20 meilleurs sites Web de DJ (exemples) en 2022
Publié: 2022-12-21Découvrez cette collection des meilleurs sites Web de DJ et obtenez de nouvelles idées pour votre présence en ligne.
Après avoir examiné plus de 50 sites Web d'artistes, nous avons constaté qu'un design sombre est très populaire parmi les DJ.
Cependant, de nombreuses pages utilisent un design léger, il n'y a donc aucune règle à suivre. Vous créez vos propres règles.
Un site de DJ contient généralement des liens vers les médias sociaux, une biographie, des morceaux et des albums, des dates de tournée, etc.
Certains intègrent même des vidéos musicales et des chansons (ou des listes de lecture) officielles pour pimenter les choses. Et les autres gèrent également une boutique en ligne.
N'oubliez pas que vous pouvez facilement créer un site Web puissant avec l'un de ces thèmes DJ WordPress. (Et n'oubliez pas de choisir le bon hébergement pour les musiciens.)
Sans plus tarder, vérifions ces beaux designs maintenant.
Meilleurs sites Web et exemples de DJ
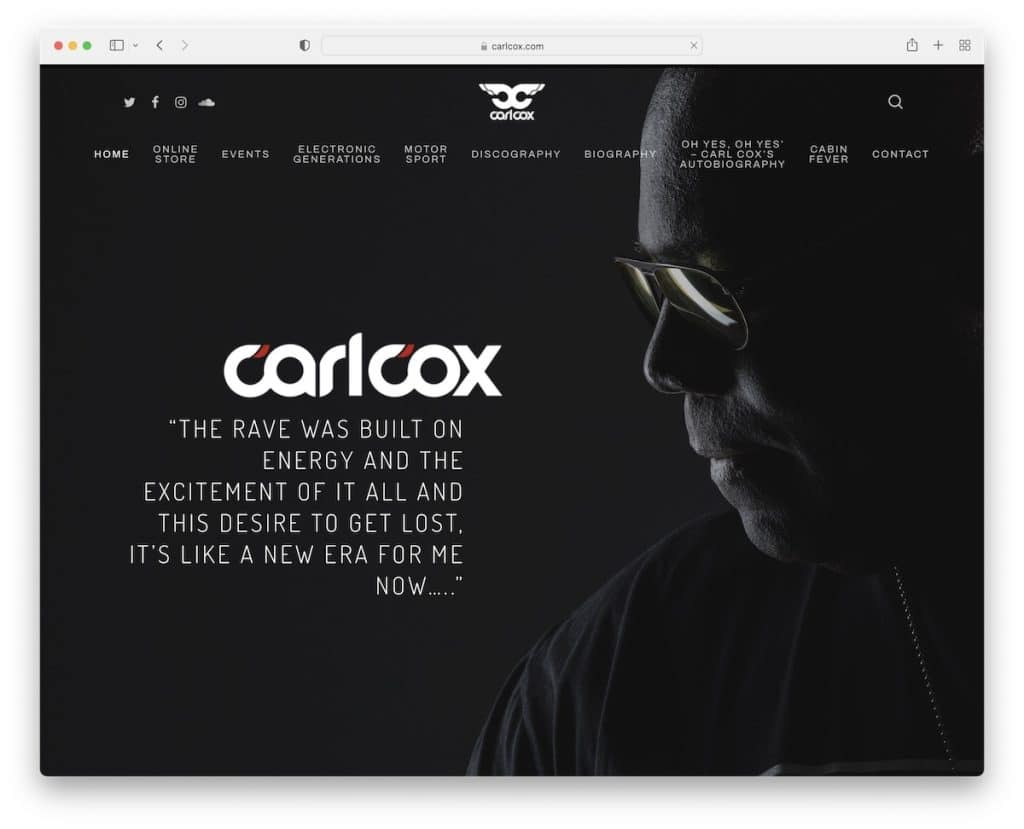
1. Carl Cox
Construit avec : Thème saillant

Carl Cox a un impact fort et durable sur chaque visiteur grâce à la conception Web sombre et réactive. Sa section héros est une image plein écran de lui-même avec du texte et un en-tête transparent.
Le pied de page minimaliste ne comprend qu'un widget d'archive, gardant les choses propres et simples. De plus, le bouton de retour en haut est pratique, vous n'avez donc pas besoin de faire défiler manuellement jusqu'en haut.
Remarque : Obtenez une sensation plus premium et plus puissante avec un design sombre.
Vous pouvez également consulter notre liste des meilleurs exemples de thèmes saillants pour plus de designs.
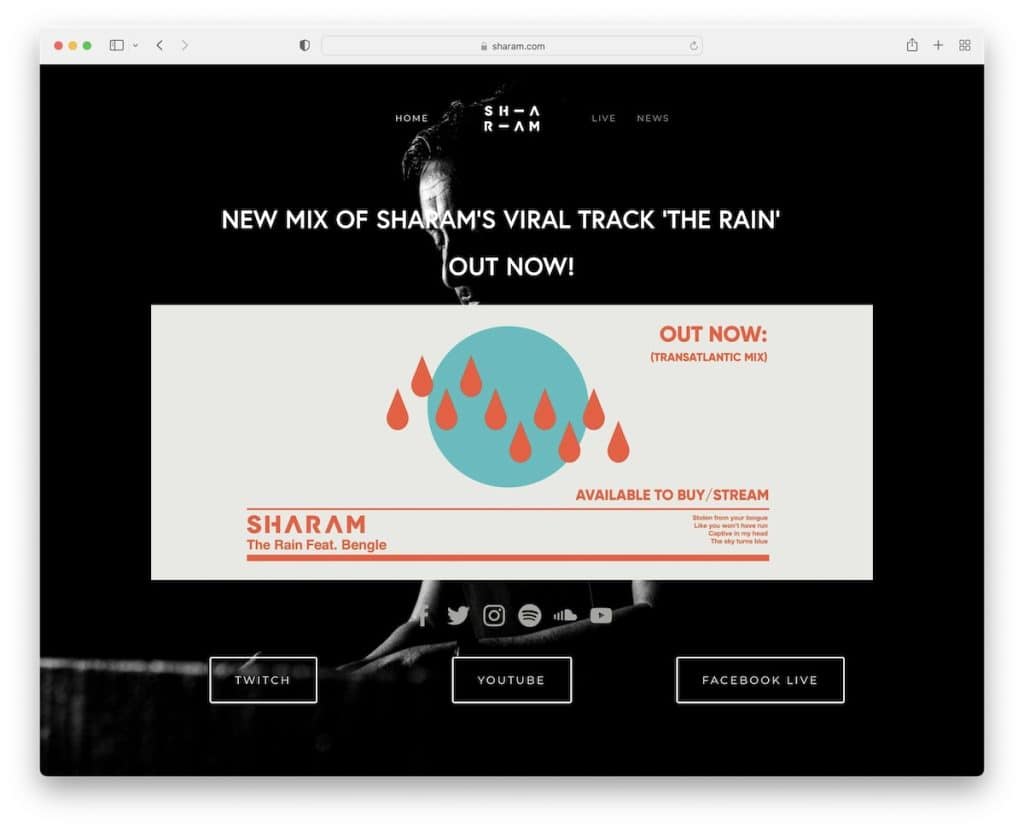
2. Charam
Construit avec : Squarespace

Le site Web DJ de Sharam est un exemple de page de destination simple mais créatif avec un look sombre comme celui de Carl Cox.
La page comporte un en-tête minimaliste avec des liens qui vous amènent directement à la section souhaitée (sans défilement).
Les liens et les boutons sont mis en surbrillance au survol, vous savez donc que vous cliquez sur la bonne chose.
Remarque : Une mise en page d'atterrissage ou d'une page est idéale pour améliorer l'expérience utilisateur.
Vous aimez Squarespace ? Ensuite, vous devez également vérifier ces exemples de sites Web Squarespace.
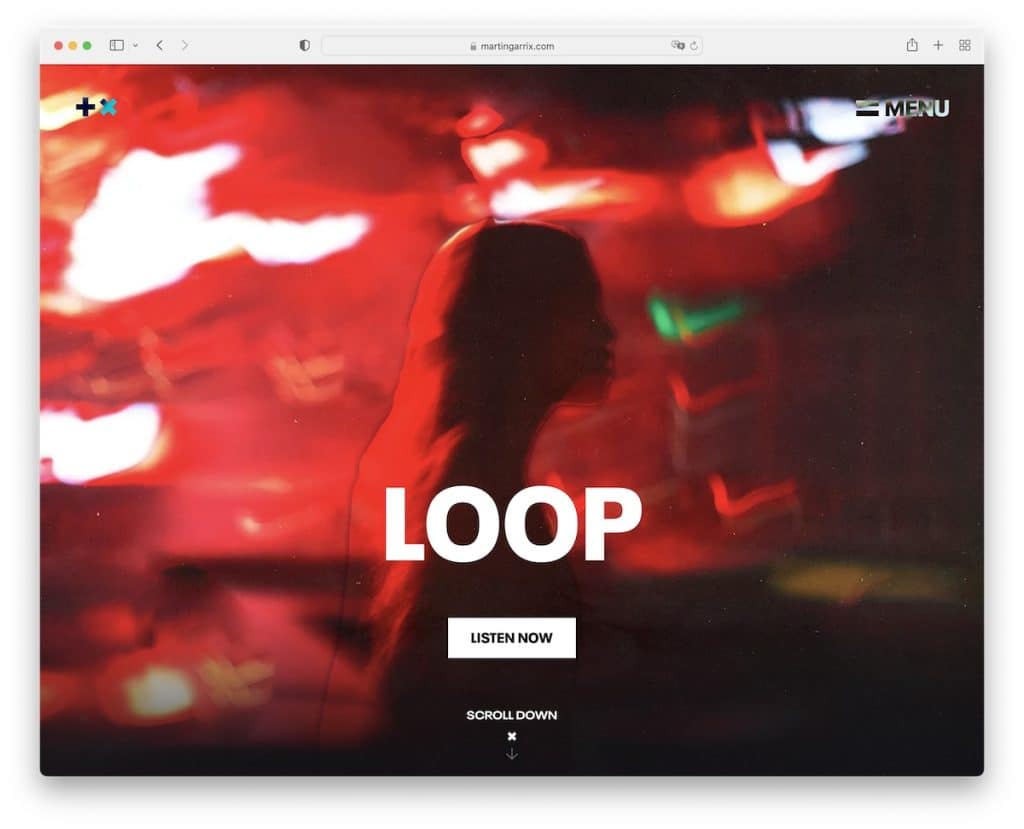
3. Martin Garrix
Construit avec : Next.js

Martin Garrix mélange des arrière-plans sombres et clairs avec de nombreux éléments animés qui maintiennent l'engagement à un niveau record.
La section héros a un effet de parallaxe avec un bouton d'appel à l'action (CTA) au dernier morceau. De plus, le menu hamburger collant est toujours disponible pour passer d'une page à l'autre sans faire de défilement.
Note : Gardez votre site plus dynamique avec des sections sombres et claires.
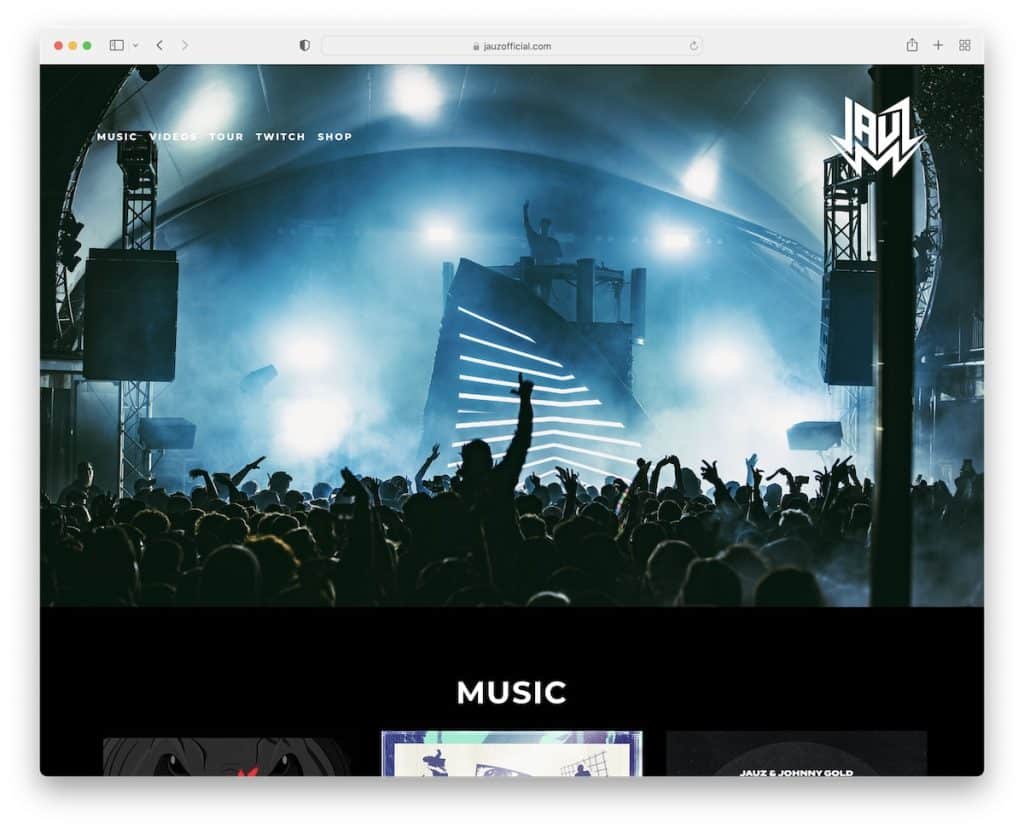
4. Jauz
Construit avec : Squarespace

Jauz a un site Web DJ moderne d'une page avec un en-tête simpliste, utilisant des liens qui vous amènent directement à la section que vous souhaitez vérifier (0 défilement).
Nous aimons vraiment le fond de parallaxe qui pimente le design sombre global. Cependant, Jauz utilise un fond blanc pour la section Instagram, ce qui la fait ressortir davantage.
Remarque : Utilisez une couleur d'arrière-plan différente si vous souhaitez mettre en évidence une section particulière.
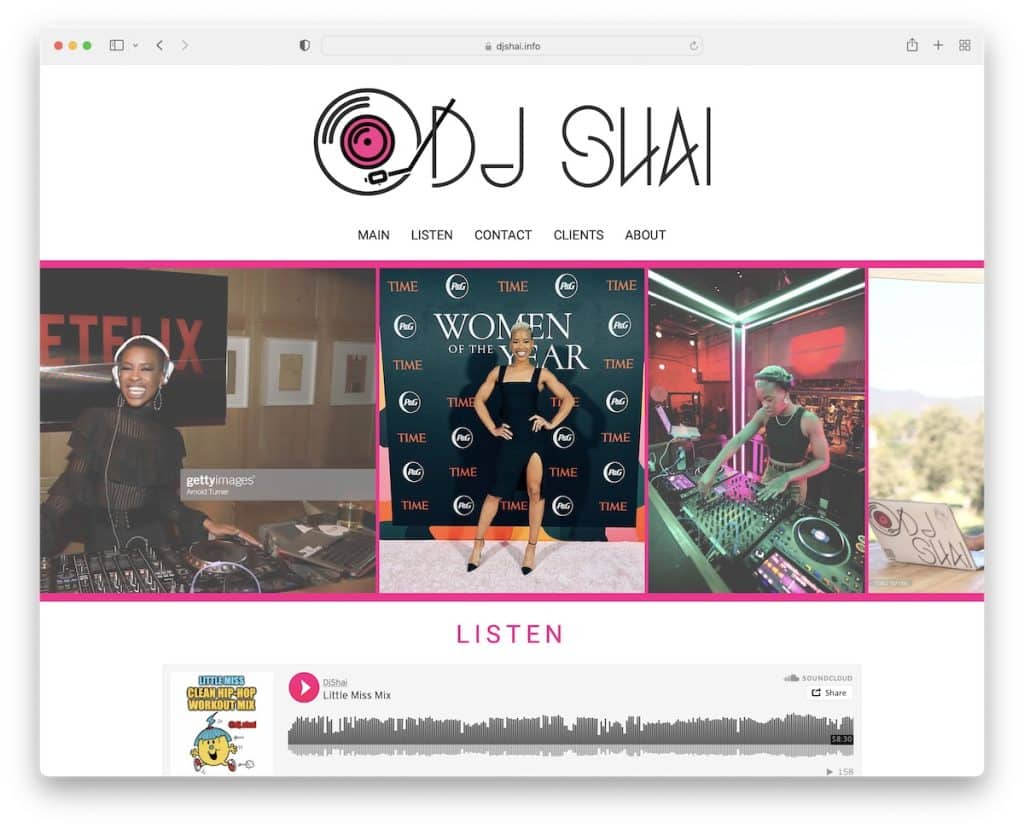
5. DJ Shaï
Construit avec : Wix

DJ Shai a un site Web rafraîchissant avec un fond clair et des détails roses. C'est un site d'une seule page où vous pouvez rapidement tout apprendre sur elle.
Les listes de lecture Spotify intégrées sont un ajout très cool pour garder le fan plus longtemps.
Remarque : Autorisez les fans à diffuser votre musique sur votre site Web.
Il existe de nombreux autres excellents sites Web construits sur la plate-forme Wix.
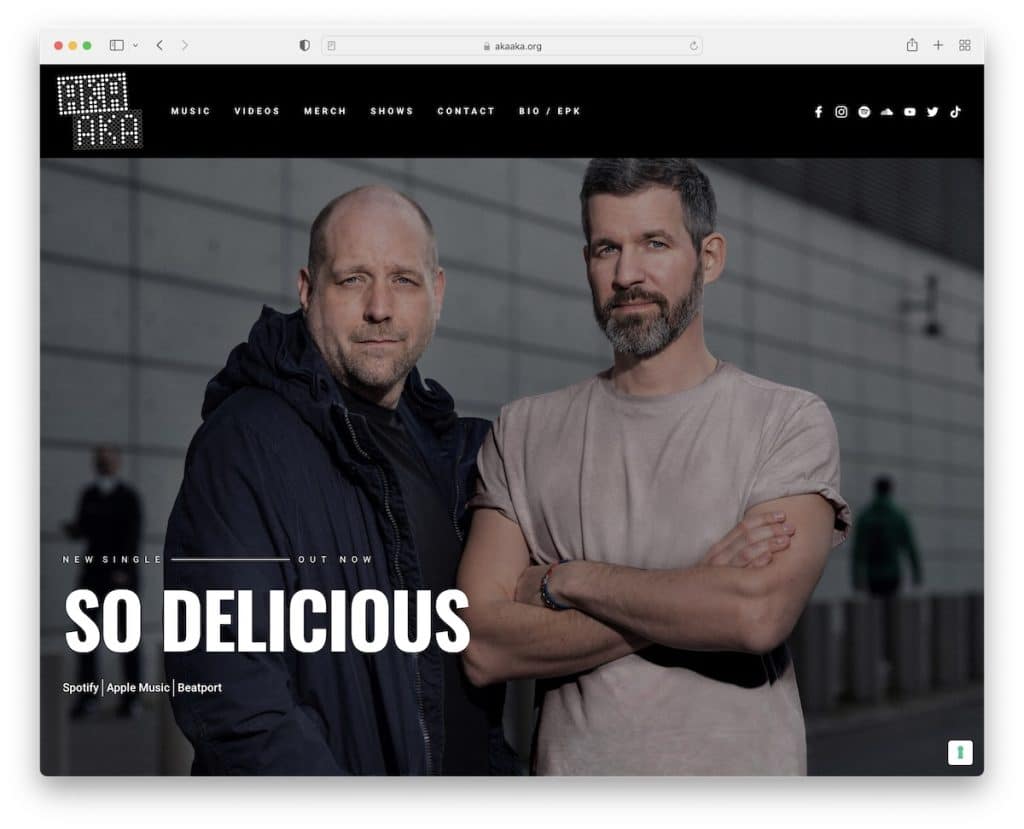
6. Aka Aka
Construit avec : Webflow

Le site Web DJ d'Aka Aka a une grande image de héros avec un léger effet de parallaxe, faisant la promotion du dernier single avec des liens vers Spotify, Apple Music et Beatport.
L'en-tête est sombre avec des icônes animées accrocheuses qui répondent au survol.
Nous trouvons la section visite très intéressante car il s'agit d'un cadre quelque peu en ligne que vous pouvez faire défiler sans faire défiler la page principale.
Remarque : Utilisez la section héros pour promouvoir vos derniers morceaux, vidéos musicales, dates de tournée, etc.
Consultez plus de sites Web de flux Web pour des idées et des inspirations supplémentaires.
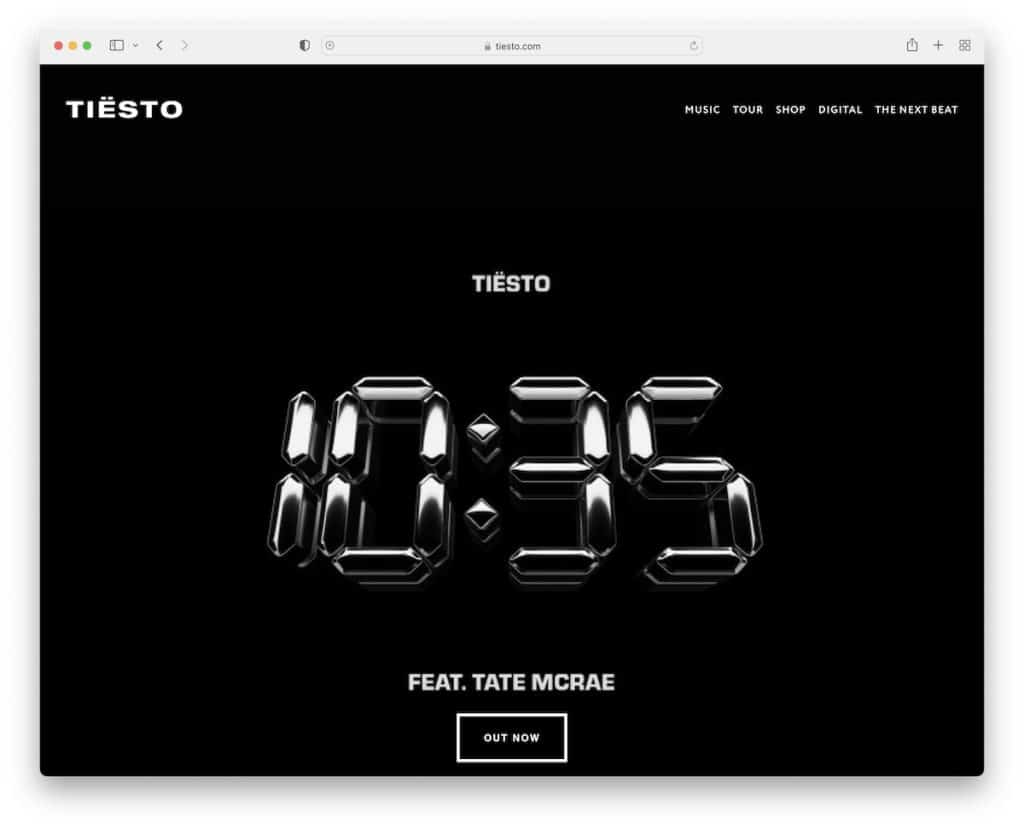
7. Tiesto
Construit avec : Squarespace

Tiesto est un autre fan du design sombre et parallaxe, avec la section au-dessus du pli poussant ses dernières chansons.
Le reste de la page est un mélange de vidéos musicales et de liens vers des chansons. Tiesto n'utilise pas de pied de page, mais vous trouverez un en-tête minimaliste avec des liens vers sa musique, sa tournée, sa boutique, etc.
Note : Dédiez votre page d'accueil exclusivement à vos clips et chansons, comme Tiesto.
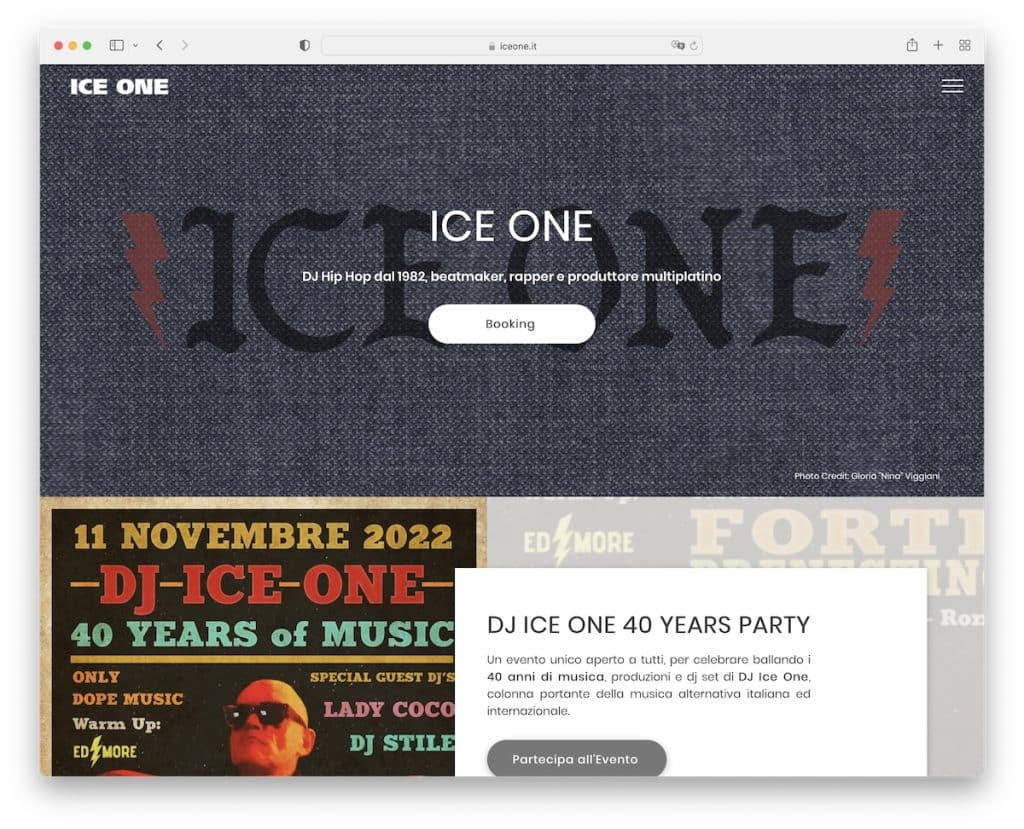
8. Glace un
Construit avec : Duda

Ice One gère une page d'accueil riche en contenu avec un diaporama faisant la promotion des réservations. L'icône du menu hamburger ouvre la navigation à partir de la barre latérale gauche, qui couvre la moitié de l'écran.
Ce site Web DJ utilise un fond de parallaxe pour une atmosphère plus immersive.
Remarque : Utilisez une icône de menu hamburger pour simplifier la section d'en-tête.
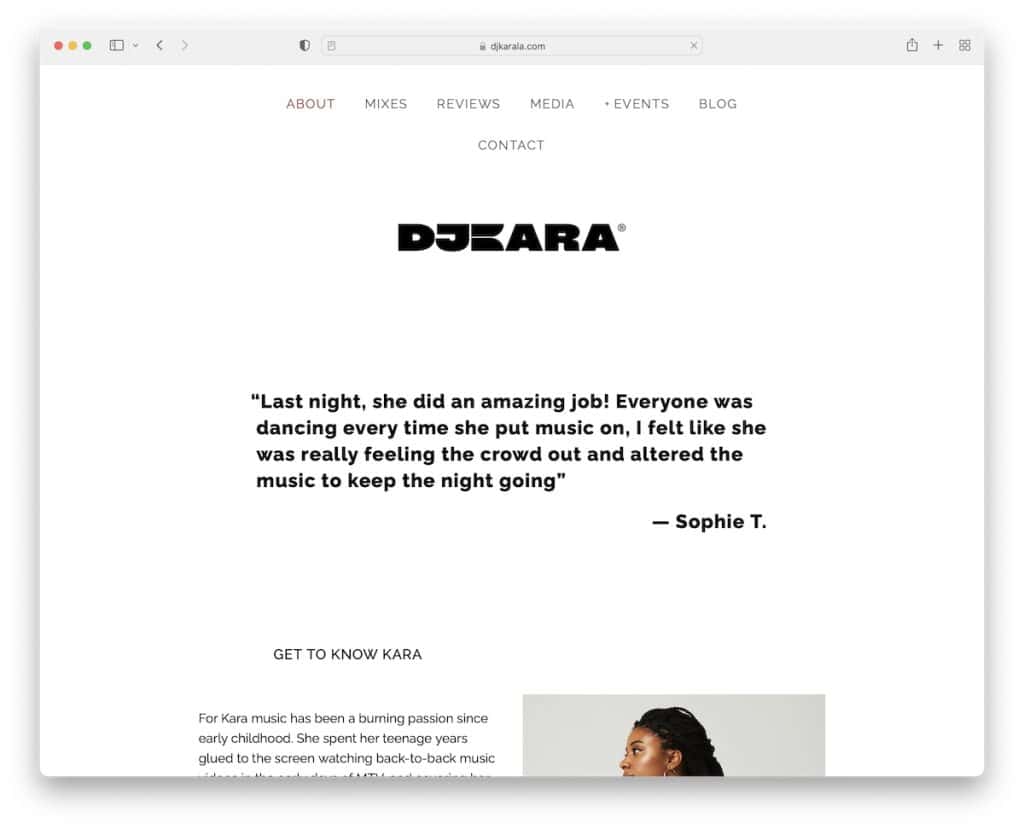
9. DJ Kara
Construit avec : Squarespace

Le site Web de DJ Kara est léger et minimaliste, assurant une expérience de navigation fluide. L'en-tête comprend un menu déroulant et le pied de page uniquement des icônes de médias sociaux.
Juste en dessous de l'en-tête se trouve son logo, qui passe directement à un témoignage, puis à une courte biographie avec une image. Une approche intéressante qui ne ressemble à aucune autre que nous ayons vue dans l'espace DJ.
Remarque : Dédiez une section spéciale sur votre site Web aux critiques et aux témoignages.
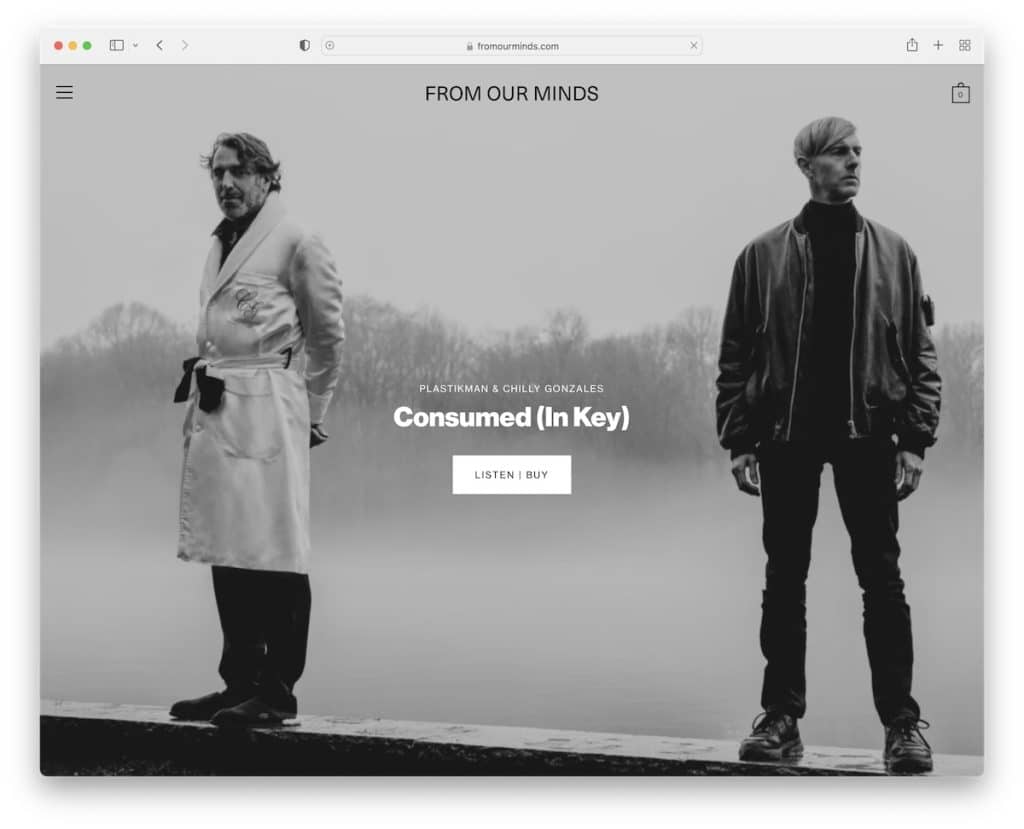
10. De nos esprits
Construit avec : Shopify

Si vous n'avez pas le temps et que vous souhaitez créer un site Web simple mais pas trop simple, vous devez vérifier From Our Minds.

Ce site Web épuré comporte une image plein écran avec un bouton CTA, une liste des dates de tournée et un formulaire d'inscription à la newsletter.
Le menu superposé n'a que deux liens et le pied de page a des icônes de médias sociaux.
Remarque : Gardez-le simple et minimal si vous n'êtes pas sûr de la conception de la page de votre DJ. Cela fonctionne toujours.
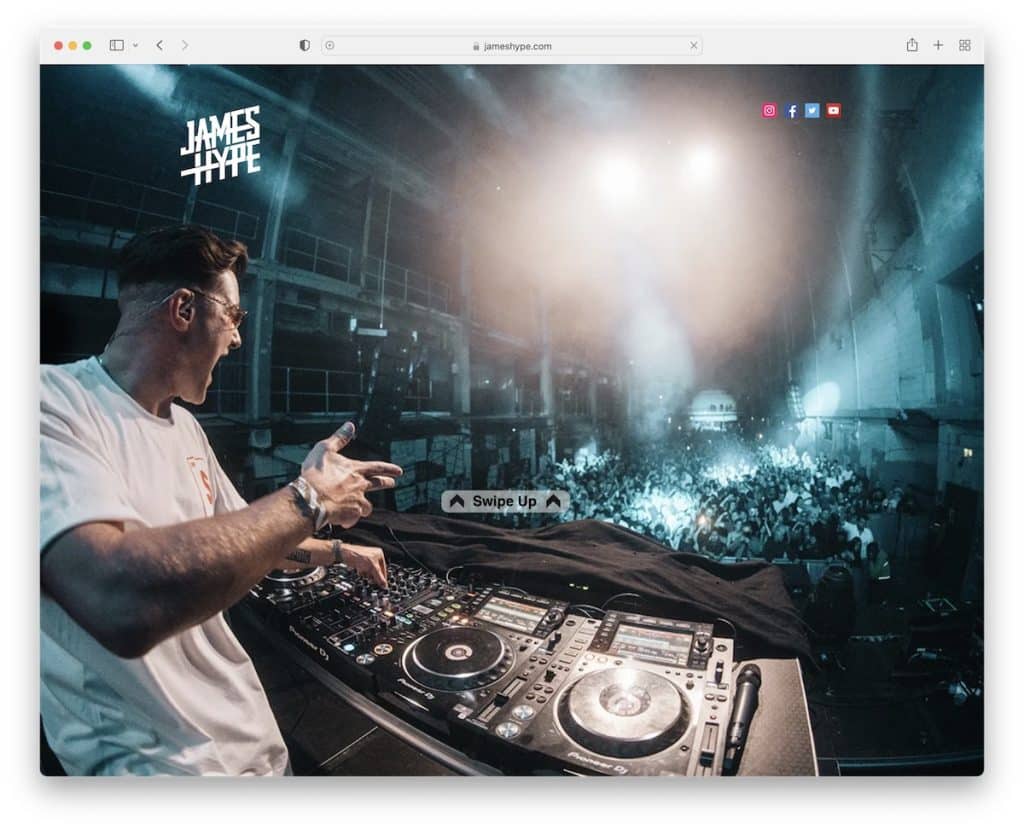
11. James Hype
Construit avec : Wix

En parlant de simplicité, le site DJ de James Hype est SIMPLE. Il comporte une image d'arrière-plan avec des icônes sociales en haut et divers liens sous le pli. C'est ça!
Remarque : Un site Web simple avec des liens organisés vers différents médias vaut mieux qu'aucun site Web.
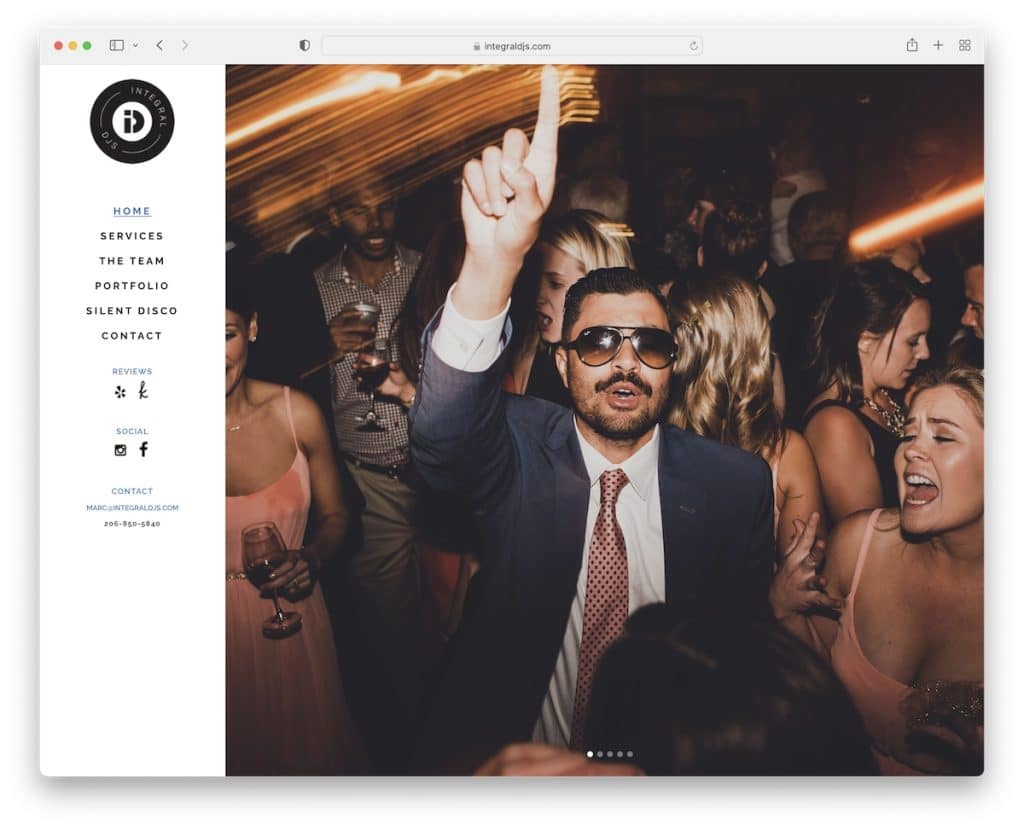
12. DJ intégraux
Construit avec : thème de Stockholm

La page d'accueil d'Integral DJs a un en-tête / menu latéral gauche collant avec un grand diaporama qui attire instantanément l'attention.
L'« en-tête » renvoie à d'autres sections de page, avis, médias sociaux et contacts. Le site Web dispose également d'un bouton de retour en haut pour éviter le défilement.
Remarque : faites les choses différemment avec un en-tête de barre latérale, ce qui n'est pas utilisé par de nombreux sites de DJ.
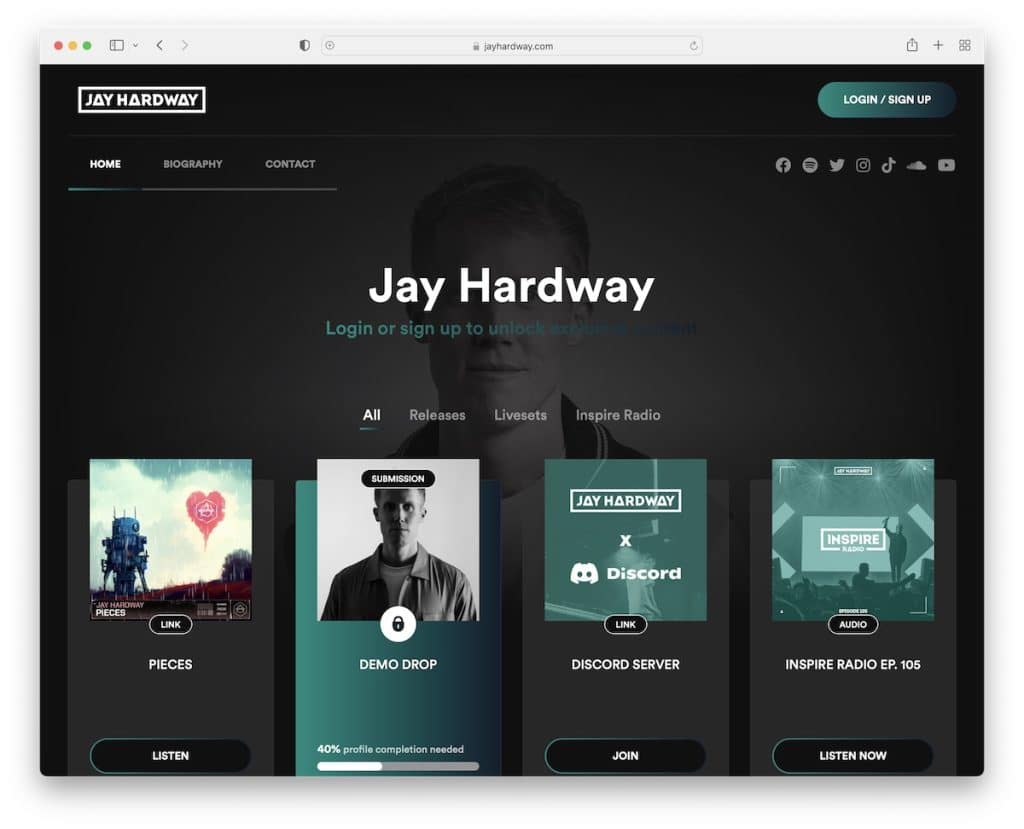
13. Jay Hardway
Construit avec : Laravel

Jay Hardway fait les choses différemment avec son site Web de DJ semi-adhérent. Bien qu'une partie du contenu soit gratuite pour tout le monde, vous devez vous connecter pour les exclusivités.
La page d'accueil propose un large portefeuille de contenus que vous pouvez filtrer pour vérifier les versions, les sets en direct et la radio Inspire.
Note : Commencez à construire une communauté avec un espace membre.
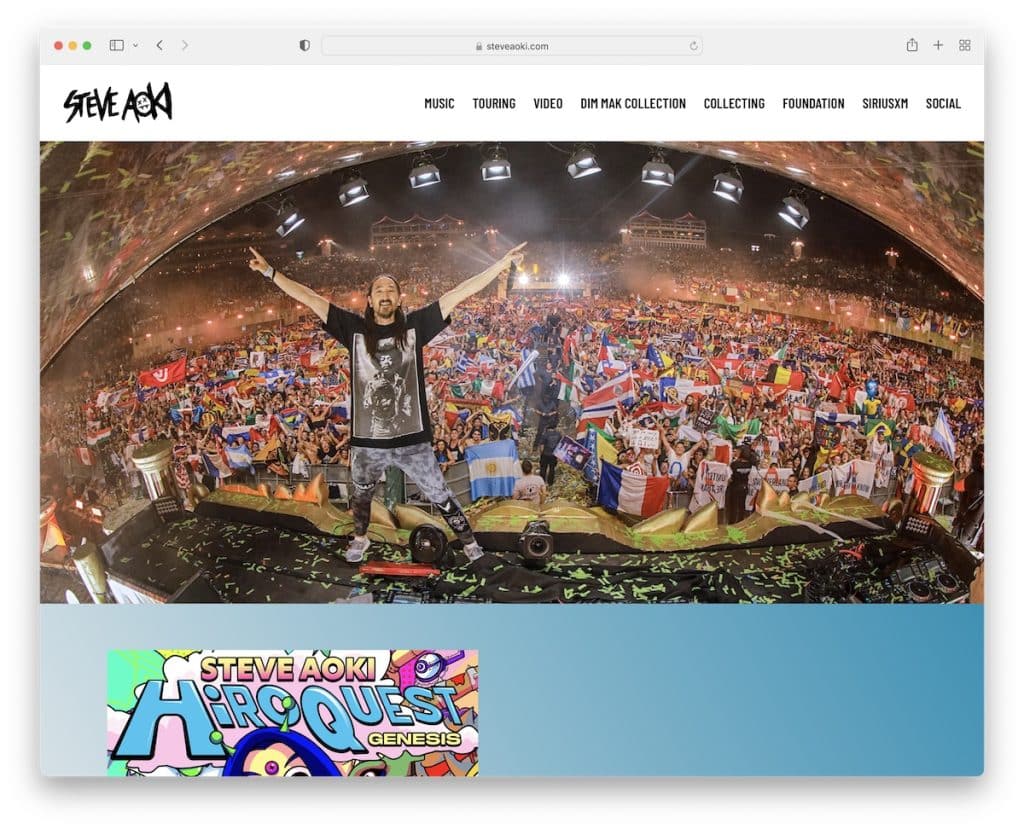
14. Steve Aoki
Construit avec : Thème Divi

Le site Web de Steve Aoki est une mise en page d'une page assez basique avec une barre de navigation collante qui vous permet de passer d'une section à l'autre en un clic.
La page comporte également un bouton de retour en haut, un fil Twitter avec un bouton Charger plus et un formulaire d'inscription à la newsletter.
Remarque : Laissez vos fans s'abonner à votre liste de diffusion et restez en contact par e-mail (ou SMS).
Il existe également de nombreux autres sites Web utilisant le thème Divi sur lesquels vous voudrez peut-être jeter un coup d'œil.
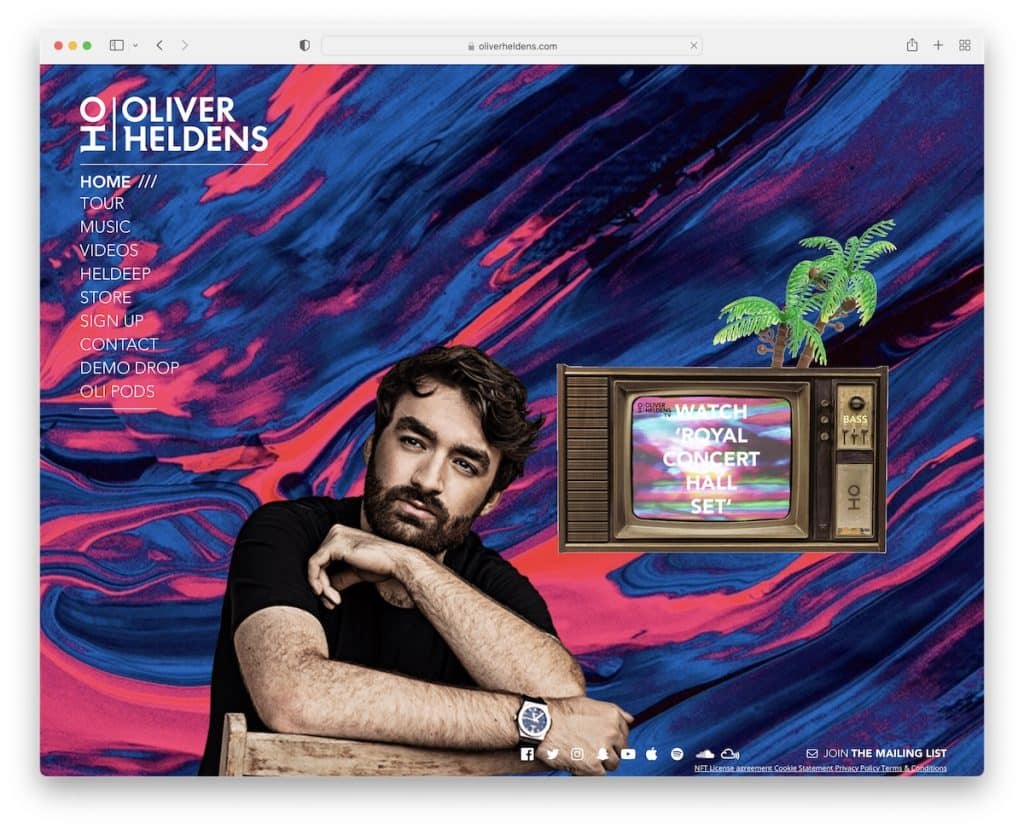
15. Olivier Heldens
Construit avec : Thème Saillant

La page d'accueil d'Oliver Heldens a un arrière-plan d'image plein écran, avec une animation télévisée sympa, une navigation dans la barre latérale et des icônes de médias sociaux dans le "pied de page" transparent.
Ce site Web de DJ propose un menu hors toile sur mobile et un Oliver fixe avec des yeux laser animés.
Remarque : l'en-tête et le pied de page transparents donnent au site Web un aspect raffiné.
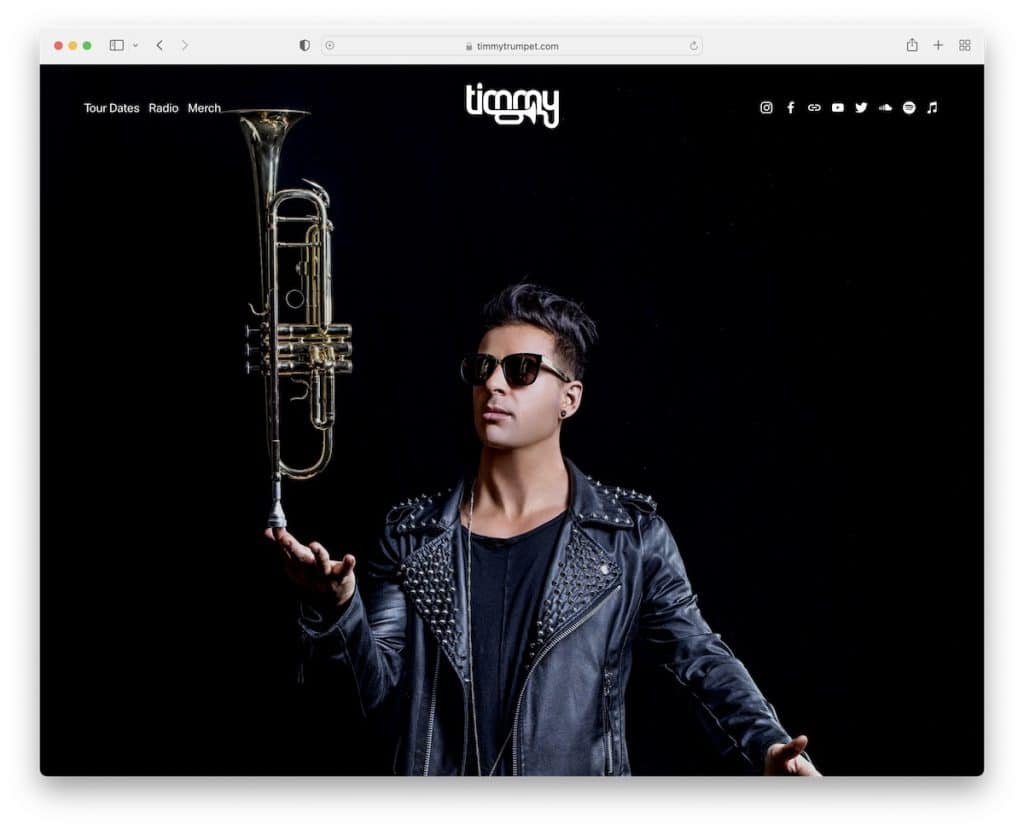
16. Trompette Timmy
Construit avec : Squarespace

Timmy Trumpet est un site Web de DJ avec une image de héros en plein écran et un en-tête propre et simpliste. Il présente un design en noir et blanc pour les sections et un arrière-plan animé/vidéo en bas.
De plus, la zone de pied de page ne contient que le texte du copyright, rien d'autre.
Remarque : Une image principale en plein écran sans texte ni CTA et un simple en-tête peuvent faire une bonne première impression.
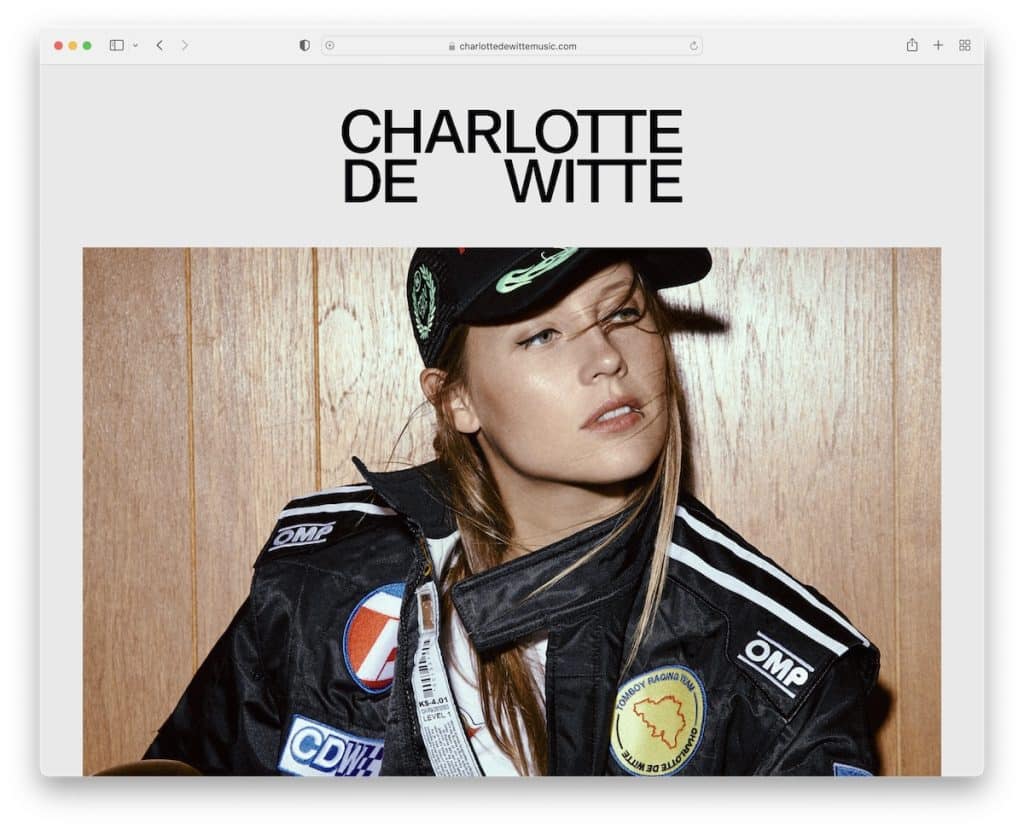
17. Charlotte De Witte
Construit avec : Craft CMS

Le site Web de Charlotte De Witte a un texte très cool révélant une animation au lieu d'un en-tête suivi de son image.
Les deux dernières choses sont une section à trois colonnes pour la gestion, les réservations et les icônes de presse et de médias sociaux et le lien des dates de tournée pour le pied de page.
Remarque : Utilisez un site Web pour présenter uniquement les détails essentiels, les dates de tournée et promouvoir les profils sociaux.
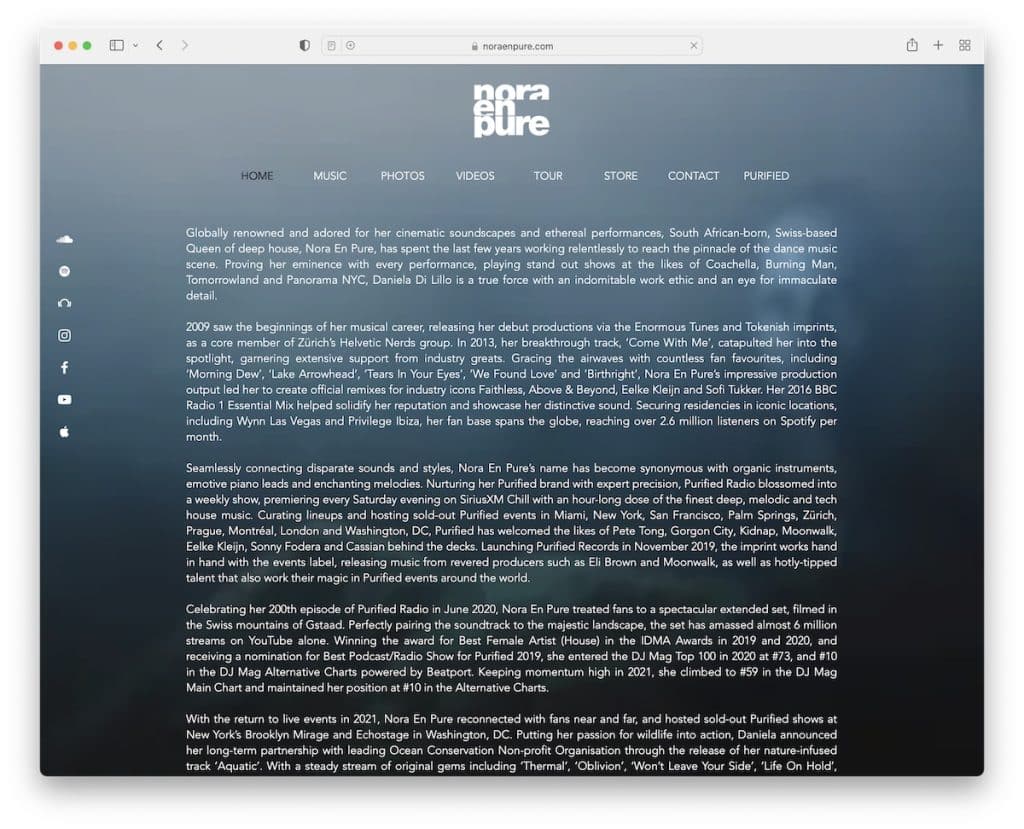
18. Nora En Pure
Construit avec : Wix

Le site Web DJ de Nora En Pure fait les choses différemment des autres, avec une biographie sur la page d'accueil.
La page comporte également un arrière-plan d'image, une barre de navigation simple et des icônes de barre latérale pour les médias sociaux et la musique.
Remarque : Laissez les anciens et les nouveaux fans en savoir plus sur vous grâce à une biographie détaillée.
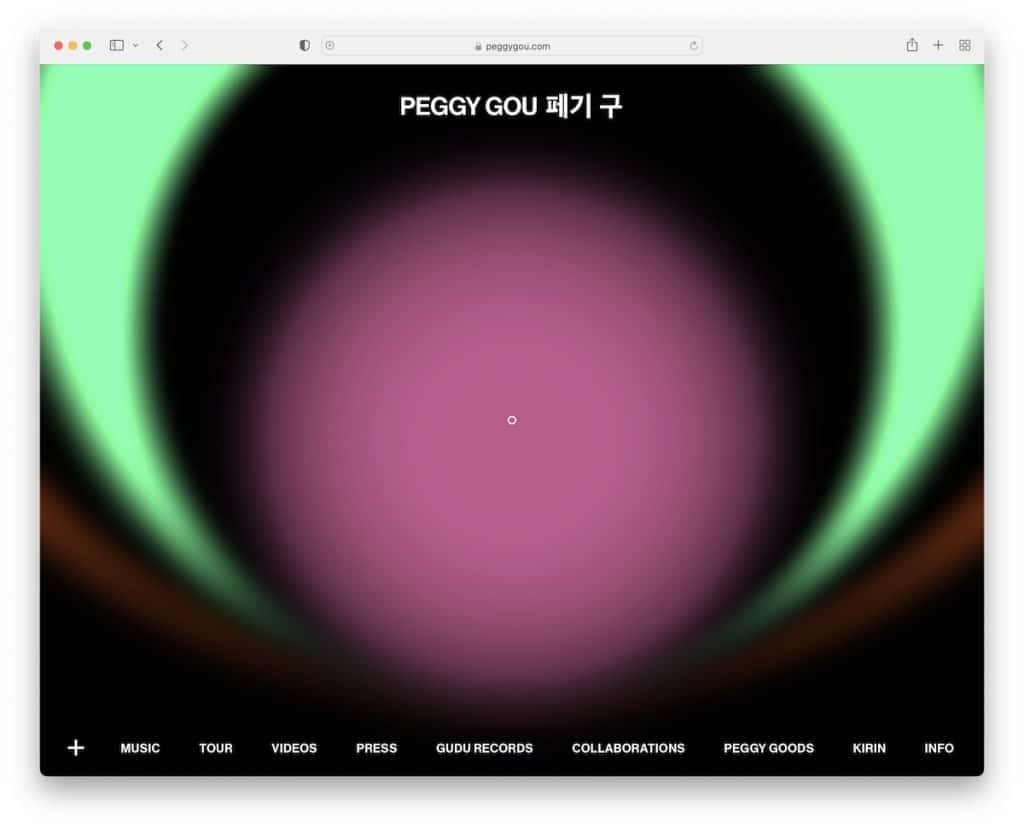
19. Peggy Gou
Construit avec : Craft CMS

La page de Peggy Gou vous scotchera à l'écran, surtout lorsque vous jouerez une chanson et laisserez disparaître le menu du bas et le logo du haut.
C'est un site Web de DJ avec un design sombre, minimal et unique qui ouvre de nouvelles idées de conception Web créatives.
Remarque : Utilisez une barre de navigation collante en bas de l'écran au lieu du haut, et votre page sera immédiatement différente.
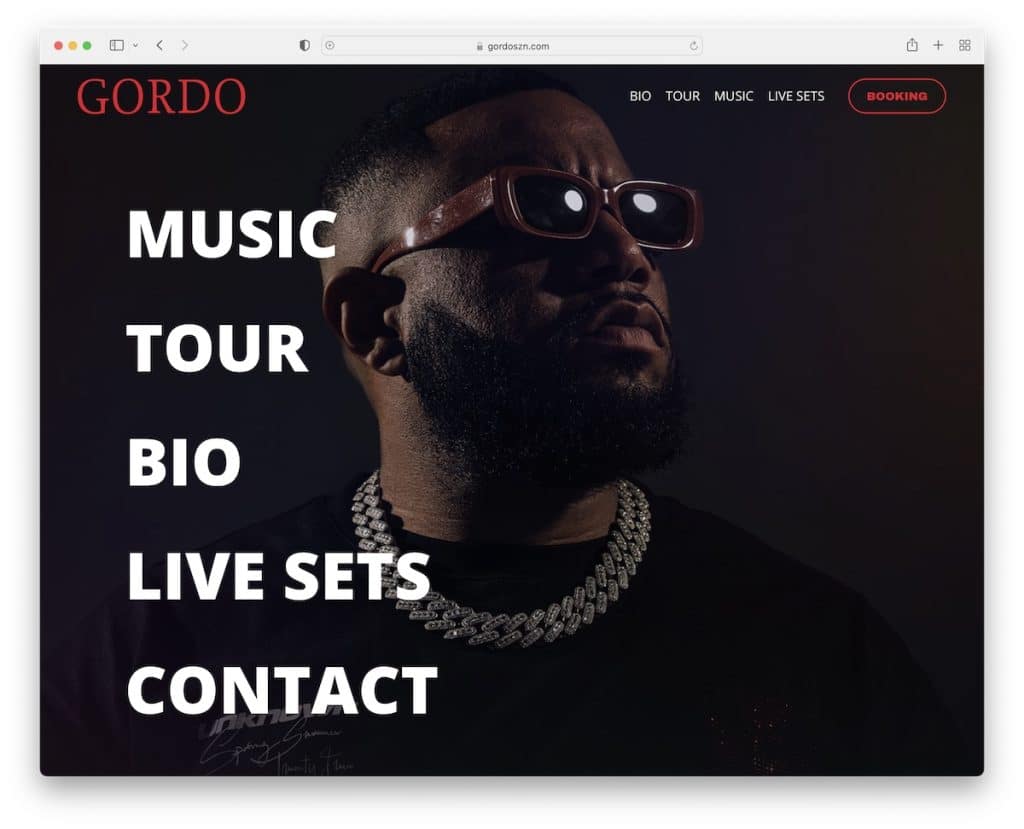
20. Gorde
Construit avec : Squarespace

Le site Web sombre de Gordo est propre et simple, avec une section héros audacieuse avec du texte / des liens qui répondent une fois que vous les survolez (même l'arrière-plan change).
La page d'accueil offre également une excellente expérience de défilement avec le chargement de contenu. De plus, la galerie lightbox vous permet de visualiser des images sans quitter la page en cours.
Remarque : ajoutez des liens de menu à la section héros, afin que les fans puissent trouver rapidement ce qu'ils recherchent.
