Point culminant du produit Divi : module Gravity Forms Styler pour Divi
Publié: 2023-10-02Gravity Forms Styler Module for Divi est un plugin disponible sur Divi Marketplace qui facilite la personnalisation complète du style de vos Gravity Forms directement dans l'interface familière de Divi Builder. Avec ce plugin, vous pouvez ajouter Gravity Forms à vos mises en page Divi comme vous le feriez pour n’importe quel autre module. En utilisant les options de l’onglet Conception, vous avez un contrôle total sur chaque aspect du formulaire.
Une caractéristique unique de ce plugin est que vous pouvez prévisualiser l’intégralité du formulaire, le formulaire avec les erreurs de validation et la page de message de confirmation directement dans Divi Builder. Dans ce produit phare, nous examinerons de plus près le module Gravity Forms Styler pour Divi et vous aiderons à décider si c'est le produit qui vous convient.
Commençons!
- 1 Installation du module Gravity Forms Styler pour Divi
- 2 Module Gravity Forms Styler pour Divi
- 2.1 Paramètres de contenu
- 2.2 Paramètres de conception
- 2.3 Dispositions prédéfinies
- 3 Module Gravity Forms Styler pour exemple de mise en page Divi
- 3.1 Première page
- 3.2 Deuxième page
- 3.3 Erreur de validation
- 3.4 Page de confirmation
- 4 Achetez le module Gravity Forms Styler pour Divi
- 5 dernières réflexions
Installation du module Gravity Forms Styler pour Divi
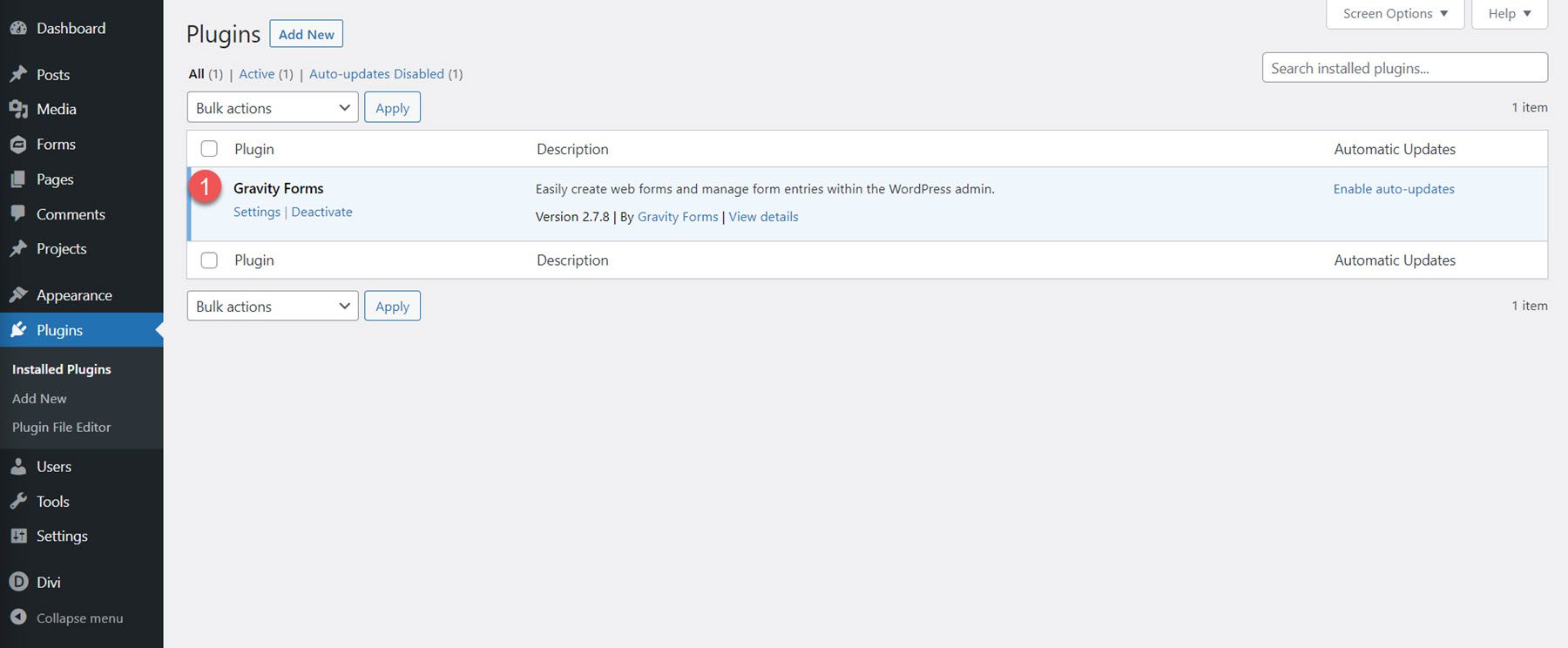
Tout d’abord, assurez-vous que le plugin Gravity Forms est installé et activé sur votre site. De plus, achetez le module Gravity Forms Styler pour le plugin Divi sur Divi Marketplace et téléchargez le fichier du plugin.

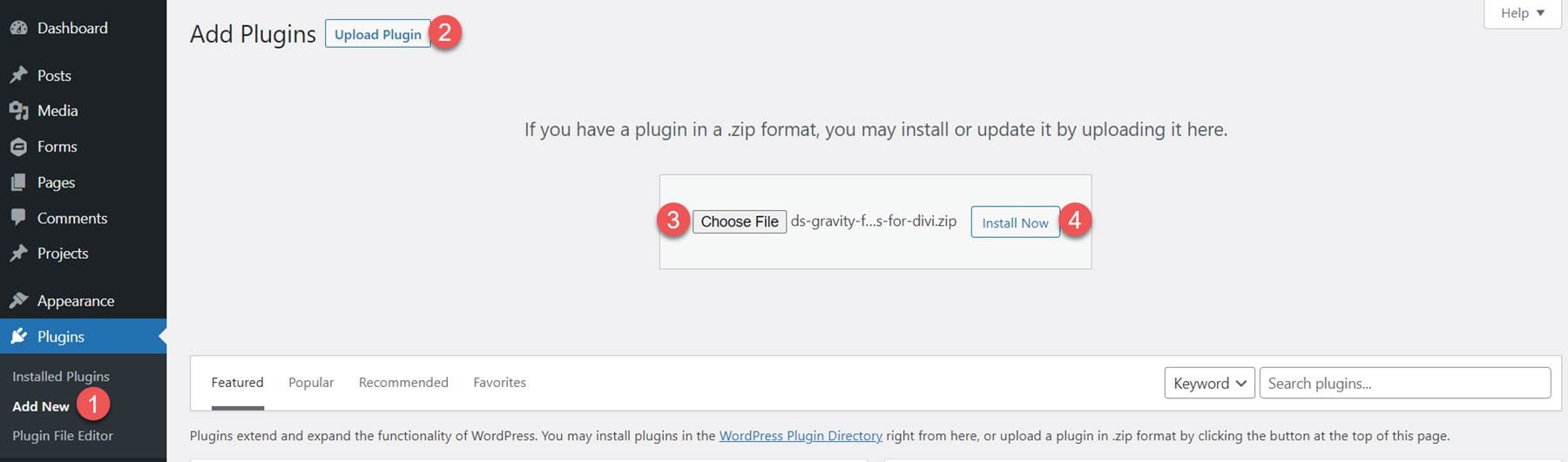
Pour installer le plugin, ouvrez la page Ajouter un nouveau sous l'en-tête Plugins dans le tableau de bord WordPress. Cliquez sur le bouton Télécharger les plugins, puis cliquez sur Choisir un fichier pour sélectionner le fichier du plugin sur votre ordinateur. Enfin, cliquez sur Installer maintenant et le plugin sera ajouté à votre site Web.

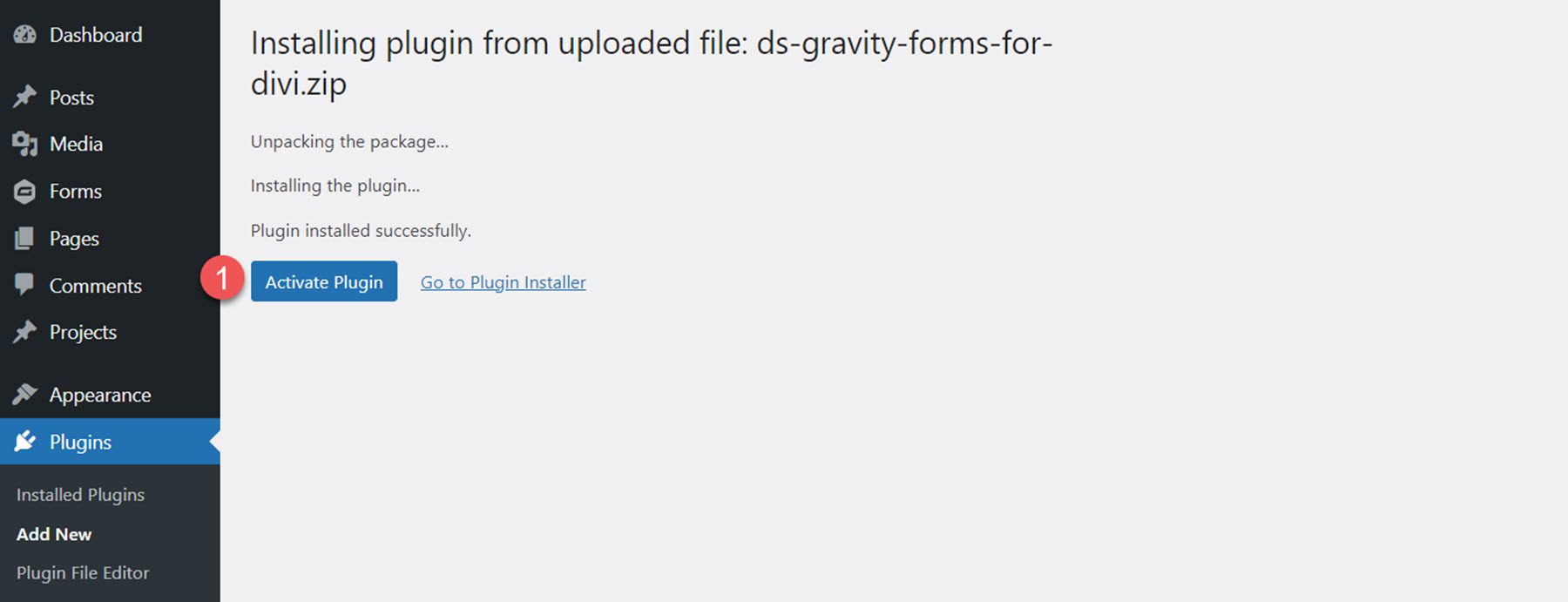
Une fois le plugin installé, cliquez sur Activer le plugin.

Module Gravity Forms Styler pour Divi
Le module Gravity Forms Styler pour Divi est un module ajouté au Divi Builder, ce qui signifie que vous pouvez ajouter Gravity Forms partout où vous pourriez ajouter n'importe quel autre module Divi, vous offrant ainsi la flexibilité ultime dans vos mises en page et vos conceptions. Commencez par ajouter une nouvelle page à votre site et sélectionnez l’option Divi Builder.

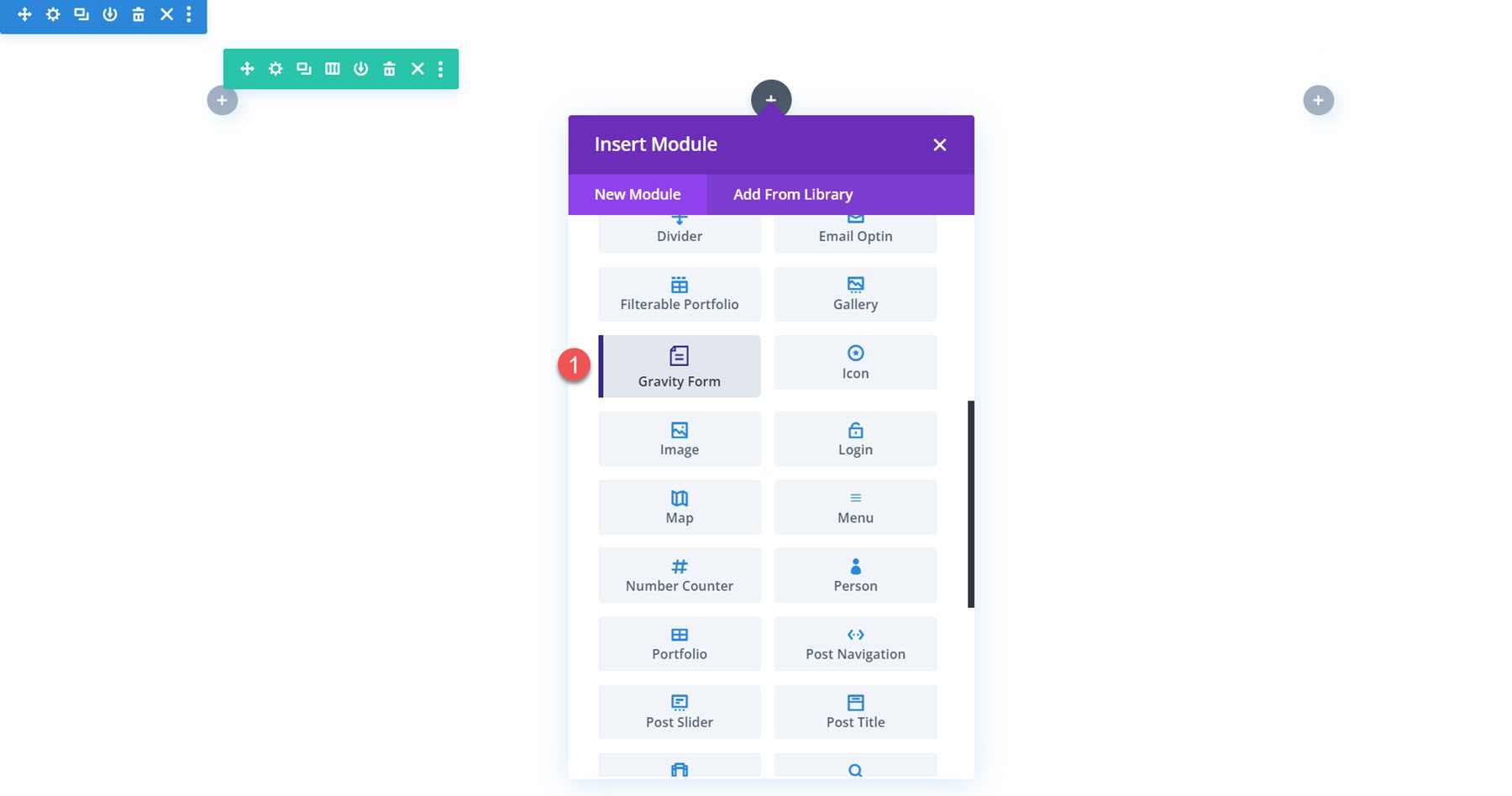
Sur la nouvelle page, cliquez sur l'icône plus grise pour insérer un module. Sélectionnez le module Gravity Form dans la liste.

Paramètres de contenu
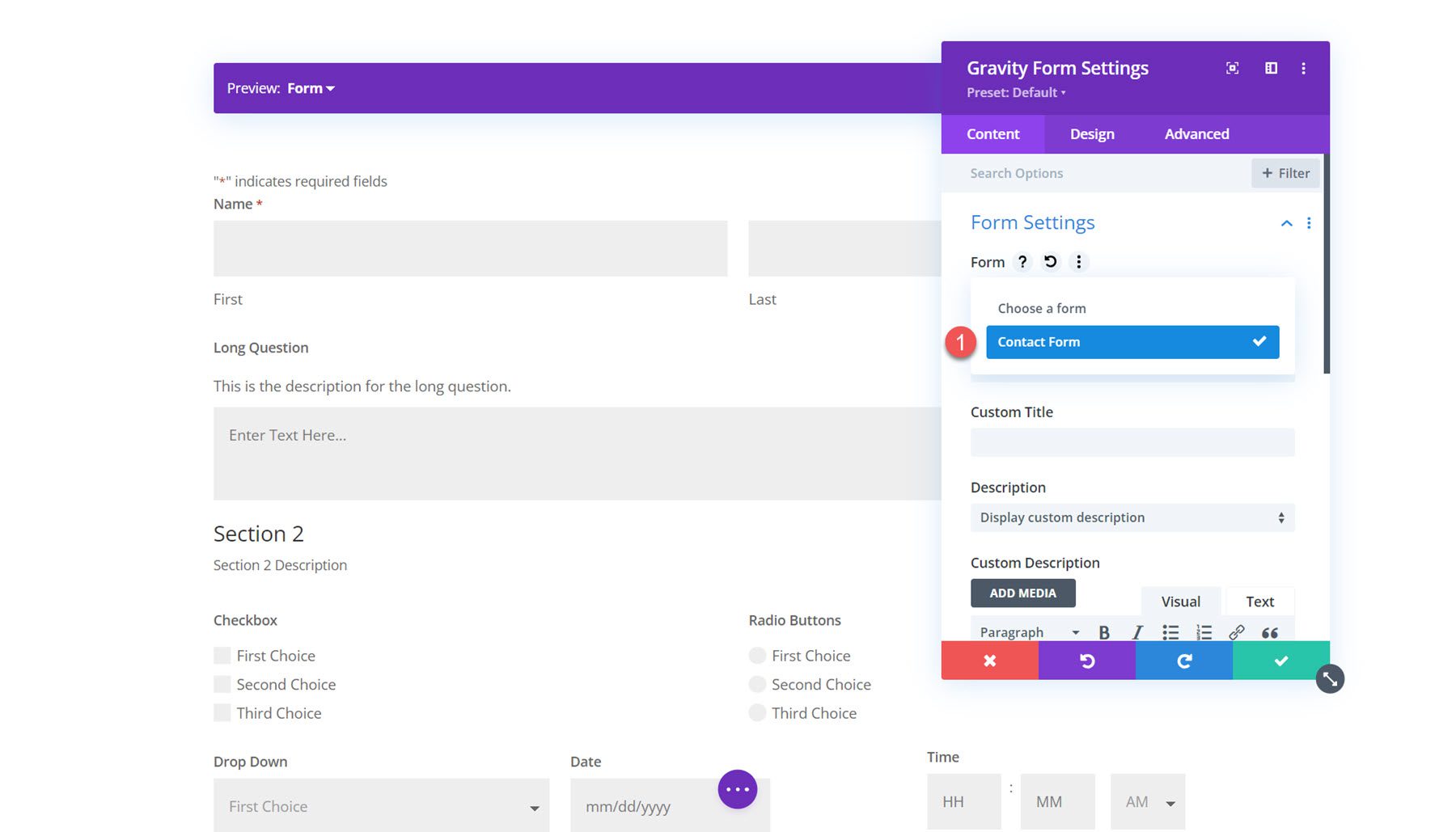
Ouvrez les options du module Gravity Form. La première option, intitulée « Formulaire » vous permet de sélectionner la forme gravitationnelle que vous souhaitez afficher.

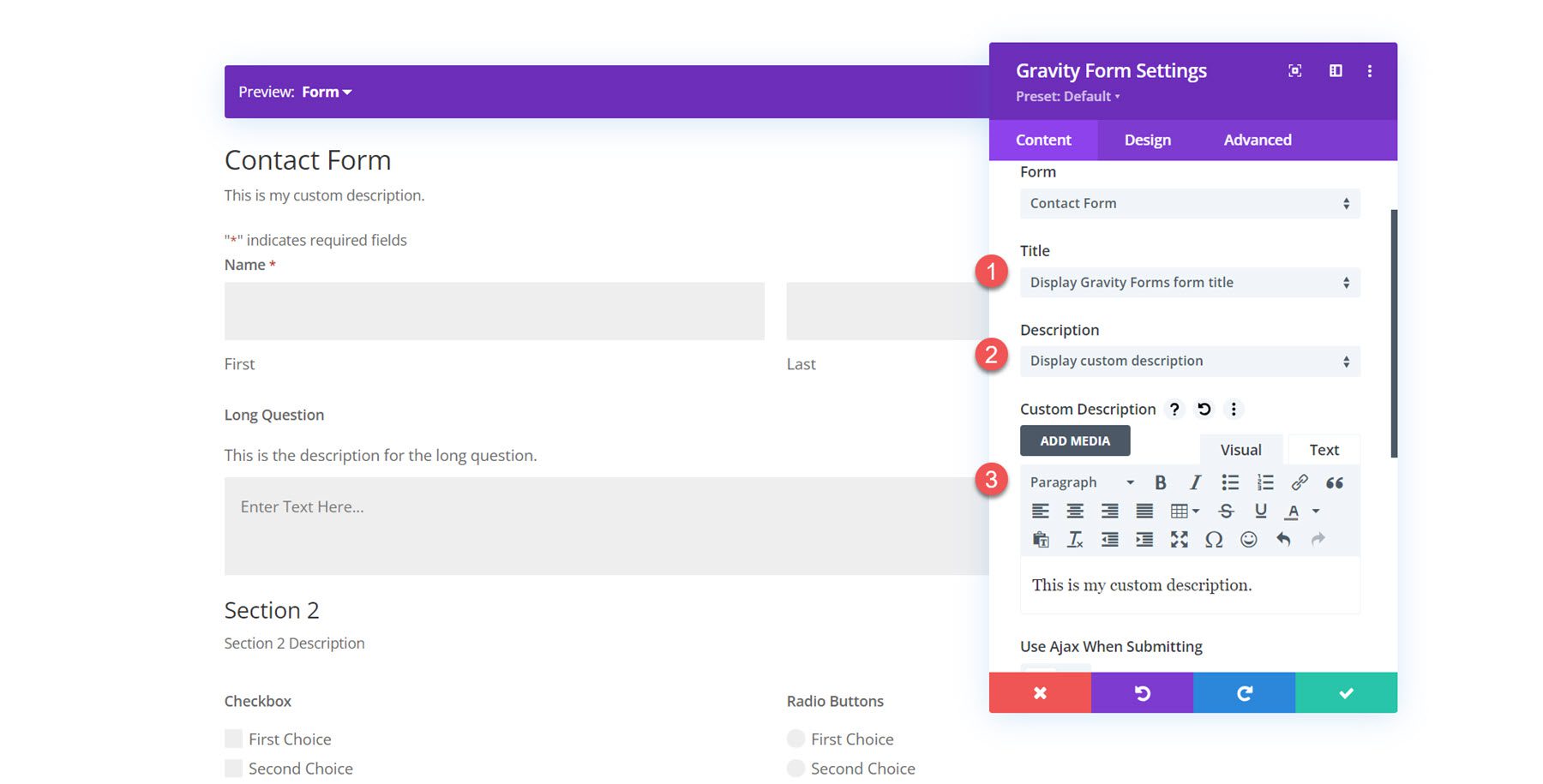
Vous pouvez également personnaliser le titre et la description affichés sur le formulaire. Vous pouvez masquer chacun de ces éléments, définir un titre ou une description personnalisée, ou afficher le titre ou la description définie dans les paramètres de Gravity Forms.

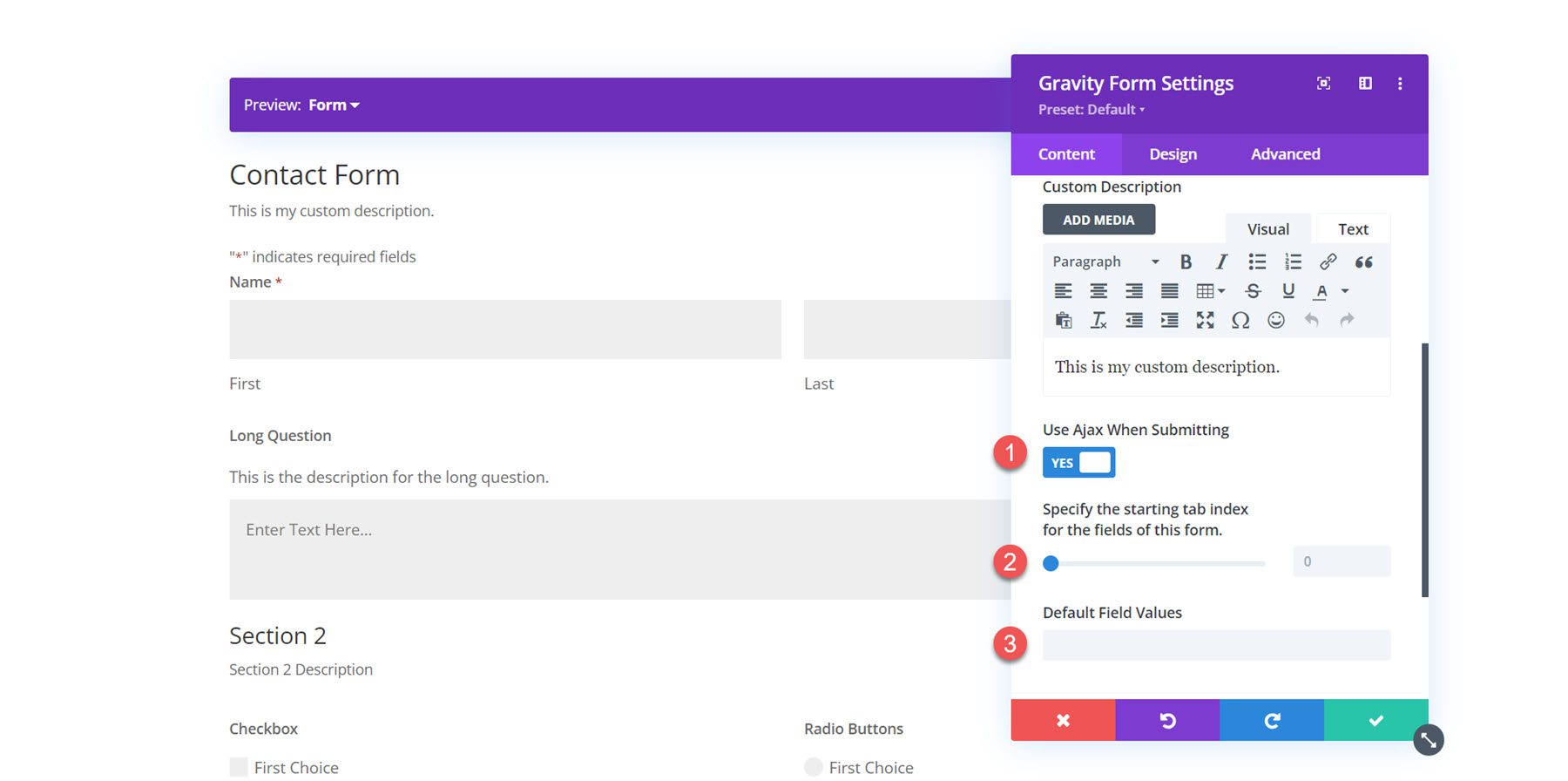
Ensuite, vous pouvez activer Ajax pour les soumissions de formulaires. Si cette option est activée, la page ne se rechargera pas après la soumission du formulaire. Vous pouvez spécifier l'index de l'onglet de départ pour les champs du formulaire et les valeurs de champ par défaut dans les paramètres de contenu.

Arrière-plan
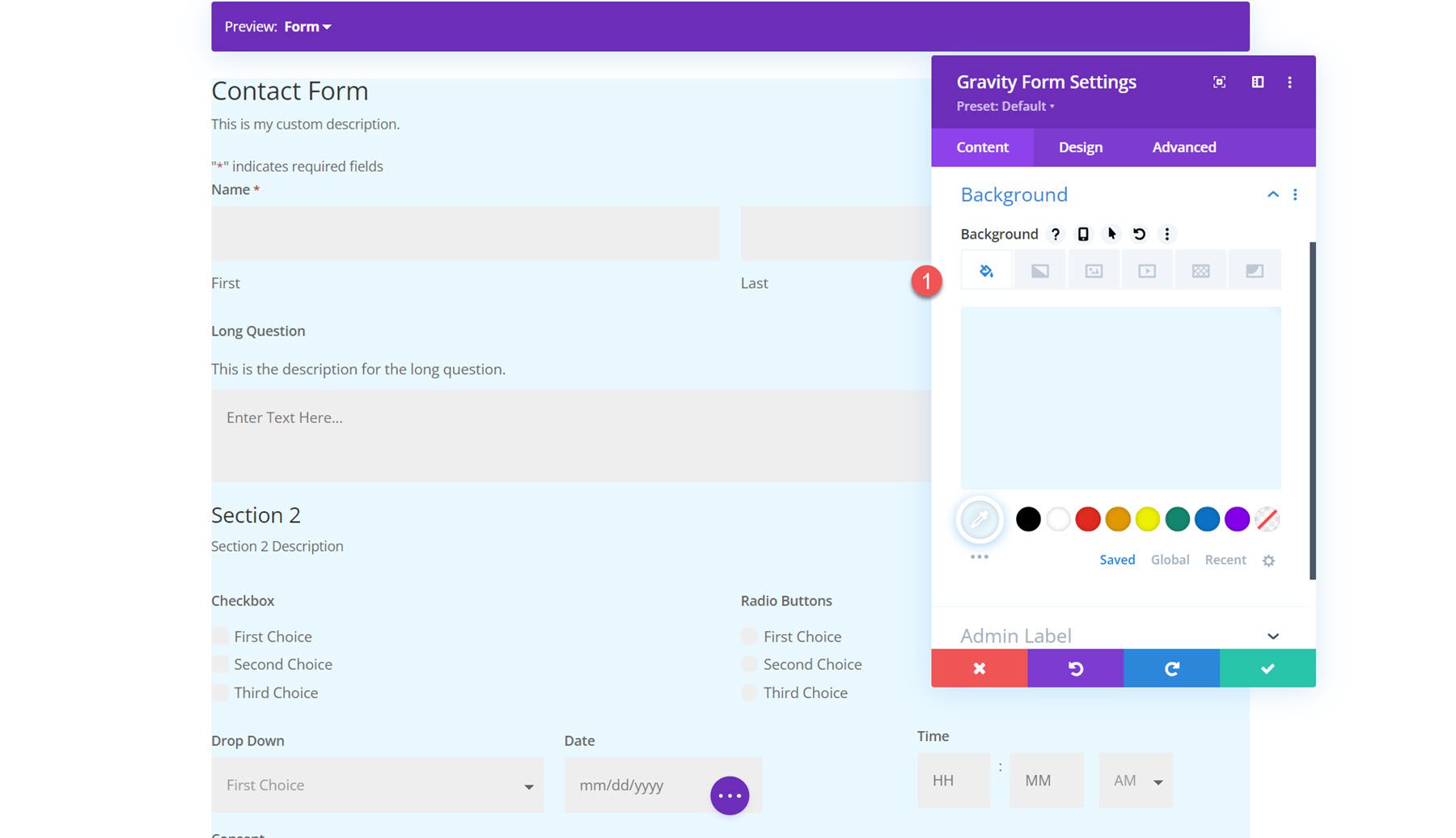
Dans l'onglet contenu, vous pouvez également ajouter un arrière-plan au module Gravity Forms. Grâce aux nombreuses options d’arrière-plan de Divi, vous pouvez ajouter une couleur d’arrière-plan, un dégradé, une image, une vidéo, un motif ou un masque pour créer des mises en page uniques pour votre formulaire.

Paramètres de conception
Passons maintenant à l'onglet Conception. C'est ici que vous pouvez entièrement personnaliser la conception de chaque élément du formulaire.
Police de caractère
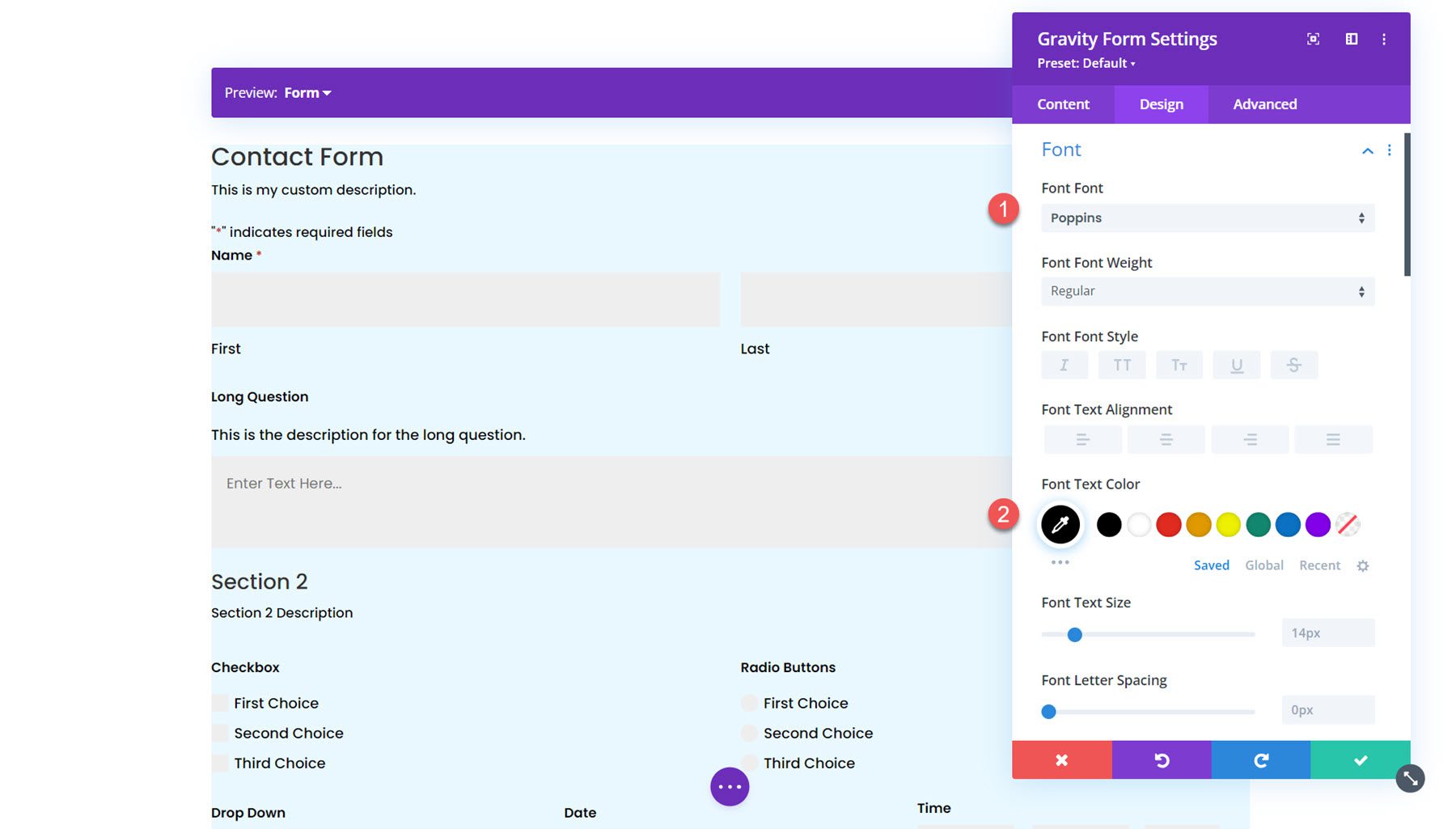
Sous l'onglet Police, vous pouvez définir les styles du texte du formulaire. Dans cette section, vous pouvez définir la police, l'épaisseur de la police, le style, l'alignement, la couleur, la taille du texte, l'espacement des lettres, la hauteur des lignes et l'ombre du texte. Ici, je définis la police et la couleur de la police.

En-tête du formulaire
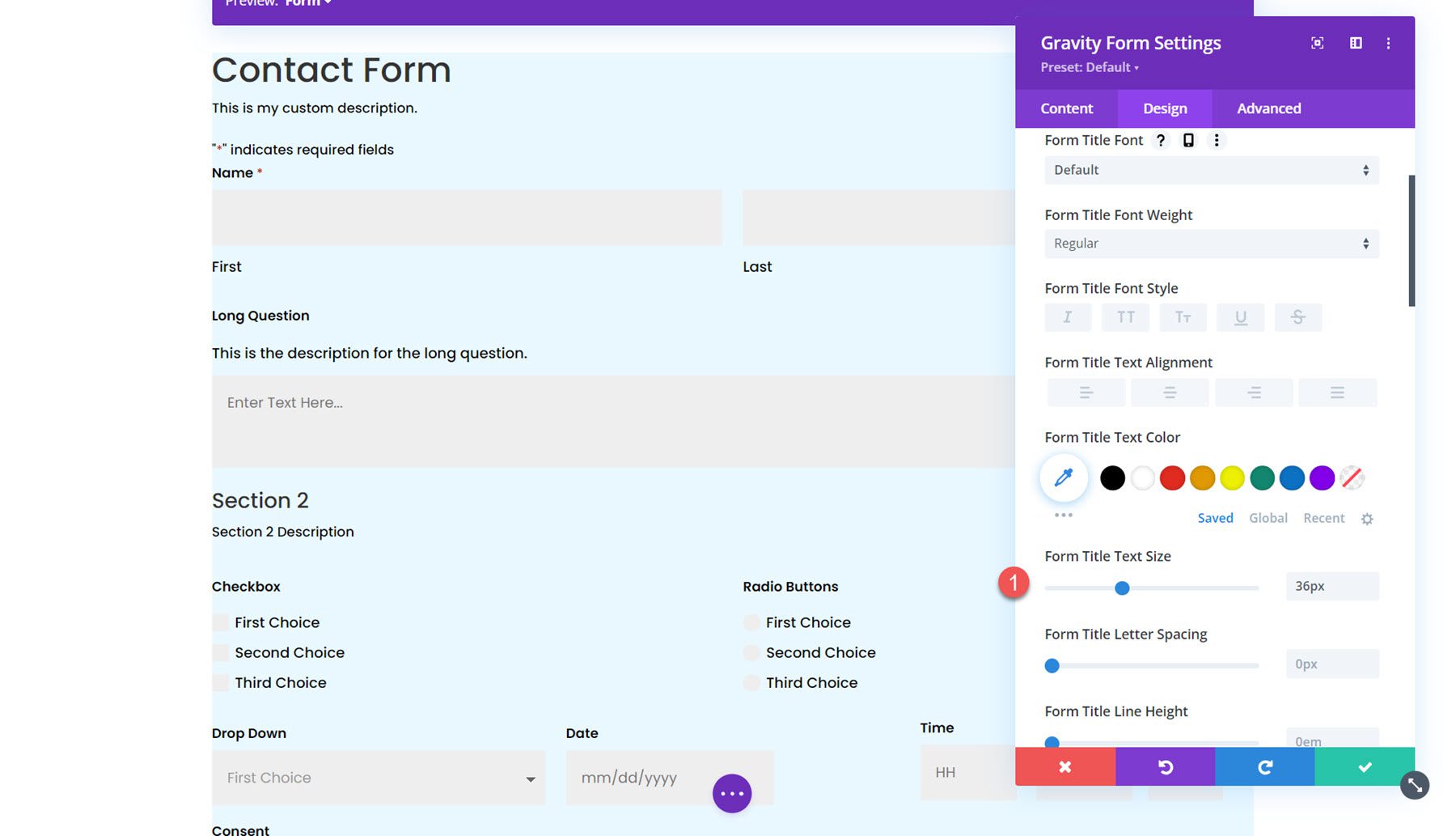
Dans les paramètres d’en-tête du formulaire, vous pouvez personnaliser le style de la police d’en-tête du formulaire, de la police du titre, du remplissage et de la marge, de la bordure et de l’arrière-plan. Avec ces options, vous pouvez entièrement personnaliser la section d’en-tête séparément du reste du formulaire. Pour cet exemple, j'ai augmenté la taille du texte du titre du formulaire.

Des champs
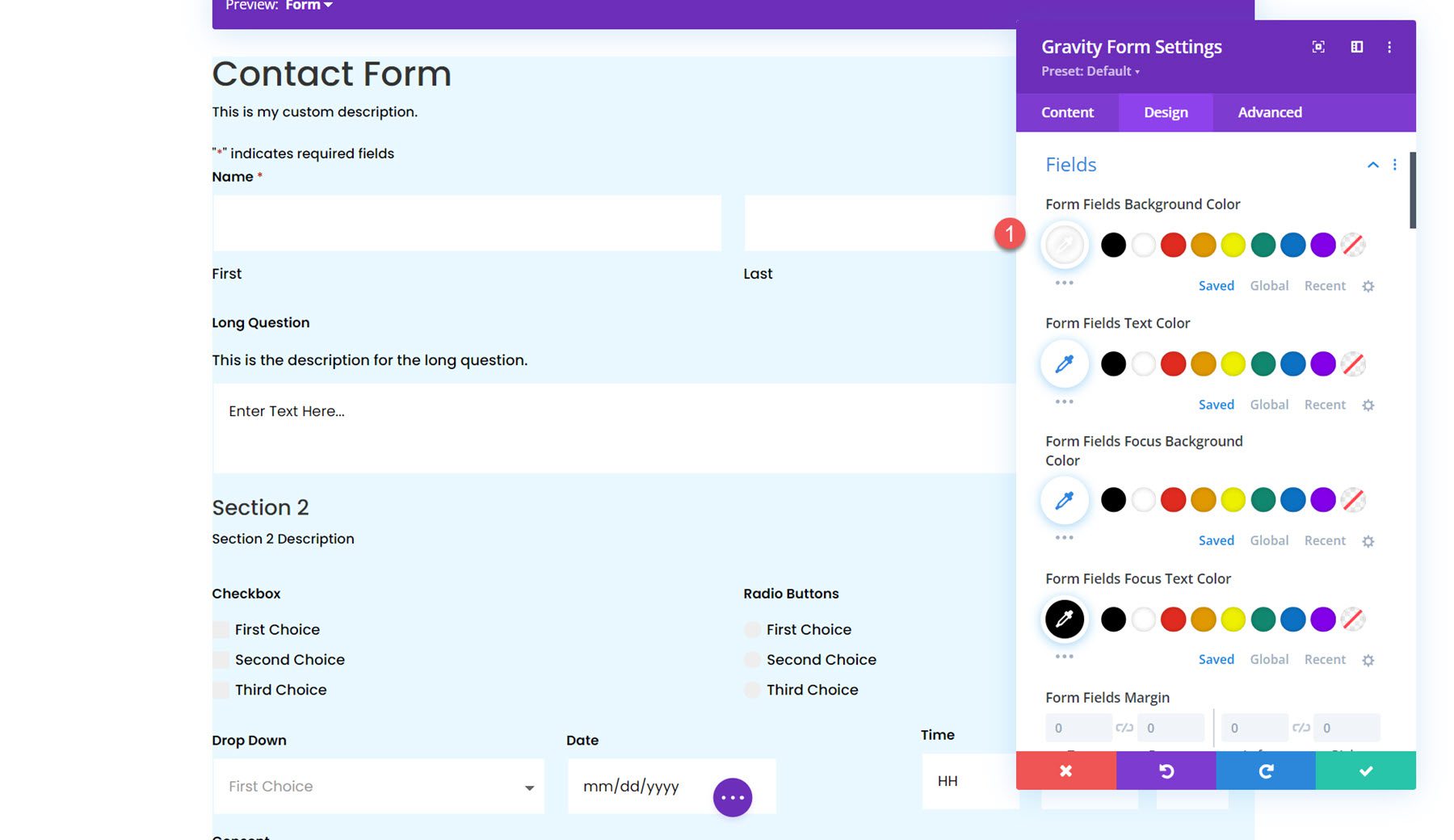
La section de configuration des champs vous permet de définir le style des champs du formulaire, notamment la couleur d'arrière-plan, la couleur du texte, le style du focus, la marge et le remplissage, le style de la police et le style des bordures. Dans cette section, j'ai défini la couleur du champ sur blanc.

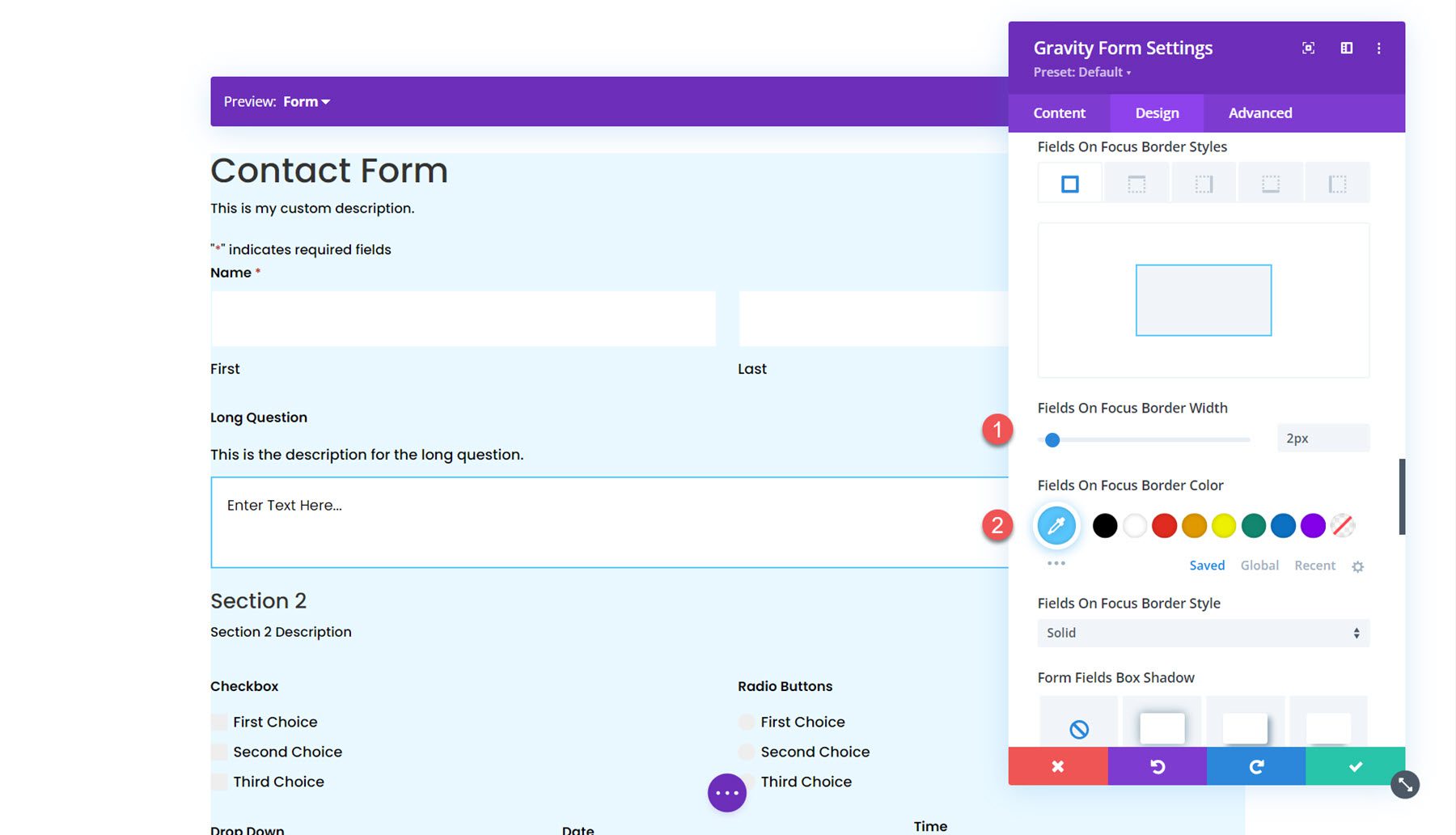
J'ai également activé les bordures de focus. Cela applique un style unique à la bordure du champ actif, comme vous pouvez le voir sur la capture d'écran.

Erreur de champs
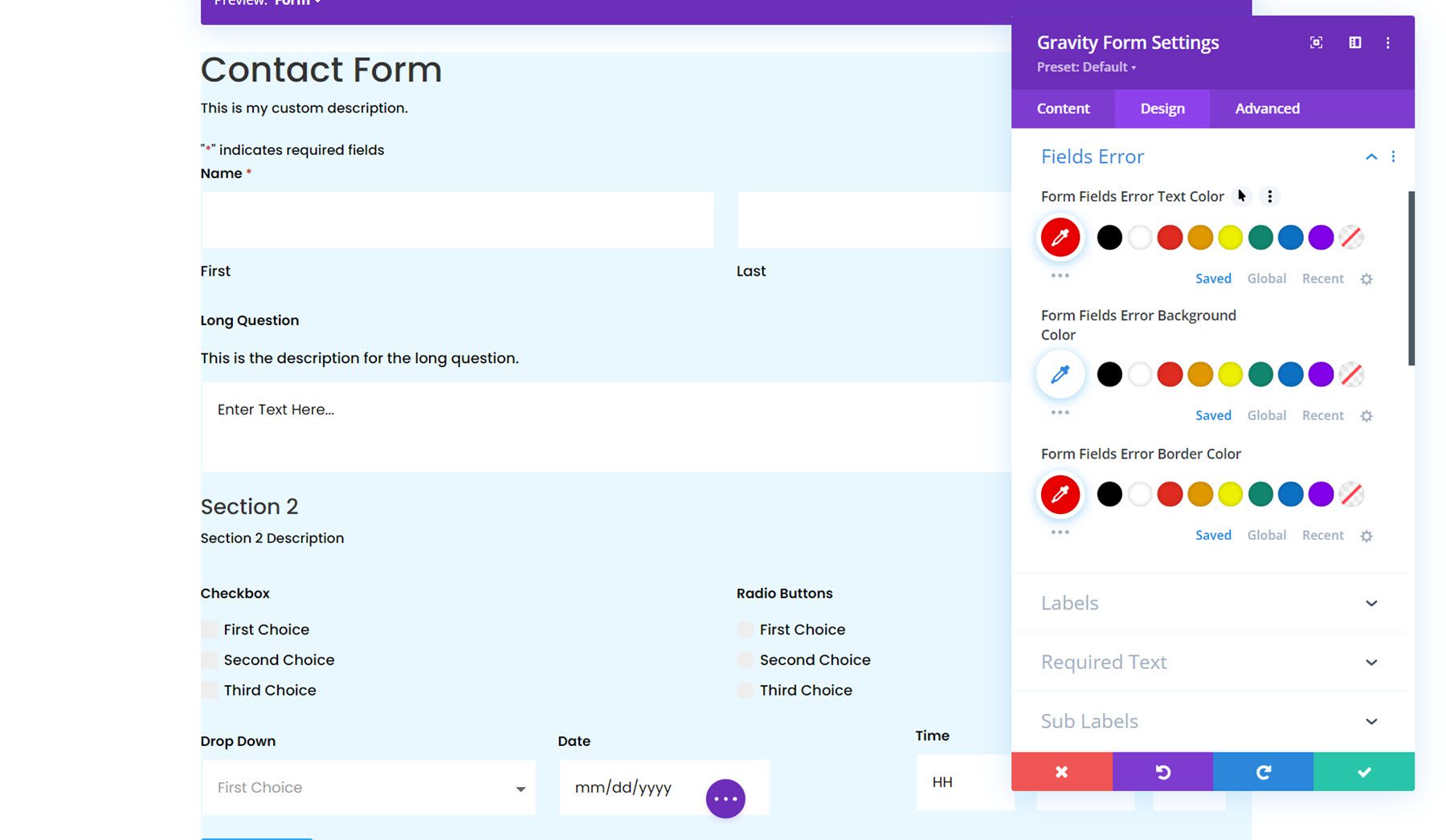
Ensuite, la section d'erreur des champs est l'endroit où vous pouvez styliser les couleurs du texte, de l'arrière-plan et de la bordure pour l'erreur des champs de formulaire.

Étiquettes
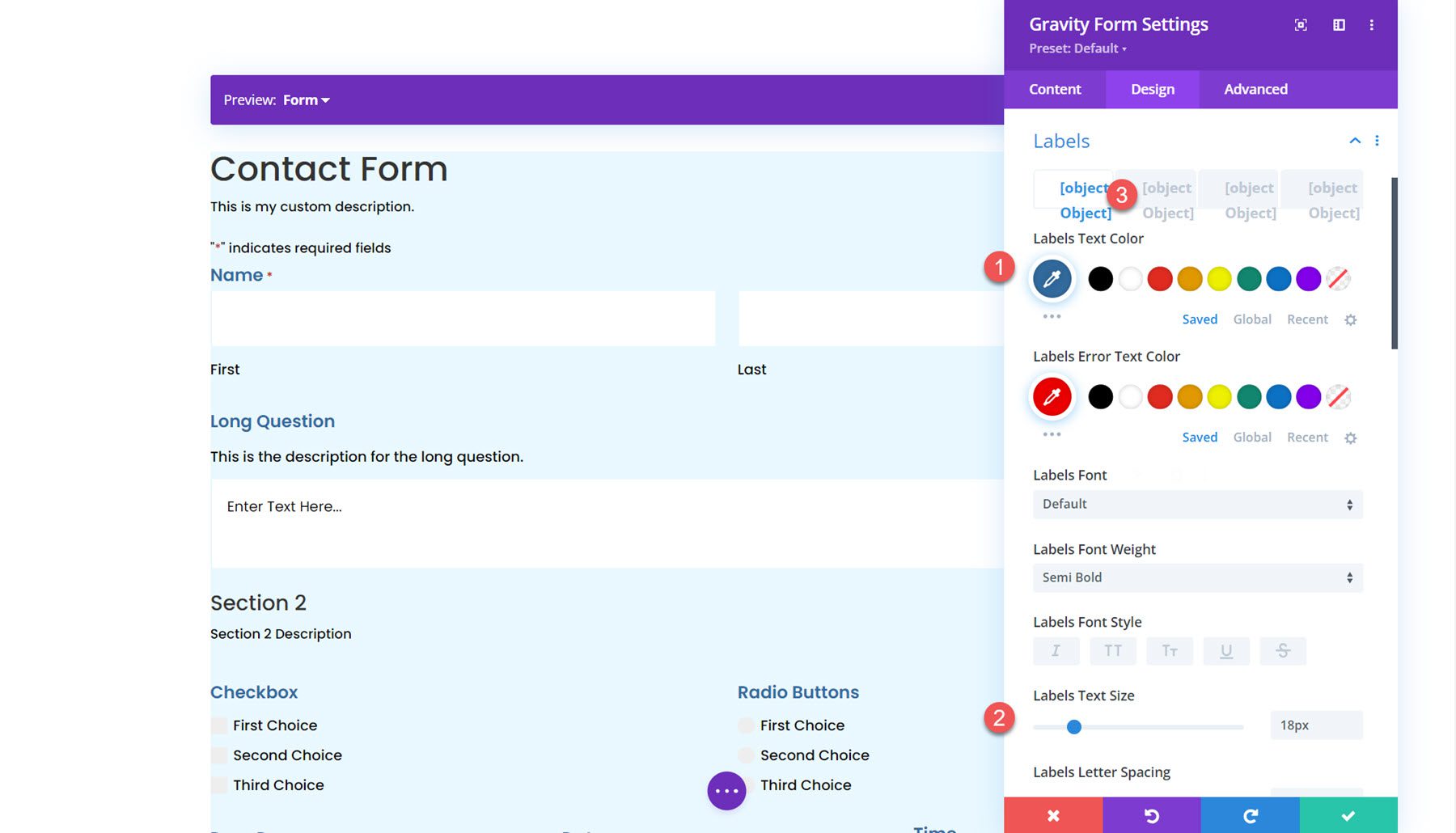
Dans la section Étiquettes, vous pouvez styliser le texte de l’étiquette, définir le remplissage et la marge, styliser la bordure et ajouter une ombre d’arrière-plan ou de boîte. Pour cet exemple, j'ai augmenté la taille du texte de l'étiquette et changé la couleur. J'ai également retiré le rembourrage inférieur.

Texte requis
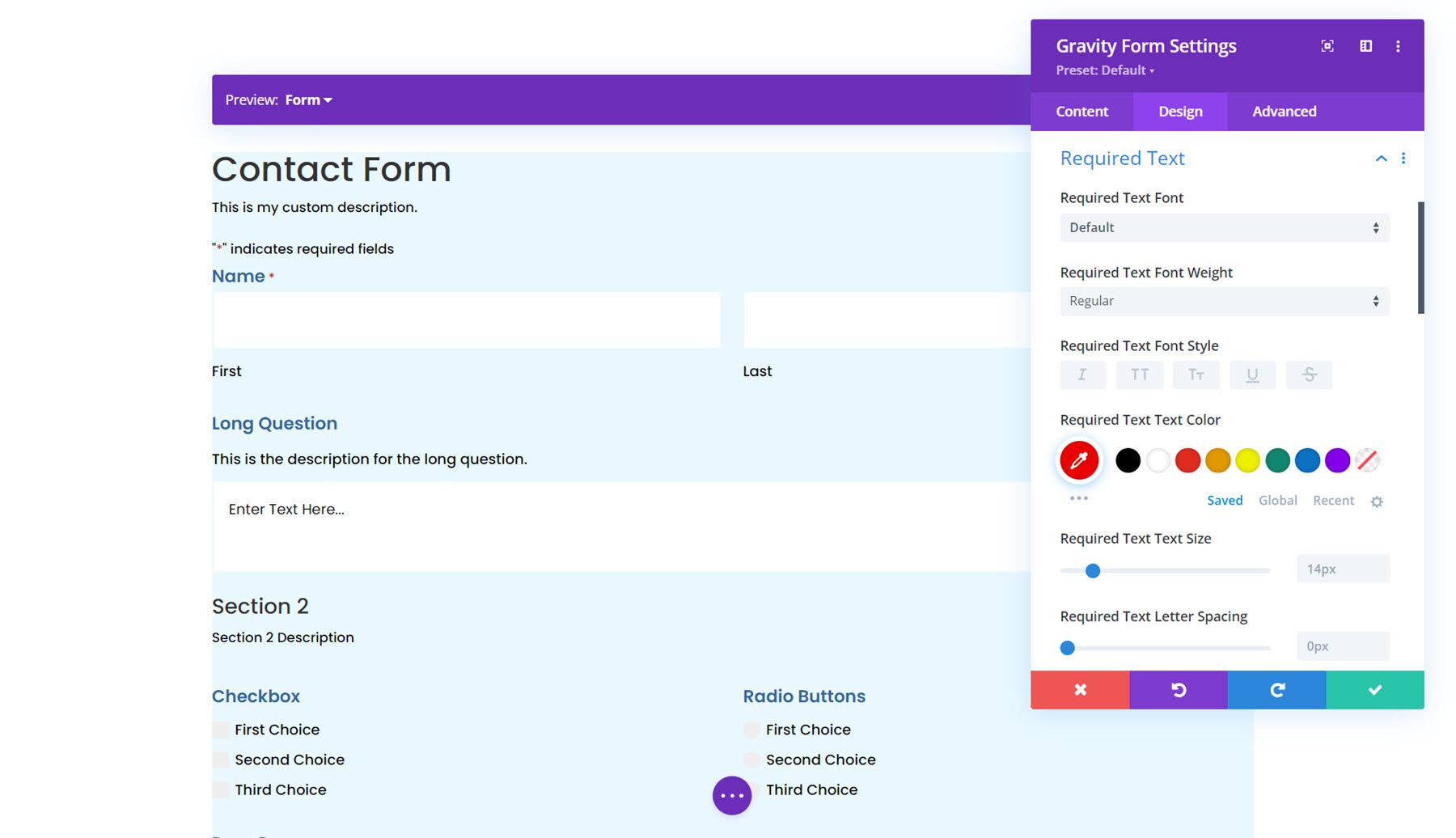
La section suivante est l'endroit où vous pouvez styliser le texte requis. Les options vous permettent de styliser l'astérisque qui apparaît à côté des champs obligatoires.

Sous-étiquettes
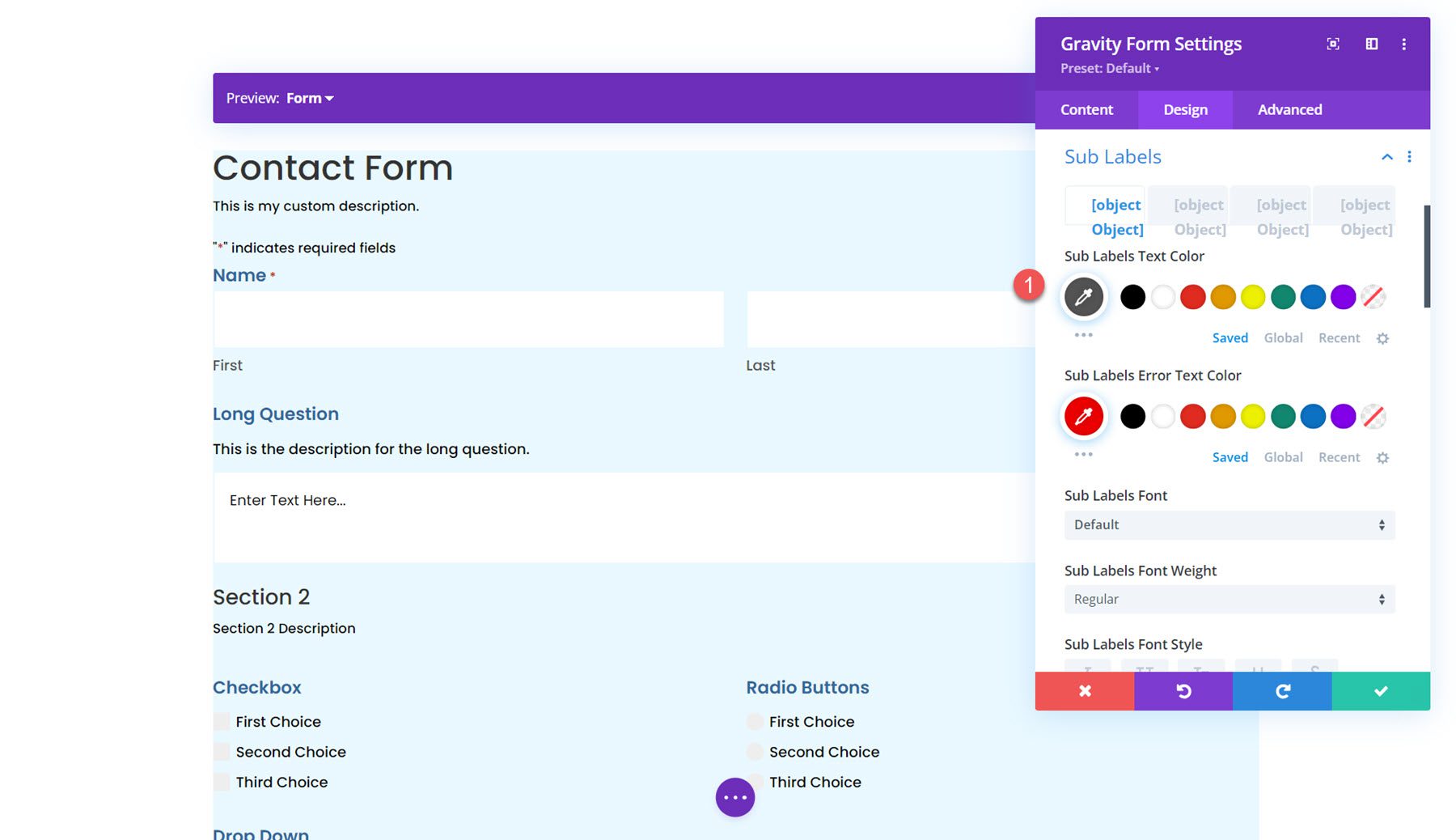
Viennent ensuite les paramètres des sous-étiquettes. Ici, vous pouvez personnaliser le style du texte de la sous-étiquette, le remplissage et la marge, les styles de bordure, l'arrière-plan et l'ombre de la boîte. J'ai défini la couleur du texte de la sous-étiquette sur gris et ajusté la marge supérieure.

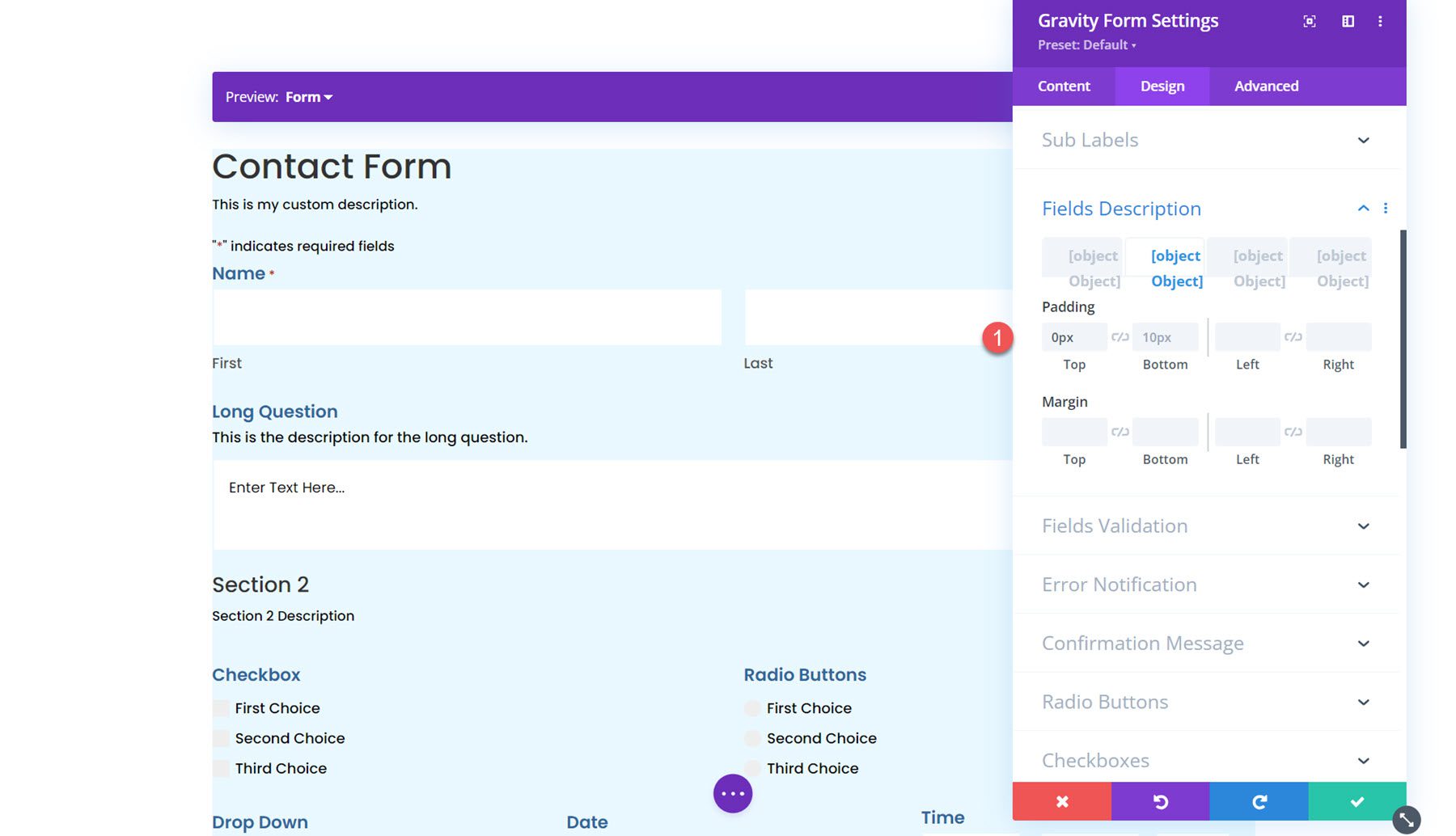
Champs Description
Les paramètres de description des champs sont similaires au précédent, où vous pouvez personnaliser le style du texte, le remplissage et la marge, les styles de bordure, l'arrière-plan et l'ombre de la boîte. J'ai ajusté les marges dans cet exemple pour rapprocher la description et le titre.

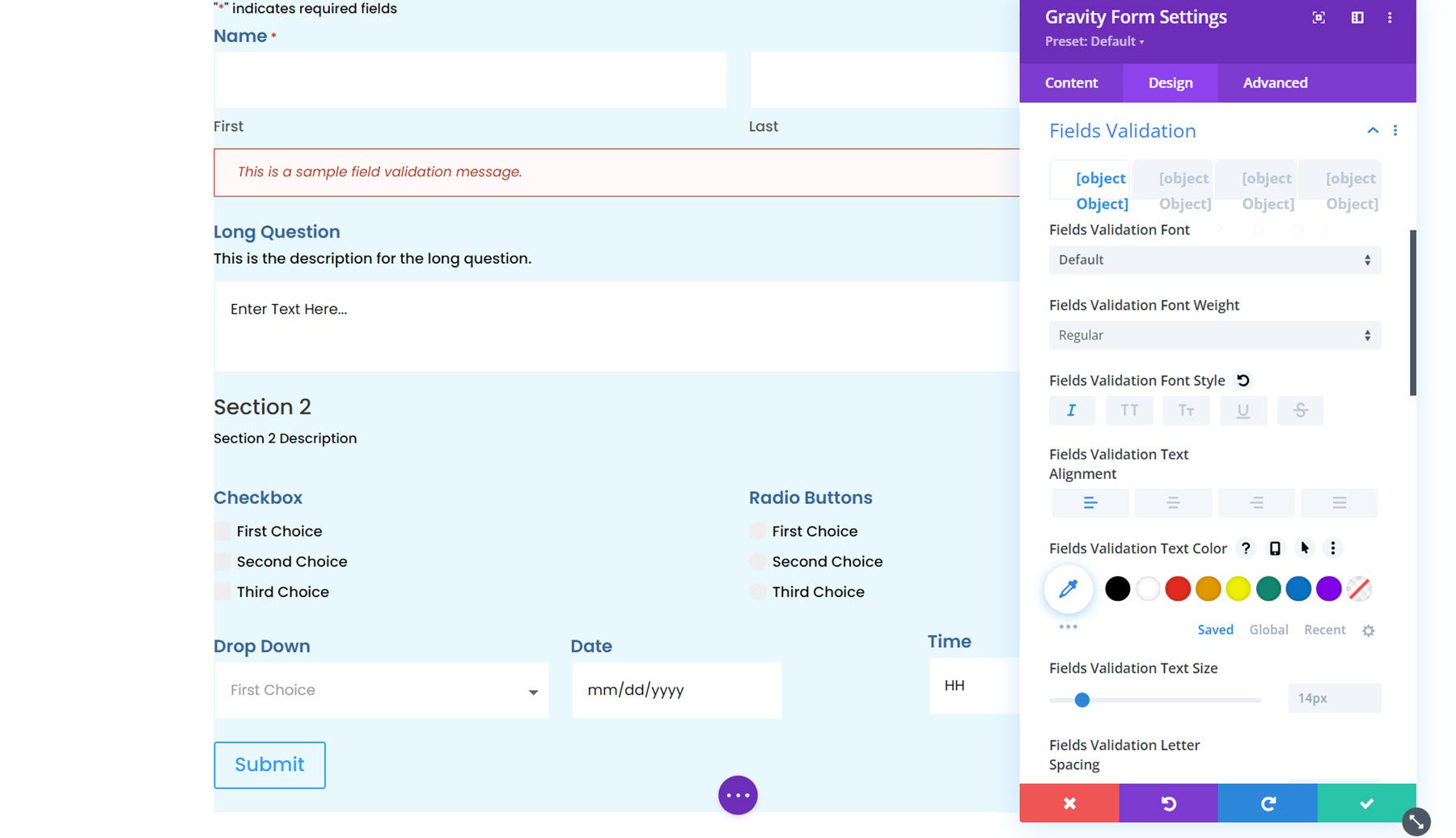
Ensuite, vous pouvez définir le style de police de validation des champs dans le paramètre de validation des champs. De plus, vous pouvez personnaliser le remplissage et la marge, les styles de bordure, l'arrière-plan et l'ombre de la boîte.

Notification d'erreur
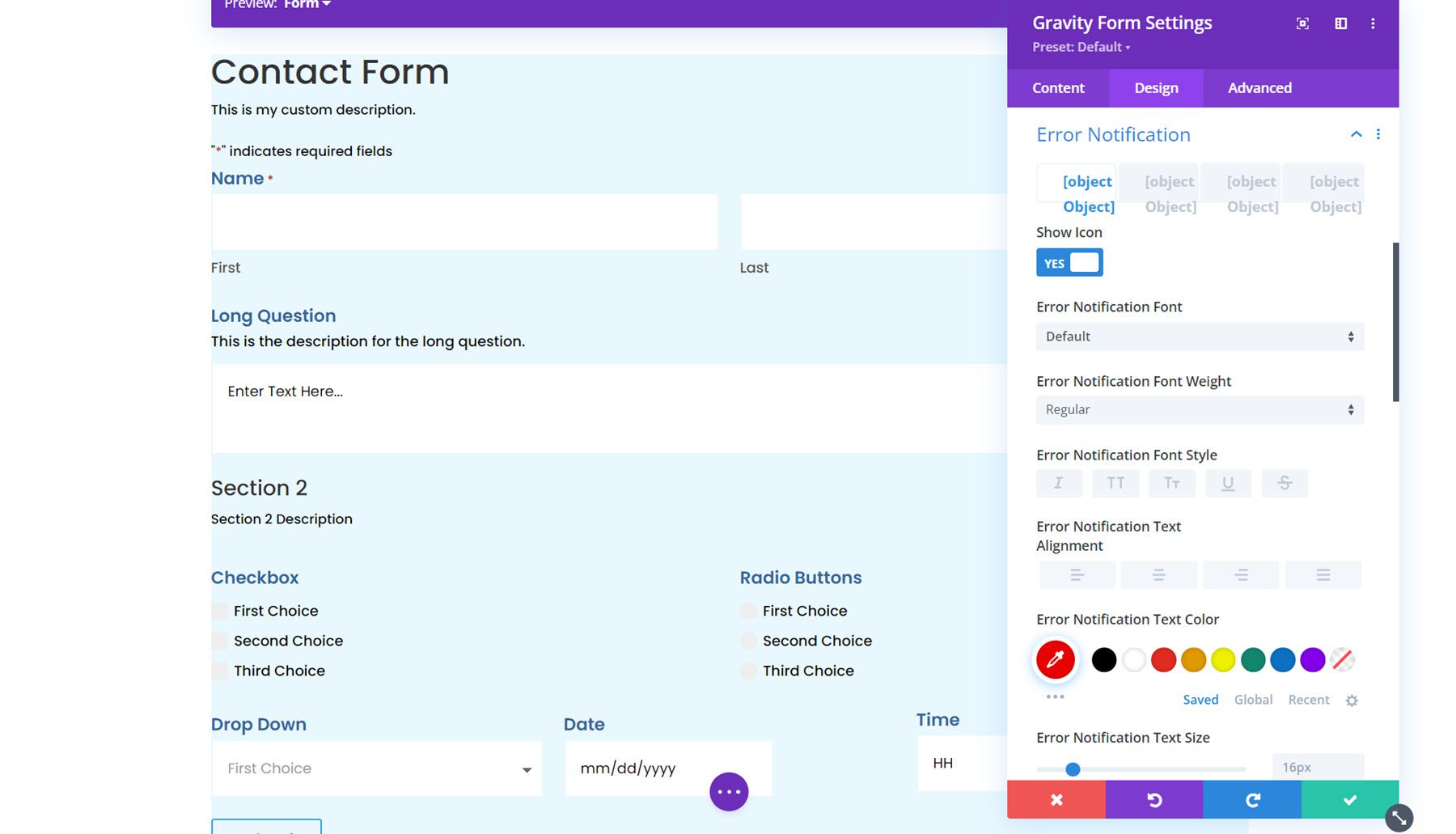
Les paramètres de notification d'erreur sont très similaires, avec des options permettant de personnaliser la police, l'espacement, la bordure, l'arrière-plan et l'ombre de la boîte.

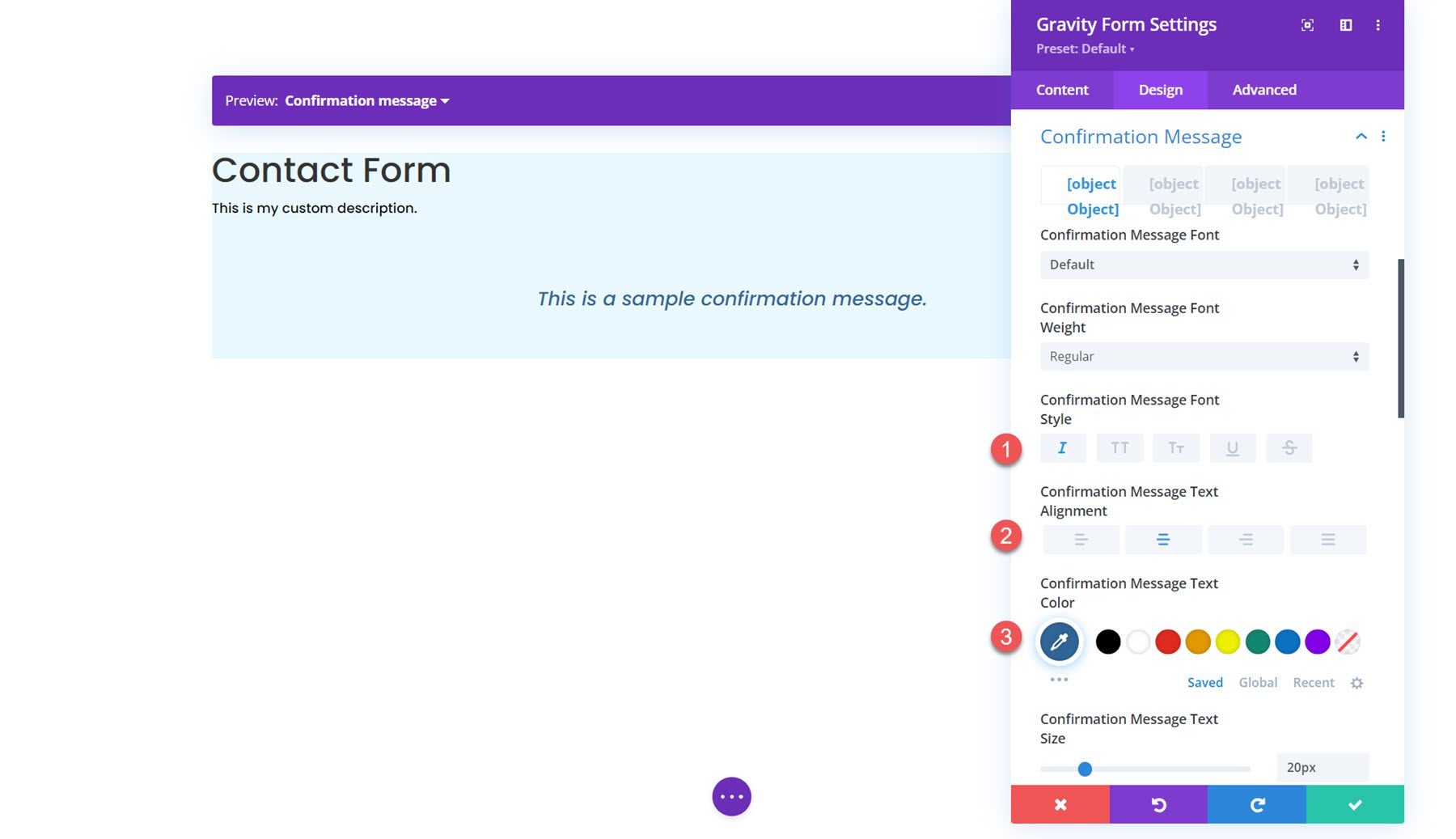
Message de confirmation
La section suivante concerne la personnalisation du message de confirmation. Vous pouvez utiliser l'option d'aperçu en haut pour afficher la présentation du message de confirmation.

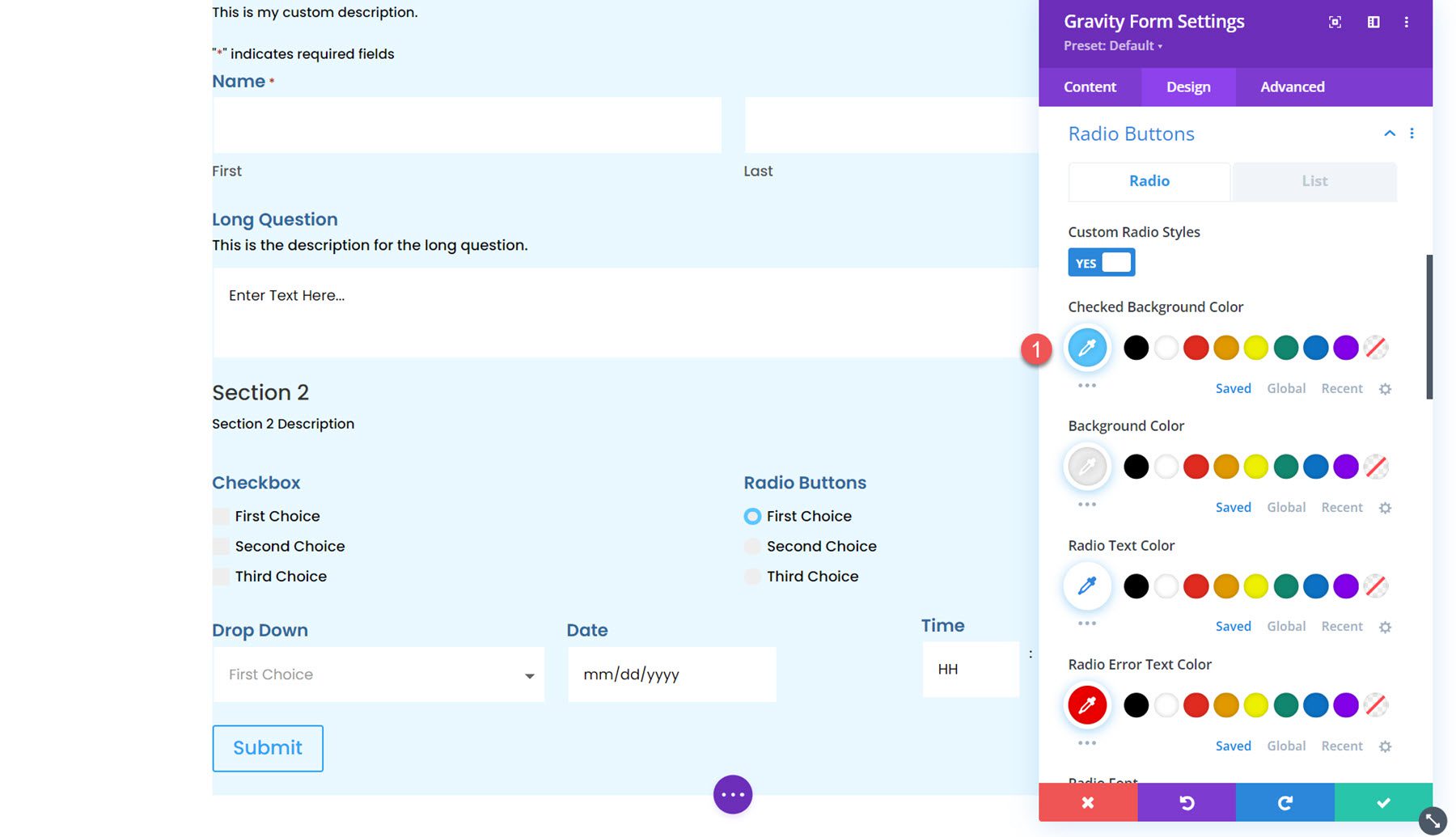
Boutons radio
Dans les paramètres des boutons radio, vous pouvez définir les couleurs des radios, le style du texte et l'espacement des listes. Ici, j'ai modifié la couleur de fond cochée.

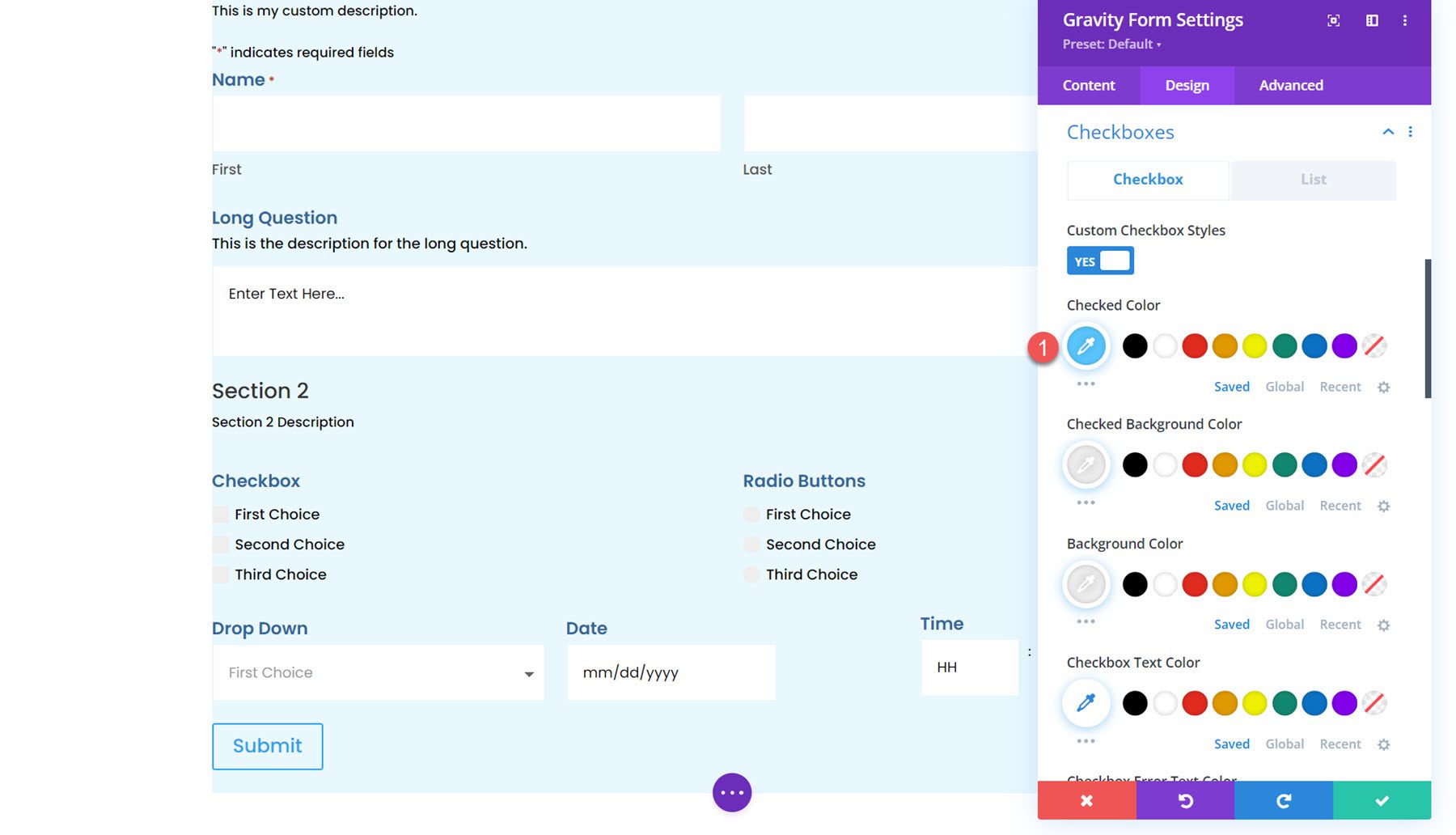
Cases à cocher
De même, vous pouvez modifier les couleurs des cases à cocher, le style du texte et l'espacement des listes dans cette section.

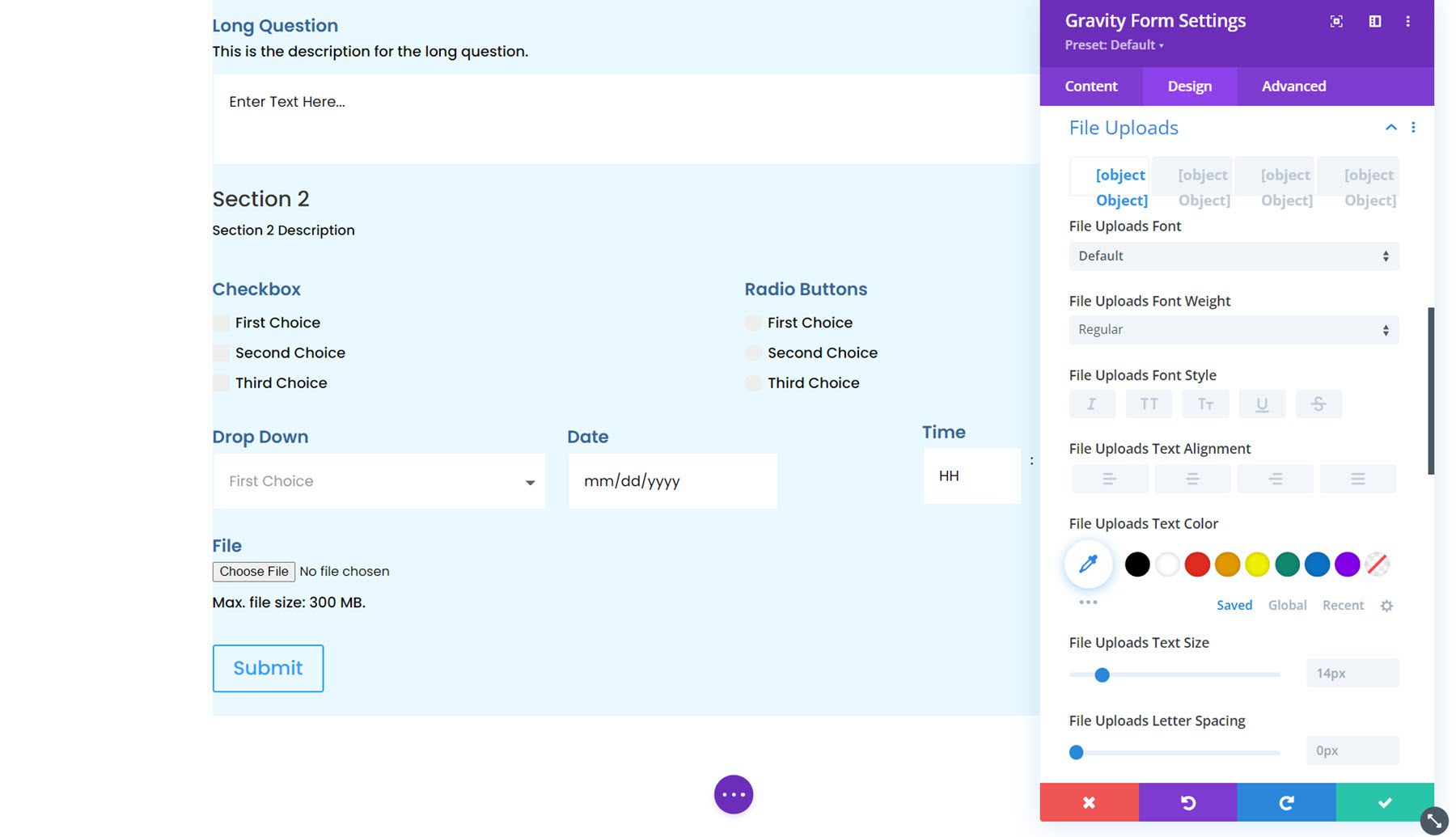
Téléchargements de fichiers
La section de téléchargement de fichiers peut être personnalisée ici. Vous pouvez personnaliser le style de police, l’espacement, la bordure, l’arrière-plan et l’ombre de la boîte.

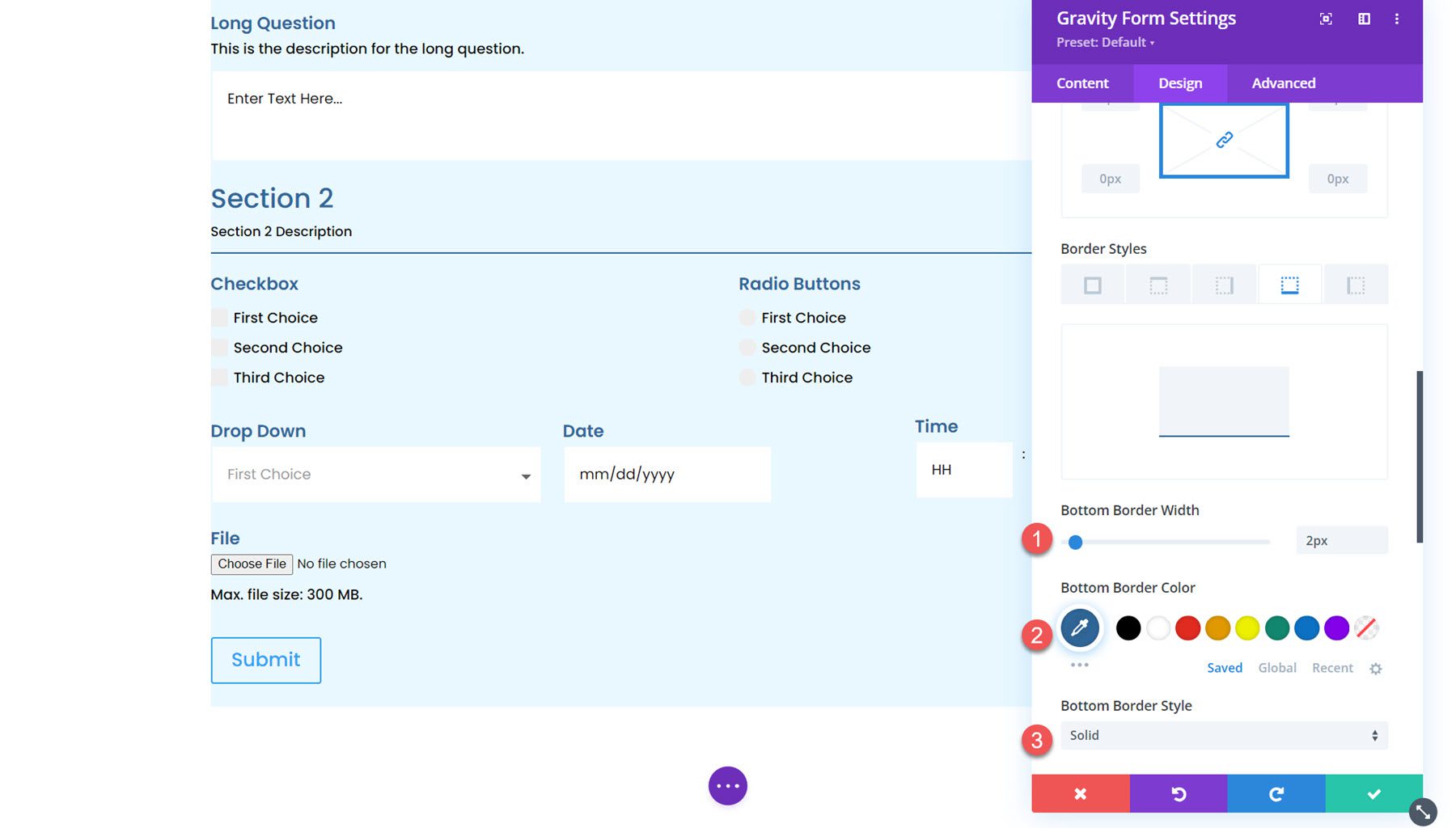
Saut de section
Ici, vous pouvez personnaliser le style de police pour la description et le titre du saut de section, ainsi que l'espacement, la bordure, l'arrière-plan et l'ombre de la zone.

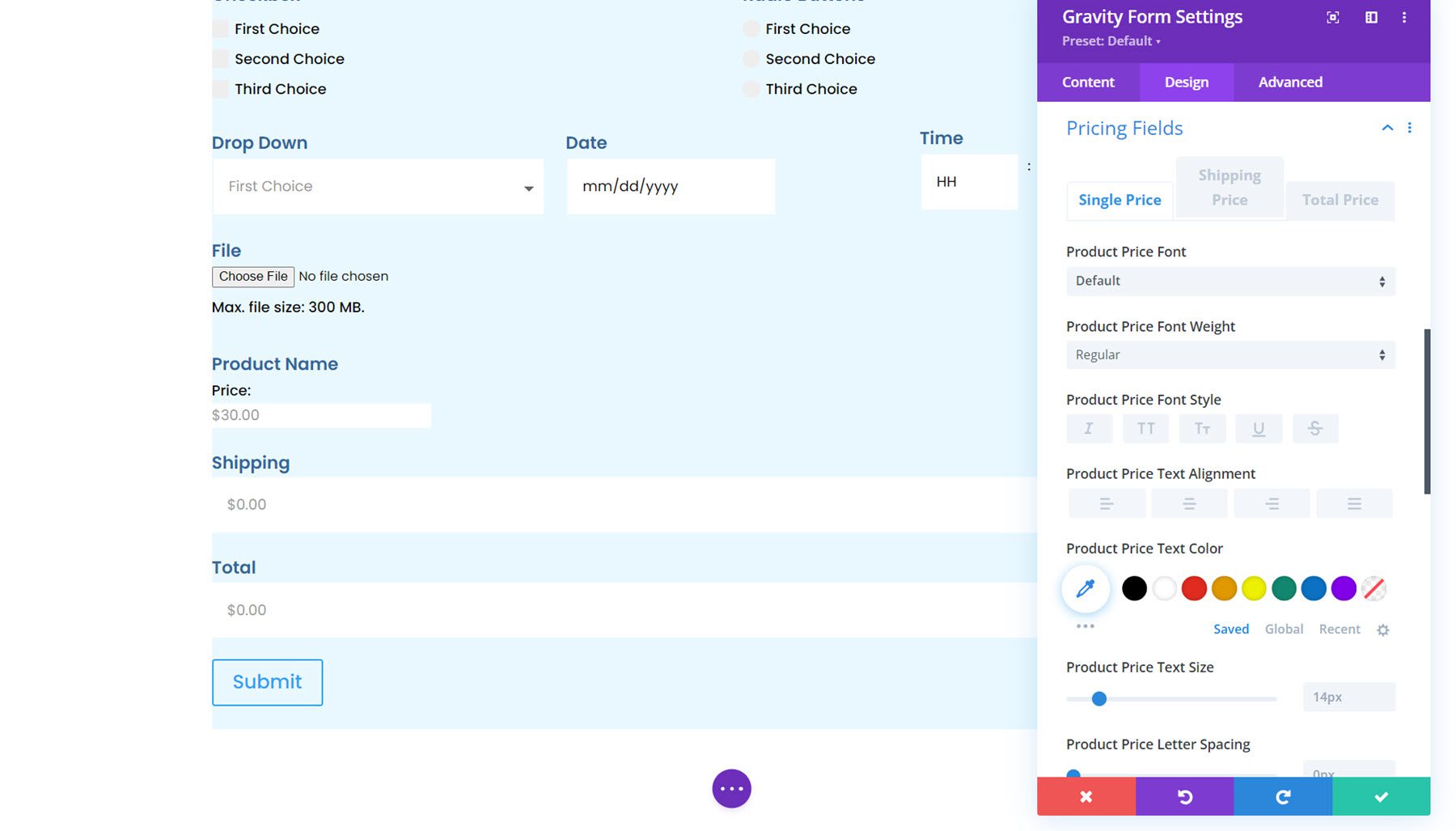
Champs de tarification
Vous pouvez également personnaliser les champs de tarification de Gravity Forms à l'aide de ce module. Vous pouvez styliser les champs de prix du produit, de prix d’expédition et de prix total.

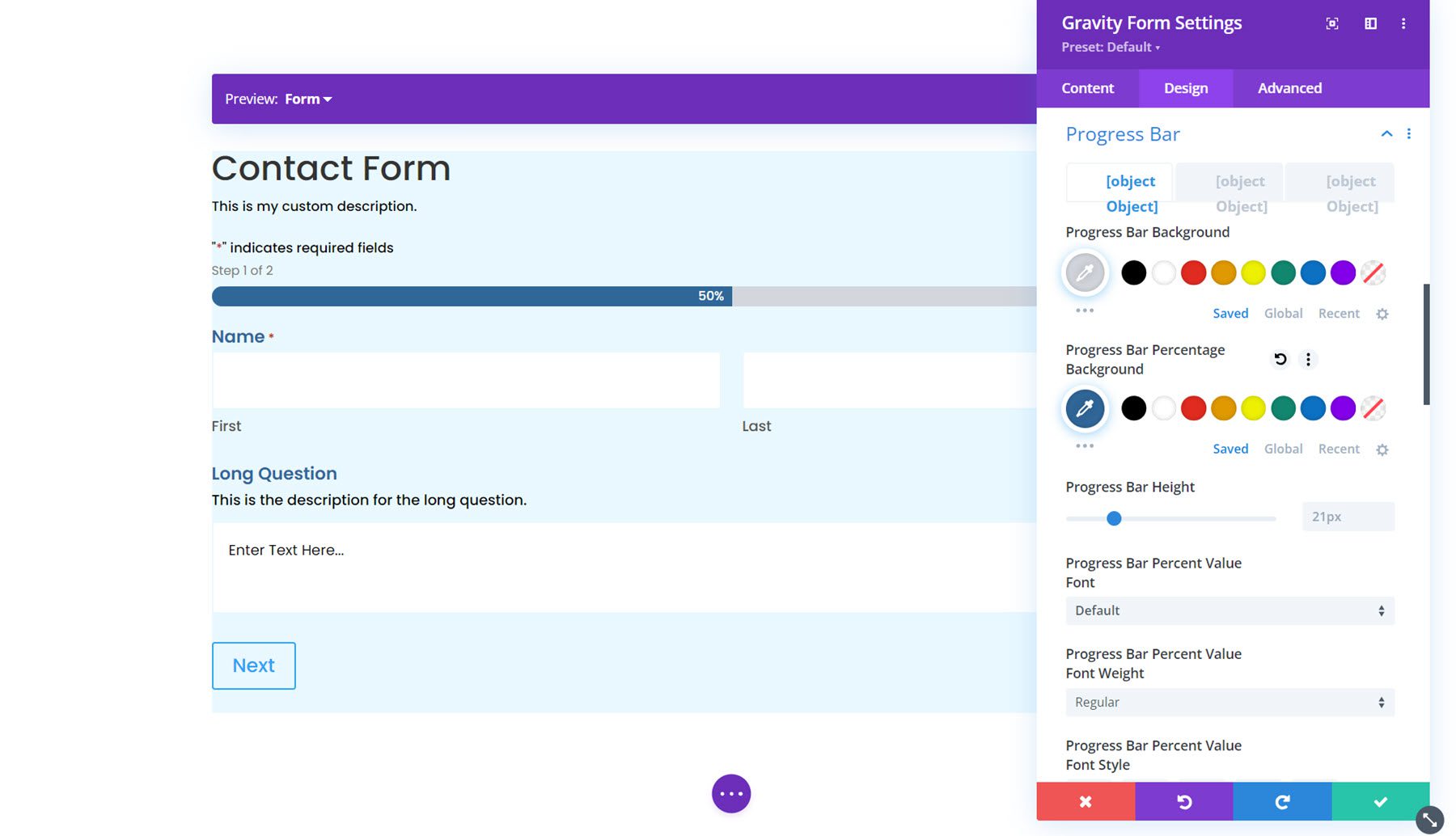
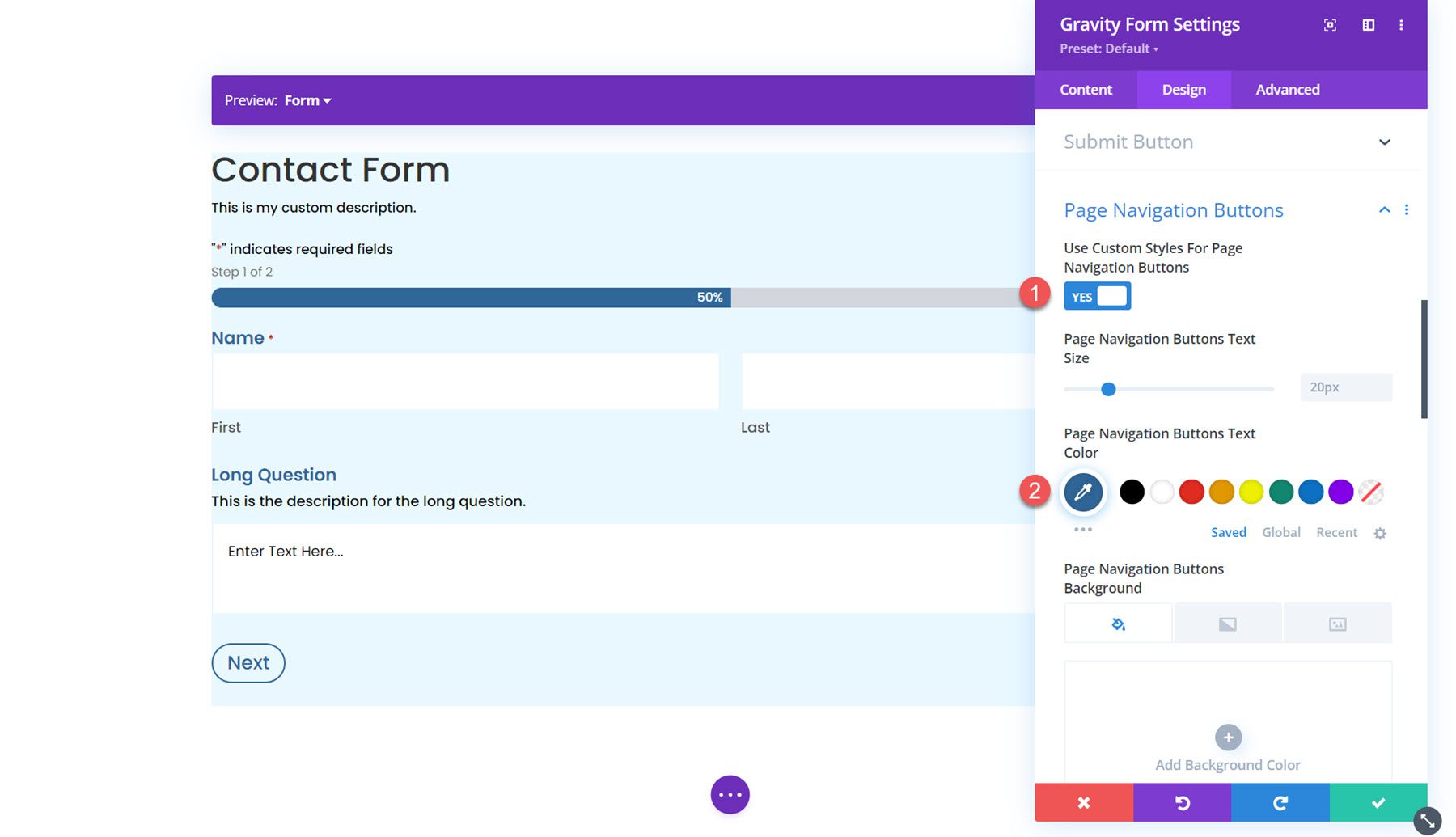
Barre de progression
Vient ensuite l’option de la barre de progression. La barre de progression apparaît dans le formulaire s'il y a plusieurs pages et fournit un indicateur visuel de l'état d'avancement du formulaire. Dans les paramètres de conception, vous pouvez personnaliser le style de la barre de progression. Vous pouvez définir les couleurs, la hauteur de la barre, personnaliser les options de police, ajouter une bordure et ajuster l'espacement.

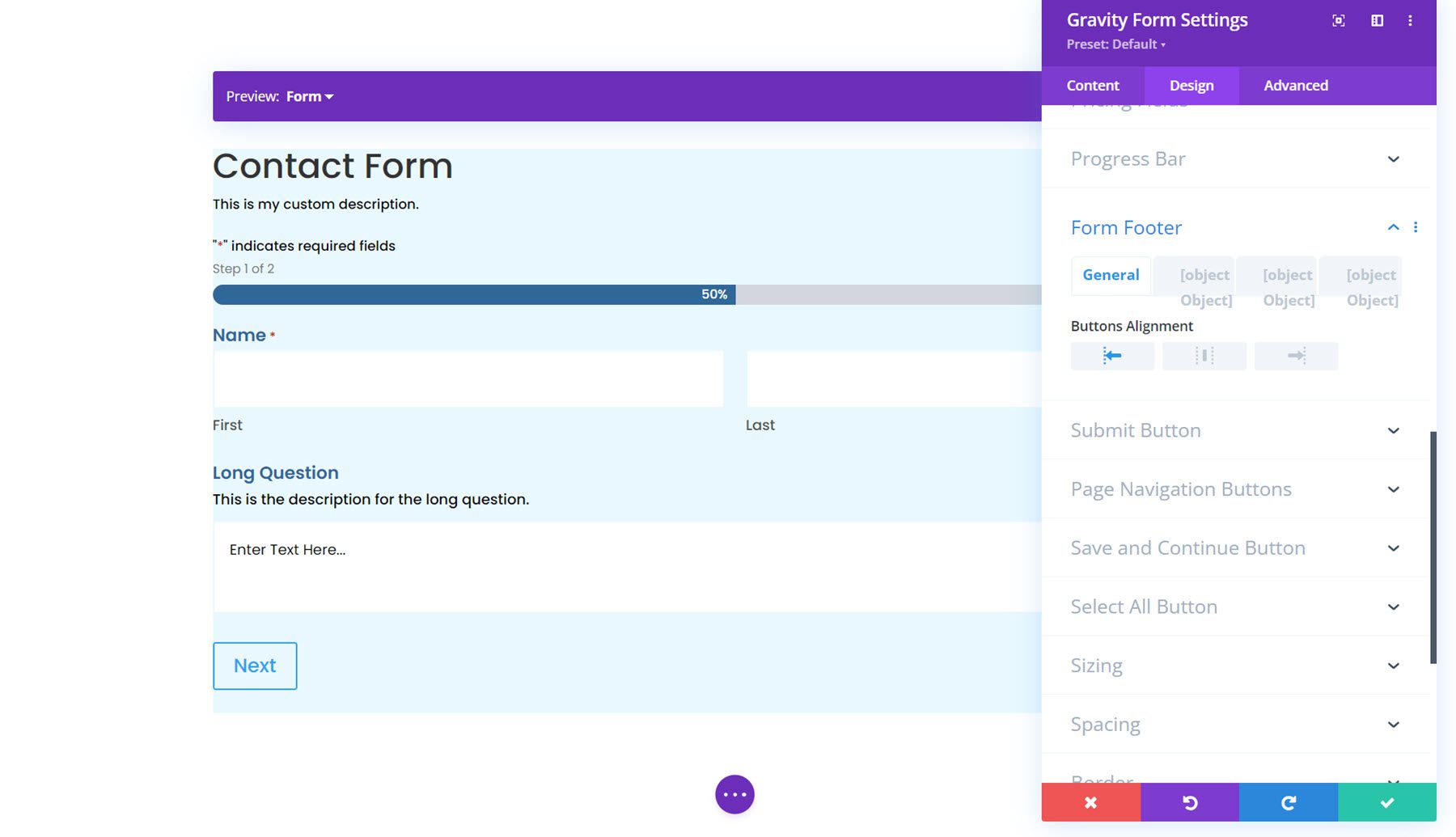
Pied de page du formulaire
Dans les options de pied de page du formulaire, vous pouvez définir l’alignement des boutons, l’espacement, les styles de bordure, l’arrière-plan et les styles d’ombre de boîte.

Style des boutons
Viennent ensuite quatre sections dans lesquelles vous pouvez personnaliser les boutons du formulaire : le bouton Soumettre, les boutons de navigation de page, le bouton Enregistrer et continuer et le bouton Sélectionner tout. Dans chacune de ces sections, vous pouvez activer les styles de boutons personnalisés pour modifier le style afin qu'il corresponde à la conception de votre formulaire.

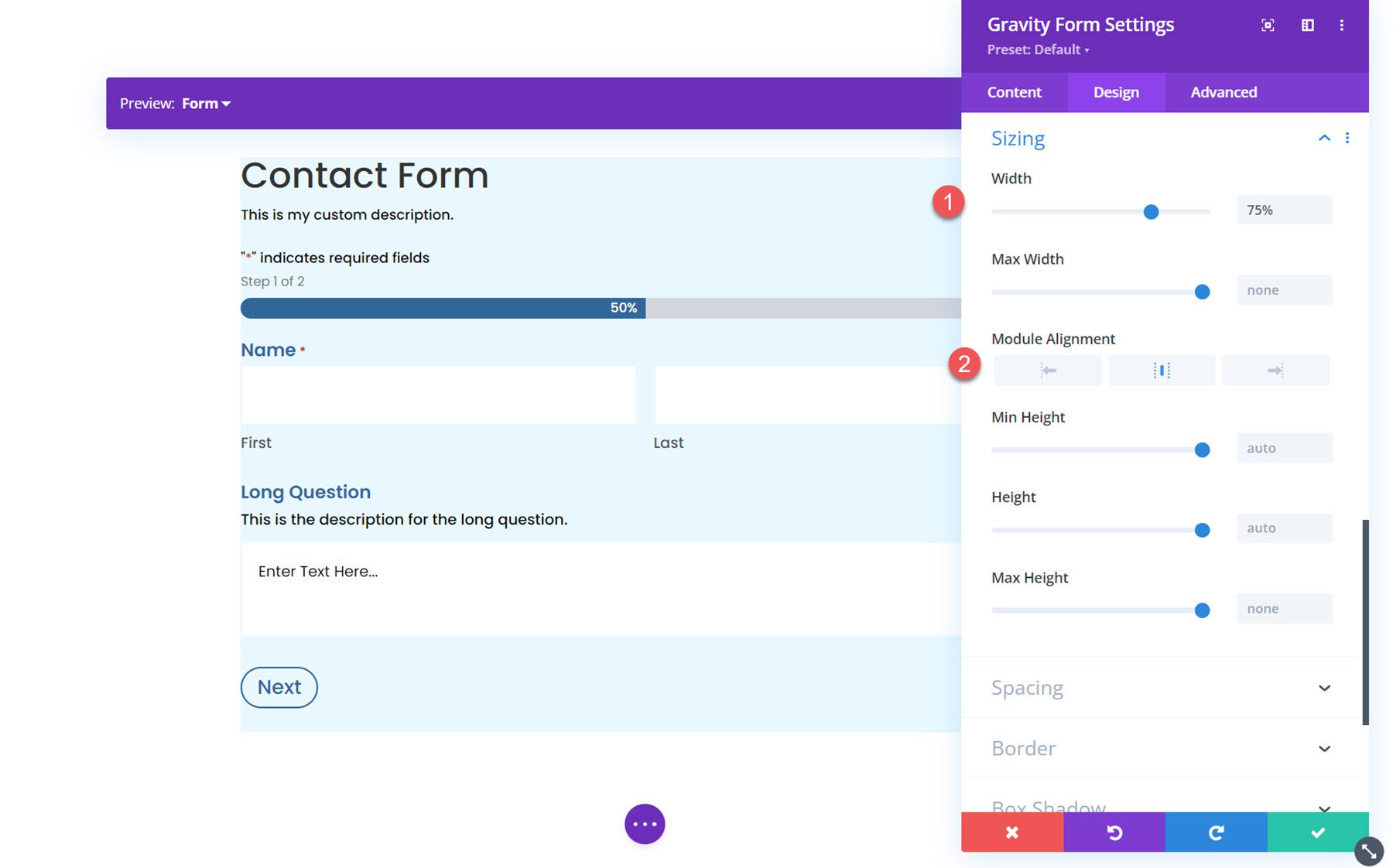
Dimensionnement
Dans les paramètres de dimensionnement, vous pouvez ajuster la largeur, la hauteur et l’alignement du formulaire. Ici, j'ai défini la largeur à 75 % et l'alignement au centre.

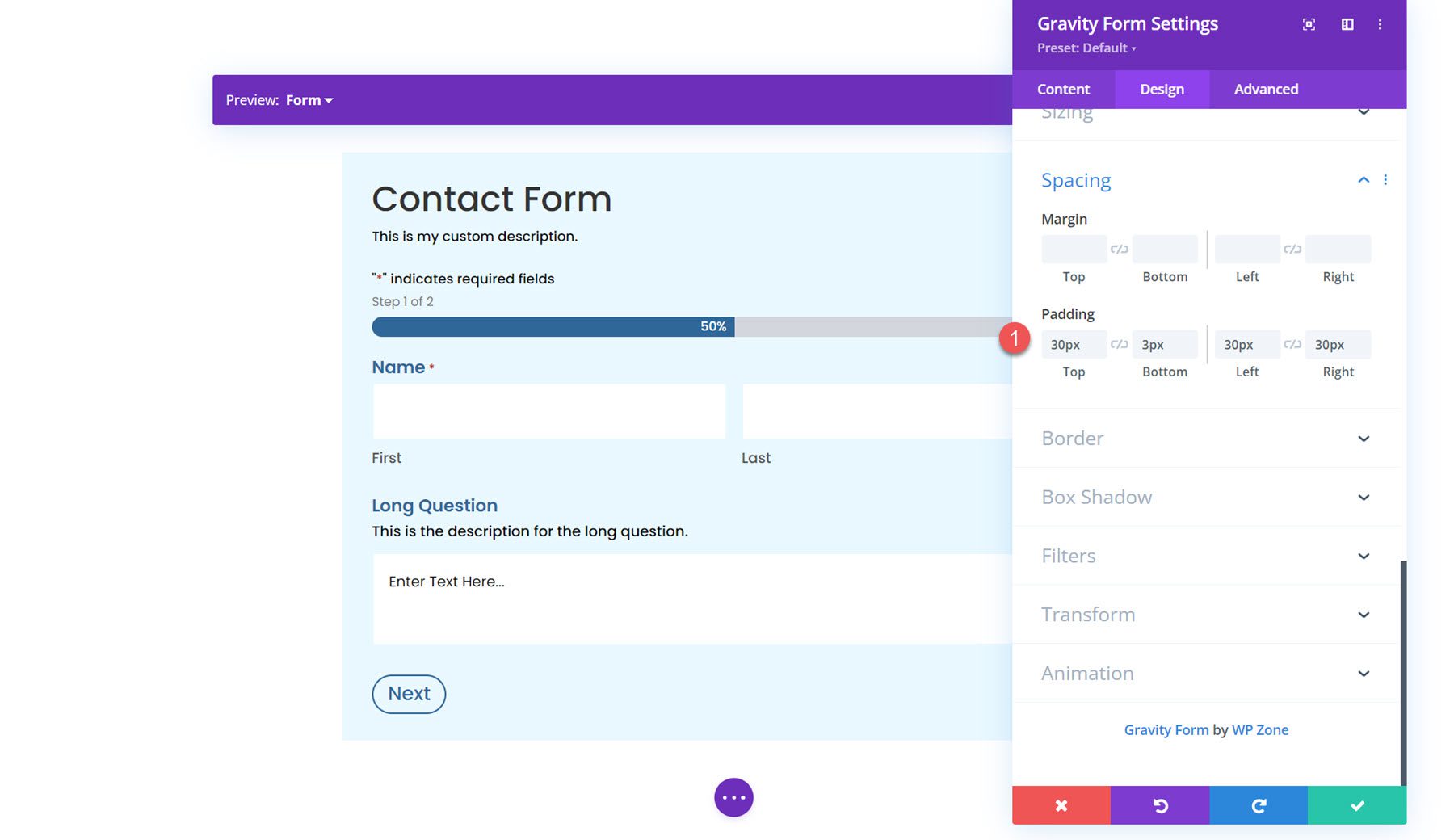
Espacement
Ensuite, vous pouvez modifier la marge et le remplissage du formulaire. J'ai ajouté du rembourrage de chaque côté pour cet exemple.

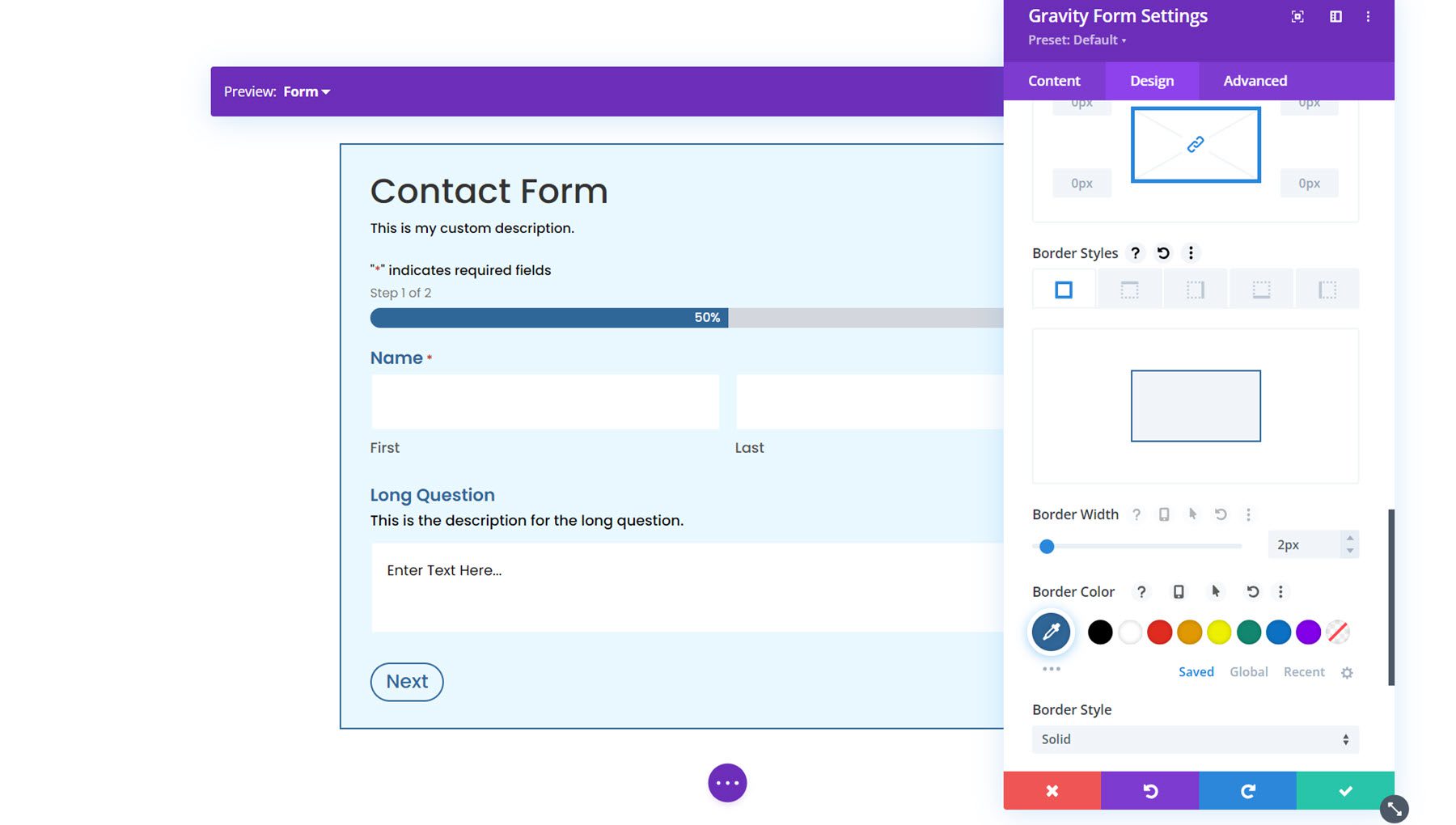
Frontière
Dans les paramètres de bordure, vous pouvez ajouter une bordure autour du formulaire. Ici, j'ai ajouté une bordure bleue.

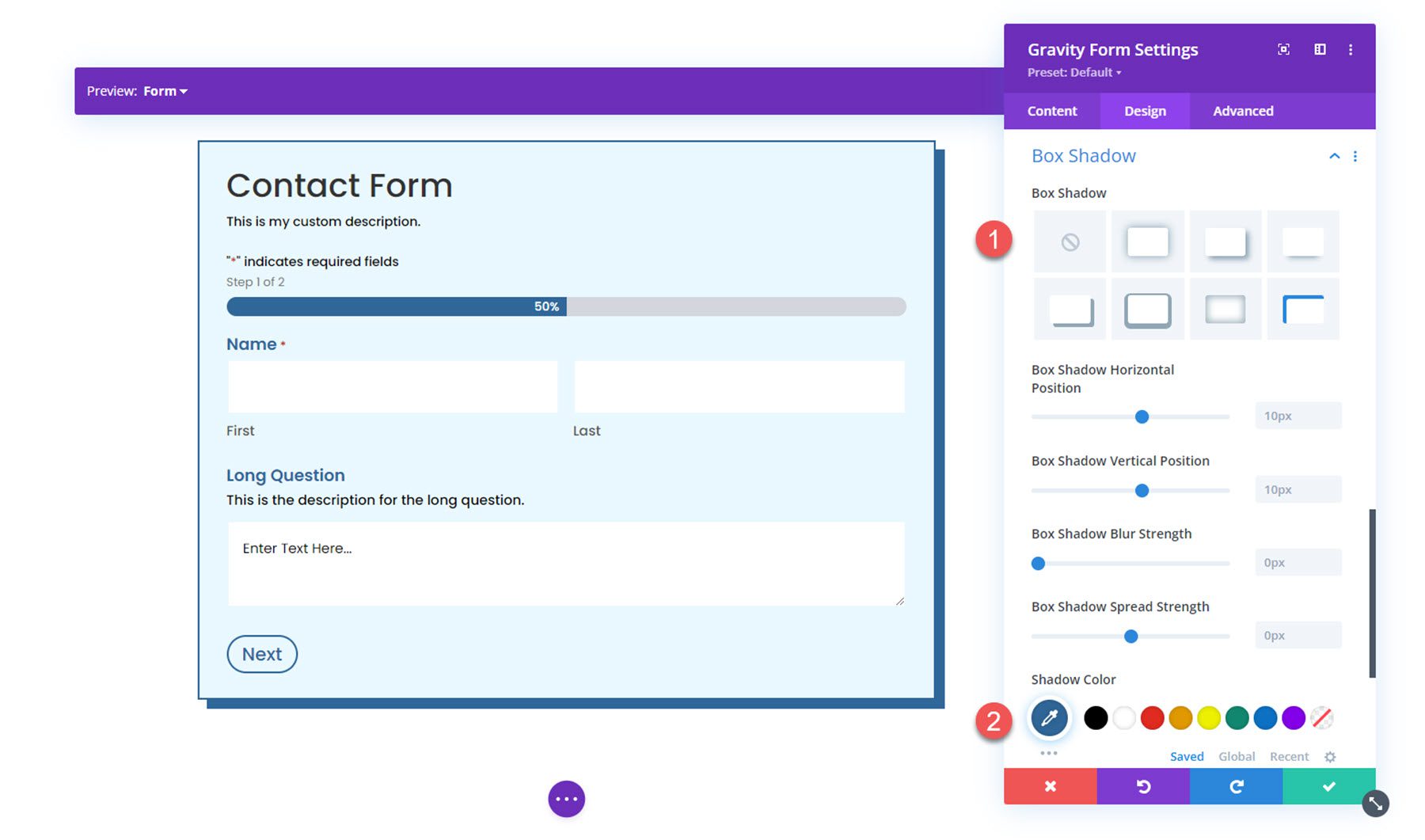
Boîte ombre
Ensuite, vous pouvez ajouter une ombre de boîte au formulaire.

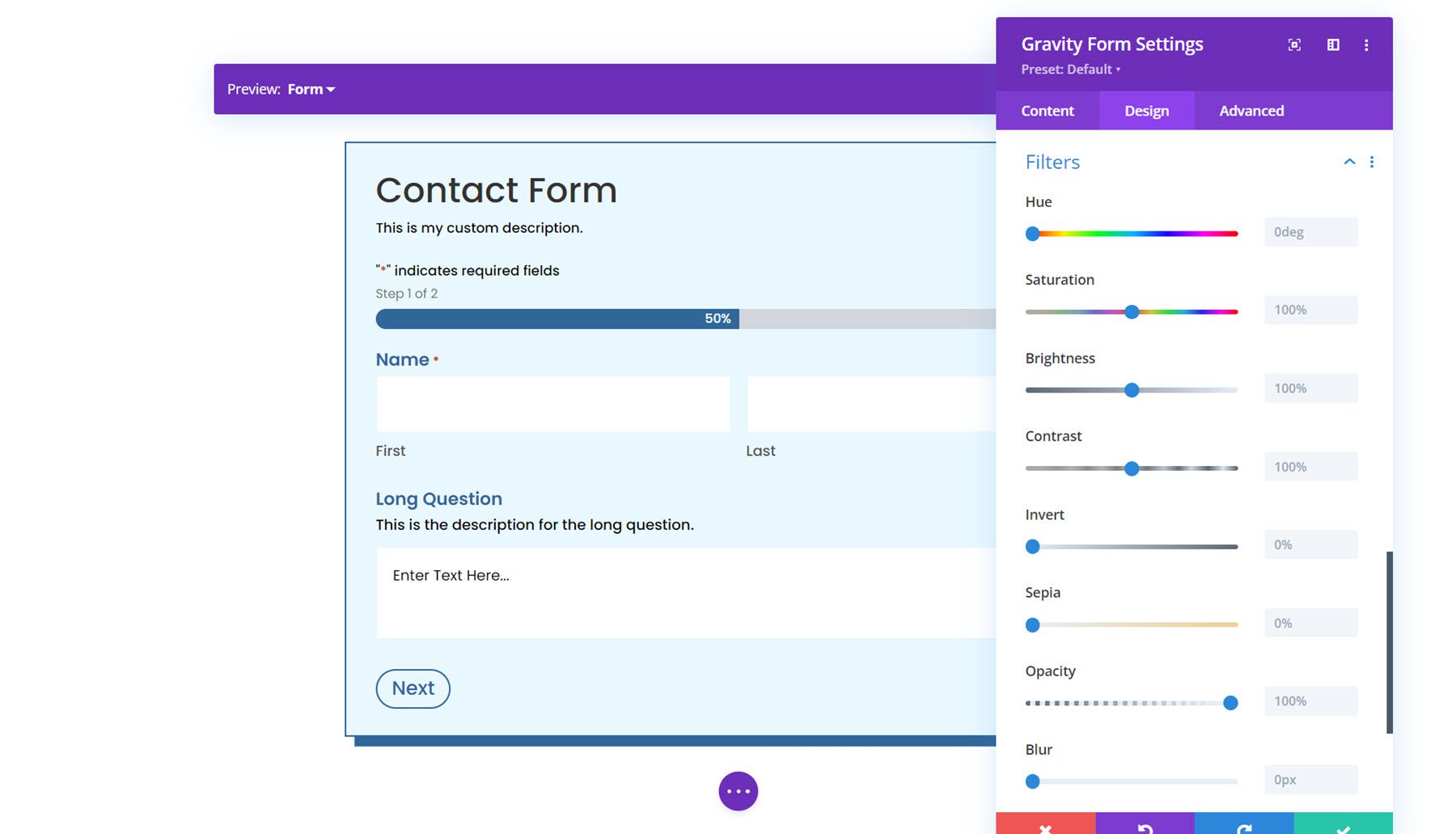
Filtres
Ici, vous pouvez utiliser différents filtres pour modifier la façon dont le formulaire est affiché.

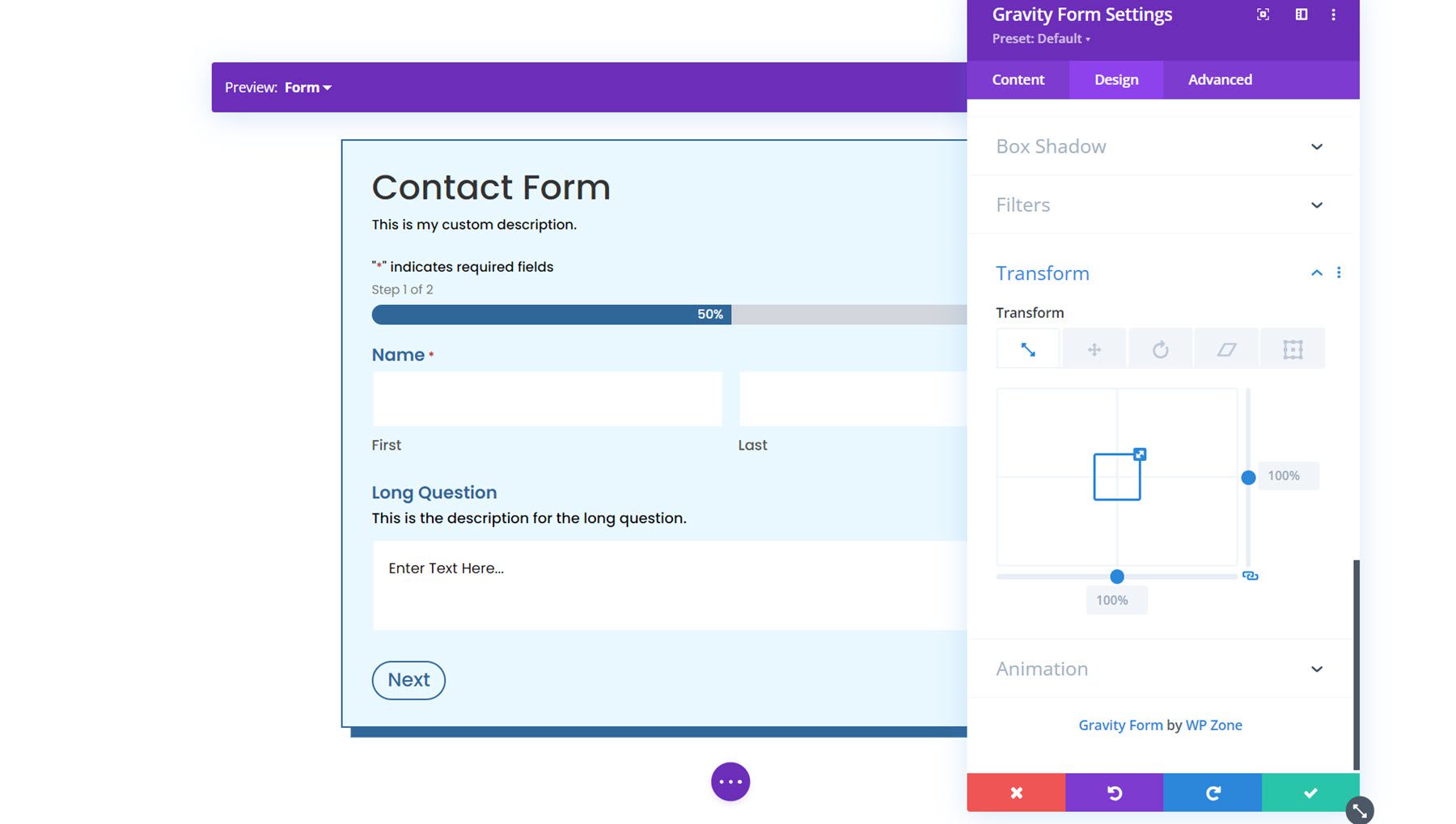
Transformer
Dans les paramètres de transformation, vous pouvez ajuster l'apparence du formulaire à l'aide des paramètres d'échelle, de translation, de rotation, d'inclinaison et d'origine de la transformation.

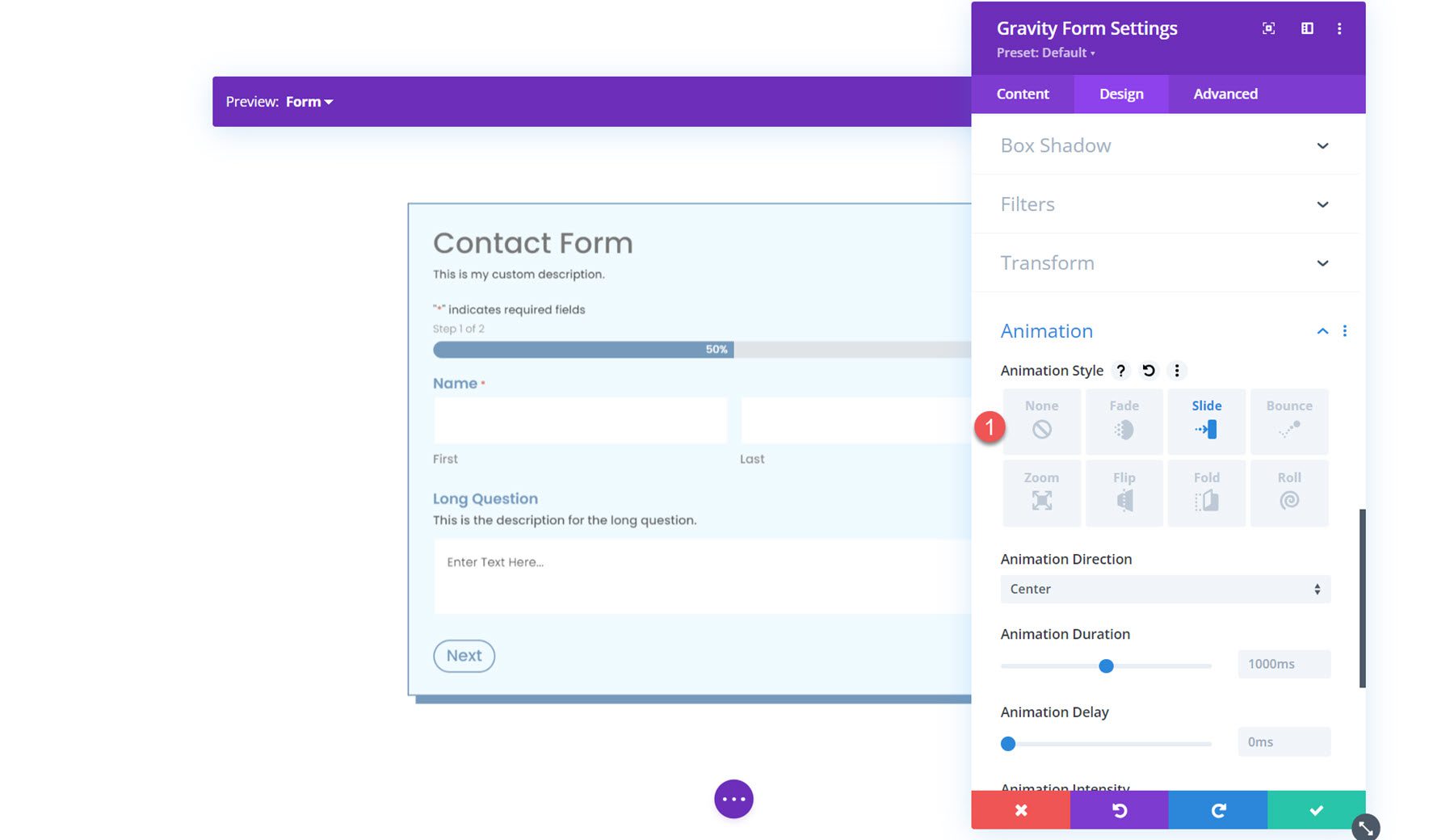
Animation
Enfin, vous pouvez appliquer un effet d'animation au formulaire dans cette section. Vous pouvez choisir parmi sept styles d'animation différents et personnaliser la durée, le délai, l'intensité de l'animation, etc.

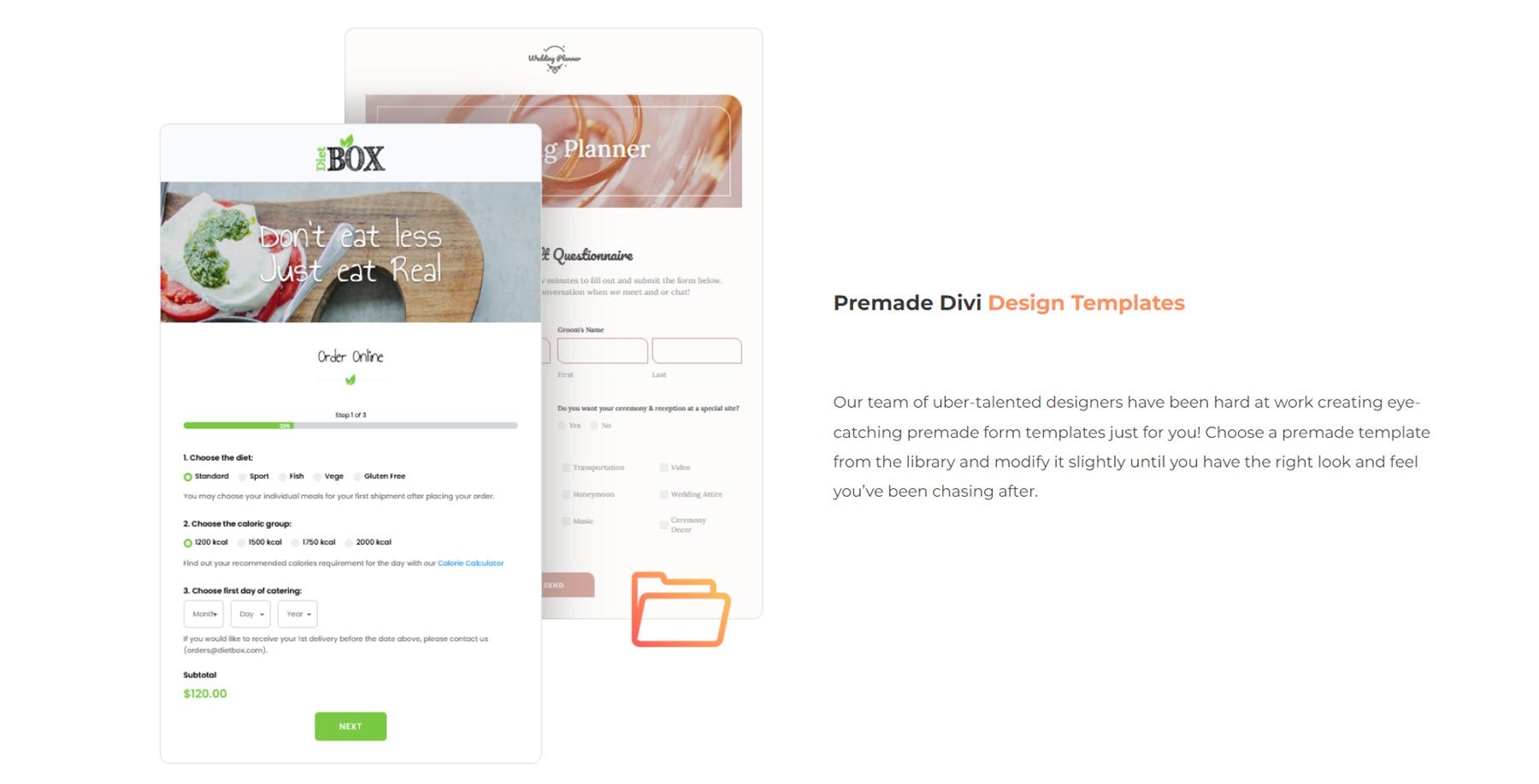
Dispositions prédéfinies
Le module Gravity Forms Styler pour Divi donne également accès à certaines mises en page prédéfinies pour des formulaires entièrement stylisés. Vous pouvez télécharger les mises en page depuis le site Web de l'auteur du plugin. Ces mises en page sont un excellent moyen de prendre une longueur d’avance sur le processus de stylisme.

Module Gravity Forms Styler pour exemple de mise en page Divi
Voici un exemple de la façon de styliser votre Gravity Form à l’aide du module Gravity Forms Styler pour Divi.
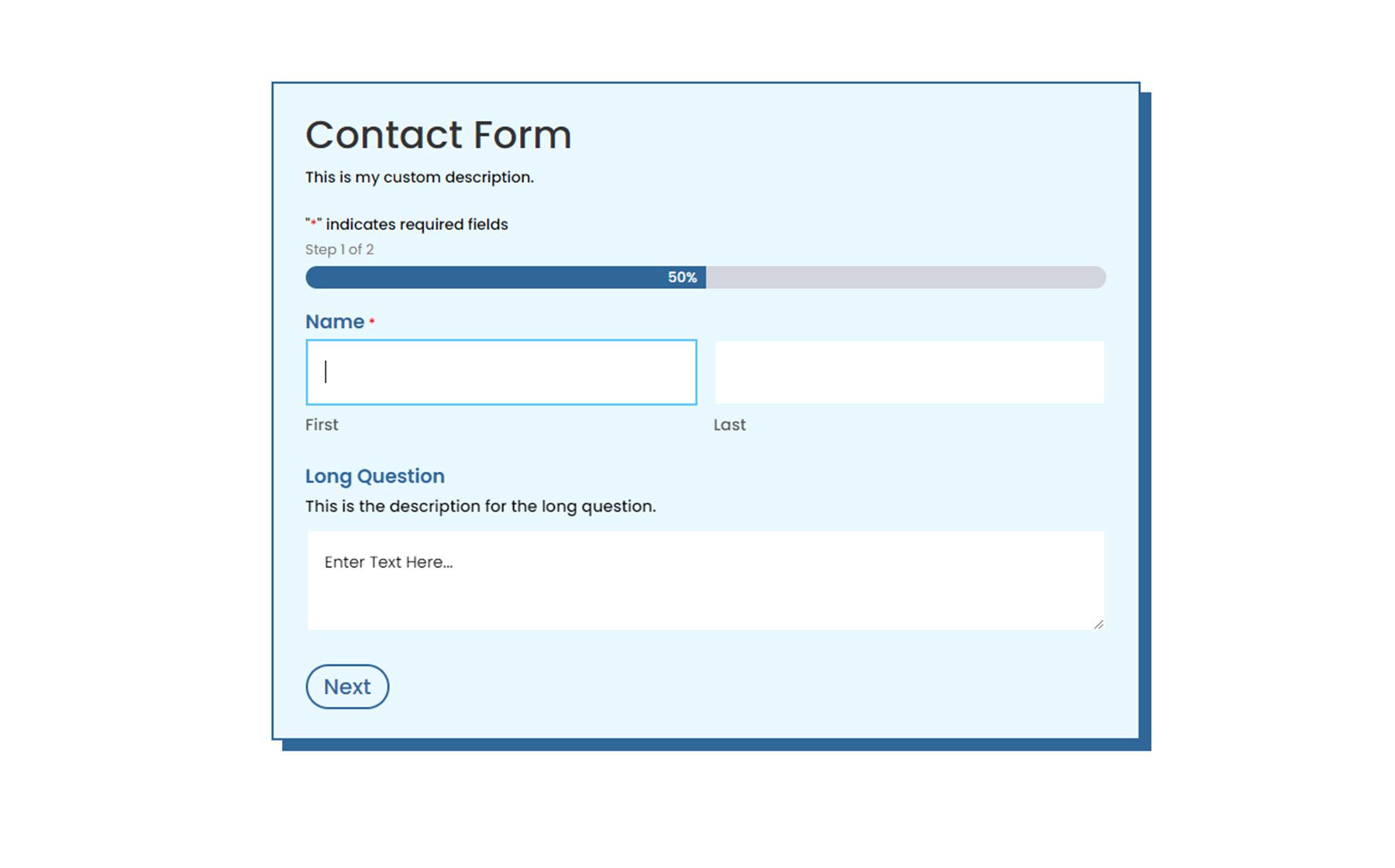
Première page

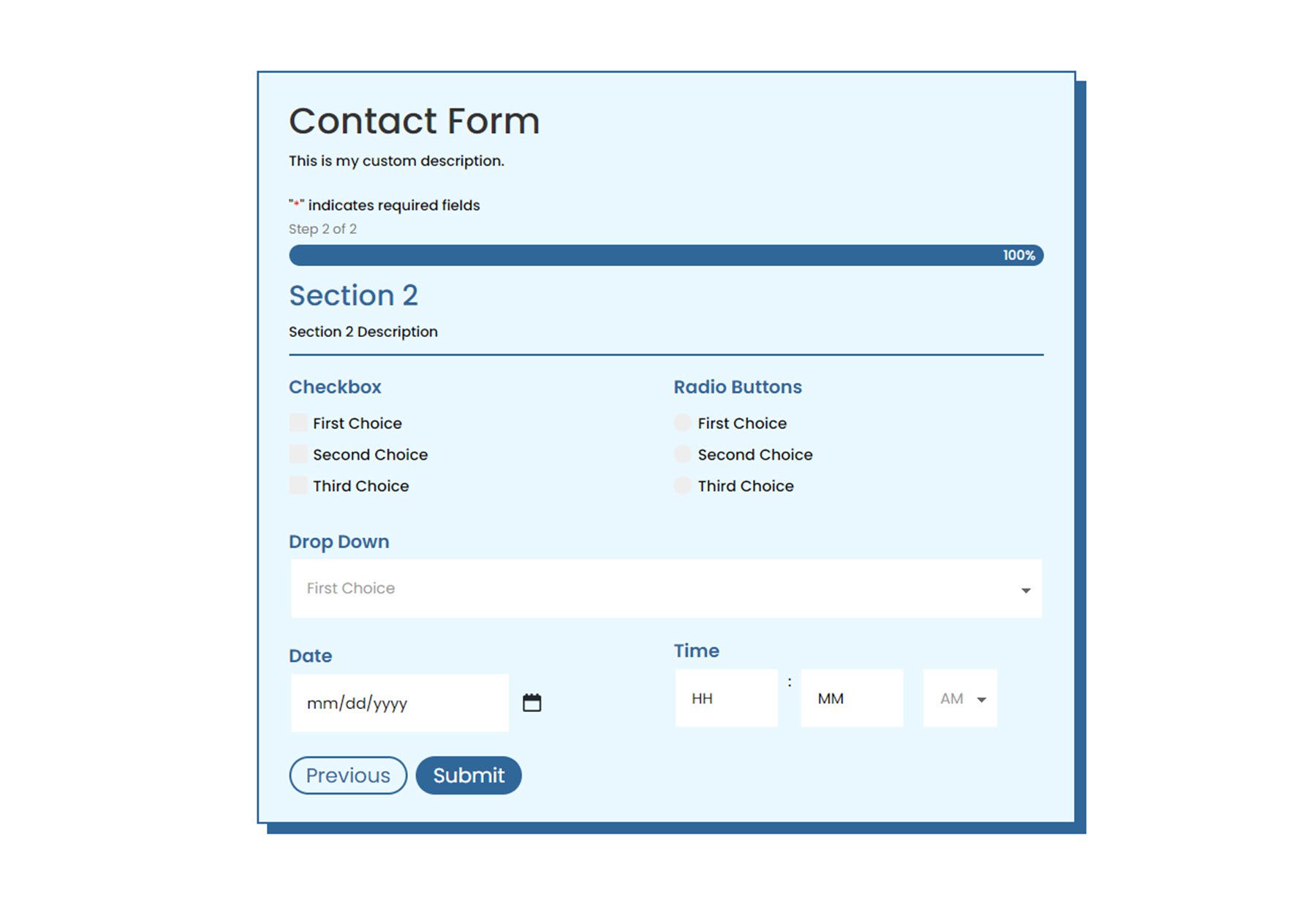
Deuxième page

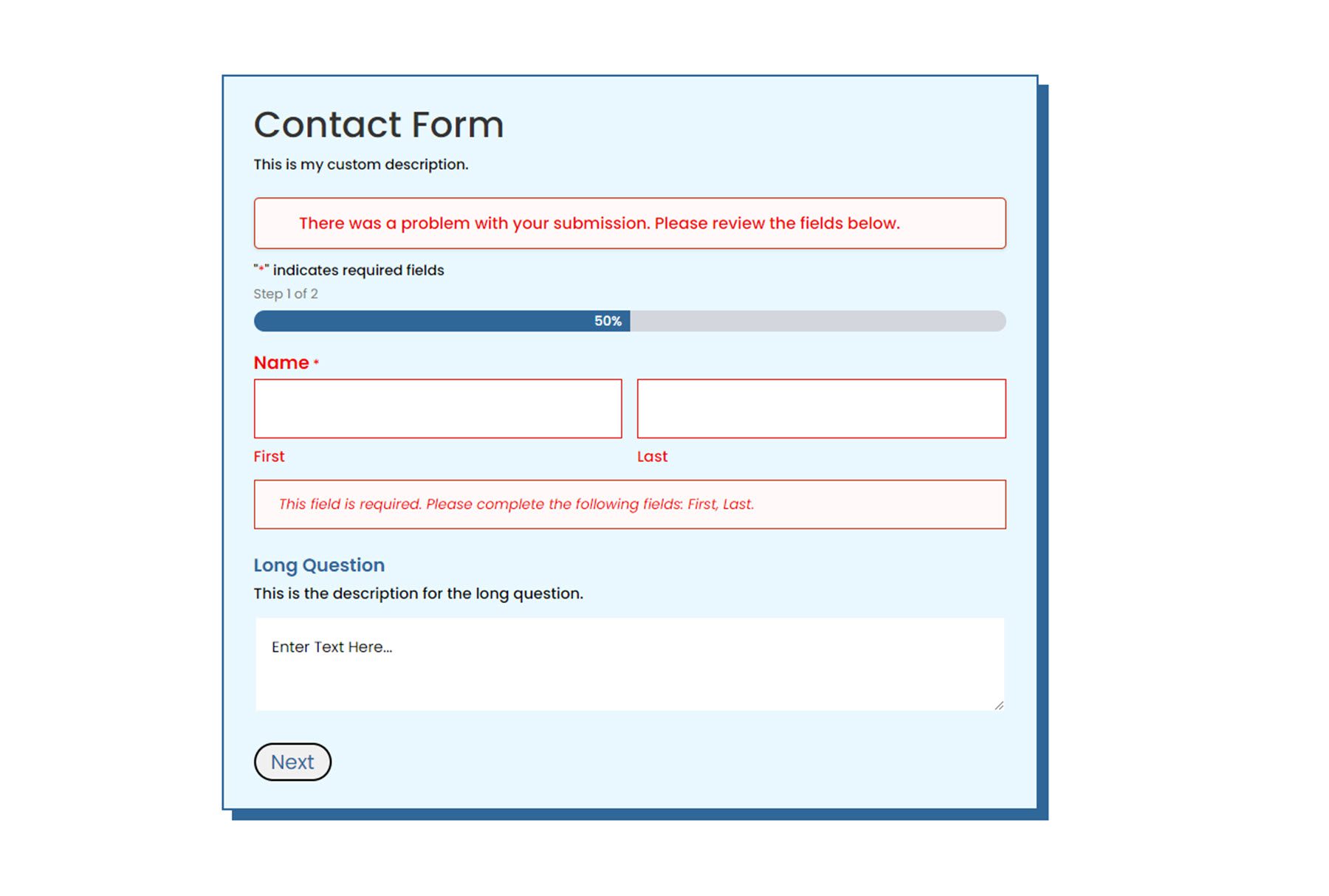
erreur de validation

Page de confirmation

Achetez le module Gravity Forms Styler pour Divi
Le module Gravity Forms Styler pour Divi est disponible sur Divi Marketplace. Il en coûte 39 $ pour une utilisation illimitée du site Web et 1 an d’assistance et de mises à jour. Le prix comprend également une garantie de remboursement de 30 jours.

Dernières pensées
Le module Gravity Forms Styler pour Divi apporte toutes les fonctionnalités et la flexibilité de conception de Divi à vos formulaires créés avec Gravity Forms. Avec autant de façons de personnaliser le style de chaque élément, les options de conception sont pratiquement infinies. Si vous en avez assez d'utiliser du CSS personnalisé pour obtenir le style de votre formulaire et que vous souhaitez un moyen simple de personnaliser Gravity Forms à l'aide de Divi Builder, cela peut être un excellent produit pour vous. Nous serions ravis d’avoir de vos nouvelles ! Avez-vous essayé le module Gravity Forms Styler pour Divi ? Dites-nous ce que vous en pensez dans les commentaires !