Point culminant du produit Divi : Thème Divi WooCommerce pour magasin de meubles
Publié: 2023-09-18Le thème Divi WooCommerce pour magasin de meubles est un thème enfant tiers pour Divi conçu pour le commerce électronique. Il comprend plusieurs conceptions de pages et ajoute de nombreuses fonctionnalités qui fonctionnent avec WooCommerce. Dans cet article, nous examinerons le thème Divi WooCommerce pour magasin de meubles pour vous aider à décider s’il s’agit du bon thème Divi Child pour votre boutique en ligne.
- 1 Installation du thème Divi WooCommerce pour magasin de meubles
- 2 options de thème Divi WooCommerce pour magasin de meubles
- 3 pages thématiques Divi WooCommerce pour magasin de meubles
- 3.1 Pages d'accueil
- 3.2 Deuxième maison
- 3.3 Pages intérieures
- 3.4 En-têtes
- 3,5 pieds de page
- 4 Pages WooCommerce pour le thème Divi WooCommerce pour magasin de meubles
- 4.1 Pages de la boutique
- 4.2 Présentations de pages de produits uniques
- 4.3 Fonctionnalités WooCommerce
- 5 Où acheter le thème Divi WooCommerce pour magasin de meubles
- 6 Pensées finales
Installation du thème Divi WooCommerce pour magasin de meubles
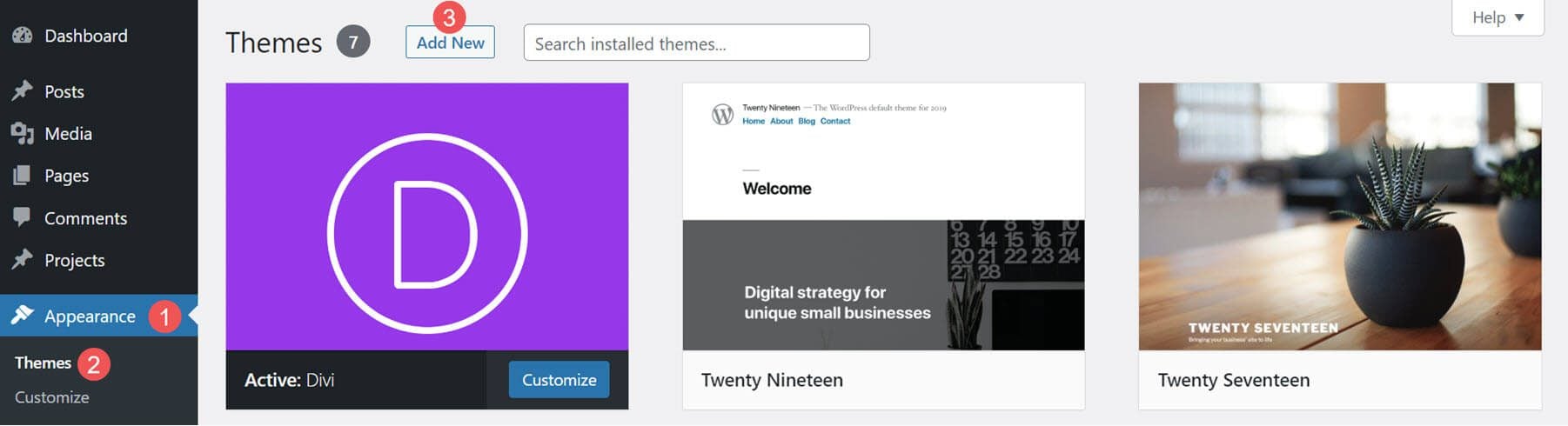
L’installation de ce thème Divi Child était simple. Avec Divi activé, téléchargez et activez le thème Furniture Shop Divi WooCommerce comme n’importe quel thème WordPress. Tout d'abord, allez dans Thèmes :
- Apparence
- Thèmes
- Ajouter un nouveau

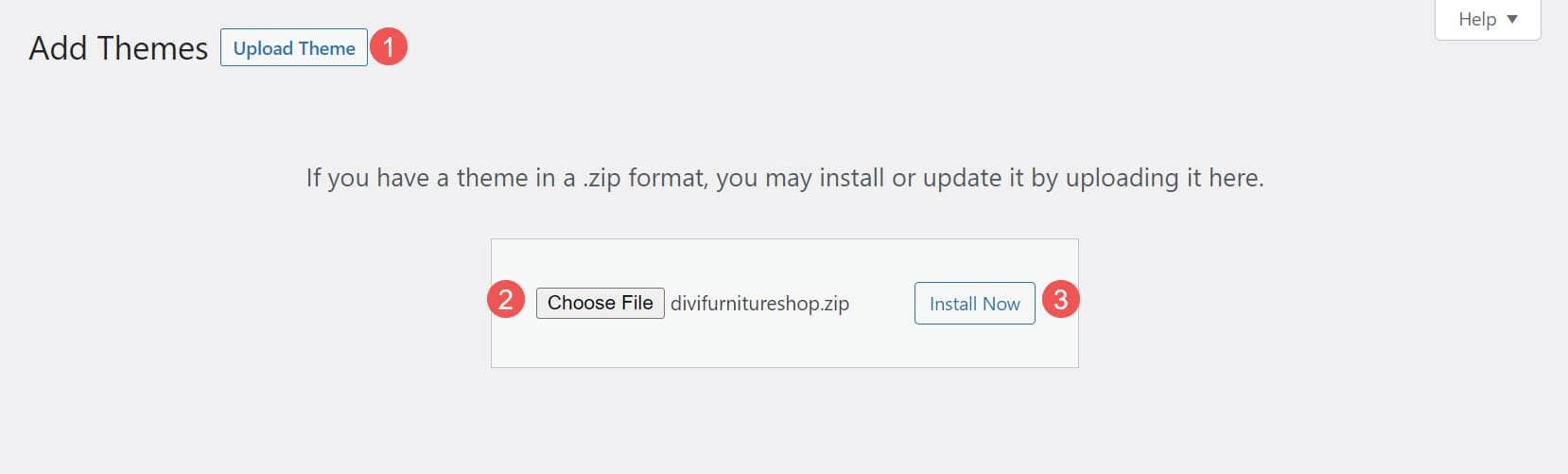
Ensuite, téléchargez le thème.
- Télécharger le thème
- Choisir le fichier
- Installer maintenant

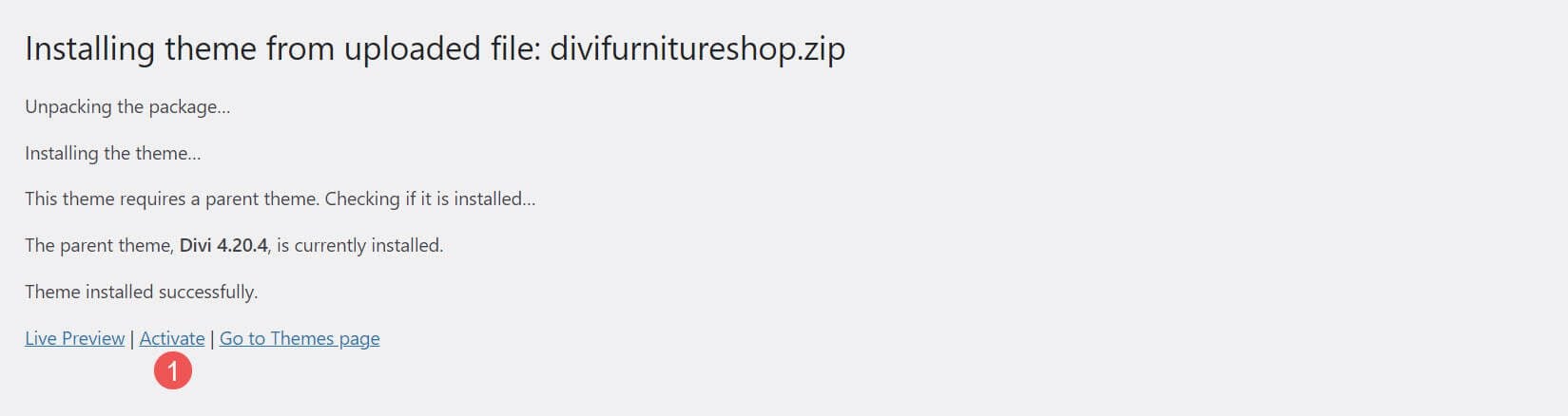
Ensuite, activez le thème enfant.
- Activer

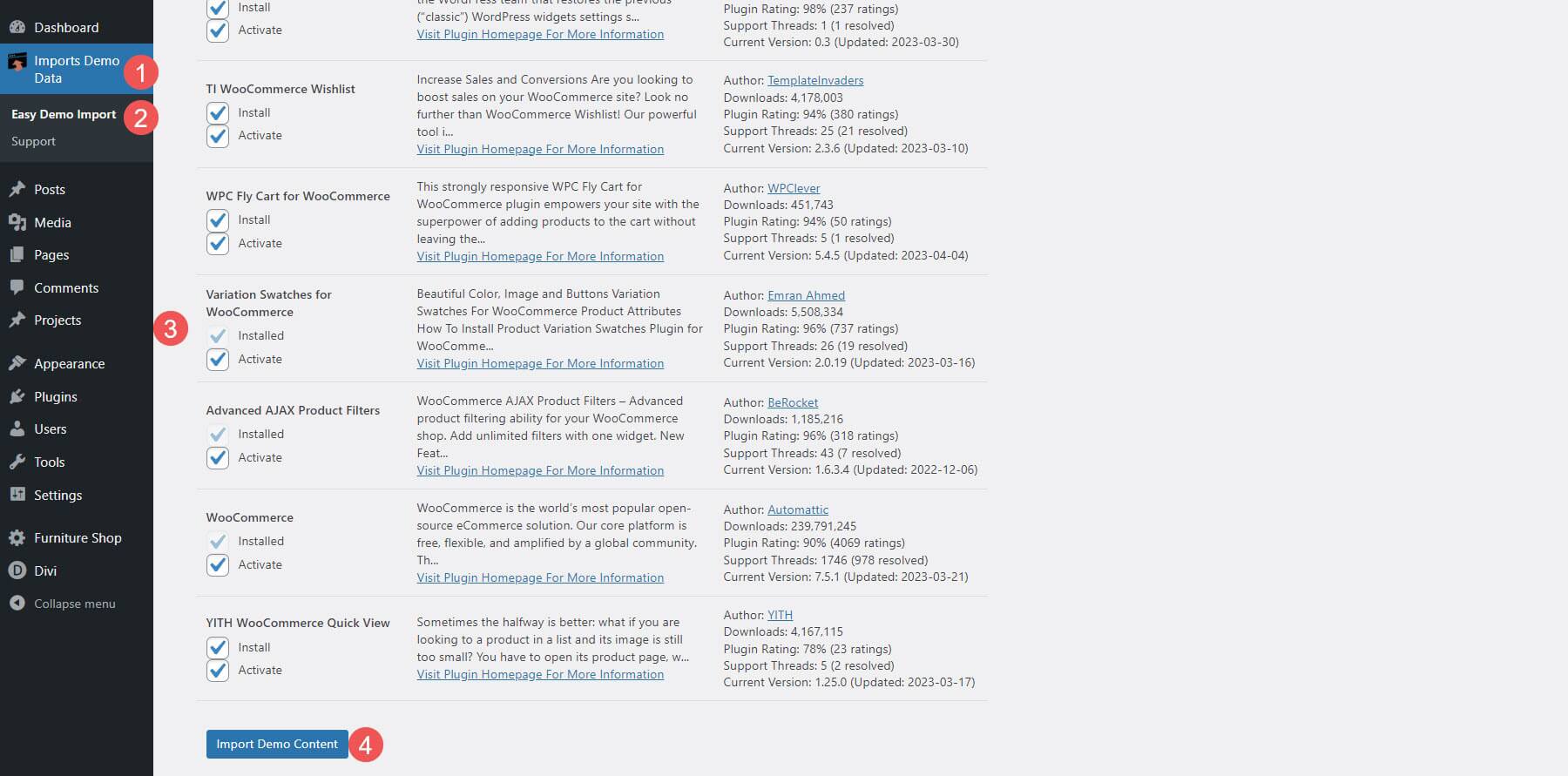
Sélectionnez tout le contenu que vous souhaitez installer. Cela inclut toutes les pages, mises en page et même les plugins. Il activera également les plugins pour vous. Tout est sélectionné par défaut. Je recommande de tout laisser sélectionné. Cliquez sur Importer du contenu de démonstration et attendez la fin de l'importation.
- Importer du contenu de démonstration

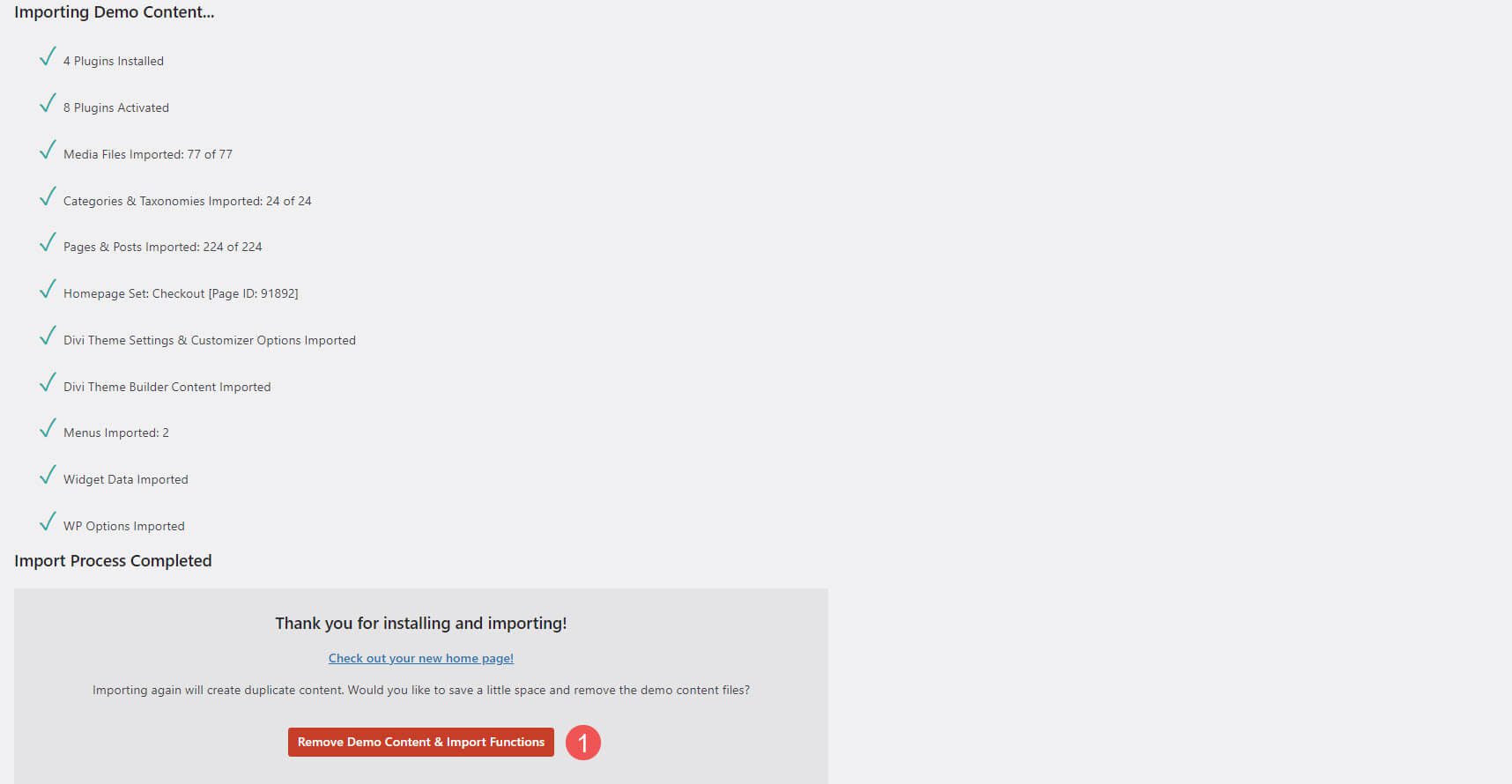
Enfin, une fois que tout a été importé et activé, vous verrez un message indiquant que le processus est terminé, et vous pourrez ensuite supprimer l'importateur .
- Supprimer le contenu de démonstration et les fonctions d'importation

J'ai reçu un message indiquant que le plugin WooCommerce Wishlist était mal configuré, mais c'était une solution simple. Vous devrez configurer quelques plugins, tels que vos options WooCommerce, les options du plugin WooCommerce Wishlist, les paramètres FiboSearch, etc. La documentation montre les paramètres dont vous aurez besoin. La plupart des miens étaient correctement configurés, mais j'ai dû faire quelques ajustements pour correspondre à la documentation.
Options de thème Divi WooCommerce pour magasin de meubles
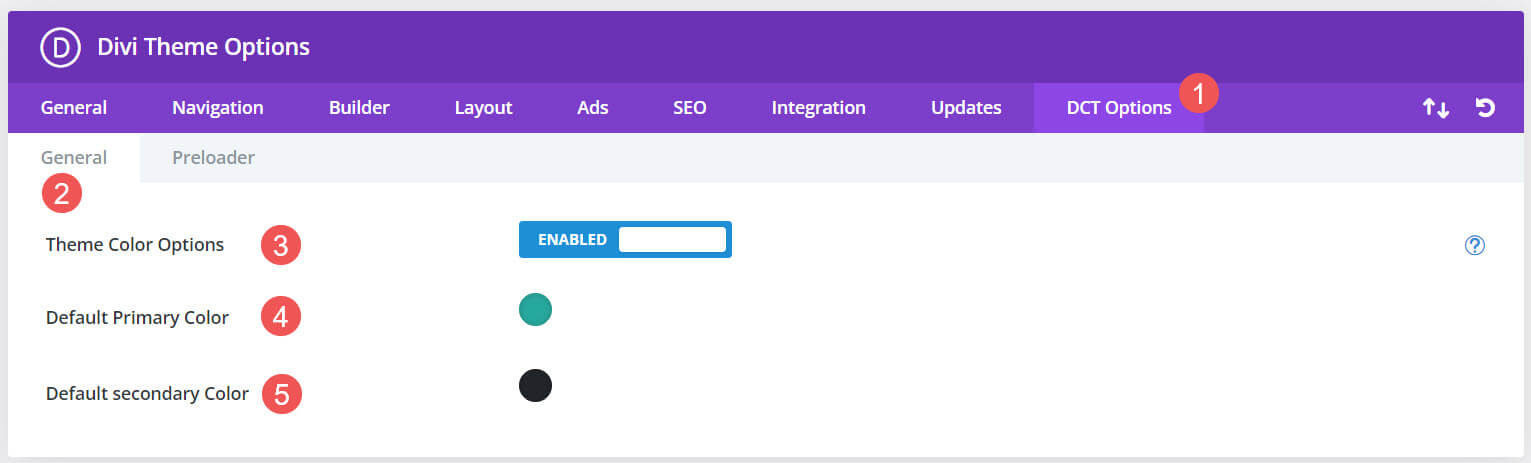
Les paramètres du thème incluent un changement de couleur en un clic, des sélecteurs de couleurs et des préchargeurs. L'onglet général comprend des options de couleur de thème et des sélecteurs de couleurs dans lesquels vous pouvez sélectionner les couleurs primaires et secondaires par défaut.

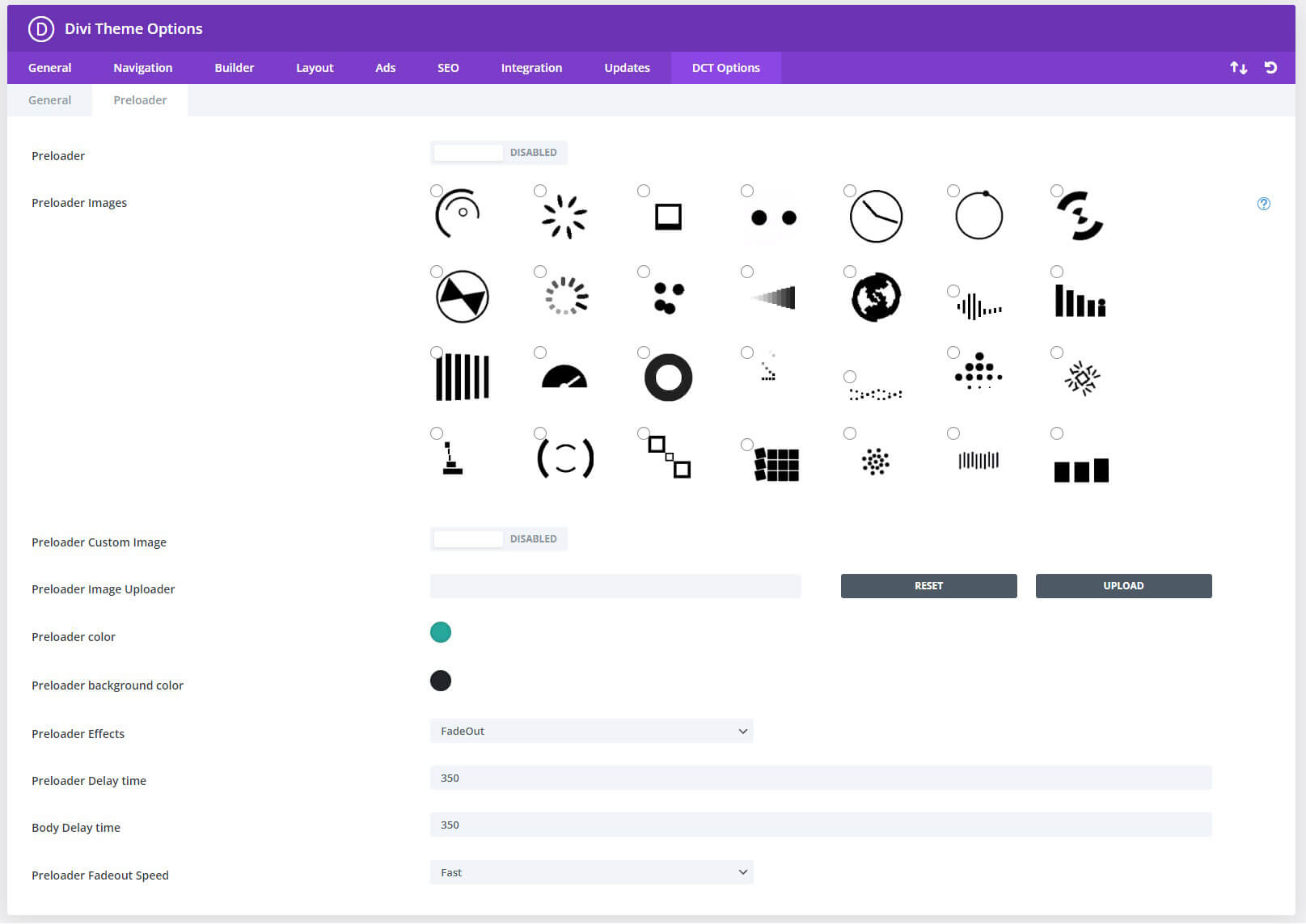
L'onglet préchargeur comprend 28 préchargeurs intégrés parmi lesquels choisir. Vous pouvez également télécharger un préchargeur personnalisé et choisir la couleur, l'arrière-plan, les effets, le délai et la vitesse de fondu.

Pages thématiques Divi WooCommerce pour magasin de meubles
Le thème Divi WooCommerce pour magasin de meubles ajoute 32 pages à votre site Web, sans compter les pages créées dans Divi Theme Builder. Il s'agit notamment des pages d'accueil, des pages de sites Web standard, des pages WooCommerce, etc.

Page d'accueil
Le thème Divi WooCommerce pour magasin de meubles propose 3 pages d’accueil différentes. Tous les trois suivent la palette de couleurs blanche avec des reflets verts, incluent les mêmes éléments de conception et se concentrent sur le commerce électronique. Voici un aperçu des trois pages d'accueil.
Accueil Un
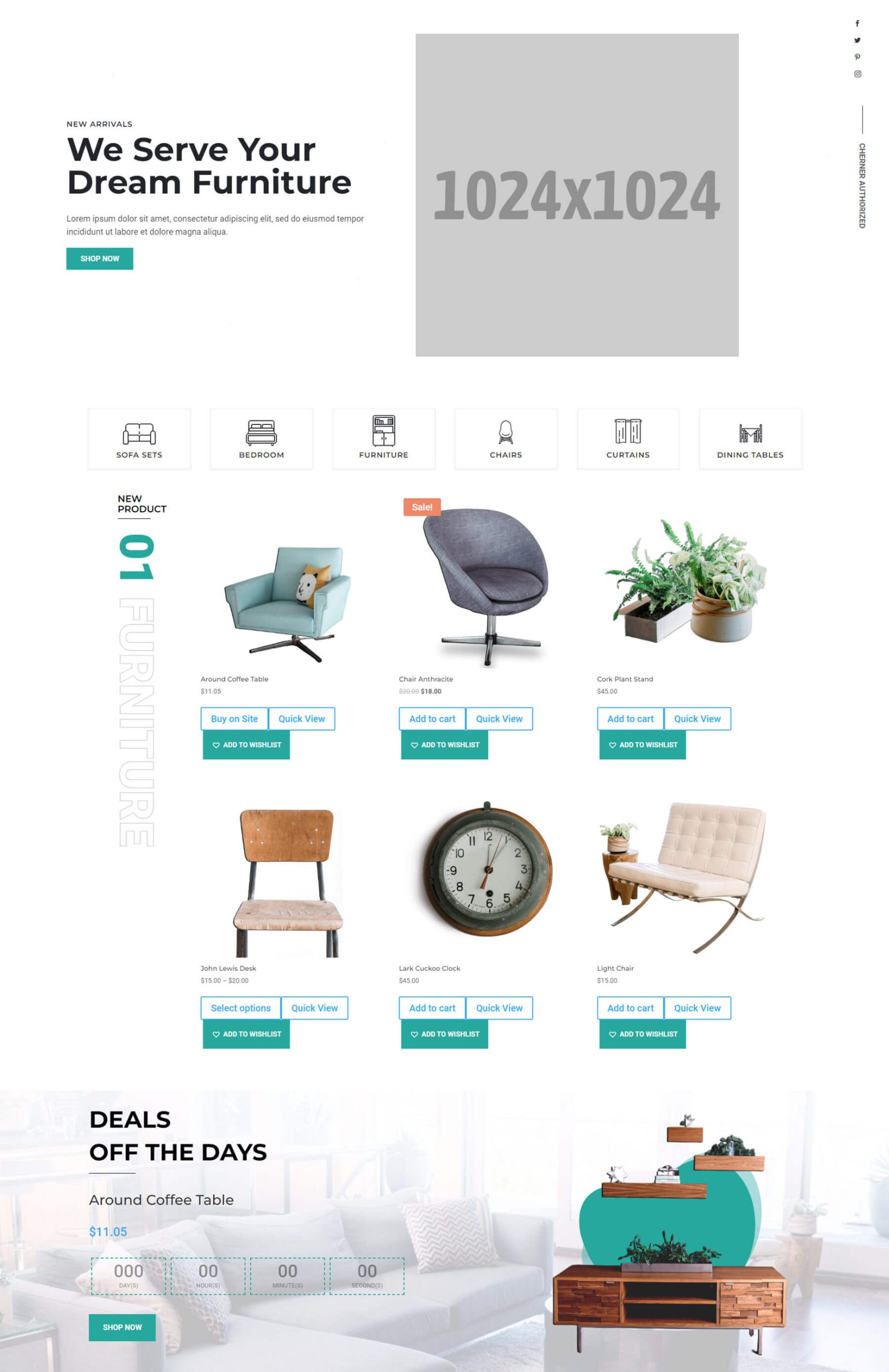
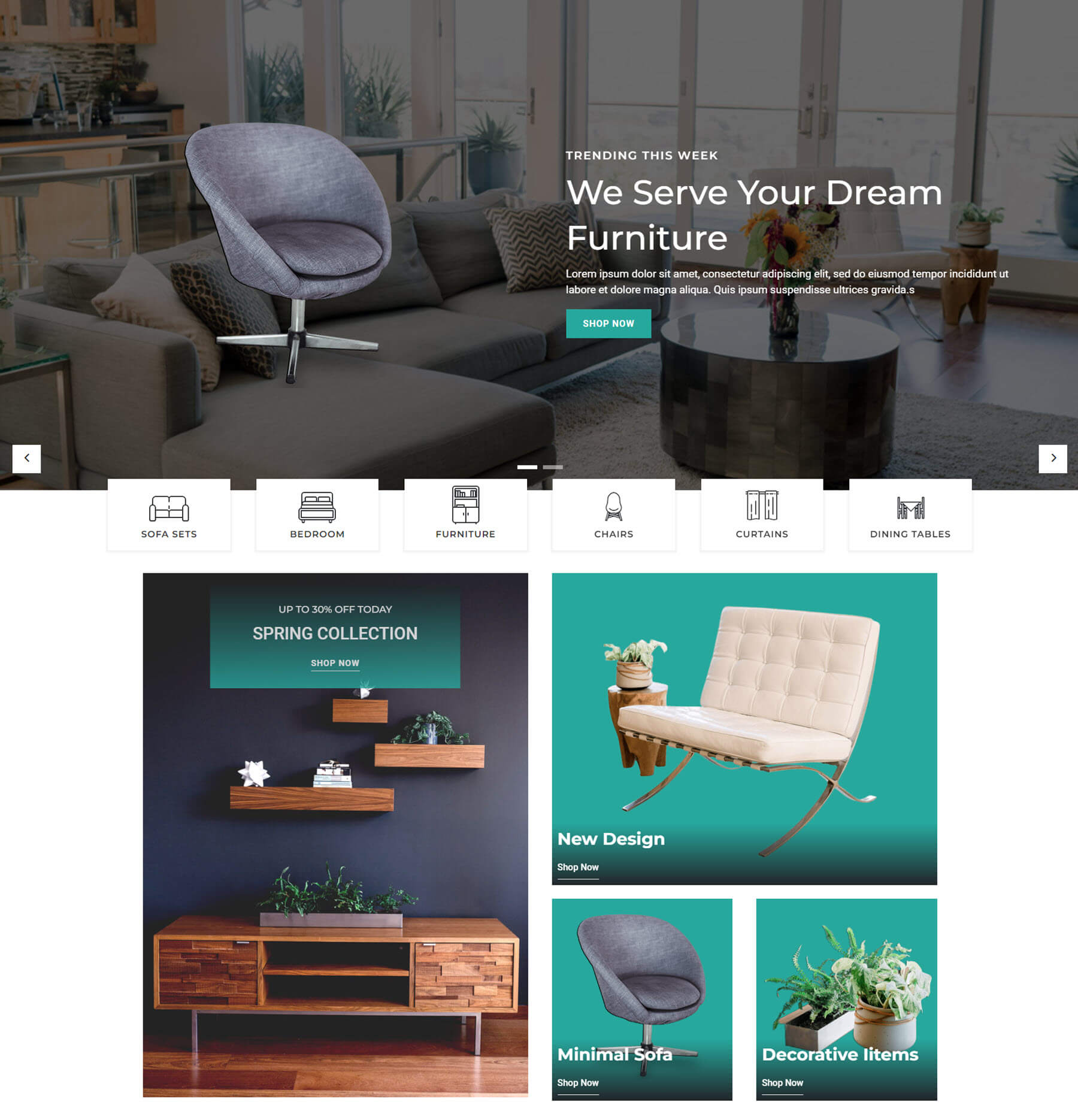
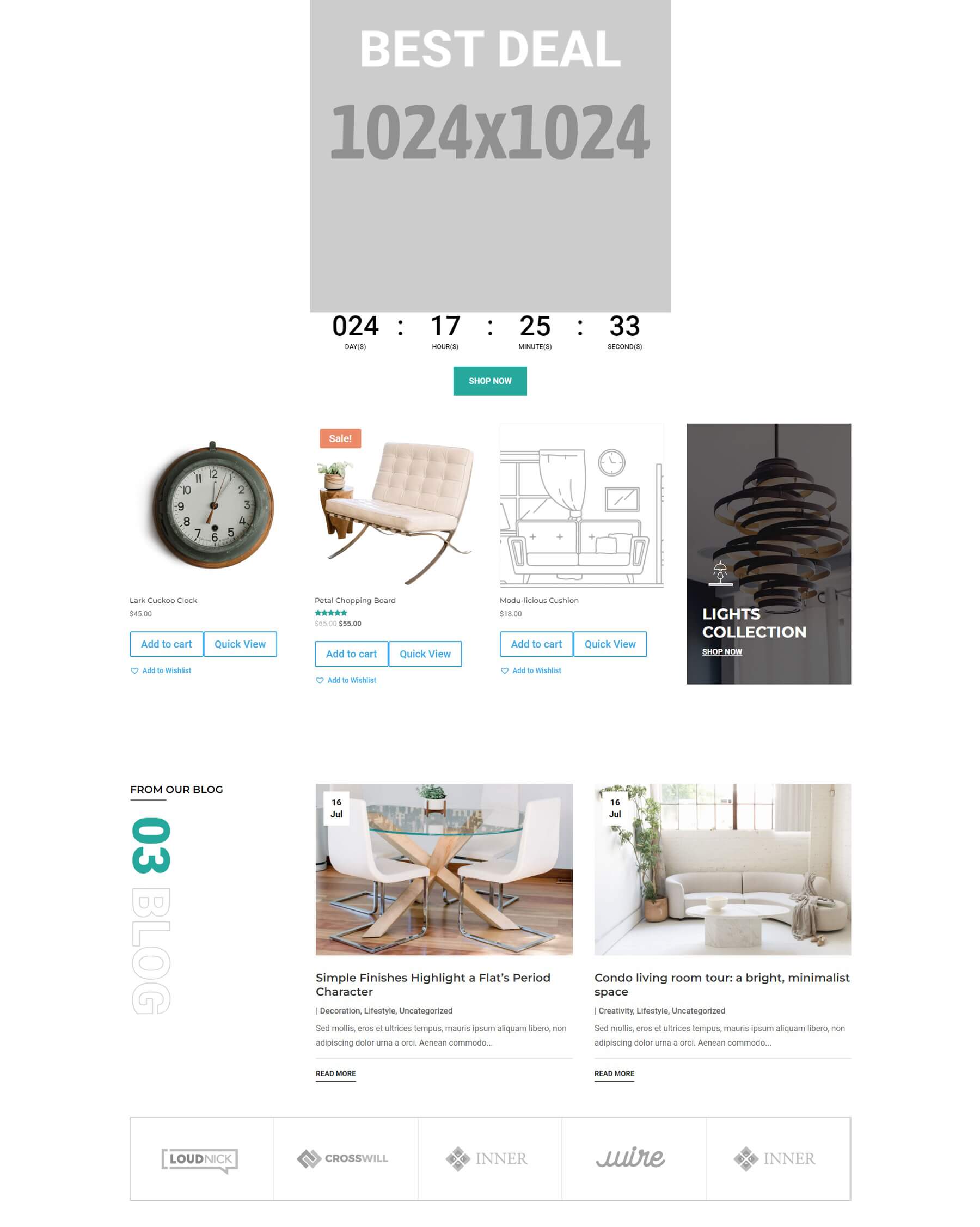
Voici la partie supérieure de la première page d'accueil. Il comprend un curseur CTA en haut de la page avec des icônes sociales placées verticalement et un message sur la droite. Les icônes de catégorie avec des animations de survol renvoient aux différentes catégories de boutique. Une section pour les nouveaux produits affiche les produits dans un module de boutique stylisé. Cette section est étiquetée avec un titre placé verticalement. Une section Offres comprend un CTA avec un compte à rebours, une image du produit et une image d'arrière-plan.

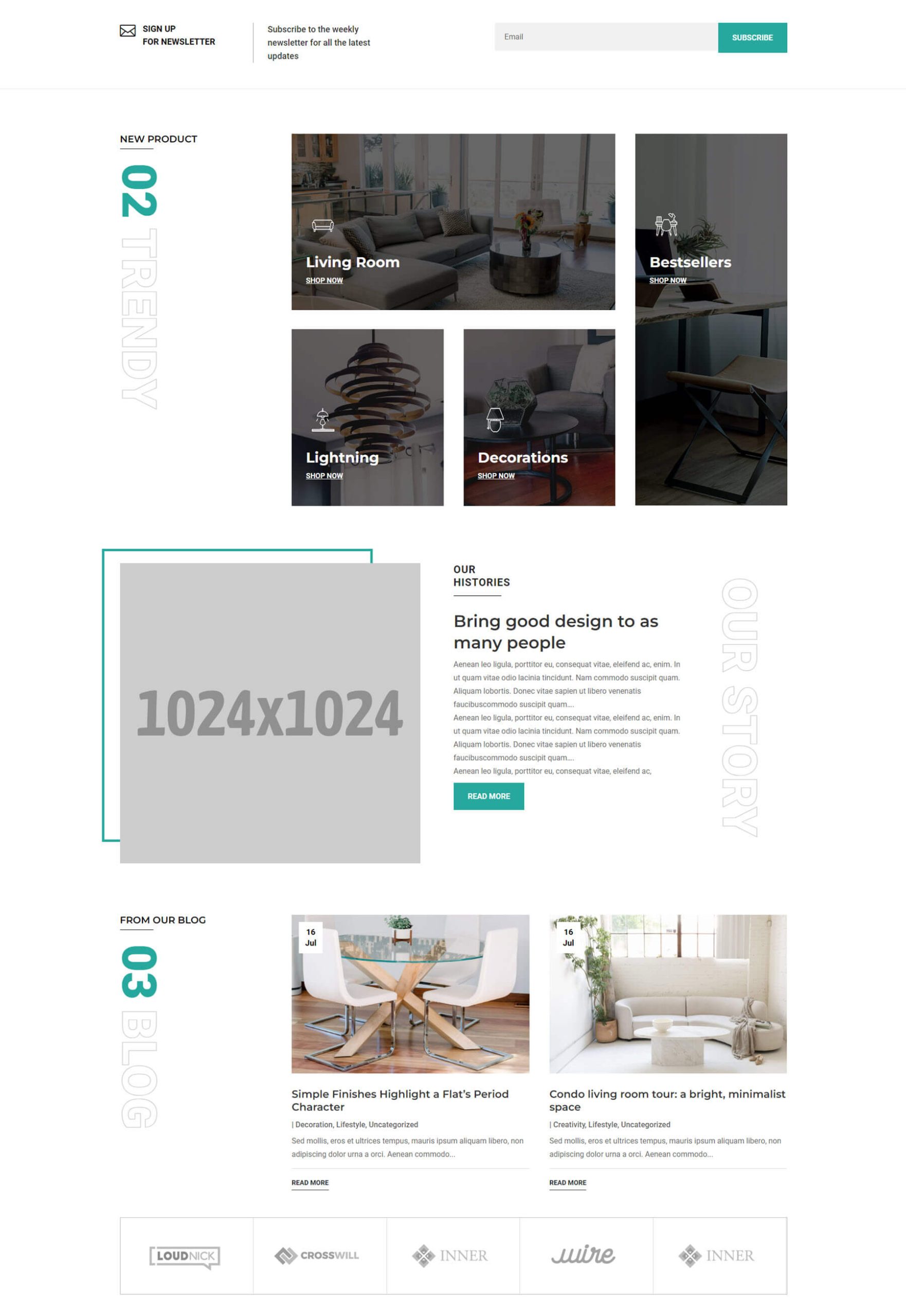
Il s'agit de la partie inférieure de la page. Il comprend un formulaire de newsletter et une section produit avec des images en mosaïque qui renvoient vers des catégories de produits. Ils incluent des superpositions de dégradés. Il comprend également une section À propos, une section de blog stylisée et des logos. Chacune des sections comprend du texte vertical.

Maison Deux
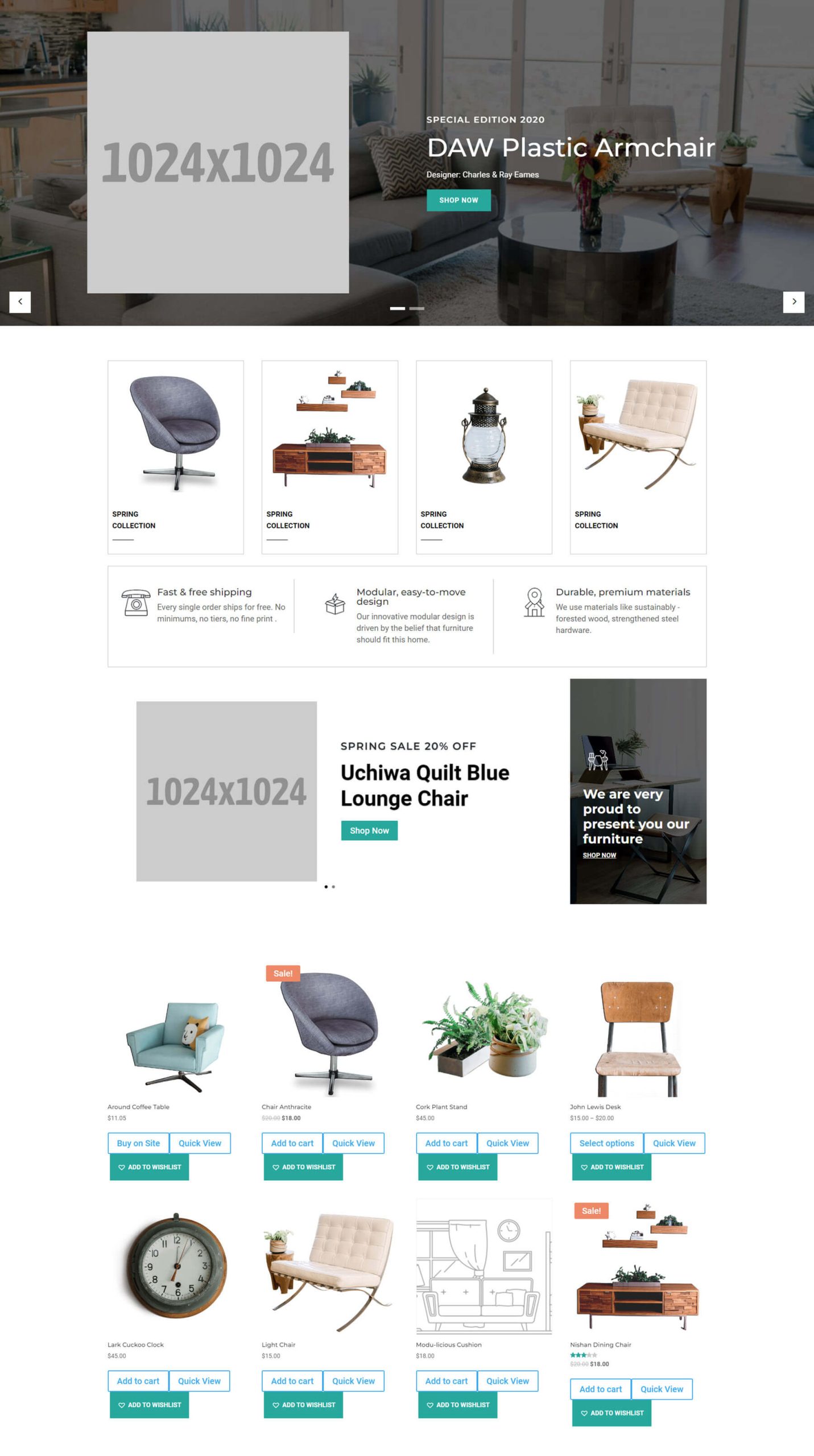
La première partie de la deuxième page d'accueil comprend un curseur pleine largeur pour la section héros. Les images avec du texte fonctionnent comme des liens vers les catégories de la boutique, les icônes affichent des informations, un autre curseur fonctionne comme un CTA et la section produit affiche les produits stylisés dans une grille.

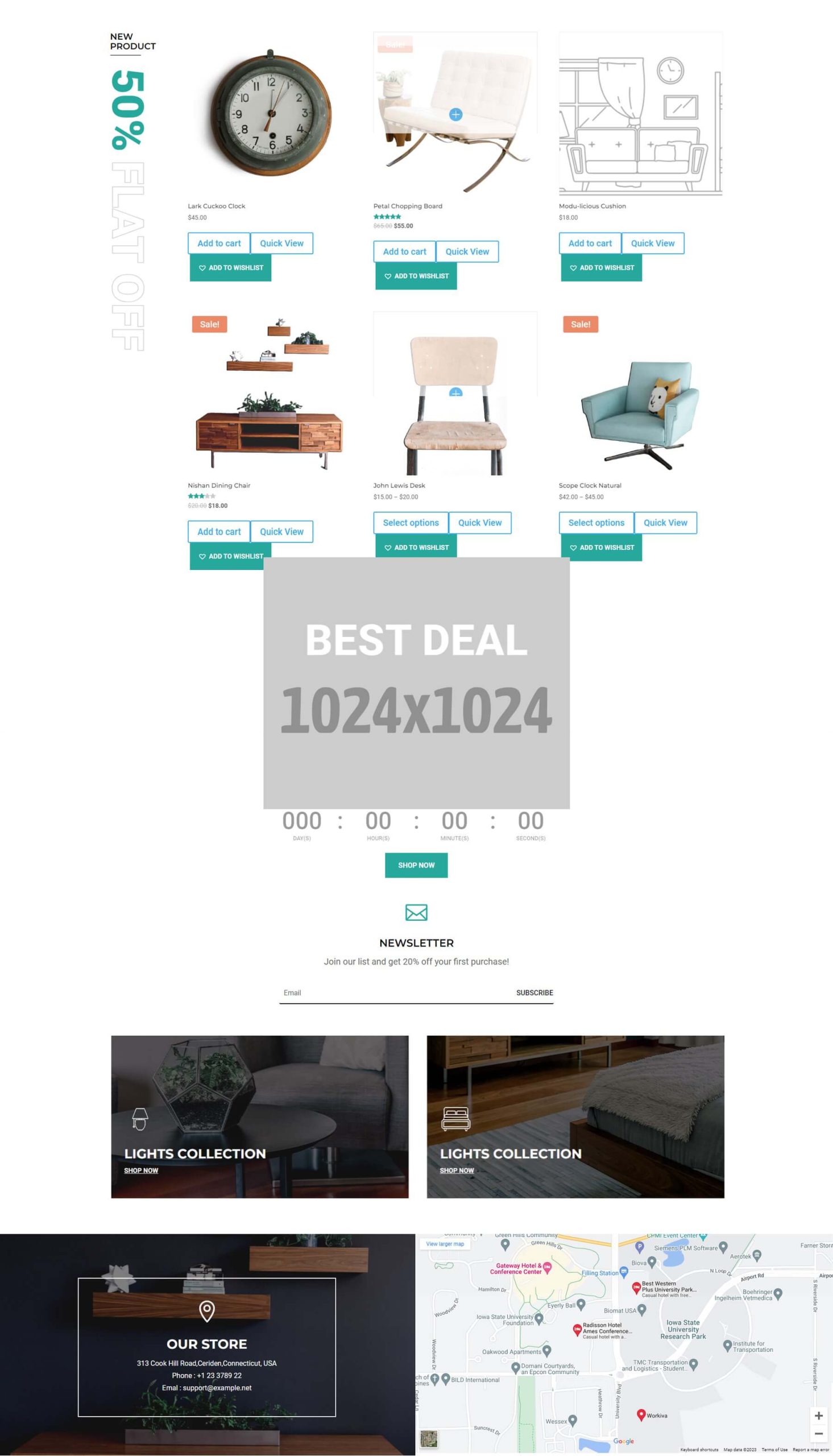
La deuxième partie montre les nouveaux produits, un CTA superposé avec un compte à rebours, un petit formulaire de newsletter, des images plus grandes pour les CTA de catégorie et une section de contact avec des informations d'un côté et une carte de l'autre côté.

Maison Trois
La première section de la troisième page d'accueil comprend un curseur pleine largeur avec des icônes superposées qui renvoient aux catégories de la boutique. De grandes images dans une mosaïque fonctionnent comme des CTA pour la boutique.

La partie inférieure montre un CTA avec un compte à rebours, une section boutique avec un CTA, une section blog et des logos.

Pages intérieures
Le thème Divi WooCommerce pour magasin de meubles comporte 25 pages intérieures pour créer votre site Web. Cela comprend toutes les pages standard et quelques extras.
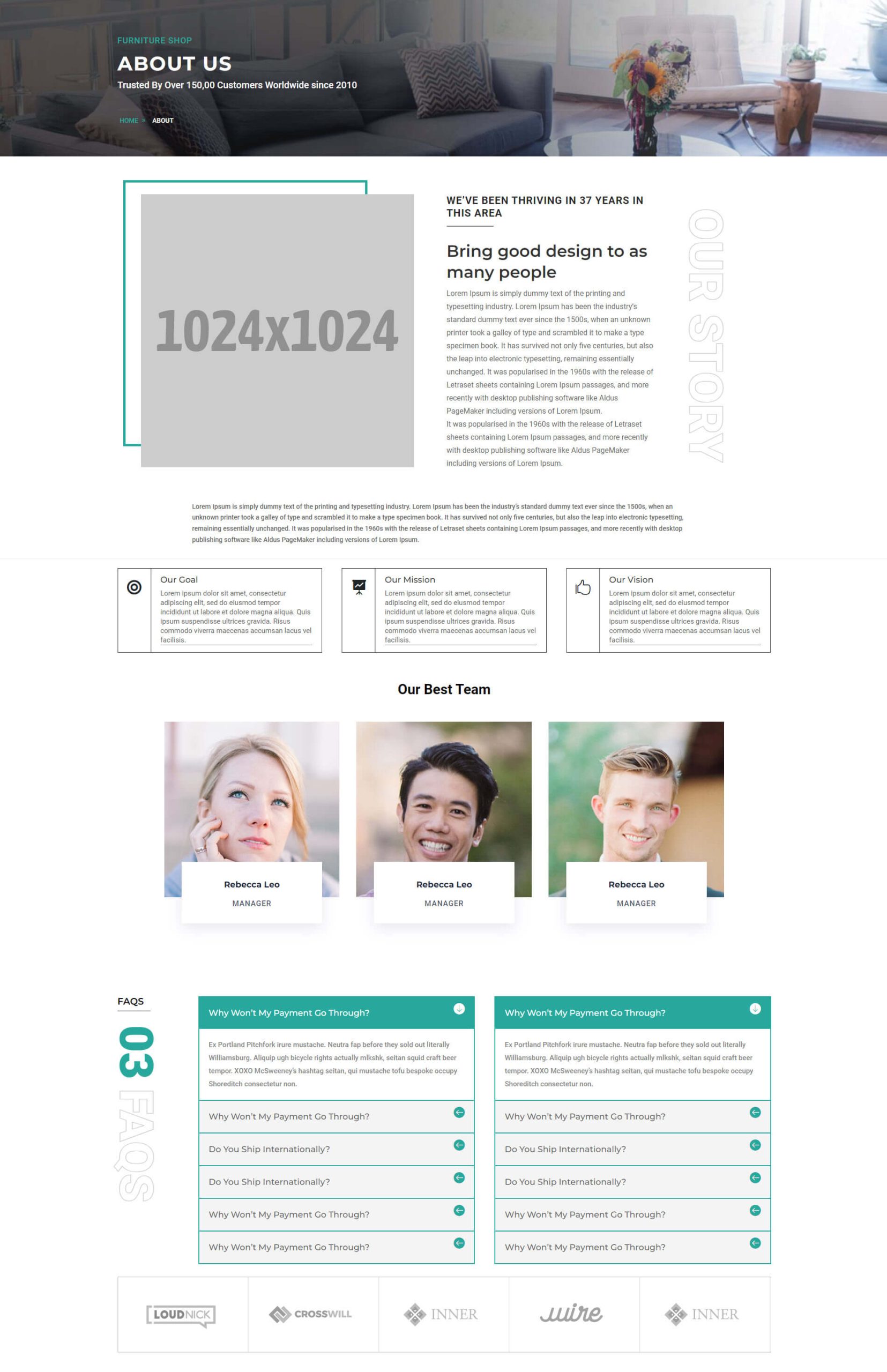
À propos
La page À propos comprend une petite section de héros contenant des informations et un fil d'Ariane, suivie d'une section plus grande contenant des informations. Un ensemble de blocs de texte affiche des informations sur l'entreprise. Les membres de l'équipe incluent des icônes sociales qui s'affichent. Les modules accordéon créent les FAQ. Il comprend également une section pour les logos.

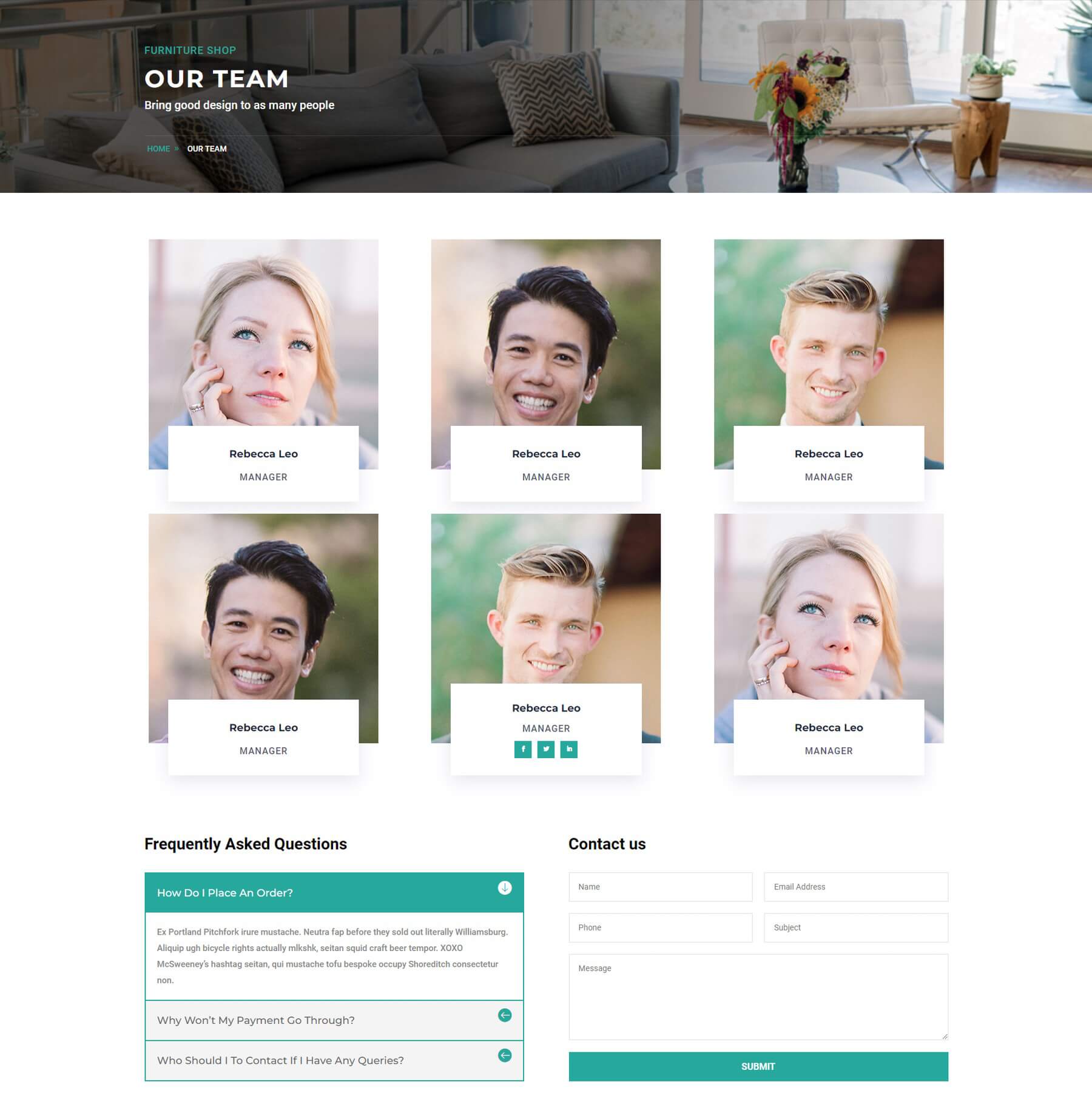
Notre équipe
La page Notre équipe comprend des modules de personne avec des icônes sociales qui s'affichent au survol, comme vous pouvez le voir dans le module du milieu de la rangée du bas. Il comprend également une FAQ plus petite à côté d’un formulaire de contact.


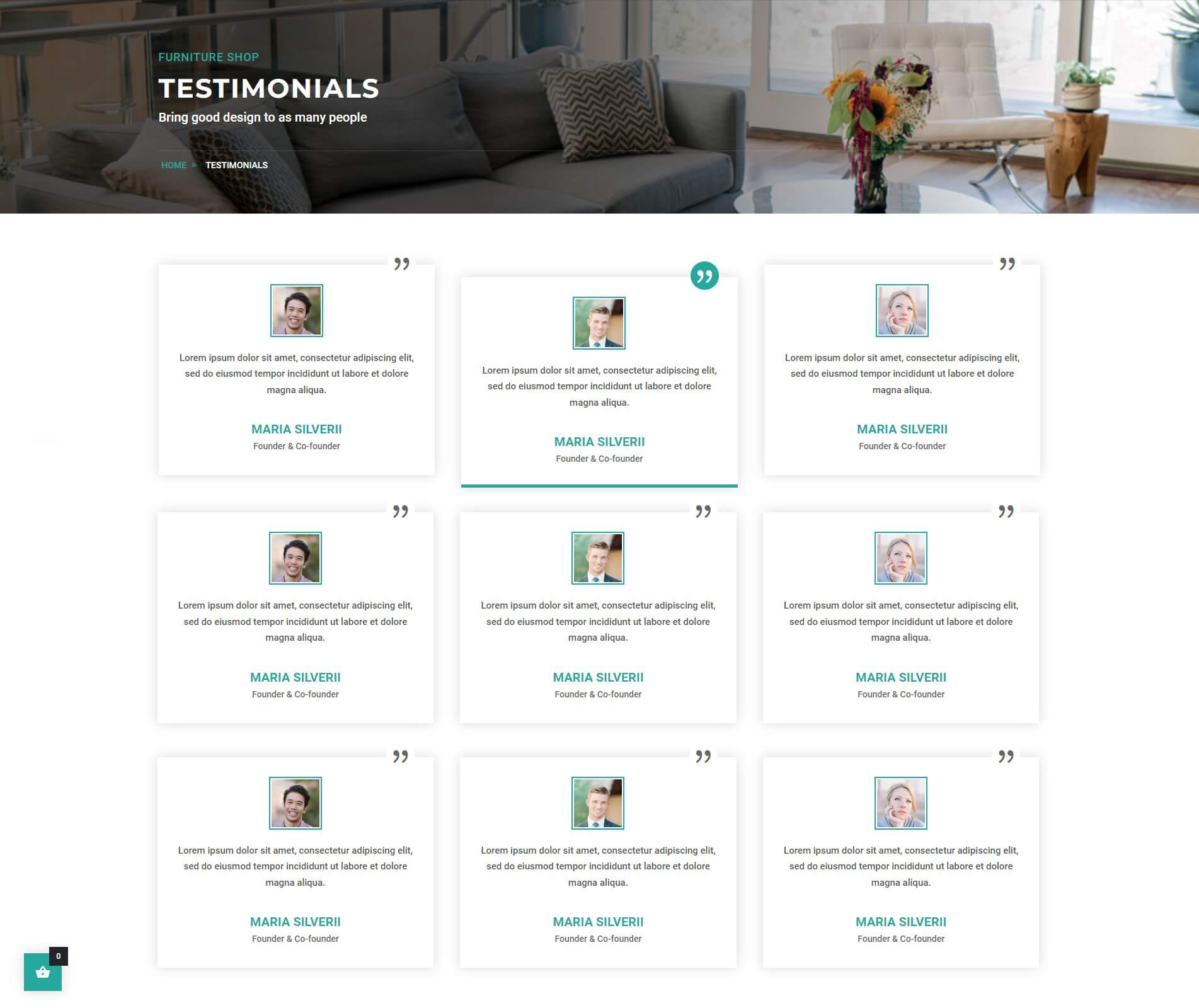
Témoignages
La page de témoignages comprend de nombreuses cartes de témoignages stylisées avec effets de survol. Le survol déplace la carte vers le bas, change la couleur de l'icône de citation, ajoute un arrière-plan à l'icône et ajoute une barre au bas de la carte.

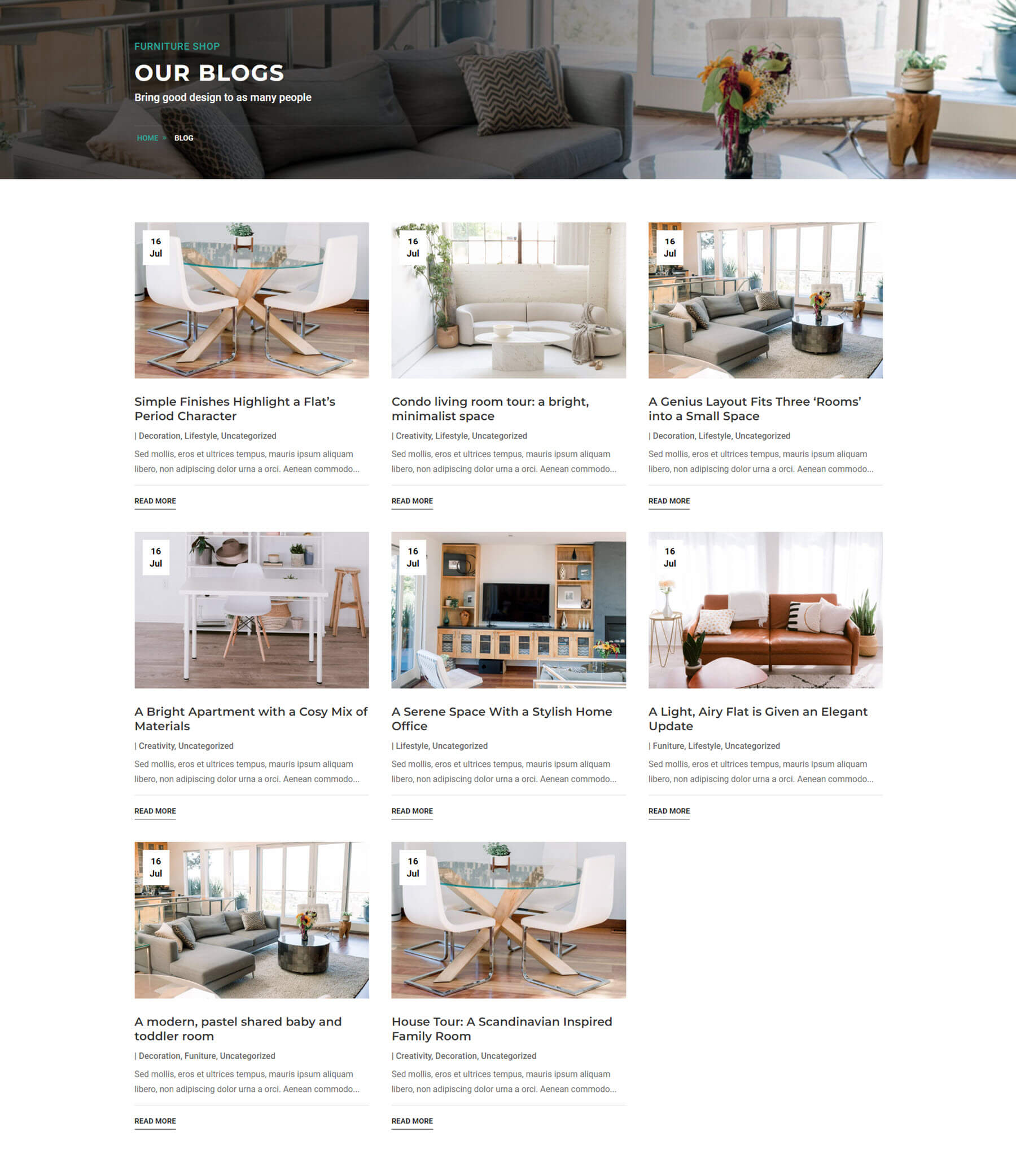
Blog
Vous avez le choix entre quatre pages de blog : une grille à 2 colonnes, une grille à 3 colonnes, une liste avec l'image à gauche et une liste avec l'image à droite. L'exemple ci-dessous montre une grille de blog à 3 colonnes. Les cartes de blog incluent des animations de survol qui agrandissent l'image.

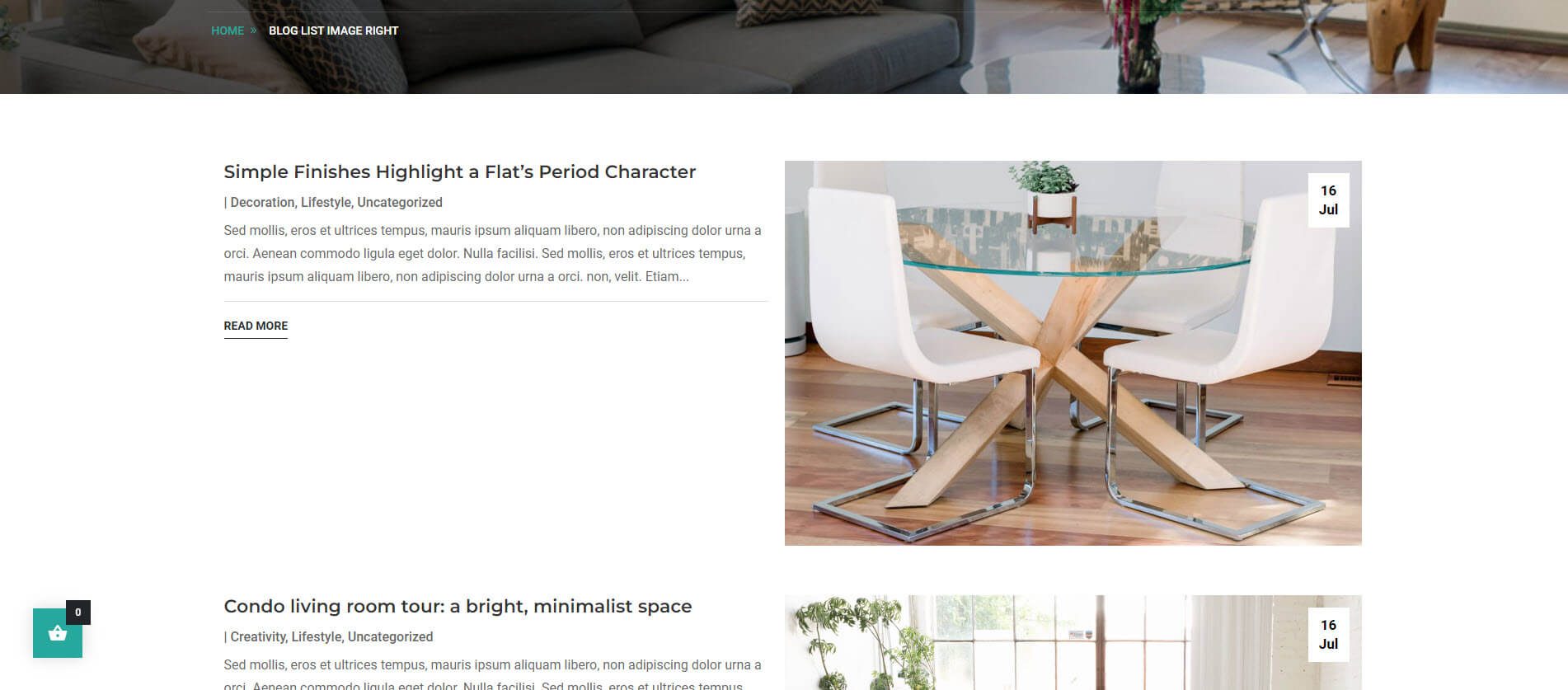
Cet exemple montre une liste avec l'image à droite.

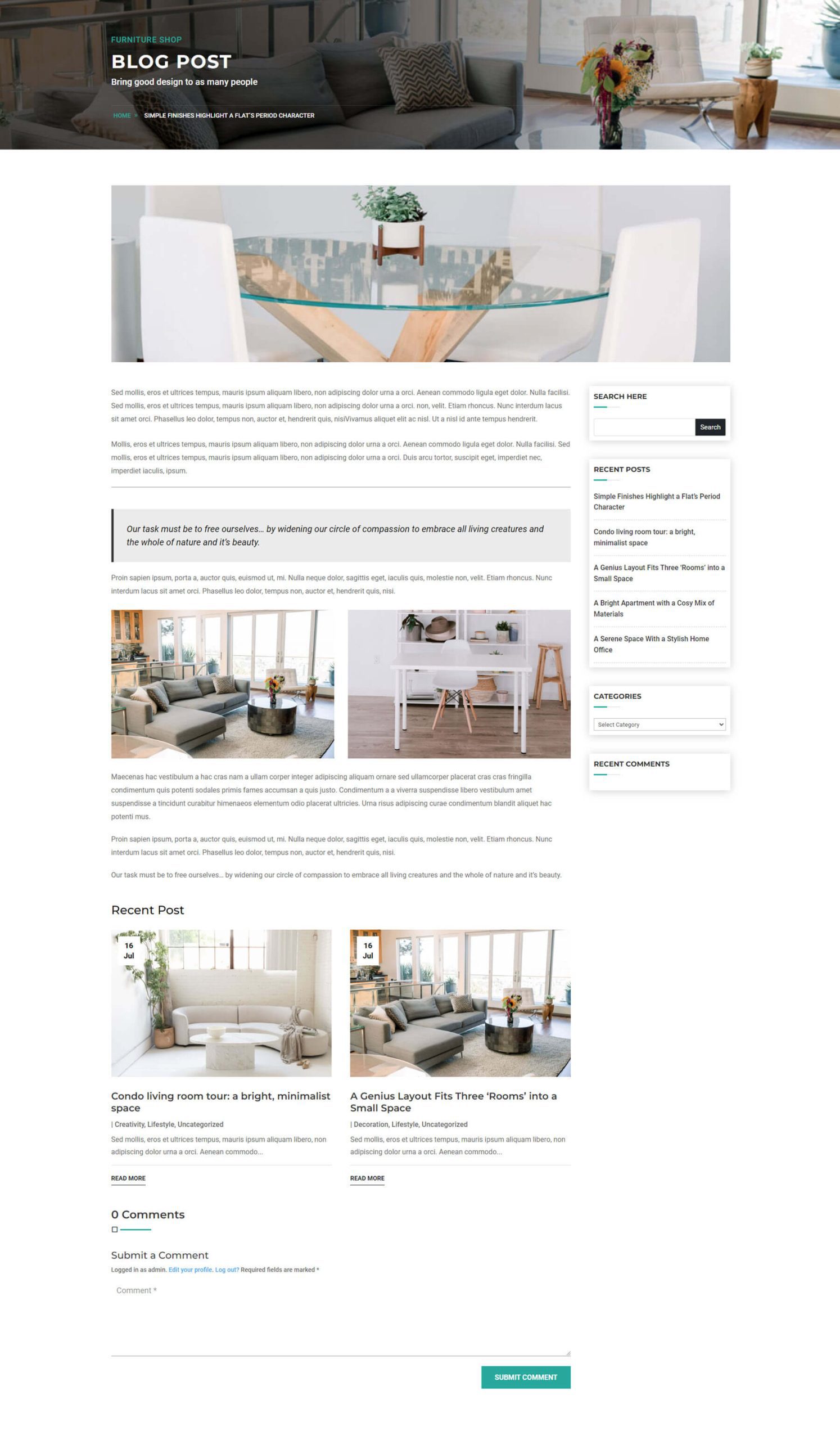
Article de blog
La mise en page des articles de blog affiche l'image sélectionnée, le contenu du blog, une barre latérale stylisée, les articles récents avec des cartes correspondant au blog et une section de commentaires stylisée.

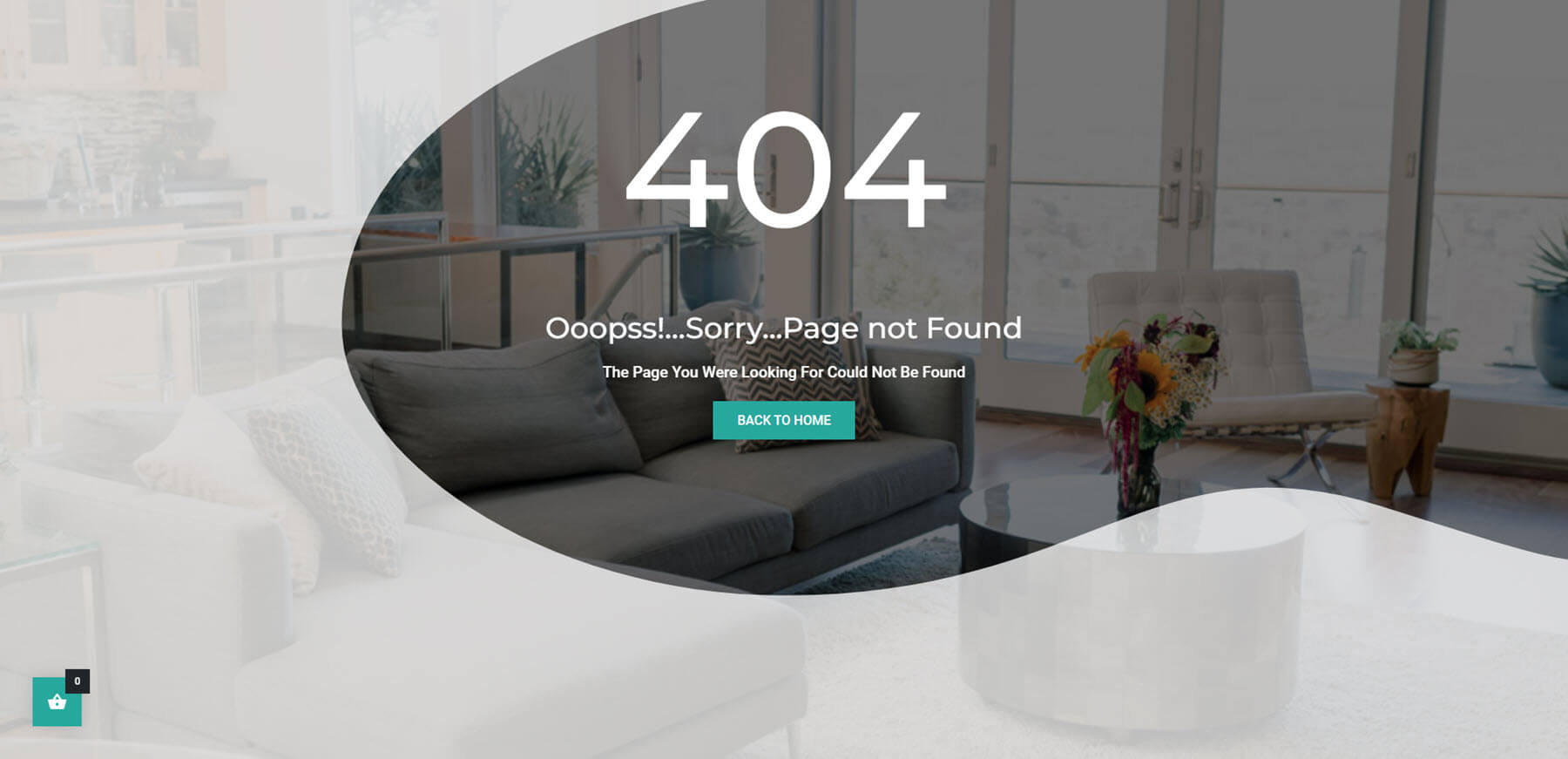
404
La page 404 affiche une image en plein écran avec un masque d'arrière-plan qui révèle une partie de l'image. Il comprend également un message 404 et un bouton pour revenir à la page d'accueil.

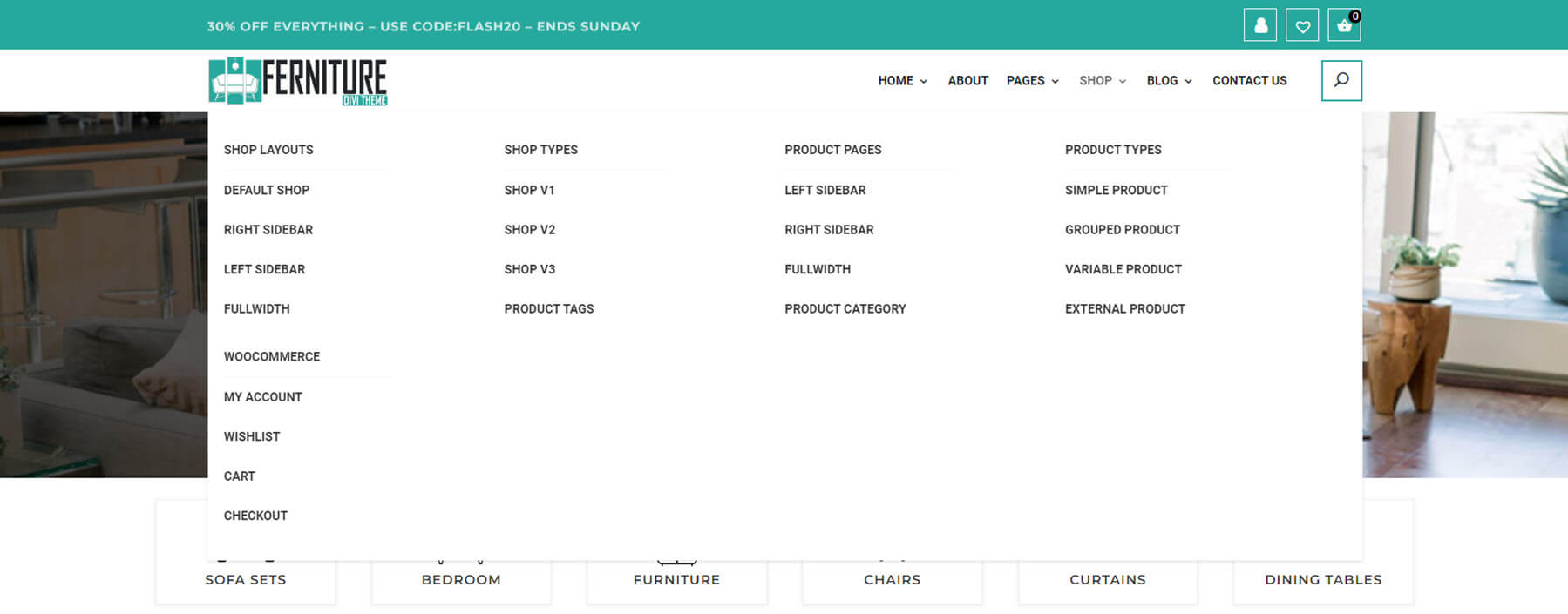
En-têtes
Vous avez le choix entre trois en-têtes. Tous les trois incluent un méga menu.
Premier en-tête
Le premier en-tête comprend une barre supérieure et une navigation avec un méga menu. La barre supérieure comprend un texte CTA. Les deux zones incluent des icônes. La navigation est placée à droite.

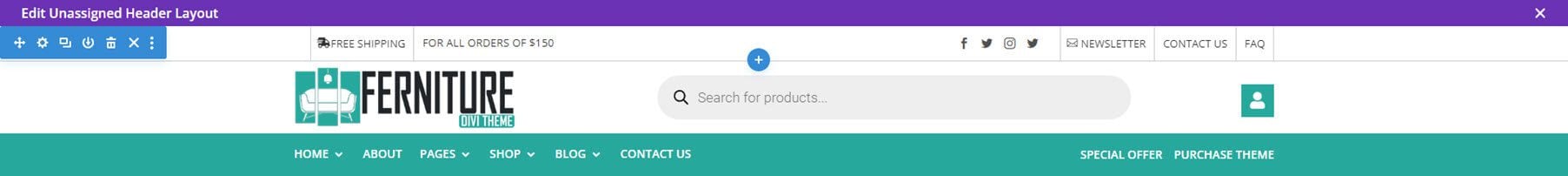
Deuxième en-tête
Le deuxième en-tête comprend trois barres. La barre supérieure affiche des informations sur les achats, plusieurs CTA et des icônes de réseaux sociaux. La deuxième barre comprend les logos et un champ de recherche. La navigation est placée dans la barre inférieure.

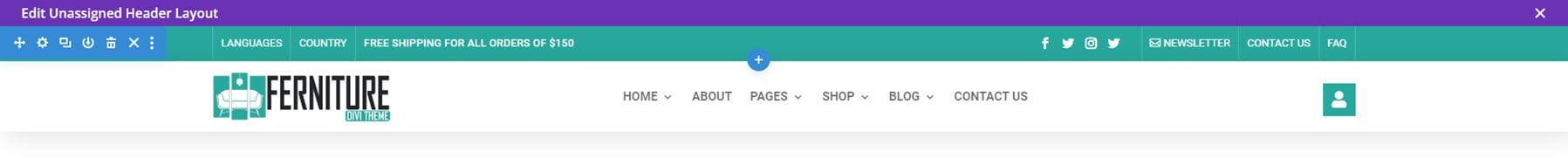
Troisième en-tête
Le troisième en-tête comprend deux barres. La barre supérieure comprend des éléments des deux premiers en-têtes. La navigation est placée au centre.

Pieds de page
Vous avez le choix entre trois pieds de page.
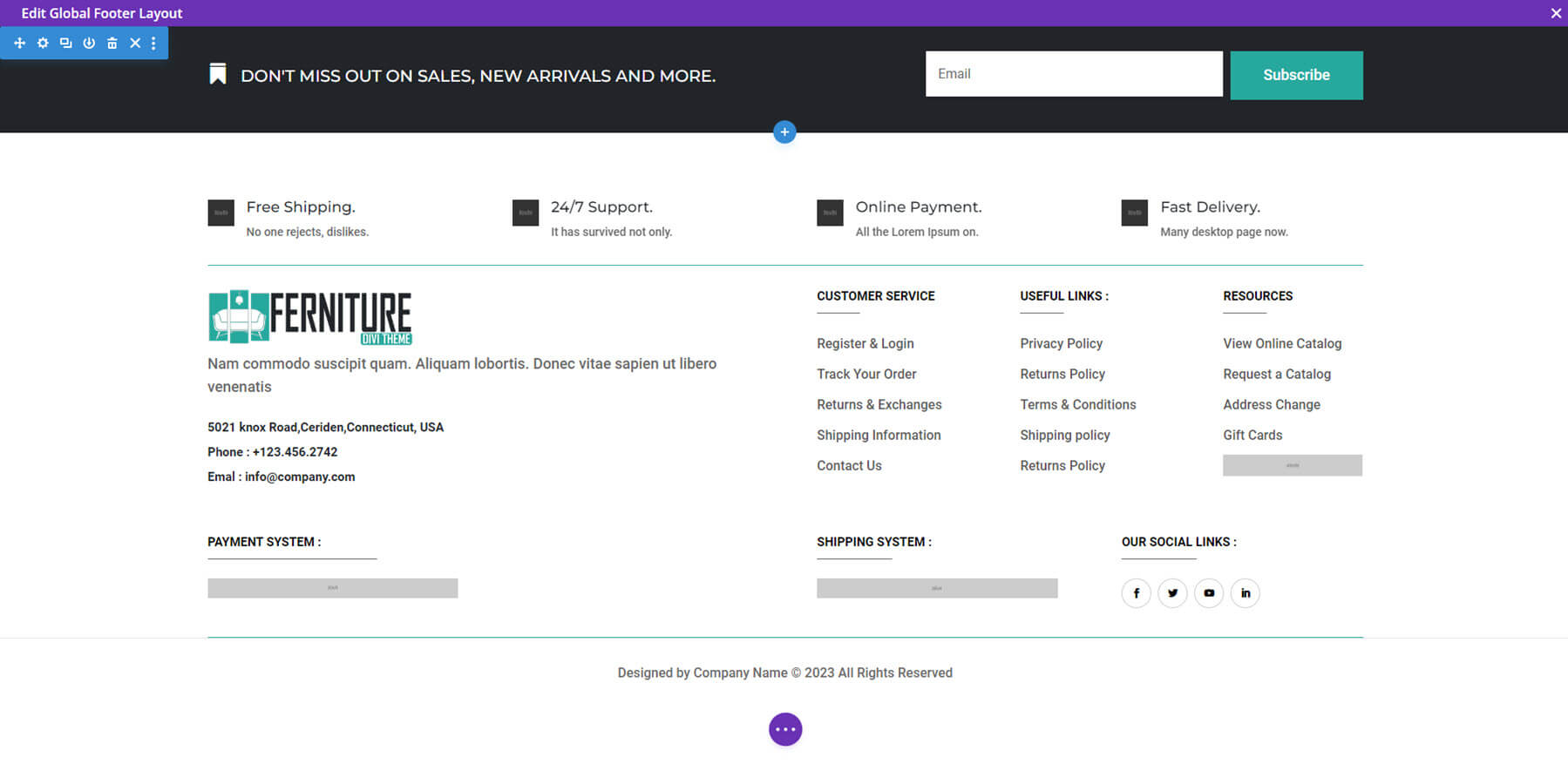
Premier pied de page
Le premier pied de page affiche deux champs de recherche. Le premier comprend un CTA et un petit formulaire d'abonnement, suivis d'informations d'expédition et de liens dans plusieurs mises en page.

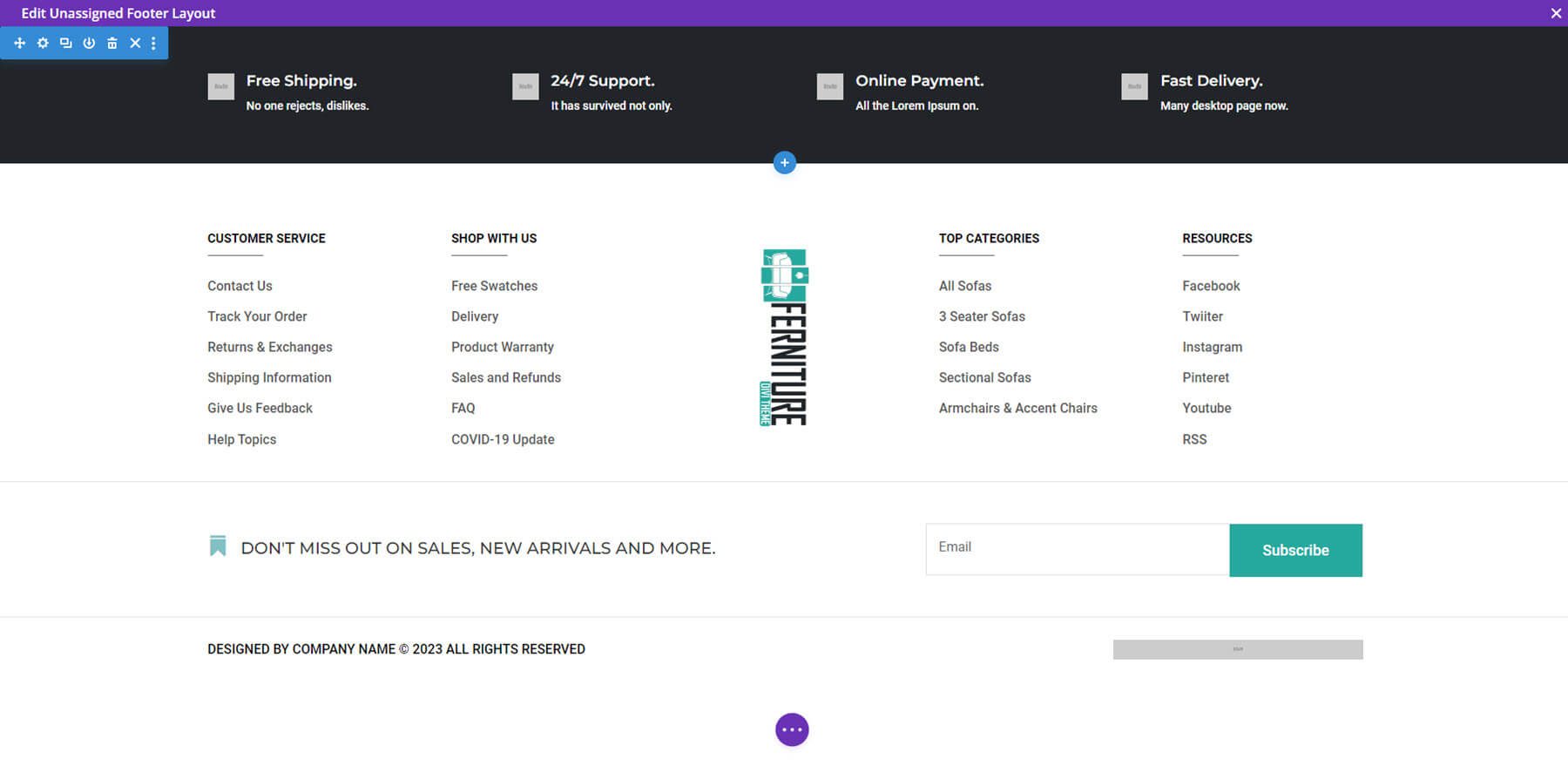
Deuxième pied de page
Le deuxième pied de page affiche les informations d'expédition en haut, puis les liens et le formulaire de courrier électronique en bas.

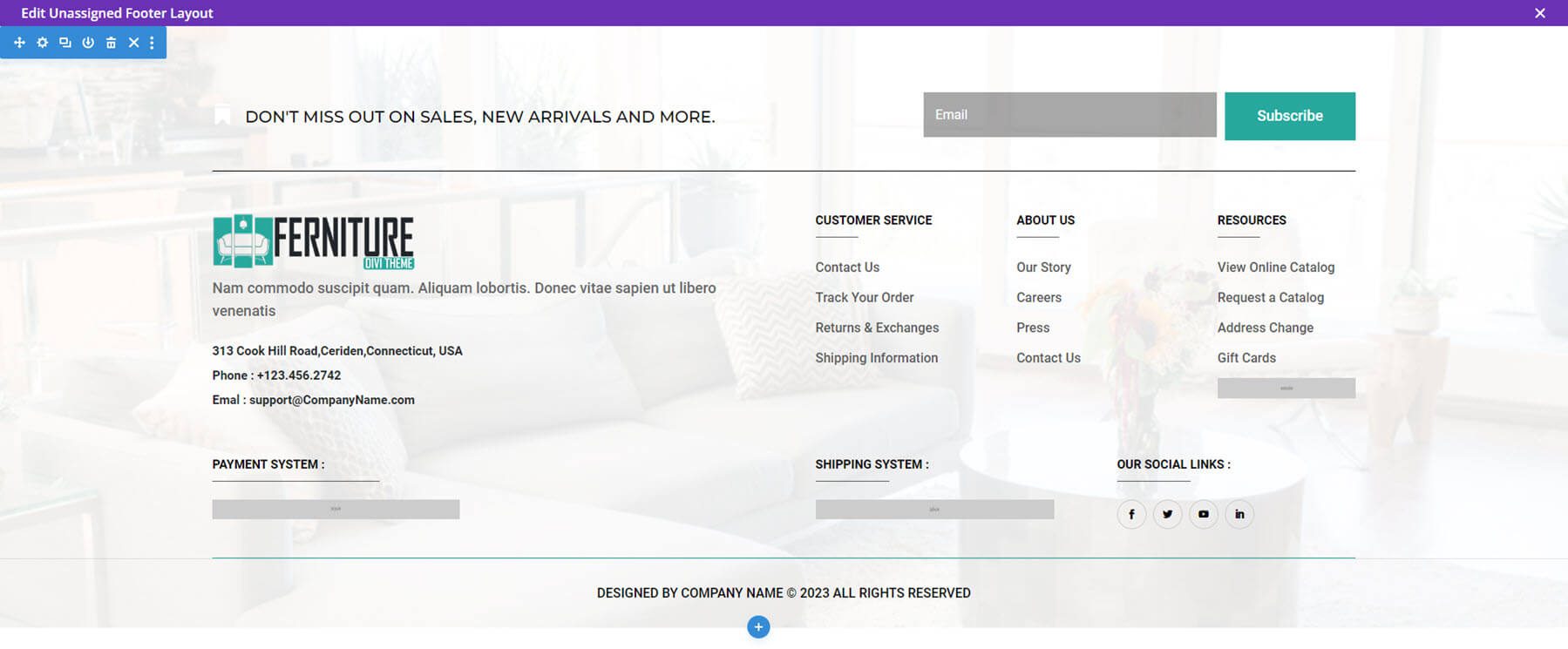
Troisième pied de page
Le troisième pied de page comprend une image d'arrière-plan. Un message et un formulaire email sont placés en haut, suivis de liens.

Magasin de meubles Thème Divi WooCommerce Pages WooCommerce
Le thème Divi WooCommerce pour magasin de meubles comprend également de nombreuses pages et fonctionnalités WooCommerce.
Pages de la boutique
Vous avez le choix entre trois pages de boutique et vous pouvez choisir avec ou sans barre latérale. Ils incluent des filtres de produits AJAX, une recherche en direct AJAX, un panier volant, une liste de souhaits et une fenêtre contextuelle d'affichage rapide.
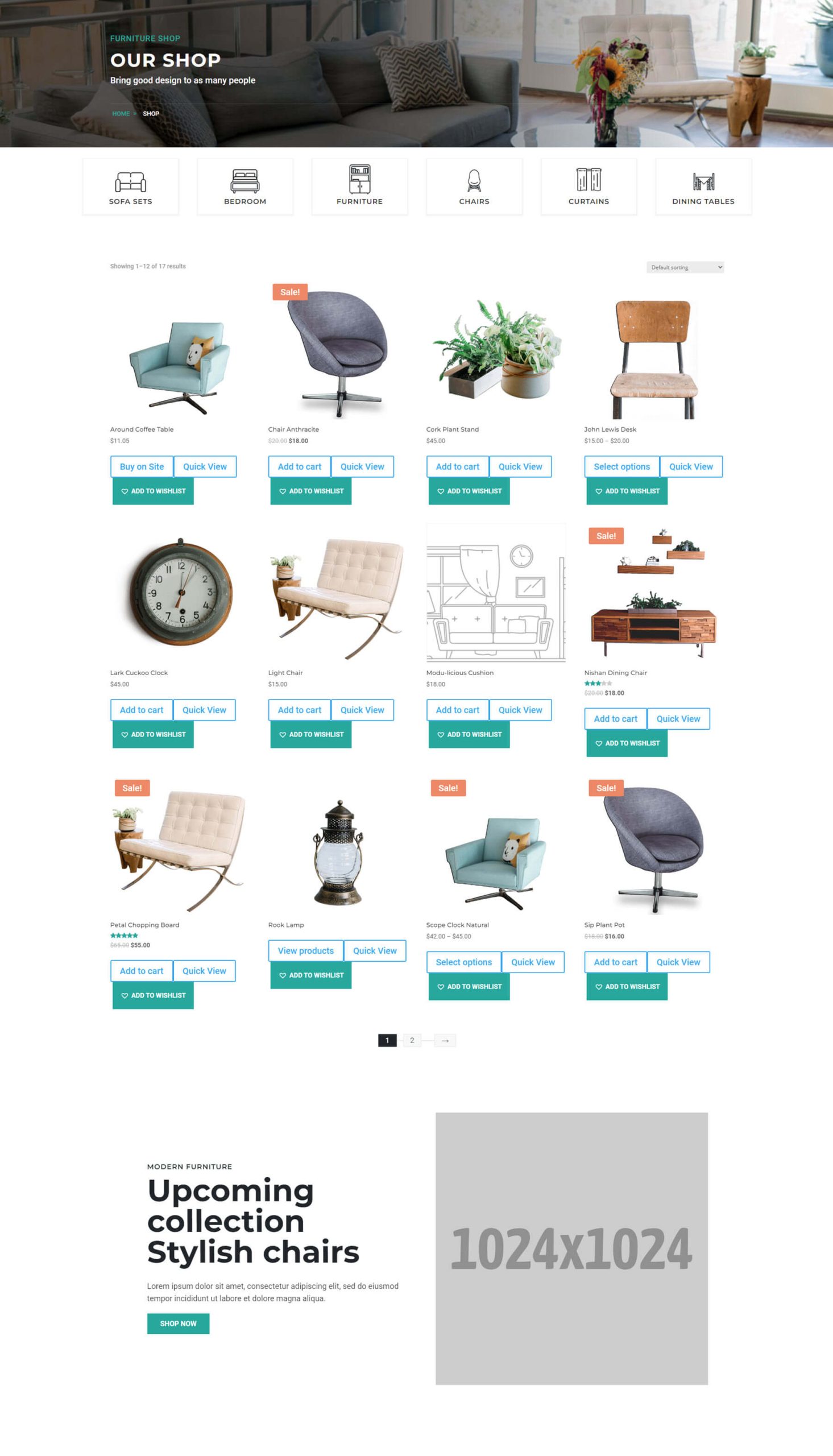
Boutique en première page
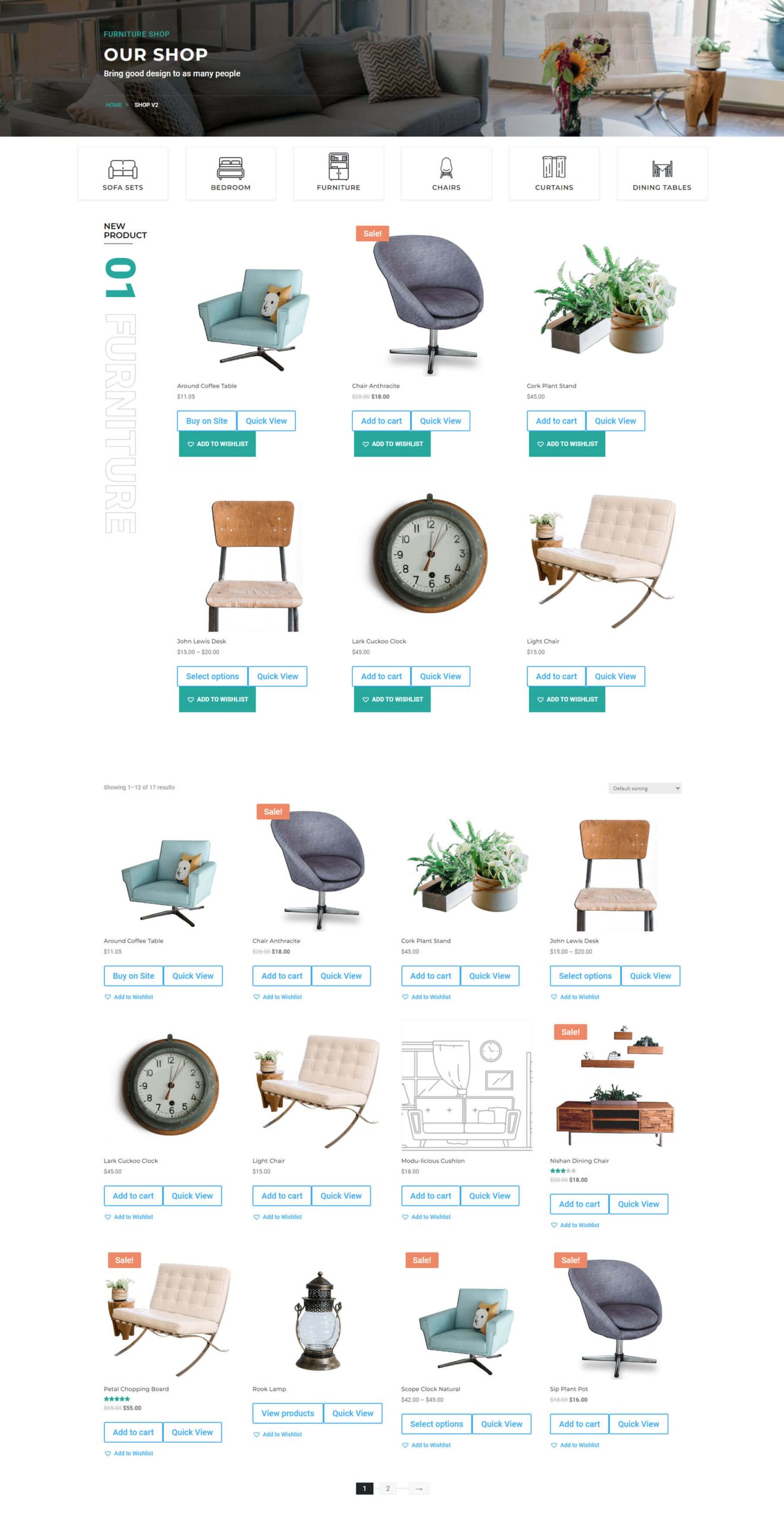
Les premières pages de la boutique comprennent une petite section de héros suivie d'icônes de catégorie. Une grande section boutique couvre la majeure partie de la page. Cela se termine par un CTA vers une catégorie spécifique. La section boutique comprend un filtre, une pagination, des boutons d'achat stylisés, etc.

Boutique page deux
La deuxième page de la boutique comprend deux sections de boutique. Le premier concerne les produits les plus récents. Il comprend un titre vertical. La seconde concerne tous les produits. Cela inclut la pagination.

Boutique Page Trois
La troisième page de boutique comprend une section de boutique et ajoute un CTA avec un compteur numérique en bas de la page.

Mises en page de produit unique
Il existe plusieurs pages produits. Ils incluent ou sans barre latérale, et il existe des pages pour les types de produits. Les types incluent simple, groupé, variable et externe. Ils suivent tous un design similaire.
Type de produit simple
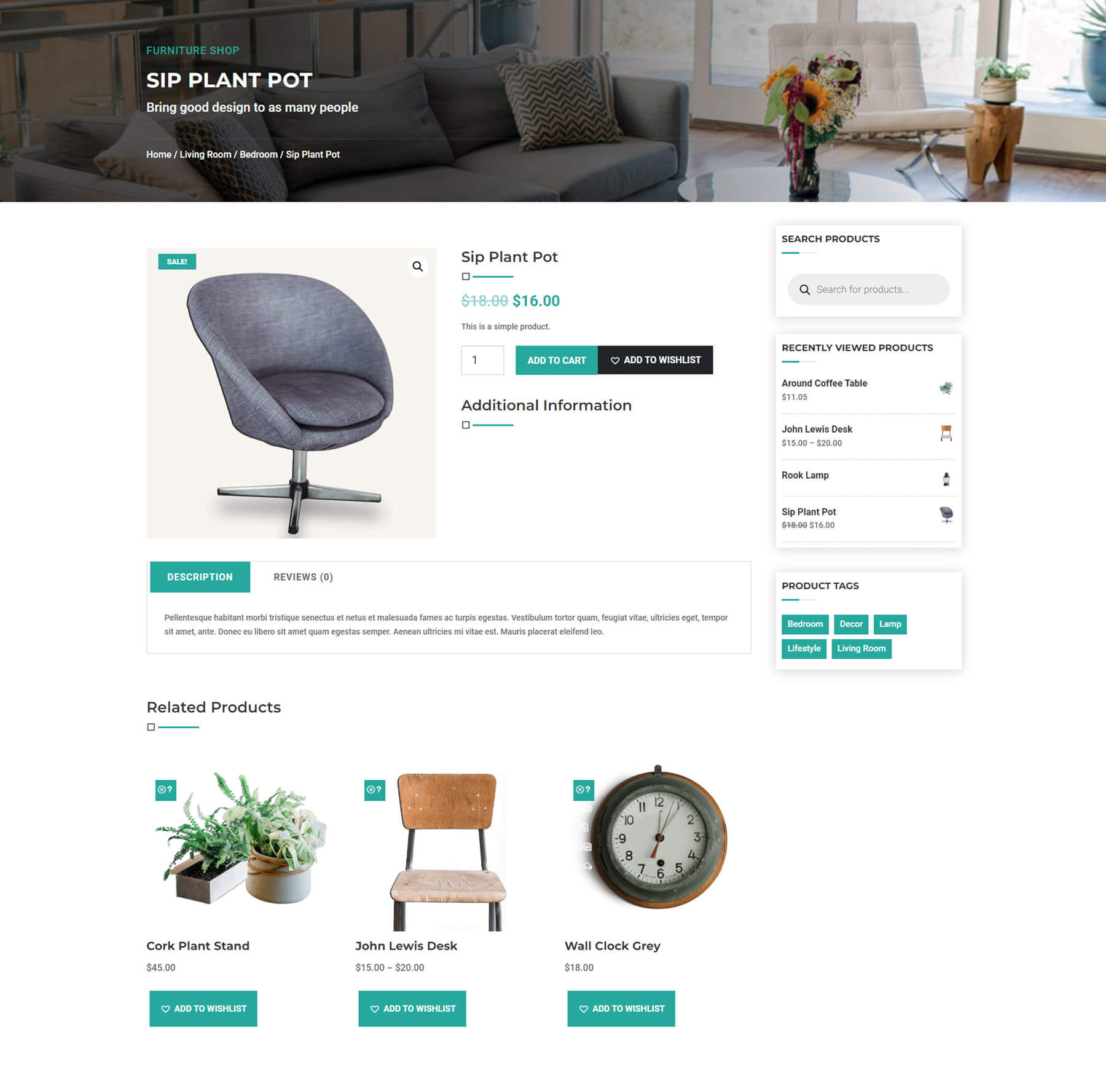
La page simple de type de produit comprend une barre latérale avec des ombres de boîte. Il comprend également des produits connexes. La barre latérale comprend une recherche de produits, les produits récemment consultés et les balises de produits. La ligne verte sous le titre de chaque module de la barre latérale s'agrandit au survol.

Type de produit groupé
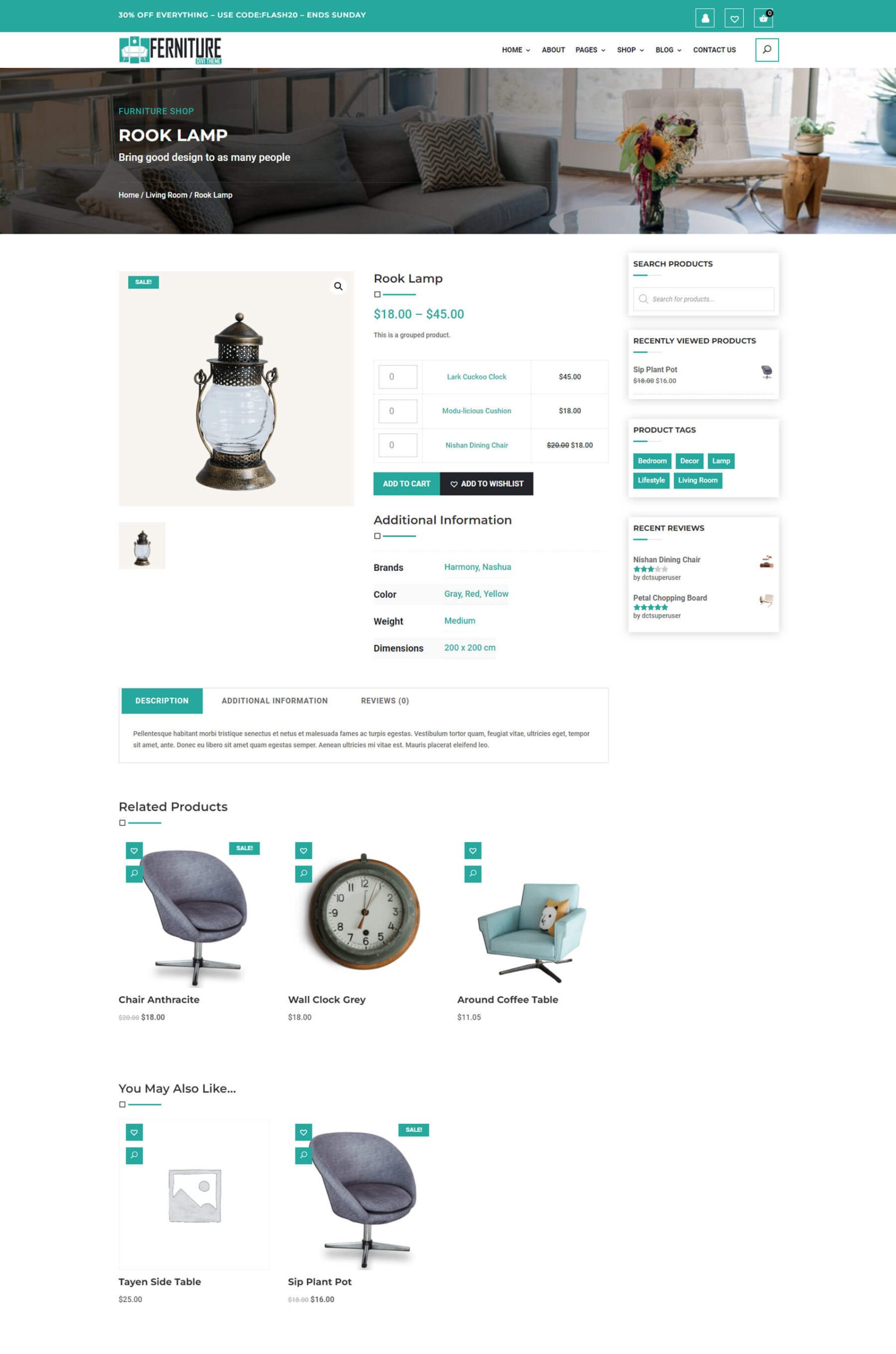
Le type de page de produits groupés permet à l'utilisateur de choisir parmi plusieurs produits sur la même page. Il comprend également des produits connexes en bas de page. Cet exemple montre quelques autres barres latérales, y compris les critiques.

Fonctionnalités WooCommerce
De nombreuses fonctionnalités supplémentaires ont également été ajoutées à WooCommerce, notamment un chariot volant, des filtres AJAX, etc. Voici un aperçu de quelques-unes des fonctionnalités supplémentaires de WooCommerce.
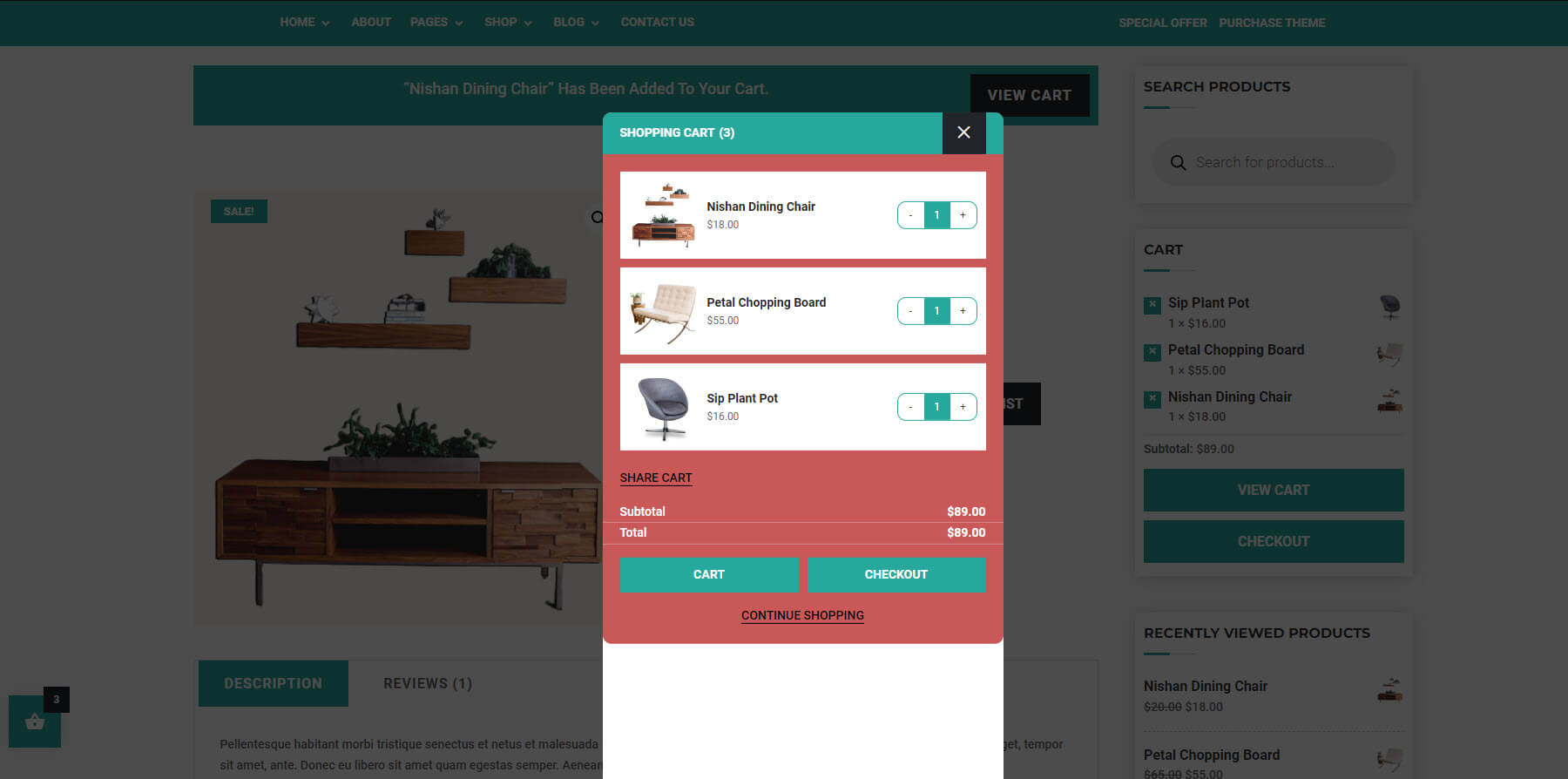
Chariot volant
Le panier volant est une fenêtre contextuelle qui affiche tous les produits avec leur nombre dans le panier. L'utilisateur peut modifier le nombre d'articles pour chaque produit, consulter la page du panier, payer, partager le panier et continuer ses achats. Les couleurs vertes et rouges ressortent. Je pense que c’est l’une des fonctionnalités les plus intéressantes du thème Furniture Shop Divi WooCommerce.

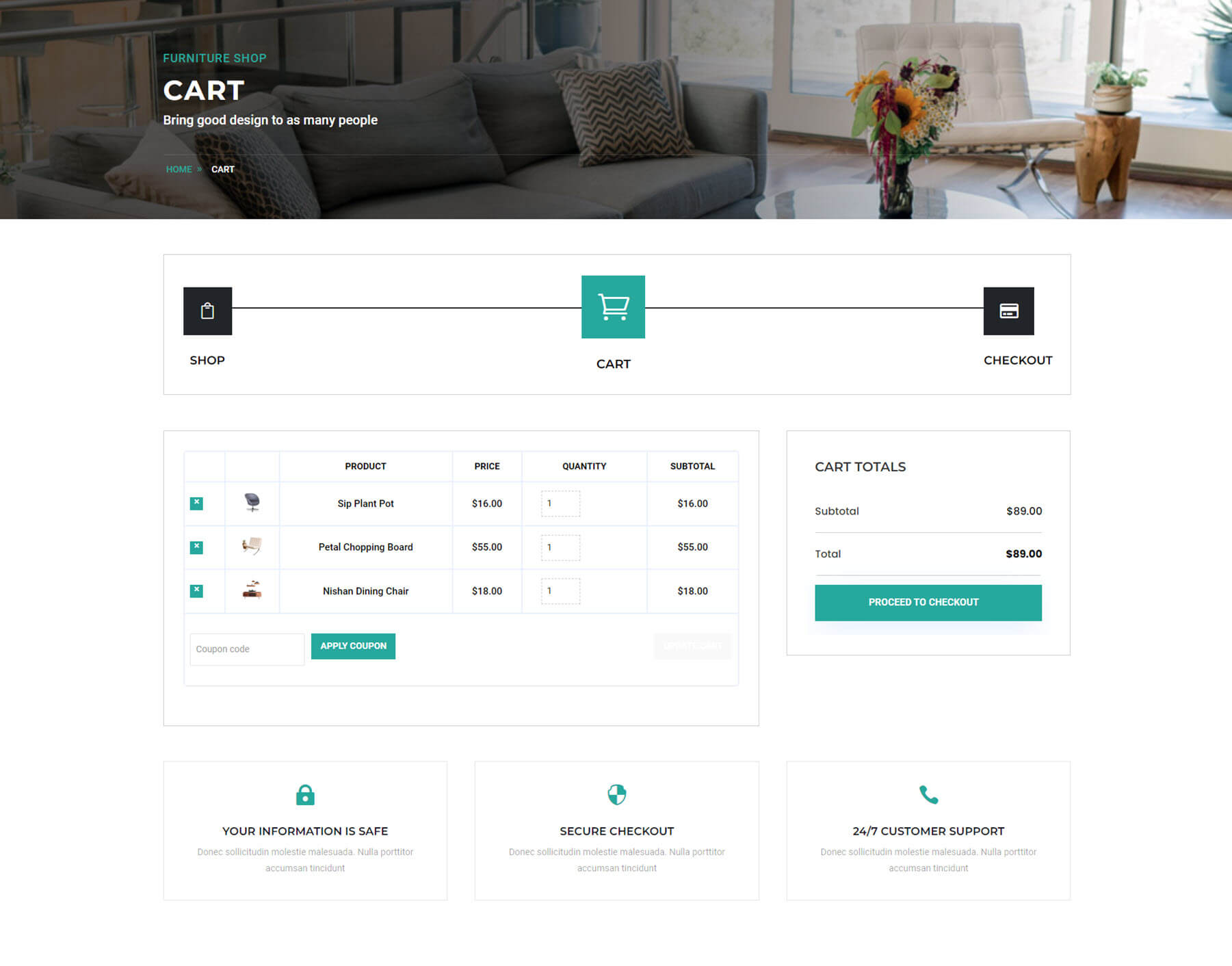
Chariot
Le panier lui-même est propre et comprend des icônes pour indiquer où se trouve l'utilisateur dans le processus de paiement.

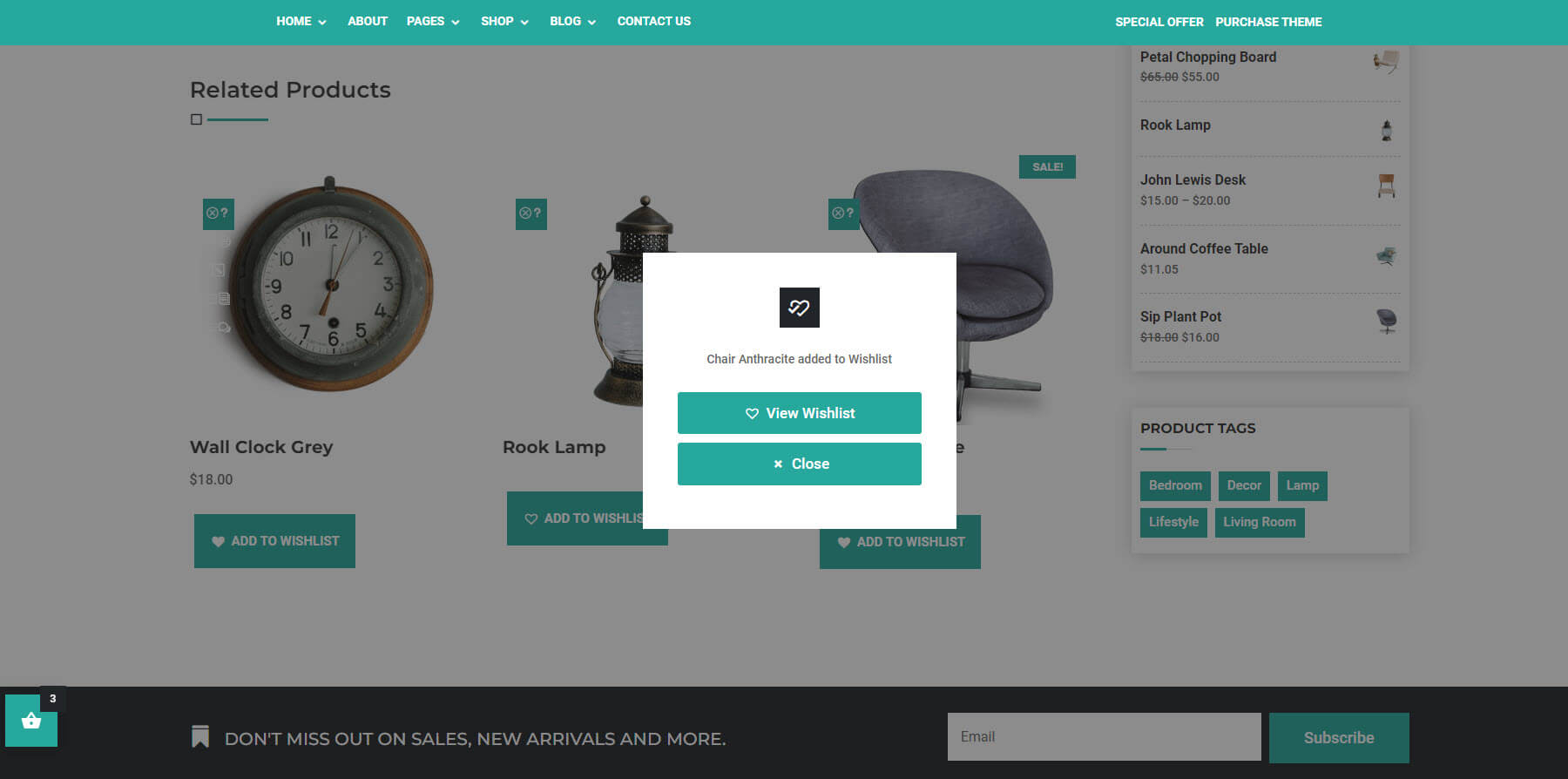
Fenêtre contextuelle de liste de souhaits
Lorsque l'utilisateur ajoute un article à la liste de souhaits, une petite fenêtre contextuelle confirme que l'article a été ajouté. Il comprend une liste pour afficher la liste de souhaits.

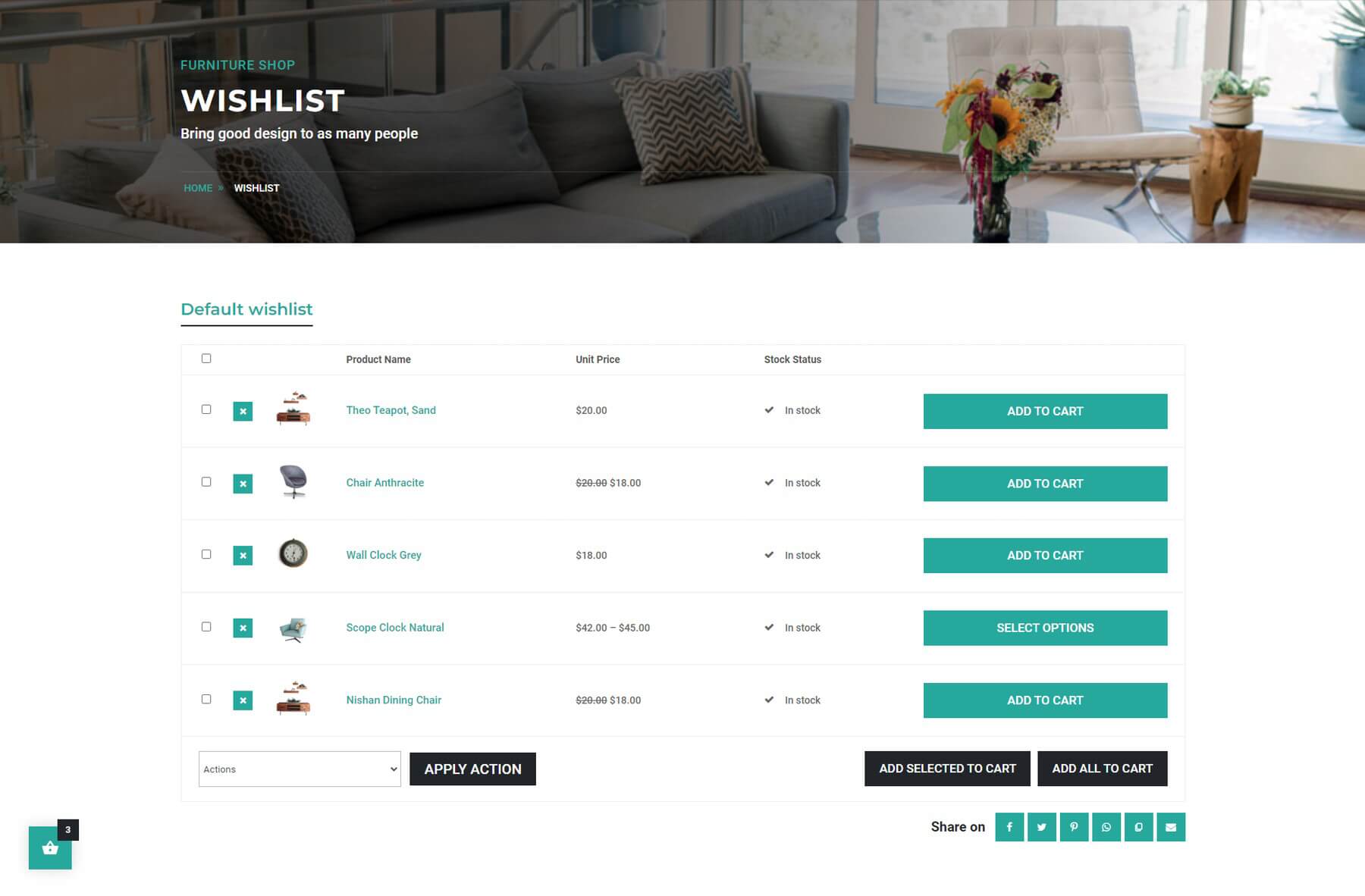
Liste de souhaits
La page de liste de souhaits présente le même style que le reste du site et comprend des icônes de partage sur les réseaux sociaux.

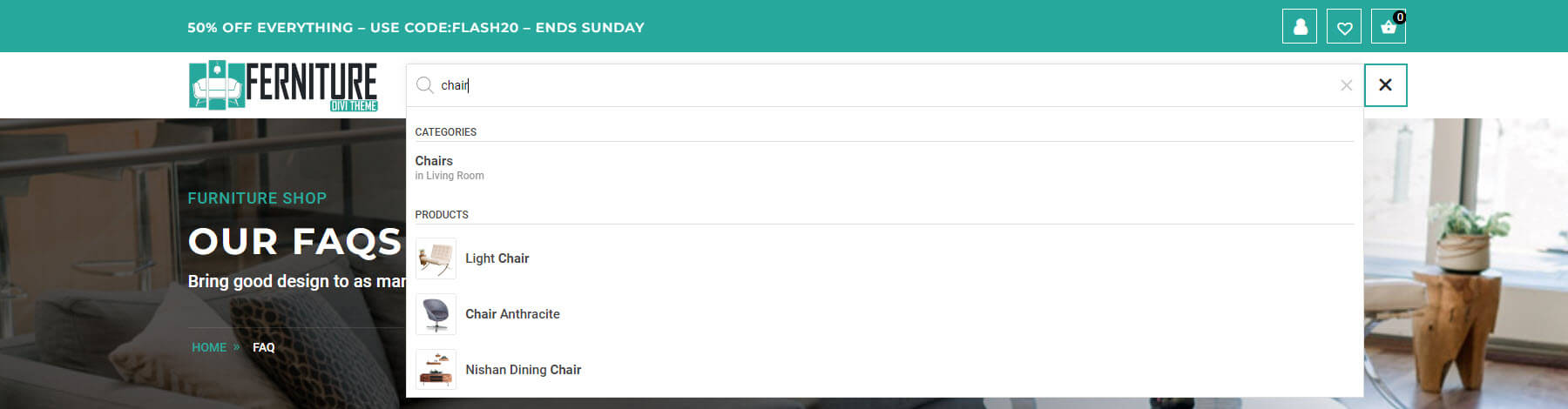
Recherche AJAX
La recherche de produits utilise AJAX, l'utilisateur n'a donc pas besoin d'accéder à une autre page pour voir les résultats. C'est rapide et facile à utiliser. Il montre les catégories et les produits. Cet exemple montre la zone de recherche AJAX dans l'en-tête.

Où acheter le thème Divi WooCommerce pour magasin de meubles
Le thème Divi WooCommerce pour magasin de meubles est disponible sur Divi Marketplace pour 39,99 $. Il comprend une utilisation illimitée, un an de mises à jour et d'assistance, ainsi qu'une garantie de remboursement de 30 jours.

Pensées de fin
C’est notre regard sur le thème Divi WooCommerce pour magasin de meubles pour Divi. De nombreuses pages et fonctionnalités WooCommerce sont disponibles dans ce thème Divi Child. J'ai trouvé les pages et les fonctionnalités faciles à utiliser. Les options de couleurs permettent d'adapter facilement le thème Enfant aux couleurs de votre marque, le rendant ainsi différent du design original. Si vous êtes intéressé par un thème enfant WooCommerce, le thème Divi WooCommerce pour magasin de meubles vaut le détour.
Nous voulons de vos nouvelles. Avez-vous utilisé le thème Divi WooCommerce pour magasin de meubles ? Faites-nous savoir comment vous l’aimez dans les commentaires.
