Nouveau site de démarrage pour le yoga (installation rapide)
Publié: 2024-12-21Divi vous permet de créer les meilleurs sites Web possibles, et désormais, Divi Quick Sites amène la création de sites Web à un tout autre niveau. Cet outil révolutionnaire permet à quiconque, quel que soit son niveau de compétence, de générer un site Web complet en moins de deux minutes ! Divi Quick Sites fournit tout ce dont vous avez besoin pour lancer instantanément le site Web de vos rêves. Vous pouvez choisir un site de démarrage prédéfini conçu par des professionnels, ou Divi AI pour générer un tout nouveau design.
Chaque site de démarrage est préchargé avec toutes les pages Web essentielles, de superbes modèles Theme Builder, des styles et préréglages globaux personnalisables et un menu de navigation prêt à l'emploi. Mais ce n'est pas tout ! Les sites Divi Quick sont entièrement personnalisables avec le générateur de pages glisser-déposer de Divi.
Approfondissons les sites Divi AI Starter et découvrons ce qui est inclus !
- 1 Qu’est-ce qu’un site Divi Starter ?
- 2 Découvrez ce qui est inclus dans le site Yoga Starter pour Divi
- 2.1 Pages principales du site Web
- 2.2 Modèles de générateur de thèmes
- 2.3 Les sites de démarrage sont prêts pour WooCommerce
- 2.4 Préréglages globaux, polices et couleurs
- 3 Comment lancer un site de démarrage dans le tableau de bord Divi
- 4 Entièrement personnalisable : comment modifier votre site de démarrage
- 4.1 Modification des modèles de création de thèmes de site Divi Starter
- 4.2 Préréglages globaux de Divi
- 4.3 Personnalisation des polices et des couleurs globales
- 5 Démarrez votre site Web Divi avec un site de démarrage
Qu’est-ce qu’un site Divi Starter ?
Notre nouveau produit révolutionnaire, Divi Starter Sites, génère automatiquement un site Web Divi complet en moins de deux minutes. Notre équipe de conception conçoit professionnellement chaque site Divi Starter, qui crée un site Web entièrement fonctionnel. Ce site Web comprend toutes les pages Web principales, les styles globaux et les modèles dynamiques de Theme Builder. Vous pouvez entièrement personnaliser tous ces éléments avec le Visual Builder de Divi.
En plus des pages principales et des modèles, chaque site Divi Starter propose un menu convivial qui guide vos invités sans effort à travers votre site Web. Les sites Divi Starter sont également prêts pour le commerce électronique. Si vous avez besoin d'une boutique en ligne, cochez une case et Divi installera WooCommerce et tous les modèles associés pour la prendre en charge.
Chaque modèle et page principale créés utilisent la fonctionnalité prédéfinie globale de Divi, de sorte que tous les modules Divi auront leurs propres styles qui pourront être appliqués à n'importe quelle page que vous créerez à l'avenir. Enfin, toutes les images utilisées dans les sites Divi Starter sont libres de droits et adaptées à un usage commercial. Un site Divi Starter est la solution parfaite pour créer des sites Web rapides et efficaces tout en améliorant votre flux de travail.
Découvrez ce qui est inclus dans le site Yoga Starter pour Divi
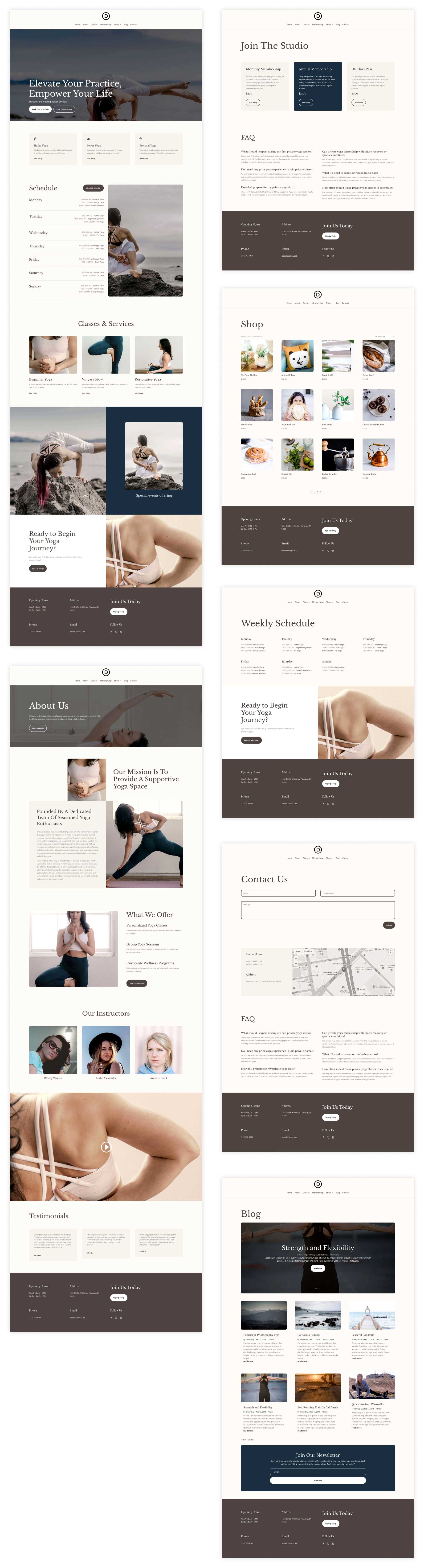
Chaque site Divi Starter contient tout ce dont vous avez besoin pour créer un site Web complet en quelques minutes, des pages principales aux modèles Theme Builder en passant par les préréglages globaux. Examinons de plus près ce qui est inclus avec le Yoga Starter Site pour Divi, afin que vous compreniez sa valeur phénoménale.
Pages principales du site Web
Divi propose le Yoga Starter Site pour présenter votre entreprise. Il comprend des pages Web principales pour présenter vos services, vos coordonnées et un bref historique de l'entreprise. Voici un aperçu plus approfondi de ce qui est inclus.

Modèles de générateur de thèmes
Le Theme Builder de Divi est un outil puissant qui vous permet d'aller au-delà de l'édition de pages individuelles et de contrôler la présentation globale des différentes sections de votre site Web, y compris l'en-tête, le pied de page, les publications et les produits. Les modèles Theme Builder garantissent que votre site a une apparence cohérente. En utilisant les modèles Theme Builder, vous pouvez créer un site Web cohérent et convivial qui reflète l'identité de marque de votre entreprise immobilière et incite les visiteurs à revenir pour en savoir plus.

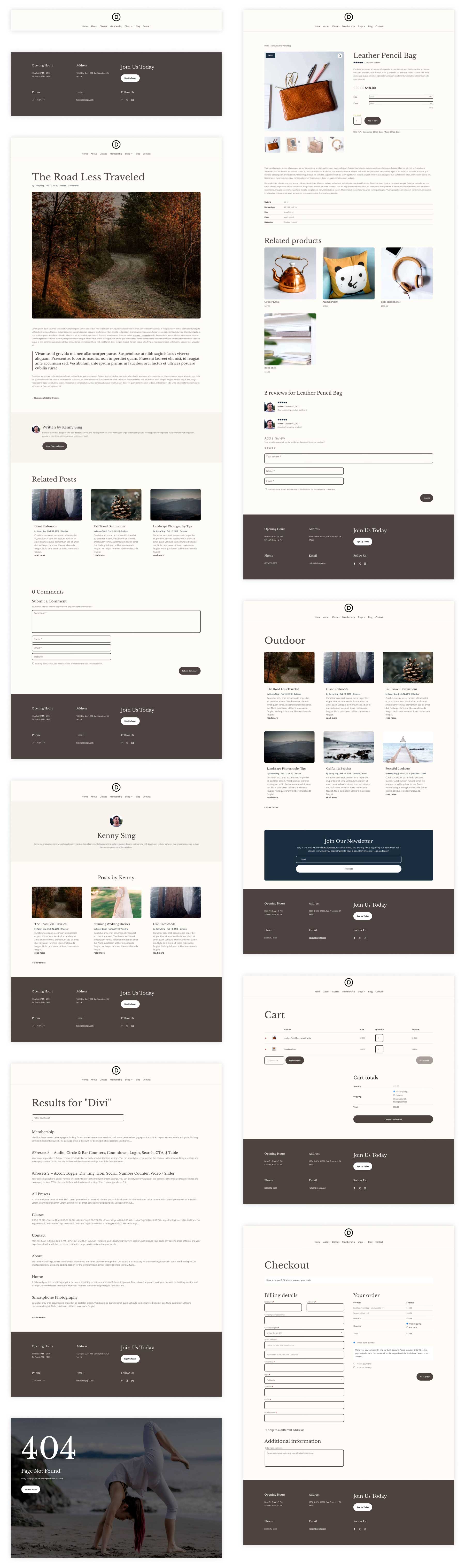
Les sites de démarrage sont prêts pour WooCommerce

Les sites Divi Starter vont au-delà d’un design et d’une efficacité époustouflants : ils sont conçus pour le commerce électronique ! En quelques clics, vous pouvez créer une boutique en ligne entièrement fonctionnelle et opérationnelle en quelques minutes. Divi installe et configure automatiquement WooCommerce, éliminant le besoin de configuration manuelle et vous faisant gagner un temps et des efforts précieux. Cochez simplement une case pendant le processus de génération et Divi installera une belle page de boutique ainsi que des modèles de produit, de panier et de paiement.
Divi Starter Sites profite de la puissante intégration de commerce électronique de Divi, avec une bibliothèque de plus de 20 modules WooCommerce, vous permettant de créer une expérience de commande en ligne unique et conviviale. Des grilles de produits aux comptes à rebours en passant par les CTA accrocheurs, Divi vous permet de créer une boutique qui convertit.
Avec les sites Divi Starter et WooCommerce, vous pouvez proposer des plats alléchants, proposer des commandes en ligne pratiques, promouvoir des offres spéciales et des offres groupées et accepter des paiements en ligne facilement et en toute sécurité.
Préréglages globaux, polices et couleurs
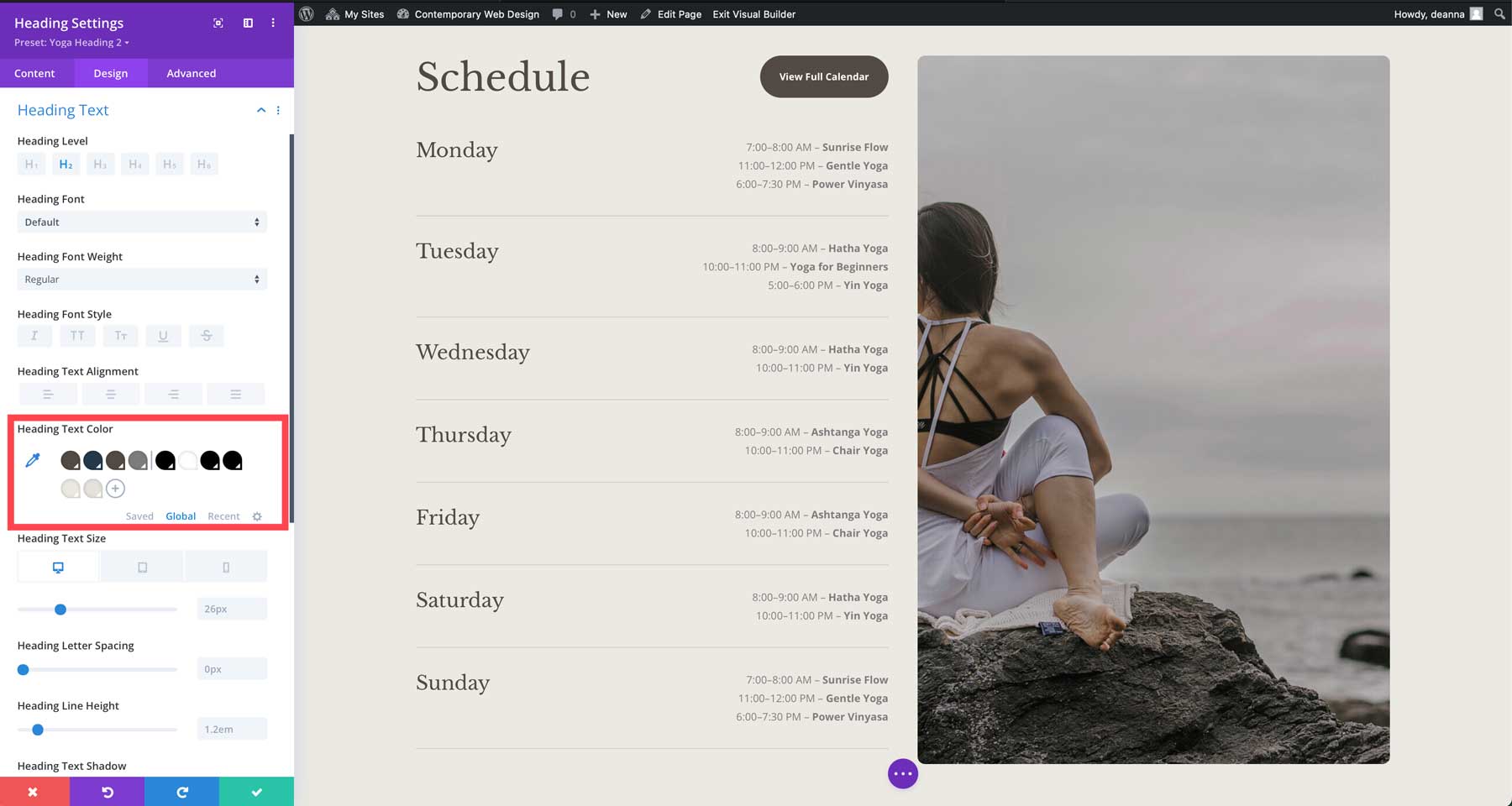
Chaque site Divi Starter est livré avec des couleurs, des polices et des préréglages globaux, ce qui facilite l'échange de styles en fonction de votre image de marque. Cet élément essentiel rend n’importe quel module de ces mises en page réutilisable. De cette façon, chaque fois que vous ajoutez un nouveau bouton, titre ou autre module Divi à une nouvelle page ou section d’une page existante, la conception restera cohérente. Les couleurs globales sont situées dans les paramètres de n'importe quel module dans l' onglet Conception .

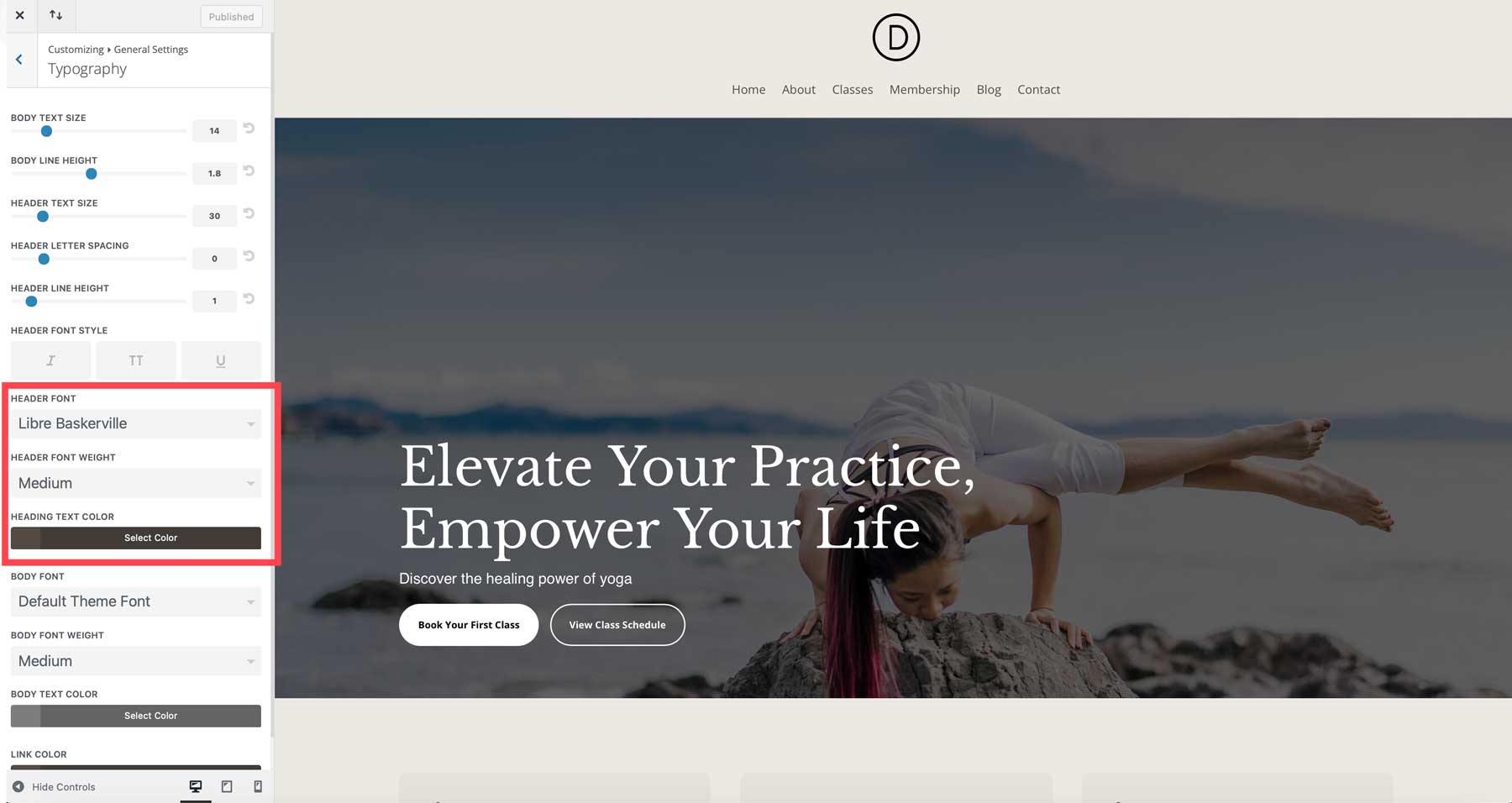
Concernant les polices, si vous ouvrez un module contenant du texte, vous remarquerez que chaque zone de texte du site de démarrage utilise un en-tête et un corps de texte par défaut. Lors de la génération de votre site, Divi contrôle les paramètres du site via le WordPress Customizer. De cette façon, si vous souhaitez choisir des polices différentes, elles seront appliquées sur tout le site Web, plutôt que de devoir être modifiées au niveau du module.

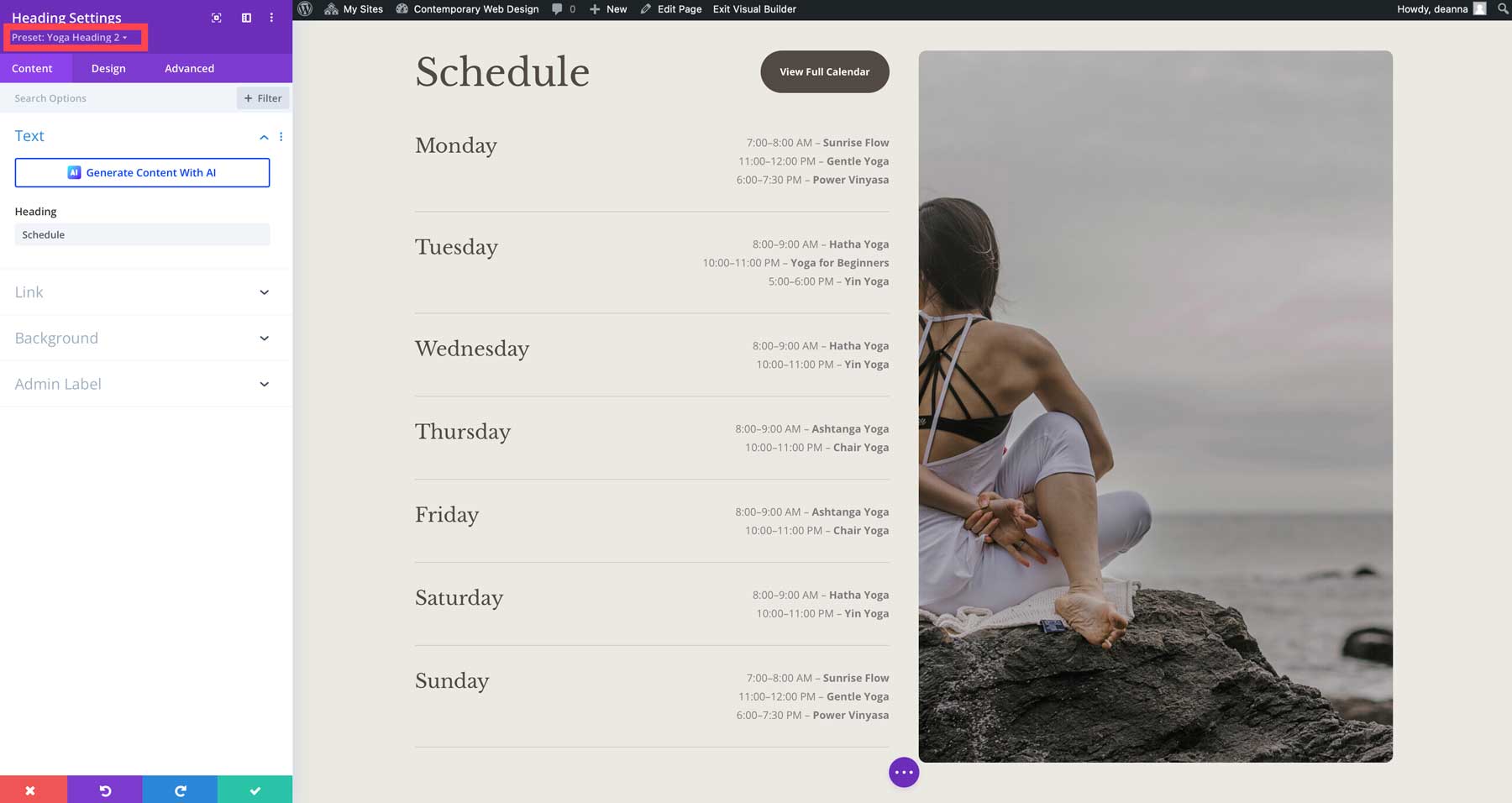
Enfin, les préréglages globaux inclus dans chaque site Divi Starter vous permettent de conserver la cohérence des éléments de conception sur l’ensemble de votre site Web, si vous créez de nouvelles sections ou pages. Les préréglages de chaque module sont situés sous la section d'en-tête d'un module. Cliquez sur le menu déroulant pour afficher les préréglages associés à un module.

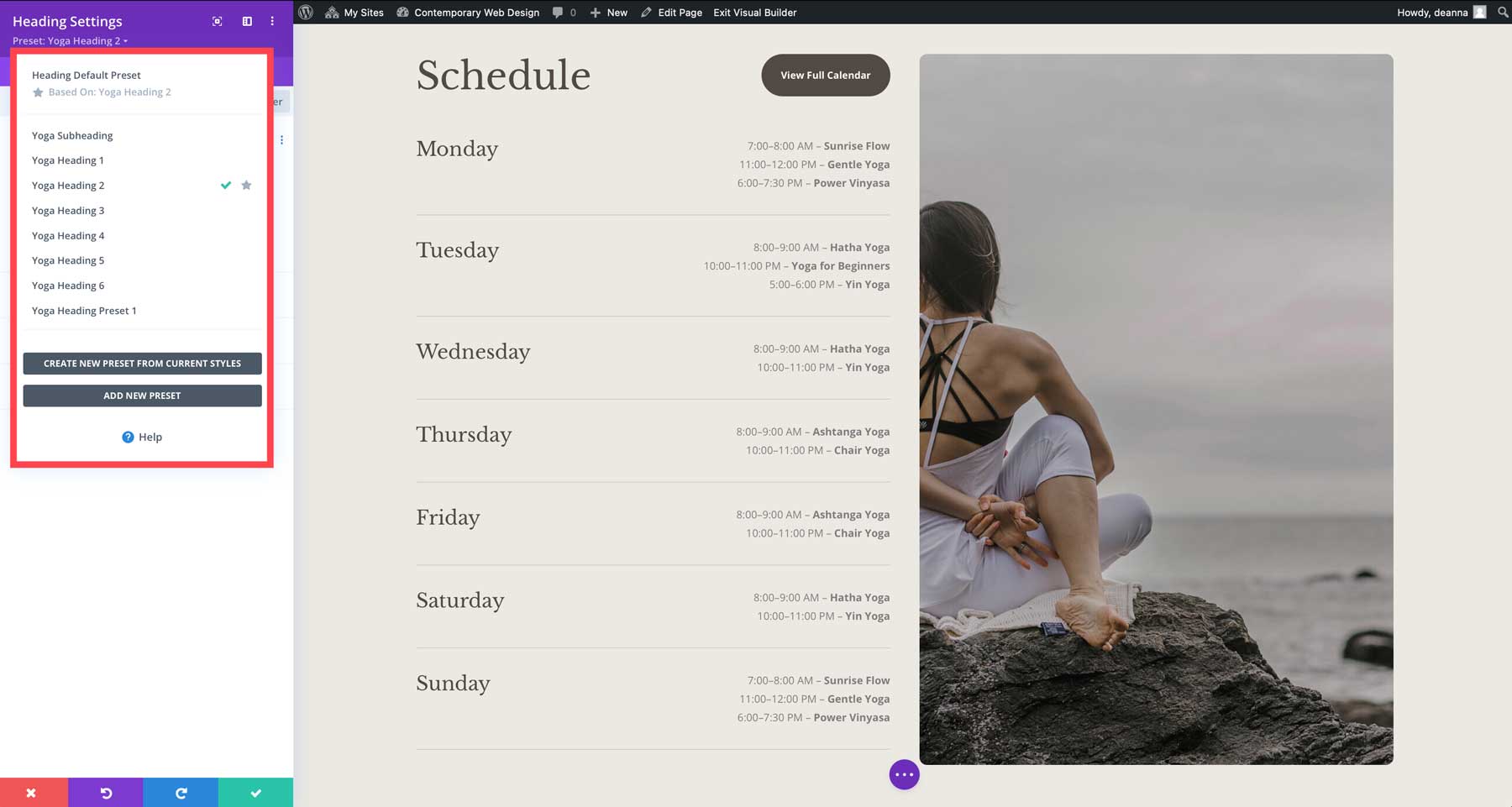
Une boîte de dialogue apparaîtra révélant une liste de préréglages.

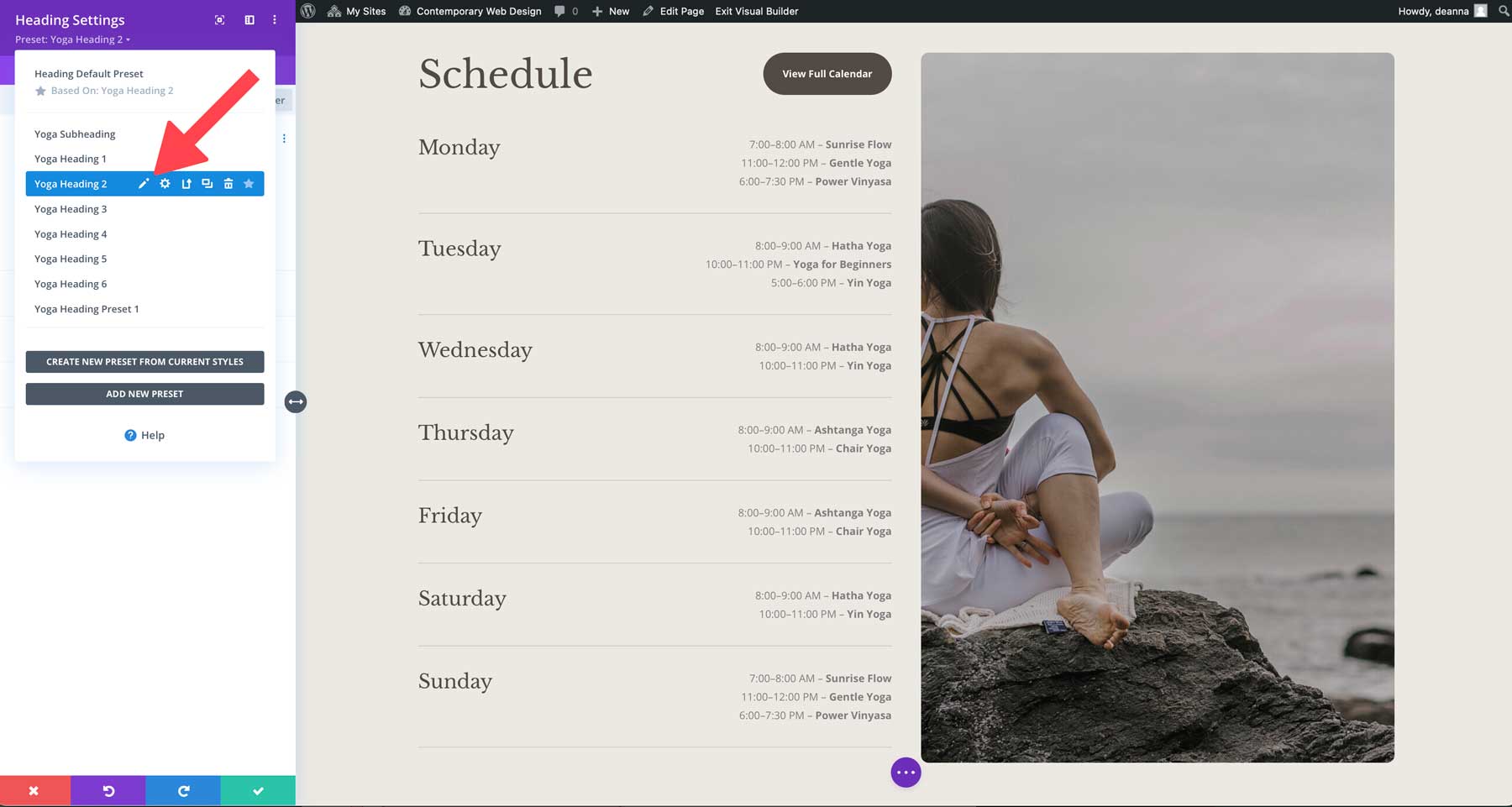
Pour modifier un préréglage, cliquez sur l' icône en forme de crayon à côté du nom du préréglage, apportez les modifications de conception souhaitées et enregistrez le préréglage pour l'appliquer à toutes ses instances sur votre site Web. Nous y reviendrons plus en profondeur un peu plus tard dans l'article.

Comment lancer un site de démarrage dans le tableau de bord Divi
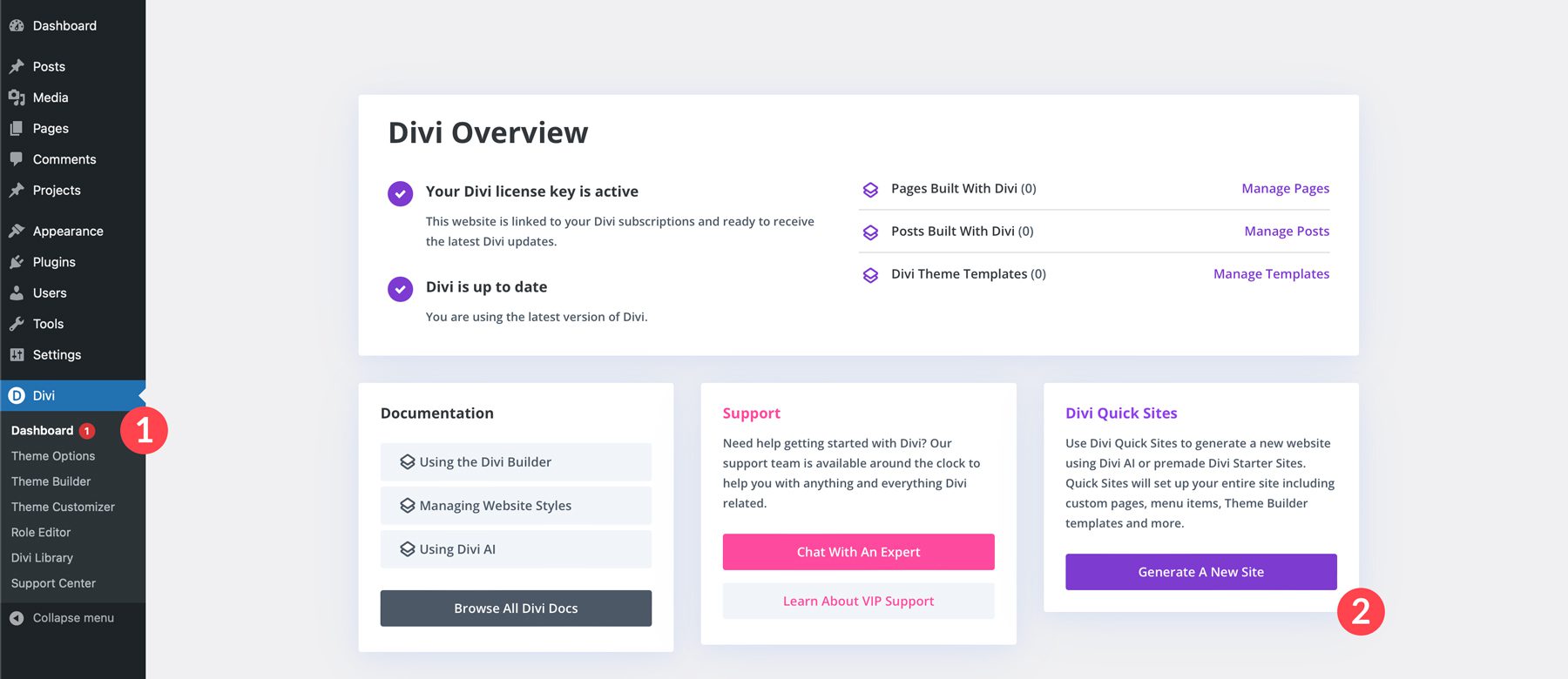
Dans la dernière version du Thème Divi, il y a un nouvel élément de menu appelé Tableau de bord dans les paramètres de Divi. Sous Divi Quick Sites, sélectionnez le bouton Générer un nouveau site pour commencer.

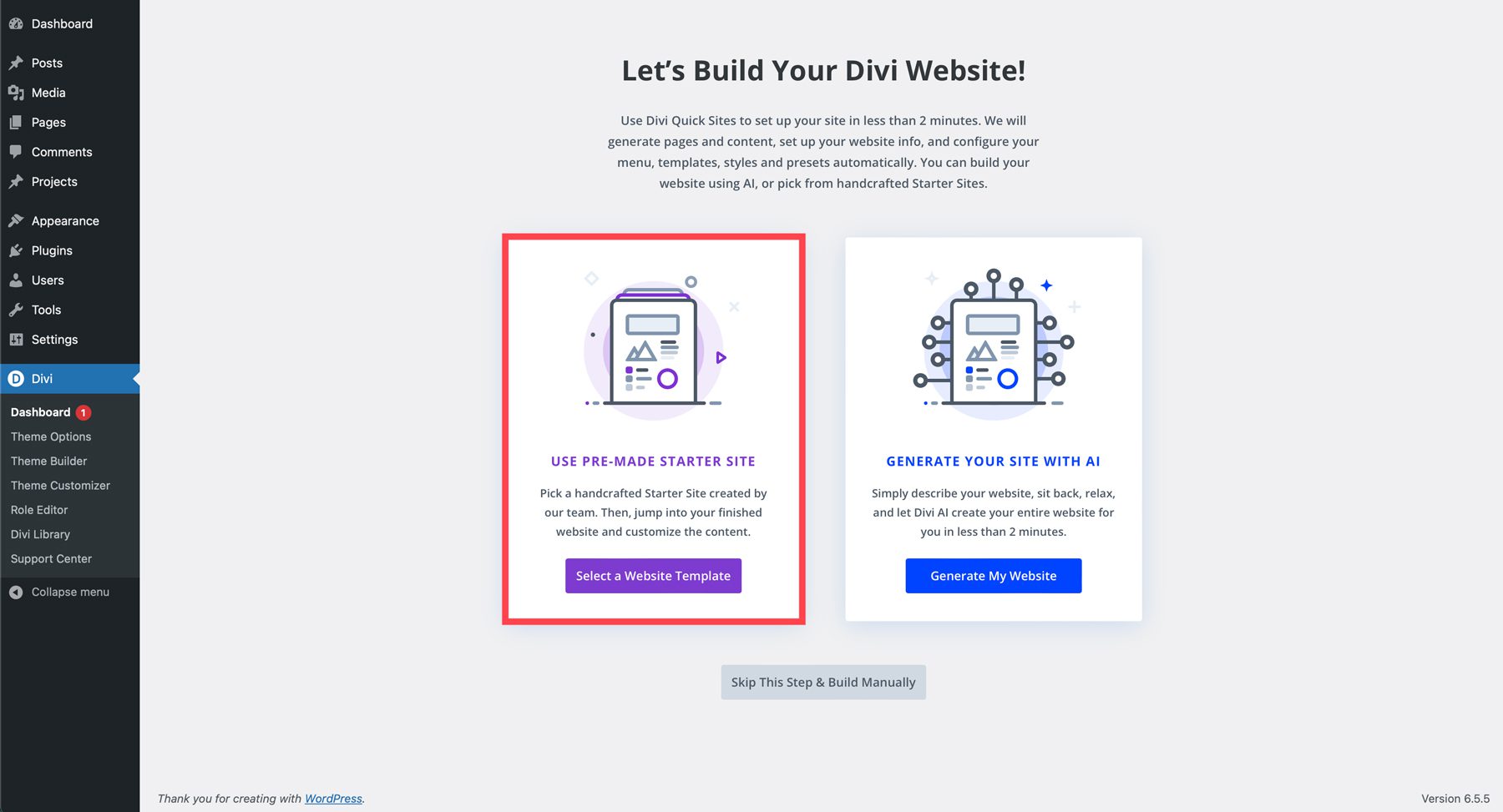
Lorsque l’écran s’actualise, vous aurez deux options pour créer votre site Web Divi : commencer avec un modèle de site Web ou générer un site avec l’IA. Choisissez Sélectionner un modèle de site Web .


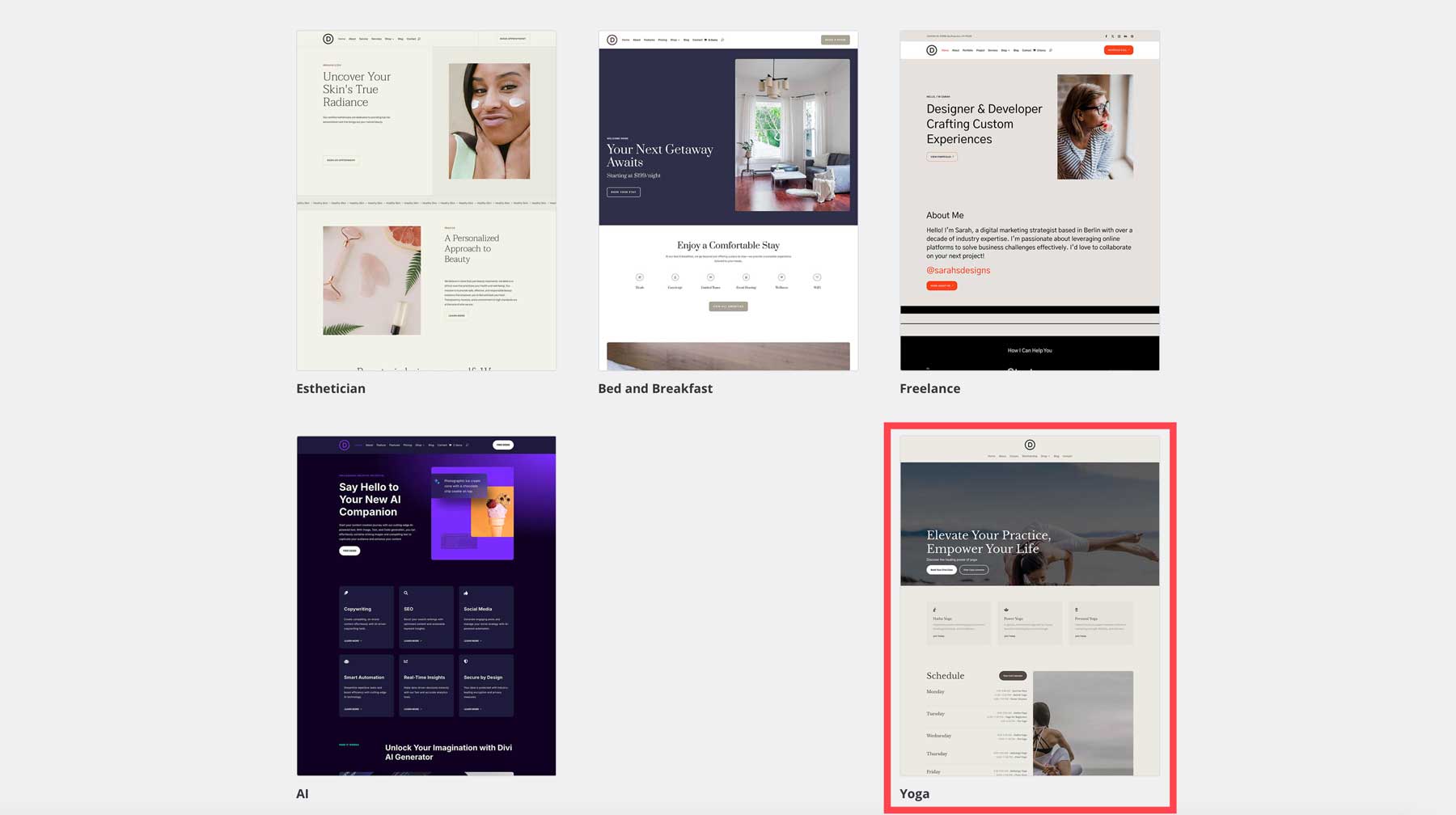
Ensuite, sélectionnez le modèle que vous souhaitez installer sur votre site Divi.

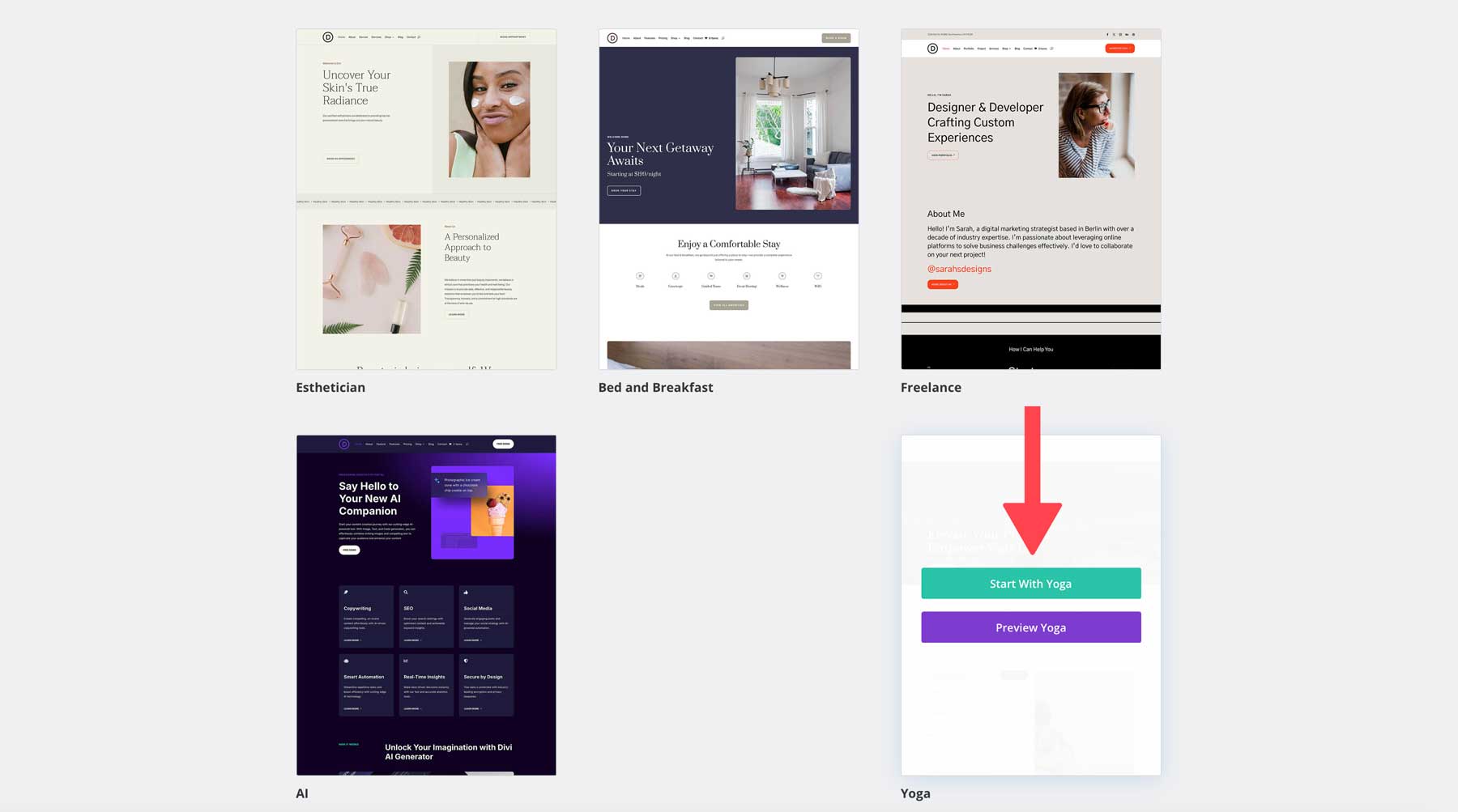
Vous pouvez prévisualiser le site de démarrage ou l'installer en cliquant sur le bouton Commencer avec le yoga .

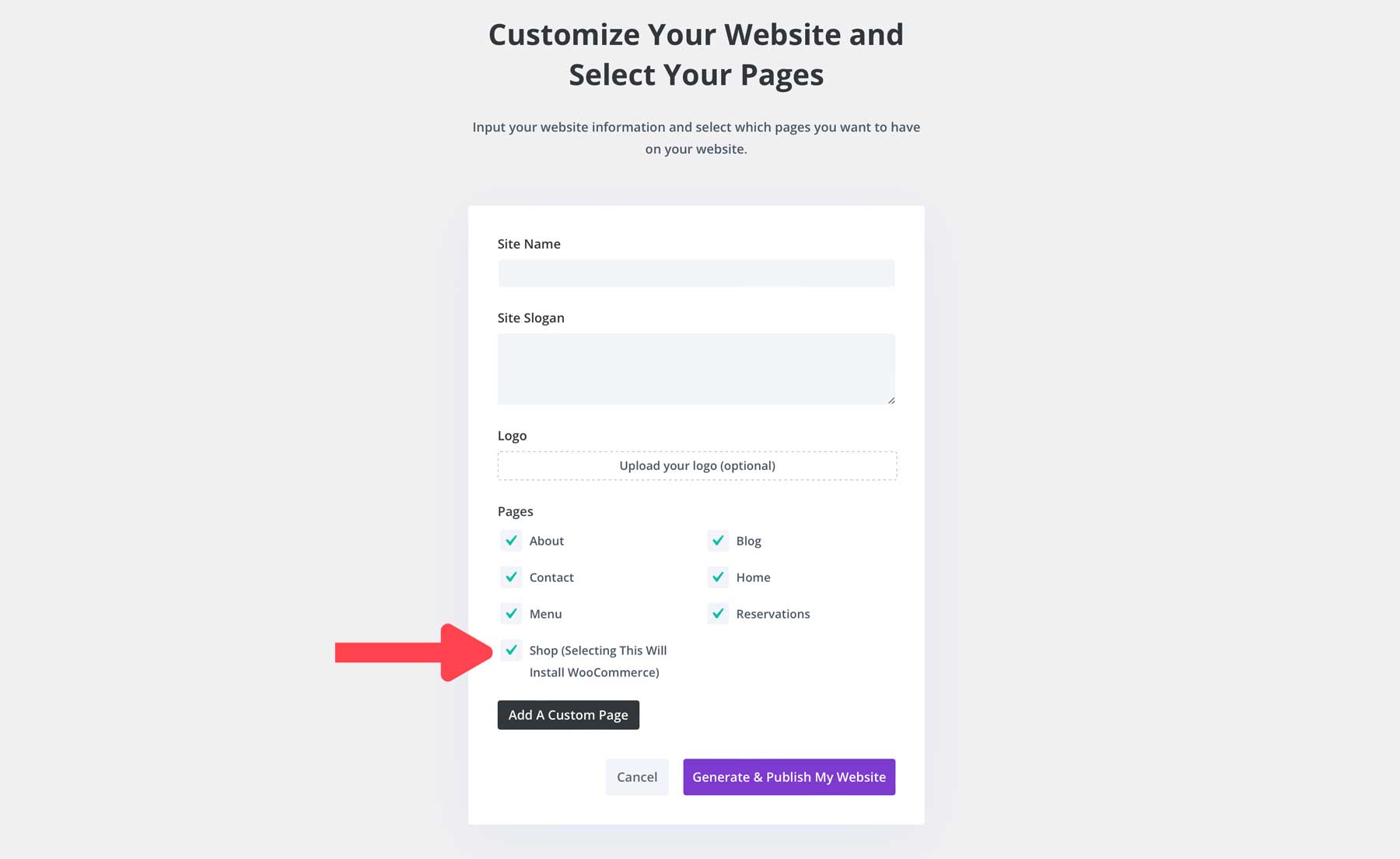
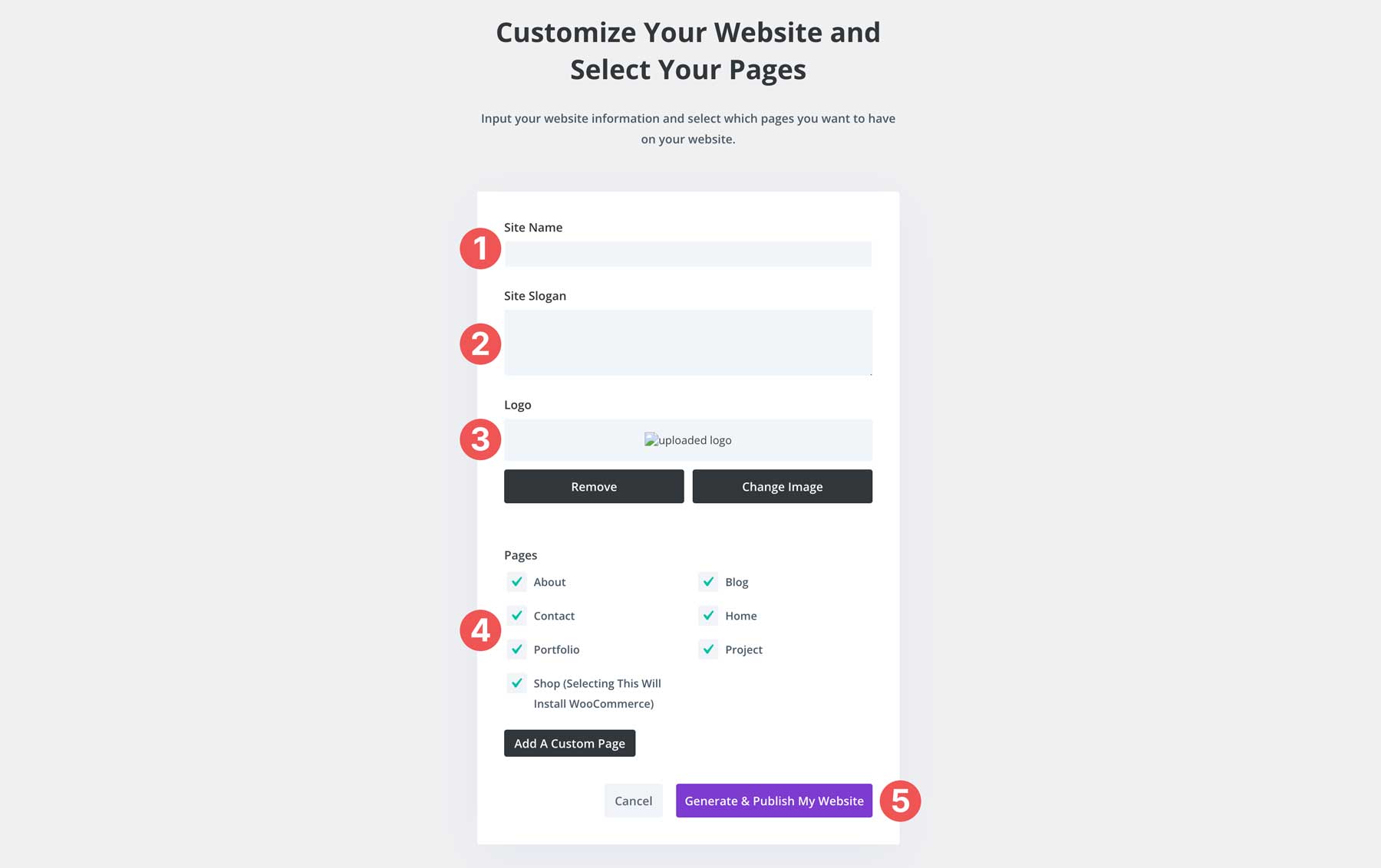
Une boîte de dialogue apparaîtra, vous permettant de saisir un nom de site, un slogan, un logo et des pages. Vous pouvez ajouter des pages supplémentaires en cliquant sur le bouton Ajouter une page personnalisée . Une fois vos paramètres définis, cliquez sur le bouton Générer et publier mon site Web.

Divi créera la page de votre site Web, ajoutera tous les fichiers de modèles appropriés pour les publications, les archives et les résultats de recherche, et configurera votre menu, vos styles et vos préréglages.

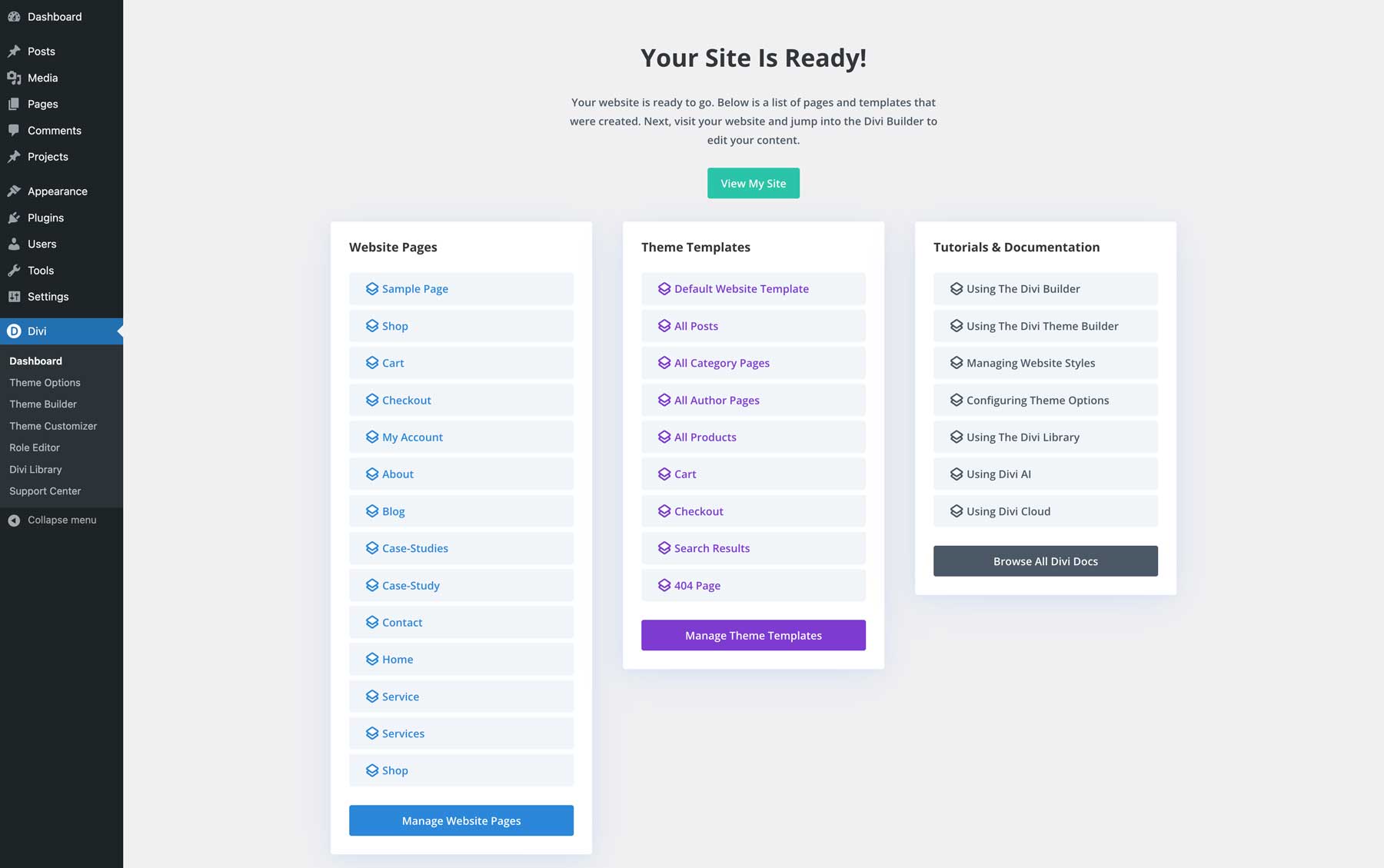
Une fois votre site créé, vous pouvez le visualiser, gérer ses pages et ses modèles, et accéder à des tutoriels et à une documentation utiles pour vous préparer à réussir avec Divi.

Entièrement personnalisable : comment modifier votre site de démarrage
Les sites de démarrage de Divi sont un moyen fantastique de relancer votre site Web Divi. Mais que se passe-t-il si vous souhaitez apporter votre propre touche unique aux choses ? Les préréglages globaux de Divi et les modèles Theme Builder vous permettent de personnaliser votre site Divi Starter exactement comme vous l'envisagez.
Modification des modèles de générateur de thèmes de site Divi Starter
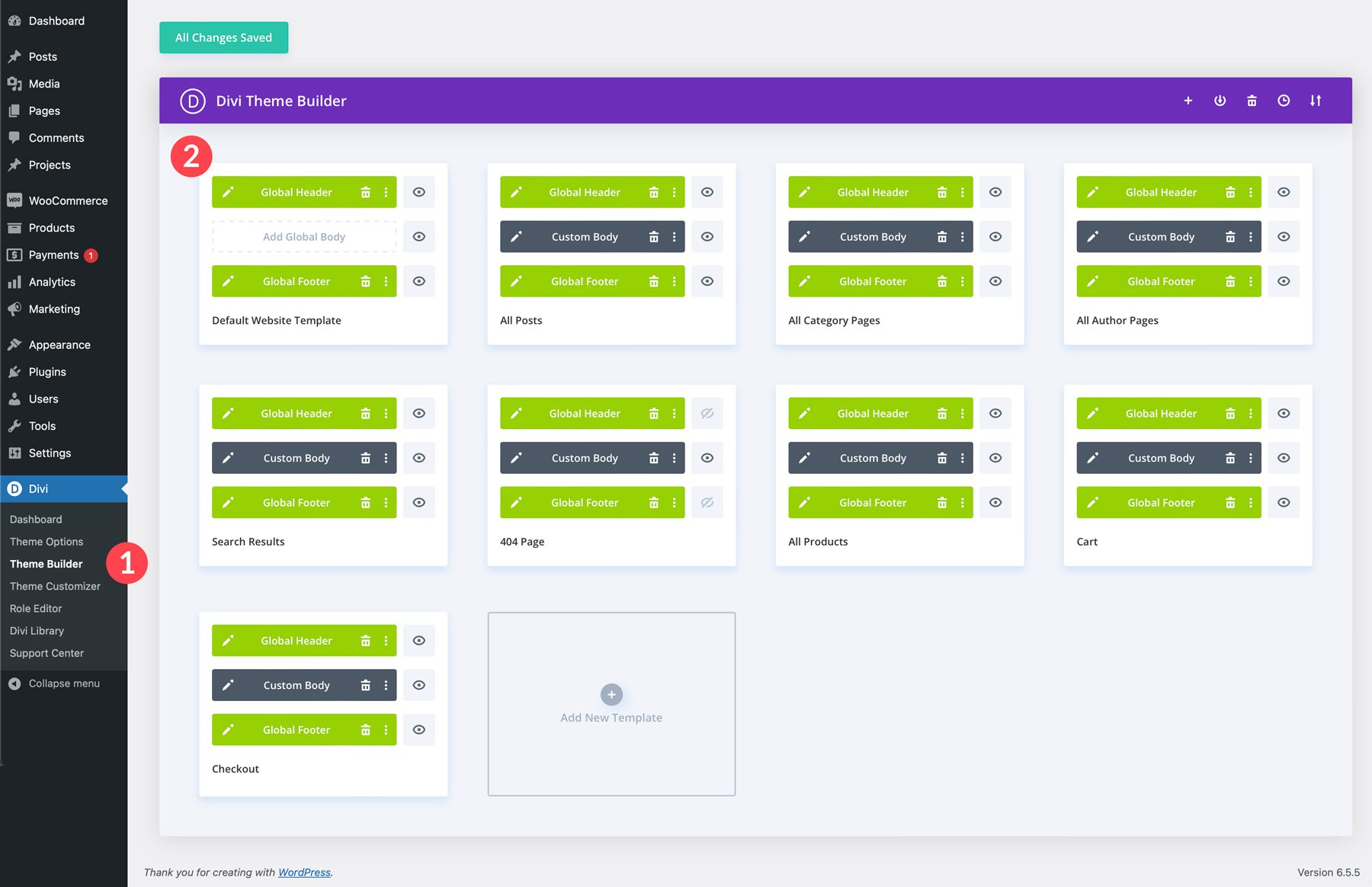
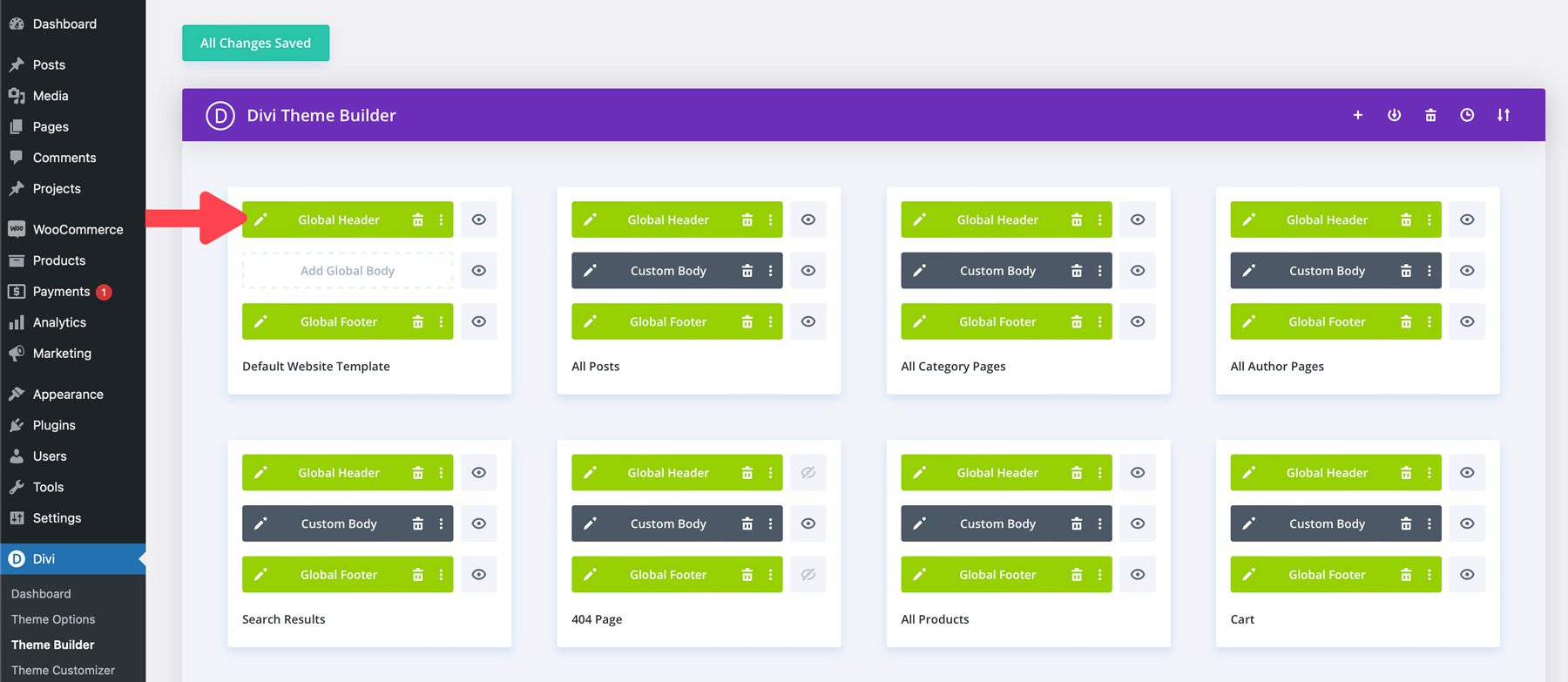
Chaque site Divi Starter est livré avec des modèles Theme Builder qui contrôlent la disposition globale de parties spécifiques de votre site Web, comme les en-têtes, les pieds de page et les articles de blog. Une fois votre site créé, vous pouvez afficher ses modèles associés en accédant à Divi > Theme Builder .

Les modèles de n'importe quel site de démarrage peuvent être modifiés en cliquant sur l'icône en forme de crayon à gauche de l'en-tête global, du corps personnalisé ou de la section de pied de page global de n'importe quel modèle. Les modifications seront reflétées quel que soit le modèle que vous modifiez lors de la modification de l'en-tête ou du pied de page. Cliquez sur l'icône en forme de crayon du modèle de site Web par défaut pour en faire la démonstration.

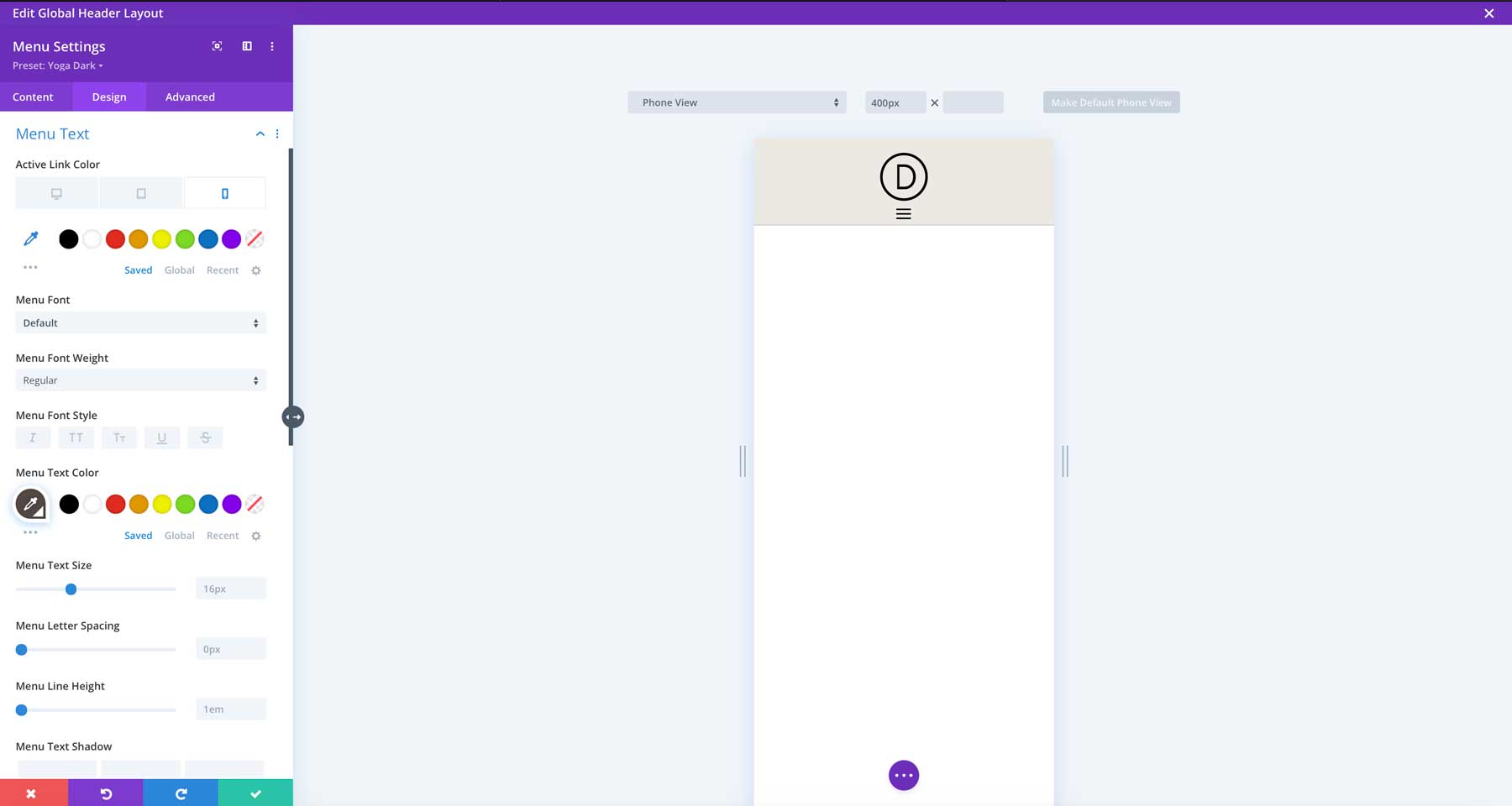
Lorsque le modèle s'ouvre, vous pouvez modifier la couleur d'arrière-plan de l'en-tête, ajouter un logo ou ajuster les polices et les couleurs dans les paramètres du menu à l'aide de Visual Builder. Ajoutez, supprimez et stylisez des modules Divi comme sur une page Web.

Voici la beauté de l'utilisation de modèles. Toutes les modifications que vous apportez à l'en-tête (ou à tout autre modèle Theme Builder) sont automatiquement mises à jour sur l'ensemble de votre site Web, partout où ce modèle est utilisé.
Préréglages globaux de Divi
Les préréglages globaux Divi sont des styles réutilisables pour n’importe quel module Divi. Imaginez-les comme de petits modèles de style que vous pouvez appliquer à des boutons, des modules de texte, des présentations ou tout autre module. Lorsque vous créez un préréglage global pour un module spécifique, tel qu'un bouton, vous pouvez l'appliquer comme bouton par défaut ou créer un nouveau préréglage à appliquer à n'importe quel bouton de votre site Web. De cette façon, lorsque vous créez un préréglage global pour votre style de bouton standard, votre style de texte ou tout autre module que vous utilisez fréquemment, vous pouvez l'appliquer quand et où vous en avez besoin.
Les sites Divi Starter sont livrés avec des préréglages pour chaque module utilisé dans ses pages et modèles, il n'est donc pas nécessaire d'en créer de nouveaux. Cependant, il peut arriver que vous souhaitiez modifier les préréglages existants pour les adapter au style de votre marque. Heureusement, Divi facilite cela.
Modifier un préréglage existant
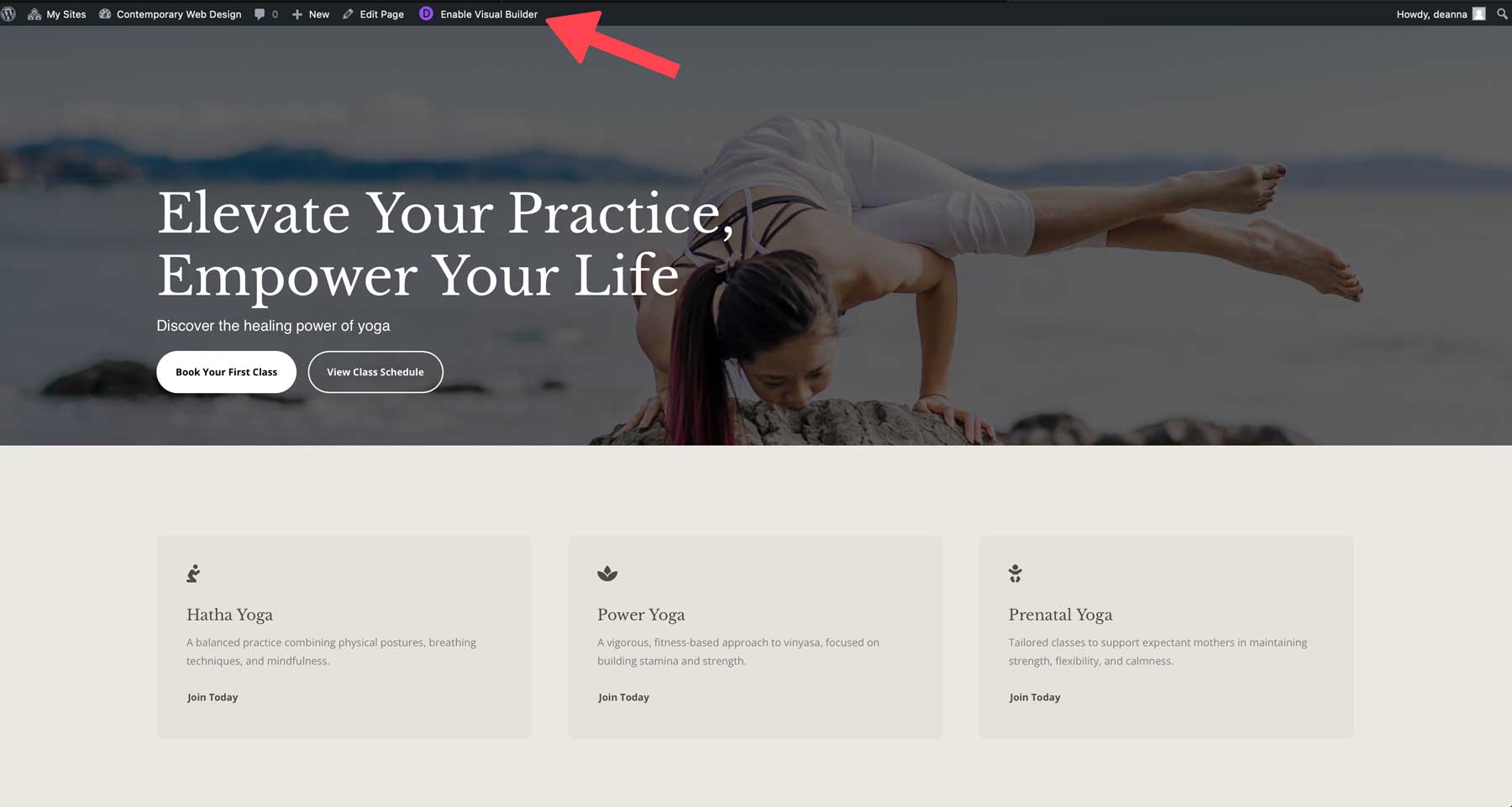
Nous allons modifier la page d'accueil du nouveau site de démarrage pour modifier un préréglage global. Cliquez sur Activer Visual Builder depuis le frontal.

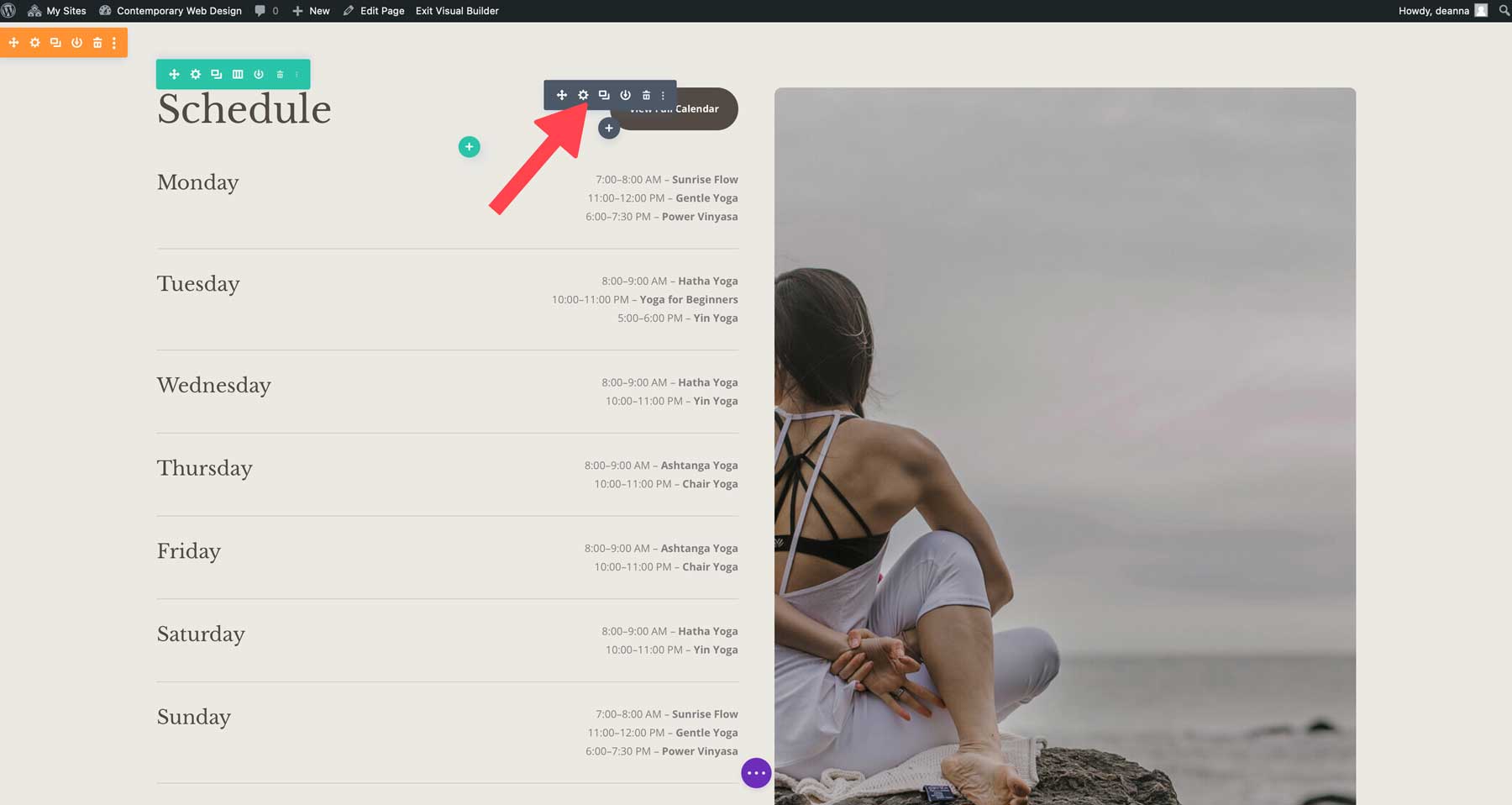
Passez la souris sur le module de boutons sur la page et cliquez sur l' icône grise + pour le modifier.

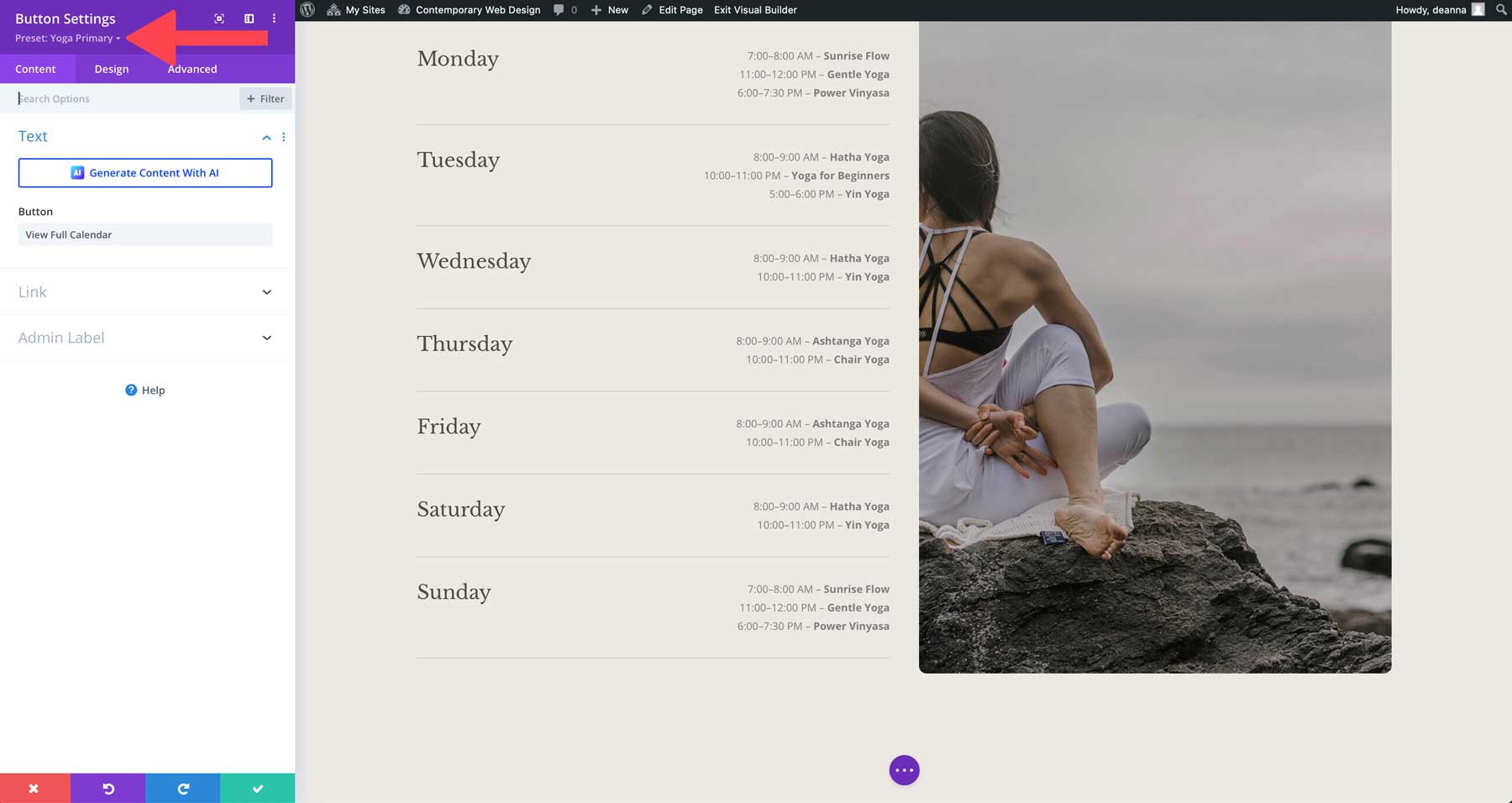
Comme mentionné précédemment, tous les Starter Sites pour Divi ont leurs propres préréglages. Par exemple, nous modifierons l'un des préréglages de boutons actuels du site de démarrage. Pour ce faire, cliquez sur la flèche déroulante à côté de la zone prédéfinie sous l'en-tête du module.

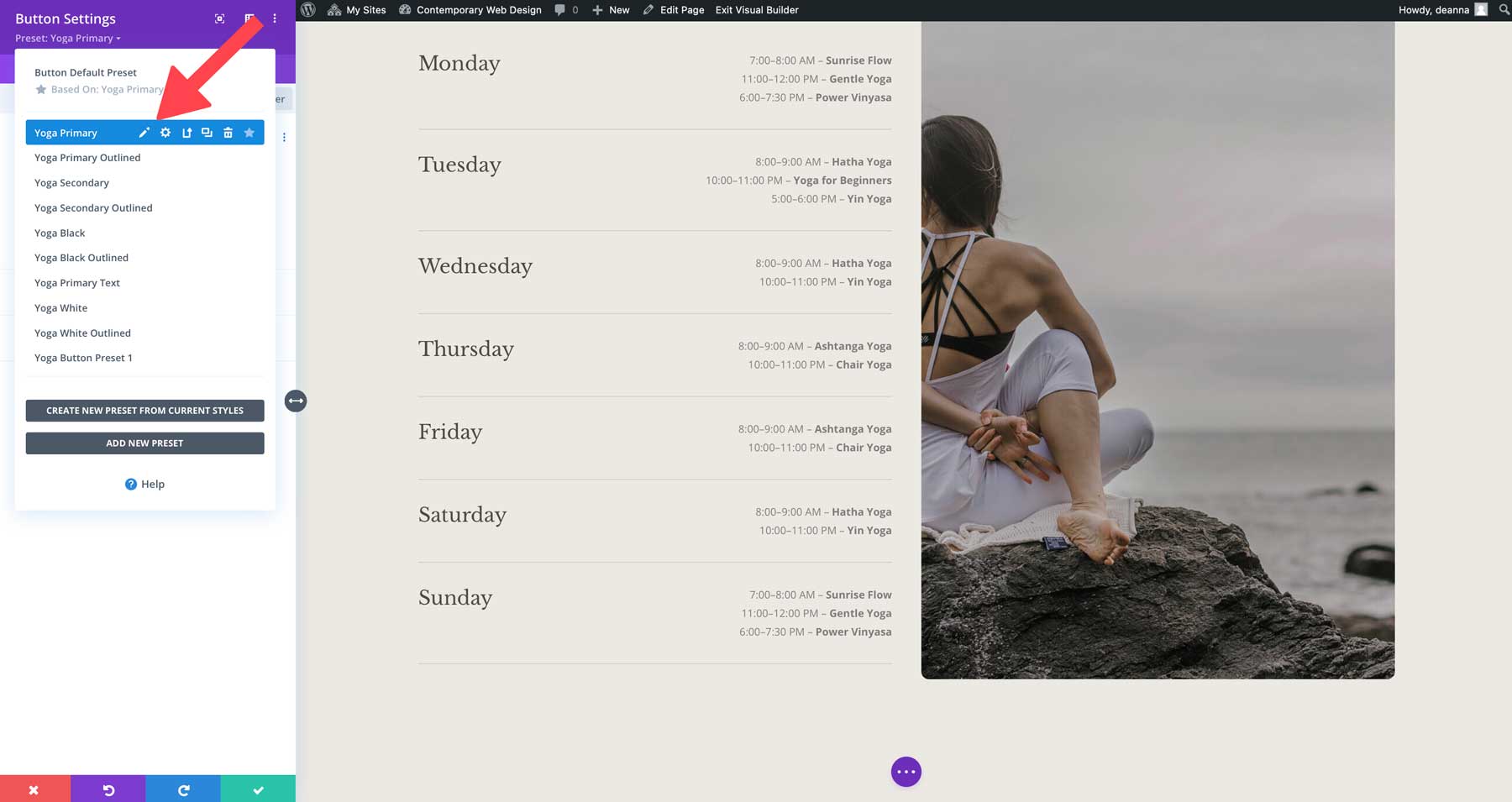
Ensuite, localisez le préréglage du module, dans ce cas,Yoga Primary. Passez la souris sur le préréglage pour afficher le menu du préréglage. Cliquez sur l' icône en forme de crayon pour modifier le préréglage.

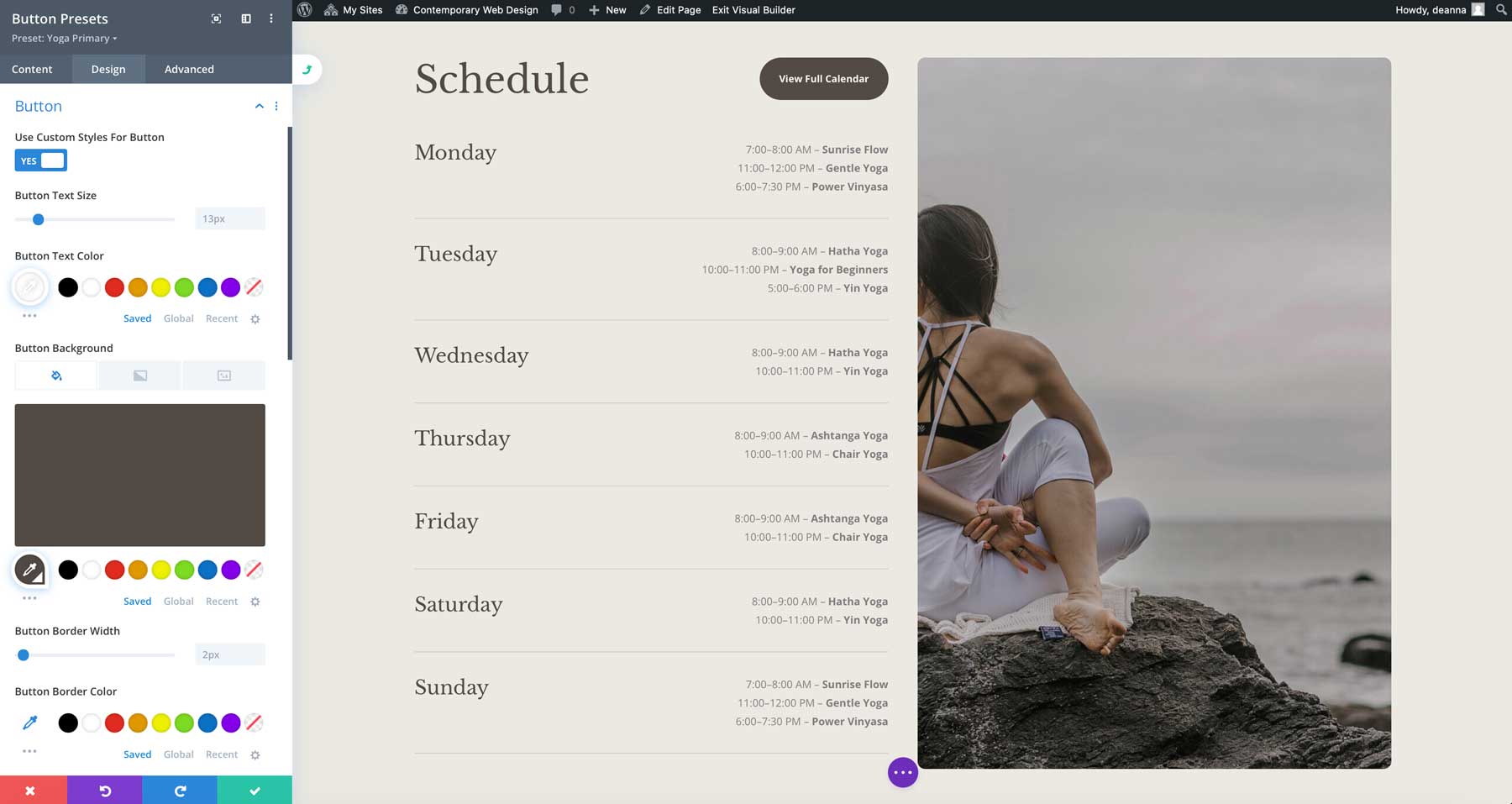
Lors de la modification des préréglages Divi, l’en-tête du module deviendra violet à gris, indiquant que des modifications de conception sont en cours.

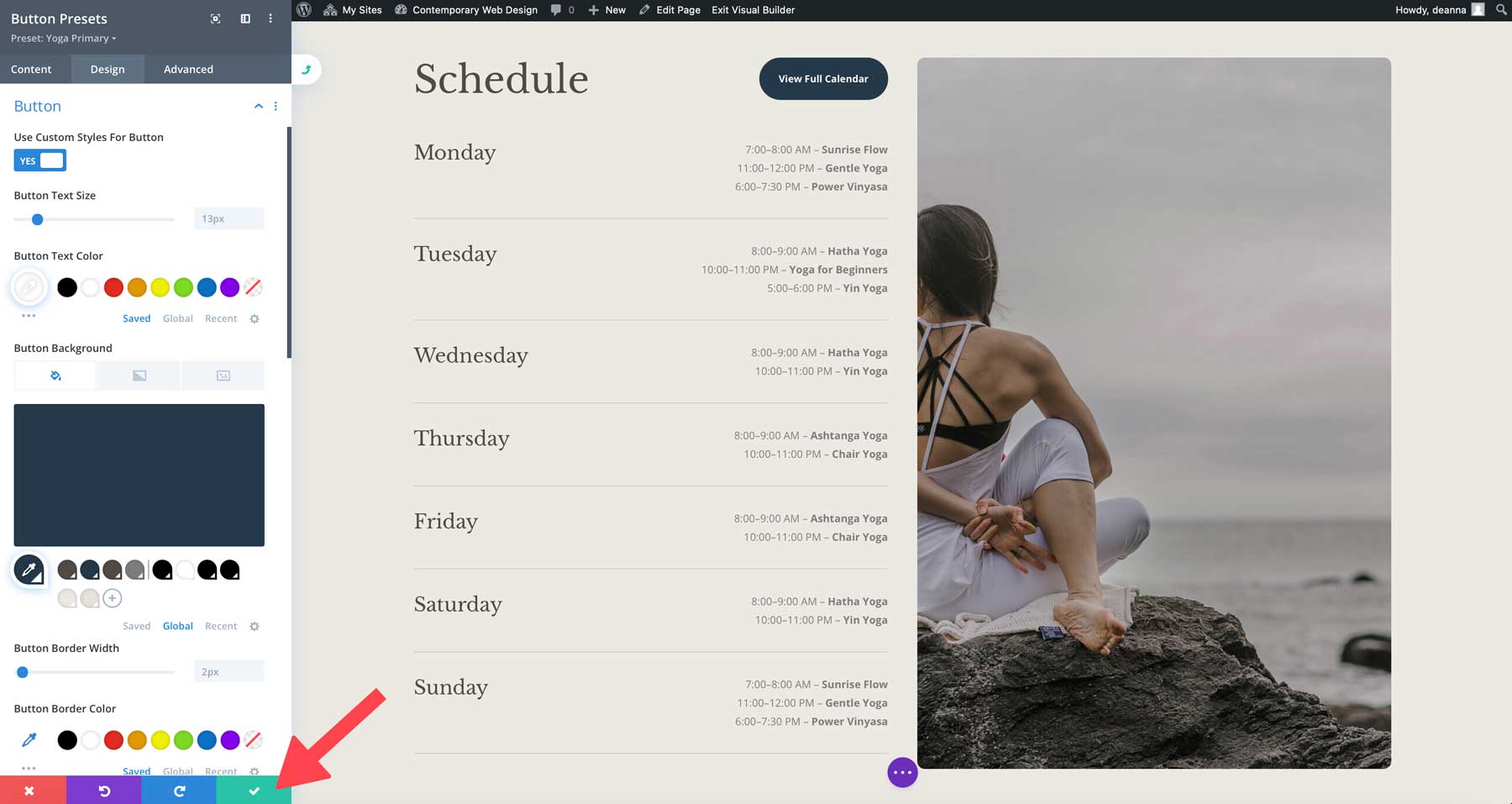
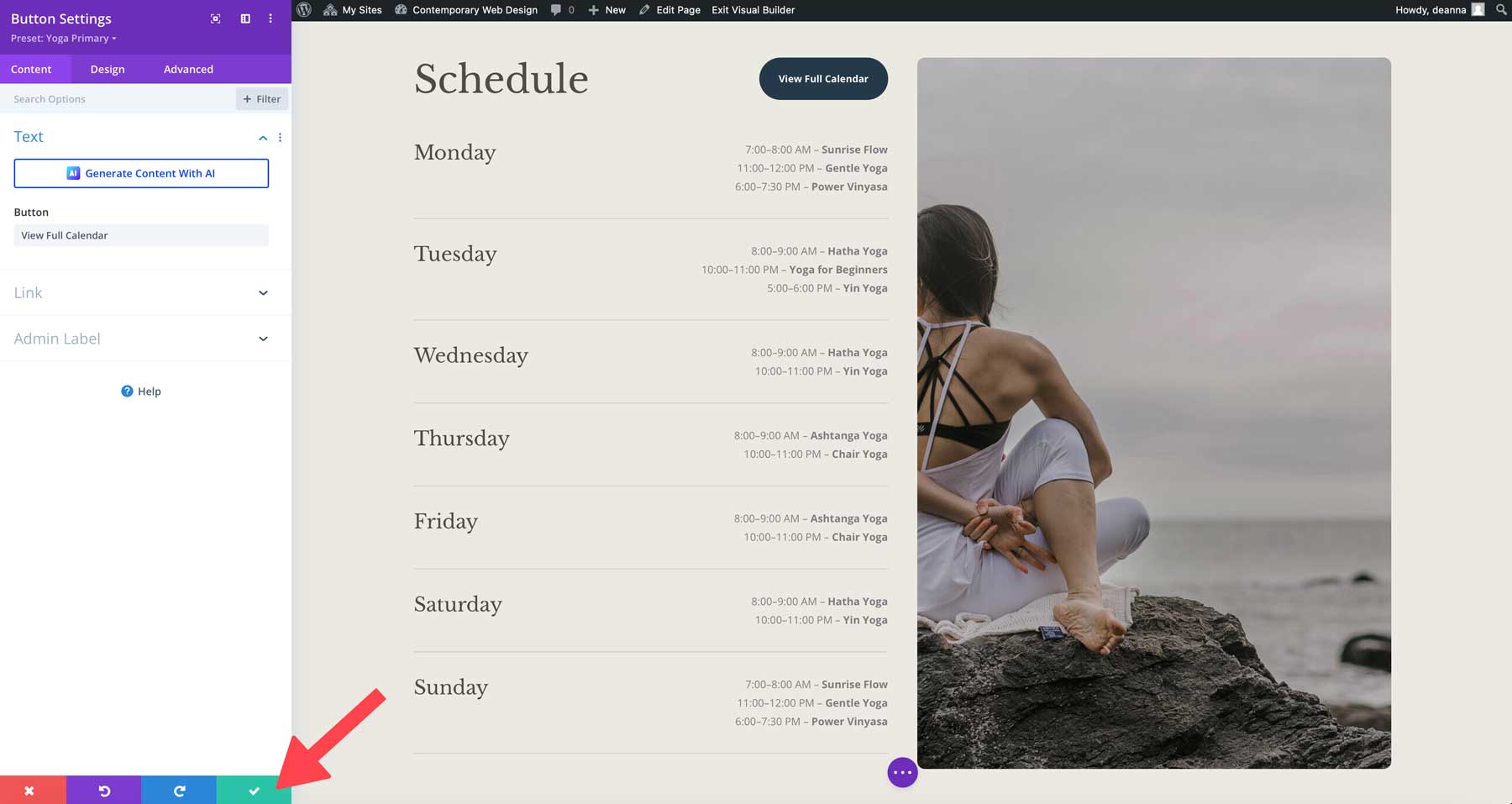
Apportez toutes les modifications de conception que vous souhaitez et enregistrez le module en cliquant sur le bouton coche vert .

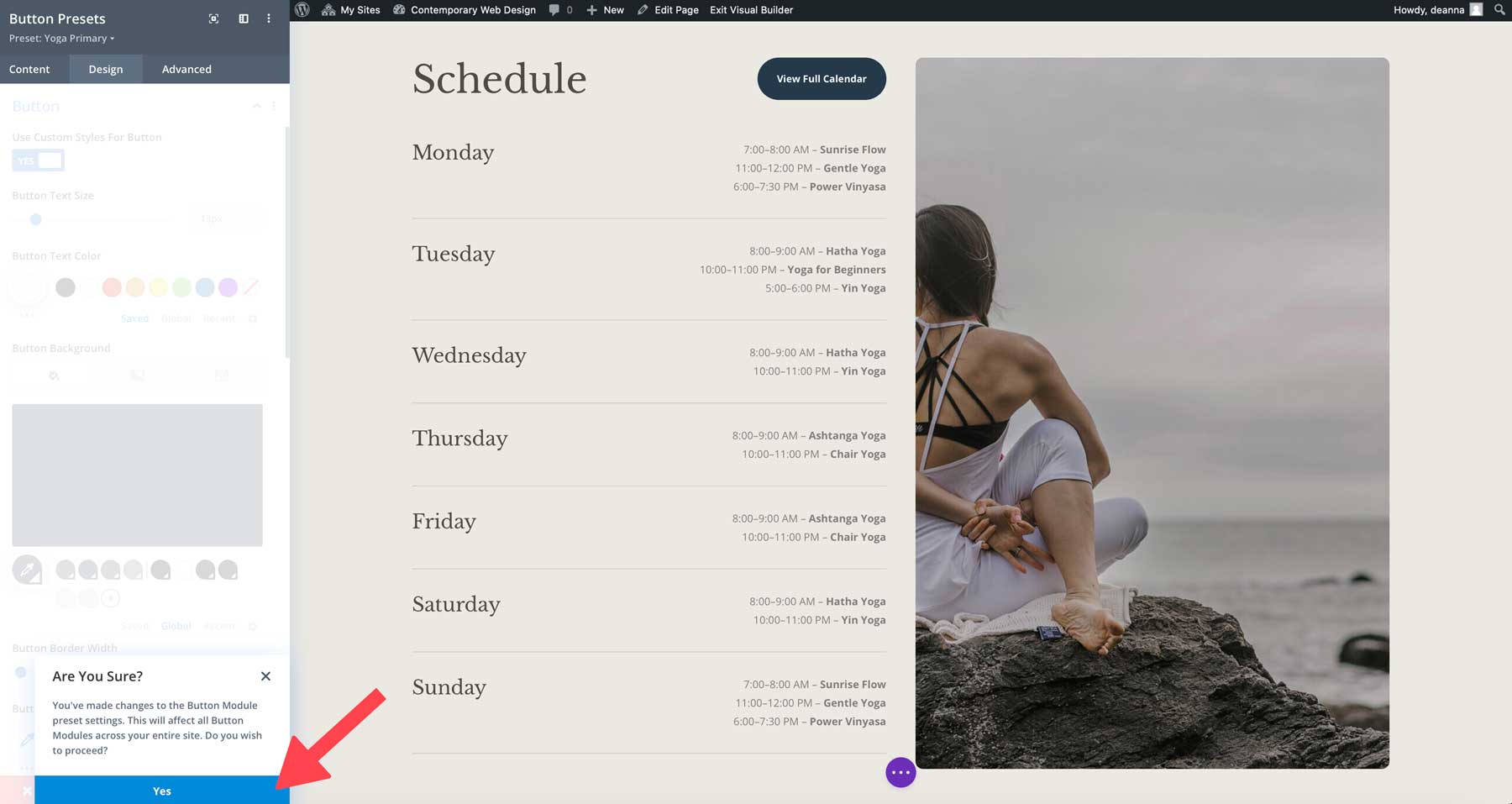
Une boîte de dialogue apparaîtra en bas vous demandant si vous êtes sûr de vouloir apporter des modifications au préréglage. Sélectionnez Oui pour enregistrer les modifications.

L'en-tête du module redeviendra violet. Cliquez une dernière fois sur le bouton vert Enregistrer pour enregistrer le préréglage.

Personnalisation des polices et des couleurs globales
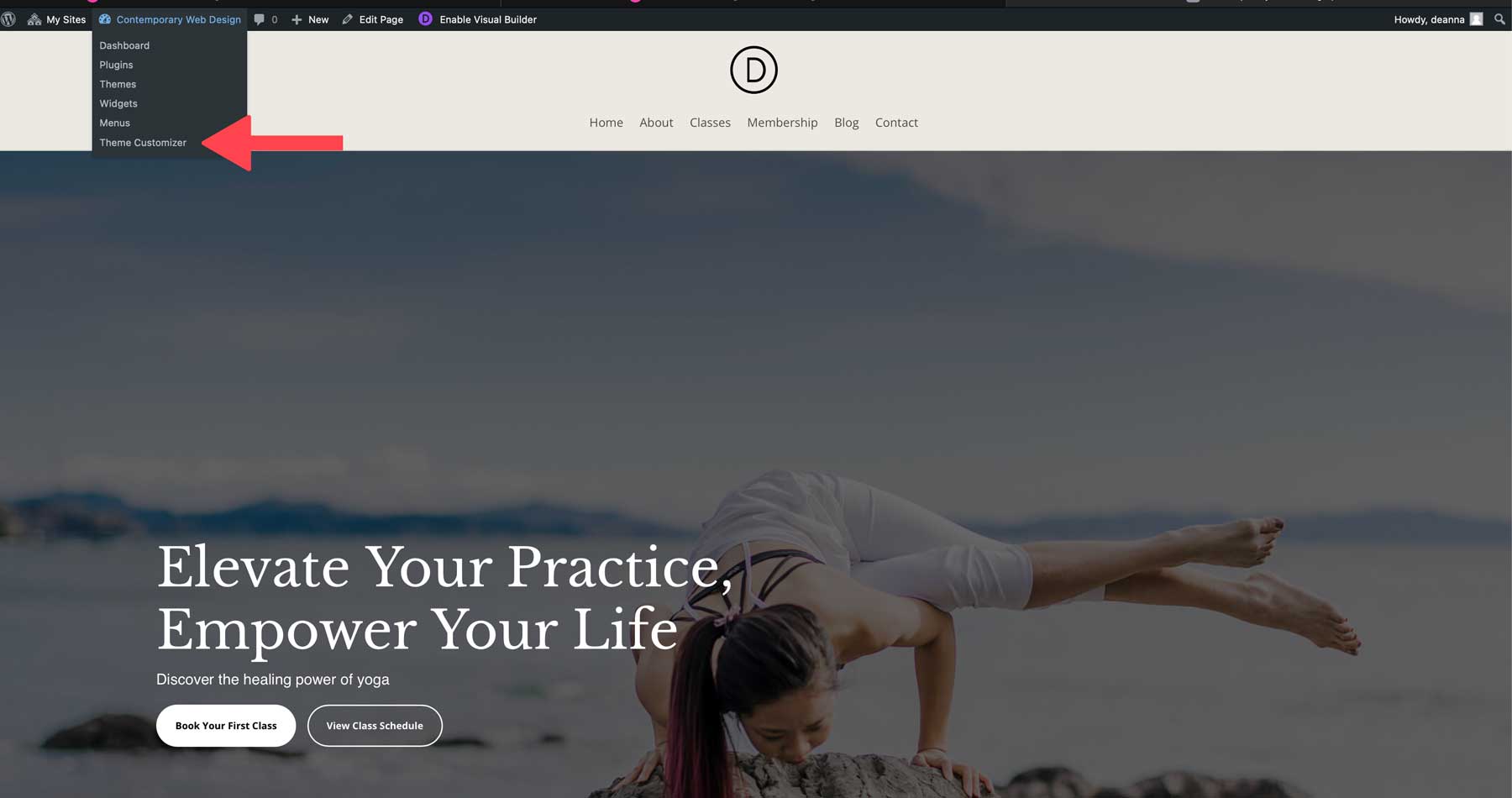
Divi facilite la personnalisation des polices et des couleurs globales de votre site Starter grâce au personnalisateur WordPress. Vous pouvez apporter des modifications à l’échelle mondiale et les observer s’appliquer comme par magie à l’ensemble de votre site Web. Pour accéder au personnalisateur WordPress, sélectionnez Theme Customizer dans le menu déroulant du front-end.

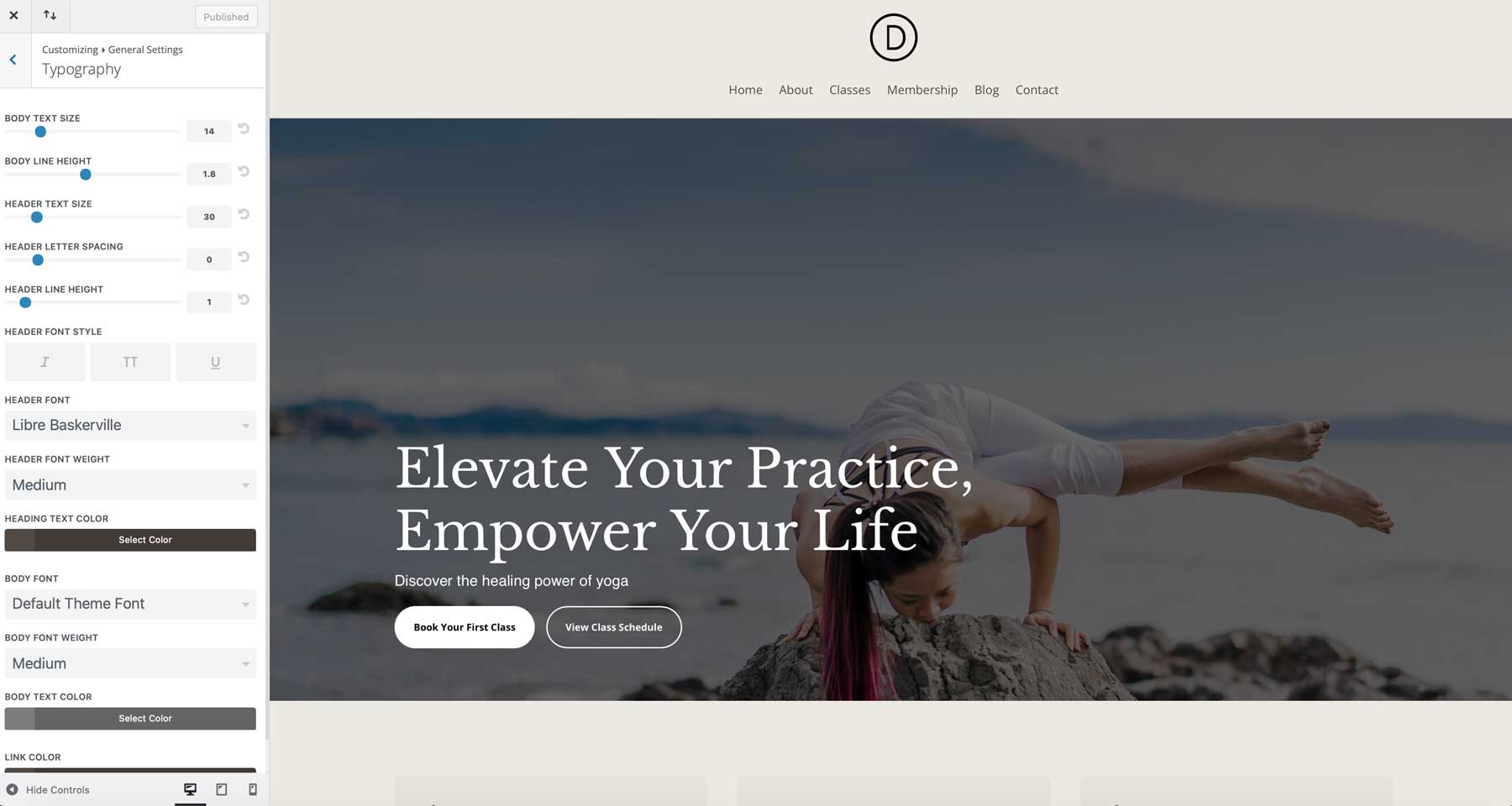
Il y a quatre domaines clés sur lesquels se concentrer dans WordPress Customizer. Le premier est la typographie. Vous pouvez facilement modifier les polices de titre et de corps, la taille de la police, etc. en accédant à Paramètres généraux > Typographie .

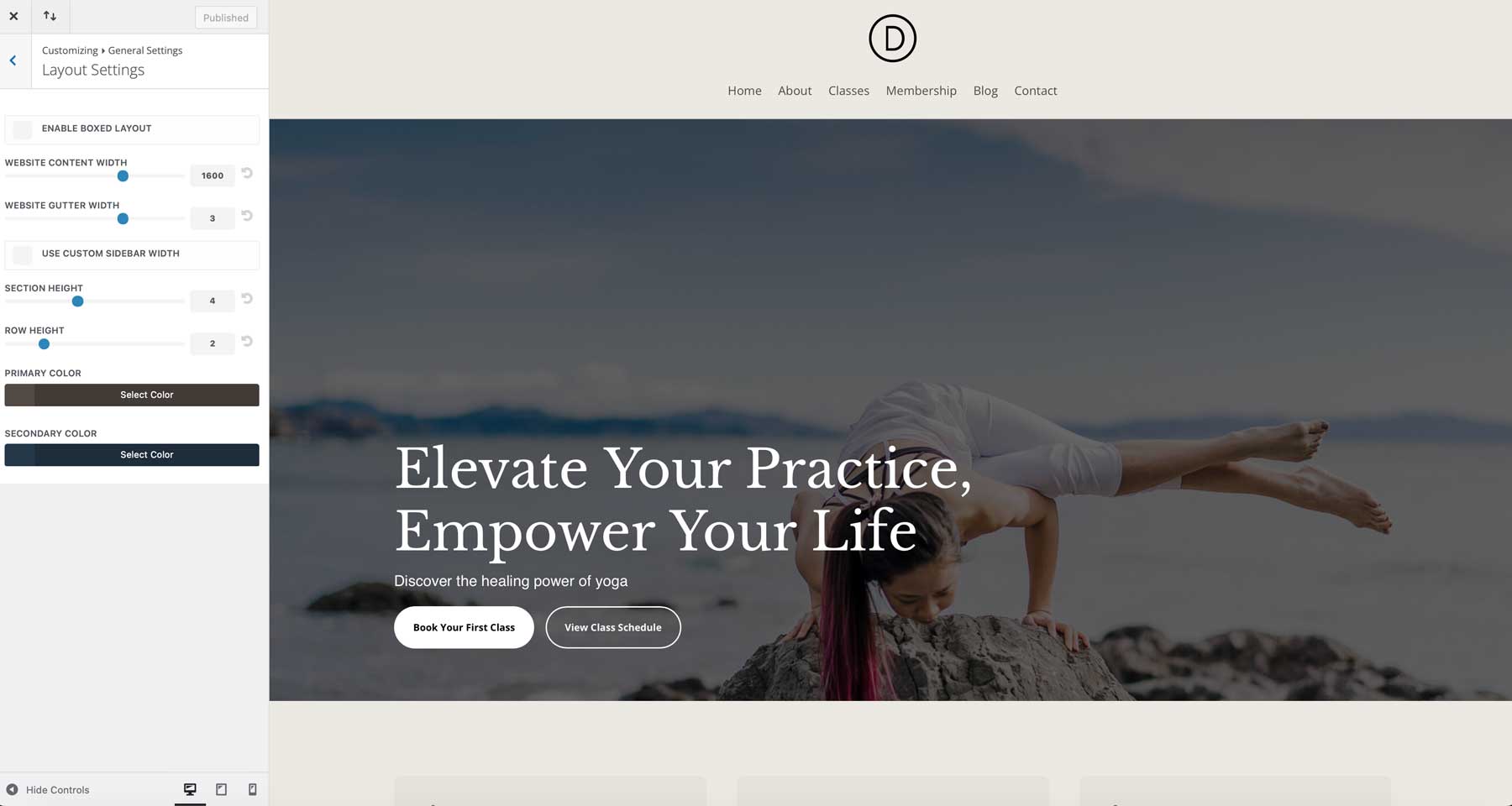
Sous Général > Paramètres de mise en page , vous pouvez ajuster la largeur du site et ajouter des couleurs primaires et secondaires.

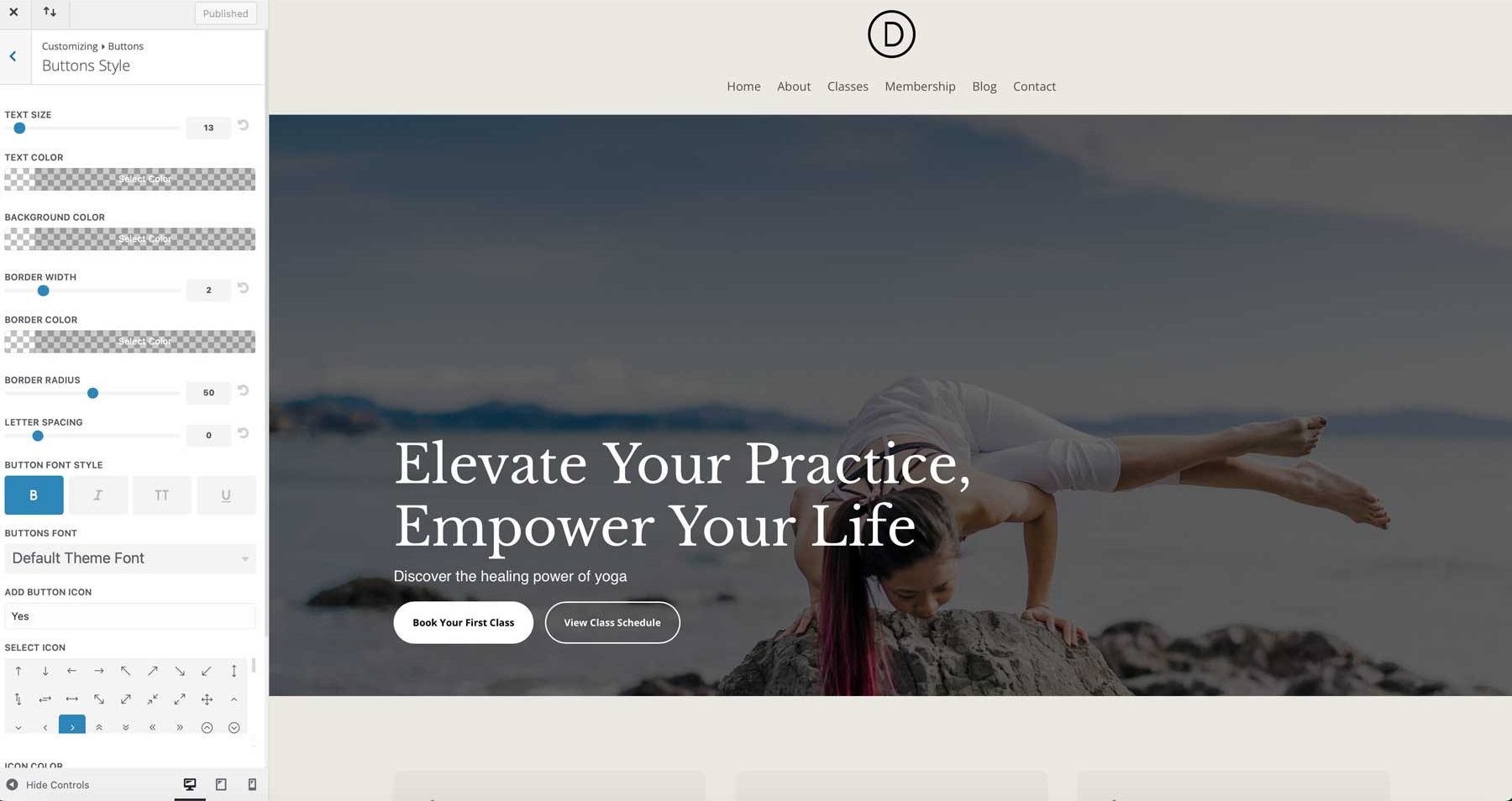
Vos options de personnalisation s'étendent au-delà des polices et des couleurs du site. En quelques clics, vous pouvez également ajuster les boutons de votre site Internet.

Comme vous pouvez le constater, Divi Starter Sites facilite l’ajustement des polices, des couleurs et d’autres paramètres du site Web à l’échelle mondiale.
Démarrez votre site Web Divi avec un site de démarrage
Il est révolu le temps où il fallait partir d’une page blanche et se demander par où commencer. Avec Divi Starter Sites, vous pouvez créer votre nouveau site Web en quelques minutes, et non en semaines ou en mois. Avec des mises en page Web époustouflantes, une intégration transparente de WooCommerce et la possibilité d'apporter des modifications de style globales en quelques clics, Divi Starter Sites fournit tout ce dont vous avez besoin pour créer un site Web beau et fonctionnel qui met magnifiquement en valeur votre marque.
Achetez un abonnement Divi aujourd'hui et explorez la puissance des Divi Quick Sites !
