Divi vs Elementor : quel constructeur de pages est le meilleur pour 2024 ?
Publié: 2024-03-07Essayez-vous de choisir entre Divi et Elementor pour créer votre site Web WordPress ?
Divi et Elementor sont des créateurs de pages WordPress populaires par glisser-déposer. Les deux vous permettent de créer un site Web entièrement personnalisé sans aucune connaissance technique. Outre la création de pages, ils proposent également la création de thèmes et des intégrations avancées de contenu dynamique.
Bien qu’ils présentent de nombreuses similitudes, plusieurs différences importantes peuvent vous orienter dans un sens ou dans l’autre.
Dans cet article, nous comparerons Elementor vs Divi pour vous aider à choisir le meilleur constructeur de pages pour vos besoins.
Nous n’essayons pas de choisir un seul « gagnant ». Au lieu de cela, nous mettrons en évidence les similitudes et les différences pour vous aider à choisir le meilleur outil pour vos besoins. Pour ce faire, nous comparerons Elementor et Divi dans différents domaines.
Excité? Commençons par un bref aperçu des deux créateurs de sites.
Divi vs Elementor : aperçu rapide
Pour commencer notre comparaison Divi builder vs Elementor, examinons les bases des deux builders.
Divi

Divi est un plugin de création de pages pour WordPress construit par Elegant Themes. Il propose une large gamme de modules que vous pouvez glisser-déposer sur votre site Web.
De plus, vous disposez de modèles prédéfinis pour vous aider dans le processus de création de site Web. Divi est un plugin premium qui comprend également un éditeur backend.
Ainsi, si vous êtes familier avec le codage, vous pouvez utiliser le tableau de bord de Divi pour modifier le code de différents éléments.
Obtenez Divi
Élémenteur

Elementor est l'un des plugins de création de pages WordPress les plus utilisés. Il s'agit également d'un générateur de pages sans code, ce qui signifie que vous pouvez créer votre page avec une interface visuelle par glisser-déposer.
Il existe des modèles prédéfinis pour les pages et les sections. Vous bénéficiez également de nombreuses options de personnalisation et d’un excellent support complémentaire.
En termes de tarification, Elementor suit un modèle freemium. La version gratuite elle-même offre une large gamme de fonctionnalités et de personnalisations.
Cependant, des fonctionnalités supplémentaires telles que le générateur de thèmes, l'intégration de WooCommerce, le générateur de fenêtres contextuelles, le CSS personnalisé, etc. ne sont disponibles qu'avec Elementor Pro.
Si vous souhaitez en savoir plus, vous pouvez lire notre revue complète d'Elementor.
Obtenez Elementor Pro
Elementor vs Divi : quelle est la même chose
Ces deux créateurs de pages WordPress sont au sommet de leur art, commençons donc par examiner ce qu'ils ont en commun.
Évidemment, il existe de légères différences de fonctionnalités ici et là, mais ce sont les fonctionnalités de base que vous obtiendrez, quel que soit le plugin que vous choisissez.
Interfaces visuelles par glisser-déposer
Divi et Elementor offrent tous deux des interfaces glisser-déposer visuellement attrayantes avec édition en ligne.
Cela signifie que vous pouvez créer votre site Web tout en voyant ce que vos visiteurs verront, et vous pouvez modifier le texte en cliquant et en tapant simplement sur la page.
Divi
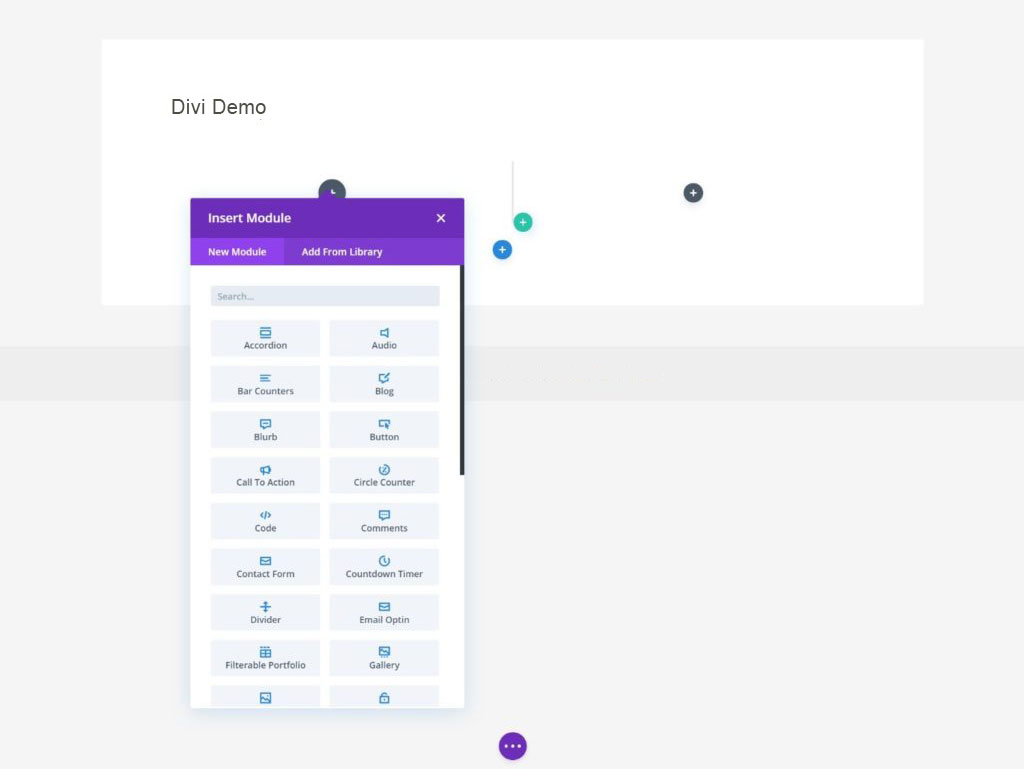
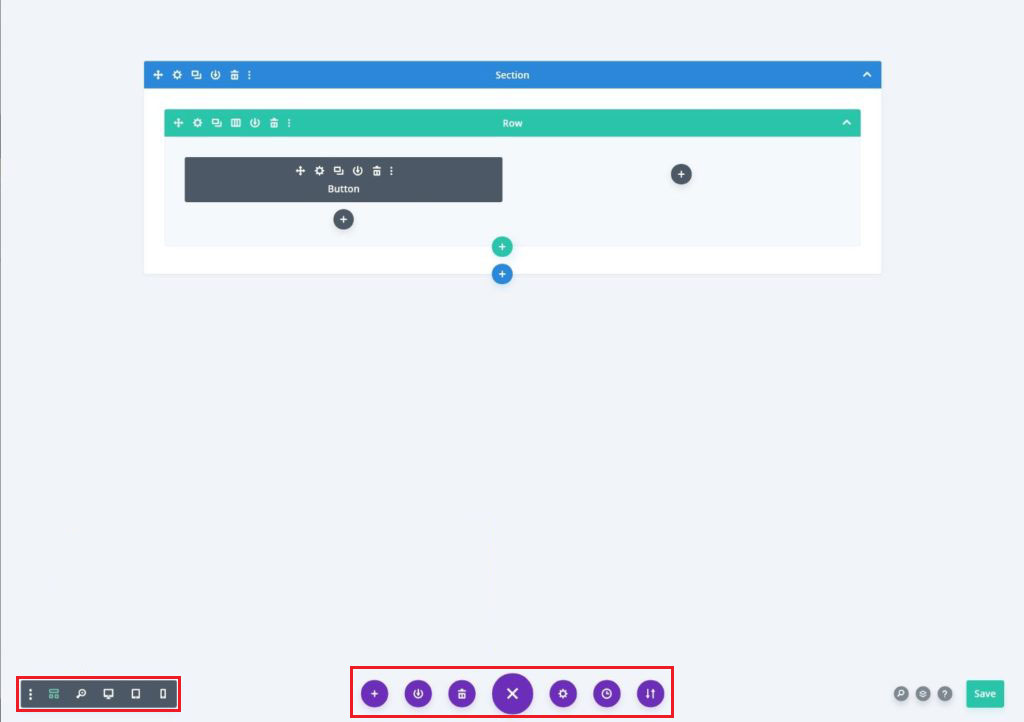
Lorsque vous lancerez le générateur visuel de Divi, vous obtiendrez un aperçu en direct en plein écran de votre site Web. Il y a une barre d'outils flottante pliable en bas et des icônes flottantes qui s'affichent lorsque vous survolez des parties spécifiques de votre site Web.
Pour ajouter du contenu ou des mises en page, cliquez sur les différentes icônes. Par exemple, l'icône noire permet d'ajouter un nouveau module.

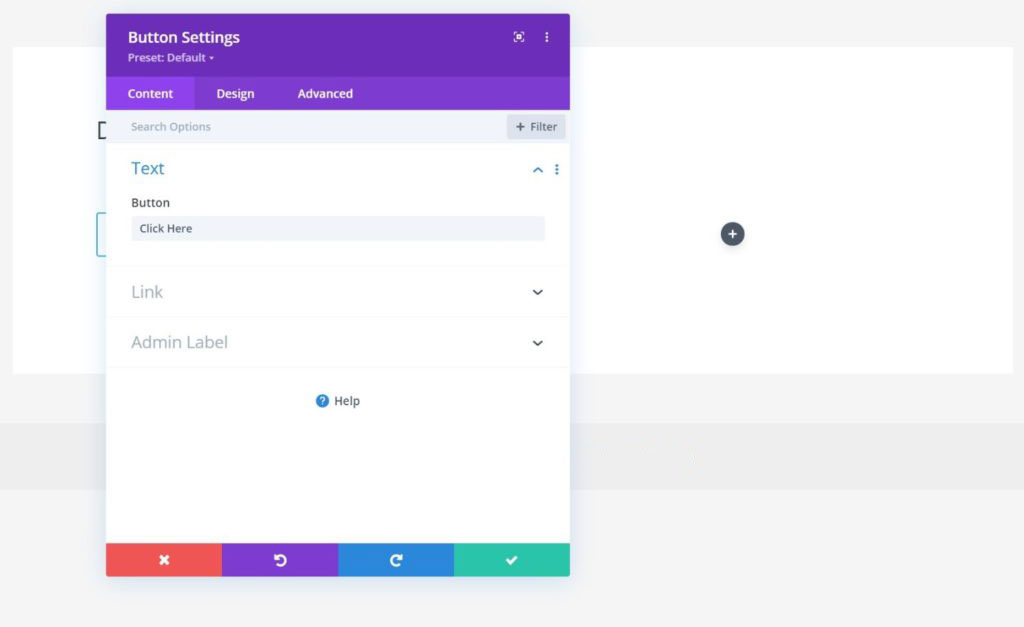
Lorsque vous ajoutez du contenu ou des éléments de mise en page, cliquez dessus pour afficher une fenêtre contextuelle avec des paramètres détaillés. Vous pouvez redimensionner ou faire glisser cette fenêtre contextuelle n'importe où sur l'écran pour personnaliser l'interface.

Pour le contenu textuel, vous pouvez également utiliser l'édition en ligne, qui vous permet de simplement cliquer et taper sur l'aperçu en direct de votre page.
Cliquer en bas de la page ouvre un menu qui vous permet de sélectionner différents aperçus de périphérique, de lancer une vue filaire d'édition back-end et d'accéder à des paramètres de haut niveau supplémentaires.
Voici à quoi ressemble la vue filaire :

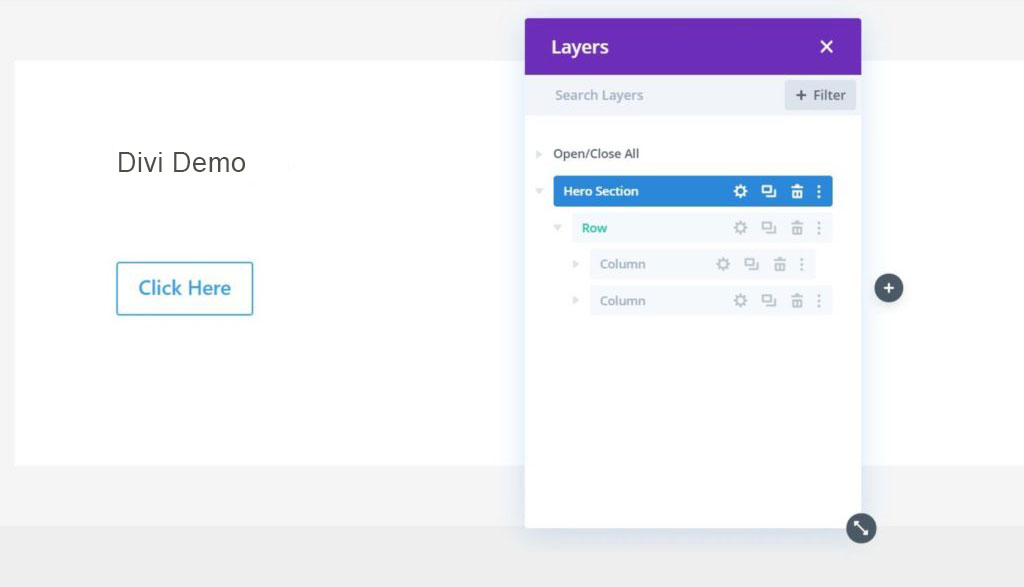
Au lieu du wireframe, vous pouvez utiliser l'outil Calques pour organiser votre contenu en différentes structures.

Élémenteur
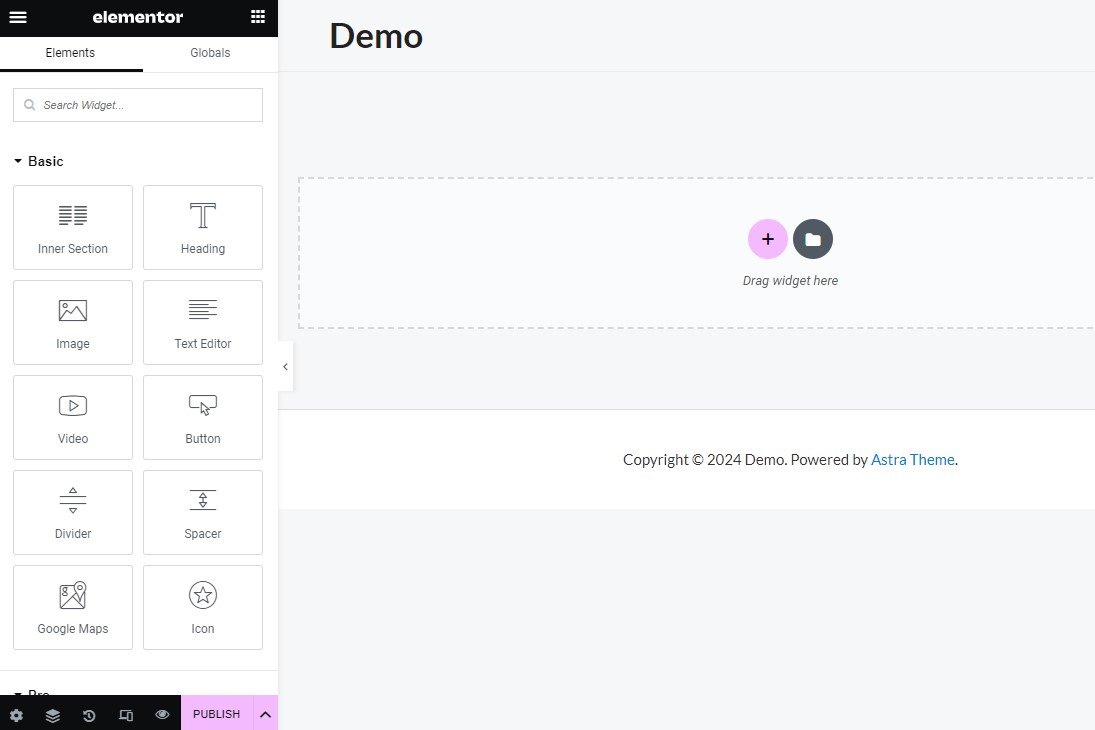
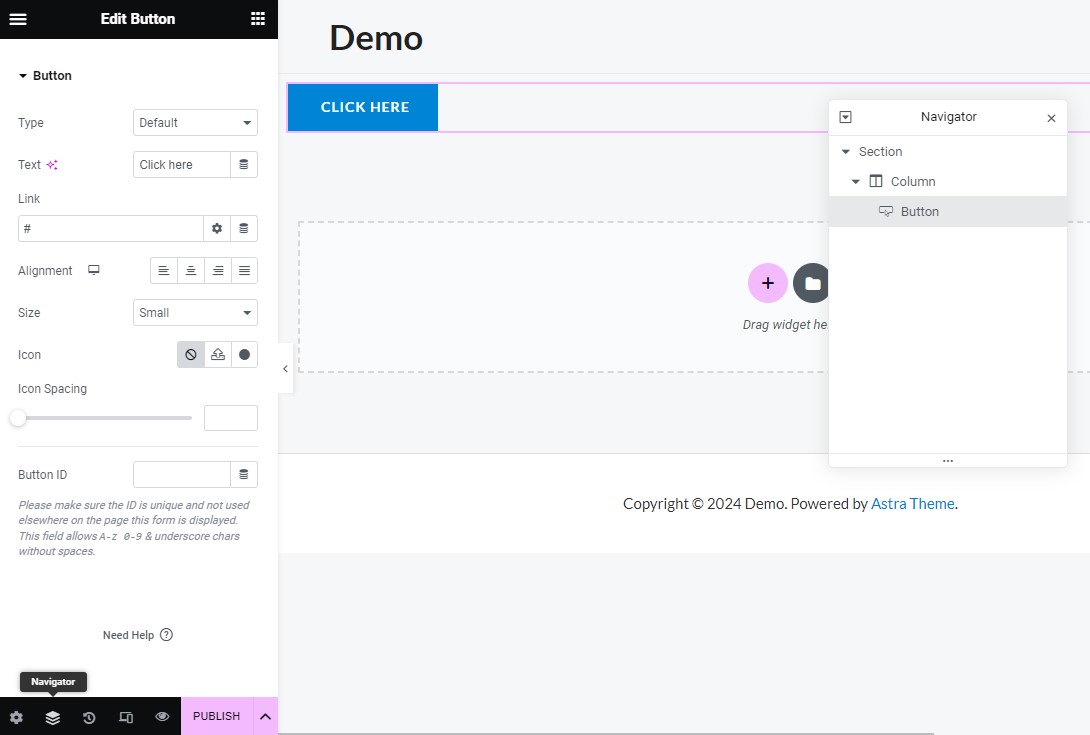
Elementor adopte une approche très différente de son interface utilisateur. Il affiche un aperçu en direct de votre conception à droite et une barre latérale fixe à gauche (similaire à WordPress Theme Customizer).

Cette barre latérale est l'endroit où vous gérerez la plupart de vos options de conception. Par exemple, dans la barre latérale, vous pouvez voir une liste de widgets et en faire glisser un vers votre conception.
Ensuite, dans la barre latérale, vous pouvez modifier le style, le contenu et d'autres paramètres du widget.

La plupart des contenus peuvent également être modifiés en ligne. Cela signifie que vous pouvez simplement cliquer et saisir l'aperçu en direct.
Cependant, Elementor n'offre pas la vue filaire que Divi propose, mais il dispose d'un outil de navigation très pratique. Semblable à l’outil Calques de Divi, cet outil fournit un aperçu de la disposition structurelle de votre page. Vous pouvez également renommer des éléments pour les rendre plus mémorables.

De plus, vous bénéficierez également de fonctionnalités supplémentaires telles que annuler/rétablir, les aperçus des appareils, l'historique des révisions, etc.
Dans l'ensemble, l'interface utilisateur d'Elementor semble plus propre et moins écrasante car elle n'utilise pas d'icônes flottantes comme Divi.
Options de style
Elementor et Divi Builder sont tous deux bien connus pour leurs options de style. Donc, si vous êtes un designer, vous apprécierez toutes les options permettant de contrôler l'apparence de votre design.
Divi
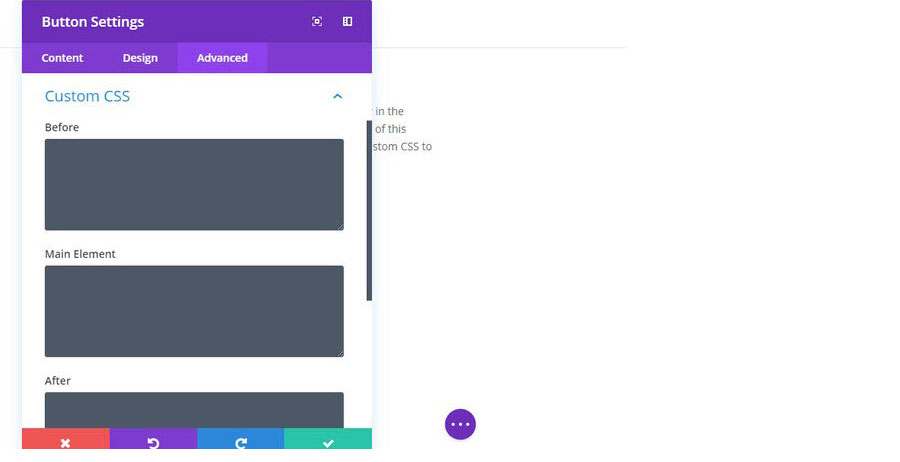
Divi Builder vous propose trois onglets différents pour contrôler vos différents éléments :
- Contenu : Cela vous permet de modifier le contenu d'un module, comme le texte, l'image, l'arrière-plan, etc.
- Conception : couvre tout, de la typographie aux couleurs, en passant par les ombres, les bordures et bien plus encore.
- Avancé : vous permet d'ajouter du CSS personnalisé et de contrôler la visibilité réactive.
Et si vous aimez travailler avec du CSS personnalisé, vous disposez de nombreuses options car Divi Builder facilite l’application du CSS à la fois à l’élément principal et avant/après l’élément principal :

Élémenteur
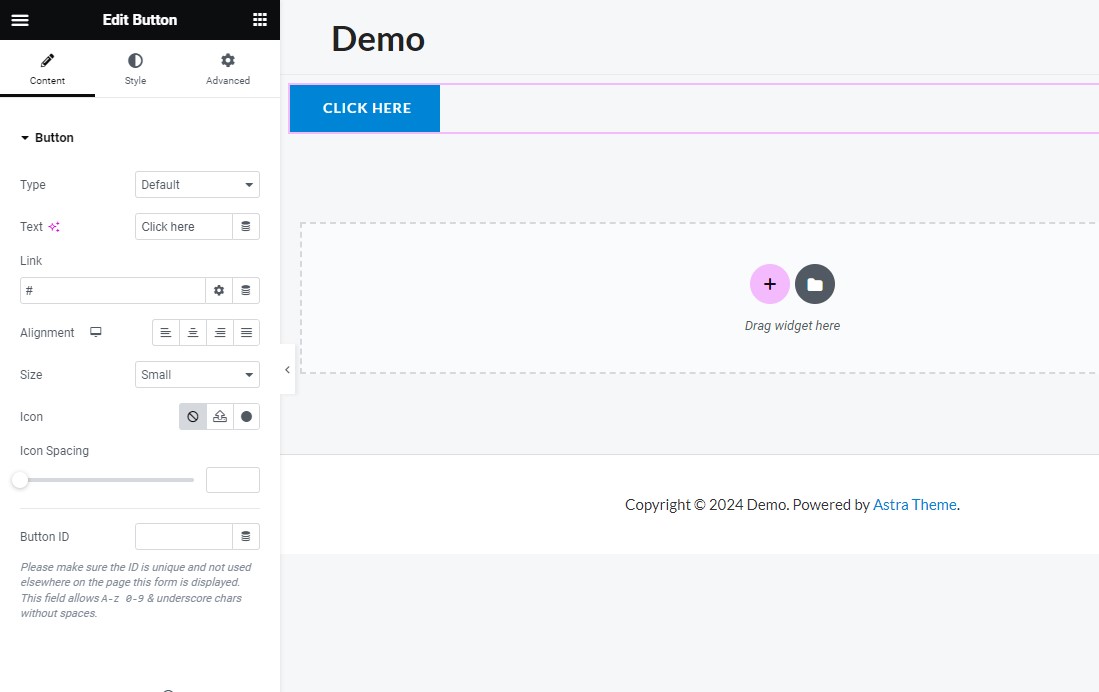
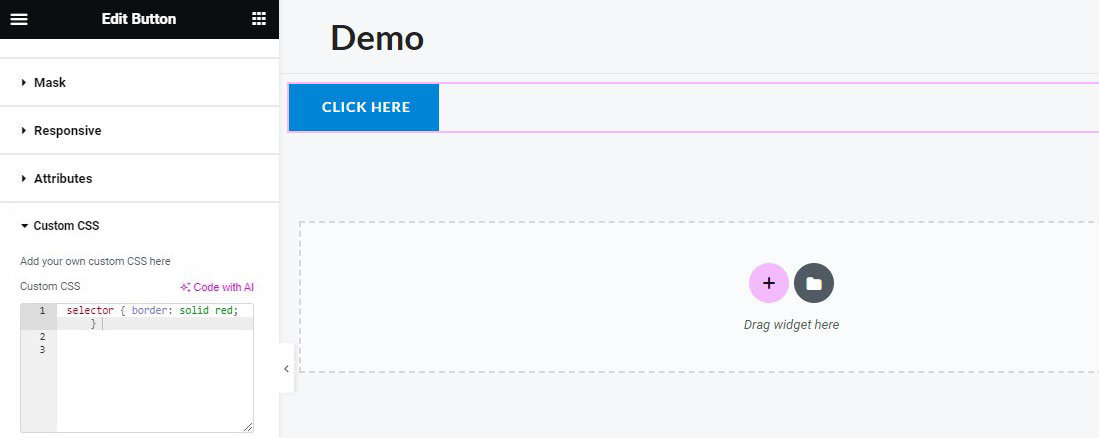
Comme Divi, Elementor vous propose également trois onglets de paramètres pour styliser vos pages :
- Contenu : cela vous permet de modifier les options telles que le titre, le lien, la taille et l'alignement.
- Style : vous permet de modifier des options telles que la typographie, les couleurs, l'opacité, les bordures, etc.
- Avancé : vous permet de contrôler les paramètres tels que les marges/remplissages personnalisés, le z-index, l'animation, le CSS, etc.
Et si vous disposez de la version Elementor Pro, vous pouvez directement appliquer du CSS personnalisé à des éléments individuels pour encore plus de contrôle.

Dans l’ensemble, les deux offrent des options similaires pour les éléments de style.
Paramètres de conception réactifs
Par défaut, toutes les conceptions créées à l’aide de Divi ou Elementor sont réactives. Cela signifie que vos créations fonctionneront de manière transparente sur n’importe quel appareil.
Les deux vont également plus loin en vous permettant de modifier les paramètres réactifs de vos conceptions.
Par exemple, Divi et Elementor vous permettent tous deux d'utiliser différentes options de style en fonction de l'appareil utilisé par les visiteurs. Vous pouvez également masquer des modules spécifiques en fonction du type d'appareil, comme une grande image sur les appareils mobiles.
Fonctionnalité de création de thèmes
Divi et Elementor ne se limitent plus au contenu d'une seule page. Au lieu de cela, ils vous permettent de créer votre thème WordPress complet en utilisant la même interface visuelle glisser-déposer.
Alors, qu’est-ce que la création de thèmes ?
La création de thèmes élimine le besoin d'un thème WordPress prédéfini en vous permettant de concevoir l'intégralité de votre thème avec un générateur de page par glisser-déposer. Par exemple, vous pourrez créer des modèles pour :
- Entête
- Bas de page
- Articles et pages uniques
- Pages d'archives
En plus d'insérer dynamiquement des informations WordPress natives comme le titre d'un article de blog, vous pouvez également utiliser les générateurs de thèmes des deux plugins pour saisir des données à partir de champs personnalisés.
Divi
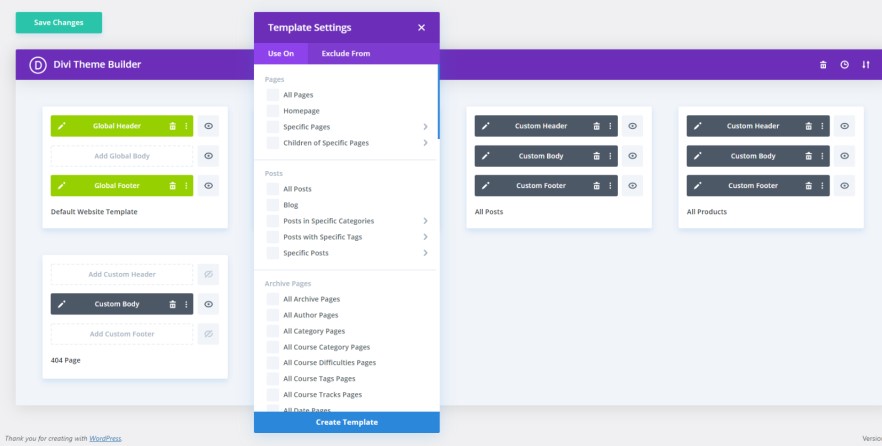
Divi dispose d'une interface de création de thème distincte dans laquelle vous pouvez configurer vos règles conditionnelles. Vous pouvez utiliser vos modèles de thème sur l’ensemble du site ou pour un contenu individuel.

À partir de là, vous pouvez créer vos différents fichiers de modèles de thème en utilisant l'interface visuelle habituelle de Divi Builder, ainsi que des modules de contenu dynamique pour inclure des informations dynamiques dans vos modèles, comme le titre d'une publication ou les informations d'un champ personnalisé.
Élémenteur
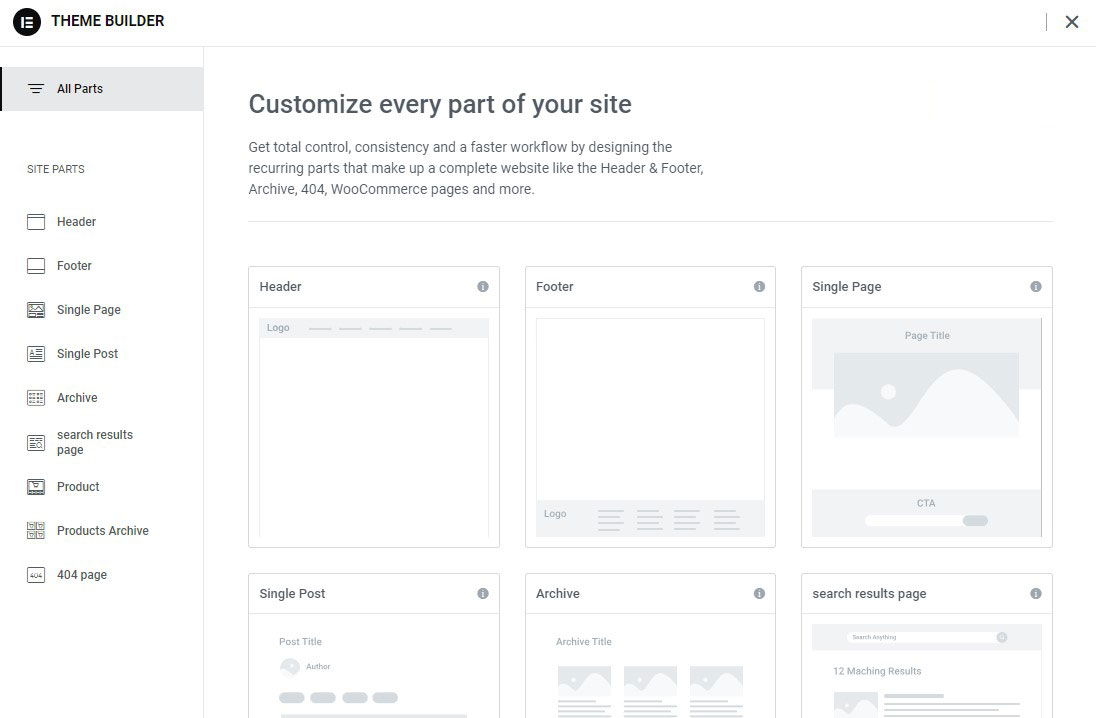
Avec Elementor Pro, vous pouvez accéder à une zone de création de thème distincte pour gérer toutes vos différentes parties de modèle de thème.

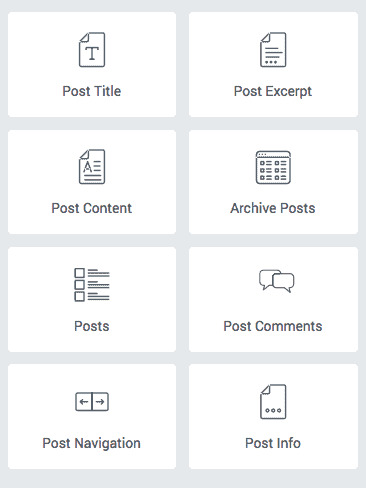
Pour créer le modèle réel, vous utiliserez la même interface Elementor. La principale différence est que vous disposez de widgets de thème uniques pour insérer dynamiquement des informations, telles que le titre ou le contenu de la publication :

Vous pouvez également remplir dynamiquement des widgets standards avec le contenu de votre site Web ou des champs personnalisés.
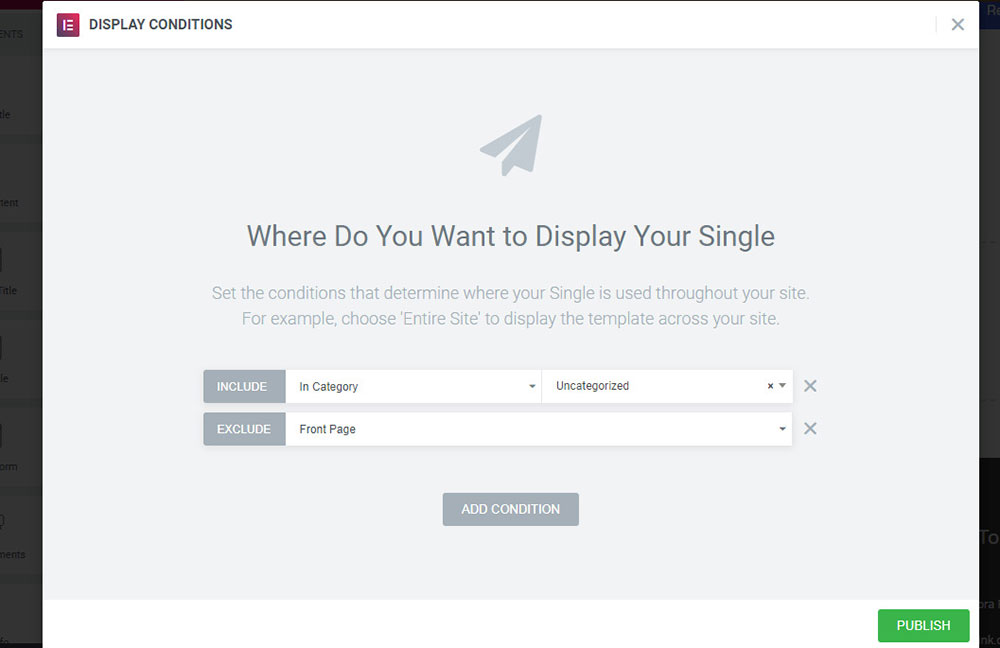
Une fois que vous avez publié un modèle de thème, vous pouvez utiliser des règles conditionnelles pour spécifier où il doit être appliqué. Vous pouvez soit l'utiliser sur l'ensemble du site, soit le cibler sur certains éléments de contenu.

Dans l’ensemble, les deux créateurs de thèmes sont assez puissants.
Prise en charge par clic droit
Divi et Elementor prennent tous deux en charge le clic droit, ce qui est rare parmi les créateurs de pages WordPress.
Bien que cela puisse paraître minime, pouvoir cliquer avec le bouton droit est très utile pour rationaliser votre flux de travail. Par exemple, vous pouvez rapidement :
- Copier les styles entre les widgets
- Widgets en double
- Supprimer les widgets
- Enregistrer les modèles
- Et plus
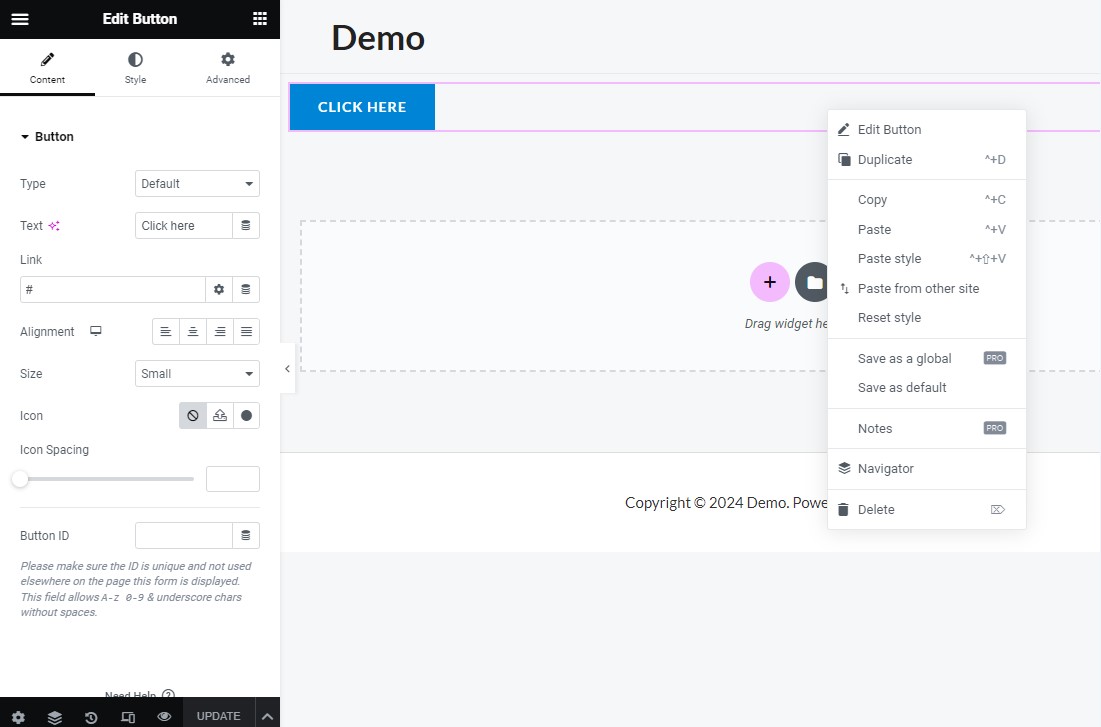
Divi
Voici le menu contextuel de Divi :

Élémenteur
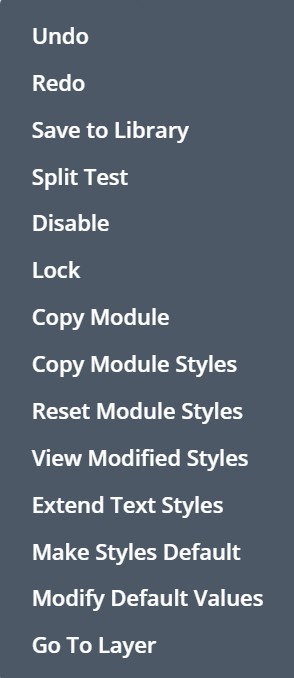
Voici le menu contextuel dans Elementor :

Divi vs Elementor : ce qui est différent
Maintenant que nous avons abordé certaines des similitudes entre Elementor et Divi, examinons certaines des principales différences.
1. Modules et éléments
Pour créer vos conceptions, vous devrez utiliser les modules et éléments disponibles dans le générateur de pages sélectionné.
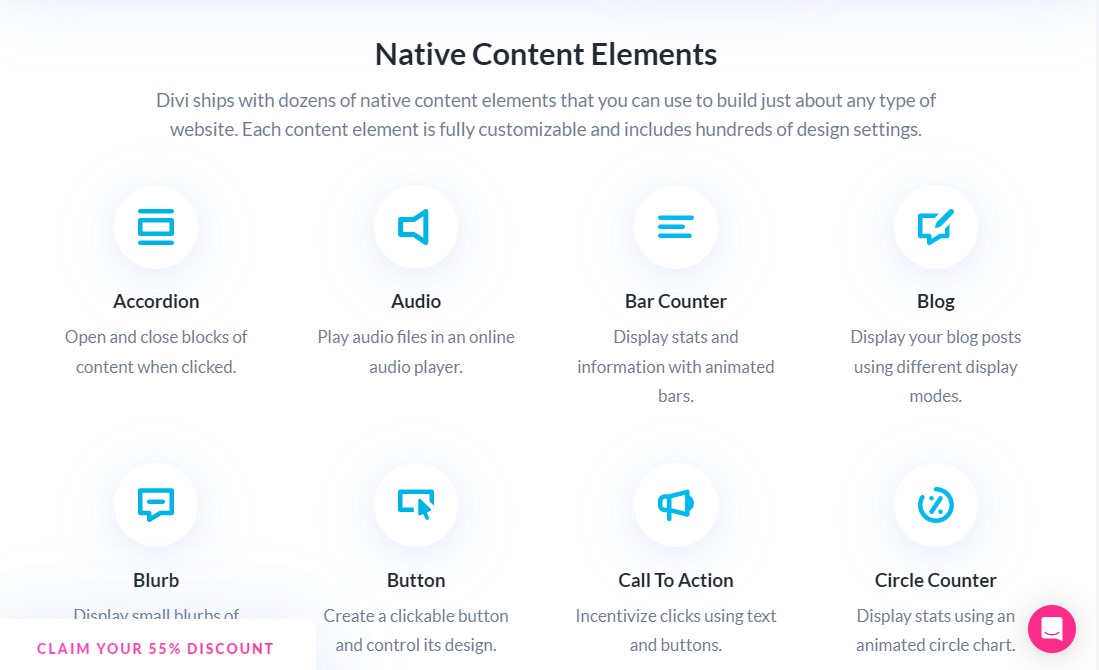
Les modules Divi ont été divisés en trois catégories : éléments de contenu, éléments de commerce électronique et éléments structurels.

Au total, vous disposerez de 68 modules pour construire votre site.
De plus, Divi propose également un écosystème florissant de plugins tiers que vous pouvez utiliser pour étendre les fonctionnalités de Divi.
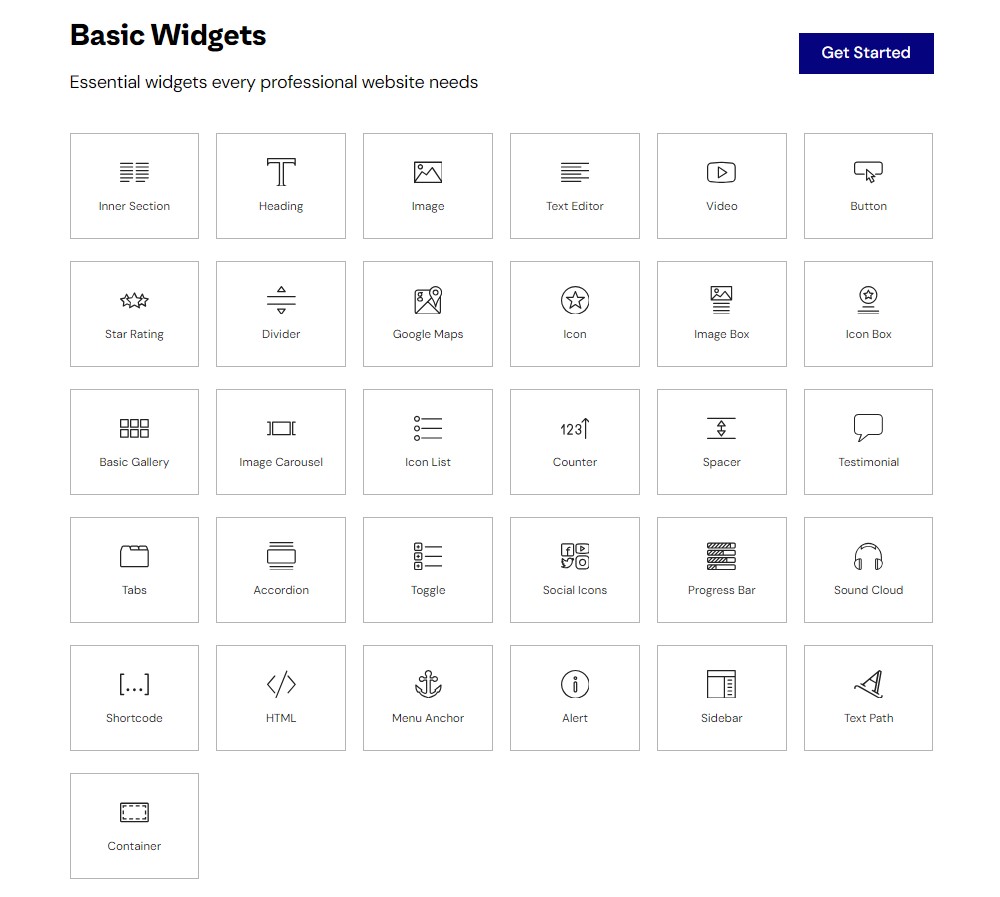
D'autre part, la version gratuite d'Elementor est livrée avec plus de 40 widgets de base pour vous aider à créer vos conceptions. Elementor Pro vous donne accès à plus de 50 widgets Pro. Il existe également plusieurs modules complémentaires Elementor tiers disponibles qui ajouteront de nouveaux widgets.
Les widgets Elementor ont été divisés en quatre catégories : les widgets de base, les widgets professionnels, les éléments de thème et les widgets WooCommerce.

2. Modèles prédéfinis
Divi et Elementor sont tous deux livrés avec de nombreux modèles époustouflants qui peuvent être importés, c'est donc la même chose.
Mais ils utilisent les modèles de manière légèrement différente.
Avec Divi, vous obtenez des packs de mise en page, qui sont des kits de modèles thématiques conçus pour des niches spécifiques. Par exemple, si vous souhaitez créer un site Web de restaurant, un pack de mise en page Divi peut avoir plusieurs mises en page pour :
- Page d'accueil
- À propos de la page
- Page de menu
- Page du blog
- Page Galerie
- Page de contact
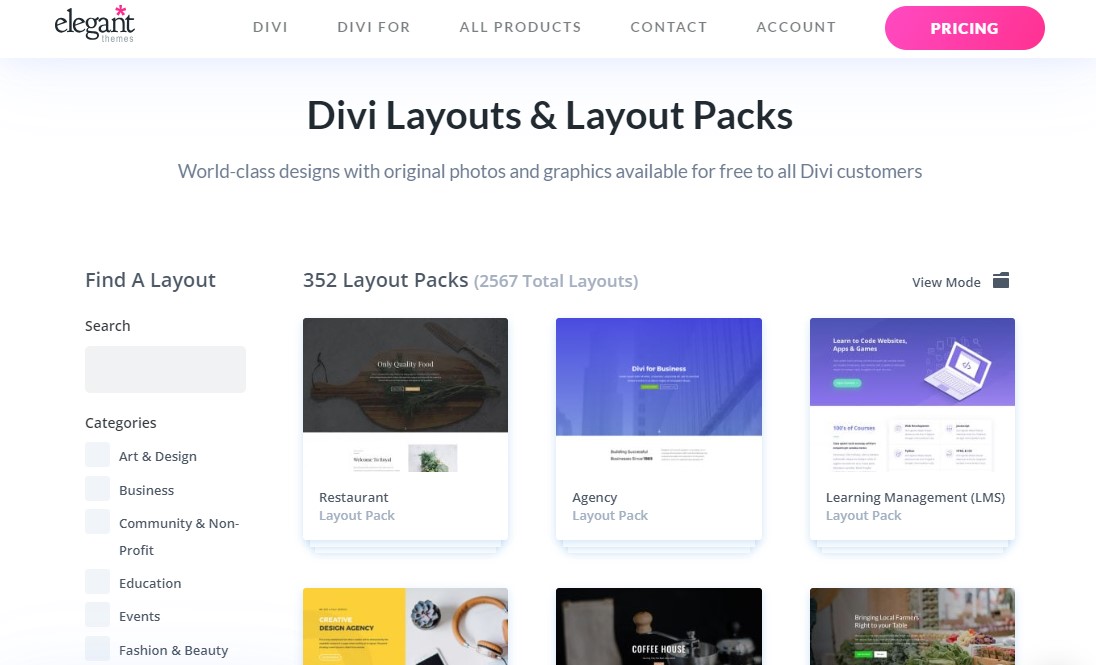
Sur ses 352 packs de mise en page, Divi propose un nombre incroyable de 2 567 modèles de pages différents, ce qui constitue certainement la plus grande collection entre les deux :

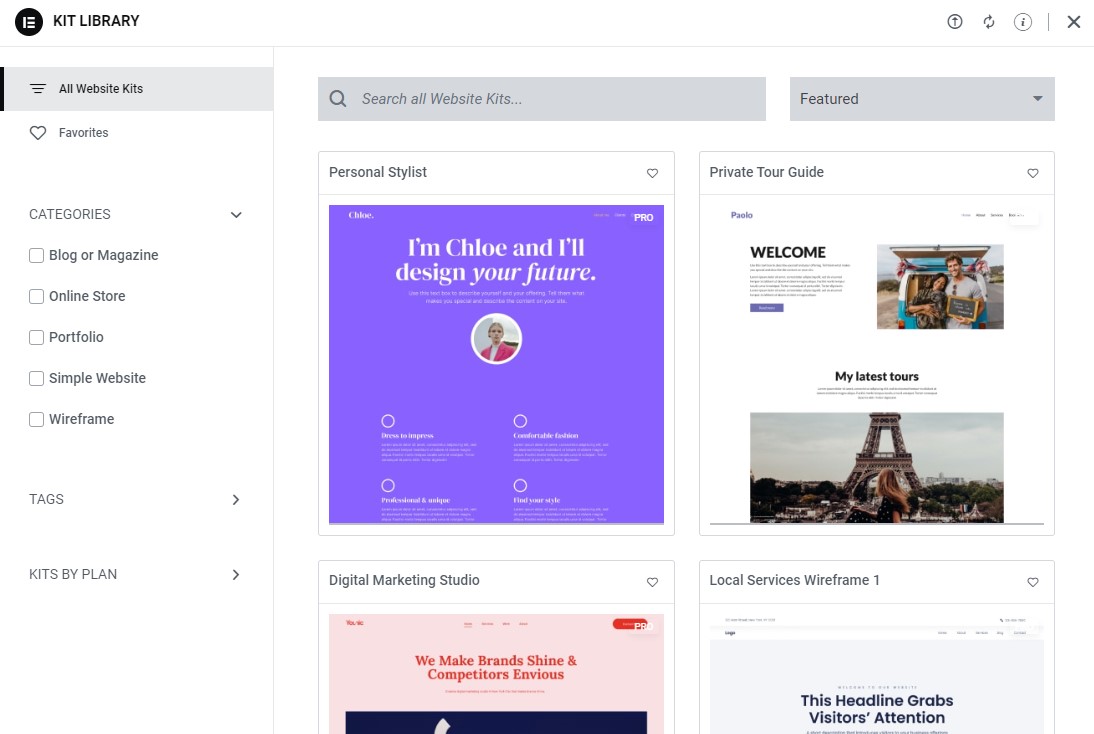
Elementor, quant à lui, propose un certain nombre de modèles, parmi lesquels les suivants :
- Kits de site : il s'agit d'ensembles de modèles qui peuvent être utilisés pour créer un site complet similaire aux packs de mise en page de Divi.
- Pages : il s'agit de modèles de pages individuelles couramment utilisés pour les pages de destination et les pages d'accueil.
- Blocs : il s'agit de modèles pour certaines sections de page, telles que les sections héros ou à propos de nous.

Dans l'ensemble, Divi est en avance en ce qui concerne les kits de sites Web complets, avec plus de 352 kits contre 120+ pour Elementor.
Cependant, les deux sont extrêmement puissants en matière de modèles, vous serez donc probablement satisfait dans les deux cas. Elementor propose également une plus grande gamme de types de modèles, que certaines personnes peuvent trouver utiles.
3. Générateur de fenêtres contextuelles
L’une des différences de fonctionnalités les plus notables est qu’Elementor contient son propre outil de création de fenêtres contextuelles, contrairement à Divi.
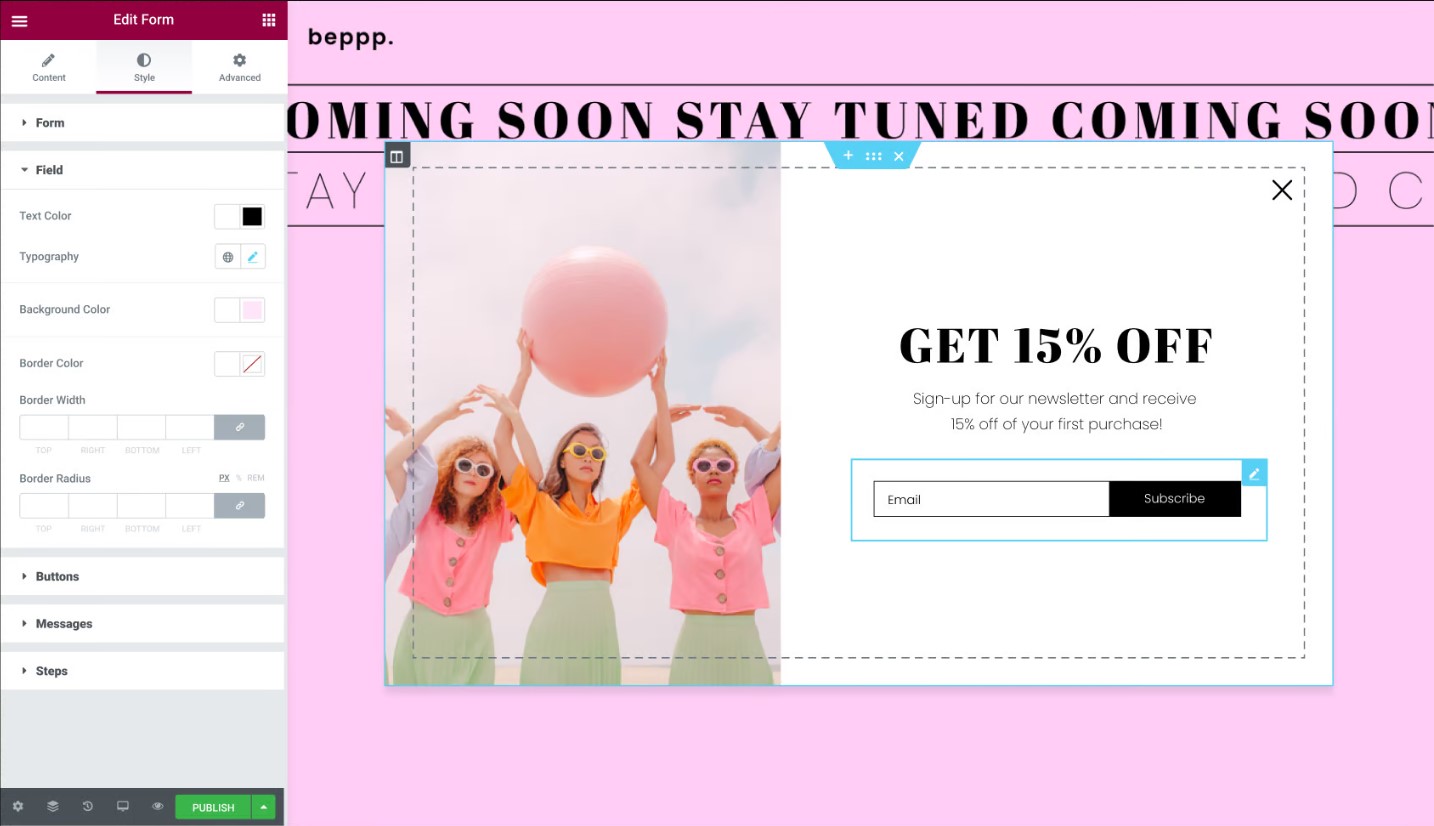
Elementor Popup Builder vous permet de créer et d'afficher des popups n'importe où sur votre site Web en utilisant la même interface Elementor.

De plus, vous utiliserez également les widgets Elementor pour concevoir de superbes formulaires contextuels (Email Opt-in, Connexion/Inscription, etc.).
Divi ne propose pas de générateur de popups intégré comme Elementor, mais des plugins tiers comme Divi Overlays vous permettent de créer des popups à l'aide de Divi.
Avec votre achat Divi, vous pouvez accéder au plugin d’inscription par e-mail Bloom. Il vous permet de créer des fenêtres contextuelles d'inscription par courrier électronique. Cependant, il n'est pas aussi configurable qu'Elementor Popup Builder car il n'y a pas de générateur par glisser-déposer.

Alors oui, Elementor obtient une note supplémentaire de plus que Divi.
4. Tests A/B intégrés
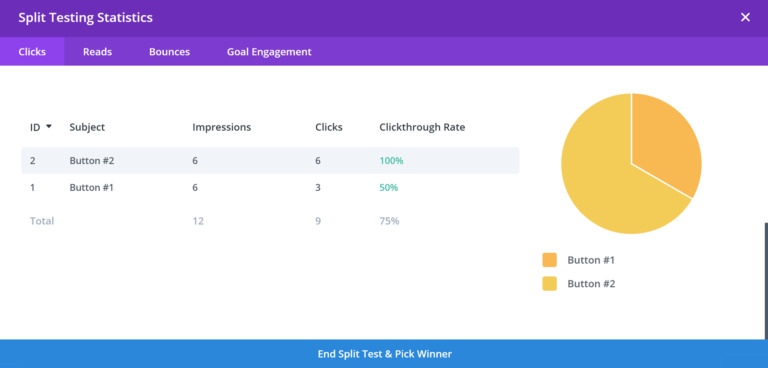
Ce n'est pas une fonctionnalité que tout le monde utilisera, mais si vous êtes un spécialiste du marketing, vous apprécierez peut-être le fait que Divi dispose d'un outil de test A/B intégré, Divi Leads, qui vous aide à améliorer vos conceptions.
En cliquant avec le bouton droit sur n'importe quel module, vous pouvez lancer instantanément un test A/B pour examiner les performances des différentes versions de module.

Si vous souhaitez créer des pages de destination et d’autres contenus similaires, ces fonctionnalités vous seront probablement utiles.
Cela dit, vous pouvez tester A/B Elementor à l'aide d'outils tiers comme Google Optimize. Vous pouvez également utiliser un plugin tiers appelé Split Test For Elementor, qui n'est pas aussi pratique que Divi.
5. Widget de formulaire
Saviez-vous que Divi et Elementor proposent des widgets de formulaire (modules) intégrés ?
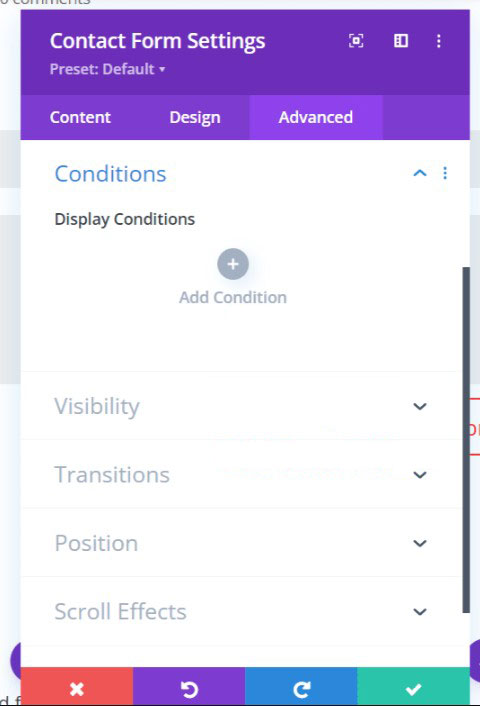
Mais il y a une différence. Vous pouvez personnaliser les champs du formulaire, modifier les couleurs, etc. Cependant, il manque les « CONDITIONS » dans le widget de formulaire Elementor.

Le widget de formulaire de Divi est plus puissant et vous permet d'ajouter une logique conditionnelle aux formulaires, ce qui constitue une partie importante de tout générateur de formulaires.

Cette différence peut sembler minime, mais elle l’est. Ceux qui ont déjà utilisé les plugins de création de formulaires WordPress comprendront les avantages de la logique conditionnelle.
En un mot, le widget de formulaire de Divi est plus puissant que celui d'Elementor.
6. Éditeur de rôle
L'option d'édition de rôle s'avérera utile lorsque vous créerez des sites Web pour des clients qui ne connaissent pas grand-chose à WordPress ou au design. Vous pouvez restreindre leur accès à l'aide de l'éditeur de rôles afin qu'ils ne modifient pas les paramètres qui gâchent l'apparence d'un site Web.
Les deux constructeurs de pages proposent des règles différentes pour certains rôles :
- Divi : Administrateur, Editeur, Auteur, Contributeur, Responsable de boutique
- Elementor : éditeur, auteur, contributeur, abonné
Par rapport aux règles de base d’Elementor, l’éditeur de rôles de Divi permet de restreindre des actions de niveau bien supérieur.
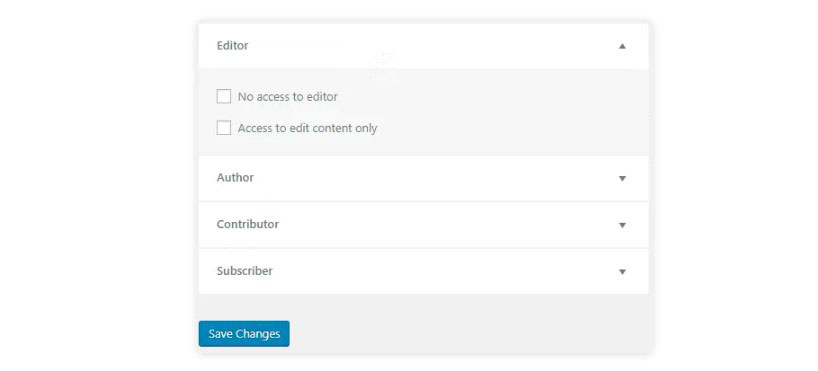
Par exemple, dans Elementor, seules deux règles sont données au rôle Editeur :

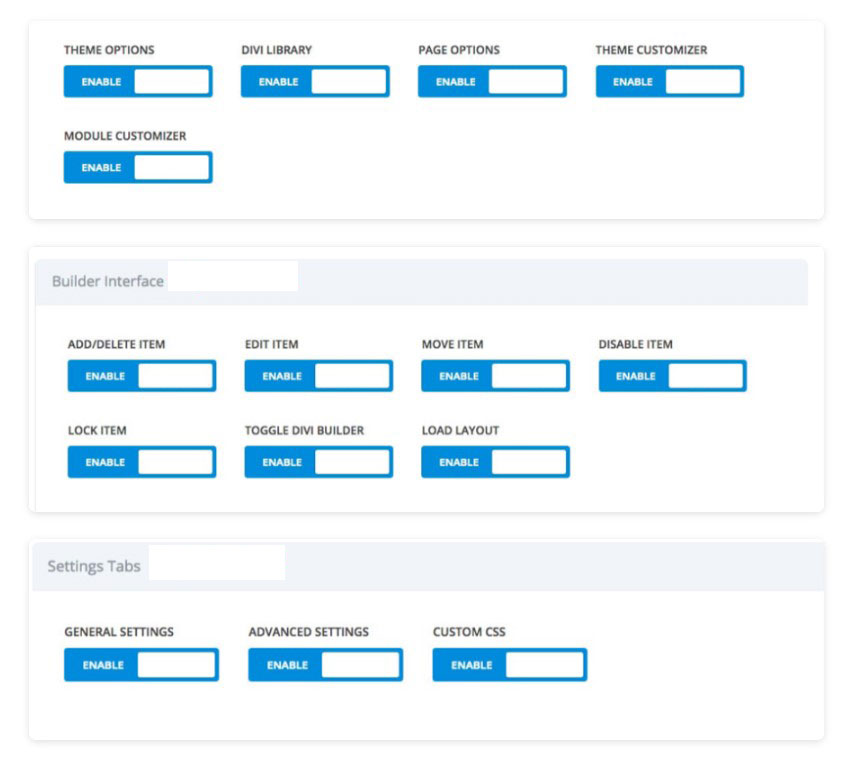
Alors qu’avec Divi, vous pouvez activer/désactiver les restrictions de haut niveau à bas niveau pour un « Éditeur » et d’autres rôles :

7. Création de WooCommerce (panier et paiement)
Elementor et Divi Builder prennent en charge WooCommerce, vous permettant de personnaliser la boutique de votre magasin et les pages de produits uniques.
Divi Builder vous permet simplement d'utiliser les pages de panier et de paiement du thème existant. Il peut s’agir du thème Divi ou d’un thème WooCommerce spécifique.
Cependant, la prise en charge de WooCommerce par Elementor est plus étendue que celle de Divi Builder puisque Elementor vous permet de configurer entièrement le panier WooCommerce et les pages de paiement à l'aide de l'interface visuelle d'Elementor.
Bien que ce ne soit pas aussi simple que de créer des modèles de magasin et de produit unique, vous avez beaucoup de contrôle sur la conception, la mise en page et le contenu de ces sites de commerce électronique clés.
Si vous souhaitez personnaliser complètement votre boutique WooCommerce sans écrire de code, Elementor présente un avantage majeur.
8. Hébergement de sites Web
La prochaine différence ne concerne pas les constructeurs eux-mêmes, mais plutôt la manière dont vous pouvez créer un site Web avec Elementor et Divi.
Si vous êtes submergé par l'idée de créer votre propre site WordPress à partir de zéro, Elementor propose sa propre solution de site Web tout-en-un qui offre les éléments suivants :
- Hébergement WordPress
- WordPress et Elementor préinstallés
- Accès à toutes les fonctionnalités d'Elementor Pro sans frais supplémentaires

Créez simplement un compte et commencez à créer votre site. En même temps, vous avez un accès complet aux fonctionnalités de WordPress.
Divi a collaboré avec certains fournisseurs pour fournir Divi préinstallé via sa liste d'hébergement Divi. Cependant, ces partenariats restent moins pratiques que la solution d'hébergement tout-en-un d'Elementor.
Dans l’ensemble, nous recommandons toujours d’utiliser votre propre hébergement Web distinct pour les sites Web sérieux.
Cependant, pour les sites Web de portefeuille de base, l'hébergement tout-en-un d'Elementor est une bonne option qui facilite la création d'un site Web WordPress.
Si vous souhaitez en savoir plus, vous pouvez lire notre revue complète de l'hébergement Elementor.
9. Version gratuite
Les constructeurs de pages coûtent cher. C'est quelque chose que nous savons tous. De plus, si vous n’avez aucune expertise préalable en matière de création de pages, la version gratuite serait très utile.
Le constructeur de pages Divi ne propose pas de version gratuite. Cependant, il offre une garantie de remboursement de 30 jours sans aucune question.
Elementor propose une version gratuite, et c'est l'une des principales raisons de la popularité d'Elementor par rapport au constructeur Divi.
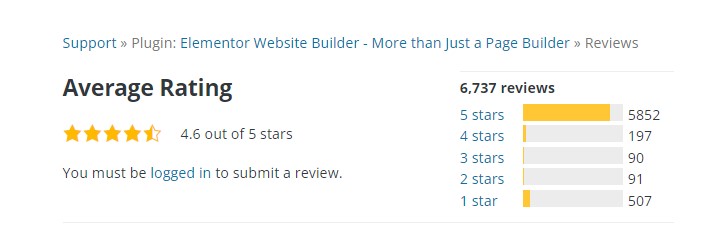
Lorsque vous recherchez « Page Builder » dans le référentiel de plugins WordPress, la version gratuite d'Elementor vient toujours en premier (plus de 5 millions d'installations, 4,6 étoiles sont la preuve de sa fiabilité).

Elementor contre Divi : performances
Si vous voulez que votre site Web réussisse, il est important qu'il se charge rapidement.
Les mauvaises nouvelles:
Chaque constructeur de page ajoute un poids supplémentaire à la page par rapport à l'utilisation de l'éditeur de blocs WordPress natif.
La bonne nouvelle:
Tant que vous utilisez un hébergement rapide et mettez en œuvre d’autres bonnes pratiques d’optimisation des performances, vous pouvez toujours créer des sites WordPress à chargement rapide avec tous les constructeurs de pages.
Pour tester les performances de Divi vs Elementor, nous avons créé des conceptions similaires et les avons soumises à l'outil de test de vitesse.
Pour que les choses restent aussi égales que possible, nous avons réalisé nos conceptions avec des ensembles de modules similaires pour les deux constructeurs et les mêmes informations dans chaque module.
Les deux sites utilisent le thème Astra comme thème de base, et voici les modules que nous avons utilisés :
- Titre
- Image
- Paragraphe
- formulaire de contact
- Bouton
Juste pour que ce soit clair, nous utilisons le plugin Divi builder avec le thème Astra pour en faire une comparaison équitable. Autrement dit, nous n’utilisons pas le thème WordPress Divi.
De plus, une chose à retenir est que Divi dispose d'une fonctionnalité intégrée pour réduire et combiner son CSS et son JavaScript, contrairement à Elementor. En conséquence, Divi est mieux adapté pour limiter les requêtes HTTP dès le départ.
Cependant, vous pouvez facilement appliquer la même optimisation à Elementor en utilisant un plugin gratuit comme Autoptimize ou un plugin payant comme WP Rocket.
Le site Web que nous avons construit avec Divi a livré les résultats suivants :
- Taille totale de la page : 589 Ko
- Total des requêtes HTTP : 29
- Vitesse de chargement de la page : 1,4 seconde
Le site Elementor a livré :
- Taille totale de la page : 488 Ko
- Total des requêtes HTTP : 40
- Vitesse de chargement de la page : 2,1 secondes
Comme vous pouvez le constater, le site Divi s'est chargé plus rapidement (grâce à l'option d'optimisation de script intégrée), tandis qu'Elementor a fourni une taille de page nettement plus petite, ce qui peut améliorer les performances globales du site.
Divi contre Elementor : Tarification :
La comparaison des prix est difficile car Elementor est moins cher dans certains cas, et Divi est moins cher dans d'autres. Ainsi, selon la manière dont vous envisagez d’utiliser chaque plugin, l’un peut être plus rentable que l’autre.
Version gratuite
Elementor est le seul à proposer une version entièrement gratuite. De plus, la version gratuite d'Elementor est très flexible. Même avec la version gratuite, vous pouvez créer des designs attrayants et accéder aux widgets les plus basiques.
Donc, si vous souhaitez que les choses restent gratuites, Elementor est votre seule option. C'est vraiment un bon !
Versions premium
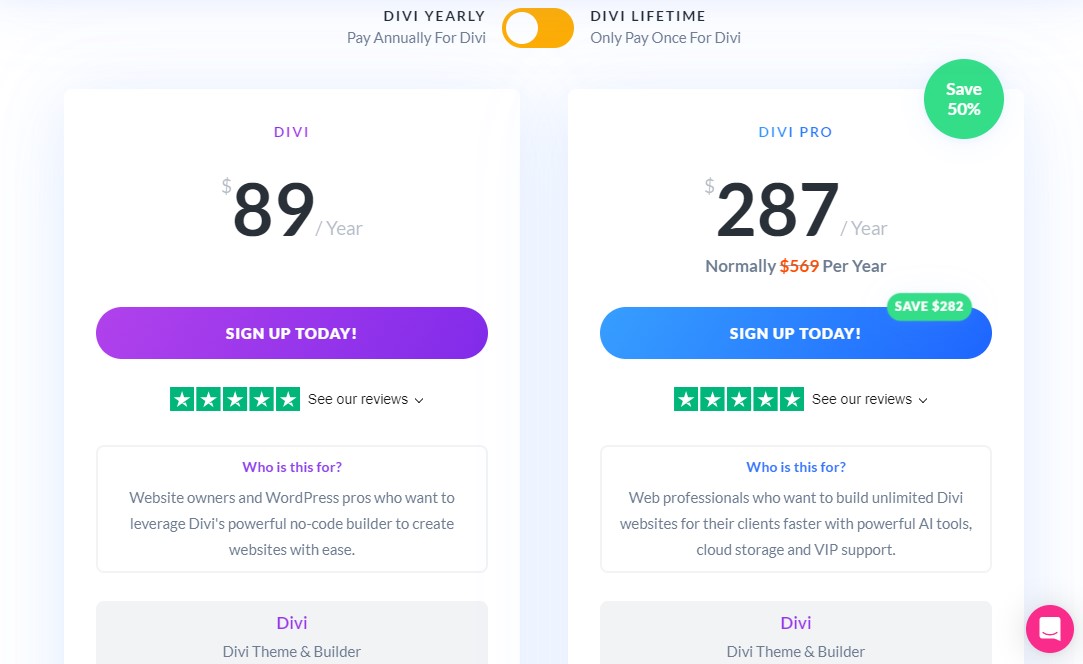
Les forfaits Elegant Themes permettent une utilisation illimitée. Une licence d'un an coûte 89 $ et vous permet de l'utiliser sur un nombre illimité de sites Web personnels et clients.

En dehors de cela, votre achat vous donne accès à tous les produits Elegant Themes au-delà de Divi. Pour une seule somme, vous aurez accès à :
- Thème Divi
- Plugin DiviBuilder
- Thèmes supplémentaires
- Plugin Bloom (inscription par e-mail)
- Plugin Monarch (partage social)
Obtenez Divi
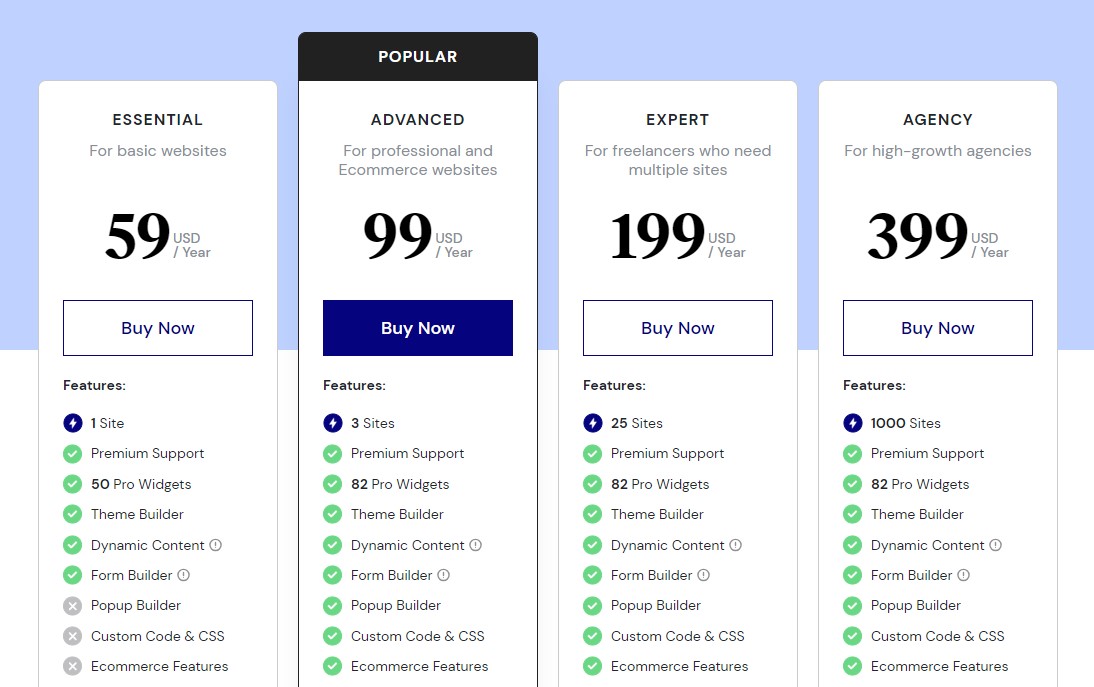
D'autre part, Elementor Pro propose quatre plans tarifaires :

- Essentiel : il en coûte 59 $/an pour une utilisation sur un seul site.
- Avancé : il coûte 99 $/an pour une utilisation sur trois sites maximum.
- Expert : Il en coûte 199 $/an pour une utilisation allant jusqu'à 25 sites.
- Agence : Cela coûte 399 $/an pour une utilisation maximale de 1 000 sites.
Tous les forfaits incluent Theme Builder, Dynamic Content, Form Builder, Premium Support, etc.
Obtenez Elementor Pro
En ce qui concerne les versions premium, voici comment cela se passe :
- Elementor Pro est moins cher si vous n'avez besoin d'un constructeur que pour un seul site Web.
- Divi est moins cher si vous avez besoin d’un constructeur pour plusieurs sites Web.
permis à vie
Enfin, une dernière considération importante est la durée de la licence.
Divi propose des frais de licence uniques de 287 $. Cependant, Elementor ne propose que des licences d'un an. Cela signifie que vous devrez renouveler votre licence chaque année si vous souhaitez continuer à recevoir du support et des mises à jour. Si vous ne renouvelez pas, vous ne pourrez pas ajouter de nouveaux widgets Elementor Pro. Cependant, tous les widgets Elementor Pro existants dans vos conceptions continueront de fonctionner.
Divi contre Elementor : Prise en charge
Divi et Elementor offrent tous deux une assistance 24h/24 et 7j/7 aux utilisateurs disposant d'une licence active. Dans l’ensemble, Divi a un léger avantage car il offre des moyens plus flexibles de contacter l’assistance.
Divi
Tous les utilisateurs d’Elegant Themes disposant d’une licence active bénéficient d’une assistance premium 24h/24 et 7j/7. L'un des principaux avantages est que vous bénéficiez d'une assistance par chat en direct via Intercom.
Il s’agit d’un avantage significatif, car l’aide par chat en direct est rare dans n’importe quel thème ou plugin WordPress.
De plus, vous pouvez continuer à utiliser leur ancien système de support de forum si vous préférez. Cependant, le système de forum repose sur le soutien de la communauté. Alternativement, vous pouvez vous aider de la documentation détaillée de la base de connaissances.
Vous pouvez également demander l’aide de la communauté via le groupe Facebook officiel des utilisateurs du thème Divi, qui compte plus de 75 000 membres.
Élémenteur
Les utilisateurs payants d'Elementor auront accès à une assistance premium 24h/24 et 7j/7 via des tickets. De plus, Elementor maintient une base de connaissances publique détaillée qui montre comment utiliser les fonctionnalités de base, résoudre les problèmes courants, et bien plus encore.
Elementor dispose également d'un grand groupe Facebook officiel où vous pouvez trouver le soutien de la communauté auprès de plus de 1 48 000 membres. Il s’agit d’une excellente option pour les utilisateurs Elementor gratuits et premium.
Que disent les autres à propos de Divi Builder ou Elementor Pro ?
Les avis des utilisateurs sont cruciaux pour tout produit, même pour les créateurs de pages visuelles tels qu'Elementor ou Divi. Alors, que disent les autres utilisateurs des deux constructeurs de pages WordPress ?
Regardons les avis des utilisateurs des constructeurs de pages Divi et Elementor.
Divi
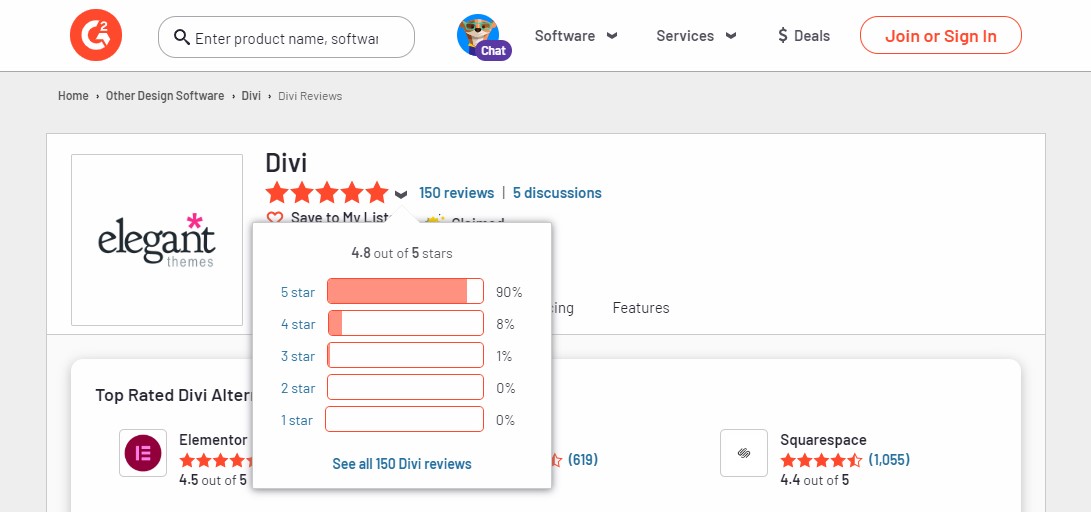
Divi a reçu d’excellentes critiques de la part d’utilisateurs de toute la blogosphère, notamment sur les sites de comparaison de logiciels de produits tels que G2 et Trustpilot.
Sur G2, Divi a obtenu une note de 4,8 sur 5.

Elegant Themes a été noté 4,9 sur 5 sur Trustpilot.

Élémenteur
Elementor n’est pas non plus loin derrière en termes d’évaluations des utilisateurs.
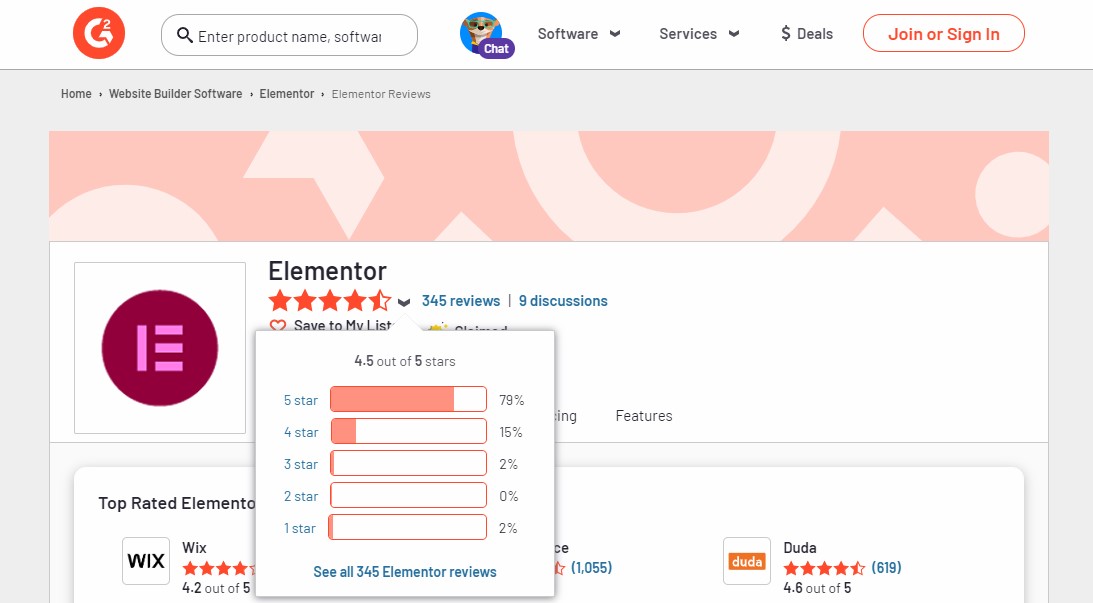
Sur G2, Elementor a obtenu une note de 4,5 sur 5.

Sur Trustpilot, Elementor a obtenu une note de 2,9 sur 5.

Cependant, avec plus de 5 millions d’installations, ce plugin a une note de 4,5 étoiles et plus de 6 700 avis sur WordPress.org.

Devriez-vous utiliser Elementor ou Divi ?
Divi et Elementor sont deux des meilleurs plugins de création de sites Web WordPress disponibles, nous ne pensons donc pas que vous vous tromperez non plus.
Cependant, nous pensons qu'Elementor a pris une longueur d'avance en termes de fonctionnalités et de support tiers.
Pour cette raison, nous recommandons Elementor à la plupart des gens.
Avantage à Divi
Divi présente un avantage non négligeable : sa tarification.
- C'est beaucoup moins cher si vous avez besoin d'un plugin pour plusieurs sites : le seul cas où Elementor Pro semble moins cher que Divi est lorsque vous n'avez besoin que d'un constructeur pour un seul site Web.
- Il existe une offre à vie : avec Elementor Pro, vous devez payer annuellement, ce qui augmente les différences de prix au fil du temps. Divi vous permet de payer 287 $ pour une assistance et des mises à jour à vie. Du point de vue de la valeur, c'est imbattable.
Si vous avez un budget serré, Divi peut suffire. Et si l’on considère à quel point Divi est moins cher au fil du temps, cela peut être la meilleure option.
Obtenez Divi
Avantage pour Elementor
Elementor présente des avantages très distincts, notamment les suivants :
- Version gratuite : vous pouvez créer des sites Web d’aspect professionnel sans passer à la version pro.
- Générateur de popups : vous pouvez utiliser ces popups de plusieurs manières, notamment en matière de marketing, d'éléments d'interface, etc.
- Prise en charge WooCommerce plus avancée : la personnalisation de vos pages de panier et de paiement est un énorme avantage si vous souhaitez personnaliser complètement une boutique WooCommerce.
- Vaste bibliothèque de modules complémentaires tiers : si Elementor et Elementor Pro ne répondent pas à vos besoins, une vaste bibliothèque de modules complémentaires tiers est disponible.
En termes de fonctionnalités, Elementor a un net avantage. Donc, si vous voulez le meilleur du meilleur, nous vous recommandons d’utiliser Elementor et Elementor Pro.
Personnellement, nous préférons également l’interface Elementor à l’interface Divi, ce qui est une autre raison pour laquelle nous recommandons Elementor. Cependant, c’est subjectif et vous aimerez peut-être Divi.
Obtenez Elementor Pro
Cela conclut notre comparaison approfondie d’Elementor vs Divi. Nous espérons que cela vous a été utile !
Pour en savoir plus, consultez ces autres ressources utiles :
- Elementor contre Beaver Builder
- Elementor Gratuit vs Pro
- Comparaison SeedProd, Elementor et Divi
- 10 meilleurs thèmes et modèles Elementor
Enfin, suivez-nous sur Facebook et Twitter pour rester informé des derniers articles liés à WordPress et aux blogs.
Questions fréquemment posées
Divi est-il meilleur qu’Elementor ? Par rapport à Divi, Elementor propose plus d’éléments de conception. Cependant, en termes de prix, Divi propose une meilleure offre. Avec le thème autonome, il propose également une large sélection de modèles prédéfinis et un accès à d'autres produits Elegant Themes.
Par rapport à Divi, Elementor propose plus d’éléments de conception. Cependant, en termes de prix, Divi propose une meilleure offre. Avec le thème autonome, il propose également une large sélection de modèles prédéfinis et un accès à d'autres produits Elegant Themes.
Elementor est-il plus rapide que Divi ? Elementor peut être plus rapide que Divi. Cependant, cela dépend davantage de votre forfait d’hébergement que du constructeur de pages. Différents tests sur internet placent Elementor légèrement devant Divi en termes de performances, même s'il n'y a pas grand-chose à dire.
Elementor peut être plus rapide que Divi. Cependant, cela dépend davantage de votre forfait d’hébergement que du constructeur de pages. Différents tests sur internet placent Elementor légèrement devant Divi en termes de performances, même s'il n'y a pas grand-chose à dire.
Qu’est-ce qui est mieux pour un Divi ou Elementor débutant ? Divi et Elementor conviennent tous deux aux débutants. Cependant, nous pensons qu’Elementor a l’avantage puisqu’il propose une version gratuite. Cela le rend excellent pour les débutants ou ceux qui cherchent à créer un site Web unique.
Divi et Elementor conviennent tous deux aux débutants. Cependant, nous pensons qu’Elementor a l’avantage puisqu’il propose une version gratuite. Cela le rend excellent pour les débutants ou ceux qui cherchent à créer un site Web unique.
Puis-je utiliser Divi et Elementor ensemble ? Non, Divi et Elementor ne peuvent pas être utilisés conjointement. Bien qu'ils soient tous deux des créateurs de pages, ils fonctionnent de différentes manières et peuvent entrer en conflit si vous essayez d'utiliser deux systèmes pour effectuer la même tâche.
Non, Divi et Elementor ne peuvent pas être utilisés conjointement. Bien qu'ils soient tous deux des créateurs de pages, ils fonctionnent de différentes manières et peuvent entrer en conflit si vous essayez d'utiliser deux systèmes pour effectuer la même tâche.
Quelle est la différence entre Divi et Divi Builder ? Divi est un thème WordPress, tandis que Divi Builder est un constructeur de pages par glisser-déposer créé par Elegant Themes. Ils fonctionnent tous les deux de manière transparente, ou vous pouvez utiliser n’importe lequel d’entre eux (en fonction de vos besoins).
Divi est un thème WordPress, tandis que Divi Builder est un constructeur de pages par glisser-déposer créé par Elegant Themes. Ils fonctionnent tous les deux de manière transparente, ou vous pouvez utiliser n’importe lequel d’entre eux (en fonction de vos besoins).
Combien coûte Divi ? Le constructeur de pages Divi coûte 89 $ par an, ou vous pouvez payer 249 $ une fois pour un accès à vie. Les deux options tarifaires Divi incluent la prise en charge d’un nombre illimité de sites Web.
Le constructeur de pages Divi coûte 89 $ par an, ou vous pouvez payer 249 $ une fois pour un accès à vie. Les deux options tarifaires Divi incluent la prise en charge d’un nombre illimité de sites Web.
