Produit phare de Divi : Slider Mega Pack
Publié: 2022-10-17Slider Mega Pack est un pack de mise en page Divi avec 50 mises en page de curseurs pour votre prochain projet de conception Web. Les curseurs sont tous construits avec des modules Divi et peuvent être facilement personnalisés avec votre propre contenu et styles. Dans ce produit phare, nous examinerons les mises en page que Slider Mega Pack a à offrir et vous aiderons à décider si c'est le bon produit pour vous.
Commençons!
Installation de Slider Mega Pack
Slider Mega Pack se présente sous la forme d'un fichier ZIP contenant des fichiers Divi Builder .json. Pour installer les dispositions de curseur, commencez par décompresser le fichier. Ensuite, ouvrez la page souhaitée dans Divi Builder.

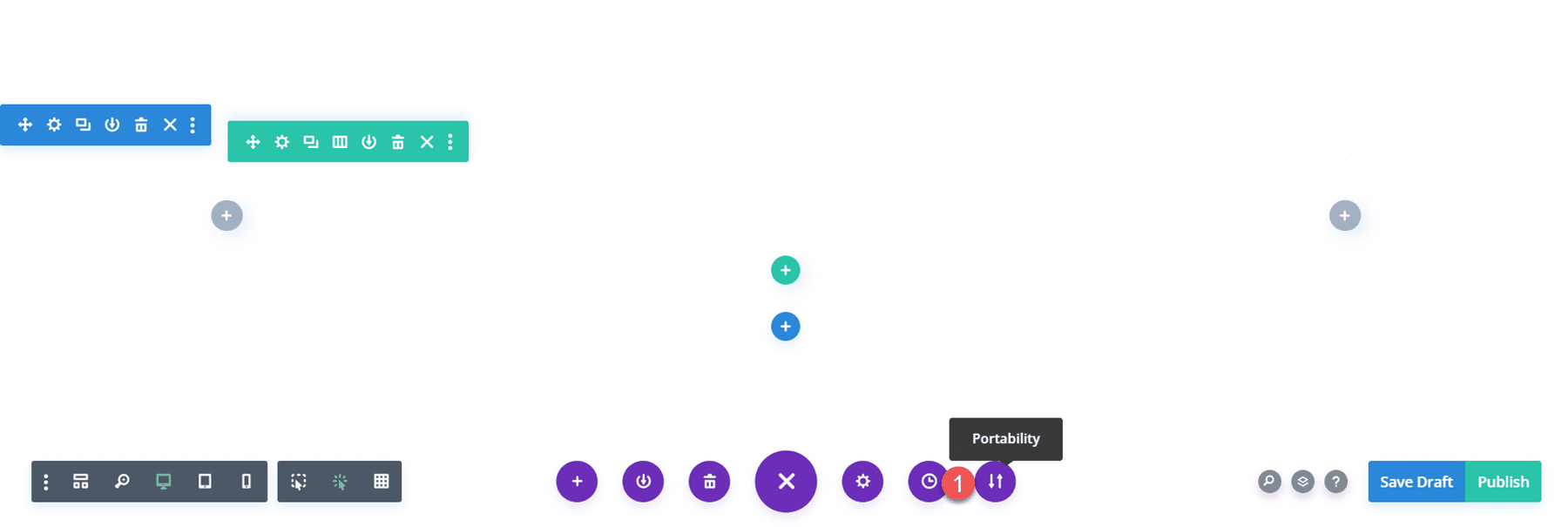
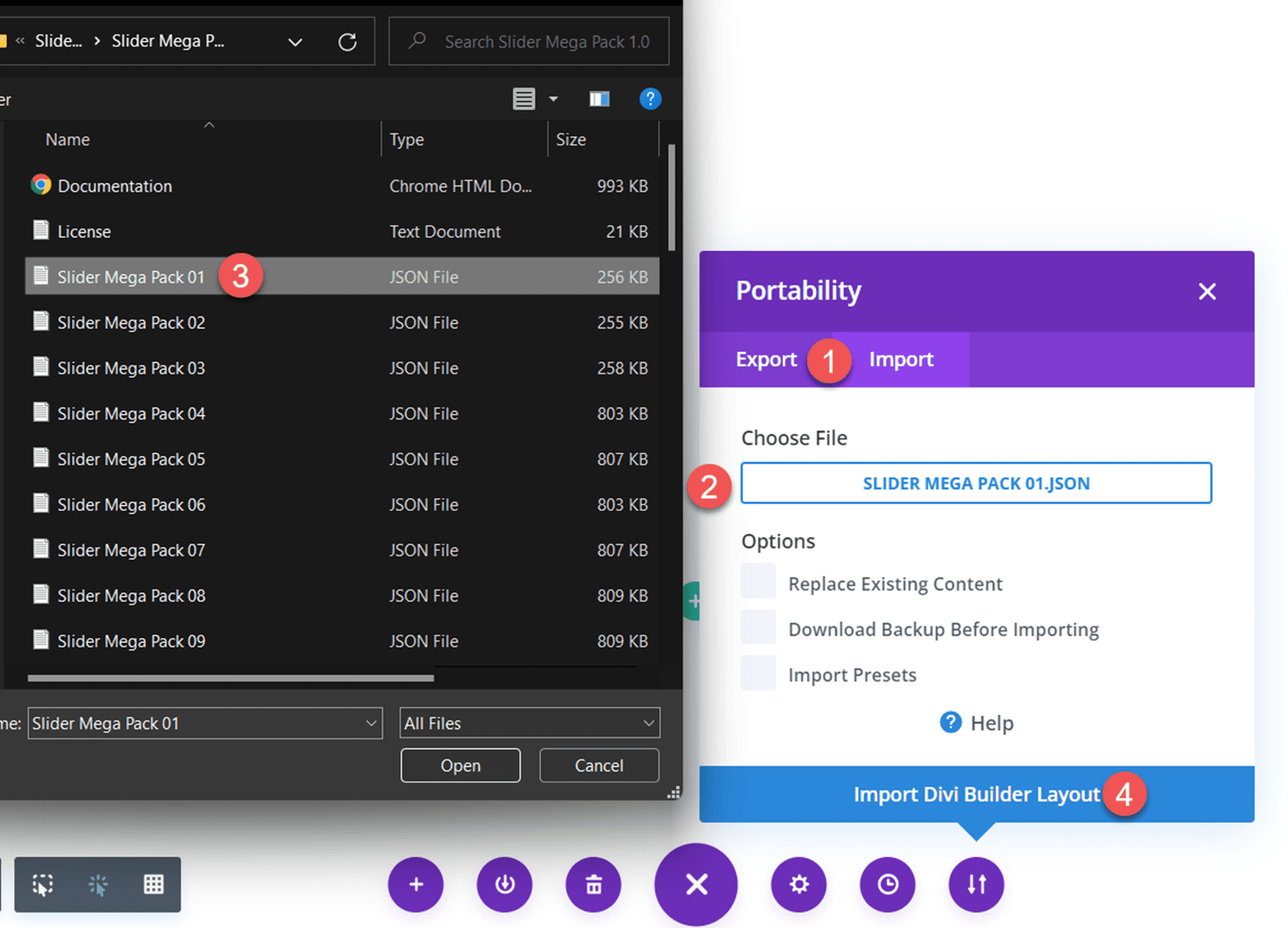
Cliquez sur l'option de portabilité en bas de la page et sélectionnez l'onglet d'importation. Sélectionnez le fichier .json pour la disposition de curseur souhaitée, puis commencez à importer la disposition. Une fois la mise en page importée, il ne vous reste plus qu'à remplacer le texte et les images et vous aurez un beau slider sur votre page !

Slider Mega Pack Dispositions de curseur pleine largeur
Slider Mega Pack est livré avec 32 dispositions de curseur pleine largeur. Les dispositions de curseur pleine largeur sont idéales pour présenter de grandes images à côté de texte et peuvent être un excellent moyen de capter l'attention de votre visiteur. C'est également un excellent moyen de partager des informations ou de présenter certaines fonctionnalités de votre service. Tous ces curseurs ont des dispositions et des conceptions différentes, vous êtes donc sûr de trouver un curseur qui fonctionnera pour vous ! Jetons un coup d'œil à chacune des 32 dispositions de curseur pleine largeur.
Dispositions Slider Mega Pack 1, 2
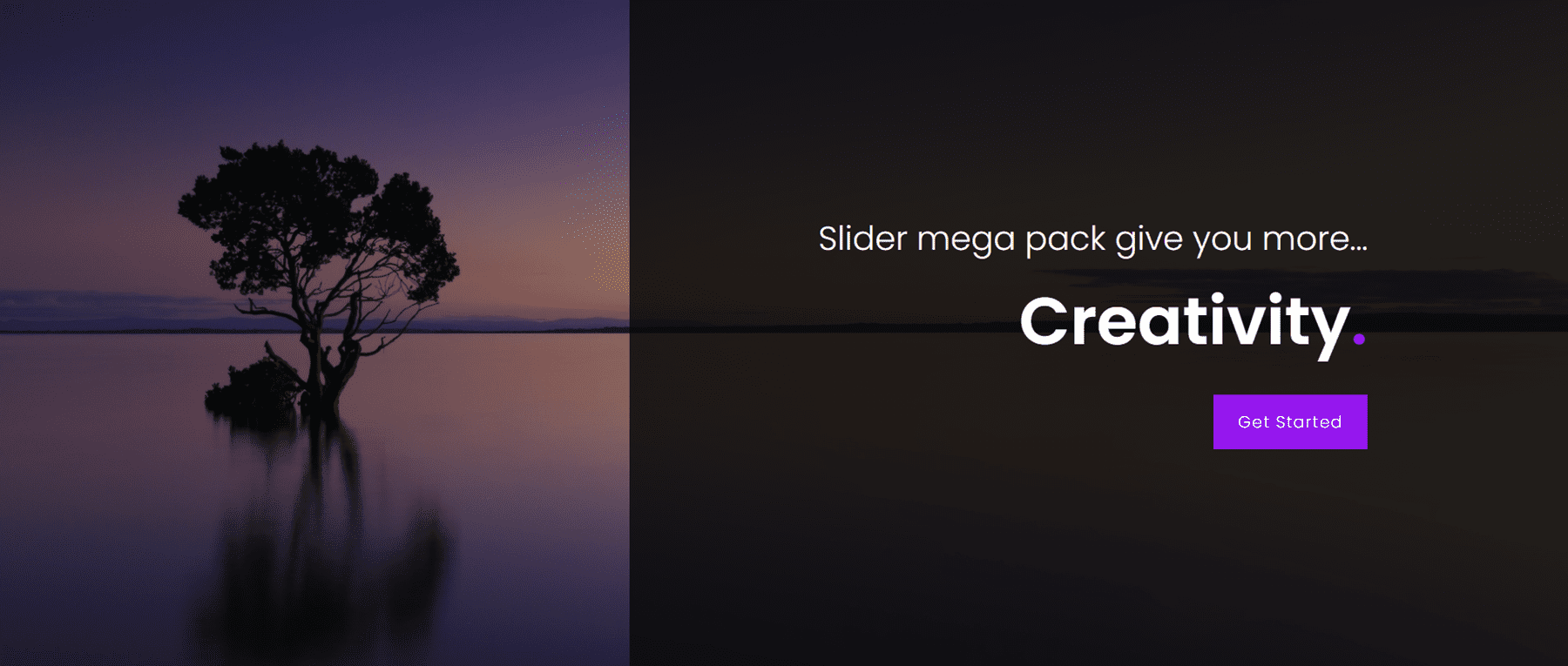
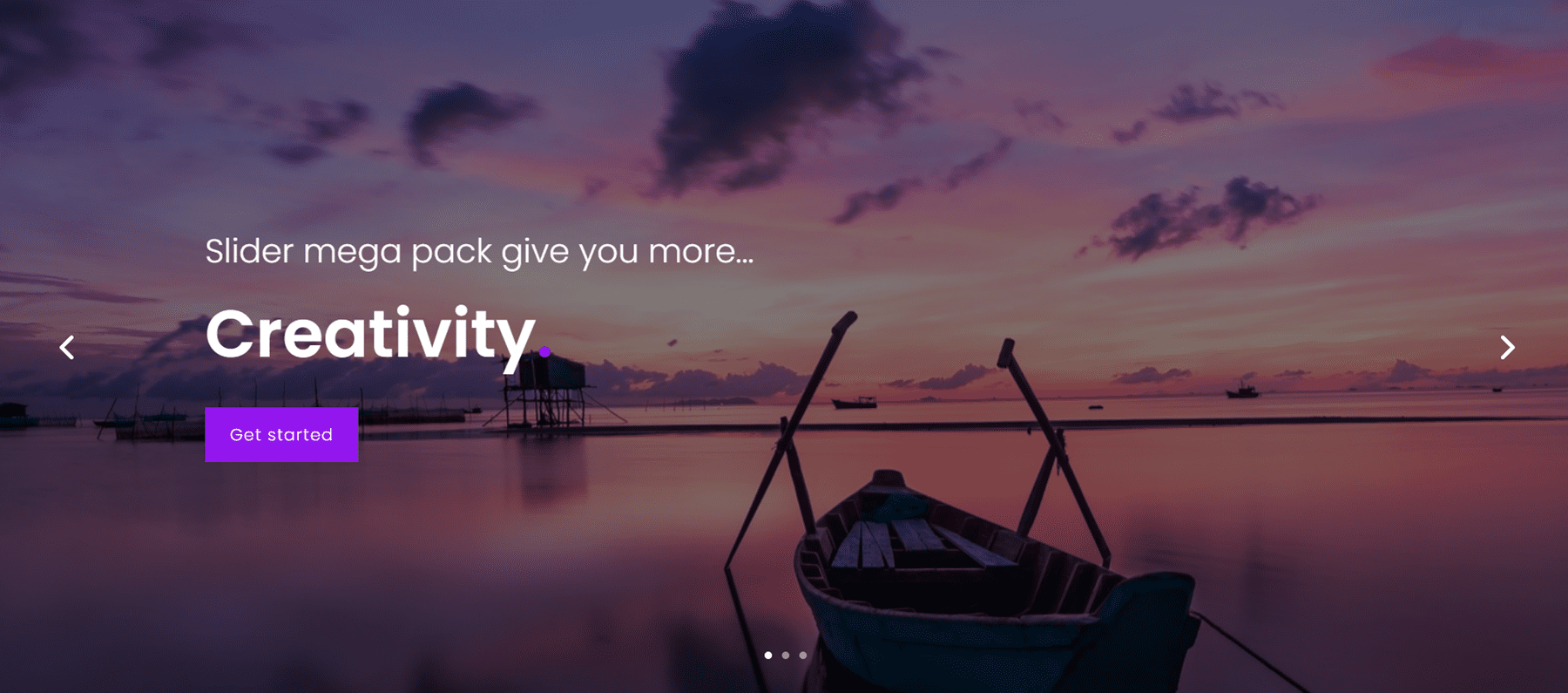
La première disposition de curseur est un curseur de texte et comporte un arrière-plan photo avec une superposition sombre sur le côté gauche de la photo. Le texte et le bouton changent sur chaque diapositive.
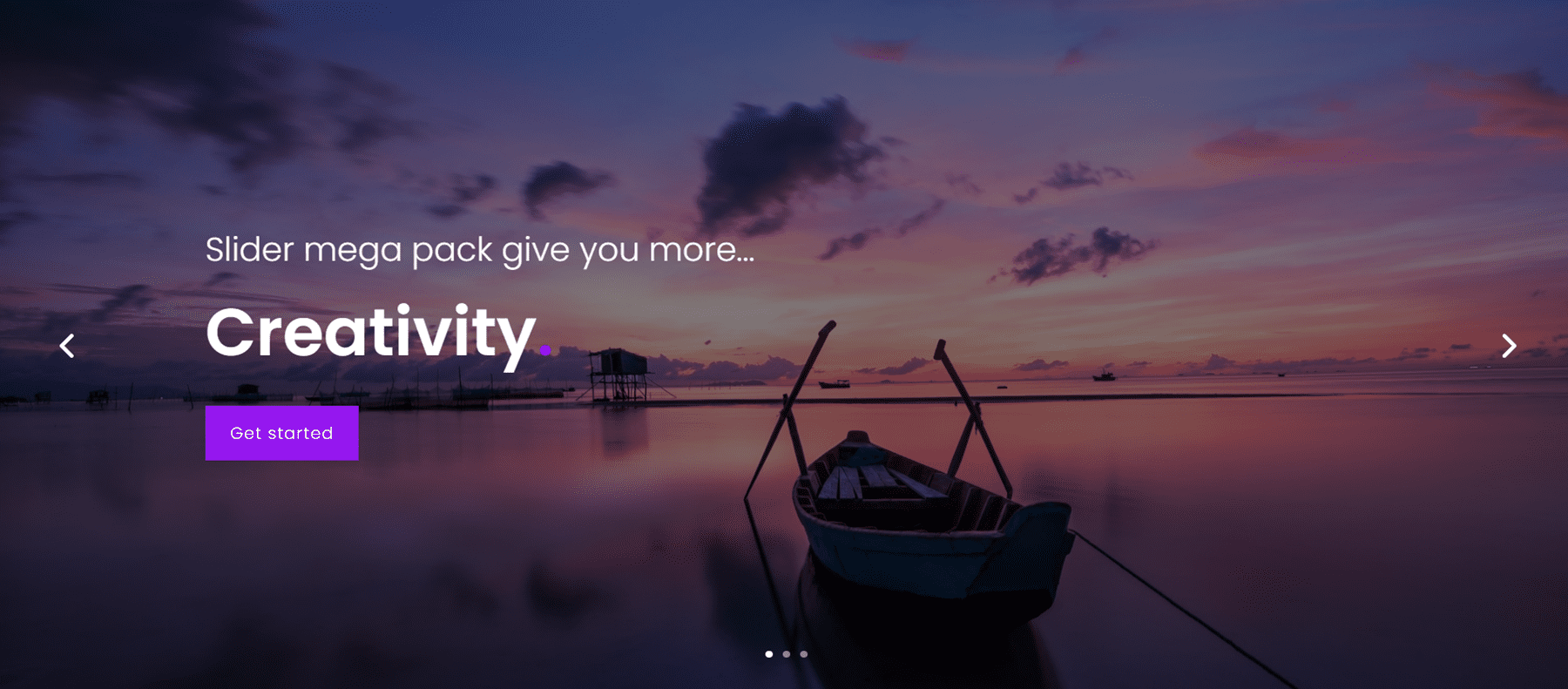
La deuxième disposition du curseur est la même que la première disposition, sauf que la superposition sombre et le texte sont sur le côté droit.

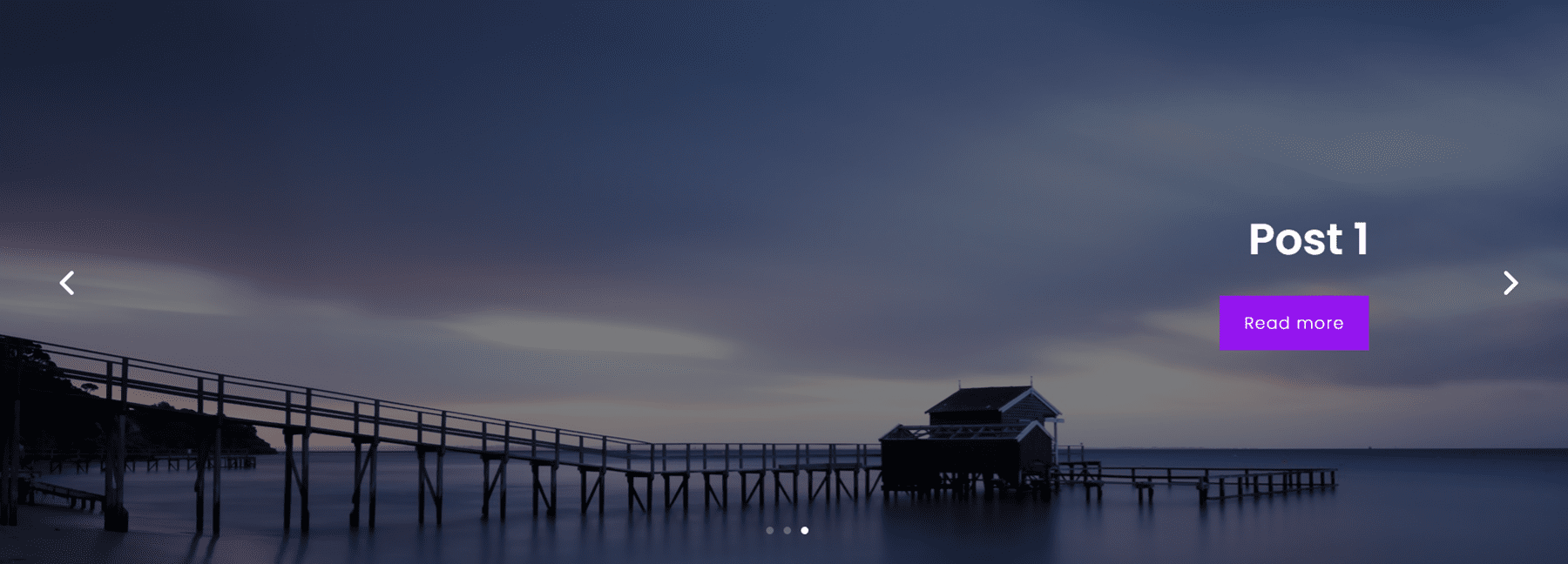
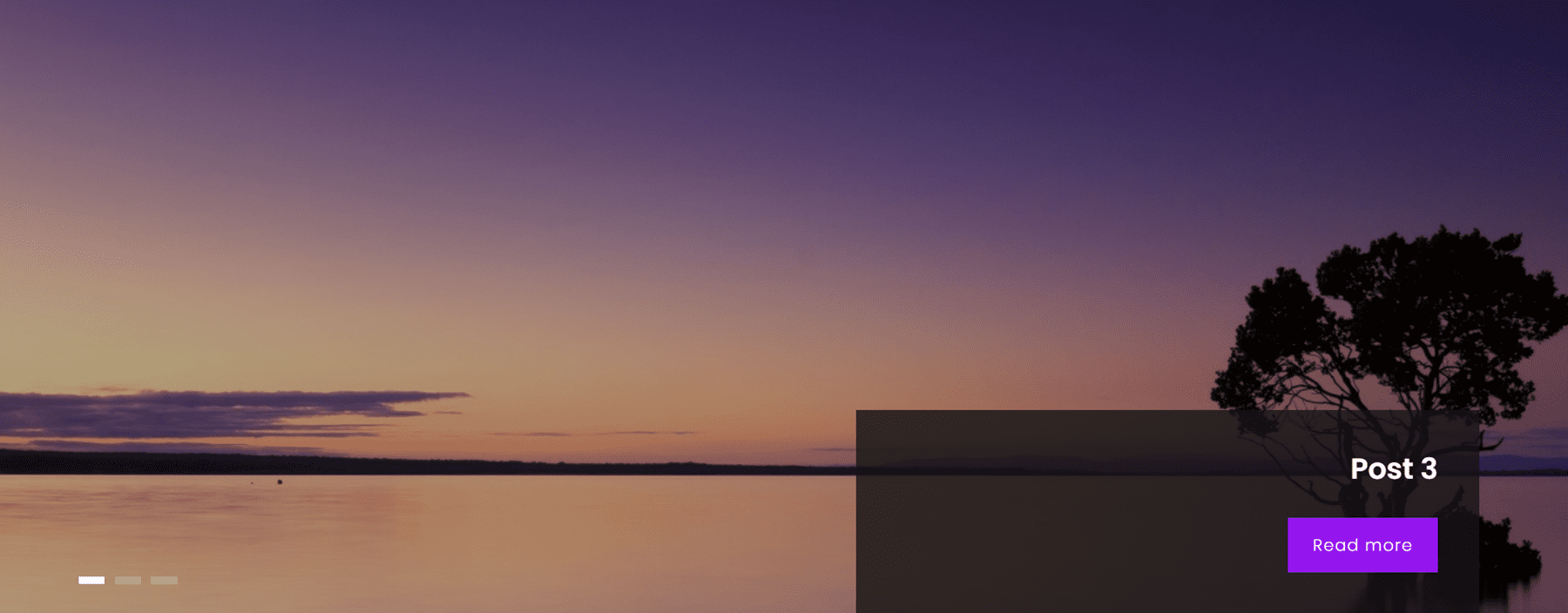
Slider Mega Pack Disposition 3
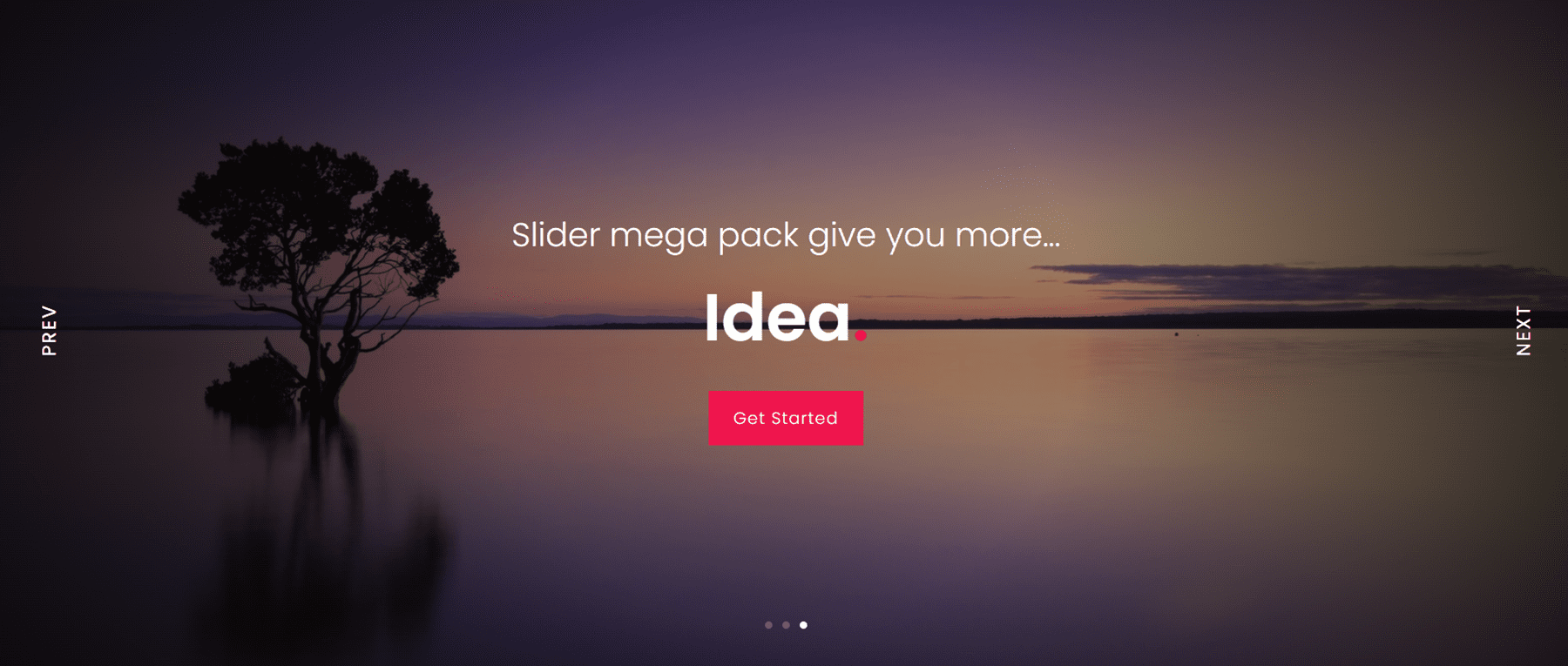
La disposition du troisième curseur a un effet de vignette sur l'image et comporte un changement de texte et des boutons au milieu. Il y a des points de navigation en bas ainsi que des boutons précédent et suivant de chaque côté.

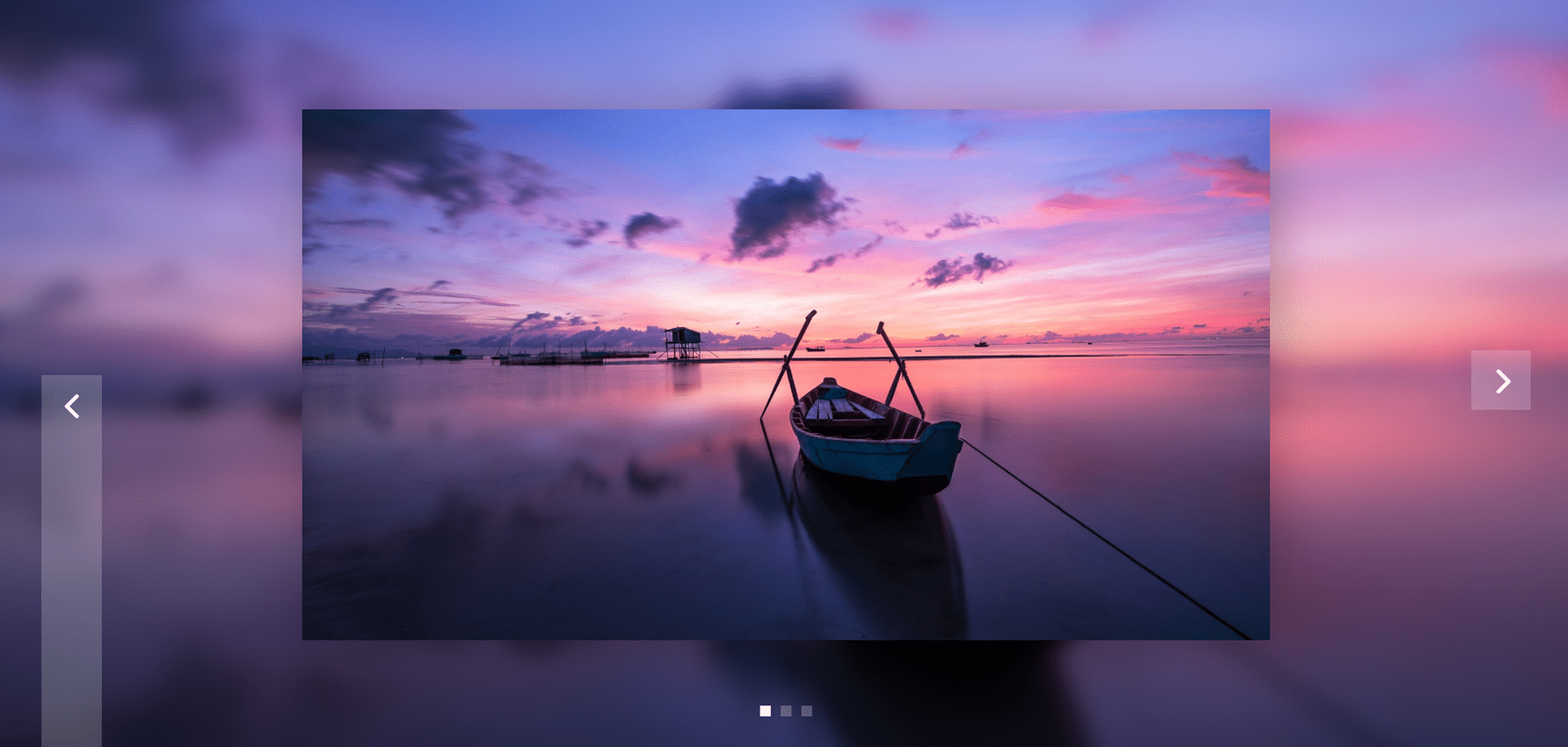
Slider Mega Pack Disposition 4
Ce curseur présente plusieurs images sur un arrière-plan flou de l'image, avec des flèches de navigation de chaque côté et des points de navigation en bas.

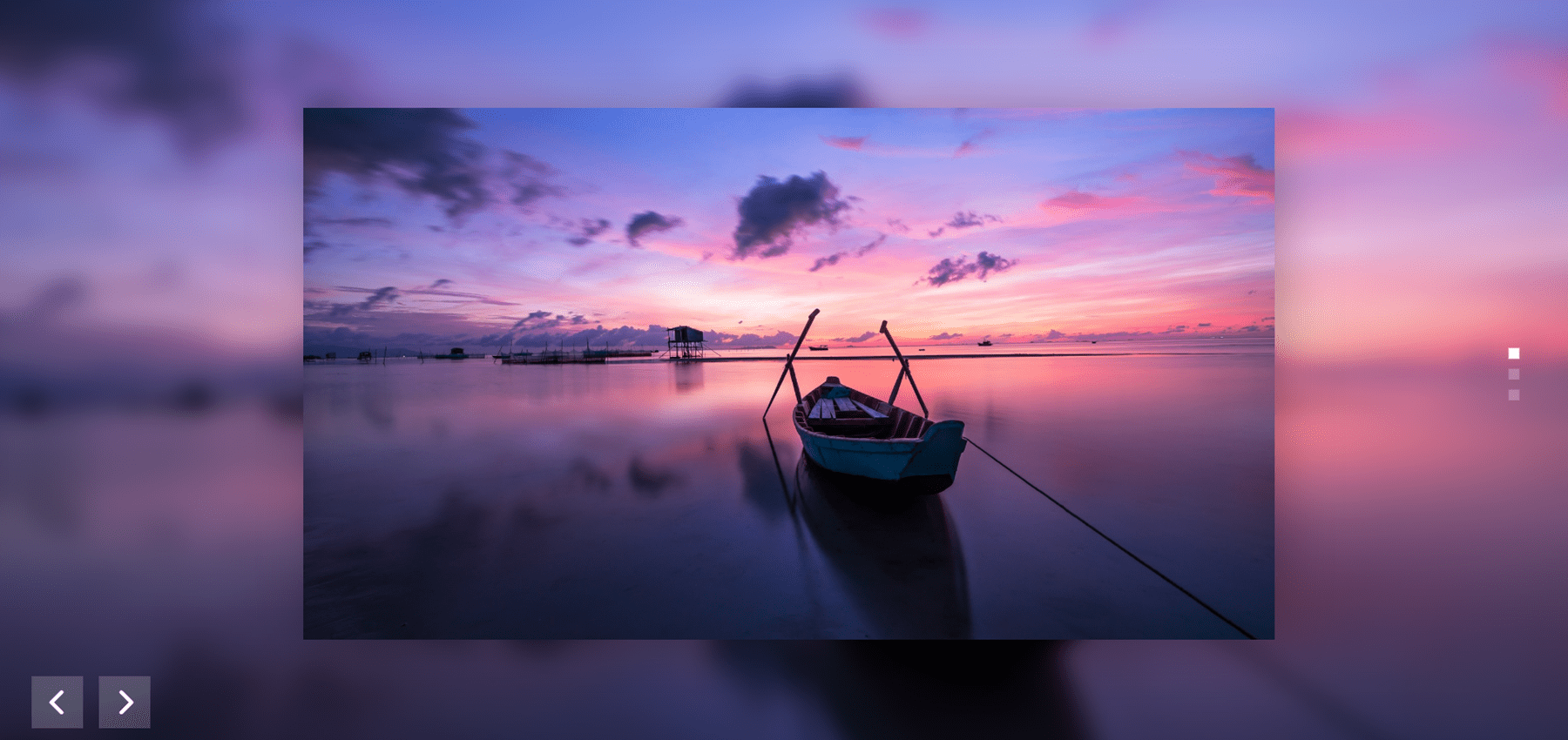
Slider Mega Pack Disposition 5
La disposition du curseur 5 comporte également plusieurs images sur un arrière-plan flou de la même image. Il a des flèches de navigation en bas à gauche ainsi que des points de navigation sur le côté droit.

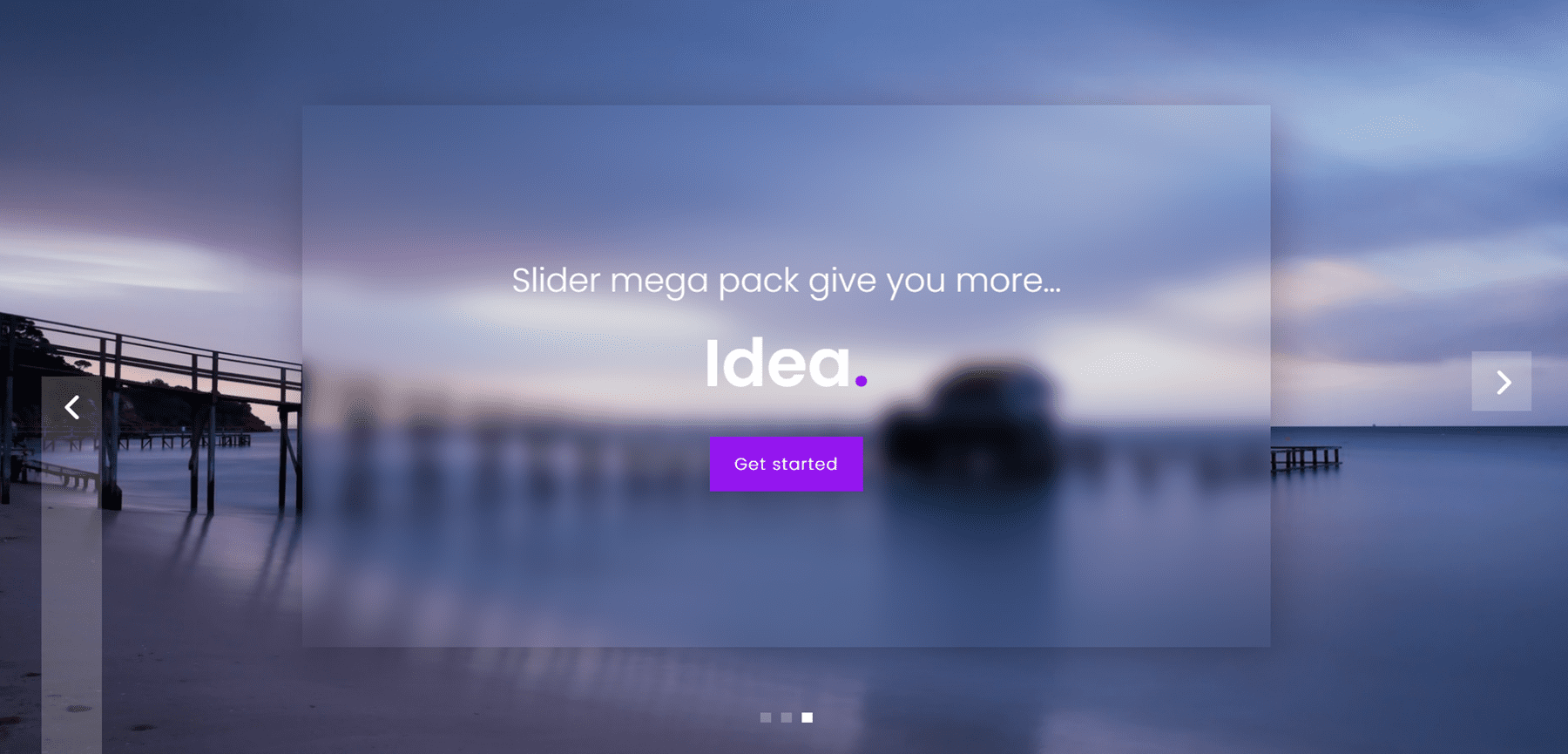
Slider Mega Pack Disposition 6
La disposition du sixième curseur présente un texte changeant sur un carré transparent flou sur un arrière-plan de photo parallaxe. Flèches de navigation de chaque côté et points de navigation en bas.

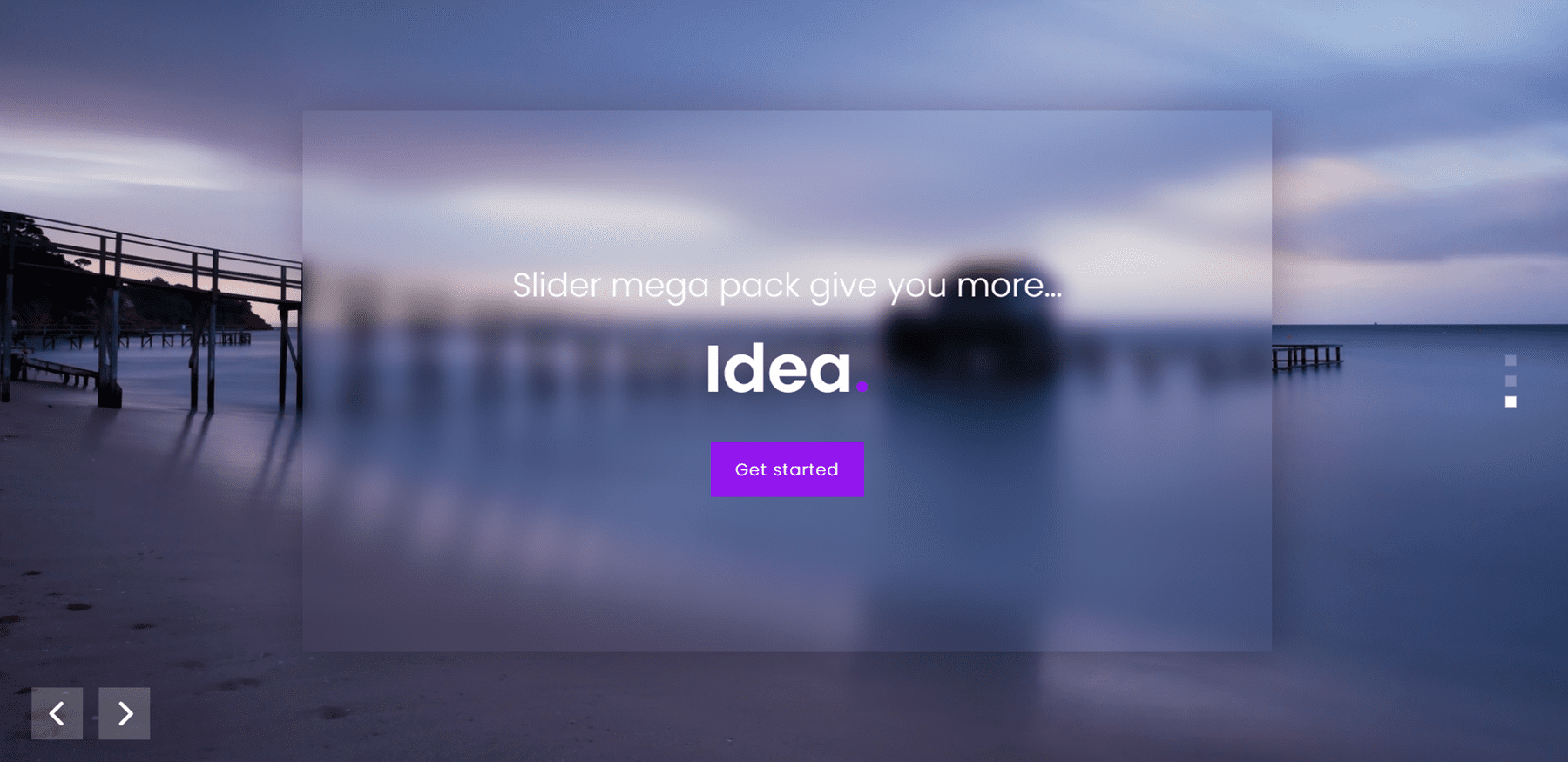
Slider Mega Pack Disposition 7
La mise en page 7 est similaire à la mise en page 6, avec un arrière-plan parallaxe et des diapositives de texte. Les flèches de navigation se trouvent dans le coin inférieur gauche et les points de navigation se trouvent sur le côté droit.

Dispositions Slider Mega Pack 8, 9, 10
Les mises en page de diapositives 8, 9 et 10 comportent du texte sur plusieurs images qui ont un effet de zoom avant. Dans ces mises en page, les flèches de navigation se trouvent de chaque côté et les points de navigation se trouvent au bas du curseur. Le texte de la mise en page 8 est centré.
Le texte de la mise en page 9 est aligné à gauche.

Et le texte de la mise en page 10 est aligné à droite.

Dispositions Slider Mega Pack 11, 12, 13
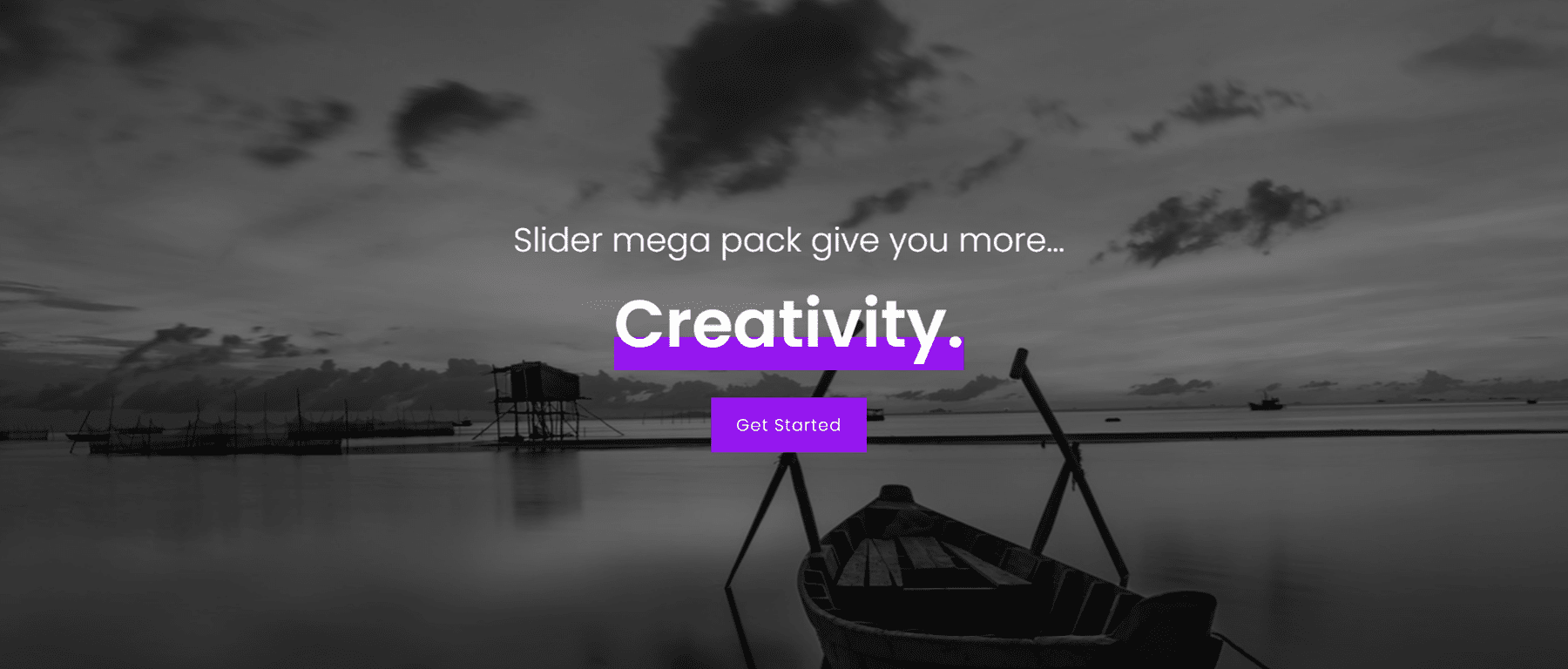
Les mises en page 11, 12 et 13 comportent une grande image avec du texte et un bouton sur chaque diapositive, avec des flèches de navigation de chaque côté et des points de navigation en bas. La mise en page 11 est centrée.
Le curseur 12 est aligné à gauche.

Et le curseur 13 est aligné à droite.

Dispositions Slider Mega Pack 14, 15, 16
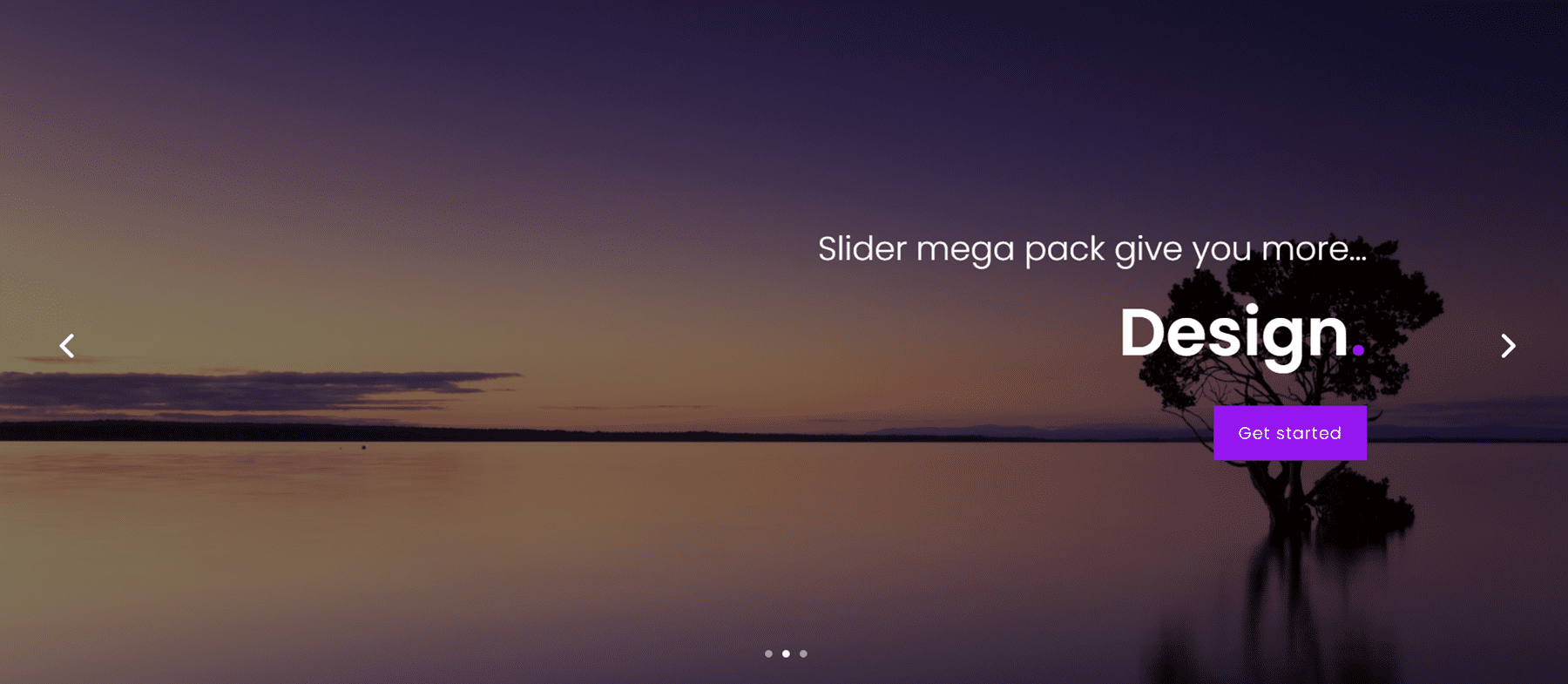
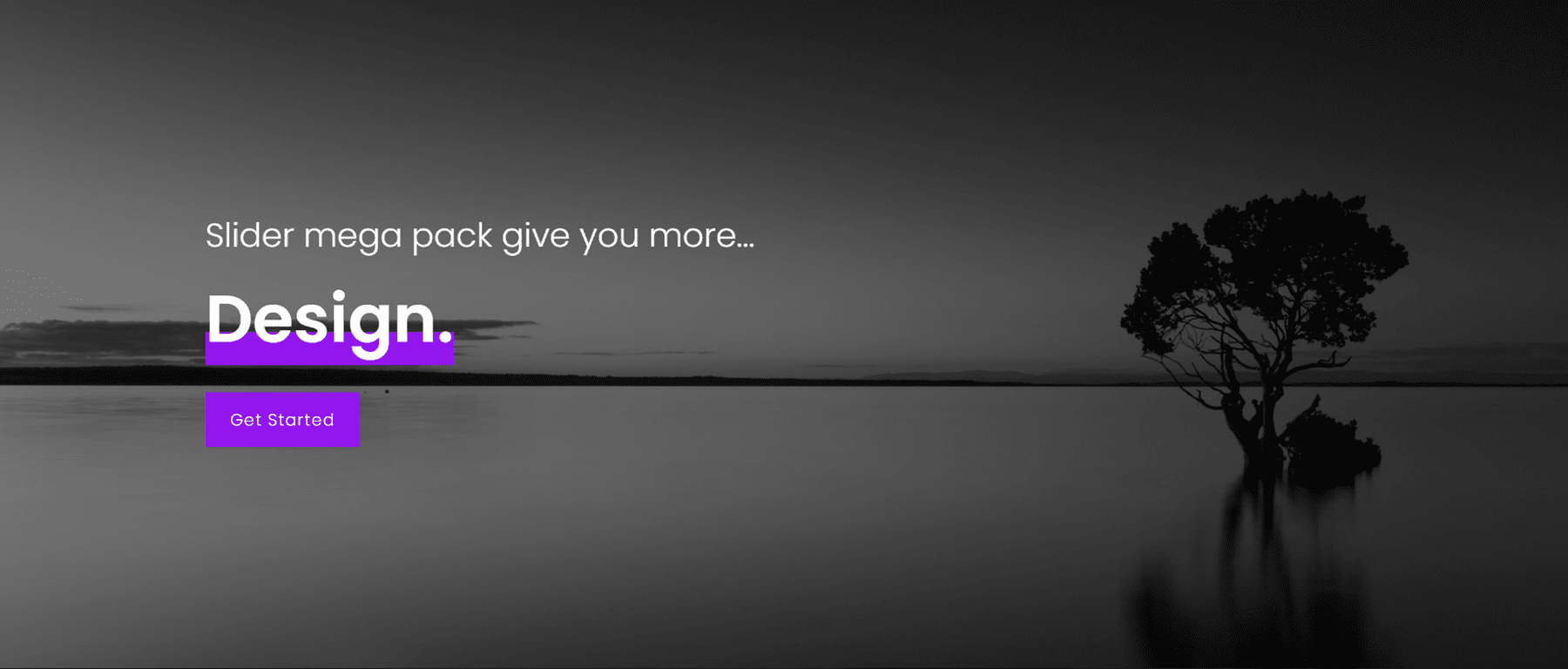
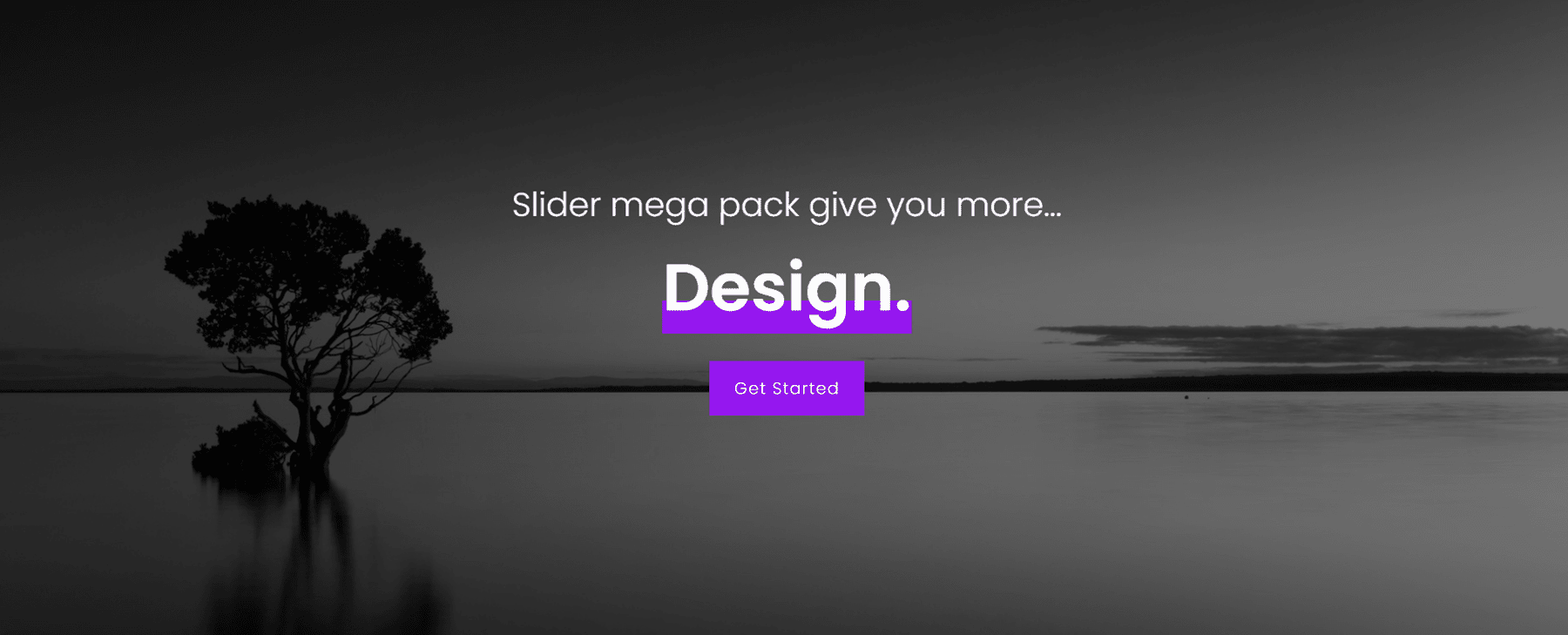
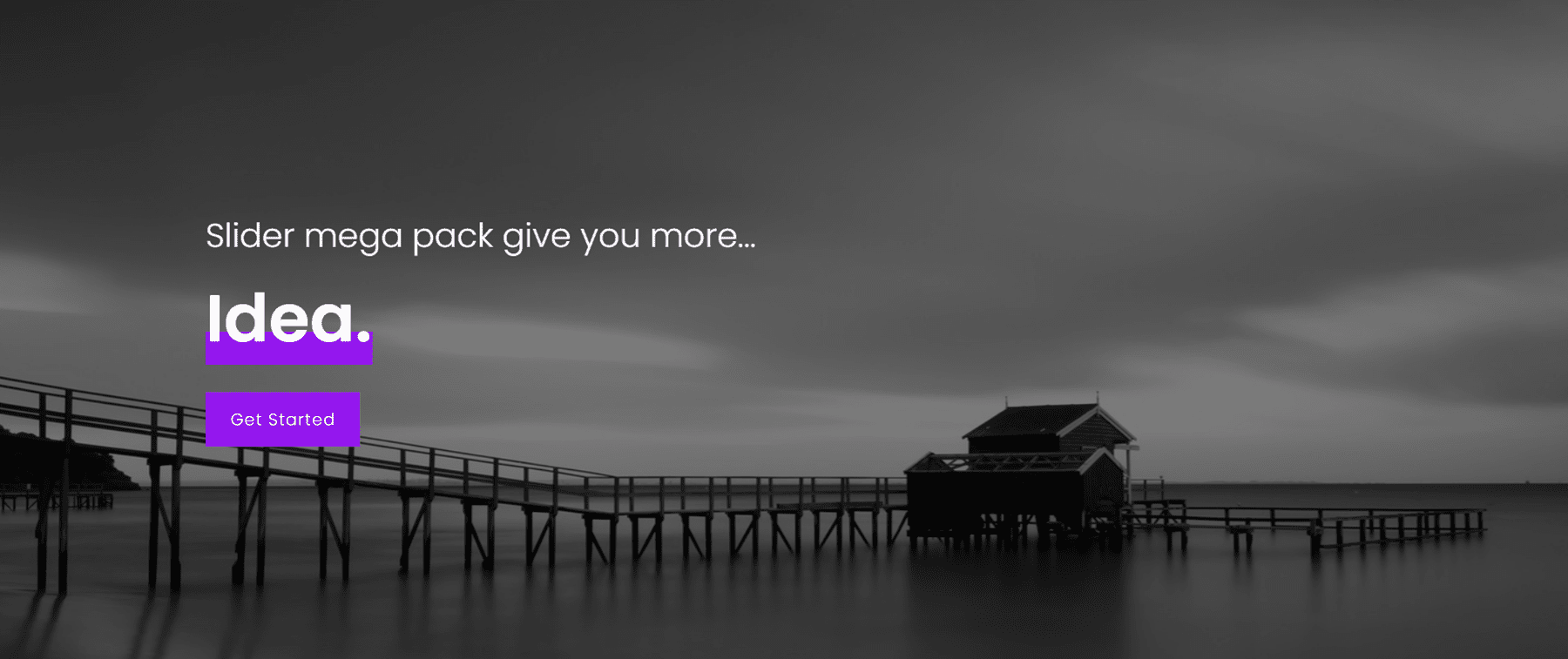
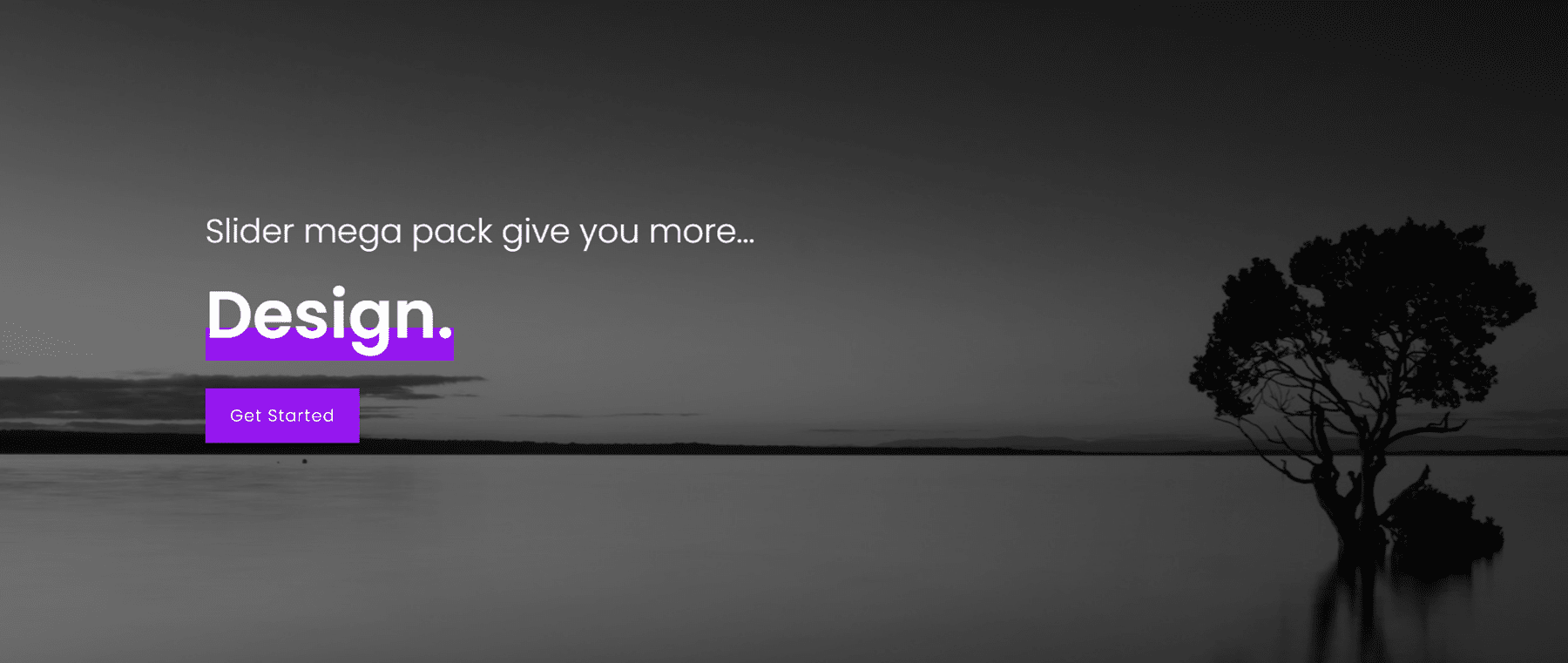
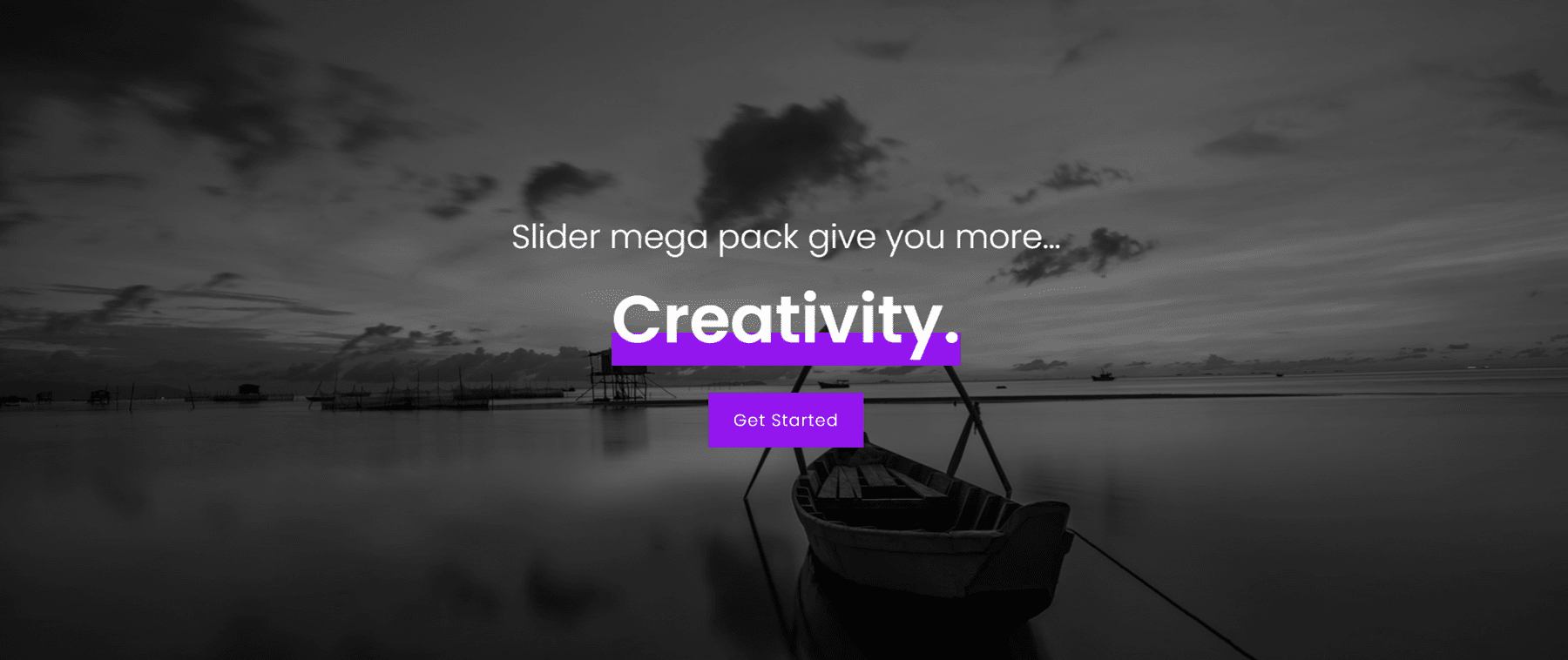
Ces mises en page 14, 15 et 16 ont toutes un effet de niveaux de gris sur la photo et un effet de parallaxe lors du défilement. Il y a un trait gras sur le texte de l'en-tête. Le texte est centré pour la mise en page 14.

Le curseur 15 est aligné à droite.

Et le curseur 16 est aligné à gauche.

Dispositions Slider Mega Pack 17, 18
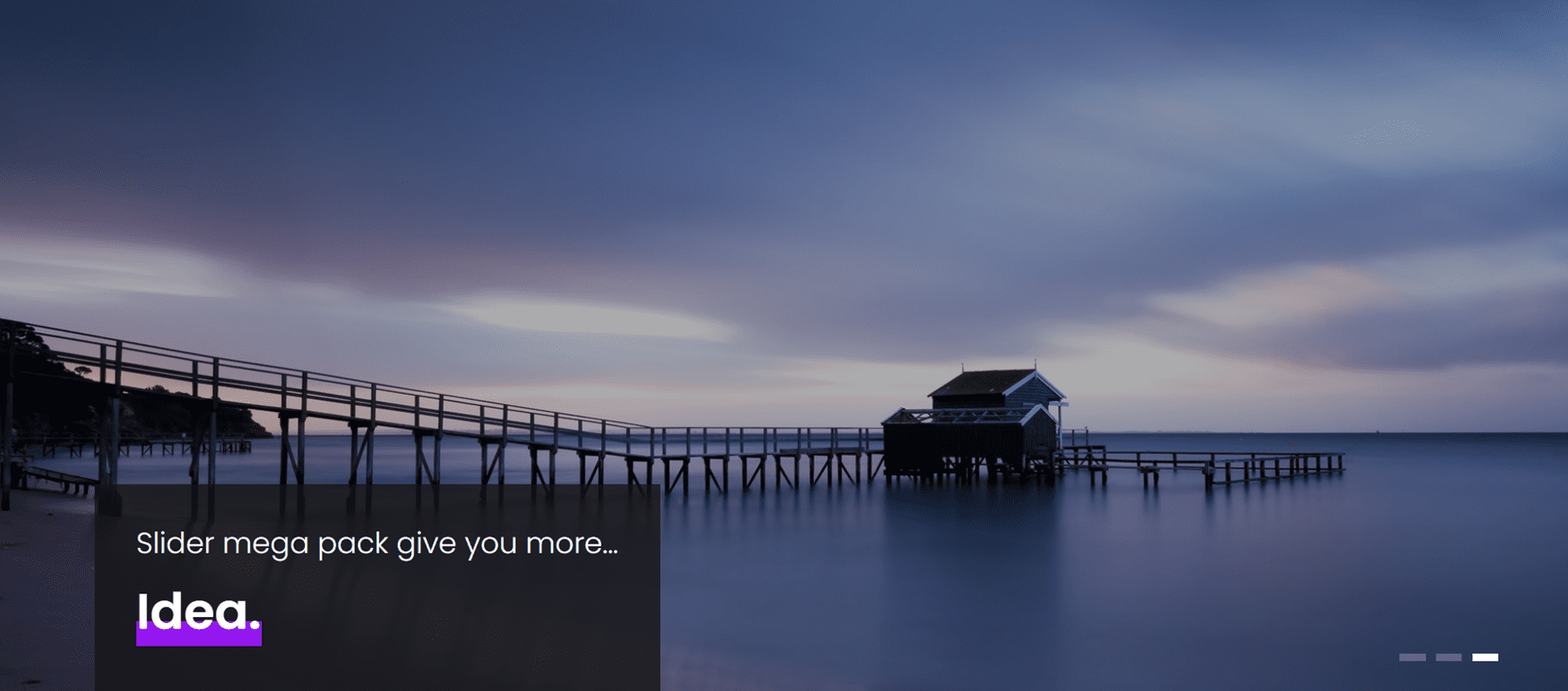
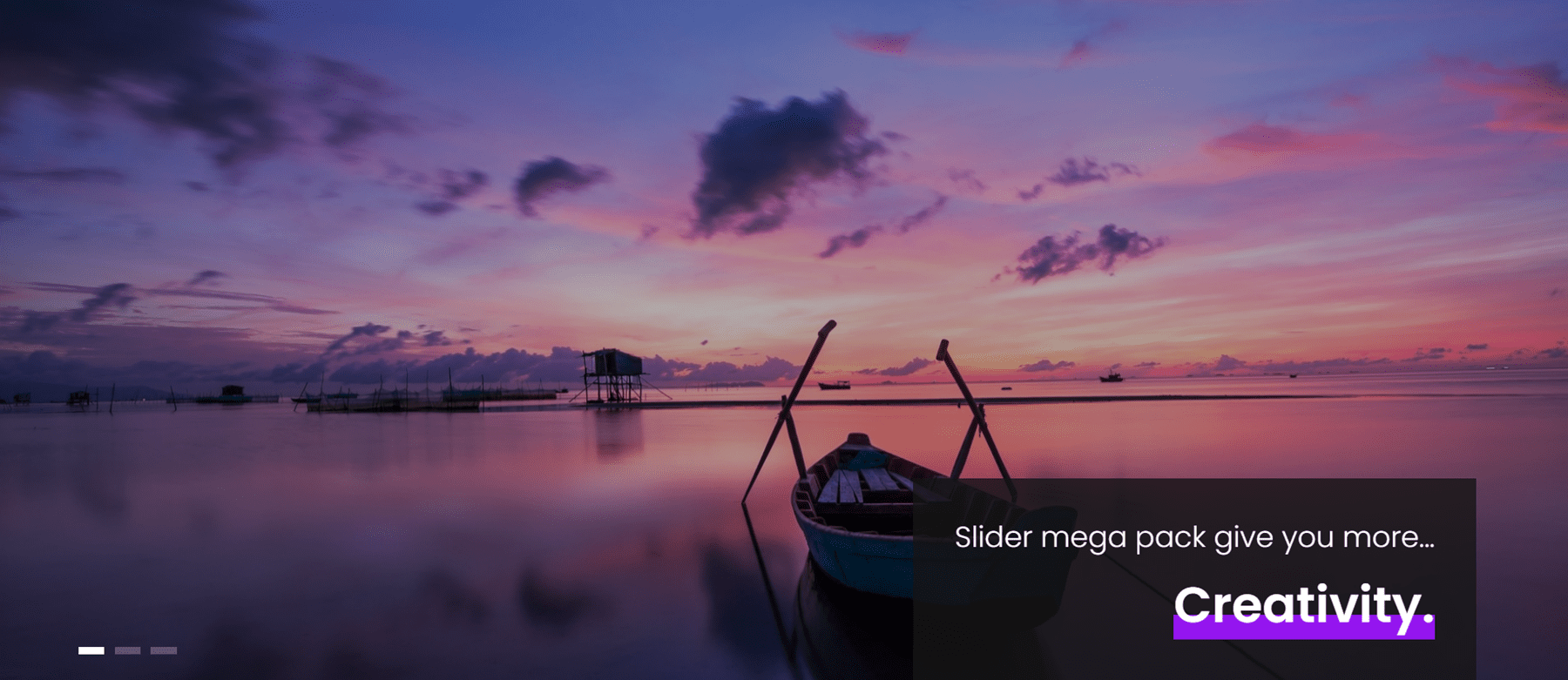
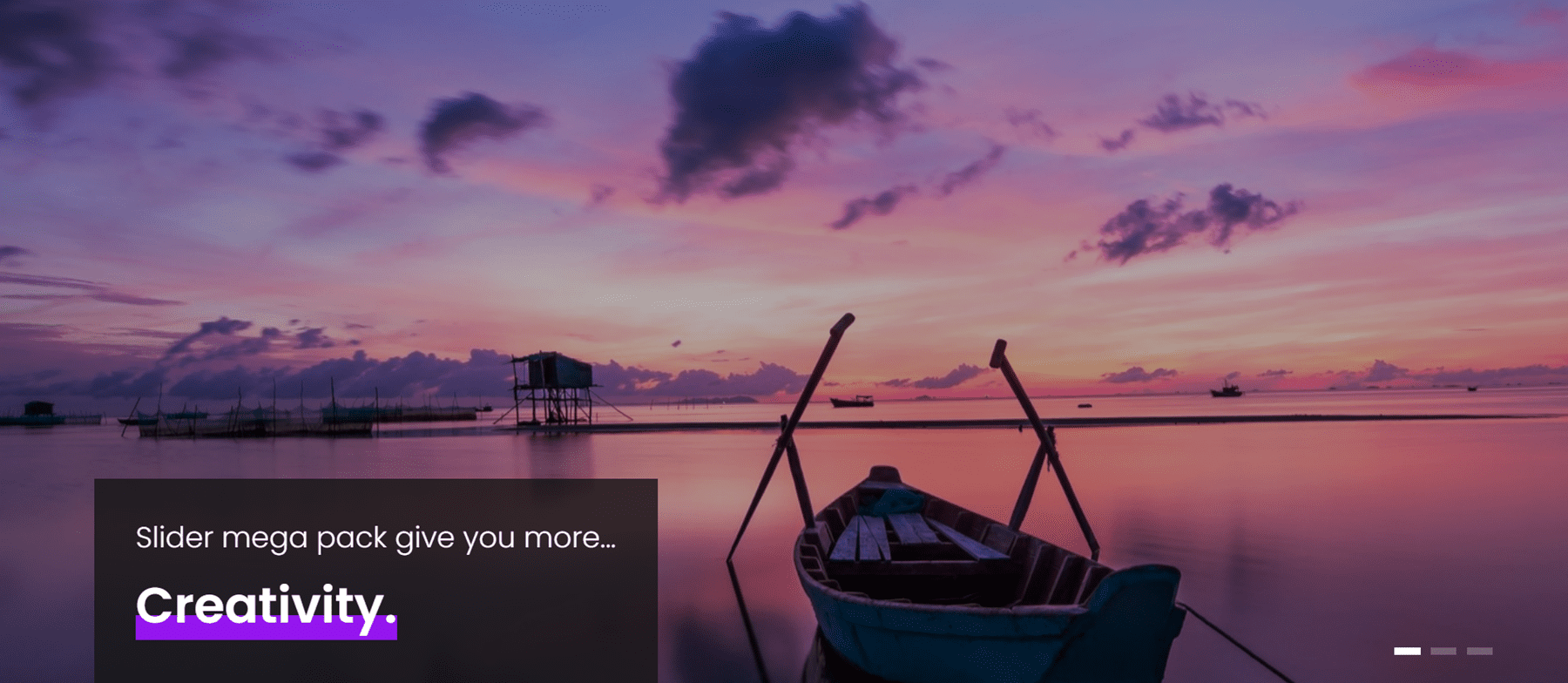
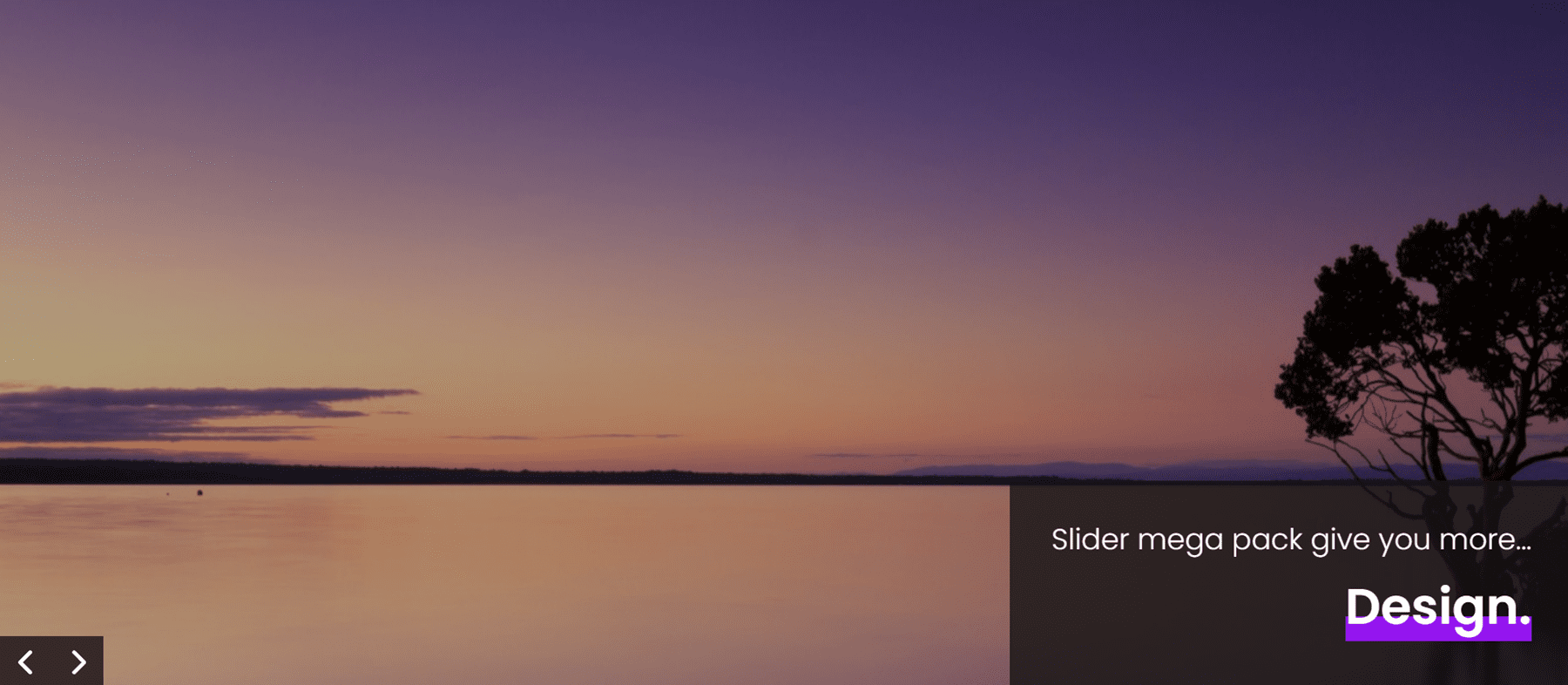
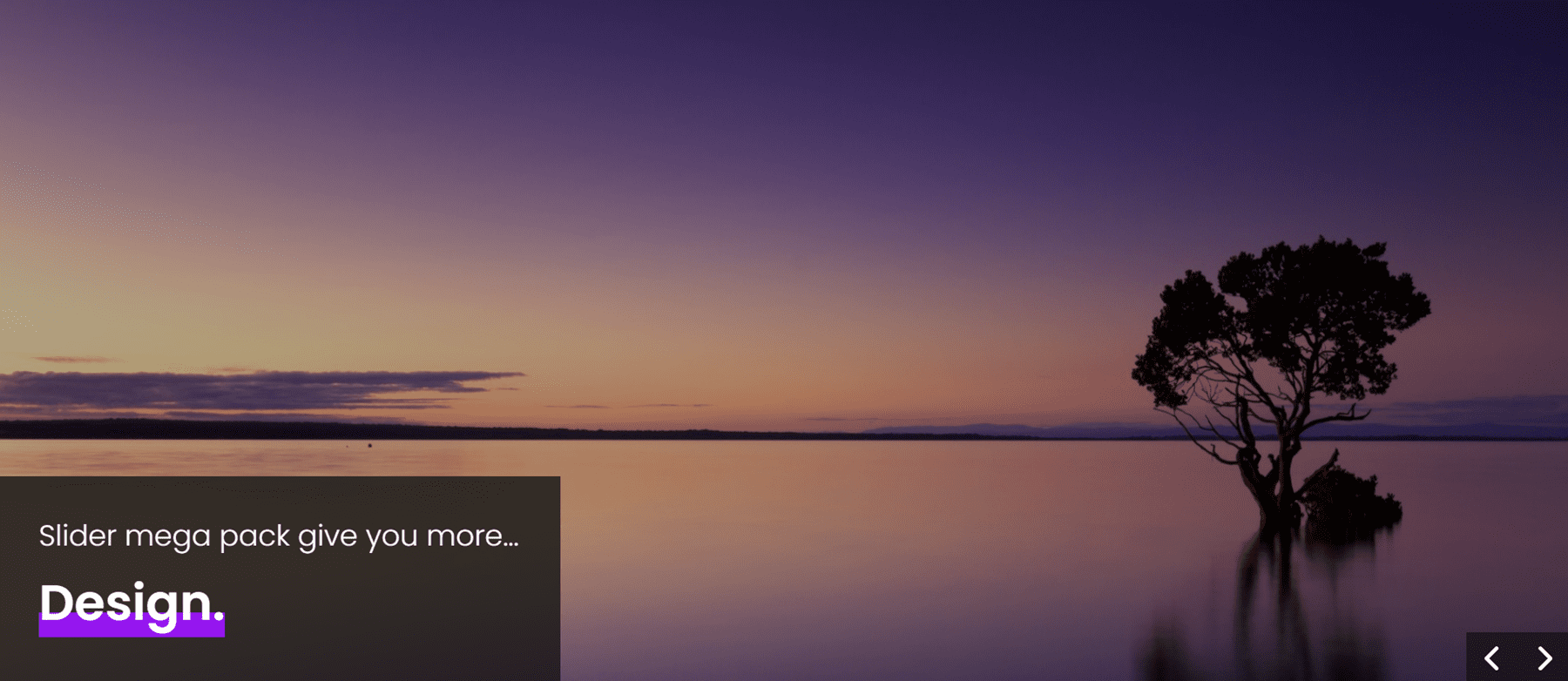
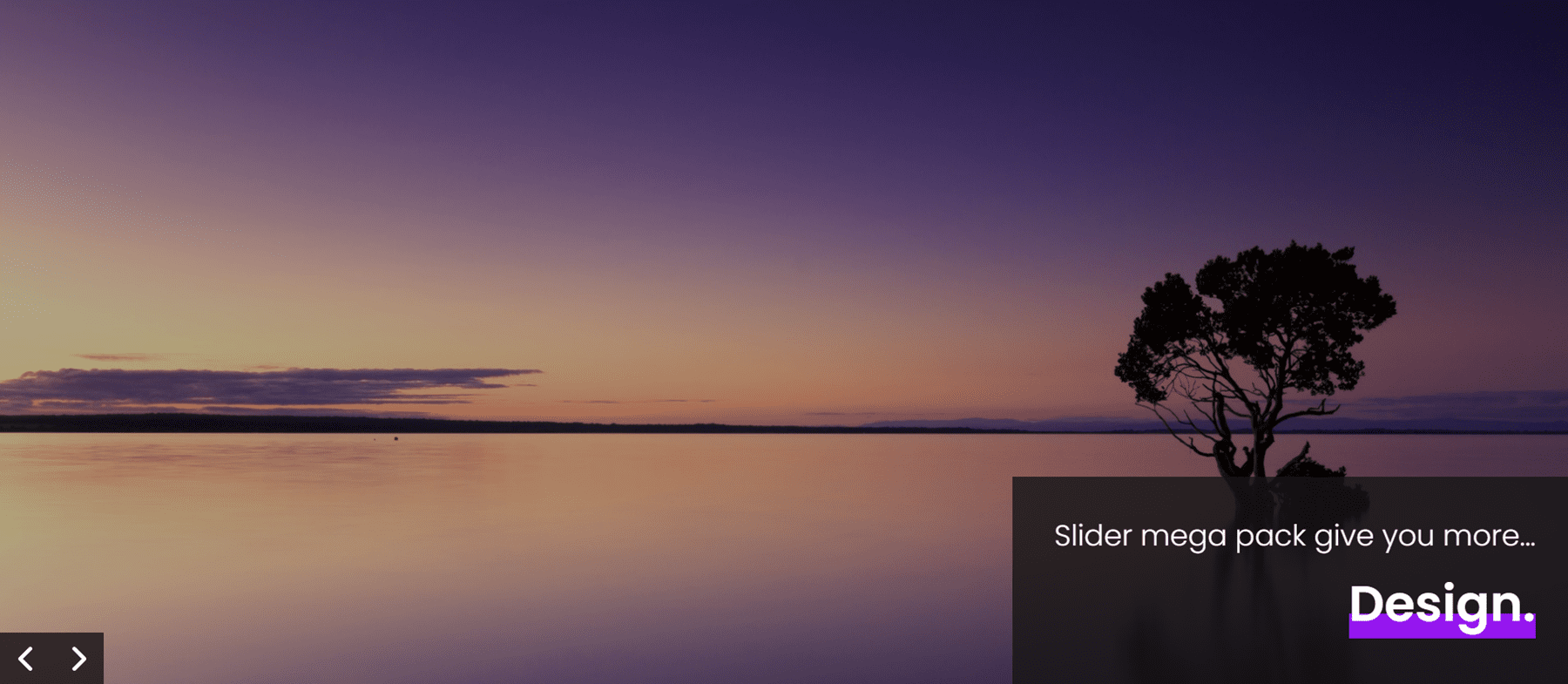
Les mises en page 17 et 18 présentent une grande image avec du texte de diapositive dans une zone de superposition sombre. Pour la mise en page 17, le texte est à gauche et la navigation est à droite.

Pour la mise en page 18, la navigation est à gauche et le texte est à droite.

Dispositions Slider Mega Pack 19, 20, 21
Les curseurs 19, 20 et 21 comportent tous une superposition de photo en niveaux de gris et ont un effet de zoom avant. Il n'y a pas de boutons de navigation. Le curseur 19 est aligné à gauche.

Le curseur 20 est aligné à droite.

Et le texte du curseur 21 est centré.

Dispositions Slider Mega Pack 22, 23, 24
Ces mises en page sont les mêmes que les trois ci-dessus, sauf que les photos ont un effet de zoom arrière. La mise en page 22 contient du texte aligné à gauche.

La mise en page 23 contient du texte aligné à droite.

Et la mise en page 24 a un texte centré.

Dispositions Slider Mega Pack 25, 26
Les dispositions de curseur 25 et 26 ont une grande image qui effectue un zoom avant et du texte sur une zone de superposition sombre. La mise en page 25 a le texte aligné à gauche et les icônes de navigation à droite.


La disposition du curseur 26 a le texte aligné à droite et les icônes de navigation à gauche.

Dispositions Slider Mega Pack 27, 28
Les deux mises en page suivantes sont les mêmes que les deux ci-dessus, mais l'image effectue un zoom arrière à la place. La disposition du curseur 27 a du texte aligné à droite et des icônes de navigation à droite.

La mise en page 28 a des icônes de navigation à gauche, du texte à droite.

Dispositions Slider Mega Pack 29, 30
Ces deux curseurs présentent une grande image qui effectue un zoom avant et un style différent d'icônes de navigation. La mise en page 29 présente le texte à gauche et les icônes de navigation à droite.

La mise en page 30 présente le texte à droite et les icônes de navigation à gauche.

Dispositions Slider Mega Pack 31, 32
Ces mises en page suivantes sont les mêmes que les mises en page 29 et 30 mais l'image fait un zoom arrière. La mise en page 31 a du texte sur la gauche et la navigation sur la droite.

La mise en page 32 a le texte à droite, la navigation à gauche.

Slider Mega Pack Mises en page du curseur de publication pleine largeur
Le Slider Mega Pack est également livré avec 18 post sliders. Ces curseurs présentent les publications de votre blog et affichent les informations sur la publication et un bouton pour lire la publication. Il utilise l'image sélectionnée de la publication comme image d'arrière-plan de la diapositive. Vous pouvez sélectionner une catégorie de messages à afficher, ou simplement afficher vos messages les plus récents. Comme les curseurs réguliers ci-dessus, tous les curseurs de publication sont entièrement personnalisables et sont disponibles dans une variété de dispositions, d'alignements et de styles.
Dispositions Slider Mega Pack 33, 34
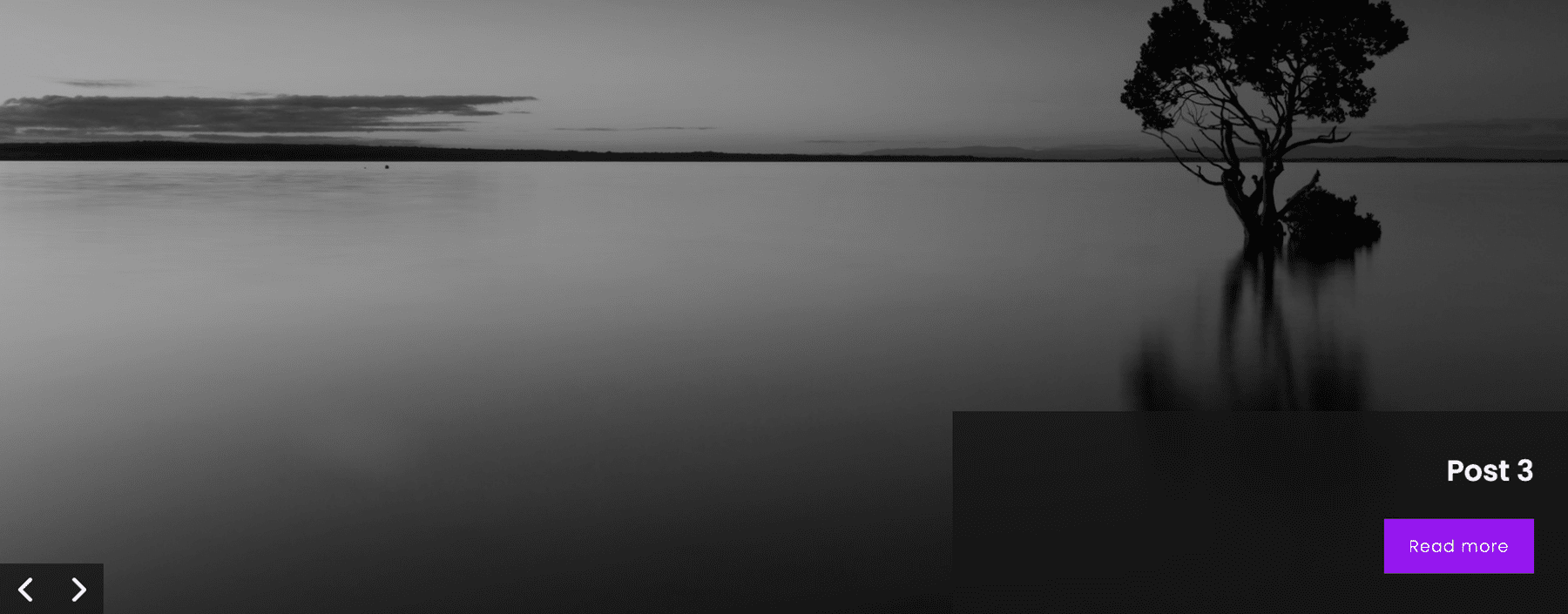
Ces curseurs utilisent un effet d'image en niveaux de gris et un effet de parallaxe. Le texte est à gauche et la navigation est à droite avec la mise en page 33.
La navigation est à gauche et le texte est à droite avec la mise en page 34.

Dispositions Slider Mega Pack 35, 36, 37
Les mises en page 35, 36 et 37 présentent une grande image en vedette avec des flèches de navigation de chaque côté et des points de navigation en dessous. L'image a un effet de zoom. Le texte est centré dans la mise en page 35.

Dans cette mise en page, le texte est aligné à gauche.

Et dans cette mise en page, le texte est aligné à droite.

Dispositions Slider Mega Pack 38, 39, 40
Ces dispositions de curseur sont les mêmes que les trois dispositions ci-dessus, mais l'image effectue un zoom arrière à la place. La mise en page 38 est centrée.
La mise en page 39 est alignée à gauche.

Et la mise en page 40 est alignée à droite.

Dispositions Slider Mega Pack 41, 42
Ces mises en page comportent une image de parallaxe avec du texte d'un côté et des flèches de navigation de l'autre. Pour la mise en page 41, le texte est à gauche.

Pour la mise en page 42, le texte est à droite.

Dispositions Slider Mega Pack 43, 44
Les mises en page 43 et 44 sont similaires aux mises en page ci-dessus mais l'image est agrandie. Dans la mise en page 43, le texte est aligné à gauche.

Le texte est aligné à droite dans la mise en page 44.

Dispositions Slider Mega Pack 45, 46
45 et 46 sont à nouveau une conception similaire aux mises en page ci-dessus, mais l'image effectue un zoom arrière à la place. 45 a du texte aligné à gauche.

Et la mise en page 46 a du texte aligné à droite.

Slider Mega Pack Disposition 47, 48
Les mises en page 47 et 48 comportent un carré de superposition sombre pour le titre du message et les flèches de navigation. L'image fait un zoom avant. La mise en page 47 a le texte à gauche et les flèches à droite.

La mise en page 48 a le texte sur la droite.

Slider Mega Pack Disposition 49, 50
Enfin, les dispositions des curseurs 49 et 50 sont similaires aux dispositions 47 et 48, mais les images effectuent un zoom arrière. La mise en page 49 a le texte sur la gauche.

Et la mise en page 50 a du texte aligné à droite.

Acheter le Mega Pack Slider
Slider Mega Pack est disponible sur Divi Marketplace. Il en coûte 9,99 $ pour une utilisation illimitée du site Web et des mises à jour à vie. Le prix comprend également une garantie de remboursement de 30 jours.
Dernières pensées
Slider Mega Pack est livré avec 50 dispositions de curseurs prédéfinies avec de superbes transitions, effets et dispositions de navigation qui peuvent être facilement personnalisés avec Divi Builder. Si vous recherchez des dispositions de curseurs uniques personnalisées au-delà des options standard de Divi, ce produit pourrait vous convenir. Nous aimerions avoir de vos nouvelles! Avez-vous essayé Slider Mega Pack ? Faites-nous savoir ce que vous en pensez dans les commentaires !
