Point fort du produit Divi : thème enfant Kali Divi multi-usages
Publié: 2023-07-10Kali est un thème enfant Divi polyvalent qui comprend plus de 18 pages magnifiquement conçues. Il est entièrement personnalisable avec les options Divi intégrées et peut être utilisé pour de nombreux types de sites Web différents, avec de nombreuses mises en page idéales pour les entreprises de services en particulier. Le thème enfant est moderne et coloré et utilise le mouvement et l'interactivité de manière engageante sur tout le site. Dans cet article, nous examinerons le thème enfant Divi polyvalent Kali pour vous aider à décider s'il s'agit du thème enfant Divi qui vous convient.
Commençons!
- 1 Installation du thème Kali Multi-Purpose Divi Child
- 2 pages thématiques Kali Multi-Purpose Divi Child
- 2.1 Page d'accueil Kali
- 2.2 Page À propos de Kali
- 2.3 Page Services Kali V1
- 2.4 Page Services Kali V2
- 2.5 Page de service unique Kali
- 2.6 Page Projets Kali
- 2.7 Page des projets individuels Kali
- 2.8 Page de tarification Kali
- 2.9 Page des témoignages de Kali
- 2.10 Kali Blog Page V1
- 2.11 Kali Blog Page V2
- 2.12 Page de contact de Kali
- 2.13 Page de remerciement Kali
- 3 Modèles de générateur de thèmes Divi Kali Multi-Purpose Child Theme Divi
- 3.1 Mise en page des articles de blog Kali
- 3.2 Disposition des catégories de blog Kali
- 3.3 Mise en page Kali 404
- 4 en-têtes et dispositions de menu du thème Kali Multi-Purpose Divi Child
- 4.1 En-tête Kali et disposition du menu V1
- 4.2 En-tête Kali et disposition du menu V2
- 4.3 En-tête Kali et disposition du menu V3
- 5 mises en page supplémentaires du thème Kali Multi-Purpose Divi Child
- 5.1 Kali Custom Slide-In
- 5.2 Dispositions d'en-tête Kali Hero
- 5.3 Dispositions d'en-tête Kali Sub Hero
- 6 Où acheter le thème Kali Multi-Purpose Divi Child
- 7 pensées finales
Installation du thème Kali Multi-Purpose Divi Child
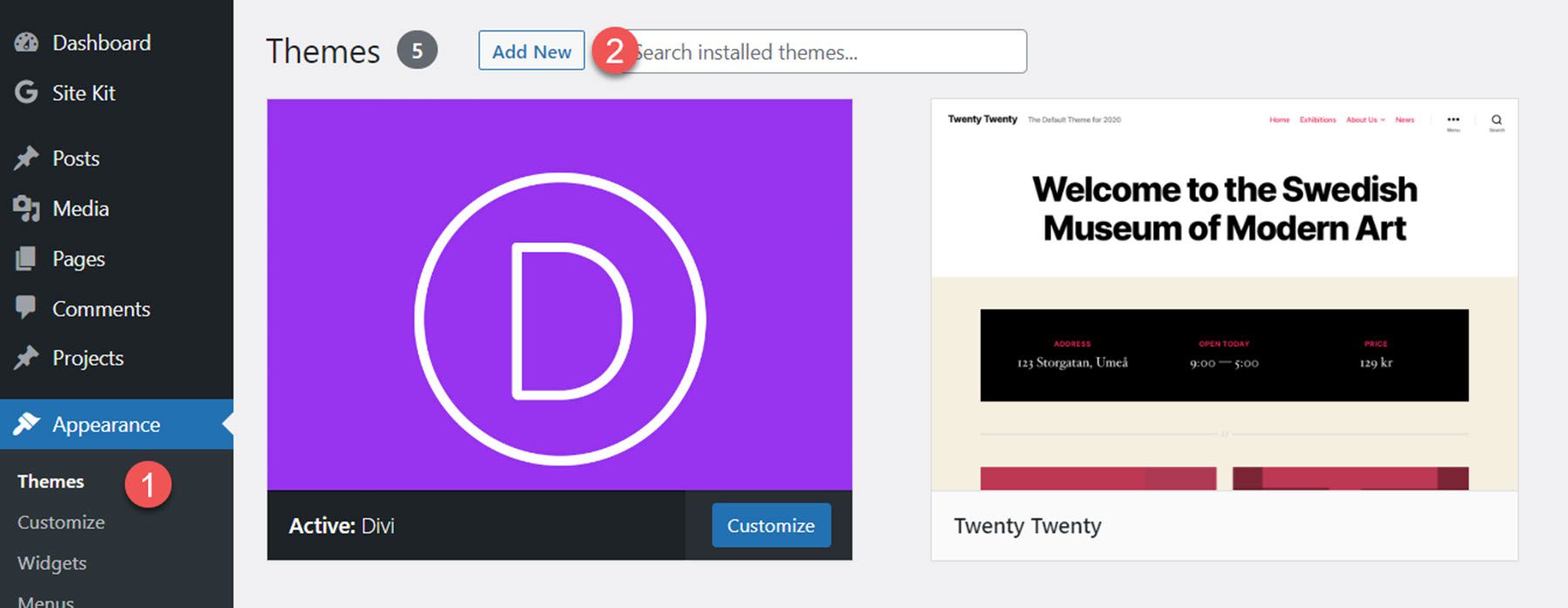
Avant d'installer le thème enfant Kali multi-usage Divi, assurez-vous que Divi est installé sur votre site WordPress. L'auteur du thème recommande d'installer Kali sur une nouvelle installation WordPress car le thème enfant écrasera le site Web existant. Une fois que vous êtes prêt à installer, accédez à la page Thèmes sous Apparence dans votre tableau de bord WordPress et cliquez sur Ajouter nouveau.

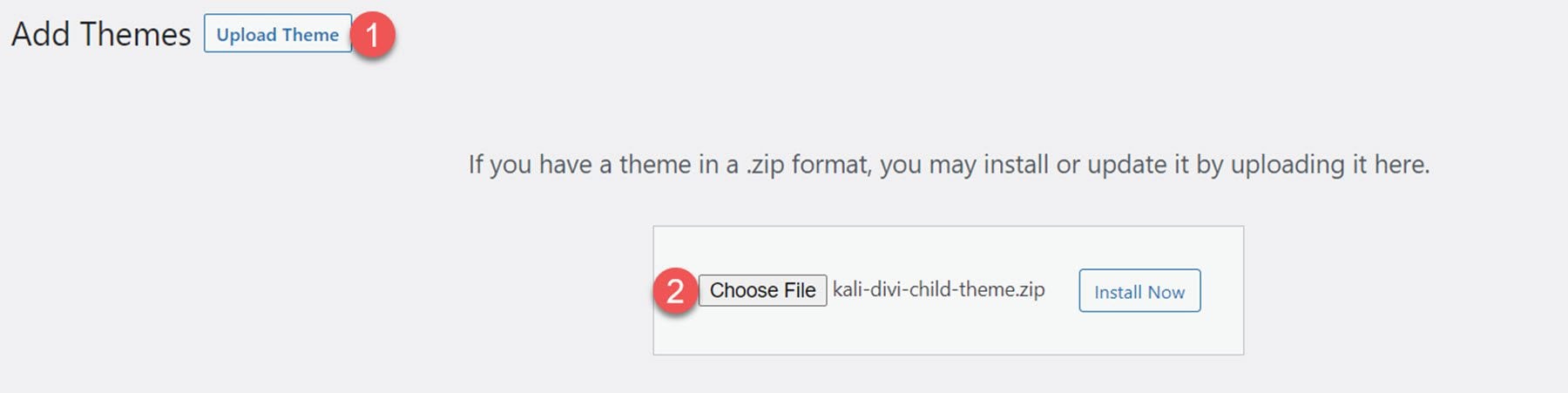
Sur la page Ajouter des thèmes, cliquez sur le bouton Télécharger le thème en haut. Sélectionnez kali-divi-child-theme.zip dans vos fichiers, puis cliquez sur Installer maintenant.

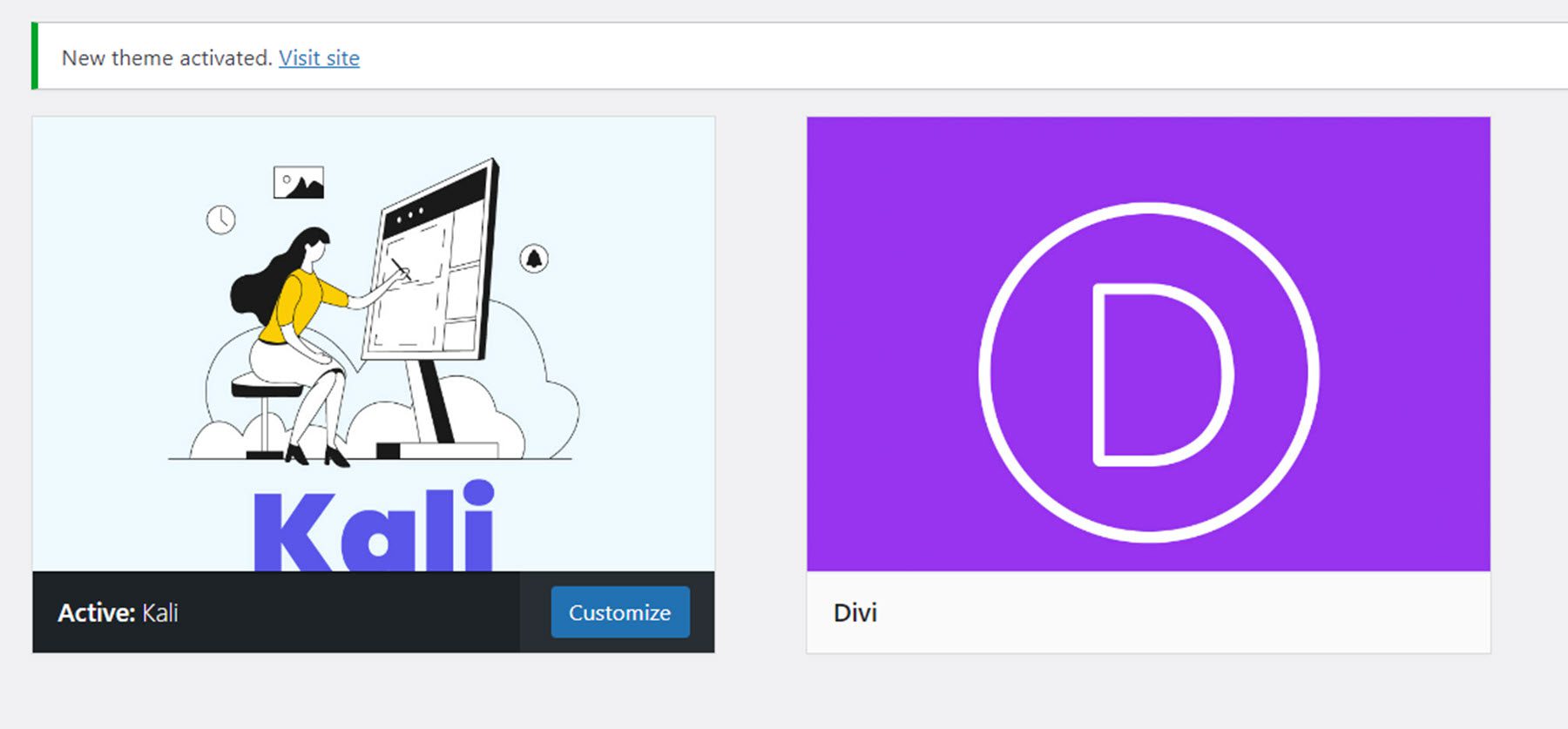
Une fois installé, activez le thème.

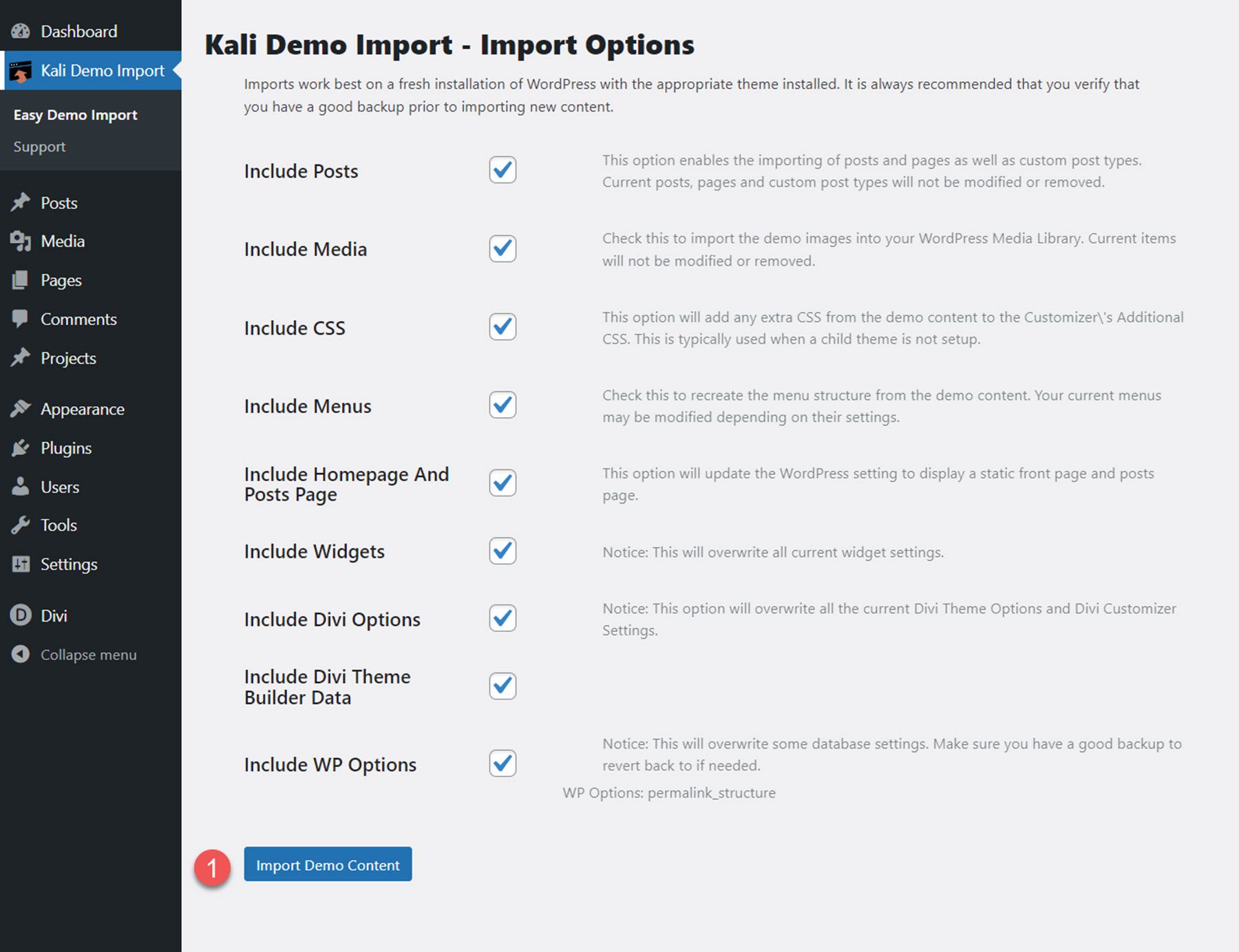
Lorsque le thème enfant est activé, vous verrez apparaître l'onglet Kali Demo Import dans le menu Dashboard. Cette page vous permet d'importer facilement tout le contenu et les paramètres du thème enfant en un seul clic. Sélectionnez Importer le contenu de démonstration pour commencer.

Une fois l'importation réussie, vous verrez un message de fin.

Ouvrez maintenant votre page d'accueil et vous verrez que le thème enfant a été entièrement installé et configuré pour que vous l'utilisiez - tout ce que vous avez à faire est de remplacer le contenu ! Explorons maintenant les mises en page fournies avec le thème enfant Divi polyvalent Kali.
Kali Multi-Purpose Divi Child Theme Pages
Kali est livré avec plus de 18 pages entièrement conçues et personnalisables avec votre contenu. Le design général est épuré, moderne et coloré. Chaque page est pleine d'éléments graphiques qui sont animés lorsque vous chargez la page ou que vous vous déplacez pendant que vous faites défiler, créant une expérience utilisateur agréable et engageante sur tout le site. Chaque section est bien conçue et est entièrement réactive. Examinons chacune des mises en page que vous obtenez avec le thème enfant Divi polyvalent Kali.
Kali Page d'accueil
La page d'accueil s'ouvre avec une grande section de héros. Des animations de chargement sont appliquées au texte et aux éléments graphiques, créant un visuel accrocheur dès que vous ouvrez la page. Vous trouverez ci-dessous une section de services suivie d'une section d'appel à l'action, d'une autre section pour mettre en évidence les services et d'une section "en vedette sur" où vous pouvez afficher des logos. Vient ensuite une section dynamique avec une grande image centrale, deux textes de présentation de chaque côté et quelques images plus petites autour du titre qui se déplacent au défilement.

Vient ensuite la section à propos de nous, puis une section où vous pouvez décrire les étapes d'un processus. Il y a une section de portefeuille, une section de témoignages et une section de plan de tarification avec une bascule que vous pouvez utiliser pour basculer entre les plans de tarification. Suit une autre section avec du texte, une image et un bouton où vous pouvez parler de vos services, puis une section avec huit présentations que vous pouvez utiliser pour montrer les fonctionnalités. La section des articles de blog comporte un grand article unique mis en surbrillance à gauche et 4 articles à droite. À la fin de la page se trouve la section de contact, qui contient du texte et des présentations à gauche, et le formulaire de contact à droite.

Kali À propos de nous Page
La page À propos de nous a une section d'en-tête avec un bouton, une section à propos de nous avec des logos "en vedette sur", une section d'équipe qui révèle des icônes de médias sociaux au survol, des valeurs et une section de contact.

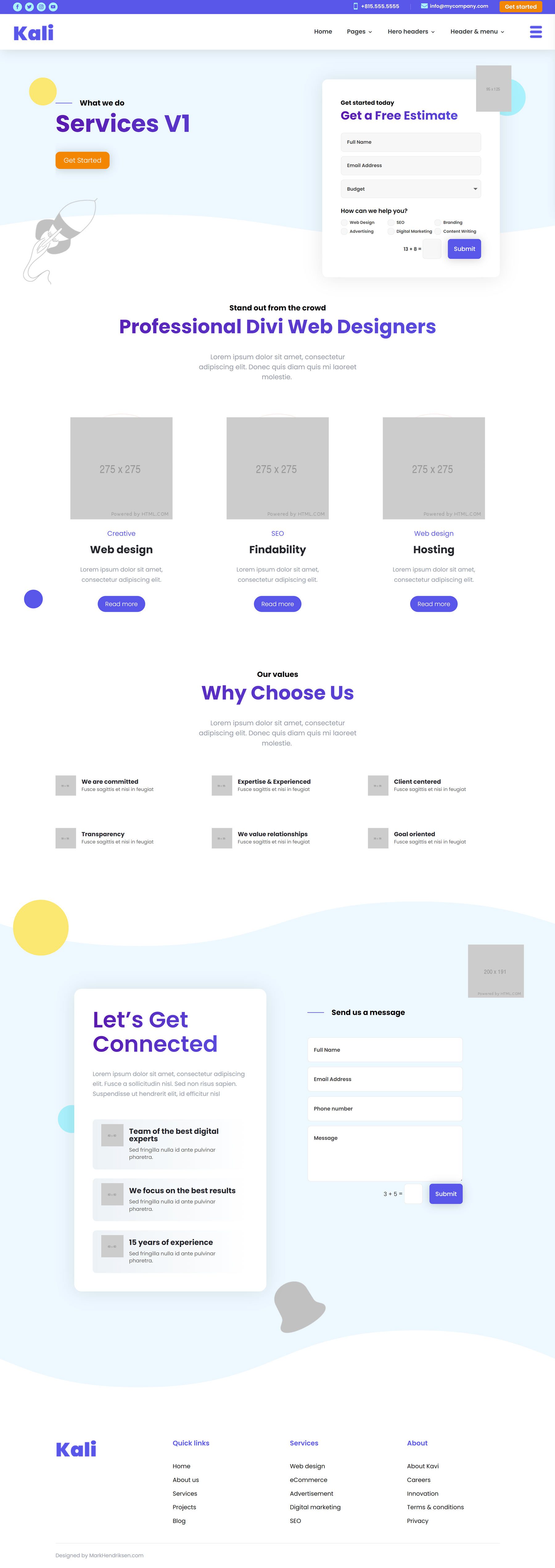
Page Services Kali V1
La version 1 de la page de services commence par une section d'en-tête contenant un formulaire de contact de devis gratuit. Vient ensuite une section de services avec 3 présentations, des valeurs et un formulaire de contact.

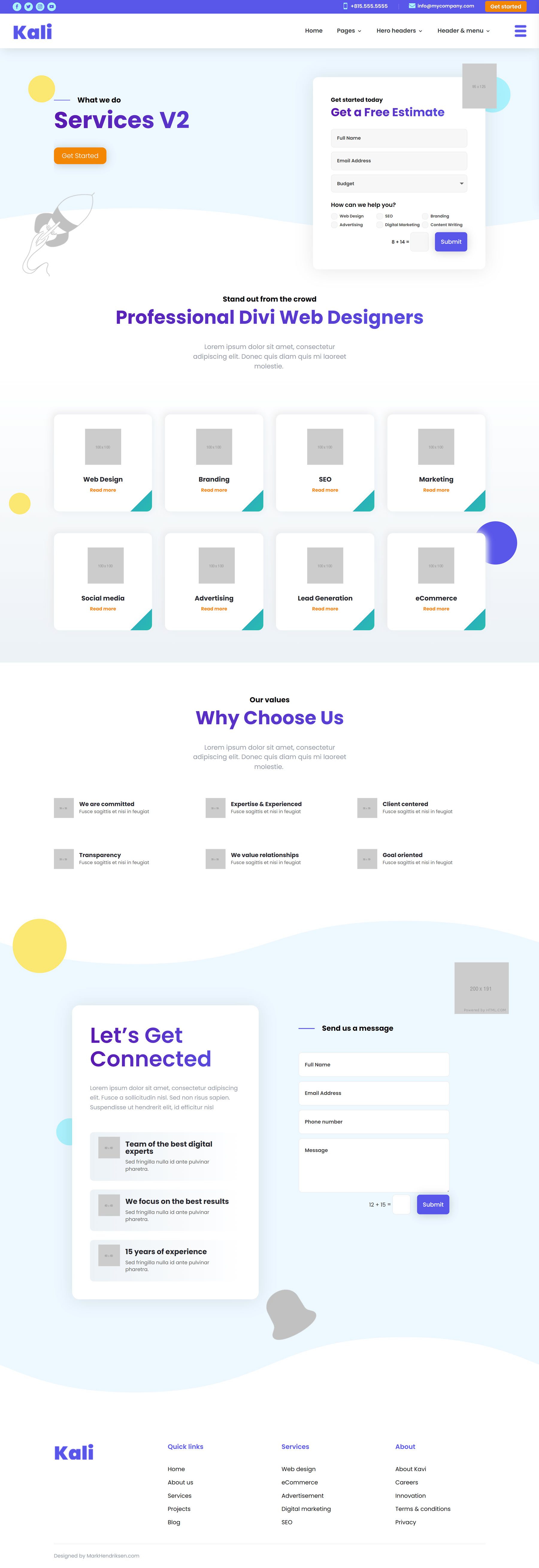
Page Services Kali V2
La version 2 de la page Services s'ouvre également avec un en-tête avec un formulaire de contact de devis gratuit. Cette page comporte 8 présentations de services qui se remplissent de couleur au survol. Vient ensuite une section de valeurs, suivie de la section de contact.

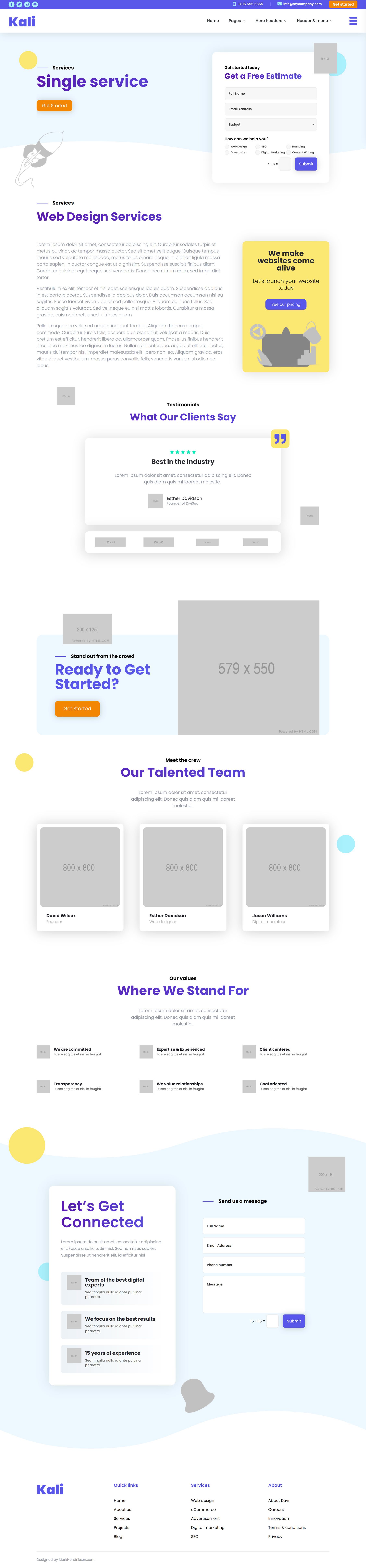
Page de service unique Kali
La page de service unique s'ouvre également avec un en-tête contenant un formulaire de devis gratuit. Il y a une section de services avec du texte et un CTA sur le côté droit, une section de témoignages avec une section pour les logos, un CTA, les membres de l'équipe, les valeurs et une section de contact avec un formulaire.

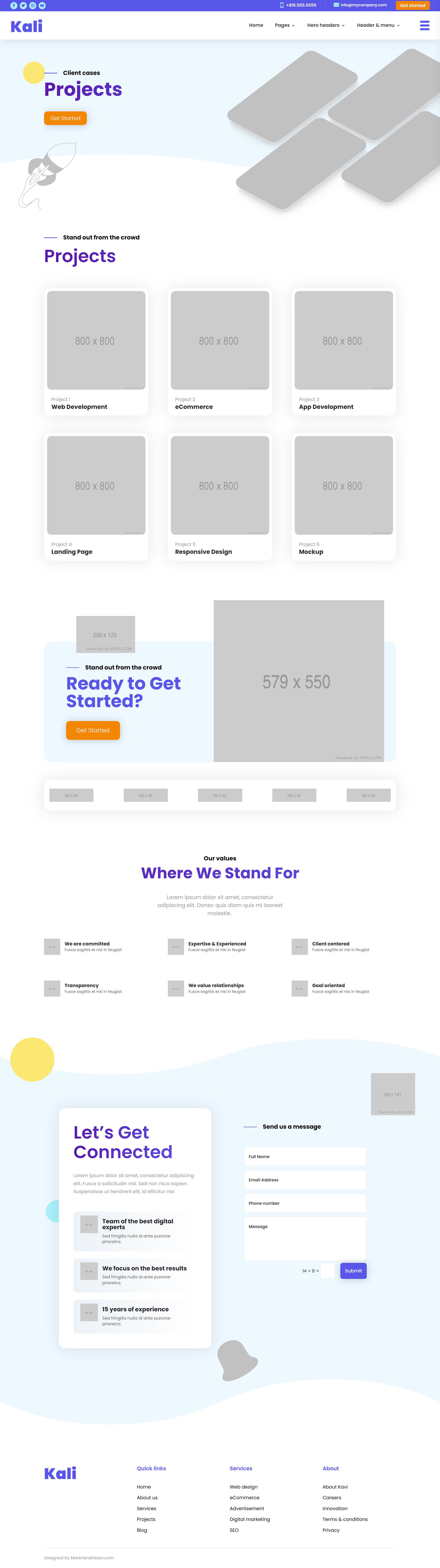
Page Projets Kali
La page des projets est l'endroit où vous pouvez mettre en évidence les éléments de votre portefeuille et vos projets récents. L'en-tête comporte une section d'image où vous pouvez afficher des captures d'écran. Vient ensuite la section des projets, un CTA, une section pour les logos, les valeurs et une section de contact.


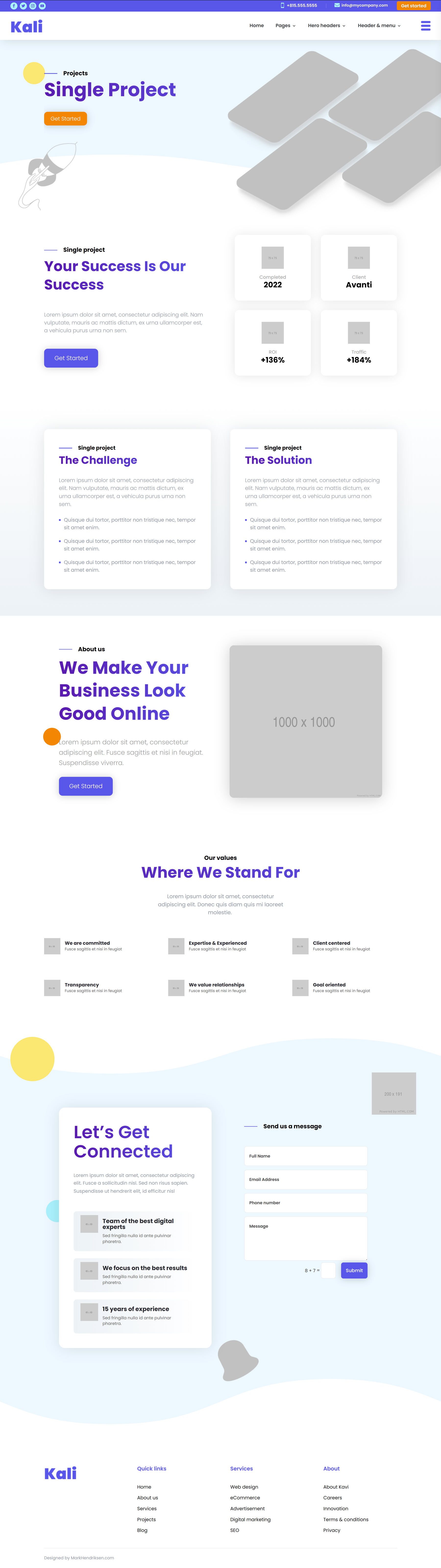
Page Projets individuels Kali
La page de projet unique est l'endroit où vous pouvez partager votre projet en profondeur. L'en-tête comporte un espace pour les captures d'écran. Il y a une section avec des informations sur le projet, y compris des textes de présentation sur la droite qui mettent en évidence certaines fonctionnalités du projet. Viennent ensuite deux sections où le défi et la solution sont mis en évidence. Vous trouverez ci-dessous une section à propos, des valeurs et une section de contact.

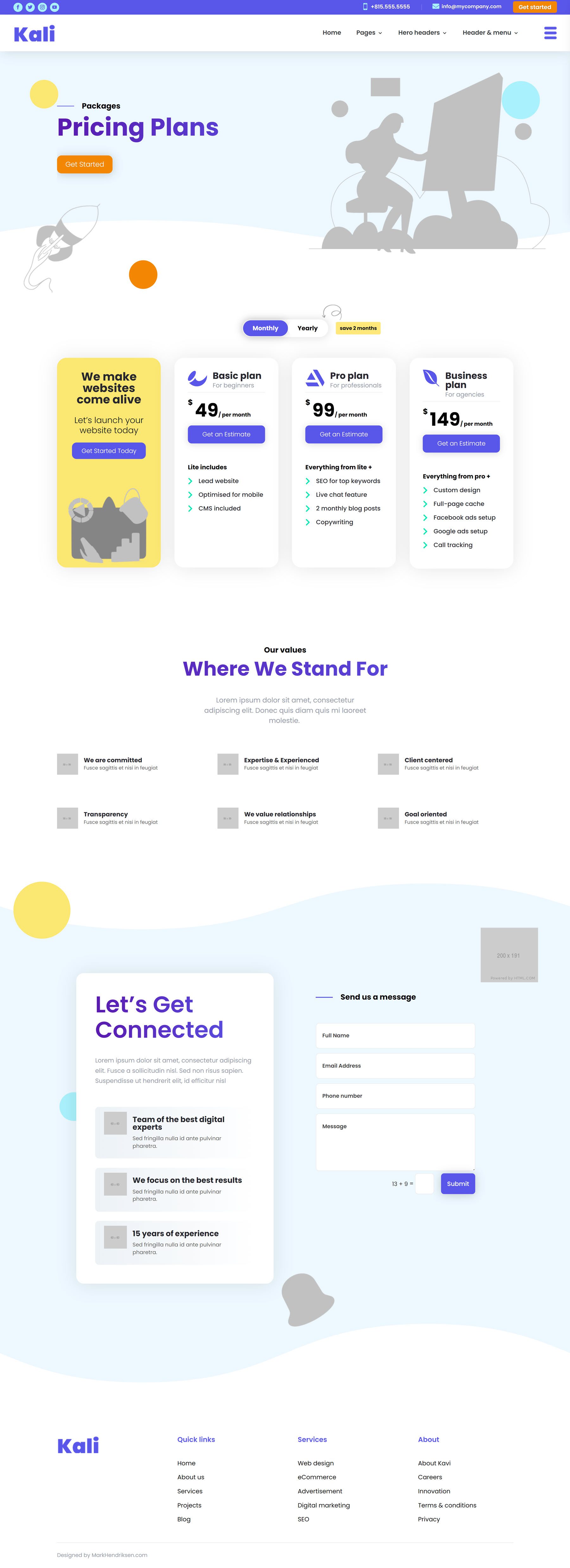
Page de tarification de Kali
La page de tarification comporte un en-tête avec un bouton, une image et plusieurs éléments graphiques. En dessous se trouve le tableau des prix, qui comporte des boutons à bascule en haut pour basculer entre les plans tarifaires, suivis de valeurs et d'une section de contact.

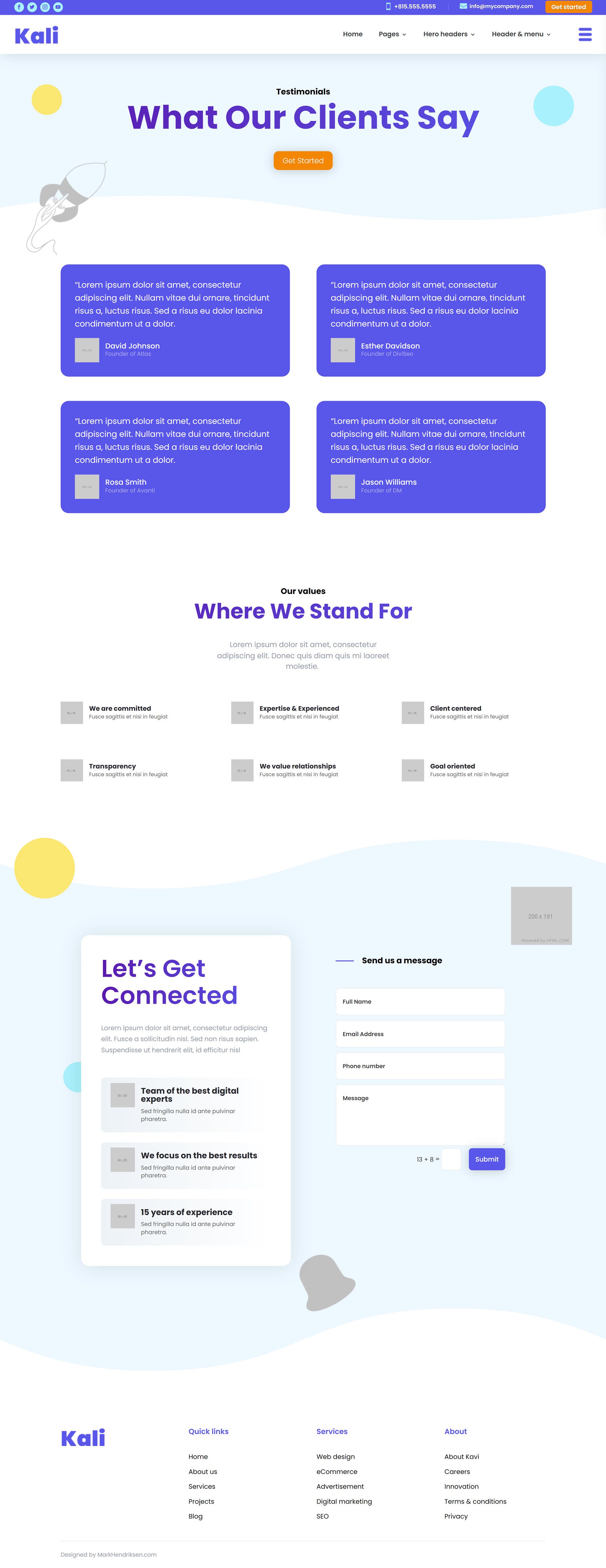
Page de témoignages de Kali
La page des témoignages comporte une section d'en-tête, quatre grandes présentations de témoignages, des valeurs et une section de contact.

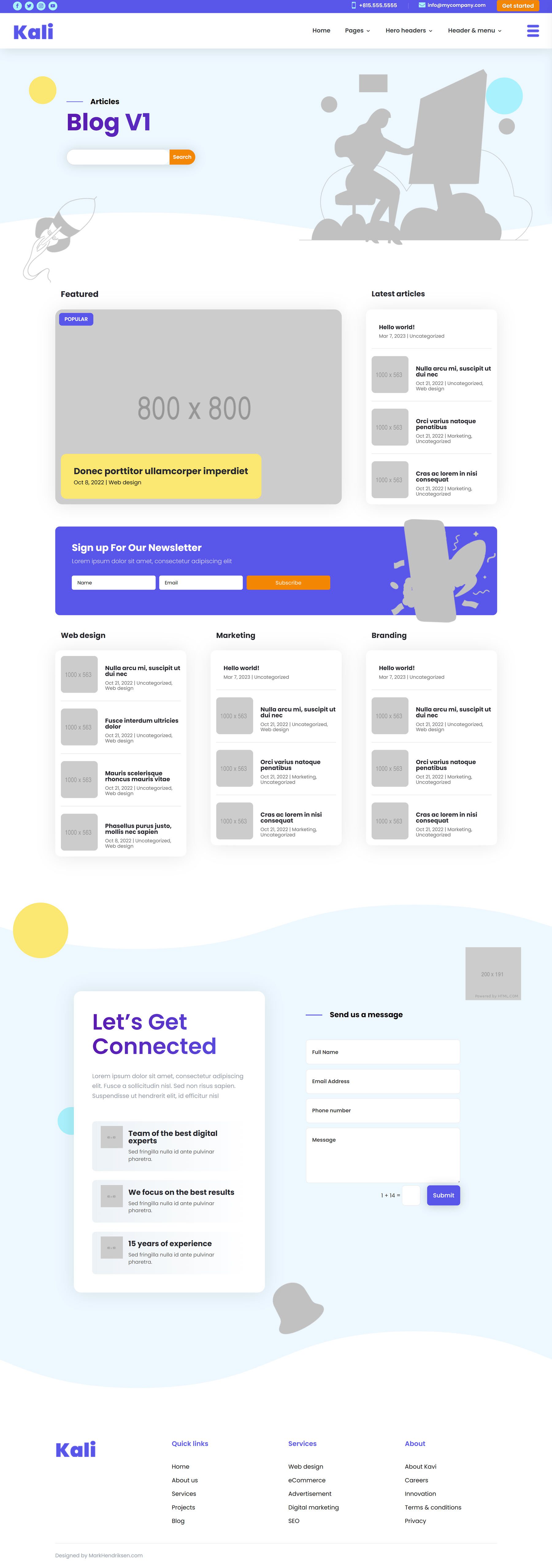
Kali Blog Page V1
La version 1 de la page de blog s'ouvre avec une section d'en-tête dotée d'une barre de recherche. Un article en vedette est mis en évidence en dessous, avec les derniers articles à droite. Vient ensuite un formulaire d'inscription à la newsletter, suivi de 3 colonnes d'articles de blog triés par catégorie et d'une section de contact.

Kali Blog Page V2
La version 2 de la page de blog a également un en-tête avec une barre de recherche. Les articles de blog sur cette page sont organisés dans une disposition de style grille. En bas de la page se trouve la section contact.

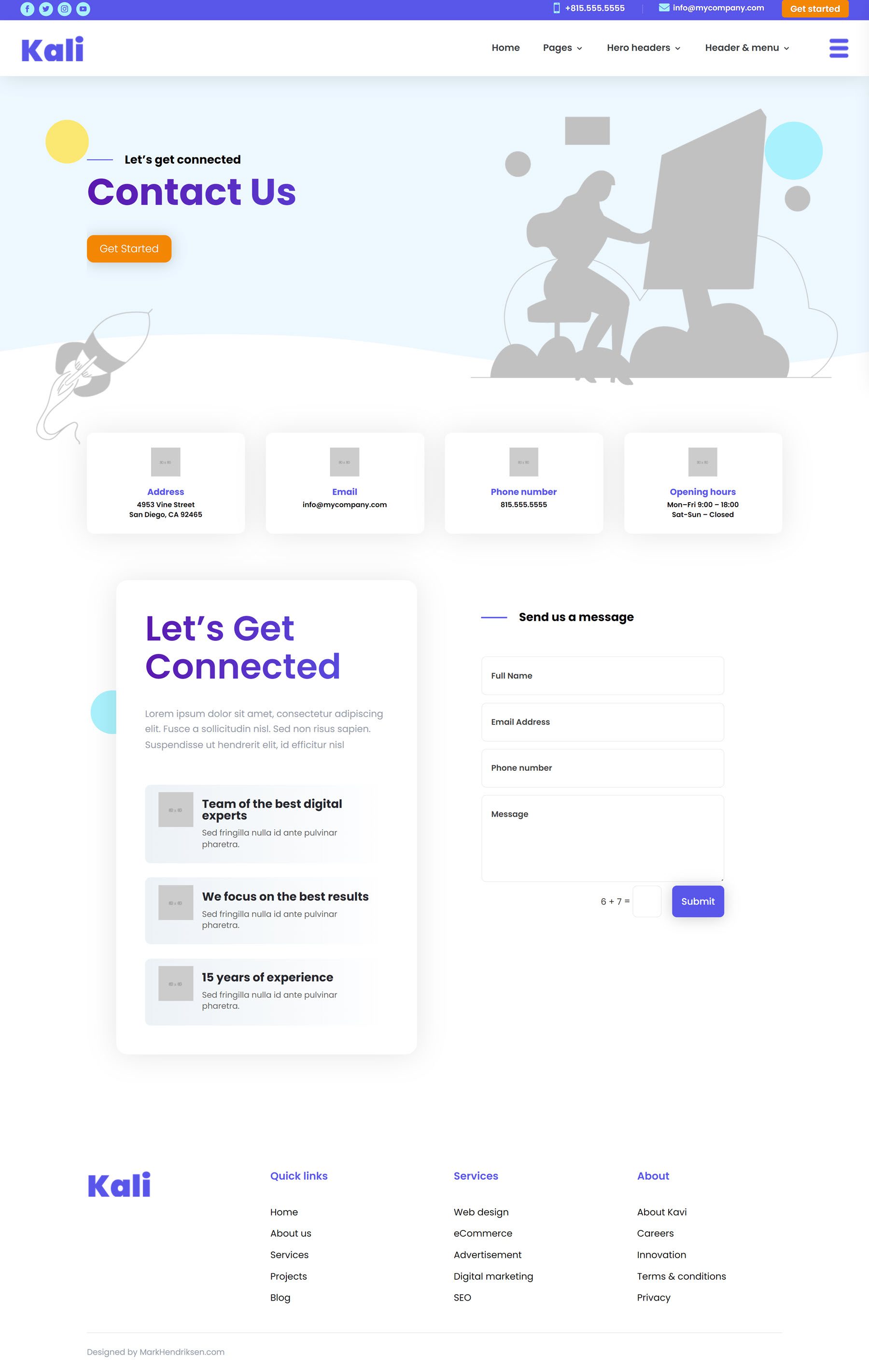
Page de contact de Kali
La page Contactez-nous comporte une section d'en-tête graphique, des présentations avec des informations de contact et une section de contact.

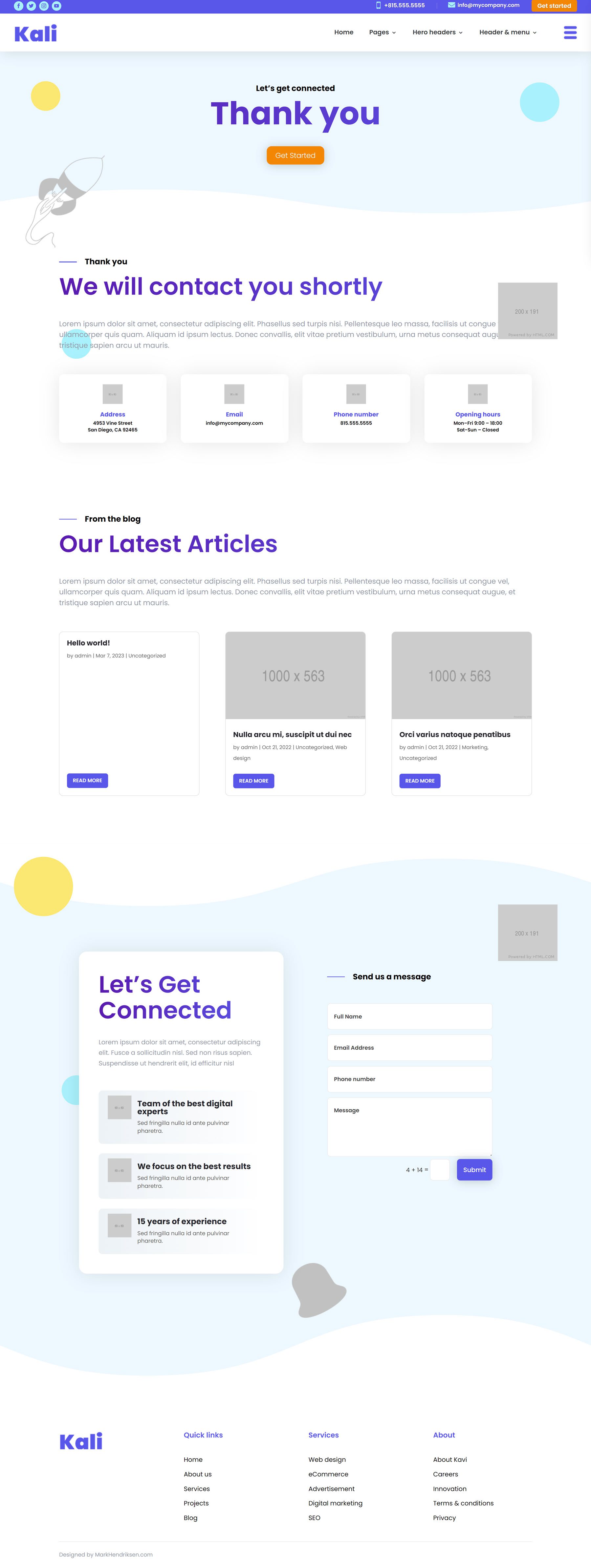
Page de remerciement Kali
Après avoir rempli le formulaire de contact, les utilisateurs seront redirigés vers la page de remerciement. Il comporte un en-tête, une section avec du texte et une image, des présentations avec des informations de contact, des articles récents du blog et une section de contact.

Kali Multi-Purpose Divi Enfant Thème Divi Theme Builder Templates
Examinons maintenant les modèles de générateur de thèmes inclus avec Kali.
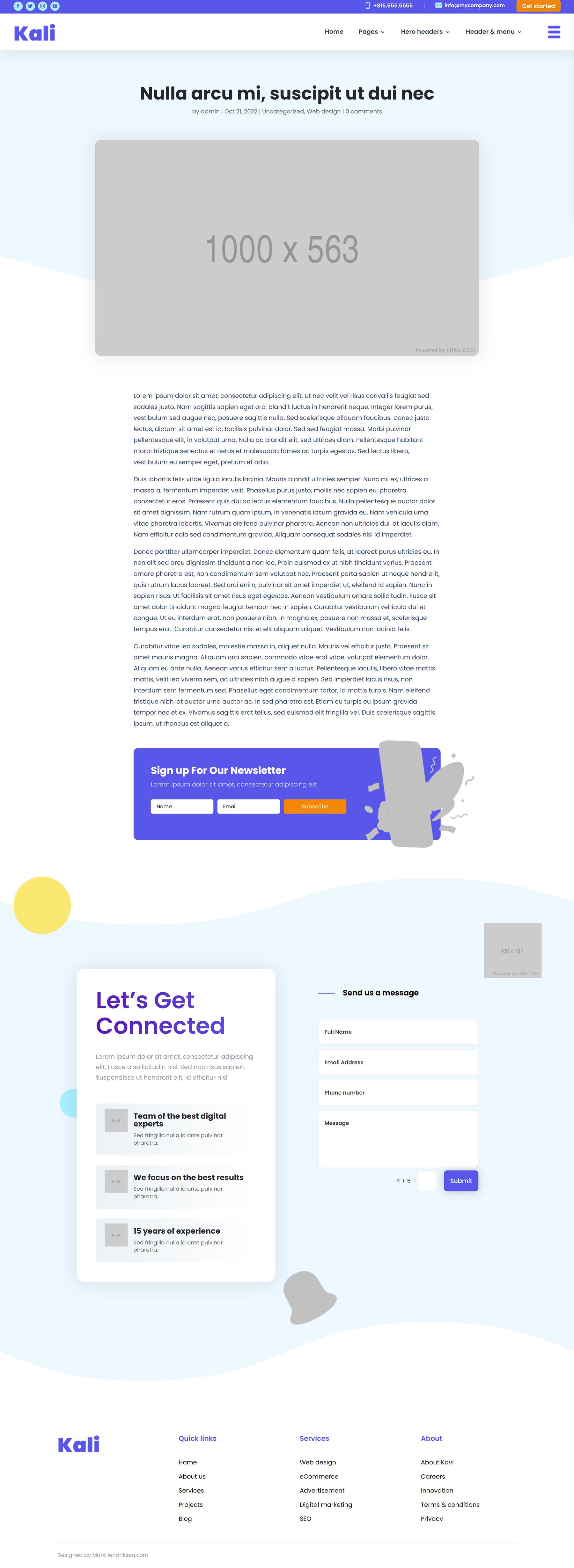
Mise en page des articles de blog Kali
La mise en page de l'article de blog comporte une section d'en-tête avec le titre du blog, des méta-informations et une grande image en vedette. Le message est ci-dessous, suivi d'une boîte d'inscription à la newsletter et d'une section de contact.

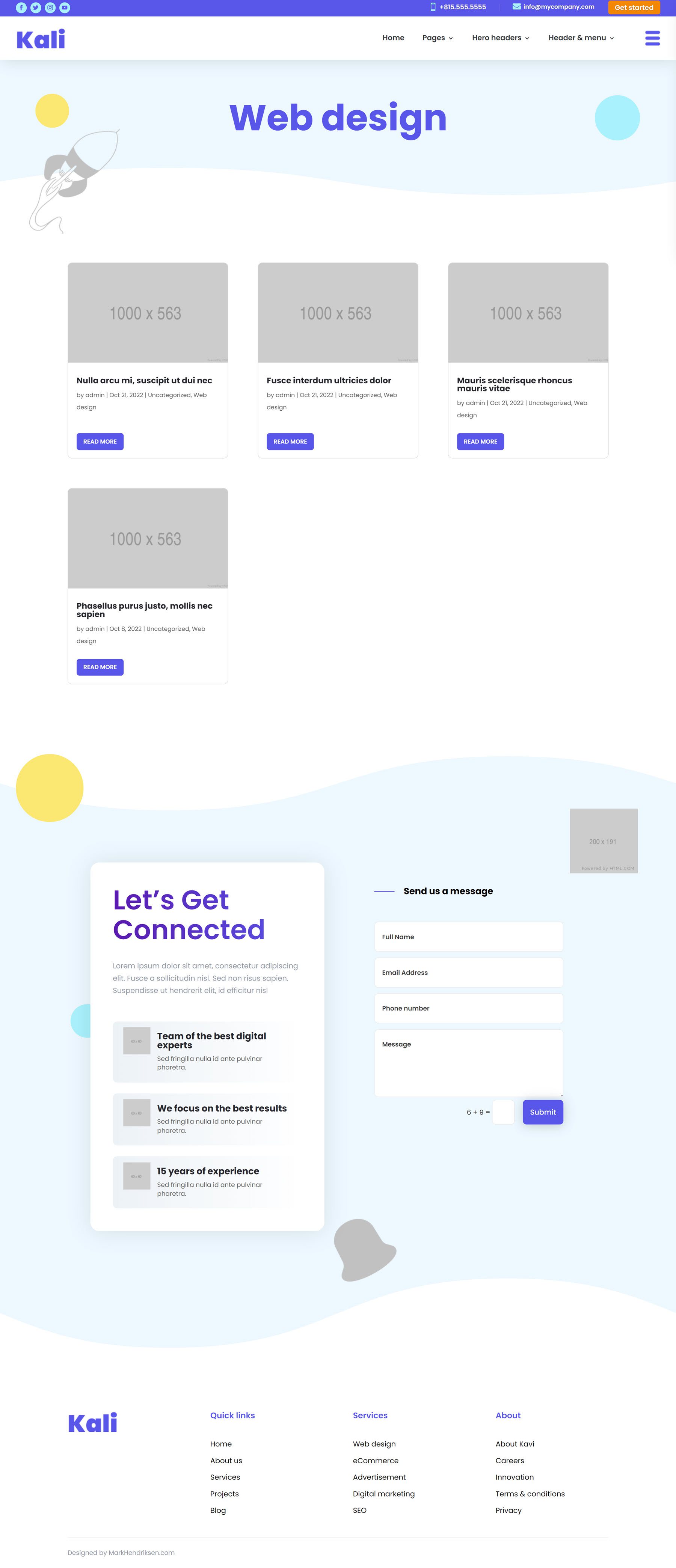
Mise en page de la catégorie du blog Kali
La mise en page de la catégorie de blog a un en-tête avec le titre de la catégorie. Les articles de blog sont ci-dessous, dans une disposition de grille avec des boutons pour en savoir plus. En bas se trouve une section de contact.

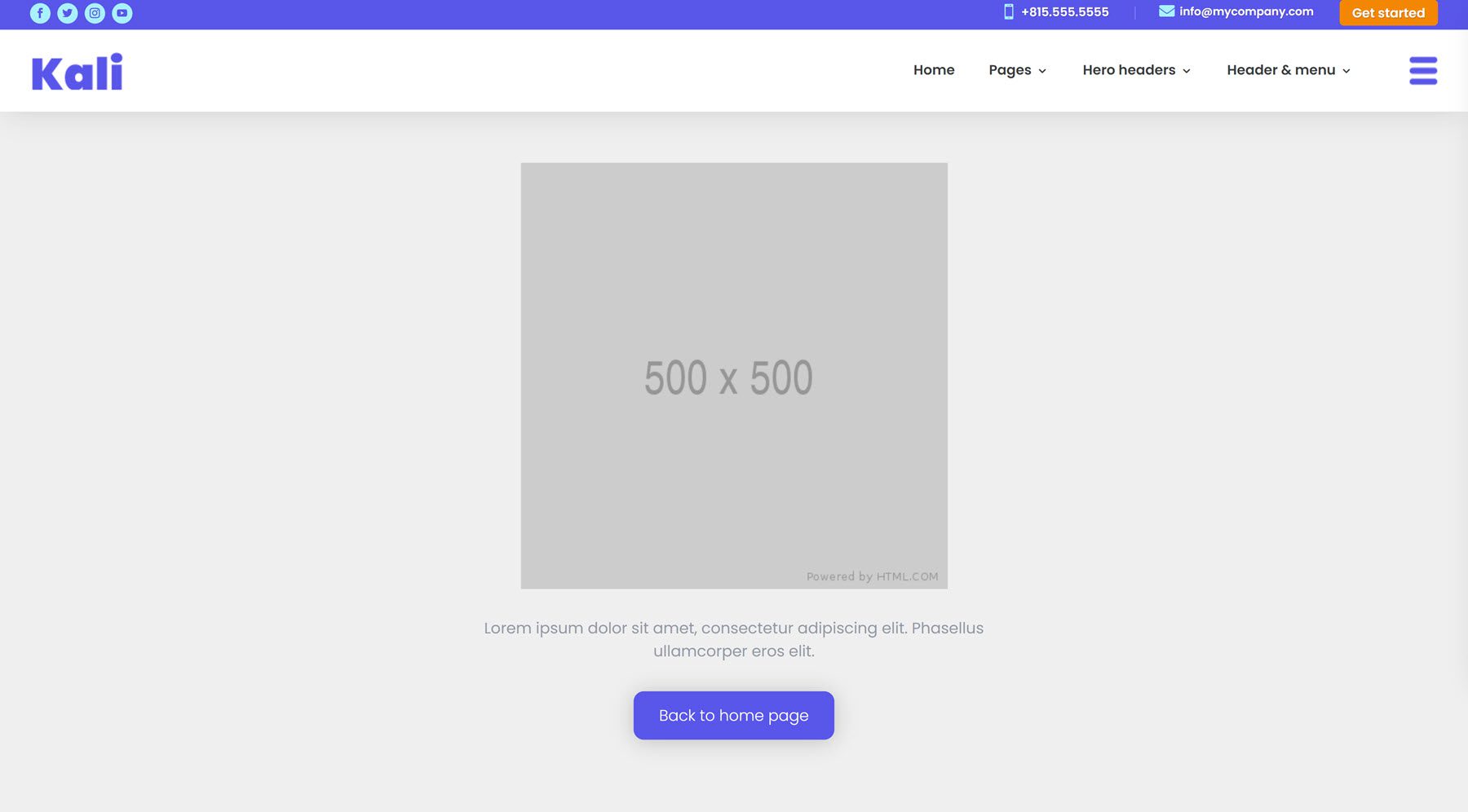
Mise en page Kali 404
La page 404 comporte une image centrée, du texte et un bouton ramenant les utilisateurs à la page d'accueil.

En-tête de thème Kali Multi-Purpose Divi Child et dispositions de menu
Il existe trois dispositions d'en-tête et de menu différentes qui accompagnent le thème enfant Divi polyvalent Kali.
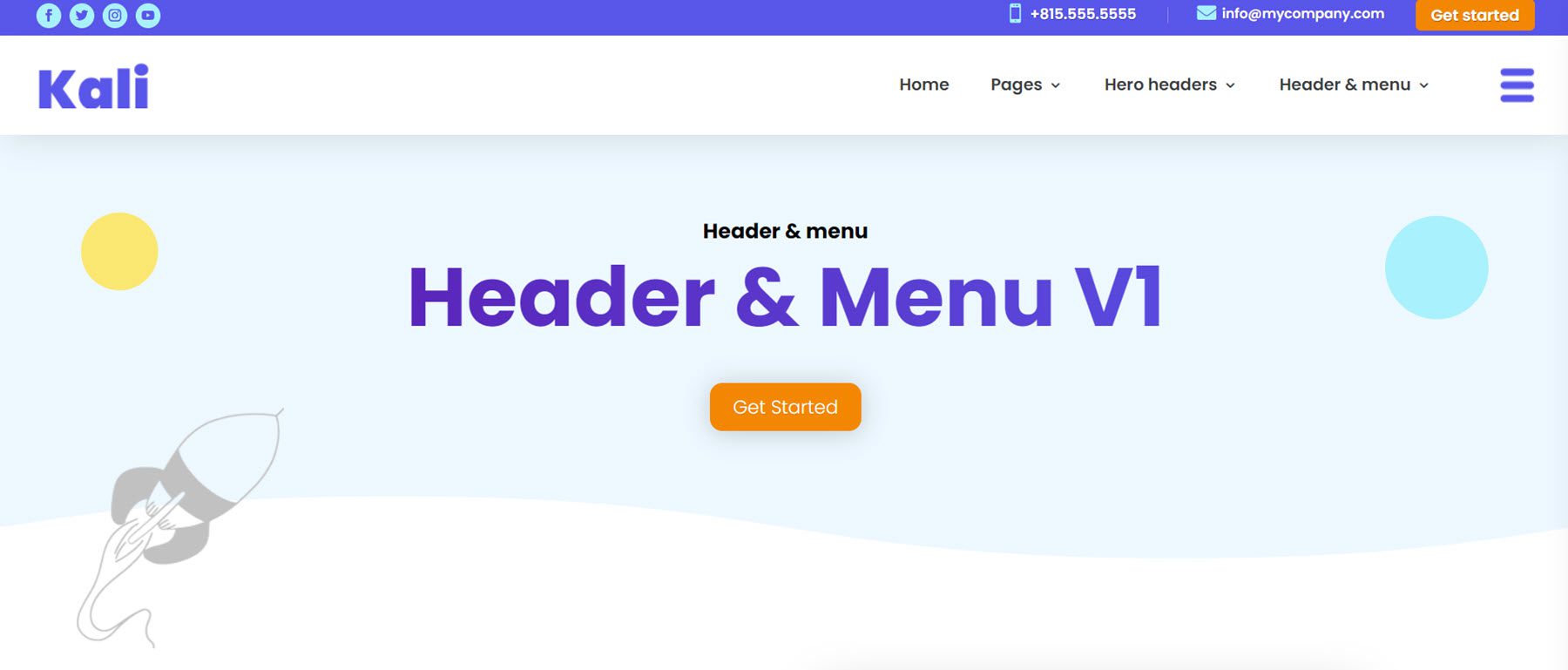
En-tête Kali et mise en page du menu V1
La première disposition d'en-tête comporte un menu secondaire bleu en haut avec des icônes de médias sociaux, des informations de contact et un bouton CTA. La section de menu principale comporte un logo sur la gauche, des éléments de menu alignés à droite et un menu hamburger qui ouvre le slide-in personnalisé.

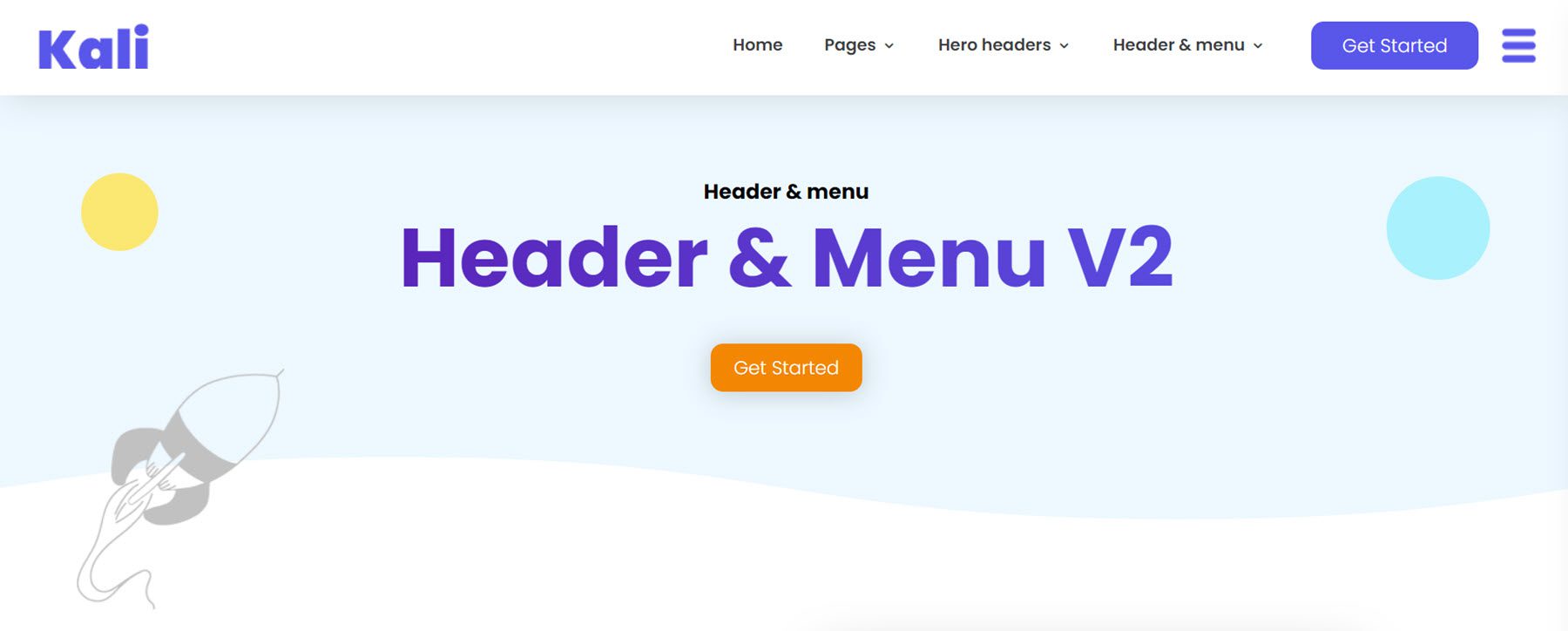
En-tête Kali et mise en page du menu V2
La disposition d'en-tête 2 est une conception plus simple et n'a pas de menu secondaire. Il a un logo, un menu aligné à droite, un bouton CTA et une icône de menu hamburger pour ouvrir le slide-in personnalisé.

En-tête Kali et mise en page du menu V3
La disposition d'en-tête 3 présente une conception plus simple pour le menu secondaire avec du texte centré et un bouton CTA. Comme les autres mises en page, le menu principal comporte un logo sur la gauche, des éléments de menu alignés à droite et une icône de hamburger pour ouvrir le slide-in personnalisé.

Dispositions supplémentaires du thème Kali Multi-Purpose Divi Child
Enfin, certaines mises en page supplémentaires sont incluses dans le thème enfant Kali, notamment un slide-in personnalisé et certaines mises en page d'en-tête.
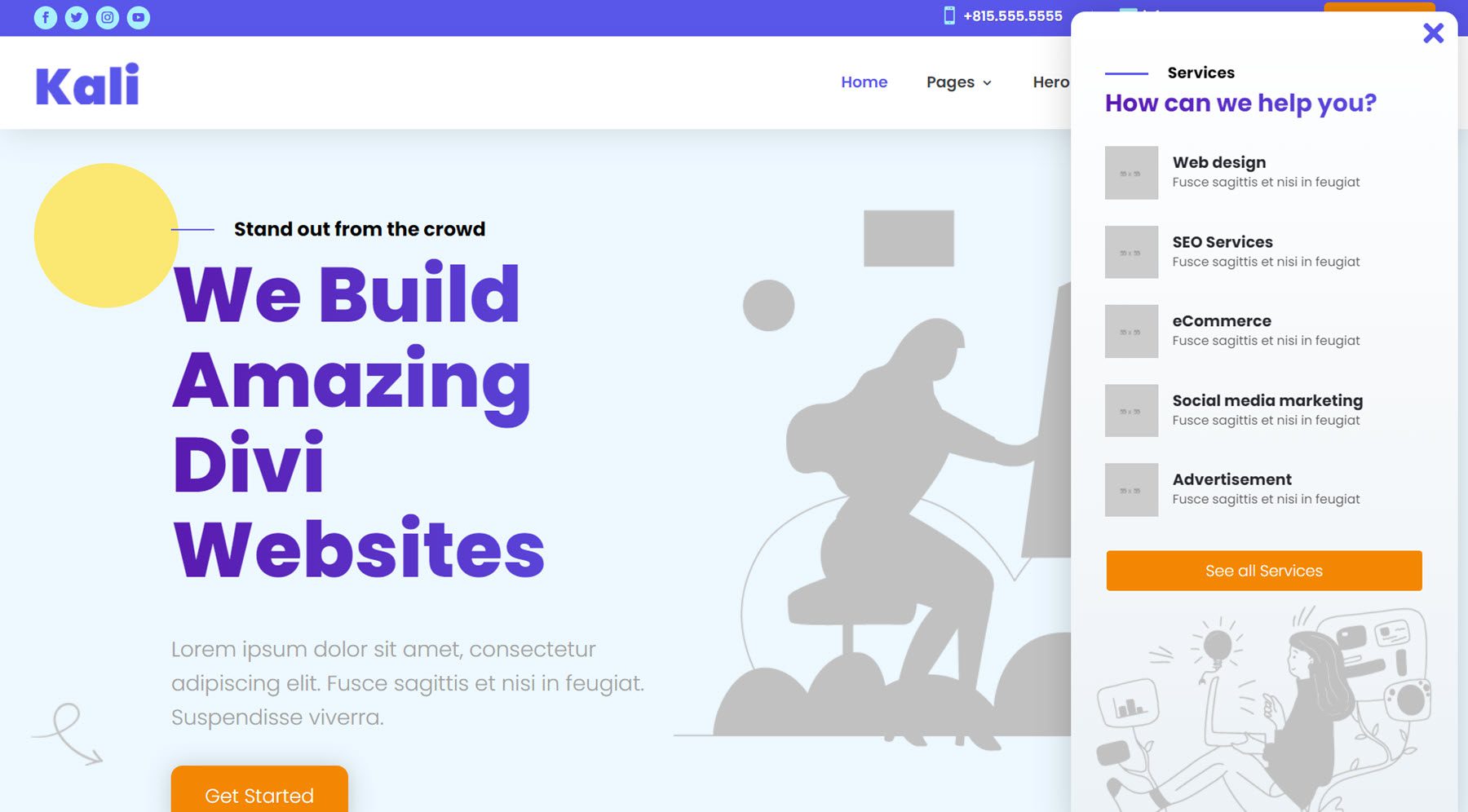
Glissière personnalisée Kali
Le slide-in personnalisé est une section qui peut être ouverte par l'icône du menu hamburger dans l'en-tête. Il contient des informations sur les services et comprend un bouton CTA. Vous pouvez ajouter vos propres modules au slide-in pour le personnaliser à votre site.

Dispositions d'en-tête Kali Hero
Tête de héros Kali V1
La première disposition d'en-tête de héros comprend du texte qui glisse, un bouton CTA, une grande image qui a un effet de rebond lors du chargement et des graphiques plus petits autour de la section.

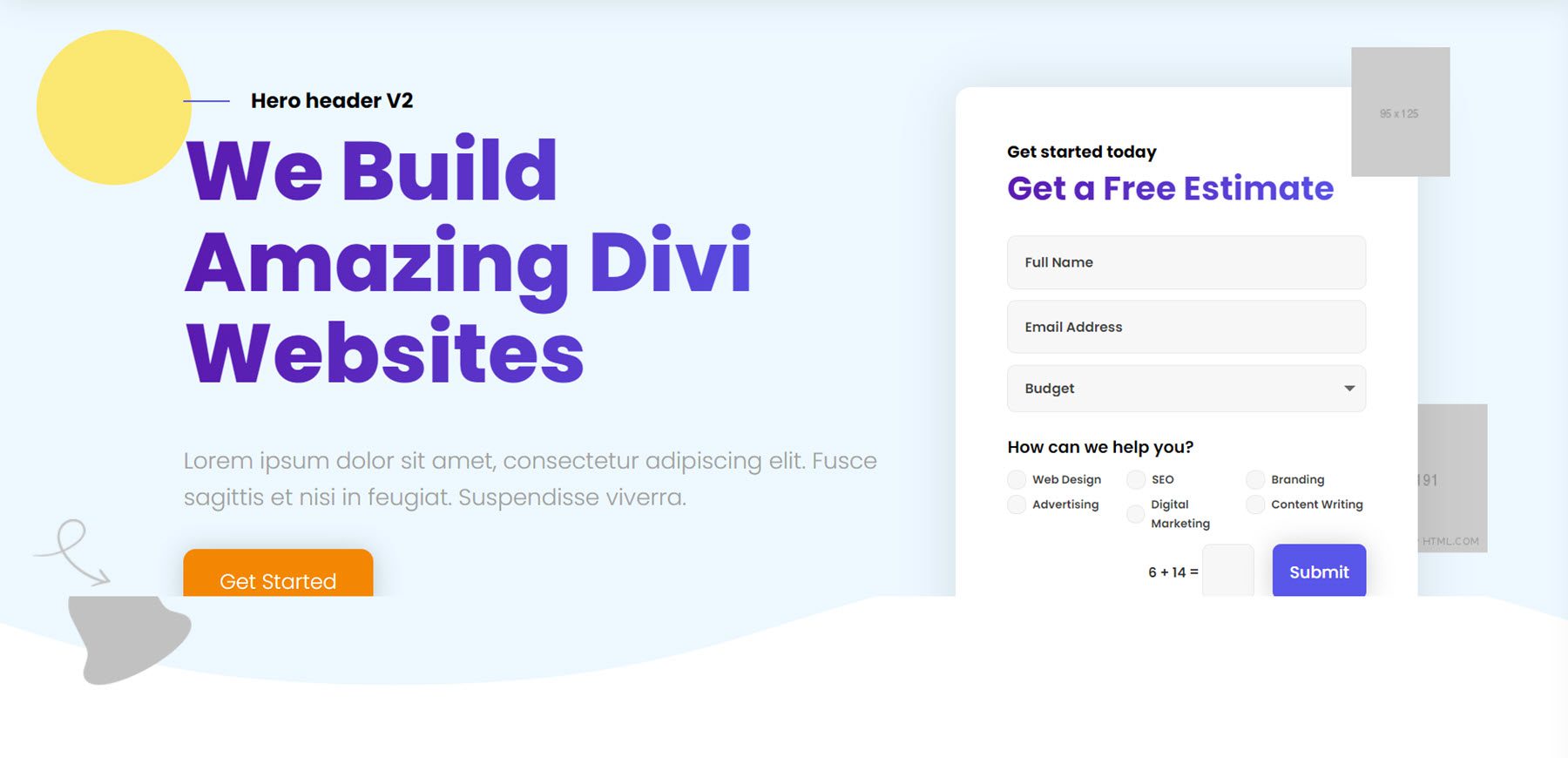
Tête de héros Kali V2
La deuxième mise en page de l'en-tête du héros comporte du texte et un bouton CTA qui se glissent. Sur le côté droit se trouve un formulaire de contact d'estimation gratuit avec quelques images autour.

Tête de héros Kali V3
La version 3 de l'en-tête Hero contient du texte qui se glisse, un bouton CTA et une image où vous pouvez présenter des captures d'écran mobiles.

Tête de héros Kali V4
La version 4 de l'en-tête de héros contient du texte et un bouton CTA qui glissent, ainsi qu'une grande image qui a un effet de rebond lors du chargement.

Dispositions d'en-tête Kali Sub Hero
En-tête de sous-héros Kali V1
La première disposition d'en-tête de sous-héros comprend le titre de la page et le bouton CTA à gauche et une image à droite.

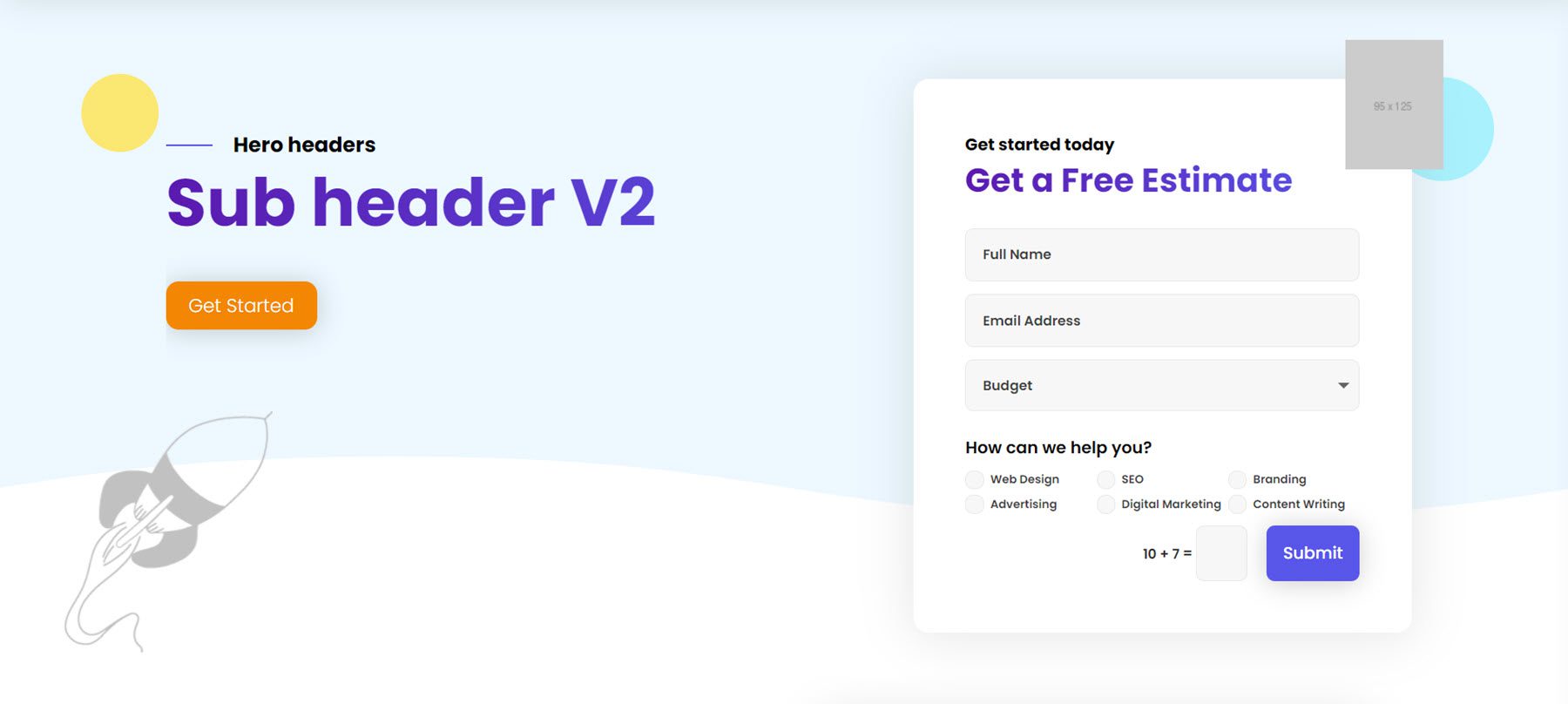
En-tête de sous-héros Kali V2
La version 2 de l'en-tête de sous-héros contient le texte à gauche et un formulaire d'estimation gratuite à droite.

En-tête de sous-héros Kali V3
La version 3 de l'en-tête de sous-héros comporte du texte à gauche et un espace réservé pour les captures d'écran à droite.

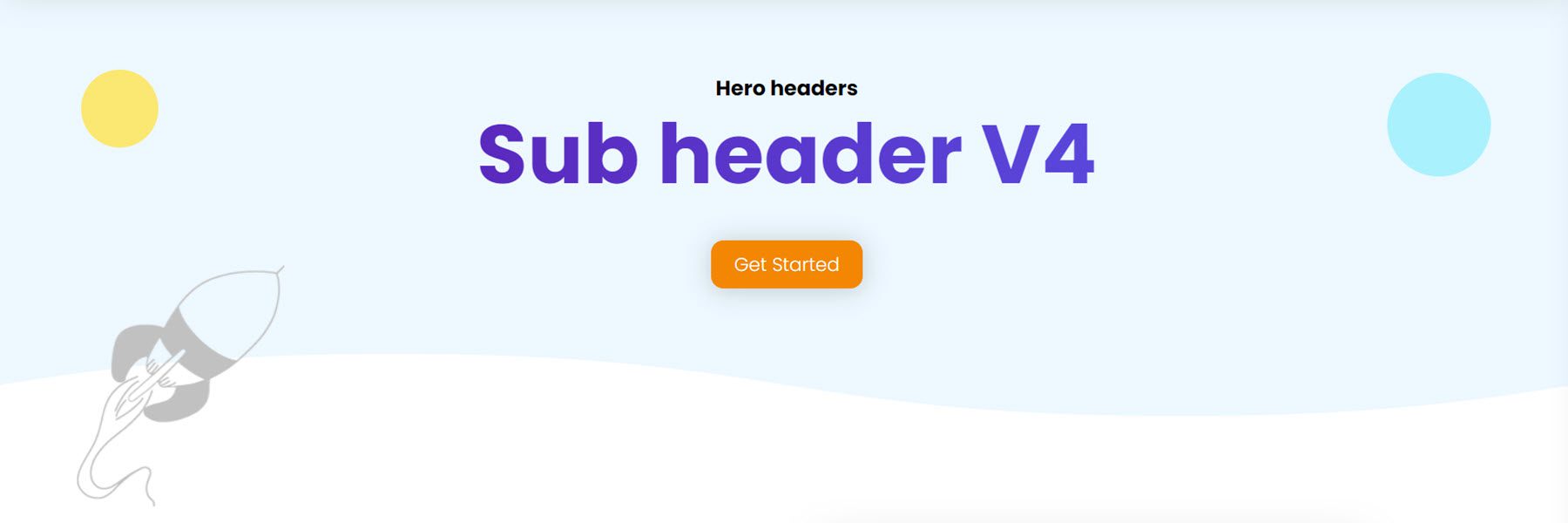
En-tête de sous-héros Kali V4
Enfin, l'en-tête 4 du sous-héros comporte un texte de titre centré et un bouton CTA.

Où acheter le thème Kali Multi-Purpose Divi Child
Le thème enfant Kali multi-usages Divi est disponible sur Divi Marketplace. Il en coûte 35 $ pour une utilisation illimitée du site Web et 1 an d'assistance et de mises à jour. Le prix comprend également une garantie de remboursement de 30 jours.

Dernières pensées
Le thème enfant Divi polyvalent Kali a un design de haute qualité, et j'aime l'utilisation du mouvement et de l'interactivité sur chaque page. Avec des pages de service, des pages de projet, des sections CTA accrocheuses, des tableaux de prix, des témoignages, une section coulissante personnalisée et bien plus encore, ce thème enfant est riche en fonctionnalités et constitue une excellente base pour votre prochain projet de conception Web. Si vous recherchez un thème enfant pour votre prochain projet de conception Web, le thème enfant Divi polyvalent Kali est une excellente option.
Nous aimerions avoir de vos nouvelles! Avez-vous essayé le thème enfant Kali multi-usage Divi ? Faites-nous savoir ce que vous en pensez dans les commentaires !
