Widget de grille de produits de téléchargements numériques faciles de Happy Addons: un moyen facile de décorer des produits numériques
Publié: 2022-06-29L'équipe Happy Addons a récemment lancé un ensemble de widgets pour aider les utilisateurs d'Easy Digital Downloads (EDD). Parmi les widgets, l' EDD Product Grid est l'un des exclusifs. Si vous êtes un utilisateur Elementor, avec ce widget, vous pouvez présenter les produits numériques de votre magasin de manière organisée.
De plus, vous pouvez inclure/exclure des produits, ajouter des carrousels de produits à votre boutique à l'aide du widget Happy Addons EDD Product Grid.
Dans ce blog, nous allons jeter un œil au nouveau widget de grille de produits Easy Digital Downloads de Happy Addons et voir également comment concevoir une superbe grille de produits à l'aide de ce widget Elementor efficace.
Commençons par l'introduction de base du widget.
Happy Addons Easy Digital Downloads Product Grid Widget en un coup d'œil

Le widget Edd Product Grid de Happy Addons vous permet de présenter les produits numériques de votre magasin dans une disposition en grille. Vous pouvez afficher les produits dans différents formats de conception. Ceci est entièrement personnalisable et est livré avec des échantillons prêts à l'emploi.
Caractéristiques principales :
- Définir différentes dispositions de conception
- Inclure et exclure des produits à l'aide de la requête
- Gérer le nombre de produits
- Ajoutez un badge personnalisé.
Avantages de l'utilisation du widget de grille de produits Happy Addons EDD
Les fonctionnalités par défaut d'Easy Digital Downloads n'ont pas suffisamment de fonctionnalités pour ajouter des produits dans une grille réactive. Cependant, le widget EDD Product Grid de Happy Addons résout ce problème. Vous pouvez facilement personnaliser la page de produit par défaut ou en créer une nouvelle dans votre propre style.
Vous bénéficierez également d'autres avantages. Comme,
- Afficher les produits vedettes/les plus vendus
- Augmenter les ventes
- Améliorer l'expérience utilisateur des clients
Présentez efficacement les produits numériques sur votre site Web Elementor (6 étapes faciles)
Dans cette partie, nous allons vous montrer comment concevoir une fonctionnalité de grille de produits à l'aide du widget de grille de produits EDD de Happy Addons.
Nous utiliserons le modèle de page de destination de produit unique Happy Addons pour la démonstration. Vous devez également installer et activer les plugins suivants sur votre site Web :
Conditions préalables
- Téléchargements numériques faciles (EDD)
- Élémentaire (Gratuit)
- Happy Addons (Gratuit)
- Heureux Addons Pro
Commençons:
- Étape 1 : Ajouter le widget de grille de produits EDD
- Étape 2 : Configurer les paramètres de mise en page du contenu
- Étape 3 : Comment ajouter des produits sélectionnés
- Étape 4 : Comment supprimer les produits sélectionnés
- Étape 5 : Paramètres avancés du contenu de la grille de produits
- Étape 6 : Personnalisez avec les options de style disponibles
Étape 1 : Ajouter le widget de grille de produits EDD
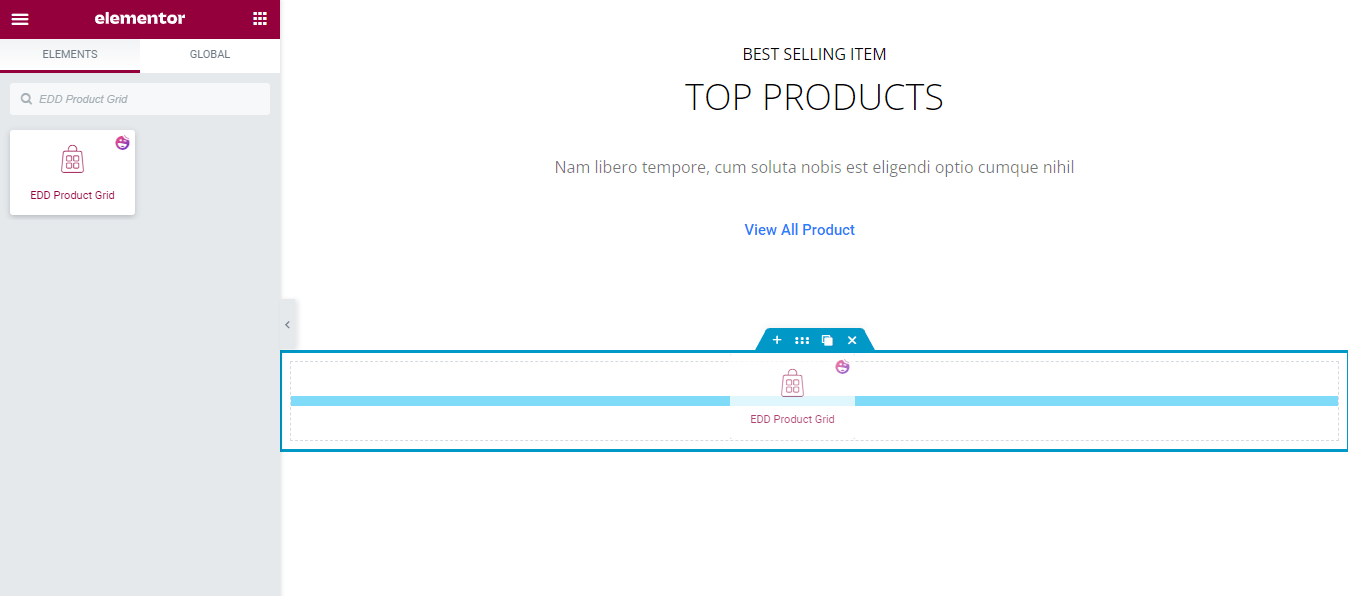
Tout d'abord, vous devez ajouter le widget dans la bonne section de votre page Web. Trouvez le widget dans la zone de galerie de widgets Elementor à gauche, puis faites glisser et déposez le widget. Vous pouvez suivre l'image ci-dessous.

Étape 2 : Configurer les paramètres de mise en page du contenu
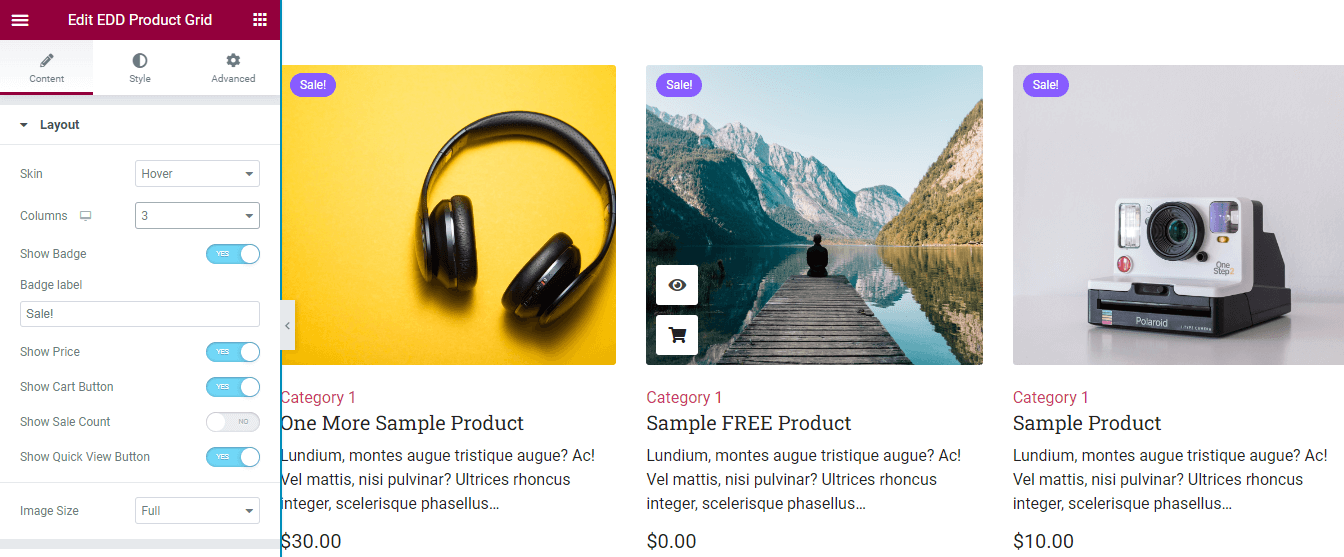
Après avoir ajouté le widget, vous obtiendrez l'interface comme l'image ci-dessous. Allez dans la section Content->Layouts pour gérer les différents paramètres du widget. Vous pouvez sélectionner un design Skin parmi les deux « Classic et Hover ». Ici, nous avons choisi le Hover comme skin design.
Vous pouvez définir le nombre de produits à afficher dans une colonne . Vous pouvez également activer l'option Afficher le badge , rédiger l' étiquette du badge et activer la fonction Afficher le prix .
Pour afficher le bouton du panier, vous devez afficher l'option Bouton du panier . Si vous en avez besoin, vous pouvez afficher le nombre de ventes et afficher le bouton d'affichage rapide .
Vous pouvez également contrôler la taille de l'image sur différents appareils.

Étape 3 : Comment ajouter des produits sélectionnés
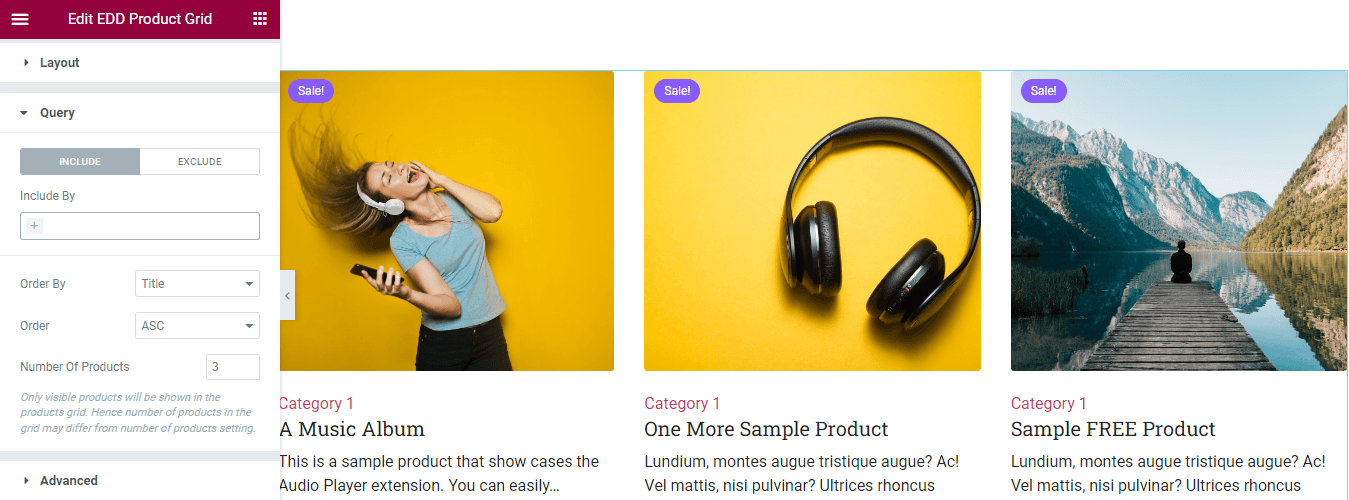
Vous pouvez ajouter des produits dans la grille en utilisant l'option Query->Include . Ici, vous pouvez inclure des produits en utilisant Query->Features Products . Ou vous recherchez et ajoutez manuellement des produits avec l'option Requête-> Termes .

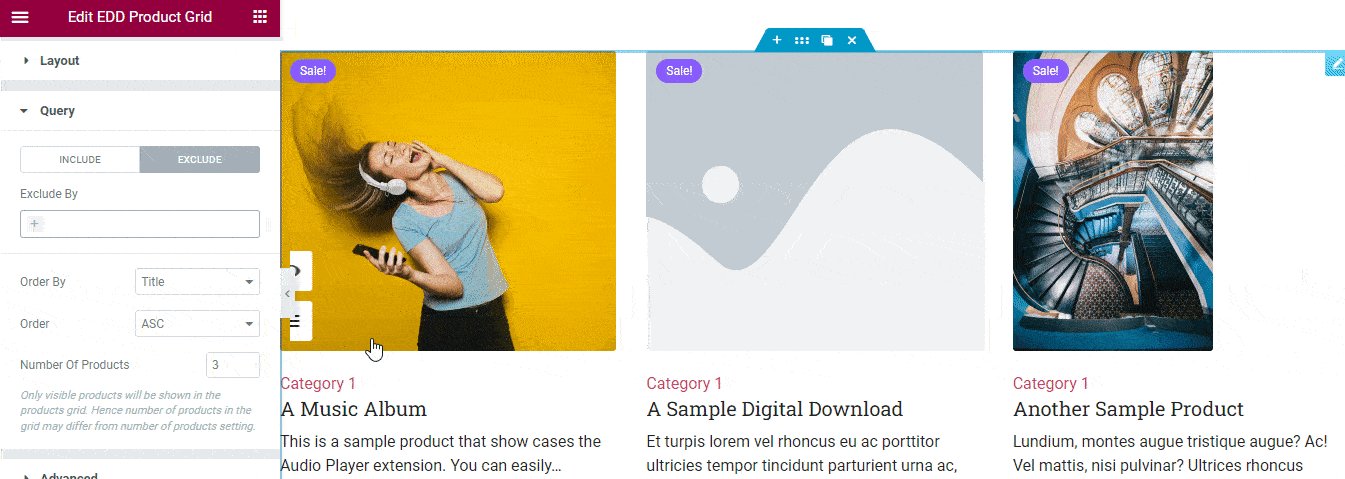
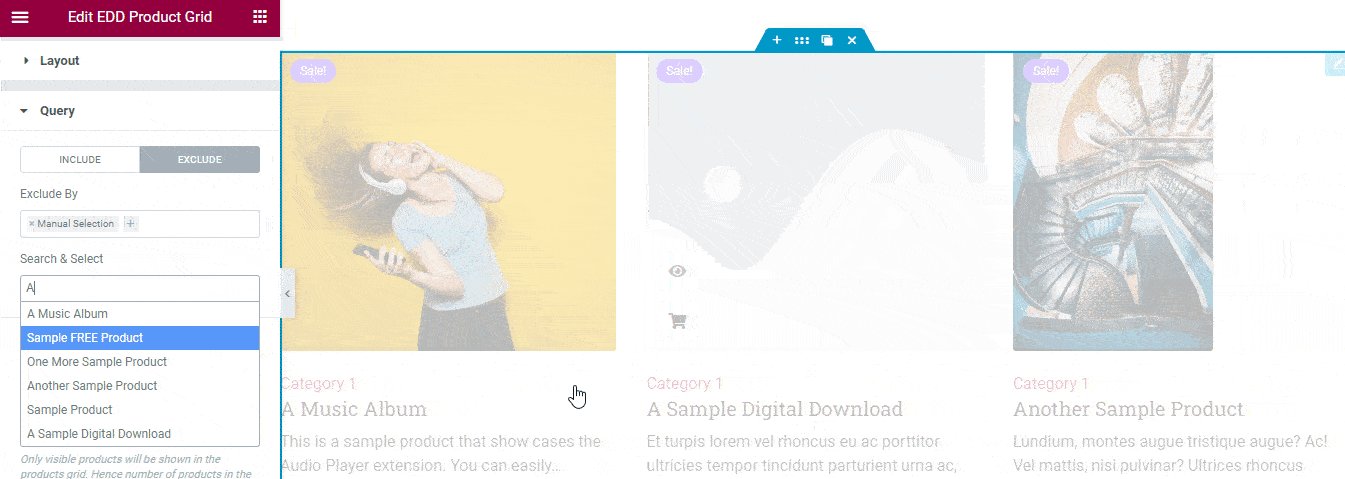
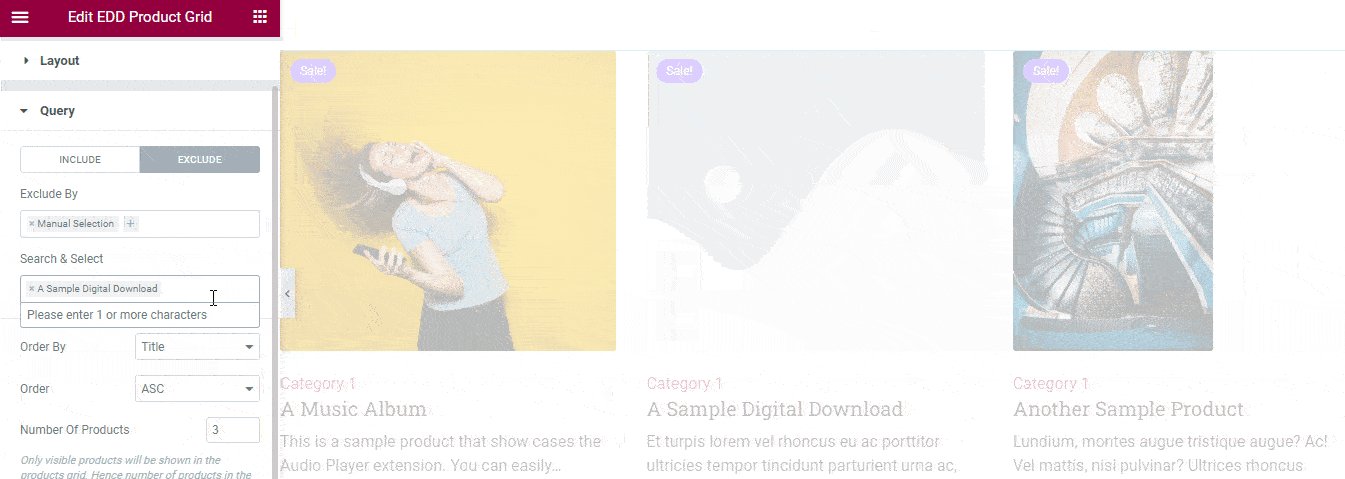
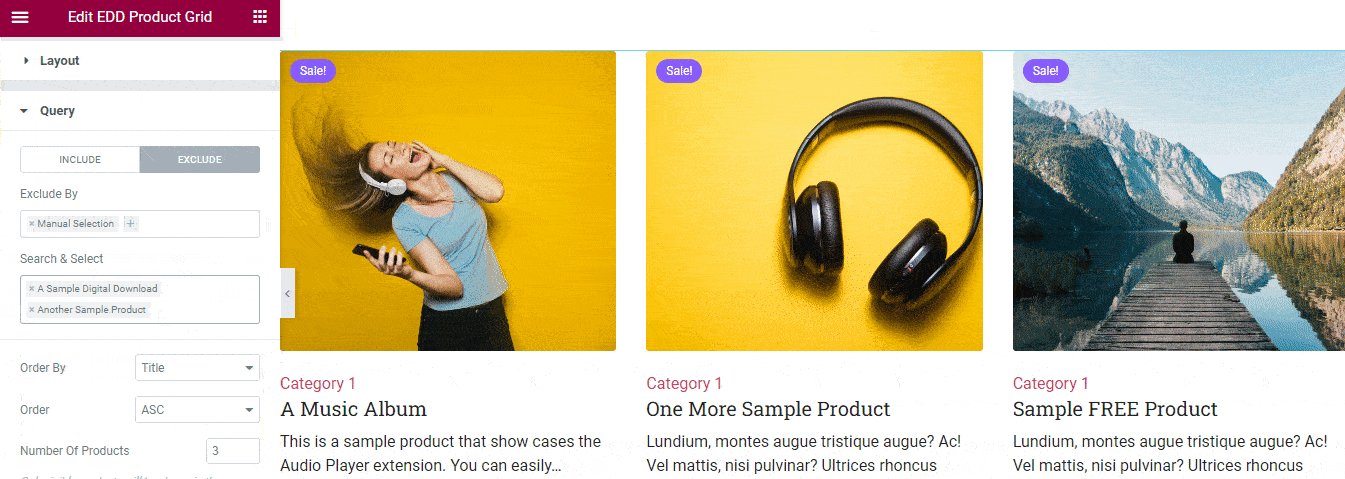
Étape 4 : Comment supprimer les produits sélectionnés
Si vous devez supprimer des produits de la grille, vous pouvez utiliser l'option Requête->Exclure . Vous pouvez exclure les produits actuels , utiliser l'option Conditions ou essayer le processus de sélection manuelle. ici, nous avons exclu deux produits à l'aide de l'option Sélection manuelle. Vous pouvez suivre l'image ci-dessous.

Étape 5 : Paramètres avancés du contenu de la grille de produits
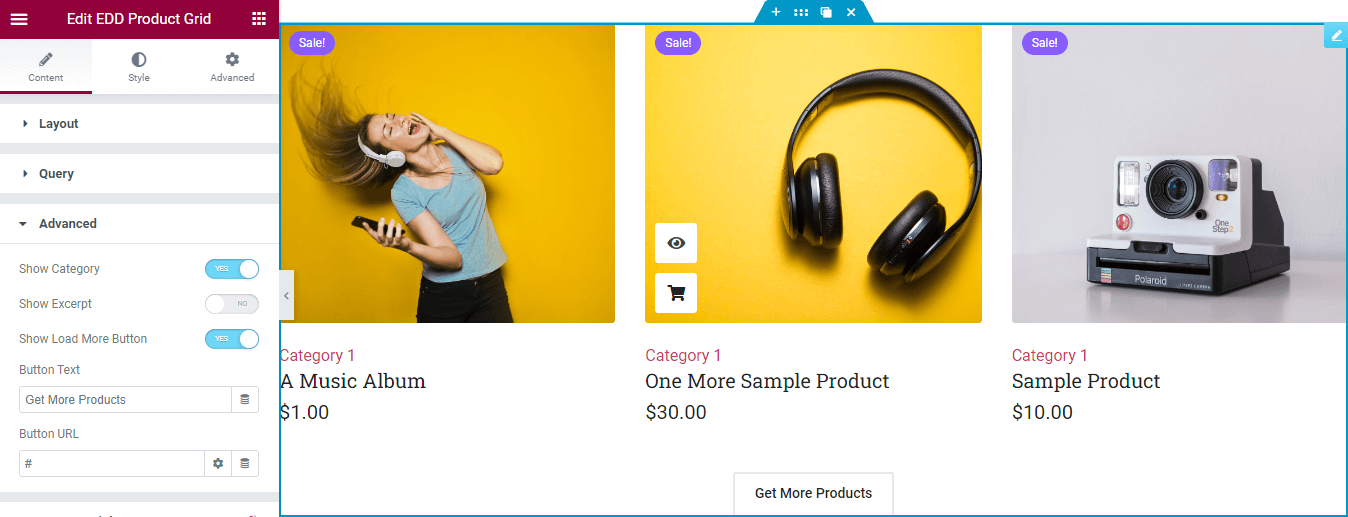
Dans la zone Contenu->Avancé , vous obtiendrez d'autres sections essentielles.


- Afficher la catégorie : Vous pouvez afficher la catégorie du produit en activant cette option.
- Afficher l'extrait : Si vous souhaitez afficher la description du produit, vous pouvez activer ce paramètre.
- Afficher le bouton Charger plus : Pour charger plus de produits, vous pouvez activer cette fonctionnalité.
- Texte du bouton : Vous pouvez écrire le niveau du bouton.
- URL du bouton : insérez également l'URL du bouton.
Étape 6 : Personnalisez avec les options de style disponibles
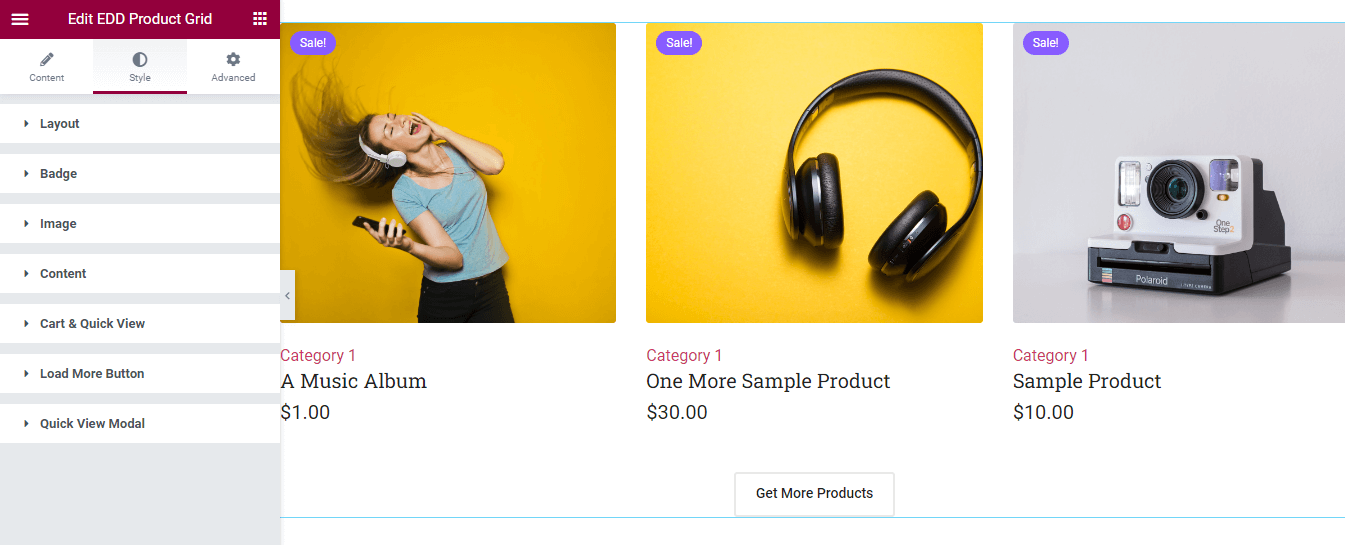
Vous pouvez modifier la conception par défaut de ce widget. Vous obtiendrez toutes les options de style nécessaires dans la zone Style . Vous pouvez styliser le,
- Disposition
- Badge
- Image
- Contenu
- Panier et aperçu rapide
- Bouton Charger plus
- Mode de vue rapide

Consultez la documentation officielle complète du widget EDD Product Grid. Ou vous pouvez consulter le guide vidéo si vous êtes pressé.
Aperçu final
Voici les perspectives finales de notre page de produit unique après avoir terminé la personnalisation.
Commencez à personnaliser vos produits numériques
Avec le bon outil comme le widget Easy Digital Downloads Product Grid, vous pouvez rendre votre page produit plus attrayante pour vos clients. Une page produit bien conçue améliore non seulement l'expérience utilisateur de vos clients, mais augmente également la conversion.
Dans le guide ci-dessus, nous avons montré comment vous pouvez utiliser le widget EDD Product Grid de Happy Addons pour présenter les produits de votre magasin dans une disposition de grille organisée. Happy Addons est également livré avec d'autres widgets Easy Digital Downloads Elementor nécessaires. Vous pouvez également les essayer pour rendre votre boutique en ligne plus fonctionnelle.
Vous pouvez consulter le guide vidéo si vous êtes pressé.
Si vous rencontrez des difficultés lors de l'utilisation de ce widget, laissez un commentaire. Nous vous demandons de vous inscrire à notre newsletter et de rester sur nos réseaux sociaux.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
