Point culminant du produit Divi : DiviGrid
Publié: 2024-04-28DiviGrid est un plugin qui ajoute plus de 30 nouveaux modules au Divi Builder. Avec ces modules supplémentaires, vous pouvez créer des mises en page complexes pour présenter votre contenu de manière intéressante. Ce plugin comprend plusieurs plugins qui facilitent l'affichage du contenu dans une grille, idéal pour présenter des fonctionnalités, des produits, des services, etc. Les modules comprennent des paramètres de conception étendus, des effets d'animation et de survol intéressants, ainsi que des contrôles intuitifs sur l'ordre et la disposition des éléments. De plus, le plugin propose plus de 500 mises en page de démonstration que vous pouvez utiliser pour démarrer vos propres conceptions.
Dans cet article, nous examinerons DiviGrid pour vous aider à décider s'il s'agit du bon produit Divi pour votre prochain projet de conception de sites Web.
Commençons!
- 1 Installation de DiviGrid
- 2 Paramètres DiviGrid
- 3 modules DiviGrid
- 3.1 Présentation avancée
- 3.2 Titre avancé
- 3.3 Carrousel d'images avancé
- 3.4 Personne avancée
- 3.5 Liste de prix avancée
- 3.6 Onglet Avancé
- 3.7 Image avant après
- 3.8 Carrousel de blogs
- 3.9 Heures ouvrables
- 3.10 Grille de contenu
- 3.11 Image flottante
- 3.12 Menu des aliments
- 3.13 Texte dégradé
- 3.14 Nid d'abeille
- 3.15 Accordéon d'images
- 3.16 Légende de l'image
- 3.17 Carrousel d'images
- 3.18 Point chaud d'image
- 3.19 Fenêtre contextuelle en ligne
- 3.20 Carte interactive
- 3.21 Galerie justifiée
- 3.22 Grille de liste
- 3.23 Galerie de maçonnerie
- 3.24 Boutons multiples
- 3.25 Grille de publication
- 3.26 Faire défiler plusieurs images
- 3.27 Défilement d'une seule image
- 3.28 Partage social
- 3,29 étoiles
- 3.30 Carte image inclinable
- 4 Où acheter DiviGrid
- 5 dernières réflexions
Installation de DiviGrid
Avant de commencer, assurez-vous que le thème Divi est installé et actif sur votre site Web.

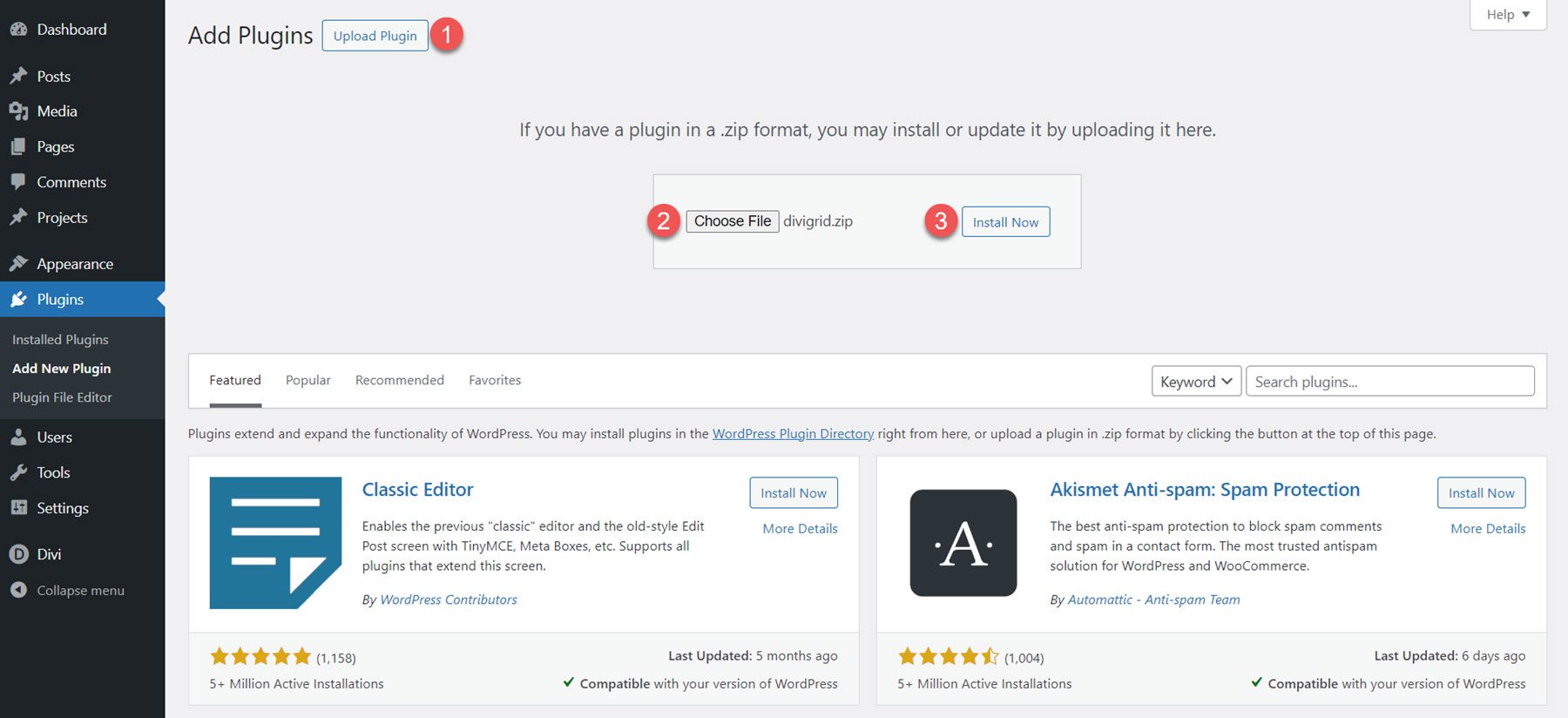
DiviGrid peut être installé comme n’importe quel autre plugin WordPress. Ouvrez la page des plugins dans le tableau de bord WordPress, puis cliquez sur Ajouter nouveau.

Cliquez sur Télécharger le plugin en haut, puis sélectionnez le fichier du plugin et cliquez sur Installer maintenant.

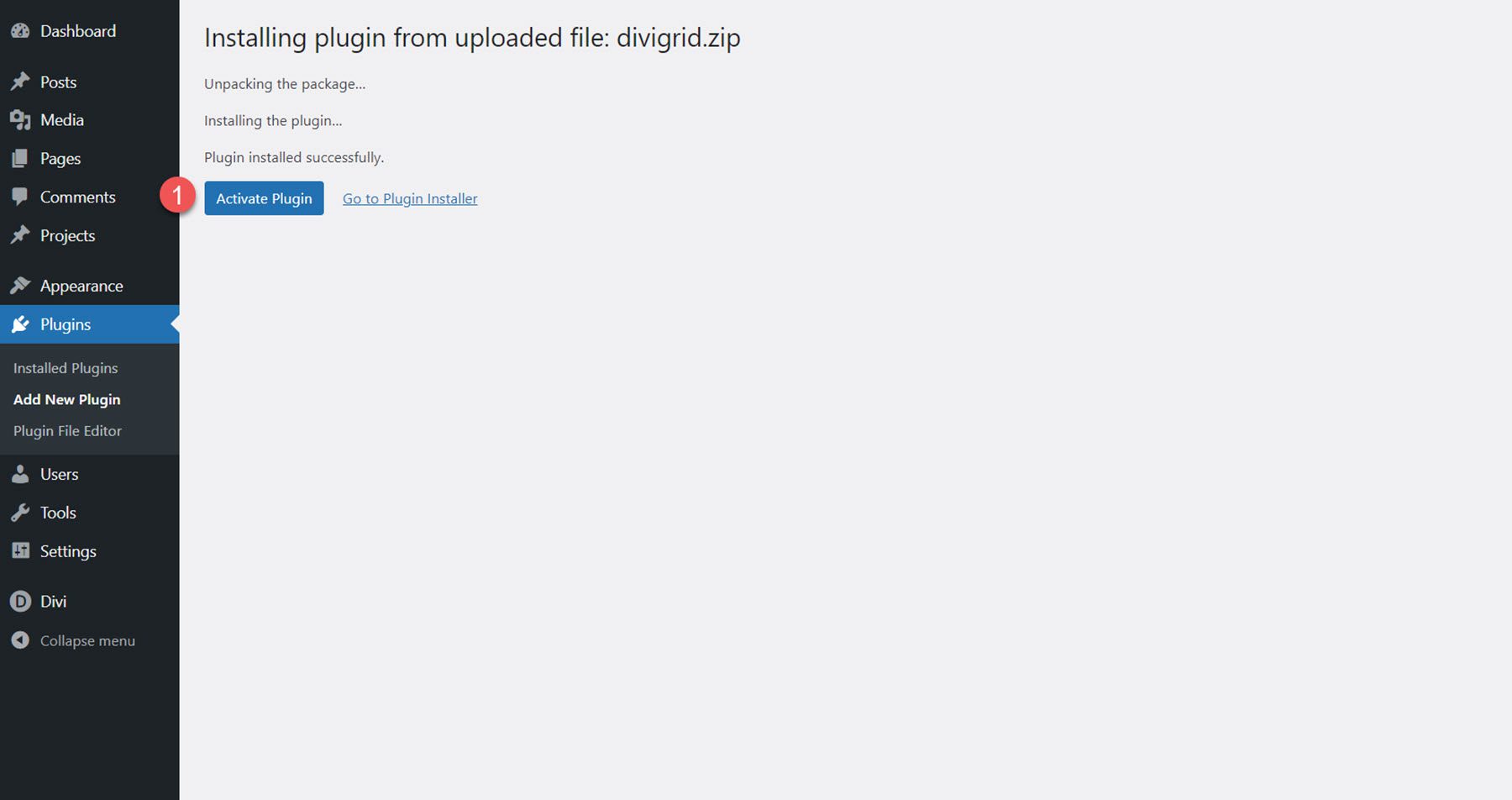
Une fois installé, activez le plugin.

Paramètres DiviGrid
Une fois DiviGrid installé et activé, vous verrez un nouvel onglet pour DiviGrid dans le tableau de bord WordPress. Ici, vous pouvez gérer les modules DiviGrid actifs et accéder aux liens pour afficher et télécharger les modèles de démonstration inclus. De plus, il existe des liens pratiques vers la documentation et l’assistance.

Modules DiviGrid
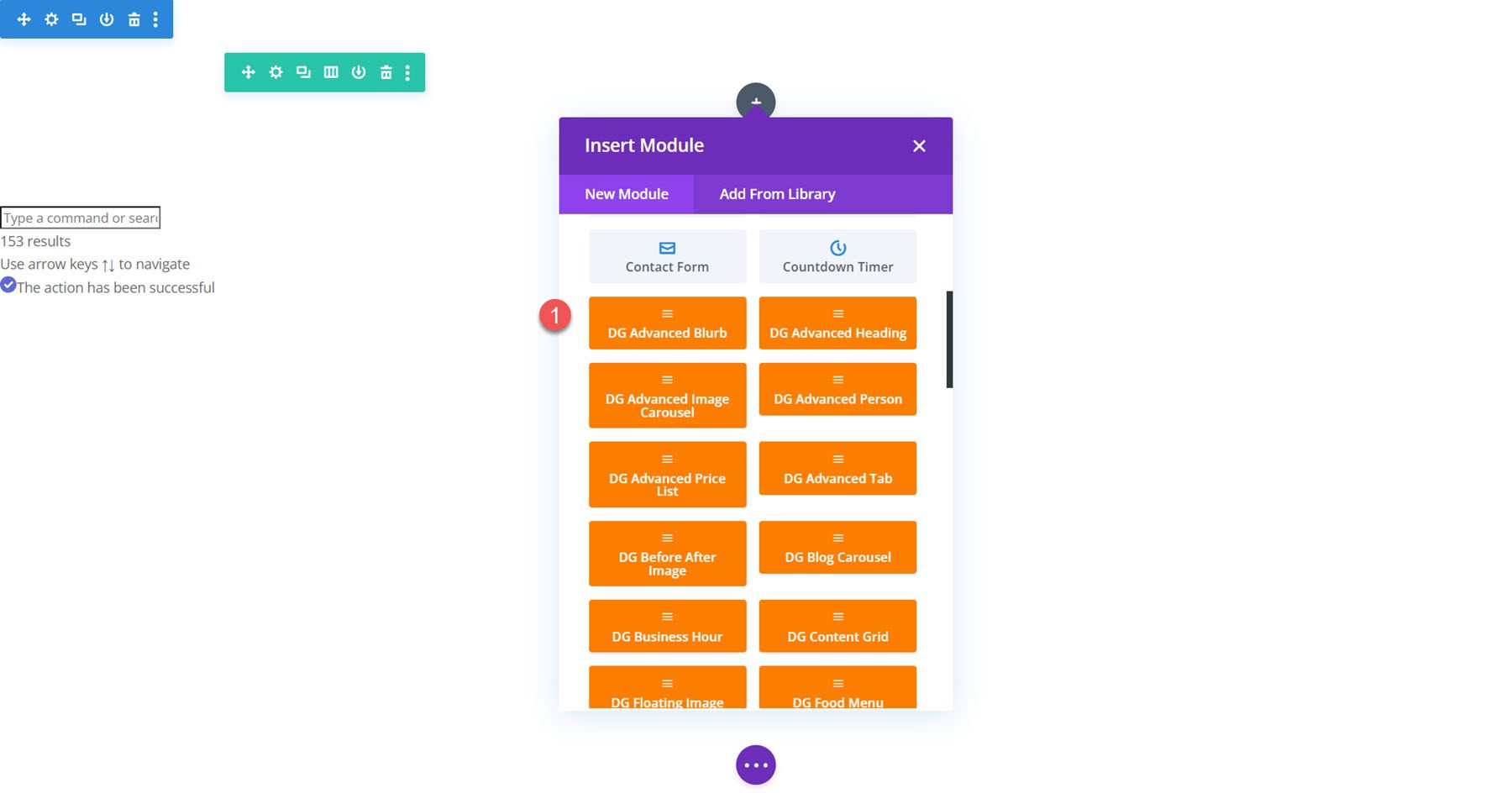
DiviGrid est livré avec plus de 30 modules. Ouvrez une page avec Divi Builder et cliquez sur l’icône plus grise pour ajouter un nouveau module. Vous devriez voir les modules DiviGrid disponibles dans la liste des modules.

Examinons de plus près chacun des modules inclus dans DiviGrid.
Présentation avancée
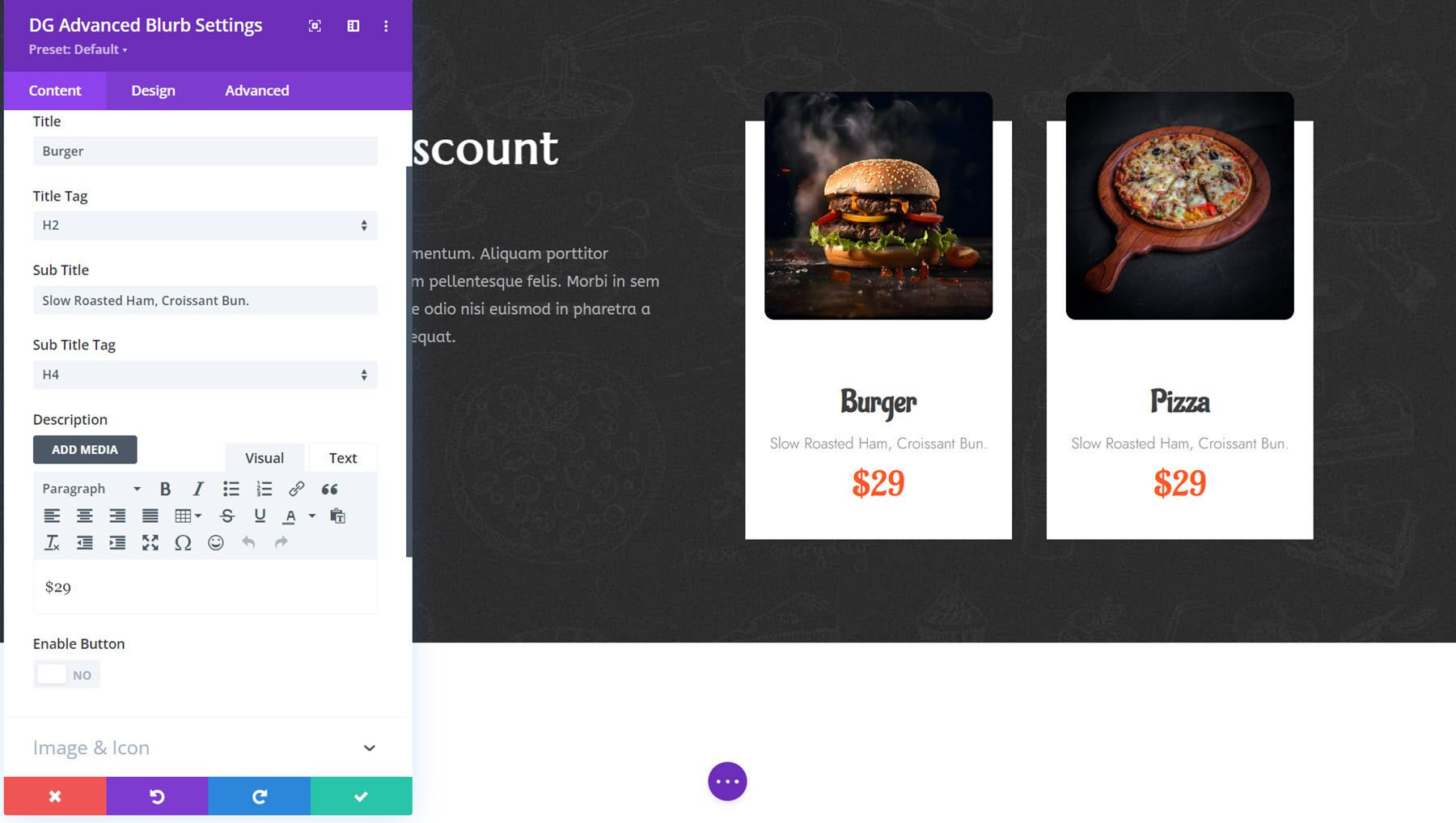
Avec le module Advanced Blurb, vous pouvez créer des conceptions de présentation uniques en contrôlant le titre, le sous-titre, le texte, l'icône, l'image, le badge et le bouton. Il inclut le contrôle de l'ordre de chacun de ces éléments dans le texte de présentation, la possibilité d'ajouter des séparateurs entre n'importe lequel des éléments de contenu, des effets de survol uniques et de nombreux paramètres pour affiner la conception à votre guise.

Voici Advanced Blurb Demo 2 avec un effet de survol unique.

Titre avancé
Le module de titre avancé facilite la création de conceptions de titres intéressantes avec plusieurs champs de contenu pouvant être stylisés individuellement, des mises en page de texte double et des séparateurs. Dans les options de conception, vous pouvez ajouter un style de dégradé et de clip d'arrière-plan, des effets de révélation et de survol, des surbrillances de texte et de nombreuses options de conception pour chacun des éléments de titre.

Il s'agit de Advanced Heading Demo 6, comprenant deux champs de texte stylisés et un séparateur stylisé avec une icône. Le texte a un effet d'oscillation au survol.

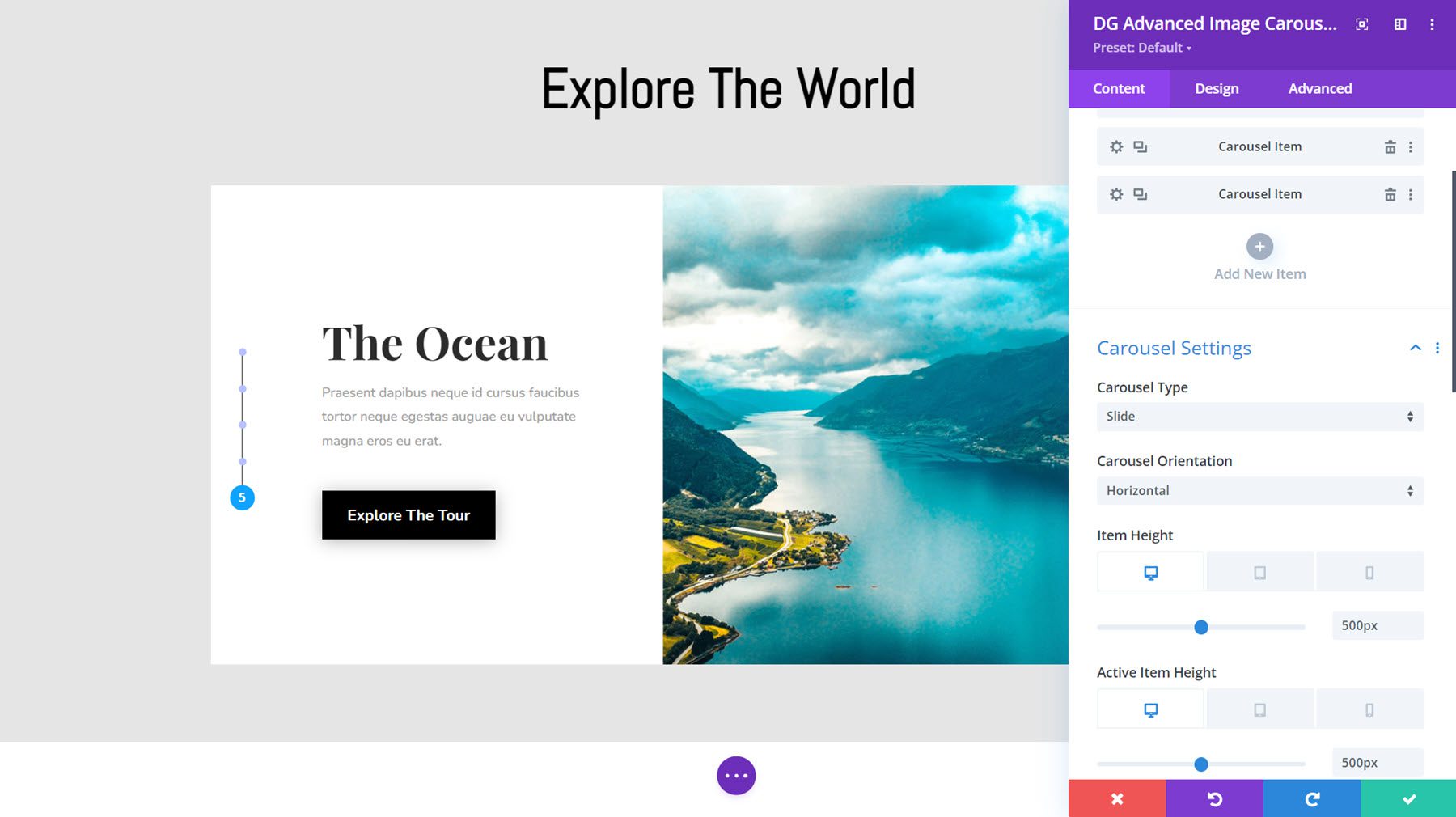
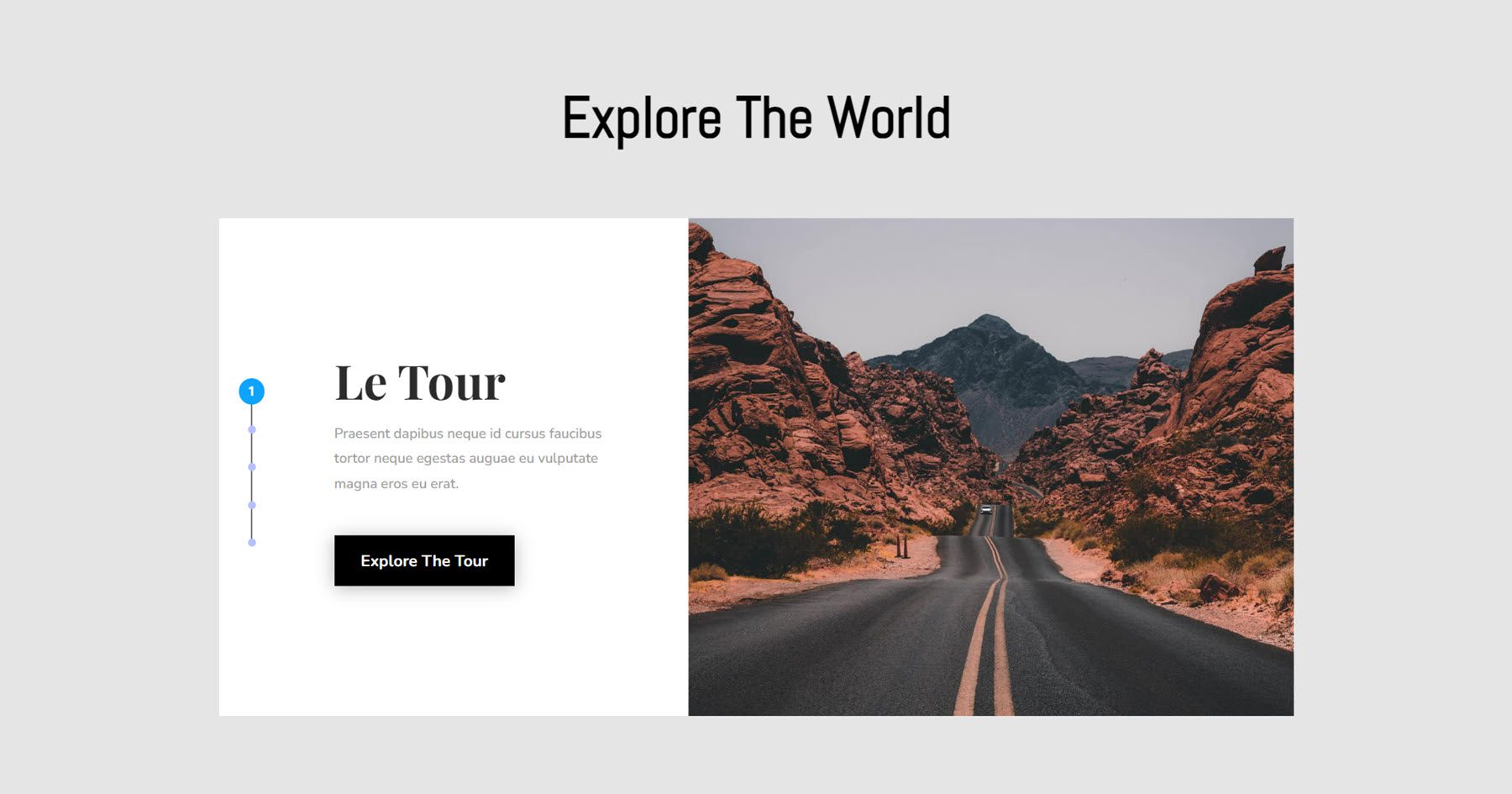
Carrousel d’images avancé
Avec le module Advanced Image Carousel, vous pouvez concevoir des carrousels captivants avec deux options de mise en page, chacune avec un contrôle total de la conception sur les éléments statiques et du carrousel. Vous obtenez un contrôle précis sur le dimensionnement, les flèches de navigation, la pagination, les superpositions et les arrière-plans, la typographie, les boutons, la direction des diapositives, la lecture automatique et la boucle, et bien plus encore.

Voici la présentation de démonstration 15, comprenant une navigation par diapositives sur le bord tout à gauche, du texte et un bouton sur le côté gauche, et une image pleine hauteur à droite. Le carrousel utilise un bel effet de diapositive sur le texte et l'image.

Personne avancée
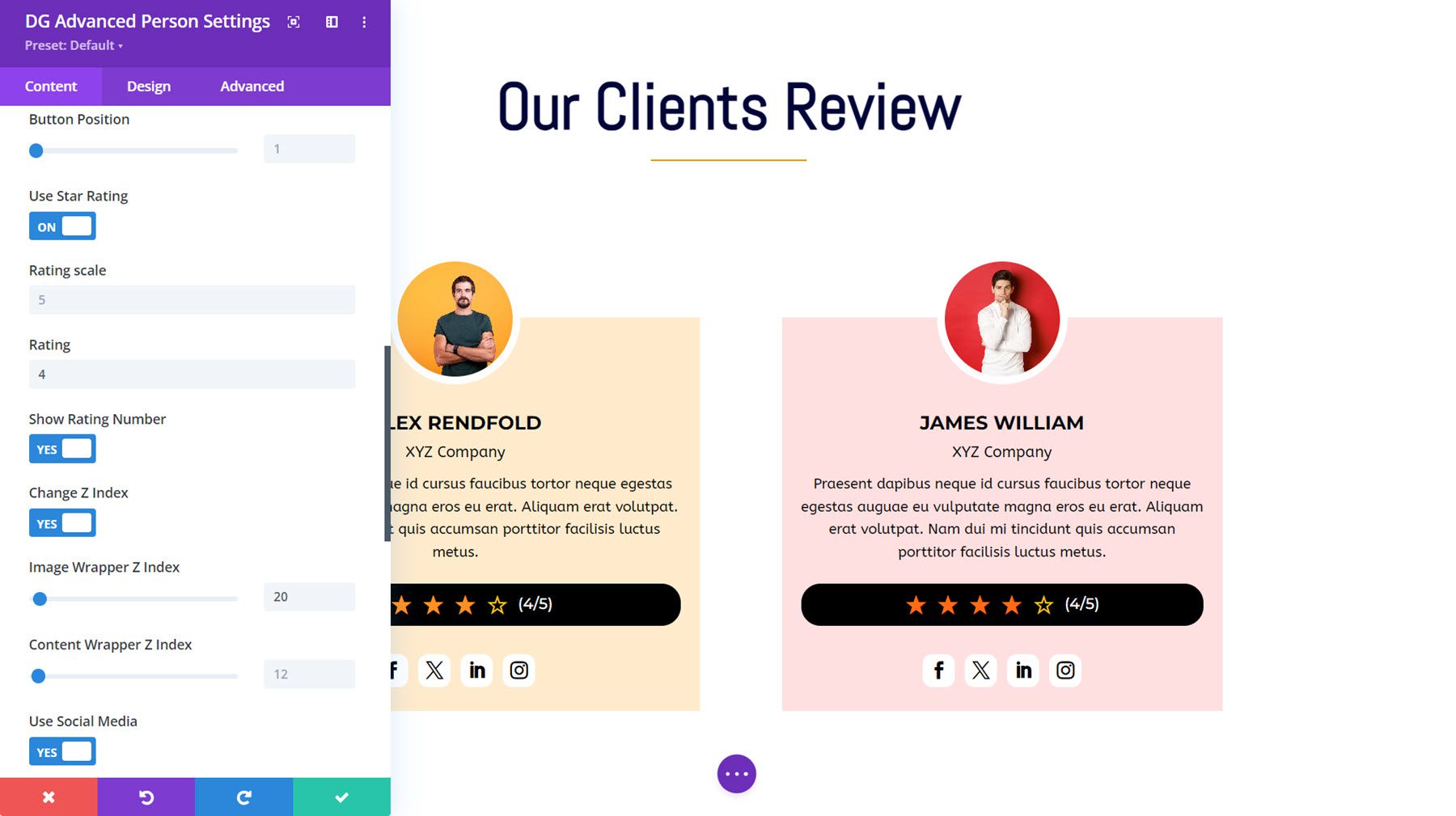
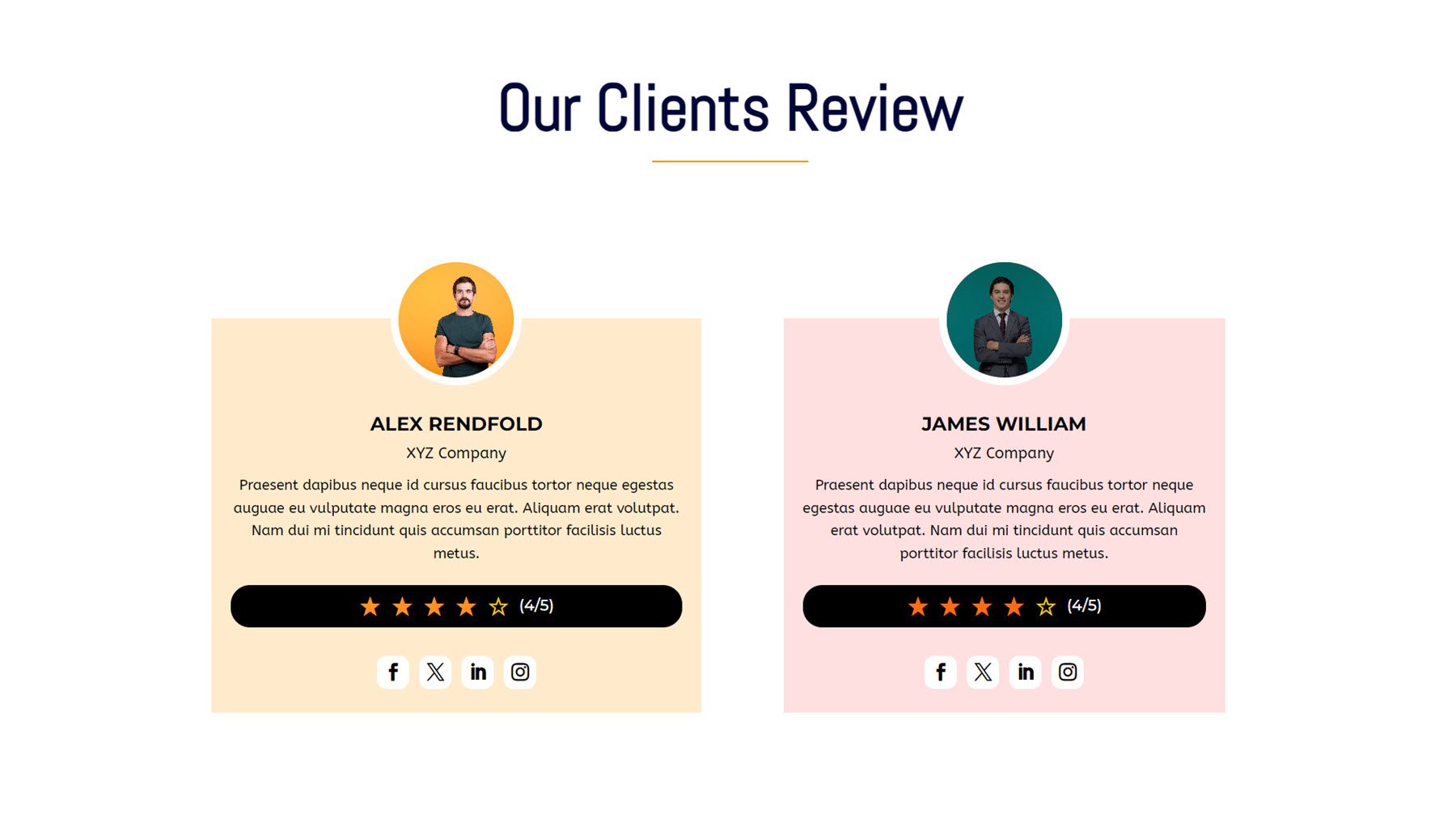
Ensuite, le module Personne avancée est idéal pour montrer les membres de l’équipe ou les témoignages de clients. Vous pouvez ajouter un titre, une désignation, une description, un bouton, une image, une image alternative à afficher en survol, un badge, un nombre d'étoiles et des icônes sociales.

Il s'agit d'Advanced Person Demo 5, avec une image de profil ronde qui affiche une image alternative en survol.

Liste de prix avancée
Dans les paramètres du module Advanced Price List, vous pouvez ajouter des articles individuels pour chacun des composants que vous souhaitez afficher. Vous pouvez choisir parmi une icône, une image, un titre, une valeur de prix, une description, une icône et un texte, une image et un texte, une liste ordonnée, une liste non ordonnée ou un bouton. Vous pouvez également ajouter des badges à la liste de prix et personnaliser chacun des composants avec une multitude d'options de conception.

Advanced Price List Demo 10 présente un arrière-plan dégradé pour les dispositions des composants de prix, des images et du texte pour présenter les articles, ainsi qu'un badge en haut.

Onglet Avancé
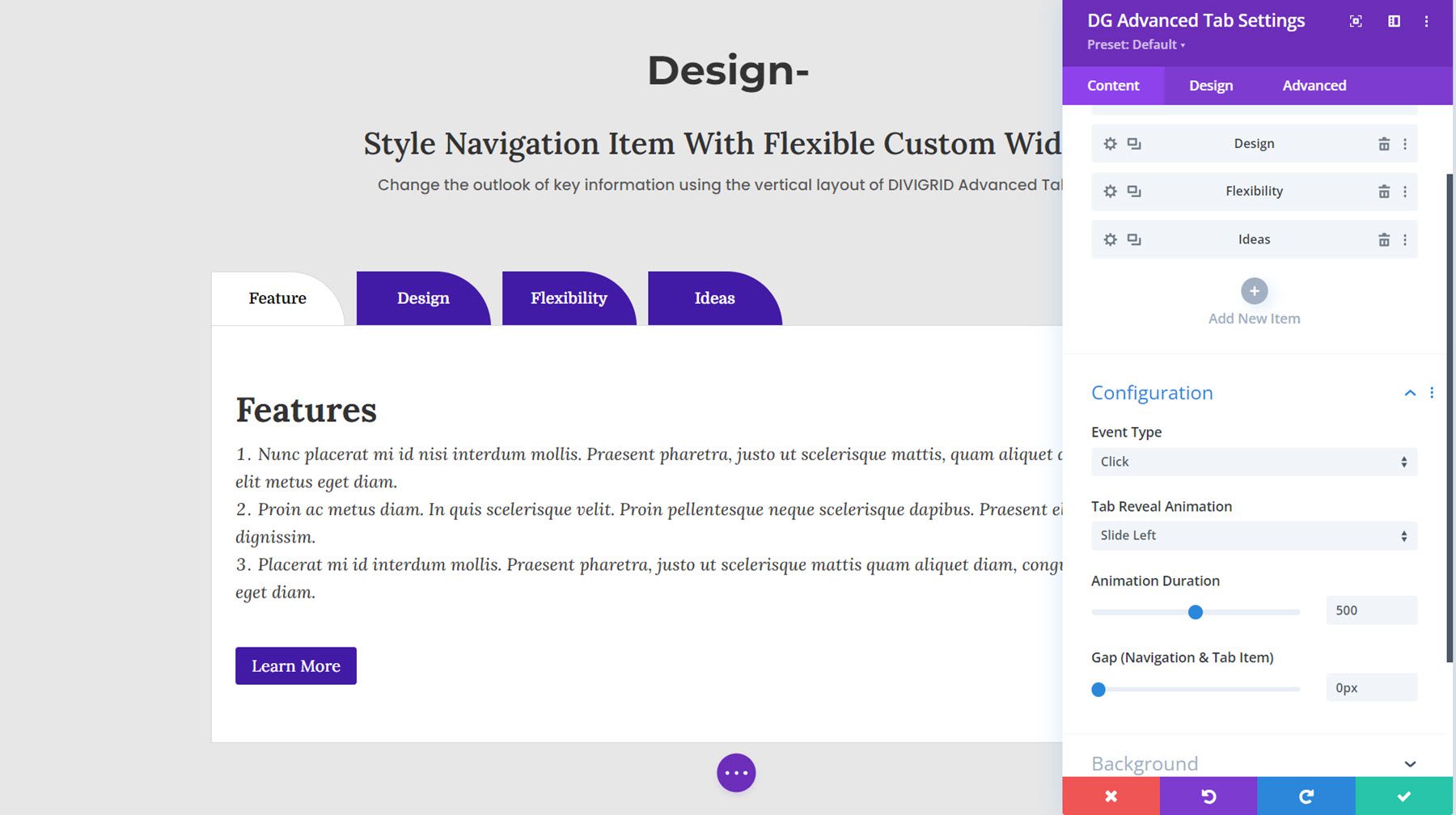
Jetons maintenant un coup d'œil au module d'onglets avancés. Vous pouvez choisir d'afficher les onglets en survolant ou en cliquant, ajouter des animations d'affichage d'onglets, personnaliser la disposition et l'espacement et personnaliser la conception de chaque élément.

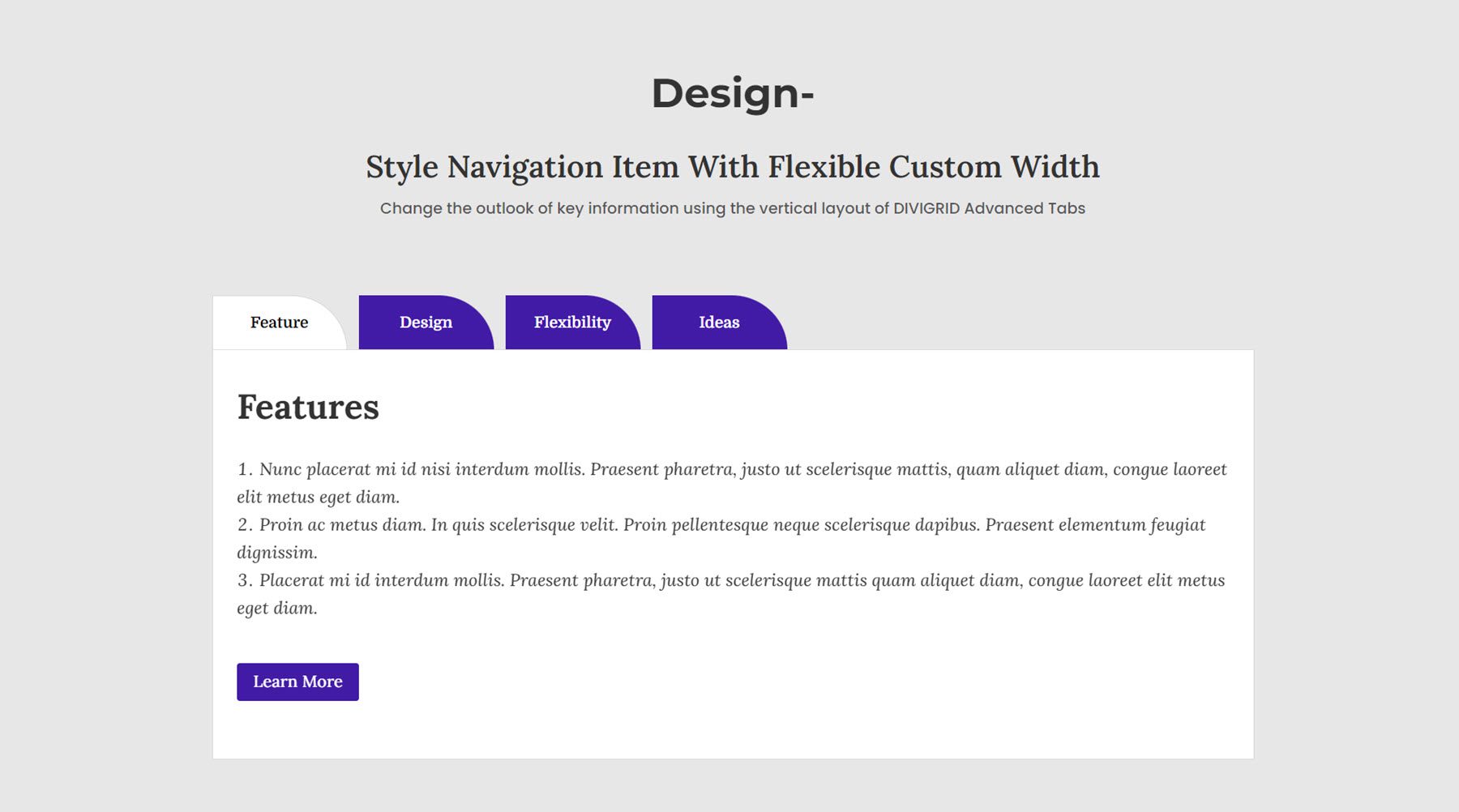
Il s'agit de Demo Layout 8, avec des onglets violets qui se révèlent au clic avec une animation de transition.

Avant Après
Une image avant et après peut être un moyen attrayant de montrer aux clients potentiels les résultats que vous pouvez offrir. Avec ce module, vous pouvez faire glisser le curseur pour basculer entre les images avant et après. Vous pouvez personnaliser les contrôles du curseur, ajouter une étiquette au curseur et personnaliser le design.

Voici la disposition de l’image avant après 1.

Carrousel de blogs
Avec ce module, vous pouvez ajouter une vue carrousel de vos articles de blog. Vous pouvez choisir parmi deux types de mise en page et quatre styles de diapositive. Vous pouvez ajouter un séparateur, modifier l'ordre des éléments et contrôler les éléments affichés ainsi que la conception de chaque composant.

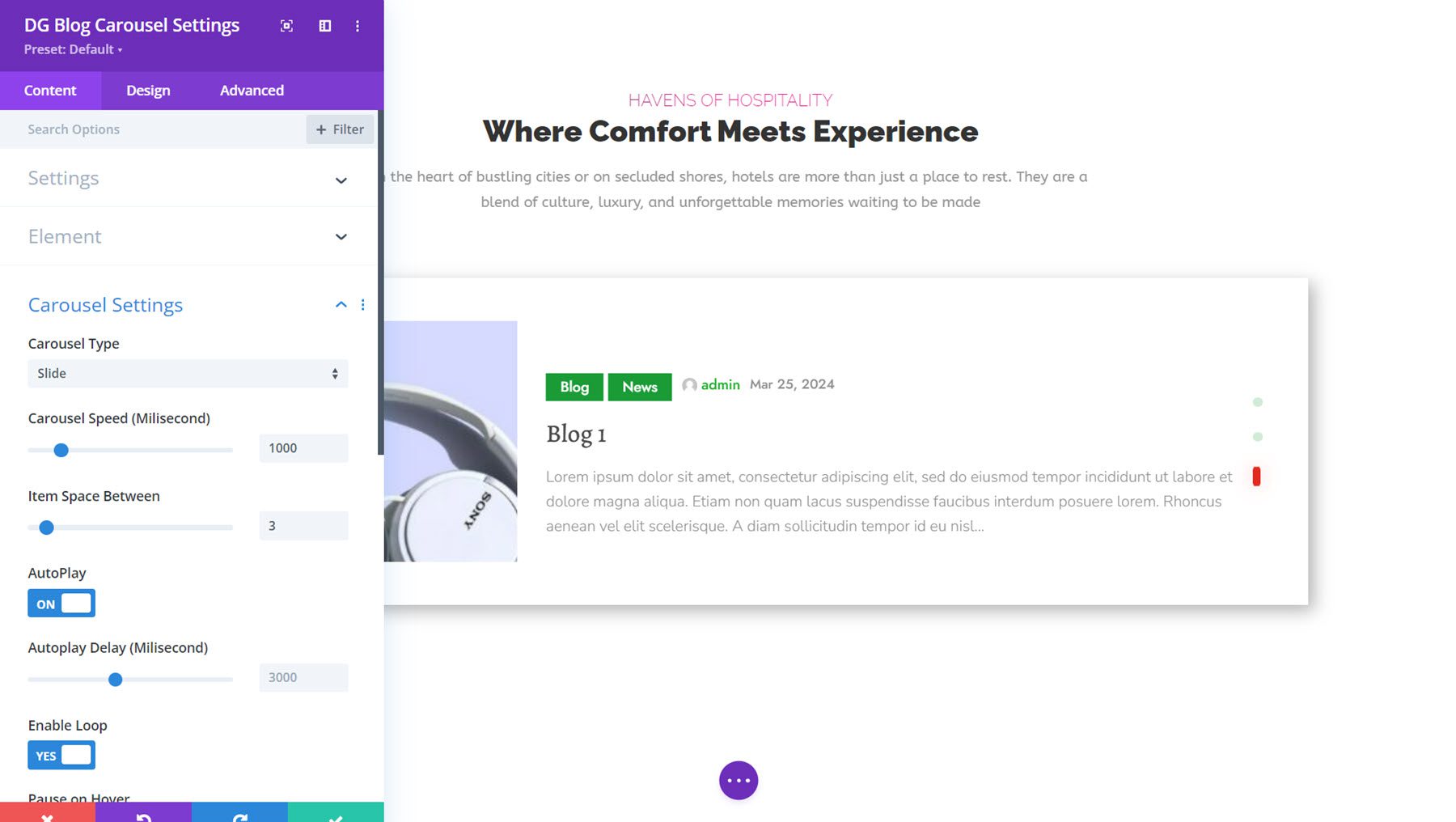
Il s'agit de Blog Carousel Demo 3, avec un type de carrousel de diapositives. Il présente une image à gauche, des informations sur la publication au centre, suivies du titre et de l'extrait du blog. Tout à droite se trouvent les points de navigation.

Heure de travail
Le module Business Hour facilite l'ajout de vos heures d'ouverture à votre site Web dans un affichage simple. Vous pouvez ajouter une heure de début et une heure de fin à vos heures, personnaliser le style du séparateur, styliser individuellement chaque ligne du module et styliser l'ensemble du module avec une variété d'options de conception.

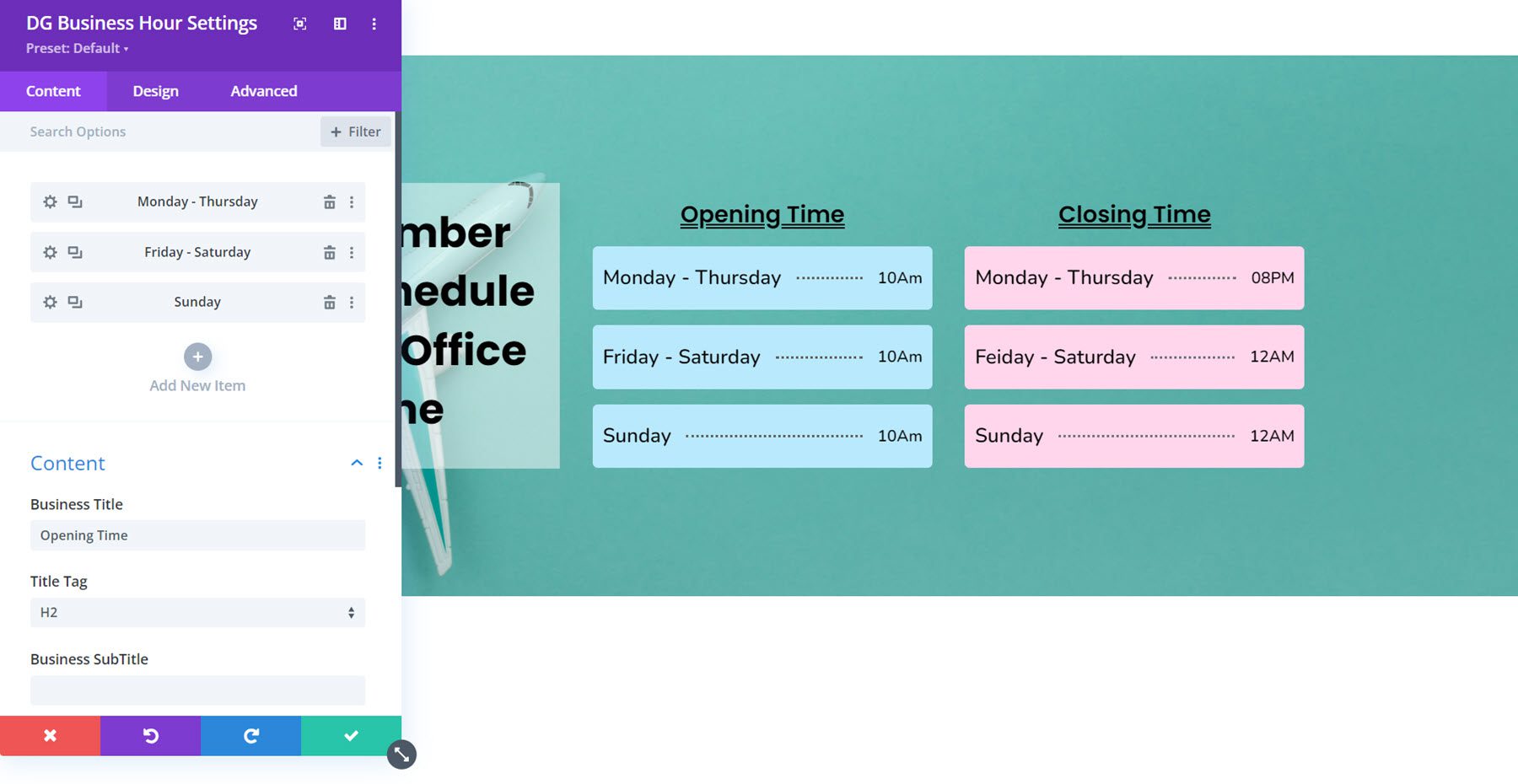
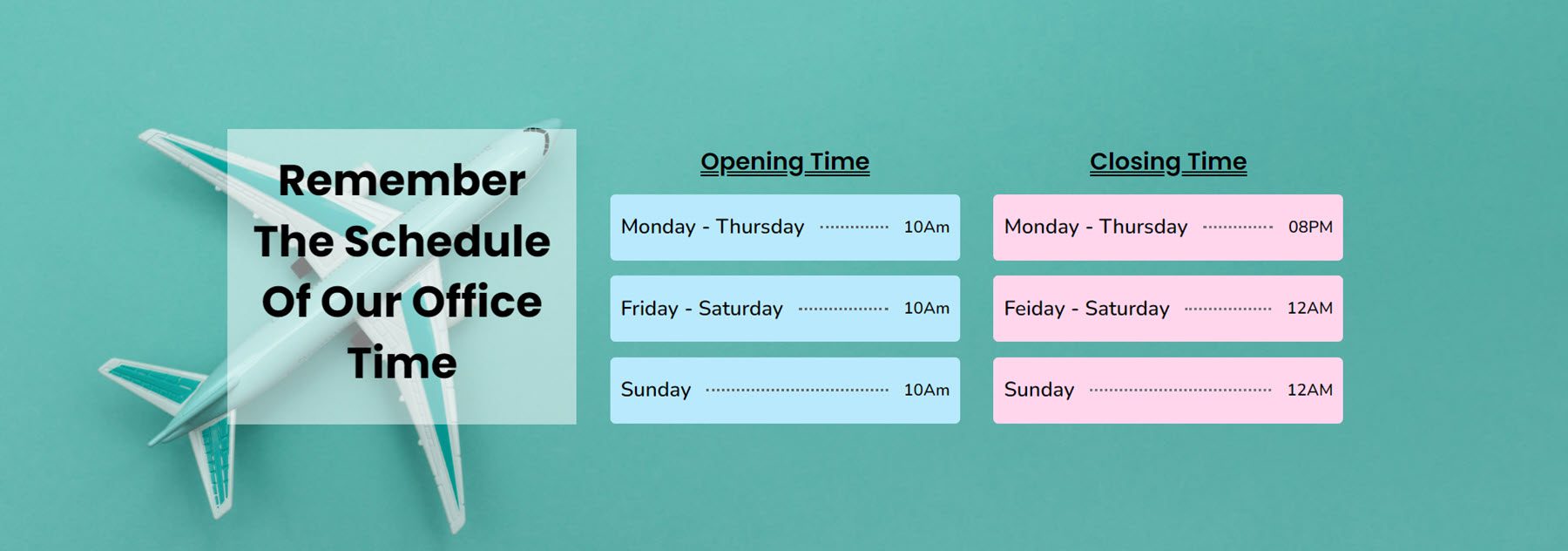
Voici la mise en page des heures ouvrables 7, comprenant deux modules d'heures ouvrables décorés avec des arrière-plans colorés et une ligne de séparation en pointillés.

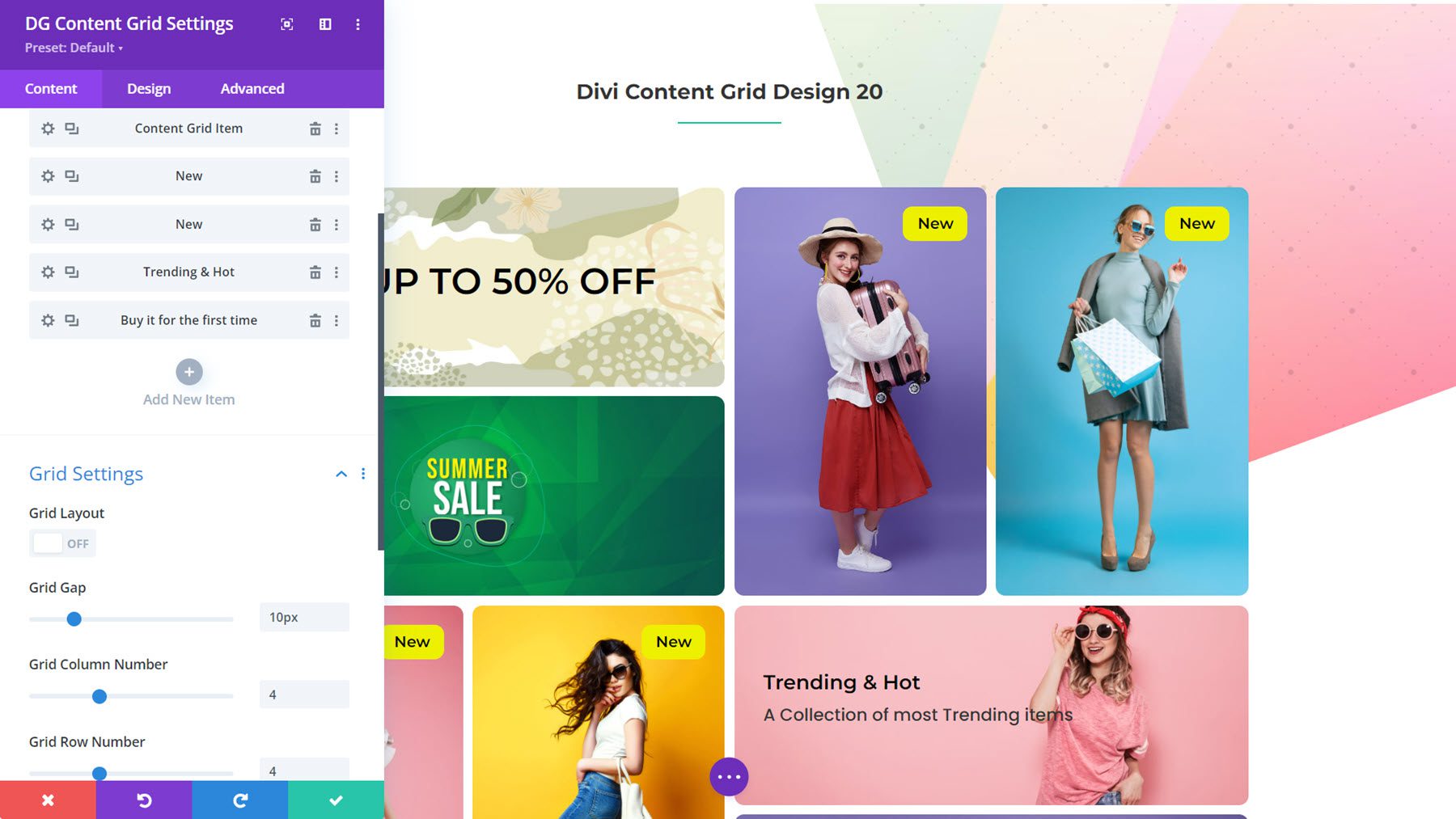
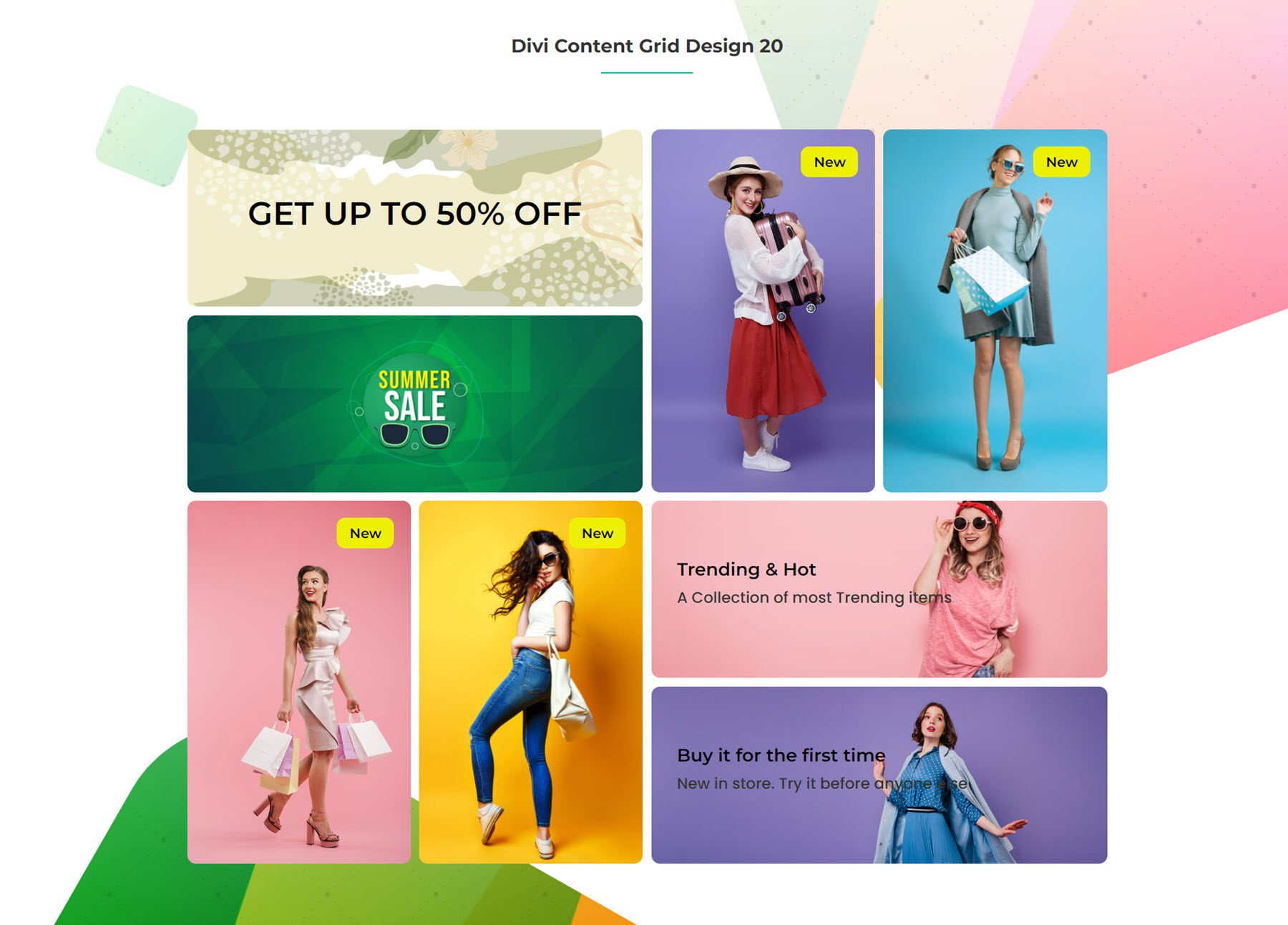
Grille de contenu
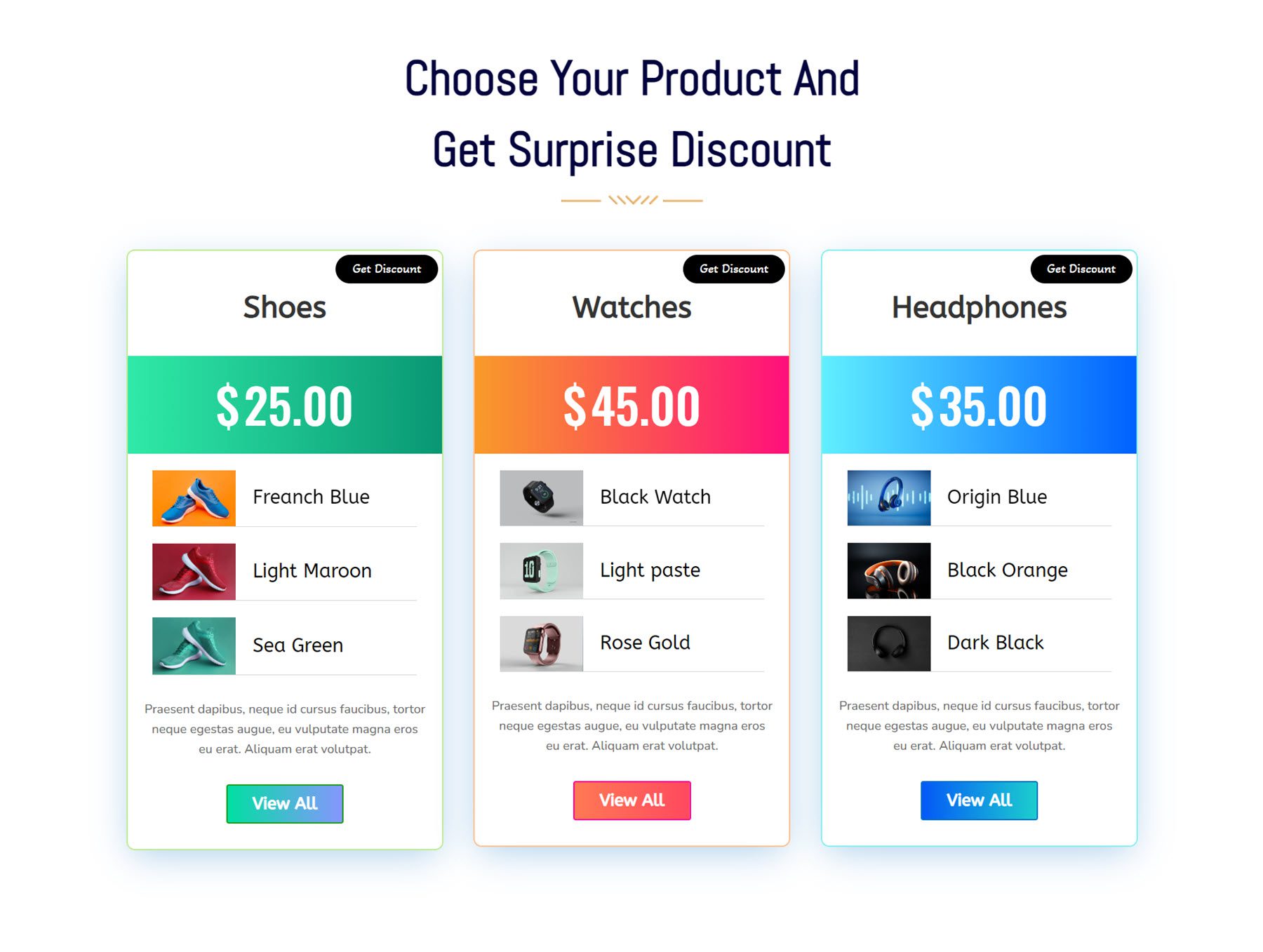
Ensuite, la grille de contenu est un module polyvalent dans lequel vous pouvez créer une disposition en grille pour afficher des cartes avec du texte, des images et des boutons. Chaque élément de la grille peut être stylé individuellement, et le module de grille lui-même est livré avec de nombreuses options pour contrôler la disposition et la conception de la grille.

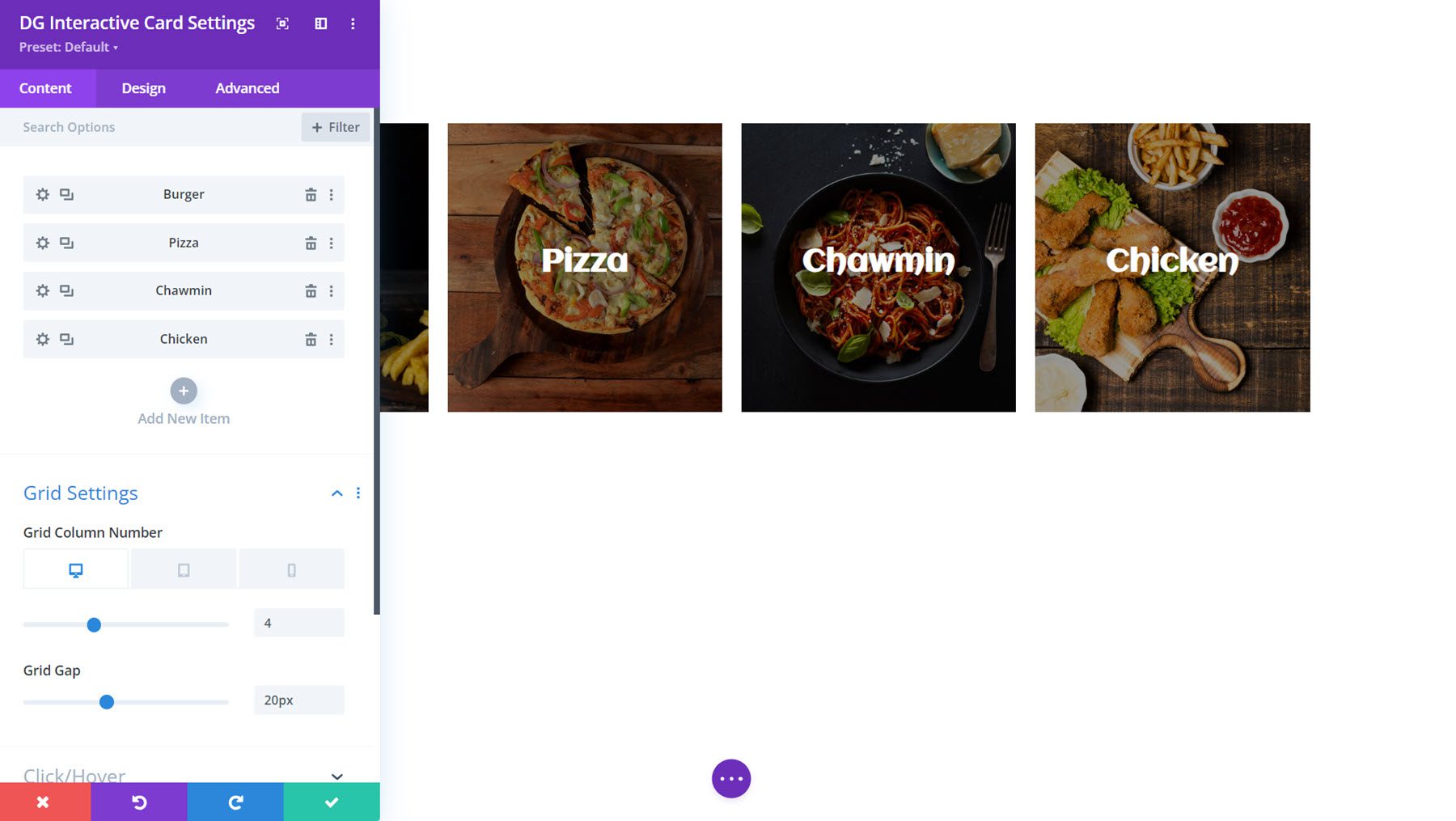
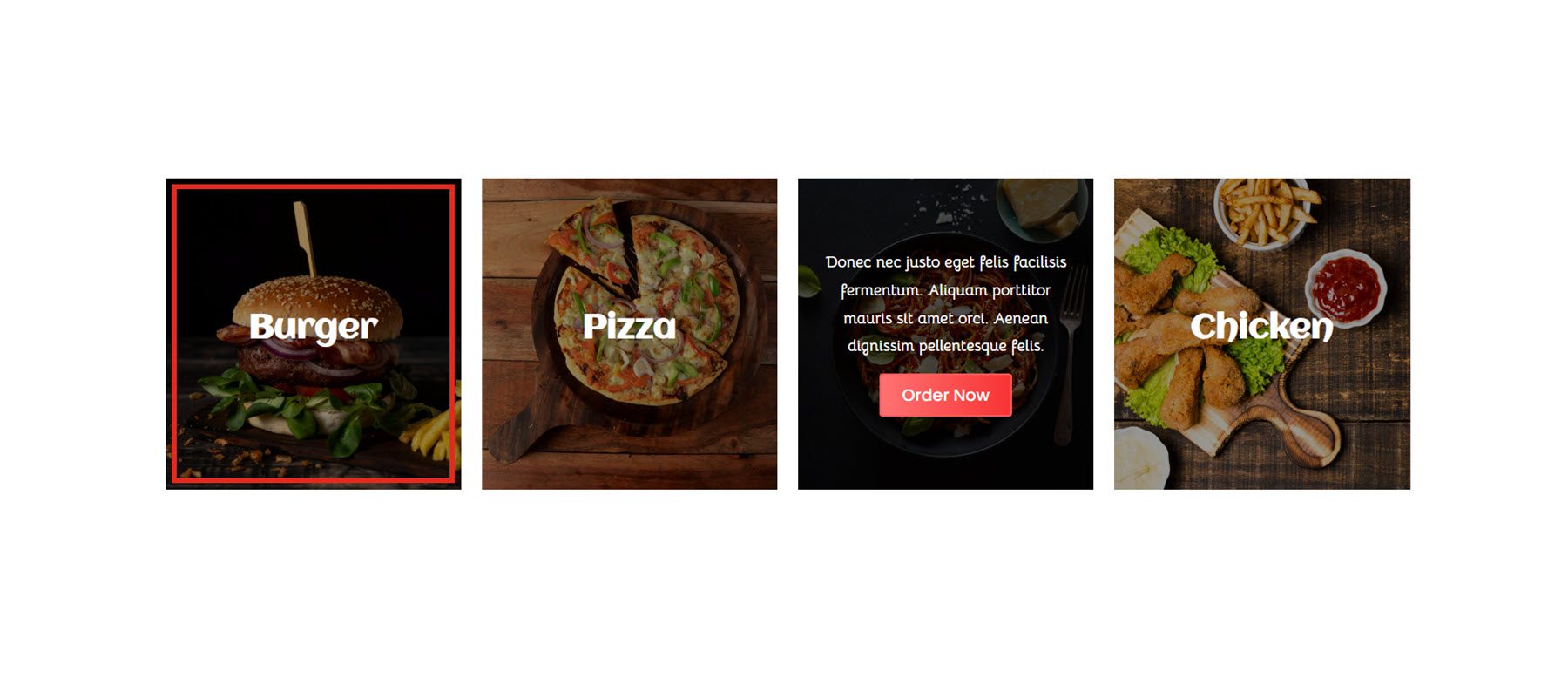
Il s'agit de Content Grid Layout 20, conçu comme une section de navigation pour une boutique de commerce électronique.

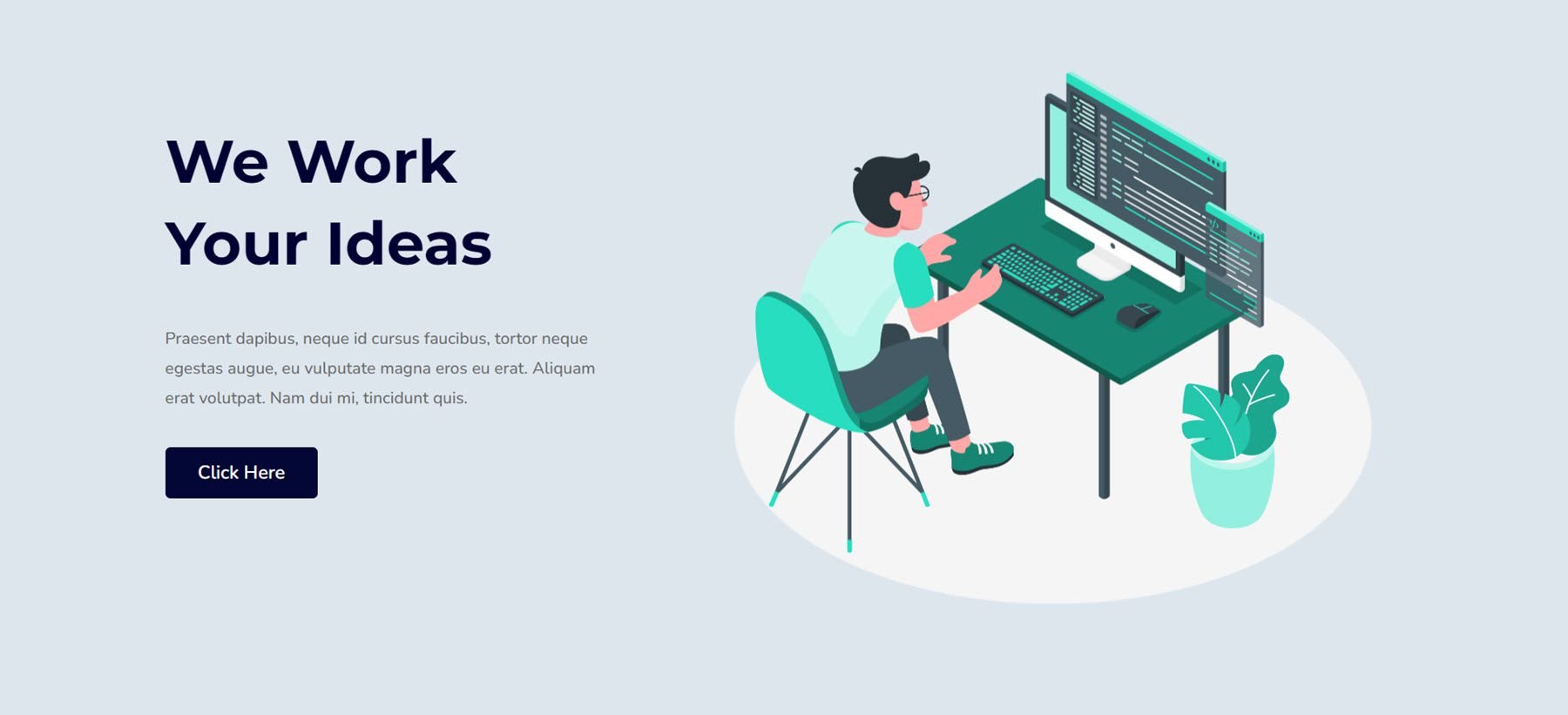
Image flottante
Avec le module Image flottante, vous pouvez créer une composition avec plusieurs images et ajouter un effet d'animation flottante qui ajoute du mouvement à la section, attirant l'œil de l'utilisateur.

Il s'agit de l'exemple d'image flottante 4. Dans cet exemple, la personne assise sur la chaise, le bureau, la plante et le cercle blanc en arrière-plan sont tous des images distinctes placées ensemble et animées avec les paramètres du module.

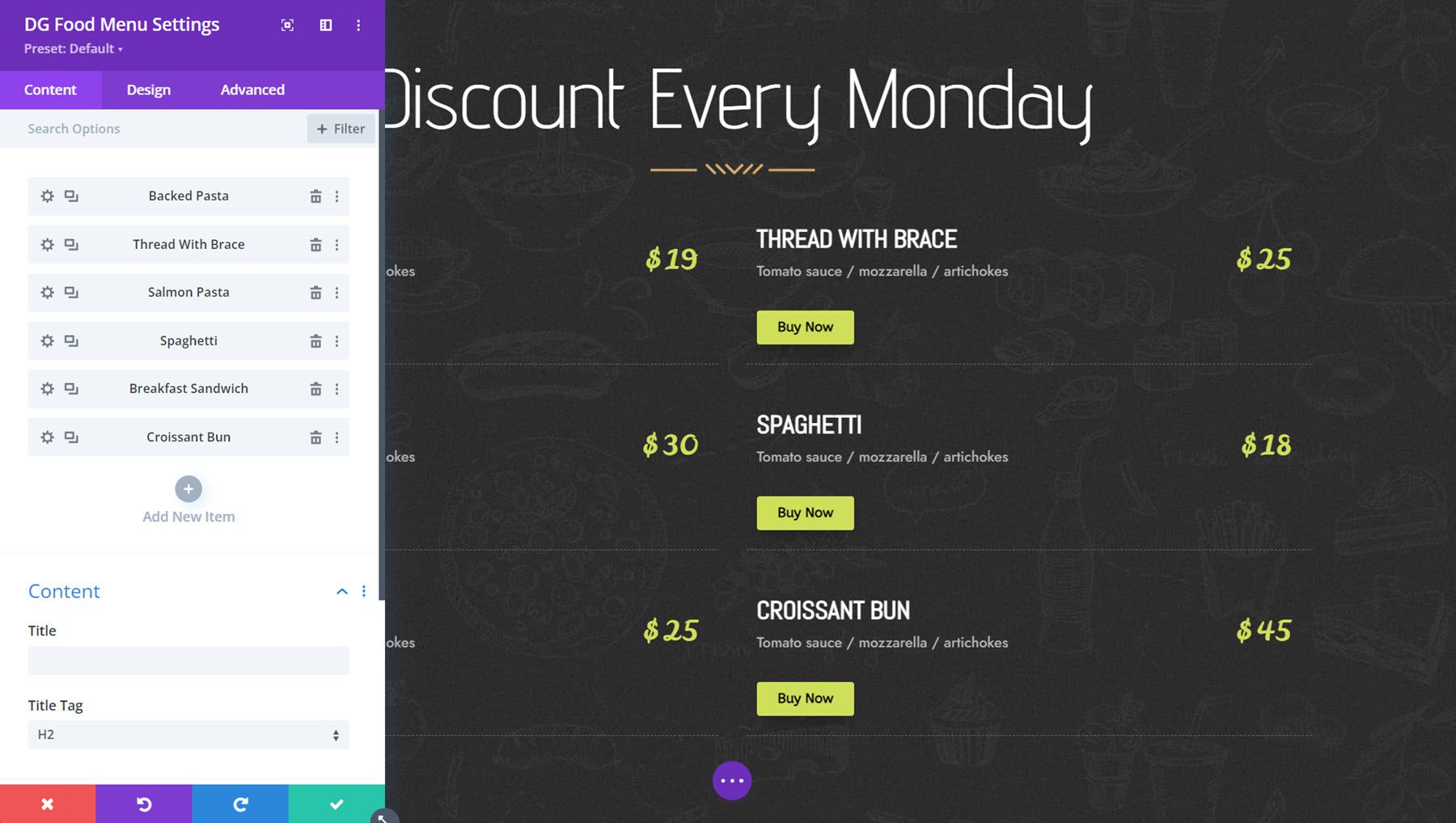
Le menu
Vient ensuite un autre module utile qui fournit la fonctionnalité permettant de créer des dispositions de menu simples. Pour chaque élément de menu, vous pouvez ajouter un titre et un sous-titre, définir leurs niveaux de titre, ajouter l'indicateur de devise et le prix, et ajouter un bouton et/ou un badge.


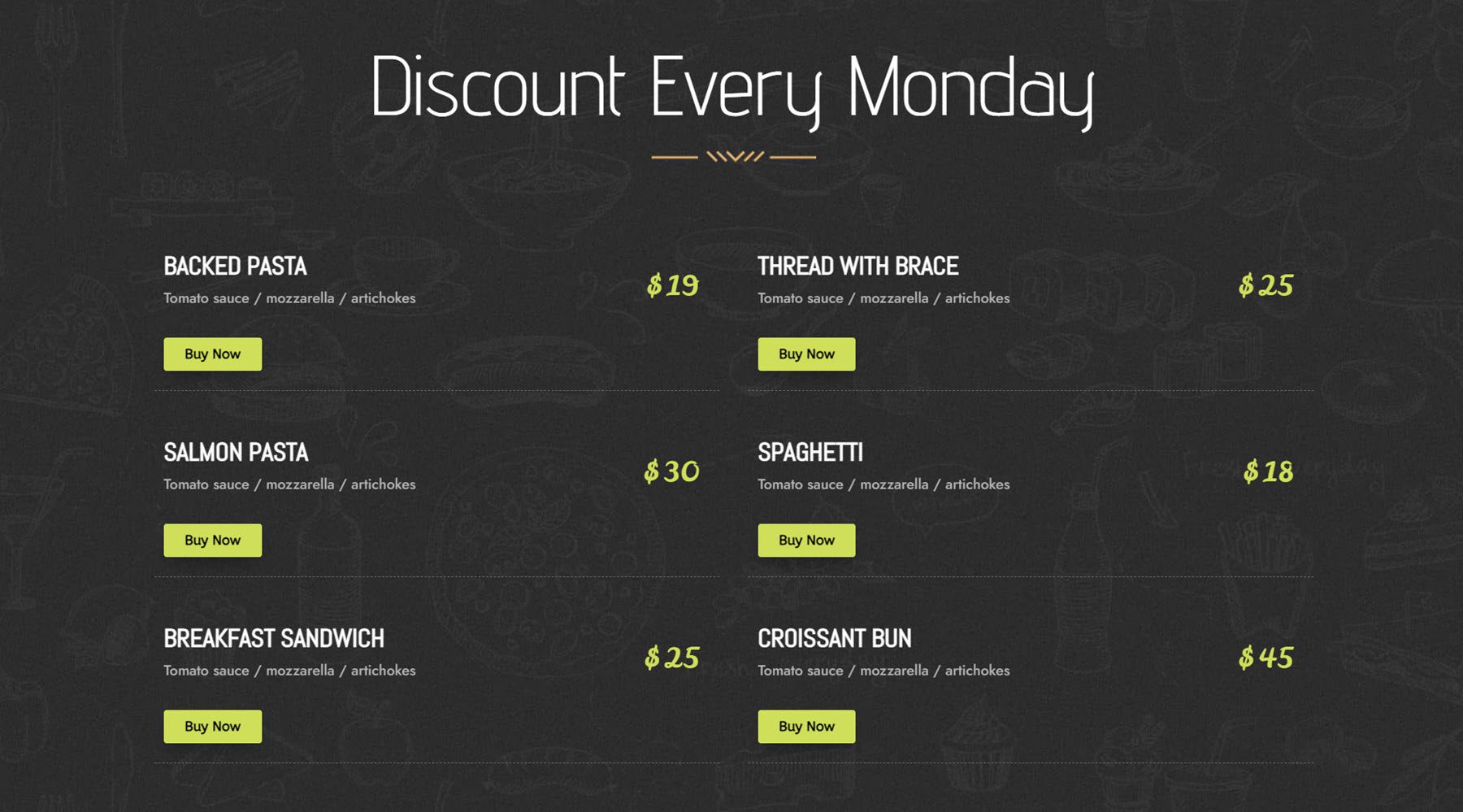
Voici la présentation du menu alimentaire 6, avec un menu à deux colonnes comportant le titre de l'article, le sous-titre, le prix et le bouton d'achat.

Texte dégradé
Avec le module de texte dégradé, vous pouvez créer des mises en page de titres intéressantes et accrocheuses. Vous pouvez ajouter du texte de préfixe, d'infixe et de suffixe et personnaliser chacun avec une variété d'options de conception, notamment un titre dégradé, un clip d'arrière-plan, des styles de contour, des paramètres d'animation, des effets de survol, etc.

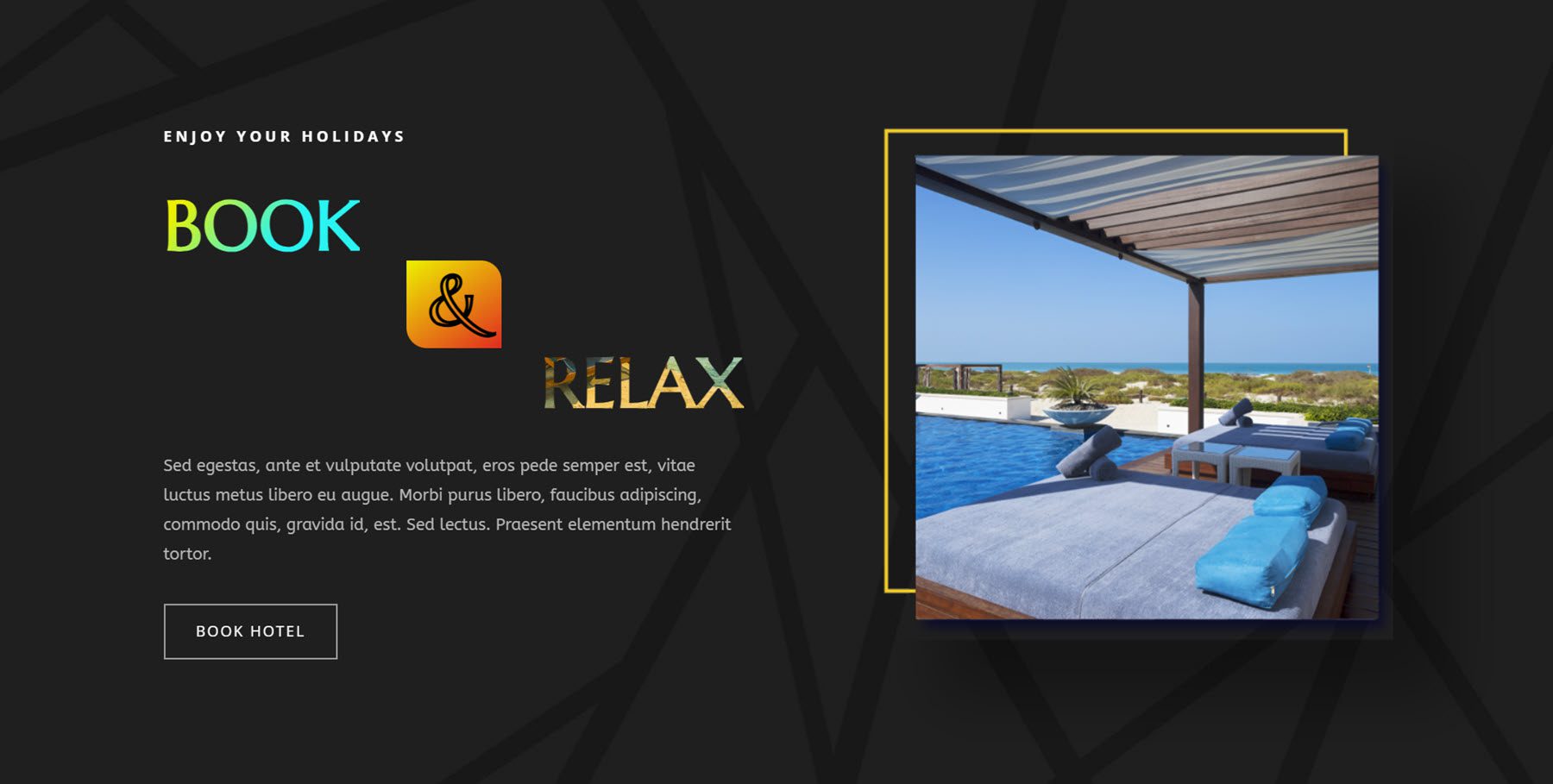
Voici l'exemple 2 du module de texte dégradé. Il comporte un préfixe et un infixe avec des arrière-plans dégradés et le texte du suffixe avec un clip d'arrière-plan en mouvement.

Rayon de miel
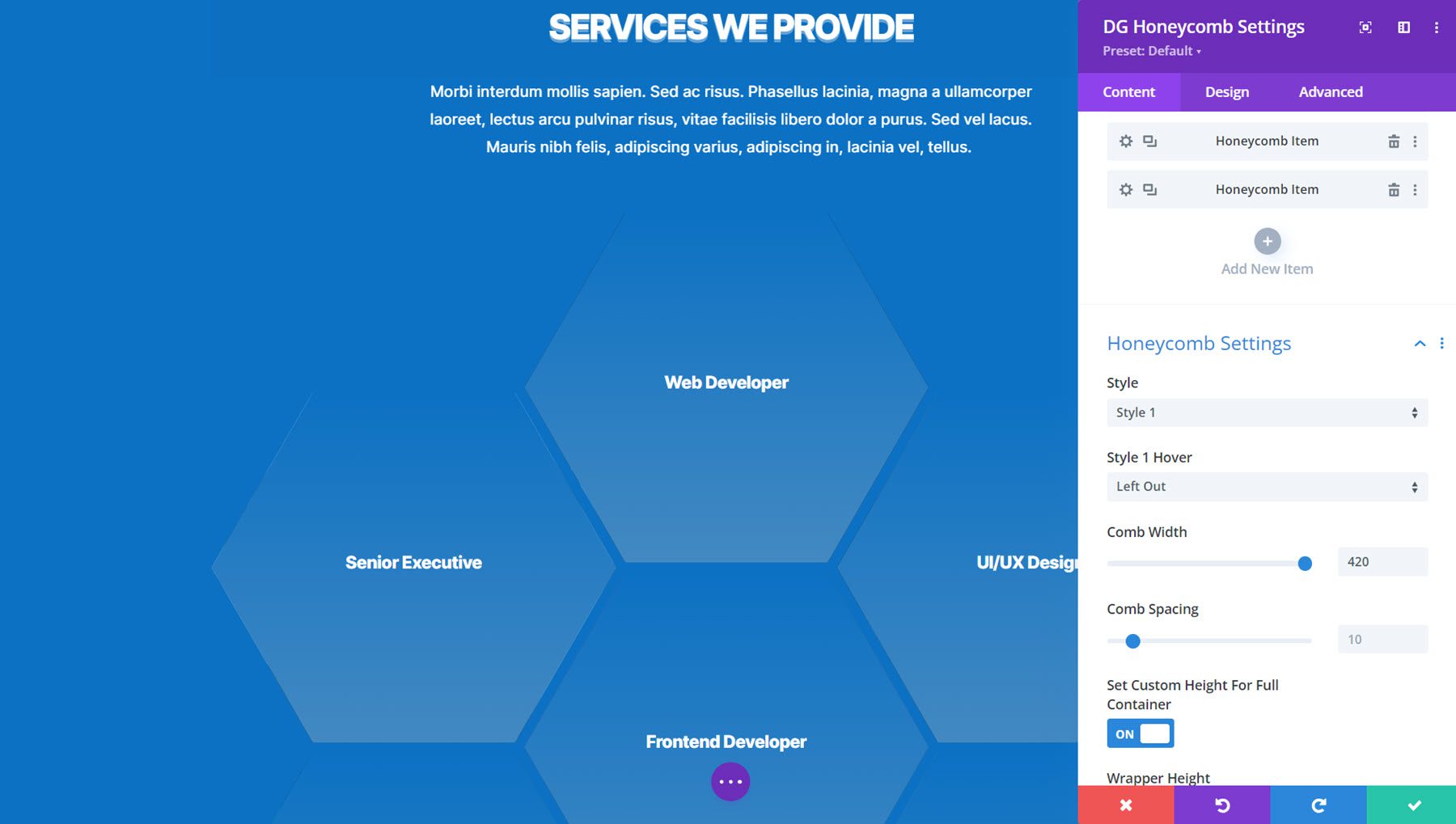
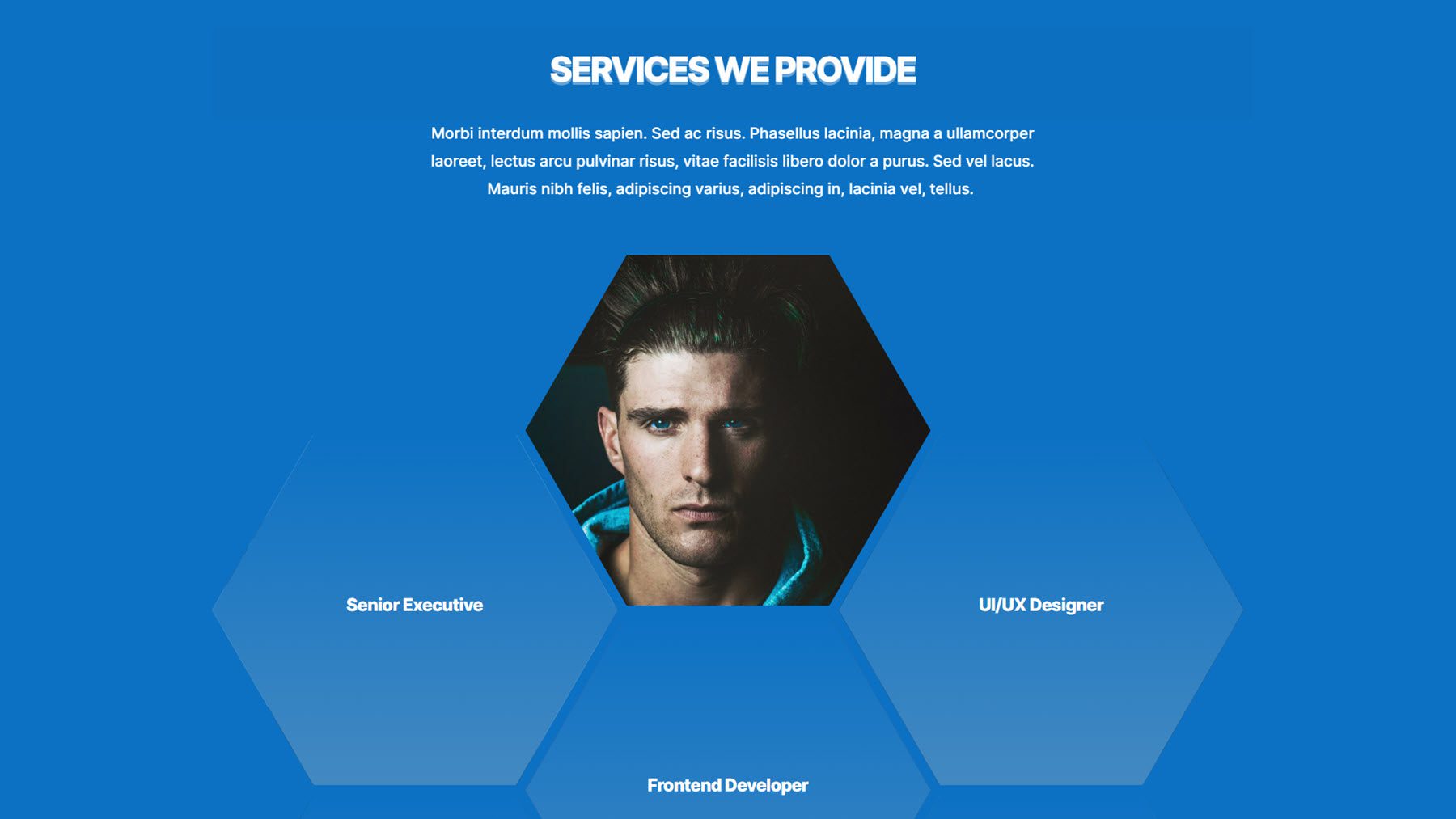
Le module Honeycomb est un autre module qui vous permet d'afficher le contenu dans une mise en page unique. Dans ce cas, vous pouvez ajouter du texte, des images et des icônes aux cartes en forme de nid d'abeille disposées selon un motif en nid d'abeille.

Il s'agit de l'exemple Honeycomb 9, qui affiche une image en survol.

Accordéon à images
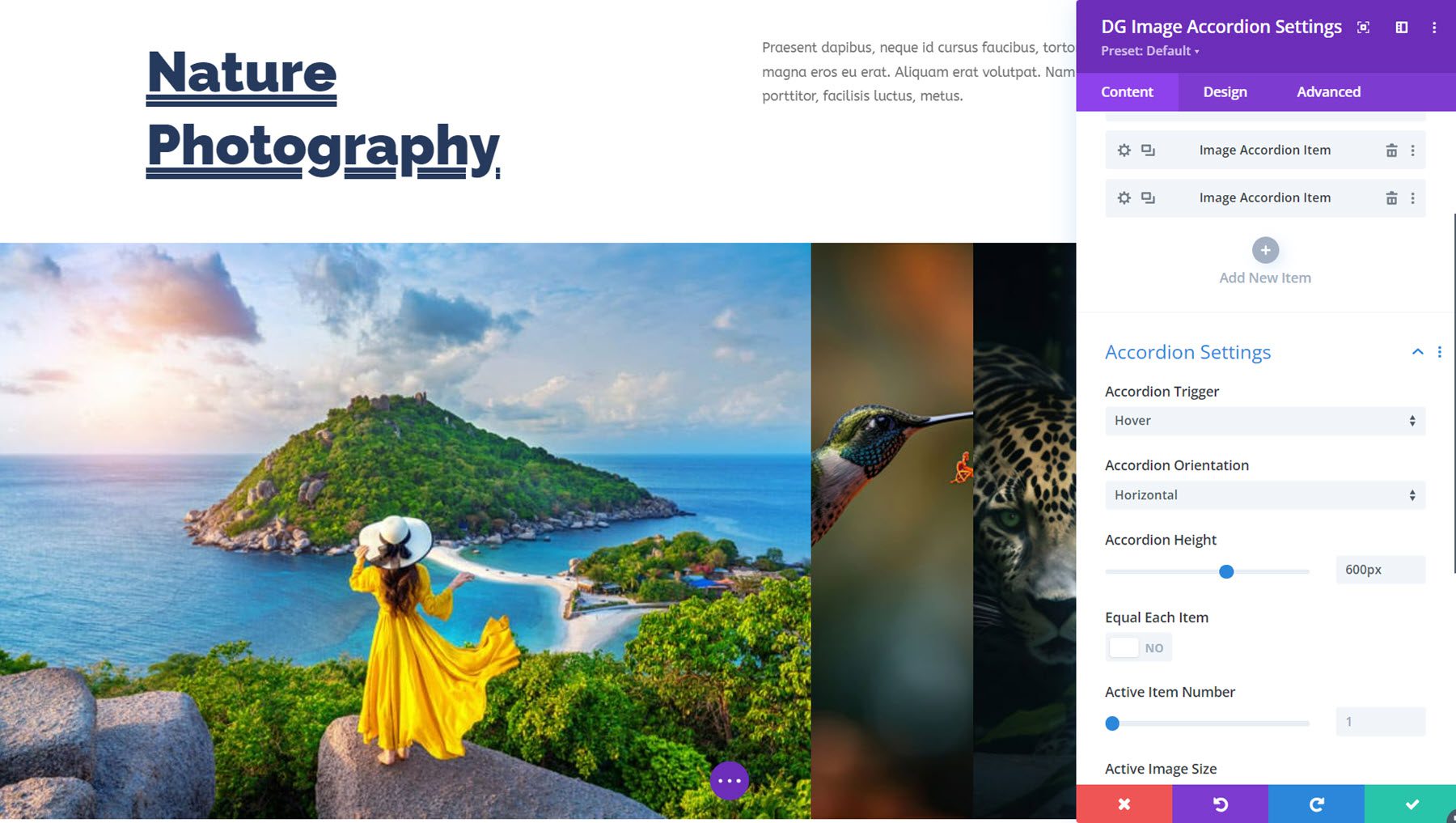
Il s’agit du module Image Accordéon. Au clic ou au survol, l’image sélectionnée s’agrandira, révélant le contenu. Vous pouvez simplement afficher l’image ou ajouter du contenu comme du texte, des icônes, des images ou des boutons à présenter.

Il s'agit de Image Accordion Demo Layout 5. Il s'agit d'une mise en page simple qui révèle l'image en survol avec une bordure animée.

Légende
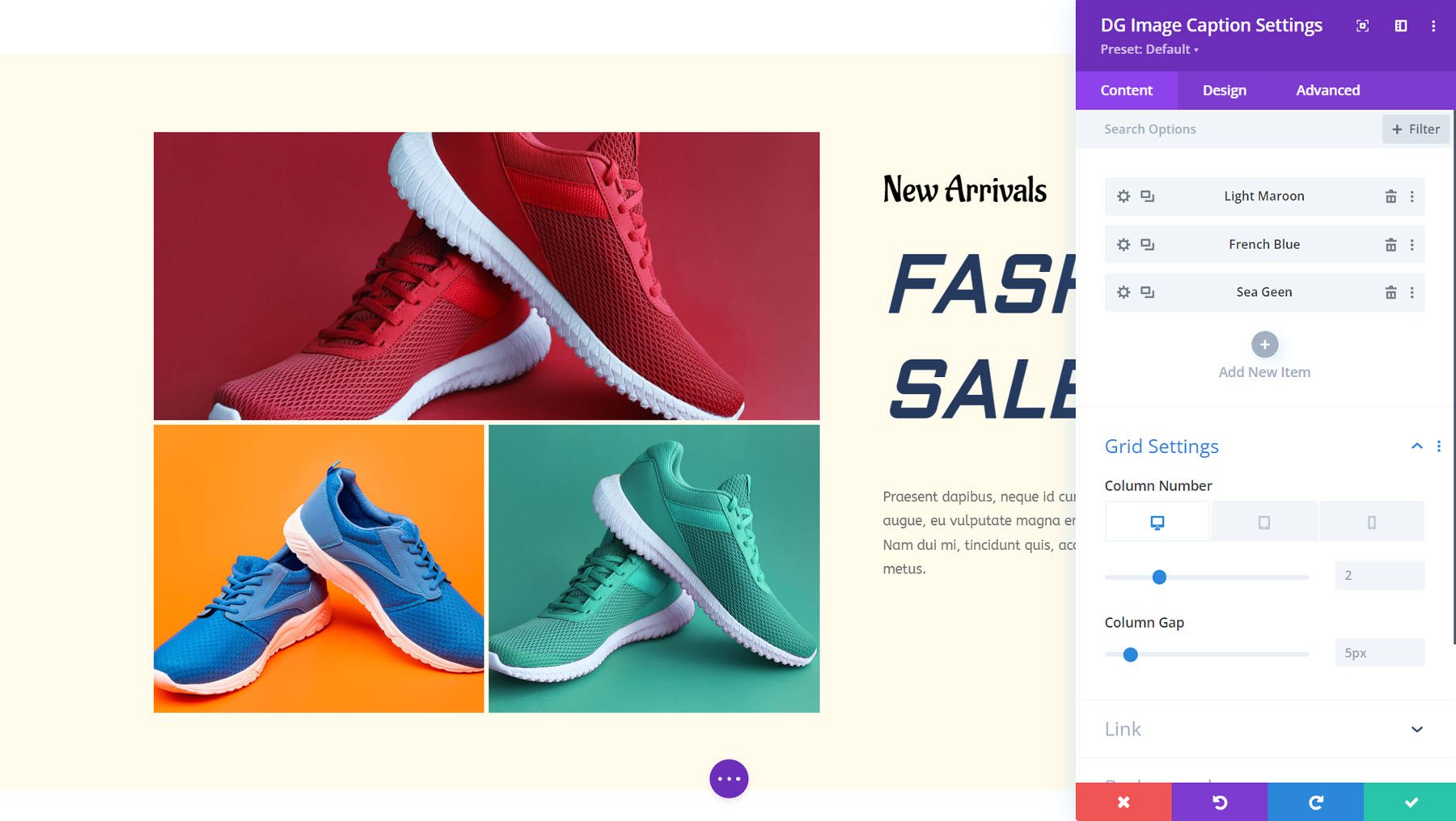
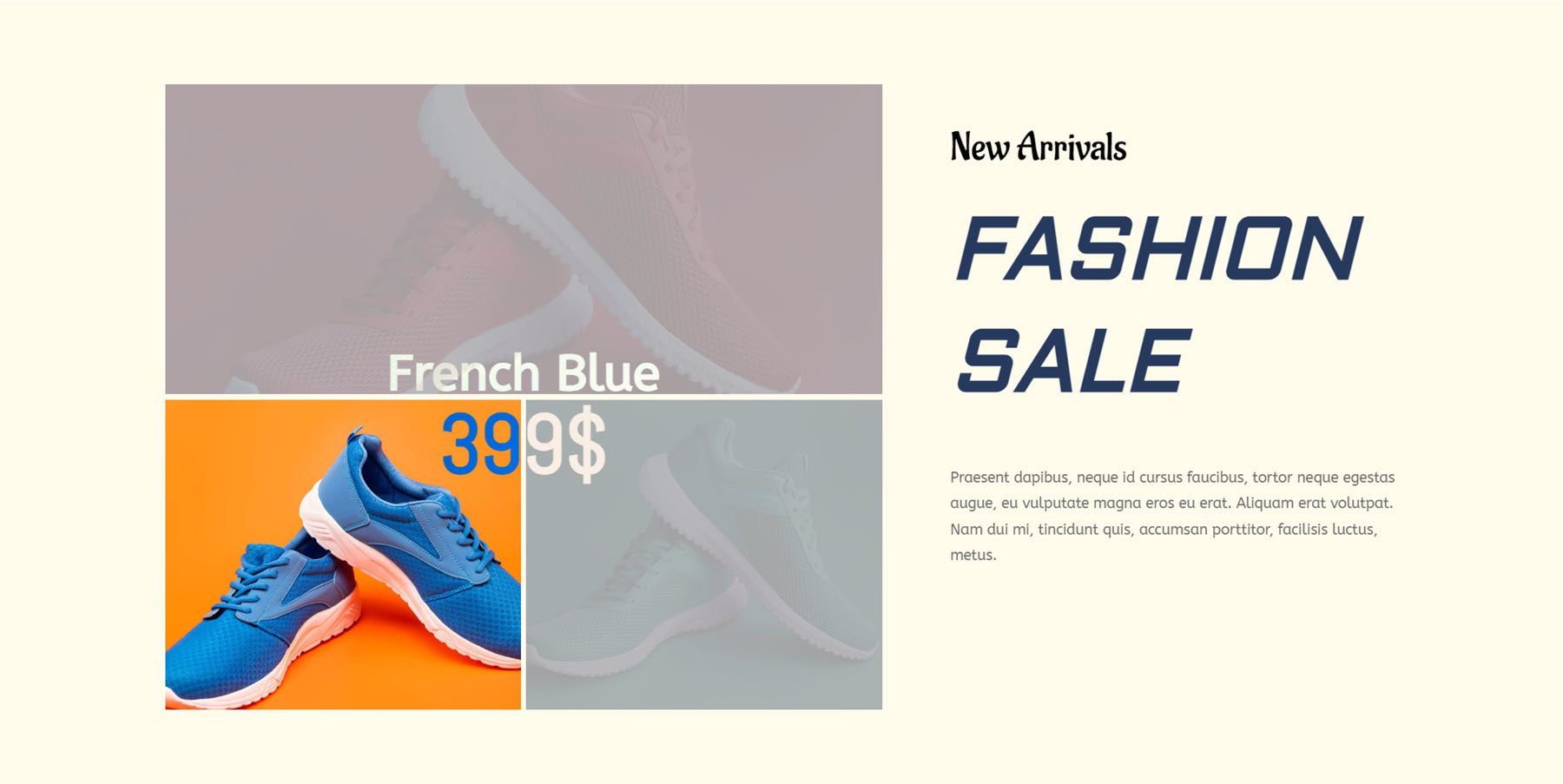
Vient ensuite le module de légende d’image. Avec cela, vous pouvez afficher plusieurs images et afficher une légende au survol. Il existe de nombreuses options de conception pour personnaliser le style, la mise en page, les polices, les images, etc.

Voici la mise en page de démonstration de la légende de l'image 8. Au survol, la légende apparaît et les autres images sont superposées en gris.

Carrousel d’images
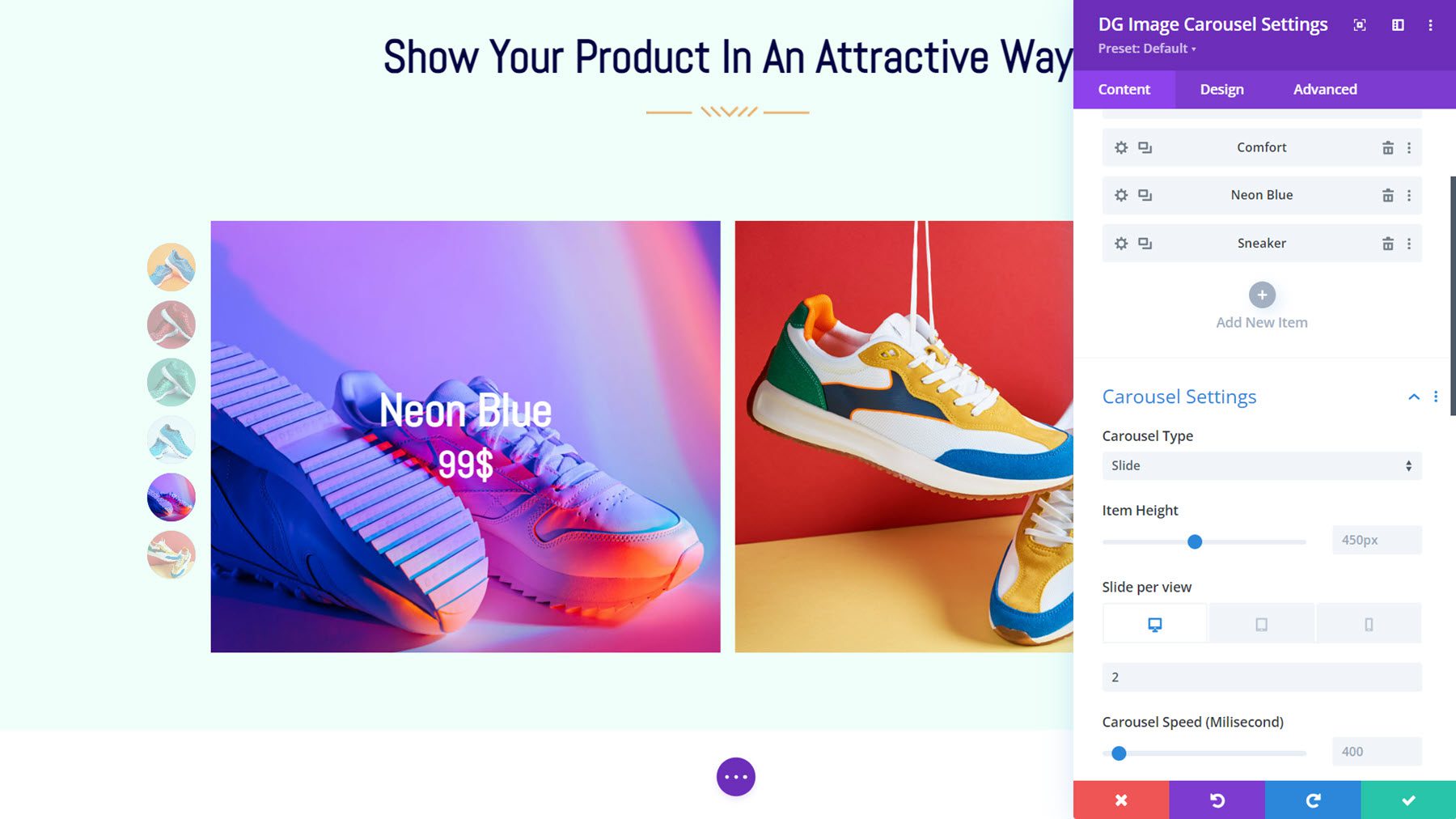
Le module Carrousel d'images de DiviGrid est livré avec de nombreuses options intéressantes que vous pouvez utiliser pour présenter vos images, pages, produits, services et plus encore. Vous pouvez ajouter du texte et des boutons aux images, choisir parmi plusieurs styles de diapositives et de navigation, ajouter des effets de survol, et bien plus encore.

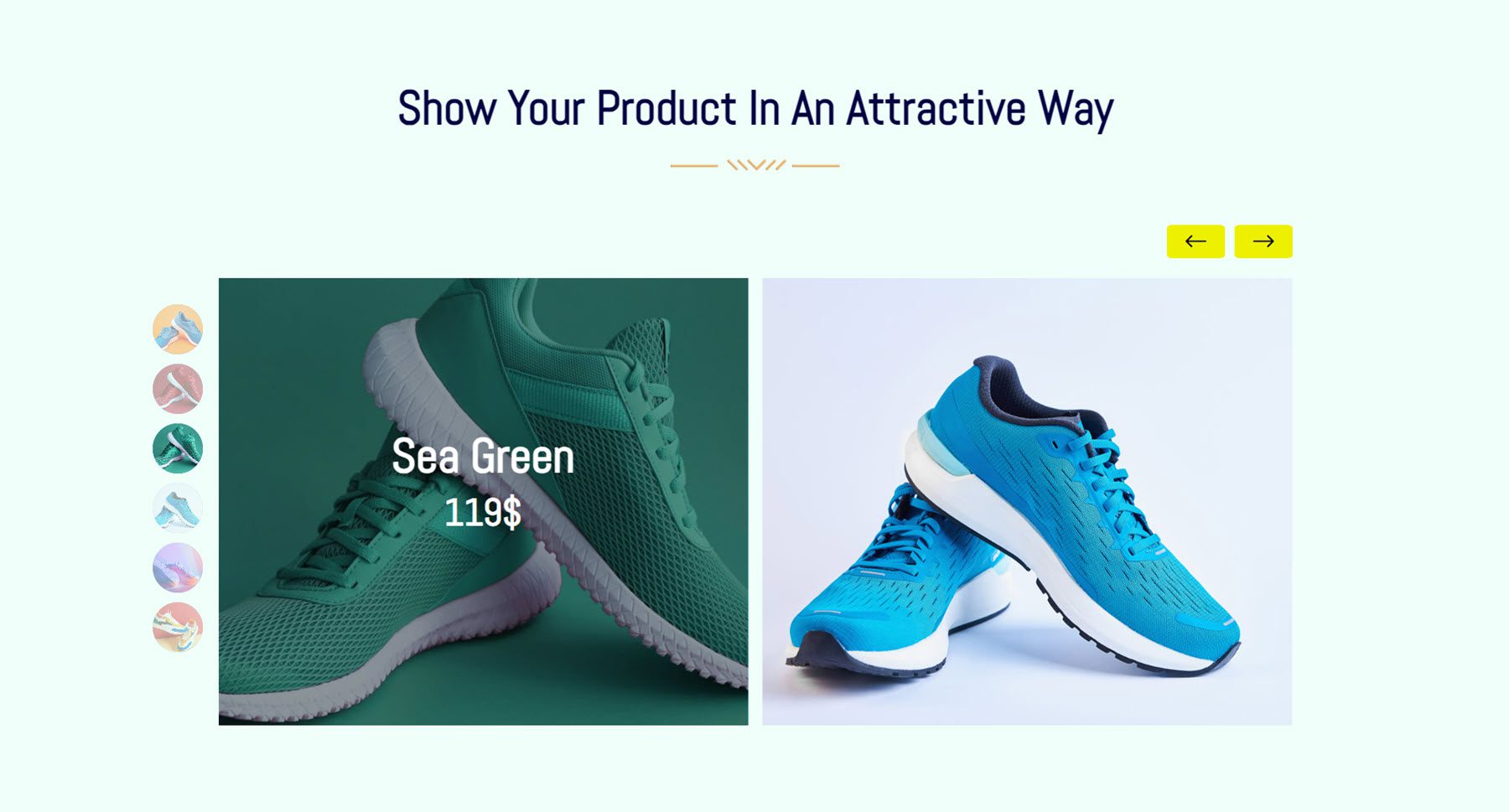
Il s'agit de la mise en page 1 du carrousel d'images, avec la pagination de style puce sur la gauche. Au survol, le titre et le prix sont révélés en superposition.

Point chaud d’image
Avec le module Image Hotspot, vous pouvez ajouter des points chauds à une image et ajouter du contenu qui s'affiche dans une info-bulle lors d'un clic et/ou d'un survol. Vous pouvez choisir parmi un point chaud d'icône, de texte ou d'image, ajouter des paramètres d'animation de point chaud, afficher du texte ou une disposition de bibliothèque dans l'info-bulle et personnaliser entièrement la conception de chaque info-bulle individuellement.

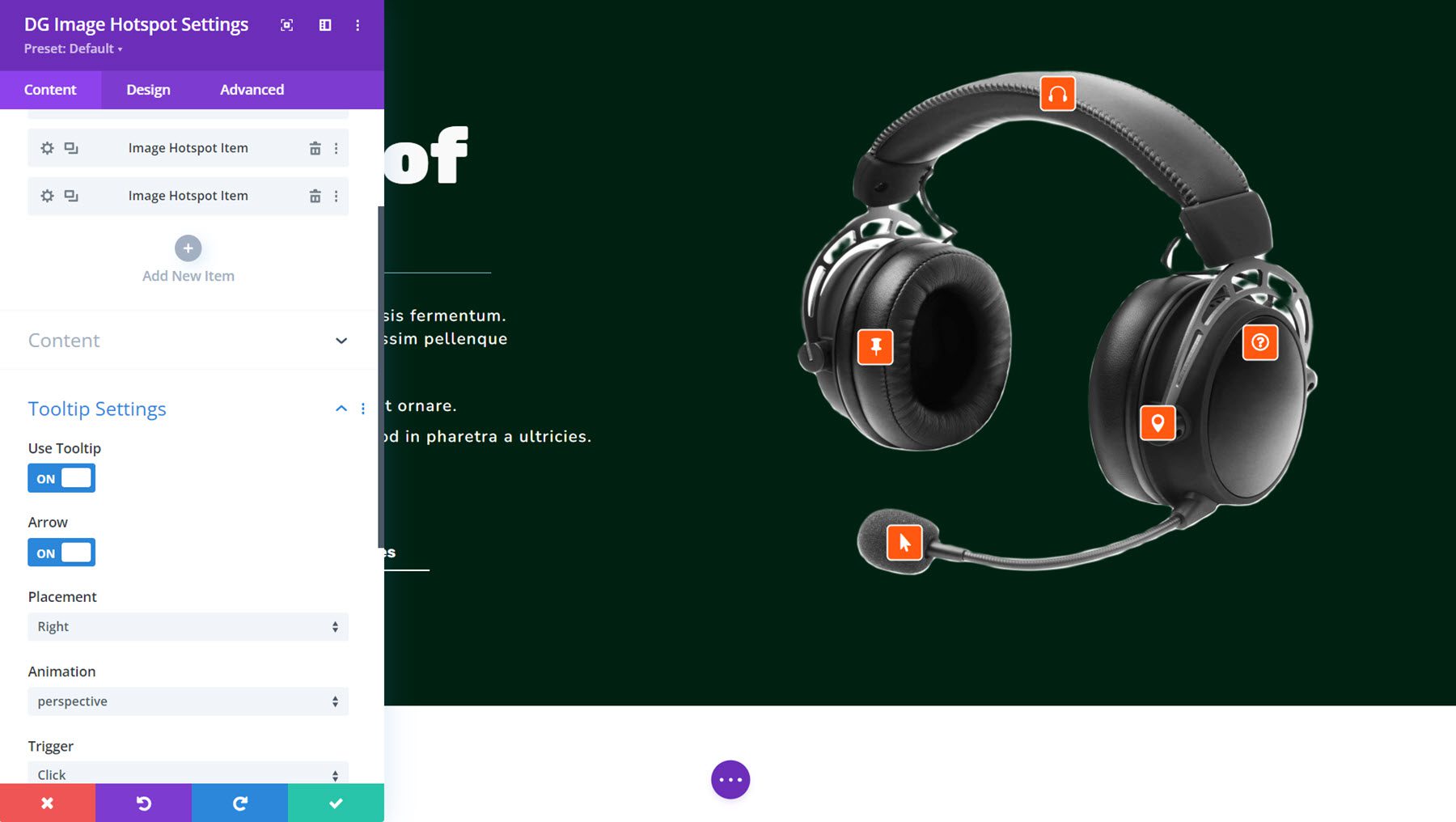
Voici Image Hotspot Demo Layout 3, avec des info-bulles orange avec des icônes. Au clic, les info-bulles s'ouvrent pour révéler des informations sur le produit.

Fenêtre contextuelle en ligne
Avec ce module, vous pouvez créer une disposition en grille d'éléments qui révèlent une fenêtre contextuelle en ligne au survol. Vous pouvez ajouter une image, un titre, un sous-titre, du texte et du texte superposé à l'élément de grille. Dans la fenêtre contextuelle, vous pouvez afficher une image, un titre, un sous-titre, du contenu textuel, un bouton et des icônes de réseaux sociaux. Tous ces éléments peuvent être entièrement stylisés avec les paramètres de conception.

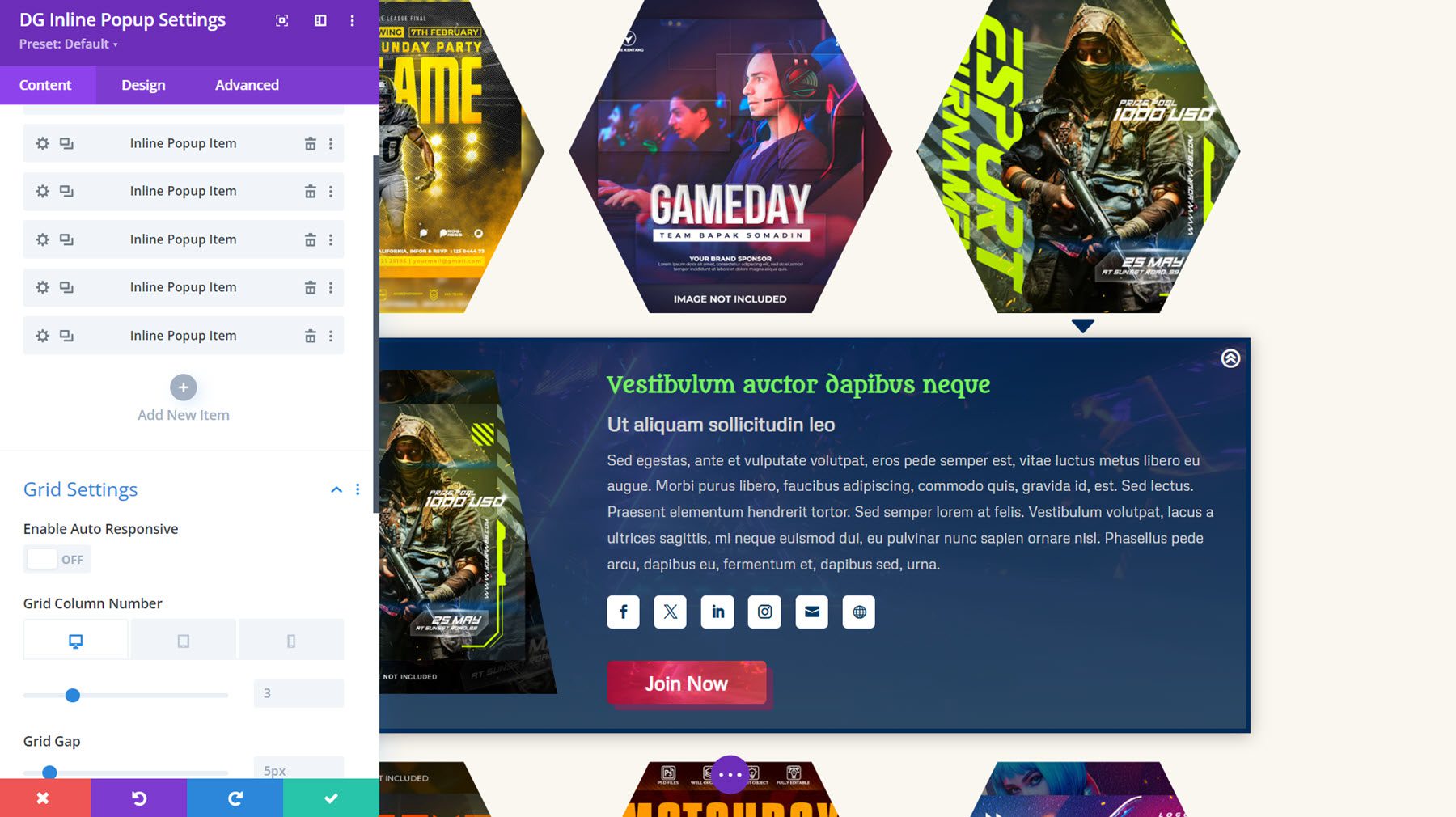
Il s'agit de la mise en page contextuelle en ligne 25, avec un emballage d'image hexagonal et un style de survol de zoom d'image appliqué. Au clic, la fenêtre contextuelle en ligne apparaît ci-dessous avec une image, du contenu, des icônes sociales et un bouton.

Carte interactive
La carte interactive est un autre module riche en fonctionnalités qui vous permet d'afficher des informations de manière attrayante. Vous pouvez ajouter du contenu qui apparaît en cliquant ou en survolant ou qui apparaît à côté du contenu de couverture pour créer une carte interactive. Vous pouvez ajouter un titre, un sous-titre, du contenu textuel et un bouton au premier plan. Au dos, vous pouvez également afficher ces éléments, ainsi que des icônes de réseaux sociaux.

Voici l'exemple de carte interactive 11, qui affiche une animation de bordure au survol et révèle le verso avec du texte et un bouton au clic.

Galerie justifiée
Le module Justified Gallery est un excellent moyen d’afficher des images sur votre site. Vous pouvez ajouter des effets de superposition et de survol pour les images, et vous pouvez activer l'ouverture d'une lightbox en un clic.

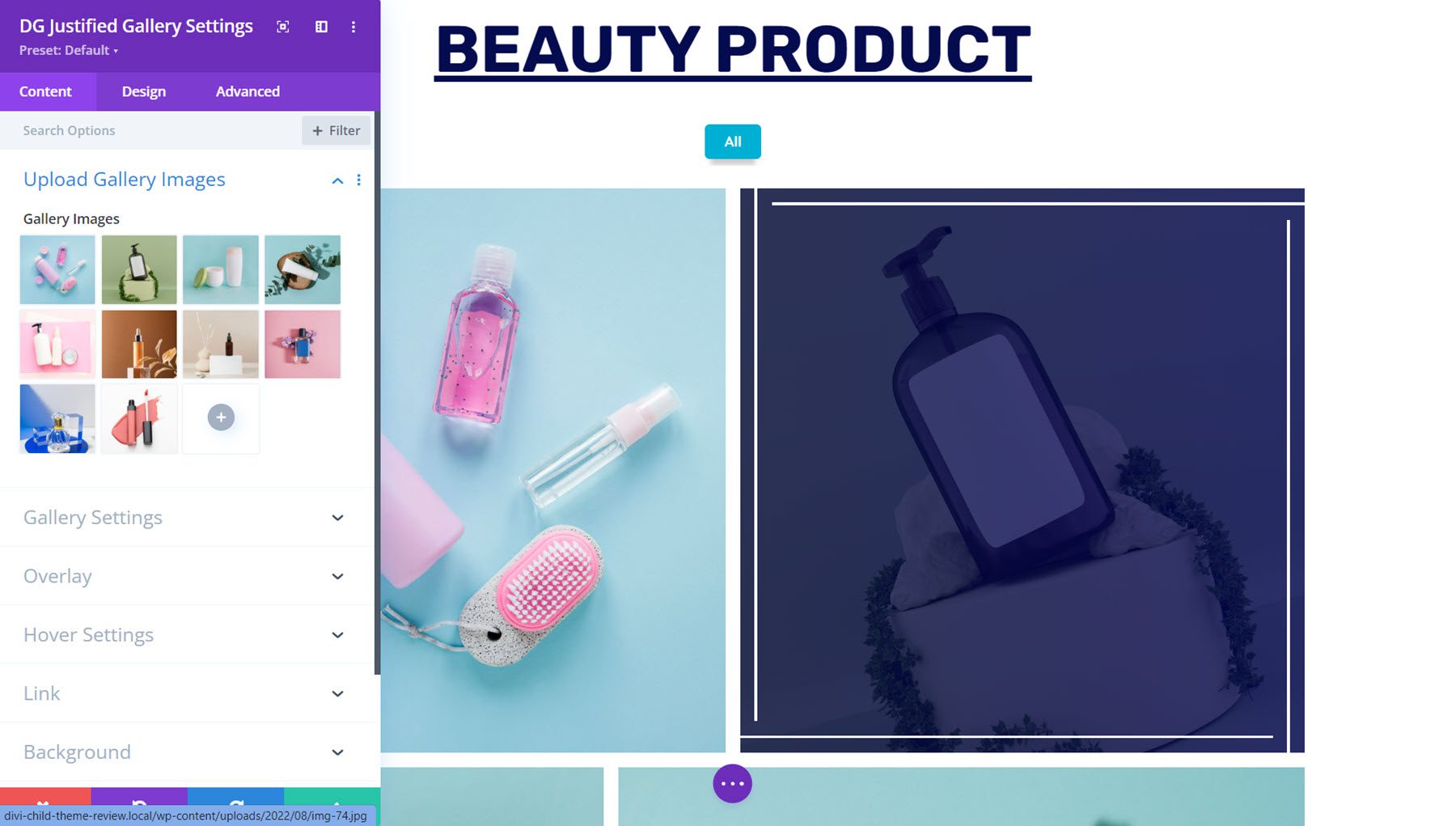
Il s'agit de la mise en page de démonstration de la galerie justifiée 9. Au survol, l'image effectue un zoom avant selon un angle et une bordure apparaît. En cliquant, vous pouvez visualiser l'image dans une lightbox.

Grille de liste
Ensuite, le module List Grid est pratique pour créer une liste de services, de fonctionnalités, d’étapes d’un processus, etc. Vous pouvez ajouter un titre, une description, un badge et une image ou une icône à chaque élément de la liste. Vous pouvez également activer une ligne de connecteur qui peut relier visuellement les éléments de votre liste.

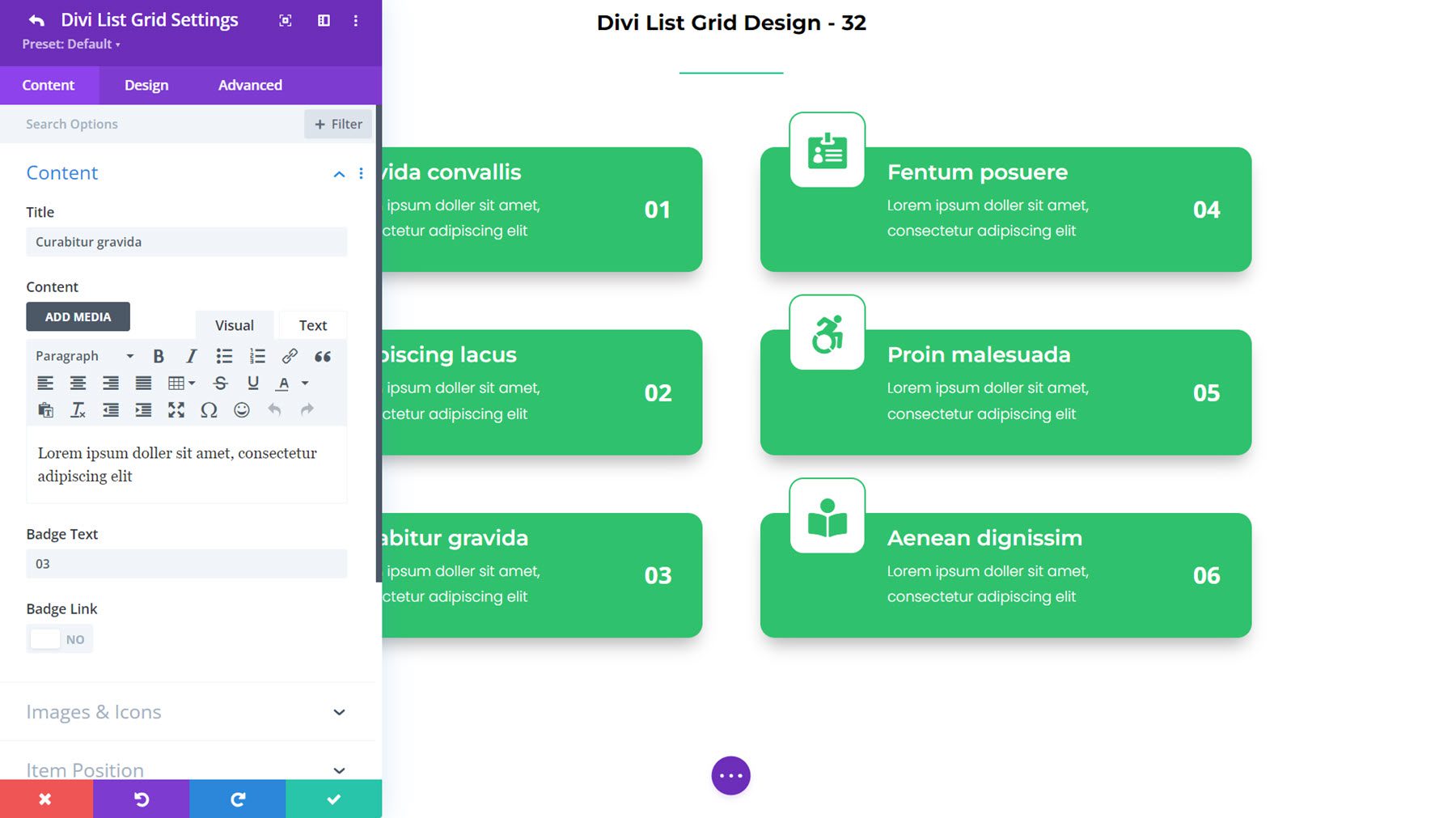
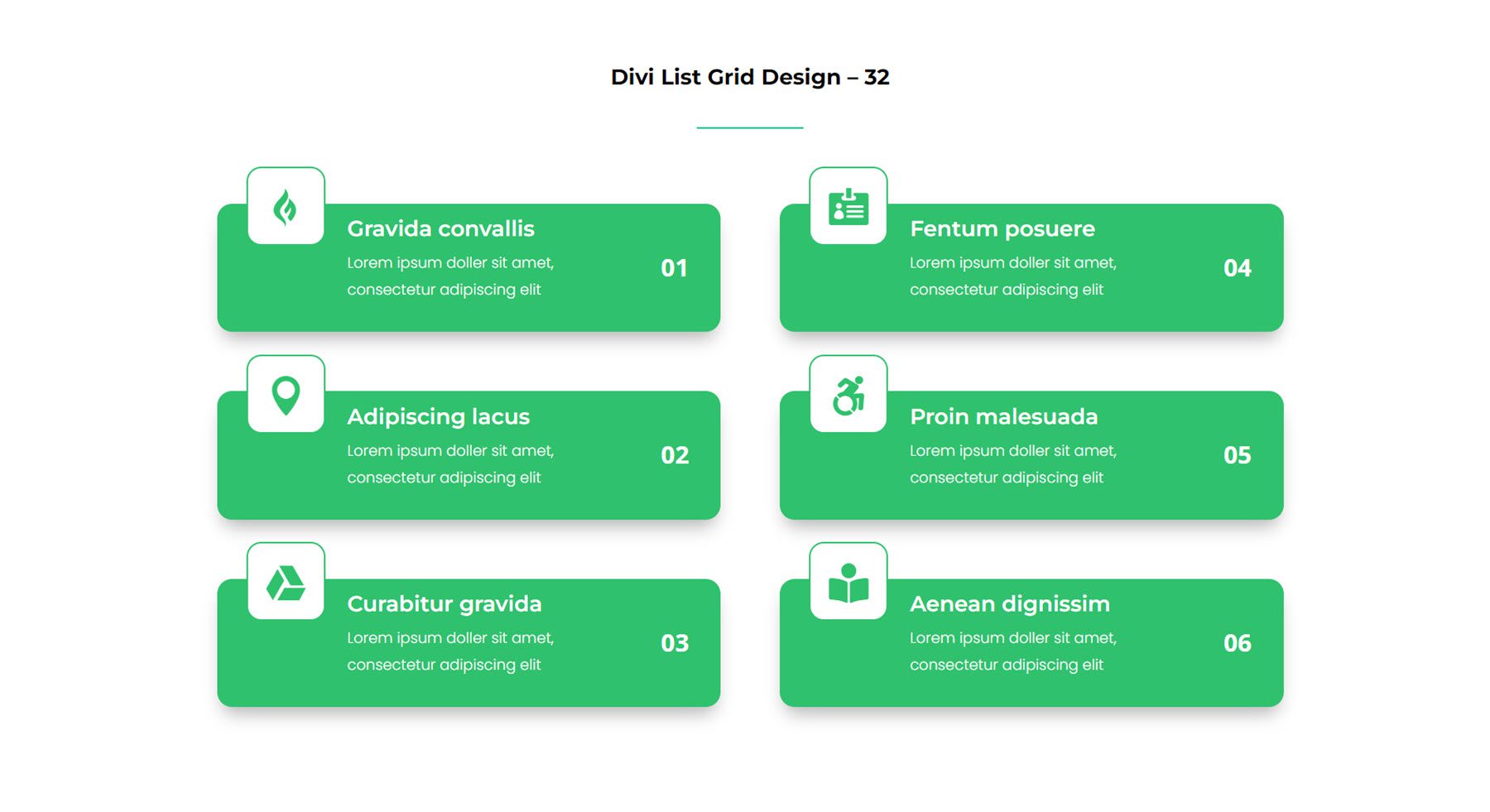
Il s'agit de la disposition de grille de liste 32, avec une icône en haut et un badge à droite avec le numéro.

Galerie de maçonnerie
La galerie de maçonnerie est une autre option pour afficher vos images sous forme de galerie. Vous pouvez ouvrir des images dans une lightbox, ajouter une pagination, appliquer des effets de superposition et de survol, et bien plus encore. Chaque élément est entièrement personnalisable avec les paramètres de conception.

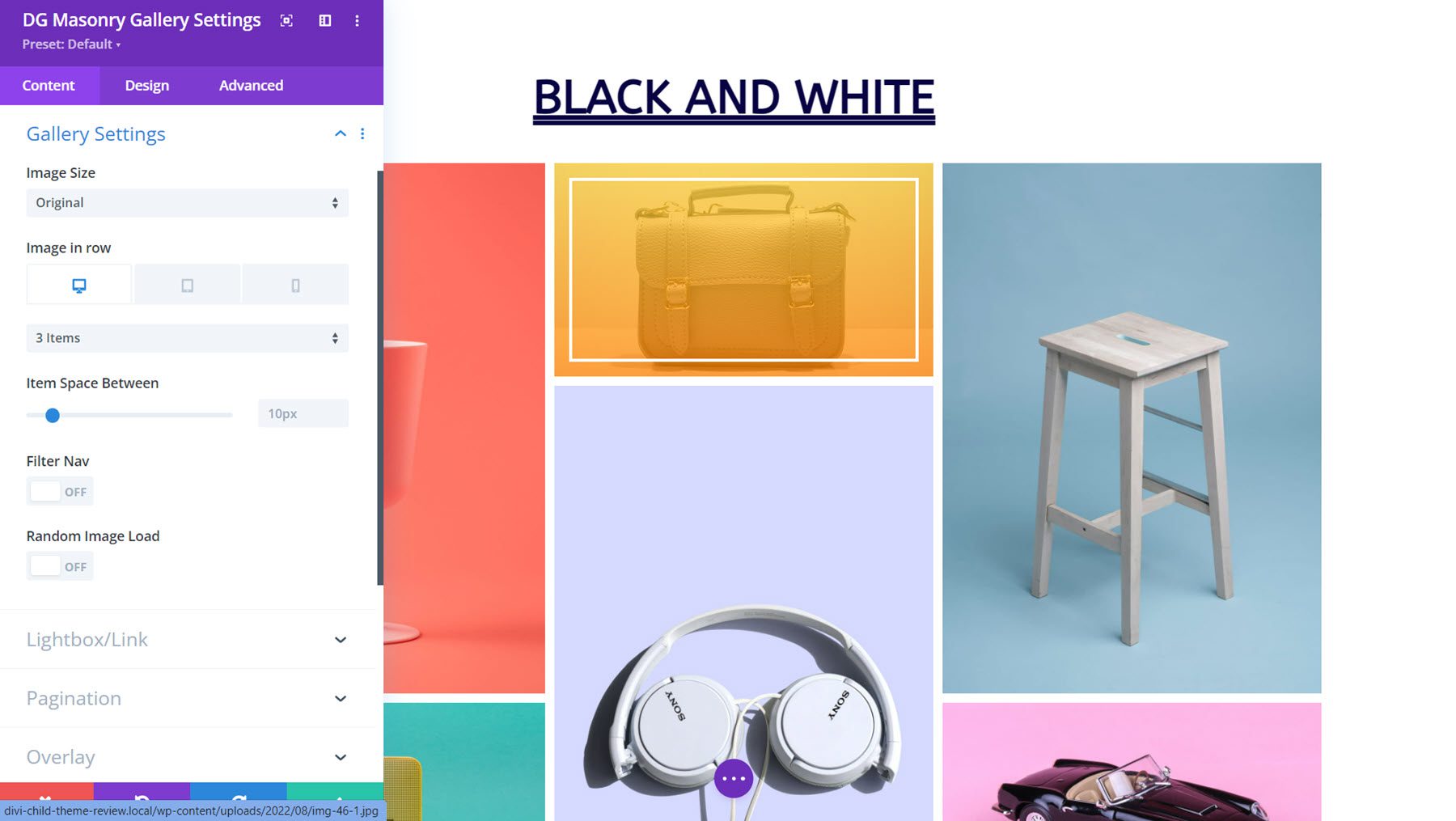
Voici la mise en page 2 de la galerie de maçonnerie. Elle présente une superposition colorée et des bordures blanches en survol.

Plusieurs boutons
Avec le module de boutons multiples, vous pouvez ajouter plusieurs boutons dans le module qui s'affichent les uns à côté des autres. Vous pouvez choisir d’afficher les boutons en ligne ou en colonne et personnaliser l’alignement. Chaque bouton peut être stylé individuellement et le module comprend de nombreux effets de survol intéressants qui peuvent être ajoutés.

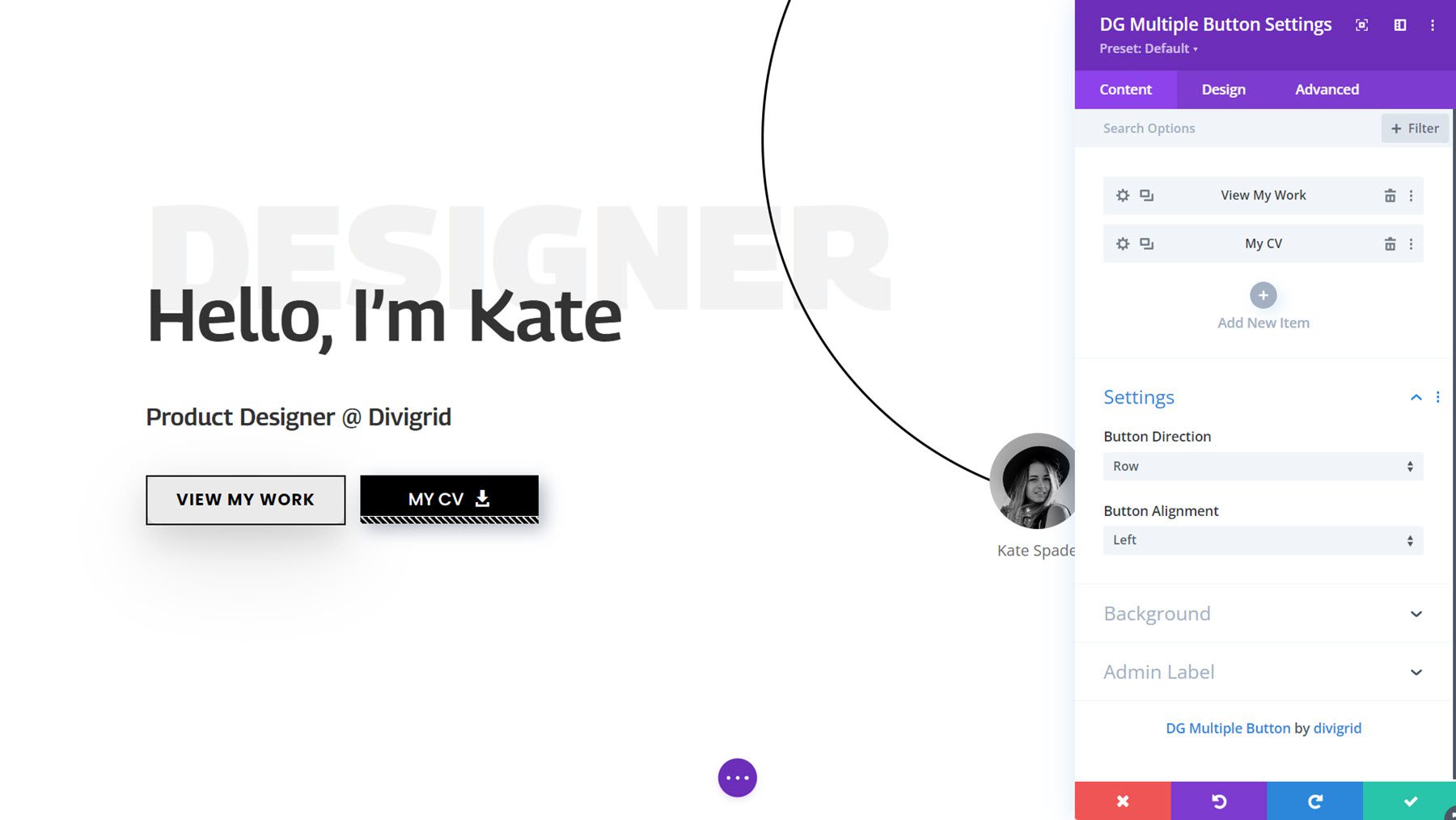
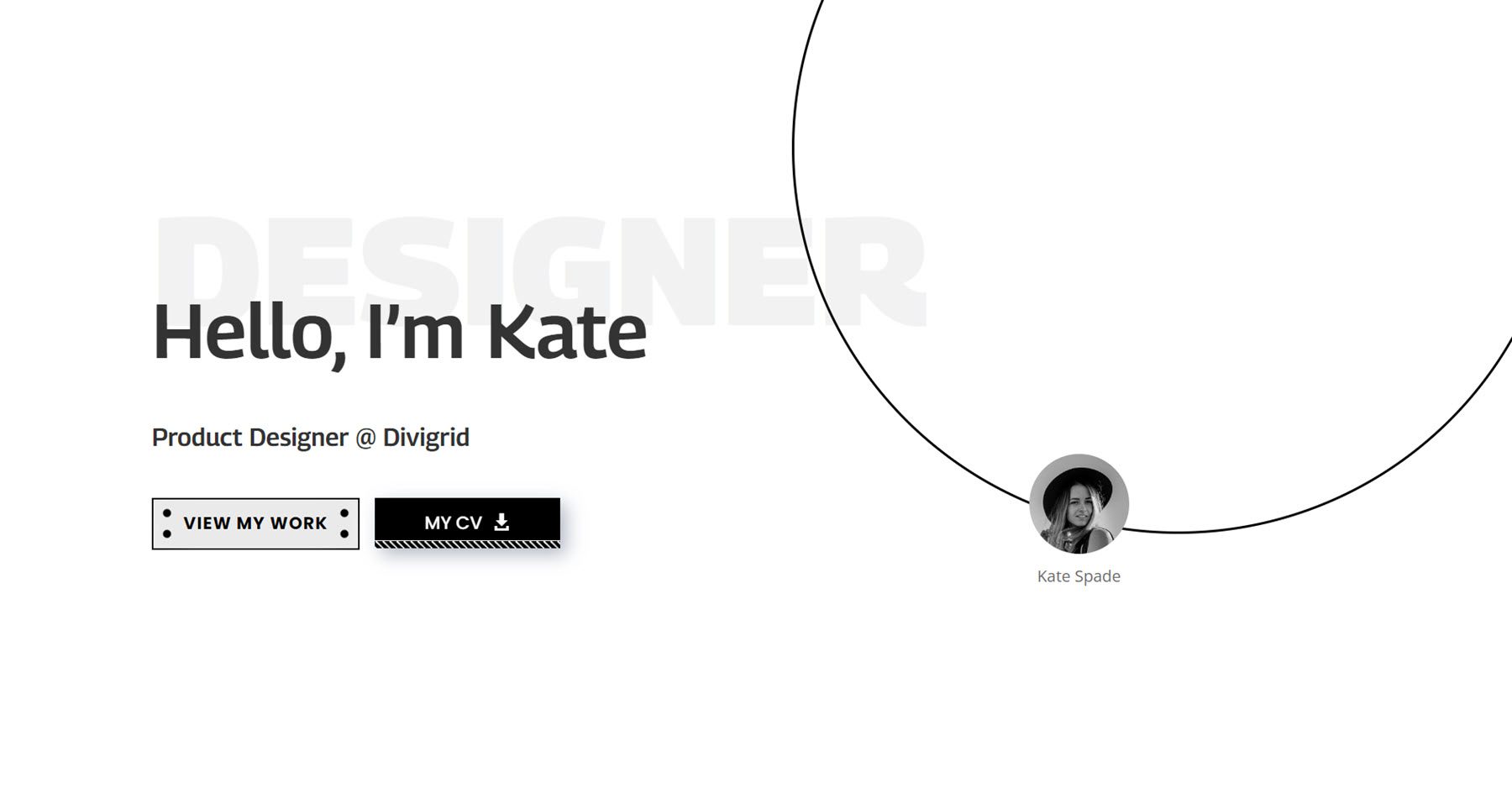
Il s'agit d'un exemple de disposition 10 de module à boutons multiples. Au survol, des points apparaissent au survol du premier bouton. Sur le deuxième bouton, les rayures du bas se déplacent au survol.

Grille de publication
Ce module facilite l'affichage des articles de blog dans une grille personnalisable. Vous avez un contrôle total sur le type de publications qui apparaissent dans la grille ainsi que sur les éléments qui apparaissent sur chaque publication. Il existe de nombreuses options pour personnaliser la disposition de la grille, la façon dont l'image de publication apparaît et, bien sûr, la conception de chaque élément que vous voyez dans la grille.

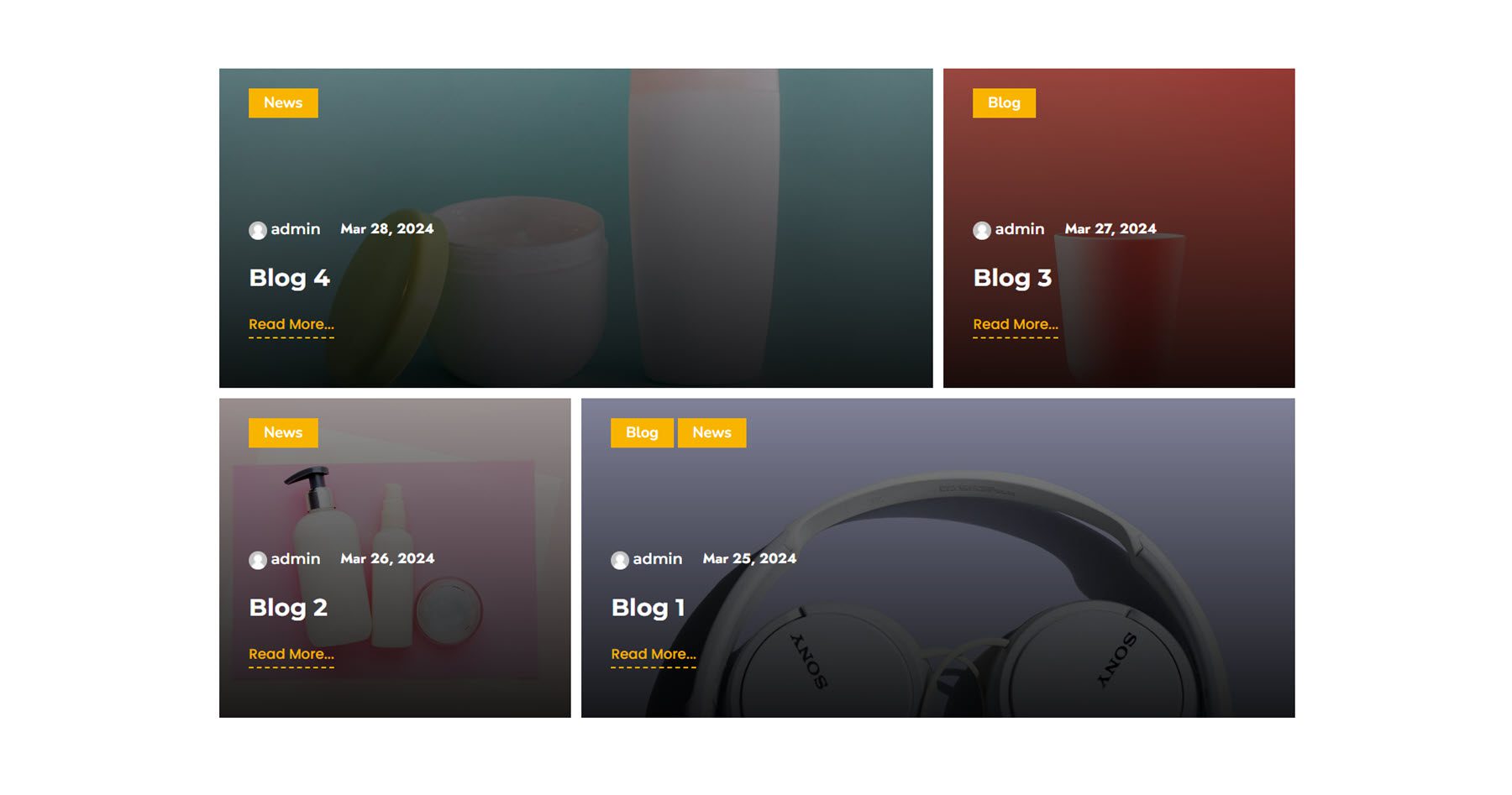
Il s'agit de l'exemple 14 du module Post Grid. Il présente l'image sélectionnée comme arrière-plan de l'élément de publication avec une superposition sombre. Pour chaque article, vous pouvez voir la catégorie, l'auteur, la date, le titre et le lien En savoir plus.

Faire défiler plusieurs images
Ensuite, avec le module Scroll Multiple Image, vous pouvez ajouter des images à un carrousel qui défile automatiquement sur votre page. Vous pouvez configurer une disposition horizontale ou verticale et personnaliser la durée et l'espacement du défilement. Chaque élément peut avoir une image, un titre et une description.

Il s'agit de Scroll Multiple Image Demo Layout 7, présentant des boissons dans une disposition à défilement horizontal avec le titre et le prix.

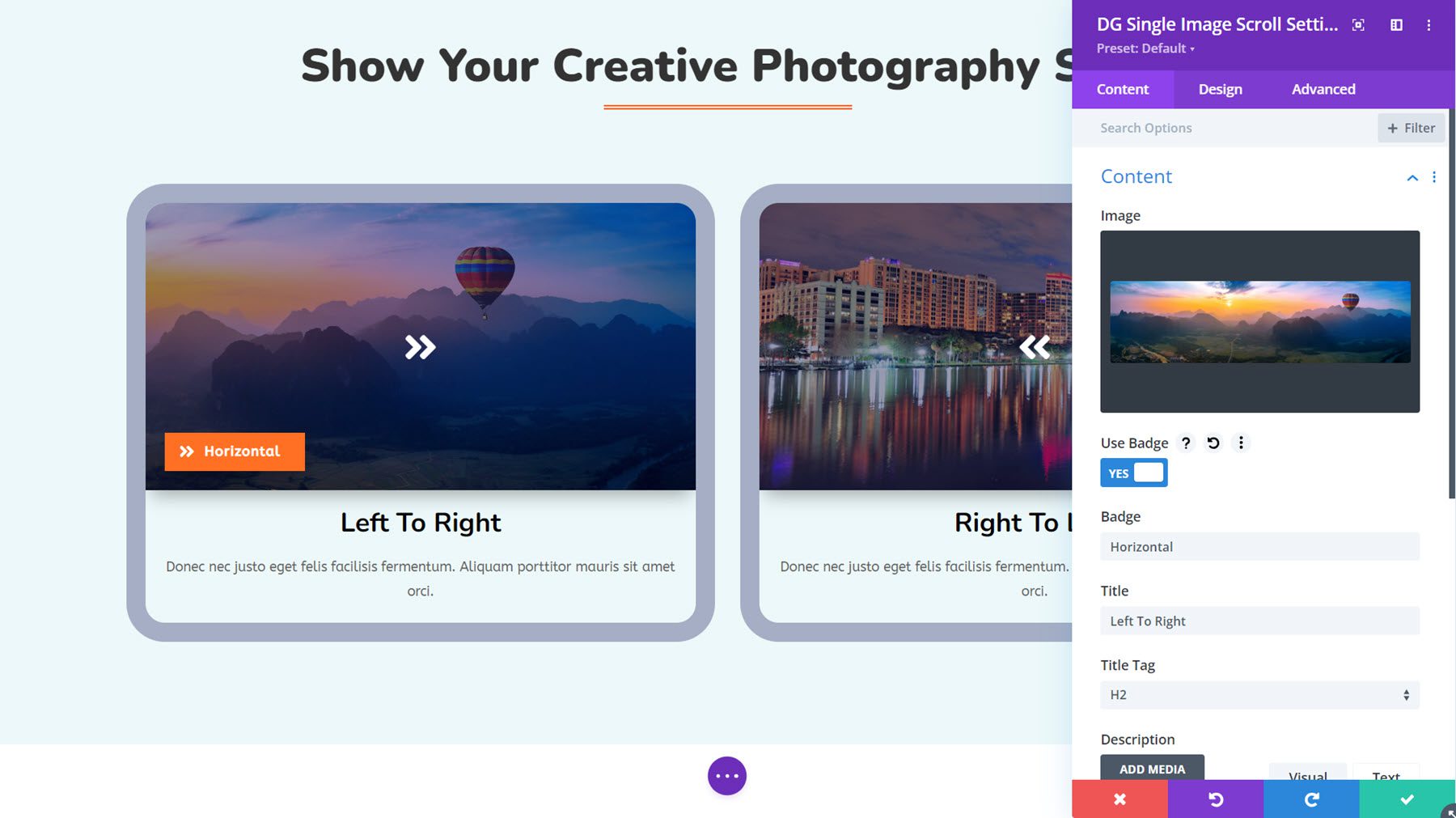
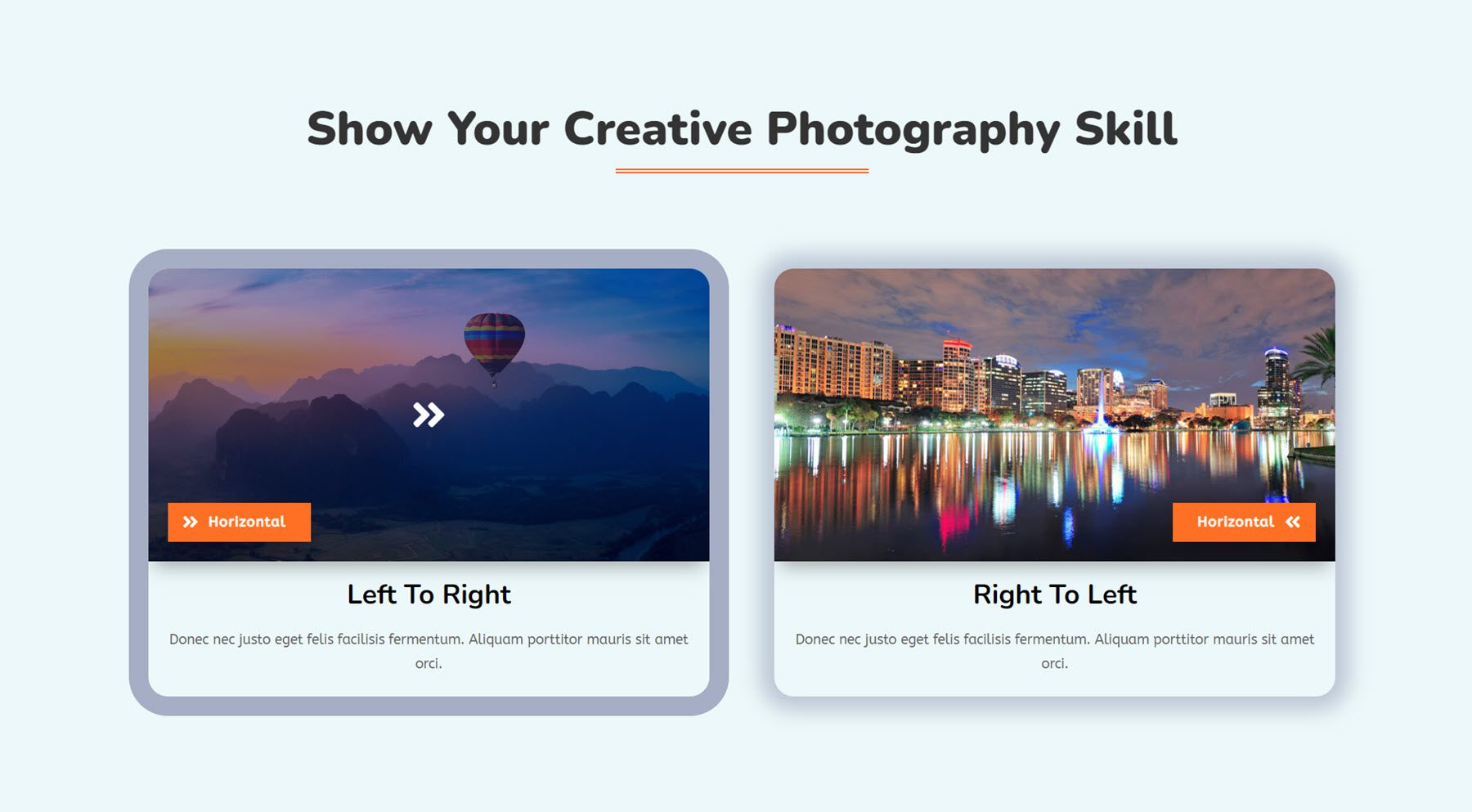
Défilement d’une seule image
Le module de défilement d'image unique est un excellent moyen de présenter en détail de grandes images, telles que des images panoramiques. En survol, vous pouvez configurer l'image pour qu'elle défile de haut en bas, de bas en haut, de gauche à droite ou de droite à gauche. Vous pouvez également ajouter un badge, un titre et une description à afficher à côté de l'image.

Il s'agit de l'exemple 4 du module de défilement d'image unique, qui présente les options de défilement de gauche à droite et de droite à gauche avec une superposition qui disparaît au survol.

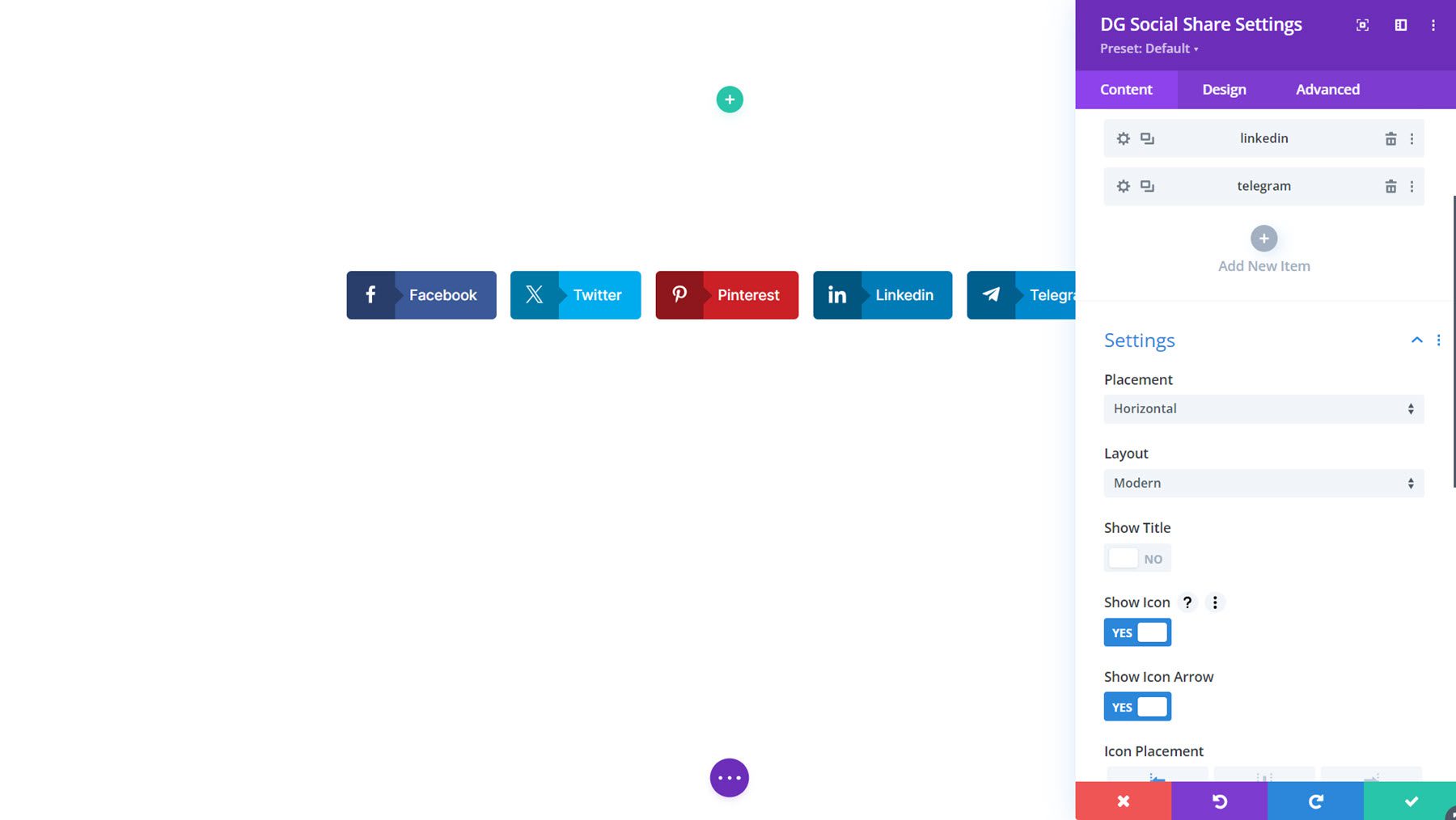
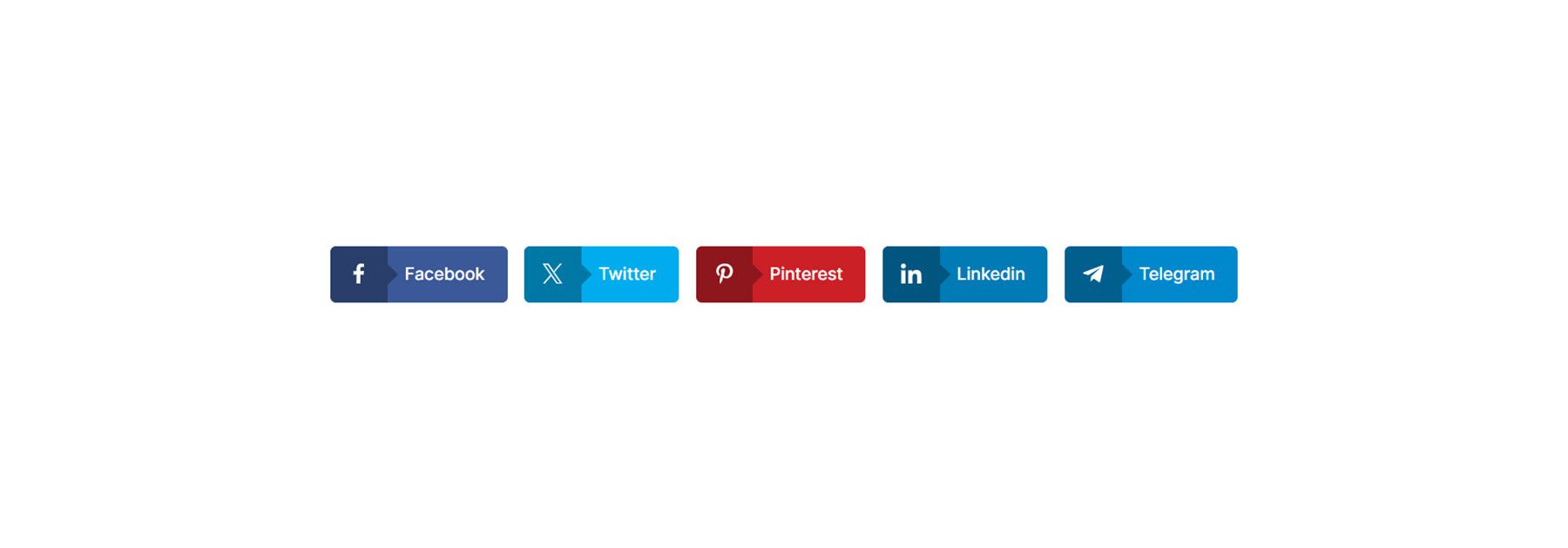
Partage Social
Avec le module de partage social, vous pouvez encourager les utilisateurs à partager votre page ou à publier sur les réseaux sociaux. Le module est livré avec de nombreuses options de conception pour personnaliser le style de ces icônes, notamment deux mises en page différentes, divers paramètres de contenu et de conception et des effets de survol intéressants.

Voici la présentation de la démo de partage social 1.

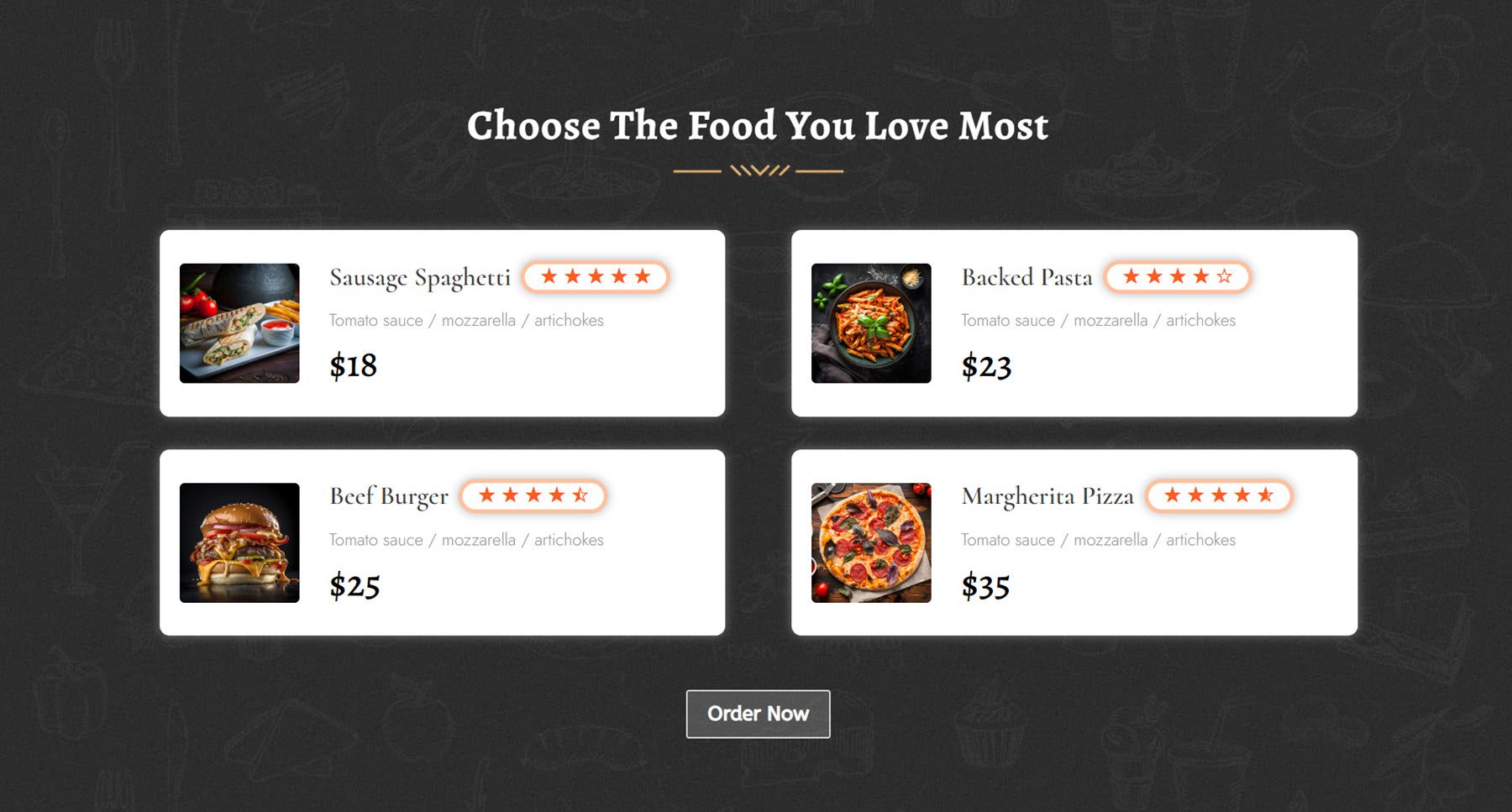
Évaluation étoilée
Vous pouvez utiliser le module de notation par étoiles pour présenter les évaluations des clients pour vos produits ou services, afficher des témoignages, et bien plus encore. Avec ce module, vous pouvez également afficher un titre, une image, un badge, un sous-titre et une description à côté du nombre d'étoiles pour créer des mises en page complètes.

Exemple de mise en page de classement par étoiles 3 affiche les classements par étoiles à côté des éléments de menu.

Carte d'image inclinable
Avec le module Tilt Image Card, vous pouvez créer des conceptions de cartes avec une image, du contenu et un bouton et activer un effet d'inclinaison au survol, ajoutant ainsi de l'interactivité à votre conception. Vous pouvez également activer une option pour afficher le contenu en survol.

Il s'agit de Tilt Image Card Demo Layout 8, avec un arrière-plan dégradé appliqué à la zone de contenu.

Où acheter DiviGrid
DiviGrid est disponible sur Divi Marketplace. Il en coûte 59 $ pour une utilisation illimitée du site Web et 1 an d'assistance et de mises à jour. Le prix comprend également une garantie de remboursement de 30 jours.

Dernières pensées
Si vous recherchez un plugin Divi qui ajoute de nouveaux modules avec des fonctionnalités et des paramètres de conception étendus, DiviGrid est une excellente option. Avec les modules de DiviGrid, vous pouvez facilement créer des mises en page complexes sans avoir besoin de code personnalisé. Tous les modules offrent des options de conception étendues et beaucoup incluent des effets de survol et d'animation intéressants. Les exemples de mises en page inclus avec le plugin utilisent également les modules et peuvent constituer un excellent point de départ pour vos propres conceptions.
Nous serions ravis d’avoir de vos nouvelles ! Avez-vous essayé DiviGrid ? Dites-nous ce que vous en pensez dans les commentaires !
