Conception de sites Web de commerce électronique : tout ce que vous devez savoir
Publié: 2024-12-19Vous êtes-vous déjà demandé pourquoi le design d'Amazon est resté presque le même depuis 2009 ? Parce que ça marche. Ils ont déchiffré la formule et s’y sont tenus. La raison du succès d'Amazon est qu'ils se concentrent sur la suppression de toutes les barrières possibles entre leurs produits et le portefeuille de leurs clients et moins sur le design laid. Mais cela signifie-t-il que votre magasin doit ressembler à celui d’il y a vingt ans ? Non.
C'est précisément ce que nous allons aborder aujourd'hui. Nous vous montrerons les étapes concrètes que vous pouvez suivre dès maintenant et comment utiliser exactement des outils comme Divi pour maîtriser la conception de sites Web de commerce électronique qui équilibre la beauté et les affaires.
- 1 Le design est-il même important dans la conception de sites Web de commerce électronique ?
- 2 Conception de sites Web de commerce électronique : qu'est-ce qui pousse les acheteurs à acheter ?
- 2.1 Indicateurs de confiance
- 2.2 Principes fondamentaux de l'UX
- 2.3 Preuve sociale
- 2.4 Vitesse de chargement
- 2.5 Qu'est-ce qui ne fonctionne pas dans la conception de sites Web de commerce électronique ?
- 3 Le coût réel d'une mauvaise conception de sites Web de commerce électronique
- 3.1 Paniers abandonnés
- 3.2 Surcharge du service client
- 3.3 Affaires récurrentes perdues
- 3.4 Augmentation des coûts de développement
- 4 Les éléments essentiels de la création d'un site Web de commerce électronique
- 4.1 1. Un système de gestion de contenu approprié
- 4.2 2. Intégrations et extensibilité
- 4.3 3. Évolutivité et agilité
- 4.4 4. Un backend capable de tout gérer
- 5 Plus de ventes, moins de stress avec Divi
- 5.1 Divi AI : plus rapide que la vitesse de la pensée
- 5.2 De l'idée au site Web en quelques minutes
- 5.3 Tout ce dont vous avez besoin, le tout au même endroit
- 6 De la conception aux dollars : guide de mise en œuvre
- 6.1 Planifier les pages dont vous avez besoin
- 6.2 Concevoir des fiches produits qui convertissent
- 6.3 Déterminer une stratégie d'affichage du produit
- 6.4 Mise en œuvre d'expériences post-achat
- 7 Il est temps de faire vendre votre magasin
Le design est-il même important dans la conception de sites Web de commerce électronique ?
Consultez la boutique en ligne de Nike, puis accédez à eBay. L’un est élégant et raffiné, tandis que l’autre semble lutter pour se débarrasser de ses racines design des années 90.
Ensuite, il y a Walmart : ils ont complètement remanié leur site Web maladroit en 2018, et leurs ventes en ligne ont augmenté de 22 % presque chaque année depuis lors. Tous les trois ont des langages de conception différents, mais ils génèrent toujours des revenus importants car ils ont découvert ce qui compte dans la conception du commerce électronique.
Ne vous méprenez pas : le design est important, mais pour des raisons qui vont au-delà de l'esthétique. Vos clients viennent dans votre magasin avec une mission : trouver ce qu'ils veulent et l'acheter sans tracas. Ils ne sont pas là pour admirer vos effets de survol sophistiqués ou ce rayon parfait pour les boutons que vous avez passé des heures à choisir.
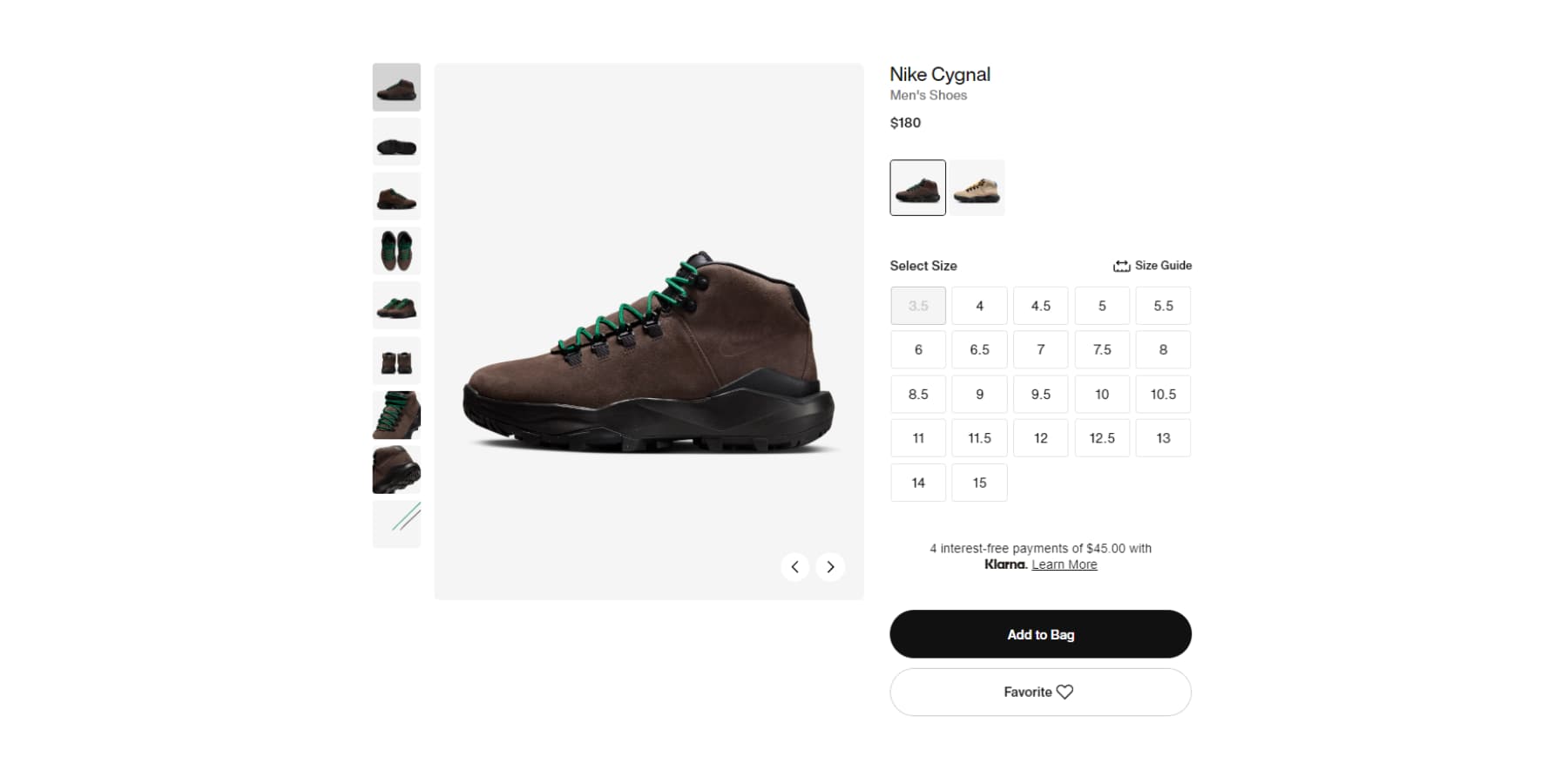
Les sites de commerce électronique les plus performants parviennent à cet équilibre. Découvrez comment les pages produits de Nike vous guident naturellement à travers les options de taille et de style.

Il ne s'agit pas de choix de conception aléatoires : ce sont des décisions calculées basées sur des années de tests sur ce qui pousse les gens à cliquer sur « acheter ».
En se concentrant sur le guidage fluide des acheteurs, de la navigation à l'achat, ces magasins éliminent les frictions à chaque étape. Pensez à des catégories de produits claires, des barres de recherche bien visibles, des affichages de prix évidents et des boutons de paiement à ne pas manquer. Pendant que leurs concurrents suivent les tendances du design, ils s'affairent à perfectionner les parcours qui transforment les visiteurs en clients.
Conception de sites Web de commerce électronique : qu'est-ce qui pousse les acheteurs à acheter ?
Alors que les concepteurs débattent de la nuance de bleu parfaite pour les boutons d’achat, les véritables acheteurs s’intéressent à quelque chose de complètement différent. S'appuyant sur des années de données de conception de sites Web de commerce électronique et sur le comportement réel des clients, voici notre compréhension de ce qui motive réellement les décisions d'achat en ligne.
Indicateurs de confiance
Les badges de confiance et les indicateurs de sécurité servent de raccourcis visuels pour renforcer la confiance des clients. Ils constituent la pierre angulaire de la conception Web de commerce électronique moderne. L'approche la plus efficace combine des certificats SSL, des logos de paiement reconnus et des badges de sécurité aux points de décision cruciaux, en particulier à proximité des zones de tarification et de paiement.

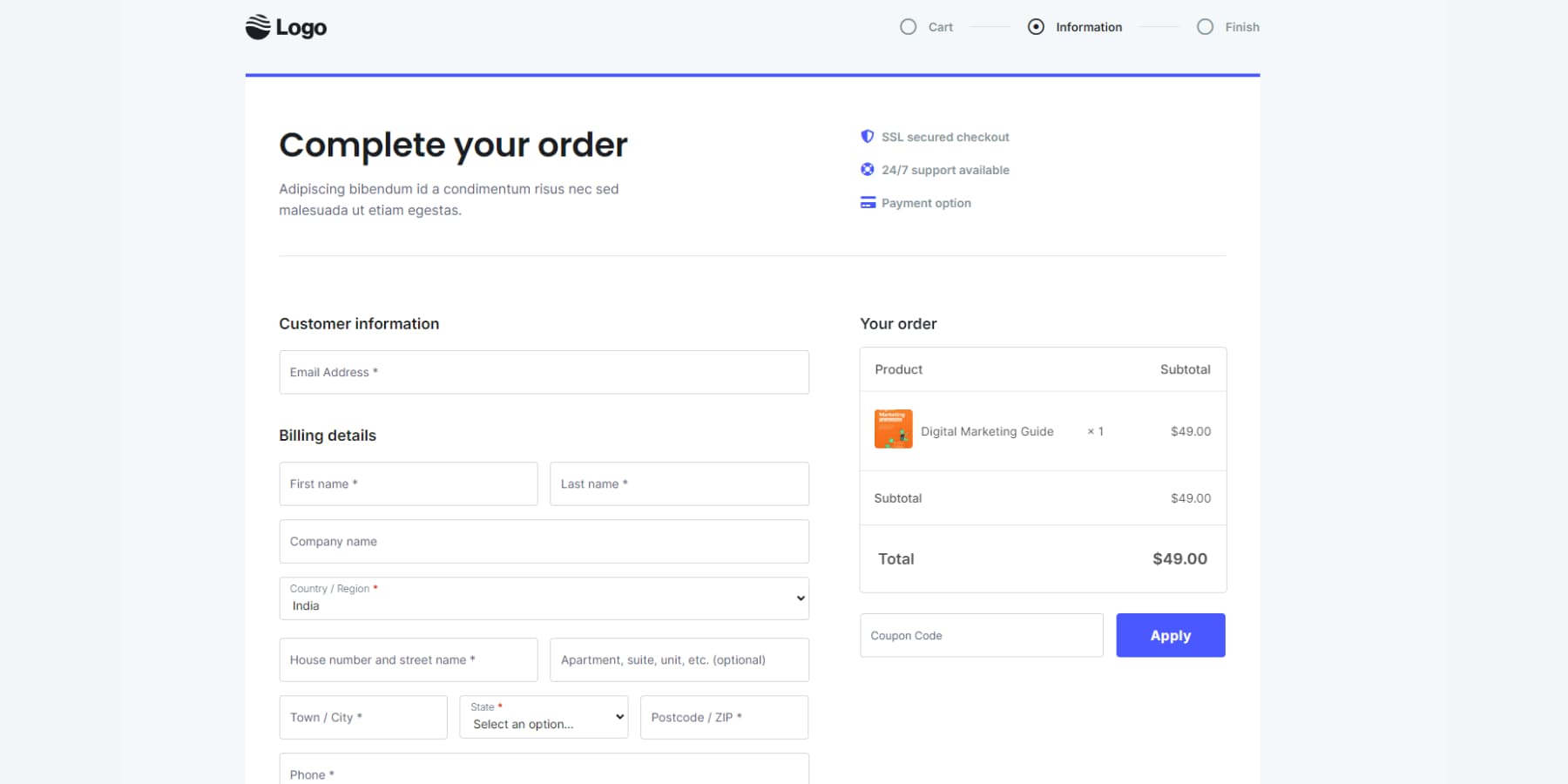
Exemple de bonne conception de signaux de confiance à partir de Cartflows
Mais l’instauration d’une confiance efficace va au-delà de ces symboles. Des informations de contact claires, des politiques d'expédition détaillées et des processus et garanties de retour transparents constituent le fondement de la confiance des clients. La clé est le placement stratégique : positionnez les éléments de confiance là où les clients hésitent naturellement ou remettent en question leur décision d'achat.
Cela crée un parcours d'achat fluide tout en conservant un design épuré et épuré qui ne submerge pas les visiteurs de symboles de confiance.
Principes fondamentaux de l'UX
Une conception Web de commerce électronique réussie repose sur l’élimination des frictions du processus d’achat. Cela signifie mettre en œuvre des structures de navigation claires, des modèles de mise en page cohérents et des chemins d'achat apparents.
Les pages de produits les plus efficaces suivent une hiérarchie logique : des images de produits bien visibles, des prix transparents et des boutons d'achat facilement accessibles. Les éléments de support tels que les descriptions de produits, les spécifications et les photos supplémentaires devraient améliorer plutôt qu'interrompre ce flux principal.
La réactivité mobile n'est pas facultative : elle est cruciale pour maintenir une expérience transparente sur tous les appareils sur lesquels les décisions d'achat se prennent.
Preuve sociale
La preuve sociale fonctionne mieux en combinant plusieurs formats : notes par étoiles, avis écrits, photos de clients et approbations d'experts. Positionnez ces éléments de manière stratégique : au-dessus de la ligne de flottaison sur les pages de produits et à proximité des boutons d'appel à l'action où ils soutiennent naturellement les décisions d'achat.
Le type de preuve sociale doit correspondre à votre produit. Les produits visuels bénéficient des photos des clients, tandis que les offres complexes nécessitent des examens détaillés. Restez authentique : les expériences client réelles surpassent systématiquement les témoignages raffinés.
Ne cachez pas les avis négatifs. Afficher uniquement des scores parfaits peut susciter le scepticisme. Au lieu de cela, répondez professionnellement aux critiques et fournissez vos coordonnées, démontrant ainsi votre transparence et votre engagement à vous améliorer.
Vitesse de chargement
La vitesse de chargement a un impact direct sur vos résultats : chaque seconde supplémentaire de temps de chargement réduit les conversions de 7 %. Le chargement rapide des images de produits, les processus de paiement rapides et les transitions de page rapides ne sont pas seulement des exigences techniques : ce sont des moteurs de ventes.
La clé est d’optimiser sans compromettre la qualité. Cela signifie des images de taille adéquate, un code efficace et une mise en cache stratégique. Les performances mobiles méritent une attention particulière puisque la plupart des acheteurs naviguent sur leur téléphone.
Concentrez-vous d'abord sur le contenu critique : assurez-vous que les images des produits, les prix et les boutons d'achat se chargent immédiatement tandis que les éléments moins cruciaux peuvent se charger progressivement. Une boutique bien optimisée devrait charger son contenu principal en 2 à 3 secondes, avec des éléments interactifs prêts en 5 secondes maximum.
Qu'est-ce qui ne fonctionne pas dans la conception de sites Web de commerce électronique ?
Maintenant que nous savons ce qui fonctionnera, clarifions ce qui ne fonctionnera pas. Vous pourriez être surpris d'apprendre que certains des « trucs » que les influenceurs ne jurent que par en ligne pourraient nuire à vos taux de conversion. Voici les idées fausses courantes qui poussent les propriétaires de magasins à investir aux mauvais endroits.
Pages de produits encombrées
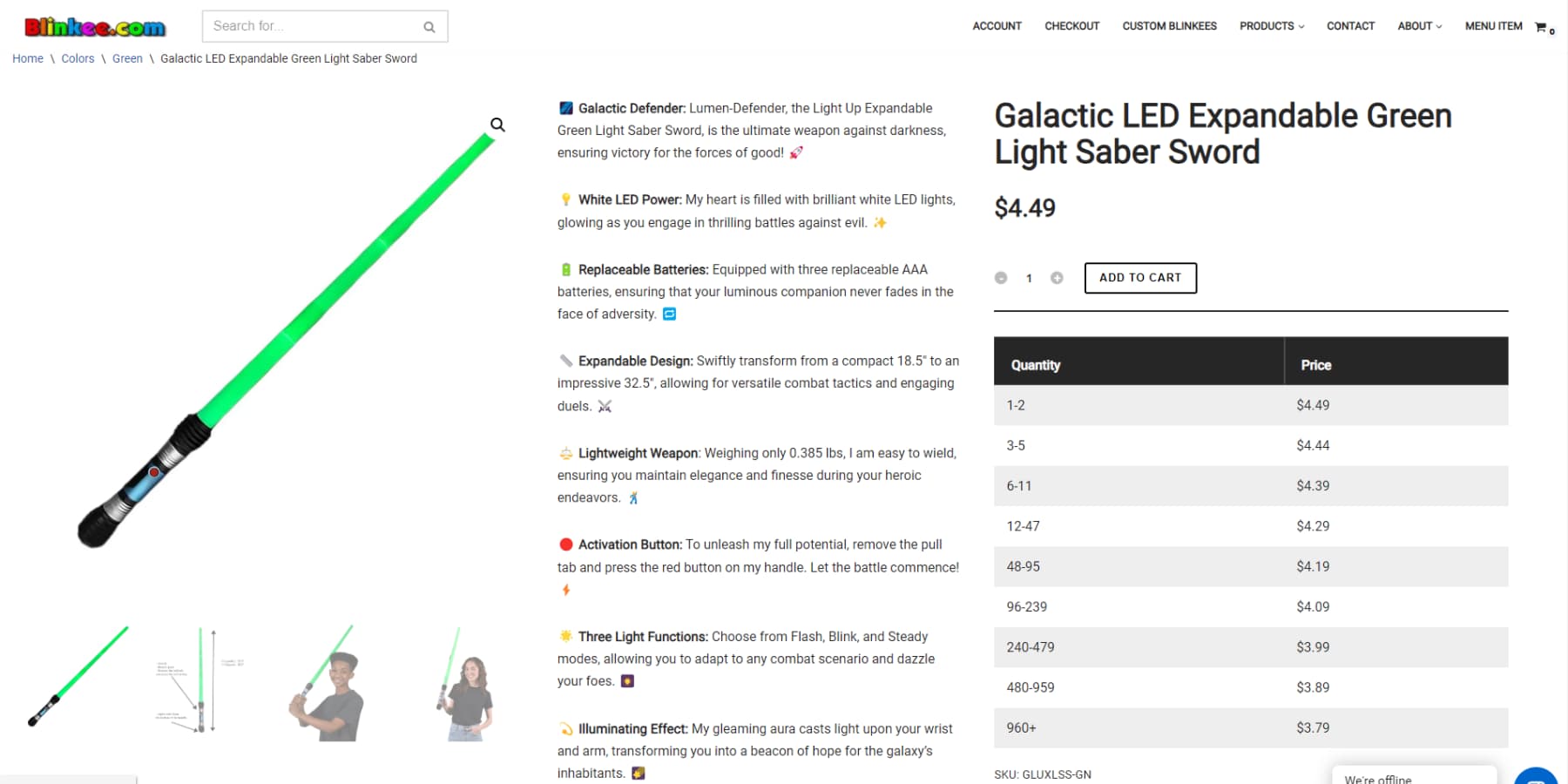
Les pages produits échouent lorsqu'elles tentent de tout afficher en même temps. Des murs de texte denses, de multiples appels à l'action concurrents et des listes de fonctionnalités infinies submergent les acheteurs et diminuent les taux de conversion. L’erreur la plus courante consiste à entasser chaque détail du produit au-dessus de la ligne de flottaison.

Blinkee est mondialement « tristement célèbre » pour sa terrible conception de sites Web de commerce électronique
Au lieu de cela, les pages de produits ont besoin d'une hiérarchie visuelle claire qui guide les clients à travers les informations essentielles : l'image principale, le prix, les fonctionnalités clés et le bouton d'achat.
Les détails secondaires doivent figurer plus bas sur la page, où les clients intéressés peuvent les trouver. Considérez votre page produit comme une conversation et non comme un vidage de données. Chaque élément doit servir un objectif clair pour amener les clients vers une décision d’achat.
Copie qui fait trop d'efforts
Évitez le battage médiatique TOUT-CAPS et les points d'exclamation excessifs dans les descriptions de produits. "INCROYABLE!!" et "MEILLEUR PRODUIT JAMAIS !!!" repousser les clients plutôt que de les convertir. Évitez les contenus remplis de mots vides de sens comme « révolutionnaire » ou « qui change la donne ». Vos clients veulent des détails clairs et précis sur ce que fait votre produit et pourquoi il est important pour eux.
Concentrez-vous sur les avantages pratiques : expliquez comment votre tente de camping gère les précipitations plutôt que de faire de vagues affirmations sur la « transformation des expériences de plein air ». Les descriptions directes et honnêtes convertissent mieux que l’enthousiasme fabriqué.
Popups agressifs
Les années 2000 appellent. Ils veulent récupérer leurs popups. Vous savez ce que nous voulons dire : « OBTENEZ 10 % DE RÉDUCTION !!! » avant de voir ce que vous vendez, « NE PARTEZ PAS ! » lorsque vous déplacez votre souris vers le haut, et « REJOIGNEZ NOTRE LISTE VIP ! » en essayant de lire les détails du produit. Imaginez quelqu'un sauter devant vous dès que vous entrez dans votre magasin et crier à pleins poumons : « INTERAGISSEZ AVEC MOI !!!! »
Ces tentatives désespérées de capture d’e-mails font plus de mal que de bien. Si vous devez utiliser des fenêtres contextuelles, le timing est primordial. Laissez les acheteurs parcourir votre boutique en premier. Une offre pertinente et opportune bat à chaque fois cinq interruptions agressives. Vos taux de conversion vous remercieront.
Mauvaises images
De mauvaises photos de produits – floues, mal éclairées ou de taille incohérente – nuisent instantanément à votre crédibilité. Les images de vos produits sont votre vitrine, effectuant le travail que feraient les présentoirs physiques.
Affichez l'échelle, les détails et le contexte dans chaque prise de vue. Évitez les petites vignettes qui font plisser les yeux des clients et évitez d'utiliser les mêmes photos du fabricant que tout le monde.
Incluez plusieurs angles, des photos de style de vie et des fonctionnalités de zoom : celles-ci ne sont pas facultatives lorsque les clients ne peuvent pas toucher vos produits. Les outils d’IA actuels permettent d’obtenir des photos de produits de qualité professionnelle à la fois accessibles et abordables.
Le coût réel d’une mauvaise conception de sites Web de commerce électronique
Un mauvais design ne consiste pas seulement à paraître non professionnel : cela vous coûte de l'argent réel. Chaque visiteur frustré et confus représente des dollars qui sortent directement de votre caisse enregistreuse. Décomposons l'impact de mauvais choix de conception sur vos résultats.
Caddies abandonnés
Voici une statistique douloureuse : 7 acheteurs sur 10 abandonnent leur panier avant d'acheter. Une mauvaise conception en est souvent la cause. Des flux de paiement déroutants, des frais d'expédition inattendus et des expériences mobiles maladroites rebutent les clients dès qu'ils sont prêts à acheter.
Chaque panier abandonné n'est pas seulement une vente perdue : c'est une dépense marketing inutile qui les a amenés à y parvenir en premier lieu.
Le calcul fait mal : si vous dépensez 50 $ pour attirer chaque client potentiel dans votre magasin, ces taux d'abandon épuisent votre budget marketing. Corrigez les points de friction courants dans votre processus de paiement et vous verrez des résultats immédiats dans vos taux d'achèvement.
Surcharge du service client
La mauvaise conception déroute les clients et inonde vos canaux d’assistance. Lorsque les acheteurs ne trouvent pas de guides de tailles, d'informations d'expédition ou de politiques de retour, ils cliquent sur le bouton de contact.
Chaque ticket d'assistance correspondant à une question à laquelle votre conception aurait dû répondre est de l'argent perdu. Votre équipe d'assistance s'enlise à répondre à des questions de base au lieu de gérer de vrais problèmes.
De plus, de nombreux acheteurs ne prendront même pas la peine de demander : ils partiront et achèteront auprès d'un concurrent dont le site a du sens. Un bon design est votre meilleur agent de service client.
Affaires répétées perdues
Les premières impressions restent. Lorsque les acheteurs ont des difficultés avec un site Web maladroit, ils reviennent rarement pendant quelques secondes. Pensez-y : même s'ils traversent une expérience frustrante pour effectuer un seul achat, ils se souviendront de ce problème la prochaine fois qu'ils auront besoin de votre produit.
La perte de clients fidèles est plus difficile que vous ne le pensez. Les clients fidèles dépensent plus que les nouveaux et ne coûtent pratiquement rien à acquérir. Un magasin mal conçu ne fait pas que perdre des ventes aujourd'hui, il détruit également votre valeur client à long terme. Ces calculs de valeur à vie semblent plutôt sombres lorsque les clients n’achètent qu’une seule fois.
Coûts de développement en hausse
Les solutions de pansement s’additionnent rapidement. Une mauvaise conception fondamentale transforme chaque nouvelle fonctionnalité ou mise à jour en un projet complexe. De simples ajustements se transforment en refontes importantes. Les mises à jour rapides des prix nécessitent un code personnalisé. Les nouvelles catégories de produits nécessitent des reconstructions de navigation.
Ces corrections constantes grugent les marges et ralentissent l’adaptabilité du marché. La conception initiale intelligente est rentabilisée en rendant les changements futurs fluides et abordables. Le coût réel ne concerne pas seulement les correctifs : les opportunités perdues face à la dette technique.
Chaque travail de correctif aggrave le problème, créant un effet boule de neige entraînant une augmentation des dépenses de développement et une diminution de la flexibilité du site. Une base de conception solide élimine ces spirales de maintenance coûteuses.
Les éléments essentiels de la création d'un site Web de commerce électronique
Supprimez les fonctionnalités sophistiquées et les designs tendance, et vous constaterez que les sites de commerce électronique à succès partagent des éléments fondamentaux. Ce ne sont pas des extras facultatifs : ils constituent l’épine dorsale de tout magasin qui convertit régulièrement. Voici ce que vous devez absolument faire.
1. Un système de gestion de contenu approprié
Le système de gestion de votre magasin peut faire ou défaire votre entreprise. Alors que les modèles flashy et les designs tendance attirent l'attention, le backend détermine si vous réussirez ou aurez des difficultés.
Gérer une boutique en ligne implique bien plus que l’affichage de produits et de prix. Vous avez besoin de fonctionnalités de zoom pour les images de produits, de variantes de couleurs mises à jour en temps réel, de tableaux de tailles qui s'affichent en cas de besoin et de calculs d'expédition logiques. Votre système doit gérer tout cela sans transpirer.
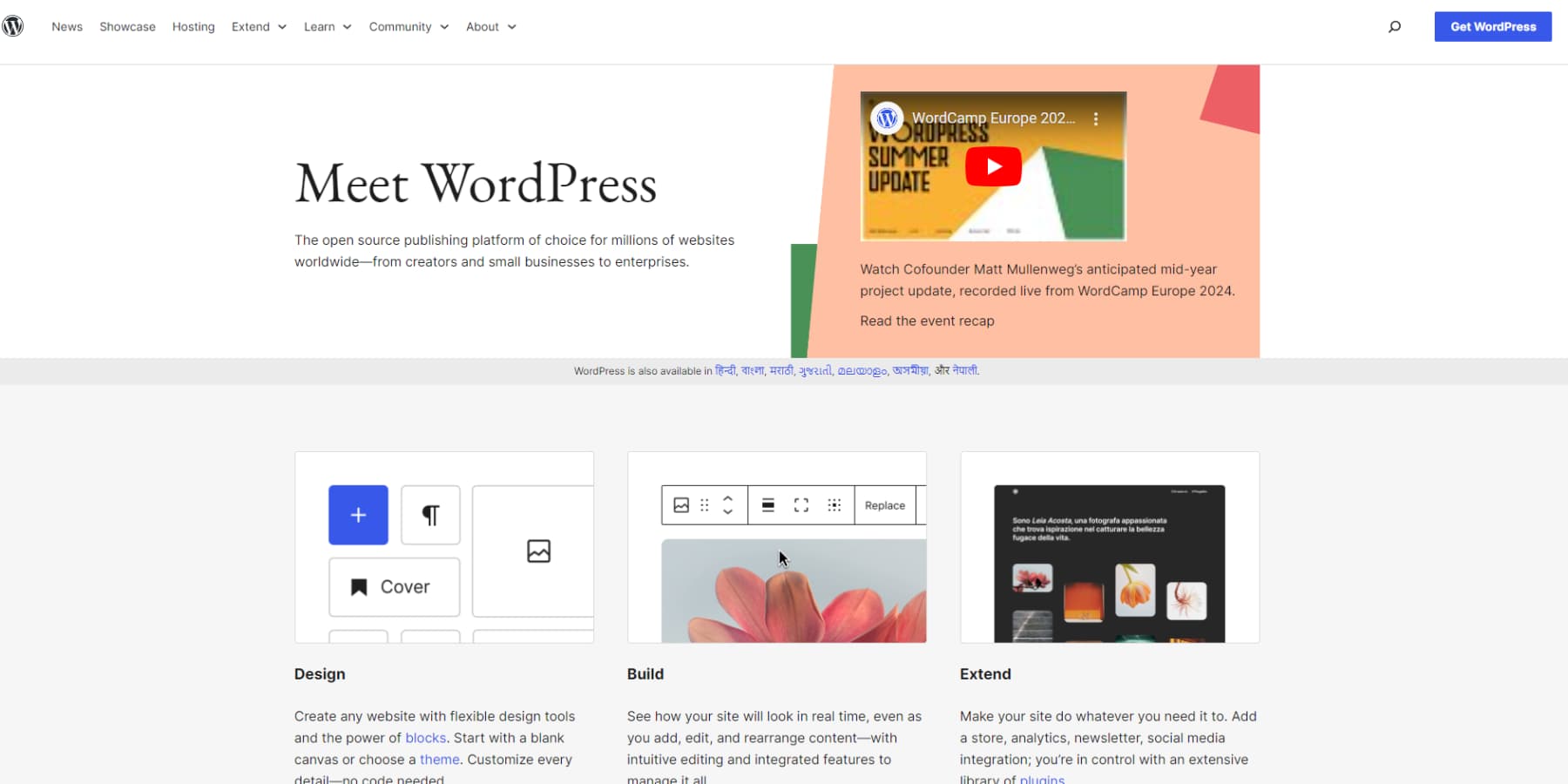
La plupart des plateformes promettent la simplicité mais présentent des limites. Ils fonctionnent bien jusqu'à ce que vous ayez besoin de fonctionnalités personnalisées ou que vous souhaitiez évoluer. C'est là que WordPress se démarque. Il alimente près de la moitié du Web en répondant aux besoins de base et complexes sans vous obliger à entrer dans une case.

La différence se voit dans les opérations quotidiennes. Vous souhaitez ajouter un tableau des tailles ? Fait. Besoin de montrer des échantillons de tissus ? Facile. Il est temps d'ajouter des vidéos de produits ? Aucun problème. WordPress vous permet de créer exactement ce dont vos clients ont besoin, et non ce qu'une plateforme décide que vous devriez avoir.
2. Intégrations et extensibilité
Les magasins en croissance sont confrontés à un défi commun : l’intégration des systèmes. Lorsque les outils de traitement des paiements, d'expédition, d'inventaire et de marketing ne se synchronisent pas correctement, vous vous retrouvez coincé avec des mises à jour manuelles au lieu de vous concentrer sur la croissance.
Des systèmes bien connectés créent de l’efficacité. Les stocks sont automatiquement mis à jour avec les commandes, les tarifs d'expédition sont calculés instantanément et les données clients sont directement transmises aux outils marketing. Les avis apparaissent sur les produits dès qu'ils sont approuvés.
WordPress et WooCommerce gèrent ces connexions simplement. Vous pouvez rapidement ajouter des options de paiement ou des méthodes d'expédition, synchroniser l'inventaire avec un plugin ou intégrer le marketing par e-mail en quelques minutes. À mesure que les marchés évoluent et que les besoins des clients évoluent, vous pouvez vous adapter rapidement en ajoutant, supprimant ou modifiant des fonctionnalités. Et le meilleur, c’est que les fonctionnalités de base de WooCommerce sont gratuites.

3. Évolutivité et agilité
La croissance peut devenir le plus gros obstacle à la conception de sites Web de commerce électronique. Plus de serveurs sollicitent les ventes, plus de produits compliquent la gestion et plus de clients signifient des charges de données plus lourdes. La planification de l’expansion n’est pas facultative.
Alors que la plupart des plates-formes peinent au-delà des charges de base – fonctionnant correctement avec 100 produits mais échouant avec 1 000 – WordPress gère l’évolution différemment. Les principaux sites comme TechCrunch et CNN l'utilisent pour servir des millions de personnes quotidiennement, prouvant sa fiabilité, que vous vendiez dix articles ou des milliers.
L’évolutivité signifie bien plus que la gestion du trafic. L'ajout de prix de gros, de produits réservés aux membres ou de programmes de fidélité se fait sans reconstruire votre magasin. La structure de base de données efficace de WordPress garantit des recherches rapides et des opérations fluides au fur et à mesure de votre croissance, facilitant ainsi l'expansion vers de nouveaux marchés ou de nouvelles devises.

4. Un backend capable de tout gérer
Considérez le backend de votre magasin comme un iceberg : les clients voient la surface, mais la fondation se charge du gros du travail : inventaire, commandes, comptes, paiements, taxes et sécurité.
WordPress vous donne un contrôle total en tant que plateforme auto-hébergée, comme si vous étiez propriétaire plutôt que locataire. Vous pouvez tout modifier, mais vous êtes responsable de la maintenance. Cela signifie que vos données restent les vôtres et que vous pouvez personnaliser librement les fonctionnalités. Cependant, cela signifie également gérer les serveurs, les sauvegardes et les mises à jour de sécurité.
La plupart des magasins équilibrent cela en utilisant des hébergeurs comme SiteGround qui comprennent les besoins du commerce. Vous gardez le contrôle tout en bénéficiant du support d’experts pour maintenir les performances. Cela vous permet de vous concentrer sur la croissance tout en gardant votre backend solide et sécurisé.

Lancez un site Web WordPress avec Siteground
Plus de ventes, moins de stress avec Divi
Autrefois, créer des sites Web signifiait lutter avec du code ou se contenter de modèles à l'emporte-pièce. Ces jours sont révolus. WordPress nous a donné les bases d'une excellente conception de sites Web de commerce électronique, mais vous avez maintenant besoin d'outils qui correspondent à votre façon de travailler réellement, à savoir, sans conteste, Divi.

Divi s'appuie sur WordPress en ajoutant des outils de conception visuelle qui ont du sens. Cliquez sur n’importe quel élément de votre page et modifiez-le directement – plus besoin de rebondir entre les écrans d’aperçu. Le constructeur visuel contient plus de 200 modules de conception, vous n'êtes donc jamais obligé de comprendre un code complexe.
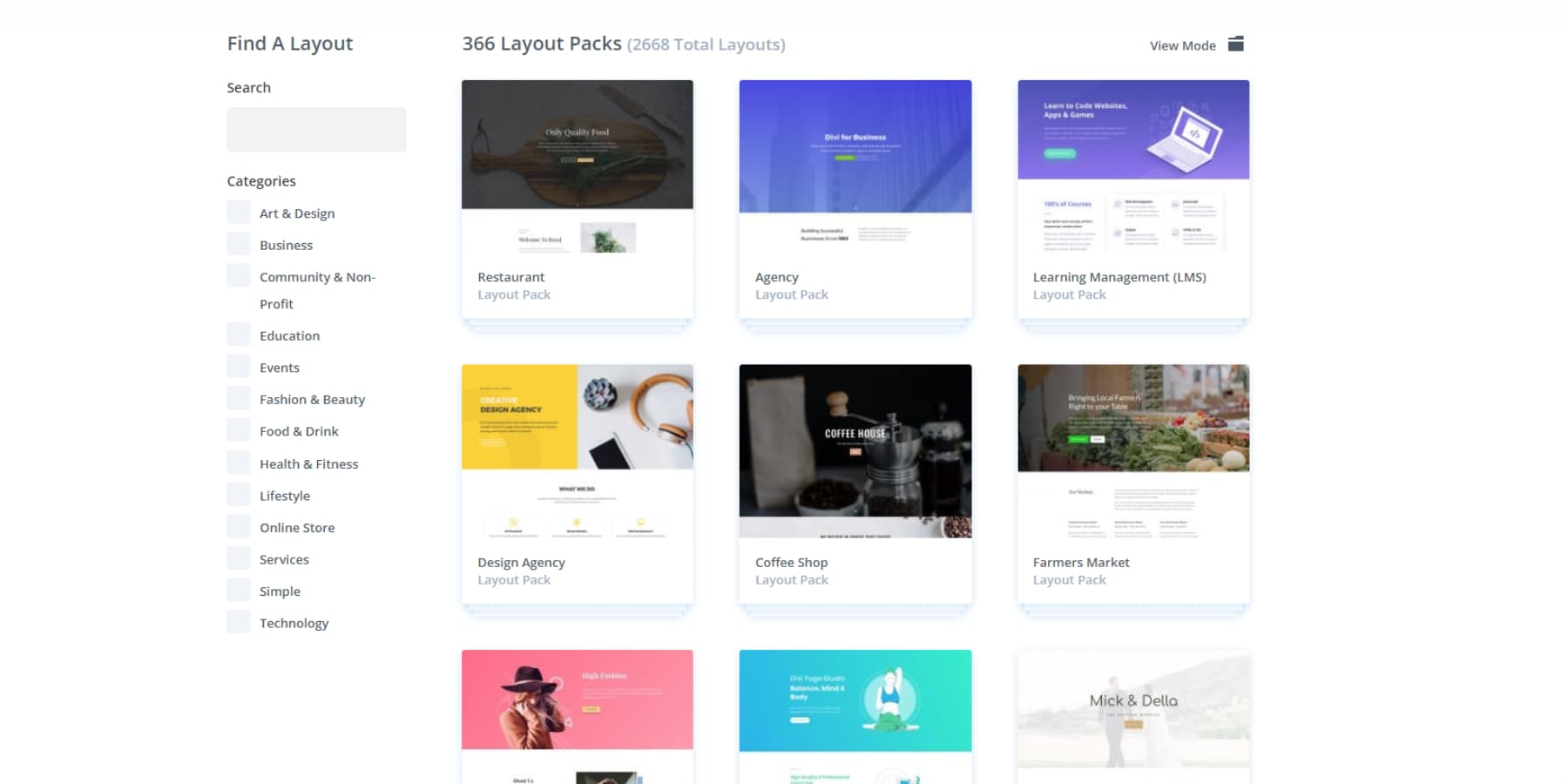
Mais de bons outils ne veulent rien dire sans une bonne conception. Divi est livré avec plus de 2000 mises en page professionnelles – pas des modèles de base, mais des packages de conception complets qui maintiennent la cohérence de votre page d'accueil à vos pages de produits.

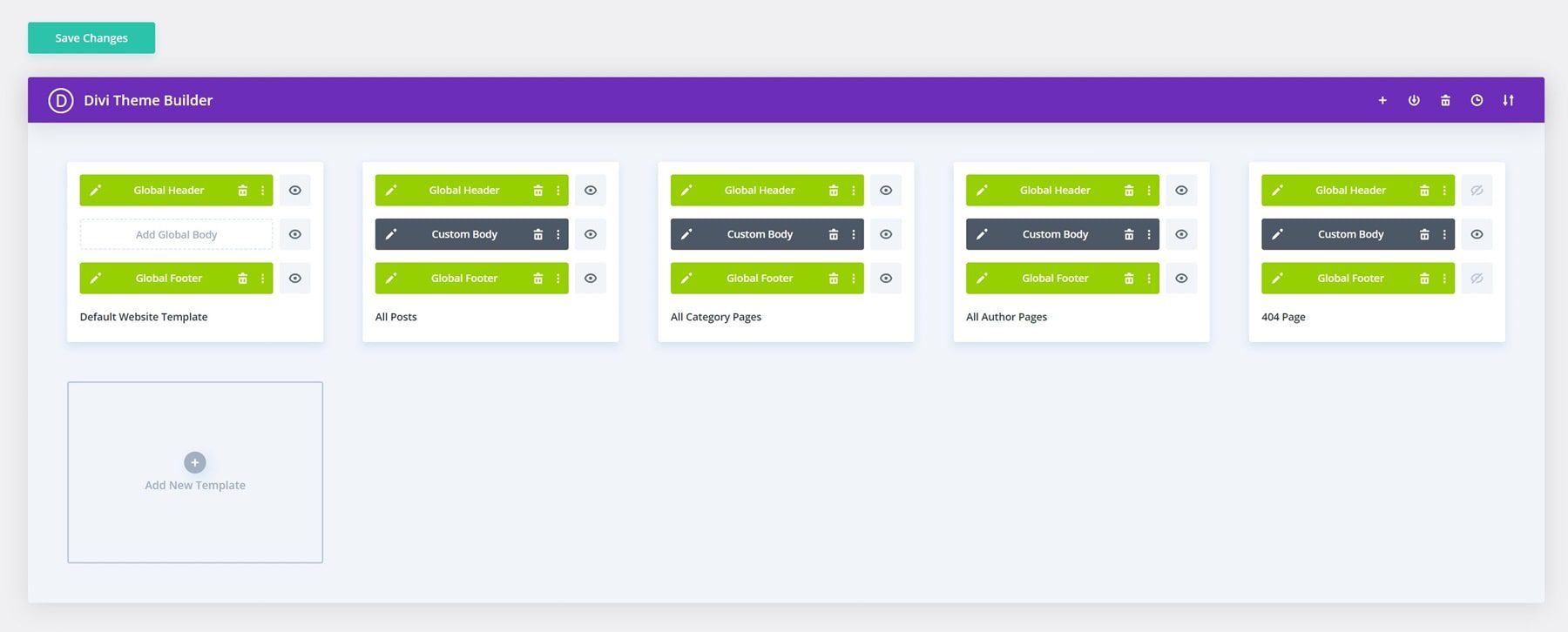
Le Theme Builder va plus loin en vous permettant de concevoir visuellement des en-têtes, des pieds de page et des modèles dynamiques, vous donnant ainsi le contrôle de chaque partie de votre site.

Considérez-le comme votre partenaire de conception qui tient ses promesses : plus de compromis entre ce que vous voulez et ce que vous pouvez construire. Faites simplement glisser, déposez et personnalisez jusqu'à ce que votre site corresponde à votre vision.
Essayez Divi sans risque
Divi AI : plus rapide que la vitesse de la pensée
Les outils visuels de Divi ont changé la façon dont vous créez des sites Web, et désormais Divi AI va changer la façon dont vous les complétez. Directement dans votre espace de travail Divi familier, vous trouverez votre rédacteur personnel, votre assistant personnel, votre éditeur d'images et vos développeurs qui comprennent votre marque et parlent votre langage.
L'IA gère tout, des titres au corps du texte, gardant la voix de votre marque cohérente sur chaque page.
Avez-vous besoin d'améliorer les photos de produits ou les images de héros ? Tapez ce que vous voulez et obtenez des visuels personnalisés qui correspondent parfaitement à votre style. Fini les recherches interminables de photos ou les séances photo coûteuses.
Vous possédez déjà une photo de produit mais vous avez besoin de l’améliorer et de la rendre professionnelle ? Faites-le aussi.
Avez-vous besoin d'ajouter une nouvelle section à votre page ? Décrivez simplement ce dont vous avez besoin et voyez Divi AI l’assembler rapidement.
Même lorsque vous avez besoin d'un code personnalisé.
Obtenez Divi AI
De l'idée au site Web en quelques minutes
Lorsqu'il est combiné avec Divi AI, Divi Quick Sites inverse le script lors de la création d'un site Web. Parlez-lui de votre entreprise et il construit l'intégralité de votre site : pages, navigation et tout. Pour les magasins, il configure même WooCommerce automatiquement.
Le système construit dès le départ une hiérarchie de conception appropriée. Vos jeux de couleurs, votre typographie et votre espacement restent cohérents sur chaque page. La navigation fonctionne immédiatement. Les formulaires de contact se connectent correctement. Même vos modèles de blog et vos pages d’archives correspondent parfaitement.
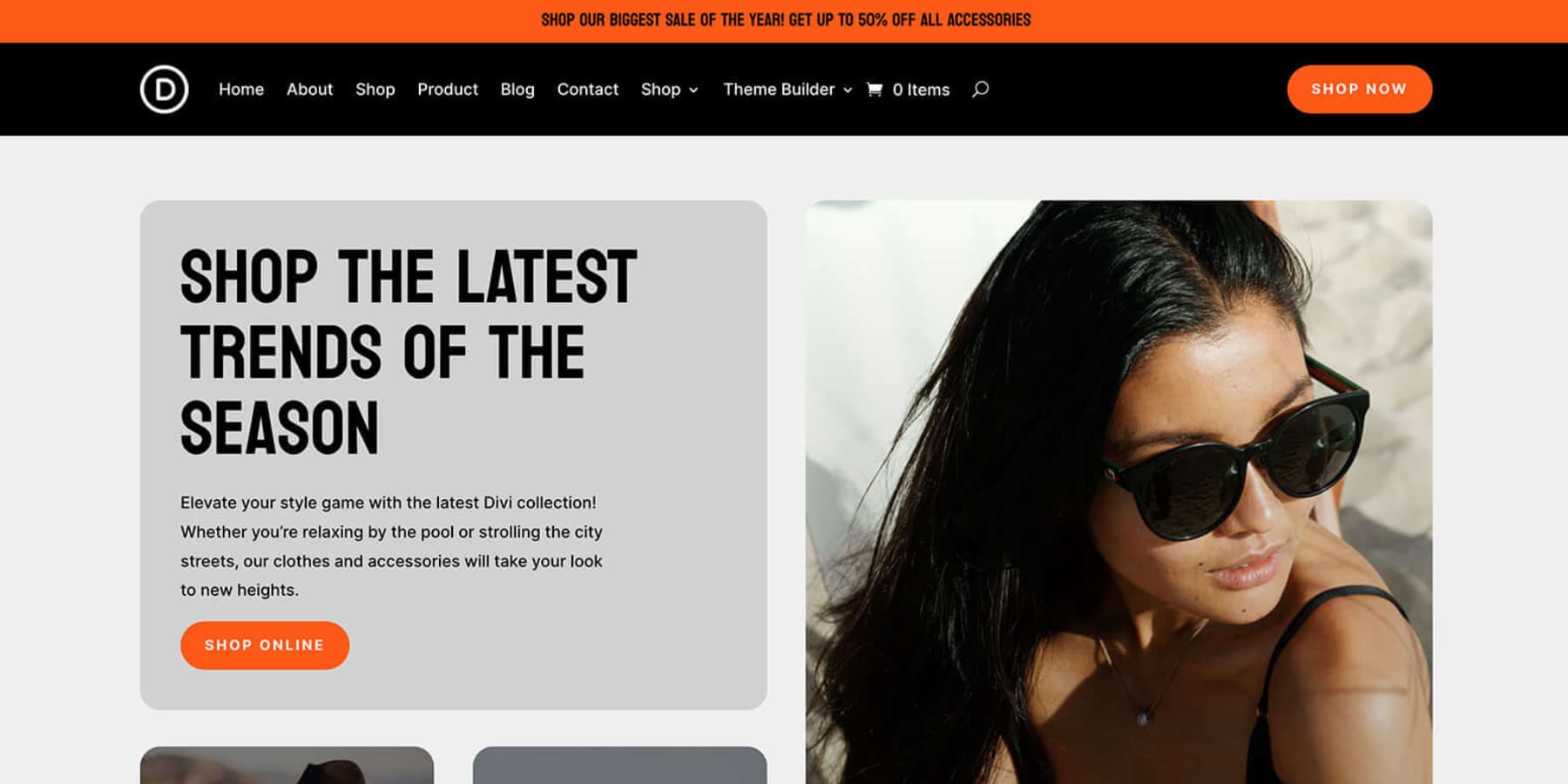
Au-delà des conceptions IA, Divi propose une collection de sites de démarrage créés à la main par notre équipe de conception. Chacun est accompagné de photographies et d’illustrations personnalisées que vous ne trouverez nulle part ailleurs.
Choisissez un site, ajoutez vos coordonnées, c'est tout. Vous obtiendrez des menus fonctionnels, un espacement approprié entre les pages et un style cohérent sur chaque page.
La meilleure partie ? Tout reste flexible. En utilisant le même générateur visuel, vous pouvez ajouter des pages, échanger du contenu ou ajuster les conceptions à tout moment. Votre Quick Site n'est pas seulement un modèle : c'est une base de site Web complète qui évolue avec votre entreprise.
Tout ce dont vous avez besoin, le tout au même endroit
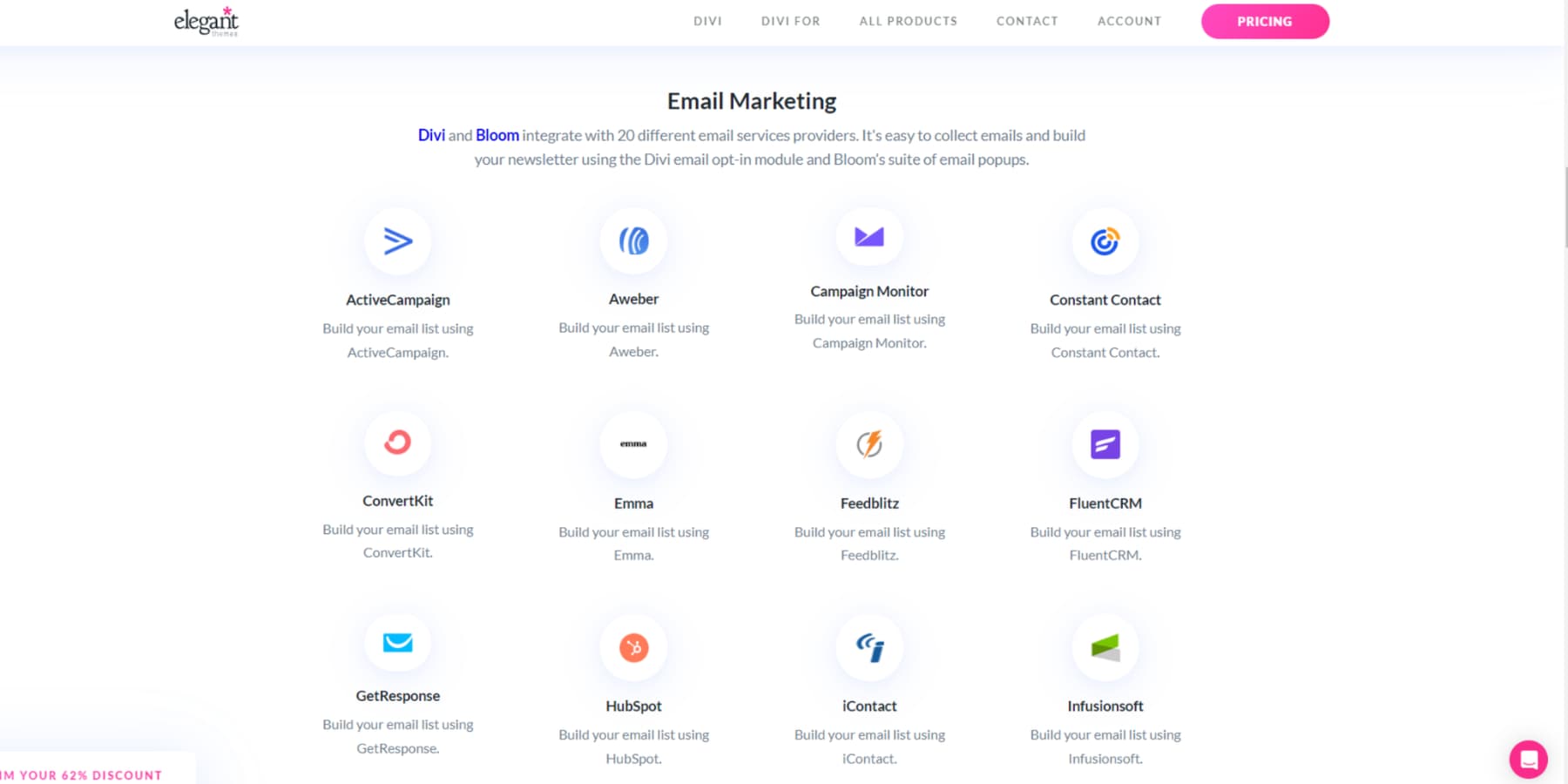
Divi fonctionne bien avec vos outils préférés, de Mailchimp à WooCommerce. Plus de 75 services populaires se connectent directement à votre flux de travail.

Les plugins SEO comme Rank Math s'intègrent directement dans le constructeur visuel, vous optimisant ainsi le contenu pendant que vous le créez. De plus, avec WordPress sous le capot, vous n'êtes jamais limité par ce que vous pouvez ajouter. L’écosystème Divi va au-delà des simples outils. Notre communauté Facebook de 76 000 membres partage quotidiennement des conseils de conception, des solutions et de l'inspiration. Les vendeurs expérimentés partagent des trucs et astuces, tandis que les utilisateurs chevronnés aident les nouveaux arrivants à maîtriser la plateforme. Lorsque vous êtes bloqué, notre équipe d'assistance la mieux notée intervient rapidement.
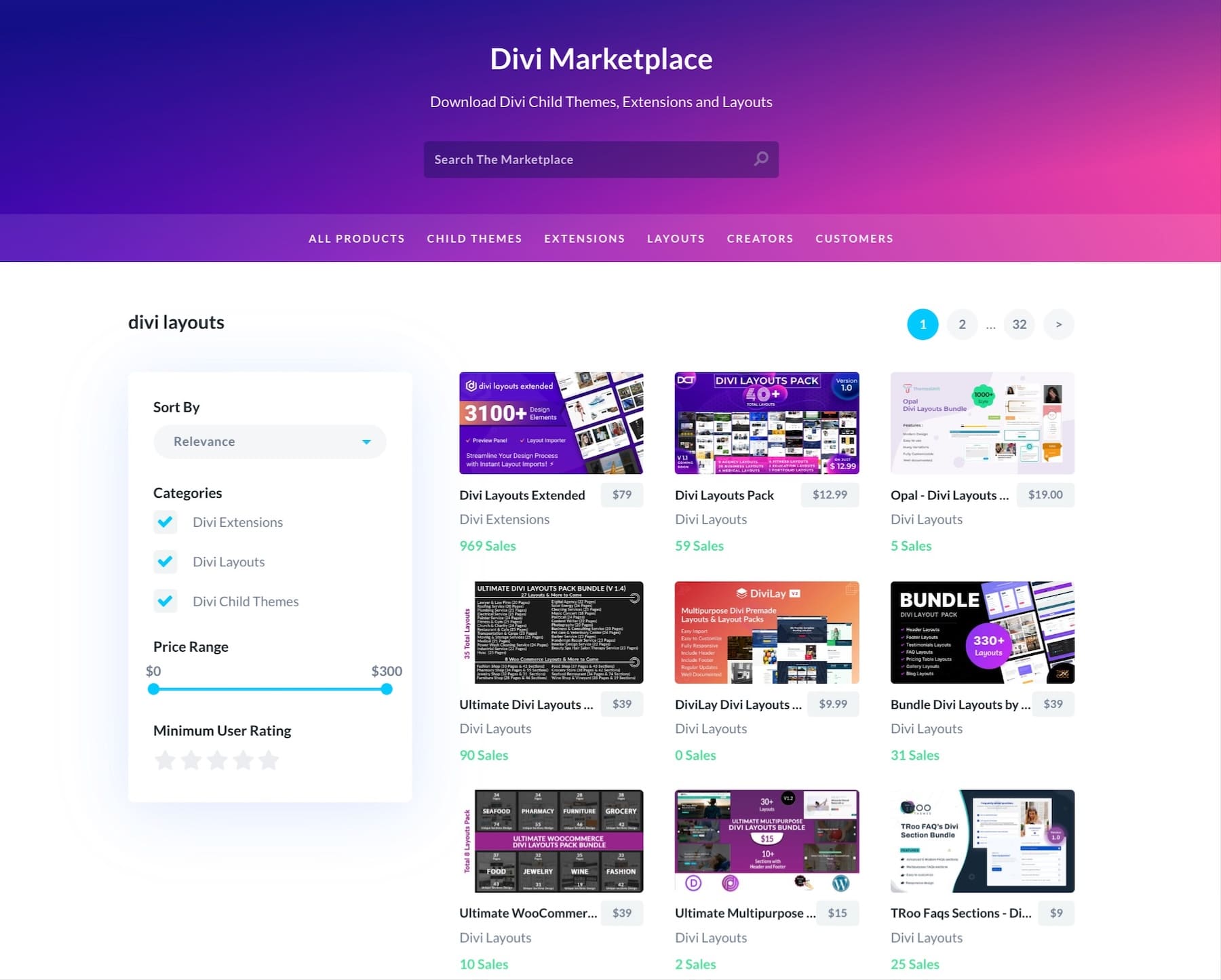
Vous souhaitez agrandir votre site ? Le Divi Marketplace propose des thèmes enfants professionnels, des packs de mise en page et des extensions de développeurs de confiance.

Chaque ajout conserve les fonctionnalités d'édition visuelle de Divi tout en ajoutant des fonctionnalités spécialisées. De la conception de magasins à l'agencement de portefeuilles, vous trouverez des solutions prédéfinies qui vous feront gagner des heures de travail.
Obtenez Divi aujourd’hui
De la conception aux dollars : guide de mise en œuvre
La séance théorique était géniale, mais passons à la pratique. Ce guide étape par étape vous guidera dans la transformation de ces principes en un magasin fonctionnel qui se convertit et a fière allure. Il n’y a pas de superflu, juste des mesures concrètes que vous pouvez mettre en œuvre dès aujourd’hui.
Planifier les pages dont vous avez besoin
Une conception Web de commerce électronique efficace commence par une bonne planification. Votre magasin est aussi solide que sa structure. Avant de plonger dans les détails de conception, vous devez déterminer exactement de quelles pages vous avez besoin et comment elles fonctionneront ensemble. Voici votre plan de page essentiel.
Page d'accueil et pages de destination
Votre page d'accueil doit immédiatement montrer ce qui différencie votre boutique de ses concurrents. Concentrez-vous sur la présentation des best-sellers, des nouveautés et des chemins de navigation clairs vers les catégories de produits.

Placez votre proposition de valeur la plus solide en haut, puis guidez les visiteurs à travers un flux logique de collections et de promotions en vedette. Le Theme Builder de Divi vous permet de créer des modèles qui peuvent automatiquement intégrer vos derniers produits et ventes avec une certaine configuration.
Les pages de destination fonctionnent mieux lorsqu'elles se concentrent sur un objectif clair : promouvoir une gamme de produits ou créer une liste de diffusion.
Ajoutez des éléments de conversion éprouvés tels que des témoignages de clients, des textes axés sur les avantages et des appels à l'action clairs. Les modules spécialisés de Divi aident à créer une urgence grâce à des comptes à rebours et des formulaires de capture d'e-mails qui s'intègrent aux principales plateformes marketing.
Pages produits et archives de collections
Les pages de produits sont converties lorsqu'elles présentent dès le départ toutes les informations cruciales. Incluez plusieurs angles de produits, des guides de tailles clairs, des spécifications détaillées et des boutons d'achat bien visibles dans votre galerie d'images. Affichez des avis clients authentiques et des photos pour renforcer les décisions d'achat.
De plus, chaque page de catégorie, une archive de collection, doit présenter des produits sélectionnés, des filtres pertinents et des promotions ciblées.
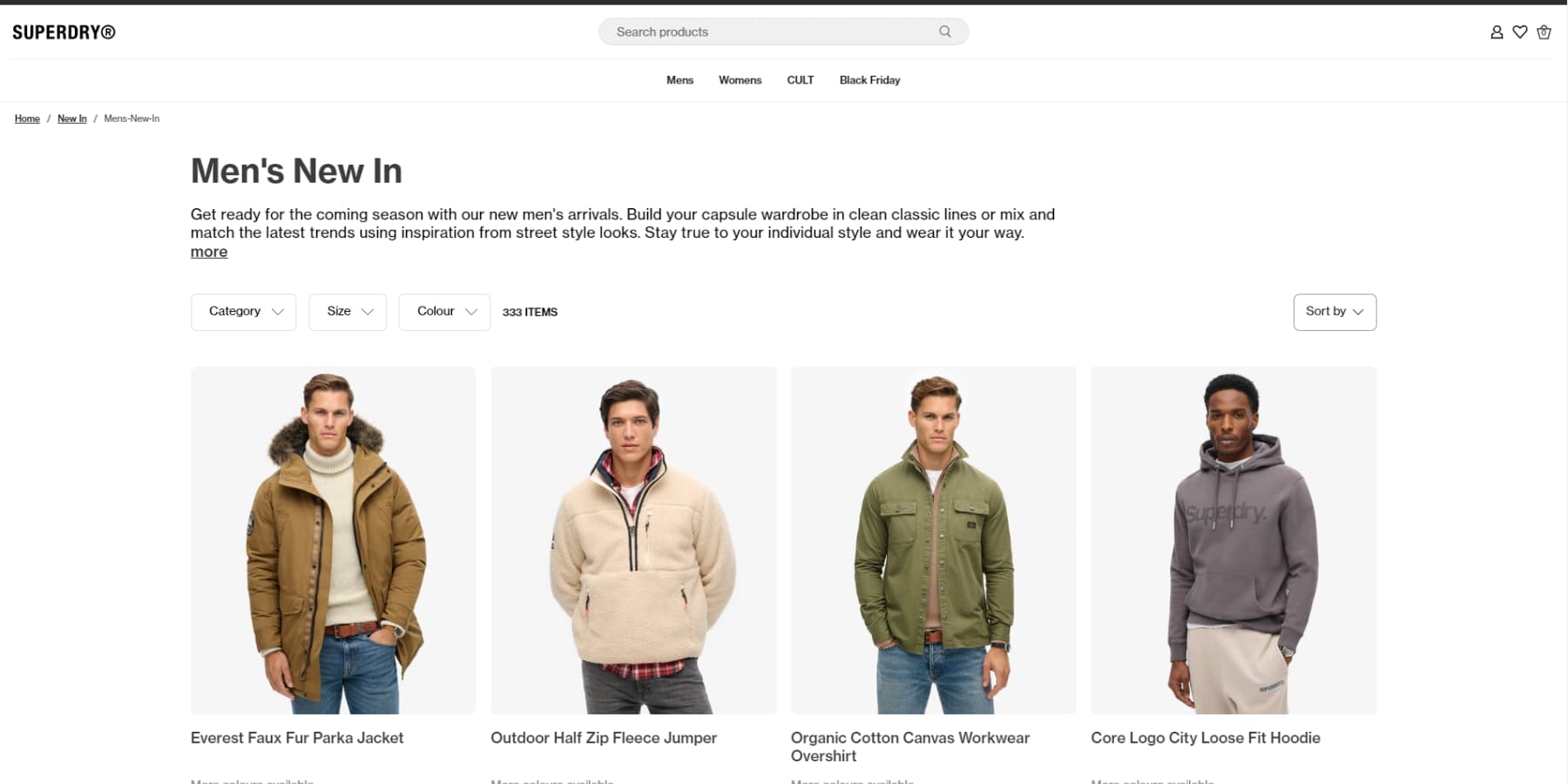
Par exemple, la page de catégorie « Chemises pour hommes » d'un magasin de vêtements doit placer les collections saisonnières en haut, suivies de sous-catégories telles que les chemises habillées et les t-shirts, avec les best-sellers en bonne place. Ces pages de catégories sont des points d’entrée ciblés pour le trafic direct et les résultats de recherche.

Le Theme Builder de Divi peut vous aider à créer des modèles distincts pour différents types de produits. Les mises en page simplifiées fonctionnent mieux pour les éléments simples, tandis que les mises en page détaillées conviennent aux produits complexes qui nécessitent plus d'explications.
Pages de panier et de paiement
Les pages du panier scellent l’affaire ou perdent la vente. Commencez par des images de produits claires, des ajustements de quantité faciles et des prix visibles. Ajoutez des estimations d’expédition dès le début afin que les clients connaissent à l’avance les coûts totaux. Placez des recommandations de produits intelligentes sous le résumé du panier où elles attireront l'attention sans perturber le flux d'achat. Les modules Woo de Divi, tels que les produits de panier, les totaux et les ventes croisées, simplifient cette mise en page, alors que, dans la plupart des autres constructeurs de pages, vous devez vous battre avec du PHP personnalisé.
Amenez les clients en douceur à la caisse grâce à un processus rationalisé. Structurez clairement la page via la facturation, l'expédition et le paiement à l'aide des modules de paiement spécialisés de Divi. Gardez les formulaires courts, placez des badges de confiance à proximité des options de paiement et supprimez les distractions inutiles. Configurez-le une fois dans Theme Builder et regardez-le fonctionner parfaitement pour chaque vente.
Si vous souhaitez concevoir quelque chose de plus personnalisé et avancé, Divi fonctionne parfaitement avec les plugins d'entonnoir WooCommerce tels que CartFlows, FunnelKit, etc.
Pages de compte (Connexion, Inscription, Tableau de bord)
La plupart des magasins traitent les pages de compte après coup. Mais ces pages gèrent tout, depuis la première connexion jusqu’aux achats répétés – elles méritent toute l’attention voulue. La page de connexion vient en premier. Le module de connexion de Divi vous aide à créer quelque chose qui correspond au style de votre boutique, et non une forme générique qui crie « modèle ».

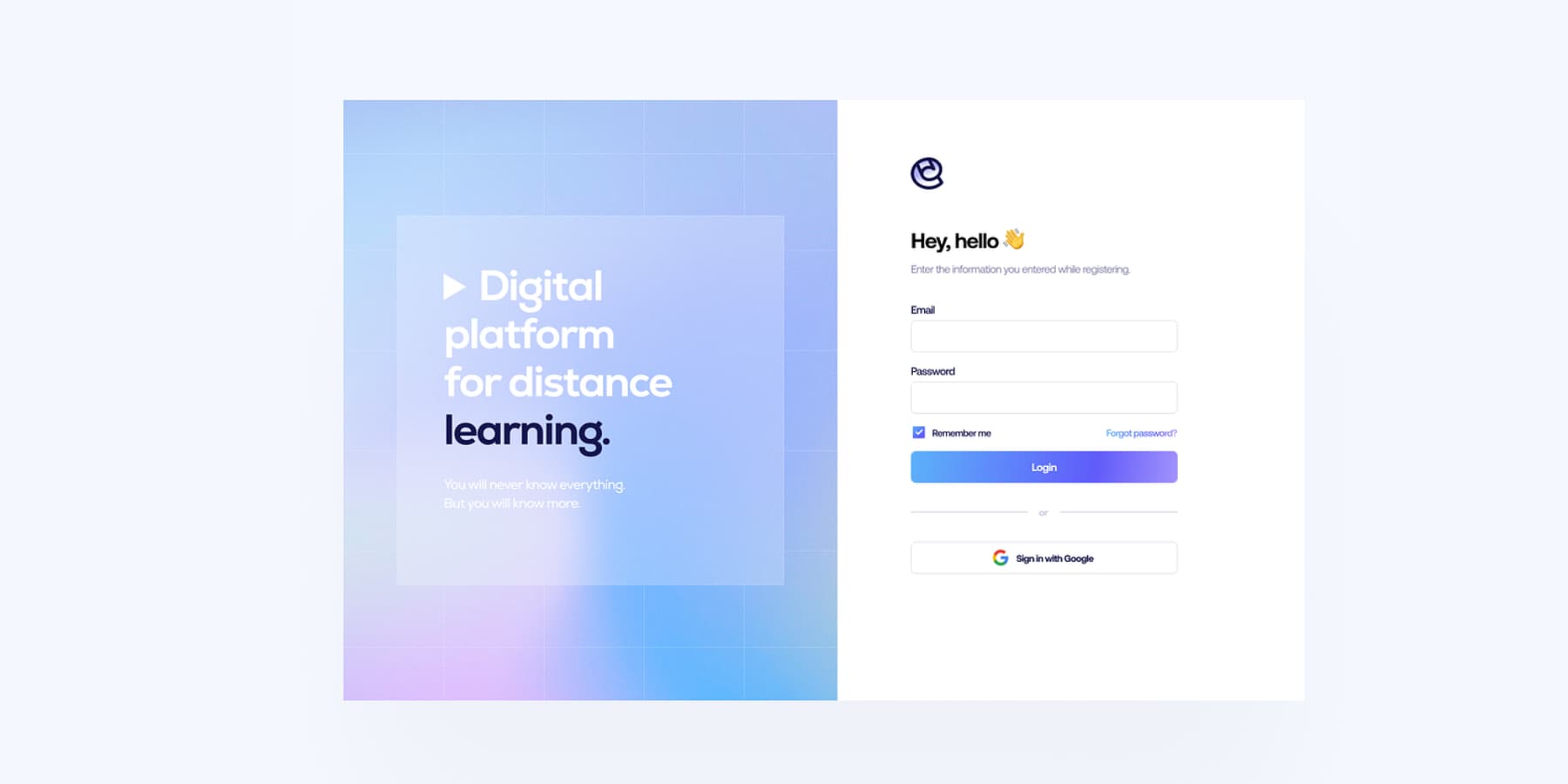
Un exemple de page de connexion par Ali Sencan sur Dribbble
Besoin de plus d’options de style pour votre page d’inscription ? Le Divi Marketplace dispose d’extensions solides qui se connectent directement.
Le tableau de bord est l'endroit où vos clients réguliers passeront leur temps. Profitez des solides fonctionnalités du compte WooCommerce avec son shortcode, déposez-le sur une page à l'aide du module de texte de Divi et faites briller la page avec le constructeur visuel de Divi. Affichez clairement l'historique des commandes, gardez les adresses de livraison faciles à mettre à jour et mettez les fonctionnalités les plus utilisées à portée de main. Un peu de temps passé ici peut faire une grande différence dans la façon dont les clients interagissent avec votre magasin.
Pages de politique (expédition, retours, conditions)
Les pages de politique renforcent la confiance et évitent les problèmes de support. Placez vos frais d'expédition, vos délais de livraison et vos fenêtres de retour au premier plan : les clients abandonnent leur panier lorsque ces détails se cachent derrière des clics. Divisez les politiques complexes en sections lisibles avec des titres clairs. Répertoriez les tarifs d'expédition par région, les fenêtres de livraison prévues et les seuils de livraison gratuite. Votre politique de retour doit décrire la fenêtre de retour, les exigences de condition et les délais de traitement du remboursement sans jargon juridique.
Les modules à bascule de Divi fonctionnent parfaitement pour organiser de longues politiques en sections extensibles. À l’aide de Theme Builder, créez un modèle de hub de politiques et créez un lien vers des sections spécifiques de vos pages de produits et de votre flux de paiement.
Incluez une section FAQ bien visible traitant des préoccupations concernant les frais d'expédition internationaux ou de retour courants. N'oubliez pas de mettre à jour les dates limites d'expédition saisonnières pendant les périodes de vacances et de les afficher bien en évidence dans votre magasin à l'aide des éléments globaux de Divi : mettez à jour une fois, changez partout.
Concevoir des fiches produits qui convertissent
Les fiches produits sont la poignée de main de votre magasin avec les acheteurs : elles doivent donner une bonne première impression. Bien que Divi fonctionne correctement avec les fiches produits par défaut de WooCommerce, procurez-vous une solide extension de marché pour pousser plus loin vos conceptions.
La bonne extension vous permet d'ajouter des effets de survol intelligents, des compteurs de stocks ou des boutons d'ajout rapide qui rendent la navigation naturelle.
Gardez la conception de vos cartes concentrée sur ce qui compte. Des titres de produits clairs, des prix visibles et des éléments bien espacés aident les acheteurs à numériser rapidement. Testez différentes mises en page avec vos produits réels : ce qui fonctionne pour un magasin peut ne pas fonctionner pour le vôtre.
Déterminer une stratégie d'affichage des produits
Après avoir défini vos fiches produits, réfléchissez à la manière dont elles fonctionneront ensemble sur la page. Les dispositions en grille fonctionnent bien pour les produits visuels comme les vêtements ou les œuvres d’art, tandis que les vues en liste peuvent mieux convenir aux éléments détaillés. Les extensions Divi Marketplace vous aident à mélanger ces mises en page ou à ajouter des options de filtrage qui aident les acheteurs à trouver exactement ce qu'ils veulent.
Réfléchissez à la façon dont vos produits circulent sur différents appareils : ce qui semble parfait sur un ordinateur de bureau doit fonctionner tout aussi bien sur un mobile. Affichez trois ou quatre produits par ligne sur des écrans plus grands, permettant à la mise en page de s'adapter naturellement aux appareils plus petits. L'objectif est d'aider les clients à naviguer efficacement, qu'ils effectuent leurs achats depuis leur téléphone ou leur ordinateur.
Mise en œuvre d'expériences post-achat
La vente n'est pas la fin, c'est juste le début. La façon dont vous gérez l’expérience post-achat peut faire la différence entre les acheteurs ponctuels et les clients fidèles. La plupart des gens oublient d'optimiser cette partie, pensant que cela n'a pas vraiment d'importance dans la conception de sites Web de commerce électronique. Bâtissons un système qui transforme les nouveaux acheteurs en acheteurs réguliers.
Une bonne page de remerciement
La plupart des magasins gaspillent leur page de remerciement sur les détails de base des commandes. Les commerçants intelligents le savent mieux : c’est un terrain de choix pour approfondir les relations avec les clients. Alors que WooCommerce gère les bases d'une « page de remerciement », des outils comme CartFlows ou WPFunnels vous permettent de créer quelque chose de plus significatif en tirant parti du constructeur visuel de Divi.
Ajoutez une vidéo de bienvenue rapide de votre équipe, présentez votre programme de fidélité ou proposez des sélections de produits personnalisées en fonction de leur achat. Certaines boutiques proposent même ici des récompenses instantanées ou du contenu exclusif. La clé est que les clients se sentent bien en achetant chez vous, et pas seulement en traitant leurs commandes. Gardez-le propre, restez concentré, mais faites en sorte que cela compte.
Collecte des commentaires des clients
De nouveaux commentaires vous aident à repérer les problèmes avant qu'ils ne deviennent des problèmes. Sur votre page de remerciement, déposez une fenêtre contextuelle ou push-up simple et non intrusive demandant comment s'est déroulée l'expérience d'achat - limitez-vous à une ou deux questions maximum. Personne ne veut une enquête juste après l’achat.
Connectez votre plateforme de messagerie à WooCommerce pour obtenir des informations plus approfondies et déclenchez une demande de commentaires quelques jours après la livraison. Des outils comme MailPoet rendent cela automatique. Renseignez-vous sur la qualité du produit, la vitesse d'expédition ou la satisfaction globale. Il suffit de bien planifier les choses : trop tôt semble insistant, trop tard et ils pourraient oublier les détails.
E-mails transactionnels et de bienvenue cohérents
Les e-mails WooCommerce standard fonctionnent, mais ils sont rarement passionnants car ils semblent tous identiques. Vous pouvez vous salir les mains avec du code personnalisé ou utiliser des outils comme FunnelKit ou WPFunnels pour vous permettre de concevoir des e-mails qui correspondent à votre marque et susciter l'engagement avec un générateur de glisser-déposer. Personnalisez les confirmations de commande, les mises à jour d'expédition et les séquences de bienvenue qui semblent personnelles et non robotiques.

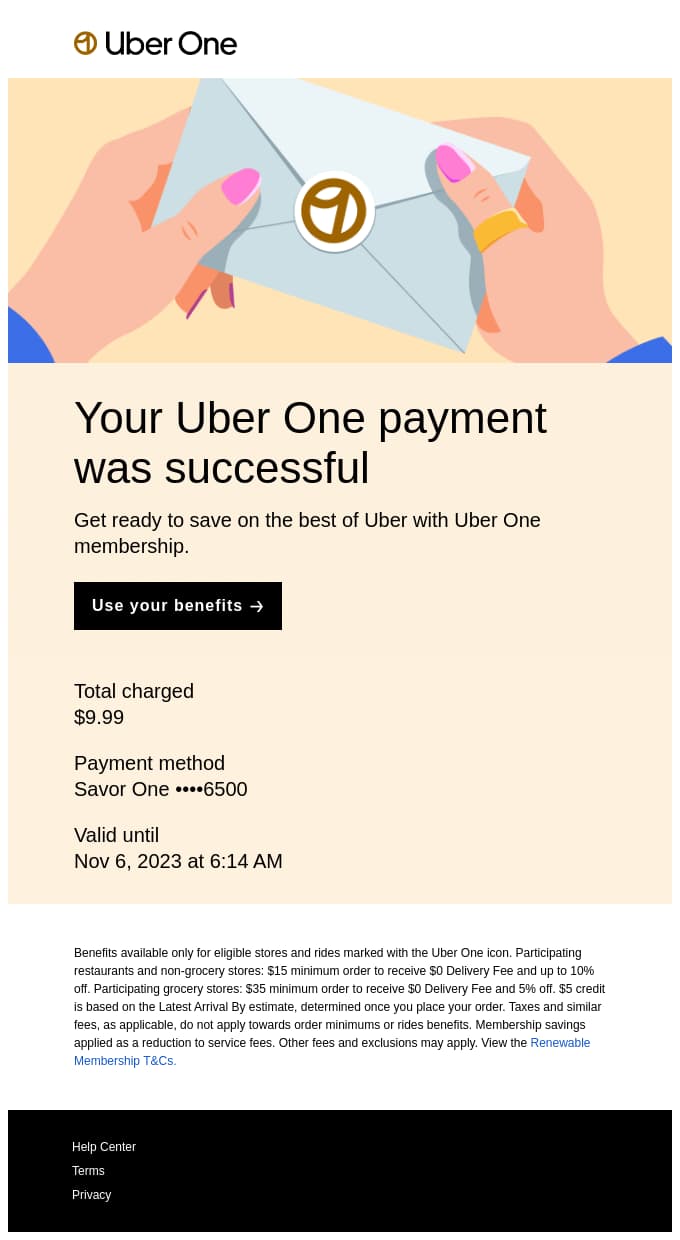
Un exemple d'excellente conception d'e-mail transactionnel par Uber (image de Really Good Emails)
Créez une série de bienvenue qui guide les nouveaux clients à travers l'histoire de votre marque, présente les meilleurs produits ou partage des conseils d'entretien pour leur achat. Planifiez ces touches de manière réfléchie – espacez-les pour rester utiles et non ennuyeuses. L’objectif est d’établir des relations et non d’inonder les boîtes de réception.
Il est temps de faire vendre votre magasin
Vous le savez maintenant, la conception cohérente d'Amazon a stimulé les ventes depuis plus d'une décennie, car ils comprennent ce que nous avons abordé aujourd'hui : les principes supérieurs de conception de sites Web de commerce électronique proviennent de la suppression des barrières entre les produits et les achats. Chaque élément, de vos fiches produits au flux de paiement, doit se combiner pour convertir les navigateurs en acheteurs.
Une mauvaise conception fait perdre de l'argent en raison de paniers abandonnés, d'équipes d'assistance débordées et de pertes de clientèle récurrentes. Mais avec le constructeur visuel de Divi, l'intégration WooCommerce, les outils basés sur l'IA et les extensions Marketplace, vous pouvez créer une boutique qui équilibre la beauté avec une conception axée sur la conversion.
Arrêtez de laisser de l’argent sur la table. Transformez vos rêves de commerce électronique en réalité avec Divi.
Transformez les navigateurs en acheteurs avec Divi
