Créer et personnaliser un site Docusaurus (avec fonctionnalité de blog)
Publié: 2023-02-17Pour les sites Web légers, les applications et autres petits projets, de plus en plus de développeurs se tournent vers des générateurs de sites statiques sur WordPress ou d'autres systèmes de gestion de contenu (CMS). Les sites statiques offrent un moyen simple et efficace de créer des sites Web et des applications rapides, sécurisés et faciles à entretenir.
Docusaurus est l'un de ces générateurs de sites statiques - et il gagne rapidement en popularité dans la communauté des développeurs.
Dans cet article, nous allons approfondir les avantages de l'utilisation de Docusaurs comme générateur de site statique et pourquoi c'est un favori croissant parmi les développeurs.
Qu'est-ce que le Docusaure ?
Docusaurus est un générateur de site statique populaire qui utilise React, l'une des meilleures bibliothèques JavaScript, comme bibliothèque d'interface utilisateur pour la création de pages. Comme d'autres générateurs de ce type, il est facile à configurer et à modifier et, plus important encore, il vous fournit tout ce dont vous avez besoin pour démarrer avec votre site Web statique.
Ce qui distingue Docusaurus, cependant, c'est qu'il vous aide à créer et à gérer un site Web où le contenu joue un rôle clé . Il vous permet de créer rapidement et facilement un site Web complet - avec une fonctionnalité de blog - qui met en valeur votre contenu dès le départ.
Parce que le contenu est au centre de Docusaurus, il est parfait pour créer des sites de documentation comme les wikis. Il utilise également le démarquage, ce qui est idéal à la fois pour la collaboration et le stockage dans un référentiel git. De plus, il possède une tonne de fonctionnalités étonnantes comme i18n, la recherche et des thèmes personnalisés, dont nous parlerons plus en détail plus tard.
Voici quelques-unes des fonctionnalités exceptionnelles qui font de Docusaurus une option solide :
- Construit avec React
- Prise en charge de MDX v1
- Prise en charge de l'intégration de composants React via Markdown
- Gestion des versions de documents
- Compatibilité avec Git, Crowdin et d'autres gestionnaires de traduction pour la traduction de documents et le déploiement groupé ou individuel
Qui utilise Docusaurus ?
Docusaurus a été créé par Facebook, il n'est donc pas surprenant qu'il soit actuellement utilisé par de nombreuses grandes marques et entreprises sur le Web.
Voici quelques-unes des plus grandes marques utilisant Docusaurus aujourd'hui (et d'autres suivront bientôt à mesure que la popularité de Docusaurus continue de croître) :
- Algolia DocSearch
- Plaisanter
- Réagir natif
- Supbase
Et d'autres rejoignent leurs rangs chaque jour.
Comment installer Docusaurus
Docusaurus est très simple à installer et ne nécessite que quelques minutes. Dans ce didacticiel, nous allons créer un site de documentation avec un blog et personnaliser l'apparence du site Web.
Et voici la partie la plus cool : il nous faudra moins d'une heure pour tout faire tourner.
Plongeons-nous !
Exigences
Docusarus nécessite Node.js 16.14 ou une version plus récente. Il s'agit d'un SSG à fichier plat, ce qui signifie que vous n'aurez pas besoin d'une base de données supplémentaire.
Si vous ne disposez pas déjà de Node.js 16.14+, vous devrez commencer par installer Node.js ou mettre à niveau votre version actuelle. Ensuite, vous pouvez passer au processus d'installation de Docusaurus ci-dessous.
Nous allons également utiliser l'exemple de site Docusaurus de ce référentiel GitHub. Vous pouvez l'utiliser ou une installation propre de Docusaurus pour ce tutoriel.
Processus d'installation
Pour commencer le processus d'installation de Docusaurus, vous devez d'abord exécuter la commande suivante :
npx [email protected] classicCela créera un dossier pour votre projet et échafaudera le thème classique à l'intérieur. Le thème classique contient déjà certaines fonctionnalités préconfigurées comme un blog, des pages personnalisées et un framework CSS.
Après l'installation, vous devez ensuite exécuter la commande suivante pour démarrer le serveur local :
npm startSi vous souhaitez créer une version optimisée prête à être déployée, exécutez plutôt ceci :
npm run buildStructure
Une fois que vous avez installé votre instance de Docusaurus, vous pourrez ouvrir votre répertoire de projet et regarder de plus près le "squelette" de votre nouveau site.
Voici à quoi ressemble la structure du fichier :
my-website ├── blog │ ├── 2019-05-28-hola.md │ └── 2020-05-30-welcome.md ├── docs │ ├── doc1.md │ └── mdx.md ├── src │ ├── css │ │ └── custom.css │ └── pages │ ├── styles.module.css │ └── index.js ├── static │ └── img ├── docusaurus.config.js ├── package.json ├── README.md ├── sidebars.js └── yarn.lockIl y a quelques détails à noter concernant certains de ces fichiers et dossiers :
-
/blog: Contient tous les fichiers liés à votre blog. -
/docs: Contient tous les fichiers liés à vos docs. Vous pouvez personnaliser leur ordre dans le fichier sidebar.js . -
/src: Contient tous les fichiers non documentaires comme les pages ou les composants personnalisés. -
/src/pages: Tous les fichiers JSX/TSX/MDX seront transformés en pages. -
/static: Fichiers statiques qui seront copiés dans le dossier de construction final. -
docusaurus.config.js: fichier de configuration de Docusaurus. -
packaged.json: Chaque site Docusaurus est une application React, vous trouverez donc ici toutes les dépendances et les scripts qu'il utilise pour React. -
sidebar.js: Ici, vous pouvez spécifier l'ordre des documents dans la barre latérale.
Personnalisation de votre installation de Docusaurus
Comme vous pouvez le constater par la simplicité de sa structure de fichiers, Docusaurus est facile à utiliser et à naviguer. De même, personnaliser votre site Docusaurus est un jeu d'enfant. Vous pouvez ouvrir et modifier ces fichiers à l'aide de votre éditeur de texte ou IDE préféré.
Passons en revue certaines des options de personnalisation que vous aurez dès la sortie de la boîte.
Page d'accueil
La première chose que vous aurez probablement envie de faire est de personnaliser la page d'accueil par défaut pour exposer votre propre projet à la place. Heureusement, il n'est pas compliqué d'apporter les modifications souhaitées à la page d'accueil de Docusaurus.
Pour modifier la page d'accueil, ouvrez le fichier src/pages/index.js et faites les ajustements directement là-dedans. Il s'agit d'une page React typique, vous pouvez donc la modifier ou la reconstruire en modifiant le contenu ou en créant des composants React personnalisés.
Fichier de configuration
Ensuite, nous plongerons dans le fichier crucial docusaurus.config.js et modifierons certains détails importants pour notre instance.
Nom et Description
Dans le fichier de configuration, vous trouverez :
const config = { title: 'My Site', tagline: 'Dinosaurs are cool', url: 'https://your-docusaurus-site.com', baseUrl: '/',Modifiez simplement ces détails en fonction des besoins de votre site, puis enregistrez le fichier.
Barre de navigation
Pour modifier votre barre de navigation, localisez l'élément navbar .
Pour notre exemple ici, nous voulons ajouter un lien vers Kinsta, renommer l'élément "Tutoriel" en "Documentation de démarrage" et ajouter le logo Kinsta.
Voici comment nous procéderions :
navbar: { title: 'Kinsta starters', logo: { alt: 'Kinsta Logo', src: 'img/kinsta-logo-alpha-purple.png', }, items: [ { label: 'Kinsta starters', to: '/docs/intro', }, {to: '/blog', label: 'Blog', position: 'left'}, { href: 'https://github.com/kinsta', label: 'GitHub', position: 'right', }, ], }, Bas de page
La personnalisation du pied de page dans Docusaurus est composée de deux sections : le contenu du pied de page lui-même et les liens du pied de page.
Contenu du pied de page
La majeure partie du contenu de votre pied de page (sans compter la liste des liens) peut être placée dans votre fichier themeConfig.footer . C'est l'endroit idéal pour ajouter un logo et une mention de copyright.
Voici comment nous avons modifié la configuration de notre pied de page :
module.exports = { themeConfig: { footer: { logo: { alt: 'Kinsta Logo', src: 'img/kinsta-logo.png', href: 'https://kinsta.com', width: 160, height: 51, }, copyright: `Copyright ${new Date().getFullYear()} Kinsta. Built with Docusaurus.`, }, }, };Liens de pied de page
La modification des liens de pied de page est similaire à la modification de la barre de navigation supérieure : recherchez la section footer dans docusaurus.config.js et modifiez-la jusqu'à ce qu'elle corresponde à vos besoins.
Voici à quoi nous avons modifié notre section footer :
footer: { style: 'dark', links: [ { title: 'Docs', items: [ { label: 'Kinsta starters', to: '/docs/intro', }, ], }, { title: 'Talk with us', items: [ { label: 'Discord', href: 'https://discord.gg/vjRPMhFaBA', }, { label: 'Support', href: 'https://kinsta.com/kinsta-support/', }, { label: 'Twitter', href: 'https://twitter.com/kinsta', }, ], }, { title: 'More', items: [ { label: 'Application Hosting', href: 'https://kinsta.com/application-hosting/', }, { label: 'Database Hosting', href: 'https://kinsta.com/database-hosting/', }, { label: 'WordPress Hosting', href: 'https://kinsta.com/wordpress-hosting/', }, { label: 'DevKinsta', href: 'https://kinsta.com/devkinsta/', }, ], }, ], };Couleurs et CSS
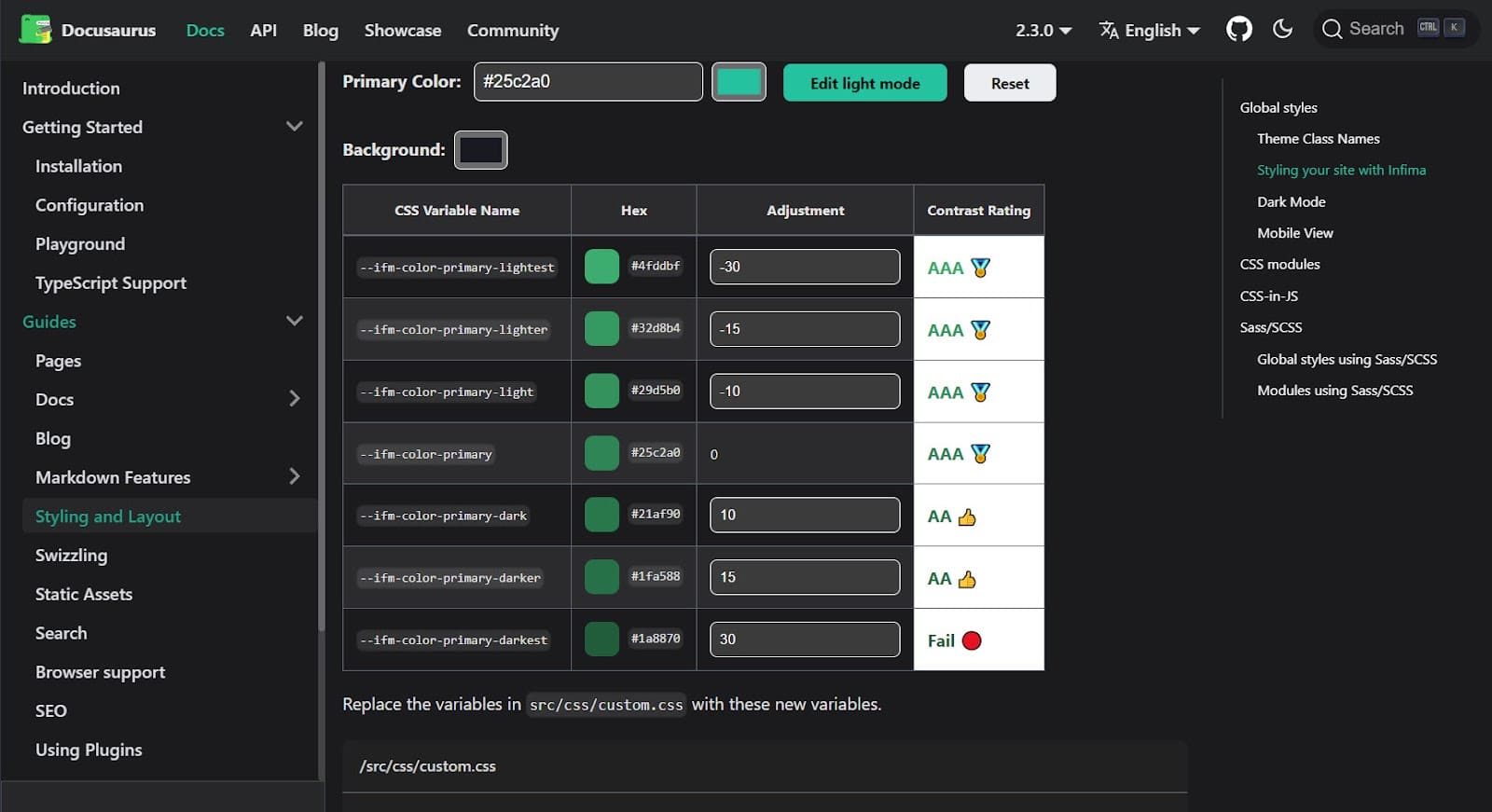
Le préréglage classique pour Docusaurus utilise le framework Infima CSS. Dans cet esprit, les créateurs de Docusaurus ont créé un outil Web très utile pour vous aider à modifier les couleurs et autres éléments et déclarations CSS.
Une fois que vous avez entré vos préférences sur la page, l'outil générera un fichier custom.css - avec une belle suite de tons complémentaires - en quelques secondes. Vous pouvez ensuite copier ce nouveau fichier CSS dans le répertoire /src/css de votre projet pour référence.


Documentation
Toute la documentation de votre nouveau site Web est stockée dans le dossier /docs . Bien sûr, vous pouvez changer le nom du dossier dans docusaurus.config.js .
Créez simplement les fichiers Markdown dans votre éditeur de texte ou HTML et déposez-les dans ce dossier. Chaque fichier devrait ressembler à ceci :
--- id: the-id title: Title --- # Rest of the document Sur la base de l'ID, Docusaurus crée les URL des articles de ce sous-dossier : yourdomain.com/docs/{id}
Nous pouvons également créer des sous-dossiers si nous voulons diviser notre documentation en différentes sections logiques. Cependant, nous devrons faire un peu de travail supplémentaire pour que ces sous-répertoires fonctionnent comme prévu.
Disons que nous créons un nouveau dossier de documents appelé "Starters". Si nous devions ensuite actualiser la page d'accueil et cliquer sur le nouveau lien "Starters" automatiquement ajouté à notre barre latérale, nous obtiendrons une erreur - car il n'y a pas encore de page d'index dans notre nouveau dossier.
Le moyen le plus simple de résoudre ce problème consiste à créer un fichier _category_.json qui générera l'index de toutes les pages stockées dans ce dossier. Il vous suffit d'ajouter le code suivant :
{ "label": "Starters", "position": 2, "link": { "type": "generated-index", "description": "All Kinsta Starters" }, }; Comme vous pouvez le voir, la barre latérale se régénère pour correspondre à la structure de vos fichiers. C'est parce que le fichier sidebar.js contient ce tutorialSidebar : [{type: 'autogenerated', dirName: '.'}],
Si vous préférez vous en occuper vous-même, vous pouvez simplement changer cela en quelque chose comme ceci :
tutorialSidebar: [ 'intro', 'hello', { type: 'category', label: 'Tutorial', items: ['tutorial-basics/create-a-document'], }, ],Blog
Docusaurus inclut un module de blog astucieux. Avoir un blog en place à côté de votre site Web principal peut être très utile pour informer votre base d'utilisateurs des changements qui se produisent dans votre projet, ou pour continuer à exécuter des notes de projet sous forme de journal des modifications.
Chaque message se compose d'une partie frontmatter, comme celle-ci :
--- slug: docusaurus-starter title: Docusaurus Starter authors: palmiak tags: [starters, docusaurus] --- …et, bien sûr, le contenu lui-même. Il a également une balise <!--truncate--> très utile, qui aide à limiter le résumé des publications affiché sur toutes les listes de publications.
C'est aussi une bonne idée de créer un fichier auteurs.yml pour les crédits. Le fichier ressemble à ceci :
palmiak: name: Maciek Palmowski title: DevRel url: https://github.com/palmiak image_url: https://github.com/palmiak.pngGrâce à ce fichier, vous aurez toutes les données de l'auteur en un seul endroit pour une référence facile.
Comment déployer votre site Web Docusaurus chez Kinsta
En plus des sites WordPress, des applications autonomes et des bases de données, Kinsta peut héberger des sites Web statiques.
Cela signifie qu'il est parfait pour vos sites Docusaurs — et pour gérer tous vos projets web — directement depuis votre tableau de bord MyKinsta.
Une fois votre application déployée, vous pourrez examiner les analyses en cours de votre application, à la fois en direct et historiques, avec des mesures comprenant :
- Utilisation de la bande passante
- Temps de construction
- Durée
- l'utilisation du processeur
- Utilisation de la mémoire
Du début à la fin, le processus de déploiement via MyKinsta ne prend que quelques minutes.
Commençons!
Prérequis : Configurer votre projet Docusaurus
Pour héberger votre projet Docusaurus sur la plateforme d'hébergement d'applications de Kinsta, vous devrez :
- Incluez un champ de nom dans votre fichier package.json . (Cela peut être n'importe quoi et n'affectera pas votre déploiement.)
- Incluez un script de construction dans votre fichier package.json . (Votre projet Docusaurus devrait déjà l'inclure.)
- Installez le package serve npm et définissez le script de démarrage sur serve build.
Une fois ceux-ci cochés, vous pouvez passer au déploiement réel de votre site.
Déploiement de votre projet Docusaurus
Suivez ces étapes simples pour vous connecter à votre compte GitHub et lancer votre site Docusaurus :
- Connectez-vous à votre compte MyKinsta et accédez à l'onglet Applications dans le menu de gauche.
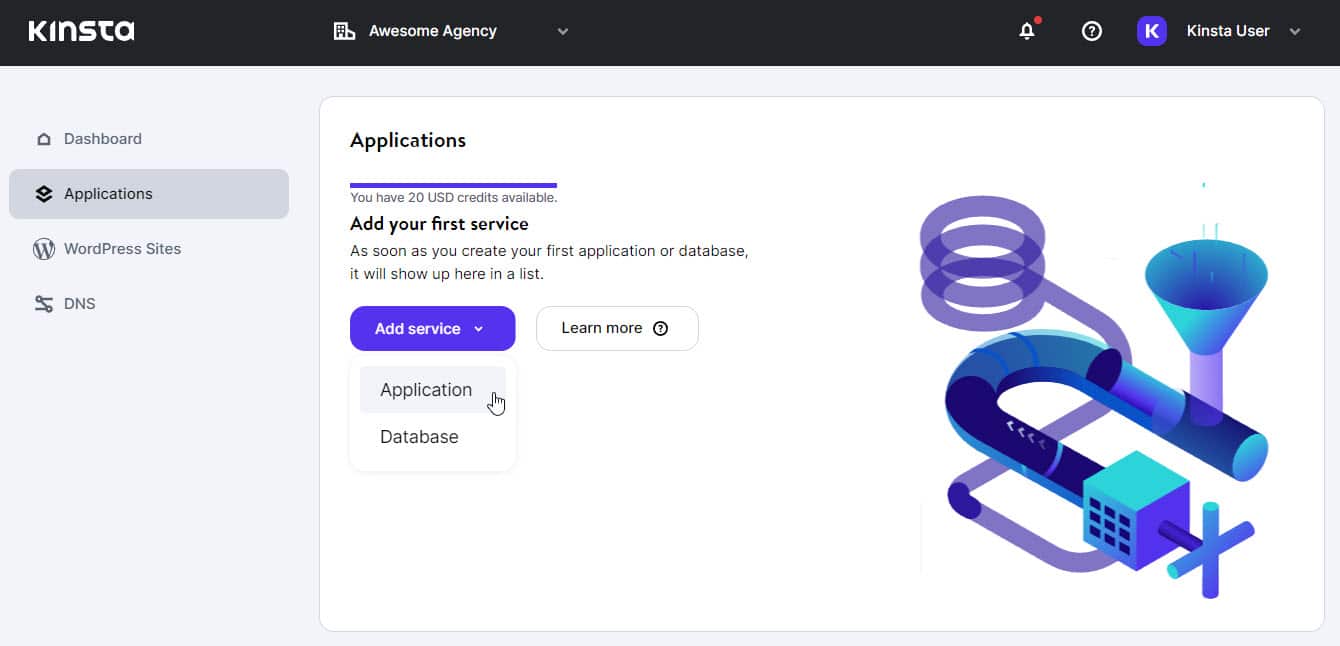
- Cliquez sur le bouton bleu Ajouter un service et choisissez Application dans la liste déroulante.

L'onglet Applications dans le tableau de bord MyKinsta avec la souris survolant l'option « Application » après avoir cliqué sur le bouton bleu « Ajouter un service ». - Si vous ne vous êtes pas encore connecté à votre compte GitHub via MyKinsta, un modal vous encouragera à le faire. Cliquez sur le bouton Continuer avec GitHub pour continuer.

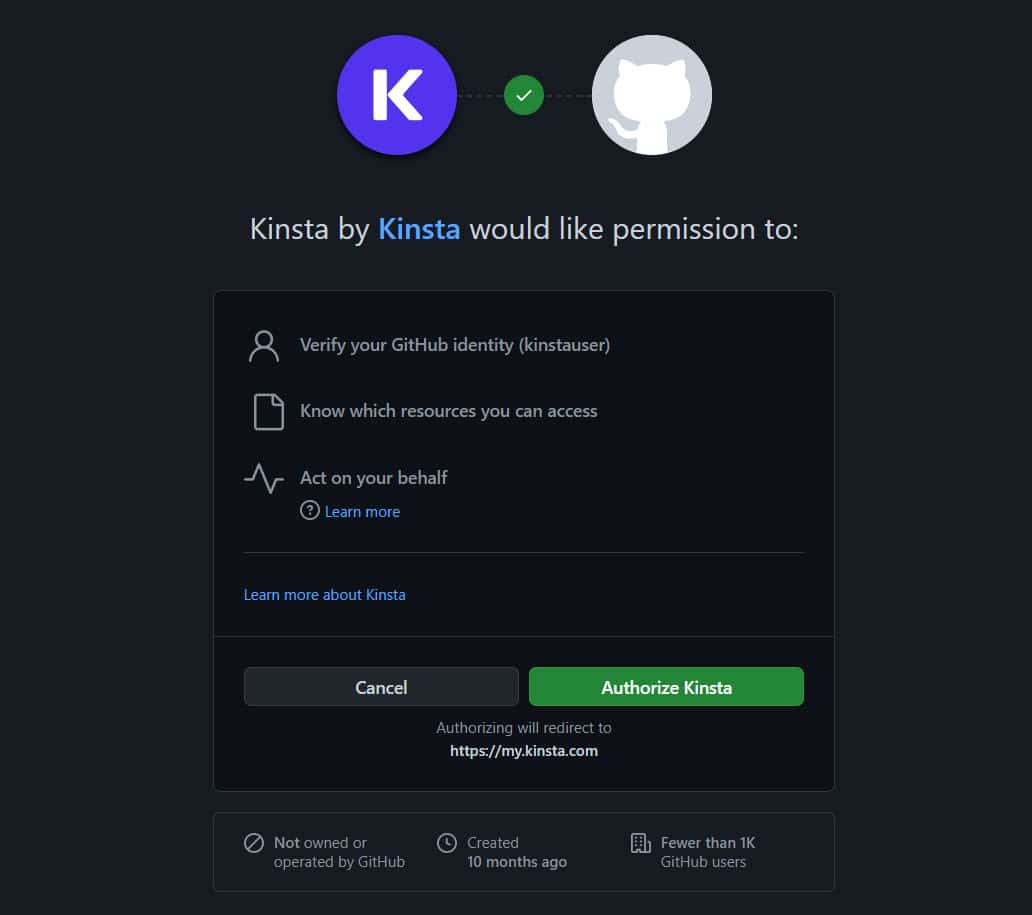
Un modal avec le texte « Intégration GitHub : Connectez kinsta à votre espace de noms GitHub ici pour importer vos référentiels existants. En bas à droite se trouvent un bouton blanc "Annuler" et un bouton bleu "Continuer avec GitHub". - Une nouvelle fenêtre s'ouvrira, vous demandant la permission d'autoriser Kinsta à accéder et à gérer vos ressources GitHub. Assurez-vous que vous êtes connecté au bon compte GitHub, puis cliquez sur le bouton vert Autoriser Kinsta en bas.

Un modal d'autorisation de GitHub avec le texte « Kinsta by Kinsta souhaite l'autorisation de : Vérifier votre identité GitHub (kinstauser) ; Sachez à quelles ressources vous pouvez accéder ; Agissez en votre nom » avec à la fois un bouton gris « Annuler » et un bouton vert « Autoriser Kinsta » en bas. - Vous êtes maintenant arrivé à l'assistant d'intégration GitHub. C'est la dernière étape avant de pouvoir déployer votre site. Examinez attentivement les champs présentés et remplissez-les en fonction de votre configuration GitHub et des exigences de votre projet. Si vous avez un Dockerfile dans votre référentiel, vous pouvez l'utiliser pour configurer l'image du conteneur ; sinon, Kinsta configurera automatiquement une image de conteneur pour vous. Notez que vous devrez peut-être modifier vos autorisations GitHub avant de pouvoir continuer, en particulier s'il s'agit de votre premier déploiement via Kinsta.

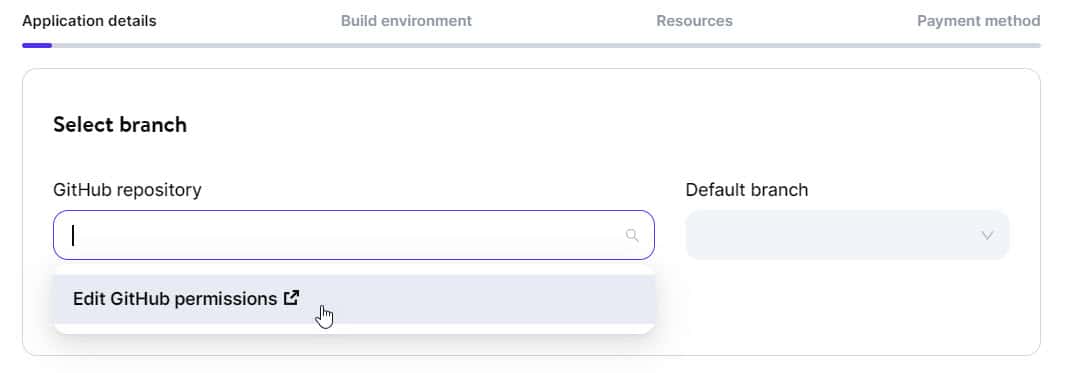
Le nouvel assistant d'application dans MyKinsta montrant la main de la souris survolant l'option déroulante « Modifier les autorisations GitHub » pour le champ « Référentiel GitHub ». Vous pouvez choisir d'accorder à Kinsta l'accès à tous les dépôts, ou seulement à certains. Ces autorisations peuvent être ajustées à tout moment depuis les paramètres Applications de votre compte GitHub.

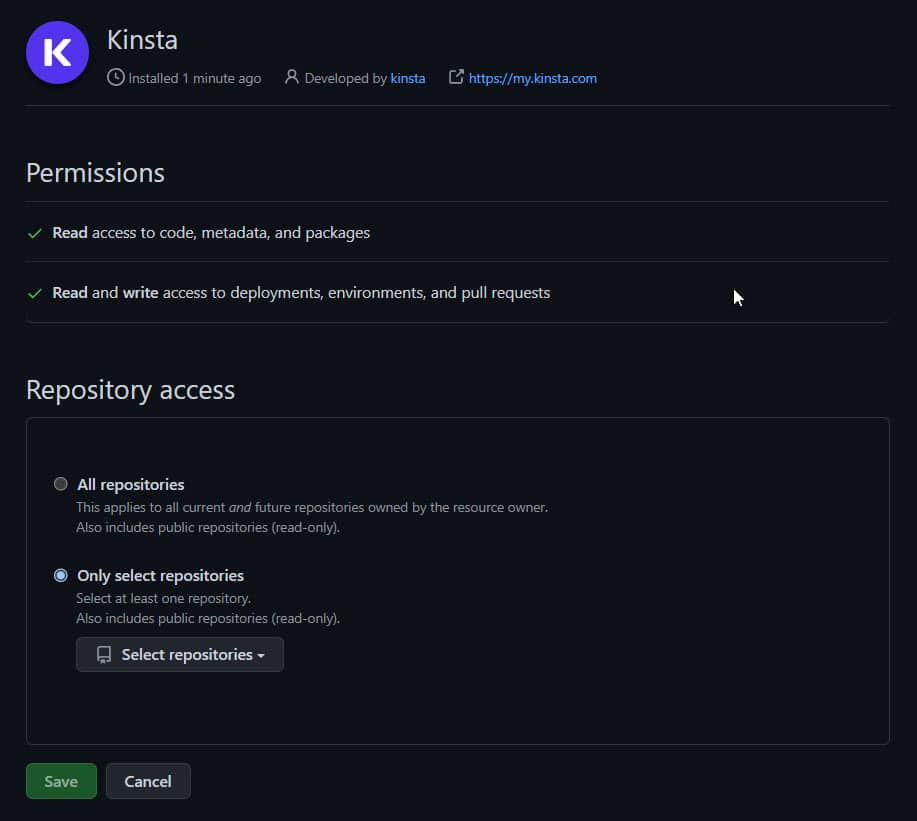
La section « Autorisations » de GitHub, affichant deux options dans la section « Accès au référentiel » : « Tous les référentiels » ou « Sélectionner uniquement les référentiels ». - Une fois que vous avez effectué vos sélections et confirmé vos choix, les détails de votre déploiement s'affichent, ainsi que les options pour modifier les paramètres ou redéployer .

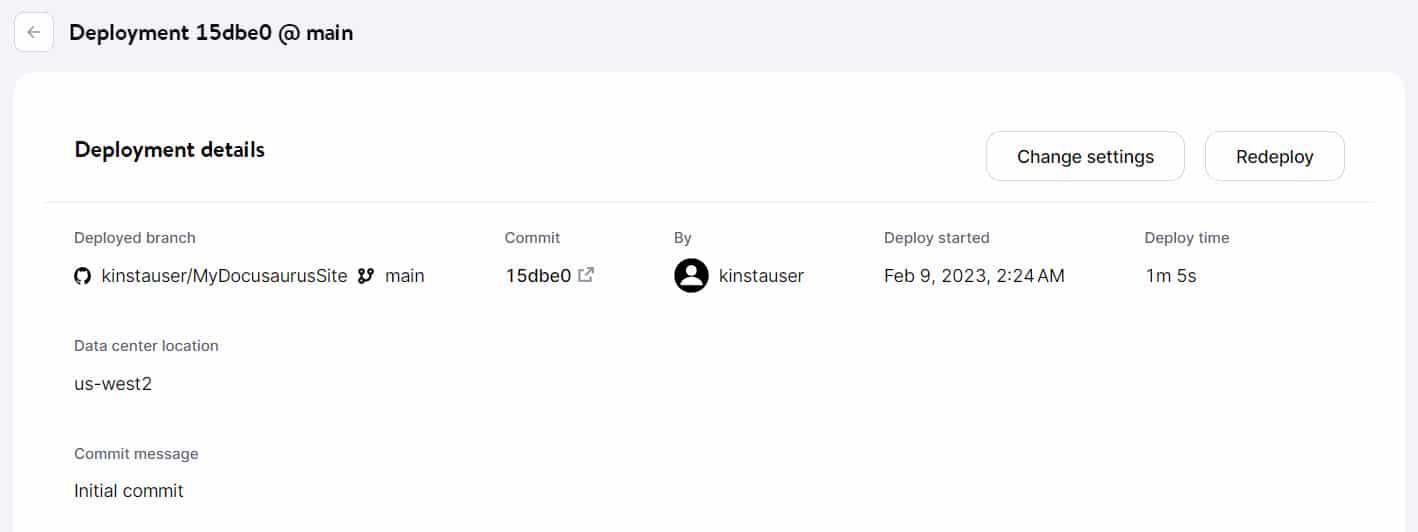
La page « Détails du déploiement » dans MyKinsta affichant les informations relatives à l'application déployée, y compris le nom de la branche déployée, le numéro de commit, le message de commit qui l'accompagne, les heures de déploiement et l'emplacement du centre de données sélectionné. C'est également là que vous verrez toutes les erreurs survenues lors du déploiement, ainsi que des détails sur la cause de l'échec afin que vous puissiez y remédier facilement. Si vous avez du mal à résoudre le problème, des conseils supplémentaires sur les erreurs de déploiement peuvent être trouvés dans la documentation de Kinsta.

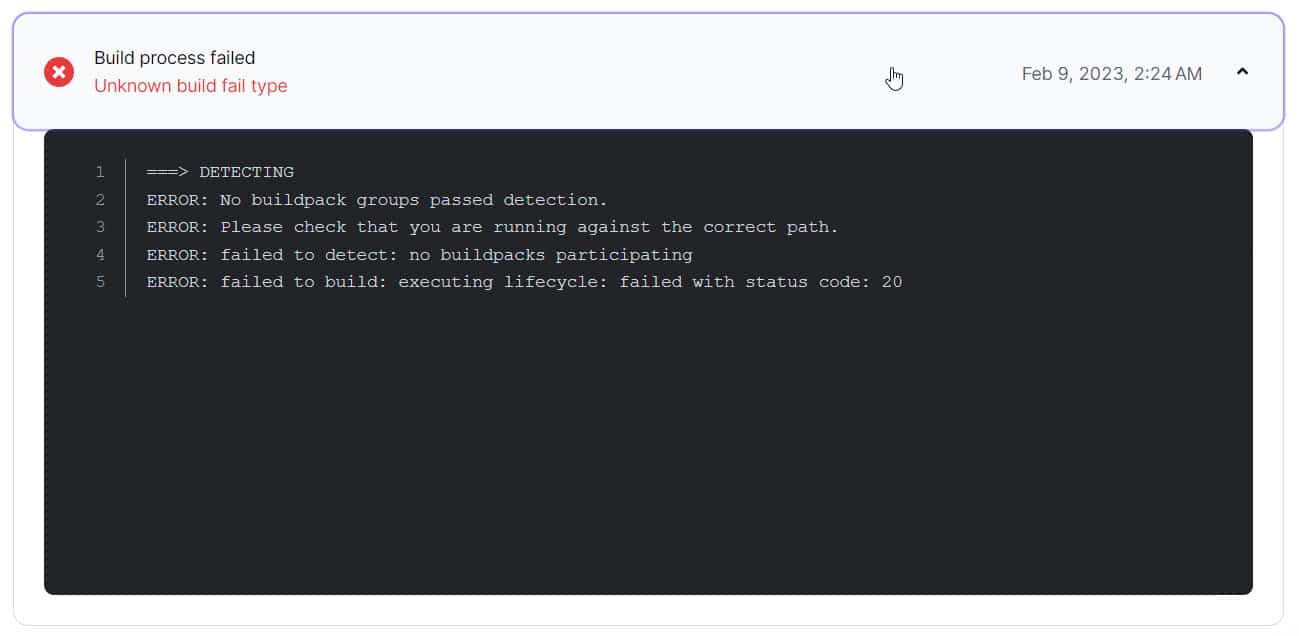
Une erreur intitulée "Échec du processus de génération" ainsi que "Type d'échec de génération inconnu" au-dessus d'un volet de détails qui répertorie les erreurs individuelles qui ont contribué à l'échec.
Si vous êtes arrivé jusqu'ici sans erreur, alors félicitations - vous venez de déployer avec succès votre site Docusaurus via Kinsta ! Votre application (c'est-à-dire votre site statique) est disponible dès que vous avez terminé l'assistant. Vous pouvez le voir à l'URL de votre application, qui est généralement https:// your-docusaurus-site .kinsta.app .
Voici notre premier aperçu de notre exemple de site sur Kinsta :

Résumé
Avec ses fonctionnalités étonnamment puissantes, sa conception conviviale, sa navigation intuitive et sa concentration sur le contenu, il n'est pas difficile de comprendre pourquoi Docusaurus est considéré comme un excellent outil pour tout développeur cherchant à déployer et à maintenir facilement un site de documentation statique rationalisé et bien organisé et/ou Blog.
Une fois que vous avez rempli votre site avec du contenu que vos visiteurs apprécieront, vous commencerez à prendre note des fonctionnalités intégrées supplémentaires qui s'avèrent utiles. Par exemple, les capacités d'optimisation des moteurs de recherche de Docusaurus sont parfaites pour vous aider à obtenir une meilleure visibilité auprès d'un public plus large pendant que vous travaillez sur d'autres techniques pour progresser dans les classements SEO.
Avez-vous construit quelque chose avec Docusaurus ? Partagez vos projets et votre expérience avec nous dans la section commentaires ci-dessous.
