Point fort du produit Divi : Divi Social Plus
Publié: 2023-06-25Vous cherchez un moyen simple d'afficher vos publications Instagram et Twitter sur votre site Web ? Divi Social Plus est un plugin qui ajoute 5 nouveaux modules de réseaux sociaux au Divi Builder. Avec ce plugin, vous pouvez connecter vos comptes Instagram et Twitter pour afficher des flux et des carrousels de médias sociaux entièrement personnalisables. Le plugin est également livré avec un module de partage de médias sociaux qui peut également être entièrement personnalisé et ajouté à vos mises en page. Dans cet aperçu du plugin, nous examinerons Divi Social Plus pour vous aider à décider s'il s'agit du plugin de médias sociaux qui vous convient.
Commençons!
- 1 Installer Divi Social Plus
- 1.1 Obtenir un jeton d'accès Instagram
- 2 Divi Social Plus
- 2.1 Flux Instagram
- 2.2 Carrousel Instagram
- 2.3 Partage social
- 2.4 Flux Twitter
- 2.5 Carrousel Twitter
- 3 Acheter Divi Social Plus
- 4 pensées finales
Installer Divi Social Plus
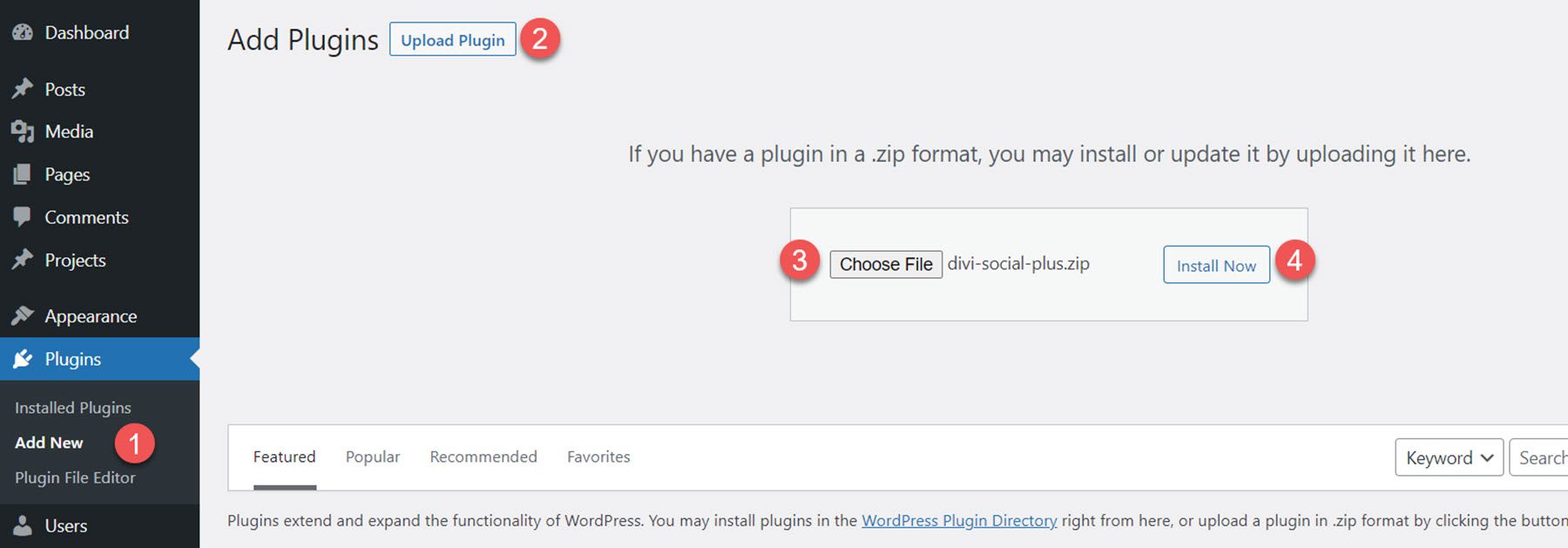
Pour installer Divi Social Plus, accédez à la page Plugin dans le tableau de bord WordPress et cliquez sur Ajouter nouveau. Cliquez sur Choisir un fichier et sélectionnez le fichier de plug-in .ZIP, puis cliquez sur Installer maintenant.

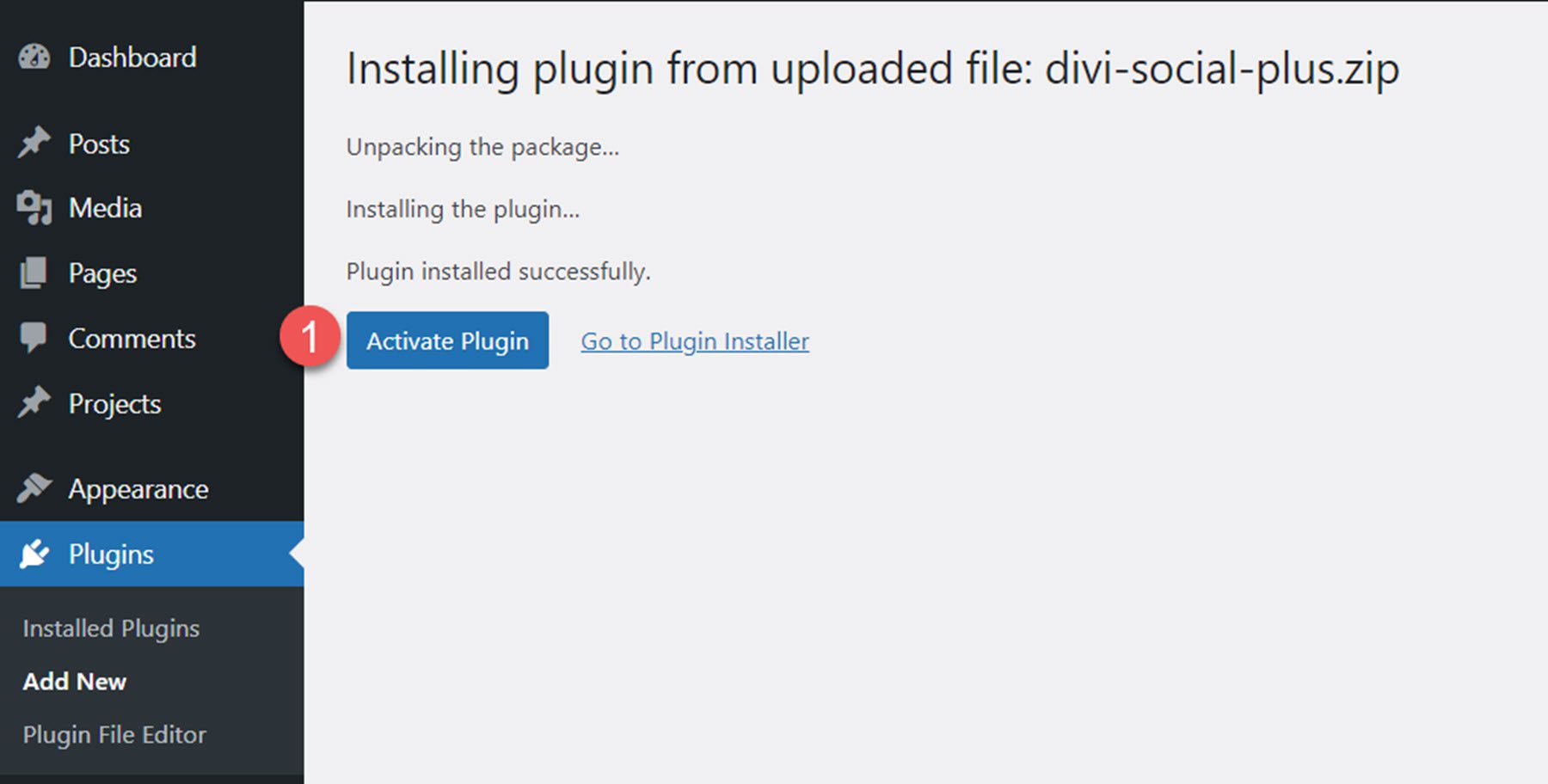
Une fois le plugin installé, cliquez sur activer.

Obtenez un jeton d'accès Instagram
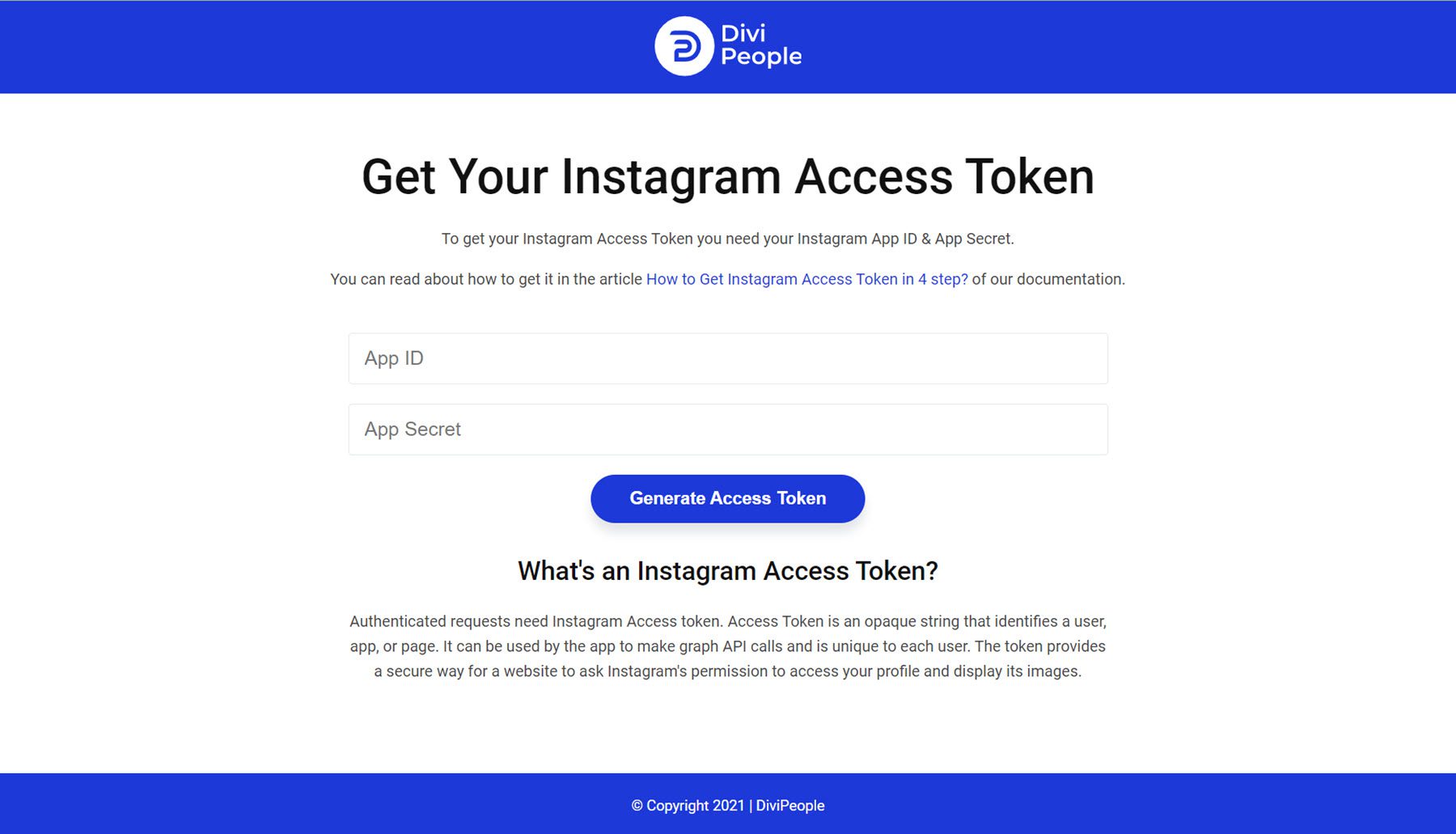
Pour connecter un compte et afficher des images avec les modules Instagram, vous devez générer un jeton d'accès Instagram. L'auteur du plugin a une documentation que vous pouvez suivre pour tout configurer et obtenir l'ID d'application et le secret d'application dont vous avez besoin pour générer le jeton d'accès Instagram.

DiviSocial Plus
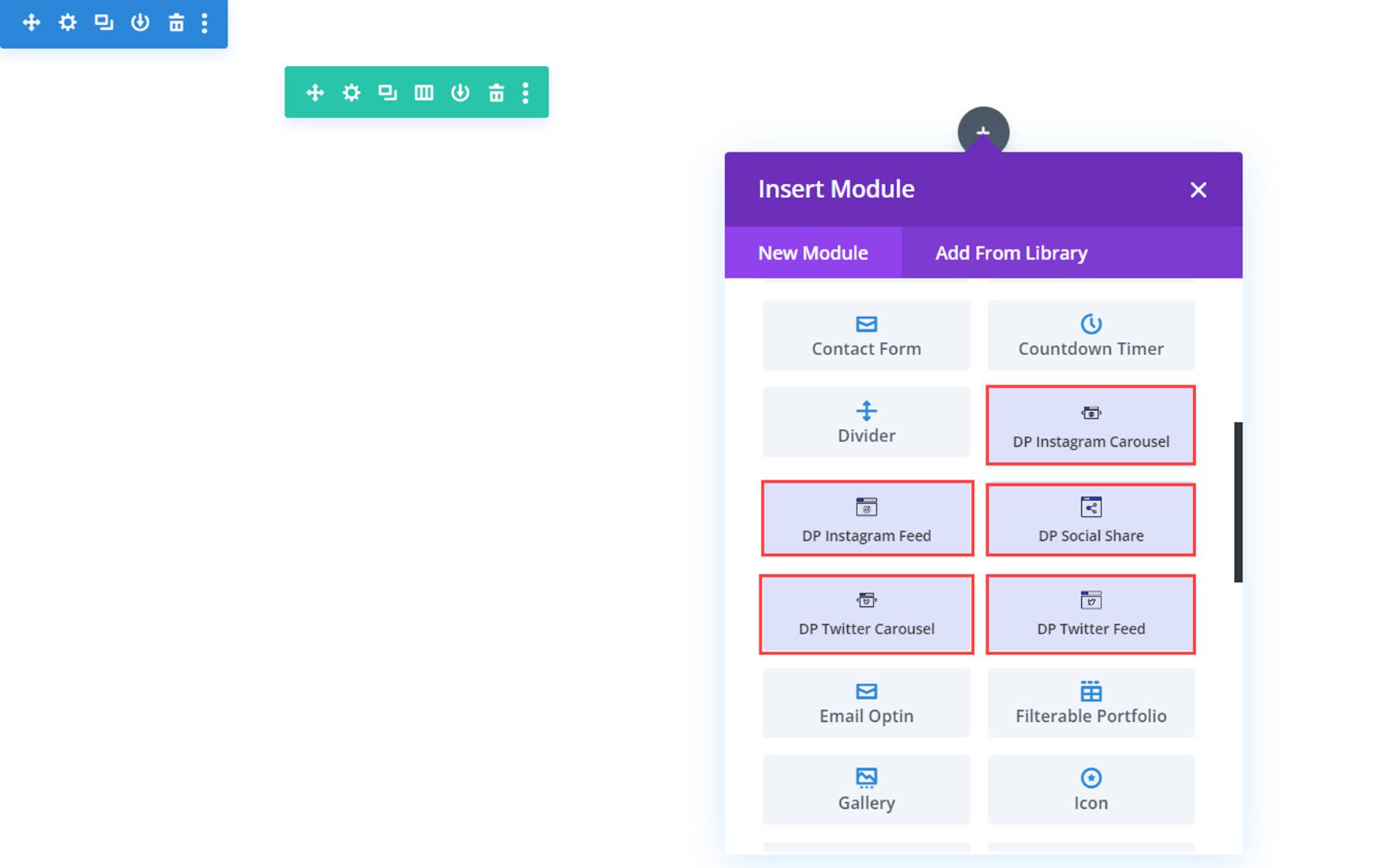
Le plugin ajoute 5 nouveaux modules de médias sociaux au Divi Builder : Instagram Feed, Instagram Carousel, Social Share, Twitter Feed et Twitter Carousel. Jetons un coup d'œil à chaque module.

Flux Instagram
Avec ce module, vous pouvez afficher vos publications Instagram dans un flux n'importe où sur votre site Web. Jetons un coup d'œil aux paramètres.

Paramètres de contenu
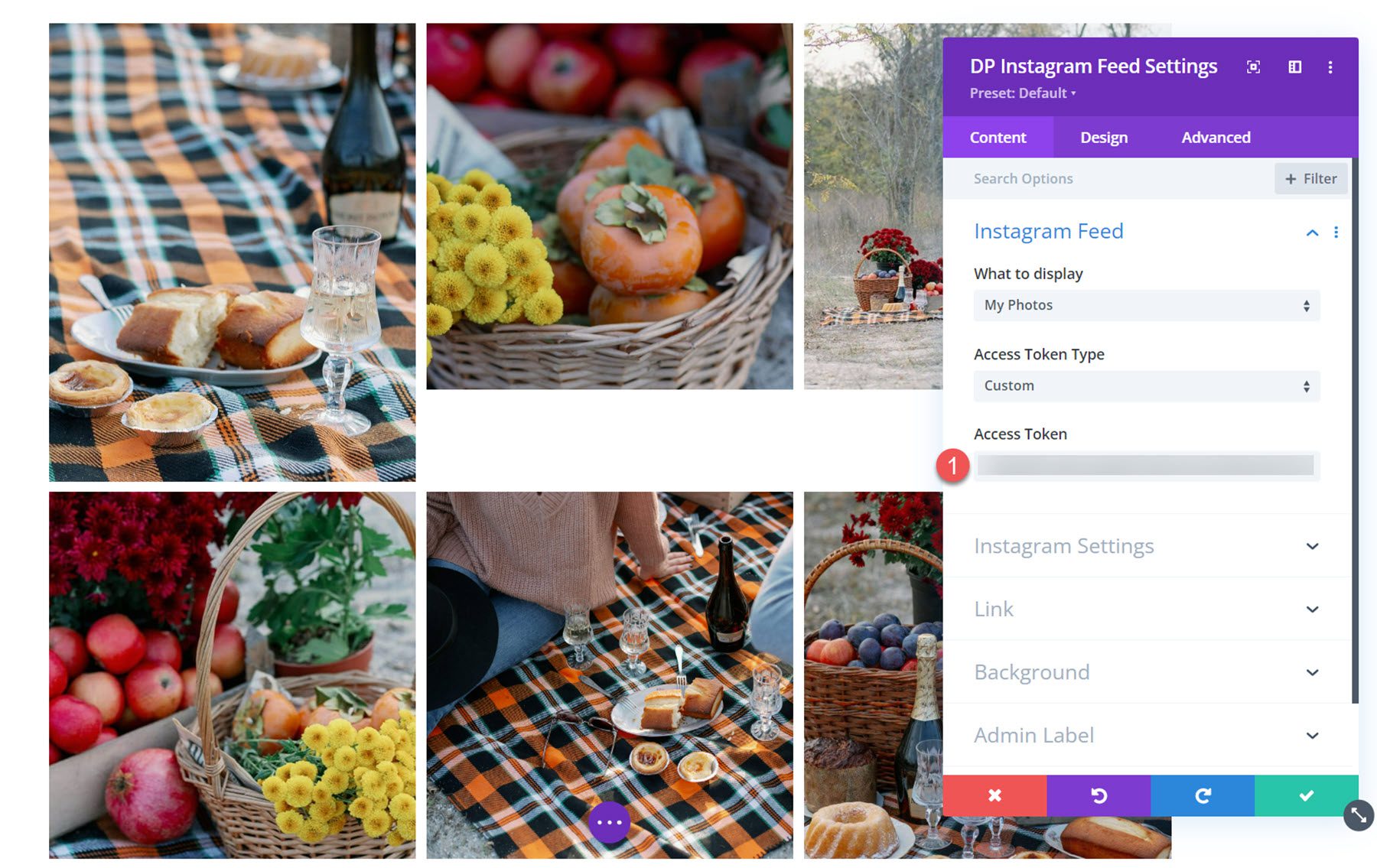
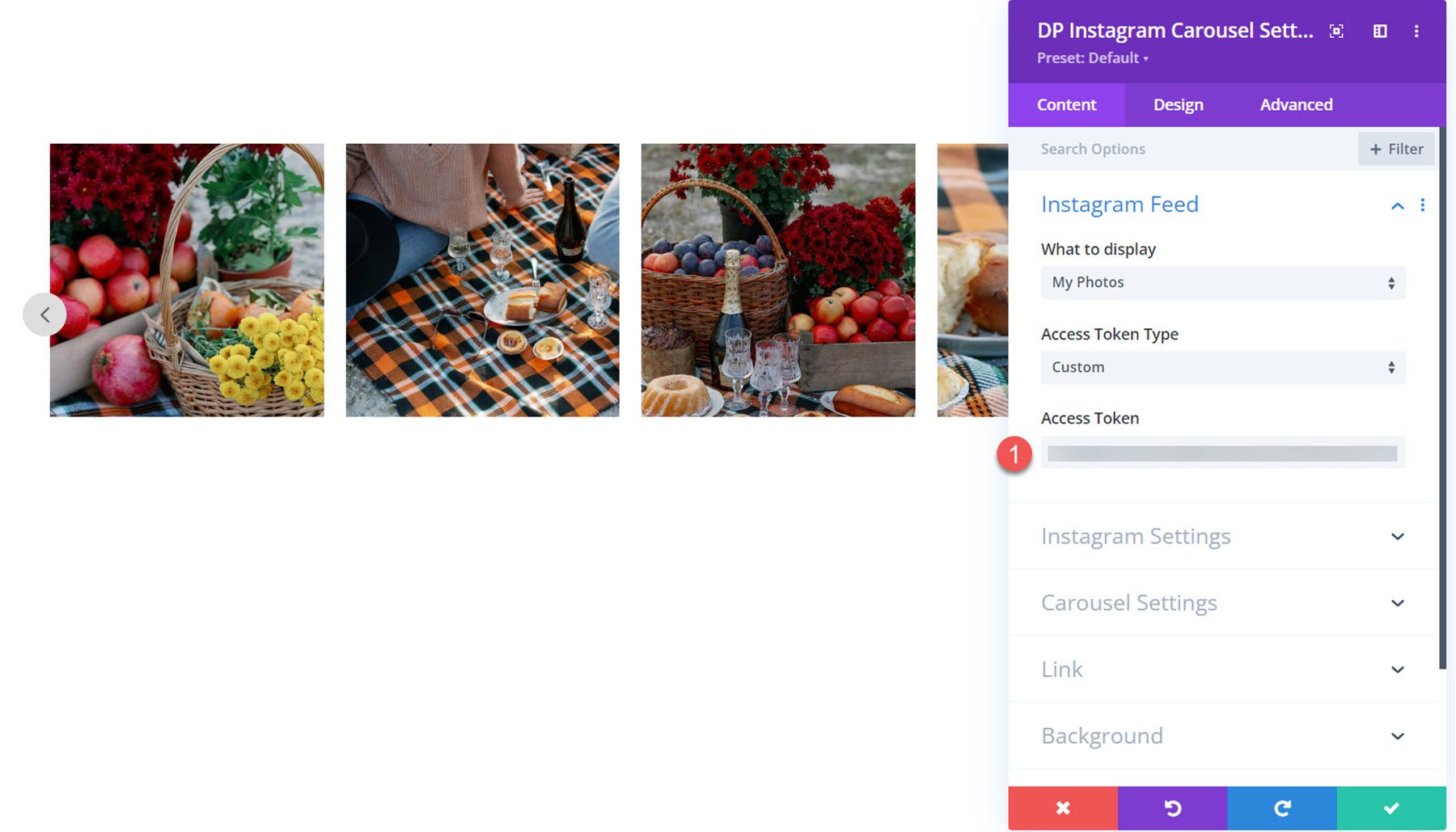
Dans les paramètres du flux Instagram, vous pouvez ajouter votre jeton d'accès généré. Une fois ajoutées, vos photos Instagram apparaîtront dans le Visual Builder et sur votre site Web.

Paramètres Instagram
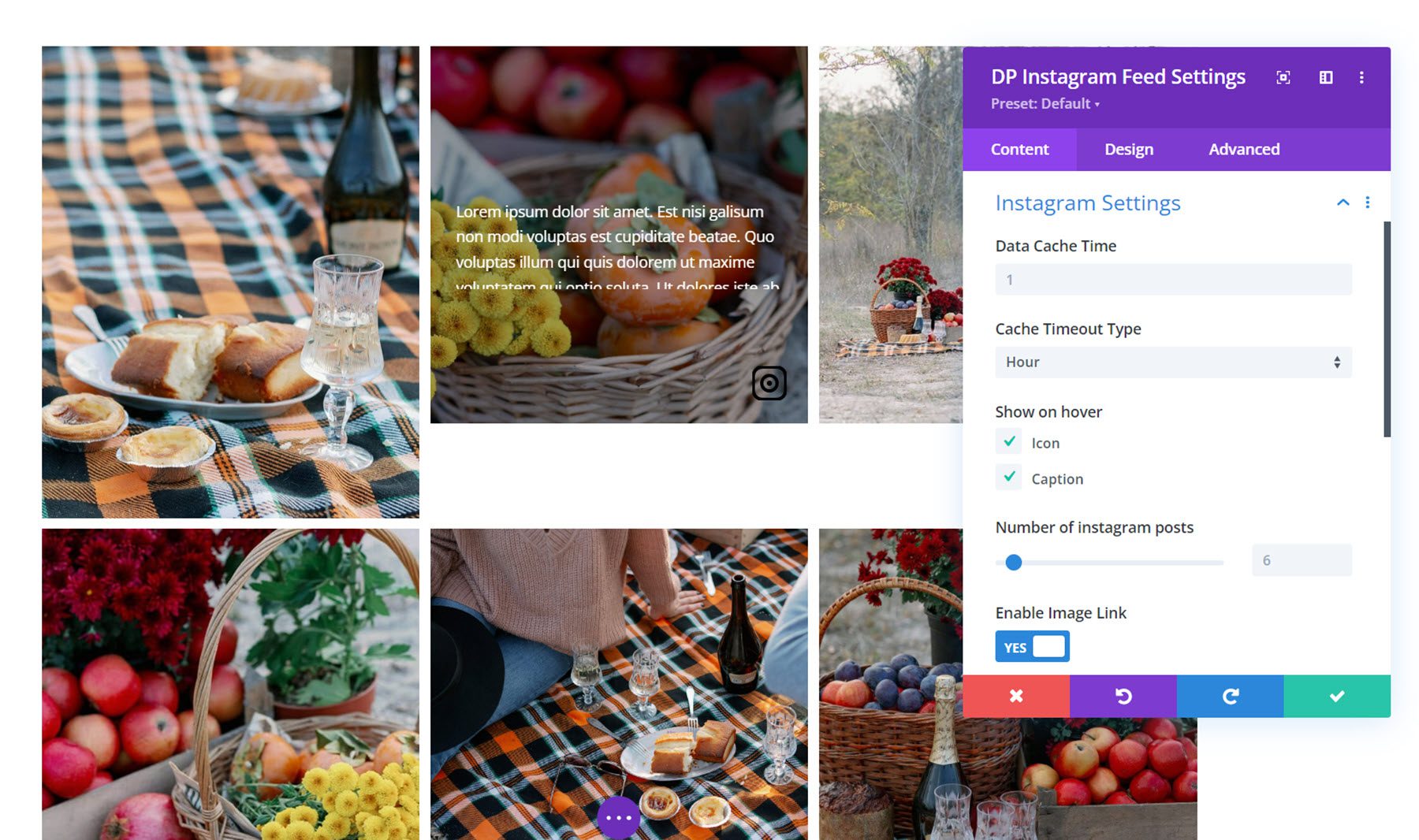
Dans la section Paramètres Instagram, vous pouvez définir l'heure du cache des données et le délai d'expiration du cache. Vous pouvez également choisir d'afficher l'icône et la légende au survol et définir le nombre de publications Instagram à afficher.

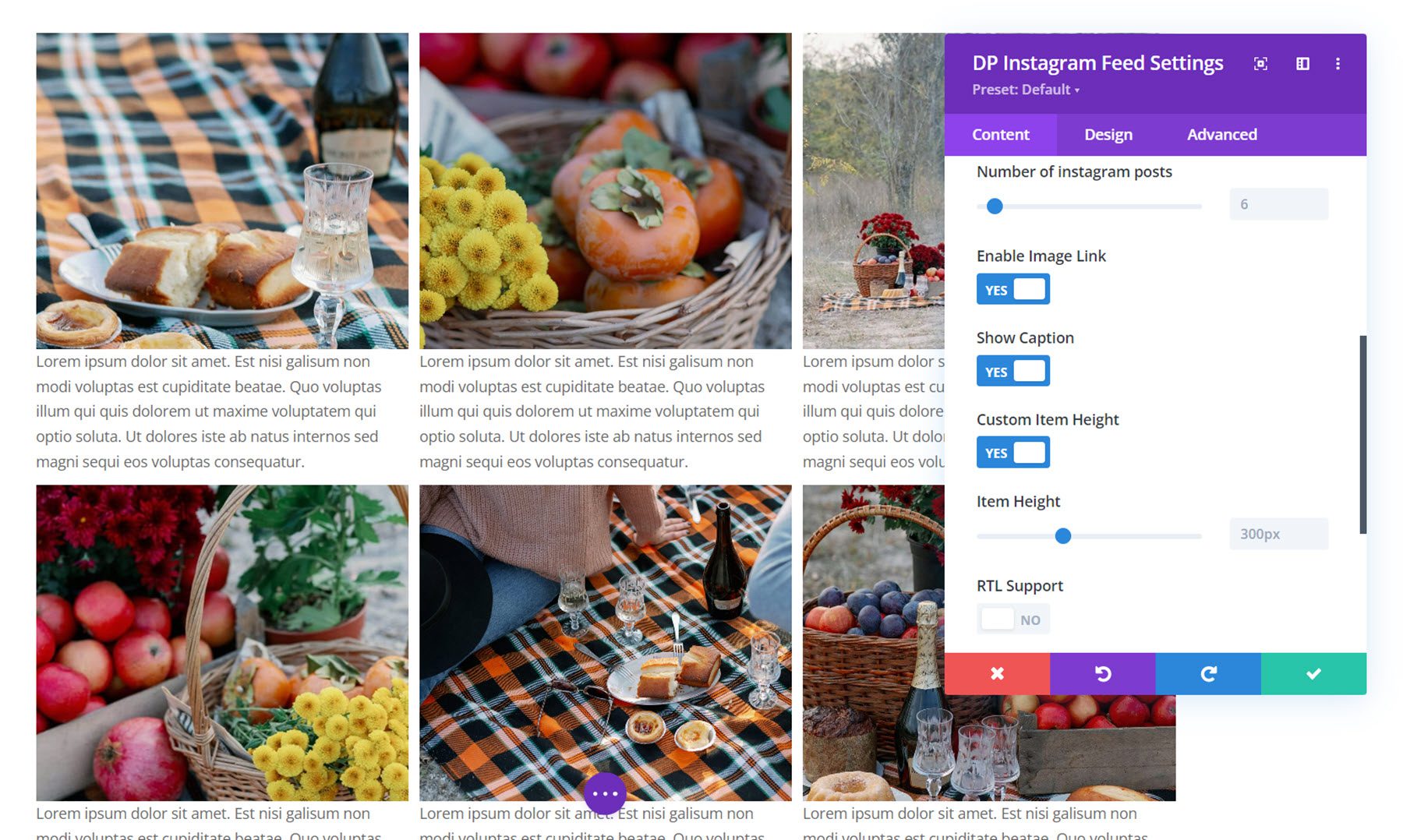
De plus, vous pouvez activer le lien d'image, afficher la légende de la publication, définir une hauteur d'élément personnalisée et activer la prise en charge RTL.

Autres paramètres de contenu
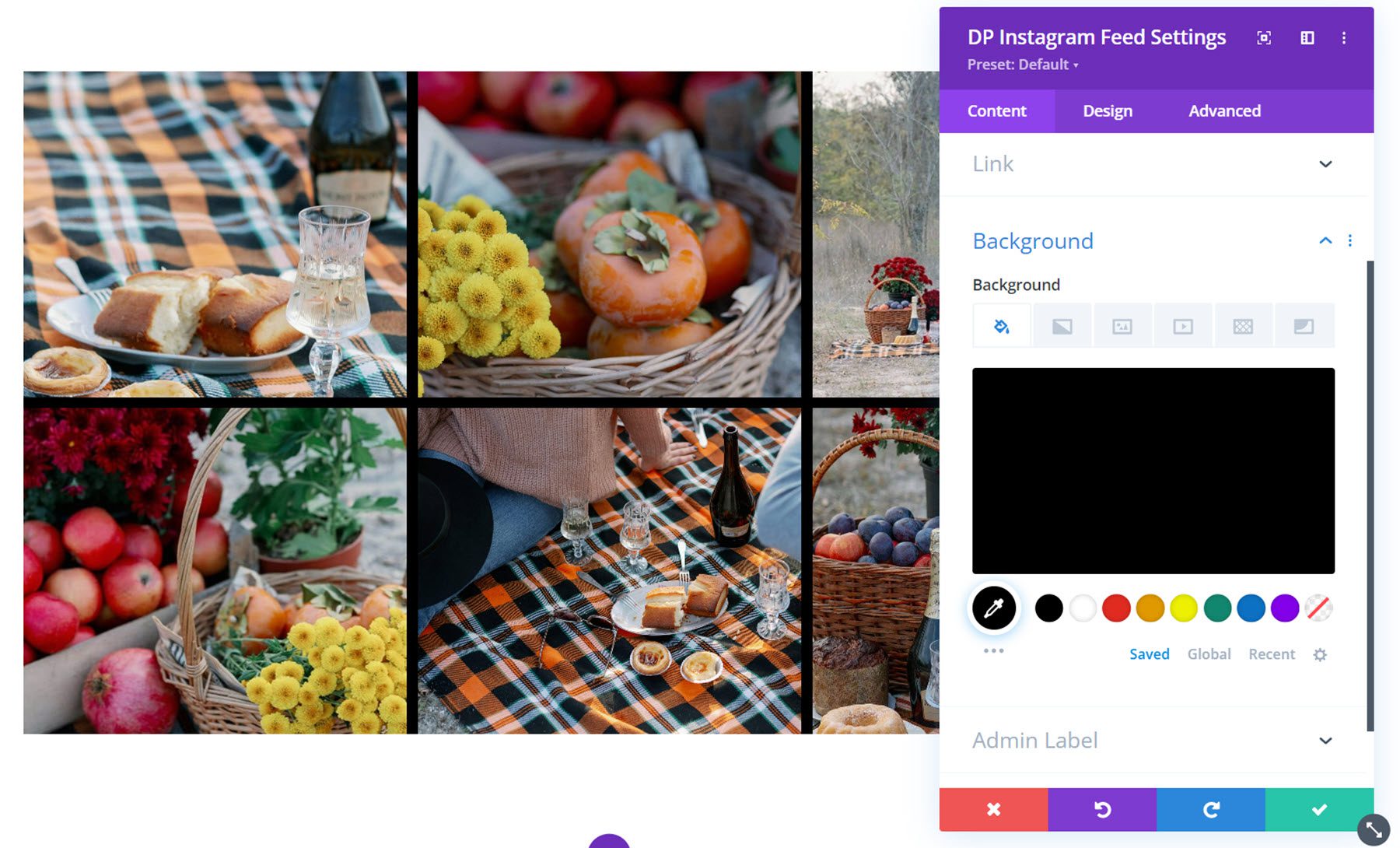
Vous pouvez également définir un lien, une couleur d'arrière-plan et une étiquette d'administration dans les paramètres de l'onglet Contenu.

Paramètres de conception
Jetons un coup d'œil aux paramètres de conception.
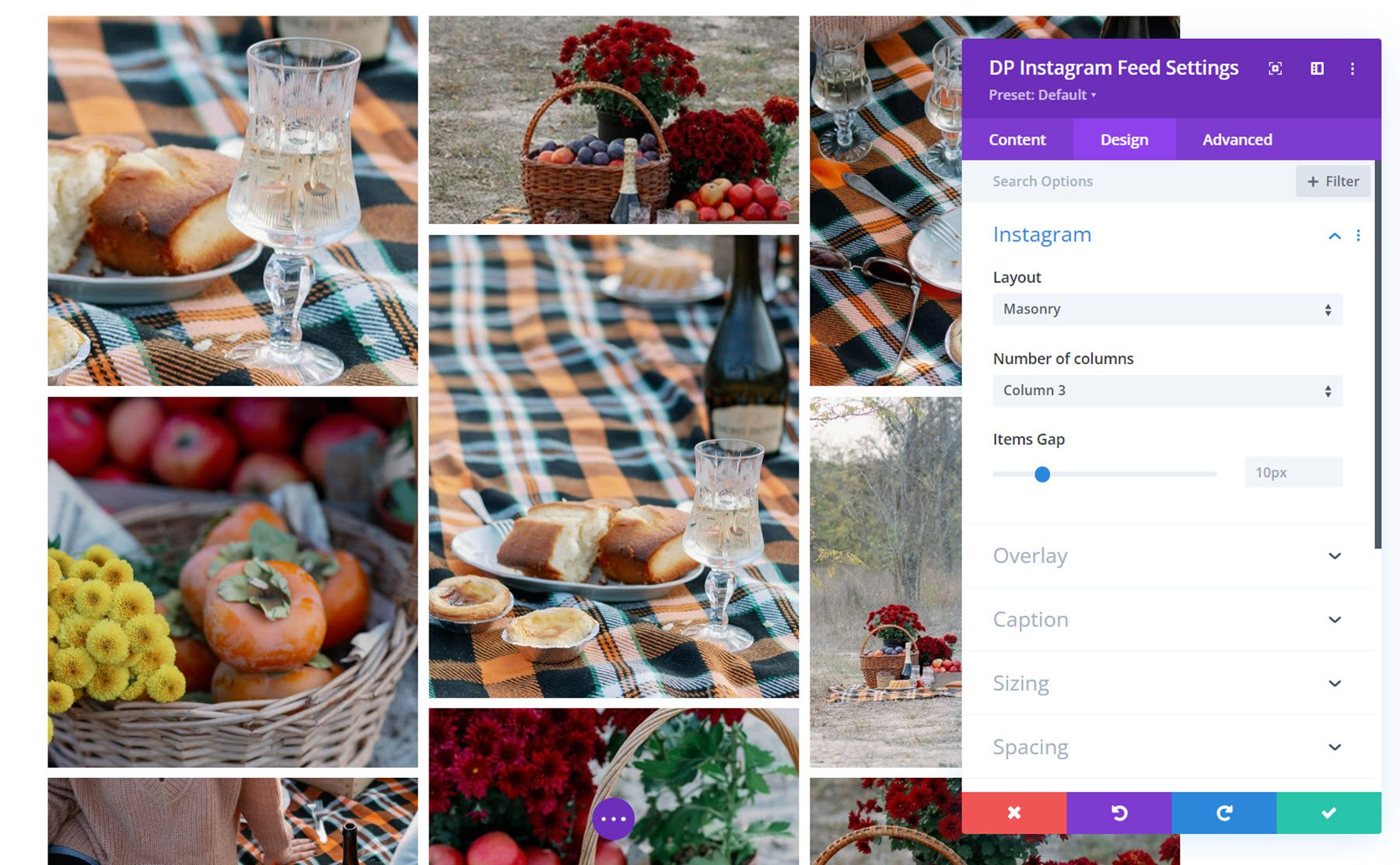
Sous l'onglet Instagram, vous pouvez sélectionner la mise en page, le nombre de colonnes et l'écart entre les éléments. En plus de la disposition en grille illustrée ci-dessus, vous pouvez également choisir la disposition en maçonnerie ou la disposition en surbrillance. C'est la disposition de la maçonnerie.

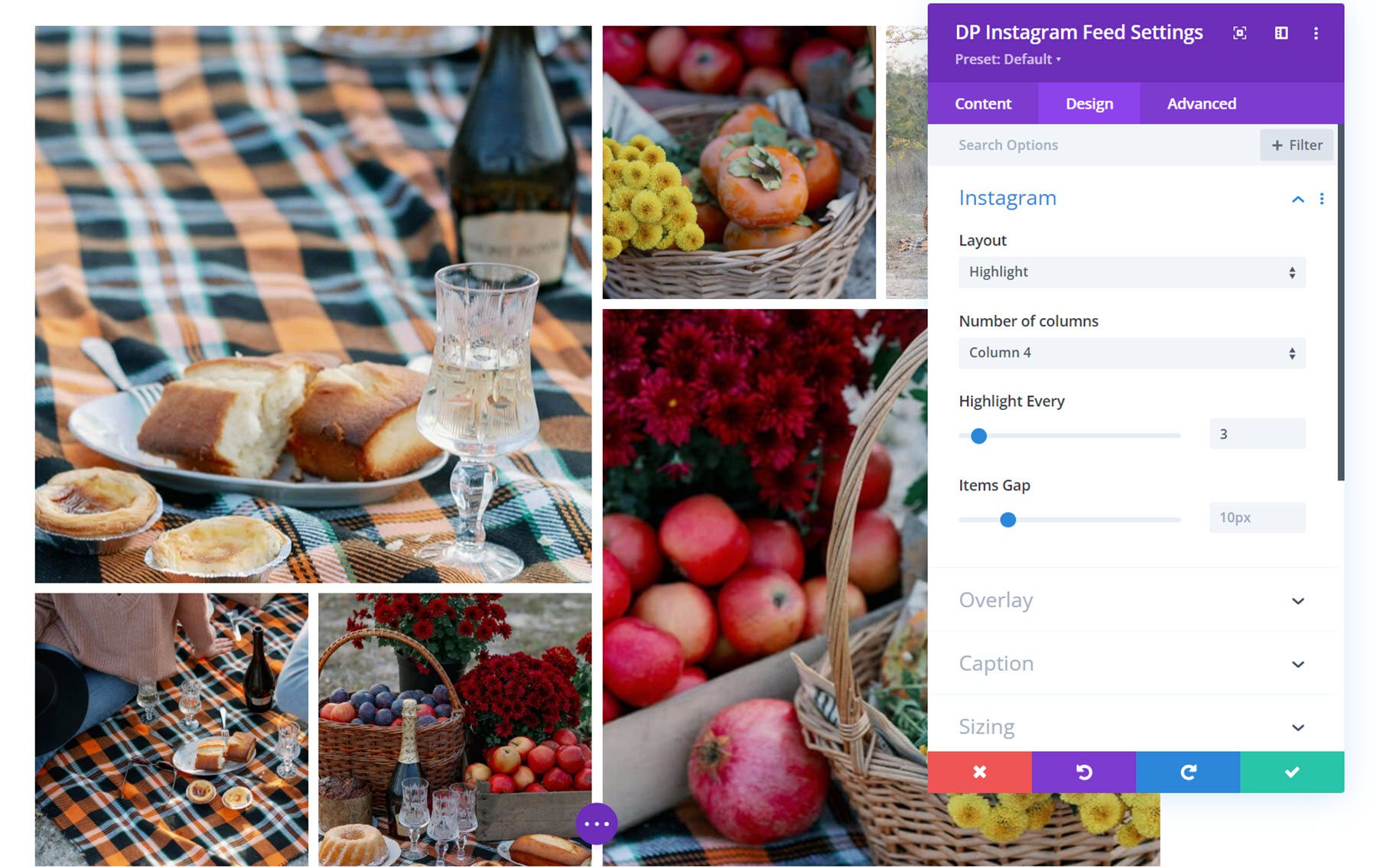
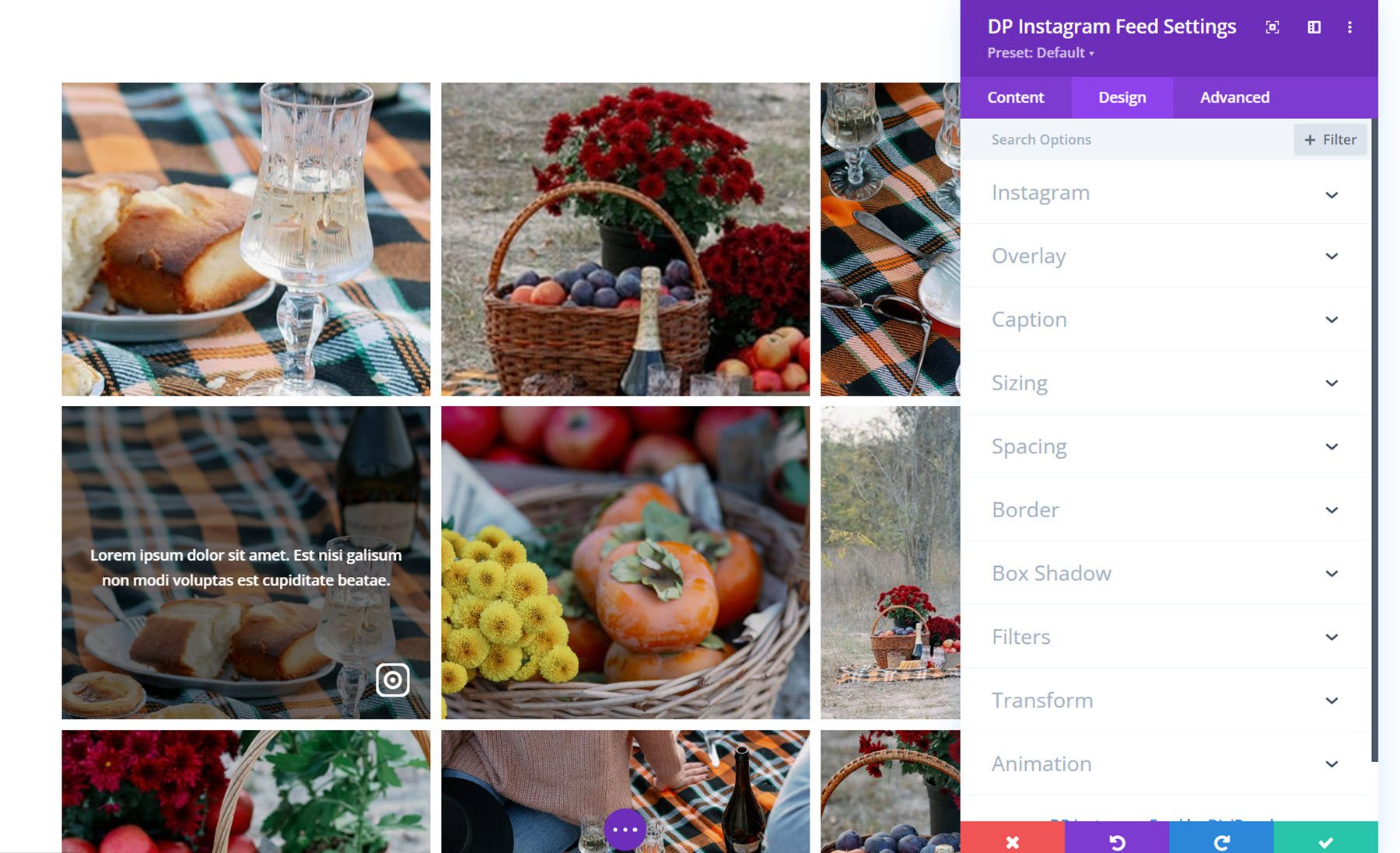
Il s'agit de la mise en page en surbrillance. Lorsque cette disposition est sélectionnée, vous pouvez choisir de mettre en surbrillance quelques images, les faisant apparaître plus grandes dans la grille.

Recouvrir
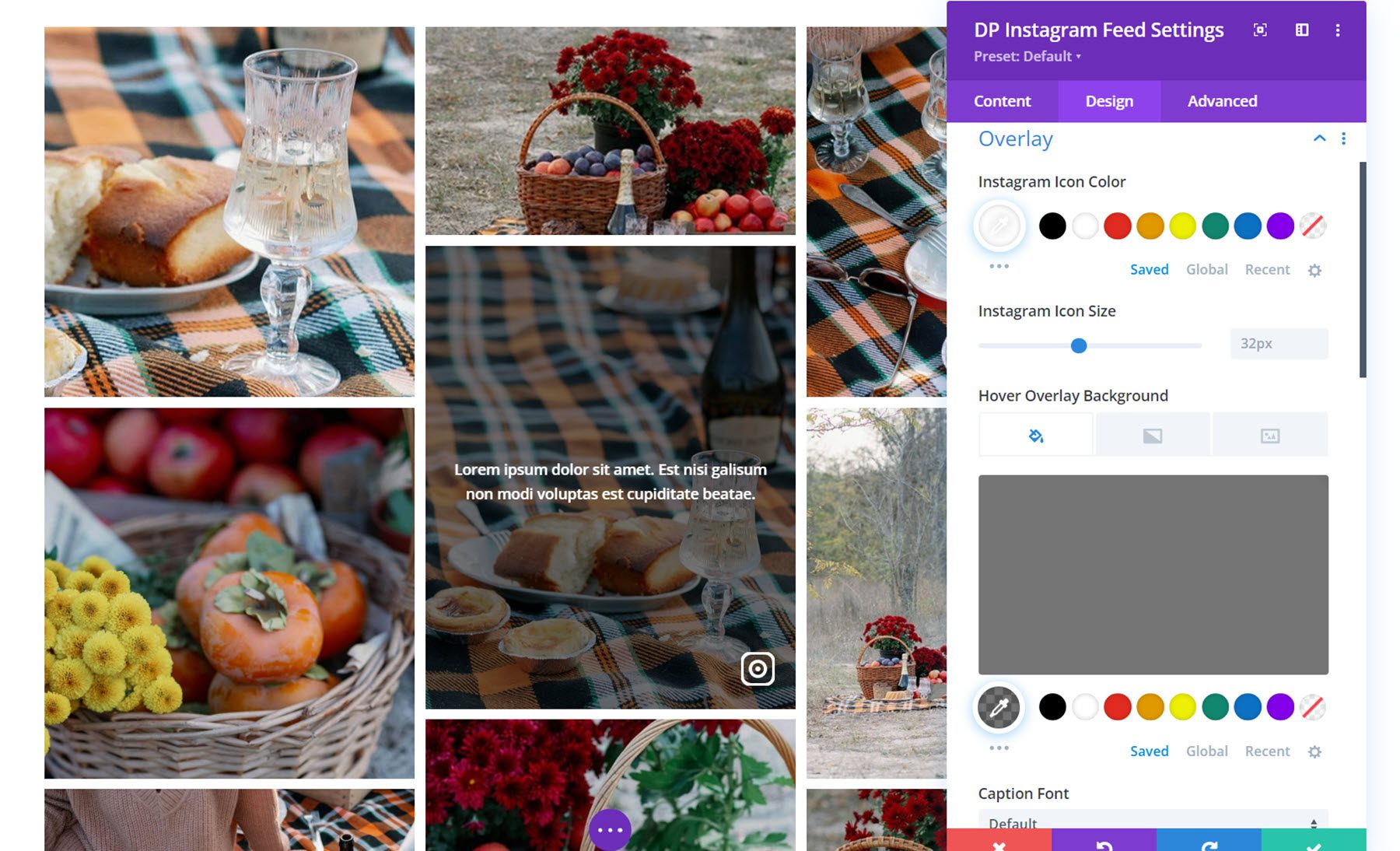
Dans les paramètres de superposition, vous pouvez définir la couleur et la taille de l'icône Instagram, la couleur d'arrière-plan de superposition et personnaliser entièrement les styles de texte de légende.

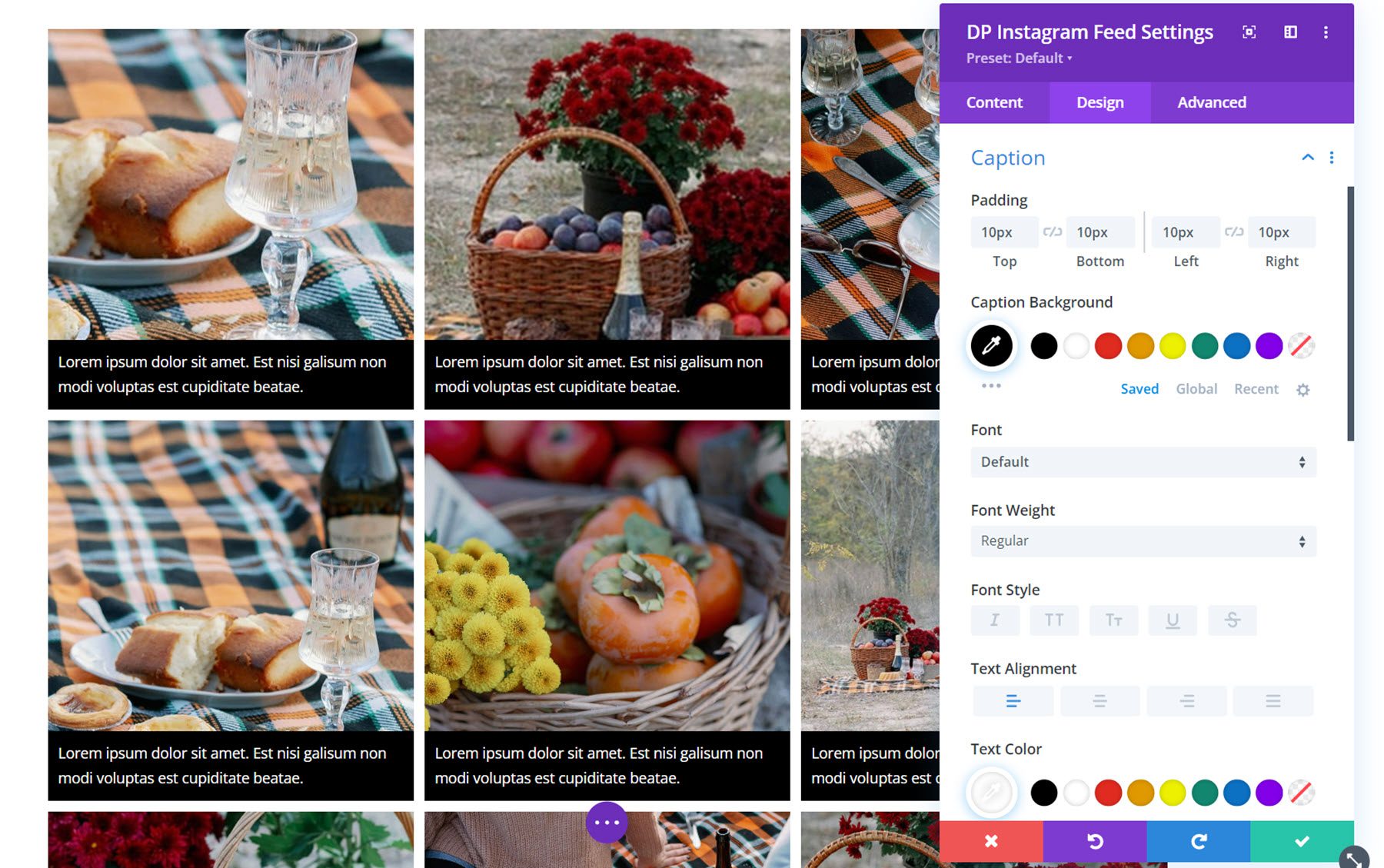
Légende
Ici, vous pouvez modifier le style de la légende, si elle est activée. Vous pouvez définir le remplissage et l'arrière-plan de la légende, et personnaliser les styles de texte de la légende.

Autres paramètres de conception
En plus de ces paramètres de conception uniques, vous pouvez également personnaliser les options de dimensionnement, d'espacement, de bordure, d'ombre de boîte, de filtres, de transformation et d'animation pour le module de flux Instagram.

Carrousel Instagram
Avec le module carrousel Instagram, vous pouvez présenter des photos Instagram sur votre site Web dans un format carrousel attrayant. Regardons de plus près.

Paramètres de contenu
Tout d'abord, vous devez ajouter le jeton d'accès que vous avez généré au champ dans les paramètres du flux Instagram. Ensuite, vos images apparaîtront dans le carrousel.

Paramètres Instagram
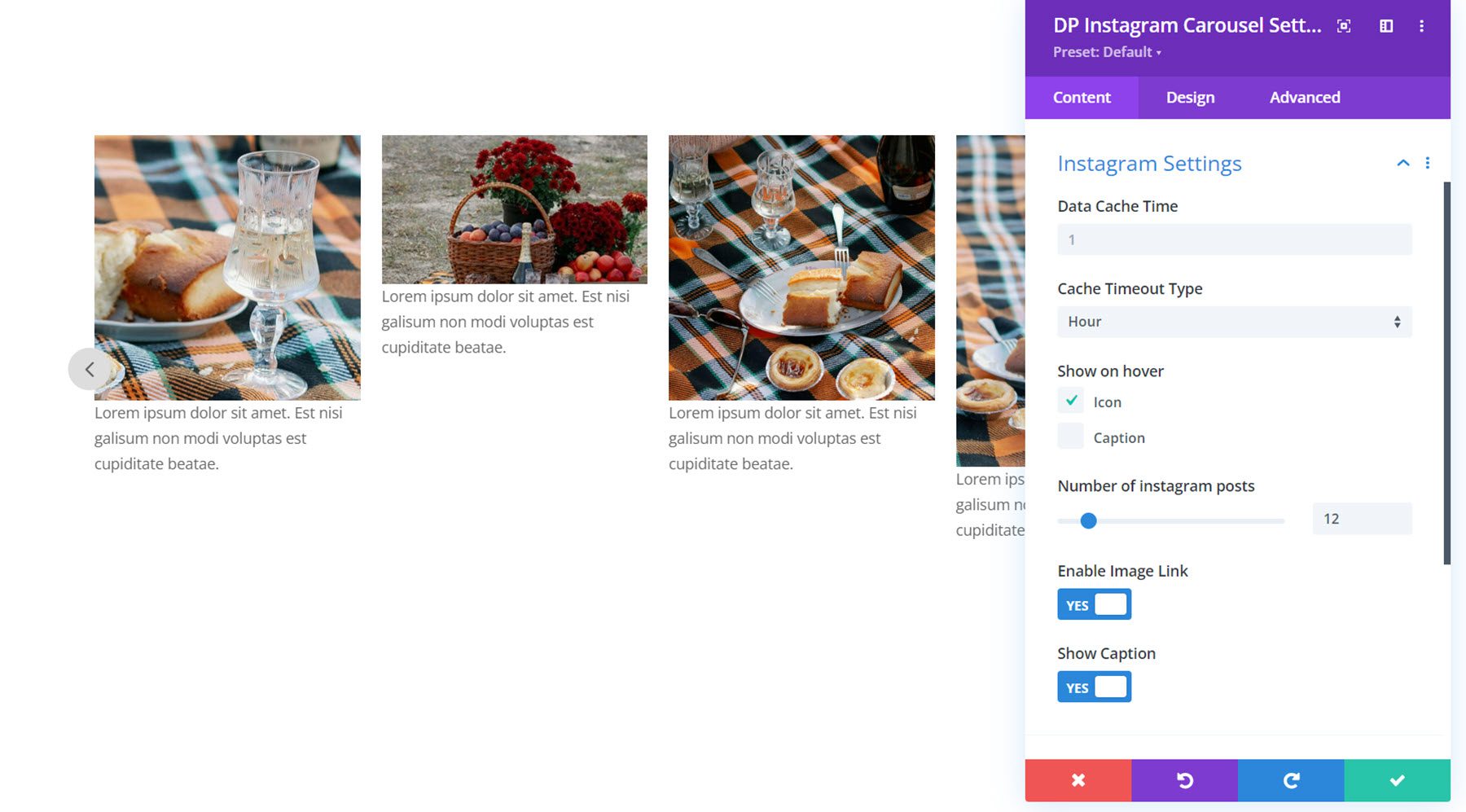
Ici, vous pouvez définir la durée du cache de données et le type de délai d'expiration du cache, afficher ou masquer l'icône et la légende au survol, définir le nombre de publications Instagram à afficher, activer le lien d'image et afficher ou masquer la légende sous l'image.

Paramètres du carrousel
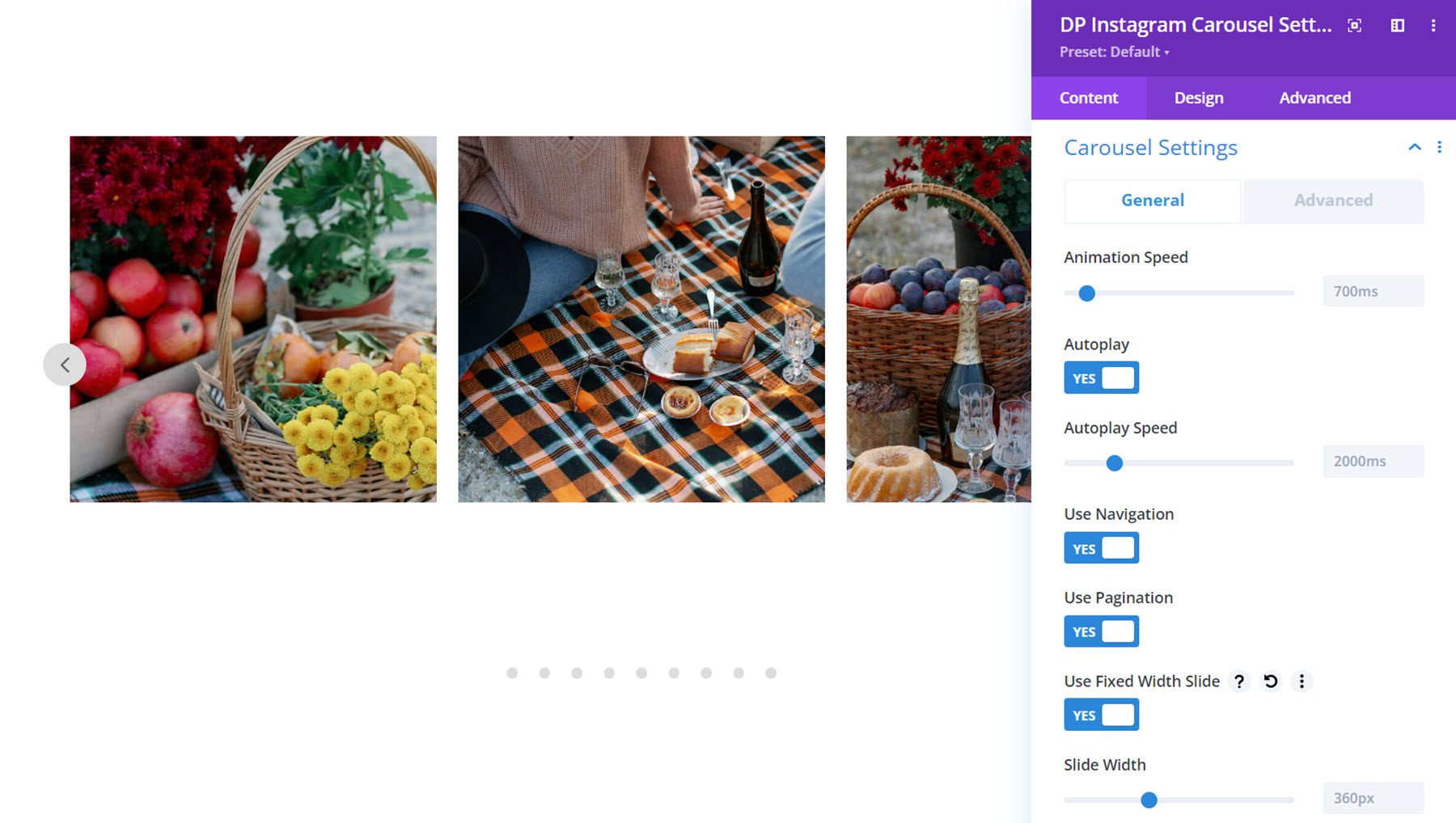
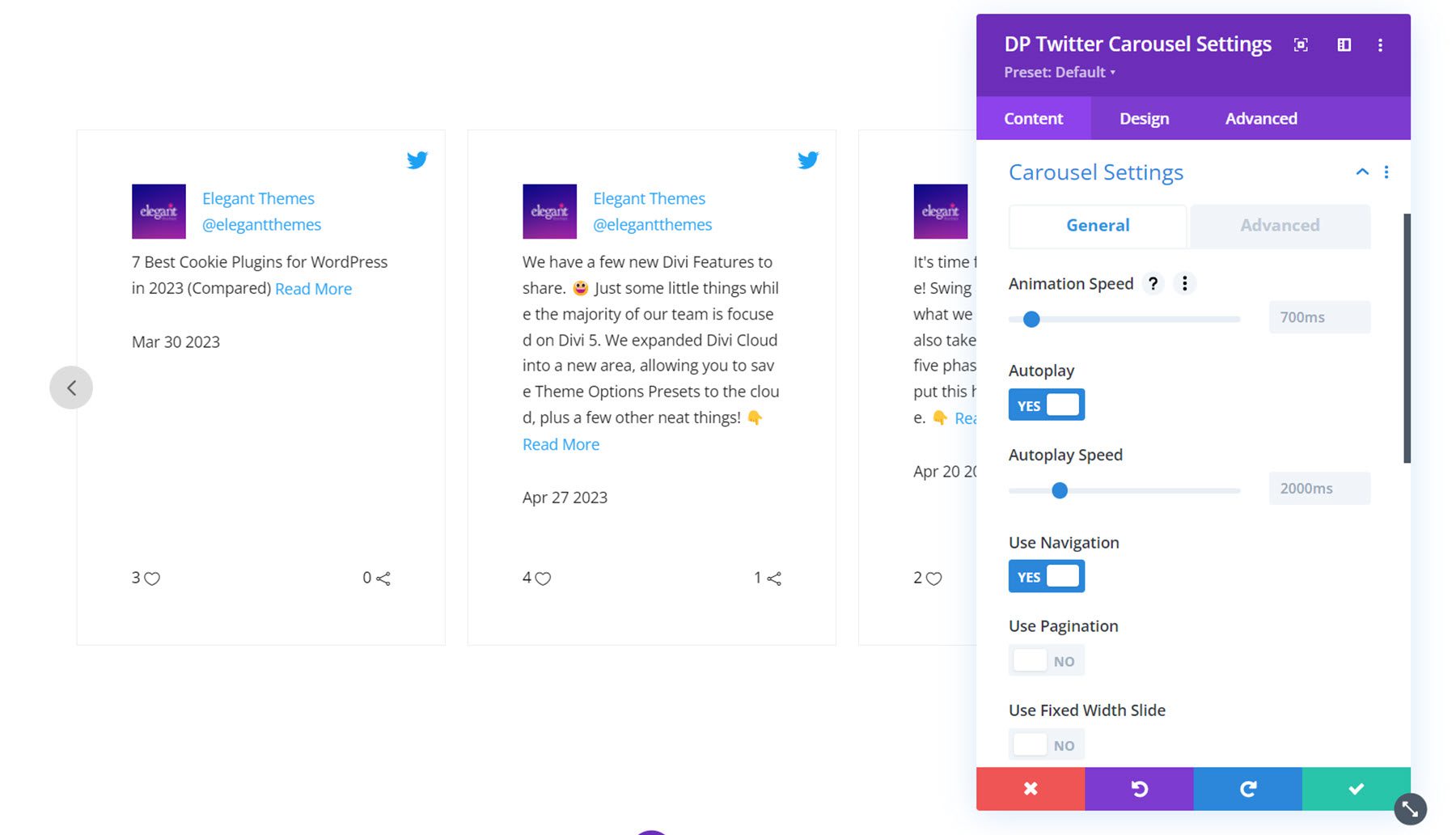
Il y a deux onglets dans les paramètres du carrousel - général et avancé. Tout d'abord, regardons l'onglet général. Ici, vous pouvez définir la vitesse d'animation, activer la lecture automatique et définir la vitesse de lecture automatique, activer la navigation et activer la pagination. Vous pouvez également activer le glissement à largeur fixe et définir une largeur pour chaque image.

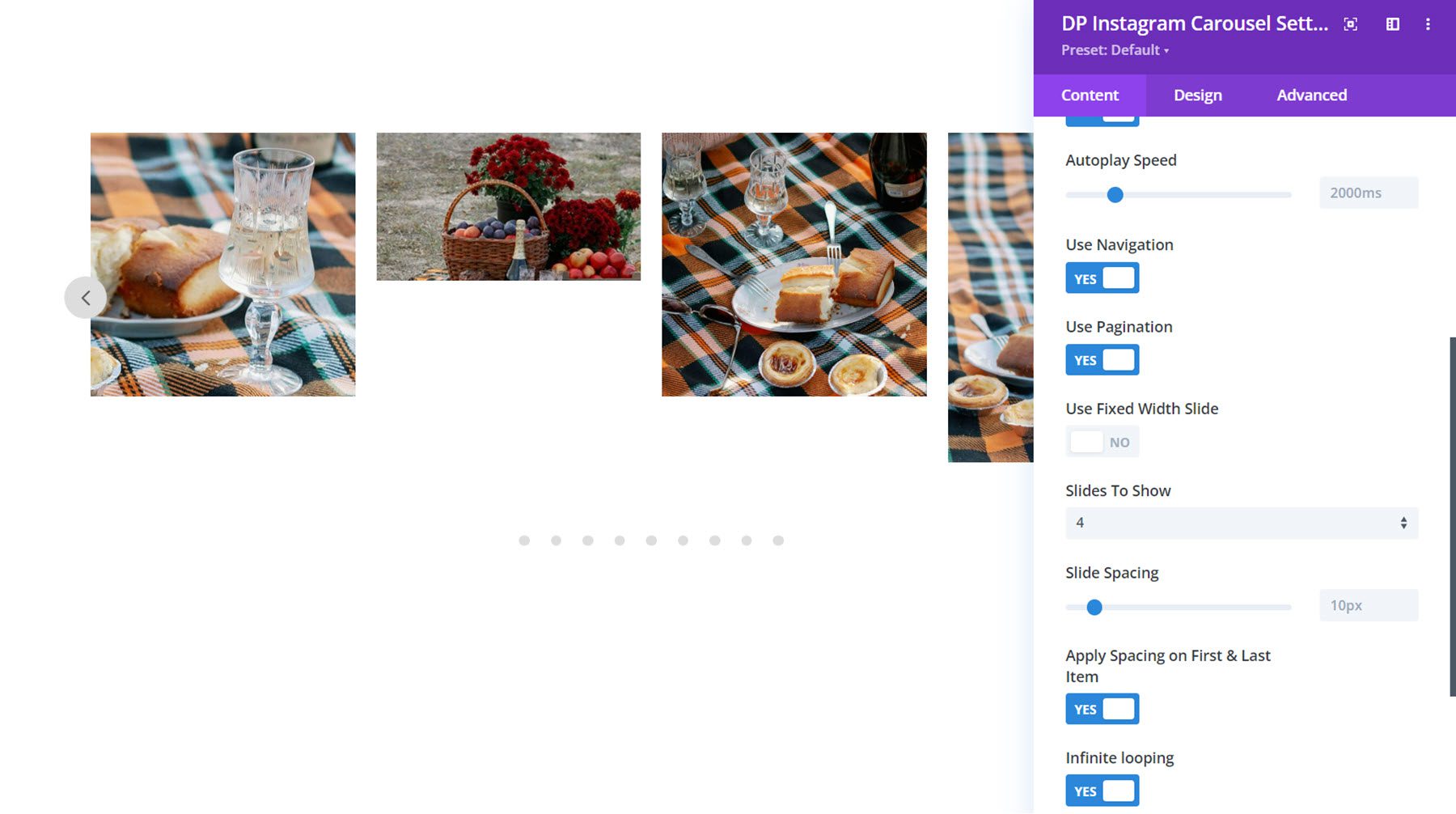
Si la diapositive à largeur fixe n'est pas activée, vous pouvez spécifier le nombre de diapositives à afficher. Dans cette section, vous pouvez également définir l'espacement entre les diapositives, choisir d'appliquer ou non un espacement au premier et au dernier élément et activer la boucle infinie.

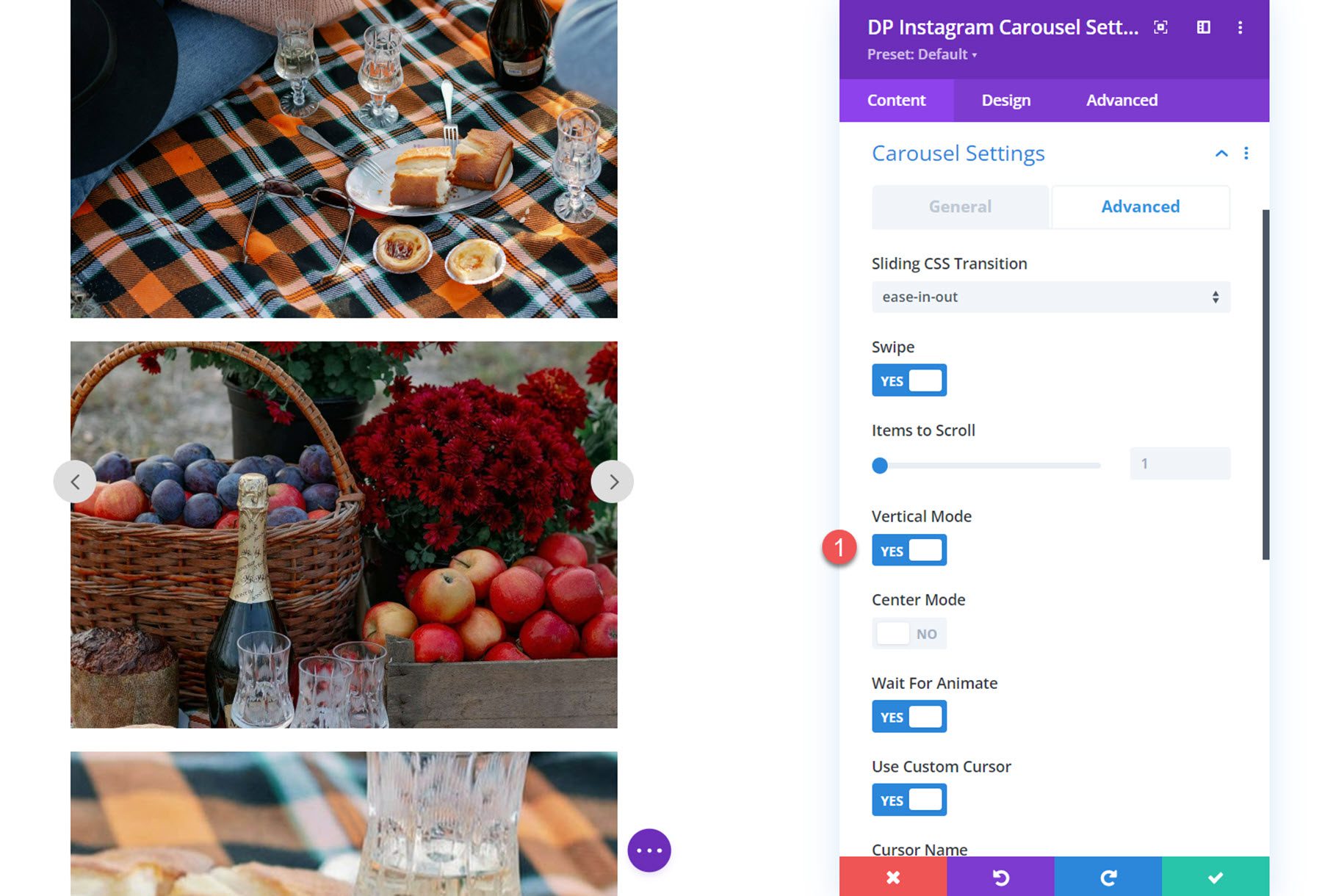
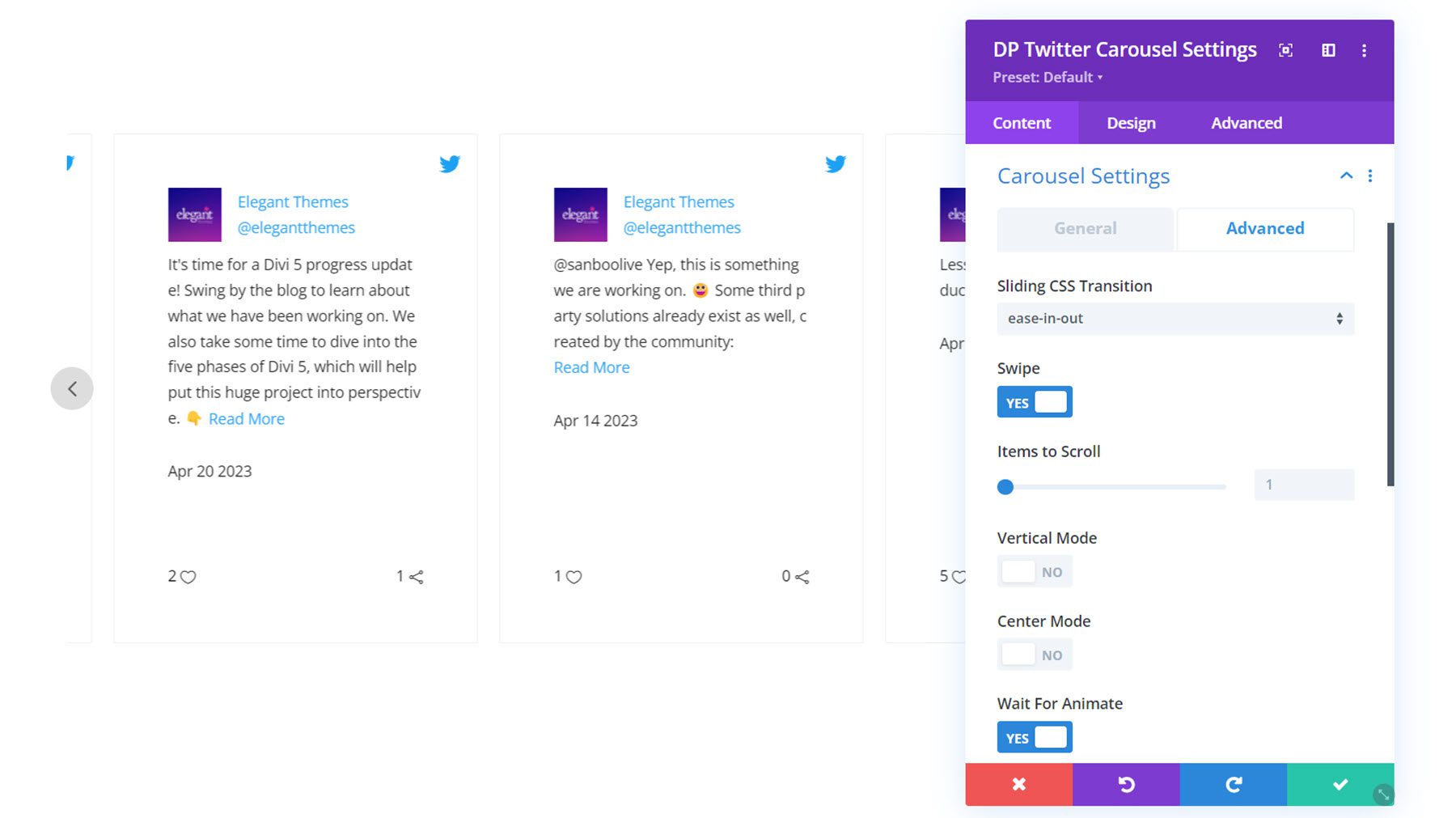
Dans l'onglet avancé des paramètres du carrousel, vous pouvez définir le type de transition CSS glissante. Vous pouvez choisir entre linéaire, easy-in ou easy-in-out. Vous pouvez également activer la navigation par balayage et définir le nombre d'éléments à faire défiler. Ici, vous pouvez également activer le mode vertical pour afficher vos photos Instagram dans un carrousel vertical.

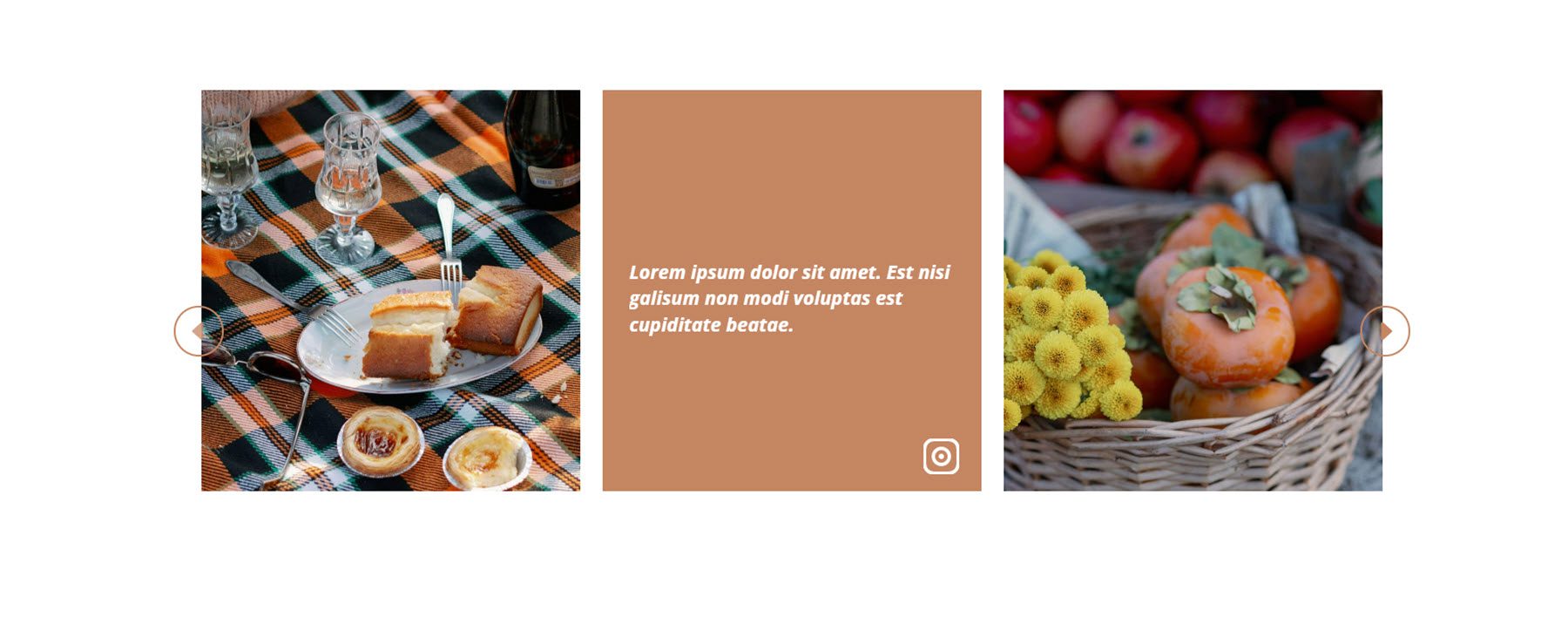
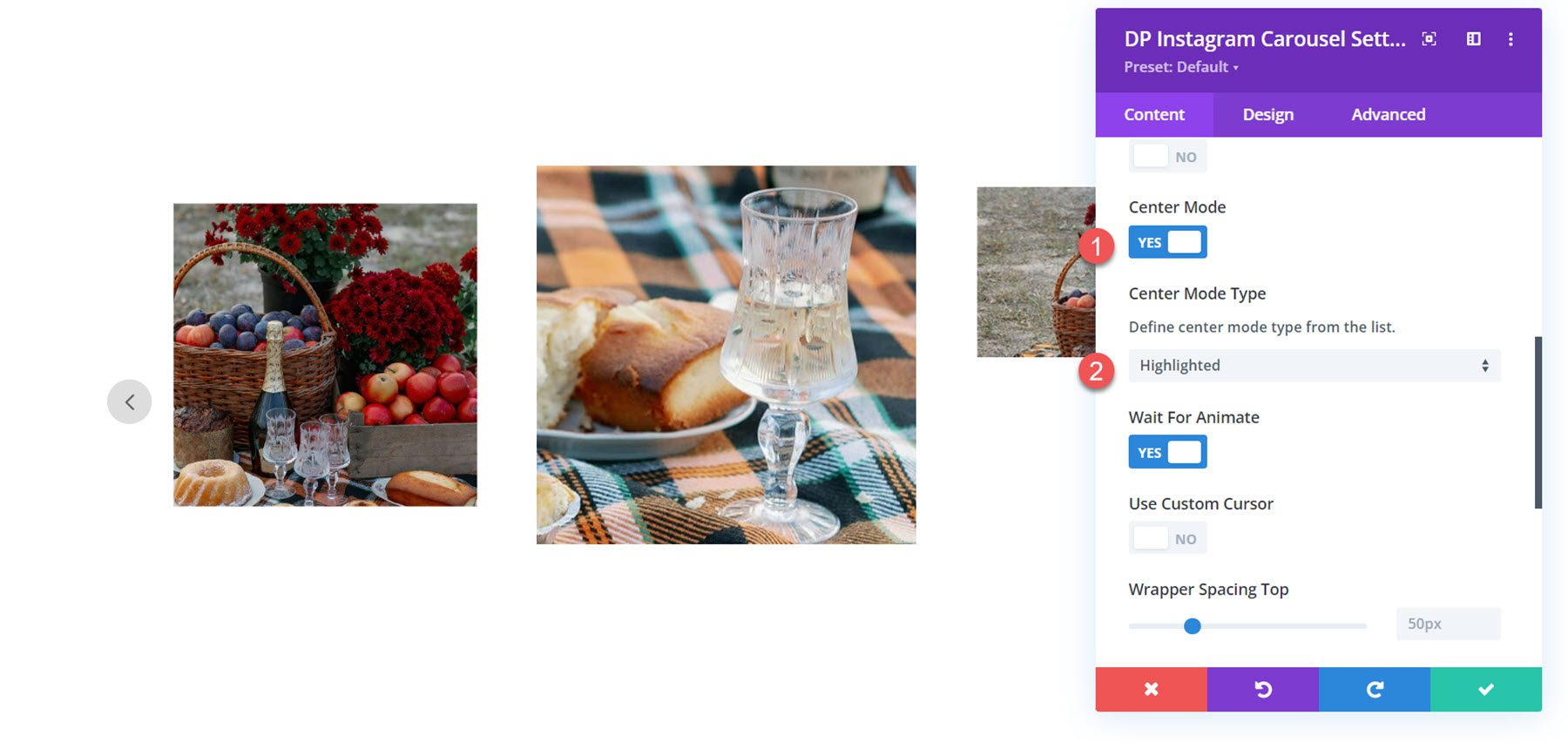
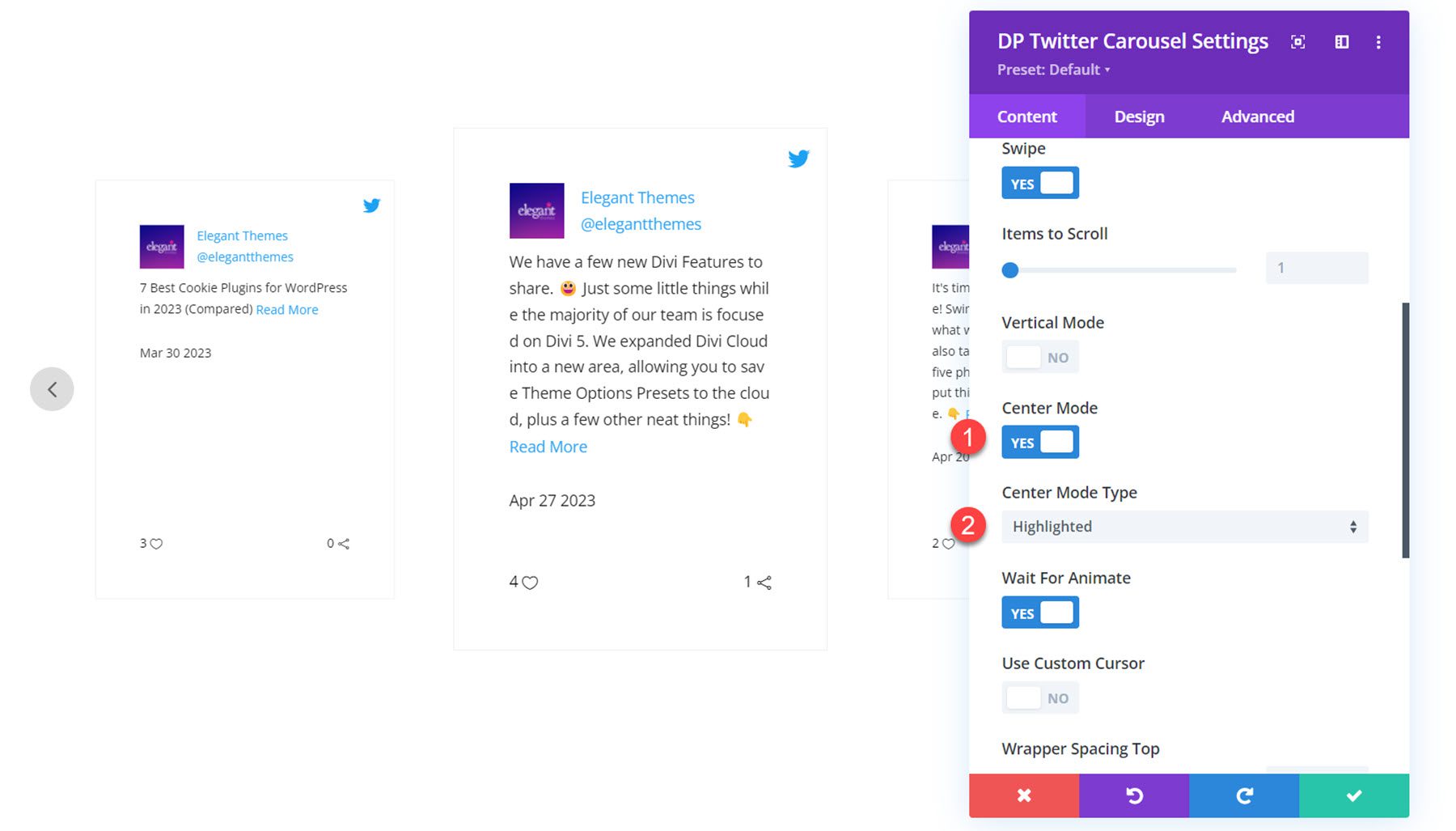
Vous pouvez également activer le mode central pour le carrousel. Lorsque ce mode est activé, vous pouvez sélectionner entre classique ou en surbrillance. Voici à quoi ressemble la mise en page du mode central en surbrillance, elle présente l'image centrale plus grande que les images environnantes.

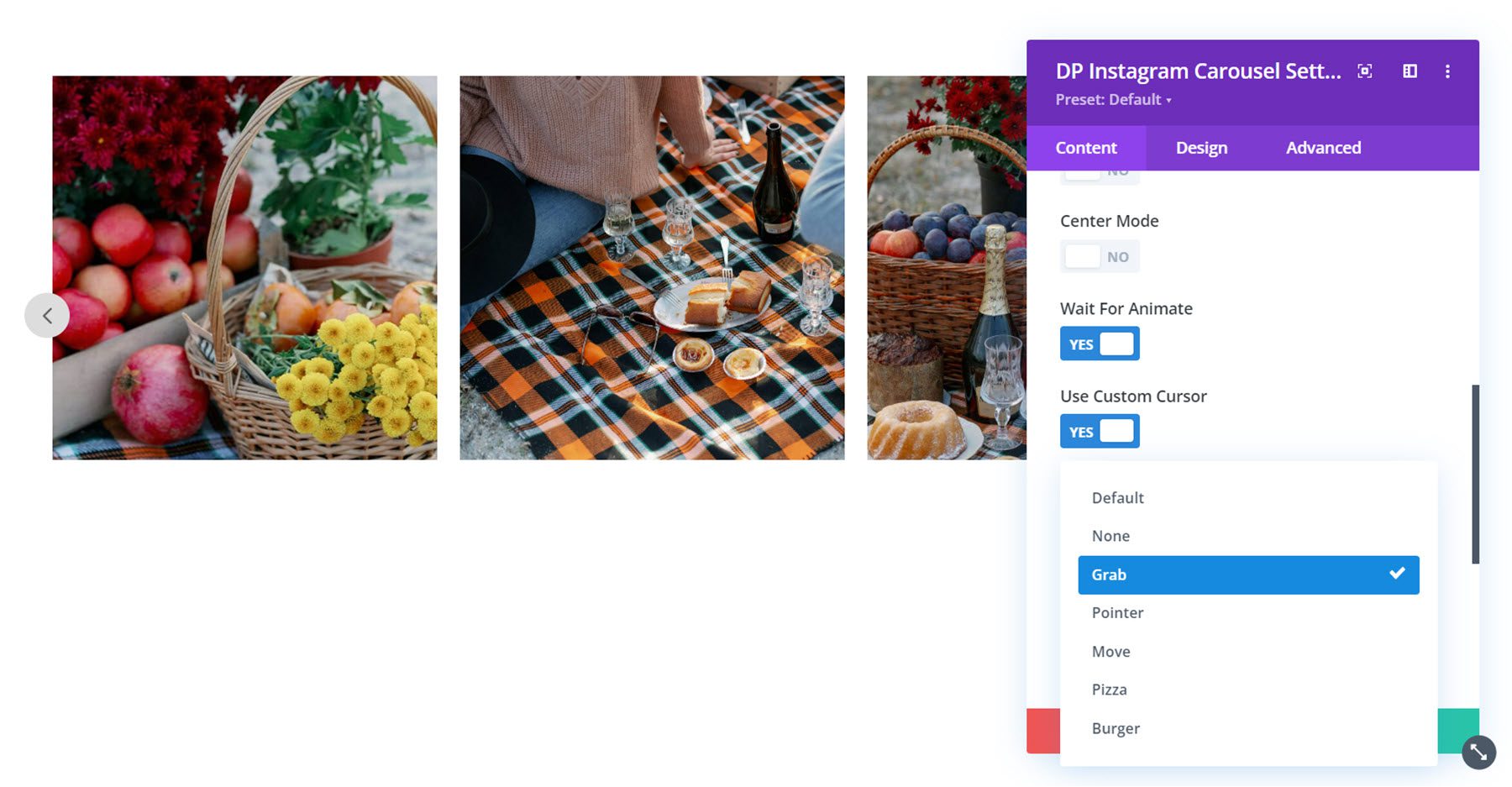
Également dans cette section, vous pouvez activer le paramètre d'attente d'animation, qui ignore les demandes d'avancement de la diapositive pendant l'animation, et vous pouvez activer un curseur personnalisé qui apparaît sur le curseur.

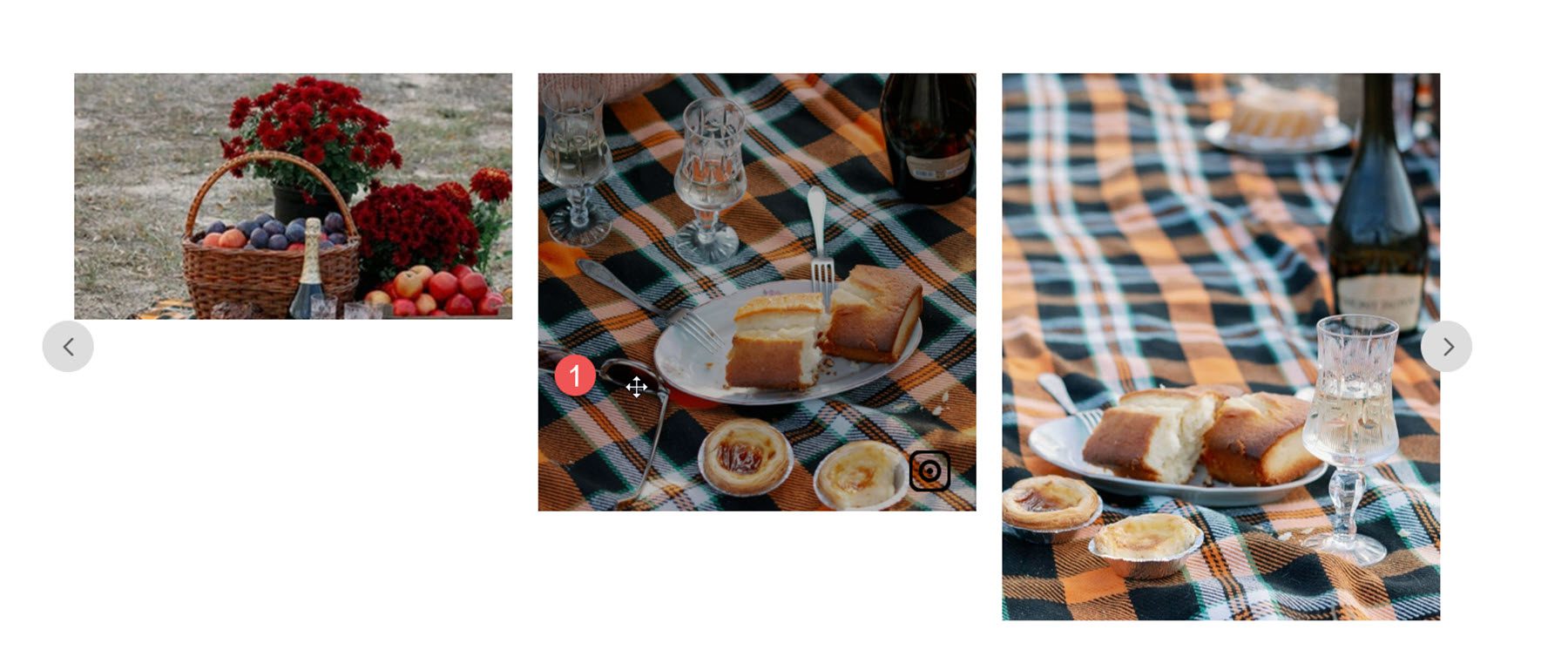
Voici le style de curseur de saisie.

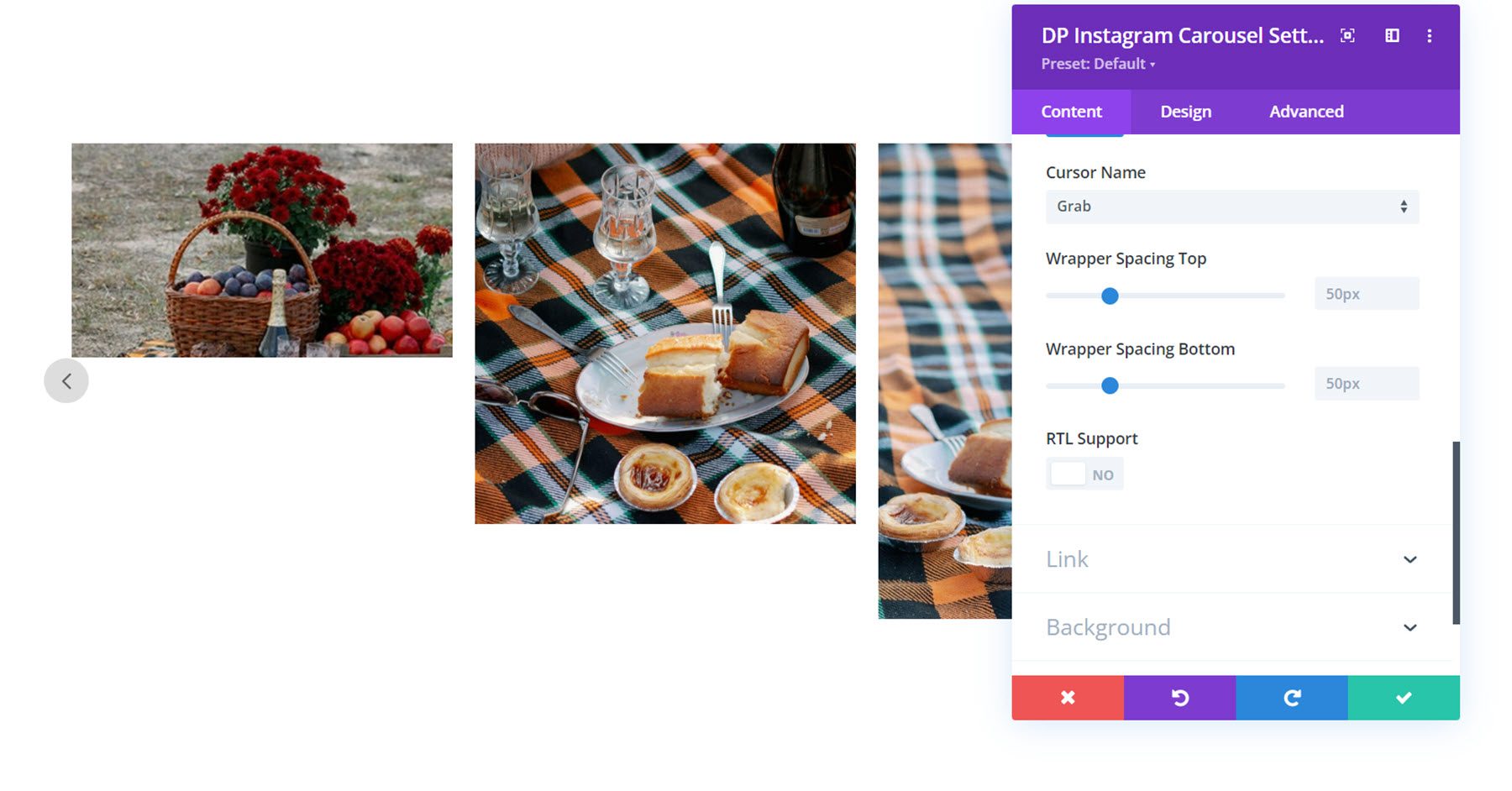
Enfin, vous pouvez ajuster l'espacement des emballages supérieur et inférieur et activer la prise en charge RTL.

Autres paramètres de contenu
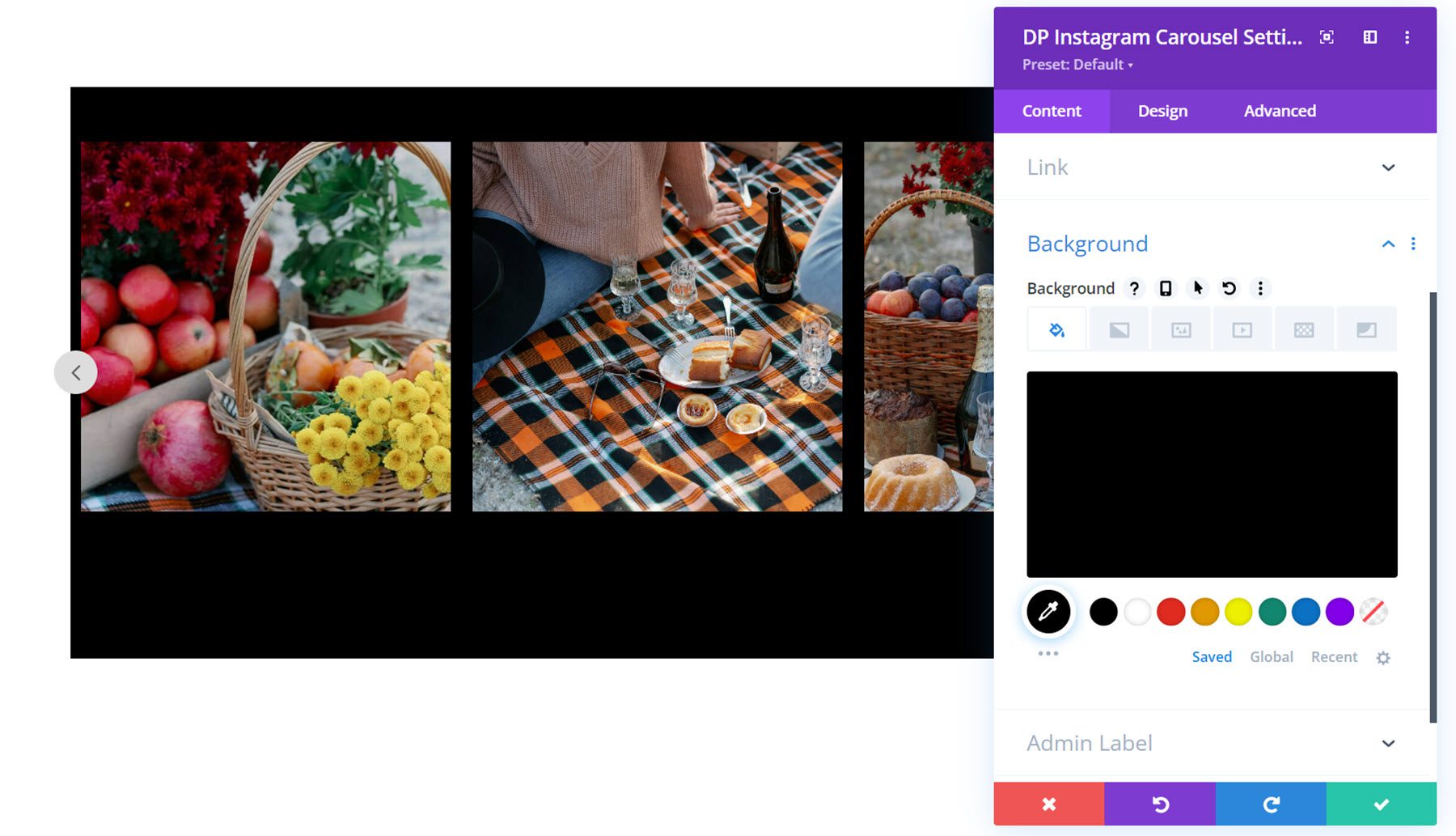
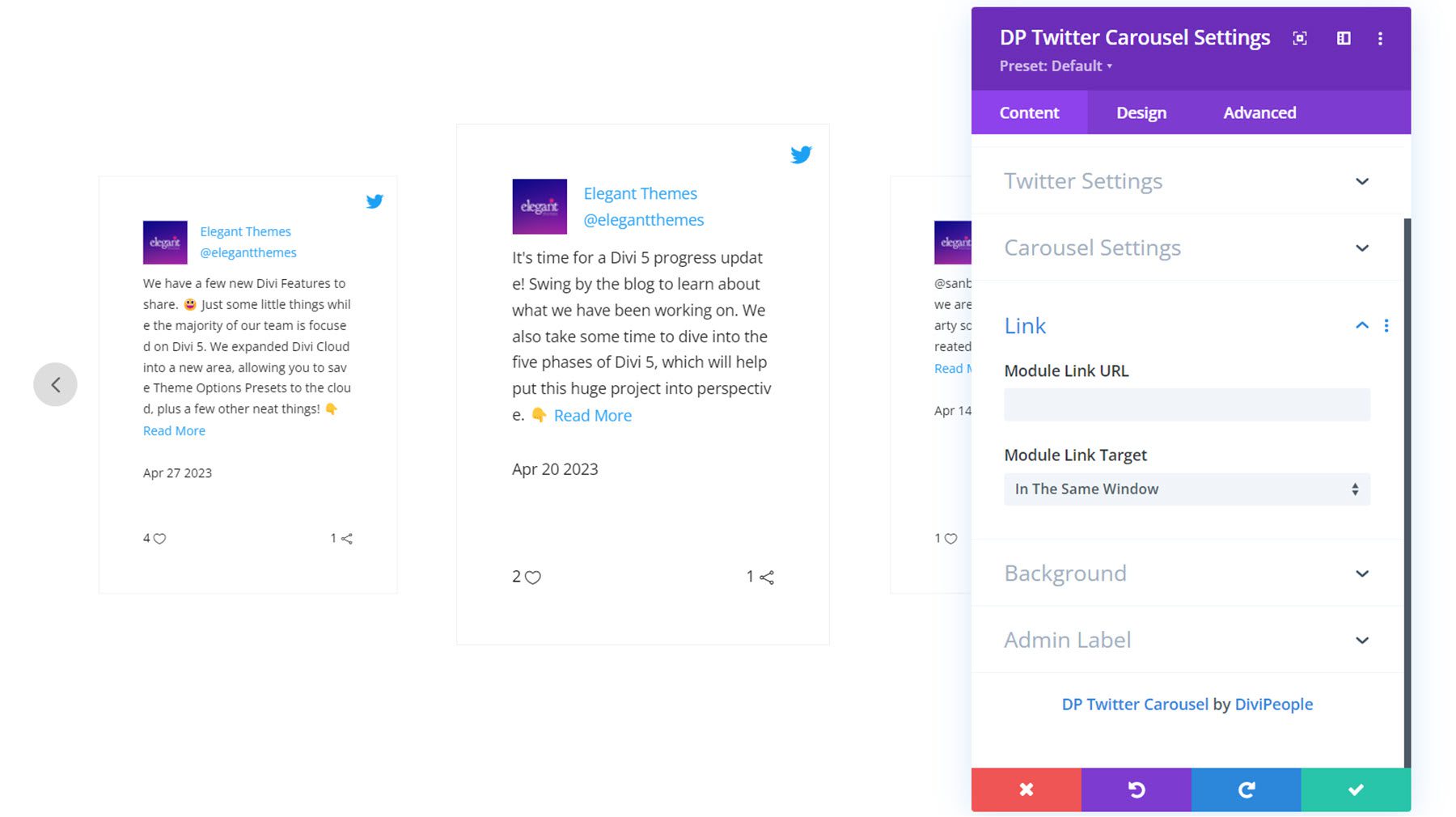
Vous pouvez également personnaliser le lien du module, les styles d'arrière-plan et l'étiquette d'administration dans l'onglet de contenu.

Paramètres de conception
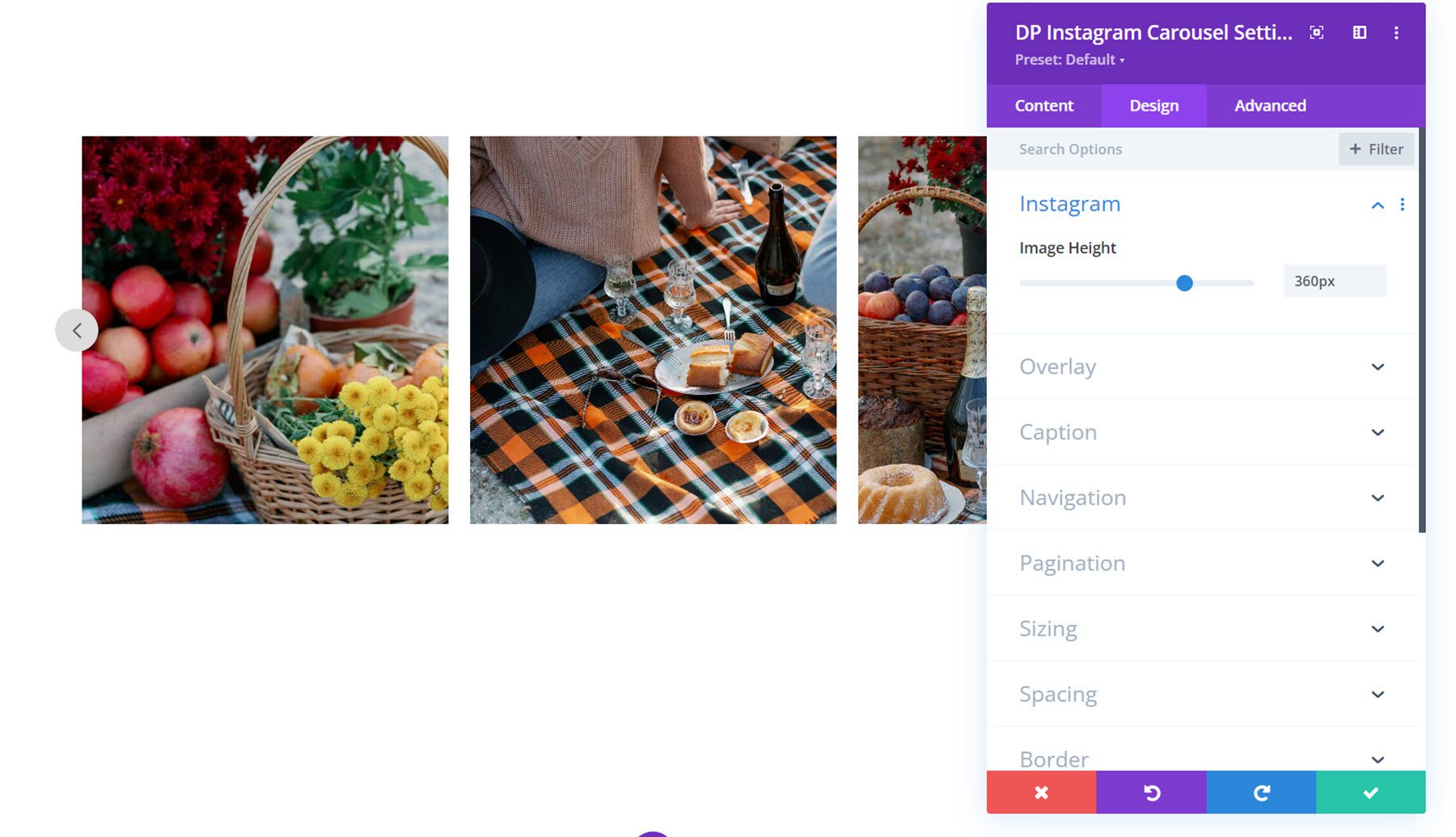
De nombreux paramètres de conception du module Instagram Carousel sont similaires aux paramètres du module Instagram Feed. Nous allons jeter un coup d'oeil.
Dans cette section, vous pouvez définir la hauteur de l'image.

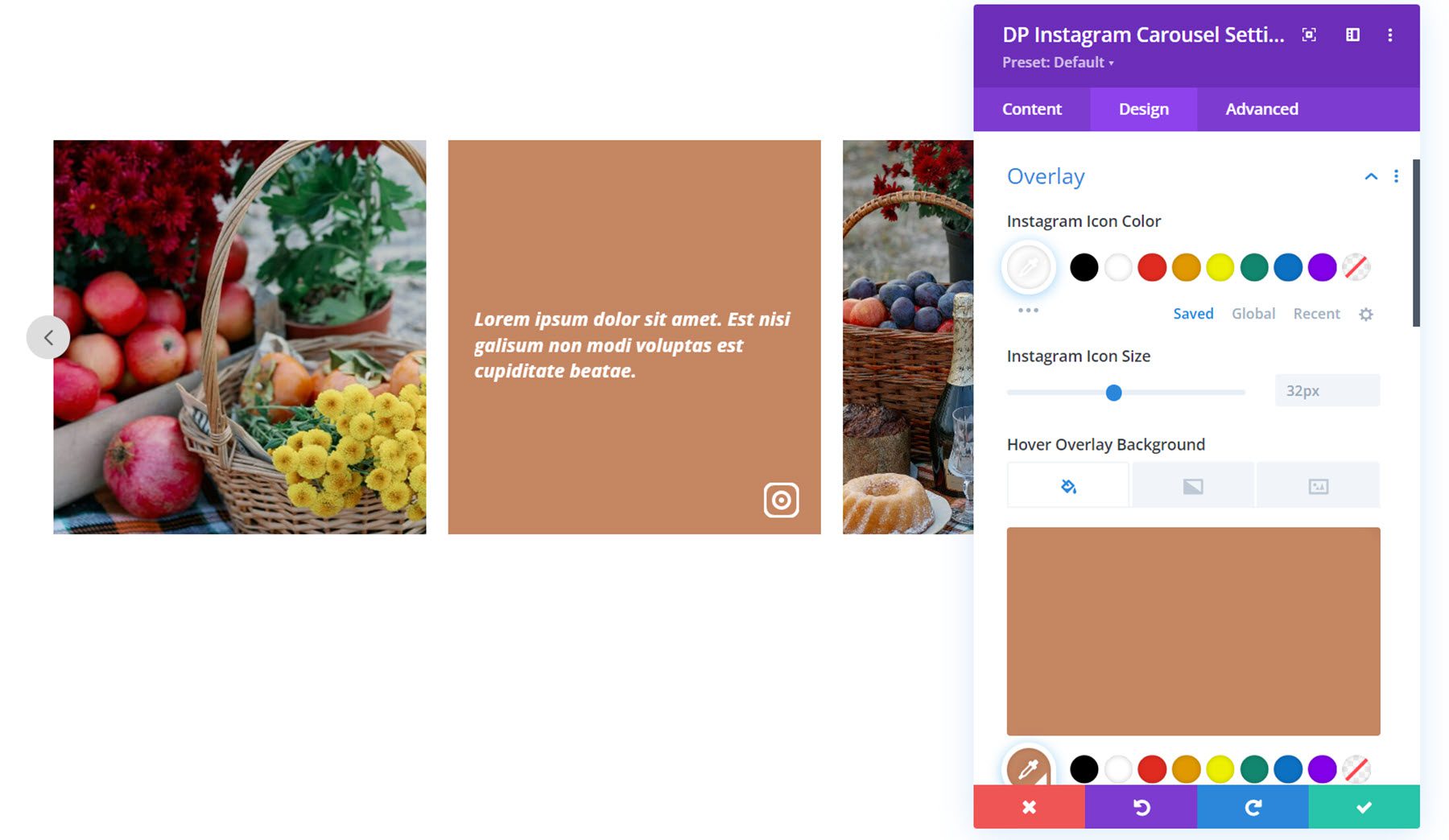
Recouvrir
Dans la section de superposition, vous pouvez personnaliser la couleur et la taille de l'icône Instagram, ainsi que la couleur d'arrière-plan de la superposition et les styles de police des légendes. Ici, j'ai défini une couleur de superposition unie qui apparaît au survol.

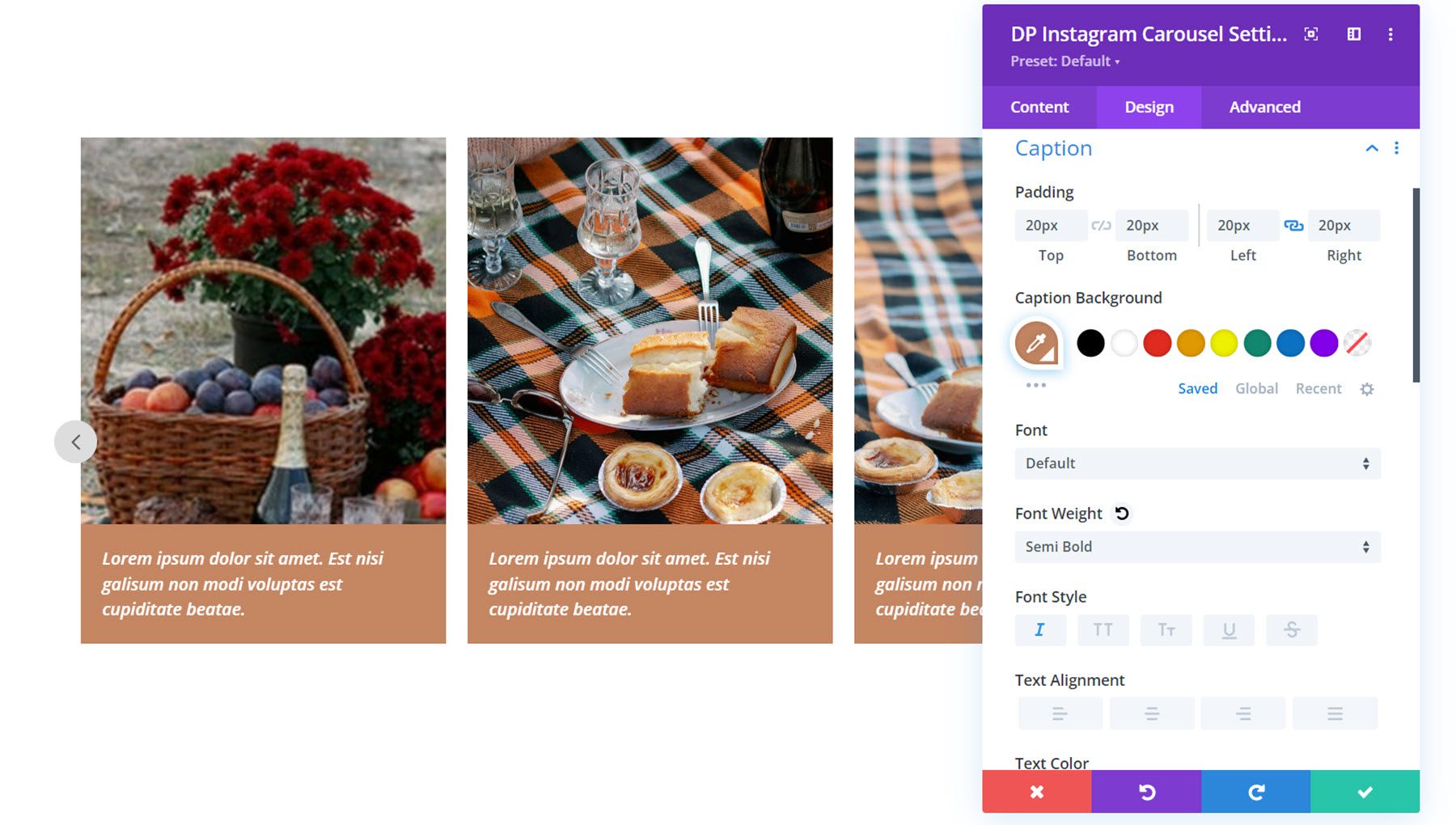
Légende
C'est ici que vous pouvez personnaliser le style de la légende affichée sous l'image, si elle est activée. Vous pouvez définir le remplissage, l'arrière-plan de la légende et les styles de police.

La navigation
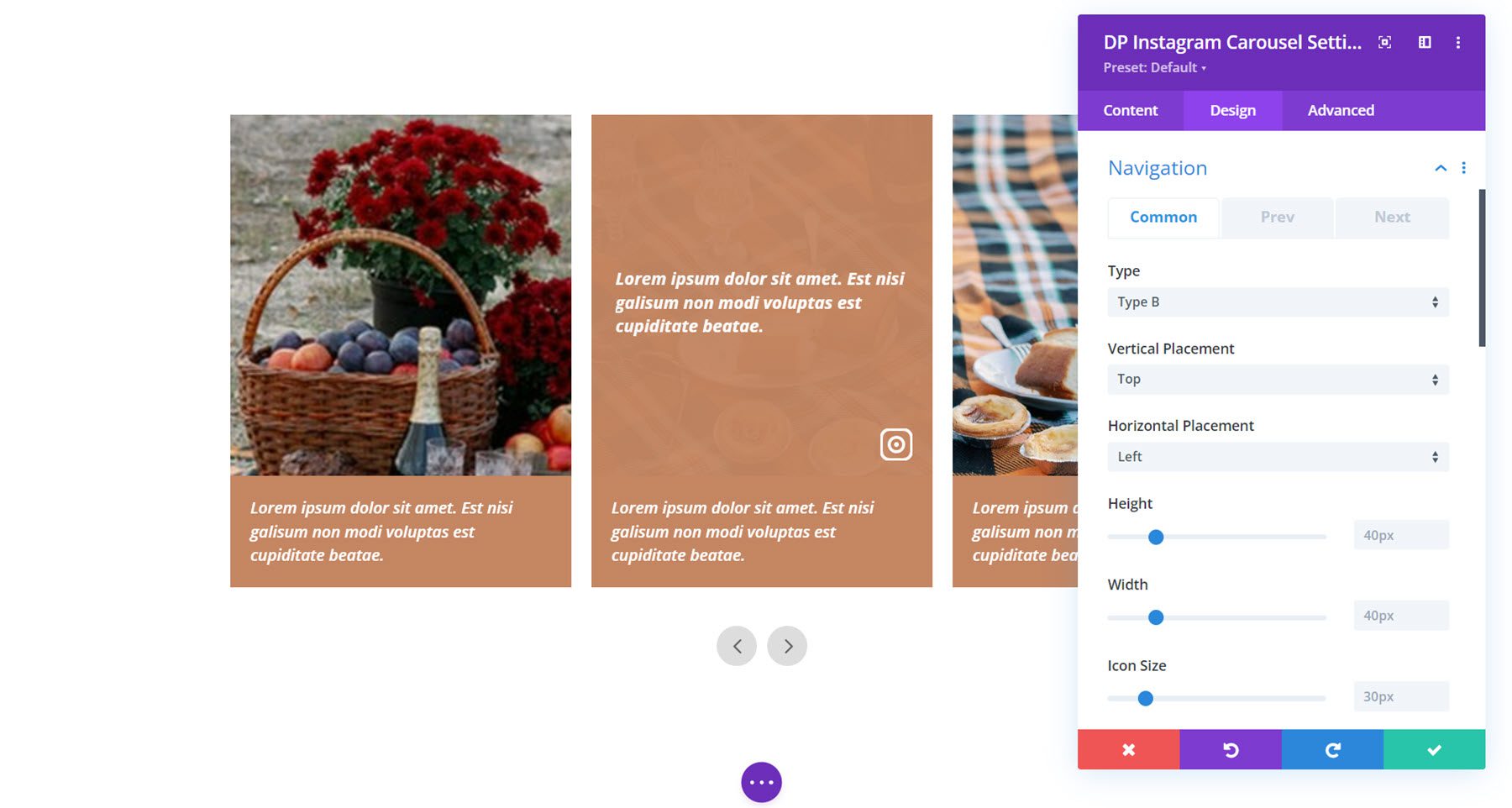
Il y a trois onglets de paramètres dans la section de navigation : Commun, Précédent et Suivant. Tout d'abord, regardons l'onglet commun. Ici, vous pouvez choisir entre les types de navigation A ou B. Le type A comporte une flèche de chaque côté du carrousel. Le type B présente les deux flèches rapprochées, comme illustré ici. Vous pouvez ajuster le placement vertical et horizontal, la hauteur et la largeur et la taille des icônes.

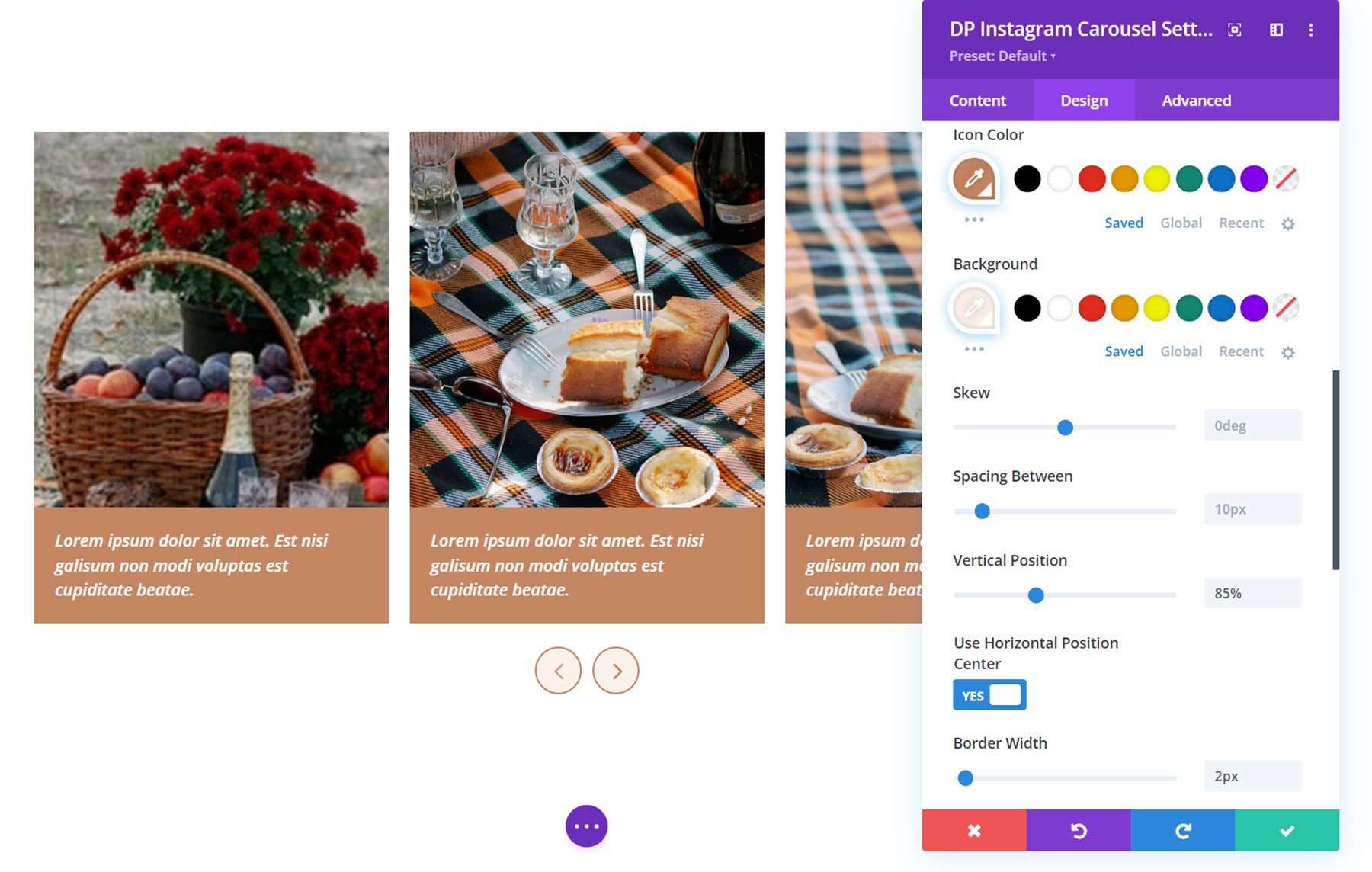
Dans cette section, vous pouvez également définir la couleur et l'arrière-plan des icônes, incliner les icônes, ajuster l'espacement entre les icônes, définir la position verticale, activer le centre de la position horizontale et ajuster la bordure.

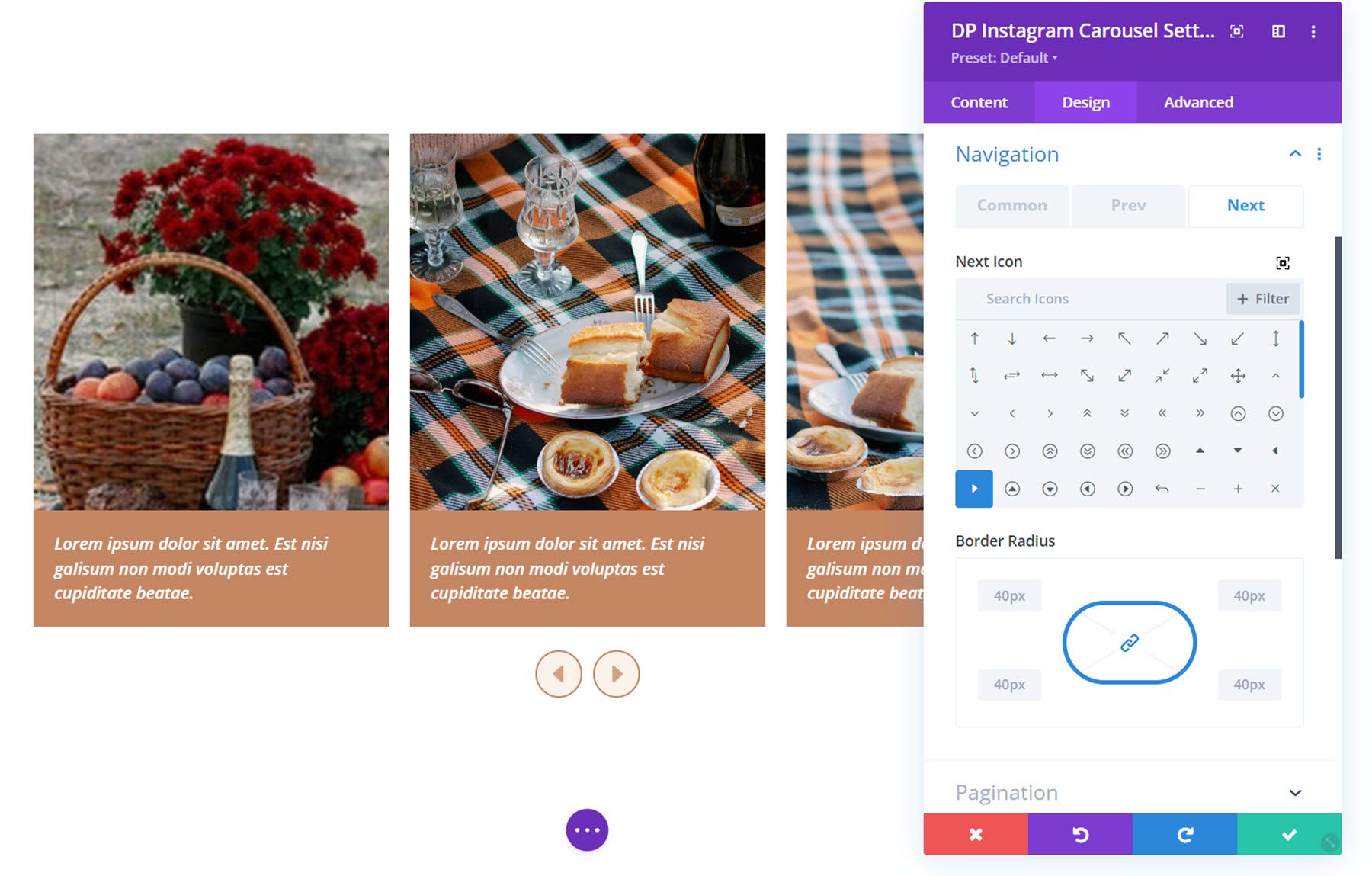
Dans les onglets précédent et suivant, vous pouvez définir les icônes de navigation et définir le rayon de la bordure.

Pagination
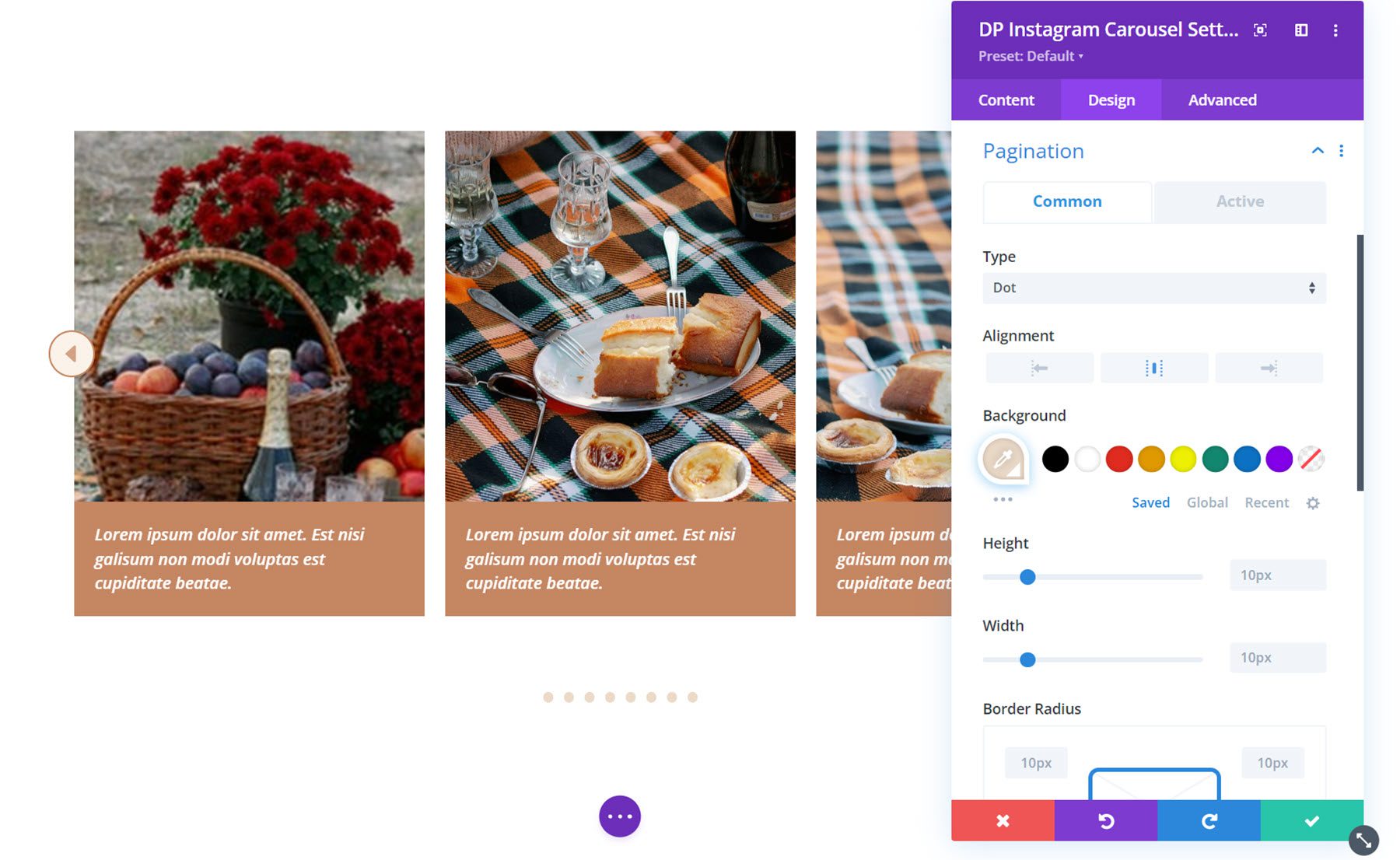
Dans les paramètres de pagination, vous pouvez sélectionner le type de point ou le type de numéro de navigation. Vous pouvez également sélectionner l'alignement, la couleur d'arrière-plan de la pagination, la hauteur et la largeur, la largeur de la bordure, la position verticale et l'espacement. Sous l'onglet actif, vous pouvez définir l'arrière-plan de la pagination active, la couleur du texte et la largeur.

Autres paramètres de conception
Également dans l'onglet de conception, vous pouvez personnaliser les options de dimensionnement, d'espacement, de bordure, d'ombre de boîte, de filtres, de transformation et d'animation.
Partage Social
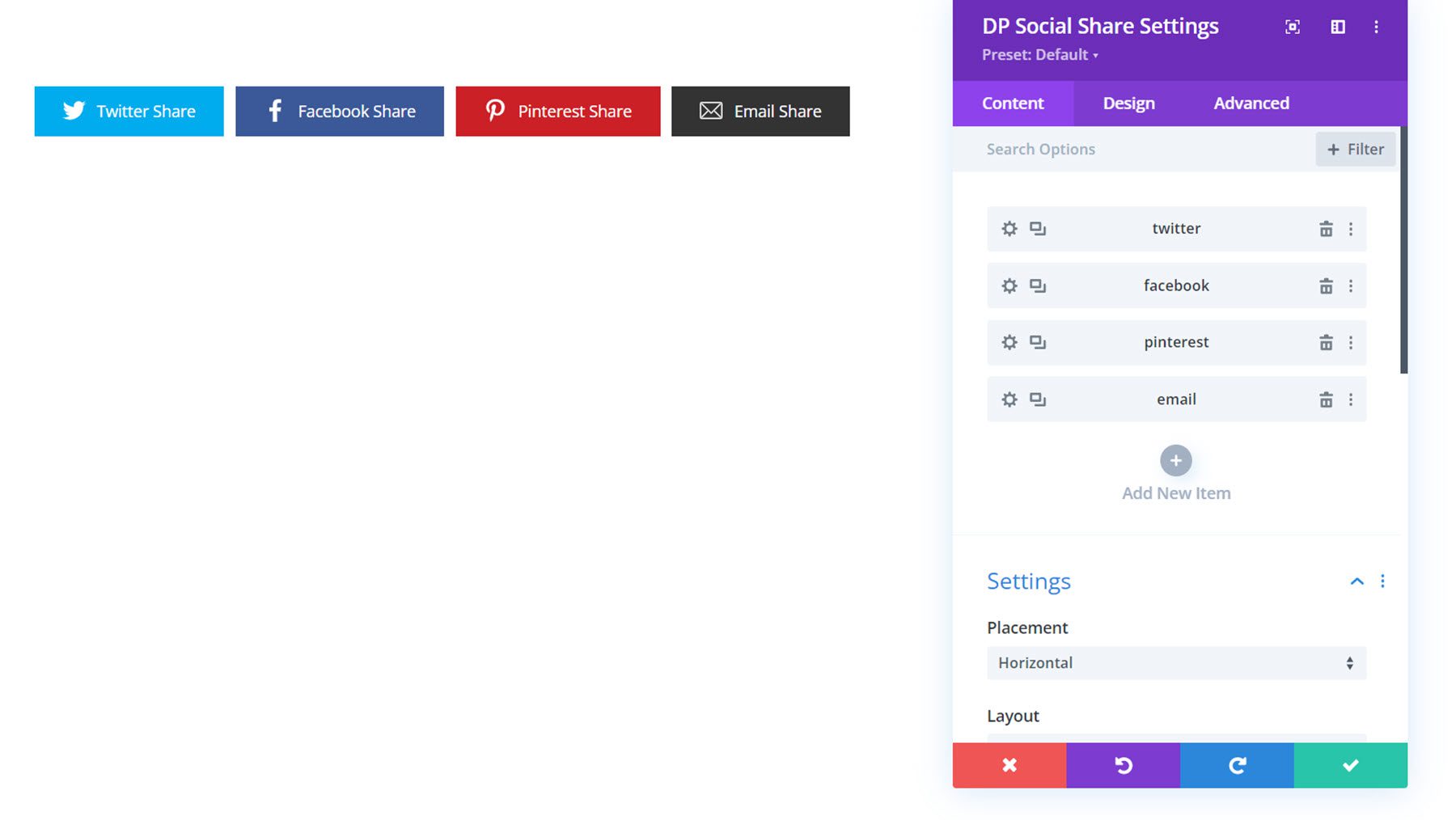
Le module de partage social ajoute un bouton de partage de réseau social à votre page. Chaque élément de partage social est ajouté au module individuellement sous l'onglet Contenu.

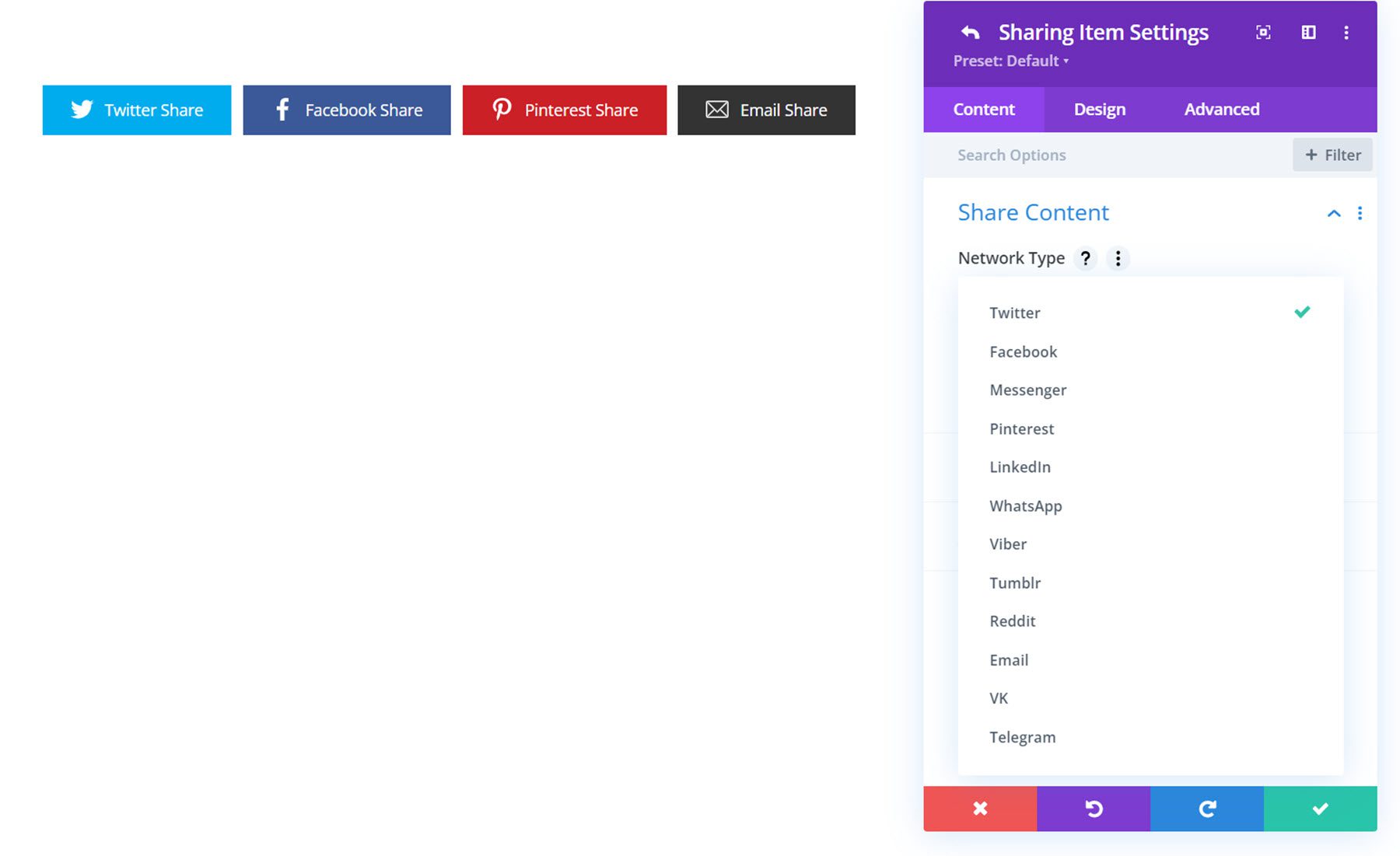
Partage des paramètres d'élément
Chaque élément de partage individuel peut être ajouté sous l'onglet Contenu et possède sa propre page de paramètres.


Sous l'onglet Contenu de la fenêtre des paramètres de l'élément de partage, vous pouvez définir le type de réseau, spécifier le texte de partage, modifier l'arrière-plan et définir l'étiquette d'administration. Vous pouvez choisir d'afficher des boutons pour Twitter, Facebook, Messenger, Pinterest, LinkedIn, WhatsApp, Viber, Tumblr, Reddit, Email, VK et Telegram.

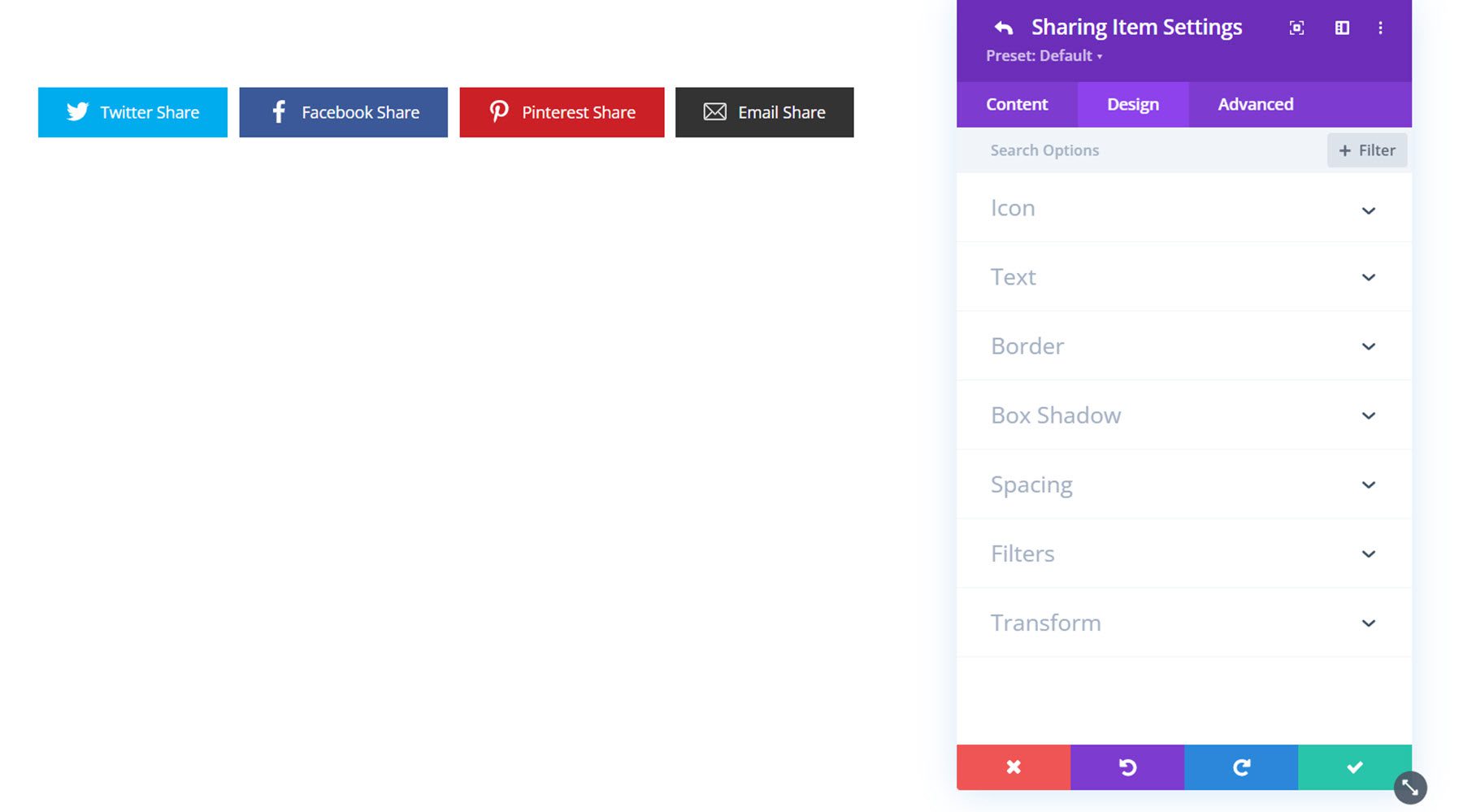
Sous l'onglet Conception, vous pouvez personnaliser l'icône, le texte, la bordure, l'ombre de la boîte, l'espacement, les filtres et les styles de transformation.

Paramètres de contenu
Examinons maintenant les paramètres de l'onglet Contenu du module de partage social. La plupart des paramètres se trouvent dans la section des paramètres, à l'exception des styles d'arrière-plan et de l'étiquette d'administration.
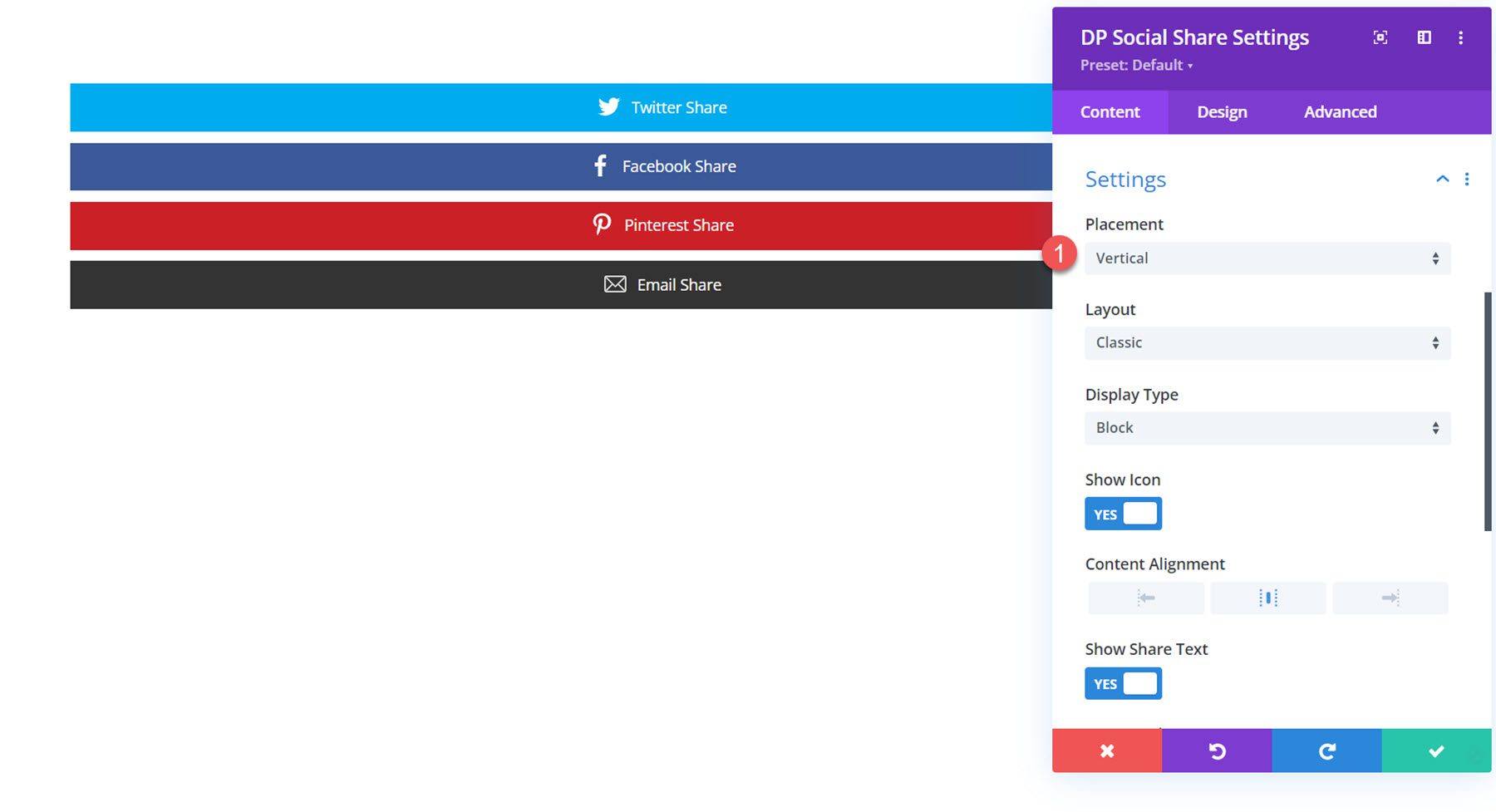
Dans la section des paramètres, vous pouvez choisir entre un placement horizontal ou vertical. Voici la disposition verticale.

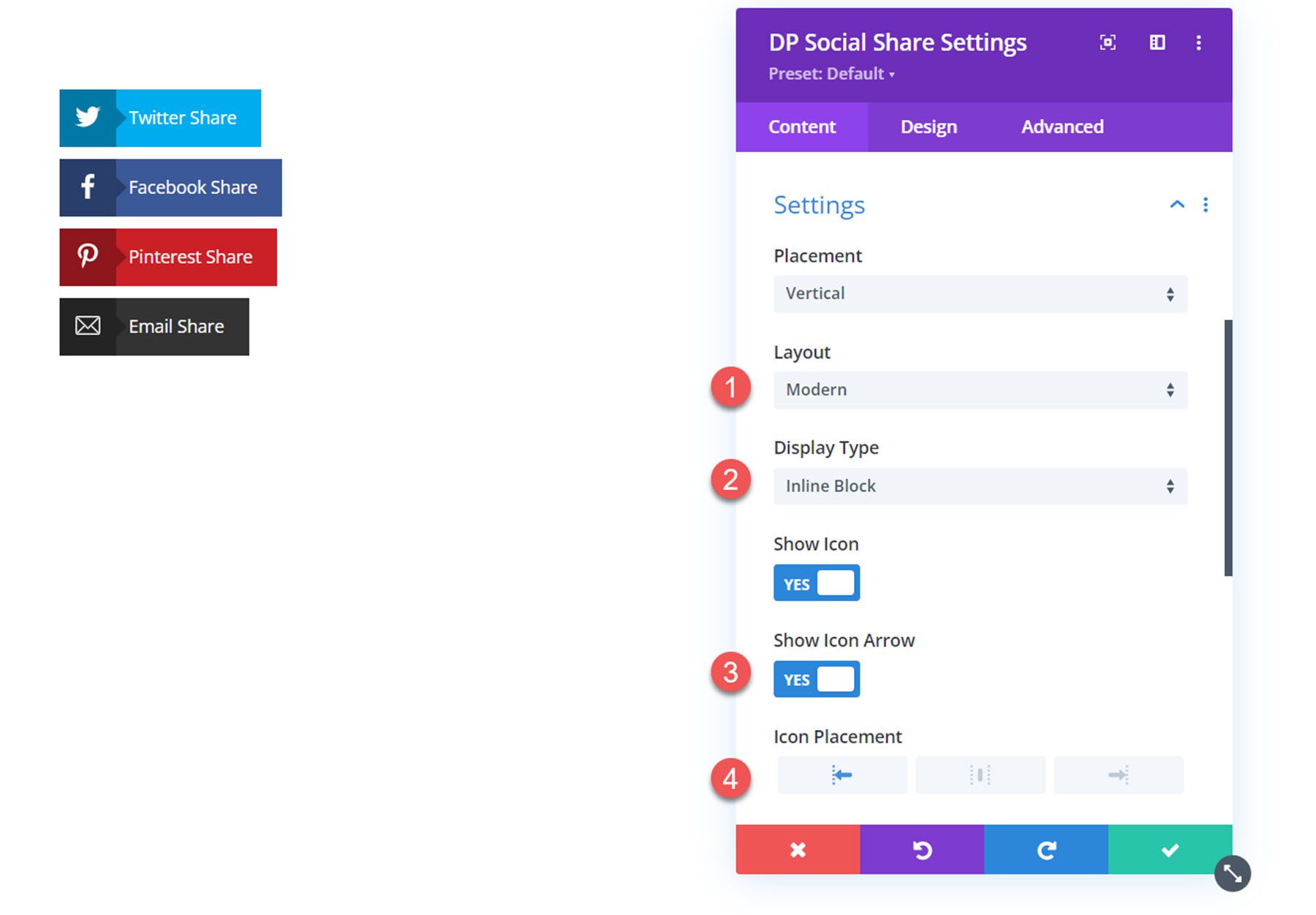
Vous pouvez également choisir entre la disposition classique (illustrée ci-dessus) ou la disposition moderne, illustrée ici. Avec l'option de type d'affichage, vous pouvez choisir entre la disposition de bloc, qui s'étend sur toute la longueur de votre bloc, ou une disposition de bloc en ligne comme celle-ci. Si la mise en page moderne est sélectionnée, vous pouvez également afficher une flèche d'icône et modifier le placement de l'icône.

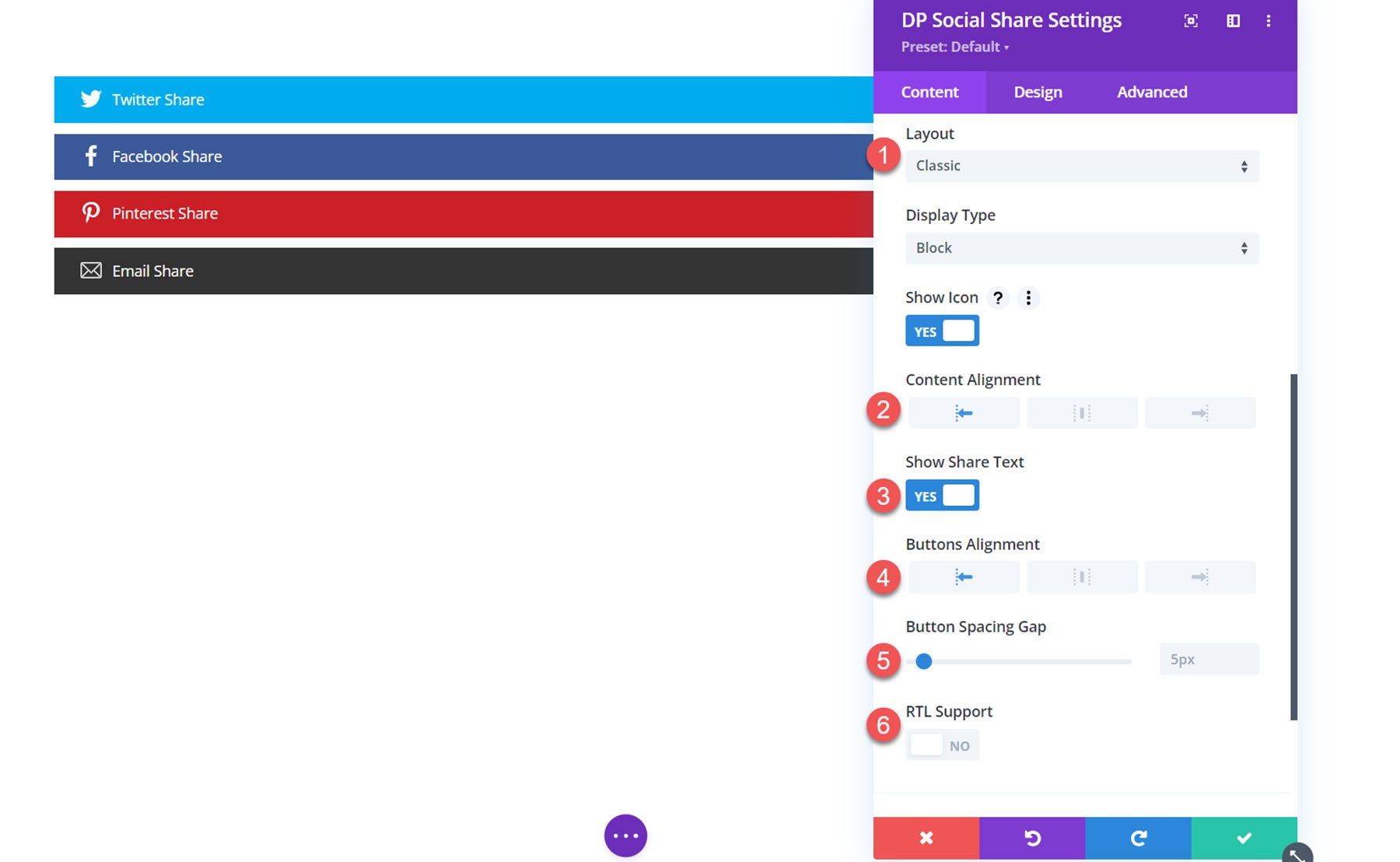
Si la mise en page classique est sélectionnée, vous pouvez définir l'alignement du contenu. Vous pouvez également afficher ou activer le texte partagé, définir l'alignement des boutons, l'écart d'espacement des boutons et activer la prise en charge RTL.

Paramètres de conception
Dans l'onglet conception, vous pouvez personnaliser la conception de tous les boutons de partage social.
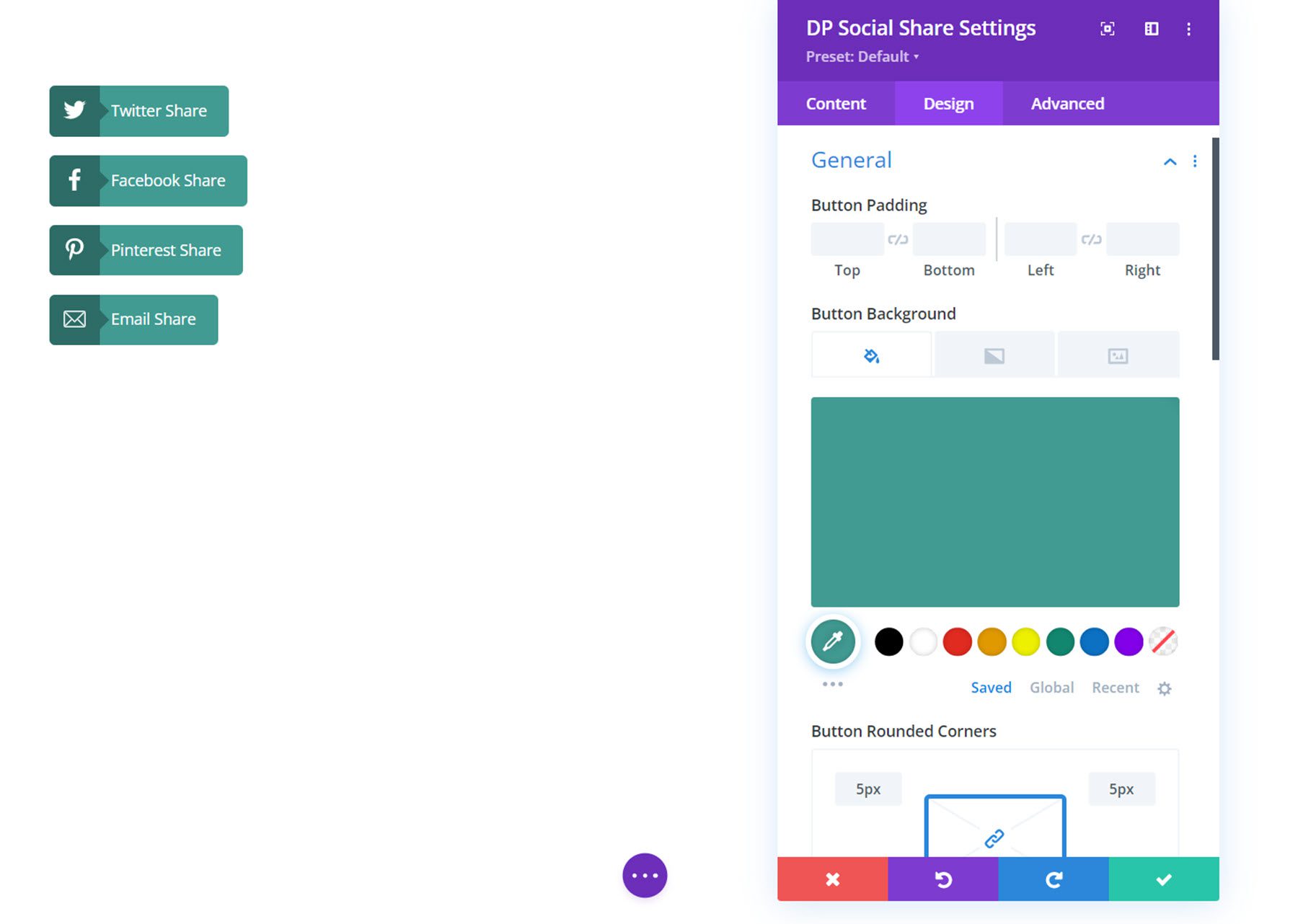
Général
Ici, vous pouvez définir le rembourrage des boutons, l'arrière-plan des boutons et les styles de bordure des boutons.

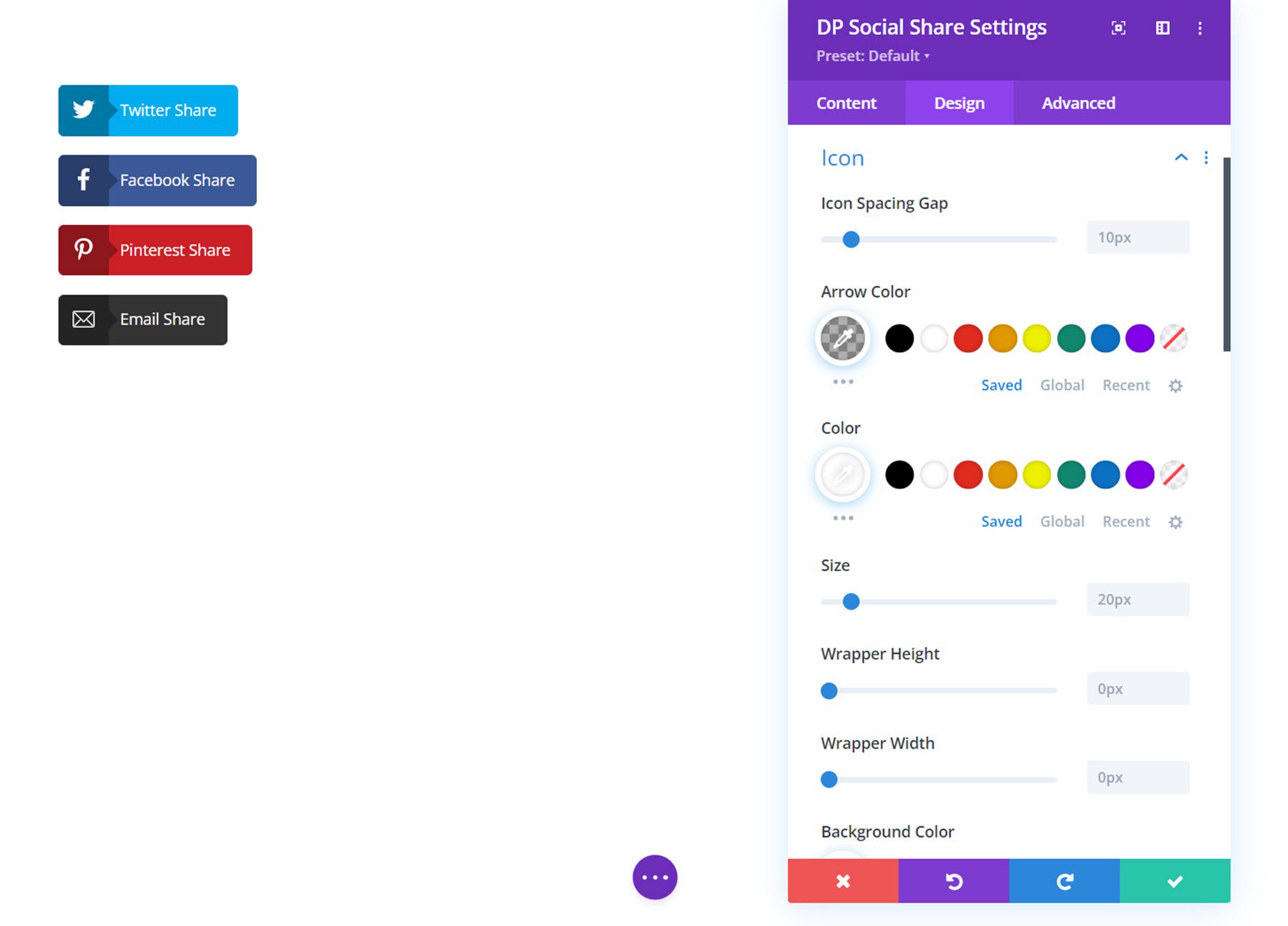
Icône
Dans les paramètres de l'icône, vous pouvez modifier l'écart d'espacement des icônes, la couleur de la flèche, la couleur de l'icône, la taille, la hauteur et la largeur de l'emballage, la couleur d'arrière-plan, le remplissage, les coins arrondis et les styles de bordure.

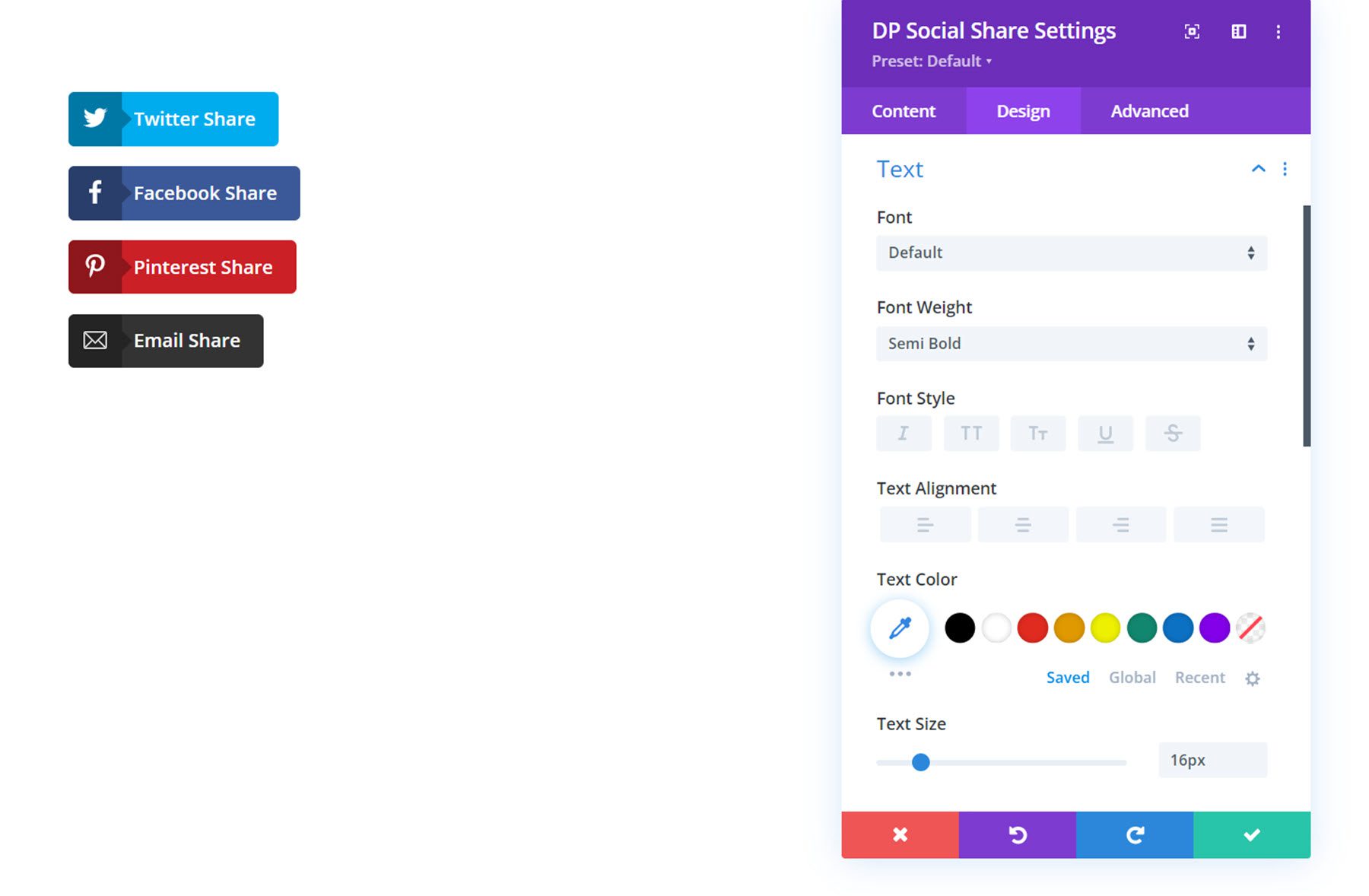
Texte
Dans les paramètres de texte, vous pouvez styliser le texte du bouton.

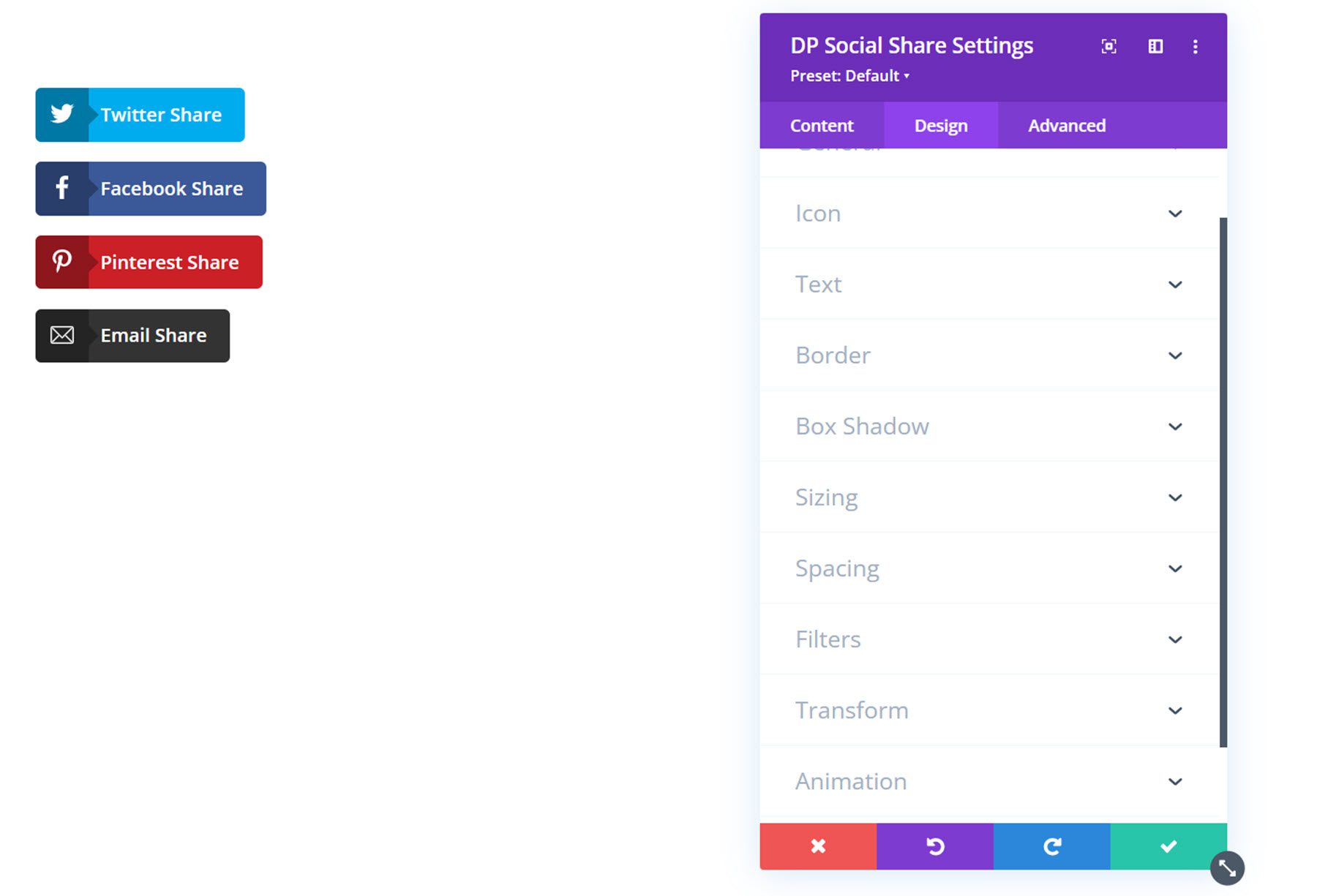
Autres paramètres de conception
Toujours dans l'onglet Conception, vous pouvez personnaliser la bordure, l'ombre de la boîte, le dimensionnement, l'espacement, les filtres, la transformation et les styles d'animation pour les boutons de partage social.

Fil Twitter
Avec ce module, vous pouvez ajouter un flux Twitter à la mise en page de votre site Web. Regardons de plus près les paramètres.
Paramètres de contenu
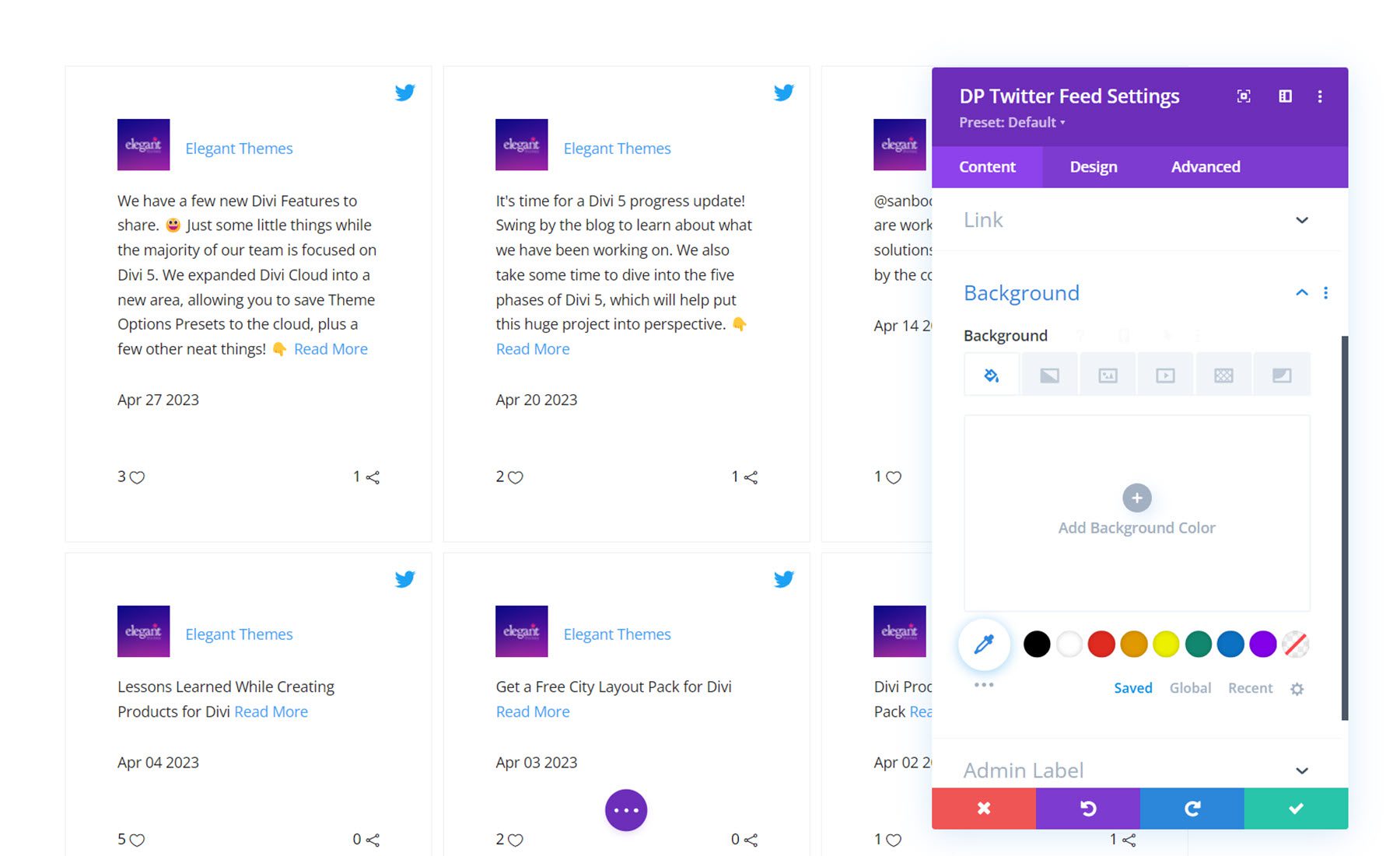
Fil Twitter
Sous les options de flux Twitter, ajoutez le nom d'utilisateur du compte Twitter dont vous souhaitez afficher les Tweets.

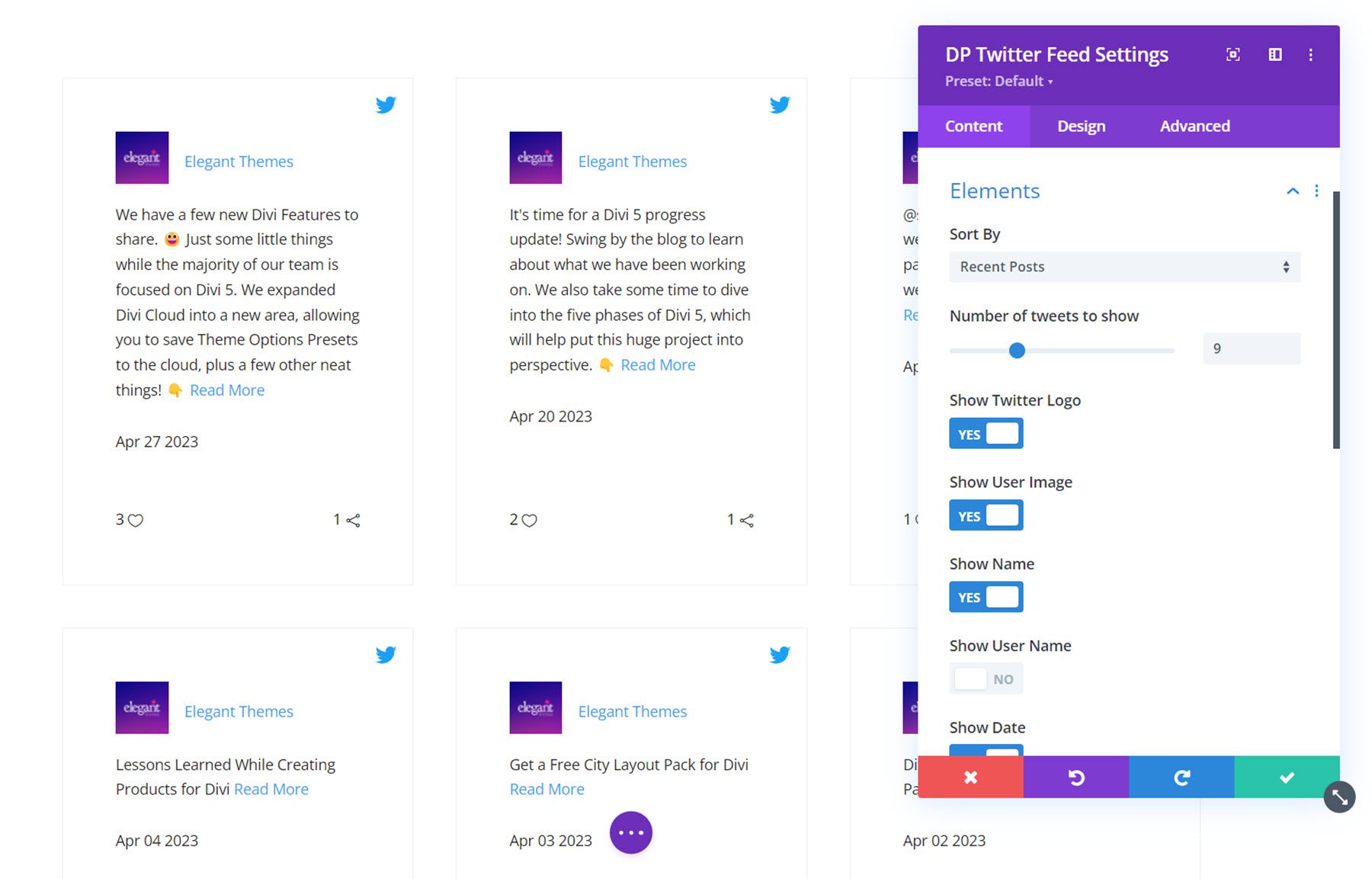
Éléments
Ici, vous pouvez définir la façon dont le flux est trié : par messages récents, anciens messages, favoris ou retweets. Vous pouvez également définir le nombre de Tweets à afficher et activer ou désactiver les éléments suivants : logo Twitter, image utilisateur, nom, nom d'utilisateur, date, favori, retweet et en savoir plus. Vous pouvez également modifier le texte Lire plus.

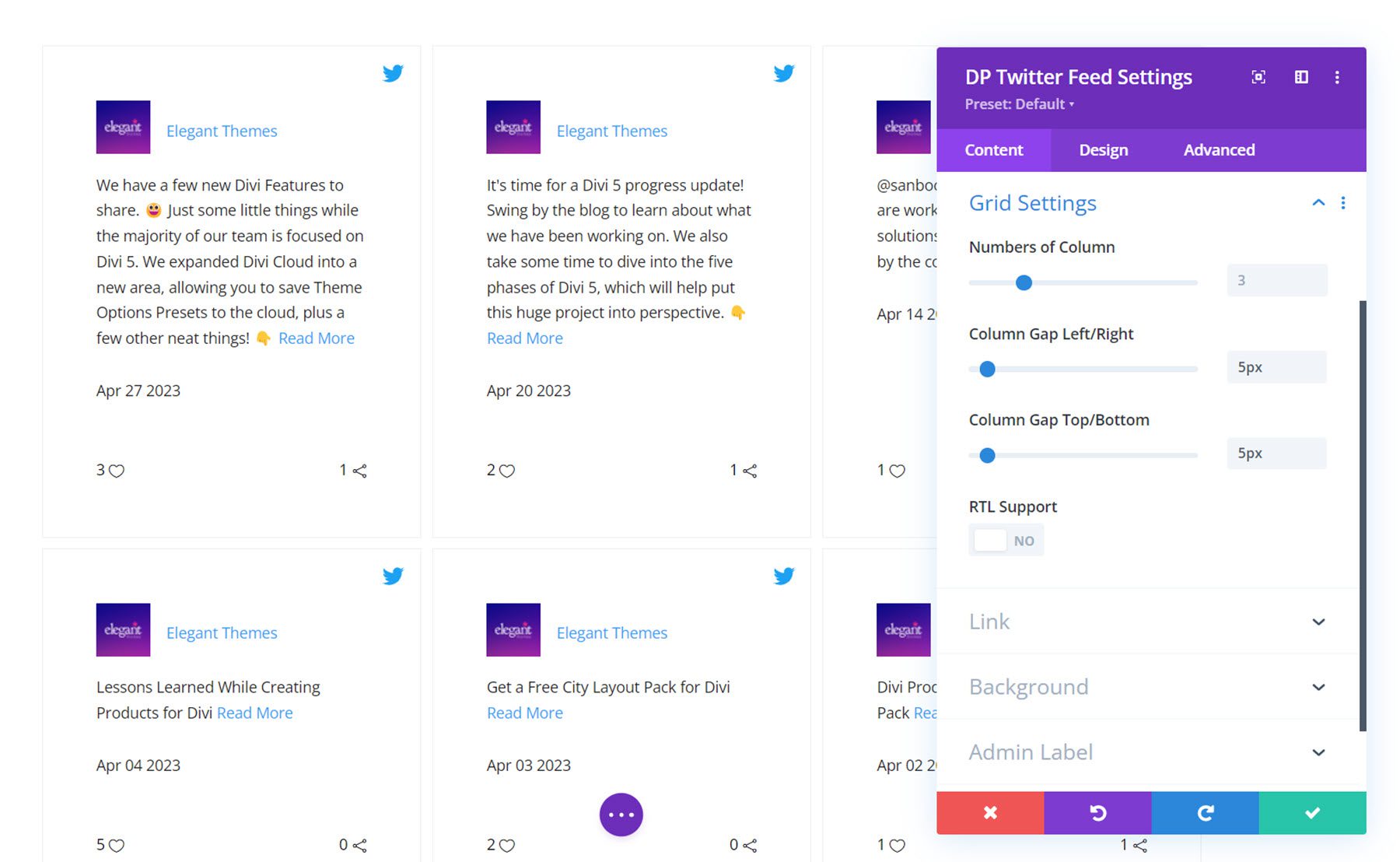
Paramètres de grille
Dans les paramètres de la grille, vous pouvez définir le nombre de colonnes, modifier les espaces entre les colonnes et activer la prise en charge RTL.

Autres paramètres de contenu
En plus de ces options, vous pouvez également définir le lien du module, l'arrière-plan et l'étiquette d'administration dans l'onglet de contenu.
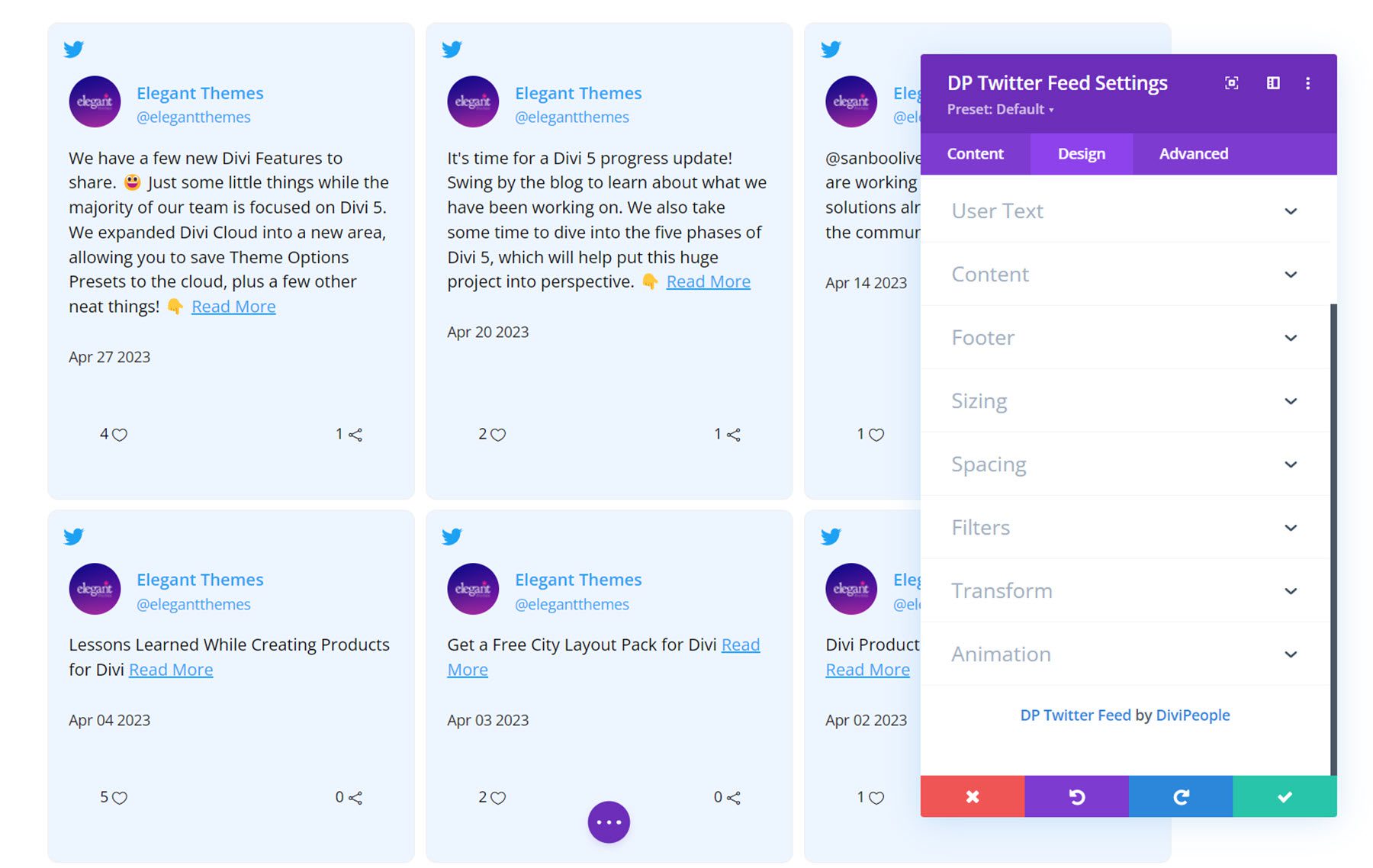
Paramètres de conception
Dans l'onglet de conception, vous pouvez personnaliser l'apparence du flux Twitter.
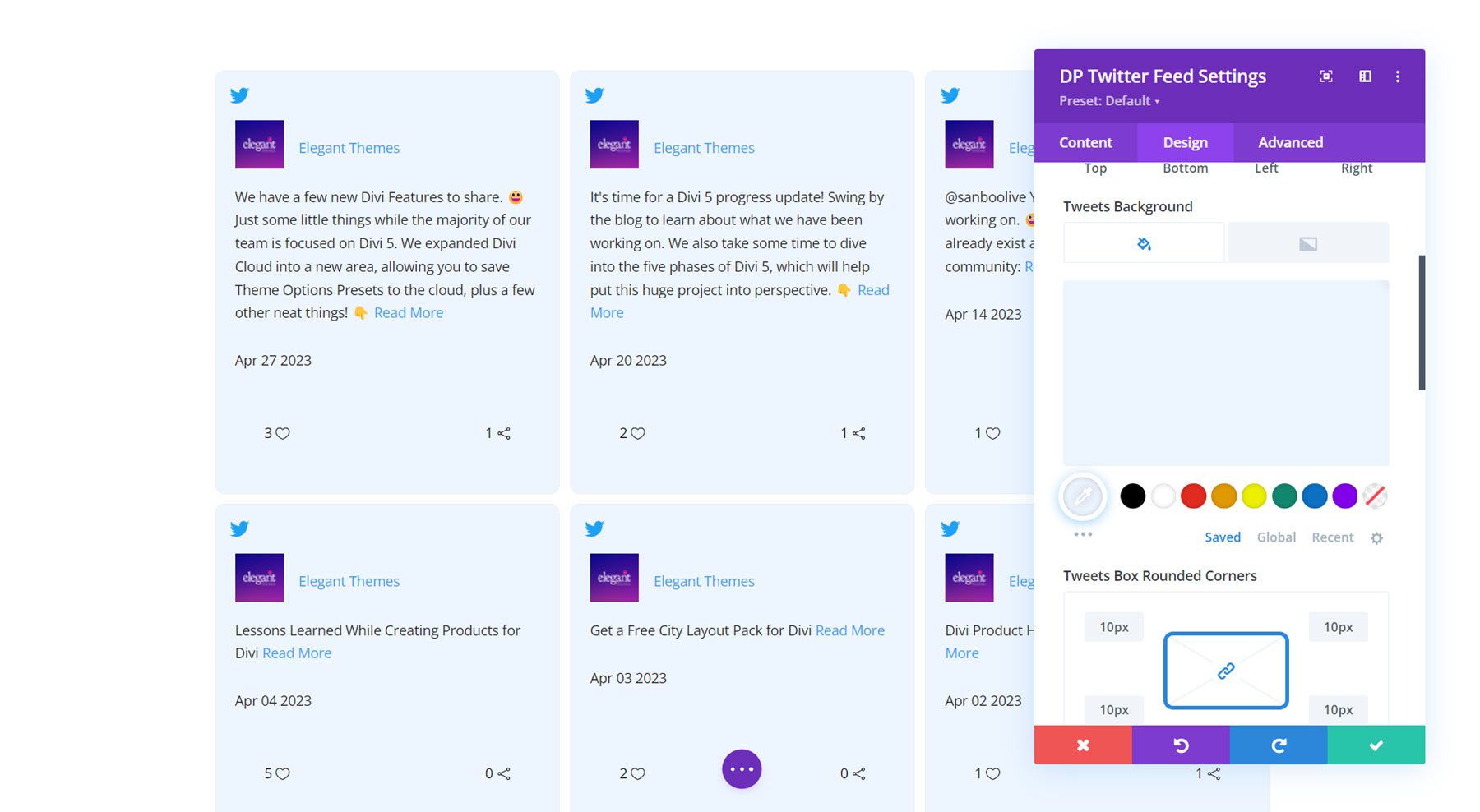
Boîte de tweets
Ici, vous pouvez définir l'alignement de la boîte Tweet, l'alignement des icônes Twitter, le rembourrage, l'arrière-plan et les styles de bordure.

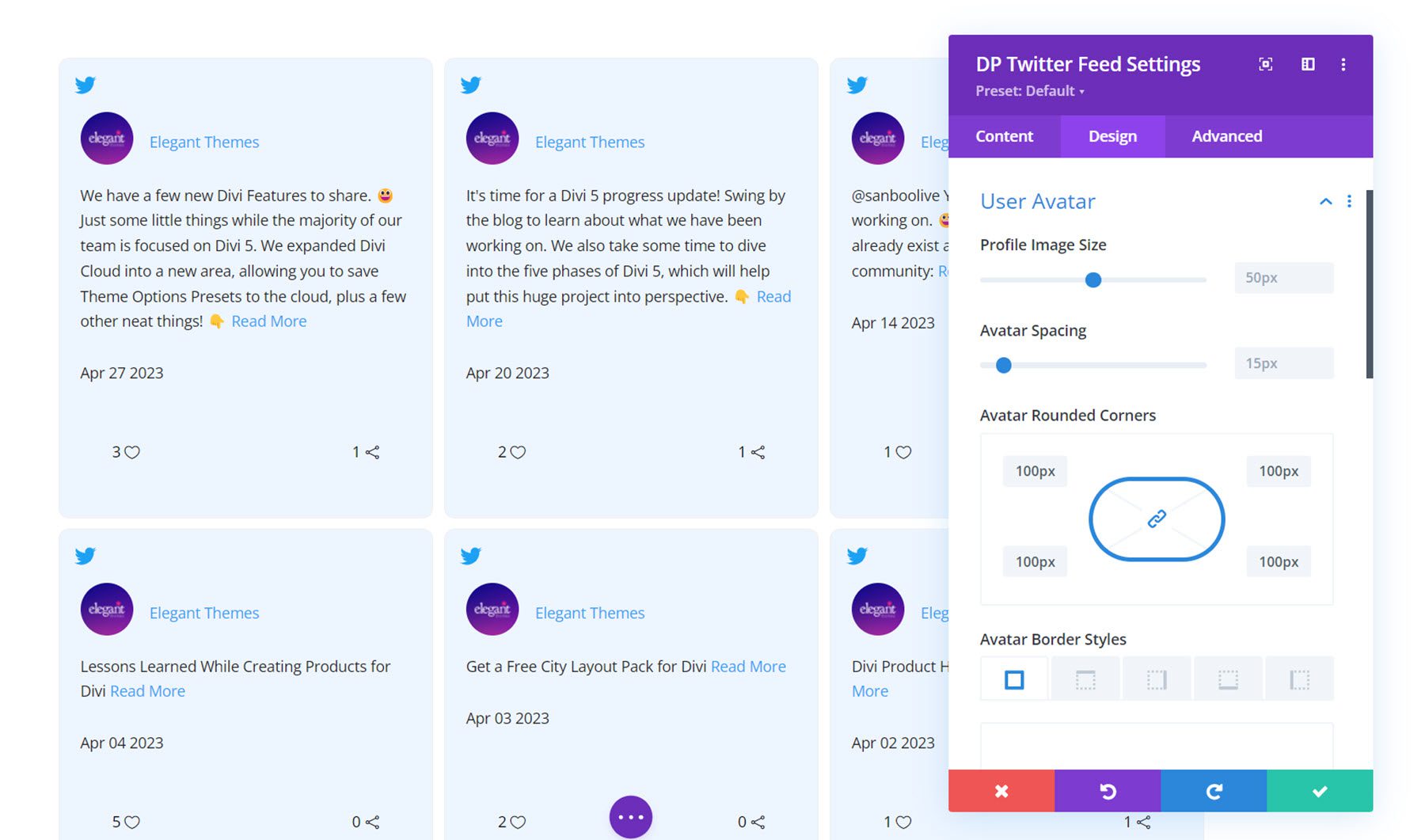
Avatar d'utilisateur
Dans les paramètres de l'avatar de l'utilisateur, vous pouvez modifier la taille de l'image du profil, définir l'espacement de l'avatar, ajouter des coins arrondis et modifier les styles de bordure.

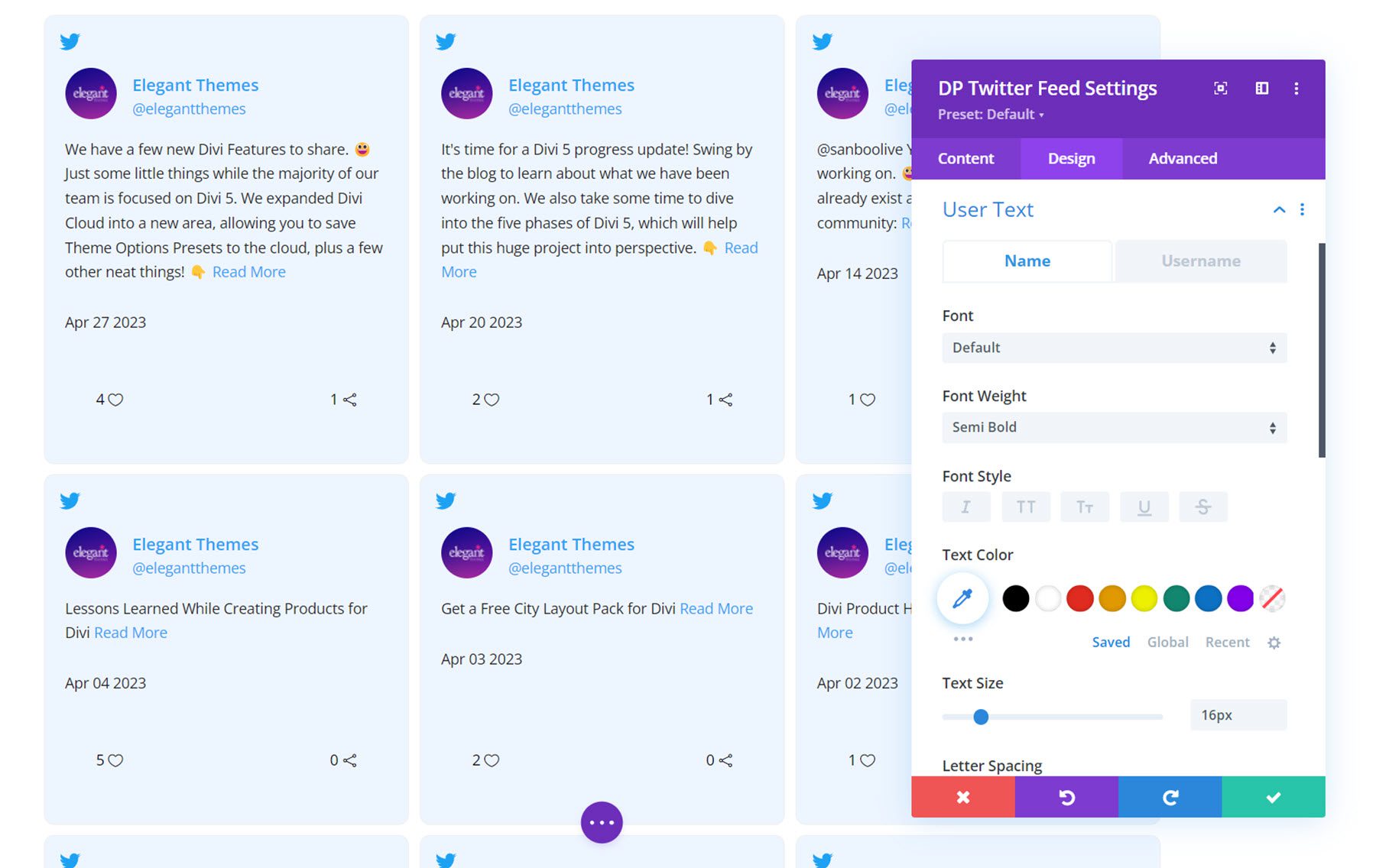
Texte utilisateur
Les paramètres de texte utilisateur sont séparés par l'onglet Nom et l'onglet Nom d'utilisateur, vous pouvez donc définir des styles différents pour chacun.

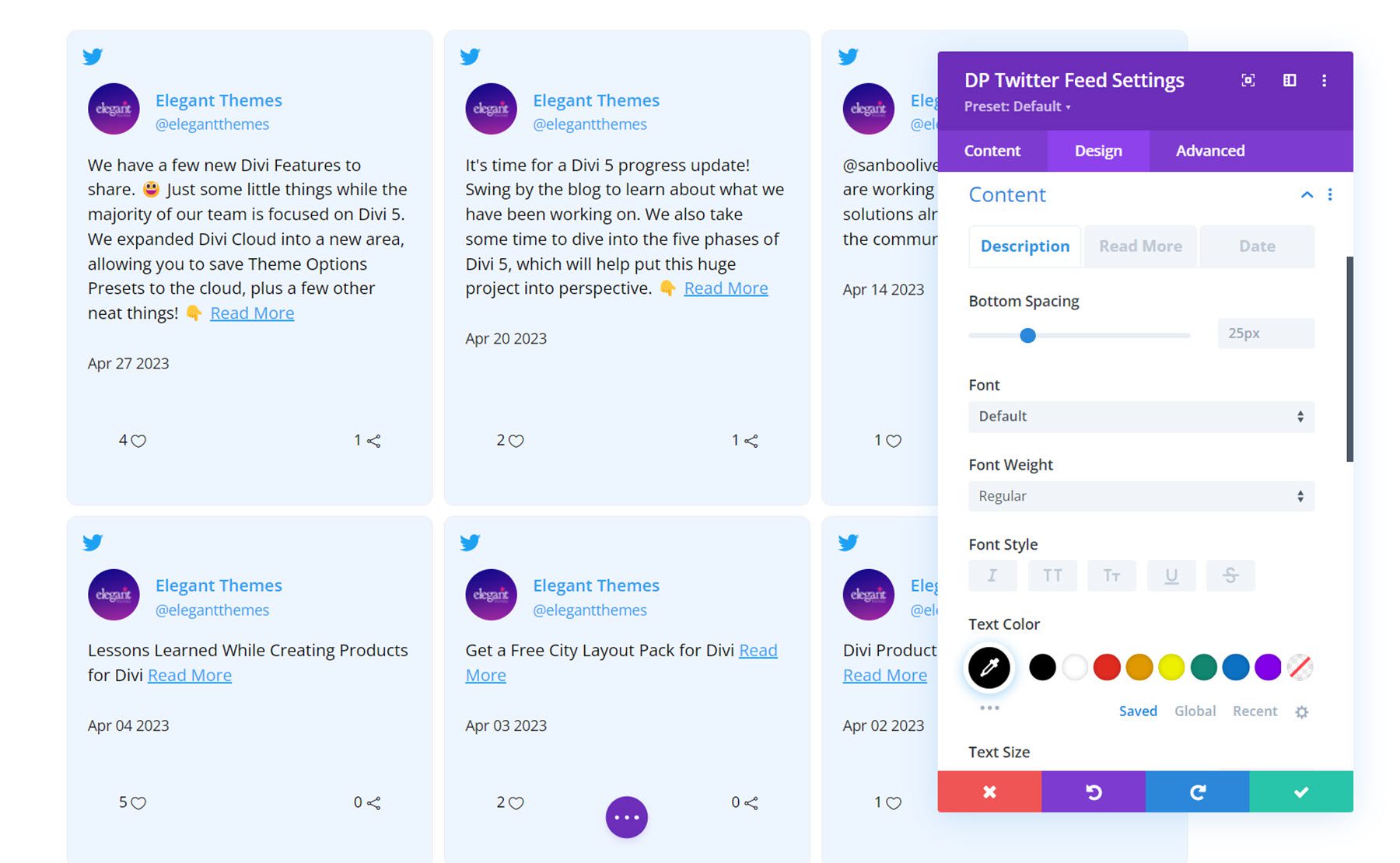
Contenu
C'est ici que vous pouvez personnaliser le style du contenu du Tweet. Ces options sont également séparées en trois onglets pour un style différent : Description, Lire la suite et Date. Vous pouvez personnaliser les styles de police et les couleurs de chacun de ces éléments. Vous pouvez également ajuster l'espacement inférieur dans les paramètres de description.

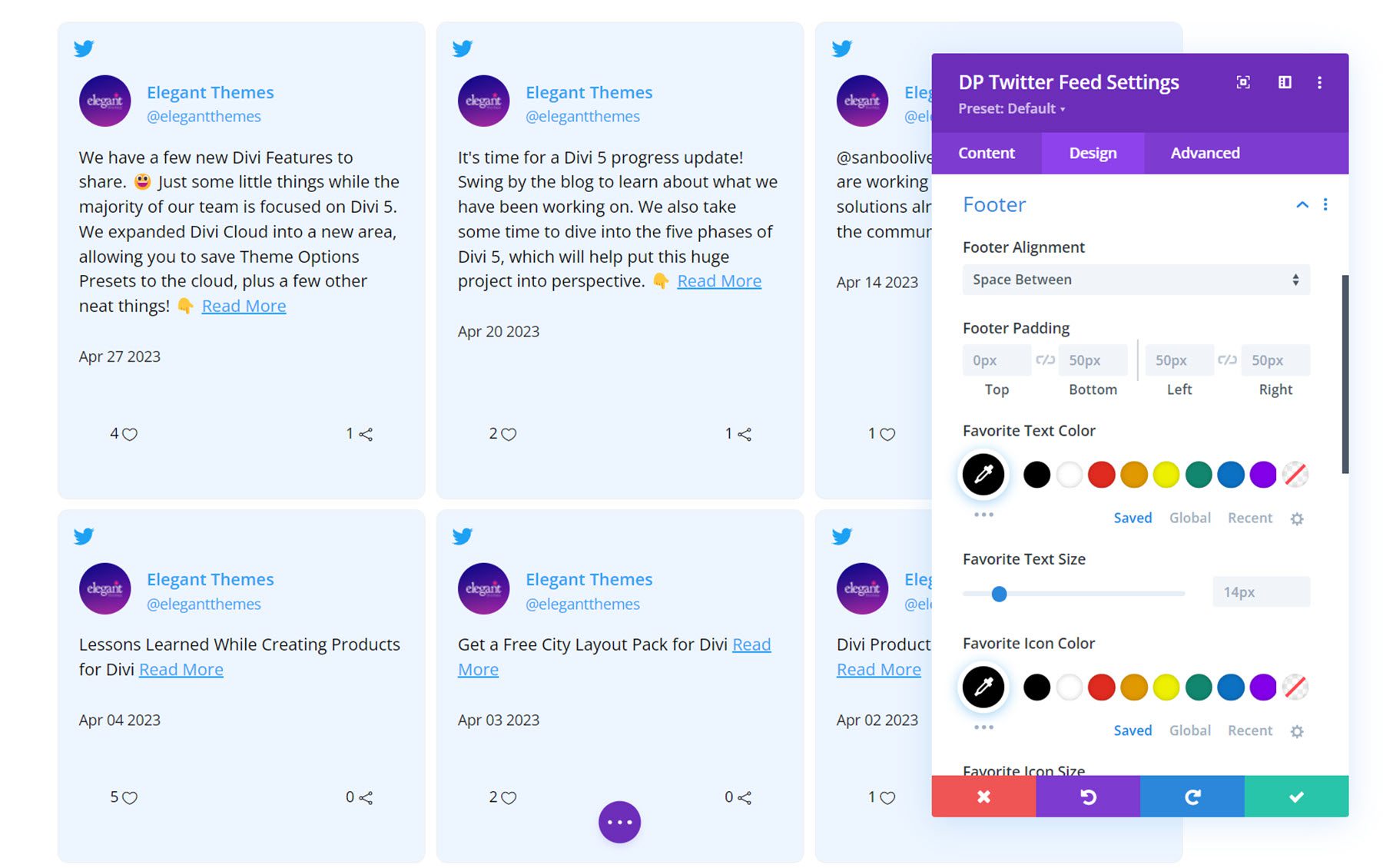
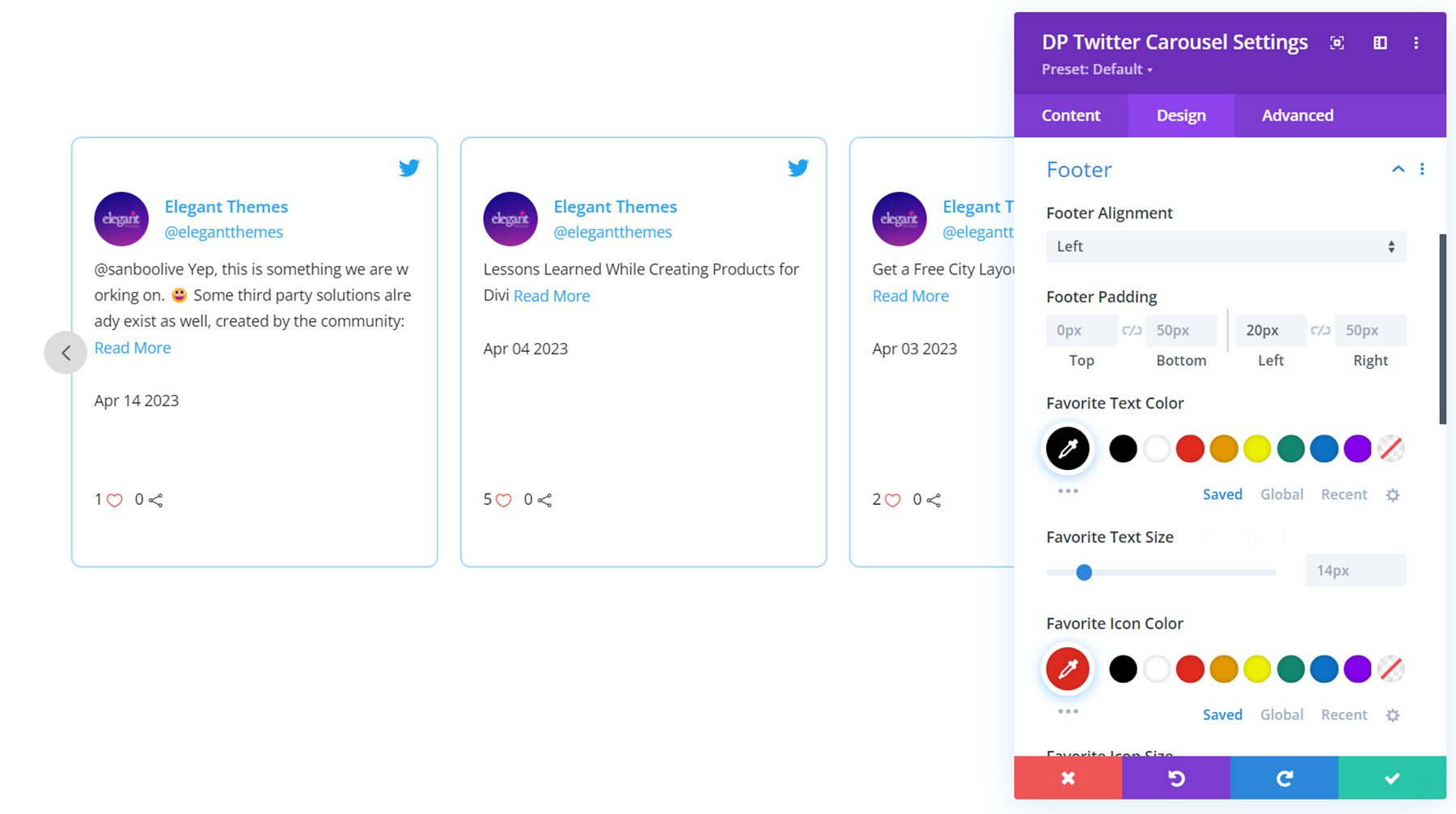
Bas de page
Ici, vous pouvez définir l'alignement et le rembourrage du pied de page ainsi que les couleurs et tailles du texte et des icônes pour les indicateurs de favoris et de retweet.

Autres paramètres de conception
De plus, vous pouvez personnaliser le dimensionnement, l'espacement, les filtres, la transformation et les styles d'animation pour le module de flux Twitter.

Carrousel Twitter
Ce module vous permet d'ajouter un carrousel de Tweets à votre site Web.
Paramètres de contenu
Fil Twitter
Ici, vous pouvez ajouter le nom d'utilisateur du compte Twitter dont vous souhaitez afficher les Tweets.

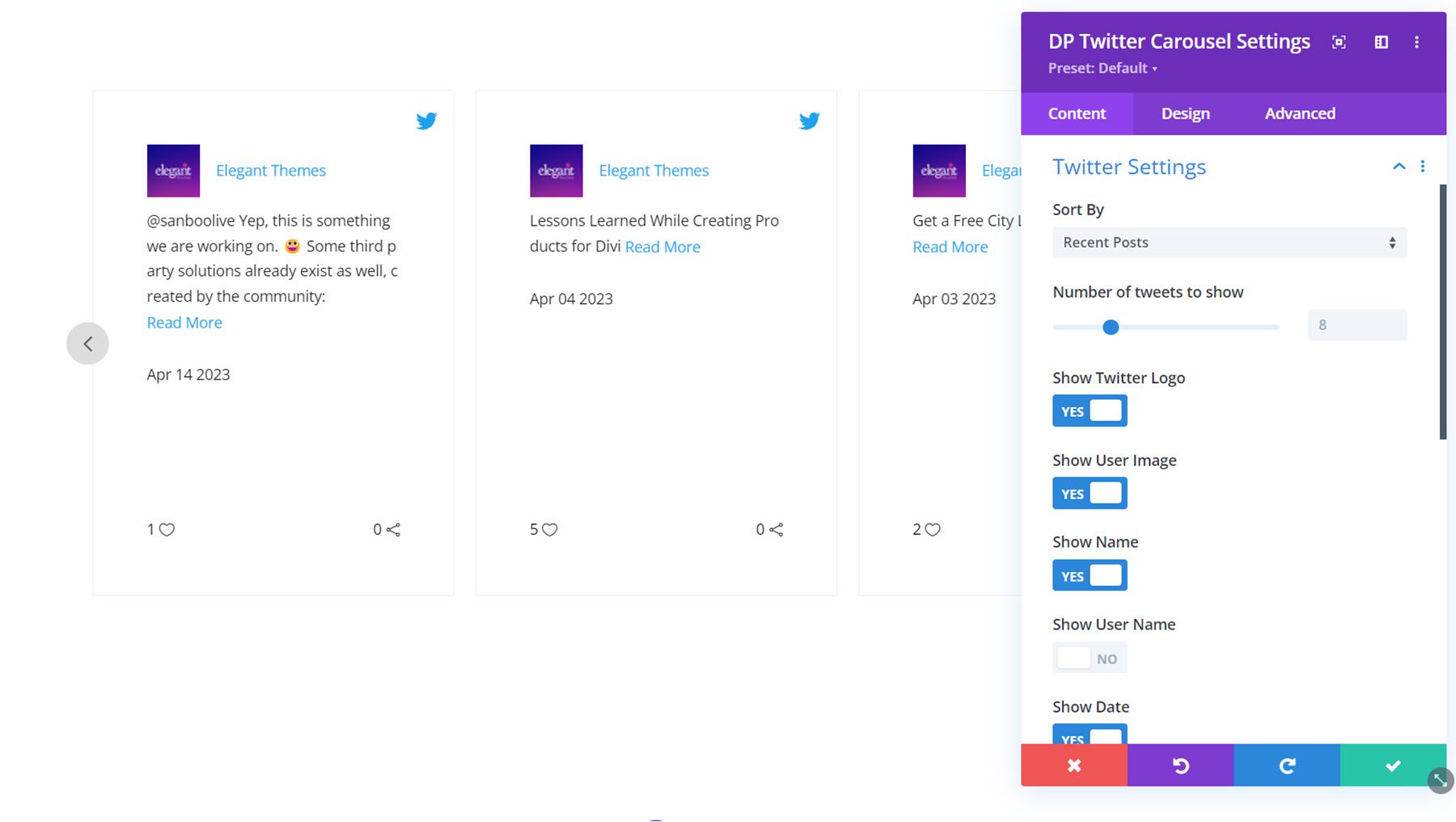
Paramètres Twitter
Dans les paramètres Twitter, vous pouvez sélectionner le type de tri, le nombre de Tweets à afficher et activer ou désactiver les éléments suivants : logo Twitter, image utilisateur, nom, nom d'utilisateur, date, favori, retweet et en savoir plus. Vous pouvez également personnaliser le texte en savoir plus ici.

Paramètres du carrousel
Dans l'onglet général, vous pouvez définir la vitesse d'animation, activer la lecture automatique, définir la vitesse de lecture automatique, activer la pagination, activer les diapositives à largeur fixe, sélectionner le nombre de diapositives à afficher, ajuster l'espacement des diapositives, appliquer l'espacement sur le premier et le dernier élément, activer boucle infinie et égaliser les hauteurs de colonne.

Dans l'onglet Avancé, vous pouvez sélectionner le type de transition CSS, activer le balayage, définir le nombre d'éléments à faire défiler, activer le mode vertical, activer le mode central, attendre l'animation, activer le curseur personnalisé, ajuster l'espacement de l'enveloppe et activer la prise en charge RTL.

Voici le carrousel avec le mode central activé et le type de mise en page de surbrillance sélectionné.

Autres paramètres de contenu
Vous pouvez également définir un lien de module, modifier les styles d'arrière-plan et définir une étiquette d'administration dans l'onglet de contenu.

Paramètres de conception
Dans l'onglet Design, vous pouvez entièrement personnaliser le style du carrousel Twitter. Regardons de plus près.
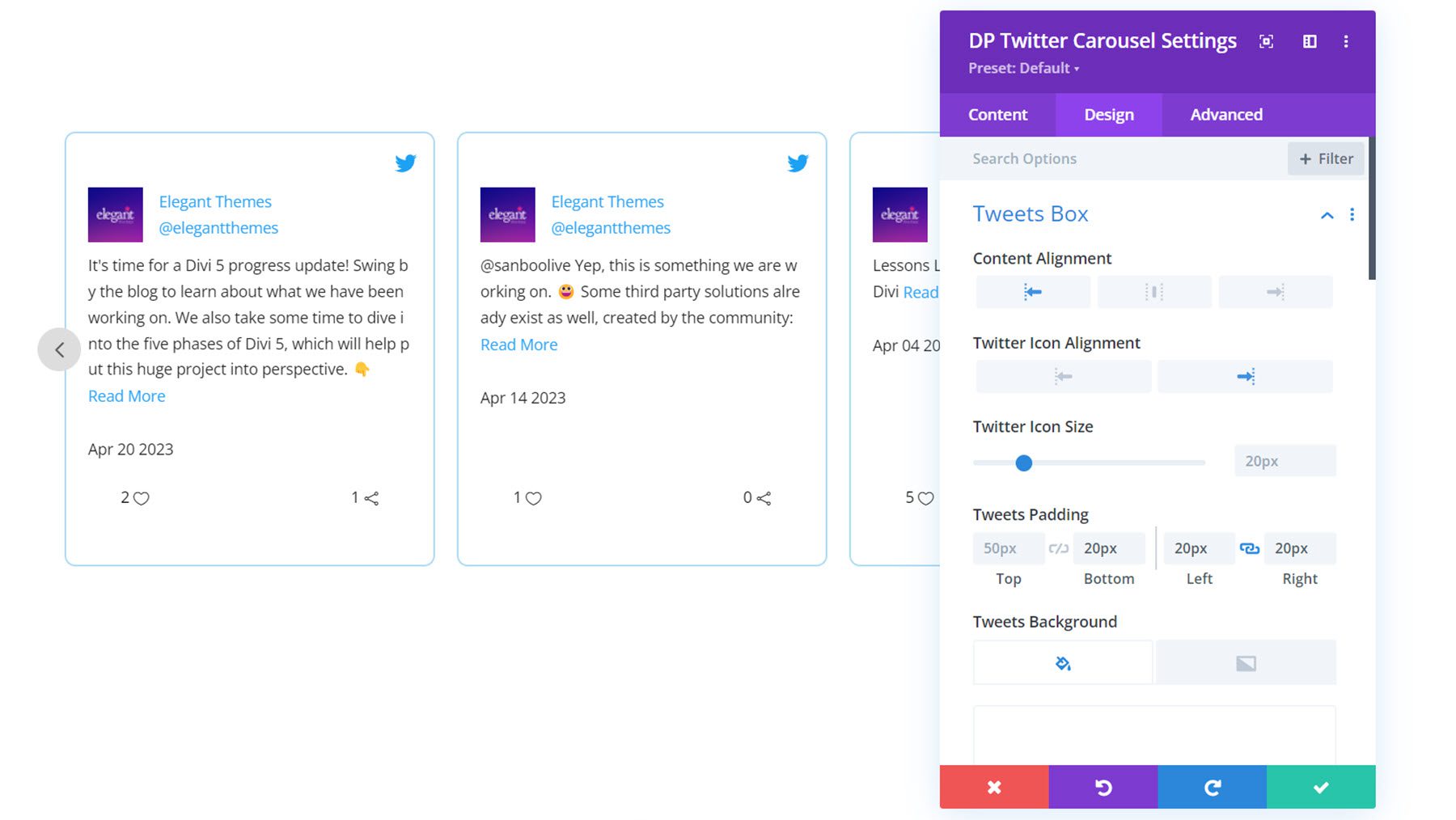
Boîte de tweets
Ici, vous pouvez définir l'alignement du contenu, l'alignement des icônes Twitter, la taille des icônes Twitter, le rembourrage, l'arrière-plan et les styles de bordure pour chaque Tweet.

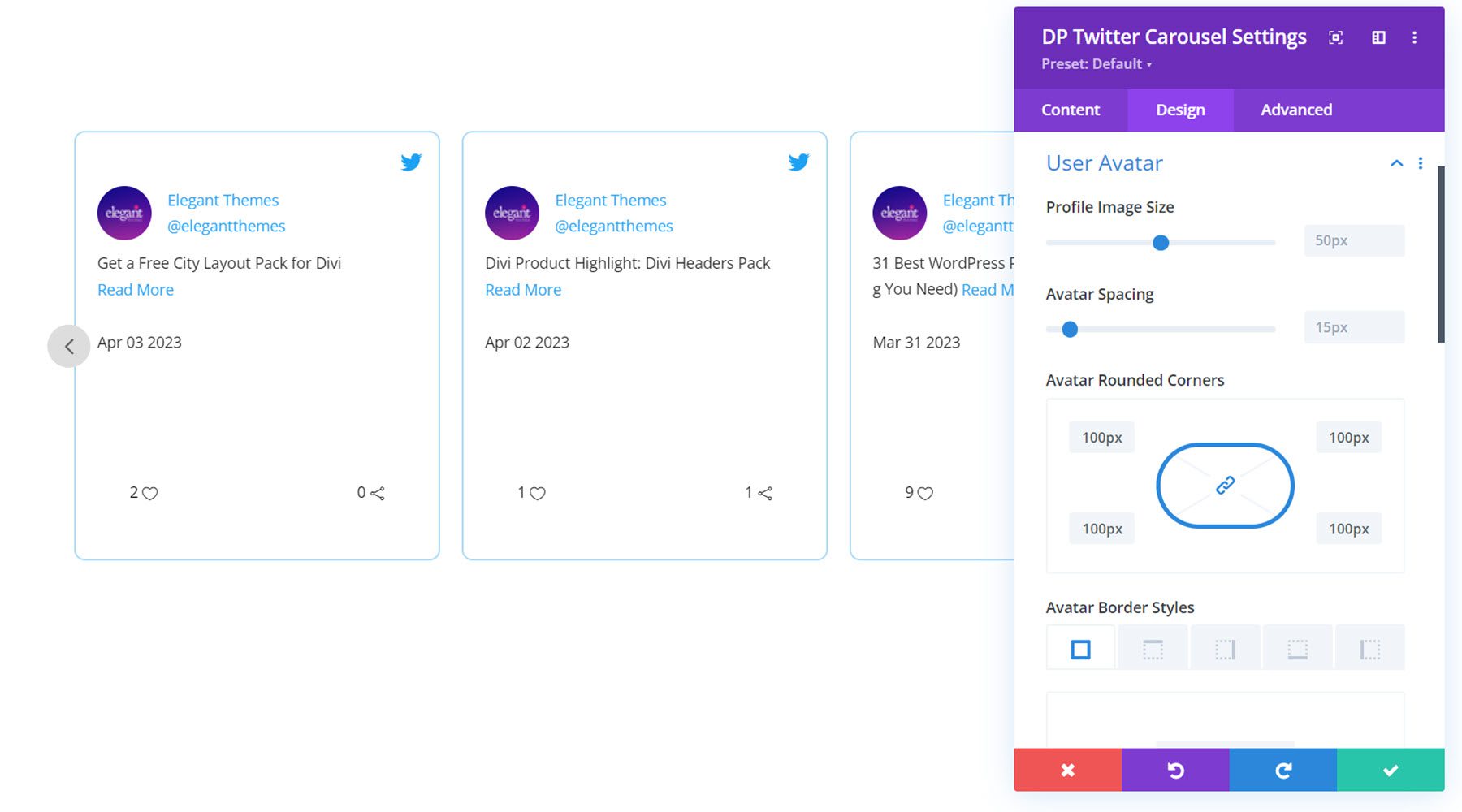
Avatar d'utilisateur
Dans les paramètres de l'avatar de l'utilisateur, vous pouvez définir la taille de l'image du profil, l'espacement de l'avatar, les coins arrondis et les styles de bordure.

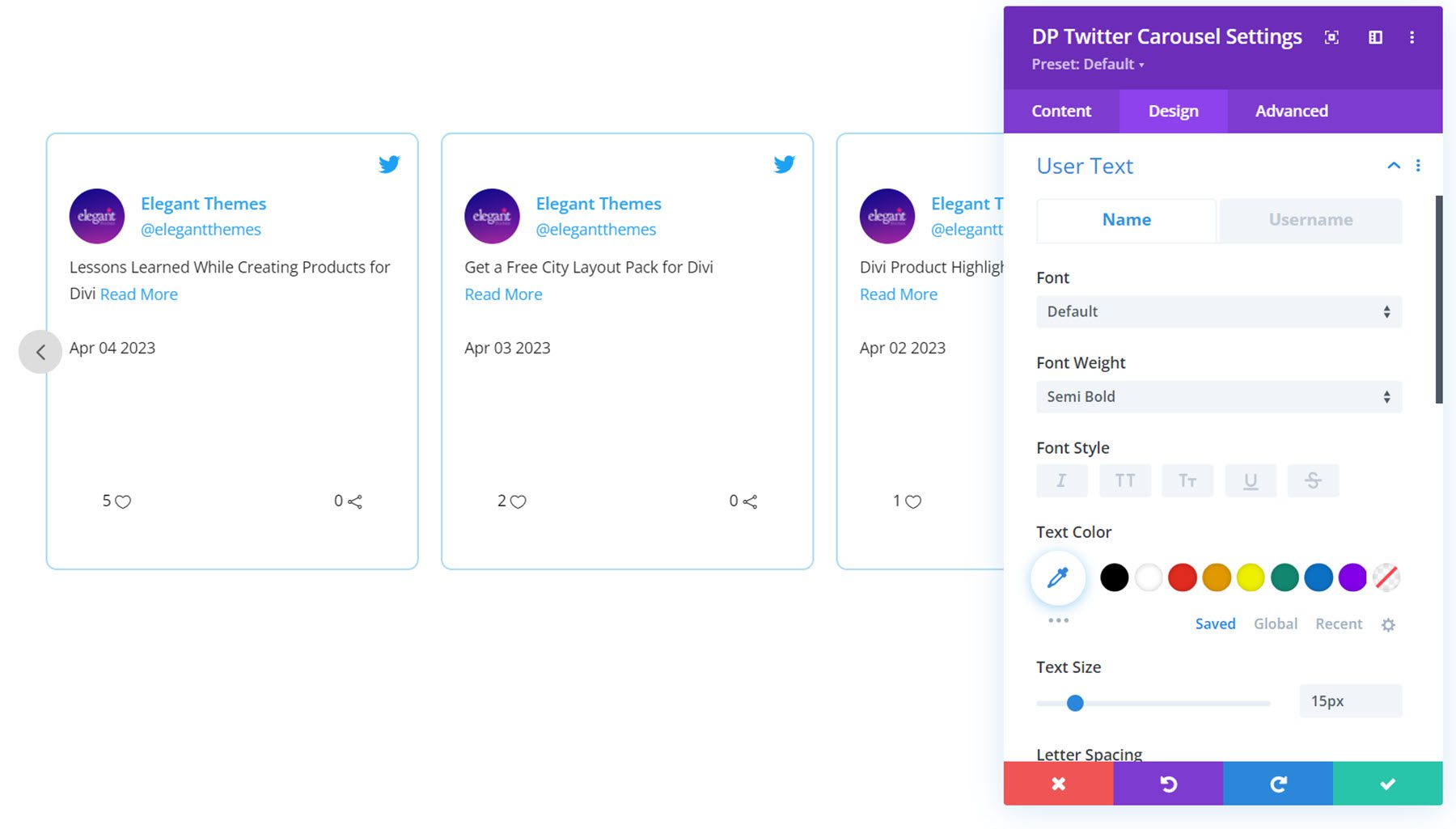
Texte utilisateur
Dans les paramètres de texte utilisateur, vous pouvez personnaliser les styles de police pour le nom et le nom d'utilisateur.

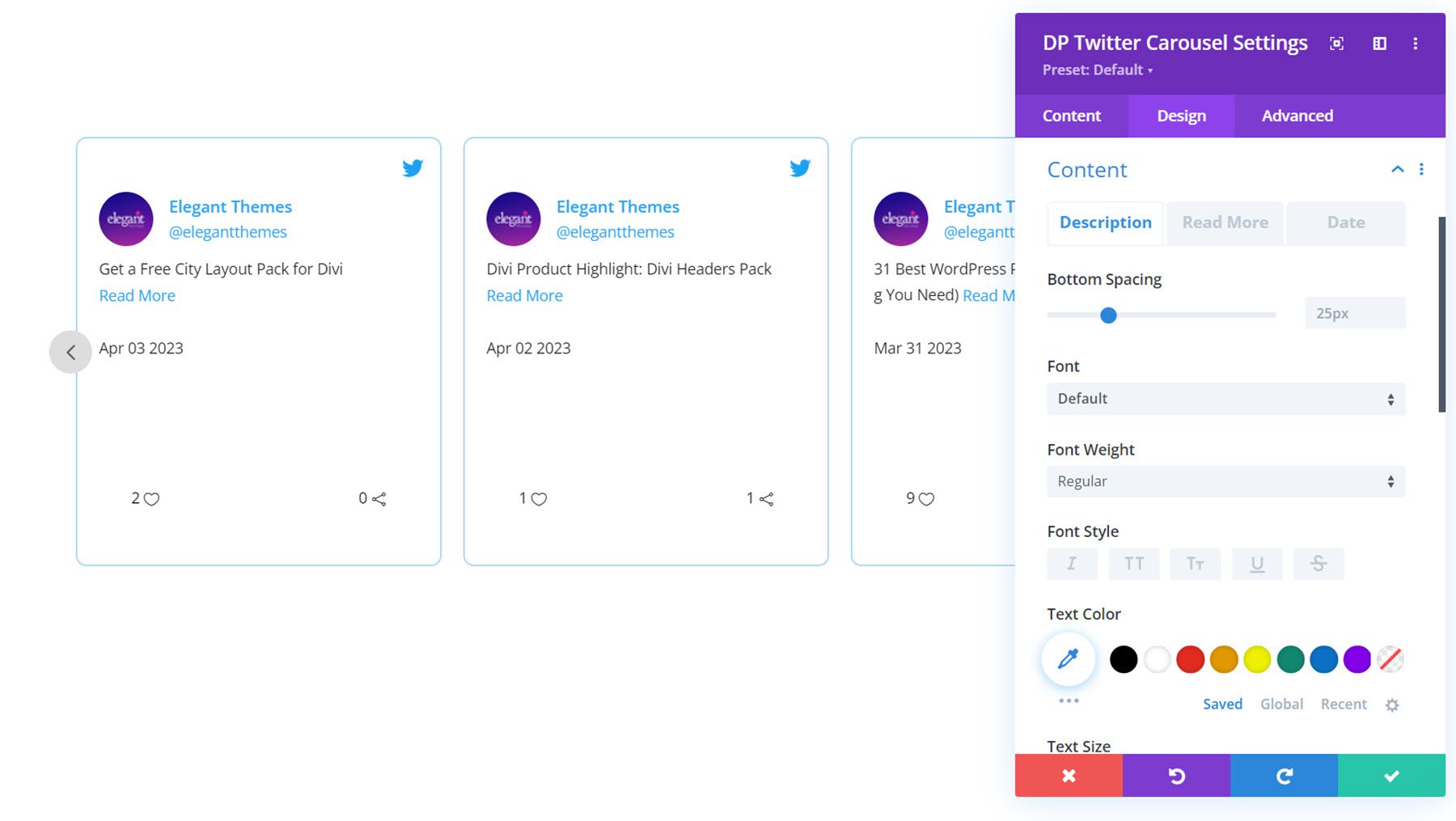
Contenu
Ici, vous pouvez personnaliser les styles de police pour le contenu du Tweet, le lien En savoir plus et la date.

Bas de page
Dans les paramètres du pied de page, vous pouvez définir l'alignement et le rembourrage du pied de page. Vous pouvez également personnaliser les couleurs et les tailles du texte et des icônes pour les indicateurs de favoris et de retweet.

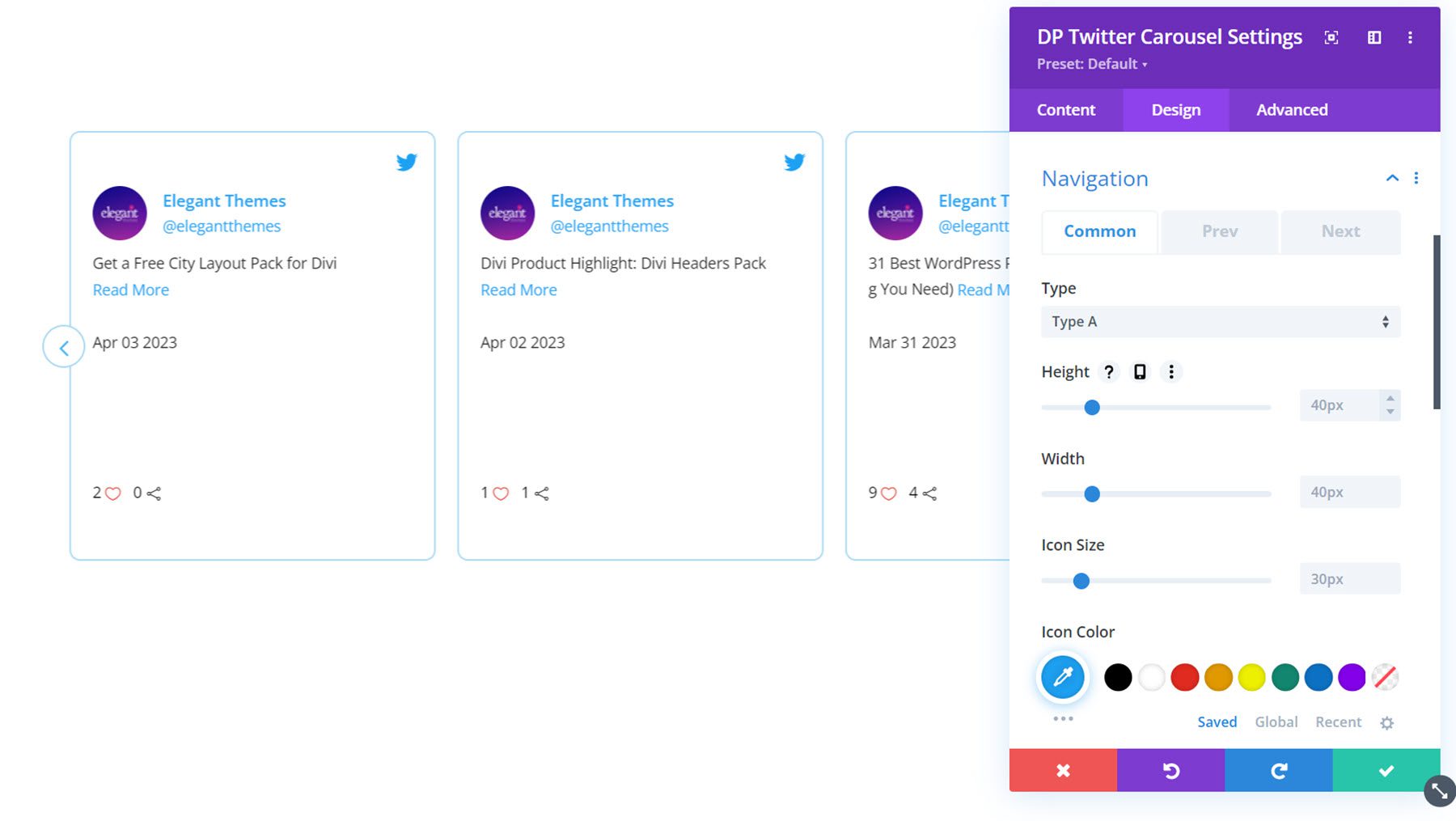
La navigation
Vous pouvez activer deux types de navigation : Type A et Type B. Il s'agit du type A, avec la navigation de chaque côté du module carrousel. Ici, vous pouvez également définir la hauteur et la largeur des icônes de navigation, définir la taille, la couleur et l'arrière-plan des icônes, activer un effet d'inclinaison, définir la position verticale et horizontale et définir les styles de bordure. Dans les onglets Précédent et Suivant, vous pouvez définir les icônes et le rayon de la bordure pour chaque bouton.

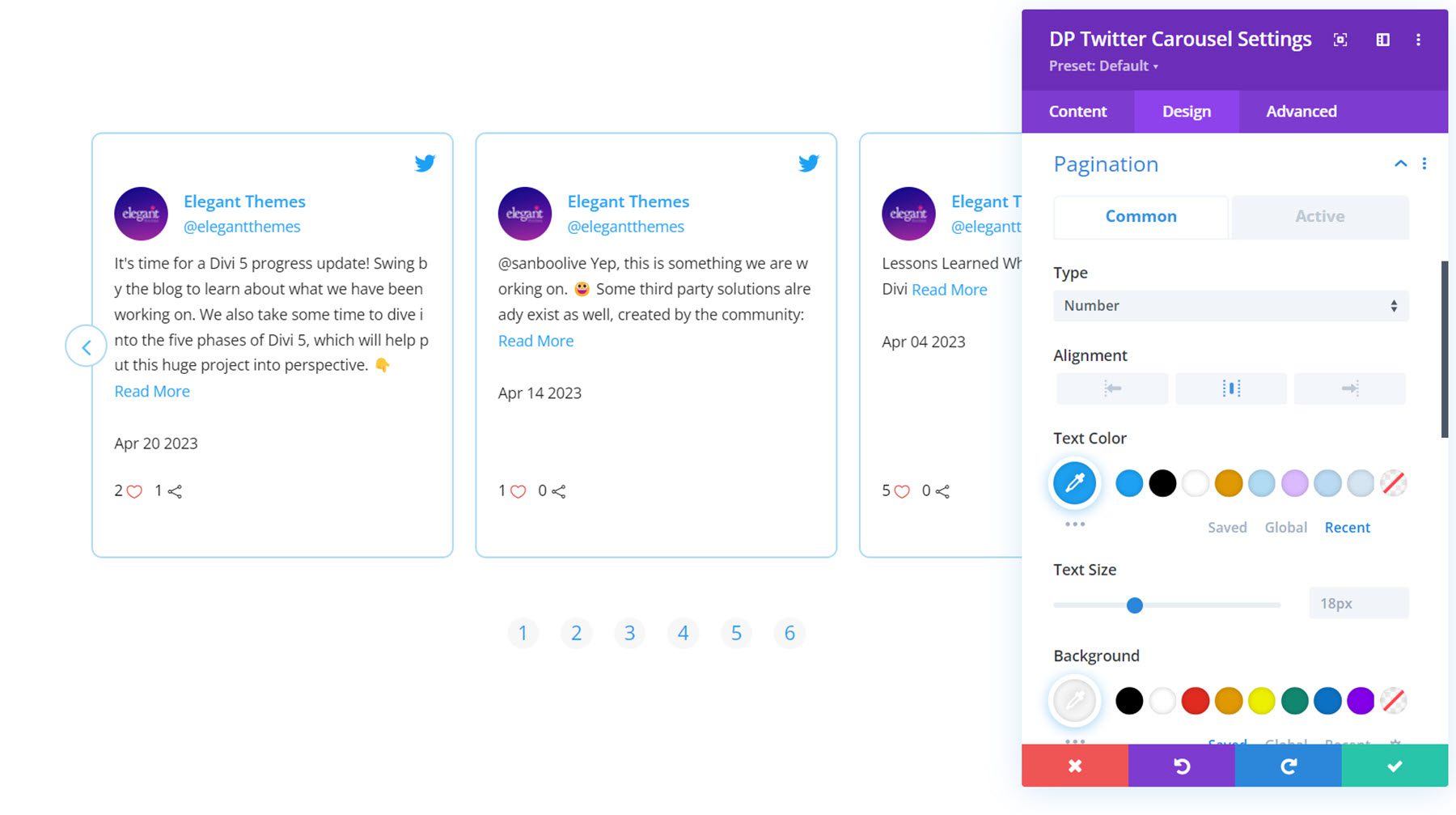
Pagination
Dans les paramètres de pagination, vous pouvez choisir entre la navigation par chiffres ou par points. C'est le style de navigation numérique. Vous pouvez personnaliser l'alignement, la couleur du texte, la taille du texte, l'arrière-plan, la hauteur, la largeur, le rayon de la bordure, la position verticale et l'espacement.

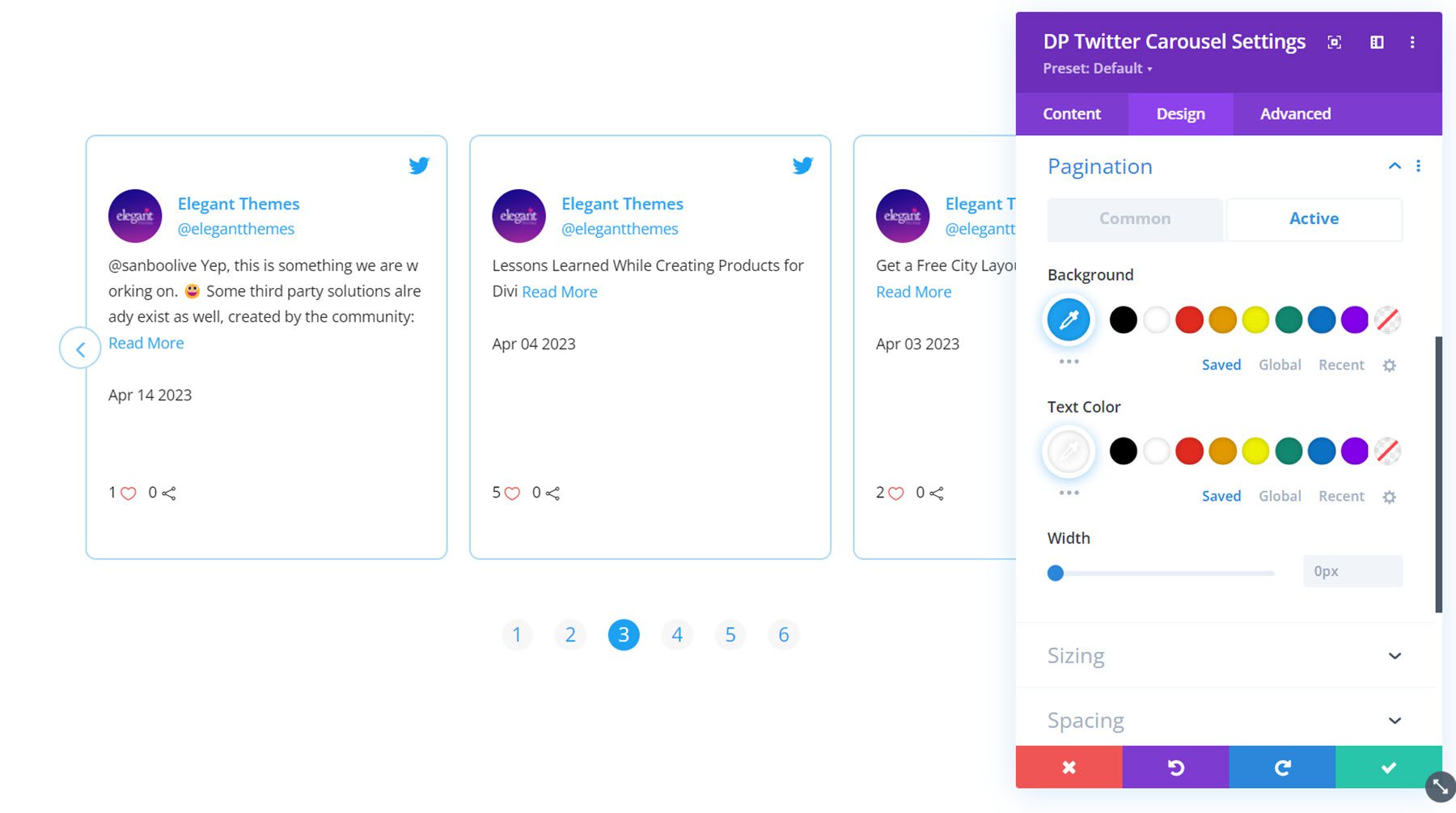
Dans l'onglet actif, vous pouvez définir les styles de l'élément de pagination actif.

Autres paramètres de conception
Vous pouvez également personnaliser les options de dimensionnement, d'espacement, de filtres, de transformation et d'animation dans l'onglet Conception.
Acheter Divi Social Plus
Divi Social Plus est disponible sur Divi Marketplace. Il en coûte 49 $ pour une utilisation illimitée du site Web et 1 an d'assistance et de mises à jour. Le prix comprend également une garantie de remboursement de 30 jours.

Dernières pensées
Divi Social Plus ajoute cinq nouveaux modules de médias sociaux au Divi Builder, vous permettant d'intégrer votre contenu de médias sociaux sur votre site Web. Avec Divi Social Plus, vous pouvez ajouter des flux et des carrousels Instagram et Twitter ainsi que des boutons de partage social à votre site Web. Chaque module est livré avec de nombreuses options de configuration et paramètres de conception différents qui vous permettent d'avoir un contrôle total sur la conception des modules de médias sociaux. Si vous cherchez un moyen d'intégrer un flux de médias sociaux sur votre site Web Divi, ce plugin peut être une excellente solution pour vous.
Nous aimerions avoir de vos nouvelles! Avez-vous essayé Divi Social Plus ? Faites-nous savoir ce que vous en pensez dans les commentaires !