3 façons les plus simples d'améliorer les performances de votre site
Publié: 2020-04-17La performance et la vitesse du site sont désormais une science vivante. Une étude montre que le comportement des clients peut être modifié en quelques millisecondes.
La plupart des propriétaires de sites pensent qu'ils montreront le design et les fonctionnalités les plus attrayants au public. Mais ils doivent garder à l'esprit que les fonctionnalités Web supplémentaires peuvent nuire aux performances du site.
Certains concepteurs ajoutent un arrière-plan mobile à la mode ou un défilement Web parallaxe pour embellir leur site. Cependant, la dure vérité est qu'un visiteur n'attendra pas plus de 10 secondes pour charger la page de votre site.
Ainsi, le site perdra des visiteurs très bientôt. Dans ce cas, les maîtres de site ne se concentrent pas sur les raisons de la perte de visiteurs réguliers. Rencontrez-vous de tels problèmes ? Ensuite, vous devriez parcourir cet article pour savoir comment vous pouvez améliorer considérablement les performances de votre site.
1. Améliorer les performances du site en augmentant la vitesse

Un délai de chargement d' une seconde seulement peut vous coûter :
- 11 % de vues de pages en moins
- 16% de réduction du plaisir du public
- 7% de perte en cours
Chaque seconde peut créer une mauvaise impression sur les performances de votre site. Il est grand temps d'accélérer votre site. Voyons quelles sont les astuces les plus simples mais instantanées que vous pouvez impliquer sur votre site.
Minimiser les requêtes HTTP
Selon Yahoo, un temps de chargement de 80 % d'un site Web est utilisé pour télécharger les différentes parties de ce site, comme les images, les scripts et les feuilles de style.
Pour chacun de ces composants, il existe une requête HTTP. Alors,
Plus d'éléments sur la page = temps de chargement de la page plus long
Ainsi, la minimisation des requêtes HTTP est cruciale pour améliorer les performances du site ainsi que sa vitesse.
Tout d'abord, déterminez le nombre de requêtes effectuées par votre site à utiliser comme référence. L'utilisateur de Google Chrome peut voir le nombre de requêtes HTTP sur son site grâce aux outils de développement du navigateur. Suivez les étapes ci-dessous pour savoir comment cela fonctionne.
Étape 1 : Accédez à la page que vous souhaitez analyser. Cliquez sur le côté droit de votre souris. Cliquez maintenant sur "Inspecter".
Étape 2 : Cliquez ensuite sur l'onglet "Réseau". Si vous ne voyez pas l'onglet "Réseau", essayez de développer la barre latérale.
Étape 3 : Découvrez maintenant la colonne Nom, Taille, Heure.
- Nom- Affiche tous les fichiers sur cette page.
- Taille- Présente les tailles de fichier
- Type- Affiche le type de chaque fichier
- Temps - Affiche le temps de chargement de chaque fichier
Étape 4 : Jetez un œil au coin inférieur gauche. Ici, vous pouvez voir le nombre total de requêtes HTTP.
Vous pouvez augmenter la vitesse de votre site si vous découvrez les fichiers inutiles et les supprimez.

Minimiser et consolider les fichiers
Maintenant, le nombre et le type de demandes vous sont connus. Il sera donc facile de les réduire. Pour en tirer le meilleur parti, vous devez partir de fichiers JavaScript, HTML et CSS.
Ces fichiers sont essentiels car ils gèrent l'apparence de votre site. Lorsqu'un utilisateur visite votre site, il crée également des demandes à chaque fois.
Pour réduire ces nombres, vous devez minifier et combiner vos fichiers. Il diminue la taille et le nombre total de fichiers.
Un constructeur de site Web basé sur un modèle doit franchir cette étape. Parce que les sites Web basés sur des modèles sont faciles à créer, mais ils peuvent contenir du code désordonné et les performances du site peuvent en être affectées.
Minimisation : Cela signifie éliminer les espaces, le formatage et le code inutiles. Chaque code inutile ajoute de la taille à votre page. Vous devez effacer les sauts de ligne, les espaces supplémentaires et l'indentation. Ce processus d'élimination garantit que vos pages sont suffisamment maigres.
Combiner : cela signifie ajouter des fichiers ensemble. Si vous avez plusieurs fichiers CSS et JavaScript, vous pouvez les conserver dans un seul fichier.
Moins d'éléments et de requêtes HTTP = Temps de chargement plus rapide
Réduire le temps de réponse du serveur
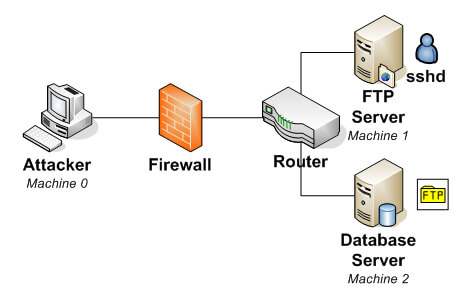
Le temps de chargement de la page dépend du timing de la recherche DNS. Un DNS (système de noms de domaine) est un serveur qui possède une base de données d'adresses IP. De plus, leurs noms d'hôte associés. Lorsqu'un utilisateur copie une URL dans le navigateur, un serveur DNS traduit cette URL en adresse IP. Il aide à montrer l'emplacement en ligne.
Par exemple, si vous souhaitez visiter l'URL ubnt.com. Tout d'abord, vous le saisirez dans votre navigateur, ce qui est vraiment peu pour votre bureau.
Le FAI effectuera une recherche DNS qui trouvera l'adresse IP à partir de cette URL.
Supposons que l'adresse IP ressemble à 52.41.57.152.442. Cette adresse indique où trouver le site que vous recherchez. Pour cette étape, les utilisateurs n'ont pas besoin de mémoriser de longues chaînes de chiffres.
Le temps nécessaire pour terminer cette étape décrit la rapidité de votre fournisseur DNS. Si le temps est long, vous devez passer à un fournisseur DNS plus rapide pour accélérer les performances de votre site et le temps de chargement.
2. Améliorer les performances du site en augmentant la sécurité

Assurer la sécurité de votre site fait partie des tâches essentielles de nos jours. Ici, nous avons essayé de vous montrer un moyen simple mais puissant de sécurité du site. Plongeons dedans.
Activer IPv6
IPv6 (Internet Protocol Version 6) est plus rapide que IPv4 (Internet Protocol Version 4). Par exemple, LinkedIn et Facebook ont constaté une amélioration après avoir accédé à IPv6. L'amélioration est respectivement de 40% et d'environ 10-15%.
Environ 15 % des utilisateurs de Google utilisent IPv6. En plus de cela, seulement 10% du site Web est compatible IPv6.
Alors, votre site Web est-il compatible IPv6 ? Si vous n'êtes pas sûr, testez-le en ligne.
Un réseau de diffusion de contenu (CDN) est un réseau mondial de serveurs Web ou de points de présence (PoP) dont le but est de fournir un contenu plus rapide.
Le contenu est répliqué et stocké dans tout le CDN afin que l'utilisateur puisse accéder aux données stockées à un emplacement géographiquement le plus proche de l'utilisateur. Ceci est différent (et plus efficace) que la méthode traditionnelle de stockage de contenu sur un seul serveur central.
La plupart des fournisseurs de CDN (Content Delivery Network) comme CacheFly, Cloudflare, AKAMAI, Incapsula, proposent IPv6. Par conséquent, activez-les en vérifiant le panneau de configuration.
Les utilisateurs de Cloudflare peuvent l'activer en allant dans l'onglet "Réseau". Avoir IPv6 ne nuit à rien. Ce sera amusant de fixer votre site et en même temps, cela assure la sécurité.

Sécurisez votre domaine avec DNSSEC

Le protocole DNSSEC (Domain Name System Security Extensions) peut ajouter une couche de sécurité supplémentaire dans votre domaine.
Fondamentalement, le DNS a été inventé pour être un système partagé évolutif, et à cette époque, la sécurité n'était pas prise en compte avec lui. DNSSEC ajoute des signes cryptographiques à l'enregistrement DNS. Ce système est utilisé pour vérifier que la demande provient ou non d'un serveur de noms faisant autorité.
Vous pouvez activer DNSSEC avec le registraire de domaine. Si vous êtes un utilisateur Cloudflare, vous pouvez autoriser DNSSEC en accédant à l'onglet "DNS".
D'autre part, vous pouvez utiliser le DNS premium de Namecheap car ils prennent en charge DNSSEC. Après avoir sécurisé vos données DNS avec DNSSEC, vous pouvez vérifier que votre domaine en ligne est activé avec DNSSEC.

Activer le certificat SSL
HTTPS est une énorme poussée de Google et d'une grande organisation pour rendre Internet plus sûr et plus fiable. Dernièrement, Google a mentionné que HTTPS est l'un des signaux de classement de recherche. Alors allez-y et implémentez un certificat SSL sur votre site.
Si votre site Web a accès via HTTPS, cela signifie que les données sont cryptées du PC de l'utilisateur au serveur Web.
Un blogueur a le plus besoin du certificat SSL. Si vous n'effectuez pas de transactions confidentielles sur votre site Web, vous pouvez utiliser le certificat SSL GRATUIT.
Si vous êtes sérieux au sujet de la sécurisation de votre site, vous pouvez penser à travailler avec WAF (Web Application Firewall) pour vous protéger du Top 10 OWASP et plus encore.
Activer le HSTS
HSTS (HTTP Strict Transport Security) est une autre couche de sécurité supplémentaire. Il permet au navigateur de guider tous les contacts via le canal sécurisé (HTTPS) uniquement. De plus, bloquez la rétrogradation du protocole et les attaques par détournement de cookies.
Vous pouvez activer HSTS à la périphérie du réseau même si vous utilisez CDN.
3. Améliorer les performances du site en améliorant la conception

La conception du site est cruciale pour augmenter les performances du site. Nous avons listé ici quelques points qui peuvent immédiatement booster votre site.
Assurez-vous que l'ensemble de votre site Web est réactif
Depuis quelques années, tout le monde aime naviguer à partir de son téléphone portable. Ainsi, personne n'aime visiter un site non adapté aux mobiles.
Même Google a commencé à pénaliser les sites qui ne sont pas adaptés aux mobiles en 2015.
Les développeurs Web construisent désormais un site avec une version mobile car c'est obligatoire. Cependant, votre site est-il adapté aux mobiles ? Si oui, alors les félicitations pour la conversion de votre site resteront et augmenteront sûrement à l'avenir. Si ce n'est pas le cas, ne tardez pas à le rendre mobile ou réactif aux onglets.
Utiliser Effacer le CTA

Un bouton CTA (Call to Action) sur votre site peut-il améliorer votre taux de vente ou de conversion ? La réponse à cette question est, oui ! des études ont révélé que les boutons orange CTA augmentent les taux de conversion de 32,5 %, avec les boutons rouges, ils sont de 21 %.
Ainsi, l'ajout d'un bouton d'appel à l'action peut changer la donne de votre site. Pour dynamiser l'action, assurez-vous d'utiliser des mots exploitables tels que - saisir, démarrer, vérifier, découvrir, apprendre, etc.
Utiliser plus d'images
Le public aime la visibilité plutôt que la simple lecture d'articles. Les options visibles peuvent être des GIF, des photos, des vidéos ou des dessins. Selon une étude, 10% des lecteurs cliquent sur votre lien ou article après avoir aimé les images. De nombreux sites proposent des photos d'archives.
Vérifions les options gratuites pour vous-
- Pexels (Gratuit)
- Unsplash (Gratuit)
- Petits visuels (Gratuit)
- Pixabay (Gratuit)
- Stocksnap (Gratuit)
Personnalisation gratuite des images avec des plans payants-
- Toile
Options payantes-
- Depositphotos
- Shutterstock
Choisir le bon thème

Utiliser le bon thème pour le site Web est également un fait essentiel. Vous devez choisir un thème approprié pour votre site Web.
Un bon thème ne devrait pas ralentir un site, mais malheureusement beaucoup de thèmes le font. Voyons comment vous pouvez choisir le bon thème pour les performances de votre site.
- Désactivez les thèmes qui posent problème
- Vous pouvez utiliser le thème vingt-vingt. (Lire l'article sur le thème WordPress par défaut)
- Utilisez les modèles par défaut d'elementor, ou vous pouvez choisir Happy Elementor Addons pour créer des conceptions.
Lire cet article
Résumé sur l'amélioration des performances du site
Il n'est pas vraiment possible de couvrir toutes les questions en quelques paragraphes. Mais vous devez suivre tous ces conseils si vous souhaitez un développement rapide des performances du site. Si vous créez le vôtre ou envisagez d'embaucher un développeur pour personnaliser votre site, vous pouvez jeter un œil à HappyAddons.
Étonnamment, vous n'avez pas besoin d'apprendre une seule ligne de code pour personnaliser une fonctionnalité HappyAddons.
Nous espérons qu'il vous a été très utile. Si vous pouvez suivre attentivement les étapes, vous pouvez sûrement accélérer votre site Web.
Néanmoins, si vous avez des techniques à inclure dans la liste, n'hésitez pas à les partager dans les commentaires ci-dessous. Nous vous répondrons entre-temps.
