Le moyen le plus rapide et le plus simple de créer un site Web en 2024
Publié: 2024-09-10Créer un site Web ne doit pas nécessairement prendre du temps ou être compliqué. Dans ce guide, nous vous présenterons le moyen le plus rapide et le plus simple de créer un site Web professionnel avec Divi. Nous couvrirons chaque étape essentielle, de la configuration de votre domaine et de l'hébergement à la création et à la personnalisation de votre site.
Que vous soyez débutant ou designer expérimenté, Divi rend l'ensemble du processus simple et efficace. Suivez ces étapes pour que votre site Web soit opérationnel en un rien de temps !
- 1 Le moyen rapide et facile de créer un site Web professionnel (étape par étape)
- 1.1 1. Obtenez un hébergement de domaine et WordPress
- 1.2 2. Choisissez le bon thème pour créer votre site rapidement
- 1.3 3. Créez un site Web professionnel en quelques minutes avec Divi
- 1.4 4. Personnalisez votre site Web pour l'adapter à votre marque
- 1.5 5. Ajoutez les plugins dont vous avez besoin
- 2 avantages de créer rapidement un site Web
- 3. Commencez avec Divi aujourd'hui
- 4 questions fréquemment posées (FAQ)
Le moyen rapide et facile de créer un site Web professionnel (étape par étape)
Je ne vais pas vous promettre une solution en un clic ou un succès instantané. Créer un site Web demande des efforts, mais il existe des moyens de le faire plus efficacement pour obtenir les mêmes résultats professionnels sans perdre de temps ni d'argent. En suivant les étapes ci-dessous, vous pouvez créer rapidement un site Web WordPress facilement personnalisable selon vos besoins à l’aide de Divi.
1. Obtenez un hébergement de domaine et WordPress
Chaque site Web nécessite la configuration de quelques éléments de base avant de pouvoir commencer à créer votre site Web :
- Domaine : si vous ne l'avez pas déjà fait, vous devrez enregistrer votre propre domaine. SiteGround et Namecheap sont des bureaux d'enregistrement de domaines populaires, car les deux fournisseurs proposent des prix compétitifs et un excellent service client.
- Hébergement : chaque site Web a besoin d'un fournisseur d'hébergement pour fournir un emplacement où votre site est stocké et accessible. SiteGround est un hébergeur hautement recommandé pour un service d'hébergement WordPress rapide et fiable. Il offre d’excellentes performances, sécurité et support client, ce qui le rend idéal pour héberger votre site WordPress.
- WordPress (CMS/Website Builder) : Le système de gestion de contenu (CMS) et constructeur de sites Web open source le plus populaire. Le logiciel peut être téléchargé gratuitement directement depuis leur site Web ou installé automatiquement sur votre site à l'aide de SiteGround.
Pour les débutants, cela peut prendre des heures ou des jours si vous n'êtes pas familier avec le processus. Heureusement, l'utilisation de SiteGround simplifie l'ensemble du processus de configuration, de l'hébergement à l'installation de WordPress.
Utilisez SiteGround pour le domaine, l'hébergement et WordPress (méthode la plus rapide)

SiteGround peut gérer l'ensemble du processus de configuration pour vous, y compris l'hébergement, l'enregistrement de domaine et l'installation de WordPress, permettant ainsi à votre site Web d'être opérationnel rapidement.
Regardez la vidéo ci-dessous pour un guide étape par étape sur la façon d'enregistrer votre domaine, de configurer l'hébergement et d'installer WordPress à l'aide de SiteGround.
En garantissant un hébergement fiable, en enregistrant un nom de domaine et en installant efficacement WordPress avec SiteGround, vous posez une base solide pour votre site Web que vous pouvez gérer en un seul endroit.
Commencez avec Siteground
Pourquoi WordPress ?

WordPress est l’une des plateformes de sites Web les plus populaires car elle est polyvalente et facile à utiliser. Les créateurs de sites Web comme Wix pourront peut-être créer votre site rapidement, mais vous aurez beaucoup moins de contrôle sur votre site que WordPress. Avec WordPress, vous avez le contrôle total pour créer et gérer tous les aspects de votre site sans avoir besoin de beaucoup de compétences techniques.
WordPress propose des milliers de thèmes et de plugins pour prendre en charge une personnalisation sans précédent. Par exemple, si vous souhaitez créer une boutique en ligne, vous pouvez facilement obtenir le meilleur thème de commerce électronique. De même, si vous souhaitez intégrer un plugin SEO, vous pouvez en obtenir plusieurs, comme RankMath et Yoast SEO. En raison de sa large gamme de thèmes, WordPress convient à tous les types de sites Web, des simples blogs aux sites de commerce électronique complexes.
Commencez avec WordPress
2. Choisissez le bon thème pour créer votre site rapidement

La sélection du bon thème aura un impact important sur la facilité ou la rapidité avec laquelle vous pourrez créer votre site Web. Avec Divi, vous pouvez gagner du temps et des efforts grâce à ses fonctionnalités puissantes conçues pour accélérer le processus de création de sites Web :
- Sites Divi Quick : rendez votre site opérationnel en moins de deux minutes à l'aide de sites de démarrage prédéfinis. Choisissez un site de démarrage, ajoutez les détails de votre entreprise et laissez Divi s'occuper du reste.
- Divi AI : utilisez AI Website Builder de Divi pour créer automatiquement un site complet en quelques minutes avec un design et un contenu adaptés à votre marque. Fournissez simplement les détails du site Web souhaité et Divi AI générera un site entièrement fonctionnel en quelques minutes seulement. Vous pouvez également accéder à Divi AI pour créer et modifier le contenu d’un site Web à la volée.
- Plus de 250 mises en page et modèles prédéfinis : choisissez parmi des mises en page conçues par des professionnels et adaptées à différents secteurs et objectifs. Cela vous permet de personnaliser rapidement un modèle et d’avoir un site Web prêt à fonctionner en un rien de temps.
- Générateur glisser-déposer : le générateur visuel intuitif de Divi vous permet de créer des mises en page complexes sans aucun codage. Faites simplement glisser, déposez et personnalisez votre contenu directement sur la page.
- Theme Builder : Le Theme Builder de Divi vous permet de concevoir notre site de haut en bas, y compris les en-têtes globaux, les pieds de page et tous vos modèles de page.
- Couleurs, polices et préréglages globaux : personnalisez rapidement l'ensemble de votre site Web en appliquant des styles globaux pour les couleurs, les polices et les préréglages. Toutes les mises à jour apportées à ces paramètres seront répercutées sur l'ensemble du site, ce qui vous fera gagner du temps lors des modifications individuelles.
Avec Divi, vous aurez tout ce dont vous avez besoin pour créer rapidement et facilement un beau site Web professionnel.
Visitez Divi
Achetez, téléchargez et installez Divi

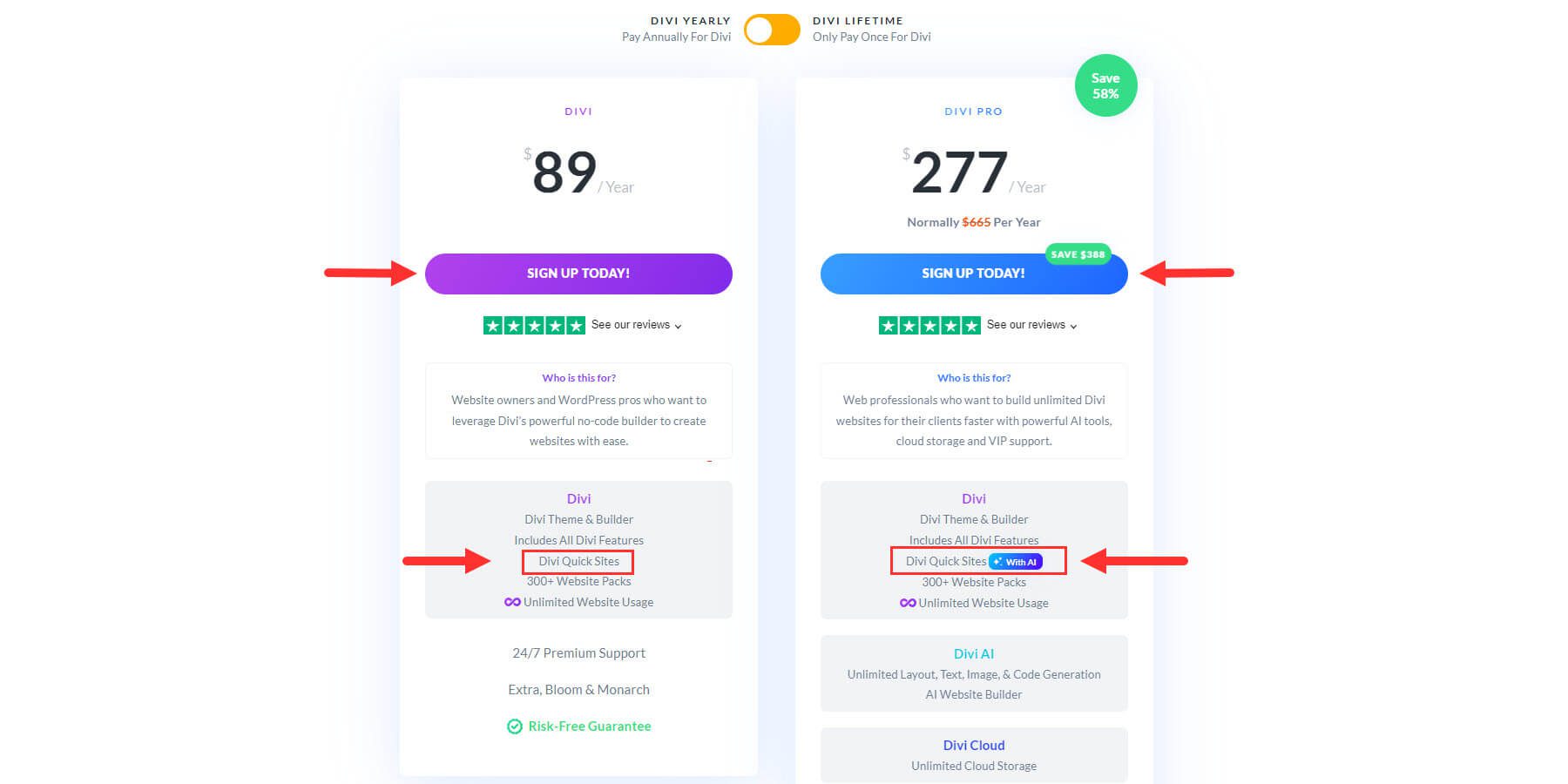
Vous pouvez acheter Divi auprès d'Elegant Themes avec une licence annuelle pour 89 $ ou une licence à vie pour 249 $ . Si vous souhaitez accéder à nos services pro (Divi AI, Divi Cloud, Divi Teams, Divi VIP), vous pouvez obtenir Divi Pro pour 277 $ par an. Avec Divi AI, vous pourrez utiliser l’IA pour générer un site Web complet et bien plus encore.
Acheter Divi
Après l'achat, vous pouvez télécharger et installer le thème sur votre site WordPress.
Voici les étapes de téléchargement et d’activation de Divi dans WordPress :
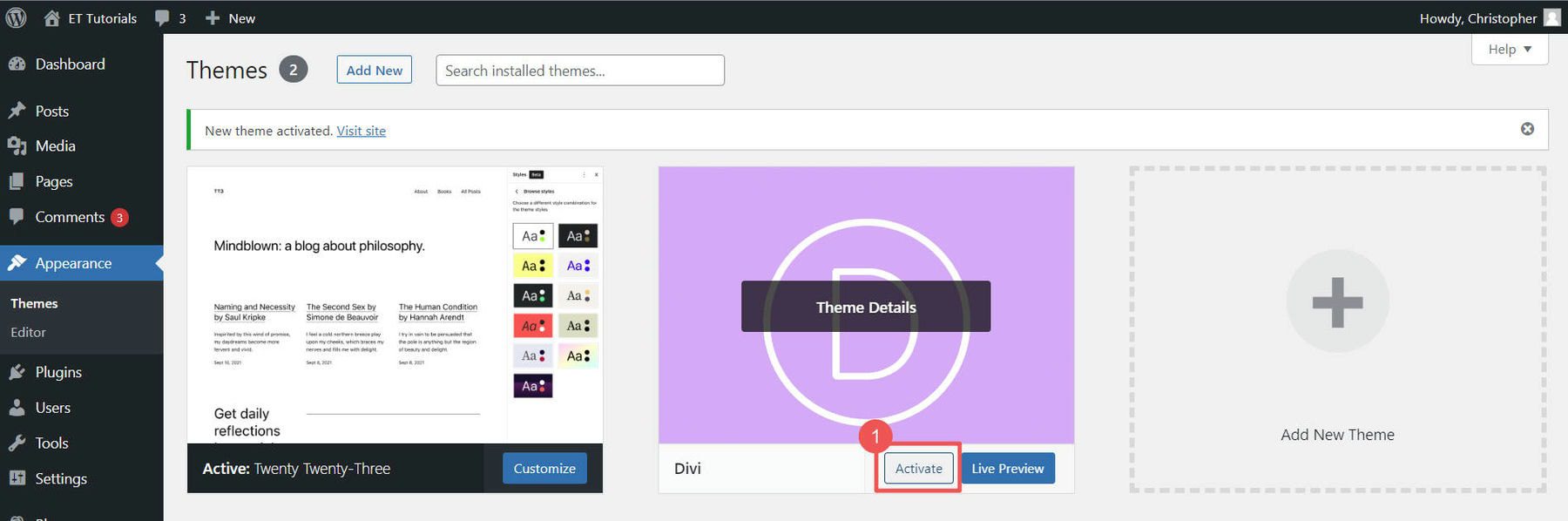
- Accédez à Apparence > Thèmes.
- Sélectionnez Ajouter un nouveau, puis cliquez sur Télécharger le thème.
- Localisez le fichier Divi .zip que vous avez téléchargé et cliquez sur Installer maintenant.
- Après l'installation, cliquez sur Activer pour définir Divi comme thème actif.

Regardez la vidéo ci-dessous pour un guide étape par étape sur l’achat, le téléchargement et l’installation de Divi.
Commencez avec Divi
3. Créez un site Web professionnel en quelques minutes avec Divi
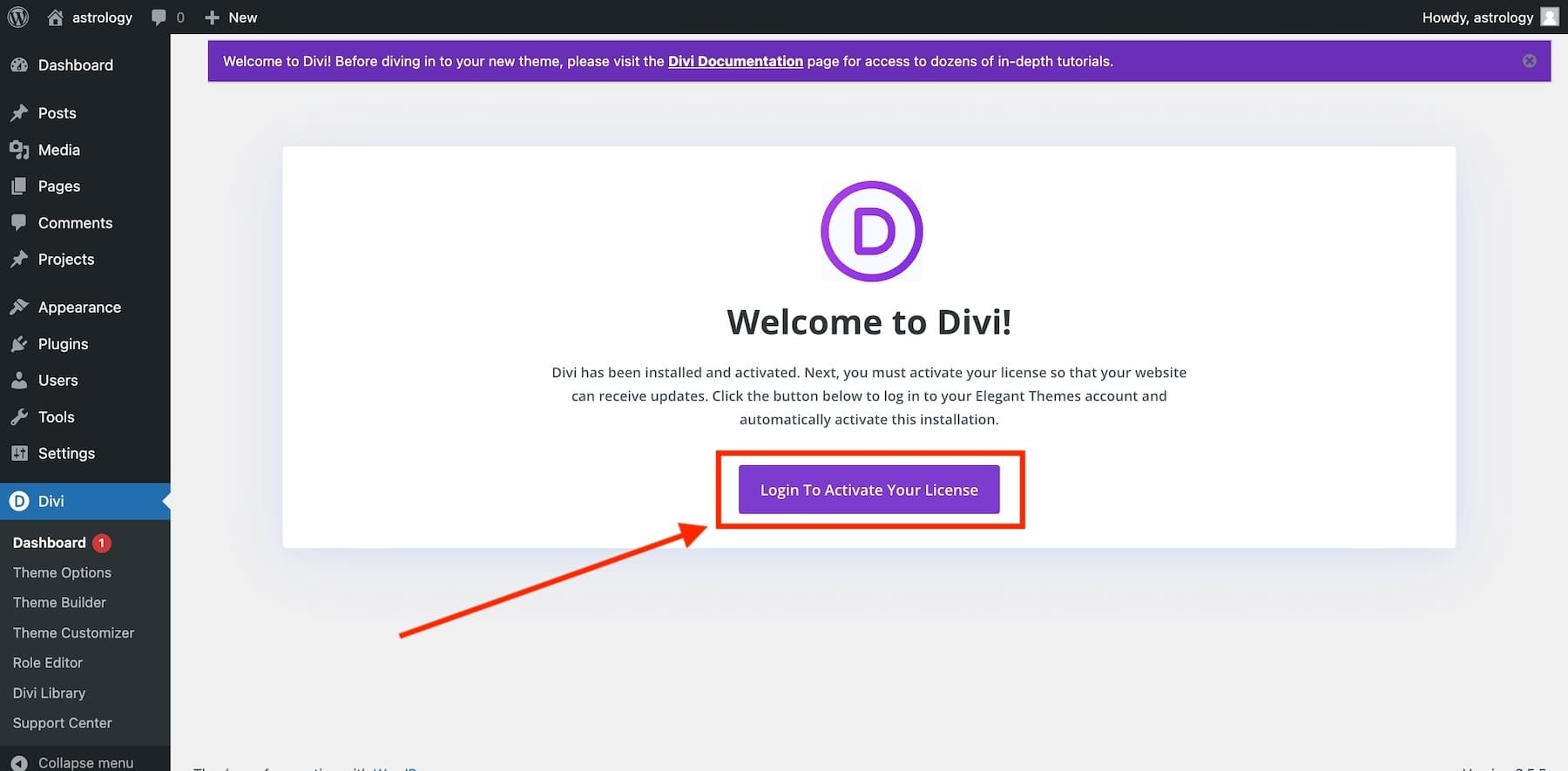
Après avoir activé le thème Divi dans WordPress, vous serez guidé par l'assistant d'intégration de Divi, qui vous guidera tout au long du processus de configuration. Cliquez simplement sur le bouton pour vous connecter et activer votre licence Divi.

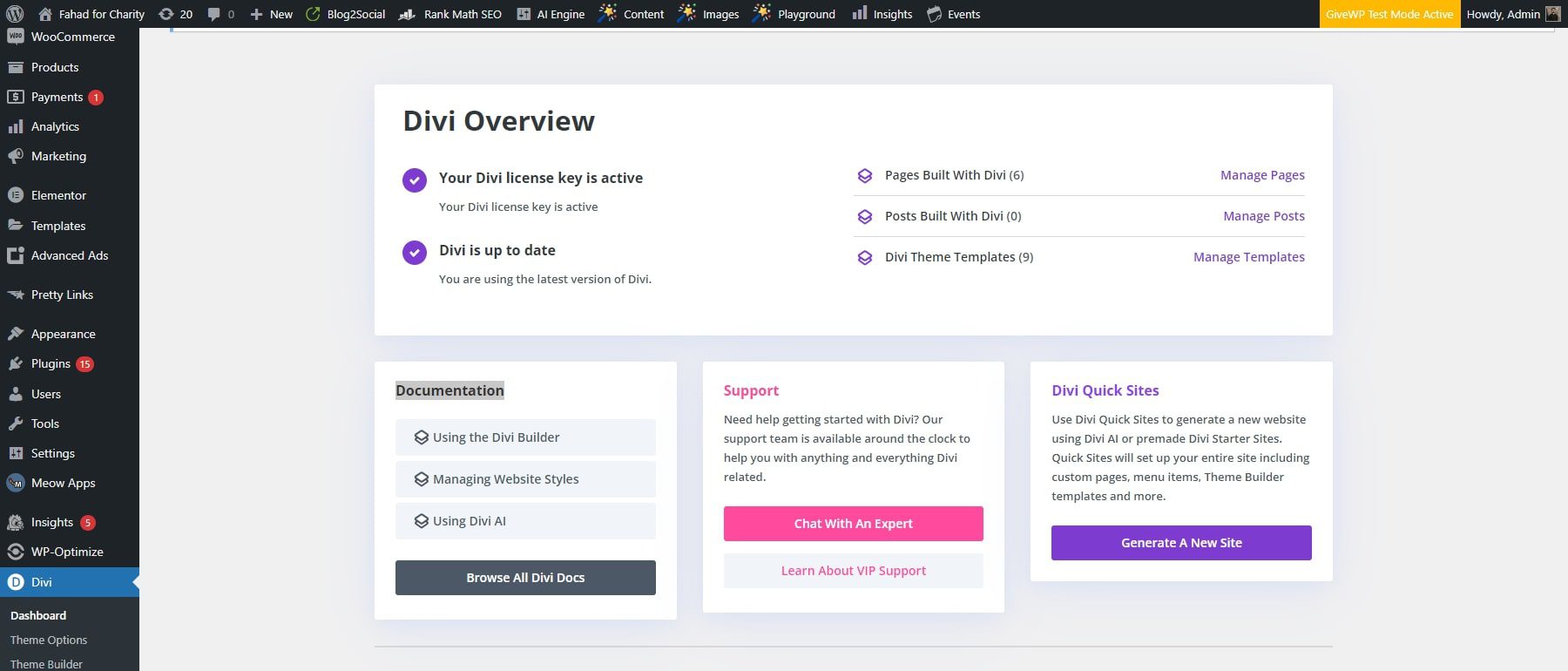
Une fois connecté, vous serez dirigé vers le tableau de bord principal de Divi. Ici, vous pouvez gérer votre site, accéder à la documentation, obtenir de l'aide et créer un nouveau site à l'aide de Divi Quick Sites. Sélectionnez simplement « Générer un nouveau site » dans le tableau de bord Divi.

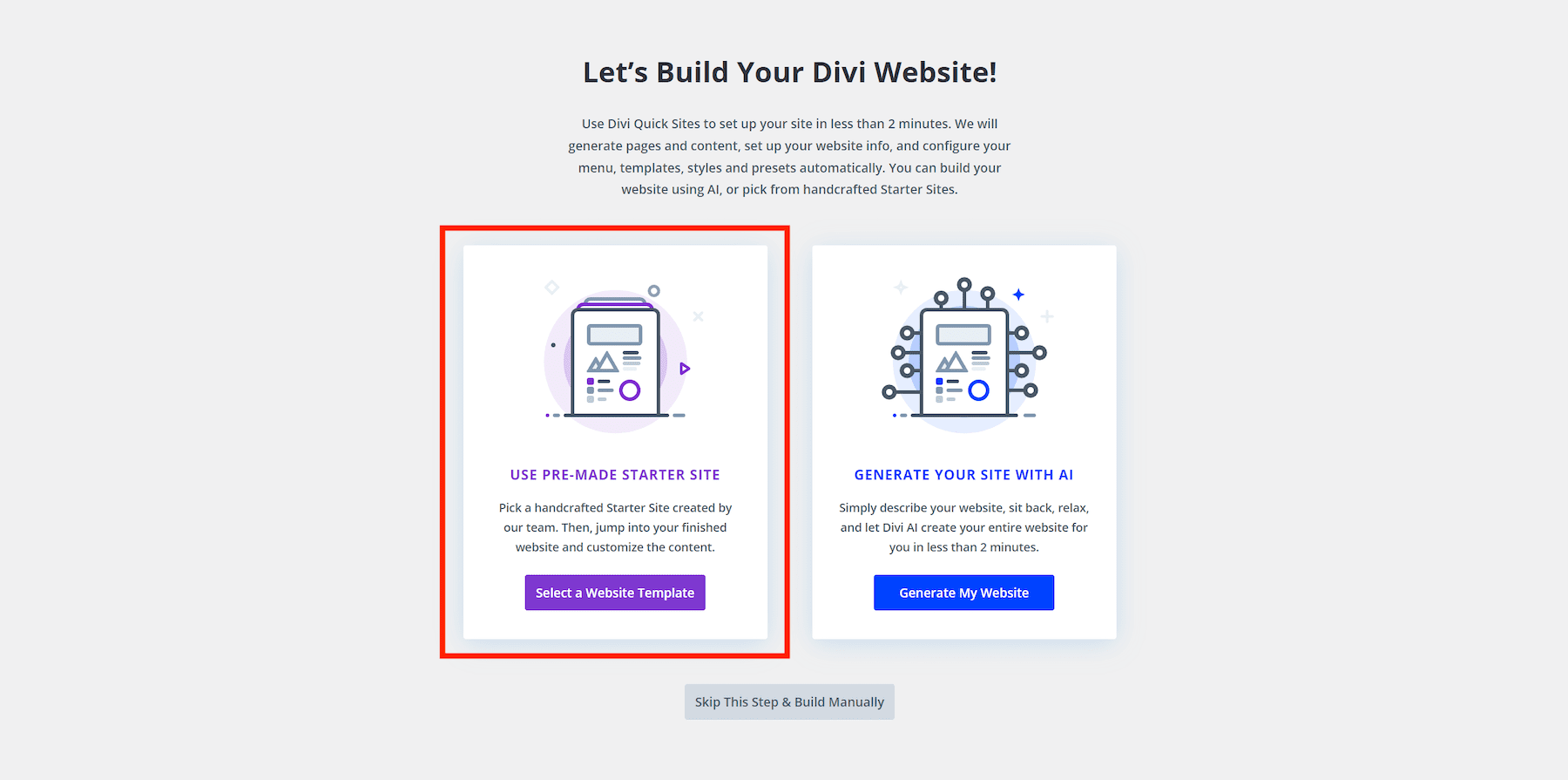
Lancez votre site plus rapidement que jamais avec les sites Divi Starter
Avec Divi Quick Sites, vous pouvez créer votre nouveau site Web en sélectionnant un site de démarrage prédéfini ou en utilisant le constructeur de site Web AI de Divi. Étant donné que de nombreux modèles de sites de démarrage sont disponibles, cliquez sur « Sélectionner un modèle de site Web » pour commencer.

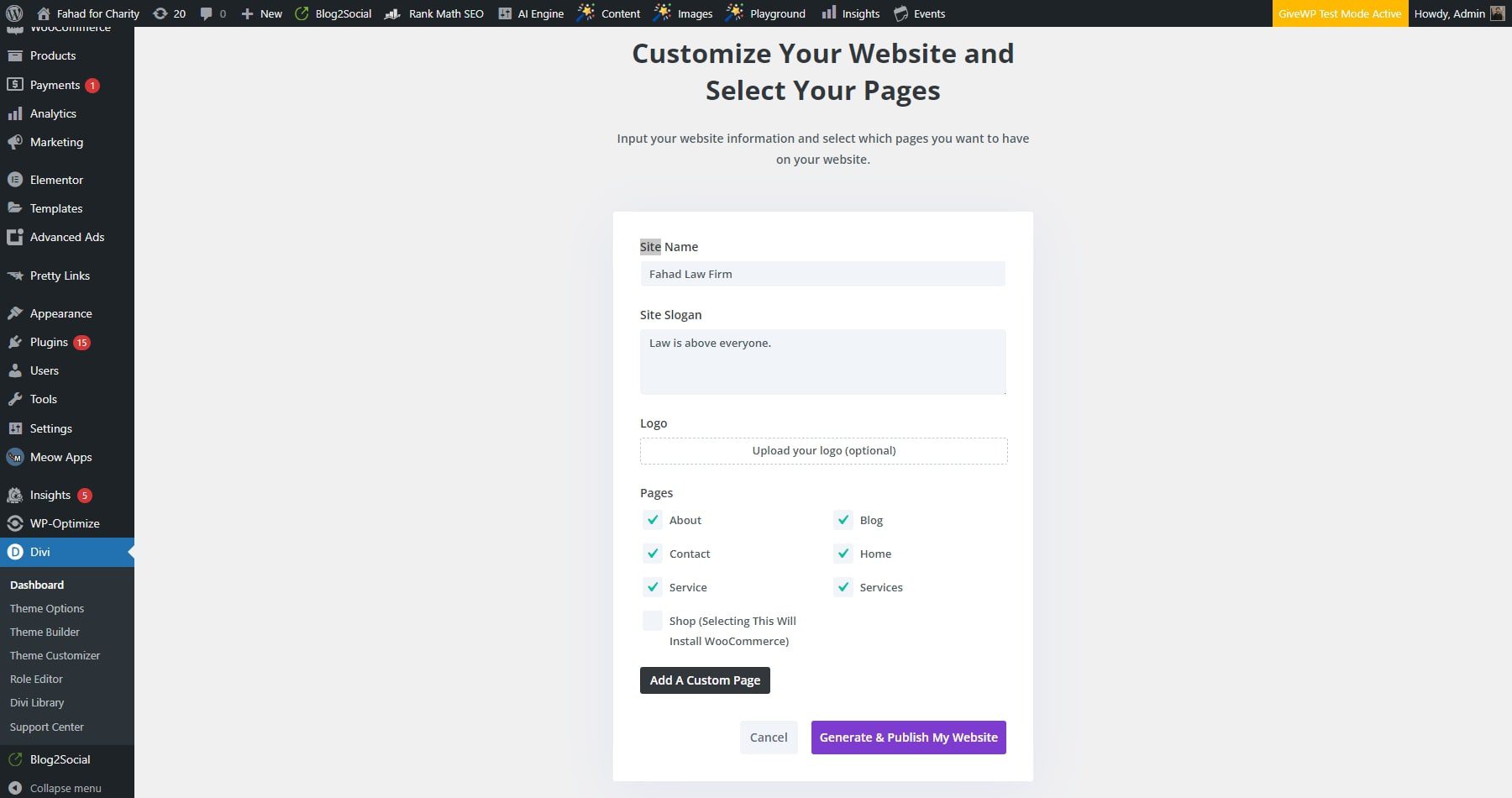
Divi Quick Sites vous demandera des détails tels que le nom, le slogan et le logo de votre site, ainsi que les pages que vous souhaitez inclure. Voici ce qu'il faut faire :
- Entrez le nom de votre site, votre slogan et votre logo.
- Si vous avez un logo, téléchargez-le pour l'ajouter automatiquement à votre site.
- Sélectionnez les pages souhaitées sur le site de démarrage. Vous pouvez également ajouter des pages personnalisées si nécessaire pour accélérer la configuration.
- Une fois prêt, cliquez sur le bouton « Générer et publier mon site Web ».

REMARQUE : Si vous sélectionnez la page Boutique, WooCommerce sera installé, ainsi que des pages prédéfinies pour une boutique en ligne (telles qu'une boutique, des modèles de produits, une caisse, etc.). Cependant, tout dépend du type de site Web que vous souhaitez créer ou du type de site de démarrage que vous avez sélectionné.
Divi Quick Sites créera votre nouveau site Web en 1 à 2 minutes. Il utilise le modèle de site de démarrage que vous avez sélectionné et les informations que vous avez fournies. Toutes vos pages, modèles, styles, préréglages et menus de navigation seront configurés pour vous.

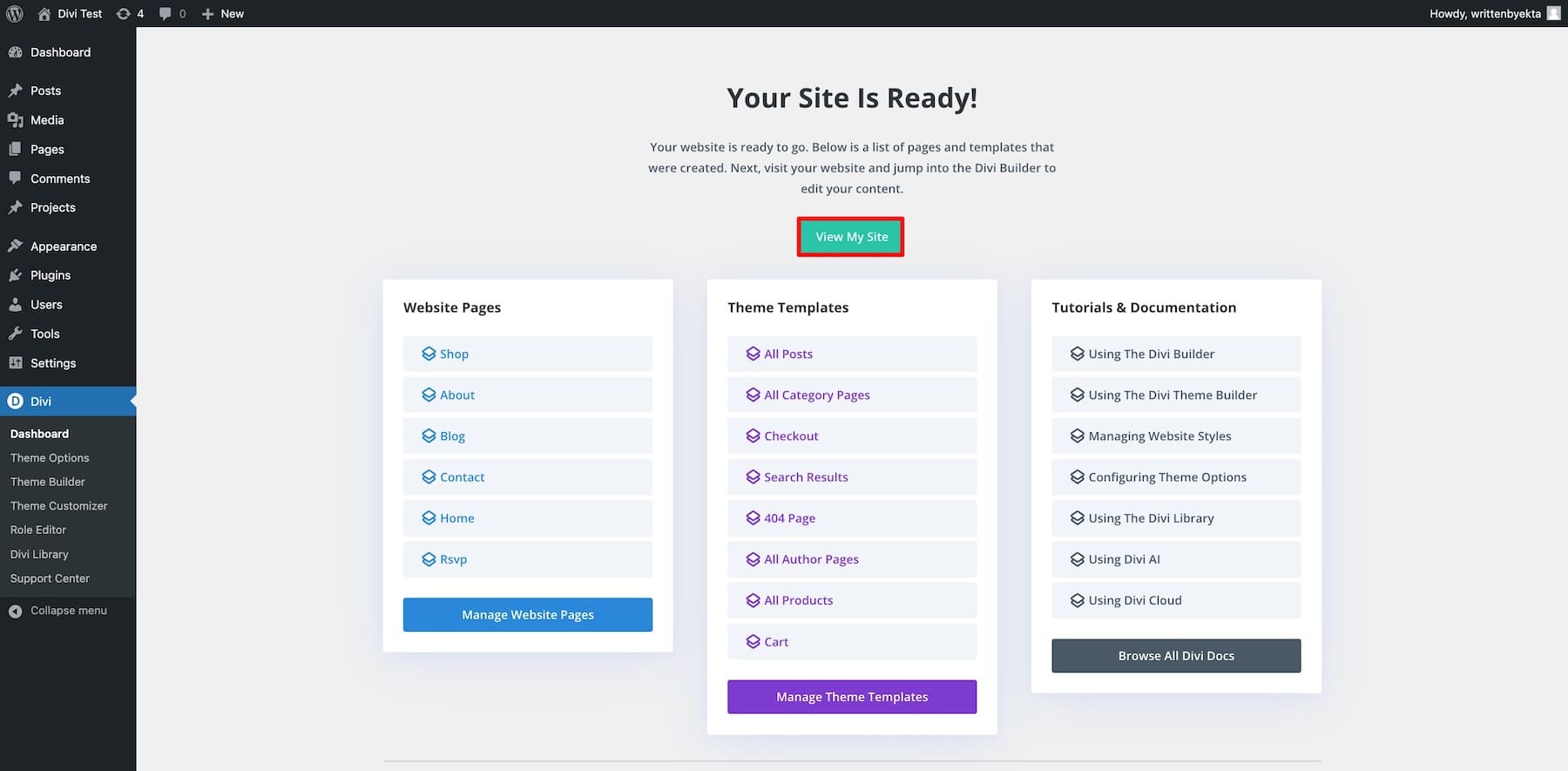
Lorsque le site est prêt, vous verrez une page de confirmation indiquant : « Votre site est prêt ! Cette page comporte un bouton « Afficher mon site » pour voir la version en direct. Vous trouverez également une liste de toutes les pages de sites Web et modèles de thèmes créés, ainsi que des liens vers des didacticiels et de la documentation.

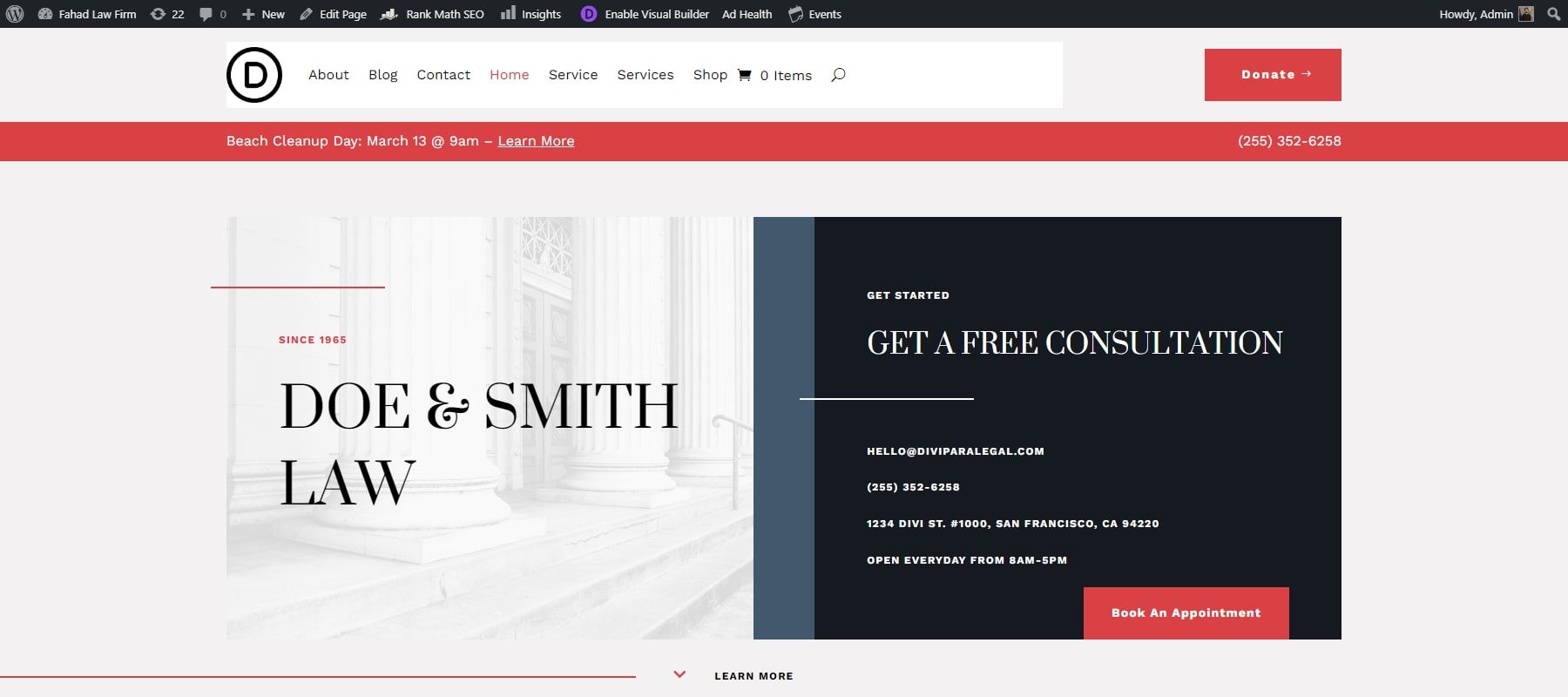
C'est ça! Votre site est désormais en ligne et prêt. Prévisualisez votre site pour voir à quoi il ressemble. 
Le menu de navigation fonctionnera automatiquement afin que vous puissiez voir toutes les pages et modèles de votre site.

Pages principales du site de démarrage du cabinet d'avocats
4. Personnalisez votre site Web pour l'adapter à votre marque
Votre site Web est techniquement construit à ce stade. Il ne vous reste plus qu'à le personnaliser selon vos besoins.
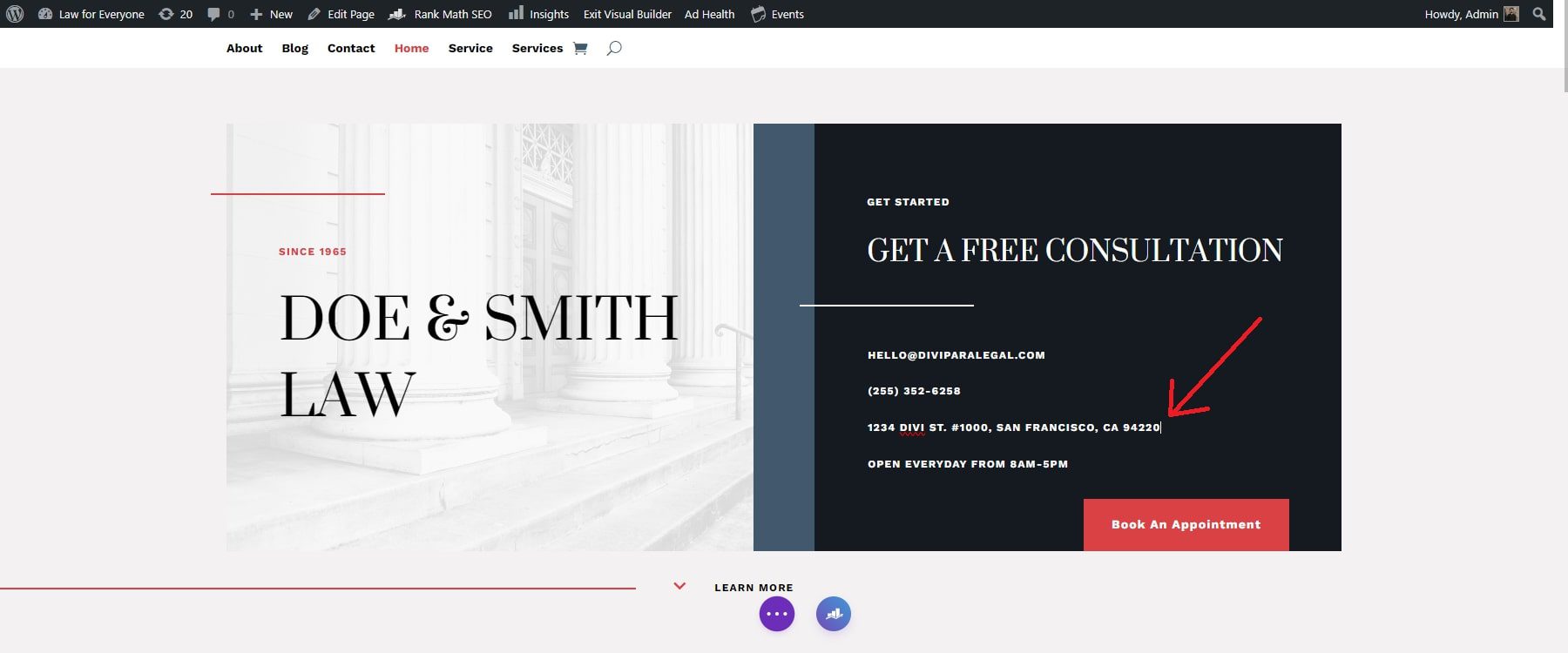
Édition de sites Web front-end
Divi Page Builder prend en charge l'édition frontale, ce qui vous permet de personnaliser visuellement le contenu de votre site Web sur le front-end sans avoir à vous soucier du code sur le back-end. Vous pouvez même mettre à jour le texte directement à l'aide de l'éditeur de texte en ligne.

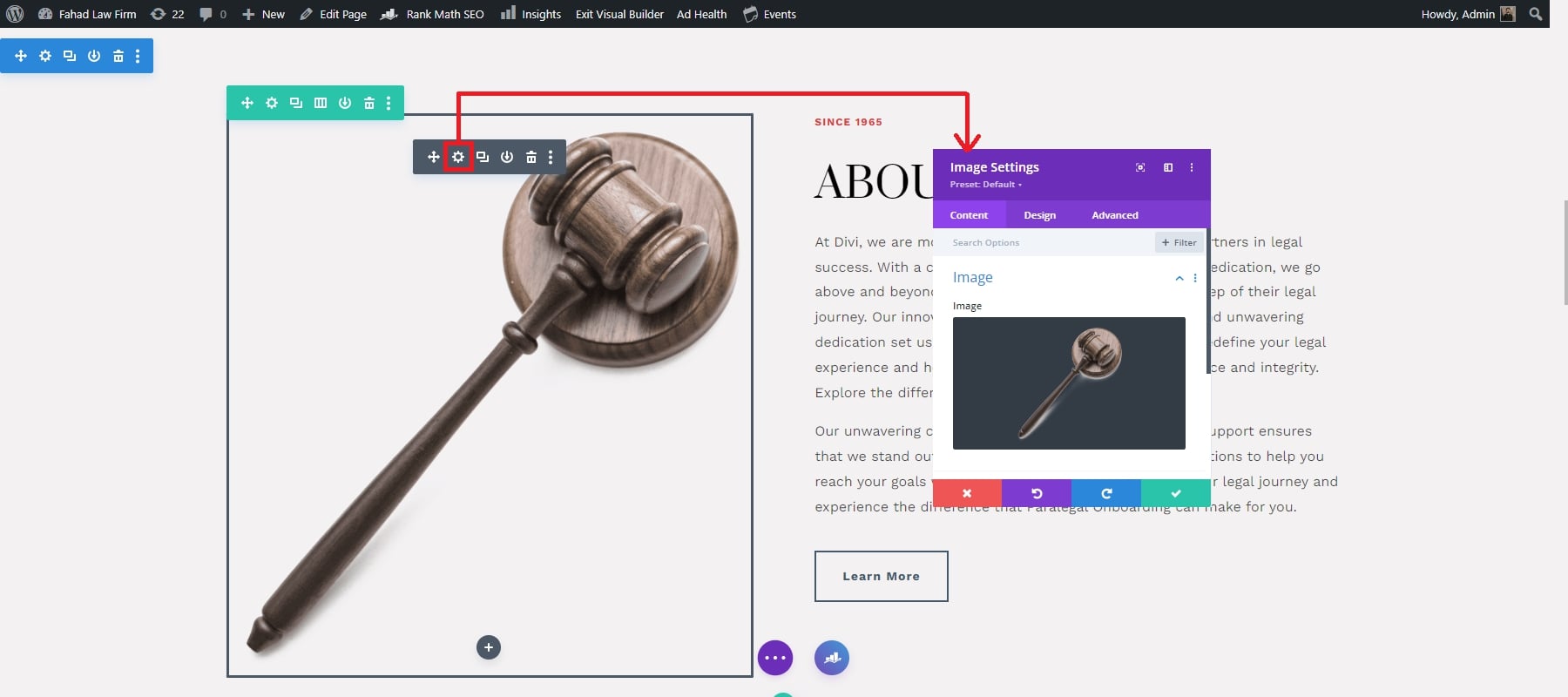
Divi utilise des dizaines de modules de contenu pour ajouter différents types de contenu à votre site. Chacun de ces modules peut être personnalisé à votre guise. Par exemple, si vous souhaitez modifier les images de votre site Web, ouvrez simplement les paramètres du module image. Vous pouvez choisir une nouvelle image dans votre médiathèque WordPress ou utiliser Divi AI pour créer une nouvelle image.


Mais ce n'est que le début ; chaque module propose des centaines d'options pour ajouter une conception et des fonctionnalités personnalisées afin de créer le contenu parfait pour votre site.
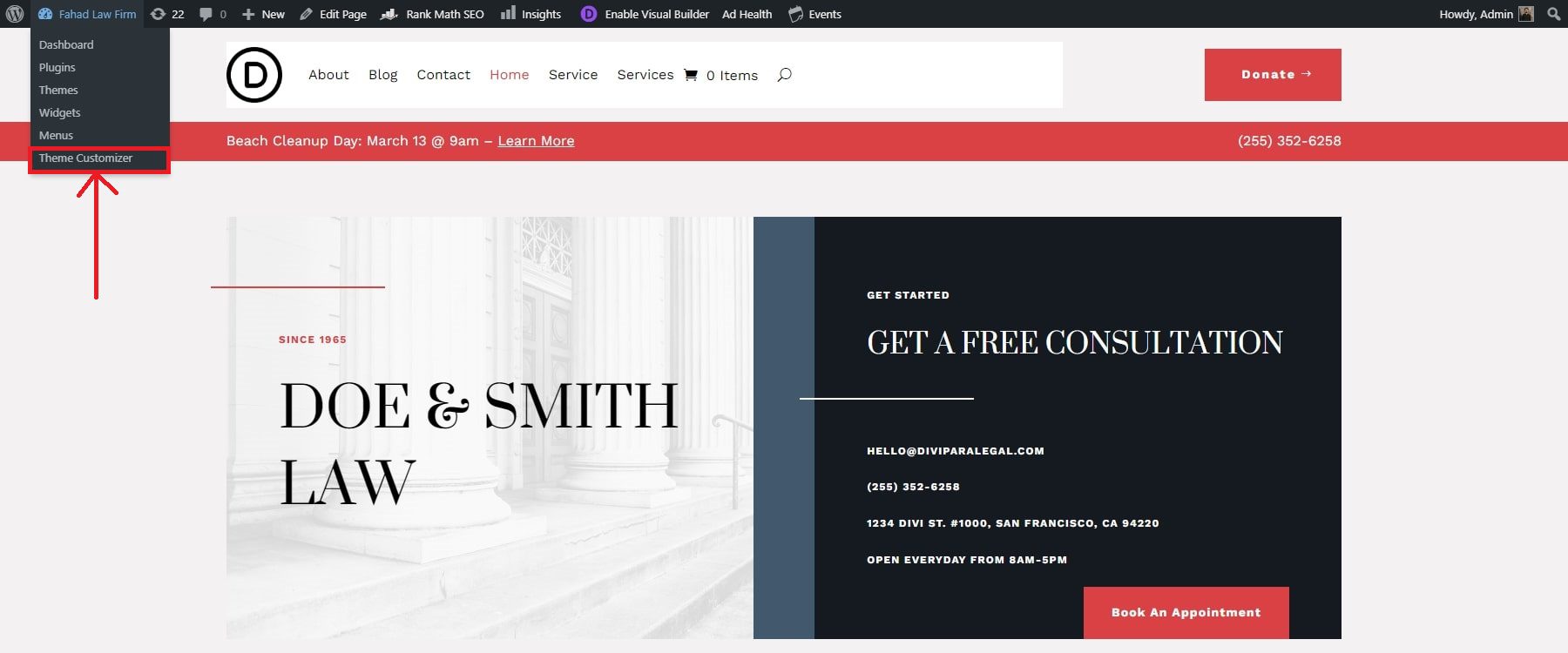
Personnaliser les polices et les couleurs globales
Le Divi Theme Customizer peut rapidement mettre à jour les polices et les couleurs globales de votre Starter Site. Une fois les modifications apportées, elles seront appliquées sur l’ensemble de votre site Web. Vous pouvez accéder au personnalisateur de thème à partir du tableau de bord ou du menu déroulant du front-end de votre site de démarrage.

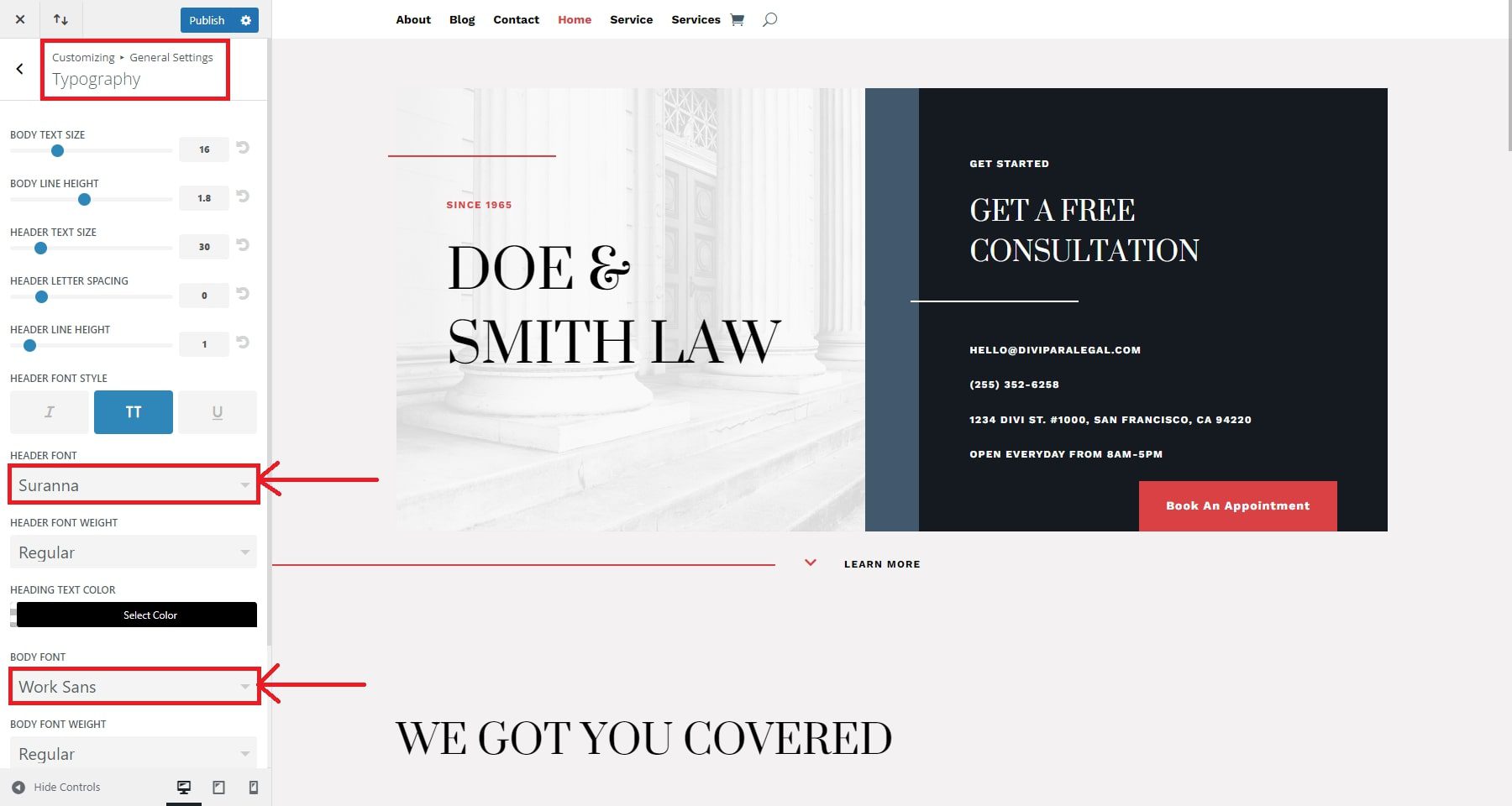
Une fois que vous êtes dans le personnalisateur de thème, concentrez-vous sur ces quatre domaines clés : la typographie, les paramètres de mise en page, les jeux de couleurs et les boutons. Accédez à Paramètres généraux > Typographie . Vous trouverez plusieurs aspects liés au texte de votre site Web, tels que la police d'en-tête, la police du corps, la taille du corps du texte, etc. Apportez les modifications souhaitées avant de les enregistrer.

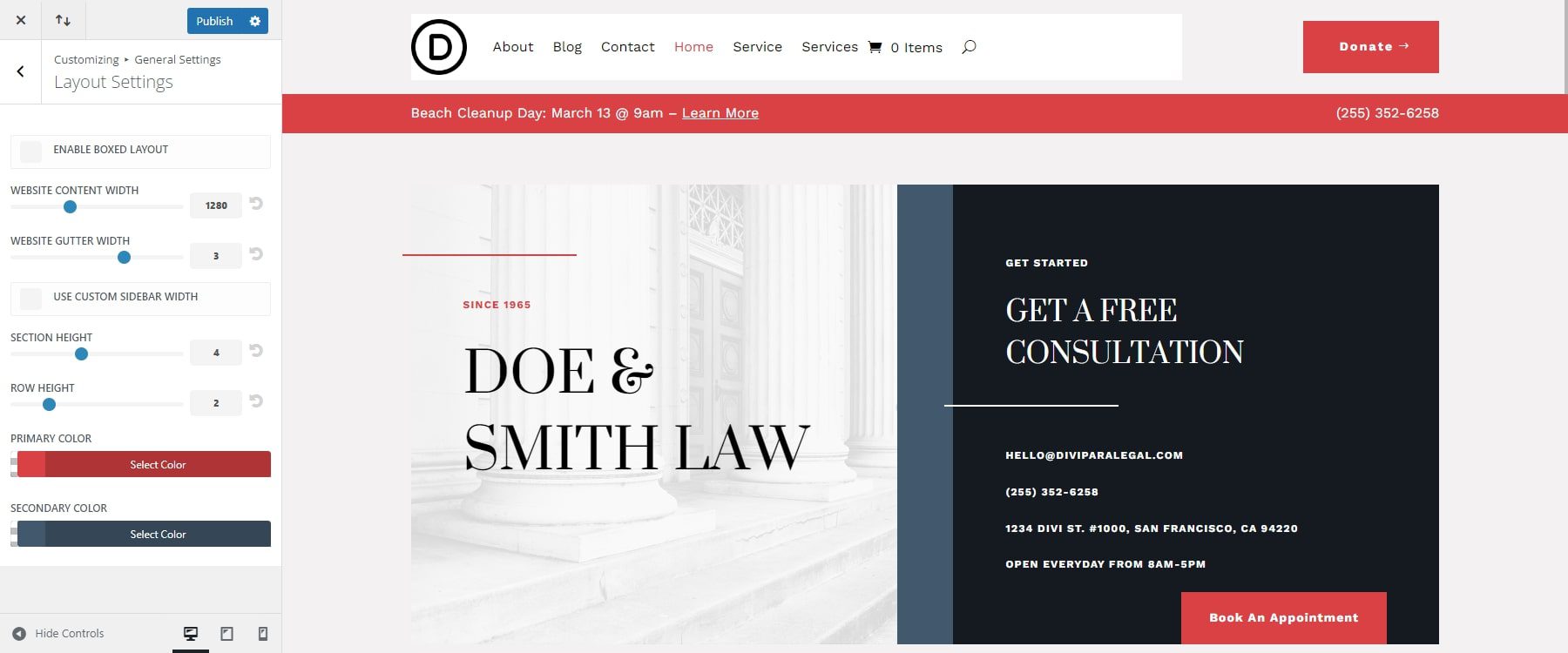
Les paramètres de mise en page vous permettront d'ajuster la largeur de votre site et de finaliser les couleurs primaires et secondaires de votre site. Accédez simplement à Général > Paramètres de mise en page et apportez les modifications requises.

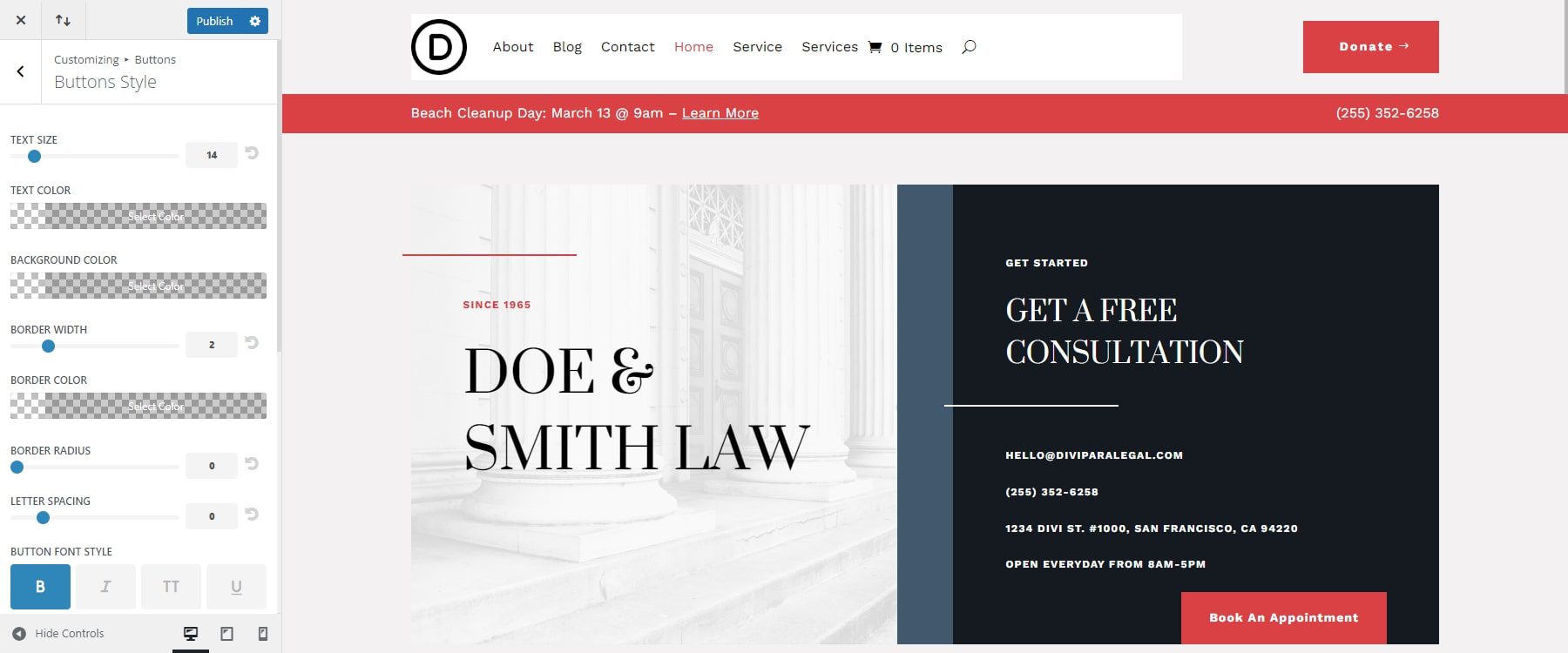
Divi vous permet également d'étendre vos options de personnalisation au-delà des polices et des couleurs. Par exemple, vous pouvez modifier les boutons de votre site Web en quelques clics.
Commencez à créer votre site Web avec Divi dès aujourd’hui et personnalisez-le selon votre marque en quelques minutes.

Modifier les préréglages globaux
Les préréglages globaux sont des styles préconfigurés que vous pouvez appliquer à plusieurs éléments pour une conception cohérente et des mises à jour faciles sur votre site. Avec les préréglages globaux de Divi, vous pouvez rapidement personnaliser les polices, les couleurs et les styles sur l'ensemble de votre site Web en quelques clics. Cette fonctionnalité garantit une conception cohérente et vous fait gagner du temps lors des modifications à l'échelle du site.
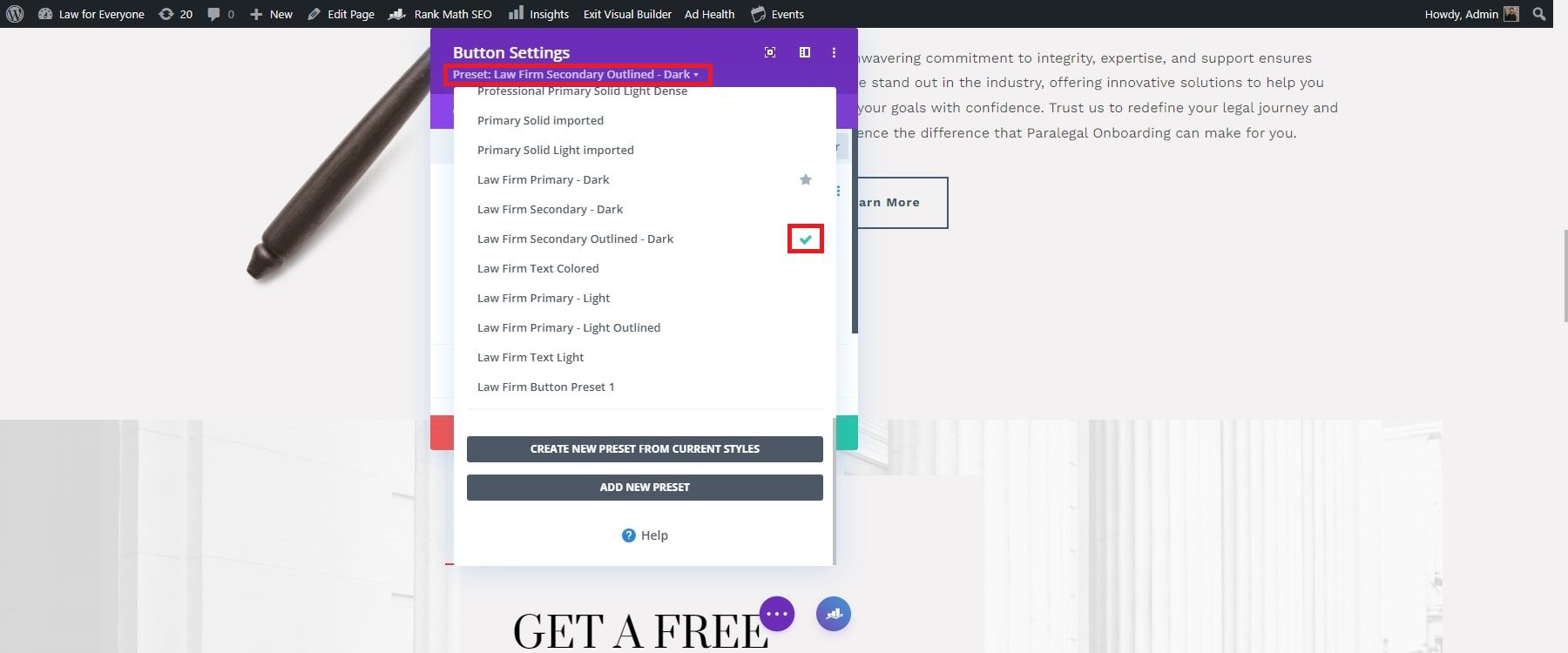
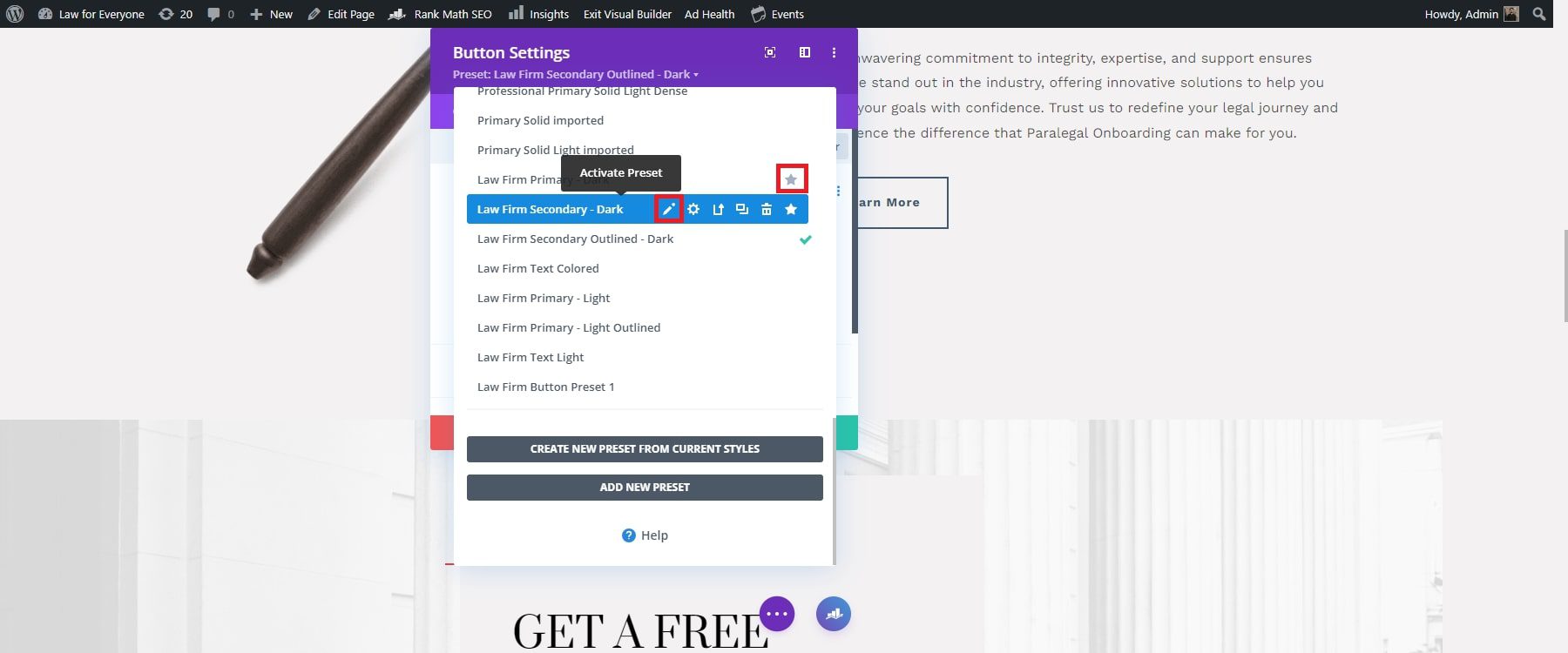
Pour modifier un préréglage de module bouton, ouvrez les paramètres d’un module bouton sur votre page à l’aide de Divi Builder. En haut, vous verrez un style prédéfini enregistré. Cliquez sur le bouton déroulant à côté du préréglage pour ouvrir plus d'options. Une liste de tous les préréglages importés du site de démarrage apparaîtra. La coche verte indique le préréglage actuellement utilisé. Choisissez n'importe quel préréglage dans la liste pour mettre à jour le module avec les paramètres de conception du préréglage.

Pour modifier un préréglage, consultez et cliquez sur l'icône en forme de crayon. Une zone de paramètres grise indique que vous modifiez les paramètres prédéfinis. Apportez les modifications souhaitées, puis cliquez sur la coche verte. Cela mettra à jour le préréglage utilisé dans chaque élément à l’échelle du site.

Modifier l'en-tête et le pied de page globaux
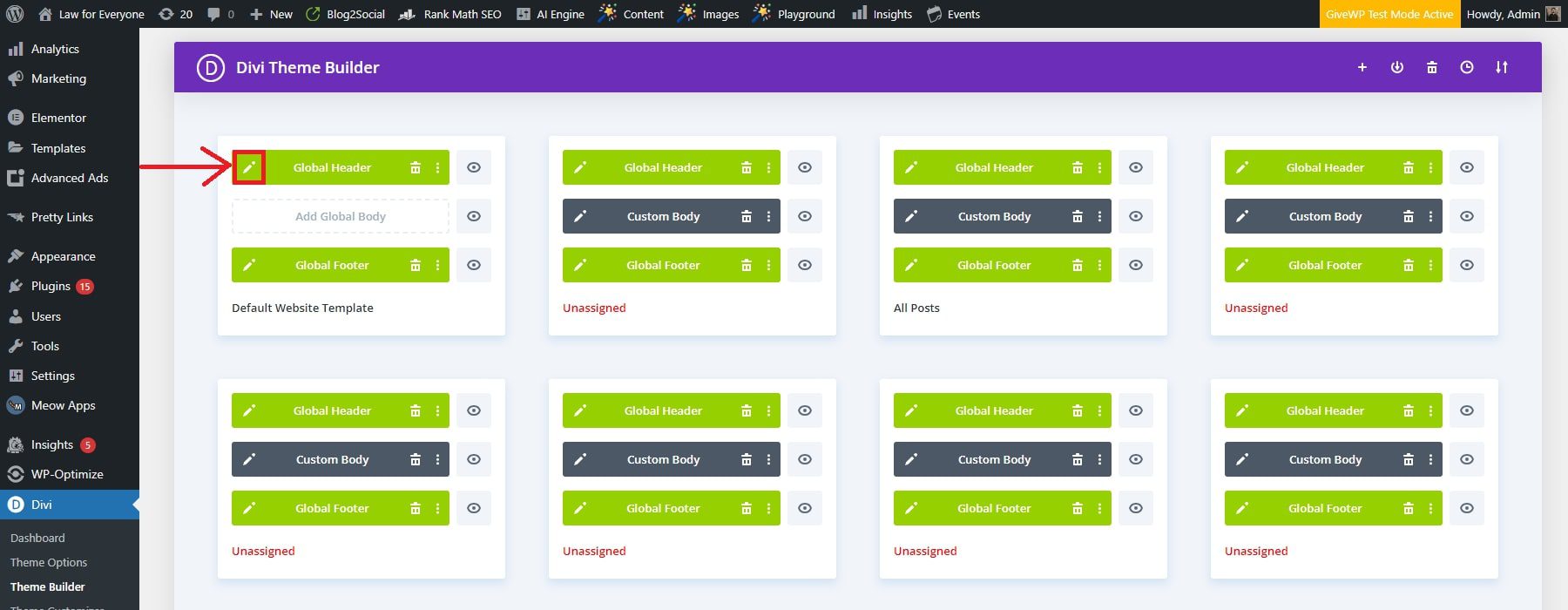
Divi vous permet de mettre à jour efficacement votre en-tête et pied de page globaux. Pour modifier l'en-tête global du modèle d'en-tête par défaut, cliquez sur l'icône en forme de crayon à côté de celui-ci. Cela ouvrira le Divi Page Builder, que vous pourrez personnaliser en faisant glisser et en déposant des éléments.

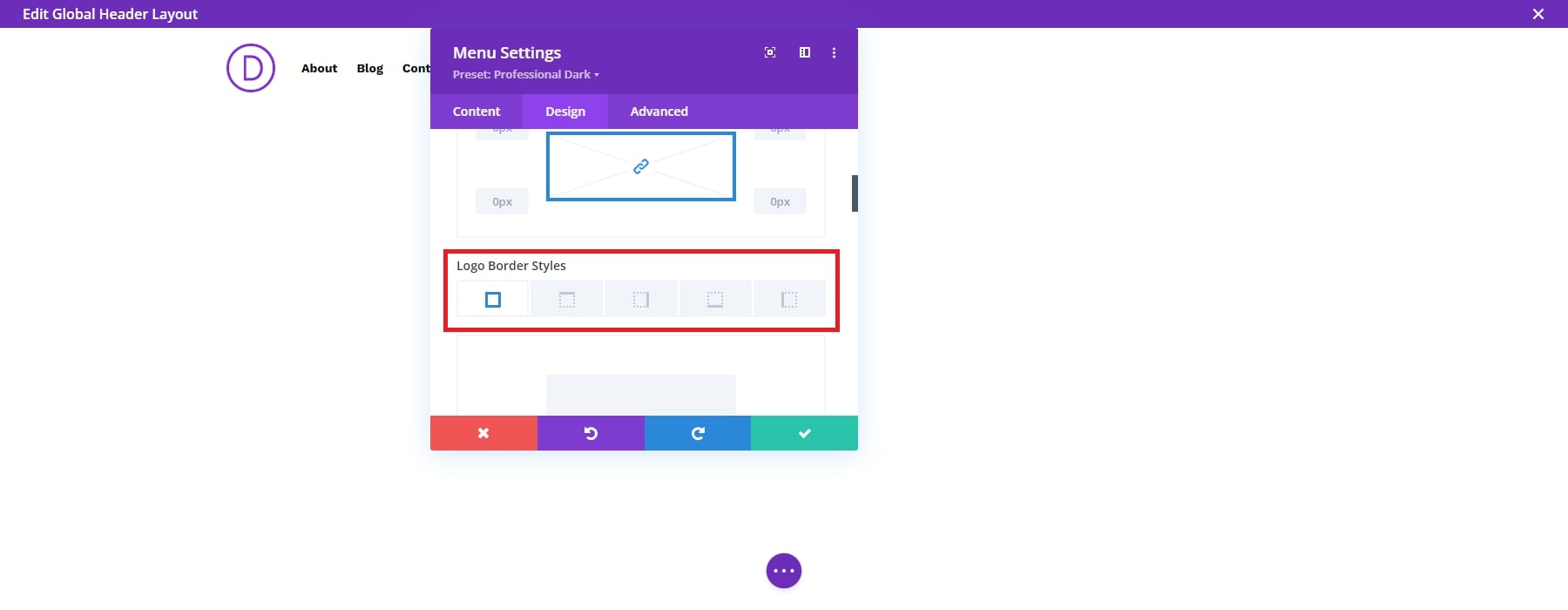
Par exemple, vérifiez le logo de votre site Web et cliquez sur les paramètres pour modifier les styles de bordure du logo. Ensuite, allez dans Conception, faites défiler jusqu'à Bouton et ajustez les styles de bordure. Lorsque vous avez terminé, cliquez sur la coche verte et enregistrez.

Ces modifications mettront rapidement à jour l'en-tête global sur toutes les pages Web. Revenez à la page Theme Builder et cliquez sur « Enregistrer les modifications » pour conserver vos modifications.
5. Ajoutez les plugins dont vous avez besoin
La fonctionnalité et les performances d'un site Web sont tout aussi importantes que sa conception. Dans WordPress, vous pouvez obtenir tout ce dont vous avez besoin via des plugins. Ceux-ci fournissent les fonctionnalités, les performances et la sécurité dont vous avez besoin pour votre site. Divi inclut déjà des fonctionnalités intégrées et s'intègre facilement aux meilleurs plugins WordPress pour la mise en cache, le référencement, le partage sur les réseaux sociaux et le marketing par e-mail.
Les plugins dont vous avez besoin dépendront du type de site que vous créez, mais voici quelques plugins pour commencer :
Plugin de mise en cache

WP Rocket est l'un des meilleurs plugins de mise en cache disponibles. Il permet de réduire le temps de chargement de votre page Web en créant des copies statiques et en les proposant aux visiteurs. Cela inclut des fonctionnalités telles que la mise en cache des pages, le préchargement du cache et la compression GZIP.
Obtenez WP Rocket
Plugin de référencement
Rankmath est un puissant plugin SEO qui vous aide à optimiser votre contenu, à gérer les mots-clés et à améliorer la visibilité de votre site sur les moteurs de recherche comme Google. Il propose des plans de site XML, une gestion des balises méta, un suivi des mots clés et une analyse SEO détaillée. Rankmath s'intègre également à Google Search Console, fournissant des informations sur les performances de votre site.

Obtenir le classement mathématique
Plugin d'inscription par e-mail
Bloom, un plugin d'inscription par e-mail d'Elegant Themes, vous permet de créer des formulaires d'inscription par e-mail magnifiques et efficaces. Avec diverses options de conception, notamment des pop-ups, des fly-ins et des formulaires en ligne, Bloom vous permet de placer stratégiquement des formulaires d'inscription pour capturer les adresses e-mail des visiteurs. Il s'intègre aux principaux services de marketing par e-mail tels que MailChimp, AWeber et ConvertKit.

Obtenez la floraison
Plugin de partage sur les réseaux sociaux
Monarch, un autre plugin Elegant Themes, fournit une solution complète pour ajouter des boutons de partage de réseaux sociaux à votre site Web. Pour encourager les visiteurs à partager votre contenu sur les réseaux sociaux, vous pouvez choisir parmi différentes options d'affichage, notamment une barre latérale flottante, du contenu en ligne et le partage multimédia. Monarch prend en charge plus de 20 réseaux sociaux et vous permet de personnaliser l'apparence de vos boutons de partage social en fonction du design de votre site.

Obtenez Monarque
Pour une liste complète, consultez ces plugins indispensables pour WordPress.
Avantages de créer rapidement un site Web
Créer rapidement un site Web offre de nombreux avantages, depuis l'établissement d'une présence en ligne immédiate jusqu'à l'obtention d'un avantage concurrentiel sur le marché. Voici quelques-uns des avantages :
- Présence en ligne rapide : le lancement rapide d'un site Web vous permet d'établir rapidement une présence en ligne. Cela profite particulièrement aux entreprises ou aux particuliers qui cherchent à capitaliser sur les tendances actuelles, les opportunités saisonnières ou les campagnes marketing.
- Avantage concurrentiel : une mise sur le marché plus rapide peut vous donner un avantage concurrentiel. En étant parmi les premiers à proposer vos produits, services ou contenus en ligne, vous pouvez attirer les premiers utilisateurs et conquérir des parts de marché avant vos concurrents.
- Rentabilité : un développement rapide de sites Web se traduit souvent par une réduction des coûts de développement. En réduisant le temps consacré à la conception et au développement, vous économisez sur les coûts de main-d'œuvre et pouvez allouer des ressources à d'autres domaines critiques comme le marketing ou le développement de produits.
- Visibilité de la marque et marketing : un lancement rapide de site Web soutient les efforts de marketing en fournissant une plate-forme centrale pour toutes les activités en ligne. Il vous permet d'intégrer votre site Web aux médias sociaux, aux campagnes par e-mail et à d'autres canaux de marketing, améliorant ainsi la visibilité et l'engagement de la marque.
Dans l’ensemble, la création rapide d’un site Web présente de nombreux avantages. Il s'agit de rester engagé dans vos tâches et d'être clair sur vos objectifs.
Commencez avec Divi aujourd’hui
Créer rapidement un site Web ne doit pas être compliqué. N’importe qui peut créer rapidement un site professionnel et fonctionnel avec les bons outils et conseils. En choisissant Divi, vous accédez aux outils les plus puissants et les plus rapides disponibles pour créer un site Web. La flexibilité de Divi, ses mises en page préconçues et ses fonctionnalités de personnalisation globale en font la meilleure solution pour créer un site époustouflant rapidement et efficacement. Avec ces ressources, vous pouvez donner vie à votre vision et créer un site Web qui se démarquera pour les années à venir.
Ne perdez plus de temps. Créez le site Web de vos rêves en quelques minutes avec Divi.
Commencez à créer votre site dès aujourd'hui
Prêt à commencer ? Consultez notre guide sur la façon de créer un site Web avec Divi dès aujourd’hui.
Vous souhaitez en savoir plus sur les produits mentionnés dans cet article ? Consultez le tableau ci-dessous :
| Produits mentionnés | Prix initial | Description | ||
|---|---|---|---|---|
| 1 | Divi | 89 $ par an | Générateur de thèmes et de pages | Visite |
| 2 | Terrain du site | 2,99 $ par mois | Fournisseur d'hébergement et registraire de domaine | Visite |
| 3 | Nom pas cher | 17,99 $ par an | Registraire de domaine | Visite |
| 4 | WP Fusée | 59 $ par an | Plugin de mise en cache | Visite |
| 5 | Classement mathématique | 78,96 $ par an | Plugin de référencement | Visite |
| 6 | Floraison | 89 $ par an (disponible avec un abonnement Elegant Themes) | Plugin d'option de courrier électronique | Visite |
| 7 | Monarque | 89 $ par an | Plugin de médias sociaux | Visite |
