Attirez l'attention | Meilleur plugin WordPress de carte d'image
Publié: 2022-09-29Lorsqu'il s'agit d'attirer les consommateurs en ligne, il est indéniable qu'une image vaut mille mots . Le contenu visuel et les images accrocheuses et interactives peuvent être des compléments utiles et attrayants pour votre site Web. Alors, comment pouvons-nous ajouter ces éléments visuels interactifs ? La réponse est un - le meilleur plugin WordPress de carte d'image WP Draw Attention .
Qu'est-ce qui est génial avec le plugin WP Draw Attention ? Vous n'avez pas besoin d'être un expert en conception de sites Web pour créer des visuels attrayants. Quelques étapes simples et vous voilà en train de créer une image cartographique impressionnante et interactive.
Mais ne volons pas une marche et parcourons-la étape par étape.
Qu'est-ce qu'une Image Map WordPress ?
Simplement définie, une carte-image interactive est un visuel, une photo ou un graphique avec des zones cliquables qui fournissent de courtes explications ou des notes supplémentaires.
Avec des cartes d'images interactives, vous pouvez énoncer les avantages de votre produit sans surcharger vos visiteurs avec de longs textes. Une image interactive peut contenir beaucoup plus d'informations que de texte. Avec une image cliquable, vous pouvez partager les mêmes informations de manière plus attrayante et expressive en ajoutant des images, des textes, des codes abrégés, des vidéos, de l'audio, etc. à votre image.
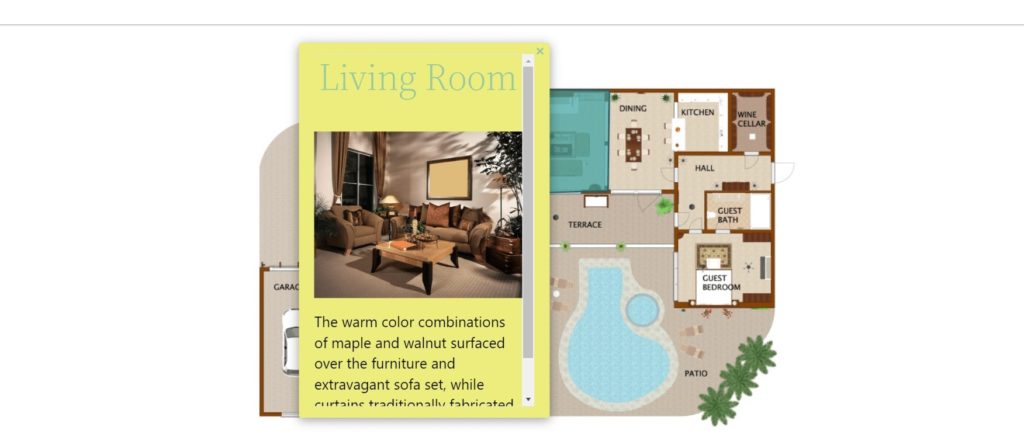
Compte tenu de leur polyvalence, les images cliquables sont monnaie courante lors de la navigation sur le Web. Une application courante des images cartographiques est répandue parmi les agents immobiliers, les propriétaires et les architectes pour présenter des plans d'étage de bâtiments ou de propriétés. Par exemple, la société Architectural Metal Solutions fournit aux visiteurs une image de plan d'étage interactif qui illustre les traitements de façade et de toiture conçus et fabriqués par la société.
Cependant, il y a plus d'utilisations pour les images cliquables. On the Wings of LCR utilise une carte d'images interactive sur le site Web pour montrer aux visiteurs les oiseaux du cours inférieur du fleuve Colorado. La carte-image raconte non seulement chaque oiseau, mais donne également des informations sur leurs points chauds et nous permet d'entendre leurs appels.
Quels que soient les objectifs de votre site Web, vous pouvez toujours trouver des moyens créatifs d'incorporer des images cliquables dans votre site Web. Tout dépend de votre imagination !
Attirez l'attention : Plugin WordPress de carte d'image interactive

WP Draw Attention est l'un des plugins WordPress de cartes d'images interactives les plus populaires de tous les temps. Ce plugin complet et facile à utiliser rend la création de cartes d'images interactives super simple sans aucun «cloches et sifflets». Les images cliquables créées avec cet outil sont réactives, optimisées pour le référencement et personnalisables.
Le succès du plugin réside dans sa convivialité pour les débutants. Les outils de dessin intégrés au plugin vous permettent de dessiner des formes complexes en faisant glisser et en organisant les points chauds sur votre image.
Le plugin offre également une flexibilité de personnalisation pour la couleur d'arrière-plan, la couleur du texte, l'affichage de l'image, etc. De plus, l'éditeur permet d'ajouter un nombre illimité de formats vidéo, audio, image et autres à chaque forme en surbrillance sur votre image.
WP Draw Attention est un plugin de premier ordre et hautement recommandé, il compte plus de 10 000 installations actives et des témoignages positifs de plus de 80 notes 5 étoiles dans le répertoire des plugins WP. Ce qui est important, c'est que le plugin soit compatible avec la dernière version de WordPress, les thèmes et les constructeurs de pages.
Principales caractéristiques
Passons maintenant aux principales fonctionnalités de manière plus détaillée et voyons ce qui rend WP Draw Attention si attrayant pour de nombreux utilisateurs de WordPress.
- Outil de dessin étendu : L'outil de dessin vous permet de dessiner des formes complexes. En un clic, vous ajoutez un point à votre image, et en faisant glisser les points existants, vous créez la forme que vous souhaitez. L'outil inclut la possibilité de zoomer et de déplacer l'image tout en dessinant la forme de point chaud souhaitée. Il permet aux utilisateurs de dessiner des cercles parfaits, des rectangles et des formes complexes de manière précise.
- Faits saillants colorés : créez un jeu de couleurs personnalisé complet pour correspondre à votre site. Vous pouvez définir la couleur de surbrillance, l'opacité, la largeur et la couleur de la bordure, rendre les formes visibles à tout moment ou uniquement au cas où les utilisateurs interagissent avec l'image.
- Hotspots illimités : créez autant de zones cliquables et de hotspots que vous le souhaitez dans votre image cliquable.
- Plus d'infos sur clic : partagez plus d'informations (texte, image, vidéo, audio, etc.) sur la zone en surbrillance lorsque les utilisateurs la survolent ou cliquent dessus.
- URL vers d'autres pages : à l'exception de l'ajout d'informations supplémentaires, vous pouvez également lier la zone en surbrillance à une autre page, publication, produit ou fichier téléchargeable. Vous pouvez choisir d'ouvrir l'URL dans une nouvelle fenêtre ou dans la même fenêtre.
- Conception réactive et accessible : le plug-in est compatible avec tous les types d'écran et son interface hautement réactive ajuste les images à la taille et aux thèmes de votre écran. Ainsi, quel que soit l'appareil et les capacités, votre image cliquable est visible par toute personne visitant votre site Web.
- Facile à afficher : Avec le plugin WordPress Draw Attention image map, vous pouvez placer l'image interactive dans n'importe quel article ou page en utilisant des shortcodes ou en utilisant le bloc d'éditeur Draw Attention WordPress.
Fonctionnalités professionnelles
Avec toutes les fonctionnalités mentionnées ci-dessus, vous pouvez mettre à niveau Draw Attention Pro pour obtenir plus de fonctionnalités et d'options de personnalisation.
- Cartes d'images multiples : Ajoutez un nombre illimité de zones pouvant être mises en surbrillance sur un nombre illimité d'images interactives.
- Options de mise en page : introduisez des informations supplémentaires dans une variété de mises en page, c'est-à-dire une lightbox ou une info-bulle.
- Varier le style de hotspot : stylisez les hotspots avec des bordures, des couleurs de remplissage et des opacités variables. Et accédez à la fonction "Toujours afficher les points d'accès".
- 20 palettes de couleurs : la version premium propose plus de 20 combinaisons de couleurs prêtes à l'emploi pour styliser facilement et rapidement votre image interactive.
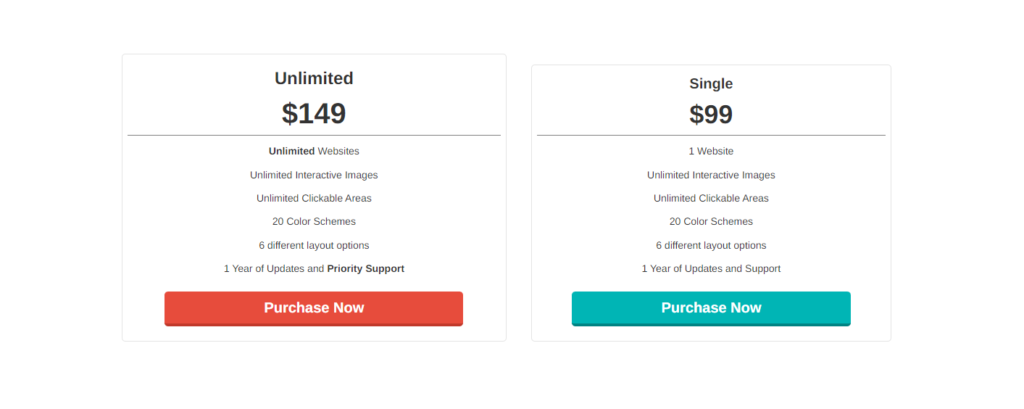
WP Draw Attention Tarification
La version premium du plugin est livrée avec 2 plans Unlimited (149 $) et Single (99 $). Les deux plans offrent des images interactives illimitées, des zones cliquables illimitées, plus de 20 schémas thématiques prêts à l'emploi, plusieurs options de mise en page et un an de support prioritaire.
La différence entre les deux plans réside principalement dans le nombre de sites Web que vous souhaitez utiliser avec le plugin. Si vous ne possédez qu'un seul site, le forfait Single est fait pour vous. Mais, si vous êtes un développeur qui souhaite l'utiliser sur plusieurs sites clients, nous vous recommandons le plan illimité.

Comment démarrer avec WP attirer l'attention
Connaissant les principales fonctionnalités du plugin, il est temps de passer au guide étape par étape du plugin de carte d'image WordPress pour voir comment l'exécuter de l'installation à la mise en place d'une carte d'image sur votre site Web.

Étape 1 : Installation du plug-in
La première étape est l'installation. Pour installer WP Draw Attention, accédez au tableau de bord depuis l'arrière de votre site Web. Accédez à "Plugins" > "Ajouter un nouveau". Recherchez "WP attirer l'attention". Cliquez sur "Installer" > "Activer".

Là, vous avez WP Draw Attention en cours d'exécution sur votre site Web WordPress.
Étape 2 : Téléchargez l'image et ajoutez des zones de points d'accès
La première chose que vous devez faire pour commencer à créer votre image cliquable est de télécharger une image. Il peut s'agir, par exemple, d'une image de produit, d'une carte, d'un plan d'étage ou de tout type d'image.
Lorsque vous accédez à la page "Ajouter une nouvelle image", saisissez d'abord un titre pour votre nouvelle image cliquable interactive. Le titre sera visible sur votre site Web, alors essayez d'être optimisé pour le référencement lorsque vous le choisissez.
Continuez à cliquer sur la fenêtre "Déposer l'image ici" sur le côté droit pour télécharger une image sur laquelle votre carte sera basée. Un exemple concret, nous avons téléchargé un plan d'étage de la maison.

Après avoir téléchargé l'image, publiez l'image afin de pouvoir commencer à dessiner des zones cliquables de votre image dans la section "hotspot". Notez que la publication de l'image ne la placera sur aucune page publique de votre site. Pour afficher l'image cliquable sur votre site Web, passez à l'étape 5 pour plus d'informations.
Pour dessiner des zones d'image cliquables, sélectionnez d'abord si vous souhaitez créer un polygone, un cercle ou un rectangle. Une fois sélectionné, créez un contour pour la forme souhaitée sur votre image en cliquant ou en faisant glisser le curseur de la souris avec l'outil de dessin intégré.
Après avoir créé la forme initiale, vous pouvez revenir en arrière et modifier les points ou supprimer la forme pour recommencer.
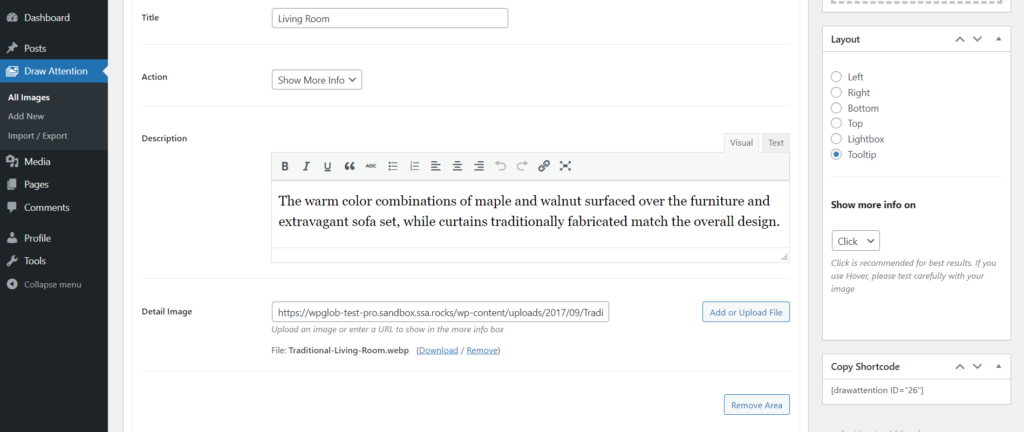
Étape 3 : Ajouter plus d'informations
L'étape suivante consiste à ajouter une description plus détaillée de la zone en surbrillance. Vous pouvez rédiger une description détaillée et joindre une image qui apparaîtra lorsque quelqu'un cliquera ou survolera les zones cliquables de votre image cliquable.

Au lieu d'ajouter des informations supplémentaires, vous pouvez également ajouter une URL et rediriger vos visiteurs vers un autre site Web.
Ça y est, vous avez créé une zone cliquable sur votre image de base !
Vous pouvez continuer à ajouter de nouveaux points chauds cliquables de carte d'image en suivant la même procédure décrite ci-dessus jusqu'à ce que vous atteigniez l'objectif souhaité.
À la fin, enregistrez simplement l'image cliquable dans le coin supérieur droit ou obtenez un aperçu de votre image cliquable.
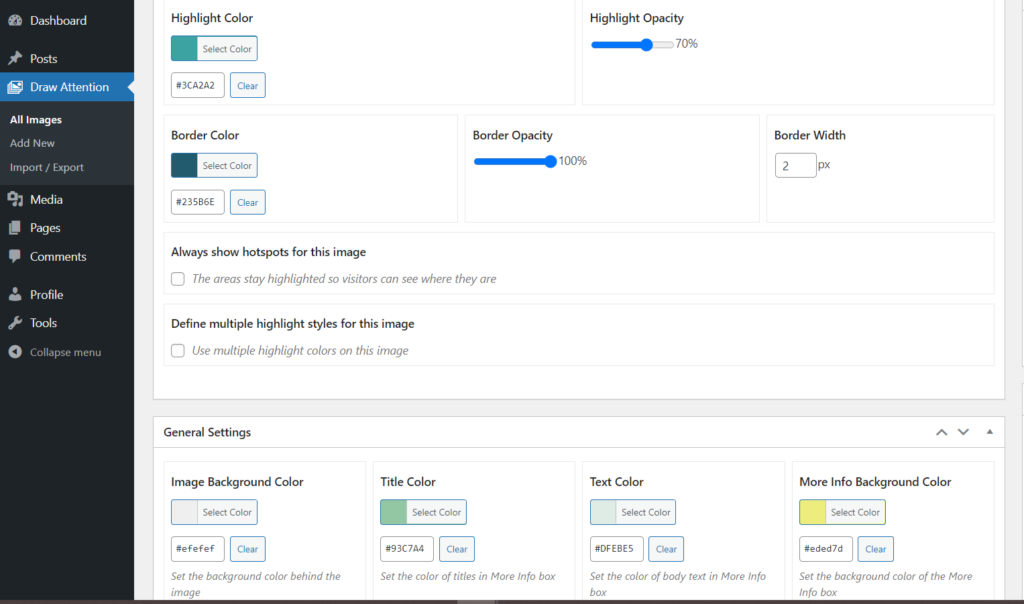
Étape 4 : Personnalisation du style de carte d'image
Comme nous l'avons déjà discuté, le plugin est livré avec une option de personnalisation de style étendue. Par exemple, vous pouvez sélectionner la couleur de surbrillance, la couleur d'arrière-plan de l'image, le niveau d'opacité, la couleur du texte, etc. Vous pouvez ainsi personnaliser entièrement le style de votre image cliquable pour l'adapter à votre site Web.
De plus, la version premium est livrée avec une bonne gamme de thèmes prêts pour un style rapide et une variété de mises en page parmi lesquelles choisir, par exemple, les popups lightbox et tooltip pour afficher les descriptions des hotspots.

Étape 5 : Ajouter une image cartographique à votre site Web
Le shortcode de votre image interactive apparaît sur le côté droit de votre écran. Ce que vous devez faire est simplement de copier le shortcode et de l'insérer dans un nouveau bloc de page.
C'est ça! L'image cliquable est maintenant visible sur votre site WordPress.

En plus de notre guide étape par étape, vous pouvez également utiliser la documentation complète de WP Draw Attention pour en savoir plus sur les outils et les fonctionnalités offerts par ce plugin incroyable, et trouver plus de directives sur la mise à jour et les modifications de vos cartes d'images interactives. .
Emballer
Donc, pour conclure, nous pouvons certainement affirmer que WP Draw Attention mérite d'être appelé le meilleur plugin de carte d'image interactive dans WordPress. Ce plugin de carte d'image WordPress est exceptionnellement abordable et offre de nombreuses fonctionnalités.
Créer une carte d'image avec WP Draw Attention peut être fait rapidement et sans effort. Dès que vous installez et activez WP Draw Attention, vous pouvez accéder à un tout nouveau monde où il n'y a pas de limites à votre imagination. Vous pouvez créer un nombre illimité de points chauds cliquables sur vos images et personnaliser et styliser tout ce qui concerne votre image cliquable : de la couleur de la zone en surbrillance à la couleur et à la taille de la police du texte.
Une carte interactive WordPress peut être un moyen attrayant et créatif de communiquer des idées aux visiteurs de votre site Web. Peu importe si vous partagez simplement des informations visuellement ou présentez les caractéristiques du produit/service, dans tous les cas, les images interactives rendent l'apparence générale de votre site beaucoup plus avancée et attrayante.
Comment allez-vous utiliser les images cliquables sur votre site Web ? Partagez vos idées dans la section des commentaires. De plus, si vous avez aimé l'article, n'oubliez pas de consulter notre blog pour les derniers articles sur le monde et les plugins WordPress.
