Comment créer des blocs dynamiques pour Gutenberg
Publié: 2022-08-03Êtes-vous toujours intrigué par Gutenberg ? Ou faites-vous partie de ceux qui croient fermement au potentiel de l'éditeur de blocs et qui veulent savoir jusqu'où peut pousser leur créativité en utilisant l'éditeur de blocs ?
Quelle que soit la catégorie d'utilisateurs dans laquelle vous appartenez, Gutenberg est là pour rester et cet article vous donnera un aperçu détaillé de ce qui se passe dans les coulisses de l'éditeur de blocs WordPress. Mais ce n'est pas tout!
Suite à notre tutoriel précédent où nous avons fourni une introduction générale au développement de blocs Gutenberg, cet article va au-delà des bases, introduisant des types de blocs plus avancés. Ces blocs sont appelés blocs dynamiques.
Aujourd'hui, vous apprendrez ce que sont les blocs dynamiques, comment ils fonctionnent et tout ce que vous devez savoir pour créer des blocs dynamiques à partir de zéro.
Alors, que sont les blocs dynamiques de Gutenberg et quelles sont les principales différences entre les blocs statiques et dynamiques ?
Que sont les blocs dynamiques ? Un exemple
Alors qu'avec les blocs statiques, le contenu est ajouté manuellement par l'utilisateur lors de la modification d'un article ou d'une page, avec les blocs dynamiques, le contenu est chargé et traité à la volée lors du chargement de la page. Avec les blocs dynamiques, le contenu du bloc est extrait de la base de données et affiché tel quel ou résultant de tout type de manipulation de données.
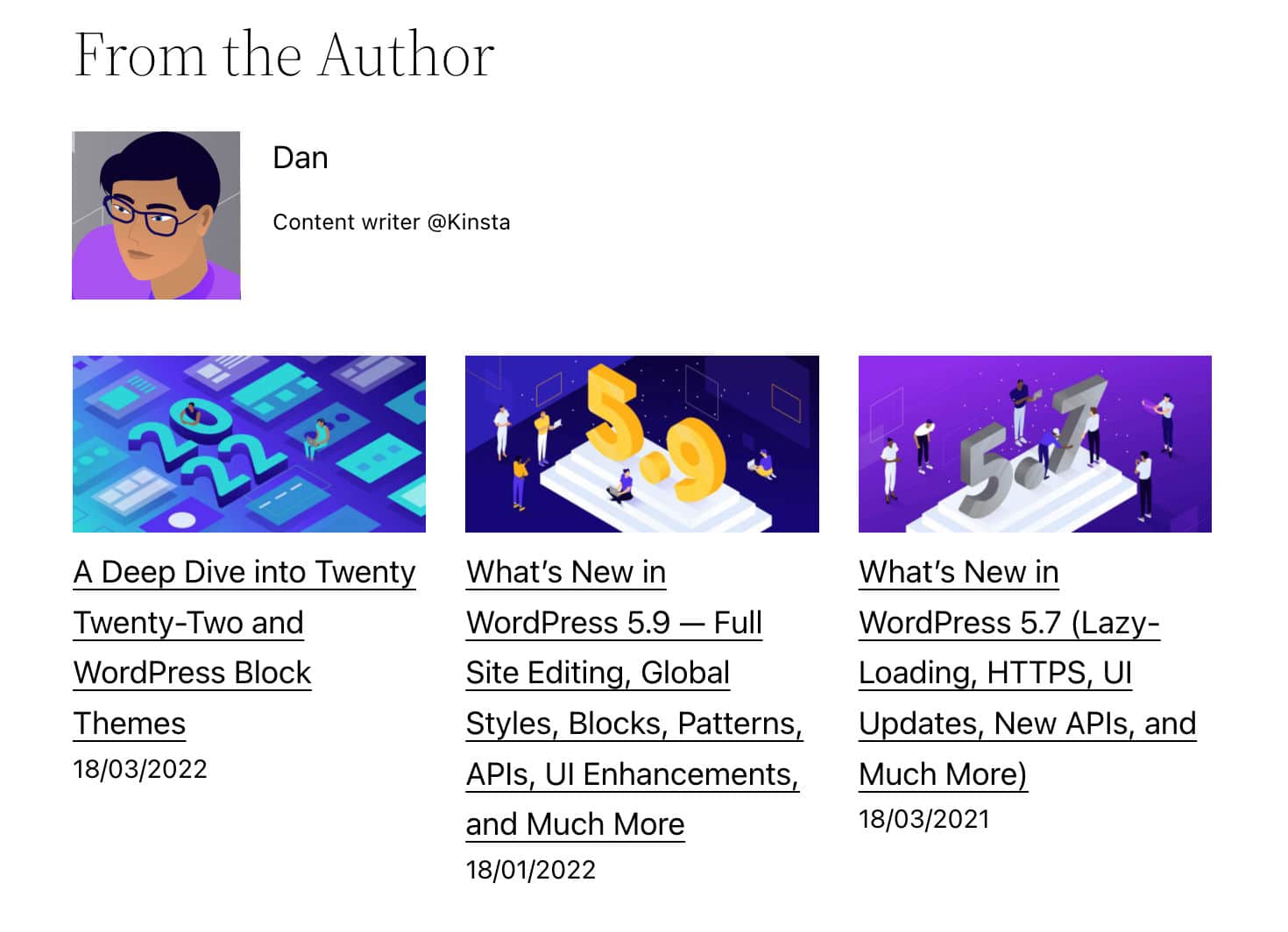
Expliquons cela avec un exemple. Supposons que vous souhaitiez créer un groupe de blocs imbriqués affichant les détails de l'auteur de la publication avec une sélection des dernières publications du même auteur.

En tant qu'utilisateurs de Gutenberg, vous pouvez utiliser les blocs suivants :
- Le bloc principal de titre
- Le bloc de base de l' auteur de la publication
- Le bloc de base des derniers messages
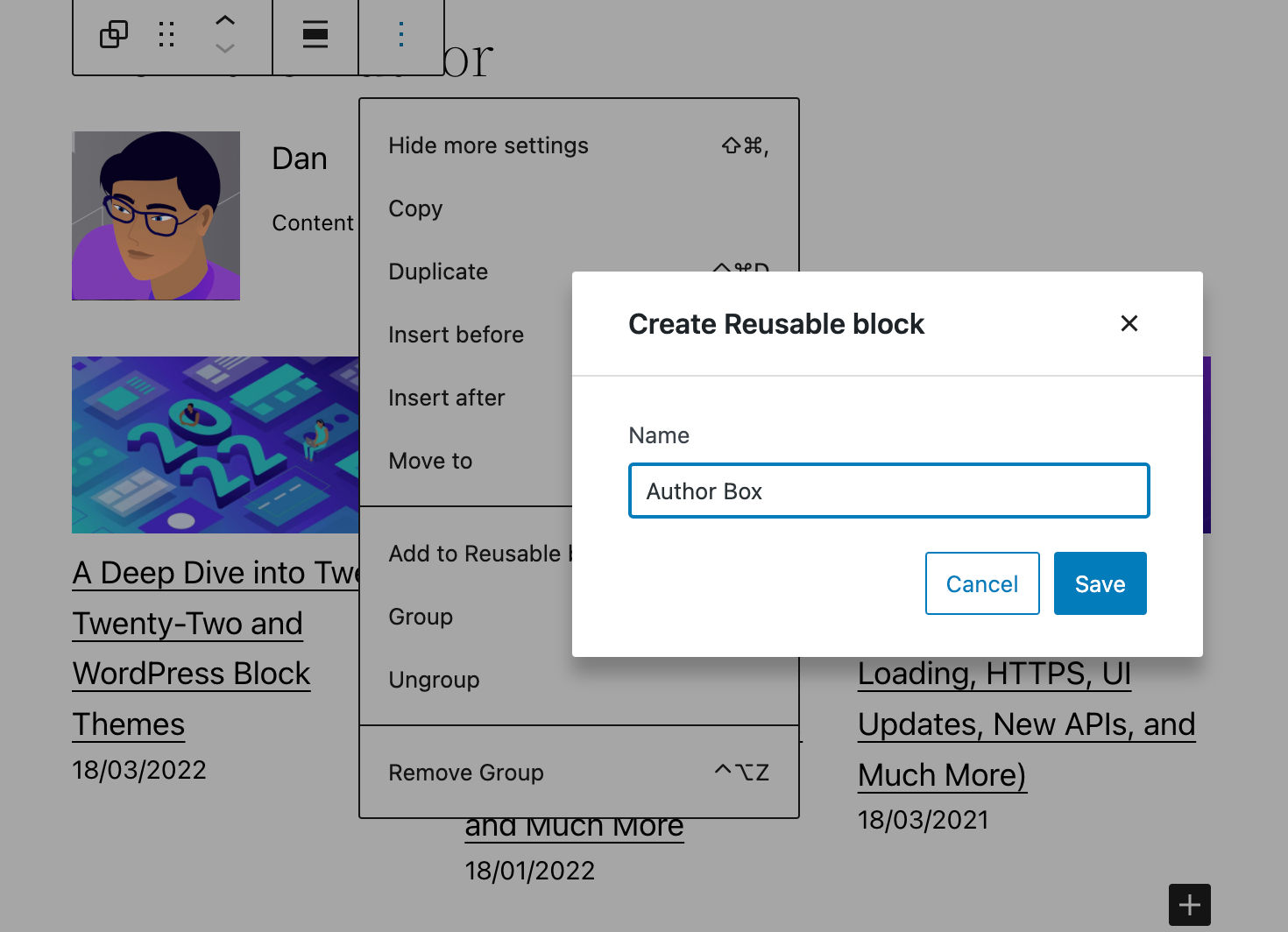
Vous pouvez également créer un groupe comprenant ces blocs et ajouter le groupe à des blocs réutilisables pour une utilisation future.

C'est assez simple, n'est-ce pas ? Vous pouvez créer un bloc dynamique et l'ajouter à vos publications et pages en un clin d'œil.
À partir de WordPress 5.9, l'éditeur de blocs fournit plus de 90 blocs différents, et il y a de fortes chances que vous trouviez le bloc qui vous convient tout de suite. Et, si vous en avez besoin de plus, lancez une recherche rapide dans le répertoire des plugins WordPress et vous trouverez de nombreux plugins gratuits fournissant des blocs supplémentaires.
Mais que se passe-t-il si vous êtes un développeur WordPress – ou si vous envisagez une carrière en tant que développeur WordPress ? Peut-être que vous avez des besoins très spécifiques et que vous ne trouvez pas le bloc que vous recherchez, ou que vous souhaitez simplement acquérir de nouvelles compétences professionnelles. Dans de telles situations, vous voudrez peut-être apprendre à créer vos blocs dynamiques.
Blocs dynamiques Gutenberg du point de vue d'un développeur
Les blocs dynamiques ont deux cas d'utilisation principaux.
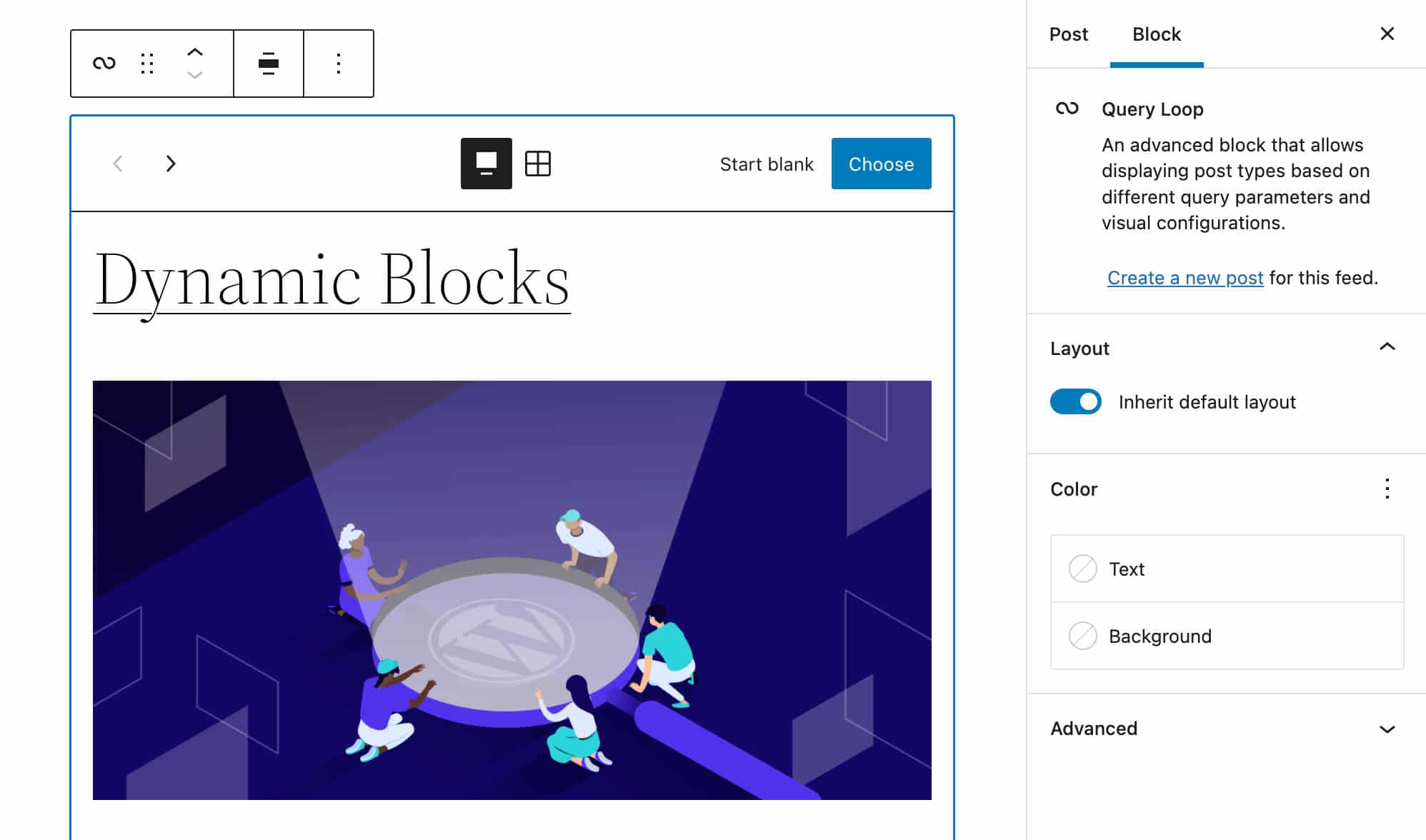
Le premier cas d'utilisation est lorsque vous devez mettre à jour le contenu d'un bloc alors que la page contenant le bloc n'a pas été mise à jour. Par exemple, cela se produit lorsque le bloc comprend une liste des derniers messages ou commentaires, et en général chaque fois que le contenu du bloc est généré dynamiquement à l'aide de données extraites de la base de données.

Le deuxième cas d'utilisation est lorsqu'une mise à jour du code de bloc doit être immédiatement affichée sur le front-end. L'utilisation d'un bloc dynamique au lieu d'un bloc statique entraîne l'application immédiate des modifications à toutes les occurrences du bloc.
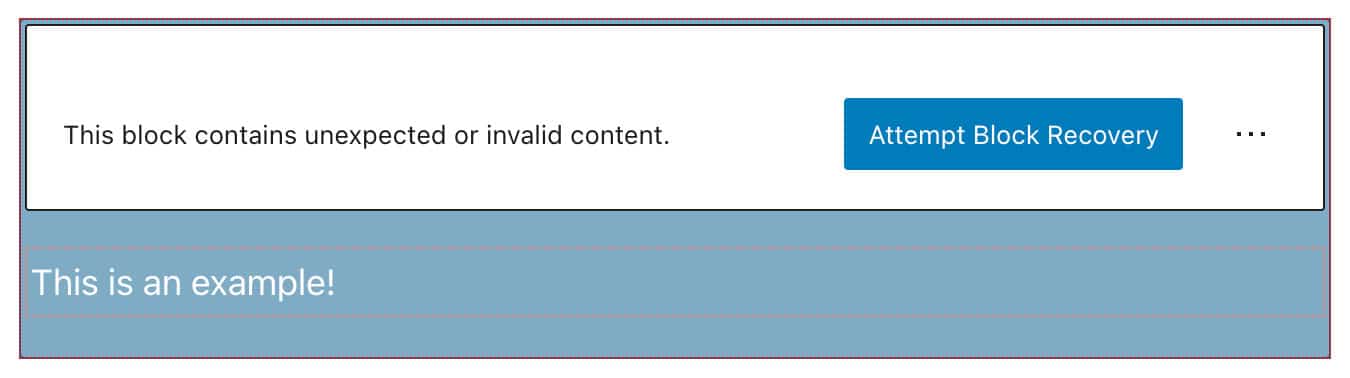
D'autre part, si vous modifiez le code HTML produit par un bloc statique, l'utilisateur verra une boîte de dialogue d'invalidation jusqu'à ce que chaque instance de la version précédente du bloc soit supprimée et remplacée par la nouvelle version, ou que vous marquiez l'ancienne version obsolète (voir aussi Obsolescence et validation de bloc, Obsolescence et expérience de migration).

Cela étant dit, il y a quelques concepts que vous devez comprendre avant de pouvoir commencer à créer des blocs dynamiques.
État de l'application et magasins de données
Gutenberg est une application React SPA, et tout dans Gutenberg est un composant React. Le titre du message, les en-têtes, les paragraphes, les images et tout bloc de contenu HTML dans l'éditeur est un composant React, ainsi que les contrôles de la barre latérale et de la barre d'outils de bloc.
Dans notre article précédent, nous n'utilisions que des propriétés pour stocker des données. Dans cet article, nous allons aller plus loin en introduisant le concept d' état .
Pour le dire simplement, l'objet state est un objet JavaScript simple utilisé pour contenir des informations sur un composant. L' state du composant peut changer au fil du temps, et chaque fois qu'il change, le composant est restitué.
Comme pour l'objet d' state , les propriétés sont des objets JavaScript simples utilisés pour contenir des informations sur le composant. Mais il y a une différence essentielle entre props et state :
propssont passés au composant (similaire aux paramètres de fonction) tandis questateest géré dans le composant (similaire aux variables déclarées dans une fonction).
Vous pouvez considérer l'état comme un instantané de données prises à un moment donné qu'une application stocke pour contrôler le comportement d'un composant. Par exemple, si la barre latérale des paramètres de l'éditeur de blocs est ouverte, une information sera stockée quelque part dans l'objet d' state .
Lorsque les informations sont partagées au sein d'un seul composant, nous l'appelons état local . Lorsque les informations sont partagées entre les composants d'une application, nous l'appelons Application State .
L'état de l'application est étroitement lié au concept de magasin. Selon les documents Redux :
Un magasin contient toute l'arborescence d'état de votre application. La seule façon de changer l'état à l'intérieur est d'y envoyer une action.
Ainsi, Redux stocke un état d'application dans une seule arborescence d'objets immuable (à savoir un magasin). L'arborescence d'objets ne peut être modifiée qu'en créant un nouvel objet à l'aide d'actions et de réducteurs.
Dans WordPress, les boutiques sont gérées par le module de données WordPress .
Modularité, packages et magasins de données à Gutenberg
Le référentiel Gutenberg est construit à partir de zéro sur plusieurs modules réutilisables et indépendants qui, combinés ensemble, construisent l'interface d'édition. Ces modules sont également appelés packages .
La documentation officielle répertorie deux types de packages différents :
- Les packages de production constituent le code de production qui s'exécute dans le navigateur. Il existe deux types de packages de production dans WordPress :
- Les packages avec des feuilles de style fournissent des feuilles de style pour fonctionner correctement.
- Les packages avec des magasins de données définissent des magasins de données pour gérer leur état. Les packages avec des magasins de données peuvent être utilisés par des plugins et des thèmes tiers pour récupérer et manipuler des données.
- Les packages de développement sont utilisés en mode développement. Ces packages incluent des outils pour le peluchage, les tests, la construction, etc.
Ici, nous nous intéressons principalement aux packages avec des magasins de données, utilisés pour récupérer et manipuler des données.
Le magasin de données WordPress
Le module de données WordPress est basé sur Redux et partage les trois principes fondamentaux de Redux, bien qu'avec quelques différences clés.
La documentation officielle donne la définition suivante :
Le module de données de WordPress sert de hub pour gérer l'état de l'application pour les plugins et WordPress lui-même, fournissant des outils pour gérer les données dans et entre des modules distincts. Il est conçu comme un modèle modulaire pour l'organisation et le partage des données : suffisamment simple pour répondre aux besoins d'un petit plug-in, tout en étant évolutif pour répondre aux exigences d'une application complexe d'une seule page.
Par défaut, Gutenberg enregistre plusieurs magasins de données dans l'état de l'application. Chacun de ces magasins a un nom et un objectif spécifiques :
-
core: données de base de WordPress -
core/annotations: Annotations -
core/blocks: Types de blocs Données -
core/block-editor: les données de l'éditeur de blocs -
core/editor: Les données de l'éditeur de la publication -
core/edit-post: les données de l'interface utilisateur de l'éditeur -
core/notices: Notices Data -
core/nux: Les données NUX (New User Experience) -
core/viewport: Les données de la fenêtre
A travers ces boutiques, vous pourrez accéder à tout un tas de données :
- Données relatives à la publication actuelle , telles que le titre de la publication, l'extrait, les catégories et les balises, les blocs, etc.
- Données relatives à l'interface utilisateur , c'est-à-dire si une bascule est activée ou désactivée.
- Données relatives à l'ensemble de l'installation de WordPress , telles que les taxonomies enregistrées, les types de publication, le titre du blog, les auteurs, etc.
Ces magasins vivent dans l'objet wp global. Pour accéder à l'état d'un magasin, vous utiliserez la fonction select .
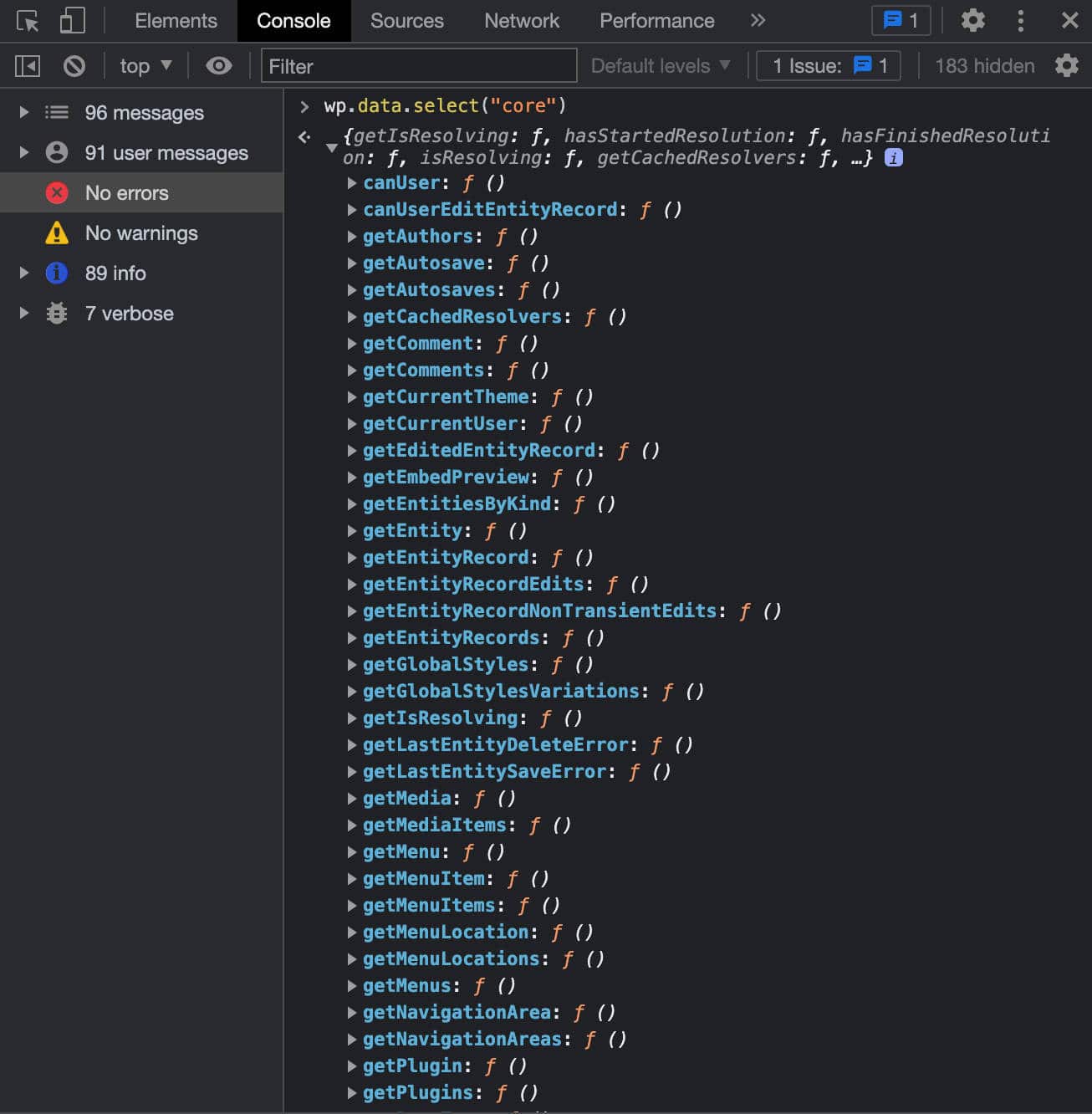
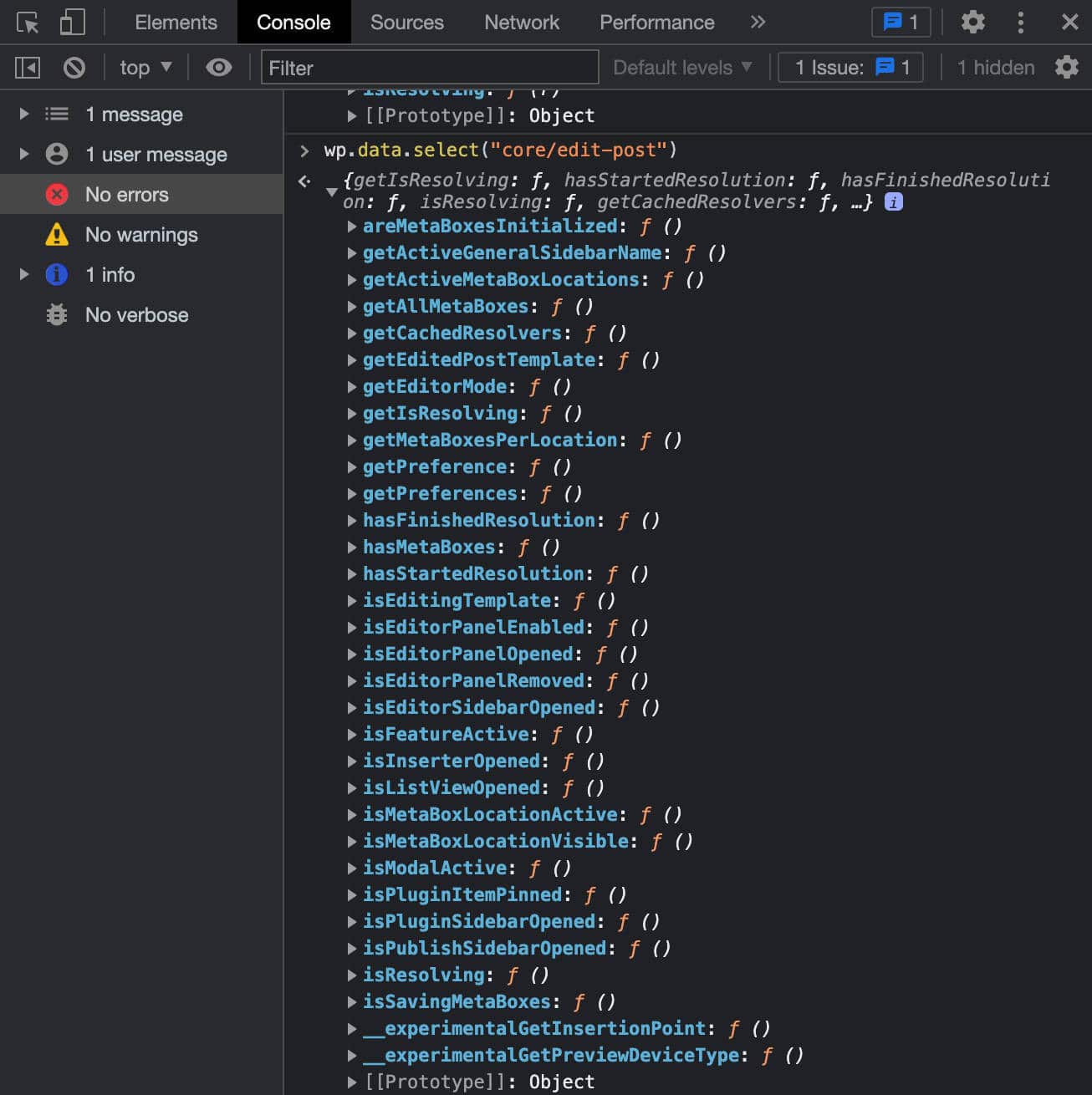
Pour voir comment cela fonctionne, créez un nouvel article ou une nouvelle page et lancez l'inspecteur de votre navigateur. Recherchez la console et saisissez la ligne de code suivante :
wp.data.select("core") Le résultat sera un objet comprenant une liste de fonctions que vous pouvez utiliser pour obtenir des données du magasin de données core . Ces fonctions sont appelées sélecteurs et agissent comme des interfaces pour accéder aux valeurs d'état.

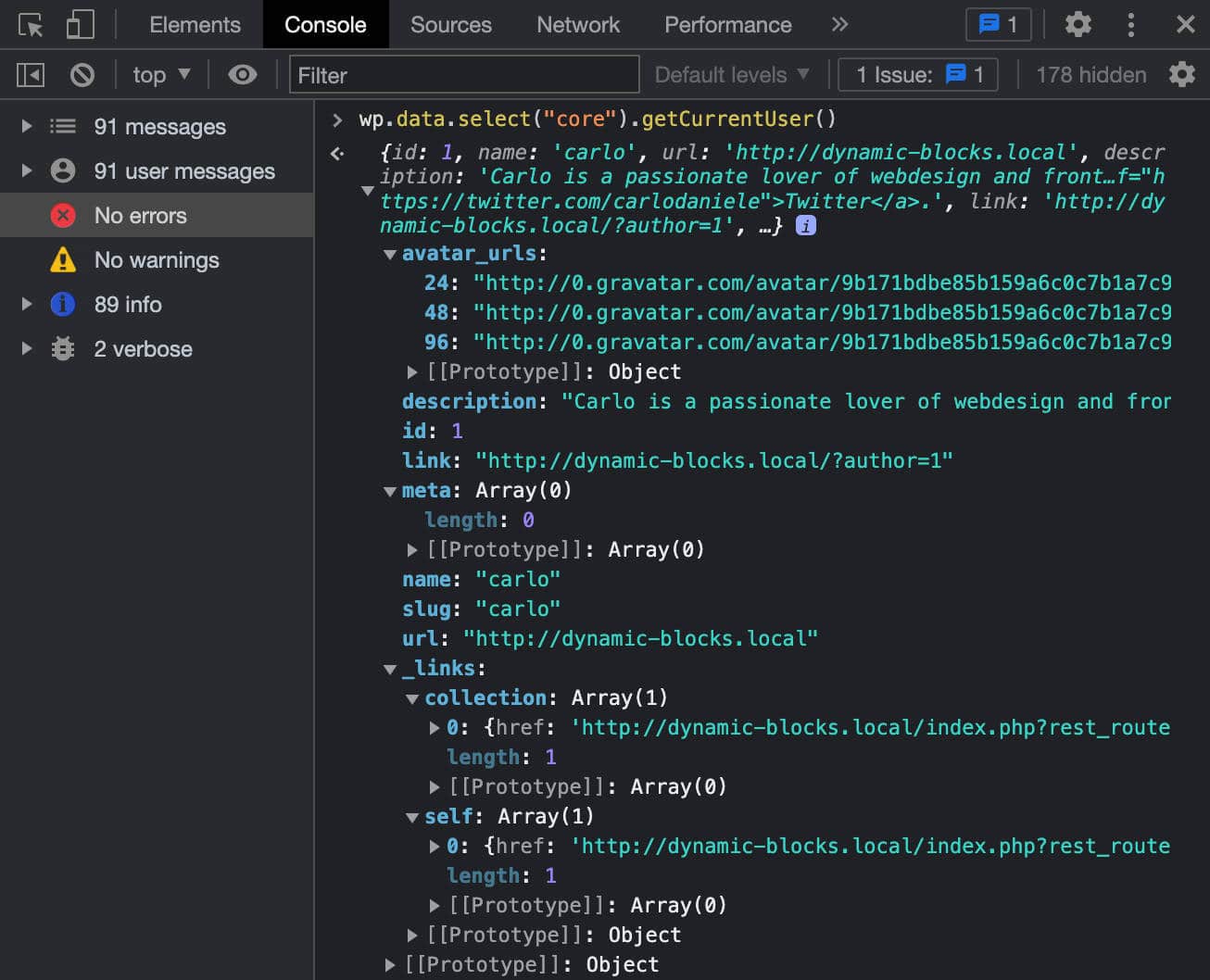
Le magasin de données WordPress comprend des informations sur WordPress en général et les sélecteurs vous permettent d'obtenir ces informations. Par exemple, getCurrentUser() renvoie les détails de l'utilisateur actuel :
wp.data.select("core").getCurrentUser() 
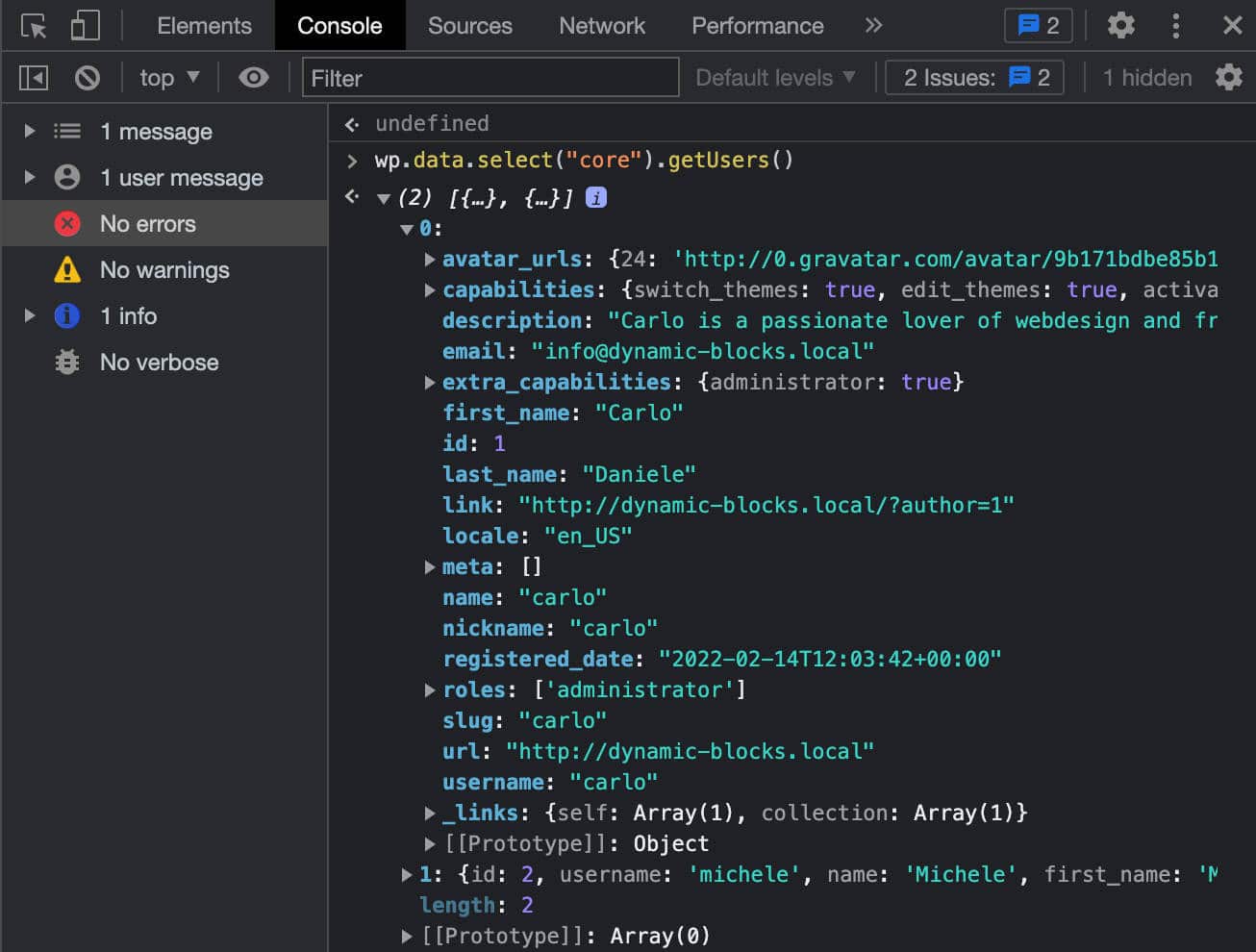
Un autre sélecteur que vous pouvez utiliser pour récupérer les détails de l'utilisateur à partir du magasin de données est getUsers() :
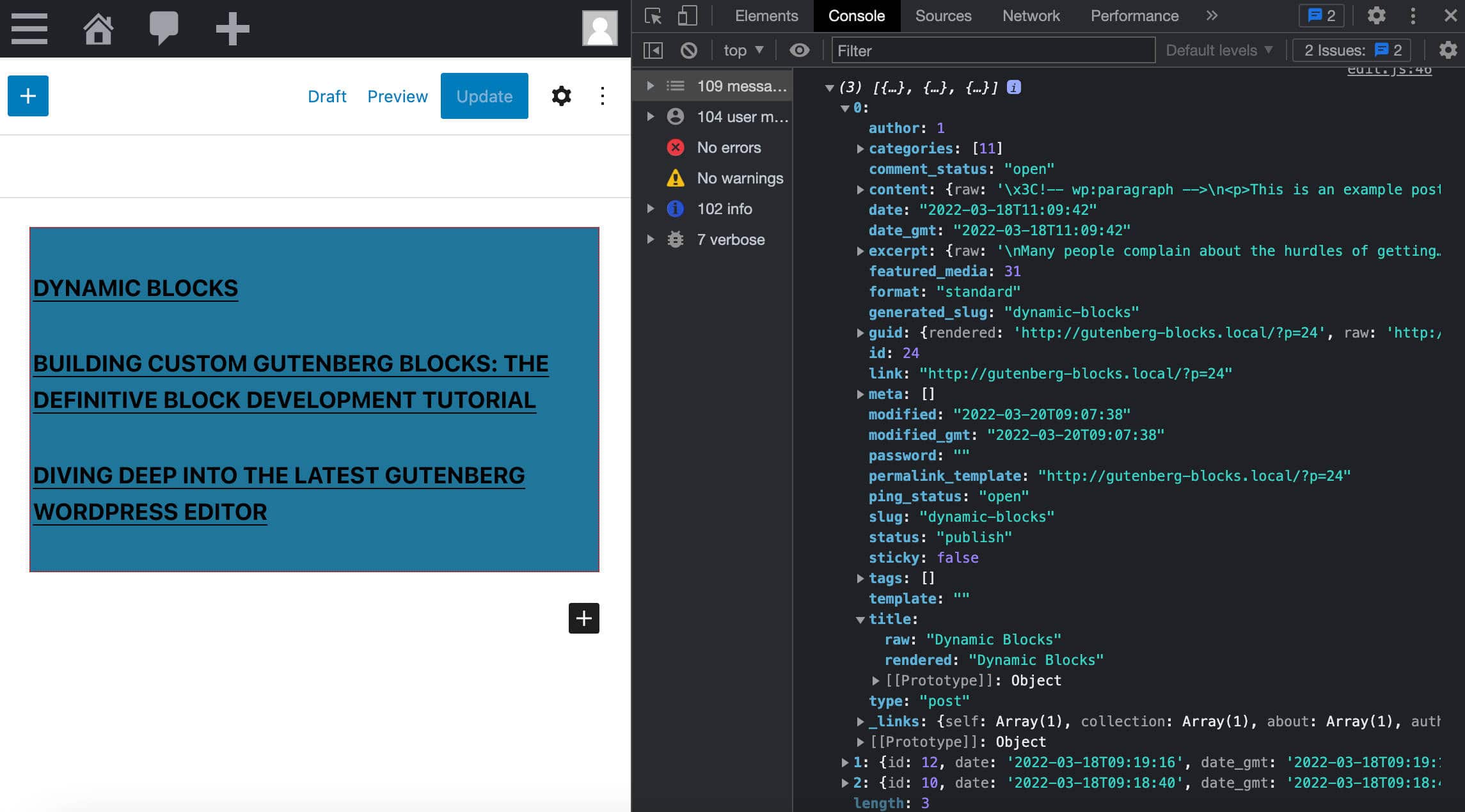
wp.data.select("core").getUsers()L'image suivante montre l'objet de réponse :

Pour obtenir les détails d'un seul utilisateur, il vous suffit de saisir la ligne suivante :
wp.data.select("core").getUsers()[0] En utilisant le même sélecteur, vous pouvez également récupérer les utilisateurs du site auxquels le rôle d' author a été attribué :
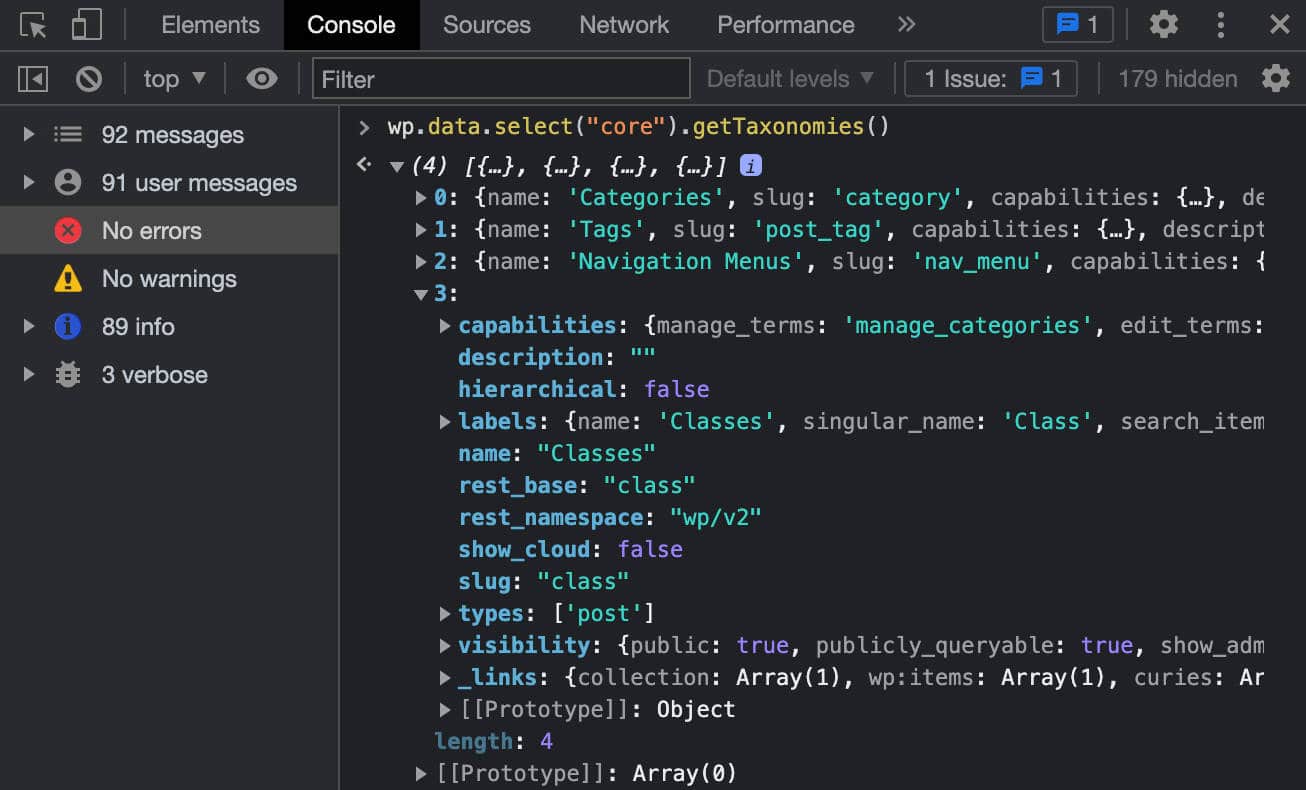
wp.data.select( 'core' ).getUsers({ who: 'authors' })Vous pouvez également récupérer les taxonomies enregistrées :
wp.data.select("core").getTaxonomies() 
Une liste des types de messages enregistrés :
wp.data.select("core").getPostTypes()Ou une liste de plugins :
wp.data.select("core").getPlugins() Essayons maintenant d'accéder à un magasin de données différent. Pour ce faire, vous utiliserez toujours la fonction select , mais en fournissant un espace de noms différent. Essayons ce qui suit :
wp.data.select("core/edit-post")Vous obtiendrez maintenant l'objet de réponse suivant.

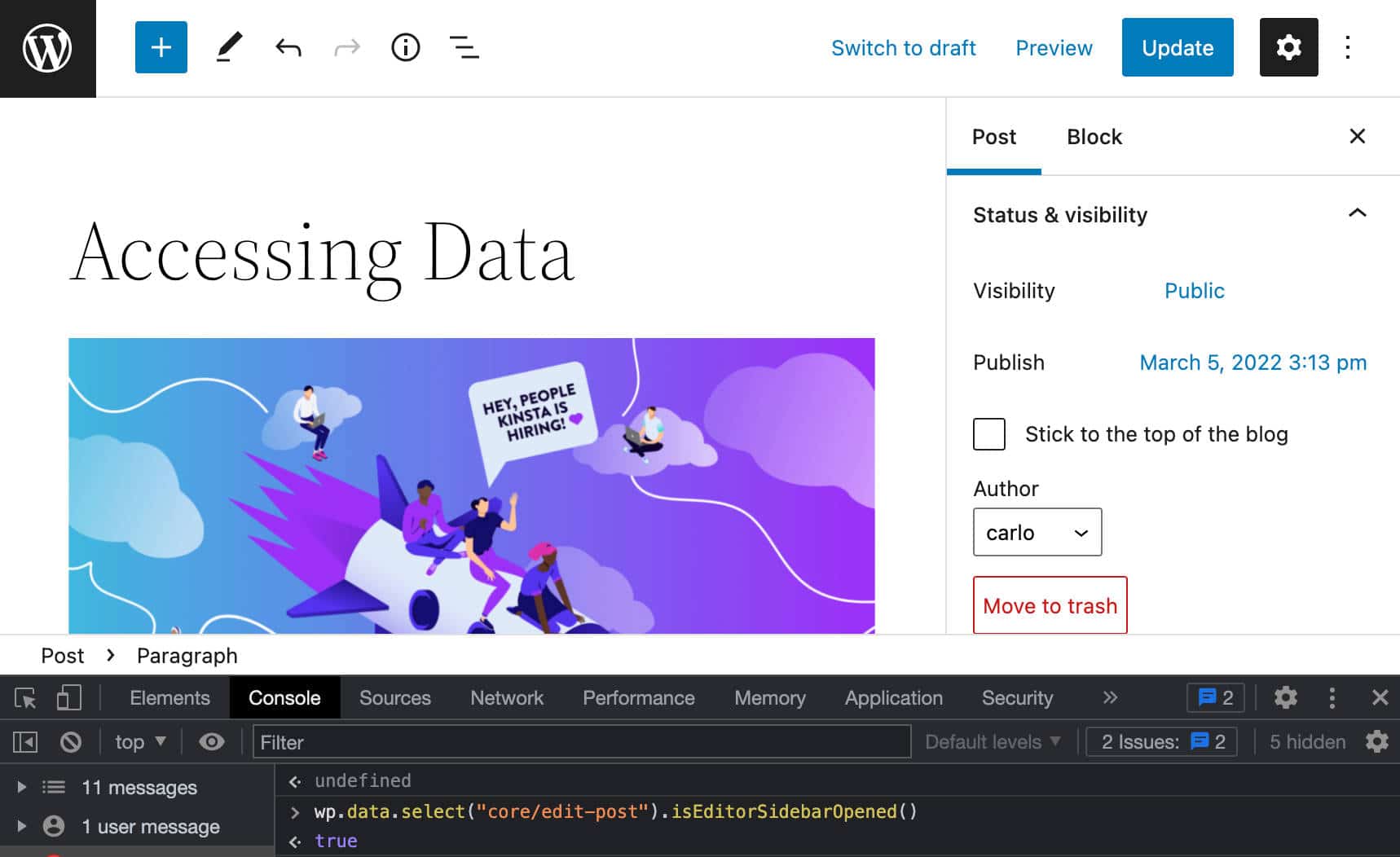
Si vous voulez savoir si la barre latérale des paramètres est ouverte ou non, vous devez utiliser le sélecteur isEditorSidebarOpened :
wp.data.select("core/edit-post").isEditorSidebarOpened() Cette fonction renvoie true si la barre latérale est ouverte :

Comment accéder aux données de publication
Vous devriez maintenant avoir une compréhension de base de la façon d'accéder aux données. Nous allons maintenant examiner de plus près un sélecteur spécifique, la fonction getEntityRecords , qui est le sélecteur qui donne accès aux données de publication.
Dans l'éditeur de blocs, faites un clic droit et sélectionnez Inspect . Dans l'onglet Console, copiez et collez la ligne suivante :
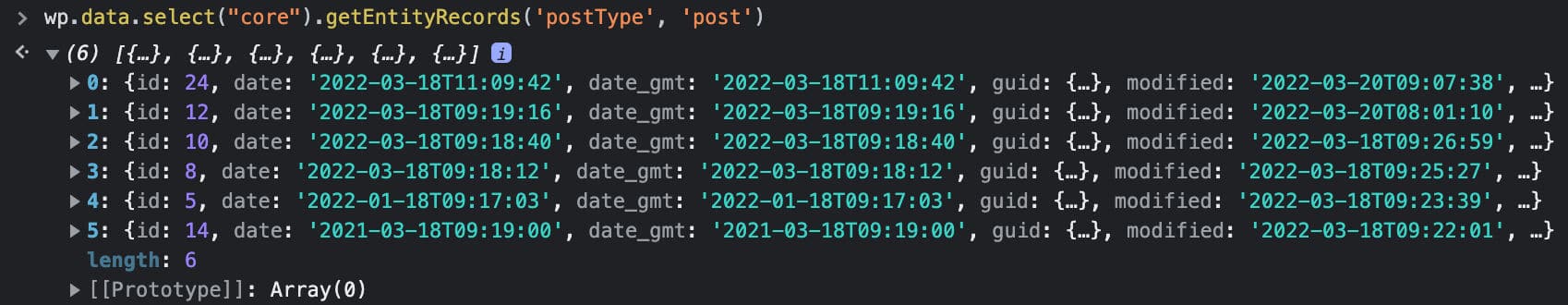
wp.data.select("core").getEntityRecords('postType', 'post')Cela envoie une requête à l'API Rest et renvoie un tableau d'enregistrements correspondant aux derniers articles de blog publiés.

getEntityRecords accepte trois paramètres :
-
kindstring : genre d'entité (c'est-à-direpostType). -
namestring : nom de l'entité (c'est-à-direpost). -
query?Object : requête de termes facultatifs (c'est-à-dire{author: 0}).
Vous pouvez créer des requêtes plus spécifiques en utilisant un objet d'arguments.
Par exemple, vous pouvez décider que la réponse ne doit contenir que des publications d'une catégorie spécifique :
wp.data.select("core").getEntityRecords('postType', 'post', {categories: 3})Vous pouvez également demander uniquement les articles d'un auteur donné :
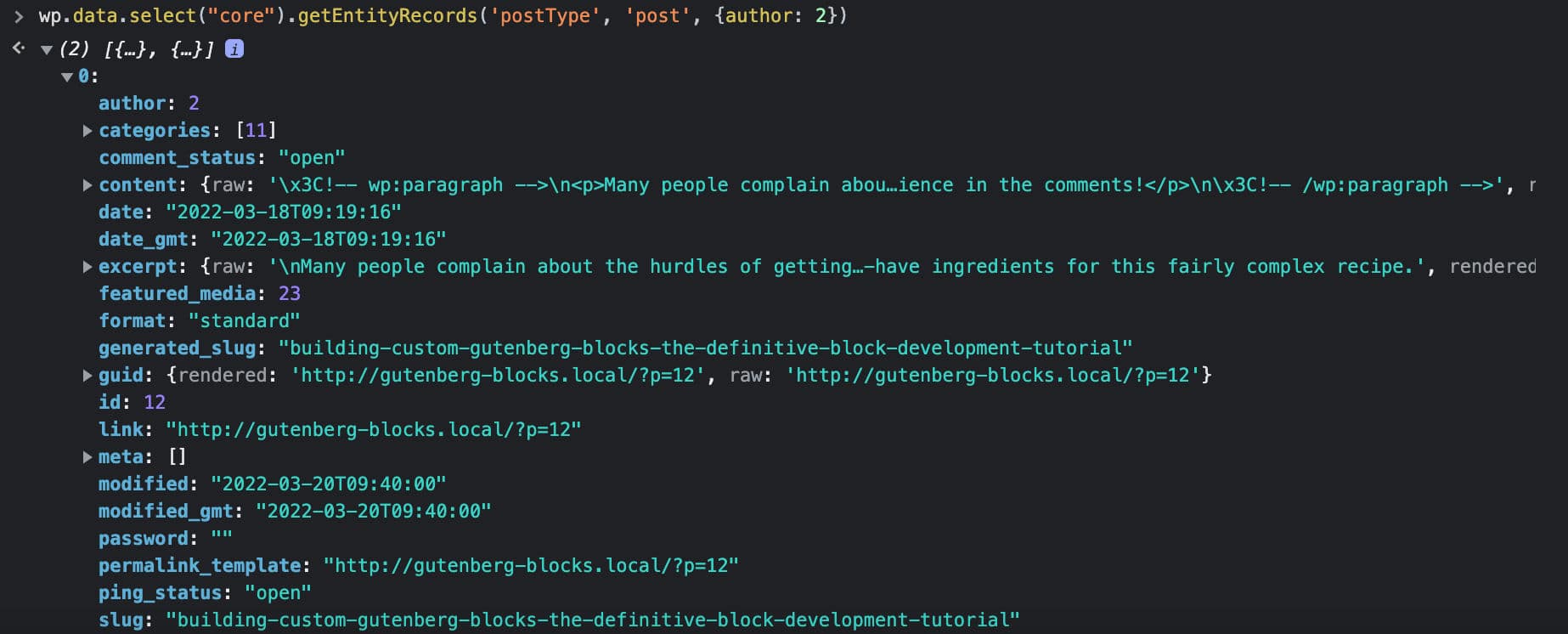
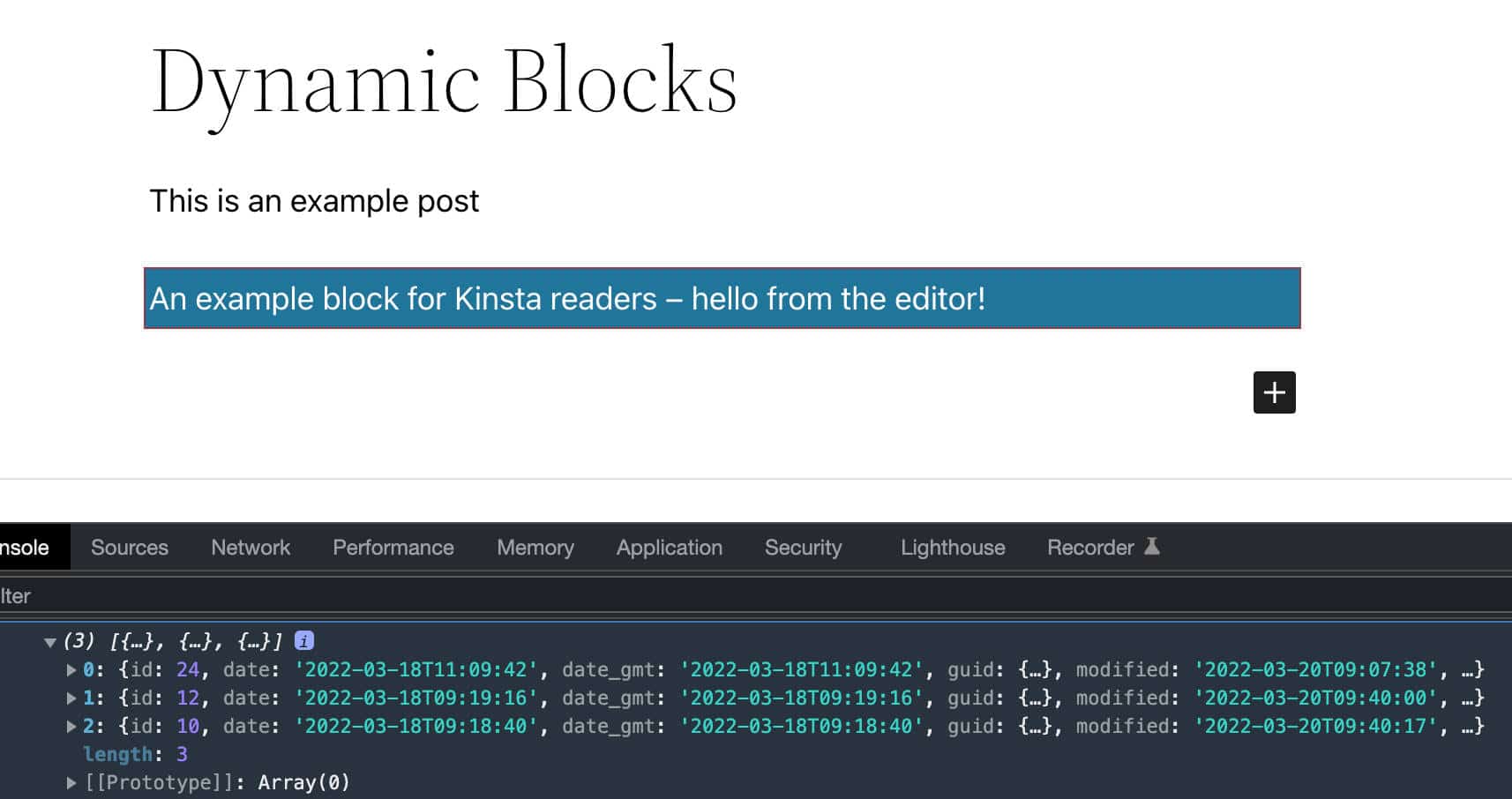
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2}) Si vous cliquez sur l'un des enregistrements renvoyés par getEntityRecords , vous obtenez une liste de propriétés pour l'enregistrement sélectionné :

Si vous souhaitez que la réponse inclue l'image sélectionnée, vous devrez ajouter un argument supplémentaire à votre requête précédente :
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2, _embed: true}) 
Vous devriez maintenant avoir une meilleure compréhension de la façon d'accéder au magasin de données WordPress et de récupérer les détails des publications. Pour une vue plus détaillée du sélecteur getEntityRecords , voir aussi Demander des données dans Gutenberg avec getEntityRecords.
Comment créer un bloc dynamique : un exemple de projet
Après notre longue prémisse théorique, nous pouvons passer à la pratique et créer un bloc dynamique à l'aide des outils que nous avons présentés dans notre précédent didacticiel de développement de blocs.
Dans cet article, nous avons discuté :
- Comment configurer un environnement de développement WordPress
- Qu'est-ce qu'un échafaudage en bloc
- Comment construire un bloc Gutenberg statique
C'est pourquoi nous n'aborderons pas ces sujets en profondeur dans le présent article, mais n'hésitez pas à vous référer à notre guide précédent pour toute information supplémentaire, ou simplement pour un rappel.
Configurer un environnement de développement JavaScript
Commençons par configurer un environnement de développement JavaScript.
Installer ou mettre à jour Node.js
Tout d'abord, installez ou mettez à jour Node.js. Une fois que vous avez terminé, lancez votre outil de ligne de commande et exécutez la commande suivante :
node -vVous devriez voir la version de votre nœud.
Configurer votre environnement de développement
Ensuite, vous aurez besoin d'un environnement de développement pour WordPress. Pour nos exemples, nous avons utilisé DevKinsta, notre outil de développement WordPress gratuit qui vous permet de lancer un site Web WordPress local en un rien de temps.

Mais vous êtes toujours libre de choisir n'importe quel environnement de développement local WordPress que vous aimez, comme MAMP ou XAMPP, ou même la solution officielle wp-env.
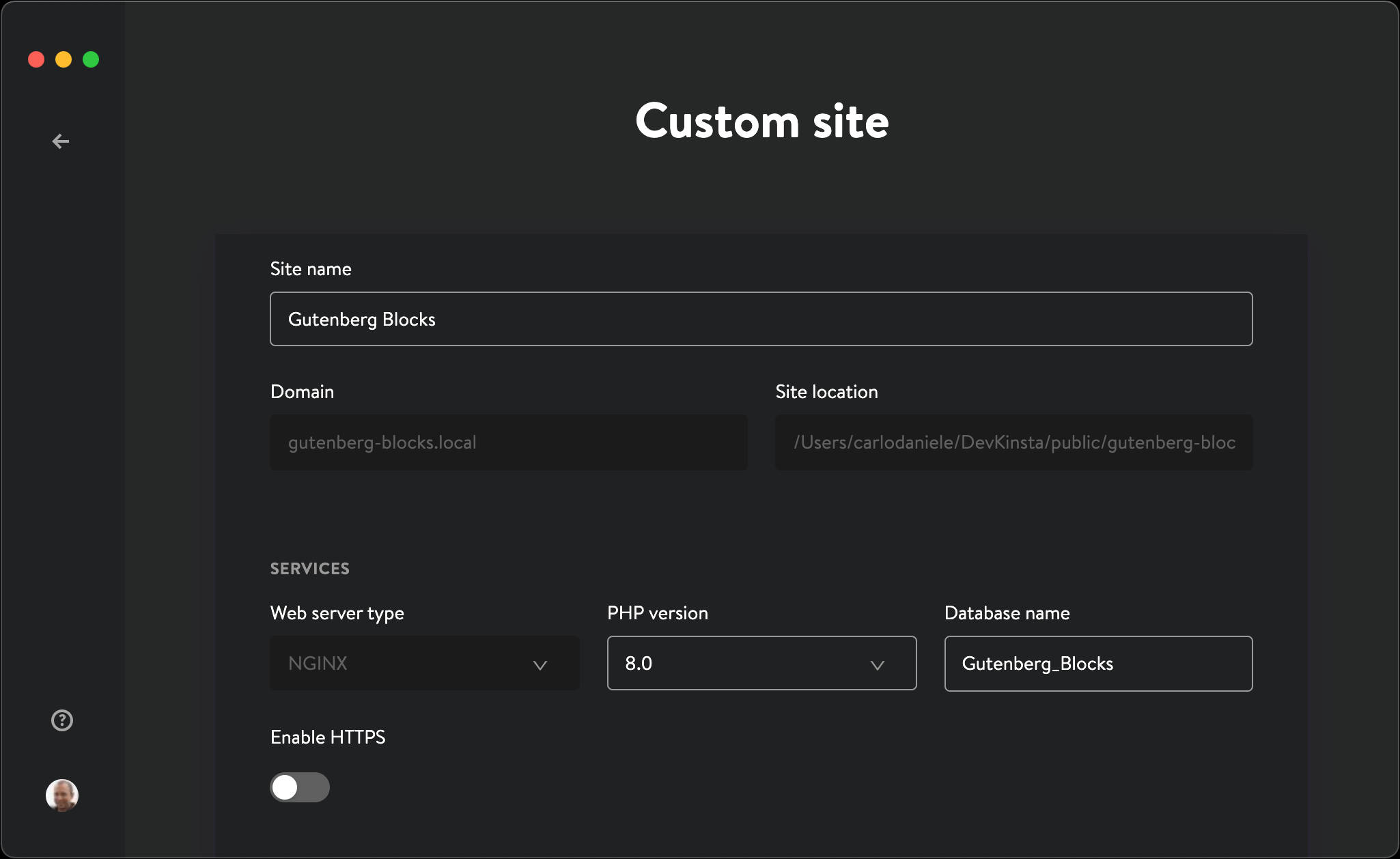
Si vous utilisez DevKinsta, cliquez sur Nouveau site WordPress ou sur Site personnalisé , remplissez les champs du formulaire et appuyez sur Créer un site .
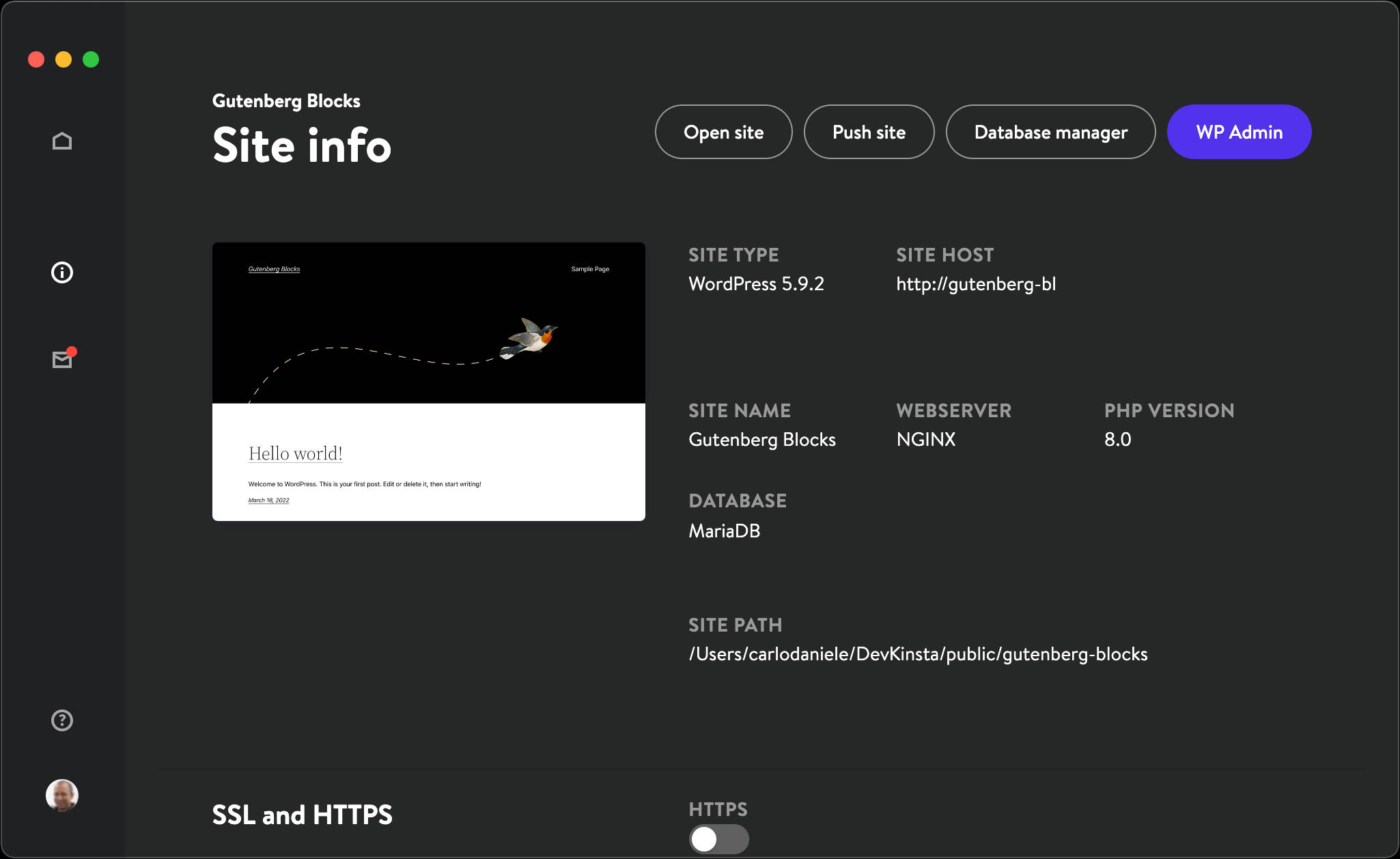
Le processus d'installation prend une minute ou deux. Une fois terminé, lancez votre site Web de développement WordPress local.

Configurez votre plugin de bloc
Ce dont vous avez besoin maintenant, c'est d'un plugin de bloc de démarrage. Pour éviter tous les tracas d'une configuration manuelle, l'équipe de développeurs principaux de WordPress a publié l'outil @wordpress/create-block, qui est l'outil officiel de configuration zéro pour créer des blocs Gutenberg .
Nous avons couvert @wordpress/create-block en profondeur dans notre article précédent, donc ici nous pouvons démarrer la configuration tout de suite.
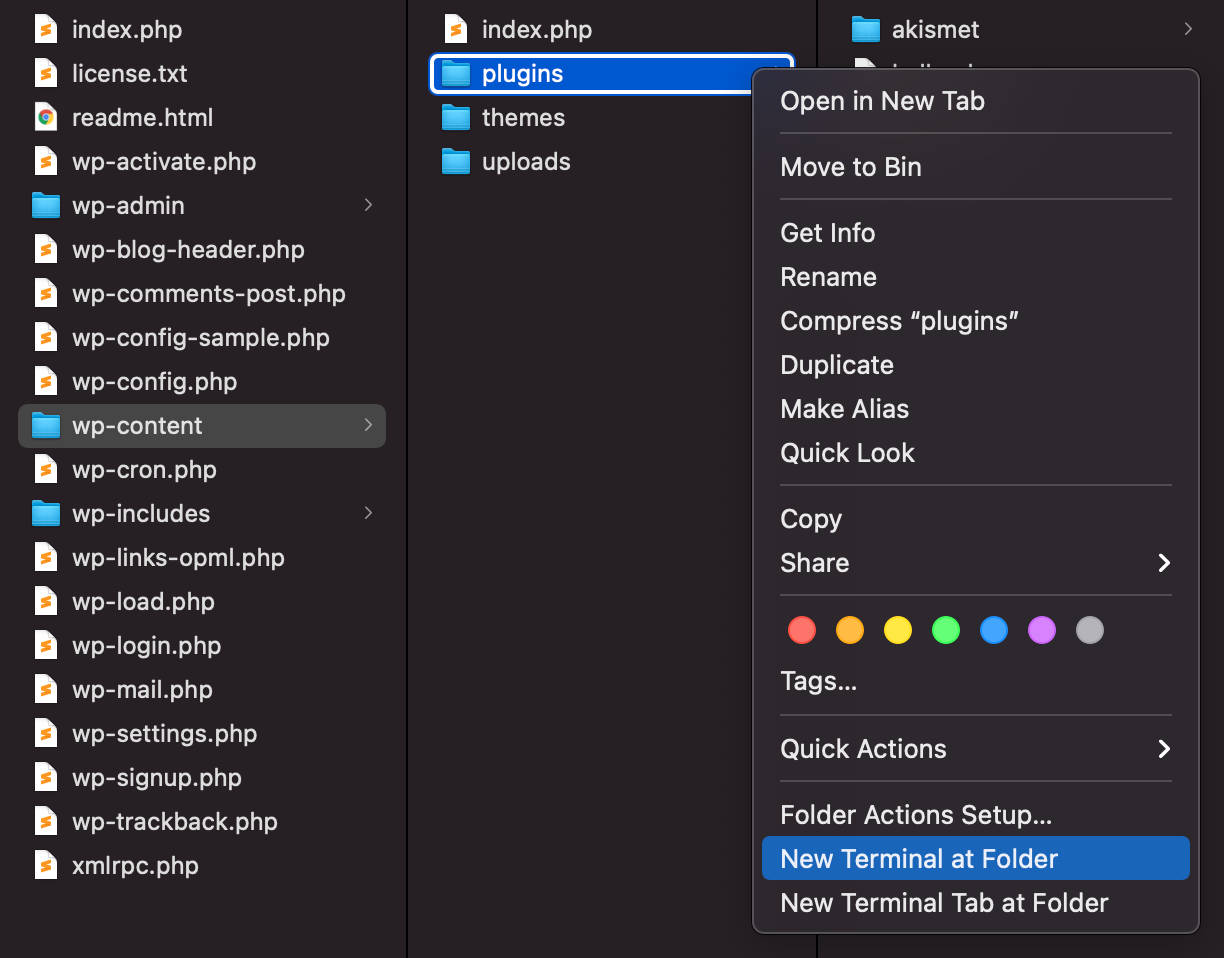
Dans votre outil de ligne de commande, accédez au dossier /wp-content/plugins :

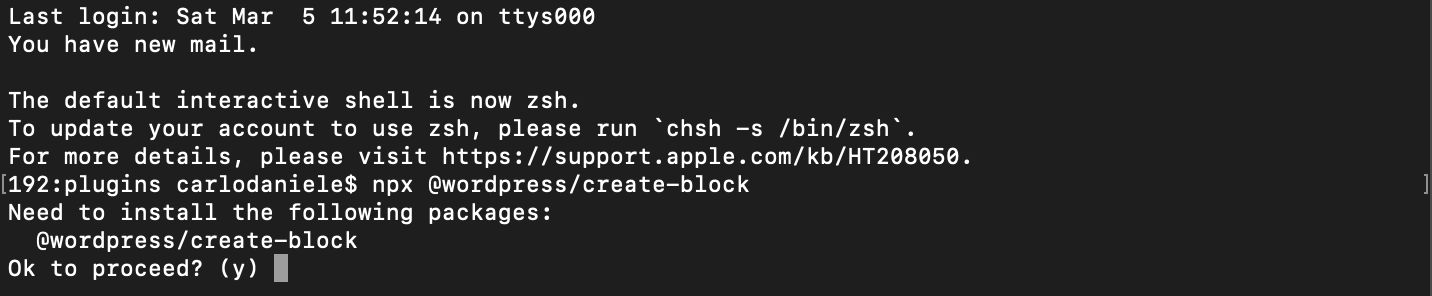
Une fois là-bas, exécutez la commande suivante :
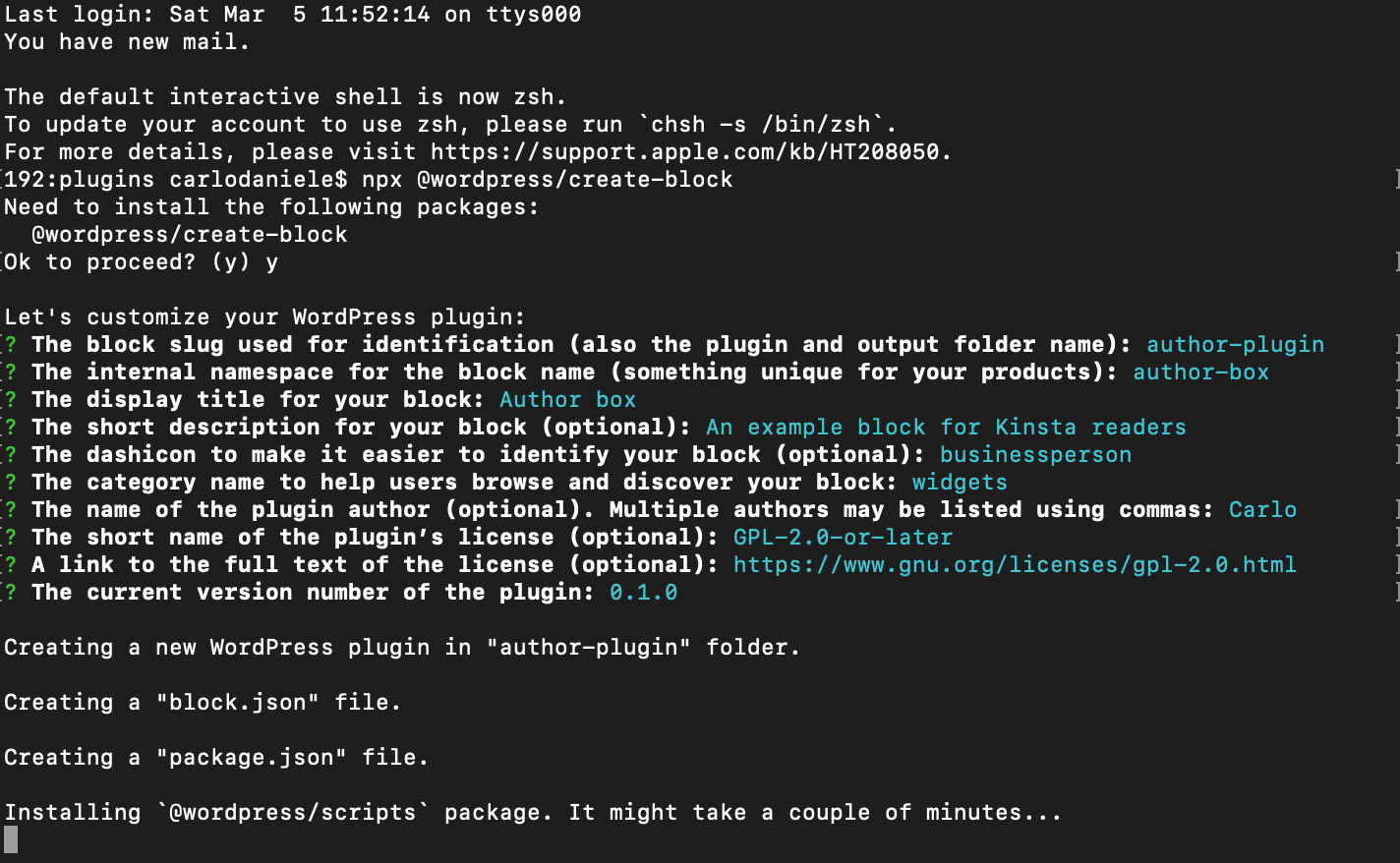
npx @wordpress/create-block Vous êtes maintenant prêt à installer le package @wordpress/create-block :

Pour confirmer, tapez y et appuyez sur Entrée.
Cela génère les fichiers PHP, SCSS et JS du plugin en mode interactif.
Vous trouverez ci-dessous les détails que nous utiliserons dans notre exemple. N'hésitez pas à modifier ces détails selon vos préférences :
Une fois que vous avez appuyé sur Entrée, il télécharge et configure le plugin.

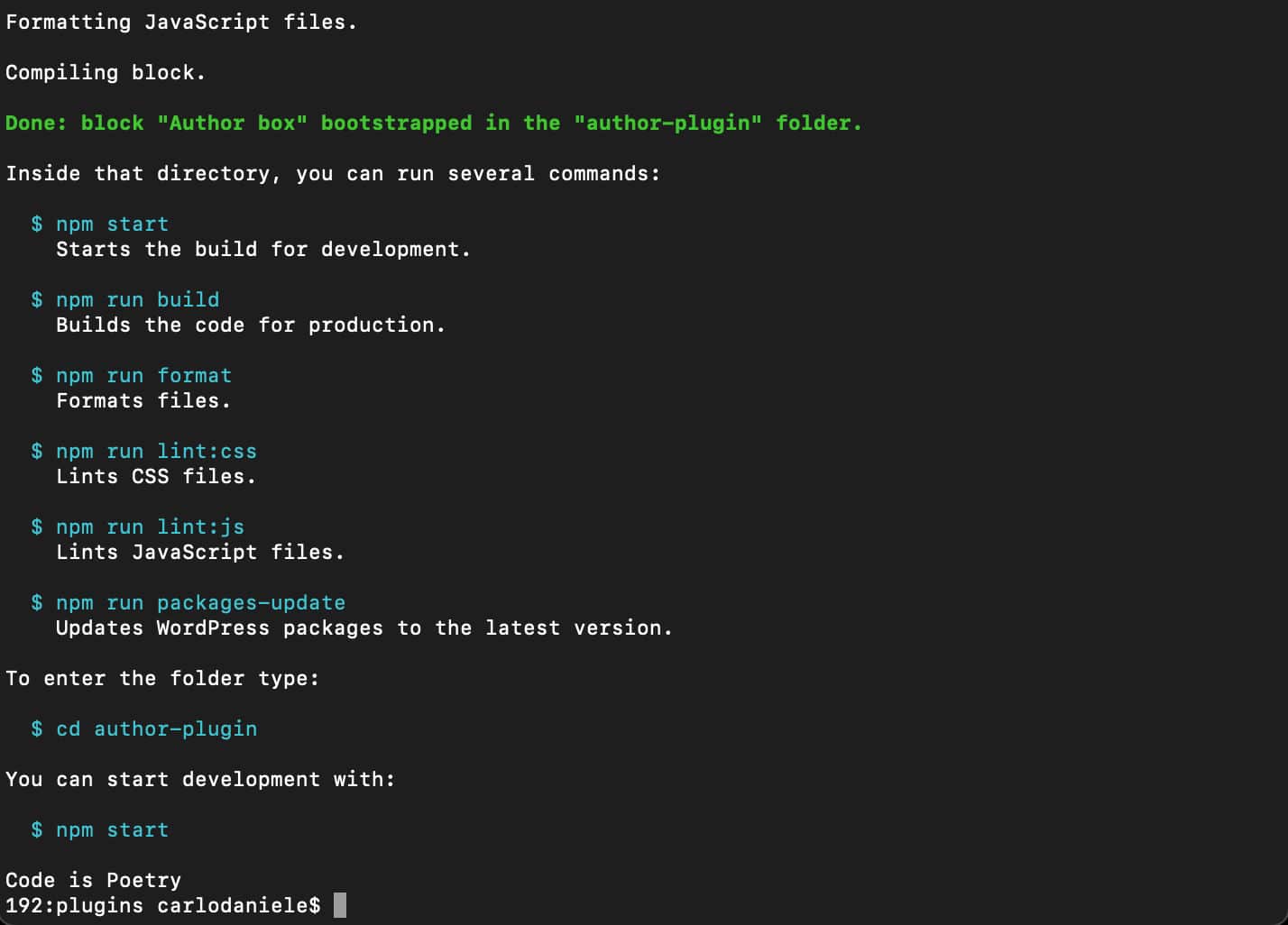
Le processus peut prendre quelques minutes. Lorsqu'il est terminé, vous devriez voir l'écran suivant :

Vous verrez une liste des commandes que vous pouvez exécuter depuis le répertoire du plugin :
-
$ npm start– Démarre la construction pour le développement. -
$ npm run build– Générez le code pour la production. -
$ npm run format- Formater les fichiers. -
$ npm run lint:css– Fichiers CSS Lint. -
$ npm run lint:js– Fichiers JavaScript Lint. -
$ npm run packages-update– Mettez à jour les packages WordPress vers la dernière version.
Bon, allez maintenant dans le répertoire du plugin avec la commande suivante :
cd author-pluginEt commencez votre build de développement :
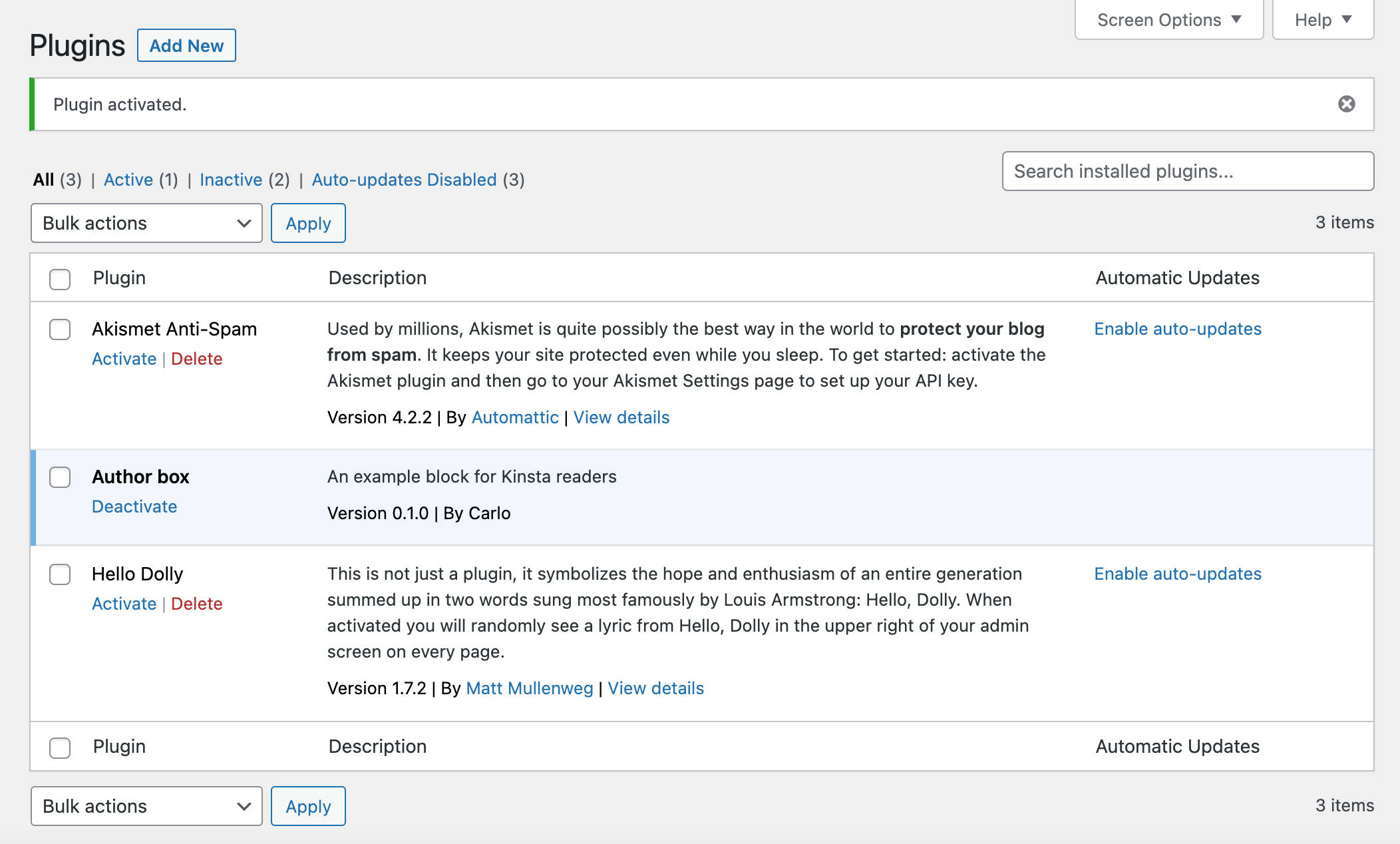
npm startEnsuite, accédez à l'écran Plugins de votre tableau de bord WordPress et activez le plugin Author box :

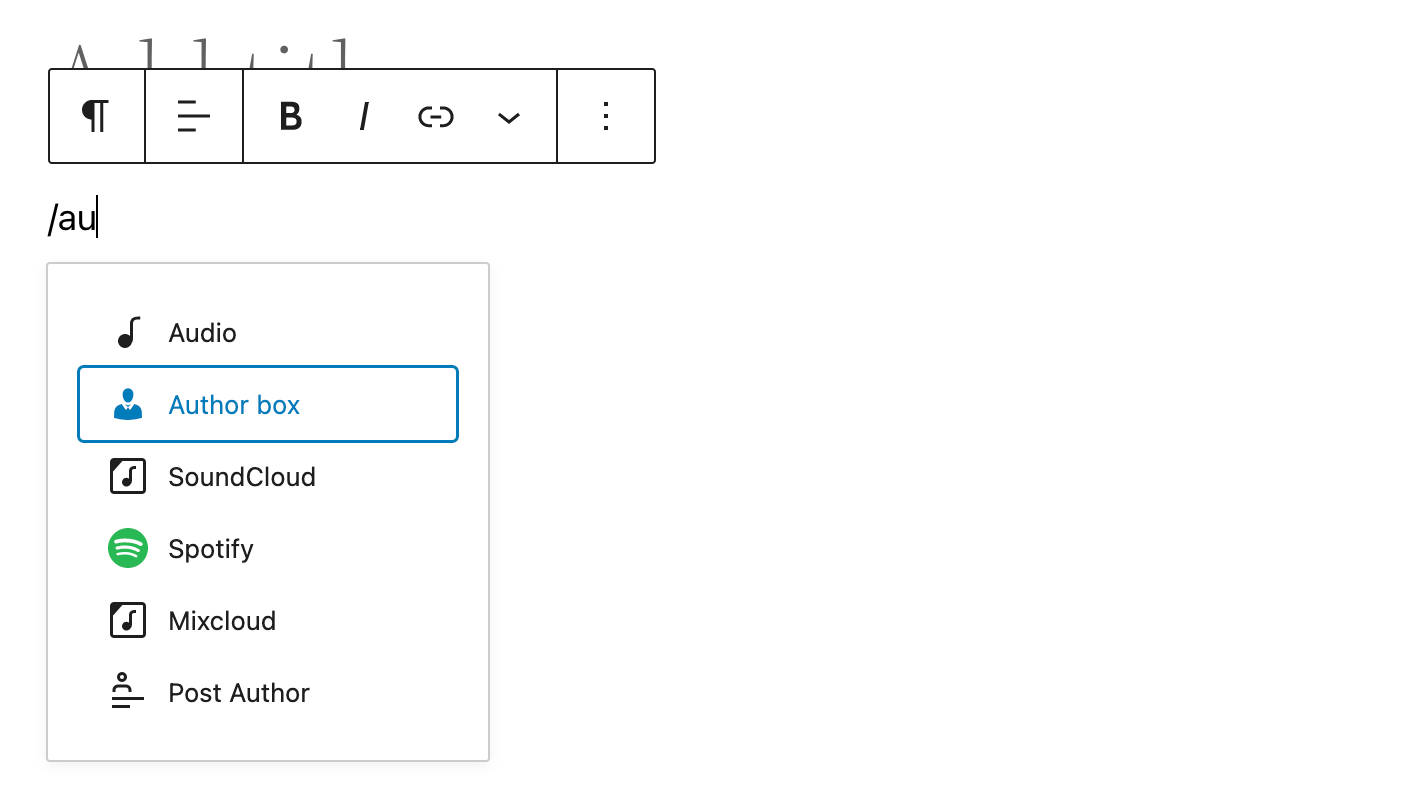
Vous pouvez maintenant vérifier si le plugin fonctionne correctement. Créez un nouveau message et commencez à taper / pour lancer l'outil d'insertion rapide :

Vous trouverez également le bloc de boîte d'auteur dans le bloc d'insertion, sous la catégorie Widgets . Sélectionnez le bloc pour l'ajouter au canevas de l'éditeur :

Vous avez terminé. Enregistrez maintenant la publication et prévisualisez la page pour vérifier si le bloc s'affiche correctement.
L'échafaudage en blocs
Nous avons couvert l'échafaudage en blocs dans notre article précédent. Donc, ici, nous ne donnerons qu'un aperçu rapide des fichiers que nous allons modifier pour nos exemples.
Le dossier racine
Le dossier racine est l'endroit où vous trouverez le fichier PHP principal et plusieurs sous-dossiers.
plugin-auteur.php
Par défaut, le package @wordpress/create-block fournit le fichier PHP suivant :
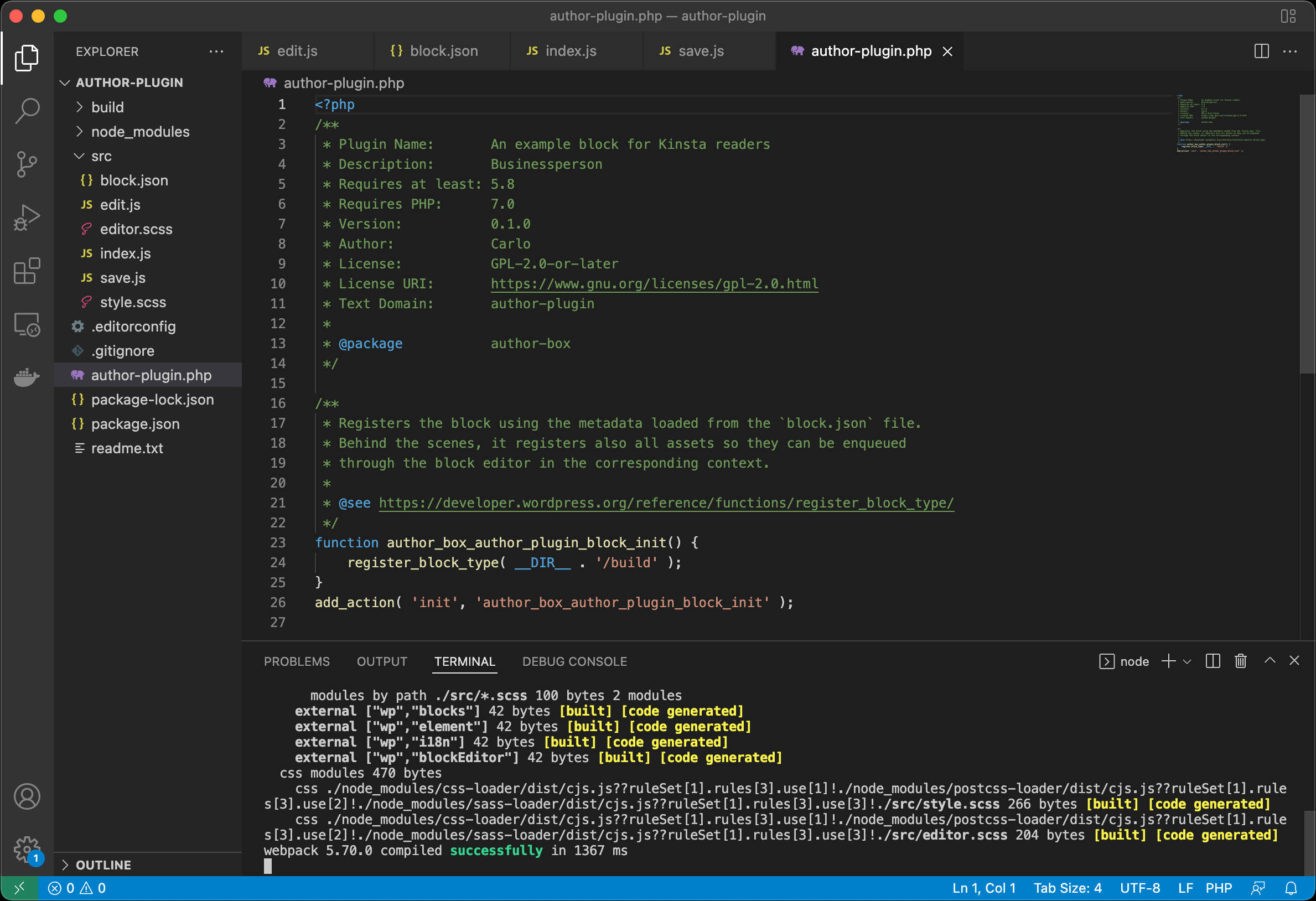
/** * Plugin Name: Author box * Description: An example block for Kinsta readers * Requires at least: 5.8 * Requires PHP: 7.0 * Version: 0.1.0 * Author: Carlo * License: GPL-2.0-or-later * License URI: https://www.gnu.org/licenses/gpl-2.0.html * Text Domain: author-plugin * * @package author-box */ /** * Registers the block using the metadata loaded from the `block.json` file. * Behind the scenes, it registers also all assets so they can be enqueued * through the block editor in the corresponding context. * * @see https://developer.wordpress.org/reference/functions/register_block_type/ */ function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build' ); } add_action( 'init', 'author_box_author_plugin_block_init' );Dans l'en-tête, vous remarquerez les détails que nous avons entrés lors de la configuration.
Avec les blocs statiques, vous travaillerez la plupart du temps sur les fichiers JavaScript situés dans le dossier src . Avec les blocs dynamiques, vous écrivez du code PHP pour afficher le contenu du bloc sur le front-end.
Le dossier src
Le dossier src est votre dossier de développement. Vous trouverez ici les fichiers suivants :
- bloc.json
- index.js
- edit.js
- save.js
- éditeur.scss
- style.scss
bloc.json
Le block.json est votre fichier de métadonnées. @wordpress/create-block génère le fichier block.json suivant :
{ "$schema": "https://schemas.wp.org/trunk/block.json", "apiVersion": 2, "name": "author-box/author-plugin", "version": "0.1.0", "title": "Author box", "category": "widgets", "icon": "businessperson", "description": "An example block for Kinsta readers", "supports": { "html": false }, "textdomain": "author-plugin", "editorScript": "file:./index.js", "editorStyle": "file:./index.css", "style": "file:./style-index.css" }Pour une vue plus détaillée du fichier block.json en général, veuillez vous référer à notre article de blog précédent.
index.js
Le fichier index.js est l'endroit où vous enregistrez le type de bloc sur le client :
import { registerBlockType } from '@wordpress/blocks'; import './style.scss'; import Edit from './edit'; import save from './save'; registerBlockType('author-box/author-plugin', { edit: Edit, save, }); edit.js
Le fichier edit.js est l'endroit où vous allez créer l'interface de bloc rendue dans l'éditeur :
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; import './editor.scss'; export default function Edit() { return ( <p {...useBlockProps()}> {__('Author box – hello from the editor!', 'author-plugin')} </p> ); } save.js
Le fichier save.js contient le script qui construit le contenu du bloc à enregistrer dans la base de données. Nous n'utiliserons pas ce fichier dans ce tutoriel :
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; export default function save() { return ( <p {...useBlockProps.save()}> {__('Author box – hello from the saved content!', 'author-plugin')} </p> ); }Construire le bloc à rendre dans l'éditeur
Ouvrez votre projet dans Visual Studio Code ou dans n'importe quel éditeur de code de votre choix.
Si vous utilisez Visual Studio Code, accédez à Terminal -> Nouveau Terminal . Cela lancera une fenêtre de terminal sur le dossier racine de votre projet.
Dans le terminal (ou dans votre outil de ligne de commande préféré), tapez la commande suivante :
npm startVous exécutez maintenant l'environnement de nœud en mode développement.

À partir de là, vous suivrez deux itinéraires différents. Pour rendre le bloc dans l'éditeur, vous allez travailler dans le fichier edit.js. Pour rendre le bloc sur le front-end, vous devrez écrire du code PHP dans le fichier principal du plugin.
Maintenant retroussez vos manches car le codage commence :
Enregistrez le bloc sur le serveur
Tout d'abord, vous devez enregistrer le bloc sur le serveur et écrire le code PHP pour récupérer les données de la base de données.
Dans le fichier author-plugin.php , vous devrez passer un second argument à la fonction register_block_type :
function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build', array( 'render_callback' => 'author_box_author_plugin_render_author_content' ) ); } add_action( 'init', 'author_box_author_plugin_block_init' ); Le deuxième argument est un tableau d'arguments pour enregistrer un type de bloc (voir la liste complète des arguments disponibles ici). Dans le code ci-dessus, nous avons uniquement fourni render_callback , qui détermine la fonction de rappel qui affiche le bloc à l'écran.
Ensuite, vous déclarerez la fonction :
function author_box_author_plugin_render_author_content() { return 'Hello World!'; }Enregistrez le fichier, créez un nouvel article ou une nouvelle page et ajoutez le bloc Author Box au canevas de l'éditeur.

L'éditeur de blocs affiche toujours le bloc de démarrage, car nous n'avons pas encore modifié le fichier edit.js.
Mais si vous prévisualisez la publication dans le front-end, vous verrez que le contenu du bloc d'origine a maintenant été remplacé par la chaîne "Hello World".
Maintenant, puisque le HTML rendu sur le front-end est généré par le fichier PHP, la fonction save n'aura plus besoin de renvoyer quoi que ce soit. Passons donc directement au fichier save.js et modifions le code comme indiqué ci-dessous :
export default function save() { return null; }Définir les attributs de bloc
Vous avez maintenant besoin d'un emplacement pour stocker les paramètres utilisateur. Par exemple, le nombre d'éléments de publication à récupérer dans la base de données, s'il faut afficher ou non un champ spécifié, etc. Pour ce faire, vous allez définir un certain nombre d' attributes dans le fichier block.json .
Par exemple, vous pouvez donner à l'utilisateur la possibilité de déterminer le nombre de messages à inclure dans le bloc, l'option d'afficher l'image en vedette, la date, l'extrait et/ou de masquer/afficher la photo de profil de l'auteur.
Voici la liste complète des attributs que nous utiliserons pour créer notre exemple de bloc :
{ ... "attributes": { "numberOfItems": { "type": "number", "default": 3 }, "columns": { "type": "number", "default": 1 }, "displayDate": { "type": "boolean", "default": true }, "displayExcerpt": { "type": "boolean", "default": true }, "displayThumbnail": { "type": "boolean", "default": true }, "displayAuthorInfo": { "type": "boolean", "default": true }, "showAvatar": { "type": "boolean", "default": true }, "avatarSize": { "type": "number", "default": 48 }, "showBio": { "type": "boolean", "default": true } } }Construire le bloc à rendre dans l'éditeur
Le sélecteur getEntityRecords est inclus dans le package @wordpress/data . Pour l'utiliser, vous devrez importer le hook useSelect de ce package dans votre fichier edit.js :

import { useSelect } from '@wordpress/data'; Ensuite, ajoutez le code suivant à la fonction Edit() :
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': 3 }); });Dans le code ci-dessus, nous avons codé en dur le nombre de publications. Mais vous voudrez peut-être donner aux utilisateurs la possibilité de définir un nombre différent de messages. Vous pouvez utiliser un attribut pour cela.
Dans votre block.json , vous devriez avoir défini un attribut numberOfItems . Vous pouvez l'utiliser dans votre fonction d' Edit comme indiqué ci-dessous :
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }); console.log( posts ); return ( ... ); } Vous ne verrez pas encore les publications à l'écran, mais exécutez un console.log et voyez ce qui se passe dans la console de l'inspecteur de votre navigateur :

useSelect peut prendre deux arguments : un rappel en ligne et un tableau de dépendances. Les deux renvoient une version mémorisée du rappel qui ne change que lorsque l'une des dépendances change.
Ainsi, afin de récupérer les messages à chaque changement d'attribut numberOfItems , vous devez modifier la fonction Edit comme indiqué ci-dessous :
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( ... ); } Ensuite, vous devez rendre votre liste de messages. Pour ce faire, vous pouvez utiliser la méthode de map JavaScript intégrée :
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( <div { ...useBlockProps() }> <ul> { posts && posts.map( ( post ) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? post.title.rendered : __( 'Default title', 'author-plugin' ) } </a> </h5> </li> ) })} </ul> </div> ); }Tout d'abord, il vérifie si vous avez au moins un message dans le tableau, puis exécute la boucle.
Notez que, comme nous utilisons la méthode map avec un composant React, nous utilisons également un attribut key pour attribuer l'ID de publication à l'élément de liste actuel.
post.link et post.title.rendered affichent respectivement l'URL et le titre de l'article.
L'image ci-dessous montre la liste complète des propriétés de l'objet de post .

Le code ci-dessus n'est qu'un exemple basique d'utilisation de getEntityRecords . Il est maintenant temps de mettre nos connaissances en pratique.
Supposons que vous souhaitiez empêcher votre bloc d'afficher les balises HTML que l'utilisateur peut avoir ajoutées au titre du message. WordPress fournit un composant RawHTML pour cela.
Tout d'abord, vous allez importer le composant depuis le package @wordpress/element :
import { RawHTML } from '@wordpress/element'; Ensuite, vous placerez le titre du message dans un élément RawHTML :
<div { ...useBlockProps() }> <ul> { posts && posts.map((post) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? ( <RawHTML> { post.title.rendered } </RawHTML> ) : ( __( 'Default title', 'author-plugin' ) )} </a> </h5> </li> ) })} </ul> </div> Et c'est tout. Ajoutez maintenant une balise HTML au titre de votre message et enregistrez le message. Testez ensuite votre code avec et sans RawHTML et voyez comment le contenu de votre bloc change à l'écran.
Ajouter la date
WordPress fournit un certain nombre de fonctions JavaScript pour gérer et formater les dates. Pour utiliser ces fonctions, vous devez d'abord les importer depuis le package @wordpress/date dans votre fichier edit.js :
import { dateI18n, format, __experimentalGetSettings } from '@wordpress/date';-
dateI18n: formate une date, en la traduisant dans les paramètres régionaux du site. -
format: formate une date. -
__experimentalGetSettings: Affiche la date au format défini dans les paramètres généraux de WordPress.
Ces fonctions ne sont pas documentées, mais vous trouverez des exemples utiles dans le code source de plusieurs blocs. Voir par exemple les derniers messages et les fichiers edit.js post-date.
Ajoutez maintenant l'attribut displayDate :
const { numberOfItems, displayDate } = attributes; Ajoutez ensuite le code suivant dans l'élément <li> :
{ displayDate && ( <time className='wp-block-author-box-author-plugin__post-date' dateTime={ format( 'c', post.date_gmt ) } > { dateI18n( __experimentalGetSettings().formats.date, post.date_gmt )} </time> ) }Que se passe t-il ici?
- Si
displayDateesttrue, affichez la date à l'aide d'un élémenttime. - L'attribut
dateTimefournit l'heure et/ou la date de l'élément dans l'un des formats autorisés. -
dateI18nrécupère la date au format localisé. Cette fonction fonctionne de manière similaire à la fonction WordPress PHPPHPdate_i18n.
Ajouter l'extrait
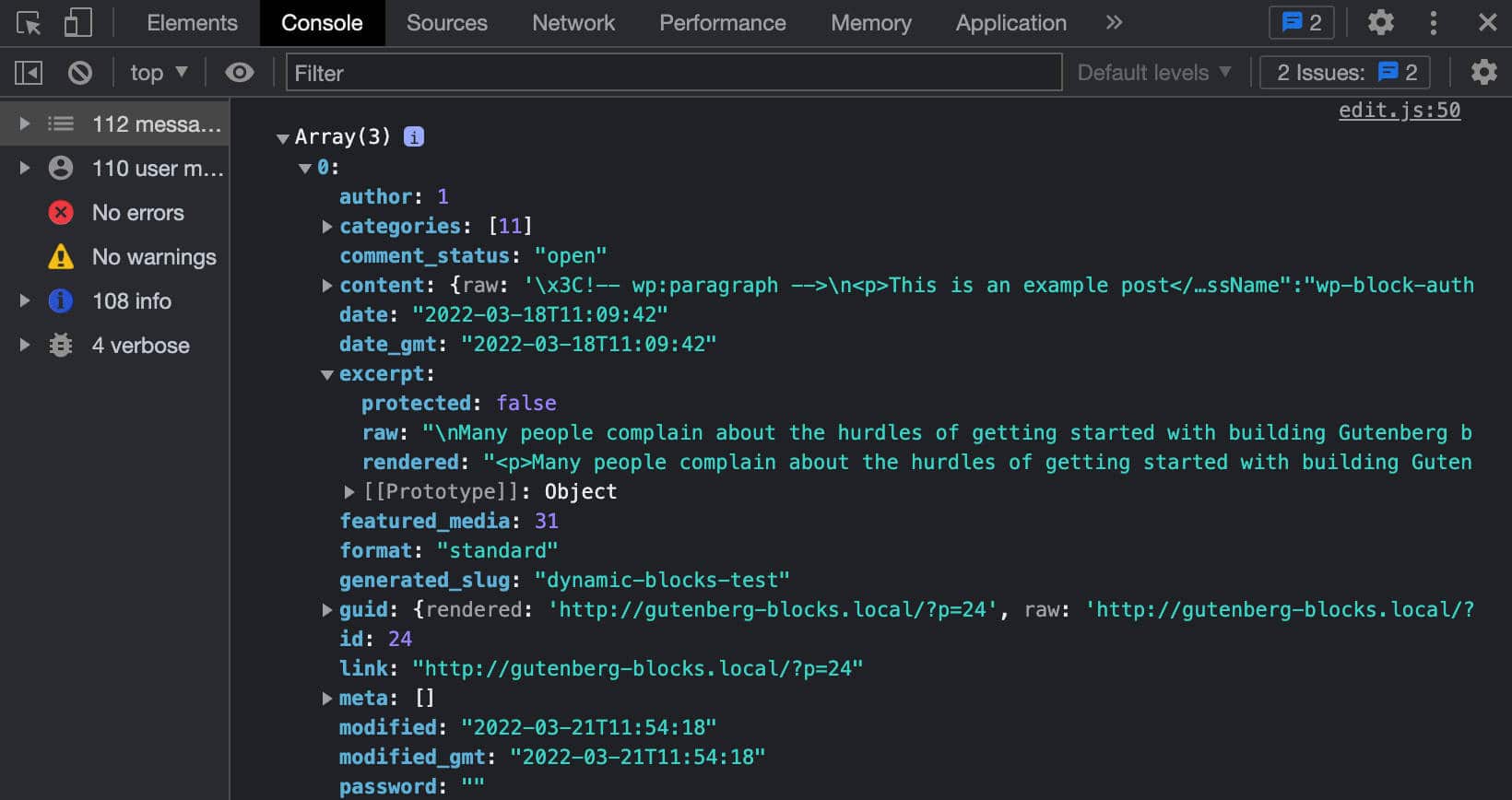
Maintenant, il devrait être facile d'ajouter l'extrait de message. Tout d'abord, jetez un œil à la propriété d' excerpt dans l'inspecteur du navigateur. Vous verrez que le contenu réel est stocké dans excerpt.rendered .

Ensuite, ajoutez l'attribut displayExcerpt à l'objet attributes :
const { numberOfItems, displayDate, displayExcerpt } = attributes; Ajoutez ensuite le code suivant avant la balise de fermeture </li> dans la fonction Edit :
{ displayExcerpt && post.excerpt.rendered && ( <p> <RawHTML> { post.excerpt.rendered } </RawHTML> </p> ) }Si vous n'êtes pas familier avec JavaScript, ici et ci-dessus, nous avons utilisé l ' évaluation de court-circuit , dans laquelle, si toutes les conditions sont vraies, la valeur du dernier opérande est renvoyée (en savoir plus dans Inline If with Logical && Operator and Logical AND (&& )).
Enfin, vous pouvez tester à nouveau votre code. Modifiez la valeur de l'attribut dans le fichier block.json et voyez ce qui se passe dans l'éditeur.
Ajouter l'image sélectionnée
Vous devez maintenant ajouter le code qui rend les images présentées. Commencez à ajouter l'attribut displayThumbnail aux attributes :
const { numberOfItems, displayDate, displayExcerpt, displayThumbnail } = attributes; Vous devez maintenant déterminer où l'image sélectionnée est stockée. Comme nous l'avons mentionné ci-dessus, pour obtenir l'image sélectionnée, vous devez ajouter un nouvel argument _embed à votre requête. De retour à votre code, modifiez les arguments de la requête comme suit :
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); Ici, nous avons simplement ajouté '_embed': true au tableau d'arguments. Cela fournit un objet post contenant la propriété _embedded , qui fournit les détails de l'image dont vous avez besoin pour afficher les images présentées.
Vous devez maintenant savoir où trouver les détails de l'image.

Il vous suffit d'ajouter le code qui affiche l'image à l'écran :
{ displayThumbnail && post._embedded && post._embedded['wp:featuredmedia'] && post._embedded['wp:featuredmedia'][0] && <img className='wp-block-author-box-author-plugin__post-thumbnail' src={ post._embedded['wp:featuredmedia'][0].media_details.sizes.medium.source_url } alt={ post._embedded['wp:featuredmedia'][0].alt_text } /> } Enregistrez le fichier, passez à l'éditeur de blocs et vérifiez si l'image s'affiche correctement lorsque l'attribut displayThumbnail est défini sur true .

Ajouter des contrôles de barre latérale
Jusqu'à présent, nous avons utilisé les valeurs par défaut des attributs définies dans le block.json . Mais d'après notre article précédent, nous savons que nous pouvons définir des gestionnaires d'événements pour donner aux utilisateurs la possibilité d'attribuer des valeurs personnalisées à chaque attribut.
Pour ce faire, vous allez ajouter un ensemble de contrôles à la barre latérale des paramètres de bloc. Dans edit.js , importez les composants suivants à partir des packages correspondants :
import { useBlockProps, InspectorControls } from '@wordpress/block-editor'; import { PanelBody, PanelRow, QueryControls, ToggleControl, RangeControl } from '@wordpress/components';-
InspectorControls: Contient les paramètres de la barre latérale qui affectent l'ensemble du bloc (voir sur GitHub) -
PanelBody: Ajoute un conteneur pliable à la barre latérale des paramètres (voir sur GitHub) -
PanelRow: Produit un conteneur générique pour les contrôles de la barre latérale (voir sur GitHub) -
QueryControls: Fournit des contrôles de paramètres pour construire une requête (voir sur GitHub) -
ToggleControl: Fournit un bouton bascule permettant aux utilisateurs d'activer/désactiver une option spécifique (voir sur GitHub) -
RangeControl: est utilisé pour faire des sélections à partir d'une plage de valeurs incrémentielles (voir sur GitHub)
Ensuite, vous devez mettre à jour la fonction Edit pour utiliser les commandes désormais disponibles. Tout d'abord, modifiez la fonction Edit comme suit :
export default function Edit( { attributes, setAttributes } ) { const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); ... } Notez la propriété setAttributes passée à la fonction Edit .
Vous pouvez maintenant ajouter les éléments correspondants à votre code JSX :
return ( <> <InspectorControls> <PanelBody title={ __( 'Content Settings', 'author-plugin' ) }> <PanelRow> <QueryControls numberOfItems={ numberOfItems } onNumberOfItemsChange={ ( value ) => setAttributes( { numberOfItems: value } ) } minItems={ 1 } maxItems={ 10 } /> </PanelRow> <PanelRow> <RangeControl label={ __( 'Number of Columns', 'author-plugin' ) } value={ columns } onChange={ ( value ) => setAttributes( { columns: value } ) } min={ 1 } max={ 4 } required /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Featured Image', 'author-plugin' ) } checked={ displayThumbnail } onChange={ () => setAttributes( { displayThumbnail: ! displayThumbnail } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Date', 'author-plugin' ) } checked={ displayDate } onChange={ () => setAttributes( { displayDate: ! displayDate } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Display Excerpt', 'author-plugin' ) } checked={ displayExcerpt } onChange={ () => setAttributes( { displayExcerpt: ! displayExcerpt } ) } /> </PanelRow> </PanelBody> </InspectorControls> <div { ...useBlockProps() }> ... </div> </> );Wow, c'est beaucoup de code, n'est-ce pas? Mais c'est assez facile à comprendre.
Les attributs d'élément qui méritent le plus votre attention ici sont onNumberOfItemsChange dans QueryControls et onChange dans RangeControl et ToggleControl . Ces attributs définissent les gestionnaires d'événements nécessaires pour permettre à l'utilisateur de personnaliser l'apparence et/ou le comportement d'un bloc.
Vous remarquerez également que nous avons utilisé les balises <> et </> , qui sont la syntaxe courte pour déclarer les fragments React.
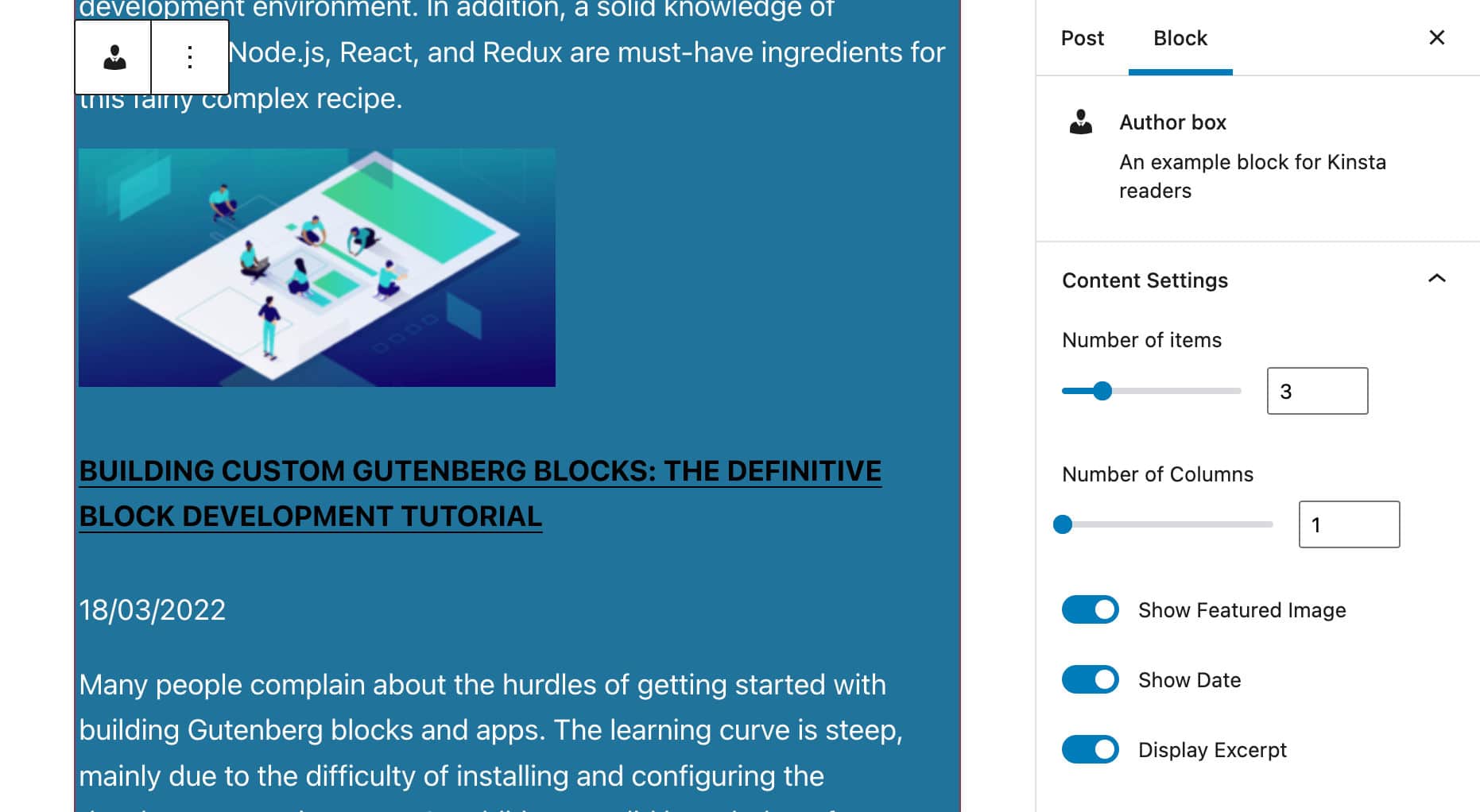
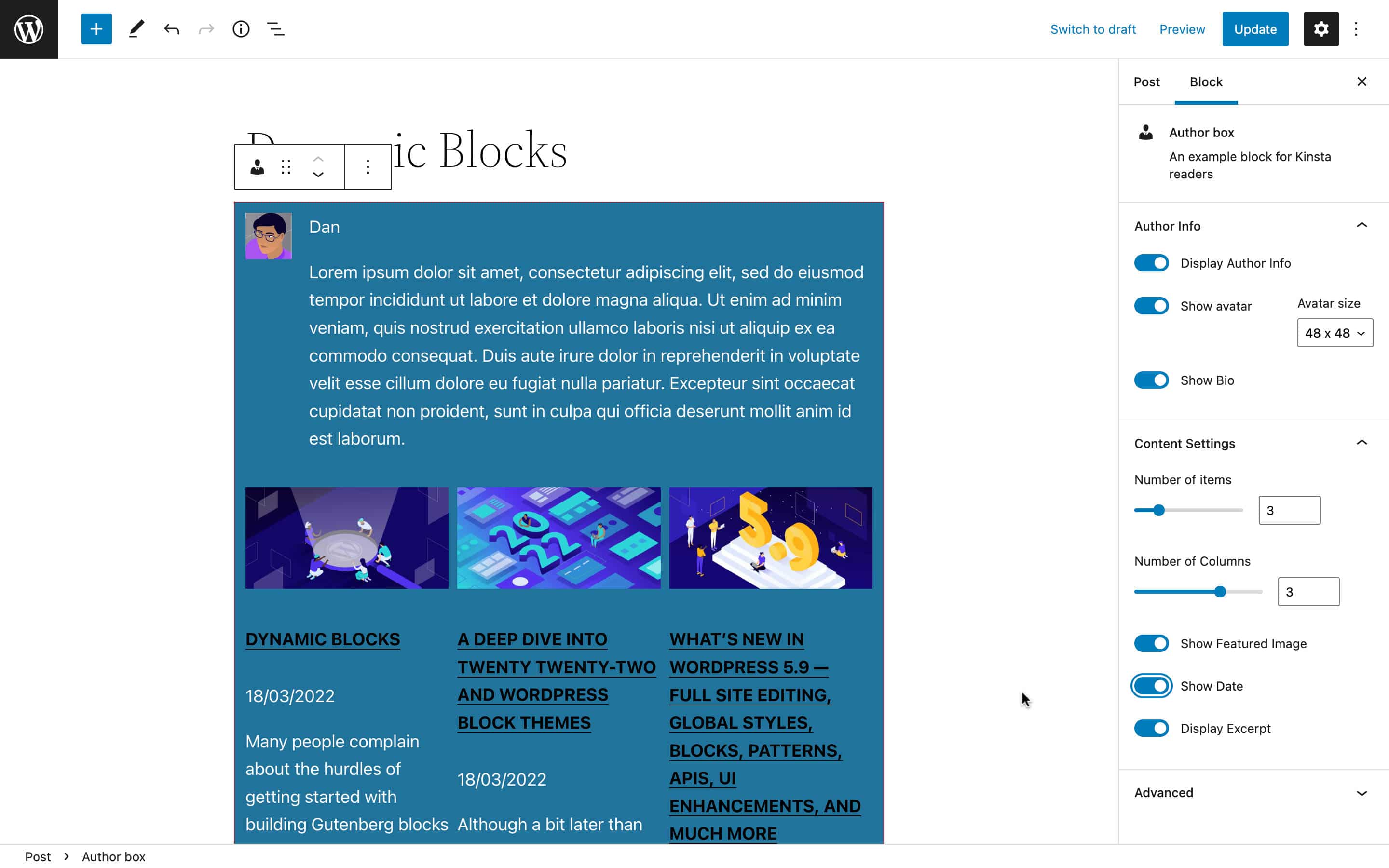
Maintenant, enregistrez votre fichier, sautez dans l'éditeur et actualisez la page :

Est-ce que tout y est? Ensuite, passons à autre chose et ajoutons les détails de l'auteur du message.
Trouver l'auteur du message
Comme nous l'avons mentionné ci-dessus, notre bloc affichera une liste d'articles écrits par le même auteur que le message actuel.
Pour obtenir l'identifiant de l'auteur de l'article, vous allez importer le sélecteur getCurrentPostAttribute depuis le datastore core/editor :
wp.data.select( 'core/editor' ).getCurrentPostAttribute( 'author' ) getCurrentPostAttribute renvoie une valeur d'attribut pour la publication enregistrée.
Une fois que vous avez obtenu l'identifiant de l'auteur, vous pouvez modifier la requête comme indiqué ci-dessous :
const posts = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); return select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); Avec ce code, vous obtiendrez une liste de n articles du même auteur que le post actuel.
Maintenant que vous avez l'identifiant de l'auteur, vous pouvez également l'utiliser pour extraire des données supplémentaires de la base de données.
Afficher les détails de l'auteur
Comme nous n'avons aucune documentation disponible, nous avons utilisé le code du bloc central Post Author comme référence.
Pour afficher les détails de l'auteur, vous devez d'abord importer une nouvelle dépendance :
import { forEach } from 'lodash'; Ensuite, dans la fonction Edit , mettez à jour l'objet attributes comme suit :
const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail, displayAuthorInfo, showAvatar, avatarSize, showBio } = attributes;Une fois cela fait, vous éditerez le code vu dans la section précédente pour récupérer les détails de l'auteur :
const { authorDetails, posts } = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); const authorDetails = _authorId ? select( 'core' ).getUser( _authorId ) : null; const posts = select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); return { authorDetails: authorDetails, posts: posts }; }, [ numberOfItems ] ); Notez que nous avons utilisé le sélecteur getUser pour obtenir les détails de l'auteur.
Ensuite, vous voudrez peut-être obtenir l'avatar de l'auteur. Le code ci-dessous crée un tableau d'éléments stockant les URL et les tailles des avatars :
const avatarSizes = []; if ( authorDetails ) { forEach( authorDetails.avatar_urls, ( url, size ) => { avatarSizes.push( { value: size, label: `${ size } x ${ size }`, } ); } ); }Ensuite, vous ajouterez les panneaux et les commandes de la barre latérale pour permettre aux utilisateurs de personnaliser la zone de l'auteur dans le bloc :
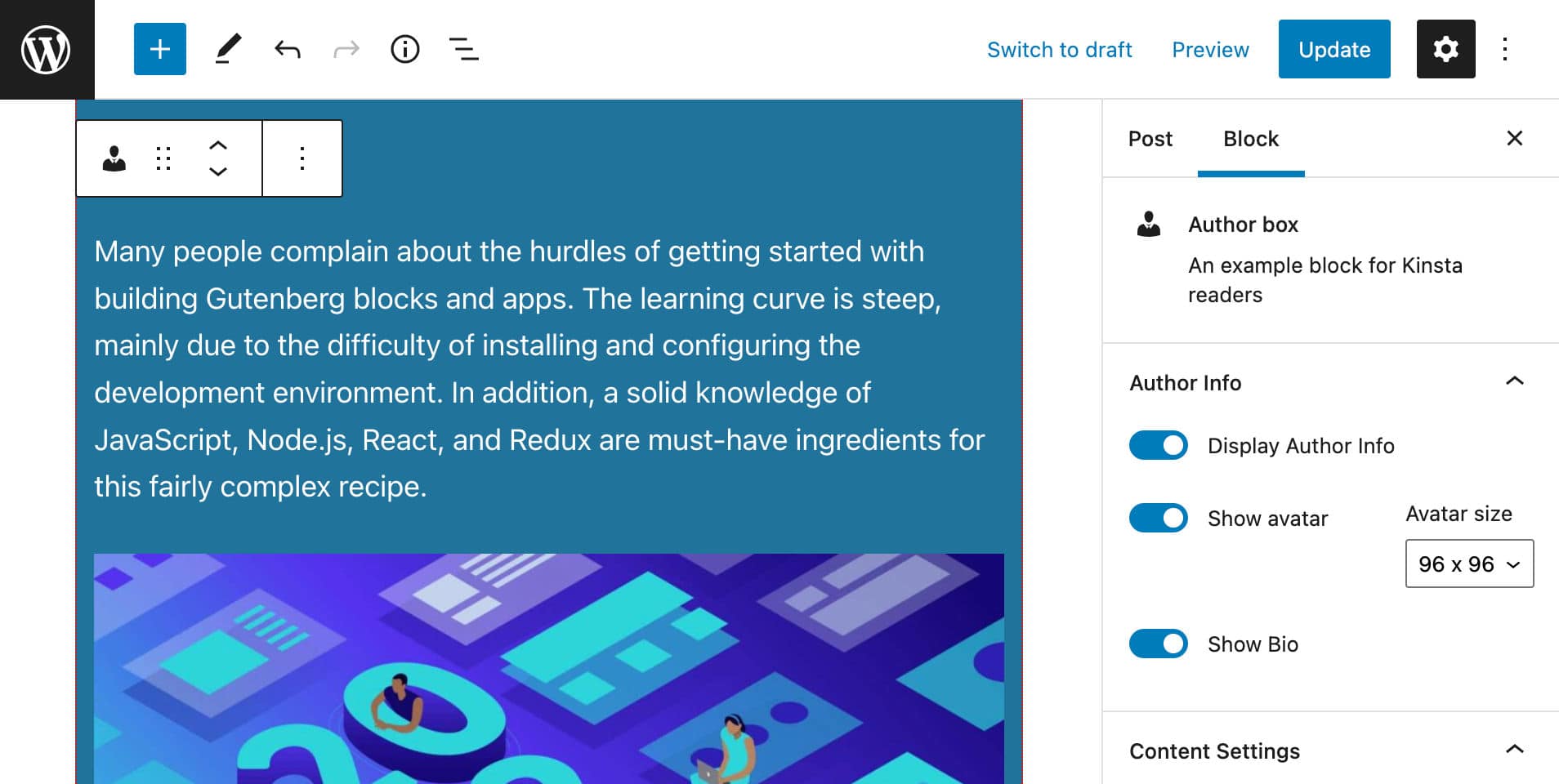
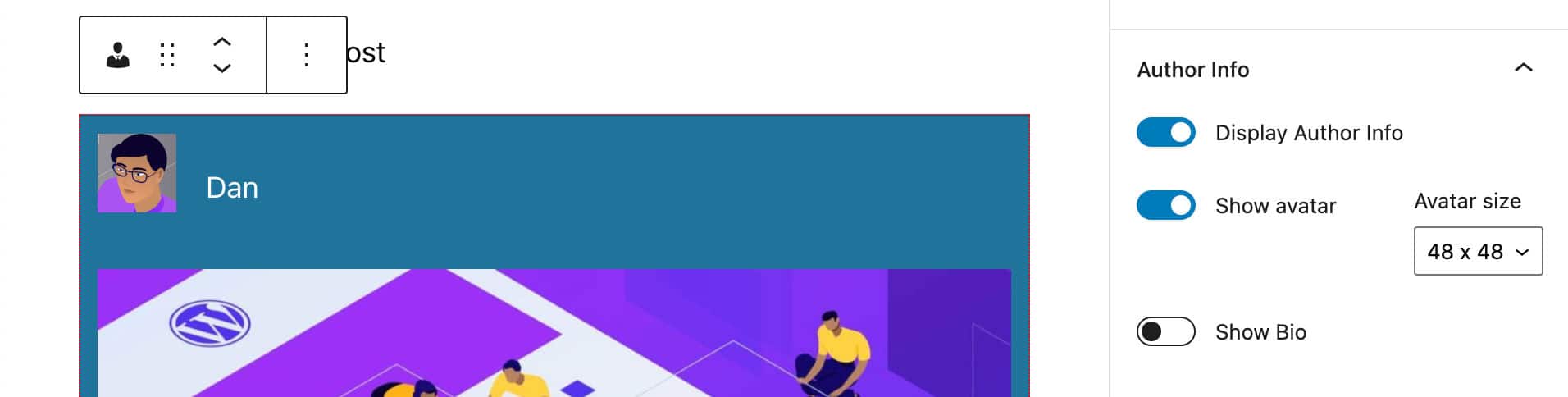
return ( <> <InspectorControls> <PanelBody title={ __( 'Author Info', 'author-plugin' ) }> <PanelRow> <ToggleControl label={ __( 'Display Author Info', 'author-plugin' ) } checked={ displayAuthorInfo } onChange={ () => setAttributes( { displayAuthorInfo: ! displayAuthorInfo } ) } /> </PanelRow> { displayAuthorInfo && ( <> <PanelRow> <ToggleControl label={ __( 'Show avatar' ) } checked={ showAvatar } onChange={ () => setAttributes( { showAvatar: ! showAvatar } ) } /> { showAvatar && ( <SelectControl label={ __( 'Avatar size' ) } value={ avatarSize } options={ avatarSizes } onChange={ ( size ) => { setAttributes( { avatarSize: Number( size ), } ); } } /> ) } </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Bio', 'author-plugin' ) } checked={ showBio } onChange={ () => setAttributes( { showBio: ! showBio } ) } /> </PanelRow> </> ) } </PanelBody> ... </InspectorControls> ... </> );L'image ci-dessous montre la barre latérale des paramètres mis à jour :

Enfin, vous pouvez ajouter la section de l'auteur à votre bloc :
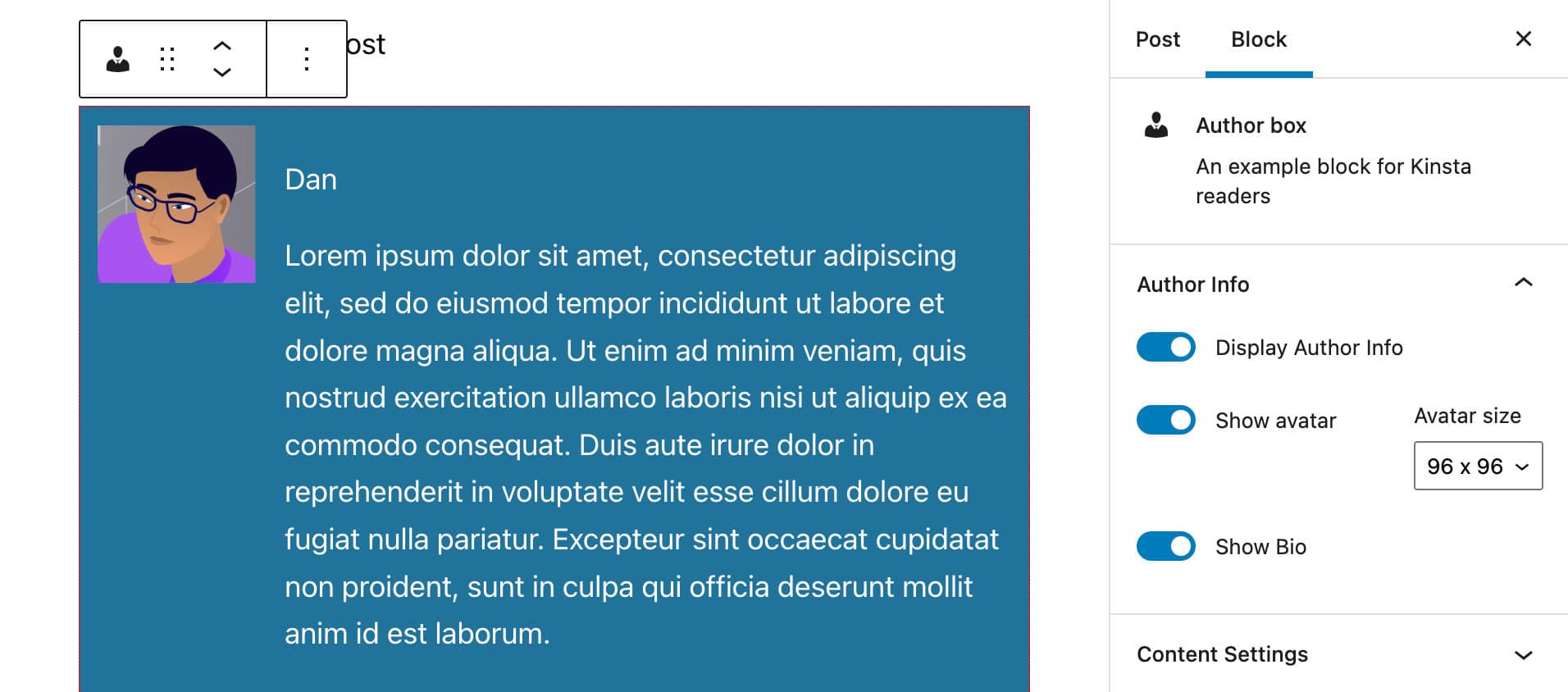
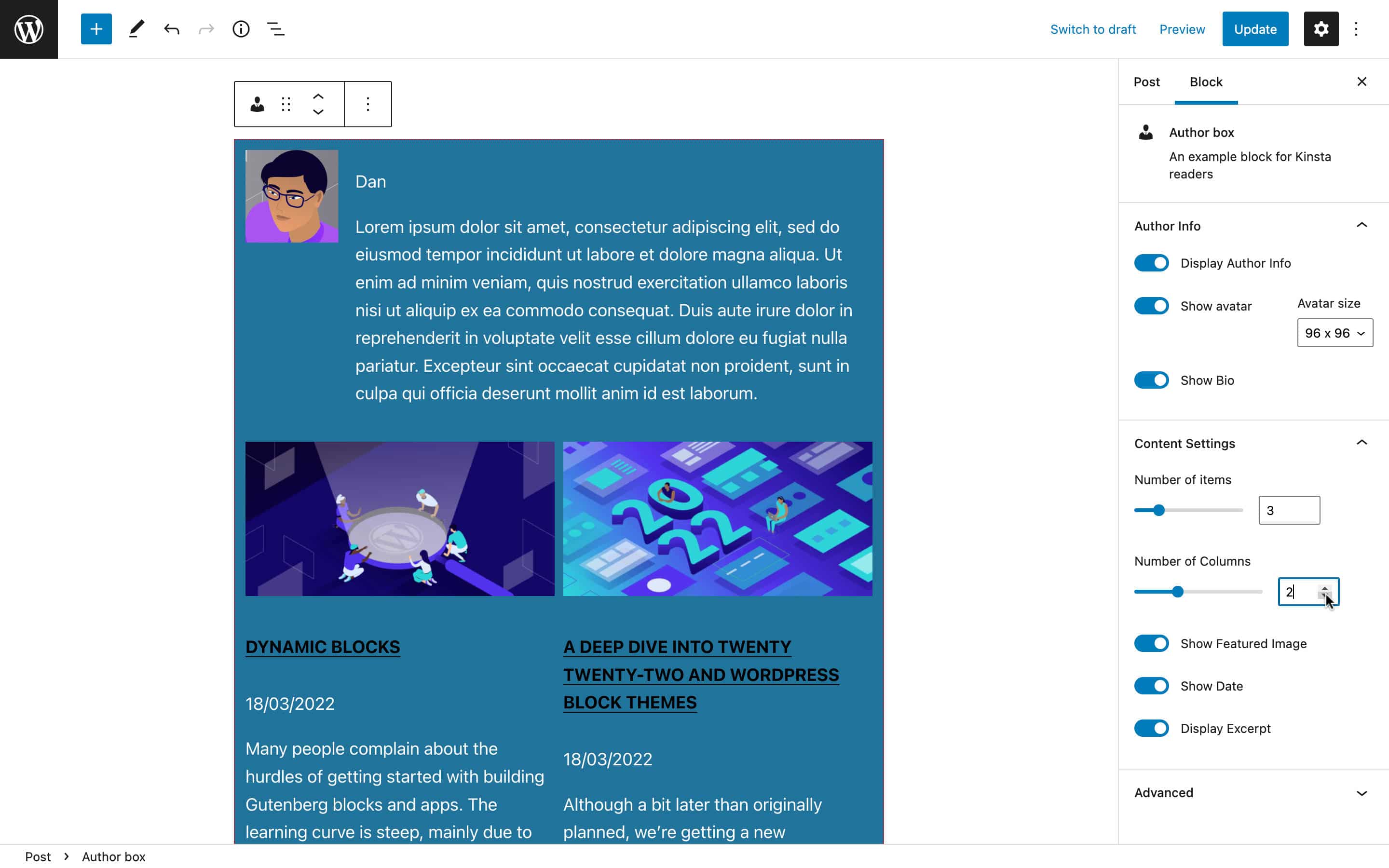
return ( <> <InspectorControls> ... </InspectorControls> <div { ...useBlockProps() }> { displayAuthorInfo && authorDetails && ( <div className="wp-block-author-box-author-plugin__author"> { showAvatar && ( <div className="wp-block-author-box-author-plugin__avatar"> <img width={ avatarSize } src={ authorDetails.avatar_urls[ avatarSize ] } alt={ authorDetails.name } /> </div> ) } <div className='wp-block-author-box-author-plugin__author-content'> <p className='wp-block-author-box-author-plugin__name'> { authorDetails.name } </p> { showBio && // https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Optional_chaining authorDetails?.description && authorDetails.description.length > 0 && ( <p className='wp-block-author-box-author-plugin__description'>{ authorDetails.description }</p> ) } </div> </div> )} <ul> ... </ul> </div> </> );L'image suivante montre comment il s'affiche à l'écran.

Enregistrez maintenant votre fichier edit.js et exécutez vos tests. Votre bloc doit inclure différents éléments en fonction des paramètres du bloc.

Il manque encore une dernière chose : le nombre de colonnes pour afficher les articles.
Modifier le nombre de colonnes
Pour donner à l'utilisateur la possibilité d'afficher des aperçus d'articles dans des colonnes, nous avons défini l'attribut columns dans le fichier block.json . Nous avons également inclus un attribut de columns dans le script et créé un contrôle de paramètres pour permettre aux utilisateurs de modifier le nombre de colonnes, bien que ce changement n'ait aucun effet pour le moment.
Dans le code JSX ci-dessus, vous avez dû remarquer que nous avons ajouté des classes CSS à plusieurs éléments :
Classes affectées aux éléments dans la section Auteur :
-
wp-block-author-box-author-plugin__author -
wp-block-author-box-author-plugin__avatar -
wp-block-author-box-author-plugin__author-content -
wp-block-author-box-author-plugin__name -
wp-block-author-box-author-plugin__description
Classes attribuées aux éléments dans la section de contenu :
-
wp-block-author-box-author-plugin__post-items -
wp-block-author-box-author-plugin__post-thumbnail -
wp-block-author-box-author-plugin__post-title -
wp-block-author-box-author-plugin__post-date -
wp-block-author-box-author-plugin__post-excerpt
Une classe est toujours manquante. Le nom de cette classe sera généré dynamiquement pour refléter le nombre de colonnes défini par l'utilisateur.
Revenez au fichier Edit.js et modifiez l'élément ul comme suit :
<ul className={ `wp-block-author-box-author-plugin__post-items columns-${ columns }` }> ... </ul> Nous avons ajouté une nouvelle classe columns-${ columns } selon la syntaxe Template literals pour insérer une expression dans une chaîne. De cette façon, l'attribut attaché à l'élément ul dépendra des paramètres de l'utilisateur (par exemple, columns-1 , columns-2 , etc.).
Ouvrez maintenant le fichier style.scss et remplacez le code existant par ce qui suit :
.wp-block-author-box-author-plugin { background-color: #21759b; color: #fff; padding: .6em; ul.wp-block-author-box-author-plugin__post-items { padding: 0; list-style-type: none; display: grid; gap: .5em; @for $i from 2 through 4 { &.columns-#{ $i } { grid-template-columns: repeat(#{ $i }, 1fr); } } li { list-style: none; img.wp-block-author-box-author-plugin__post-thumbnail { height: auto; max-width: 100%; } } } } .wp-block-author-box-author-plugin__author { display: flex; flex-wrap: wrap; } .wp-block-author-box-author-plugin__avatar { margin-right: 1em; } .wp-block-author-box-author-plugin__author-content { flex-basis: 0; flex-grow: 1; }Nous n'irons pas plus loin dans ce code, étant au-delà de la portée de cet article. Mais si vous souhaitez approfondir, vous pouvez vous référer aux ressources suivantes :
- Disposition de la grille CSS
- Apprendre la grille CSS
- La règle @for dans Sass
- Nidification à Sass

Et c'est tout pour le rendu du bloc dans l'éditeur.
Création du bloc à afficher sur la page
Maintenant que le code qui rend le bloc dans l'éditeur est terminé, nous pouvons continuer et construire le bloc pour le rendu sur le front-end.
Comme nous l'avons mentionné précédemment, en ce qui concerne les blocs dynamiques, le fichier du plug-in est chargé de générer le code HTML à afficher sur le front-end.
Ouvrez donc le fichier principal de votre plugin ( author-plugin.php dans notre exemple).
La première chose à faire est de rendre les attributs de bloc disponibles pour la fonction PHP de WordPress. Dans votre fichier PHP, modifiez la définition de la fonction comme suit :
function author_box_author_plugin_render_author_content( $attr ) { ... } Vous pouvez maintenant utiliser les fonctions de WordPress pour récupérer et manipuler des données. Par exemple, vous pouvez utiliser get_posts pour récupérer les derniers articles de blog (pour en savoir plus, consultez notre article détaillé sur la fonction get_posts ) :
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'], ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<ul>'; foreach ( $my_posts as $p ){ $output .= '<li><a href="' . esc_url( get_permalink( $p->ID ) ) . '">' . $p->post_title . '</a></li>'; } $output .= '</ul>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } La fonction ci-dessus récupère les derniers articles de blog numberOfItems de votre base de données WordPress (par défaut post_type est défini sur post ) et renvoie un tableau d'objets $post . Ensuite, il itère sur le tableau pour créer les éléments de la liste.
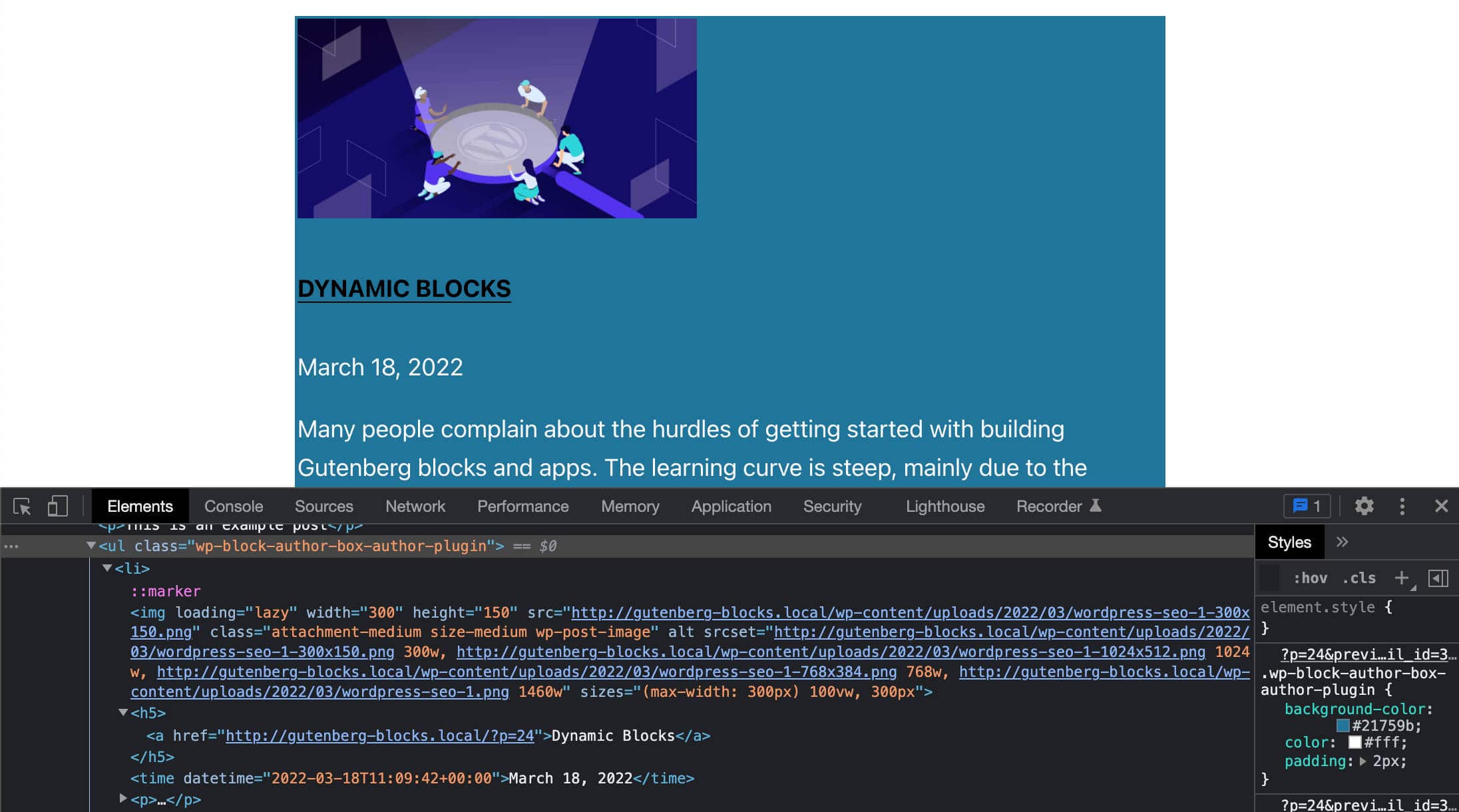
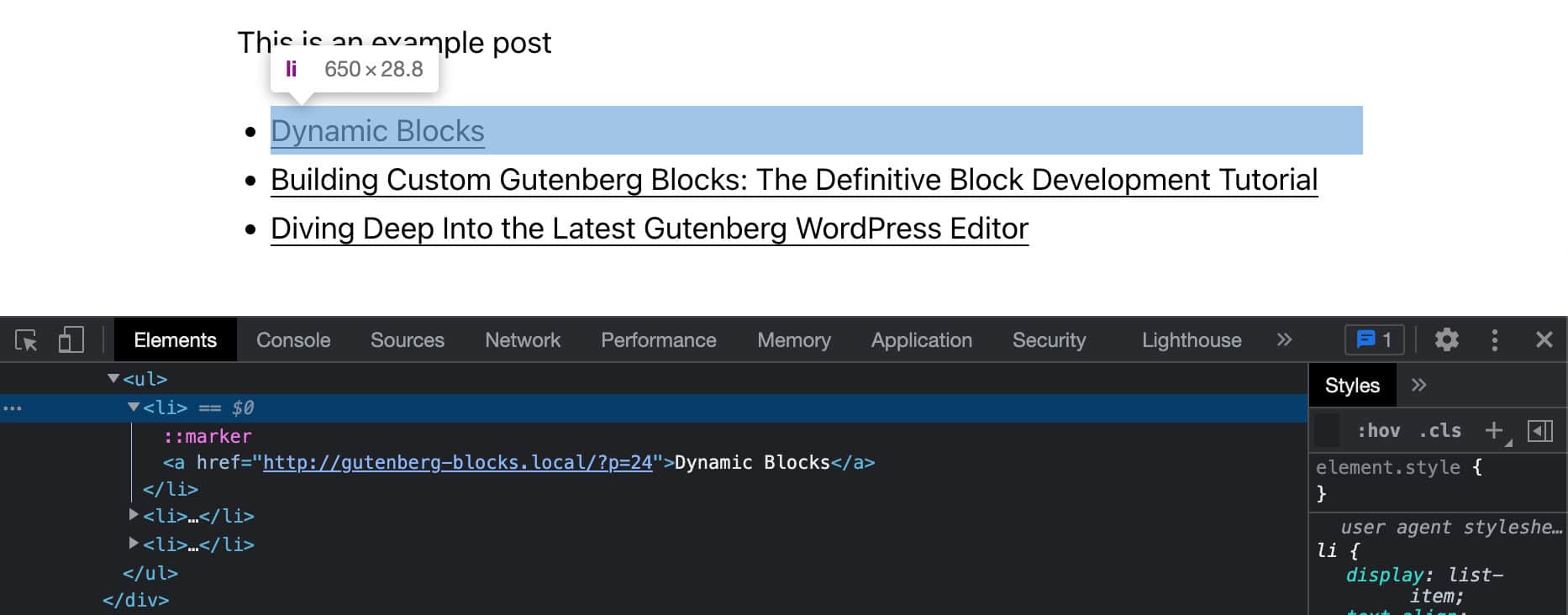
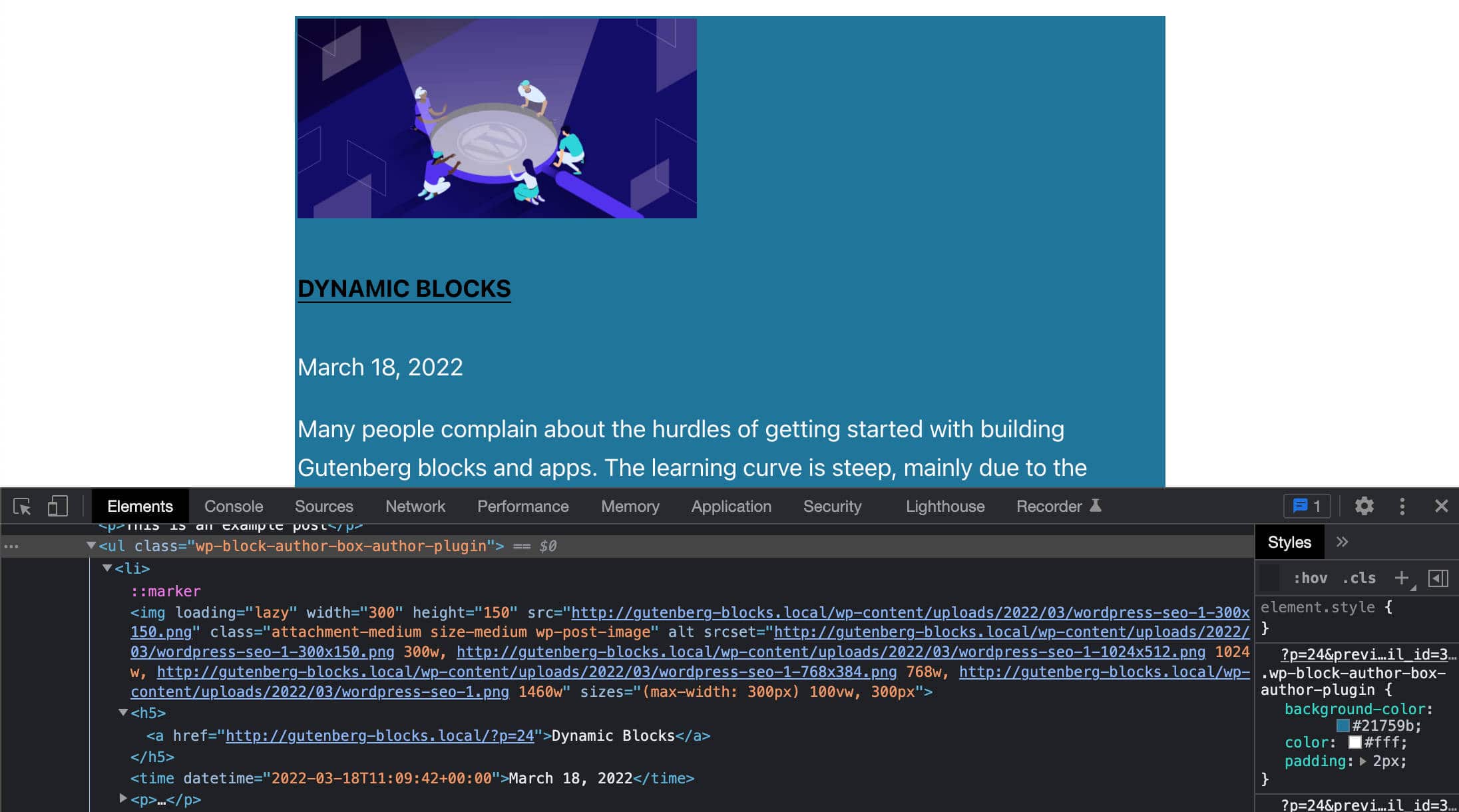
Si vous inspectez la sortie HTML, vous remarquerez qu'il s'agit d'une simple liste de publications, comme celle illustrée dans l'image suivante :

Dans notre article précédent, nous avons mentionné que vous utiliserez le hook useBlockProps React pour marquer l'élément wrapper du bloc dans votre code JSX. Vous devrez faire la même chose dans votre fonction PHP.
WordPress fournit la fonction get_block_wrapper_attributes pour cela.
Alors, changez votre code PHP comme suit :
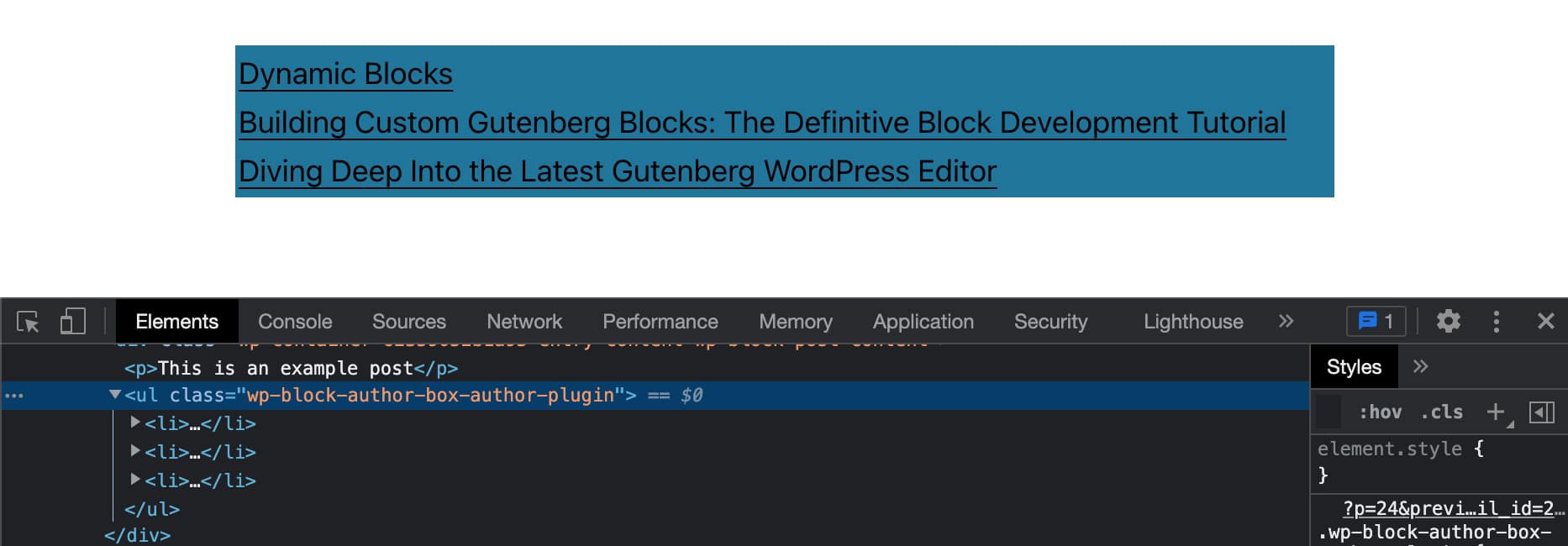
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul>'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $output .= '<li>'; $output .= '<a href="' . $url . '">' . $title . '</a>'; $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } Maintenant, une classe wp-block-author-box-author-plugin a été attribuée à l'élément conteneur et le bloc a une couleur d'arrière-plan différente.
Ensuite, la fonction get_posts obtient les données WP_Posts et le cycle foreach construit les éléments de la liste (voir aussi Comment afficher les données renvoyées par get_posts).

Ajouter une image en vedette, une date et un extrait
Ensuite, vous devrez ajouter des vignettes, des dates et des extraits de publication. Dans le même fichier, modifiez votre code PHP comme suit :
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-">'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $thumbnail = has_post_thumbnail( $p->ID ) ? get_the_post_thumbnail( $p->ID, 'medium' ) : ''; $output .= '<li>'; if( ! empty( $thumbnail ) && $attr['displayThumbnail'] ){ $output .= $thumbnail; } $output .= '<h5><a href="' . $url . '">' . $title . '</a></h5>'; if( $attr['displayDate'] ){ $output .= '<time datetime="' . esc_attr( get_the_date( 'c', $p ) ) . '">' . esc_html( get_the_date( '', $p ) ) . '</time>'; } if( get_the_excerpt( $p ) && $attr['displayExcerpt'] ){ $output .= '<p>' . get_the_excerpt( $p ) . '</p>'; } $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } La boucle foreach parcourt le tableau $my_posts . À chaque itération, plusieurs conditions vérifient les valeurs d'attribut et créent la sortie en conséquence.
Jetez maintenant un coup d'œil à la sortie à l'écran :

Vous pouvez maintenant exécuter vos tests. Modifiez les paramètres de date, d'extrait et de vignette et vérifiez comment le contenu du bloc change sur le front-end.
Afficher les messages dans les colonnes
Dans notre code JavaScript, nous avons utilisé une classe columns-${ columns } pour afficher les aperçus des publications dans les colonnes. Maintenant, nous devons faire la même chose en PHP.
Pour cela, il vous suffit d'ajouter ces deux lignes de code :
$num_cols = $attr['columns'] > 1 ? strval( $attr['columns'] ) : '1'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-' . $num_cols . '">'; Cela ajoutera une classe columns-n à l'élément ul contenant les aperçus de publication. Maintenant, le nombre de colonnes affichées sur la page doit correspondre au nombre de colonnes défini dans les paramètres du bloc.
Construire la boîte d'auteur
Enfin, vous devez créer la boîte contenant les détails de l'auteur, y compris l'avatar, le nom et la description.
Dans la fonction de rappel, vous devrez ajouter un ensemble de conditions pour vérifier la valeur actuelle de chaque attribut :
if( $attr['displayAuthorInfo'] ){ $output .= '<div class="wp-block-author-box-author-plugin__author">'; if( $attr['showAvatar'] ){ $output .= '<div class="wp-block-author-box-author-plugin__avatar">' . get_avatar( get_the_author_meta( 'ID' ), $attr['avatarSize'] ) . '</div>'; } $output .= '<div class="wp-block-author-box-author-plugin__author-content">'; $output .= '<div class="wp-block-author-box-author-plugin__name">' . get_the_author_meta( 'display_name' ) . '</div>'; if( $attr['showBio'] ){ $output .= '<div class="wp-block-author-box-author-plugin__description">' . get_the_author_meta( 'description' ) . '</div>'; } $output .= '</div>'; $output .= '</div>'; } Le code est assez simple. Il vérifie la valeur actuelle de chaque attribut, et si c'est true , alors il génère le code HTML nécessaire.
Maintenant, enregistrez votre fichier PHP et comparez le bloc dans l'éditeur avec le même bloc sur le front-end.

Vous trouverez le code complet du bloc d'exemple dans ce Gist public.
Ressources recommandées pour le développement de blocs dynamiques
Si vous avez éveillé vos oreilles en lisant cet article et avez commencé à reconnaître les opportunités de développement professionnel liées à l'apprentissage de la création de blocs Gutenberg, eh bien, notre conseil est de continuer à explorer et à acquérir de nouvelles compétences dans les technologies derrière le développement de blocs.
Bien qu'il manque toujours une documentation officielle fiable, il existe néanmoins d'excellentes ressources, gratuites et payantes, que nous avons consultées lors de la rédaction de cet article. Parmi les nombreuses ressources disponibles, nous vous recommandons les suivantes :
Ressources officielles
- Données
- Données de base
- Création de blocs dynamiques
- Introduction au développement de blocs Gutenberg
- Apprentissage social WordPress sur MeetUp
Tutoriels recommandés par les principaux contributeurs de WordPress
- Demander des données dans Gutenberg avec getEntityRecords par Ryan Welcher (@ryanwelcher)
- Un aperçu pratique de l'API @wordpress/data par Darren Ethier (@nerrad)
Ressources JavaScript, React et Redux
- Tutoriels JavaScript par MDN
- Premiers pas avec React (officiel)
- Tutoriel Redux (officiel)
Ressources connexes de Kinsta
- Qu'est-ce que JavaScript ? Un regard sur le langage de script le plus populaire du Web
- Un guide définitif pour gérer les erreurs en JavaScript
- Qu'est-ce que Node.js et pourquoi devriez-vous l'utiliser
- Comment installer Node.js et npm sur Windows, macOS et Linux
- Comment déboguer le code Node.js à l'aide de plusieurs outils
- Node.js vs PHP : une comparaison directe
- 10 types d'applications Node.js les plus populaires en 2022
- Angular vs React : une comparaison détaillée côte à côte
Sommaire
Nous avons atteint la fin de ce (deuxième) long voyage à travers le développement du bloc Gutenberg.
Dans cet article, nous avons abordé certains sujets avancés, tels que l'état de l'application et les magasins Redux. Mais j'espère que vous devriez maintenant avoir une meilleure compréhension du développement de blocs en général.
Oui, les compétences Node.js, Webpack, Babel, React et Redux sont essentielles pour créer des blocs Gutenberg avancés, mais vous n'avez pas besoin d'être un ninja React pour commencer. Apprendre à développer des blocs Gutenberg ne doit pas nécessairement être compliqué. Faites-le simplement avec la bonne motivation et en suivant le parcours d'apprentissage approprié.
Et nous espérons que cet article – et le précédent – vous fournira la bonne carte pour trouver votre chemin et commencer immédiatement le développement de Gutenberg.
À vous maintenant ! Avez-vous déjà créé des blocs dynamiques ? Avez-vous des exemples à partager avec nous ? Et quels ont été les plus gros obstacles dans votre expérience ? N'hésitez pas à laisser un commentaire ci-dessous.
