Point fort du produit Divi : Pack de sections d'en-tête DiviWP
Publié: 2023-01-16DiviWP Header Sections est un pack de mise en page de 20 modules d'en-tête que vous pouvez utiliser sur votre site Web Divi. Il est construit avec le constructeur Divi et peut être entièrement personnalisé à l'aide des options de module de Divi. Dans ce produit phare, nous examinerons chacune des conceptions d'en-tête et vous aiderons à décider si ce produit vous convient.
Commençons!
Installation des sections d'en-tête Divi WP
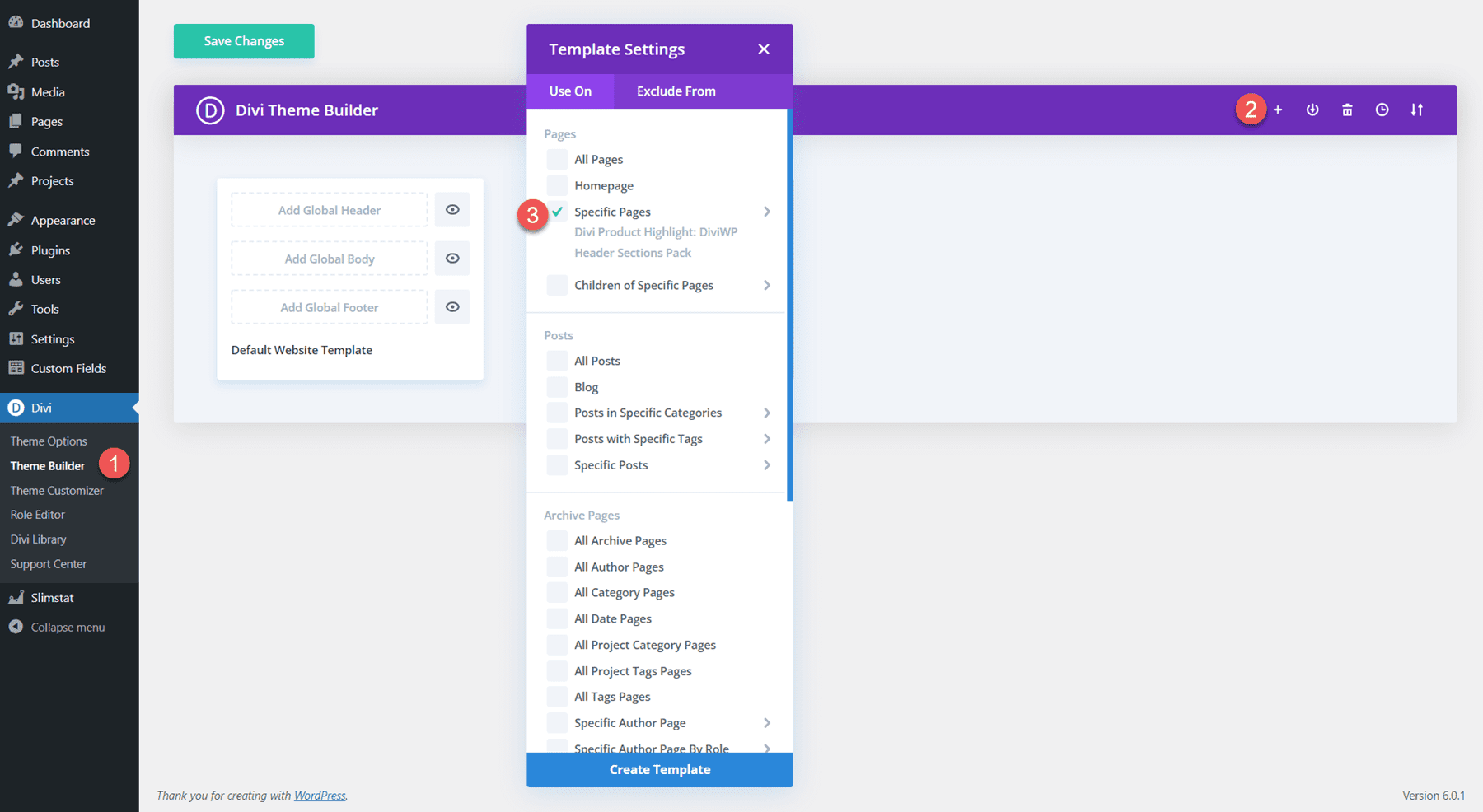
Après avoir acheté le DiviWP Header Sections Pack sur Divi Marketplace, extrayez le fichier ZIP contenant les fichiers JSON de la section d'en-tête. Ensuite, ouvrez les paramètres du générateur de thème Divi dans le tableau de bord WordPress. Cliquez sur Ajouter un nouveau modèle, puis sur Créer un nouveau modèle. Dans les paramètres du modèle, sélectionnez les pages sur lesquelles vous souhaitez que l'en-tête apparaisse. Pour ce tutoriel, j'ajoute l'en-tête à une page spécifique.

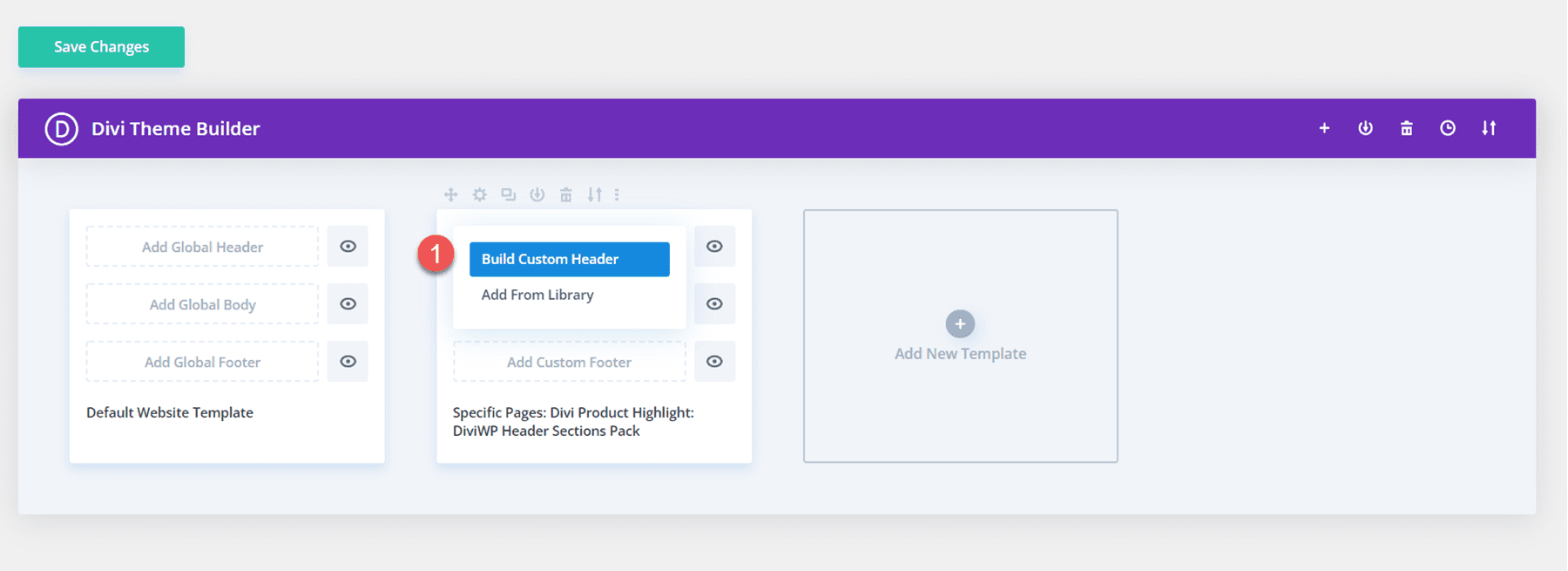
Ensuite, cliquez sur Ajouter un en-tête personnalisé et sélectionnez Créer un en-tête personnalisé. La page de mise en page de l'en-tête s'ouvrira dans le constructeur Divi.

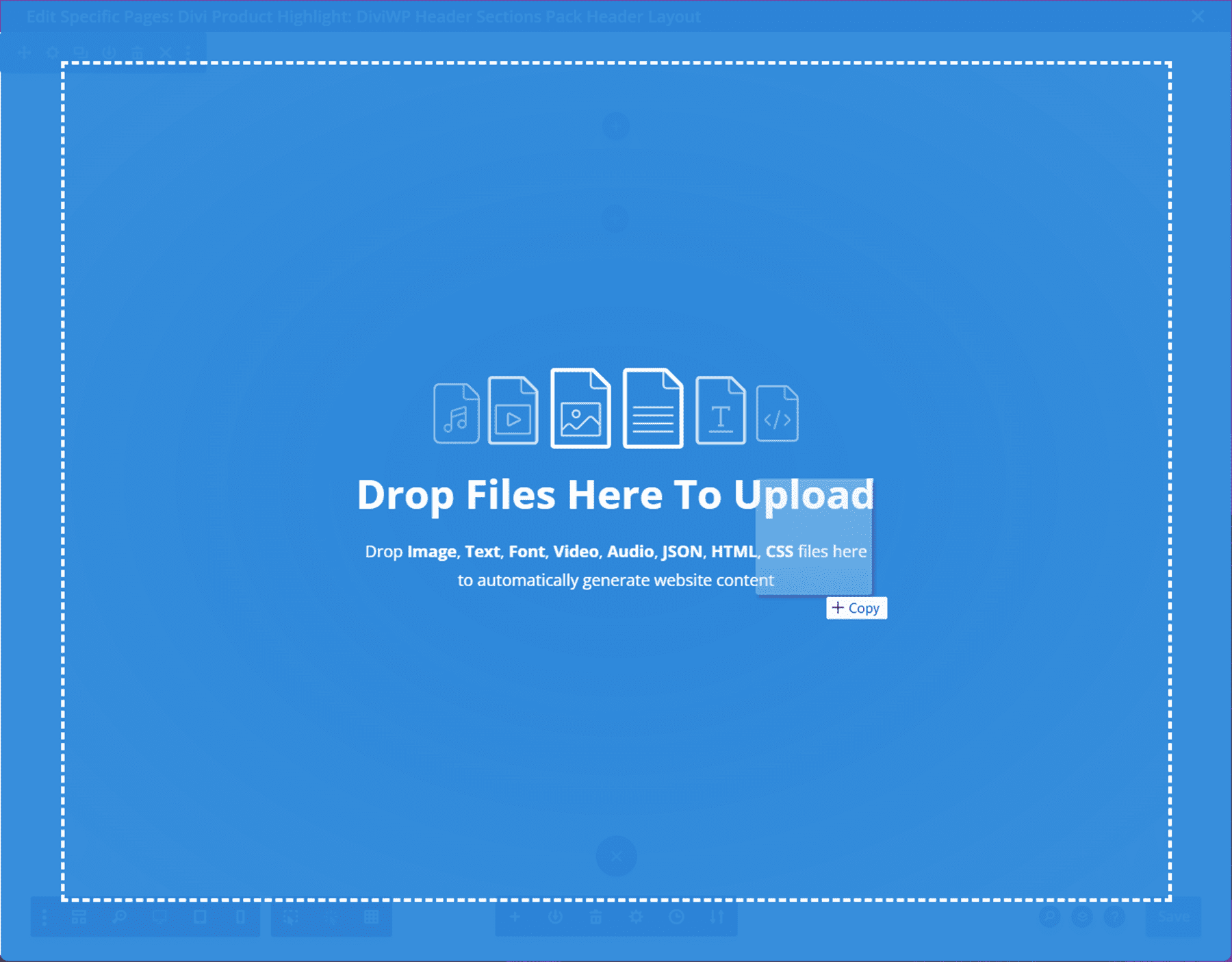
Pour importer une mise en page d'en-tête, faites simplement glisser et déposez le fichier JSON sur la page ou utilisez la fonction de portabilité pour importer la mise en page.

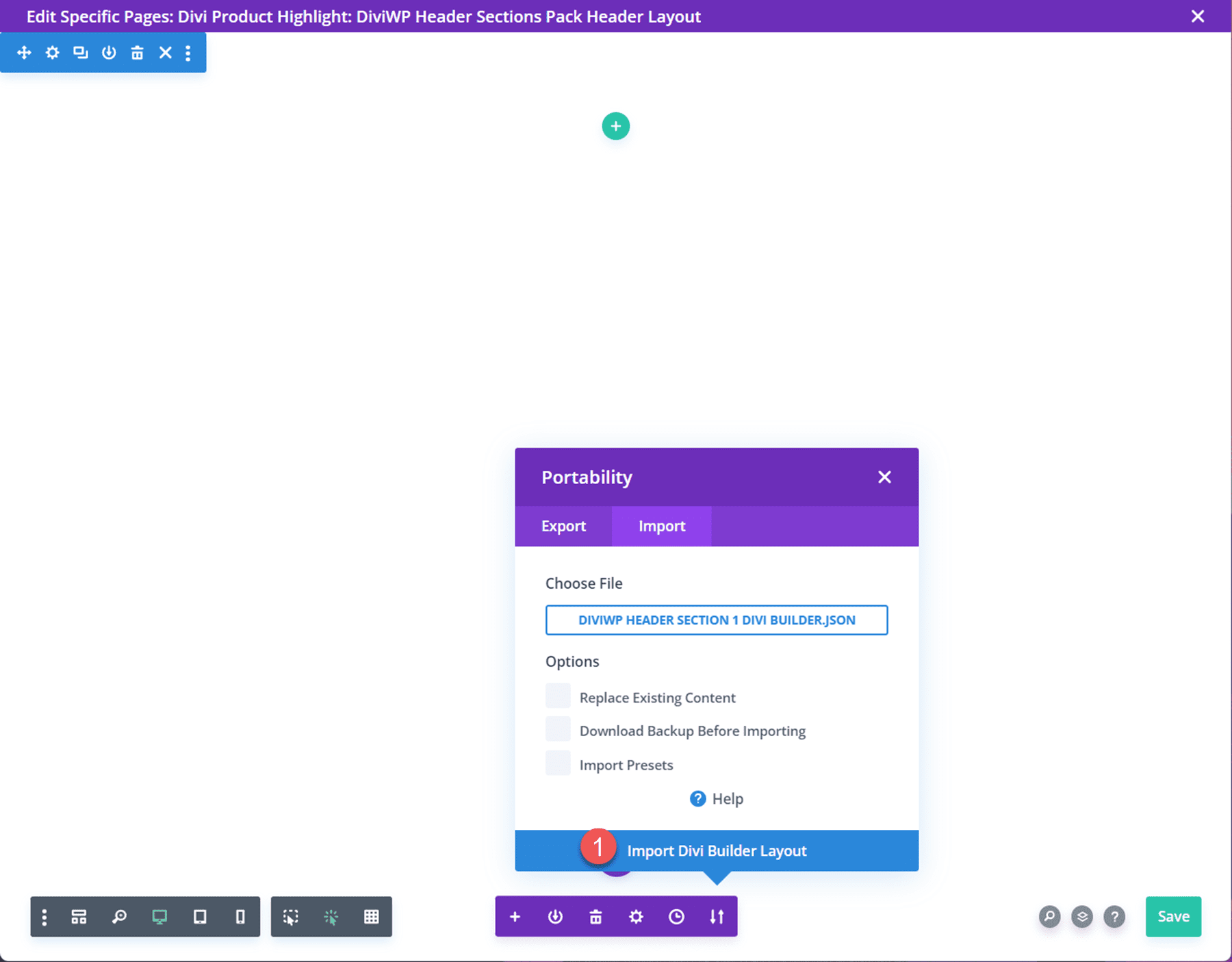
Sélectionnez Importer la mise en page de Divi Builder pour terminer l'importation de la mise en page. Maintenant, la section d'en-tête devrait apparaître sur la page.

Pack de sections d'en-tête DiviWP
Le pack de sections d'en-tête DiviWP est livré avec 20 dispositions d'en-tête différentes. Chacune des mises en page a une version collante et non collante et est entièrement réactive. Vous pouvez facilement personnaliser la conception de chaque mise en page car elle est construite avec le Divi Builder. Jetons un coup d'œil à chaque mise en page d'en-tête maintenant.
Mise en page d'en-tête 1
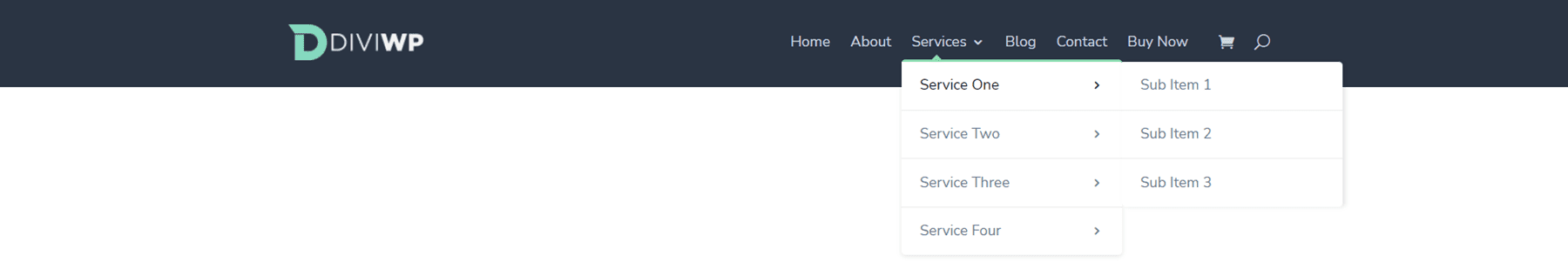
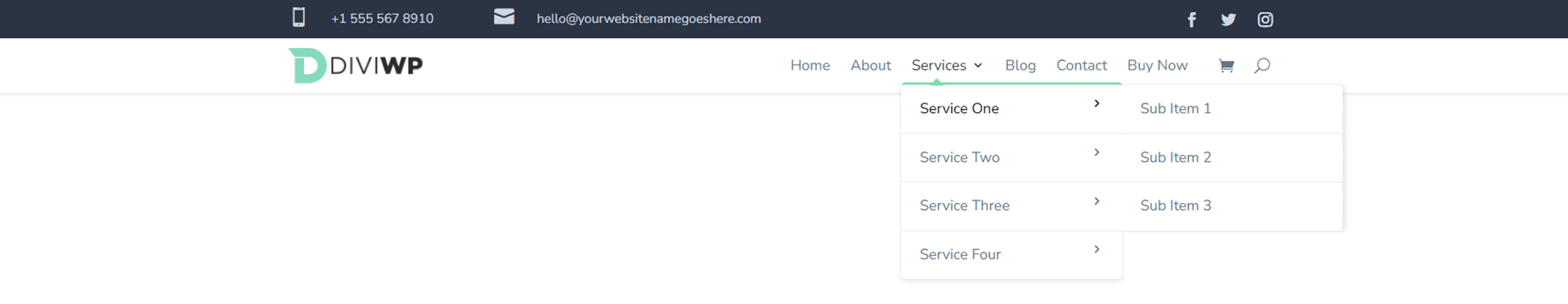
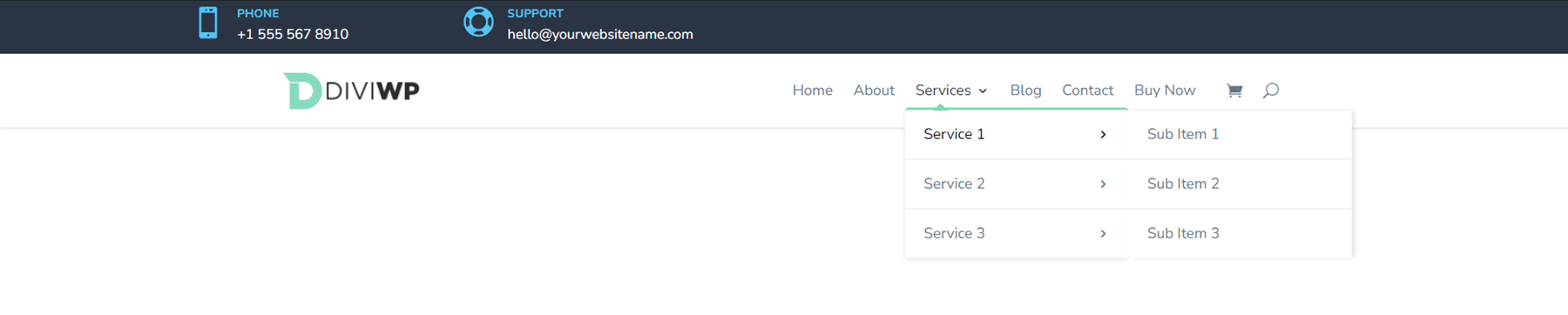
La première mise en page d'en-tête du pack est un module de menu aligné à droite avec un logo à gauche et des icônes d'achat et de recherche à l'extrême droite. Il utilise des transitions de menu déroulant en fondu pour le bureau et des transitions de menu mobile en fondu pour tablette et mobile.



Mise en page d'en-tête 2
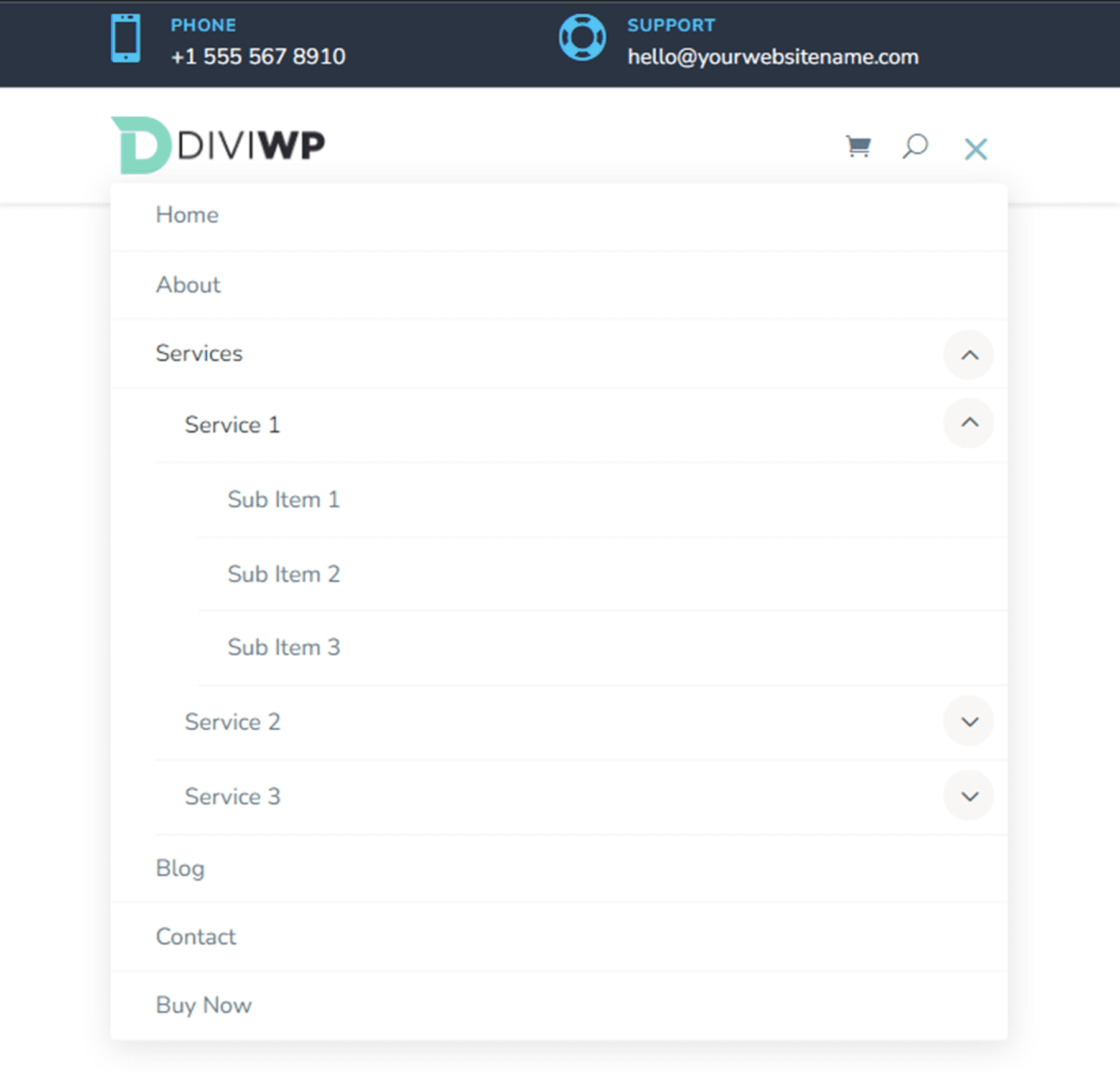
La mise en page d'en-tête 2 est très similaire à la mise en page 1, mais la hauteur du menu est plus grande.



Mise en page d'en-tête 3
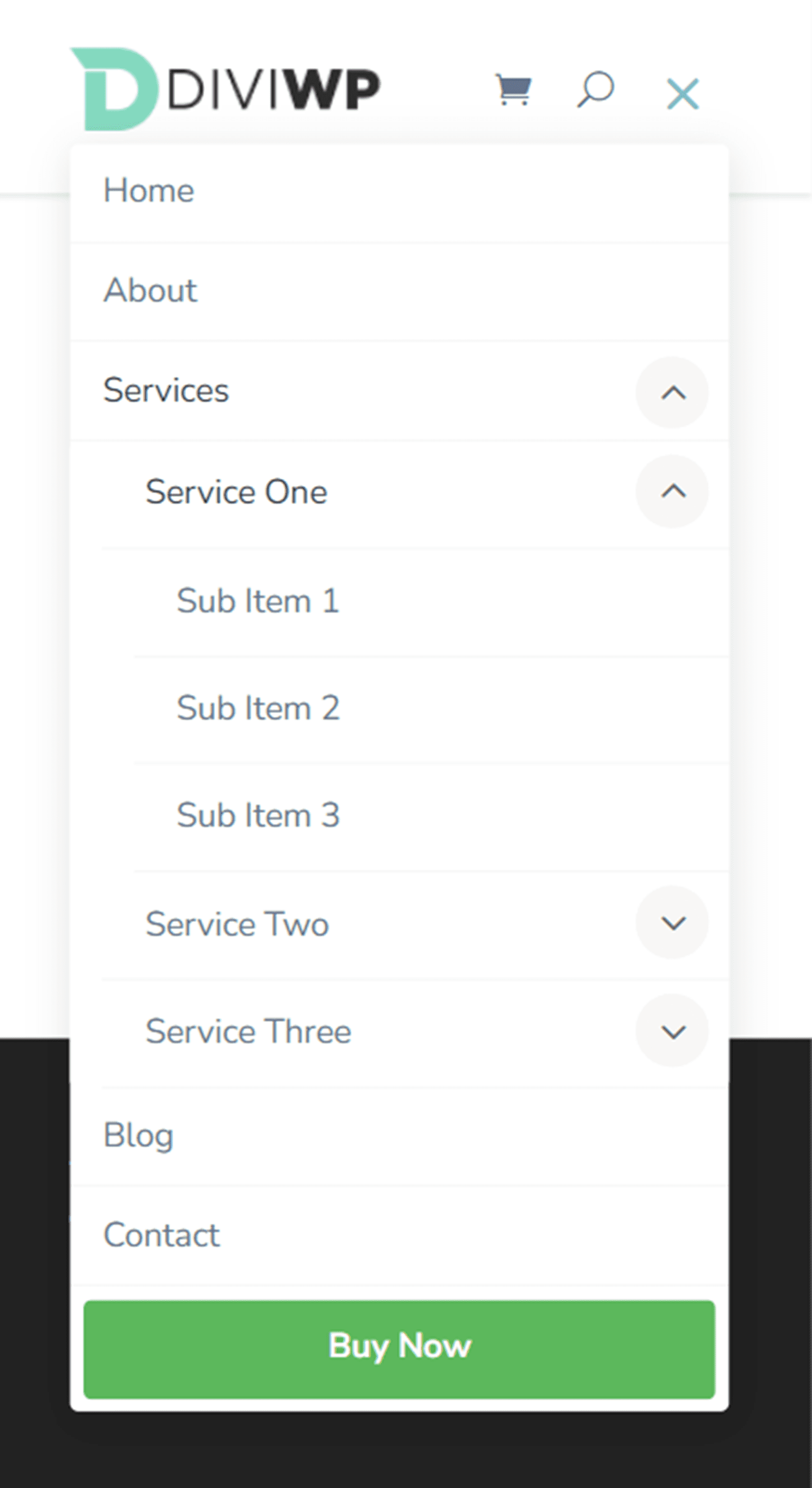
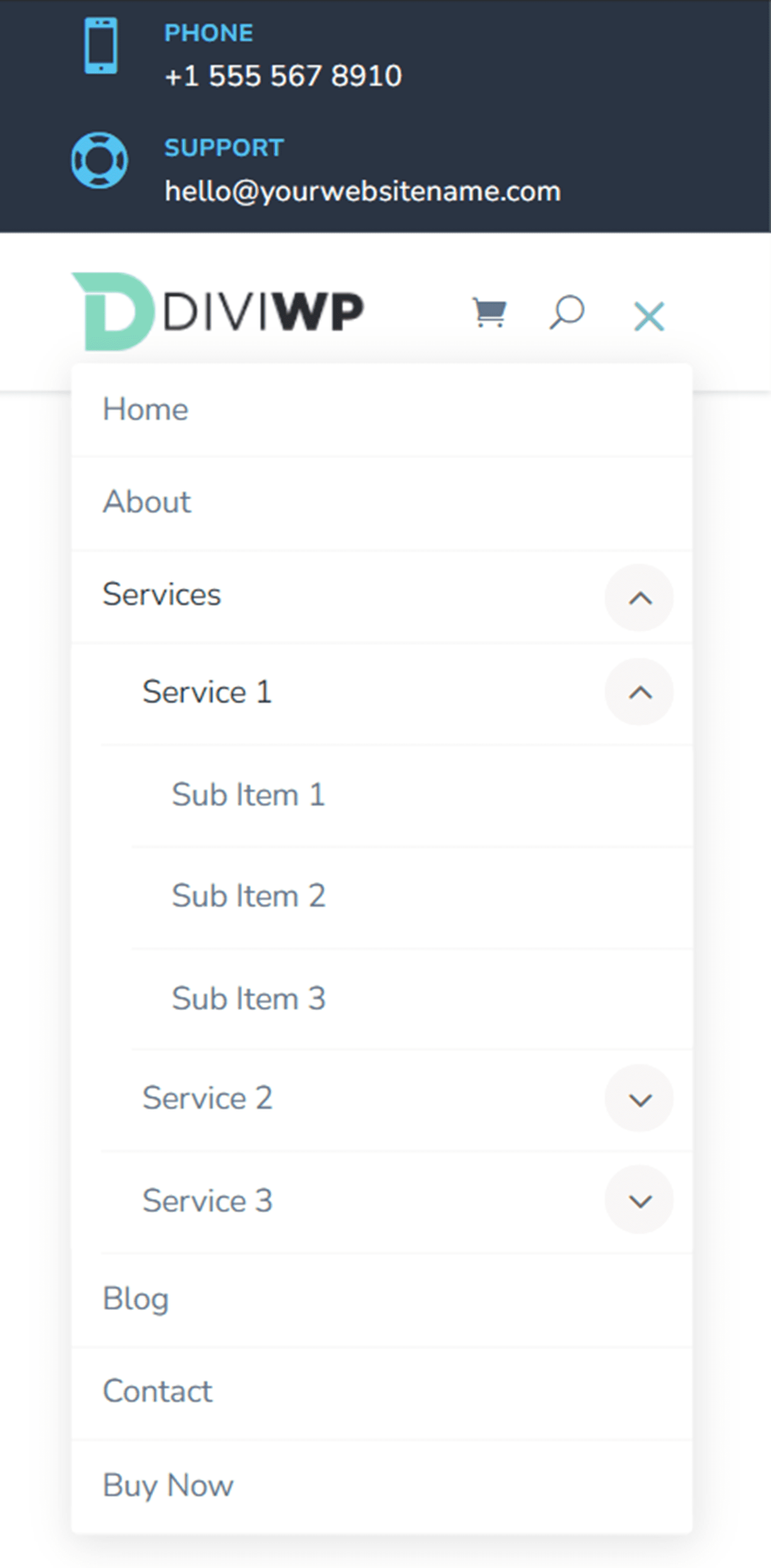
Le troisième style de mise en page comporte un menu partagé avec un bouton tout à droite.



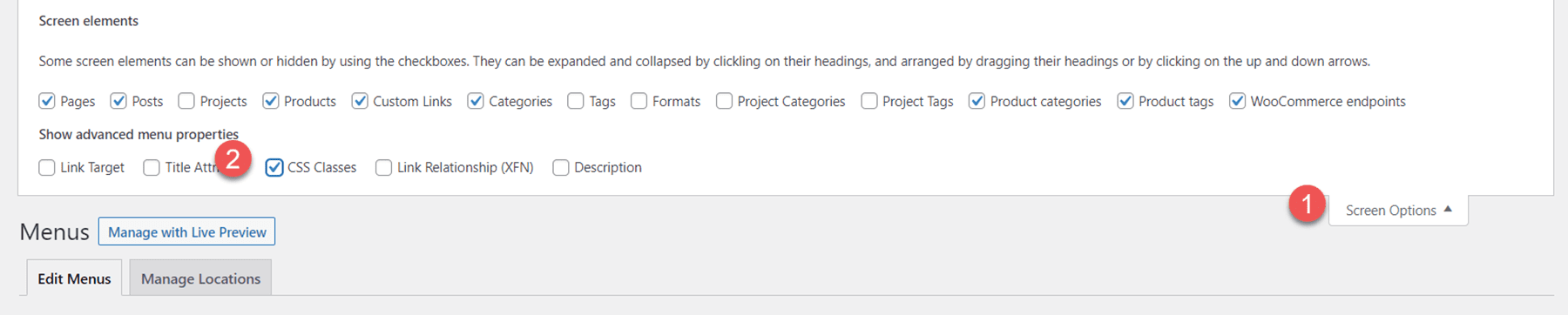
Pour réaliser cette conception, vous devrez ajouter une classe CSS personnalisée à certains des éléments de menu. Dans le tableau de bord WordPress, accédez à Apparence > Menus. En haut de la page, ouvrez les options d'écran et activez les classes CSS.

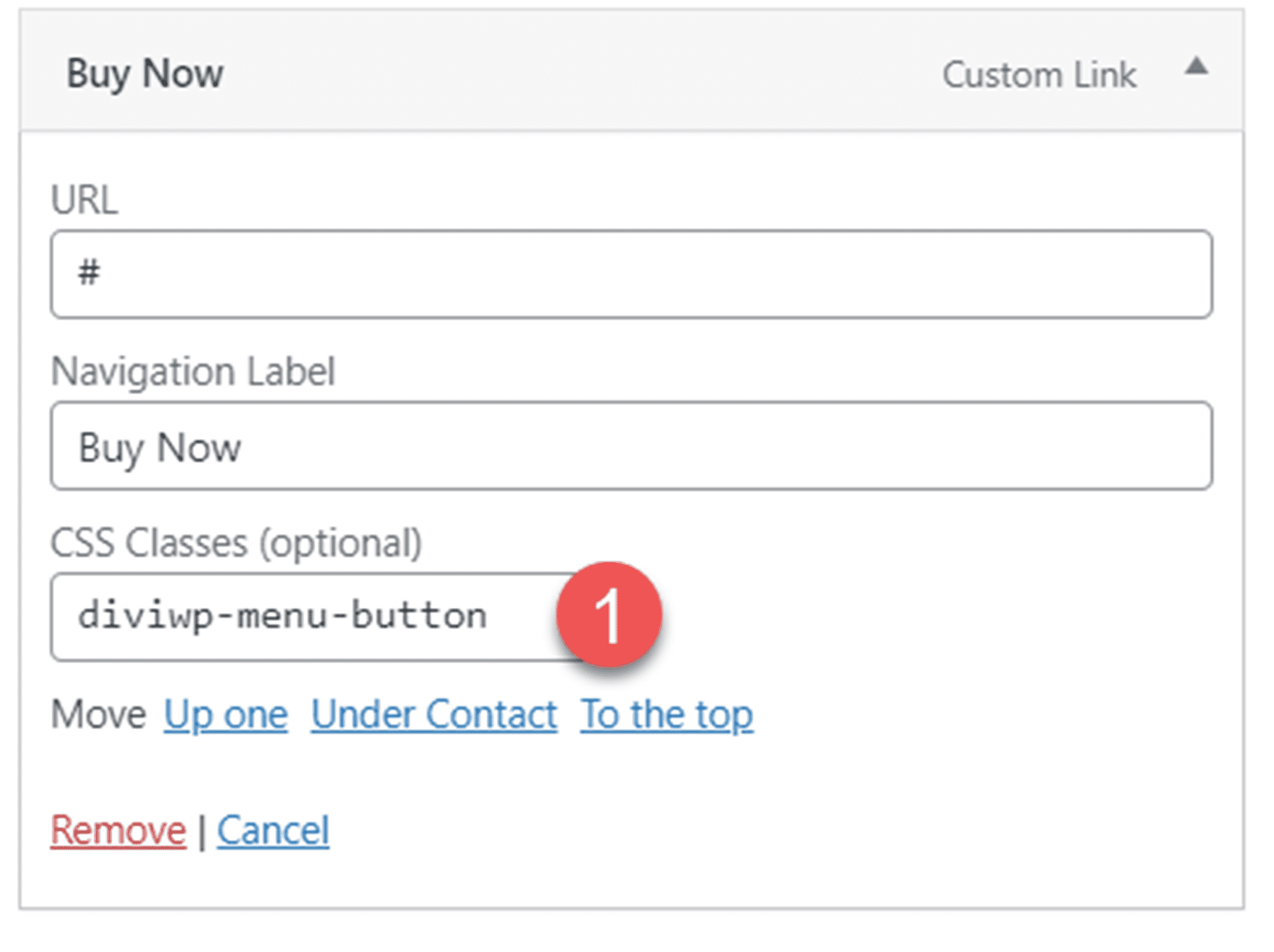
Ensuite, ouvrez l'élément de menu que vous souhaitez afficher sous forme de bouton et ajoutez la classe CSS diviwp-menu-button.

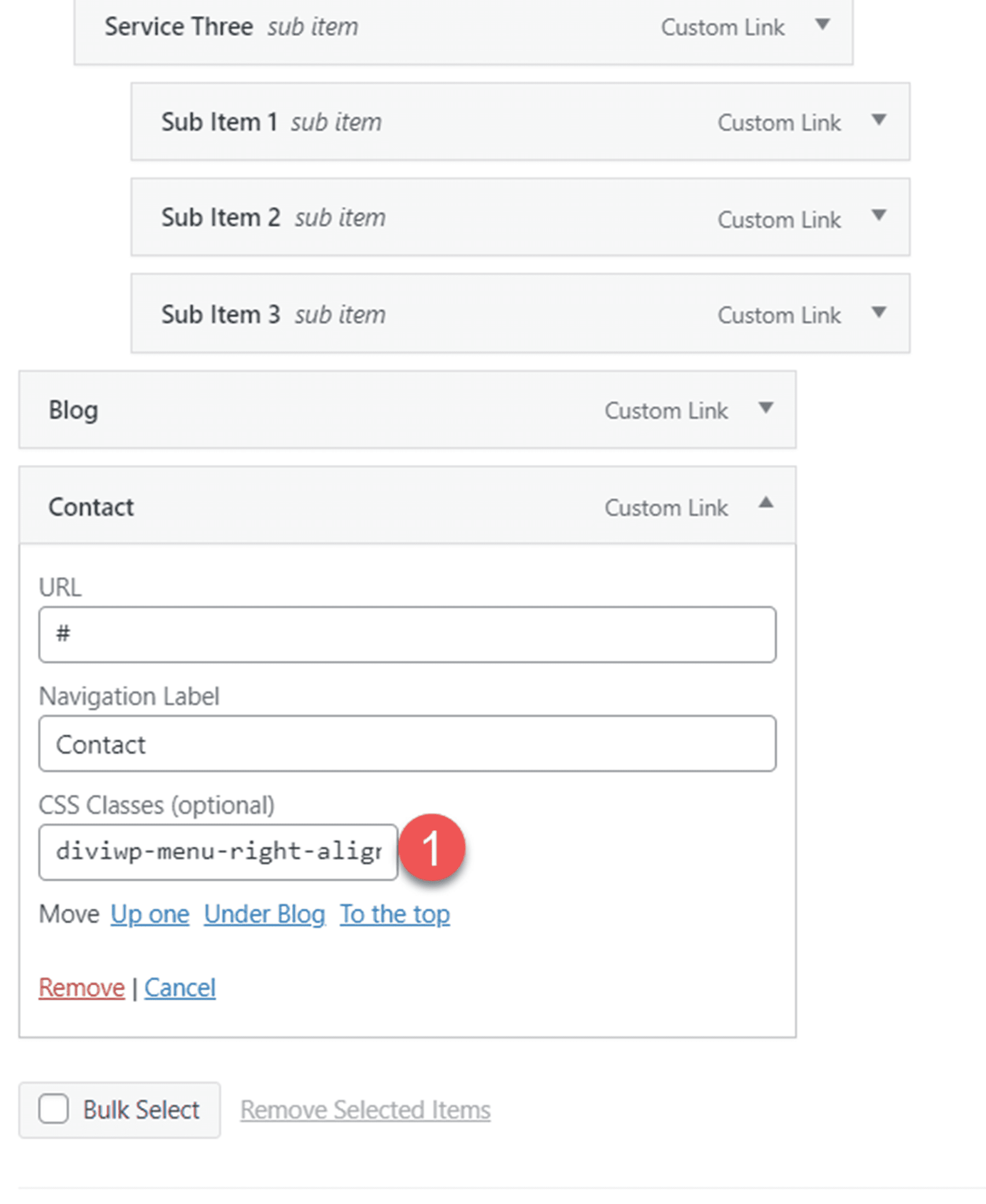
Ensuite, ajoutez la classe CSS diviwp-menu-right-align à l'élément de menu que vous souhaitez aligner à droite. Tout ce qui se trouve à droite de cet élément sera aligné sur la droite de l'en-tête, et tout ce qui se trouve à gauche de cet élément sera aligné au centre.

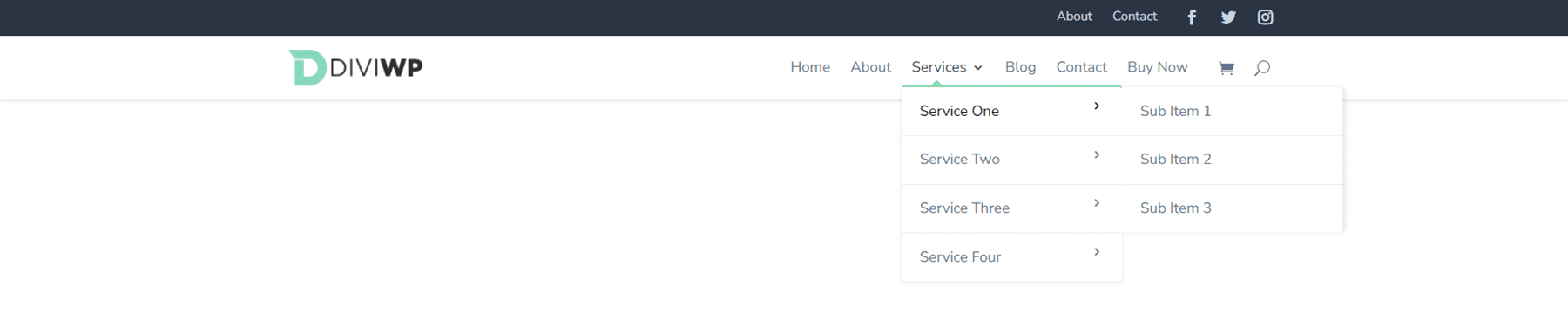
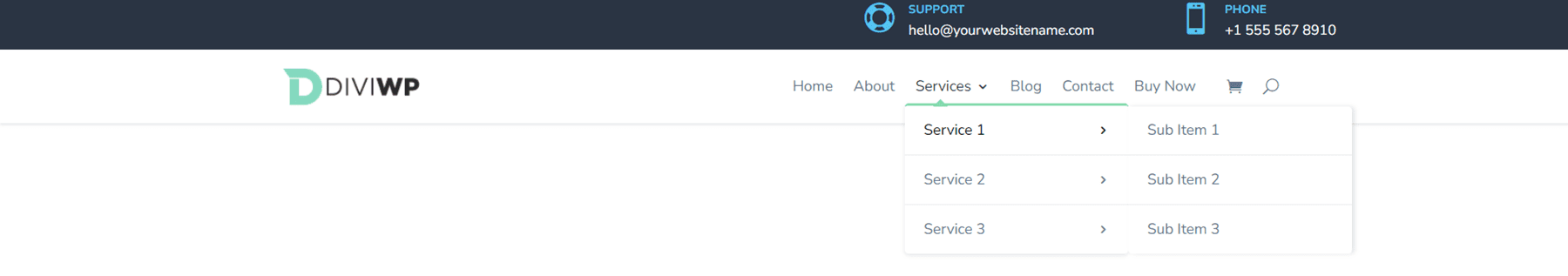
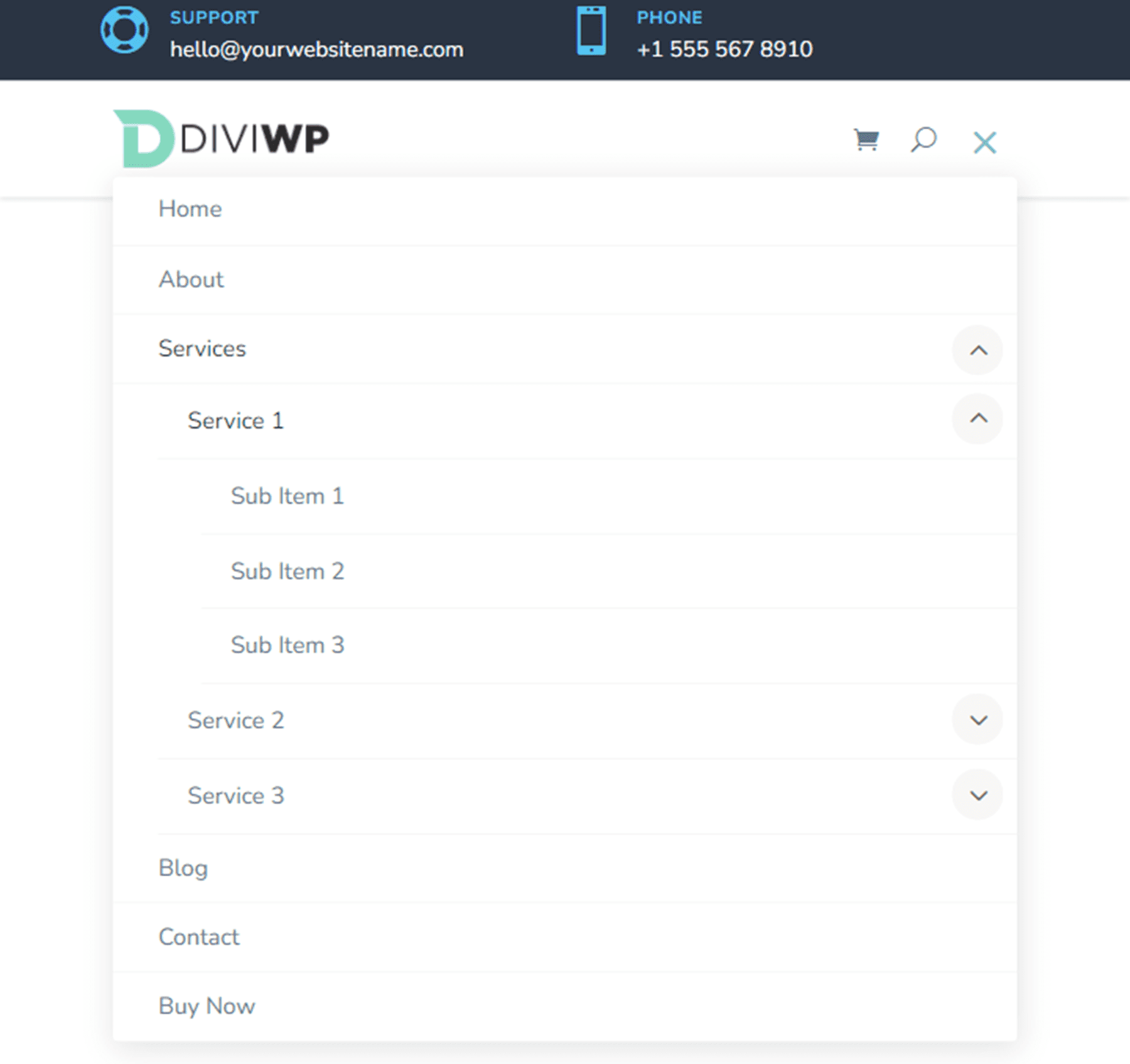
Mise en page d'en-tête 4
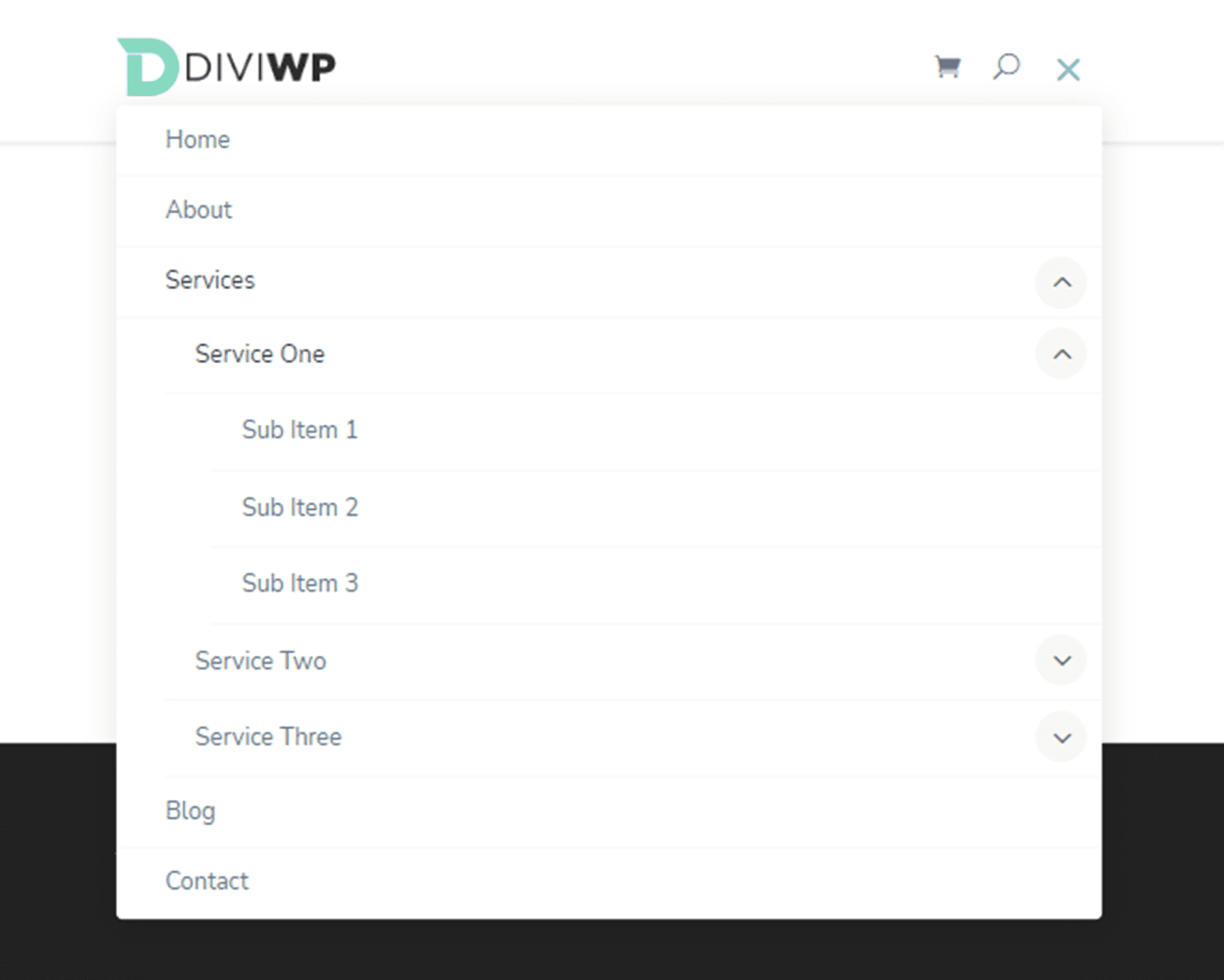
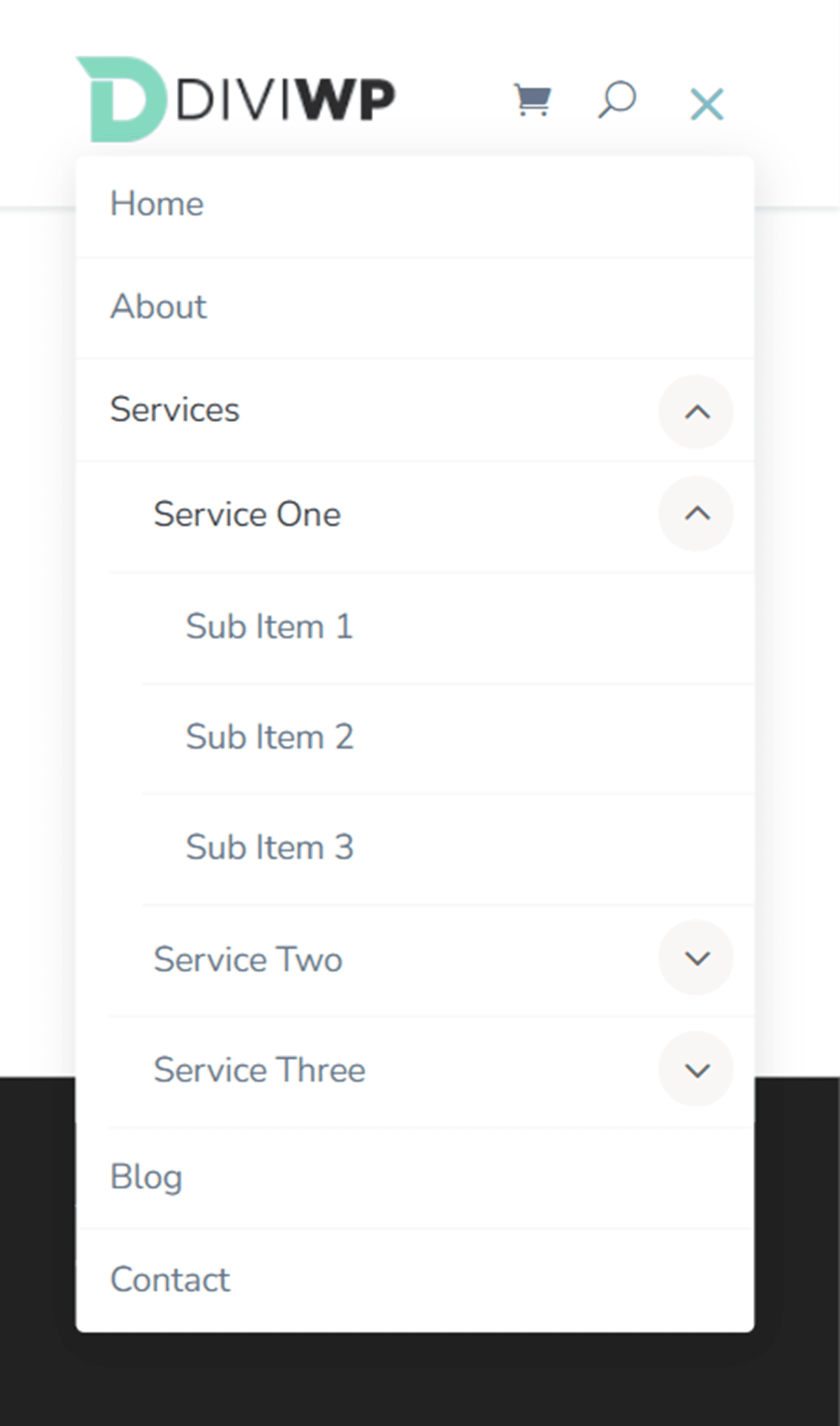
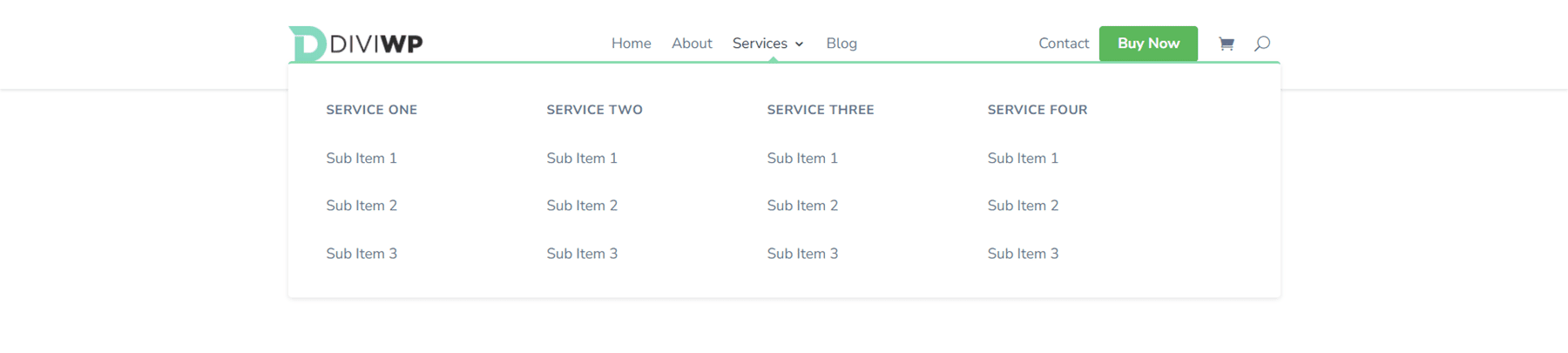
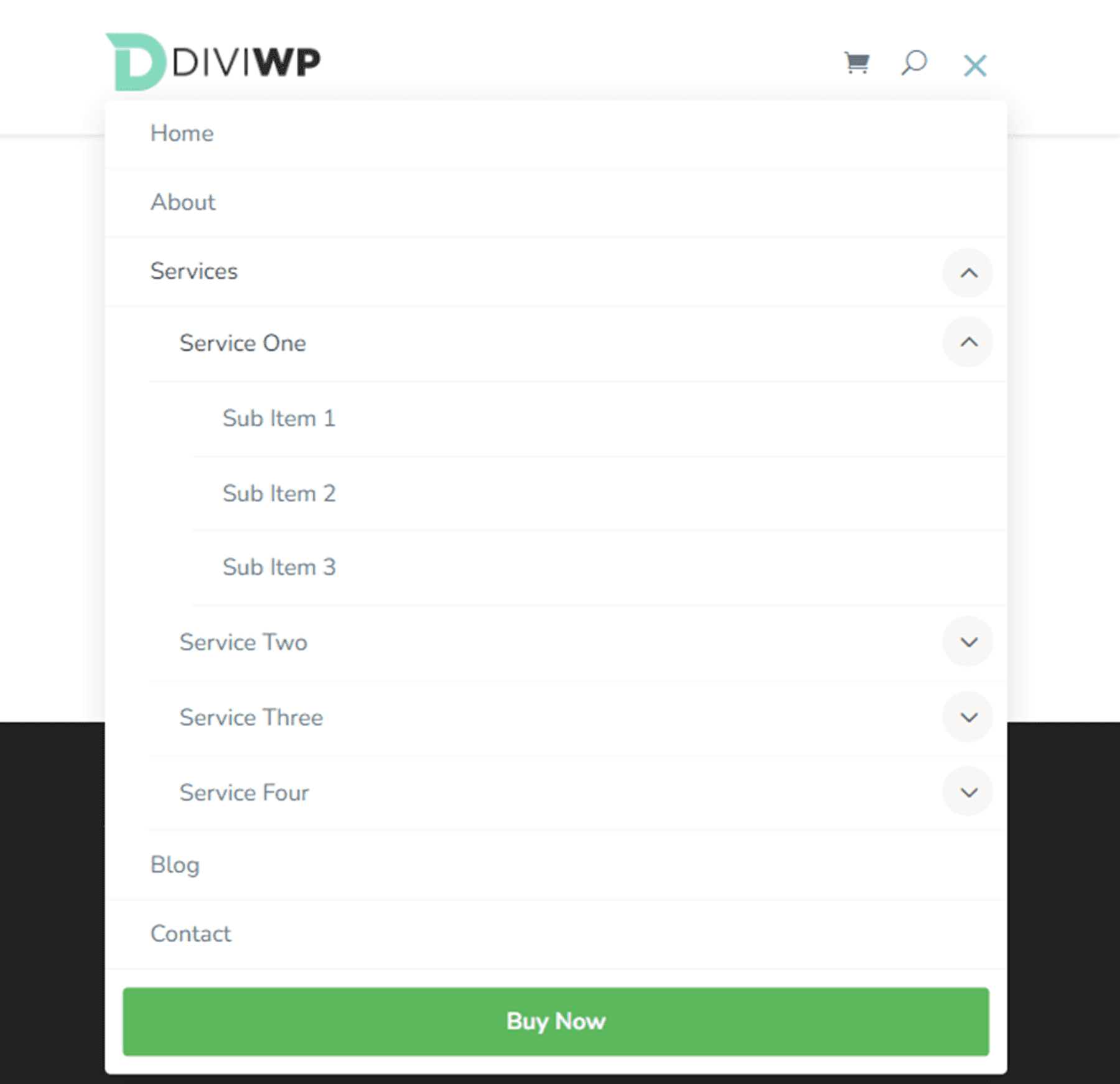
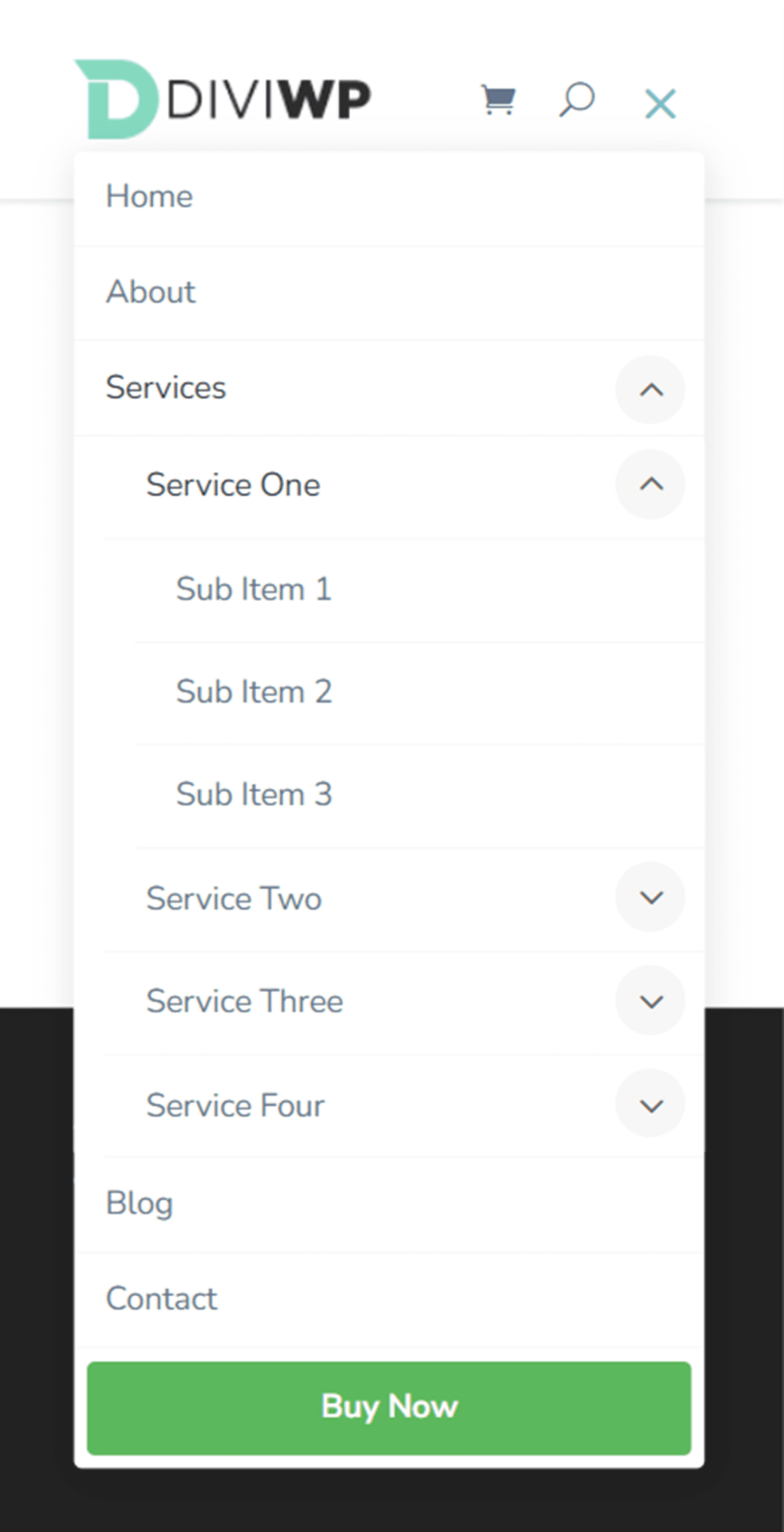
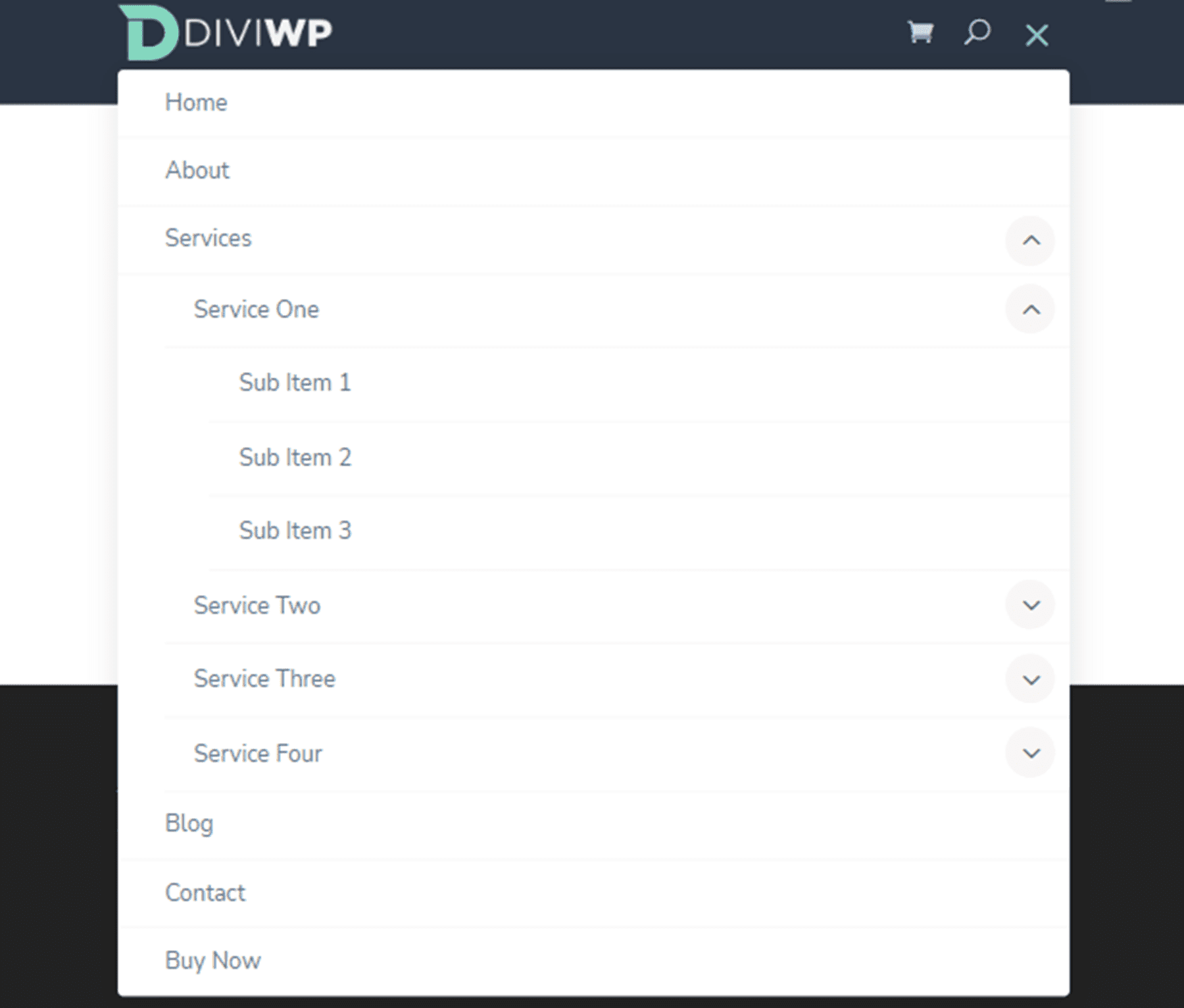
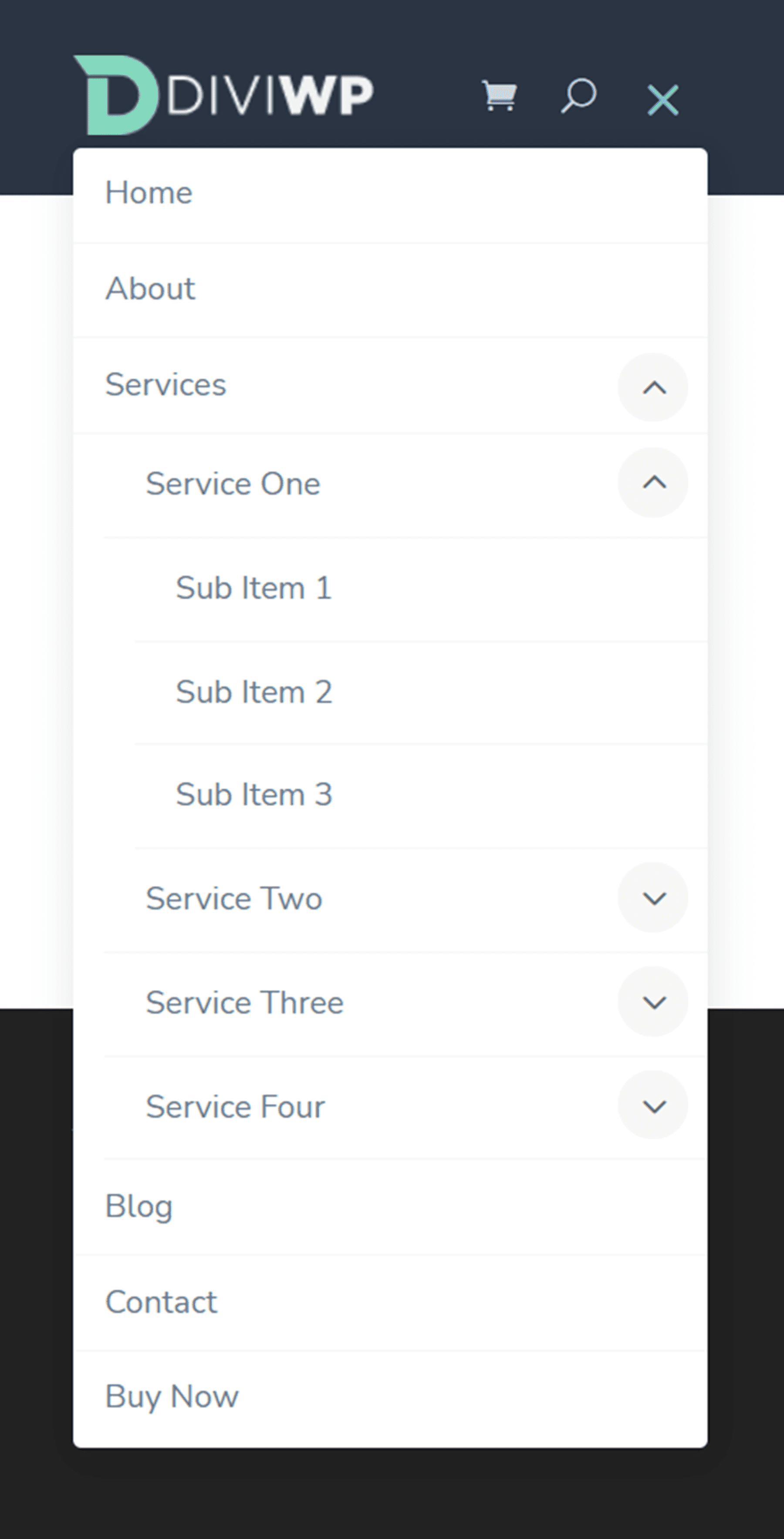
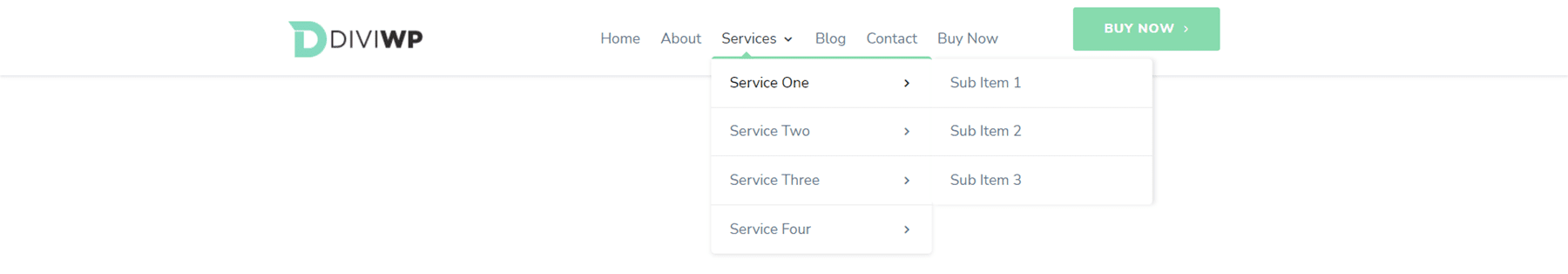
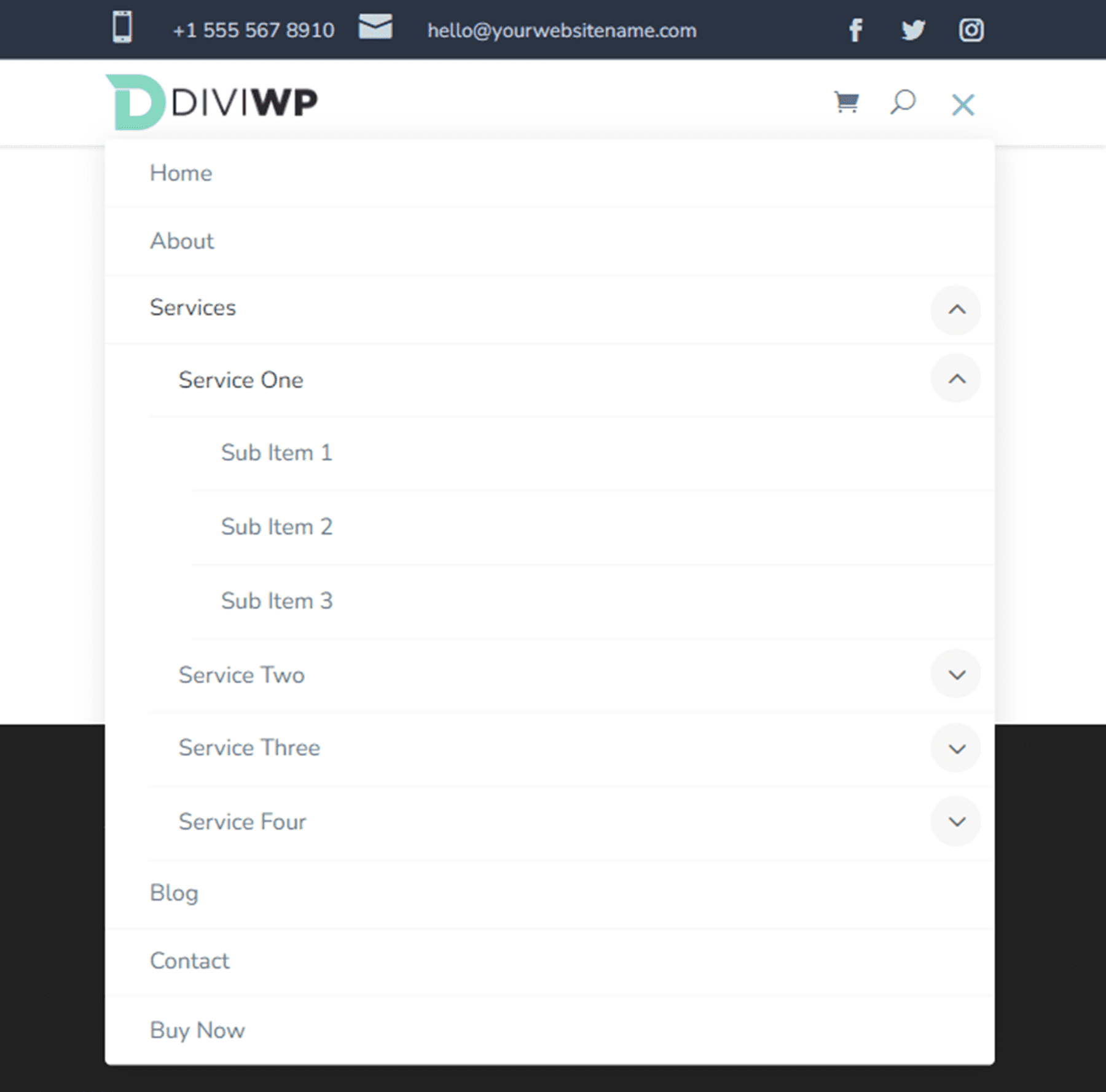
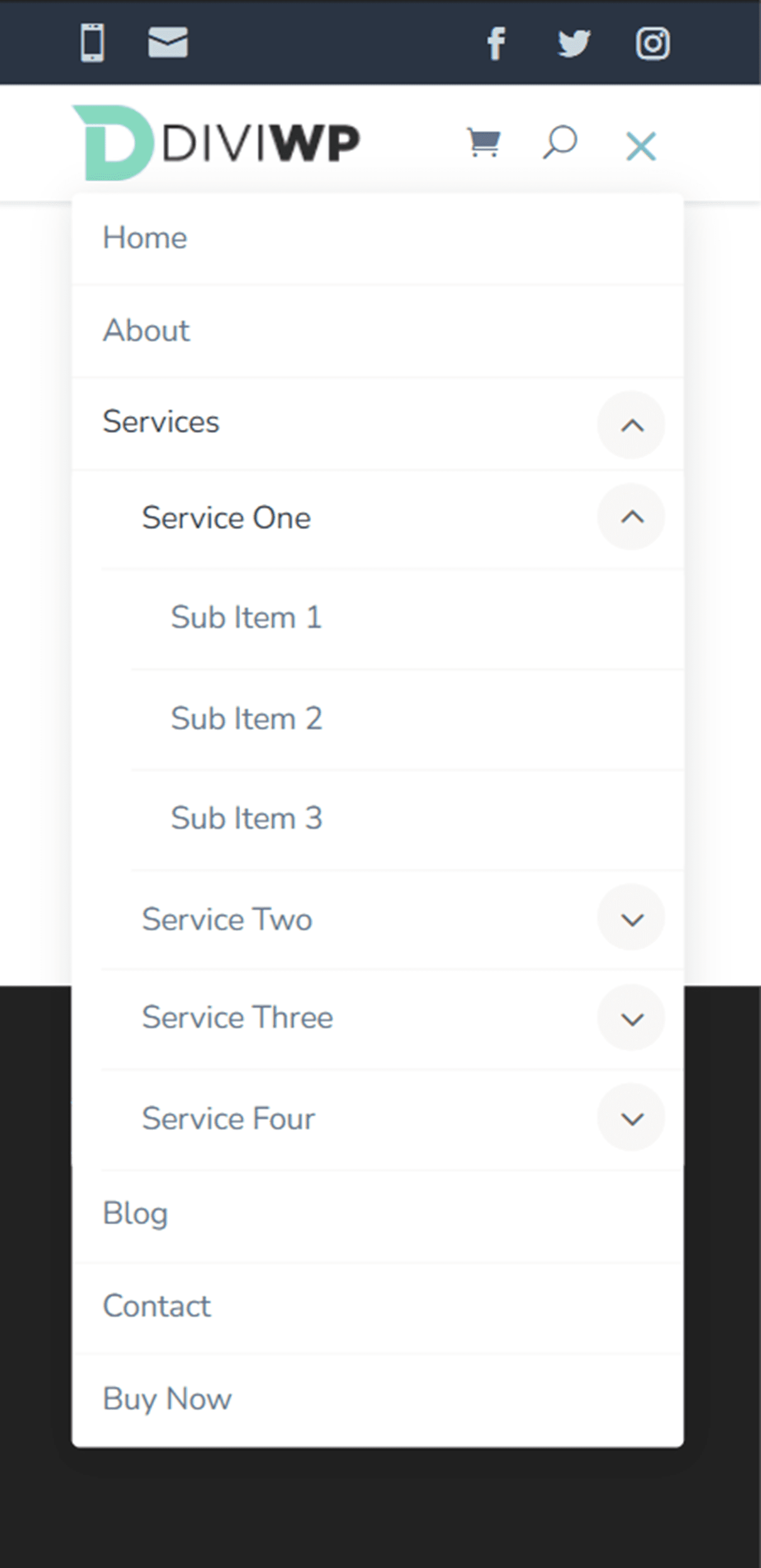
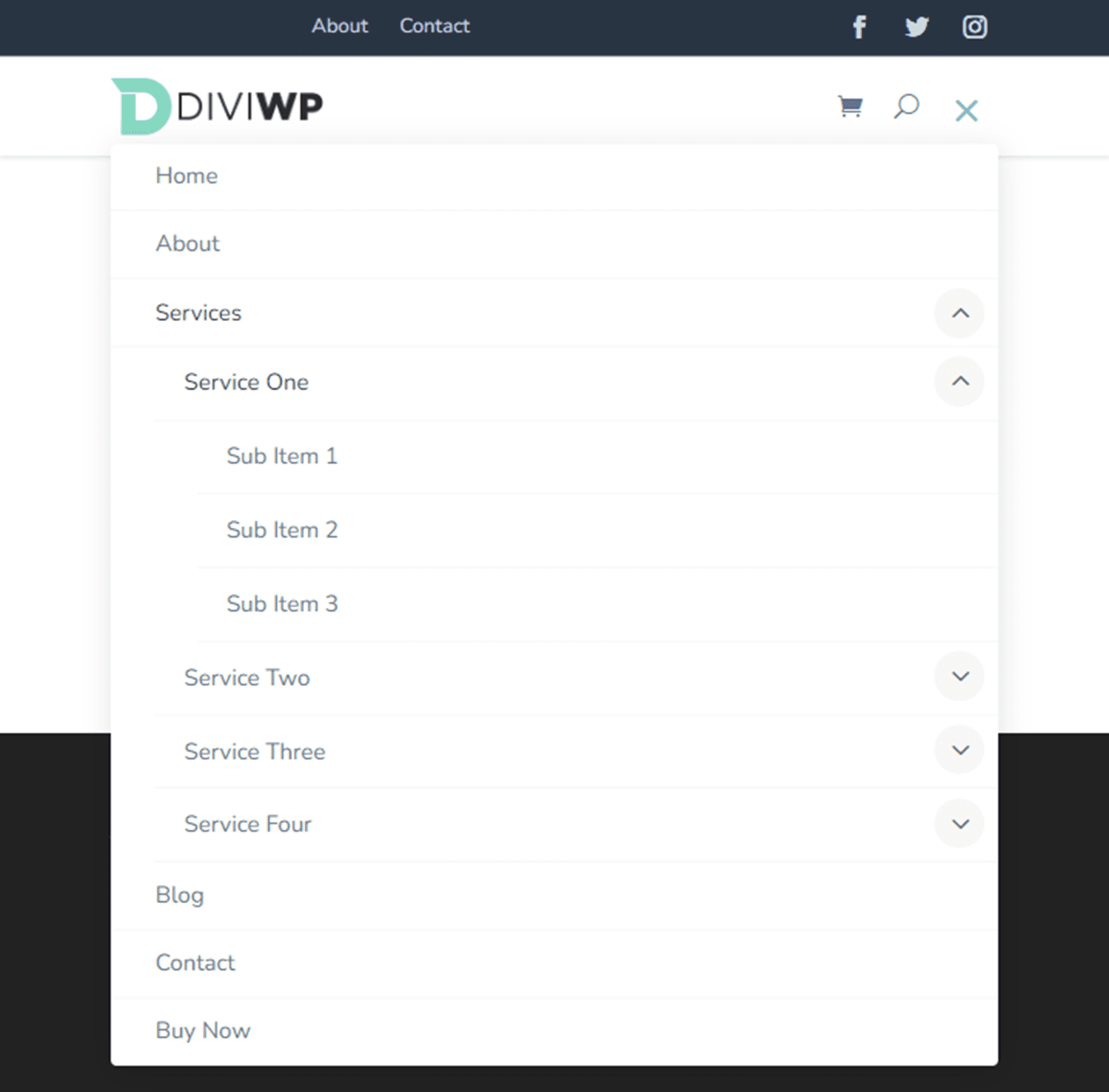
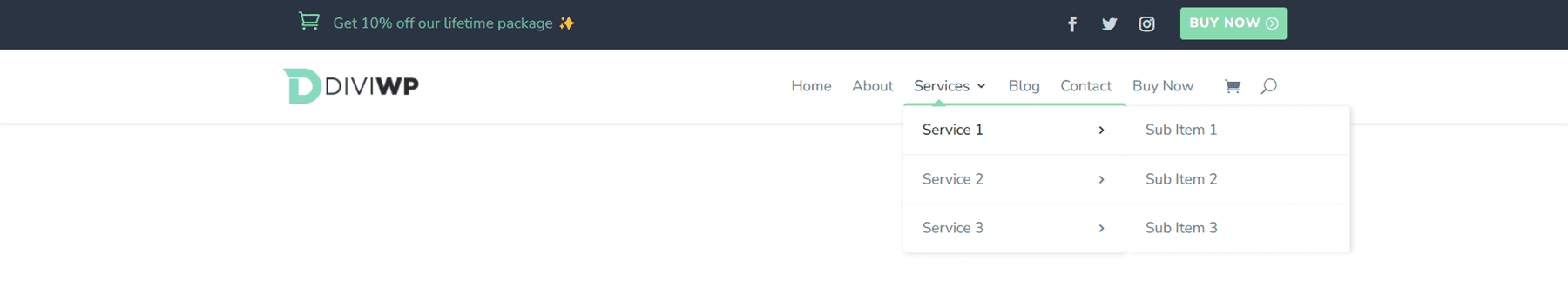
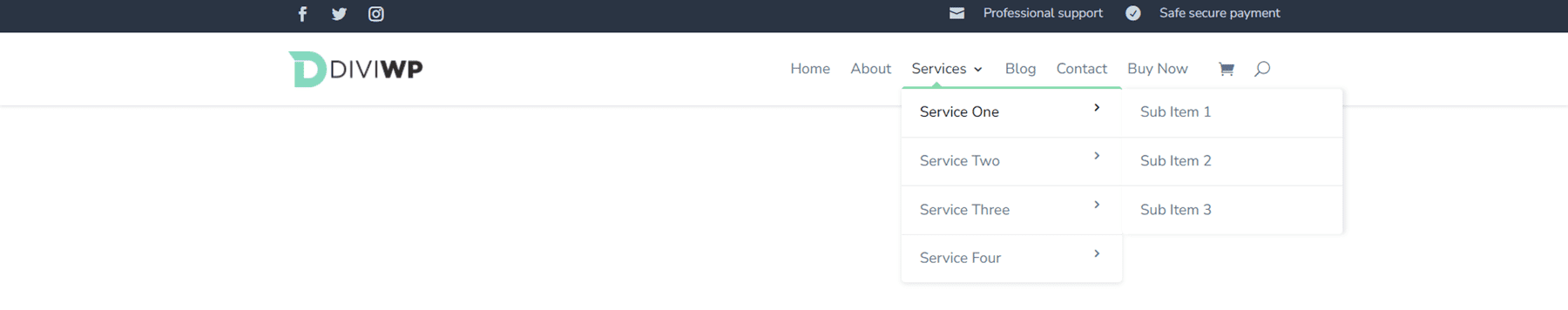
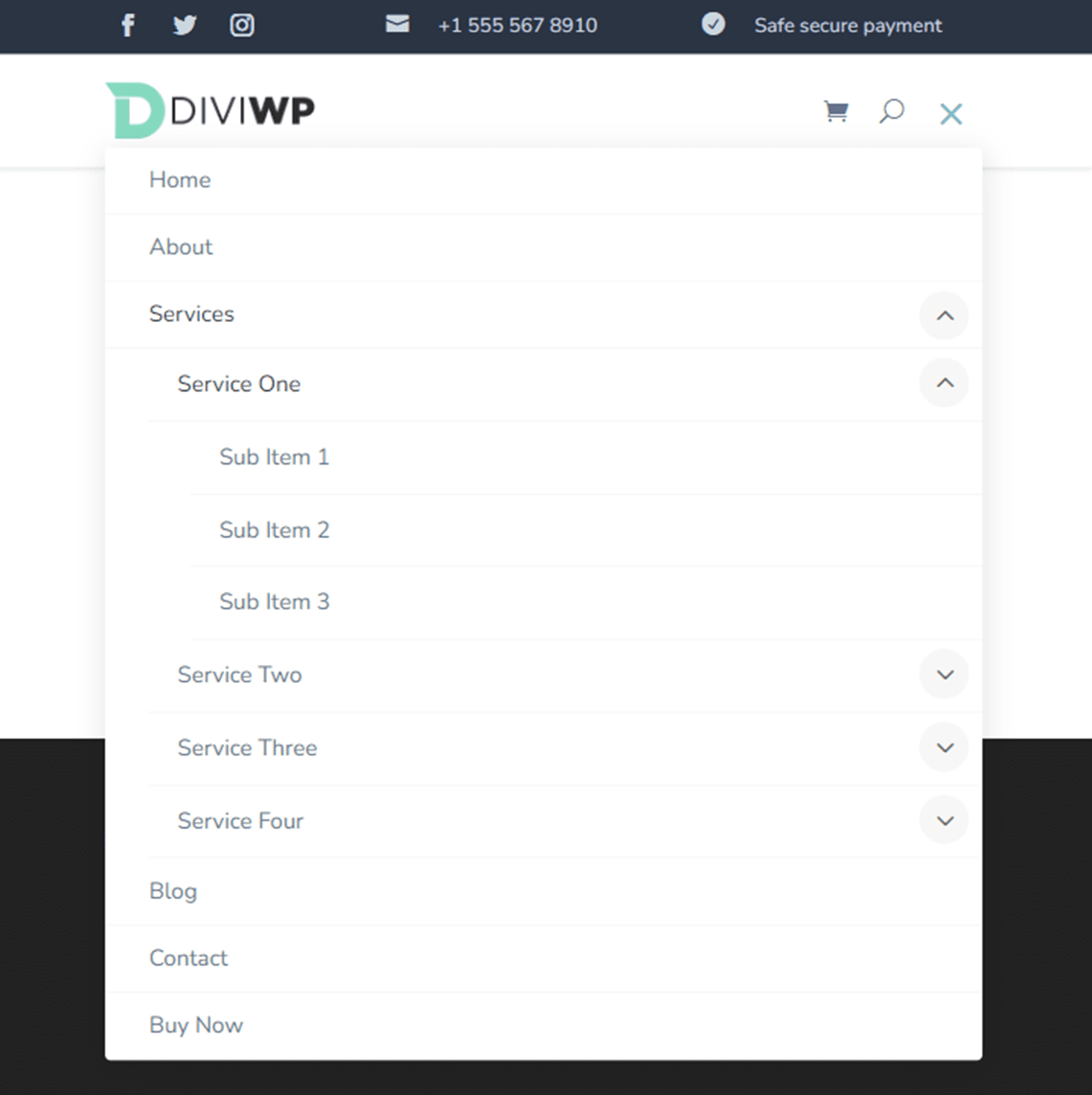
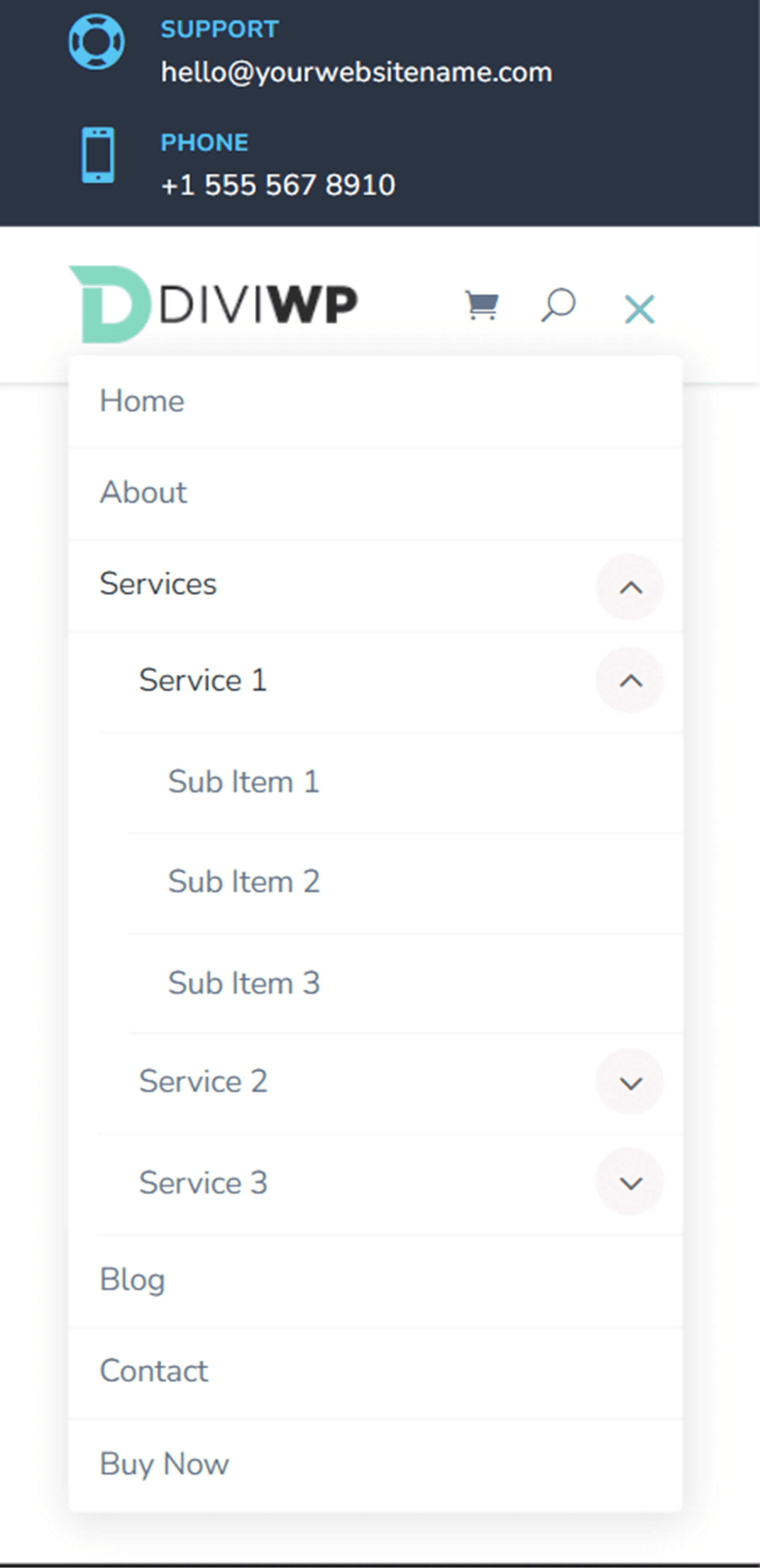
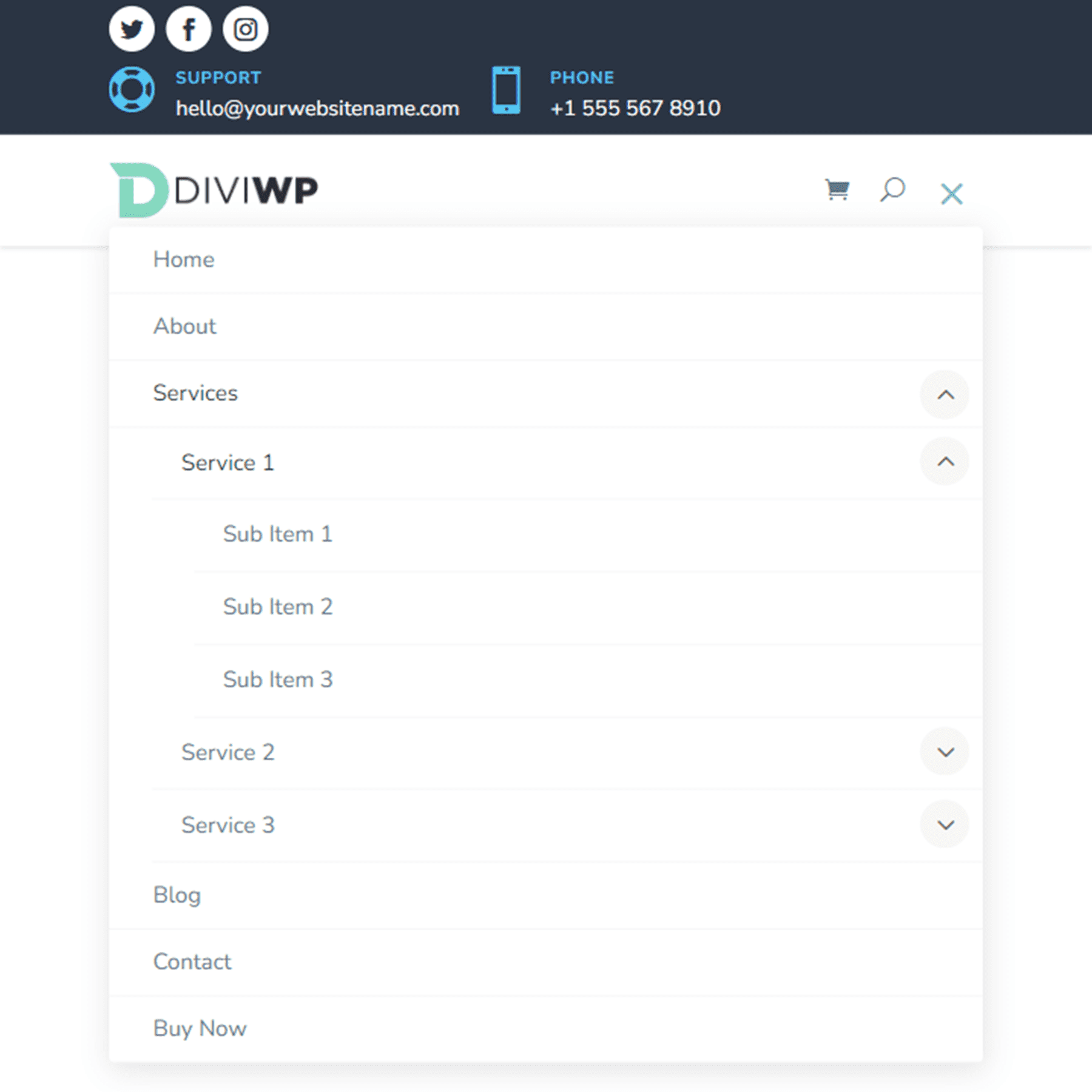
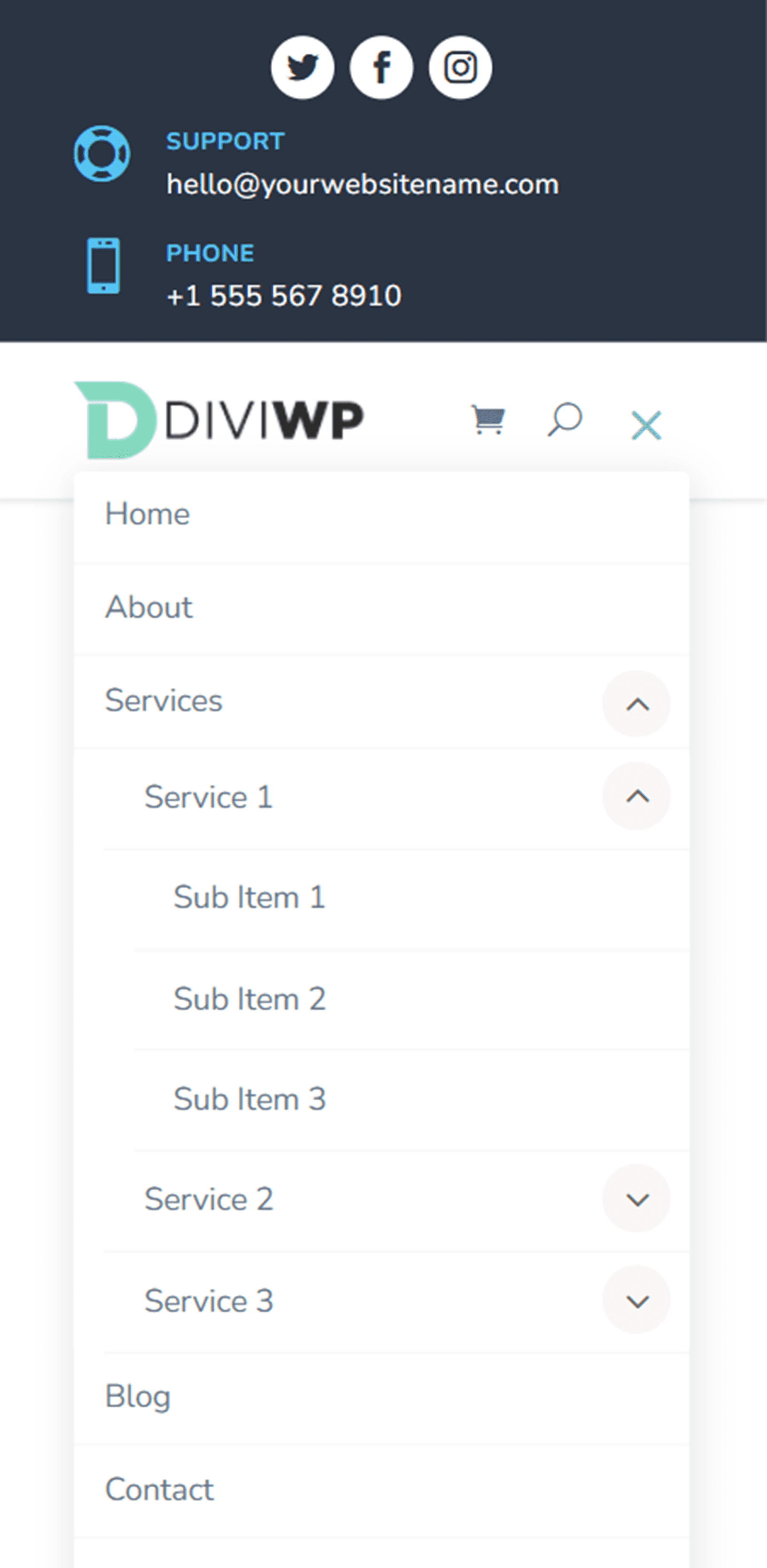
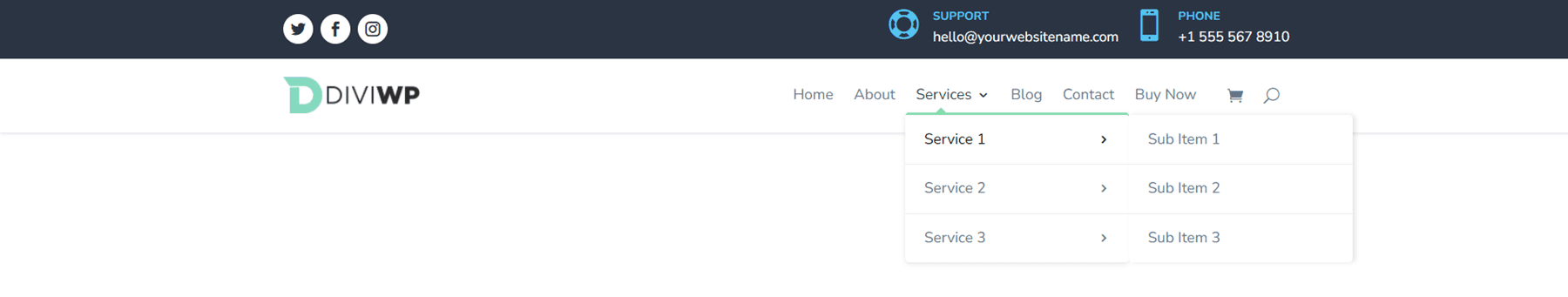
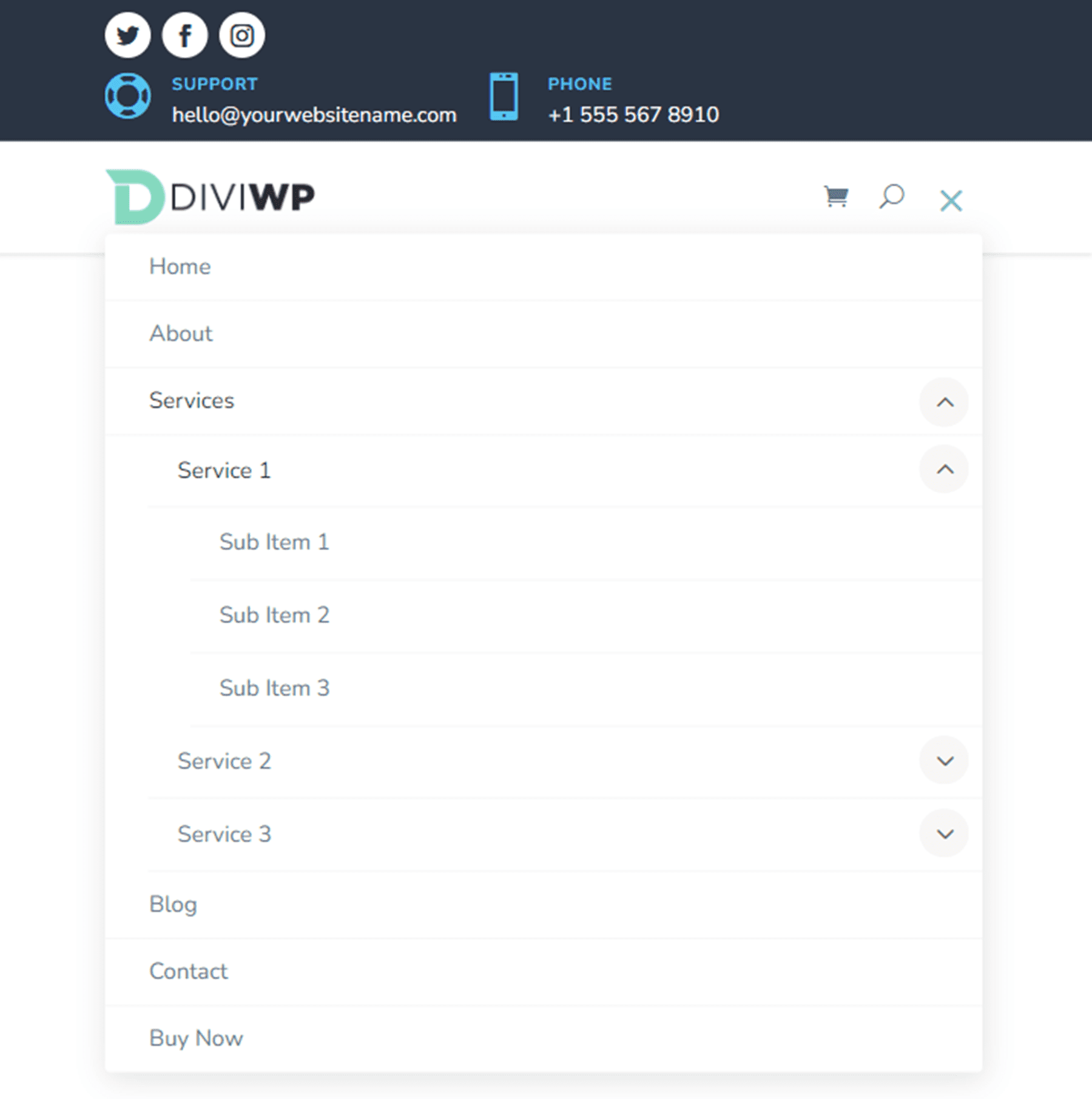
La mise en page d'en-tête 4 est similaire à la mise en page 3, à l'exception des transitions de menu mobile coulissantes et des transitions déroulantes en fondu pour les sous-menus de la tablette et du mobile. De plus, l'élément de menu parent du sous-menu n'est pas lié.



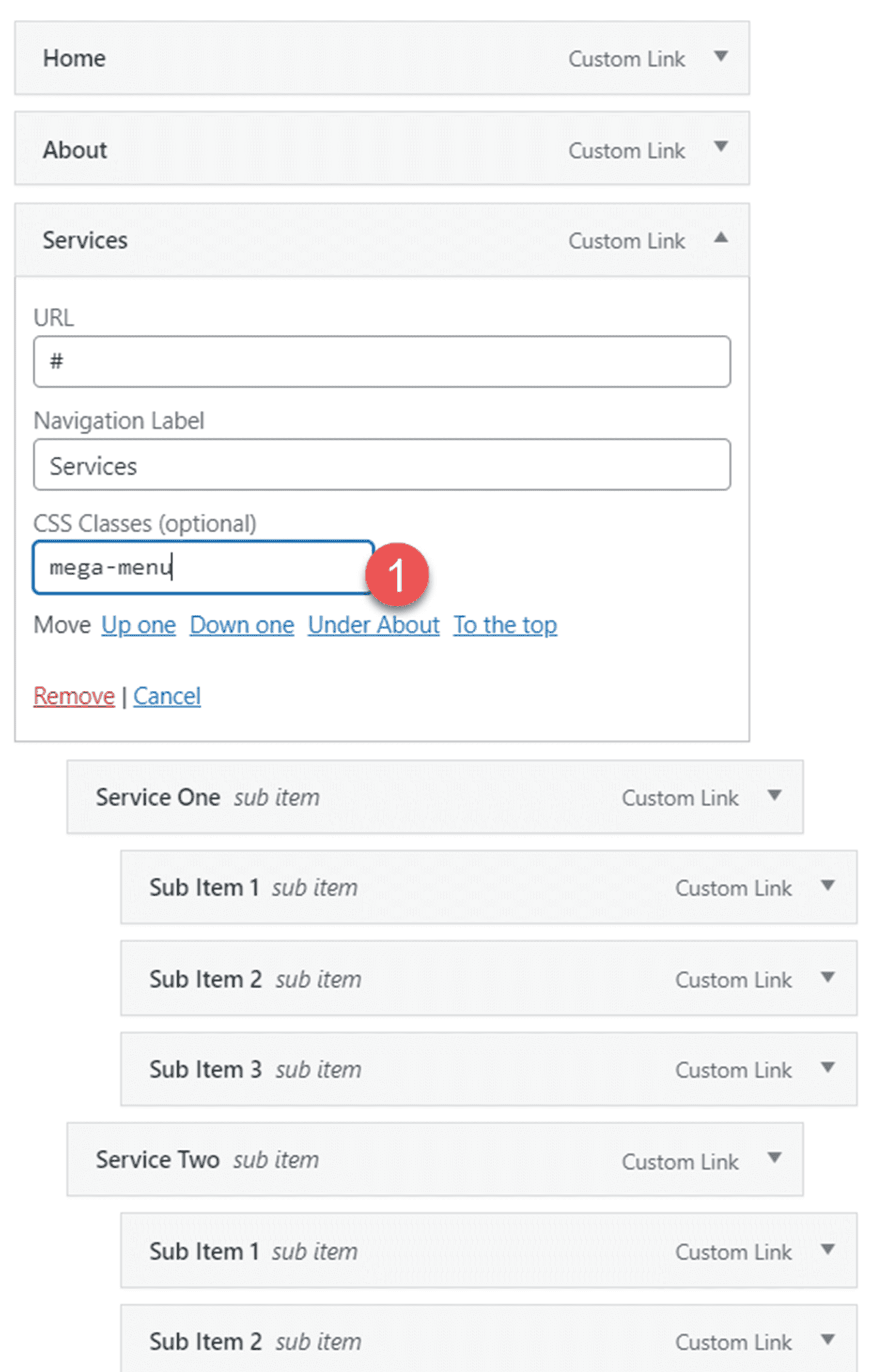
J'ai utilisé Header Layout 4 pour démontrer une disposition de méga menu. Pour réaliser cette conception, suivez d'abord les instructions pour créer un méga menu. Assurez-vous d'entrer dans le méga-menu de la classe CSS sur l'élément parent. Chacune des sections d'en-tête du pack de sections d'en-tête DiviWP prend en charge les méga menus.

Mise en page de l'en-tête 5
La mise en page 5 est un en-tête aligné à droite avec un arrière-plan sombre. Il comporte des transitions de menu mobile en fondu.



Mise en page d'en-tête 6
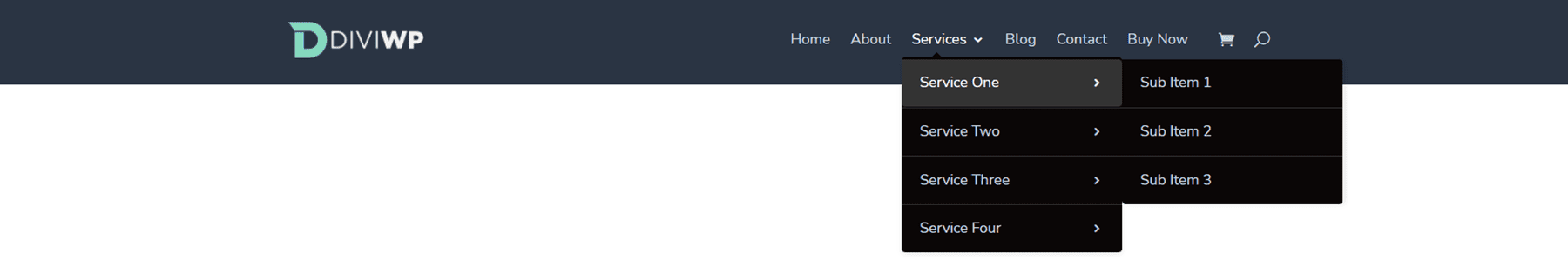
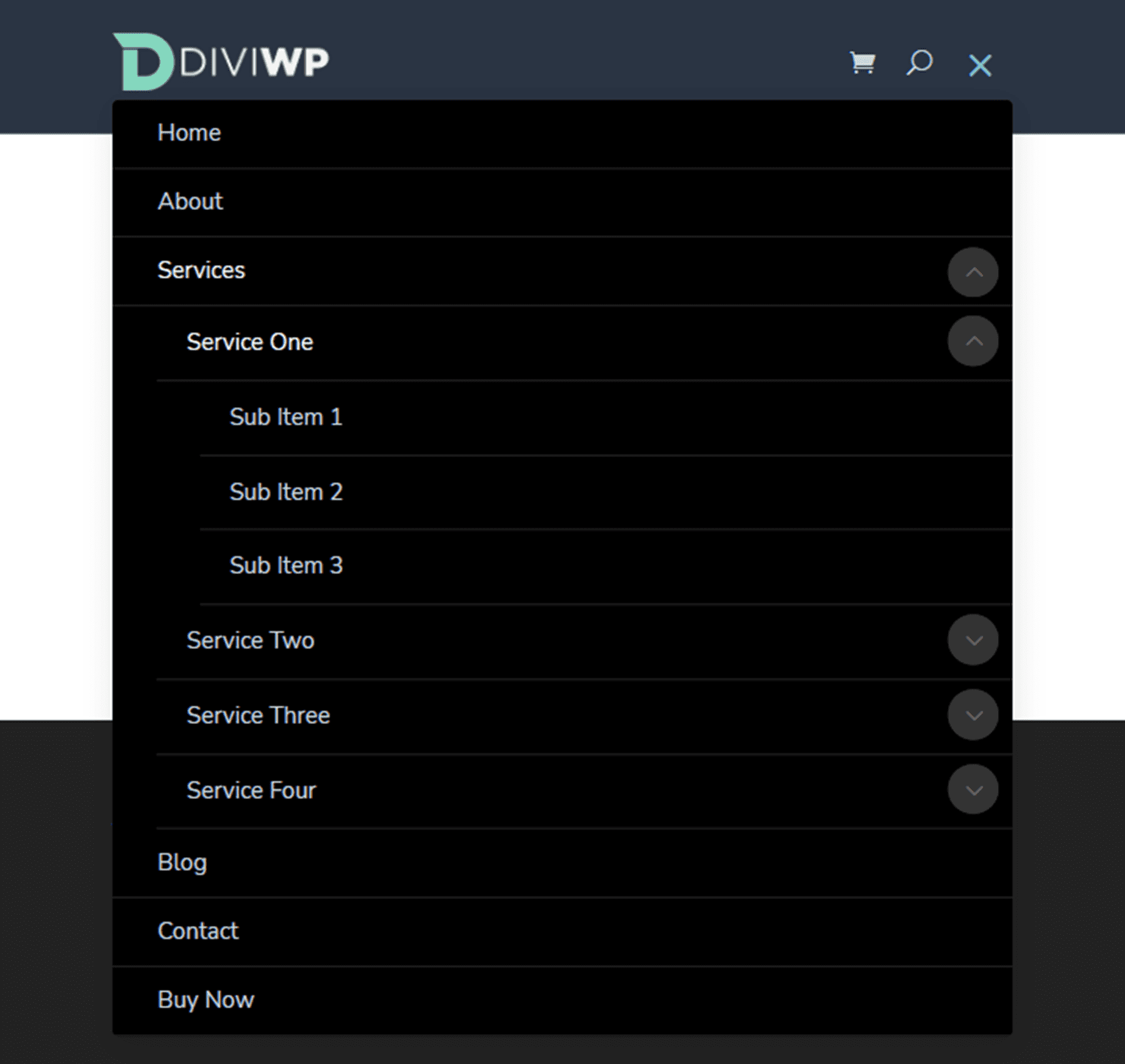
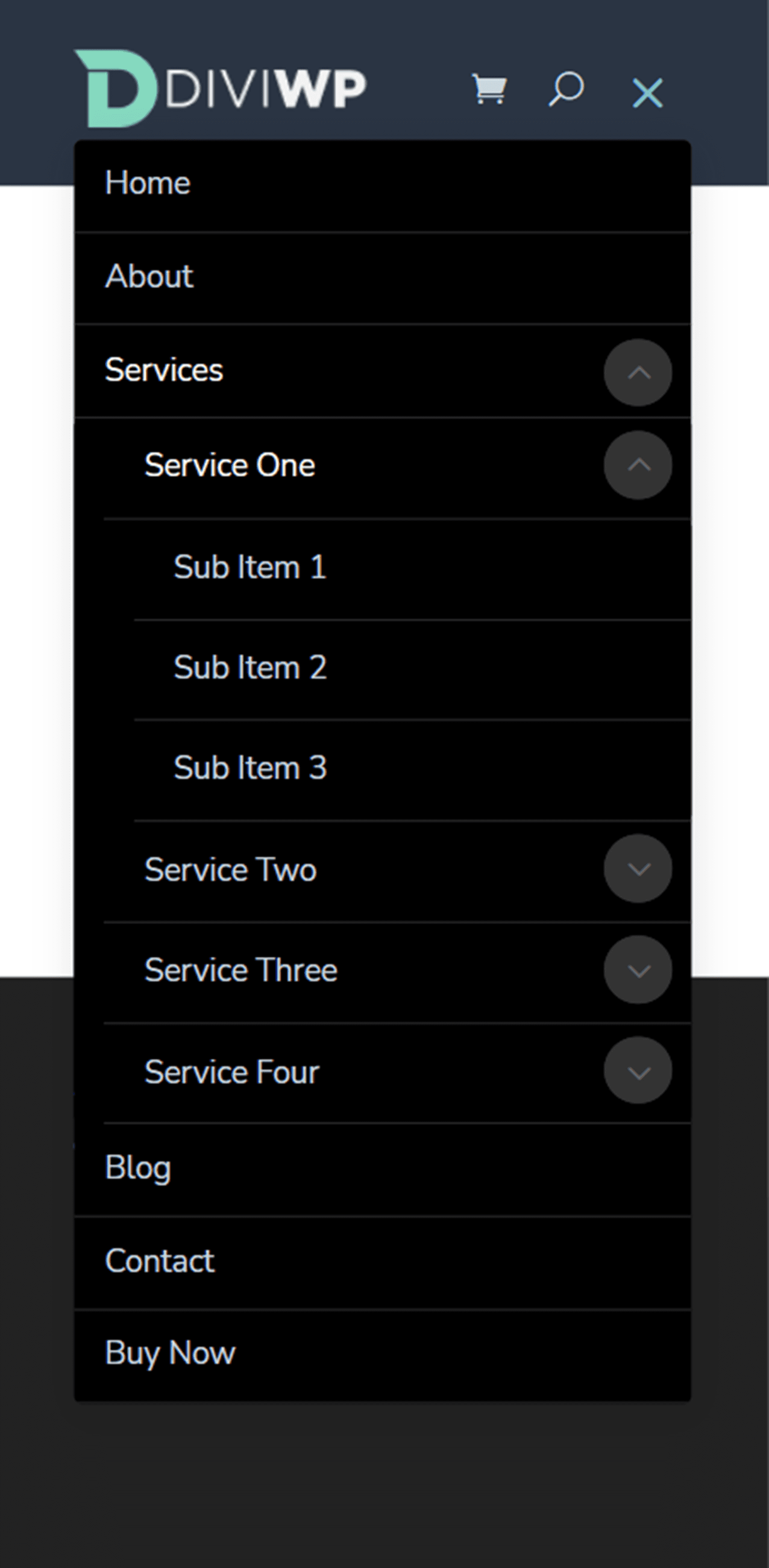
La mise en page d'en-tête 6 comporte également une section d'arrière-plan sombre. Le sous-menu a également un style de fond sombre.



Mise en page de l'en-tête 7
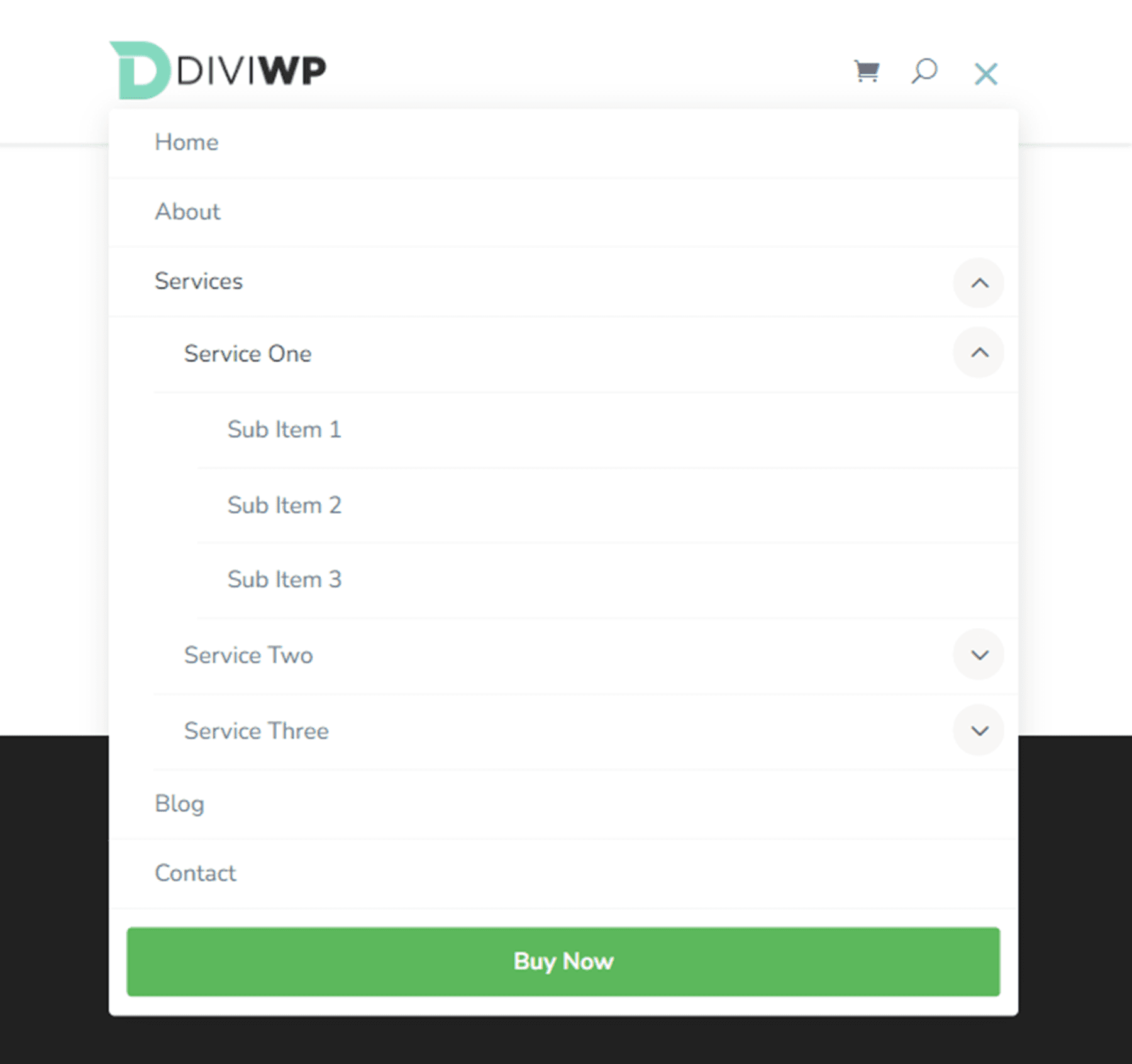
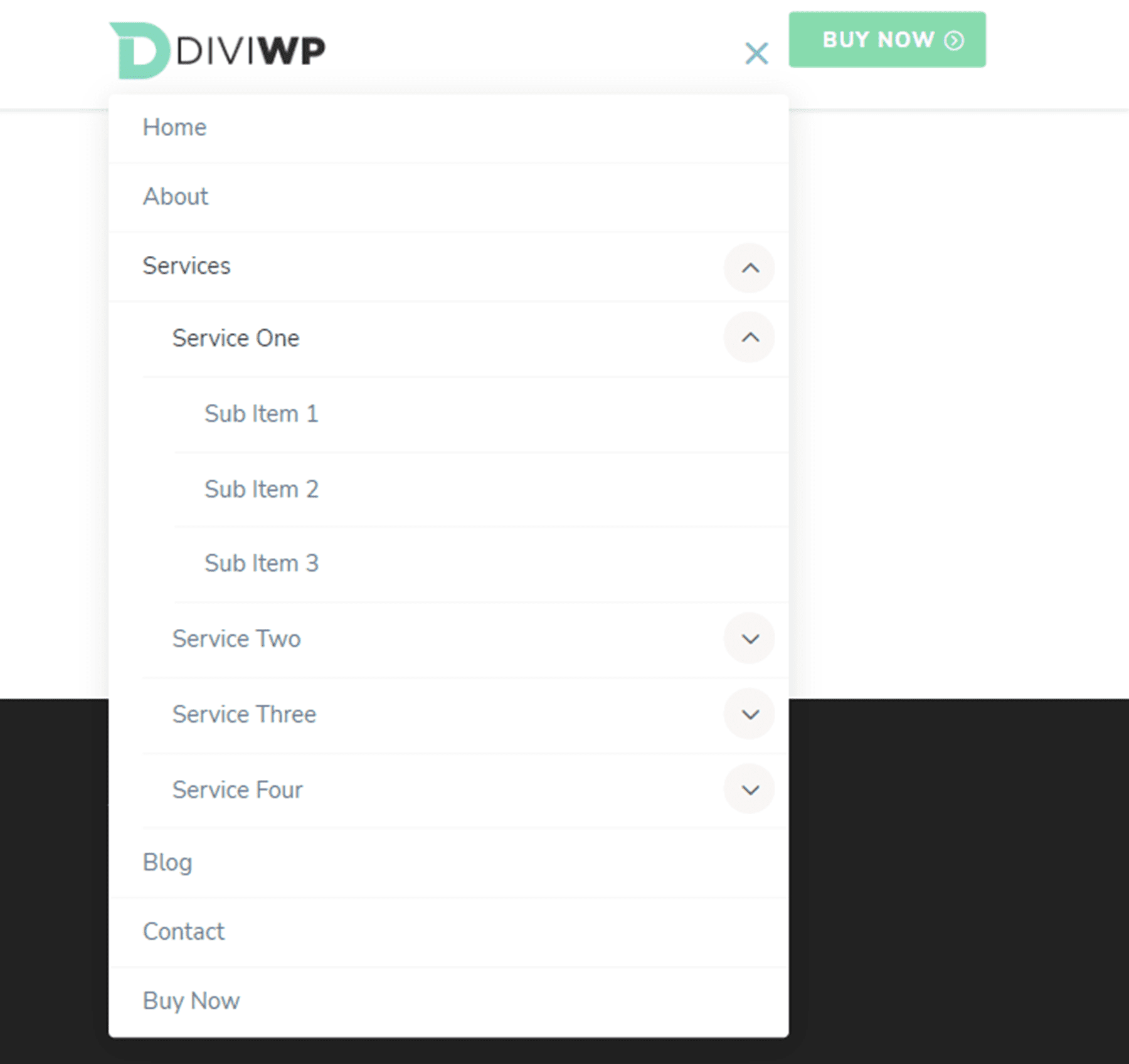
La mise en page 7 a un fond clair et une disposition de colonnes de 3/4 à 1/4 de rangée avec le bouton sur la droite. Le bouton apparaît également à côté de l'icône du menu hamburger sur tablette et mobile.


Disposition d'en-tête 8
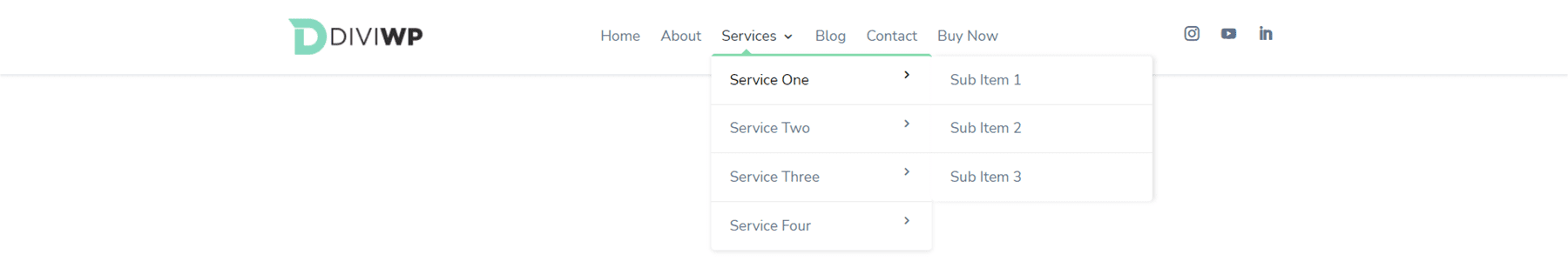
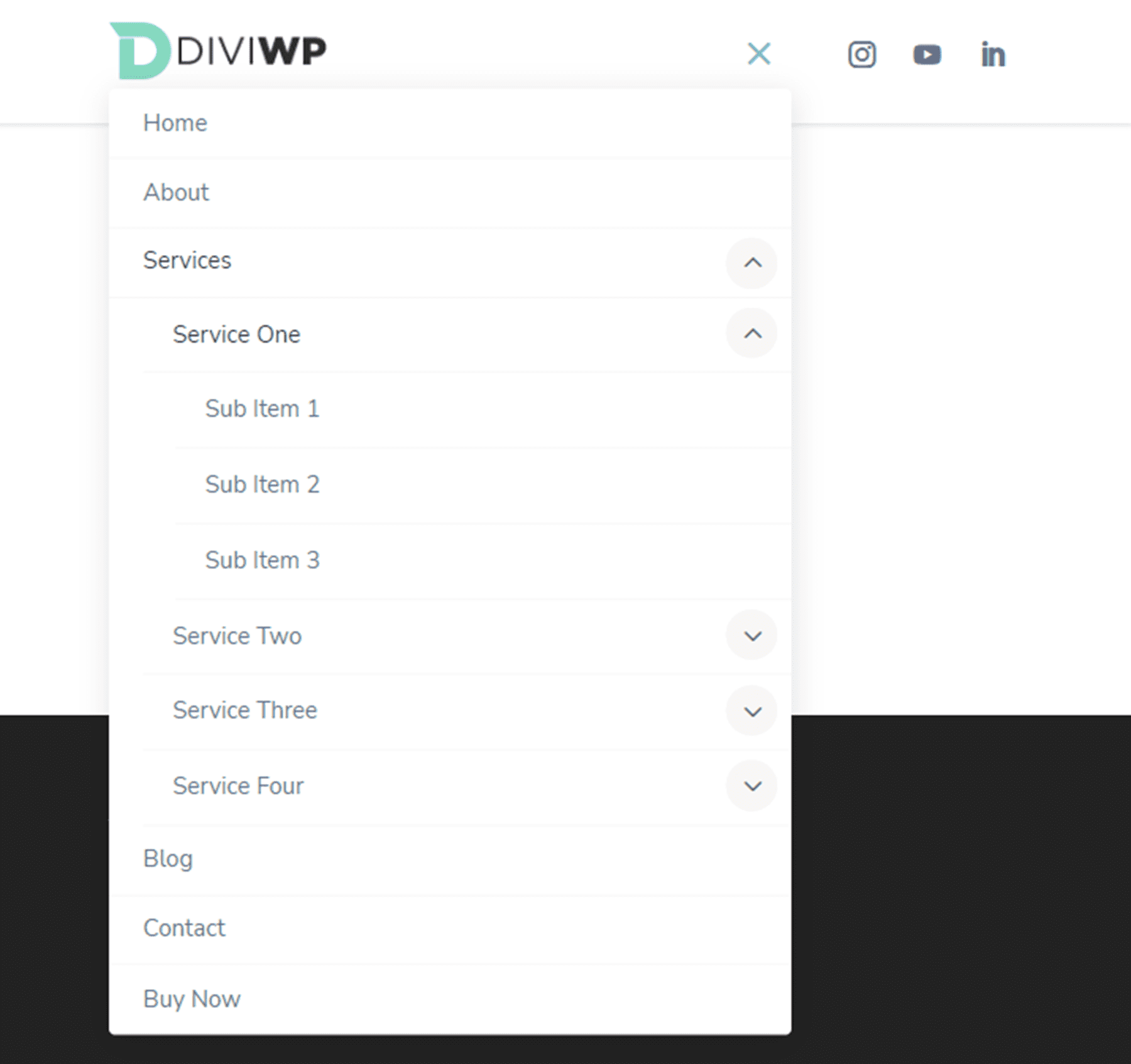
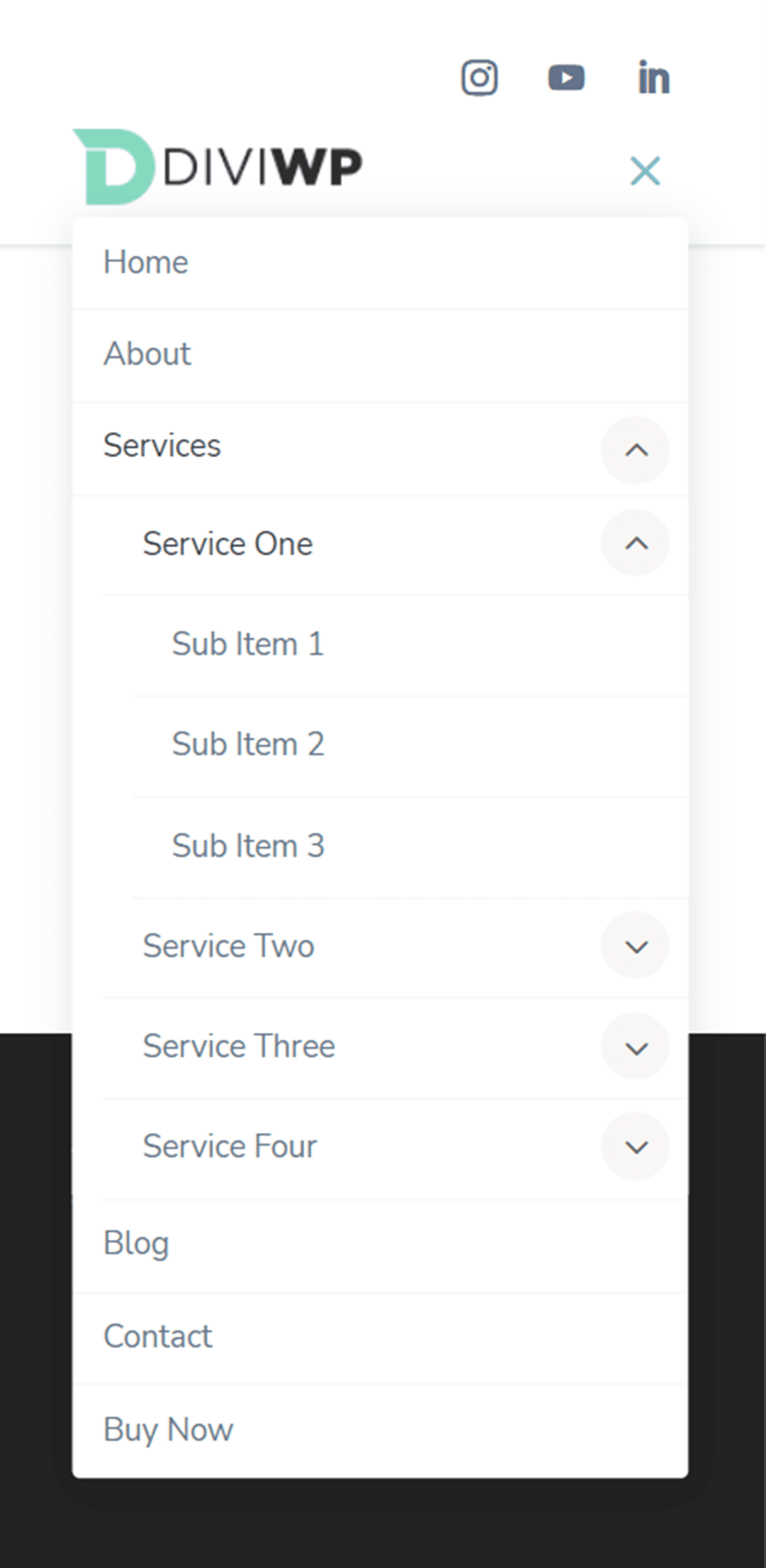
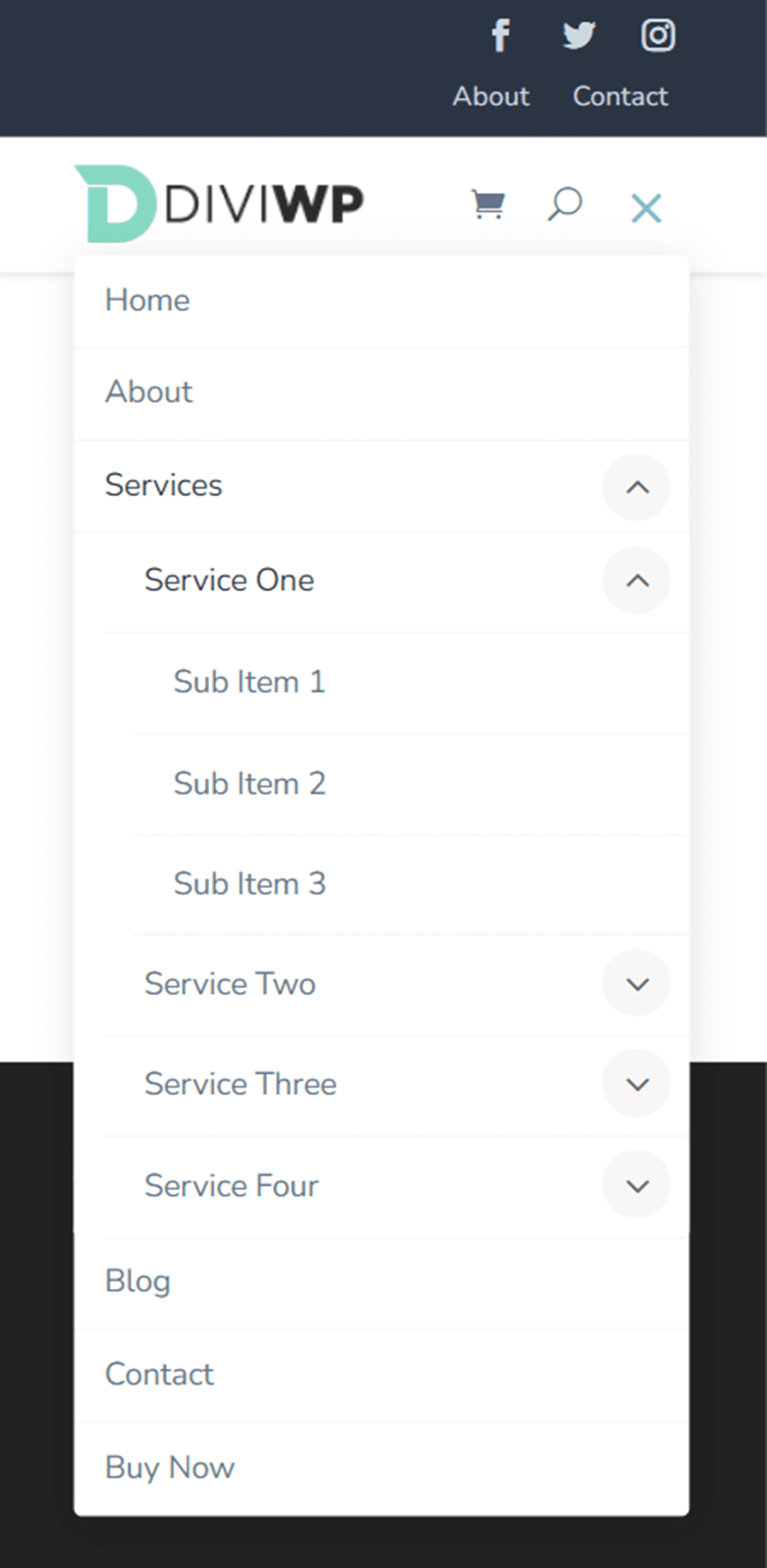
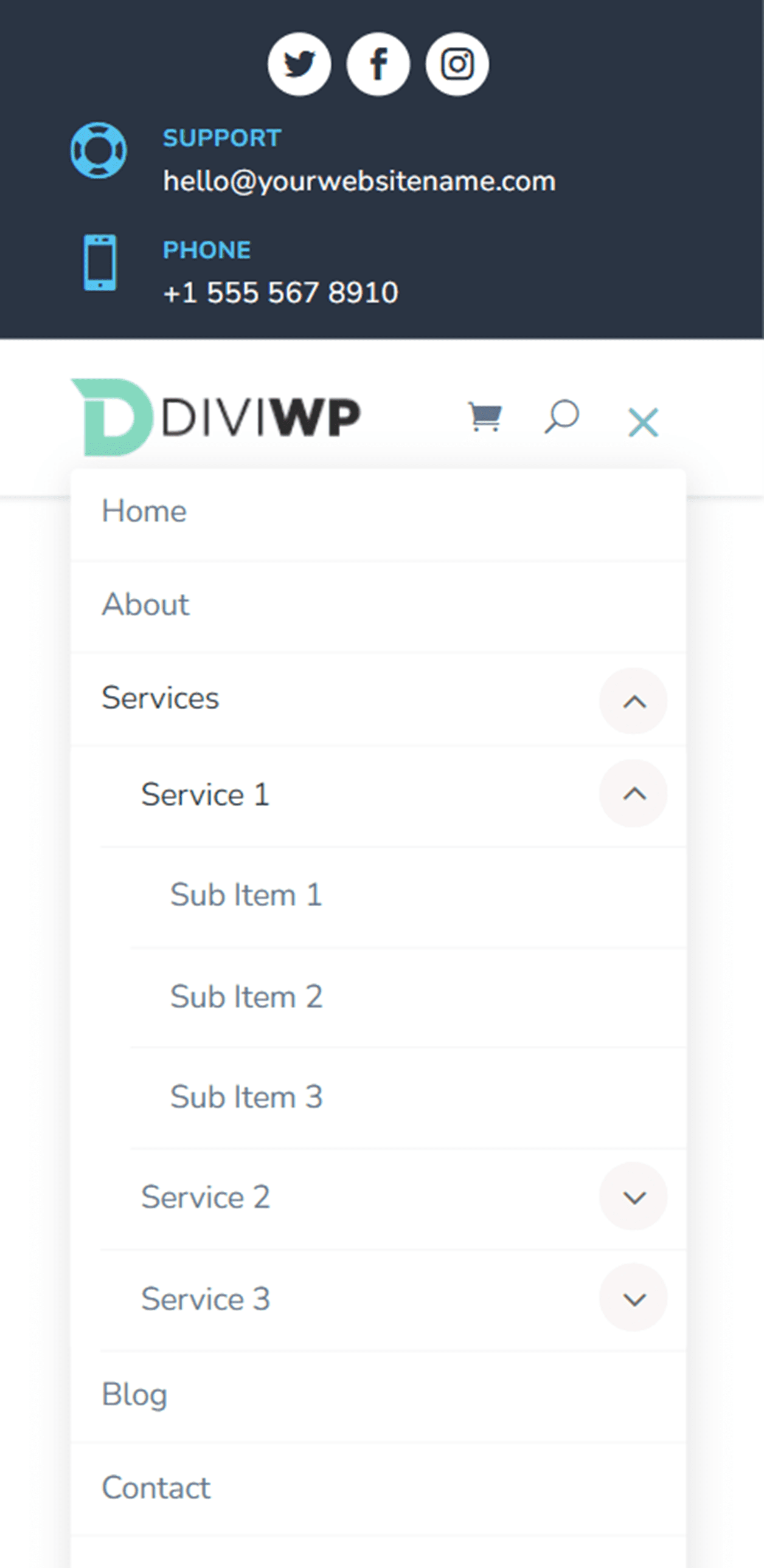
La mise en page 8 présente des icônes de médias sociaux sur la droite. Sur les appareils mobiles et les tablettes, les icônes de médias sociaux apparaissent à côté de l'icône du menu hamburger. L'en-tête utilise également des transitions déroulantes en fondu pour les sous-menus de la tablette et du mobile.



Mise en page de l'en-tête 9
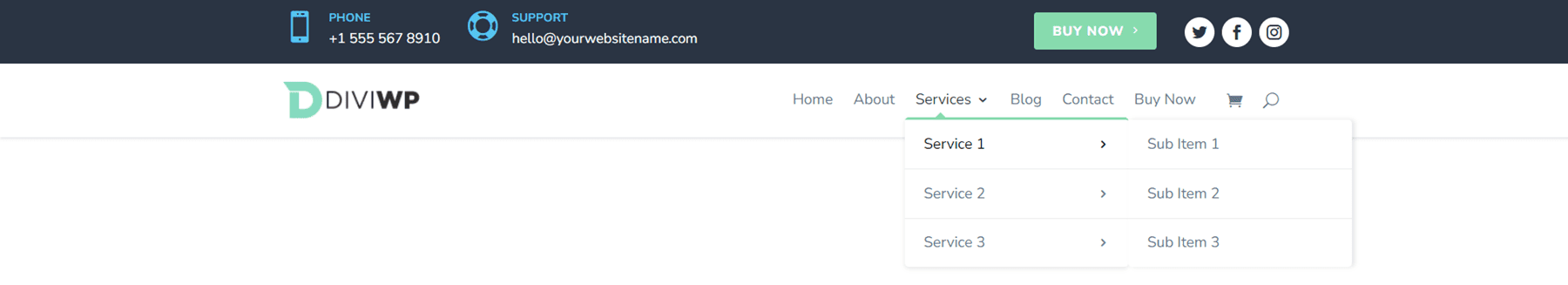
La mise en page d'en-tête 9 a une rangée supérieure sombre avec des modules de présentation pour les informations de contact et les icônes de suivi des médias sociaux. Le menu principal est le même que celui de la mise en page d'en-tête 1.



Mise en page de l'en-tête 10
La mise en page d'en-tête 10 a une rangée supérieure avec un module de menu et un module de suivi des médias sociaux, vous permettant d'ajouter des éléments de menu ou des liens supplémentaires à la barre de menus supérieure. Encore une fois, le menu principal est le même que Header Layout 1.




Mise en page de l'en-tête 11
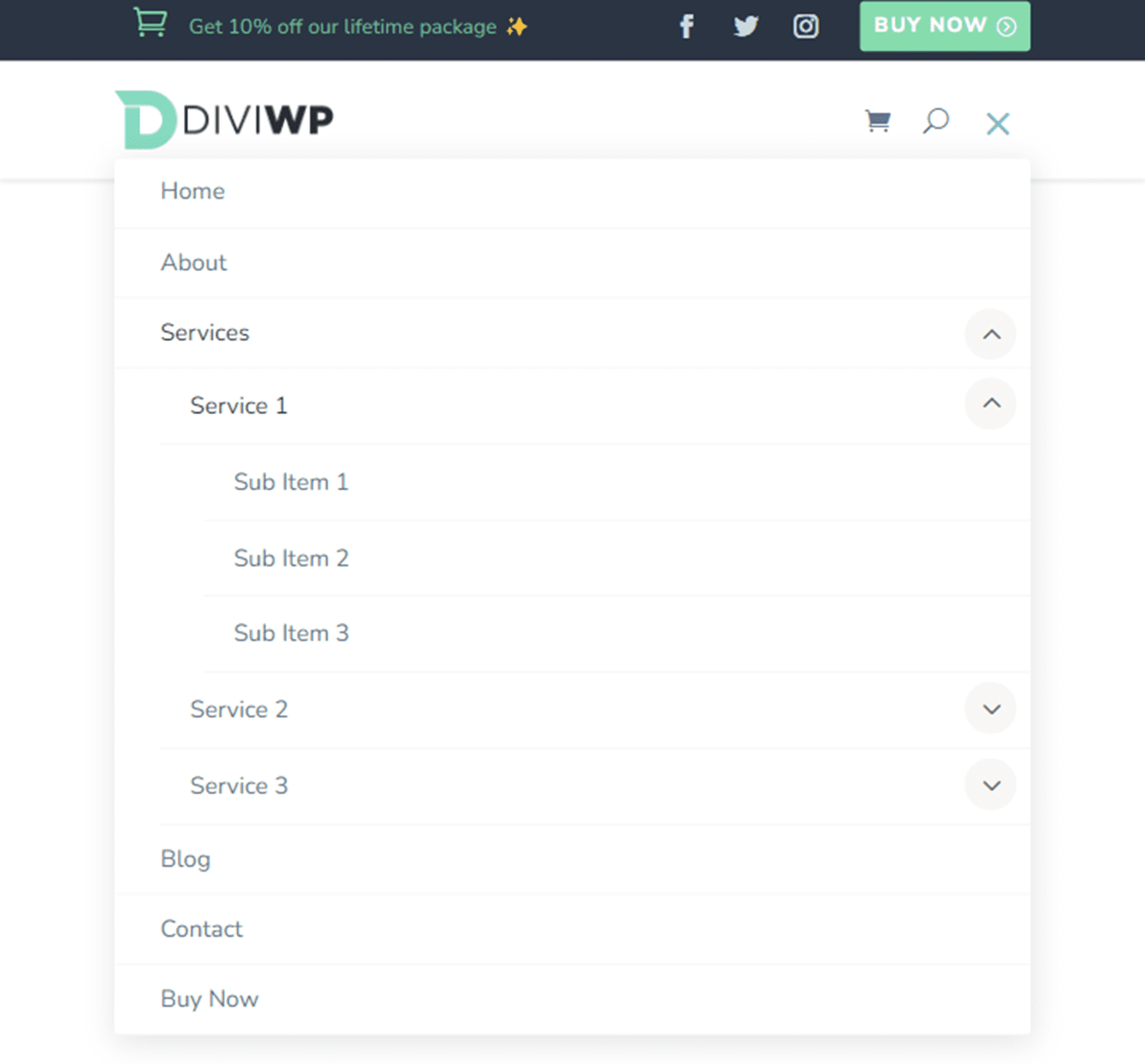
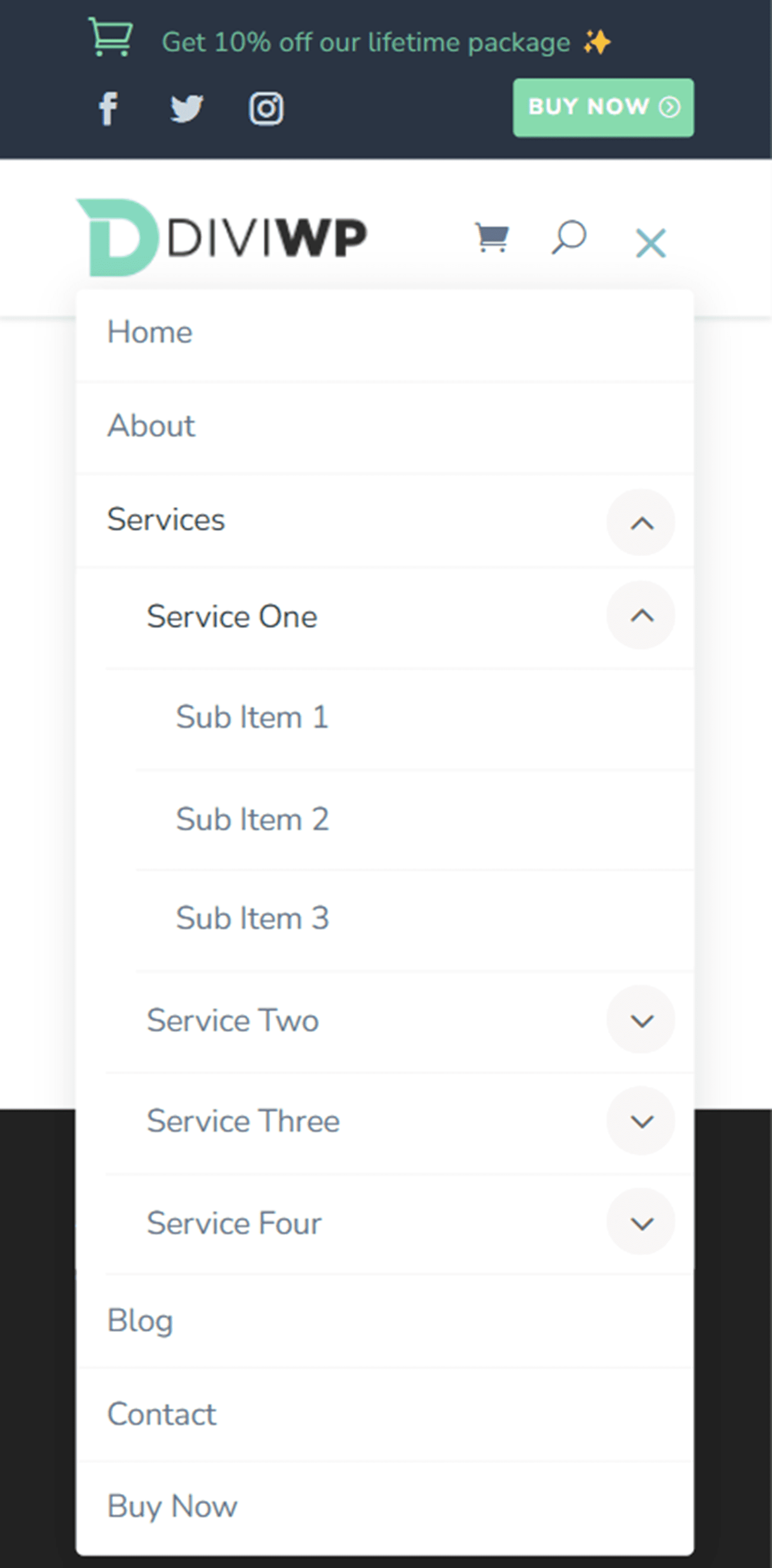
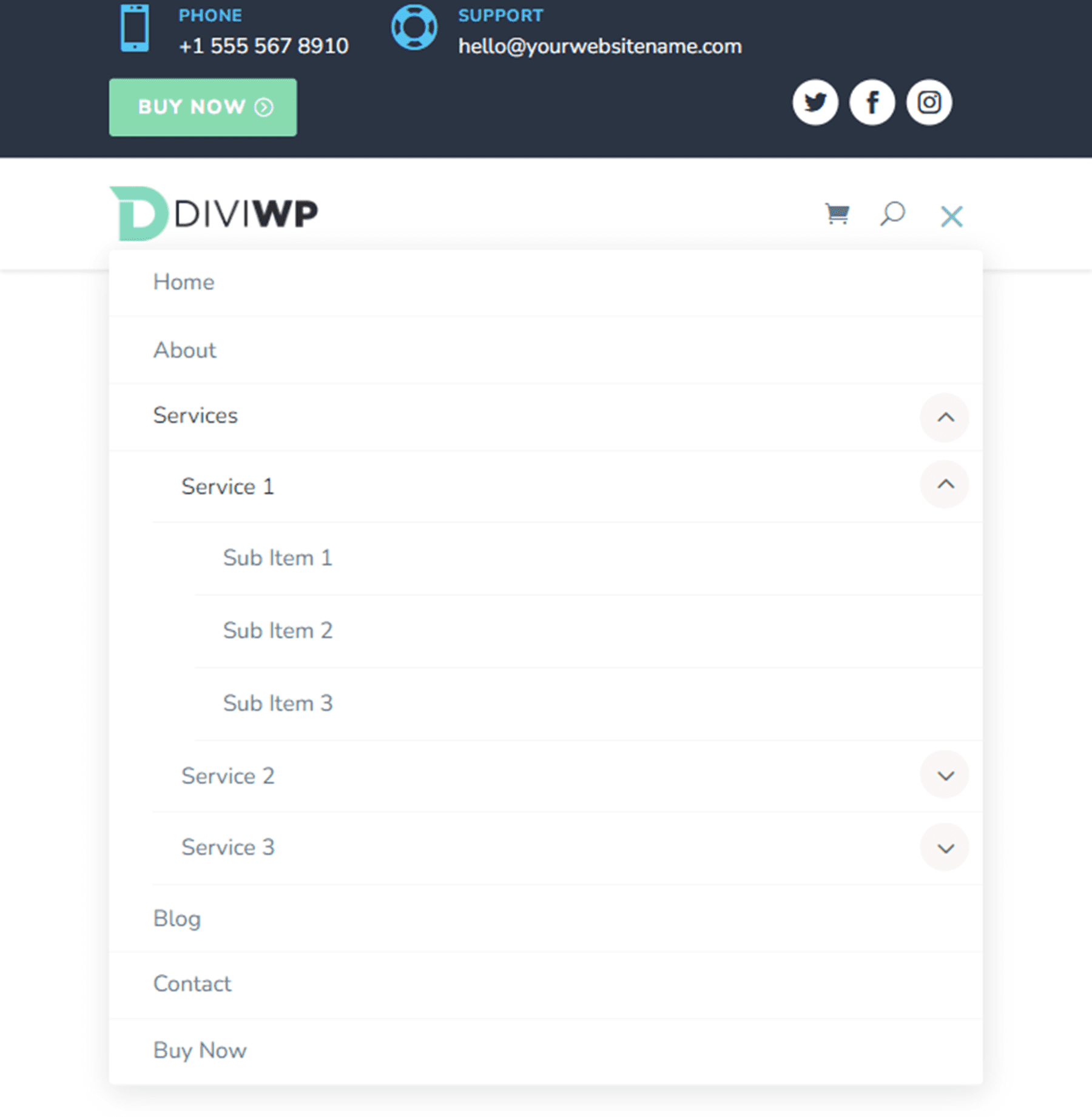
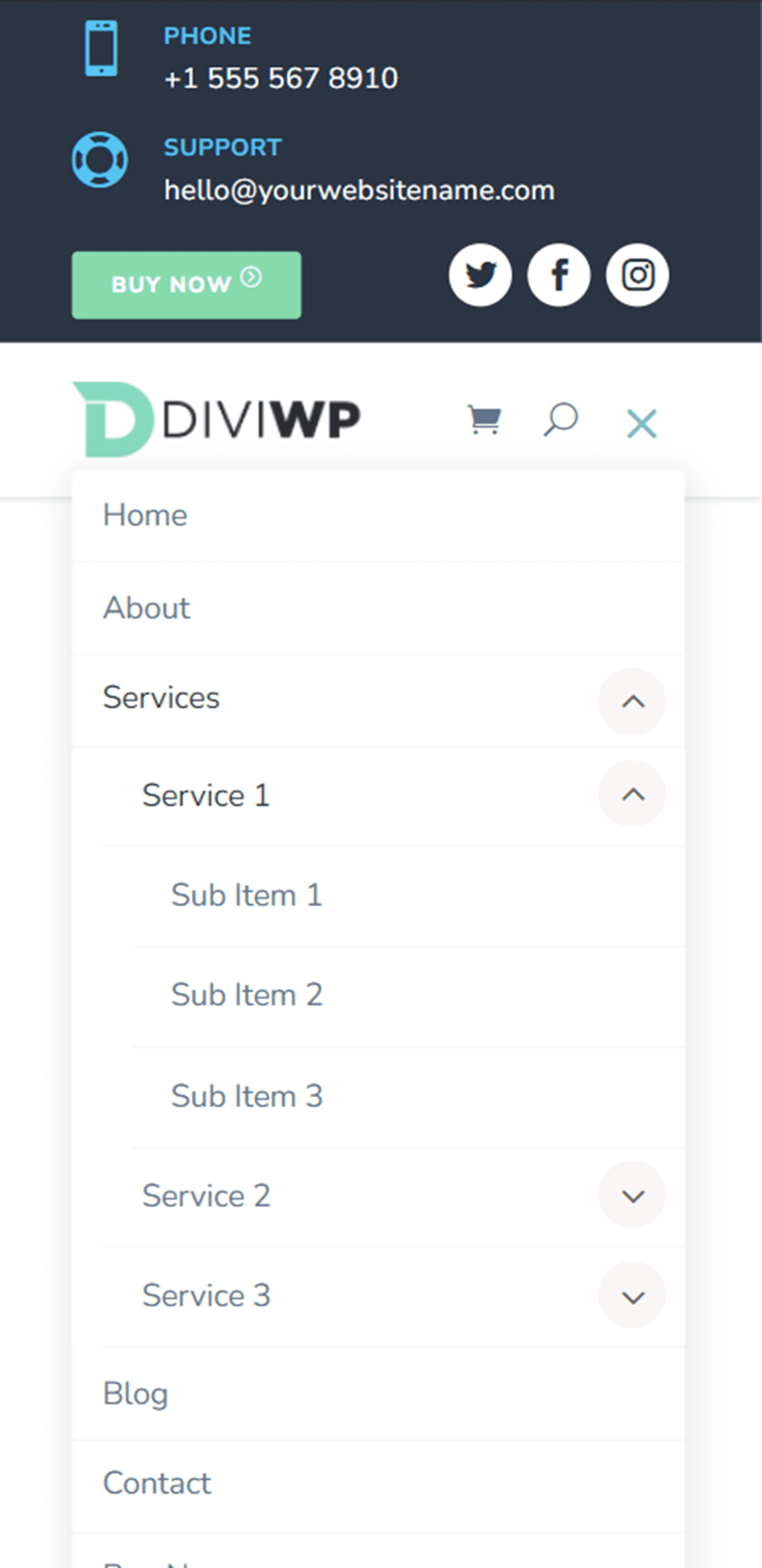
La rangée supérieure de la mise en page d'en-tête 11 comprend un module de présentation, des icônes de suivi des médias sociaux et un bouton. Encore une fois, le menu principal est le même que Header Layout 1.



Mise en page de l'en-tête 12
La mise en page d'en-tête 12 place les icônes de médias sociaux sur le côté gauche de la rangée supérieure et deux modules de présentation sur la droite. Encore une fois, la mise en page du menu principal est la même que la mise en page d'en-tête 1.



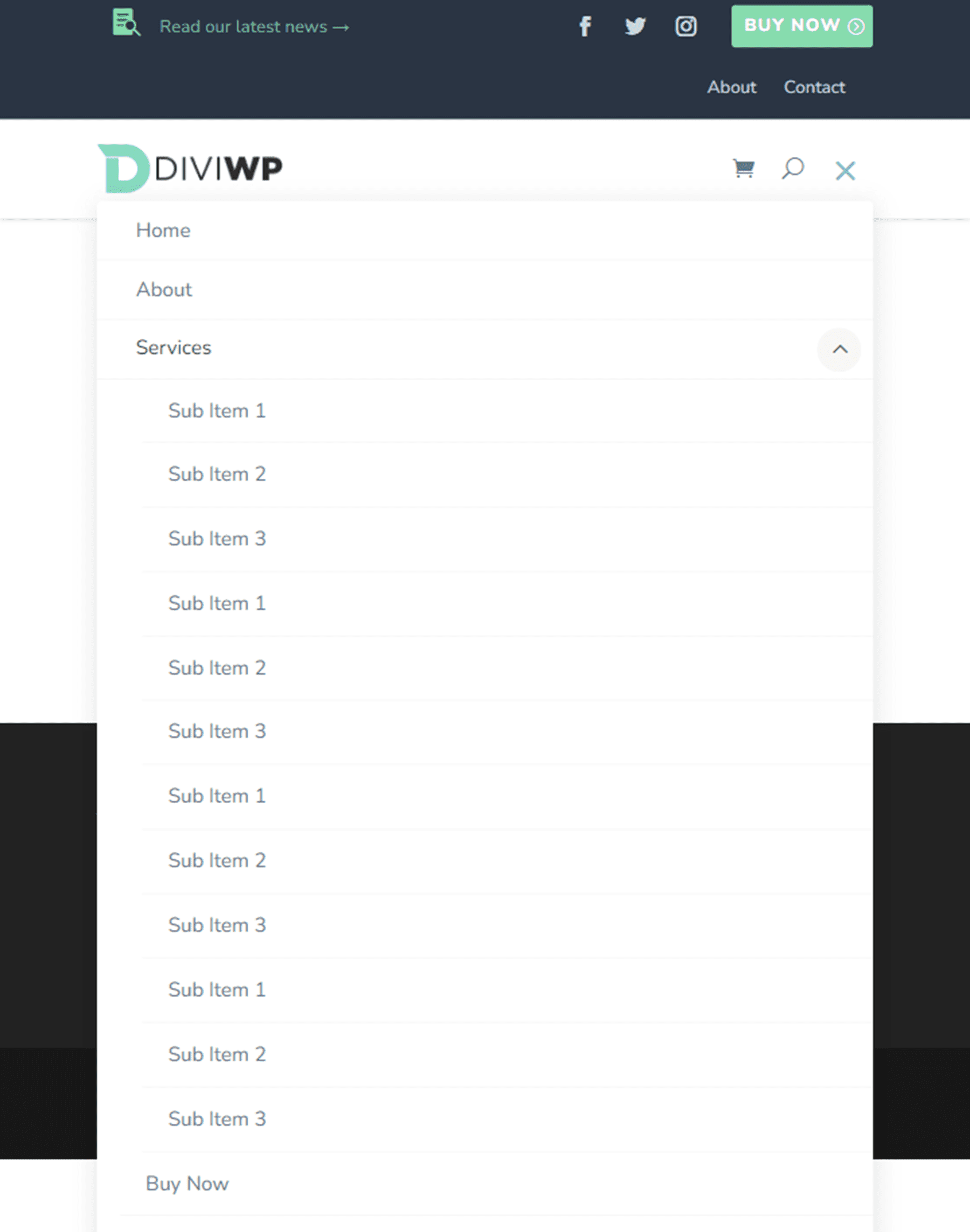
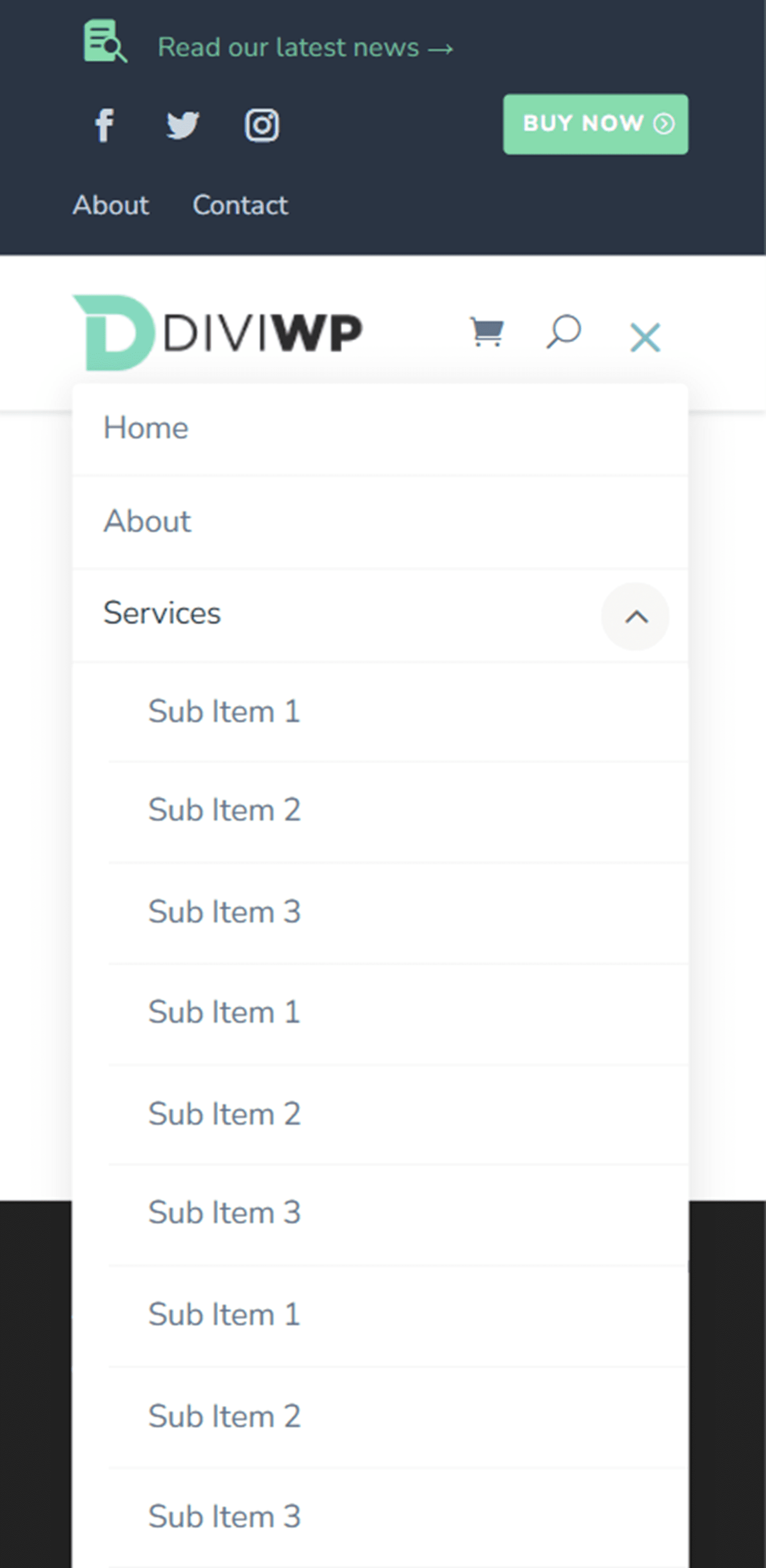
Mise en page de l'en-tête 13
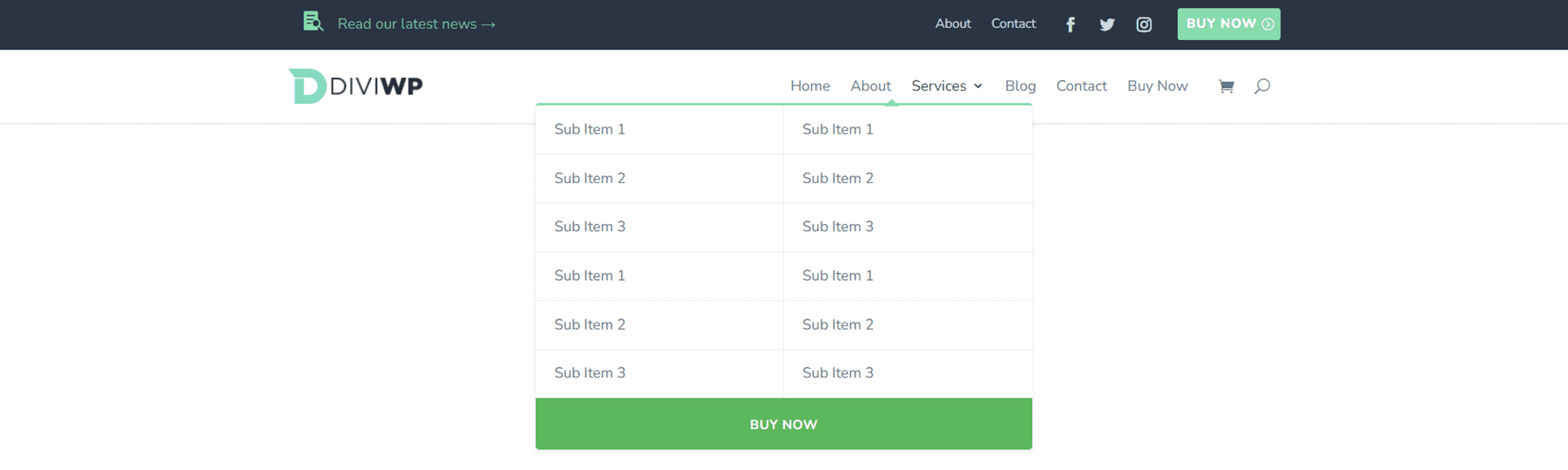
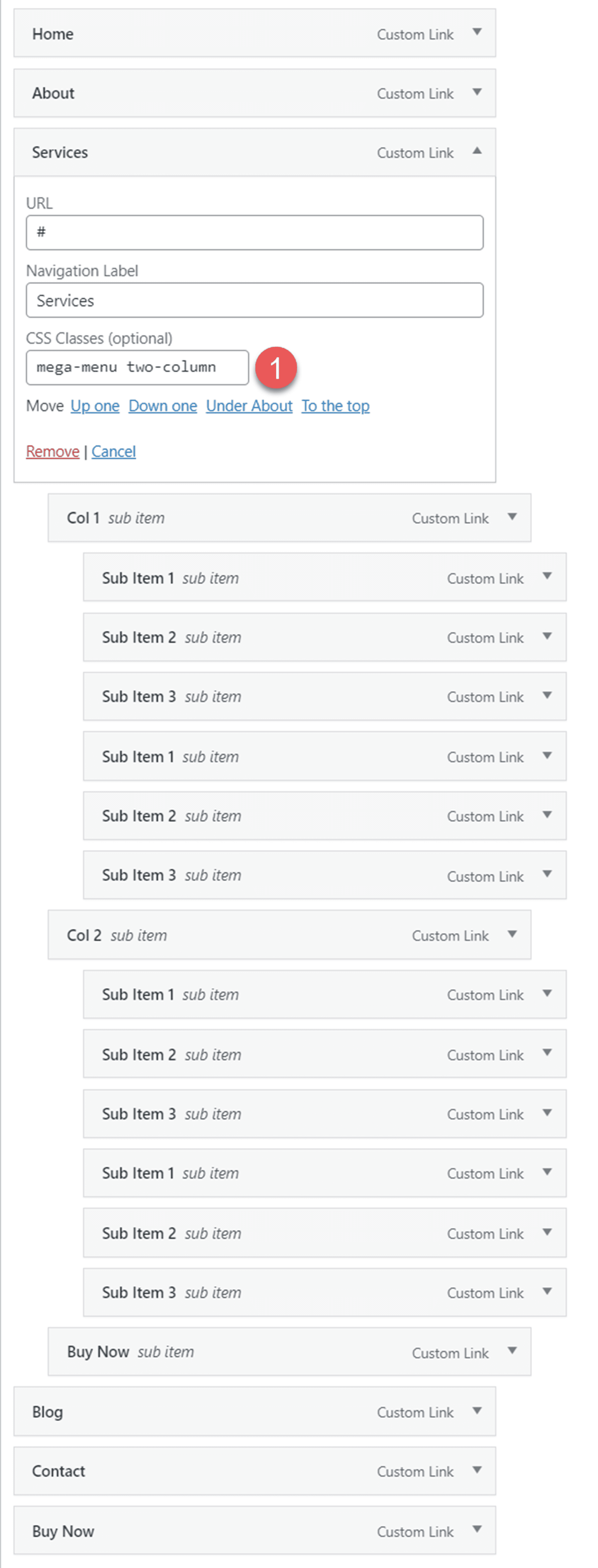
La mise en page d'en-tête 13 comprend un module de présentation, un menu, des icônes de médias sociaux et un bouton dans le menu supérieur. Il est également livré avec une disposition de méga menu à 2 colonnes pour le bureau avec un bouton optionnel en bas. Pour réaliser cette conception, vous devrez d'abord créer un menu avec un élément de menu parent, deux éléments de sous-menu pour les deux colonnes (étiquetés Col 1 et Col 2 dans la capture d'écran ci-dessous) et les éléments de menu ci-dessous.



Tout d'abord, ajoutez le méga-menu CSS Class à deux colonnes à l'élément parent.

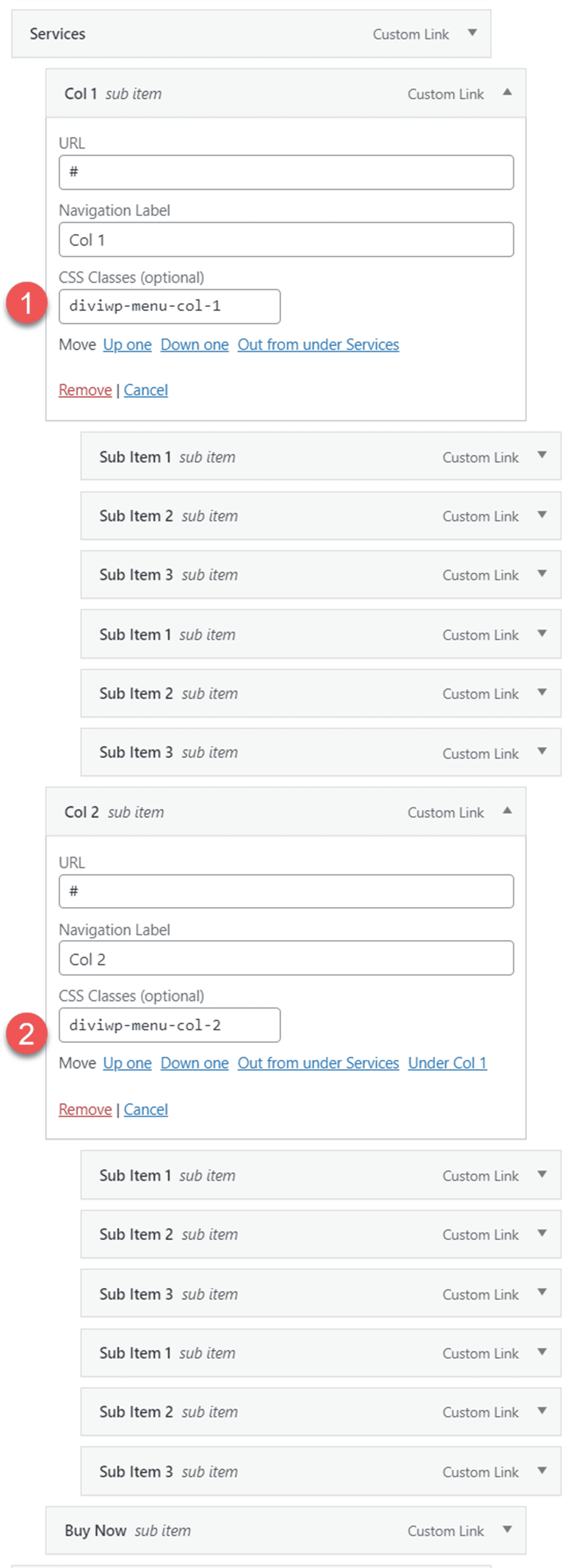
Ajoutez ensuite la classe CSS diviwp-menu-col-1 à l'élément de menu de la première colonne et diviwp-menu-col-2 à l'élément de menu de la deuxième colonne.

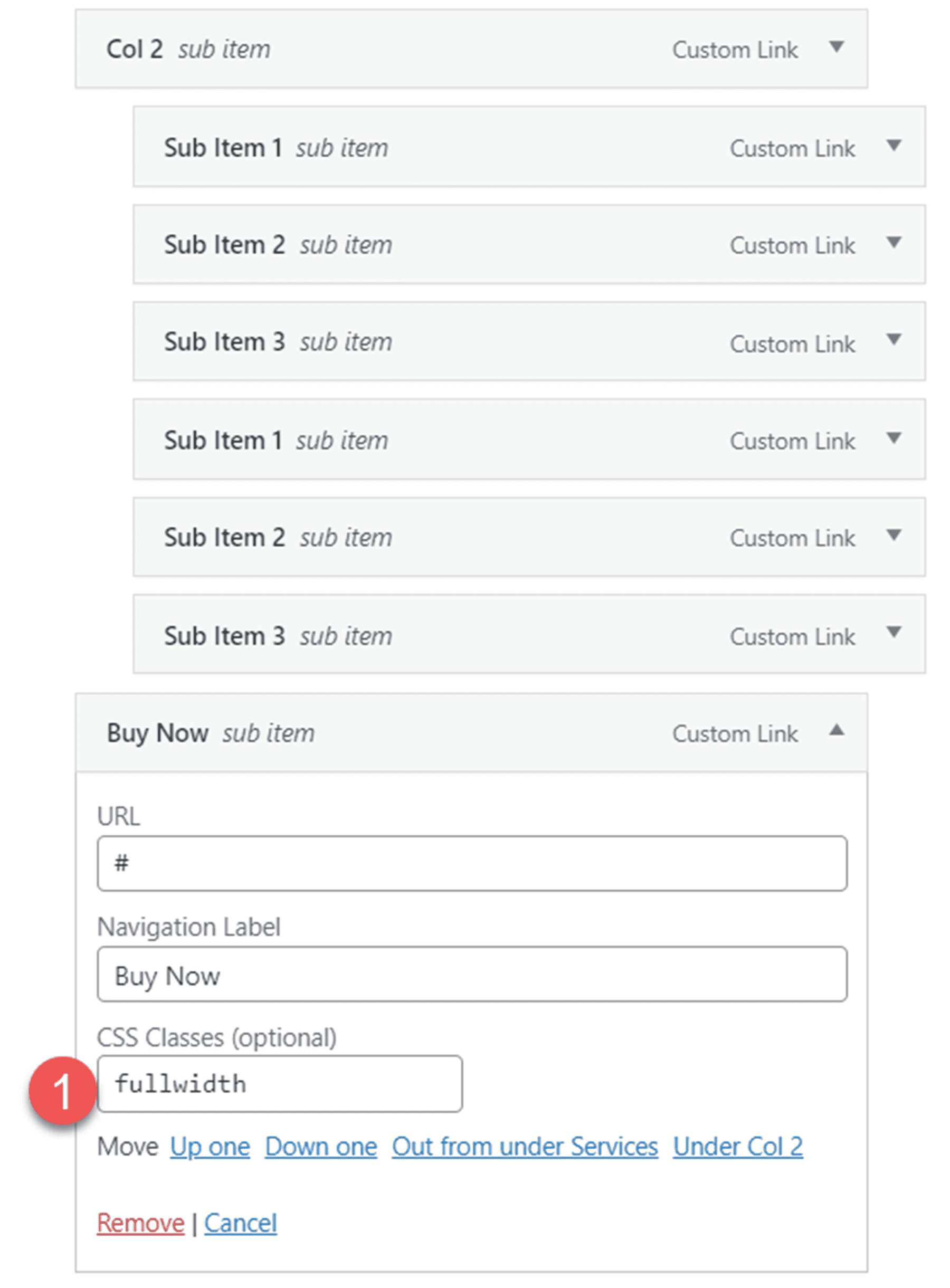
Enfin, ajoutez la pleine largeur de la classe CSS à l'élément de menu du bouton.

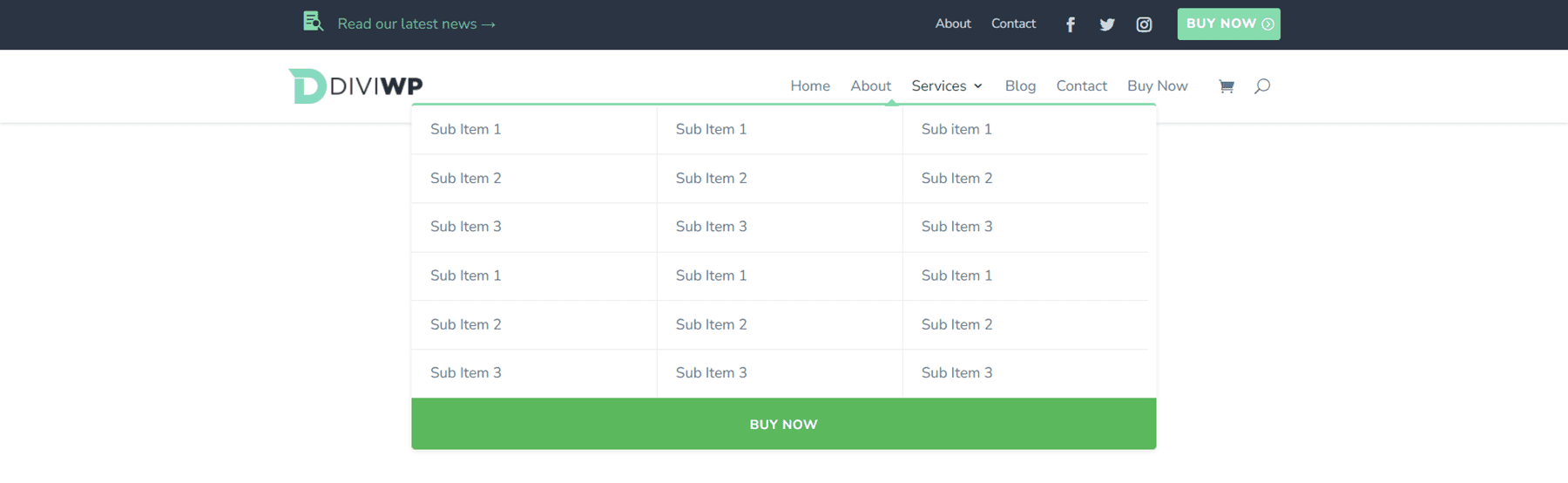
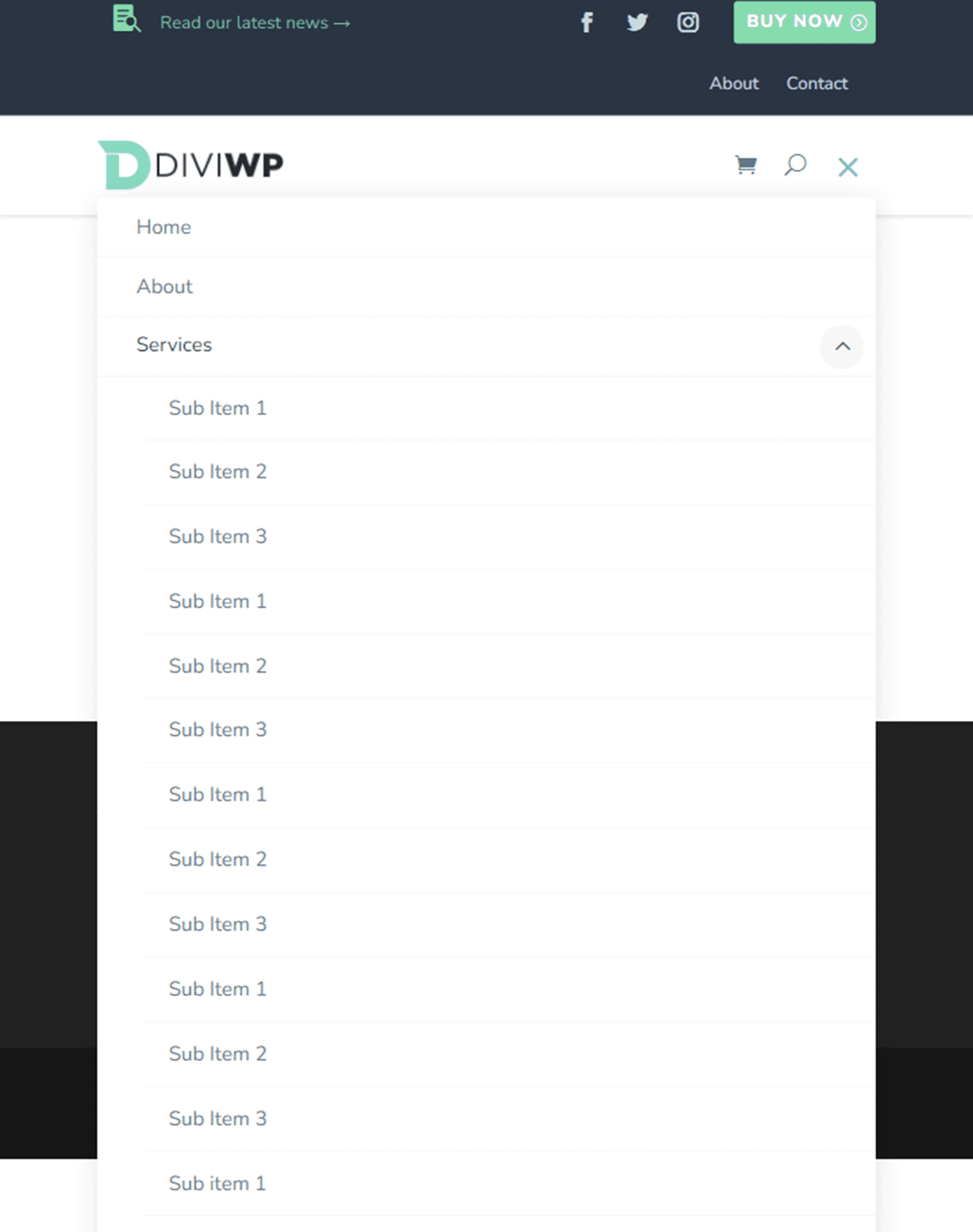
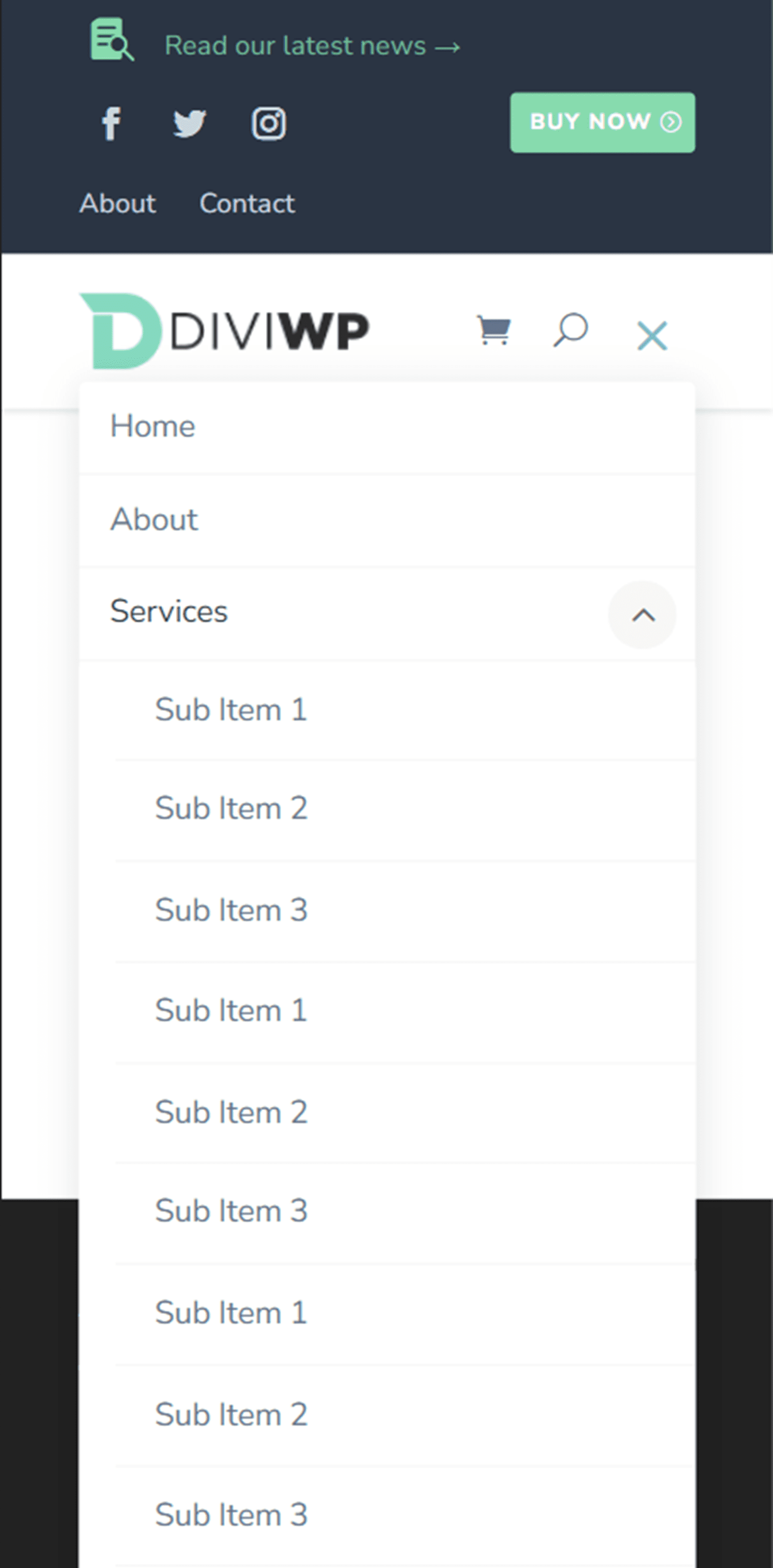
Mise en page de l'en-tête 14
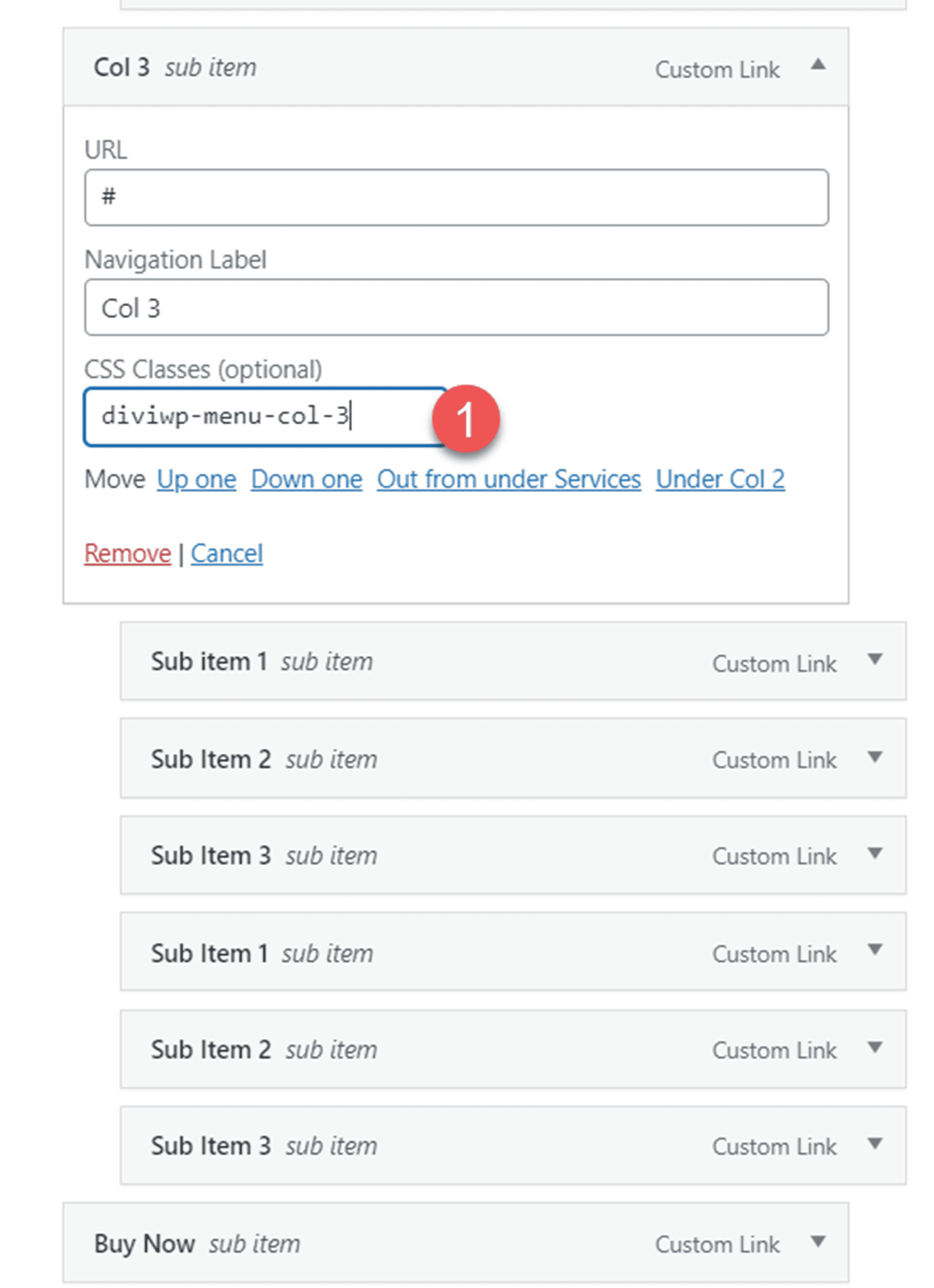
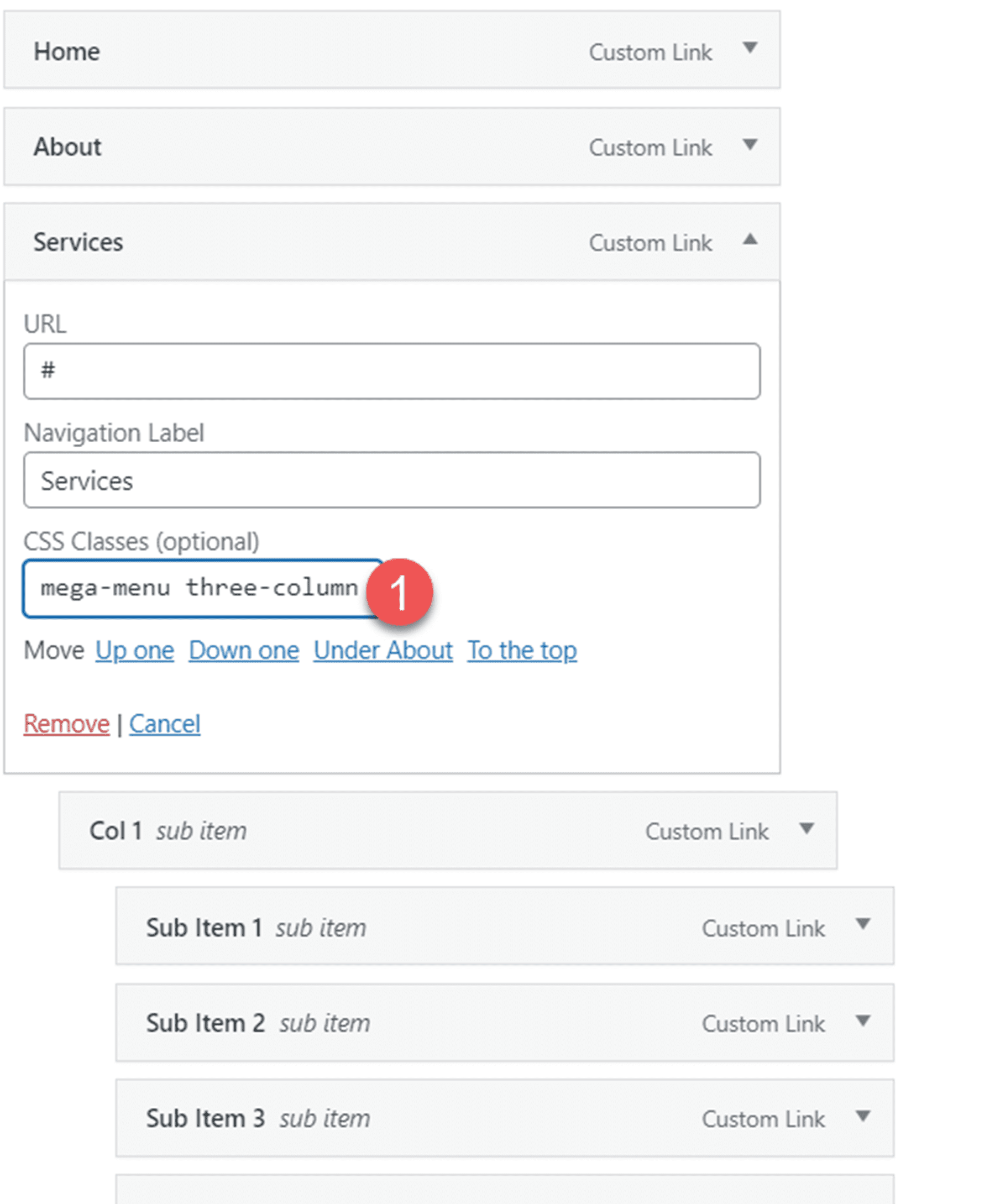
La mise en page d'en-tête 14 est une variante de méga menu à 3 colonnes de la mise en page 13. Pour cette mise en page, suivez les étapes de la mise en page d'en-tête 13 et ajoutez une autre colonne.



Au troisième élément de la colonne, ajoutez la classe CSS suivante : diviwp-menu-col-3

Enfin, ajoutez la classe CSS méga-menu à trois colonnes à l'élément parent.

Disposition d'en-tête 15
La mise en page 15 comporte deux icônes de présentation dans la barre de menus supérieure. Le menu principal a un arrière-plan clair et est identique à la mise en page 1.



Mise en page de l'en-tête 16
La disposition d'en-tête 16 est essentiellement la même que la disposition d'en-tête 15, sauf que les icônes de présentation se trouvent sur le côté gauche de la barre de menus supérieure.



Disposition de l'en-tête 17
La mise en page 17 comporte deux présentations sur le côté gauche de la barre de menus supérieure et des icônes de médias sociaux avec un arrière-plan blanc rond sur le côté droit de la barre de menus supérieure.



Disposition de l'en-tête 18
La mise en page 18 est une légère variation de la mise en page 17. Dans cette conception, les icônes des médias sociaux sont sur la gauche et les textes de présentation sont sur le côté droit de la barre de menu supérieure.



Disposition de l'en-tête 19
La mise en page 19 présente les icônes de présentation à gauche et les icônes de médias sociaux à droite, ainsi qu'un bouton tout à droite.



Disposition de l'en-tête 20
La mise en page finale, la mise en page 20, est une variante de la mise en page 19. Dans cette conception, les icônes de présentation sont à gauche et l'icône du bouton est à droite. Les icônes des médias sociaux sont tout à droite.



Personnalisation du pack de sections d'en-tête DiviWP
Le pack de sections d'en-tête DiviWP est entièrement personnalisable puisqu'il est construit avec le Divi Builder. Vous pouvez facilement modifier les couleurs, les polices, le texte et les icônes comme vous le feriez pour n'importe quel autre module Divi. Il existe également une assistance et une documentation étendues pour le pack de sections d'en-tête DiviWP afin que vous puissiez personnaliser davantage l'apparence de votre en-tête.
Achetez le pack de sections d'en-tête DiviWP
Le pack DiviWP Header Sections est disponible sur Divi Marketplace. Il en coûte 19 $ pour une utilisation illimitée du site Web et une assistance et des mises à jour à vie. Le prix comprend également une garantie de remboursement de 30 jours.

Dernières pensées
Le pack de sections d'en-tête DiviWP est livré avec 20 sections d'en-tête prédéfinies qui peuvent être entièrement personnalisées pour s'adapter à la conception de votre site Web. Si vous souhaitez voir une démonstration en direct des différents en-têtes, vous pouvez le faire ici. Ce pack pourrait être très utile si vous ne voulez pas passer du temps à créer un en-tête personnalisé pour votre site Web mais souhaitez avoir un design unique pour votre en-tête au-delà des mises en page Divi par défaut.
Nous aimerions avoir de vos nouvelles! Avez-vous essayé DiviWP Header Sections Pack ? Faites-nous savoir ce que vous en pensez dans les commentaires !
