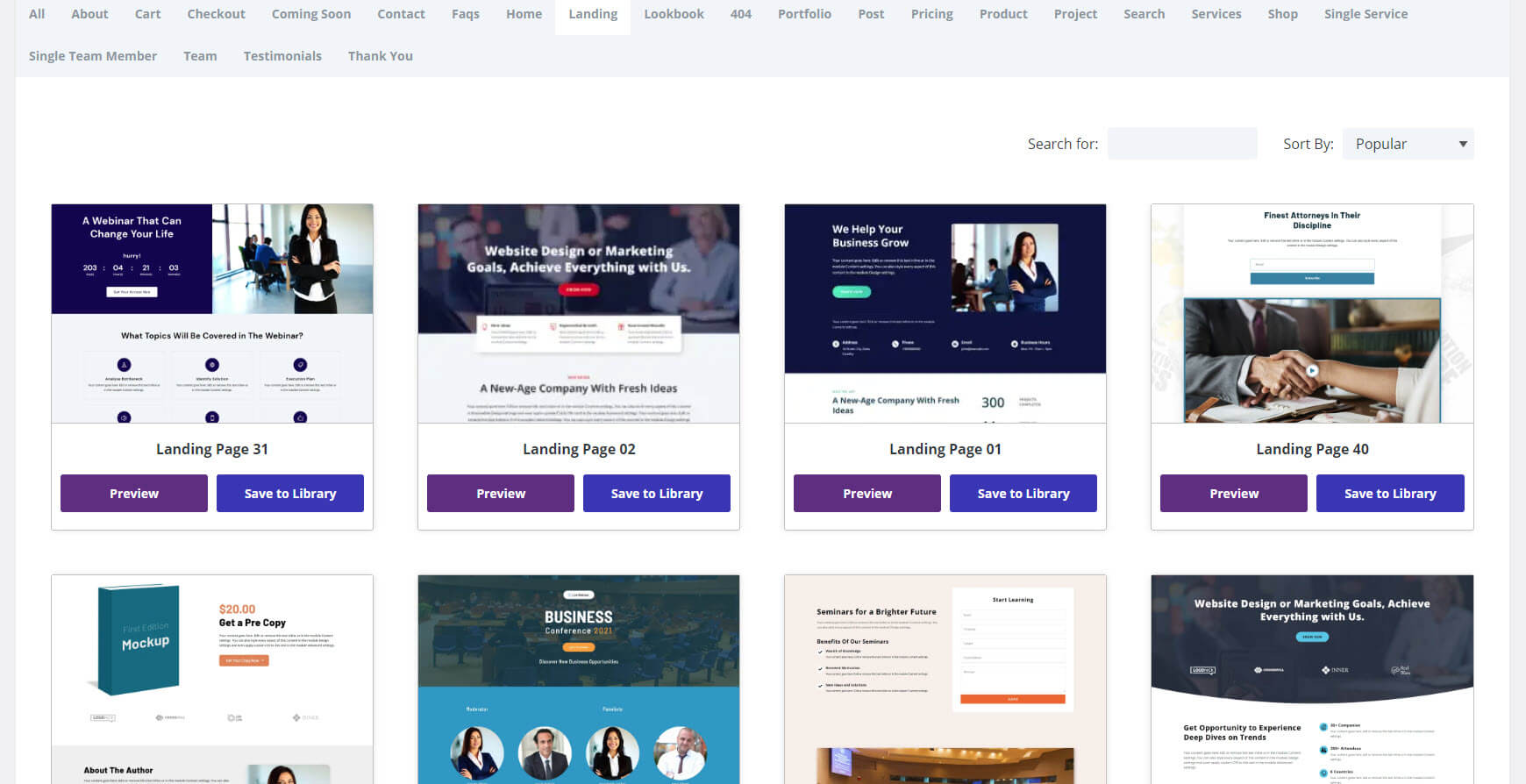
Il comprend des onglets pour voir les mises en page, les modules, les sections ou les pages. Vous pouvez également rechercher tout ce que vous voulez et les trier par popularité, nom et date par ordre croissant ou décroissant. Les mises en page apparaissent sous forme de cartes. Vous pouvez prévisualiser la mise en page ou l'enregistrer dans votre bibliothèque, faire défiler les mises en page plus grandes pour les voir et prévisualiser les mises en page pour mieux les voir. Cet exemple montre l'onglet Tous, qui comprend des modules, des sections et des pages.

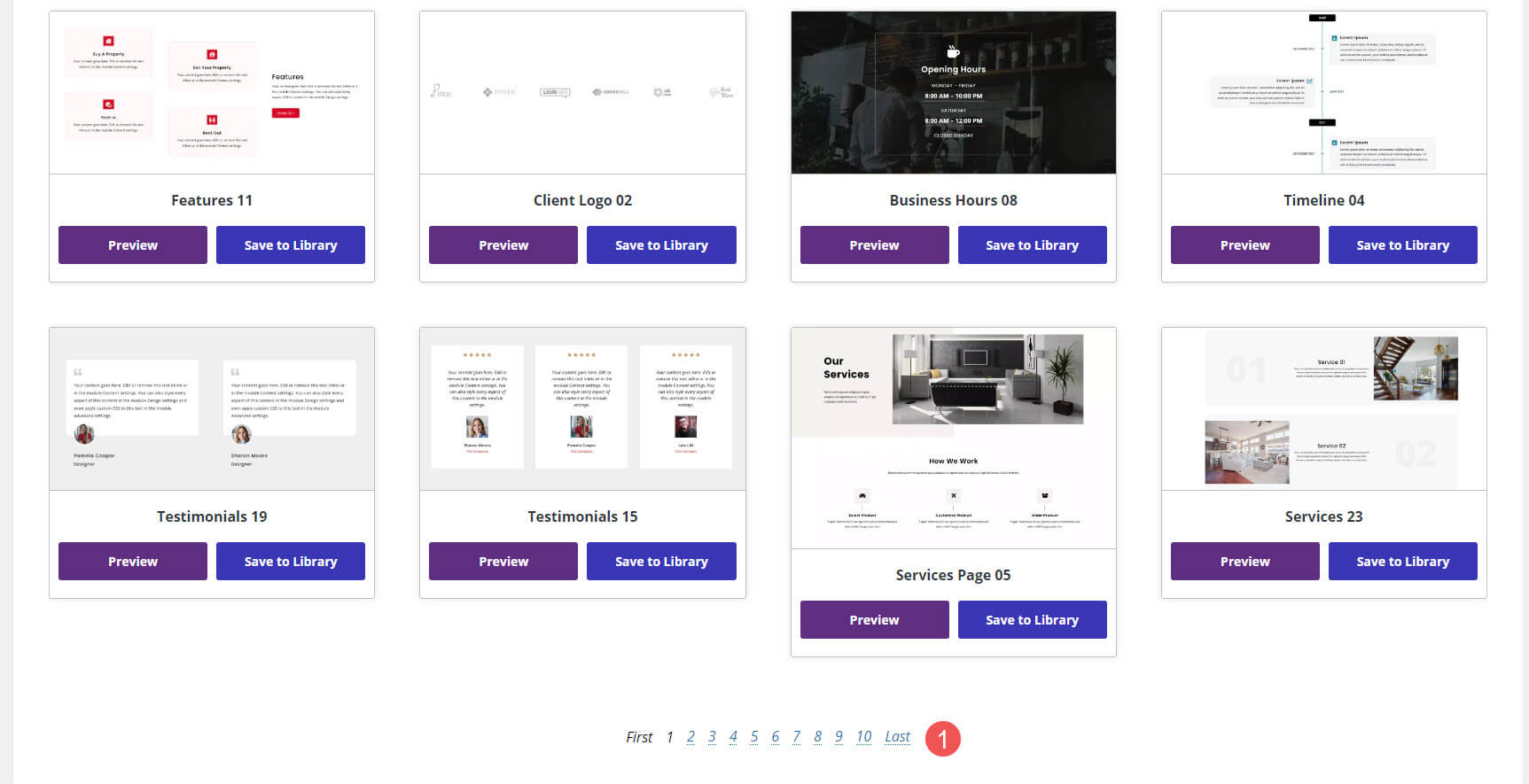
Faire défiler vers le bas de la liste est une navigation où vous pouvez sélectionner une page ou choisir Premier ou Dernier.

Cliquer sur Aperçu ouvre l’élément sur le site Web Divi Layouts Extended. Vous pouvez faire défiler la mise en page, cliquer sur tous les éléments cliquables, survoler pour voir les effets de survol et voir la mise en page avec des images, des produits, etc.

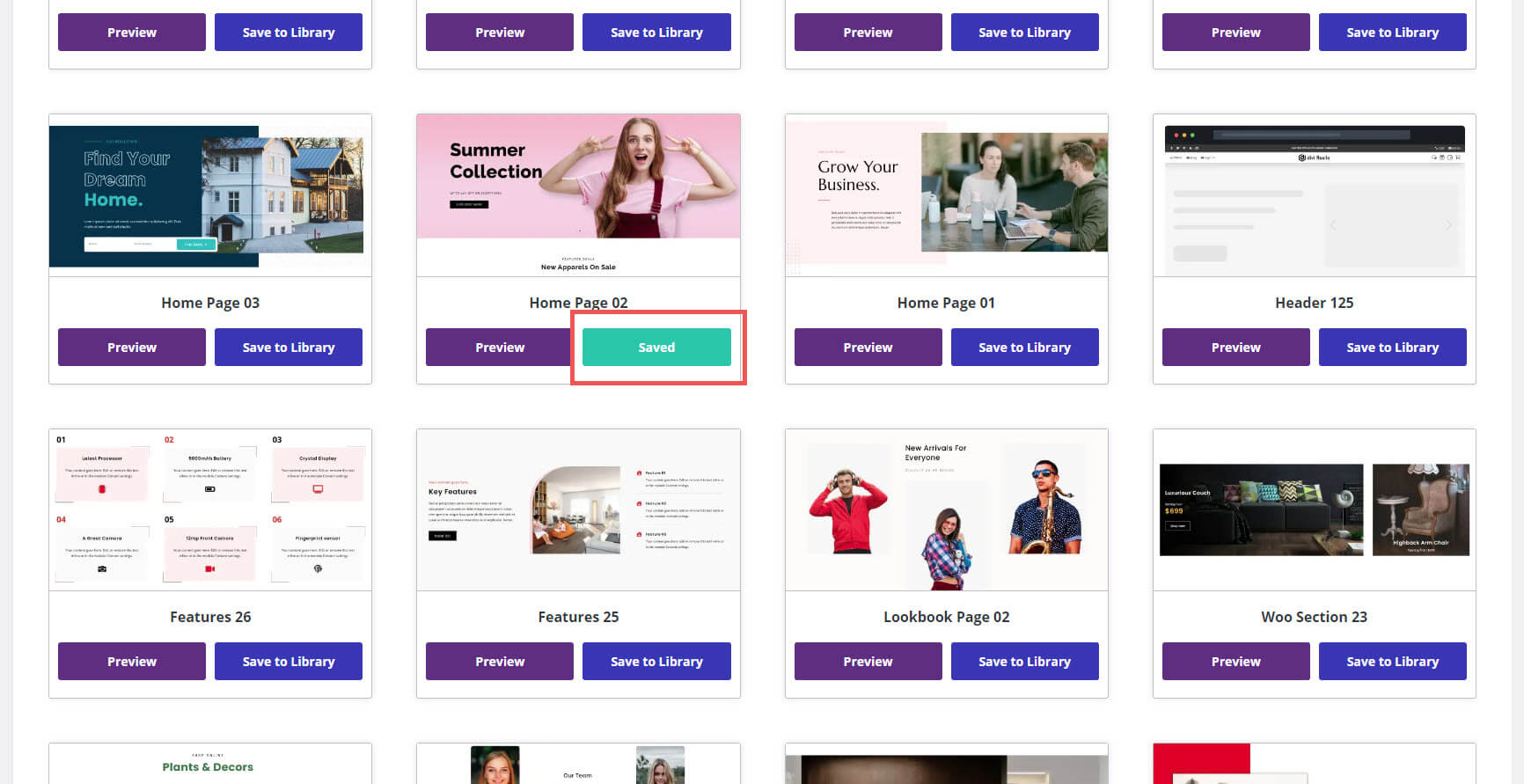
Lorsque vous choisissez Enregistrer dans la bibliothèque, la mise en page est importée et le bouton passe d'un bouton violet à un bouton vert Enregistré.

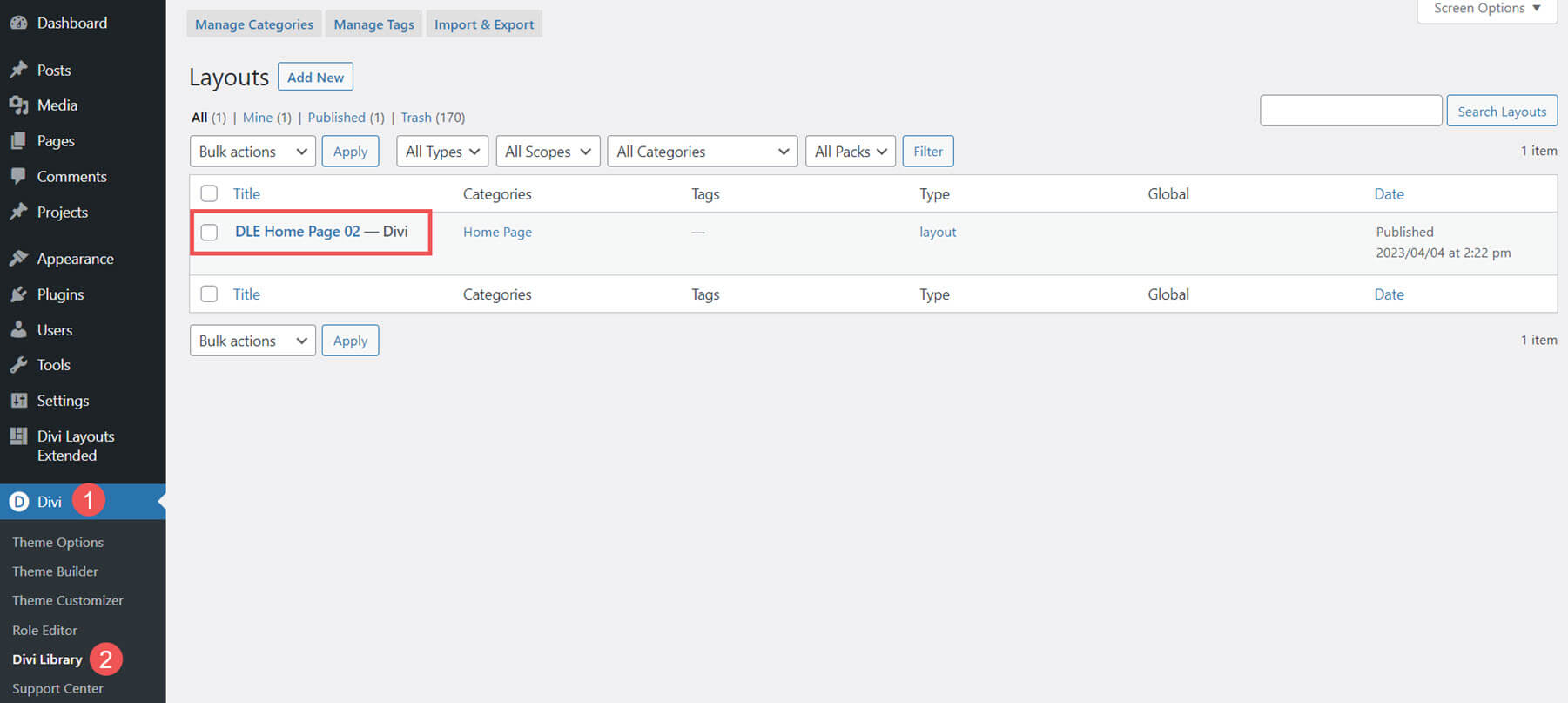
Vous verrez également la mise en page dans votre bibliothèque où vous pourrez l'utiliser normalement dans vos pages, vos publications et le Divi Theme Builder. Ils incluront les catégories et les types. Dans cet exemple, j'ai enregistré une page d'accueil. Il comprend la catégorie de la page d'accueil et le type de mise en page.

Modules étendus Divi Layouts
Les modules étendus Divi Layouts incluent des boutons et des curseurs. Nous allons examiner quelques exemples.
Boutons étendus Divi Layouts
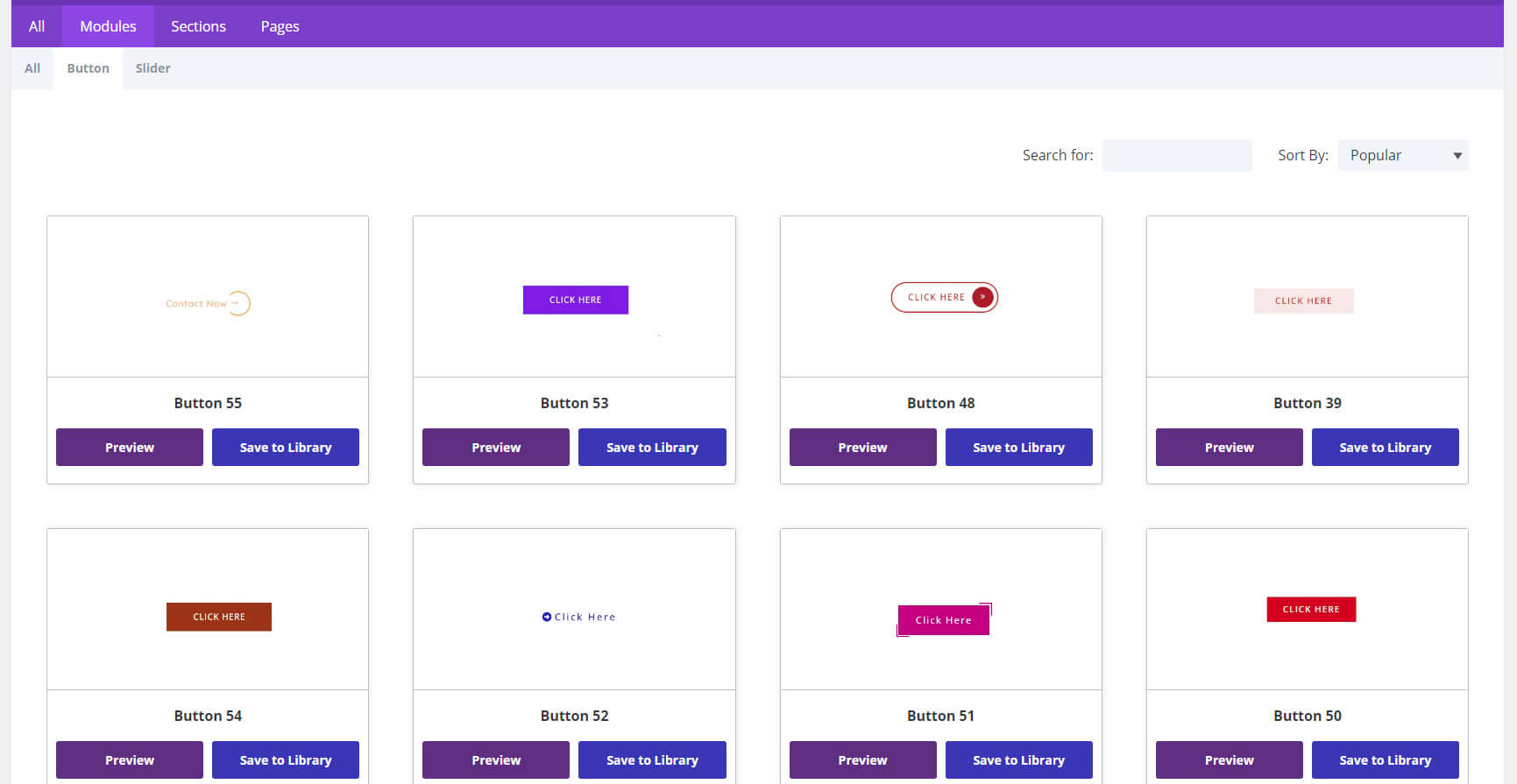
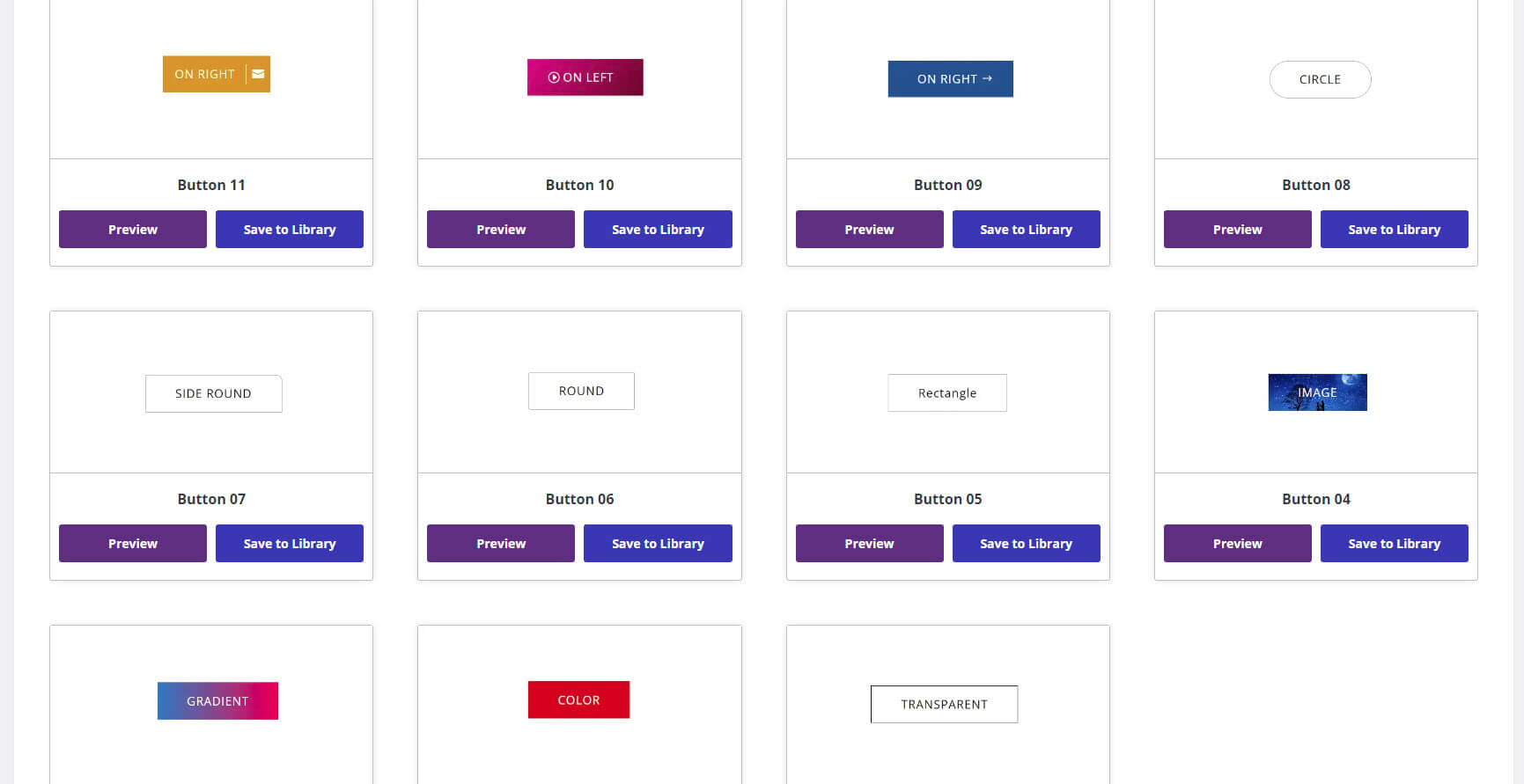
Vous avez le choix entre 55 boutons. Le texte du bouton fonctionne comme une brève description de ce que fait le bouton ou de sa disposition.

Les conceptions incluent des couleurs unies, aucune couleur, des dégradés, des images, du texte, avec ou sans bordures, des bords carrés ou arrondis, avec ou des icônes, avec ou sans ombres, avec ou sans effets de survol, et plus encore. La plupart sont faits pour se démarquer, et ils se démarquent bien. J'aime particulièrement les boutons avec icônes et avec effets de survol.

Curseurs étendus Divi Layouts
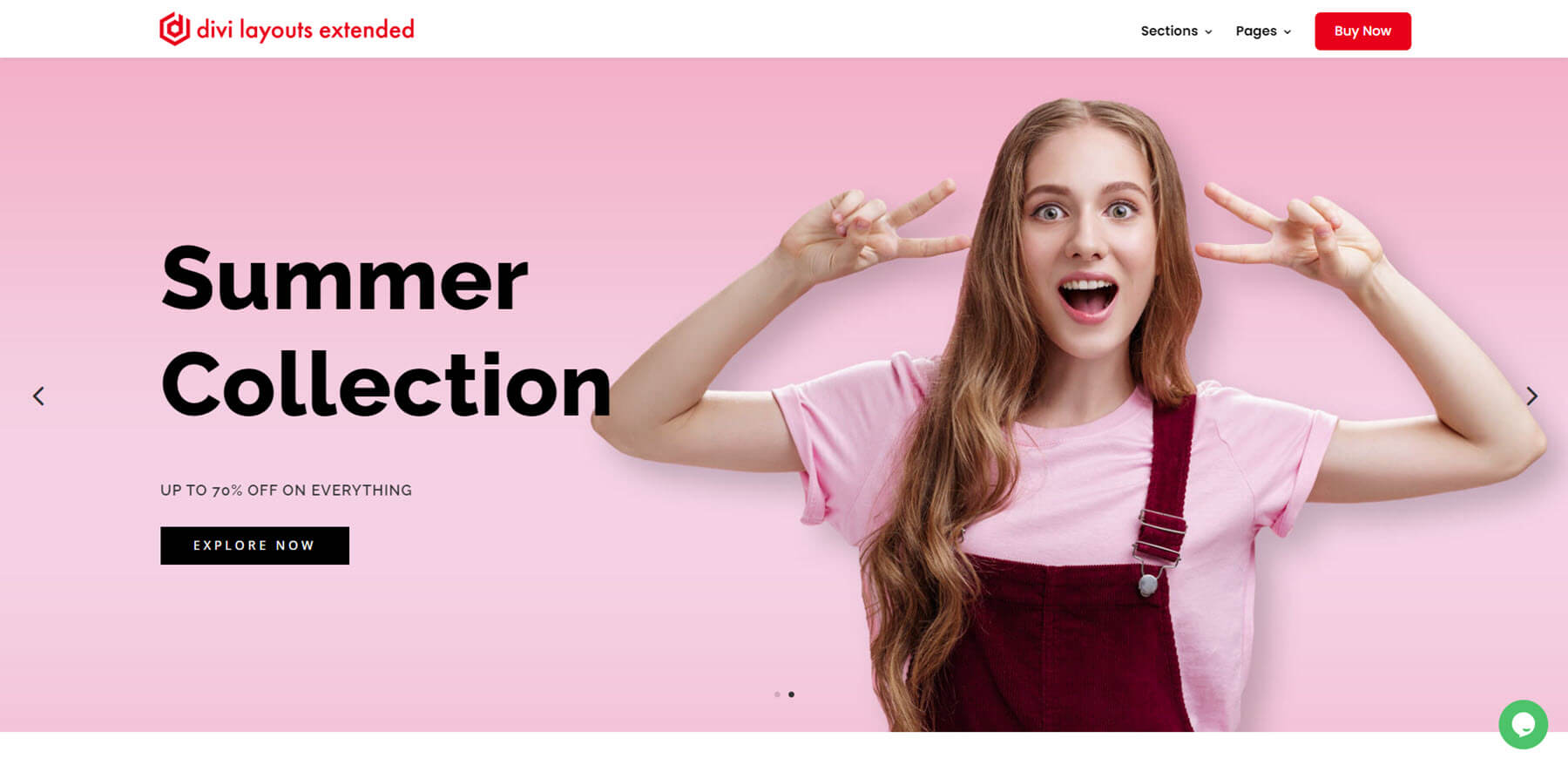
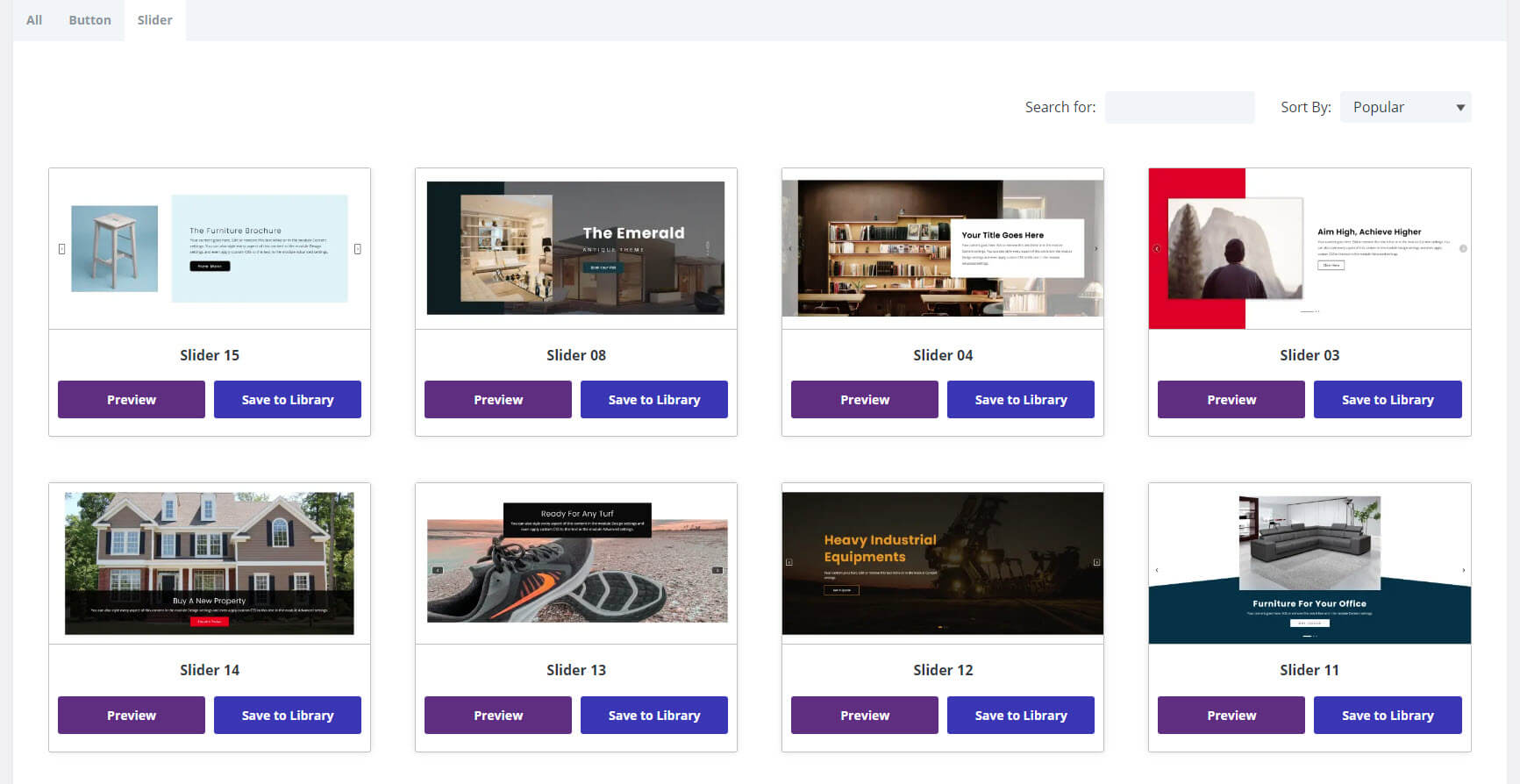
Vous avez le choix entre 15 curseurs. Ils sont en plein écran et incluent différentes conceptions pour leur mise en page et leur navigation. Ils incluent un appel à l'action, des images, des arrière-plans, des produits, une navigation, etc.

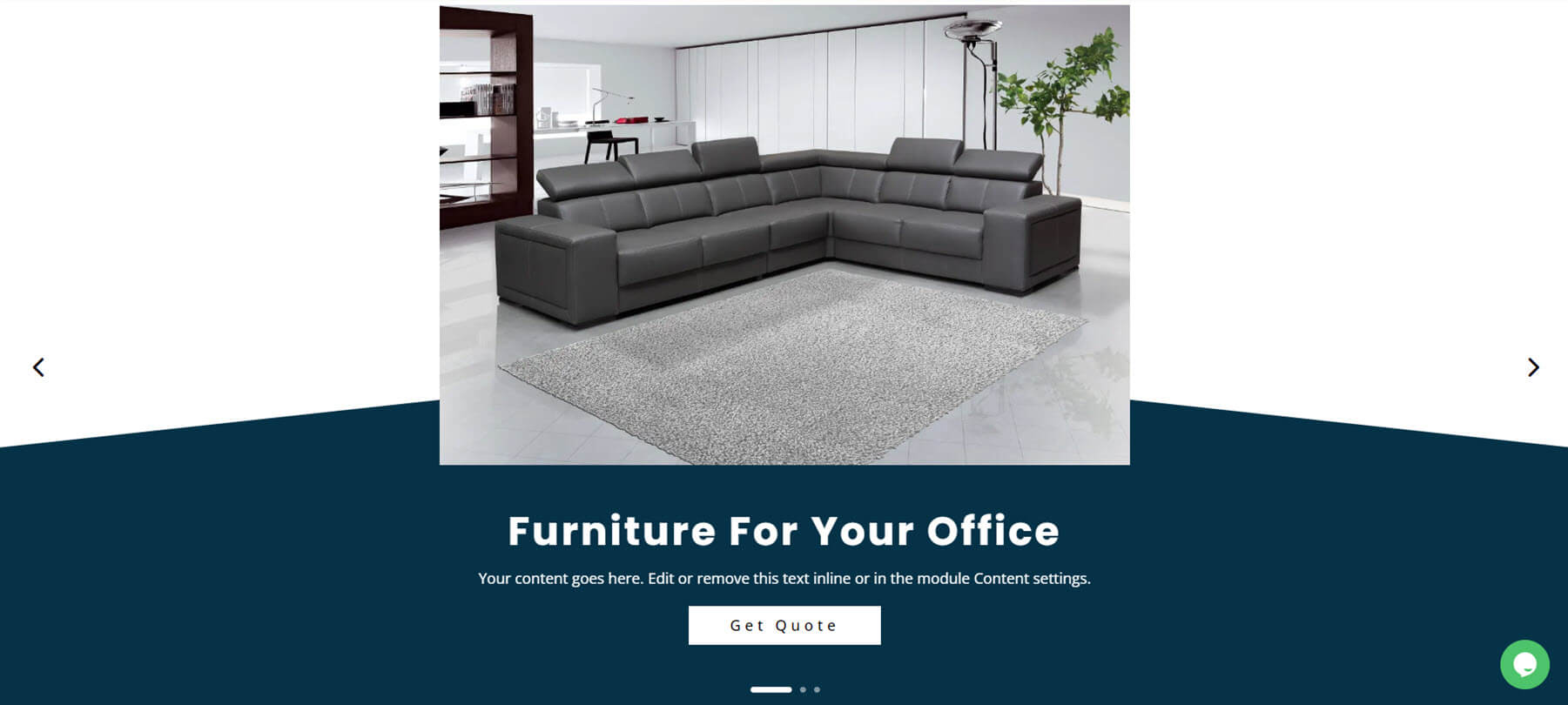
Cet exemple montre un arrière-plan incliné, une navigation stylisée, une image, du texte et un CTA.

Sections étendues des mises en page Divi
Il y a 855 sections dans 27 catégories différentes. Ils comprennent des sections telles que À propos, blog, CTA, logos des clients, en-têtes, pieds de page, barres supérieures, compteurs de chiffres, témoignages, sections héros, galeries, services et bien plus encore.
En-têtes
Il comprend 130 en-têtes. Ils incluent des menus, des icônes de réseaux sociaux, des champs de recherche, des numéros de téléphone cliquables, des CTA, des menus déroulants stylisés et bien plus encore. Beaucoup comprennent un bar supérieur.

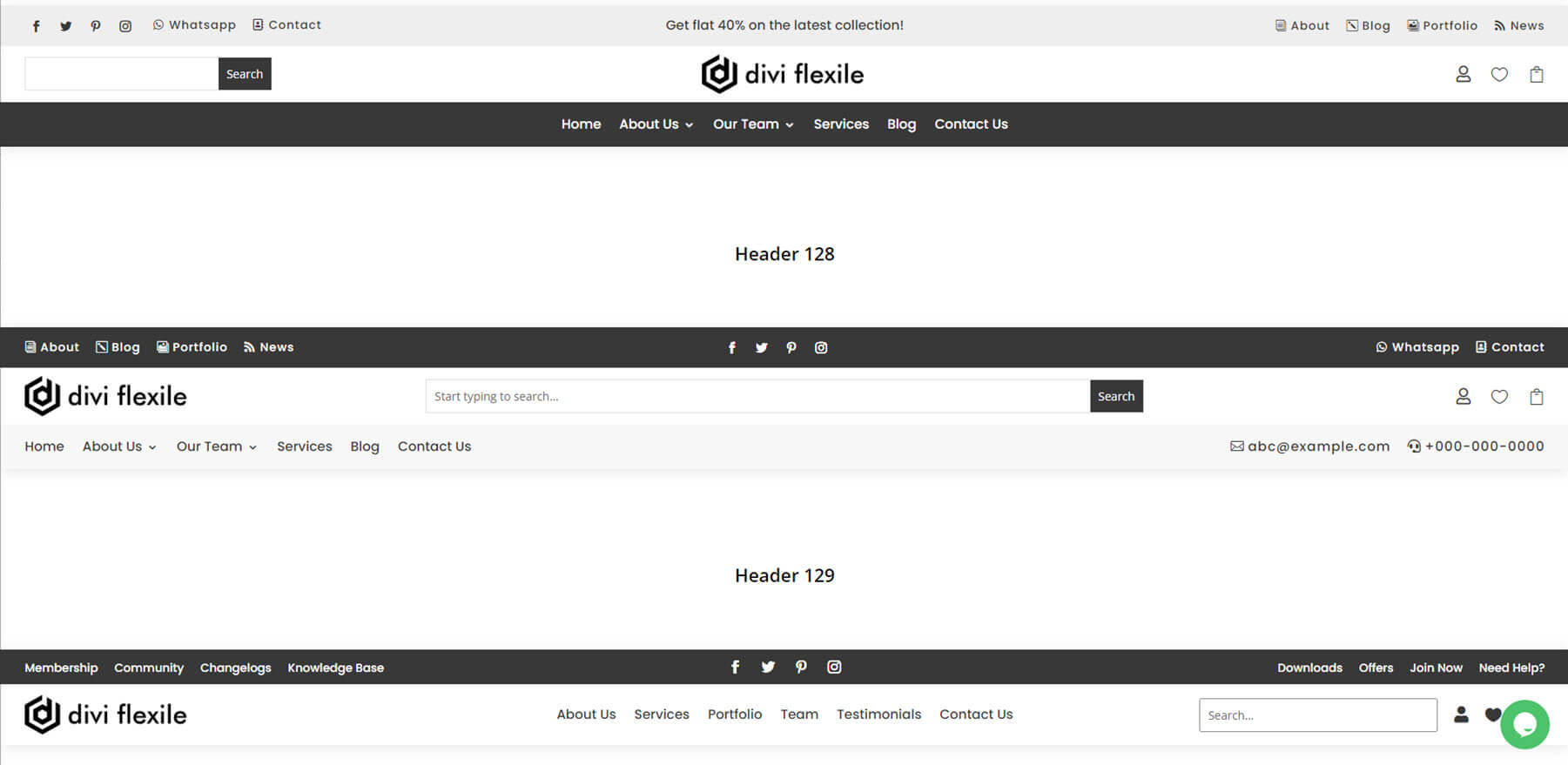
Cet exemple montre les en-têtes 127 à 129. Ils incluent la navigation, les icônes sociales, la recherche, les informations de contact, etc.

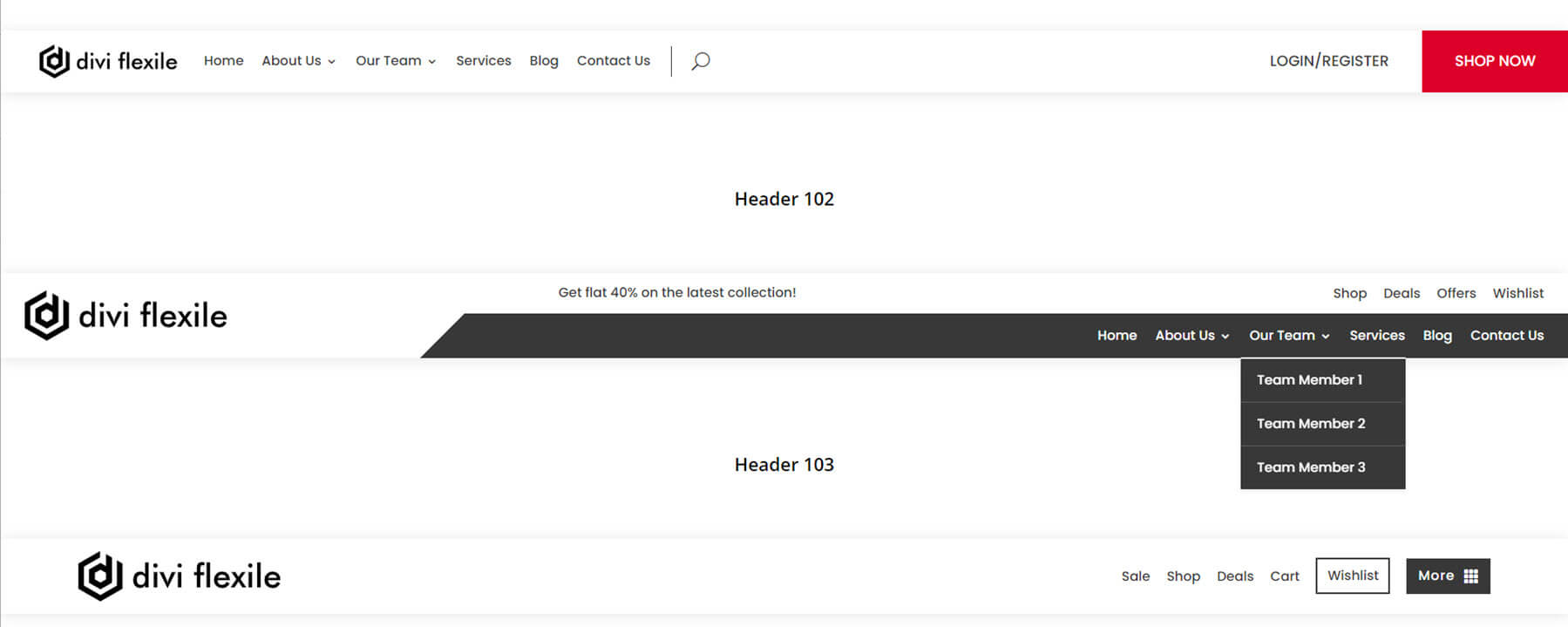
Cet exemple montre les en-têtes 101 à 103. Ils incluent des boutons CTA avec des animations de survol. Je survole le menu du deuxième en-tête pour afficher le menu déroulant.

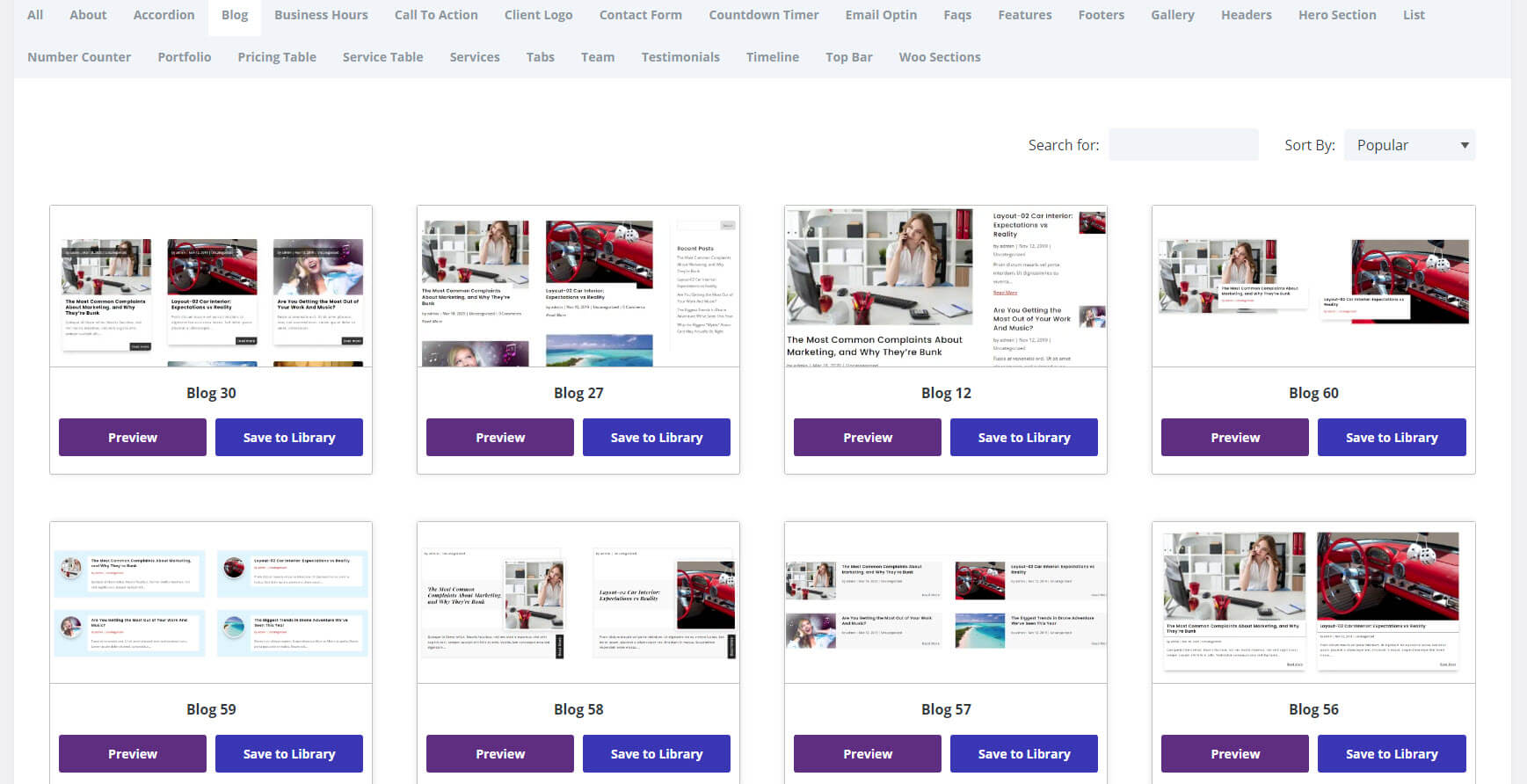
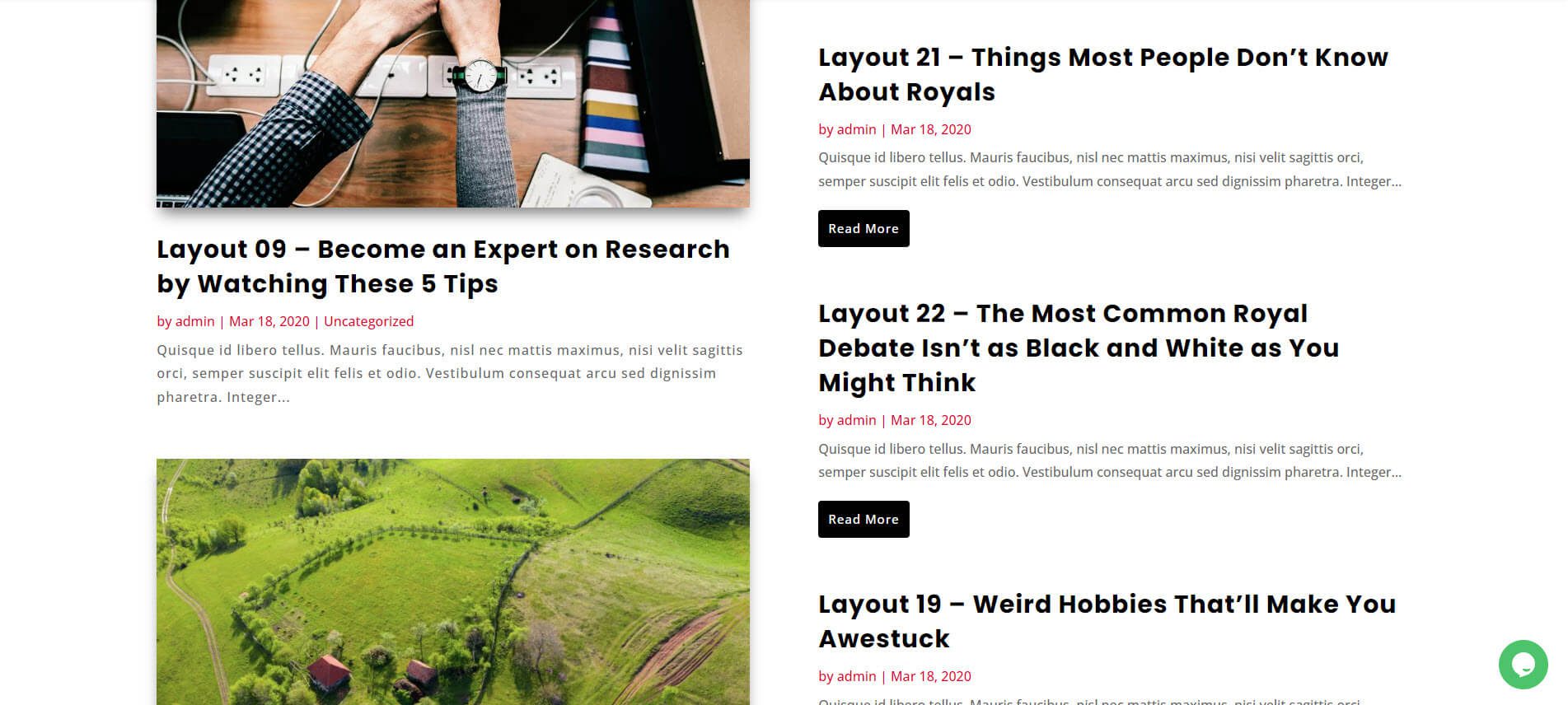
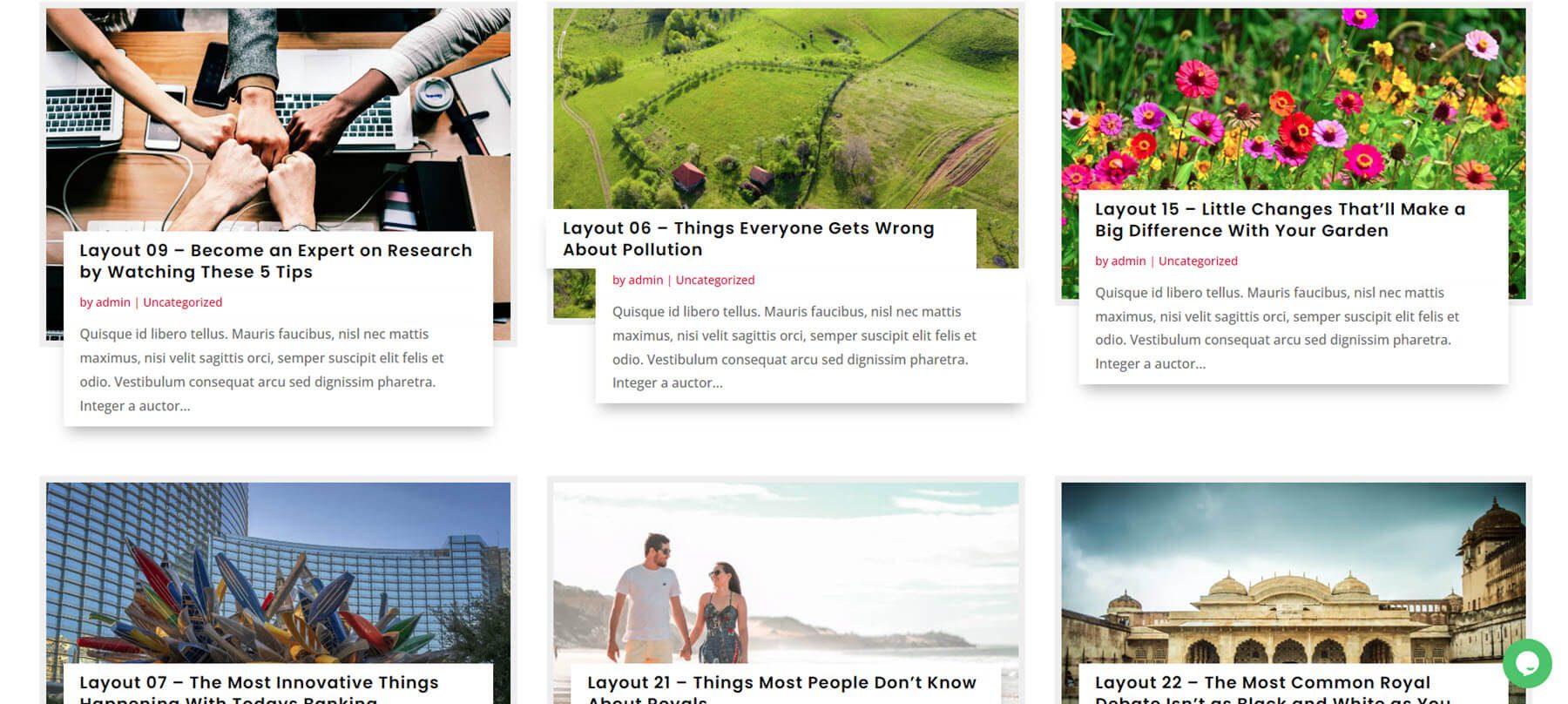
Blogues
Il y a 60 sections de blog. Ils incluent des mises en page en grille, des mises en page alternées, des mises en page sur une seule colonne, des styles, des effets de survol, etc. Les cartes de blog offrent de nombreuses options de style.

Cet exemple présente une mise en page de style magazine avec deux colonnes. Les derniers articles de blog sont affichés dans la colonne de gauche et incluent des images en vedette, tandis que les autres sont empilés dans la colonne de droite et incluent de gros boutons d'en savoir plus.

Cet exemple montre une disposition en grille avec des titres et des extraits qui se chevauchent. Je survole le deuxième message pour montrer son effet de survol.

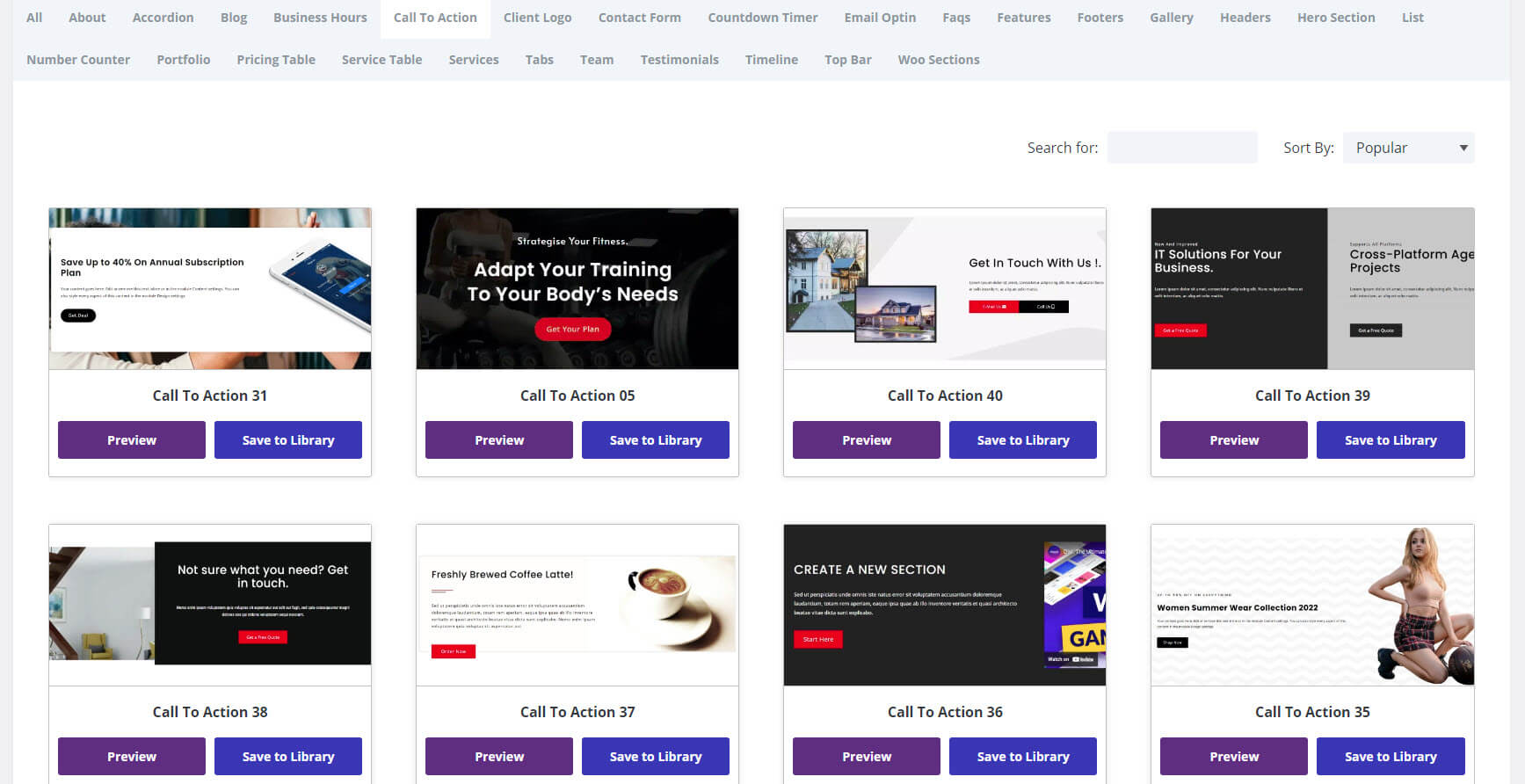
CTA
Vous avez le choix entre 38 sections d’appel à l’action. Ils sont pleine largeur et incluent des images, des messages, des boutons, des formulaires, des compteurs numériques et bien plus encore dans plusieurs types de mises en page.

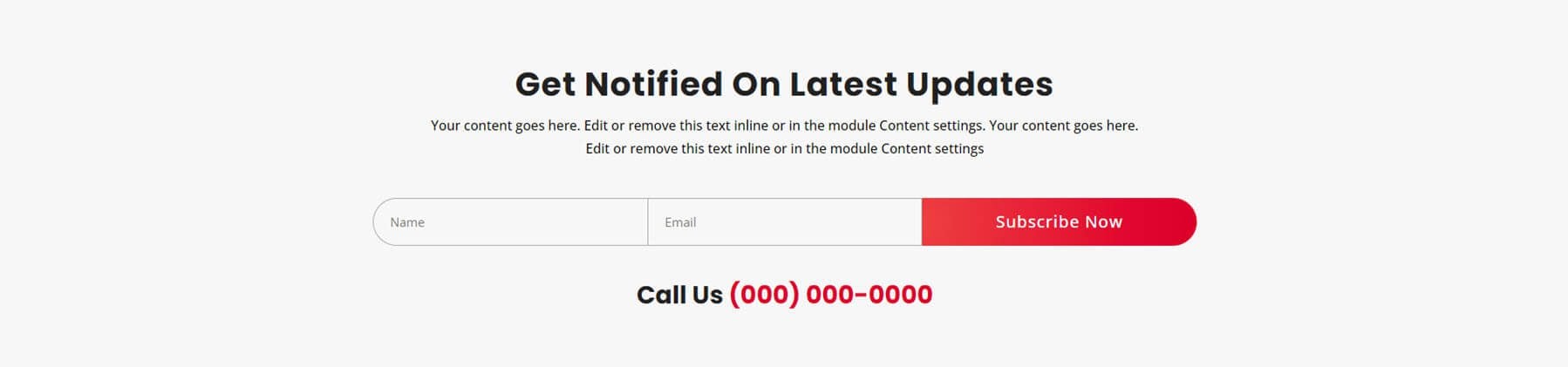
Cet exemple montre un CTA par e-mail avec des surlignages rouges et des informations de contact. Le numéro de téléphone est cliquable.

Sections de héros
Il comprend 60 sections de héros. Ils incluent des CTA, des vidéos intégrées, des comptes à rebours, des images, des arrière-plans, des formulaires, des présentations, des publications, des produits, etc. Voici quelques-unes de mes mises en page préférées dans Divi Layouts Extended.


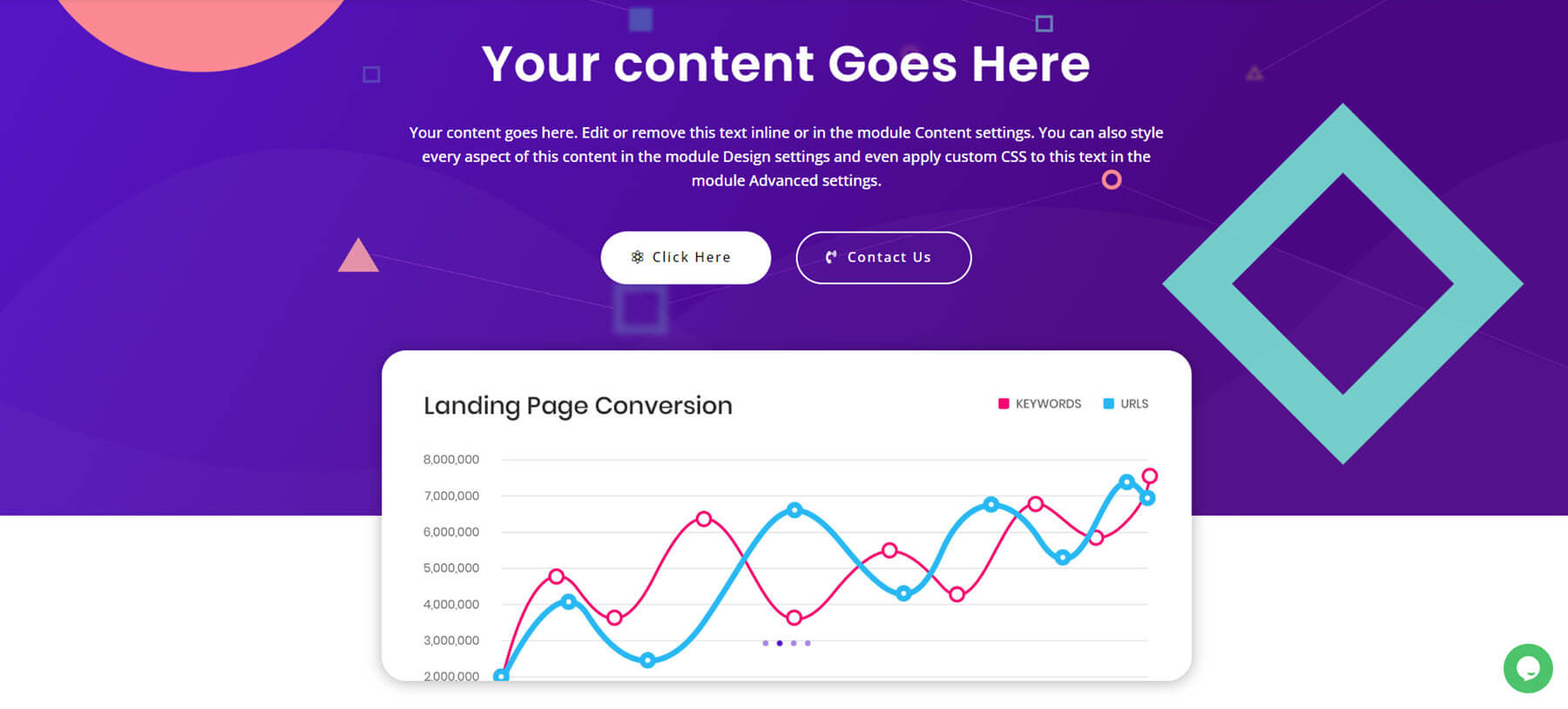
Cet exemple montre un CTA avec un graphique qui chevauche deux arrière-plans. L'arrière-plan comprend des formes de différentes couleurs pour se démarquer.

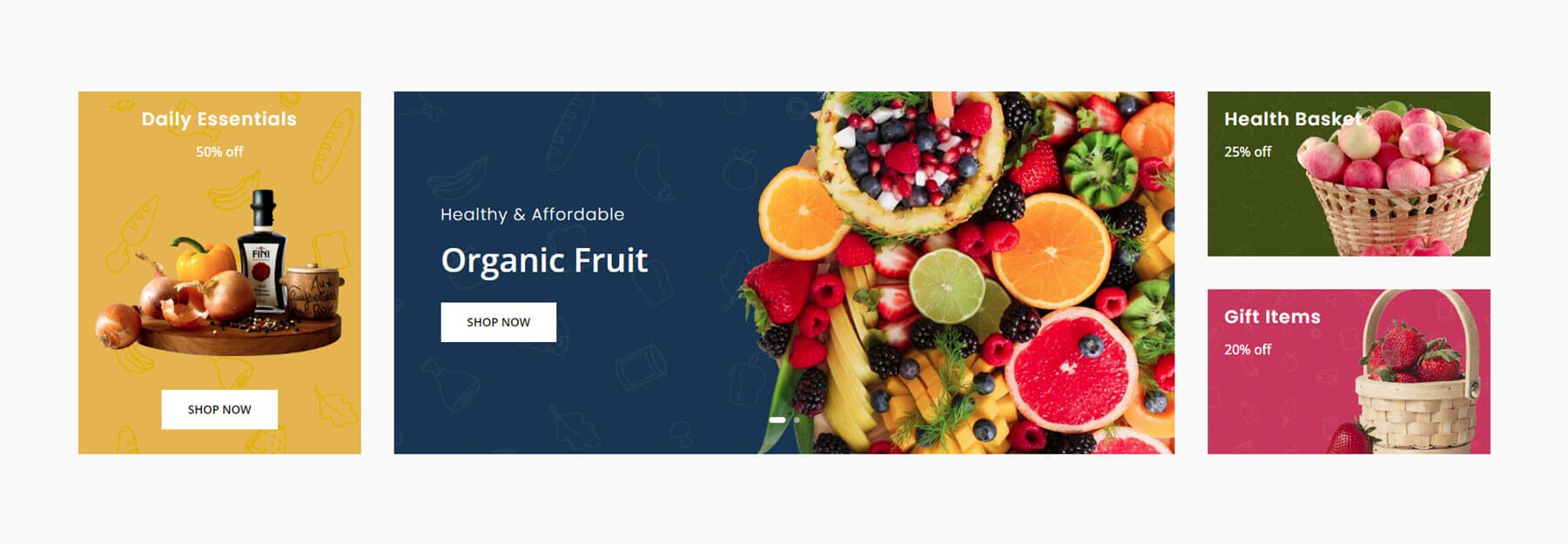
Cet exemple comprend des liens vers les différentes pages de la boutique. Ils incluent des couleurs unies et des images avec des titres, des boutons ou des réductions.

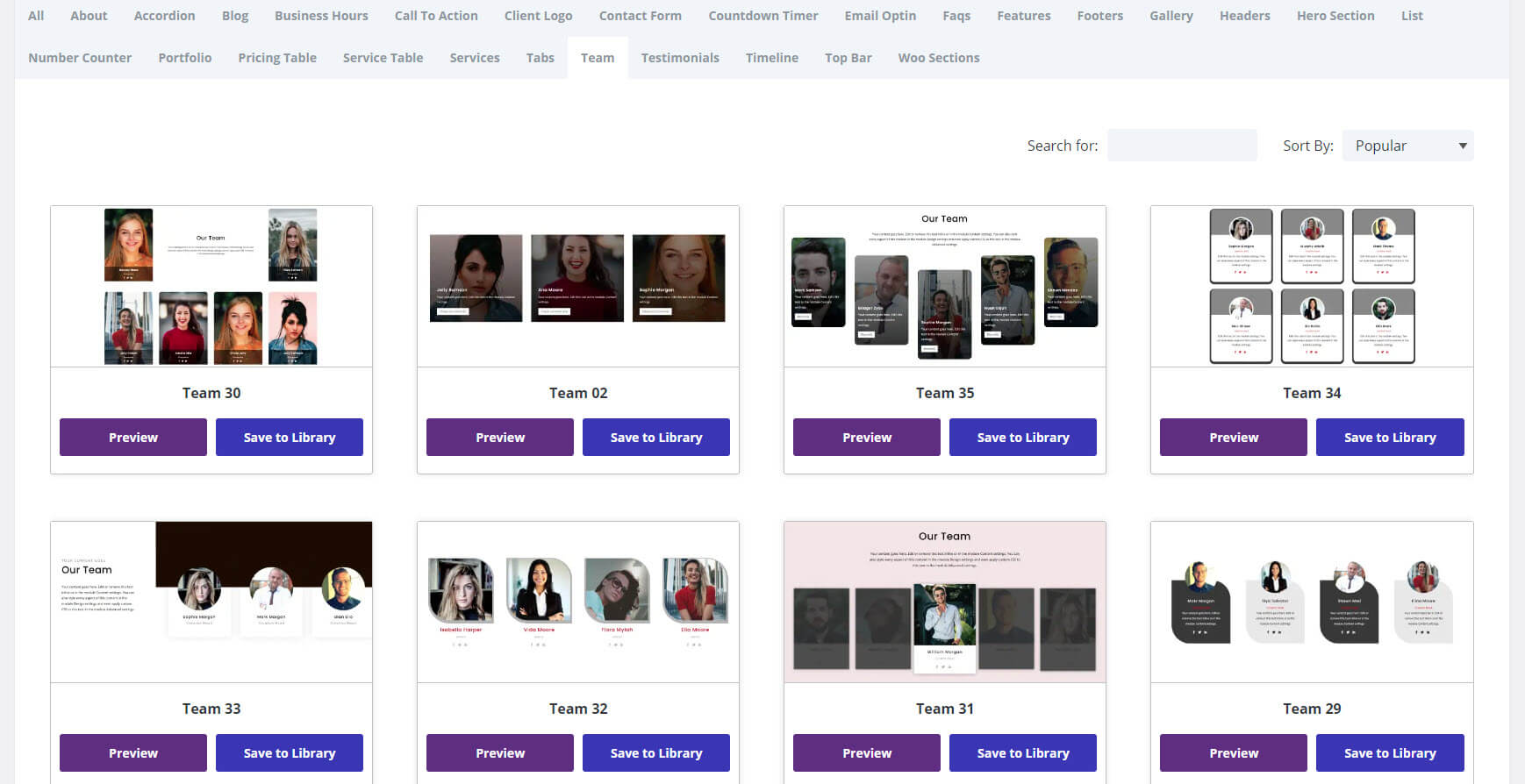
Équipe
Choisissez parmi 35 configurations d'équipe. Ils affichent des modules de personne stylisés de différentes manières et incluent du texte de support, des boutons, etc. La plupart sont placés dans une grille, mais il y en a quelques-uns avec des dispositions sur une seule colonne, des dispositions en mosaïque, etc.

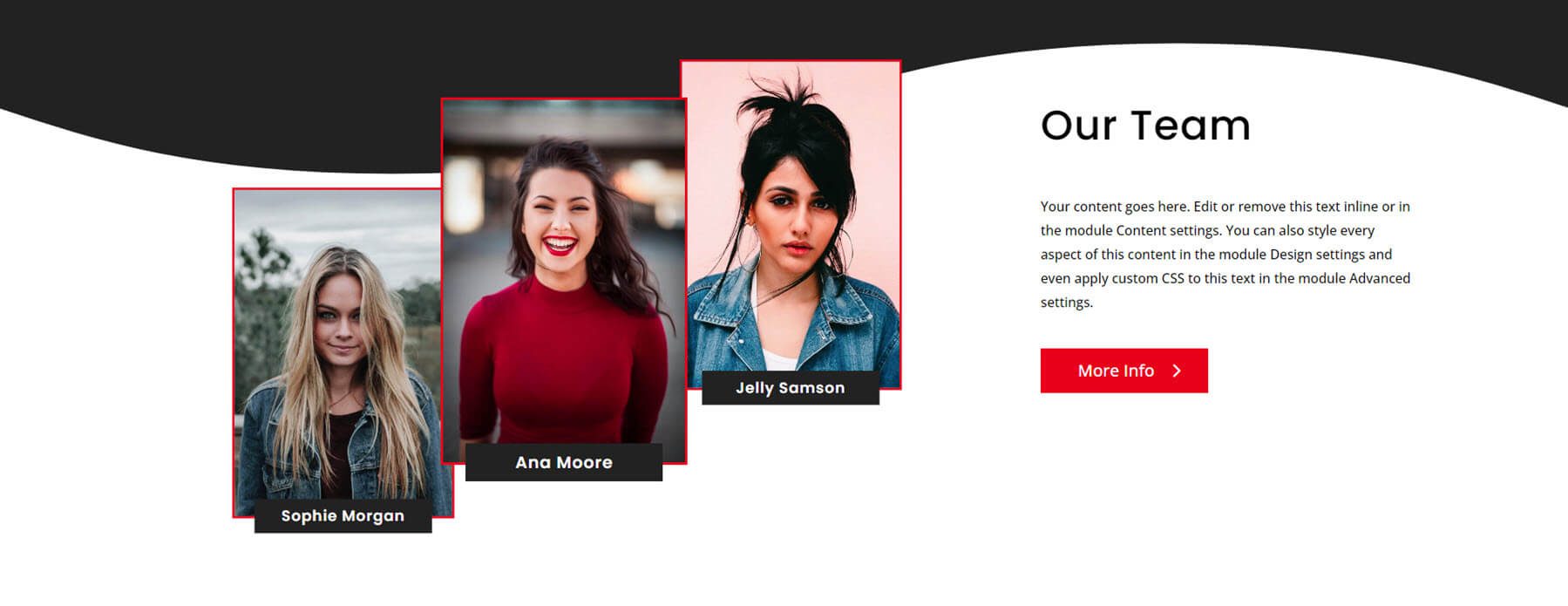
Cet exemple montre trois modules Personne avec du texte, un bouton et un arrière-plan ondulé. Le survol d'un module de chaque côté le fait glisser en diagonale.

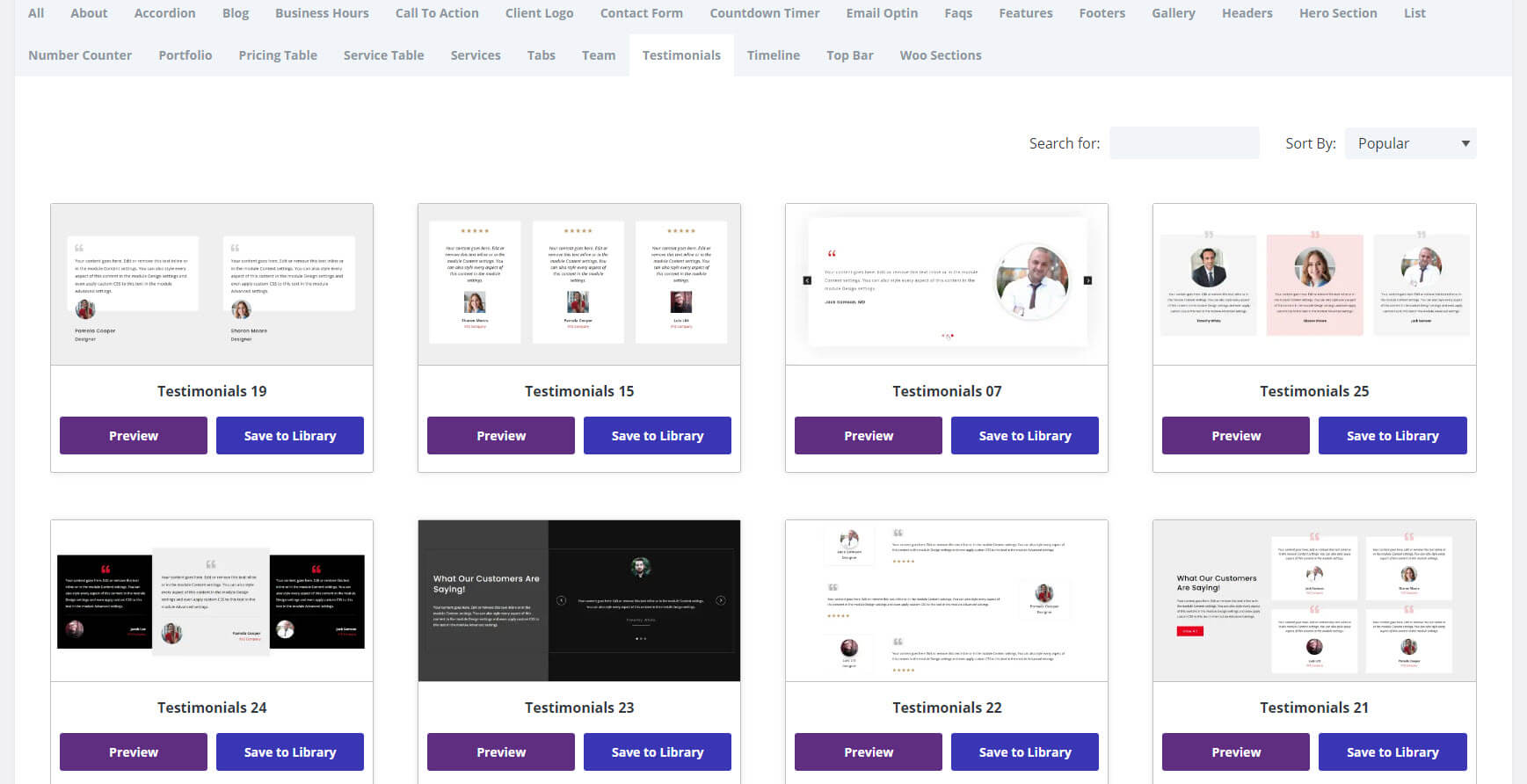
Témoignages
Vous avez le choix entre 25 sections de témoignages. Ils incluent des dispositions en grille, des dispositions en une seule colonne, des dispositions alternées et bien plus encore. Ils comprennent des images de fond ou de la couleur sur une face, différents fonds pour les modules de témoignage, des images cerclées, des images carrées, etc.

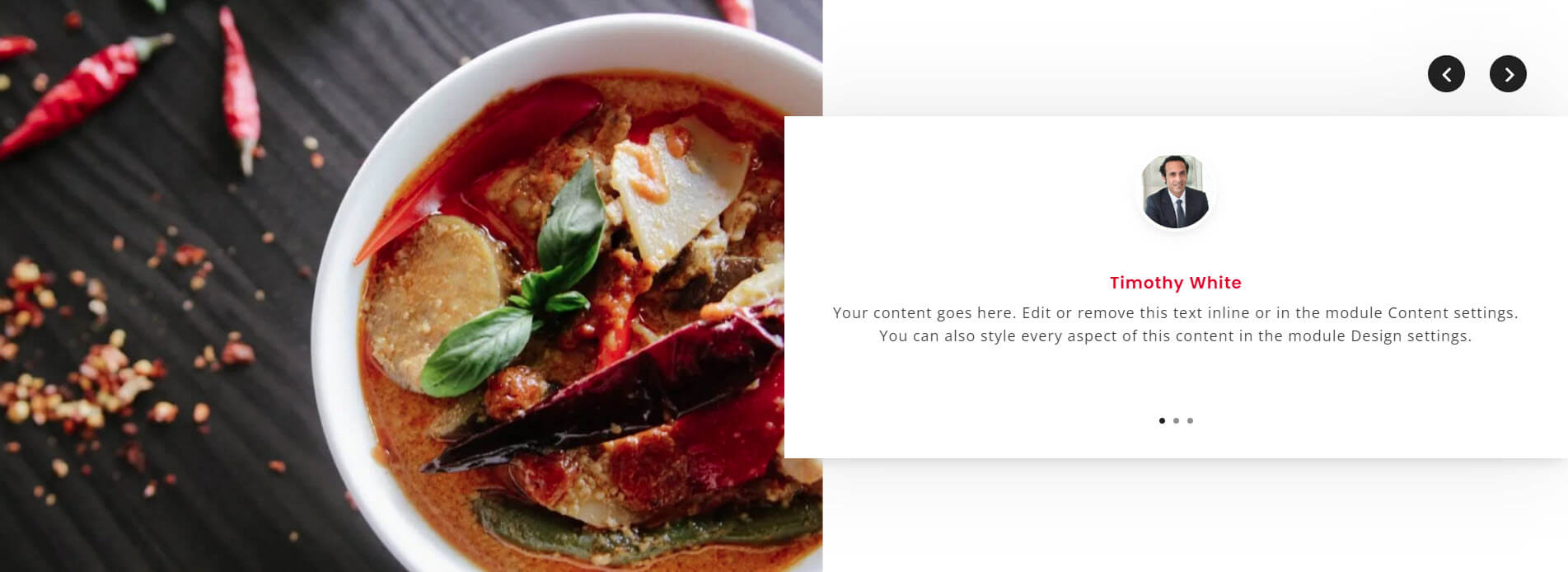
Cet exemple montre une image d'un côté et un curseur de témoignage chevauchant l'image de l'autre côté. Le curseur inclut la navigation à l’extrême droite.

Chronologie
Vous avez le choix entre 5 sections de chronologie. Ceux-ci sont parfaits pour afficher les étapes du processus, un calendrier de publication, etc. Ils incluent des dispositions horizontales et verticales.

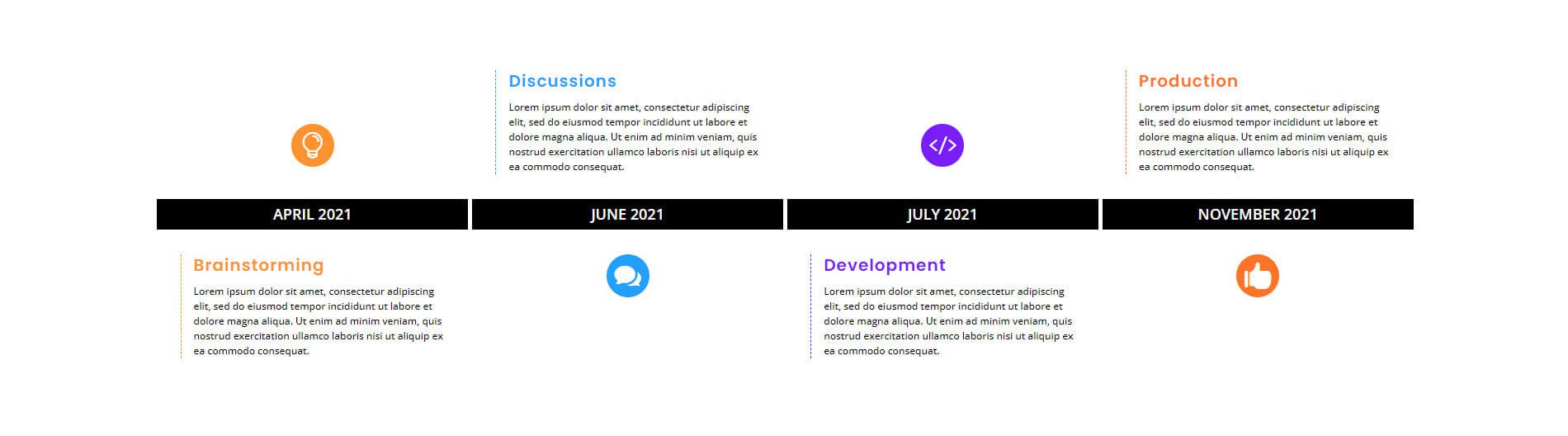
Celui-ci montre un calendrier de production, ce qui est idéal pour la gestion de projet. Il affiche la chronologie avec différentes icônes de couleurs qui alternent de haut en bas. Le texte se trouve du côté opposé aux icônes et comprend des titres de la même couleur que les icônes.

Portefeuille
Choisissez parmi 10 présentations de portefeuille. Voici quelques-unes des mises en page les plus élégantes de Divi Layouts Extended. Ils comprennent plusieurs motifs d’arrière-plan, notamment des images et des blocs de couleur. Ils comprennent plusieurs mises en page et modèles de cartes de portfolio. Certains incluent un CTA ou un filtre stylisé. Ils travaillent pour diverses industries, notamment industrielles, de consommation, de magasins, de restaurants, de photographie, de design, etc.

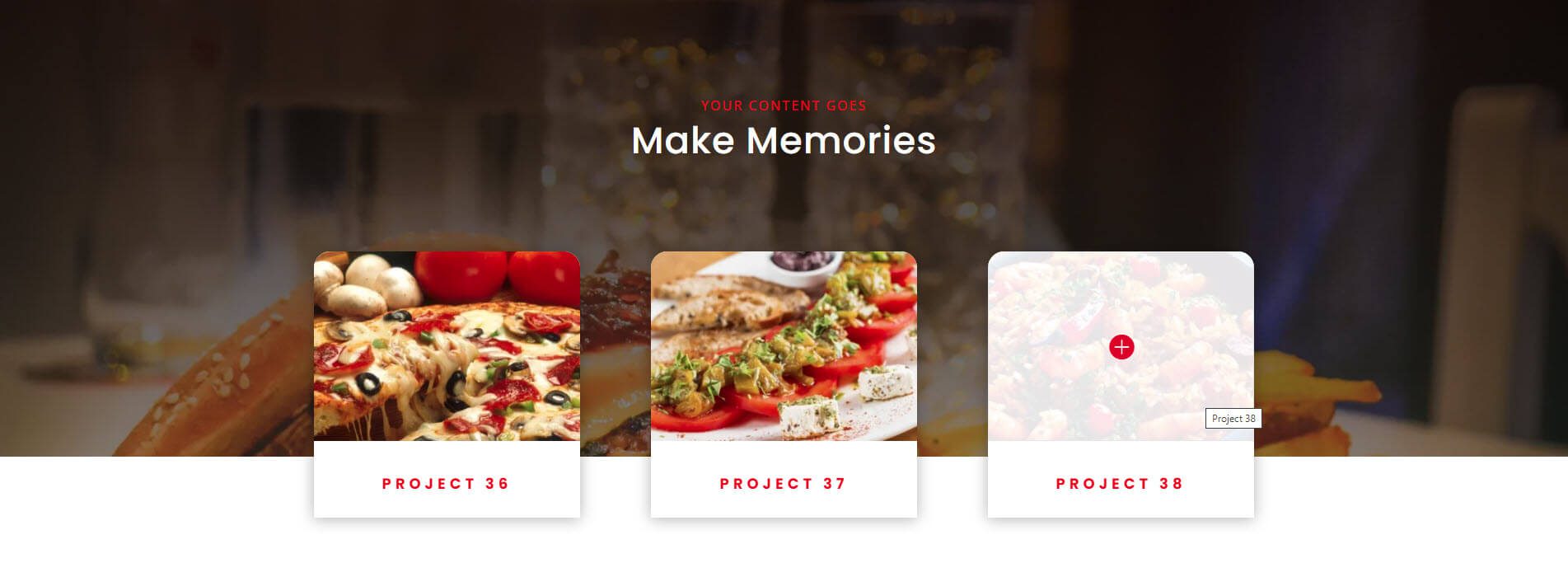
Cet exemple utilise une section portfolio pour créer un menu de restaurant. Les cartes de portfolio ont des ombres, des superpositions et des coins arrondis. Ils chevauchent l'image d'arrière-plan. Je passe la souris sur l'élément de droite pour afficher la superposition.

Sections de courtage
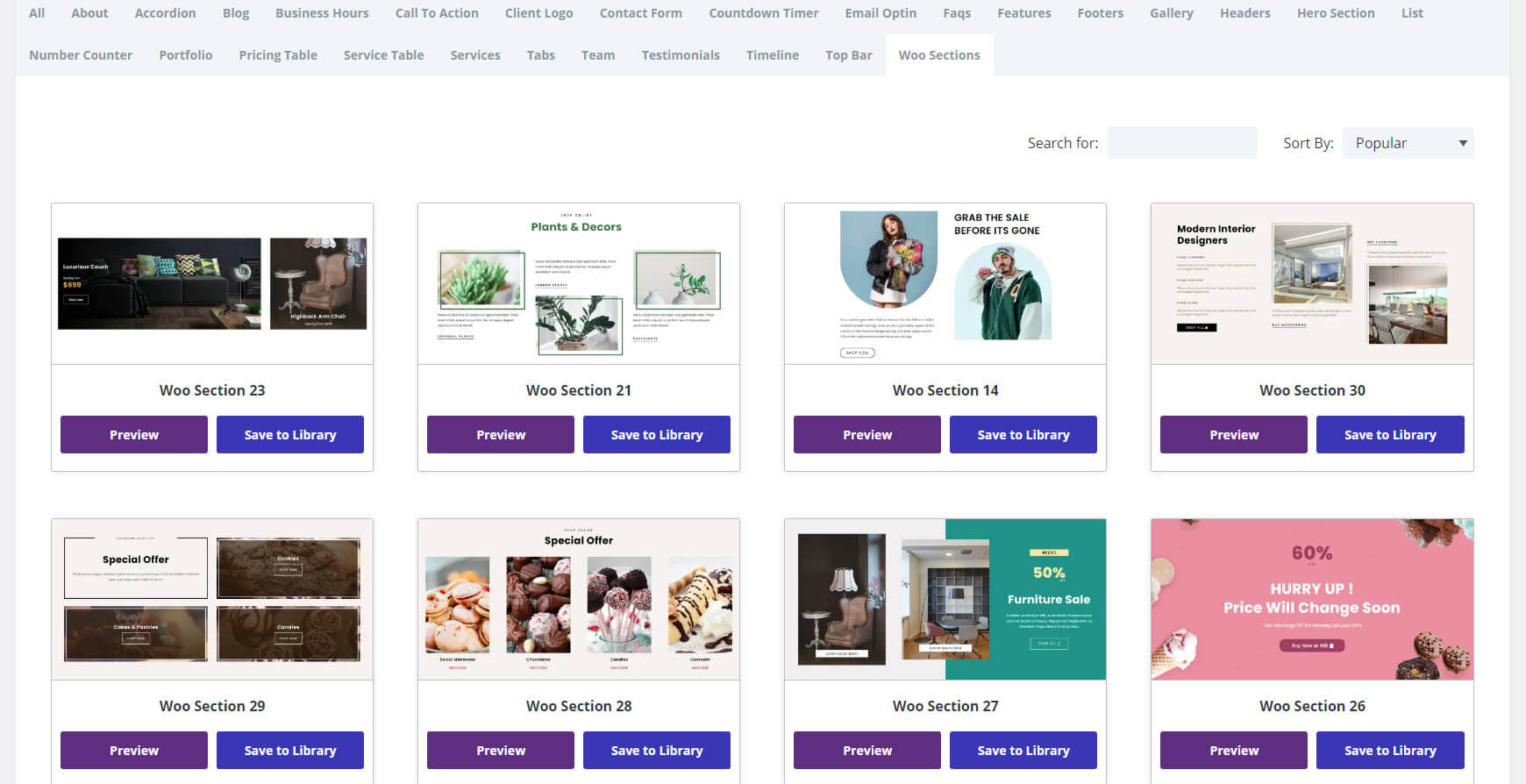
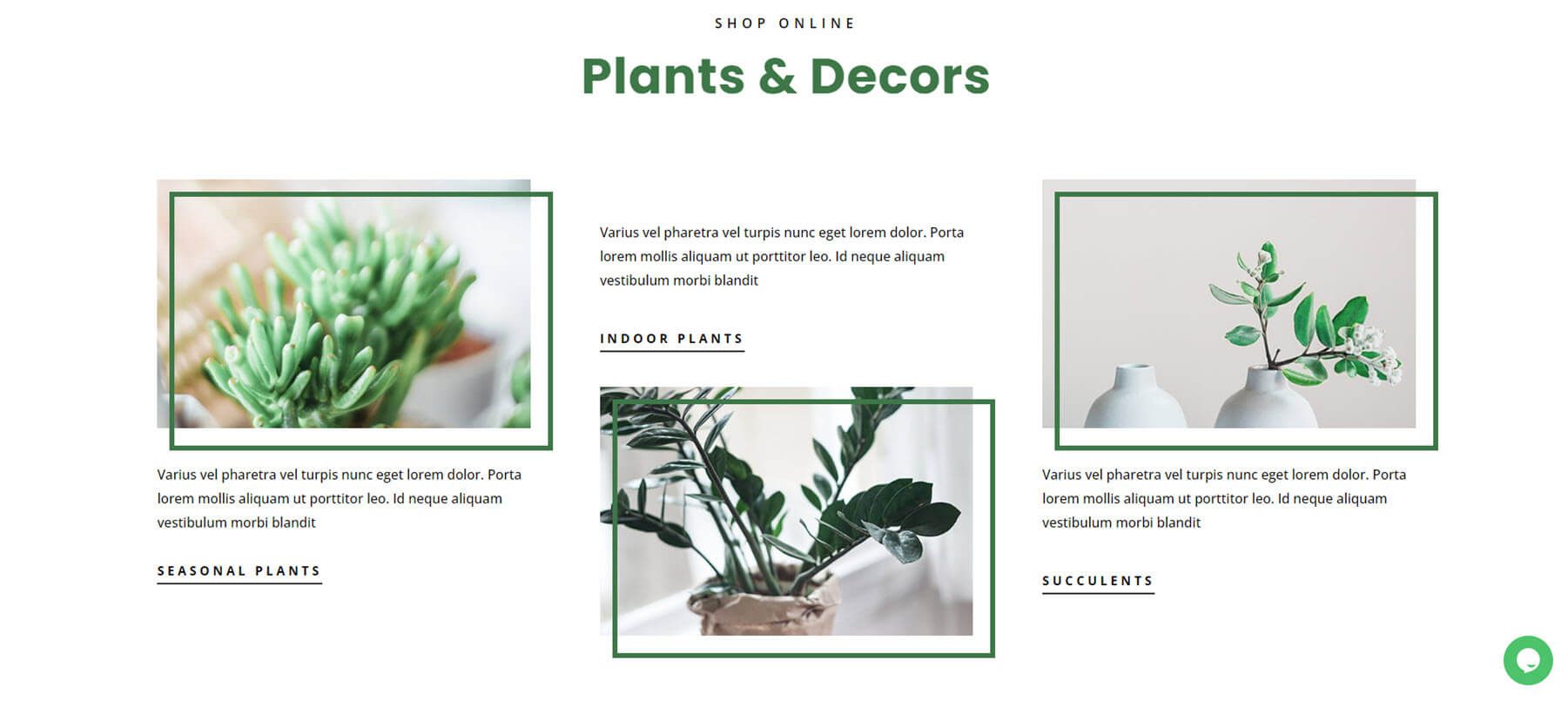
Vous avez le choix entre 30 sections Woo. Ils fonctionnent comme des CTA dans les différentes catégories de la boutique et incluent des arrière-plans stylisés, des images stylisées, des offres, des comptes à rebours et de nombreuses conceptions de mise en page. Ils fonctionneraient très bien en tant que sections dans les mises en page et en tant que sections de héros.

Cet exemple montre des images stylisées avec des bordures décalées. Ils incluent deux dispositions différentes dans la grille. Cela fonctionne comme des liens vers les catégories de la boutique.

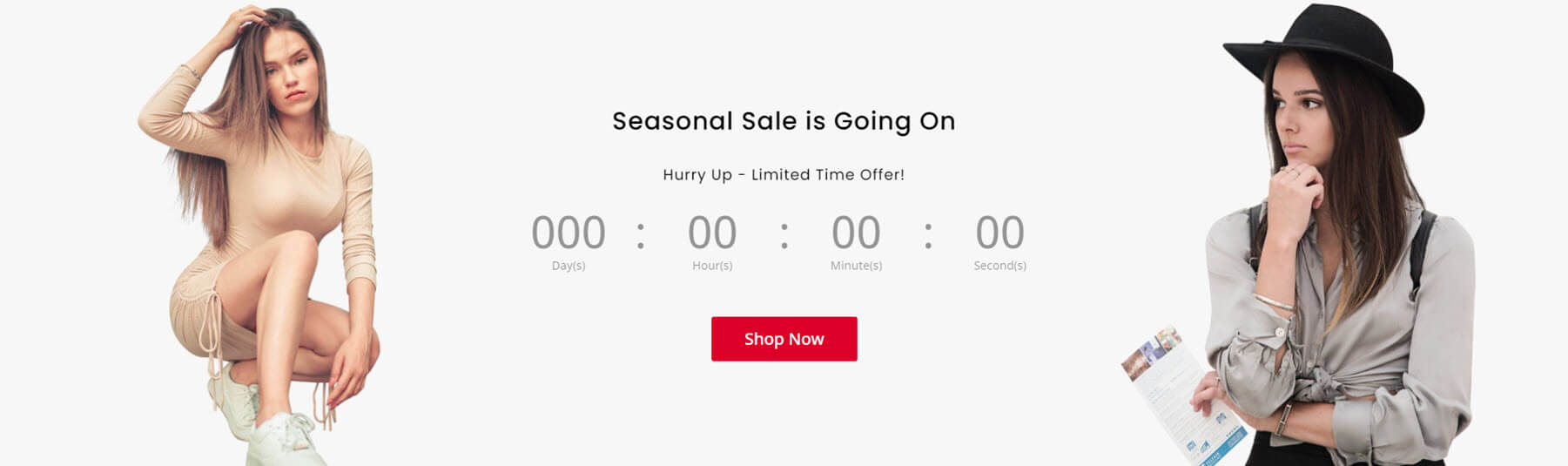
Cet exemple comprend un compte à rebours et un bouton pour voir la boutique.

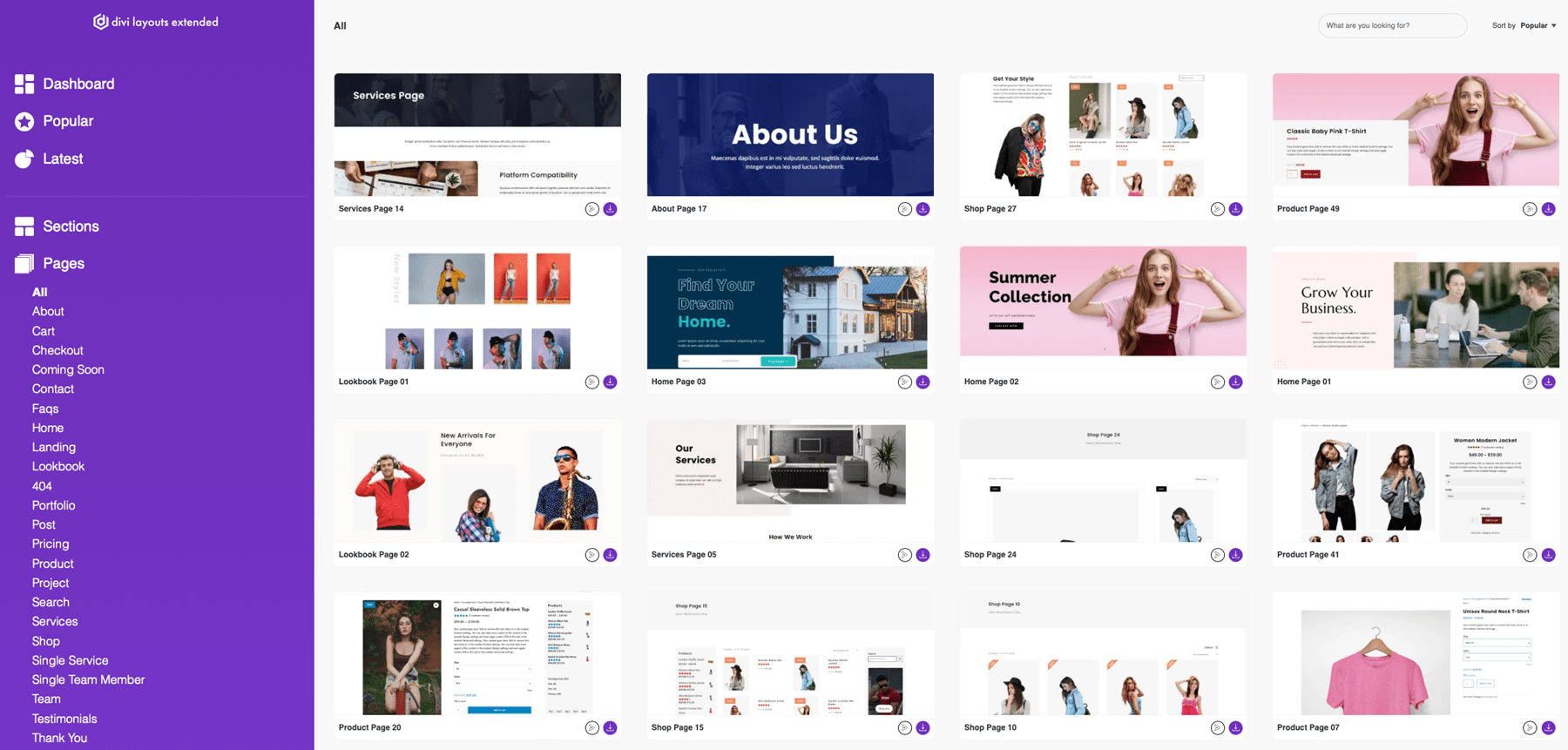
Pages étendues des mises en page Divi
L’onglet Pages étendues de Divi Layouts comprend 23 types de pages. Ils incluent l'accueil, l'arrivée, à propos, à venir, le paiement, les prix, le produit, la recherche, les services, le projet, la boutique, l'équipe, les témoignages, les FAQ, le Lookbook, 404, et plus encore. Ils utilisent les modules et sections des autres onglets pour créer des pages dans plusieurs genres avec un style personnalisé pour chacun. Voici quelques exemples.
Maison
Choisissez parmi 10 pages d'accueil parmi lesquelles choisir. Ils sont conçus pour les magasins, les agences, les groupes, l'immobilier, les mariages et plusieurs entreprises de services.

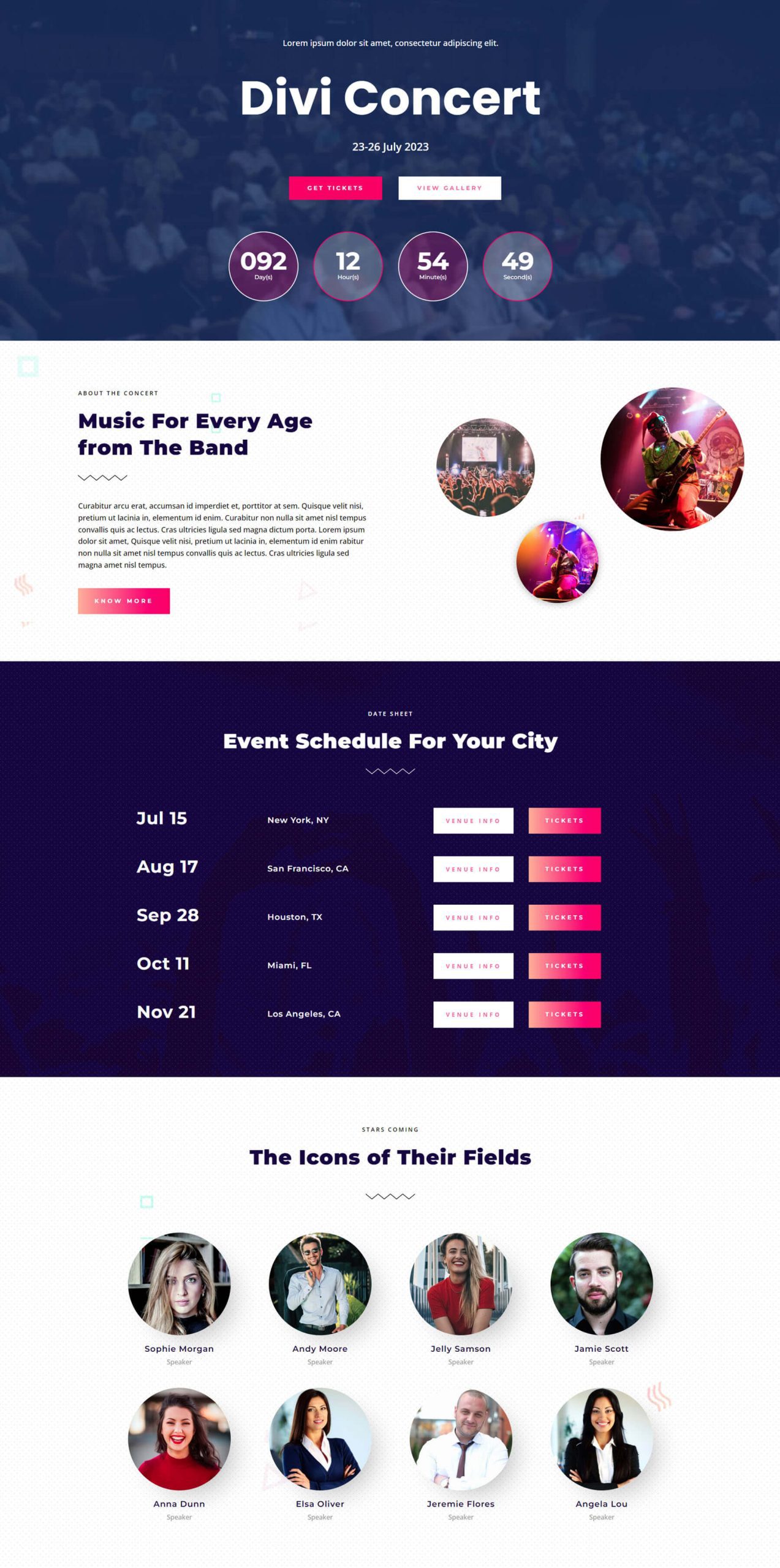
Cet exemple montre la première moitié de Divi Concert, conçue pour les groupes et les événements live. Il comprend une section héros avec une image d’arrière-plan, un CTA et un compteur numérique. Il comprend également des sections d'information, un calendrier des événements et une section d'équipe pour les membres du groupe.

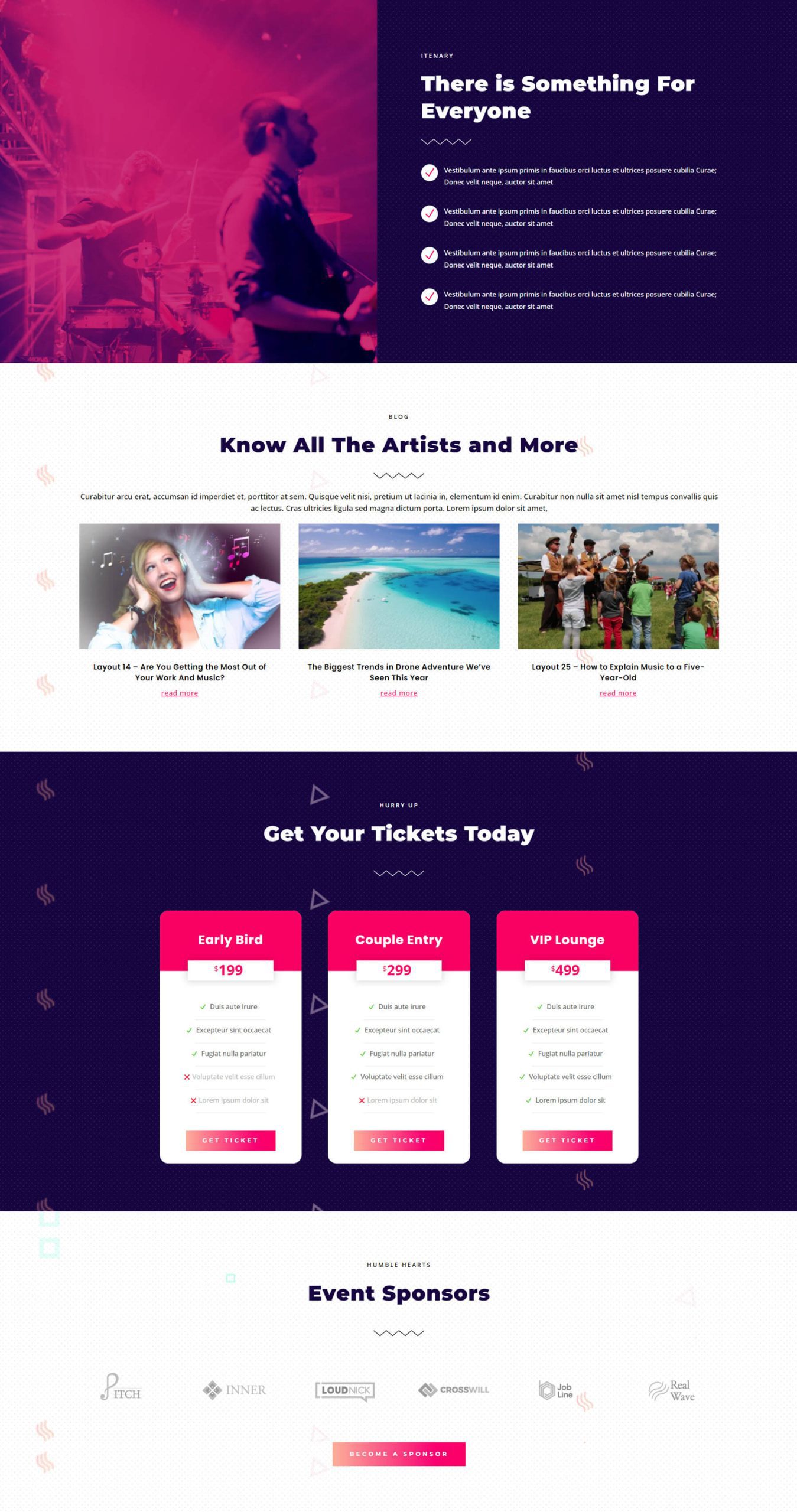
La seconde moitié comprend un itinéraire composé de deux sections affichant une image d'un côté et des textes de présentation de l'autre. Sont également inclus une section de blog, des tableaux de prix et des logos de sponsors.

Atterrissage
Vous avez le choix entre 40 pages de destination dans plusieurs genres et axées sur les affaires. Ils incluent des agences, des conférences, des auteurs, des podcasts, des webinaires, etc.

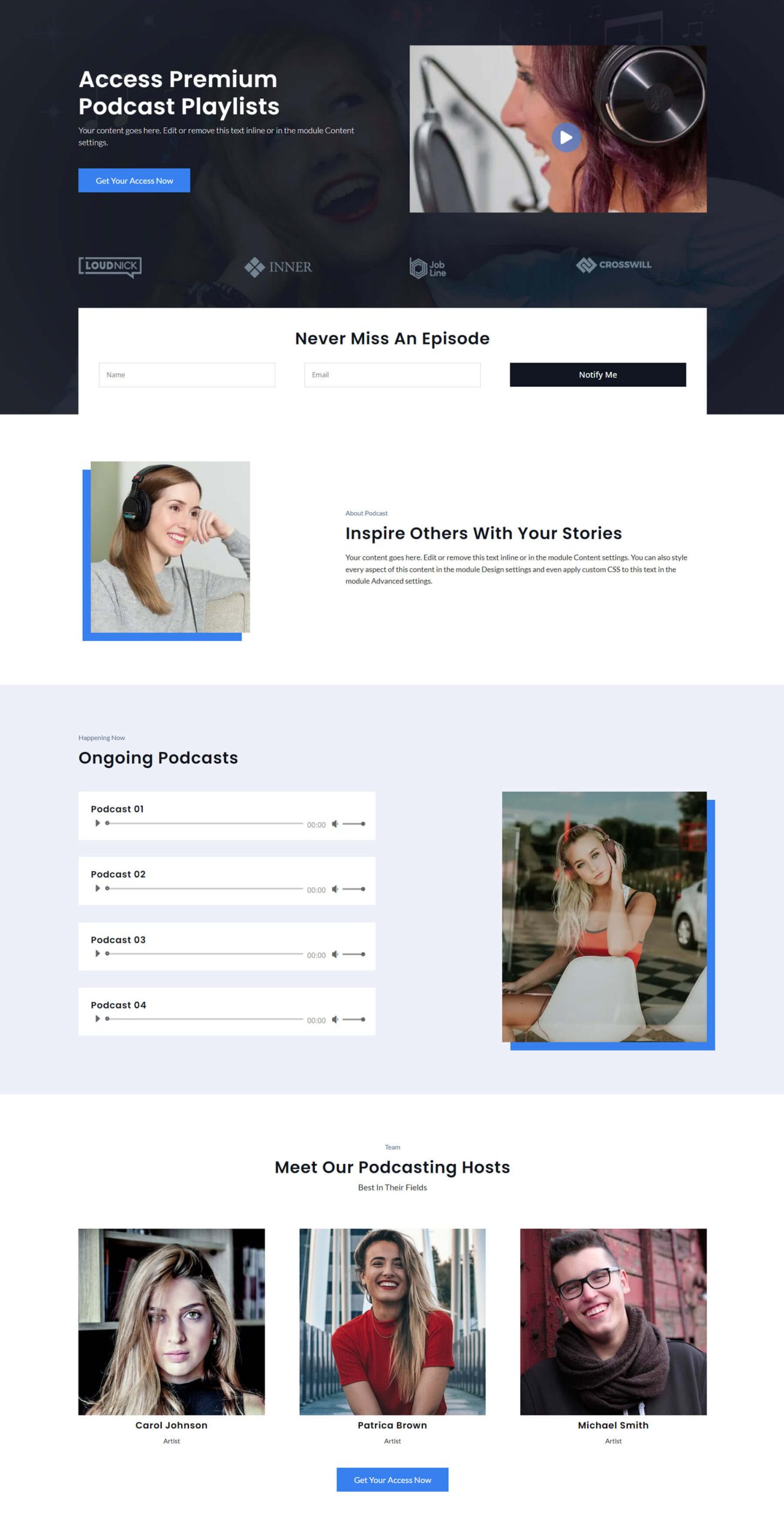
Ceci est la page de destination d'un podcast. Il comprend une section héros avec un CTA, une vidéo intégrée, des logos de sponsors et un formulaire de courrier électronique. Il comprend également une section pour les informations, les fichiers audio intégrés et les hôtes.

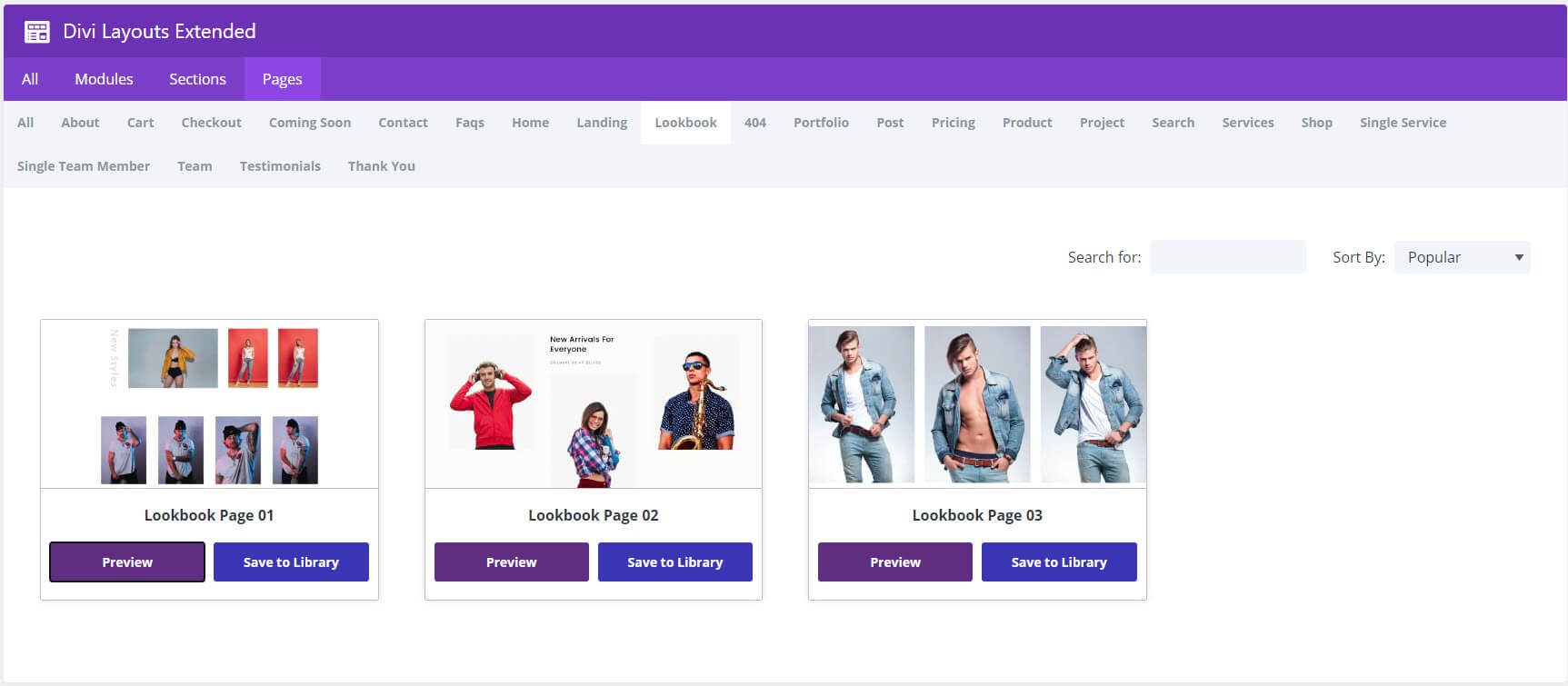
Lookbook
Vous avez le choix entre 3 pages Lookbook. Ils incluent de nombreuses images stylisées dans diverses mises en page pour créer des pages de boutique axées sur les images.

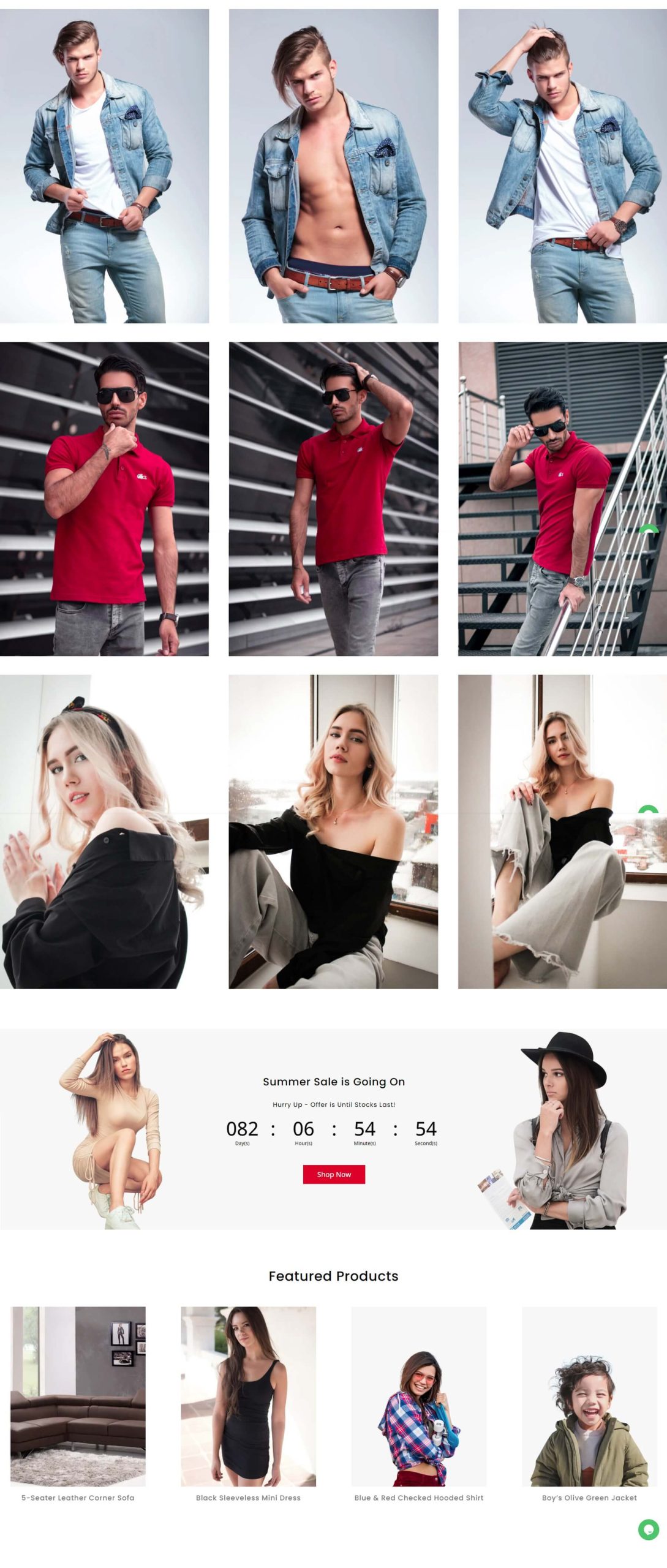
Cet exemple montre plusieurs sections d'images de produits et comprend un compte à rebours et des produits en vedette.

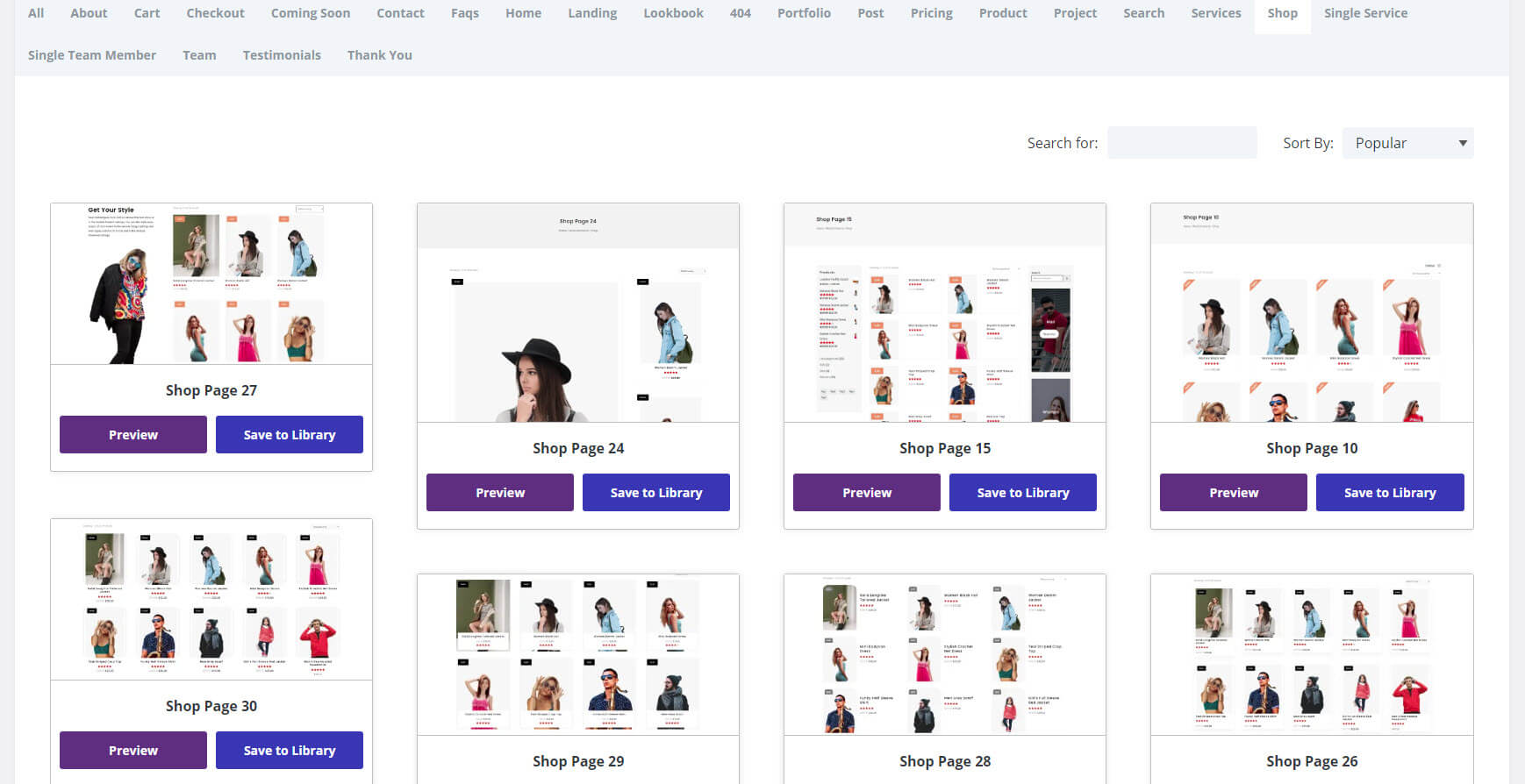
Boutique
Il y a 30 pages de boutique parmi lesquelles choisir. Ils affichent les produits de différentes manières dans des grilles, avec des images grandes ou petites, avec ou sans barres latérales et avec ou sans CTA.

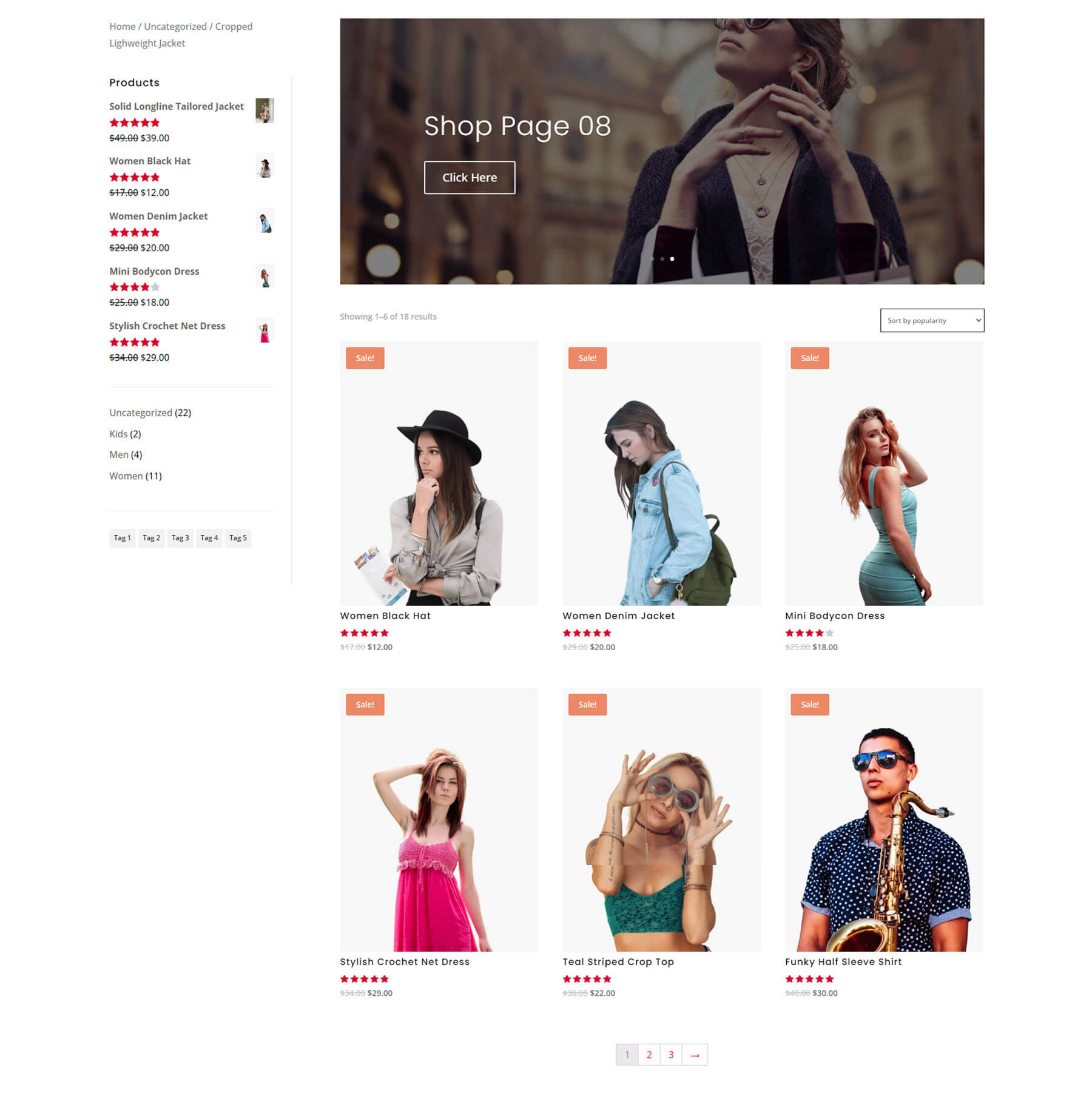
Cet exemple comprend une barre latérale avec des fils d'Ariane, des produits, des catégories et des balises. Un curseur en haut de la page renvoie vers des catégories. Les produits comprennent des éléments stylisés.

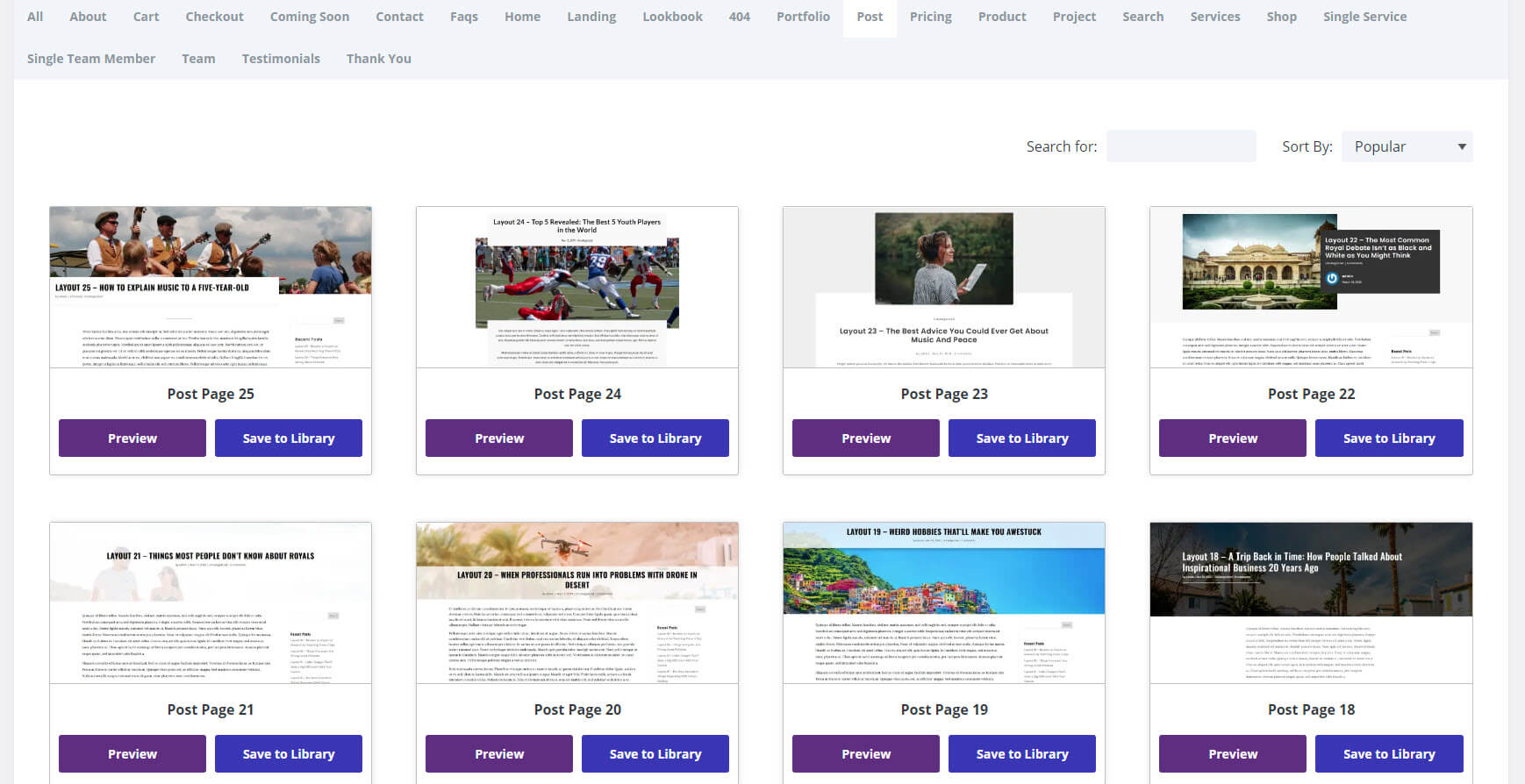
Poste
Il existe 25 mises en page d'articles de blog. Ils affichent les éléments de publication de différentes manières. Choisissez une mise en page avec ou sans barre latérale.

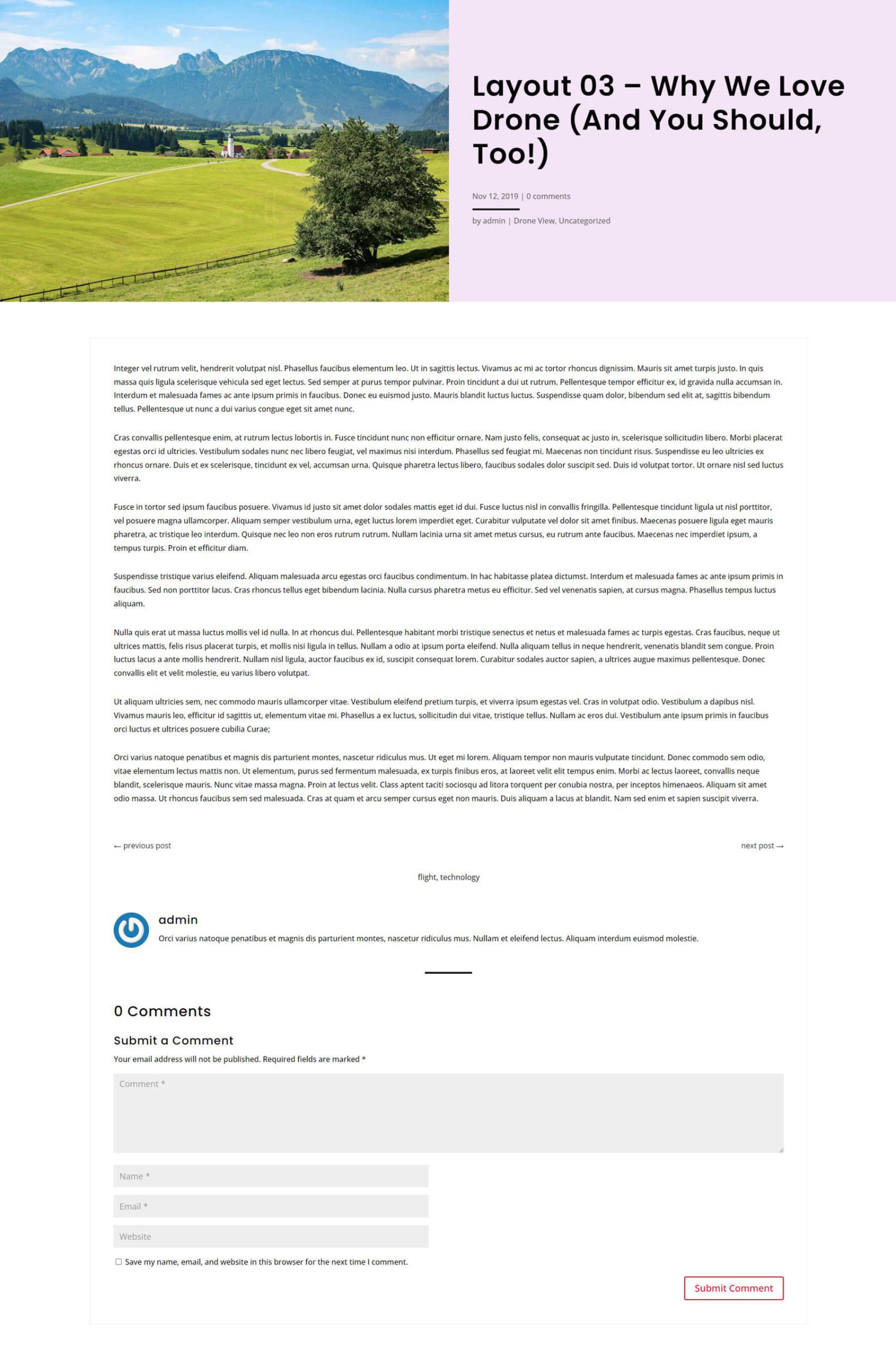
Cet exemple place l'image sélectionnée à gauche avec le texte et les métadonnées à droite sur un arrière-plan uni. Le contenu est présenté dans une large disposition à une seule colonne avec une navigation dans les publications, des balises et des commentaires.

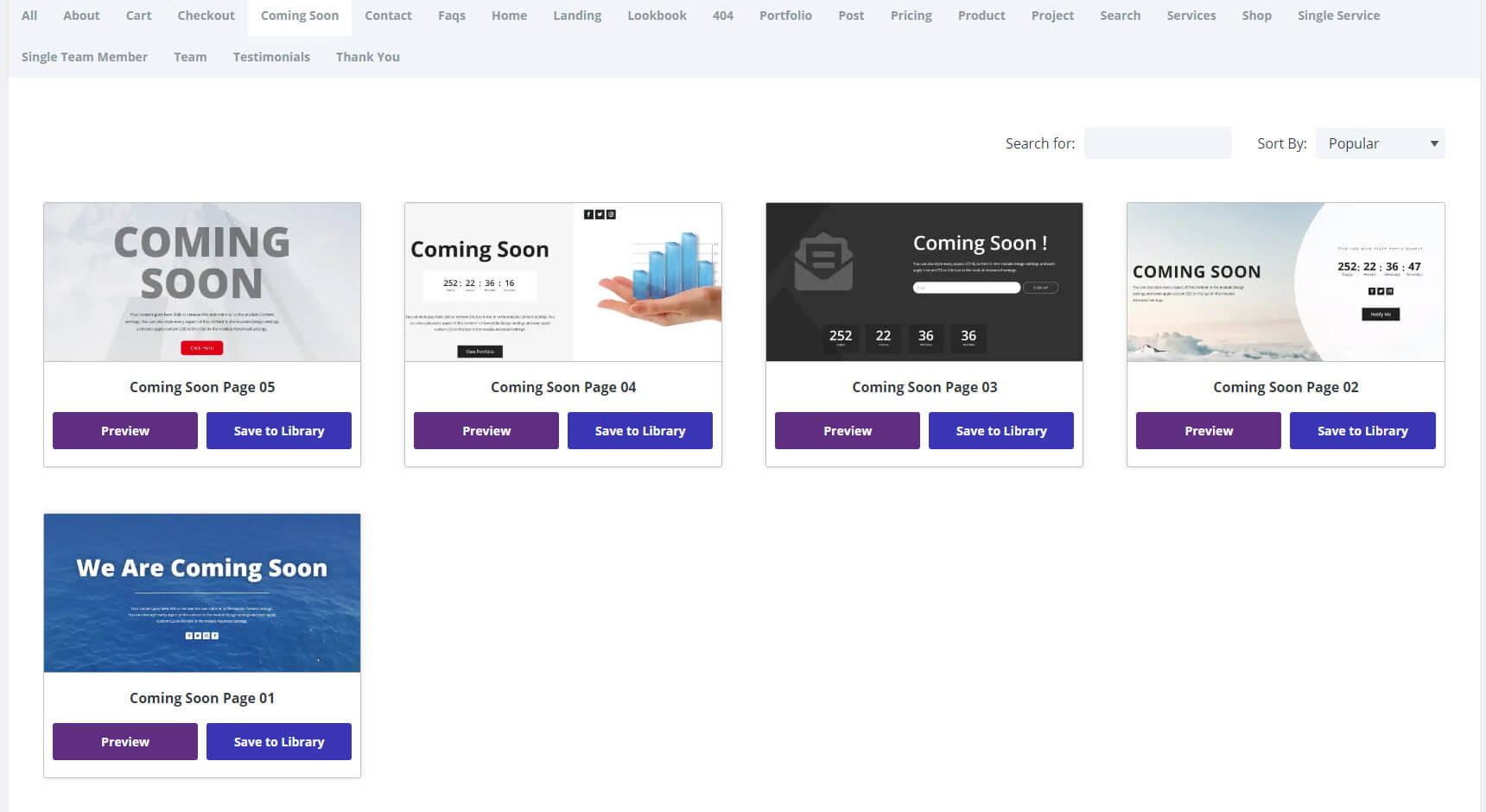
À venir
Il y a 5 pages à venir parmi lesquelles choisir. Ils incluent du texte volumineux, des comptes à rebours, des formulaires de courrier électronique et des icônes de suivi sur les réseaux sociaux.

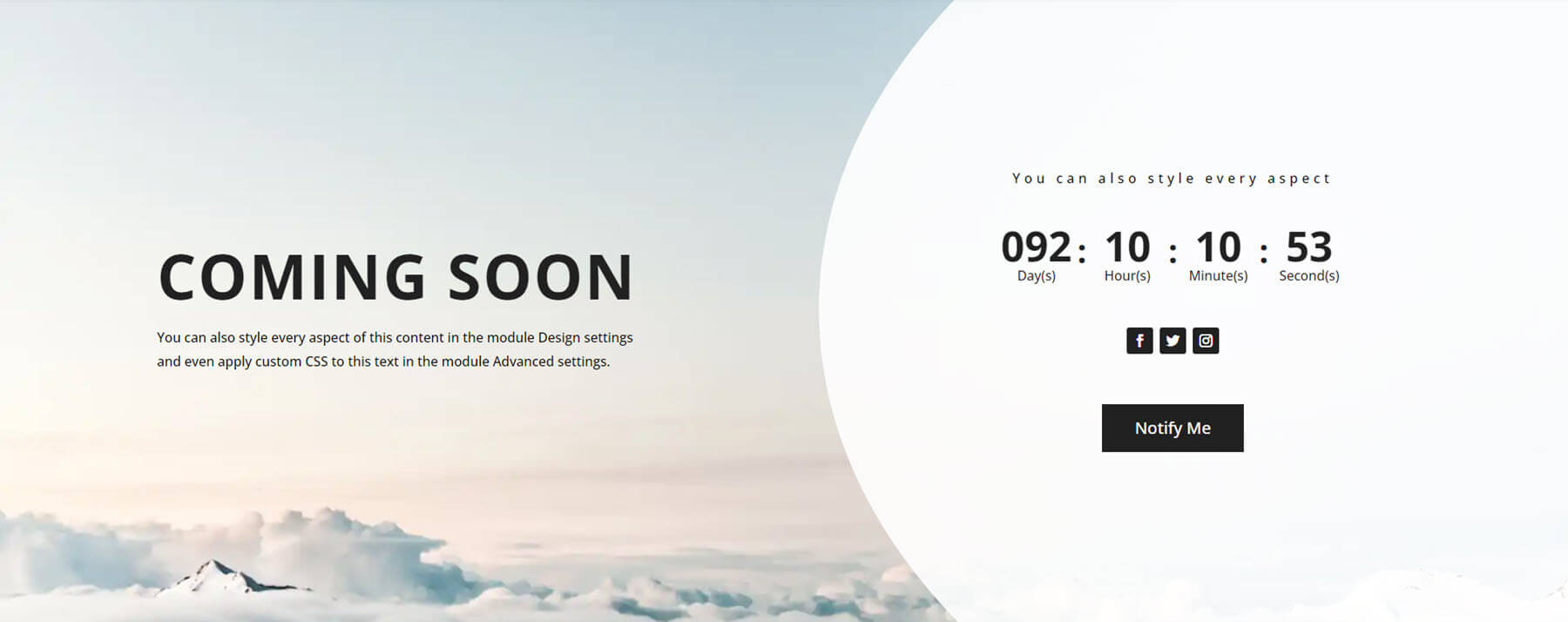
Cet exemple affiche le message de gauche sur une image d'arrière-plan. Sur la droite se trouvent un compte à rebours, des icônes de réseaux sociaux et un bouton pour un formulaire de courrier électronique, le tout placé sur un fond blanc avec un bord gauche arrondi.

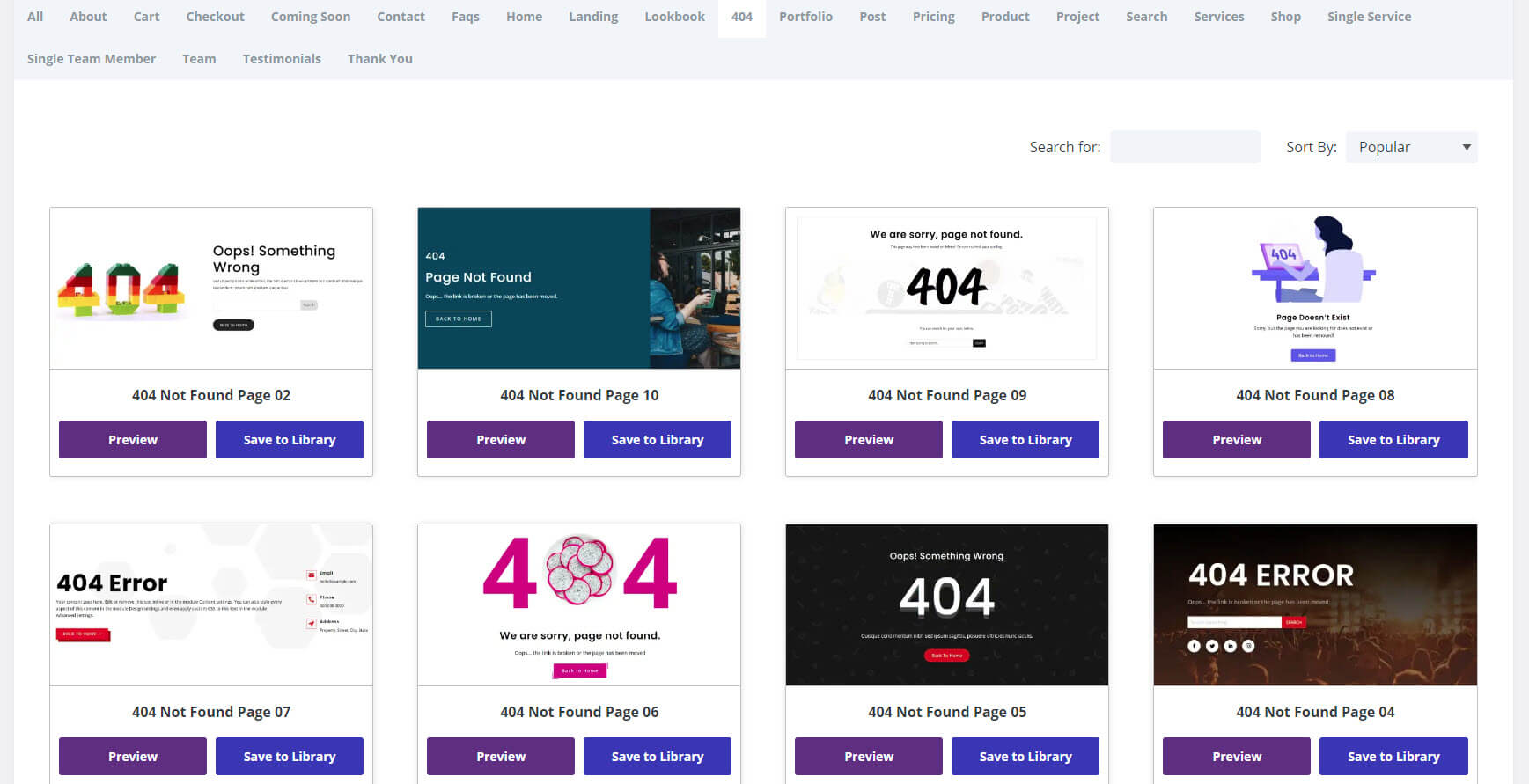
404
Il y a 10 404 pages. Ils comprennent une combinaison de graphiques, d'images, de typographie, d'icônes de suivi social, d'informations de contact, de champs de recherche et d'un lien vers la page d'accueil. La plupart n’incluent que quelques-uns de ces éléments, ce qui les rend simples et faciles à comprendre.

L'exemple utilise une image d'arrière-plan d'un événement, qui fonctionne très bien avec la page de destination de Divi Concert. Il comprend une image d'arrière-plan pleine largeur, le message d'erreur 404, un champ de recherche et des icônes sociales.

Où acheter les mises en page Divi étendues
Divi Layouts Extended est disponible sur Divi Marketplace pour 49 $. Il comprend une utilisation illimitée du site Web, un an d’assistance et de mises à jour, ainsi qu’une garantie de remboursement de 30 jours.

Réflexions finales sur les mises en page Divi étendues
C’est notre regard sur Divi Layouts Extended. Il y a beaucoup de mises en page bien conçues dans ce plugin Divi. Le tableau de bord est facile à utiliser et importe uniquement les mises en page souhaitées, gardant ainsi votre bibliothèque Divi propre. Une fois importés dans votre bibliothèque Divi, ils fonctionnent de la même manière que n’importe quelle mise en page Divi. Si vous souhaitez élargir votre bibliothèque de mises en page Divi, Divi Layouts Extended est un excellent choix à considérer.
Nous voulons de vos nouvelles. Avez-vous essayé Divi Layouts Extended ? Faites-nous savoir ce que vous en pensez dans les commentaires.
