Point culminant du produit Divi : DiviCommerce
Publié: 2023-09-11DiviCommerce est un thème enfant tiers pour Divi conçu pour créer des boutiques en ligne. Il comprend de nombreuses pages et fonctionnalités pour créer des boutiques WooCommerce qui se démarquent des autres. Dans cet article, nous examinerons les pages et les fonctionnalités de DiviCommerce pour vous aider à décider s'il s'agit du thème enfant Divi adapté à vos besoins.
- 1 Installer DiviCommmerce
- 2 pages DiviCommerce
- 2.1 DiviCommerce Accueil Un
- 2.2 DiviCommerce Accueil Deux
- 2.3 DiviCommerce Accueil Trois
- 2.4 DiviCommerce Accueil Quatre
- 2.5 DiviCommerce Accueil Cinq
- 2.6 DiviCommerce Accueil Six
- 2.7 DiviCommerce Boutique Un
- 2.8 DiviCommerce Boutique Deux
- 2.9 DiviCommerce Boutique Trois
- 2.10 Première page du produit
- 2.11 Page produit deux
- 2.12 Fenêtre contextuelle du panier
- 2.13 Page du panier
- 2.14 Commander la première page
- 2.15 À propos de nous
- 2.16 Contactez-nous
- 3 en-têtes DiviCommerce
- 4 pieds de page DiviCommerce
- 5 Popup DiviCommerce
- 6 Recherche DiviCommerce
- 7 Où acheter DiviCommerce
- 8 Réflexions finales sur DiviCommerce
Installation de DiviCommmerce
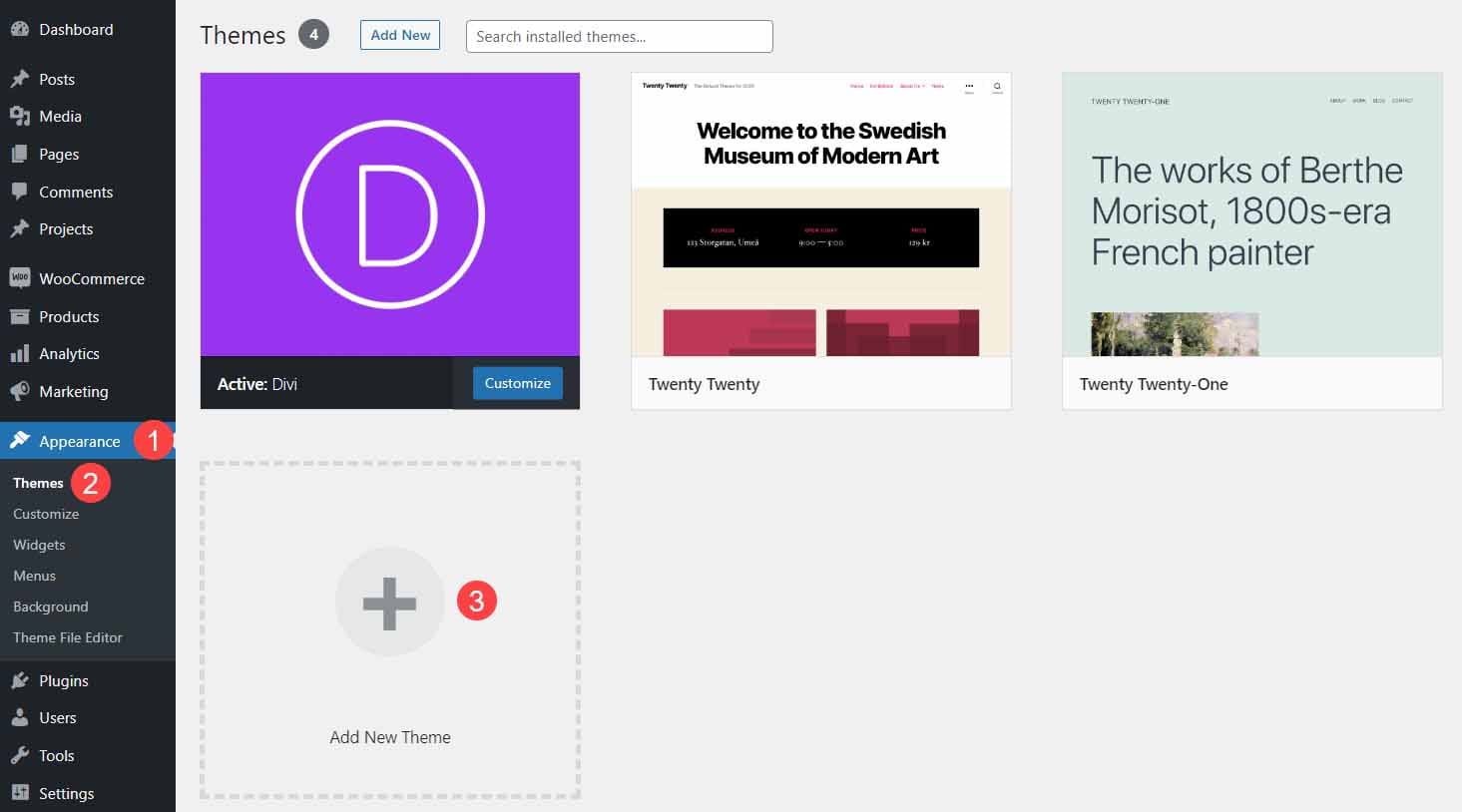
J'ai trouvé l'installation de DiviCommerce intuitive. Installez-le comme vous le feriez pour n’importe quel thème WordPress mais avec Divi comme thème actif. Vous avez l'apparence > Thèmes > Ajouter un nouveau thème .

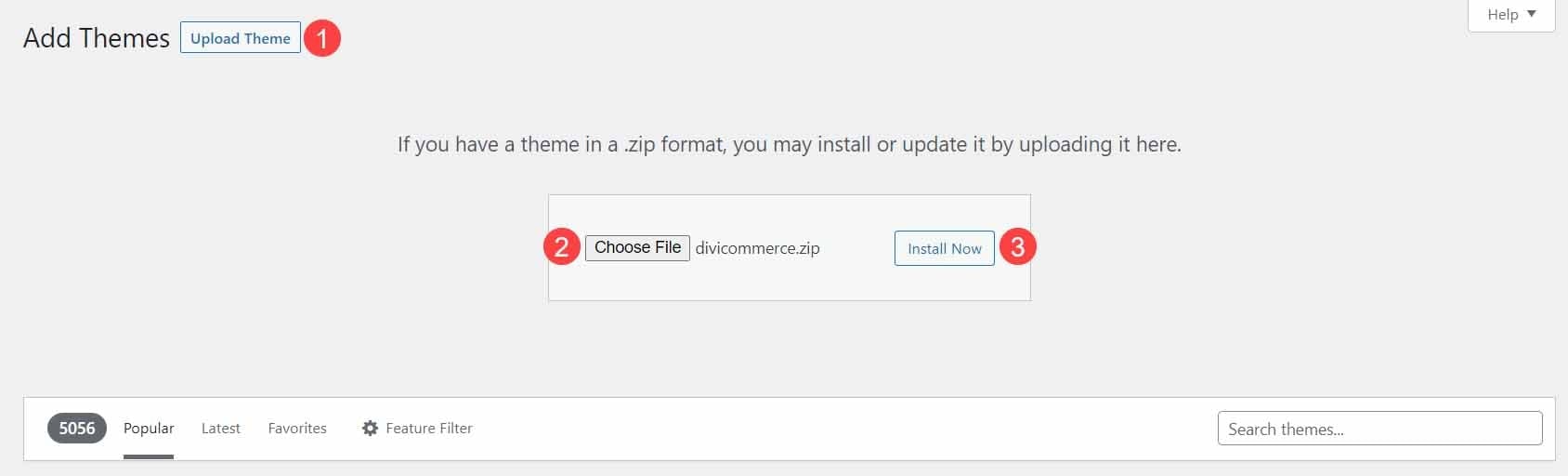
Sélectionnez Télécharger le thème , cliquez sur Choisir un fichier , sélectionnez le fichier compressé DiviCommerce sur votre ordinateur et cliquez sur Installer maintenant .

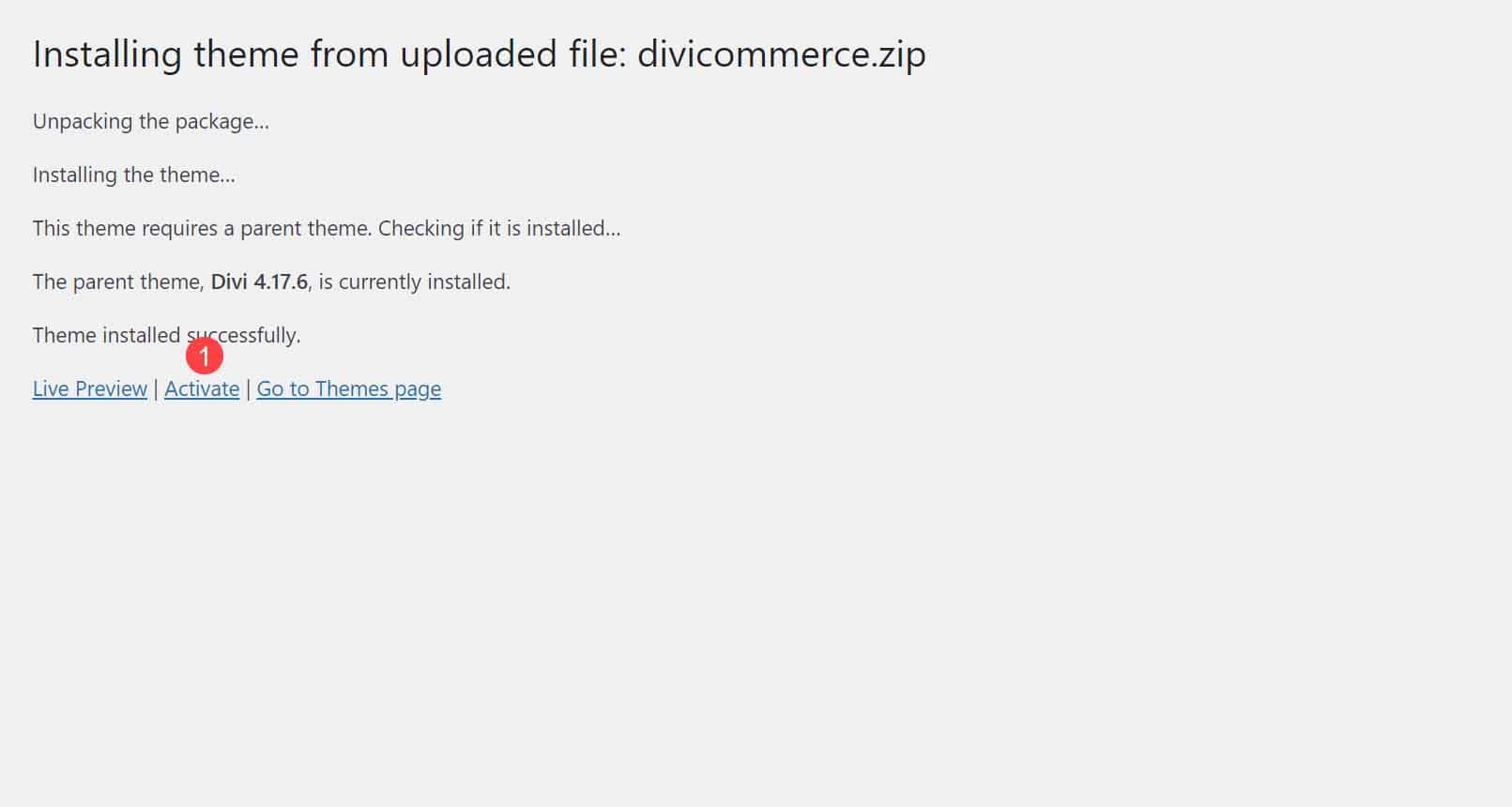
Ensuite, cliquez sur Activer .

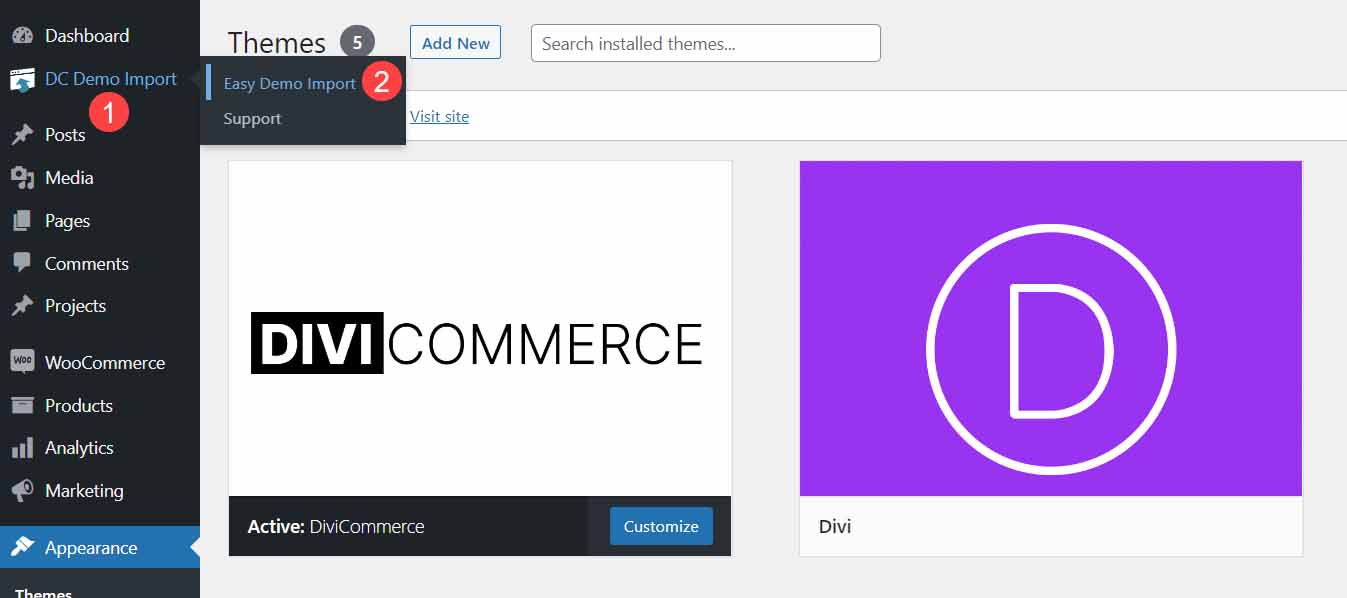
Enfin, sélectionnez DC Demo Import > Easy Demo Import .

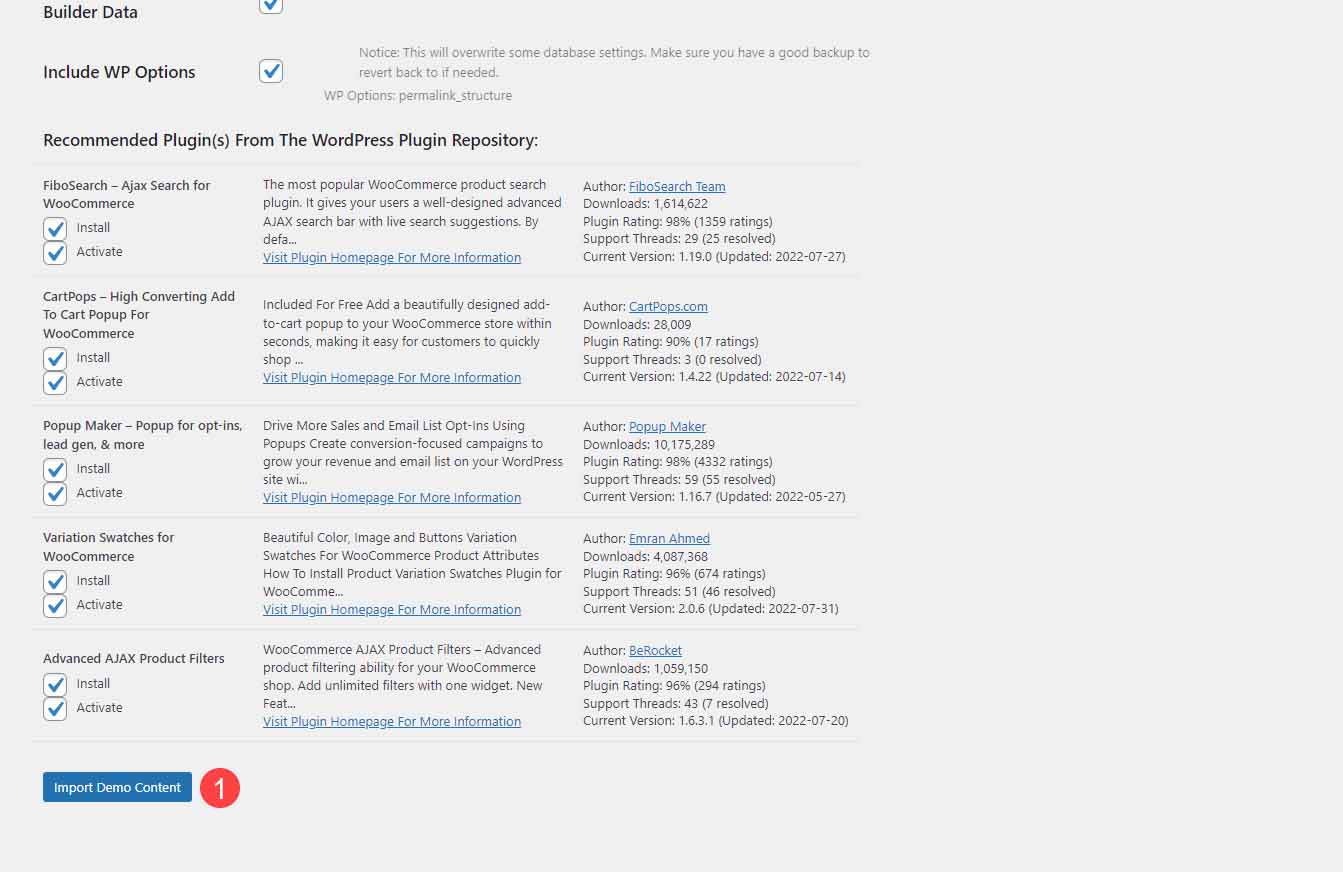
Choisissez les fichiers à importer et cliquez sur Import Demo Content . Je recommande d'utiliser les paramètres par défaut.

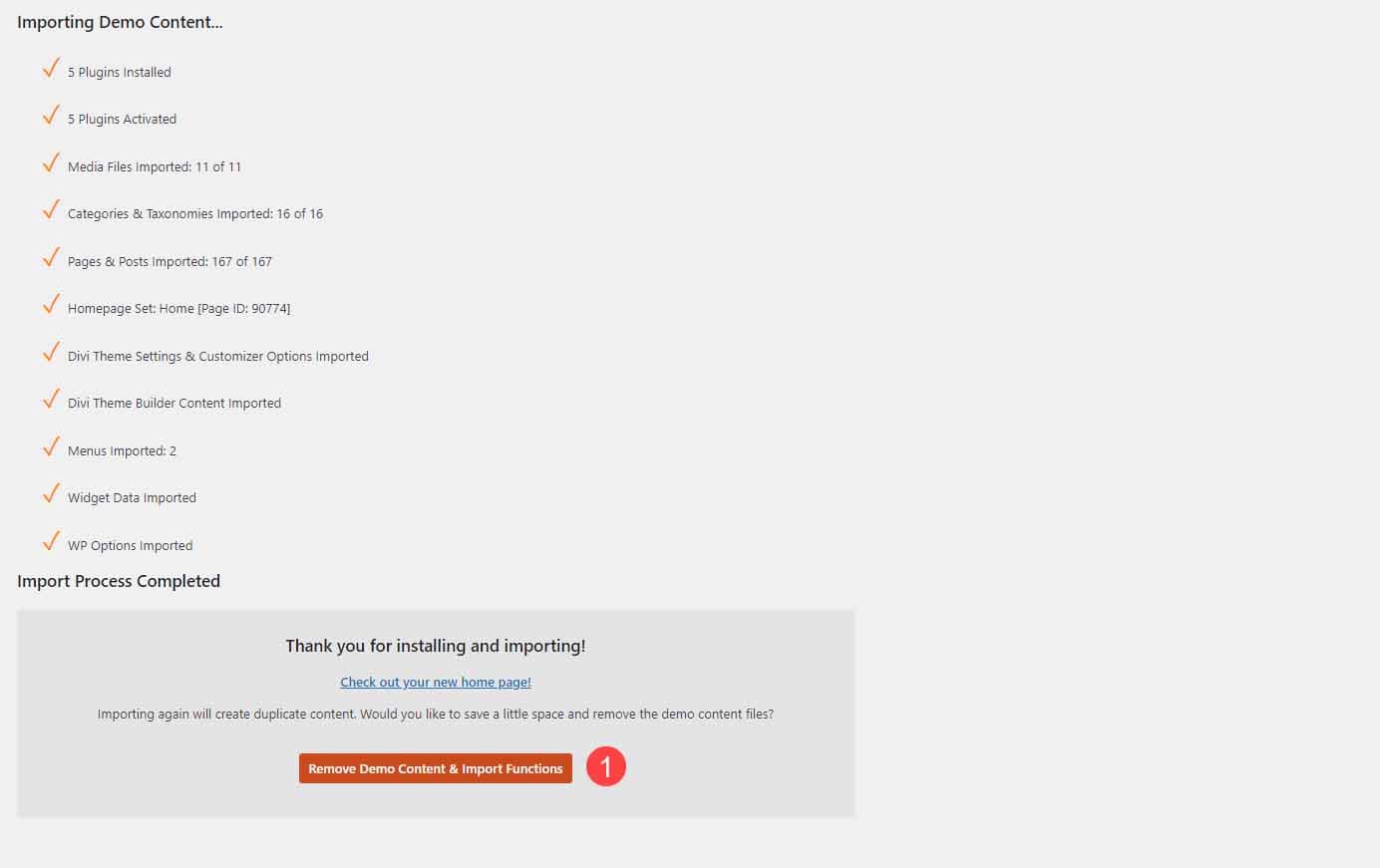
Une fois le contenu de la démonstration importé, cliquez sur Supprimer le contenu de la démonstration et les fonctions d'importation . Votre site ressemble désormais à la démo avec des images factices pour afficher les tailles nécessaires. Ajoutez votre contenu et votre site est prêt à être utilisé.

Pages DiviCommerce
DiviCommerce est livré avec 26 pages dont 6 pages d'accueil conçues pour créer plusieurs types de boutiques en ligne. Il comprend également 3 pages de boutique, 2 pages de produits, 2 pages de paiement, 5 en-têtes, 2 pieds de page et de nombreux extras. Les fonctionnalités incluent des filtres de produits Ajax, des fenêtres contextuelles de panier, une recherche de produits Ajax, des formulaires contextuels et des échantillons de variantes WooCommerce.
Jetons un coup d'œil aux mises en page. Je diviserai les mises en page les plus grandes en groupes plus petits afin qu'elles soient plus faciles à gérer et à afficher les images du thème enfant téléchargé et de la démo du produit.
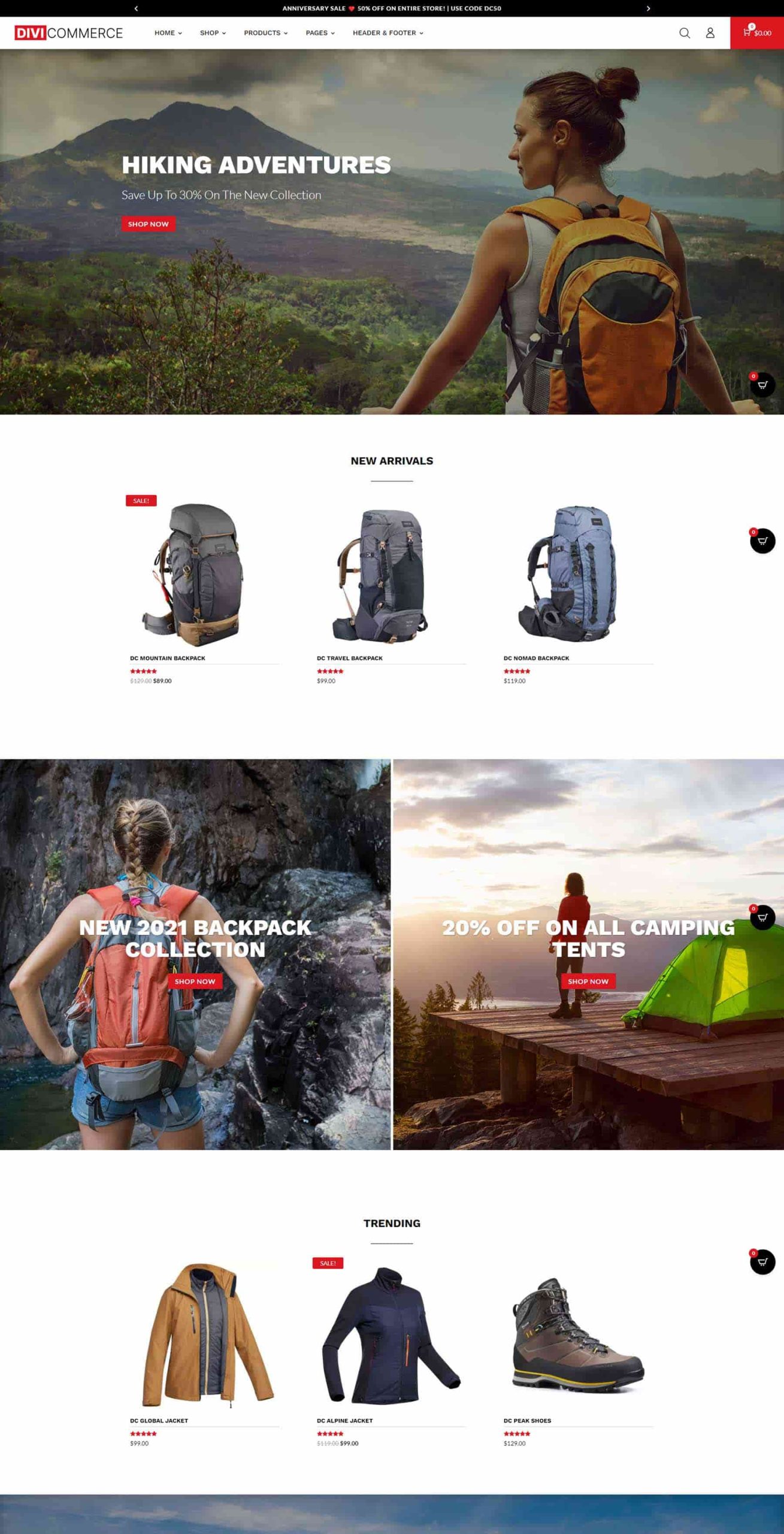
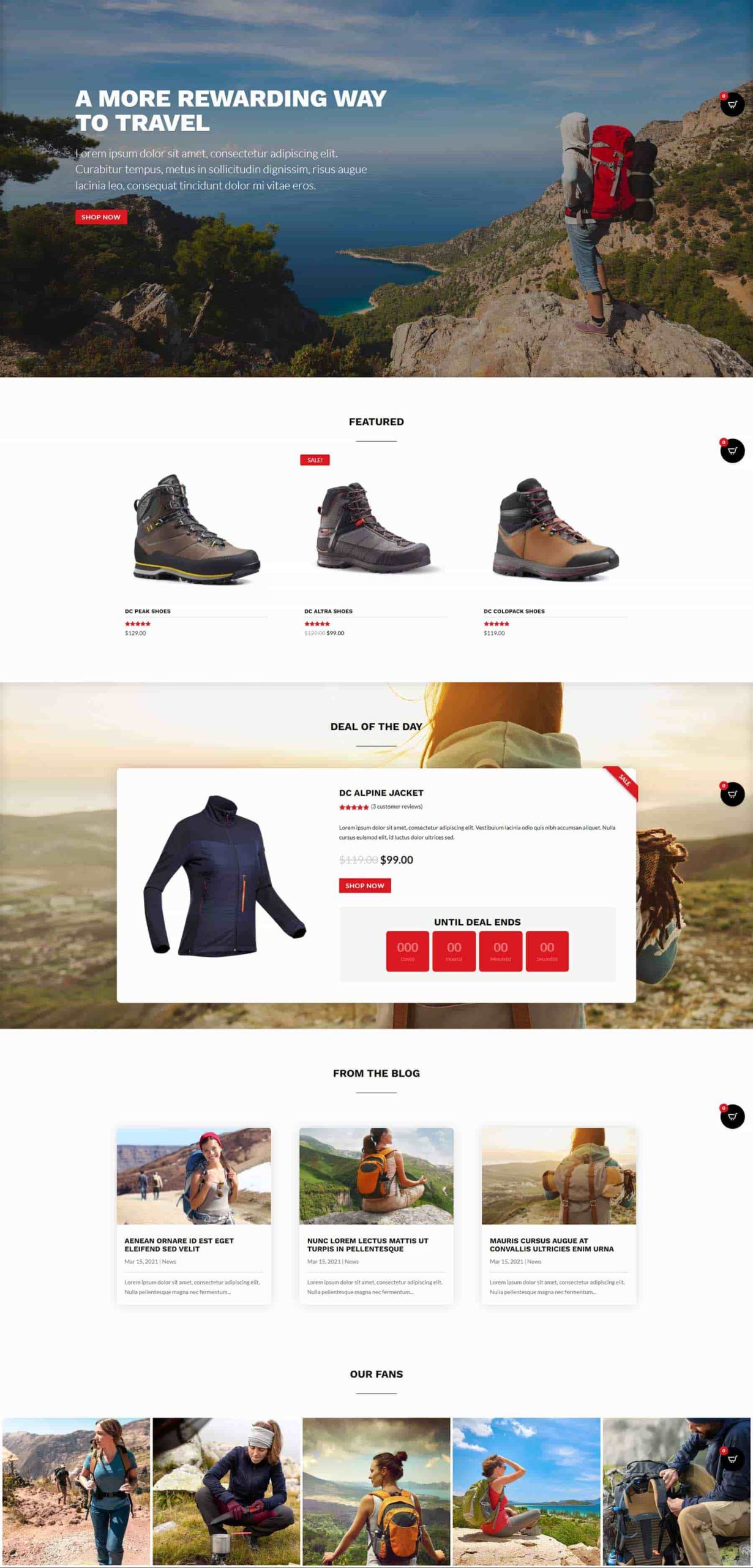
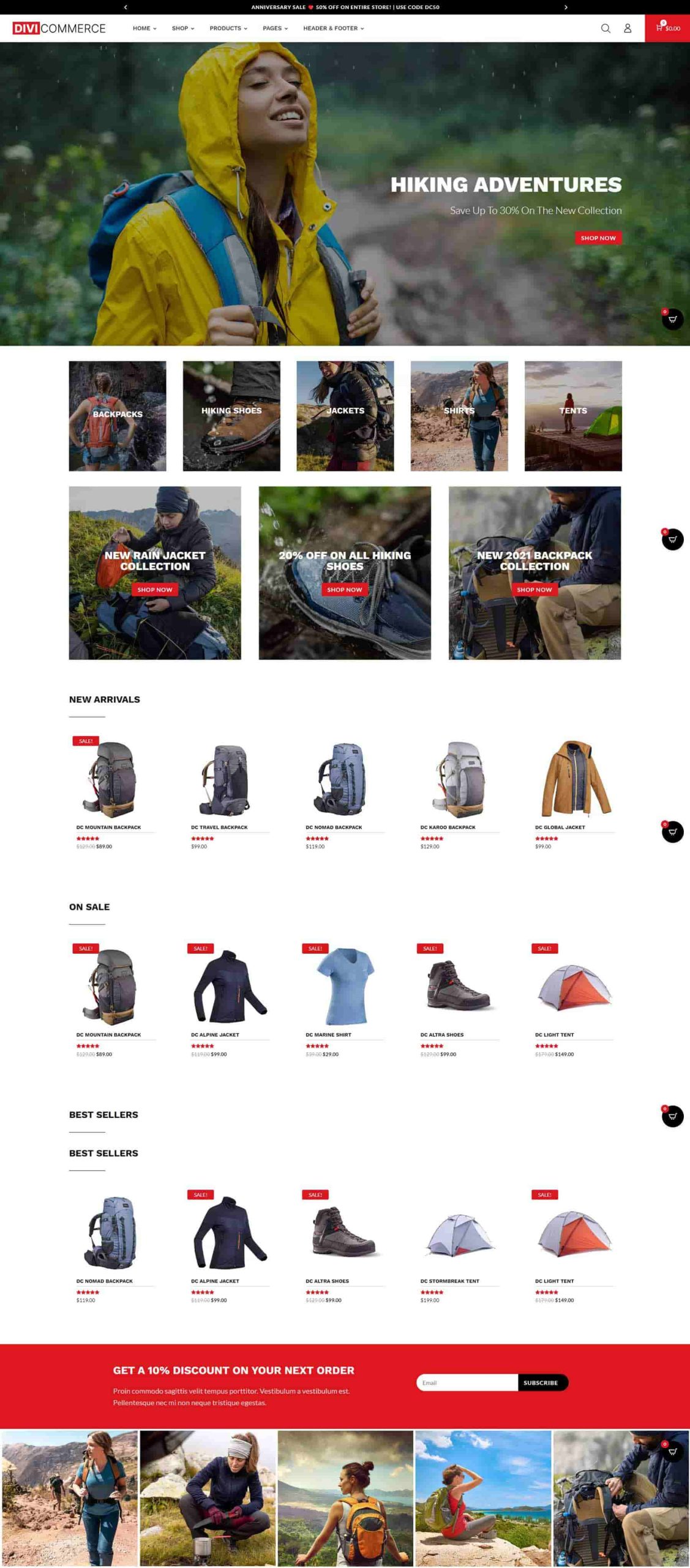
DiviCommerce Accueil Un
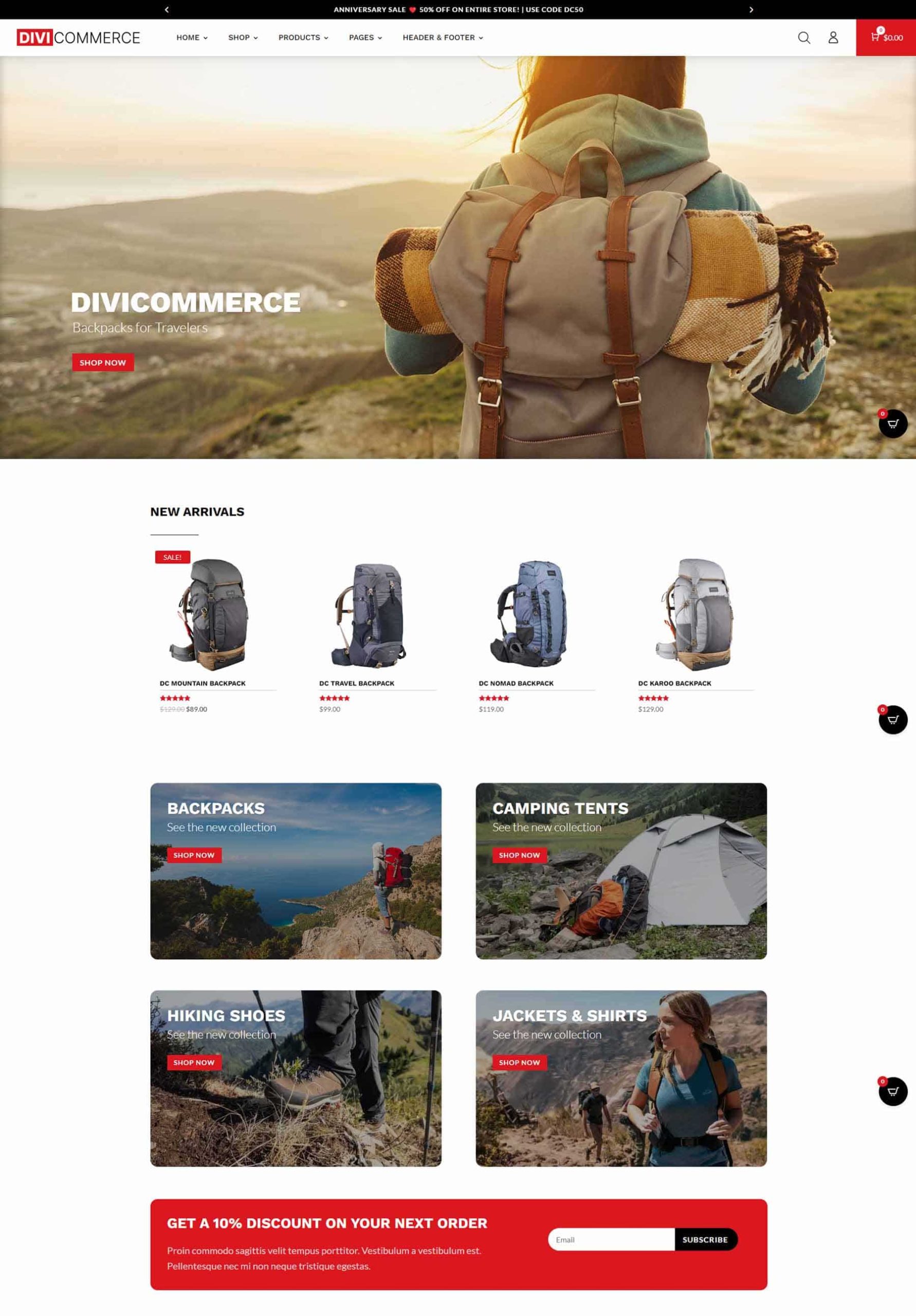
La section héros affiche une image en plein écran avec un CTA.

Ensuite se trouve une section pour les nouveaux arrivants. Cela inclut les effets de survol pour les fiches produits. Une section à deux colonnes affiche des images qui renvoient à la boutique. Les images incluent l'effet Ken Burns. Vient ensuite une autre section de boutique avec des effets de survol. Voici la partie supérieure de la démo du produit.

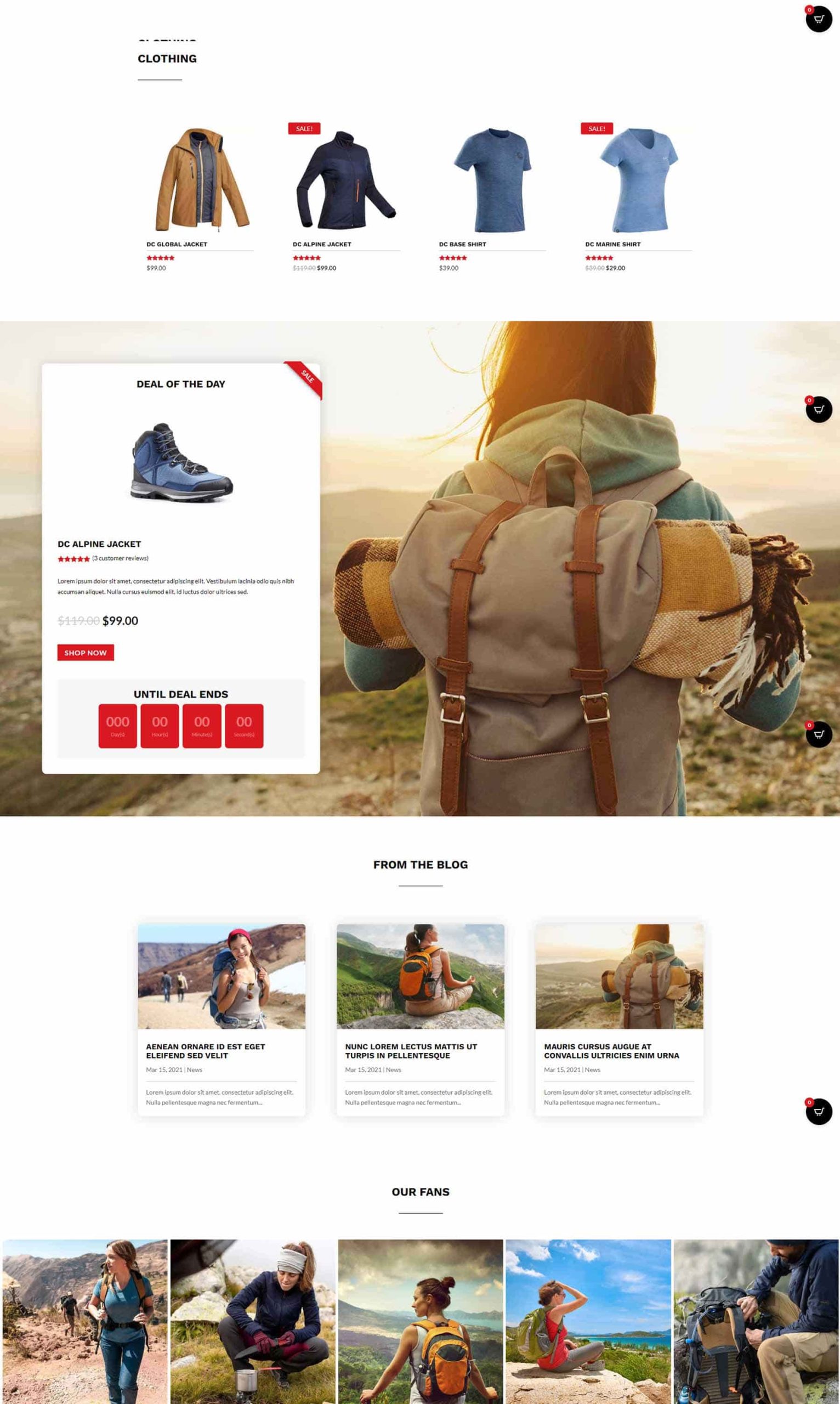
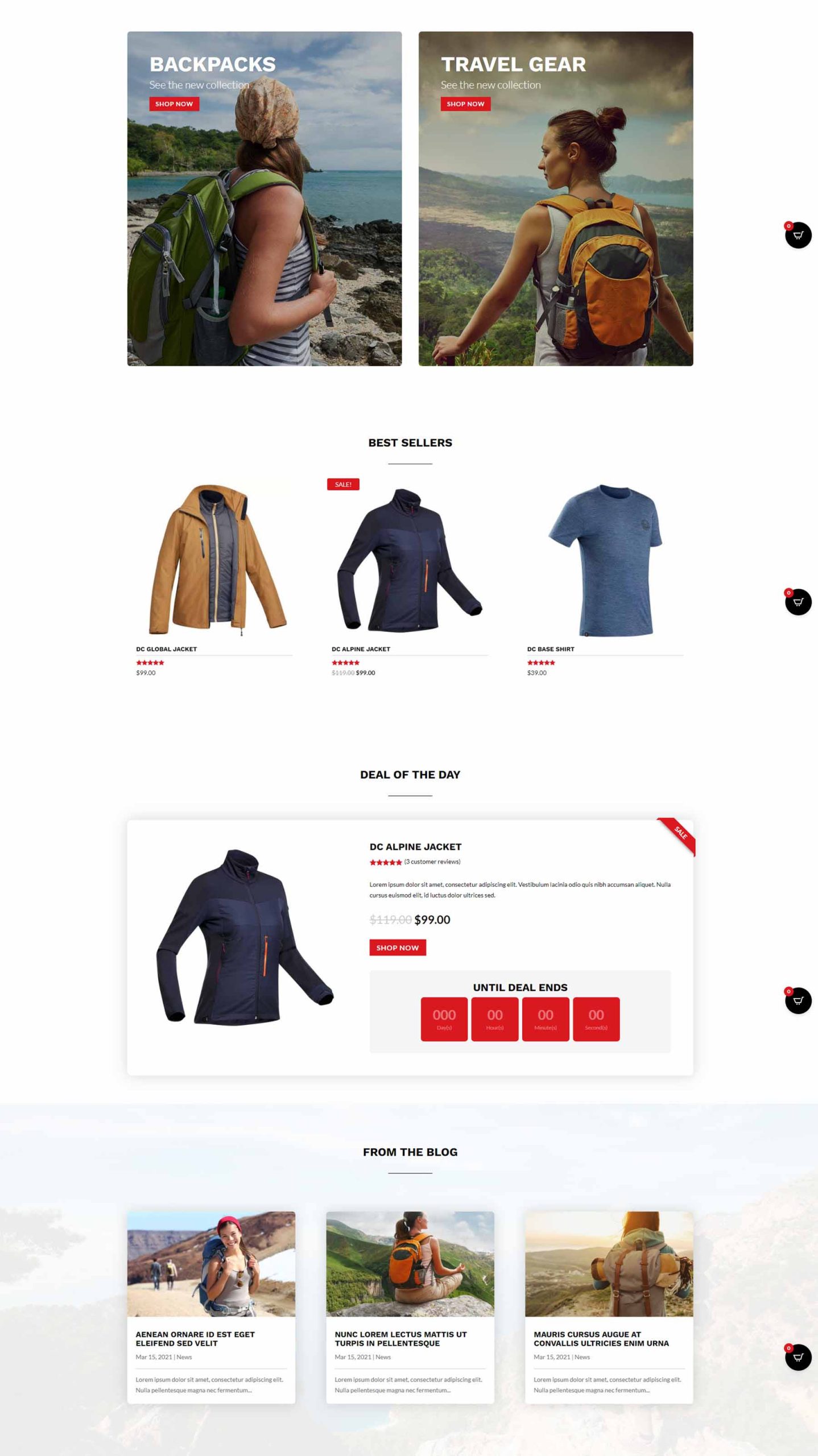
La moitié inférieure de la première mise en page d'accueil affiche un autre CTA en plein écran, des produits en vedette, un compte à rebours unique, un blog et des images.

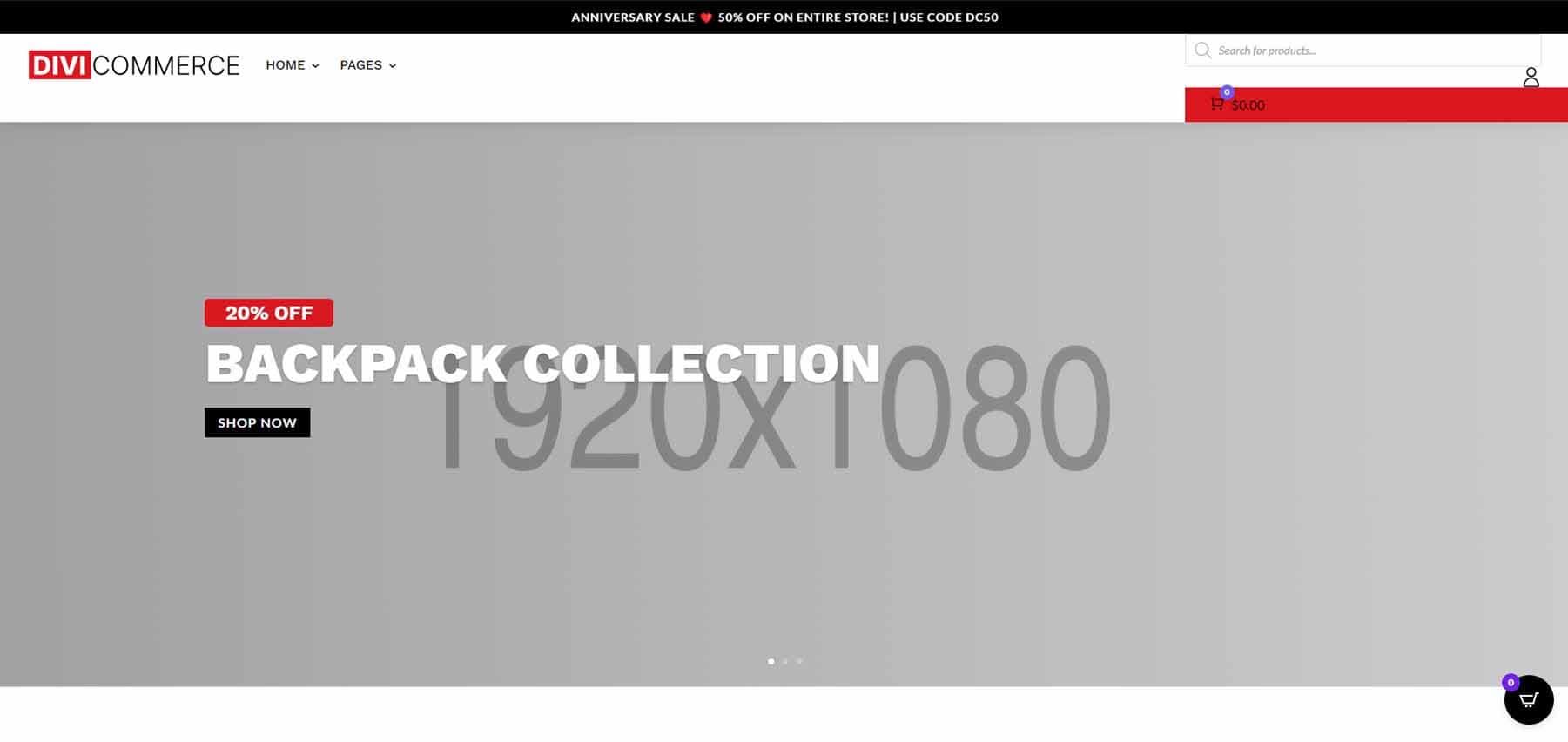
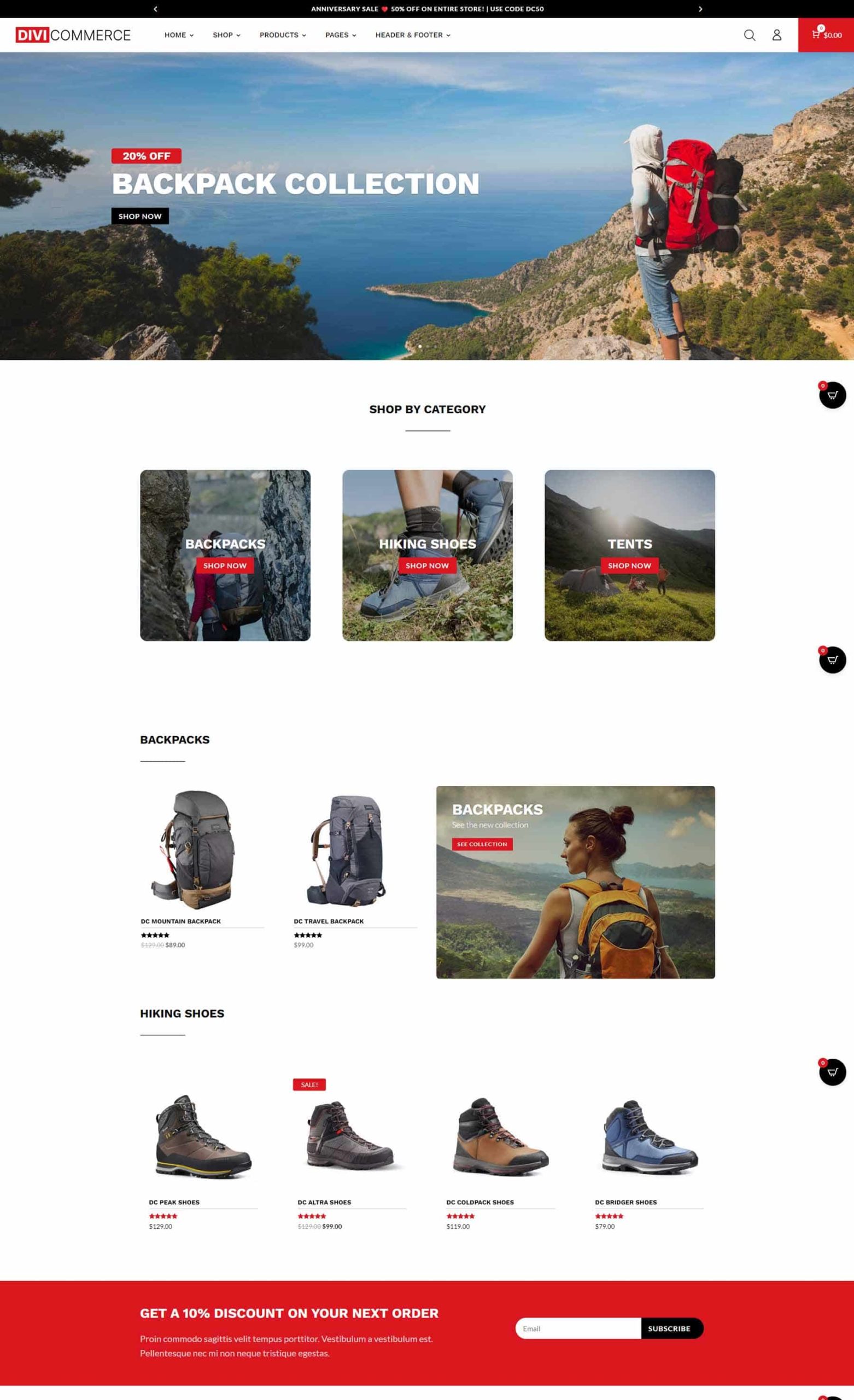
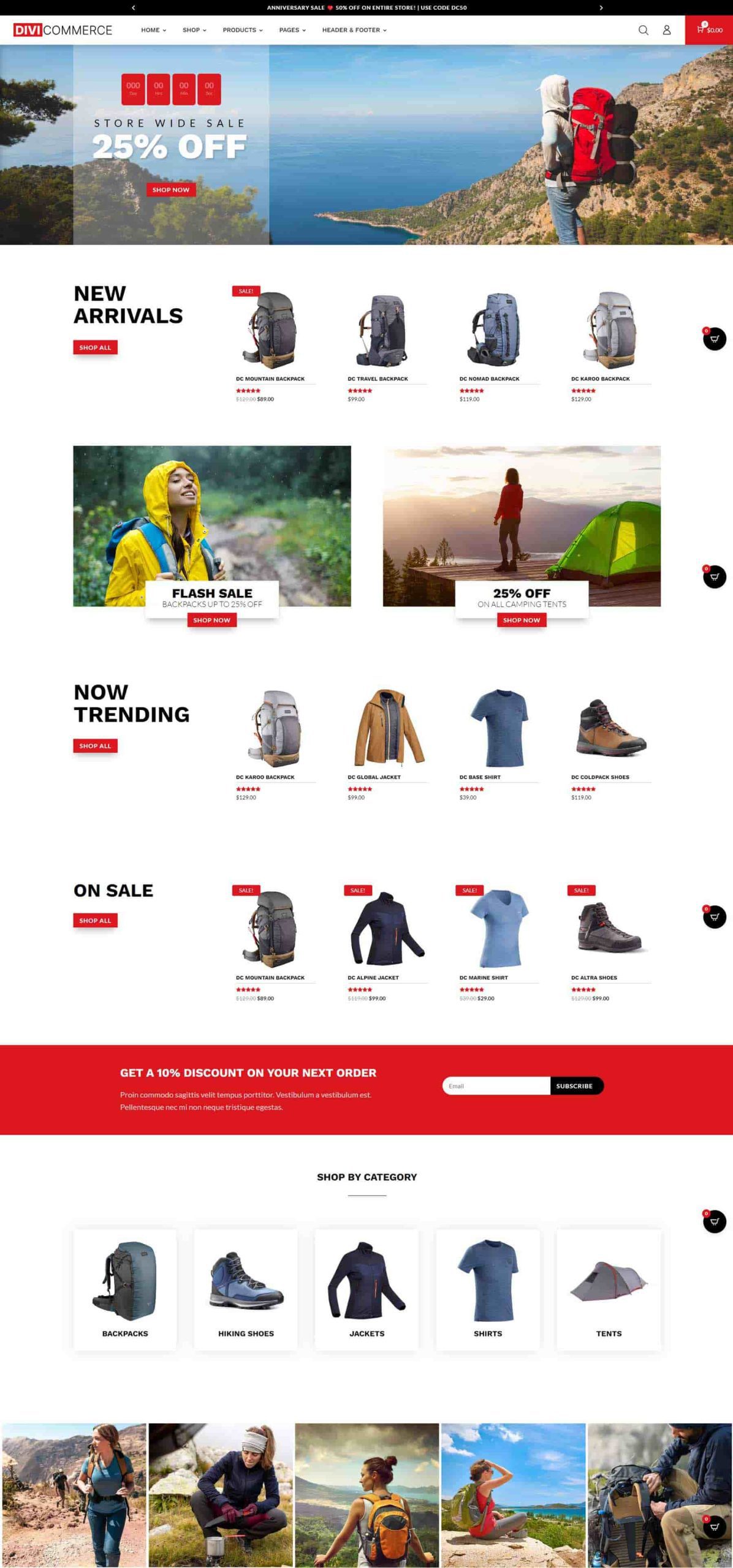
DiviCommerce Accueil Deux
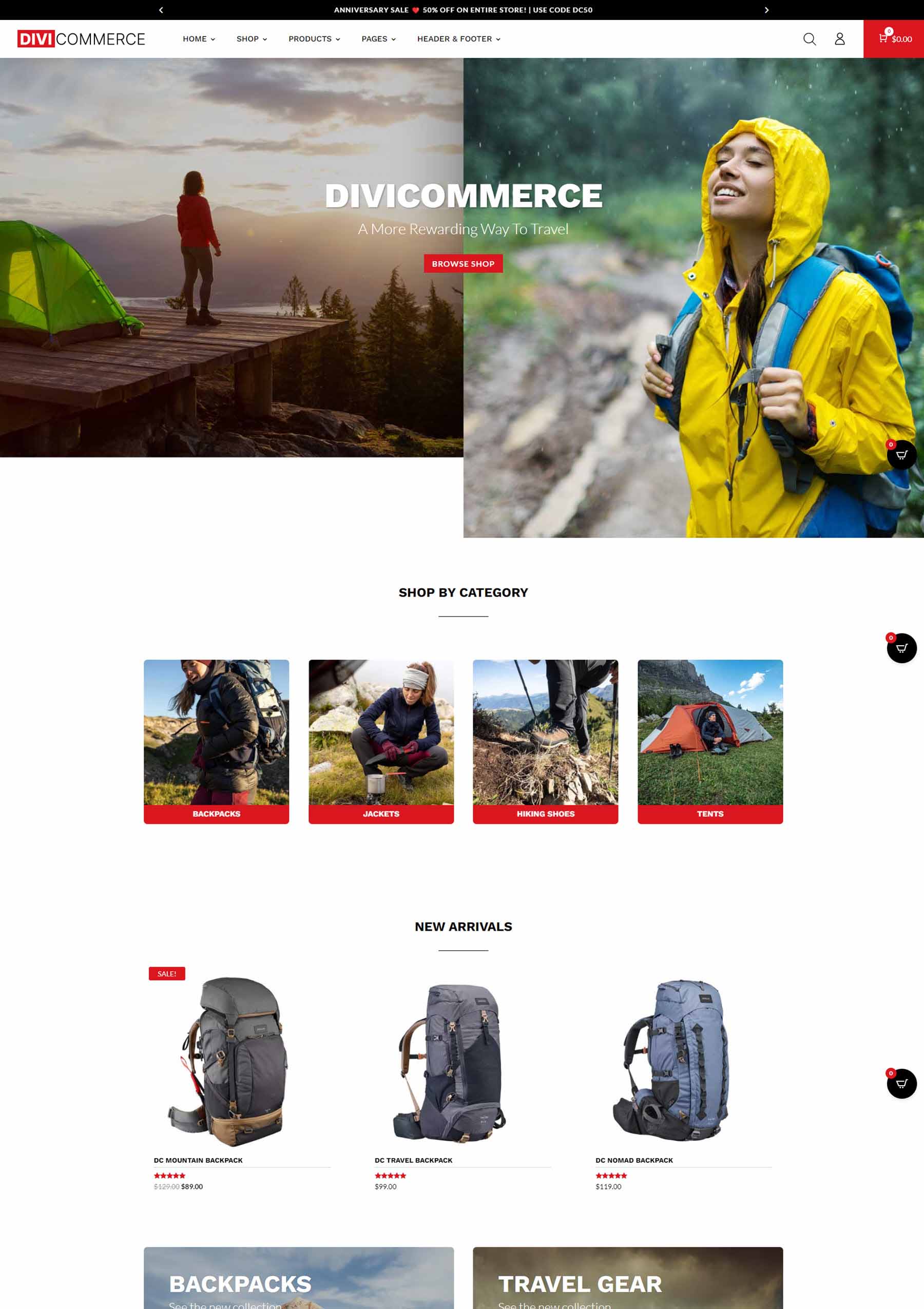
La deuxième page d'accueil affiche un curseur plein écran avec des CTA.

La moitié supérieure de la page comprend des CTA pour les catégories de boutique, une section boutique unique avec deux produits d'un côté et un CTA de l'autre, une section boutique et un formulaire d'inscription par e-mail pleine largeur. Toutes les fiches produits et boutons incluent des effets de survol.

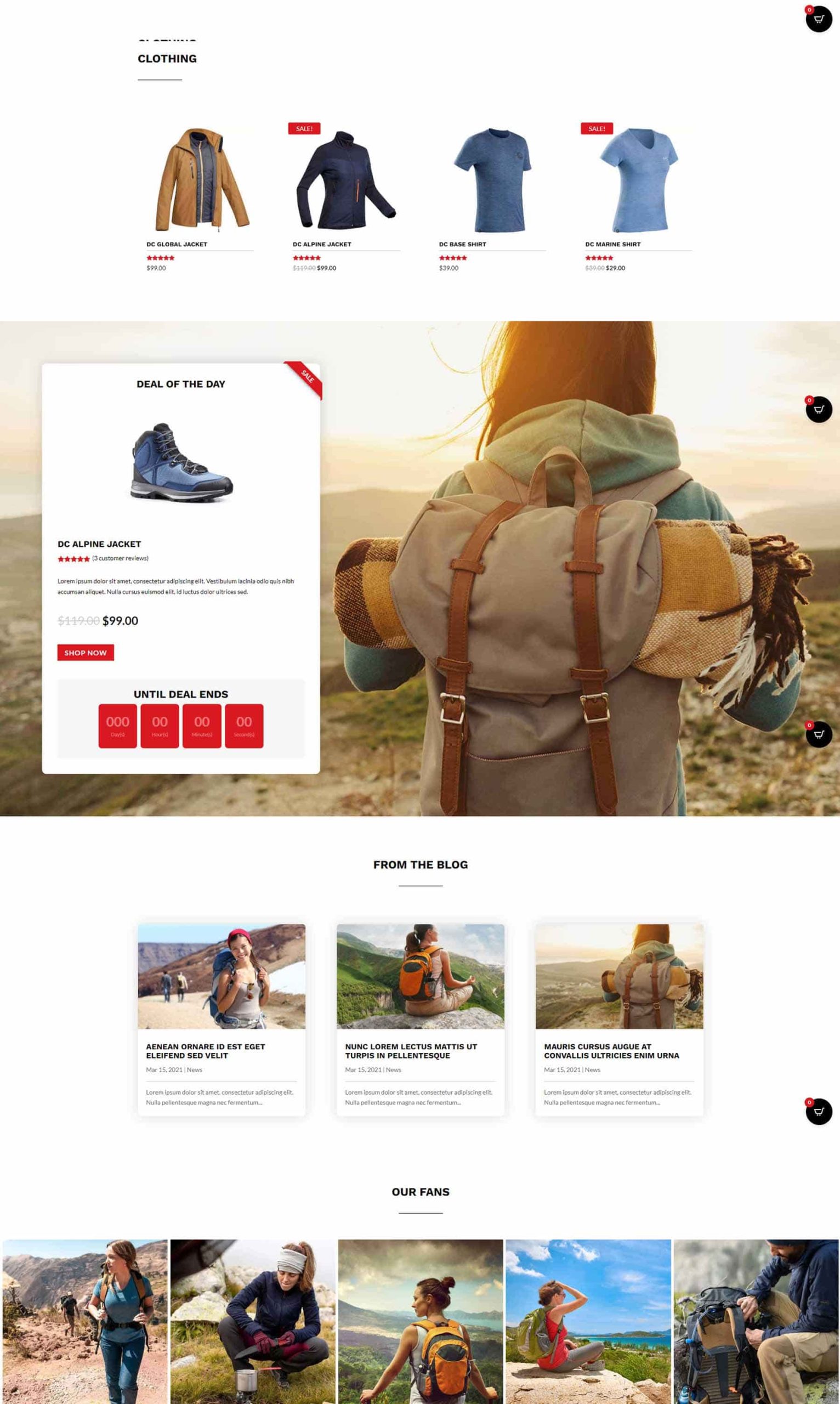
La seconde moitié de Home Two montre une section boutique, un compte à rebours dans une carte sur une image d'arrière-plan plein écran, un blog et des images.

DiviCommerce Accueil Trois
La moitié supérieure de Home Three affiche un CTA pleine largeur, une section boutique avec les nouveaux arrivants, une section avec quatre images réparties sur deux colonnes pour les CTA de catégorie et un large formulaire de courrier électronique.

La seconde moitié de la mise en page affiche les sections de boutique, une section de blog avec une image d'arrière-plan et une section avec des images de clients.

DiviCommerce Accueil Quatre
La quatrième page d'accueil comprend une section héros unique avec deux images. L’un est plus long que l’autre et le texte et le CTA chevauchent les deux images. Il comprend également des images de catégorie avec le titre en bas de la carte et une section boutique.

La seconde moitié de la mise en page affiche deux CTA de grande catégorie, une section boutique, une section offres avec un compte à rebours et un blog avec une image d'arrière-plan.

DiviCommerce Accueil Cinq
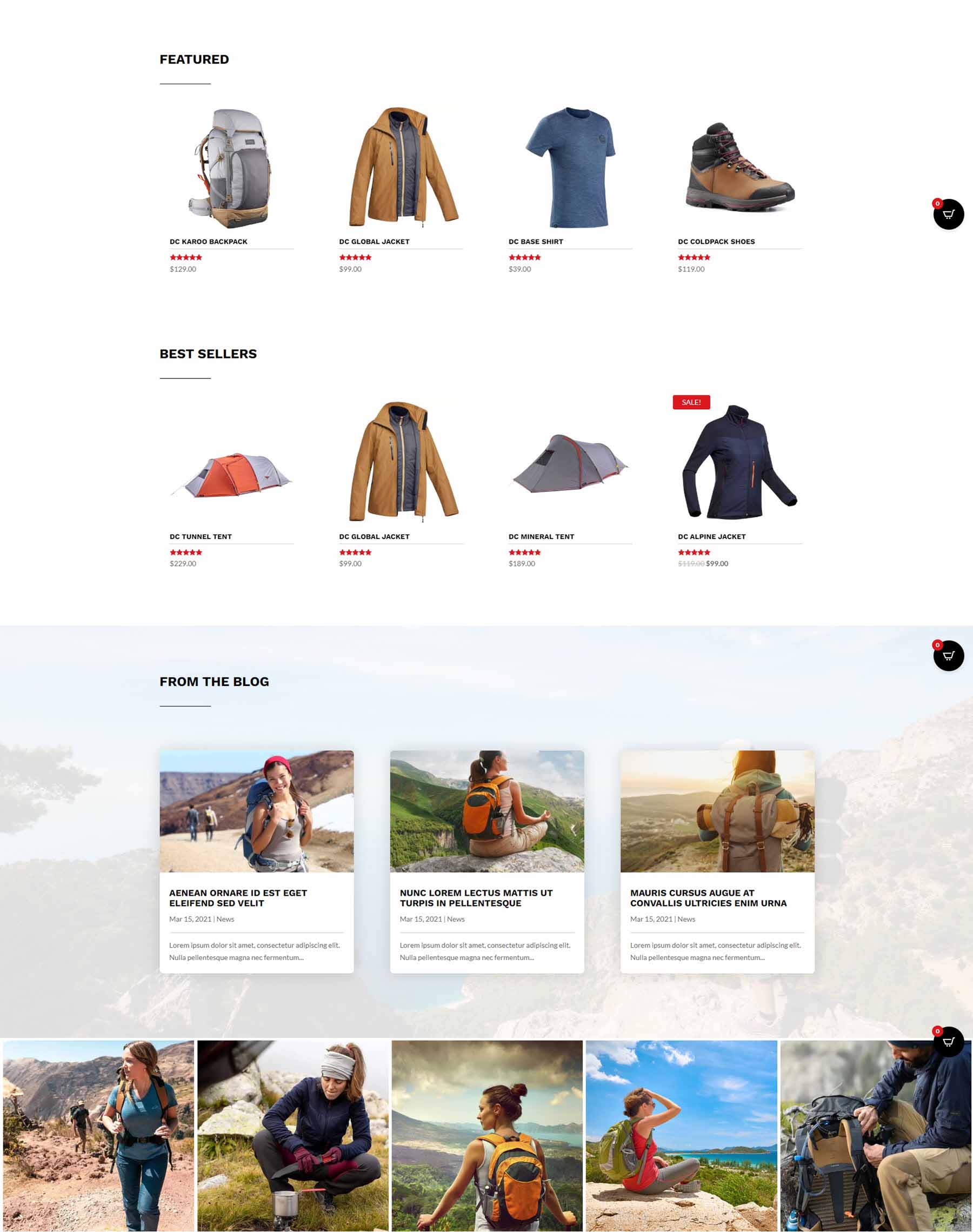
La cinquième page d'accueil affiche une section de héros en plein écran avec le CTA à droite. Il contient une grande section d’images de catégorie avec cinq images plus petites et trois images plus grandes. Trois sections de la boutique présentent les nouveautés, les soldes et les meilleures ventes. Cette mise en page comprend également le formulaire de courrier électronique pleine largeur et les images des clients.

DiviCommerce Accueil Six
La sixième page d'accueil est la plus unique. Il affiche un compte à rebours de vente dans la section des héros. Chacune des sections de la boutique place le titre en gros texte à gauche de la section. Ceci est suivi de deux CTA d'image qui incluent le titre et le bouton qui se chevauchent entre eux et l'image. Une autre section de catégorie comprend des images avec des ombres de boîte qui disparaissent au survol. Cette mise en page comprend également le formulaire de courrier électronique et les images des clients.


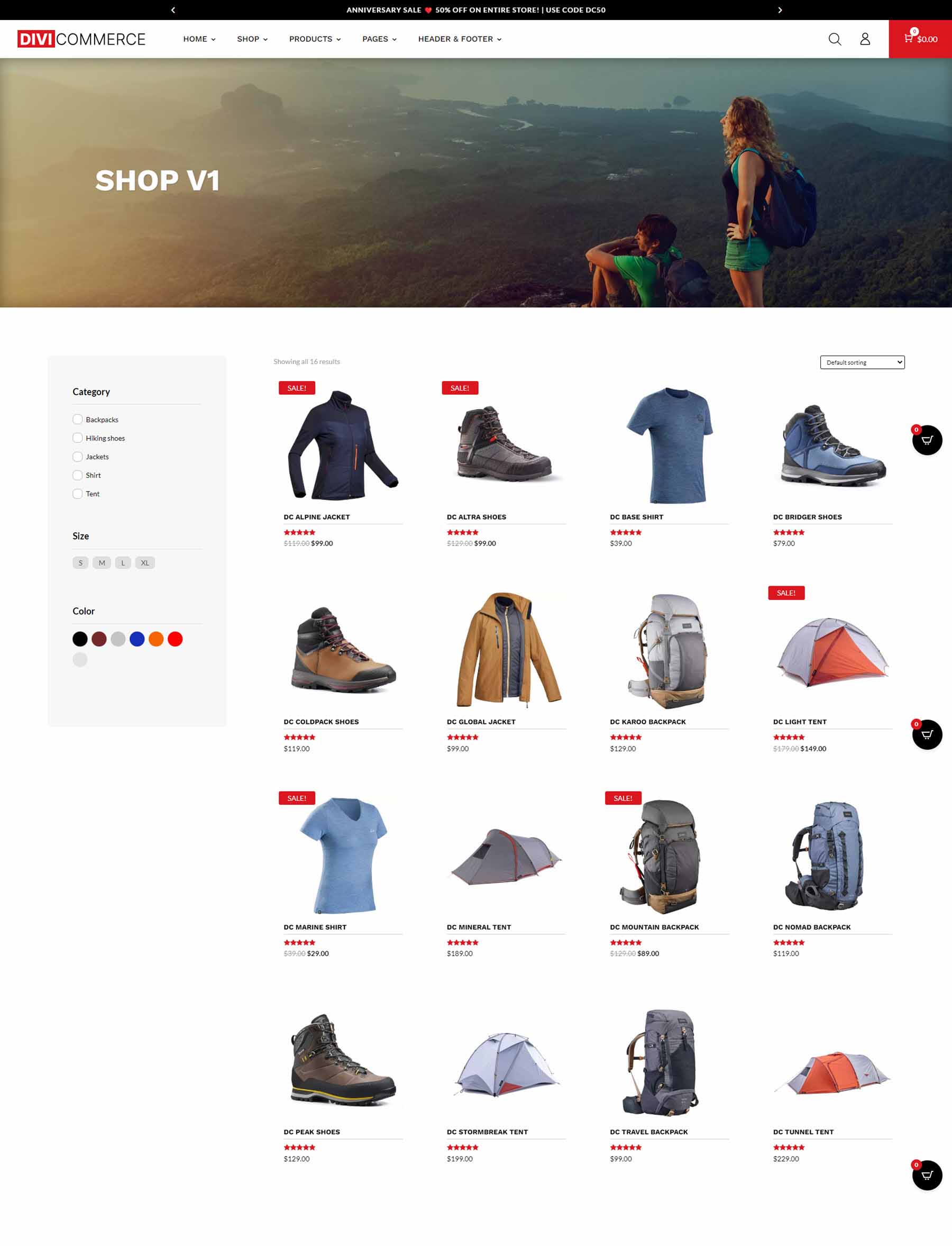
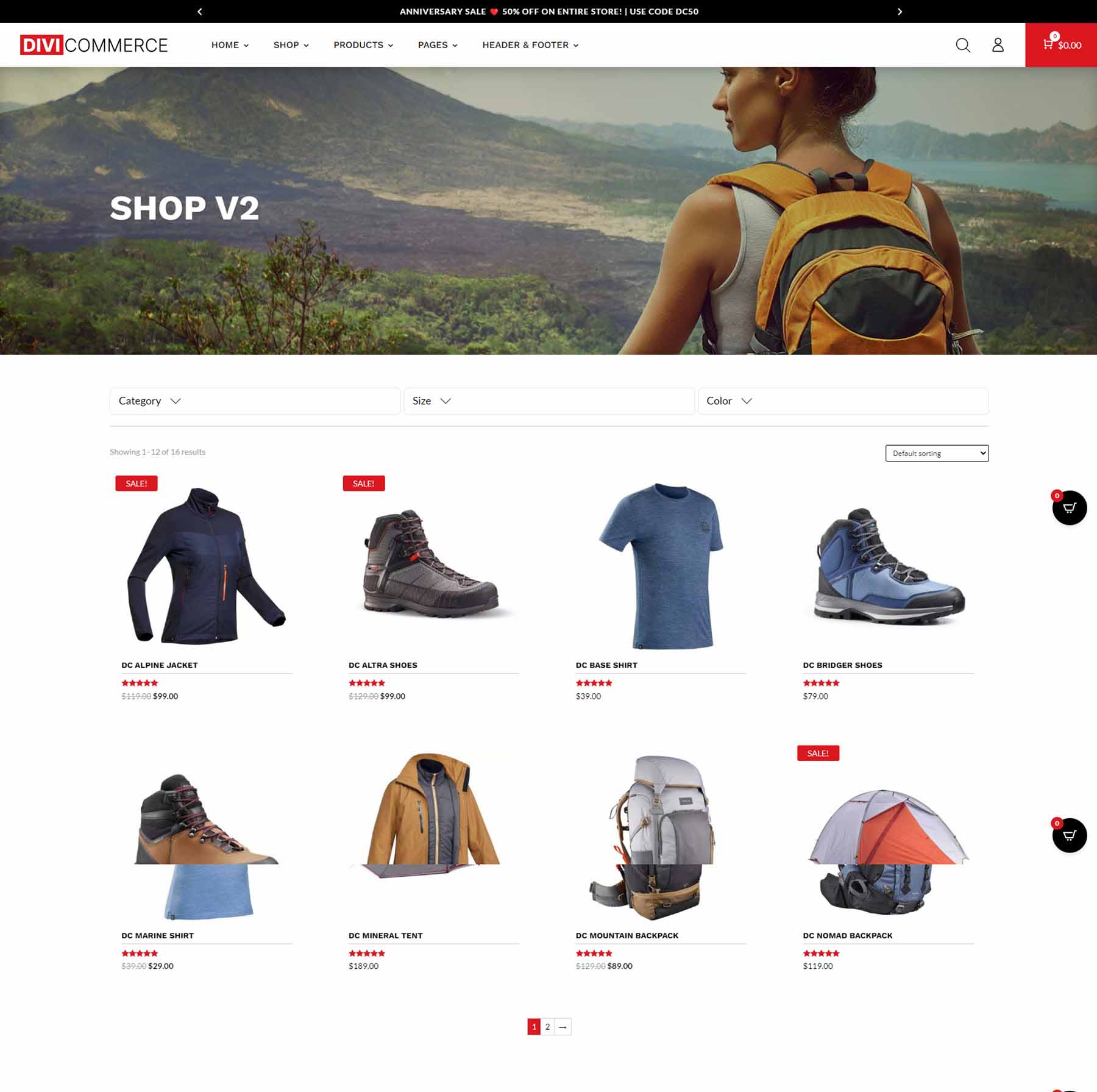
DiviCommerce Boutique Un
La première page de la boutique affiche une image pleine largeur avec un titre de page suivi des produits sur quatre colonnes avec un filtre de tri et une barre latérale à gauche. La barre latérale comprend les options de catégorie, de taille et de couleur. Les produits affichent une ombre de boîte au survol.

DiviCommerce Boutique Deux
Shop Two comprend une image pleine largeur, place les produits dans une seule colonne et ajoute un filtre de produits intéressant où les utilisateurs peuvent filtrer par catégorie, taille et couleur au-dessus de la section boutique. Il inclut également le filtre de tri et ajoute une pagination en bas de page. Les filtres s'ouvrent au survol.

DiviCommerce Boutique Trois
Shop Three n’inclut pas d’image pleine largeur. Il place les catégories de boutique en haut de la page avec des images. La section boutique comprend la barre latérale, le filtre, les effets de survol et la pagination.

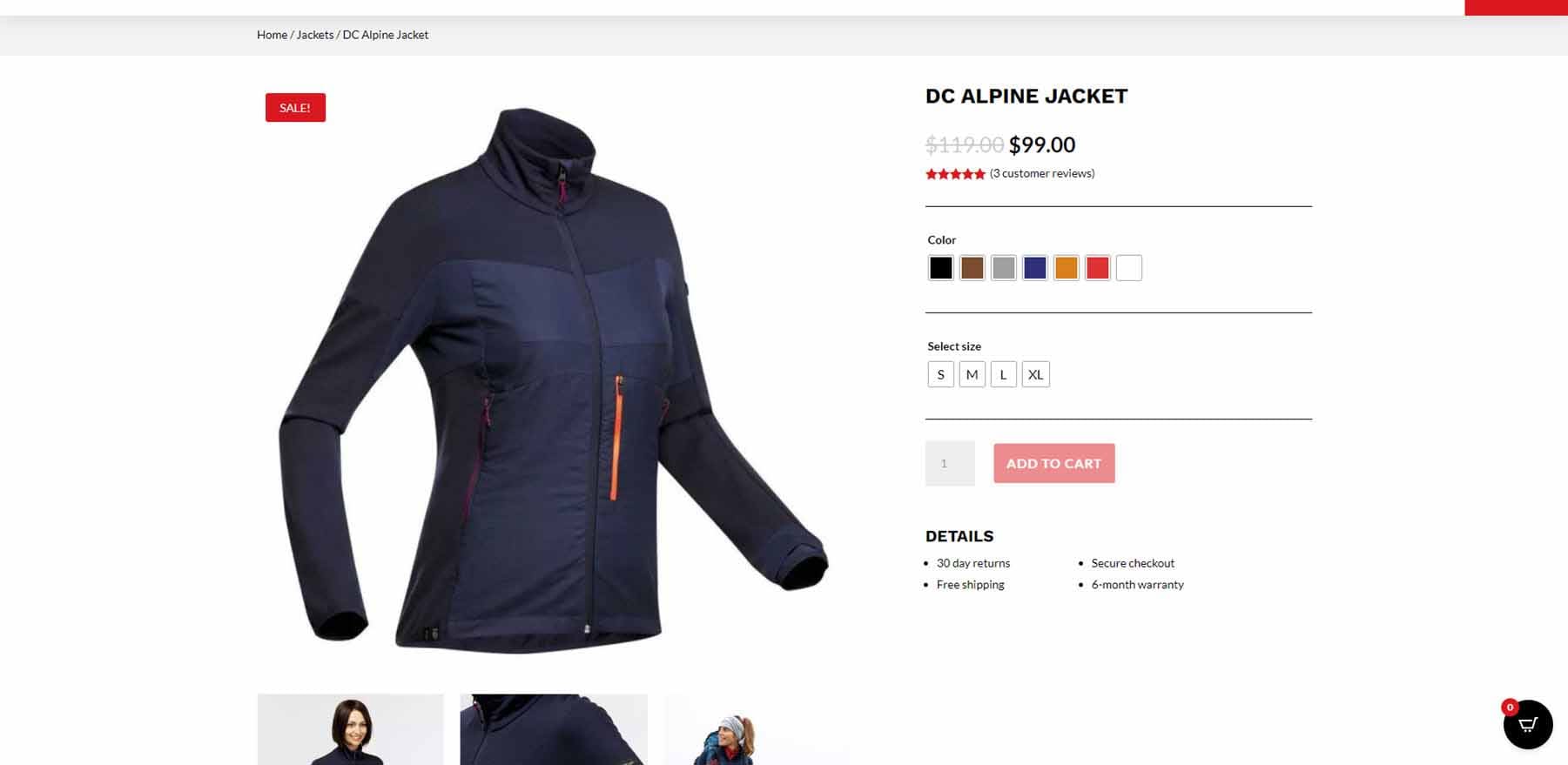
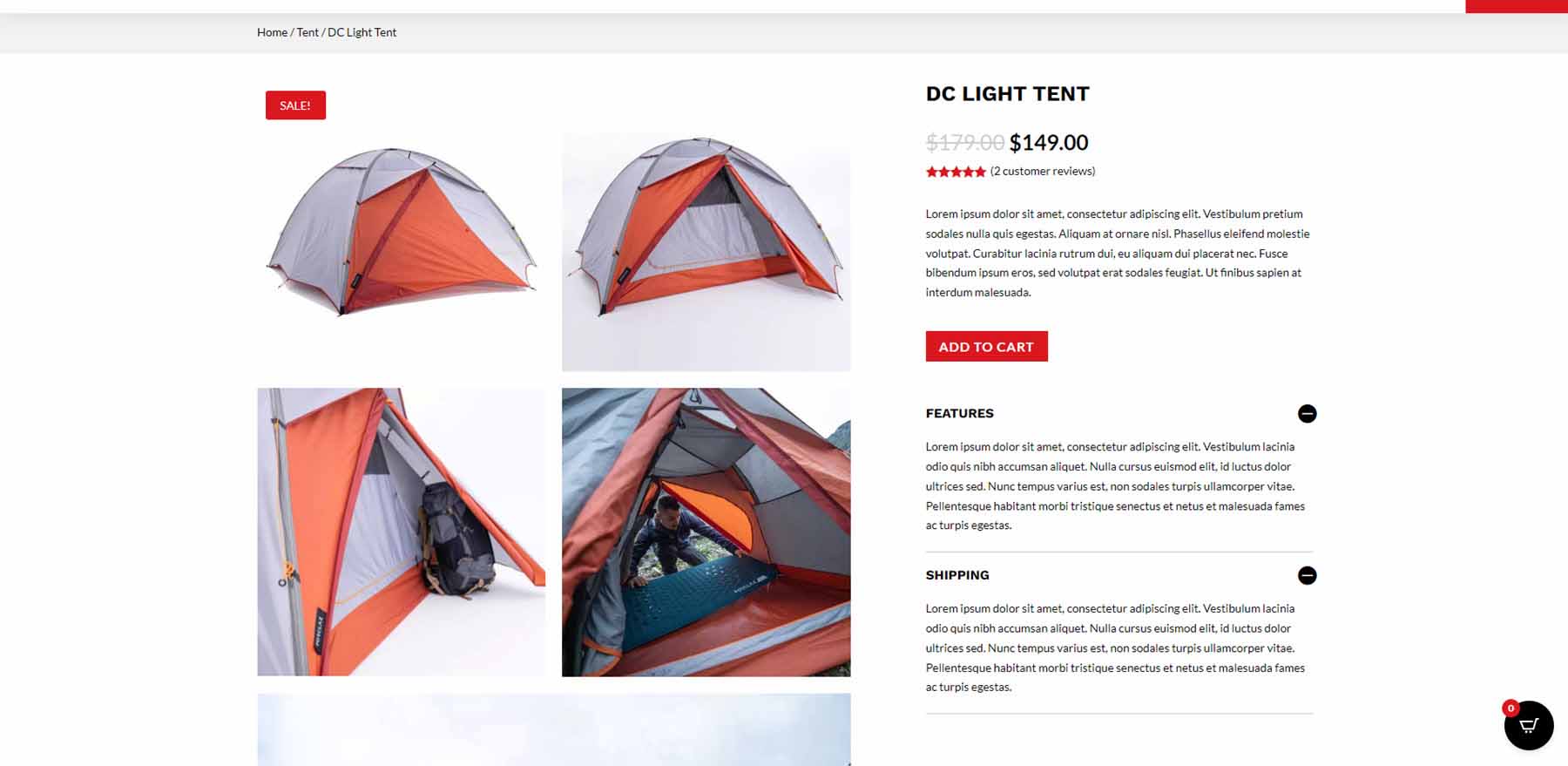
Première page du produit
La première page du produit affiche une grande image en vedette à gauche et les options du produit à droite. Les options de produits restent en place pendant que vous faites défiler. Le fil d'Ariane en haut de la page montre aux clients où ils se trouvent dans la structure de navigation.

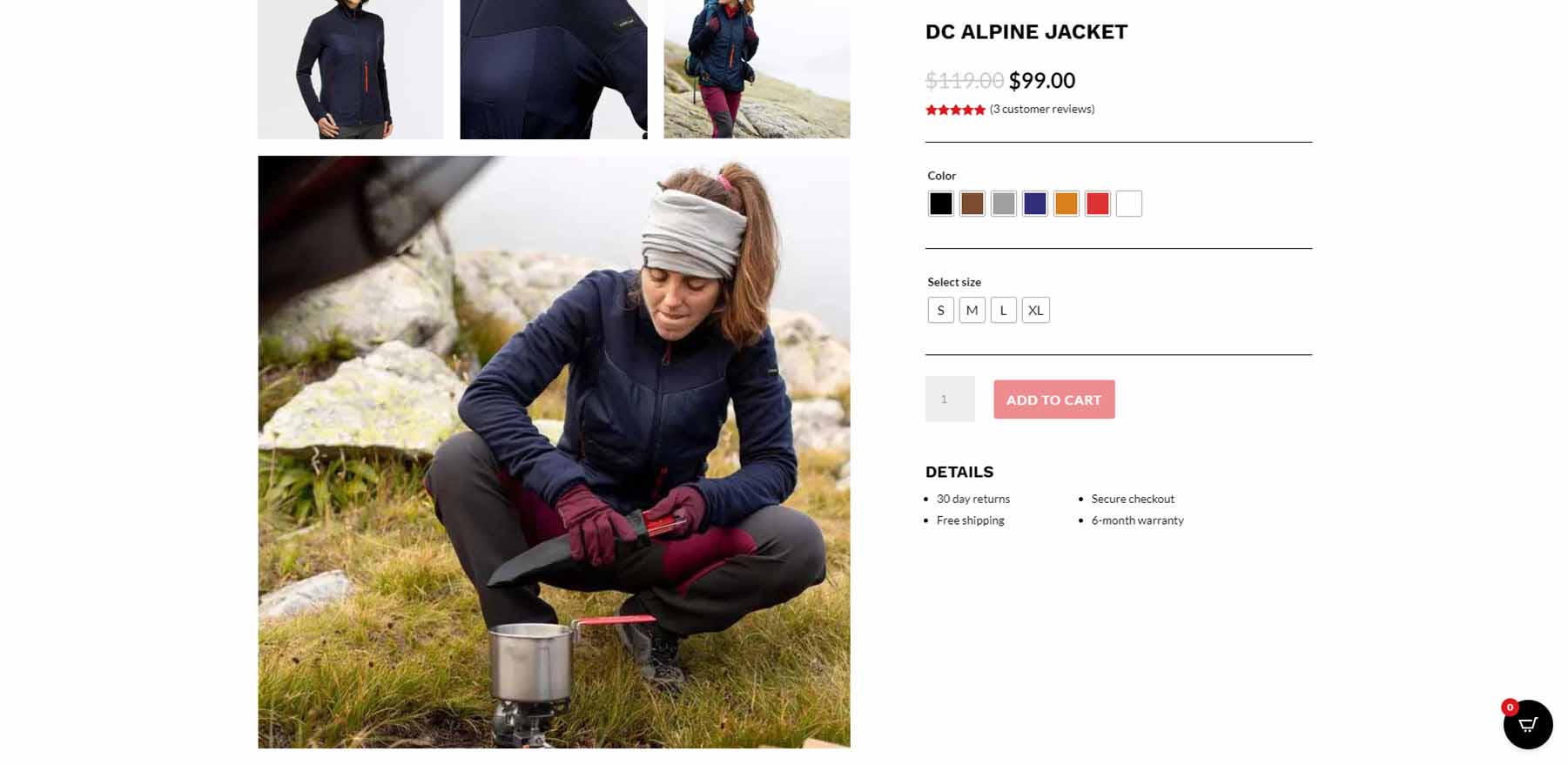
Après l'image présentée se trouve un ensemble d'images miniatures et une autre grande image. Une fois que la grande image atteint la zone des options du produit, les options défilent avec la page.

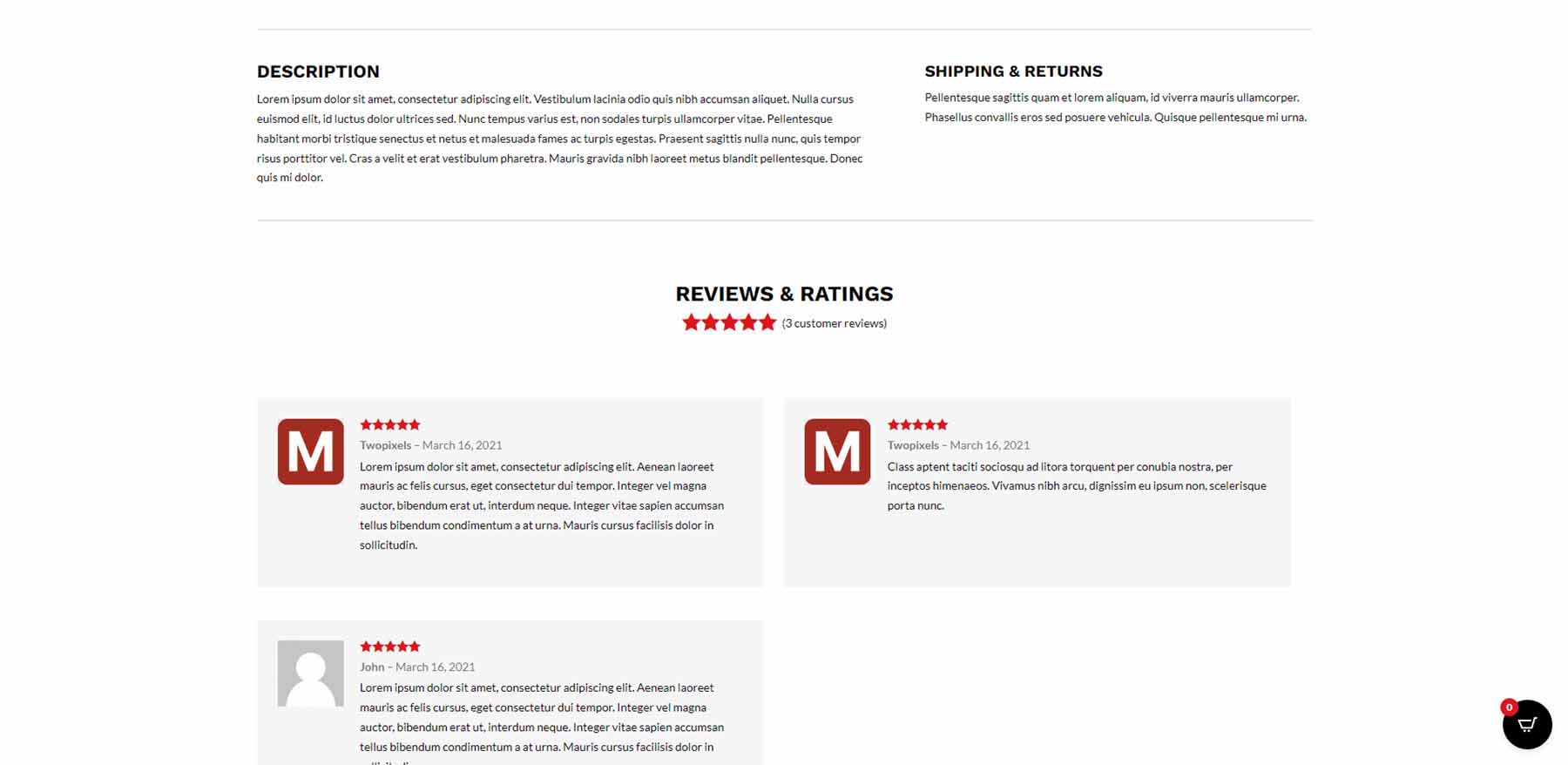
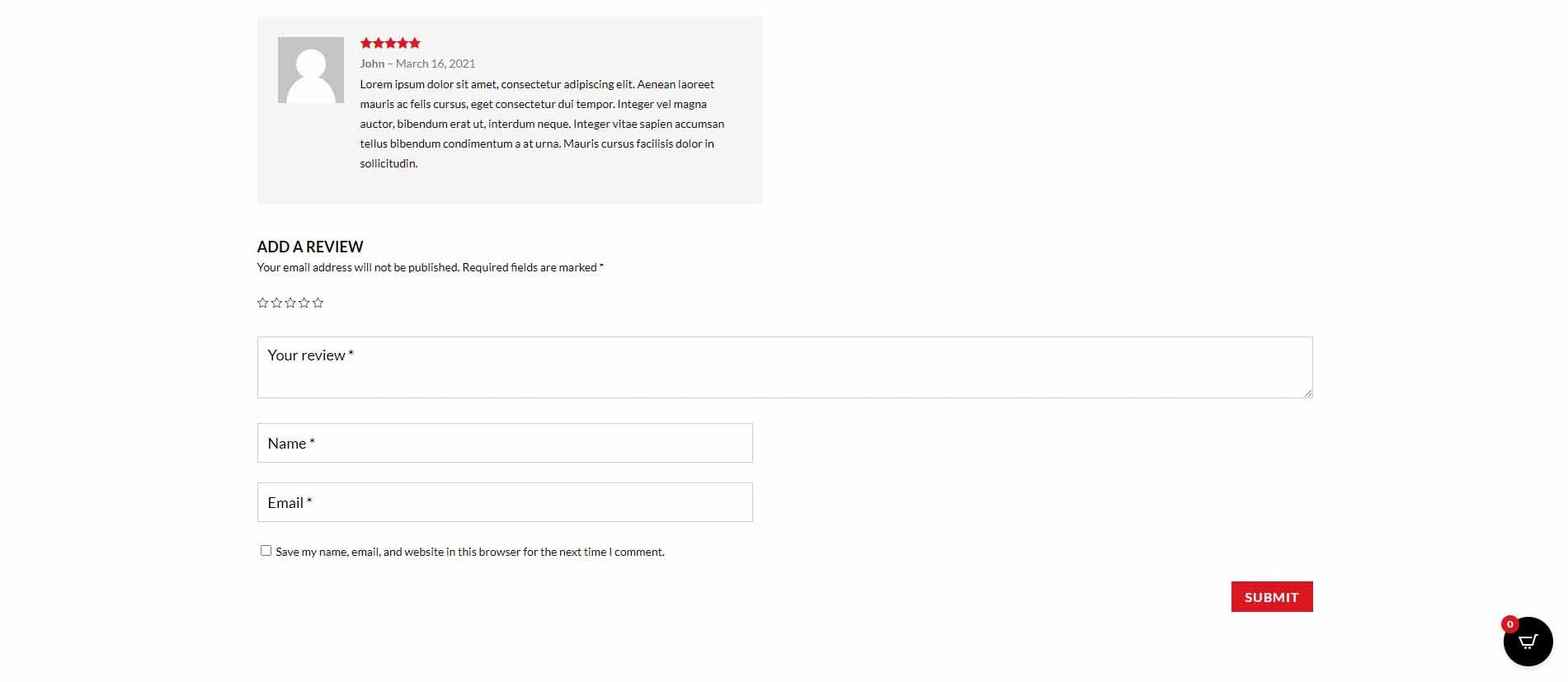
Viennent ensuite la description et les informations d’expédition, ainsi qu’une section pour les avis.

Enfin, il existe une section dans laquelle les clients peuvent ajouter leurs propres avis. 
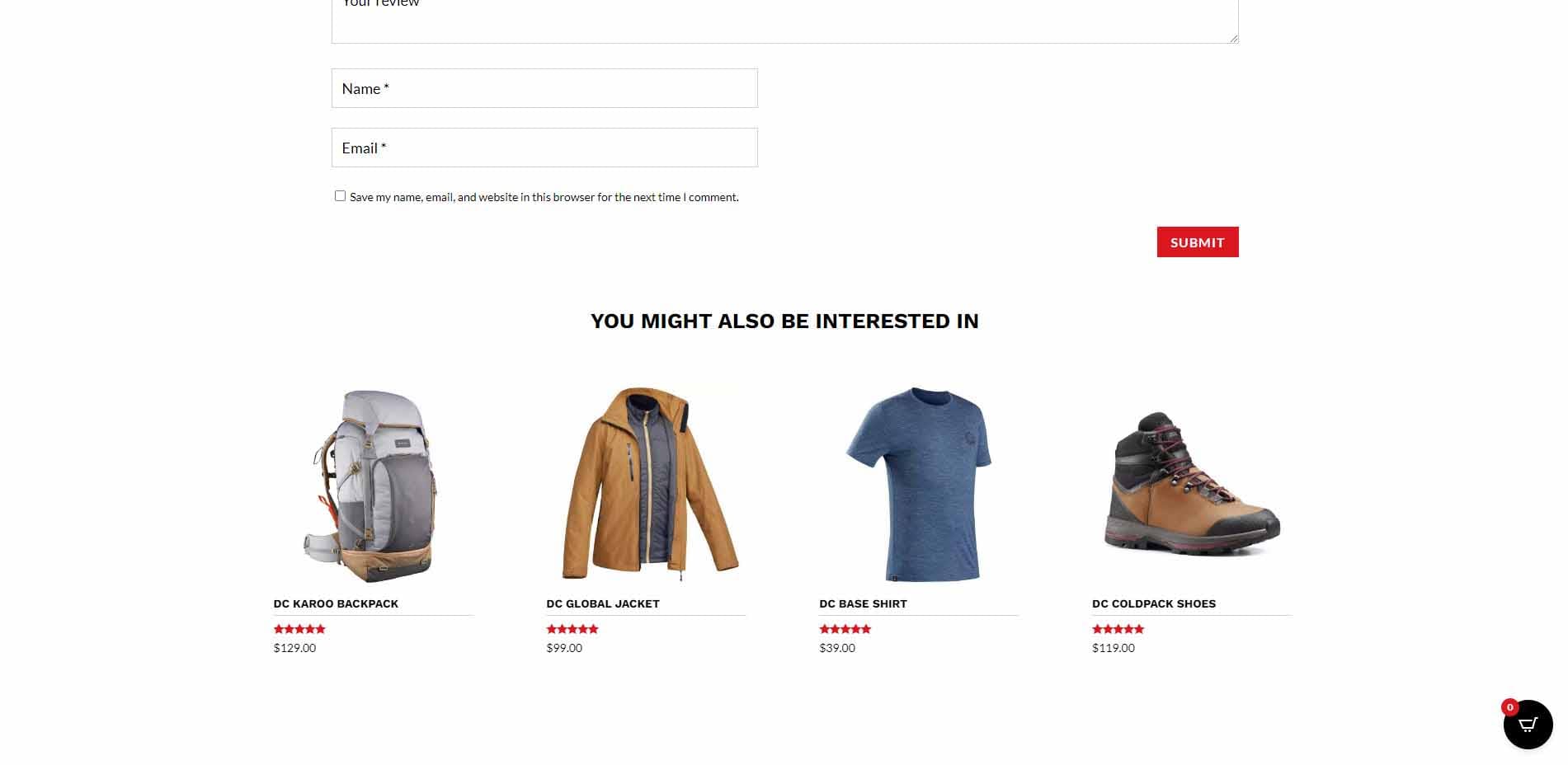
Page produit deux
La deuxième page du produit suit la conception de la première mais ajoute la description et les informations d'expédition à la zone d'options du produit dans les bascules.

Le bas de la page ajoute une section de produits qui pourraient intéresser le client. Les fiches produits ajoutent des ombres de boîte au survol.

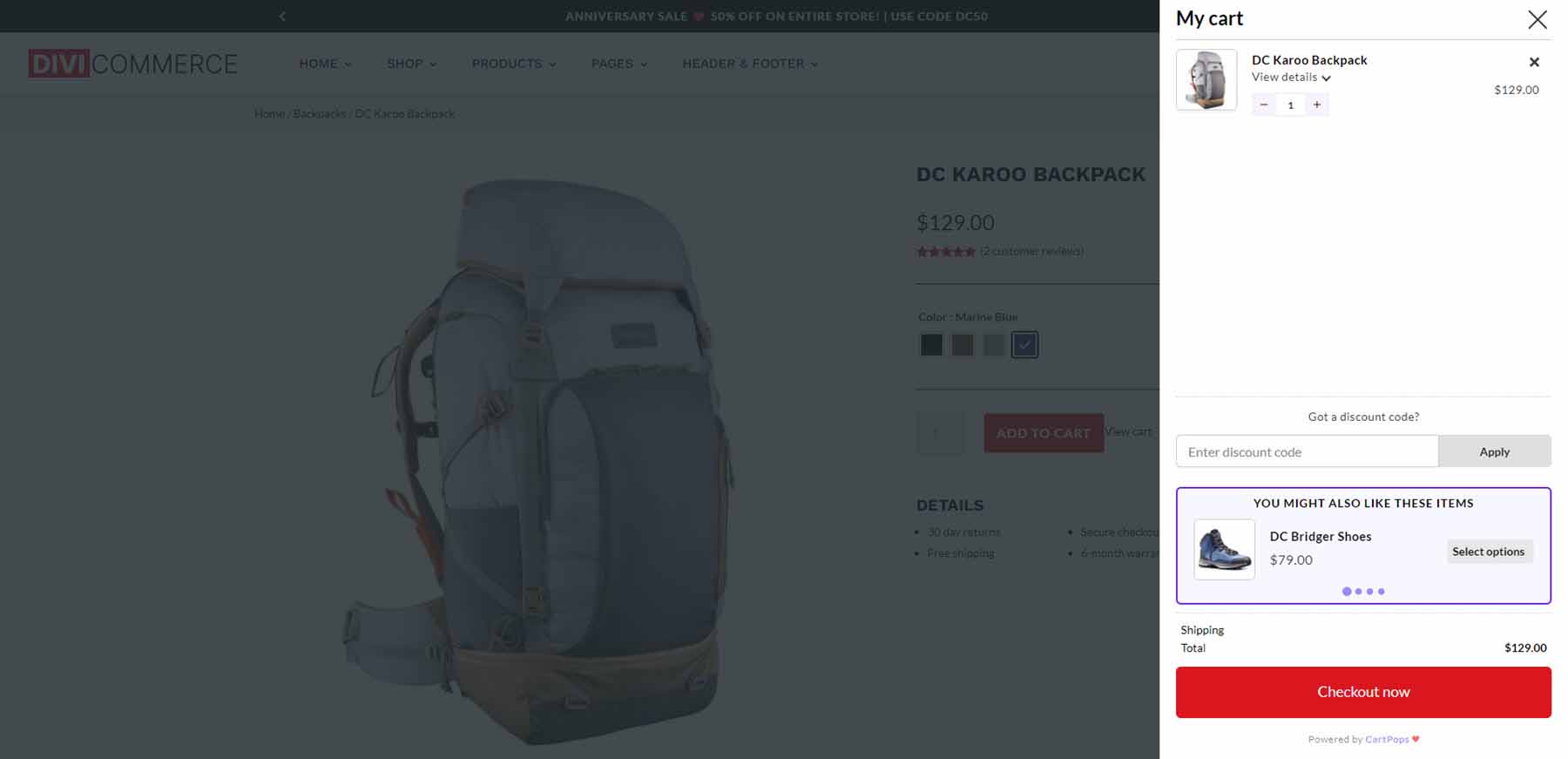
Fenêtre contextuelle du panier
La fenêtre contextuelle du panier apparaît lorsqu'un produit est ajouté au panier. Il comprend un champ pour ajouter un code promo, un curseur avec des produits similaires et un bouton de paiement.

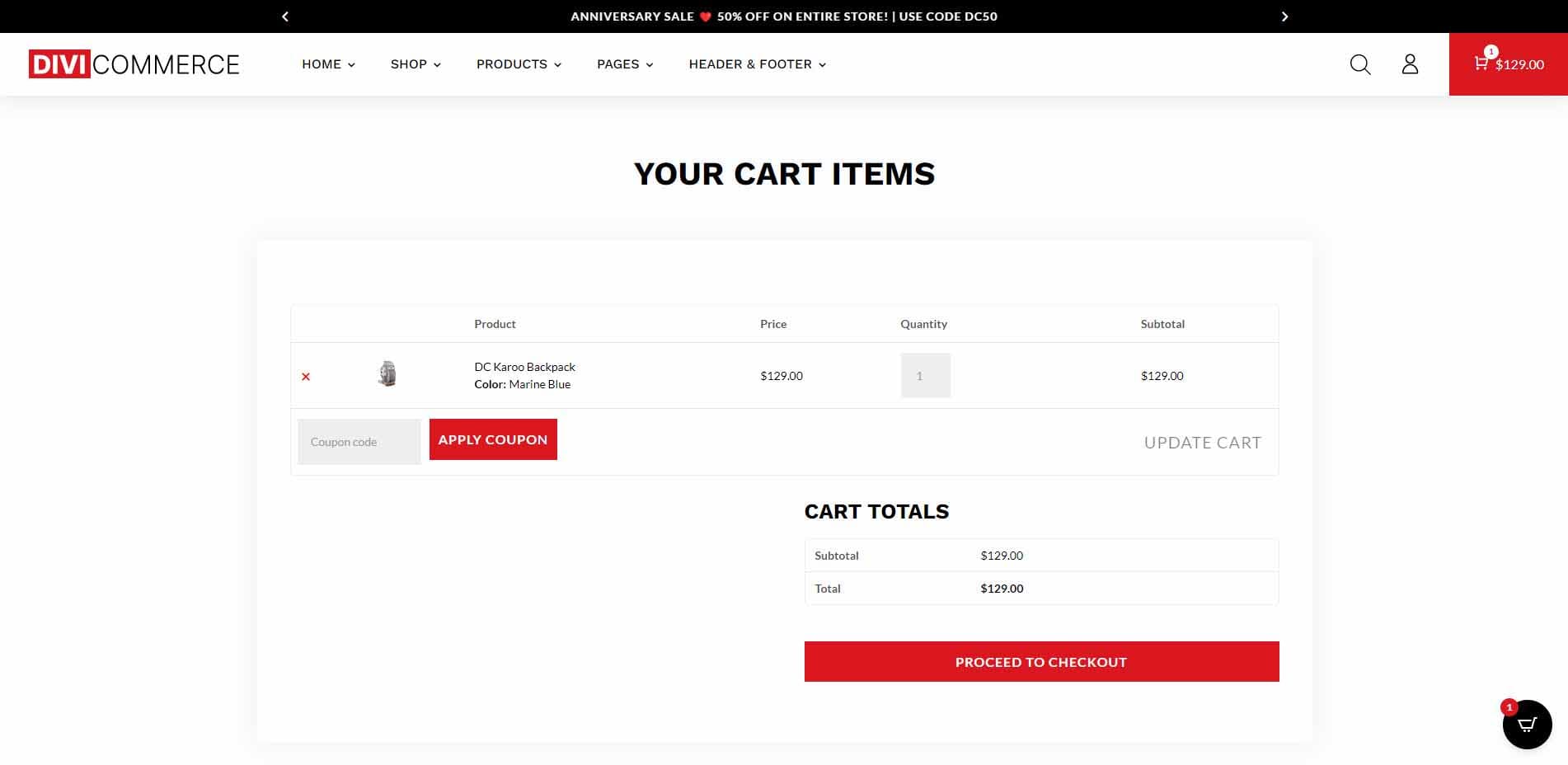
Page du panier
DiviCommerce comprend une page de panier stylisée. Les informations du panier incluent une ombre de boîte. Les boutons sont rouges pour correspondre au design du thème enfant.

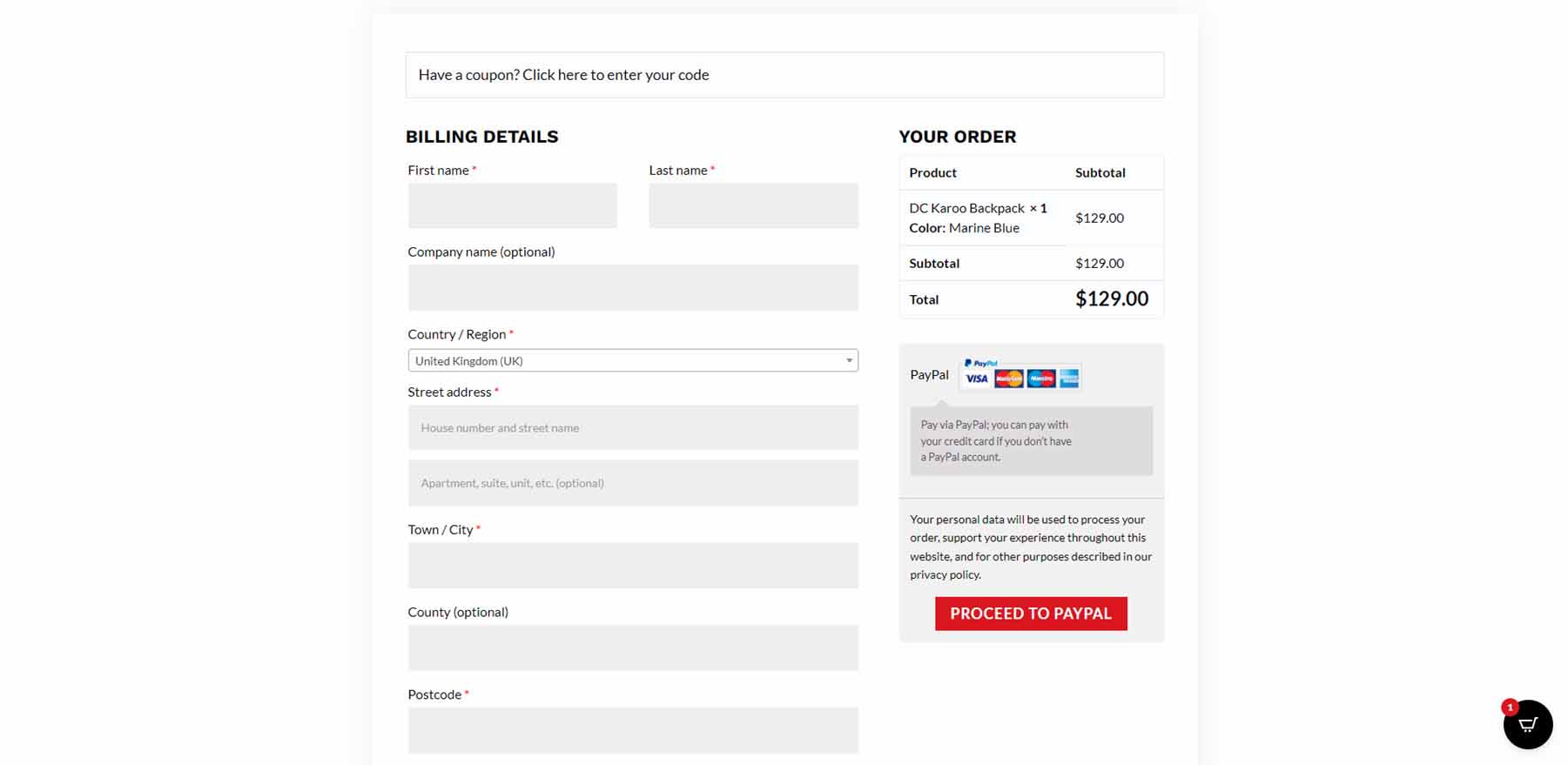
Commander la première page
Il comporte deux pages de paiement. Ceci est la première page de paiement. Il place les informations de commande et de paiement à droite du formulaire de paiement. La deuxième page de paiement place ces informations sous le formulaire et place les informations sur l'entreprise à droite du formulaire.

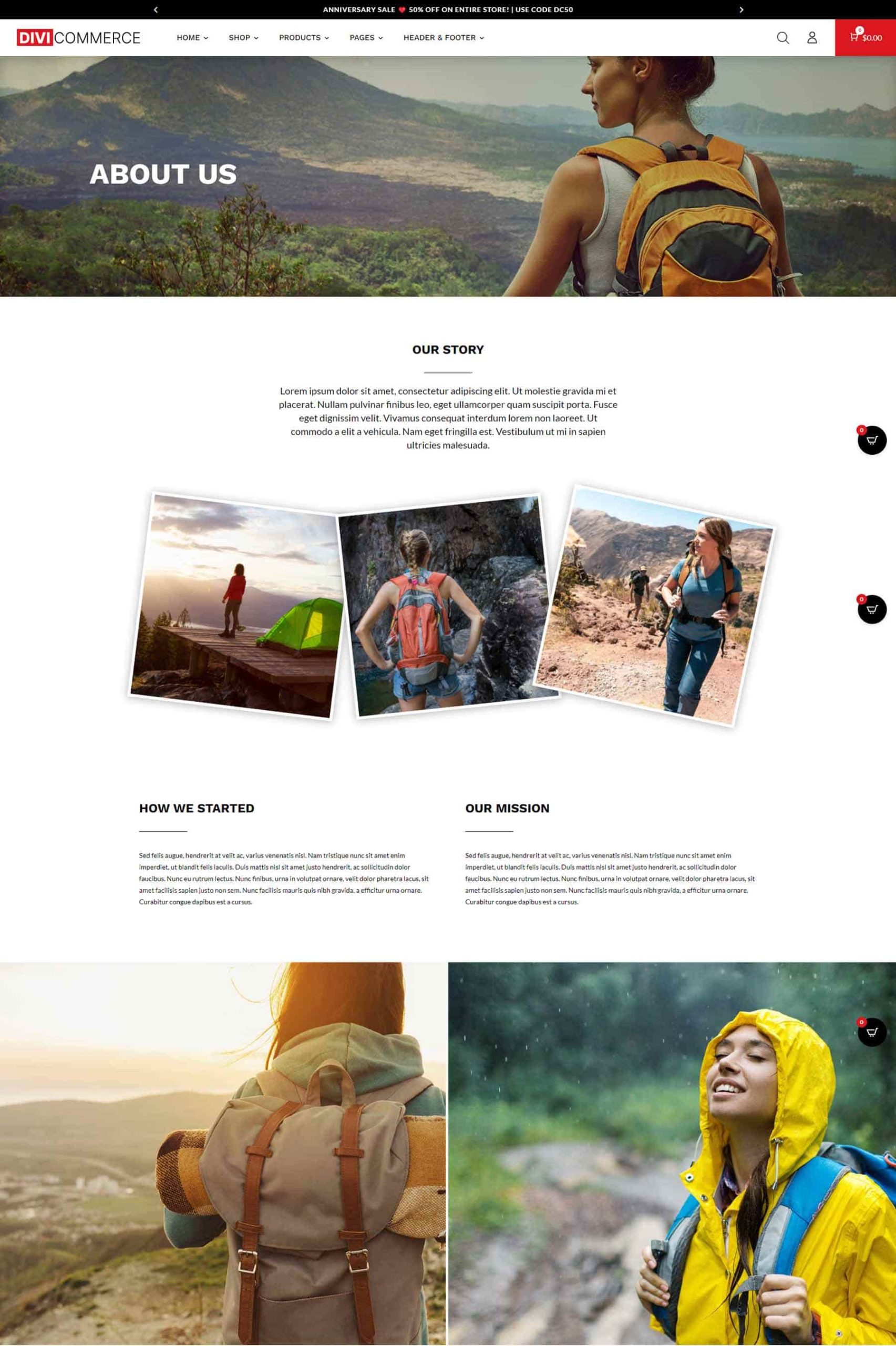
À propos de nous
La page À propos de nous affiche des images inclinées qui se démarquent. La page comprend également une image pleine largeur, plusieurs zones de texte et quelques images plus grandes.

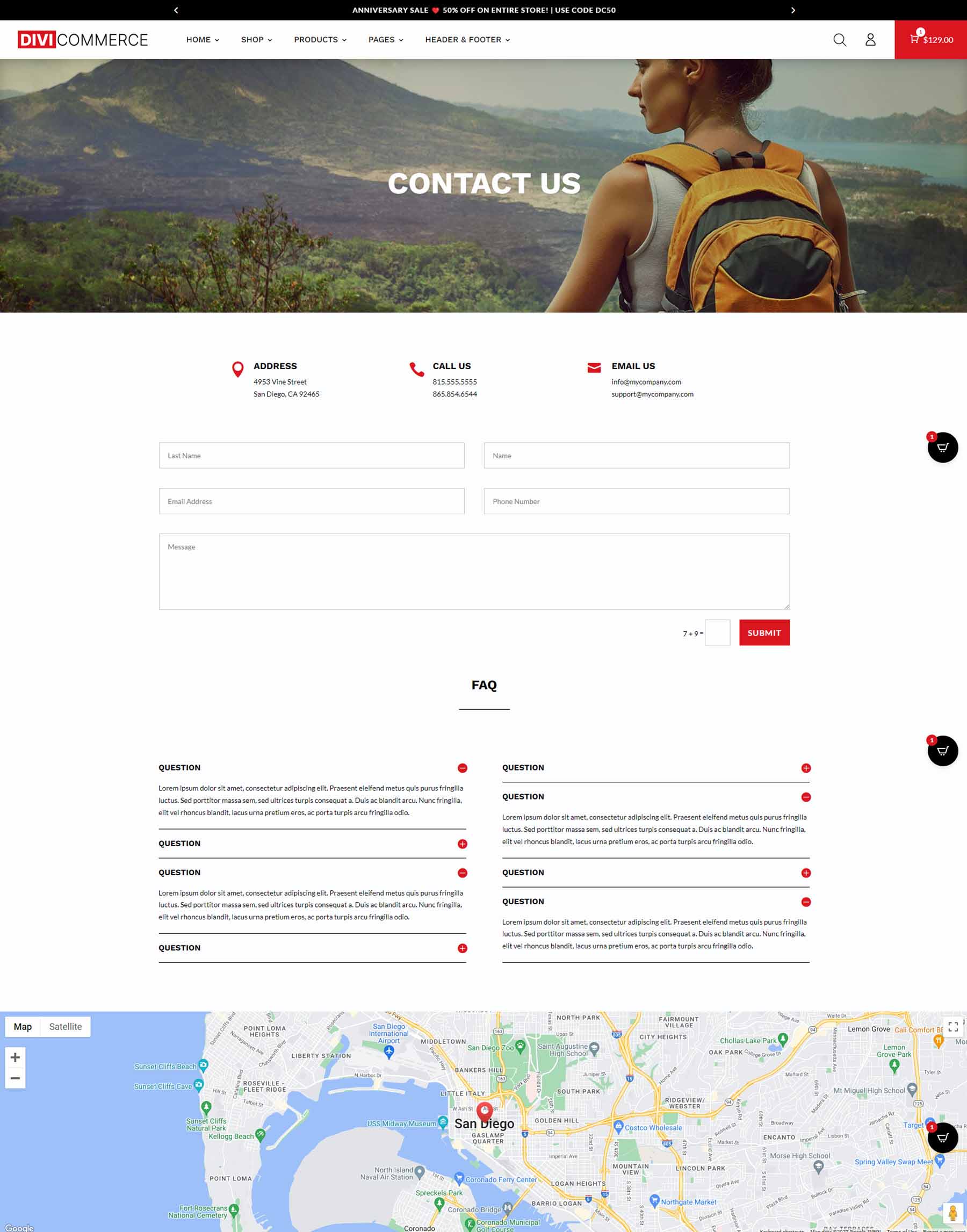
Contactez-nous
La page Contactez-nous affiche les informations de contact avec des présentations, affiche un formulaire de contact, bascule vers les FAQ et comprend une carte pleine largeur.

En-têtes DiviCommerce
DiviCommerce comprend 5 en-têtes. Ils comprennent plusieurs sections qui peuvent être utilisées, supprimées ou échangées vers un autre en-tête.
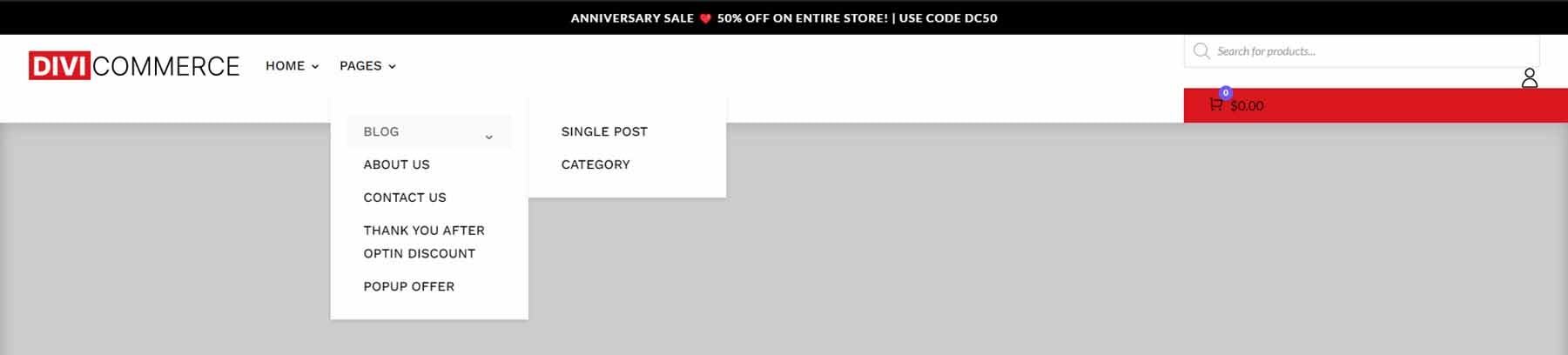
En-tête un
Le premier en-tête ajoute une barre de vente en haut et comprend une recherche, une connexion au compte et un lien vers le panier contextuel sur la droite. Le logo et le menu sont à gauche.

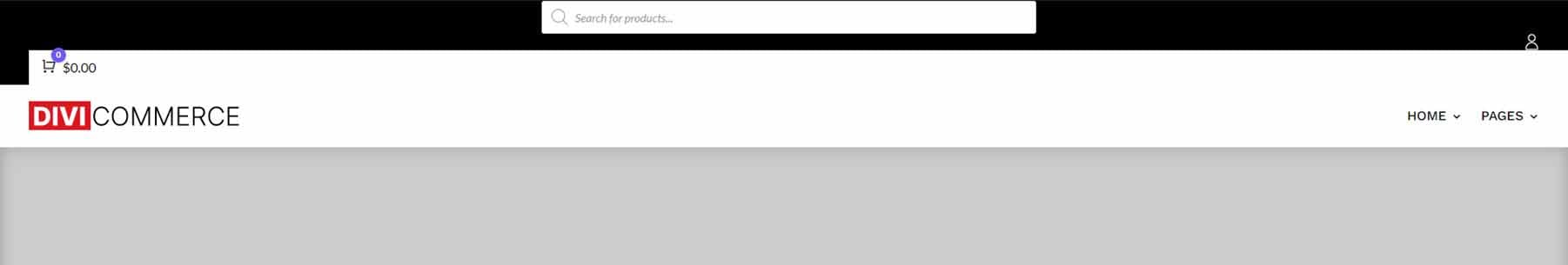
En-tête deux
L’en-tête deux place le champ de recherche dans la barre supérieure. Le panier et le menu changent de côté.

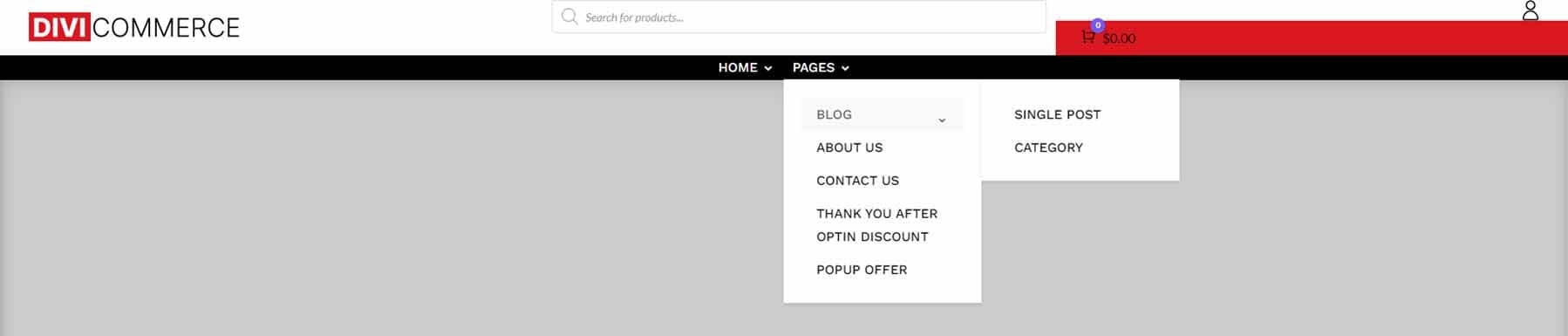
En-tête trois
Le troisième en-tête place le menu dans une nouvelle barre au centre et en bas et déplace la recherche vers le centre.

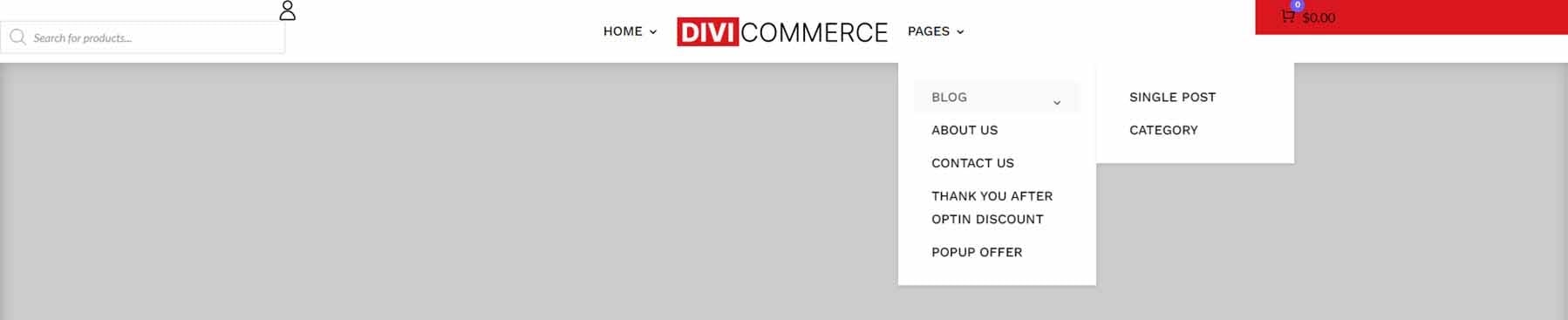
En-tête quatre
Le quatrième en-tête centre le logo et le menu, place la recherche à gauche et le panier à droite.

En-tête cinq
Enfin, le cinquième en-tête place le champ de recherche dans la barre supérieure, déplace le logo et le menu vers la gauche et place le panier à droite.

Pieds de page DiviCommerce
DiviCommerce comprend deux pieds de page. Les deux fonctionnent bien pour le commerce électronique.
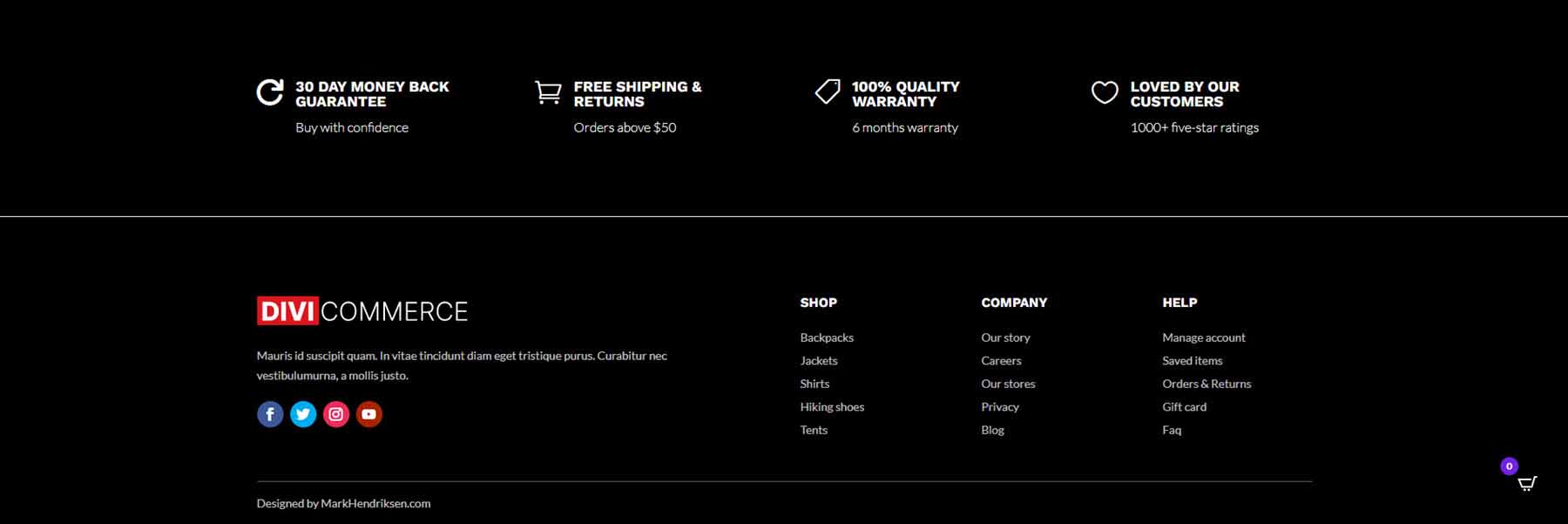
Pied de page un
Le pied de page numéro un comprend deux sections. La première section contient des présentations pour les informations fournies sous forme de texte. La deuxième section comprend un module d'image pour le logo, un module de suivi sur les réseaux sociaux et de nombreux modules de texte pour les informations et les liens.

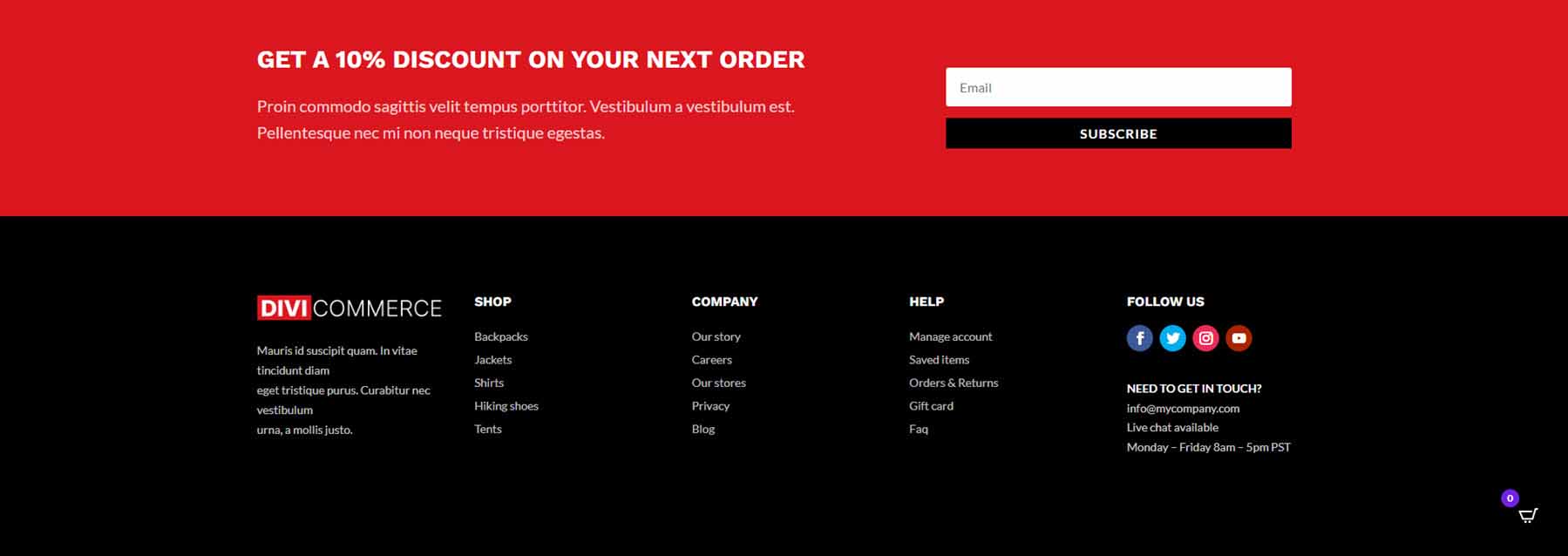
Pied de page deux
Le deuxième pied de page remplace la section supérieure par un formulaire de courrier électronique. La deuxième section déplace les boutons de suivi des médias sociaux vers la droite dans sa propre colonne.

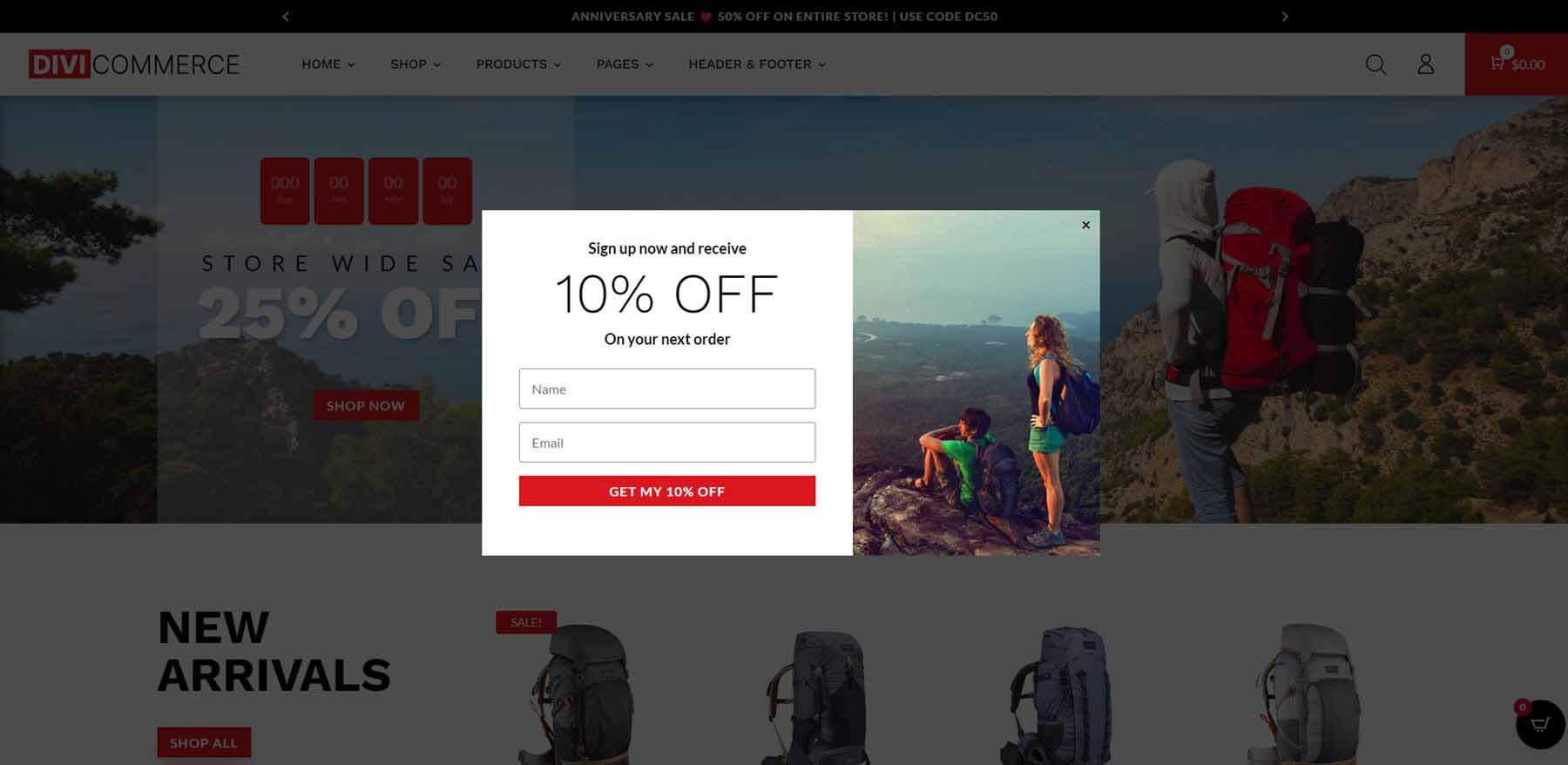
Popup DiviCommerce
DiviCommerce comprend une popup réalisée avec le Divi Builder et un plugin appelé Popup Maker. La fenêtre contextuelle elle-même affiche un formulaire de courrier électronique avec un CTA d'inscription d'un côté et une image de l'autre côté. Il comprend une superposition et un bouton de fermeture.

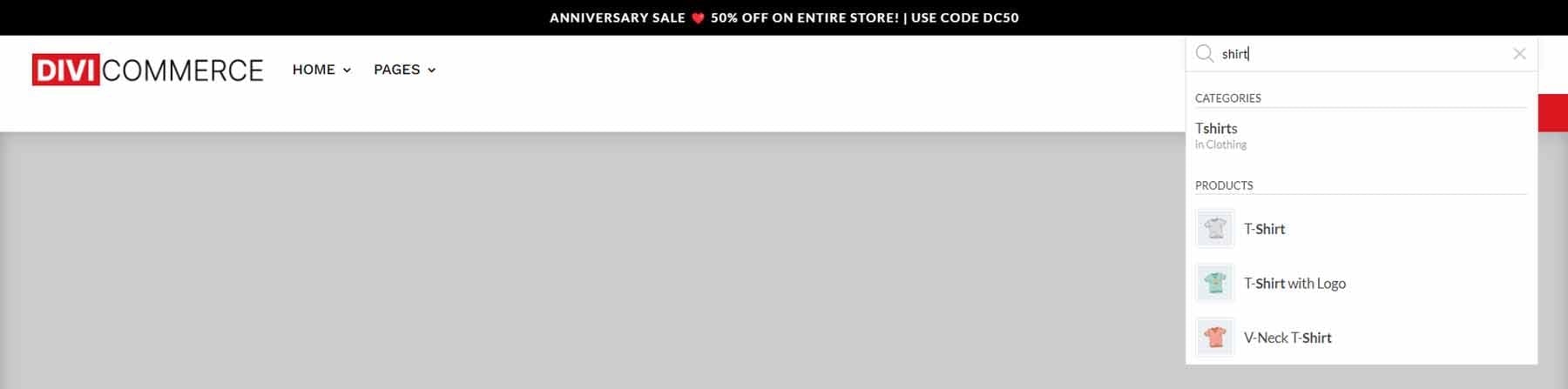
Recherche DiviCommerce
La recherche Ajax répertorie les catégories et les produits au fur et à mesure que vous tapez. La recherche est rapide et les résultats restent ouverts, permettant au client de cliquer sur n'importe quoi dans les résultats.

Où acheter DiviCommerce
DiviCommerce est disponible sur Divi Marketplace pour 25 $. Il comprend un an d'assistance et de mises à jour, une utilisation illimitée du site Web et une garantie de remboursement de 30 jours.

Réflexions finales sur DiviCommerce
C'est notre regard sur le thème enfant DiviCommerce pour Divi. Ce thème enfant comprend de nombreuses pages et mises en page pour créer tout type de boutique WooCommerce. Les cinq plugins supplémentaires avec le thème enfant ajoutent de nombreuses fonctionnalités intéressantes, telles que le panier, les popups et les filtres. Les fonctionnalités Ajax sont rapides. Elles donnent au site Web de nombreux outils élégants et utiles et se démarquent de la foule.
Nous voulons de vos nouvelles. Avez-vous essayé le thème enfant DiviCommerce ? Faites-nous savoir ce que vous en pensez dans les commentaires.
