Produit phare de Divi : thème Milly Child
Publié: 2023-06-12Milly est un thème enfant tiers pour Divi qui a été conçu pour les entrepreneurs. Il est livré avec de nombreuses pages, mises en page et modules de style pour créer tout type de site Web d'entreprise et créer de nouvelles pages avec les sections. Il ajoute même des fonctionnalités supplémentaires pour aider votre boutique ou votre entreprise à se démarquer. Dans cet article, nous examinerons de près le thème Milly Child pour vous aider à décider s'il s'agit du thème enfant Divi adapté à vos besoins.
- 1 Installation du thème Milly Child
- 2 pages thématiques et mises en page Milly Child
- 2.1 Pages
- 2.2 Bibliothèque Divi
- 2.3 Générateur de thèmes
- 2.4 Entonnoirs de vente du thème Milly Child
- 2.5 En-tête du thème Milly Child
- 2.6 Icônes du thème Milly Child
- 3 pages et mises en page WooCommerce du thème Milly Child
- 3.1 Boutique
- 3.2 Panier
- 4 options de thème Milly
- 4.1 Couleurs
- 4.2 Superpositions
- 4.3 Préchargeur
- 4.4 Choix
- 4.5 Mille classes CSS
- 5 Où acheter le thème Milly Child
- 6 réflexions finales sur le thème Milly Child
Installation du thème Milly Child
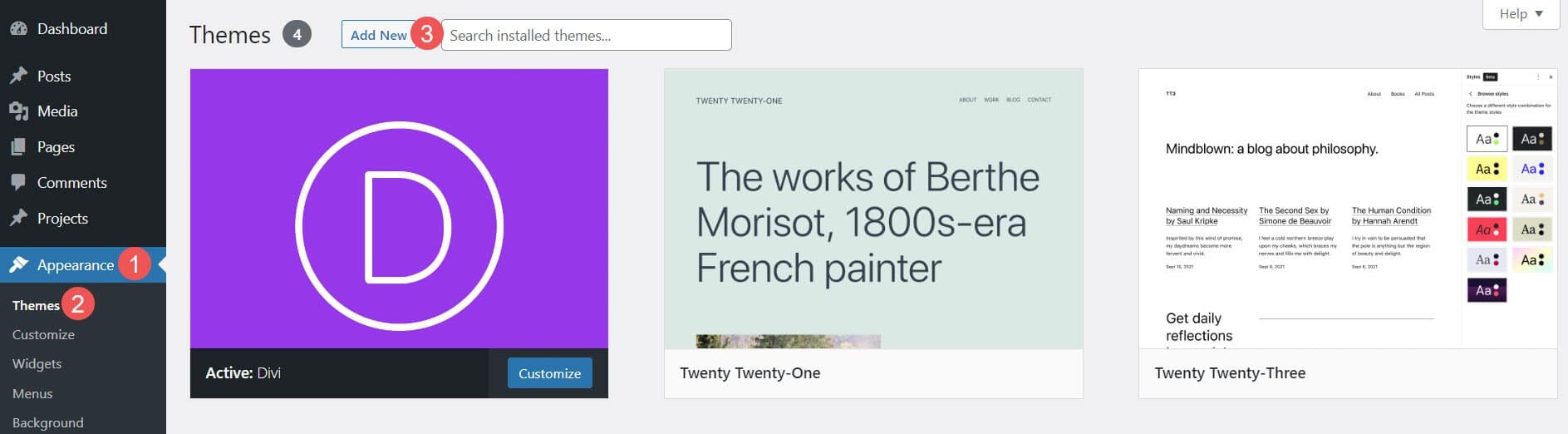
Tout d'abord, nous verrons à quel point il est facile d'installer Milly. L'installation du thème enfant Milly était simple. Tout d'abord, allez dans Apparence > Thèmes et sélectionnez Ajouter nouveau .
- Apparence
- Thèmes
- Ajouter nouveau

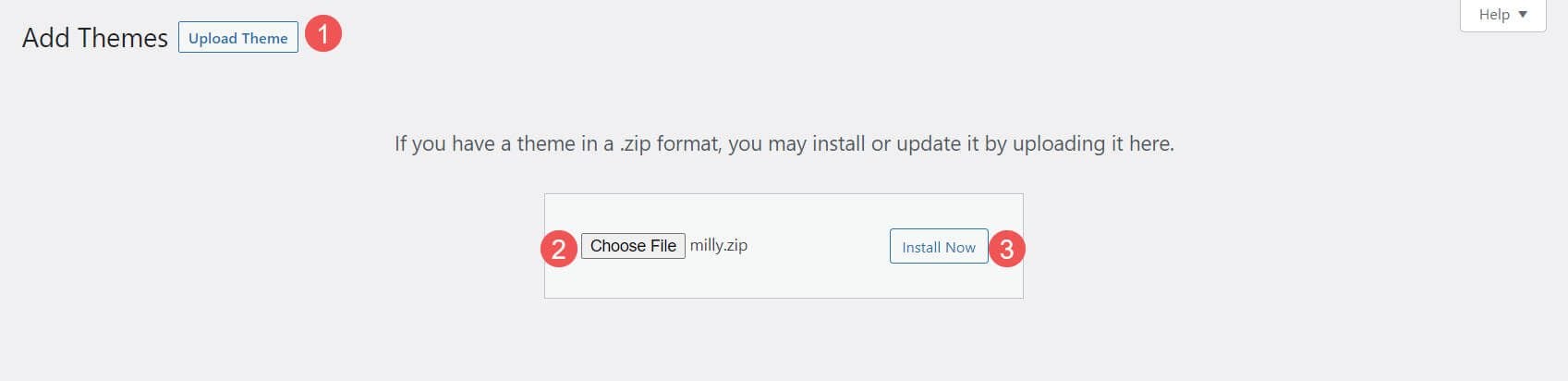
Deuxièmement, avec Divi activé, téléchargez le thème enfant comme vous le feriez pour n'importe quel thème. Sélectionnez Télécharger le thème , Choisir un fichier , accédez au fichier, sélectionnez -le et cliquez sur Installer maintenant .
- Télécharger le thème
- Choisir le fichier
- Installer maintenant

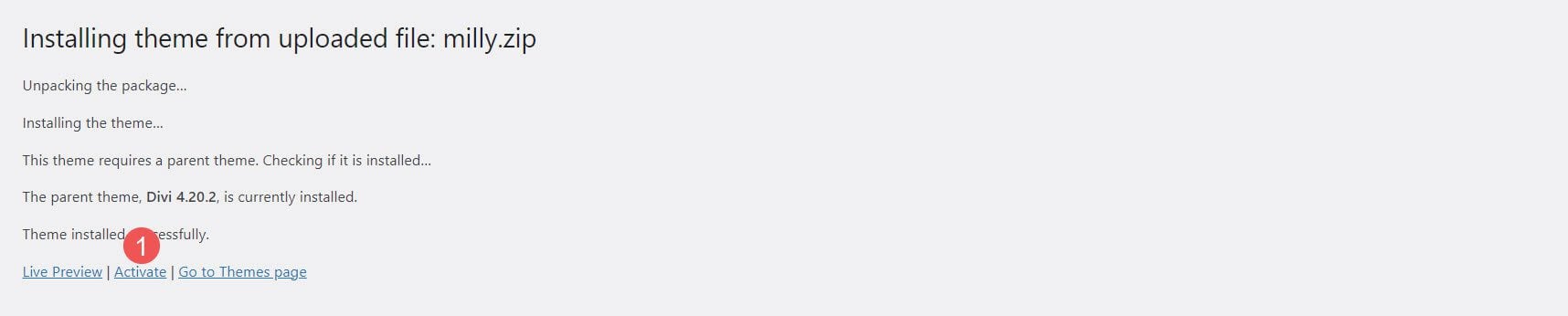
Troisièmement, une fois le téléchargement du thème enfant terminé, activez -le.
- Activer

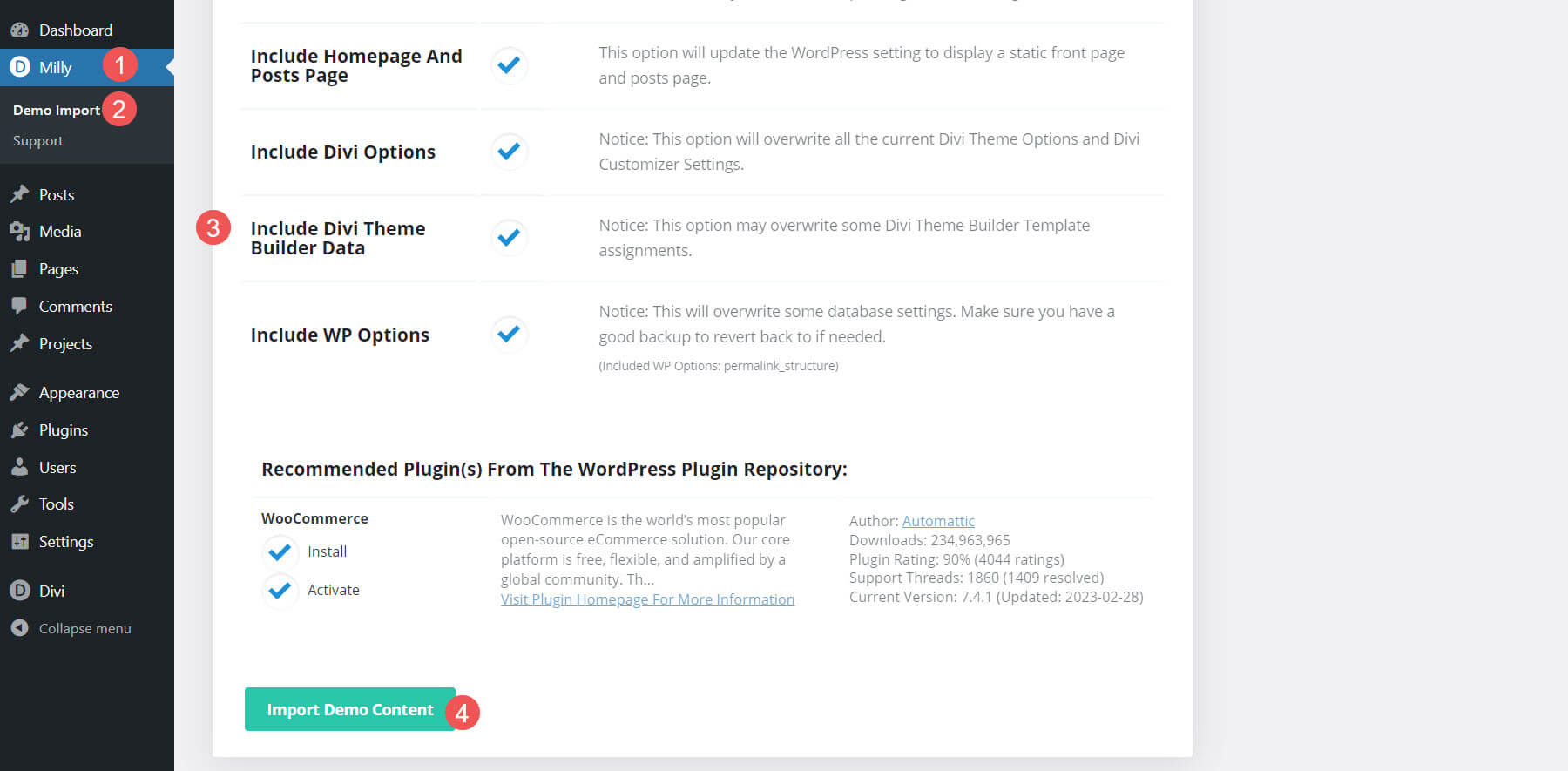
Quatrièmement, vous devrez importer le contenu de la démonstration. Cela fera ressembler votre site Web à la démo, mais il n'inclut pas d'images. Au lieu de cela, il affiche une image factice avec la taille dont vous aurez besoin pour cet emplacement. Pour importer le contenu de la démo, accédez à Milly > Demo Import , sélectionnez tous les fichiers que vous souhaitez importer (je vous recommande de laisser ce paramètre par défaut) et Import Demo Content . Il installera et activera également WooCommerce pour vous. WooCommerce est sélectionné par défaut.
- Milly
- Importation de démo
- Faites vos sélections
- Importer du contenu de démonstration

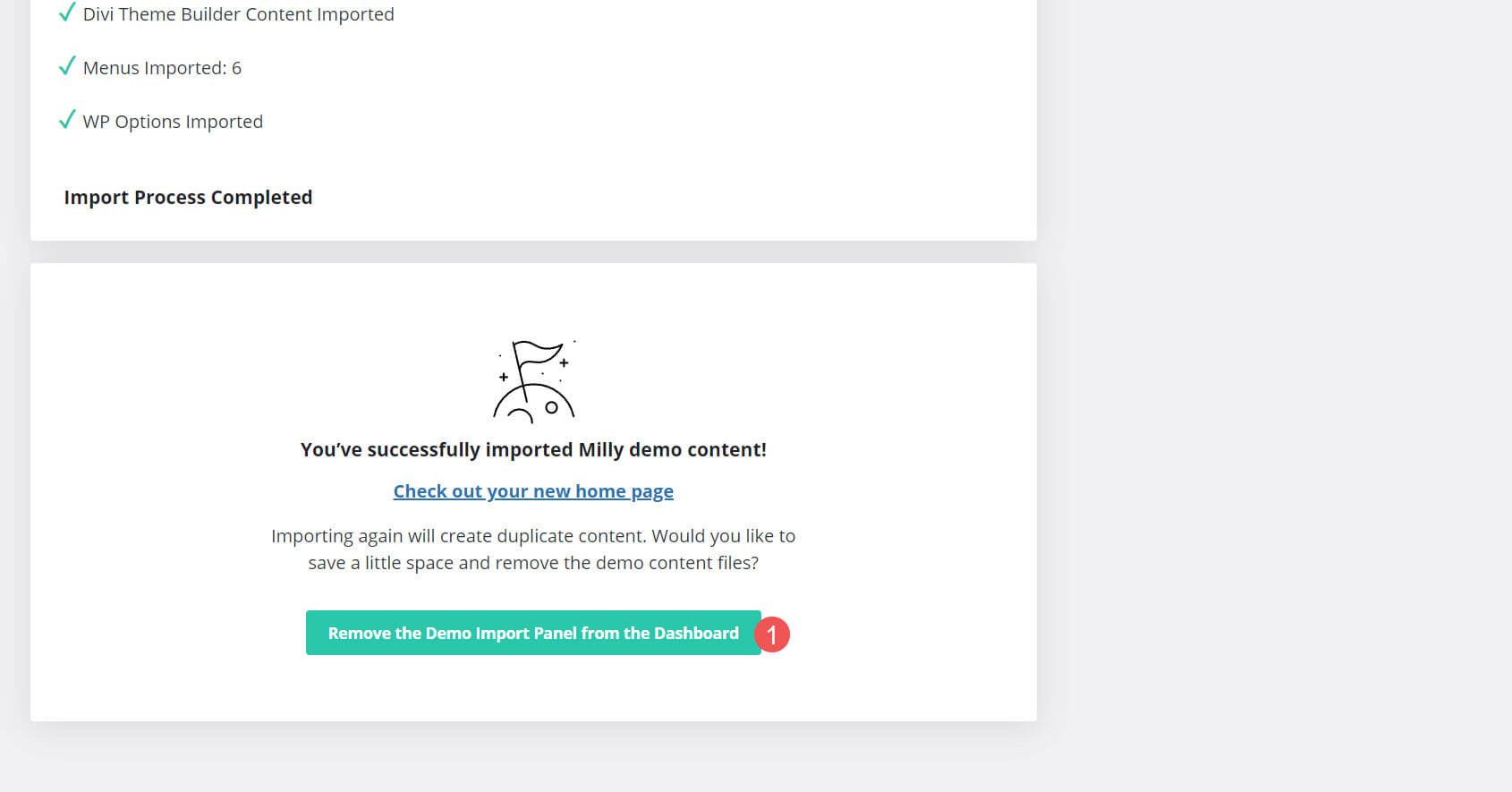
Cinquièmement, supprimez le panneau d'importation de démonstration. Cela nettoie votre tableau de bord afin que vous n'ayez plus de liens dont vous n'avez plus besoin.

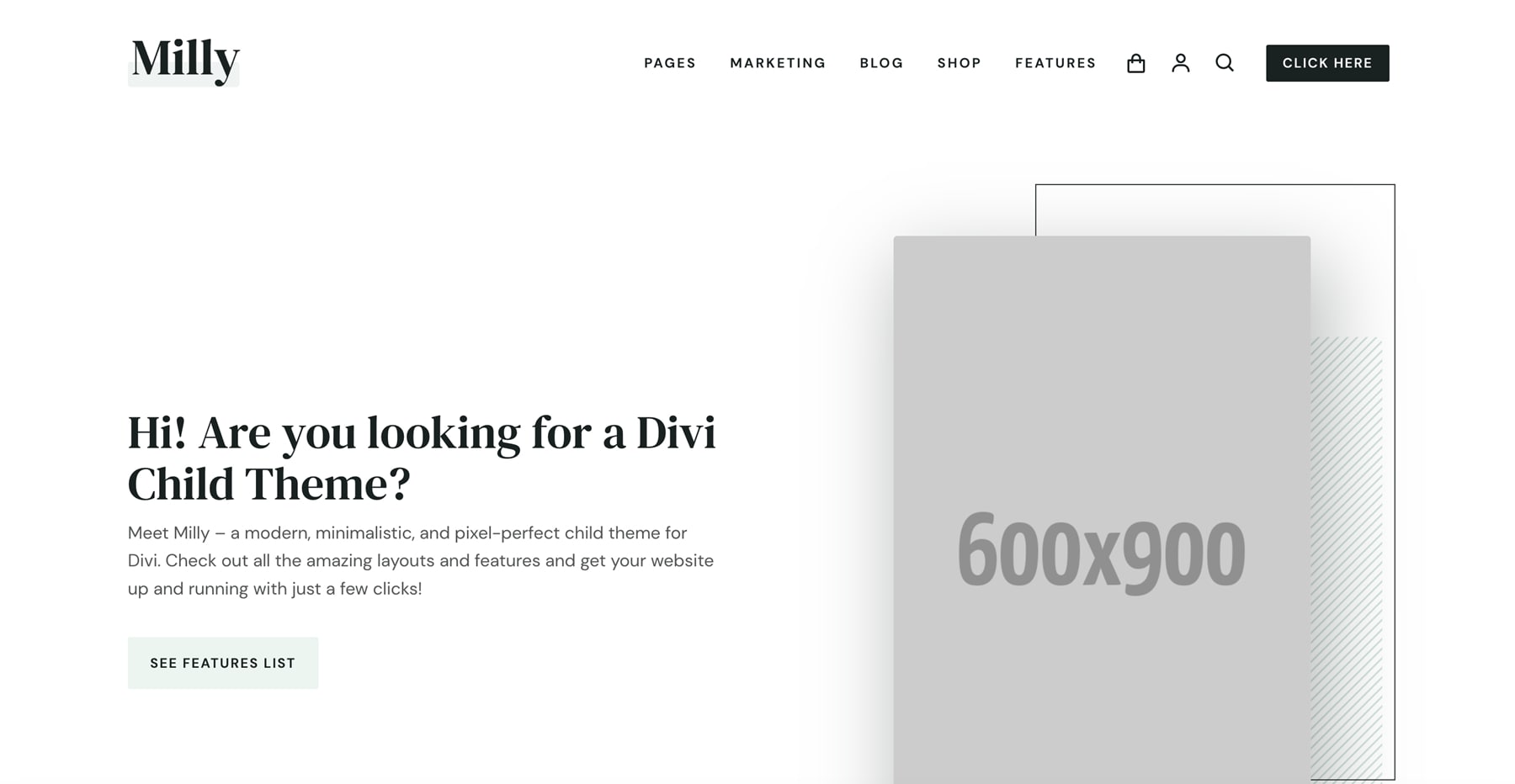
Enfin, le thème enfant Milly est prêt à l'emploi. Voici la page d'accueil après l'importation du contenu de la démonstration. Ensuite, regardons ce qui est inclus.

Pages thématiques et mises en page Milly Child
Tout d'abord, nous allons examiner les pages et les mises en page. Milly comprend de nombreux modèles de marketing. Cela comprend quatre pages d'accueil construites autour de différents types de modèles commerciaux. Il comprend également une page à propos, une page de projet, une page d'étude de cas, une page de vente, une page d'accueil de service, des ressources, des contacts, des FAQ, un blog et des pages de boutique.
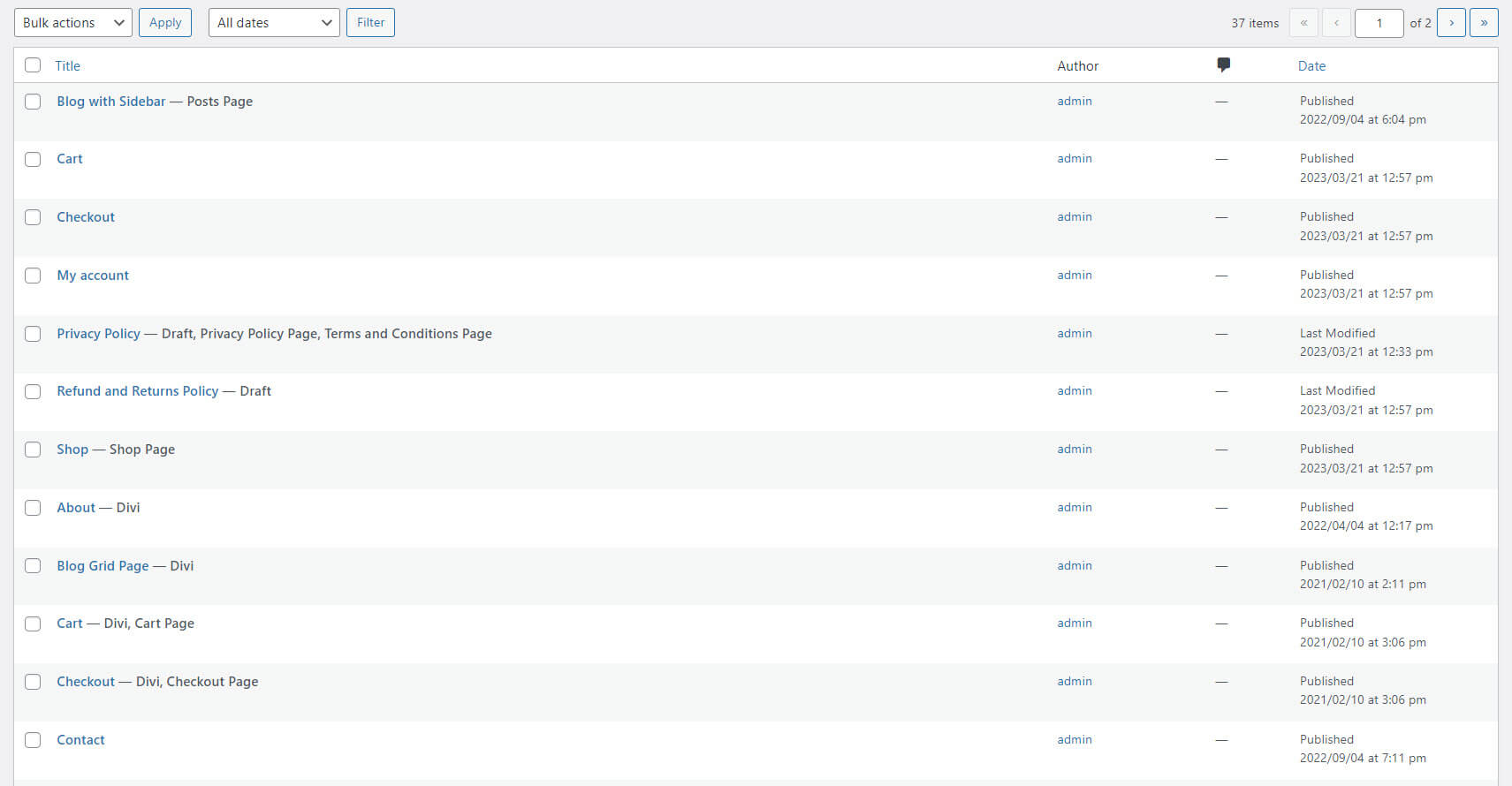
pages
Il y a plus de 30 pages ajoutées à votre site Web. Ils comprennent plusieurs pages d'accueil, des pages de site standard et de nombreuses pages de commerce électronique. Les pages d'accueil comprennent une page par défaut, une pour les indépendants, une page de commerce électronique et une pour une agence commerciale.

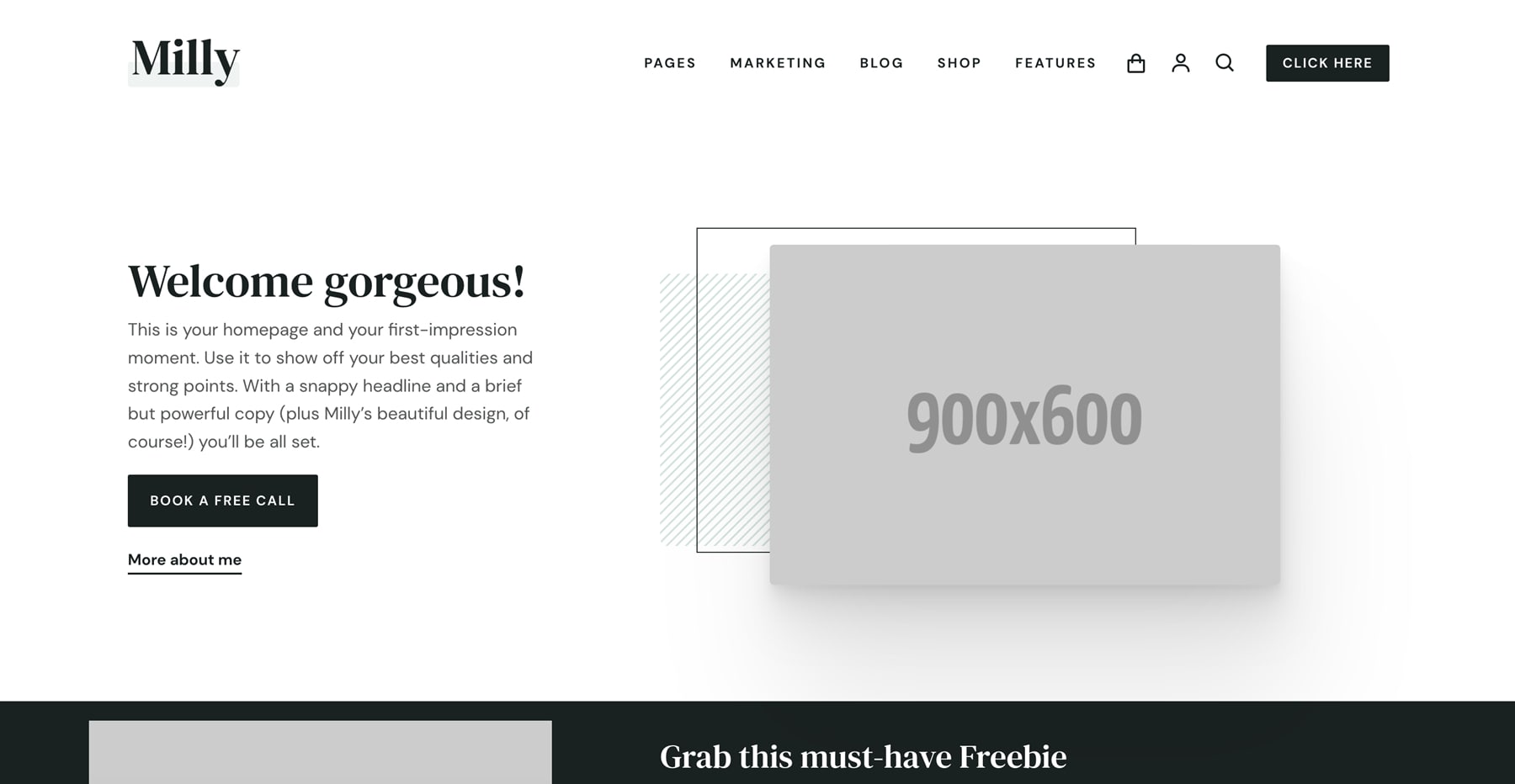
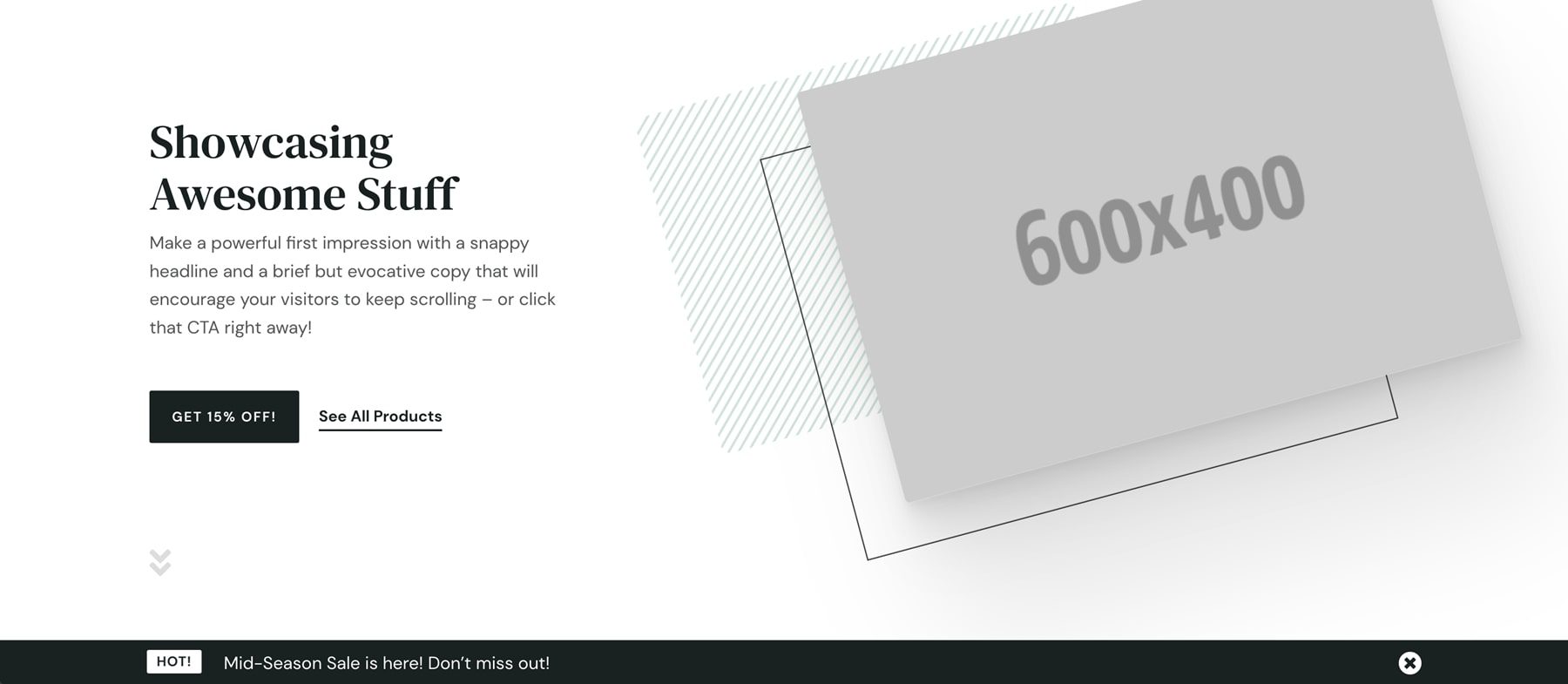
Il s'agit de la page d'accueil par défaut. Il comprend un CTA à gauche et une image à droite qui suit votre curseur. D'autres sections incluent des présentations qui montrent les avantages, des compteurs de nombres, un CTA, une vidéo intégrée, un ensemble différent de présentations avec de grandes icônes, un autre petit CTA et un curseur de produit. Nous verrons ces éléments au fur et à mesure que nous explorerons les fonctionnalités. Il a une palette de couleurs blanche avec quelques arrière-plans gris foncé.

Ceci est la page d'accueil des indépendants/entrepreneurs. Celui-ci a deux CTA à gauche et une image plus petite à droite. Il comprend également une section pour un billet de faveur, des présentations avec des effets de survol, un curseur de témoignage, un curseur de projet et un CTA.

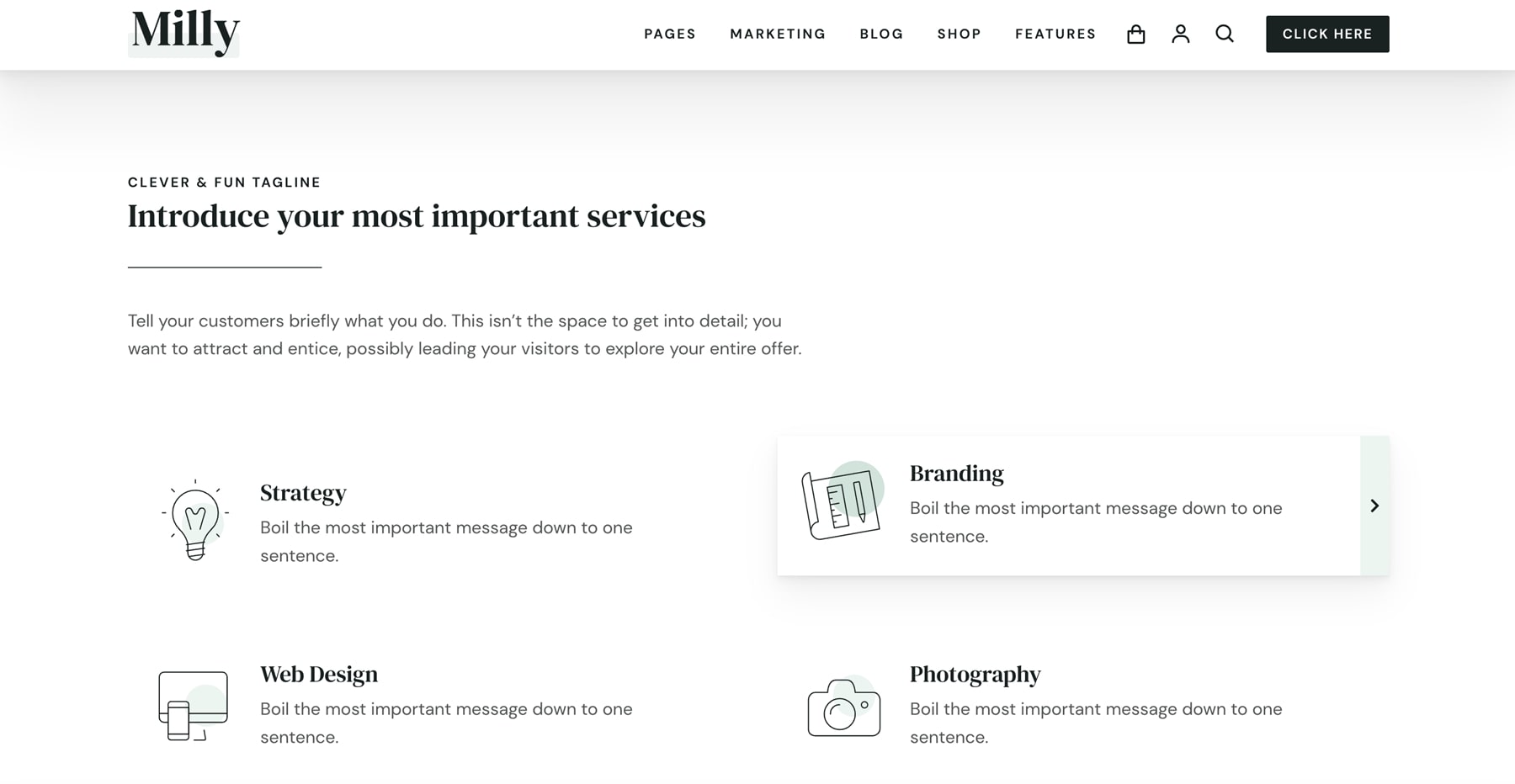
Voici la page d'accueil de l'entreprise/agence. Au lieu d'une section héros avec un CTA, il a des présentations mettant l'accent sur les services. Je survole un pour montrer son effet de survol. Cette page d'accueil comprend une grande section de blog, un CTA, des compteurs de nombres, des logos de clients et un CTA avec des étapes. Il ajoute une section avec du vert clair pour le fond. Cet exemple montre également les icônes personnalisées.

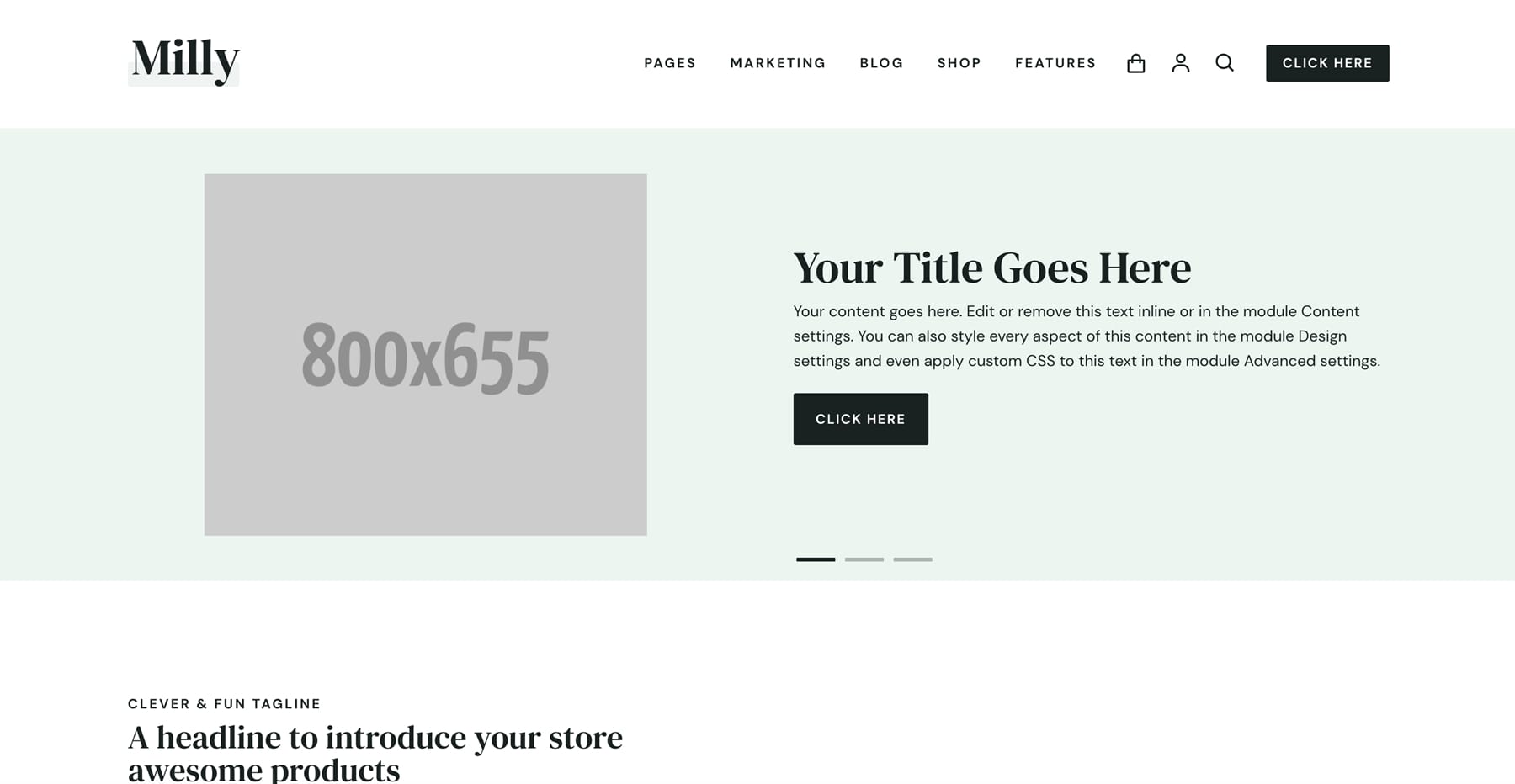
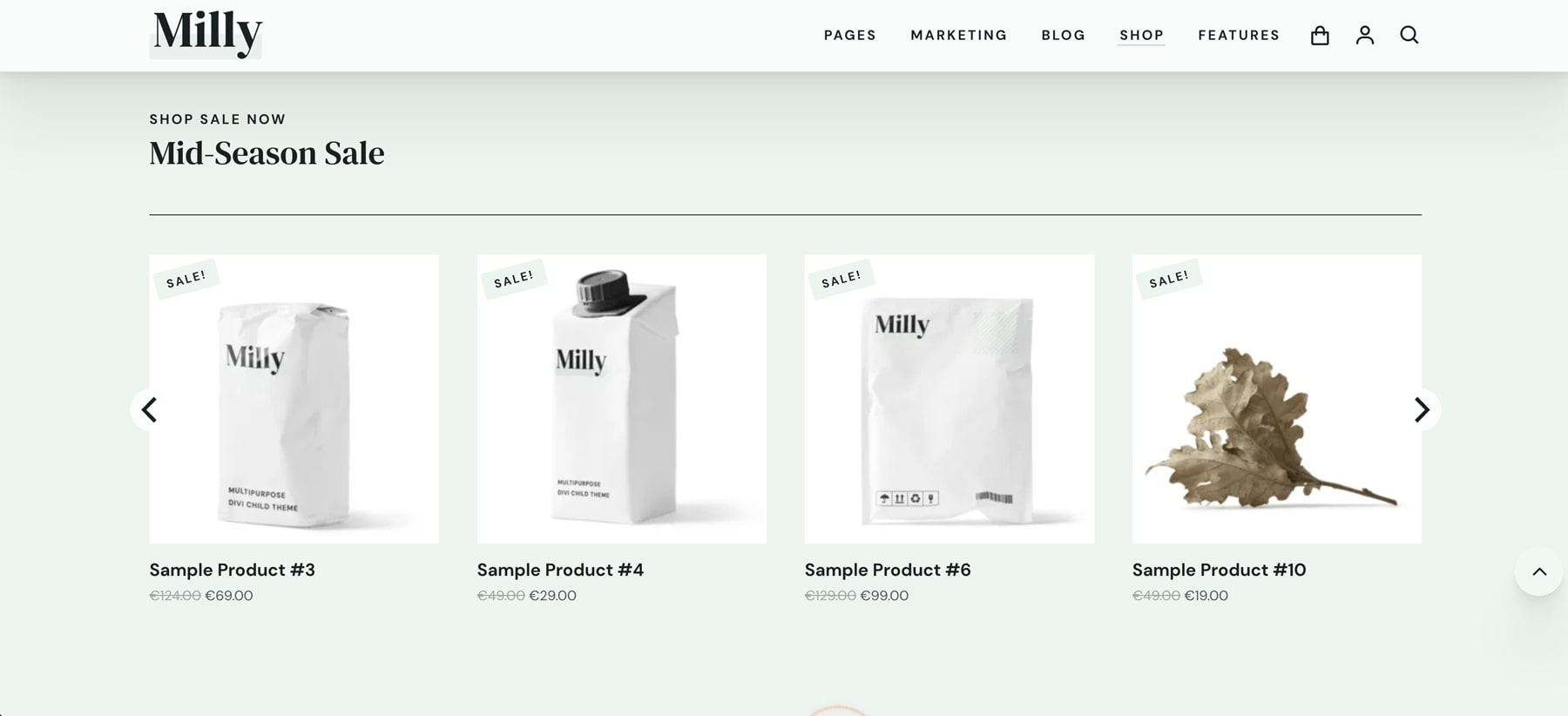
Voici un aperçu de la page d'accueil du commerce électronique. Il place l'image du héros à gauche avec le CTA à droite. Il utilise également une grande section de boutique pour afficher les produits, les avantages, un curseur de témoignage et un CTA de boutique avec deux produits.

Bibliothèque Divi
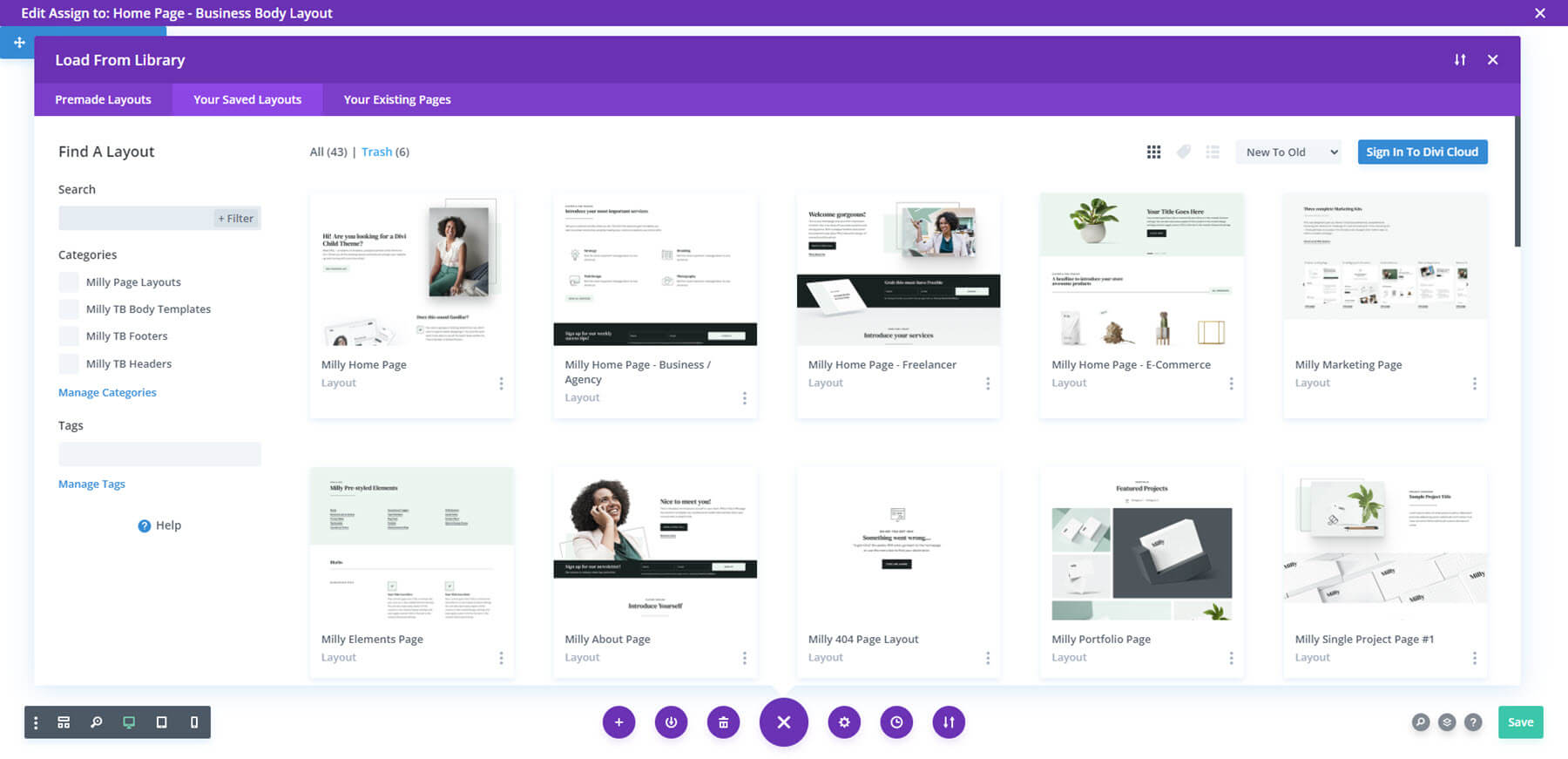
Il y a 135 mises en page ajoutées à la bibliothèque Divi. Ils incluent tous les modèles utilisés sur d'autres pages et dans le générateur de thèmes. Ils incluent également des icônes. Examinons-en quelques-uns au hasard. Je vais enregistrer les mises en page WooCommerce pour une section différente.

Cet exemple montre un curseur de témoignage. Les témoignages sont construits sous forme de cartes.

Voici un autre curseur. Celui-ci montre les logos des clients.

Cette mise en page est une superposition de popup. C'est un CTA avec une image et un bouton.

Cette mise en page est une barre promotionnelle. Il inclut un CTA vers la boutique. Cette barre est incluse sur la page de la boutique. Sur cette page, il reste au bas de l'écran jusqu'à ce que vous fassiez défiler assez loin, puis il défile avec l'écran.

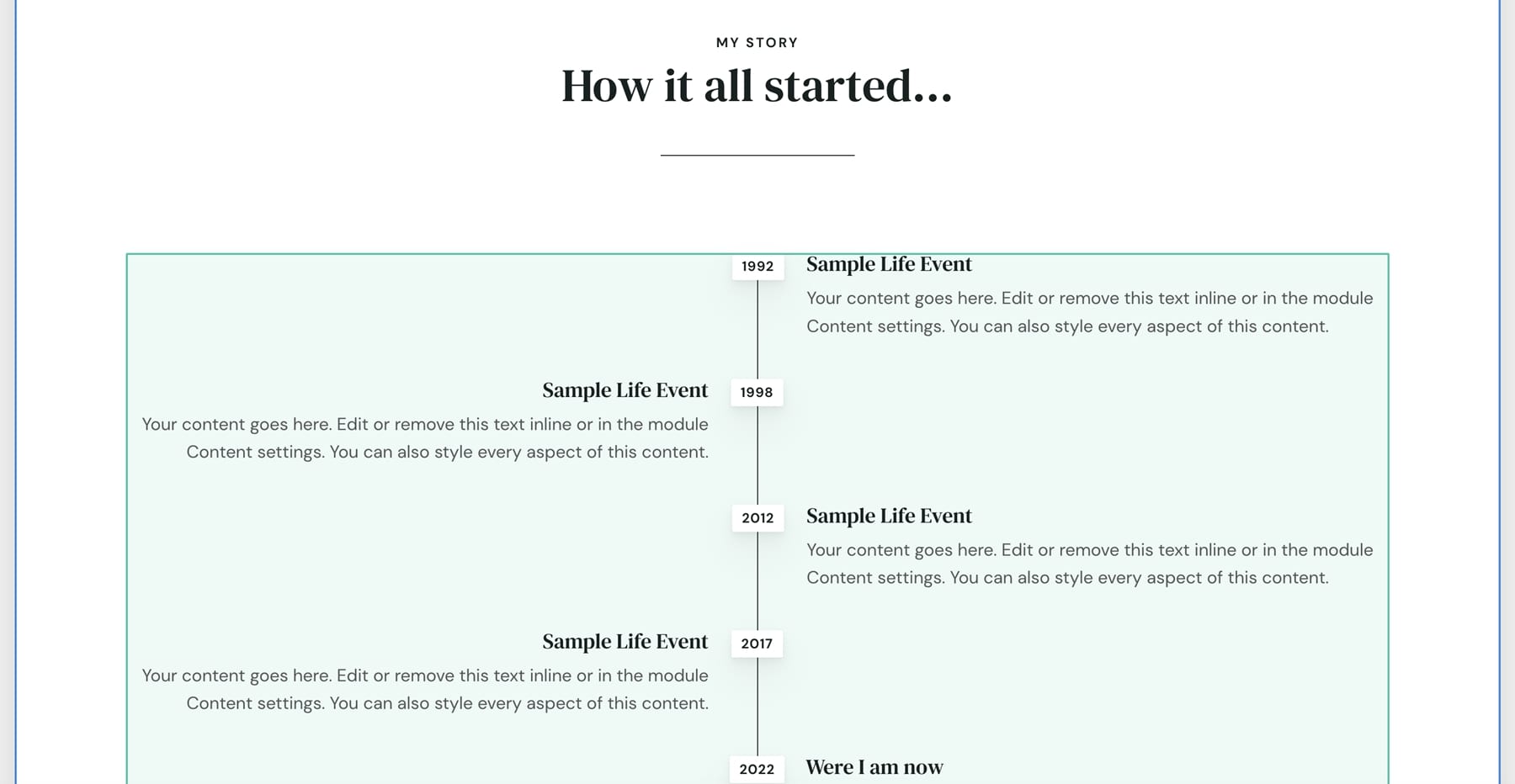
Cette section affiche une chronologie dans une mise en page alternée.

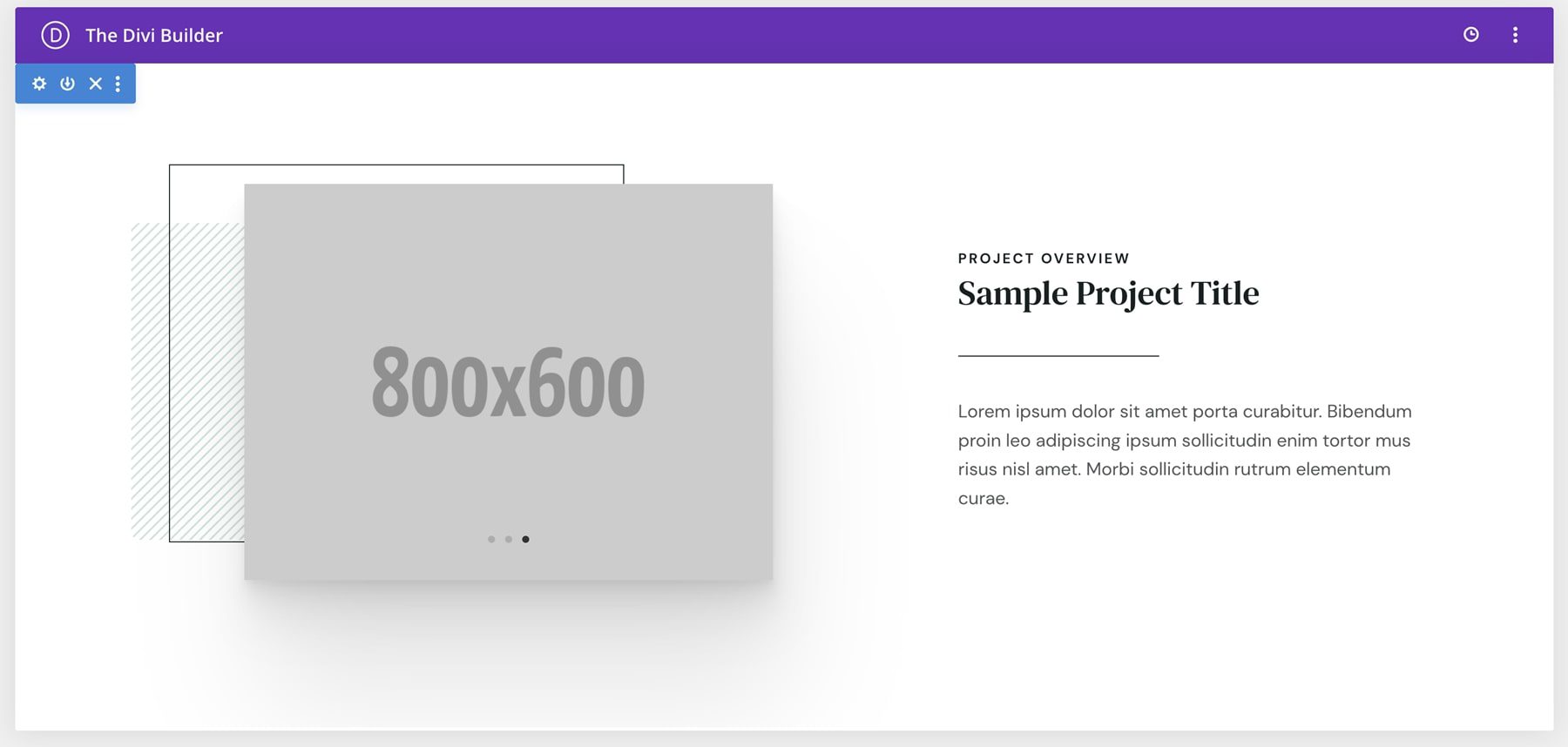
Celui-ci montre un exemple de projet. Il comprend un curseur.


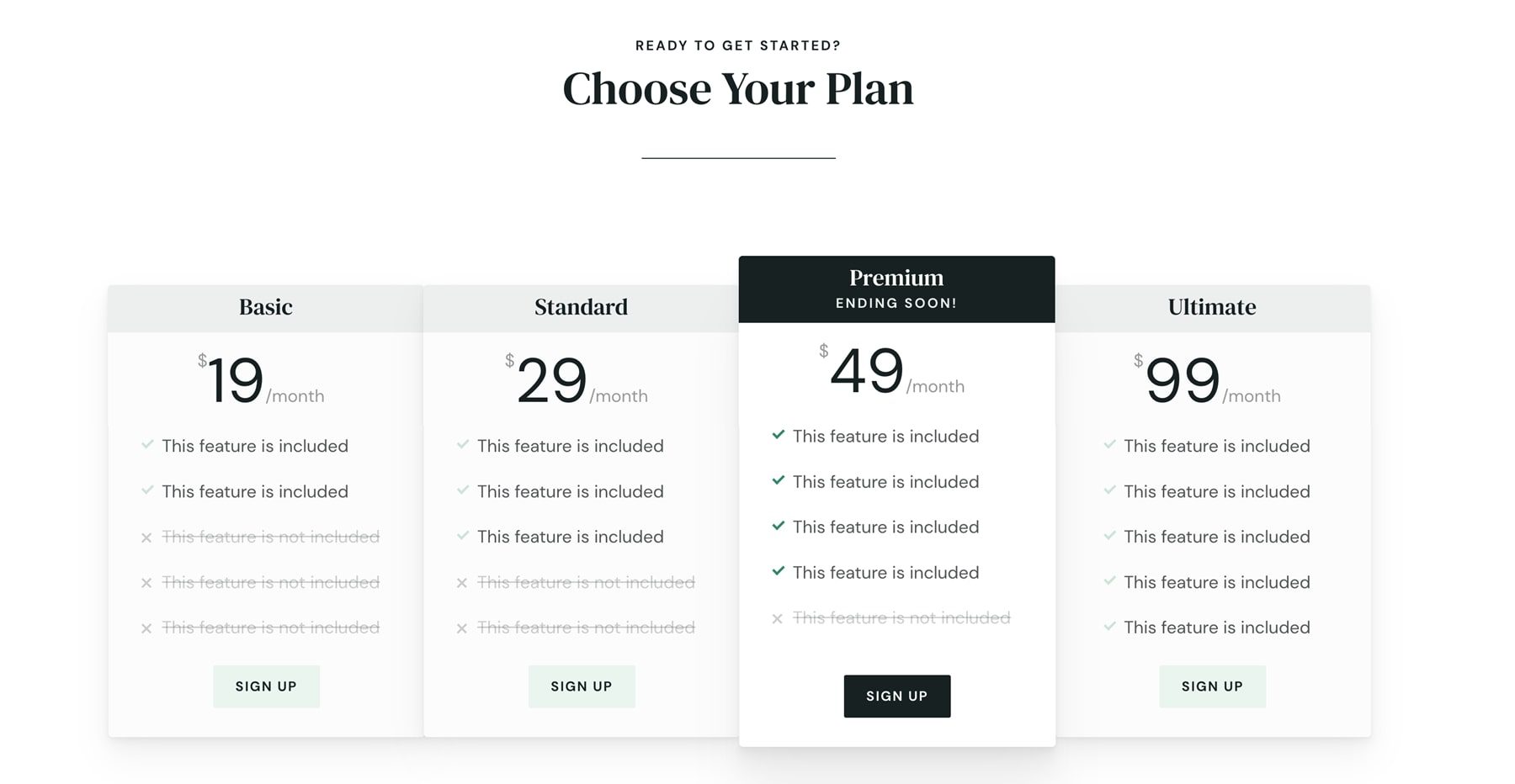
Cet exemple montre un tableau de prix.

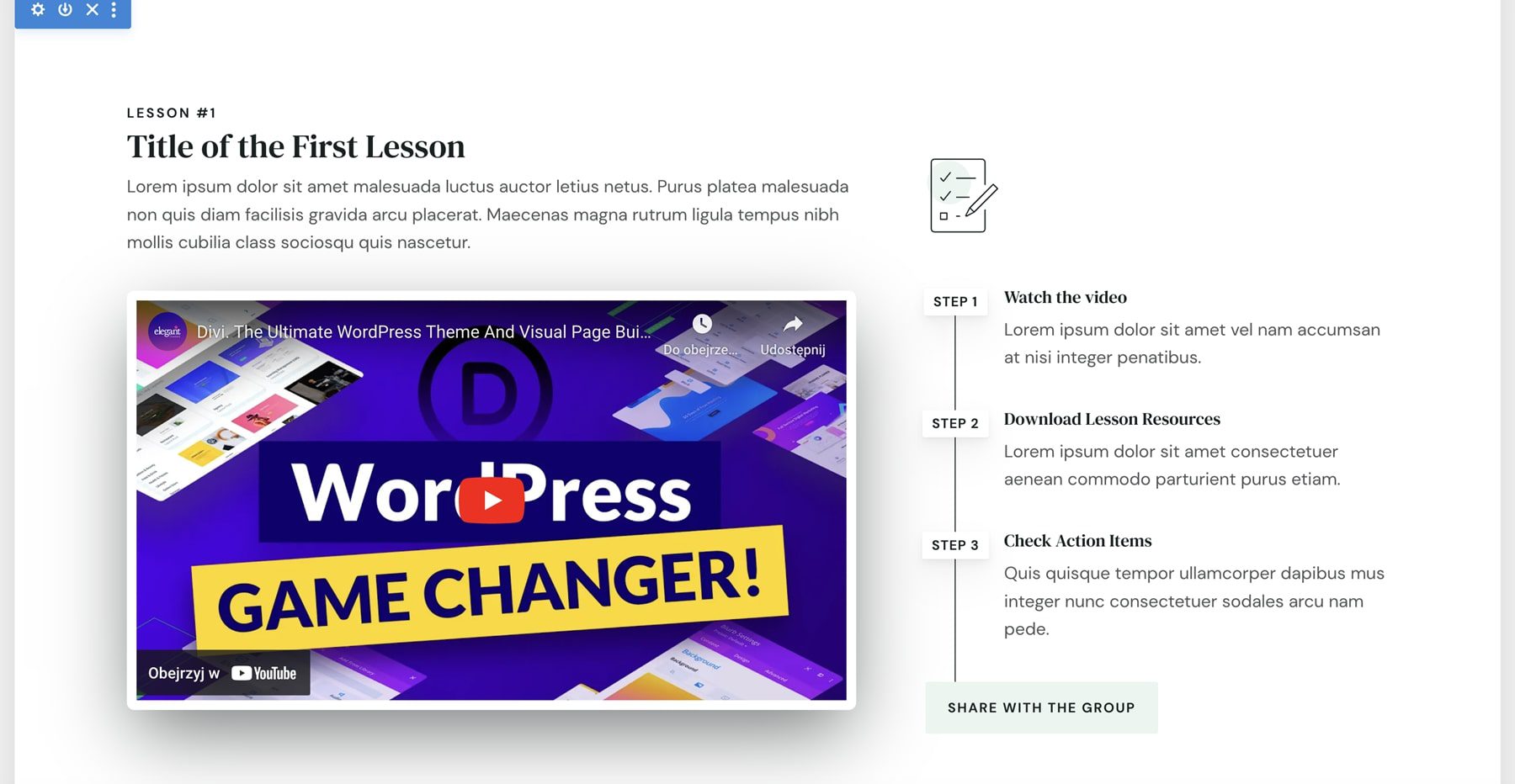
Cette section comprend une vidéo intégrée et répertorie les étapes. Il comprend également un bouton pour partager la vidéo.

Voici une autre superposition. Celui-ci comprend une vidéo et un bouton.

Cette mise en page est une barre latérale. Il comprend une image encerclée et un bouton pour en savoir plus.

Générateur de thème
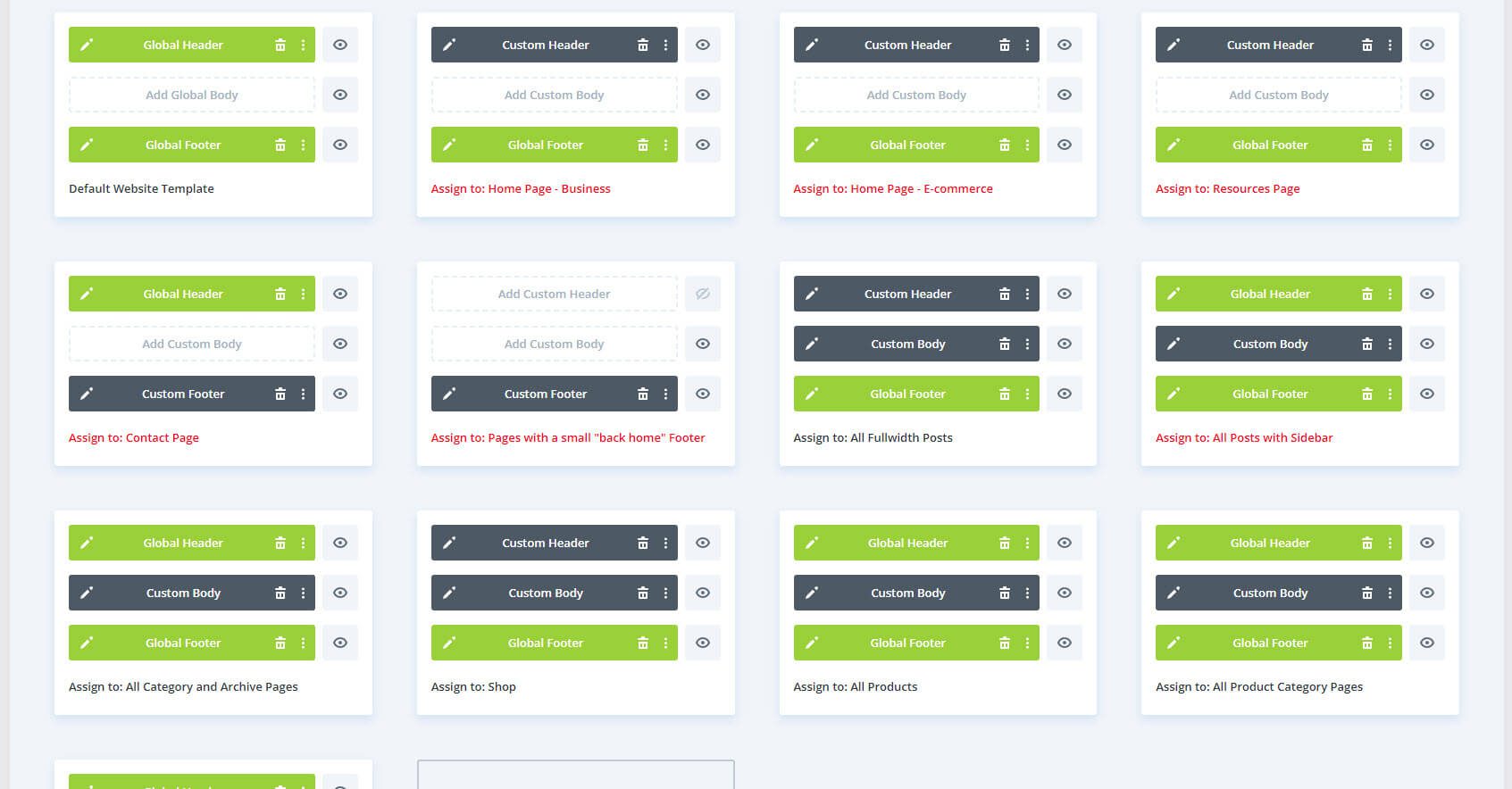
Il existe 13 mises en page dans le Divi Theme Builder. Ceux-ci incluent les en-têtes et les pieds de page, la disposition du corps pour les articles en pleine largeur et avec une barre latérale, la page de la boutique, les pages de produits et une page 404. Certaines ne sont pas attribuées, vous pouvez donc attribuer les mises en page que vous souhaitez utiliser.

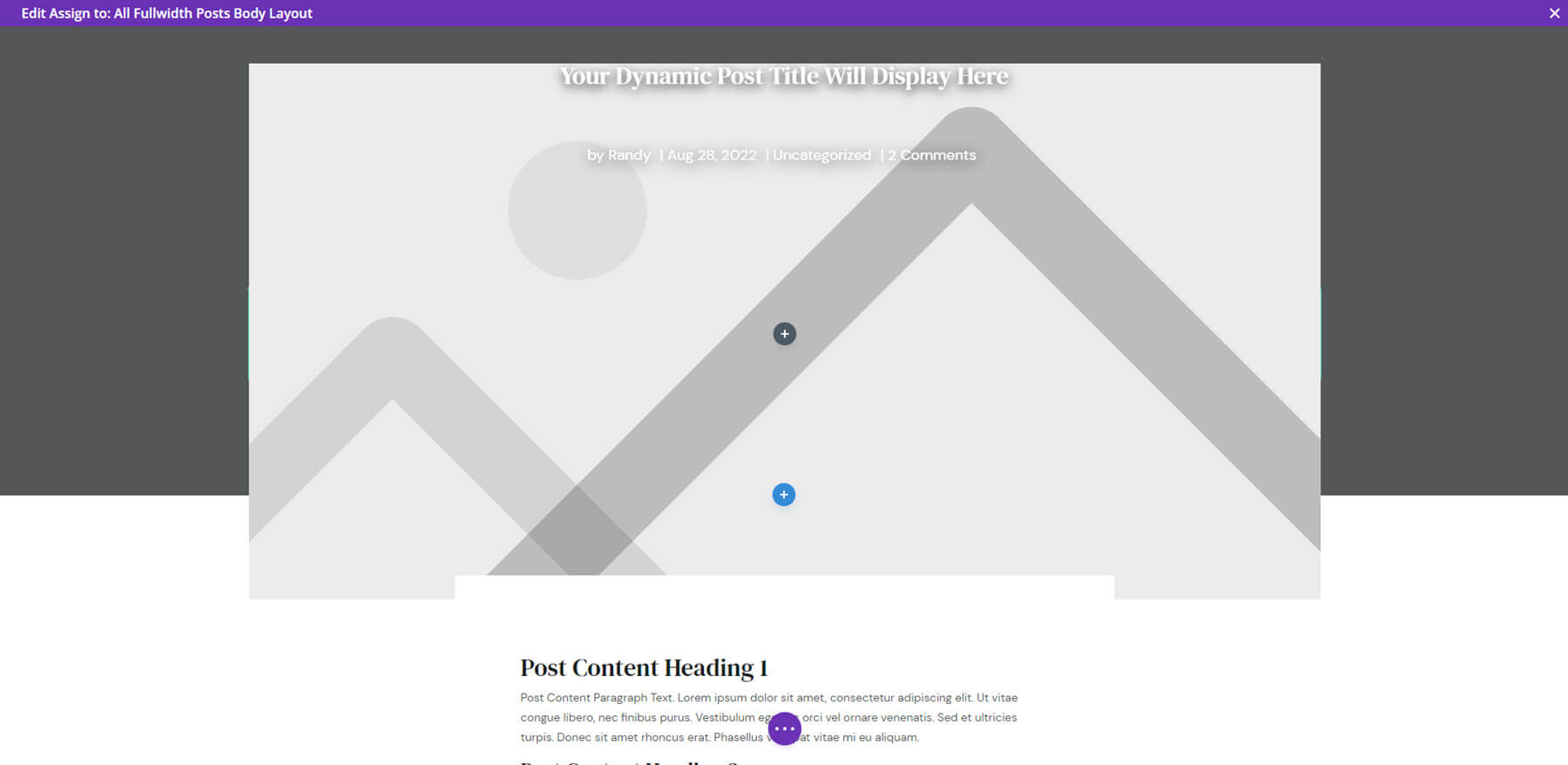
La mise en page de tous les messages comprend une grande image en vedette qui chevauche l'arrière-plan. Il comprend également les articles précédents et suivants, les publications connexes et un formulaire d'inscription par e-mail.

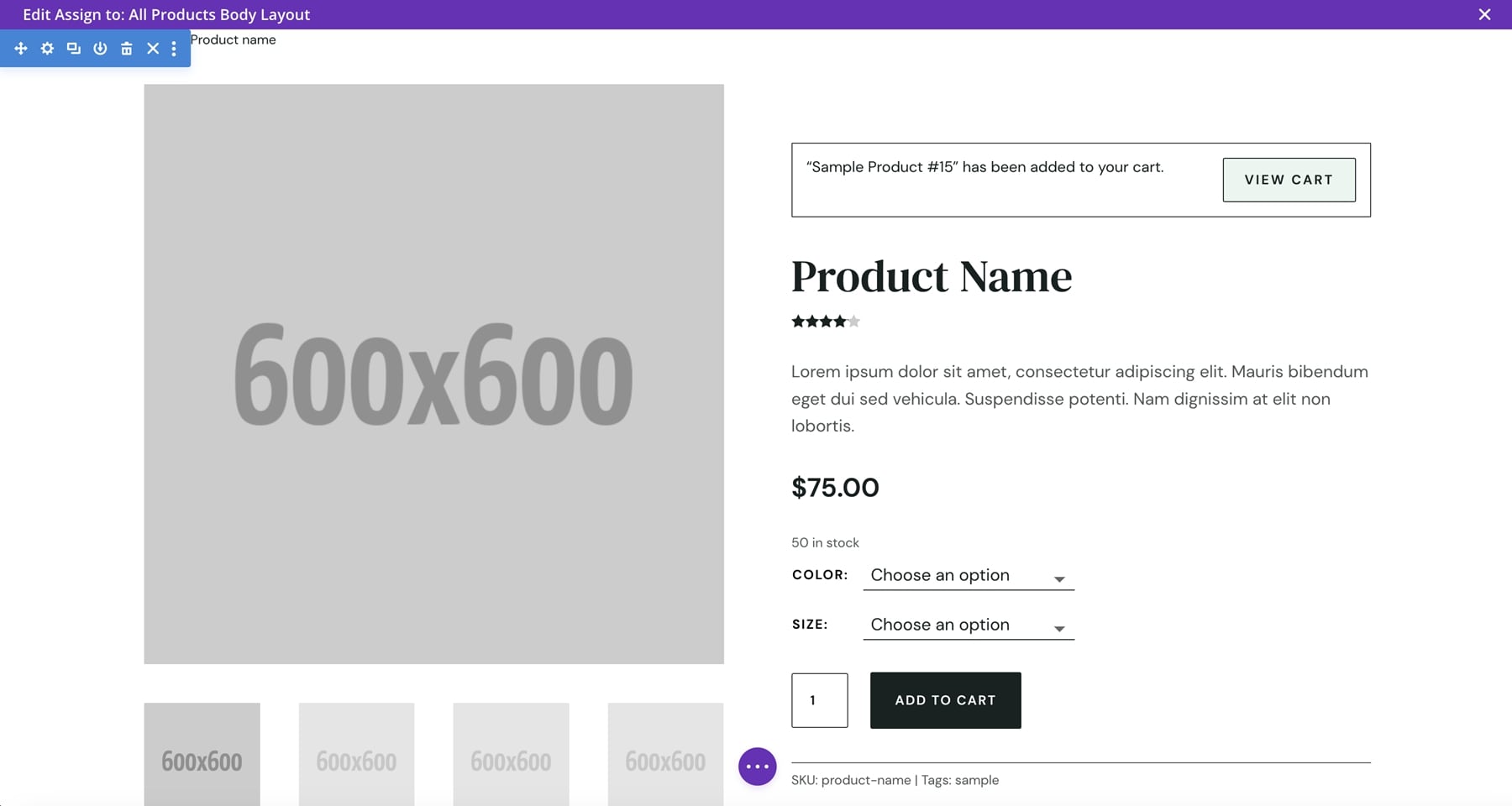
La disposition du corps du produit affiche une grande image du produit avec une galerie et une description sous l'image en vedette sur le côté gauche. Le côté droit comprend toutes les informations sur le produit et les options. Le côté droit reste en place jusqu'à la fin de la description. Il comprend également des produits connexes, des témoignages et des informations d'expédition.

Voici la page 404. Il comprend une animation de survol pour l'icône.

Entonnoirs de vente du thème Milly Child
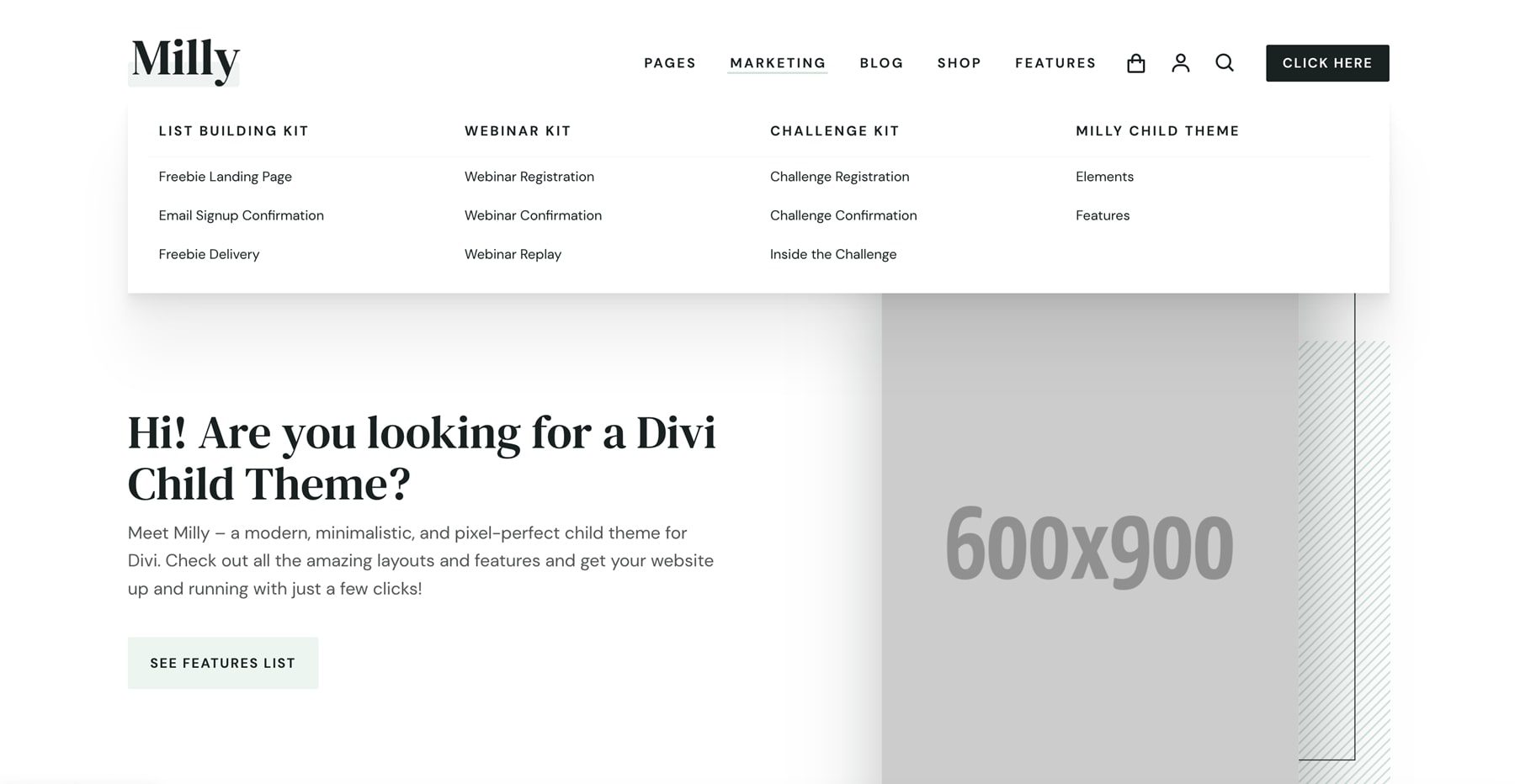
Milly comprend trois kits de marketing : Webinaire, Défi et Création de liste. Ils incluent des pages pour créer des campagnes marketing.
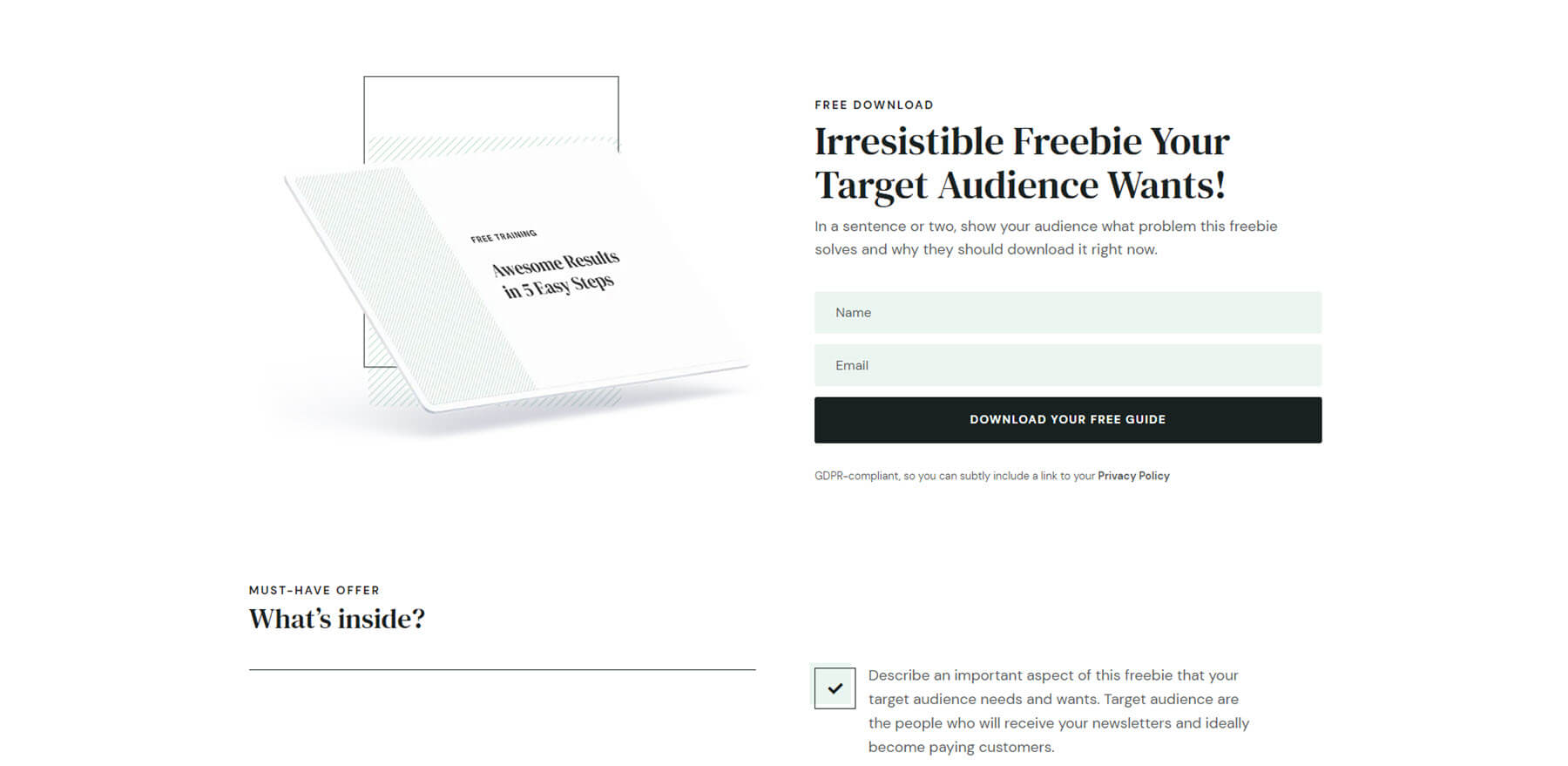
Le kit de construction de liste comprend une page de destination gratuite, une confirmation d'inscription par e-mail et une livraison gratuite. Cet exemple provient de la page de démonstration, vous pouvez donc voir à quoi cela ressemble avec des images.

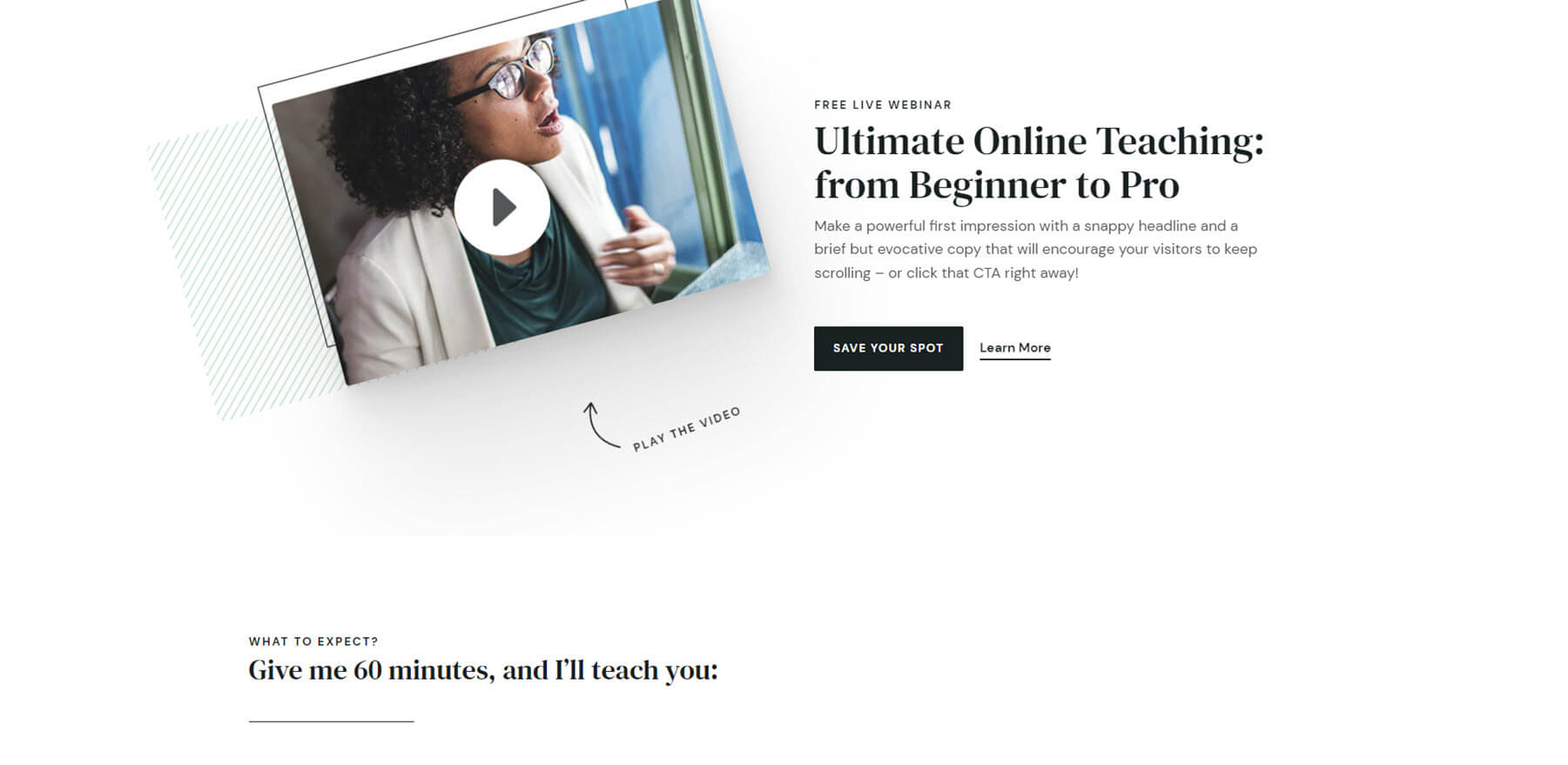
Le kit de webinaire comprend l'inscription, la confirmation et la rediffusion. Voici un aperçu de sa page de démonstration.

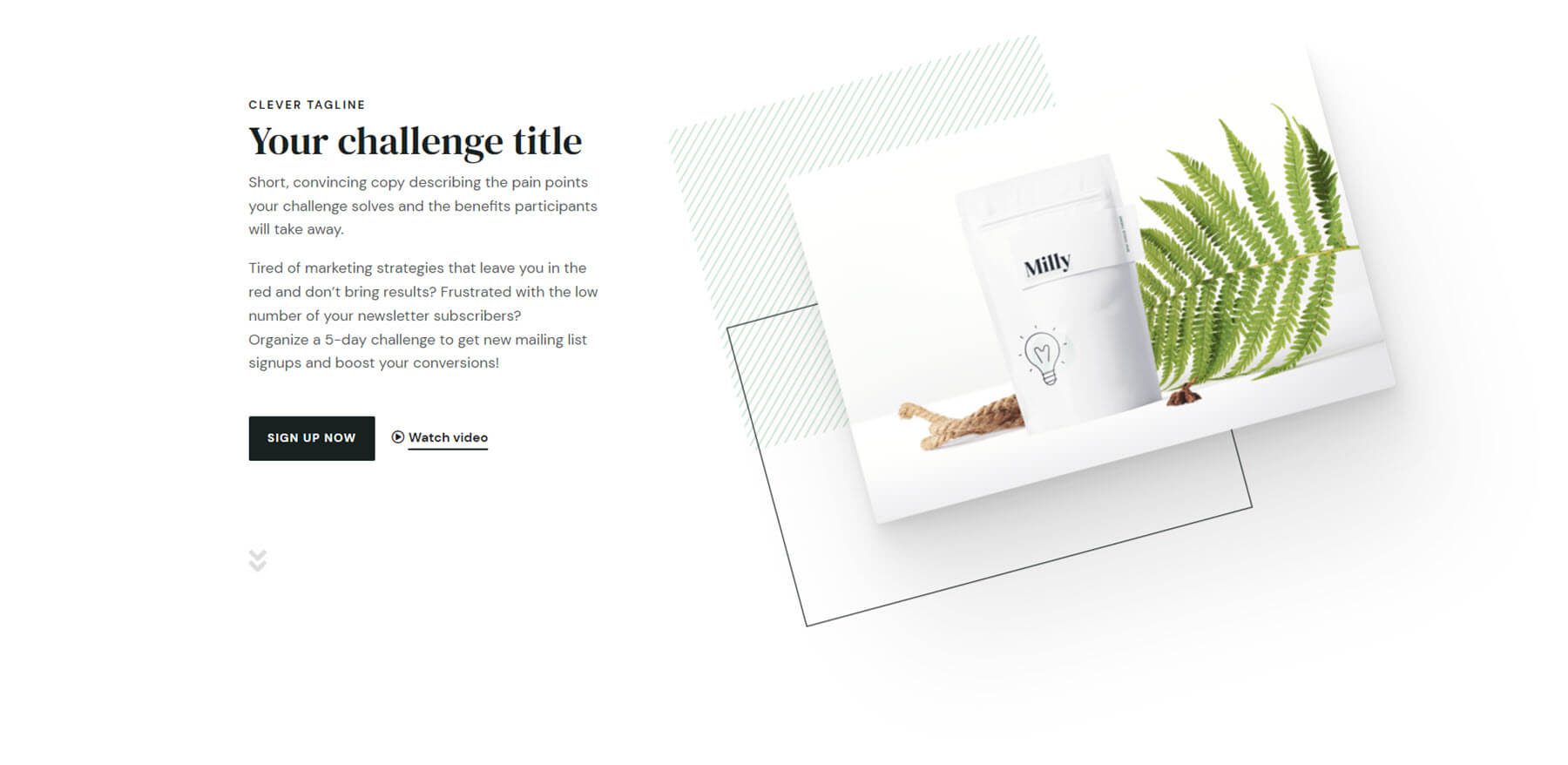
Le kit Challenge comprend l'inscription, la confirmation et l'intérieur du défi. Les éléments de l'image se déplacent indépendamment au survol.

En-tête du thème Milly Child
L'en-tête comprend des sous-menus, un CTA et des icônes WooCommerce personnalisées, y compris un nombre de produits pour l'icône du panier. Le CTA inclut une animation de survol pour attirer l'attention. Il comprend également une fenêtre contextuelle. Sur certaines pages, comme la page de la boutique, l'en-tête est placé sous la section héros. Il défile avec la page et reste en haut de la page lorsqu'il atteint cette zone.

Icônes du thème Milly Child
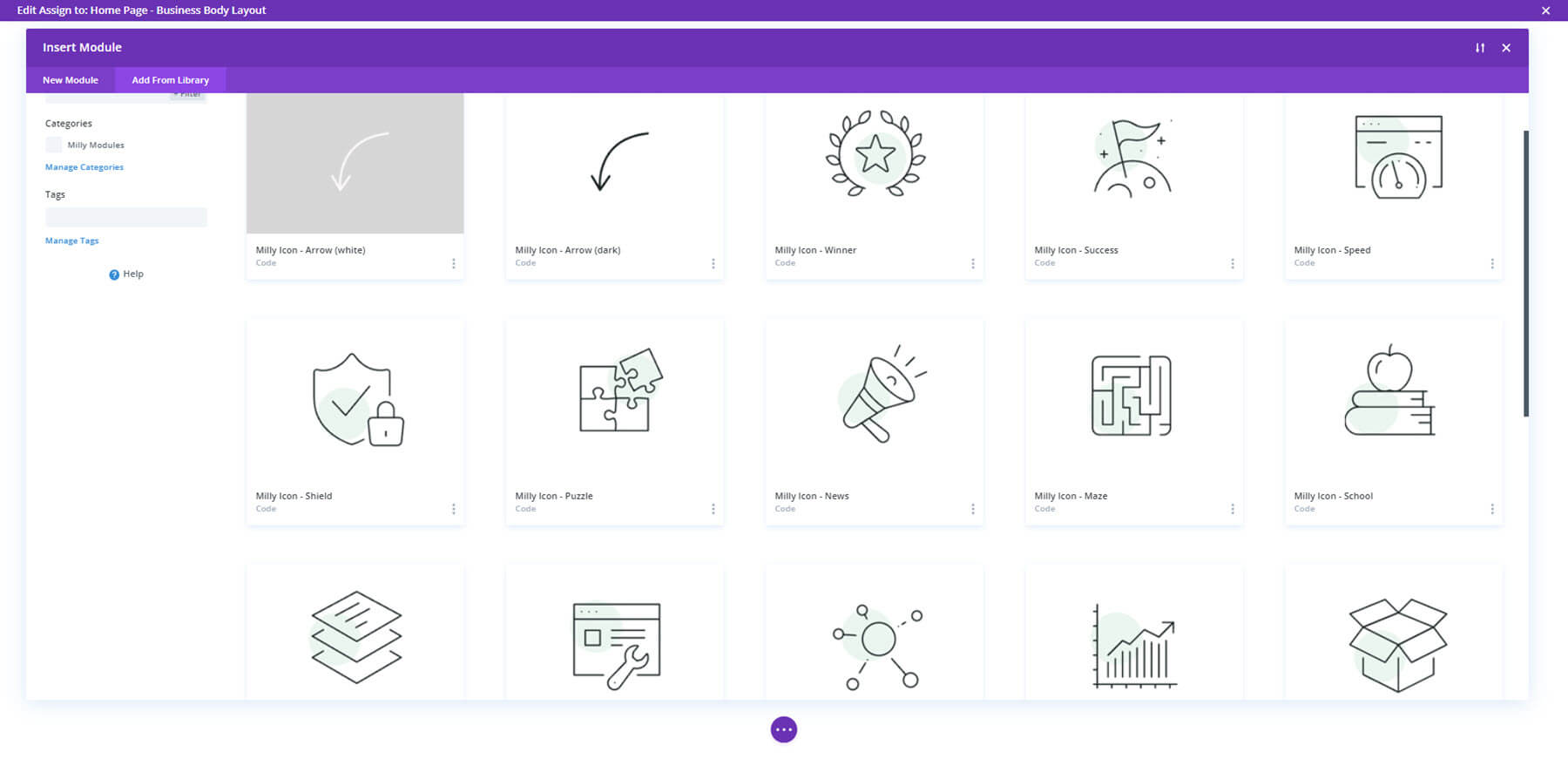
Plus de 20 des mises en page de la bibliothèque Divi sont des icônes personnalisées. Cela montre plusieurs des icônes personnalisées. La plupart des icônes ont un cercle vert au centre.

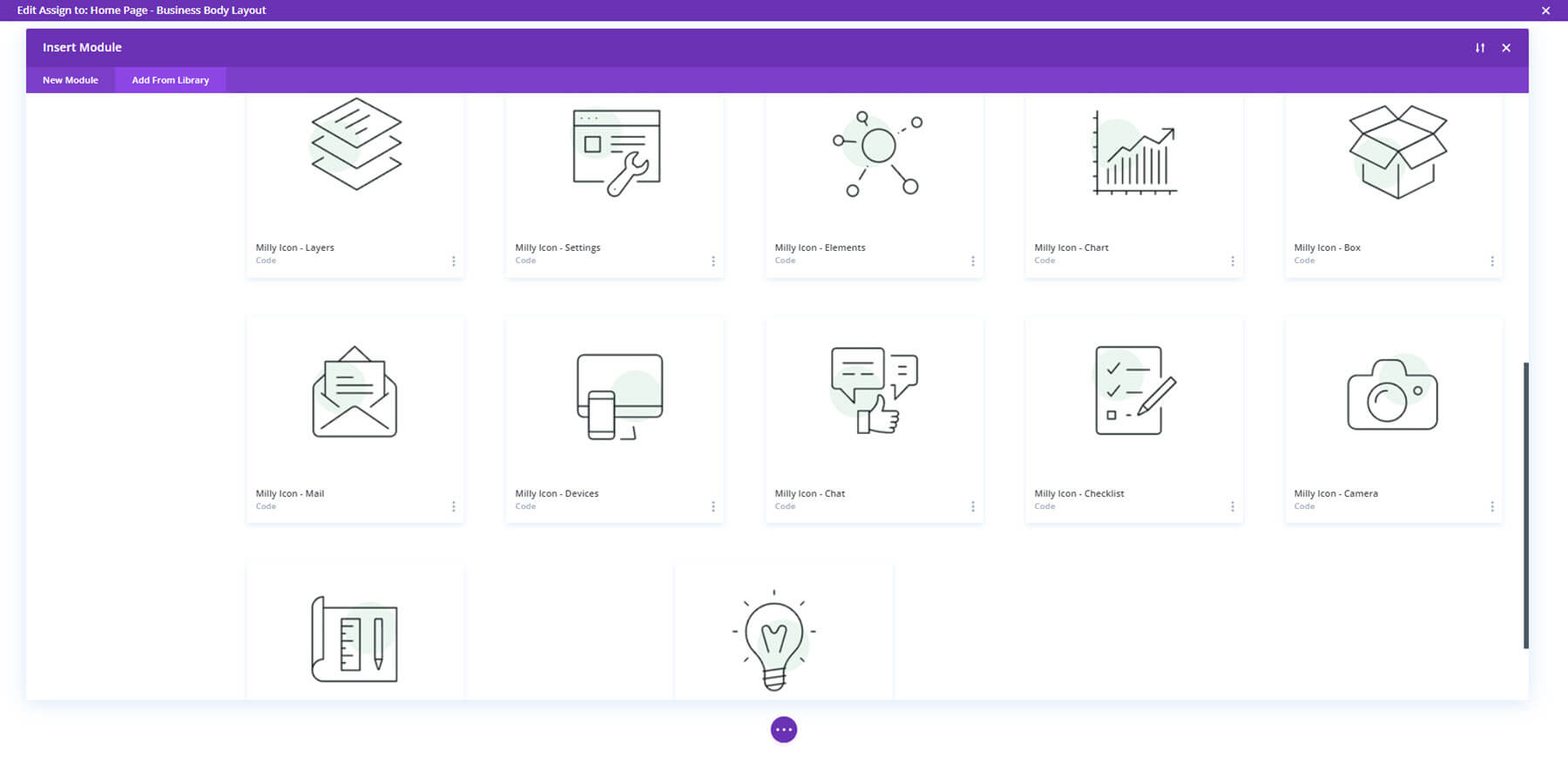
Cet exemple montre le reste des icônes.

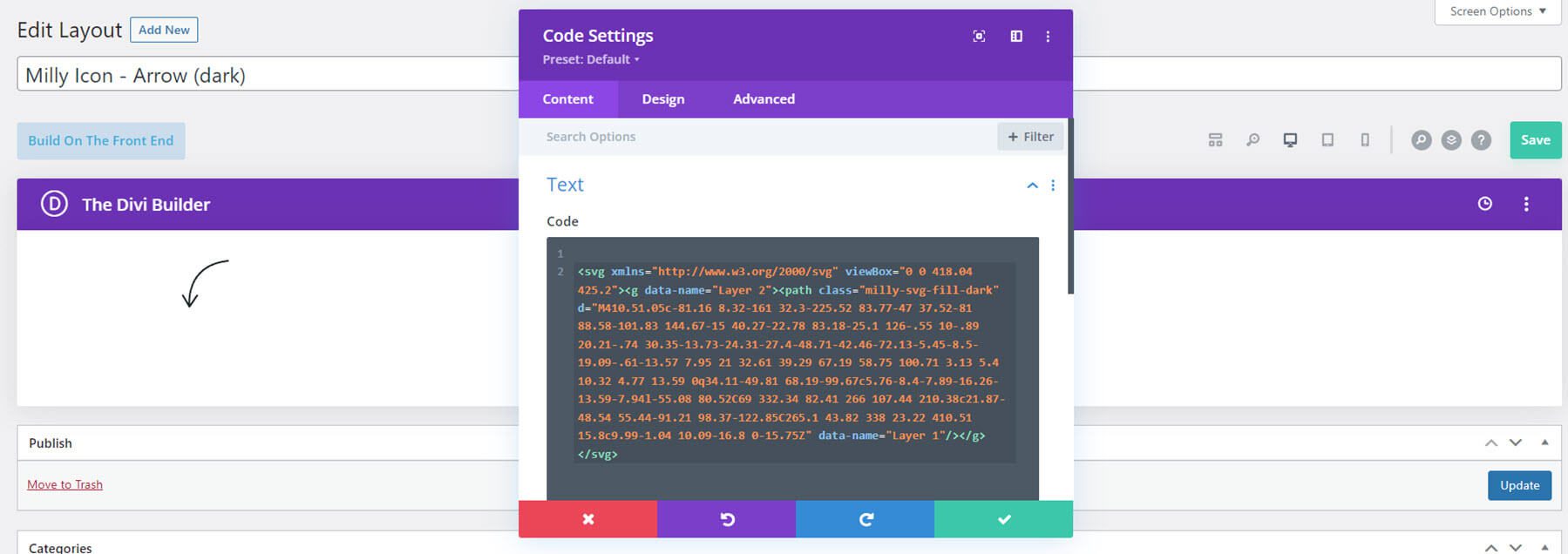
Ils sont créés avec des modules de code. Cet exemple montre une flèche noire. Vous pouvez les charger depuis la bibliothèque Divi en tant que modules.

Pages et mises en page WooCommerce du thème Milly Child
Ensuite, regardons les fonctionnalités de WooCommerce. Milly comprend plusieurs pages de produits pré-stylées et des curseurs pour afficher vos produits. Il comprend également un panier personnalisé, une page de compte et une page de paiement. Regardons quelques-uns d'entre eux.
Boutique
La page de la boutique comprend une section héros avec un CTA. La barre de promotion colle au bas de l'écran dans un premier temps.

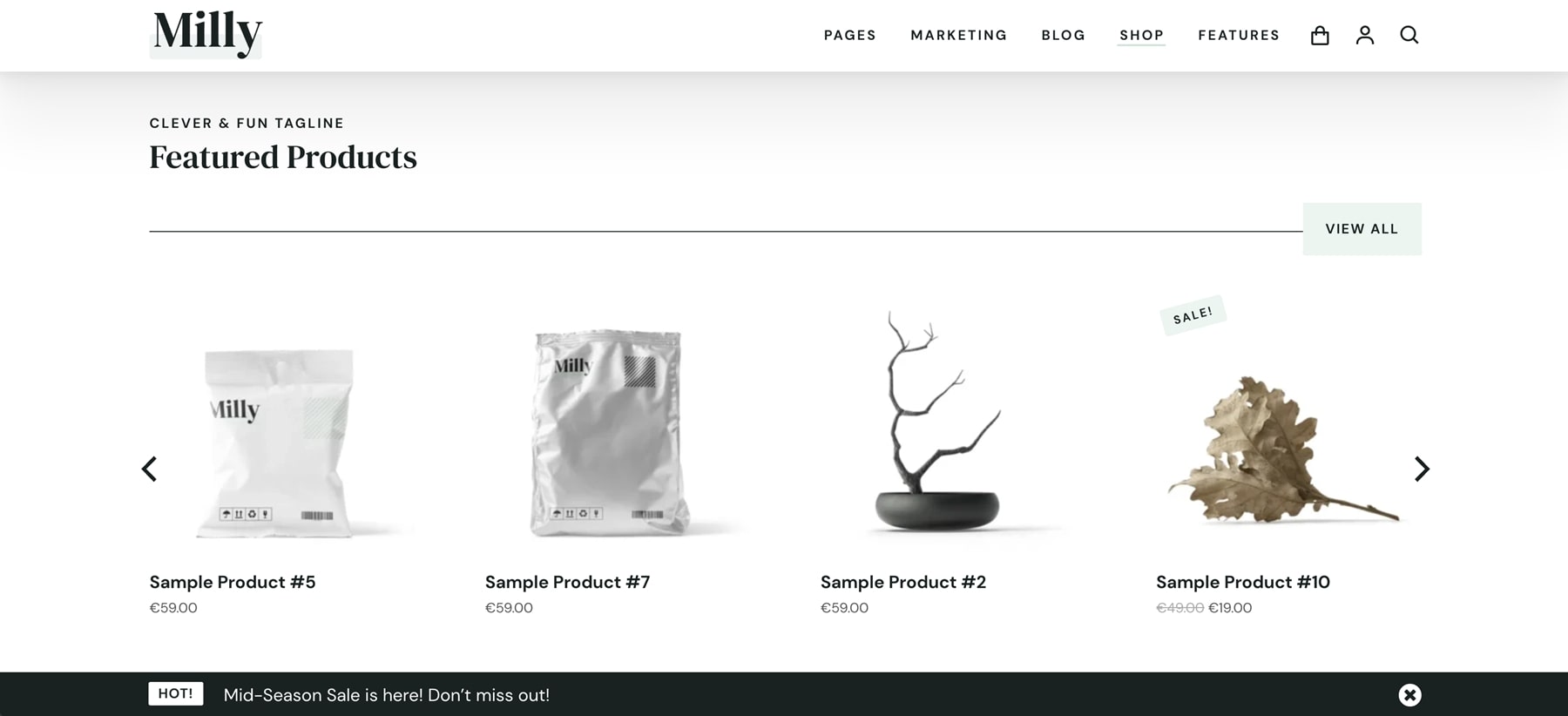
Le défilement révèle l'en-tête. Cette section comprend un curseur de produit.

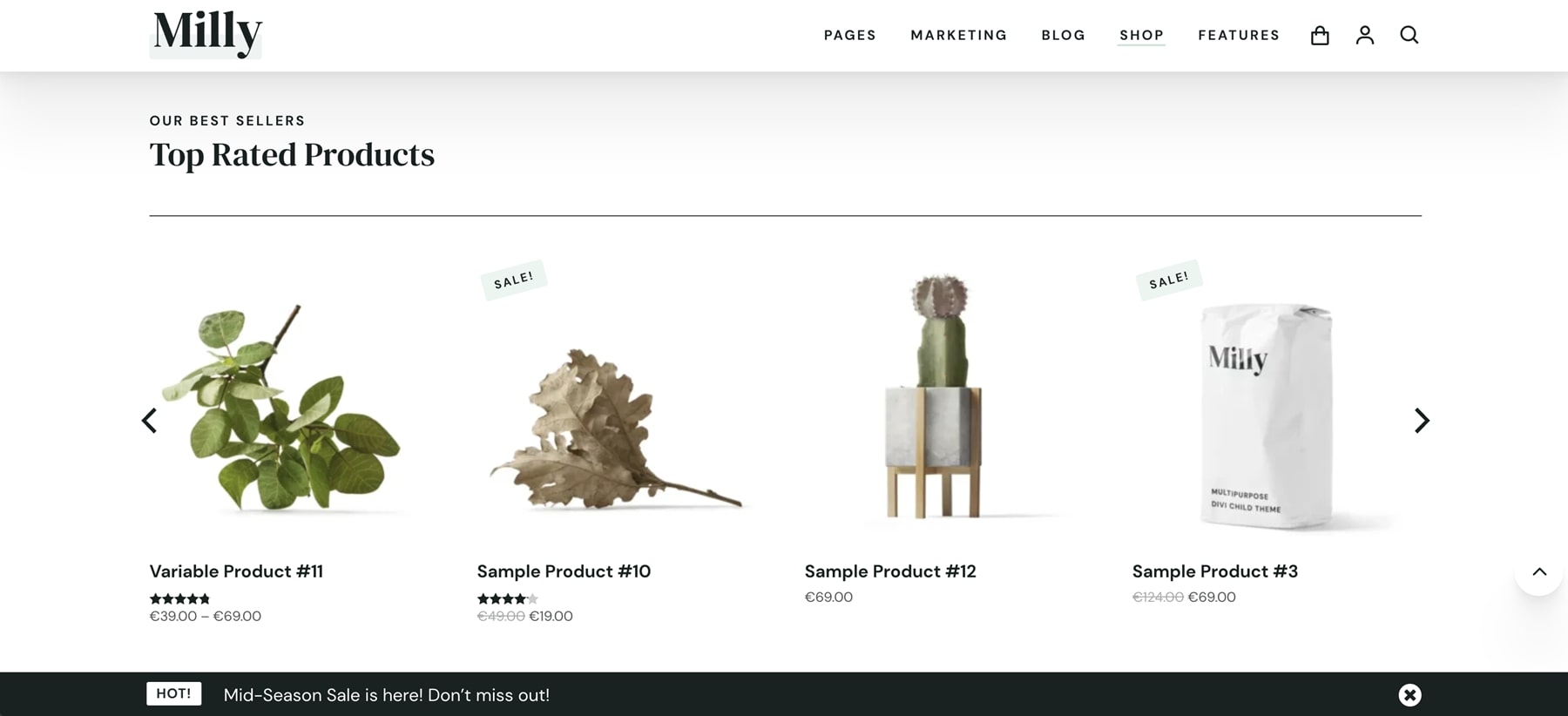
Les produits associés sont également affichés avec un curseur de produit.

Cet exemple montre le curseur des ventes. La barre de promo a maintenant défilé avec la page.

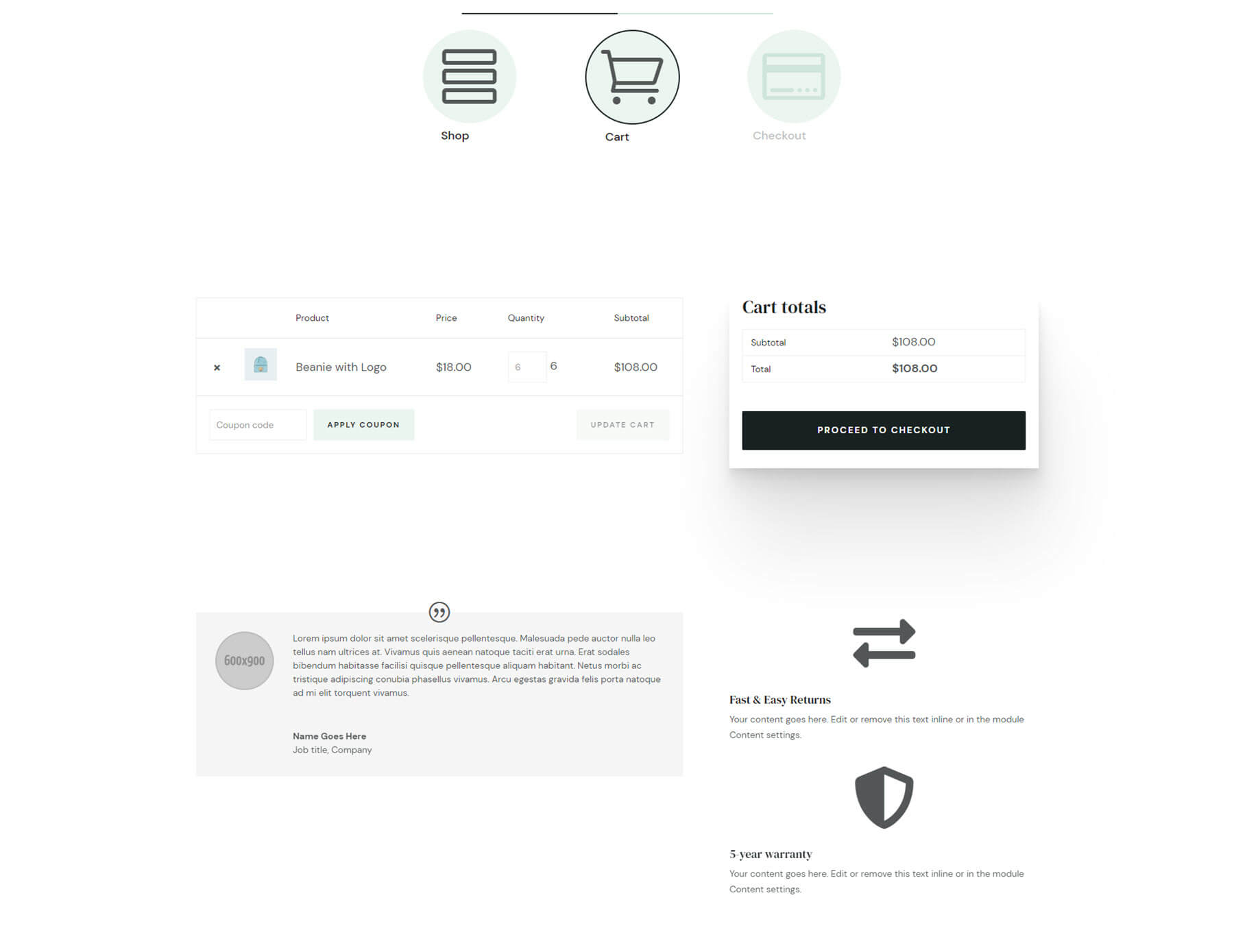
Chariot
La page du panier comprend des icônes avec une barre pour indiquer où vous en êtes dans le processus.

Options du thème Milly
Enfin, nous verrons les options de thème. Milly ajoute un onglet aux options du thème Divi. Ici, vous pouvez choisir et régler plusieurs options.
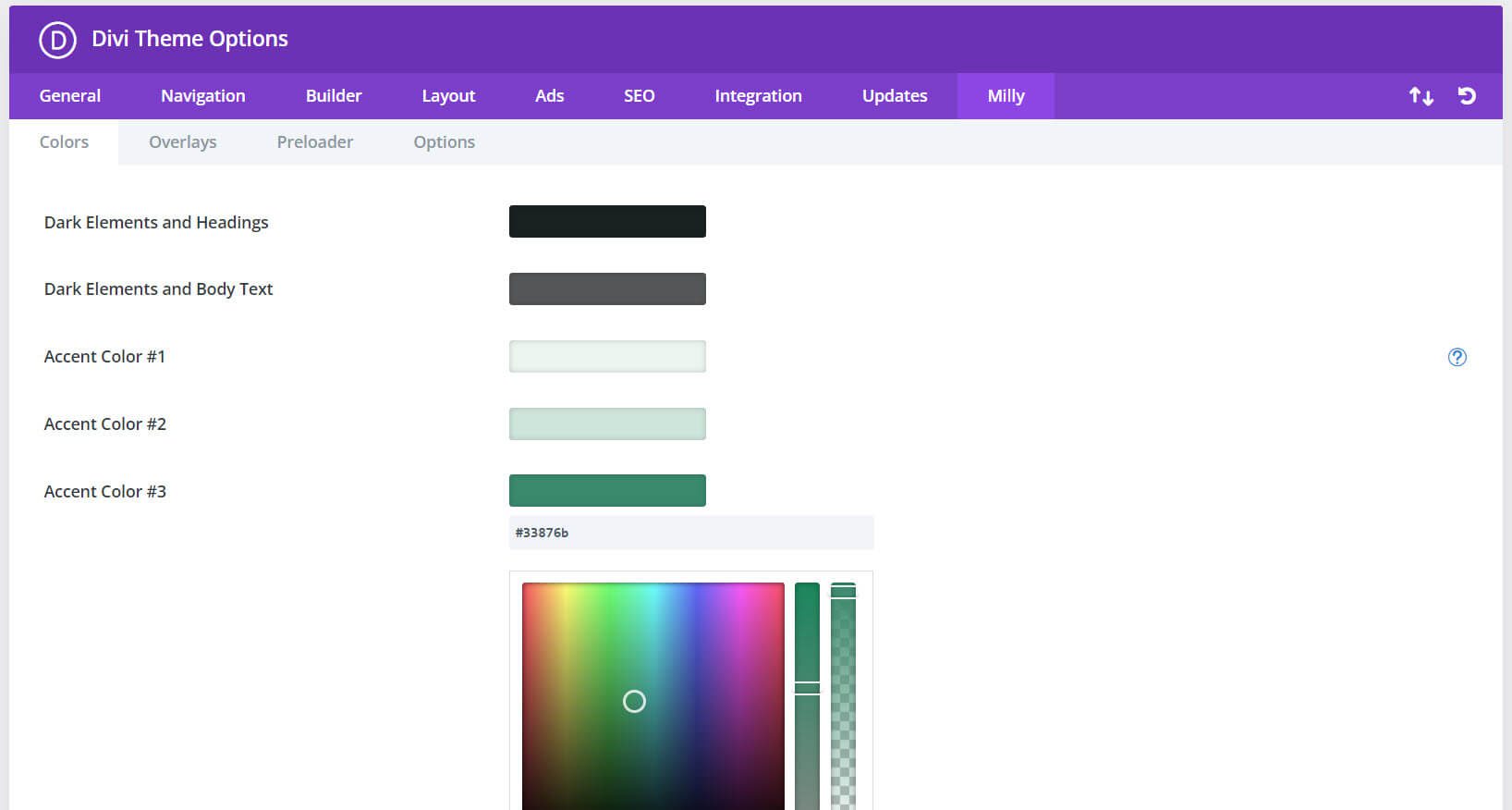
Couleurs
L'onglet Couleurs vous permet de sélectionner des couleurs pour les éléments et les en-têtes sombres, les éléments sombres et le corps du texte, ainsi que trois couleurs d'accentuation différentes. Cliquer sur une couleur ouvre un sélecteur de couleur où vous pouvez sélectionner la couleur que vous voulez.

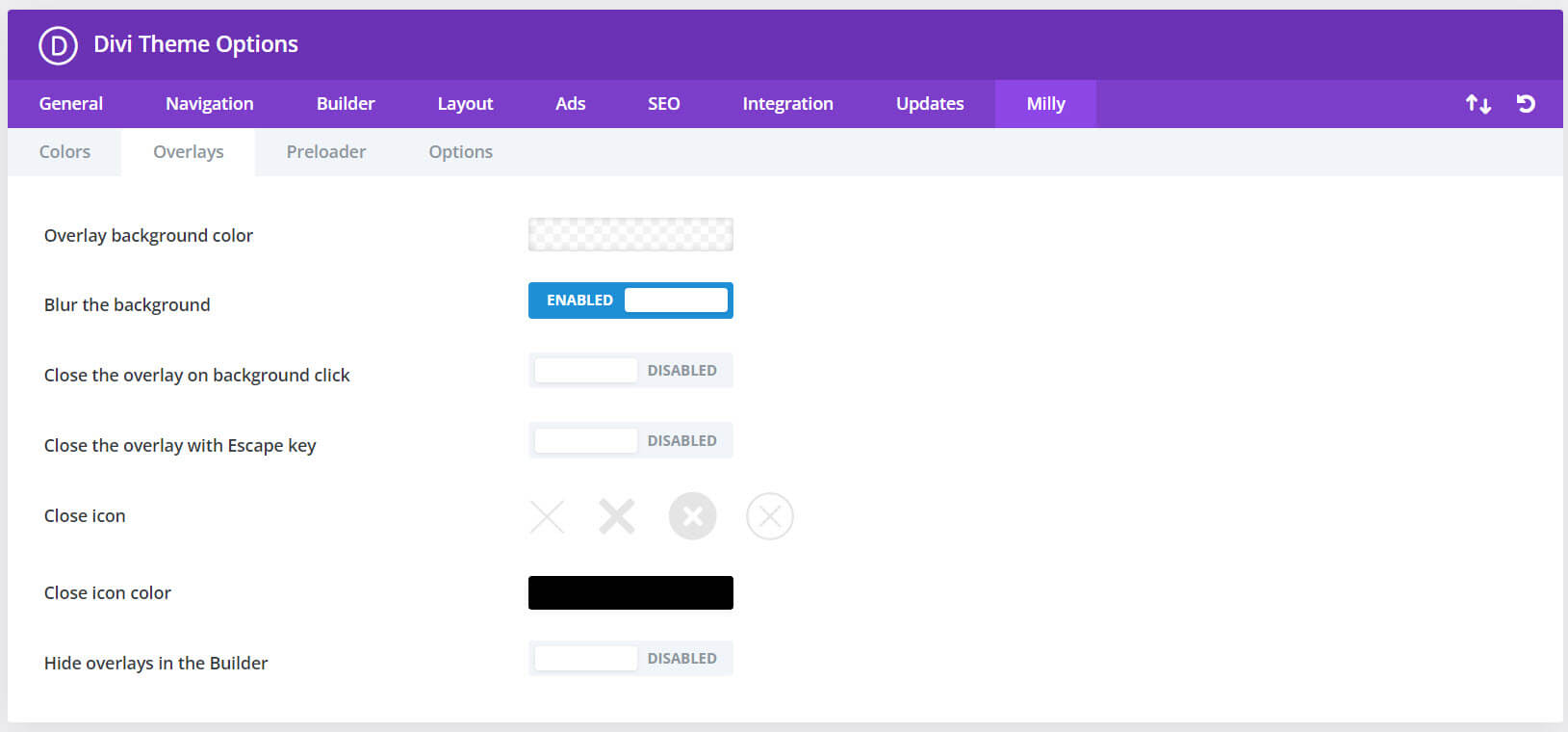
Superpositions
Milly peut utiliser n'importe quelle section comme popup. Ils sont déclenchés par un clic. Ajoutez simplement la classe CSS à la section et l'élément sur lequel vous souhaitez que vos visiteurs cliquent. Cela signifie que vous pouvez créer une fenêtre contextuelle avec Divi Builder avec la mise en page ou la conception personnalisée de votre choix. L'onglet superpositions comprend des paramètres pour la couleur d'arrière-plan, le flou d'arrière-plan, la fermeture au clic, la fermeture avec la touche d'échappement, l'icône de fermeture, la couleur de l'icône de fermeture et le masquage des superpositions dans le générateur.

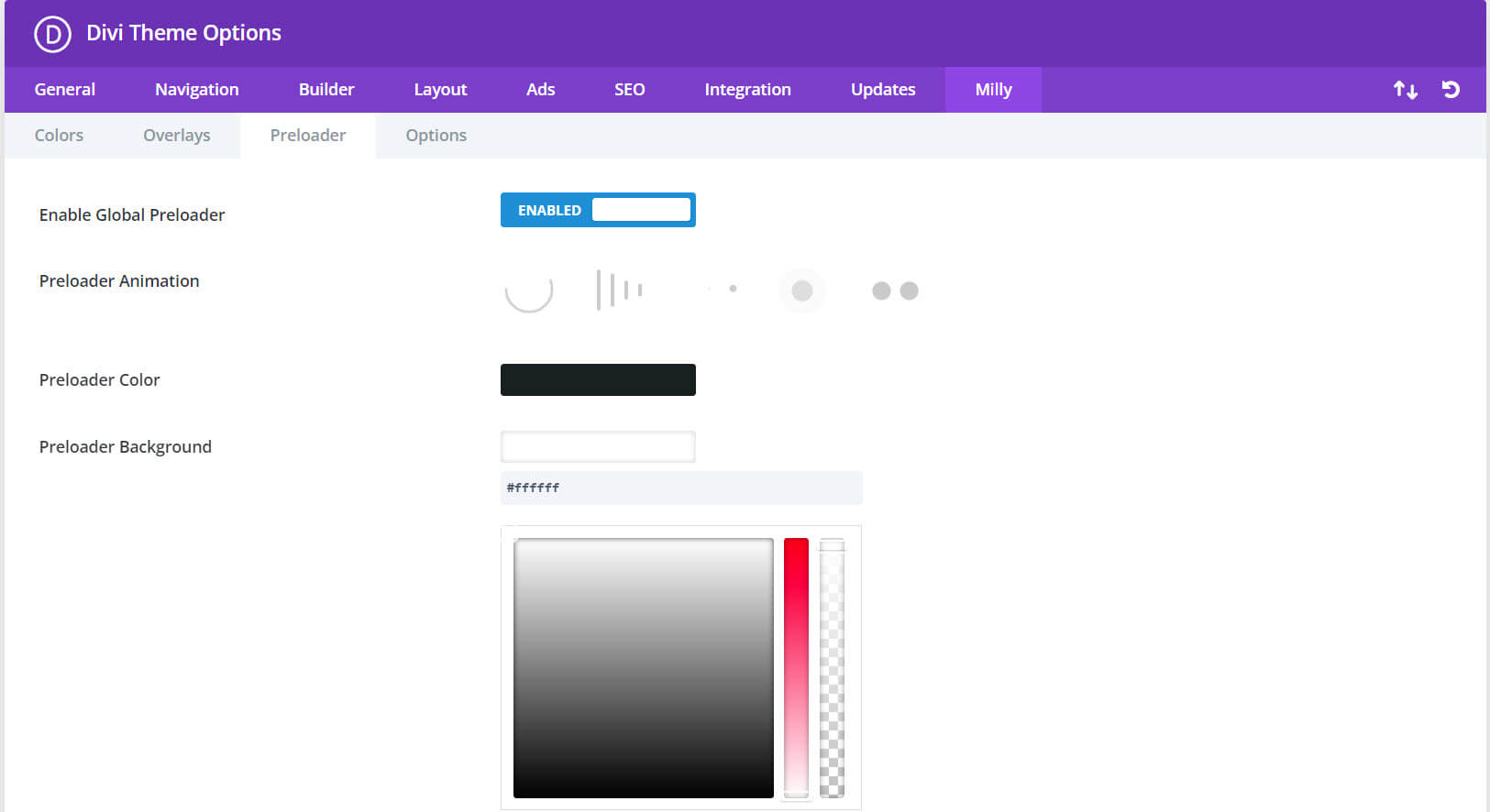
Préchargeur
L'onglet préchargeur vous permet d'activer le préchargeur et de choisir ses options. Les options incluent l'animation, la couleur et la couleur d'arrière-plan.

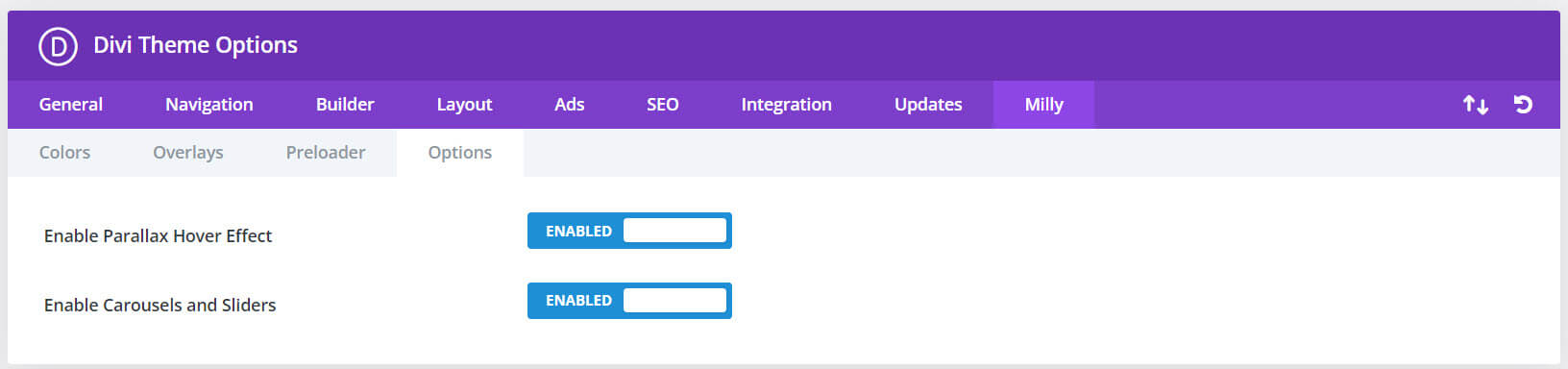
Choix
L'onglet Options vous permet d'activer l'effet de parallaxe et d'activer les carrousels et les curseurs.

Cours Milly CSS
En outre, il existe 11 autres classes CSS conçues pour le thème enfant Milly qui vous permettent de personnaliser son fonctionnement. Vous pouvez trouver la liste dans la documentation. Placez la classe CSS dans l'onglet avancé de la section où vous souhaitez l'utiliser.
Où acheter le thème Milly Child
Le thème Milly Child est disponible sur Divi Marketplace. Il coûte régulièrement 97 $ et comprend une utilisation illimitée du site Web, une garantie de remboursement de 30 jours et un an d'assistance et de mises à jour.

Fin des réflexions sur le thème Milly Child
C'est notre regard sur le thème Milly Child pour Divi. Le design est épuré et j'ai trouvé Milly facile à utiliser. Les fonctionnalités sont fortement axées sur les ventes, ce qui le rend idéal pour quiconque souhaite gérer un site Web de commerce électronique ou capturer des prospects et les guider à travers un entonnoir de vente. J'ai été impressionné par le nombre de pages et de fonctionnalités. J'aime particulièrement les superpositions de préchargement et de popup. Si vous êtes intéressé par un thème enfant pour les entreprises, le thème enfant Milly vaut le détour.
Nous voulons de vos nouvelles. Avez-vous essayé le thème Milly Child pour Divi ? Faites-nous savoir ce que vous en pensez dans les commentaires.
