Point fort du produit Divi : Divi Pixel
Publié: 2023-07-17Divi Pixel est un plugin tiers pour Divi qui ajoute plus de 45 modules personnalisés et plus de 200 paramètres pour étendre les capacités de Divi. Ces paramètres facilitent la création de sites Web qui se démarquent de la foule. Dans cet article, nous examinerons Divi Pixel et verrons ce qu'il peut faire pour vous aider à décider s'il s'agit du bon plugin pour vos besoins.
- 1 À quoi s'attendre de Divi Pixel
- 1.1 Plus de 45 modules personnalisables
- 1.2 Plus de 200 options personnalisées
- 1.3 et plus
- 2 Installer Divi Pixel
- Écran des paramètres de 3 pixels Divi
- Onglet Général 4 Divi Pixel
- 4.1 Contexte des particules
- 4.2 Mode d'entretien
- 4.3 Autoriser les téléchargements TTF, OTF et WOFF
- 4.4 En-tête personnalisé et styles de navigation
- 4.5 Personnalisations du pied de page
- Onglet Blog 5 Divi Pixel
- 5.1 Style de page d'archivage personnalisé
- 6 réseaux sociaux Divi Pixel
- 6.1 Activer les icônes sociales Divi Pixel
- 6.2 Réseaux
- Onglet Mobile 7 Divi Pixel
- 7.1 Menu mobile
- 7.2 Réduire les éléments du sous-menu sur les mobiles
- Onglet Modules 8 Divi Pixel
- 8.1 Témoignages
- 8.2 Créateur de fenêtres contextuelles
- 8.3 FAQ avec Schema Markup
- 8.4 Ballon
- 8.5 Basculement de contenu
- 8.6 Cercle d'informations
- Onglet Injecteur de mise en page 9 pixels Divi
- 10 fichiers supplémentaires Divi Pixel
- 11 Où acheter Divi Pixel
- 12 pensées finales
À quoi s'attendre de Divi Pixel
Commençons par jeter un œil à ce que vous pouvez attendre du plugin Divi Pixel, si vous décidez de l'acheter.
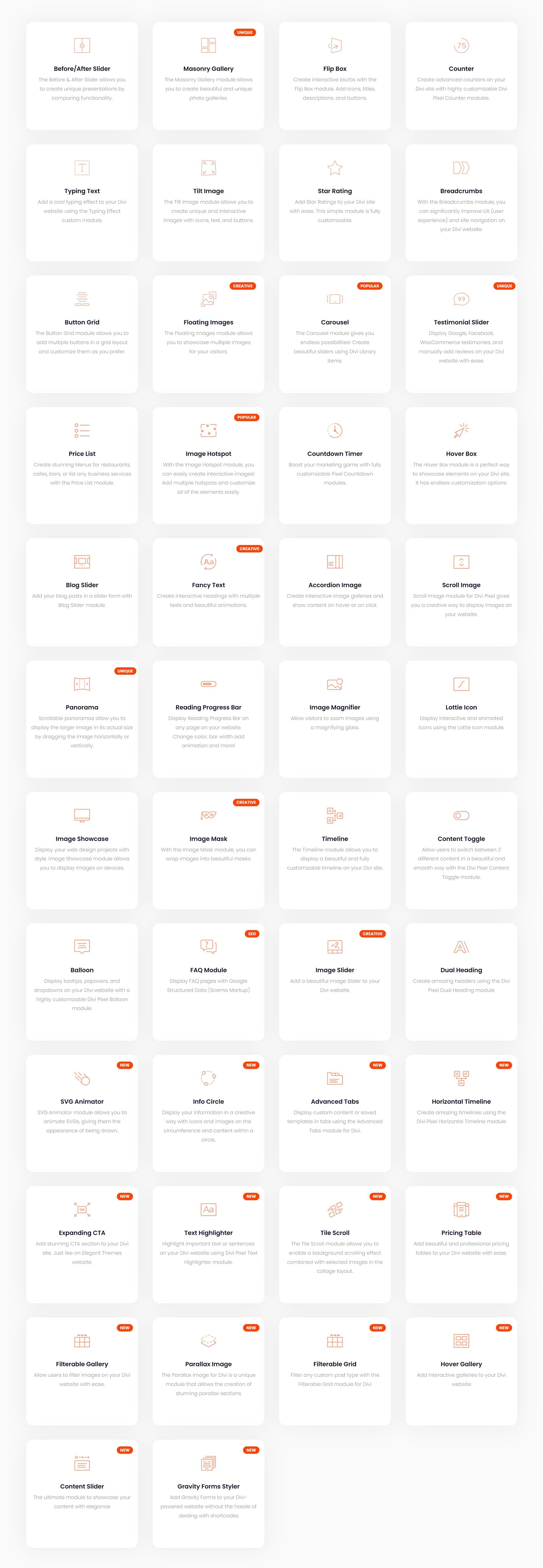
Plus de 45 modules personnalisables
Divi Pixel ajoute une tonne de nouveaux modules personnalisables à Divi. Il y a beaucoup de variations dans les modules. Cela va d'un curseur avant/après à un classement par étoiles, des images flottantes, des carrousels, etc.

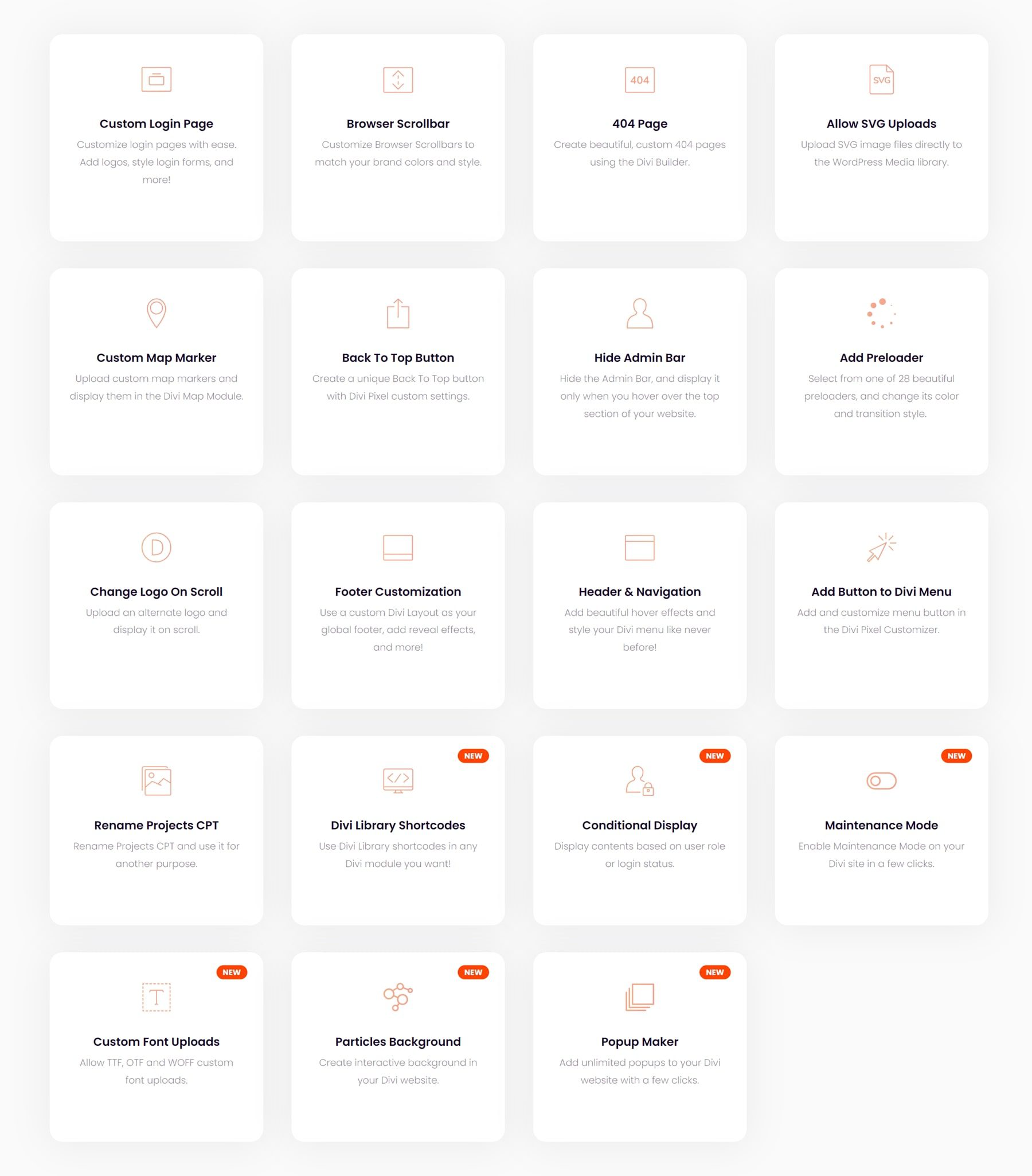
Plus de 200 options personnalisées
Divi pixel vous offre également une tonne d'options personnalisées, plus de 200 options supplémentaires pour faire passer votre site Web au niveau supérieur ! Ces options personnalisées vous aident à personnaliser encore plus votre site Web Divi. Cela va de la possibilité de télécharger des fichiers SVG à la création d'une page de connexion personnalisée, la personnalisation de votre en-tête et de votre navigation, et plus encore.

& Plus
Les options et modules mentionnés ci-dessus ne sont pas les seuls fournis avec Divi Pixel. Vous pouvez vous attendre à des fonctionnalités uniques dédiées à la zone Blog et à l'expérience mobile. Il y a aussi un injecteur de mise en page inclus qui vous permet d'insérer des mises en page où vous voulez !
Installer Divi Pixel
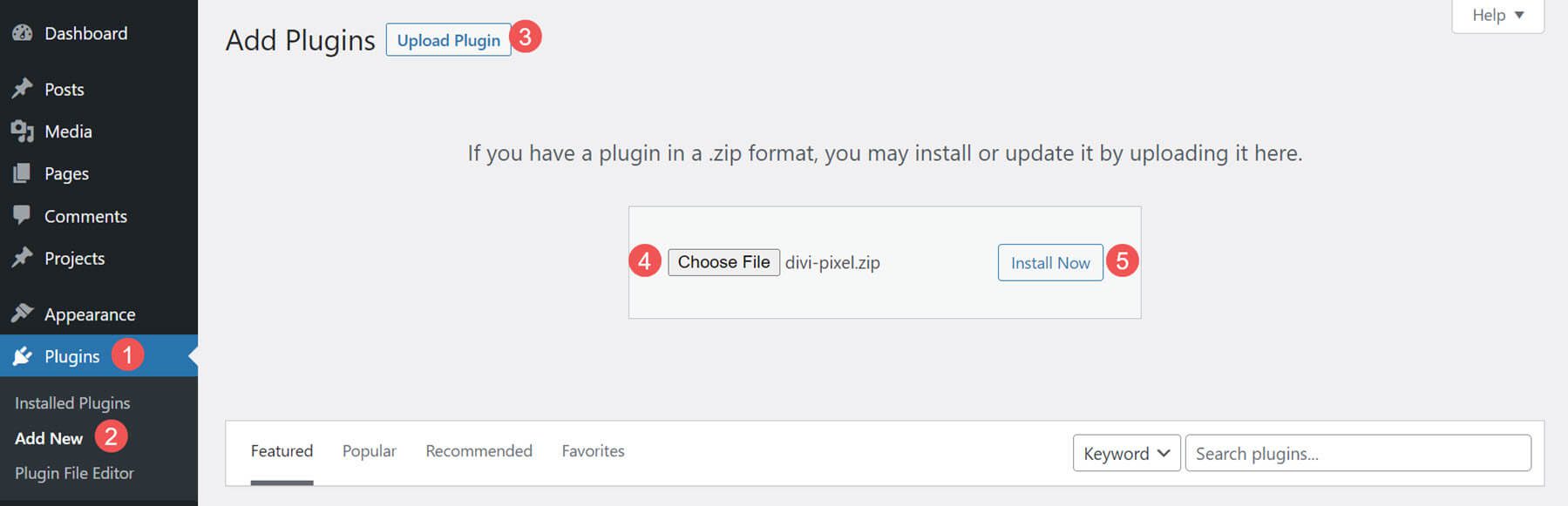
Téléchargez et activez Divi Pixel comme n'importe quel plugin. Accédez au tableau de bord WordPress et sélectionnez :
- Plugins
- Ajouter nouveau
- Télécharger le plug-in
- Choisir le fichier
- Installer maintenant

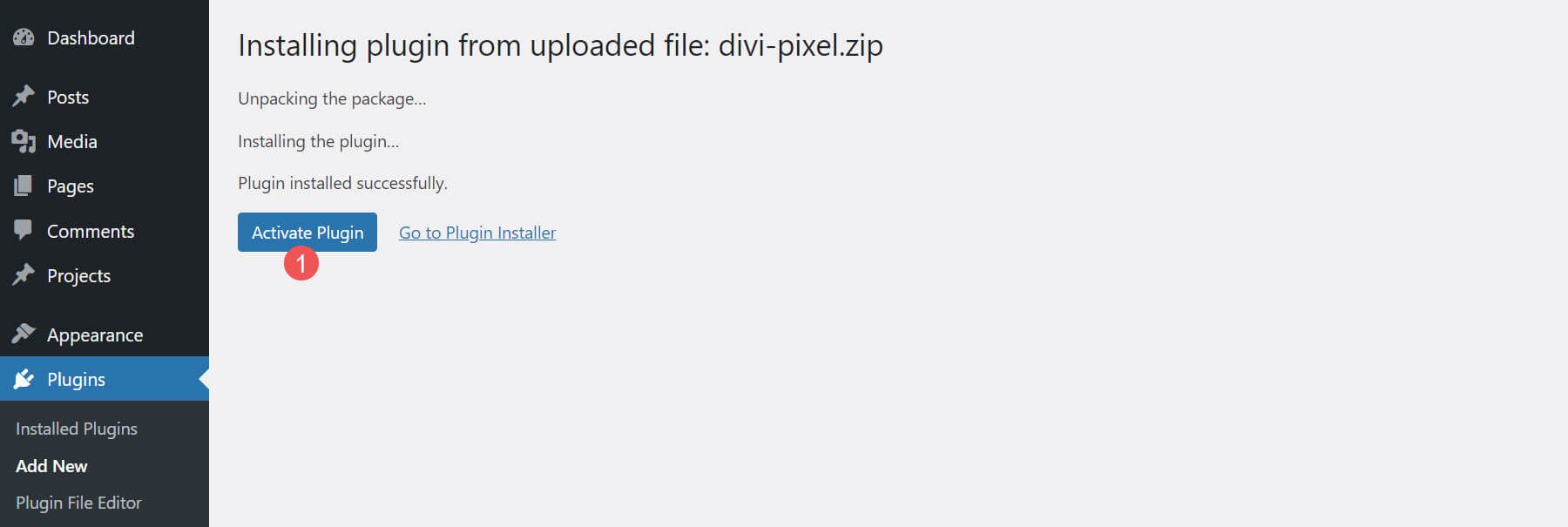
Ensuite, activez le plugin. Divi Pixel est maintenant prêt à être utilisé.

Écran des paramètres Divi Pixel
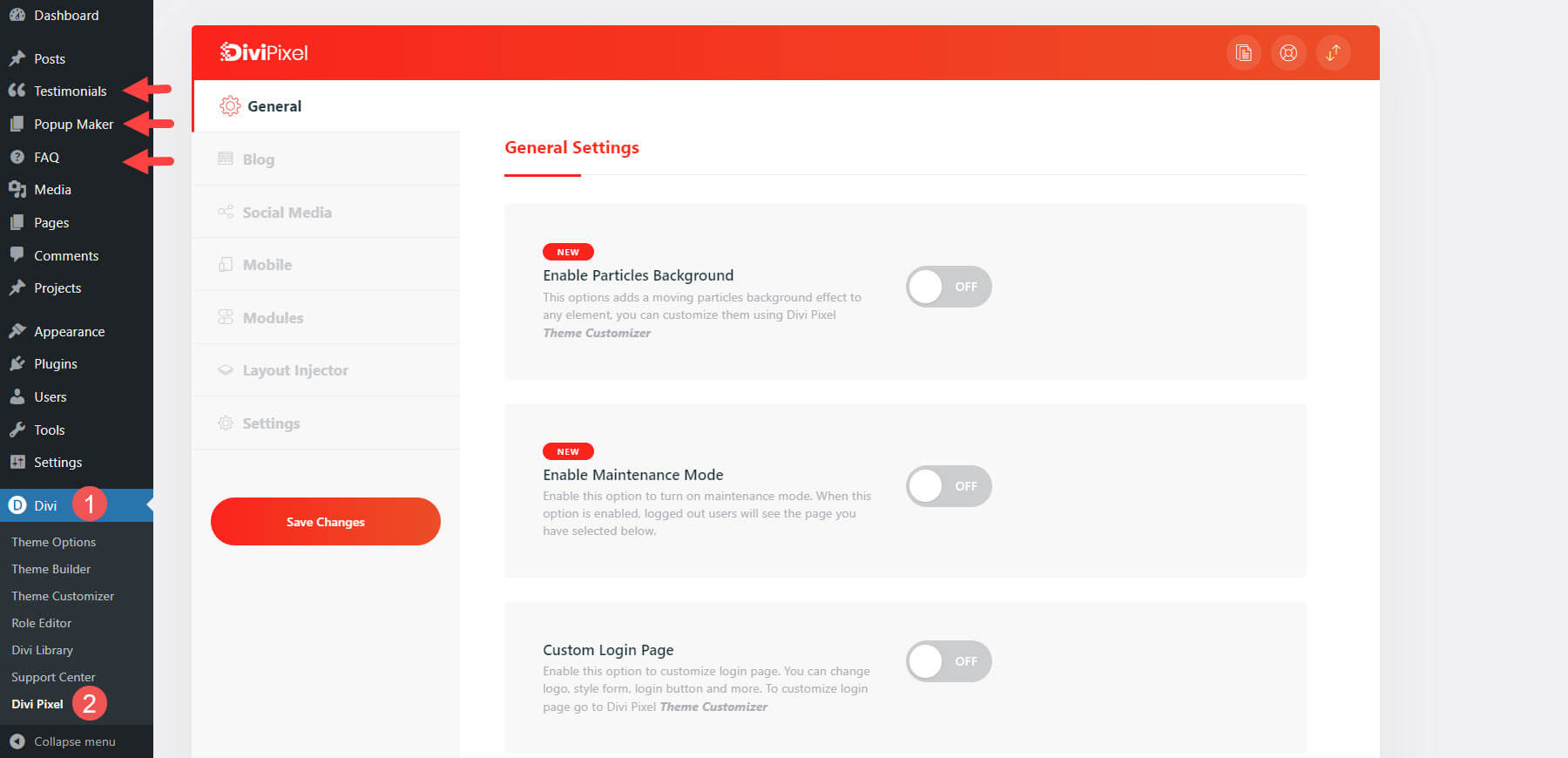
Les paramètres se trouvent dans le tableau de bord sous Divi > Divi Pixel . Ils comprennent 7 onglets avec des options détaillées.

Les paramètres ajoutent des fonctionnalités via des ID de classe CSS, des options à activer et des modules ajoutés au Divi Builder. Les fonctionnalités les plus récentes sont étiquetées. Quelques-uns sont marqués comme étant à venir.
Nous examinerons les dernières fonctionnalités et quelques fonctionnalités intéressantes dans chaque onglet. Nous verrons de nombreux paramètres à l'arrière et à l'avant.
Onglet général Divi Pixel
L'onglet Général comprend 25 paramètres comprenant des options générales, des options d'en-tête et de navigation et des options de pied de page.
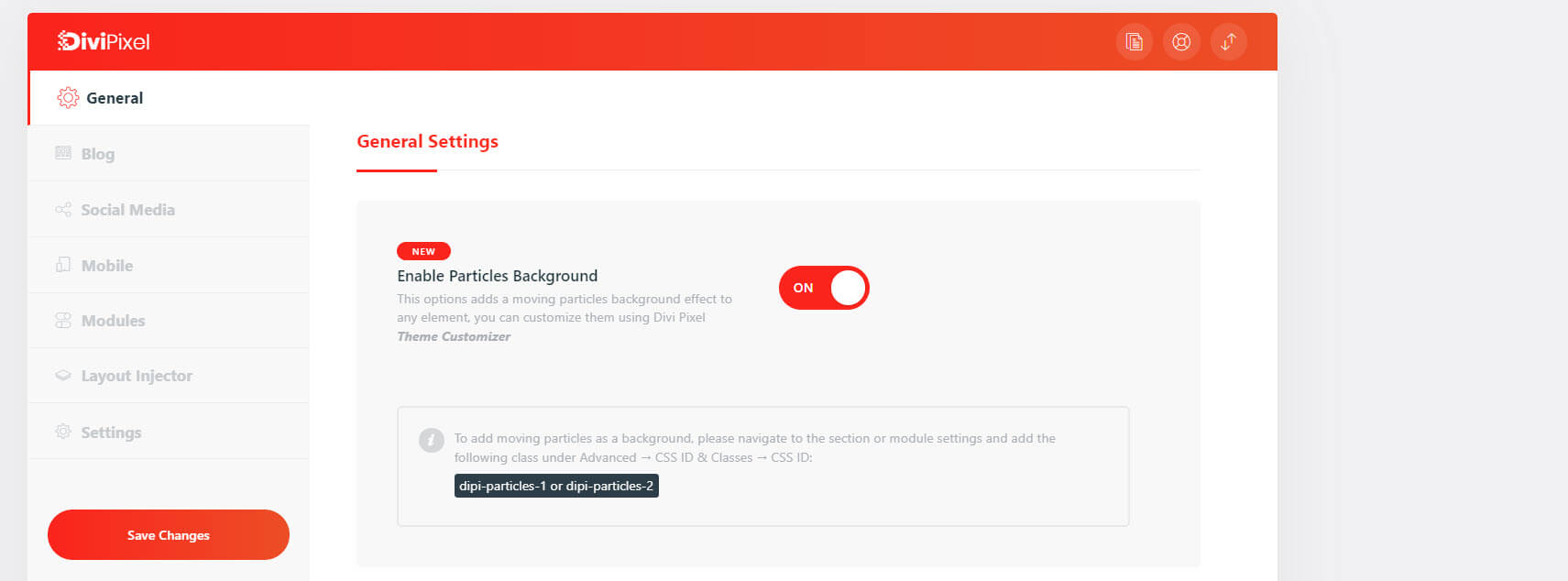
Fond de particules
L'arrière-plan Particules affiche un ID de classe CSS à ajouter au module ou à la section dont vous souhaitez afficher l'arrière-plan. Il comprend deux ID de classe parmi lesquels choisir et vous pouvez les ajuster dans les paramètres de personnalisation.

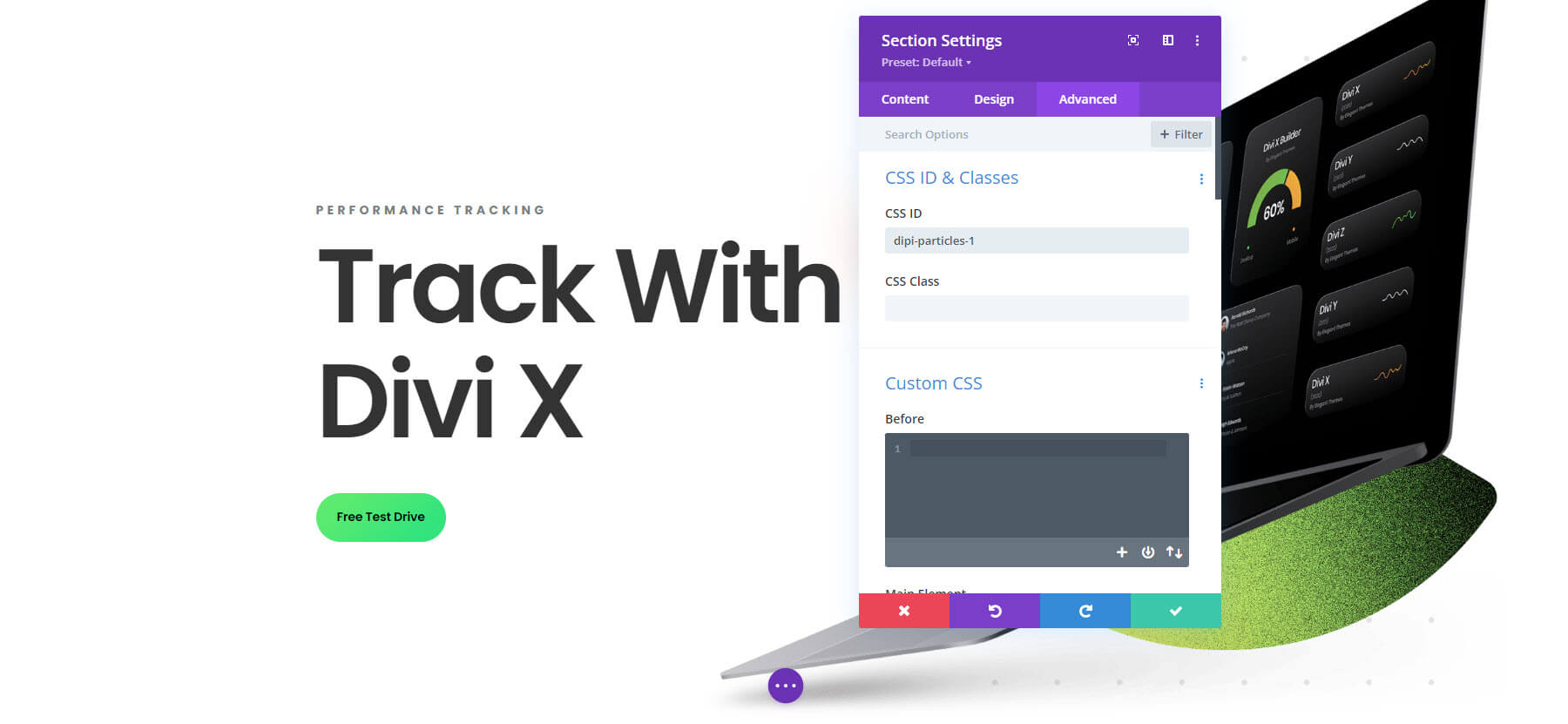
J'ai ajouté l'ID CSS à la section.

Voici l'arrière-plan avec les particules animées activées.

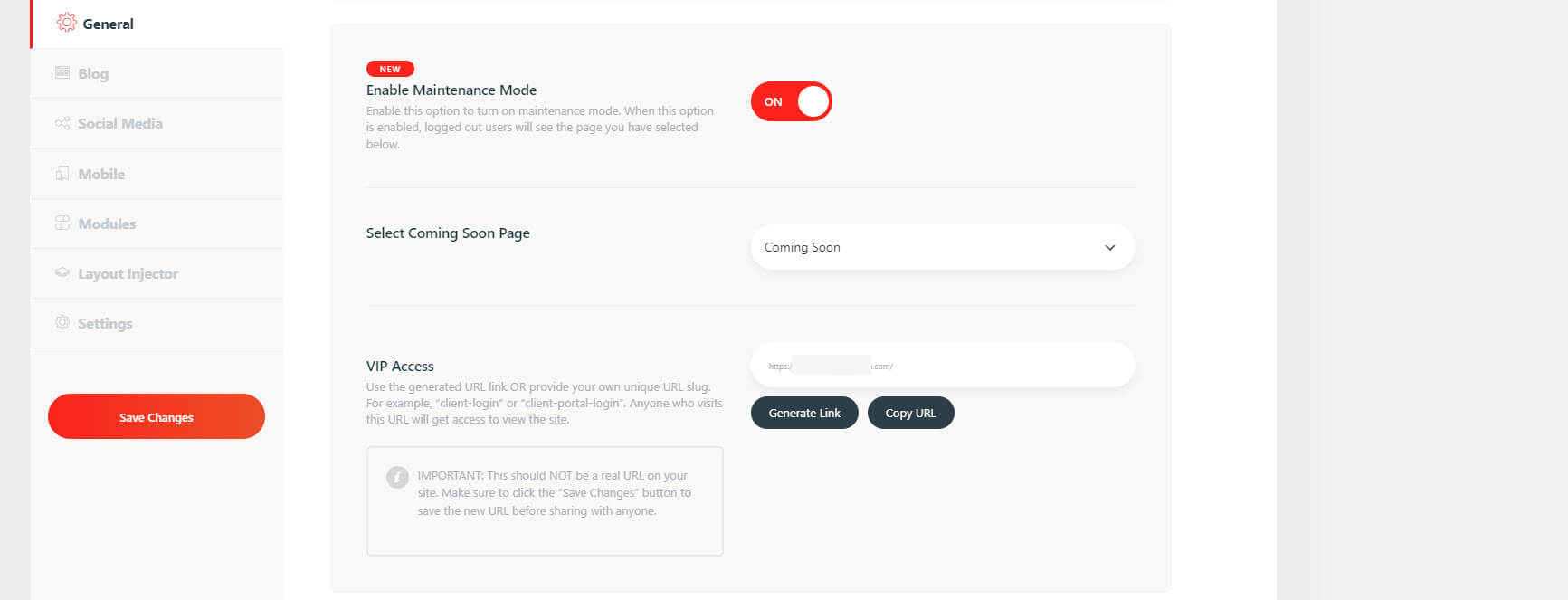
Mode de Maintenance
Le mode de maintenance configure votre site Web pour indiquer qu'il arrive bientôt ou qu'il effectue des mises à jour. Sélectionnez n'importe quelle page à afficher comme page de mode de maintenance. Une URL personnalisée permet d'accéder au site.

Voici la page que j'ai sélectionnée pour ma page coming soon. Il affiche maintenant cette page à la place de ma page d'accueil.

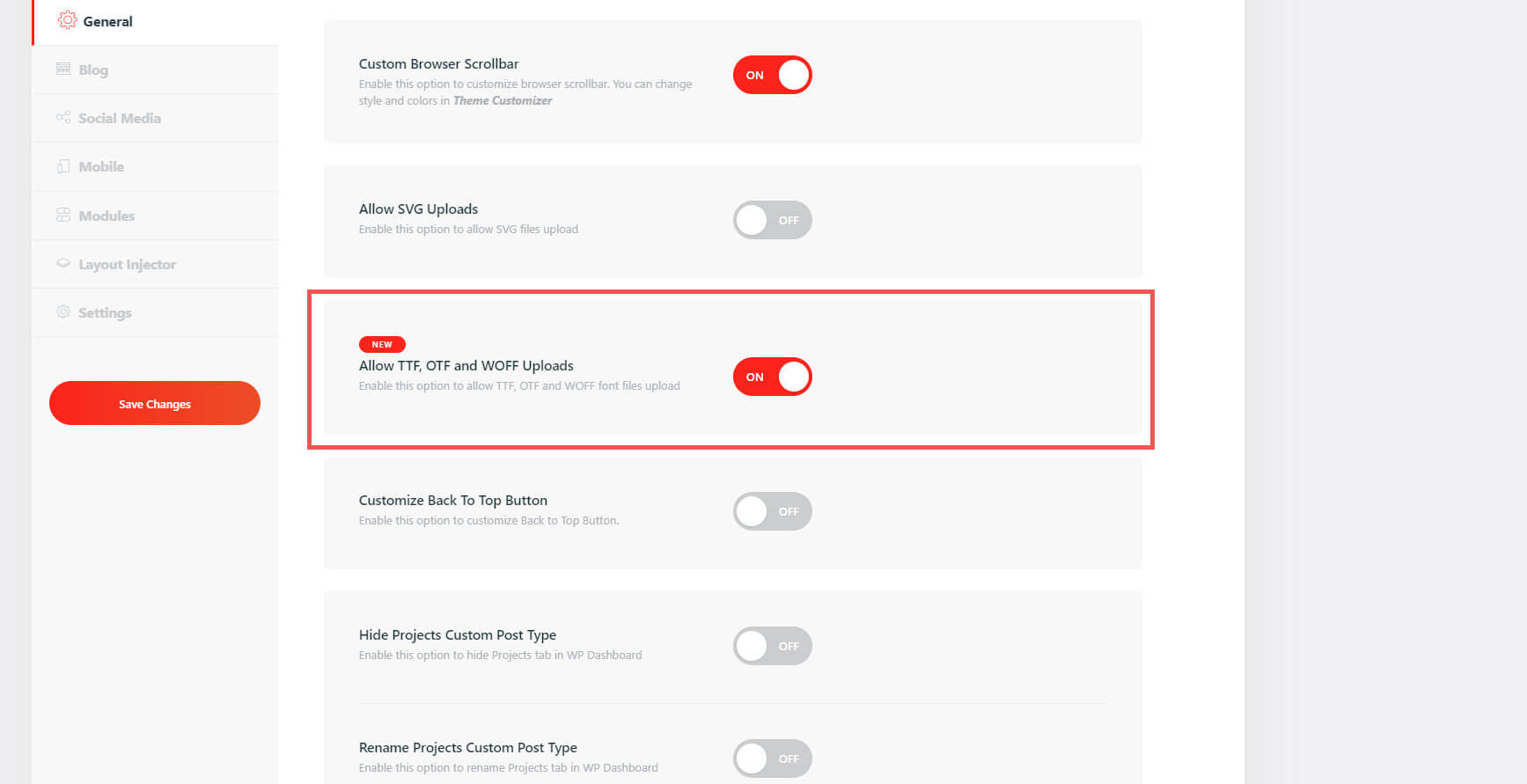
Autoriser les téléchargements TTF, OTF et WOFF
L'activation de cette option vous permet de télécharger plus de types de fichiers. Ces types de fichiers peuvent désormais être téléchargés de la même manière que n'importe quel fichier ordinaire dans votre médiathèque.

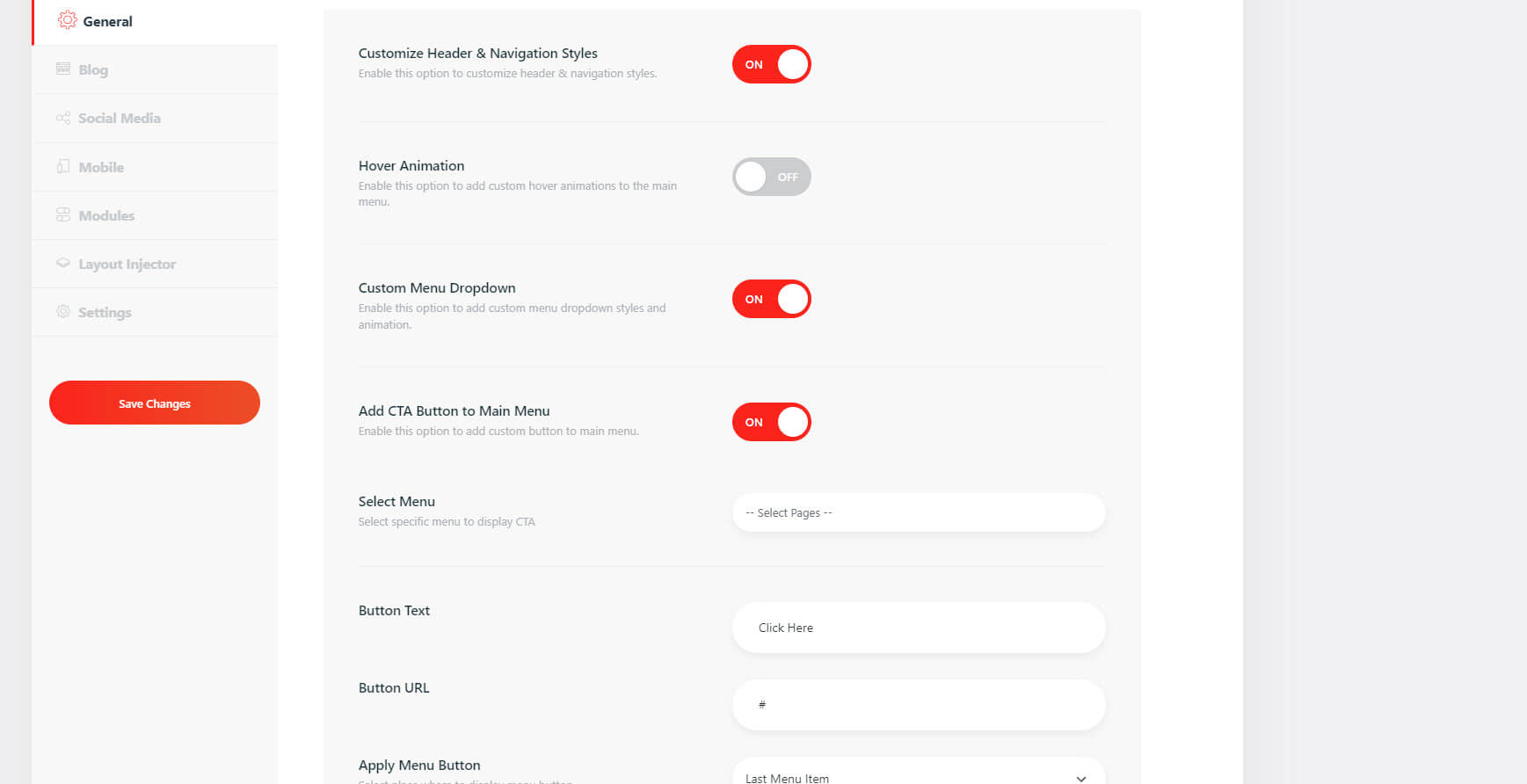
Styles d'en-tête et de navigation personnalisés
Les styles d'en-tête et de navigation personnalisés incluent des animations de survol, un menu déroulant personnalisé, un bouton CTA, la sélection du menu, du texte et de l'URL du bouton, du CSS, quelques paramètres mobiles, etc.

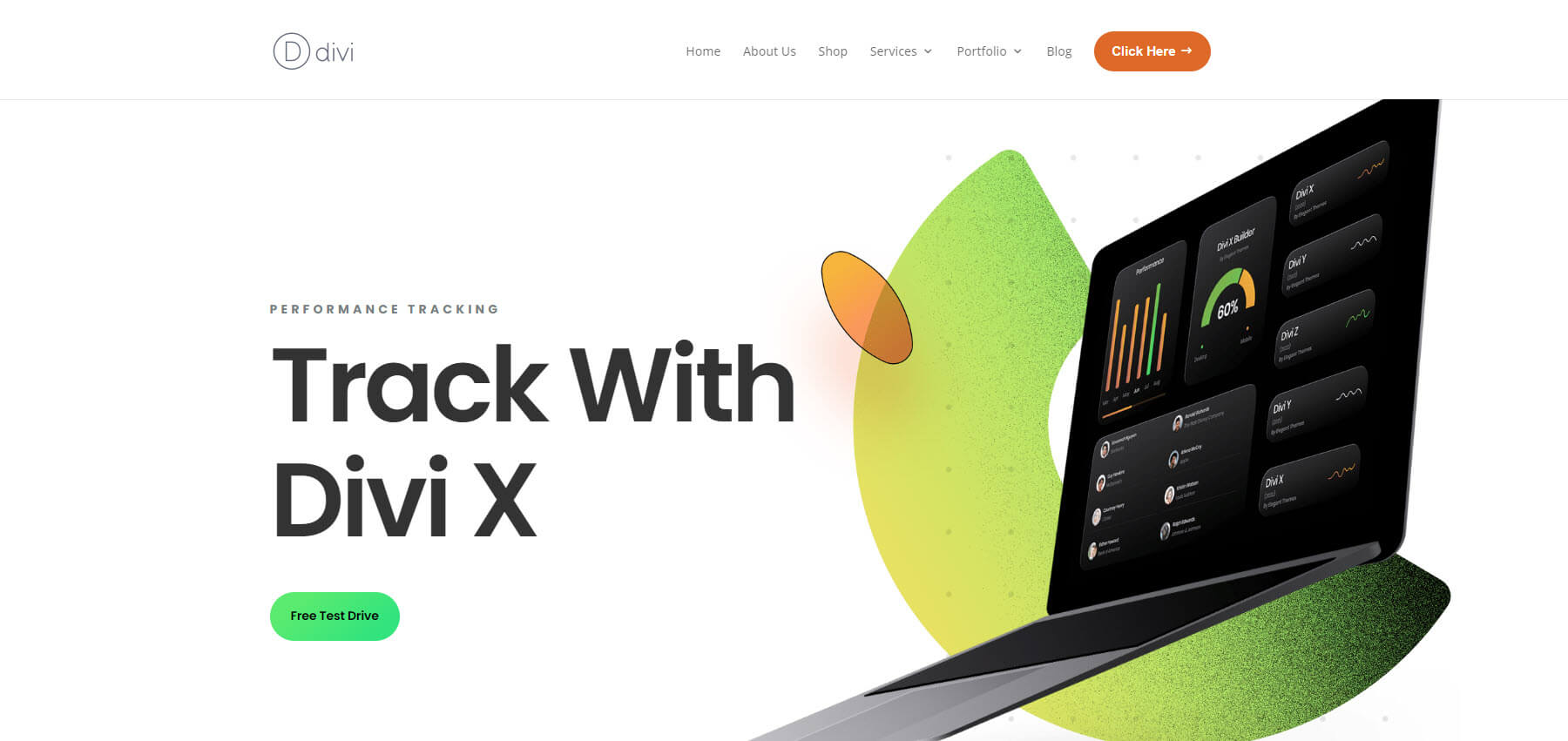
Voici l'en-tête sur le devant. Il a ajouté un bouton CTA avec une animation de survol.

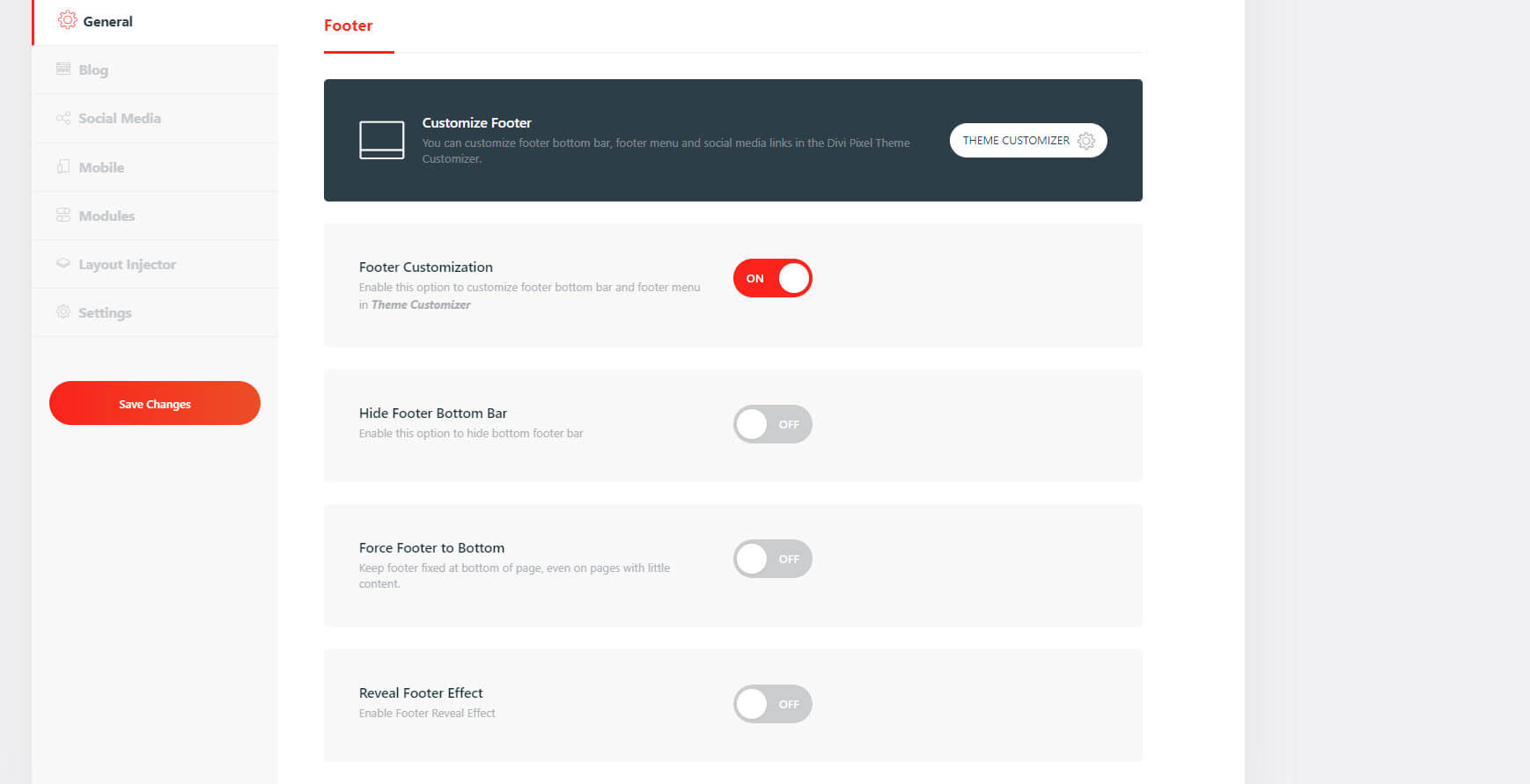
Personnalisations du pied de page
Les personnalisations de pied de page ajoutent de nouvelles fonctionnalités au personnalisateur de thème.

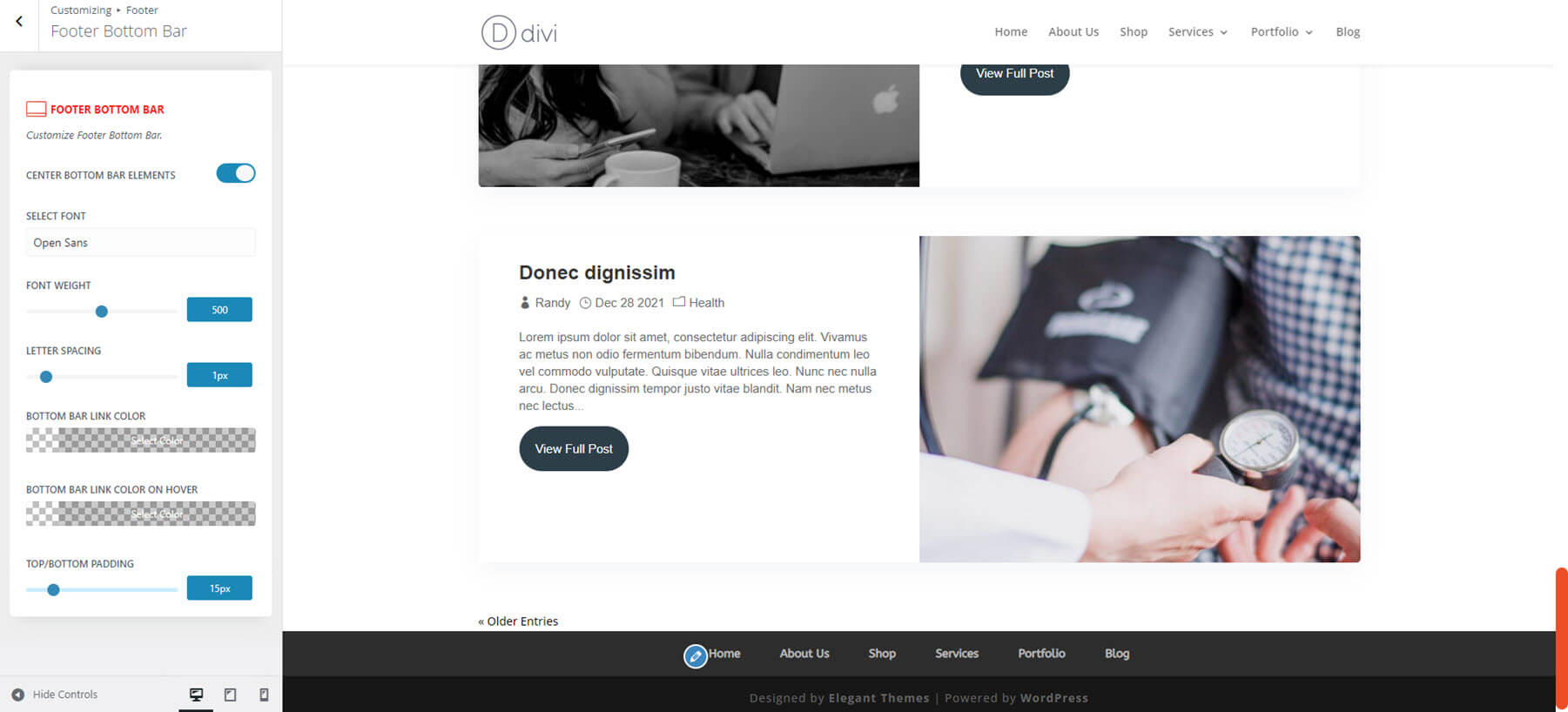
Le personnalisateur ajoute le menu de pied de page, la barre inférieure et les icônes sociales. J'ai ajusté le menu et la barre inférieure dans cet exemple. Vous pouvez également voir la barre de défilement personnalisée dans cette image, qui est ajoutée séparément.

Onglet Blog Divi Pixel
L'onglet Blog ajoute 9 paramètres et de nombreuses options de personnalisation de thème.
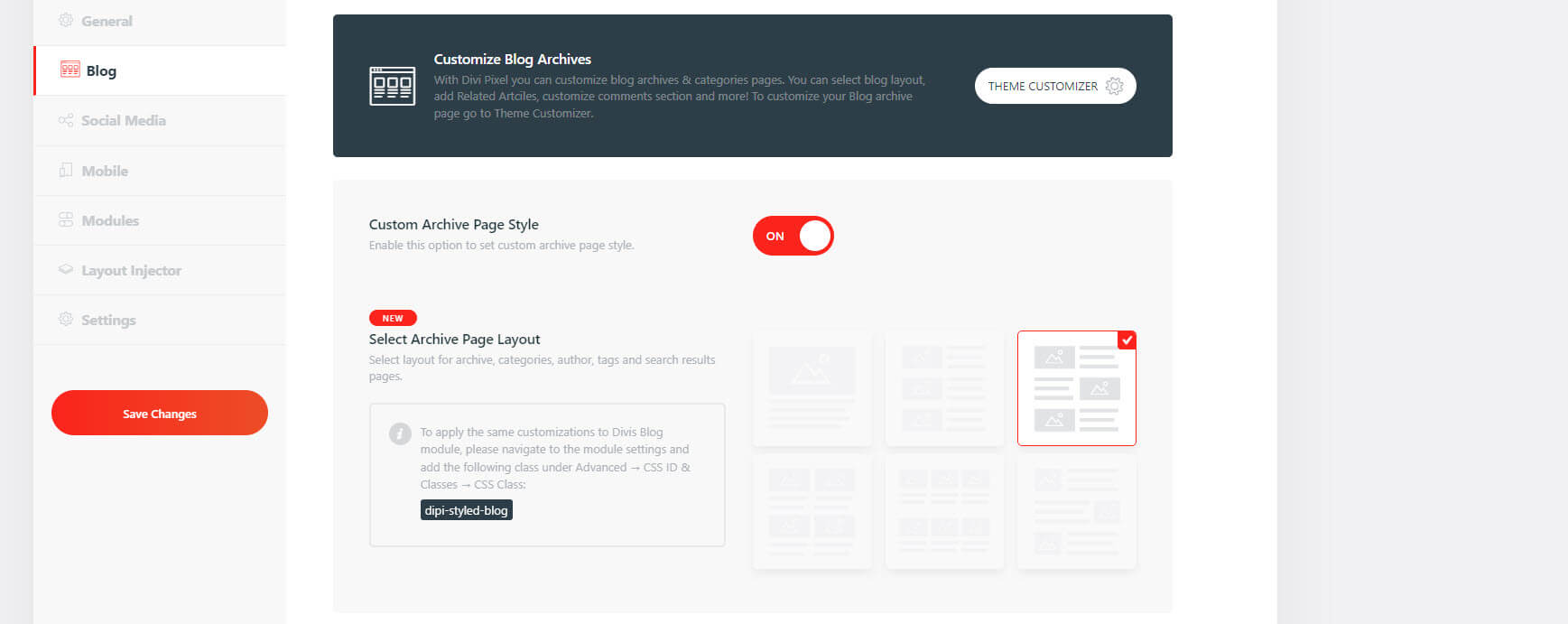
Style de page d'archivage personnalisé
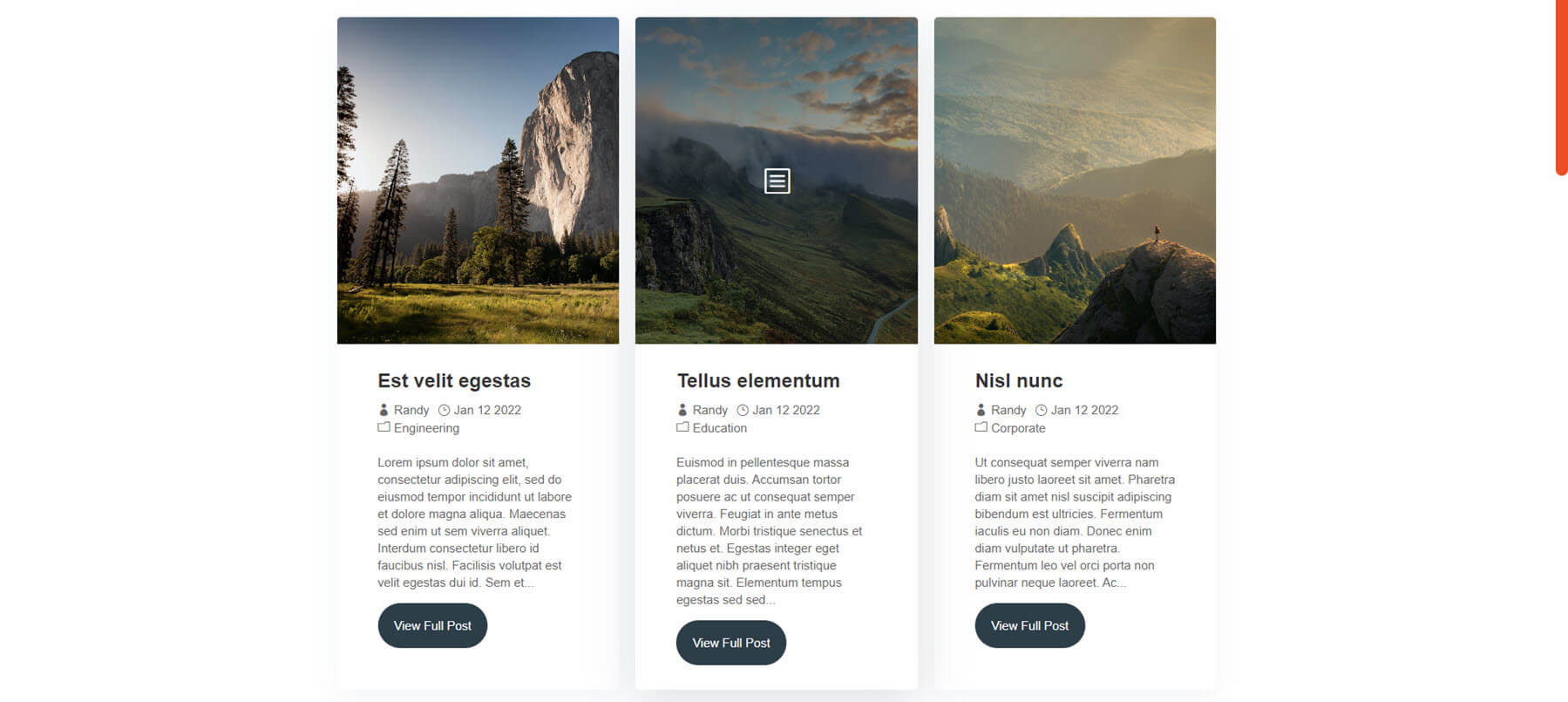
Les styles personnalisés incluent 6 mises en page. Choisissez parmi une seule colonne avec l'image en haut, une seule colonne avec l'image à gauche, une seule colonne en alternance, deux colonnes avec l'image en haut, trois colonnes avec l'image en haut et en alternance avec des images plus petites. Vous pouvez également appliquer ces mises en page au module Divi Blog avec la classe CSS.

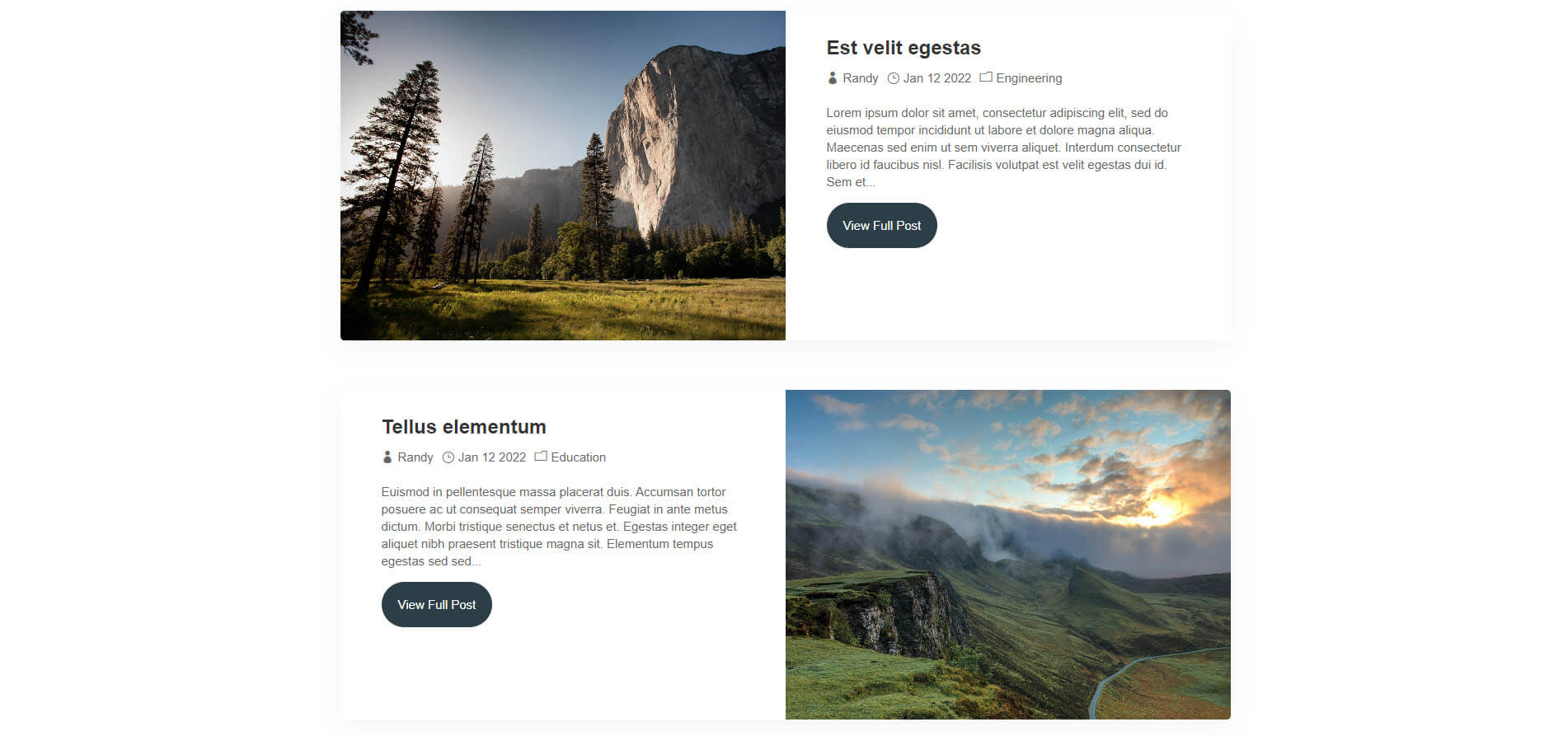
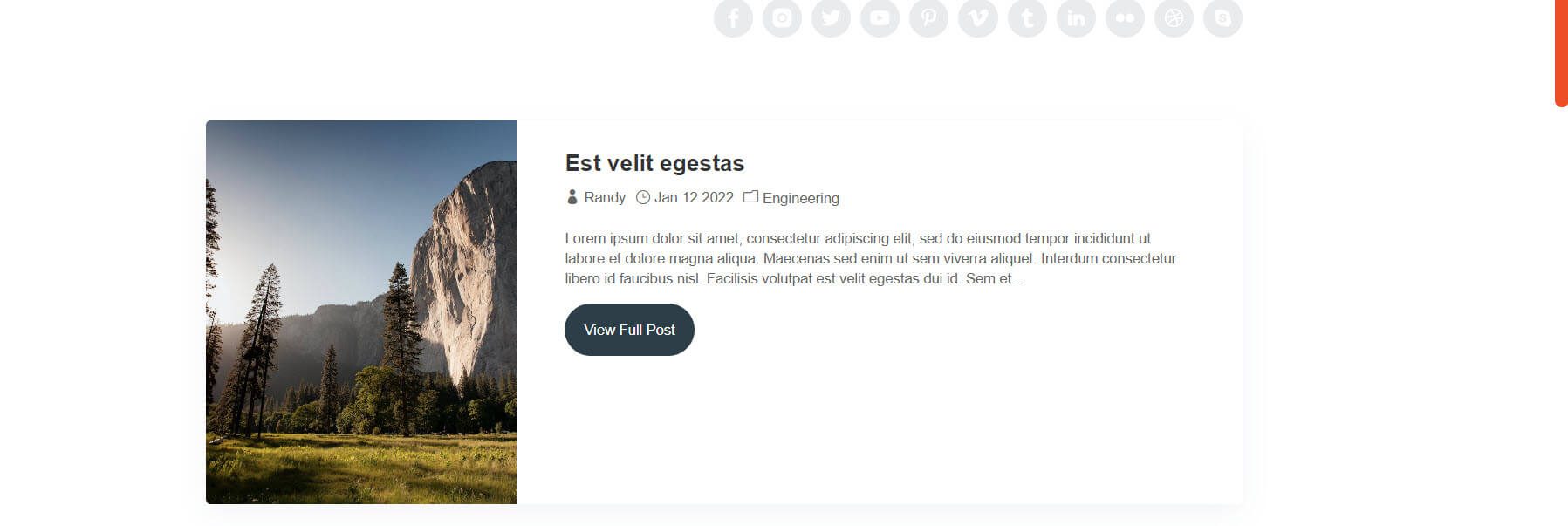
Voici le réglage par défaut. Il ajoute du style à tous les éléments, y compris un bouton stylé. Les images sont larges. Cela montre également un autre paramètre activé par défaut appelé Ajouter des icônes au méta-texte et le bouton Lire la suite. Il ajoute également la zone d'auteur, la navigation dans les publications et les publications associées, que vous verrez sur les publications elles-mêmes.


Changer la mise en page est aussi simple que de cliquer sur celle que vous voulez et d'enregistrer les modifications. Voici la mise en page à 3 colonnes. Les images sont hautes. Je survole l'image du milieu dans l'exemple ci-dessous pour afficher la superposition.

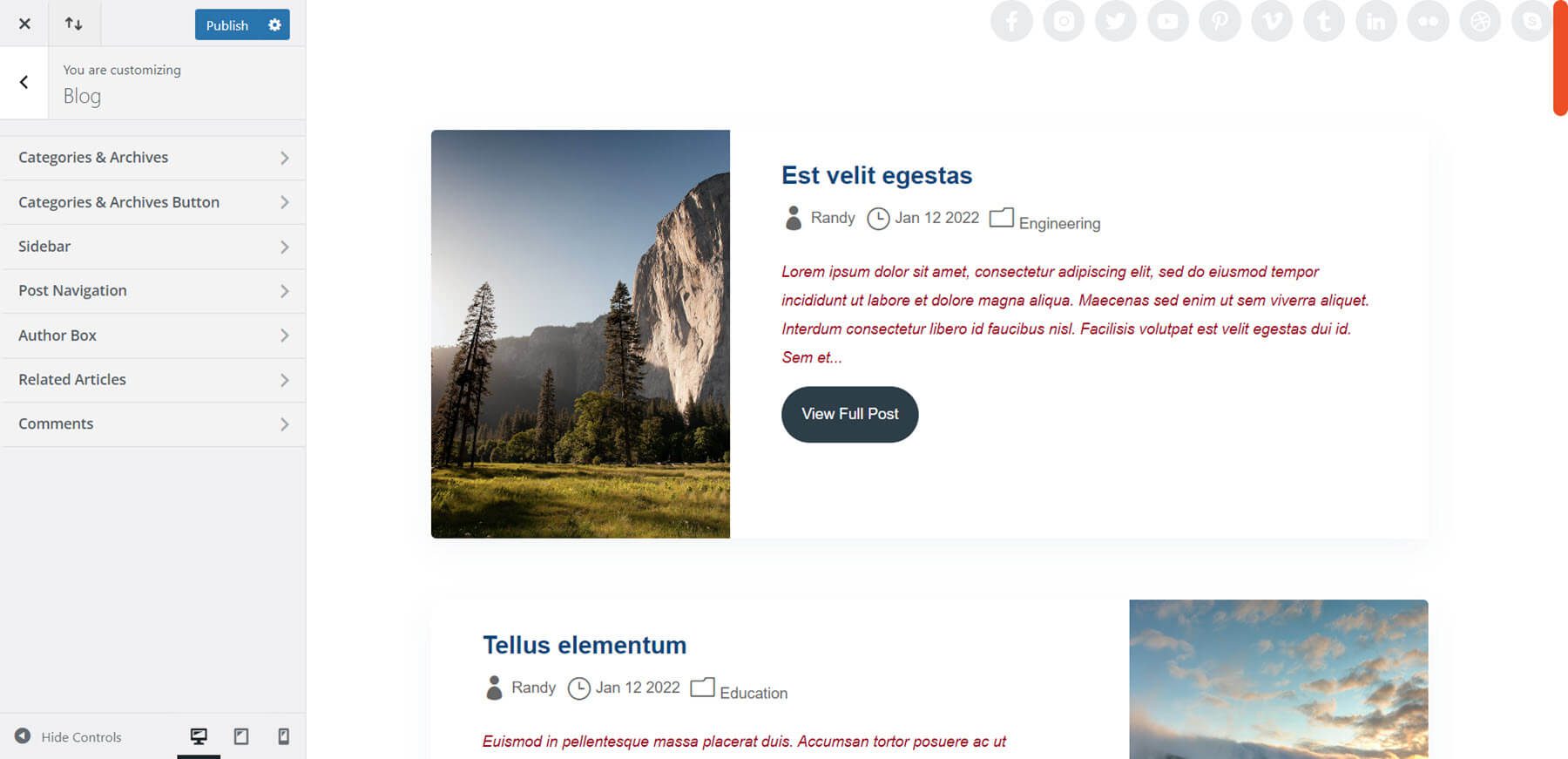
Vous pouvez ajuster tout le style avec le personnalisateur de thème. Il comprend des options pour les catégories, les archives, les boutons, la barre latérale, la navigation dans les articles, la boîte d'auteur, les articles connexes et les commentaires. J'ai ajusté la police du titre et la police de l'extrait dans l'exemple ci-dessous. Cet exemple montre également les icônes sociales ajoutées à l'en-tête.

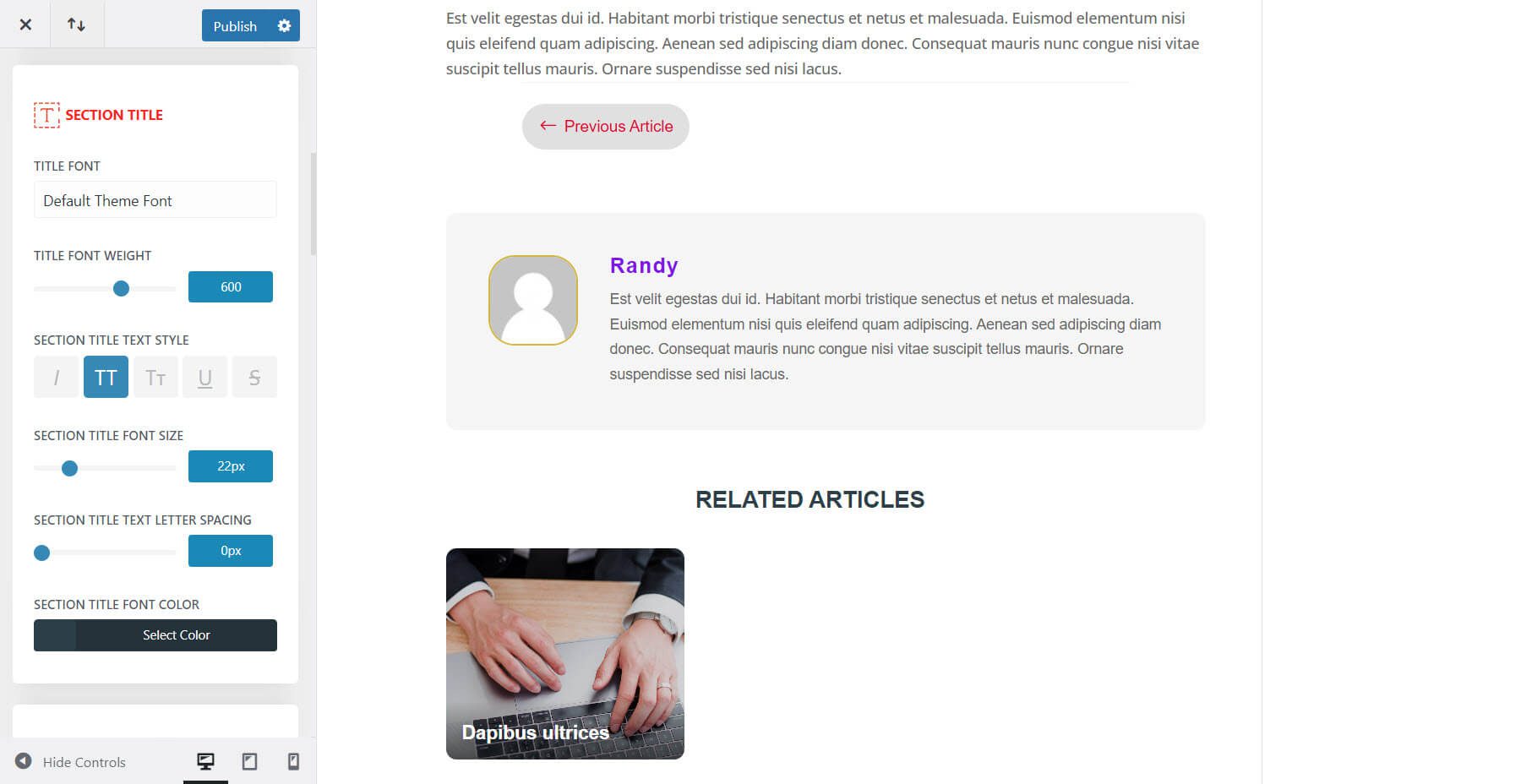
J'ai ajusté les polices pour la navigation, la zone d'auteur et les publications associées. Vous pouvez régler tous les éléments indépendamment. Pour la zone d'auteur, j'ai ajusté la police du titre, la police du corps et l'image.

Réseaux sociaux Divi Pixel
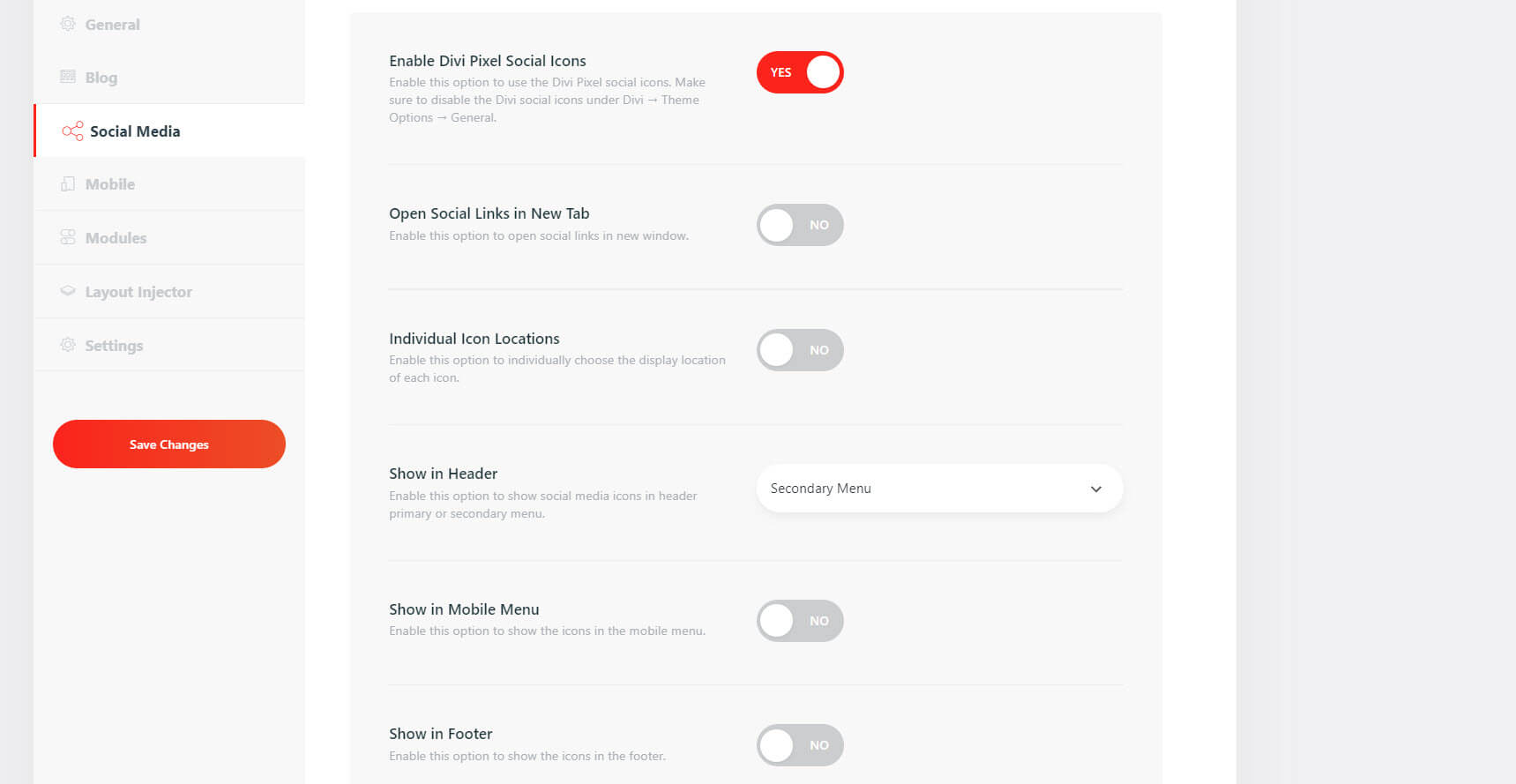
L'onglet Divi Pixel Social Media vous permet d'ajouter des icônes de médias sociaux à l'en-tête. Choisissez la partie de l'en-tête à laquelle les icônes sont ajoutées et les réseaux sociaux à ajouter.
Activer les icônes sociales Divi Pixel
Vous pouvez activer l'affichage des icônes de médias sociaux dans l'en-tête. Cela inclut également des options pour contrôler leur fonctionnement au clic, pour les appareils mobiles, etc.

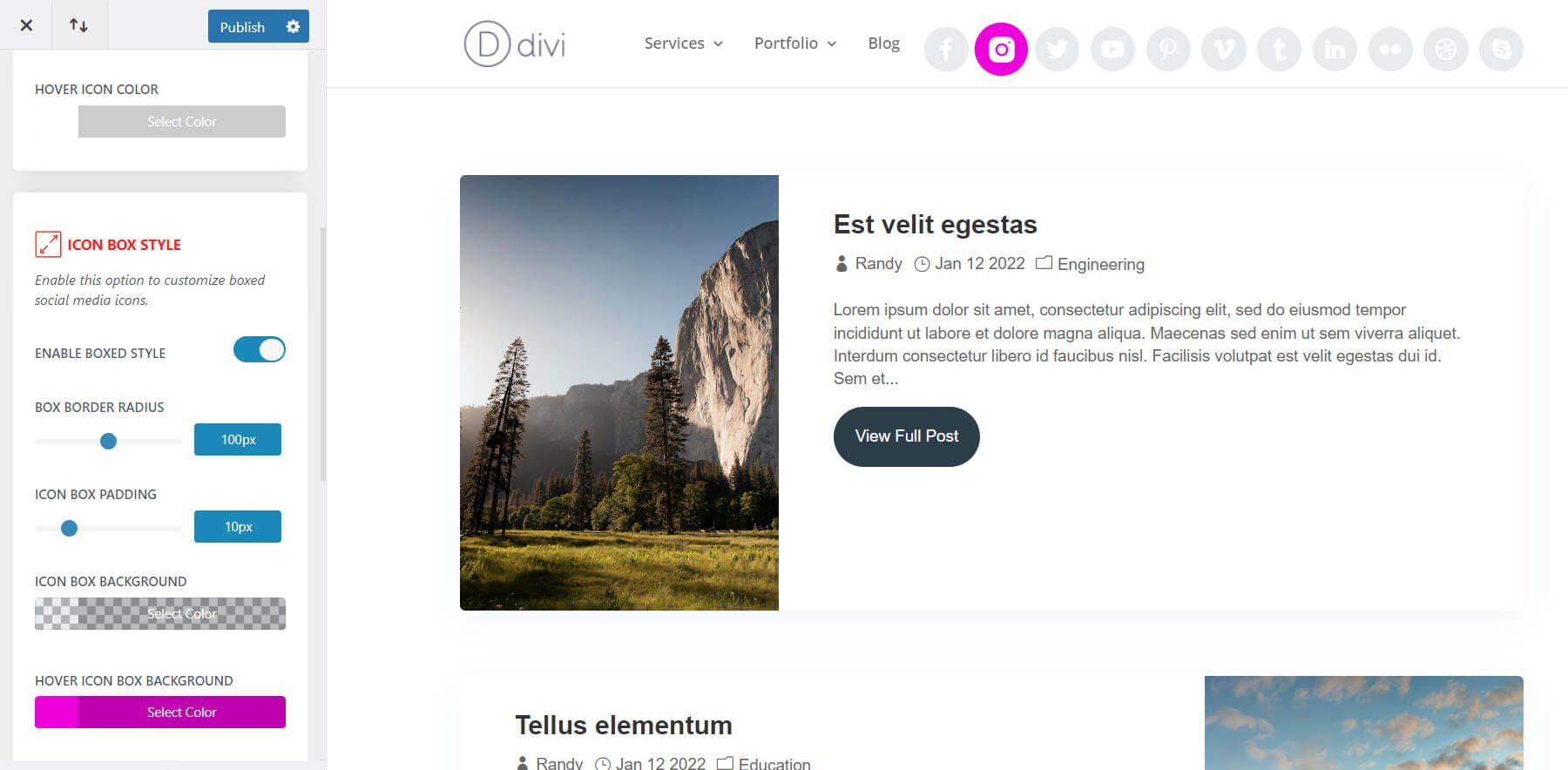
Les icônes sont placées dans le menu secondaire par défaut.

Vous pouvez également les ajuster dans le personnalisateur de thème. Ajustez l'icône, l'arrière-plan, le survol, l'animation, la forme, la taille, etc. J'ai ajouté les icônes sociales au menu principal, ajusté la taille des icônes et les paramètres de survol pour les couleurs de l'icône et de l'arrière-plan.

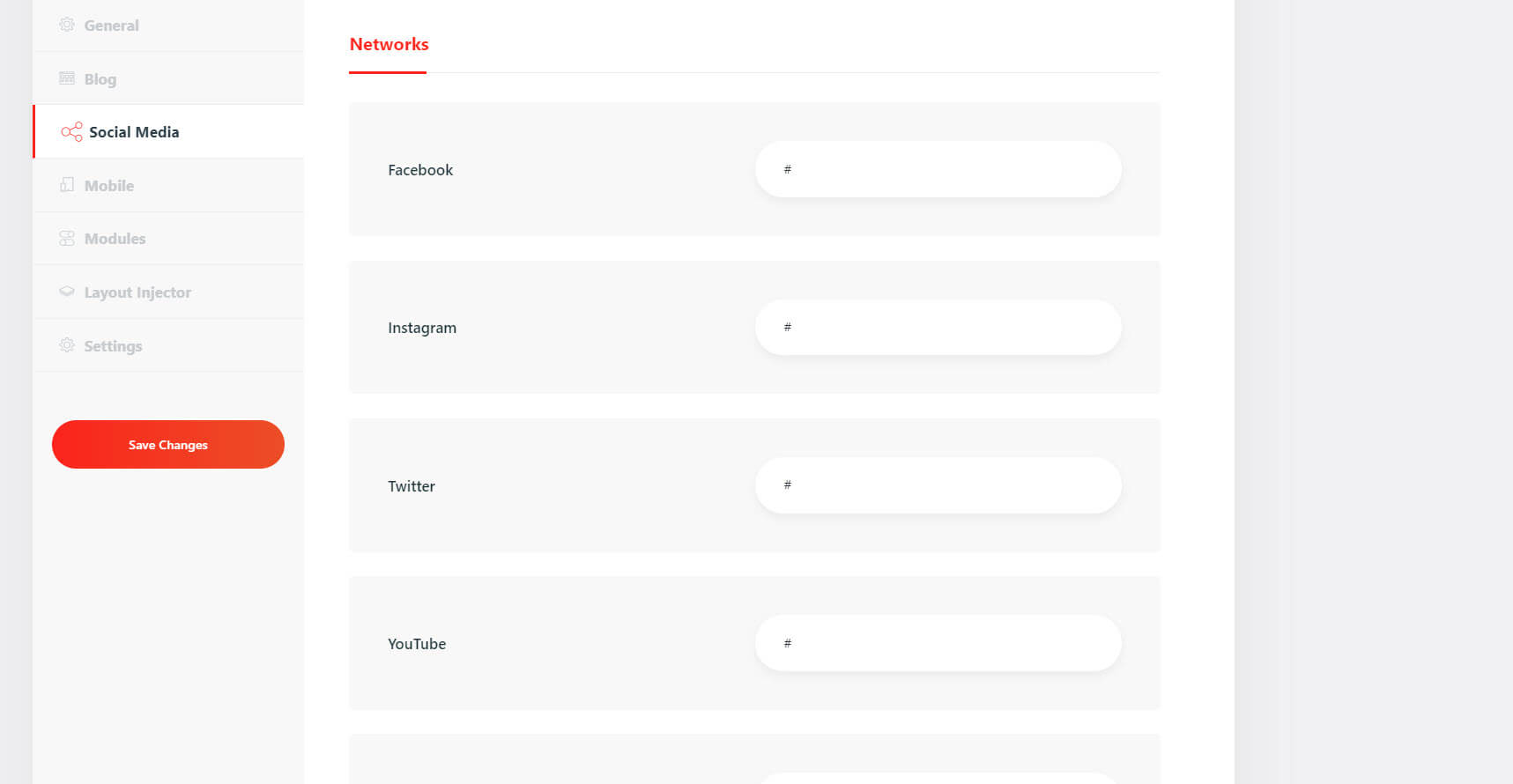
Réseaux
Choisissez parmi 19 réseaux populaires. Affichez-les en ajoutant votre URL.

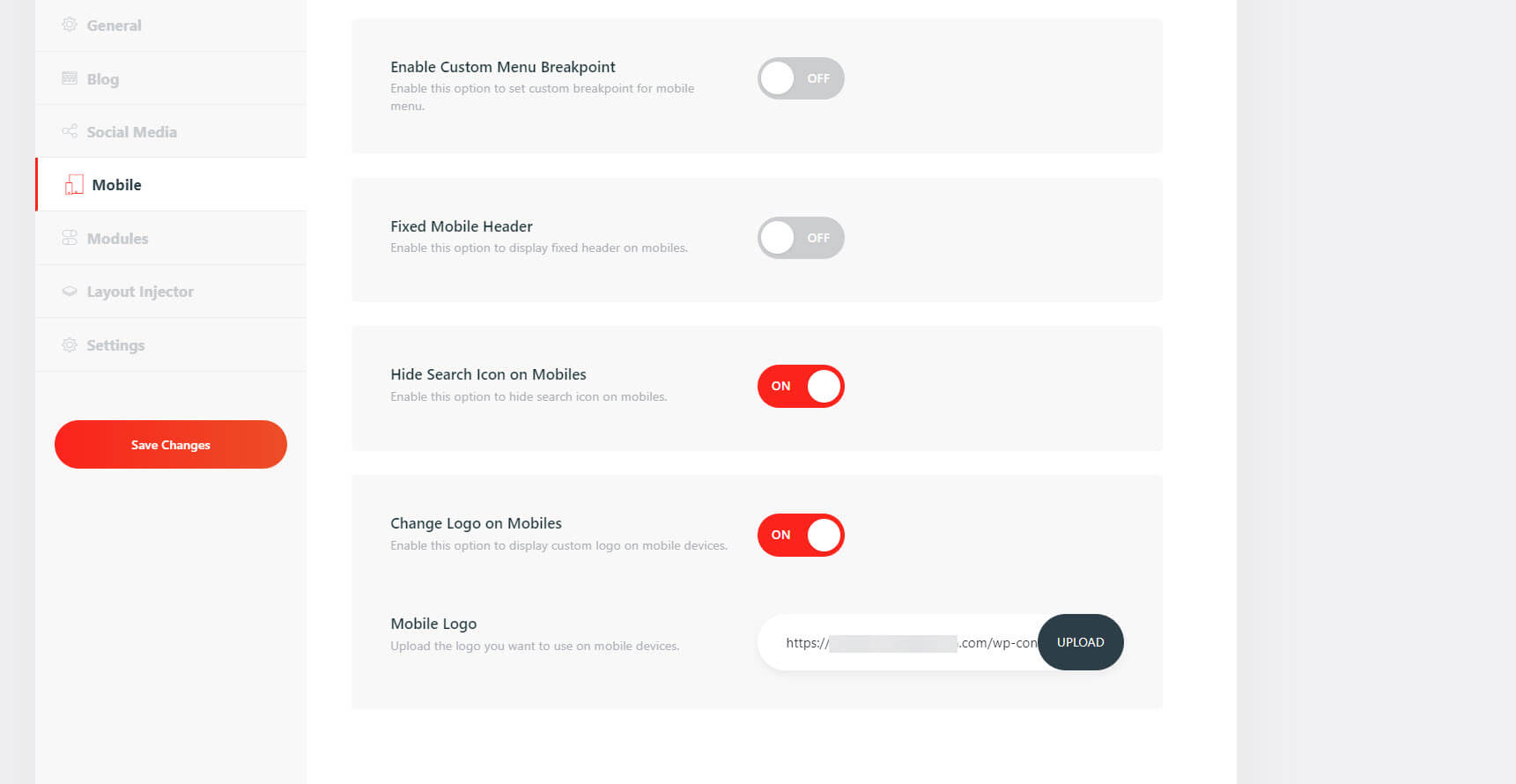
Onglet Mobile Divi Pixel
L'onglet mobile comprend des points d'arrêt, la fixation de l'en-tête mobile, le masquage de l'icône de recherche, la modification du logo sur mobile, etc. Cela vous donne beaucoup de contrôle sur les paramètres mobiles. Vous pouvez télécharger n'importe quel logo que vous voulez.

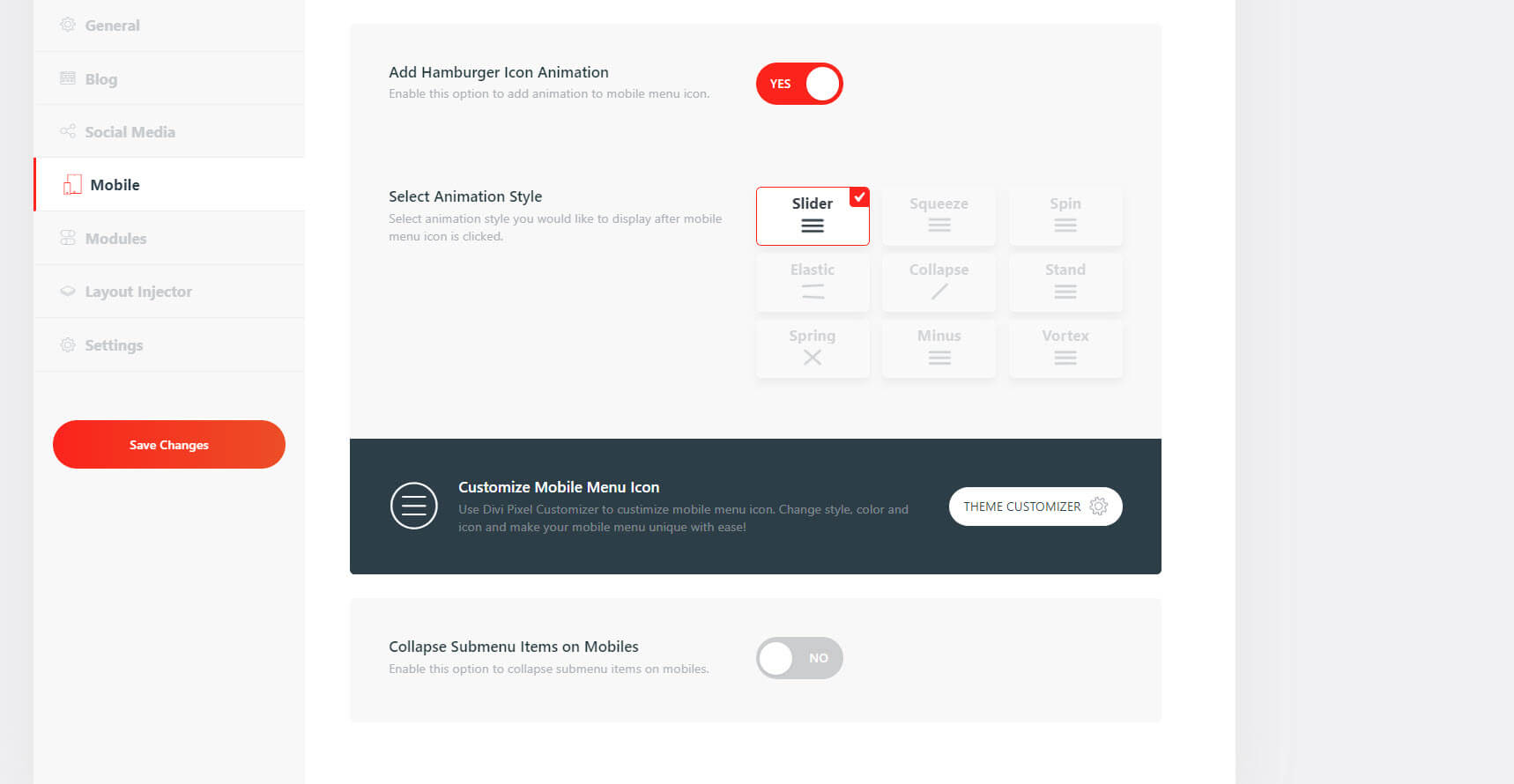
Menu mobile
Le menu mobile ajoute 9 paramètres qui incluent des options pour le style d'animation des menus. Choisissez parmi un curseur, une compression, une rotation, un élastique, un effondrement, un support, un ressort, un moins et un vortex. Cliquez simplement sur celui que vous voulez. Il affiche une animation sur l'écran des paramètres pour vous donner une idée de la façon dont cela fonctionnerait sur le front-end.

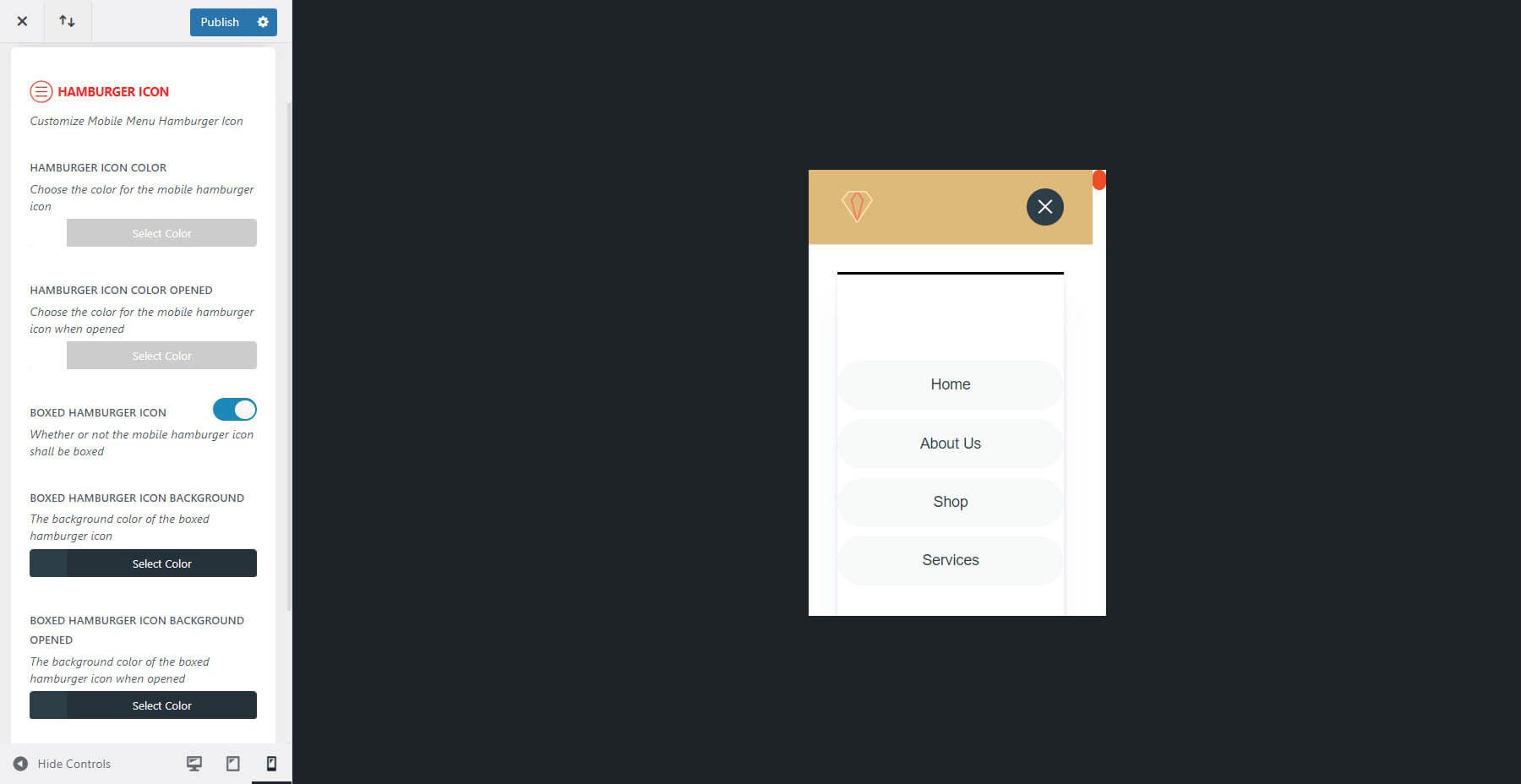
Vous pouvez ajuster tout le style de l'icône hamburger dans le personnalisateur de thème. Ajustez la couleur, la couleur d'ouverture, la couleur d'arrière-plan, la couleur d'arrière-plan ouverte, le rayon de la bordure, le rembourrage, etc. Dans cet exemple, il utilise un logo, une couleur d'arrière-plan et un menu déroulant différents de ceux de la version de bureau.

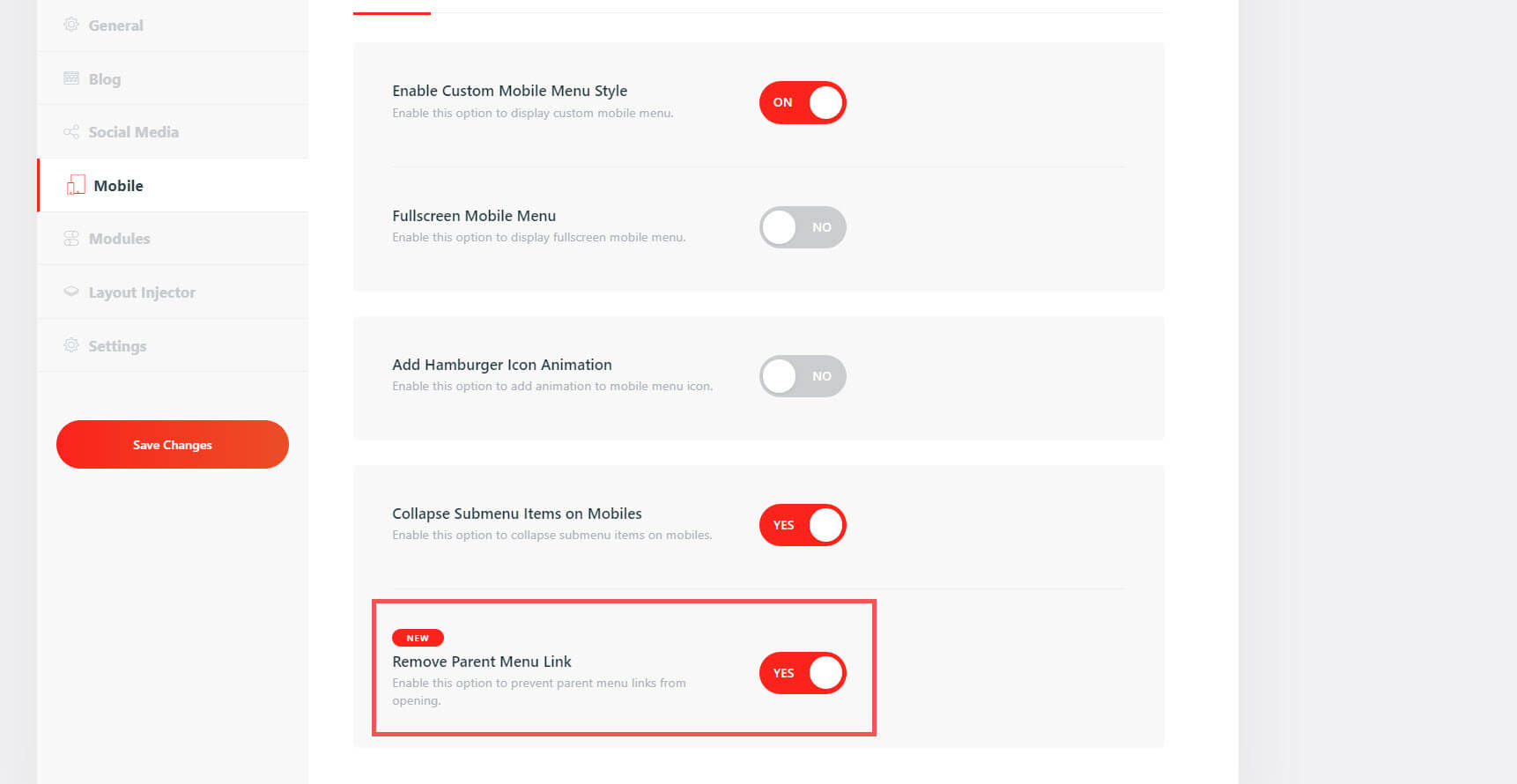
Réduire les éléments du sous-menu sur les mobiles
Choisir Réduire les éléments du sous-menu sur les mobiles ouvre une autre nouvelle option - Supprimer le lien du menu parent. Cela empêche l'ouverture des liens du menu parent.

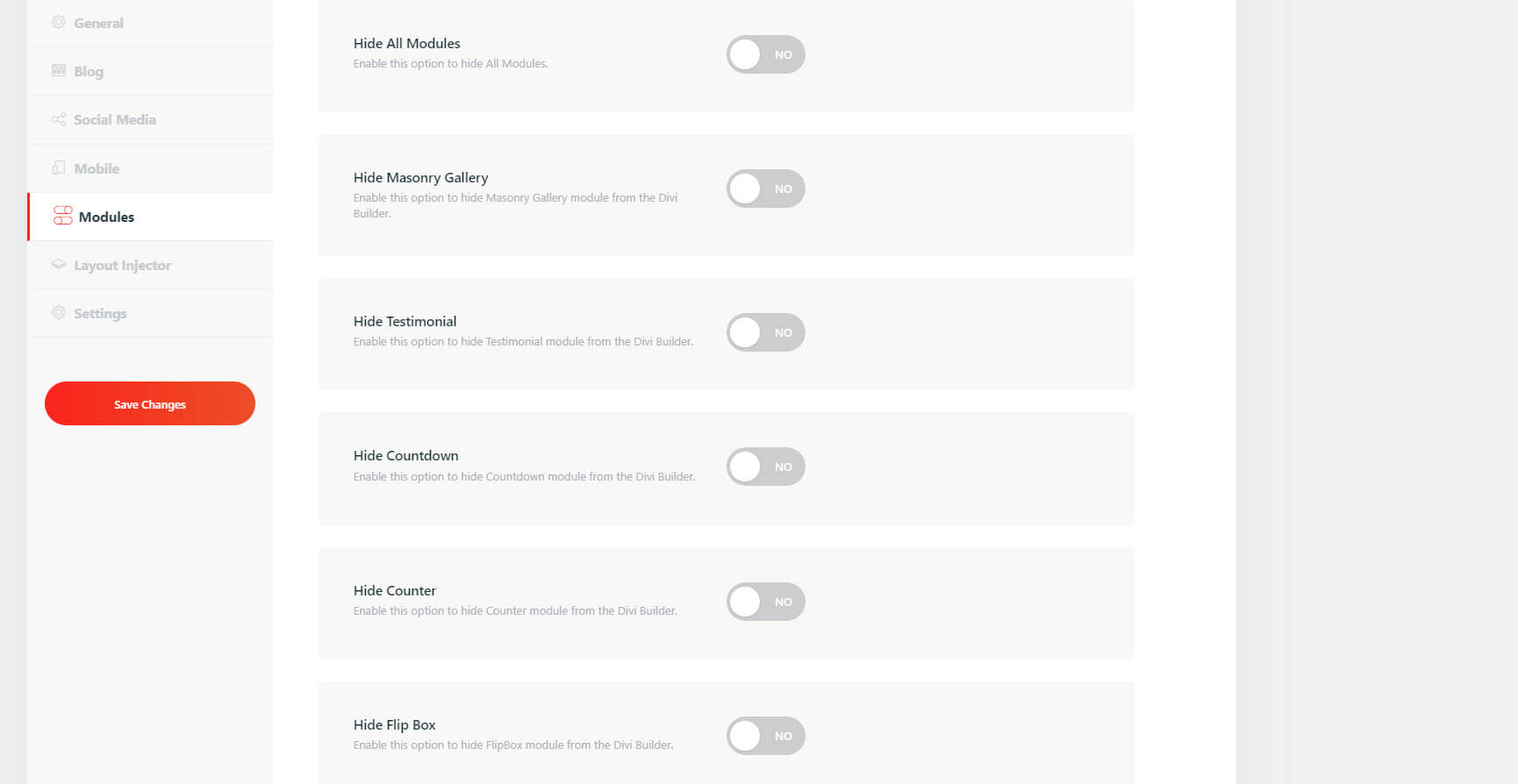
Onglet Modules Divi Pixel
L'onglet Module ajoute plus de 40 nouveaux modules au Divi Builder. Certains d'entre eux fonctionnent avec les nouveaux types de publication ajoutés par Divi Pixel et accessibles dans le tableau de bord WordPress. Vous pouvez tous les afficher ou les masquer ou activer les modules spécifiques que vous souhaitez. Nous allons examiner quelques-uns des modules Divi.

Témoignages
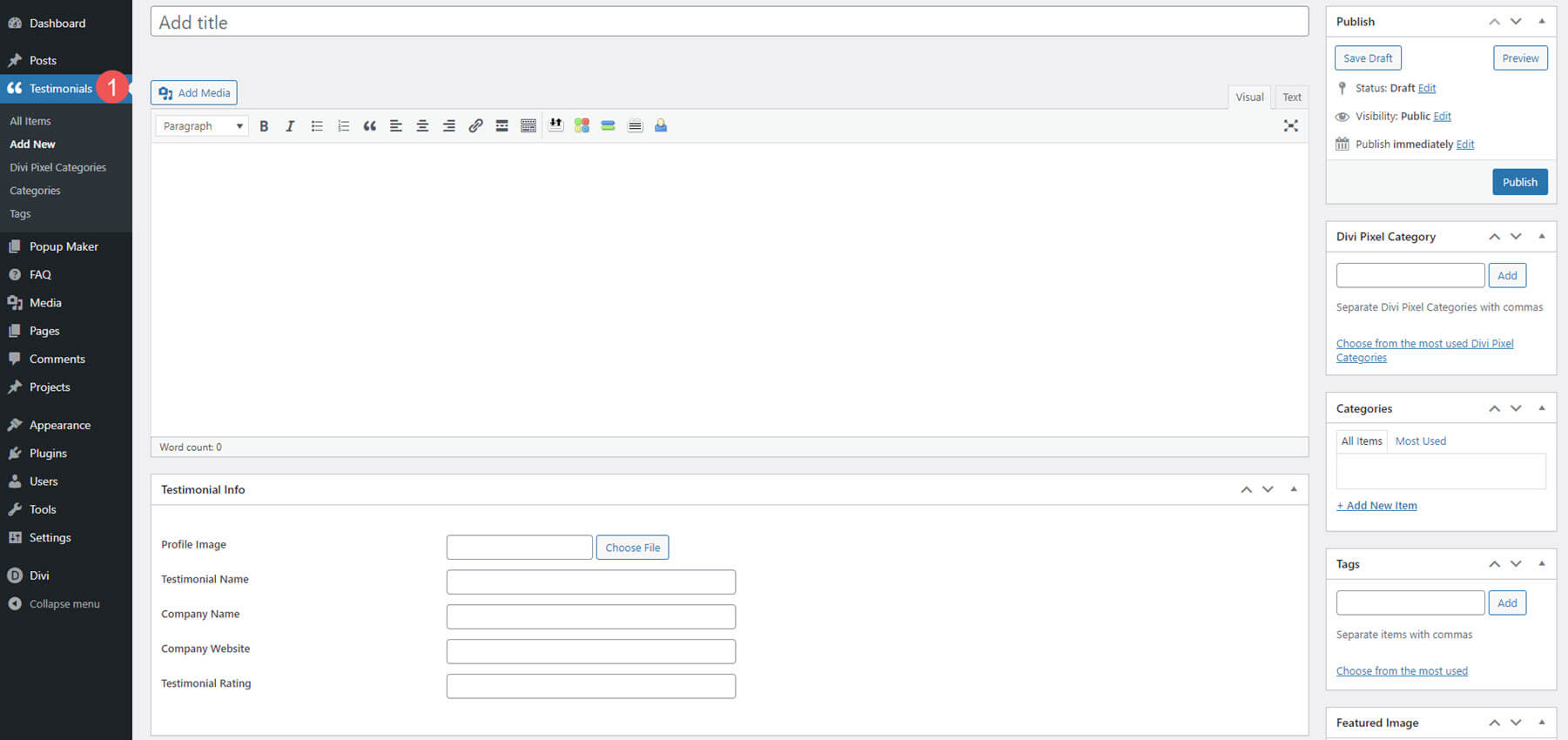
Témoignages ajoute un nouveau type de publication dans lequel vous pouvez créer les témoignages à afficher pour le module. Vous pouvez les créer dans l'éditeur ou les obtenir depuis Facebook, Google et WooCommerce. L'éditeur comprend des champs pour le titre, le contenu, l'image, le nom, l'entreprise, le site Web et la note.

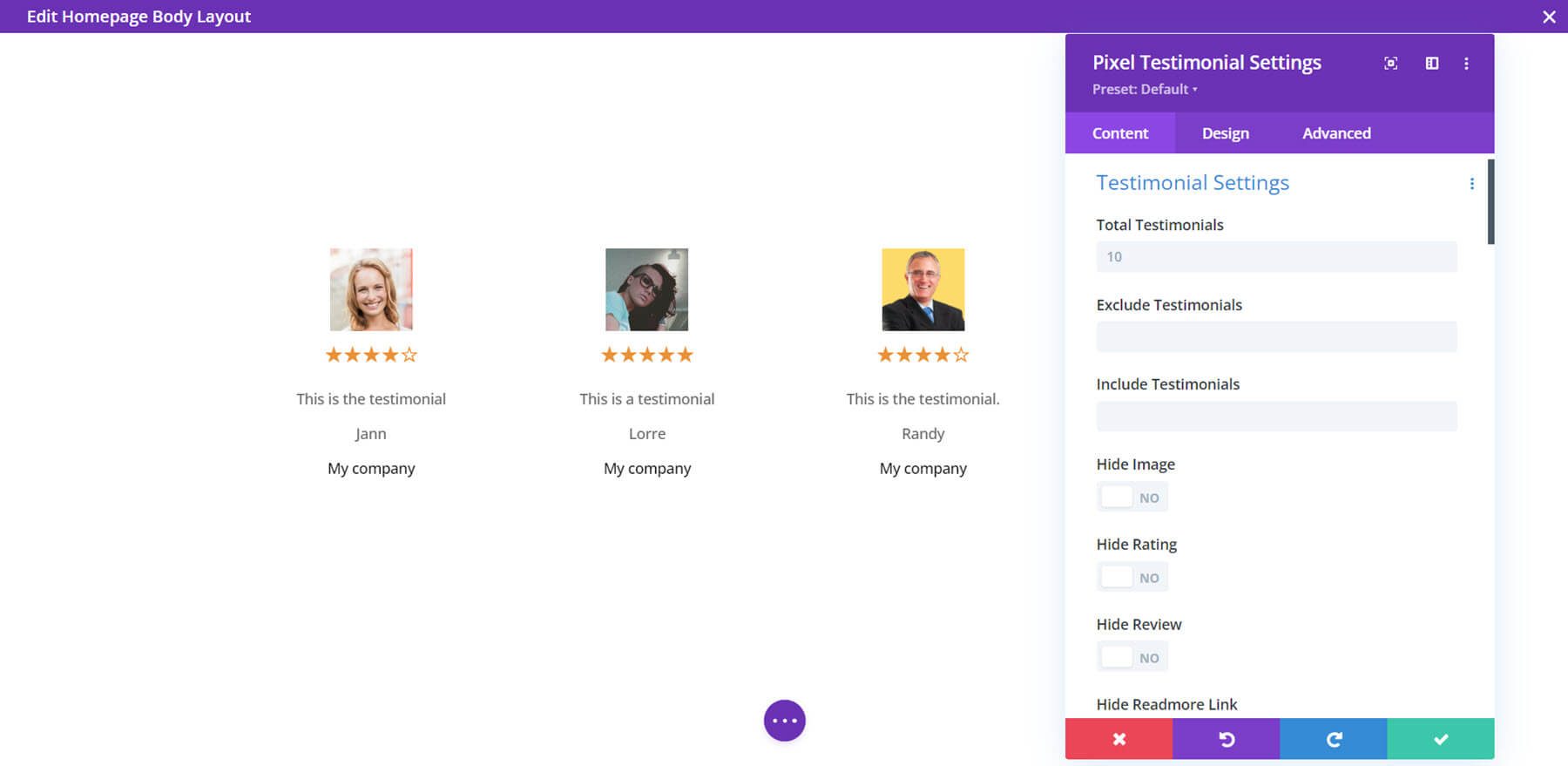
Le module affiche les témoignages et propose de nombreuses options, notamment le nombre à afficher, les témoignages à inclure ou à exclure, les éléments à afficher ou à masquer, les paramètres de popup, les paramètres de carrousel, le type d'avis, etc. Toutes les options de conception standard de Divi sont également ici.

Créateur de fenêtres contextuelles
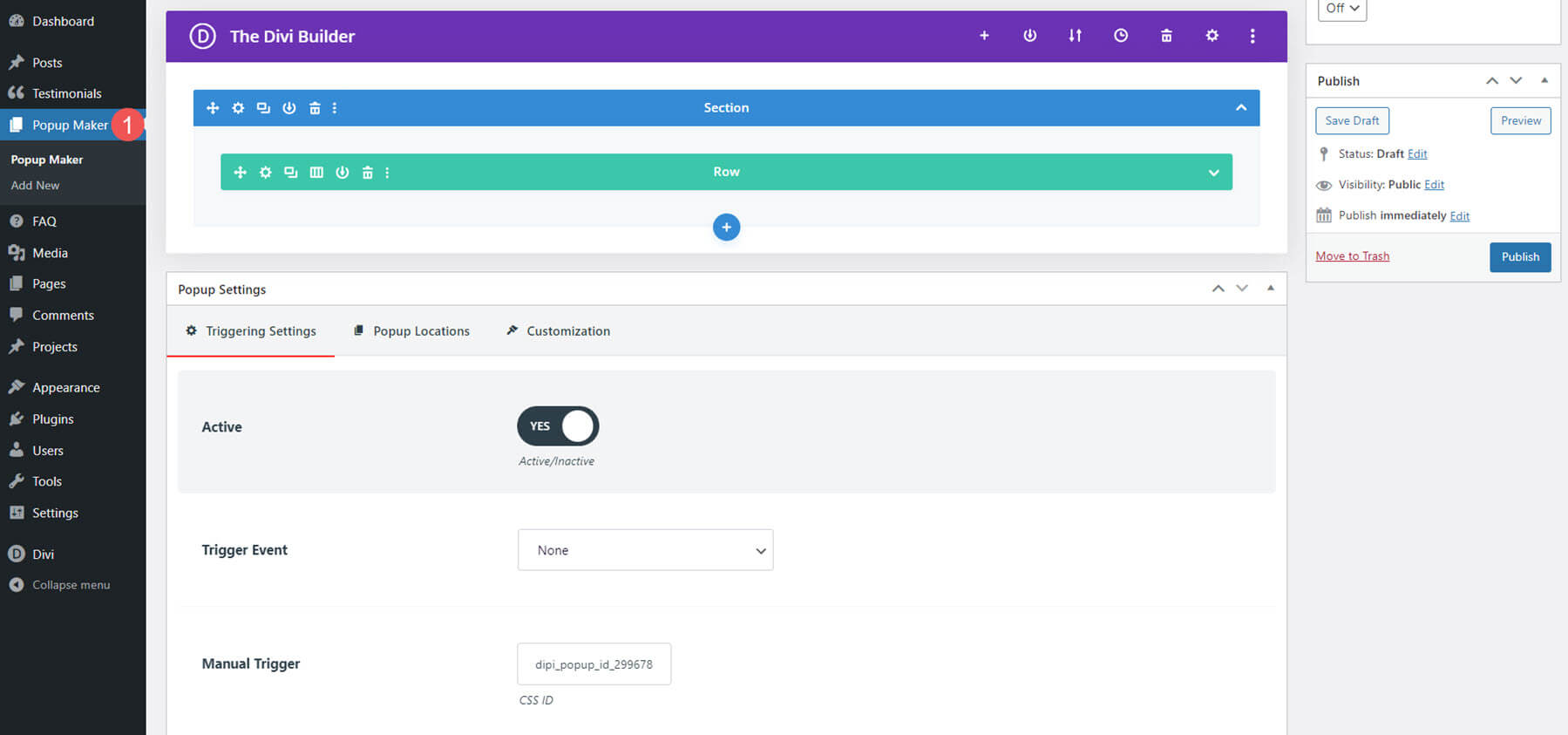
Le créateur de popup utilise le Divi Builder pour créer les mises en page. L'éditeur inclut également les paramètres de déclenchement, les options d'emplacement des fenêtres contextuelles et la personnalisation. Celui-ci n'est pas un module, mais vous pouvez l'afficher ou le masquer dans les paramètres du module. Il est ajouté à tout élément avec un ID de classe CSS.

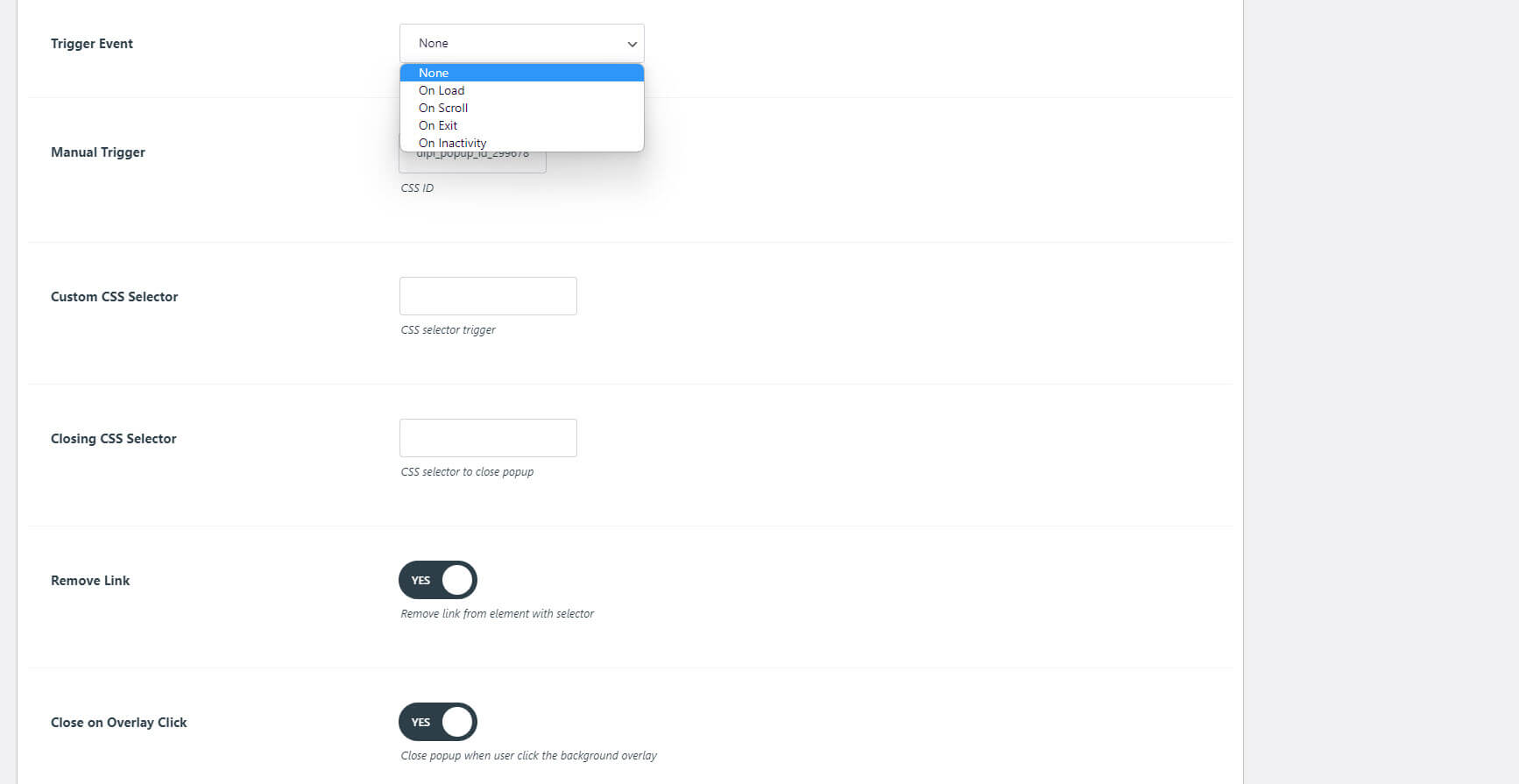
Les paramètres de déclenchement vous permettent de choisir les événements déclencheurs, les options de fermeture, etc.

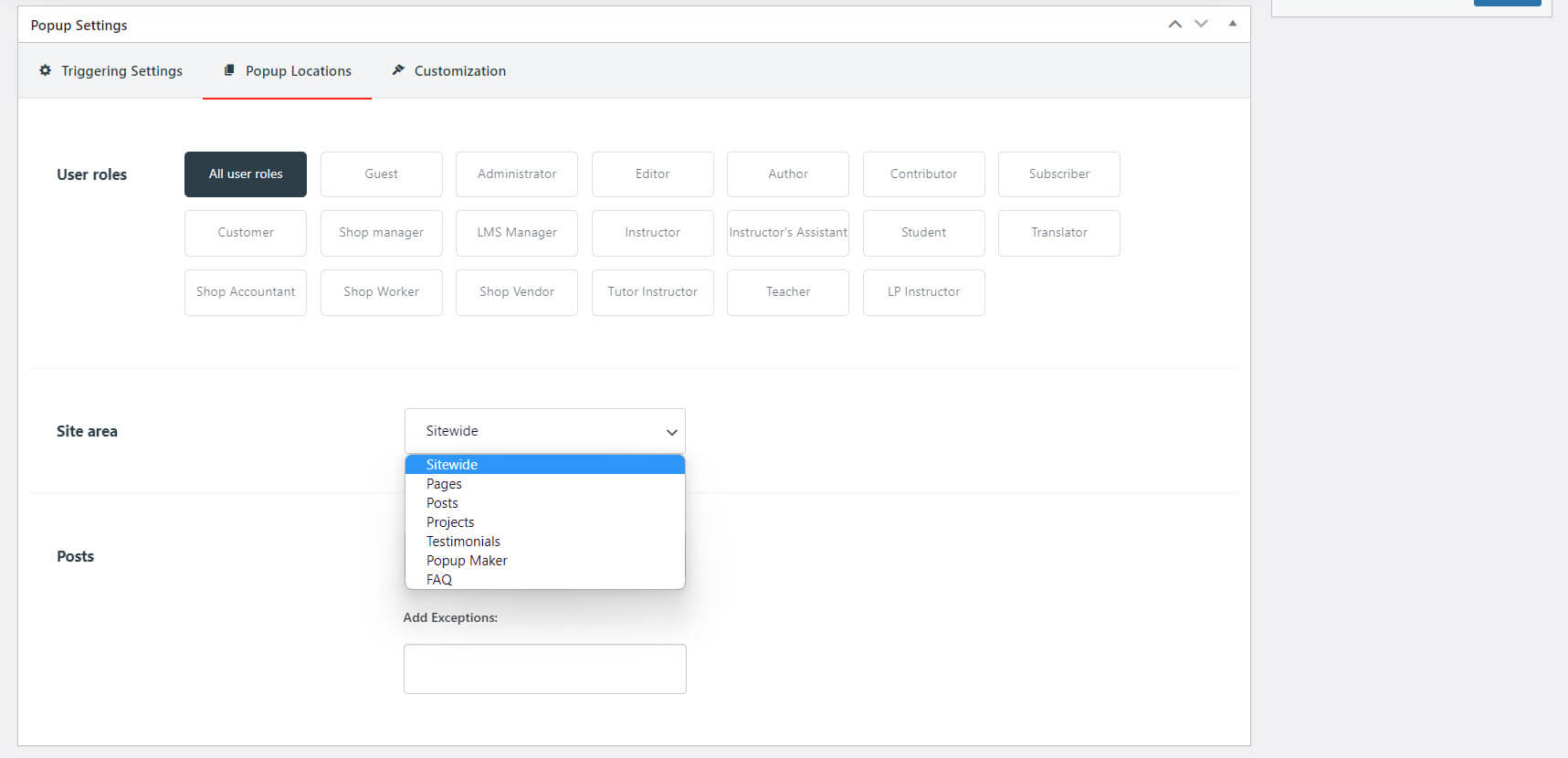
Les options d'emplacement incluent les rôles d'utilisateur, la zone de site et les publications pouvant afficher la fenêtre contextuelle. Choisissez des types de publication, des publications spécifiques et des exceptions.

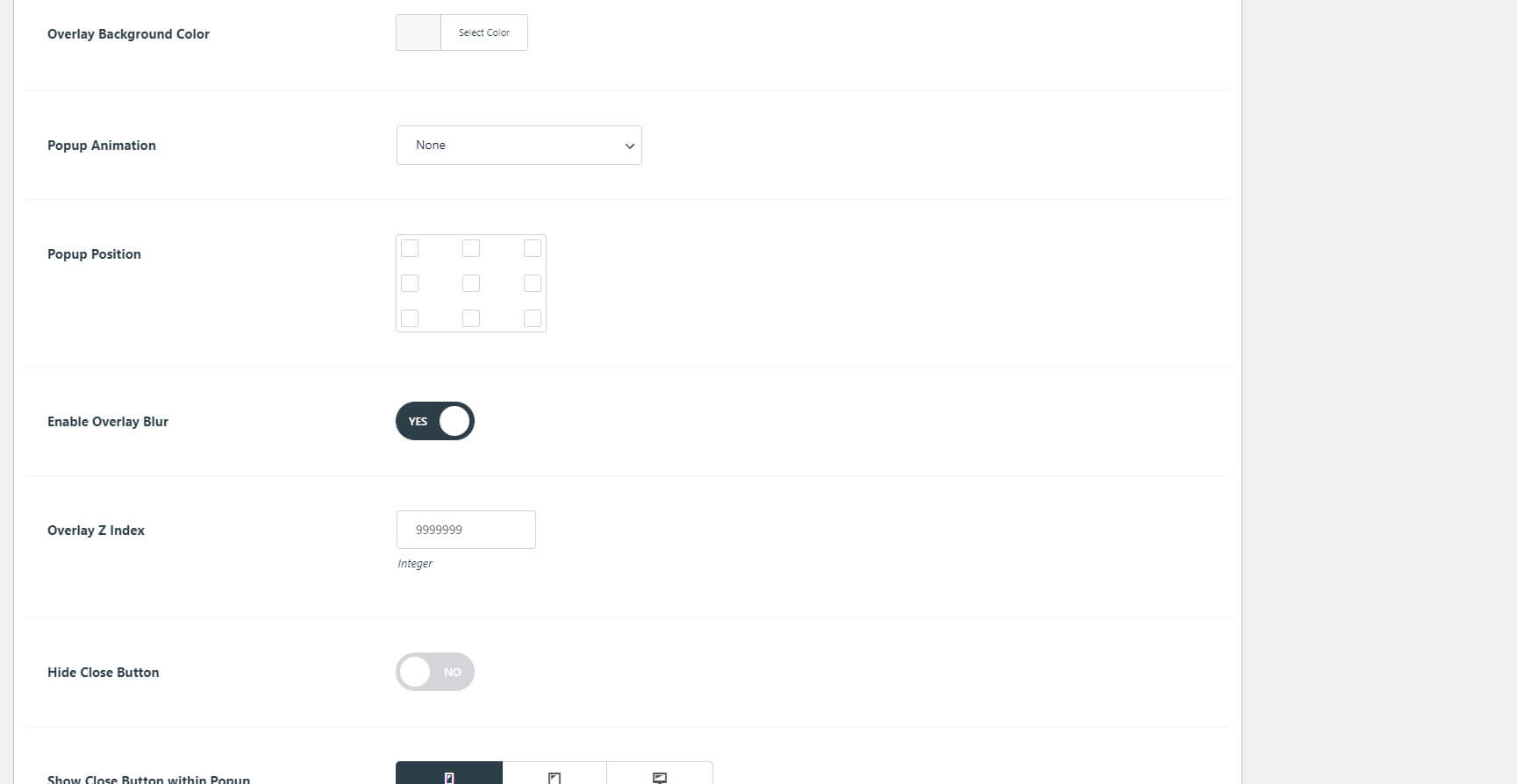
Les options de personnalisation vous permettent de choisir la couleur d'arrière-plan de la superposition, l'animation contextuelle, la position, le flou, etc.

FAQ avec Schema Markup
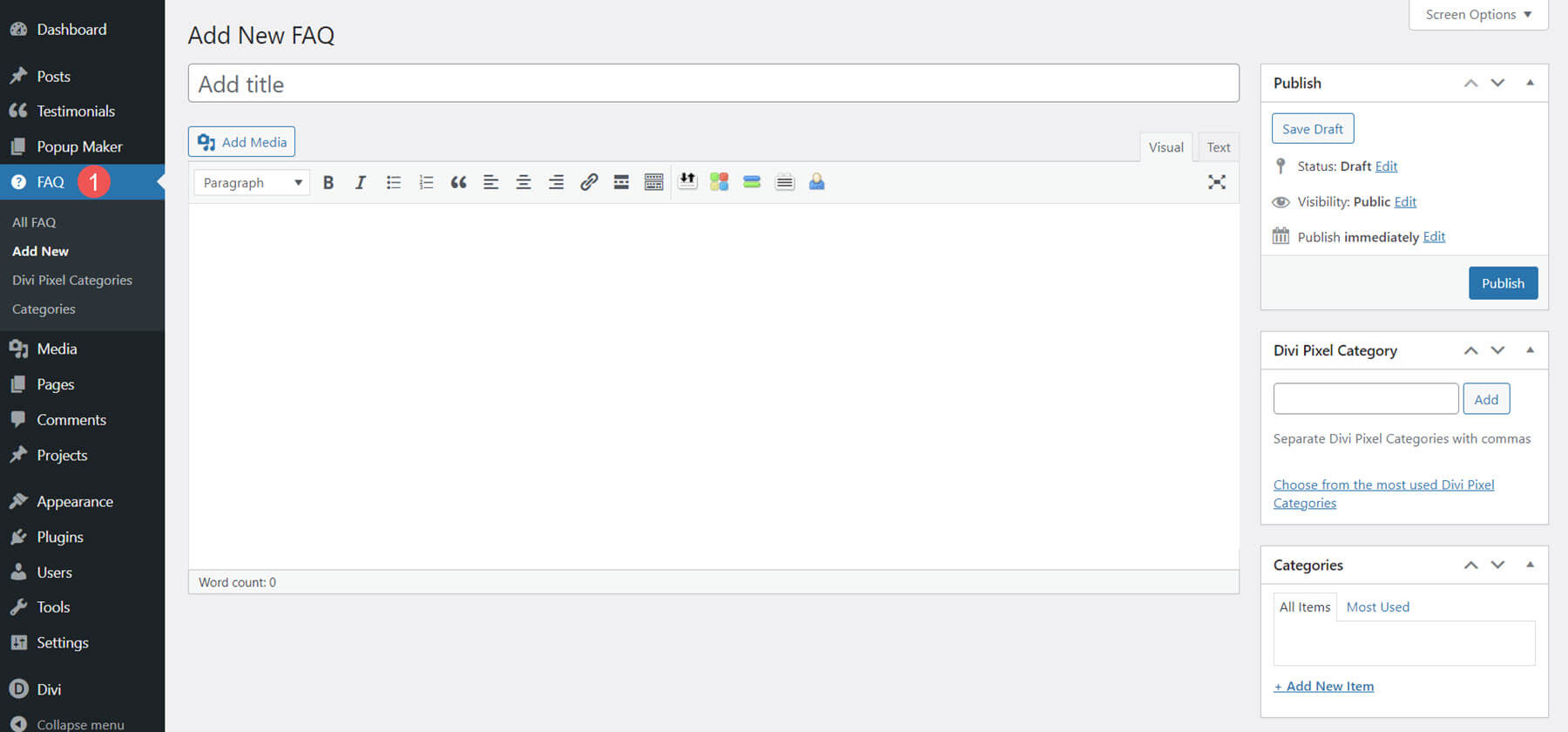
Le module FAQ de Divi Pixel est construit sur les principes de données structurées de Google. Le générateur de FAQ utilise l'éditeur classique. Vous pouvez les créer comme n'importe quel contenu dans l'éditeur classique et ajouter des catégories de FAQ.

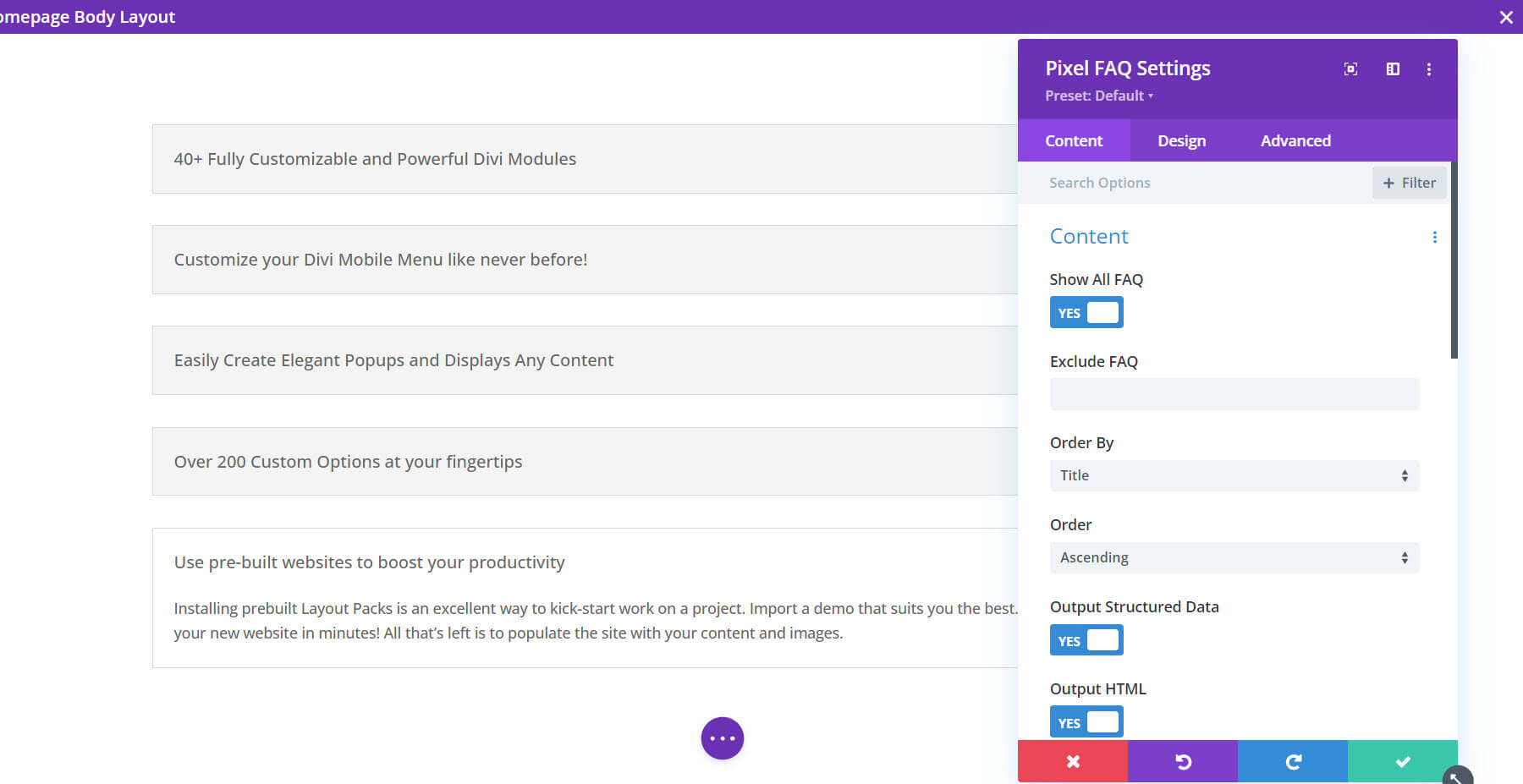
Une fois que vous avez construit les FAQ, vous pouvez les afficher avec le module FAQ. Afficher toutes les FAQ ou exclure des FAQ spécifiques, afficher par catégories, générer des données structurées et HTML, etc. Stylez-les dans l'onglet de conception.

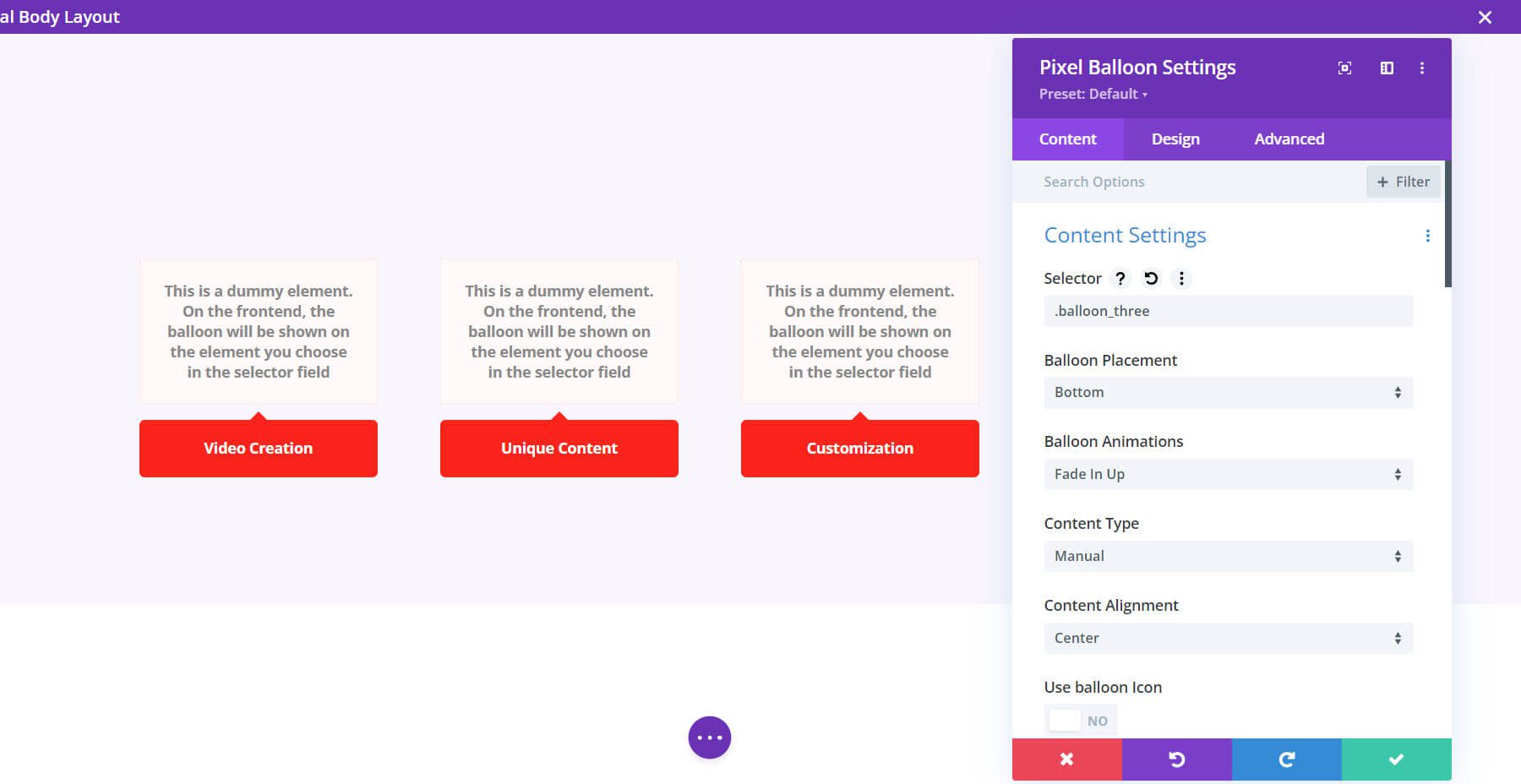
Ballon
Le module Bulle crée une bulle qui est sélectionnée comme élément de menu. Ajoutez n'importe quel contenu dans le ballon et stylisez-le dans l'onglet de conception.

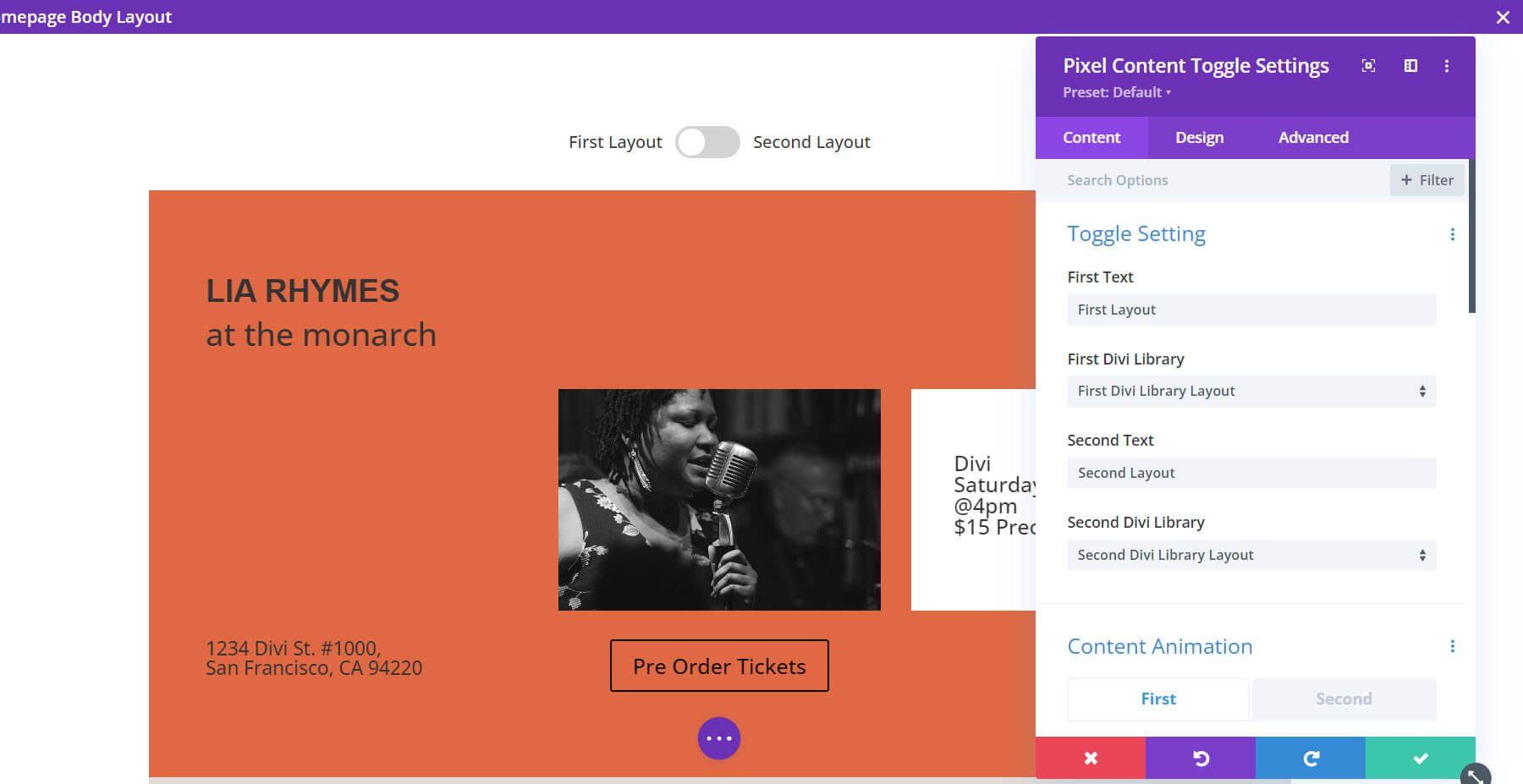
Basculement de contenu
Le module Content Toggle est intéressant. Il vous permet de spécifier deux dispositions et fournit une bascule pour que l'utilisateur puisse basculer entre eux. J'ai spécifié deux mises en page. L'image ci-dessous montre la première mise en page.

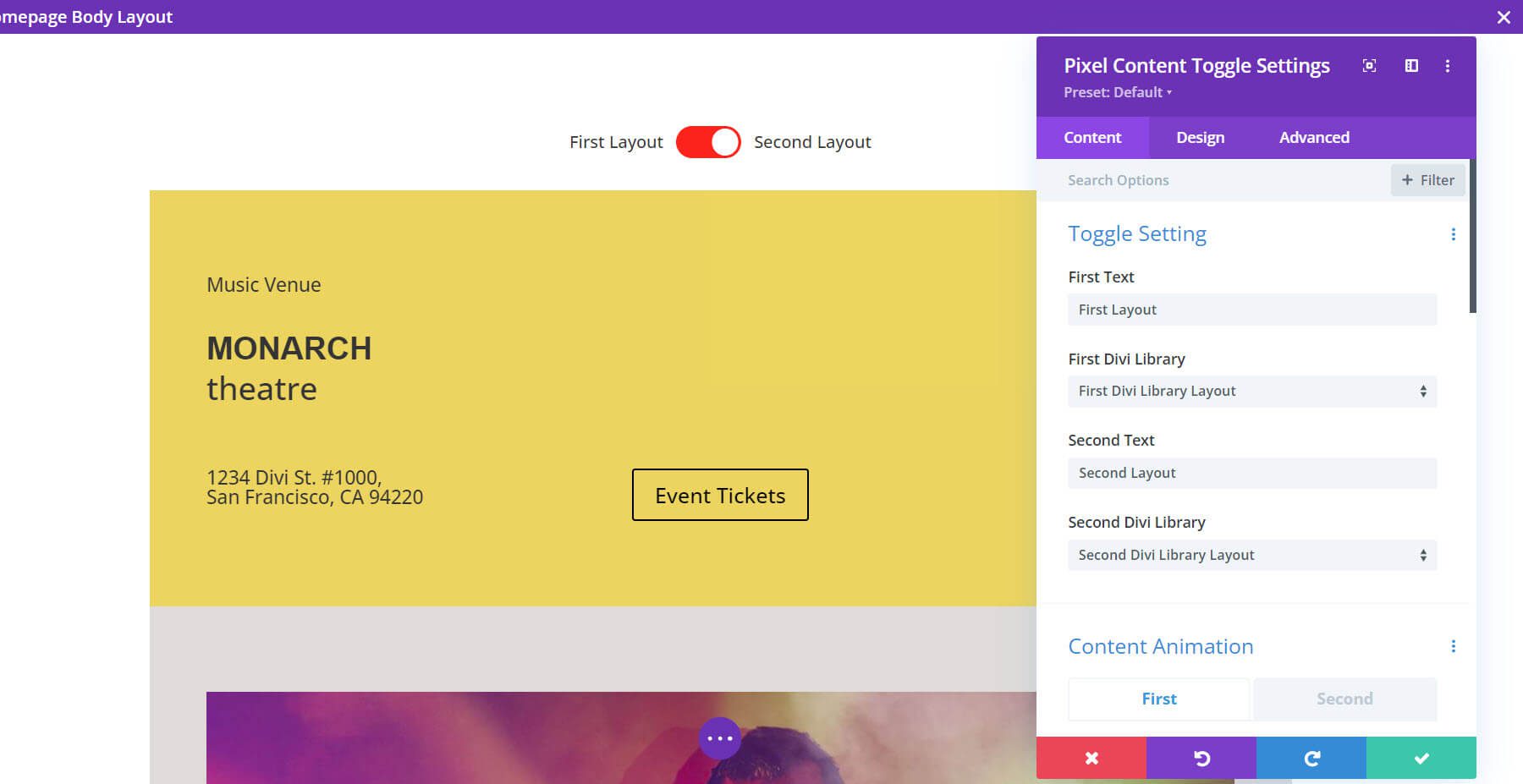
Cliquez sur la bascule pour passer à la deuxième disposition, comme indiqué ci-dessous.

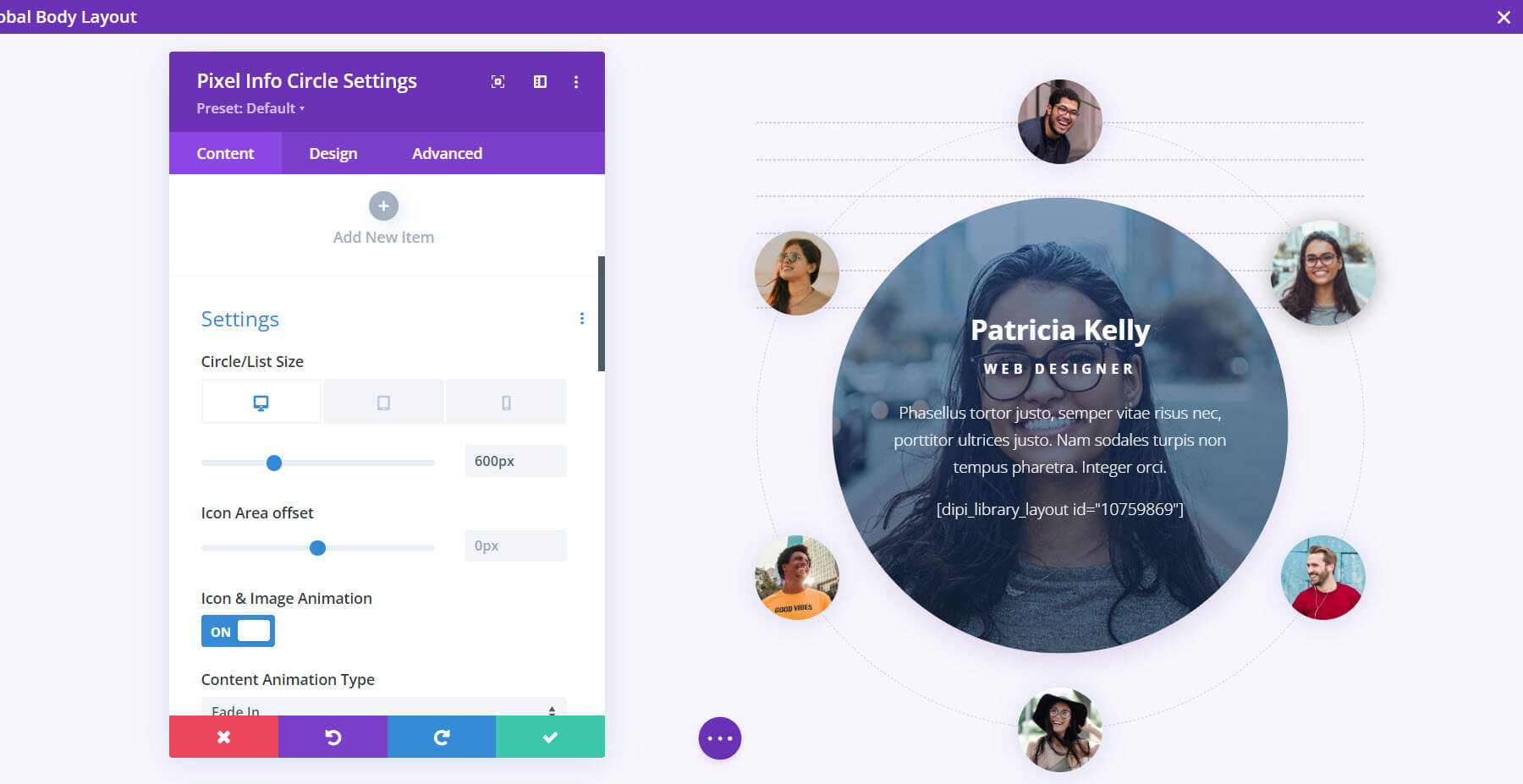
Cercle d'information
Le module Info Circle est un moyen intéressant d'afficher des informations et du contenu. Il vous permet d'ajouter des icônes ou des images autour d'un cercle. Créez autant d'ensembles d'informations que vous le souhaitez, choisissez des icônes et des images pour chacun, et stylisez-les ensemble ou indépendamment.

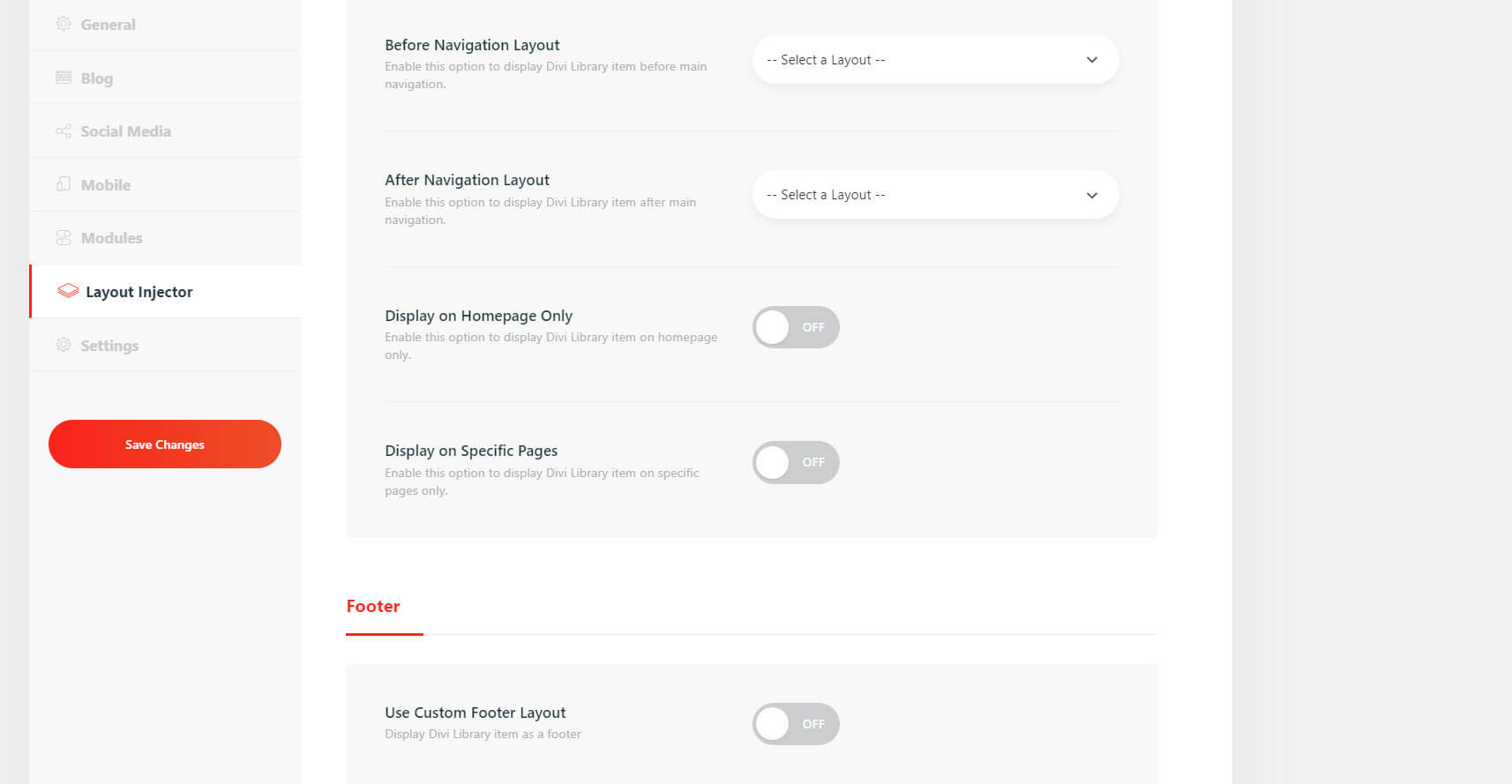
Onglet Injecteur de mise en page Divi Pixel
L'injecteur de mise en page vous permet de sélectionner une mise en page Divi et de la placer à certains endroits sur le site Web. Placez la mise en page avant et après la navigation, le pied de page et après l'en-tête du blog et de l'archive. Il peut également créer une page 404.

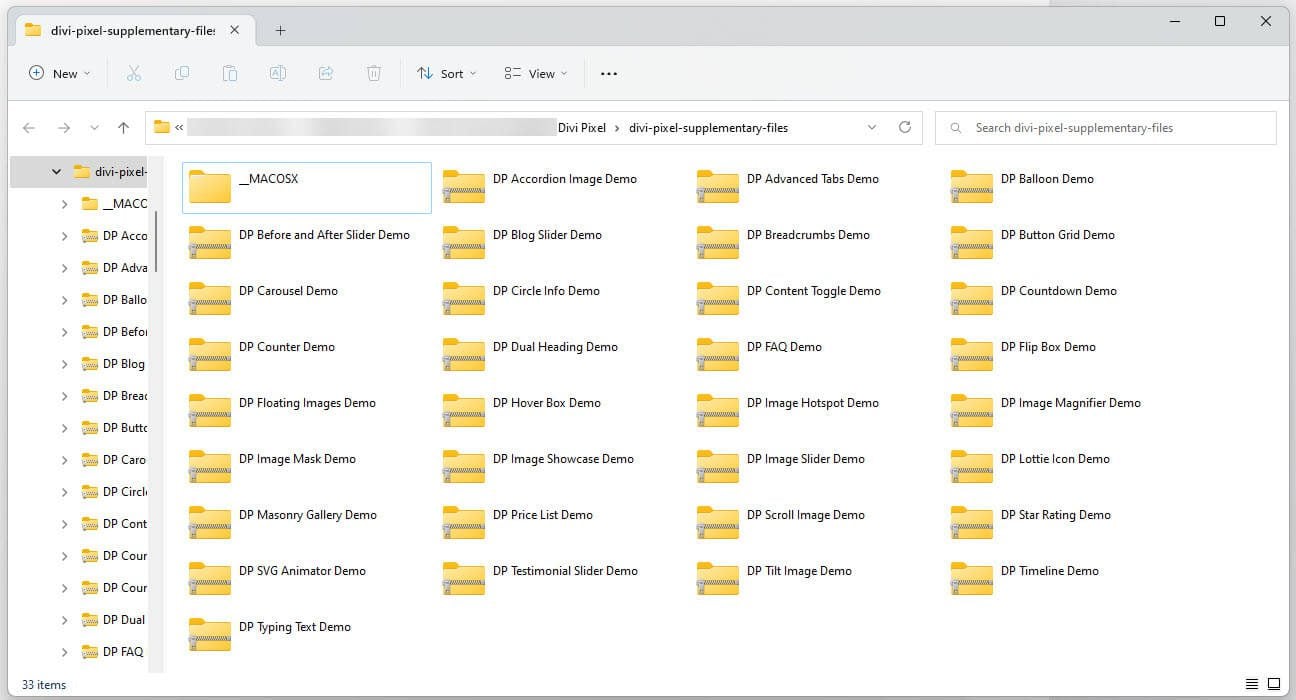
Fichiers supplémentaires Divi Pixel
Divi Pixel comprend également de nombreuses démos que vous pouvez importer pour prendre une longueur d'avance sur vos mises en page.

Où acheter Divi Pixel
Divi Pixel est disponible sur le Divi Marketplace pour 169 $. Il comprend une utilisation illimitée du site Web, une garantie de remboursement de 30 jours et 1 an d'assistance et de mises à jour.

Mettre fin aux pensées
C'est notre regard sur Divi Pixel. Il y a beaucoup de fonctionnalités et de modules dans ce plugin. Je n'ai fait qu'effleurer la surface dans cet article. Si vous souhaitez étendre ce que vous pouvez faire avec Divi, Divi Pixel est un bon point de départ.
Nous voulons de vos nouvelles. Avez-vous essayé Divi Pixel ? Faites-nous savoir ce que vous en pensez dans les commentaires.
