Point culminant du produit Divi : Kit filaire Divi polyvalent ultime
Publié: 2023-12-14Le kit ultime polyvalent Divi Wireframe est livré avec plus de 2000 modèles de mise en page qui peuvent être utilisés dans une grande variété d'applications sur votre site Web. Les wireframes vous donnent la disposition et les fonctionnalités de base dont vous aurez besoin pour une section donnée, puis vous pouvez facilement utiliser les paramètres du module Divi pour modifier la conception à votre guise.
Ce kit filaire peut être extrêmement utile si vous créez des sites à l'aide de Divi et que vous souhaitez un pack de mises en page qui vous aideront à concevoir plus rapidement, tout en vous donnant un contrôle total sur le style. Dans cet article, nous examinerons de plus près les mises en page du kit Ultimate MultiPurpose Divi Wireframe pour vous aider à décider si c'est le bon produit pour vous.
Commençons!
- 1 Installation du kit filaire Divi polyvalent ultime
- 2 mises en page de kits filaires Divi polyvalents ultimes
- 2.1 Disposition des sections
- 2.2 Dispositions du générateur de thèmes Divi
- 3 Où acheter le kit filaire Divi polyvalent ultime
- 4 dernières réflexions
Installation du kit filaire Divi polyvalent ultime
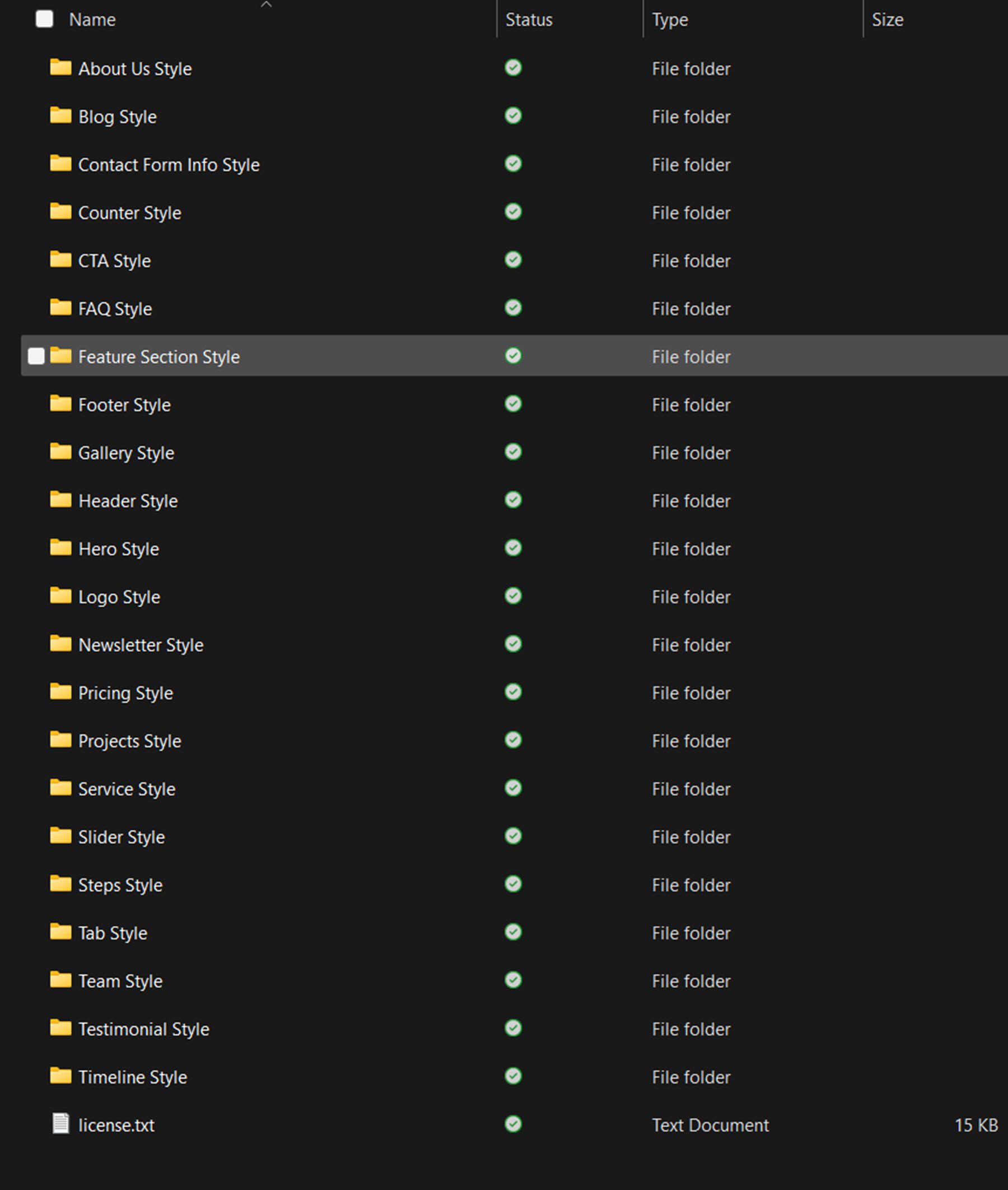
Ultimate MultiPurpose Divi Wireframe Kit se présente sous la forme d’un fichier .ZIP contenant les fichiers .json de la bibliothèque Divi. Les wireframes sont organisés par type de mise en page.

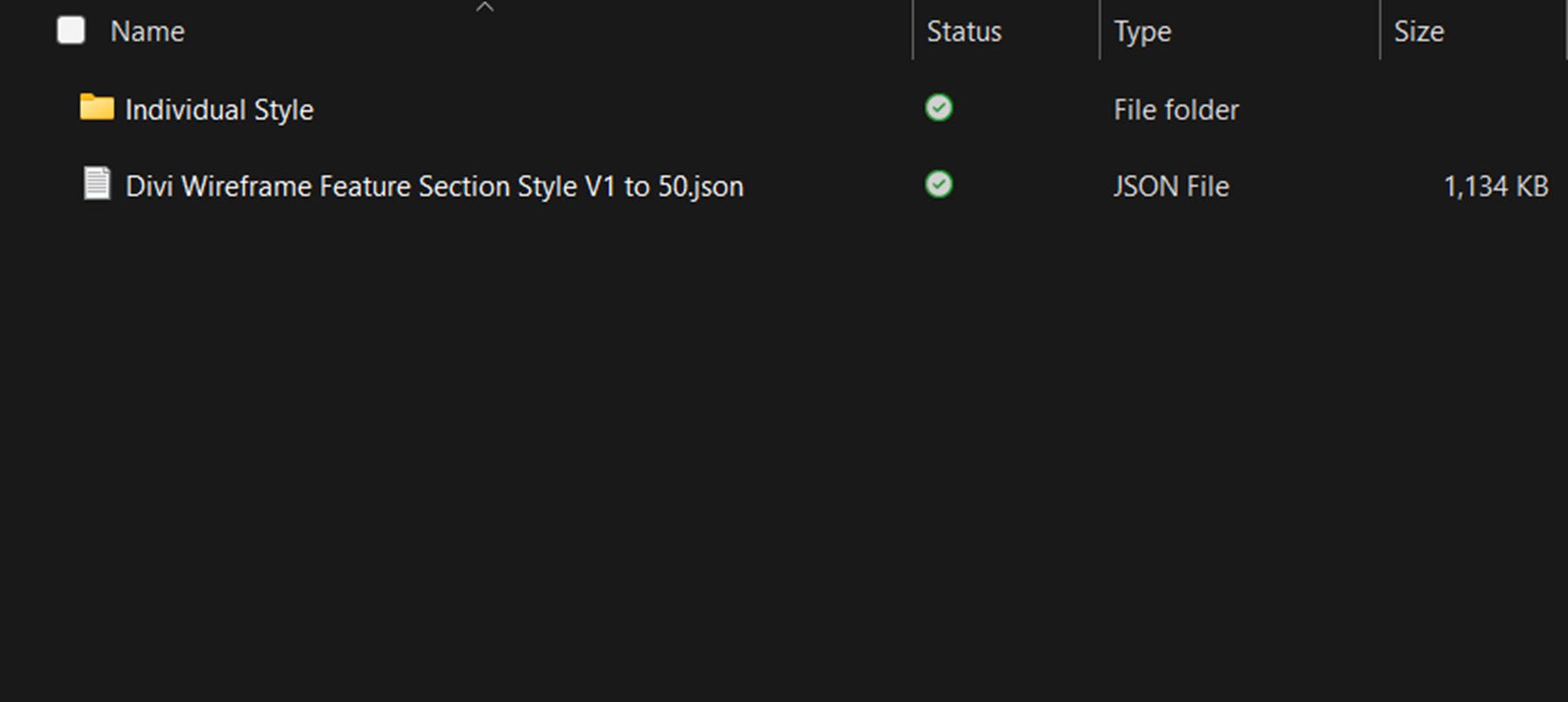
Les dossiers pour chaque type de mise en page comprennent un fichier Divi Library contenant tous les styles et un dossier avec des fichiers individuels pour chaque style.

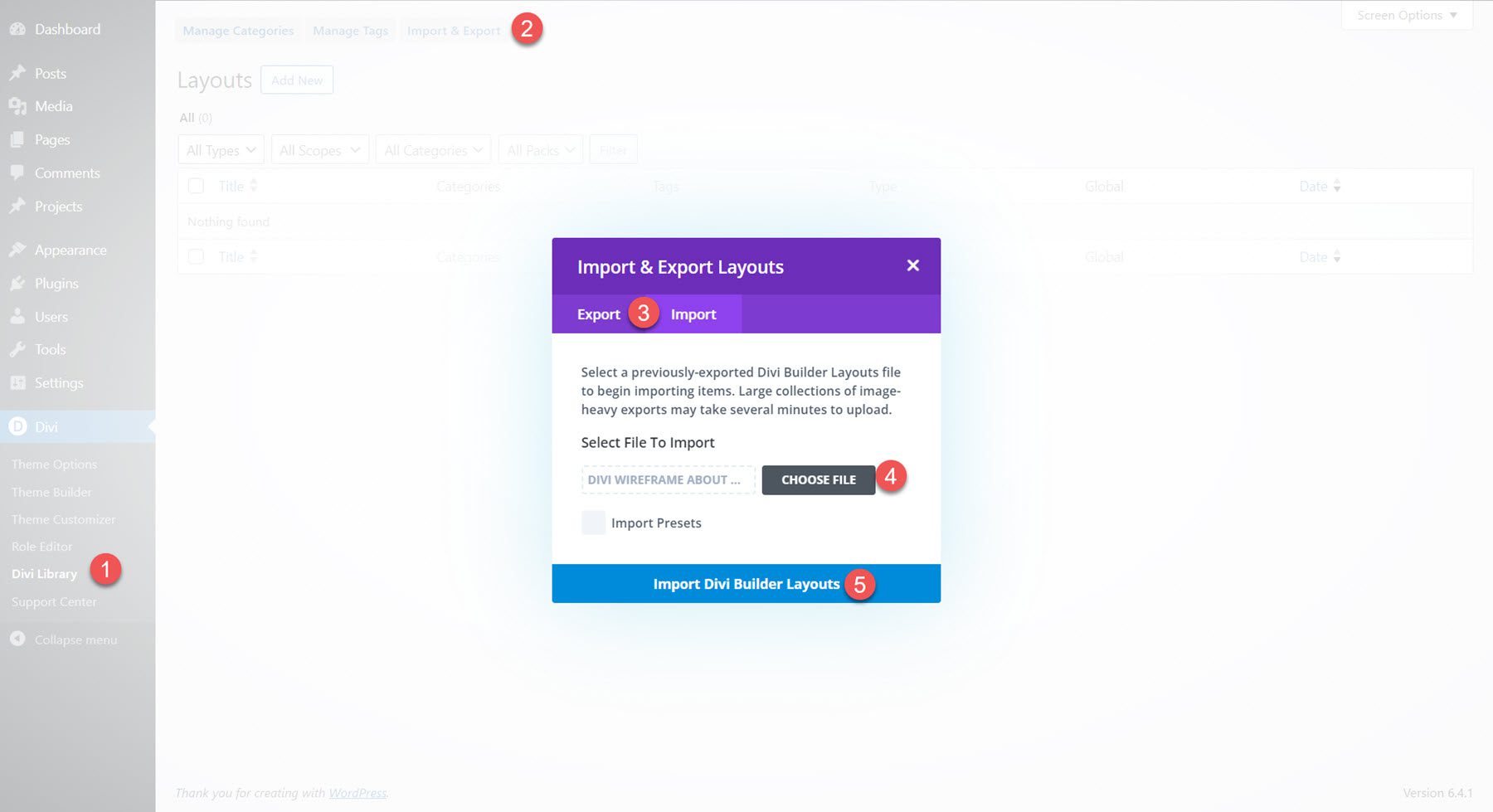
Pour installer les mises en page, commencez par décompresser le fichier .ZIP du kit filaire dans votre gestionnaire de fichiers. Ensuite, ouvrez votre tableau de bord WordPress et accédez à la page Divi Library. Cliquez sur Importer et exporter en haut, puis sélectionnez l'onglet Importer. Choisissez un fichier de pack de mise en page .json à importer, puis sélectionnez Importer les mises en page Divi Builder.

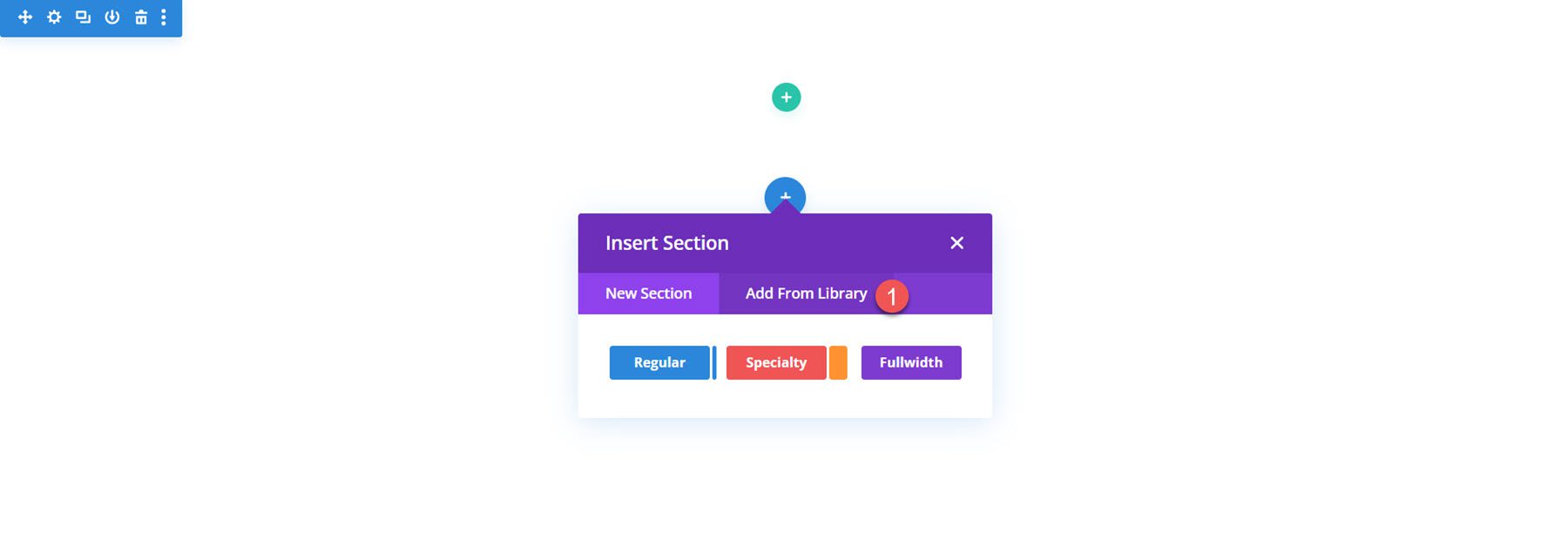
Une fois la mise en page importée, ouvrez votre page dans le Divi Builder. Cliquez sur l'icône plus bleue pour ajouter une nouvelle section, puis sélectionnez Ajouter depuis la bibliothèque.

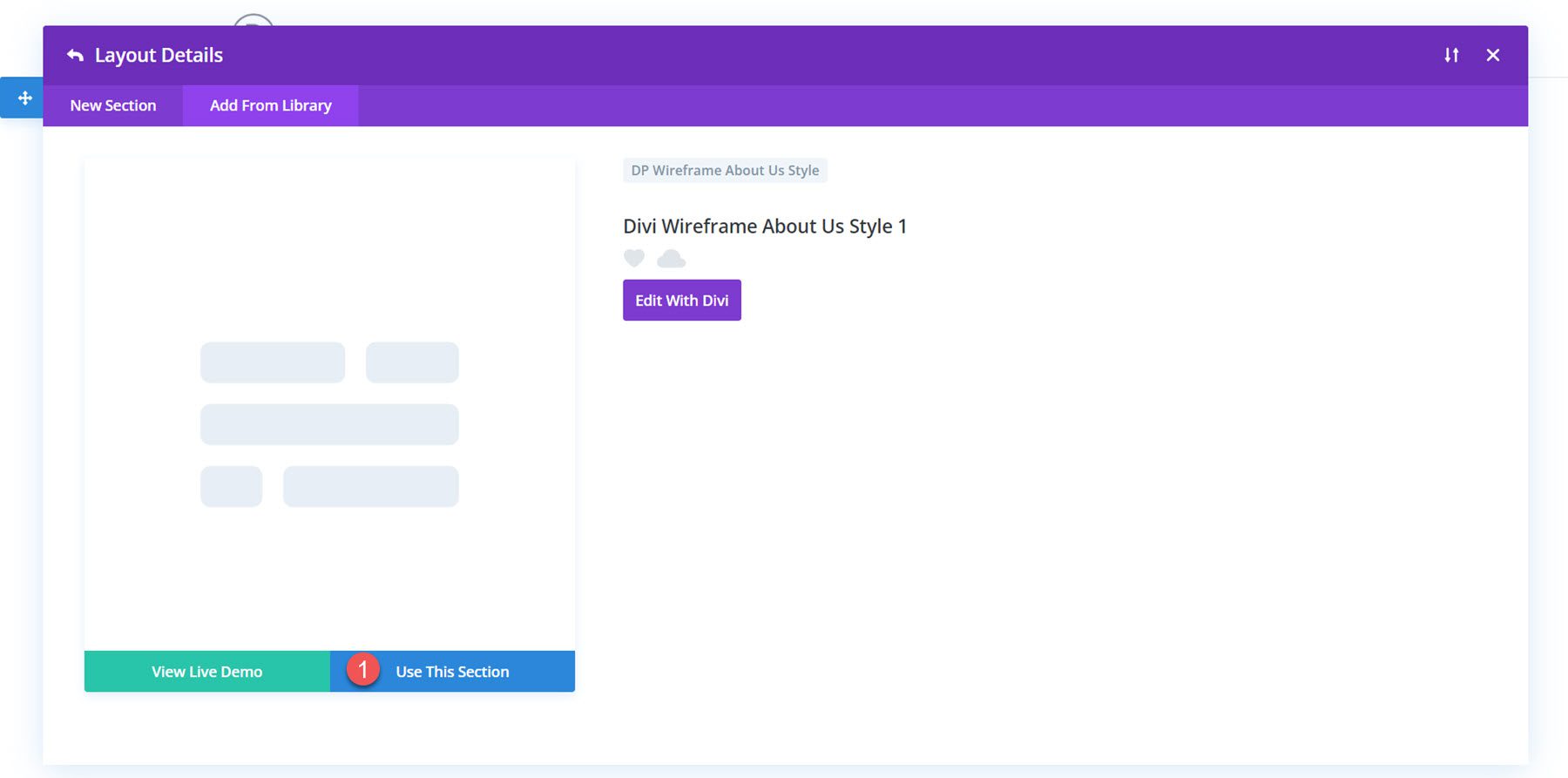
Localisez la mise en page que vous souhaitez utiliser, puis cliquez sur le bouton Utiliser cette section pour charger la mise en page sur votre page.

Dispositions du kit filaire Divi polyvalent ultime
Le kit ultime polyvalent Divi Wireframe est livré avec des mises en page pour à peu près toutes les sections que vous souhaitez ajouter à votre site. Les mises en page utilisent tous les différents modules fournis avec Divi, vous êtes donc sûr de trouver une mise en page filaire qui inclut les fonctionnalités que vous recherchez. Chaque type de mise en page du kit Wireframe comprend 20 à 100 styles différents. Jetons un coup d'œil à quelques mises en page de chaque section incluses dans le kit Ultimate MultiPurpose Divi Wireframe.
Dispositions des sections
Tout d’abord, examinons la disposition des sections. Une fois importée, n’importe laquelle de ces mises en page peut être ajoutée à vos conceptions de pages via la bibliothèque Divi.
À propos de nous
La section À propos de nous est un endroit idéal pour mettre en évidence les caractéristiques clés de l'entreprise et afficher un élément visuel tel qu'une image ou une vidéo.
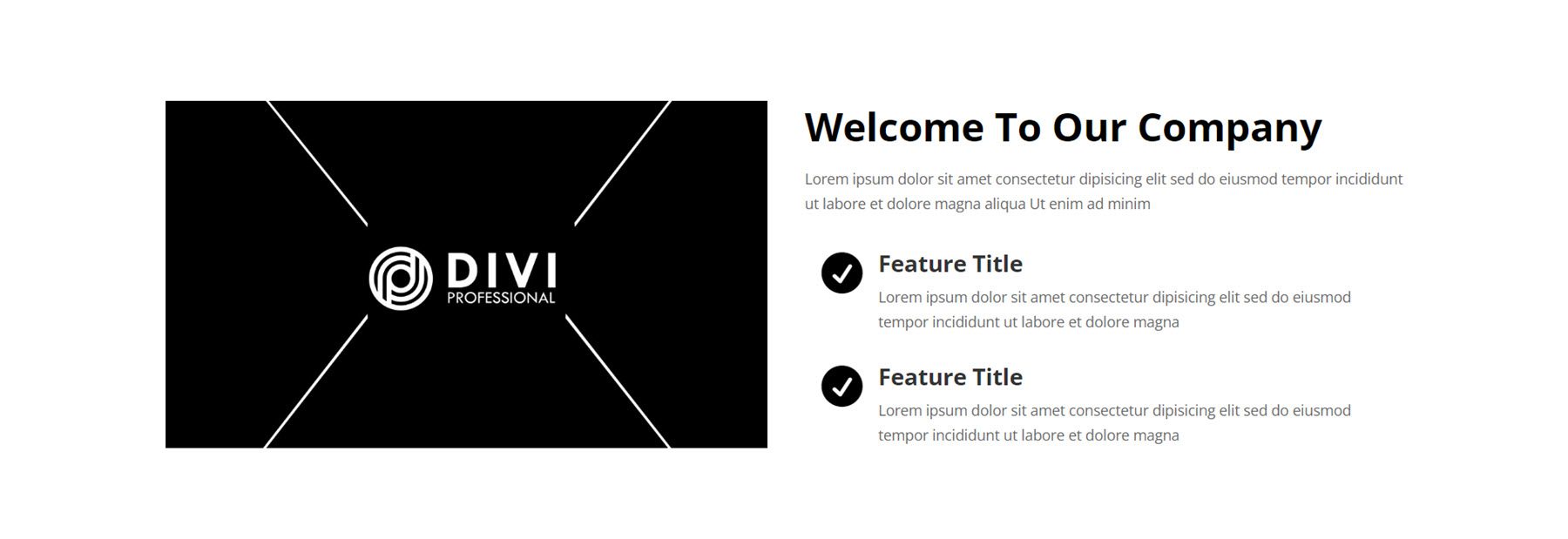
Le style 1 présente une grande image sur la gauche avec du texte de bienvenue et deux présentations pour les points forts des fonctionnalités. Les présentations comportent des icônes avec un effet de fondu.

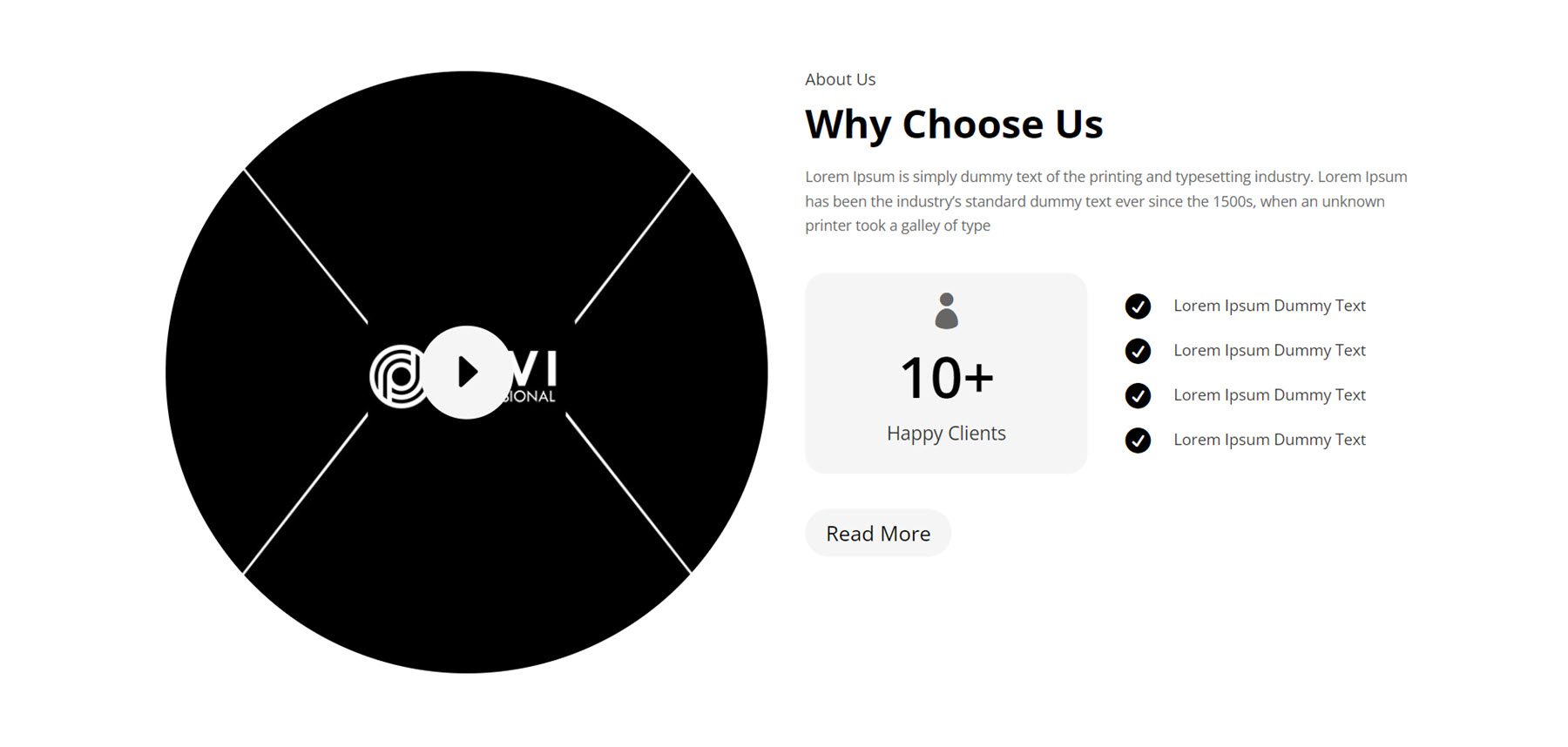
La mise en page suivante est le Style 13, une mise en page intéressante avec une grande image circulaire à gauche et une icône au milieu qui peut être liée à une vidéo ou à une autre page. Sur la droite, il y a un texte d'introduction, suivi d'un compteur numérique représentant des clients satisfaits et de certaines fonctionnalités marquées d'une icône à droite. Le bouton Lire la suite peut guider l’utilisateur vers une nouvelle page.

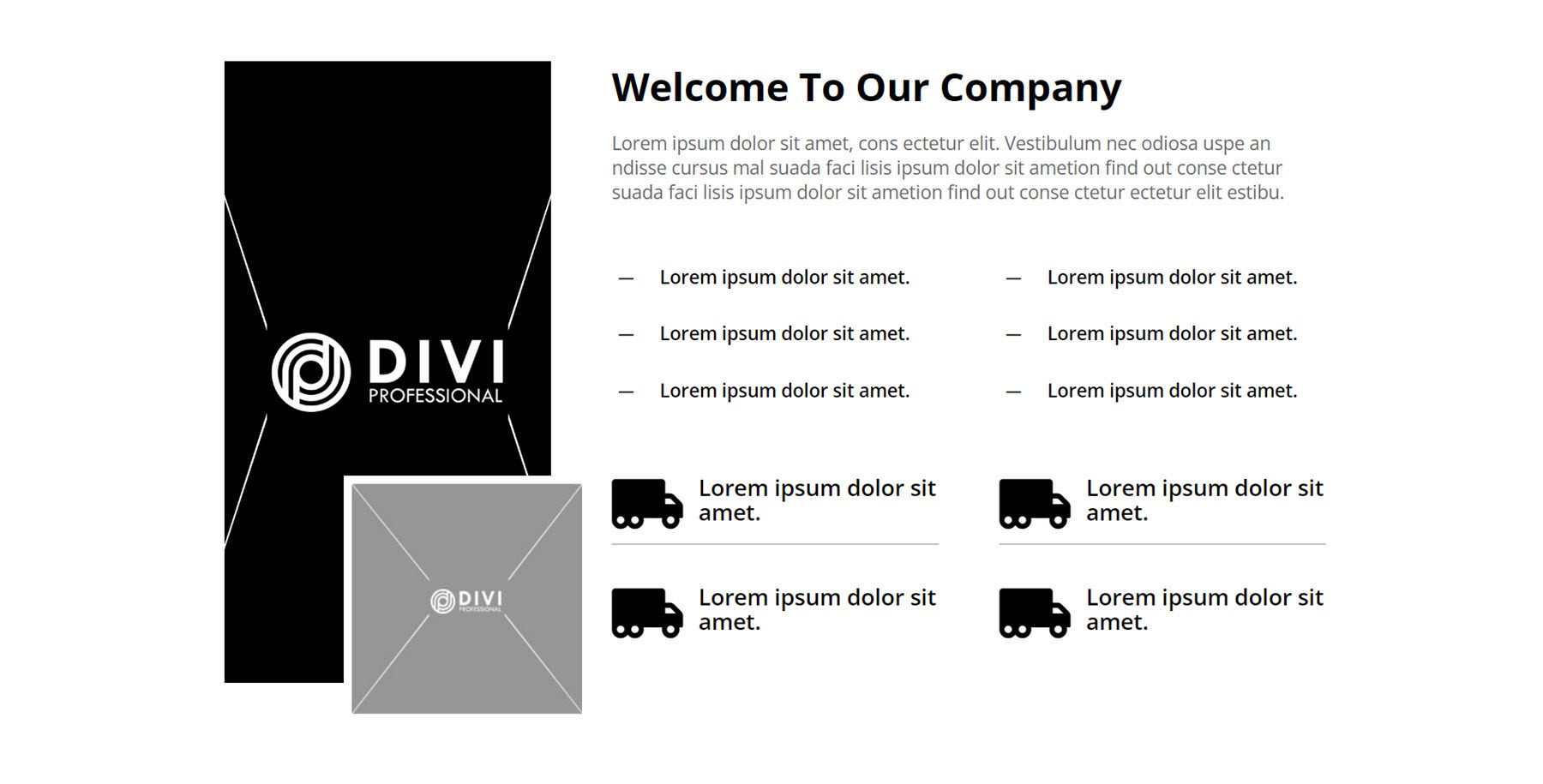
La dernière section À propos de nous que nous examinerons est le style 43. Elle comporte une image grande et une image plus petite superposée sur la gauche. Sur la droite se trouve un texte d'introduction, suivi de quelques points saillants dans les icônes de présentation.

Blog
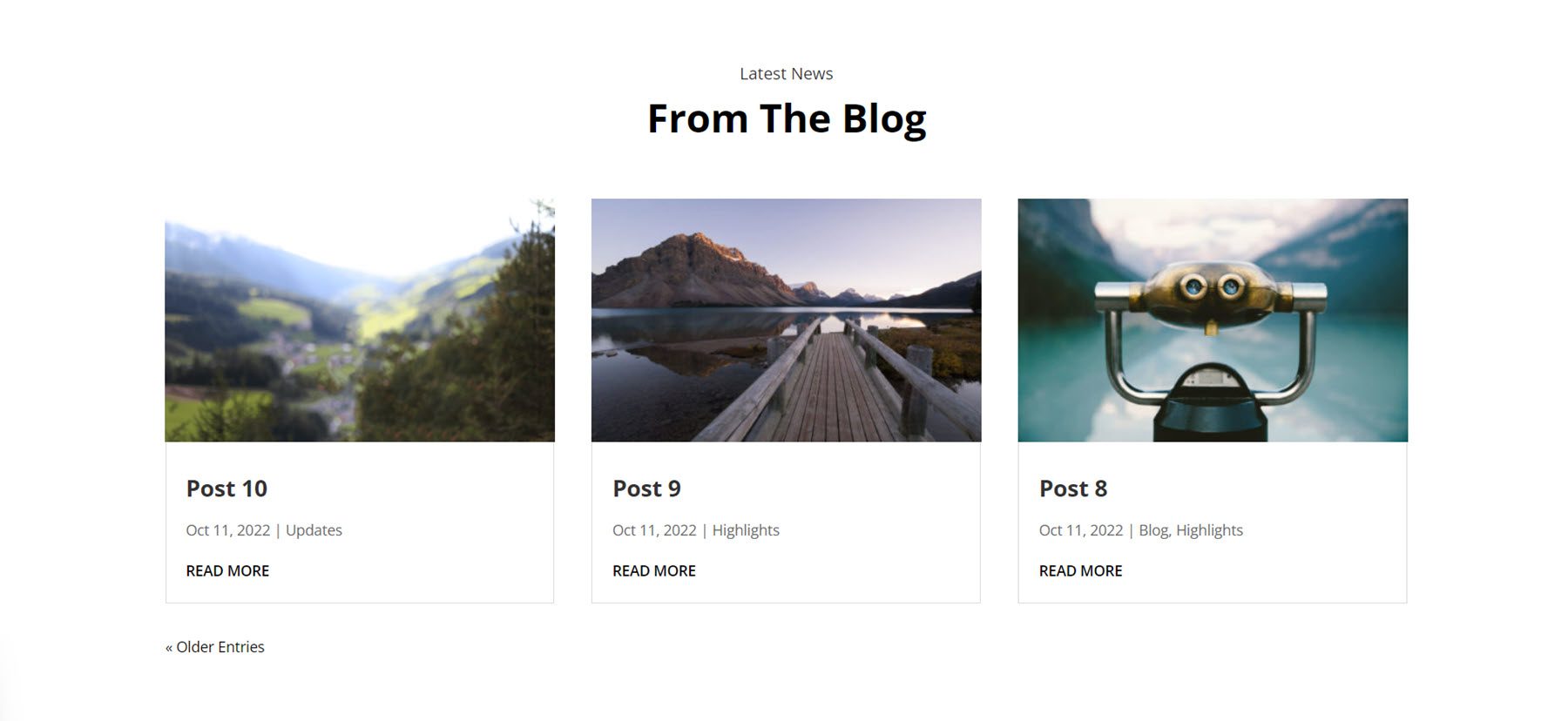
Le module blog vous permet d'afficher une collection d'articles n'importe où sur votre site. Jetons d’abord un coup d’œil au style de blog 2. Il s’agit d’une conception de style carte avec trois articles de blog. Chaque article comporte une image en vedette, suivie du titre de l'article, de la date, de la catégorie et d'un bouton En savoir plus.

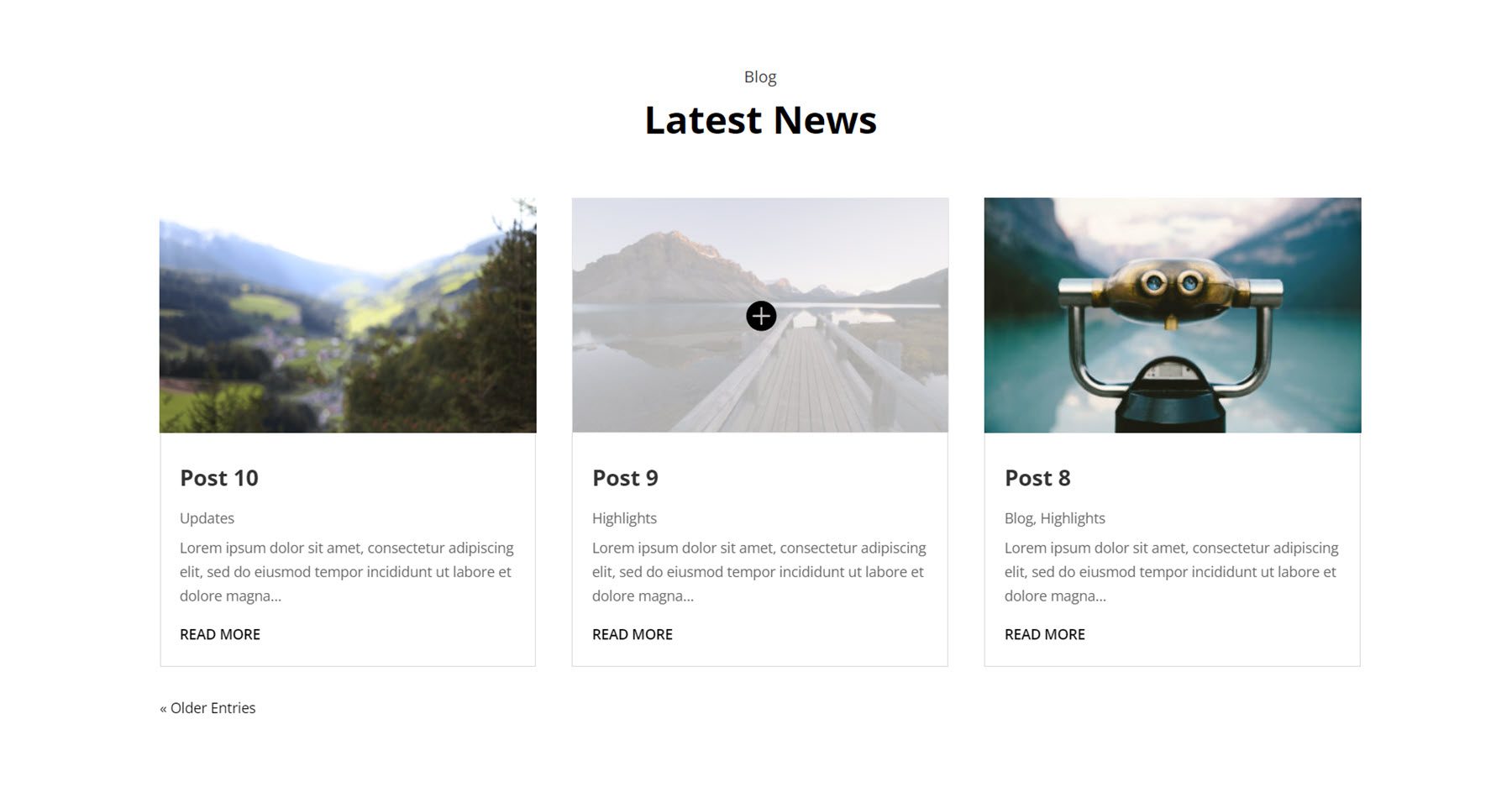
Le style de blog 4 est similaire à celui ci-dessus, mais il n'affiche pas la date mais affiche à la place un court extrait de chaque article. Au survol, une légère superposition et une icône apparaissent sur l'image sélectionnée.

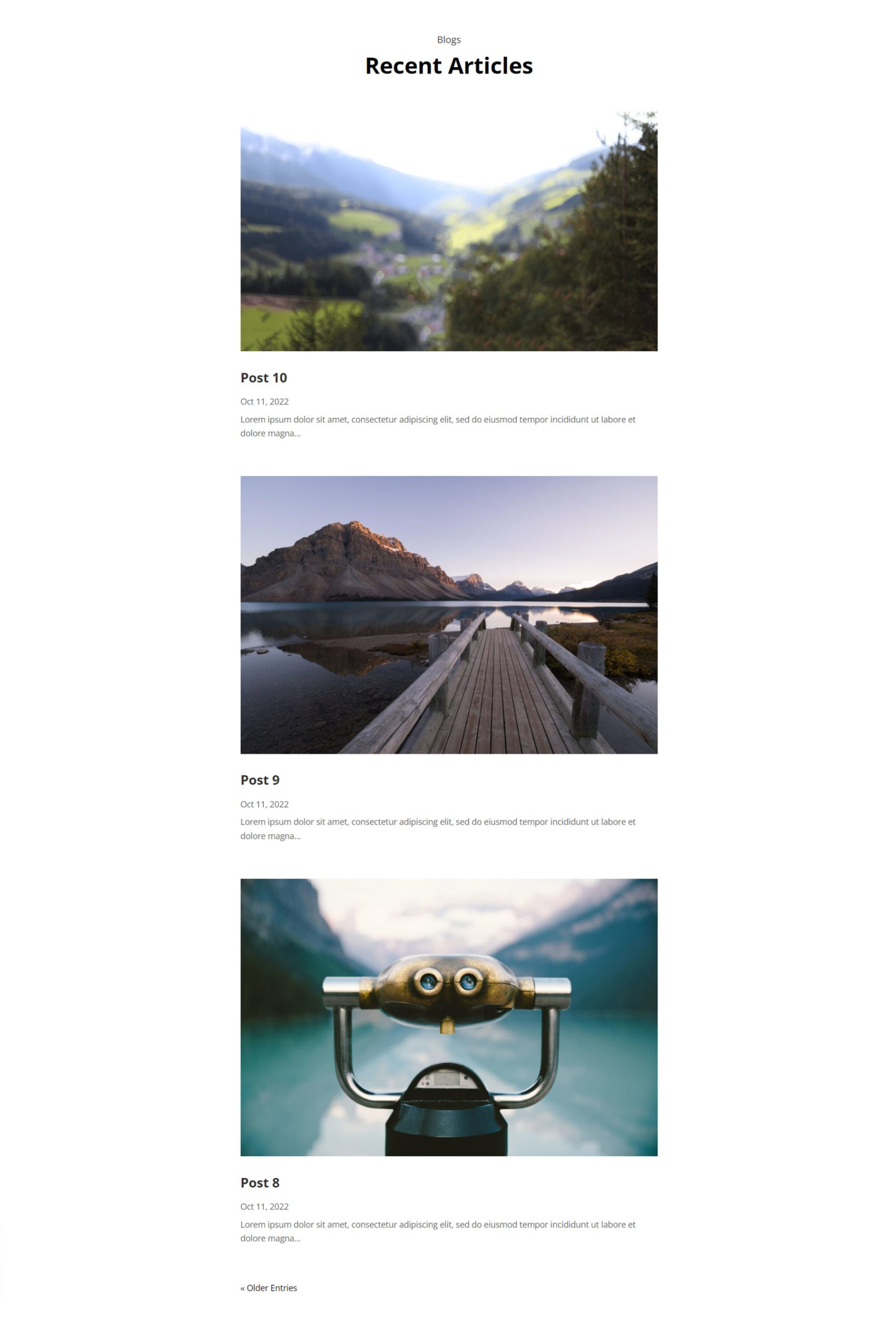
Dans le style de blog 19, les articles sont affichés sous forme de liste, les articles étant affichés les uns après les autres. Les images de chaque publication sont affichées en pleine largeur, suivies du titre de la publication, de la date et de l'extrait.

Informations sur le formulaire de contact
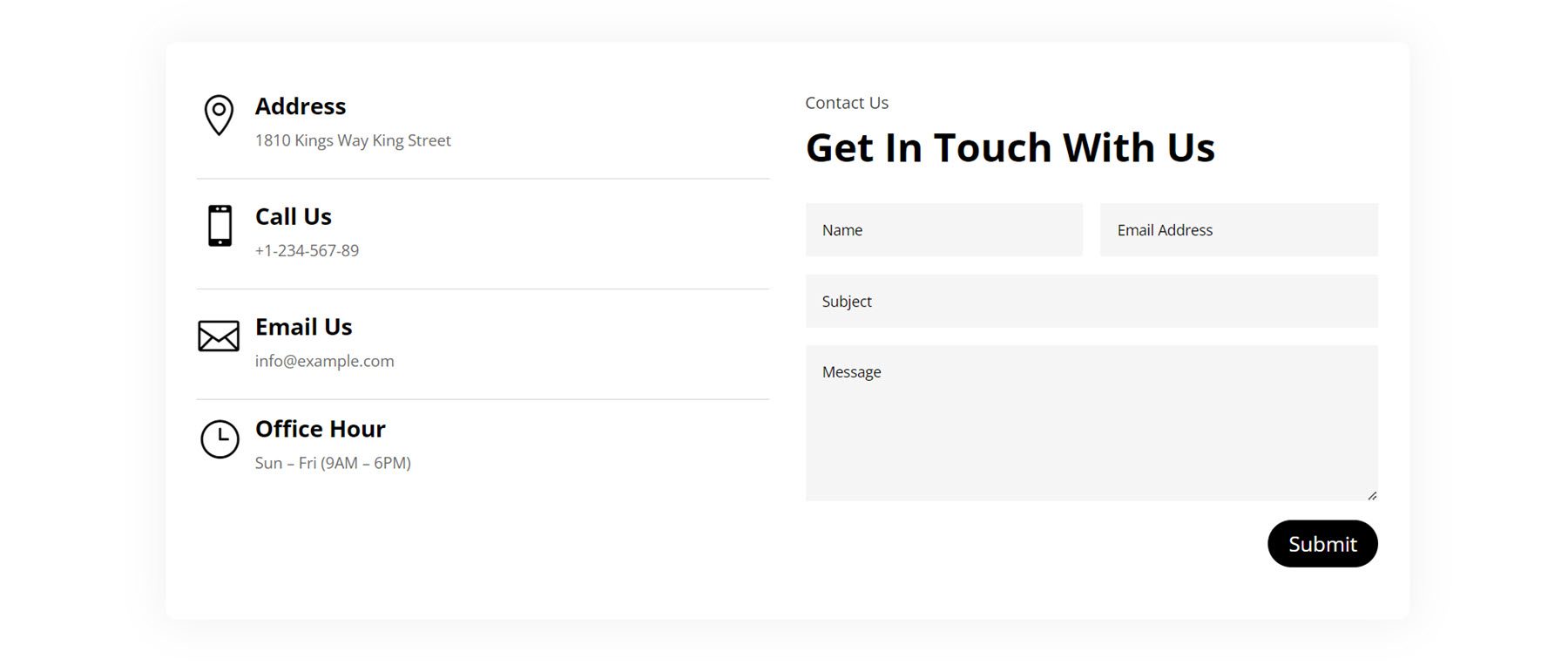
Ces sections contiennent principalement des informations de contact, des formulaires de contact et des cartes. Voici Style 9, il comporte des sections de présentation avec des icônes pour des informations telles que l'adresse, le numéro de téléphone, l'e-mail et les horaires. À droite se trouve un formulaire de contact.

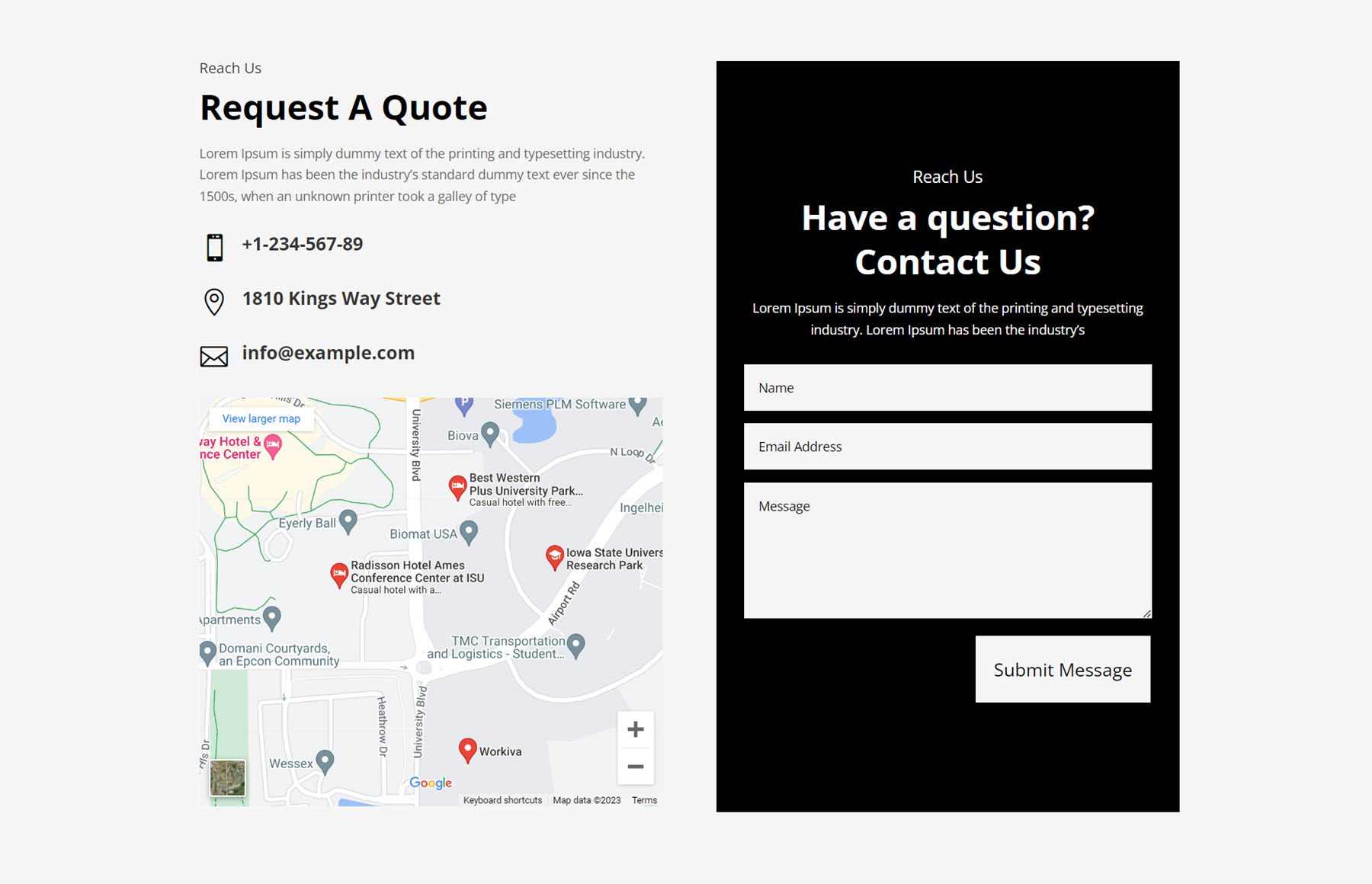
Dans le style 22, il y a une section pour une copie d'introduction, suivie de quelques icônes représentant les informations de contact et une carte. A droite se trouve un formulaire de contact sur fond noir.

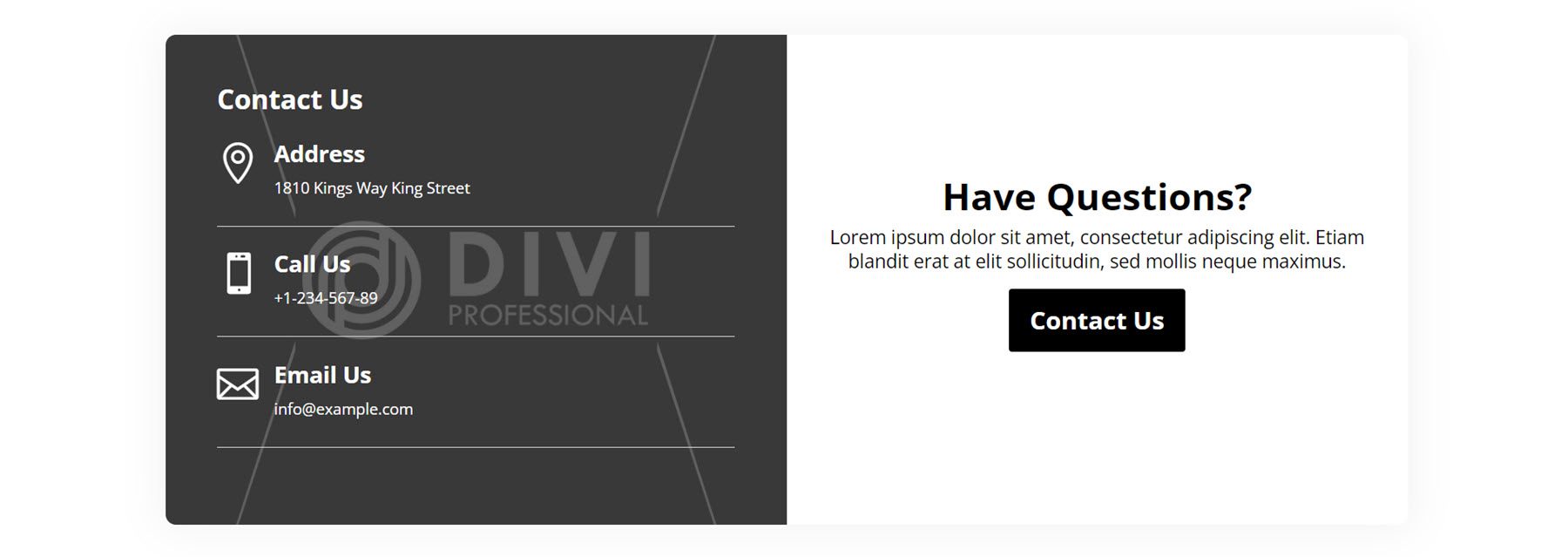
Ensuite, le style 40 présente une disposition de style bloc avec une ombre de boîte autour de la ligne. Sur la gauche, une image est définie comme arrière-plan de la colonne et il y a quelques modules de présentation avec des icônes représentant les informations de contact. Sur la droite se trouve un titre et une copie, puis un bouton Contactez-nous.

Comptoir
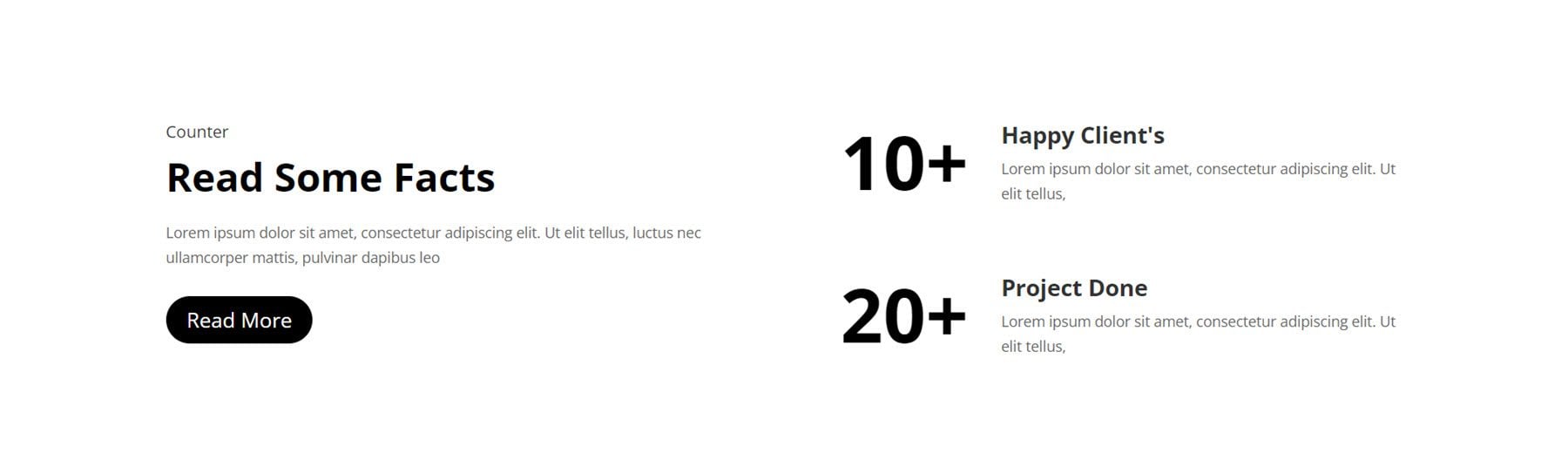
Le premier compteur que nous examinerons est le style 2. Il comporte un sous-titre et un titre sur la gauche, suivis d'une copie et d'un bouton Lire la suite. Sur la droite. Deux compteurs numériques avec de grands chiffres sont affichés à côté d'un texte de description.

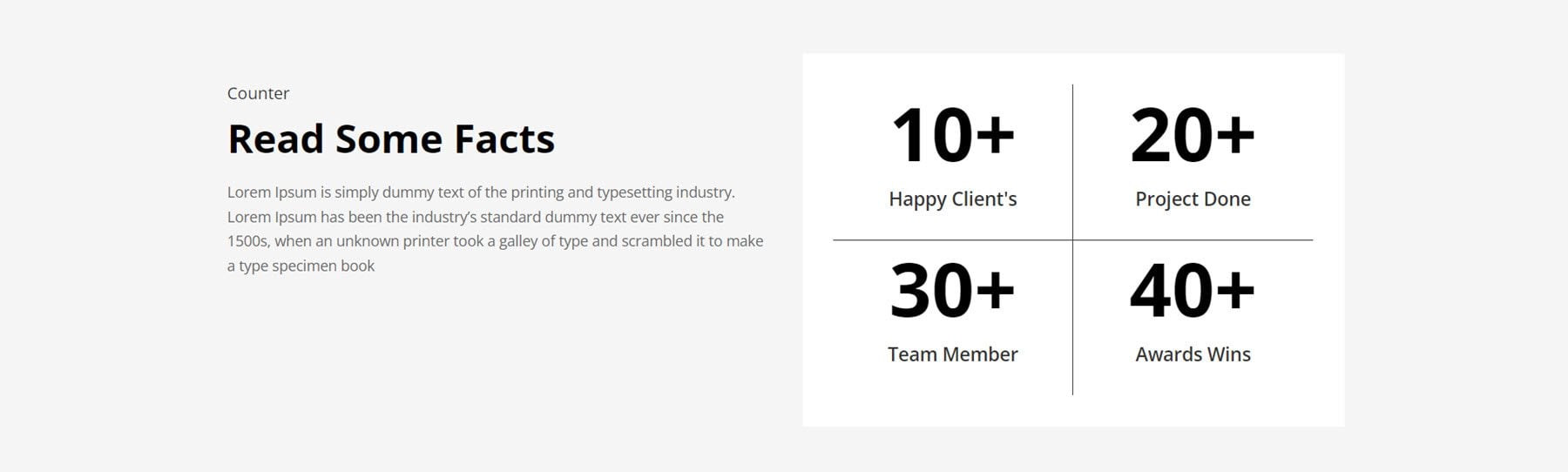
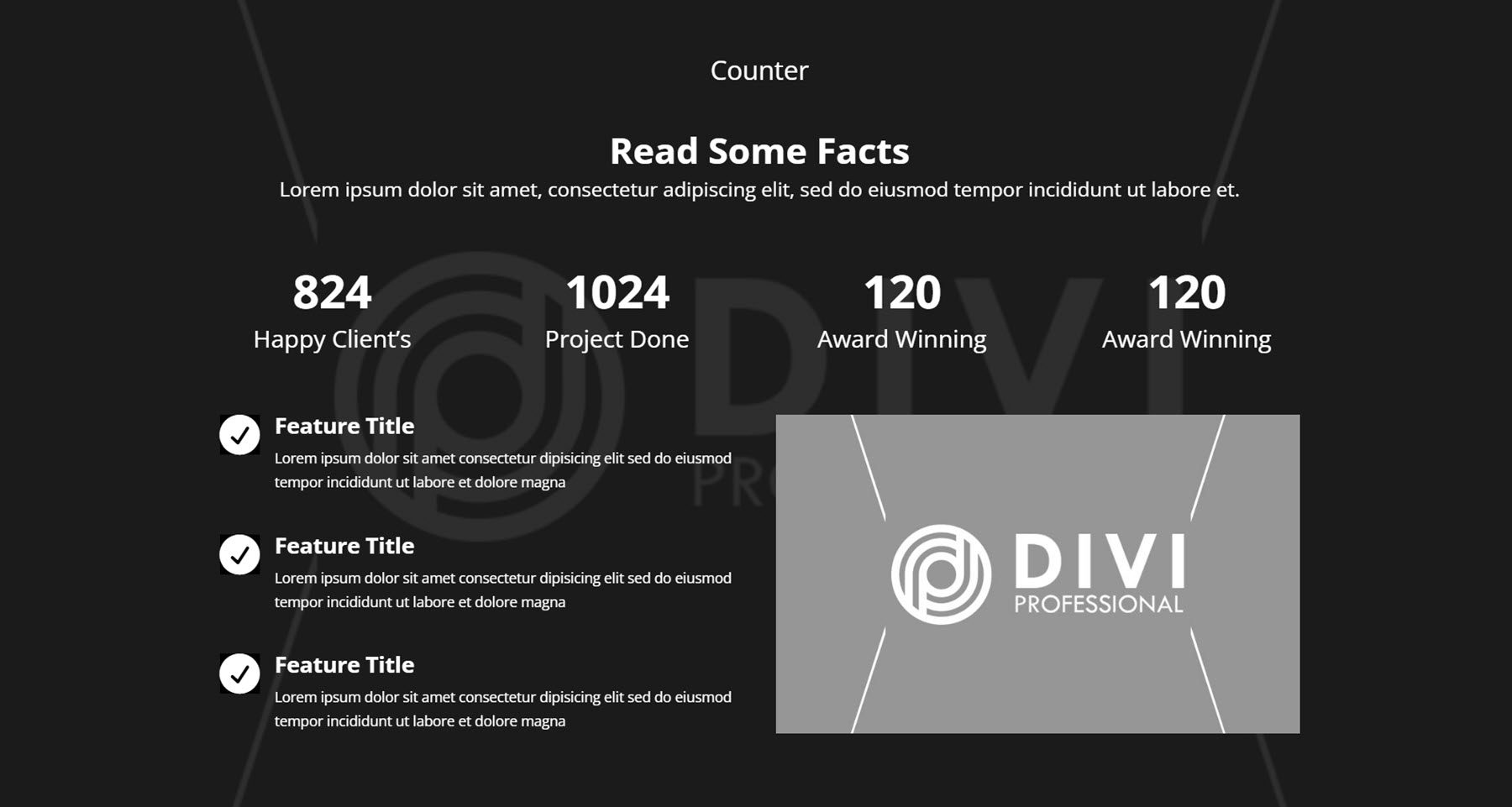
Le style de compteur 12 s'affiche sur un fond gris avec un texte de description à gauche. A droite, quatre compteurs de chiffres sont affichés sur fond blanc avec la description de chaque chiffre en dessous.

Counter Style 100 comporte de nombreux éléments différents. La mise en page présente une grande image comme arrière-plan avec une superposition sombre. En haut se trouvent deux titres et une ligne de copie, puis quatre compteurs numériques avec descriptions. En dessous, trois modules de présentation mettent en évidence les fonctionnalités à gauche avec une image à droite.

Appel à l'action
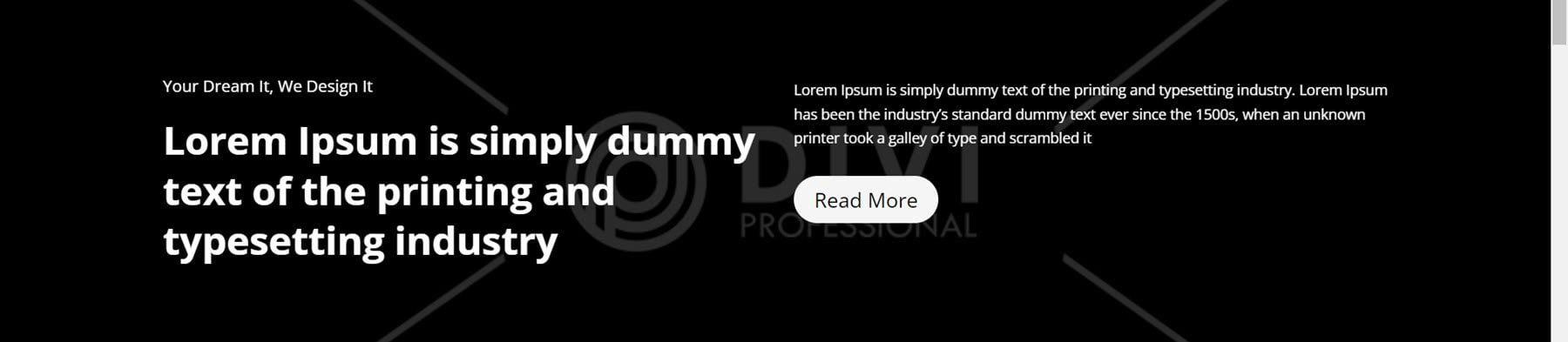
Les sections CTA sont idéales pour attirer l'attention sur une offre spéciale, une page de vente ou toute autre action que vous souhaitez que les utilisateurs entreprennent. Le style 3 présente un arrière-plan d'image avec une superposition sombre. Sur la gauche se trouve un court sous-titre suivi d'un grand texte de titre. Sur la droite se trouve le corps du texte, suivi d'un bouton Lire la suite.

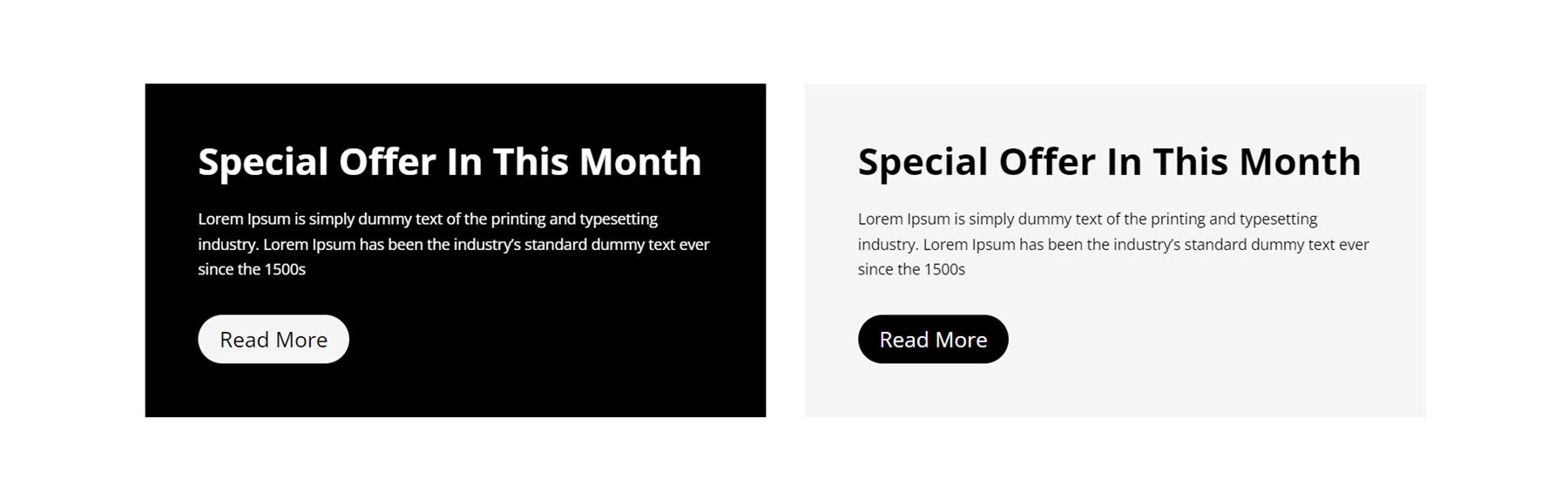
CTA Style 9 comprend deux boîtes différentes, une sombre et une claire. Chaque fonctionnalité comporte un titre, un corps de texte et un bouton.

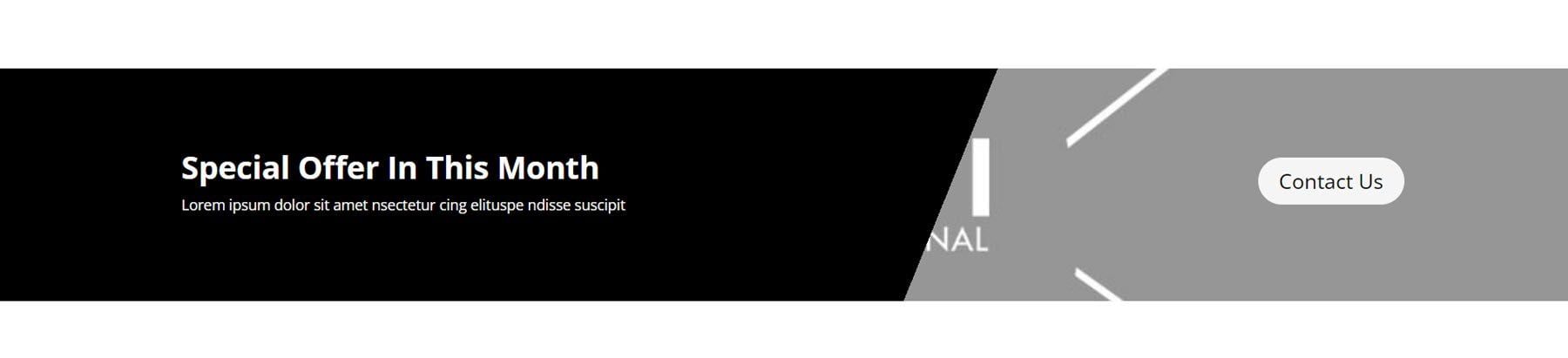
Ensuite, CTA Style 19 a une mise en page de style bannière, avec une section à angle sombre à gauche avec du texte et une image à droite avec un bouton.

FAQ
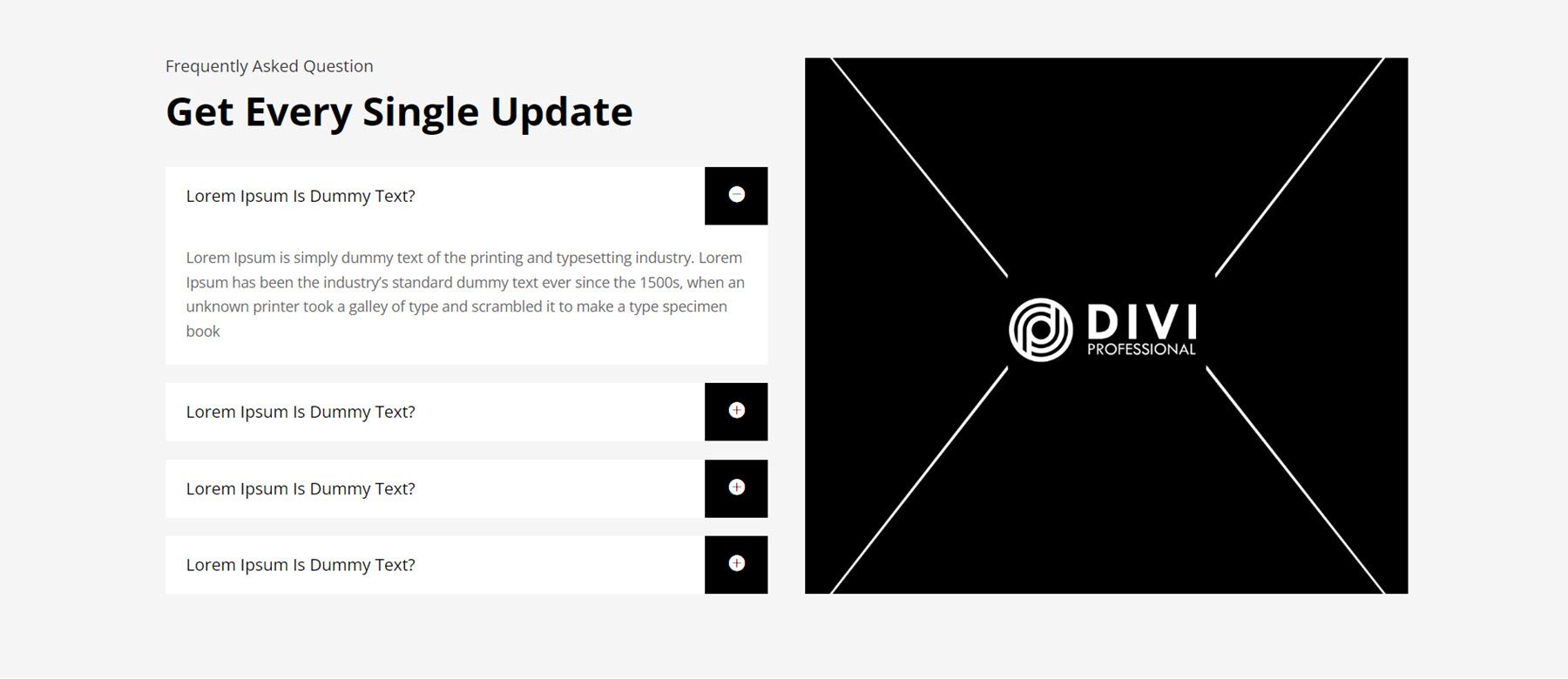
L'ajout d'une section FAQ à votre site peut vous aider à communiquer des informations importantes aux visiteurs de votre site Web et à réduire le nombre de demandes répétitives que vous pourriez recevoir. Le style de mise en page FAQ 6 comporte des accordéons FAQ sur la gauche, sous un texte de titre. À droite, une grande image.

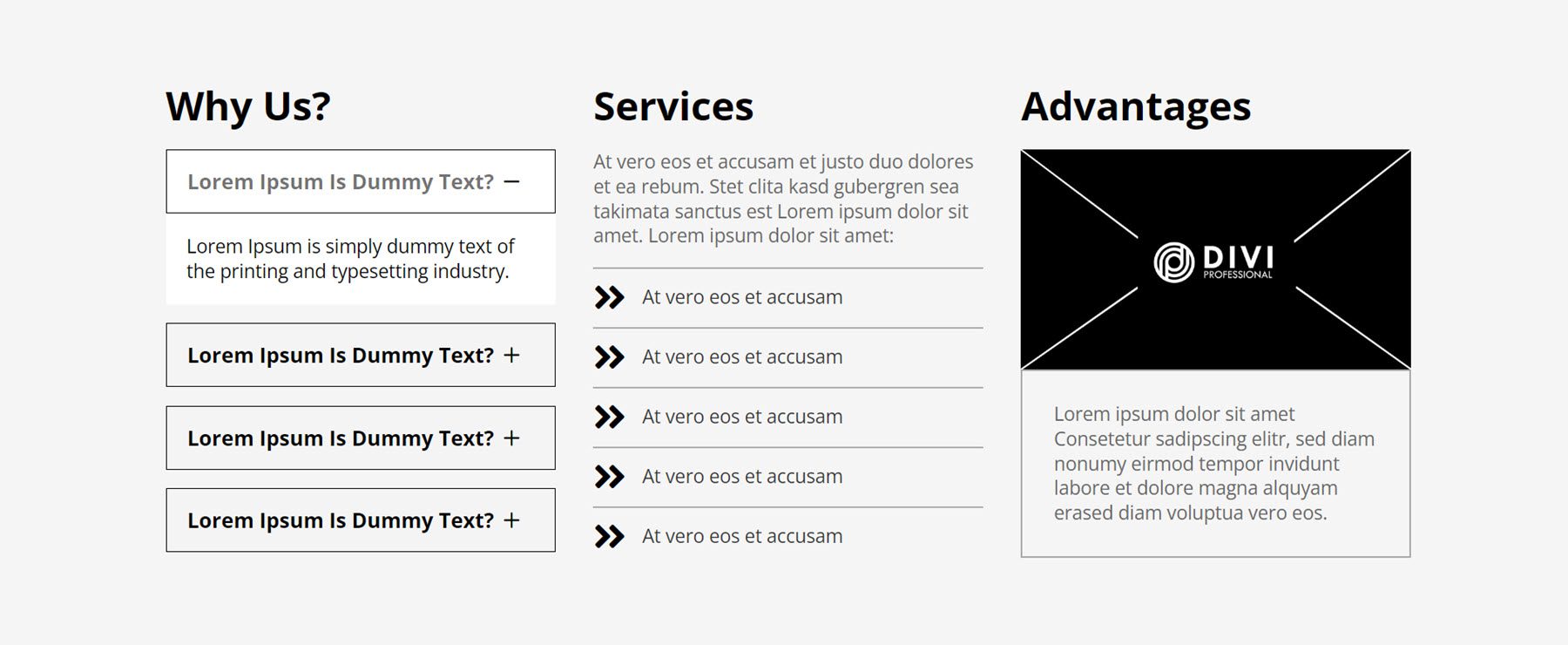
Pour la présentation suivante, nous examinerons le style FAQ 31. Il comporte quatre accordéons FAQ dans la colonne de gauche, suivis d'une liste de services avec des icônes au milieu. À droite se trouve une image avec du texte entouré d'une bordure.

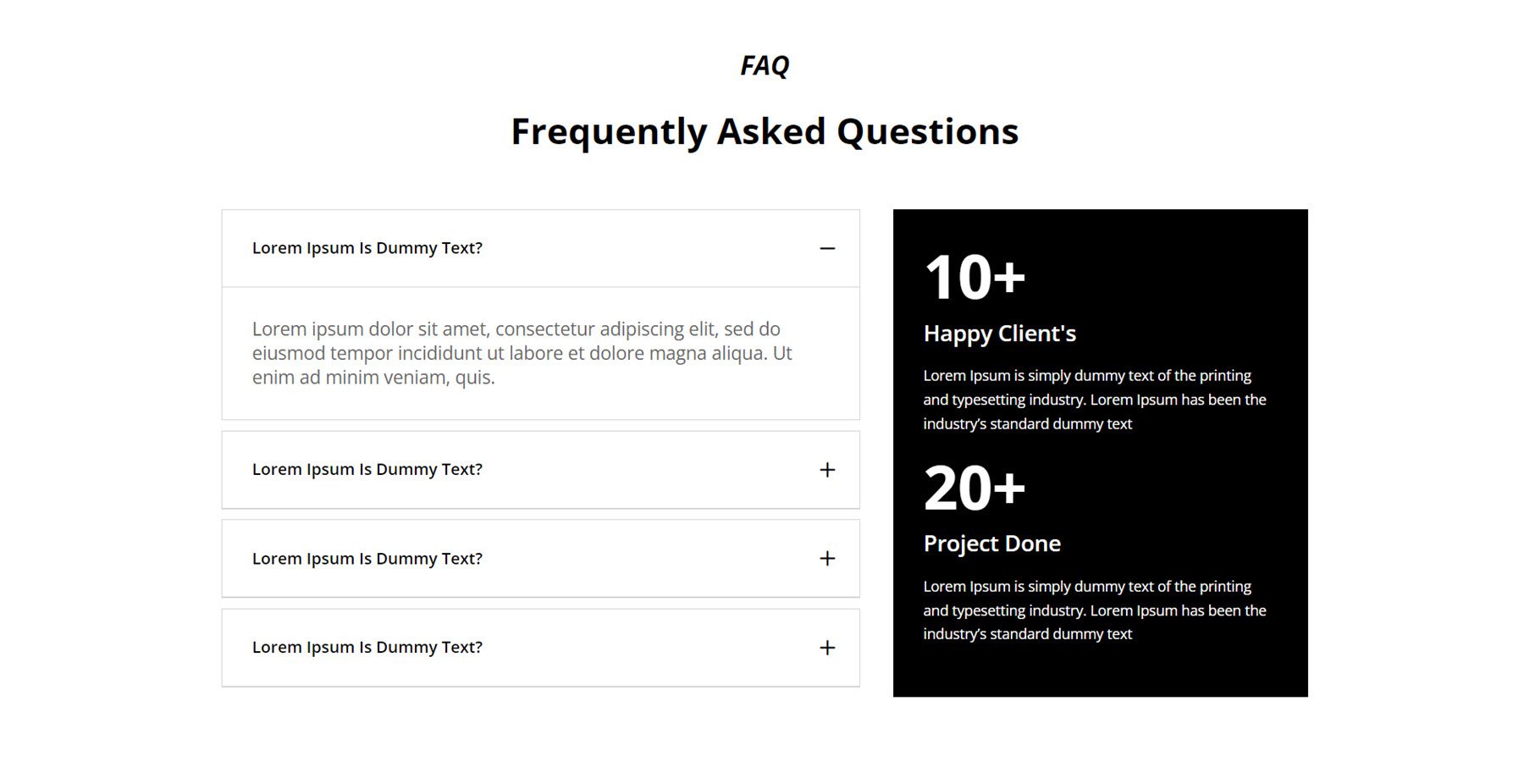
La dernière section FAQ que nous examinerons est le numéro 87. Elle présente les éléments de la FAQ à droite, avec deux compteurs numériques et un texte de description à droite sur un fond noir.

Section des fonctionnalités
Les sections de fonctionnalités sont des mises en page très polyvalentes. Comme leur nom l'indique, vous pouvez les utiliser pour mettre en évidence les fonctionnalités de votre service ou produit. Vous pouvez également utiliser les mises en page pour présenter différents services, afficher une liste de pages ou mettre en évidence des points clés avec des icônes.
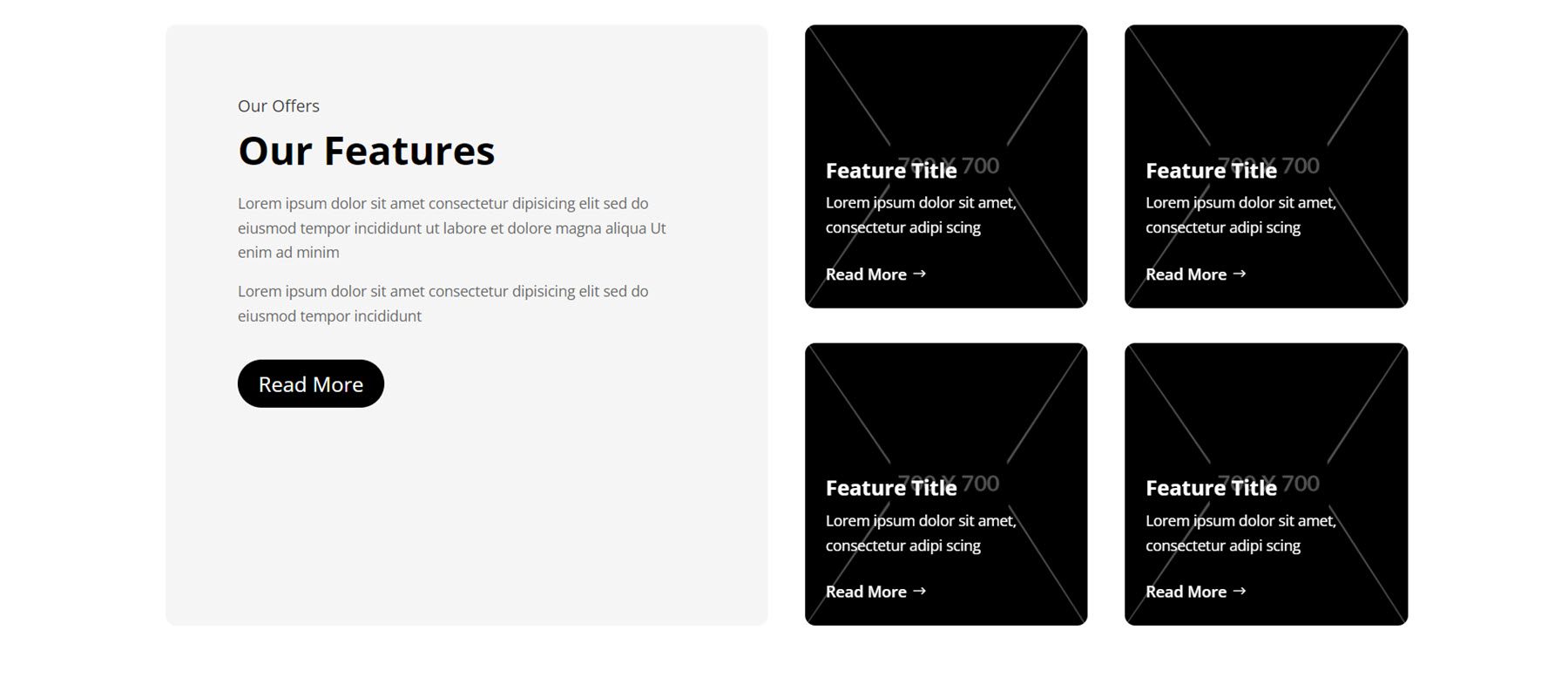
Voici le premier exemple, section de fonctionnalités Style 7. Cette mise en page a une disposition de style carte avec des coins arrondis. Sur la gauche, nous avons un titre et un corps de texte suivis d'un bouton. Ensuite, il y a quatre cartes avec chacune une image d’arrière-plan et une superposition sombre à droite. Sur chaque carte se trouvent un titre de fonctionnalité, un texte de description et un bouton En savoir plus.

Ensuite, le style 11 répertorie quatre fonctionnalités à côté des icônes sur la gauche. Sur la droite, il y a une grande image recouverte d'un cercle affichant un compteur numérique et une description.

Le style 21 est un design intéressant, avec un titre en haut, une grande image au centre et deux modules de présentation de chaque côté avec un titre et une description des fonctionnalités.

Galerie
Les présentations des galeries partagent de nombreuses similitudes, avec quelques différences dans les effets de survol. Voici le style 4, l'image s'agrandit au survol.

Dans le style 11, les images de la galerie sont affichées dans un seul curseur.

Enfin, Gallery Style 14 comporte une bordure autour de chaque image.

héros
Les sections Héros sont utiles pour mettre en évidence les offres spéciales, les fonctionnalités et les informations clés sur votre entreprise. Le style 3 comporte une section de texte avec un en-tête et un sous-en-tête à gauche et le contenu du corps à droite. En dessous se trouve une section d'appel à l'action avec un titre, un corps de texte et un bouton Lire la suite sur un grand arrière-plan d'image.

Pour Hero Style 5, les fonctionnalités sont mises en évidence avec une section de texte avec un en-tête et un corps de texte, suivie de quelques présentations mettant en évidence les fonctionnalités et d'un bouton En savoir plus. À gauche, une image.

Hero Layout 17 présente une grande image en arrière-plan. Sur la gauche se trouvent un sous-titre, un titre, un corps de texte et un bouton Lire la suite. Sur la droite se trouvent deux fonctionnalités mises en évidence par une icône, sur fond blanc.

Logo
Vous pouvez afficher les logos des clients avec lesquels vous avez travaillé sur votre site Web pour renforcer la confiance et la crédibilité auprès des visiteurs de votre site Web. Logo Style 4 comporte trois logos à gauche et un cadre blanc à droite avec un titre, un corps de texte et un bouton Afficher plus.

Dans Logo Layout 7, l’en-tête, le sous-en-tête et le texte de description se trouvent à gauche, sur un grand arrière-plan d’image qui s’étend sur toute la largeur de la section. A droite, six logos sont affichés sur fond blanc.

Logo Layout 11 est une mise en page relativement simple avec quatre logos affichés sur un fond gris. Dans cette disposition, la taille du logo augmente au survol.

Bulletin
Vient ensuite la section newsletter. La première mise en page que nous examinerons est le style 4. Elle comporte un texte d'introduction sur la gauche, suivi du formulaire d'inscription à la newsletter. A droite, il y a une image. La section est sur un fond gris clair.


Le style 10 peut très bien fonctionner dans le cadre d’une disposition de pied de page. Il comporte un logo au centre, suivi de trois colonnes d'informations de contact avec de fines lignes de séparation. En dessous se trouve le formulaire d'inscription à la newsletter.

Le style de newsletter 12 est présenté avec une image pleine largeur définie comme arrière-plan. Sur le côté droit, la copie de la newsletter et le formulaire d'inscription apparaissent sur un fond blanc.

Tarifs
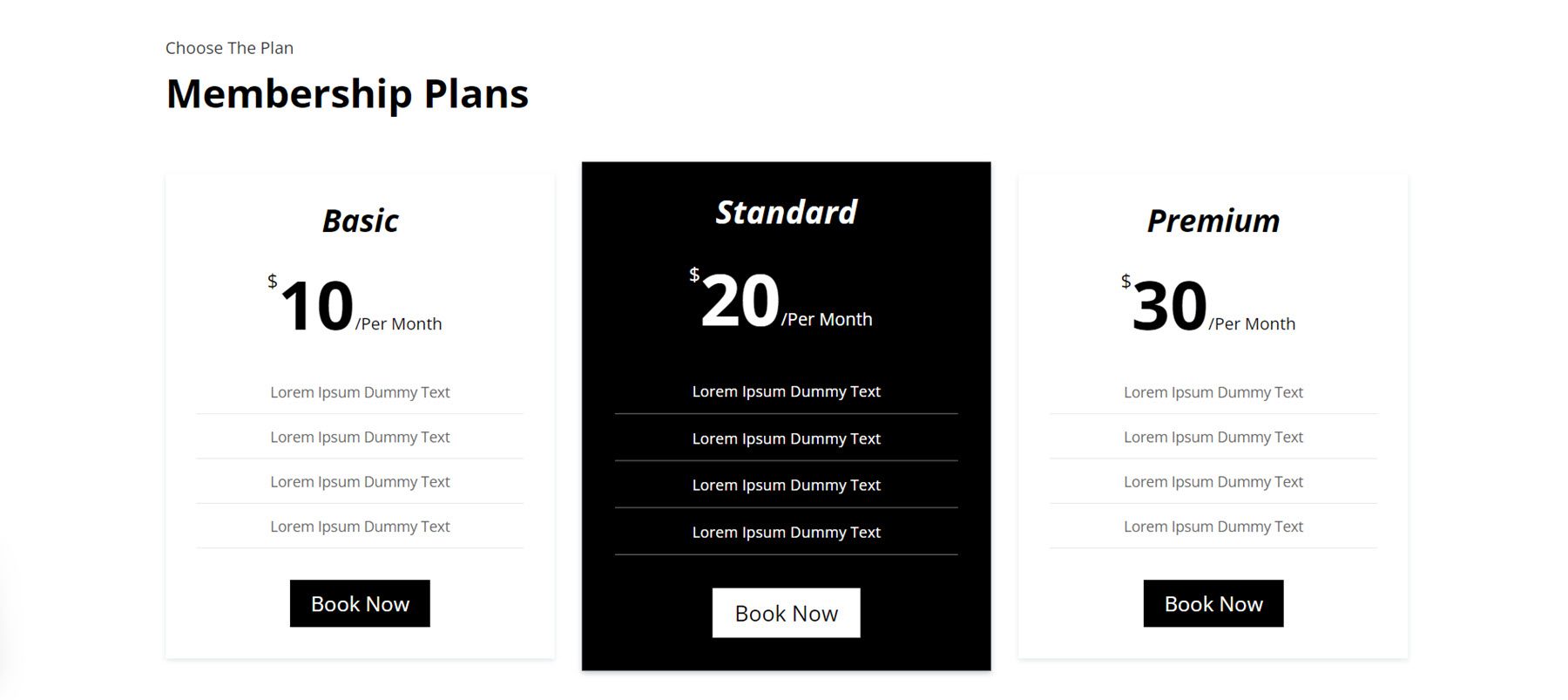
Dans le style de présentation des prix 3, il y a trois colonnes avec le prix indiqué dans une grande taille de police en haut. Les fonctionnalités sont mises en évidence ci-dessous, avec une ligne de séparation entre les deux. Au bas de chaque colonne se trouve un bouton Réserver maintenant. La zone de prix augmente en taille au survol.

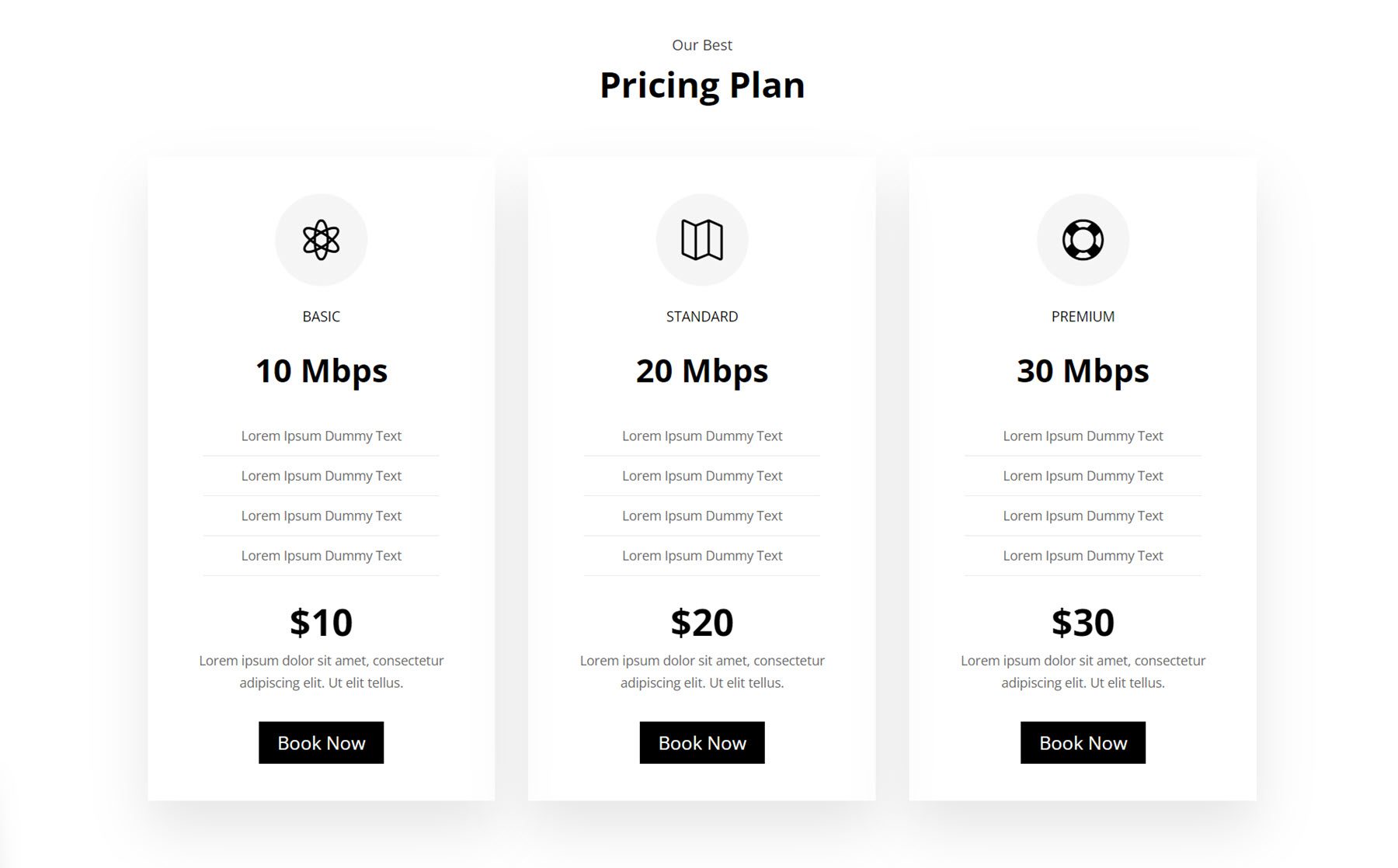
Le style 14 comporte une icône en haut de chaque colonne de prix. Vous trouverez ci-dessous le titre et le sous-titre de chaque niveau, puis les fonctionnalités séparées par des lignes de séparation. Le prix est indiqué ci-dessous, suivi d'un texte de description et d'un bouton.

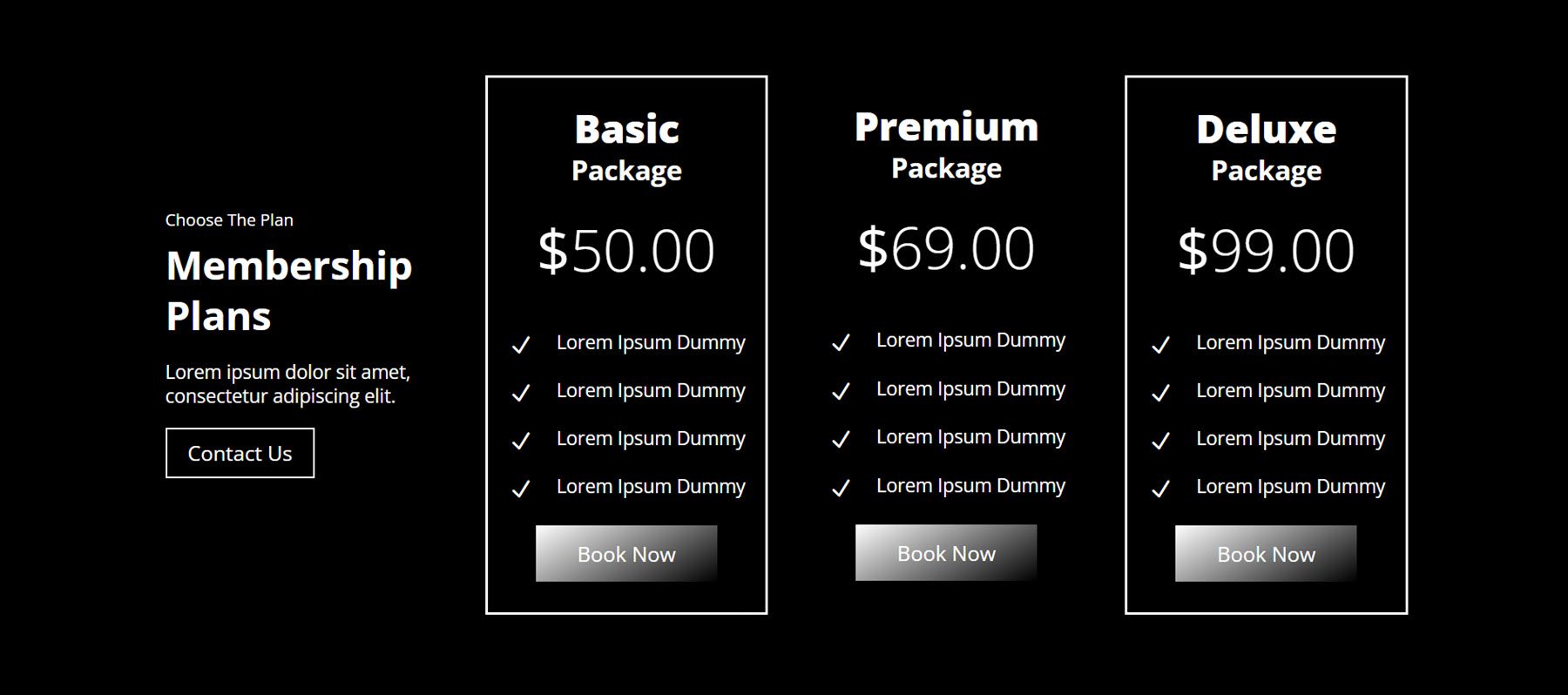
Pour le style de présentation des prix 37, le texte s'affiche dans la colonne la plus à gauche à côté d'un bouton Contactez-nous. Sur la droite se trouvent trois colonnes de détails sur les prix. En haut se trouve un titre, suivi du prix, de certaines fonctionnalités mises en évidence par une icône et un bouton réserver maintenant. La mise en page est placée sur un fond sombre et les boutons présentent un effet dégradé en niveaux de gris.

Projets
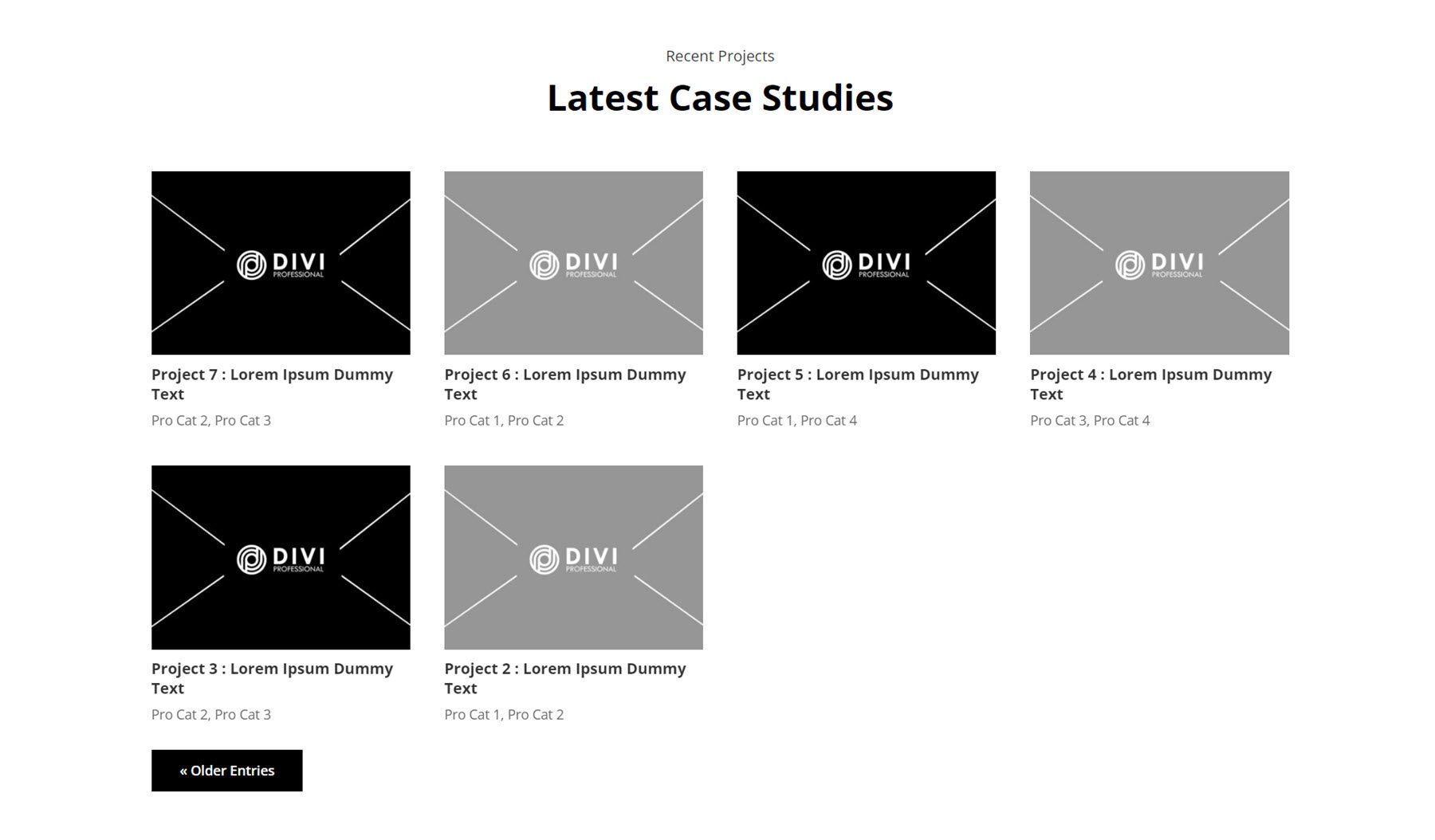
Avec les dispositions de la section Projets, vous pouvez afficher vos projets en vedette de plusieurs manières différentes. Jetons d’abord un coup d’œil au style 2. Il utilise une mise en page standard avec l’image en vedette de chaque projet, suivie du titre, puis des catégories. Un bouton dans le coin inférieur gauche vous permet de naviguer vers des entrées plus anciennes. Au survol, une superposition sombre apparaît sur l'image.

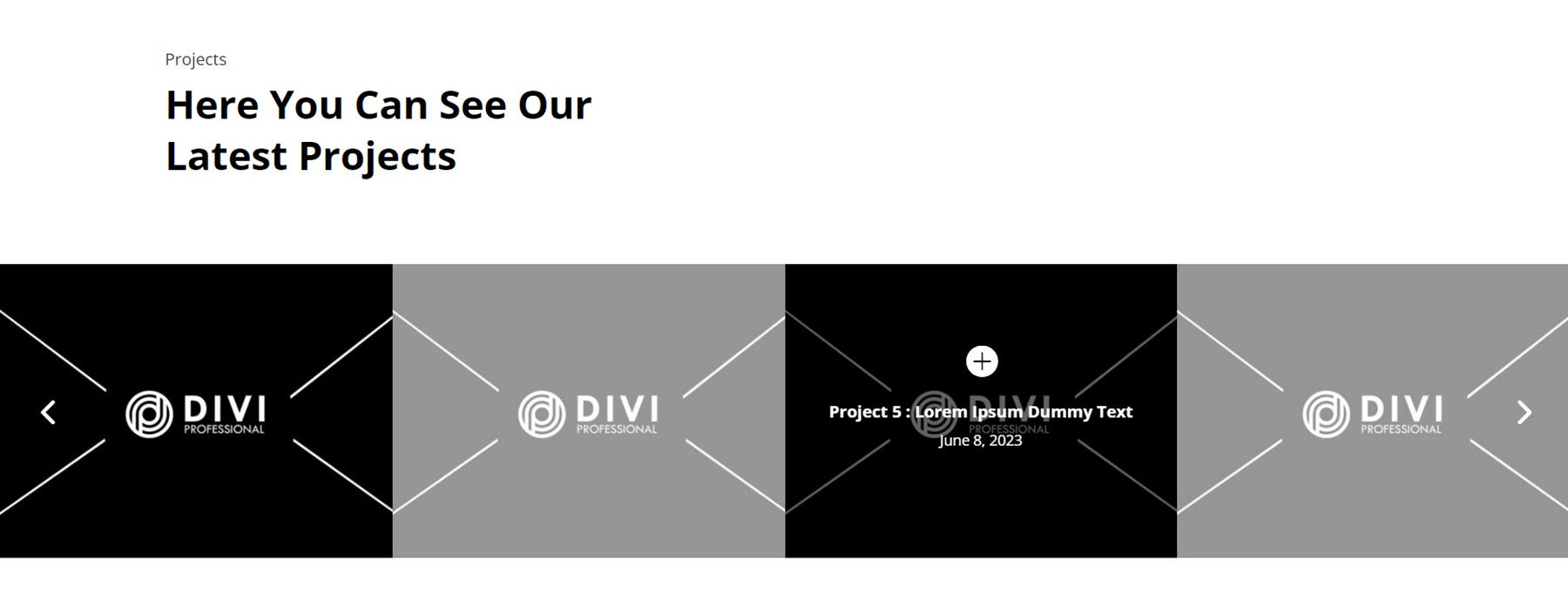
Ensuite, Project Style 5 propose quatre projets avec les images affichées dans une rangée transparente. Au survol, une superposition sombre apparaît avec une icône plus et les informations sur le projet.

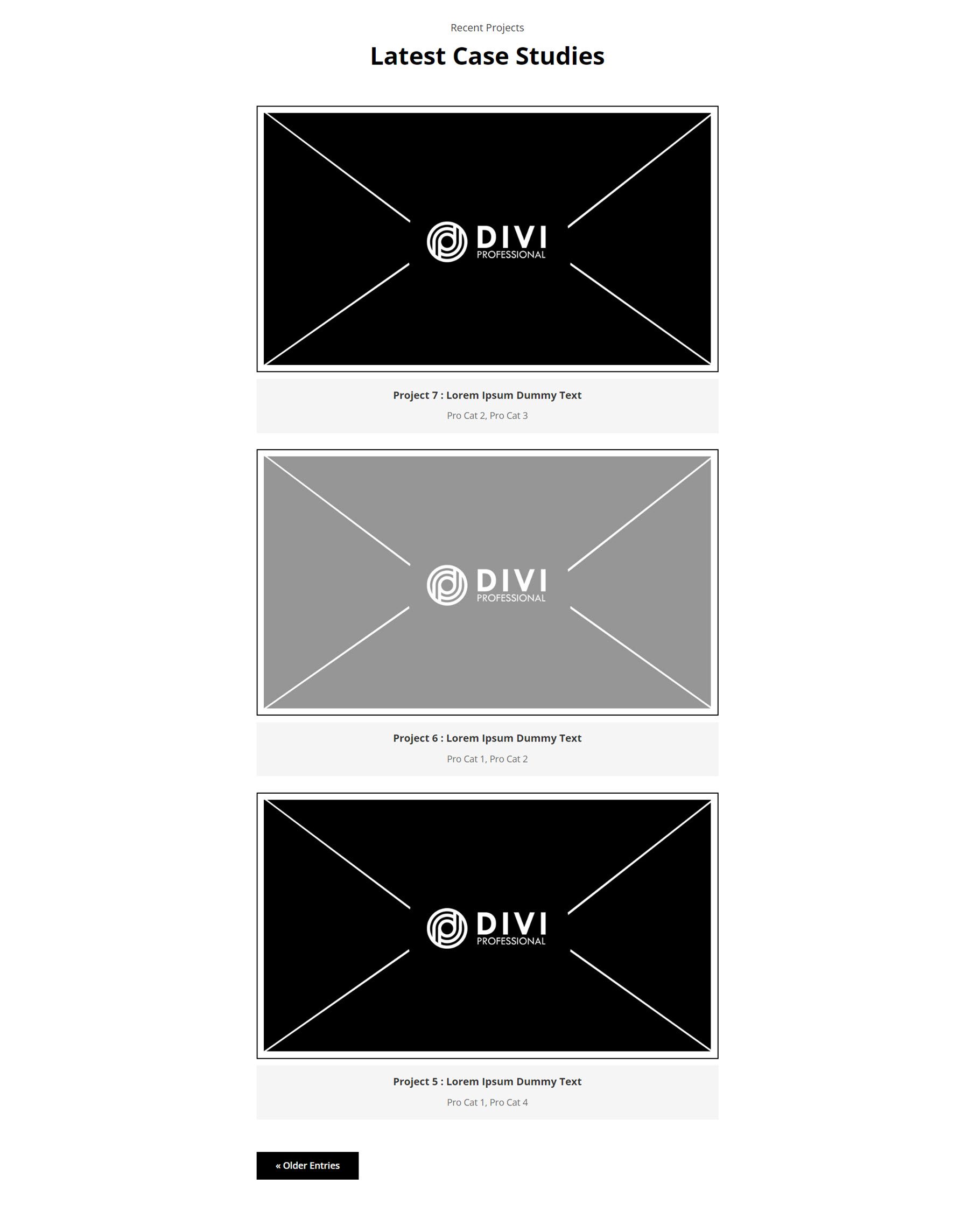
Dans le style 18, les projets sont disposés sur une seule colonne, les uns après les autres. Avec cette mise en page, vous pouvez guider votre visiteur dans la visualisation d'un élément de portefeuille à la fois. Chaque article comporte une grande image avec une bordure noire. Ci-dessous, les détails du projet sont répertoriés sur fond gris.

Service
Jetons maintenant un coup d'œil aux présentations de services, où vous pouvez présenter la variété de services que vous proposez et donner des détails importants sur vos services.
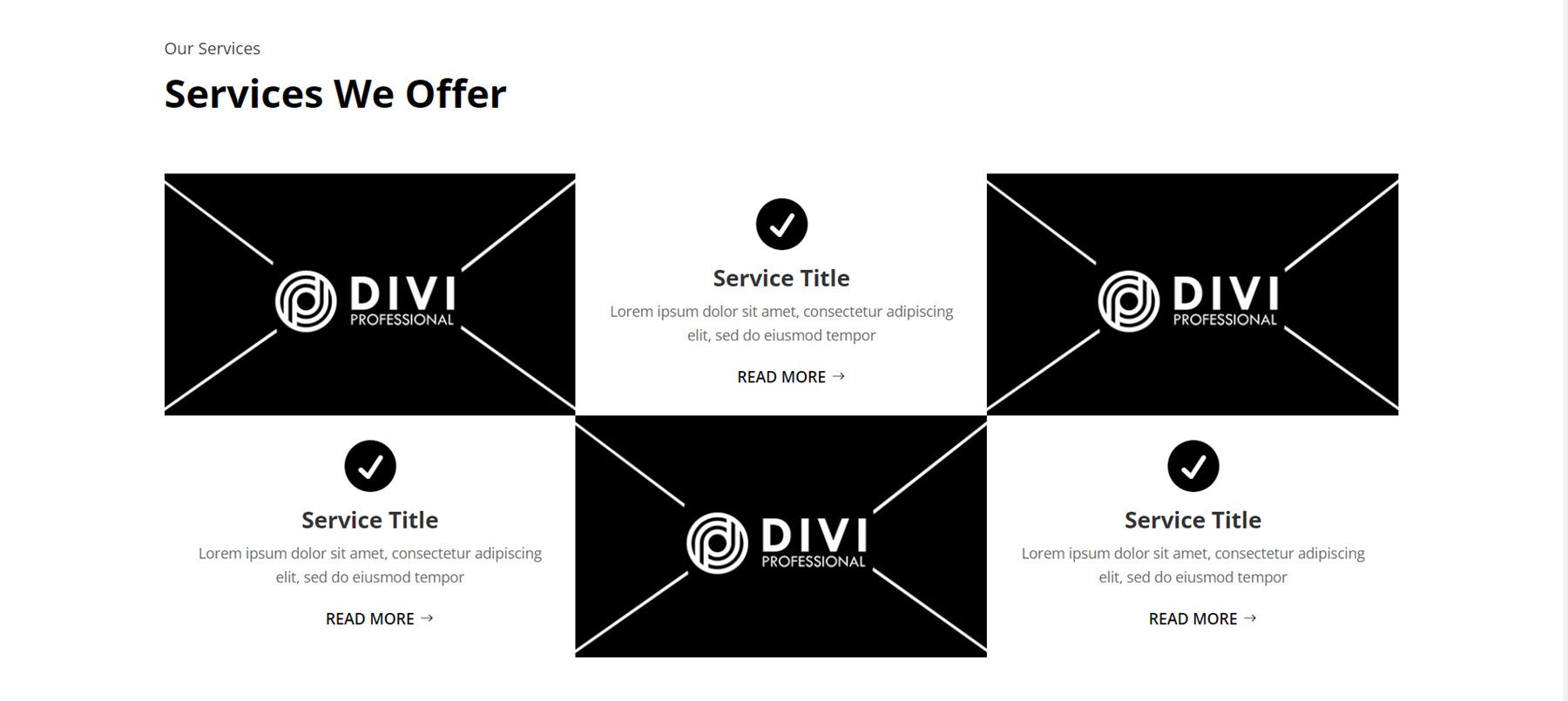
Le premier est le style de service 11. Les services et les images sont organisés selon une disposition alternée. Chaque élément de service est affiché avec une icône et un bouton En savoir plus.

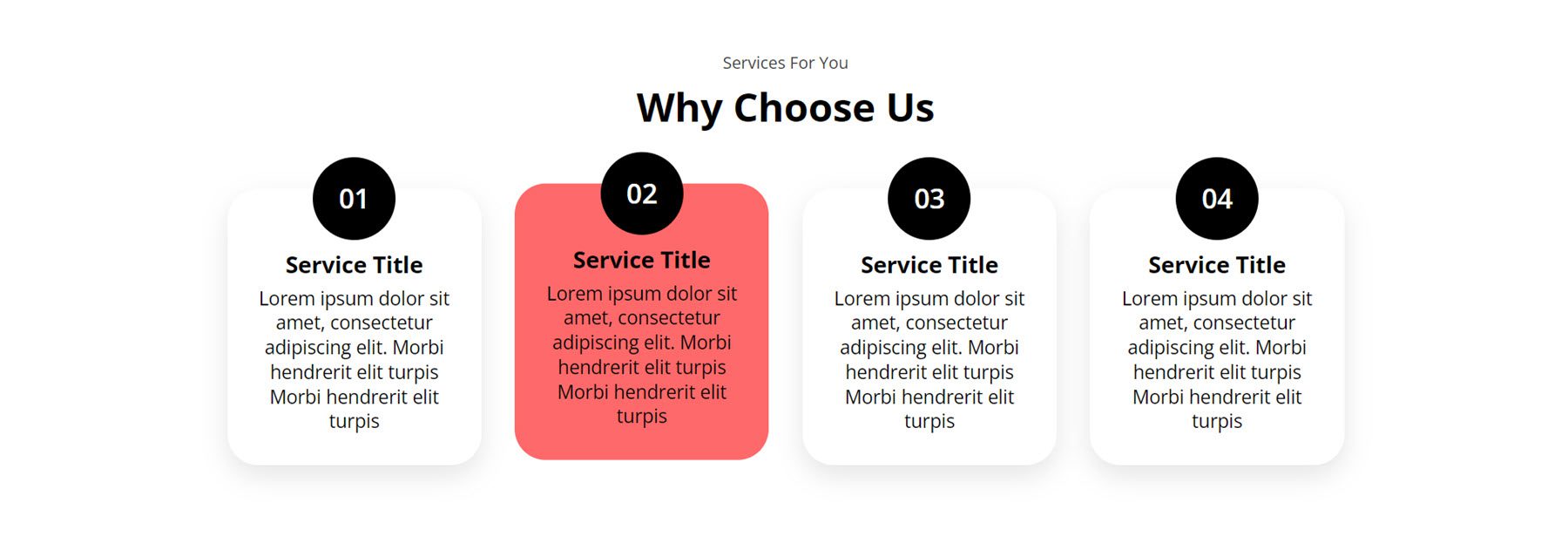
Service Style 79 comporte quatre cases aux coins arrondis, chaque case comportant un titre et un corps de texte. Chaque case comporte un cercle noir en haut avec un numéro. Au survol, la boîte monte et l'arrière-plan devient rouge.

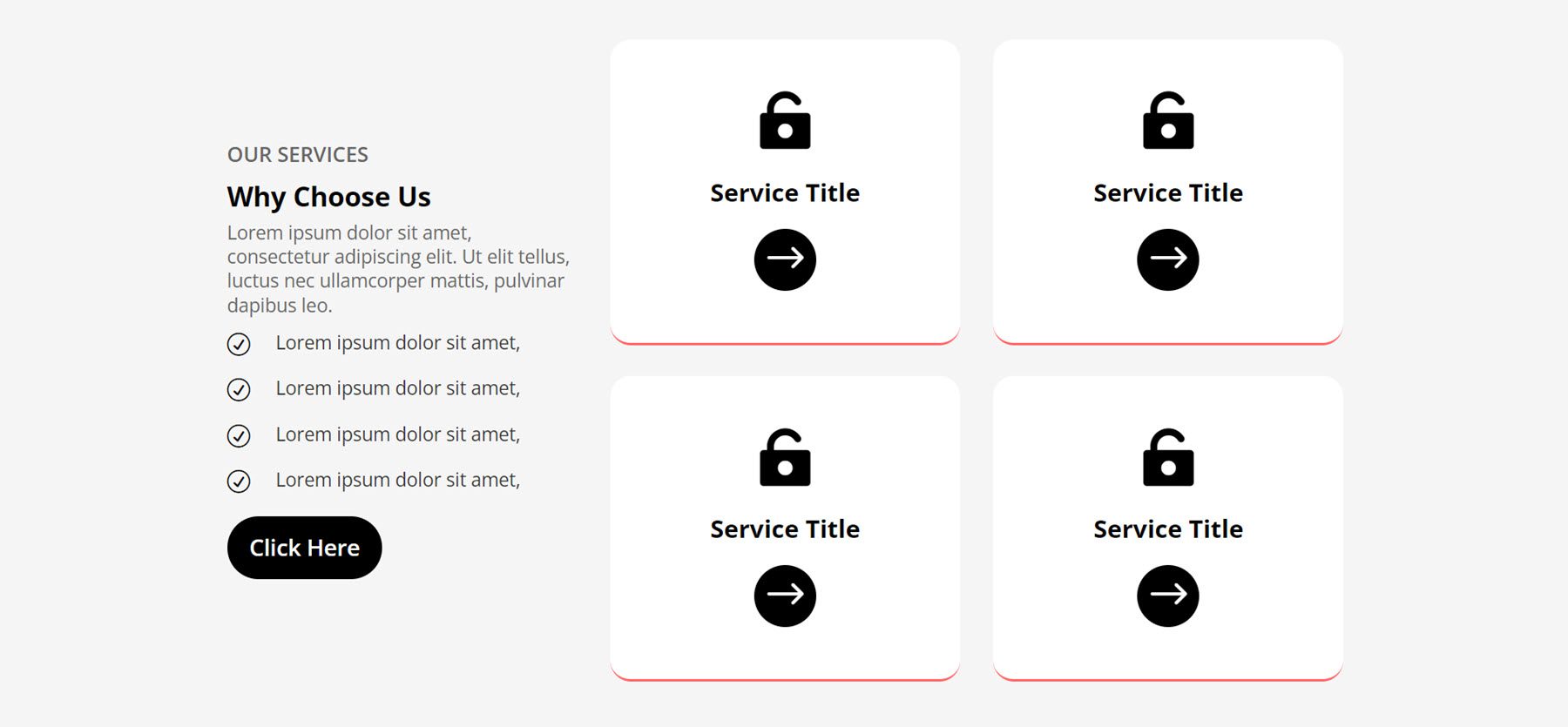
Dans le style 92, la colonne de gauche comporte un titre et un sous-titre, un corps de texte avec des détails, quatre présentations avec des icônes de vérification et un bouton Cliquez ici. A droite, il y a deux colonnes avec des coffrets de service. Chaque case comporte une grande icône, un en-tête, un bouton fléché et une bordure inférieure.

Glissière
Ensuite, les dispositions des curseurs. Le premier est Slider Layout 3. Il s’agit d’un curseur pleine largeur avec une grande image d’arrière-plan pour chaque diapositive. Sur la diapositive elle-même, il y a un sous-en-tête, un en-tête, un corps de texte et un bouton Lire la suite aligné à gauche.

Ensuite, Slider Style 8 a une disposition similaire, mais le texte du titre est grand et le contenu est aligné au centre.

Enfin, le Slider 14 présente un contenu aligné au centre, entouré de lignes de bordure en haut et en bas. Le curseur utilise un indicateur en forme de pilule pour la diapositive active au lieu d'un cercle standard, ajoutant ainsi une touche de conception subtile à la mise en page.

Languette
Les onglets sont un excellent moyen de condenser et d'organiser les informations sur une page. Jetons un coup d'œil au style 1. Il présente une image à gauche et les onglets à droite. Les titres des onglets sont centrés, avec un fond noir pour l'onglet actif.

Ensuite, Tab Style 9 présente un arrière-plan d’image pleine largeur. À droite se trouve un formulaire de contact sur fond blanc. Sur la gauche se trouve un texte de titre, suivi de la section d'onglets. Lorsqu'il est sélectionné, le conteneur de titre de l'onglet présente des côtés inclinés et un arrière-plan noir.

Pour la dernière section de l'onglet, nous examinerons le style 12. Il contient du texte sur la gauche, ainsi que deux présentations avec des icônes pour mettre en évidence les fonctionnalités. Le module d'onglets est à droite, avec un fond gris. Lorsqu'il est sélectionné, le conteneur de titre présente des bords inclinés et un arrière-plan noir.

Équipe
Le kit ultime polyvalent Divi Wireframe est livré avec de nombreuses façons différentes de montrer les membres de votre équipe. Commençons par jeter un œil au style 11. Cette mise en page présente des images rondes, suivies du nom, du titre du poste, puis de la description. Au survol, une superposition grise apparaît sur l'image.

Ensuite, Team Layout 34. Celui-ci utilise un fond gris et affiche les membres de l’équipe dans une disposition de style carte avec des coins arrondis. Chaque membre de l'équipe présente une image, suivie du nom, du titre du poste et des liens vers les réseaux sociaux.

Enfin, Team Style 42. Dans la première colonne de gauche, il y a du texte et un bouton Contactez-nous. Sur la droite se trouvent les membres de l'équipe, affichés de manière transparente. Chaque personne a une image, suivie de son nom et de son titre de poste. Au survol, une superposition grise apparaît sur l'image.

Témoignage
Les témoignages sont un excellent moyen d’établir la confiance des visiteurs du site Web et de démontrer vos qualifications. Dans Testimonial Style 10, il y a deux zones de témoignage, chacune avec une note par étoiles, un texte de témoignage, une image de l'auteur, le nom de l'auteur, le titre du poste de l'auteur et une icône de citation dans le coin inférieur droit.

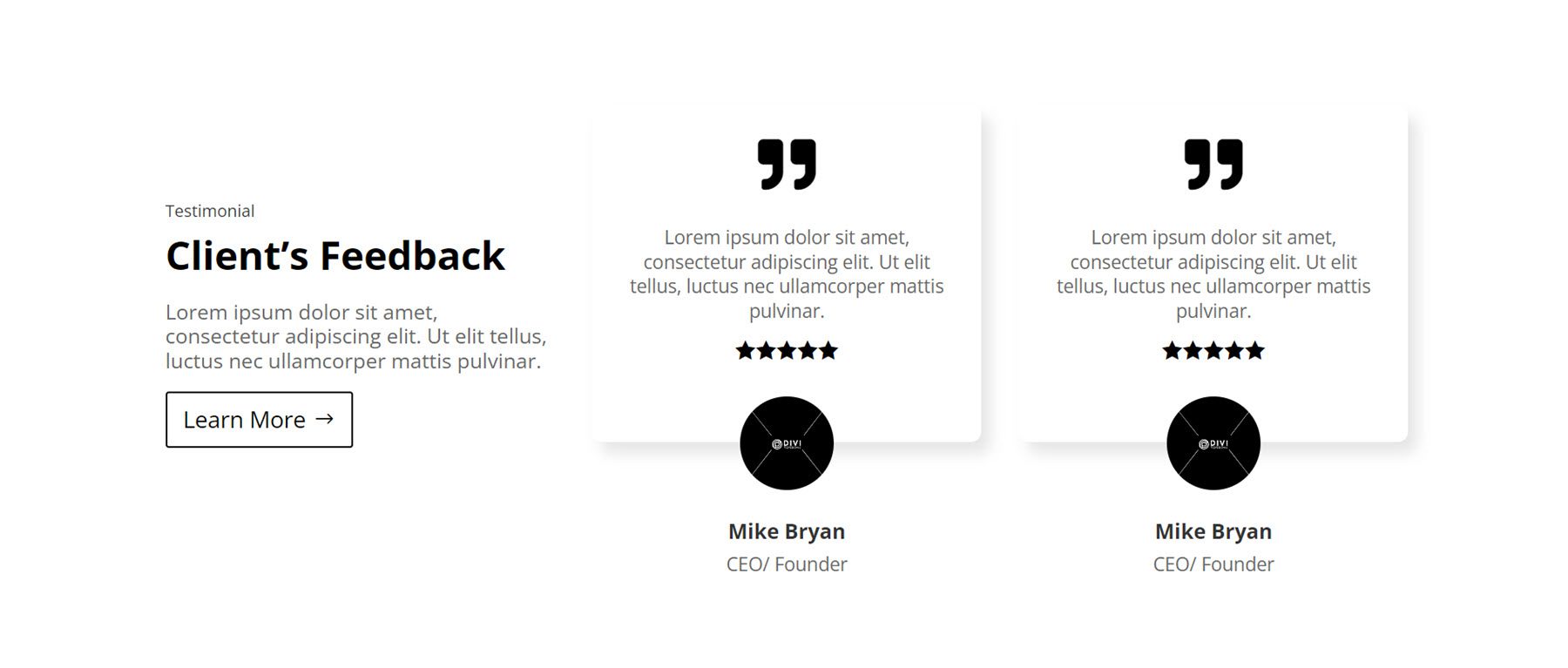
Le style de témoignage 32 comporte un en-tête Commentaires des clients avec une copie et un bouton sur la gauche. Sur la droite se trouvent deux cases de témoignage avec une grande citation en haut, suivie de la citation et du nombre d'étoiles. L'image de l'auteur est affichée sur le bord inférieur de la boîte, suivie du nom de l'auteur et du titre de son poste.

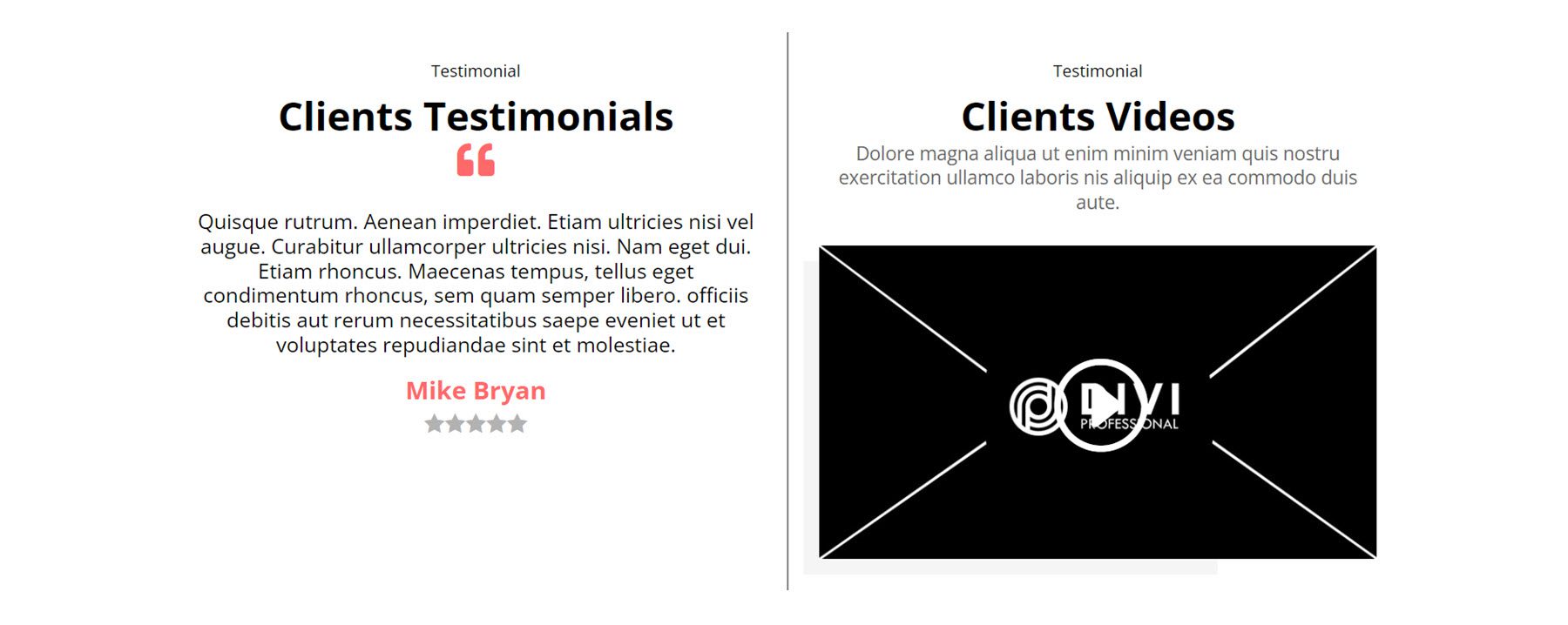
Il s'agit du Style 97. Dans cette mise en page, un témoignage client se trouve à gauche, avec une icône de citation et une note par étoiles. Sur la droite, séparé par une ligne de séparation, se trouve un module vidéo pour les vidéos clients. Cela pourrait être un moyen intéressant d’ajouter un témoignage plus interactif et convaincant à votre site Web.

Chronologie
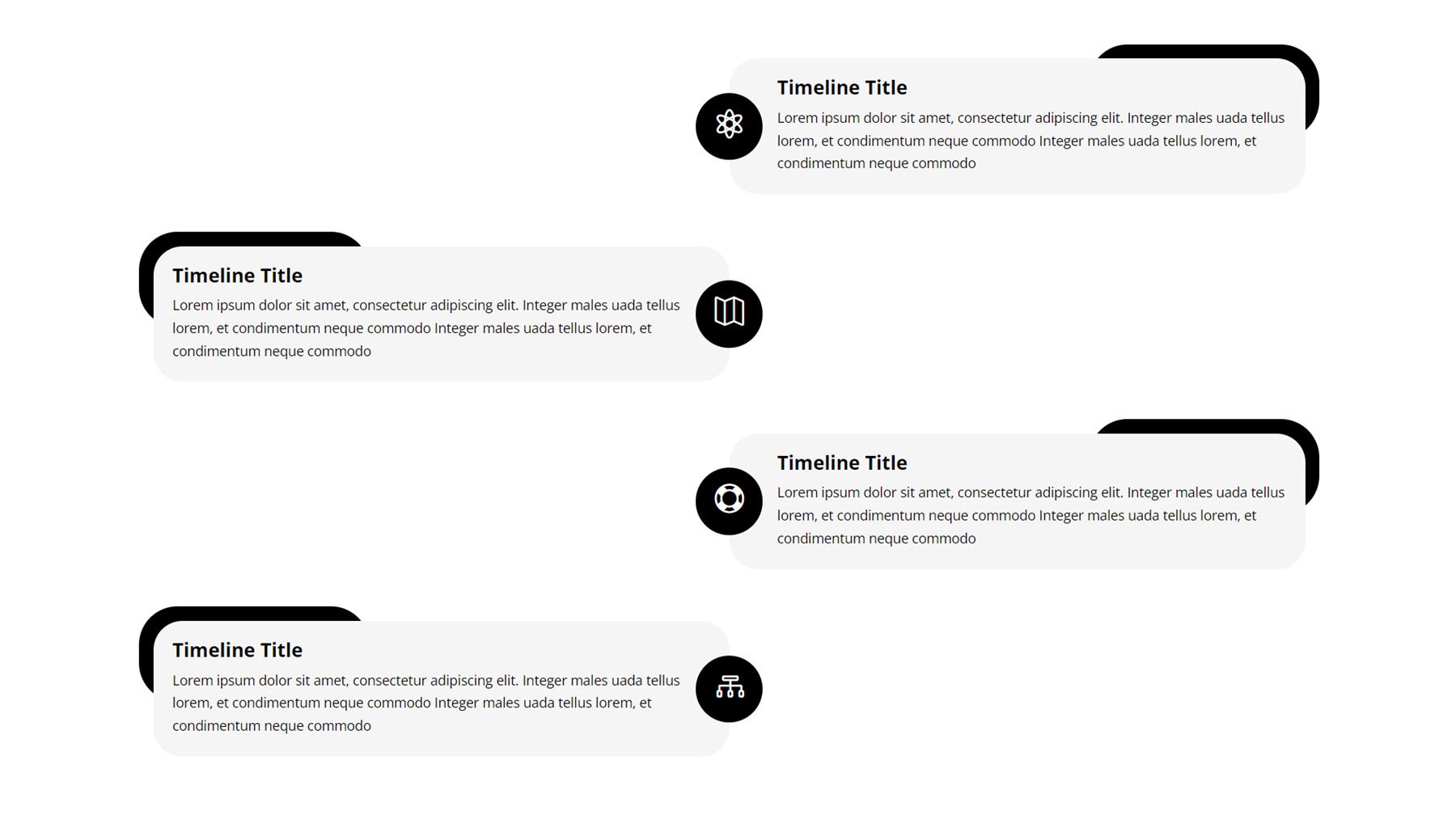
Le style de mise en page final que nous examinerons est celui des chronologies. Ceux-ci peuvent être d’excellents moyens d’afficher une séquence d’événements ou d’afficher l’historique de votre entreprise, par exemple. Le premier style que nous examinerons est le style de chronologie 6. Il comporte une icône pour chaque élément de la chronologie, centrée sur la page. L'alignement de chaque élément alterne de droite à gauche. Chaque élément comporte un titre et un texte de description, ainsi que l'icône sur fond noir. Chaque article présente également une forme noire décalée par rapport au coin supérieur, ce qui ajoute un certain intérêt au design de chaque article.

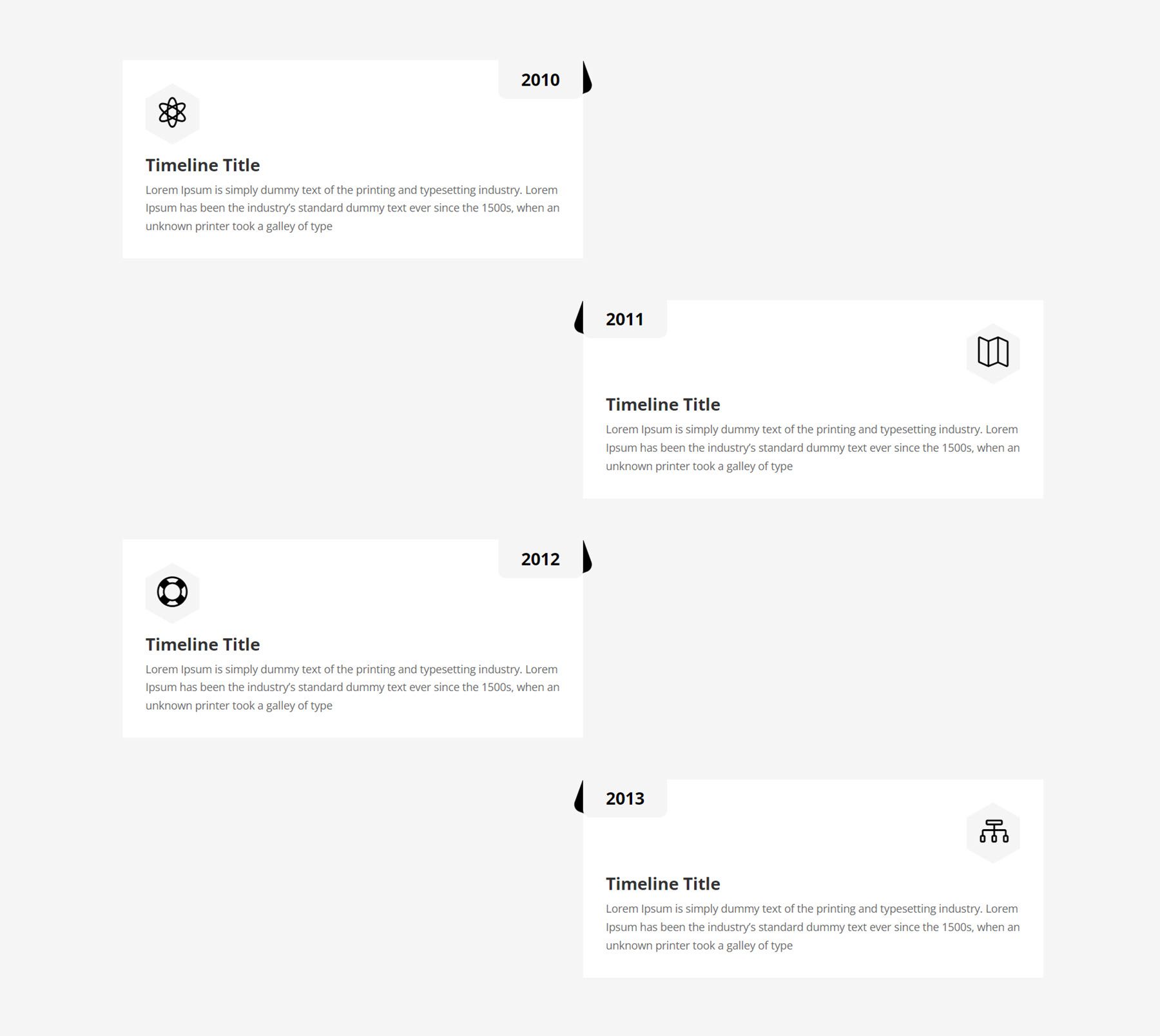
Ensuite, Timeline Style 10 utilise également une mise en page alternée, avec l'année marquée dans le coin supérieur au centre de la page pour chaque élément. Chaque élément de la chronologie comporte également une icône, un titre et un texte de description.

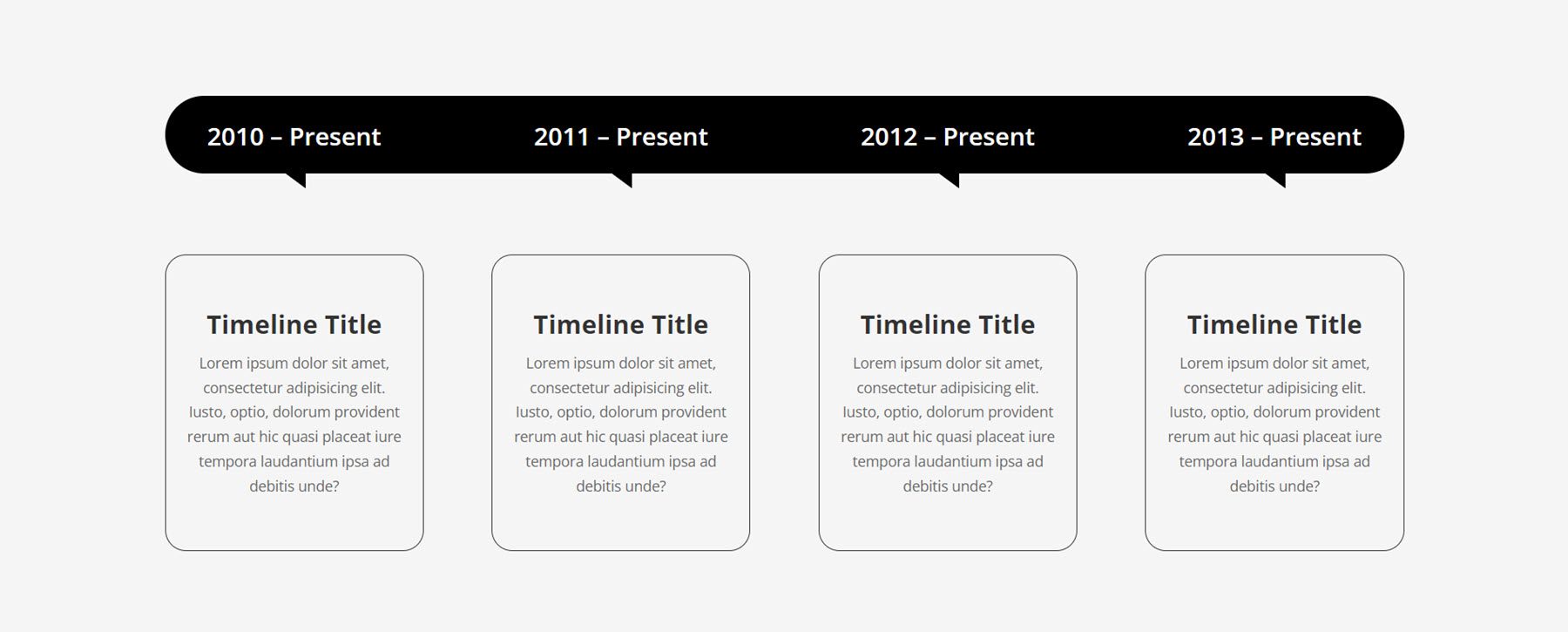
Enfin, Timeline Style 18 utilise une barre noire avec des coins arrondis tout en haut, indiquant la date de chaque élément ci-dessous. Les éléments individuels de la chronologie comportent un titre et une description et sont entourés d’une fine bordure et de coins arrondis.

Dispositions du générateur de thèmes Divi
Le kit ultime polyvalent Divi Wireframe est également livré avec des mises en page qui peuvent être ajoutées au Divi Theme Builder pour styliser l'en-tête et le pied de page de votre site Web. Regardons de plus près.
Entête
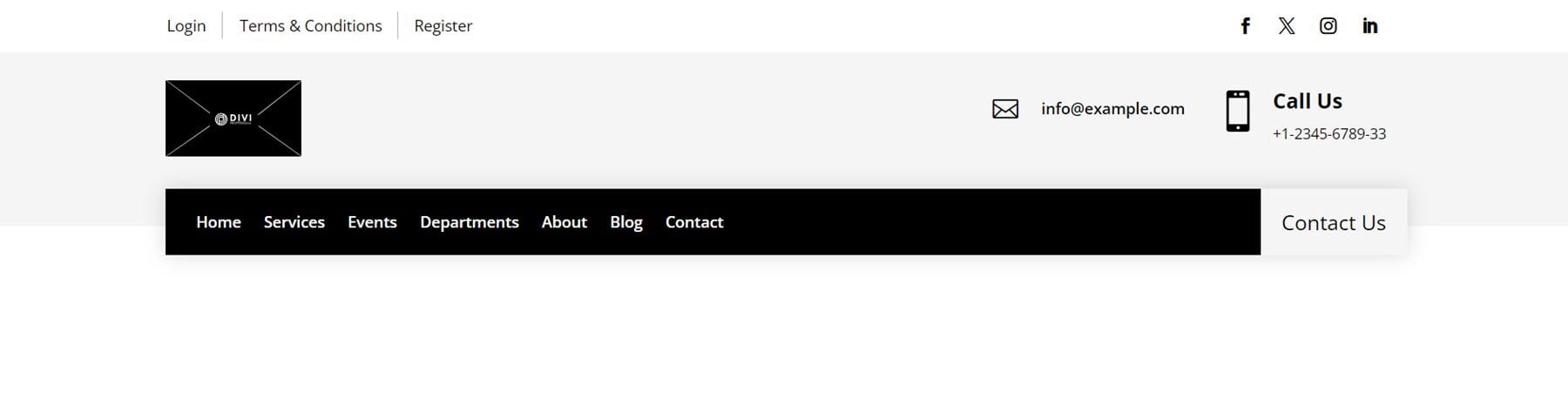
Le premier style d'en-tête que nous examinerons est le style d'en-tête 7. Il comporte une barre blanche en haut avec quelques liens à gauche et des icônes de réseaux sociaux à droite. En dessous, sur fond gris, se trouvent le logo, l'adresse e-mail et le numéro de téléphone. Ensuite, il y a une barre noire qui contient le menu et un bouton Contactez-nous.

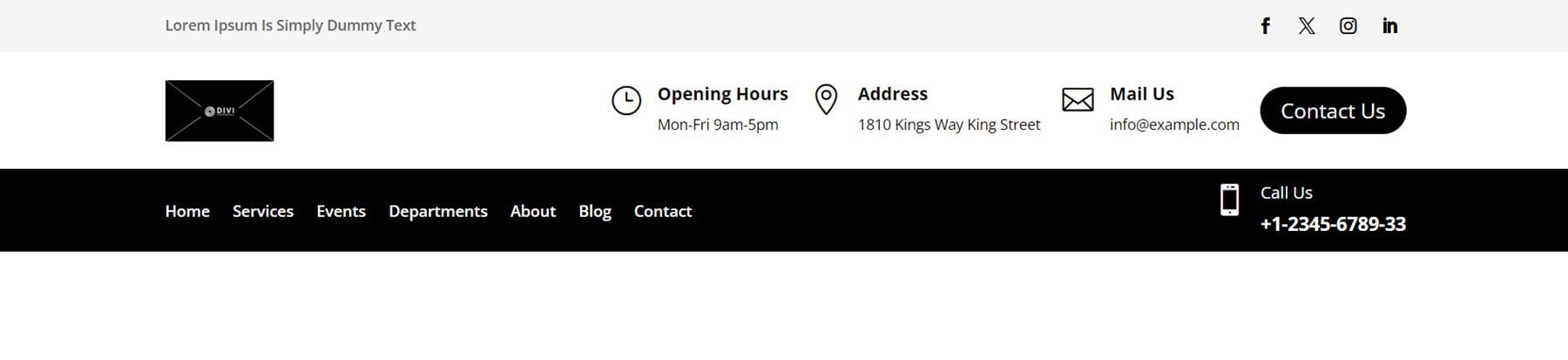
Ensuite, le style d'en-tête 11 commence par une barre grise tout en haut contenant une courte ligne de texte et des liens vers des réseaux sociaux. Ensuite, sur un fond blanc, se trouvent le logo ainsi que trois présentations avec des icônes qui affichent les heures, l'adresse et les coordonnées. Cette section contient également un bouton Contactez-nous. Enfin, la barre noire contient le menu et un texte de présentation avec les informations sur le numéro de téléphone.

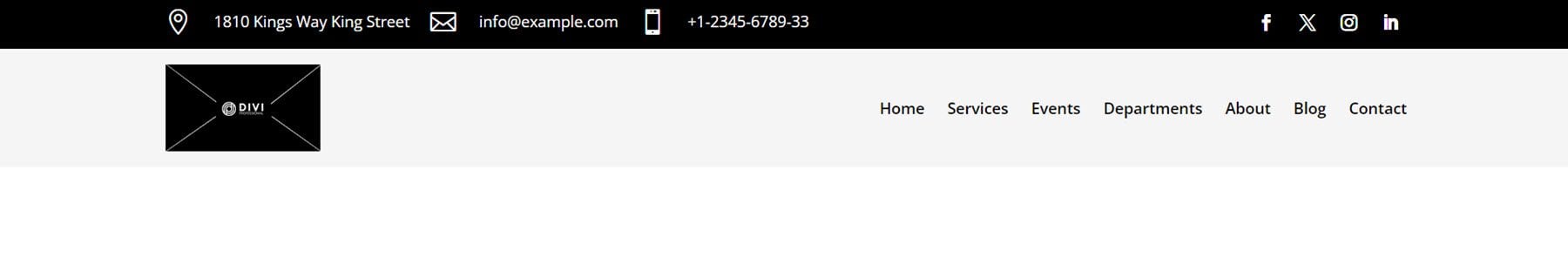
Enfin, Header Style 20 s'ouvre avec une barre noire contenant des informations de contact ainsi que des icônes et des liens vers les réseaux sociaux. Puis sur le fond gris en dessous, on retrouve un logo et un module de menu.

Bas de page
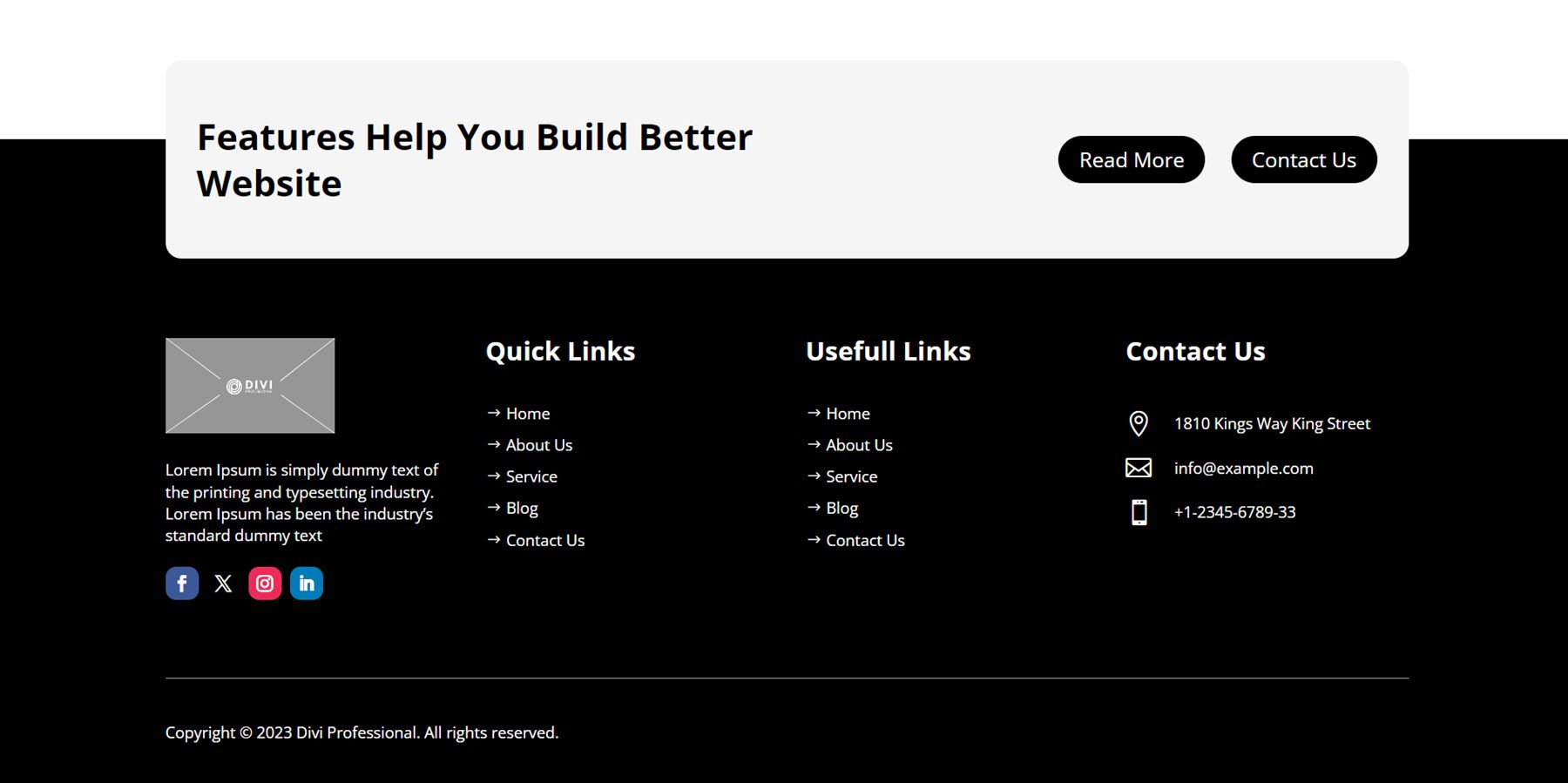
Tout d'abord, jetons un coup d'œil au style de pied de page 6. Il a un design unique avec une section d'appel à l'action contenant une copie et deux boutons tout en haut du pied de page. Ci-dessous, la section de pied de page principale contient une colonne avec un logo, un texte de description et des icônes de réseaux sociaux. Ensuite, deux colonnes avec des liens de navigation. Sur la droite, les informations de contact sont affichées avec des icônes pour chaque élément. Il y a une ligne de séparation sous ces éléments, suivie d'un texte de droit d'auteur pour le site.

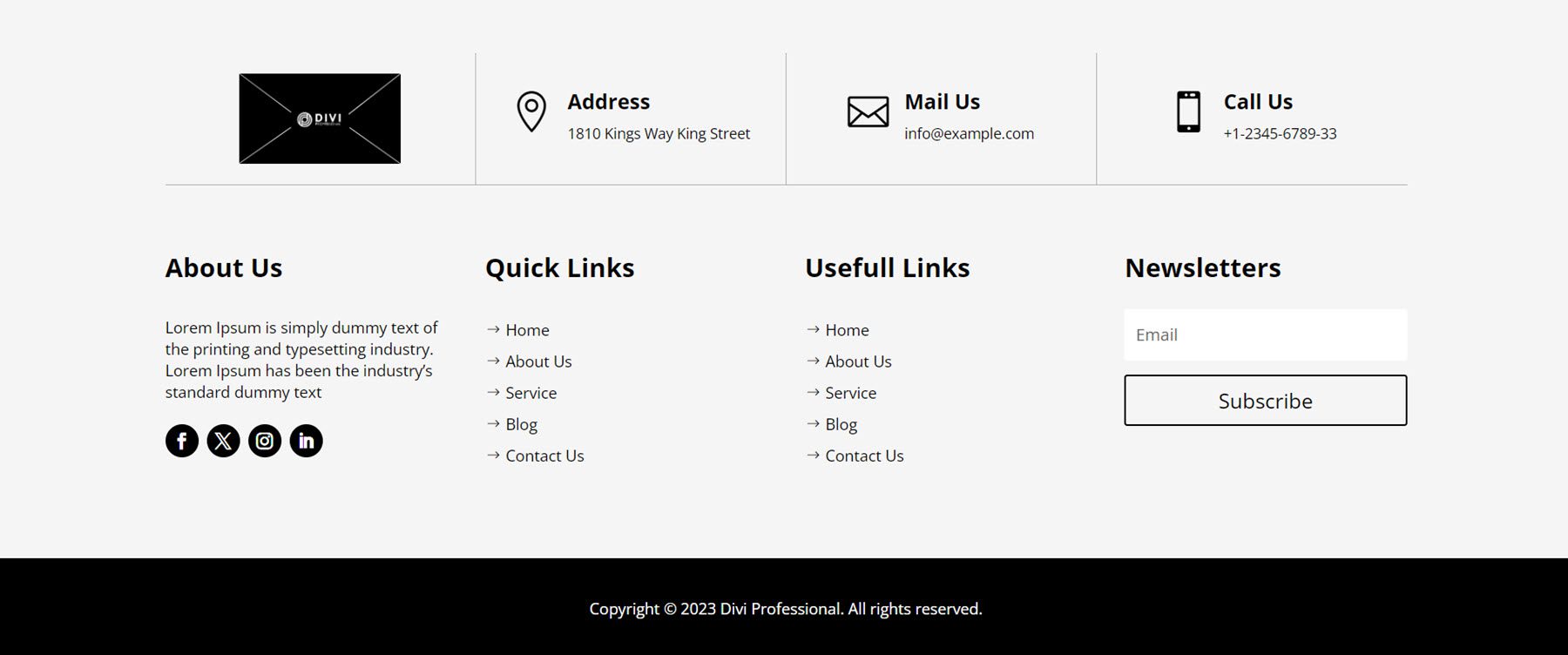
Le style de pied de page 15 commence par une ligne contenant une image ou un logo, l'adresse, une adresse e-mail et un numéro de téléphone, ainsi que des icônes pour chacun des éléments de contact. Les éléments de cette première rangée sont séparés par de fines lignes de séparation en bas et entre les éléments. Sous cette section, vous trouverez une section À propos de nous avec du texte et des liens vers les réseaux sociaux, deux colonnes avec des liens vers des pages du site et un formulaire d'inscription à la newsletter. Tout en bas, il y a une barre noire qui contient les informations de copyright du site.

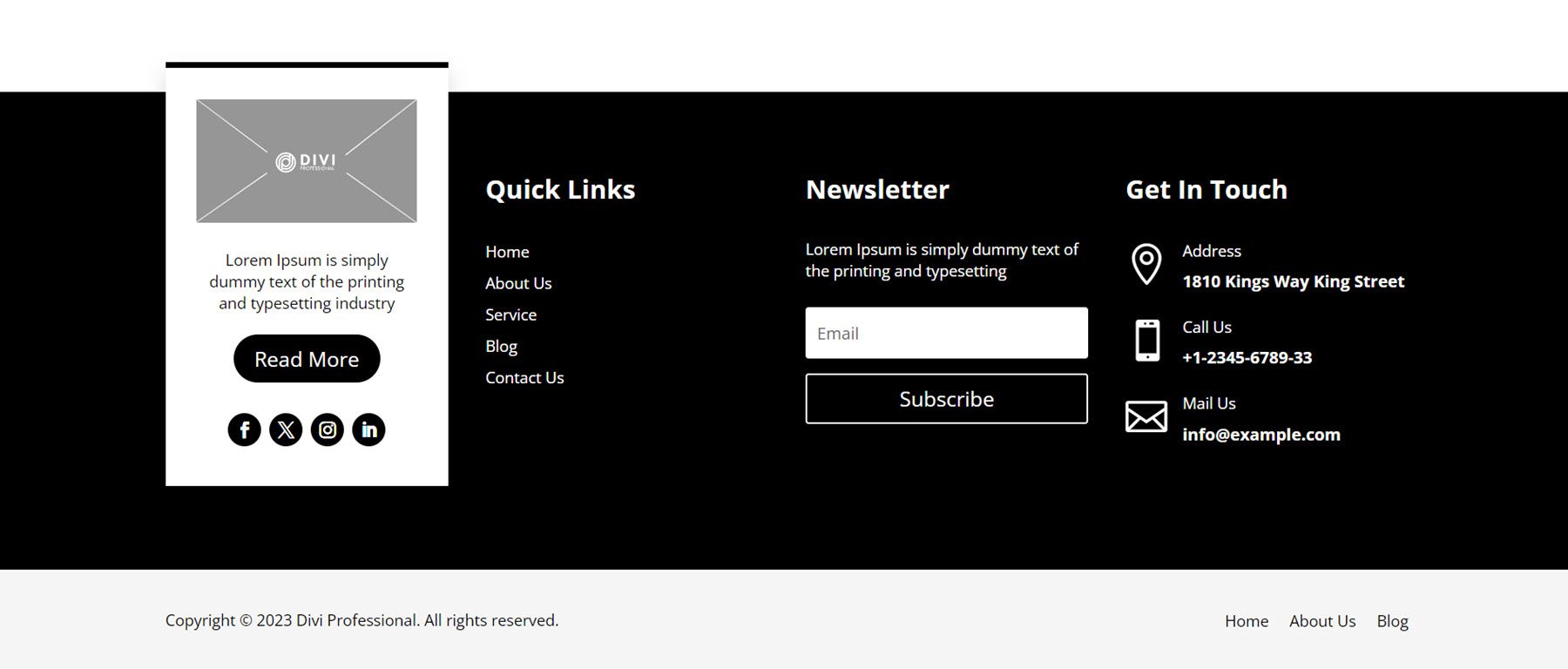
Dans le style de pied de page 18, la première colonne comporte un bloc avec un fond blanc dépassant du haut de la section de pied de page noire. Ce bloc met en évidence une image ou un logo, du texte de description, un bouton Lire la suite et des liens vers les réseaux sociaux. À droite se trouve une colonne Liens rapides avec des liens vers certaines pages, puis une colonne d'inscription à la newsletter et enfin, une colonne Entrer en contact avec des présentations contenant des informations de contact telles que l'adresse, le numéro de téléphone et l'adresse e-mail. Sous la section de pied de page principale se trouve une bande de sous-pied de page avec un fond gris, comportant le texte du droit d'auteur et des liens vers trois pages.

Où acheter le kit filaire Divi polyvalent ultime

Le kit ultime polyvalent Divi Wireframe est disponible à l’achat sur Divi Marketplace. Il en coûte 9,00 $ pour une utilisation illimitée du site Web et des mises à jour à vie. Le prix comprend également une garantie de remboursement de 30 jours.
Dernières pensées
Le kit ultime polyvalent Divi Wireframe est livré avec 22 types de mise en page différents et plus de 1000 styles uniques qui peuvent être utilisés pour créer rapidement des mises en page pour votre site Web. Étant donné que les conceptions du kit sont des wireframes, elles ne sont pas trop stylées et peuvent être utilisées comme structure de base pour tout type de site que vous souhaitez créer. Tout est créé avec les modules Divi, il est donc facile d'ouvrir les paramètres du module et d'appliquer un style pour transformer les wireframes en sections entièrement stylisées pour votre conception. Si vous créez des sites Web et souhaitez une solution qui peut vous aider à démarrer le processus tout en vous laissant la direction de la conception, le kit Ultimate MultiPurpose Divi Wireframe pourrait être une excellente option.
Nous serions ravis d’avoir de vos nouvelles ! Avez-vous utilisé le kit Ultimate MultiPurpose Divi Wireframe ? Dites-nous ce que vous en pensez dans les commentaires !
