Point culminant du produit Divi : Divi Supreme Pro
Publié: 2024-06-03Divi Supreme Pro est un plugin tiers robuste développé par Divi Supreme qui étend les capacités des sites Web Divi. Avec plus de 60 modules premium et huit extensions, il offre une suite complète d'outils pour simplifier la création de sites Web sans expertise en codage.

Approuvée par de nombreux utilisateurs de Divi, cette solution rentable offre un code propre, des animations époustouflantes et un contrôle de conception avancé. Dans ce point culminant, nous passerons en revue le plugin, ses fonctionnalités et plus encore. Commençons!
- 1 Ce que vous obtenez avec Divi Supreme Pro
- 1.1 Plus de 60 modules Divi supplémentaires
- 1.2 8 Extensions Divi
- 1.3 Plus de 40 mises en page Divi Premium
- 2 Installer Div Supreme Pro
- 3 Utiliser Divi Supreme Pro
- 3.1 Ajout d'un module
- 3.2 Utilisation de Easy Theme Builder pour l'en-tête
- 3.3 Ajout d'un texte avec effet de frappe
- 3.4 Ajouter une liste de prix
- 3.5 Ajout d'un effet de texte Glitch
- 3.6 Ajout d'un point chaud d'image
- 3.7 Ajout d'un double titre
- 4 Achetez Divi Supreme Pro
- 5 Divi Supreme Pro : Réflexions finales
Ce que vous obtenez avec Divi Supreme Pro
Divi Supreme Pro a du punch avec sa vaste gamme de fonctionnalités, élevant votre site Web Divi vers de nouveaux sommets. Plongeons dans certaines des capacités remarquables offertes par ce plugin puissant.
Plus de 60 modules Divi supplémentaires
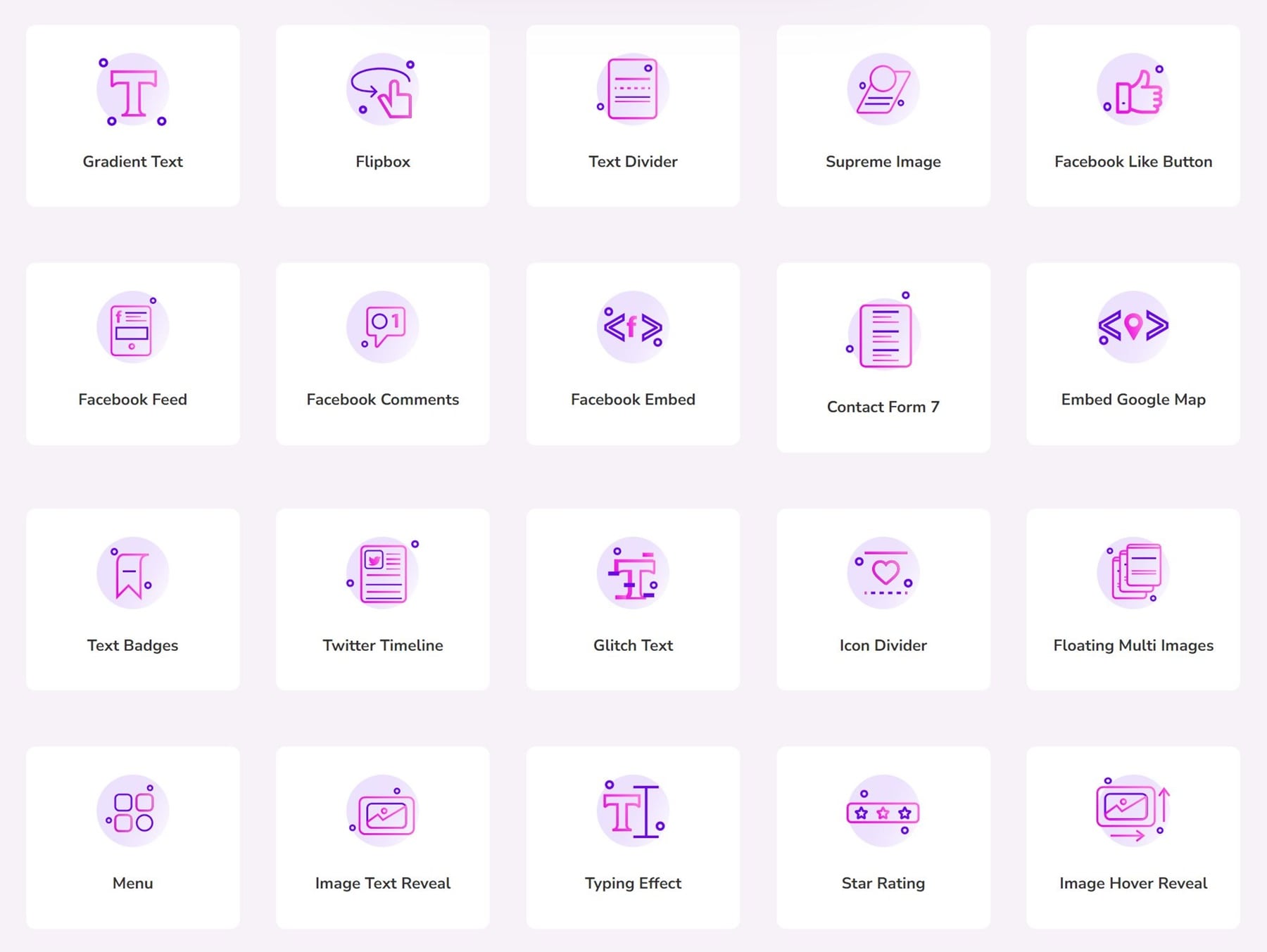
Commençons par passer en revue certains des modules supplémentaires ajoutés à Divi une fois que vous avez installé Divi Supreme Pro.

Effet de frappe
L'effet Saisie de texte donne vie à votre texte en donnant l'impression qu'il est tapé, une lettre à la fois. Avec Divi Supreme Pro, vous pouvez régler la vitesse de frappe et les effets de retour arrière. Vous pouvez également définir des délais avant de commencer une nouvelle phrase. En quelques clics, vous pouvez boucler l'animation à l'infini ou randomiser la séquence de phrases.
Boîte à rabat
Une flipbox est une fonctionnalité Web amusante qui se retourne pour afficher plus de détails lorsque vous la survolez ou cliquez dessus. Il est excellent pour rendre les expériences utilisateur plus attrayantes et présenter les informations de manière succincte. Avec plus de 15 effets disponibles, Divi Supreme Pro vous permet de créer un contenu interactif accrocheur qui attire les utilisateurs.
Bouton suprême
Divi propose une large gamme d'options de personnalisation pour les boutons de votre site Web, mais parfois, vous aurez peut-être besoin de plus de contrôle sur leur apparence, leurs animations et leurs fonctionnalités. C'est là qu'intervient le module Supreme Button de Divi Supreme Pro. Avec cet outil, vous pouvez créer des boutons avec un texte séparateur entre les deux, choisir parmi 29 animations de survol de boutons différentes et 15 effets de survol d'icônes, et ajouter une lightbox d'image ou de vidéo qui fonctionne avec YouTube, Viméo et Dailymotion. Vous pouvez également inclure des info-bulles pour les deux boutons.
De plus, il prend en charge différents types de liens URL, ce qui facilite la création de liens vers des URL, des e-mails, des numéros de téléphone, des SMS, Facebook Messenger, Skype, WhatsApp et Telegram.
Insignes de texte
Les badges textuels sont de petites étiquettes colorées utilisées dans la conception Web pour mettre en évidence des informations ou des statuts clés tels que des notifications, de nouvelles fonctionnalités ou des rôles d'utilisateur. Ils améliorent l'expérience utilisateur et la hiérarchie visuelle. Grâce à Divi Supreme Pro, vous pouvez facilement les ajouter aux titres et au texte de votre site Divi.
Révélation du texte de survol de l'image
Avec ce module, lorsque vous survolez l'image, une superposition glisse depuis la gauche, recouvrant l'image et affichant le texte. Une fois que vous éloignez votre souris, la superposition glisse vers la droite, révélant à nouveau l'image. Vous pouvez également choisir parmi différentes animations pour le texte qui apparaît. Cet effet affiche efficacement de nombreuses informations dans une mise en page compacte.
Liste de prix
Le module Liste de prix de Divi Supreme Pro vous permet de créer des listes de produits ou de services visuellement attrayantes et organisées avec leurs prix respectifs. Il est idéal pour les menus, les catalogues et les listes de produits, aidant les clients à trouver et à comprendre facilement les informations sur les prix.
Effet de texte glitch
L'effet de texte glitch consiste à déformer intentionnellement le texte pour créer une apparence de glitch numérique. Il ajoute un élément visuel unique et dynamique aux sites Web, leur donnant une impression moderne et avant-gardiste. Avec Divi Supreme Pro, vous pouvez facilement ajouter l’effet glitch au texte en quelques clics.
Mélanger les lettres
Le module Shuffle Letters pour Divi améliore votre site Web avec un effet de texte accrocheur. Entrez le texte que vous souhaitez afficher et regardez-le parcourir des caractères aléatoires avant de révéler le message final. Vous pouvez facilement ajuster les paramètres tels que la vitesse de lecture aléatoire, la durée et le texte aléatoire en quelques clics.
Point chaud d’image
Un hotspot d'image est un point cliquable sur une image qui active une action ou affiche des informations lorsque vous cliquez dessus. Avec Divi Supreme Pro, vous pouvez créer des hotspots attrayants, réactifs et professionnels tout en conservant la flexibilité et la personnalisation de Divi.
Double titre
Obtenez une typographie époustouflante en améliorant l'apparence de votre texte de titre avec des couleurs, des polices et d'autres personnalisations. Vous pouvez insérer du texte avant, au milieu et après le titre principal. Grâce à ce module, vous pouvez même faire ressortir un mot spécifique en lui attribuant une police et une couleur uniques.
8 extensions Divi
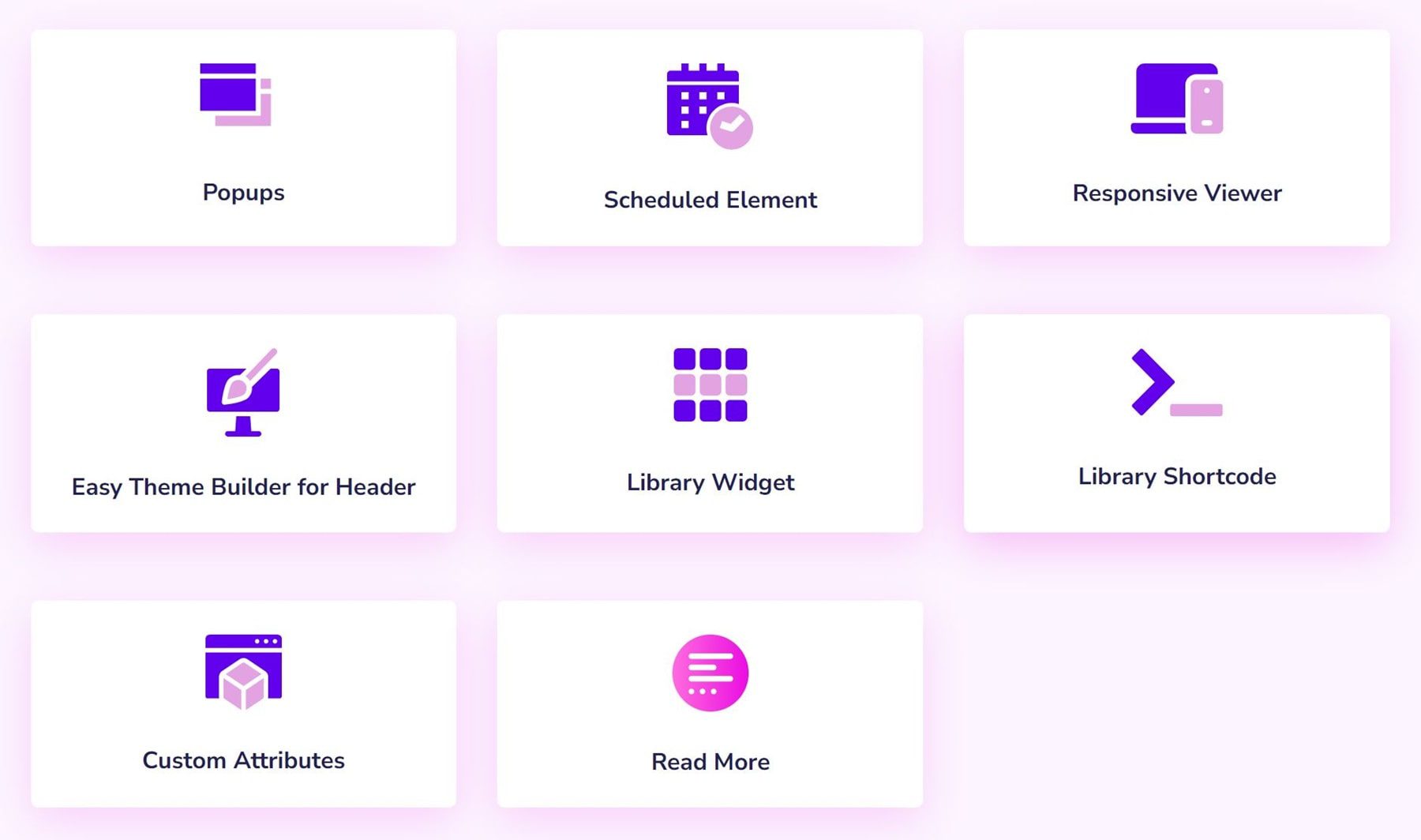
Ces huit extensions fournissent tous les outils dont vous avez besoin pour créer des sites Web exceptionnels sans effort, améliorant ainsi votre flux de travail et renforçant les fonctionnalités de votre site Web.

Fenêtres contextuelles
Comme son nom l'indique, Divi Popup vous aide à créer des fenêtres contextuelles qui apparaissent lorsque les utilisateurs effectuent des actions spécifiques, comme cliquer sur un bouton ou un lien. Ces fenêtres contextuelles peuvent afficher du contenu supplémentaire, recueillir des détails sur les utilisateurs ou répondre à tout autre besoin adapté à un style de fenêtre contextuelle. Vous pouvez personnaliser les fenêtres contextuelles pour qu'elles correspondent à ce qui fonctionne le mieux pour vos utilisateurs.
Élément planifié
L'élément planifié Divi est une fonctionnalité supplémentaire permettant de planifier l'apparition et la disparition d'éléments spécifiques d'une page Web. Cela permet un contrôle plus précis sur le timing du contenu et peut aider à maintenir l'engagement des utilisateurs en révélant du nouveau contenu à des intervalles appropriés. Cela peut être une méthode précieuse pour promouvoir et automatiser les remises sans attendre le moment idéal.
Visionneuse réactive
Divi Supreme Responsive Viewer Extension facilite la création de sites Web réactifs. Vous pouvez prévisualiser et ajuster la conception des écrans de mobile, de tablette et de bureau sans avoir besoin d'outils d'inspection du navigateur. L'interface est conviviale, vous permettant d'organiser le contenu sans effort.
Générateur de thème facile pour l'en-tête
Easy Theme Builder de Divi Supreme améliore le puissant Divi Theme Builder pour les choix de WordPress pour la personnalisation des en-têtes. Lors du défilement, vous pouvez facilement créer des en-têtes fixes, réduire la hauteur de l'en-tête et voir les conceptions sur divers appareils mobiles.
Widget de bibliothèque
L’extension Divi Supreme Library Widget améliore les fonctionnalités du module Bibliothèque standard du thème Divi. Avec ce module, vous pouvez présenter des publications, des pages, des produits WooCommerce ou des types de publications personnalisés dans diverses mises en page personnalisables. Un large éventail d’options de conception et de mise en page vous permet de créer sans effort des affichages attrayants sans nécessiter de compétences en codage.
Code court de la bibliothèque
Avec l’extension Divi Supreme Library Shortcode, vous pouvez créer des codes courts pour les éléments de votre bibliothèque, ce qui permet de les inclure dans n’importe quelle publication ou page à l’aide de l’API de shortcode WordPress. Vous pouvez personnaliser l'apparence du shortcode, ce qui facilite la création de présentations uniques et attrayantes pour les éléments de votre bibliothèque sur n'importe quelle page ou publication.
Attributs personnalisés
Avec l’extension Attributs personnalisés, vous pouvez facilement inclure des attributs HTML personnalisés à différents éléments de Divi Builder, tels que des sections, des lignes, des colonnes, des modules et des boutons. Ces attributs permettent d'ajouter des données dont les bibliothèques JavaScript ont besoin ou des attributs HTML standards que Divi Builder n'inclut généralement pas.
En savoir plus
L’extension Supreme Read More pour Divi améliore l’expérience utilisateur de votre site Web. Il vous permet de masquer un texte long et de le révéler en un seul clic, gardant votre contenu concis mais informatif. Cet outil est idéal pour les utilisateurs de Divi qui souhaitent proposer des informations étoffées sans encombrer leurs pages.
Plus de 40 mises en page Divi Premium
Divi Supreme propose plus de 44 mises en page gratuites disponibles en téléchargement sur son site Internet. Explorons quelques-uns des ajouts les plus récents :
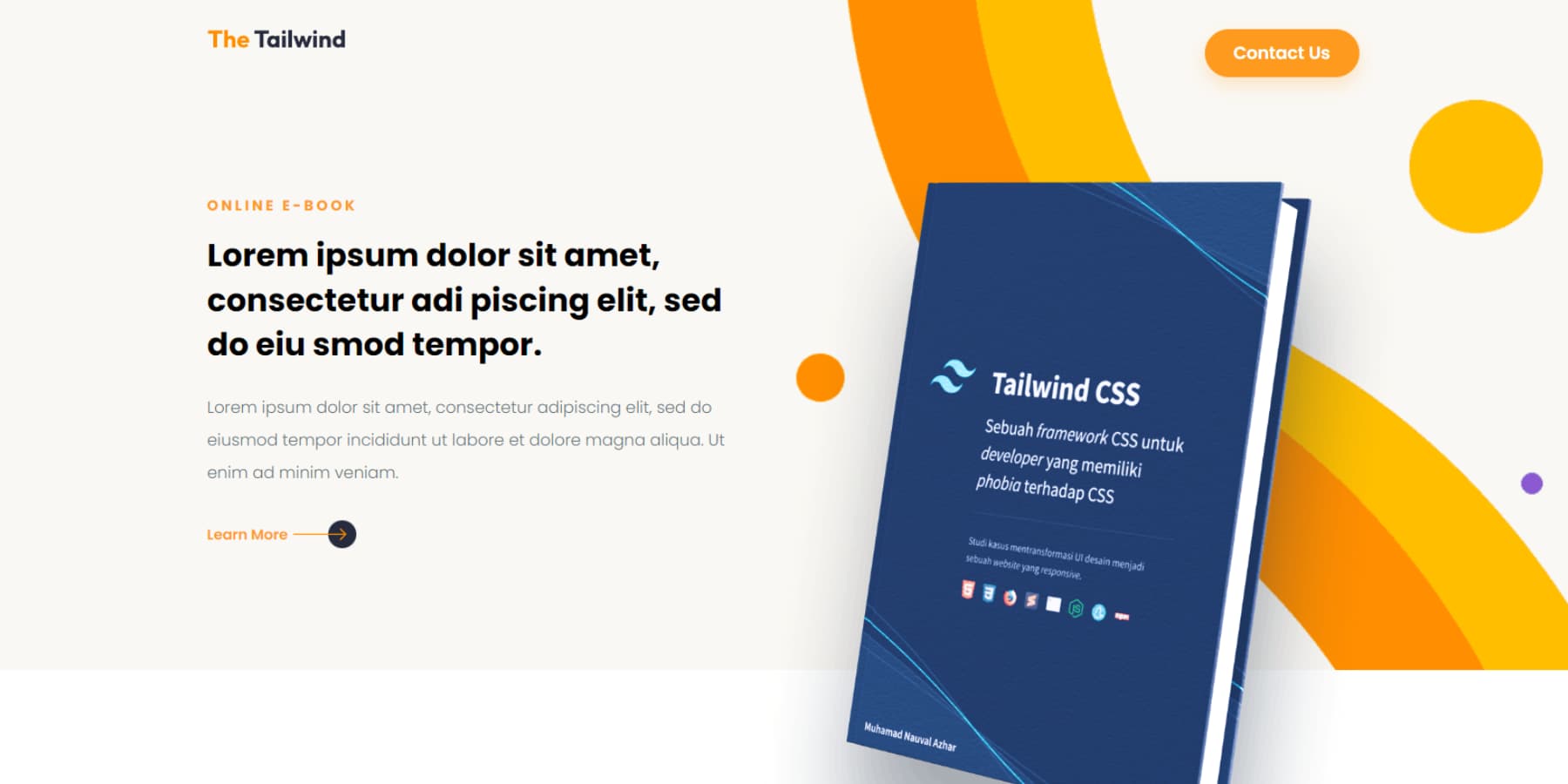
Page de destination du livre électronique

Le modèle de page de destination du livre électronique est soigné et bien structuré, séparant les avantages et les fonctionnalités. Les puces aident les utilisateurs à saisir rapidement les détails essentiels. Plusieurs boutons « En savoir plus » et « Télécharger le livre électronique » encouragent l'engagement. Les zones de contenu modifiables permettent une personnalisation facile et la conception reste cohérente. Cette conception a le potentiel d’augmenter les conversions en fournissant des fonctionnalités avancées et des options de personnalisation, vous offrant ainsi une expérience totalement engageante.
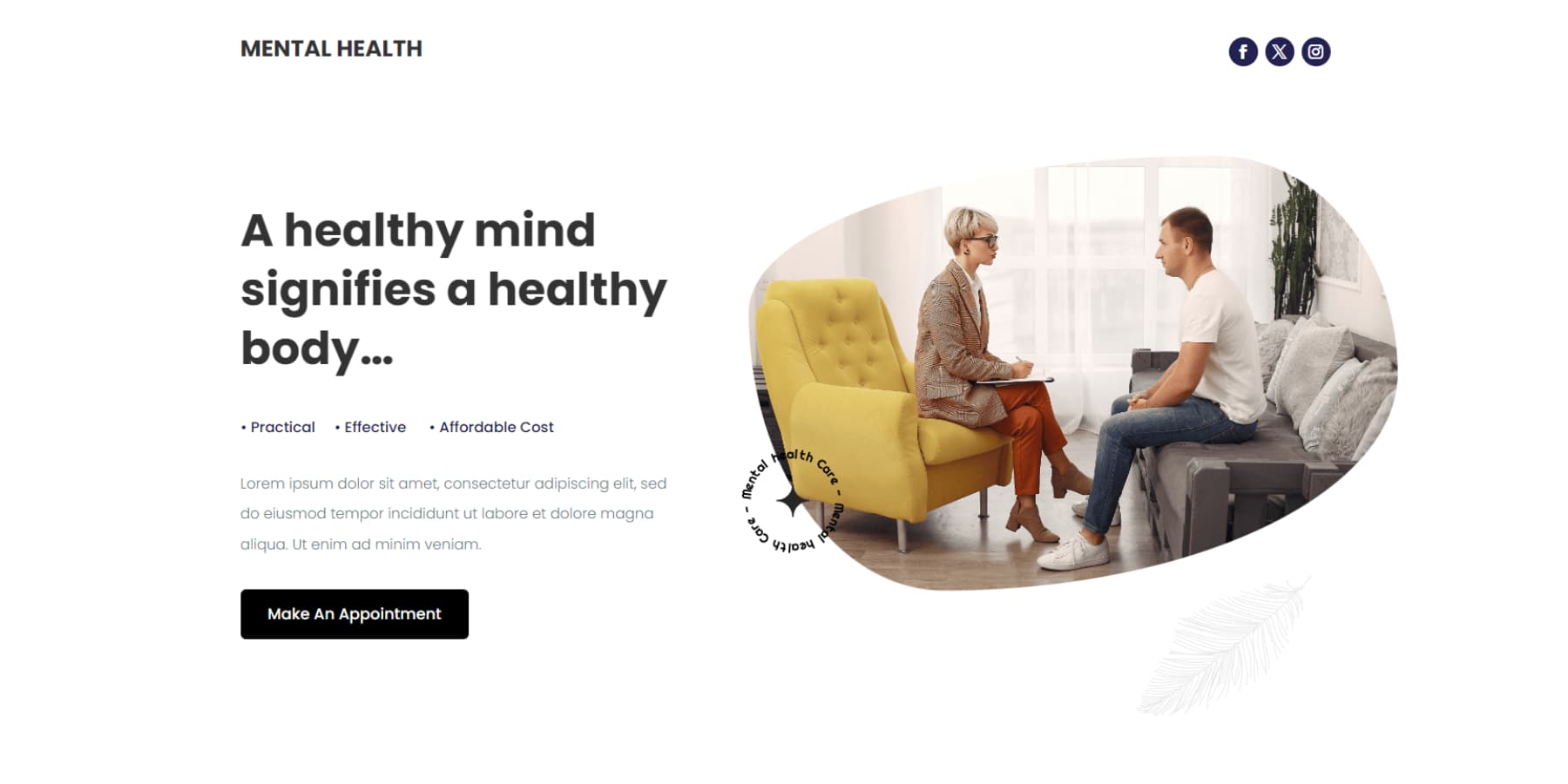
Page d'accueil sur la santé mentale

La mise en page de la page de destination sur la santé mentale met l'accent sur la santé mentale avec une mise en page claire et structurée. Il comprend des options de conseil pratiques et abordables, met en évidence les profils des conseillers et présente des histoires de réussite. Le design épuré et moderne intègre une palette de couleurs apaisantes qui simplifie la navigation et vous aide à trouver les informations dont vous avez besoin. Les modules Divi Supreme Pro améliorent votre expérience avec des fonctionnalités interactives telles que des effets de survol, des filtres d'image et des icônes uniques.
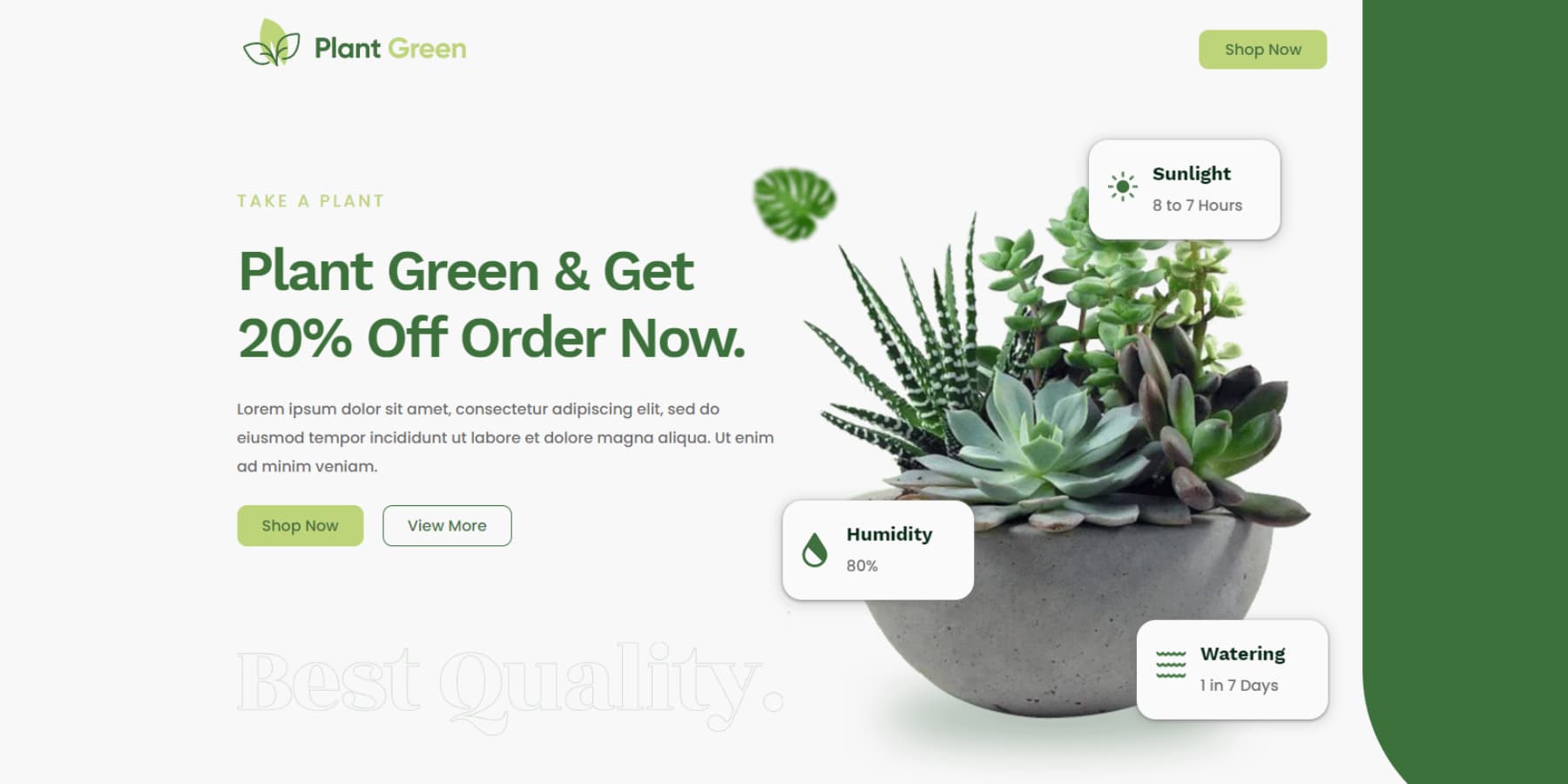
Page de destination des plantes

La mise en page de la page de destination de l'usine est propre et bien organisée, avec de nombreux espaces pour une lecture facile. Il met en évidence un fort appel à l’action, maintient une typographie cohérente et équilibre bien les sections. La mise en page conviviale garantit une navigation intuitive et fait ressortir efficacement les éléments clés.
Page de destination du conseil

Le modèle Consultancy Landing Page de Divi Supreme présente une mise en page moderne et épurée qui attire votre attention. Les sections claires facilitent la navigation et la compréhension. Une typographie audacieuse et des images bien placées attirent votre attention et mettent en valeur les informations clés. De plus, il semble être conçu pour s'adapter à différents appareils, afin que vous puissiez toujours bénéficier d'une excellente expérience visuelle.

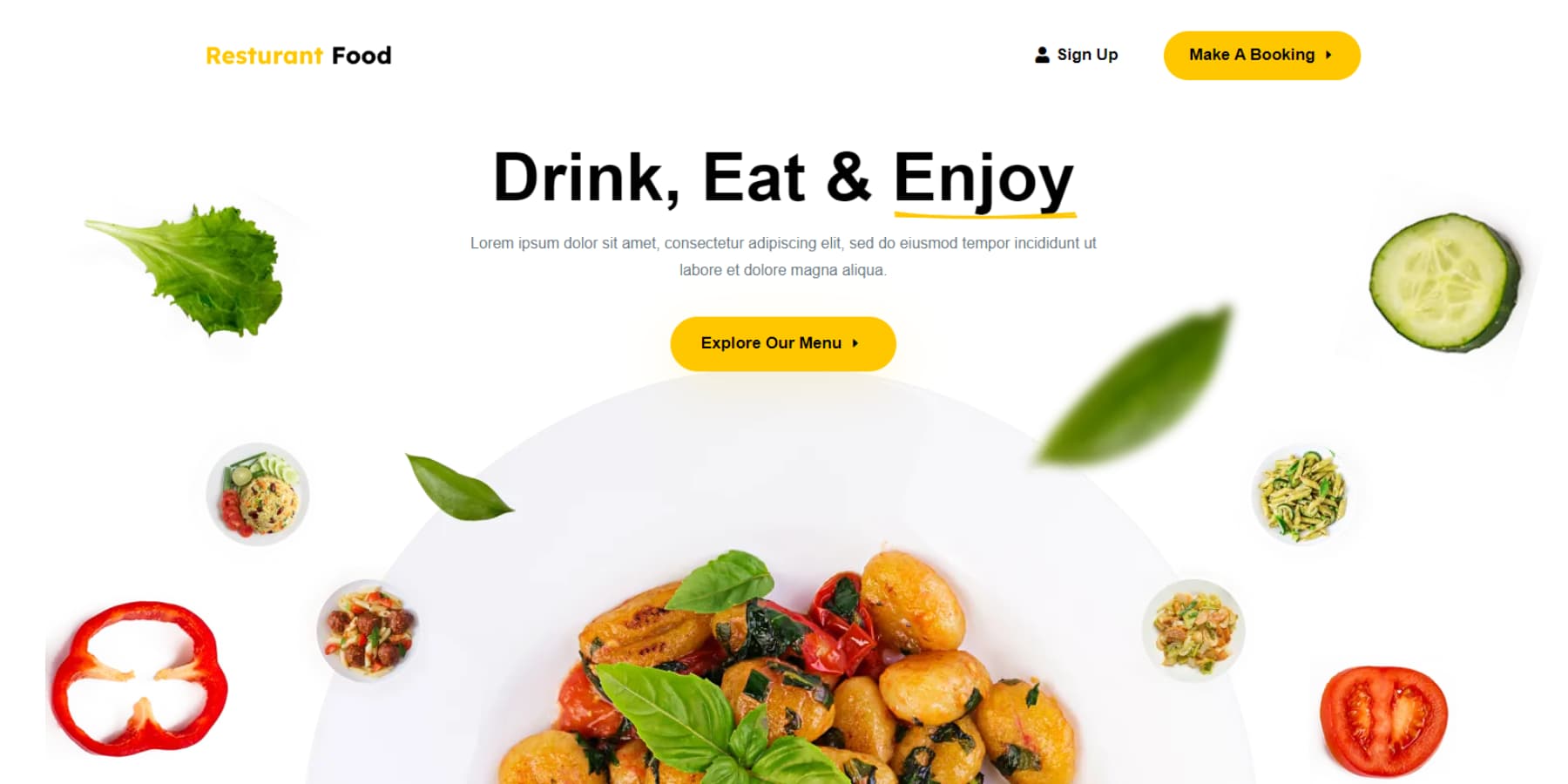
Page de destination du restaurant

Ce modèle de page de destination de restaurant de Divi Supreme présente plusieurs aspects positifs concernant la mise en page. Premièrement, le design est visuellement attrayant et moderne, avec une structure épurée et organisée. L'utilisation d'espaces blancs permet au contenu de respirer et améliore la lisibilité. Le menu de navigation est facilement accessible, offrant une navigation fluide sur tout le site Web. L'utilisation d'images attrayantes et de sections bien conçues contribuent à présenter efficacement le menu et les services du restaurant.
Installation de Div Supreme Pro
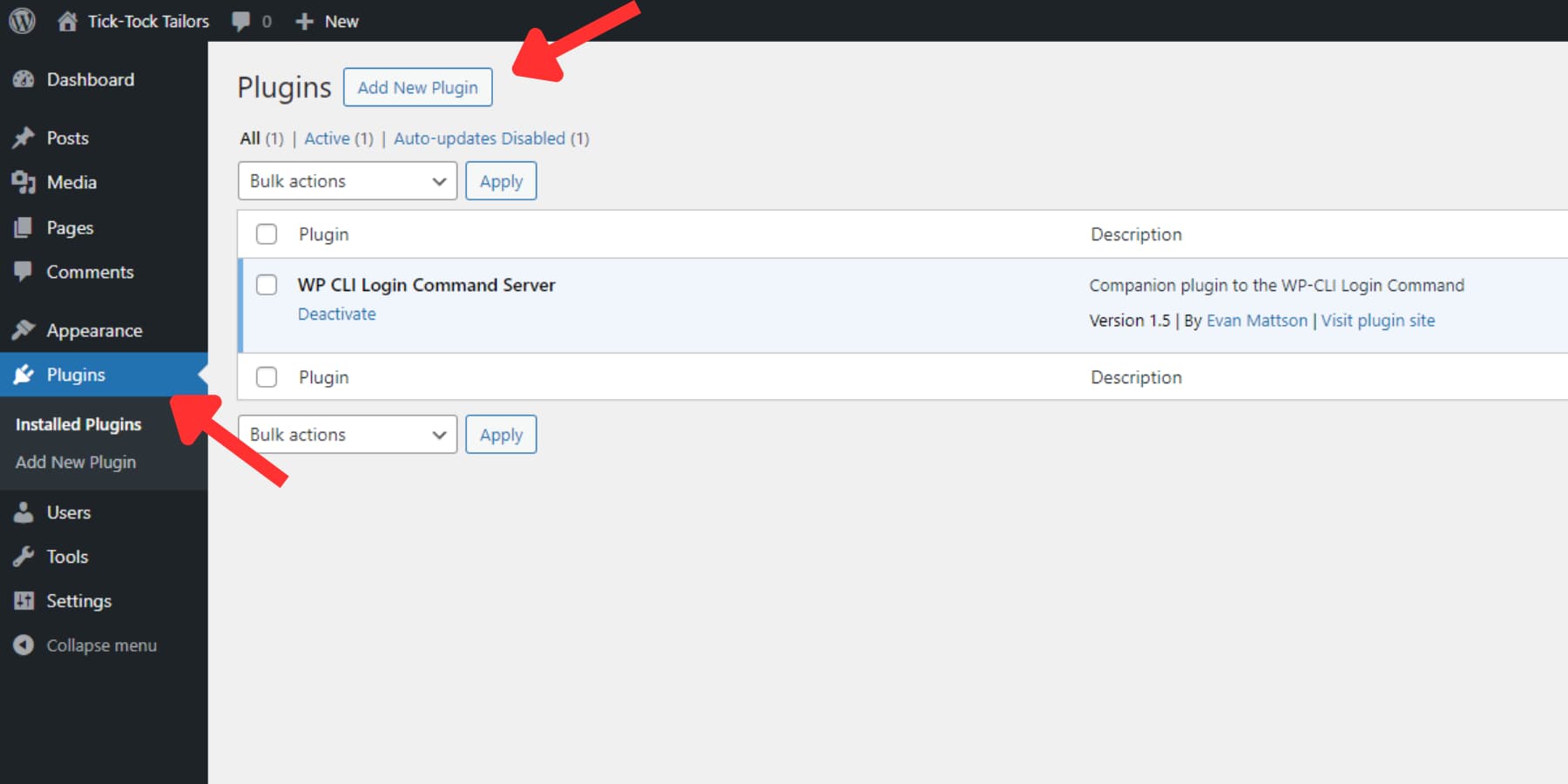
Installer Divi Supreme Pro revient à installer n’importe quel plugin WordPress. Une fois que vous avez acheté le plugin, téléchargez-le, accédez à l'onglet Plugin de votre tableau de bord WordPress et sélectionnez Ajouter un nouveau plugin.

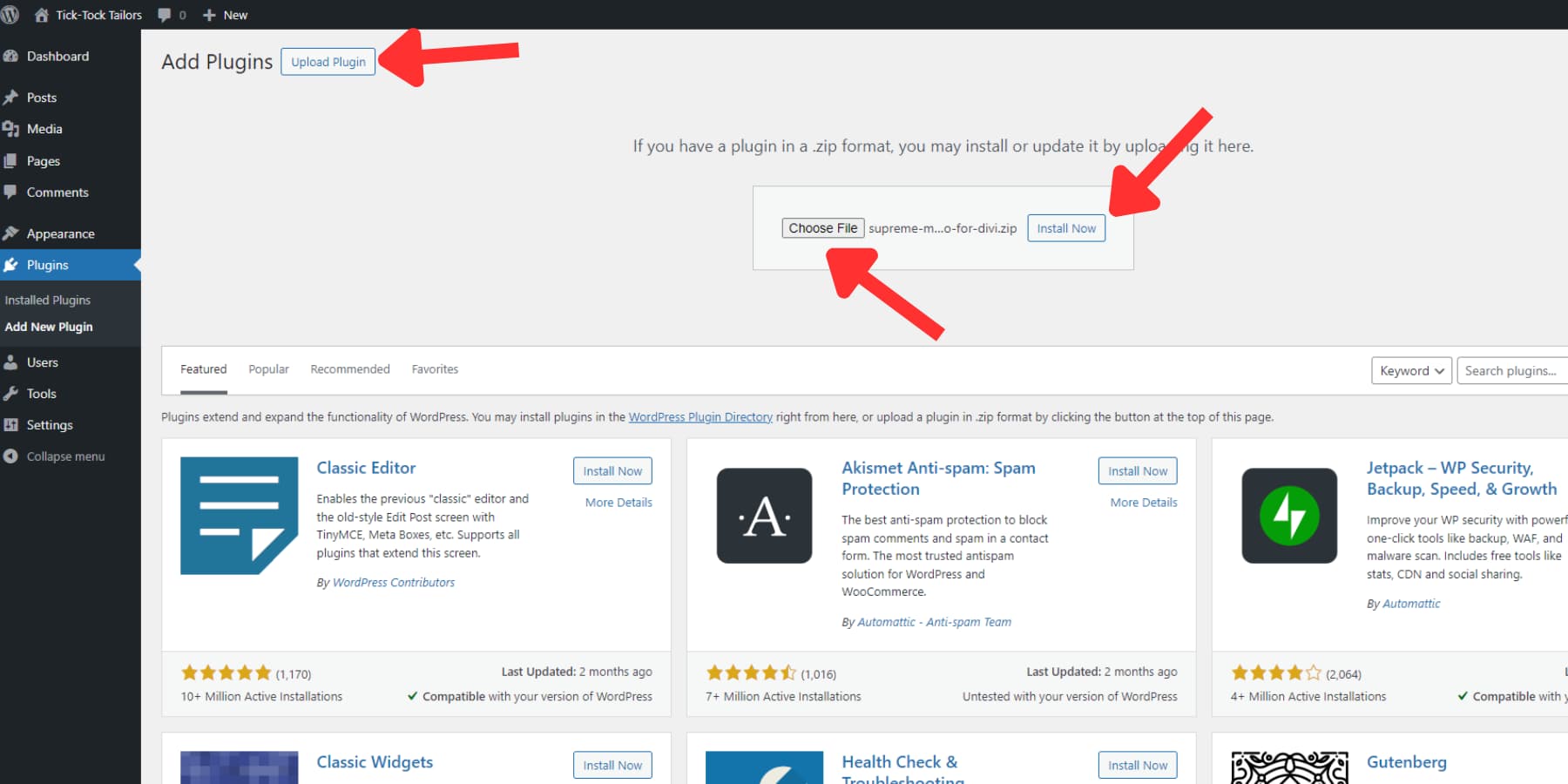
Ensuite, cliquez sur le bouton Télécharger le plugin. Cliquez sur Choisir un fichier pour rechercher le fichier zip du plugin sur votre ordinateur. Après avoir localisé le fichier, téléchargez-le.

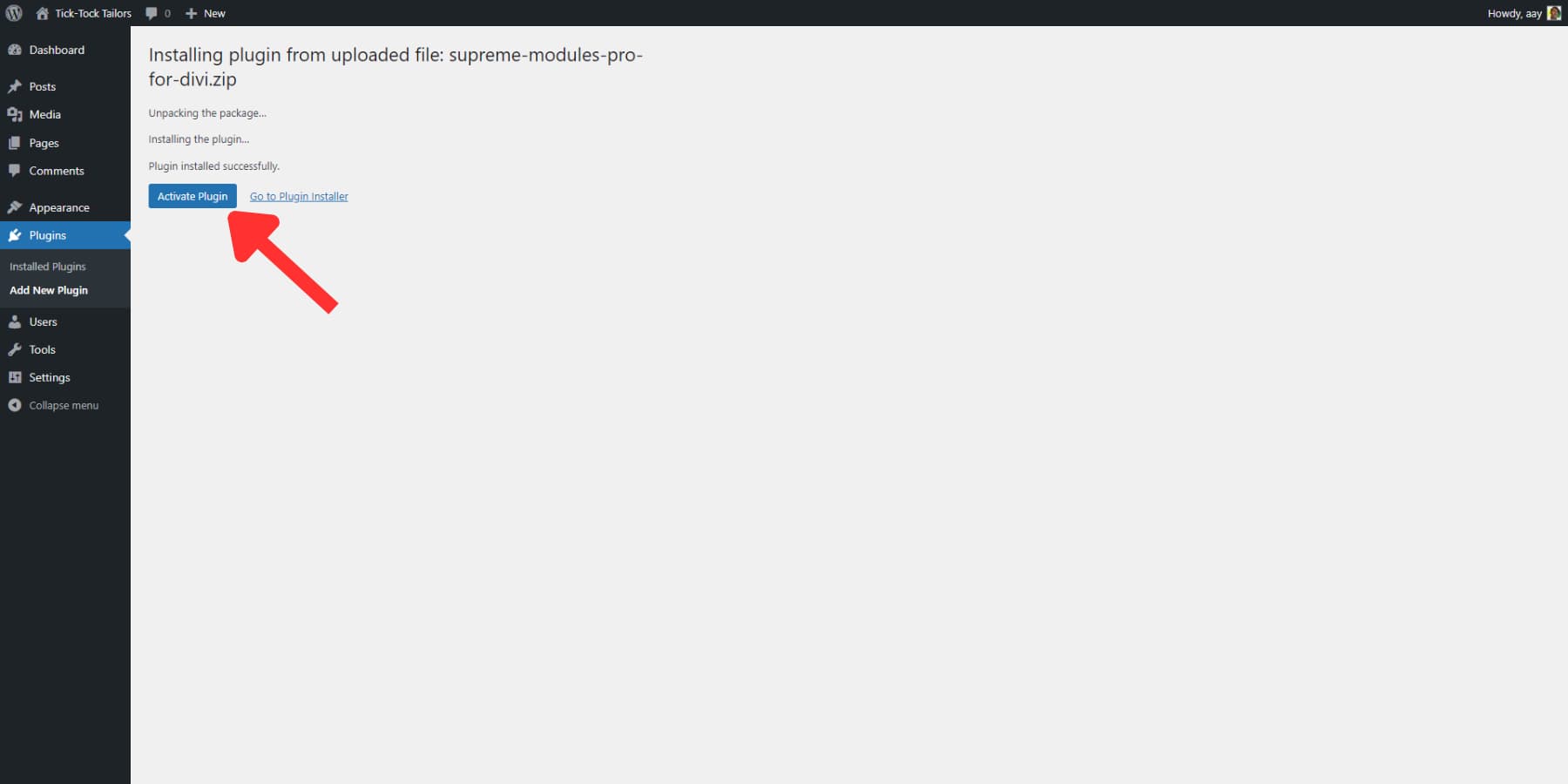
Une fois téléchargé, cliquez sur Installer maintenant pour installer le plugin. Enfin, activez-le en cliquant sur le bouton Activer le plugin.

Utiliser Divi Suprême Pro
Après avoir installé le plugin, vous verrez une nouvelle option appelée Divi Supreme Pro dans la barre latérale. En cliquant sur cet élément de menu, vous serez dirigé vers les paramètres de Divi Supreme Pro. Exploiter tout le potentiel de Divi Supreme Pro est un jeu d’enfant, grâce à son interface intuitive et à son intégration transparente avec Divi. De plus, à droite de l’écran, vous trouverez des cartes utiles avec des liens vers de la documentation et des options d’assistance. Donc, si vous êtes coincé quelque part, l’aide n’est pas si loin ! Maintenant, prenons un bref aperçu de sa disposition et de ses paramètres :

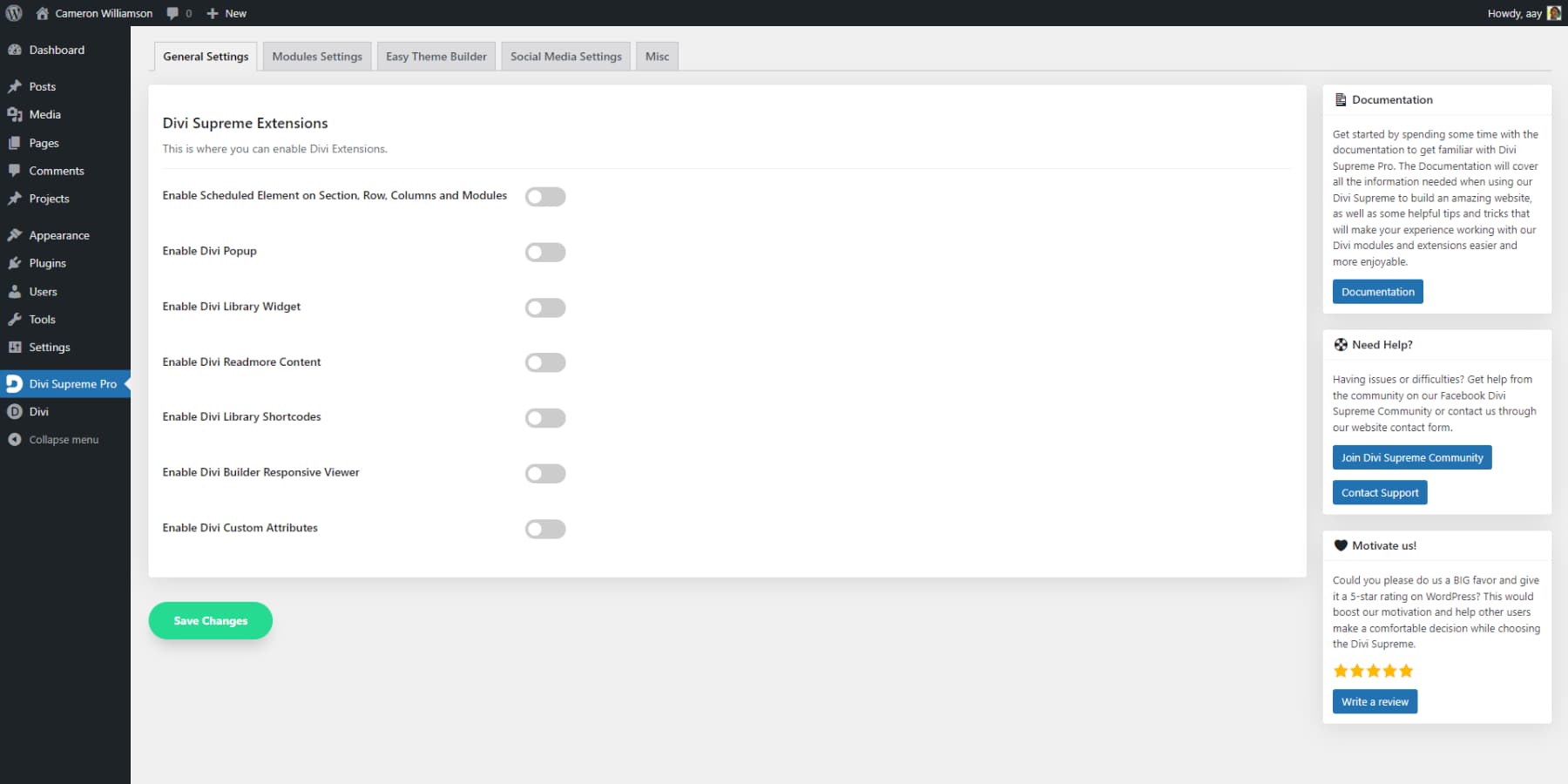
réglages généraux
Vous ouvrirez automatiquement l'onglet des paramètres généraux lorsque vous cliquerez sur l'élément de menu. C'est ici que vous pouvez activer et gérer des extensions Divi supplémentaires, telles que Divi Popups et la fonctionnalité Lire la suite. Ces extensions sont désactivées par défaut.
Paramètres des modules
Le plugin comprend de nombreux modules et fonctionnalités supplémentaires, qui peuvent légèrement affecter les performances de votre site Web. Cependant, vous pouvez rationaliser votre site Web et votre éditeur en utilisant l'onglet Paramètres du module pour désactiver tous les éléments dont vous n'avez pas besoin.
Générateur de thème facile
L'onglet Easy Theme Builder vous permet d'apporter des modifications et d'ajouter les indices d'expérience utilisateur dont nous avons parlé plus tôt. Nous discuterons de cet onglet en détail plus tard dans l'article.
Paramètres des médias sociaux
Cet onglet vous permet de coller des clés API et d'activer les paramètres des modules liés à Facebook tels que les commentaires Facebook, les boutons, les commentaires et les flux en direct.
Divers
Dans l'onglet Divers, vous trouverez divers paramètres et options qui ne sont peut-être pas cruciaux mais qui peuvent parfois s'avérer utiles. Cela inclut les paramètres de compatibilité, les options de désinstallation et les fonctionnalités de sécurité. Vous pouvez également personnaliser le nom et l'icône du plugin, un processus appelé marque blanche, pour présenter une image plus professionnelle à vos clients.
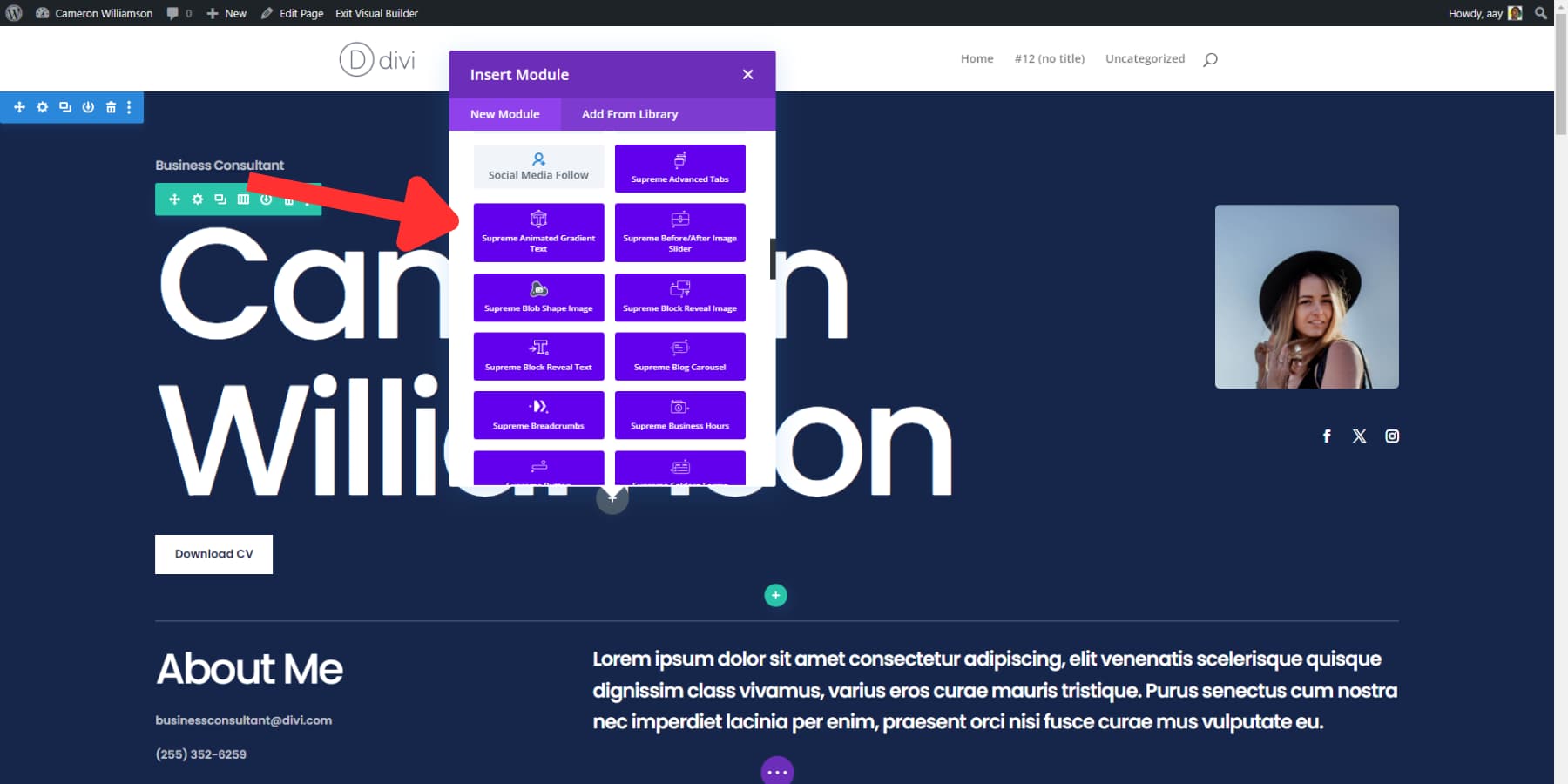
Ajout d'un module
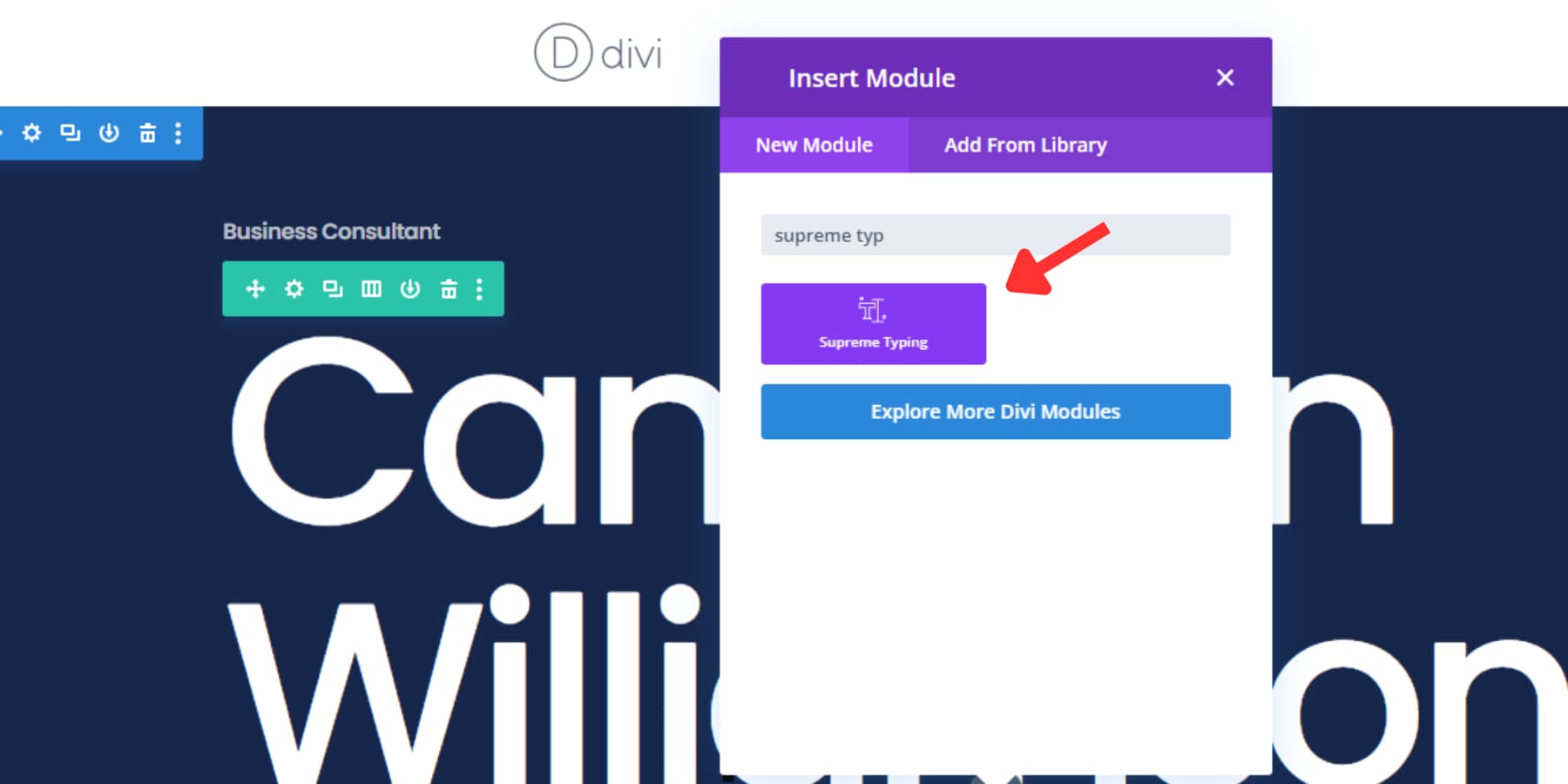
Tous les modules Divi Supreme Pro à l’intérieur de l’éditeur Divi sont codés par couleur avec une couleur violet vif afin que vous puissiez les différencier et les utiliser rapidement. De plus, tous portent le préfixe « Suprême ».

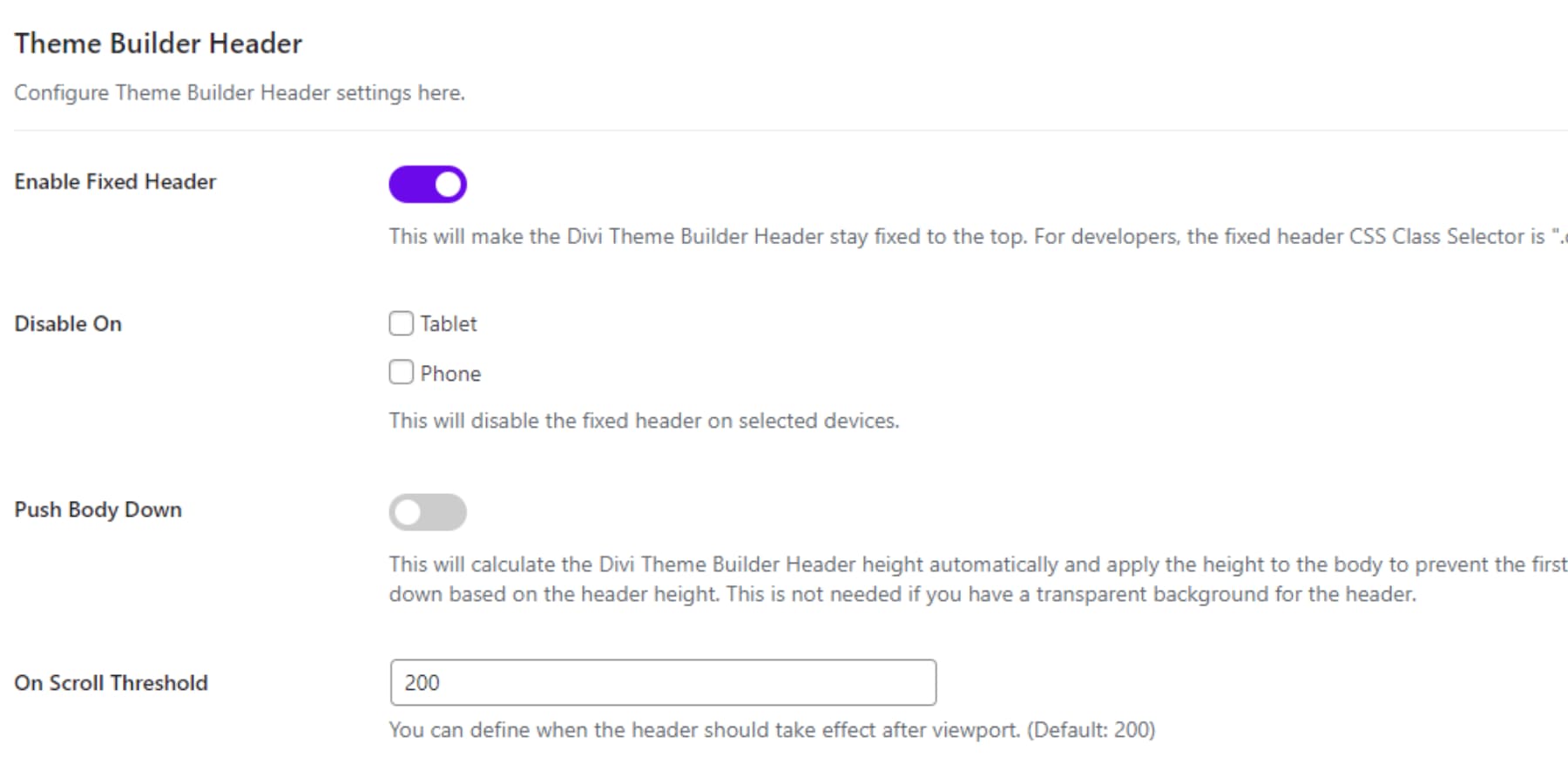
Utilisation du générateur de thème facile pour l'en-tête
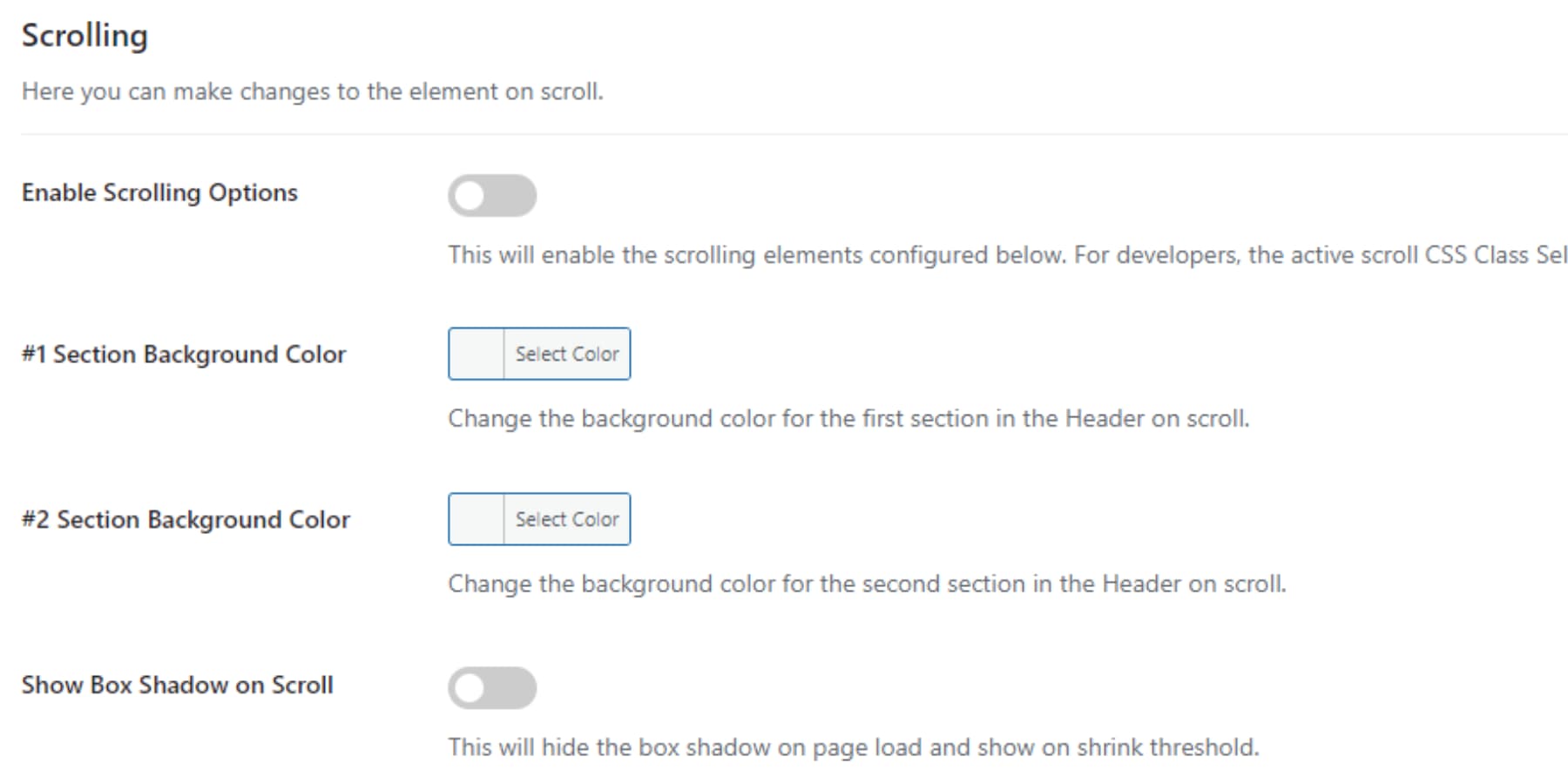
Easy Theme Builder vous permet de configurer votre en-tête, d'ajuster les couleurs de l'en-tête lors du défilement et d'ajuster les éléments rétrécis à votre guise. Habituellement, un en-tête avec Theme Builder défile avec le site. Cependant, avec les paramètres d'en-tête d'Easy Theme Builder, vous pouvez facilement garder l'en-tête fixé en haut. Vous disposez même d’options supplémentaires, comme désactiver la fonctionnalité sur les mobiles/tablettes, et quelques choix esthétiques.

L'activation de l'extension de défilement donne à votre en-tête plus de profondeur. Vous pouvez modifier les couleurs d'arrière-plan et ajouter une ombre de boîte qui apparaît lorsque vous faites défiler.

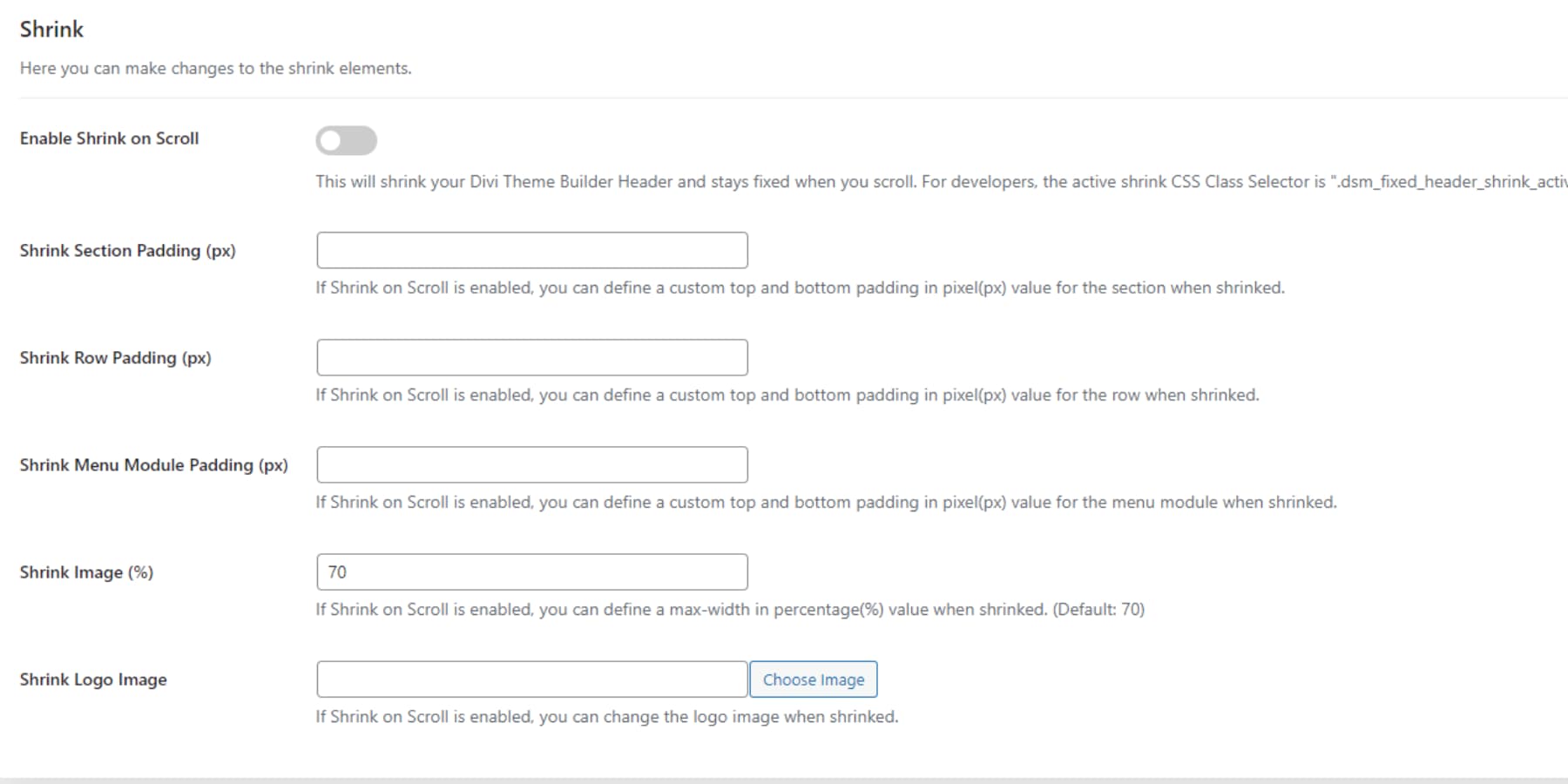
Enfin, l'option Réduire vous permet d'ajuster la taille du menu pendant le défilement et de basculer le logo sur une image différente. Ajoutez un remplissage aux sections, aux lignes et aux modules, et définissez un pourcentage de réduction de l'image.

Ajout d'un texte avec effet de frappe
Recherchez Supreme Typing, sélectionnez-le et ajoutez le module à votre canevas.

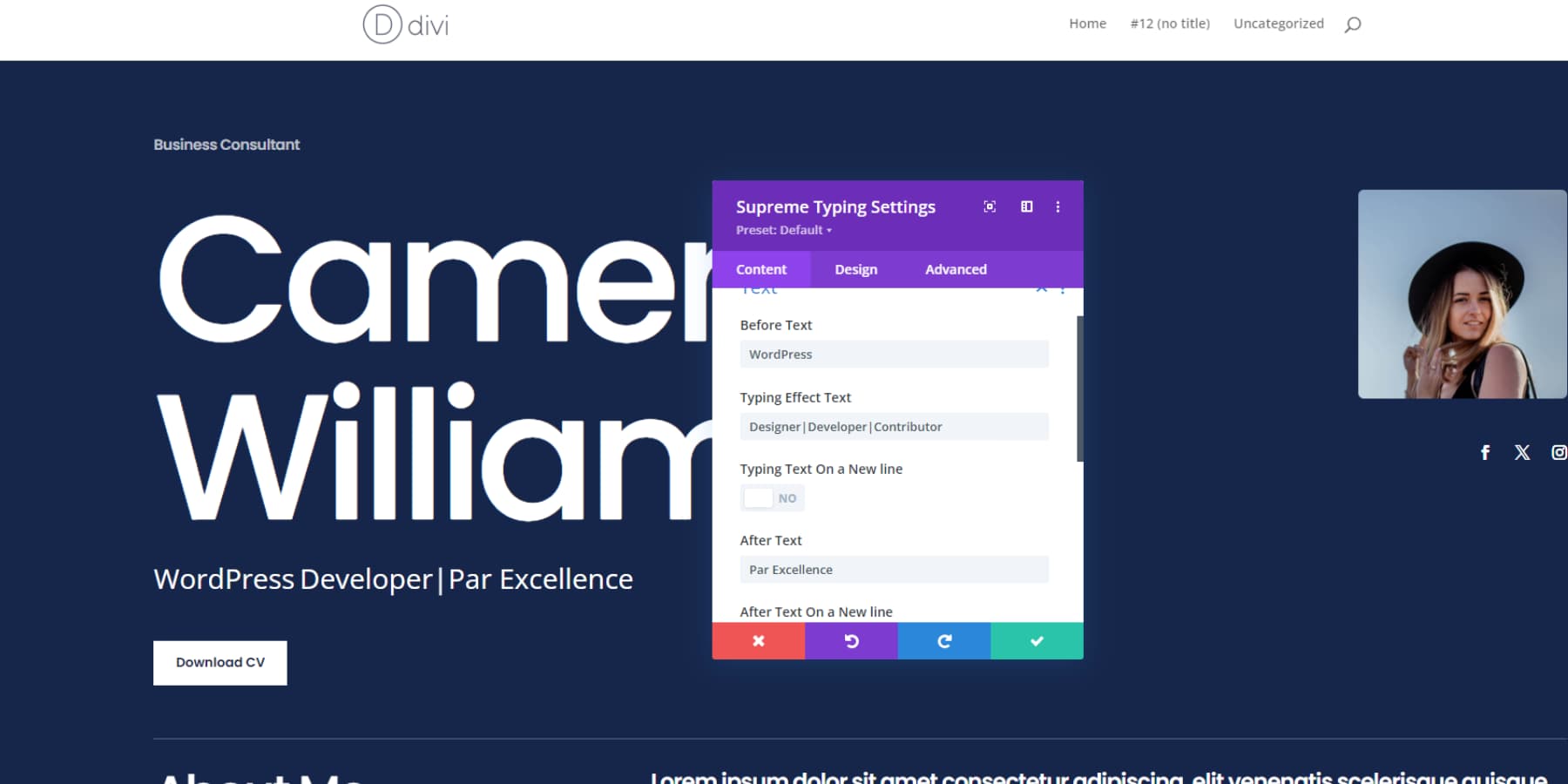
Vous verrez des options pour ajuster l'effet, avec trois champs de texte intitulés Avant, Saisie et Après. Les étiquettes sont simples. Le texte des champs Avant et Après sera statique et n'aura pas l'effet d'une frappe. Dans le champ Saisie de texte, vous pouvez utiliser le symbole de pipe (|) pour ajouter différents textes qui apparaîtront les uns après les autres. Par exemple:

Vous disposez également de paramètres tels que l'affichage des textes sur des lignes séparées, les options de boucle, les vitesses, les animations et les options de liaison sous la liste déroulante initiale du texte de saisie. Dans la section Conception, vous pouvez personnaliser les couleurs, les polices et d'autres paramètres d'apparence pour ce module.
Ajouter une liste de prix
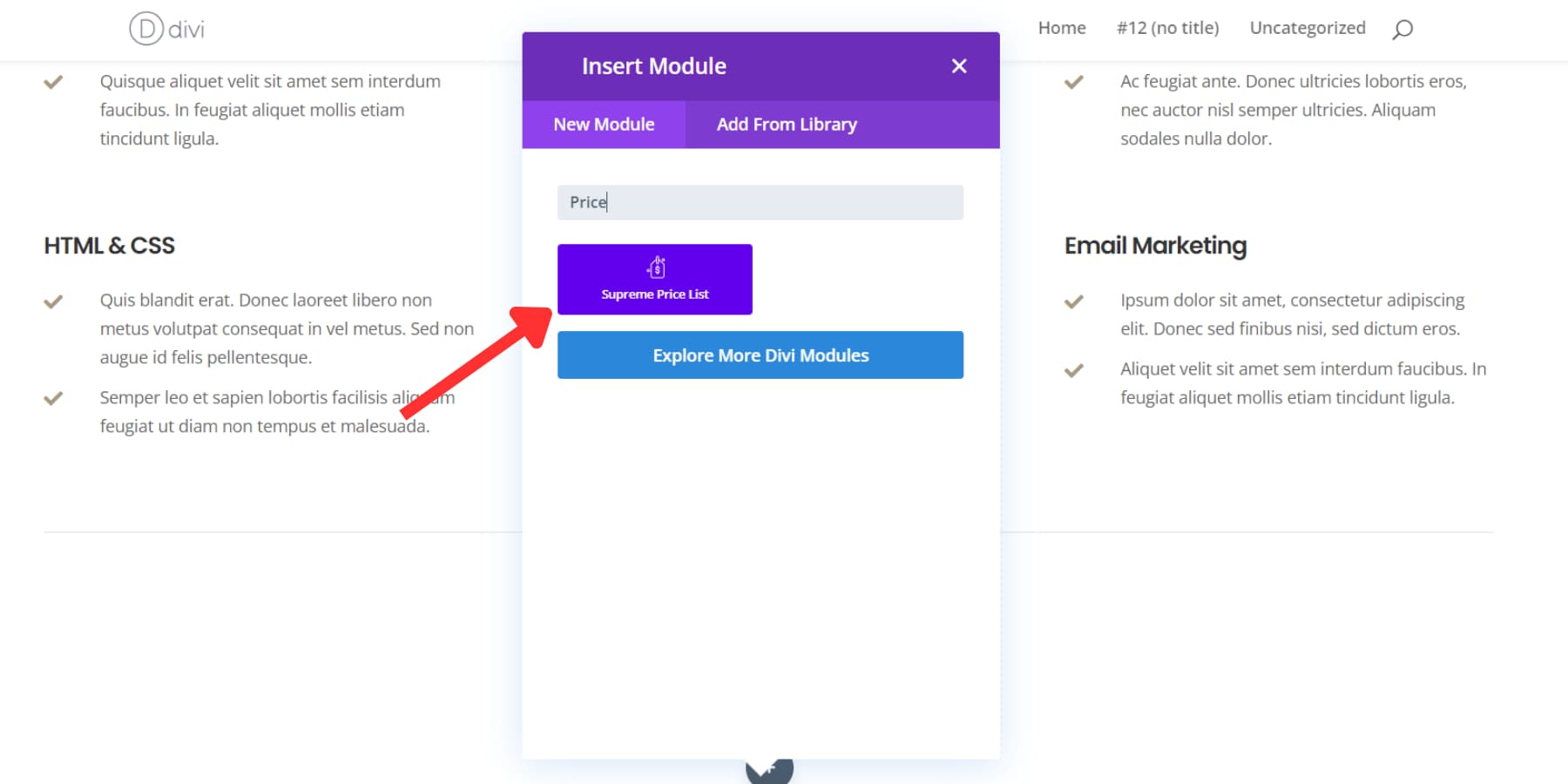
Pour ajouter une liste de prix à votre page, recherchez et ajoutez d'abord le module Liste de prix. Une fenêtre contextuelle apparaîtra immédiatement. L'option initiale que vous verrez est un gros bouton + pour ajouter des articles à la liste de prix.

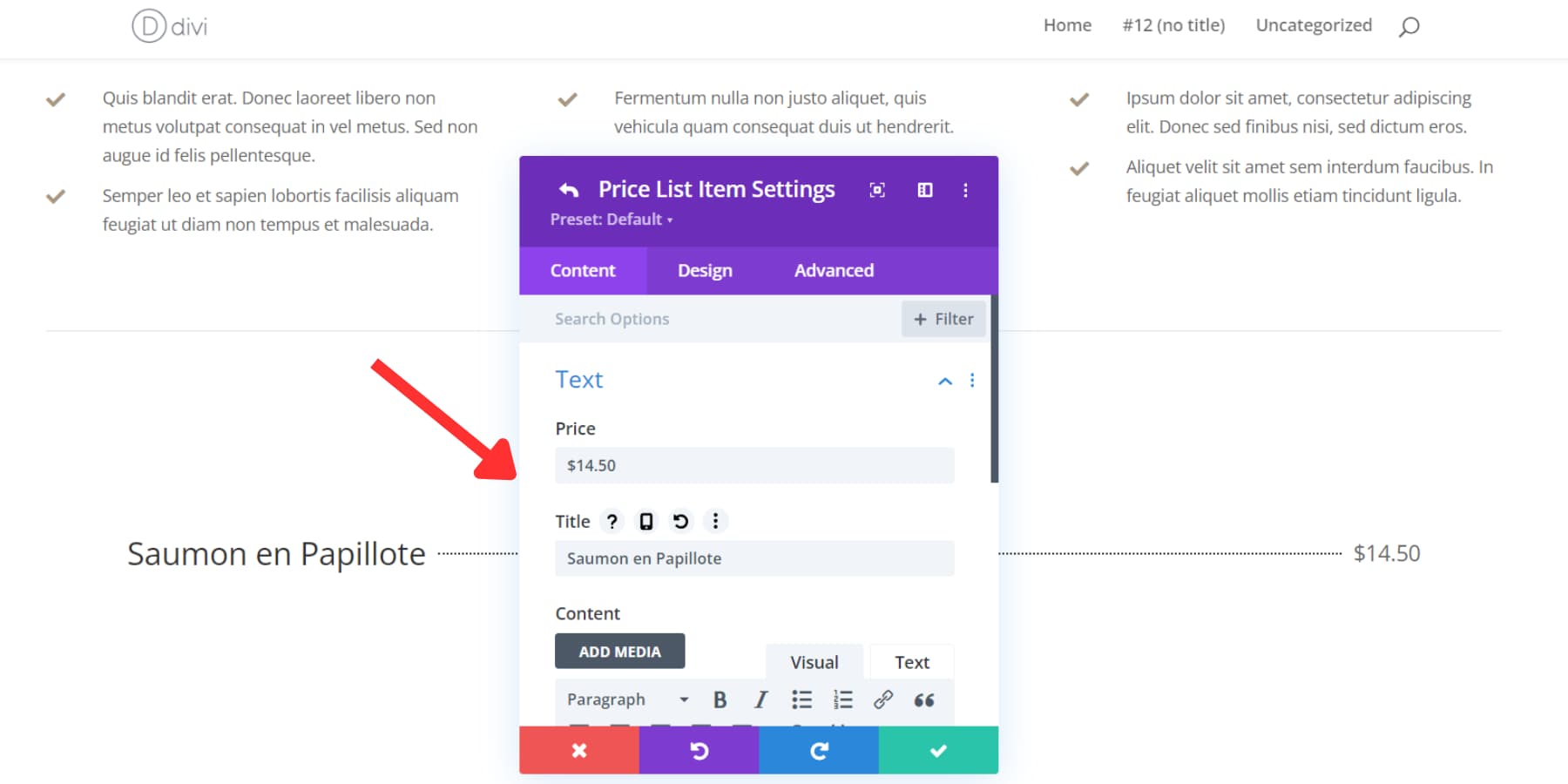
Cliquez sur ce bouton pour ouvrir une autre fenêtre contextuelle permettant de saisir un nouvel article et son prix.

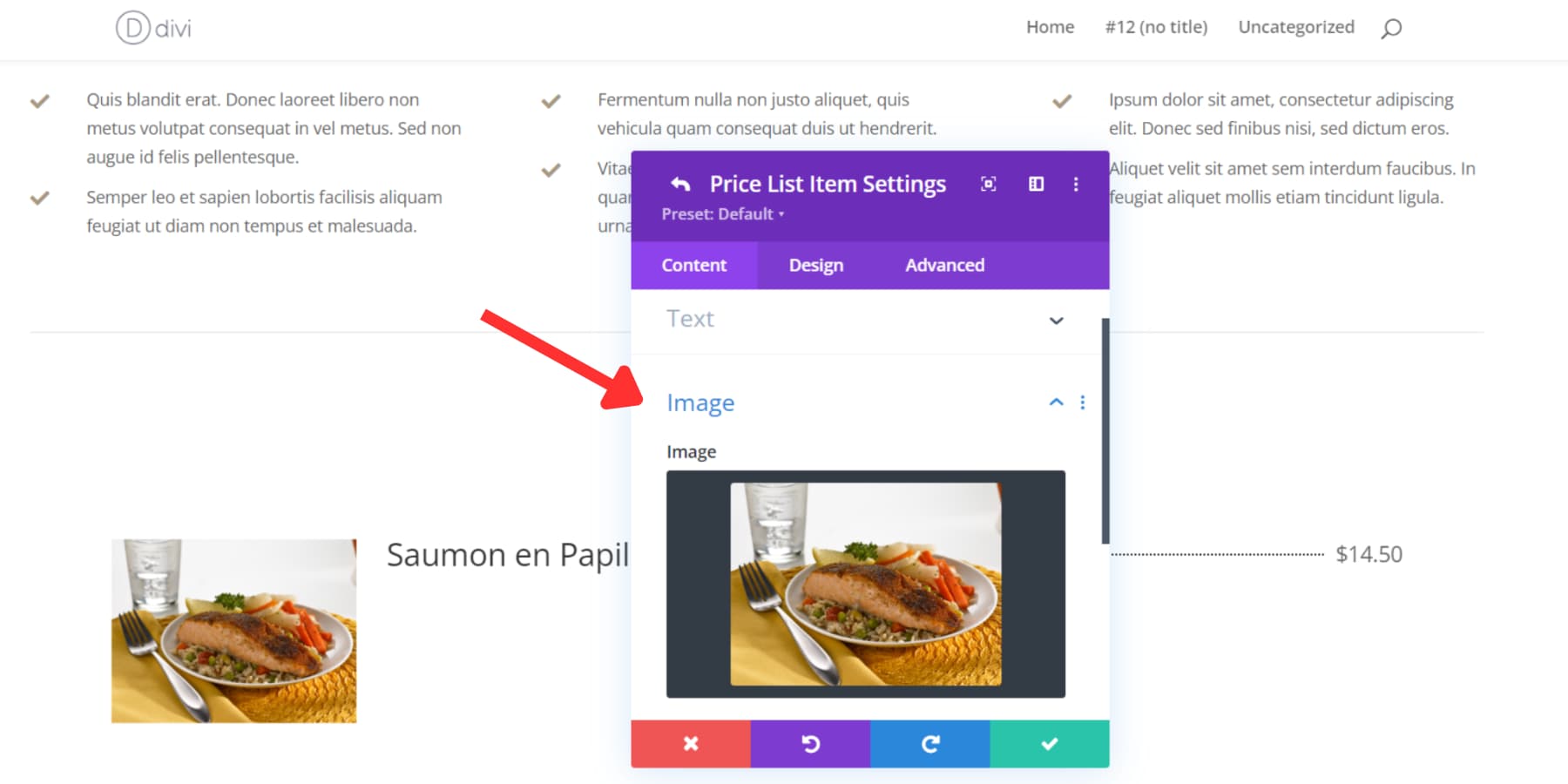
De plus, vous pouvez inclure une image pour cet élément à l'aide de la liste déroulante qui apparaît ensuite. Ceci est particulièrement utile pour les entreprises comme les restaurants ou les salons.

Ajout d'un effet de texte Glitch
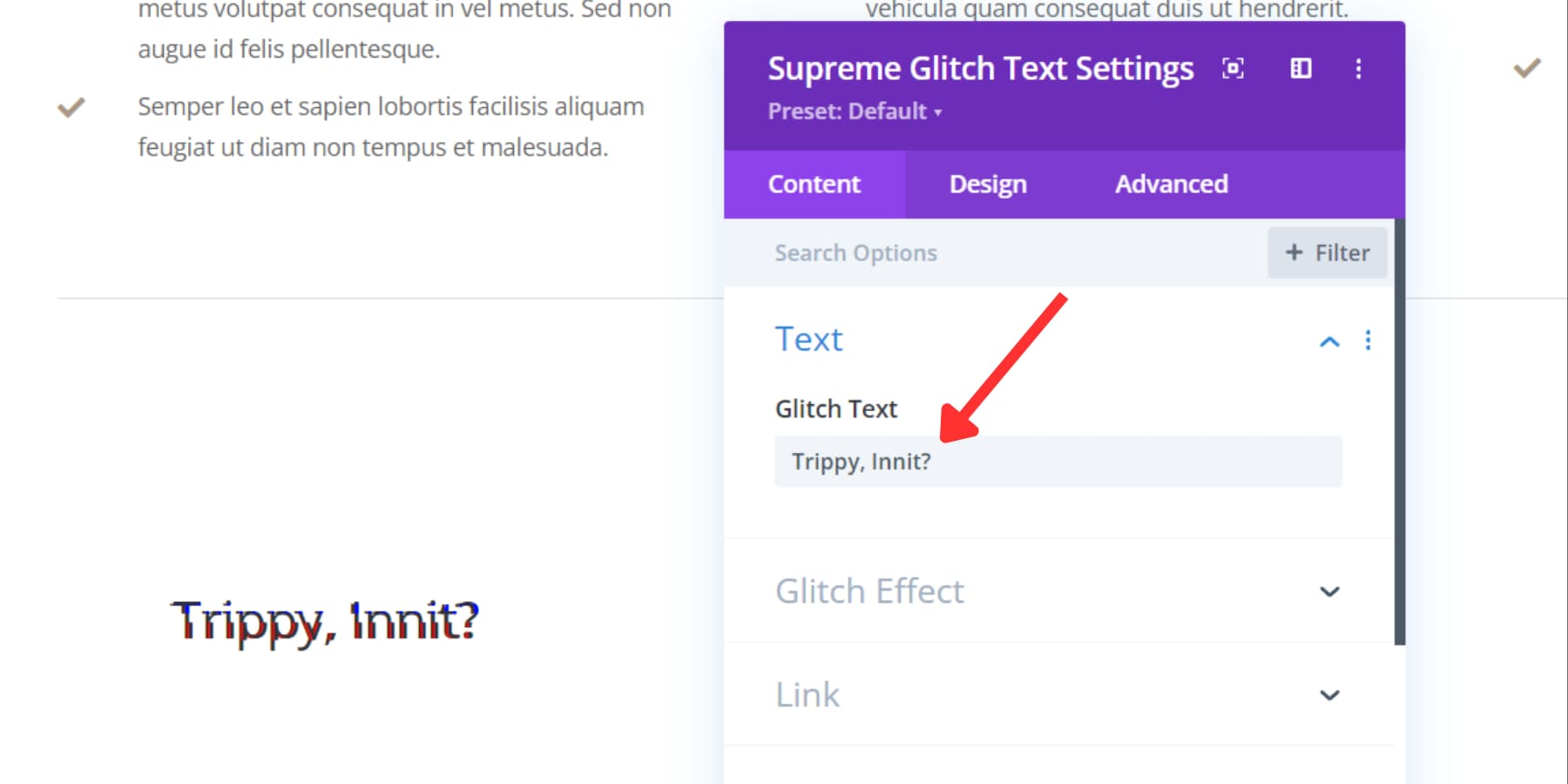
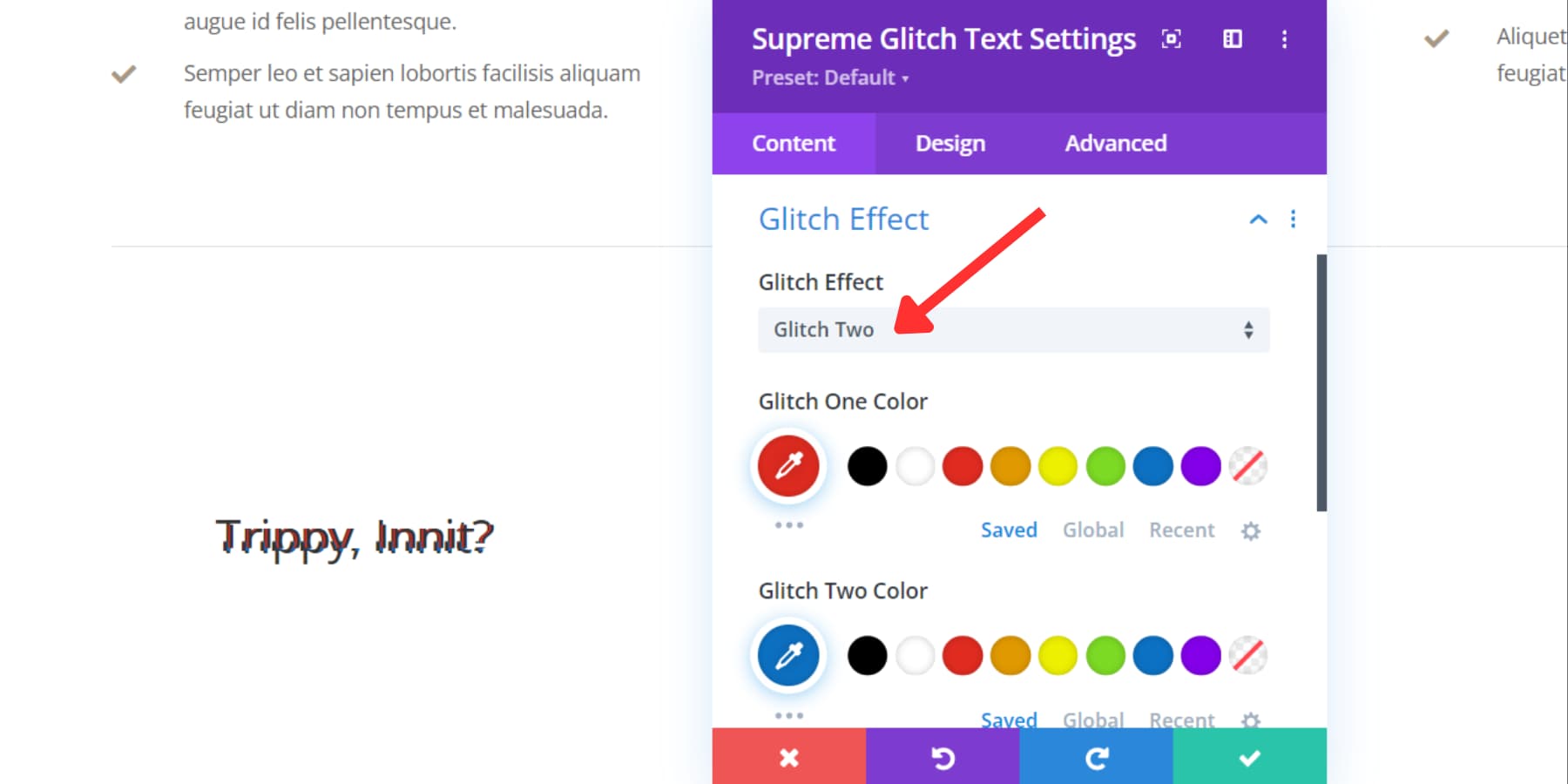
Recherchez le module de texte Glitch et ajoutez-le au canevas. Une fois le module ajouté au canevas, vous pouvez saisir le texte auquel vous souhaitez appliquer l'effet trippant dans la zone Glitch Text.

Vous avez le choix entre trois effets glitch dans le menu déroulant ci-dessous. Vous pouvez également choisir des couleurs pour les effets glitch pour les styles Glitch Two et Three.

Expérimentez avec les différents styles et options de couleurs pour obtenir l'apparence glitch souhaitée pour votre texte.
Ajout d'un point chaud d'image
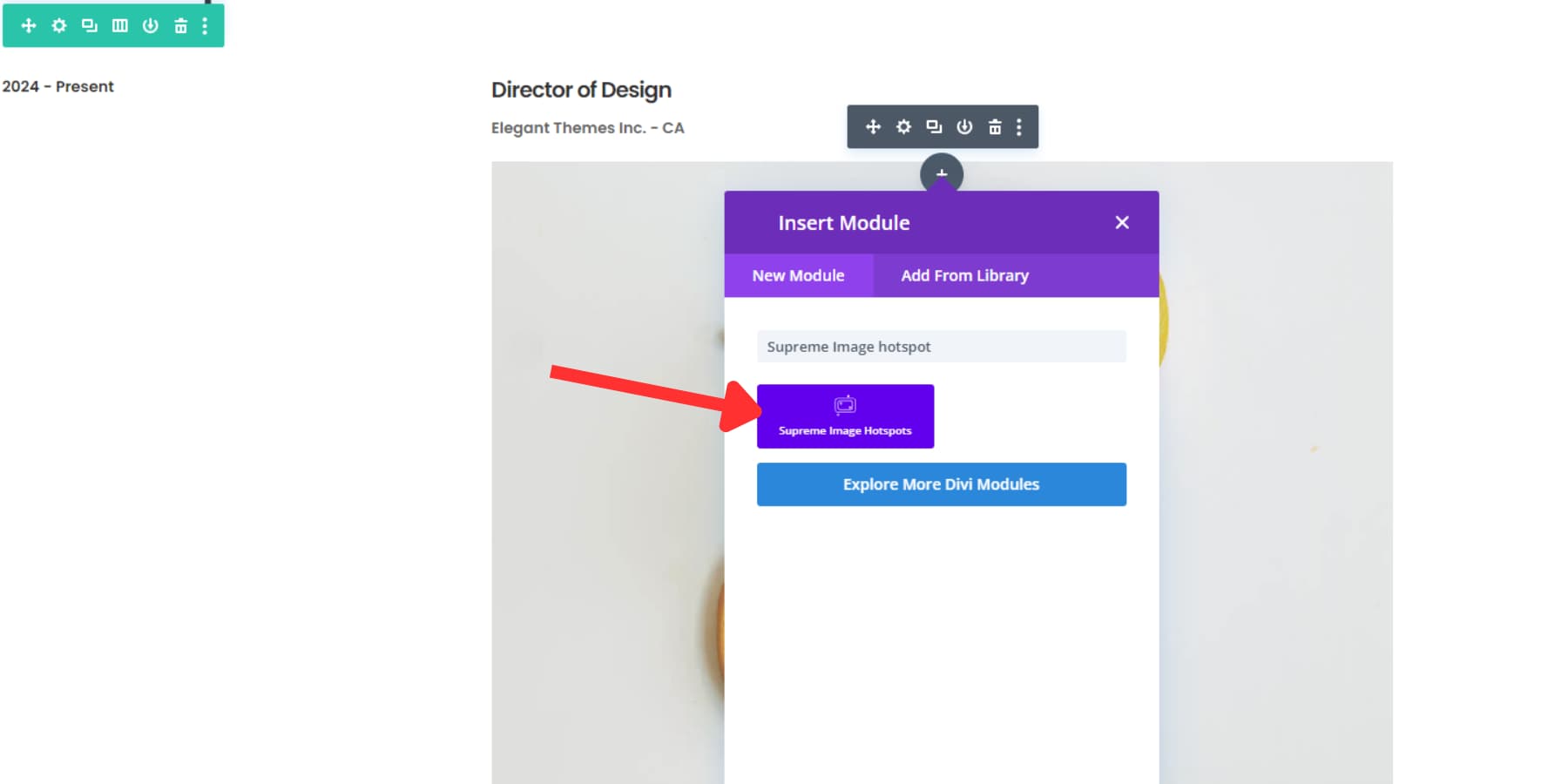
Pour ajouter le module de point d'accès d'image, recherchez « Supreme Image Hotspot » et cliquez pour l'ajouter.

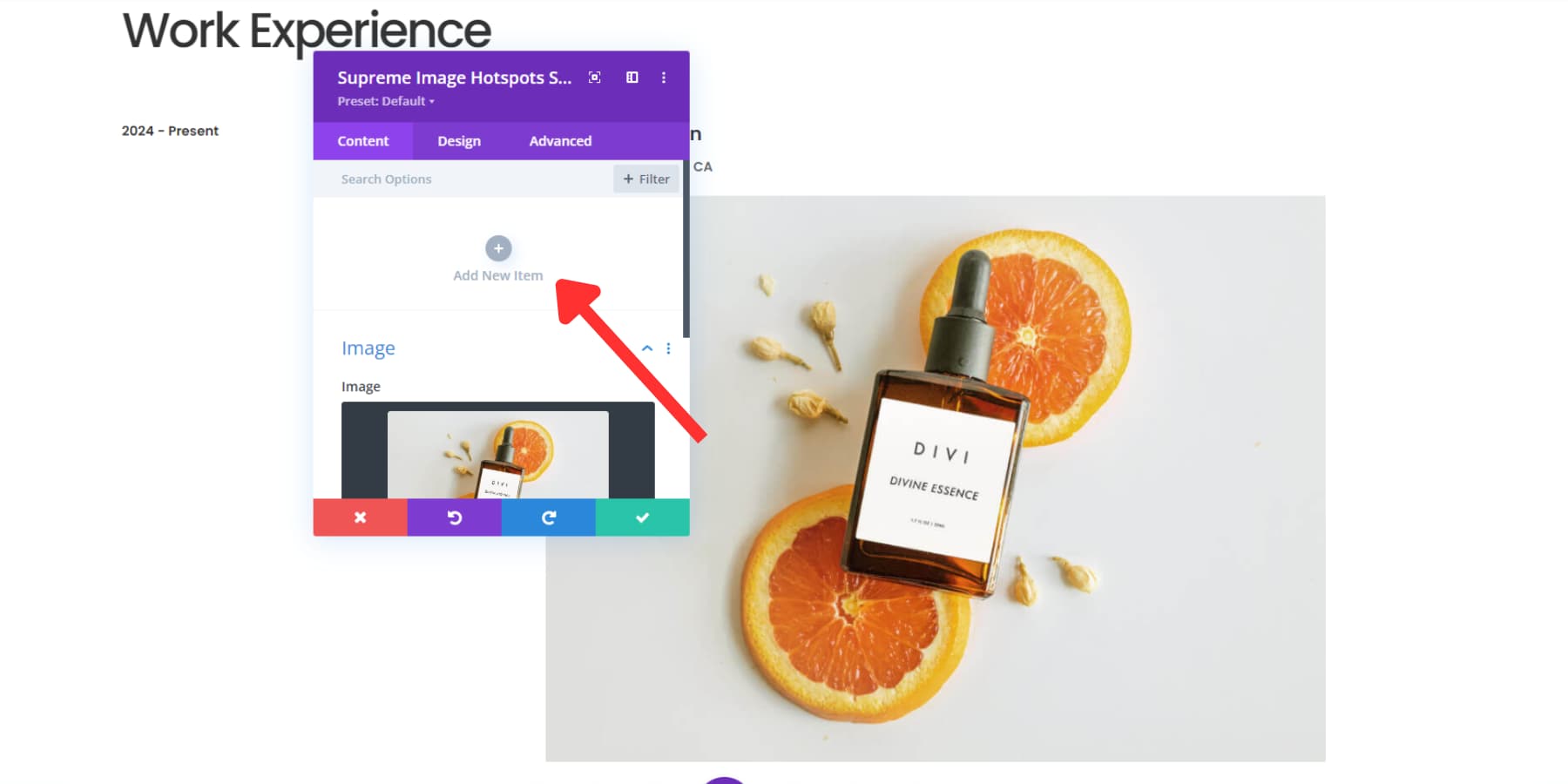
Après avoir ajouté le module, accédez à la liste déroulante des images et choisissez l'image souhaitée. En haut de la liste déroulante des images, vous trouverez un espace pour ajouter vos hotspots. Appuyez sur le gros bouton Ajouter un nouveau (+) pour ouvrir un nouvel onglet. Ici, vous pouvez choisir comment vos hotspots apparaissent. Il peut s'agir d'une icône, d'une image ou d'un texte brut, sélectionnable dans la liste déroulante « Type ».

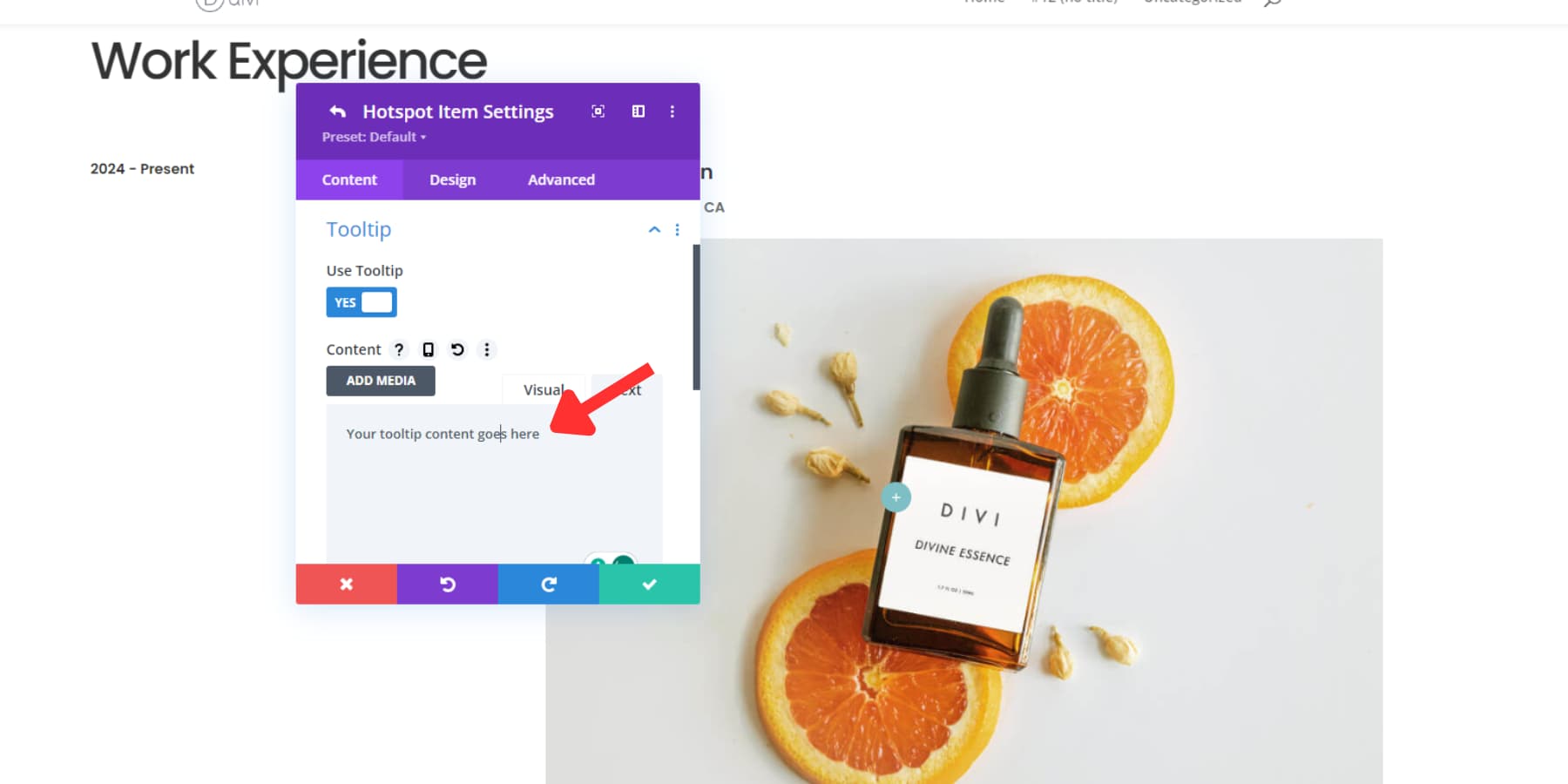
Si vous utilisez une icône ou une image pour un point d'accès, vous pouvez ajouter du texte dans la liste déroulante « Info-bulle » sous l'onglet du point d'accès. Vous pouvez même utiliser du HTML dans l'info-bulle.

Dirigez-vous vers la section de conception pour ajuster la position et les couleurs de l’info-bulle. Lorsque vous êtes satisfait de vos paramètres, cliquez sur l'onglet Enregistrer les modifications. Vous reviendrez à l'onglet initial, où vous pourrez ajouter d'autres points chauds et apporter des modifications.
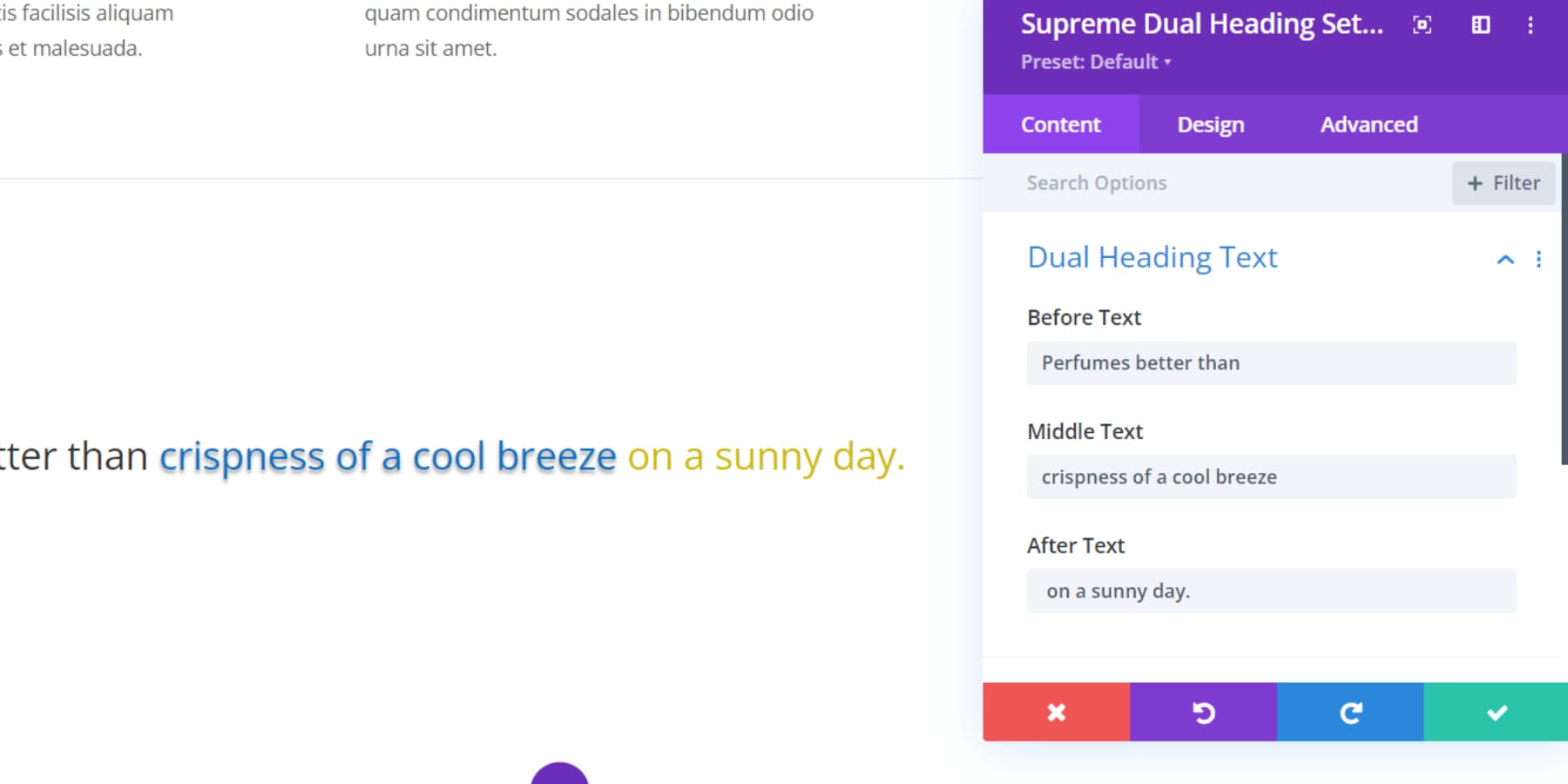
Ajout d'un double titre
Pour ajouter un double titre à votre page, localisez et ajoutez le module Double titre. Vous disposez de trois options : Avant, Milieu et Après. Techniquement, ceux-ci vous permettent de créer des titres avec jusqu'à trois couleurs.

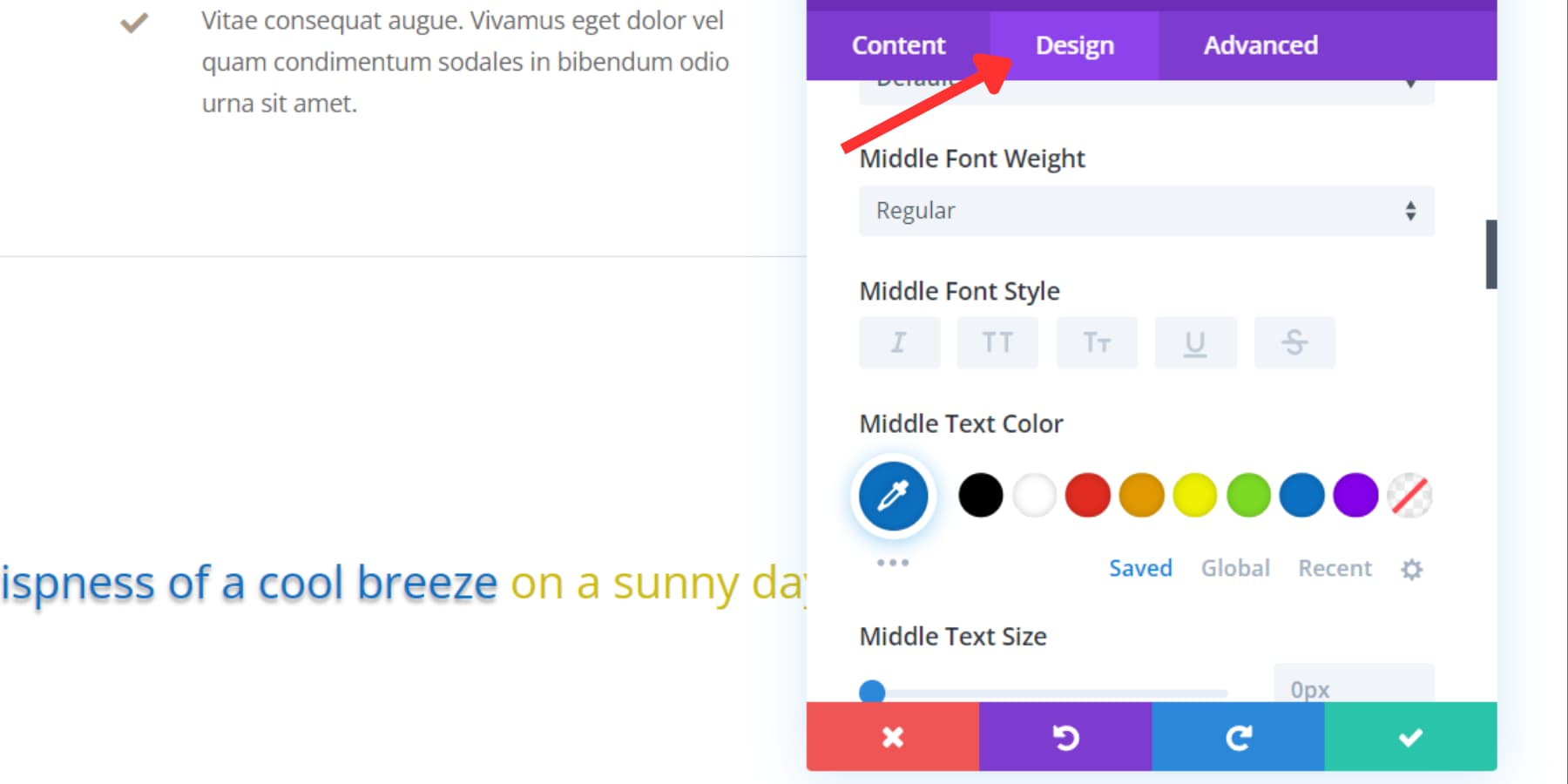
Pour ajuster les couleurs du texte, accédez à l'onglet Conception. Là, vous pouvez facilement contrôler les couleurs, les polices et les tailles de votre texte.

Acheter Divi Supreme Pro
Divi Supreme Pro coûte 79 $ et est disponible sur Divi Marketplace. Il est assorti d'une garantie de remboursement de 30 jours, vous pouvez donc obtenir un remboursement si vous n'en êtes pas satisfait. De plus, vous pouvez utiliser le plugin sur autant de sites Web que vous le souhaitez et bénéficier d'un an d'assistance et de mises à jour.

Acheter Divi Supreme Pro
Divi Supreme Pro : Réflexions finales
Que vous soyez développeur ou concepteur, Divi Supreme Pro rationalise le processus de création, vous permettant de créer sans effort de magnifiques sites Web personnalisés. Bien qu’indépendant de Divi, ce puissant plugin vise à améliorer votre expérience de conception Web et peut être un excellent ajout à votre boîte à outils Divi.
Nous serions ravis d'entendre vos réflexions. Avez-vous utilisé Divi Suprême Pro ? Veuillez partager votre expérience avec nous dans les commentaires ci-dessous.
