Kinsta Edge Caching : Servir des pages Web jusqu'à 80 % plus rapidement (ou plus)
Publié: 2022-12-22Les visiteurs de votre site Web détestent attendre que les pages se chargent - sur le bureau ou sur les appareils mobiles. Les pages lentes à charger peuvent les amener à se précipiter vers le site d'un concurrent. Vous vous inquiétez également de l'impact des performances du site Web sur les résultats de recherche.
Chez Kinsta, nous prenons la vitesse au sérieux et nous cherchons toujours à rendre les sites de nos clients plus rapides.
L'ajout de Kinsta Edge Caching à nos plans d'hébergement WordPress infogéré en décembre 2022 a ajouté de nouveaux outils pour aider les clients à obtenir plus rapidement les pages de leur site Web vers les navigateurs.
En mesurant le temps au premier octet (TTFB), nous avons constaté un temps de réponse moyen sur tous les tests de 207 millisecondes avec la mise en cache de périphérie activée, contre 402,59 millisecondes sans mise en cache de périphérie. C'est une baisse de près de 49 % . Mais certains des sites Web du monde réel de nos tests ont obtenu de bien meilleurs résultats que cela, avec des performances TTFB près de 80 % plus rapides avec la mise en cache de périphérie. Nous approfondirons ces chiffres ci-dessous.
Voyons comment les performances de votre site Web WordPress peuvent s'améliorer lorsqu'une plus grande partie de son contenu est «à la pointe».
Qu'est-ce que la mise en cache Edge ?
Beaucoup de nos clients d'hébergement WordPress profitent déjà de notre intégration avec Cloudflare et ses serveurs périphériques via le CDN Kinsta. Ce réseau de distribution de contenu place les actifs statiques d'un site - comme les images, les polices et les fichiers contenant CSS et JavaScript - dans plus de 275 emplacements sur le réseau de Cloudflare à travers le monde. Cela signifie que ces actifs sont disponibles plus près de l'emplacement physique des visiteurs de votre site Web. Des trajets plus courts pour ces actifs entraînent une latence du réseau plus faible.
Edge Caching le HTML des pages WordPress ressemble beaucoup à la gestion des actifs dans le CDN. Une différence est que la gestion d'un cache de fichiers comme des images - qui changent rarement - est relativement simple. Il est plus difficile de gérer le contenu initialement généré dynamiquement par WordPress, mis en cache en tant que contenu statique, puis régénéré chaque fois que le contenu est modifié.
Comment le contenu est-il mis en cache en périphérie ?
Les caches périphériques sont remplis par les requêtes des pages de votre site par les navigateurs. Si une page n'est pas déjà mise en cache, la demande est transmise à votre site WordPress d'origine, où la page peut être dans le cache local ou peut être générée à nouveau par WordPress. La page est stockée dans le cache périphérique sur le chemin du retour vers le navigateur. Les demandes futures sur le même chemin bénéficieront du cache jusqu'à ce qu'il soit effacé.
C'est également ainsi que les caches mobiles sont remplis. Si la demande de page provient d'un appareil mobile, le contenu est enregistré dans un cache mobile. (Le cache mobile ne fait pas de distinction entre, par exemple, les appareils iOS et Android. Les demandes des tablettes sont regroupées avec le contenu du bureau.)
Cache local WordPress et cache périphérique
Kinsta fournit une approche sans plugin pour la mise en cache WordPress locale sur le propre serveur de votre site. L'approche de Kinsta sur Edge Caching maintient cette simplicité : les mêmes étapes que vous avez suivies pour vider votre cache local garderont désormais également un cache périphérique synchronisé.
De plus, le tableau de bord MyKinsta inclut une fonctionnalité pour vider le cache périphérique — et uniquement le cache périphérique — directement.
La nouveauté d'Edge Caching est la possibilité d'activer un cache pour les appareils mobiles. Si votre site Web génère un balisage unique pour les appareils mobiles, vous pouvez mettre en cache ce code HTML séparément du contenu pour les appareils de bureau.
La mise en cache de Kinsta Edge est-elle la même que l'APO de Cloudflare ?
Kinsta Edge Caching partage le même puissant réseau de serveurs de périphérie utilisé par le service d'optimisation automatique de la plateforme (APO) de Cloudflare. APO est également conçu pour fournir une mise en cache périphérique aux sites WordPress.
Voici ce qui distingue Kinsta Edge Caching :
- Pas de frais supplémentaires. (Edge Caching est gratuit avec tous les plans d'hébergement WordPress gérés).
- Pas besoin d'un plugin de gestion de cache.
- Intégration transparente avec le tableau de bord MyKinsta.
- Une plate-forme pour gérer CDN et Edge Caching.
Mettre la mise en cache Kinsta Edge à l'épreuve
Avant de lancer officiellement la fonctionnalité, nous avons invité certains de nos clients à essayer une version bêta du nouveau service Edge Caching pour recueillir leurs commentaires. Les sites Web réels de nos bêta-testeurs du monde entier ont fourni l'environnement idéal pour tester rapidement la technologie.
Depuis le centre de données Google connu sous le nom de us-central1 à Council Bluffs, Iowa, les outils automatisés de notre équipe ont interrogé les sites Web des testeurs bêta et enregistré les temps de réponse pour trois scénarios de mise en cache :
- Lorsqu'une page a été livrée à partir du cache d'un serveur périphérique Cloudflare.
- Lorsqu'une page n'a pas été trouvée sur un serveur périphérique Cloudflare et a été extraite du cache "local" du serveur d'origine.
- Lorsqu'il n'y avait aucune page en cache et que WordPress devait lancer des scripts PHP et lancer des requêtes de base de données pour créer la page de manière dynamique.
L'objectif principal était la différence de temps de réponse pour les caches locaux et périphériques.
Nous avons mesuré les temps de réponse de deux manières :
- Délai avant le premier octet — l'intervalle entre une demande de page et l'arrivée du premier octet de données.
- Il est temps de télécharger une page HTML entière.
La mesure du TTFB se concentre sur la latence du réseau entre un serveur Web et un navigateur, car elle est largement indépendante de la quantité de données transférées pour compléter une page. La synchronisation du transfert d'une page complète est une mesure utile qui reflète la tâche réelle de fournir du code HTML aux navigateurs.
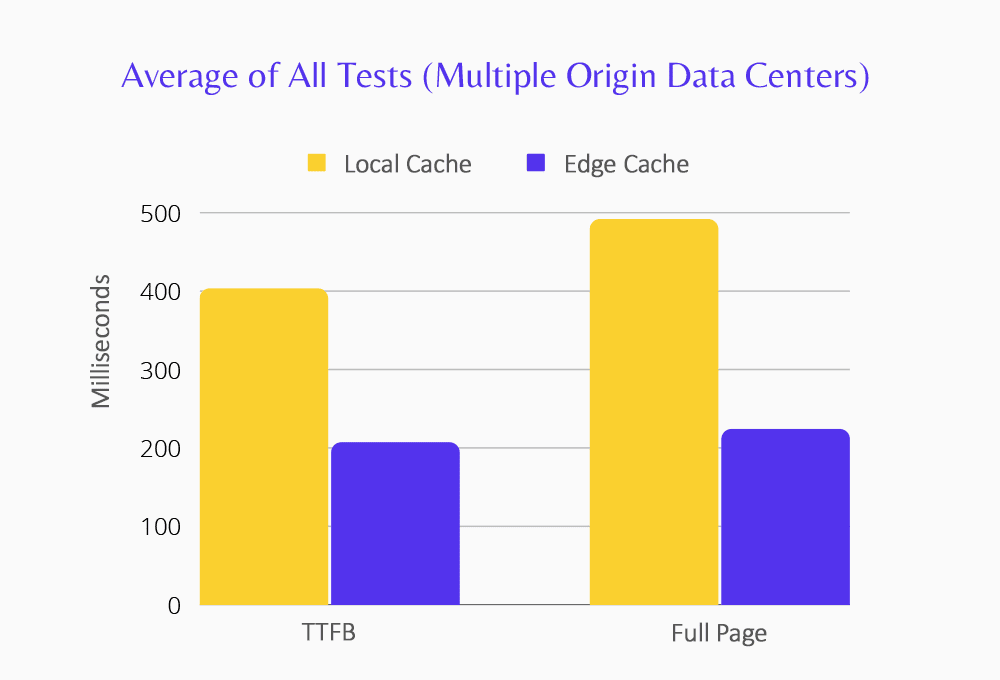
Mise en cache Edge en chiffres
Après des centaines de tests ciblant les sites WordPress dans les centres de données du monde entier, nous avons constaté qu'en moyenne, Kinsta Edge Caching réduisait de plus de 50 % le temps nécessaire pour fournir des pages complètes aux navigateurs.
Regarde:

D'après nos tests, Edge Caching a réduit le TTFB de près de 48,6 % en moyenne et le temps de transfert des pages complètes a chuté de près de 54,4 %.
Dépassant une amélioration de 80 % sur de longues distances
Alors que les moyennes de tous les tests de vitesse étaient impressionnantes, cette vue peut cacher des données importantes, en particulier pour ceux qui ciblent un public mondial.
Nos tests ont révélé des améliorations spectaculaires des performances lorsque Edge Caching a réduit l'écart entre les navigateurs et les serveurs d'origine plus éloignés.
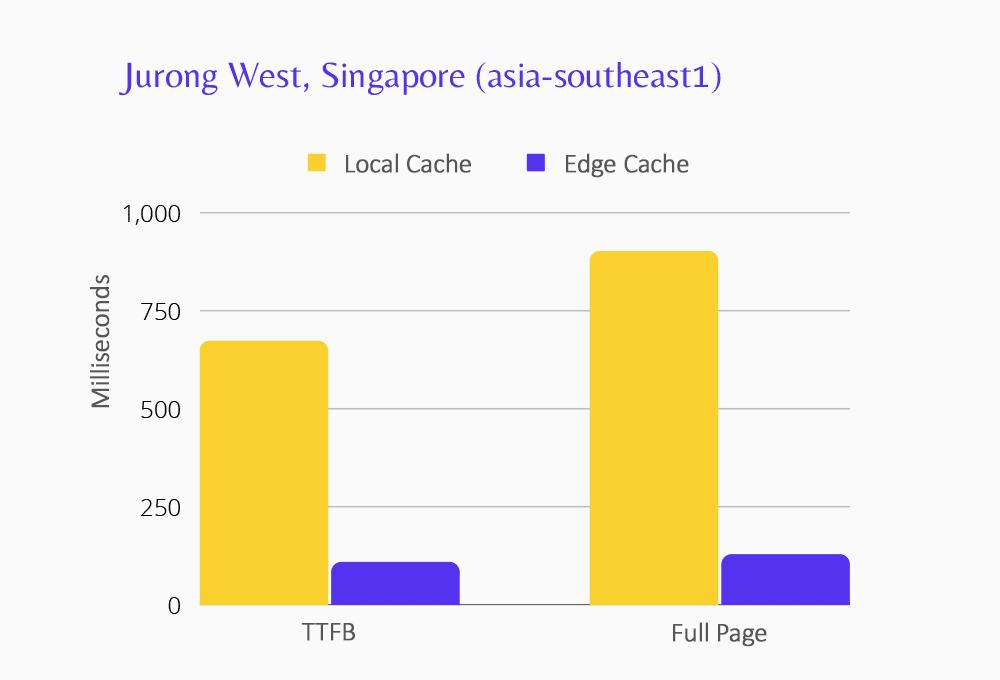
Par exemple, Edge Caching a réduit le TTFB de 83,6 % et les temps de transfert de page de 85,6 % entre notre site de test dans l'Iowa et le centre de données asia-southeast1 de Google à Singapour :

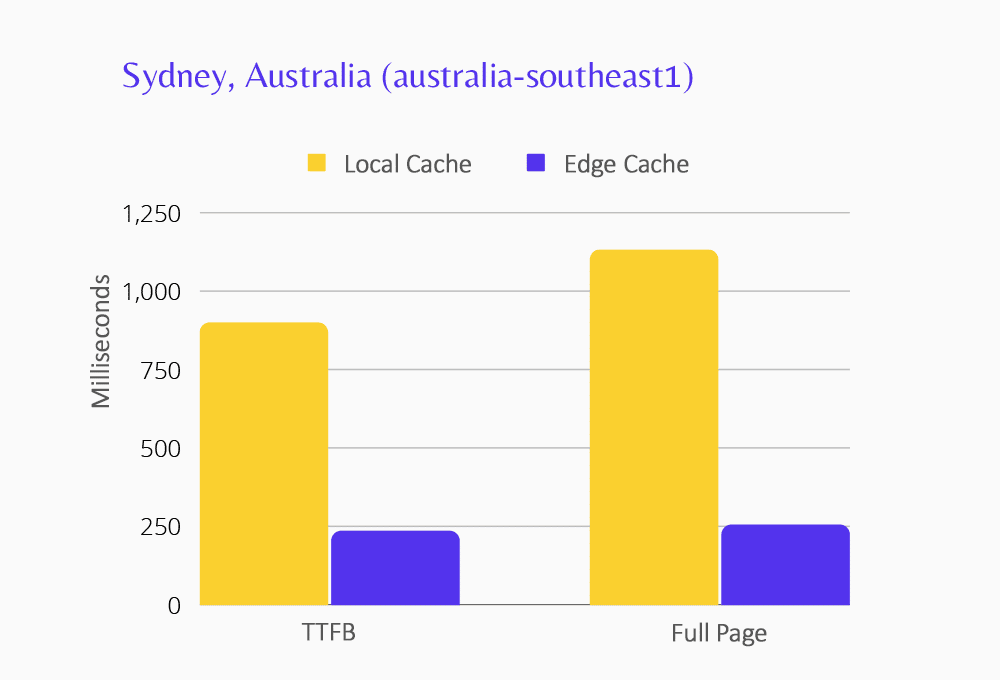
En se connectant aux sites WordPress du centre de données Sydney australia-southeast1 , le TTFB a chuté de près de 73,6 % et les temps de transfert de page de 77,3 % .
[légende align="alignnone" width="1000"]  TTFB : 898,26 ms (cache local), 237,21 ms (bord). Pleine page : 1 130,48 ms (cache local), 256,95 ms (bord).
TTFB : 898,26 ms (cache local), 237,21 ms (bord). Pleine page : 1 130,48 ms (cache local), 256,95 ms (bord).
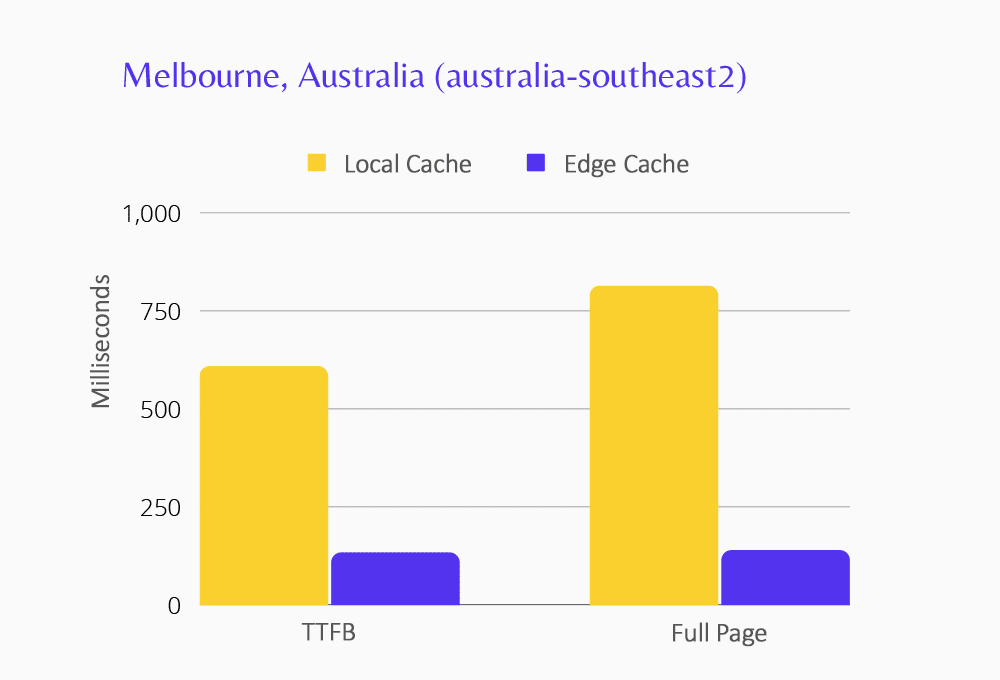
Nous avons constaté des chiffres similaires dans le centre de données australia-southeast2 à Melbourne. Les sites WordPress des clients de Kinsta là-bas ont vu Edge Caching réduire le TTFB en moyenne de 77,8 % et le transfert de page de près de 82,7 % :

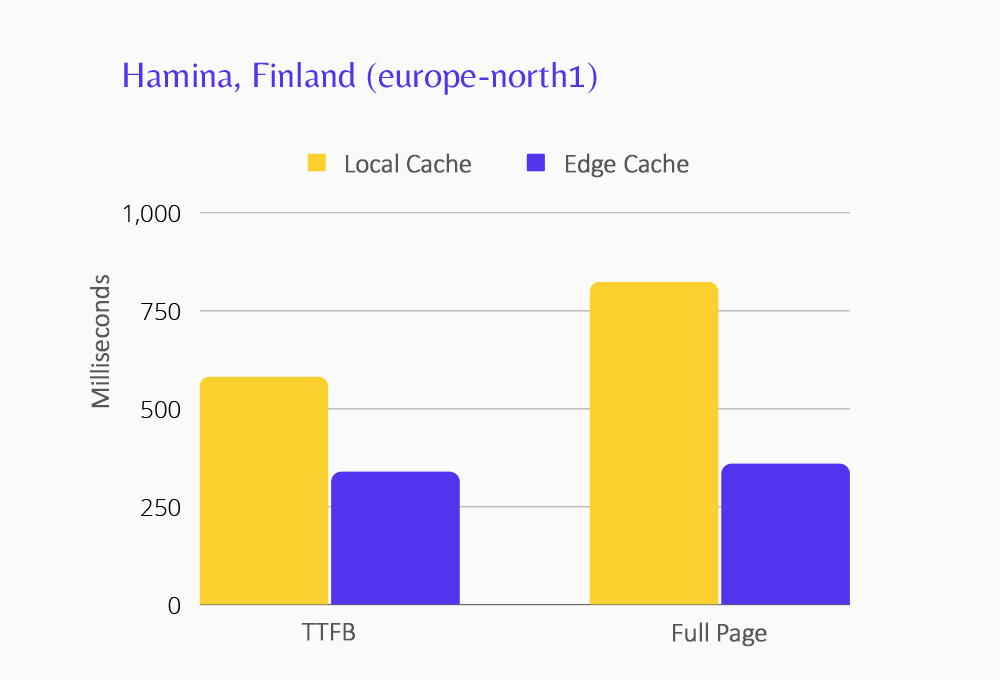
En se connectant aux sites hébergés dans le centre de données europe-north1 à Hamina, en Finlande, le TTFB a chuté de près de 41,7 % et les temps de transfert de page de plus de 56,3 % .

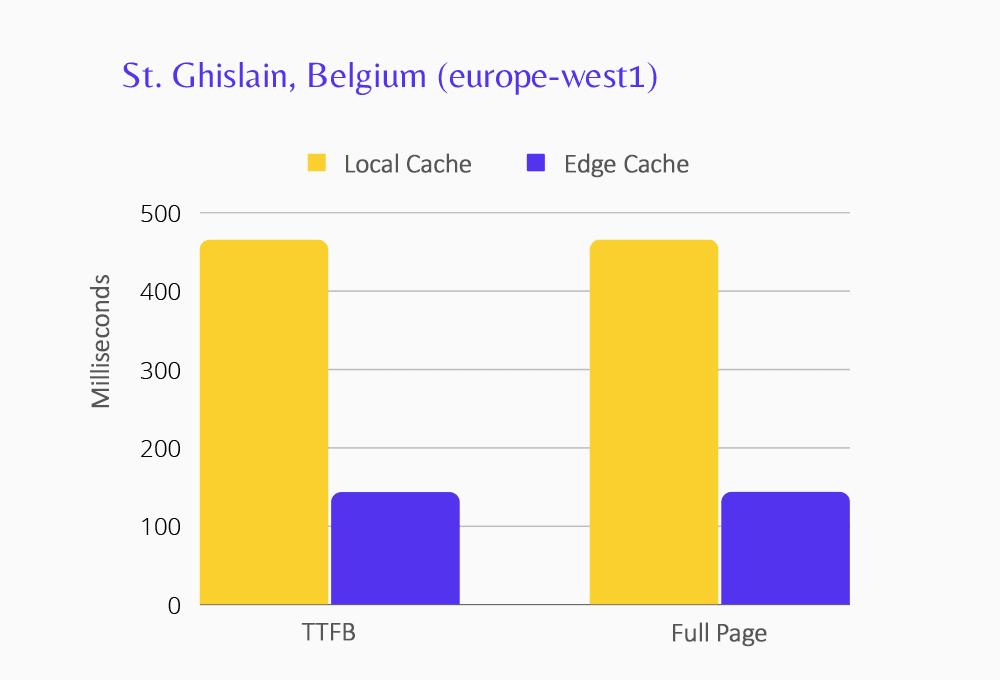
Pour les sites hébergés à Saint-Ghislain, en Belgique, dans le centre de données europe-west1 , le TTFB et les temps de transfert de page ont chuté de 69 % .

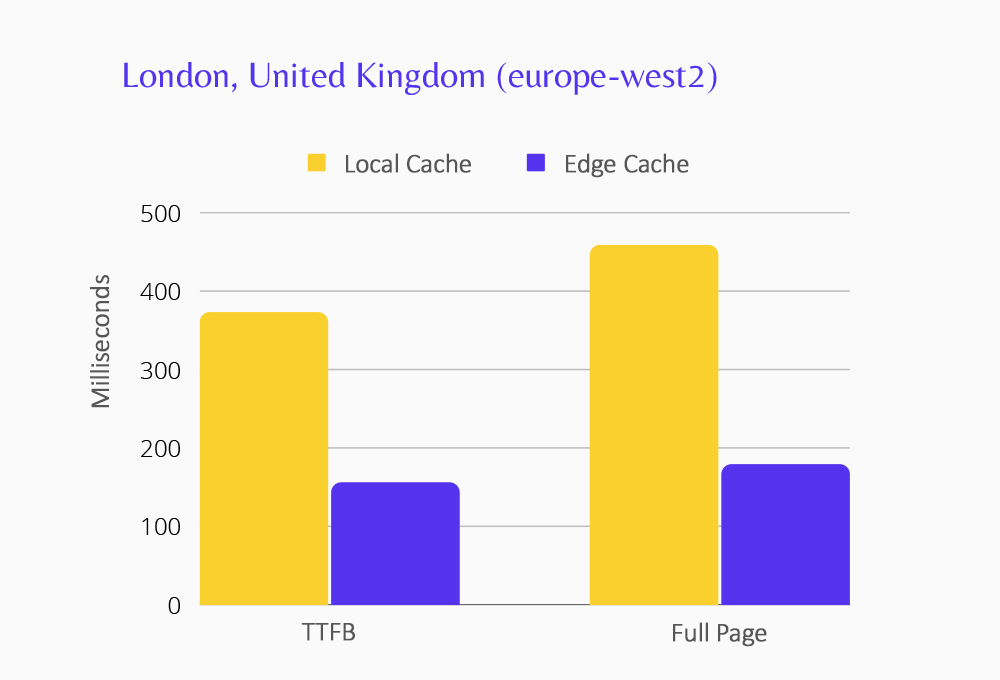
Les sites Web testés au centre de données europe-west2 à Londres, au Royaume-Uni, ont montré une baisse du TTFB de 58 % et des temps de transfert de page de 60,8 % .

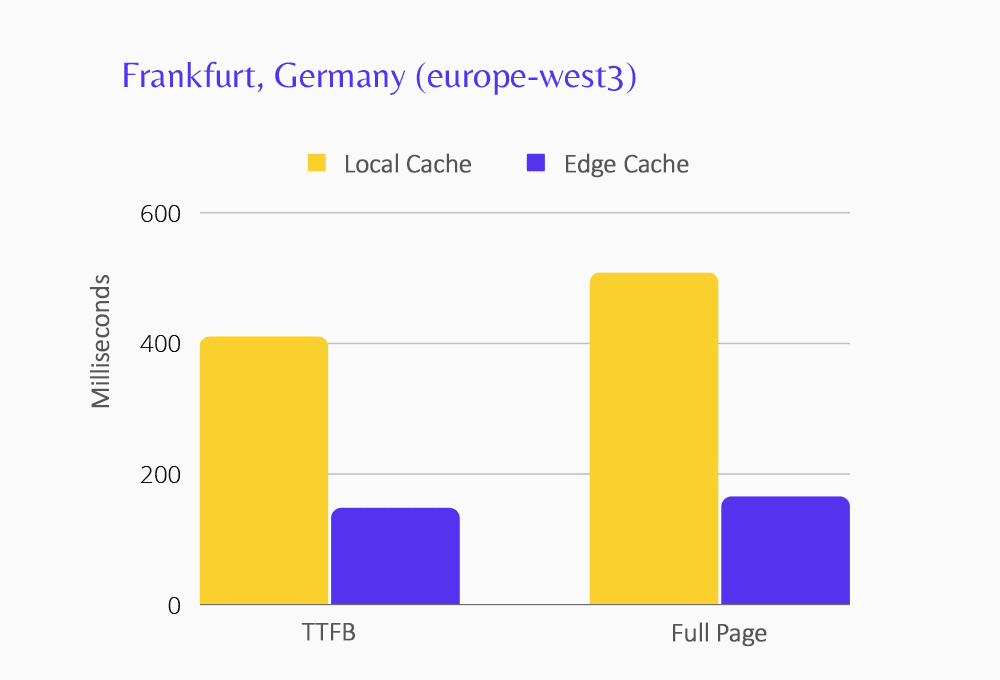
Au centre de données europe-west3 à Francfort, en Allemagne, le TTFB a chuté de près de 64 % et les temps de transfert de page de 67,5 % .

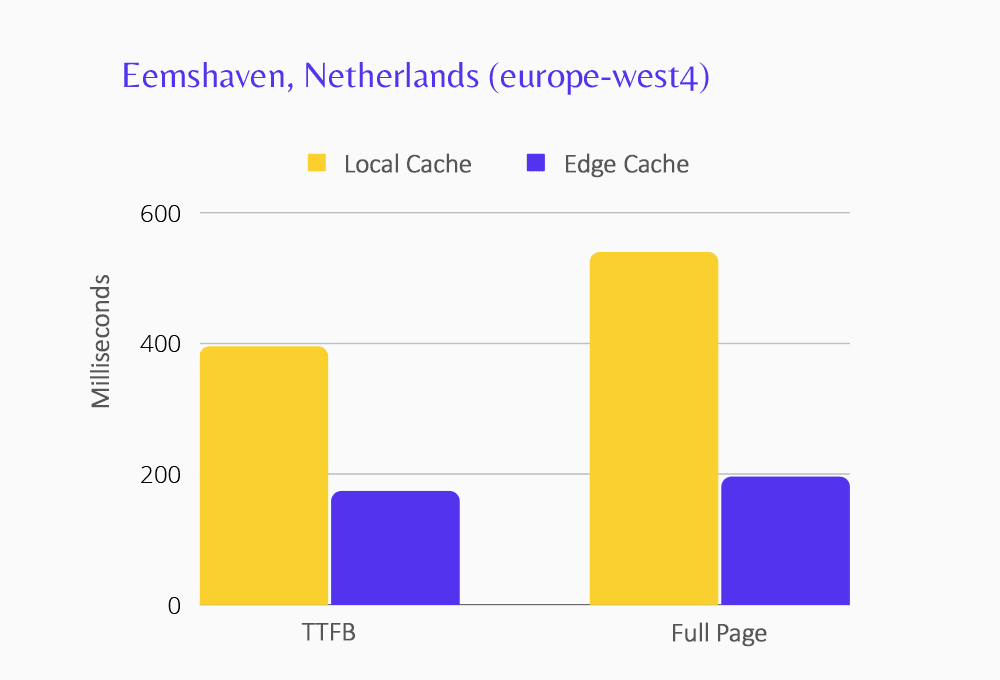
La connexion aux sites hébergés dans le centre de données europe-west4 à Eemshaven, aux Pays-Bas, a chuté de près de 56 % et les temps de transfert de page de 63,6 % .


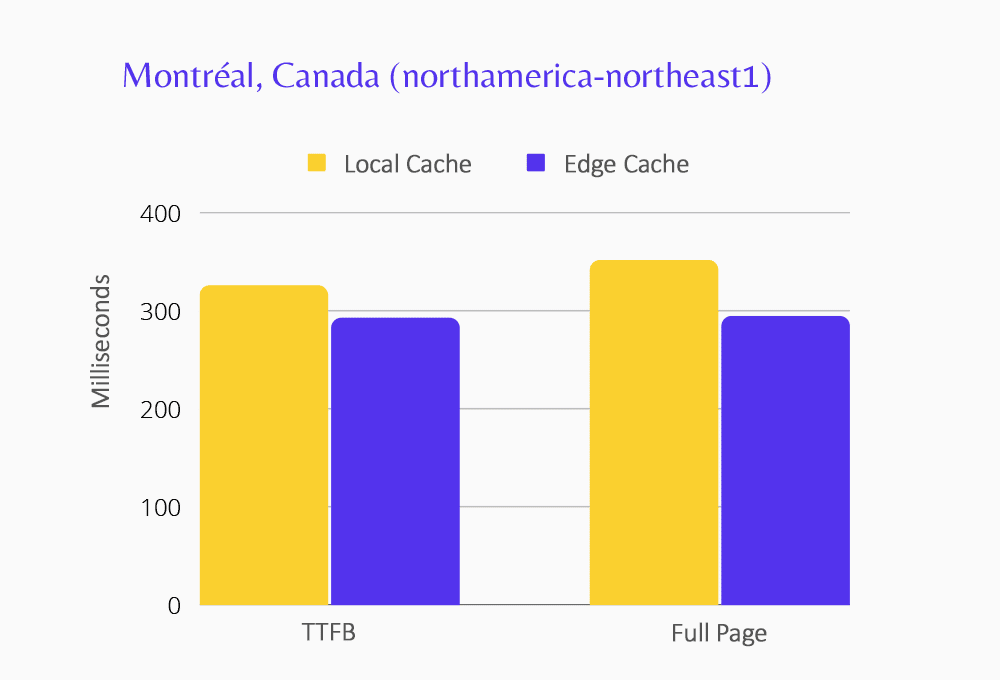
Lors des tests des sites du centre de données northamerica-northeast1 à Montréal, au Canada, le TTFB a chuté d'un peu plus de 10 % et les temps de transfert de page ont baissé d'un peu plus de 16,2 % .

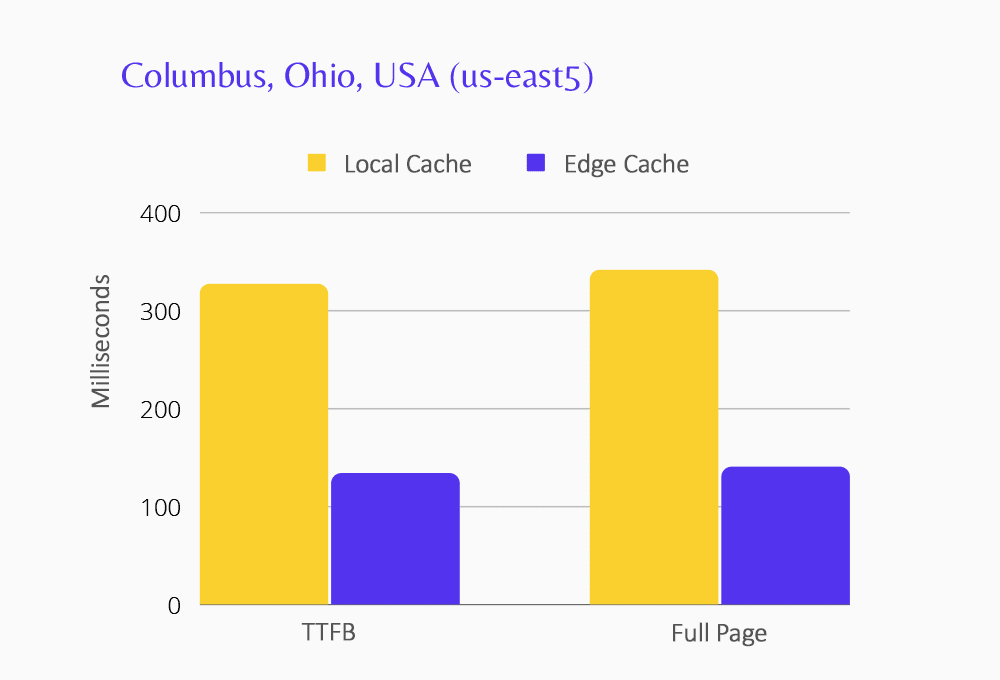
Au centre de données us-east5 à Columbus, Ohio, le TTFB et les temps de transfert de page ont été réduits de près de 59 % .

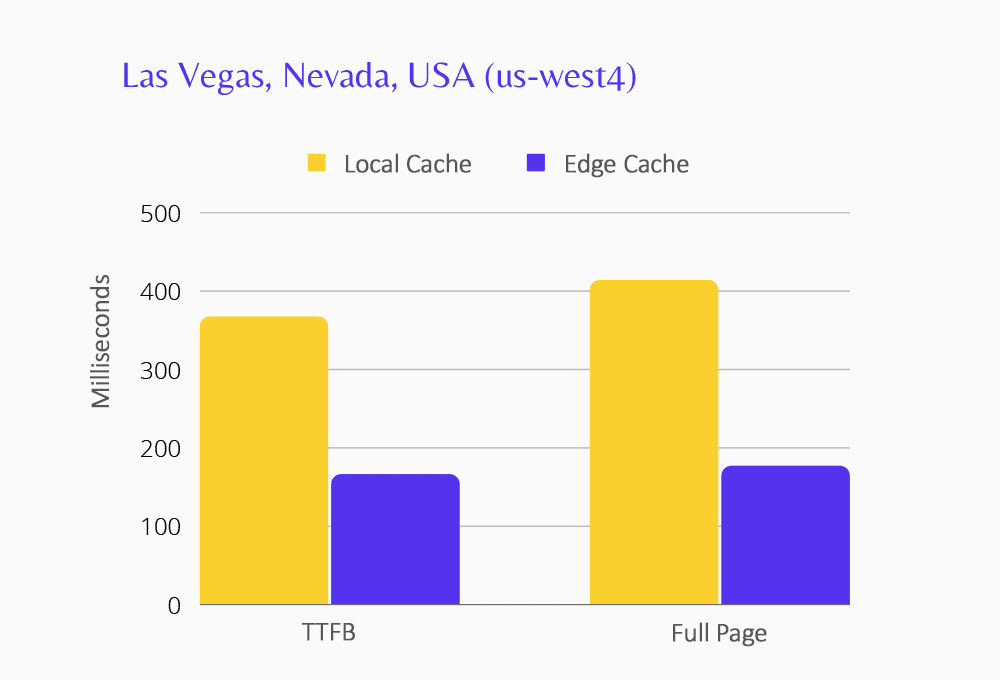
Au centre de données us-west4 à Las Vegas, Nevada, aux États-Unis, le TTFB a chuté d'un peu plus de 54,7 % et le temps de transfert de page a chuté de près de 57,3 % .

Mais il n'y a pas que Kinsta qui met Edge Caching à l'épreuve.
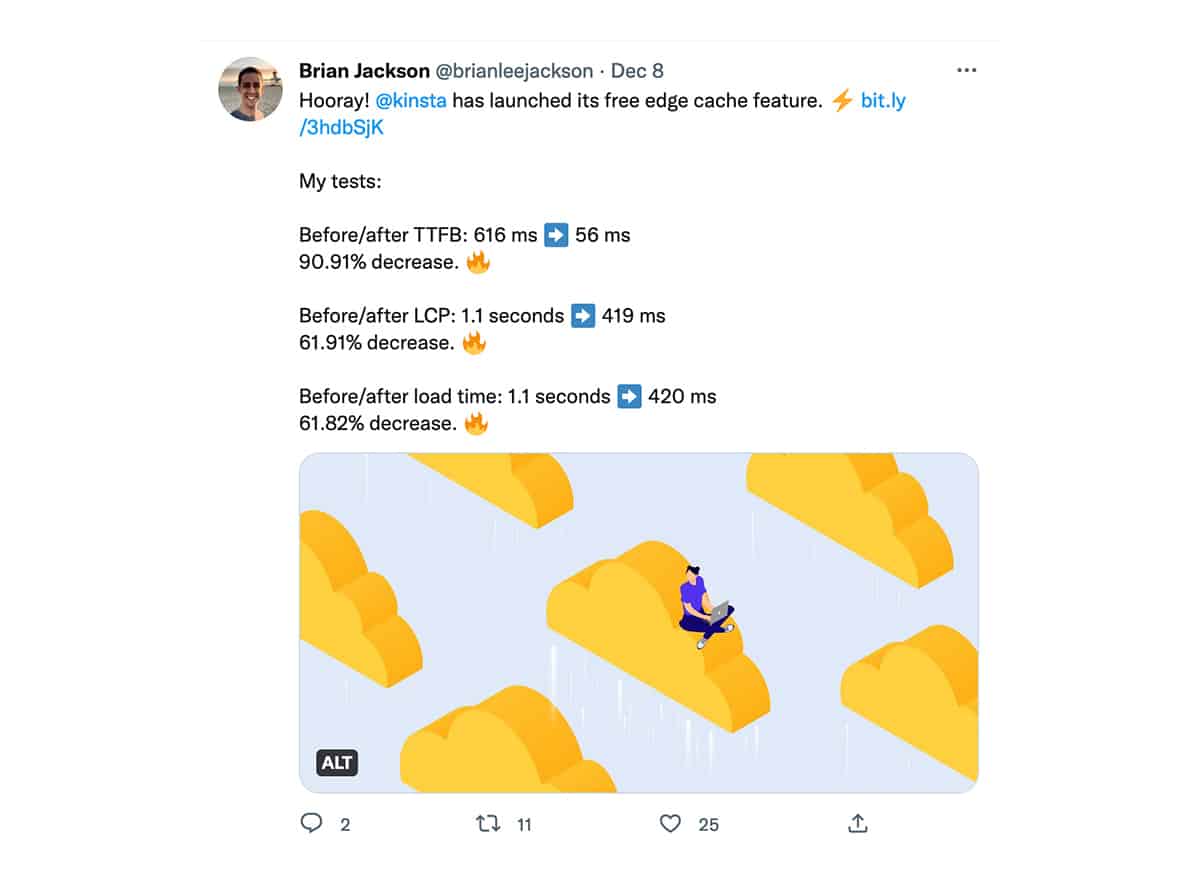
Brian Jackson, co-fondateur de l'agence digitale forgemedia, a chronométré le TTFB et le rendu complet des pages WordPress dans un navigateur après Edge Caching. Il a également examiné la plus grande peinture de contenu (LCP), le point auquel suffisamment de contenu principal d'une page a été rendu pour qu'un utilisateur puisse le percevoir comme utilisable. Il a publié ses découvertes sur Twitter :

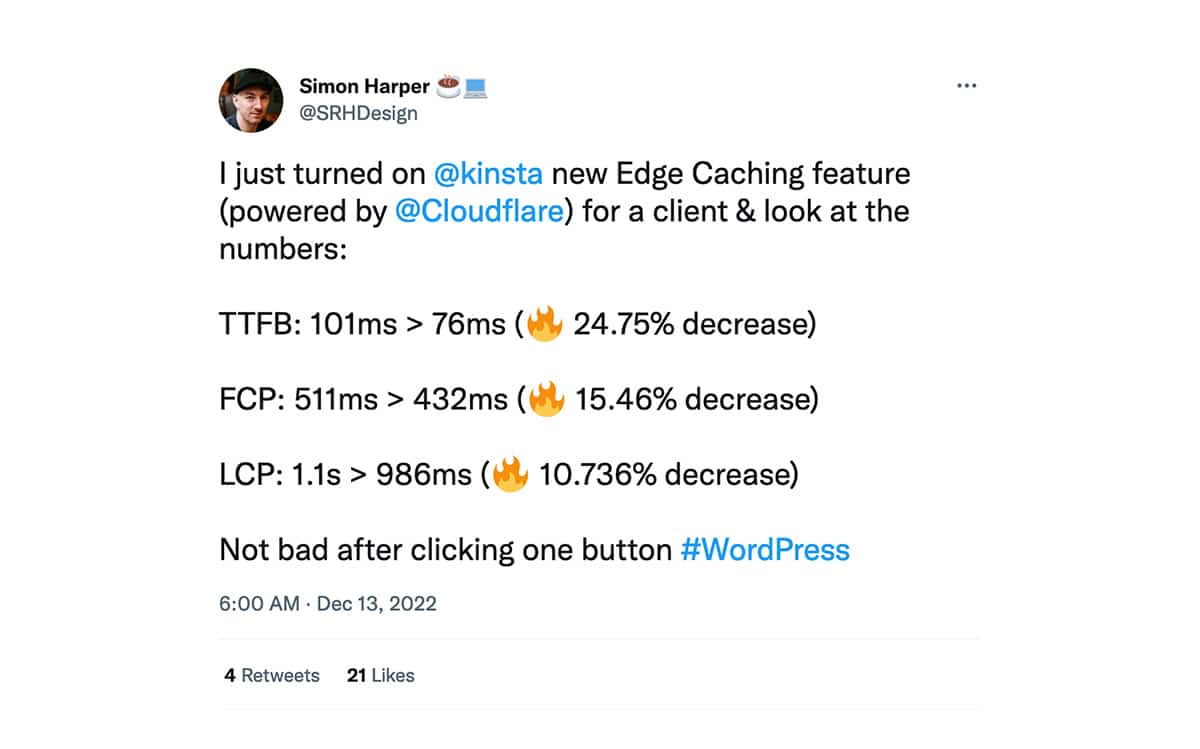
Simon Harper, de SRH Design, a testé Kinsta Edge Caching en examinant TTFB et LCP ainsi que la première peinture de contenu (FCP), qui est l'apparence initiale de tout contenu sur un écran, même s'il ne s'agit pas du contenu principal de la page. Il a également rapporté via Twitter :

La structure des pages Web et des actifs liés tels que JavaScript, CSS et les images peut avoir un impact sur FCP et LCP, mais tout commence par la livraison du code HTML d'une page à un navigateur.
Premiers pas avec la mise en cache Kinsta Edge
Edge Caching est activé par défaut lorsque vous créez un site Web WordPress dans le tableau de bord MyKinsta. Cela signifie que vous n'avez pas à lever le petit doigt pour profiter de l'augmentation de la vitesse de Edge Caching.
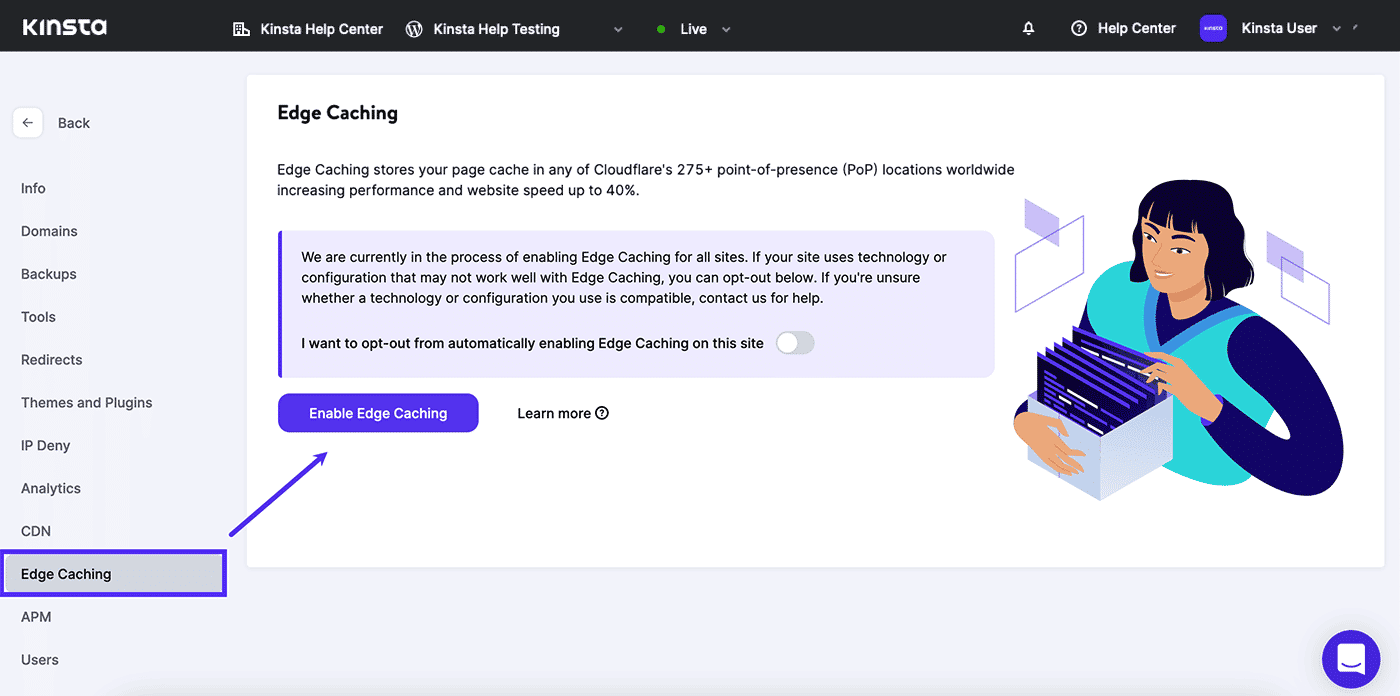
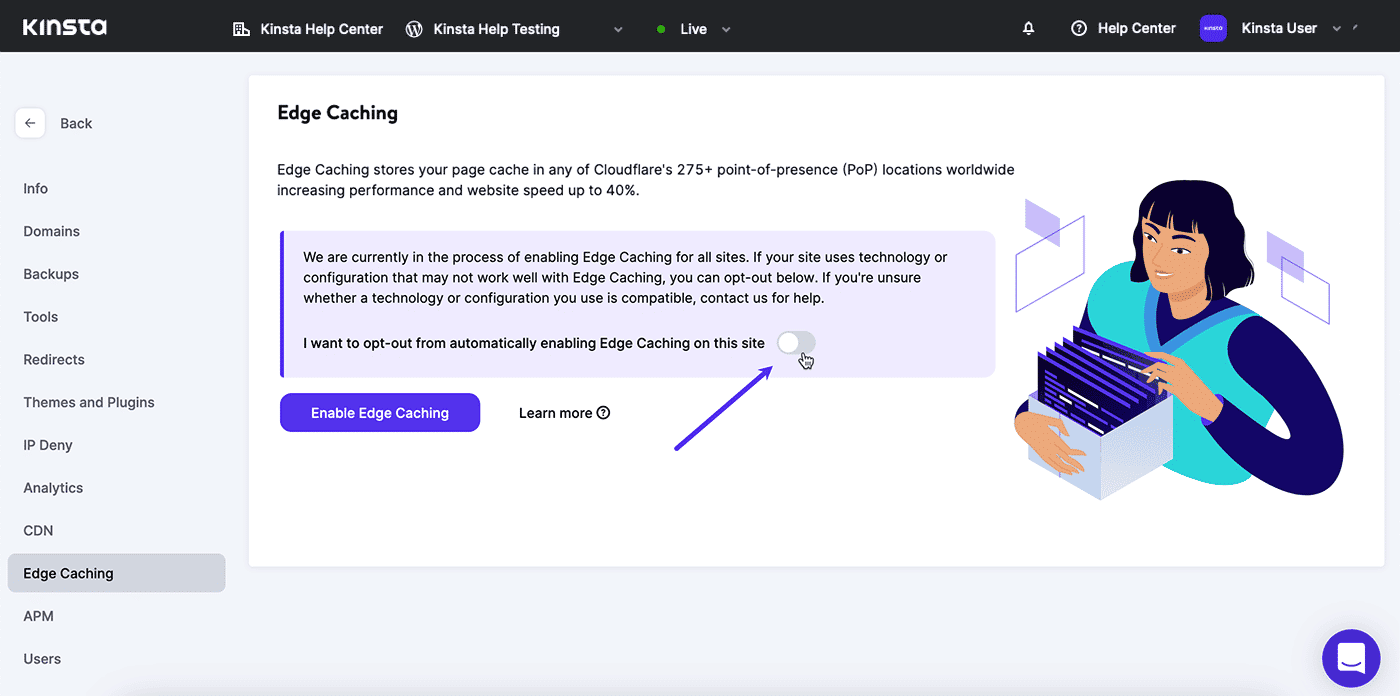
À partir de janvier 2023, Kinsta activera automatiquement Edge Caching sur les sites existants compatibles avec le service. Si vous voulez que Edge Caching fonctionne immédiatement pour votre site existant, vous pouvez l'activer maintenant comme ceci :
- Sélectionnez Sites WordPress dans la navigation de gauche.
- Sélectionnez le nom d'un site pour lequel vous souhaitez activer la mise en cache Edge.
- Sélectionnez Mise en cache périphérique .
- Cliquez sur le bouton Activer la mise en cache Edge .

Cachez votre contenu mobile en périphérie
Si votre site Web détecte des navigateurs mobiles et génère des pages avec un balisage propre à ces appareils, vous pouvez activer un cache mobile distinct du contenu pour les utilisateurs de bureau.
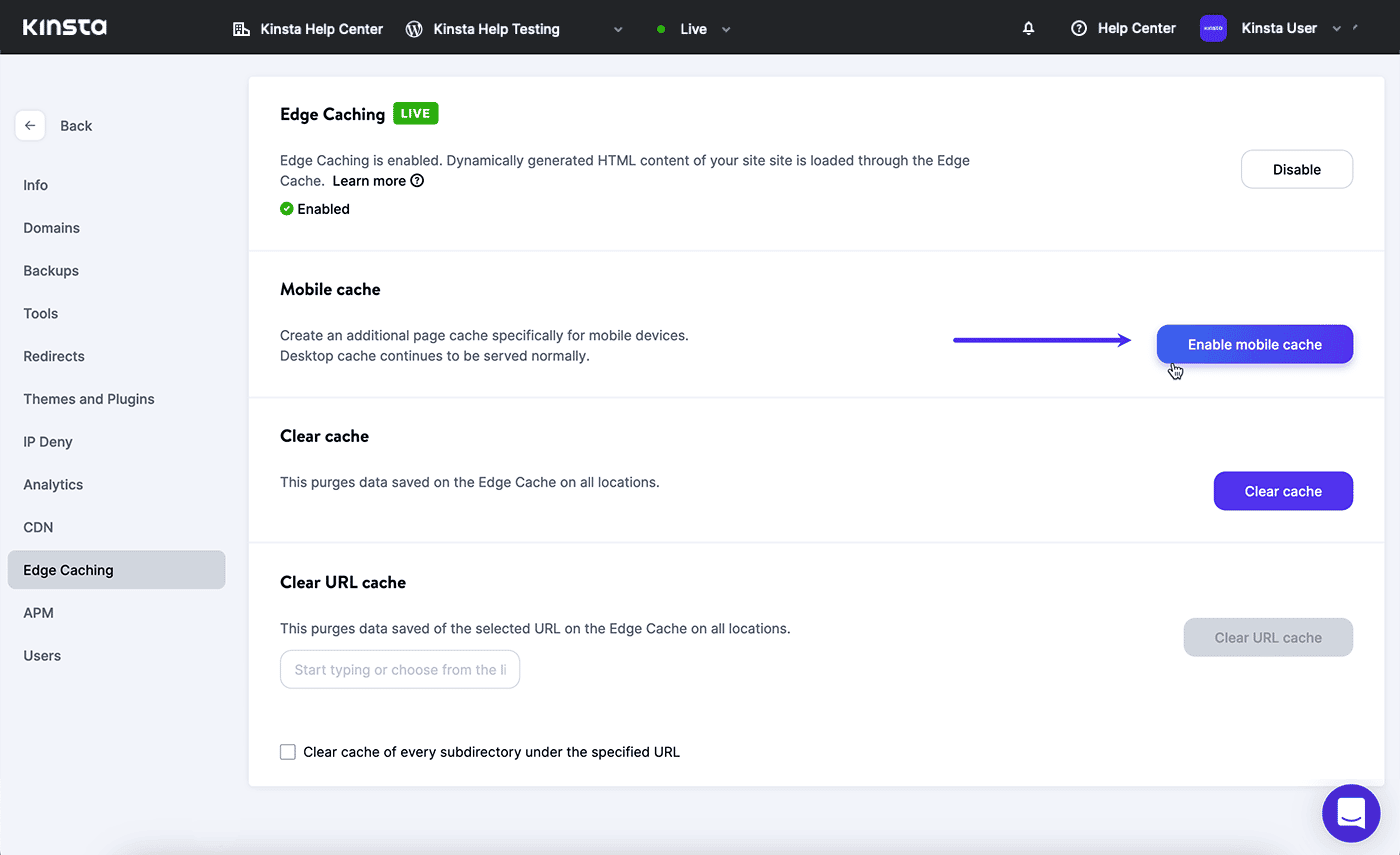
Activez la mise en cache mobile dans MyKinsta comme ceci :
- Sélectionnez Sites WordPress dans la navigation de gauche.
- Sélectionnez le nom d'un site pour lequel Edge Caching est activé.
- Sélectionnez Mise en cache périphérique .
- Cliquez sur le bouton Activer le cache mobile

Vous n'avez pas besoin d'activer la mise en cache mobile si la conception de votre site Web prend en charge les navigateurs de bureau et mobiles avec le même balisage HTML/CSS réactif.
Gestion de votre contenu mis en cache
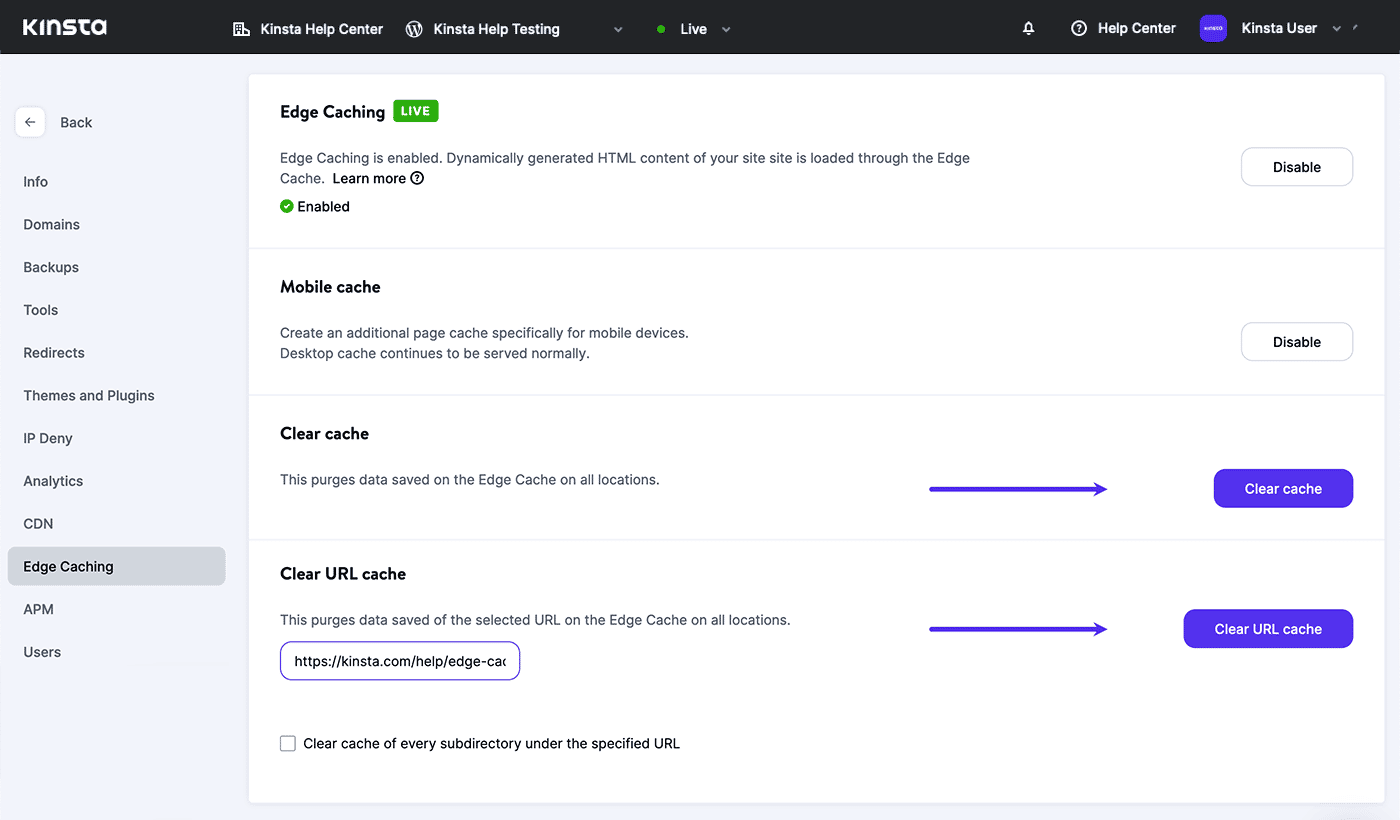
Kinsta Edge Caching est conçu pour fonctionner de manière transparente avec les outils de gestion de cache que la plupart de nos clients utilisent déjà sur leurs sites Web WordPress. Vous pouvez également cibler le contenu dans le cache périphérique directement dans MyKinsta ici :
- Sélectionnez Sites WordPress dans la navigation de gauche.
- Sélectionnez le nom d'un site pour lequel Edge Caching est activé.
- Sélectionnez Mise en cache périphérique .

Pour effacer toutes les pages de votre site du cache périphérique global, cliquez sur le bouton Effacer le cache .
Si vous devez effacer uniquement des pages ou des chemins spécifiques, collez une URL cible dans le champ Effacer le cache d'URL et cliquez sur le bouton Effacer le cache d'URL . Videz le cache de tout le contenu d'un chemin spécifique en cochant l'option Vider le cache de chaque sous-répertoire sous l'URL spécifiée .
Désactivation de la mise en cache Edge
Si vous savez que Edge Caching ne conviendra pas à votre site Web, vous pouvez vous désinscrire avant que nous commencions à activer le service pour la plupart des sites existants en janvier 2023.
Dans MyKinsta :
- Sélectionnez Sites WordPress dans la navigation de gauche.
- Sélectionnez le nom de votre site WordPress.
- Sélectionnez Mise en cache périphérique .
- Activez le bouton « Je veux me désinscrire… ».

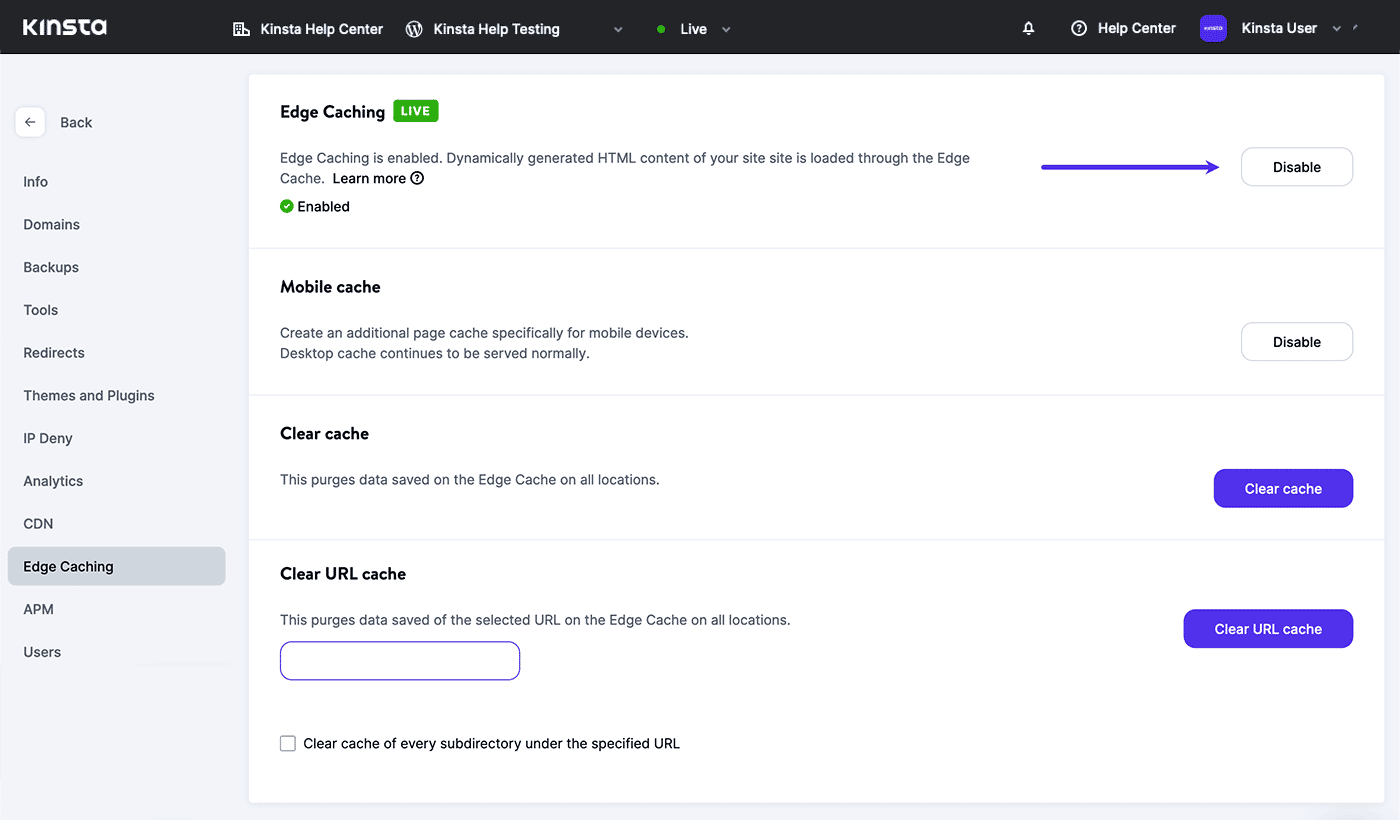
Si Edge Caching est déjà activé pour un site Web, vous trouverez un bouton Désactiver dans le coin supérieur droit de la page :

Questions rapides sur la mise en cache Edge
Vous vous demandez peut-être…
La mise en cache Edge est-elle gratuite sur tous les forfaits ?
Oui. Edge Caching est activé par défaut sur tous les sites en direct créés dans le tableau de bord MyKinsta. Edge Caching est également disponible sur les sites de staging des comptes Premium.
La mise en cache Edge améliore-t-elle les performances de la version mobile de mon site Web ?
Vous pouvez activer un cache spécifique aux mobiles pour les sites Web qui génèrent un balisage adapté aux appareils mobiles. Si la conception de votre site Web prend en charge les navigateurs de bureau et mobiles avec le même balisage HTML/CSS réactif, un cache mobile n'est pas nécessaire.
Dois-je utiliser des plugins d'optimisation WordPress ?
Non. La plate-forme d'hébergement WordPress géré de Kinsta fournit une mise en cache locale, une mise en cache Edge et un CDN qui est finement réglé pour prendre en charge le CMS le plus populaire au monde. Aucun plugin WordPress tiers n'est requis.
Puis-je désactiver la mise en cache Edge ?
Oui. Vous pouvez désactiver Edge Caching à tout type dans le tableau de bord MyKinsta. Si vous n'êtes pas sûr que votre site soit compatible avec Edge Caching, contactez l'équipe d'assistance de Kinsta pour obtenir des conseils.
Résumé
La promesse d'Internet a toujours été de connecter les gens du monde entier. Mais, il s'avère que la distance physique entre les serveurs et les visiteurs a un réel impact sur la performance perçue des sites web. Edge Caching rapproche ce contenu des navigateurs Web et accélère la première étape essentielle des chargements de page plus rapides.
Kinsta fait de Edge Caching un composant fondamental de son service d'hébergement WordPress géré, complétant les fonctionnalités de sécurité CDN et réseau fournies avec notre intégration Cloudflare.
En moyenne, Kinsta Edge Caching réduit de moitié le temps nécessaire pour fournir le code HTML des pages Web aux visiteurs de votre site. Pour les sites Web ayant une audience véritablement mondiale, l'augmentation de la vitesse peut être considérablement plus élevée.
Edge Caching est disponible pour tous nos clients sans frais supplémentaires. Si vous êtes toujours à la recherche d'un hébergeur WordPress conçu dans un souci de sécurité, de facilité d'utilisation et de performances, nous avons un plan d'hébergement qui vous convient.
