Les caractéristiques les plus importantes de la conception d'un site de commerce électronique
Publié: 2018-01-19Vous avez un projet de vente en ligne. Vous avez décidé ce que vous allez vendre, vous avez décidé d'utiliser WooCommerce et vous devez maintenant concevoir votre boutique.
Cette étape peut être difficile. Trouver le thème parfait, ou même sélectionner un designer qui comprend vos objectifs, peut vous faire perdre du temps. Et si vous n'avez jamais vendu en ligne auparavant, vous pourriez avoir l'impression de rechercher quelque chose qui « a l'air bien », sans avoir une solide compréhension de ce qui est vraiment important.
Pour vous aider à comprendre ce qui est crucial et ce qui ne l'est pas, vous devez savoir quelles sont les caractéristiques les plus importantes de la conception d'un magasin. Cela vous aidera à séparer les conceptions qui « ont l'air bien » de celles qui fonctionnent bien.
Jetons un coup d'œil aux caractéristiques les plus importantes de la conception de votre boutique WooCommerce afin que vous puissiez commencer cette prochaine étape cruciale.
Navigation facile à comprendre
La navigation peut très bien être la partie la plus importante de la conception d'un magasin . Une bonne navigation aide les nouveaux acheteurs à trouver ce qu'ils recherchent sans tracas. En revanche, une mauvaise navigation les frustre et peut même les amener à abandonner votre boutique.
La question est donc de savoir ce qui constitue réellement une bonne navigation. L'idée principale est de présenter un chemin clair entre la page de destination et le paiement . Quelle que soit la page sur laquelle un visiteur atterrit initialement, il devrait pouvoir se repérer rapidement sur votre site sans avoir à se demander "comment puis-je...?"
La plupart du temps, cela va consister à ne présenter que les catégories ou pages les plus cruciales dans votre navigation principale, et à déléguer les destinations moins importantes aux menus déroulants ou au pied de page du site.
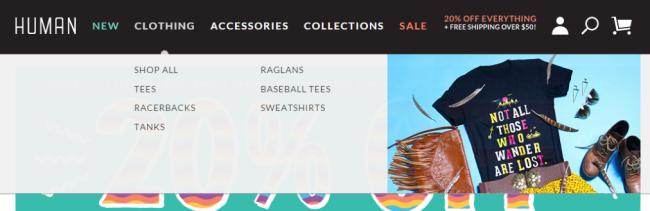
HUMAN a une navigation simple en haut du site avec des catégories très basiques, et le menu déroulant le décompose un peu plus loin :

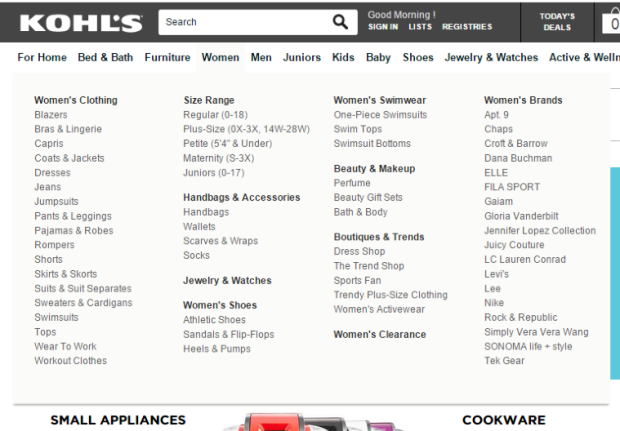
Kohl's, un magasin beaucoup plus grand, fait également quelque chose de similaire : leurs catégories les plus importantes sont en haut, et le menu déroulant comporte des divisions clairement étiquetées qui aident à guider la navigation vers l'emplacement correct (et souvent plus spécifique).

Si vous avez pas mal de produits et que la navigation devient délicate, vous pouvez ajouter le widget de navigation en couches intégré à votre boutique WooCommerce - un peu comme celui de Kohl, cela permettra aux clients de filtrer leurs résultats de recherche par couleur, taille ou d'autres critères que vous spécifier.

La présentation d'options larges et étroites avec des étiquettes claires permet aux clients de parcourir votre magasin comme ils le souhaitent. Et s'ils préfèrent éviter complètement votre navigation, votre recherche n'est qu'à un clic.
Compatibilité avec tous les appareils et toutes les tailles d'écran
Alors que nous continuons à voir une augmentation du nombre d'acheteurs uniquement mobiles, il est important d'être conscient des nombreux appareils et tailles d'écran différents utilisés par vos clients.
La conception réactive est une méthode de conception Web qui redimensionne automatiquement l'apparence d'un site vers le haut ou vers le bas pour correspondre à la taille de l'écran sur lequel il est affiché. C'est rapidement devenu une norme pour les sites Web au cours des dernières années, en partie grâce au fait que Google considère la convivialité mobile d'un site comme un facteur de classement et recommande la réactivité comme le meilleur moyen de s'y conformer.

Étant donné que de plus en plus d'acheteurs choisissent d'utiliser leurs appareils mobiles pour faire leurs achats, le design de votre magasin doit absolument pouvoir correspondre aux écrans sur lesquels il est visualisé . Si ce n'est pas le cas, vous constaterez probablement que vos clients abandonnent leurs paniers (s'ils arrivent même jusque-là).
La bonne nouvelle : tous les thèmes WooCommerce disponibles sur notre site sont responsive out of the box (y compris Storefront et ses nombreux thèmes enfants). Et parce que la réactivité est devenue un standard, presque tous les thèmes compatibles WooCommerce que vous trouverez sur WordPress.org sont également adaptés aux mobiles.
Si vous cherchez un thème ailleurs , faites attention au mot « responsive » dans la description ou parmi les balises. Une fois que vous avez choisi un thème à utiliser, testez-le sur tous vos propres appareils pour vous assurer qu'il est vraiment adapté aux mobiles.
Si vous envisagez de travailler avec un développeur pour créer un design réactif à partir de zéro, consultez ce guide Google pour donner la priorité à la convivialité mobile. Il vous donnera quelques conseils spécifiques à garder à l'esprit lorsque vous réfléchissez ensemble.
Temps de chargement rapides pour chaque page
Fait amusant : environ 40 % des acheteurs en ligne abandonneront un site Web s'il met plus de trois secondes à se charger. Quelle que soit la beauté de votre magasin, s'il est lent, votre taux de rebond augmentera et votre taux de conversion chutera considérablement.
Pour éviter de perdre une grande partie de vos clients, vous devez viser à mettre en œuvre une conception qui charge rapidement tous ses actifs . Sinon, vous allez voir des taux de rebond et de sortie élevés.


Ne vous inquiétez pas : il est tout à fait possible de réaliser un beau design de magasin sans que tous vos visiteurs tapent du pied d'impatience . Entre les outils de compression, les réseaux de diffusion de contenu et les ajustements et plugins spécifiques à la plate-forme, vous pouvez vous assurer que même vos images et éléments graphiques les plus volumineux se chargent immédiatement.
Voici quelques conseils pour vous aider à éviter que votre design n'enlise votre site :
- Compressez les fichiers image volumineux. Des services gratuits comme Kraken.io et TinyPNG vous permettent de le faire en quelques secondes seulement !
- Assurez-vous que votre hébergement est adapté - envisagez de discuter avec votre hôte de la mise à niveau de votre plan si les choses semblent un peu lentes.
- Examinez les réseaux de diffusion de contenu tels que CloudFlare, qui fournissent des versions en cache de votre boutique aux visiteurs à partir d'un serveur local.
Utilisez des images claires et belles
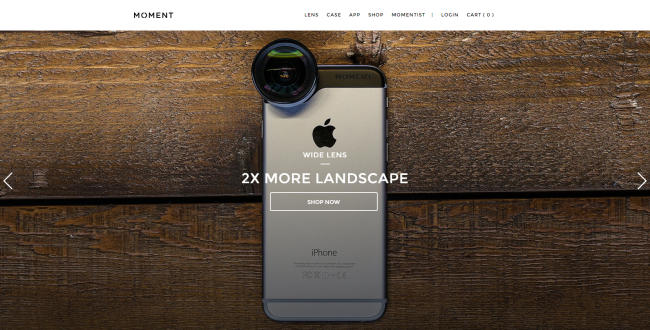
Avez-vous remarqué toutes les grandes images qui remplissent l'écran dans les magasins ces derniers temps ? Par exemple, la page d'accueil de Moment est dominée par cette belle photo de l'objectif en action sur un iPhone :

Ces grandes images accrocheuses ne sont pas seulement jolies : elles attirent immédiatement l'attention du visiteur sur un appel à l'action crucial .
Jetez un autre coup d'œil à la page d'accueil de Moment. La belle photo d'arrière-plan montre immédiatement ce qu'est le produit, tandis que le texte superposé a un appel clair à l'action : essentiellement, "cliquez ici pour obtenir cet objectif".
De grandes images comme celle-ci, combinées à des appels à l'action, font un excellent travail pour expliquer vos produits ou amener vos clients à regarder quelque chose de spécifique . La grande surface vous permet de mettre en valeur un produit dans les moindres détails, et la bonne photo peut vendre un article pour vous dès la première seconde.
Bien sûr, la conception de votre site ne doit pas se concentrer uniquement sur une ou deux grandes images sur votre page d'accueil. Vous devez également utiliser des images de produits parfaitement claires tout au long de votre conception , que ce soit pour diriger les acheteurs vers des pages spécifiques ou simplement pour montrer ce dont vous êtes capable.

Ci-dessus, un excellent exemple du magasin New Balance. Ces images ont été créées simplement en superposant une photographie de produit existante sur un arrière-plan - bam, promotion instantanée de la page d'accueil. Ils sont attrayants, motivants et montrent aux nouveaux venus dans la marque exactement ce que New Balance vend.
Il n'y a aucune raison de limiter l'utilisation des images de produits à leurs pages individuelles. Commencez à les utiliser tout au long de votre conception et vous aurez une meilleure chance de diriger de nouveaux clients jusqu'à l'écran de confirmation de commande.
Une adéquation entre l'industrie et la clientèle
Enfin, bien que les conseils que nous vous avons donnés jusqu'à présent soient destinés à vous aider à trouver des designs de magasins avec des qualités que vous aimez, il ne s'agit pas toujours de vous . Vous devrez également tenir compte de ce que vos clients attendent de cette conception.
Vous ne devez choisir qu'un design qui, selon vous, correspond à l'industrie de votre magasin et aux besoins de vos clients . Si vous choisissez un thème qui fonctionne bien mais qui ne correspond pas à votre entreprise, cela pourrait même vous nuire à long terme.
Si vous vendez des accessoires de mode haut de gamme, le design que vous sélectionnez doit être élégant et stylé pour refléter cela. Mais si vous vendez des baskets de sport, ce même design ne sera probablement pas à sa place dans votre magasin – et vous n'aimerez pas la façon dont il se rattache au reste de votre image de marque, ce qui entraînera probablement une refonte rapide.
Jetez un œil à cet article sur les conceptions de page d'accueil appropriées pour diverses industries pour en savoir un peu plus sur ce que nous voulons dire lorsque nous parlons de trouver la bonne correspondance. Vous le saurez souvent quand vous le verrez.
Comment choisir un thème pour votre boutique WooCommerce
Avec ces conseils à l'esprit, vous devriez être mieux préparé pour trouver un design qui répond à vos besoins et convient à vos clients. Cependant, vous ne savez peut-être toujours pas par où commencer pour rechercher ce thème WooCommerce parfait.
Si vous avez besoin de conseils, voici quelques suggestions :
- Commencer ici. Notre thème Storefront est gratuit et 100% compatible avec WooCommerce. Il existe également de nombreux thèmes enfants adaptés à des industries et à des types de magasins spécifiques.
- Faites une recherche. Il existe de nombreux sites proposant des thèmes gratuits ou à des prix raisonnables. Il vous suffira peut-être de chercher un peu pour les trouver.
- Contactez un WooExpert. Beaucoup de nos WooExperts peuvent personnaliser un thème pour vous ou même en concevoir un à partir de zéro, si vous préférez suivre cette voie. Et avec leur connaissance de WooCommerce, ils font de supers partenaires !
- Renseignez-vous sur les dernières tendances et les meilleures pratiques. Ce guide expliquant pourquoi le design UX est important est une bonne lecture.
- Enfin, si vous êtes vraiment ambitieux… essayez de concevoir votre propre thème . Nos partenaires éducatifs ne se contentent pas d'enseigner WooCommerce - beaucoup d'entre eux proposent également des cours HTML, CSS et de conception de sites Web qui vous aideront à personnaliser ou à créer un design que vous aimez.
Nous espérons que ce guide vous a aidé à mieux comprendre les caractéristiques de conception qui comptent vraiment. Avez-vous des questions? Faites-le savoir et nous serons heureux de vous aider.
