Point fort du produit Divi : Divi Mega Menu
Publié: 2023-06-19Divi Mega Menu est un plugin pour le Divi Builder qui vous permet de créer des Mega Menus pour votre site Web. Avec cet outil, vous pouvez créer des méga menus complexes avec des éléments de menu, des onglets dynamiques et tout autre module Divi de votre choix. Divi Mega Menu exploite la puissance de Divi Builder, vous donnant un contrôle total sur la conception de chaque élément de votre menu. Dans cet aperçu du plugin, nous examinerons de plus près le plugin Divi Mega Menu pour vous aider à décider s'il s'agit de la bonne solution pour vos besoins.
Commençons!
- 1 Installation de Divi Mega Menu
- 2 Divi Méga Menu
- 2.1 Générateur de menus Divi Mega
- Module déroulant 2,2 méga
- Module de 2,3 méga-onglets
- 2.4 Paramètres du menu Divi Mega
- 2.5 Ajout du Divi Mega Menu
- 3 exemples Divi MegaMenu
- 4 Acheter Divi Mega Menu
- 5 pensées finales
Installation de Divi Mega Menu
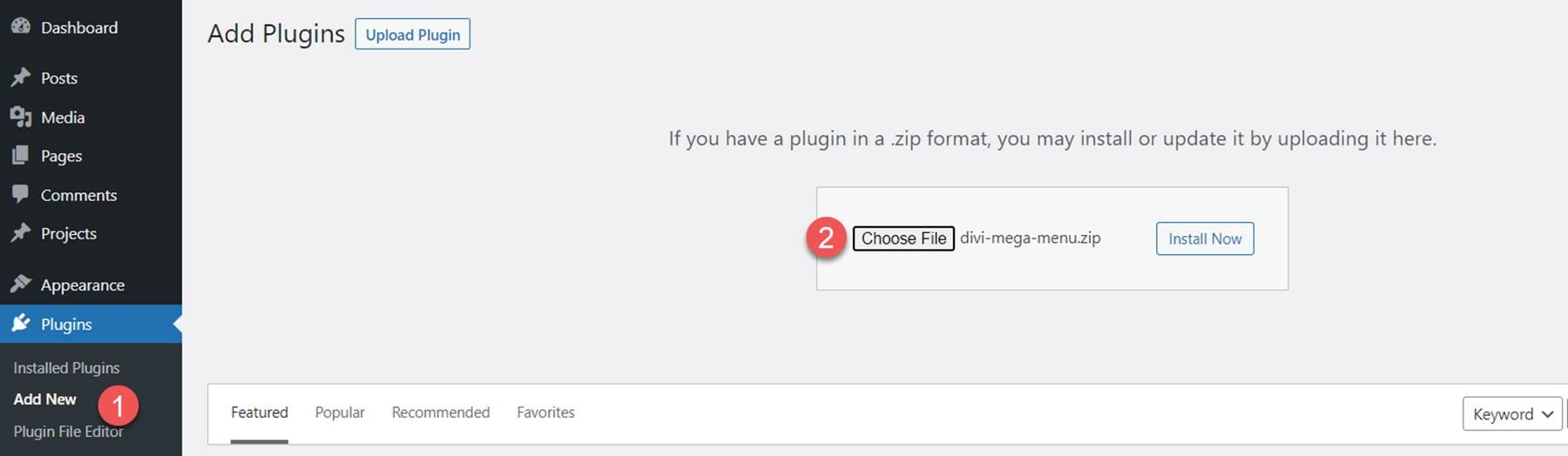
Divi Mega Menu se présente sous la forme d'un fichier de plug-in .ZIP. Pour installer le plugin, ouvrez la page du plugin dans votre tableau de bord WordPress et cliquez sur Ajouter nouveau. Cliquez sur Choisir un fichier, sélectionnez le fichier du plug-in sur votre ordinateur, puis cliquez sur Installer maintenant.

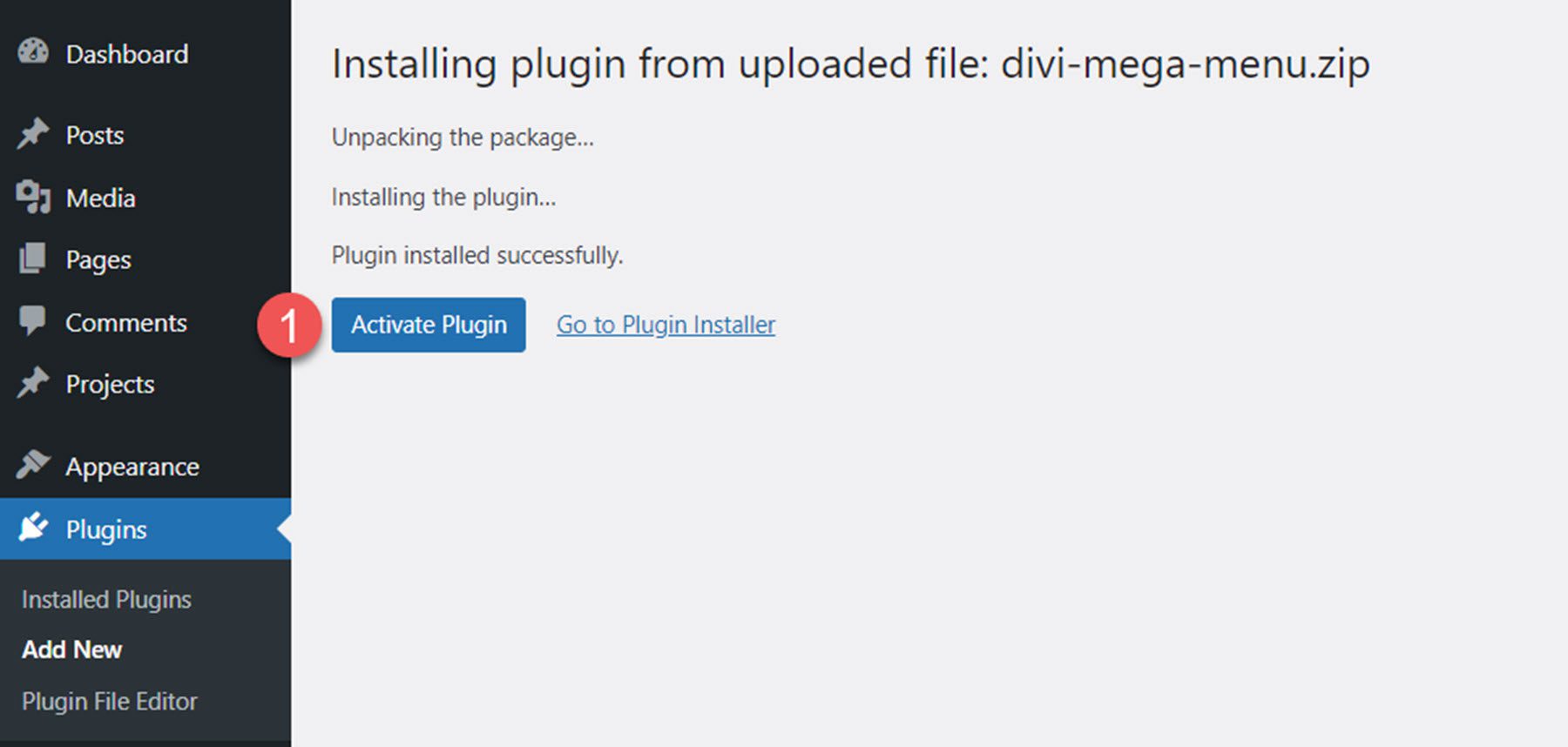
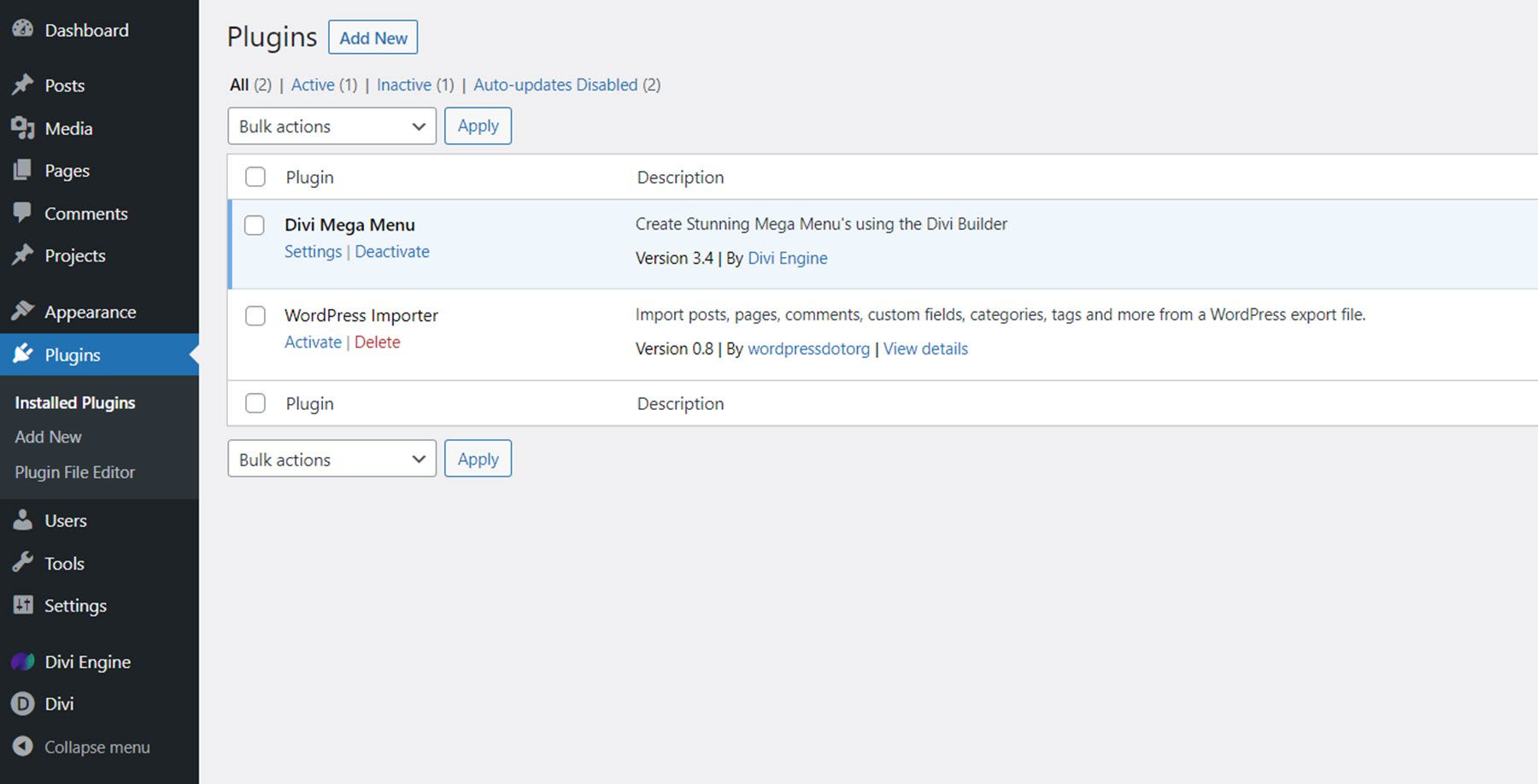
Une fois le plugin installé, cliquez sur activer.

Avant de travailler avec le plugin Divi Mega Menu, il y a quelques étapes supplémentaires à suivre pour s'assurer que le plugin fonctionne correctement sur votre site web. Tout d'abord, l'auteur du plugin recommande de désactiver tous les autres plugins, en particulier les plugins de mise en cache, sur votre site pendant le développement. De plus, vous devez supprimer tout CSS personnalisé qui pourrait entrer en conflit avec le méga menu.

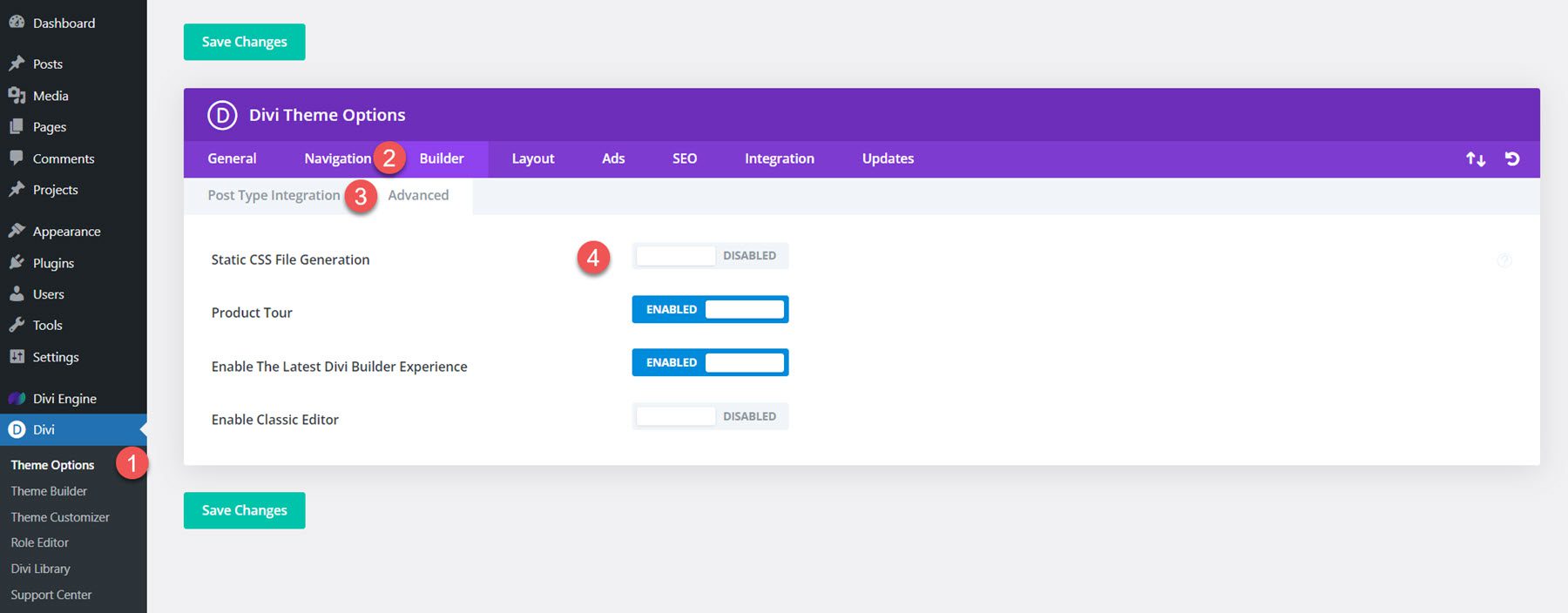
Ensuite, accédez à Divi > Options du thème > Générateur > Avancé et désactivez l'option Static CSS File Generation.

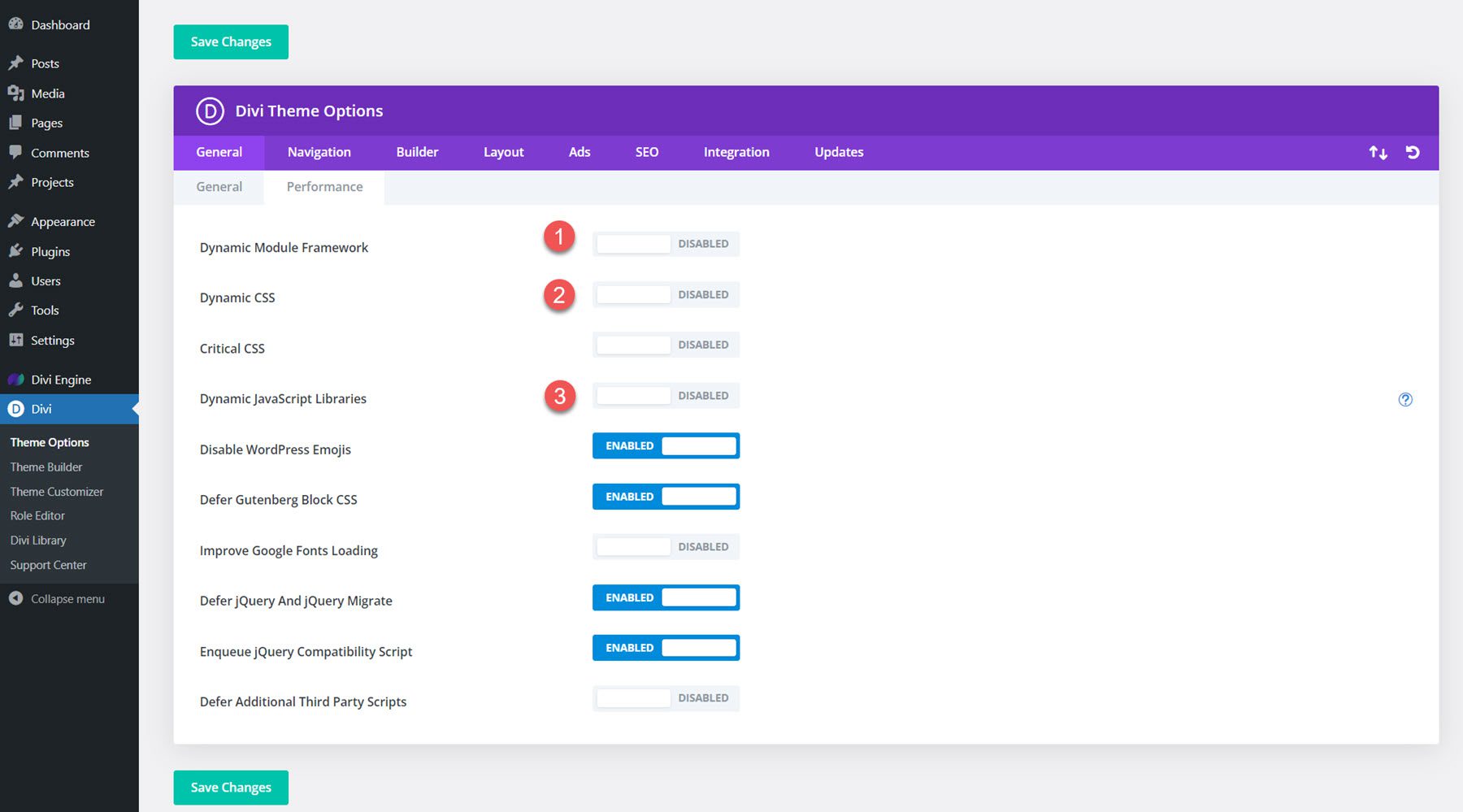
Passez à l'onglet Général, puis sélectionnez la section Performances. Désactivez les options liées à JQuery dynamique, CSS et Javascript.

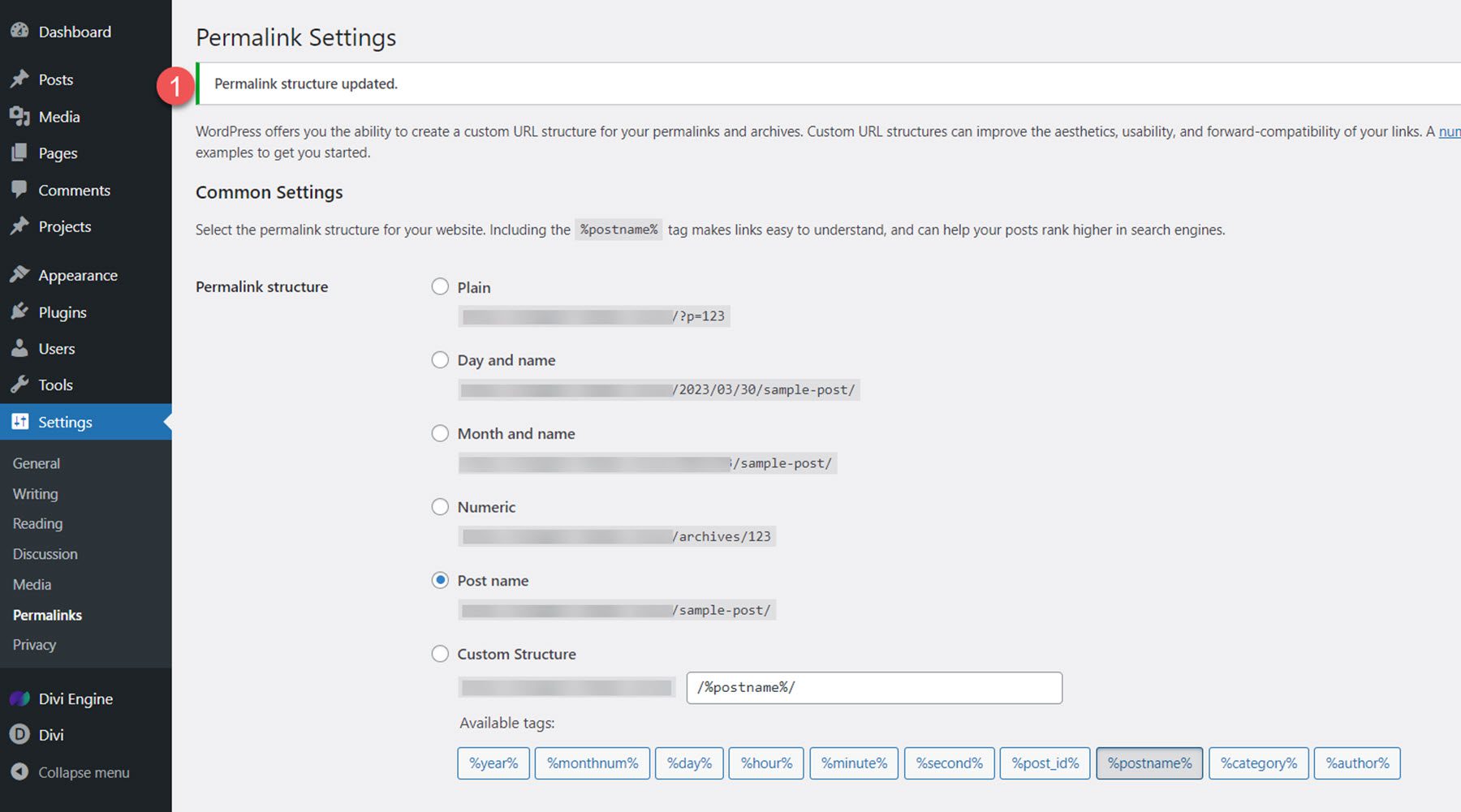
Enfin, videz votre structure de permaliens en accédant à Paramètres> Permaliens et en enregistrant les paramètres deux fois.

Avec toute la configuration à l'écart, jetons un coup d'œil au plugin Mega Menu.
Divi Méga Menu
Divi Mega Menu ajoute deux nouveaux modules au Divi Builder, le module Mega Drop-Down et le module Mega Tabs. Il ajoute également deux nouvelles pages au tableau de bord WordPress – Mega Menu Settings, où vous pouvez modifier les options du plugin, et Mega Menu, où vous pouvez ajouter et modifier tous vos méga menus. De plus, il existe trois packs de mise en page que vous pouvez télécharger à partir du site Web du plugin pour démarrer votre conception.
Générateur de menus Divi Mega
Ajouter un nouveau méga menu
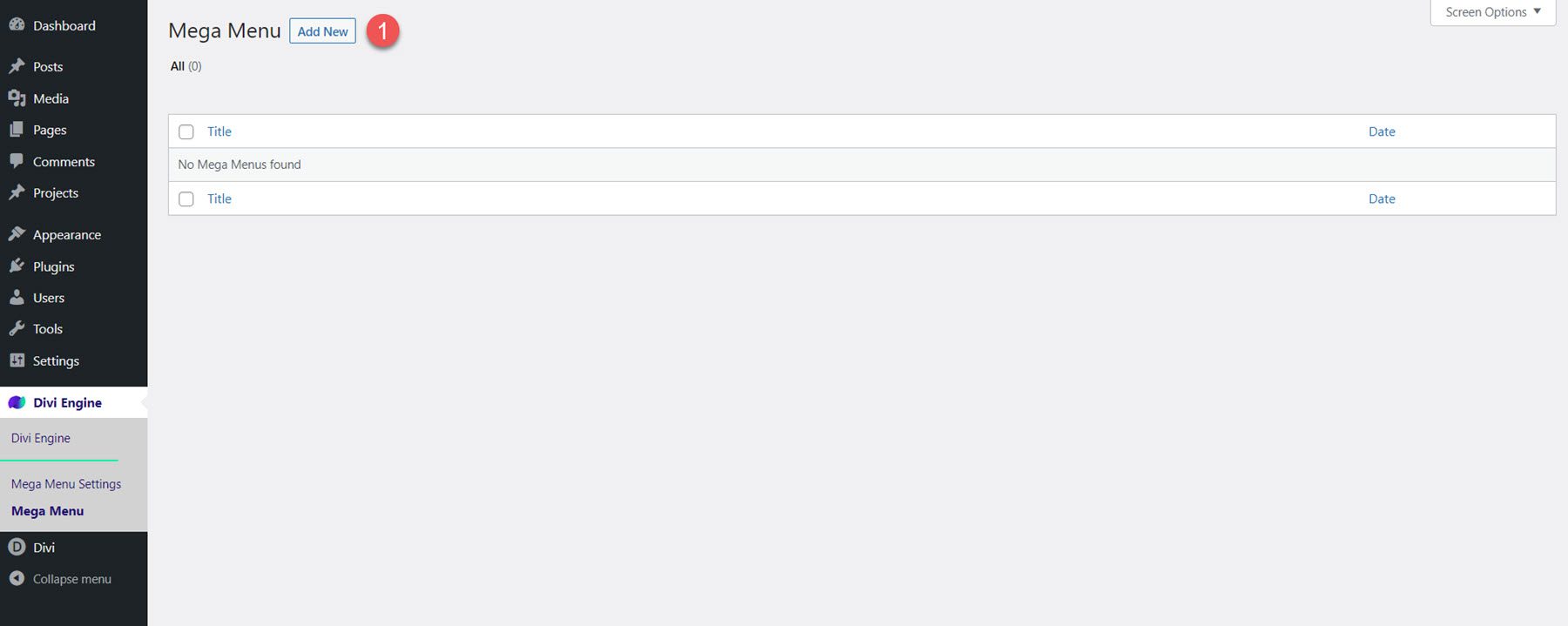
La page Mega Menu, située sous la section Divi Engine, est l'endroit où vous pouvez créer et modifier vos Mega Menus. Cliquez sur Ajouter nouveau pour commencer.

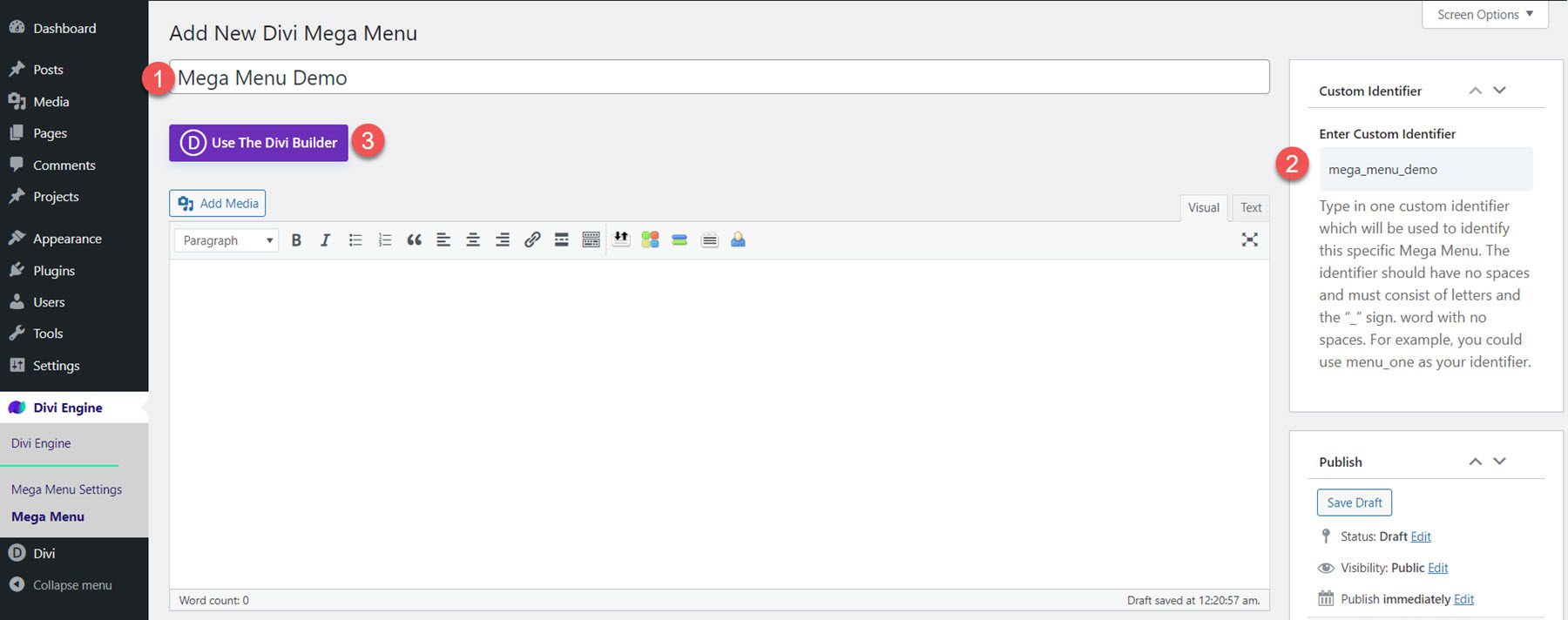
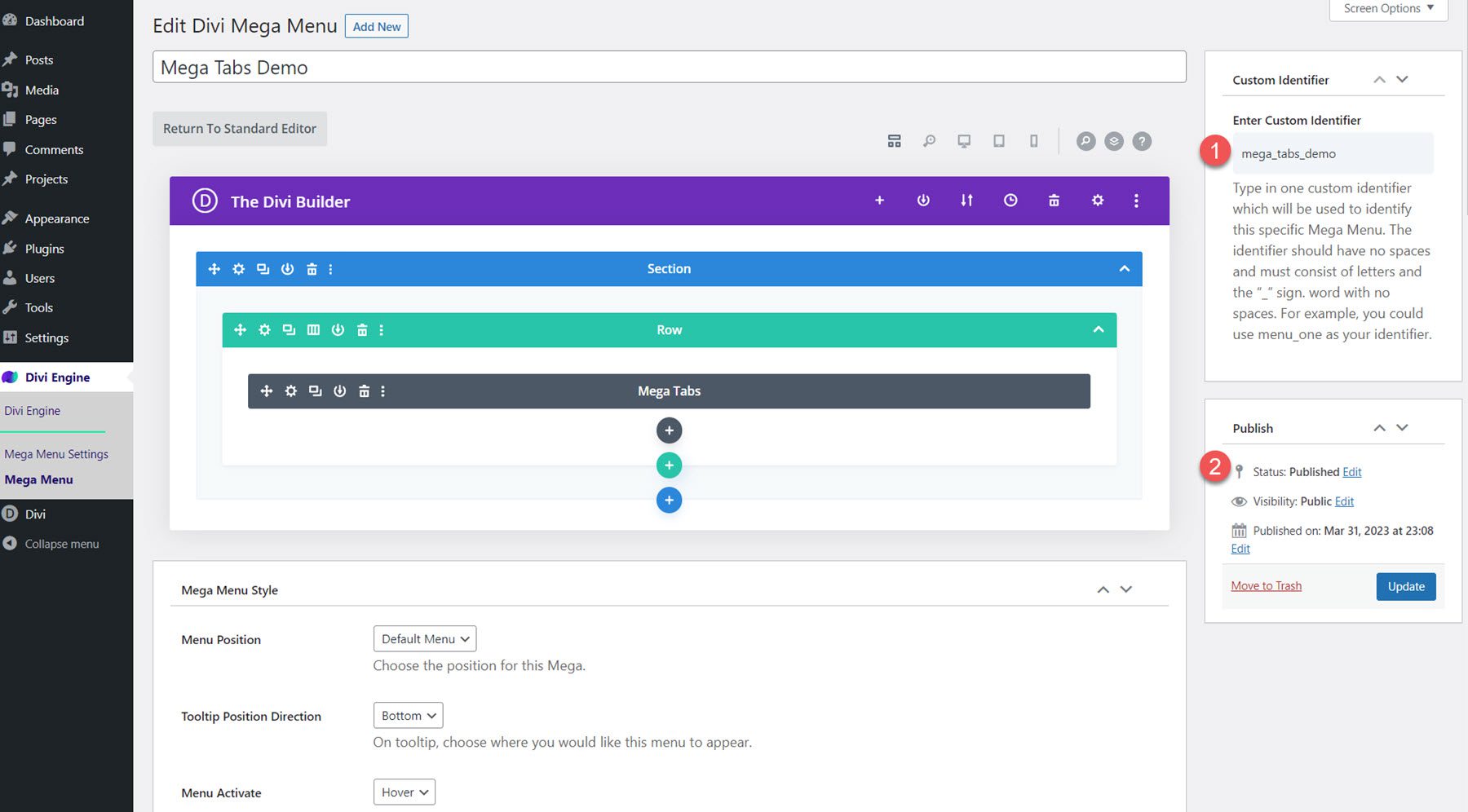
Définissez un titre pour votre méga menu, entrez un identifiant personnalisé et cliquez sur Utiliser le Divi Builder.

Vous pouvez maintenant utiliser Divi Builder pour créer une mise en page unique pour le méga menu. Avec toutes les capacités du Divi Builder à portée de main, vous pouvez créer des conceptions complexes qui incluent les modules Divi Mega Menu ainsi que les modules Divi Builder par défaut.
Options du méga menu
Sous le Divi Builder, il y a trois sections avec des options pour styliser et modifier le Mega Menu.
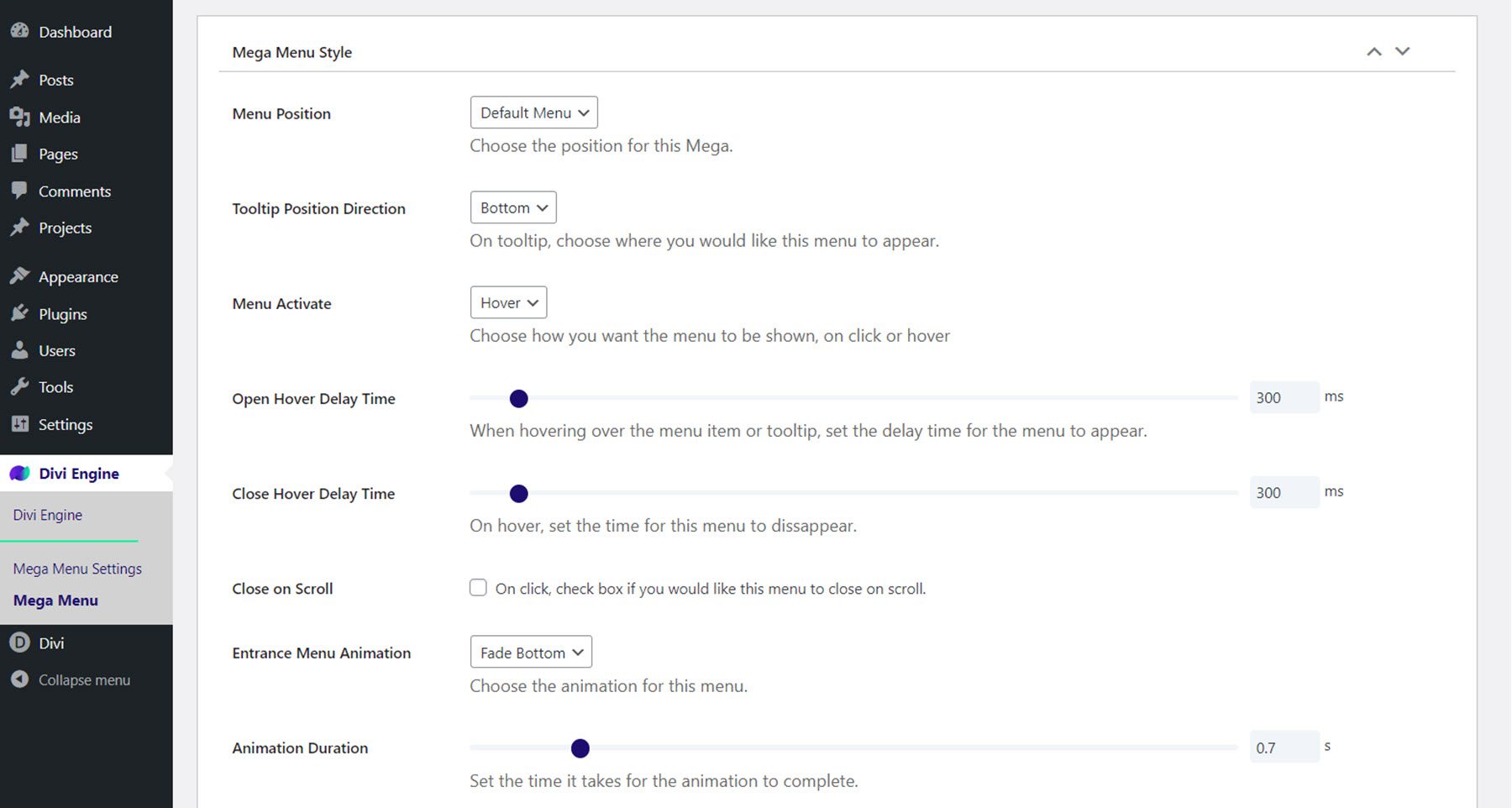
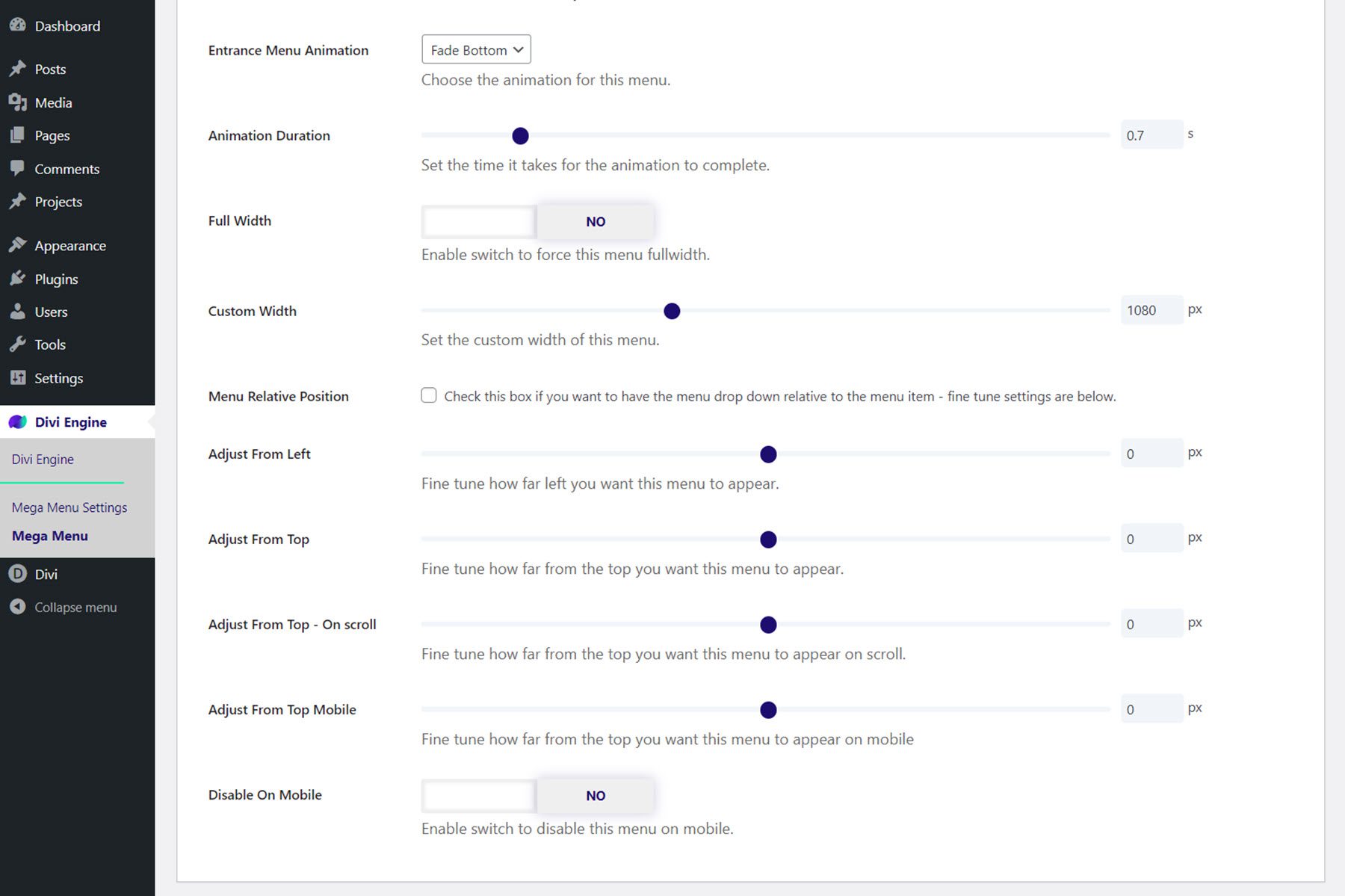
Style de méga menu
Dans les options de style générales, vous pouvez définir la position par défaut ou sur l'info-bulle, modifier la direction de l'info-bulle et choisir si le menu est activé au survol ou au clic. Vous pouvez définir le délai d'ouverture et de fermeture du survol, activer la fermeture lors du défilement et définir l'animation et la durée de l'entrée.

Vous pouvez également configurer le menu pour qu'il s'affiche en pleine largeur ou définir une largeur personnalisée. L'option de position relative du menu vous permet de définir le menu déroulant par rapport à l'élément de menu, et vous pouvez affiner la position du menu à partir de la gauche, du haut, du haut sur le défilement et du haut sur le mobile. Enfin, vous pouvez désactiver le menu sur mobile.

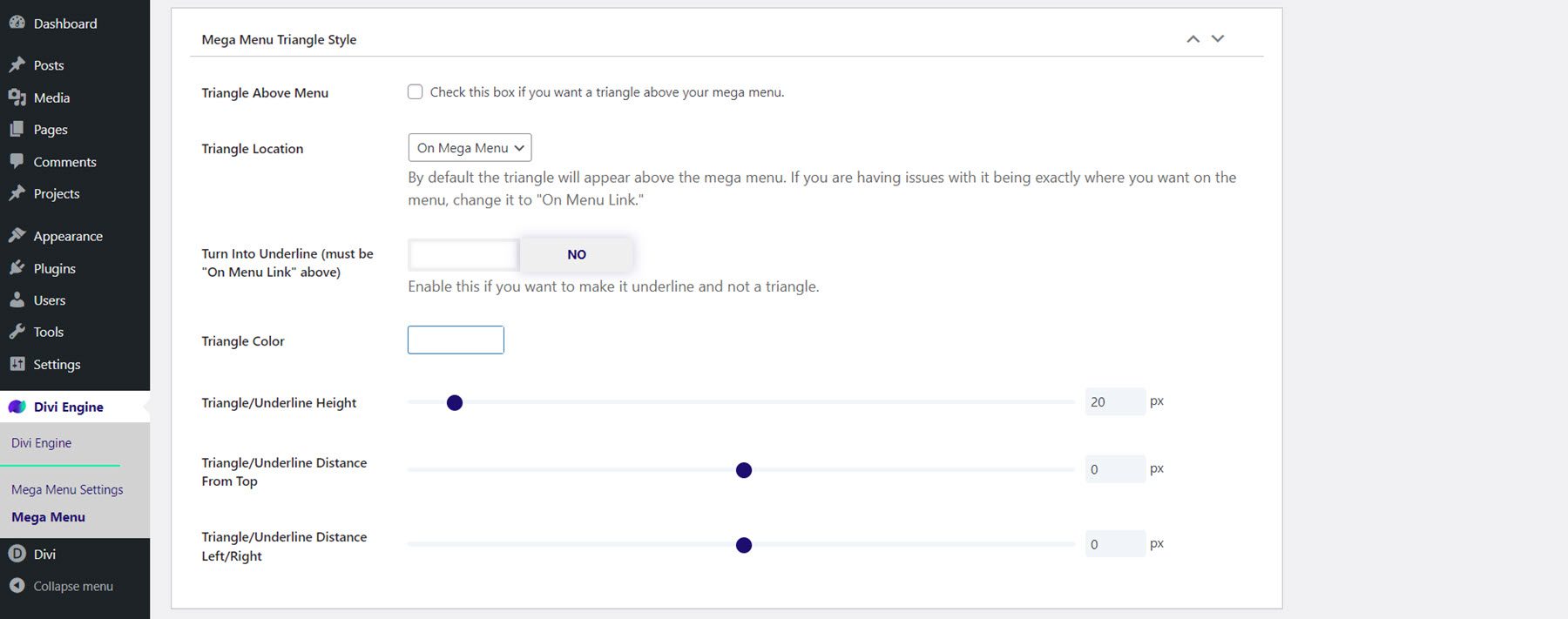
Style de triangle de méga menu
Dans les paramètres de style triangle du méga menu, vous pouvez activer un triangle ou un soulignement au-dessus du méga menu et définir l'emplacement, la couleur, la hauteur et le positionnement.

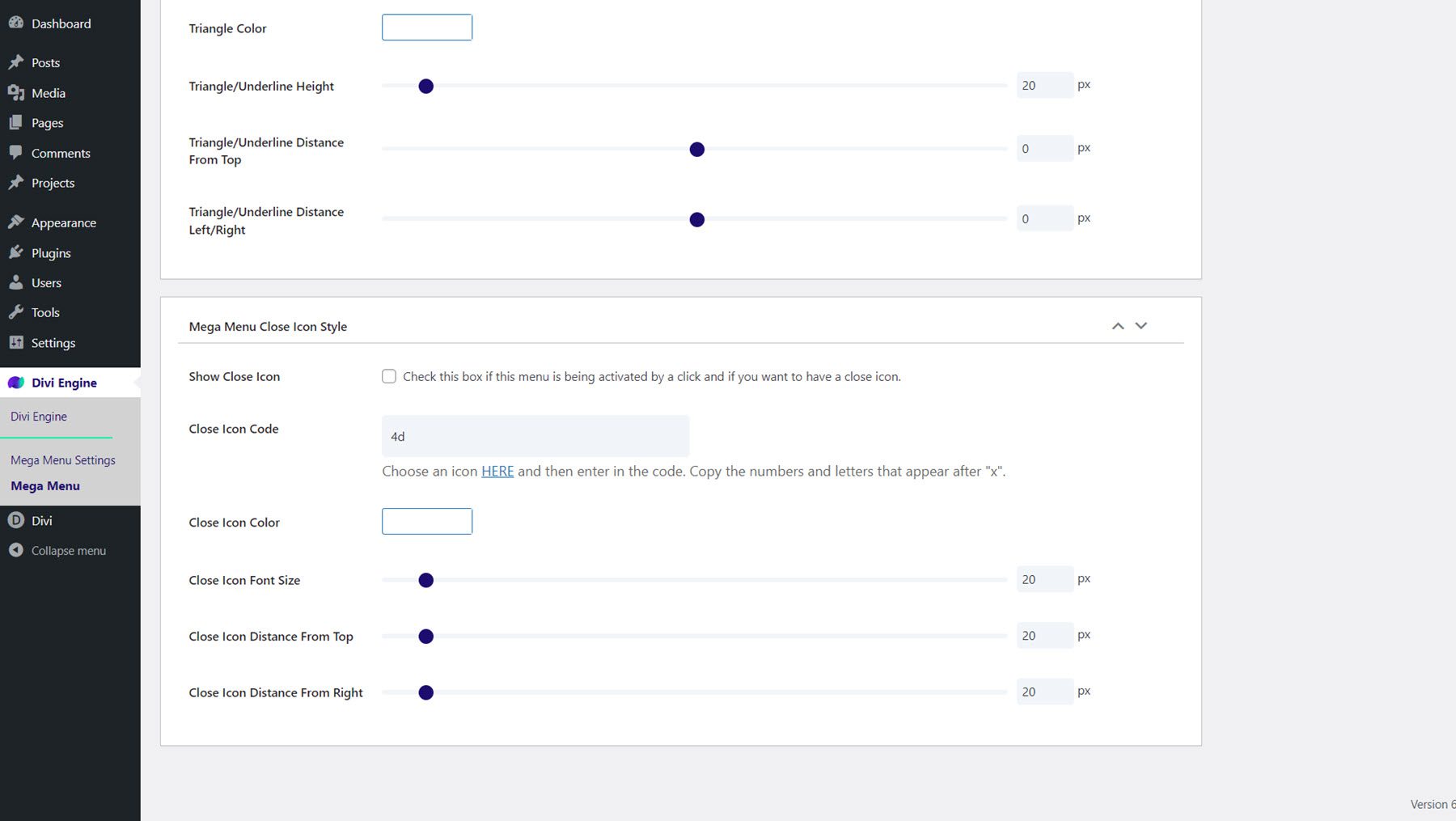
Style d'icône de fermeture de menu Mega
Ici, vous pouvez activer ou désactiver l'icône de fermeture, choisir l'icône qui apparaît, définir la couleur de l'icône et modifier les options de dimensionnement et de positionnement.

Méga module déroulant
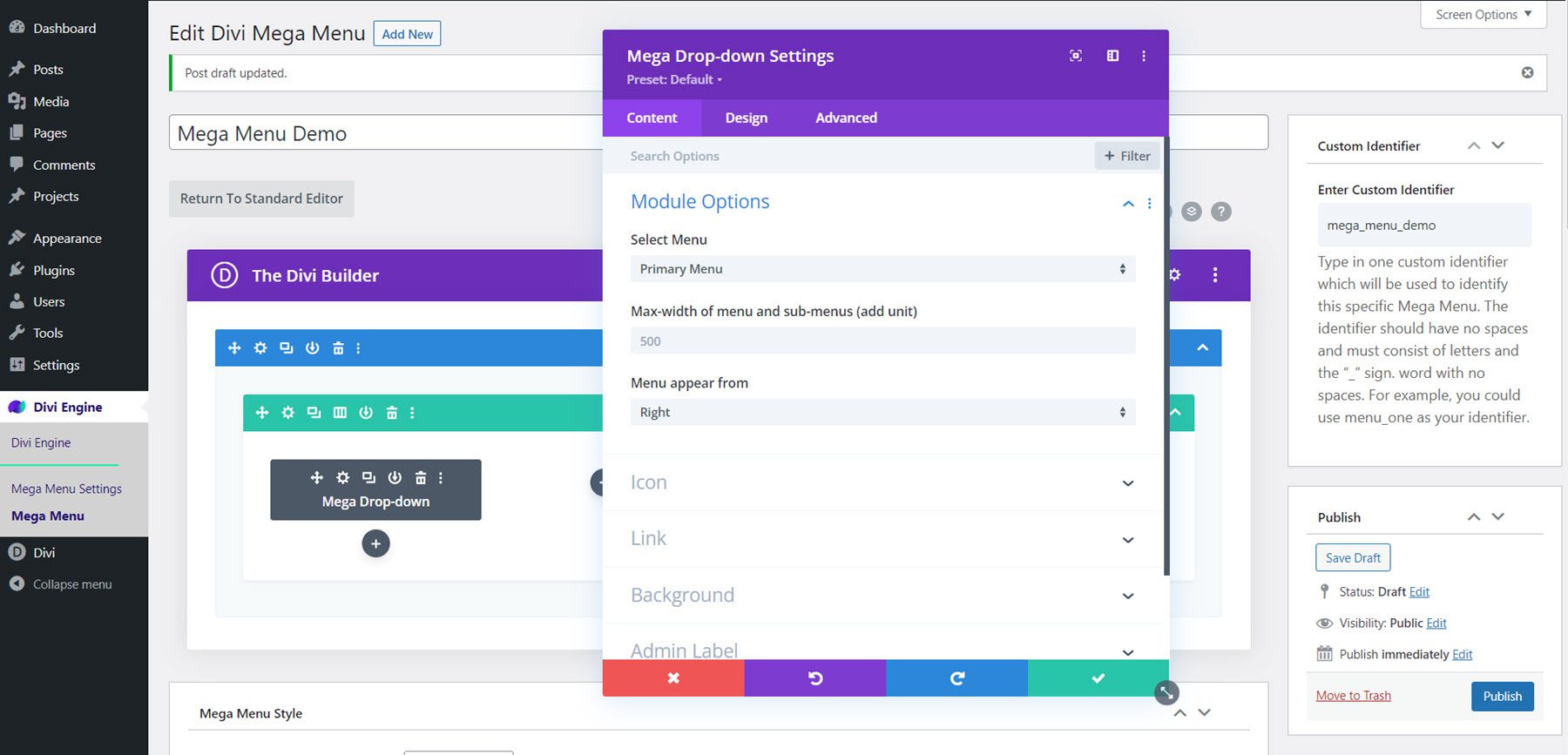
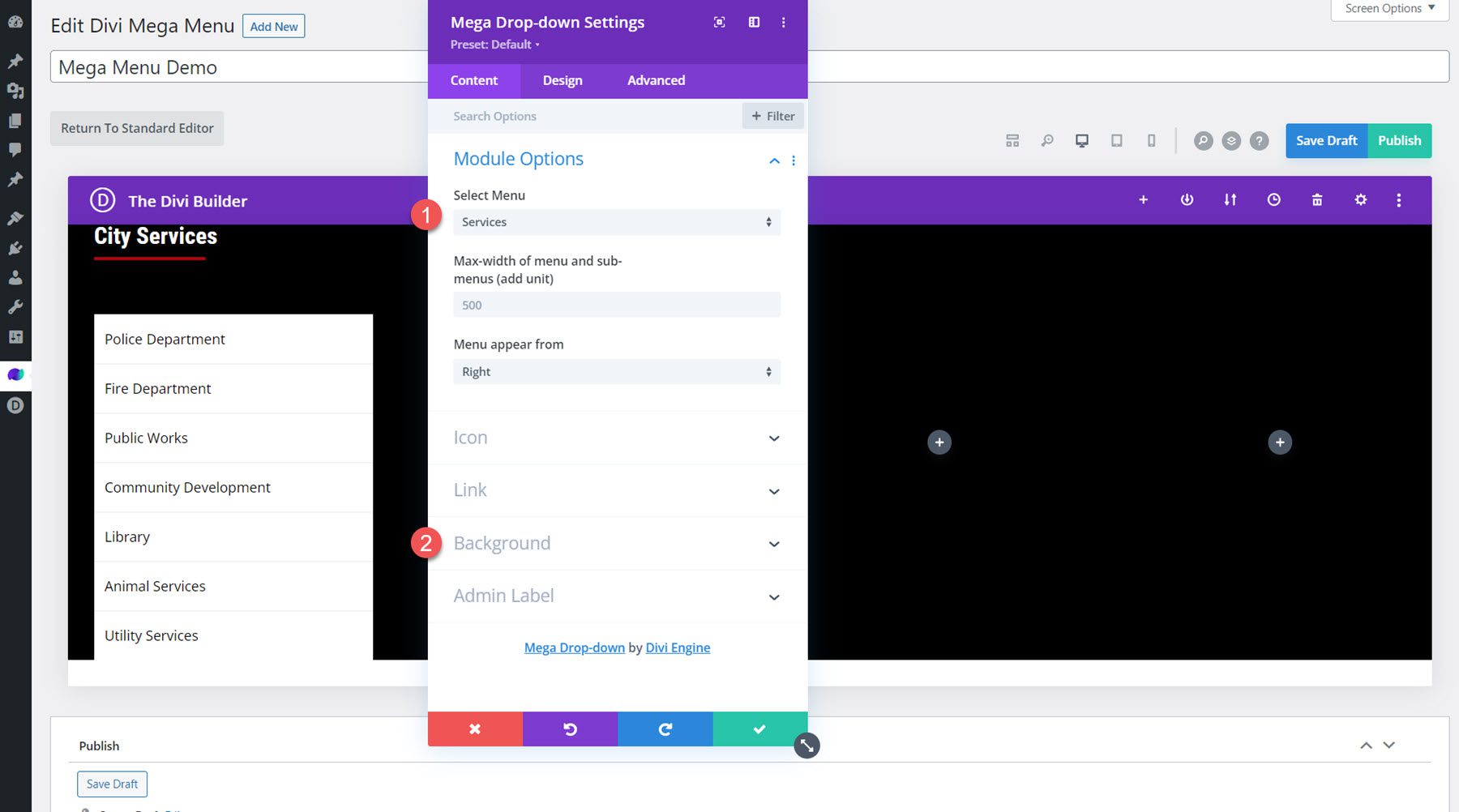
Examinons de plus près le module Mega Drop-Down. Ce module vous permet d'ajouter un module de menu vertical à votre méga menu. Dans l'onglet de contenu, vous pouvez sélectionner le menu que vous souhaitez afficher, définir la largeur maximale du menu et choisir la direction à partir de laquelle le menu apparaît. Vous pouvez également définir les icônes de menu parent et arrière, définir un lien de module et modifier l'arrière-plan.

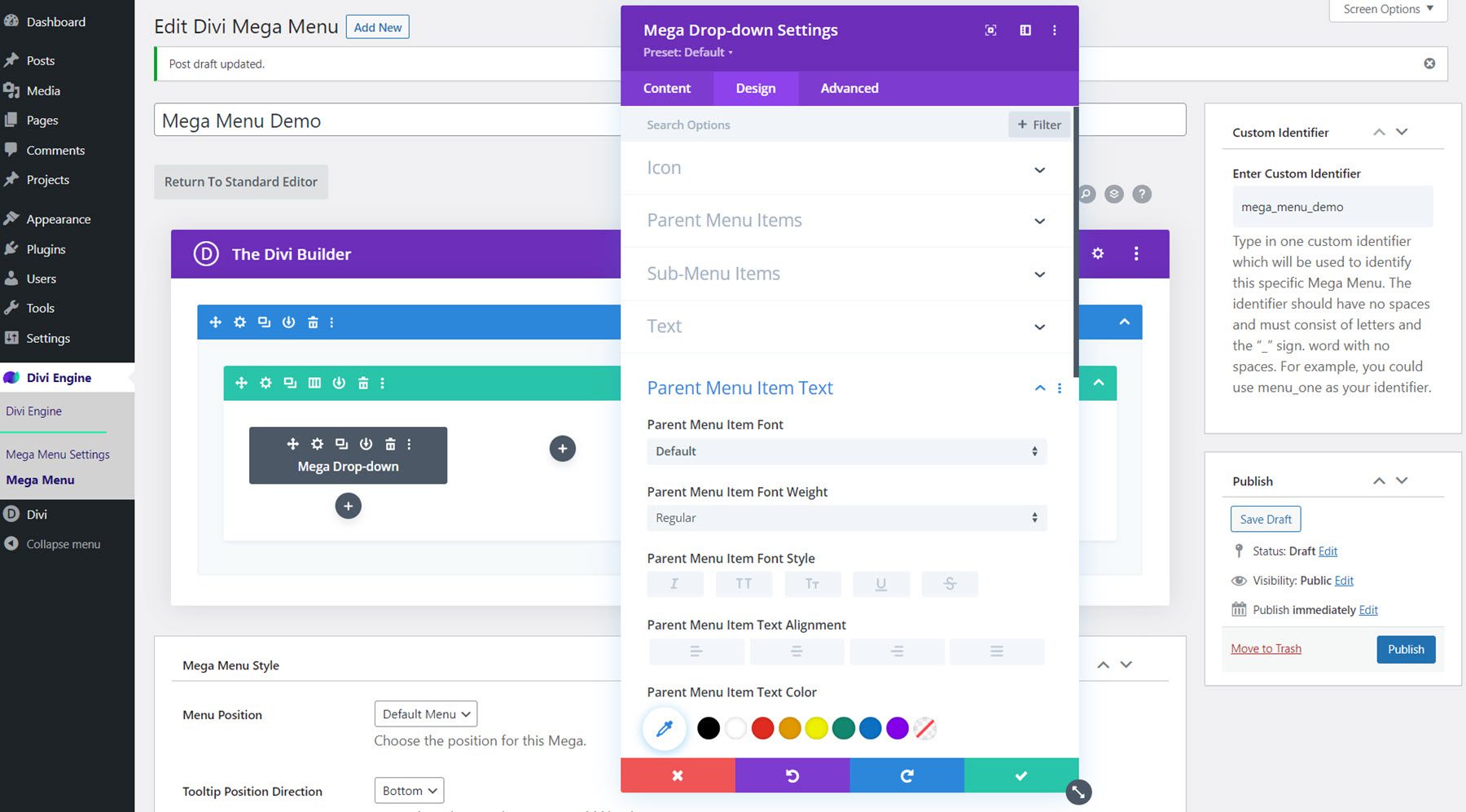
Dans l'onglet de conception, vous pouvez modifier les couleurs et les tailles des icônes, définir la couleur d'arrière-plan, la couleur de la bordure et le rembourrage des éléments de menu et de sous-menu parent, personnaliser le texte du menu parent et de l'élément de sous-menu et ajuster la taille, espacement, bordure, ombre de boîte et autres options de conception par défaut.

L'onglet avancé présente toutes les options typiques que vous vous attendez à trouver dans un module Divi.
Concevoir un méga menu avec le module méga déroulant
Créons maintenant une section de méga menu à l'aide du module Mega Drop-Down. Cette conception comportera le contenu du pack de mise en page Divi's City et se déroulera sous un élément de menu "Services" pour présenter certains services de la ville.
Configuration de section et de ligne
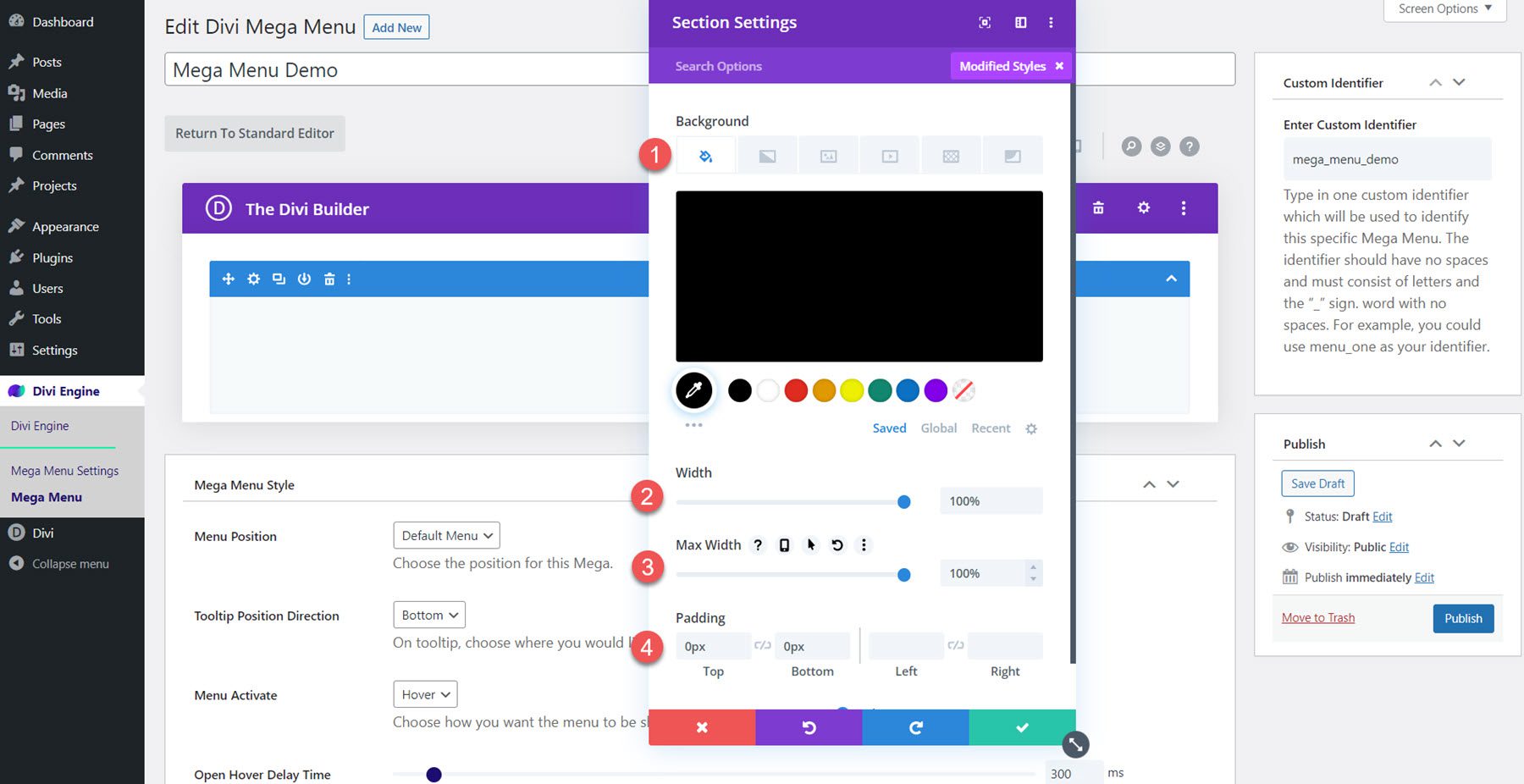
Tout d'abord, ouvrez les paramètres de la section et modifiez les options suivantes :
- Arrière-plan : #000000
- Largeur : 100 %
- Max-Largeur : 100 %
- Rembourrage-Haut : 0px
- Rembourrage en bas : 0px

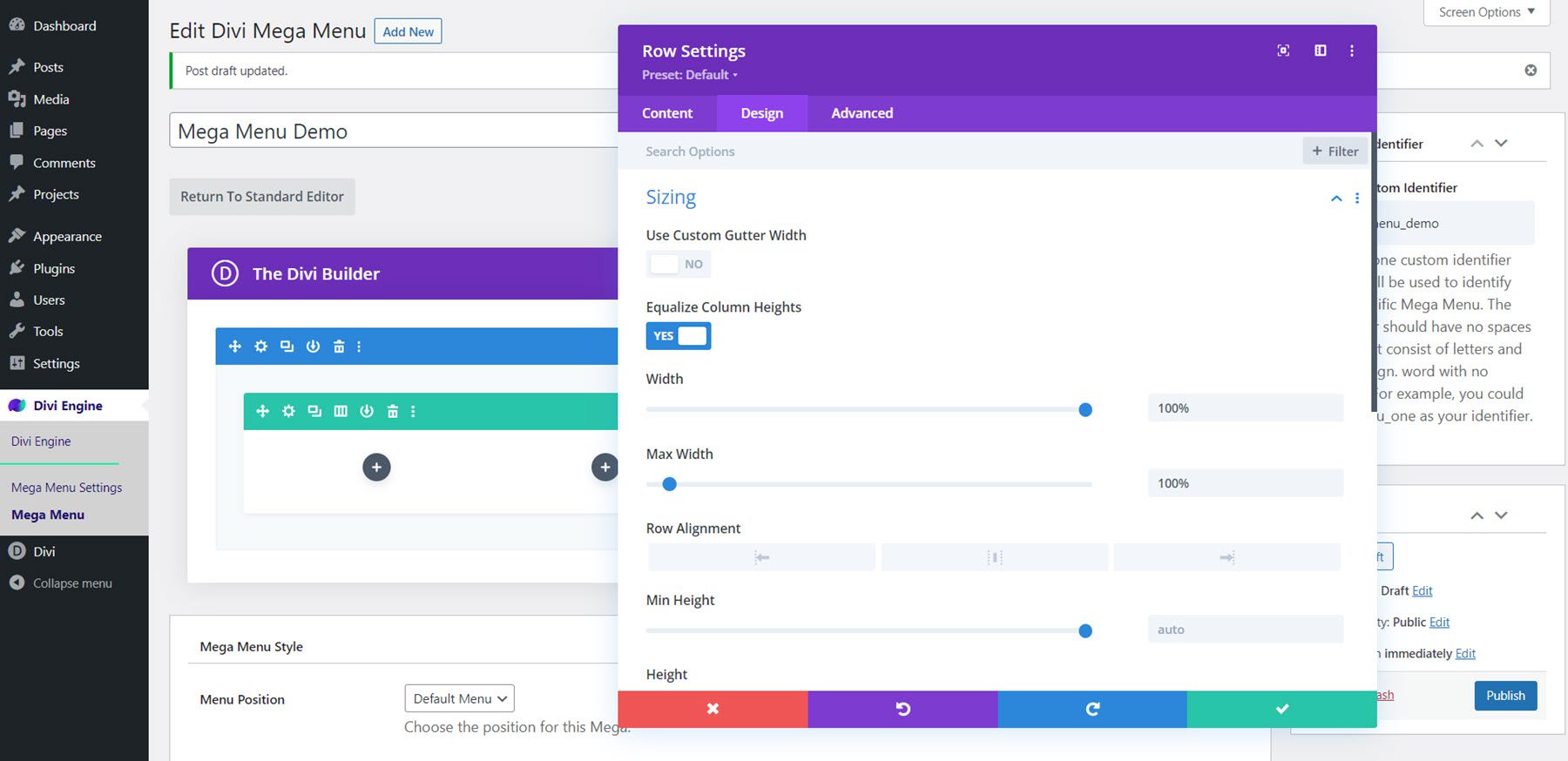
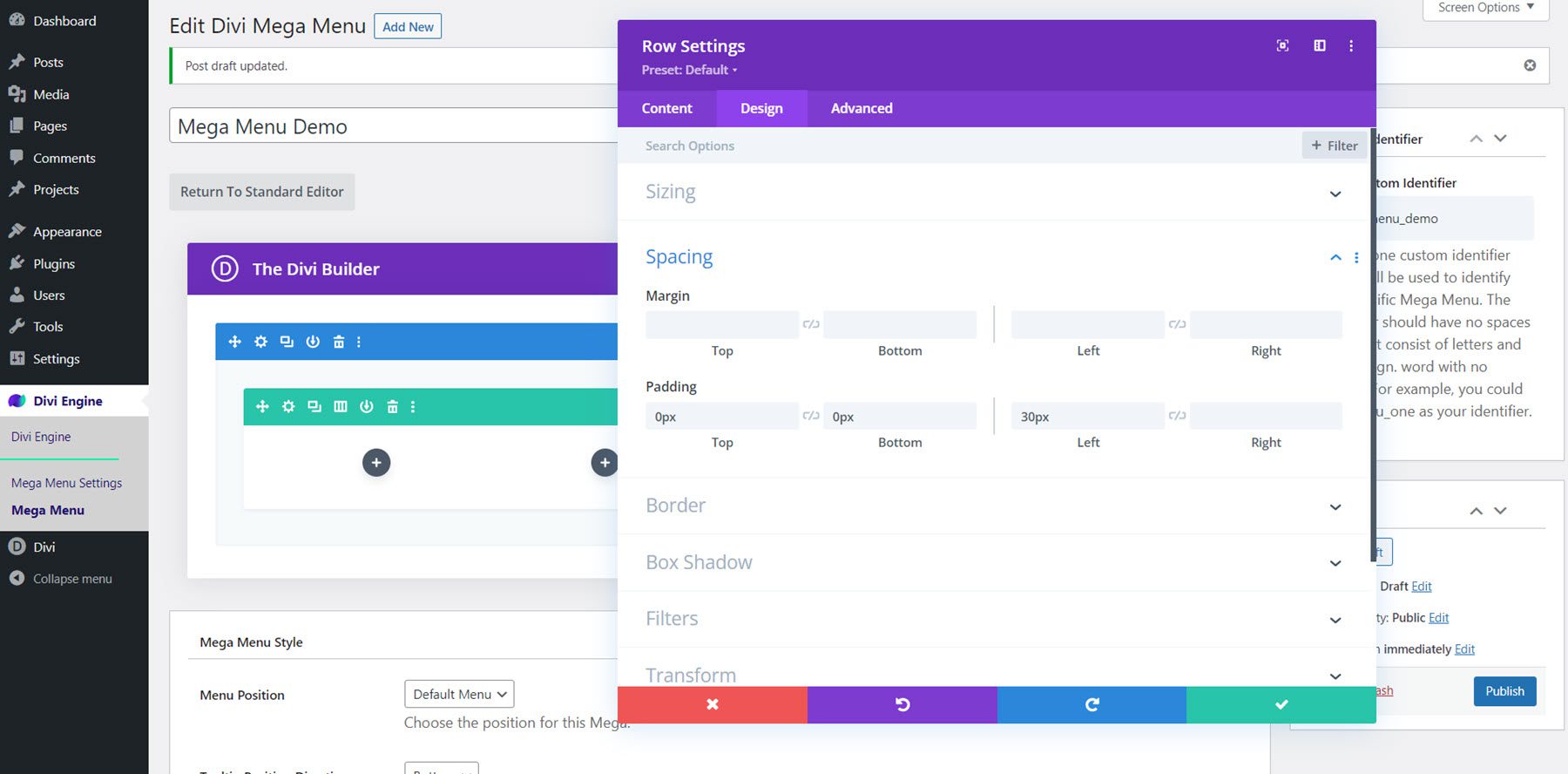
Ensuite, ajoutez une ligne avec cinq colonnes. Ouvrez les paramètres de ligne et accédez à l'onglet Conception, puis modifiez les paramètres d'espacement comme suit :
- Égaliser les hauteurs de colonne : Oui
- Largeur : 100 %
- Largeur maximale : 100 %

Modifiez le rembourrage :
- Rembourrage-Haut : 0px
- Rembourrage en bas : 0px
- Rembourrage à gauche : 30px

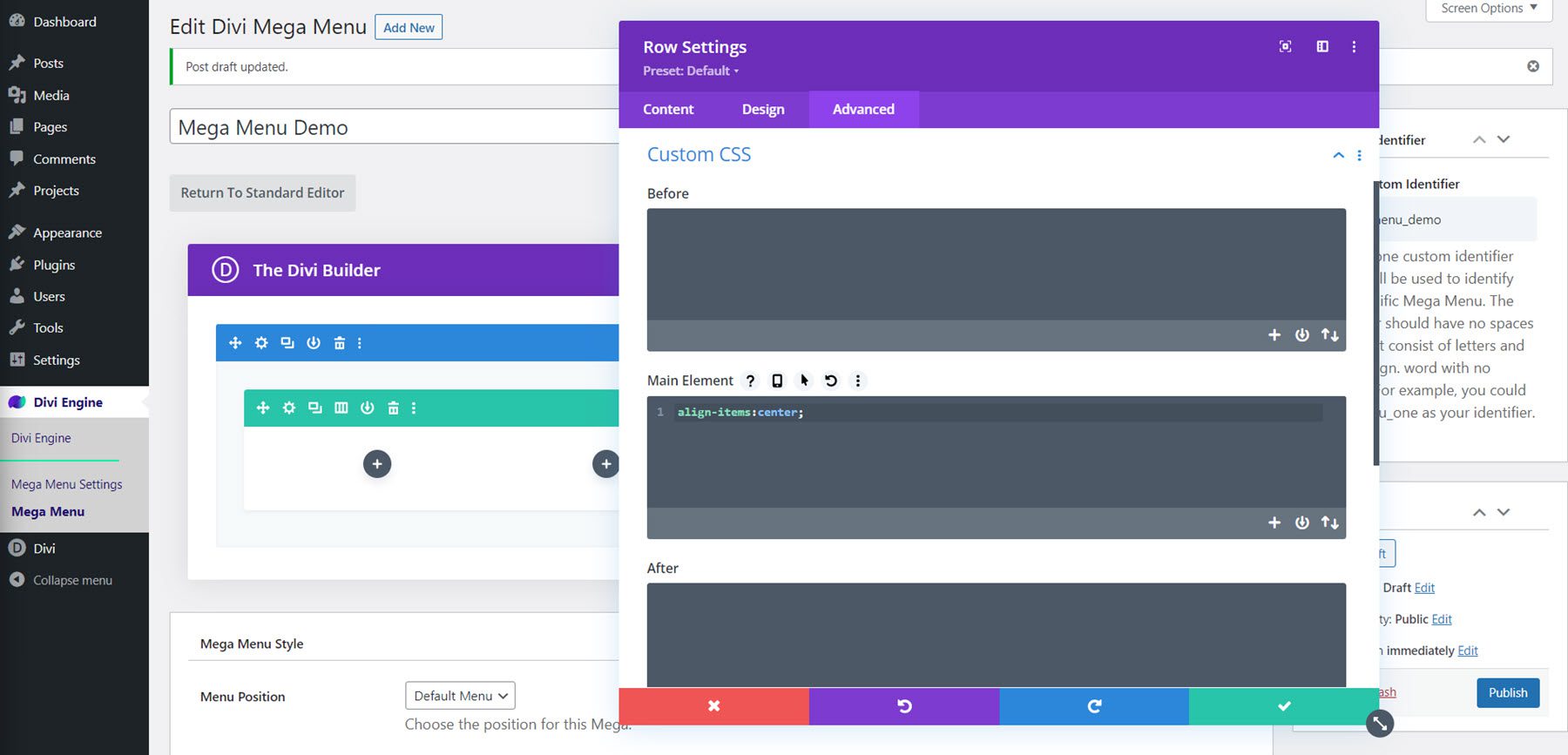
Enfin, passez à l'onglet Avancé et ajoutez le CSS personnalisé suivant à l'élément principal :
align-items:center;

Titre du menu et diviseur
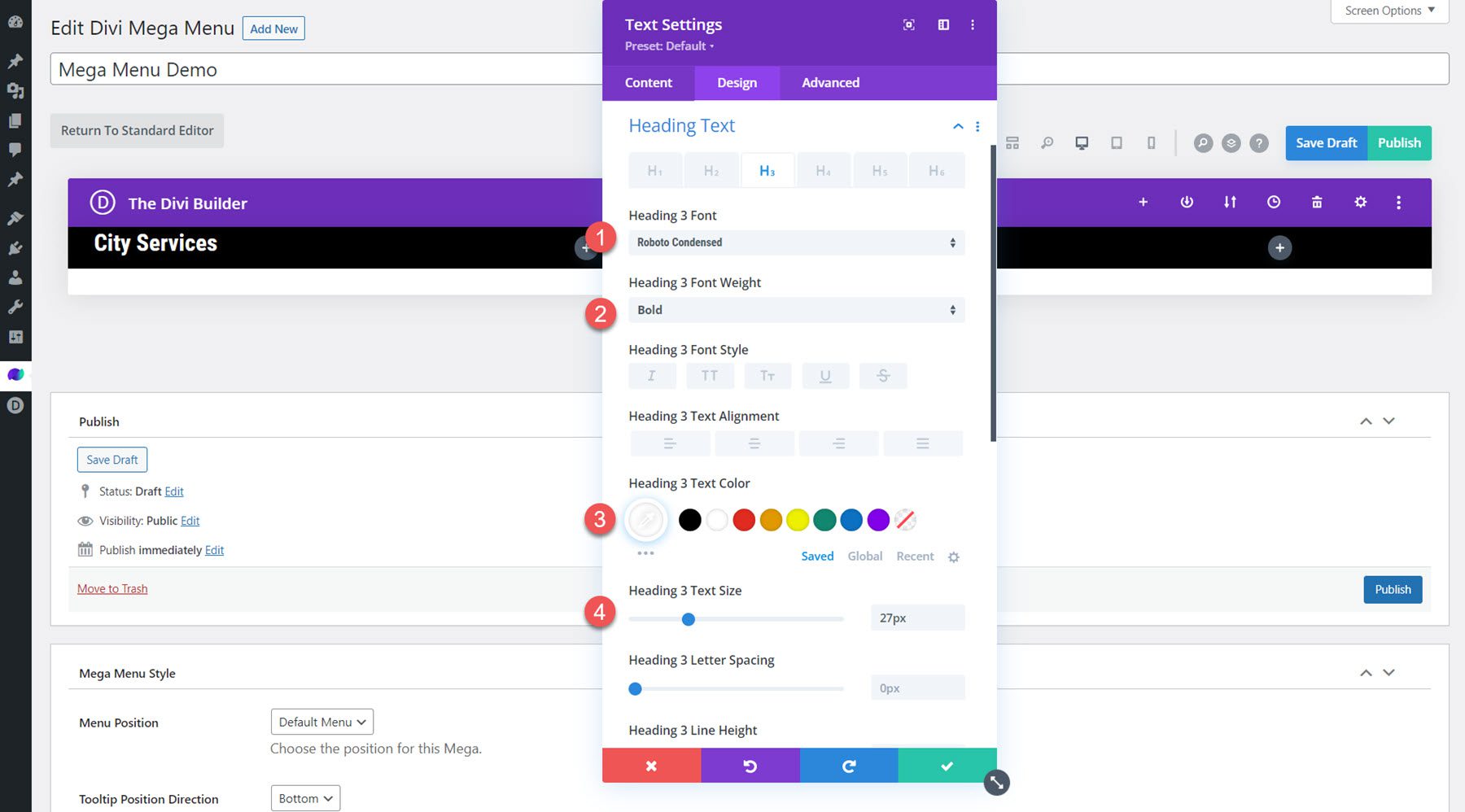
Ajoutez un module de texte à la première colonne et ajoutez le texte « City Services » dans H3. Ce sera le texte d'en-tête du menu.
Personnalisez le style comme suit :
- Police H3 : Roboto Condensed
- Poids de la police H3 : Gras
- Couleur du texte H3 : #FFFFFF
- Taille du texte H3 : 27 px
- Marge inférieure : 0px

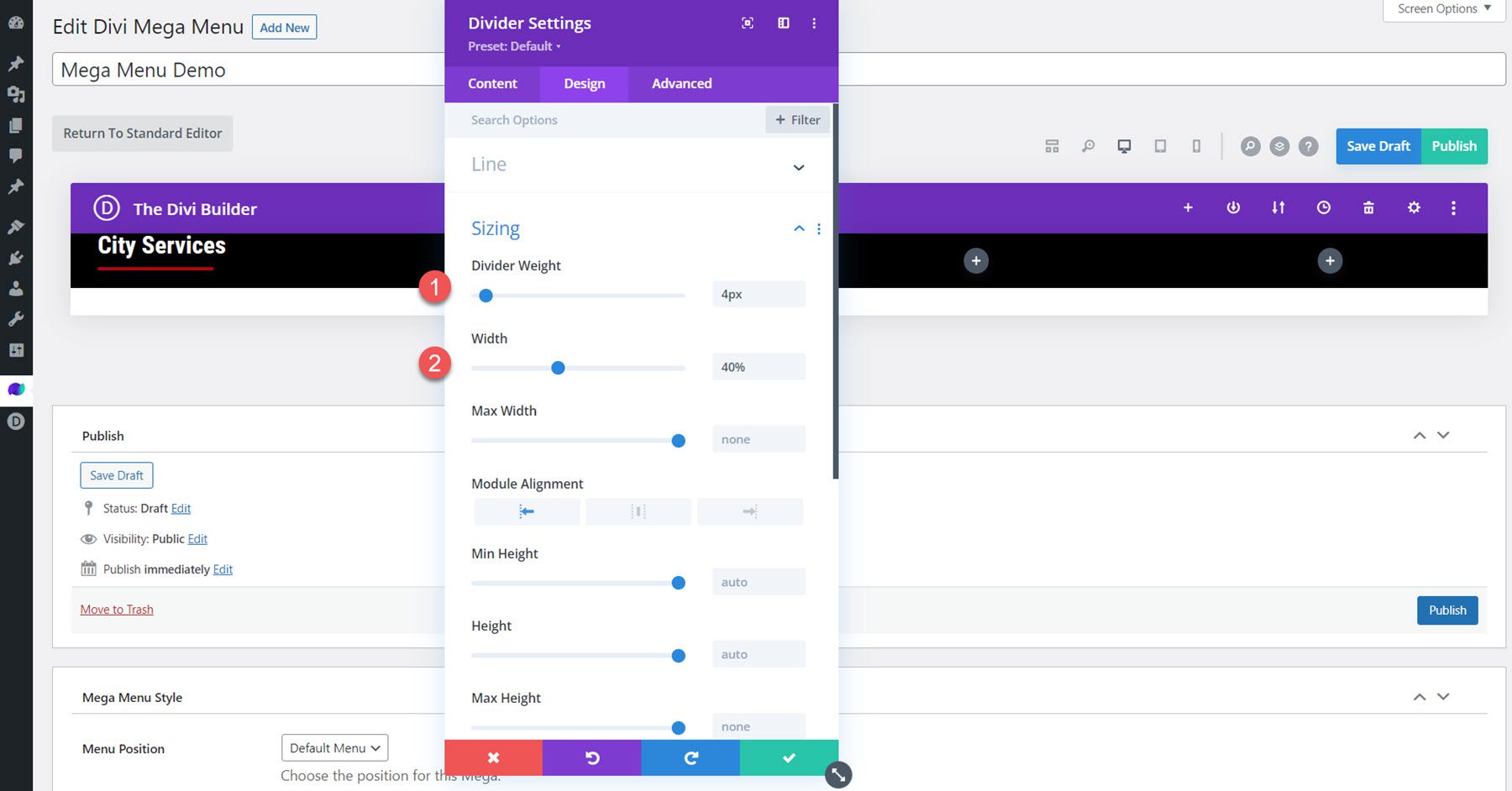
Ajoutez un module séparateur sous le texte de l'en-tête et modifiez les styles :
- Couleur de la ligne : #b1040e
- Poids du diviseur : 3px
- Largeur : 40 %
- Alignement du module : à gauche
- Marge inférieure : 0px

Méga module déroulant
Ajoutez le Mega Drop-Down Module à la première colonne, sous le séparateur. Dans l'onglet de contenu, sélectionnez le menu que vous souhaitez afficher. De plus, définissez l'arrière-plan du module sur transparent.

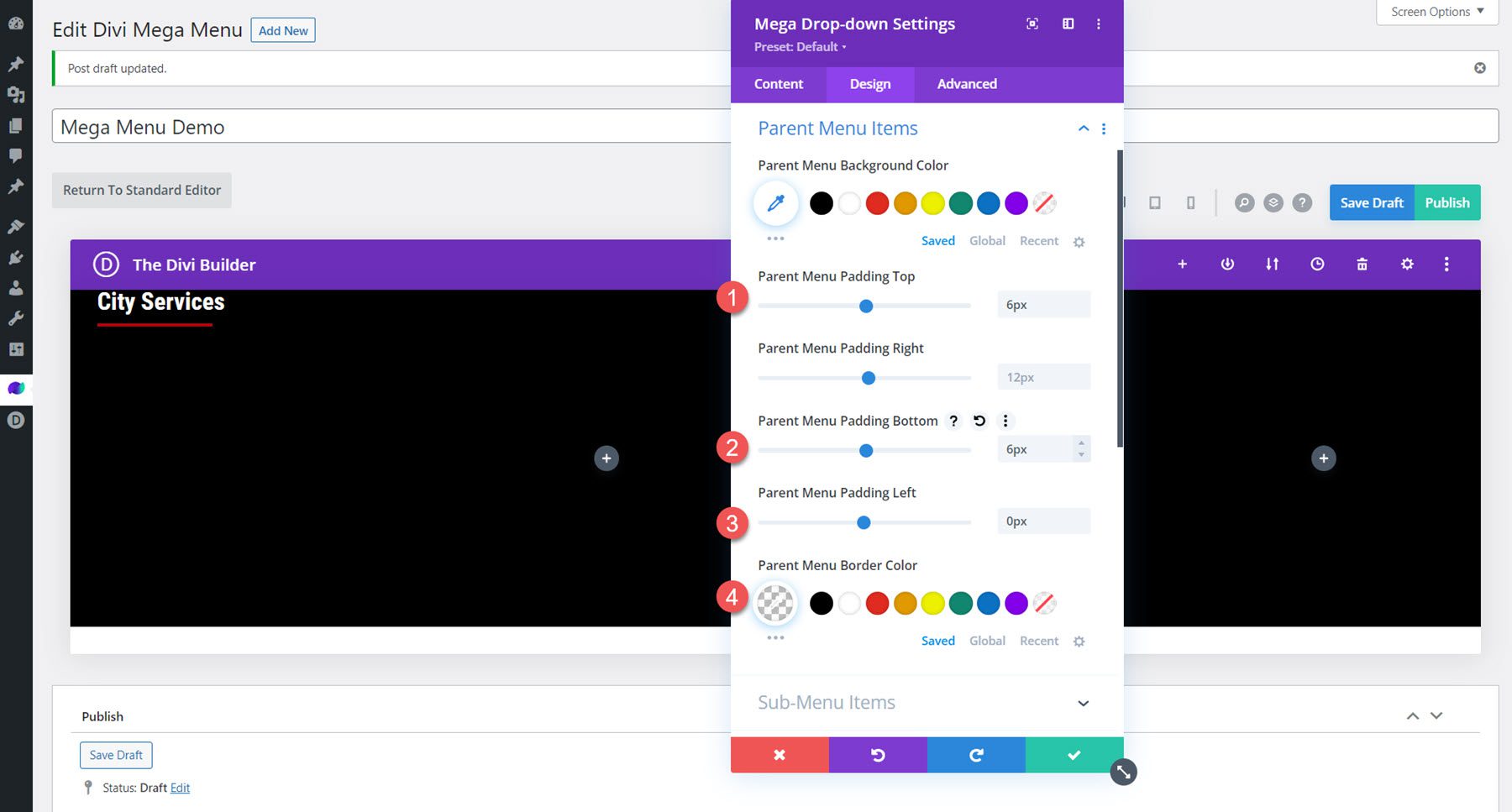
Passez à l'onglet de conception et ouvrez la section des éléments de menu parent. Modifiez les paramètres de remplissage et de bordure.
- Haut de rembourrage du menu parent : 6px
- Remplissage du menu parent en bas : 6px
- Remplissage du menu parent à gauche : 0px
- Couleur de la bordure du menu parent : Transparent

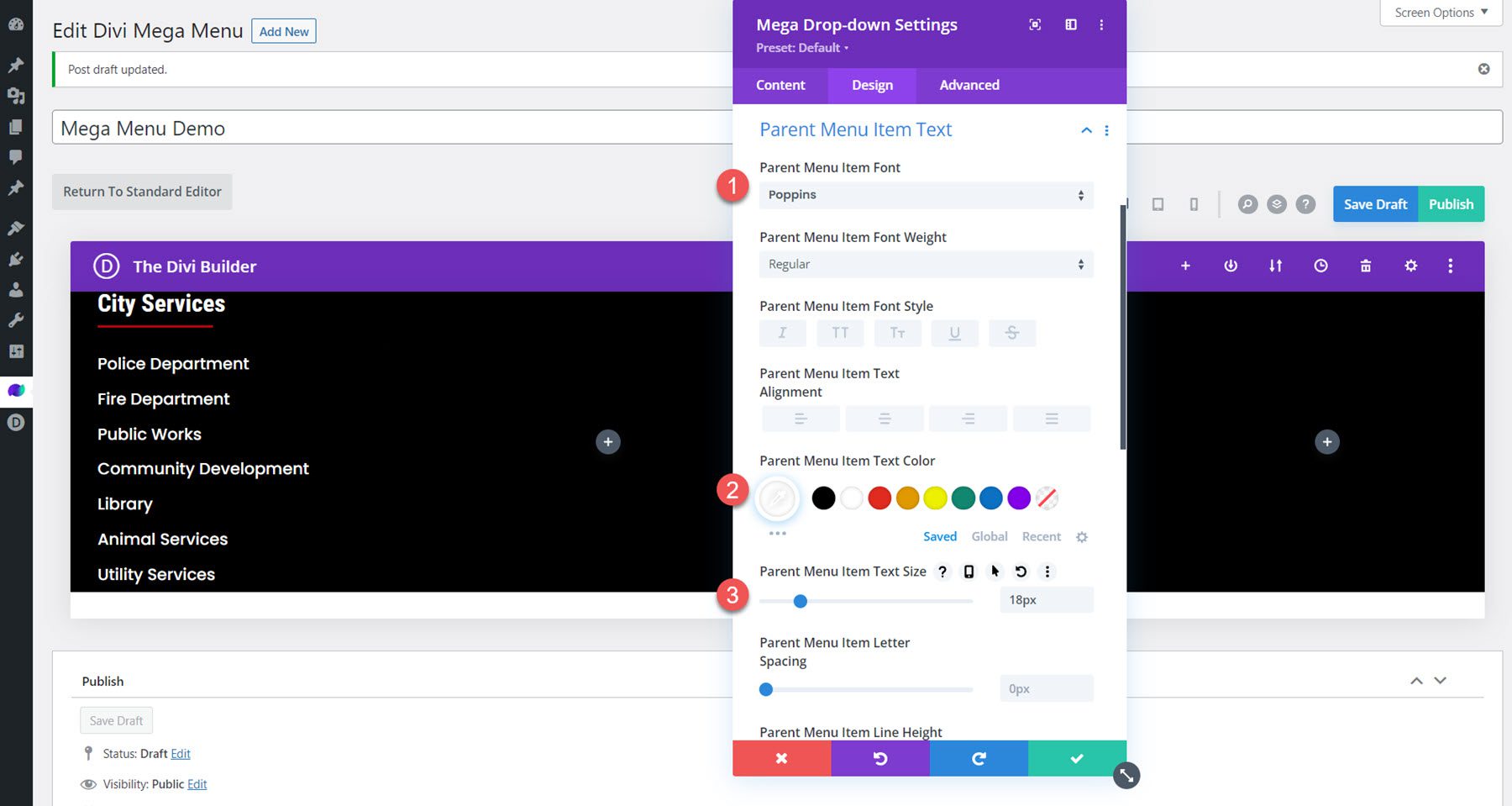
Ensuite, modifiez les options de texte de l'élément de menu parent.
- Police de l'élément du menu parent : Poppins
- Couleur du texte de l'élément du menu parent : #FFFFFF
- Taille du texte de l'élément de menu parent : 18 px

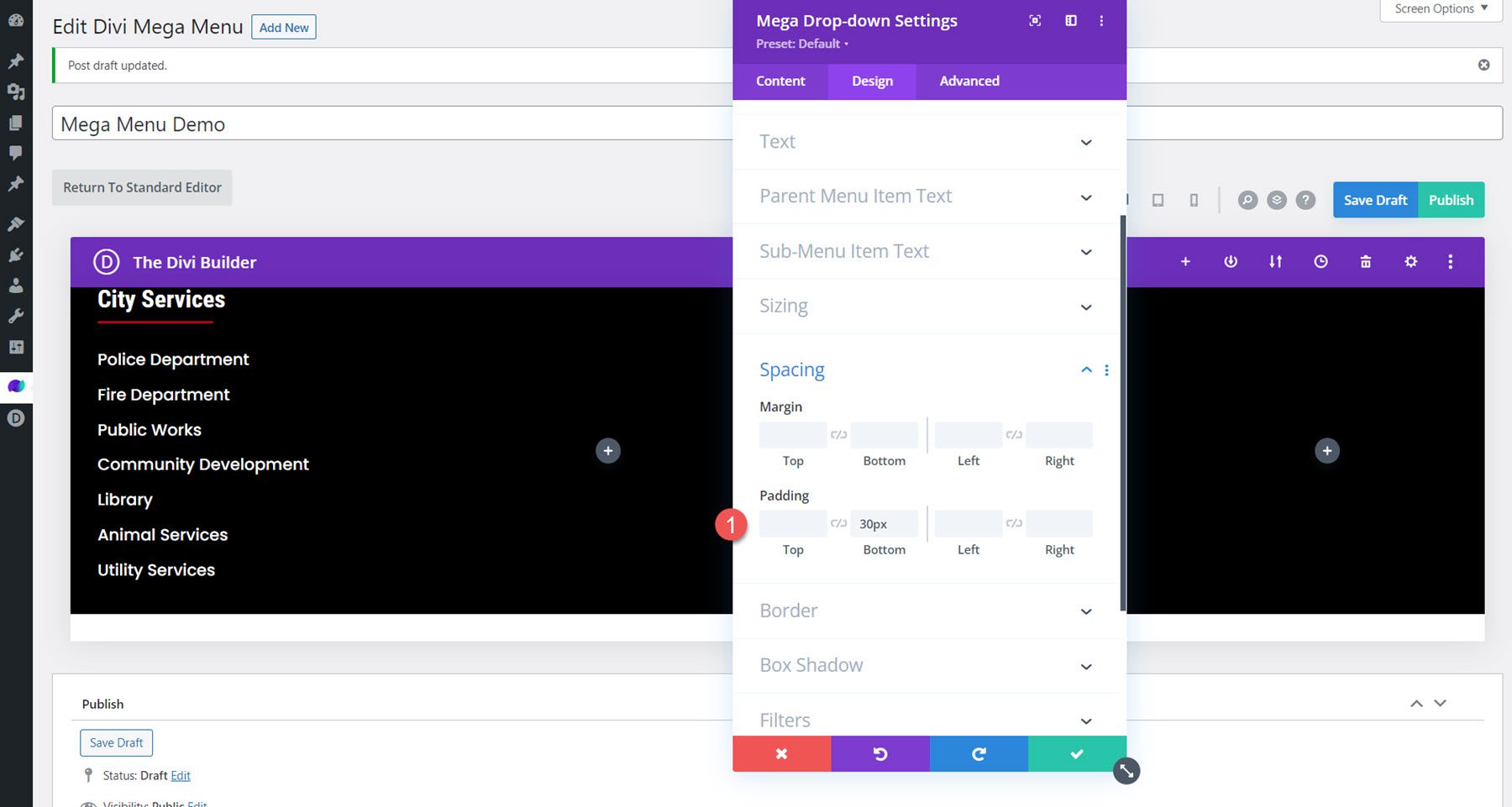
Enfin, ajoutez un rembourrage inférieur dans les paramètres d'espacement.
- Rembourrage en bas : 30px

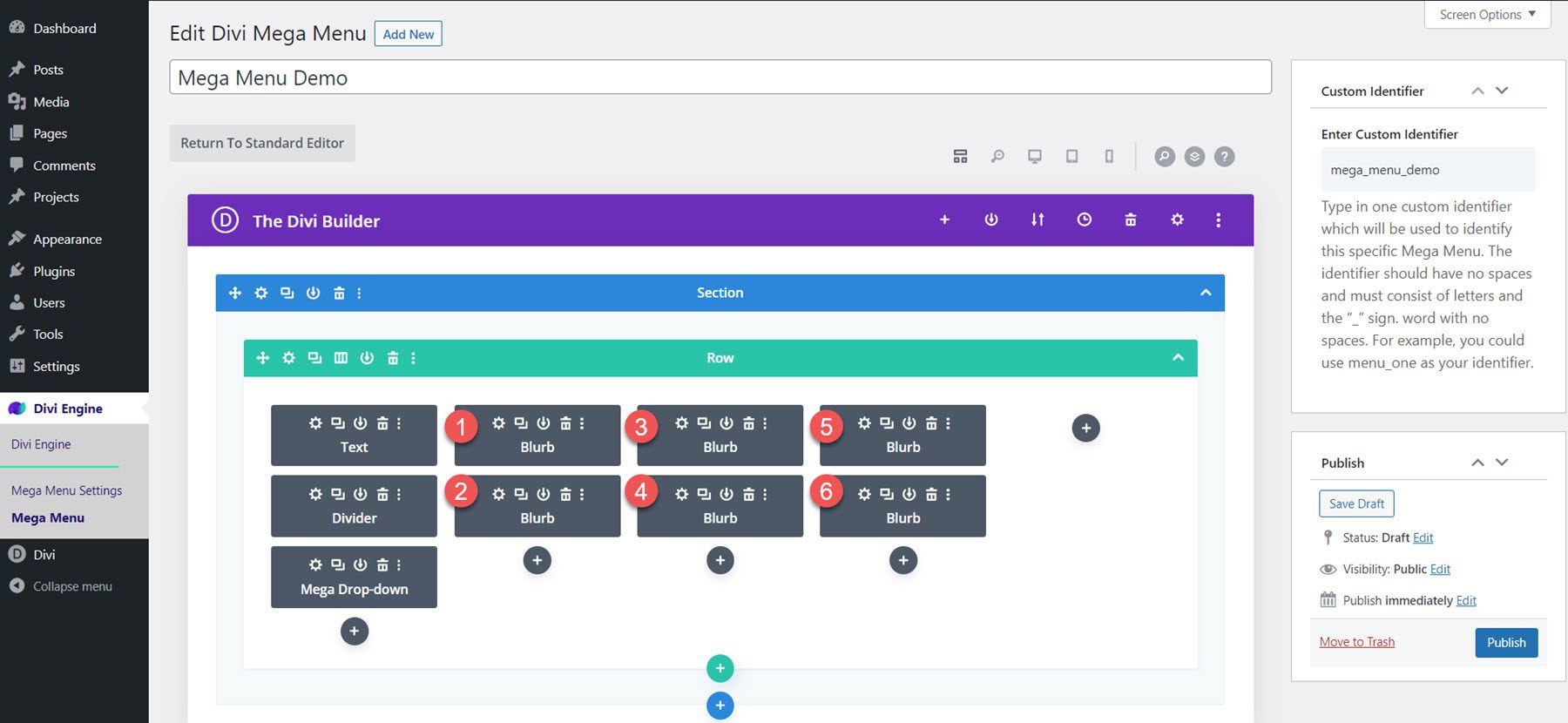
Modules Blurb
Ajoutez six modules de présentation à la mise en page, deux dans chacune des colonnes du milieu. Ajoutez un titre et une image à chaque texte de présentation et personnalisez le style dans l'onglet de conception.

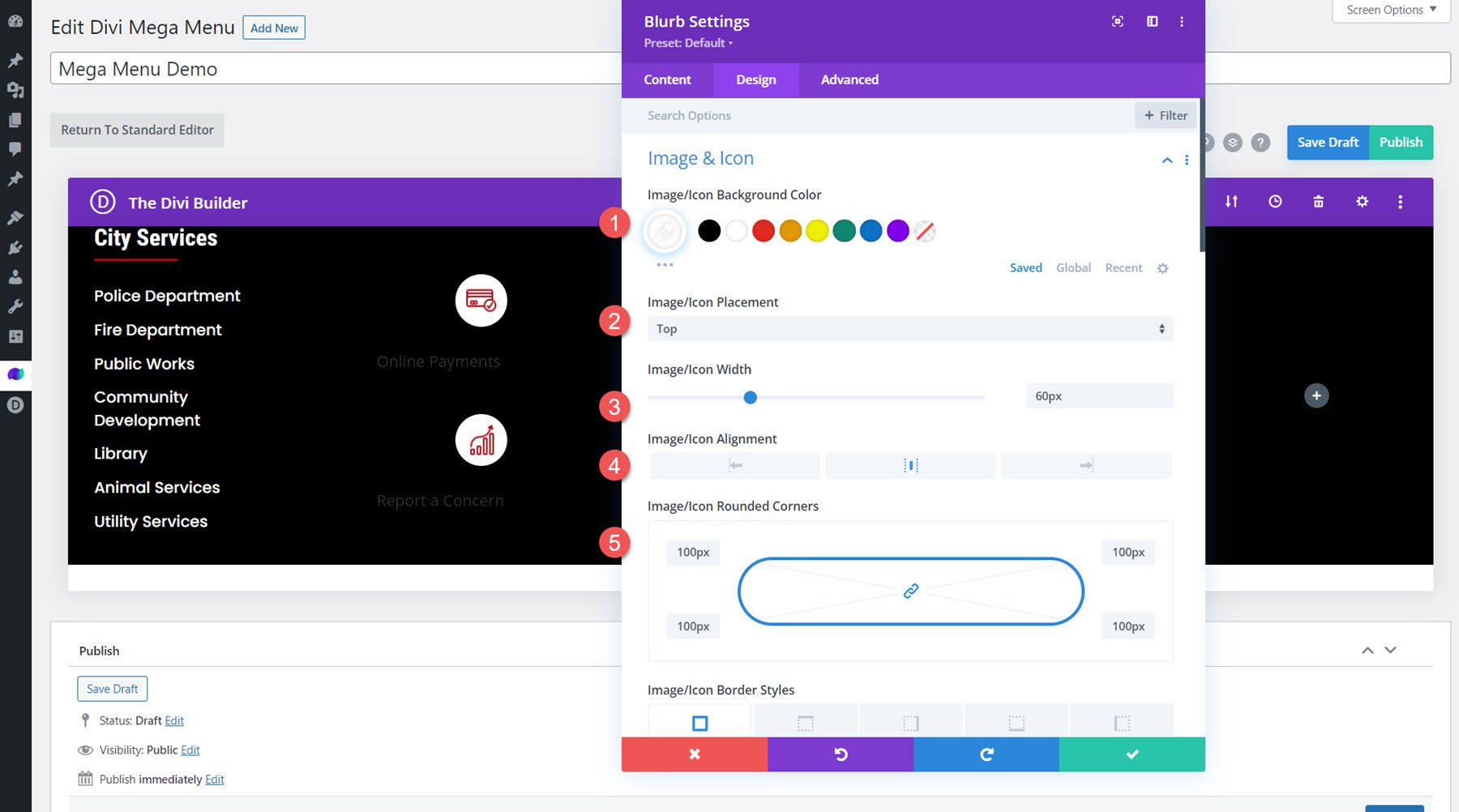
Dans la section image et icône, modifiez les éléments suivants :
- Couleur d'arrière-plan de l'image/de l'icône : #FFFFFF
- Placement de l'image/de l'icône : haut
- Largeur de l'image/de l'icône : 60 px
- Alignement Image/Icône : Centré
- Coins arrondis de l'image/de l'icône : 100 pixels
- Remplissage d'image/d'icône : 8px 8px 8px 8px

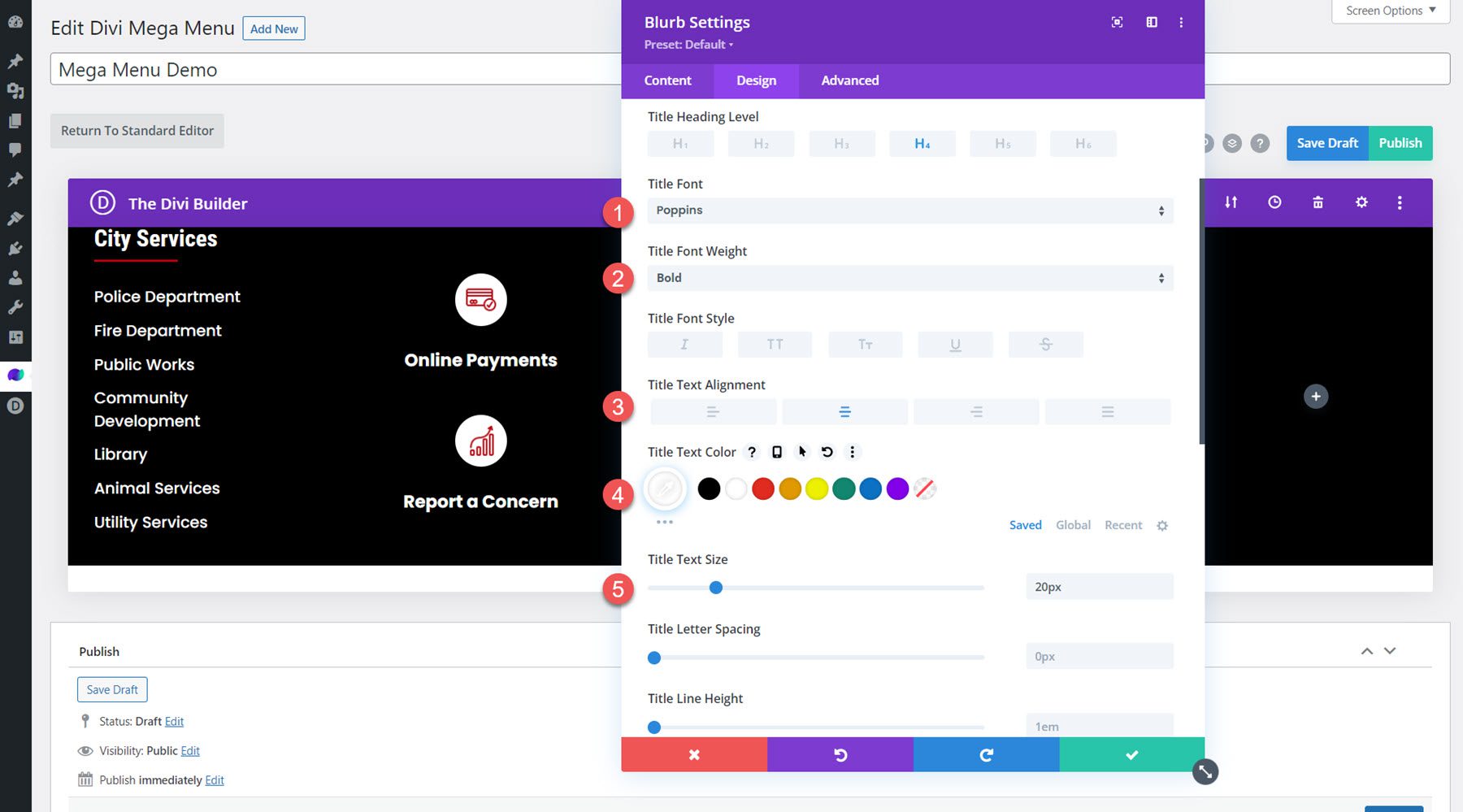
Ensuite, modifiez les options de texte du titre.
- Police du titre : Poppins
- Épaisseur de la police du titre : gras
- Alignement du texte du titre : centré
- Couleur du texte du titre : #FFFFFF
- Taille du texte du titre : 20 px


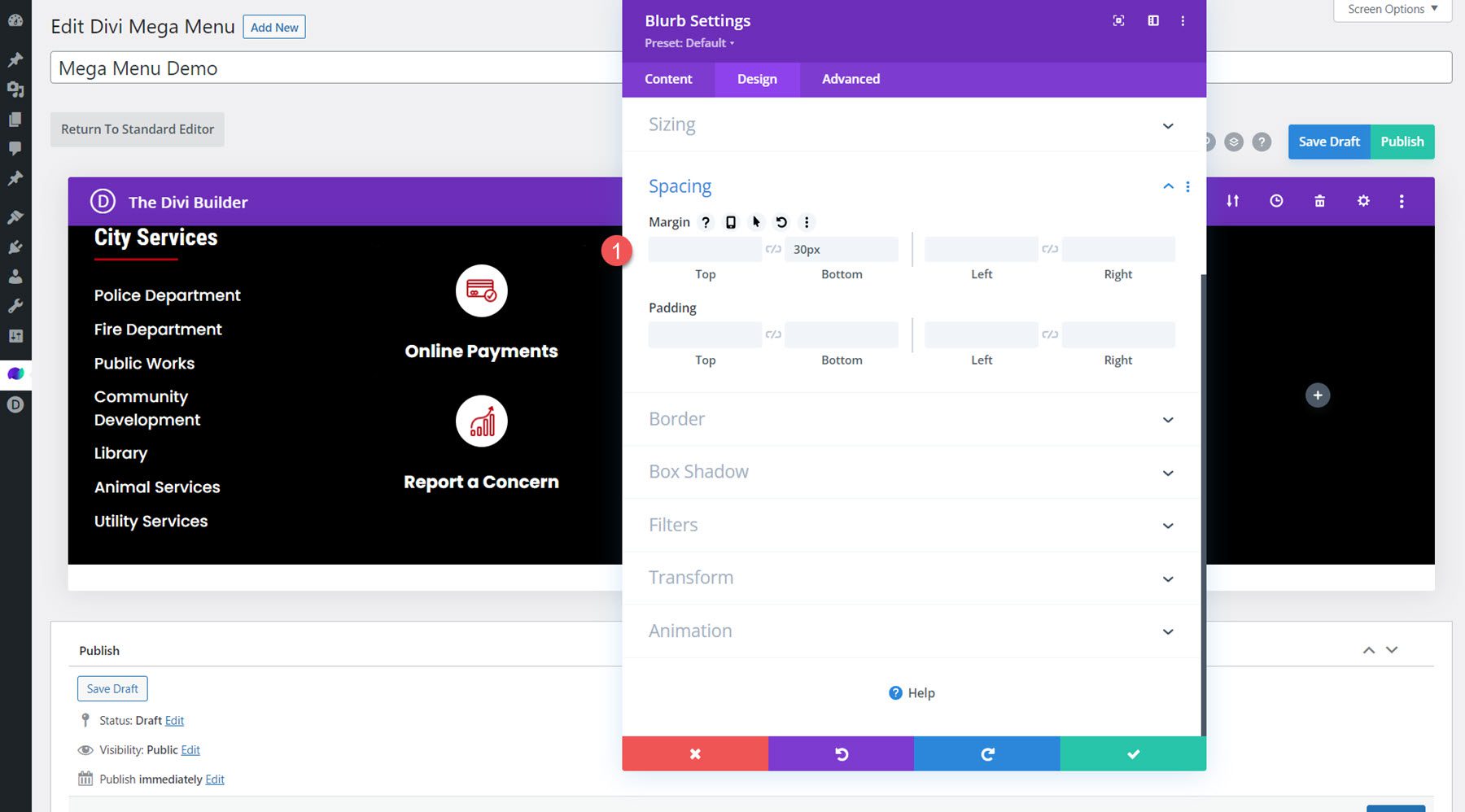
Enfin, définissez la marge inférieure sur 30 pixels.

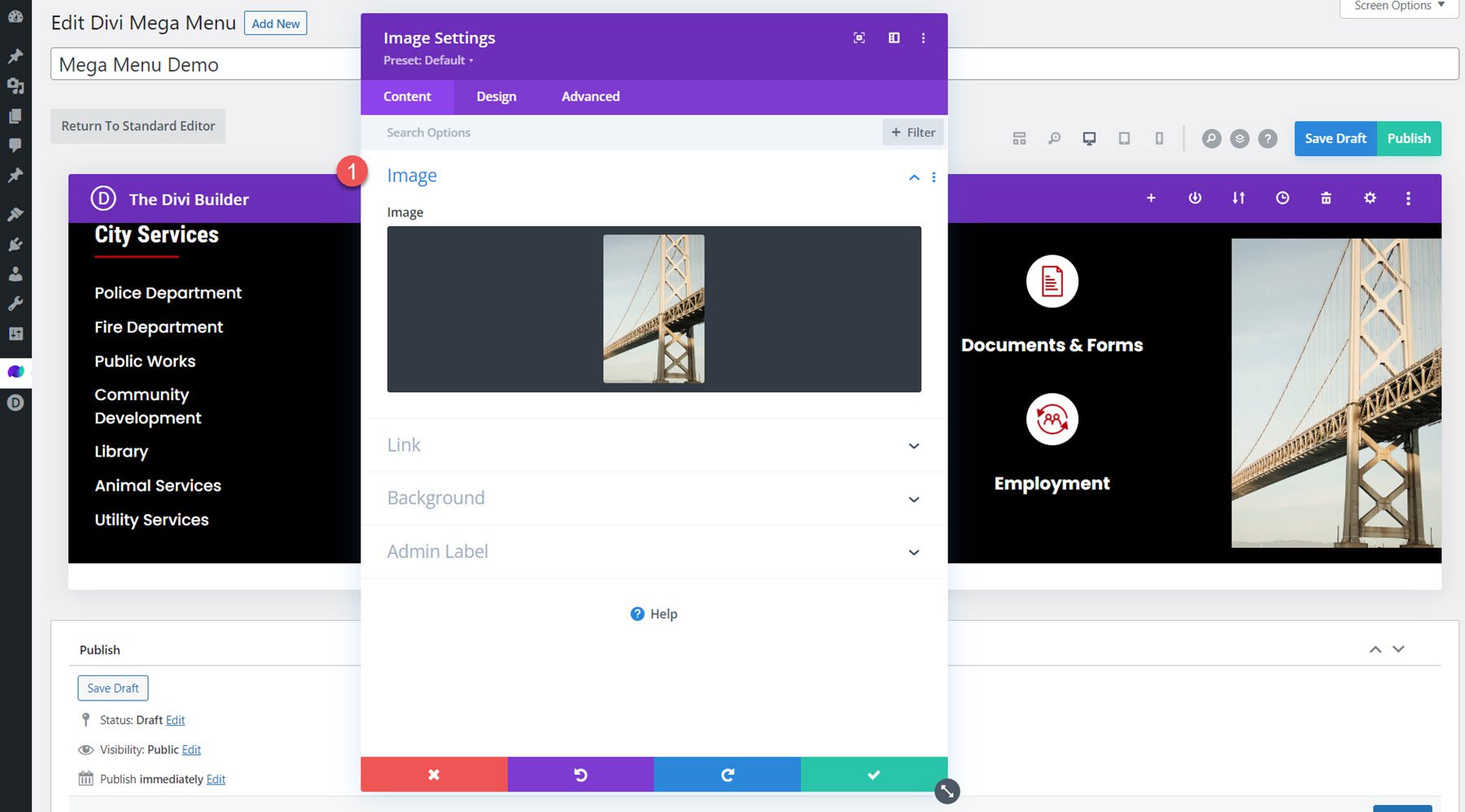
Module d'images
Dans la dernière colonne, ajoutez un module d'image et définissez l'image.

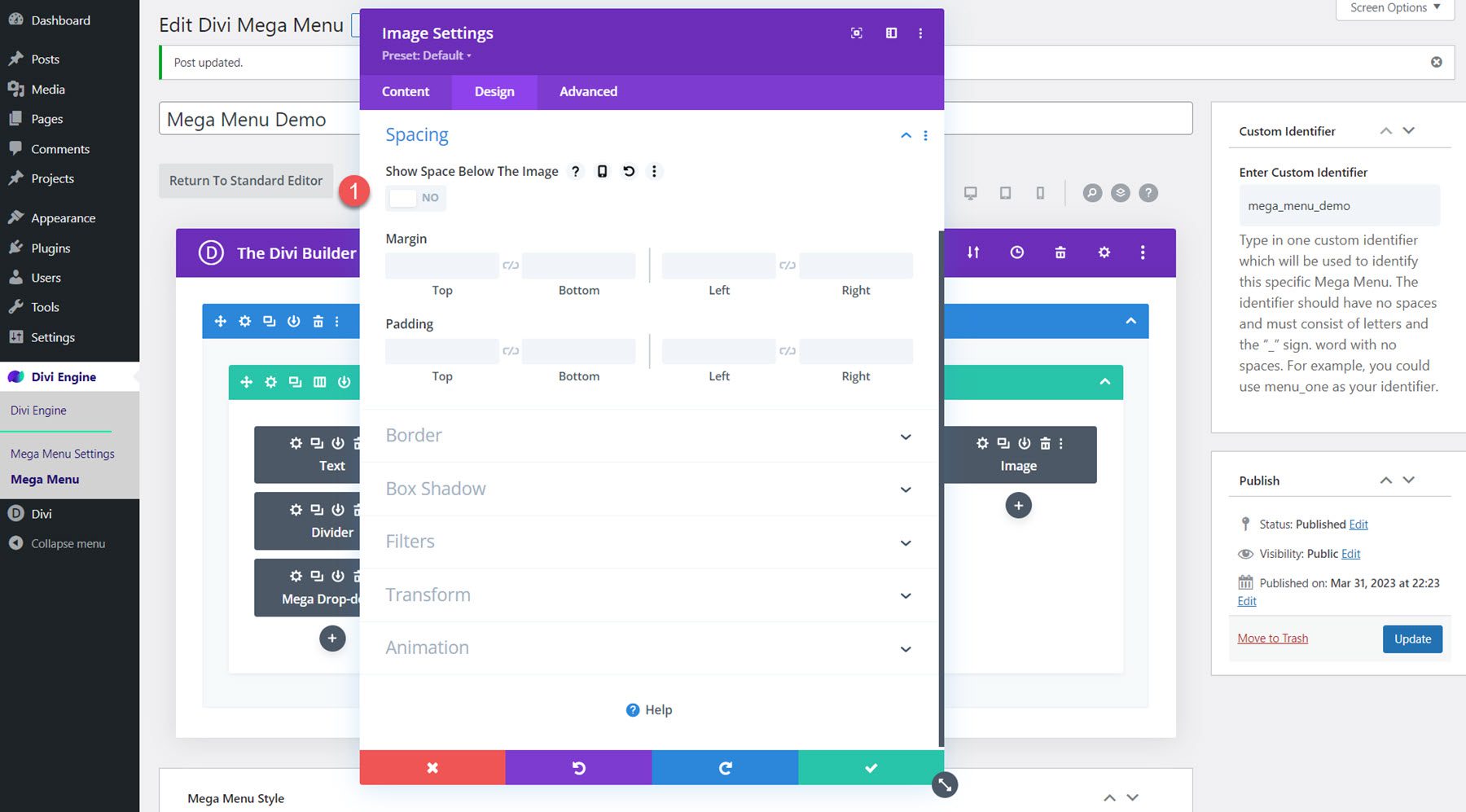
Dans l'onglet conception, modifiez les paramètres suivants :
- Afficher l'espace sous l'image : non

Modifier les paramètres de style du méga menu
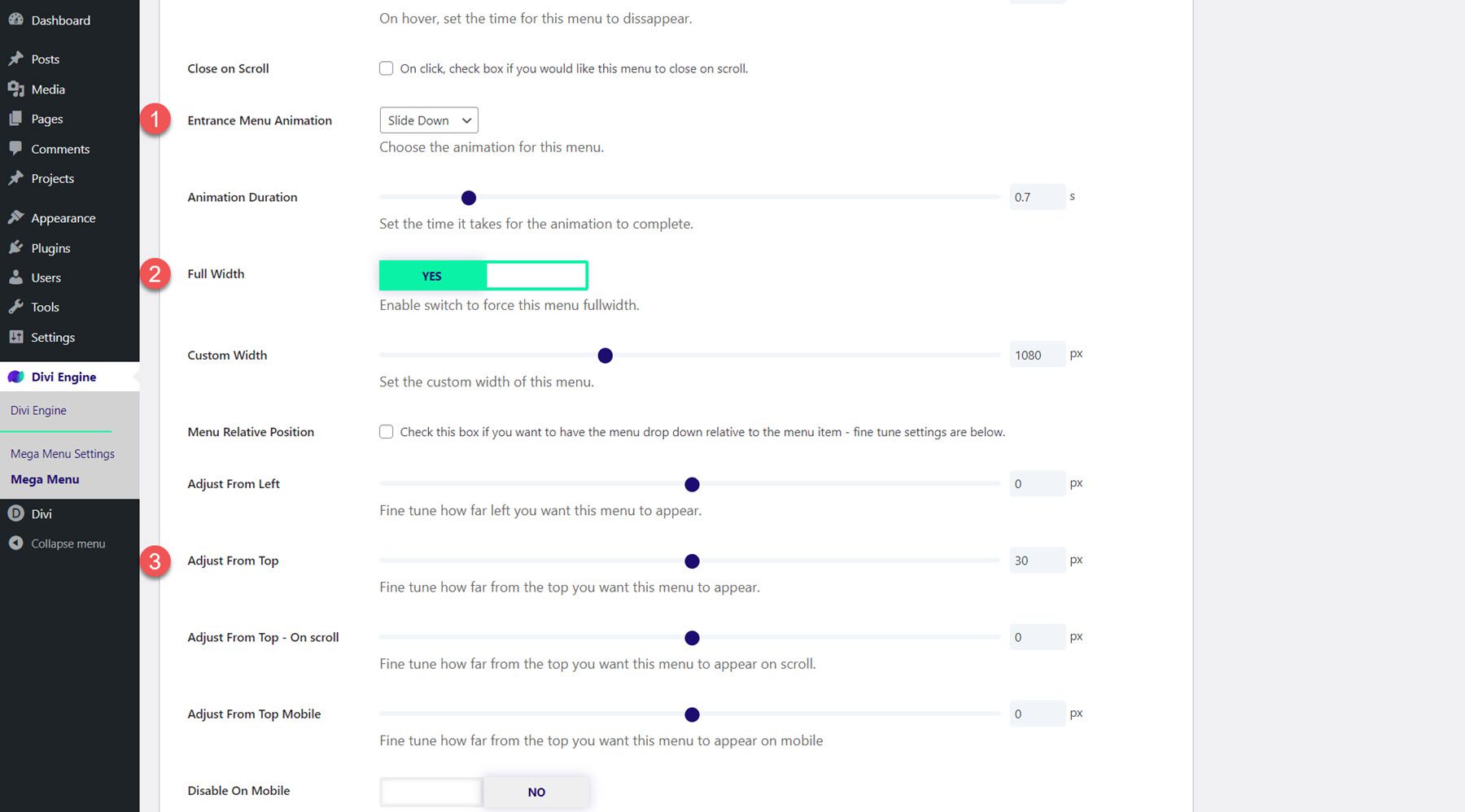
Maintenant, notre mise en page est terminée. Faites défiler jusqu'aux options Mega Menu Style et modifiez les options suivantes :
- Pleine largeur : Oui
- Animation du menu d'entrée : glisser vers le bas
- Ajuster à partir du haut : 30px

Résultat final
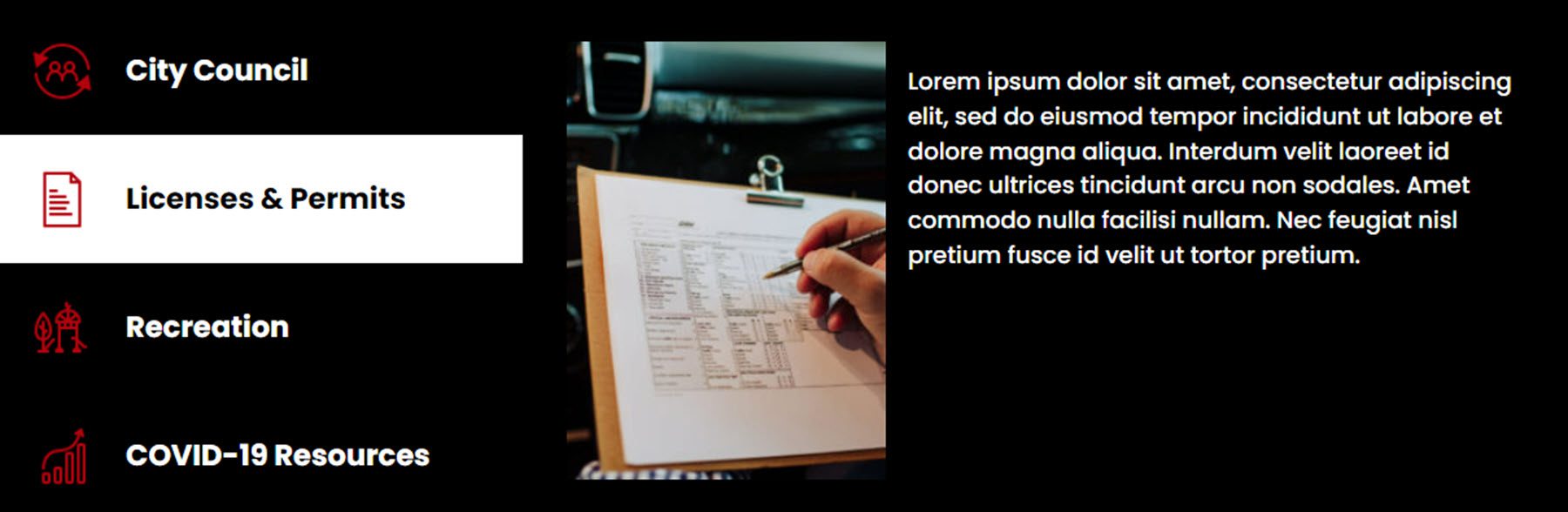
Voici le résultat final du méga menu avec le module Mega Drop-Down.

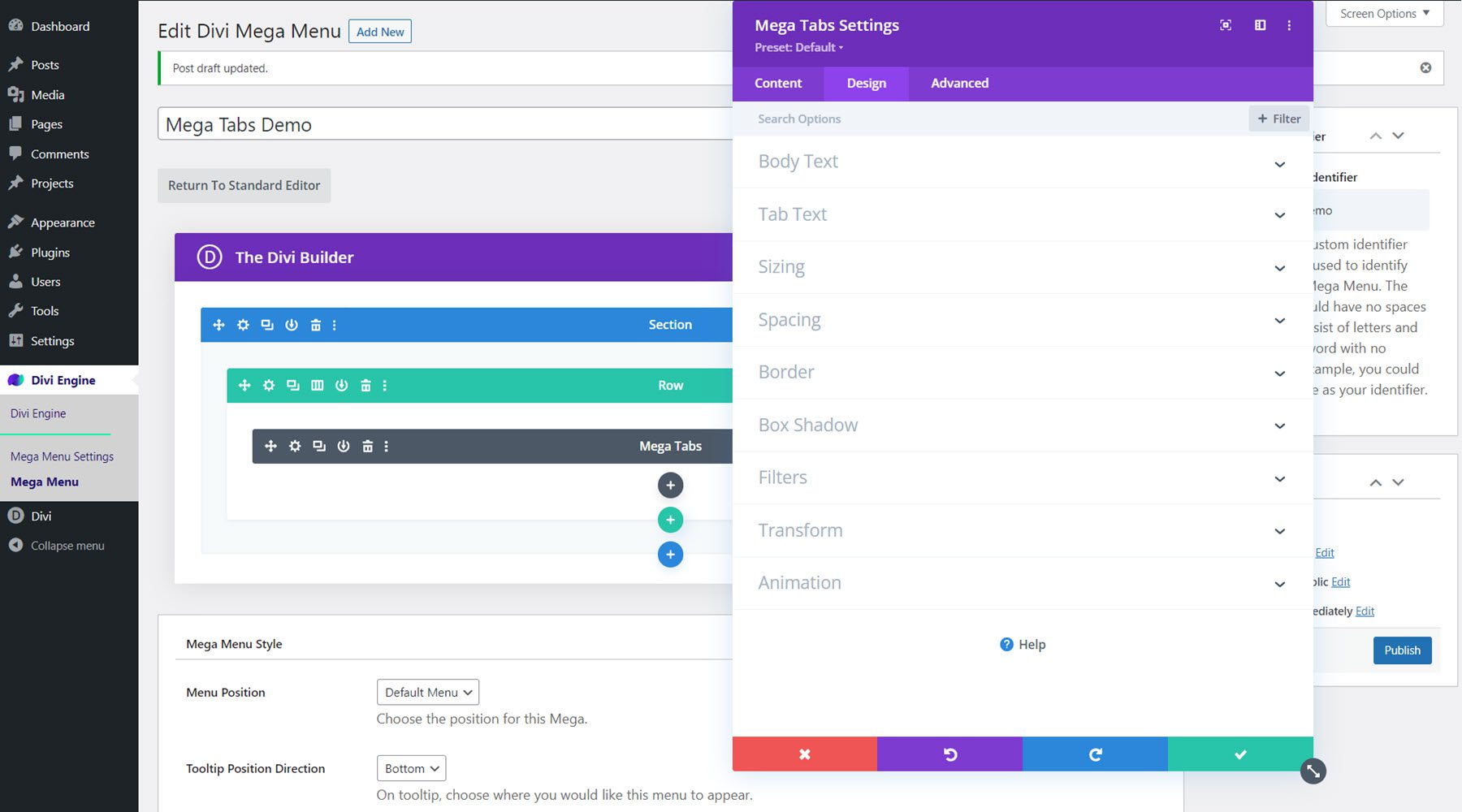
Module Méga-onglets
Examinons maintenant de plus près le module Mega Tabs. Ce module vous permet d'ajouter du contenu à onglets à votre page, soit dans un méga menu déroulant, soit ailleurs dans votre conception. Le module Mega Tabs ne peut pas être affiché dans le constructeur visuel, mais vous pouvez utiliser la vue filaire pour créer la section et prévisualiser la conception sur le site en direct.
Dans la section contenu des paramètres du module, vous pouvez ajouter chacun de vos onglets. Chaque onglet a sa propre page de paramètres où vous pouvez modifier le style de cet onglet, ou vous pouvez modifier les styles de tous les onglets ensemble dans les paramètres généraux du module. Dans la section Tab Extras, vous pouvez ajouter des liens et des images à chacun de vos onglets.

Dans l'onglet de conception, vous pouvez modifier les styles de texte du corps et de l'onglet ainsi que les options de dimensionnement, d'espacement, de bordure, d'ombre de boîte, de filtre, de transformation et d'animation.

L'onglet avancé contient également les éléments typiques pour personnaliser davantage la conception.
Concevoir un méga menu avec le module Mega Tabs
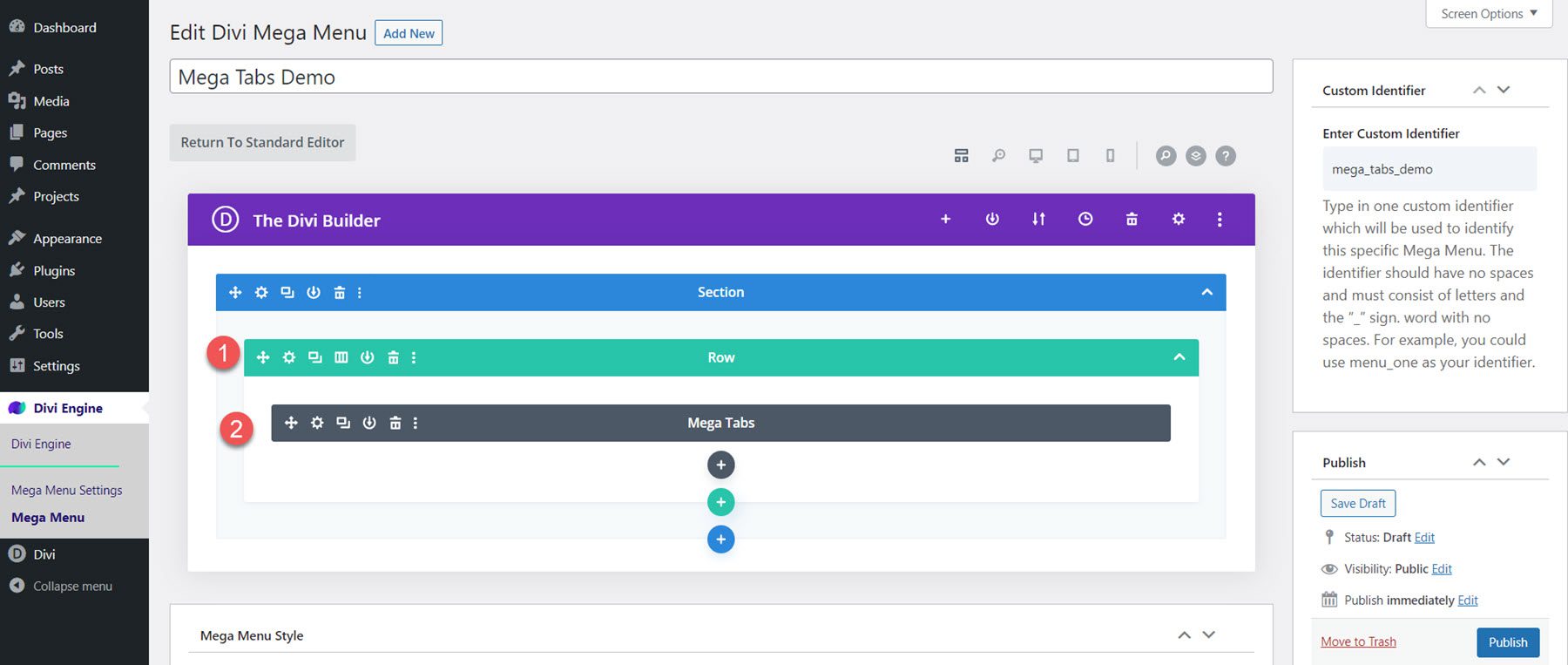
Pour cet exemple, nous allons concevoir un méga menu déroulant à onglets pour accompagner le pack de mise en page City que nous utilisons. Ajoutez une ligne avec une seule colonne à la page Mega Menu, puis ajoutez le module Mega Tabs.

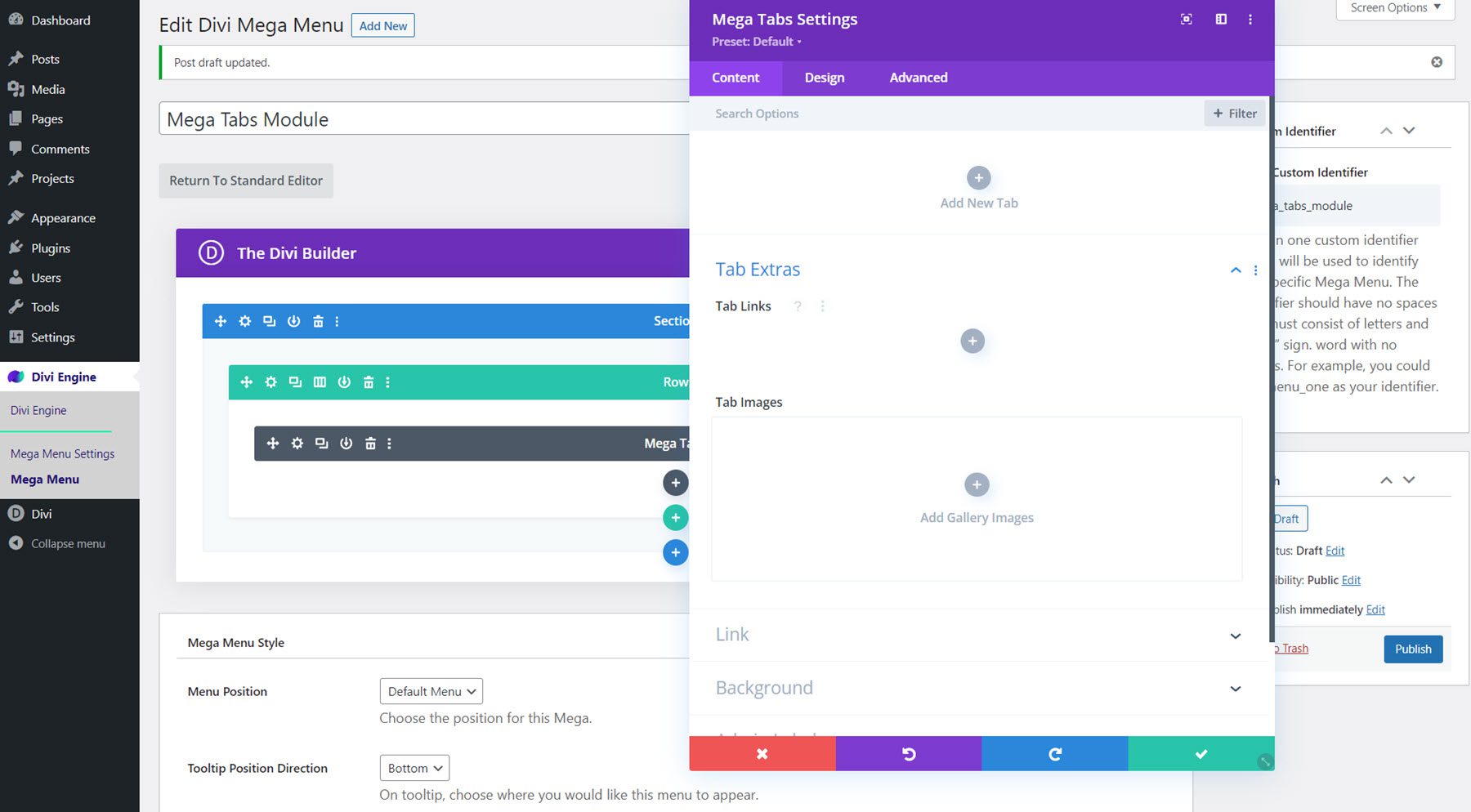
Paramètres de contenu
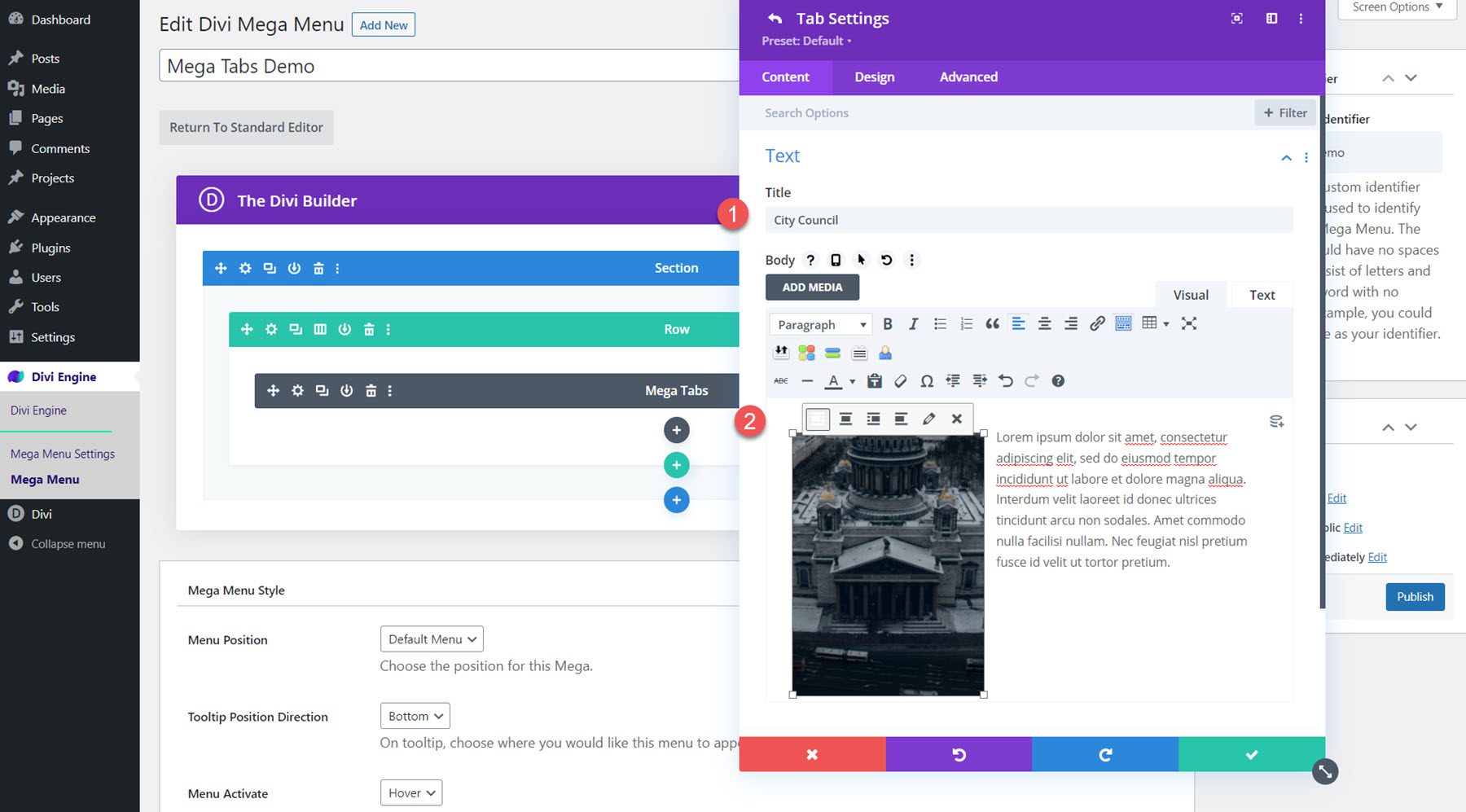
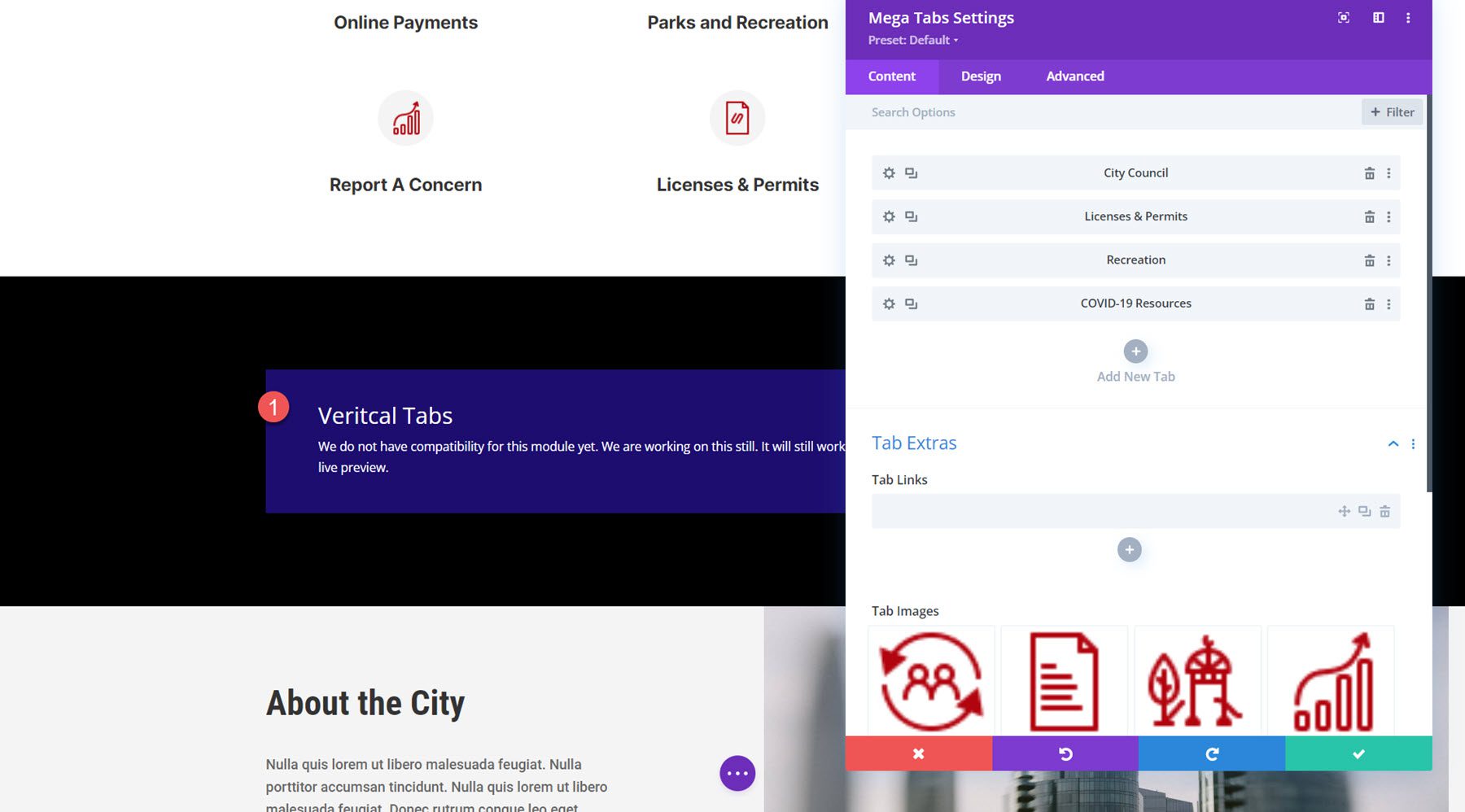
Dans les paramètres Mega Tabs, ajoutez quatre nouveaux onglets. Ajoutez un titre à chaque onglet, puis ajoutez une image alignée à gauche et du texte au corps.

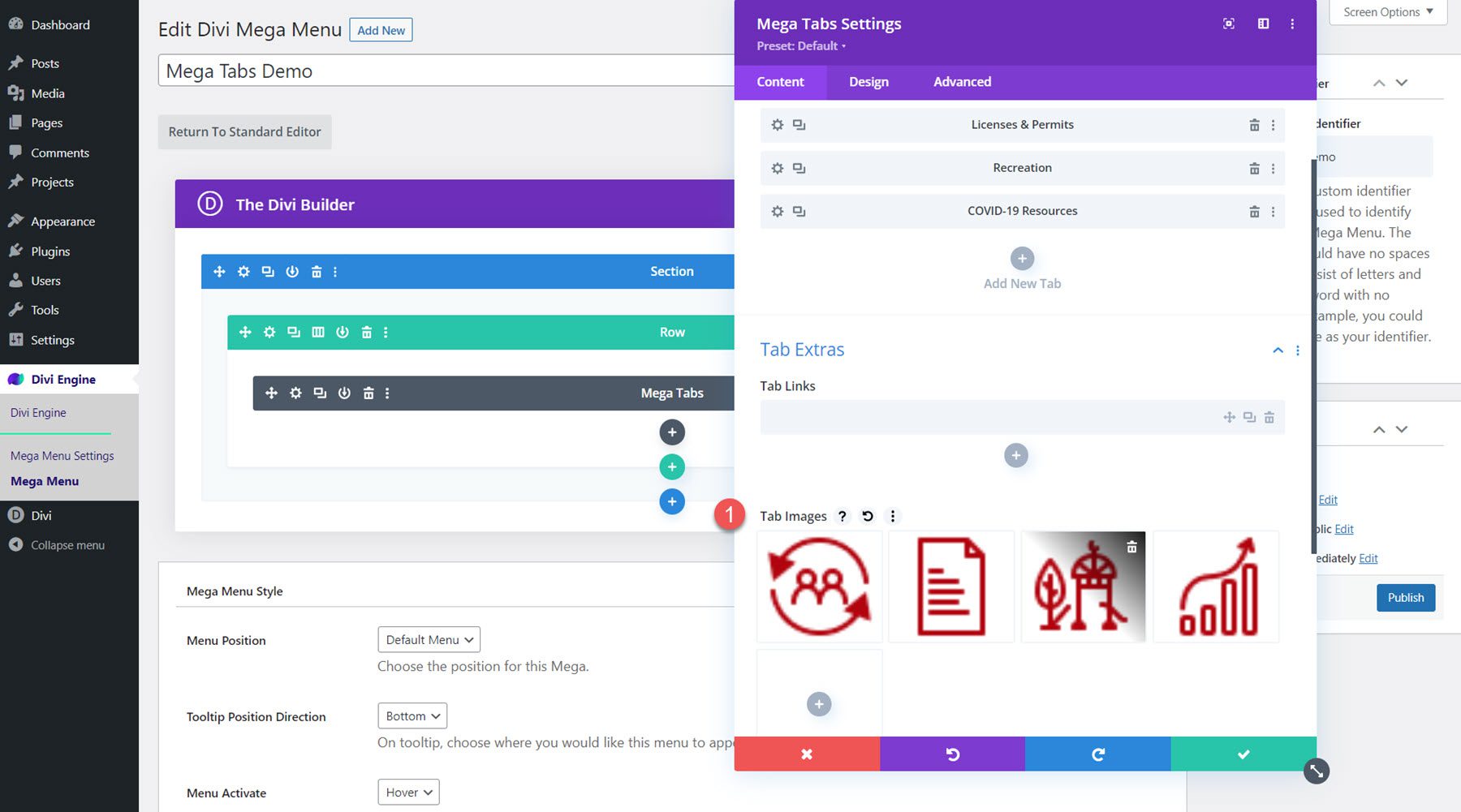
De retour dans les paramètres généraux du module, ouvrez la section Tab Extras et ajoutez les images d'onglet pour chaque onglet. Réorganisez les images afin que l'ordre corresponde à l'ordre de tabulation ci-dessus.

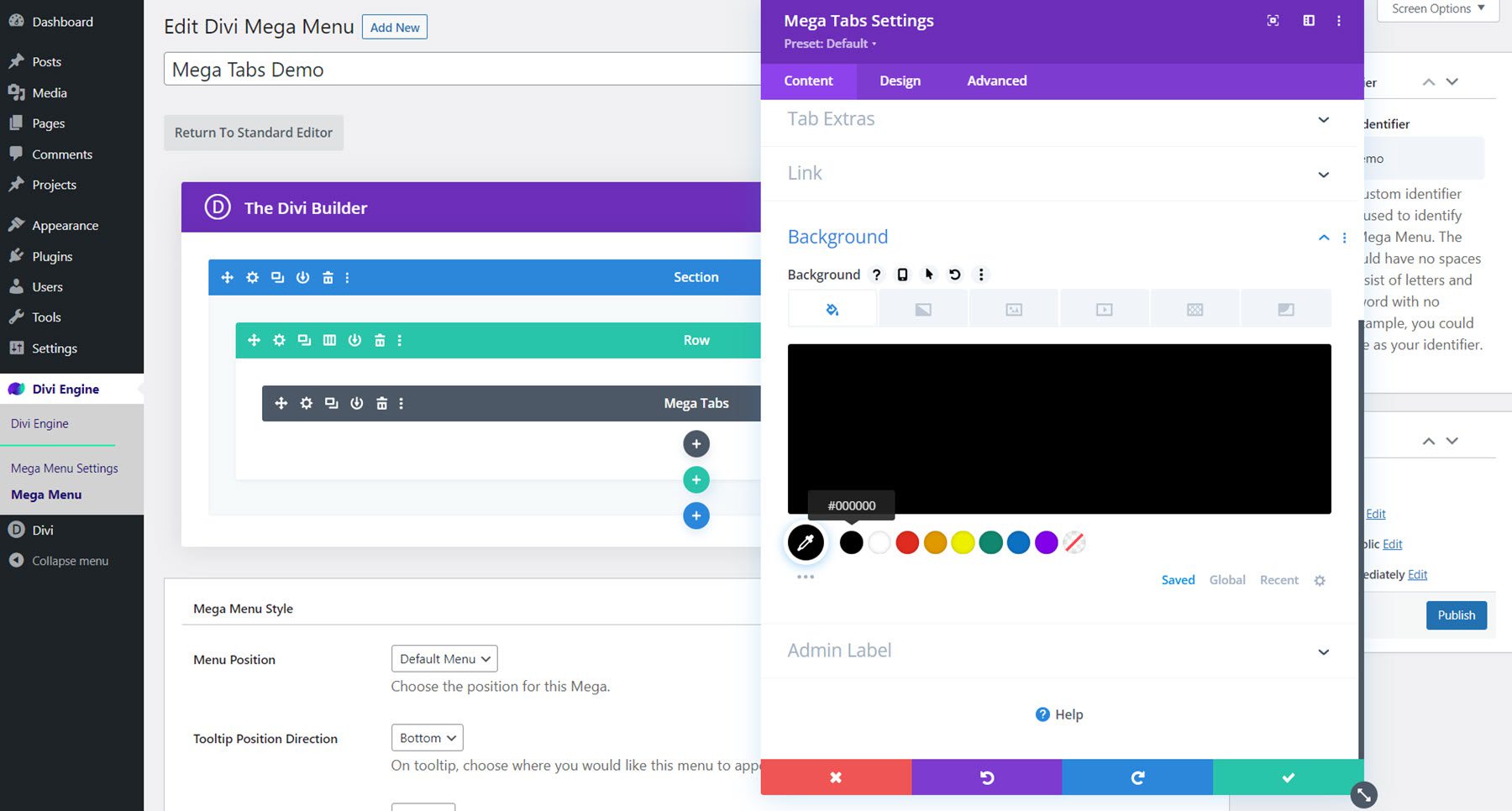
Ensuite, définissez l'arrière-plan du module sur noir.

Paramètres de conception
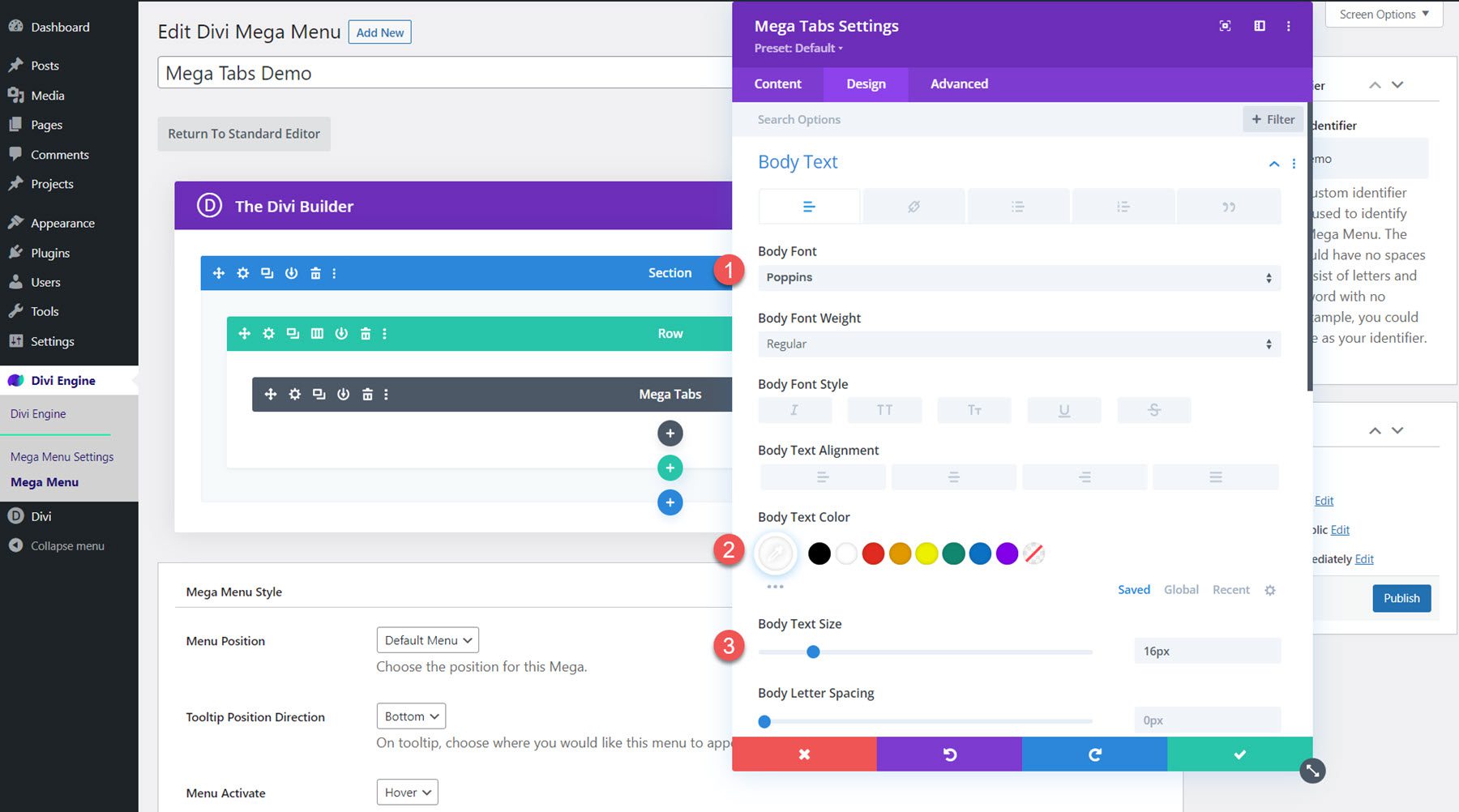
Ouvrez les paramètres du corps du texte et modifiez les éléments suivants :
- Police du corps : Poppins
- Couleur du corps du texte : #FFFFFF
- Taille du corps du texte : 16 px

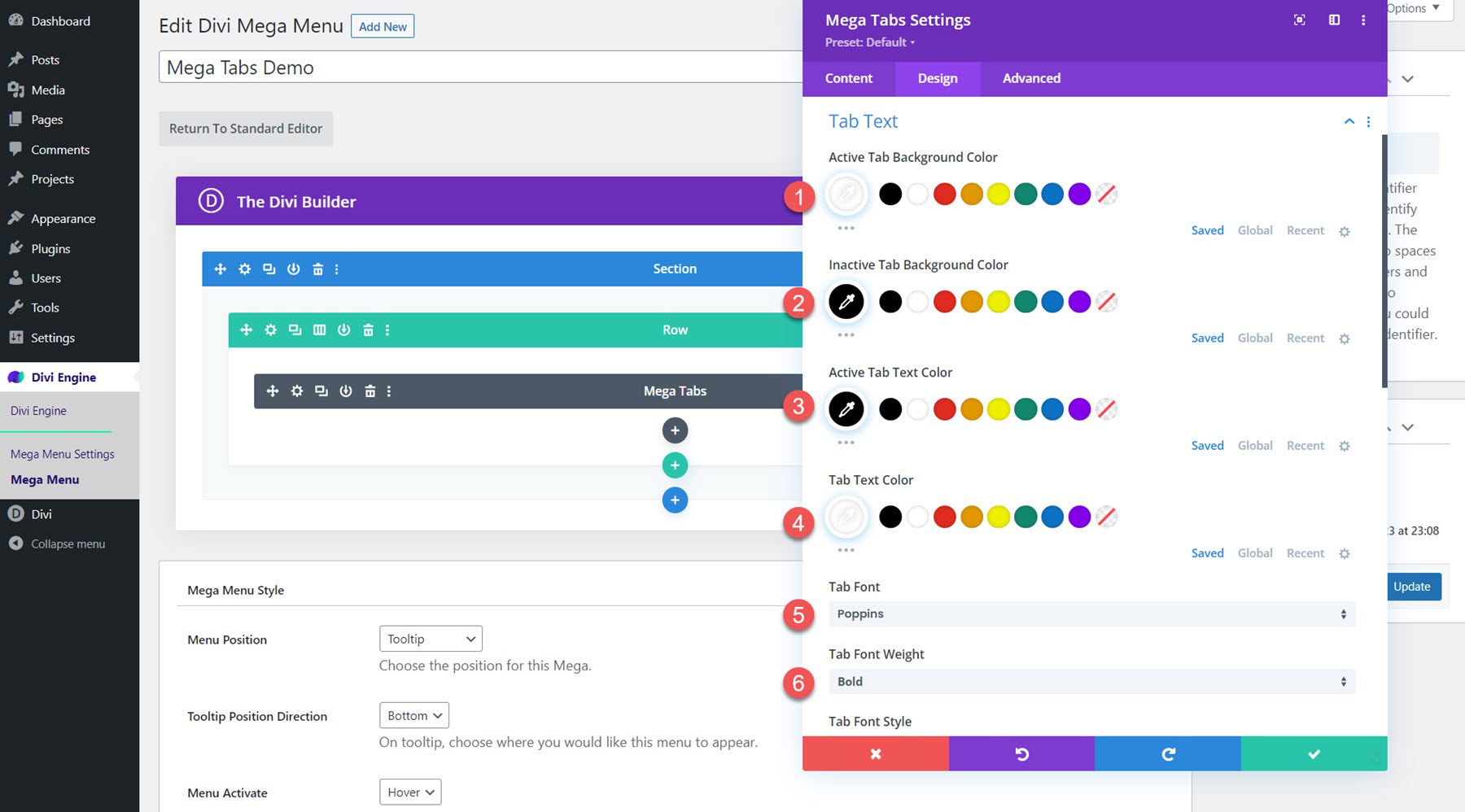
Dans les options Tab Text, modifiez les options suivantes :
- Couleur d'arrière-plan de l'onglet actif : #FFFFFF
- Couleur d'arrière-plan de l'onglet inactif : #000000
- Couleur du texte de l'onglet actif : #000000
- Couleur du texte de l'onglet : #FFFFFF
- Police de l'onglet : Poppins
- Épaisseur de la police des onglets : gras
- Taille du texte de l'onglet : 20 px

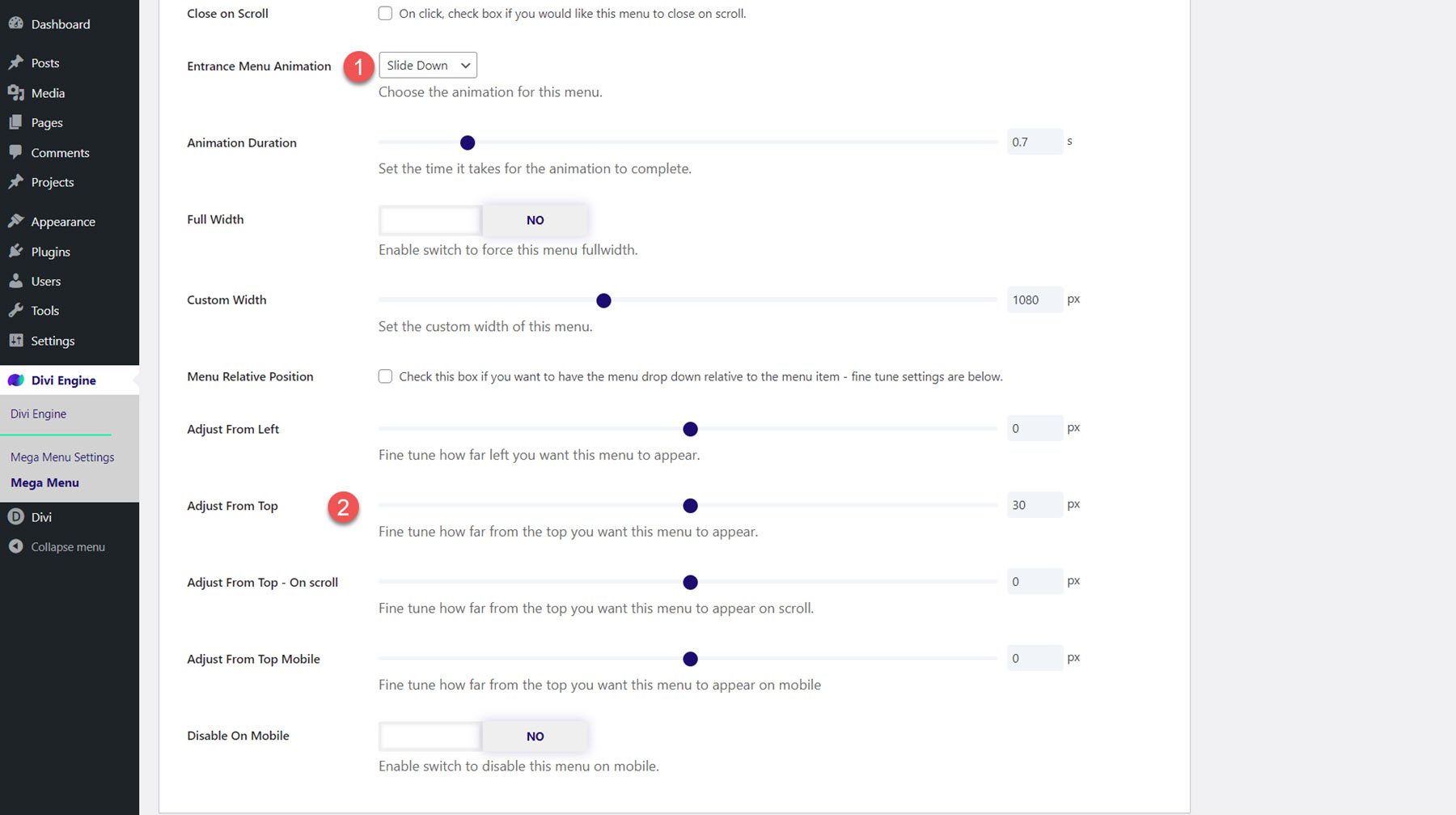
Modifier les paramètres de style du méga menu
Maintenant que la mise en page est terminée, faites défiler jusqu'aux options de style de menu méga et modifiez les éléments suivants :
- Animation du menu d'entrée : glisser vers le bas
- Ajuster à partir du haut : 30px

Résultat final
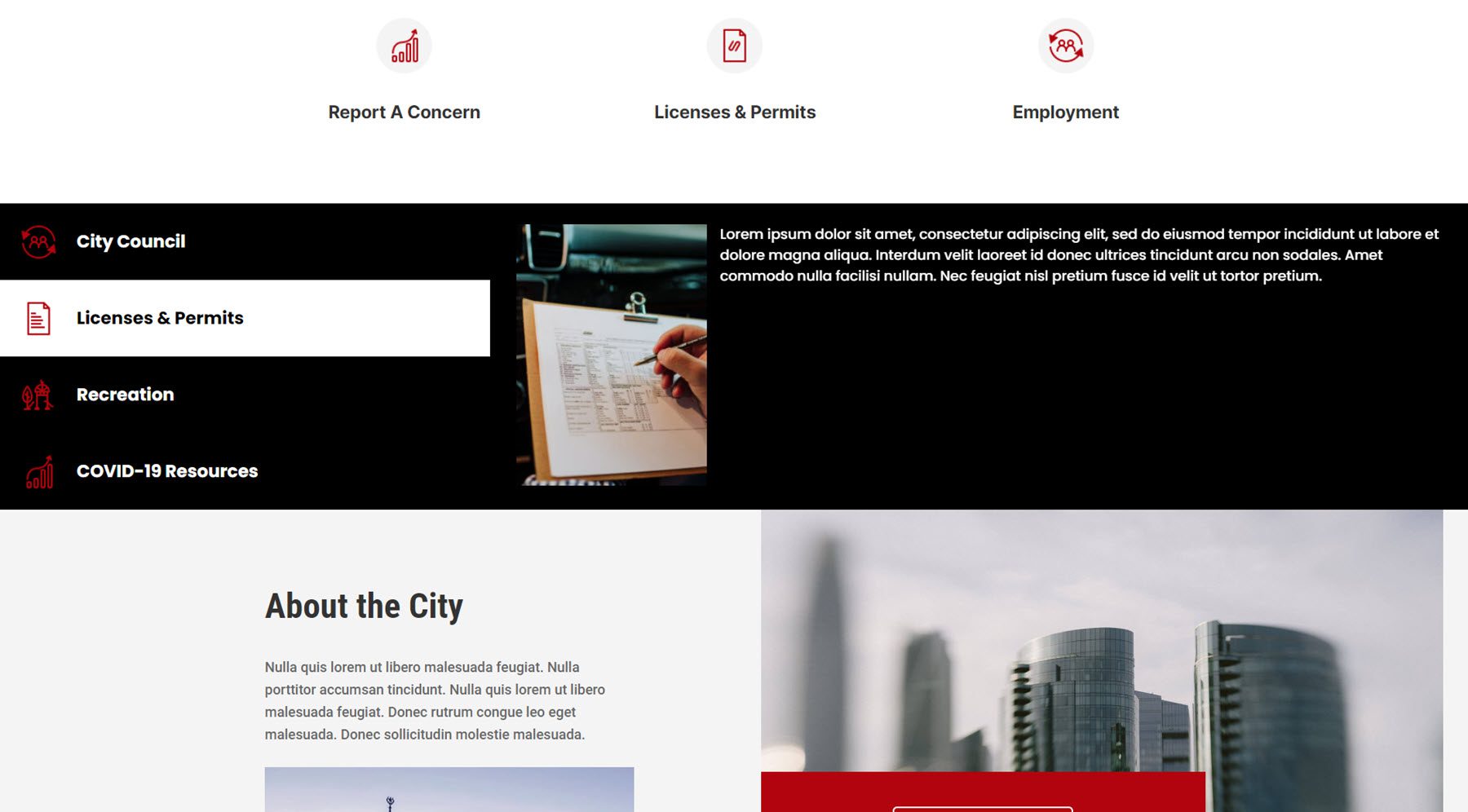
Voici la conception terminée du menu Mega Tabs.

Paramètres du menu Divi Mega
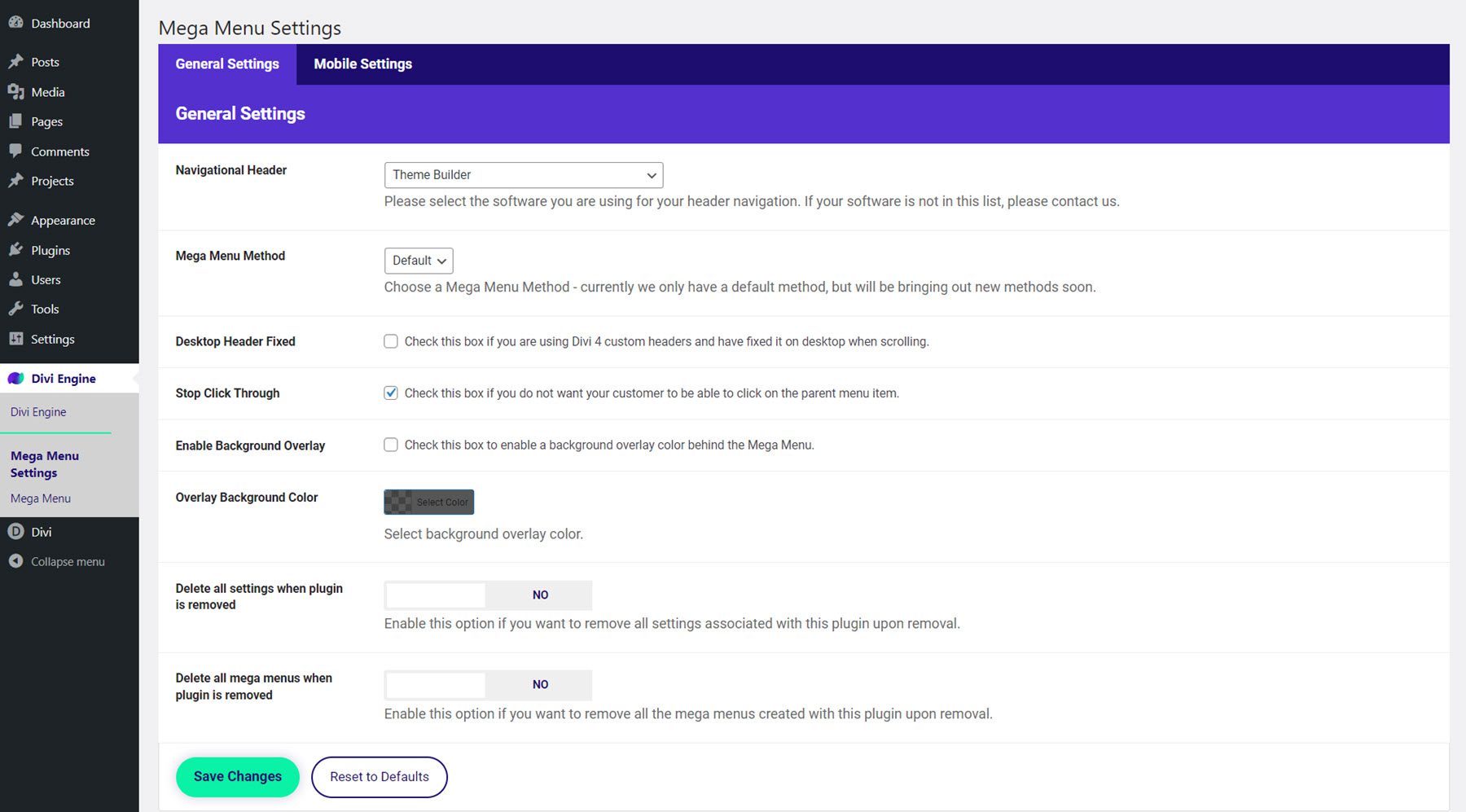
La page des paramètres Mega Menu est l'endroit où vous pouvez contrôler certaines des options relatives au plugin. Ici, vous pouvez sélectionner le type de navigation que vous utilisez, définir l'en-tête pour qu'il soit fixe, arrêter le clic sur l'élément de menu parent, activer une superposition d'arrière-plan et modifier les paramètres de suppression du plug-in.

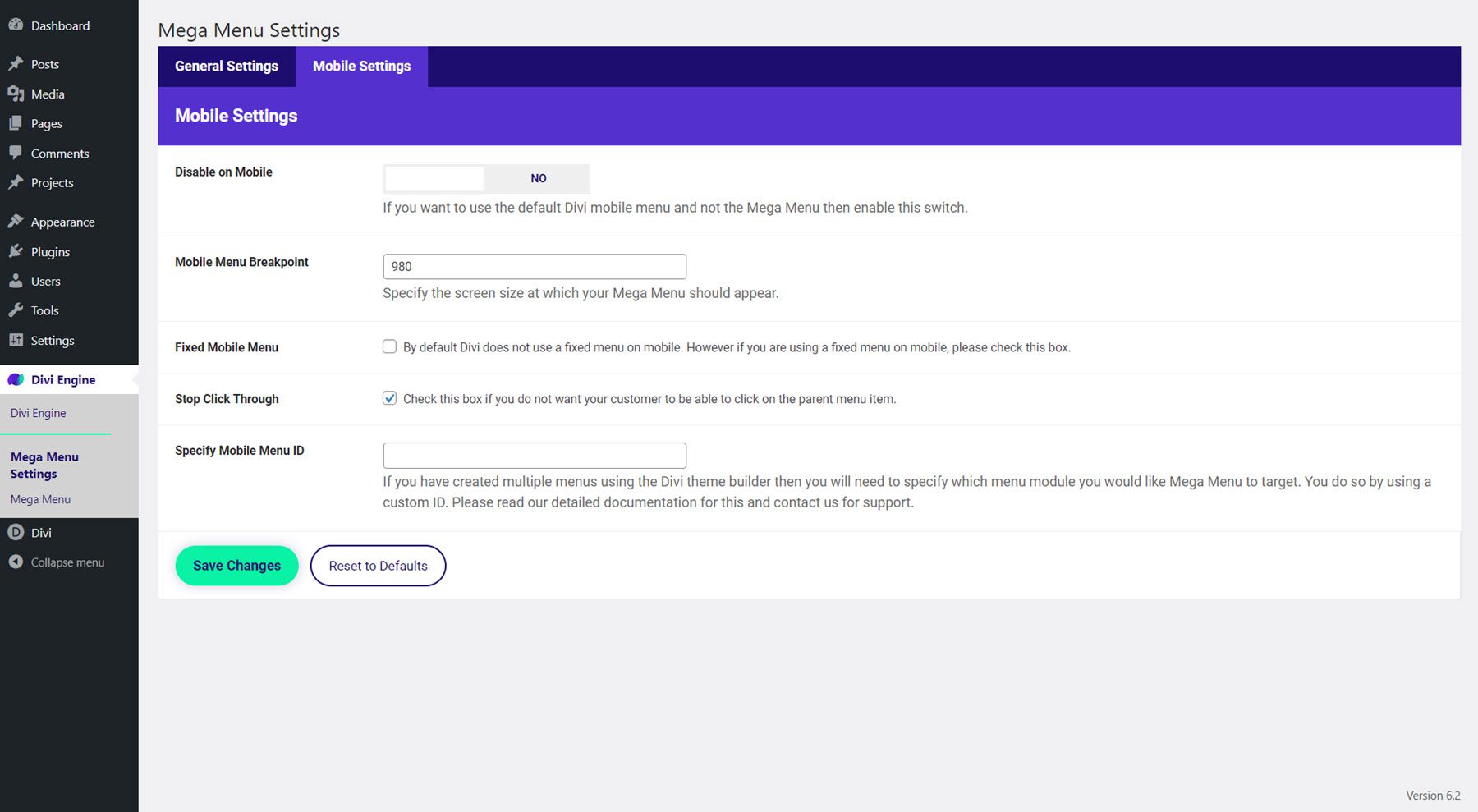
Dans l'onglet Paramètres mobiles, vous pouvez activer ou désactiver le plug-in sur mobile, spécifier le point d'arrêt du menu mobile, activer un menu mobile fixe, arrêter le clic sur l'élément de menu parent et spécifier un ID de menu mobile.

Ajout du Divi Mega Menu
Il existe de nombreuses façons d'ajouter une mise en page de méga menu à votre site. Vous pouvez le configurer pour qu'il apparaisse dans un menu, ou vous pouvez l'affecter à un module de votre mise en page, tel qu'un bouton ou une icône, où il peut apparaître au survol ou au clic. De plus, vous pouvez ajouter le module Mega Drop-Down et le module Mega Tabs à n'importe quelle mise en page que vous créez avec Divi comme n'importe quel autre module, de sorte que vous n'êtes pas limité à la création de menus déroulants - vous pouvez les ajouter tout au long de votre mise en page au fur et à mesure que vous comme.
Avant d'ajouter le méga menu à votre site, assurez-vous que le méga menu dispose d'un ensemble d'identifiants personnalisés. Allez-y et copiez l'identifiant personnalisé car vous en aurez besoin pour ajouter le méga menu au site. De plus, assurez-vous que le méga menu est défini sur publié afin qu'il apparaisse sur le front-end de votre site.

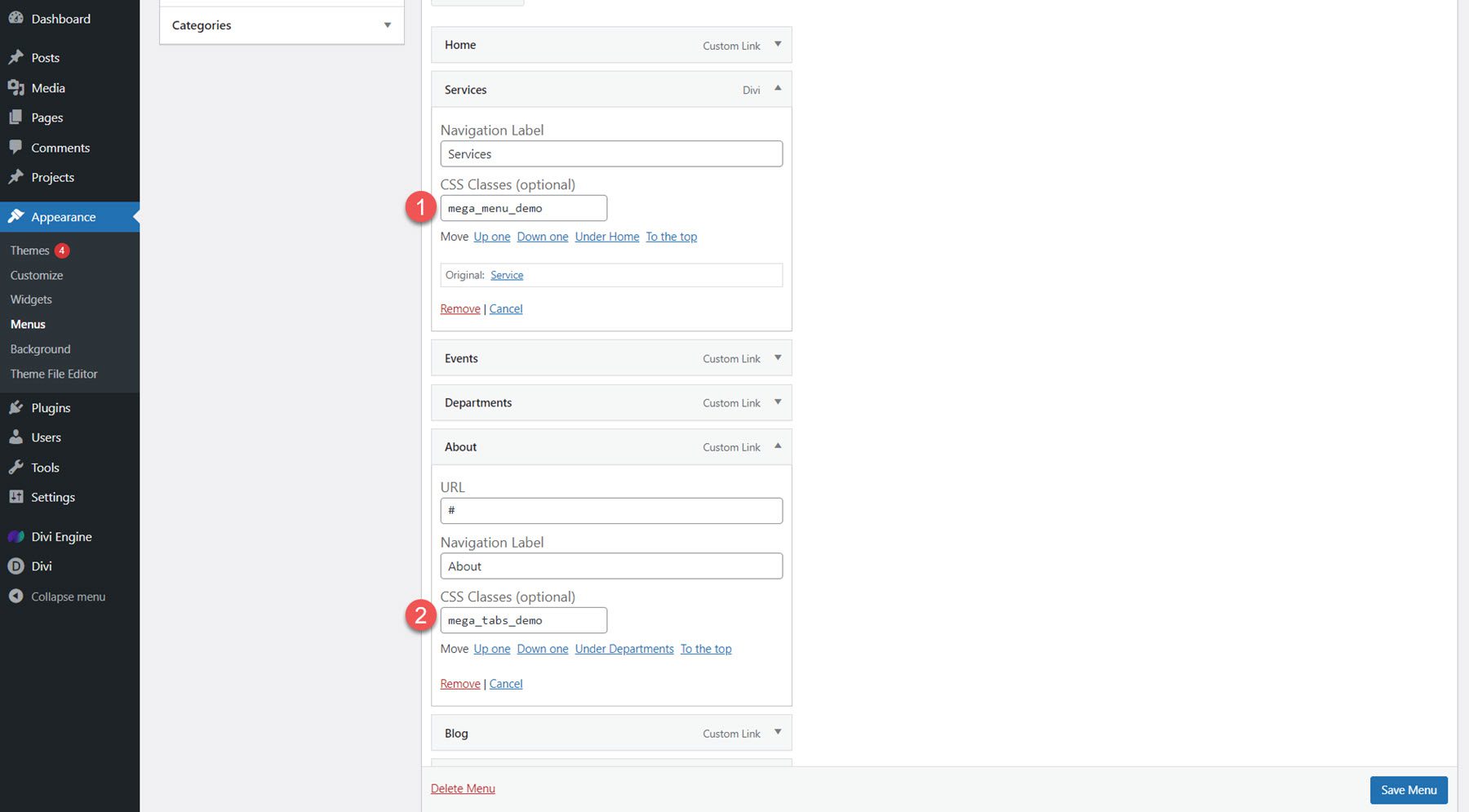
Ajout d'un méga menu à un élément de menu
Pour ajouter une disposition de méga menu à votre menu, accédez à la page Menus sous Apparence. Développez l'élément que vous souhaitez définir comme élément parent du méga menu, puis collez l'identifiant personnalisé que vous avez copié dans le champ Classes CSS. Ici, j'ajoute la disposition Mega Dropdown à l'élément de menu Services et la disposition Mega Tabs à l'élément de menu À propos.

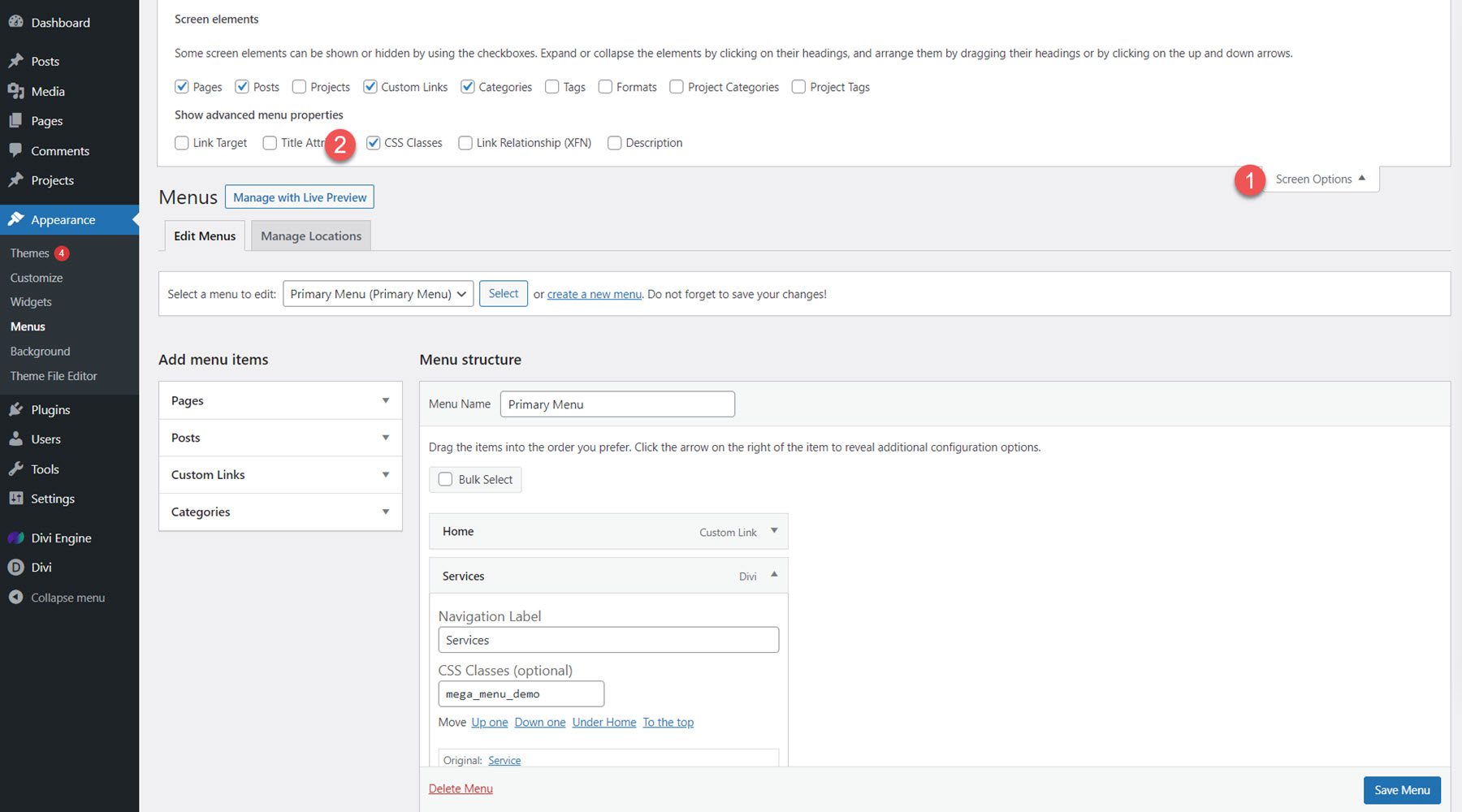
Si vous ne voyez pas le champ Classes CSS, cliquez sur Options d'écran en haut de la page et activez les classes CSS.

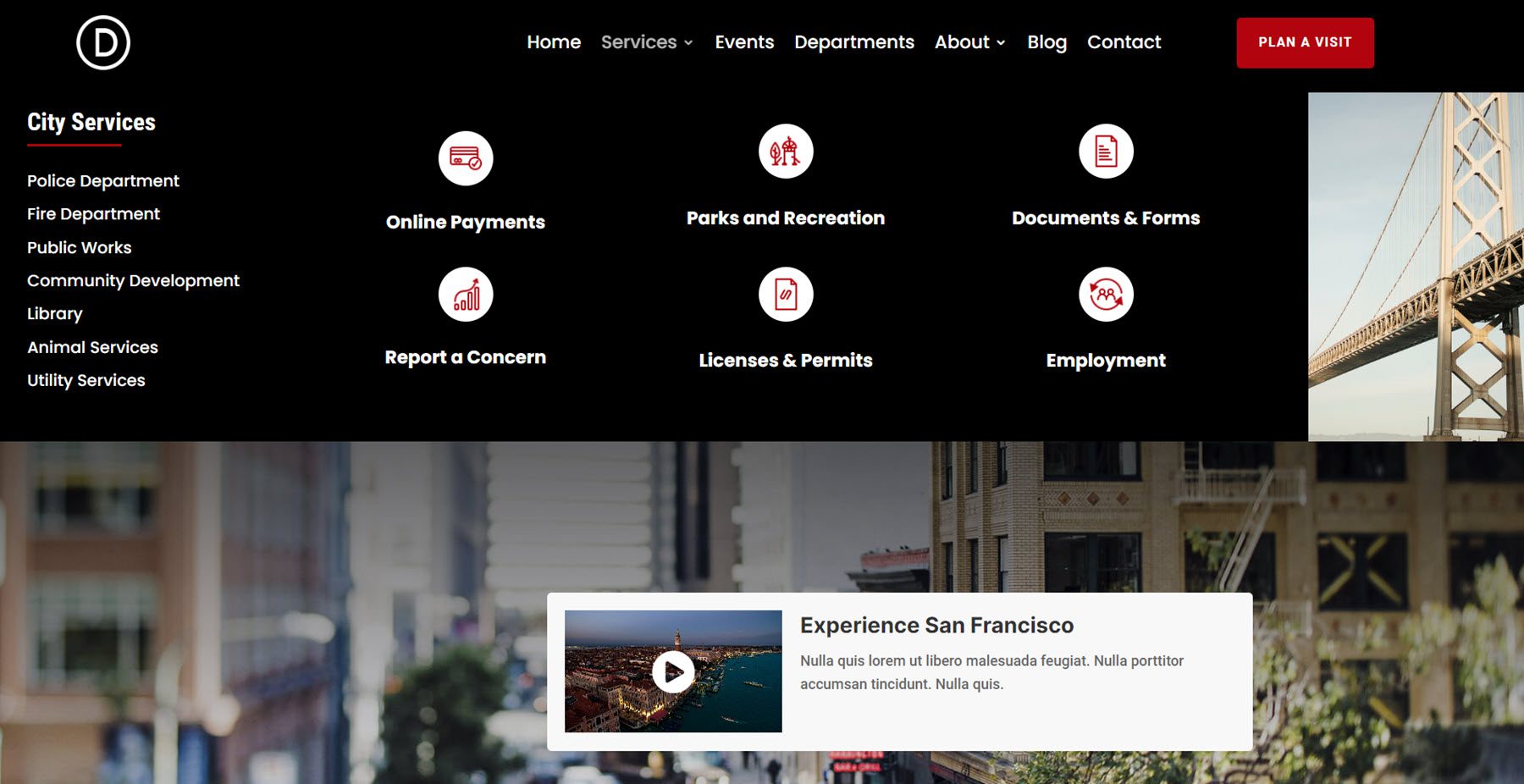
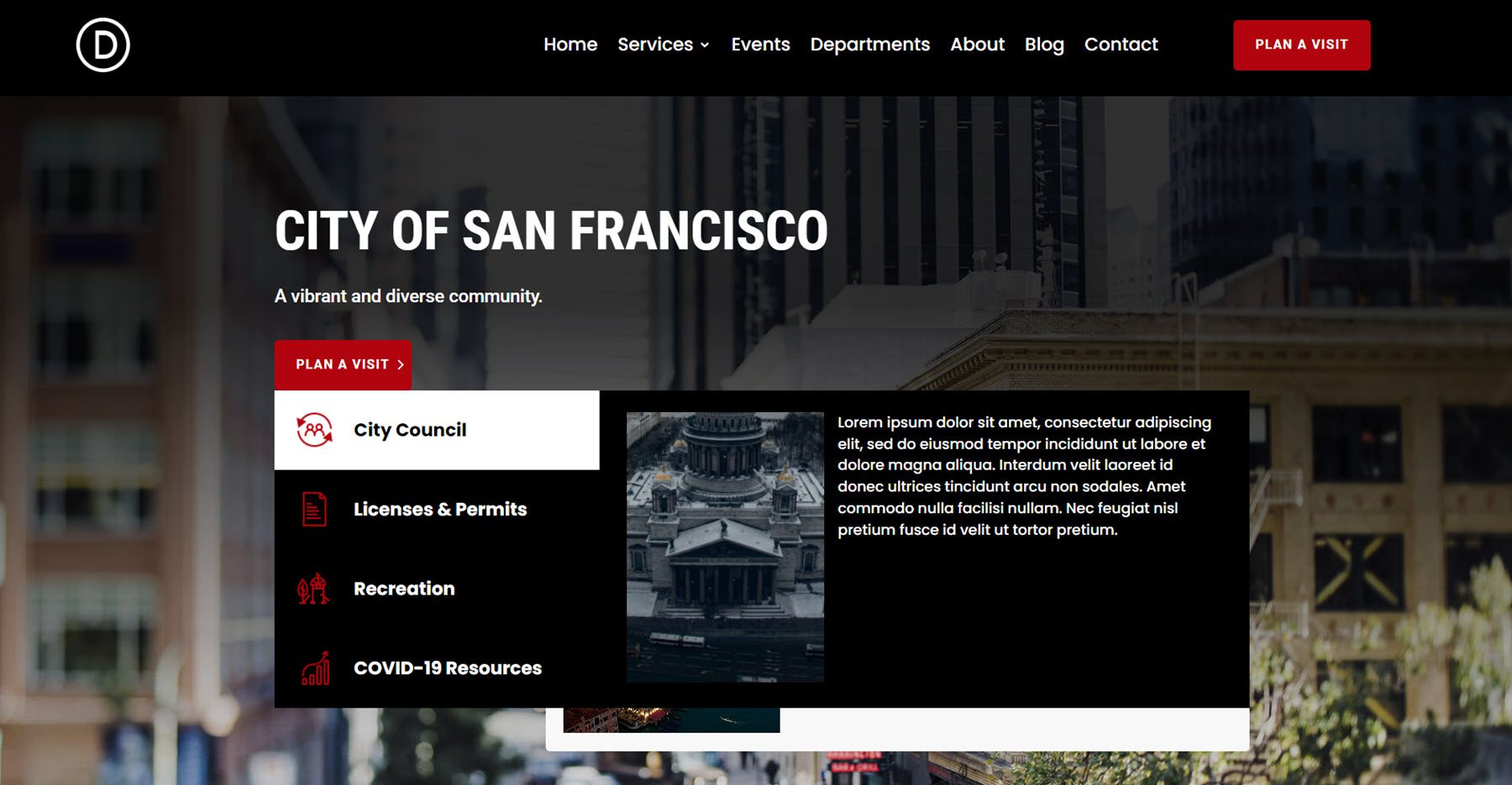
Voici à quoi ressemble la disposition Mega Dropdown dans le menu.

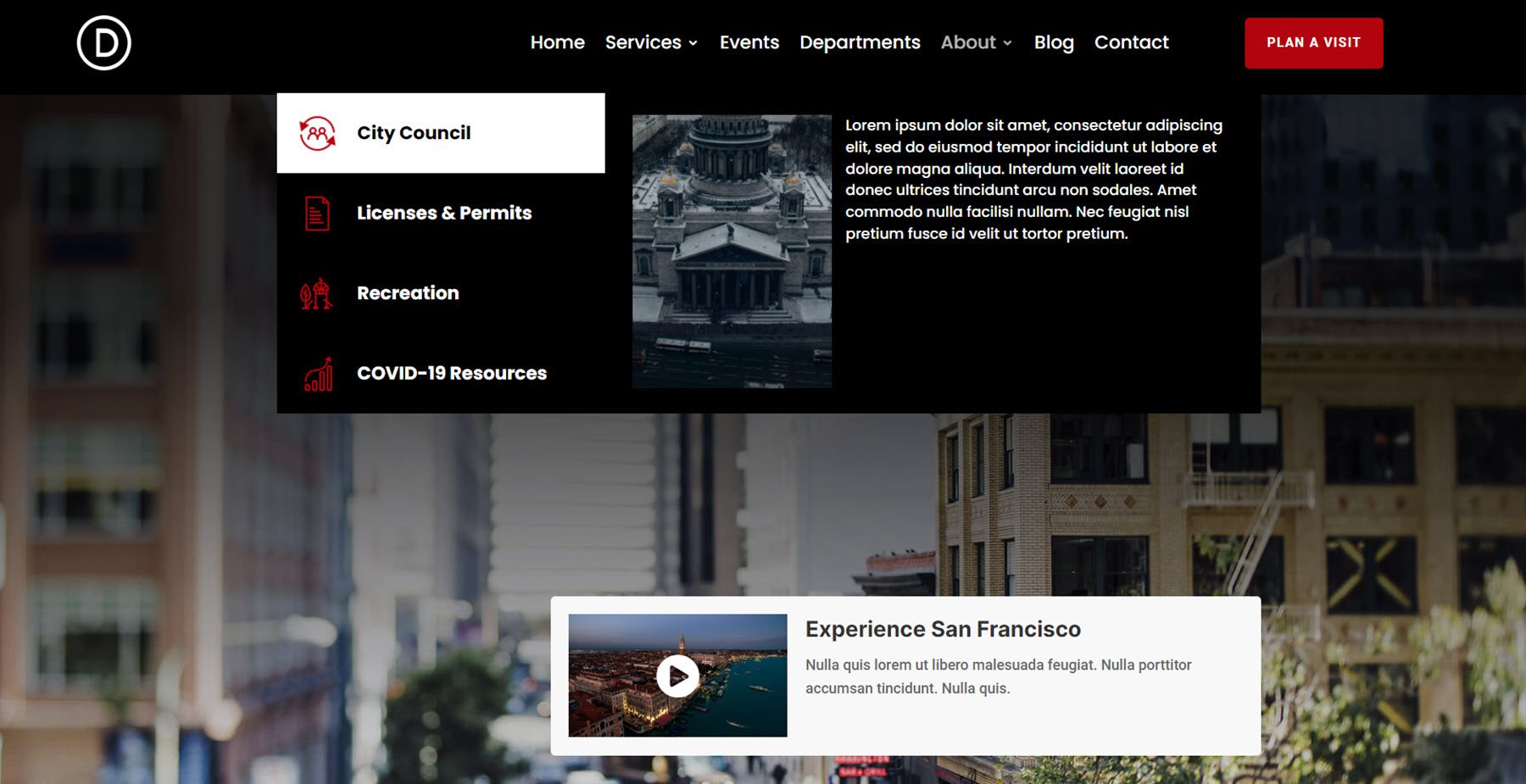
Et voici la mise en page Mega Tab.

Ajouter un méga menu à un module
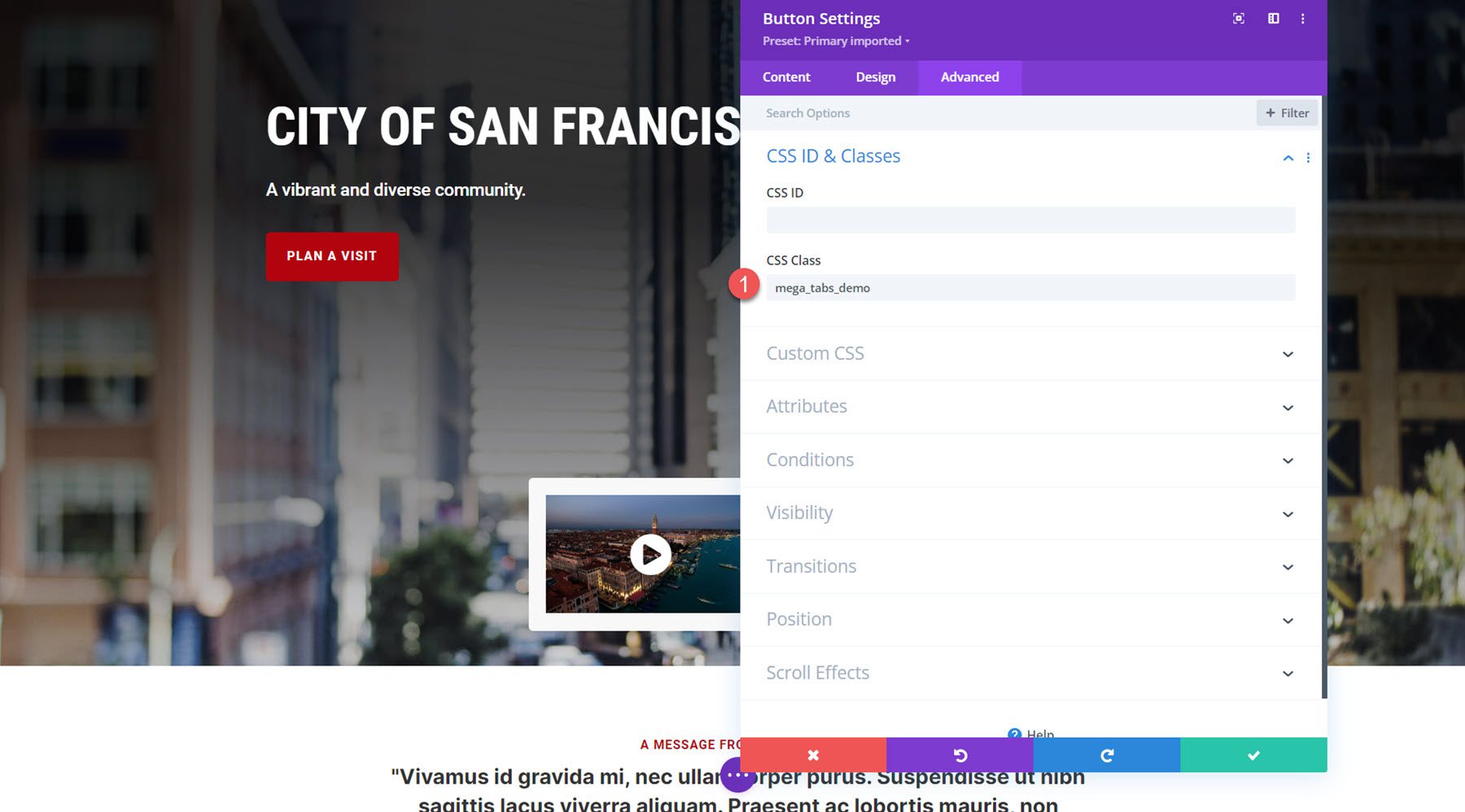
Pour ajouter un méga menu à un module, collez simplement l'identifiant personnalisé dans le champ Classe CSS de l'onglet Avancé du module. La disposition du méga menu apparaîtra au survol ou au clic, selon les paramètres que vous avez définis. Ici, j'ajoute la disposition des méga-onglets au bouton "Planifier une visite".

Sur le front-end, le méga menu apparaît au survol.

Utiliser les modules Divi Mega Menu dans une mise en page
Pour ajouter le module Mega Drop-Down ou Mega Tabs directement à n'importe quelle mise en page, ajoutez simplement un nouveau module à la page et sélectionnez le module souhaité.

Voici à quoi cela ressemble sur le devant.

Exemples Divi MegaMenu
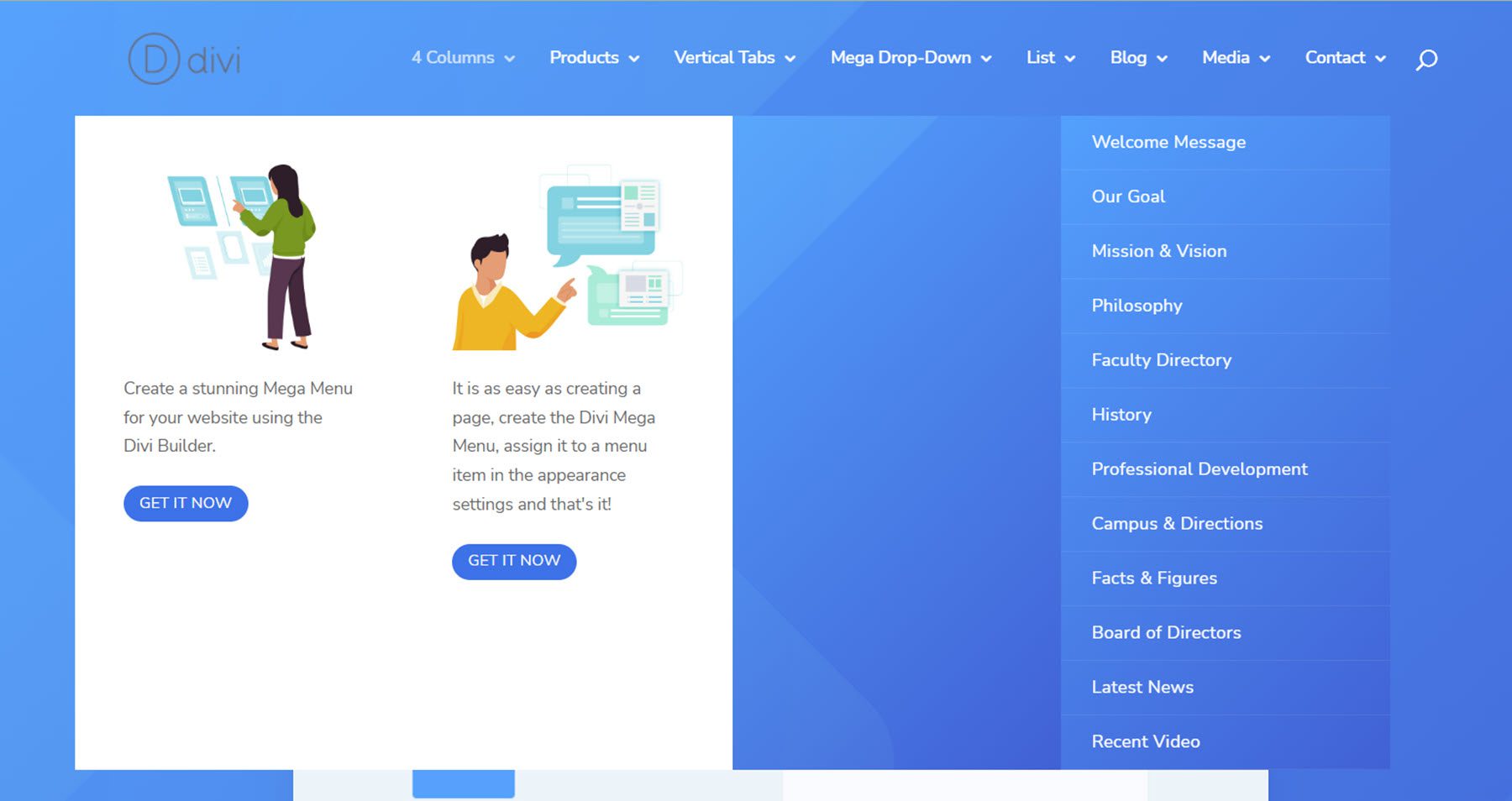
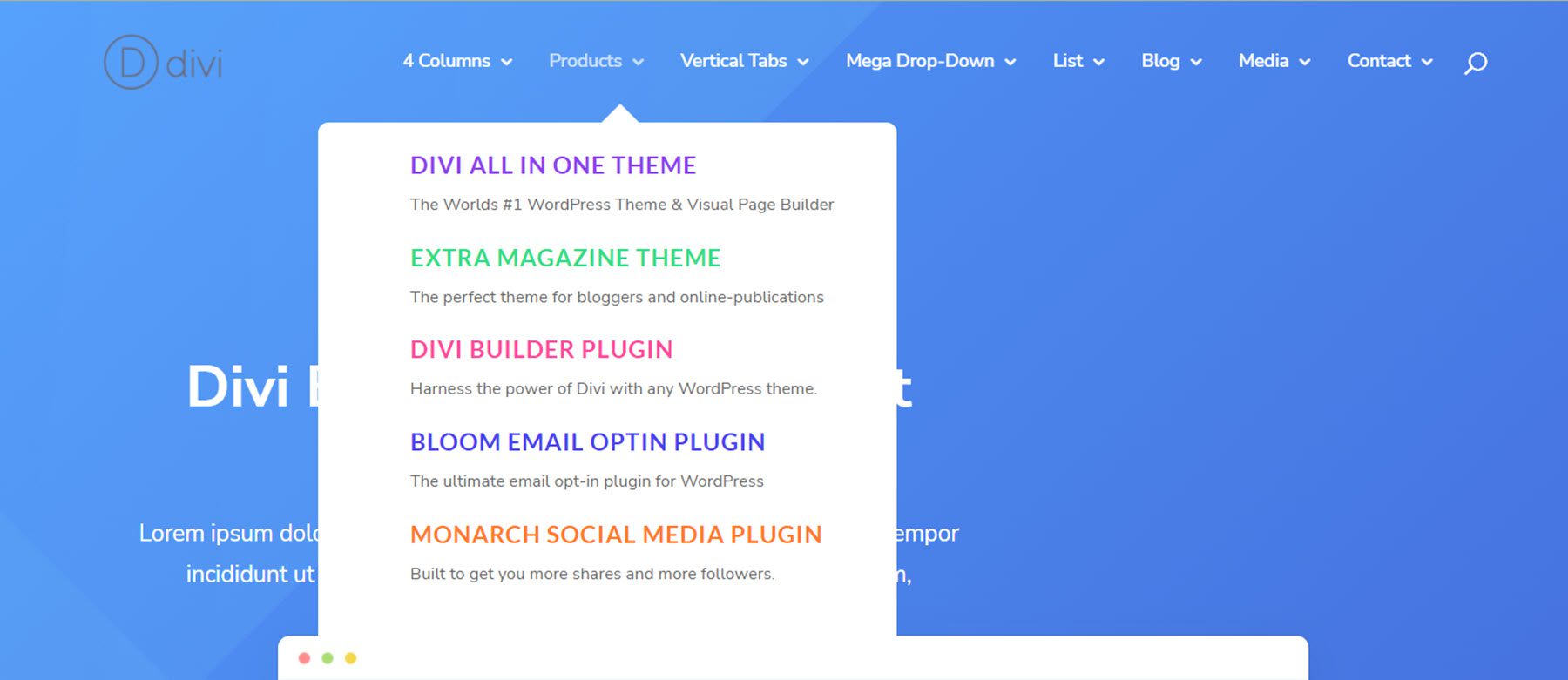
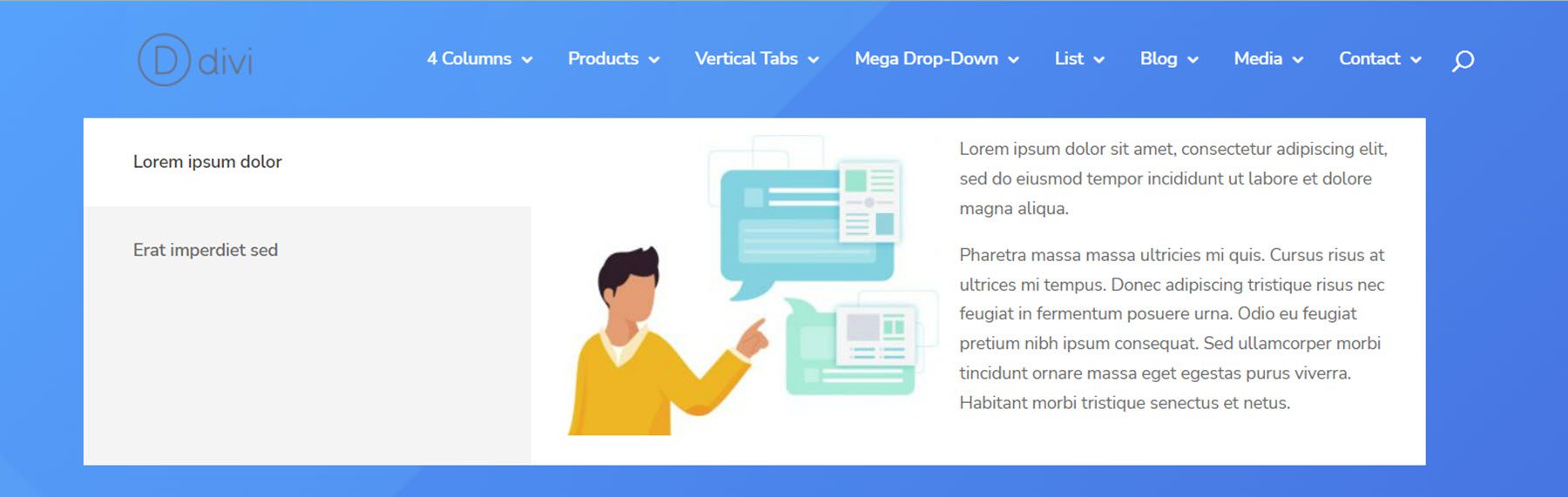
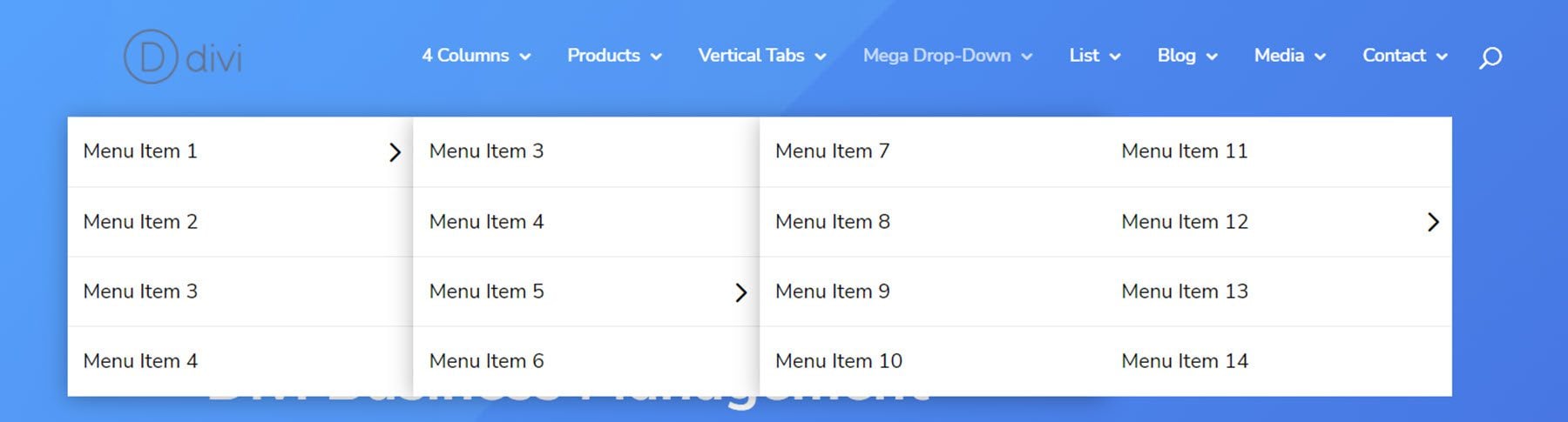
Divi MegaMenu est livré avec un accès à trois exemples de mise en page qui ont plusieurs conceptions de méga menus intéressantes que vous pouvez utiliser pour démarrer votre conception. Jetons un coup d'œil aux mises en page de méga menus fournies avec le pack de mise en page Business.
La mise en page à 4 colonnes comporte deux colonnes avec une image, du texte et un bouton, une colonne vide et un grand menu sur la droite.

La disposition des produits est une disposition de menu simple et colorée qui met en valeur différents produits.

Il s'agit de la disposition des onglets verticaux, qui utilise le module Mega Tabs.

La mise en page Mega Drop-Down comporte quatre colonnes de modules de menu déroulant avec des éléments de sous-menu.

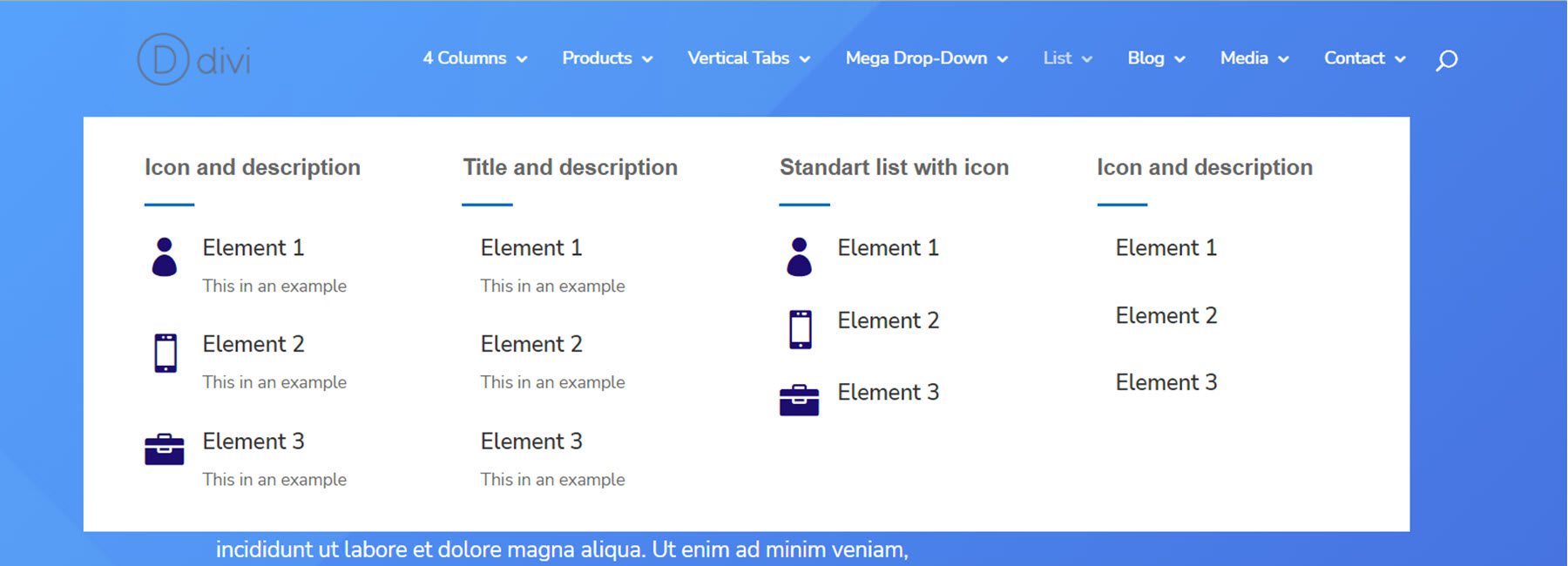
La disposition de la liste comporte quatre colonnes avec des titres, des séparateurs et des modules de présentation comportant une icône.

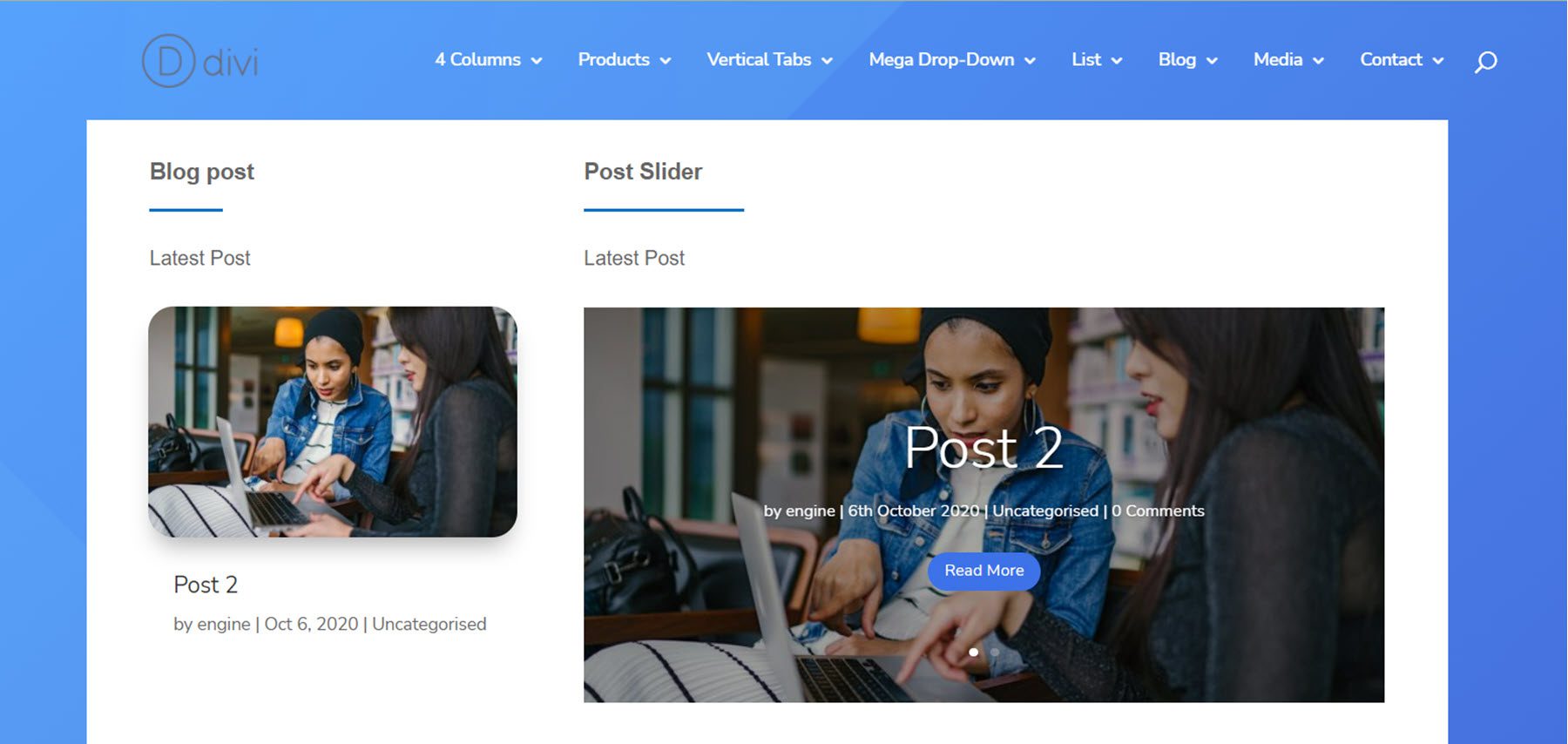
La disposition du menu du blog affiche le dernier message et un curseur de message.

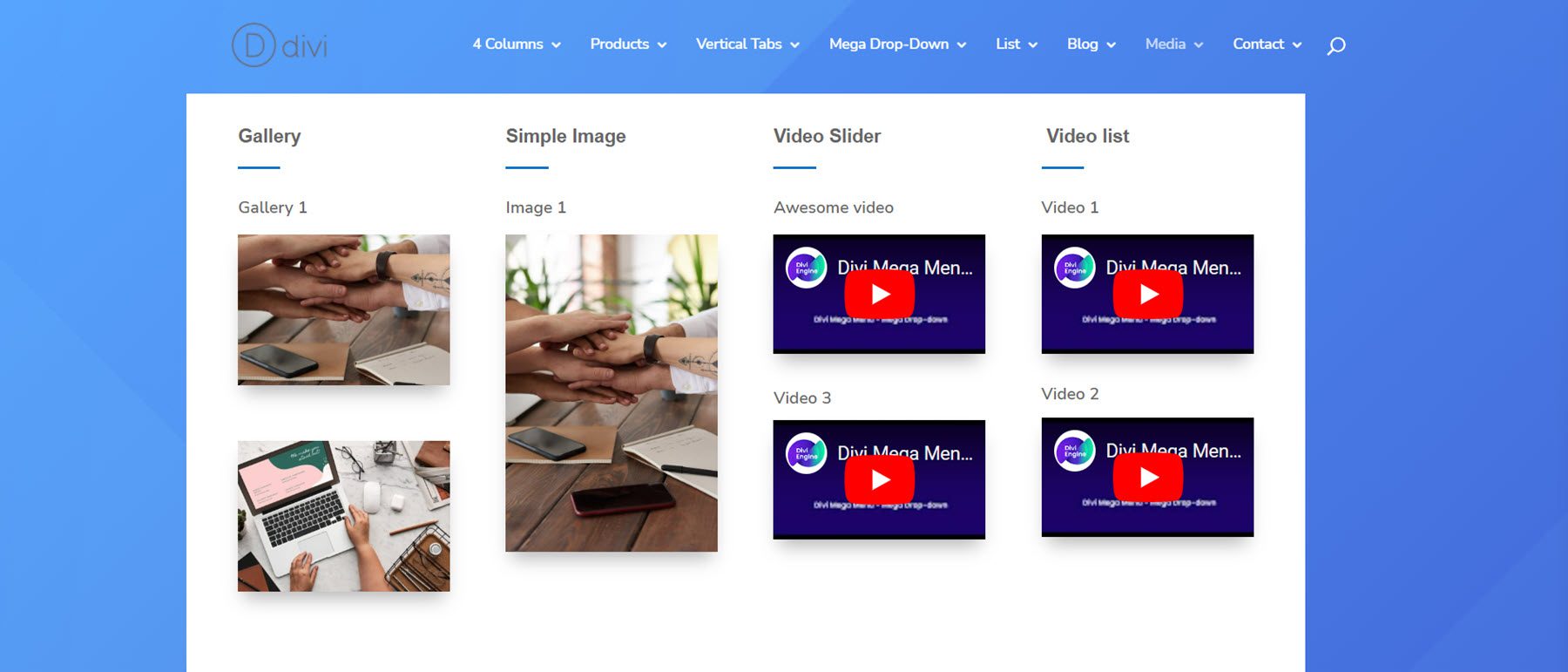
La mise en page multimédia comporte deux modules de galerie, une image, deux curseurs vidéo et deux modules vidéo.

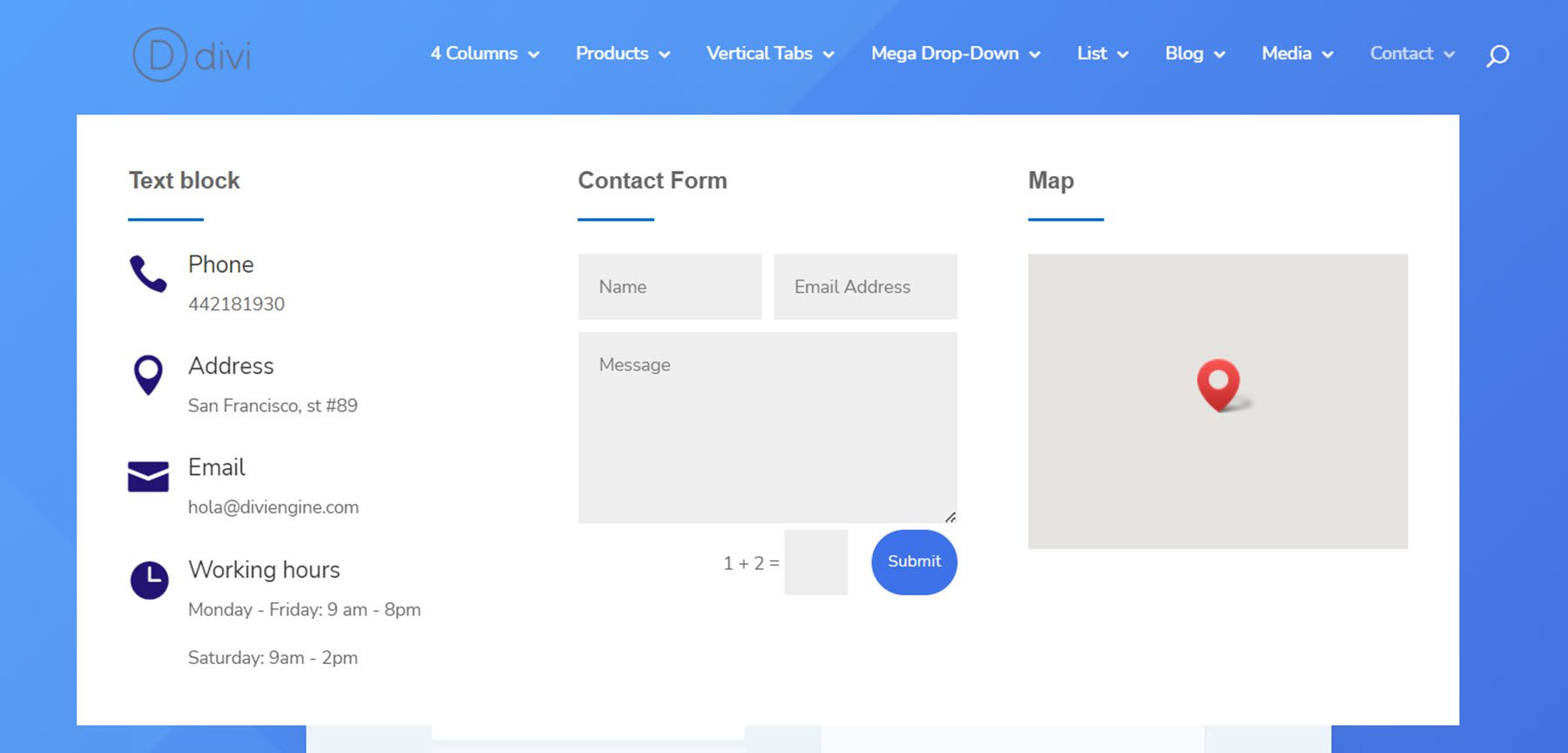
Enfin, la disposition du menu de contact comporte des présentations avec des informations de contact, un formulaire de contact et un module de carte.

Acheter Divi Mega Menu
Divi Mega Menu est disponible sur Divi Marketplace. Il en coûte 46 $ pour une utilisation illimitée du site Web et un an d'assistance et de mises à jour. Le prix comprend également une garantie de remboursement de 30 jours.

Dernières pensées
Divi Mega Menu ajoute des fonctionnalités intéressantes au Divi Builder, vous permettant de créer des mises en page Mega Menu créatives et uniques avec la gamme complète d'options de conception disponibles dans Divi. L'un de ses avantages est la possibilité d'intégrer des modules Divi natifs dans les mises en page Mega Menu, ce qui se traduit par des menus déroulants qui offrent plus que de simples éléments de menu. Divi Mega Menu facilite également l'ajout de méga menus à l'en-tête, à un module ou directement à une mise en page, vous offrant une grande flexibilité dans la conception et le placement. Si vous recherchez un plugin qui vous permettra de créer facilement des méga menus avec des fonctionnalités et des mises en page complexes, Divi Mega Menu pourrait être une excellente option pour vous.
Nous aimerions avoir de vos nouvelles! Avez-vous essayé Divi Mega Menu ? Faites-nous savoir ce que vous en pensez dans les commentaires !
