Divi vs Elementor : combat pour le titre de constructeur de page efficace n° 1
Publié: 2022-10-21
Voulez-vous de l'aide pour choisir entre Divi et Elementor en tant que constructeur de page principal ?
Les deux sont des constructeurs de pages WordPress populaires. Chacun a un nombre considérable de créateurs et de fans.
Cet essai compare ces deux constructeurs de pages de manière approfondie et objective. Vous obtiendrez une comparaison beaucoup plus détaillée que si vous ne regardiez que les listes de fonctionnalités de chaque constructeur de page.
À la fin, vous devriez avoir toutes les informations dont vous avez besoin pour prendre une décision éclairée par vous-même.
Table des matières
Divi vs Elementor : 2 combattants dans la bataille du Page Builder
Divi vs Elementor : les interfaces
Divi et Elementor offrent tous deux des interfaces utilisateur frontales par glisser-déposer avec édition intégrée, cependant, les interfaces utilisateur des deux plugins sont différentes.
Vous pouvez effectuer la majorité de votre travail Elementor à partir d'une barre latérale fixe, tandis que Divi utilise davantage les boutons flottants.
Élémentaire
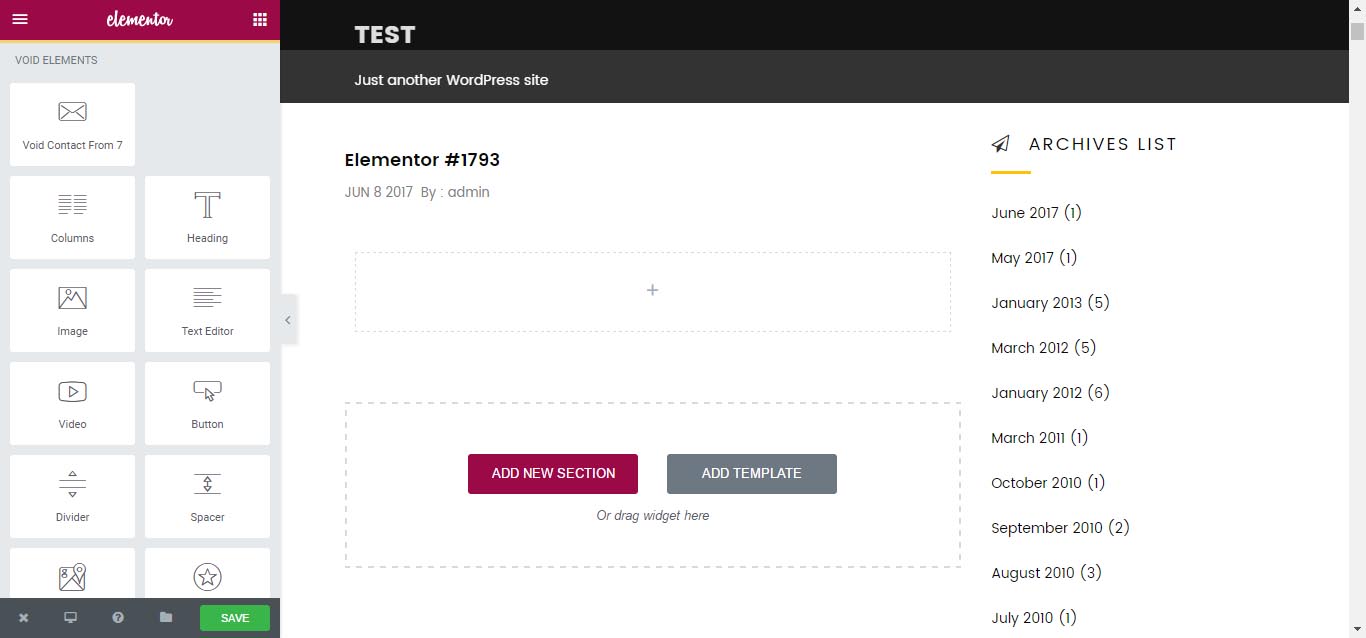
Étant donné qu'Elementor vous oblige à acheter des thèmes WordPress, lorsque vous créez une nouvelle page en l'utilisant, vous serez envoyé à l'éditeur par défaut de WordPress. Il est nécessaire d'ouvrir le constructeur Elementor et de commencer à éditer la page en cliquant sur le bouton "Modifier avec Elementor".
L'interface d'Elementor comporte deux sections principales :
- un aperçu en temps réel de votre conception avec une modification par glisser-déposer.
- une barre latérale à partir de laquelle vous pouvez simplement ajouter de nouveaux éléments, les personnaliser et accéder à des services supplémentaires.

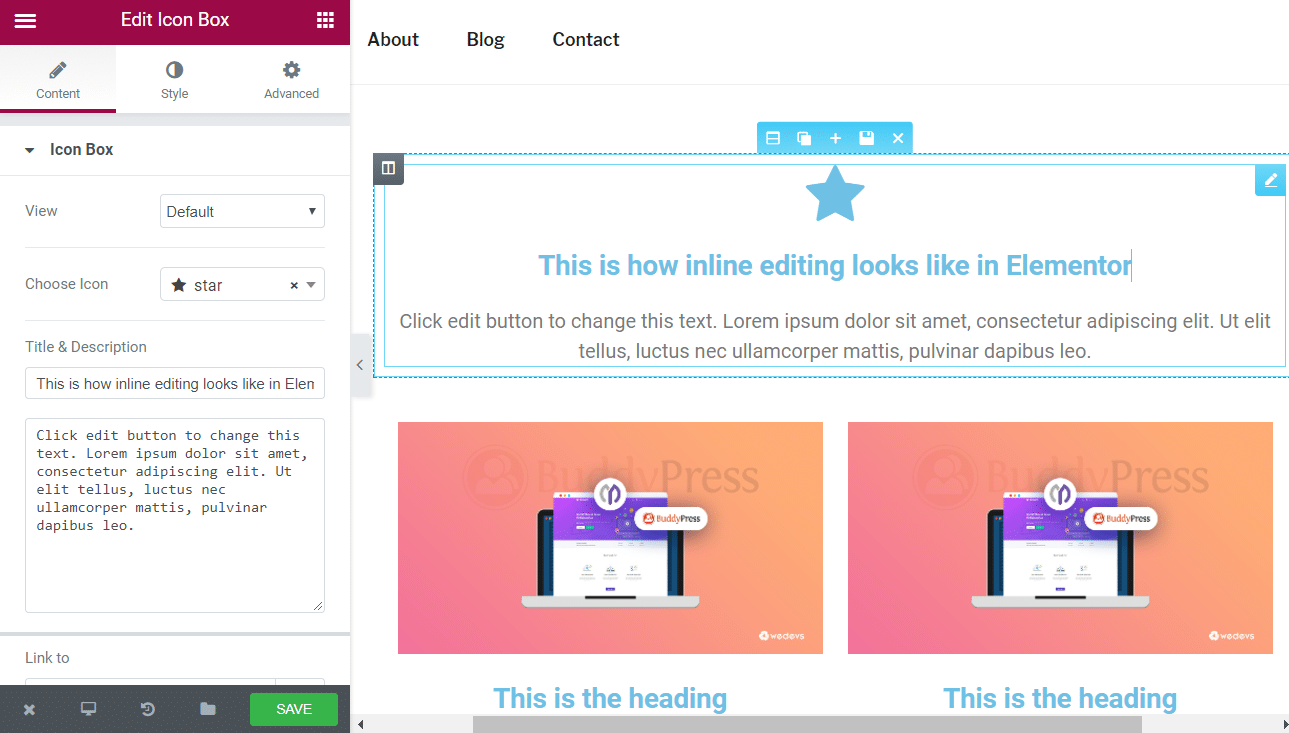
Vous pouvez modifier les composants de texte maintenant en ligne dans Elementor. Cela signifie qu'il vous suffit de cliquer et de taper pour modifier le contenu de votre site Web. Vous pouvez également utiliser l'éditeur de texte sur la barre latérale si vous le souhaitez. Les deux se synchronisent automatiquement* :

Constructeur Divi
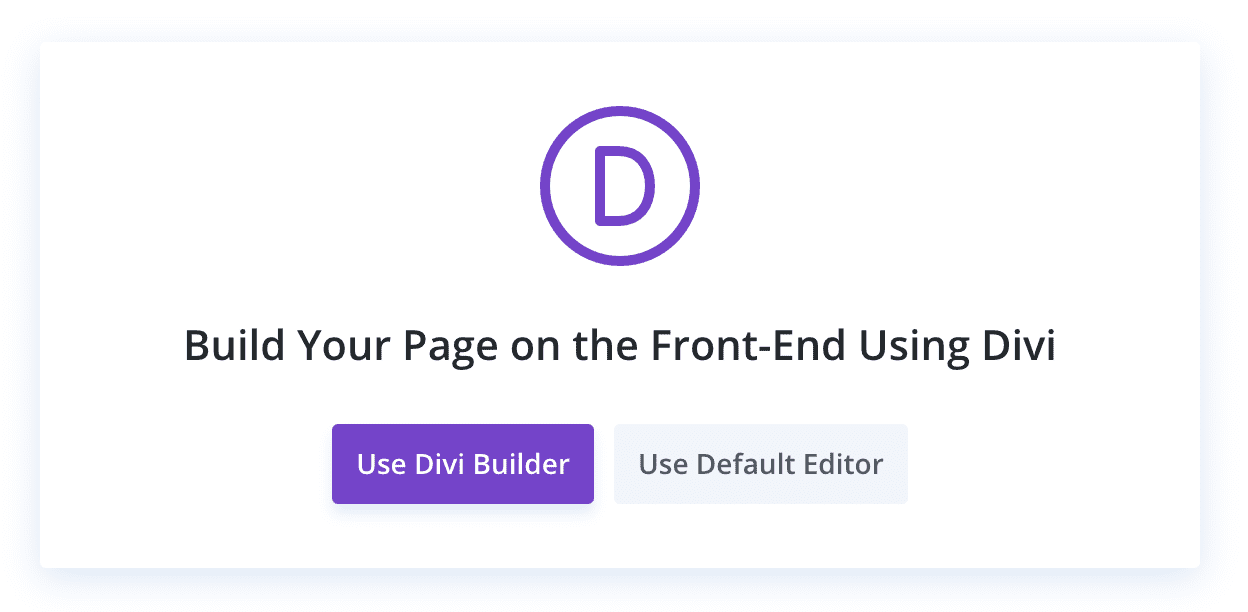
Divi, contrairement à Elementor, permet d'accéder à la fois à l'édition visuelle frontale et dorsale. Lorsque vous créez une page après avoir installé Divi, vous utiliserez le « Divi » ou un « éditeur par défaut ».

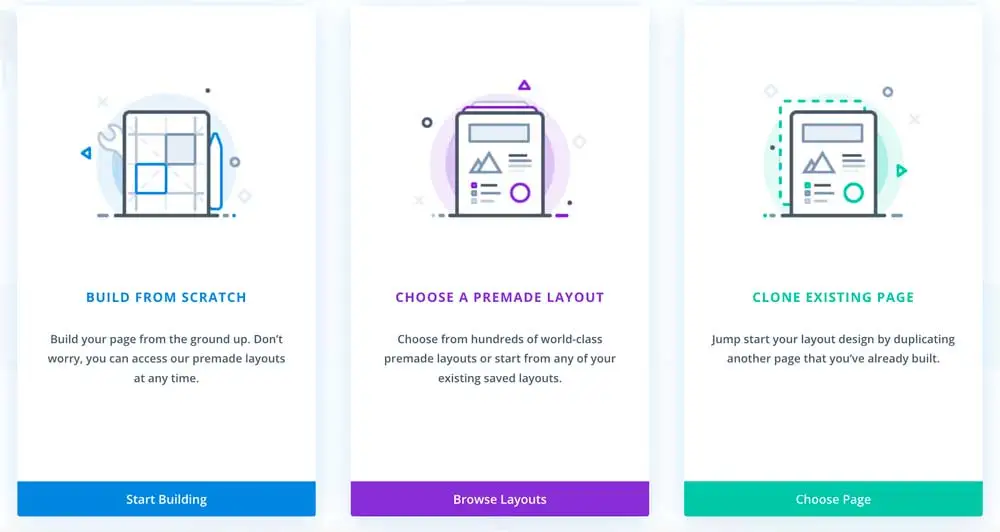
Lorsque vous sélectionnez « Divi », vous aurez trois options :
- Commencez avec une page vierge et progressez vers le haut.
- Sélectionnez une mise en page prédéfinie - sélectionnez parmi les mises en page prédéfinies.
- Cloner une page existante – copiez une autre page que vous avez déjà créée.

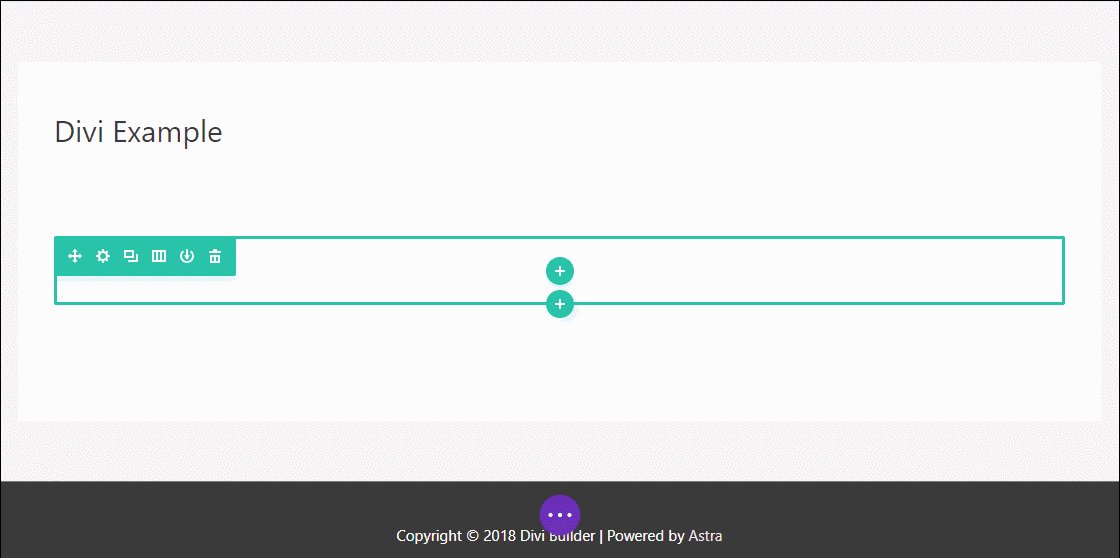
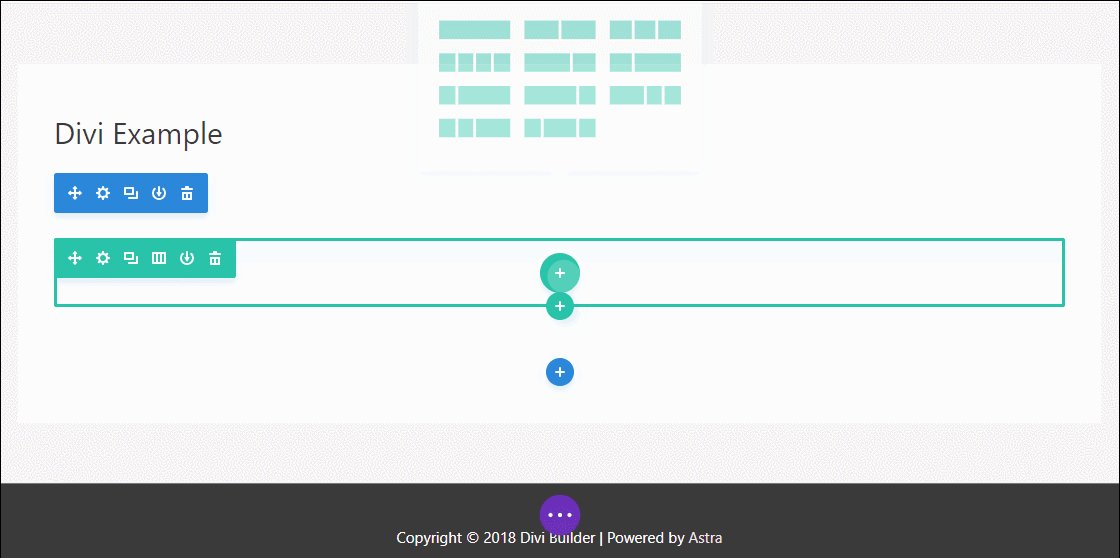
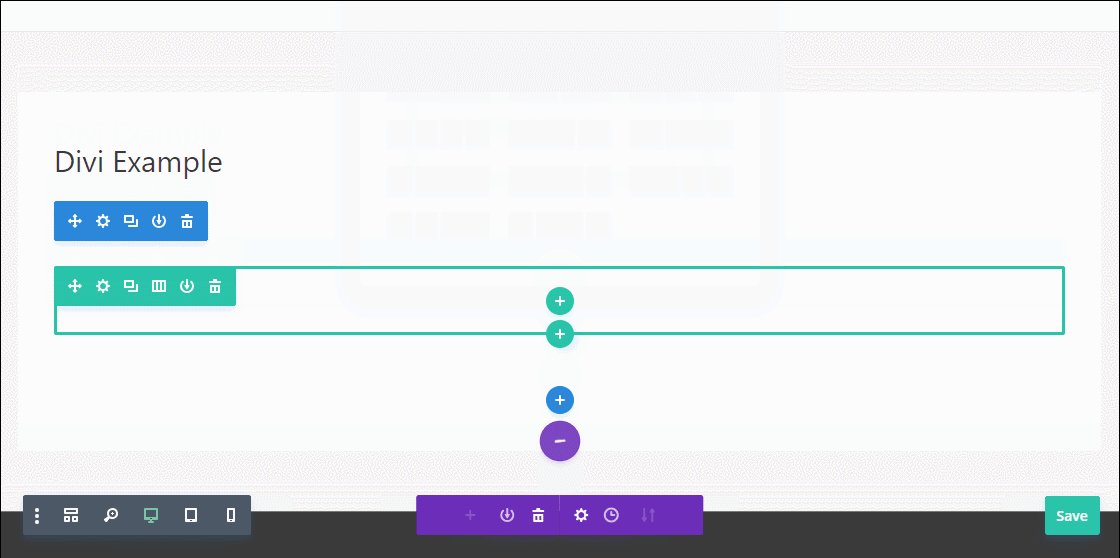
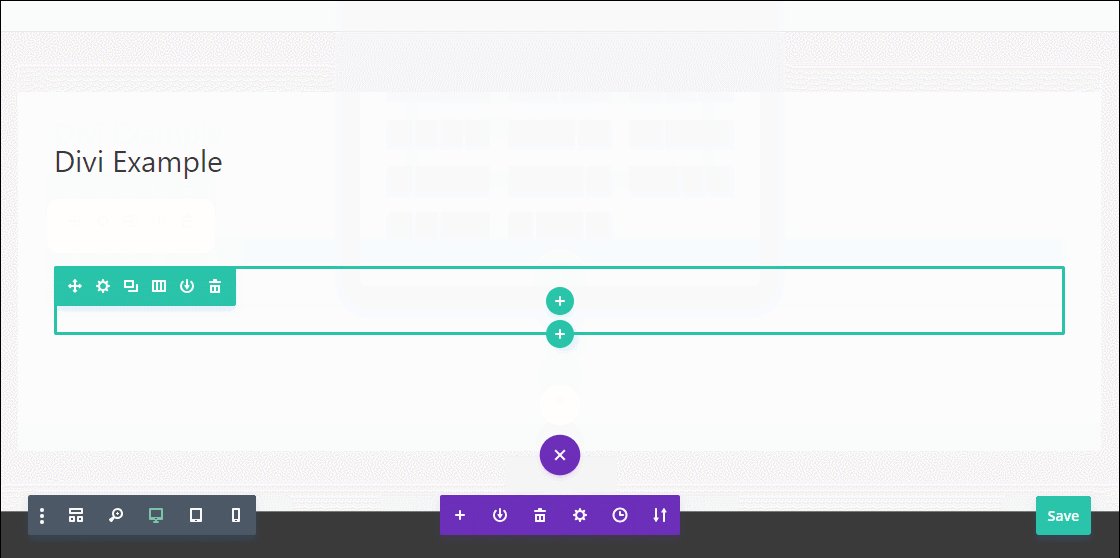
Par rapport à Elementor, l'interface d'édition visuelle de Divi est très différente. La première chose que vous remarquerez est qu'il n'y a pas de barre latérale permanente comme avec Elementor. Au lieu de cela, via des boutons flottants qui ouvrent diverses fenêtres contextuelles, vous pouvez accéder à tout :

Une fois que vous avez ajouté des modules à la page, vous pouvez utiliser l'édition en ligne pour modifier le texte directement sur la page, exactement comme Elementor. Vous pouvez également déplacer des objets sur la page par glisser-déposer
Bien que ce soit avant tout une question de goût personnel, vous devez vous demander si vous aimez l'interface plus statique d'Elementor ou l'approche de Divi, dans laquelle vous cliquez sur des boutons flottants.
Modules et sections
Pour construire vos conceptions, vous vous appuierez sur la bibliothèque de modules et d'éléments fournie par le constructeur de page que vous avez sélectionné. Dans cette partie, nous allons opposer les blocs de construction fournis par Divi vs Elementor.
Élémentaire
Elementor fournit trois types d'éléments pour vous aider à développer vos conceptions :
- Sections - le plus grand groupe qui permet l'ajout de colonnes et de widgets dans une section.
- Les colonnes divisent les sites Web verticalement et peuvent être ajustées par glisser-déposer.
- Les widgets sont les composants de conception réels tels que le texte, les boutons, etc.
L'édition gratuite d'Elementor comprend plus de 40 widgets de base. Vous avez accès à plus de 50 widgets Pro avec Elementor Pro. Il existe également plusieurs extensions Elementor tierces disponibles, qui donneront plus de widgets.
L'ajout de nouveaux widgets à Elementor devient plus facile avec des modules complémentaires tiers tels que Master Addons for Elementor.
Constructeur Divi
De même, Divi Builder propose trois blocs de construction distincts :
- Le plus grand conteneur est la section.
- Lignes - les lignes s'insèrent dans les sections et vous permettent de diviser la page verticalement en utilisant différentes dispositions de colonnes. Seules les dispositions de colonnes prédéfinies de CSS ou de Divi Builder peuvent être utilisées pour redimensionner ces colonnes par glisser-déposer.
- Modules - sont les éléments de conception eux-mêmes.
Divi a une option Split Test, un outil de test A/B unique dans Divi qui vous permet d'exécuter des tests fractionnés sur chaque élément de votre site Web.
Parce qu'il n'y a pas de version gratuite de Divi Builder, il n'y a qu'un seul ensemble de 36 modules.
Des plugins tiers qui ajoutent des modules supplémentaires à Divi, similaires à Elementor, sont également disponibles.
Divi vs Elementor : options de style
Les choix stylistiques de Divi vs Elementor sont tous deux appréciés. Ainsi, vous pouvez avoir un contrôle absolu sur l'apparence de votre design et être certain qu'Elementor vs Divi repousse les limites avec leurs possibilités stylistiques.
Élémentaire
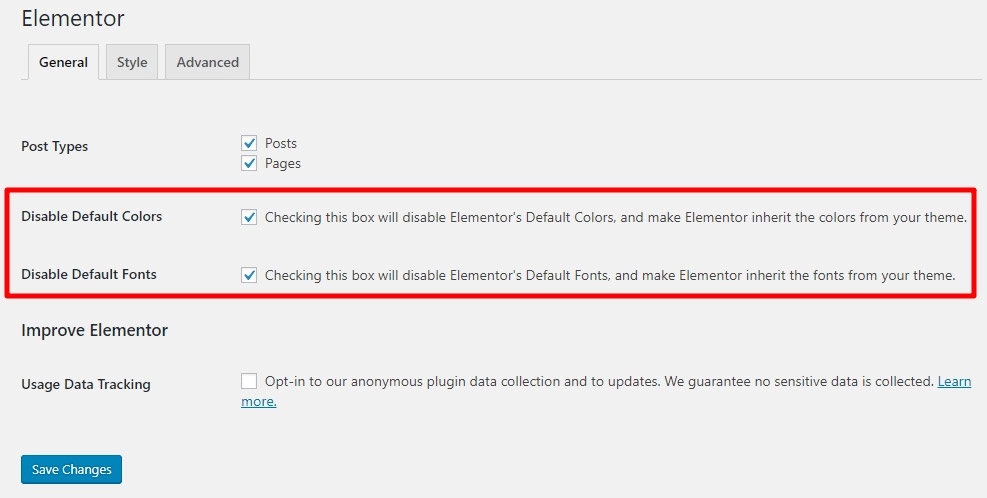
Lorsque vous installez Elementor pour la première fois, il appliquera ses propres styles à tout contenu que vous écrivez. Cependant, en visitant les options du plugin, vous pouvez désactiver cette fonctionnalité et utiliser à la place les styles globaux de votre thème.

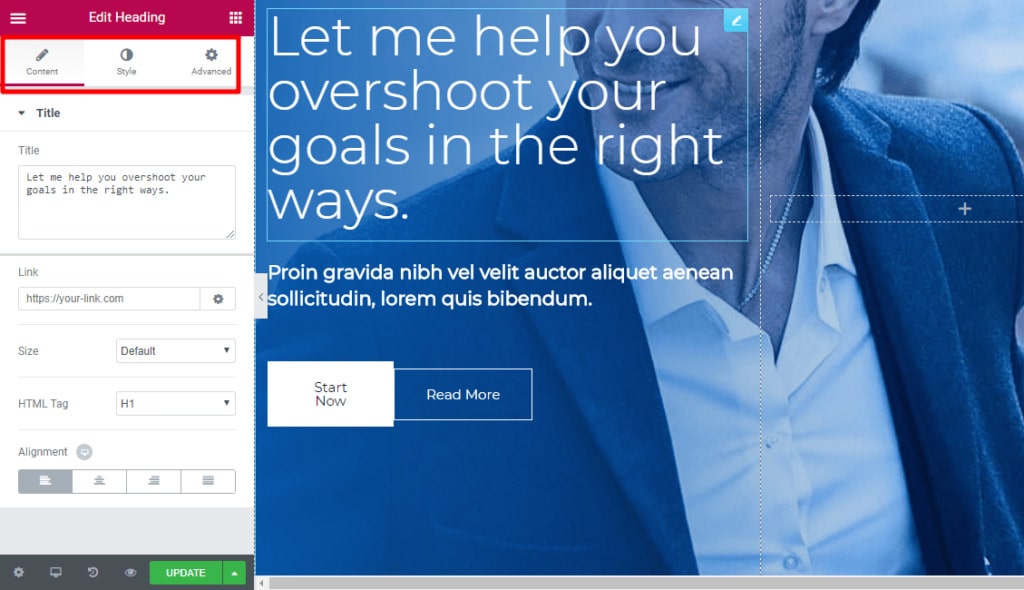
Lorsque vous entrez dans la véritable interface Elementor, vous remarquerez qu'il existe trois onglets distincts pour modifier l'apparence et les performances de chaque colonne, section et widget.

Les paramètres de base tels que l'alignement, les couleurs et la police peuvent être configurés dans les onglets Contenu et Style. Ces commandes diffèrent en fonction de l'élément auquel vous avez affaire.

Vous pouvez également ajuster des paramètres tels que les marges/remplissages personnalisés, masquer ou non un certain élément sur certains appareils, et bien plus encore sous l'onglet Avancé.
Vous pouvez également configurer des options stylistiques distinctes basées sur l'appareil d'un utilisateur pour de nombreux paramètres de conception, ce qui vous permet de développer des conceptions réactives plus personnalisées.
De plus, si vous avez Elementor Pro, vous pouvez appliquer un CSS personnalisé à des éléments spécifiques pour encore plus de personnalisation.
La fonctionnalité Design System d'Elementor comprend les éléments suivants :
- Panneau Paramètres du site - cela couvre les paramètres de la lightbox, l'identité du site, les styles de thème et bien plus encore à partir desquels vous pouvez ajuster tous les paramètres de votre site en un seul endroit.
- Les couleurs globales vous permettent de modifier la couleur à un endroit et d'avoir cette couleur partout où vous la mettez.
- Les polices globales vous permettent de définir tous les paramètres de typographie de votre site au niveau global, tels que la taille et l'échelle de la police, la famille de polices, la hauteur de ligne, l'épaisseur de la police, l'espacement des lettres, etc.
Constructeur Divi
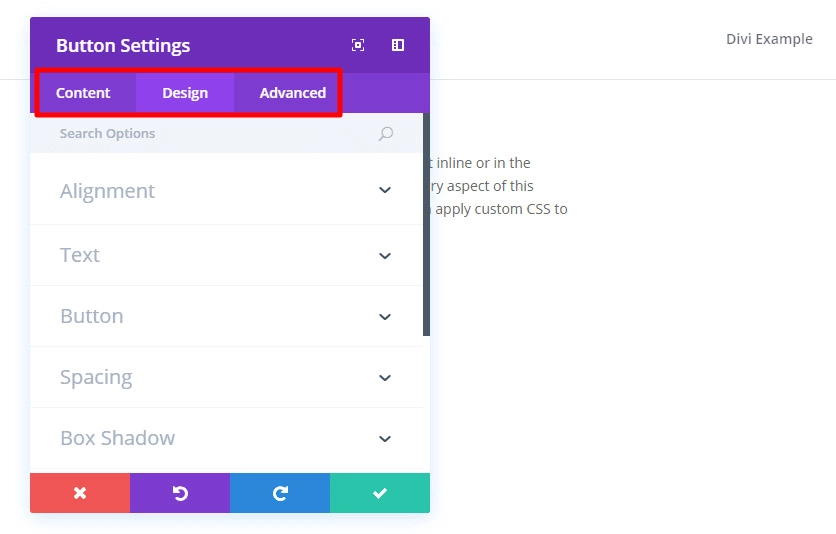
Divi vs Elementor dispose de trois onglets distincts pour contrôler vos différents éléments :
- Contenu - se compose de paramètres fondamentaux tels que le texte.
- Conception - englobe tout, de l'orientation à l'ombre, aux couleurs, au mouvement et à d'autres éléments.
- Avancé - permet l'ajout de CSS personnalisés et le contrôle de la visibilité réactive.

De nombreux paramètres de conception, comme Elementor, peuvent être appliqués différemment en fonction de l'appareil de l'utilisateur. Et si vous aimez travailler avec du CSS personnalisé, Divi Builder vous offre de nombreuses options car il vous permet d'appliquer du CSS à l'élément principal ainsi qu'avant/après l'élément principal.
Divi Builder vient d'ajouter "Divi Preset", un mécanisme qui vous permet d'enregistrer un look personnalisé en tant que préréglage et d'appliquer facilement ces préréglages enregistrés lors de la création d'un deuxième module sur votre site Web.
Bibliothèques de modèles
Divi et Elementor disposent tous deux de vastes bibliothèques de thèmes prédéfinis pour vous aider à créer rapidement des sites. Comparez les fonctionnalités et les avantages de la bibliothèque de chaque constructeur.
Élémentaire
Depuis l'introduction d'Elementor version 2.0, deux types de modèles sont désormais disponibles :
- Les conceptions de page sont des mises en page pleine page.
- Les blocs sont des conceptions pour certaines parties d'une page. Vous pouvez par exemple découvrir des blocs pour une rubrique « Contact ».
Vous avez accès à plus de 40 modèles de blocs et à plus de 30 modèles de pages si vous utilisez la version gratuite d'Elementor. Vous pouvez même enregistrer vos propres conceptions en tant que modèles pour les réutiliser ultérieurement.
Si vous souhaitez des modèles supplémentaires, Elementor ver Pro déverrouille toute la collection de modèles, vous donnant accès à plus de 50 widgets Pro et aux 30 meilleurs modèles Elementor.
Constructeur Divi
Les thèmes élégants ont récemment repensé toute la bibliothèque de modèles Divi Builder. Le nouveau système est une amélioration significative, à la fois en termes de nombre de modèles accessibles et de la manière dont ils sont utilisés.
Vous avez désormais accès à plus de 350 modèles répartis dans 177 packs de mise en page.
Un « pack de mise en page » est une collection de modèles thématiques. Par exemple, vous pouvez avoir huit modèles distincts qui, une fois combinés, vous aideront à créer un site Web WordPress avec des thèmes de restaurant. Vous pouvez stocker vos propres créations en tant que modèles, tout comme Elementor, pour les réutiliser plus tard.
Divi vs Elementor : création de thèmes
Elementor a été le premier à fournir une création de thème complète via Elementor ver Pro, alors que Divi n'a implémenté cette capacité que récemment dans Divi ver 4.0 en octobre 2019. Obtenez des détails dans cette section de Divi vs Elementor .
Élémentaire
Lorsque vous utilisez la fonctionnalité de création de thème d'Elementor, vous décidez d'abord où vous souhaitez appliquer votre modèle.
Ensuite, en utilisant l'interface Elementor et une collection particulière d'éléments de thème, vous pouvez créer votre modèle. Ces fonctionnalités de thème vous permettent d'inclure des informations dynamiques à partir de votre site Web.
Lorsque vous publiez votre modèle, vous avez un contrôle total sur le matériel utilisé avec celui-ci.
Le nouveau générateur de thèmes d'Elementor 3.0 vous permet d'examiner visuellement la structure complète de votre site. Vous pouvez vérifier quelles parties sont actives et lesquelles ne le sont pas, contrôler quel modèle s'applique à quelles régions de votre site Web, et facilement modifier, mettre à jour, etc.
Constructeur Divi
Lorsque vous utilisez Divi, vous pouvez réorganiser les différentes sections de modèles de thème à l'aide d'une interface back-end.
Vous pouvez également utiliser le constructeur visuel frontal pour créer des sections de modèles de thème, et insérer le titre de votre site, le slogan et d'autres informations est simple.
Vous pouvez également utiliser le module de mise en page personnalisée d'Astra Pro pour créer des en-têtes et des pieds de page personnalisés dans Divi vs Elementor.
Divi vs Elementor : autres petites considérations
Outre les comparaisons individuelles, chaque constructeur de page Elementor vs Divi possède plusieurs fonctionnalités distinctes qui peuvent être directement incomparables.
Élémentaire
- Les widgets globaux vous permettent de réutiliser le même widget sur votre site, puis de modifier chaque instance de ce widget en ne mettant à jour qu'une seule fois le widget global.
- Popup Builder - Créez des popups tels que l'opt-in par e-mail, la connexion / l'inscription, la promotion / CTA, etc., qui peuvent apparaître n'importe où sur votre site Web.
- Effacer le code - Lorsqu'il est désactivé, il laisse derrière lui un code propre à 100%.
- Mode maintenance / Page à venir - Vous avez la possibilité de créer une page à venir ou un mode de maintenance.
- Séparateurs de forme - Vous pouvez ajouter des formes SVG à votre conception à partir de l'interface Elementor avec cet effet de conception.
- Intégrer partout - Vous pouvez intégrer vos modèles Elementor enregistrés n'importe où sur votre site, y compris votre barre latérale et votre pied de page, en utilisant des codes abrégés ou des widgets de barre latérale.
- Widget de formulaire - Elementor Pro vous permet de développer et de concevoir des formulaires avancés.
Constructeur Divi
- Tests A/B – Divi vous permet d'exécuter des tests A/B sur plusieurs modules pour évaluer celui qui fonctionne le mieux pour un certain objectif. Cela peut vous aider à optimiser le contenu que vous créez avec Divi.
- Éditeur de rôle utilisateur – Divi dispose d'une interface complète d'éditeur de rôle qui vous permet de définir les activités que divers utilisateurs peuvent effectuer. Des modules individuels peuvent même être désactivés pour des rôles d'utilisateur spécifiques.
- Verrouiller les éléments – Une fois que vous avez fini de concevoir un certain élément sur votre site Web, vous pouvez le définir sur « verrouiller » pour empêcher les modifications par inadvertance pendant que vous travaillez sur les autres composants.
- Les modules globaux, similaires aux widgets globaux d'Elementor, vous permettent d'ajouter un module matériel à de nombreuses pages, puis de les modifier toutes en même temps.
Divi vs Elementor : tarifs
Bien sûr, le prix de Divi vs Elementor est aussi l'aspect prévenant dont tout le monde se soucie. Cependant, le prix ira avec la qualité. Examinez donc attentivement chaque plan pour obtenir celui qui vous convient le mieux.
Elementor est le seul parmi ces deux constructeurs de sites Web à proposer une édition gratuite sur WordPress.org. Divi Builder est un produit premium.
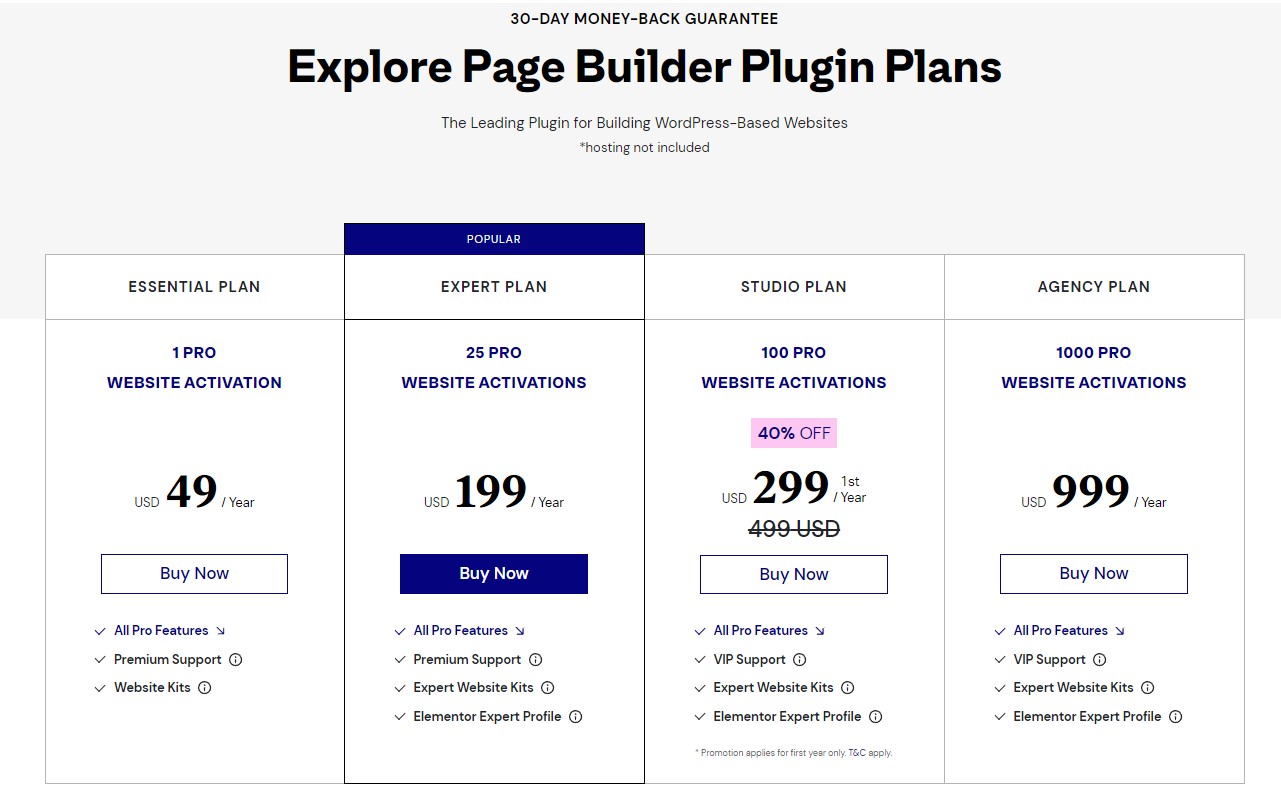
Il existe trois plans Elementor Pro disponibles :

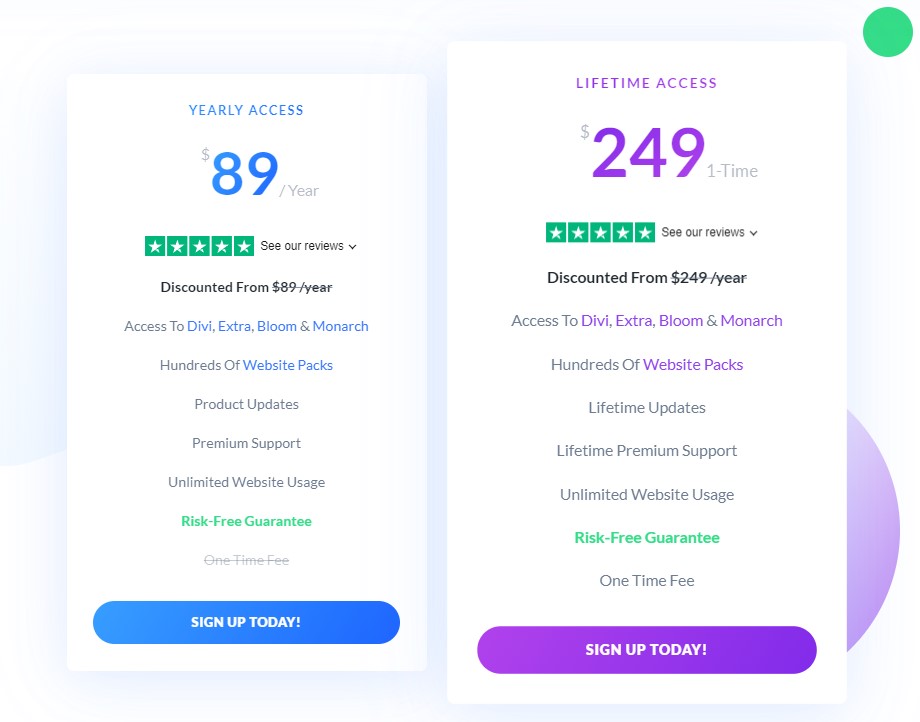
Divi Builder est inclus dans le forfait d'abonnement Elegant Themes. Ce pack est disponible à deux prix différents :

En conclusion
Les deux plugins de création de pages Divi vs Elementor sont excellents pour la création de sites Web. Divi est moins cher qu'Elementor, mais il est livré avec une courbe d'apprentissage élevée qui nécessitera beaucoup de temps pour être maîtrisée. Elementor est assez simple à utiliser, et parfois même les débutants peuvent commencer avec.
Lire la suite : 5 meilleurs plugins WordPress de création de pages (glisser-déposer) pour 2022
