Point culminant du produit Divi : Thème Identity Child
Publié: 2024-07-29Le paysage numérique actuel étant de plus en plus compétitif, il est impératif de créer une forte présence en ligne, en particulier pour les indépendants, les créatifs ou toute personne souhaitant se démarquer. C'est là qu'intervient le thème Identity Child pour WordPress et Divi. Ce magnifique thème enfant vous permet de présenter magnifiquement votre travail, vous aidant à créer un site Web captivant d'une page qui présente efficacement votre travail et attire de nouveaux clients. Dans cet article, nous vous présenterons le thème Identity Child et présenterons ses fonctionnalités.
Allons-y.
- 1 Qu'est-ce que le thème Identité Enfant ?
- 2 Qu'est-ce qui est inclus dans le thème Identity Child ?
- 2.1 3 sections de héros
- 2.2 2 rubriques Services
- 2.3 2 Sections À propos de moi
- 2.4 4 Dispositions du portefeuille
- 2.5 2 Sections de tarification
- 2.6 4 mises en page du blog
- 2.7 2 Sections de contact
- 3 Libérez votre vision créative avec le thème Identity Child
- 3.1 Principaux avantages du thème Identity Child
- 4 Comment installer le thème Identity Child
- 5 Comment utiliser le thème Identity Child
- 5.1 Importer le contenu du thème enfant d'identité
- 5.2 Importer les paramètres du personnalisateur de thème Divi
- 5.3 Options d'importation du thème enfant d'identité
- 5.4 Importer des modèles de générateur de thèmes d'identité
- 5.5 Importer les mises en page de la bibliothèque Divi
- 6 Tarification du thème Identity Child
- 7 Le thème Identity Child vaut-il son prix ?
Qu’est-ce que le thème Identité Enfant ?

Le thème Identity Child de Divi Lover est un thème enfant premium qui embrasse la puissance d’une mise en page d’une seule page. Cette approche permet à vos visiteurs de rester concentrés sur les informations les plus importantes concernant vous et vos services. Avec Identity, vous obtenez une collection de sections prédéfinies, notamment À propos de moi, Portfolio, Témoignages, etc. Chaque section est entièrement personnalisable, vous permettant de les concevoir pour répondre à vos besoins et au message de votre marque.
Qu'est-ce qui est inclus dans le thème Identity Child ?
Le thème Identity Child propose trois versions de page d’accueil : mises en page claires, sombres et d’agence. Il existe également des sections pour les services, à propos, les prix et les contacts. Enfin, il existe deux mises en page pour les projets et leurs catégories en versions claire et sombre, ainsi que deux articles de blog et mises en page de catégories. Regardons ce que vous obtiendrez avec le thème Identity Child.
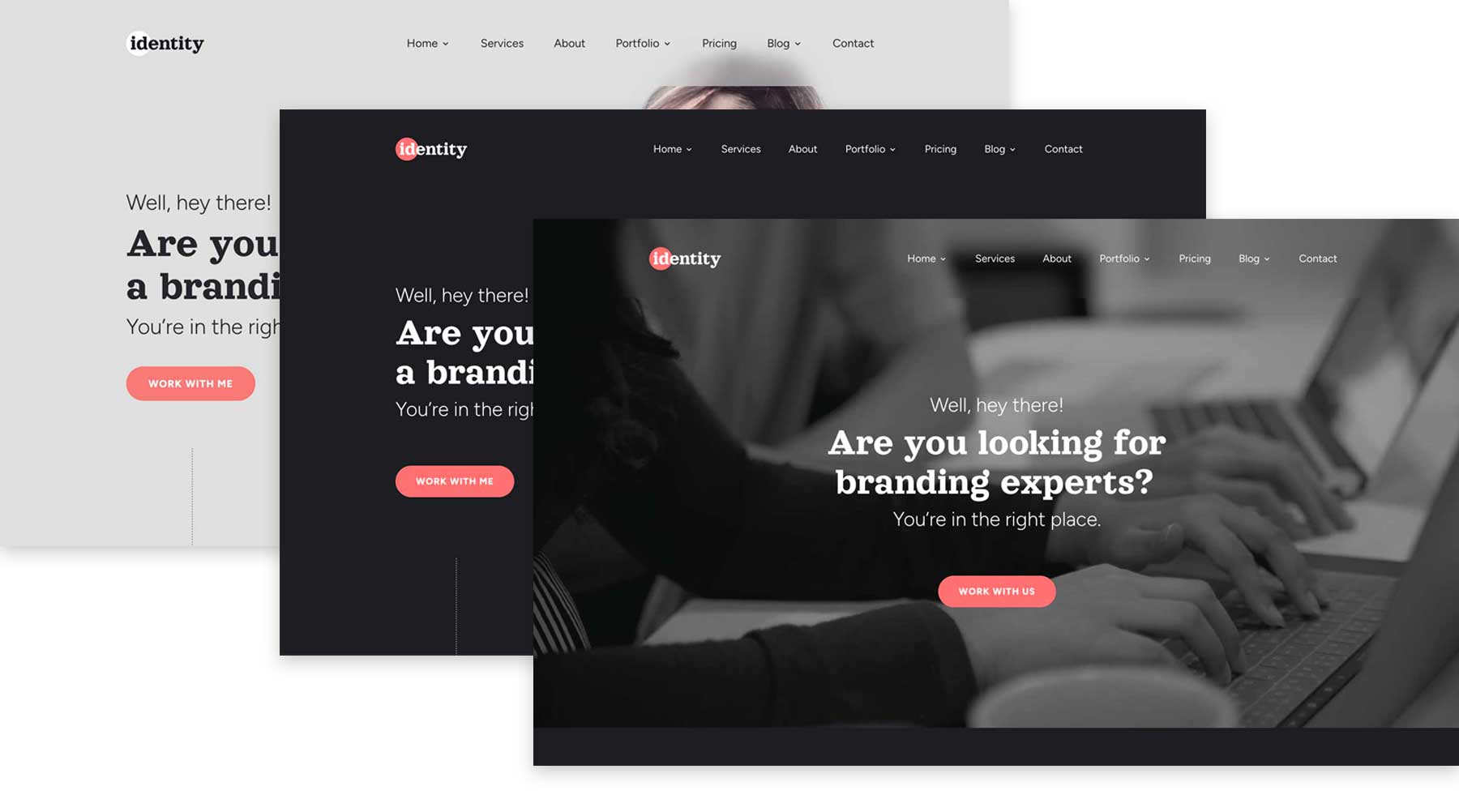
3 sections de héros

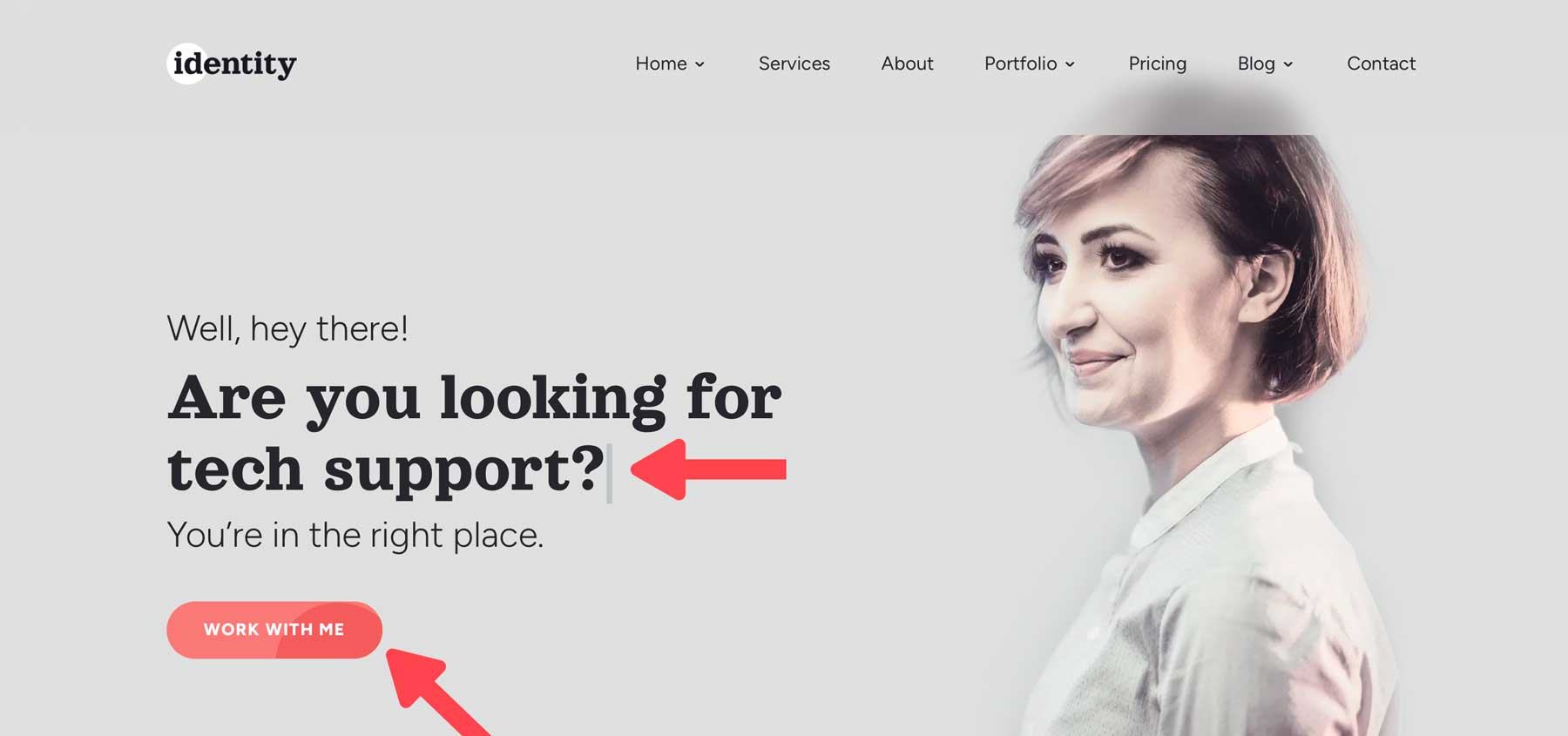
La section héros est le message d'accueil numérique de votre site Web, la première impression qui attire l'attention de votre visiteur. Identity l’a bien compris en proposant de nombreuses options de personnalisation pour proposer trois sections de héros qui reflètent parfaitement votre marque. Avec des designs clairs, sombres et d'agence, vous disposerez de trois options de mise en page pour épater vos visiteurs. Vous pouvez facilement remplacer la vidéo d'arrière-plan, ajouter une image d'arrière-plan, personnaliser le texte et ajuster les couleurs en fonction de vos besoins. Pour garantir que votre public soit vraiment captivé, les sections héros d'Identity ont un effet de texte de machine à écrire pour le titre.
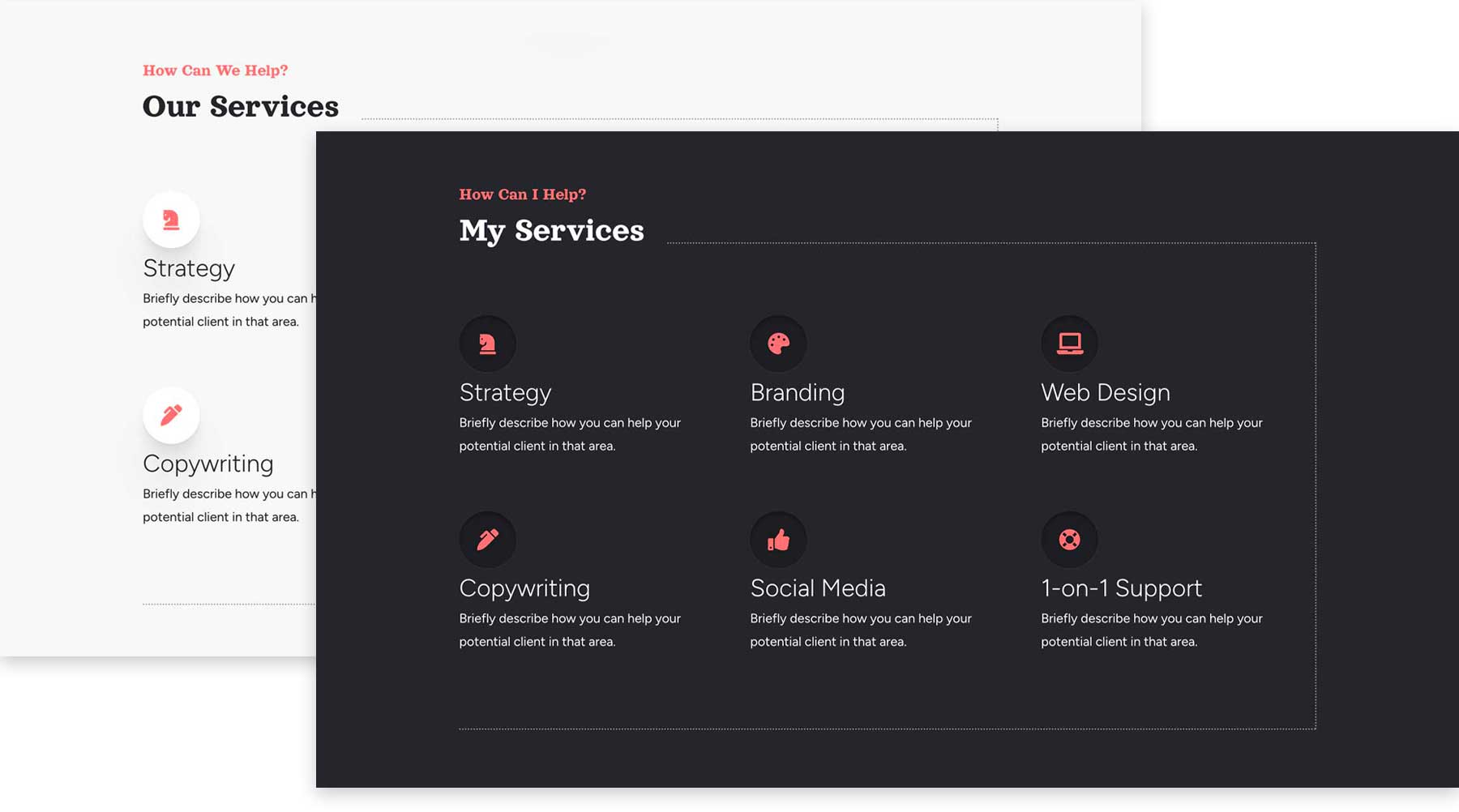
2 rubriques services

Lorsque vous créez un site Web pour mettre en valeur vos capacités d’indépendant, inclure une liste de services est toujours une bonne idée. Heureusement, le thème Identity Child propose des versions claires et sombres. De cette façon, vous pouvez choisir la mise en page qui vous convient le plus. Les deux sections comprennent des présentations pour présenter toutes vos offres commerciales indépendantes, permettant aux visiteurs de comprendre ce que vous proposez.
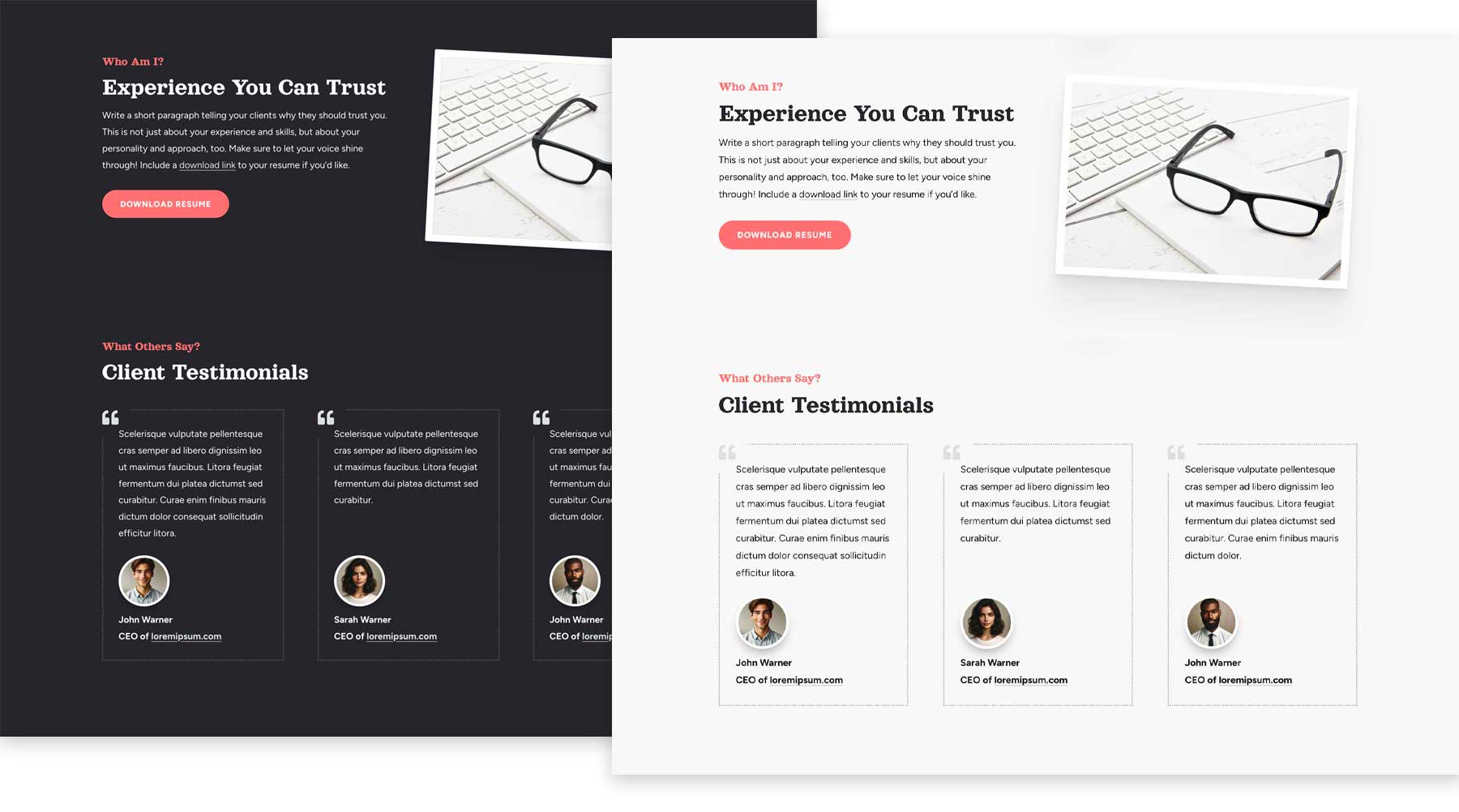
2 sections À propos de moi

Une section À propos vous permet de vous connecter personnellement avec votre public. Identity offre un espace dédié pour rédiger une introduction captivante qui met en valeur vos compétences, votre expérience et ce qui vous rend unique. Vous avez le choix entre deux modèles (clair et foncé), comprenant une section pour votre biographie et une pour présenter les témoignages de clients.
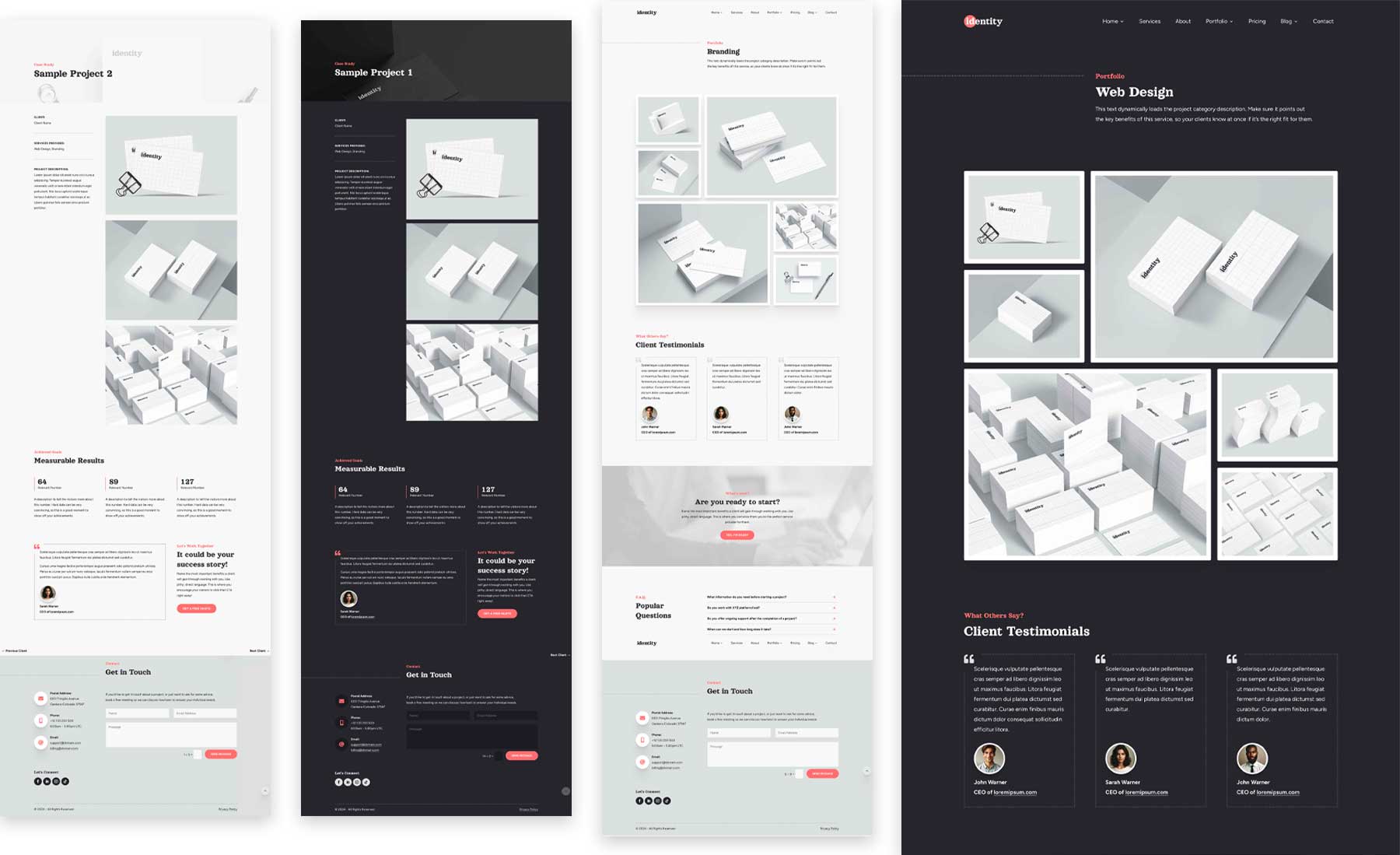
4 présentations de portefeuille

Un portfolio présentant vos meilleurs travaux est crucial lors de la création d’un site Web indépendant. Heureusement, le thème Identity Child comprend cela et propose deux mises en page pour les éléments de votre portefeuille et deux conceptions de pages de catégories. Ces mises en page utilisent le type de publication de projet, vous permettant d'afficher facilement votre travail.
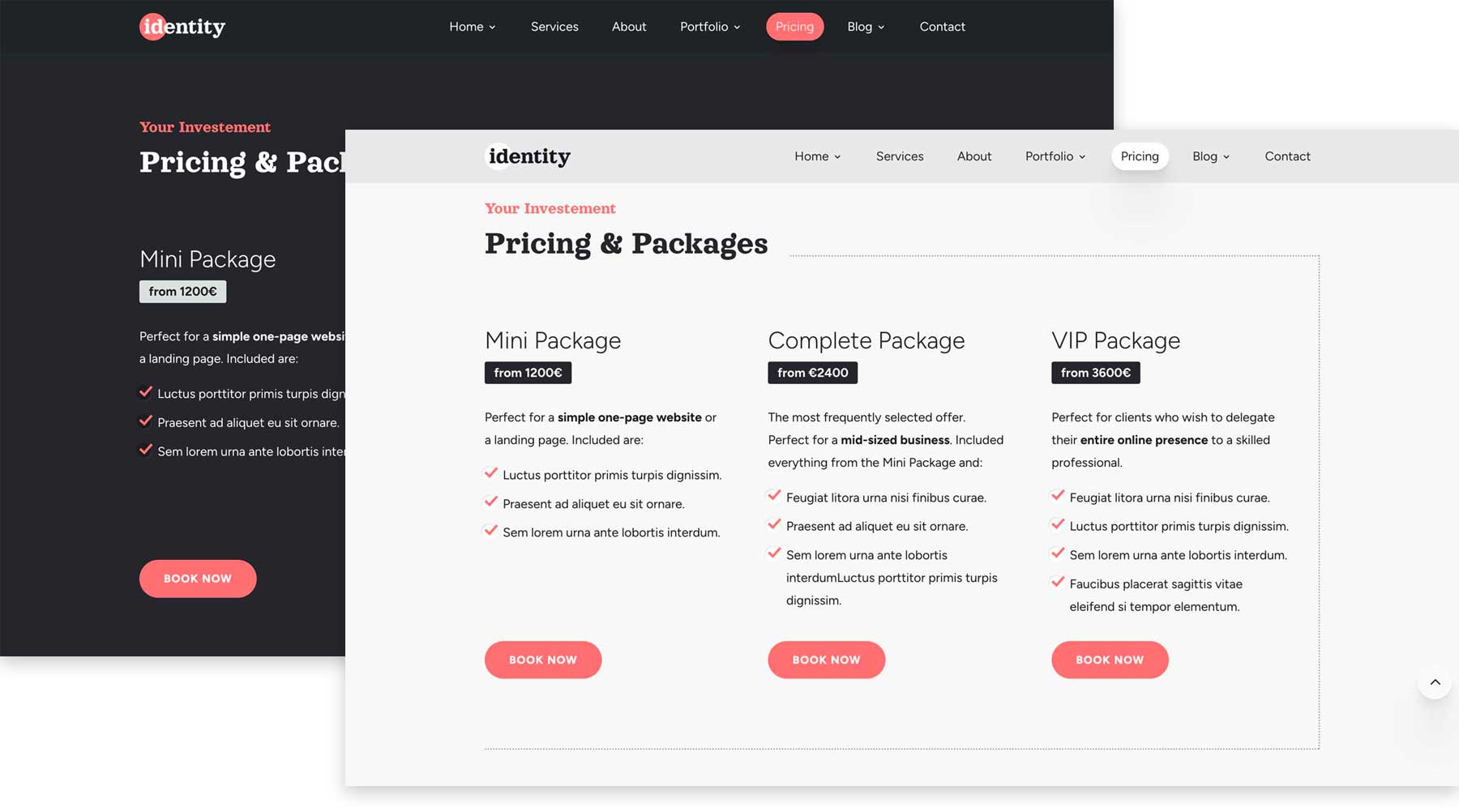
2 sections de prix

L'affichage public des prix vous aide à pré-qualifier les clients potentiels en éliminant ceux qui se situent en dehors de leur fourchette budgétaire. Cela vous donne du temps et des efforts pour réduire les communications inutiles, telles que les échanges d'e-mails pour un client qui ne pourra probablement pas se permettre vos services de toute façon. Le thème Identity Child résout ce problème en proposant deux belles sections de tarification. Comme les autres sections du thème enfant, vous pouvez facilement modifier les couleurs, les polices et le texte en fonction de vos préférences.
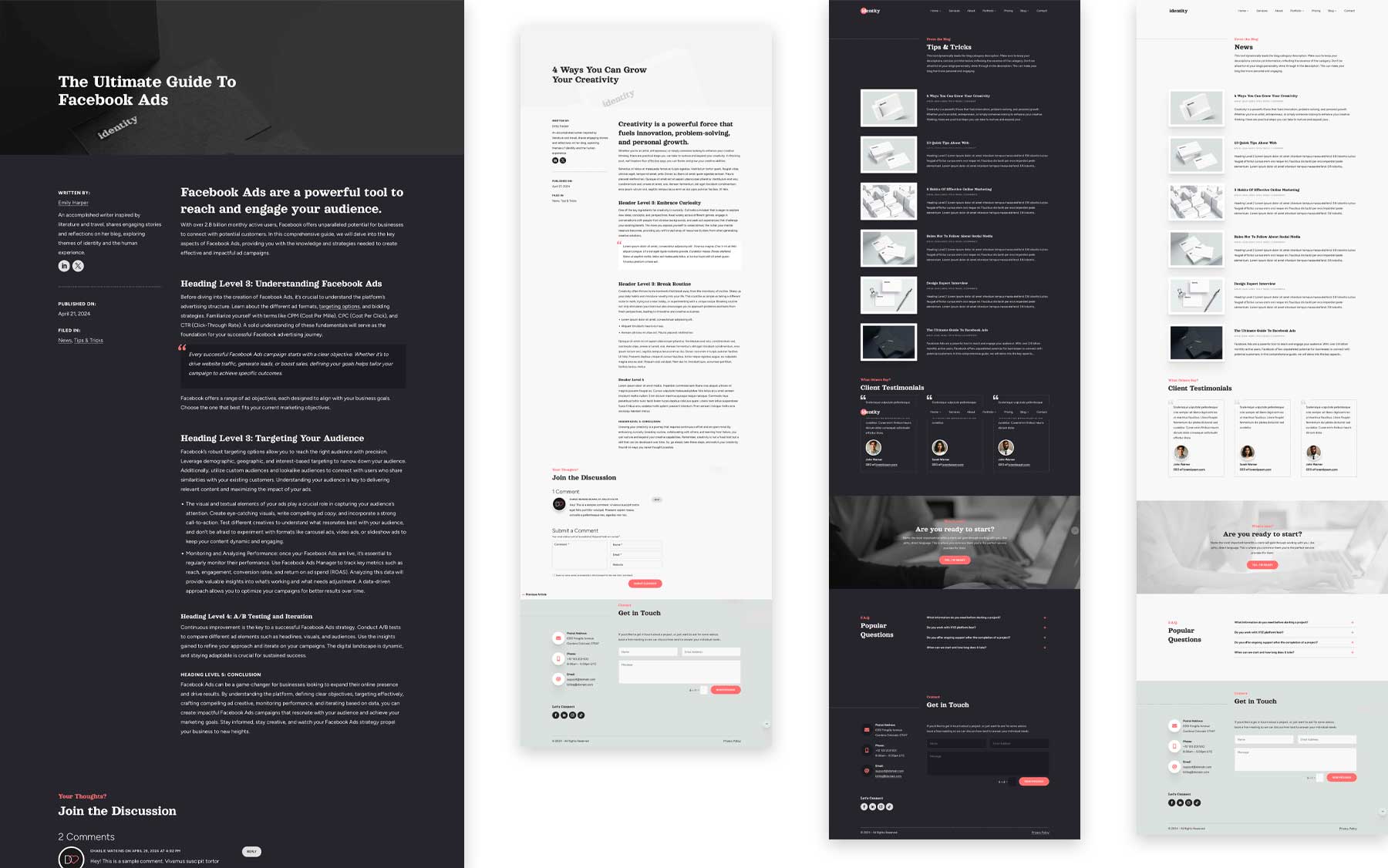
4 mises en page de blog

L'ajout d'un blog à votre site Web indépendant ou de portfolio vous permet de mettre en valeur vos connaissances et votre expertise sur le terrain. La publication régulière de contenu informatif et engageant peut vous positionner en tant qu'expert et ressource fiable pour les clients potentiels. Le thème Identity fait un excellent travail en fournissant des options pour cet aspect important de votre site Web. Vous pouvez choisir parmi deux mises en page de publication et deux catégories pour afficher vos publications.
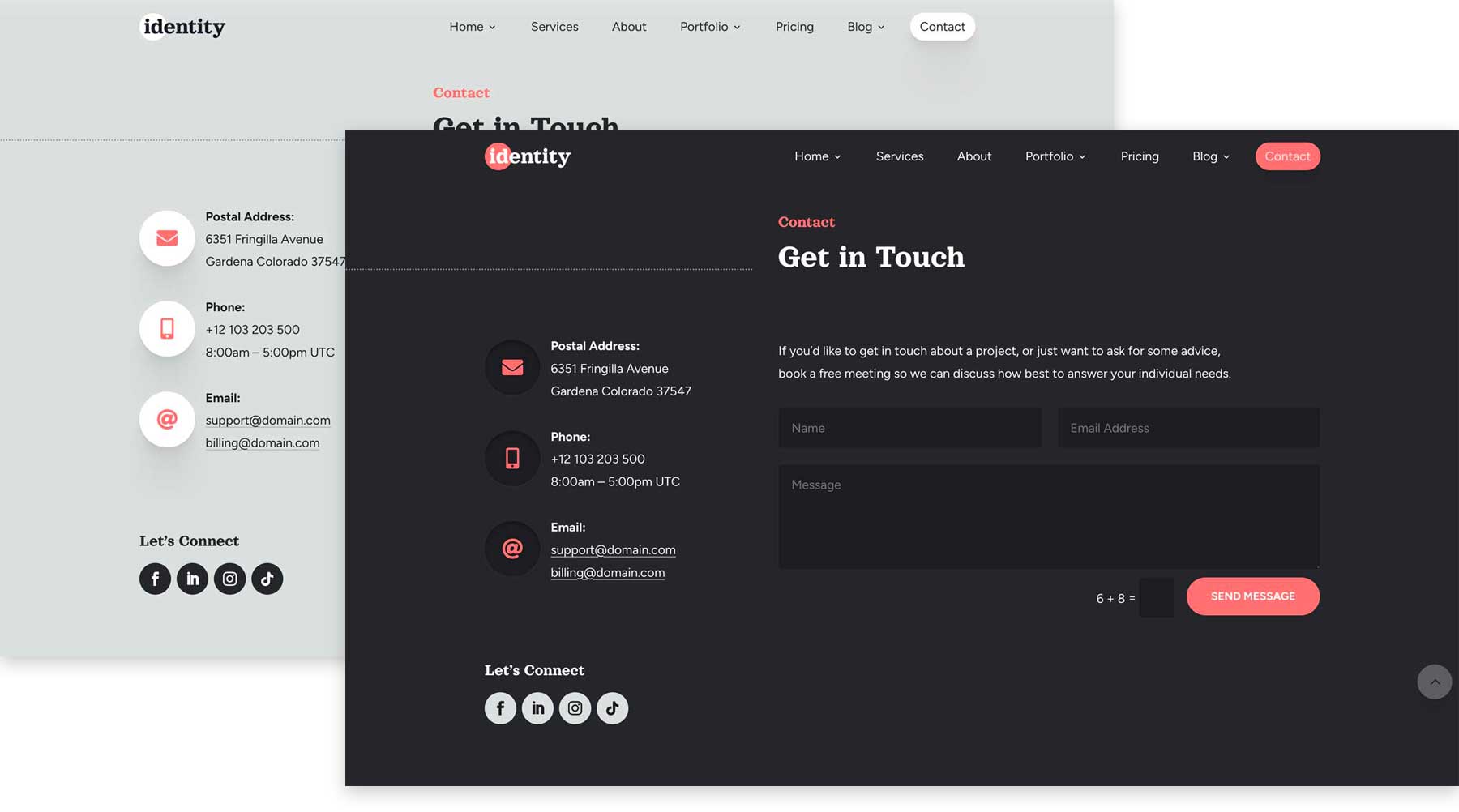
2 rubriques contact

Favoriser les liens avec les visiteurs de votre site Web est l'un des aspects les plus importants de votre site. C'est pourquoi Identity Child Theme propose une section de contact conviviale avec des mises en page prédéfinies qui permettent aux clients de les contacter facilement. Il fournit tous les éléments nécessaires à un bon espace de contact, notamment les coordonnées, les liens vers les réseaux sociaux et un formulaire de contact. Semblable aux autres sections de la mise en page, Identity propose une version claire et sombre afin que vous puissiez choisir les meilleures options pour vos besoins.
Libérez votre vision créative avec le thème Identity Child
Le thème Identity Child pour Divi vous permet de créer un site Web qui reflète l’identité de votre marque unique. Mais la beauté réside dans le fait qu’il peut être entièrement personnalisé à l’aide du Divi Builder. Tirant parti de la puissance du Visual Builder sans code de Divi, Identity offre des options de personnalisation inégalées dans le cadre des thèmes Divi. Vous pouvez facilement échanger les couleurs du thème contre une palette qui complète parfaitement votre style. Trouvez la police parfaite avec la bibliothèque de polices Google intégrée de Divi, réorganisez les sections, ajustez le remplissage, ajoutez des effets époustouflants, et bien plus encore. Le ciel est la limite avec la puissance de Divi et la magnifique simplicité du thème Identity Child.
Principaux avantages du thème Identity Child

- Il est 100 % réactif : le thème Identity Child est entièrement réactif, ce qui signifie qu'il sera incroyable sur tous les appareils, quelle que soit la taille de l'écran.
- Choisissez entre des designs clairs et sombres : le thème est livré avec plusieurs modèles de publications et de catégories, ainsi que des sections prédéfinies dans les thèmes clairs et sombres.
- Changer les couleurs globalement : le thème Identity Child est livré avec des paramètres de couleur globaux qui vous permettent de modifier les couleurs en quelques clics.
- Effets époustouflants : plusieurs éléments de thème, notamment des liens de navigation, des boutons CTA, des images et des icônes, sont accompagnés d'effets de survol sympas pour faire ressortir votre contenu. Les effets supplémentaires incluent du texte de machine à écrire dans la section des héros, un module de chronologie, des animations de préchargement et une barre latérale collante.
Comment installer le thème Identity Child
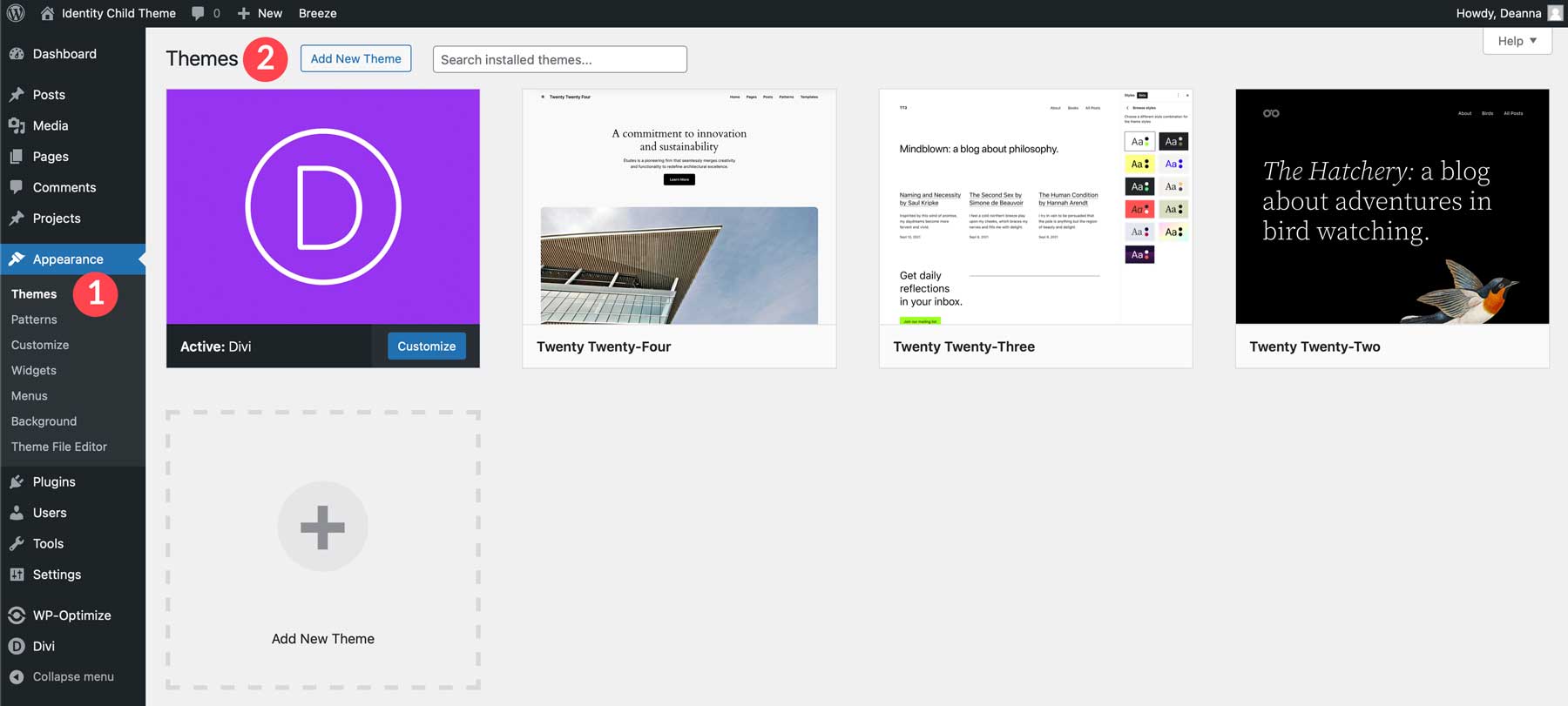
Ajouter un nouveau thème à votre site WordPress est un jeu d’enfant. Tout d’abord, assurez-vous d’avoir installé et activé le thème Divi avant de continuer. Une fois Divi activé, accédez à Apparence > Thèmes dans le tableau de bord WordPress. Ensuite, cliquez sur Ajouter un nouveau thème .


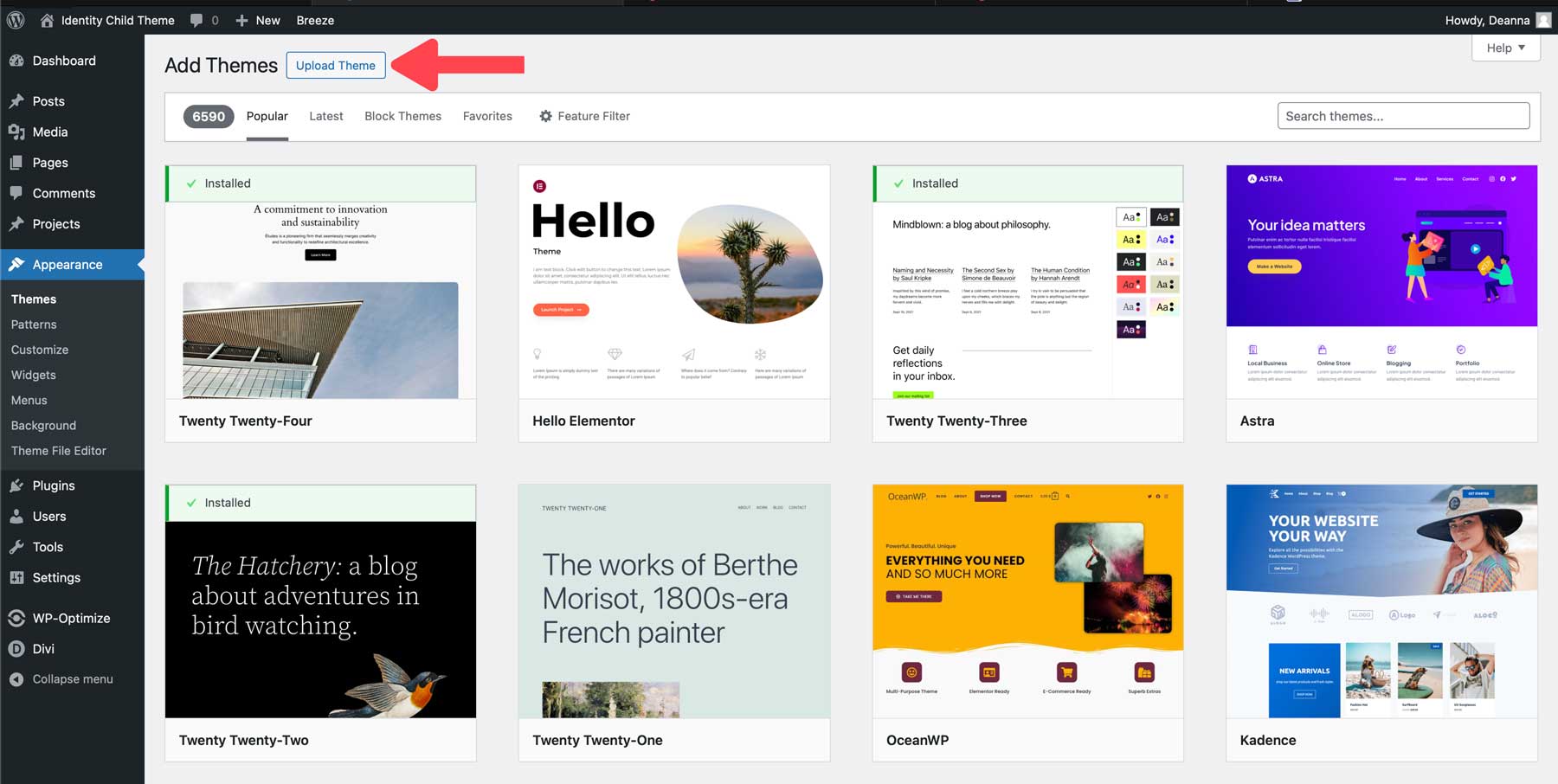
Lorsque l'écran se rafraîchit, cliquez sur le bouton Télécharger le thème .

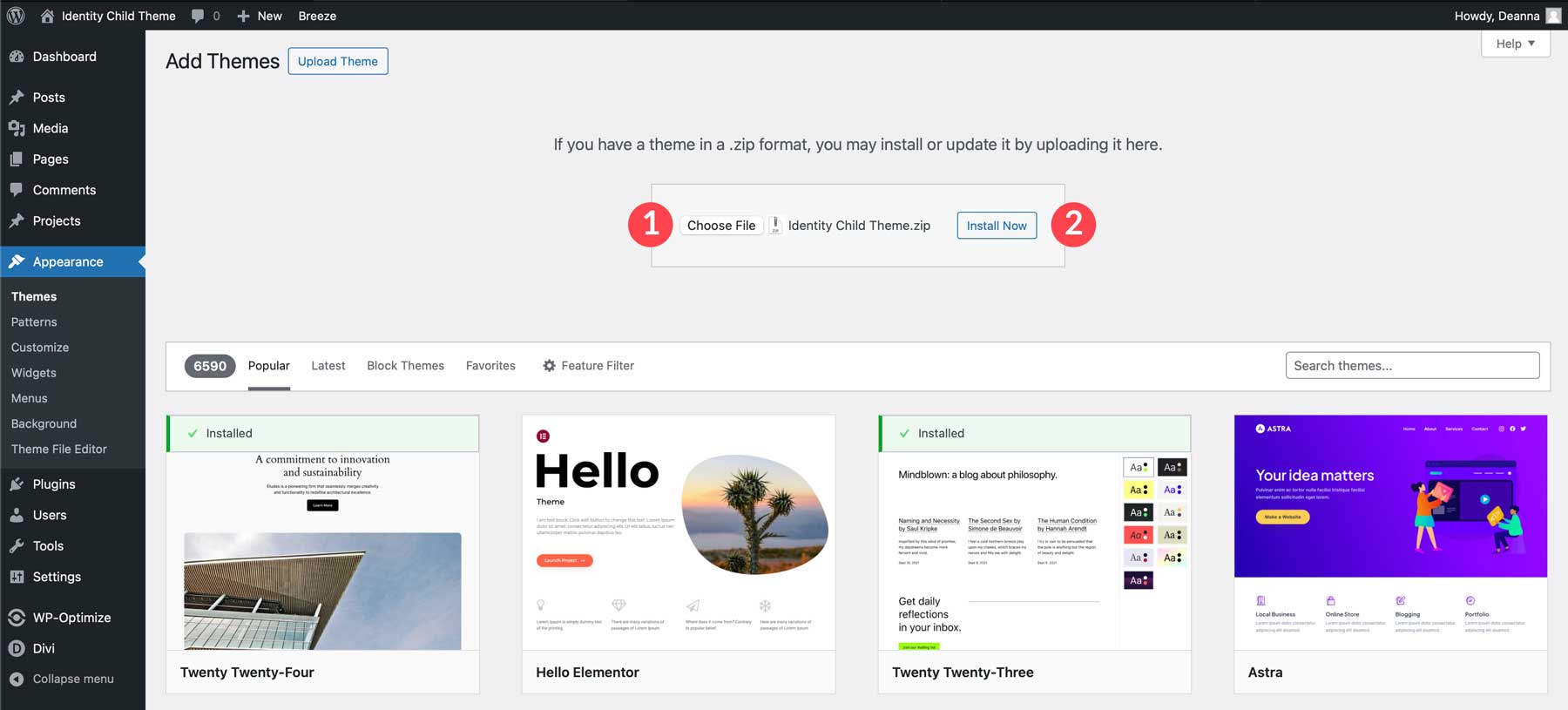
Cliquez sur le bouton Choisir un fichier , localisez le fichier de thème compressé sur votre ordinateur pour le télécharger, puis cliquez sur le bouton Installer maintenant .

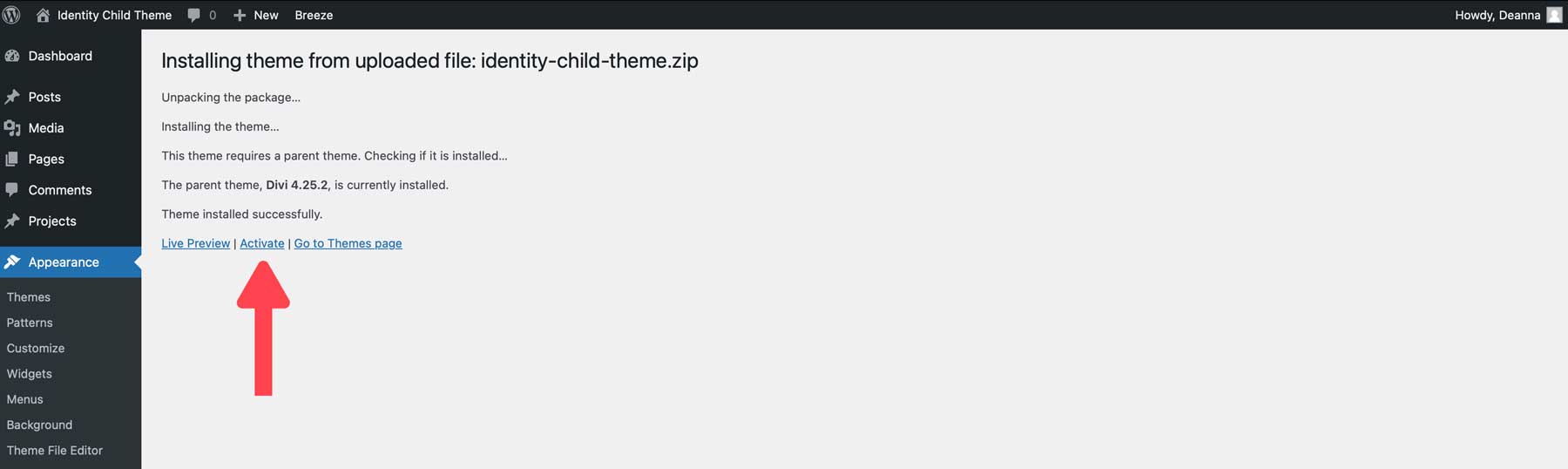
Une fois le thème installé, cliquez sur le lien Activer pour installer le thème Identity Child.

Comment utiliser le thème Identity Child
Pour utiliser le thème Identity Child, vous devez d’abord importer son contenu. Il y a quelques fichiers avec lesquels vous devrez vous familiariser, notamment :
- identité-wordpress-content.xml
- identité-theme-customizer-settings.json
- identité-divi-theme-options.json
- identité-divi-theme-builder-templates.json
- identité-divi-library-layouts.json
Ces fichiers vous permettent d’ajouter toutes les sections, modèles et paramètres de thème à votre site Web Divi. Commençons par importer le contenu.
Importer le contenu du thème enfant d'identité
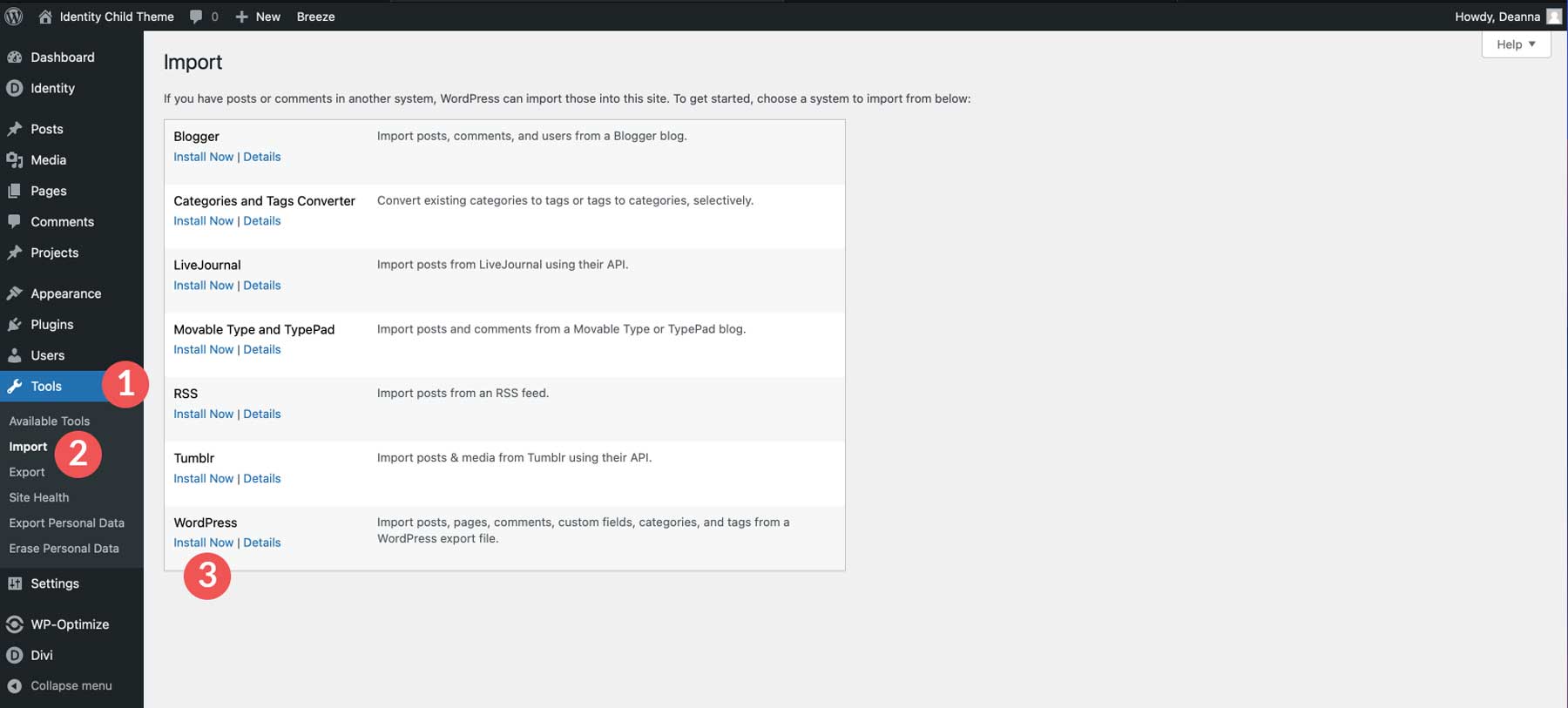
Accédez à Outils > Importer . Localisez l'importateur WordPress et cliquez sur Installer maintenant .

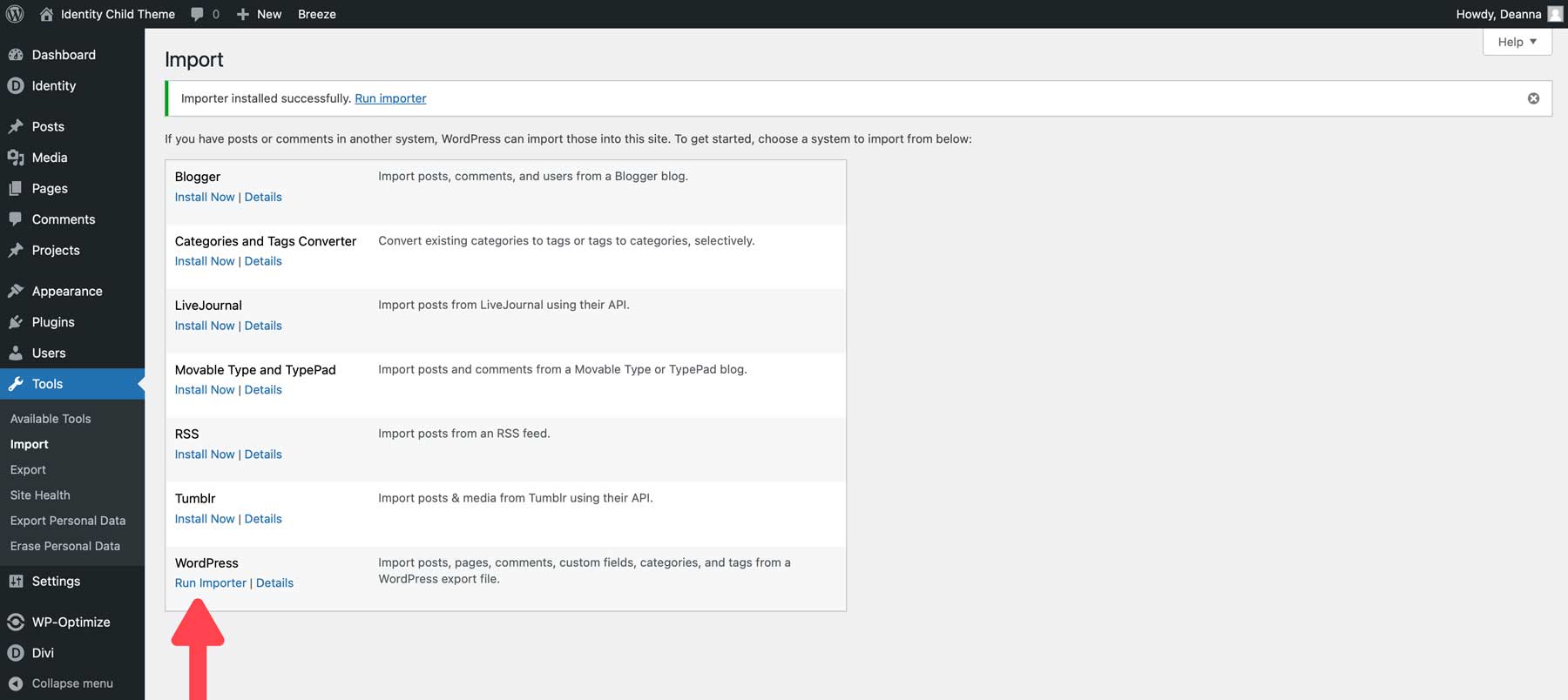
Une fois le programme d'installation prêt, cliquez sur Exécuter l'importateur .

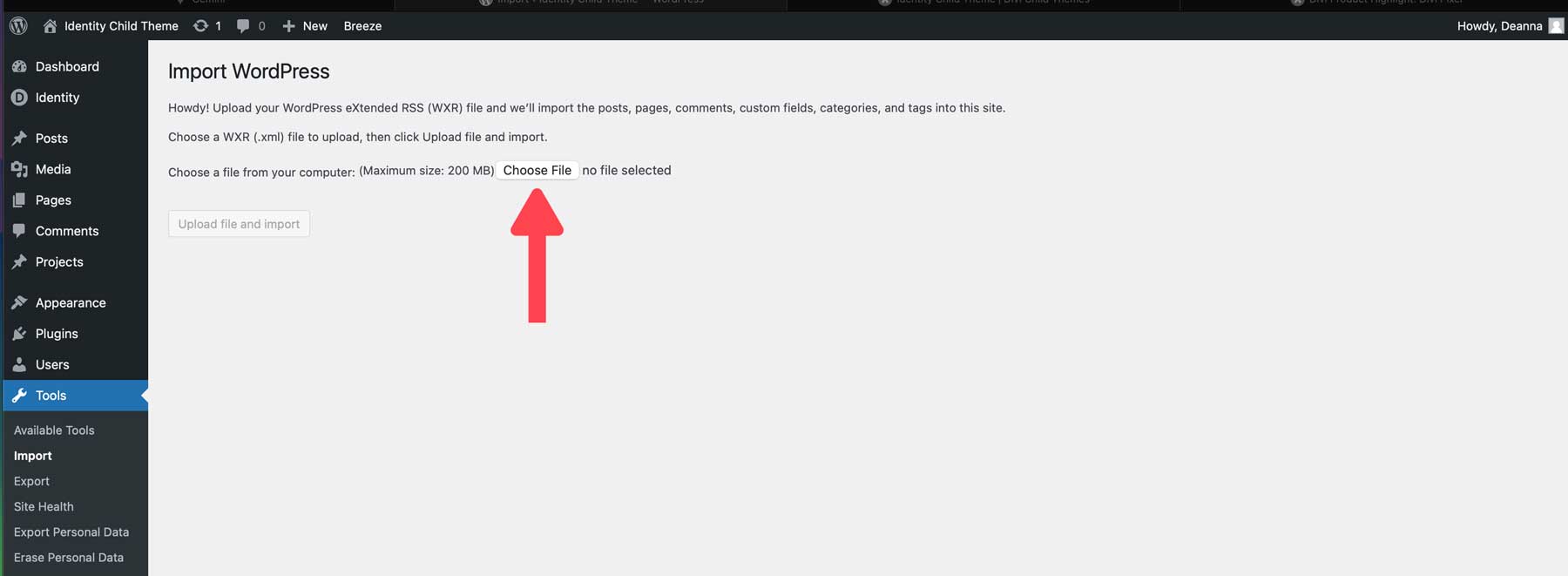
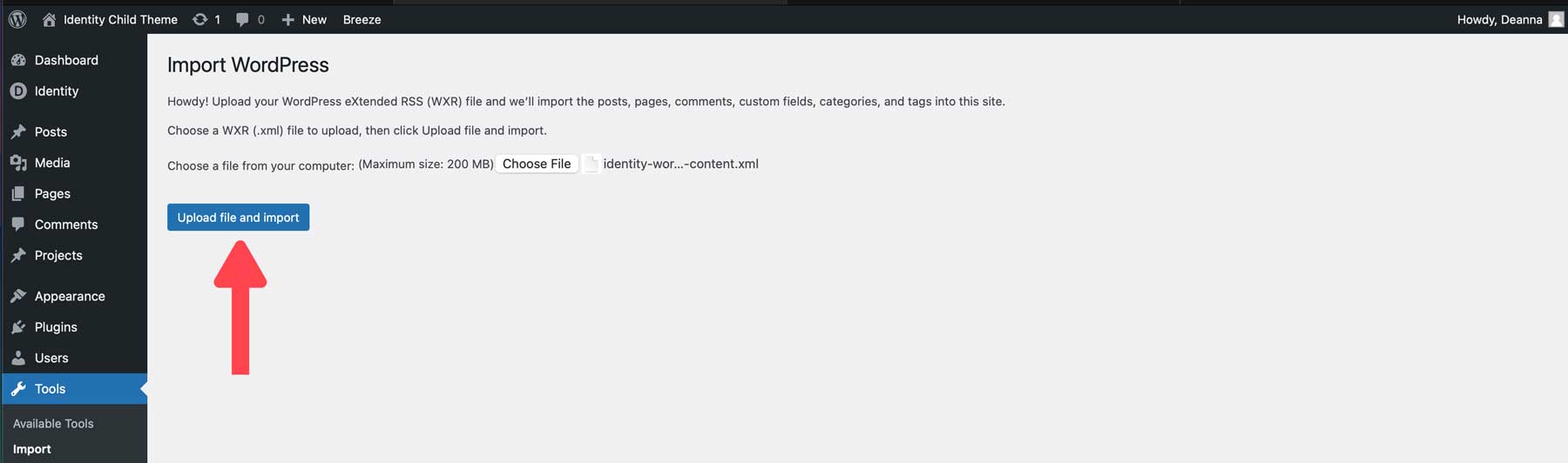
Cliquez sur le bouton Choisir un fichier pour importer le fichier XML. Localisez le fichier Identity-wordpress-content.xml sur votre ordinateur.

Une fois le fichier chargé, cliquez sur le bouton Télécharger le fichier et importer .

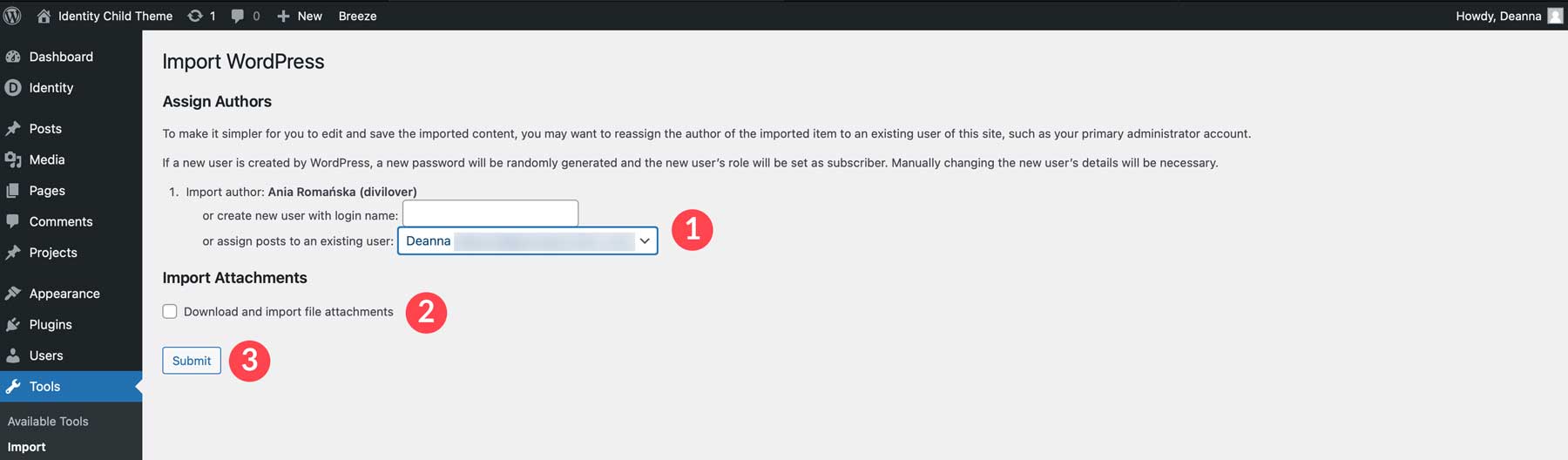
WordPress vous demandera si vous souhaitez ajouter un nouvel utilisateur ou attribuer des publications à un utilisateur existant. Sélectionnez votre nom d'utilisateur dans la liste déroulante , cochez la case Télécharger et importer les pièces jointes , puis cliquez sur le bouton Soumettre .

Importer les paramètres du personnalisateur de thème Divi
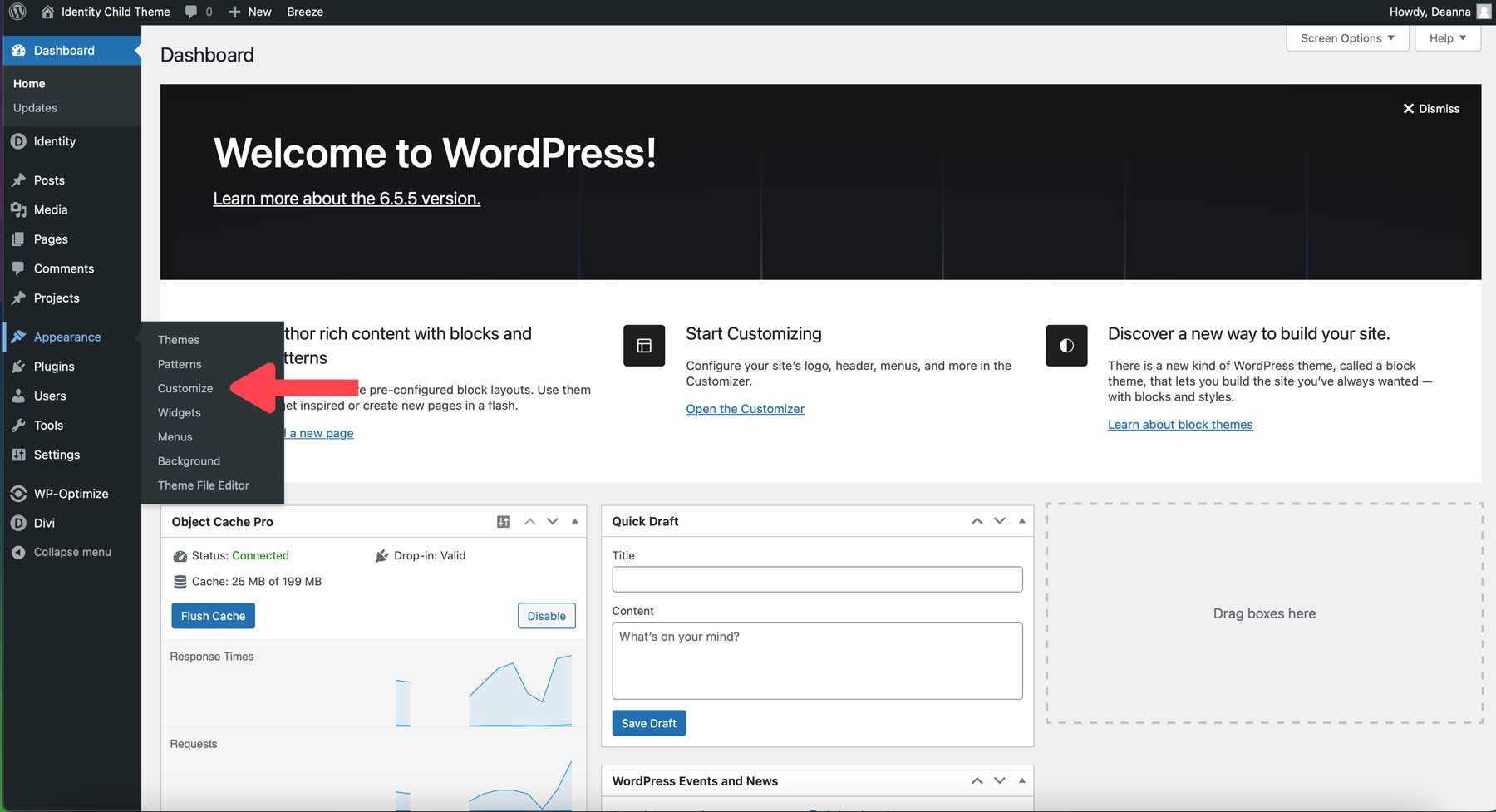
Le personnalisateur WordPress vous permet d'ajuster l'apparence de votre site Web. Le thème Identity Child est livré avec des styles prédéfinis, notamment des couleurs et des polices. Pour ajouter ces paramètres à votre site Web, vous devrez importer le fichier Identity-theme-customizer-settings.json . Accédez à Apparence > Personnaliser .

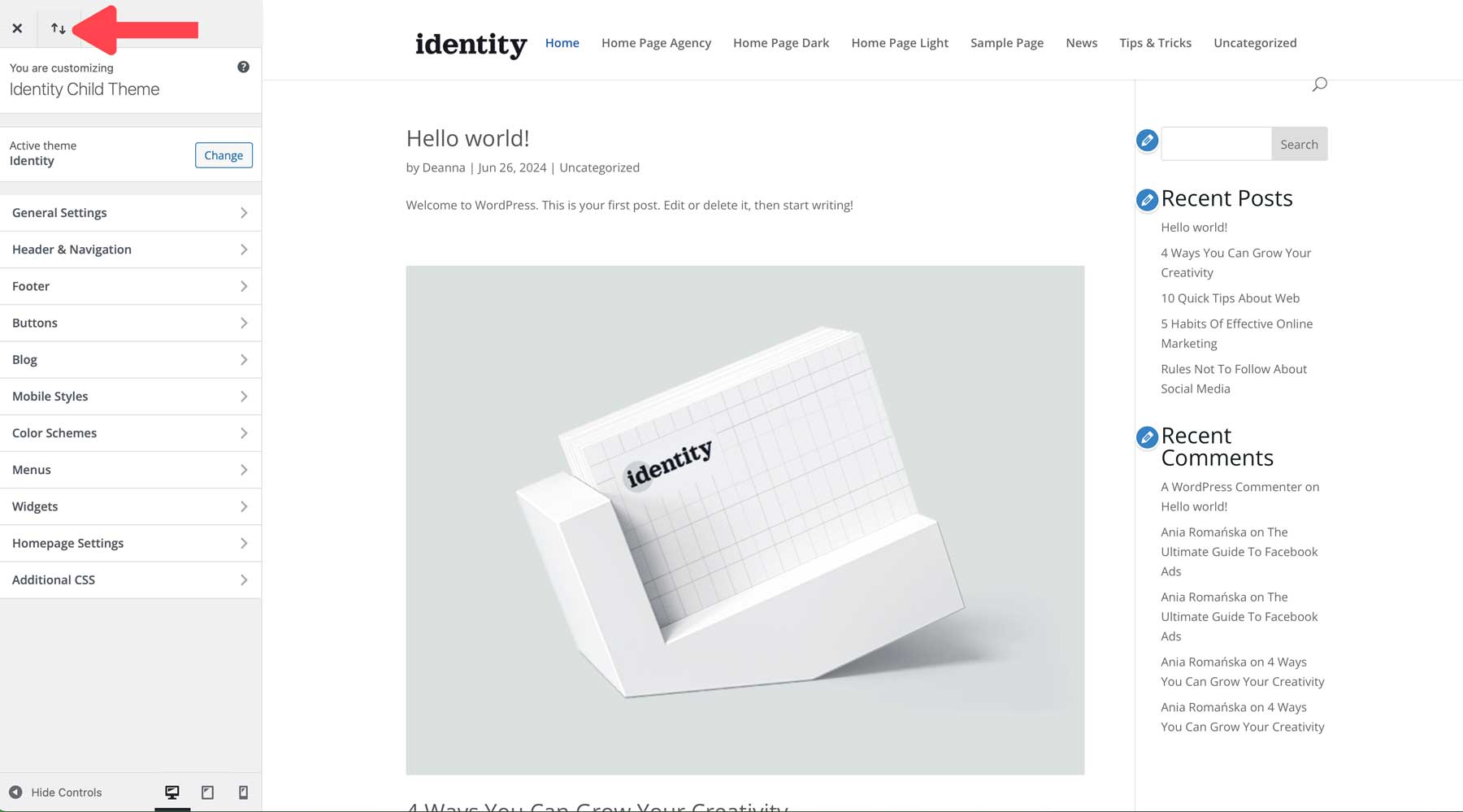
Lorsque le personnalisateur apparaît, cliquez sur l' icône d'importation/exportation en haut à gauche de la page.

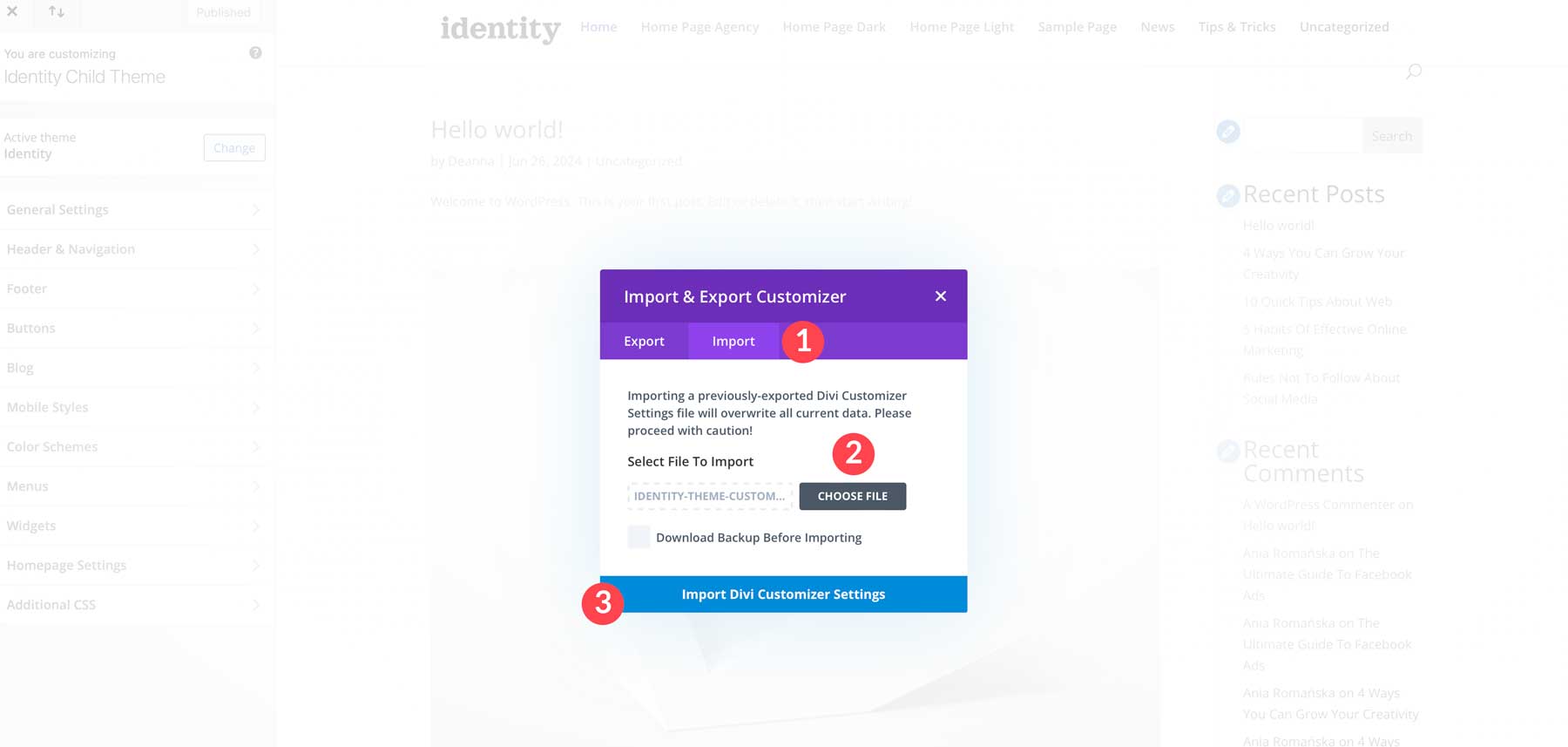
Cliquez sur l' onglet Importer , cliquez sur le bouton Choisir un fichier et téléchargez le fichier Identity-theme-customizer-settings.json . Cochez la case Télécharger la sauvegarde avant l'importation pour vous assurer que le processus se déroule sans problème. Enfin, cliquez sur le bouton Importer les paramètres du Divi Customizer .

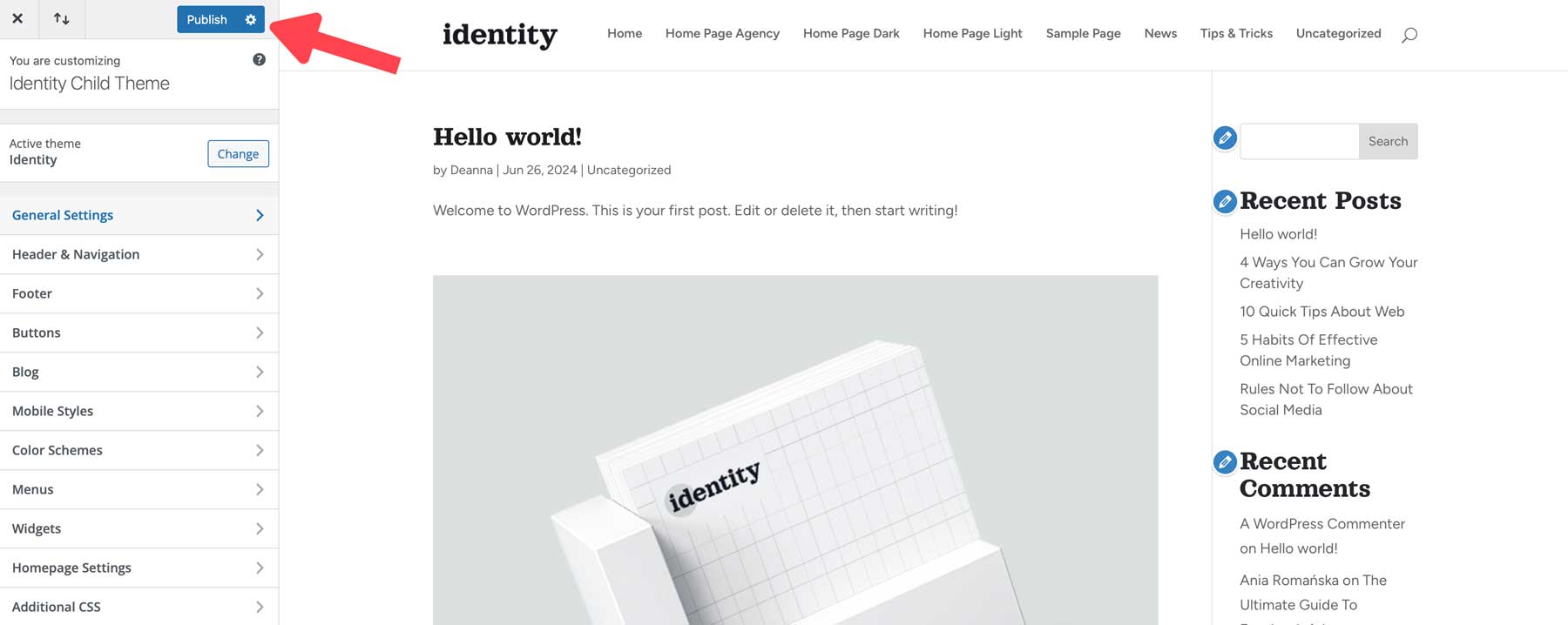
Une fois les paramètres importés, cliquez sur le bouton Publier pour enregistrer les modifications.

Options d’importation du thème enfant d’identité
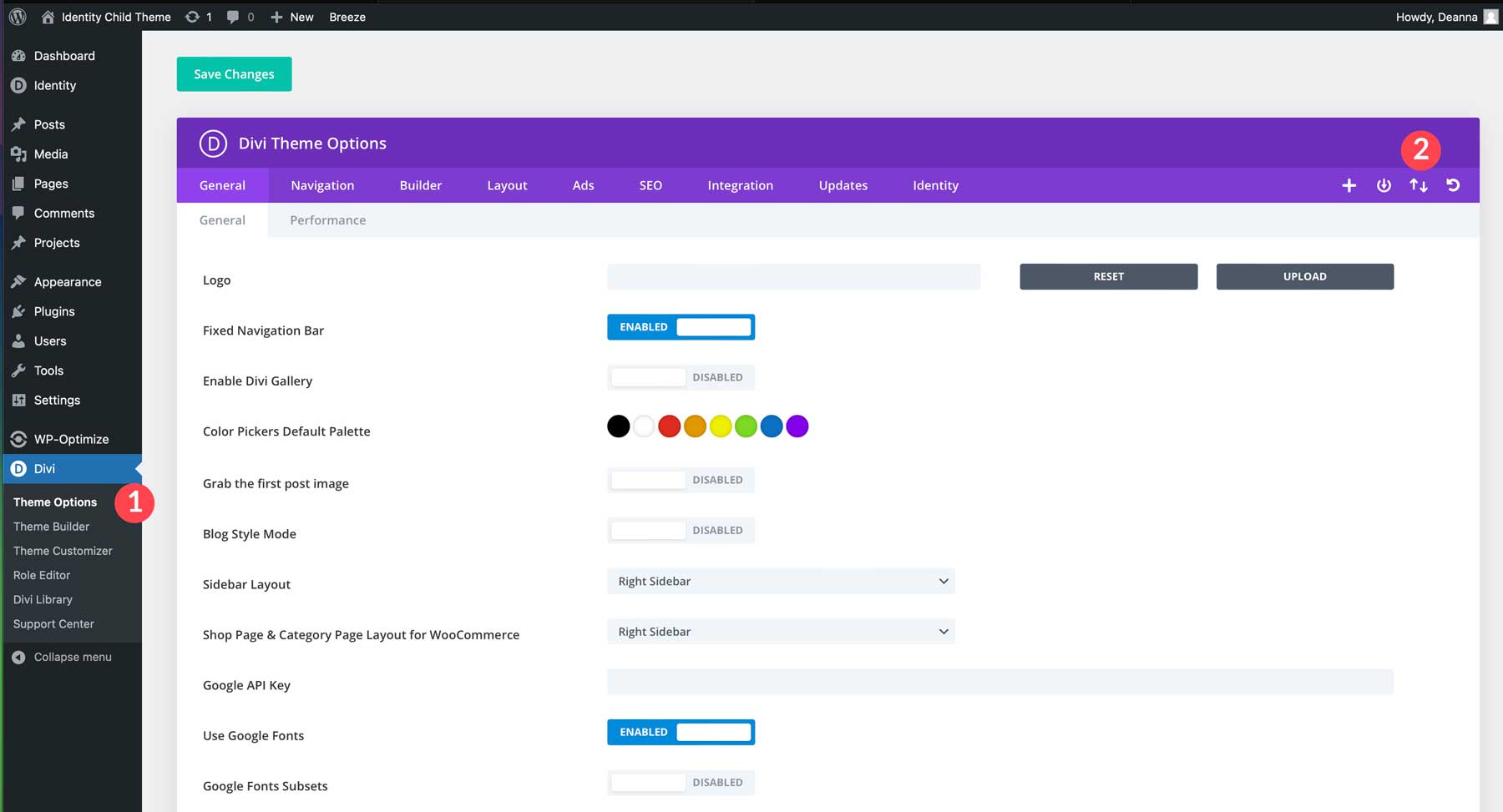
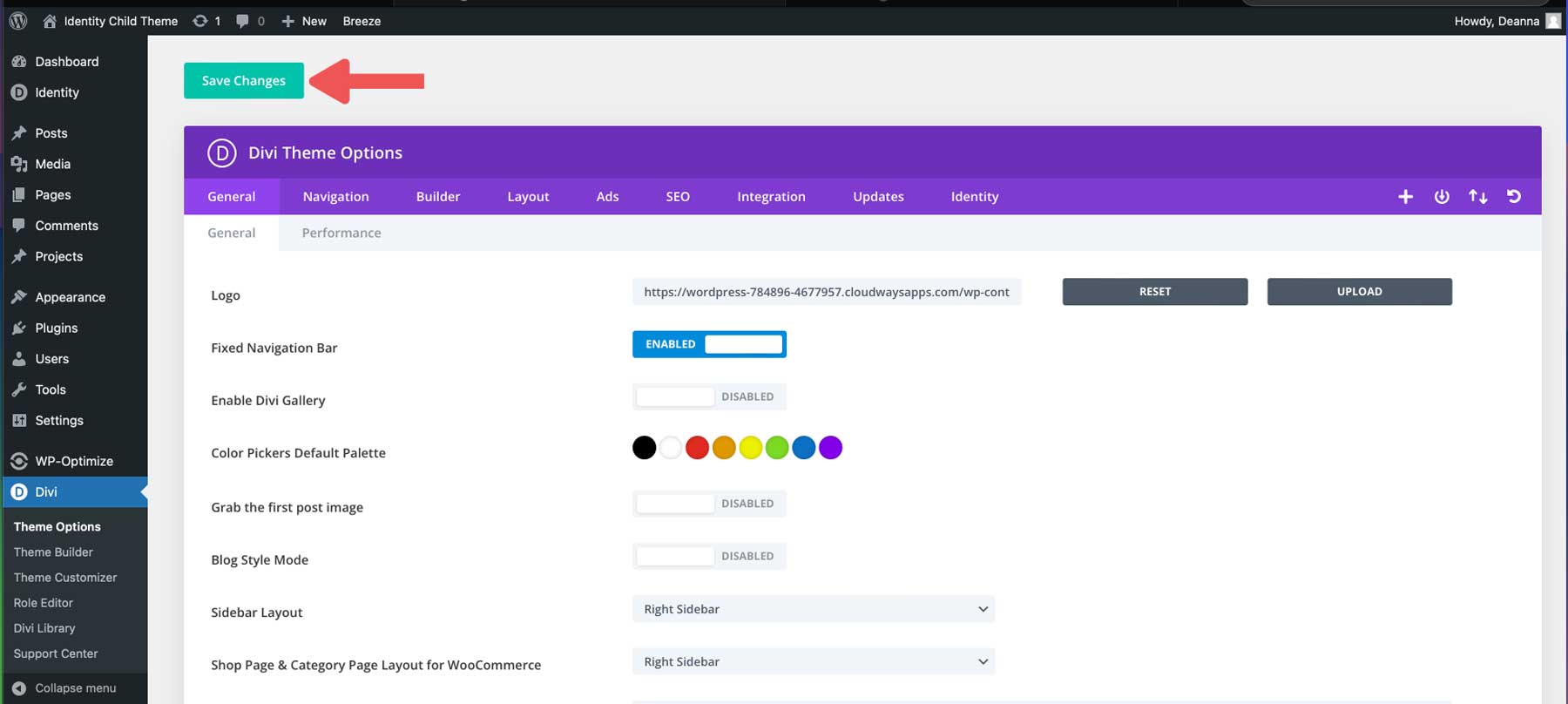
L'étape suivante consiste à importer les options de thème associées à l'identité. Les options de thème contrôlent les couleurs globales, les paramètres de performances et d’autres paramètres du thème Divi personnalisés pour l’identité. Accédez à Divi > Options du thème . Cliquez sur le bouton importer/exporter en haut à droite de la page.

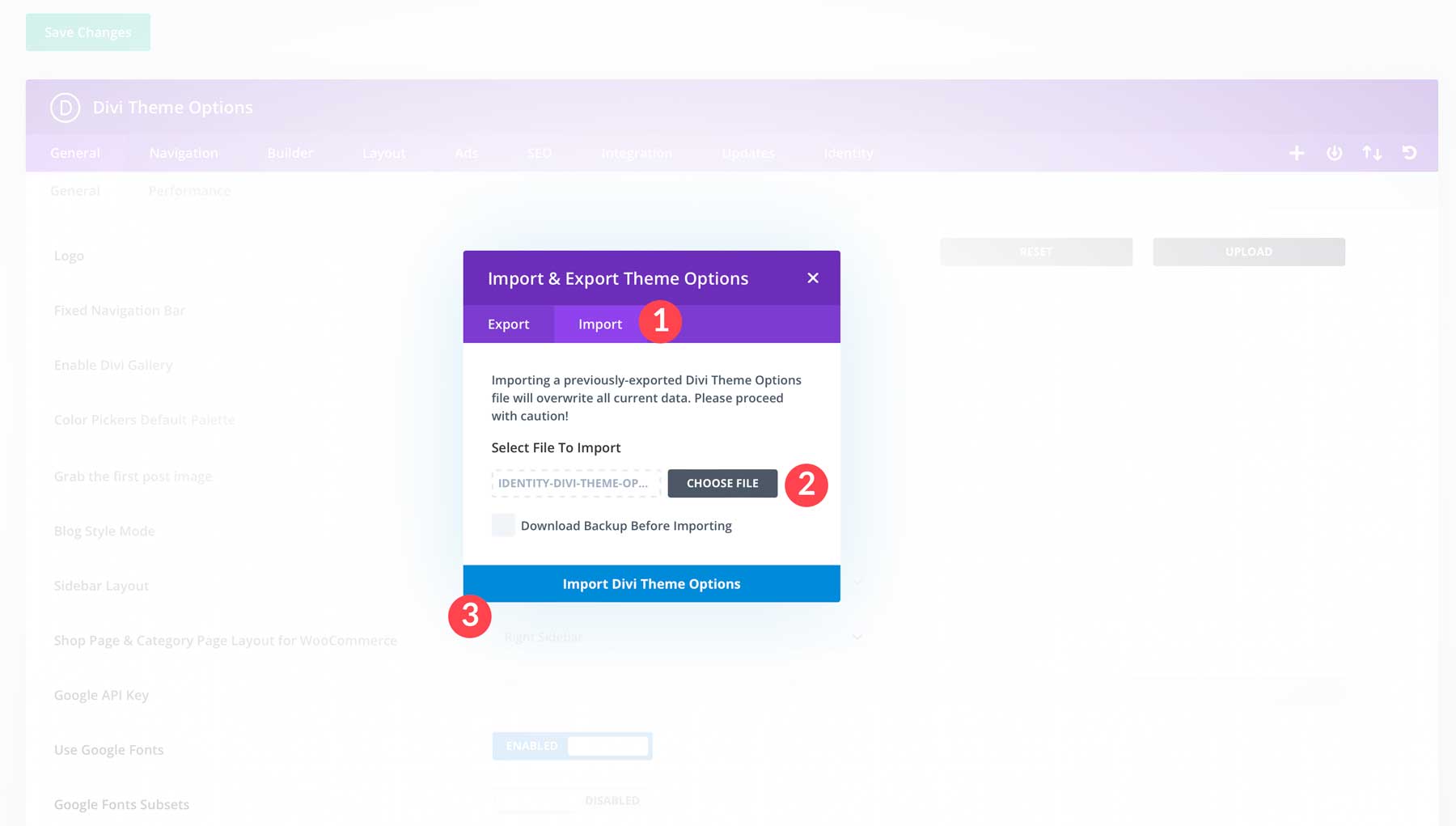
Cliquez sur l' onglet Importer , puis sur le bouton Choisir un fichier pour importer le fichier Identity-theme-customizer-settings.json . Une fois le fichier chargé, cliquez sur Importer les options du thème Divi . En tant qu'étape facultative, cochez la case Télécharger la sauvegarde avant l'importation pour vous assurer que le processus se déroule sans problème.

Une fois le fichier JSON importé, cliquez sur le bouton Enregistrer les modifications .

Importer des modèles de générateur de thèmes d'identité
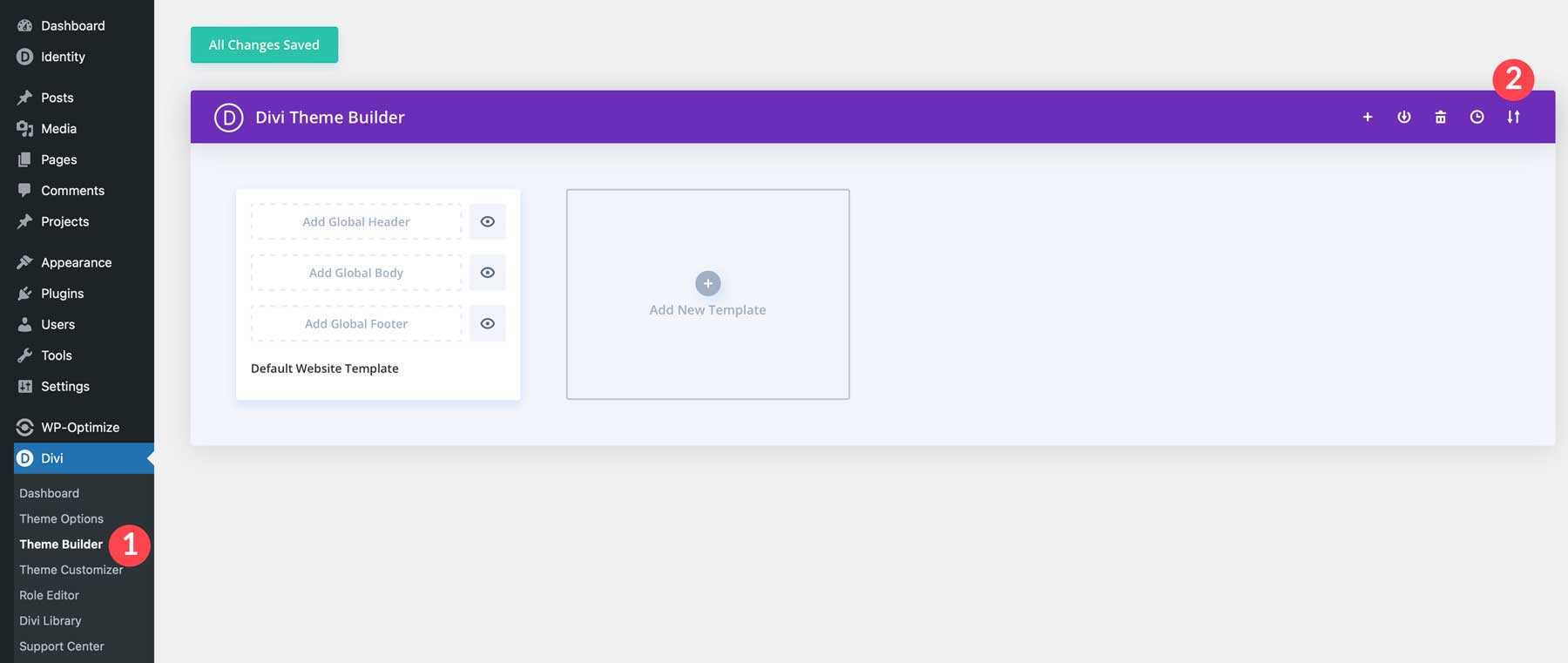
Ensuite, nous devons importer les modèles Theme Builder pour Identity. Les modèles vous permettent de mettre facilement à jour le contenu sans concevoir chaque article ou page de catégorie. Identity est livré avec un en-tête global, un pied de page, des modèles de publication et de catégorie, ainsi que des modèles de projet et de catégorie. Pour les importer dans votre site Web Divi, accédez à Divi > Theme Builder . Localisez l' icône d'importation/exportation dans le coin supérieur droit de la page.

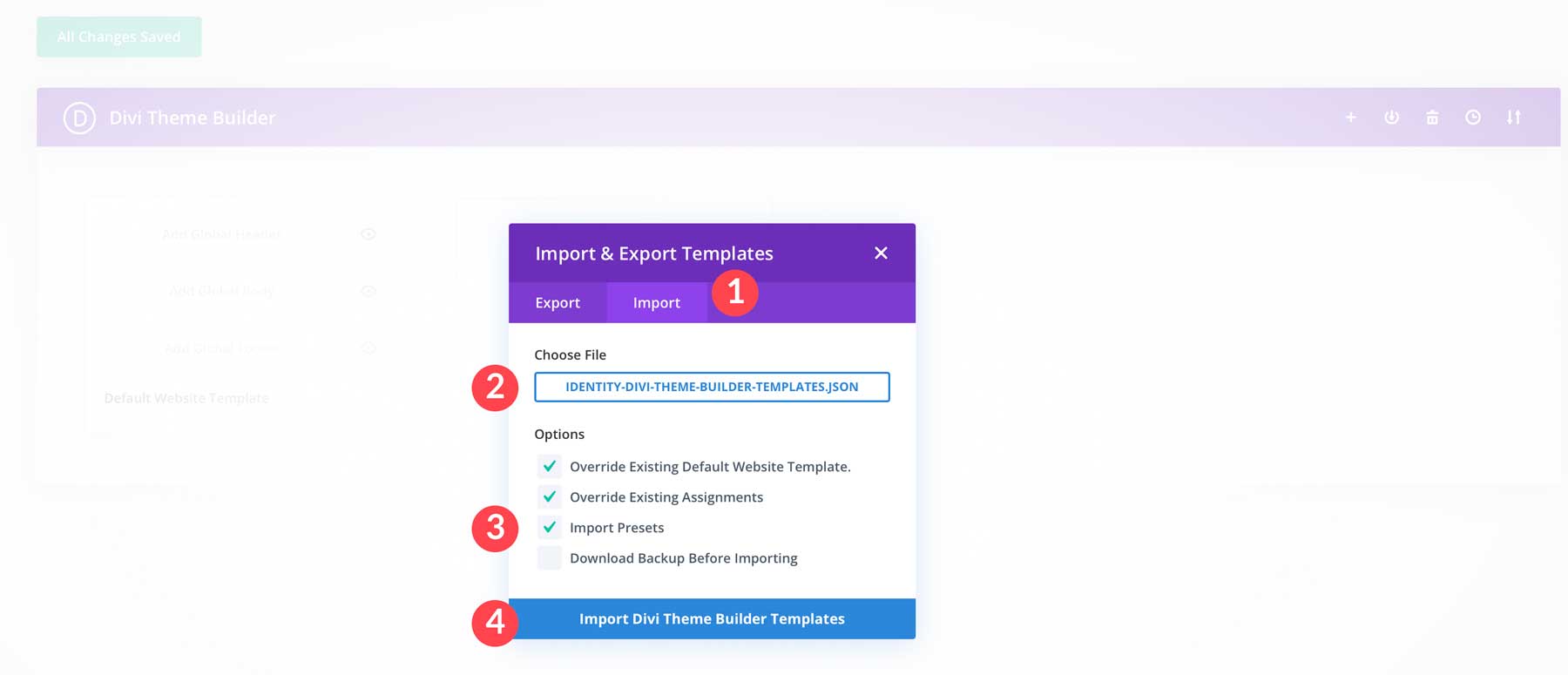
Cliquez sur l' onglet Importer et choisissez le fichier Identity-divi-theme-builder-templates.json sur votre ordinateur. Sous options, laissez les deux cases activées , sélectionnez importer les préréglages et cliquez sur le bouton Importer des modèles Divi Theme Builder .

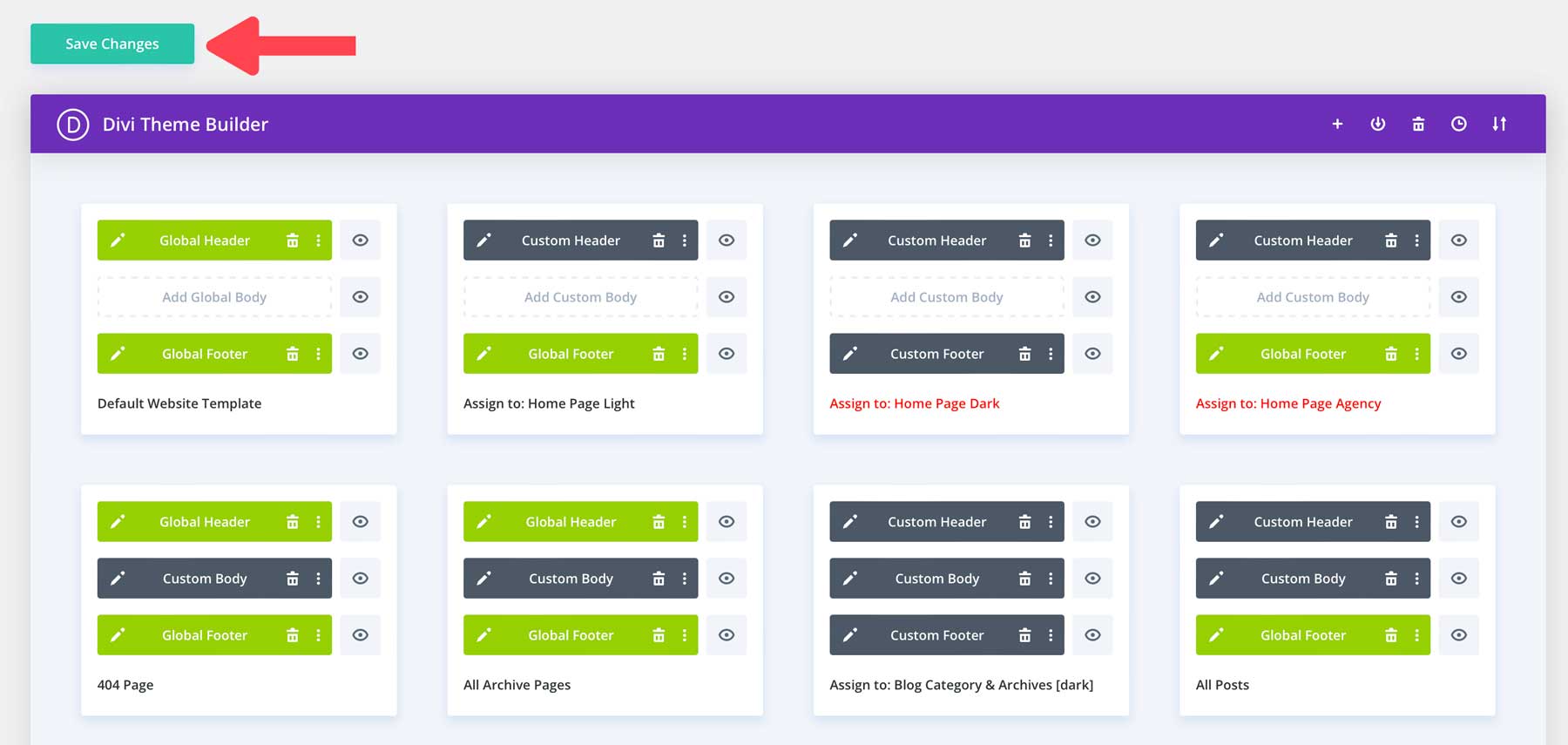
Vous verrez les modèles dans la bibliothèque Theme Builder lorsque la page sera actualisée. Cliquez sur le bouton Enregistrer les modifications pour continuer.

Importer les mises en page de la bibliothèque Divi
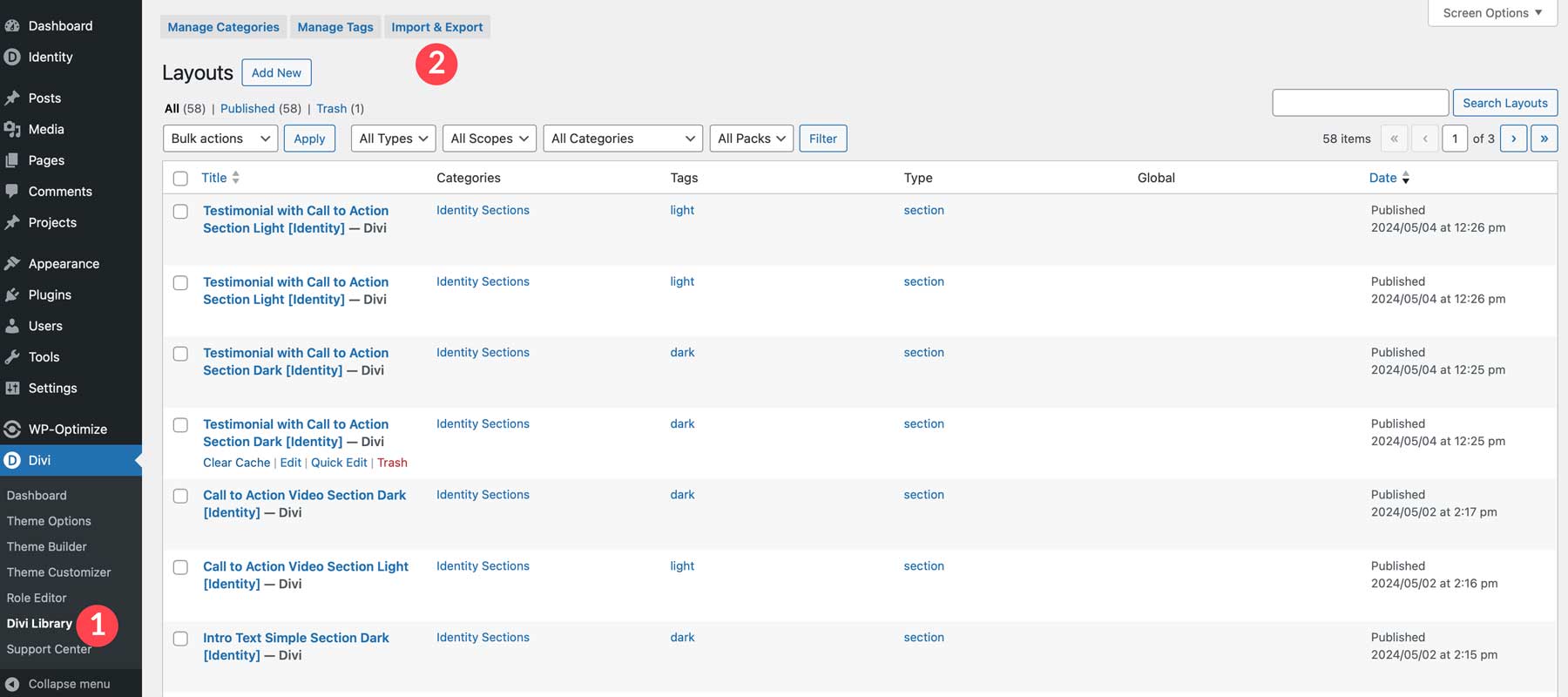
Le dernier contenu que nous devons importer sont les mises en page de la bibliothèque Divi associées au thème Identity Child. Accédez à Divi > Bibliothèque Divi . Cliquez sur le bouton Importer et exporter pour continuer.

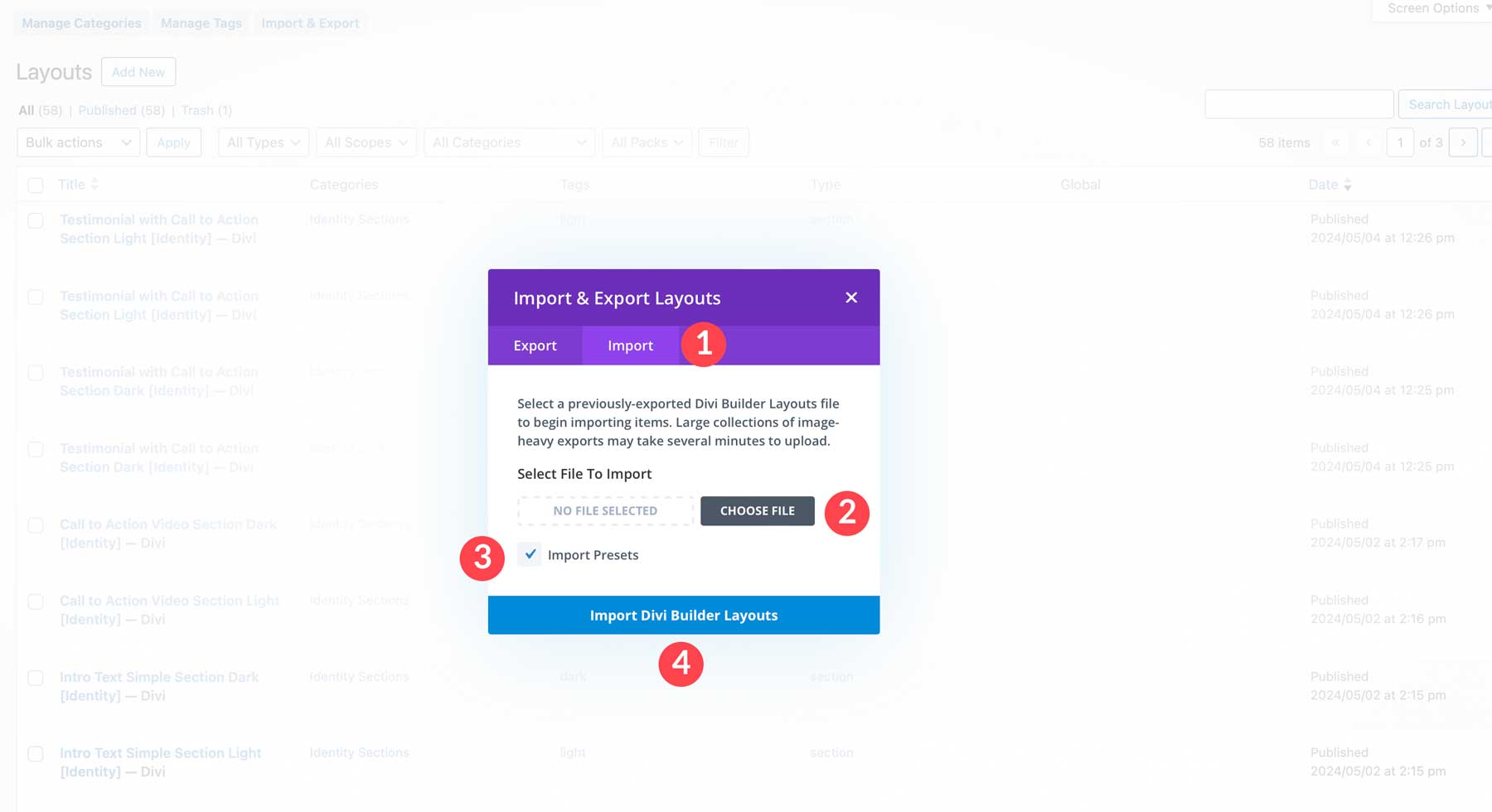
Cliquez sur l'onglet d'importation et cliquez sur le bouton Choisir un fichier pour télécharger le fichier Identity-divi-library-layouts.json depuis votre ordinateur. Cochez la case Importer les préréglages et cliquez sur le bouton Importer les mises en page Divi Builder pour importer les fichiers.

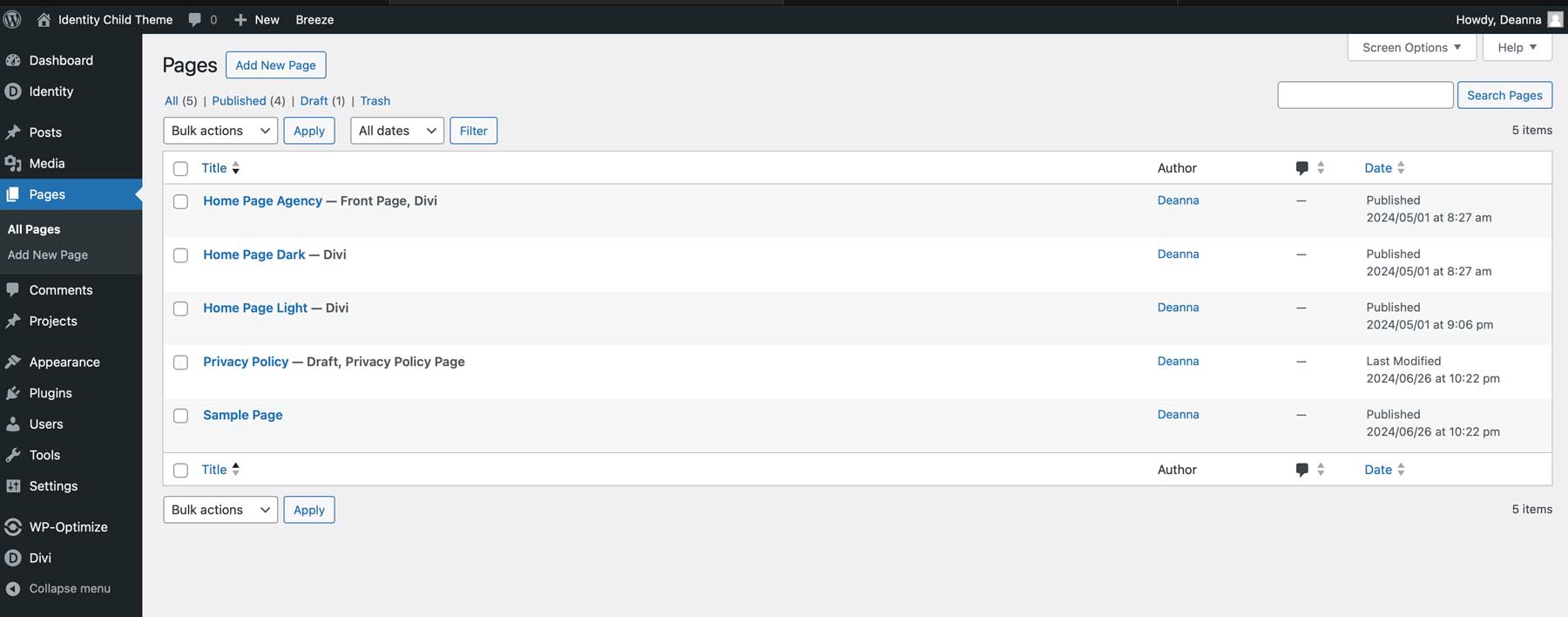
C'est ça! Une fois les mises en page importées, nous pouvons voir que nos pages et tout leur contenu sont ajoutés à votre site Web.

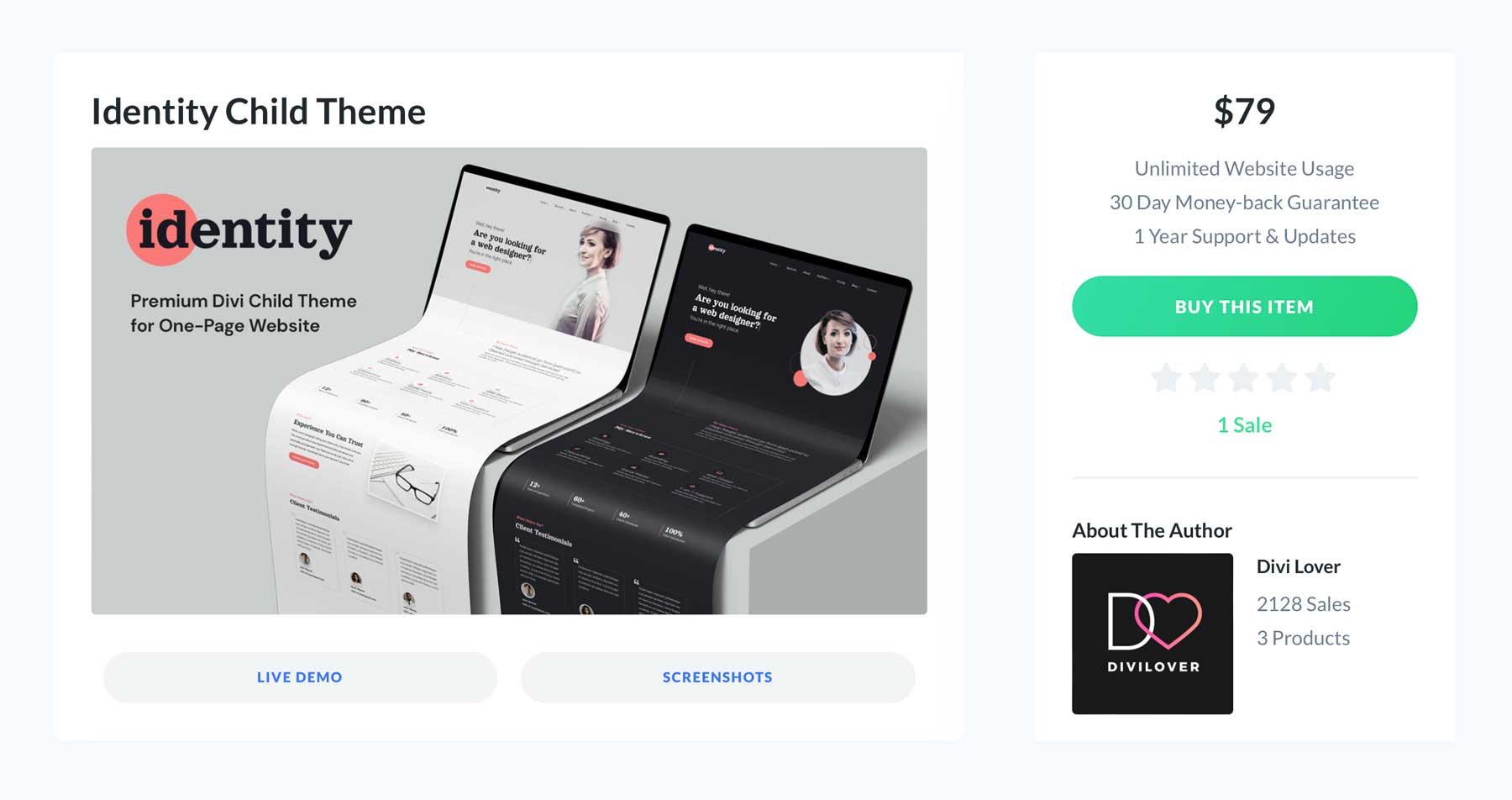
Tarifs du thème Identity Child

Le thème Identity Child est disponible pour 79 $ par an . Il est livré avec une assistance et des mises à jour illimitées pendant un an, vous aurez donc l'esprit tranquille en sachant que votre site Web est sûr et sécurisé. De plus, les gens de Divi Lover offrent une garantie de remboursement de 30 jours, donc si vous n'êtes pas entièrement satisfait de votre achat, vous obtiendrez un remboursement à 100 %, sans poser de questions. Enfin, Identity peut être utilisé sur un nombre illimité de sites Web.
ACHETER UN THÈME ENFANT IDENTITÉ
Le thème Identity Child vaut-il son prix ?
Oh, c'est absolument le cas. L’identité a une valeur énorme. Il a un design élégant et moderne, propose diverses sections et modèles prédéfinis, et propose des animations élégantes mais subtiles pour attirer les visiteurs de votre site Web. L'identité constitue la base idéale, que vous soyez un indépendant mettant en valeur vos compétences, un créatif affichant votre portfolio ou toute personne souhaitant établir une forte présence en ligne. Si vous recherchez un thème enfant pour améliorer votre site Web d'entreprise ou de portefeuille indépendant, alors Identity Child Theme est un excellent choix.
