Produit phare de Divi : Galerie de maçonnerie Divi
Publié: 2023-07-31Divi Masonry Gallery ajoute un nouveau module de galerie au Divi Builder. Avec ce plugin, vous pouvez créer et personnaliser des mises en page de galeries de maçonnerie pour afficher des images sur votre site Web. Vous pouvez filtrer les images par catégories, activer la pagination, ouvrir des images dans les affichages lightbox, et plus encore. Le plugin est également livré avec des options de conception vous permettant de personnaliser entièrement la conception du module de galerie de maçonnerie. Dans ce produit phare, nous examinerons Divi Masonry Gallery pour vous aider à décider si c'est le bon produit pour vous.
Commençons!
- 1 Installation de Divi Masonry Gallery
- Galerie de maçonnerie 2 Divi
- 2.1 Paramètres de contenu
- 2.2 Paramètres de conception
- 3 exemples de galerie de maçonnerie Divi
- 3.1 Exemple 1
- 3.2 Exemple 2
- 3.3 Exemple 3
- 4 Acheter Divi Masonry Gallery
- 5 pensées finales
Installation de Divi Masonry Gallery
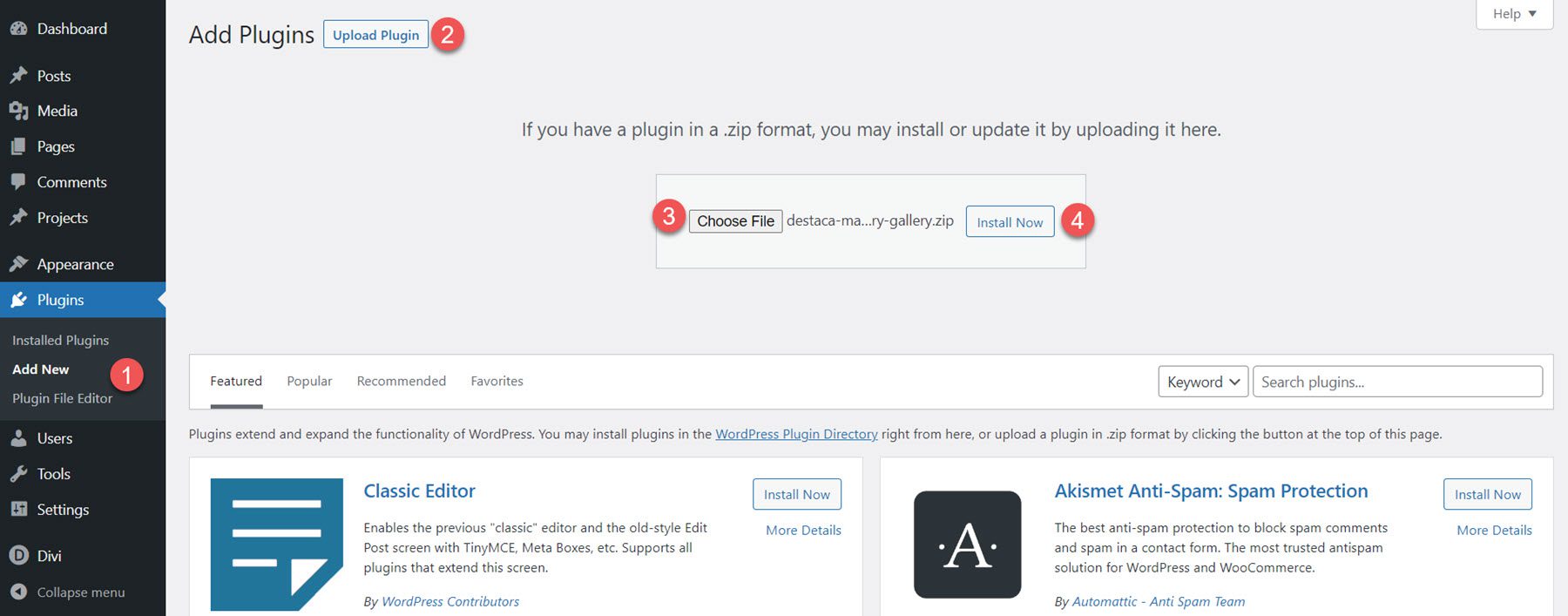
Pour installer Divi Masonry Gallery, accédez à la page Plugin dans le tableau de bord WordPress et cliquez sur Ajouter nouveau. Cliquez sur Choisir un fichier, sélectionnez le fichier de plug-in .ZIP sur votre ordinateur, puis cliquez sur Installer maintenant.

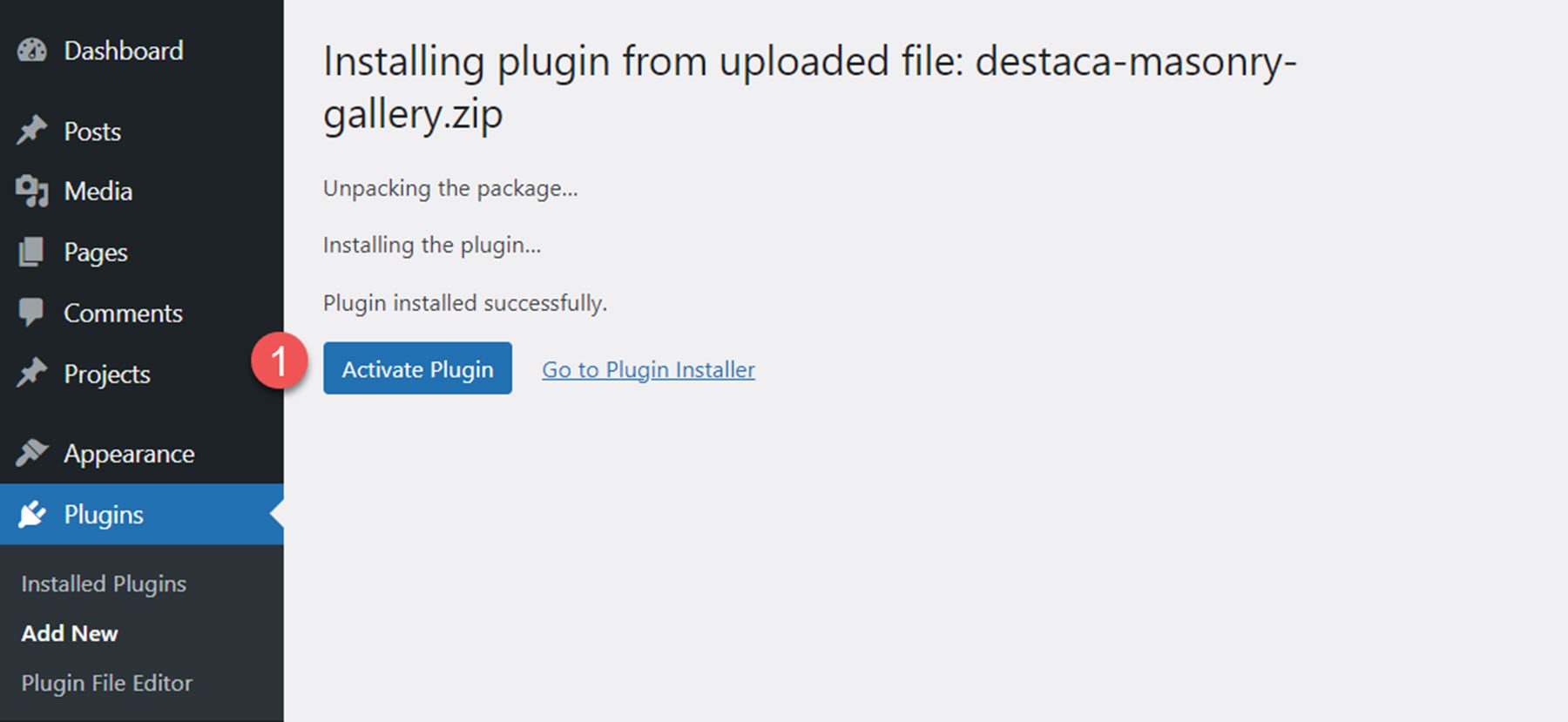
Une fois le plugin installé, cliquez sur activer.

Galerie de maçonnerie Divi
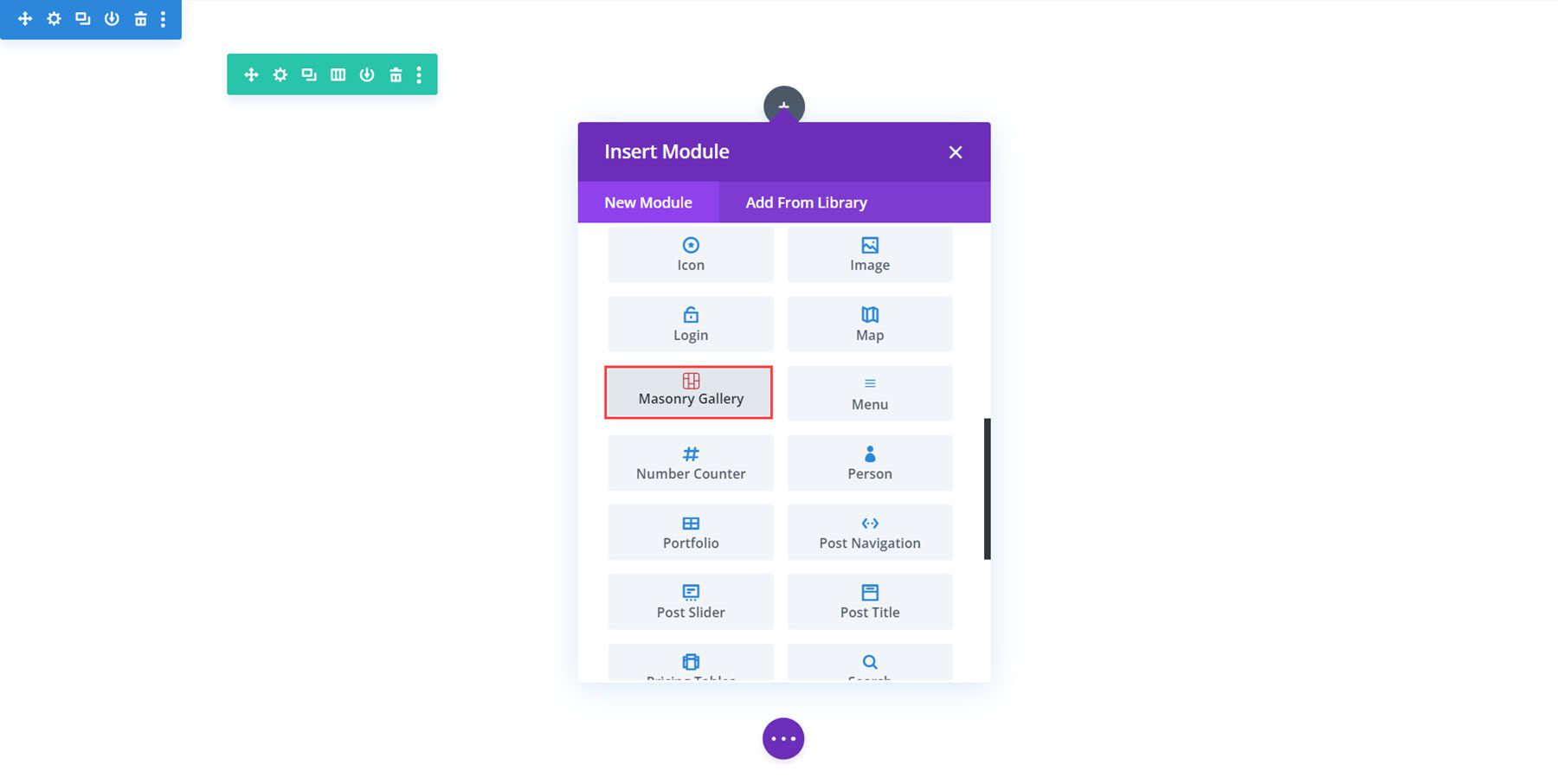
Une fois le plugin activé, vous verrez apparaître le module Divi Masonry Gallery dans le Divi Builder. Jetons un coup d'œil aux paramètres du module.

Paramètres de contenu
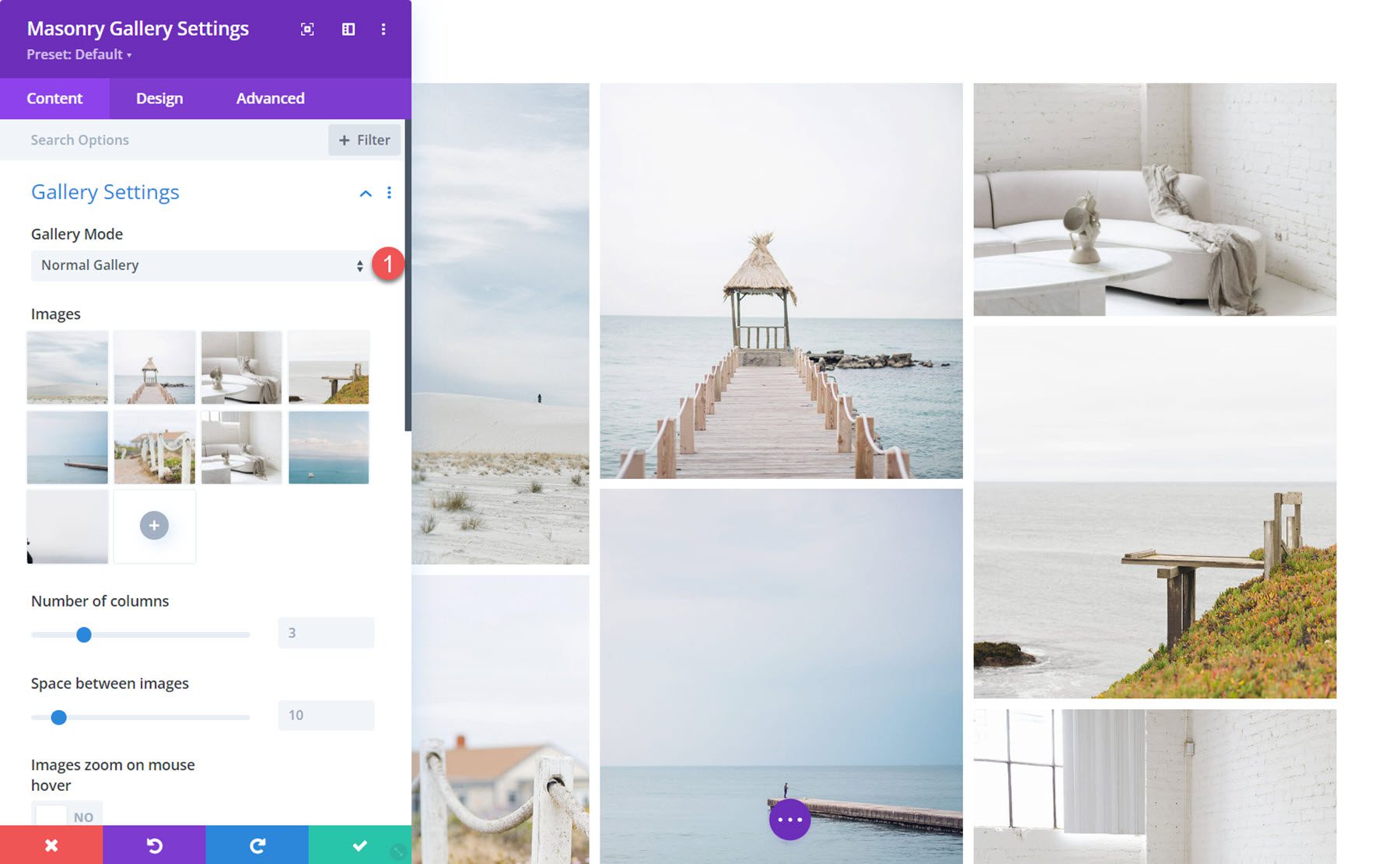
La plupart des options clés se trouvent dans la section Paramètres de la galerie de l'onglet Contenu. Ici, vous pouvez ajouter vos images et choisir comment elles sont affichées dans la galerie de maçonnerie.
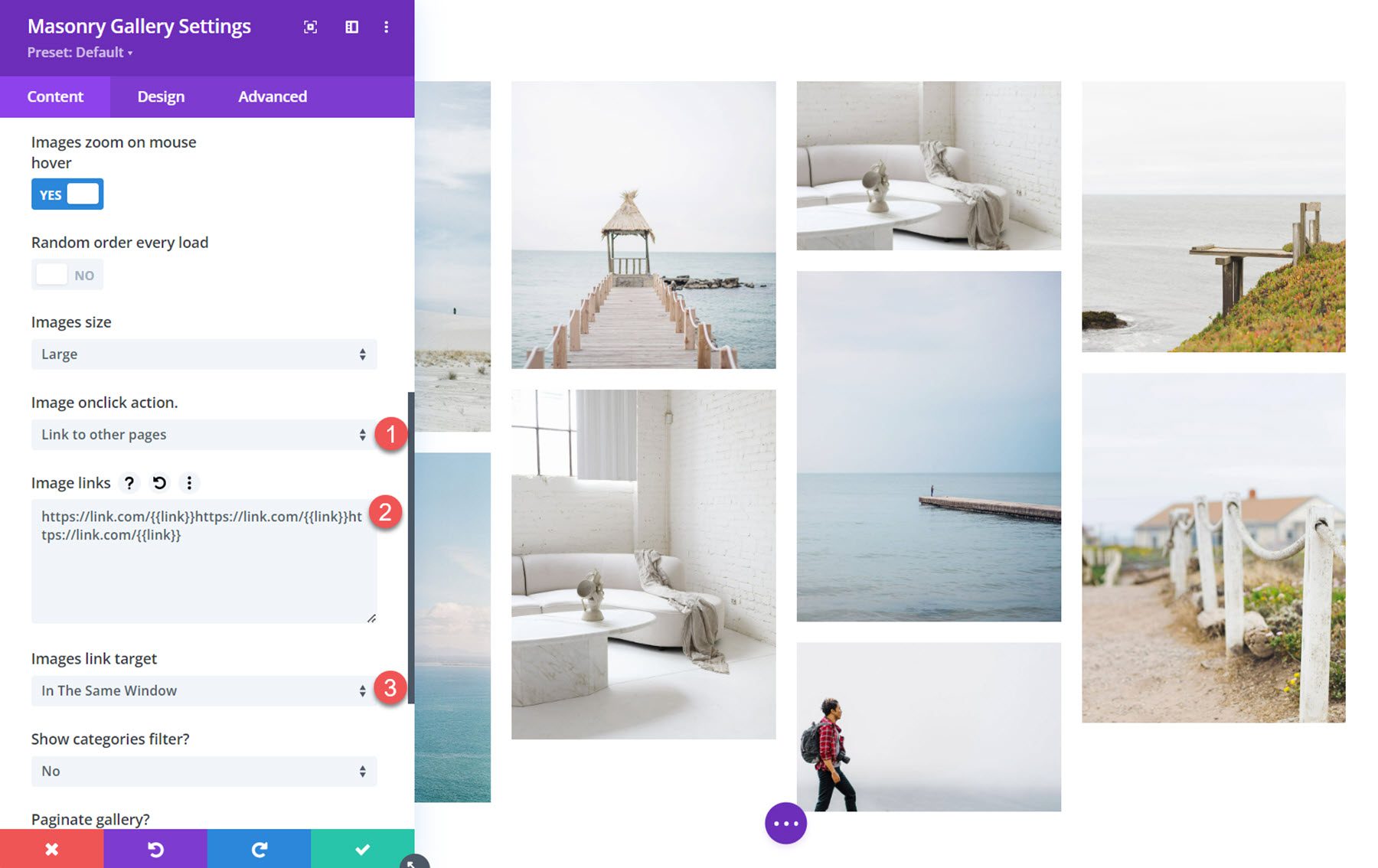
Paramètres de la galerie
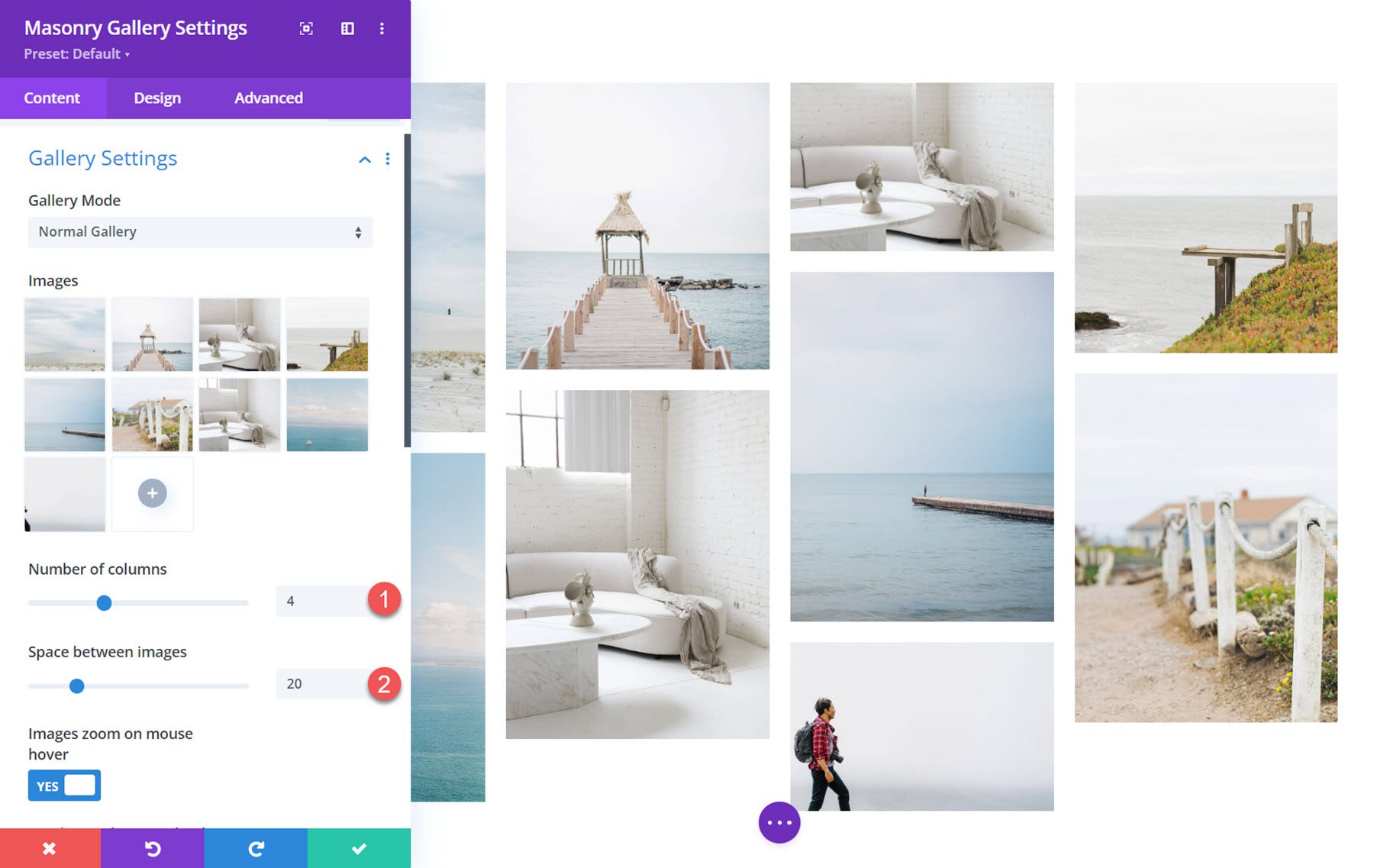
Il s'agit de la galerie de maçonnerie en mode galerie normale.

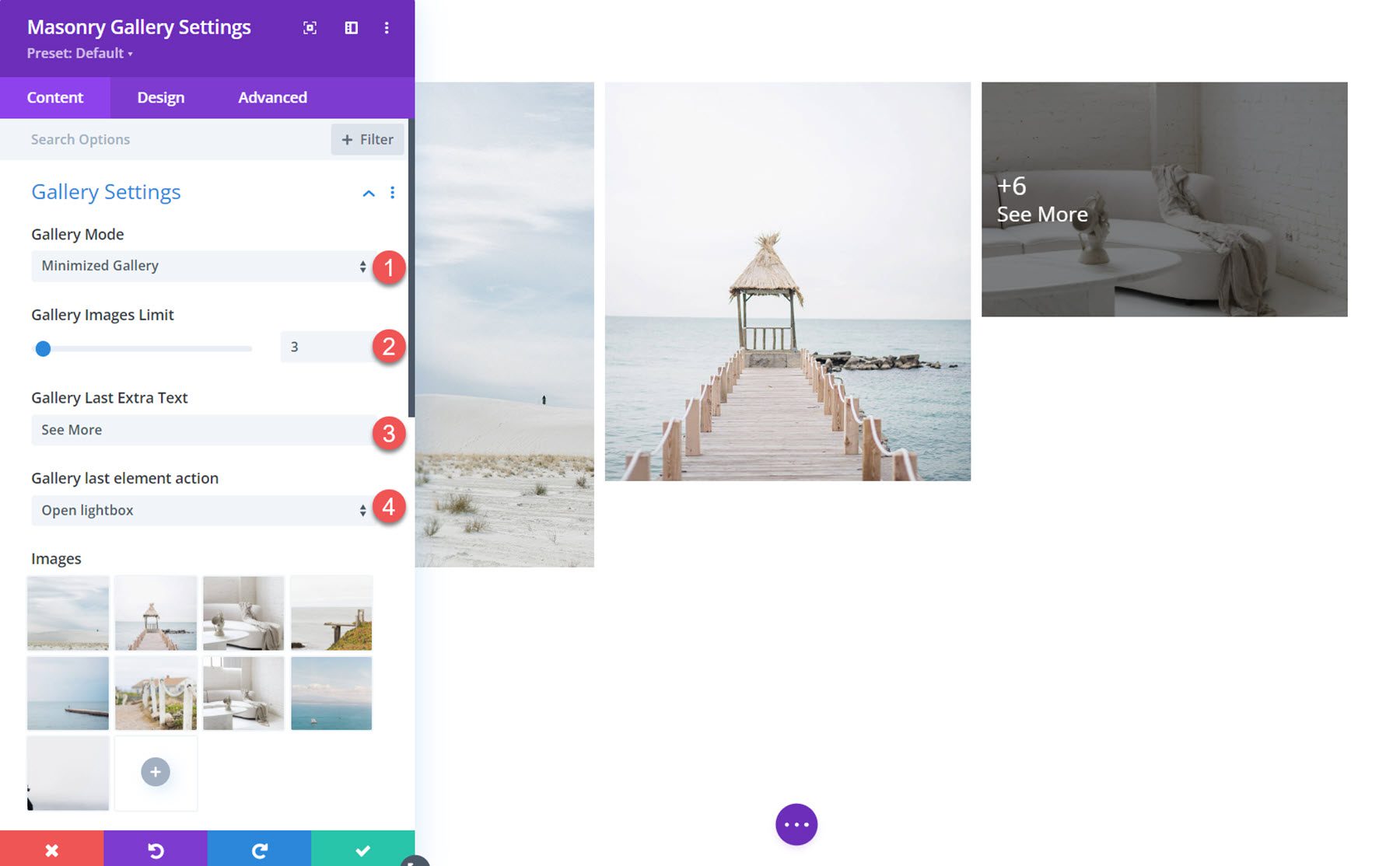
Vous pouvez également sélectionner le mode galerie réduite, où vous pouvez définir une limite au nombre d'images affichées. Le texte affiché sur la dernière image peut être personnalisé et vous pouvez choisir si la dernière image ouvre une lightbox ou ouvre un lien.

Le nombre de colonnes et l'espacement entre les images peuvent être ajustés. Dans l'exemple illustré ici, j'ai défini la galerie sur 4 colonnes et augmenté l'espacement.

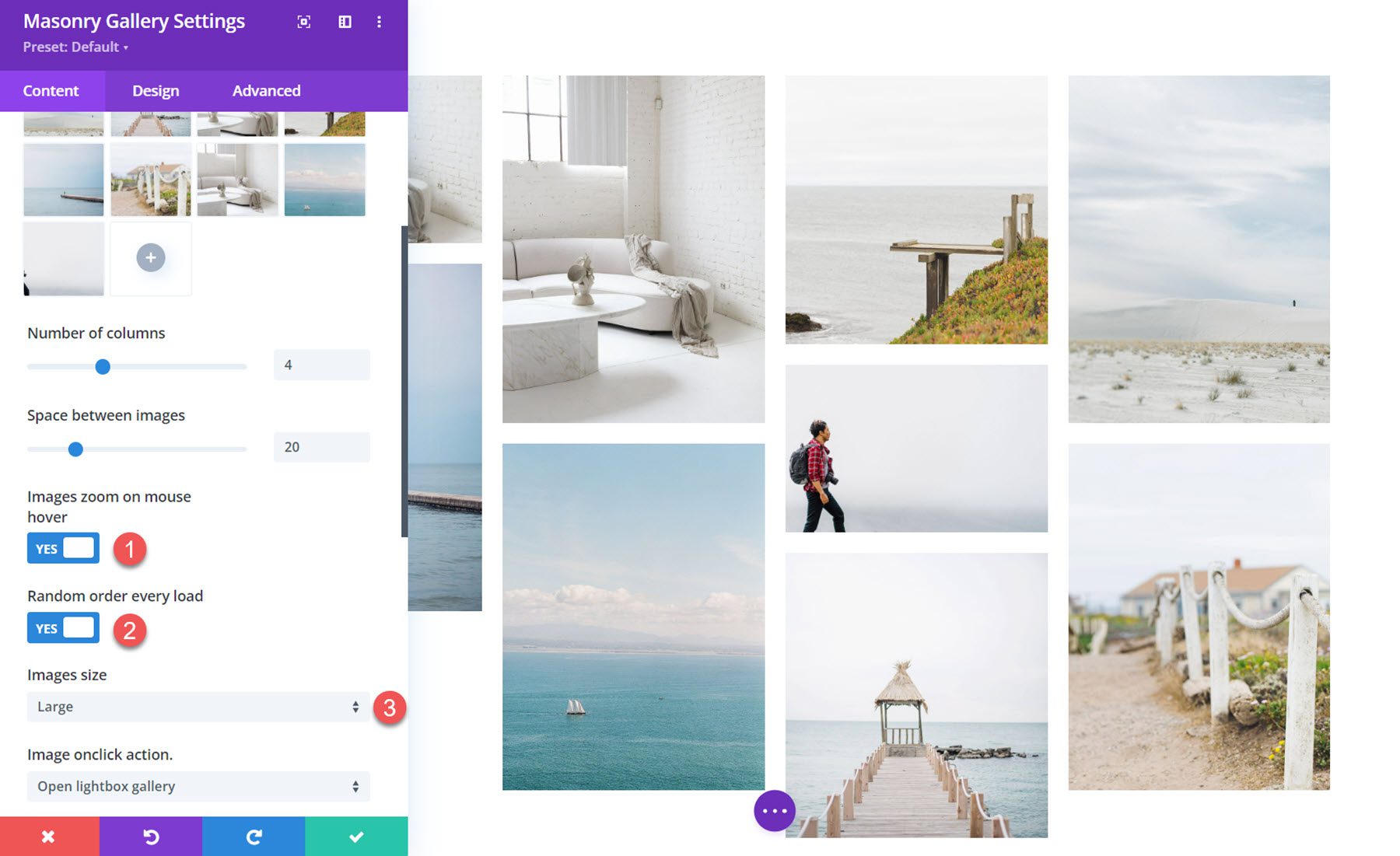
Ici, vous pouvez également choisir d'agrandir les images au survol, de les charger dans un ordre aléatoire à chaque fois et d'ajuster la taille de l'image.

Actions de clic d'image
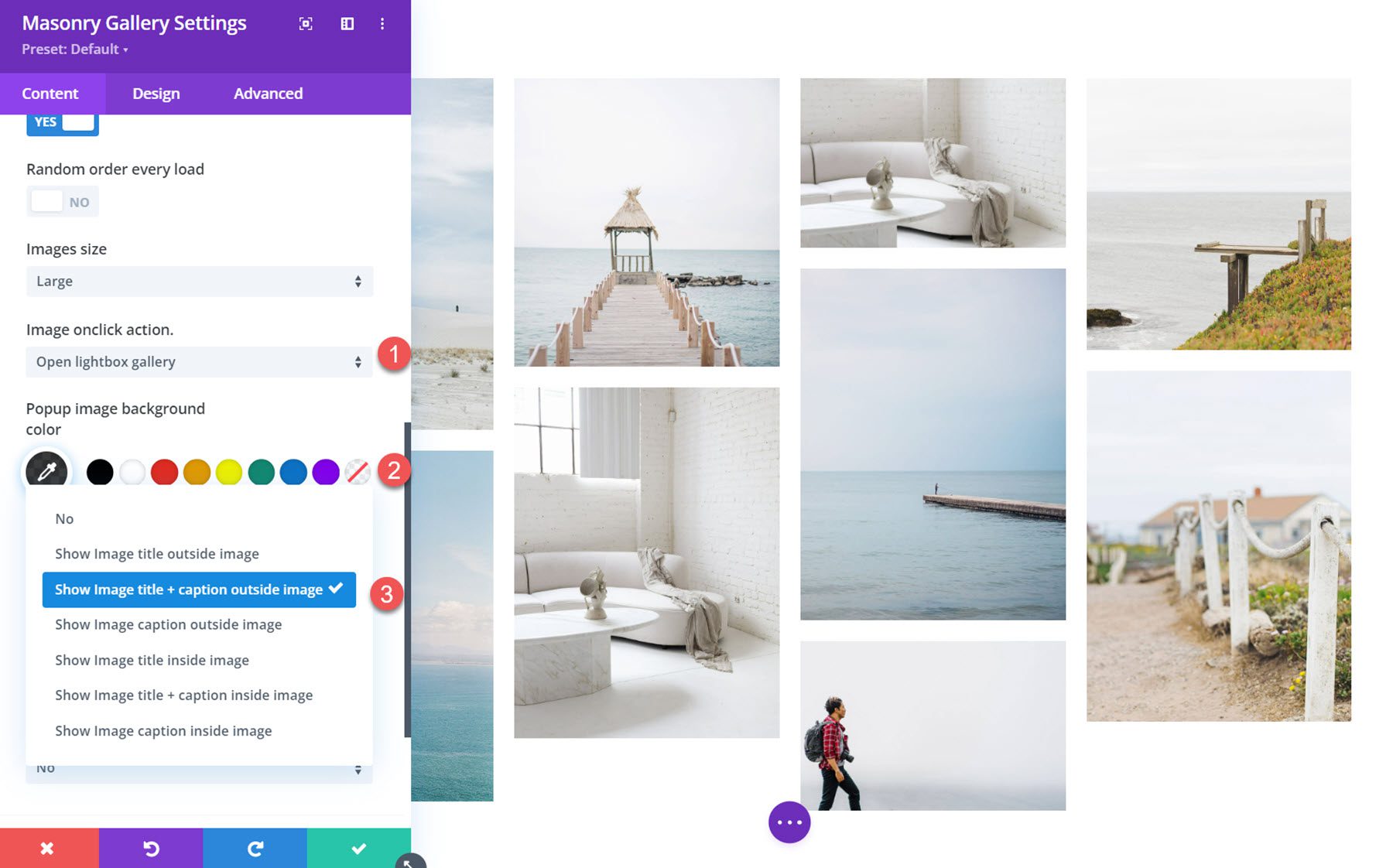
Vous pouvez configurer les images pour qu'elles s'ouvrent dans une lightbox, ouvrir une URL spécifiée ou ne rien faire en cliquant. Si l'option lightbox est sélectionnée, vous pouvez définir la couleur d'arrière-plan et choisir comment le titre est affiché.

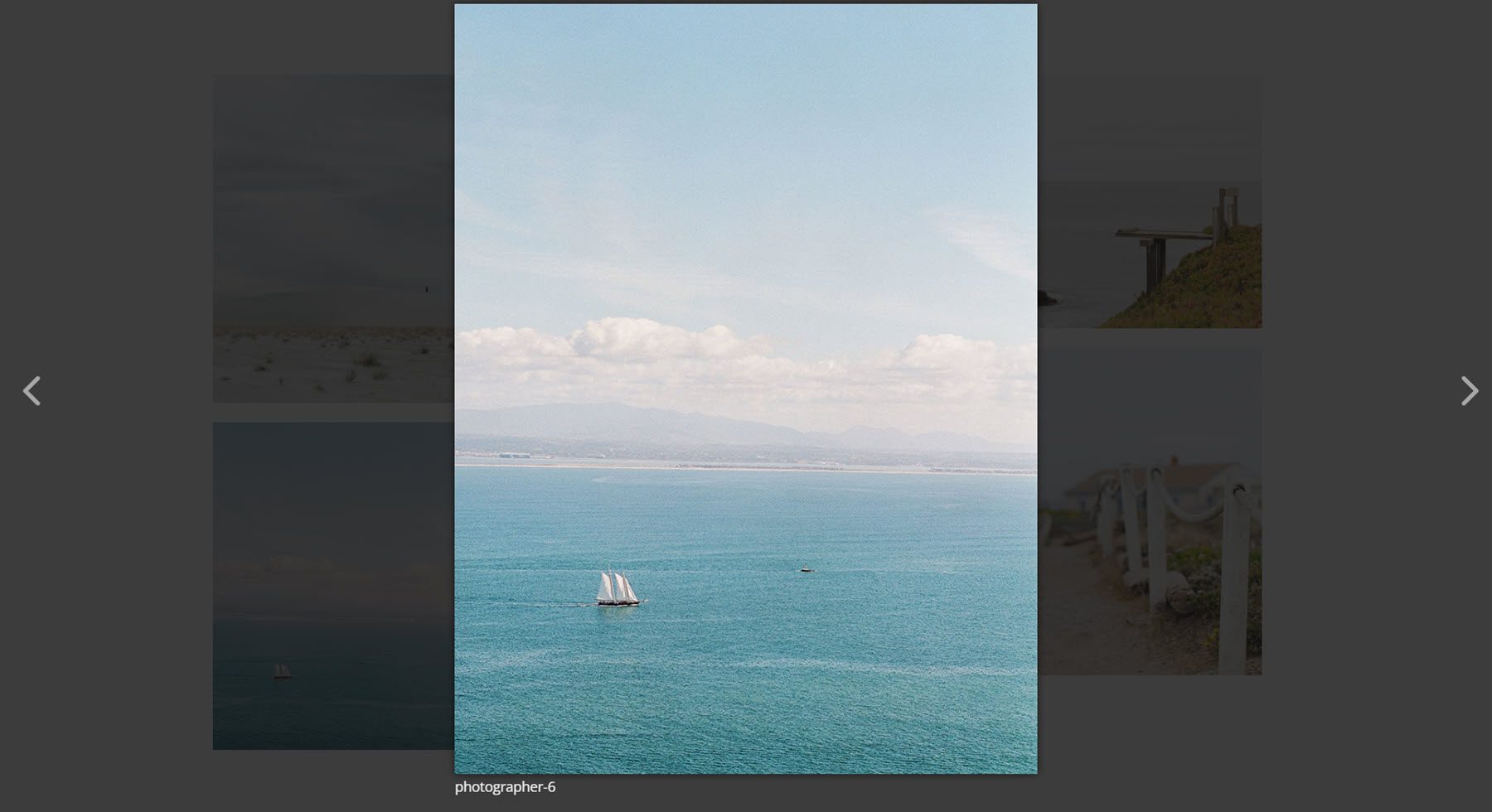
Voici la lightbox sur le devant.

Les liens doivent être ajoutés dans l'ordre des images et séparés par {{link}}. Vous pouvez également définir la cible du lien.

Catégories
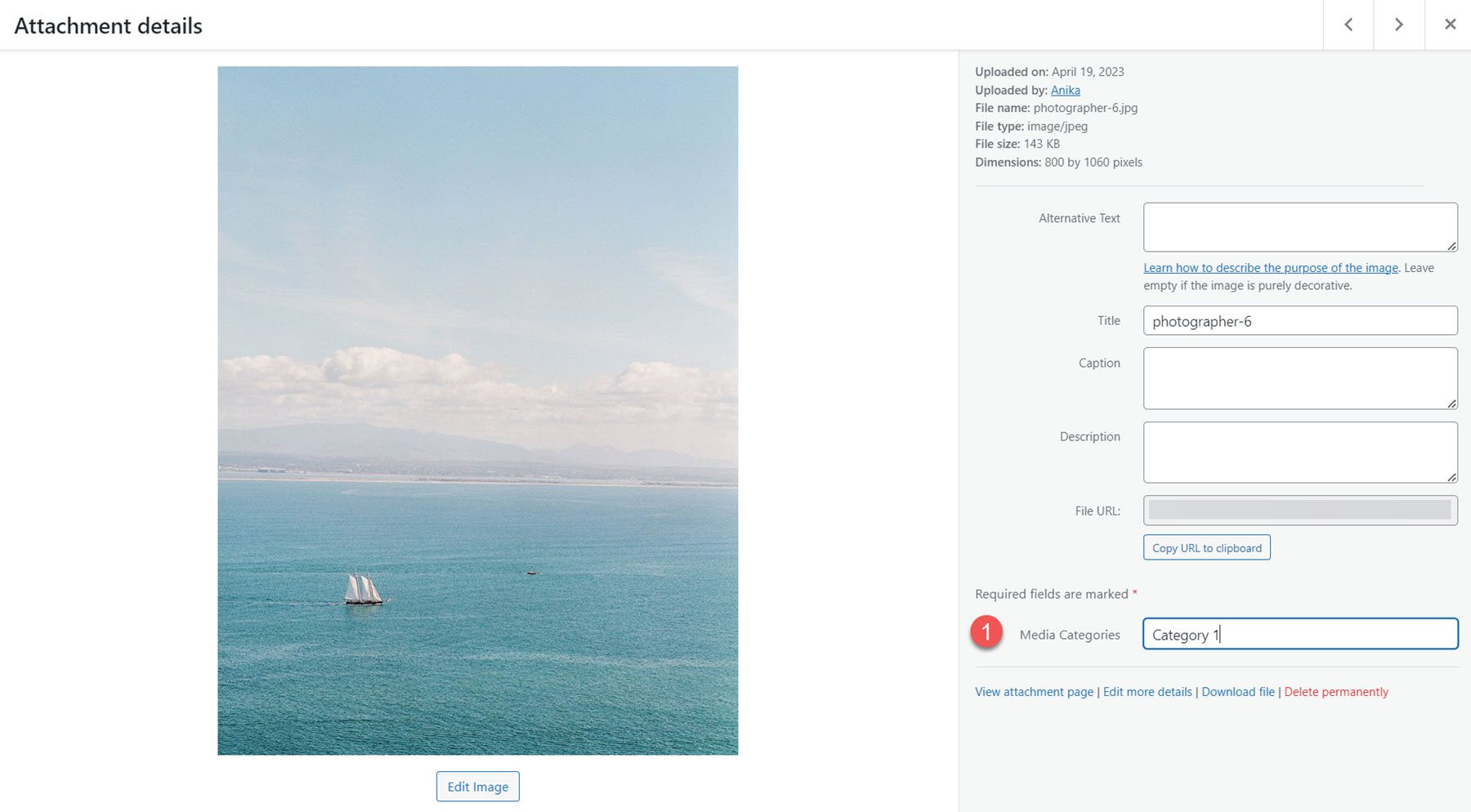
Divi Masonry Gallery ajoute un champ de catégorie à chaque image de la médiathèque. Vous pouvez activer ces catégories pour filtrer les images de la galerie.

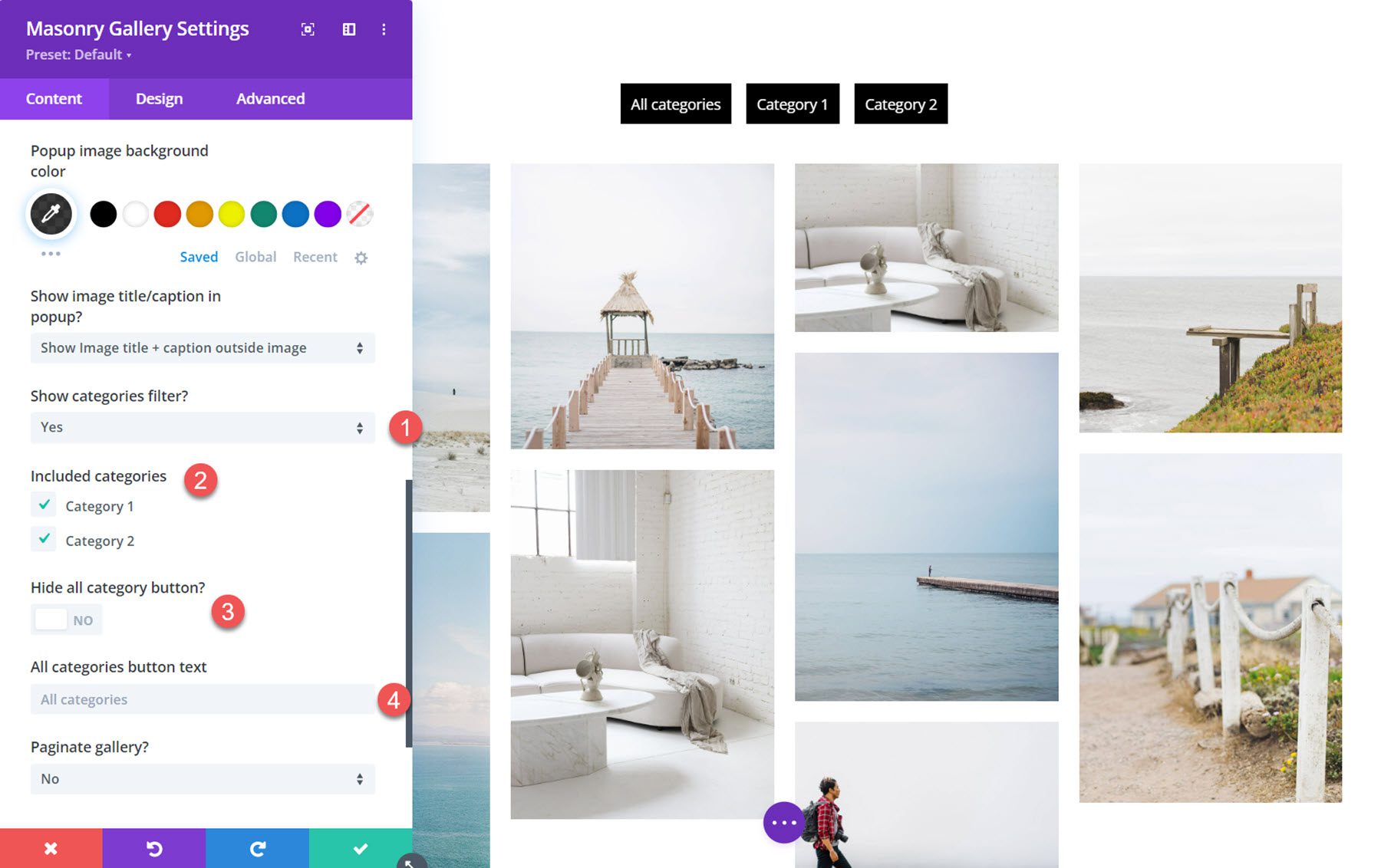
Lorsque le filtre de catégories est activé, vous pouvez choisir les catégories incluses, afficher ou masquer le bouton Toutes les catégories et modifier le texte du bouton Toutes les catégories.

Pagination
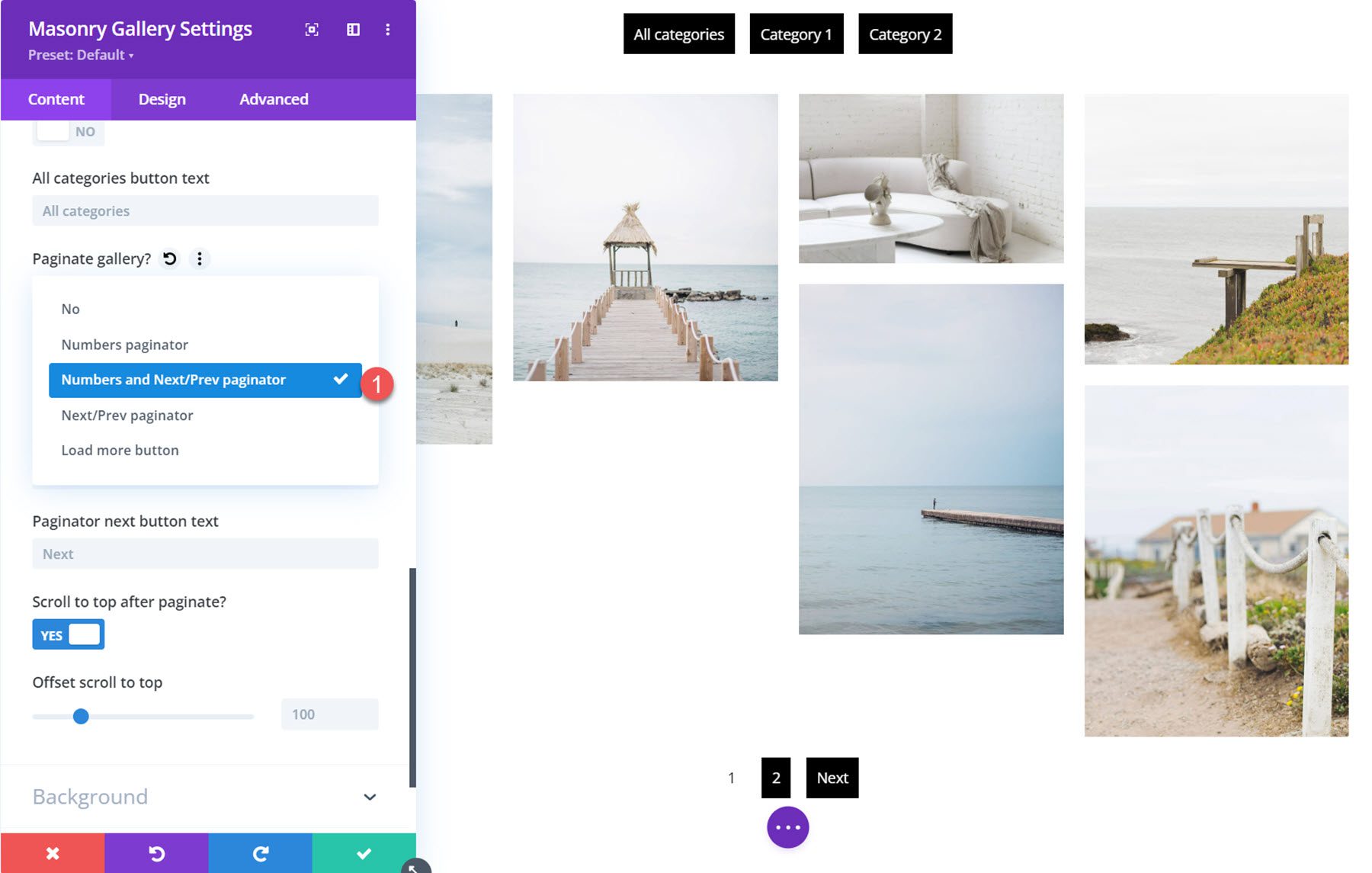
Vous avez le choix entre plusieurs types de pagination. Voici les numéros et l'option de pagination suivante/précédente. Vous pouvez également sélectionner une option de chargement supplémentaire ou désactiver complètement la pagination.


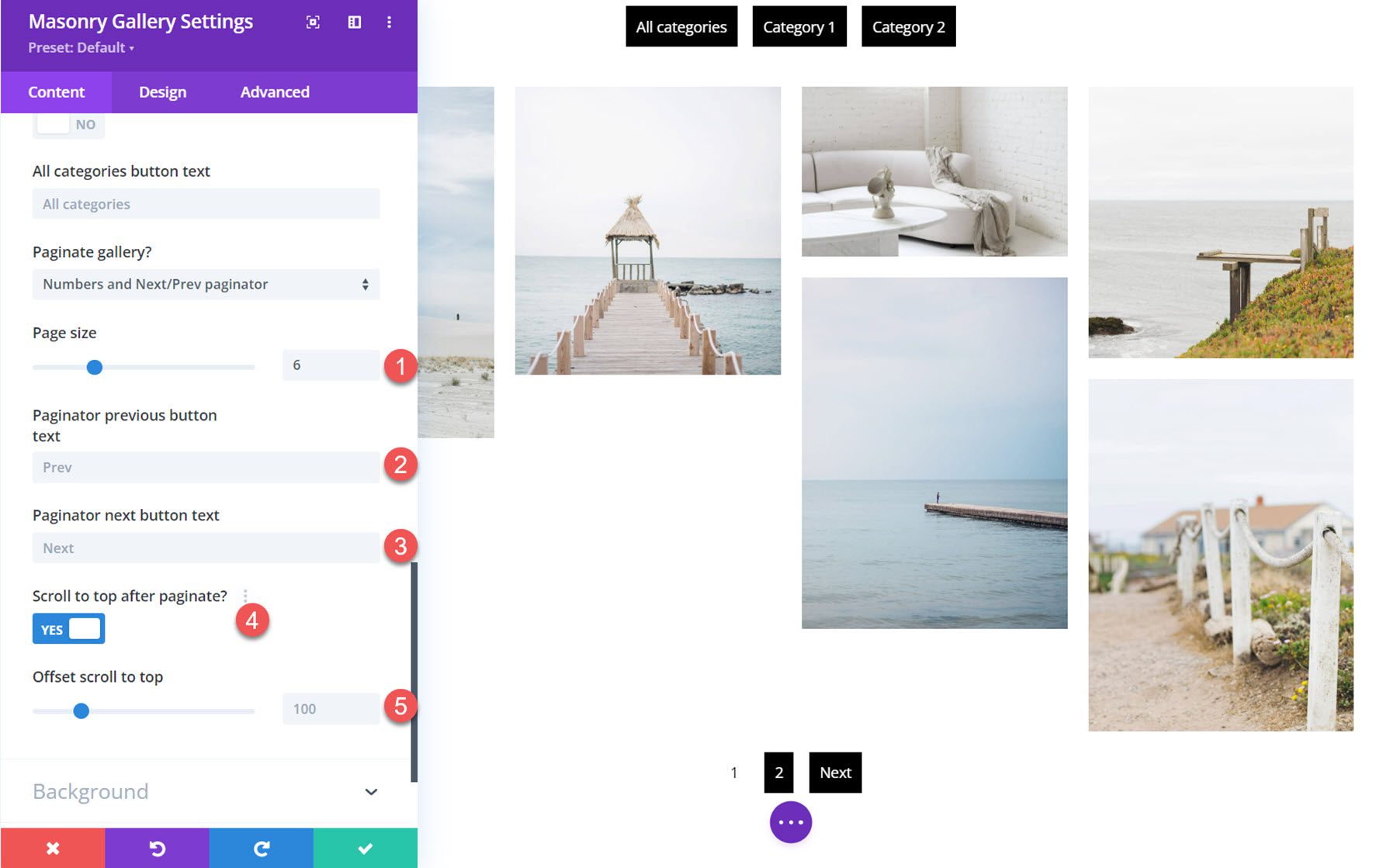
Vous pouvez également spécifier le nombre d'images affichées sur chaque page, modifier le texte du bouton, faire défiler vers le haut après la pagination et définir un défilement vers le décalage supérieur.

Arrière-plan
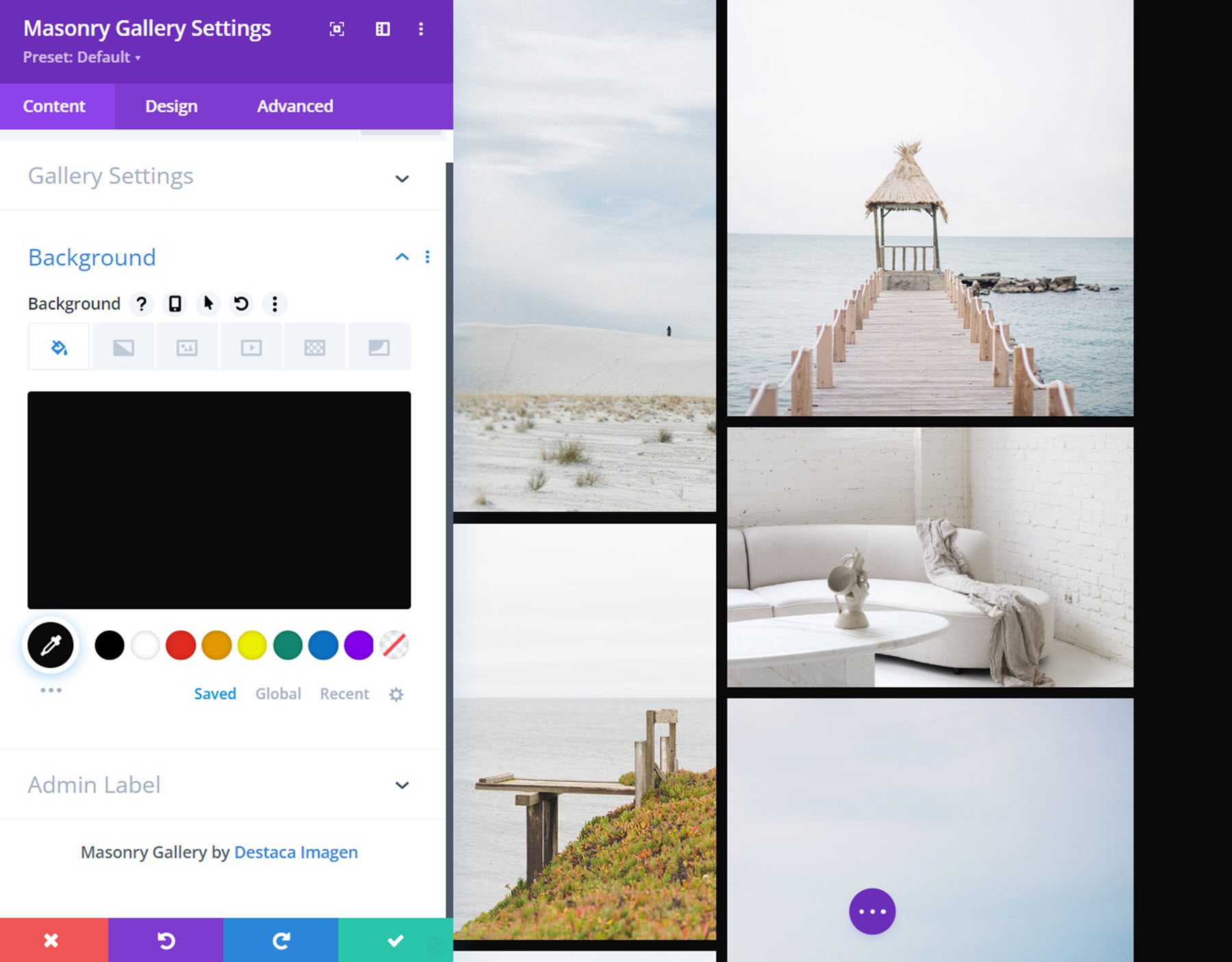
Ici, vous pouvez définir la couleur d'arrière-plan du module de galerie de maçonnerie.

Paramètres de conception
Dans l'onglet de conception, vous pouvez personnaliser davantage l'apparence du module de galerie de maçonnerie.
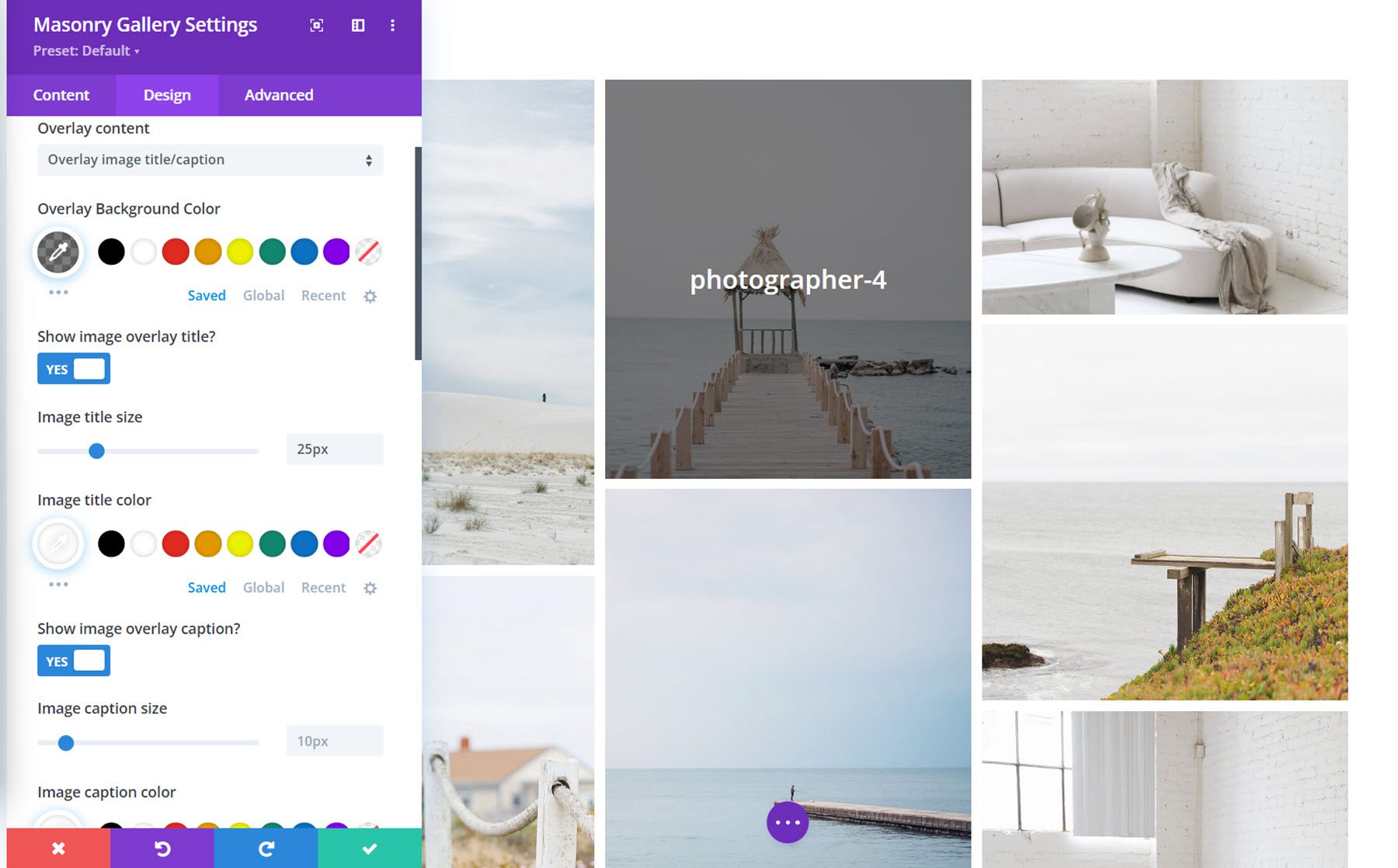
Recouvrir
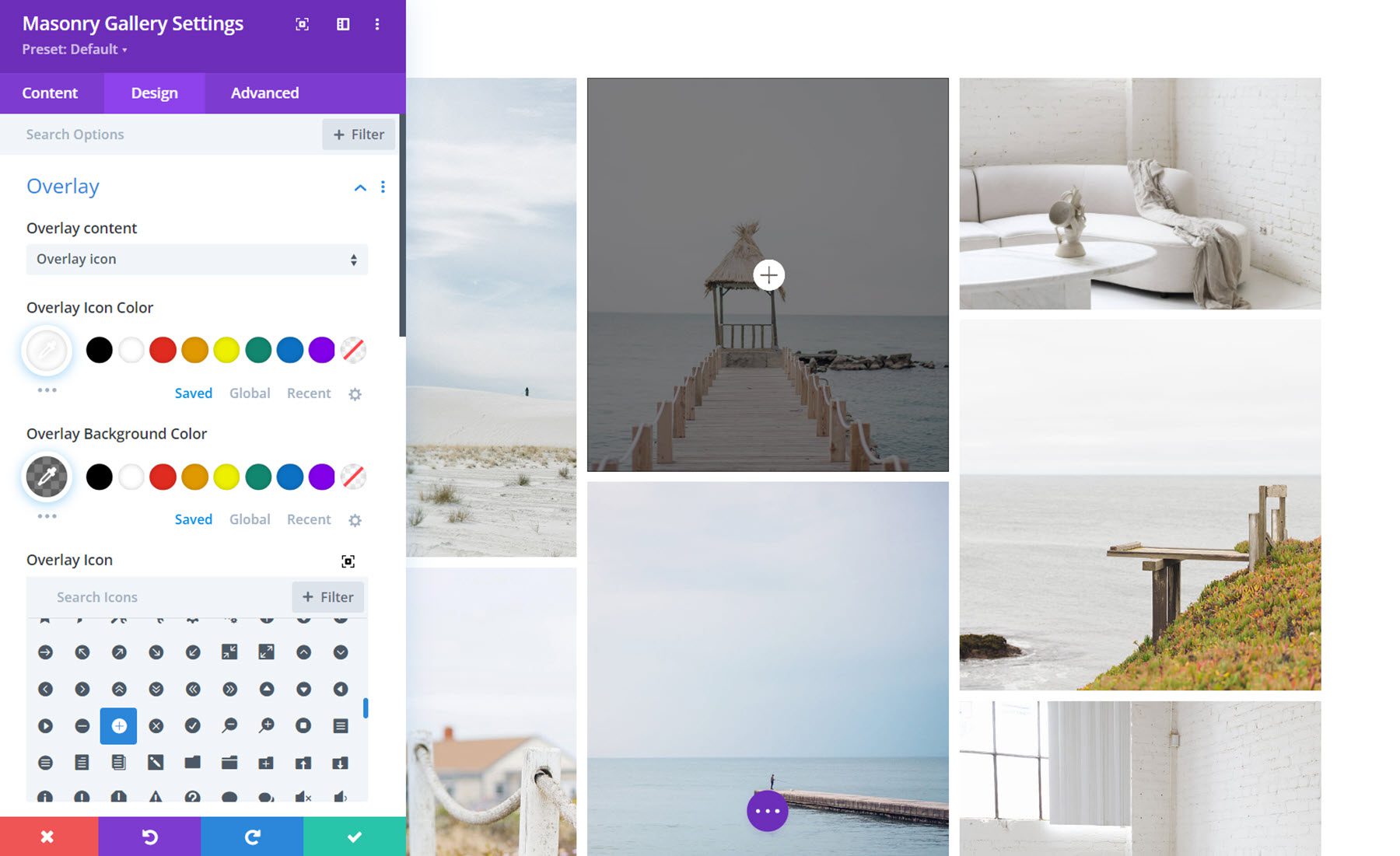
Ici, vous pouvez définir une icône ou le titre/la légende de l'image à afficher sur l'image au survol et définir la couleur d'arrière-plan de la superposition. Avec l'option d'icône de superposition sélectionnée, vous pouvez choisir l'icône et la couleur de l'icône.

Vous pouvez personnaliser la police et les couleurs si le titre/la légende de superposition est sélectionné. De plus, vous pouvez sélectionner l'animation de contenu de superposition, définir l'alignement du texte, l'espacement des lettres et l'ombre du texte.

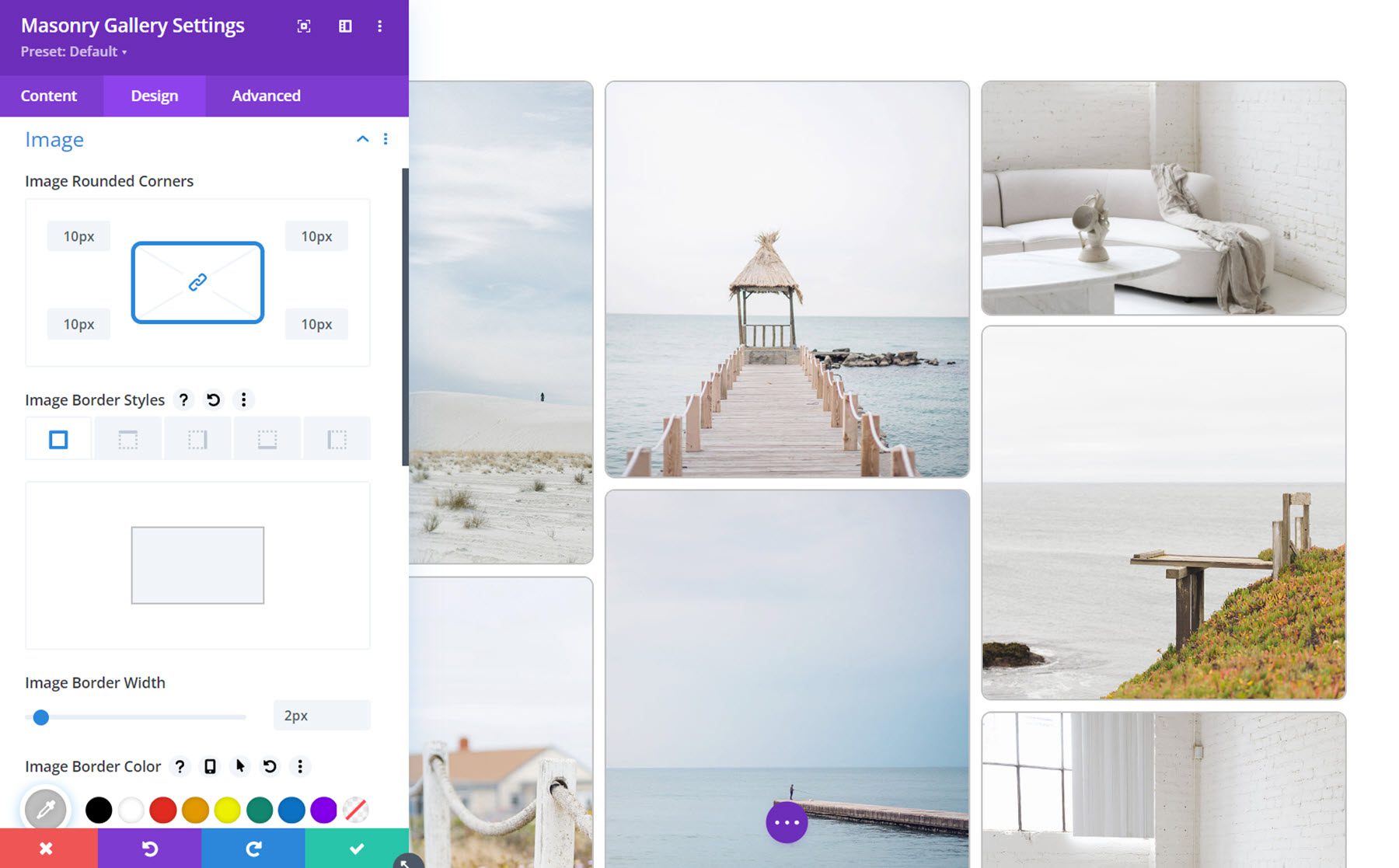
Image
Dans les paramètres d'image, vous pouvez ajouter un coin arrondi et une bordure aux images de votre galerie.

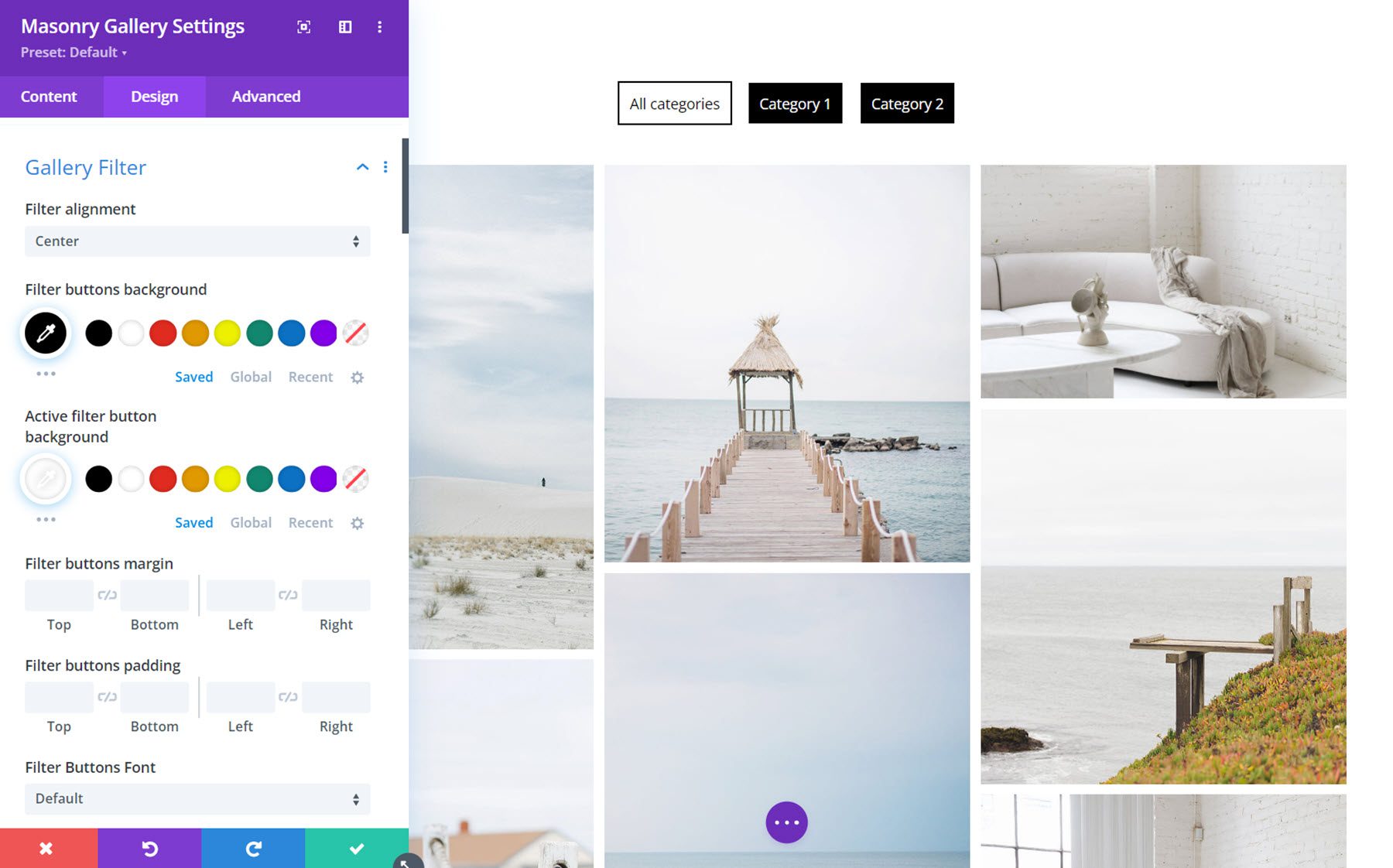
Filtre de galerie
Ici, vous pouvez personnaliser la conception du filtre de la galerie. Vous pouvez modifier l'alignement, l'arrière-plan, la marge et le remplissage, la police, l'espacement, les coins arrondis, les bordures et les ombres de la boîte. Vous pouvez également modifier chacun de ces paramètres pour le bouton de filtre actif.

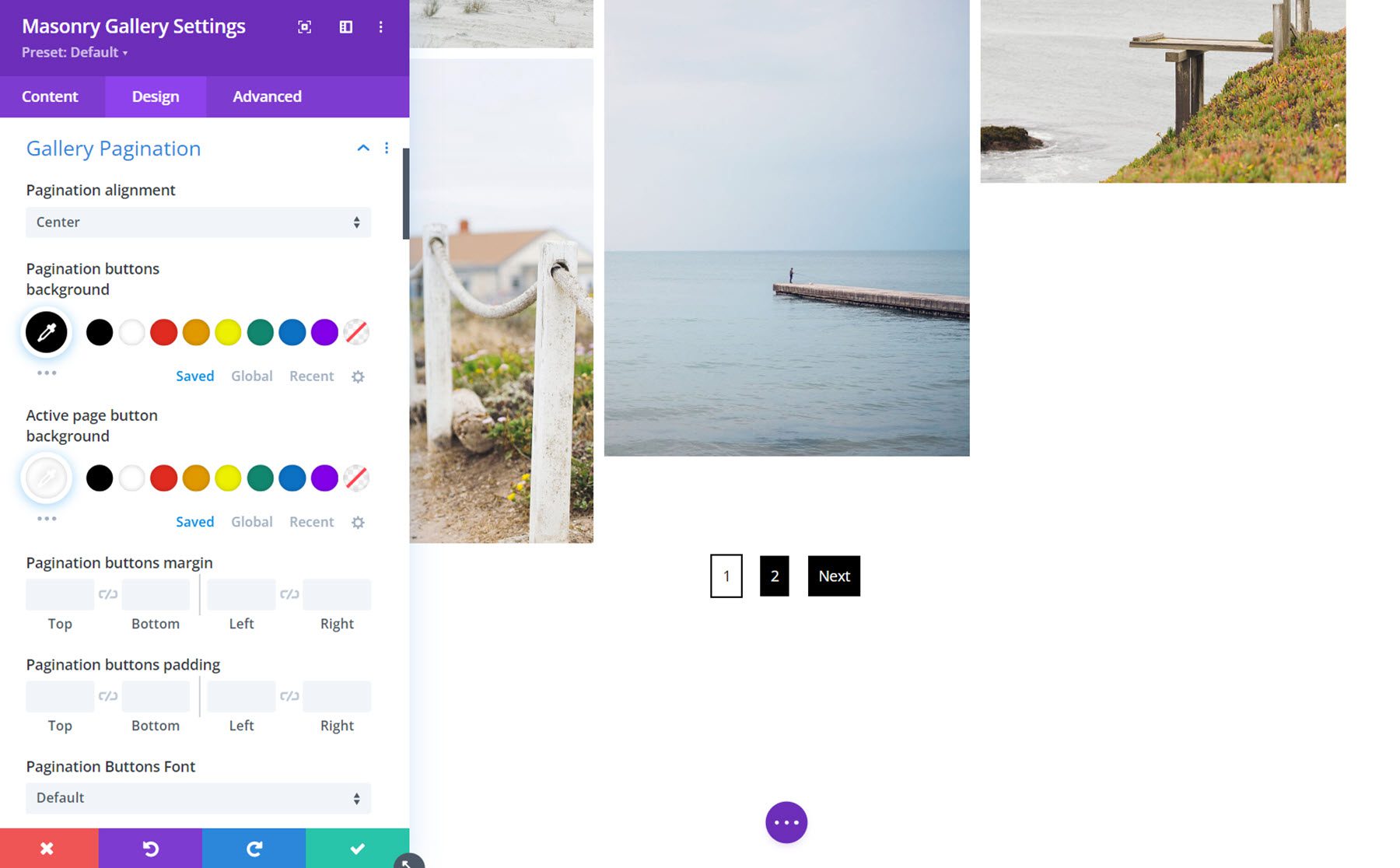
Pagination de la galerie
Les options de conception de la pagination de la galerie vous permettent de personnaliser entièrement l'apparence de la pagination. Tout comme les paramètres de filtre de la galerie, vous pouvez personnaliser l'alignement, l'arrière-plan, la marge et le rembourrage, la police, l'espacement, la bordure et les styles d'ombre pour les boutons de pagination actifs et réguliers.

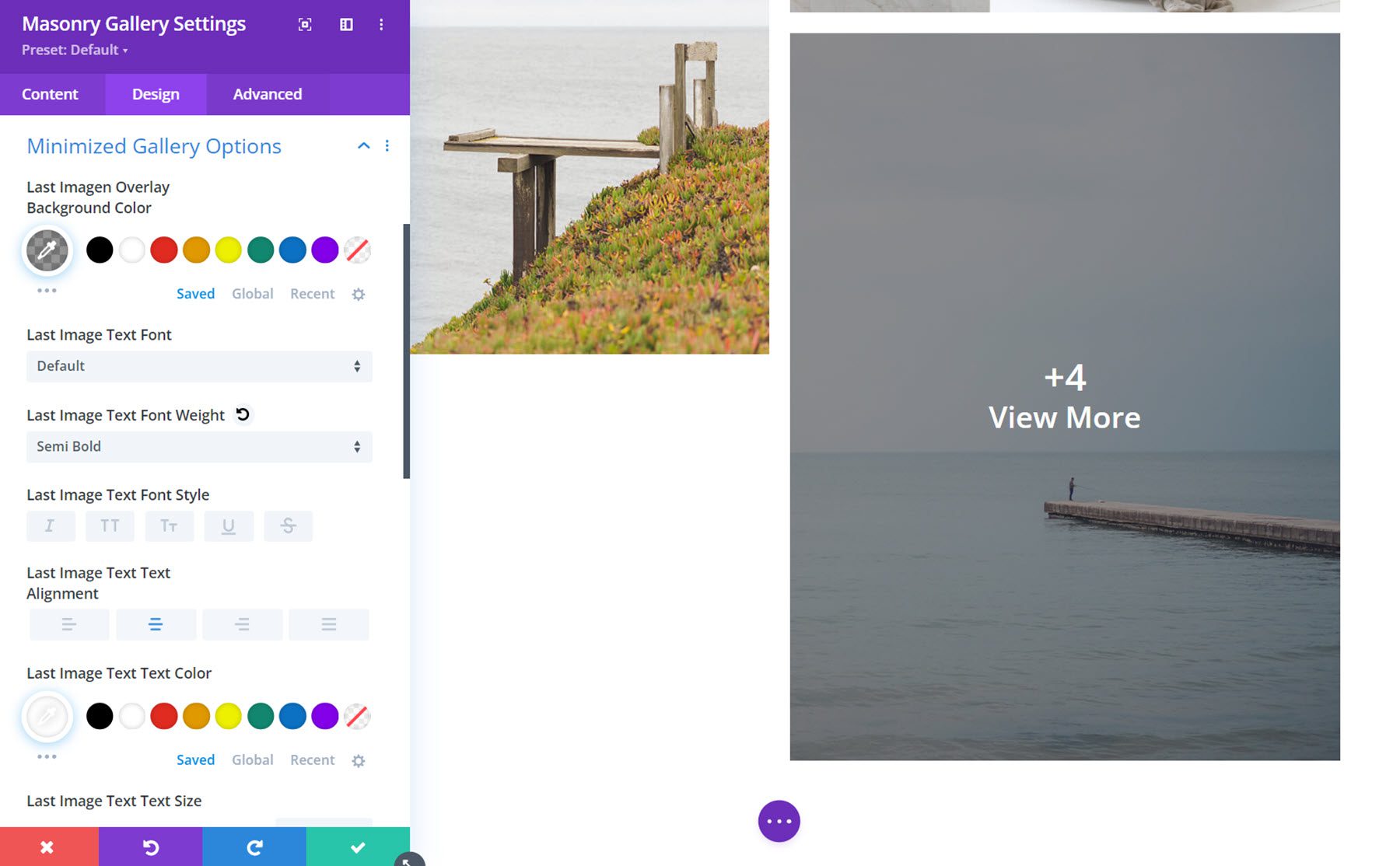
Options de galerie réduites
Le type de galerie minimisée affiche une superposition sur la dernière image. Ici, vous pouvez personnaliser le style de la superposition. Vous pouvez modifier la couleur d'arrière-plan, la police, l'alignement, la taille du texte et l'ombre du texte.

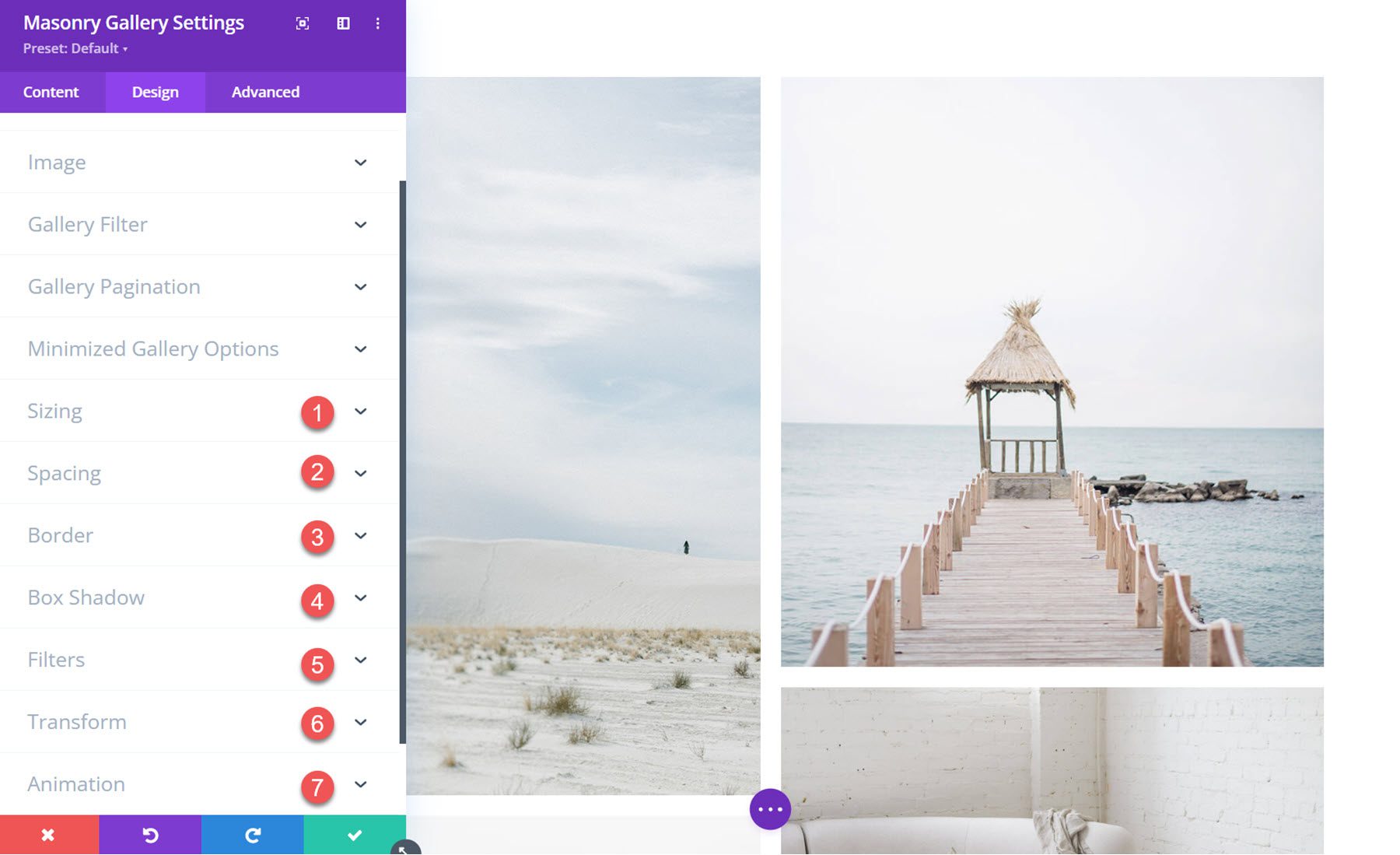
Autres paramètres de conception
En plus de ces options de conception spécifiques au module, vous pouvez également personnaliser toutes les options de dimensionnement, d'espacement, de bordure, d'ombre de boîte, de filtres, de transformation et d'animation.

Exemples de galerie de maçonnerie Divi
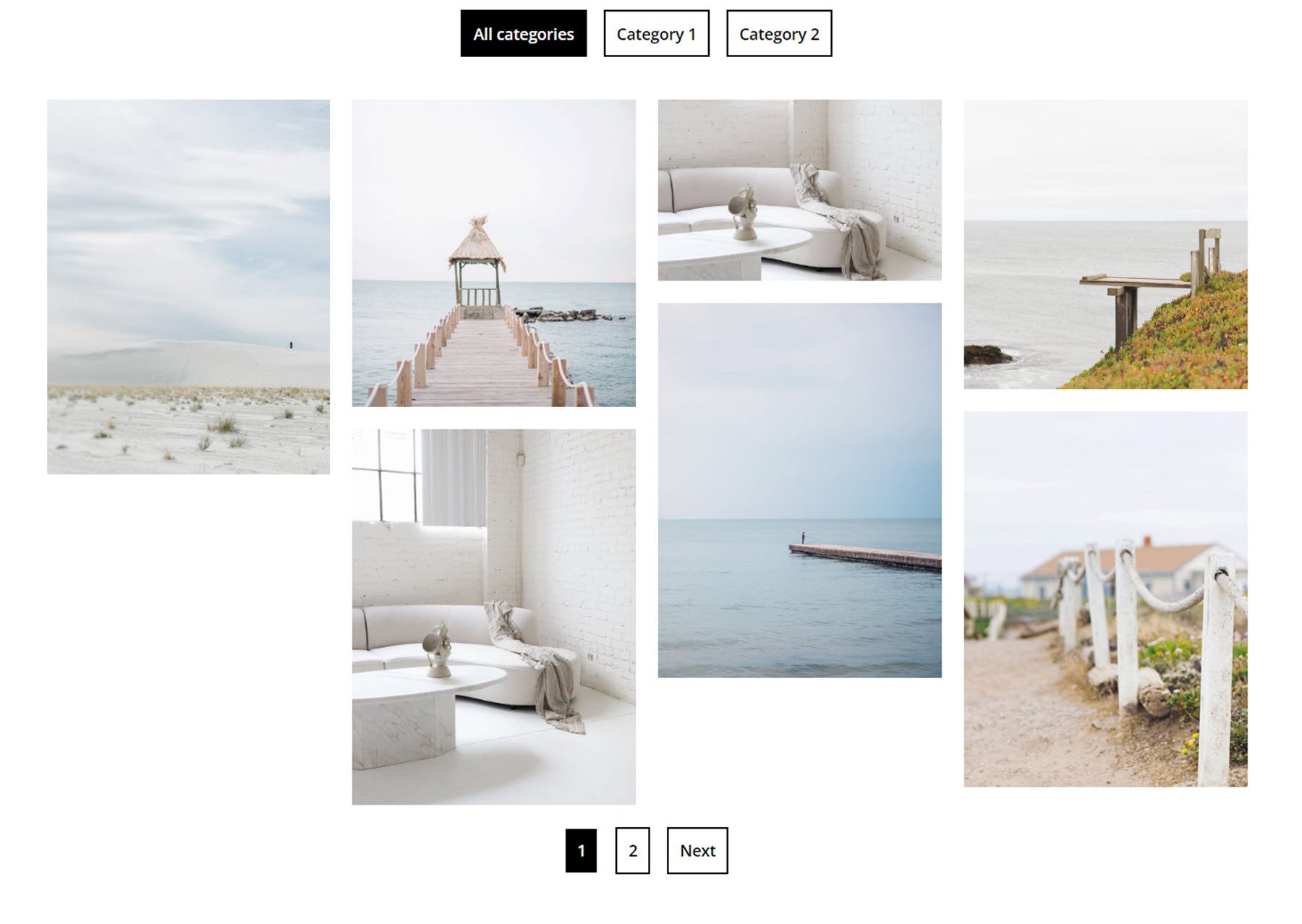
Exemple 1
Le premier exemple de mise en page de la galerie comporte quatre colonnes d'images. Les filtres en haut peuvent être utilisés pour trier les images par catégorie, et les boutons de pagination peuvent être utilisés pour afficher la page suivante d'images.

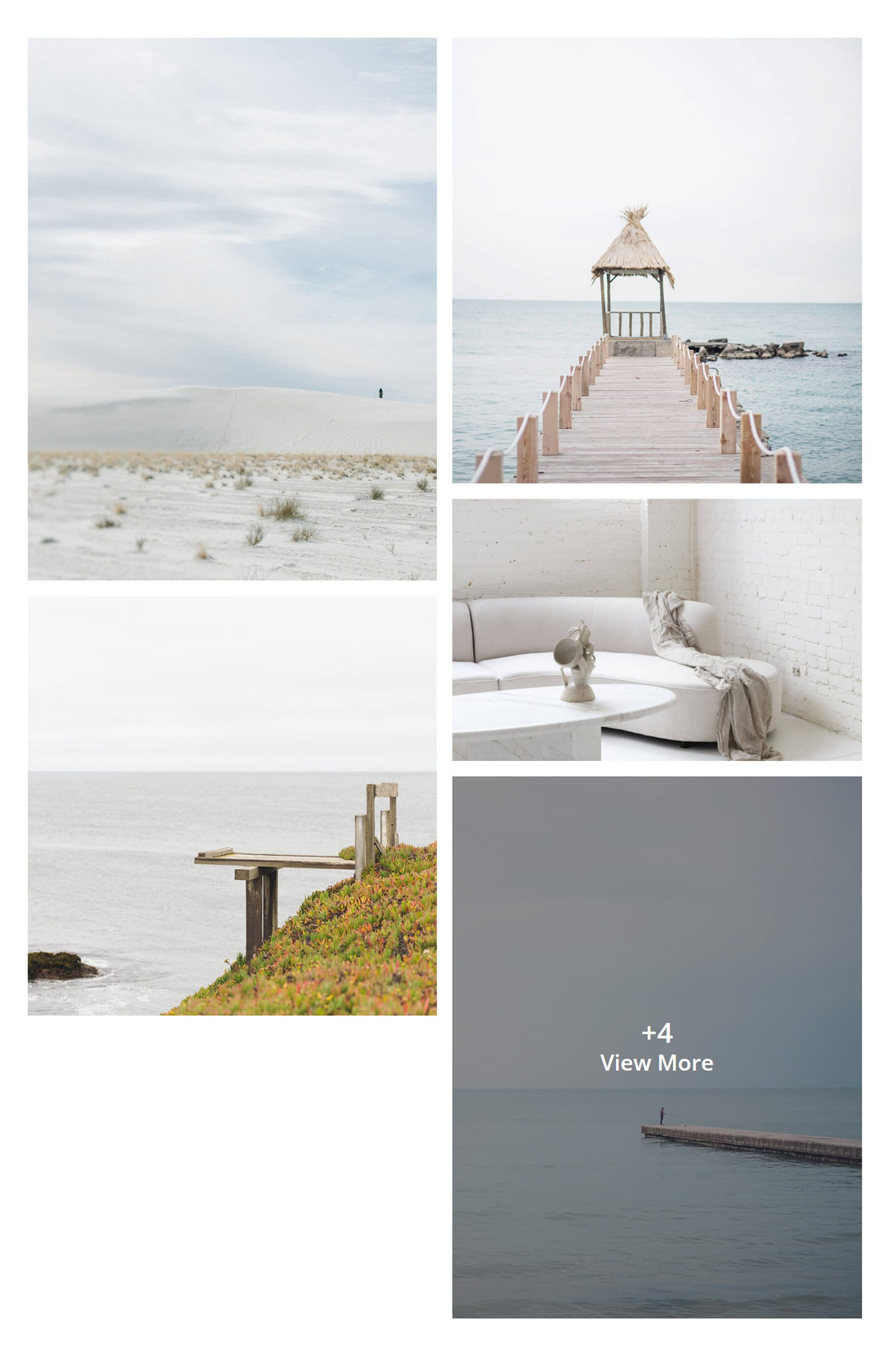
Exemple 2
Cette mise en page utilise la mise en page de la galerie réduite. La dernière image peut être configurée pour ouvrir une lightbox ou une nouvelle page où le reste des images de la galerie sont affichées.

Exemple 3
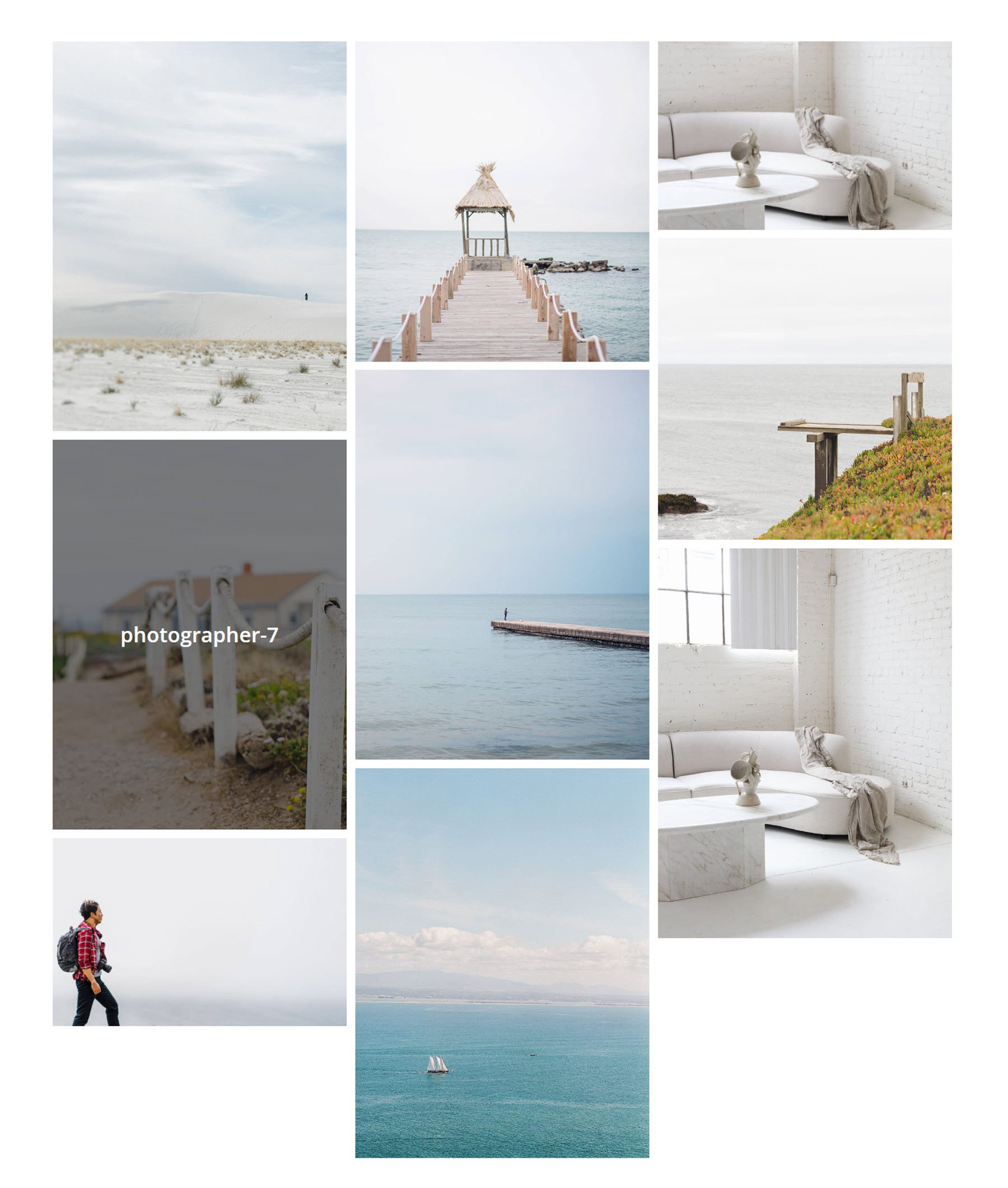
Enfin, le troisième exemple présente une disposition de galerie normale avec 3 colonnes. Au survol, une superposition apparaît, affichant le titre de l'image.

Acheter Divi Masonry Gallery
Divi Masonry Gallery est disponible sur Divi Marketplace. Il en coûte 25 $ pour une utilisation illimitée du site Web et 1 an d'assistance et de mises à jour. Le prix comprend également une garantie de remboursement de 30 jours.

Dernières pensées
Avec le plugin Divi Masonry Gallery, vous pouvez facilement créer des galeries pour afficher des images de toutes tailles dans une belle disposition de maçonnerie interactive et entièrement personnalisable. Le plugin est riche en fonctionnalités. Vous pouvez activer les filtres de catégorie, la pagination, les galeries réduites, les liens d'images et les fenêtres contextuelles lightbox. Avec de nombreuses options de conception, vous pouvez personnaliser chaque partie du module de galerie de maçonnerie à votre guise. Si vous recherchez un moyen créatif d'afficher des images sur votre site avec des options de conception que vous pouvez personnaliser avec Divi, Divi Masonry Gallery est une excellente option.
Nous aimerions avoir de vos nouvelles! Avez-vous essayé Divi Masonry Gallery ? Faites-nous savoir ce que vous en pensez dans les commentaires !
