Téléchargez un en-tête et un pied de page GRATUITS pour le pack de mise en page de Divi's Home Baker
Publié: 2022-08-27Salut Divi Nation ! Merci de nous avoir rejoint pour le prochain épisode de notre initiative hebdomadaire Divi Design où chaque semaine, nous offrons de nouveaux cadeaux. Nous avons récemment partagé un tout nouveau pack de mise en page Home Baker. Pour vous aider à rendre votre site Web opérationnel dès que possible, nous partageons un modèle global d'en-tête et de pied de page qui correspond parfaitement à ce pack de mise en page ! Je espère que vous l'apprécierez.

Découvrez le boulanger à domicile
Modèle global d'en-tête et de pied de page ci-dessous
Obtenez-le gratuitement dès aujourd'hui !
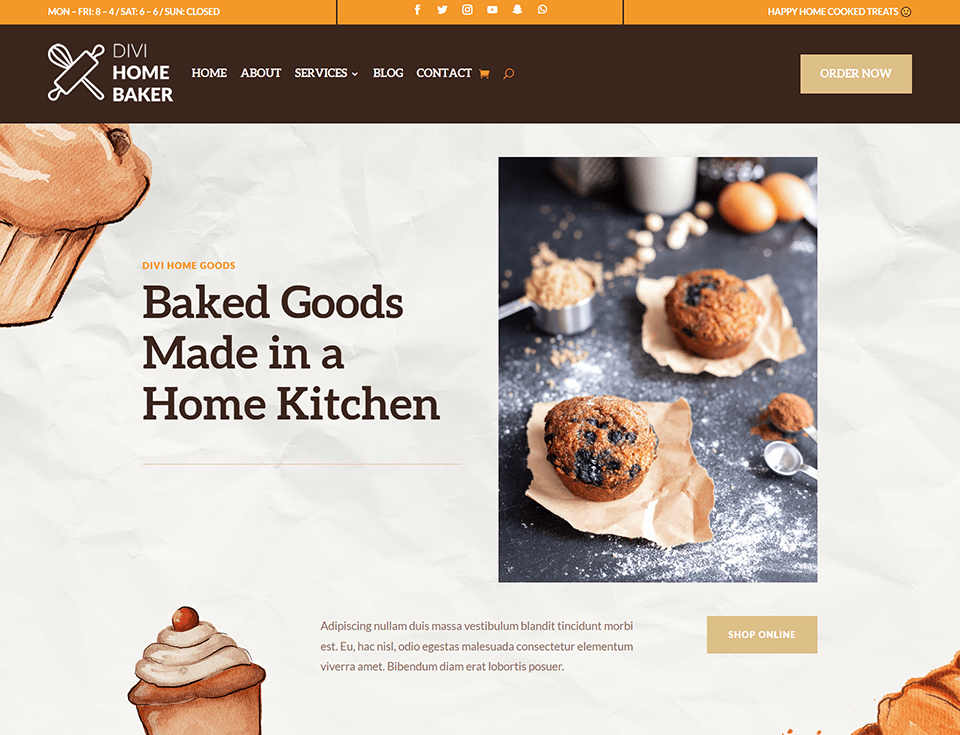
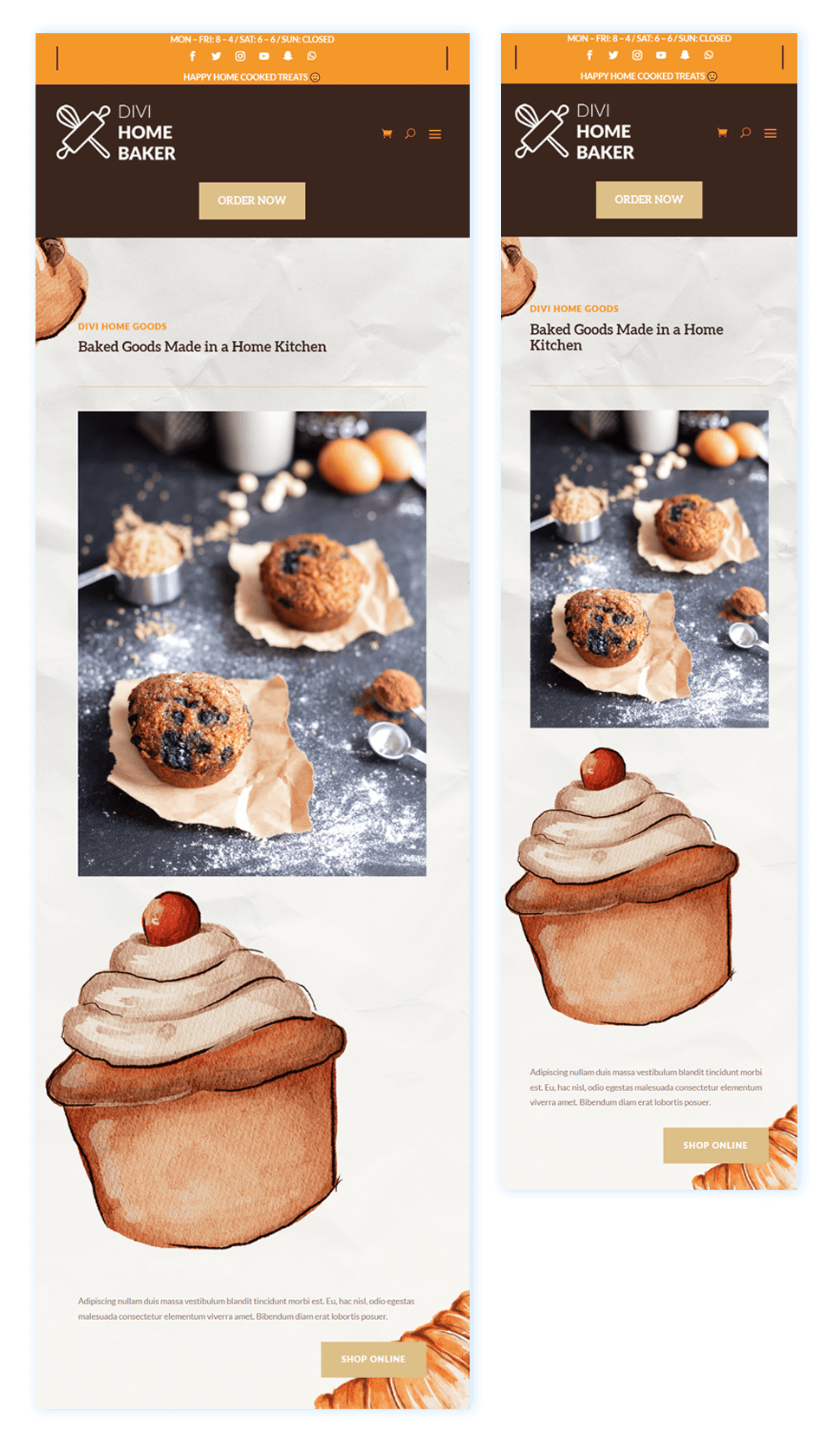
Conception d'en-tête


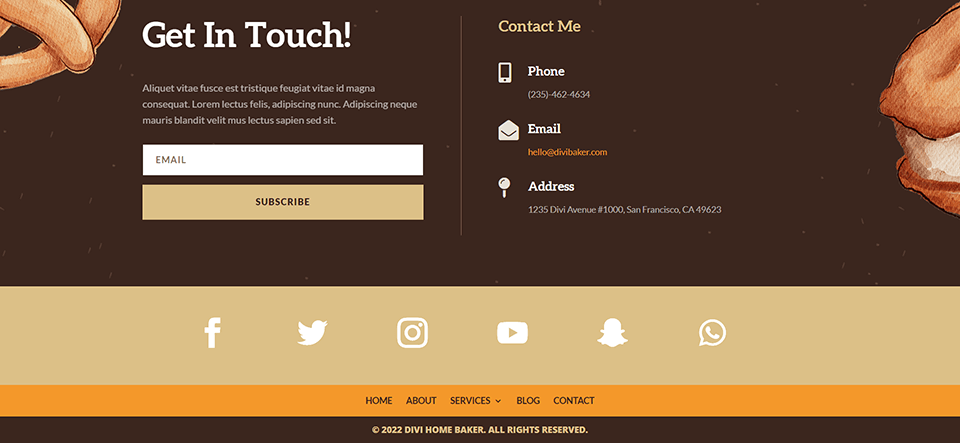
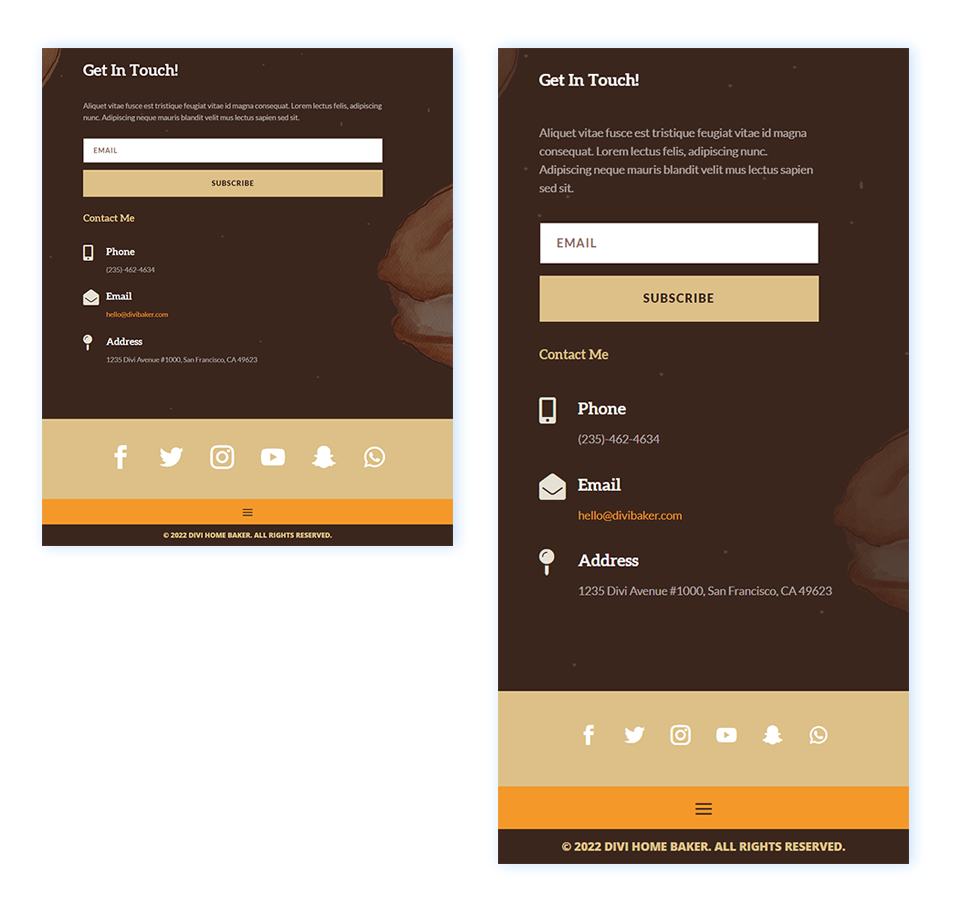
Conception du pied de page


Téléchargez le modèle d'en-tête et de pied de page global pour le pack de mise en page Home Baker
Pour mettre la main sur le modèle d'en-tête et de pied de page global gratuit, vous devez d'abord le télécharger à l'aide du bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
Comment télécharger le modèle
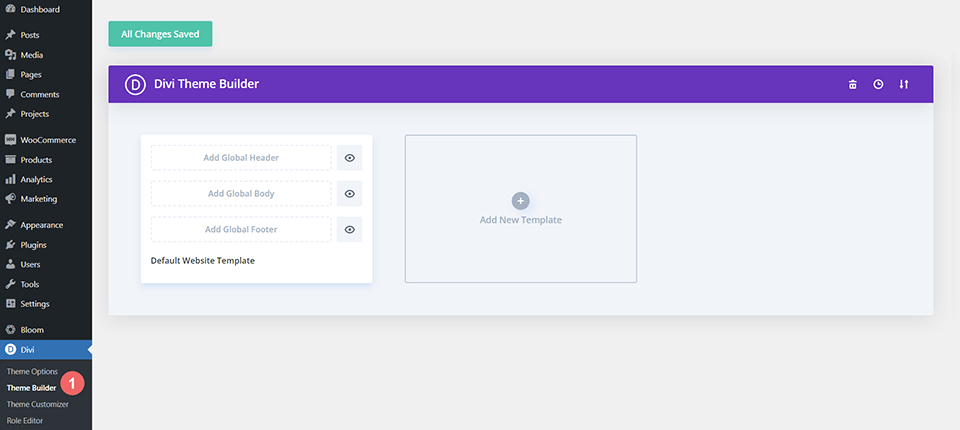
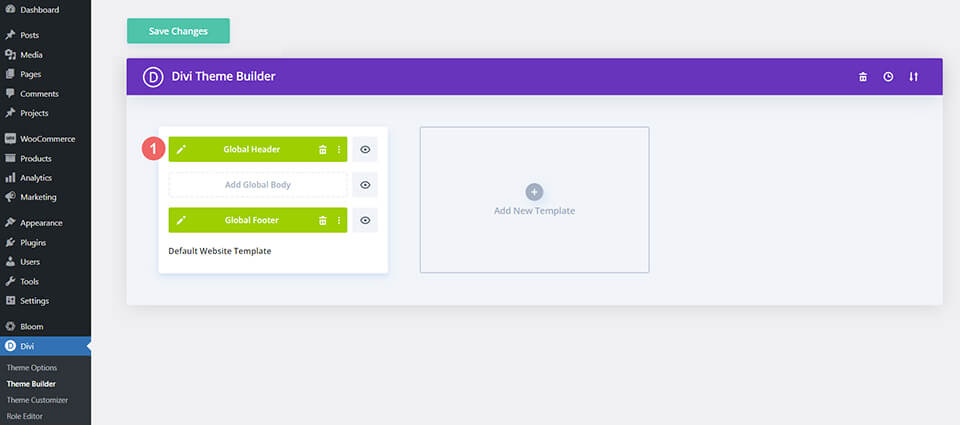
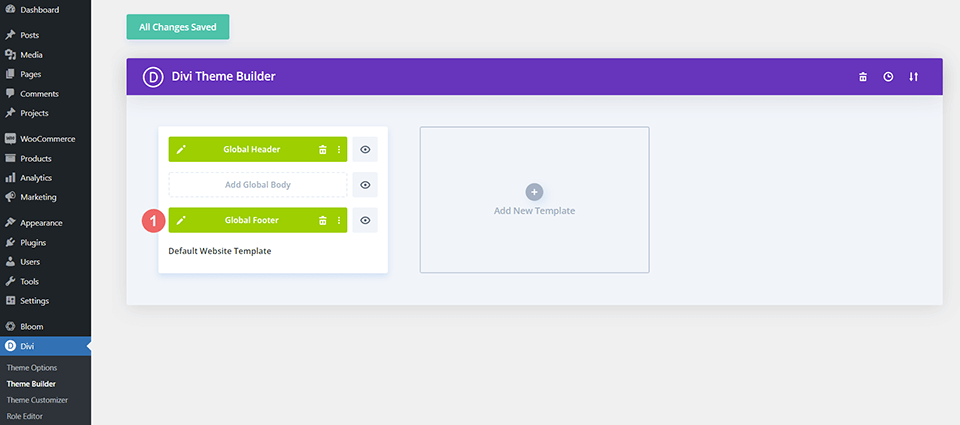
Allez sur Divi Theme Builder
Pour télécharger le modèle, accédez au générateur de thèmes Divi dans le backend de votre site Web WordPress.

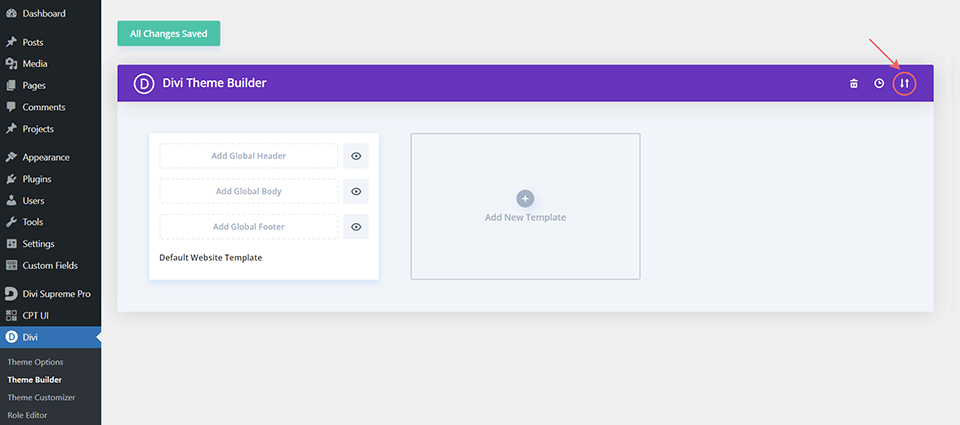
Télécharger le modèle de site Web global par défaut
Ensuite, dans le coin supérieur droit, vous verrez une icône avec deux flèches. Cliquez sur l'icône.

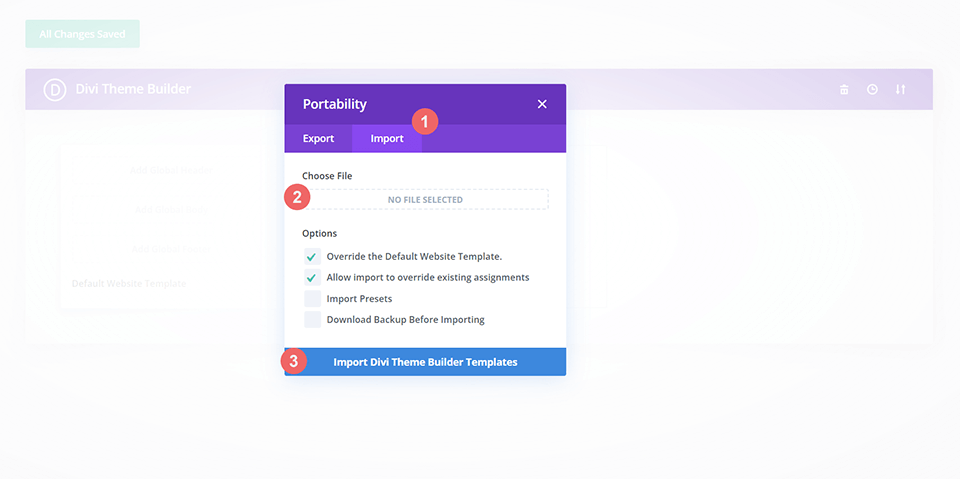
Accédez à l'onglet d'importation, téléchargez le fichier JSON que vous avez pu télécharger dans cet article et cliquez sur "Importer des modèles de générateur de thèmes Divi".

Enregistrer les modifications du créateur de thème Divi
Une fois que vous avez téléchargé le fichier, vous remarquerez un nouvel en-tête et un nouveau pied de page globaux dans votre modèle de site Web par défaut. Enregistrez les modifications de Divi Theme Builder dès que vous souhaitez que le modèle soit activé.
Comment modifier le modèle
Éléments du modèle d'en-tête Divi Home Baker
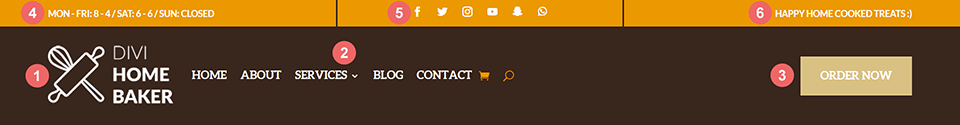
Le modèle d'en-tête Divi Home Baker comporte plusieurs modules Divi. Vous pouvez modifier lesdits modules en fonction de votre image de marque, de votre entreprise et des besoins de votre site Web. Nous allons examiner les six éléments qui composent le modèle d'en-tête ci-dessous :

Premièrement, l'en-tête a une section primaire et une section secondaire. Le menu principal contient le menu, le logo et un bouton. Le menu secondaire contient deux appels à l'action textuels et un ensemble d'icônes de médias sociaux.
Modules de la section primaire
- Logo (module de menu) : Le logo est rempli via le module de menu. Vous pouvez utiliser la fonction de champs dynamiques du constructeur Divi pour insérer le logo de votre site, ou vous pouvez télécharger votre logo directement dans le menu
- Menu (module de menu) : vous pouvez sélectionner un menu de votre site à remplir dans ce module.
- Bouton (module de bouton) : le module de bouton agit comme un appel à l'action
Modules de la section secondaire
- CTA #1 (Module de texte) : Ce module de texte a actuellement les heures d'ouverture, cependant, nous pouvons le modifier pour qu'il soit tout ce que nous aimerions
- Liens vers les médias sociaux (module de suivi des médias sociaux) : modifiez ce module pour ajouter et lier les réseaux sociaux de votre choix
- CTA #2 (Module de texte) : Un autre module de texte que nous pouvons utiliser comme emplacement pour contenir votre slogan ou une autre annonce
Ouvrir le modèle d'en-tête
Pour modifier les éléments du modèle d'en-tête global, commencez par ouvrir le modèle.


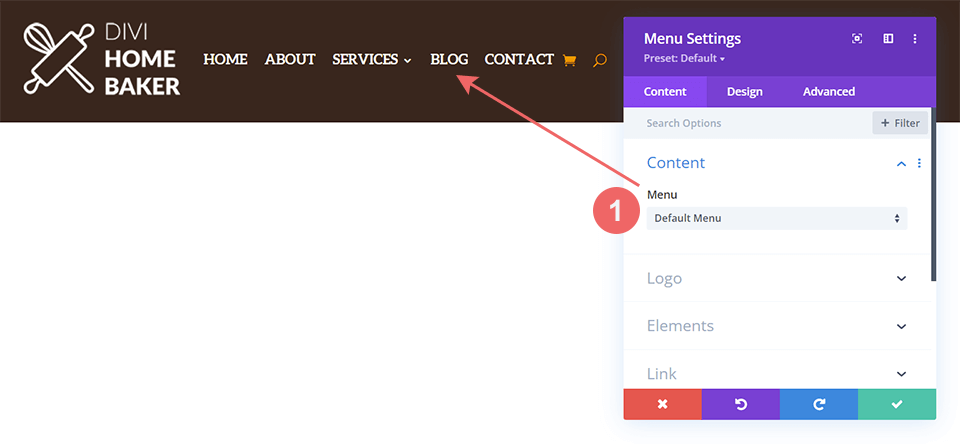
Choisissez votre menu
Sélectionnez un menu de votre choix dans le module Menu.

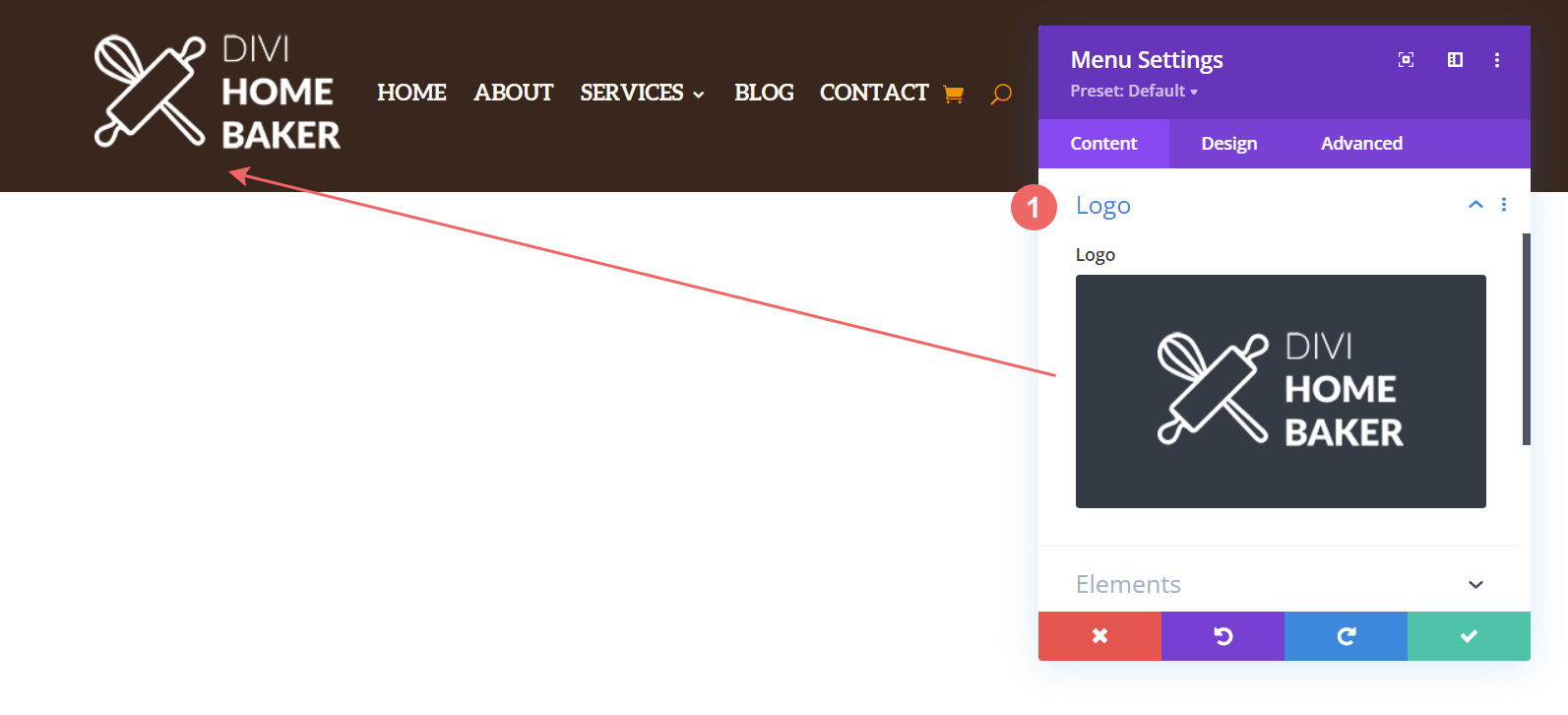
Télécharger le logo de votre choix
Dans le même module de menu, choisissez ou téléchargez le logo de votre choix

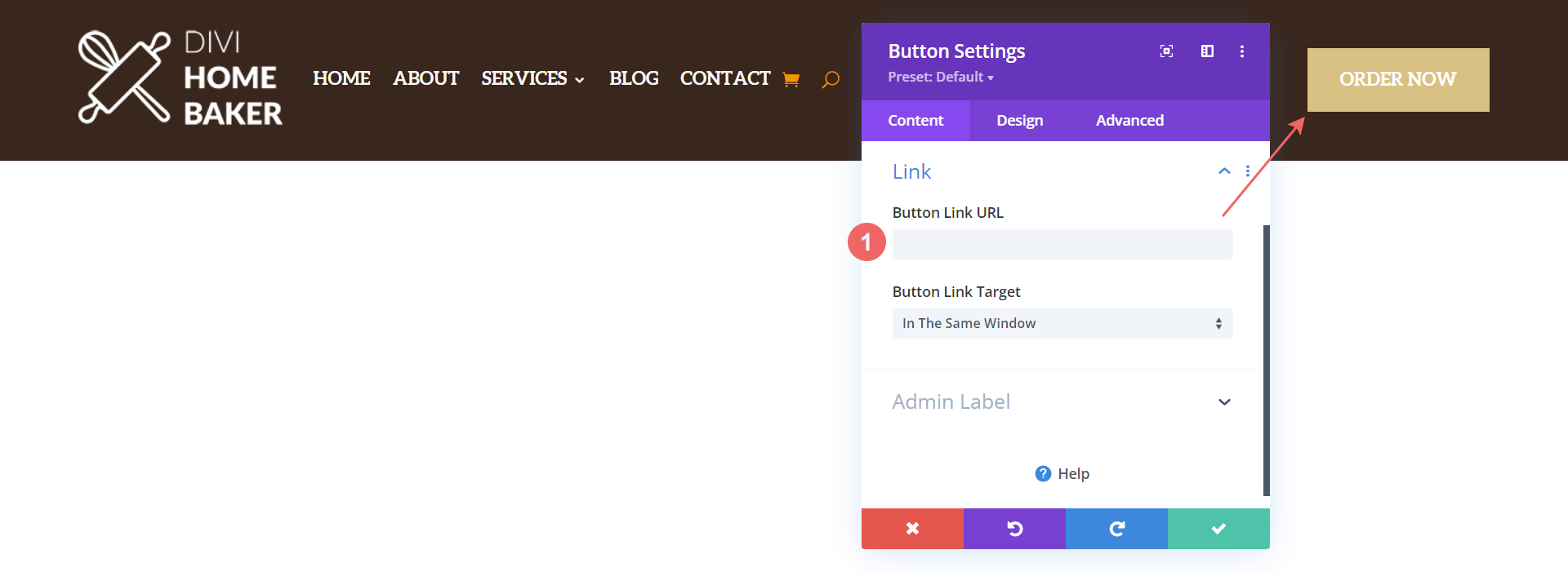
Mettre à jour la destination du bouton
Cet en-tête a un bouton en haut à droite du menu principal. Ouvrez les paramètres du bouton et mettez à jour l'URL du lien vers la destination de votre choix. Vous pouvez également utiliser le même modal de paramètres pour modifier le texte sur le bouton.

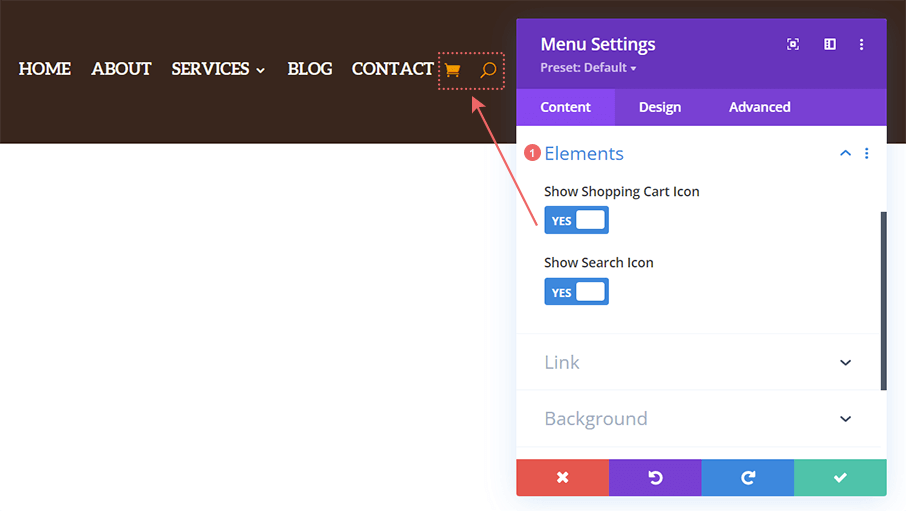
Activer/désactiver les icônes de recherche et de panier
Par défaut, le module de menu dans cet en-tête a les icônes de recherche et de panier activées. Si WooCommerce est installé et actif, l'icône du panier s'affichera automatiquement sur le frontend. Cependant, si vous souhaitez masquer ces icônes, vous avez la possibilité de le faire dans les paramètres du menu.

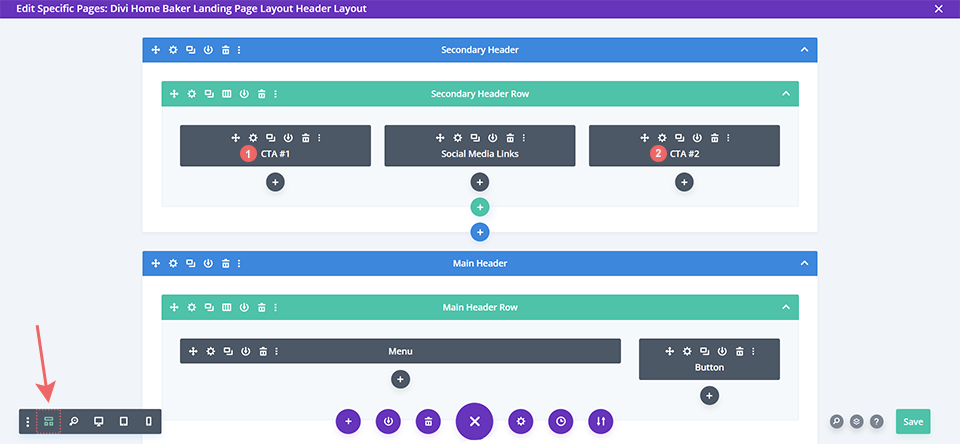
Ajouter du contenu aux CTA #1 et CTA #2
Sur les côtés droit et gauche de la zone d'en-tête secondaire se trouvent des modules de texte qui peuvent être modifiés avec du contenu comme bon vous semble. Dans le modèle, nous utilisons le module de texte de gauche pour présenter les heures de boulangerie. Sur le côté droit, nous utilisons le module de texte pour partager le slogan de l'entreprise, avec un joli emoji . En raison de la hauteur de la section d'en-tête secondaire, il peut être plus facile de modifier les modules avec cette section en utilisant la vue filaire de Divi Theme Builder.

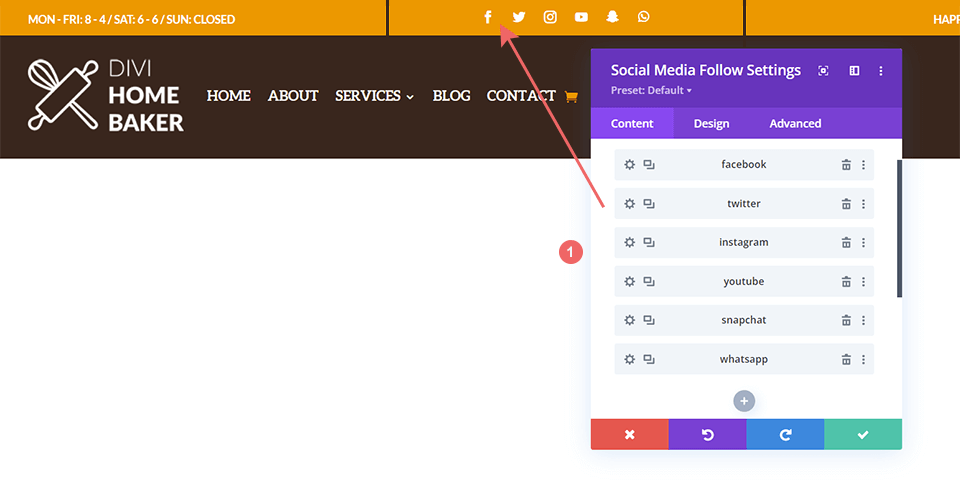
Ajoutez vos réseaux et liens de médias sociaux
Ouvrez le module de suivi des médias sociaux pour modifier, ajouter ou supprimer les réseaux sociaux que vous souhaitez afficher dans votre en-tête. N'oubliez pas d'ajouter également les bons liens vers vos différents comptes de médias sociaux !

Ouvrir le modèle de pied de page
Continuez en ouvrant le pied de page global dans le modèle de site Web par défaut.

Éléments du modèle de pied de page Divi Home Baker
Contrairement au modèle d'en-tête Divi Home Baker, le modèle de pied de page est composé de quatre sections. Mais n'ayez pas peur ! La section principale comporte deux colonnes et les trois sections restantes ne contiennent qu'un seul module chacune. Encore une fois, nous pouvons utiliser la vue filaire est fortement recommandée, en particulier lors de l'édition des trois dernières sections.

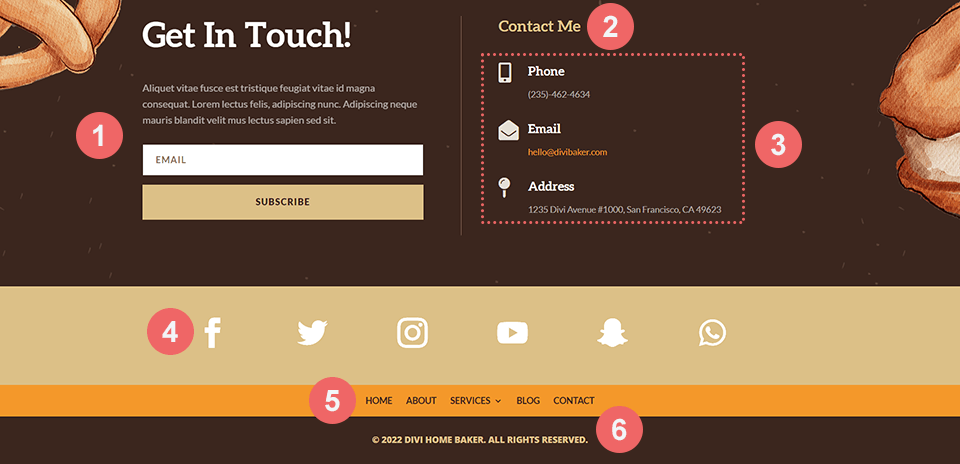
Répartition des sections de pied de page et des modules
- Module Email Optin : modifiez le titre, le corps du texte et assurez-vous de connecter la plateforme de marketing par e-mail de votre choix au module
- Module de texte : modifiez le titre selon vos besoins
- Modules de présentation : Nous avons ici trois modules de présentation qui sont utilisés pour présenter vos informations de contact.
- Module de suivi des médias sociaux : comme pour le module dans l'en-tête, il peut être utilisé pour créer un lien vers vos comptes de médias sociaux.
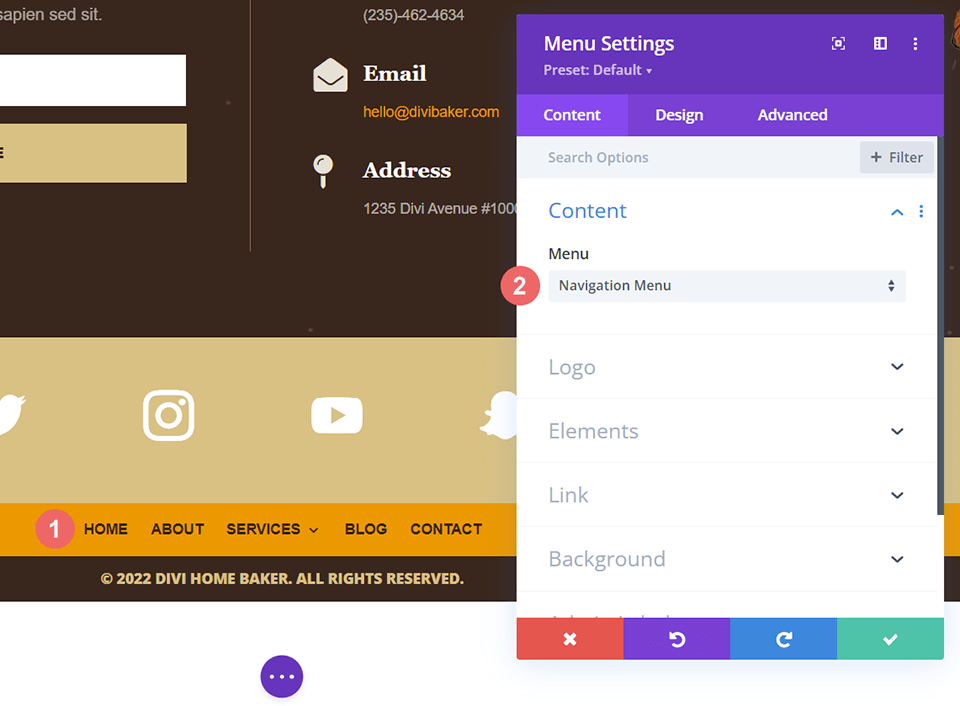
- Module de menu : choisissez votre menu de pied de page ici.
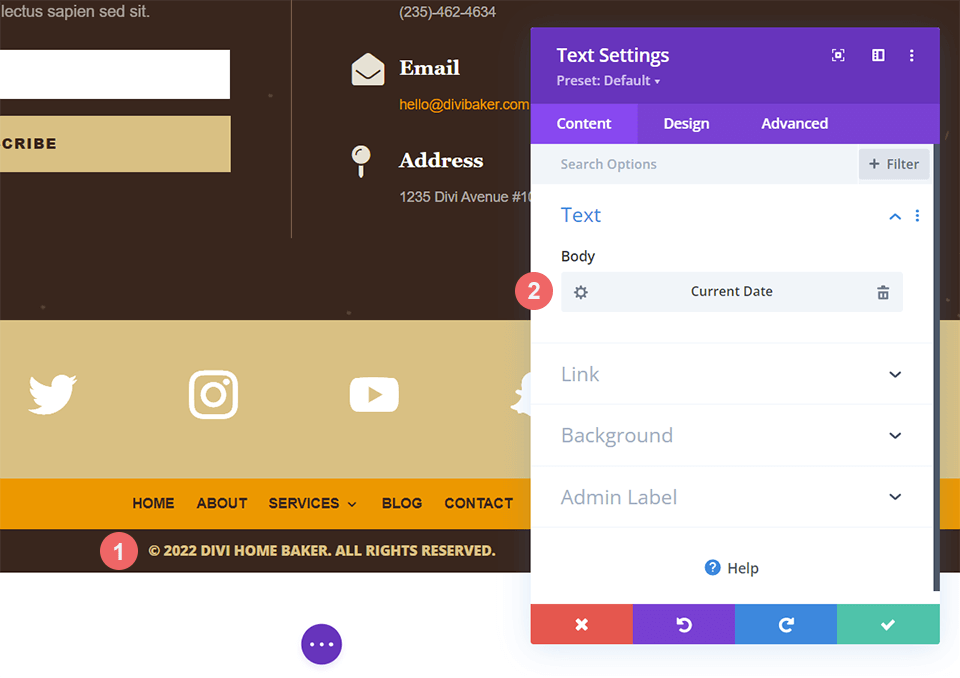
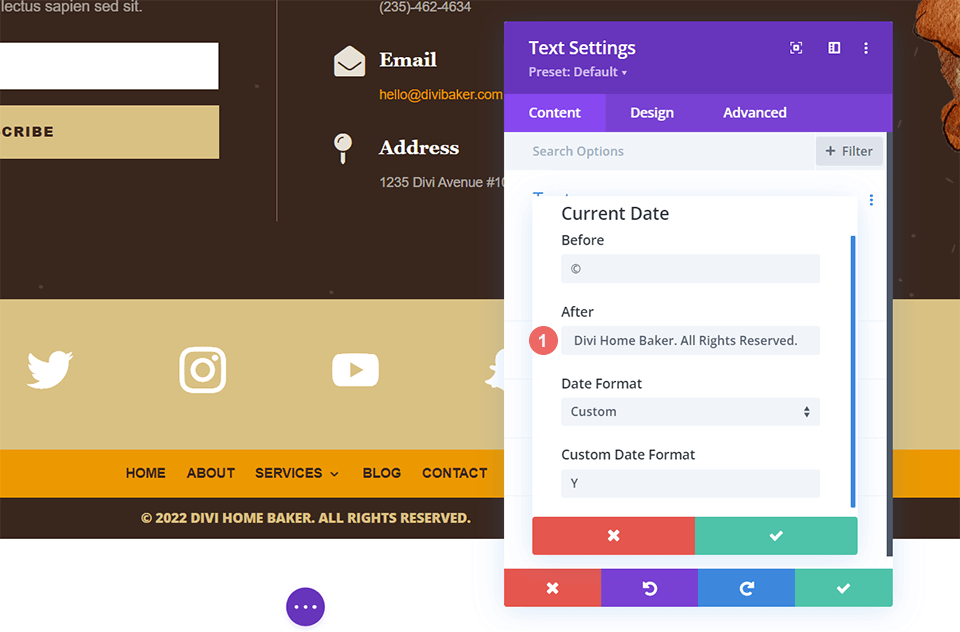
- Module de texte : Enfin, n'oubliez pas de modifier le texte suivant dans ce module de texte pour saisir vos propres informations de copyright
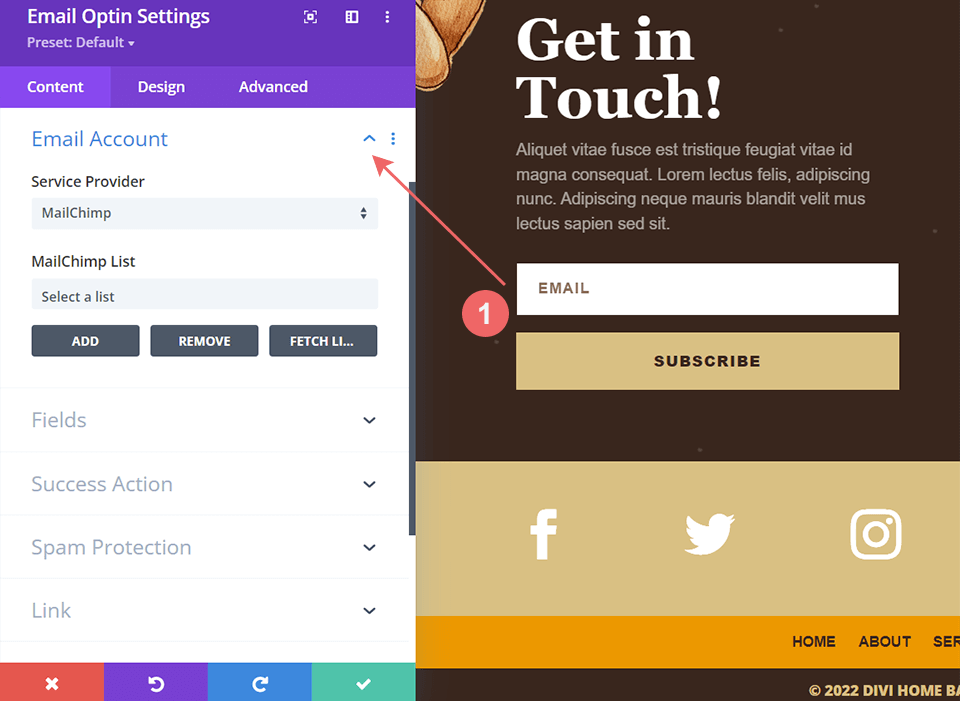
Connectez votre solution de marketing par e-mail
Tout d'abord, connectez la solution de marketing par e-mail de votre choix au module de messagerie.

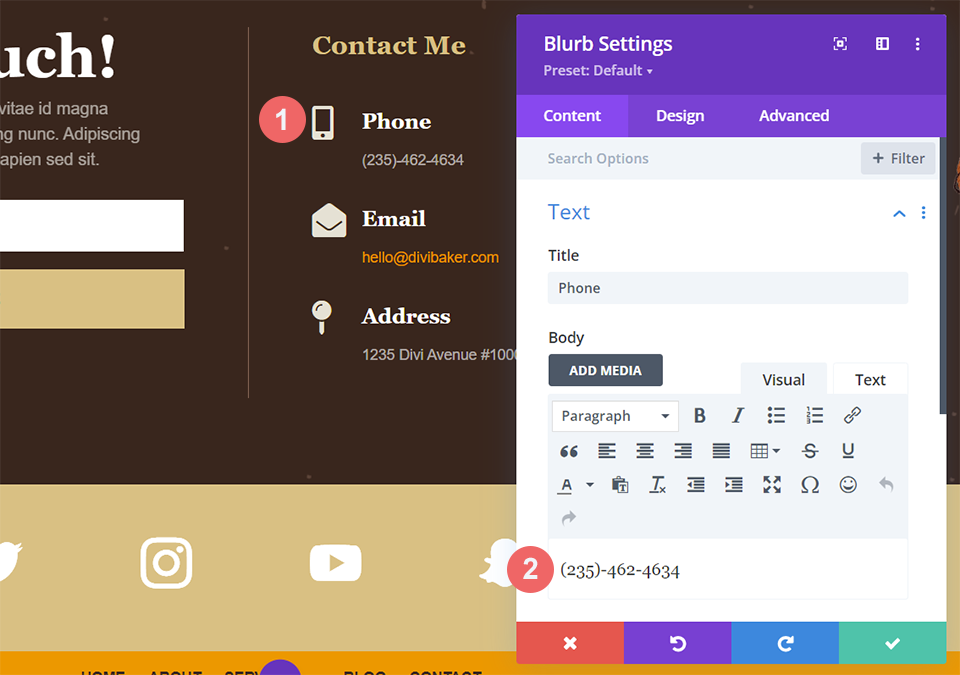
Ajoutez vos coordonnées
Dans les trois modules de présentation, vous pouvez modifier les icônes et le texte. Parcourez les bibliothèques d'icônes incluses avec Divi et ajoutez votre contenu.

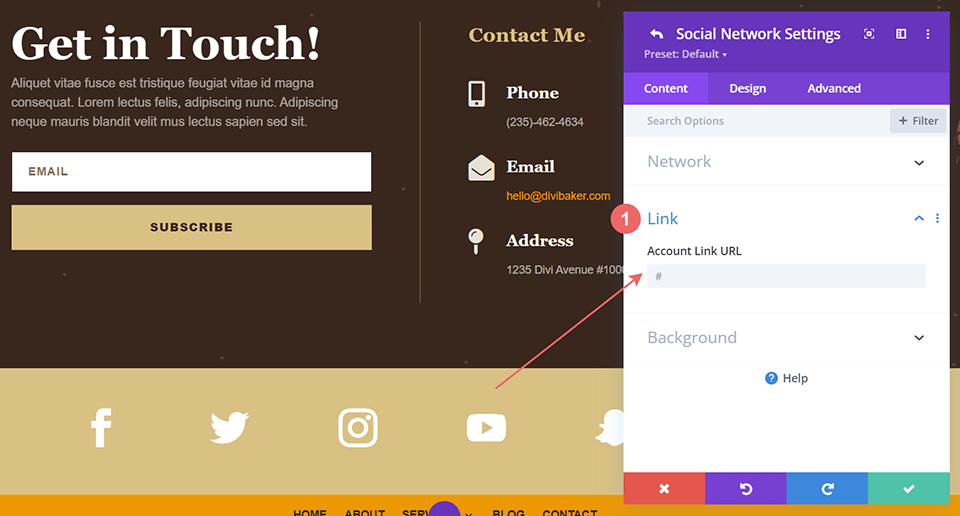
Liez vos comptes de médias sociaux
Ajoutez des liens vers vos comptes de médias sociaux dans le module de suivi des médias sociaux.

Sélectionnez votre menu de pied de page
Choisissez votre menu de pied de page.

Modifier le contenu du droit d'auteur
Pour modifier la section des droits d'auteur, nous allons entrer dans la fonctionnalité Champ dynamique dans le module de texte.

Cliquez sur l'engrenage sous le titre Corps. Dans la boîte modale qui apparaît, vous voudrez modifier le contenu dans la zone de texte Après.

De nouveaux cadeaux chaque semaine !
Nous espérons que vous avez apprécié le Home Baker Layout Pack et le cadeau d'en-tête et de pied de page qui l'accompagne. Nous sommes impatients d'entendre vos opinions dans la section des commentaires ci-dessous. Assurez-vous de revenir la semaine prochaine pour plus de cadeaux !
