Point fort du produit Divi : Webkit Divi polyvalent ultime
Publié: 2023-04-24Ultimate Multipurpose Divi Webkit est une compilation complète de mises en page de sections et de pages Divi qui peut être utilisée pour créer rapidement des mises en page de sites Web. Le produit comprend des mises en page pour les sections à propos, les formulaires de contact, les tableaux de prix, les délais, les onglets, les sections FAQ, les en-têtes et les pieds de page, et bien plus encore. Chaque webkit de la collection est conçu autour d'un thème spécifique, tel que les agences numériques, le jardinage et l'aménagement paysager, le fitness et la salle de sport, entre autres. Cependant, toutes les mises en page sont adaptables et peuvent être réutilisées pour n'importe quel site Web que vous souhaitez créer.
En utilisant les paramètres de conception de Divi, vous pouvez avoir un contrôle total sur l'apparence des sections et personnaliser les conceptions à votre guise. Dans ce produit phare, nous examinerons les mises en page que vous obtenez avec le Webkit Ultimate Multipurpose Divi et vous aiderons à décider s'il s'agit du bon produit pour votre prochain projet de conception Web.
Commençons!
- 1 Installer Ultimate Multipurpose Divi Webkit
- 2 Webkit Divi ultime polyvalent
- 2.1 Disposition des sections
- 2.2 Dispositions d'en-tête et de pied de page
- 2.3 Dispositions des pages détaillées
- 3 Acheter Ultimate Multipurpose Divi Webkit
- 4 pensées finales
Installer Ultimate Multipurpose Divi Webkit
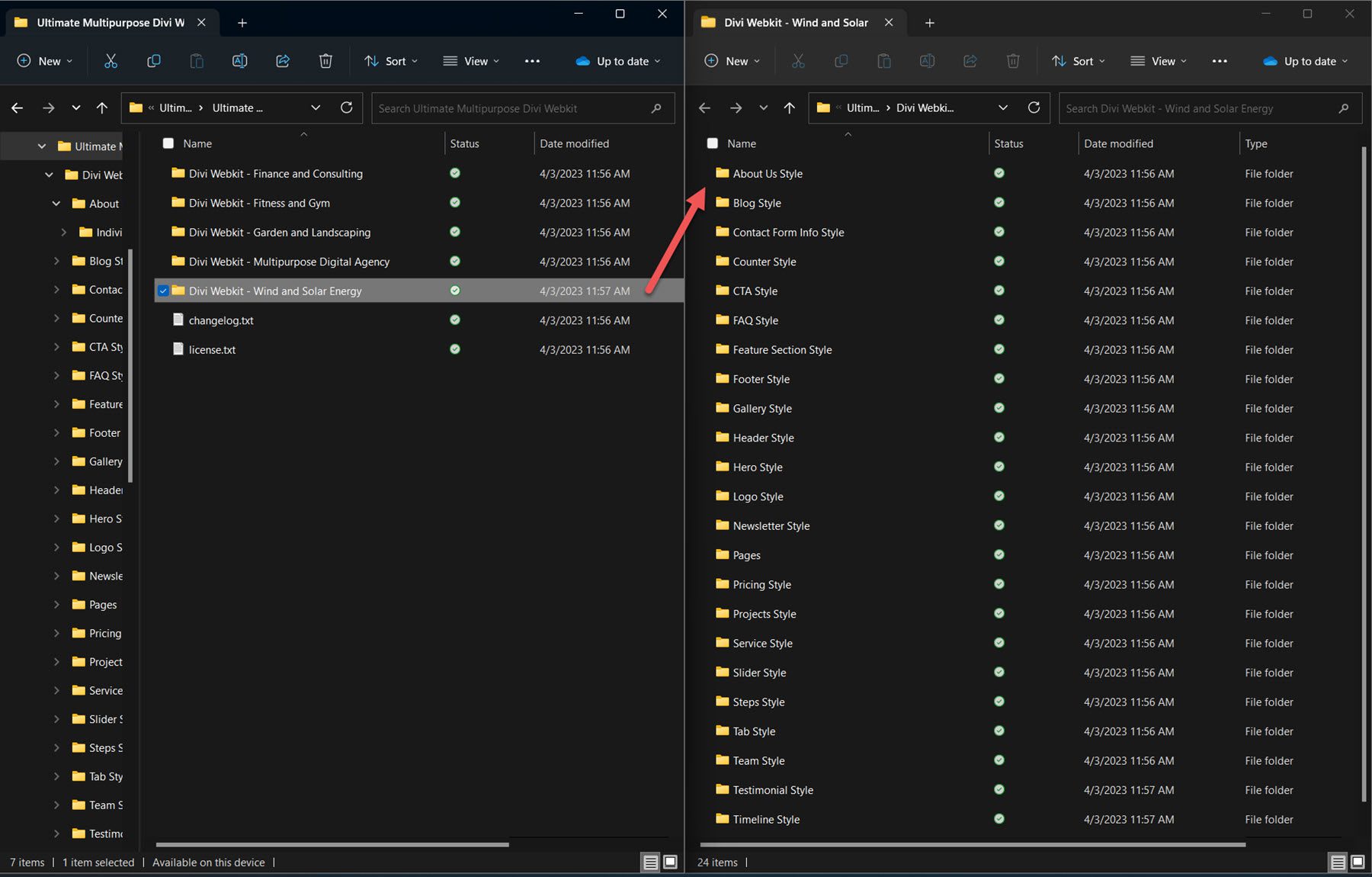
Ultimate Multipurpose Divi Webkit se présente sous la forme d'un fichier .ZIP contenant les fichiers .json de la bibliothèque Divi. Les mises en page sont organisées par webkit, et vous pouvez choisir d'importer toutes les mises en page d'un certain type ou de sélectionner la mise en page individuelle que vous souhaitez.

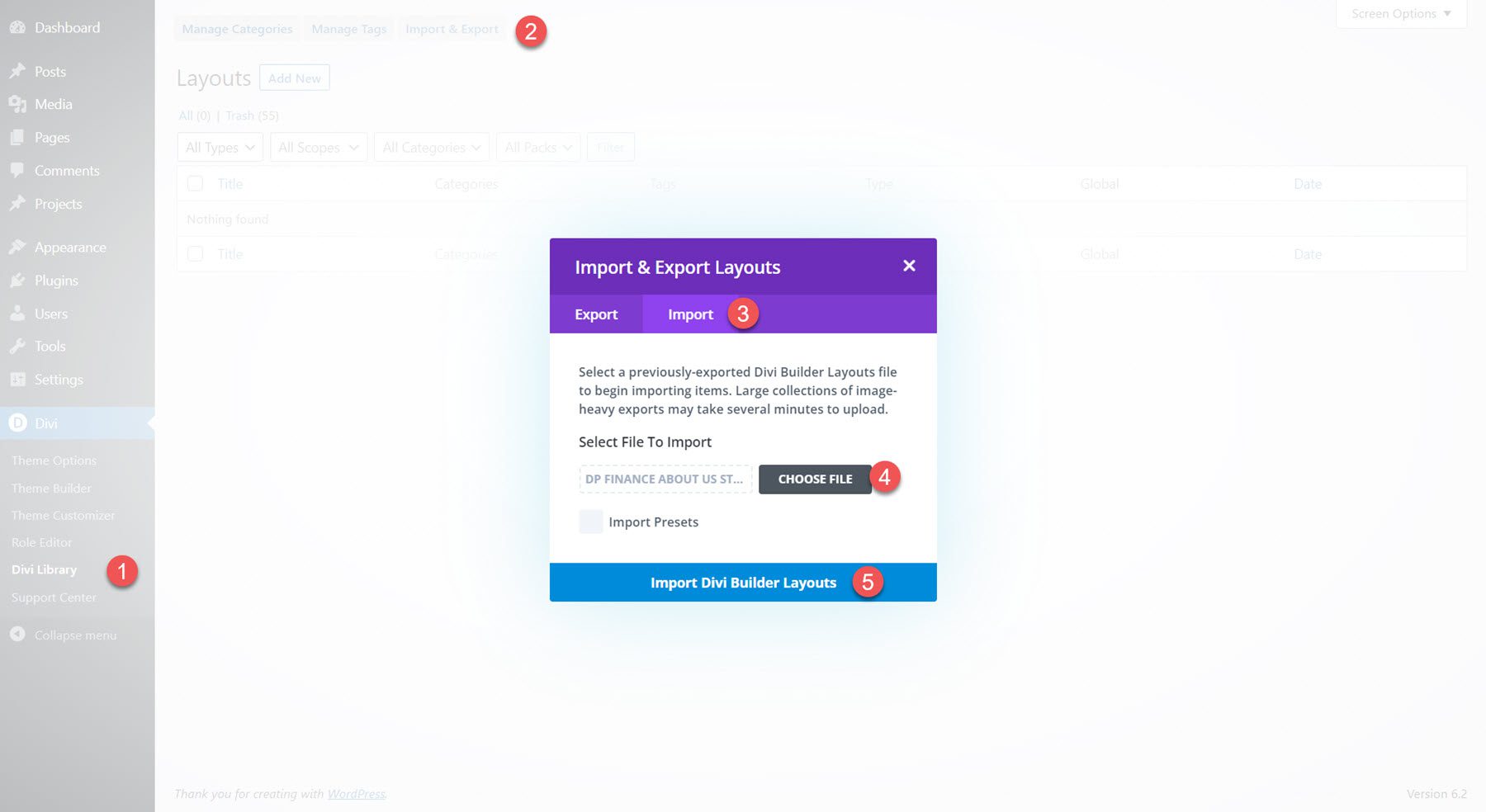
Pour installer les mises en page, commencez par décompresser le fichier .ZIP dans votre gestionnaire de fichiers. Ensuite, ouvrez votre tableau de bord WordPress et accédez à la page Divi Library. Cliquez sur Importer et exporter en haut, puis sélectionnez l'onglet d'importation. Choisissez un fichier de pack de mise en page .json à importer, puis sélectionnez Importer des mises en page Divi Builder.

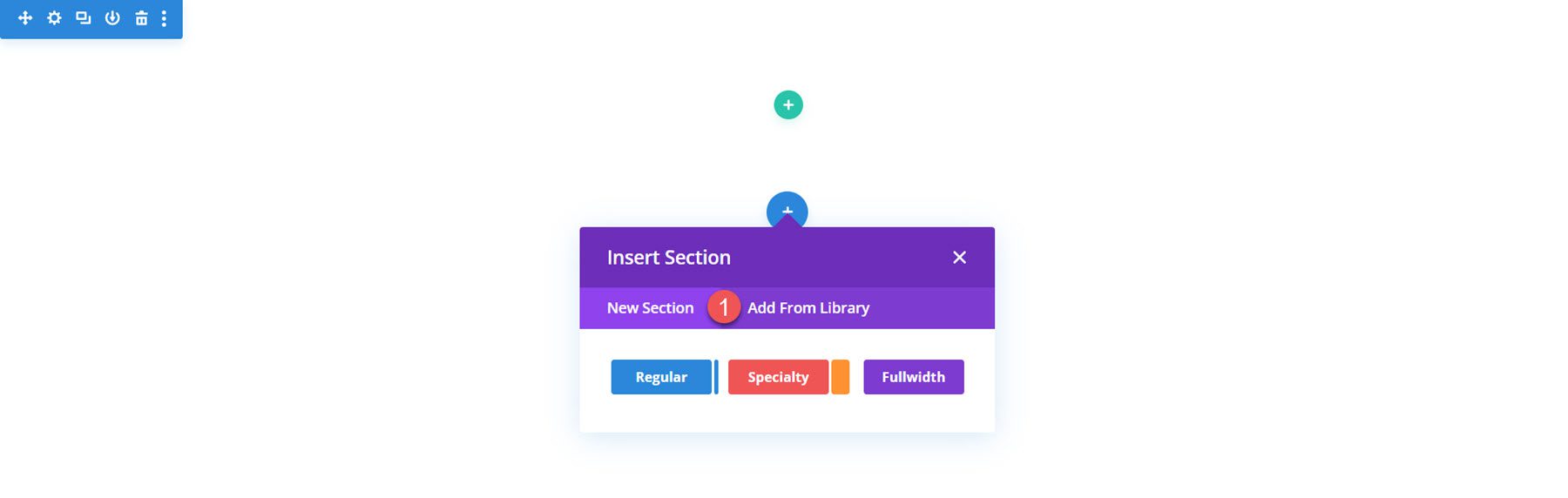
Une fois le layout importé, ouvrez votre page dans le Divi Builder. Cliquez sur l'icône bleue plus pour ajouter une nouvelle section, puis sélectionnez Ajouter à partir de la bibliothèque.

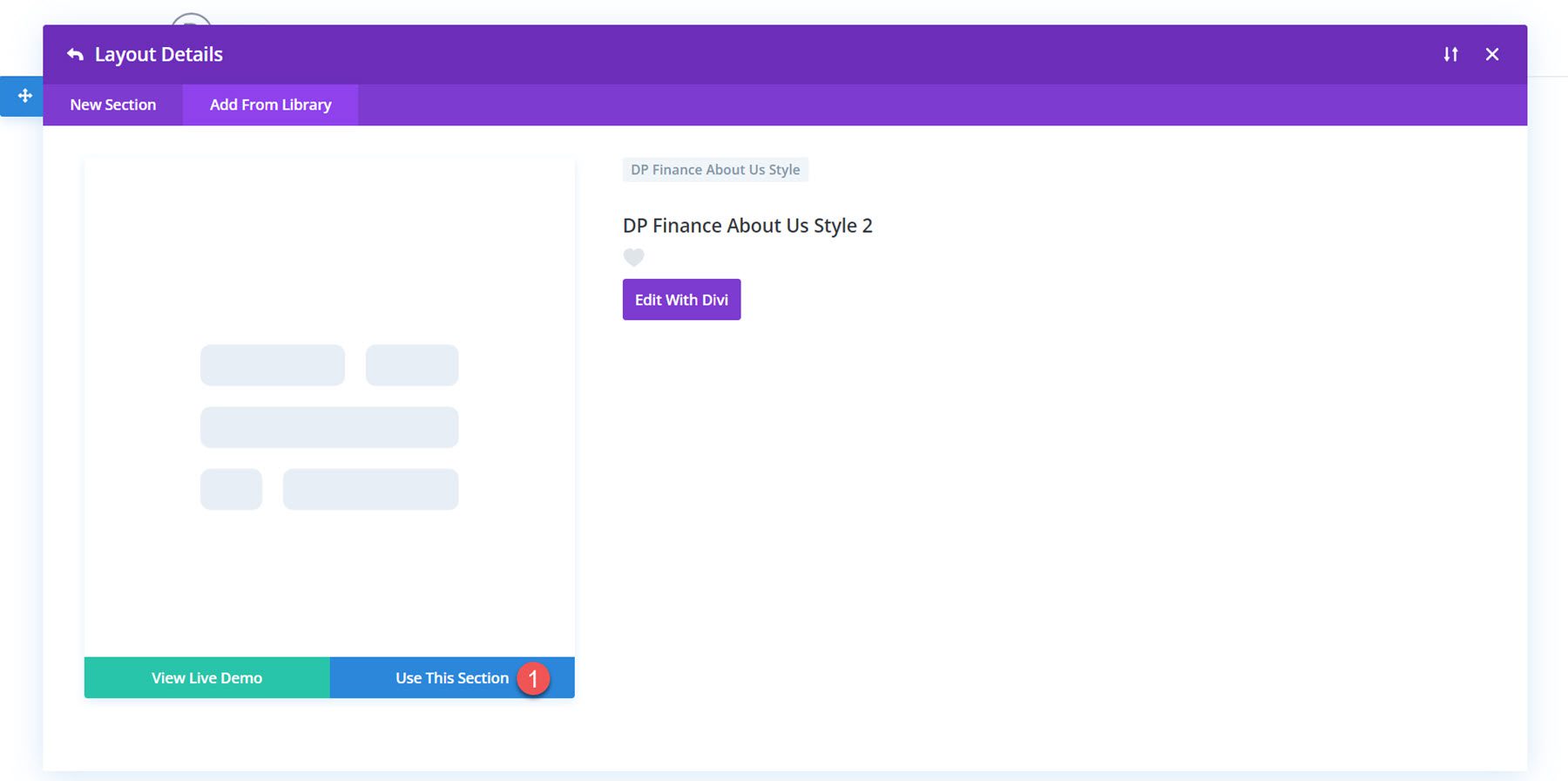
Localisez la mise en page que vous souhaitez utiliser, puis cliquez sur le bouton Utiliser cette section pour charger la mise en page sur votre page.

Webkit Divi ultime polyvalent
Ultimate Multipurpose Divi Webkit se compose de webkits avec différents styles et concepts de sites Web. L'Ultimate Multipurpose Divi Webkit est actuellement livré avec 7 webkits différents et prévoit d'en ajouter d'autres chaque mois. Au total, vous pouvez vous attendre à plus de 900 styles de section, 28 pages de détails et plus de 22 éléments.
Dispositions de section
Chaque kit Web est livré avec plusieurs mises en page pour chaque section dont vous pourriez avoir besoin sur votre site Web. Jetons un coup d'œil à certaines des dispositions de section.
À propos de nous
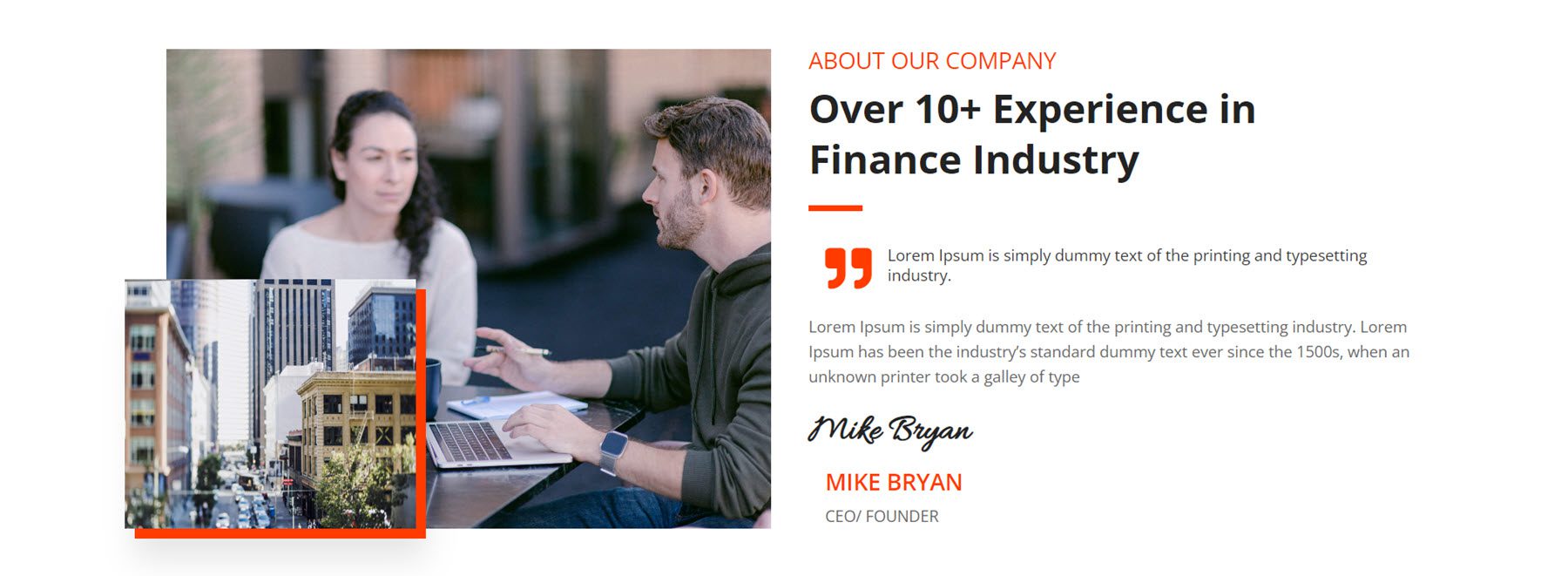
La première mise en page À propos de nous que nous examinerons est la mise en page À propos de nous 2 du kit Web de la finance et du conseil. Cette mise en page se compose de deux images, d'un texte pour présenter l'entreprise, d'une citation et du nom du fondateur dans une police de caractères de style signature.

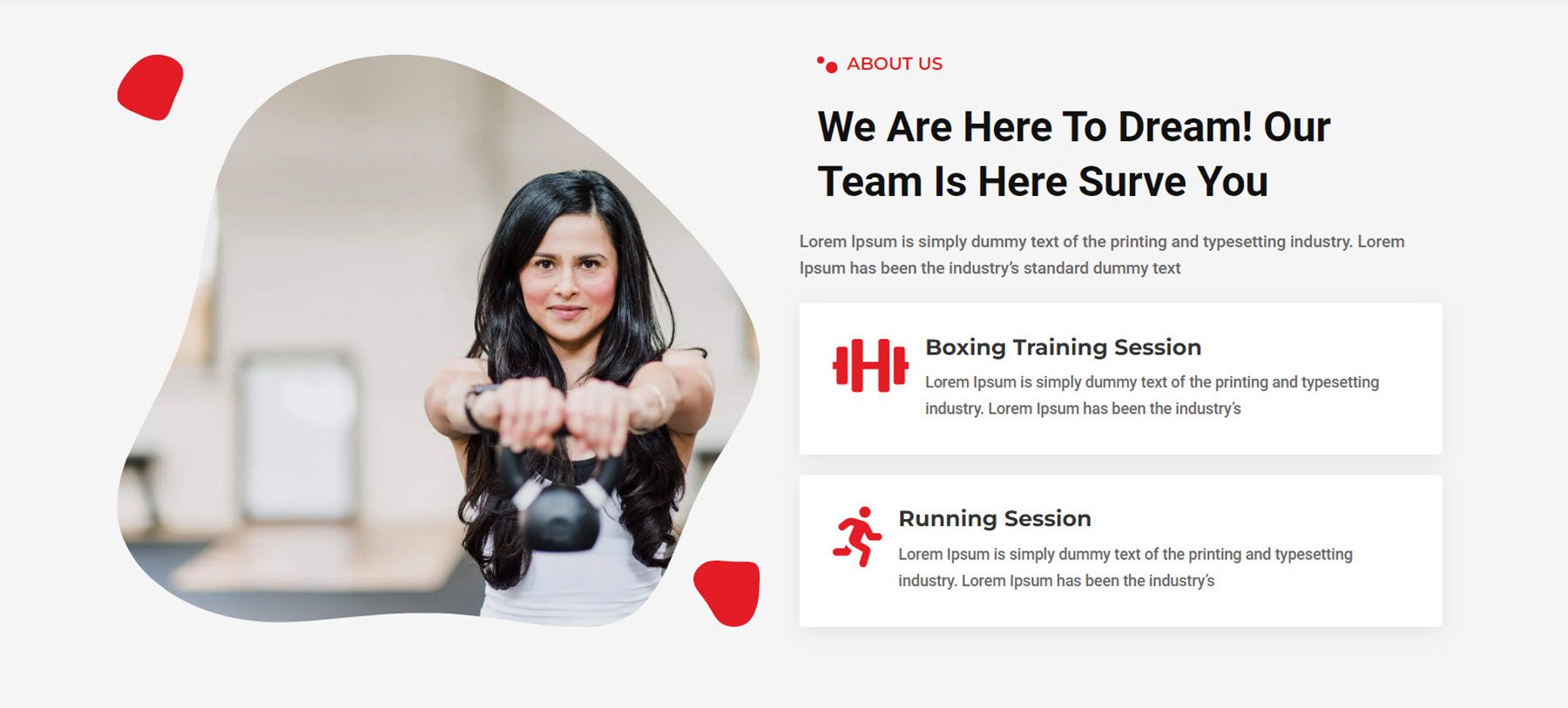
Il s'agit de la mise en page 4 À propos de nous du kit Web de la salle de fitness. Il comporte une image découpée dans une forme à gauche et des modules de texte et de présentation à droite.

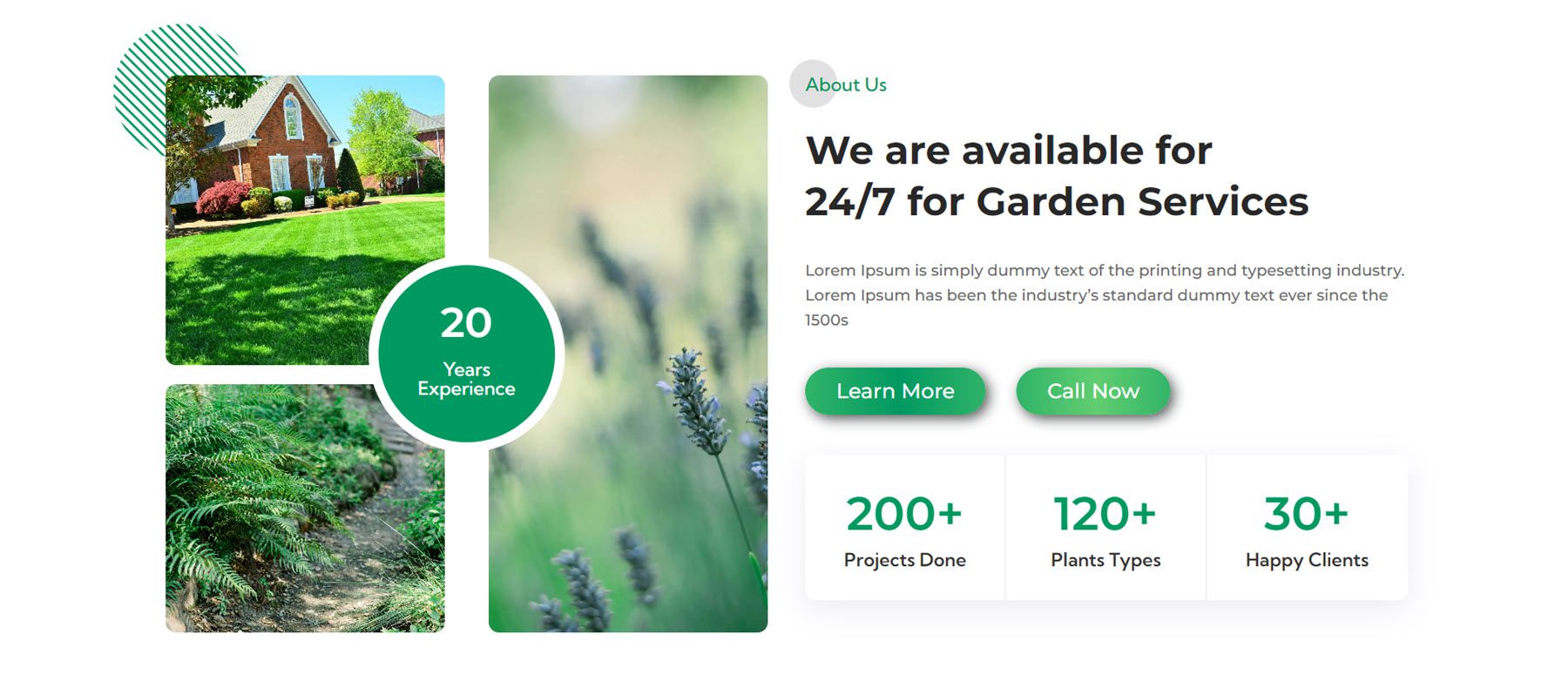
À propos de nous, la disposition 3 du jardin et de l'aménagement paysager comprend trois images dans une disposition de style collage avec un compteur numérique au milieu. Il y a quelques sections de texte, deux boutons et des compteurs numériques qui comptent lorsque la page se charge.

Blog
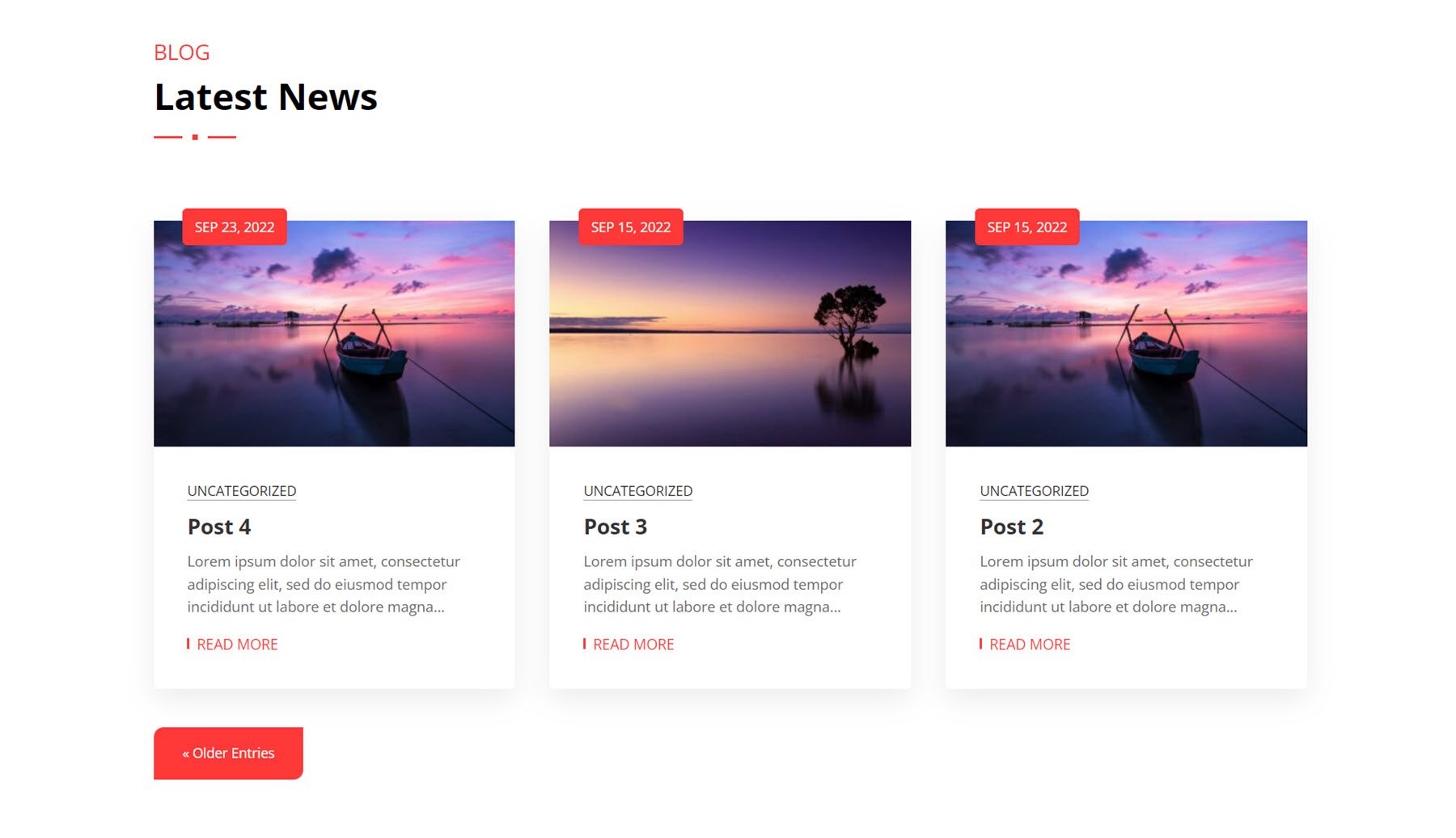
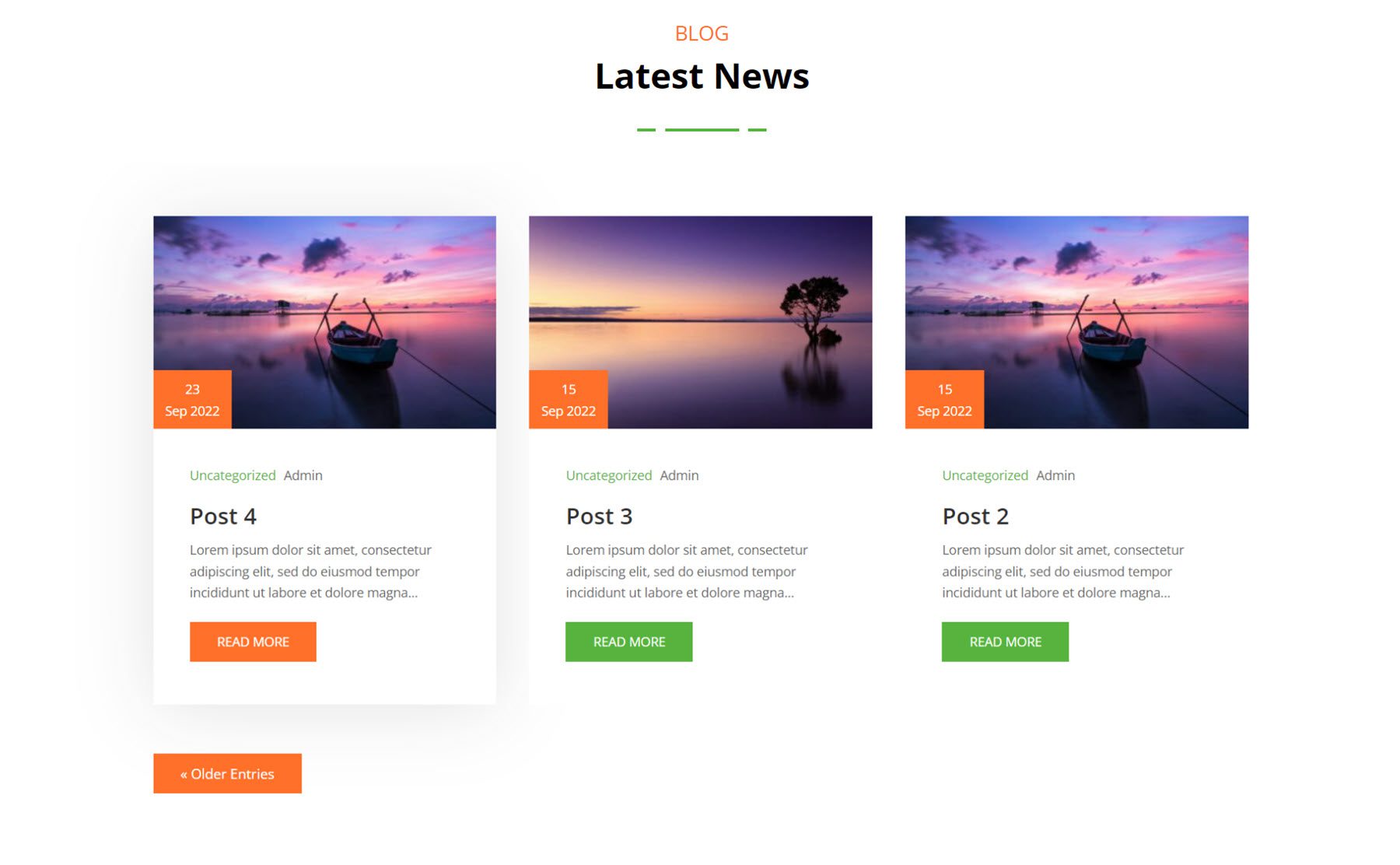
Il s'agit du style de blog d'agence numérique 1. Il a une mise en page simple et moderne avec des blocs de style carte affichant les articles de blog récents. La date de publication du blog est mise en surbrillance sur un fond rouge en haut de l'image en vedette.

Ceci est le style de blog 7 du webkit sur l'énergie éolienne et solaire. Au survol, l'image effectue un zoom avant, le bouton devient orange et une ombre de boîte apparaît derrière le billet de blog.

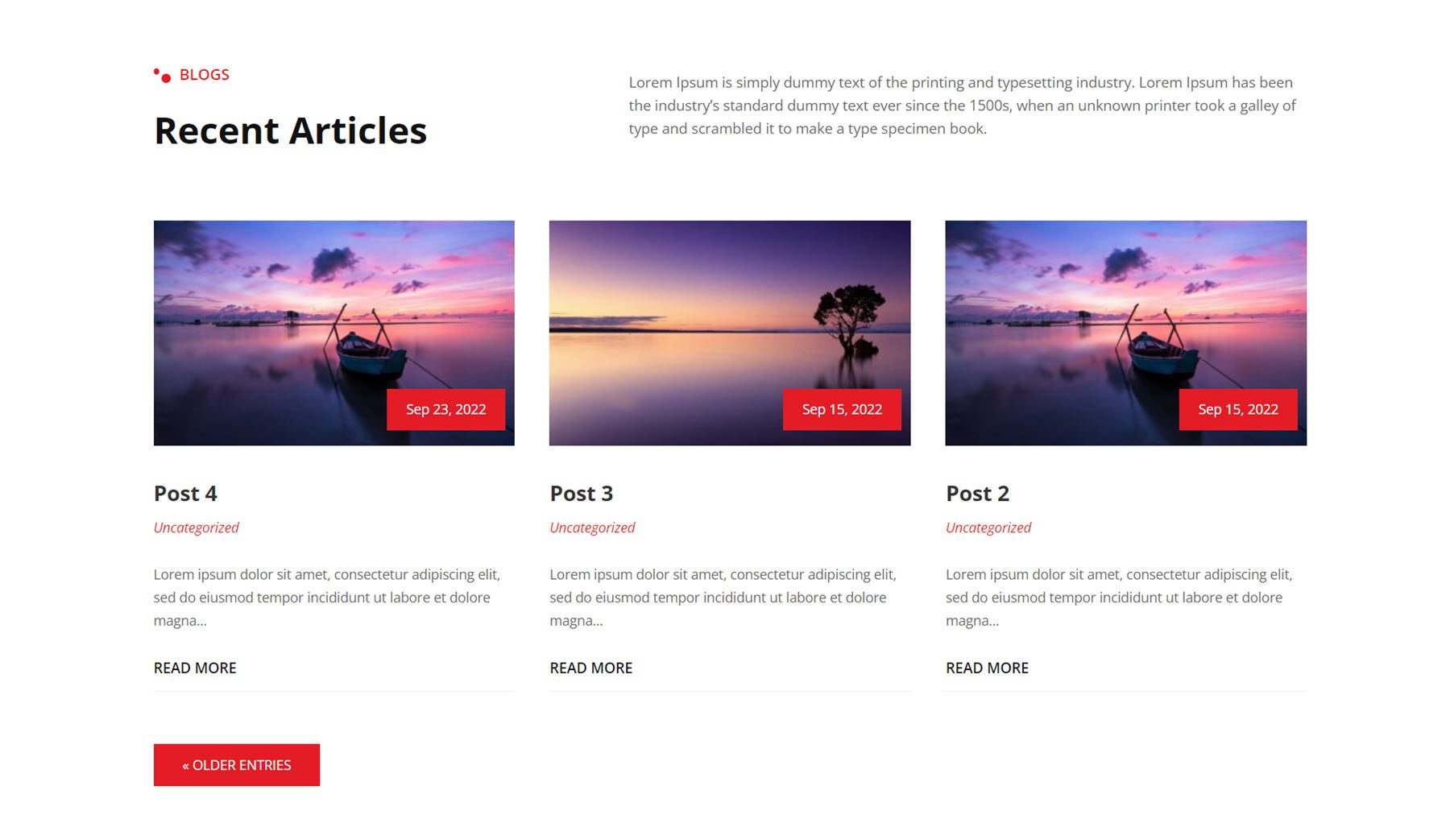
Enfin, cette mise en page de blog est le style 3 du webkit fitness et gym. Au survol, l'image effectue un zoom avant, le bloc avec la date de publication devient noir et la ligne sous le bouton Lire la suite devient noire.

Formulaire de contact/Informations
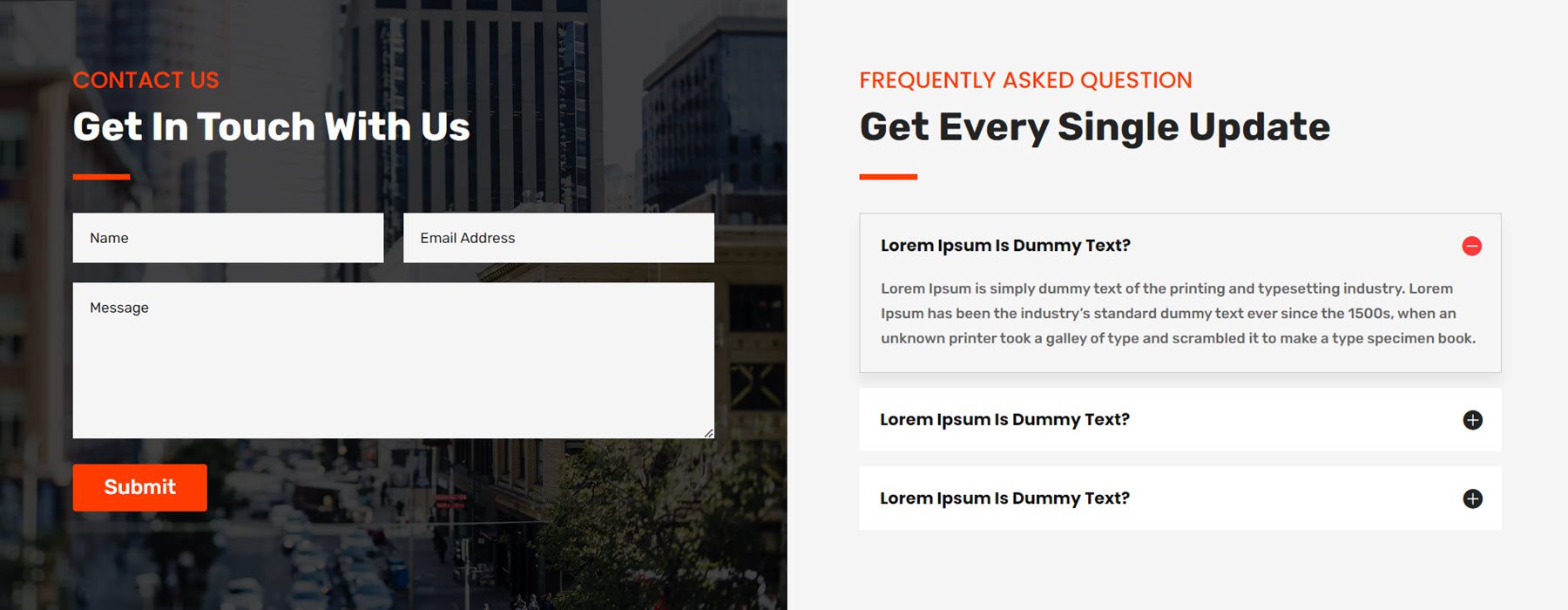
Le premier formulaire de contact/mise en page d'informations provient du webkit de la finance et du conseil. Il s'agit du style de contact/info 1, avec un formulaire de contact à gauche sur un fond d'image et une section FAQ à droite.

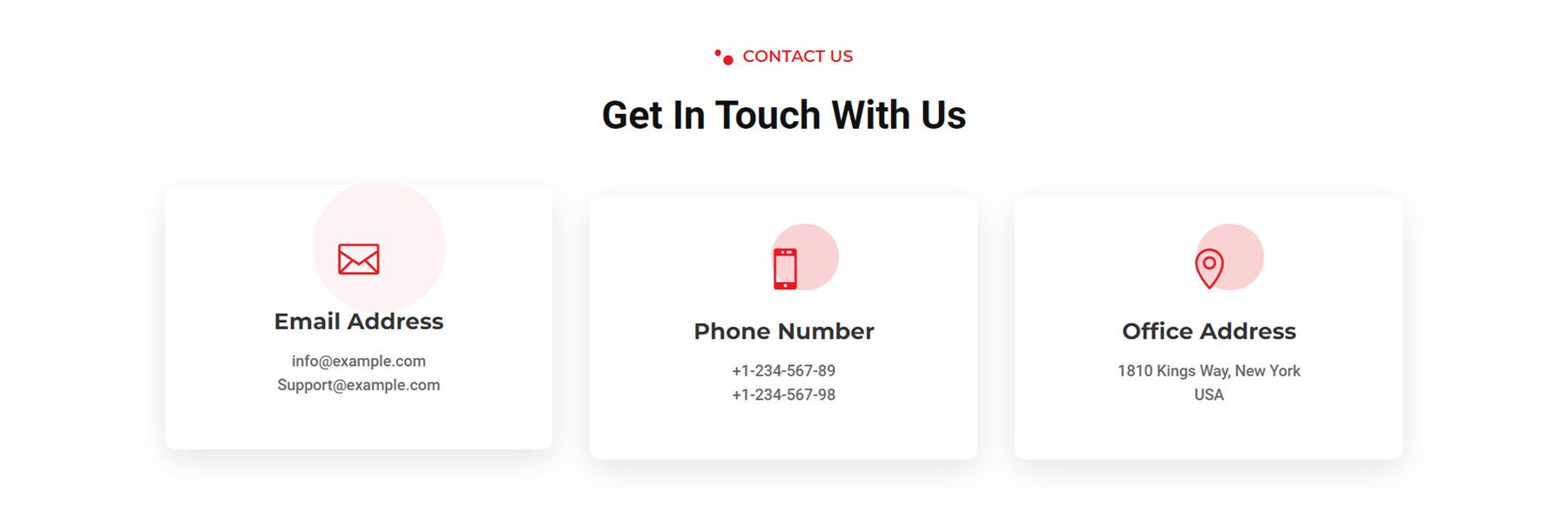
Il s'agit de la mise en page de contact 3 du kit Web de fitness et de gym. Il comporte trois présentations carrées avec une ombre de boîte, chacune mettant en évidence des informations de contact importantes. La carte se déplace vers le haut au survol et le cercle rouge derrière l'icône s'agrandit.

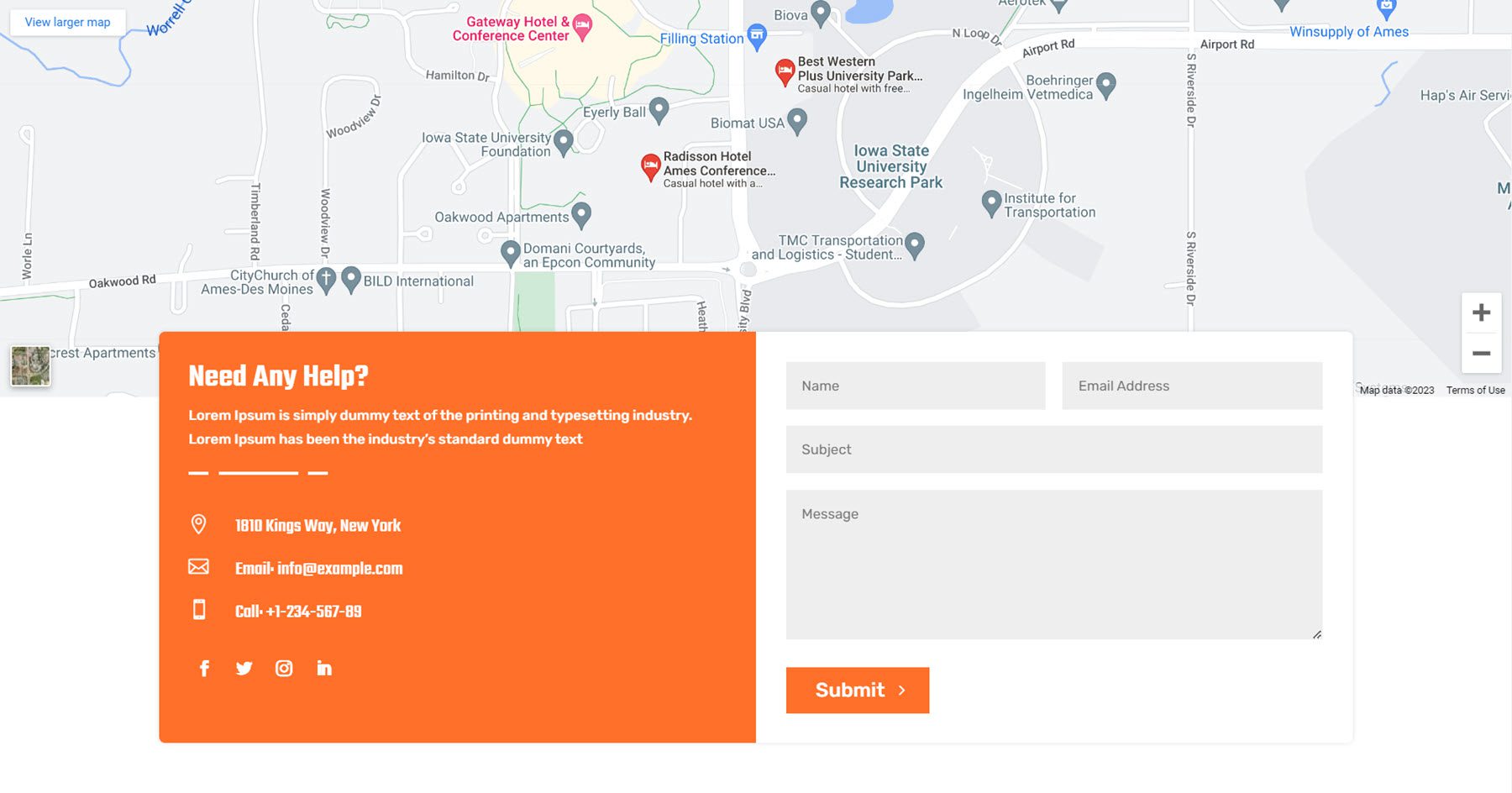
Le style 6 du kit Web sur l'énergie éolienne et solaire présente une mise en page unique avec une carte pleine largeur et les informations de contact et le formulaire sur une carte qui se superpose au bas de la carte.

Comptoir
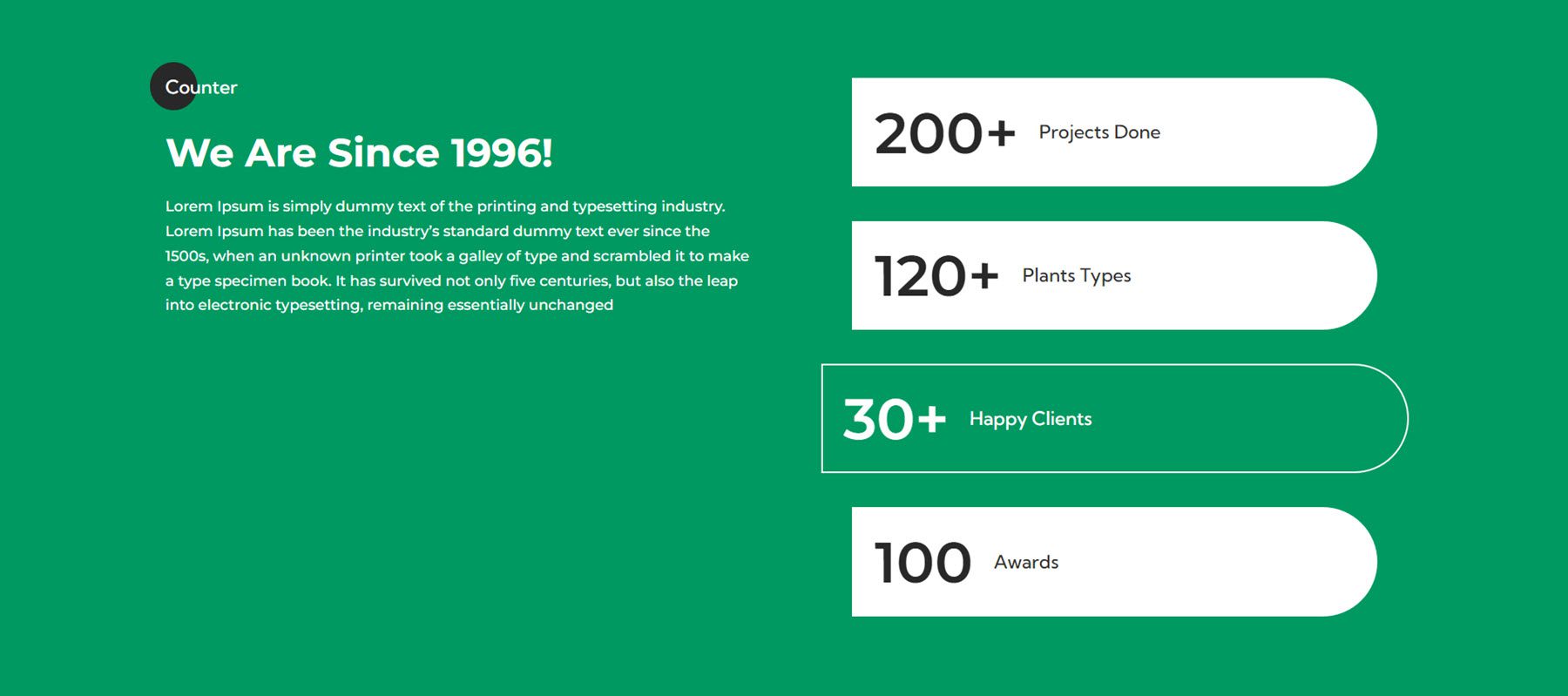
Le module de compteur aide à représenter les données numériques sur votre site Web avec un effet de comptage au fur et à mesure que la page se charge. Ce premier exemple est issu du webkit jardin et paysage. Le style 2 comporte quatre compteurs numériques dans une section avec une bordure arrondie.

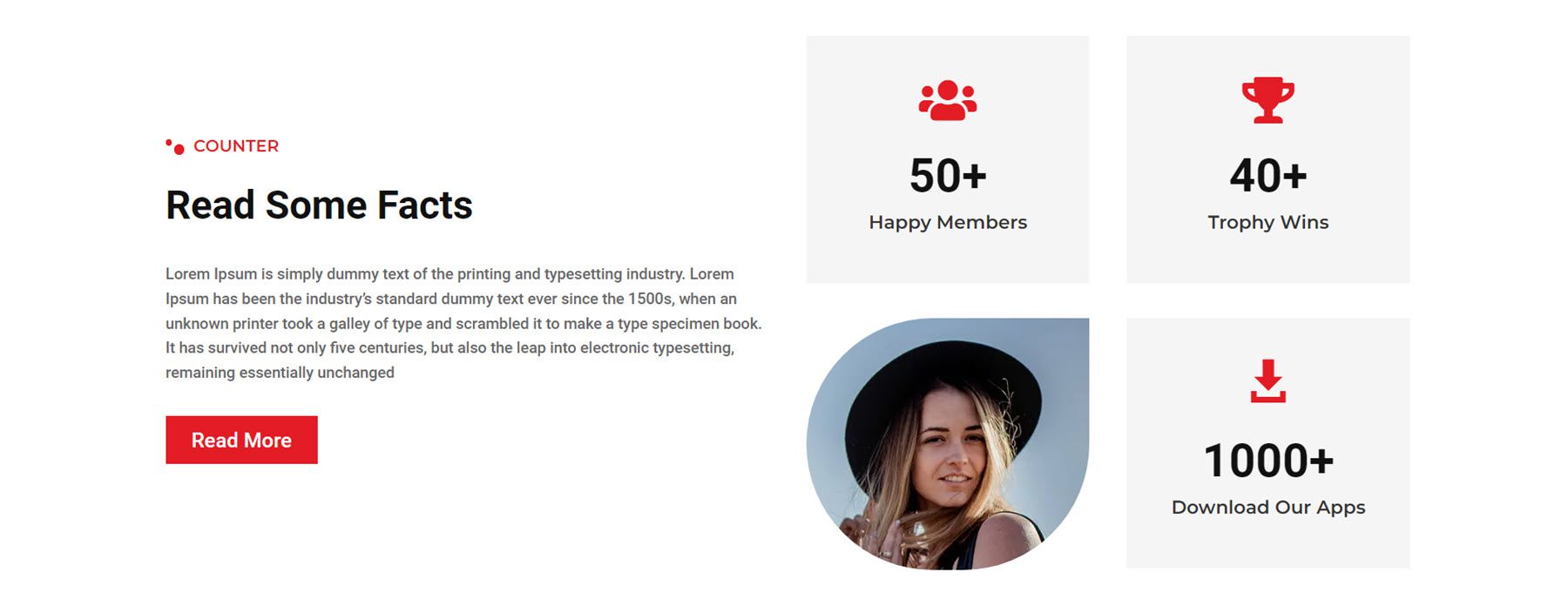
La mise en page de compteur 1 du kit Web de fitness et de gym comprend quatre compteurs numériques et une image disposée dans une grille.

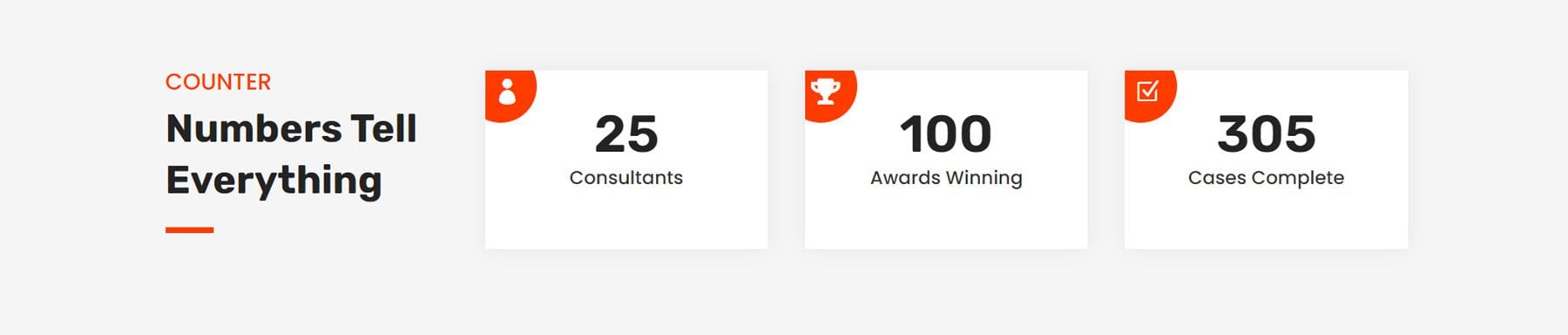
Enfin, le style de compteur 5 du kit Web de la finance et du conseil comporte trois compteurs numériques avec des icônes sur un fond orange arrondi dans le coin supérieur gauche.

incitation à l'action
Le style de mise en page CTA 2 du kit Web éolien et solaire comprend un texte d'en-tête qui se déplace de gauche à droite et change de couleur du blanc au vert, créant un effet subtil mais accrocheur.

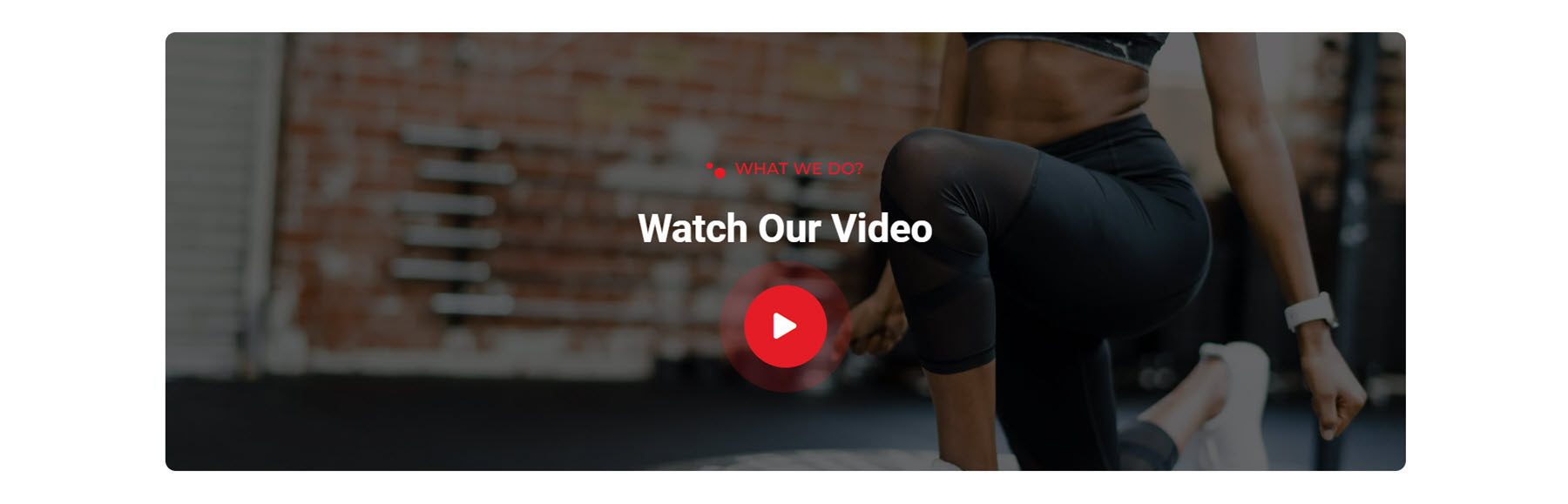
Vient ensuite la mise en page 2 du CTA du kit Web de fitness et de gym, qui met en évidence une vidéo d'information. Le bouton de lecture a un cercle opaque qui sort du centre, encourageant l'utilisateur à appuyer sur play.

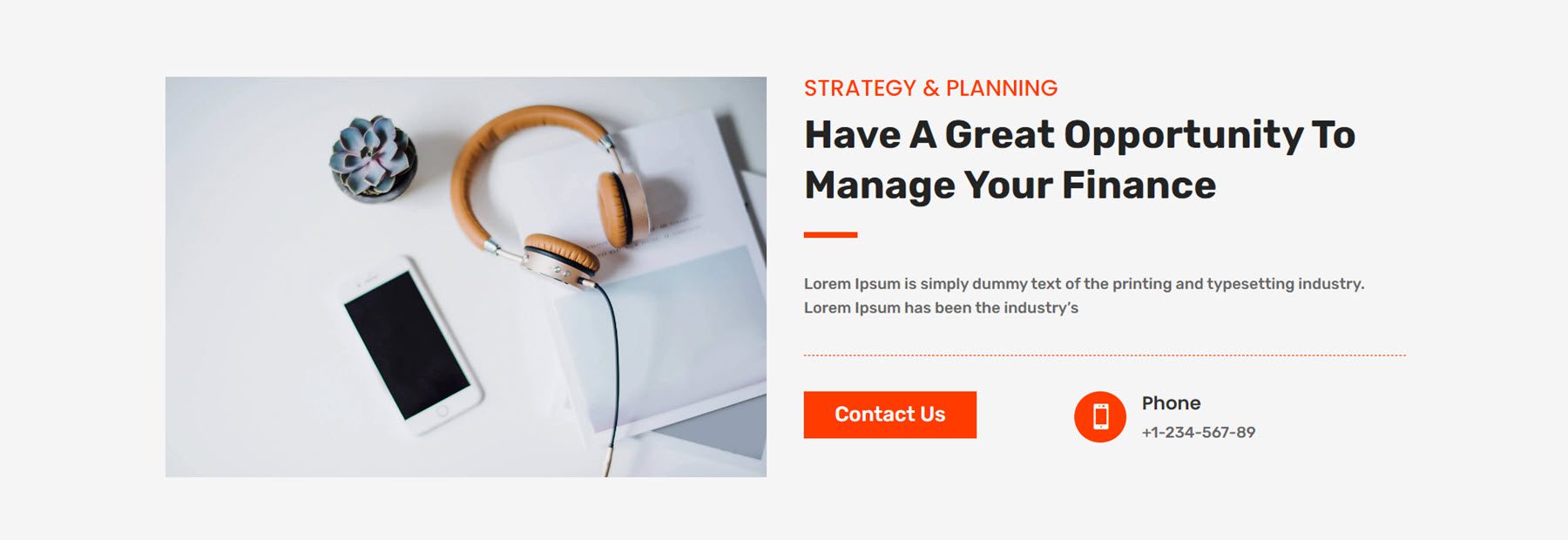
Enfin, la mise en page CTA 2 de la mise en page finance et conseil comporte une grande image sur la gauche, des modules de texte, un bouton de contact et un numéro de téléphone affiché dans un texte de présentation.

FAQ
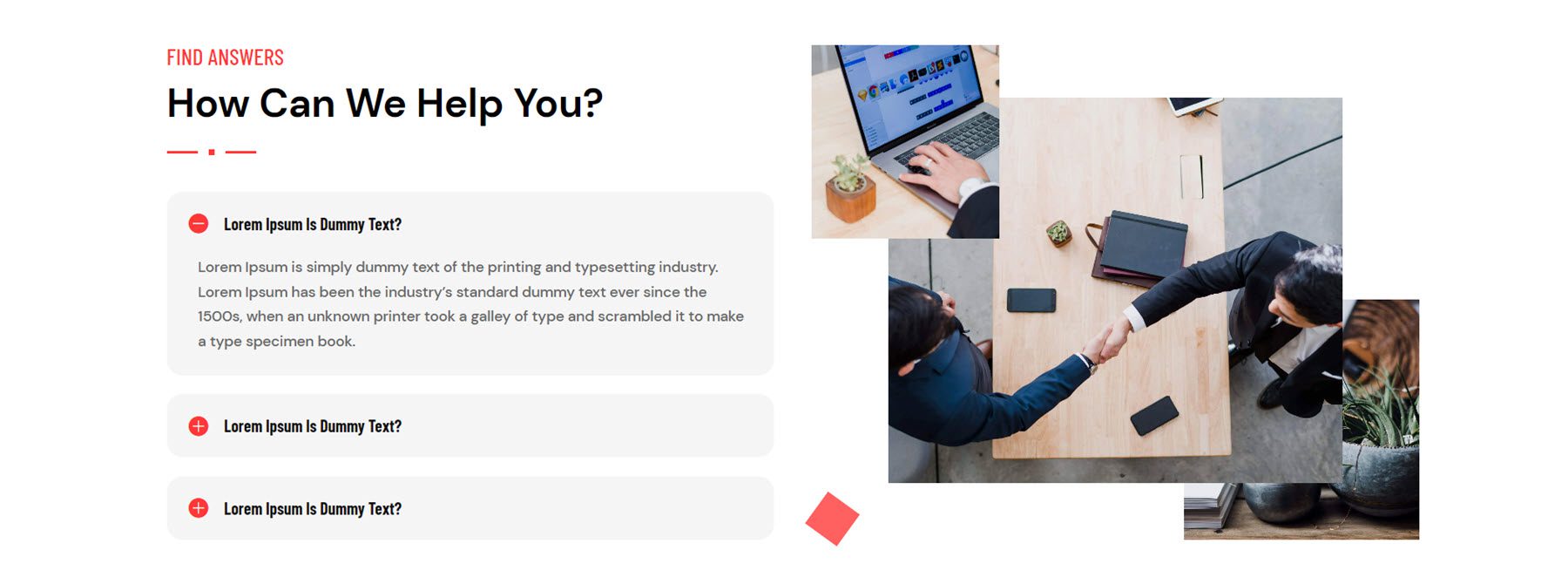
En passant aux dispositions de la section FAQ, examinons le style 4 du kit Web de l'agence numérique. La mise en page comporte des présentations de FAQ à gauche, un collage de trois images à droite et une petite forme carrée qui s'estompe lors de la rotation.

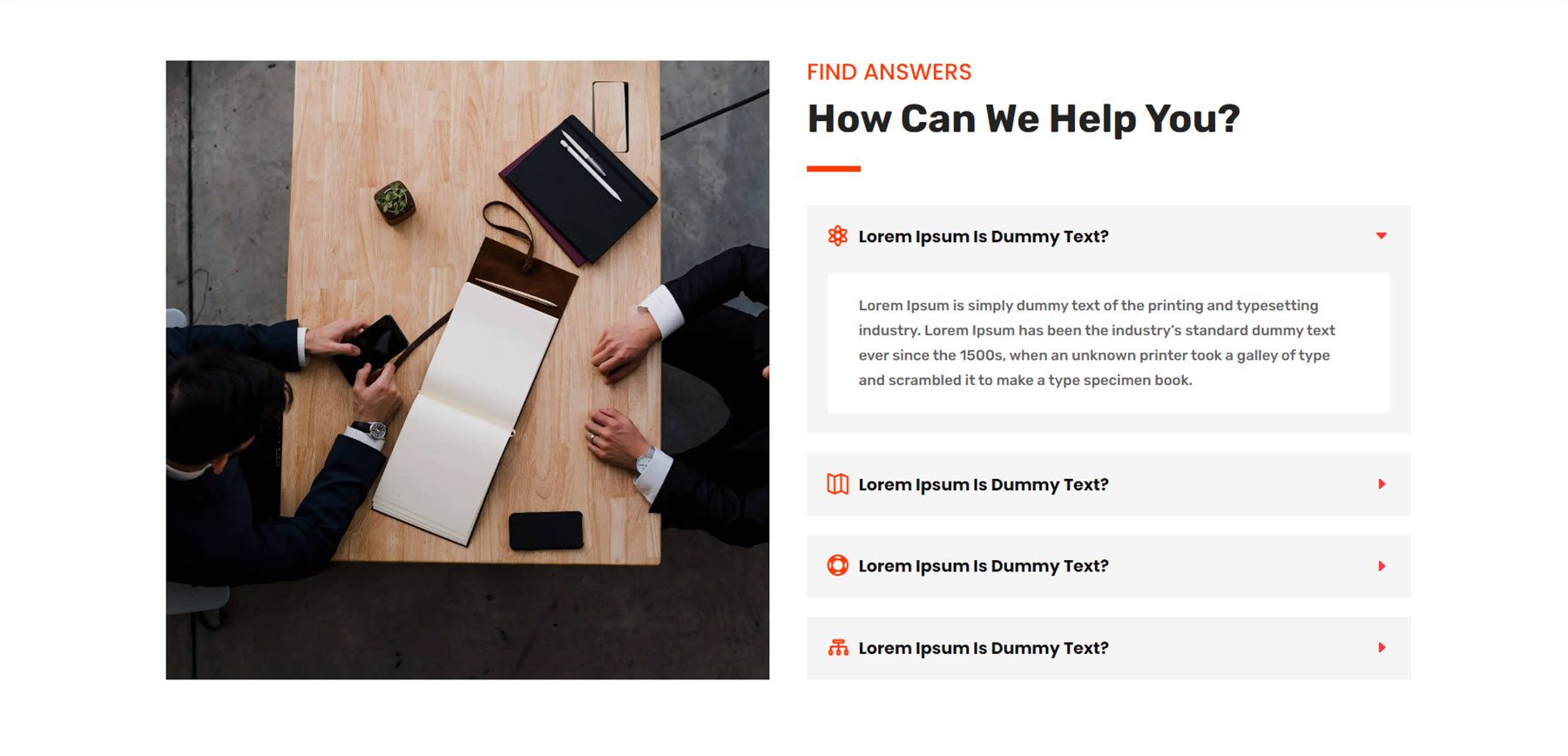
La mise en page 3 de la FAQ du kit Web de la finance et du conseil comporte une grande image à gauche et un texte d'en-tête et des modules de FAQ à droite.

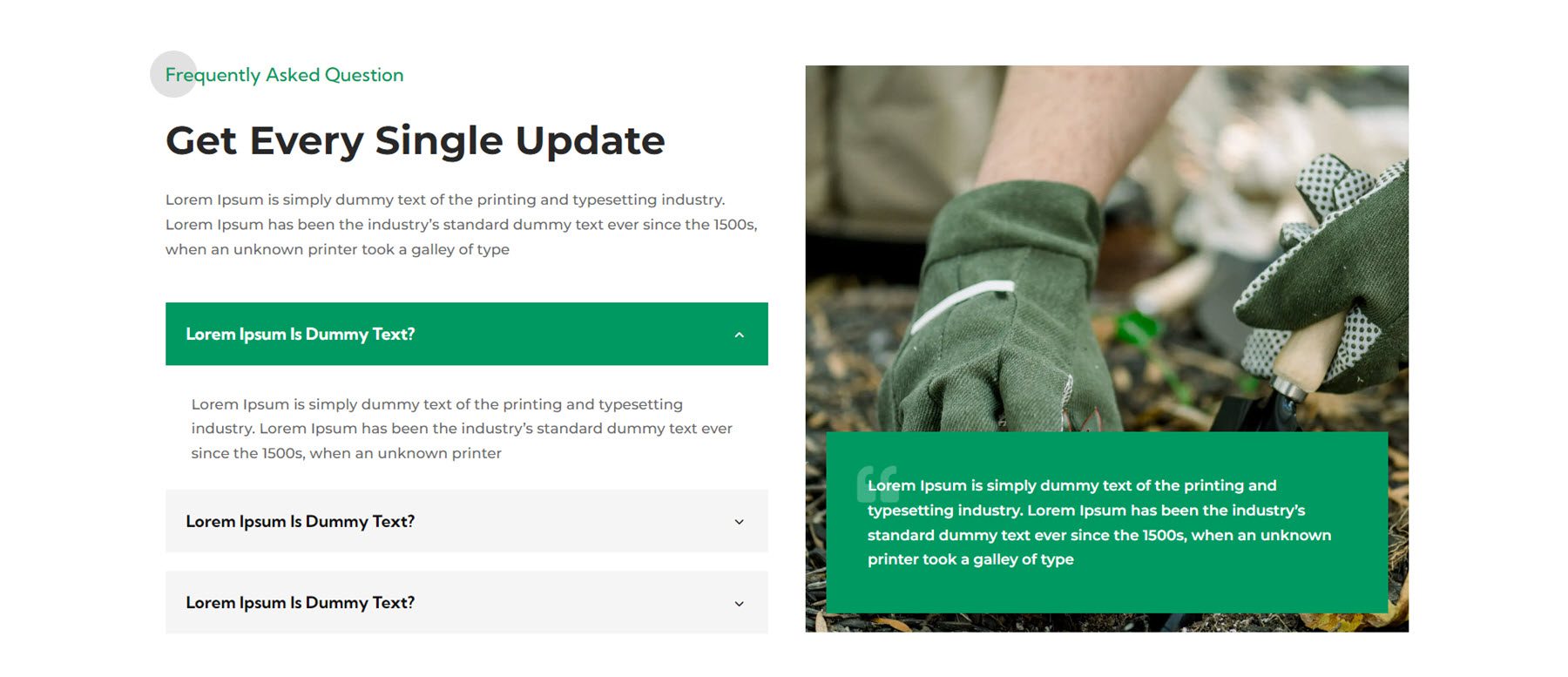
La mise en page 3 de la FAQ du kit Web d'aménagement paysager comprend du texte, les modules FAQ à gauche et une grande image avec un texte de présentation de témoignage à droite.

Caractéristiques
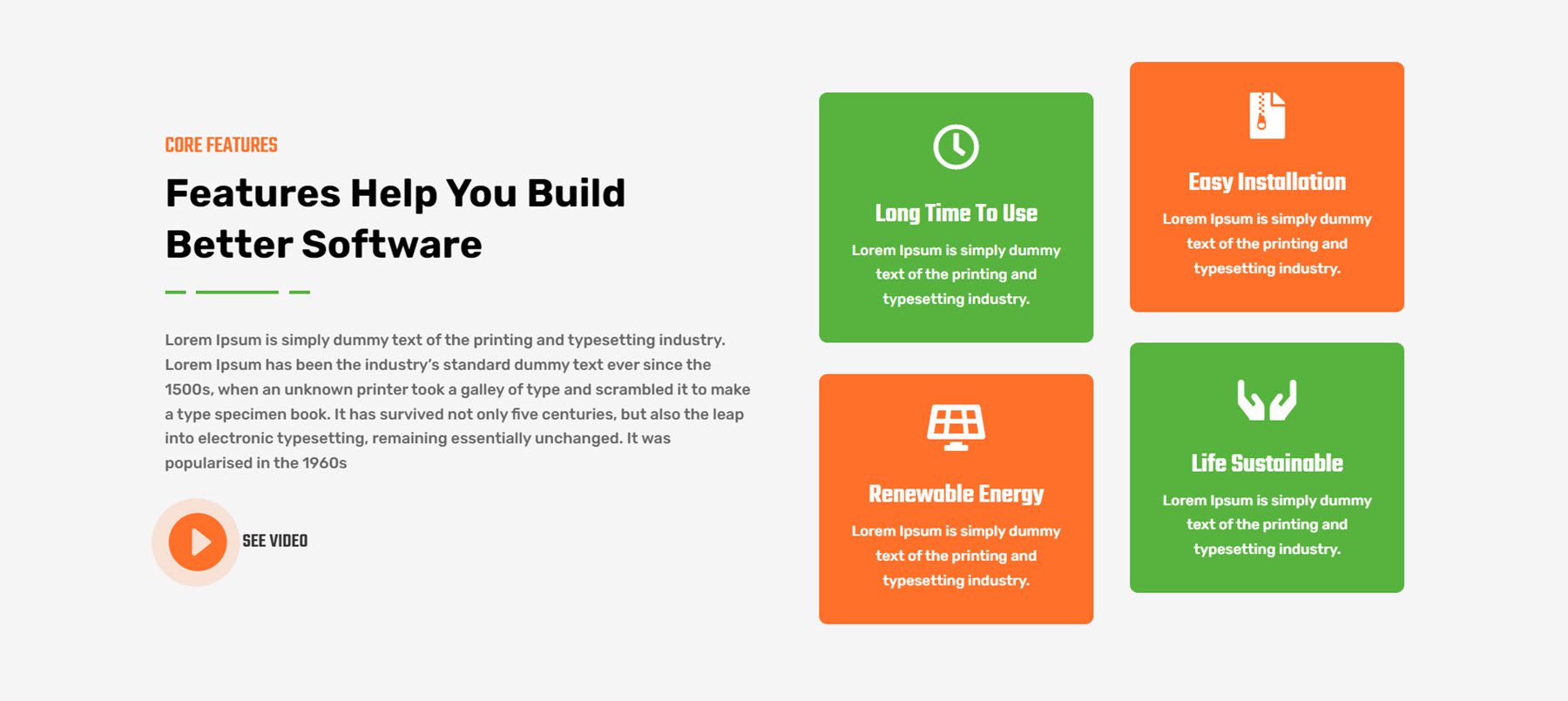
La section des fonctionnalités vous permet de mettre en évidence des fonctionnalités uniques ou des arguments de vente pour vos services ou produits. La mise en page 3 du kit Web éolien et solaire comporte du texte sur la gauche, un bouton pour lire une vidéo et quatre présentations sur la droite qui mettent en évidence les fonctionnalités.

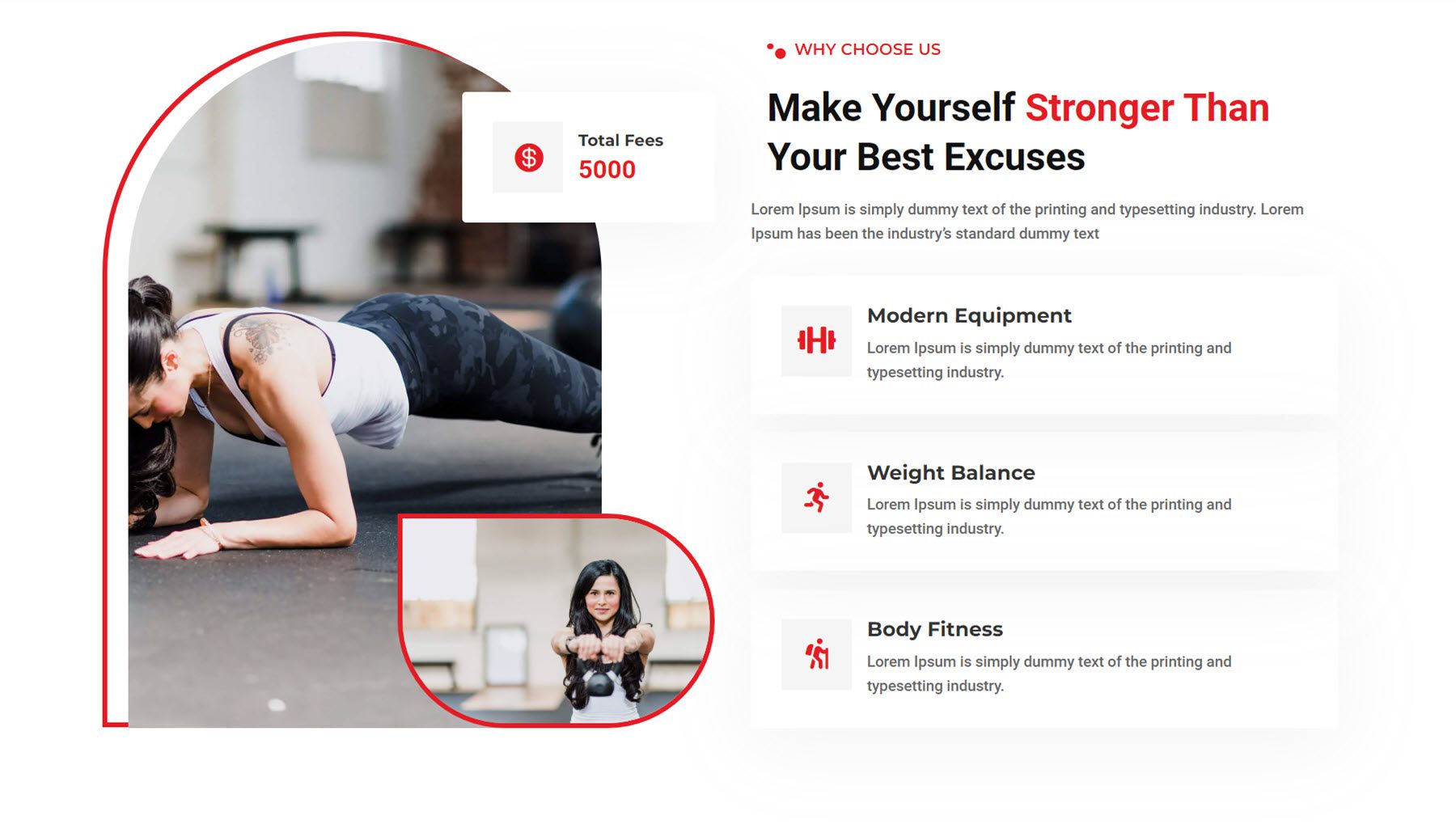
La mise en page 3 du kit Web de la salle de fitness comporte deux images avec des styles de bordure uniques sur la gauche, avec un texte de présentation recouvrant la grande image mettant en évidence les frais. Sur la gauche se trouvent du texte et trois présentations qui mettent en évidence les fonctionnalités.

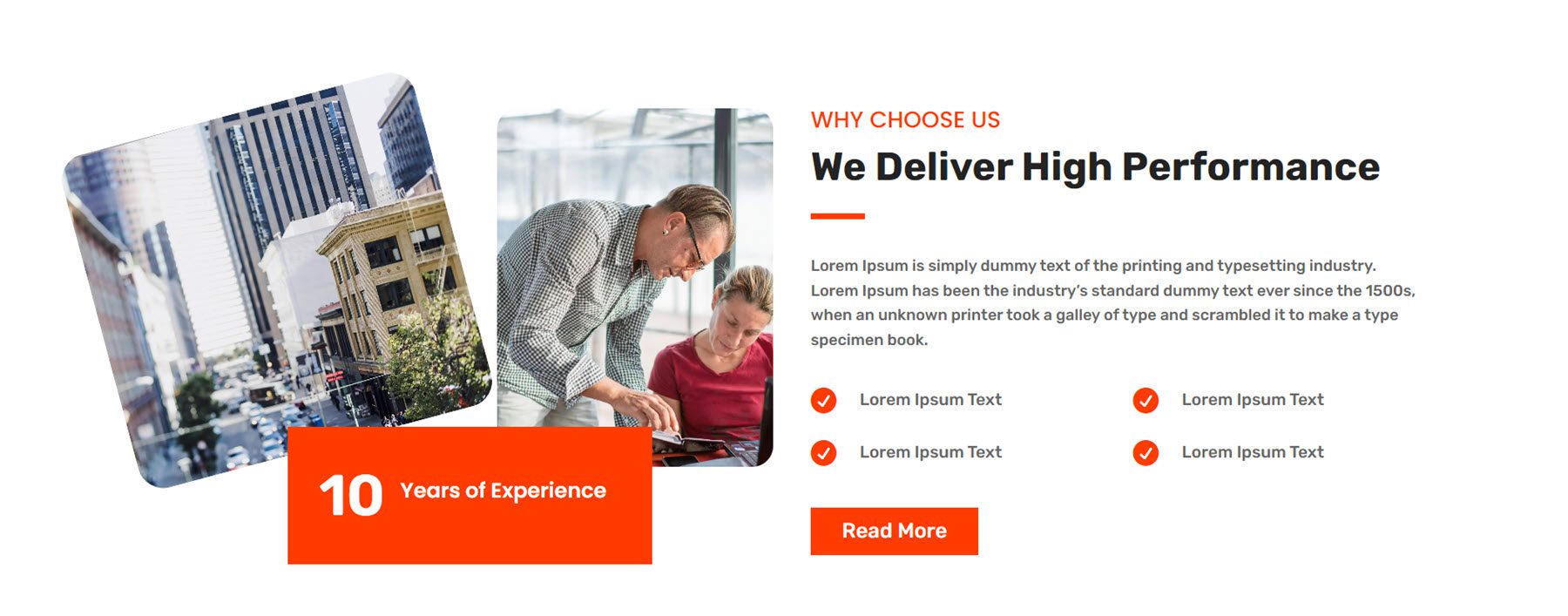
C'est le style 2 du webkit finance et conseil. Il comporte deux images, un compteur de nombres à gauche et du texte, des présentations et un bouton à droite.

Galerie
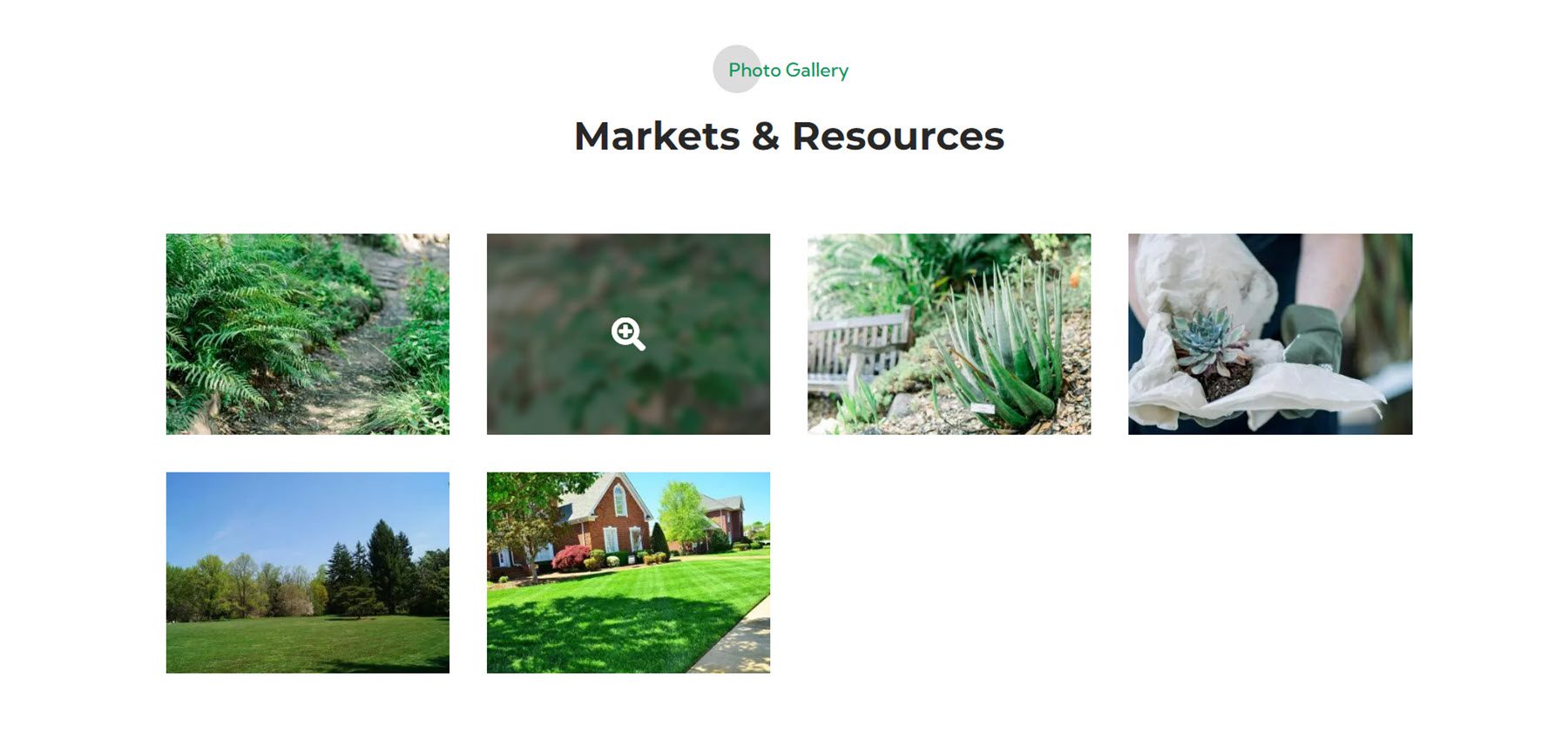
Le style de galerie 4 du kit Web de jardin et d'aménagement paysager présente un effet de flou et une icône au survol.

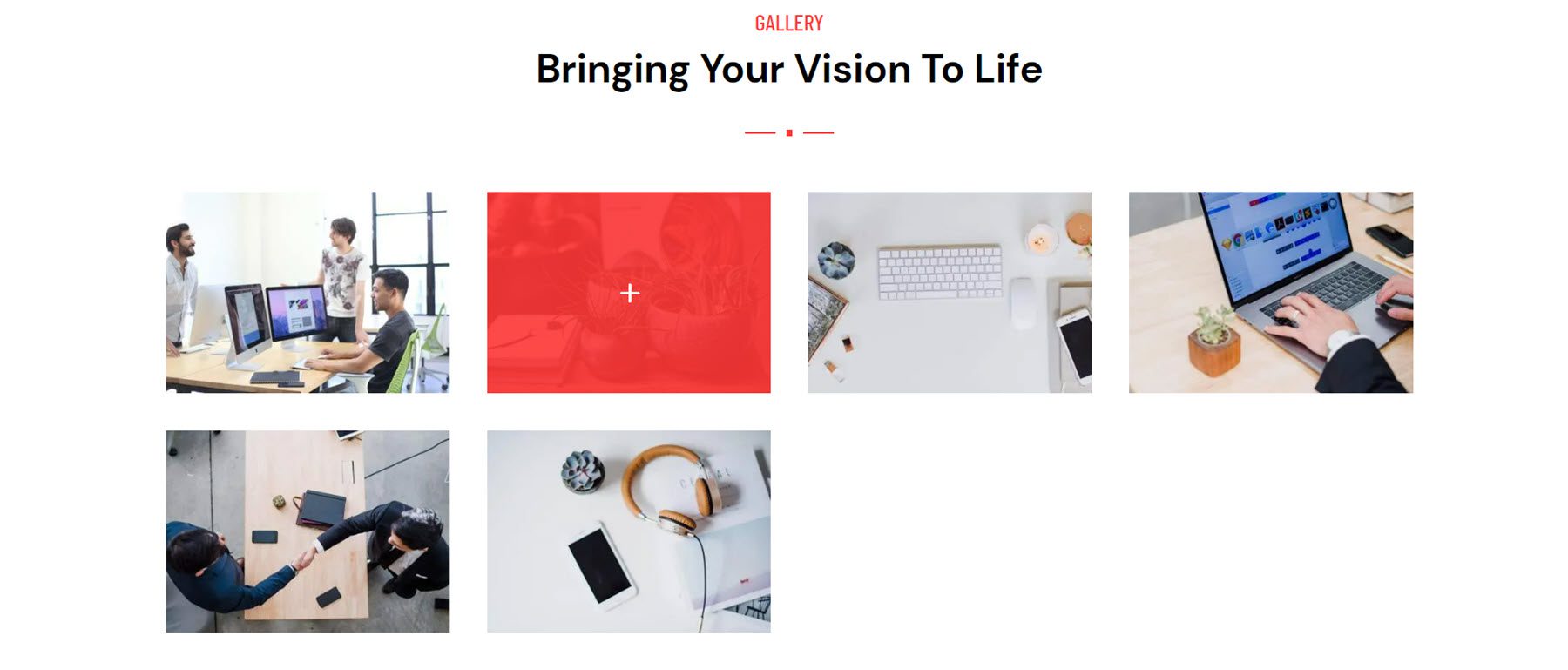
Ensuite, la mise en page de la galerie 4 du kit Web de l'agence numérique comporte une superposition rouge qui s'étend sur l'image au survol.

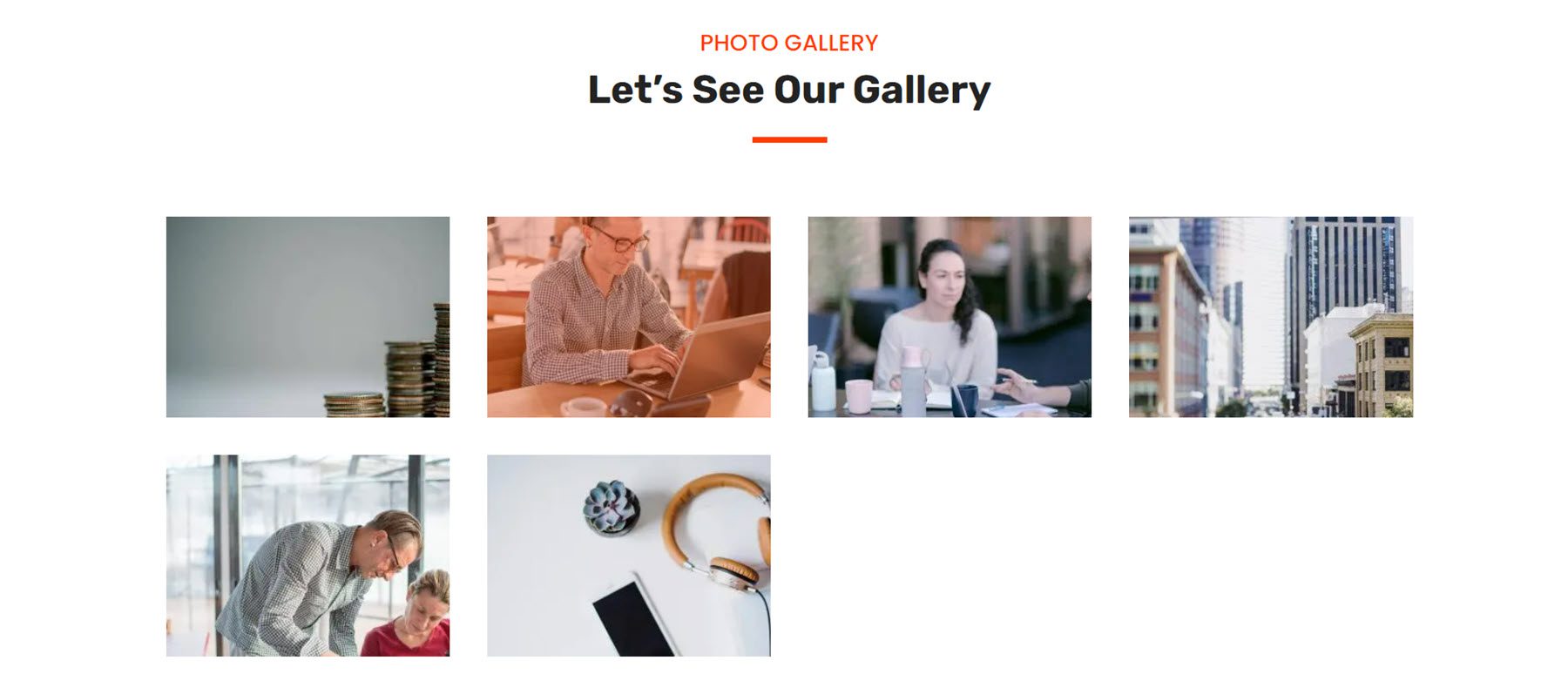
Le style 3 du kit Web de finance et de conseil présente un effet de survol intéressant où l'image se déplace vers la droite et une superposition légère apparaît.

héros
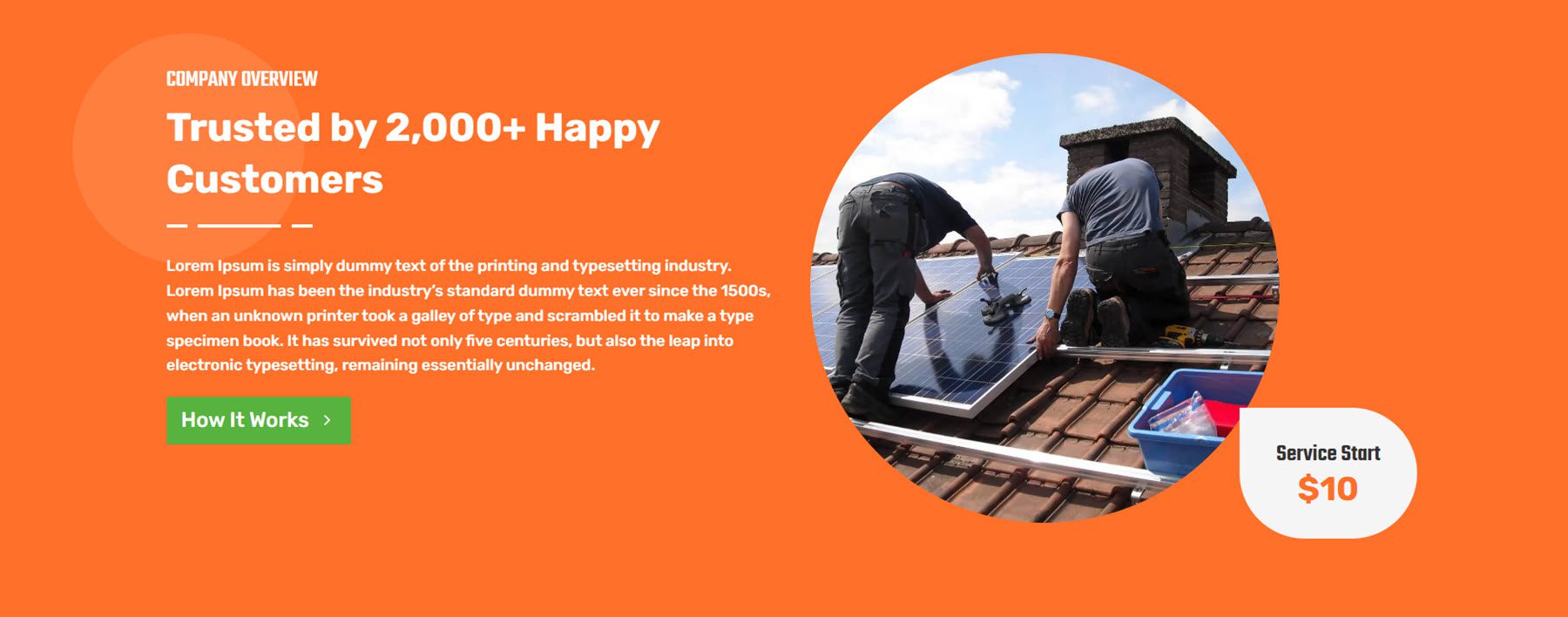
La mise en page de la section Hero 10 pour le kit Web sur l'énergie éolienne et solaire présente une mise en page orange vif avec du texte, un bouton, une image avec une animation flottante subtile et un texte de présentation mettant en évidence le prix de départ du service.

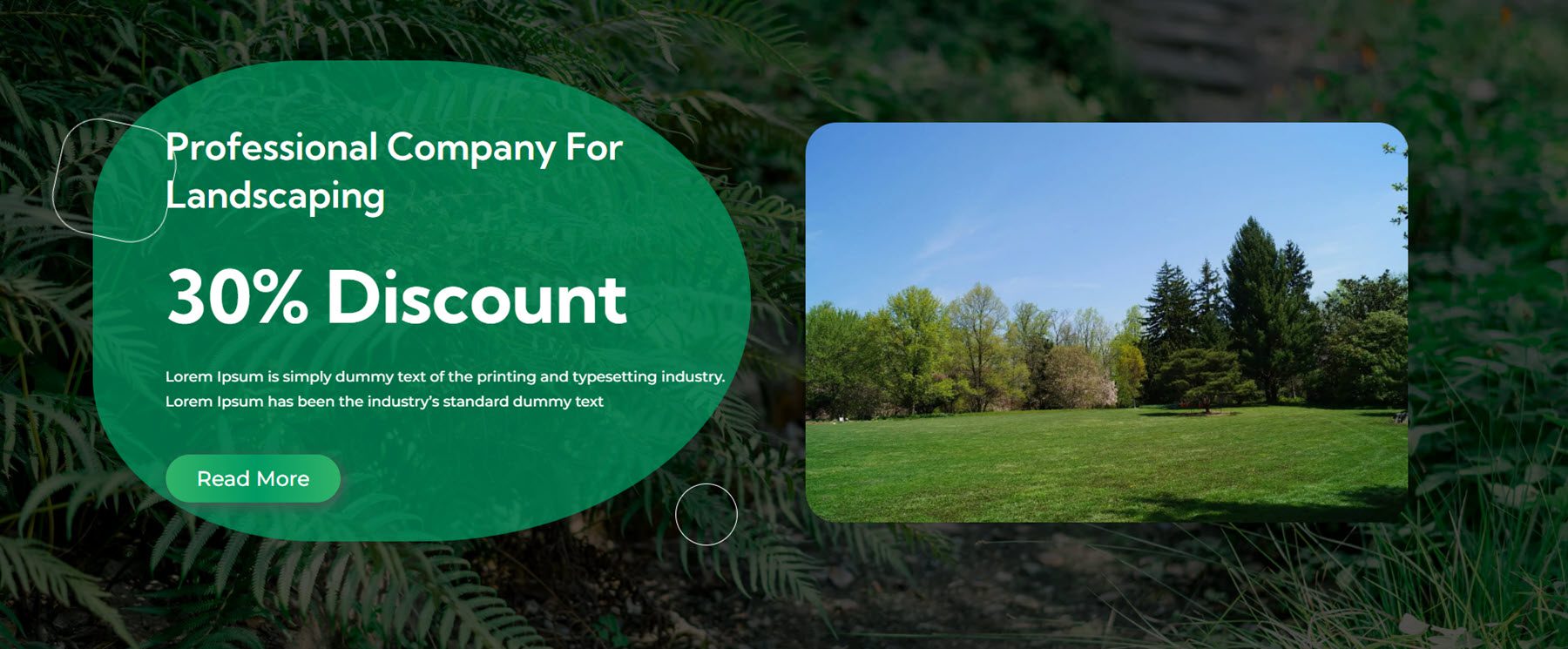
Le kit Web de style 3 dans le jardin et l'aménagement paysager comprend un grand texte de présentation avec du texte et une image sur un arrière-plan d'image pleine largeur.

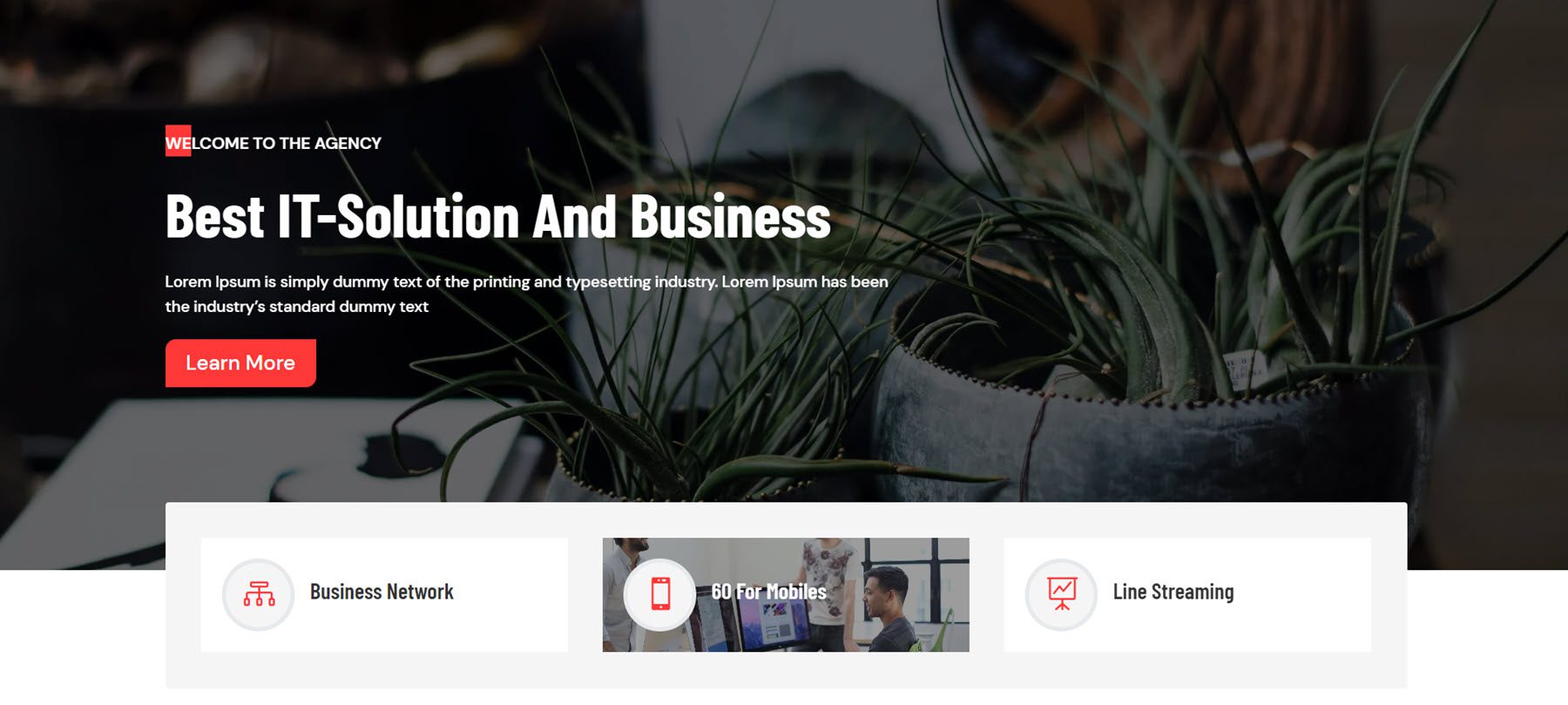
Enfin, le style de héros 3 du kit Web de l'agence numérique comprend une grande image d'arrière-plan, du texte et un bouton CTA, ainsi qu'une section avec trois présentations qui révèlent une image au survol.

Logo
Le style de section de logo 4 du kit Web sur l'énergie éolienne et solaire comprend une grille de logos dont la taille diminue et révèle la couleur au survol.

Il s'agit de la section 4 du logo du kit Web de la salle de fitness. Les logos sont affichés dans une section pleine largeur sur fond rouge.

La mise en page 3 de la mise en page finance et conseil comporte une section de texte en haut et inverse le logo et les couleurs d'arrière-plan au survol.

Bulletin
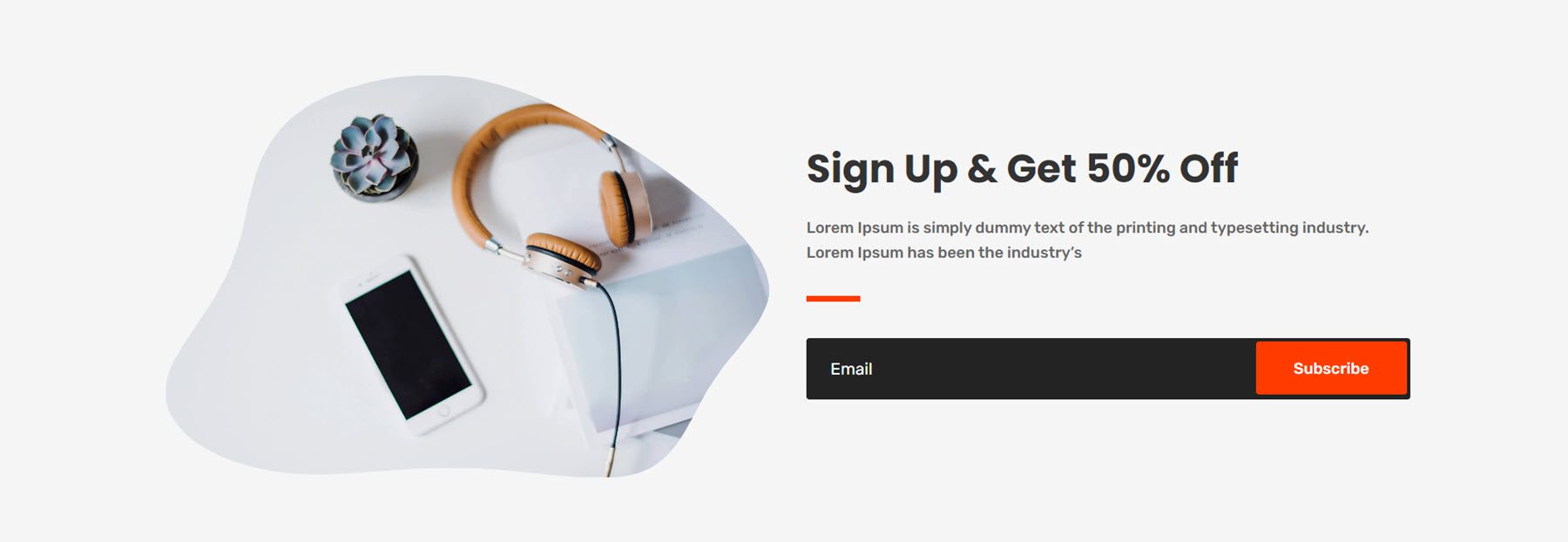
Il s'agit de la section d'inscription à la newsletter style 5 du kit Web de la finance et du conseil. Il comporte une image avec une disposition de clip unique, du texte, un séparateur et un formulaire d'inscription.

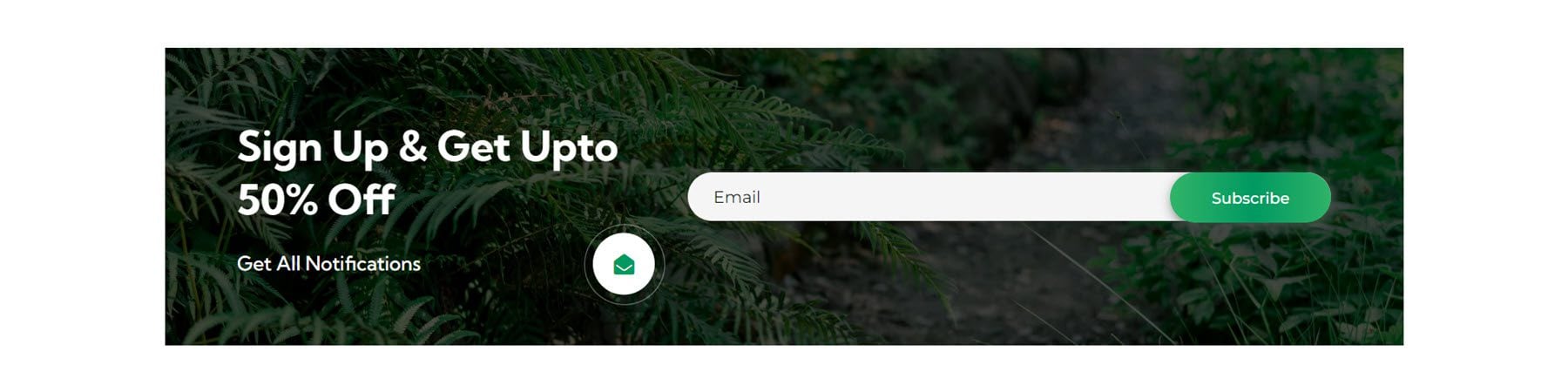
Le style de newsletter 2 de la disposition du jardin et de l'aménagement paysager comprend du texte, une icône avec un effet de bordure pulsée et un formulaire d'inscription sur un fond d'image.

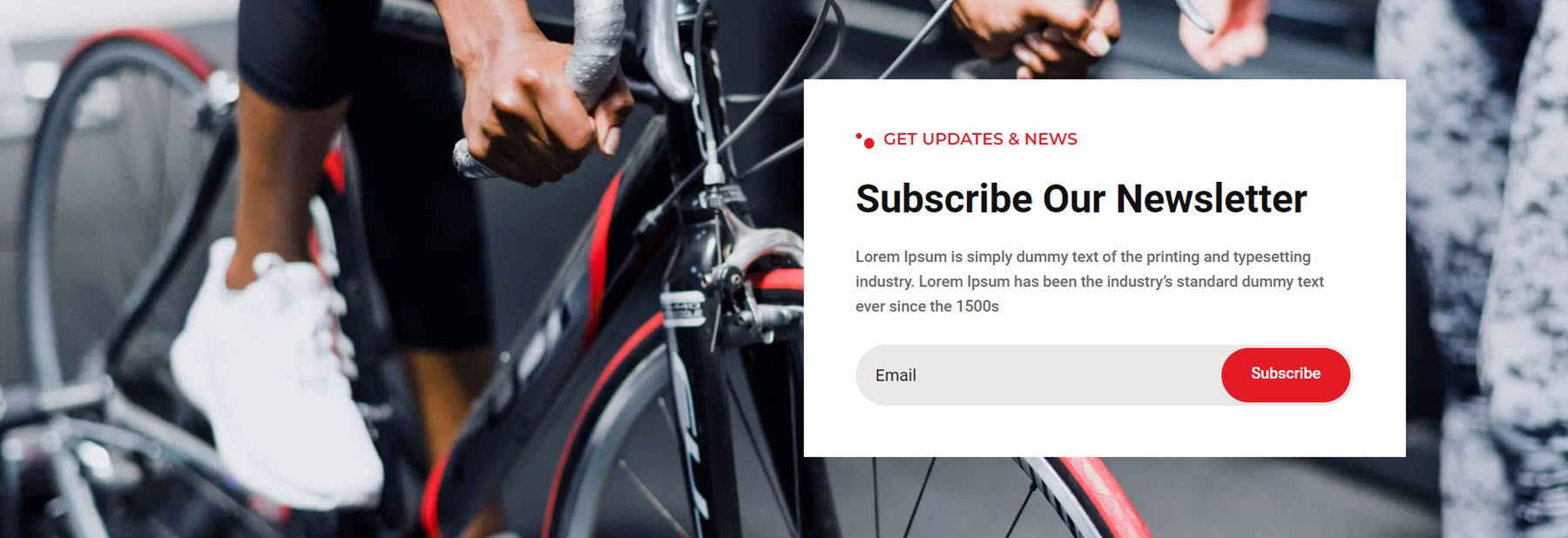
Enfin, le style de mise en page de la newsletter 3 du kit Web de fitness et de gym comprend une carte avec du texte et un formulaire d'inscription sur un fond d'image pleine largeur.

Tarification
La section de tarification style 1 du kit Web sur l'énergie éolienne et solaire comprend trois tableaux de tarification avec un petit texte de présentation en haut à droite mettant en évidence une remise.

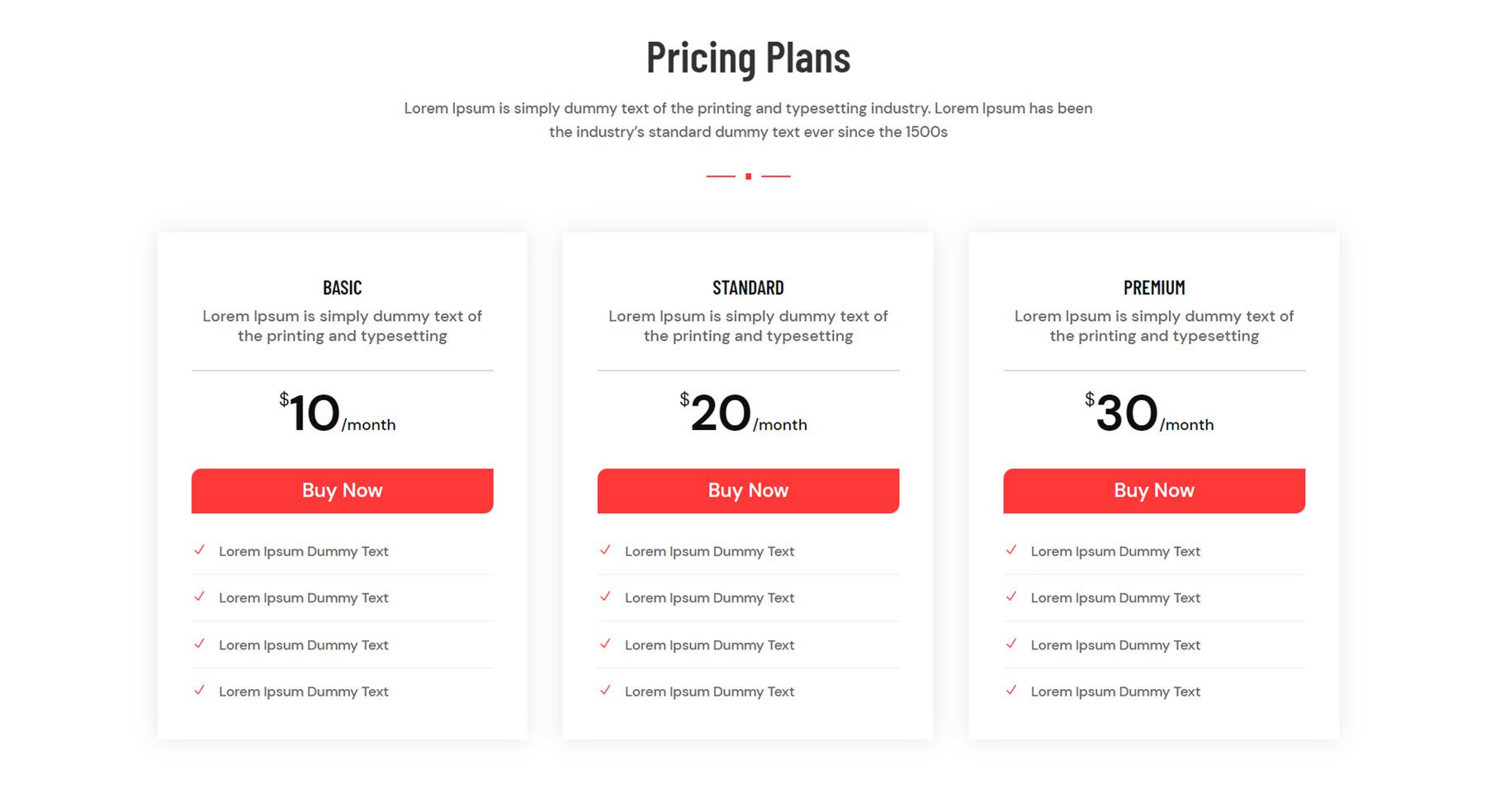
Le style 4 du kit Web de l'agence numérique comprend également trois présentations de prix. Il y a une section de texte en haut, les informations sur les prix, un bouton Acheter maintenant et quatre présentations pour mettre en évidence les fonctionnalités.


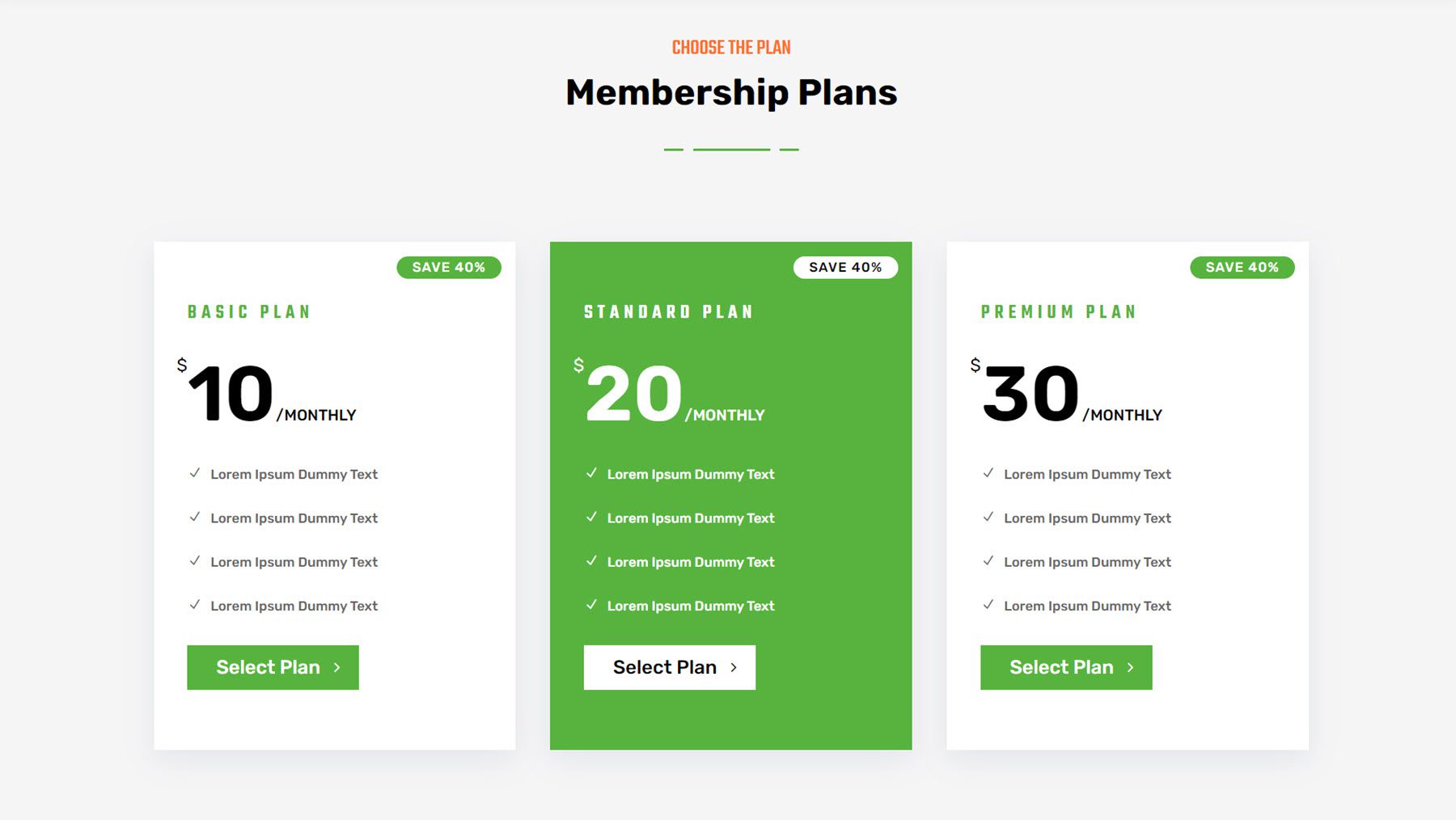
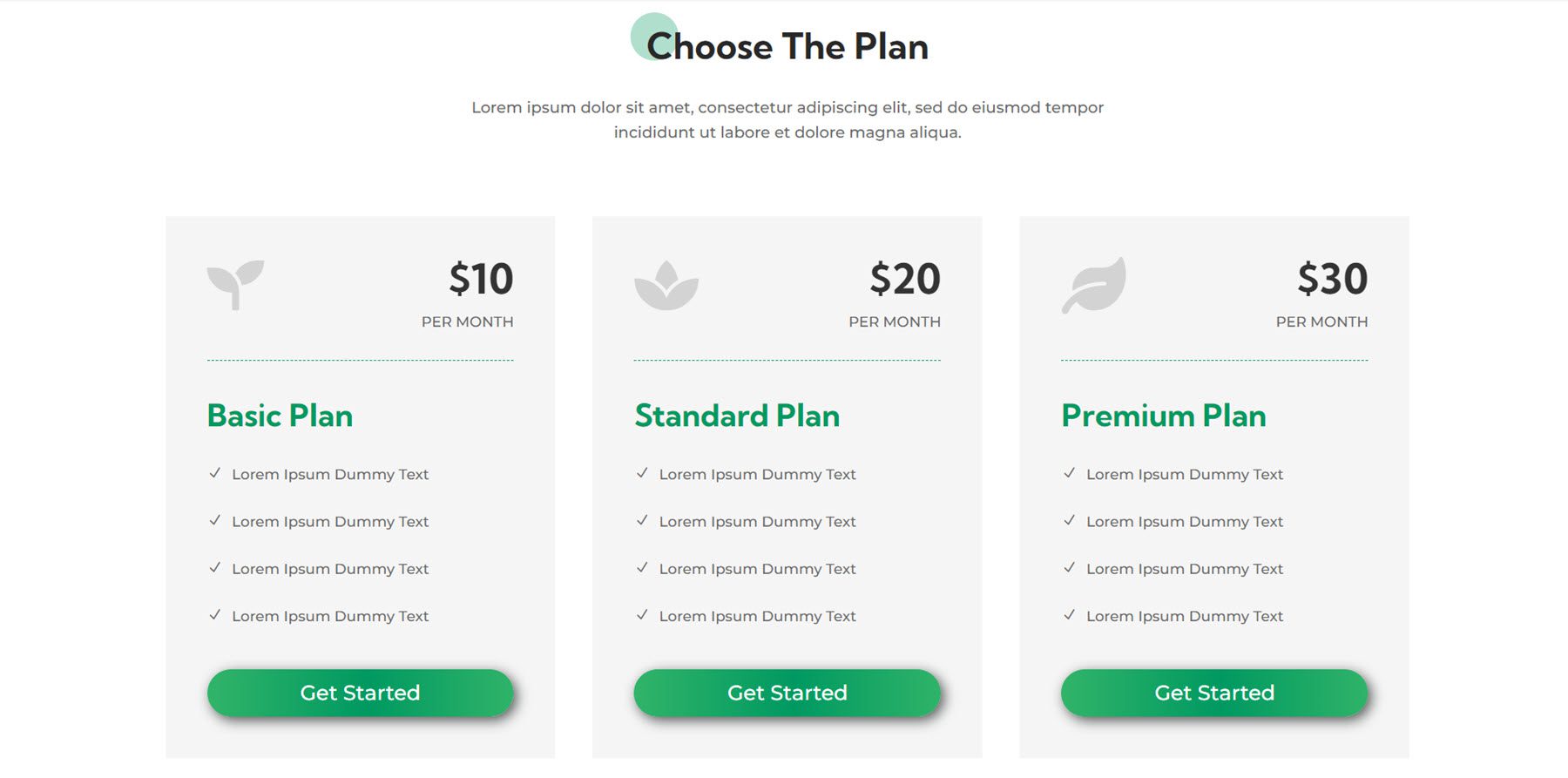
La disposition 3 de la section de tarification du kit Web de jardin et d'aménagement paysager met en évidence chaque niveau de tarification avec une icône en haut. Le dégradé du bouton se déplace au survol.

Projets
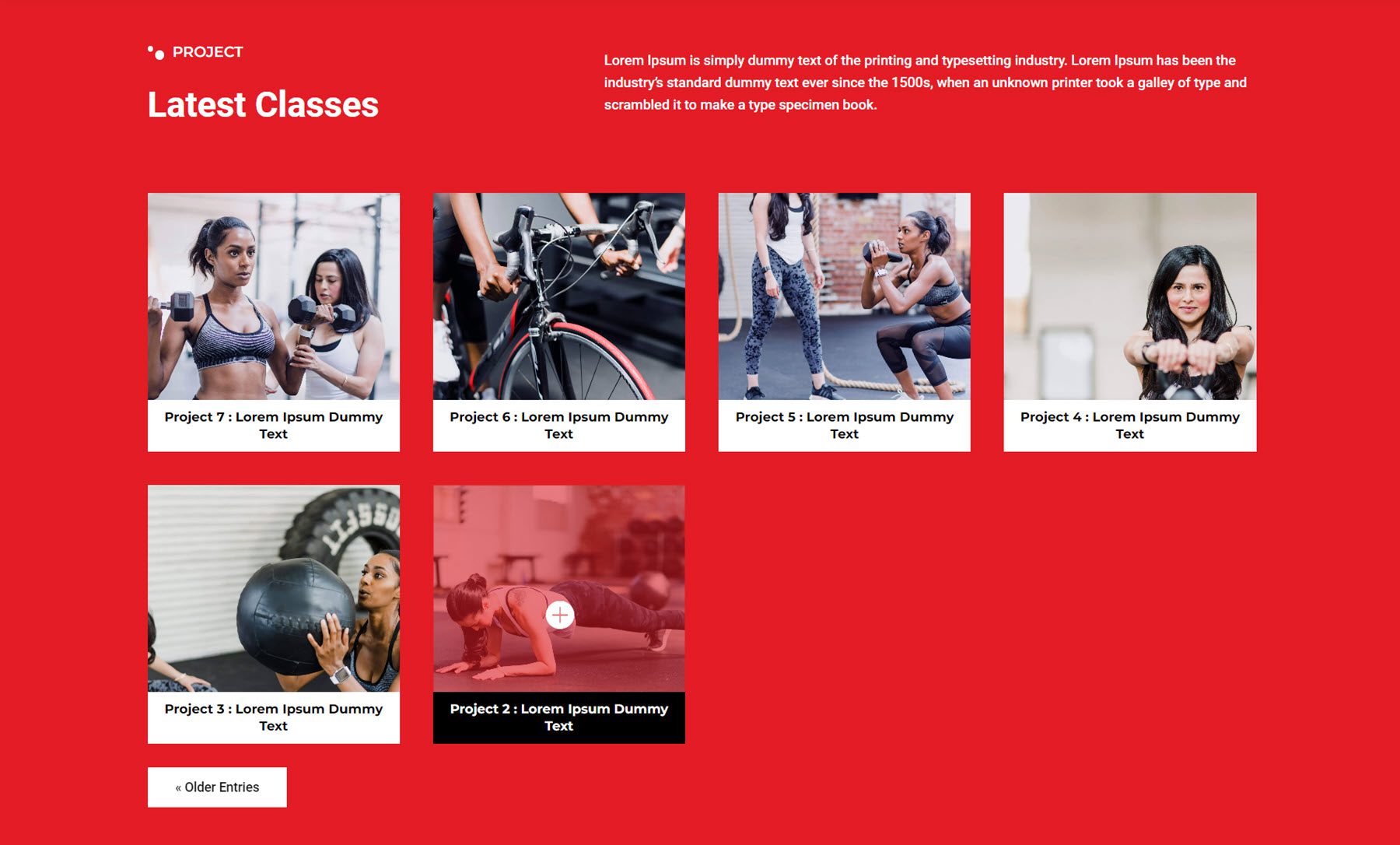
La mise en page de la section des projets 5 du kit Web de remise en forme comporte du texte en haut et les projets répertoriés ci-dessous avec un effet de survol qui ajoute une superposition et définit l'arrière-plan du titre en noir.

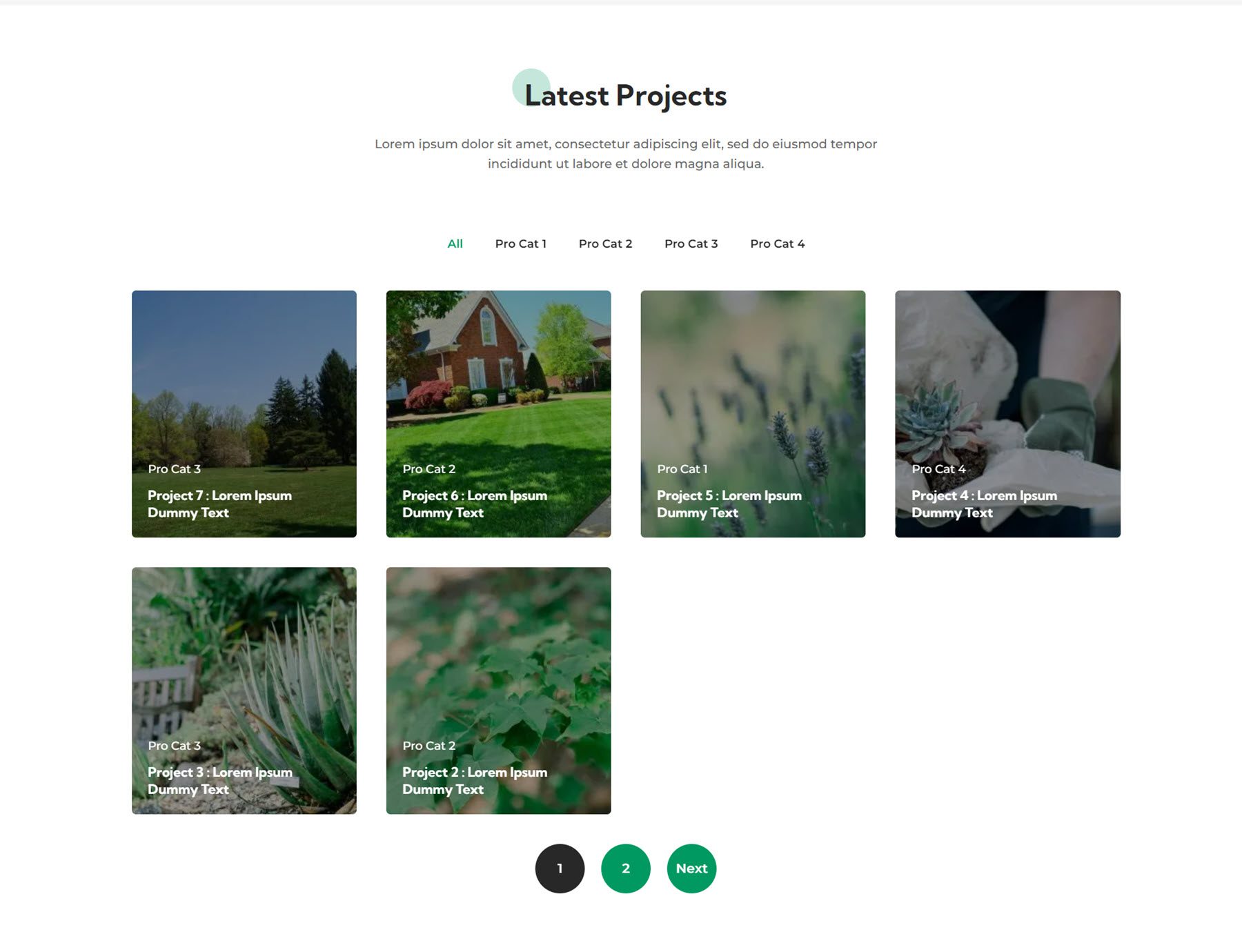
Vient ensuite la mise en page de la section de projet 2 du kit Web de jardin et d'aménagement paysager. Il comporte du texte et des catégories de projets en haut. Les détails du projet sont répertoriés sur l'image du projet, qui effectue un zoom avant au survol.

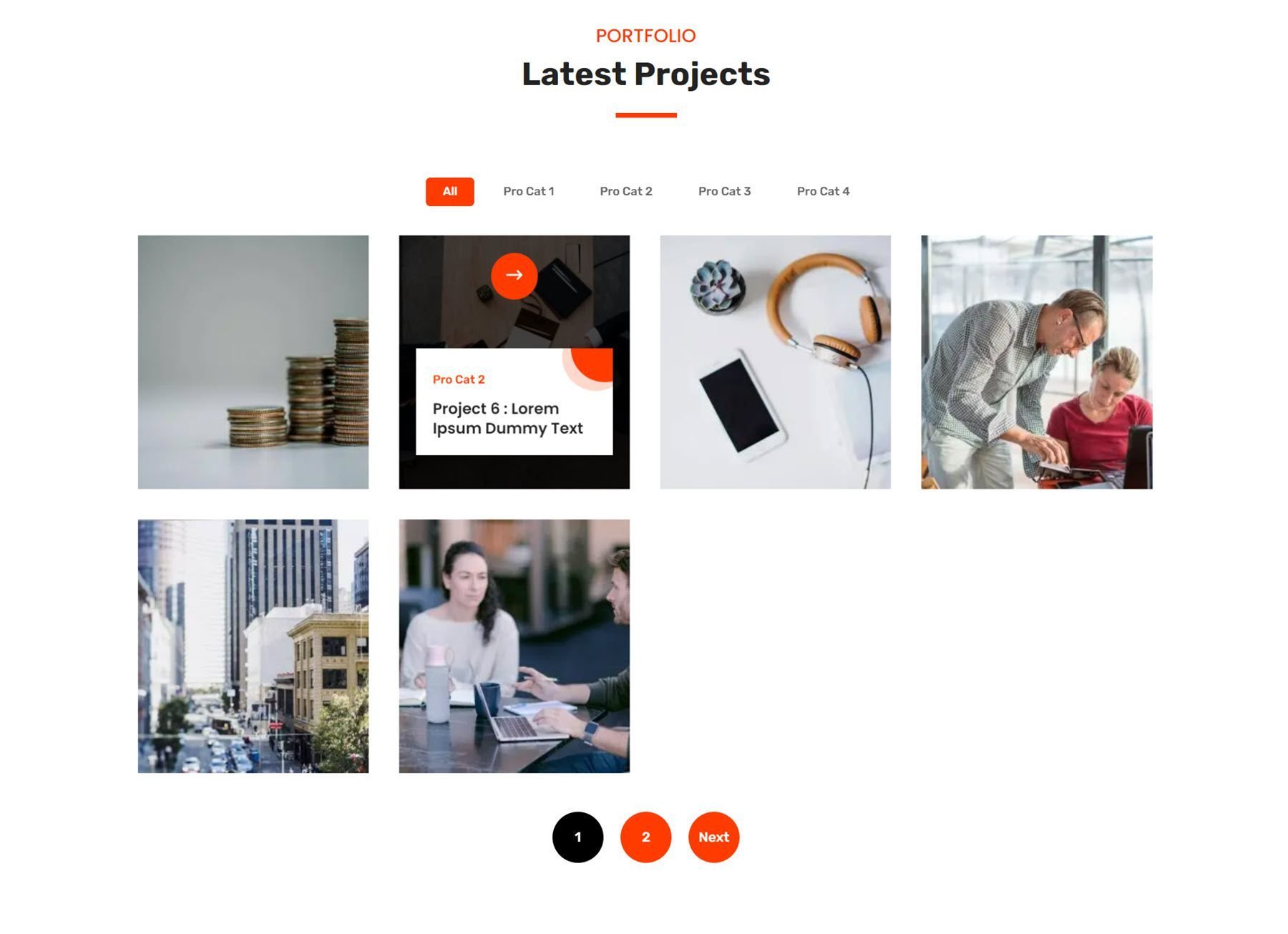
Enfin, le style de projet 5 du kit Web de financement et de conseil présente des catégories en haut et les informations sur le projet et une icône en survol.

Service
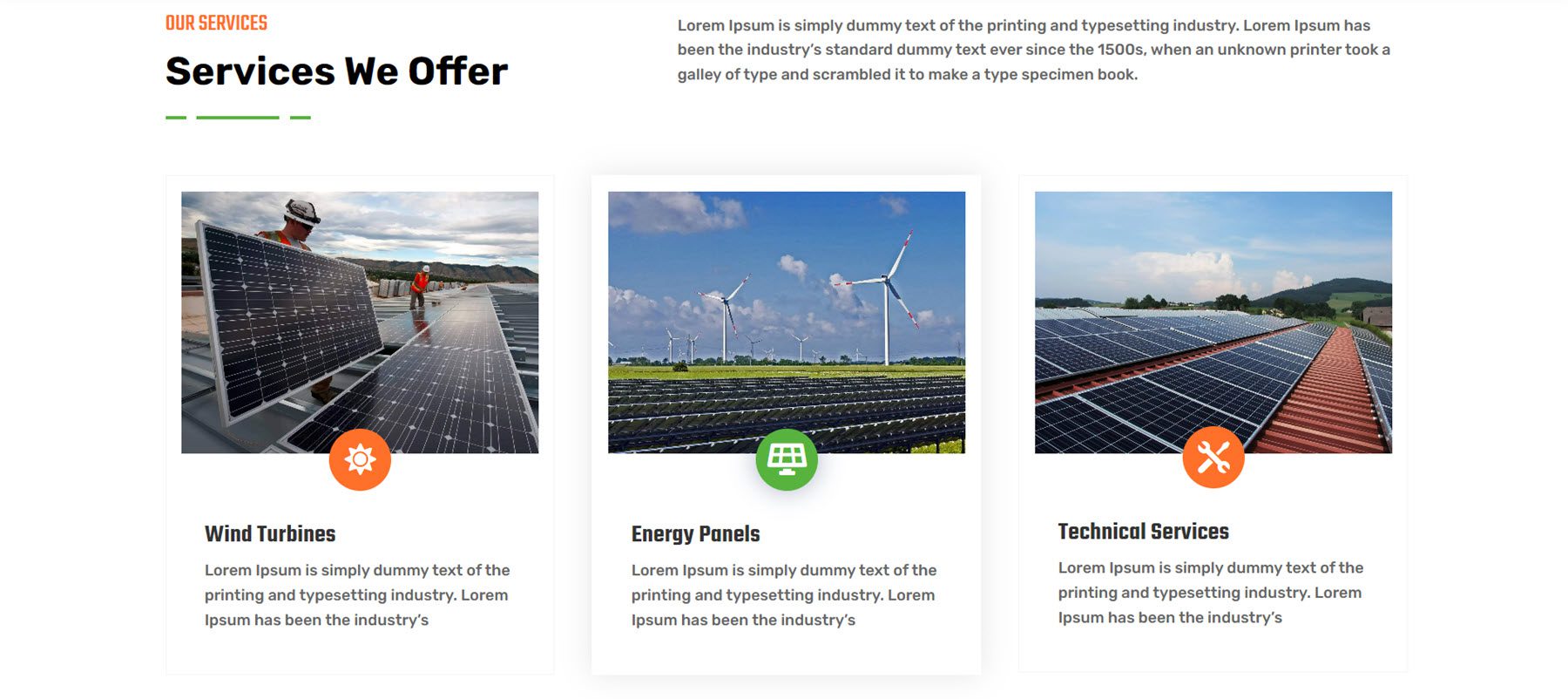
La section 2 des services du kit Web sur l'énergie éolienne et solaire comprend trois présentations avec une image et une icône mettant en évidence chaque service. Au survol, une ombre de boîte apparaît et l'arrière-plan de l'icône devient vert.

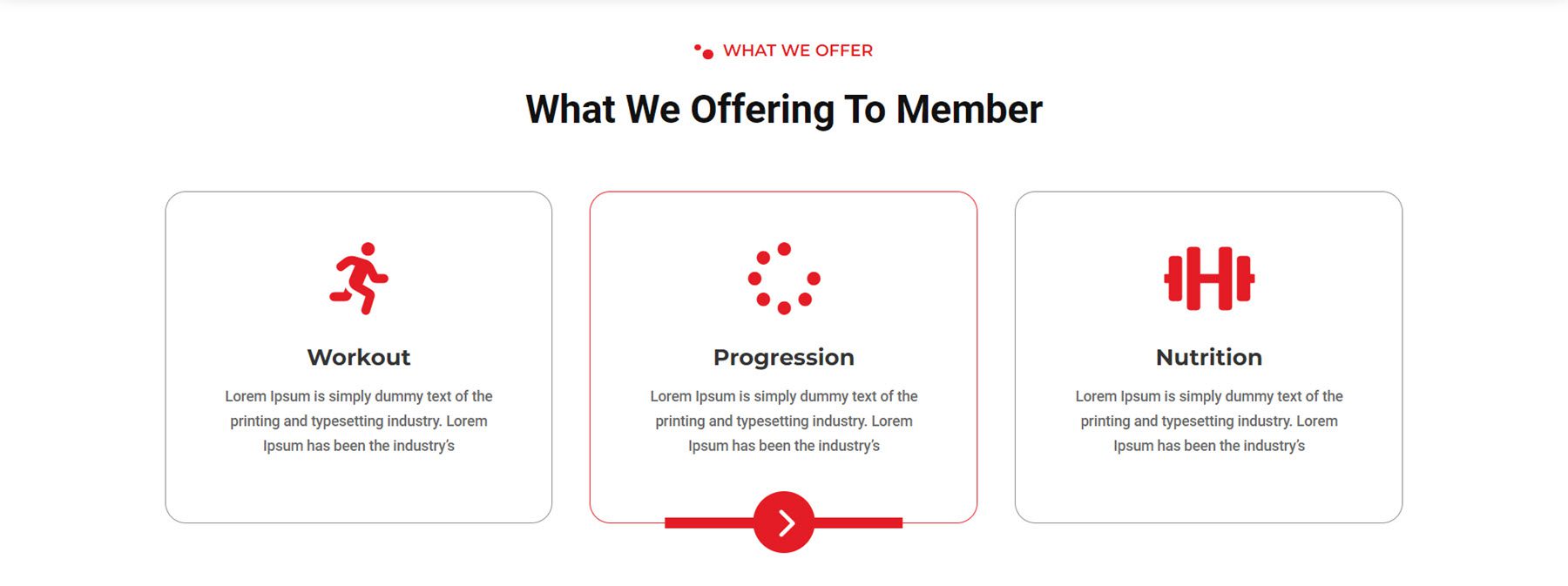
Il s'agit de la mise en page de service 3 du kit Web de remise en forme. Il comporte trois présentations avec de grandes icônes. Au survol, la bordure du texte de présentation devient rouge, et une icône de flèche et une bordure apparaissent au bas du texte de présentation.

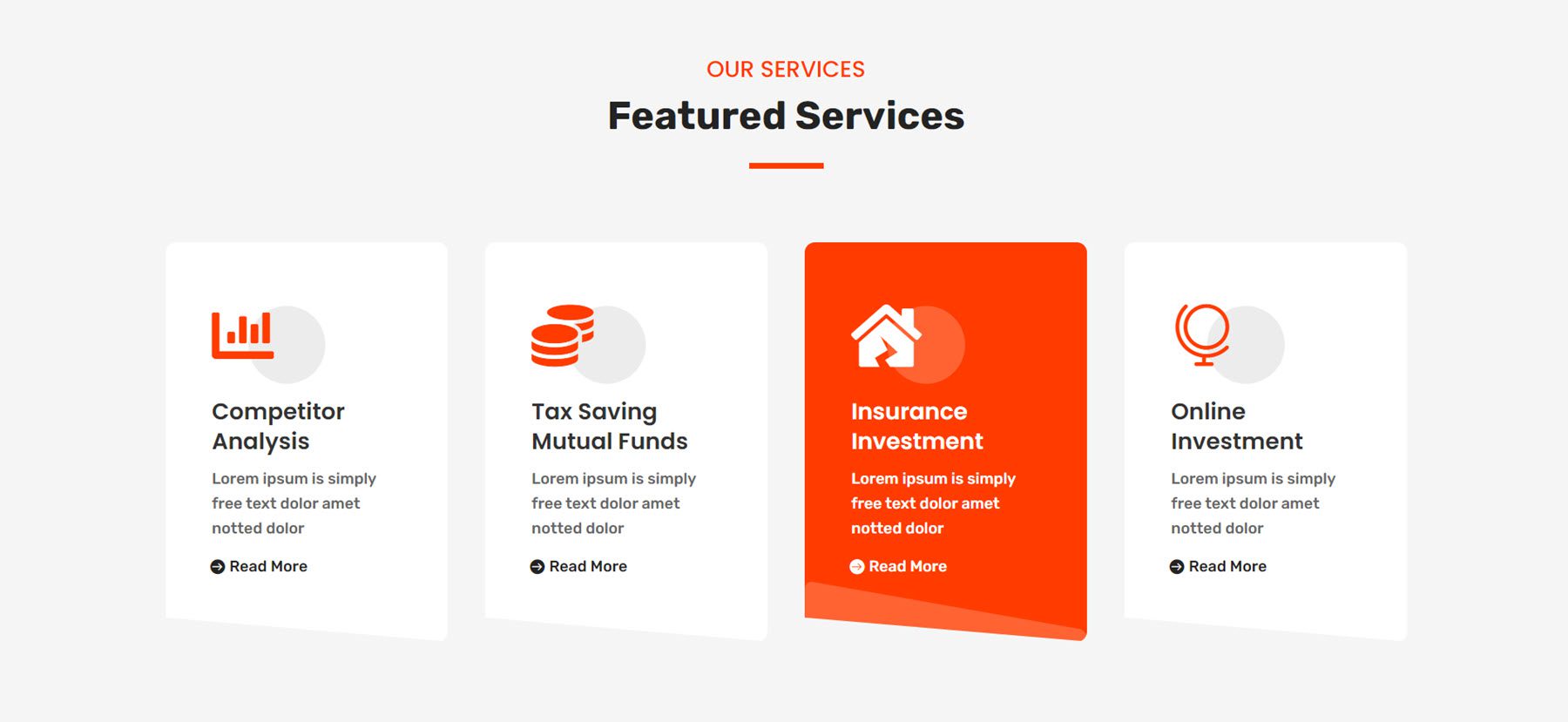
La mise en page de service 2 du kit Web des finances comprend quatre présentations de service avec une icône, une forme de cercle, du texte et un bouton. Au survol, les couleurs s'inversent et la forme du cercle se retourne pour ajouter un intérêt visuel.

Glissière
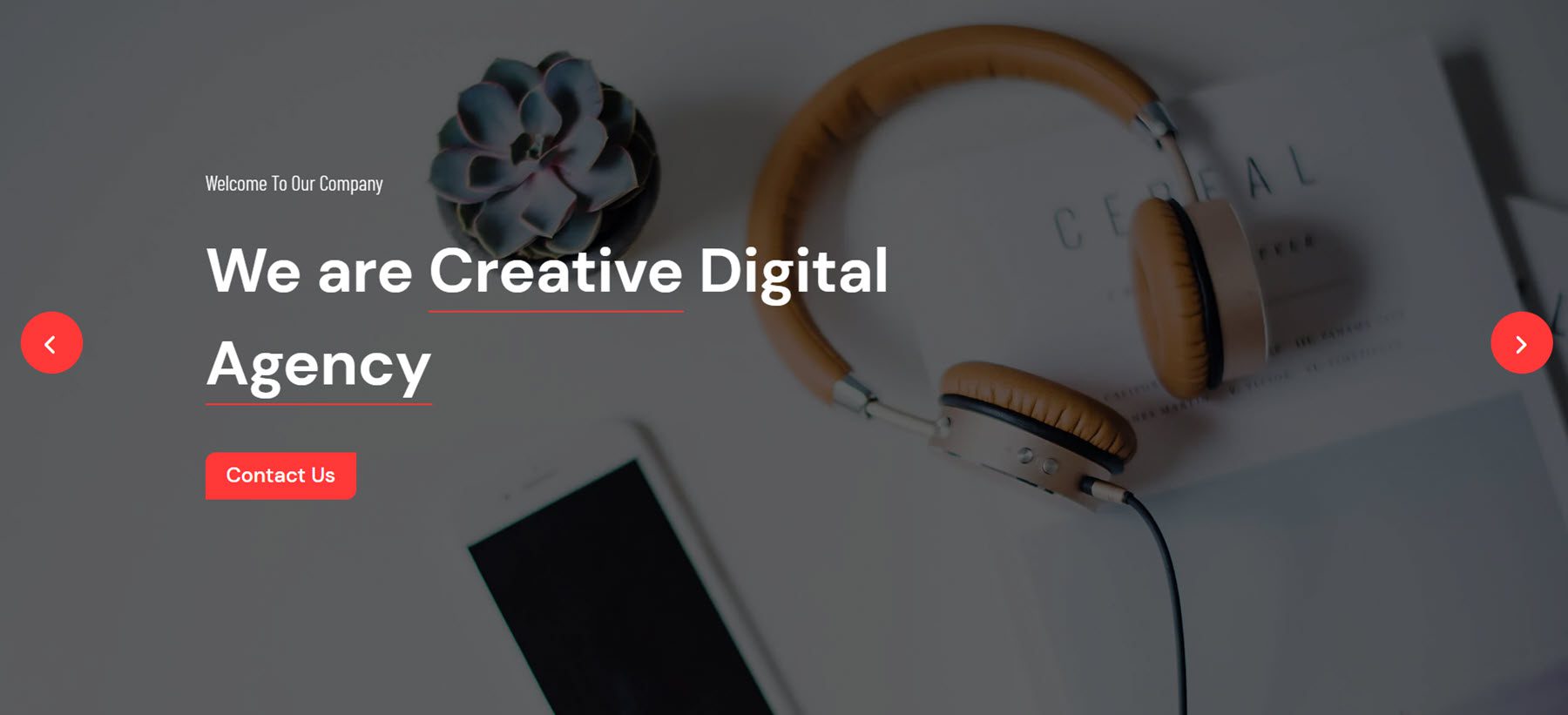
Le style de curseur 4 ci-dessous provient du kit Web de l'agence numérique. Il comporte de grandes icônes de navigation rouges et des soulignements mettant en évidence des parties du texte du curseur.

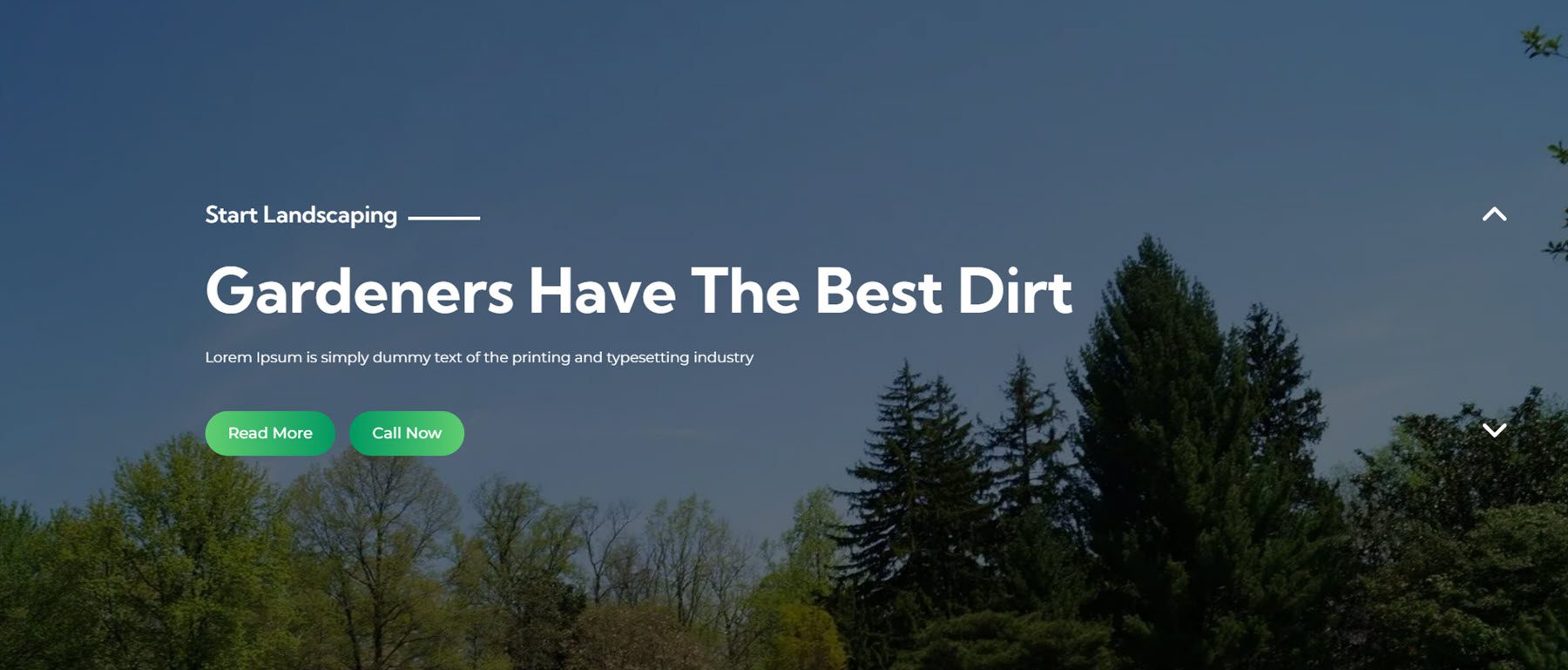
Slider style 5 du webkit jardin et aménagement paysager comporte deux flèches de navigation sur la droite. La diapositive comporte du texte et deux boutons.

Le slider 2 du kit Web Finance a une mise en page de style fractionné avec du texte à gauche sur un fond orange et une image à droite.

Pas
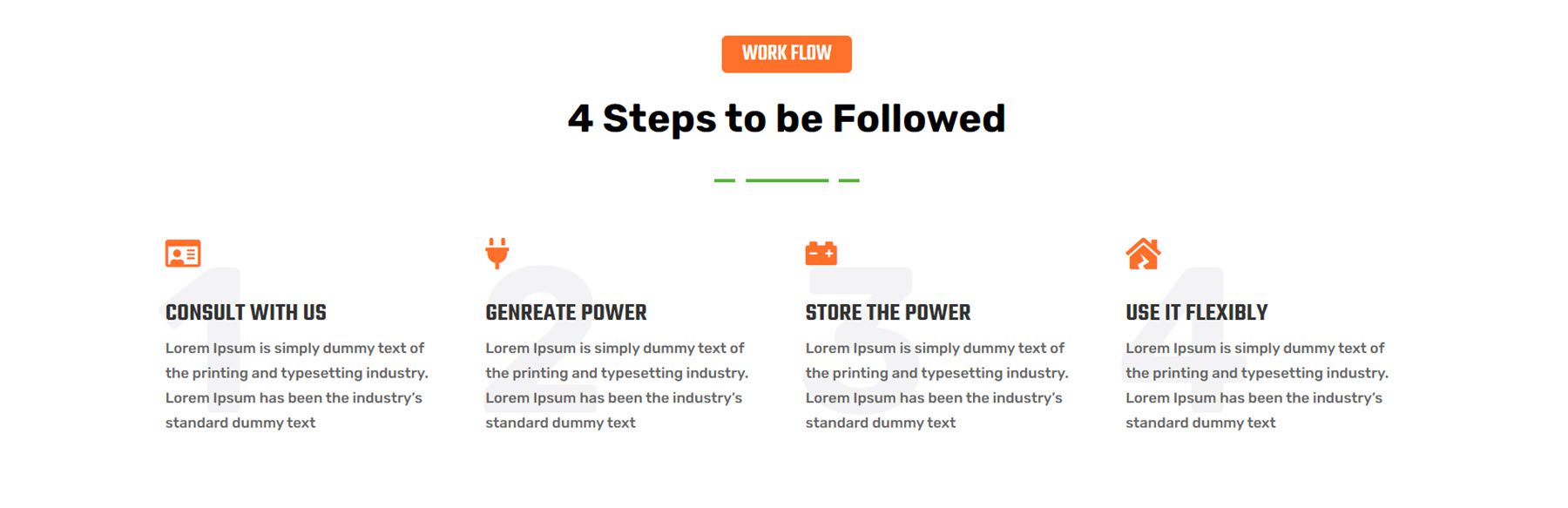
La disposition de la section des étapes met en évidence les étapes d'un processus. Il s'agit de la mise en page 1 du kit Web sur l'énergie éolienne et solaire. Il comporte des textes de présentation avec une icône et un numéro derrière chaque texte de présentation représentant l'étape.

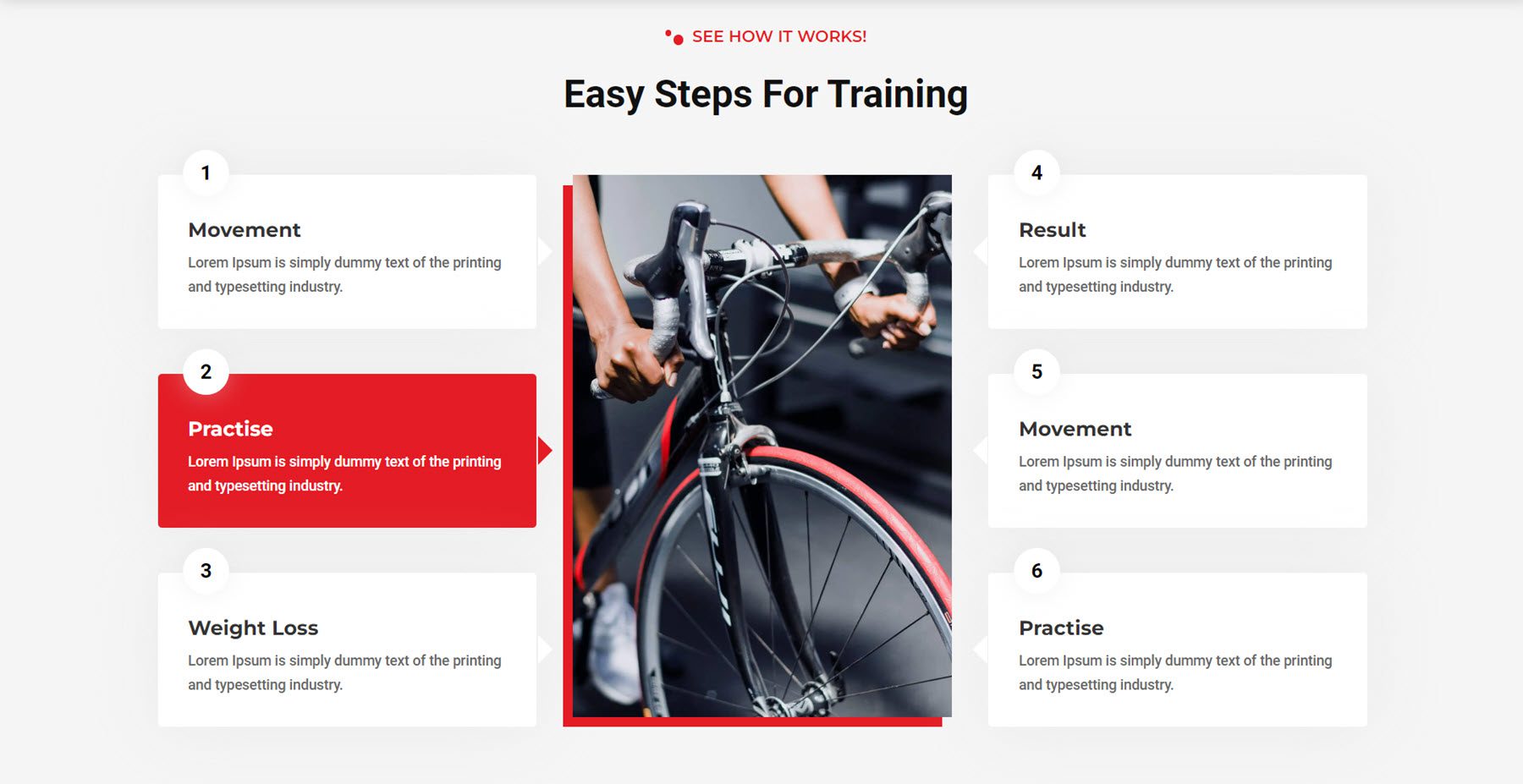
Il s'agit du style 3 du kit Web de remise en forme, mettant en évidence les étapes de l'entraînement. Les textes de présentation entourent une image avec une ombre de boîte rouge.

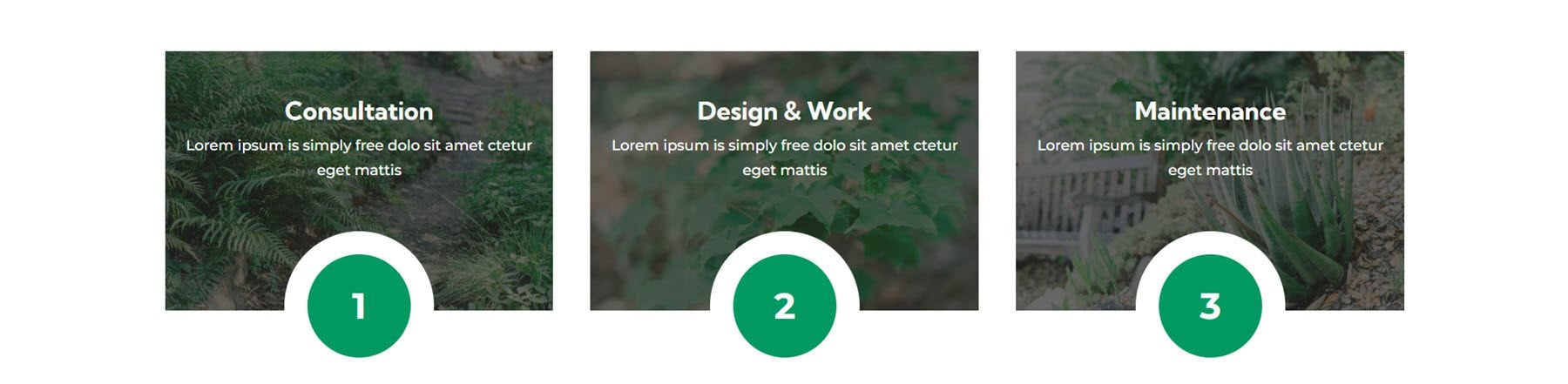
La mise en page de la section Étapes 5 du webkit jardin et aménagement paysager met en évidence chaque étape sur un fond d'image. Le numéro de chaque étape est présenté sur un cercle vert qui recouvre le bas de l'image.

Languette
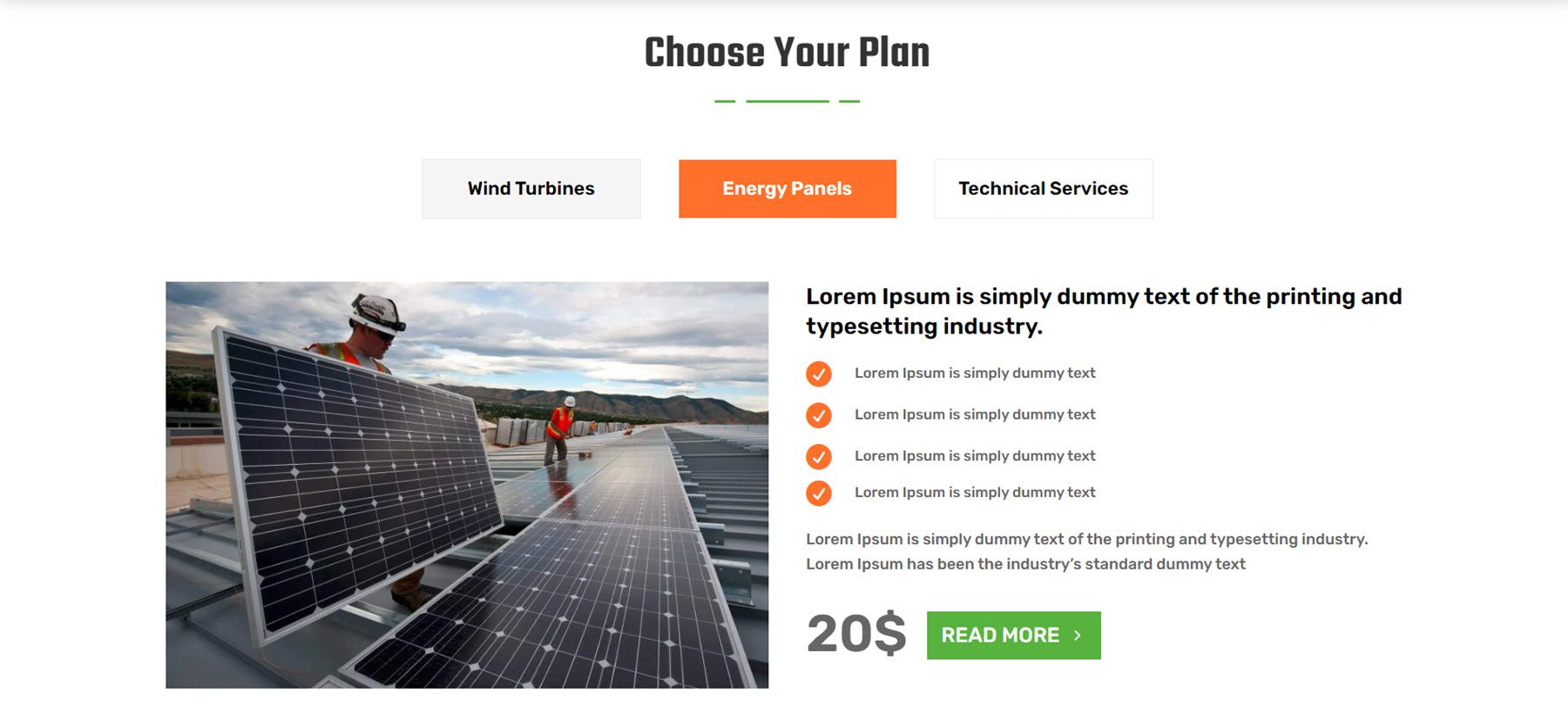
La disposition des onglets 6 du kit Web sur l'énergie éolienne et solaire comprend les onglets en haut et une disposition du contenu des onglets avec une image à gauche, des modules de texte et de présentation à droite, ainsi que le prix et un bouton CTA.

Le style 4 du kit Web de finance et de conseil comporte du texte de grande taille dans le contenu de l'onglet et trois grands onglets en bas que vous pouvez utiliser pour changer de contenu.

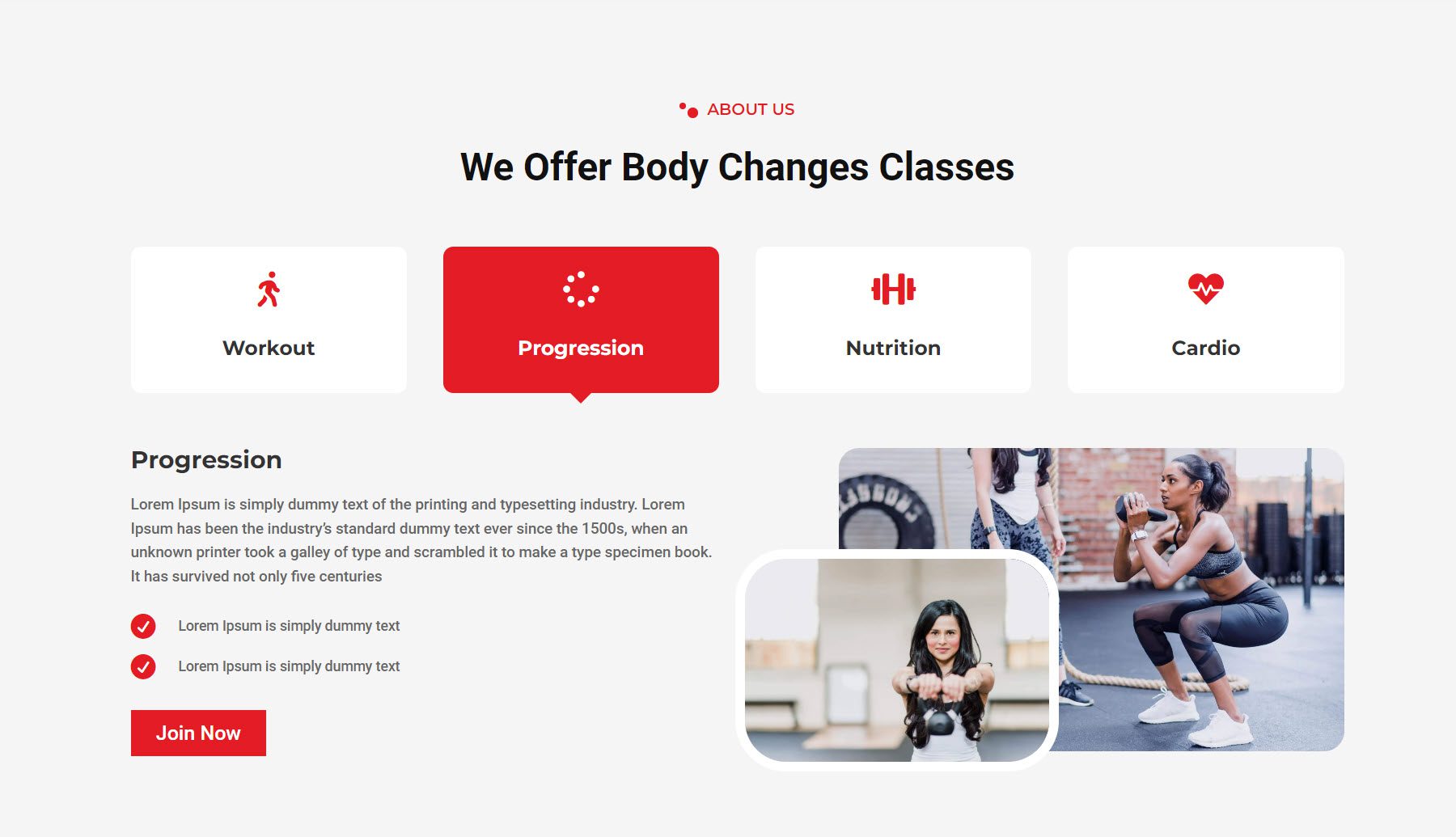
Il s'agit du style d'onglet 5 du kit Web de fitness et de gym. Il comporte quatre grands onglets en haut avec des icônes. Dans chaque onglet, vous avez du texte, quelques textes de présentation, un bouton CTA et deux images disposées ensemble à droite.

Équipe
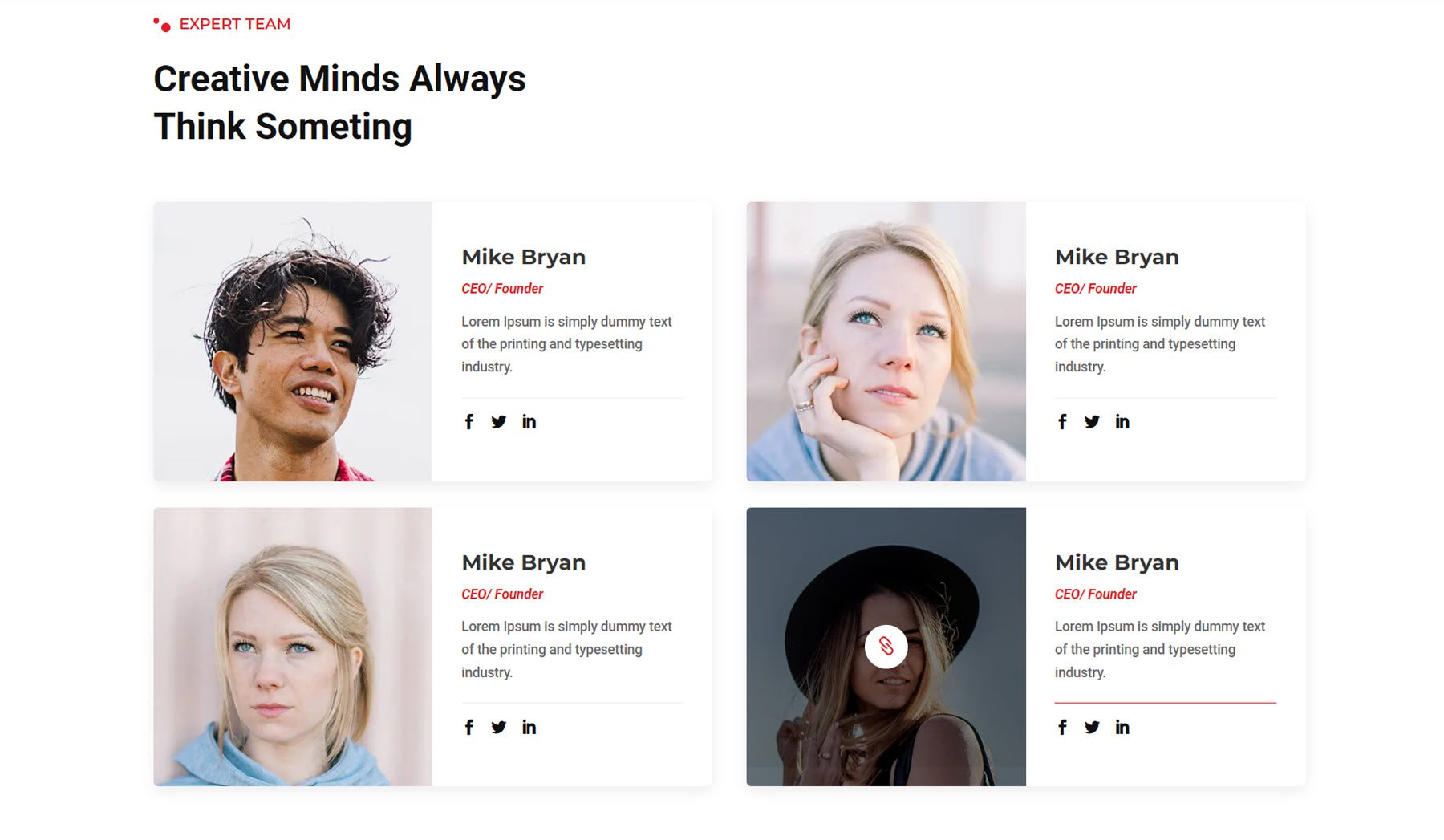
Il s'agit du style de mise en page d'équipe 3 du kit Web de jardin et d'aménagement paysager. Il présente quatre membres de l'équipe dans une mise en page pleine largeur. Au survol, une superposition verte apparaît sur l'image et révèle les informations sur les membres de l'équipe et les icônes sociales.

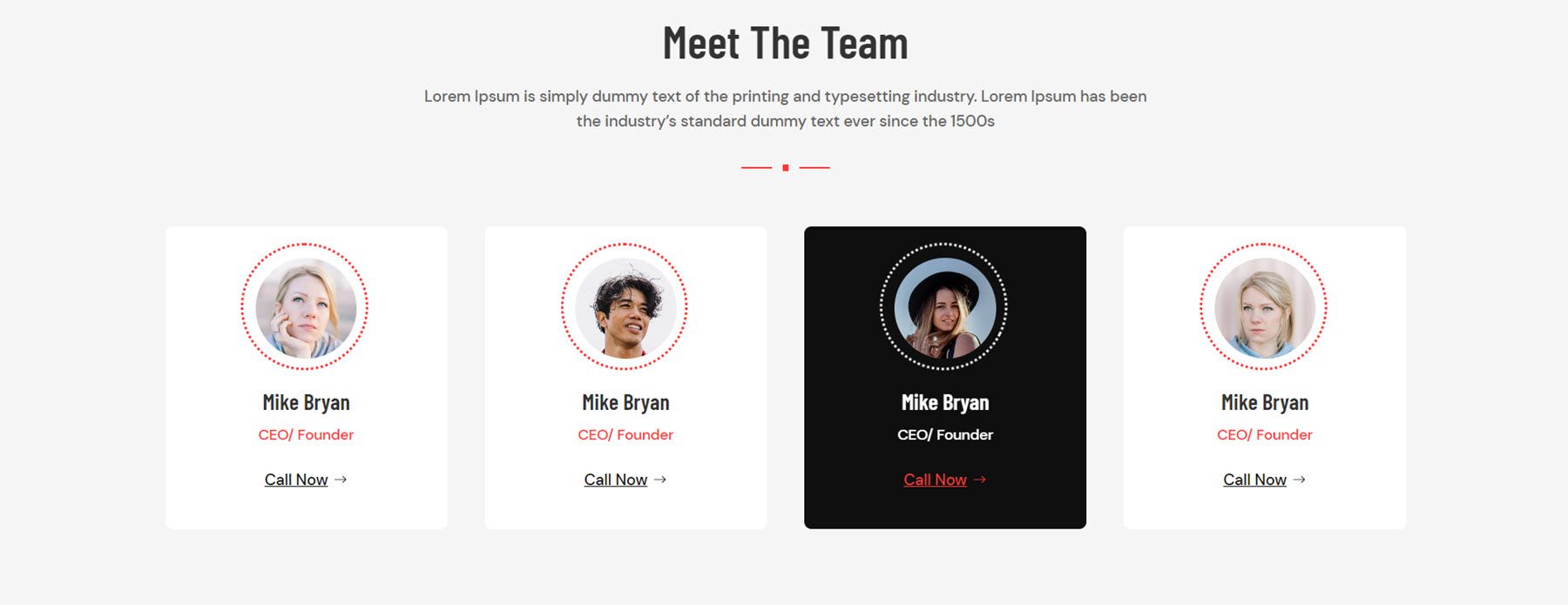
La disposition d'équipe 2 du kit Web de l'agence numérique comprend une section d'équipe avec des icônes rondes et un graphique en pointillé qui tourne au survol. La carte de membre de l'équipe devient également noire au survol.

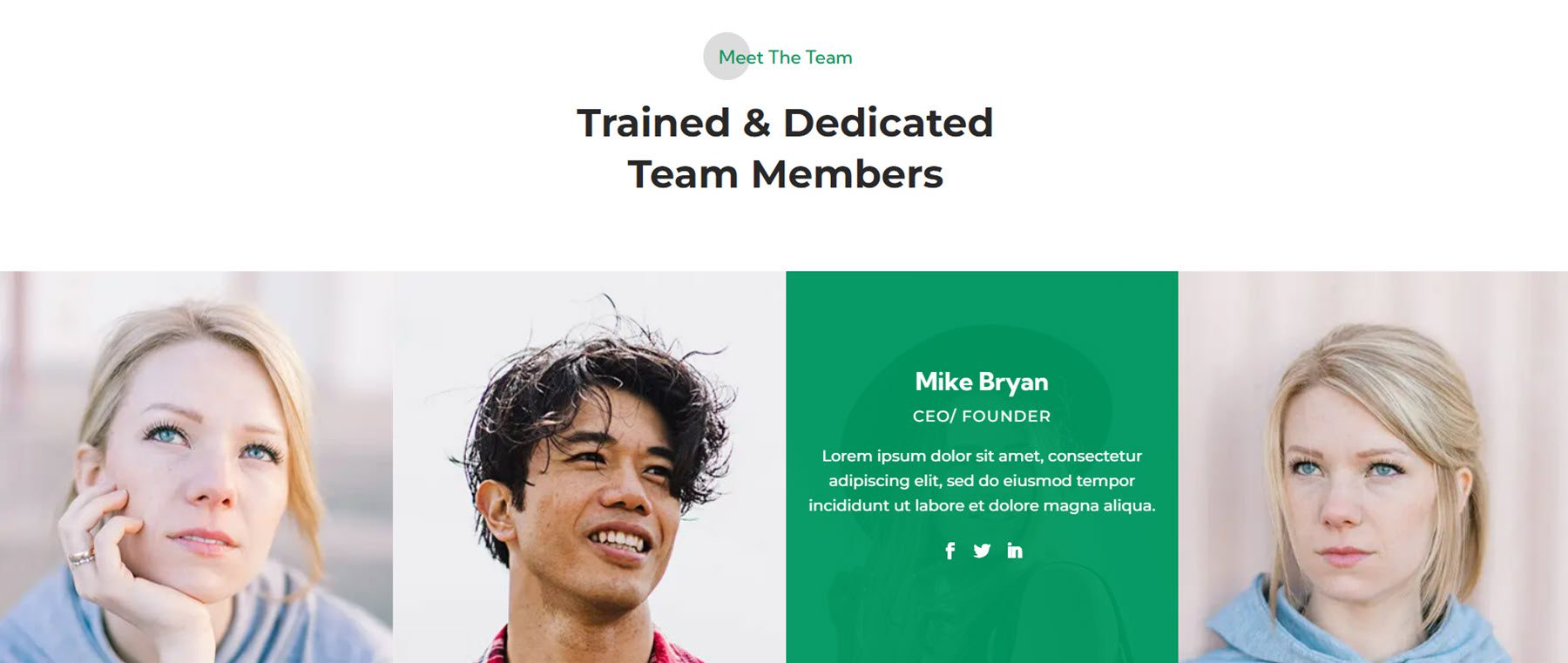
Le style 1 du kit Web de fitness et de gym comprend une image à gauche et les informations sur les membres de l'équipe à droite. Au survol, une superposition et une icône apparaissent sur l'image, et la ligne de séparation devient rouge.

Témoignage
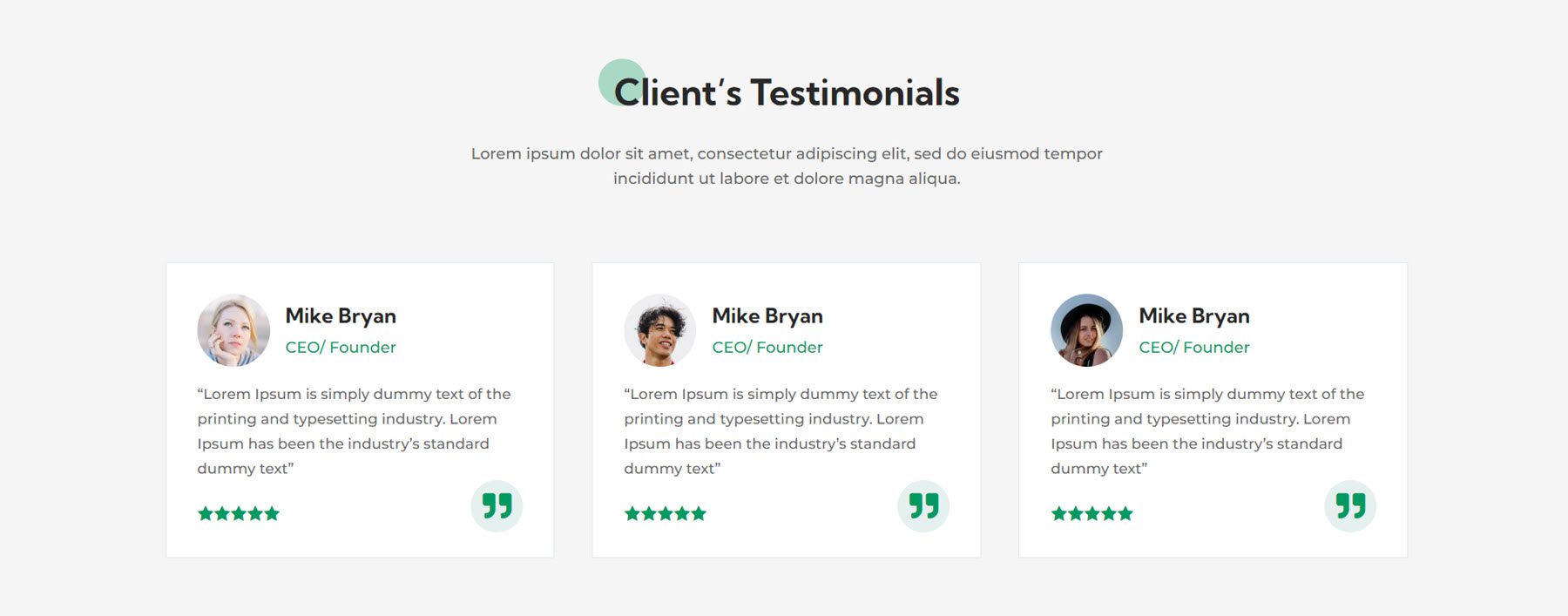
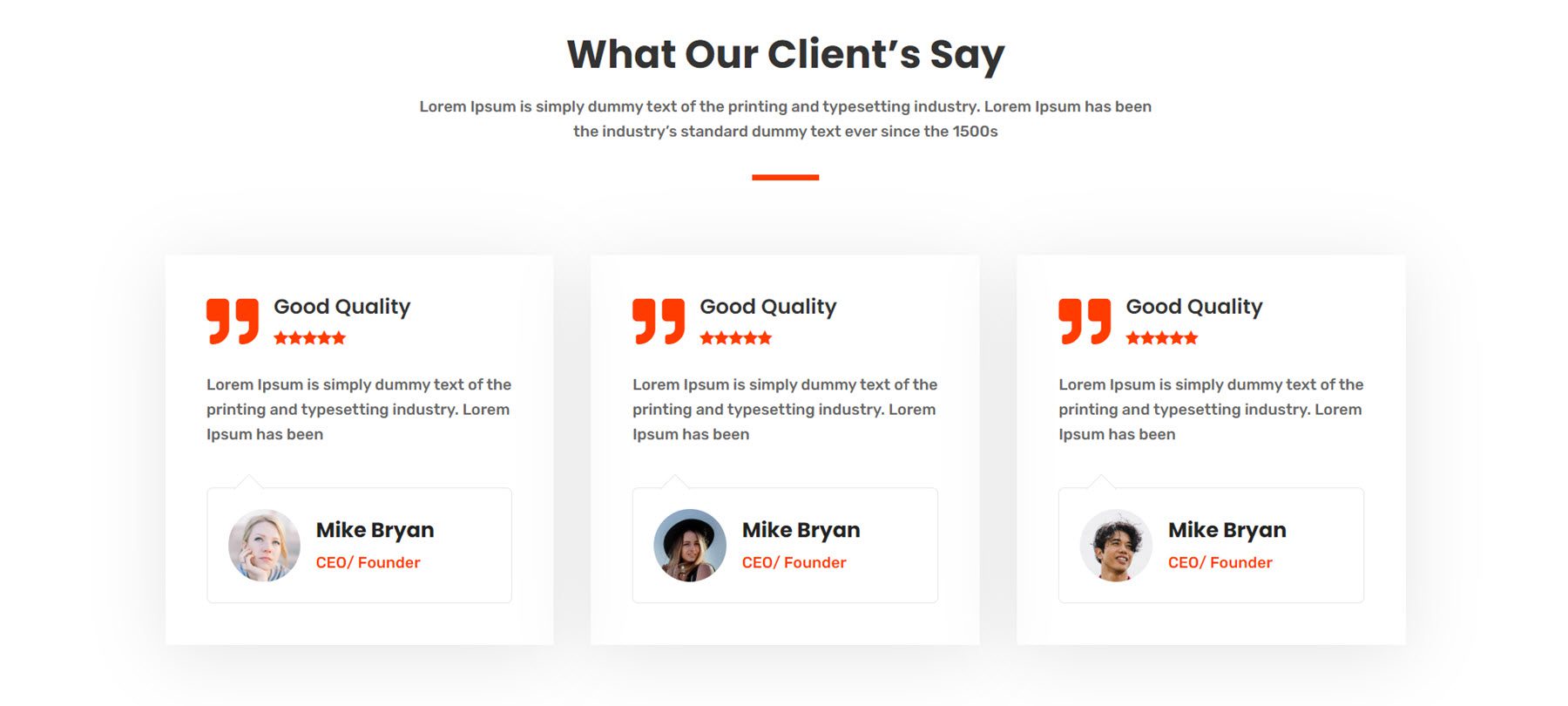
Le style de mise en page de témoignage 3 du kit Web de jardin et d'aménagement paysager comprend trois présentations de témoignage avec une image de client, un nom, une position, un texte de témoignage, une note en étoiles et une icône de citation.

Le style 3 du kit Web de finance et de conseil présente des textes de présentation de témoignages avec une grande icône, un titre et une note en étoiles en haut. Les informations client sont ci-dessous, entourées d'une bordure.

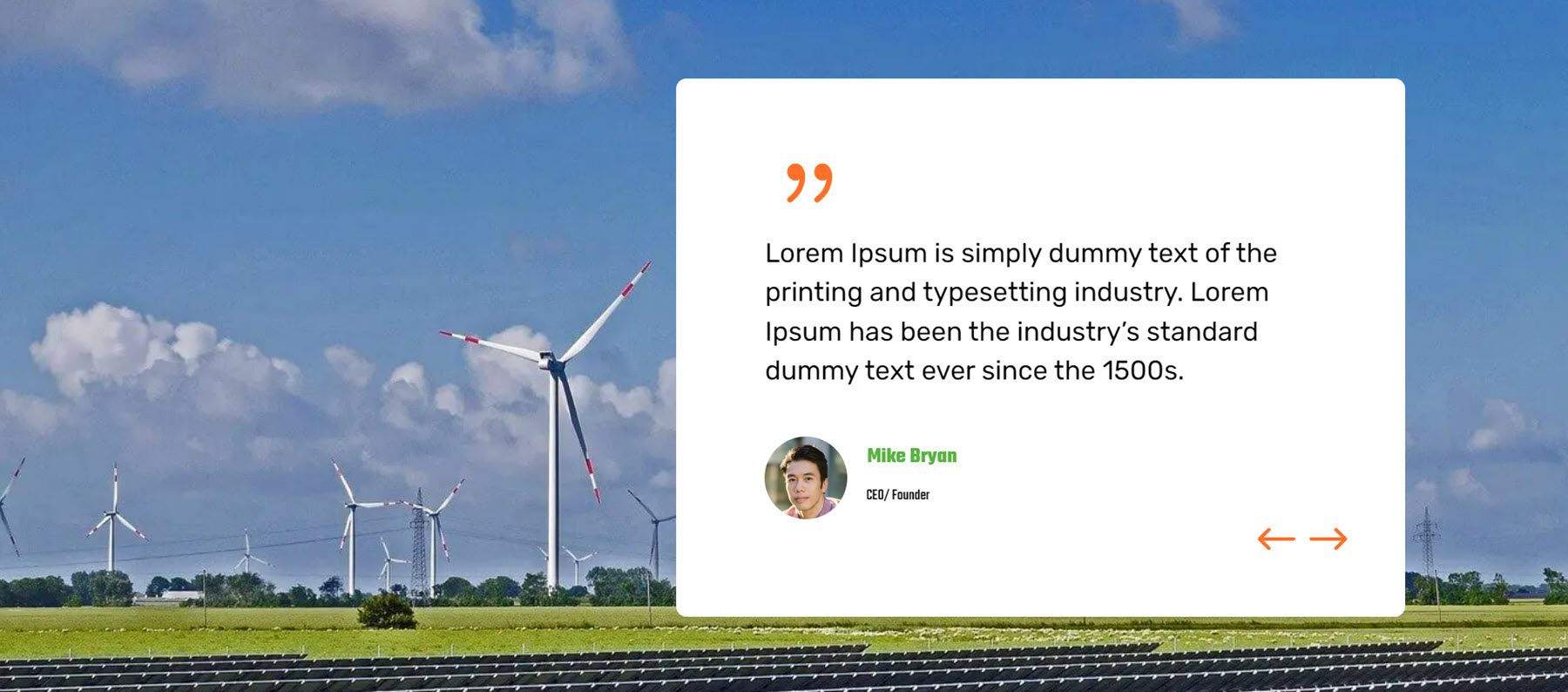
Le style de mise en page des témoignages 10 du kit Web sur l'énergie éolienne et solaire comporte un grand curseur de témoignage sur un arrière-plan d'image pleine largeur.

Calendrier
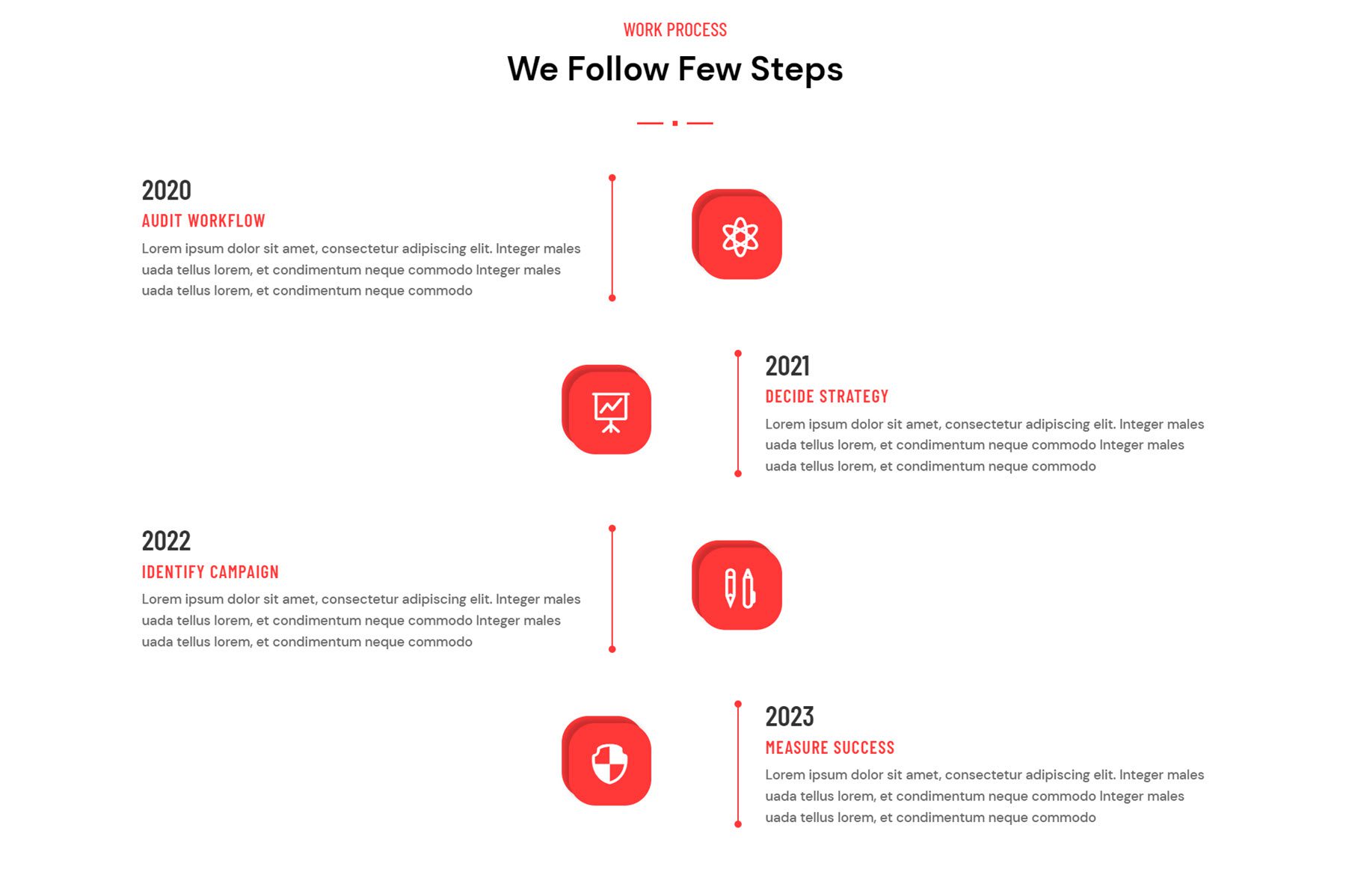
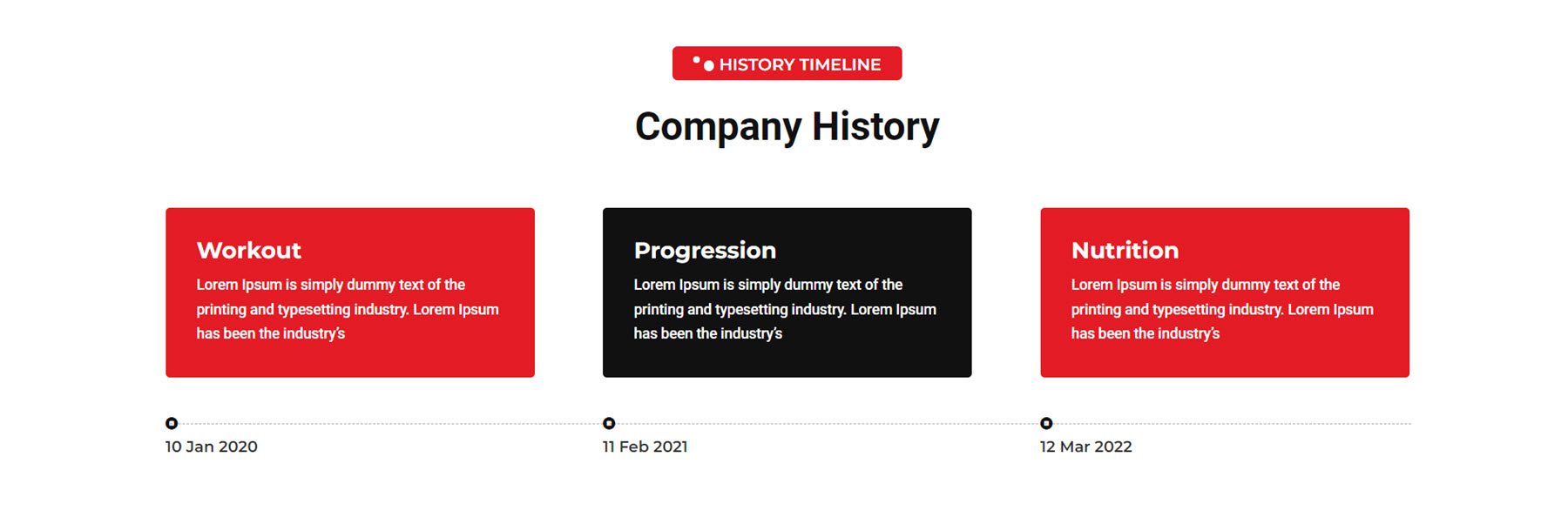
La disposition de la section de chronologie peut être utilisée pour mettre en évidence un historique, raconter une histoire ou démontrer un processus. C'est le style 3 du webkit de l'agence. Il comporte une icône pour chaque objet de la chronologie et un lien qui relie chaque étape.

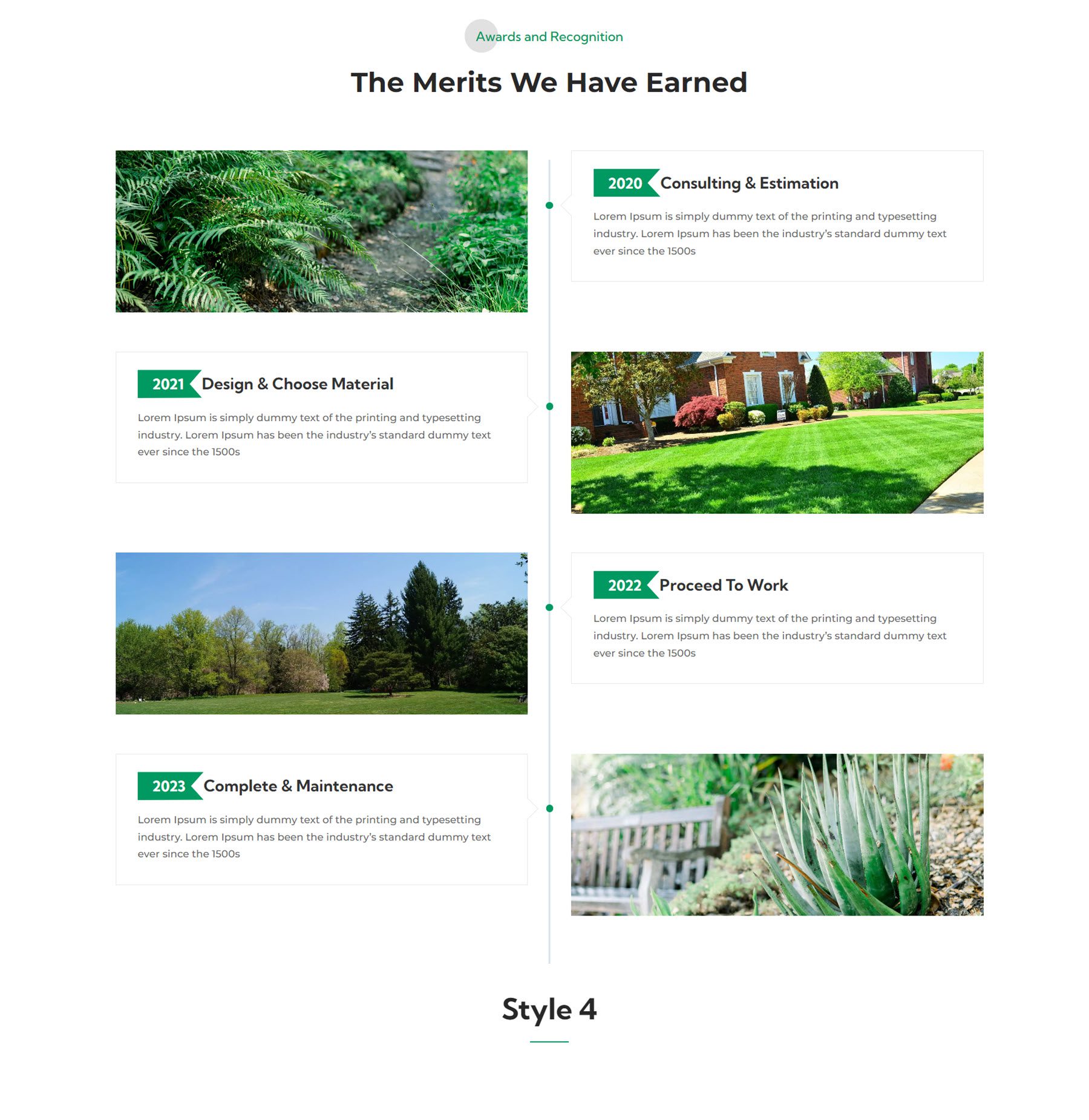
Il s'agit de la mise en page de la chronologie 3 du kit Web de jardin et d'aménagement paysager. Cette mise en page comporte un texte de présentation avec une date, un titre et du texte d'un côté et une image de l'autre côté.

La mise en page de la chronologie 2 du kit Web de la salle de fitness est une chronologie verticale en trois étapes. Une ligne en bas relie chaque texte de présentation, mis en évidence par une date.

Dispositions d'en-tête et de pied de page
Ultimate Multipurpose Divi Webkit est également livré avec certaines mises en page pour l'en-tête et le pied de page.
En-têtes
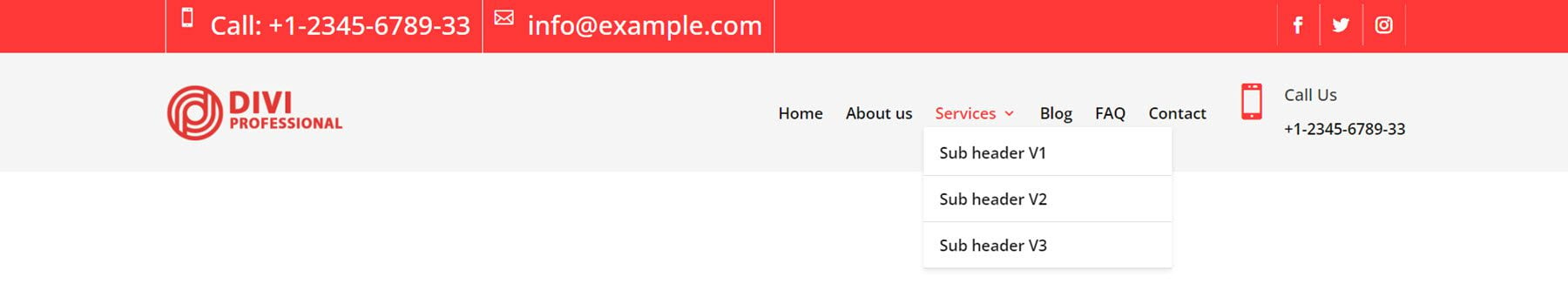
Il s'agit de la mise en page de l'en-tête de remise en forme 1. Il comporte un logo aligné à gauche, un menu aligné à droite et un bouton CTA. Le menu secondaire ci-dessus comprend deux présentations avec des informations de contact, un menu et des icônes de médias sociaux.

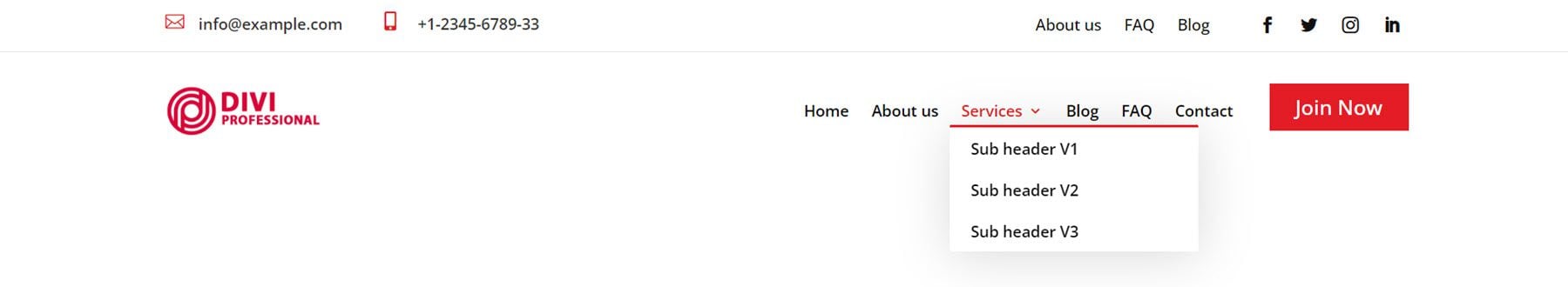
La mise en page 5 de l'en-tête du kit Web de l'agence comprend un menu principal avec un logo aligné à gauche et un menu aligné à droite. Tout à droite se trouve un texte de présentation avec un numéro de téléphone. La barre de menu secondaire en haut comporte deux présentations avec des informations de contact et des icônes de médias sociaux.

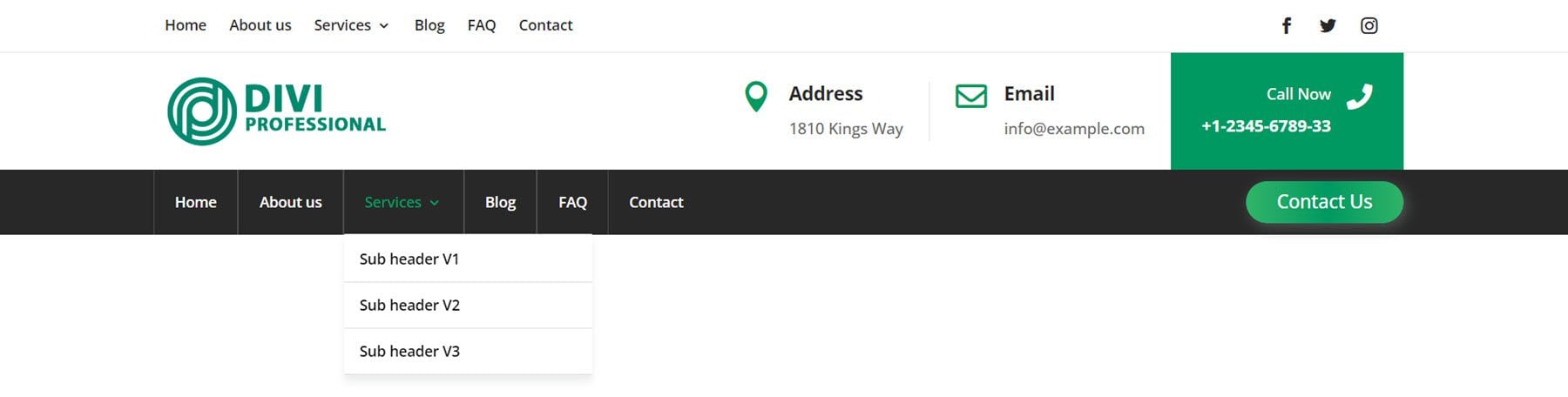
Le style d'en-tête 3 du kit Web Garden and Landscaping comporte trois barres de menus différentes. Tout en haut, la barre de menu secondaire contient un menu et des icônes de médias sociaux. La barre de menu du milieu comporte un logo et trois textes de présentation avec des informations de contact. Enfin, la troisième barre de menus contient des éléments de menu et un bouton CTA.

Pieds de page
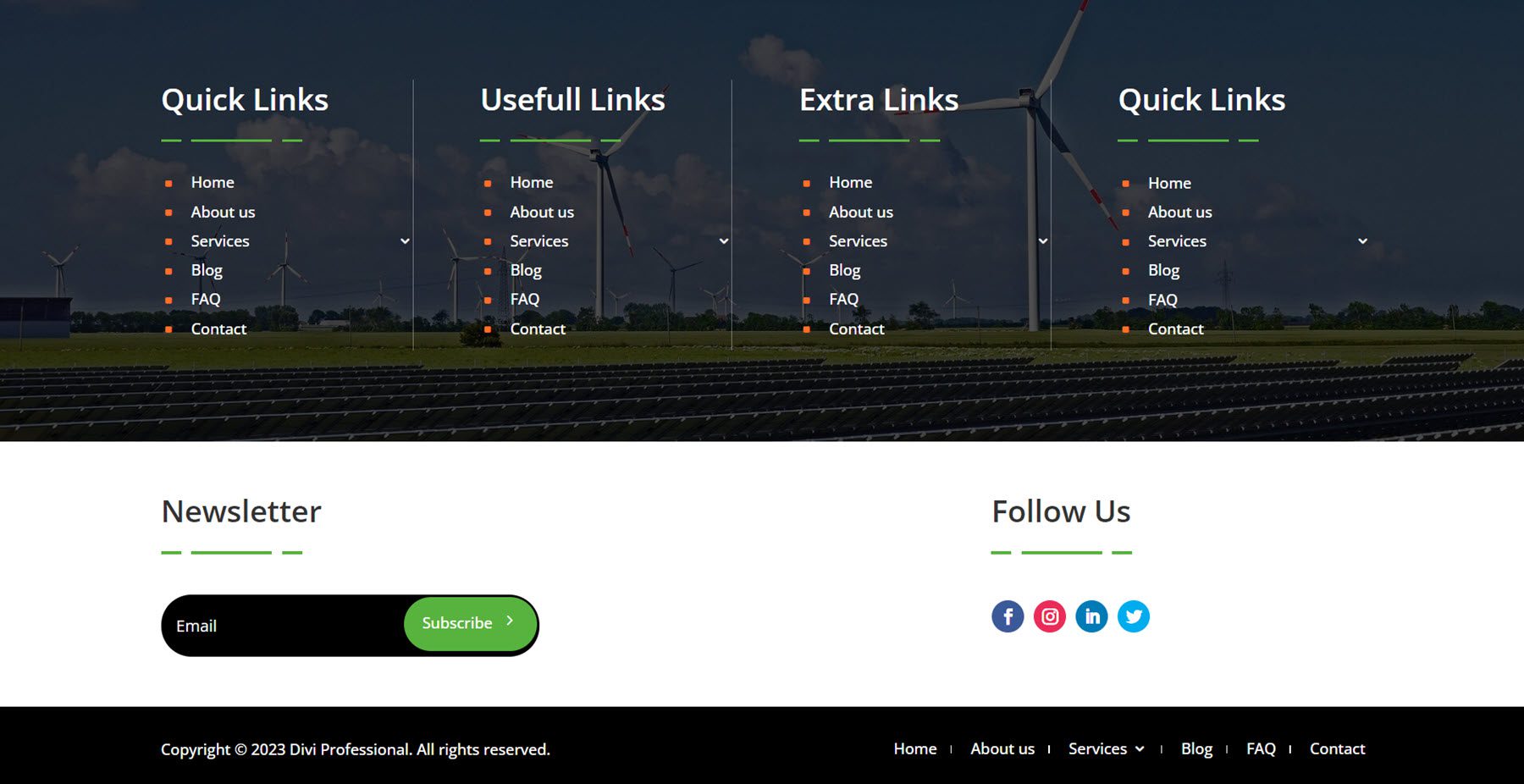
Le style 8 du pied de page du kit Web éolien et solaire est une disposition de pied de page en trois parties. La première section comporte quatre colonnes avec certains éléments de menu. En dessous se trouve une section avec un formulaire d'inscription à la newsletter et des liens vers les réseaux sociaux. La dernière section affiche les informations de copyright et un menu.

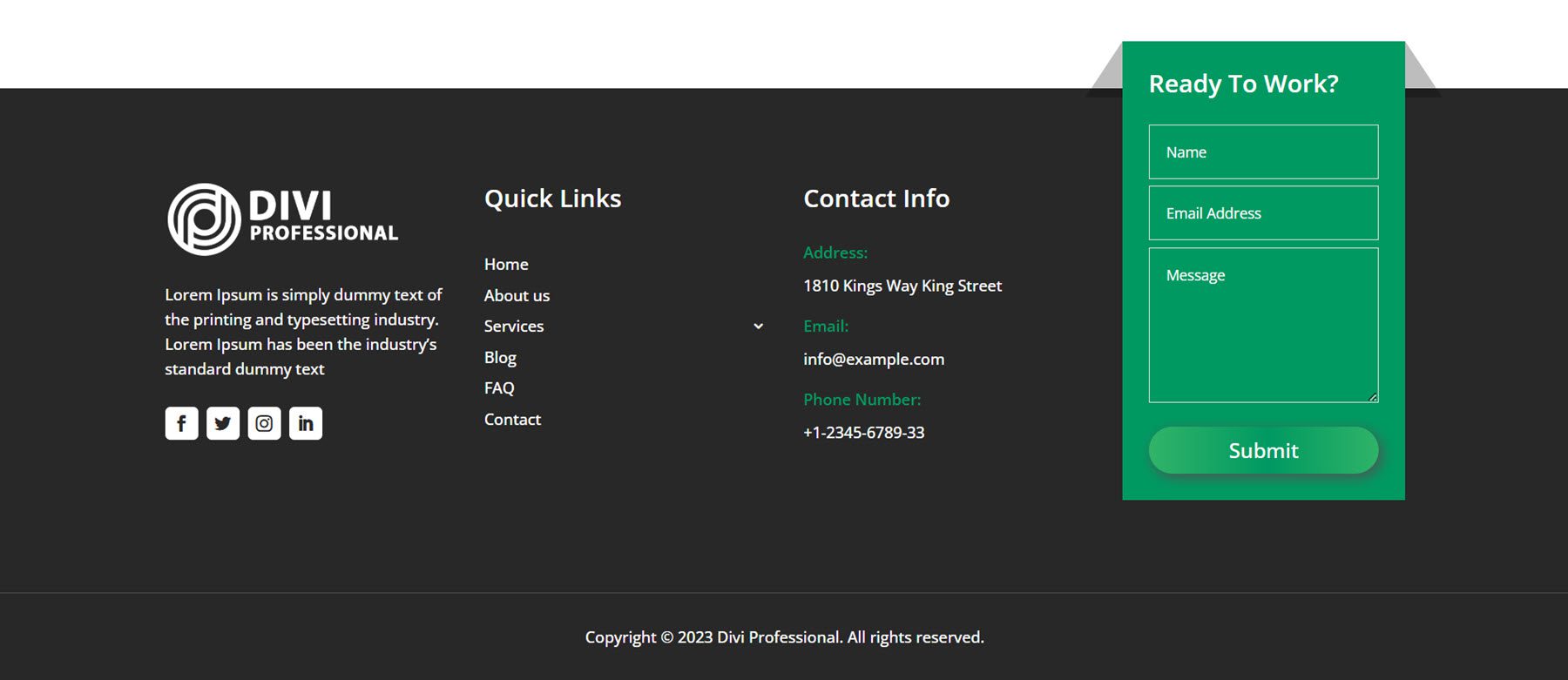
Finance and consulting webkit footer style 2 comporte un grand formulaire d'inscription par e-mail tout en haut du pied de page. La zone de pied de page principale comprend un logo, du texte et des icônes de médias sociaux, deux colonnes d'éléments de menu et une galerie. Tout en bas se trouvent les informations de copyright.

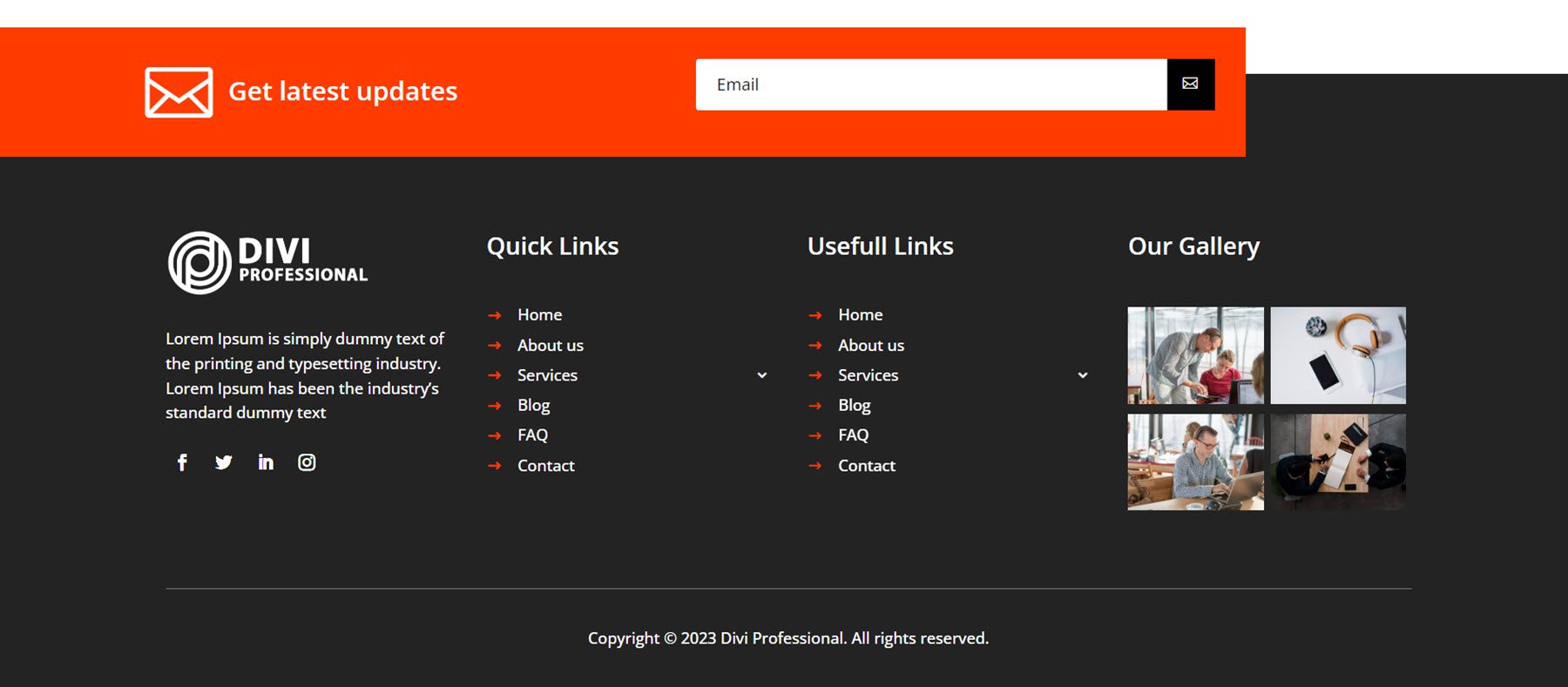
Le style de pied de page 4 du kit Web de jardinage et d'aménagement paysager se présente sous la forme d'une disposition de pied de page en deux parties. La section principale du pied de page comprend un logo, du texte et des icônes de médias sociaux. Il y a une colonne avec des éléments de menu et une autre colonne avec des informations de contact. Sur le côté droit se trouve un formulaire de contact sur fond vert. Les informations de copyright sont en bas.

Dispositions de page de détail
Chaque webkit inclus avec le Ultimate Multipurpose Divi Webkit est livré avec quelques mises en page détaillées. Jetons un coup d'œil à quelques-uns.
Page de détail du service
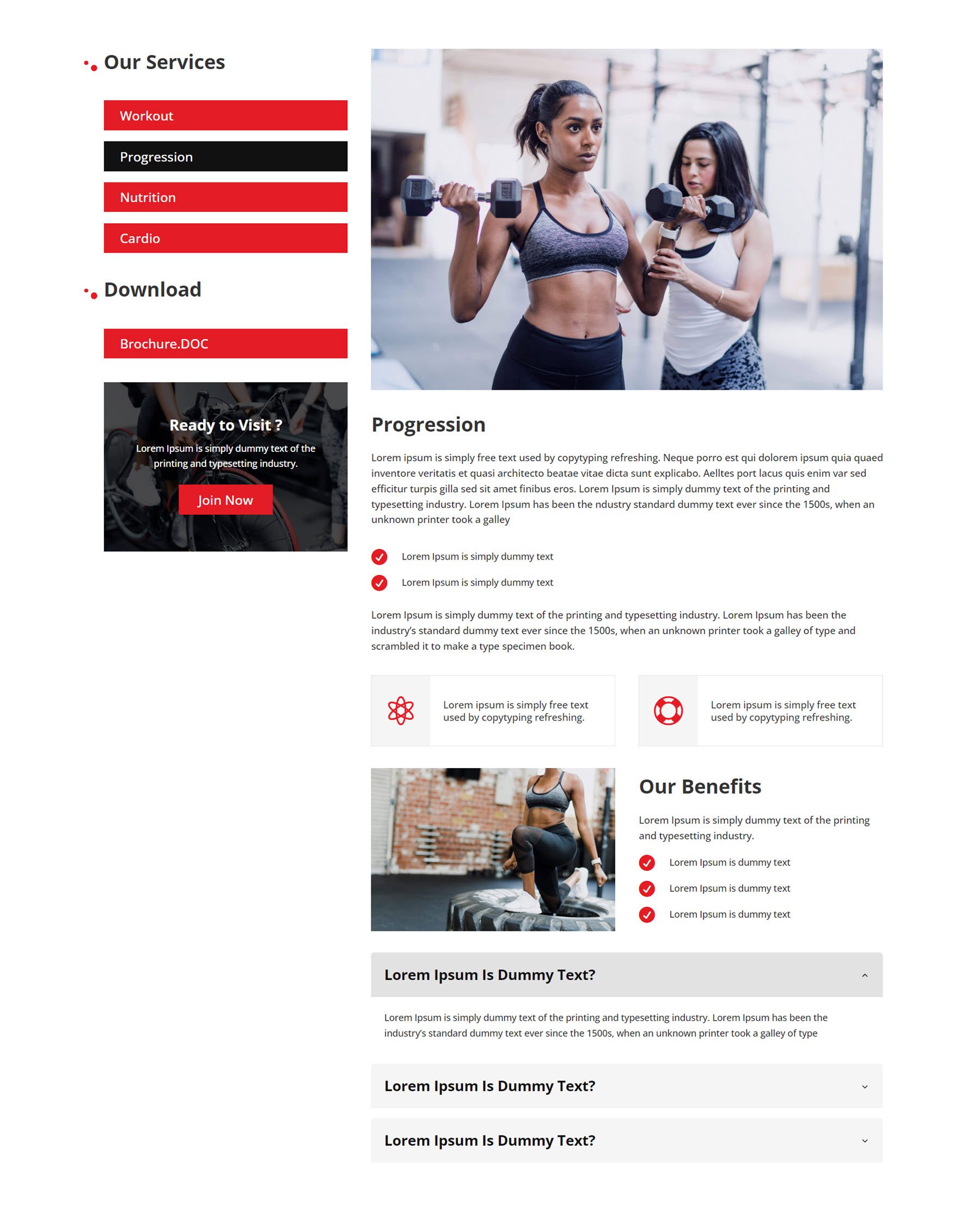
Il s'agit de la mise en page de la page de service du kit Web de fitness et de gym. Il comporte une grande image et quelques boutons sur la gauche mettant en évidence certains services. Également sur le côté gauche se trouve une section de téléchargement avec un bouton pour télécharger une brochure et un texte de présentation d'appel à l'action avec un arrière-plan d'image. Dans la section principale de la page, il y a du contenu textuel avec quelques textes de présentation pour mettre en évidence une partie de la copie. La section nos avantages comprend une image et trois présentations, suivies d'une section FAQ.

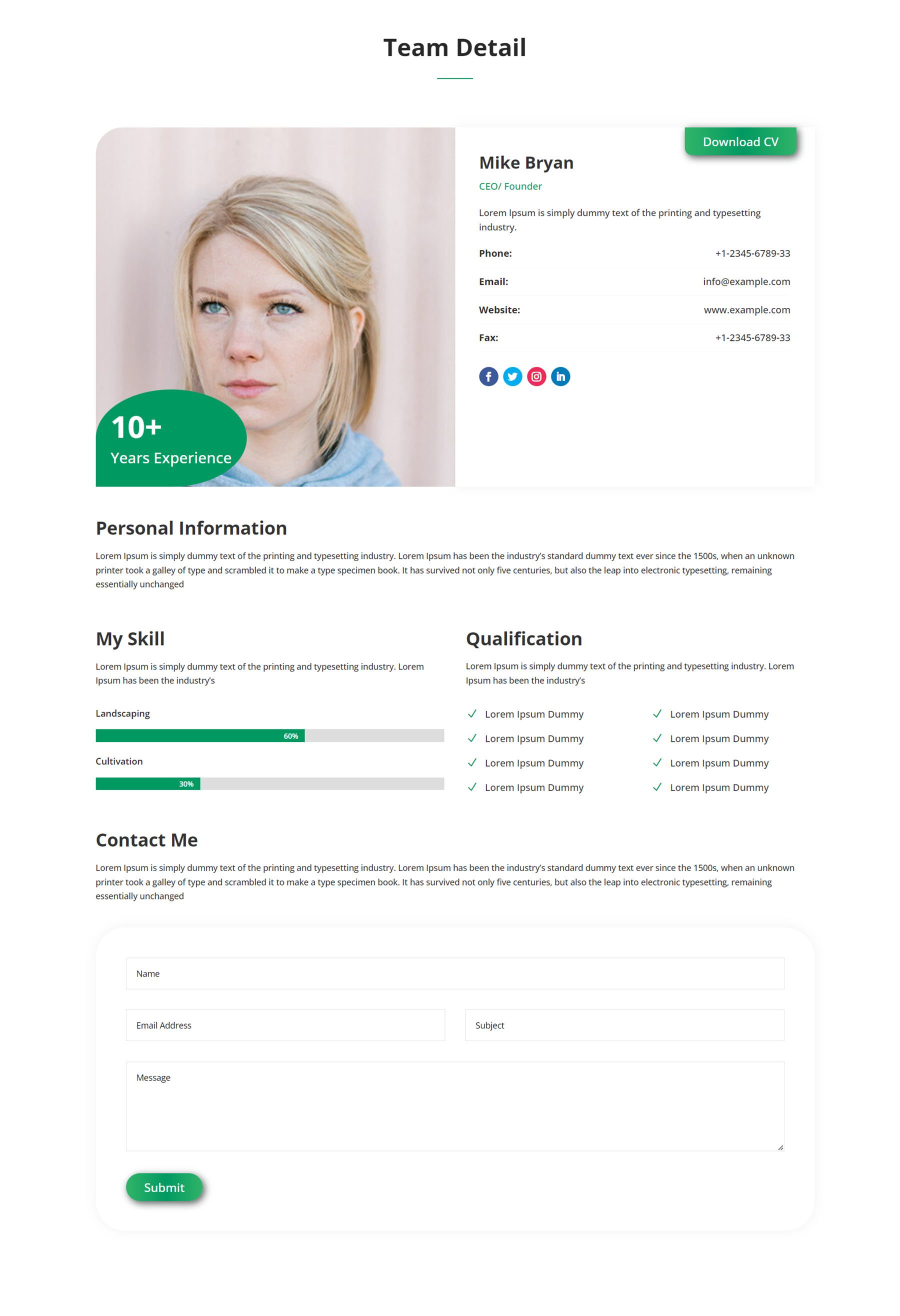
Page de détail de l'équipe
Cette mise en page détaillée de l'équipe provient du webkit de jardinage et d'aménagement paysager. Il met en évidence un seul membre de l'équipe et présente une disposition de carte en haut avec une image, des informations de contact, des icônes de médias sociaux et un texte de présentation sur l'image qui met en évidence les années d'expérience. Sous cette section se trouvent du texte, des graphiques pour représenter les compétences et des modules de présentation représentant les qualifications. Enfin, il y a un formulaire de contact en bas de page.

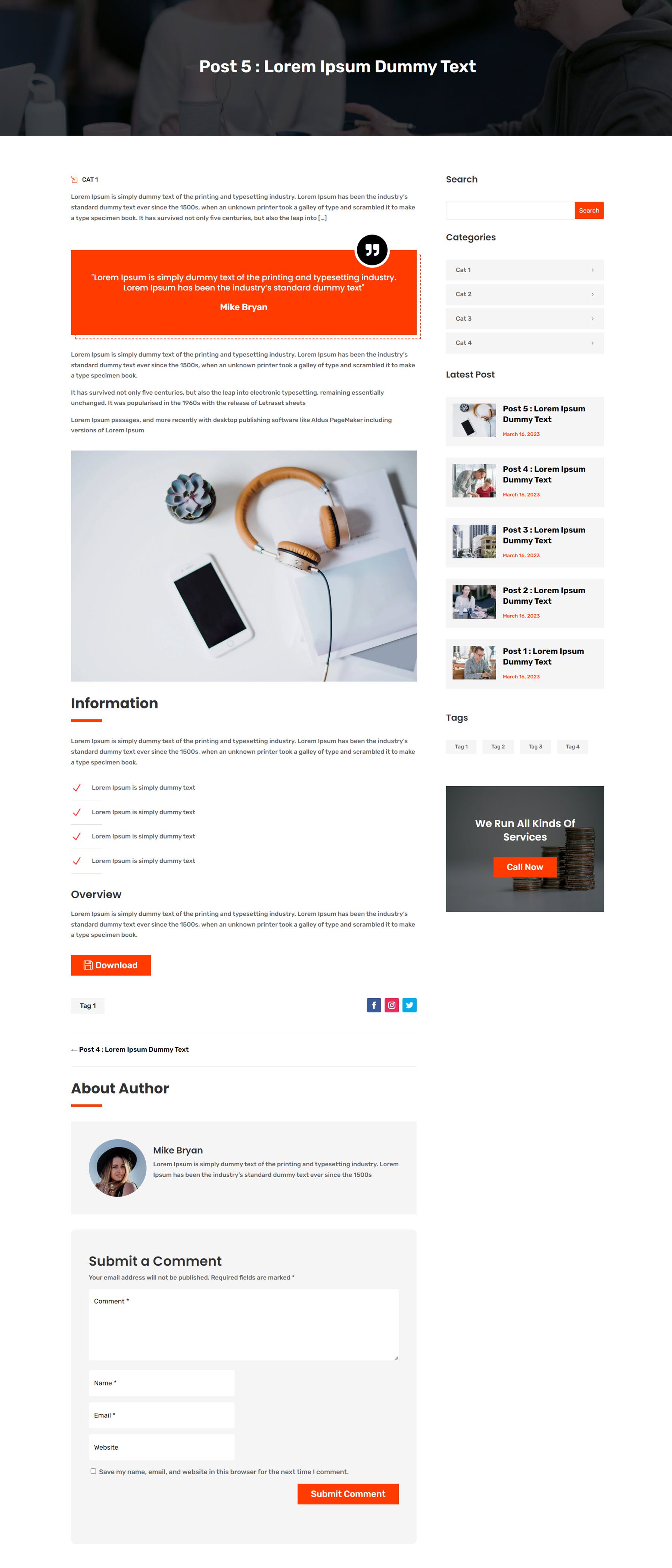
Blog
Il s'agit de la mise en page de l'article de blog du kit Web de la finance et du conseil. Comme il s'agit d'une mise en page de blog, elle doit être importée via Divi Theme Builder. La mise en page commence par un en-tête d'image pleine largeur avec le titre de l'article de blog. Le contenu du billet de blog est stylisé avec des accents orange. Sous le contenu du message se trouvent une zone d'auteur et une section de commentaires. La barre latérale a un module de recherche, des catégories, les derniers messages, des balises et un CTA.

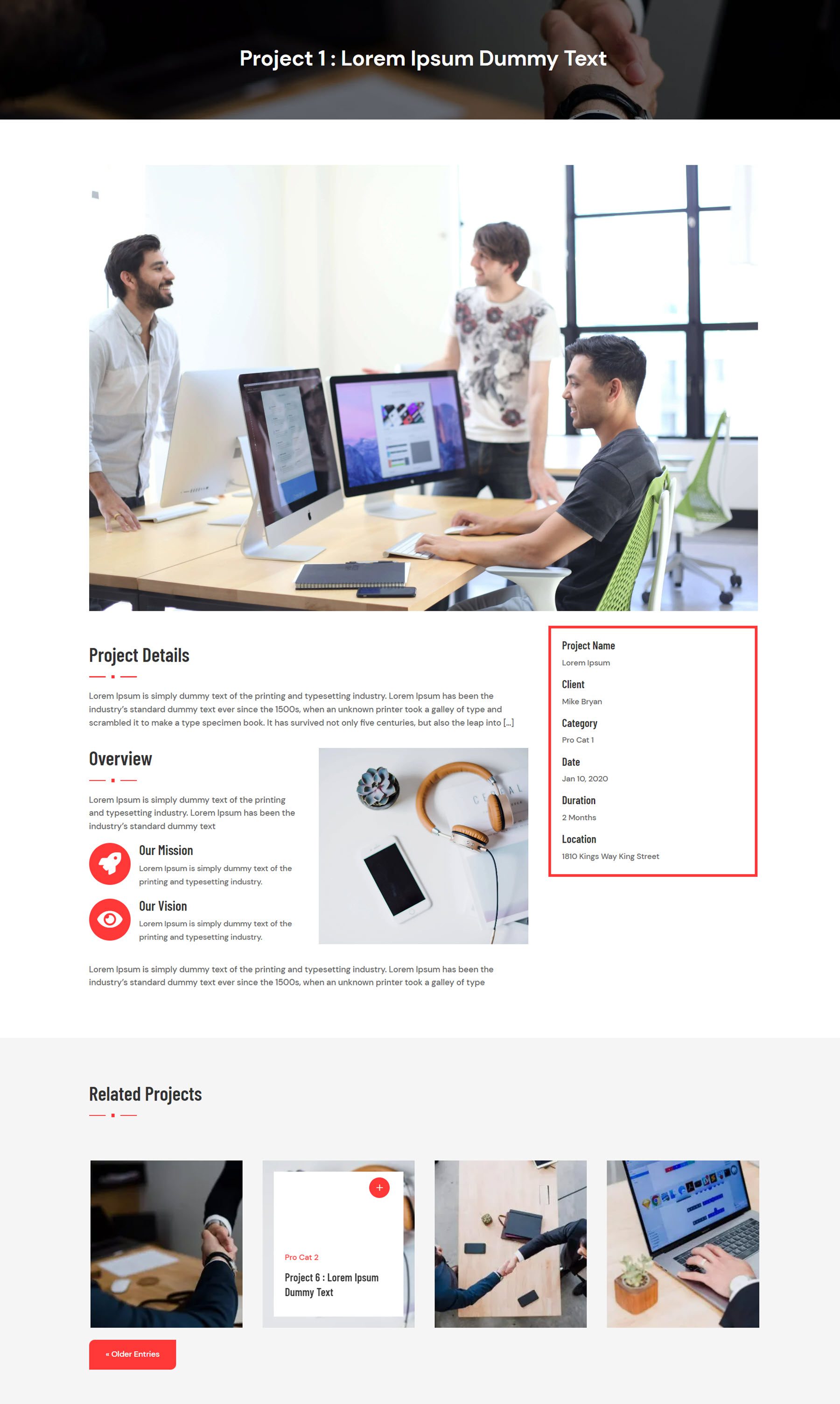
Page du projet
La mise en page du projet doit également être importée via Divi Theme Builder. Cette mise en page provient du kit Web de l'agence numérique. Il a une image d'en-tête pleine largeur avec le titre du projet, suivi d'une grande image. En dessous se trouvent deux sections pour les détails du projet et un aperçu du projet, avec deux modules de présentation avec des icônes. Les informations clés sur le projet sont présentées à droite, entourées d'une bordure rouge. Enfin, d'autres projets sont présentés en bas. Au survol, le titre et la catégorie du projet sont révélés sur un fond blanc.

Acheter le Webkit Divi Ultime Polyvalent
Ultimate Multipurpose Divi Webkit est disponible sur Divi Marketplace. Il en coûte 19 $ pour une utilisation illimitée du site Web et des mises à jour à vie. Le prix comprend également une garantie de remboursement de 30 jours.

Dernières pensées
Ultimate Multipurpose Divi Webkit est livré avec une tonne de mises en page de sections de site Web modernes et attrayantes qui peuvent vous aider à créer facilement et rapidement un site Web attrayant. Toutes les mises en page semblent être de conception de haute qualité et adaptées aux mobiles. Le produit semble être régulièrement mis à jour avec de nouvelles collections de webkits, et plusieurs nouveaux webkits sont prévus pour les prochaines versions. Si vous recherchez une collection de dispositions de section Divi pour vous aider à démarrer votre processus de conception, ce produit pourrait être une excellente option pour vous.
Nous aimerions avoir de vos nouvelles! Avez-vous essayé Ultimate Multipurpose Divi Webkit ? Faites-nous savoir ce que vous en pensez dans les commentaires !
