Produit phare de Divi : TablePress Styler
Publié: 2023-08-07TablePress Styler est un plugin tiers pour Divi qui ajoute de nombreuses options de style à TablePress, un plugin de création de tableaux populaire pour WordPress. TablePress Styler vous offre non seulement des options de style, mais facilite également l'utilisation de TablePress avec Divi. Dans cet article, nous examinerons TablePress Styler pour voir comment il fonctionne avec TablePress pour vous aider à décider si c'est le bon produit pour vos besoins.
- 1 Créer une table TablePress pour TablePress Styler
- 2 TablePress Styler Module Divi
- 2.1 Identifiant du tableau
- 2.2 Configuration
- 2.3 Éléments
- 2.4 Colonnes
- 2,5 rangées
- 2.6 Options TablePress Pro
- 3 Paramètres de conception du Styler TablePress
- 3.1 Nom du Styler TablePress
- 3.2 Description du Styler TablePress
- 3.3 Éléments du Styler TablePress
- 3.4 Espacement
- 3.5 Cellules
- 3.6 Texte
- 3.7 En-tête
- 3.8 Pied de page
- 3.9 En-tête de ligne
- 3.10 Icônes
- 3.11 Boutons
- 3.12 Couleurs
- 3.13 Frontières
- 4 résultats de conception du Styler TablePress
- 5 Où acheter TablePress Styler
- 6 réflexions finales sur TablePress Styler
Créer une table TablePress pour TablePress Styler
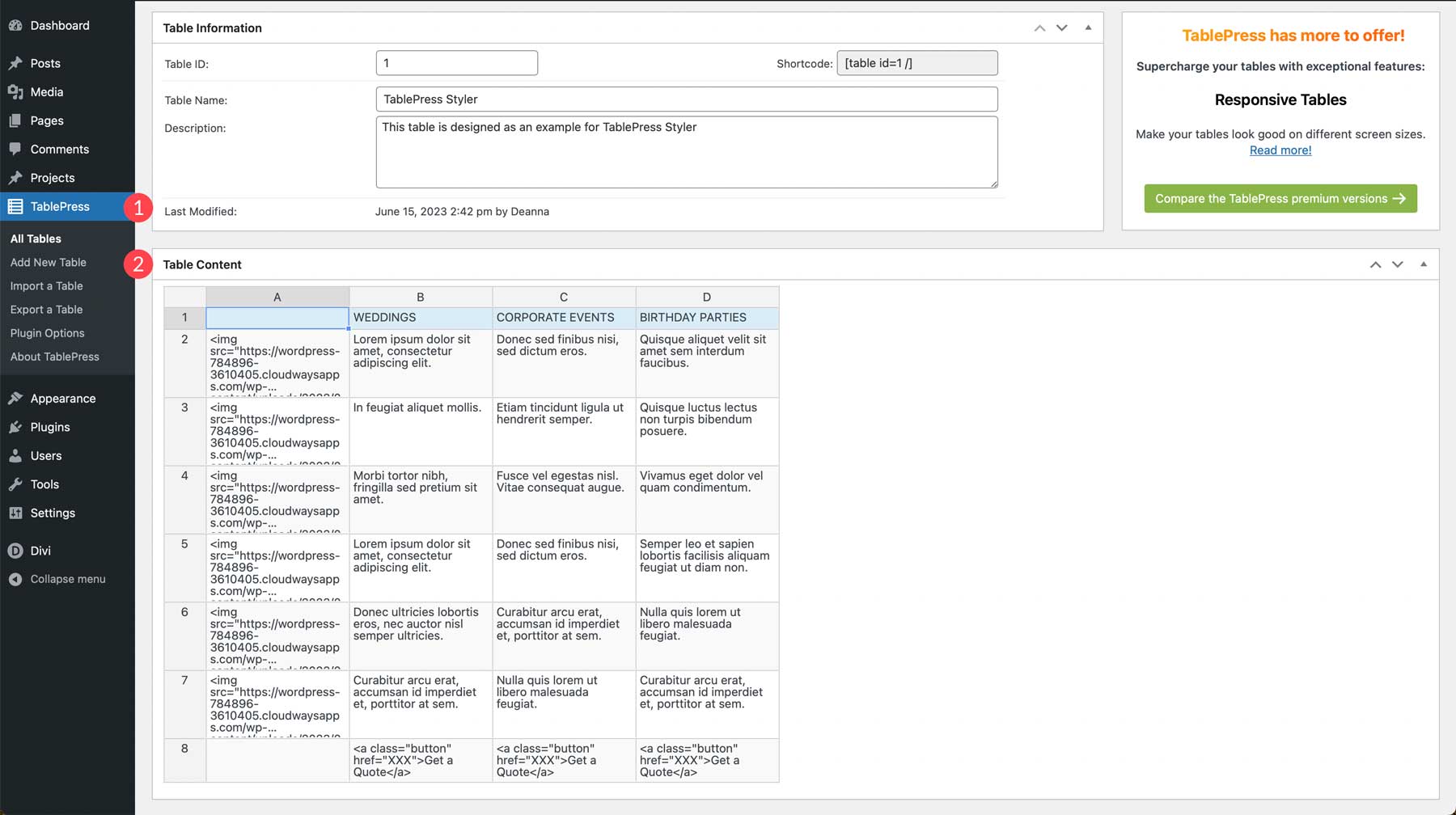
Tout d'abord, vous devrez créer les tableaux que vous utiliserez avec TablePress Styler. TablePress Styler ne crée pas de tableaux. Au lieu de cela, il stylise les tables créées dans TablePress. Il nécessite le plugin TablePress et fonctionne comme un addon Divi pour TablePress. Une fois que vous avez créé vos tableaux dans TablePress, utilisez TablePress Styler pour personnaliser les styles de ces tableaux avec Divi Builder.
Dans cet exemple, j'ai créé un exemple de tableau à l'aide d'étiquettes du pack de mise en page de marketing par e-mail gratuit.

J'utiliserai les styles de la page de destination de ce pack de mise en page pour créer mes exemples.

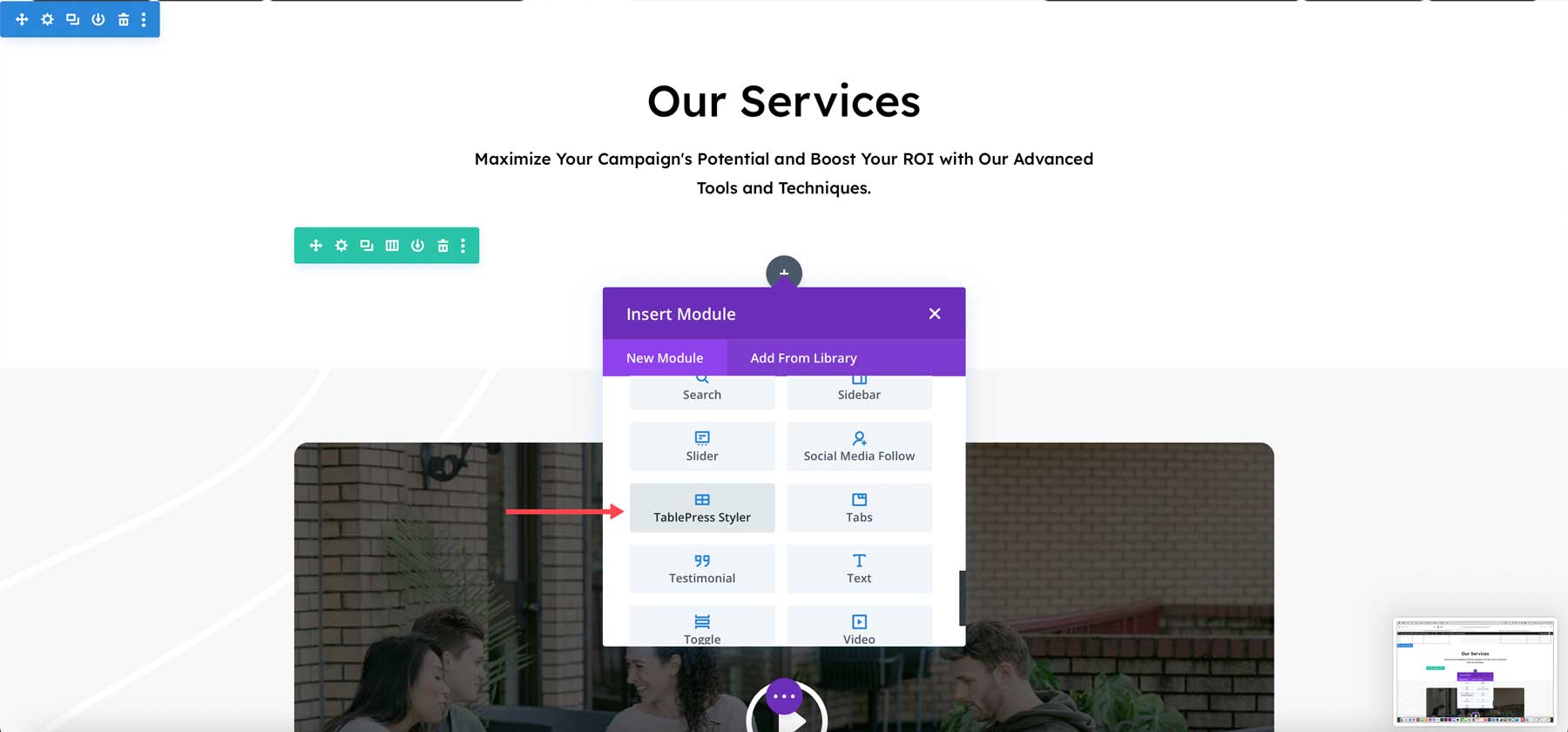
TablePress Styler Module Divi
TablePress Styler ajoute un nouveau module au Divi Builder. Normalement, les tableaux dans TablePress sont ajoutés avec des codes abrégés. Avec TablePress Styler, vous n'aurez pas besoin d'ajouter le tableau séparément. Ce module l'ajoute pour vous. Cela facilite l'utilisation des tableaux avec le Divi Builder.

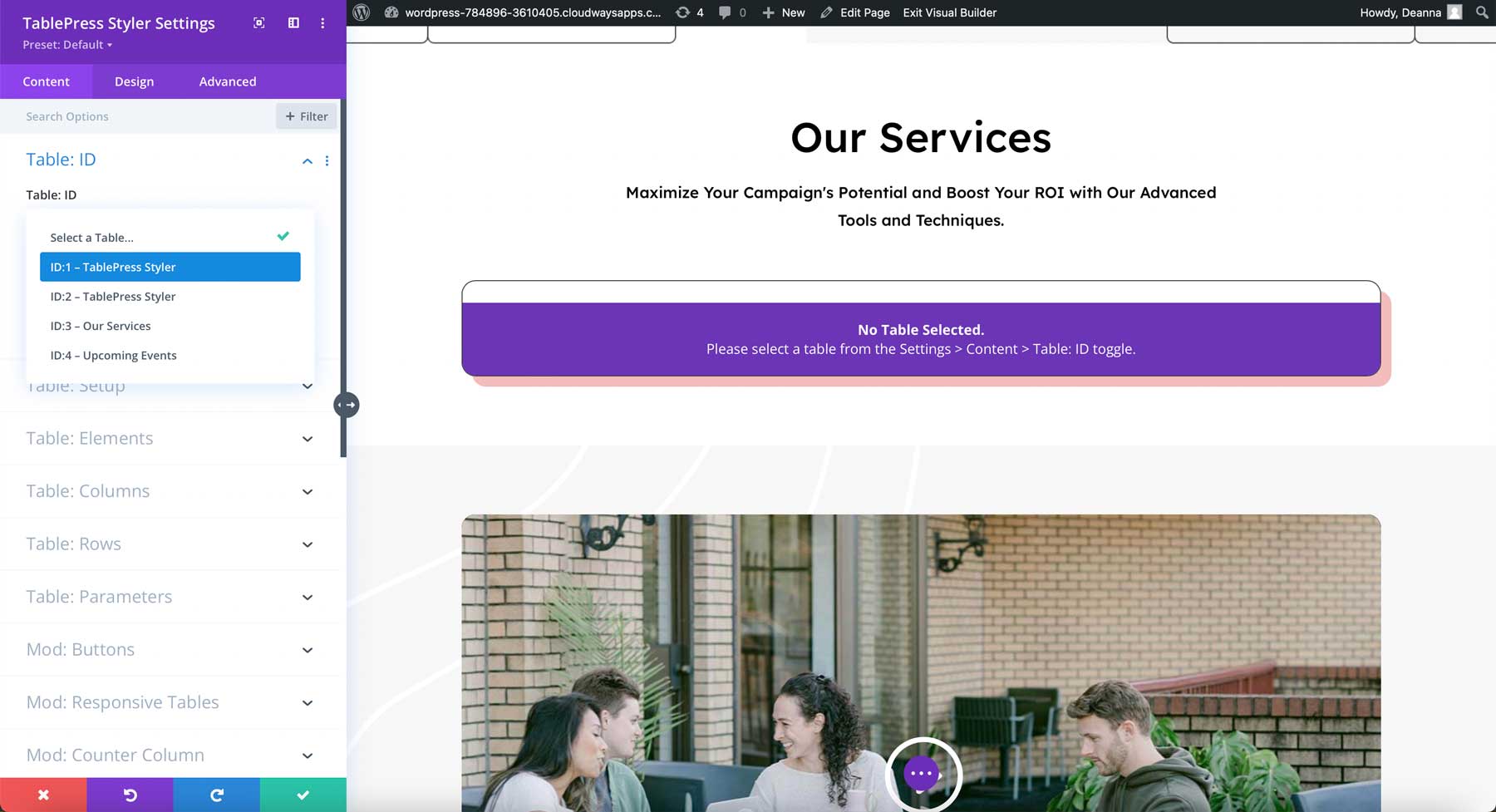
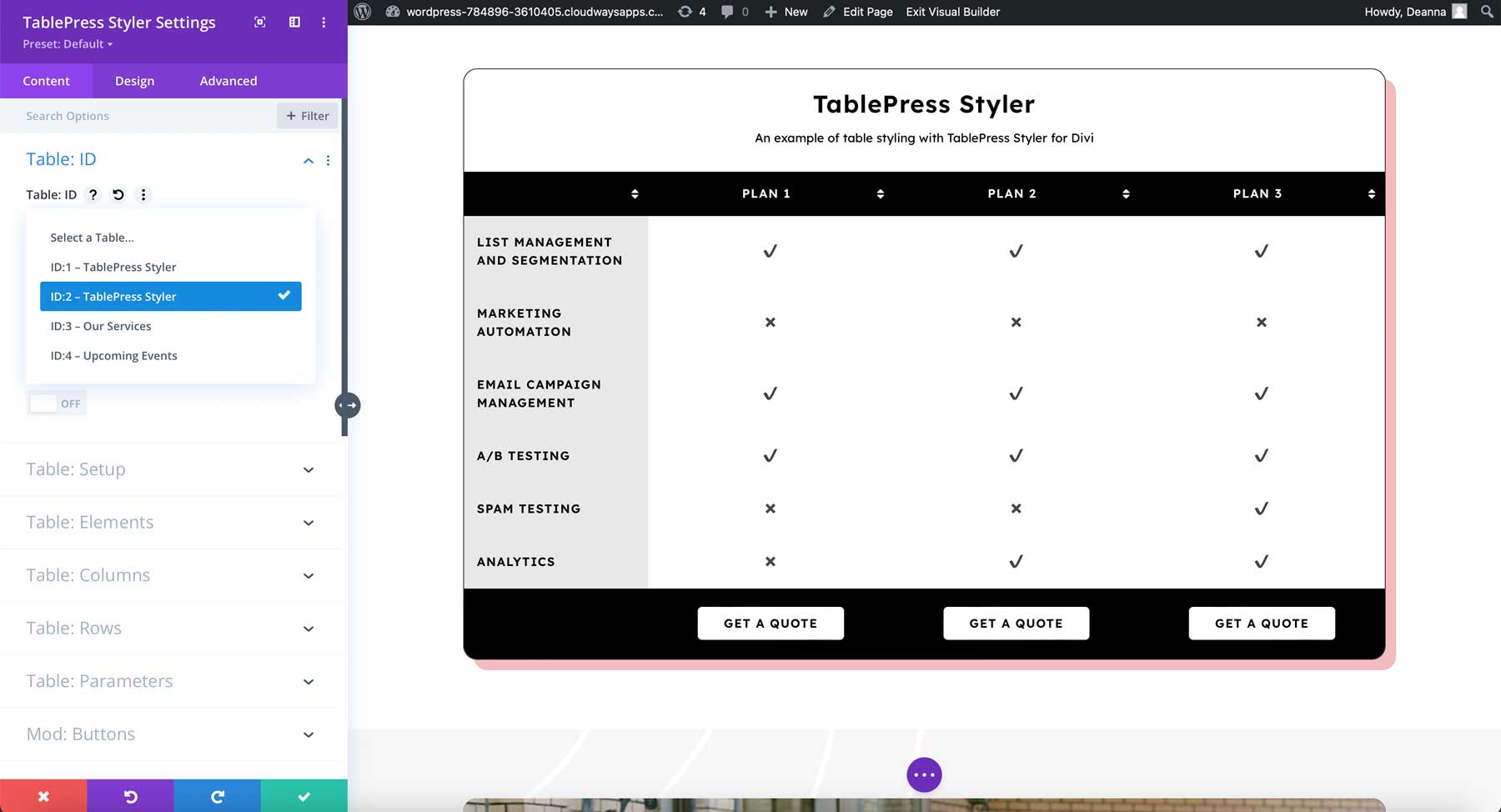
La première option dans les paramètres de TablePress Styler comprend une liste déroulante dans laquelle vous pouvez sélectionner votre tableau. L'ouverture de la liste déroulante affiche toutes les tables que vous avez créées dans TablePress. Sélectionnez le tableau que vous souhaitez afficher.

Le tableau s'affiche exactement comme vous l'avez créé dans l'éditeur TablePress.
Identifiant du tableau

Vous avez un contrôle total sur la conception de la table. Vous pouvez effectuer des ajustements de conception sans avoir à revenir à l'éditeur TablePress. Ajustez la configuration, les éléments, les colonnes, les lignes, les paramètres, les boutons, etc. Certains paramètres nécessitent TablePress Pro (ou Max) ou une extension TablePress. Nous examinerons les fonctionnalités qui fonctionnent avec la version gratuite de TablePress.

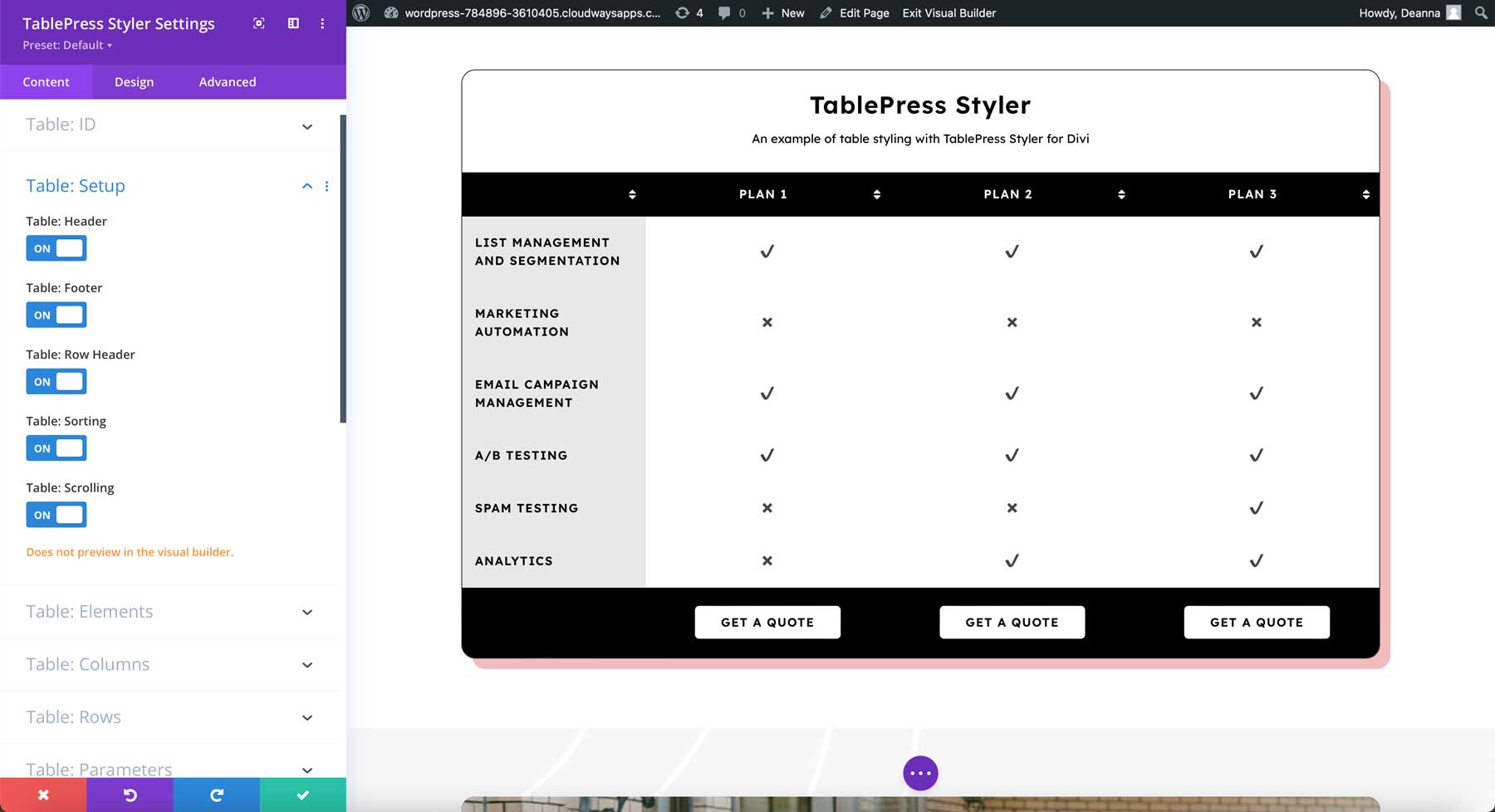
Installation
Le programme d'installation ajuste les en-têtes, le pied de page et l'en-tête de ligne. Vous pouvez les activer ou les désactiver dans n'importe quelle combinaison. Vous pouvez également activer le tri et le défilement. Je les ai tous activés dans cet exemple. Je les laisserai activés tout au long de ces exemples pour afficher les options du module.

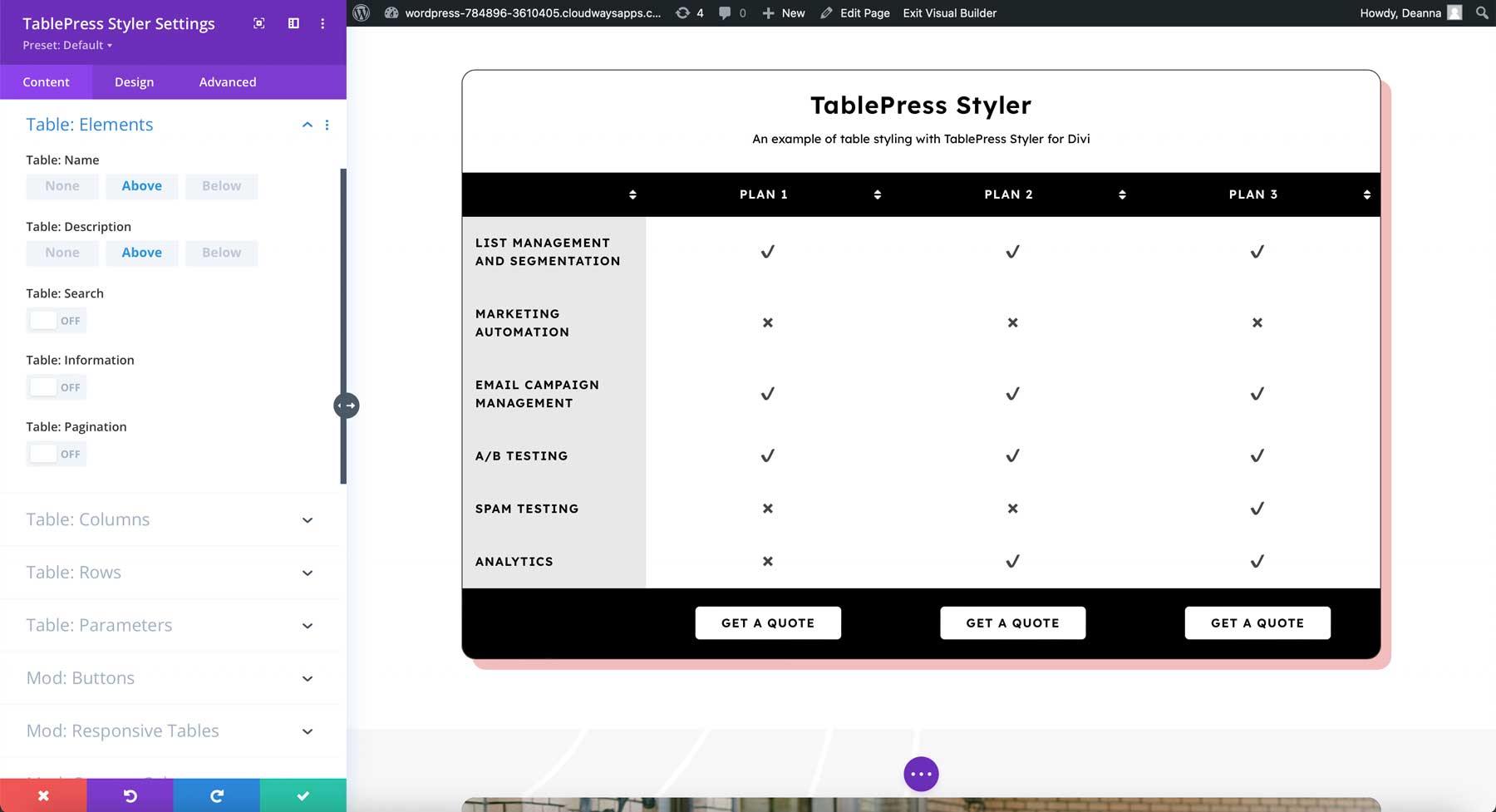
Éléments
Les éléments vous permettent de déplacer ou de désactiver le nom et la description de la table. Vous pouvez également activer la recherche, les informations, la pagination et un sélecteur. Si vous activez la pagination, vous pouvez spécifier le nombre d'entrées à afficher sur chaque page. L'en-tête et le pied de page ne sont pas comptés dans le nombre d'entrées. Je les ai tous activés dans cet exemple, changé la pagination en 2 et déplacé le nom sous le tableau et la description au-dessus du tableau.

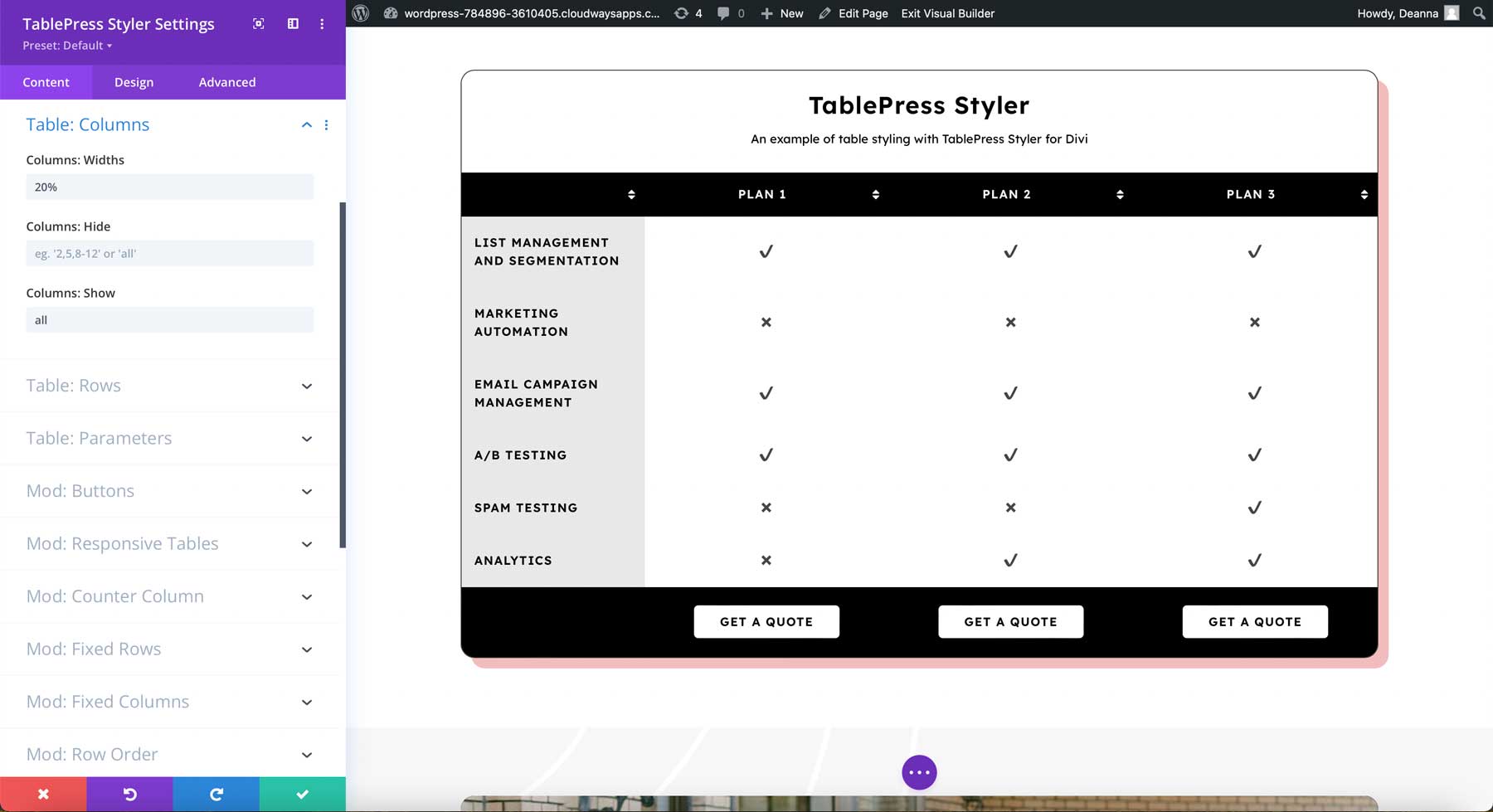
Colonnes
Les colonnes vous permettent de définir la largeur de chaque colonne. Spécifiez la largeur en pixels, pourcentages, etc. Vous pouvez également spécifier les colonnes à masquer ou à afficher. J'ai masqué les lignes 2 et 5 dans cet exemple. J'ai déplacé le titre vers le haut et laissé la description à son nouvel emplacement sous le titre.

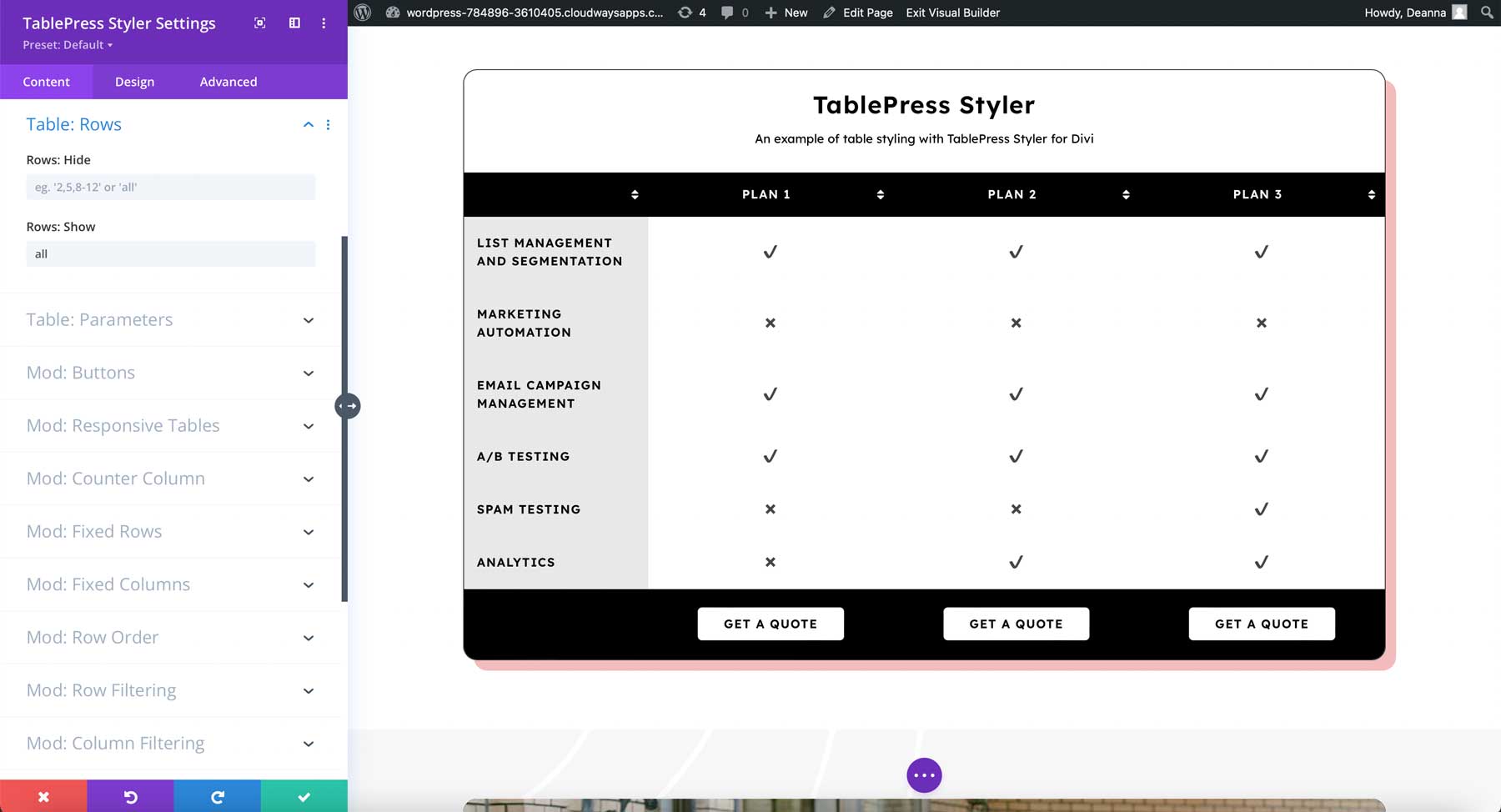
Lignes
Les lignes vous permettent de spécifier les lignes que vous souhaitez afficher ou masquer. J'ai masqué la ligne 3 dans cet exemple.

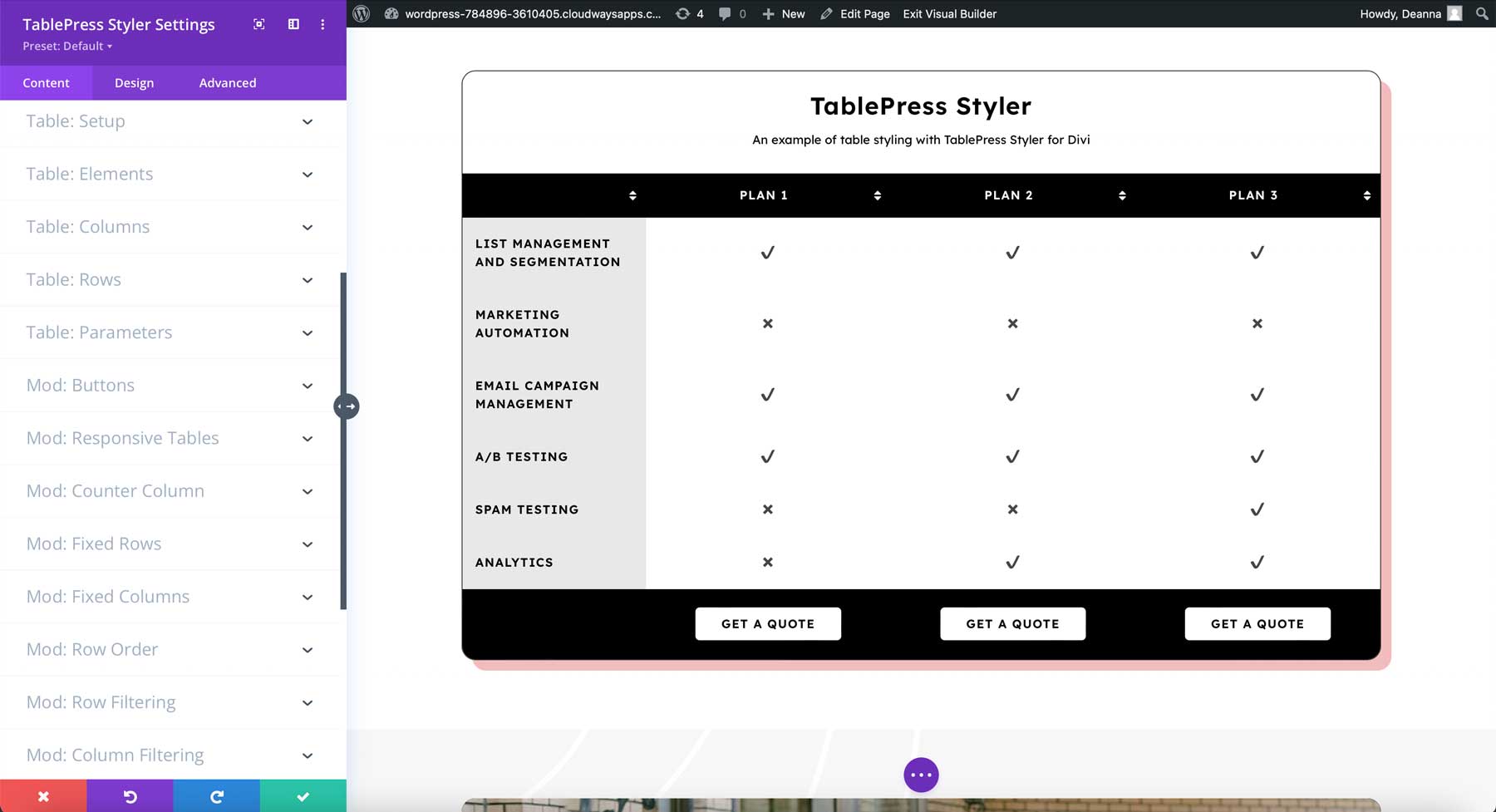
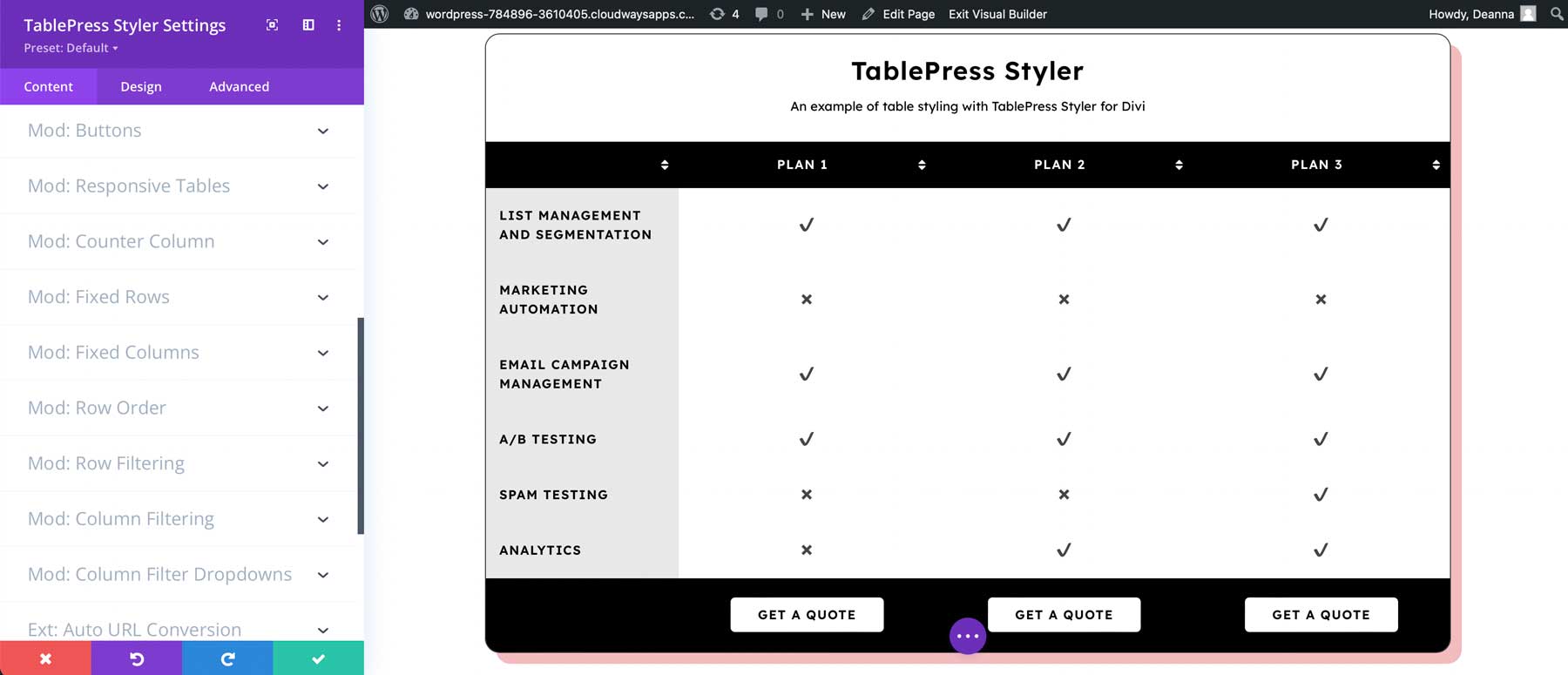
Options TablePress Pro
Dans le plug-in TablePress Styler, Paramètres est une fonctionnalité avancée qui nécessite une connaissance des paramètres de table. Les fonctionnalités qui nécessitent TablePress Pro (ou Max) incluent les boutons, les tableaux réactifs, les colonnes de compteur, les lignes fixes, les colonnes fixes, l'ordre des lignes, le filtrage des lignes, le filtrage des colonnes et les listes déroulantes des filtres de colonne. La conversion automatique d'URL nécessite l'extension TablePress Automatic URL Conversion.

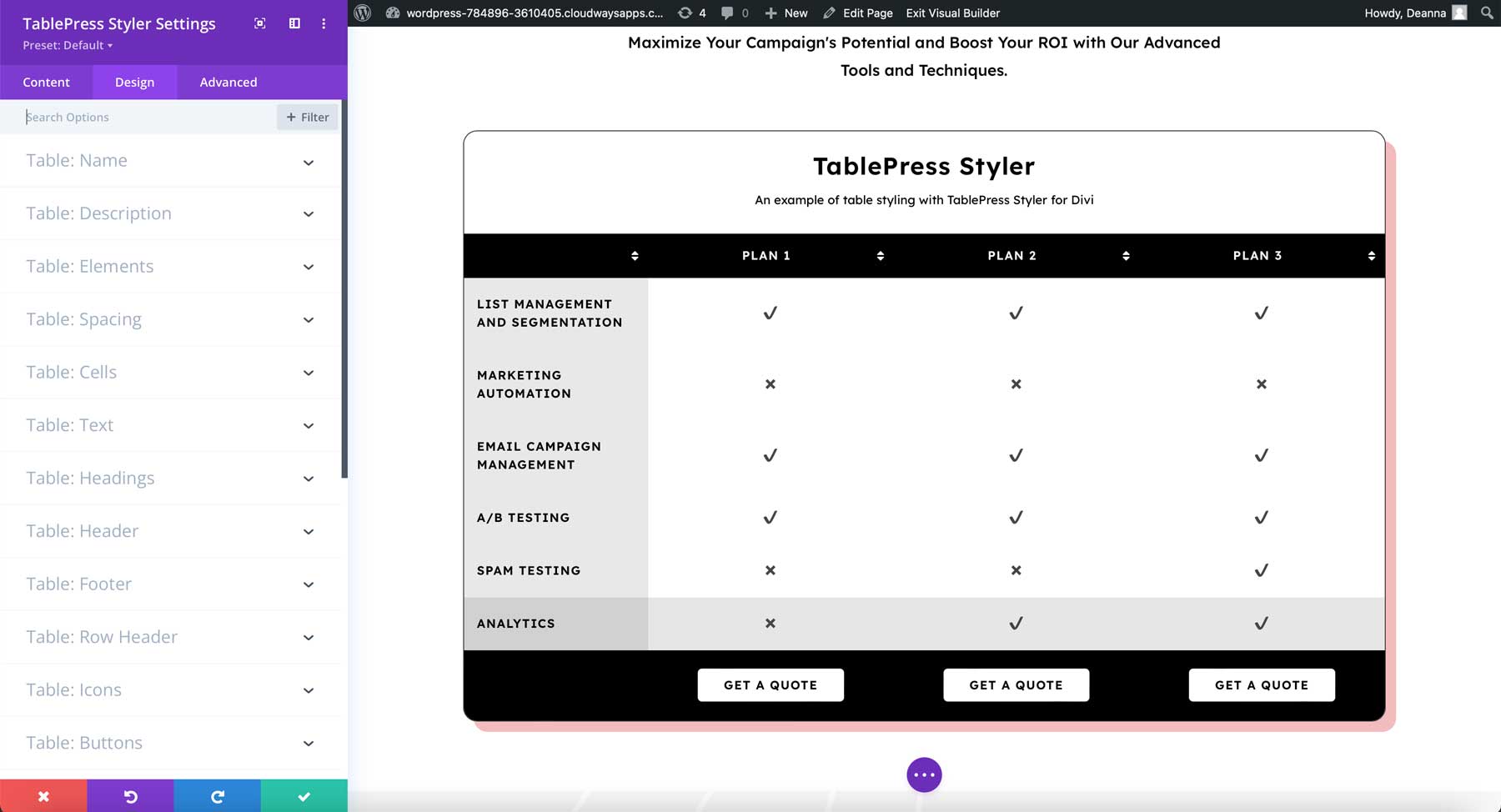
Paramètres de conception de TablePress Styler
Chaque élément comprend des paramètres de conception indépendants, vous permettant de personnaliser les tableaux TablePress avec Divi Builder. Je personnaliserai le tableau à l'aide des files d'attente de conception du pack de mise en page.


TablePress Styler Nom
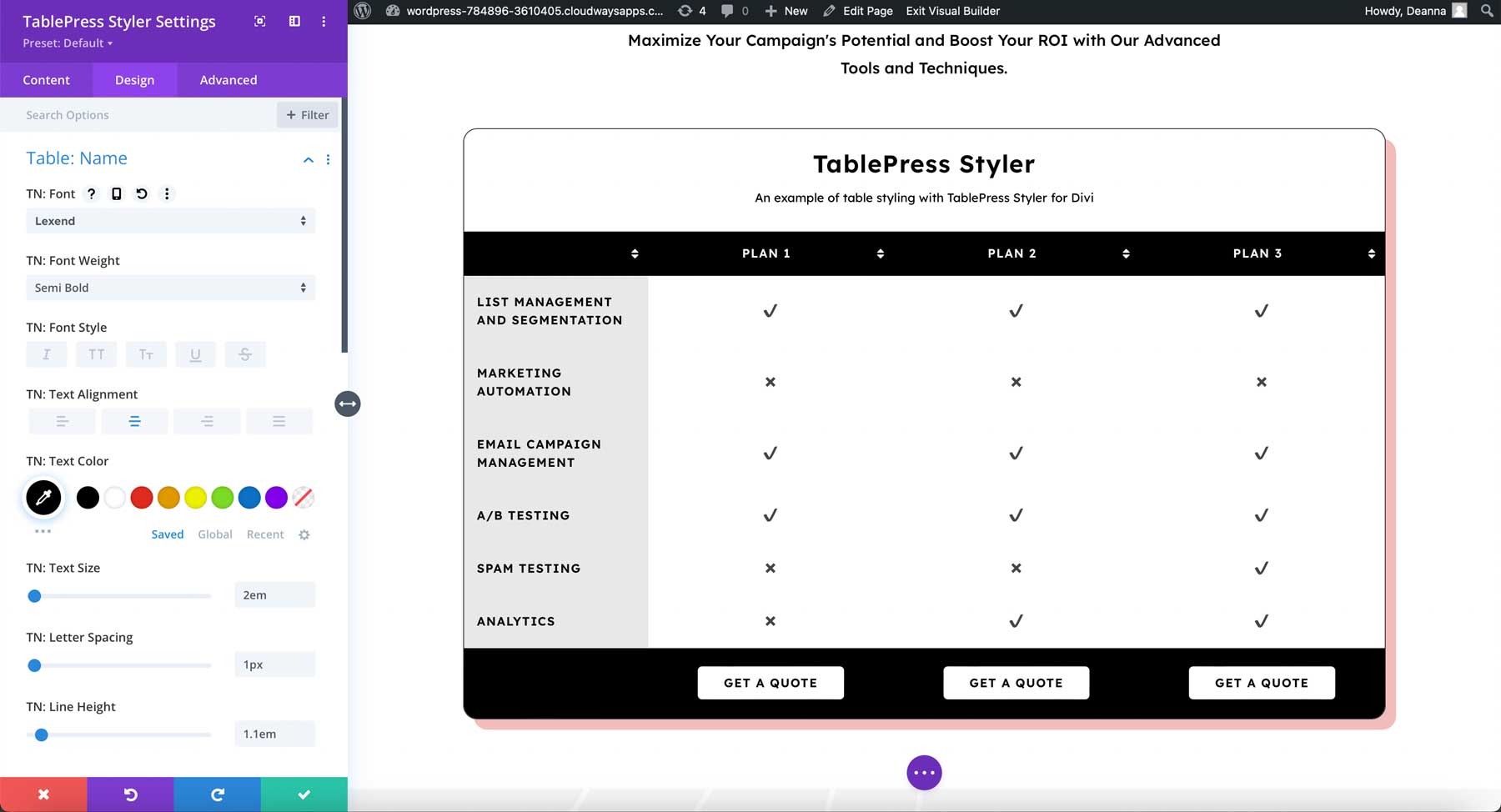
Outre les niveaux d'en-tête, les paramètres de nom de table incluent tous les paramètres de texte standard. Dans cet exemple, j'ai modifié la police, l'épaisseur de la police, la couleur et la taille. Il correspond maintenant aux paramètres H2 utilisés dans ce pack de mise en page.

TablePress Styler Description
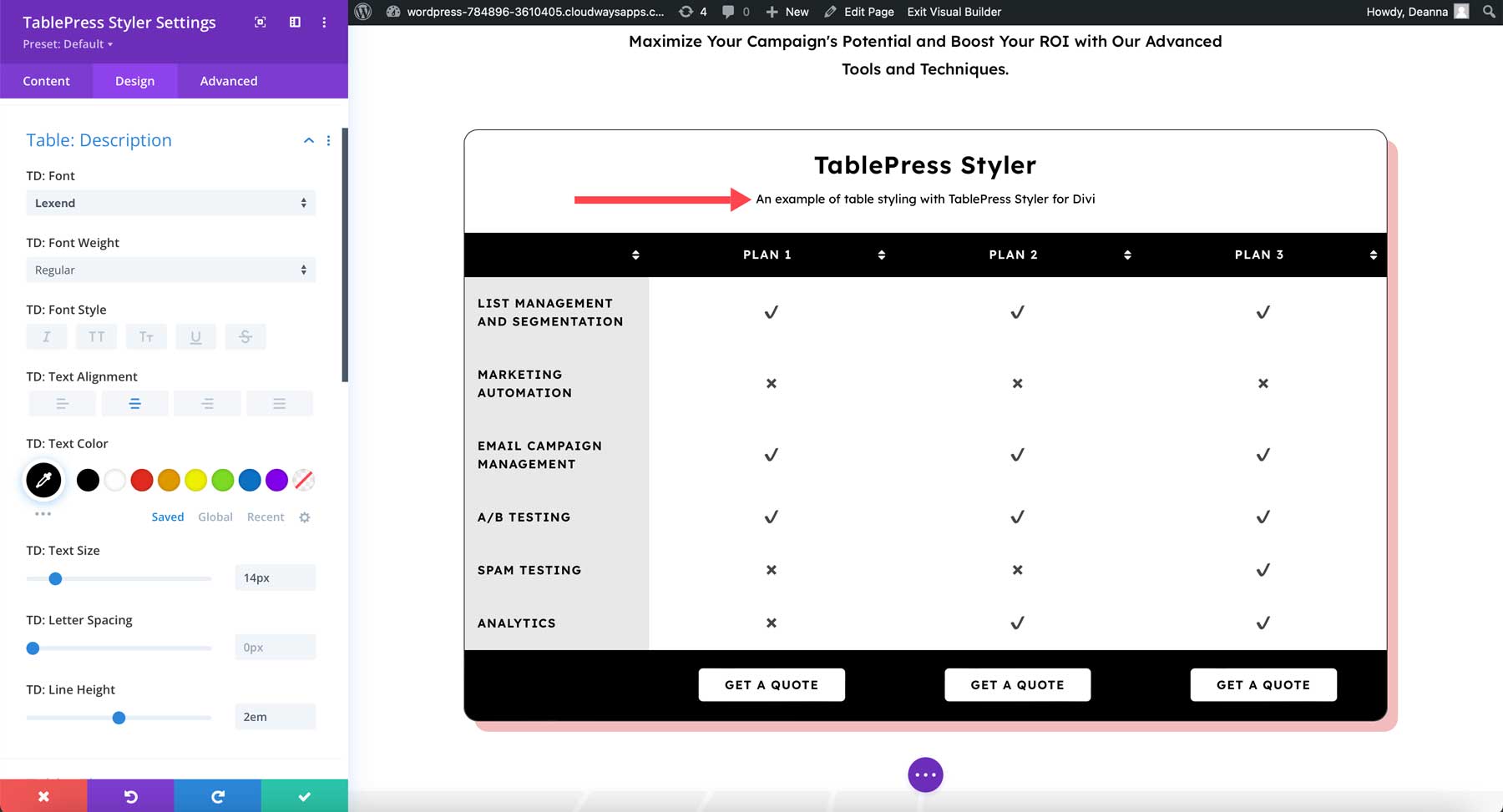
La description inclut les mêmes options que le texte du nom. Dans l'exemple ci-dessous, j'ai stylisé la description pour qu'elle corresponde aux textes de présentation de la ligne au-dessus du tableau. J'ai changé la police, le poids et la couleur.

Éléments de Styler TablePress
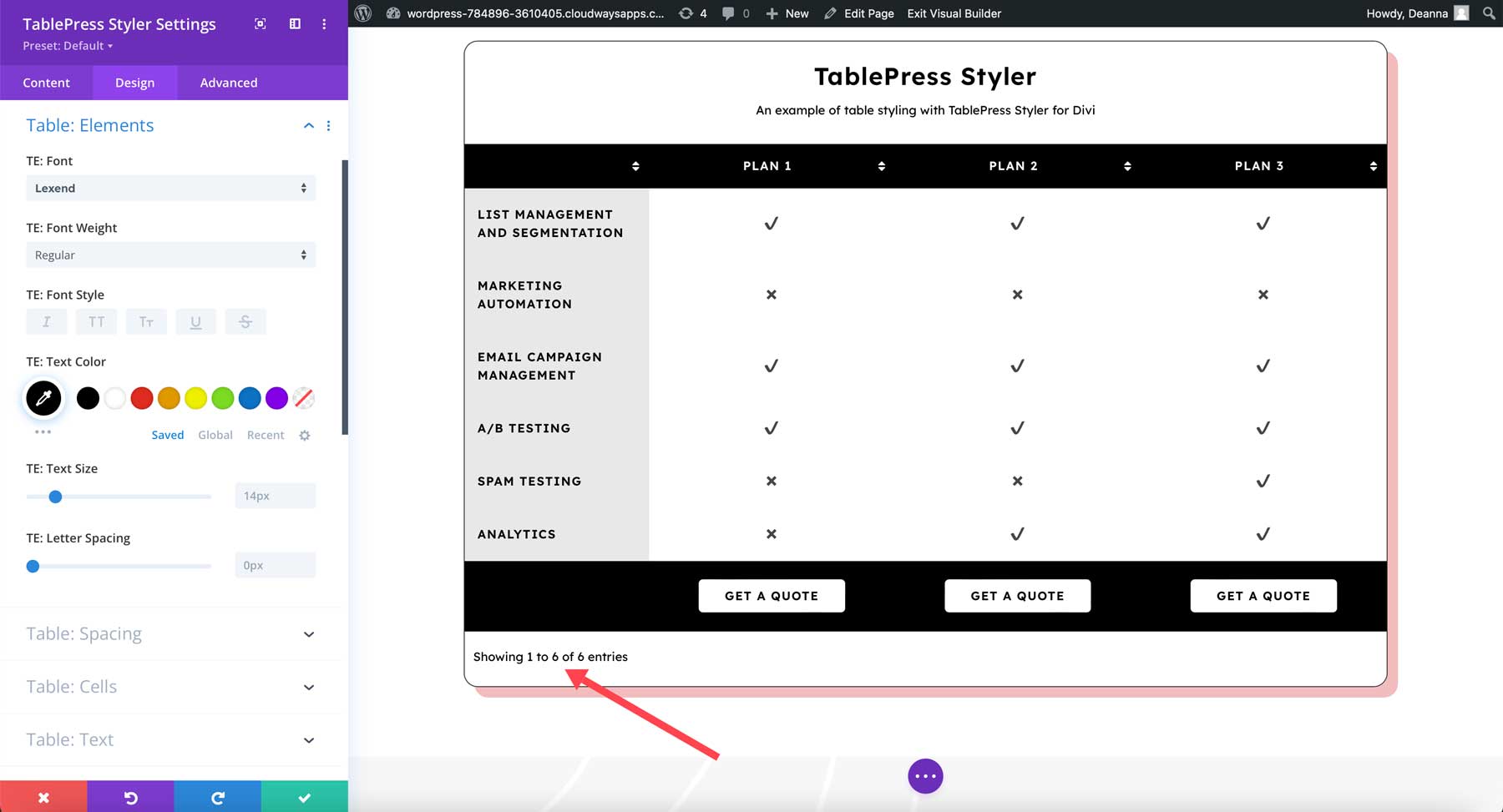
Les éléments incluent également les options de police standard. J'ai ajusté la police, le poids et la couleur pour cet exemple. La recherche, la pagination et le texte similaire correspondent désormais aux en-têtes secondaires du pack de mise en page.

Espacement
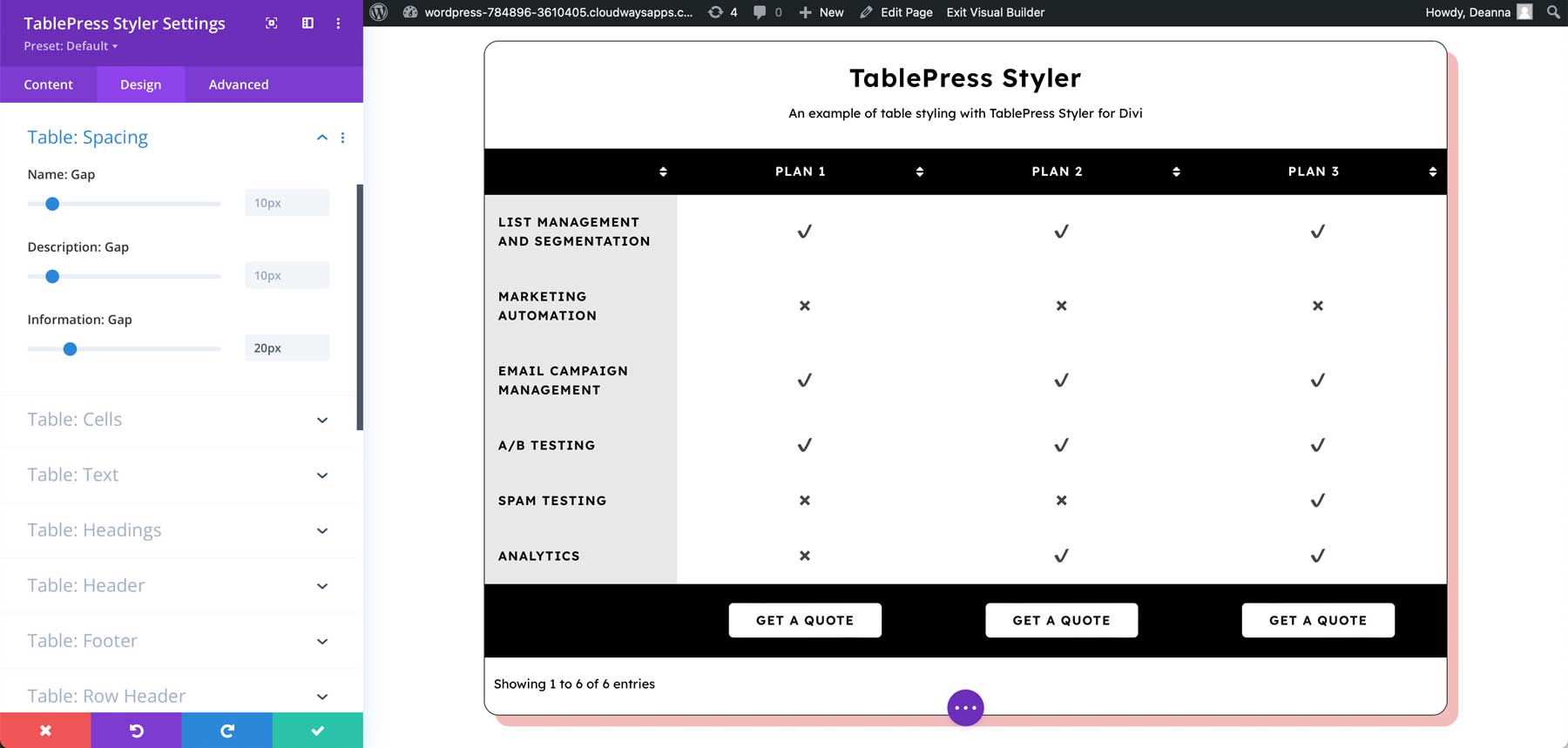
L'espacement vous permet d'ajuster les espaces de tous les éléments, y compris le nom, la description, la recherche, les informations, la pagination et le sélecteur de pagination. J'ai ajusté tous les paramètres de cet exemple pour étaler le texte un peu plus loin.

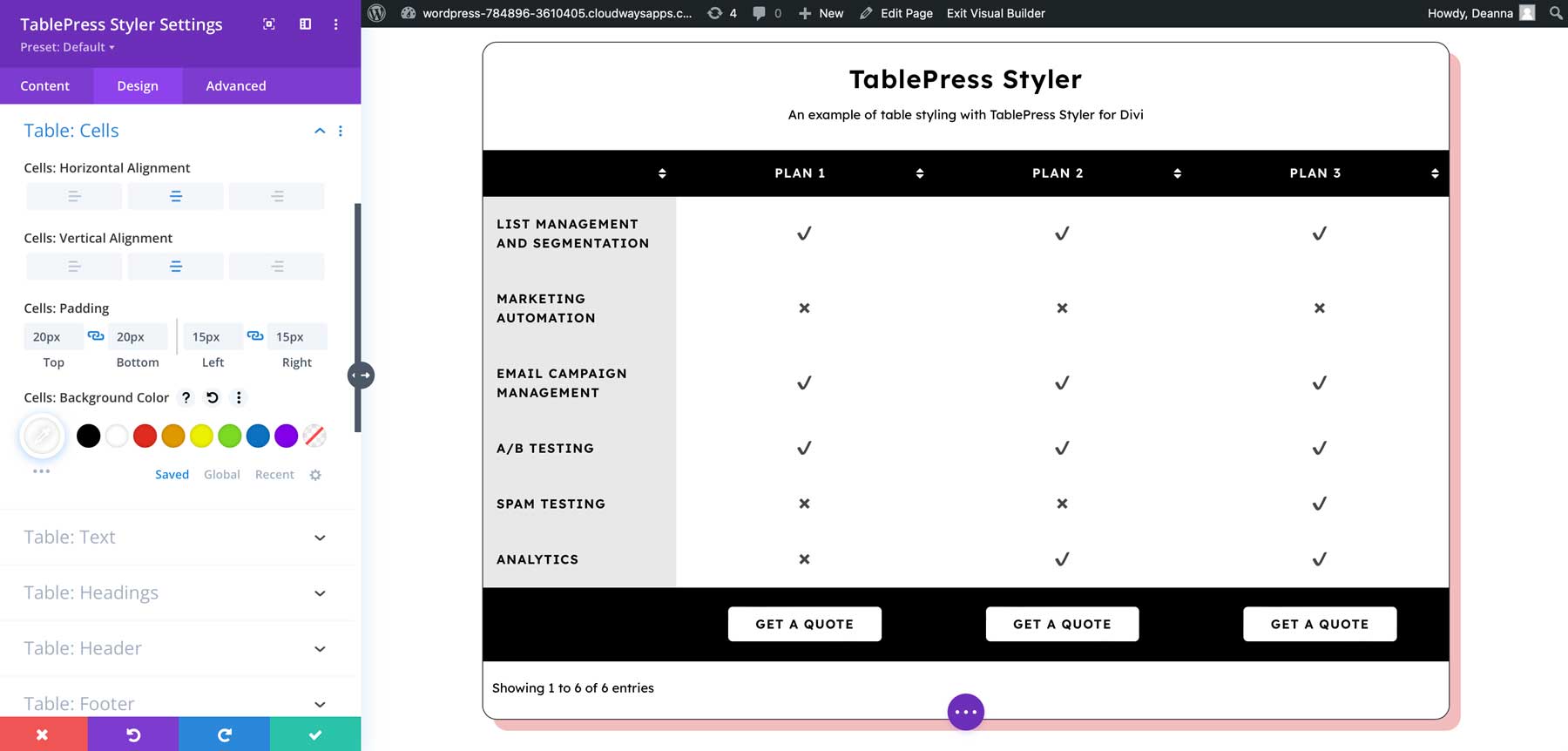
Cellules
Les cellules vous permettent de modifier l'alignement horizontal et vertical, le remplissage et la couleur d'arrière-plan des cellules. J'ai ajouté du rembourrage et changé la couleur d'arrière-plan en noir. Cette couleur de fond sera plus facile à lire une fois que j'aurai changé les couleurs de la police.

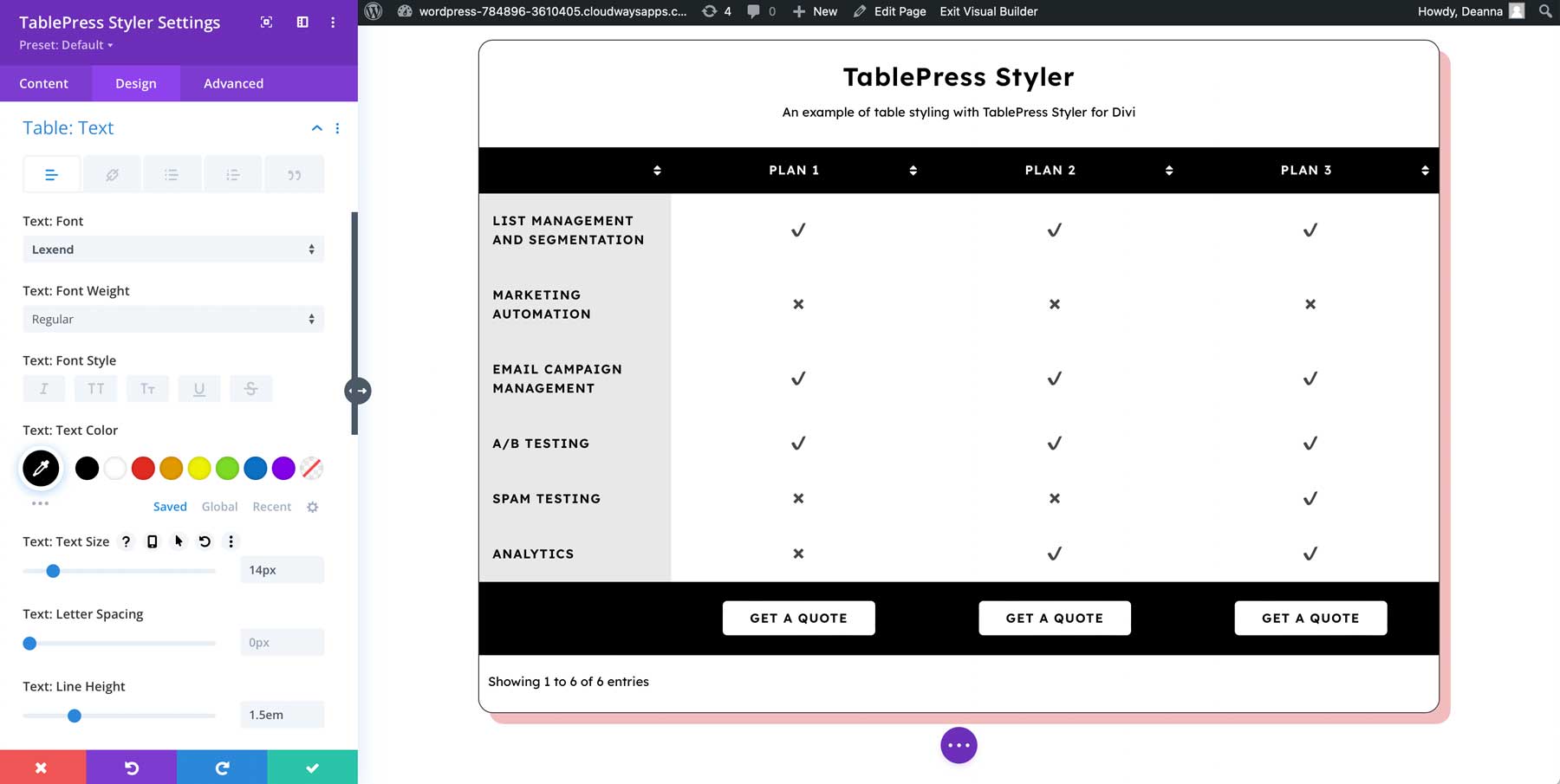
Texte
Les paramètres de texte contrôlent le texte dans les cellules. J'ai fait en sorte que le style de texte corresponde au texte de description.

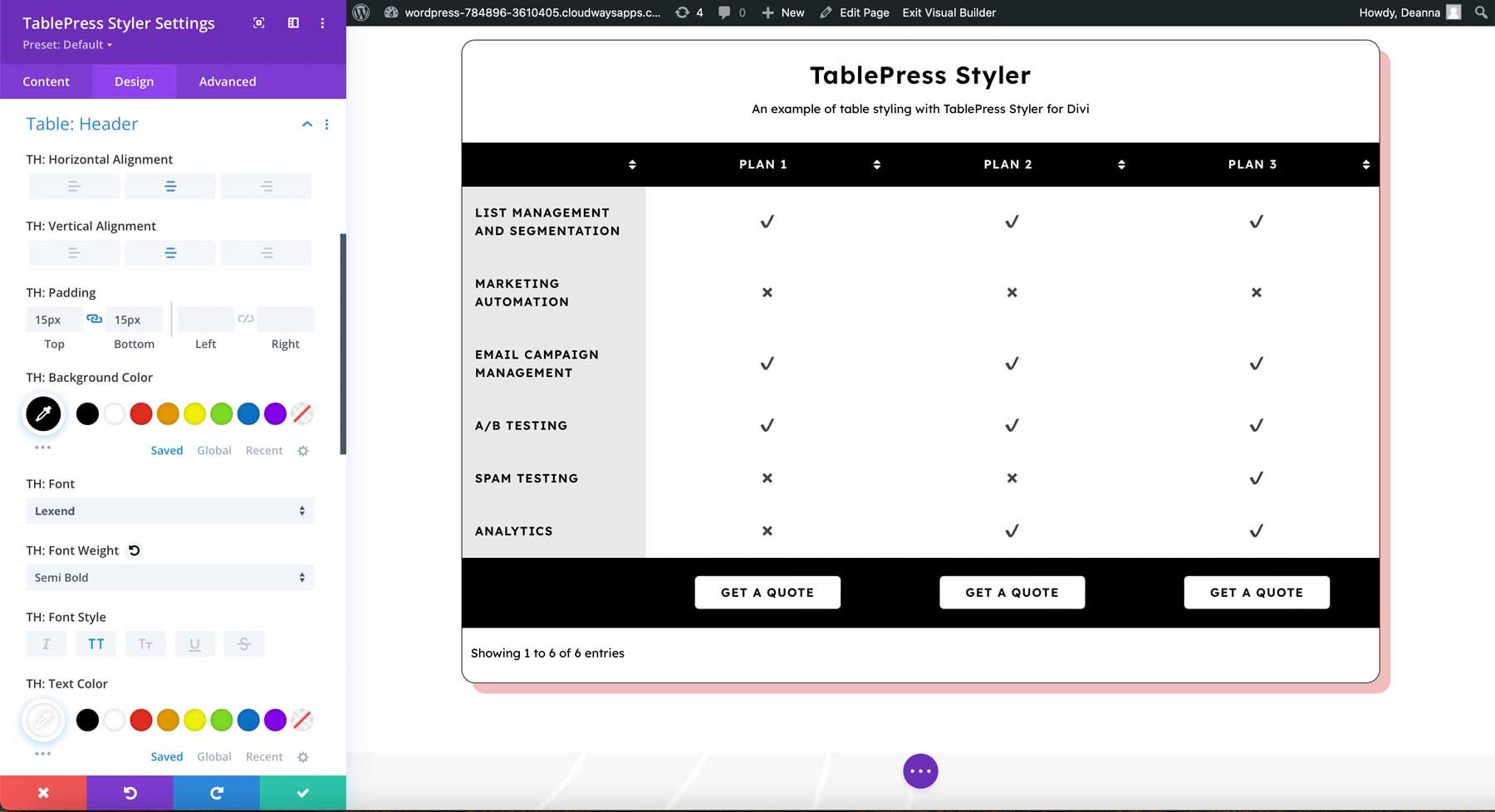
Entête
Les paramètres d'en-tête incluent les paramètres d'arrière-plan et de police. J'ai ajusté la couleur d'arrière-plan, la couleur de la police et l'alignement du texte dans cet exemple.

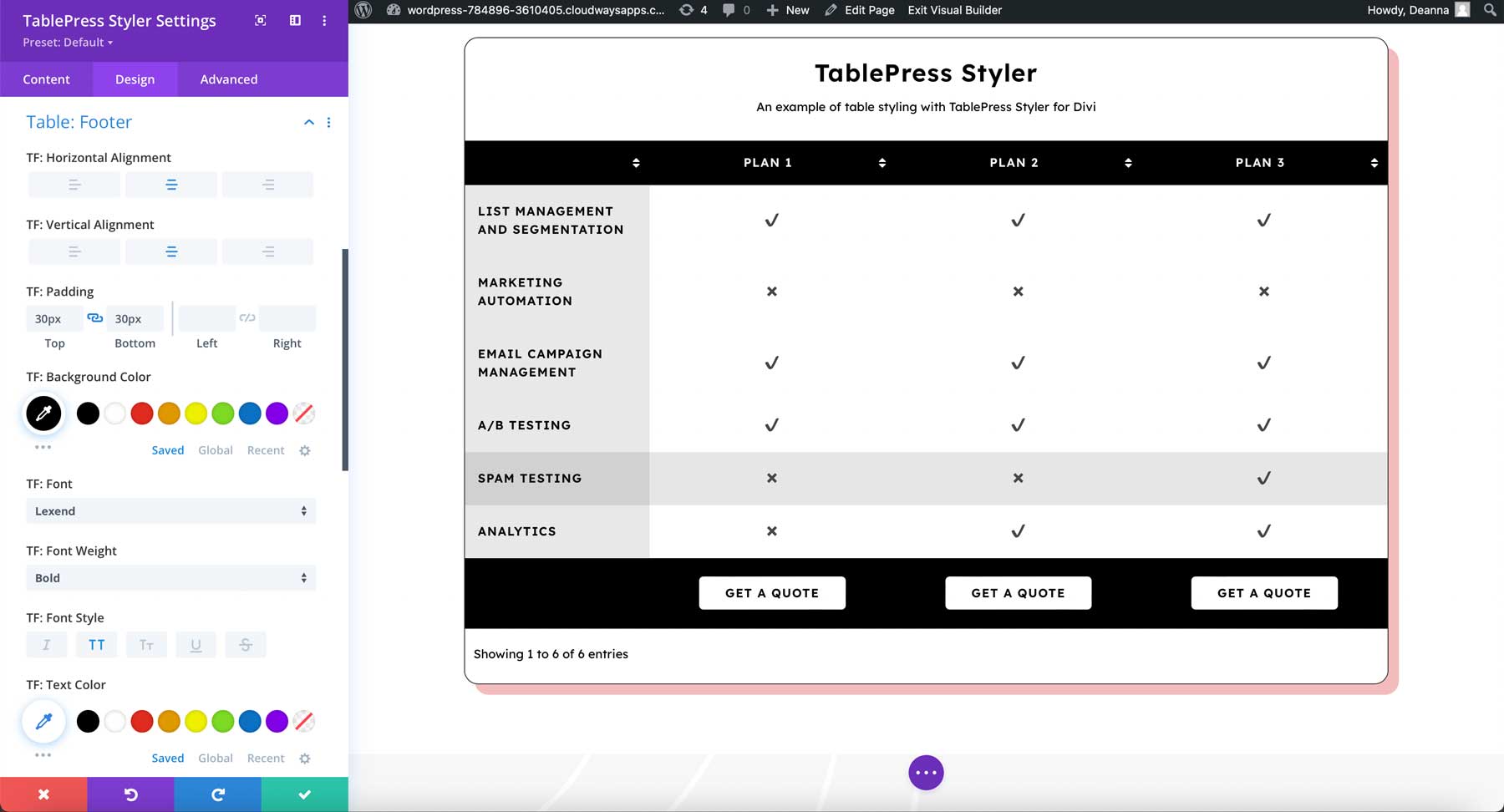
Bas de page
Les paramètres de pied de page suivent les paramètres d'en-tête et incluent les couleurs d'arrière-plan et de police. J'ai ajusté la couleur d'arrière-plan, la couleur de la police et l'alignement dans cet exemple.

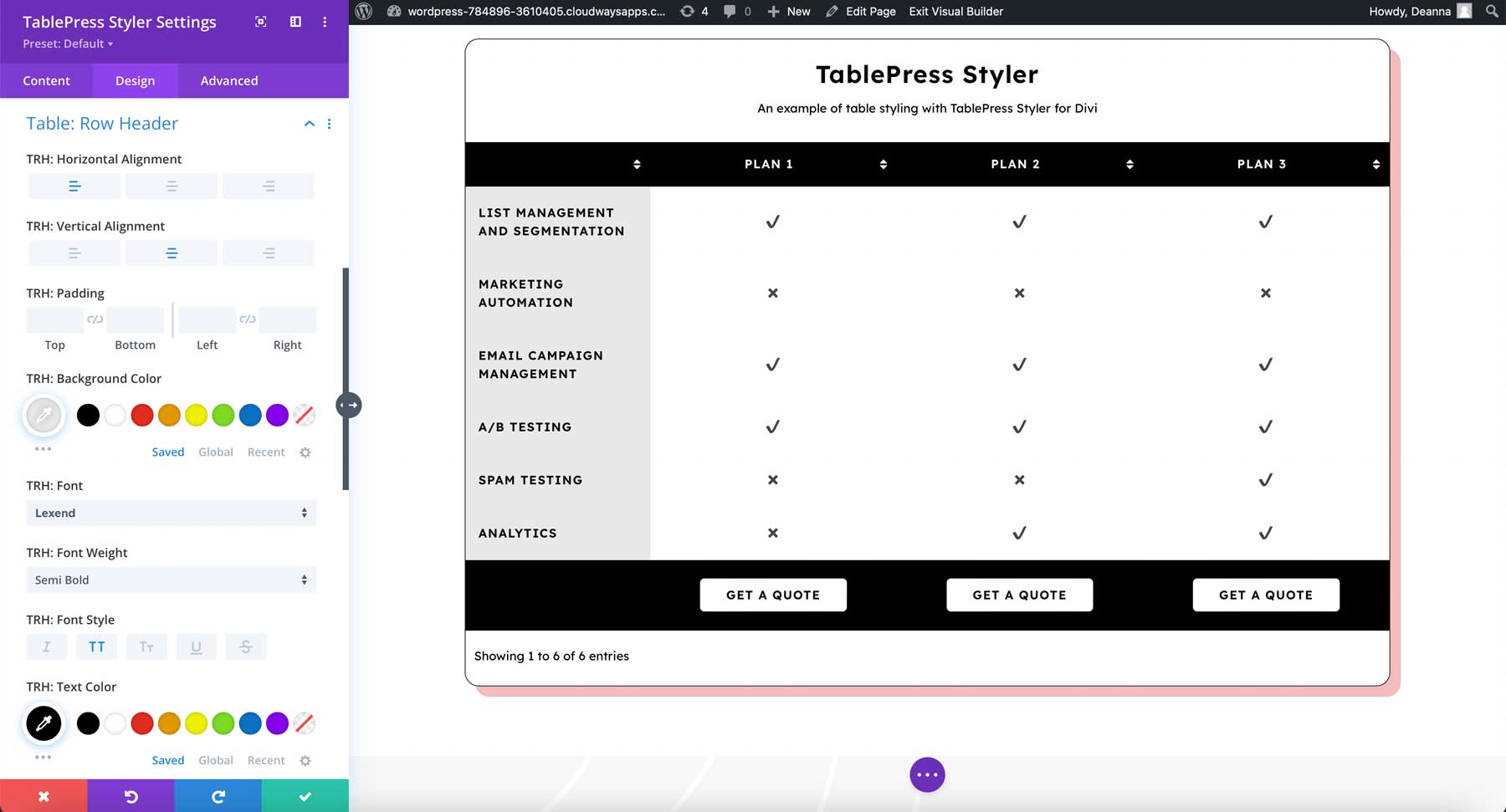
En-tête de ligne
L'en-tête de ligne comprend également les paramètres pour les couleurs d'arrière-plan et de police, l'alignement, etc. J'ai ajusté la couleur d'arrière-plan et la couleur de police dans cet exemple.

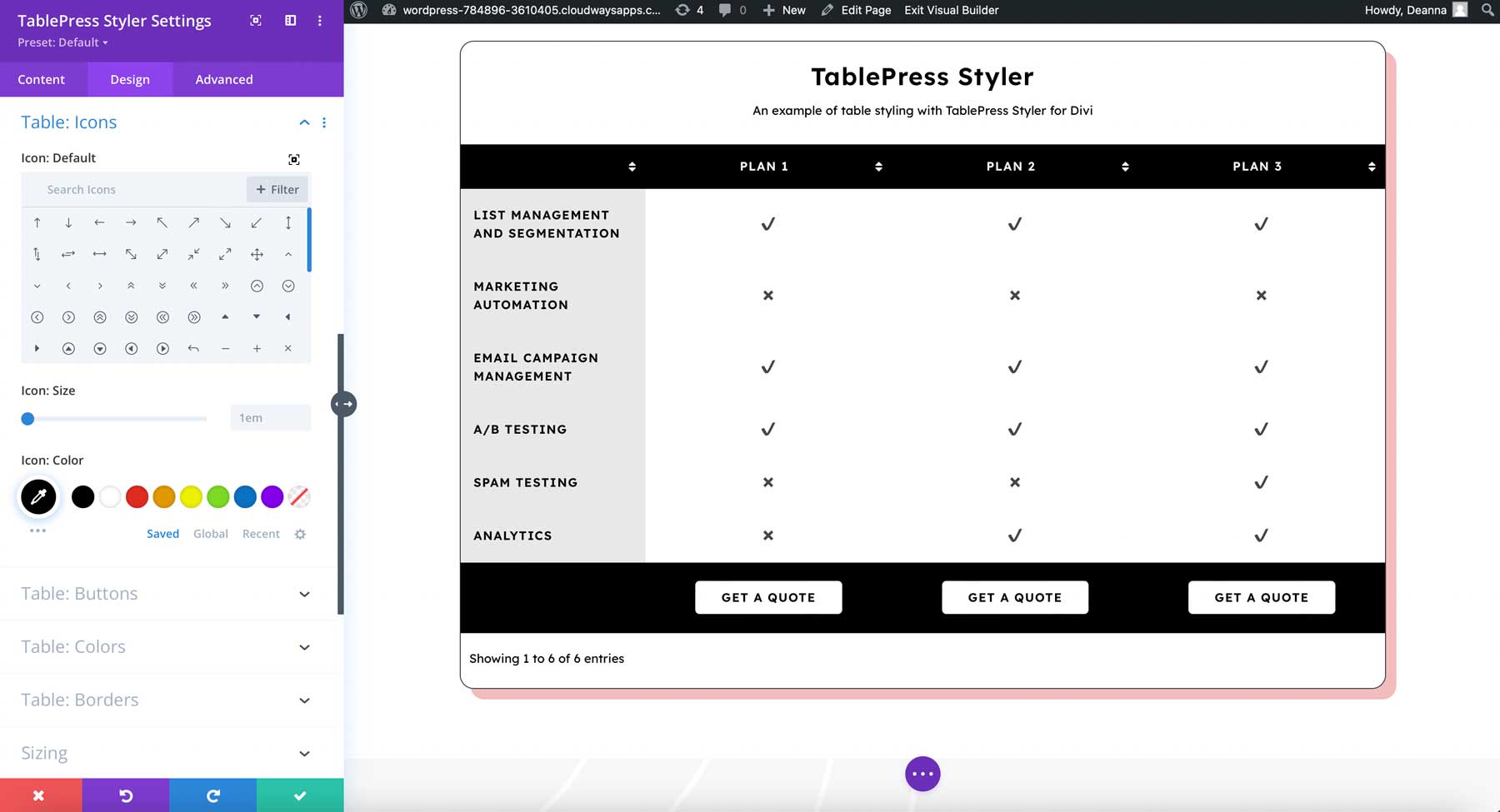
Icônes
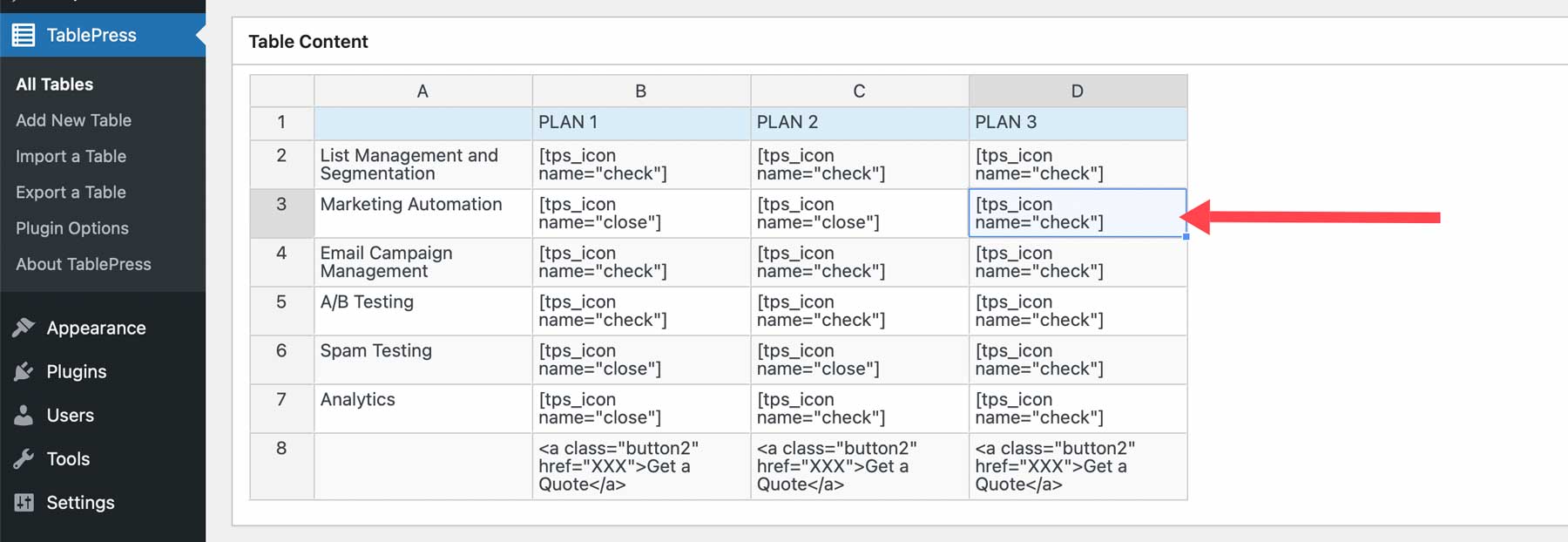
Vous pouvez également ajouter des icônes à votre tableau. Ajoutez-les aux cellules dans l'éditeur TablePress. La page de vente de TablePress Styler comprend un lien vers les icônes que vous pouvez utiliser et inclut les codes abrégés pour chaque icône.

Sélectionnez les icônes et ajustez leurs tailles et couleurs dans le module TablePress Styler. J'ai augmenté la taille des icônes et changé leur couleur en noir.

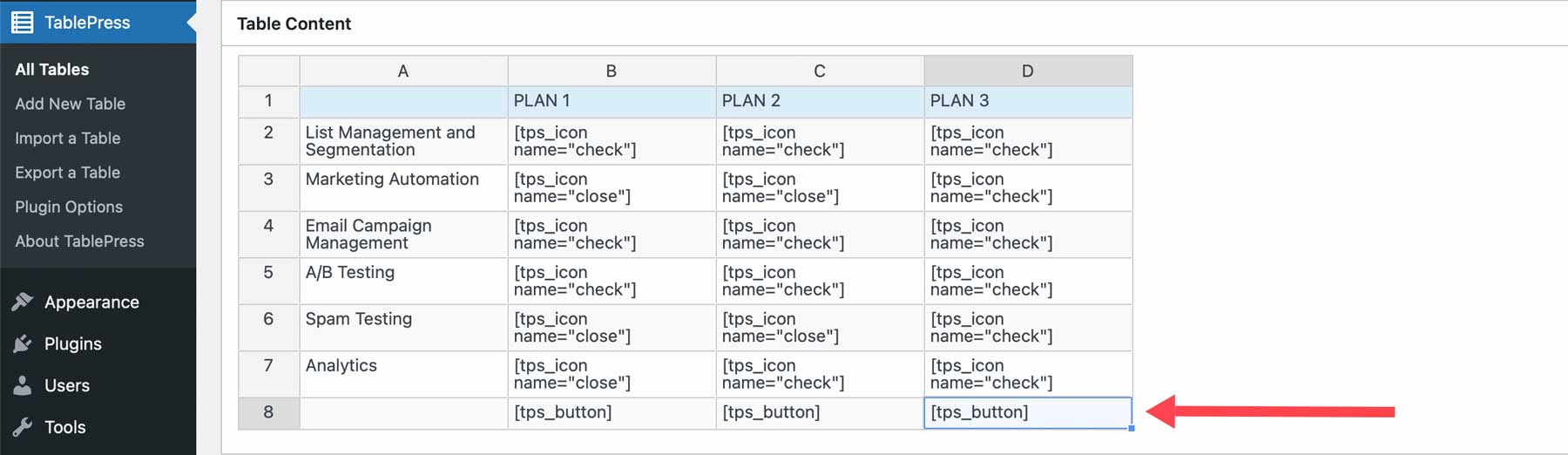
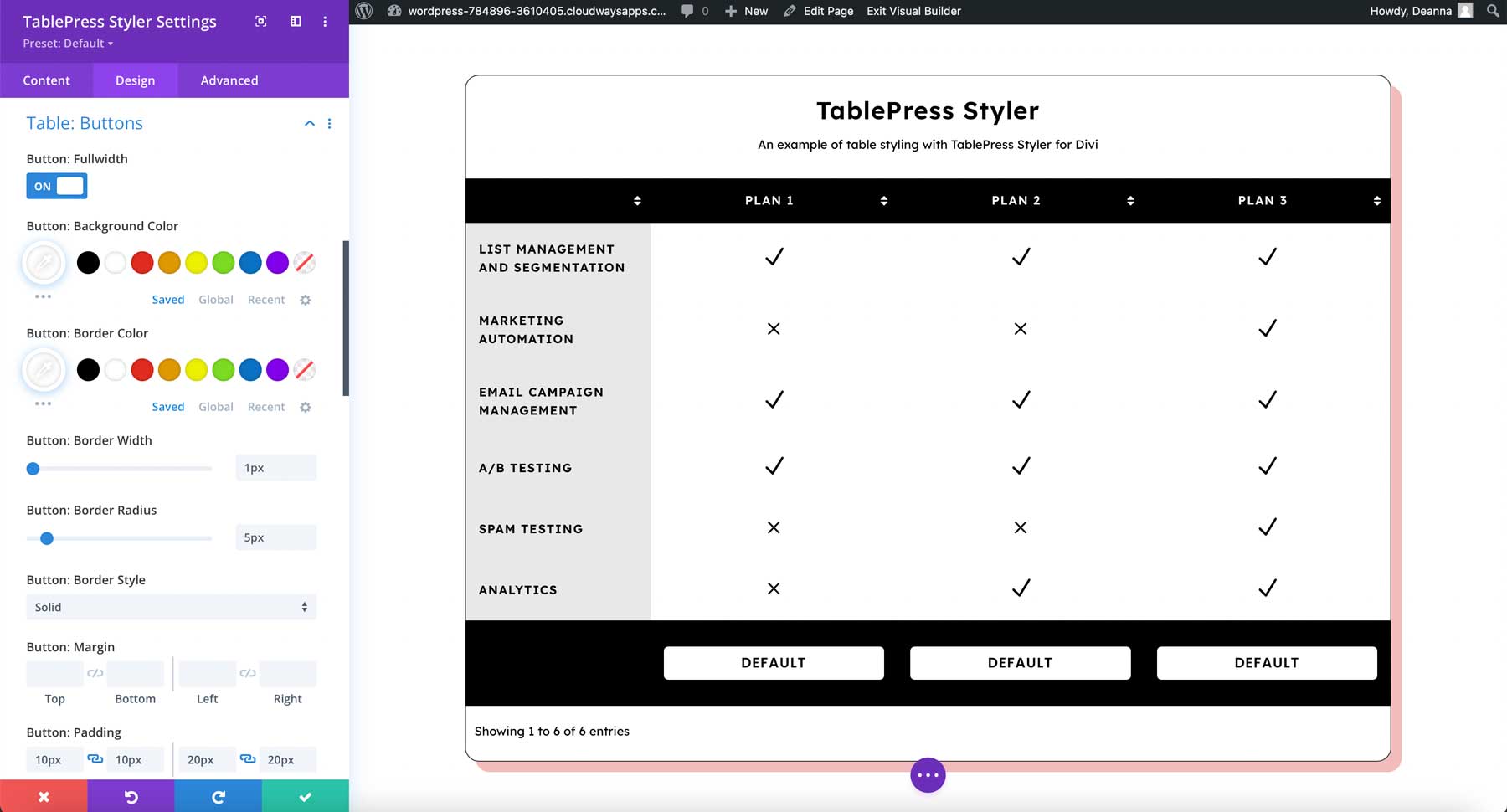
Boutons
Ajoutez des boutons aux cellules TablePress avec le shortcode du bouton. Vous pouvez également ajouter un lien personnalisé au shortcode. Je les ai ajoutés au pied de page dans mon exemple.

Une fois que vous avez des boutons dans votre tableau, vous pouvez les personnaliser avec les paramètres de bouton du module. Ajustez l'arrière-plan, le texte, les couleurs de la bordure, le rayon de la bordure, le rembourrage, la marge, l'ombre et bien plus encore. J'ai ajusté la plupart de ces paramètres dans l'exemple.

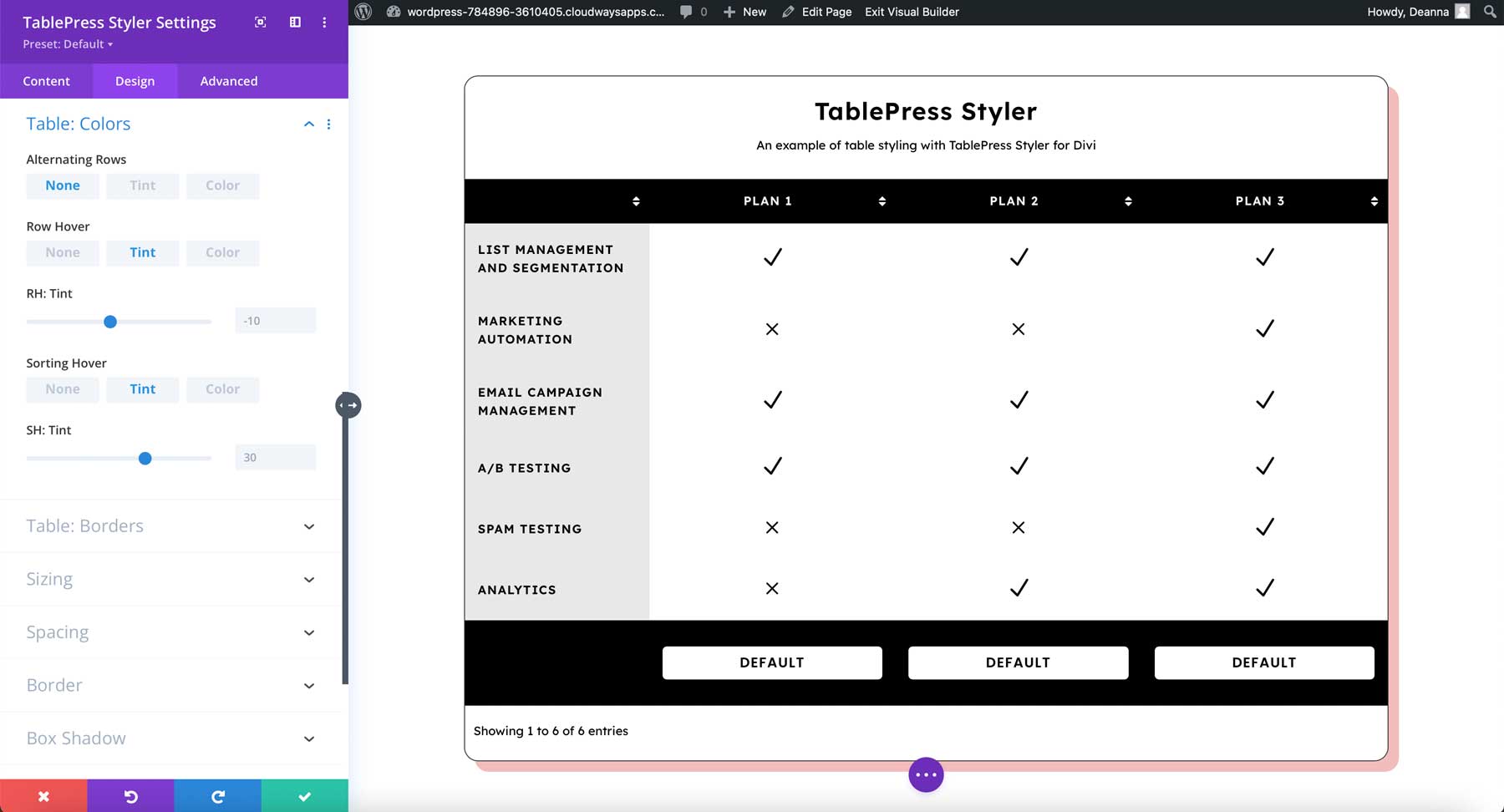
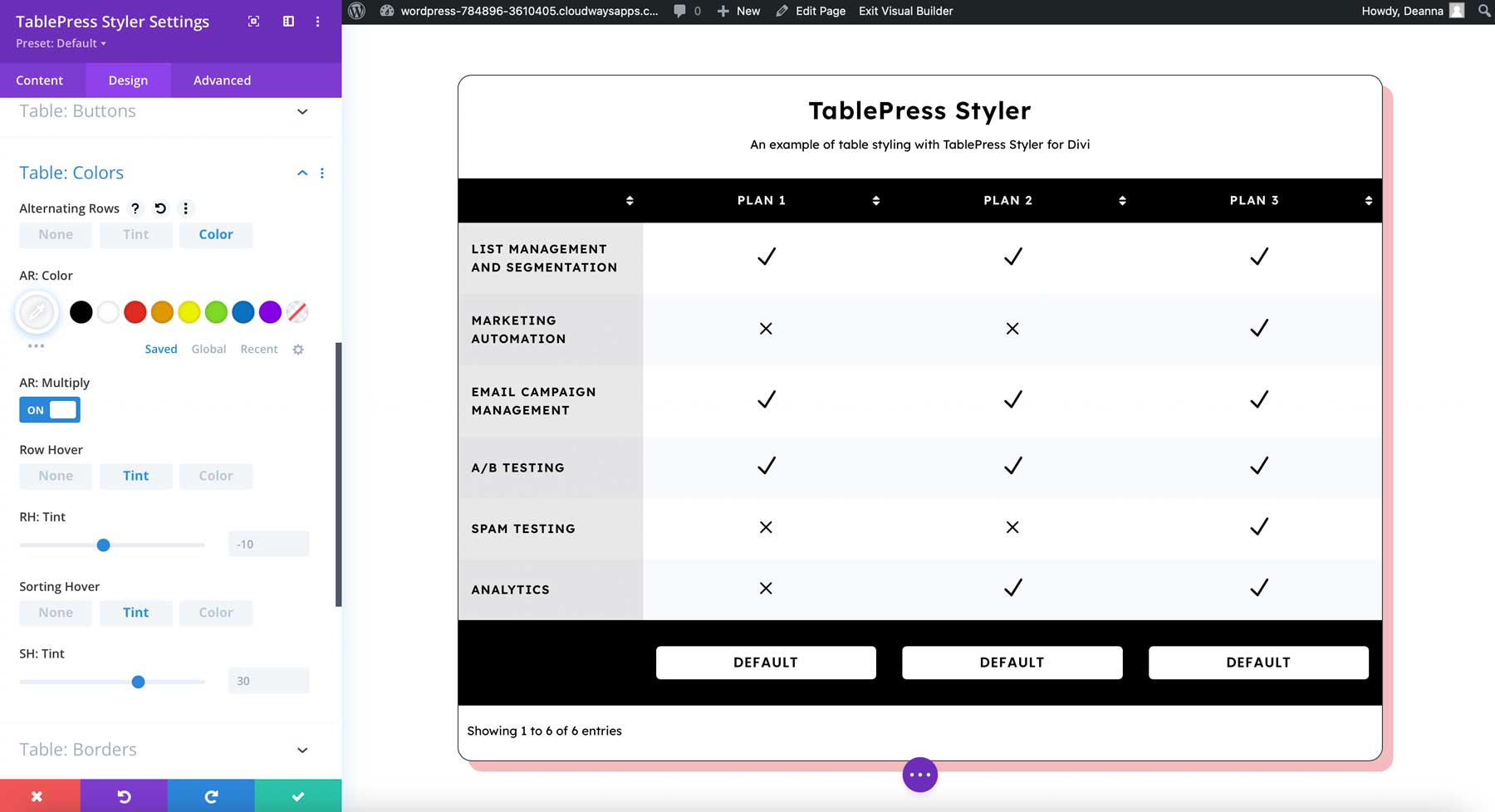
Couleurs
Les couleurs vous permettent d'ajuster la couleur ou la teinte des rangées alternées. Vous pouvez également désactiver la couleur alternée si vous souhaitez que toutes les lignes affichent la même couleur. Ajustez les options de la ligne, du survol et du tri séparément. Cet exemple montre les options de teinte. J'ai ajusté la teinte pour les rangées alternées.

Pour les couleurs, vous pouvez les multiplier ou non. Si vous choisissez d'utiliser la multiplication, comme dans l'exemple ci-dessous, pour créer des arrière-plans gris, les couleurs se mélangent.

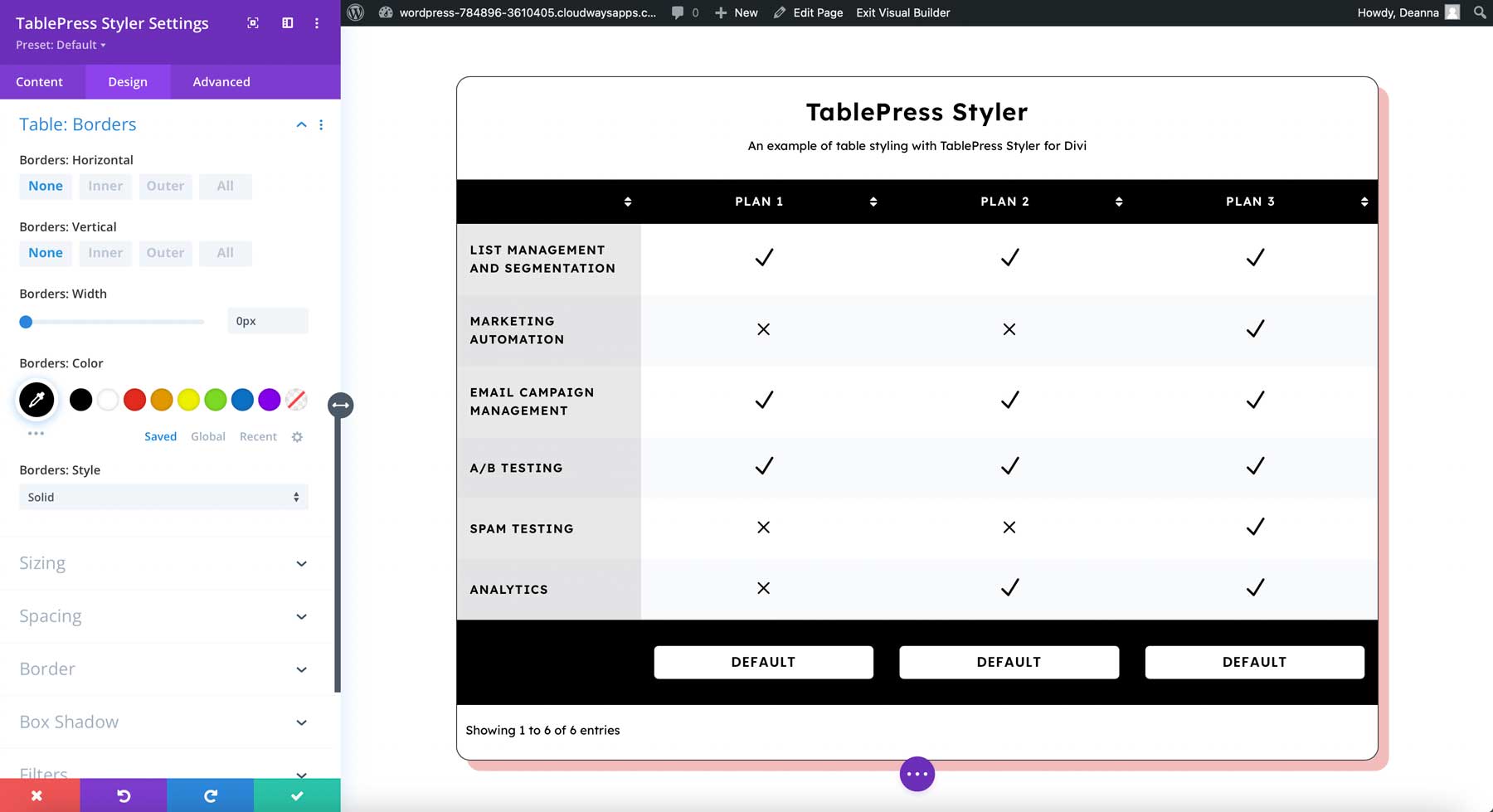
Les frontières
Les bordures vous permettent de spécifier des bordures horizontales et verticales, de choisir des bordures intérieures ou extérieures et d'ajuster la largeur, la couleur et le style. Cet exemple montre toutes les bordures désactivées pour l'horizontale et la verticale.

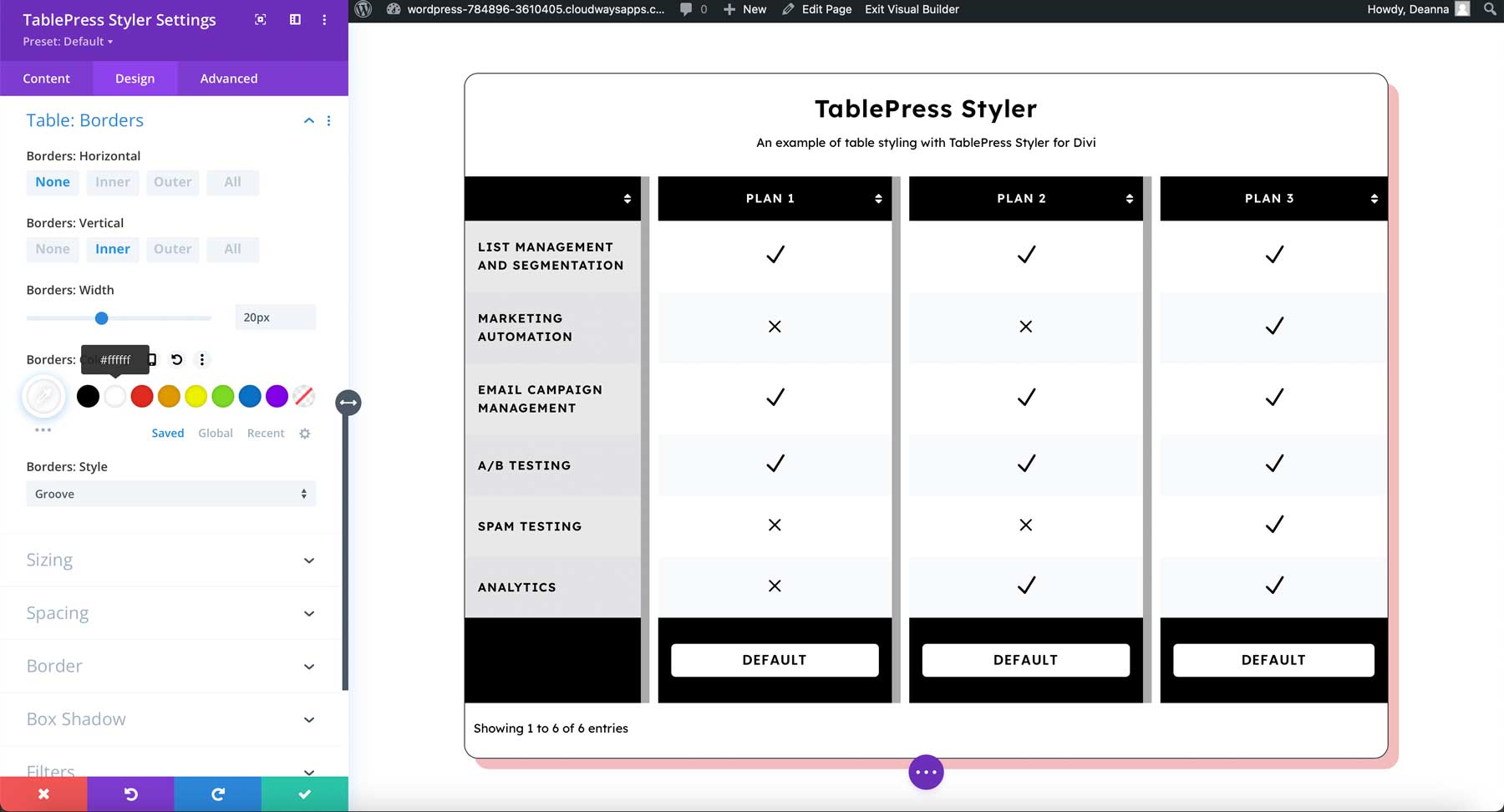
L'exemple ci-dessous comprend une bordure verticale intérieure. J'ai désactivé la bordure horizontale. J'ai également augmenté la largeur, changé la couleur en blanc et sélectionné Groove pour le style. Cela crée un ensemble de cartes qui pourraient être utilisées pour les tableaux de prix, les statistiques, etc.

TablePress Styler Résultats de conception
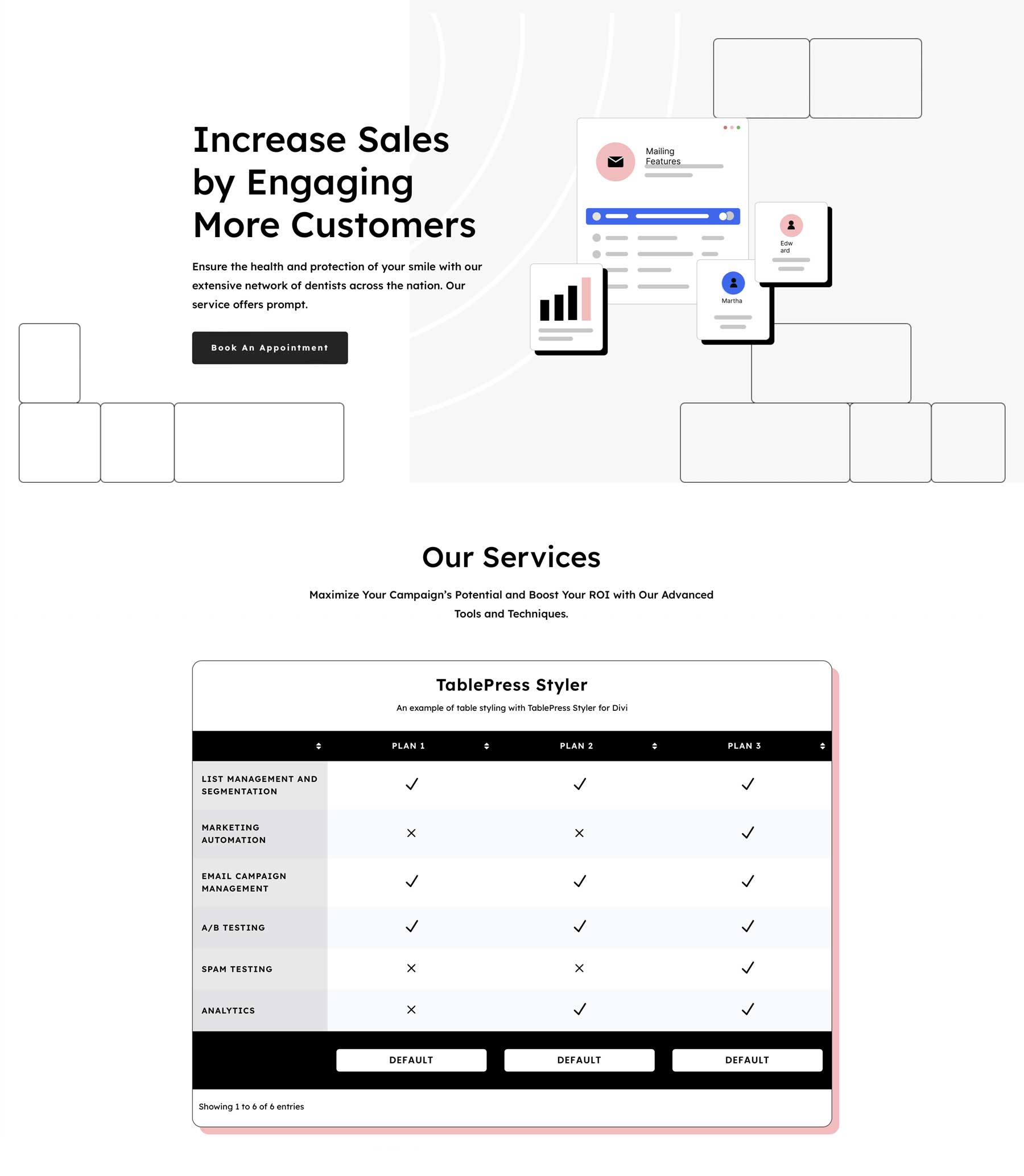
Voici à quoi ressemble le tableau dans la mise en page Divi. Ce n'est qu'une petite partie de la mise en page pour garder l'image plus petite. J'ai pu obtenir les styles que je voulais sans problème. Tout était intuitif. Cela fonctionne bien avec TablePress et Divi.

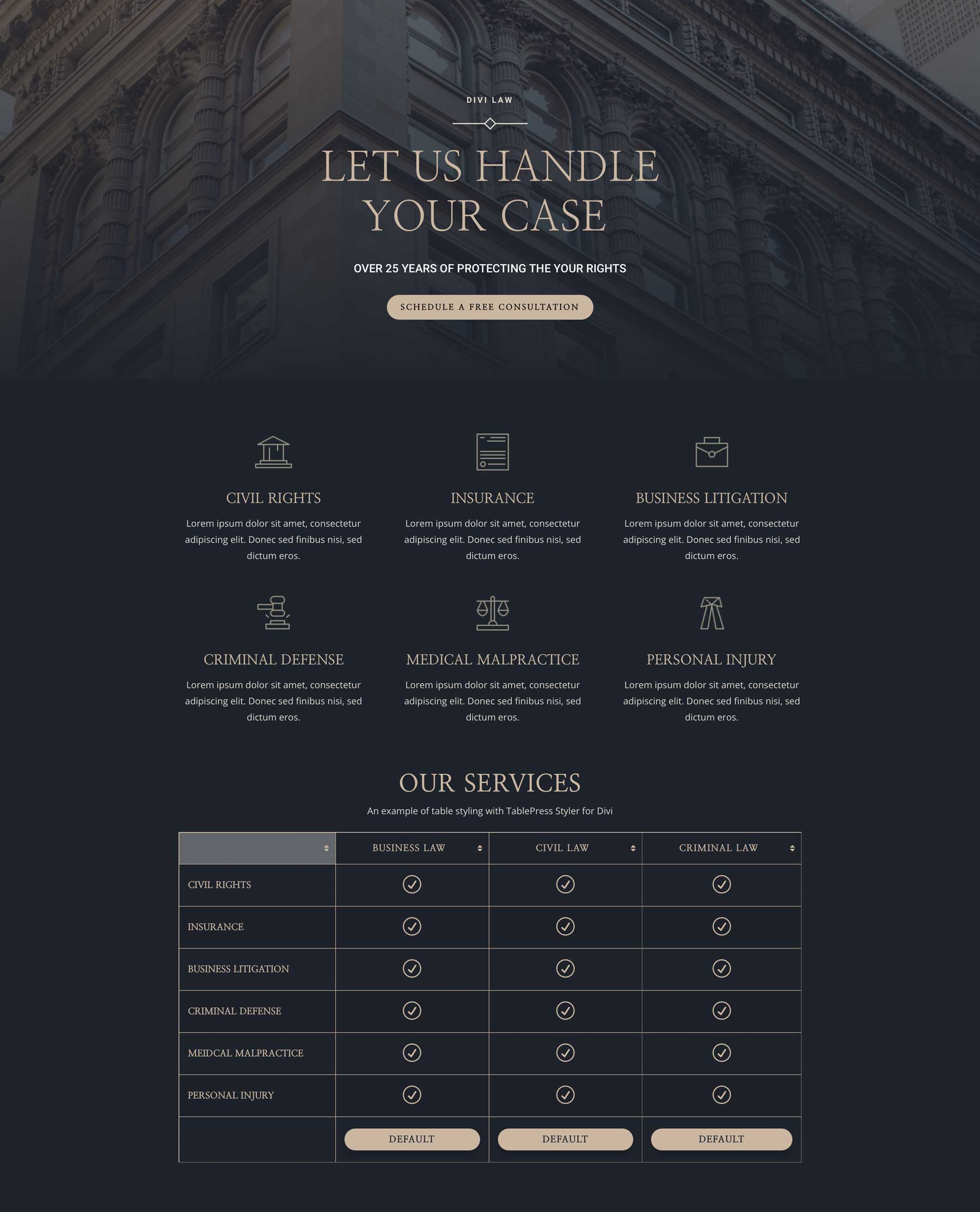
En prime, voici quelques exemples de style supplémentaires basés sur les packs de mise en page Divi. Le premier est conçu pour correspondre au pack de mise en page d'avocat pour Divi :

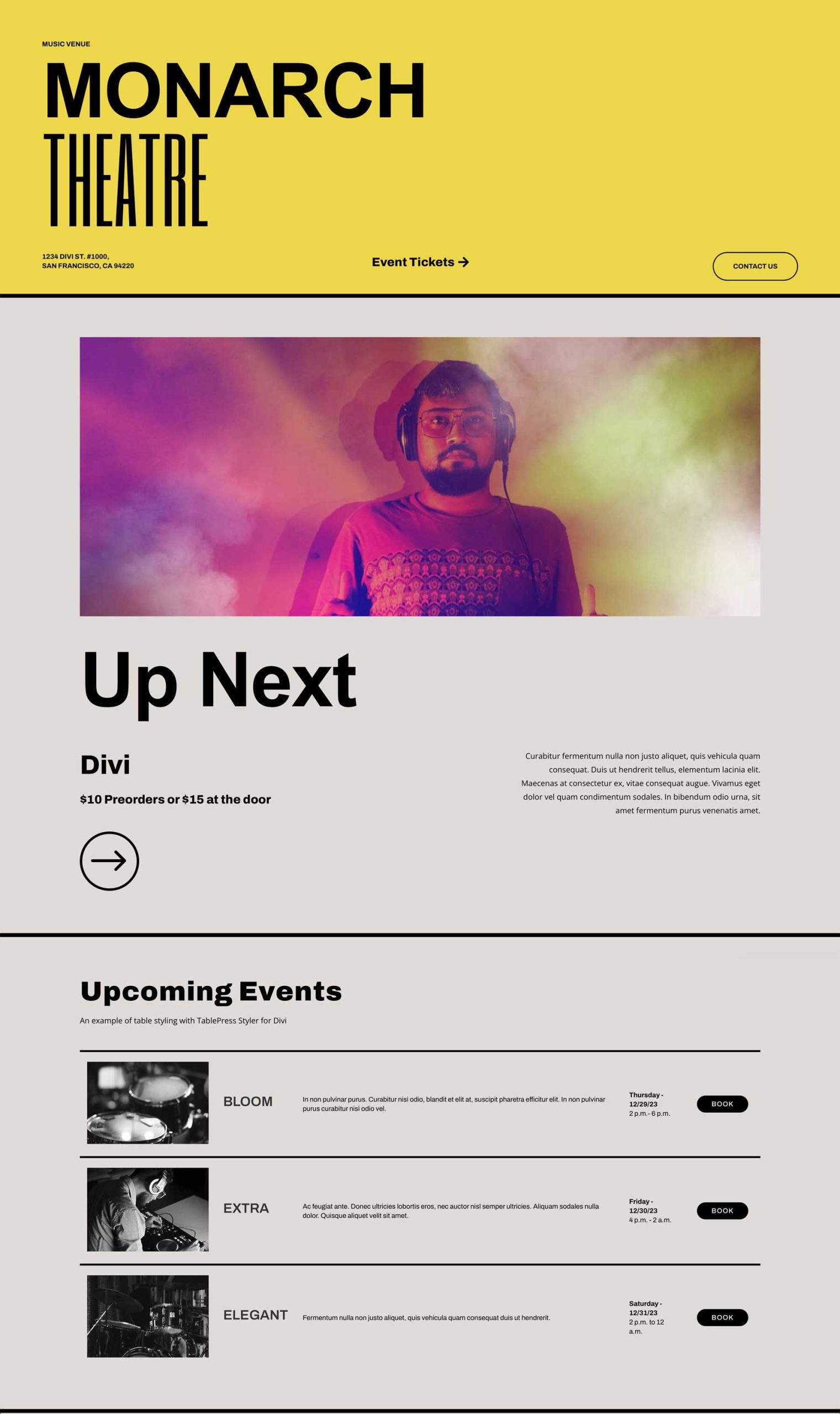
Enfin, voici un exemple de tableau conçu pour ressembler à une liste d'événements à l'aide du Music Venue Layout Pack for Divi.

Où acheter TablePress Styler
TablePress Styler est disponible sur Divi Marketplace pour 39 $. Il comprend une utilisation illimitée, un an d'assistance et de mises à jour, ainsi qu'une garantie de remboursement de 30 jours.

Fin des réflexions sur TablePress Styler
C'est notre regard sur TablePress Styler pour TablePress et Divi. TablePress Styler fonctionne bien pour réunir les trois. Les paramètres de conception vous donnent beaucoup de contrôle sur les conceptions et les personnalisations des tables. Tous les paramètres sont aussi intuitifs que n'importe quel module Divi. Si vous utilisez TablePress et Divi, TablePress Styler est un plugin indispensable pour votre boîte à outils Divi.
Nous voulons de vos nouvelles. Avez-vous essayé TablePress Styler ? Faites-nous savoir ce que vous en pensez dans les commentaires.
