Comment modifier et personnaliser votre page de paiement WooCommerce
Publié: 2023-10-05La page de paiement par défaut de WooCommerce est rationalisée pour le magasin et le public moyens. Cependant, il y a de fortes chances que votre magasin soit tout sauf moyen et que votre public ait des besoins et des préférences uniques qui remettent en question un flux de paiement de base.
Si cela ressemble à votre boutique, vous souhaiterez probablement personnaliser la page de paiement WooCommerce par défaut pour la rendre plus conviviale pour vos clients spécifiques et les encourager à effectuer des achats.
Heureusement, il existe de nombreuses façons de modifier la page de paiement WooCommerce. Vous pouvez utiliser des extensions ou des blocs WooCommerce, ou modifier la page manuellement à l'aide de code. En optimisant cette page, vous pouvez créer une expérience de paiement plus fluide.
Cependant, avant d'apporter des modifications, assurez-vous d'avoir installé et actif un plugin de sauvegarde WordPress, afin de pouvoir restaurer rapidement votre site en cas de problème ou si vous souhaitez simplement annuler votre travail.
Dans cet article, nous examinerons de plus près pourquoi vous souhaiterez peut-être modifier la page de paiement dans WooCommerce. Ensuite, nous vous guiderons à travers trois méthodes simples.
Pourquoi créer une page de paiement WooCommerce personnalisée ?
L'année dernière, près de la moitié des consommateurs américains ont abandonné leurs achats en ligne lors du paiement. Cela s'explique notamment par une procédure de paiement longue et compliquée et par l'impossibilité pour le client de calculer à l'avance le coût total de la commande.
Par conséquent, il est important de supprimer toutes les barrières au moment du paiement et de proposer un processus simple. Une façon d’y parvenir consiste à simplifier le processus de paiement afin que les acheteurs puissent terminer leurs commandes beaucoup plus rapidement.
De plus, la personnalisation de la page de paiement WooCommerce peut être utilisée comme stratégie marketing. Par exemple, vous pouvez recueillir des informations auprès de vos clients afin de pouvoir améliorer vos produits.
Alternativement, vous pouvez vendre des articles incitatifs et croisés pour augmenter la taille moyenne des commandes. Vous pouvez suggérer des produits connexes ou proposer des modules complémentaires comme une assurance et un emballage cadeau.
Une autre raison de créer une page de paiement WooCommerce personnalisée est de vous assurer qu'elle s'intègre au reste de votre site Web. Vous pouvez appliquer des couleurs et des polices personnalisées ou télécharger votre logo. Cela peut vous aider à renforcer votre image de marque et à offrir une expérience de paiement mémorable.
Comment modifier vos champs de paiement WooCommerce
Un moyen efficace de personnaliser votre page de paiement consiste à modifier les champs de paiement WooCommerce. De cette façon, vous pouvez fournir un processus rationalisé aux acheteurs, leur permettant ainsi de finaliser plus facilement une commande.
Par défaut, WooCommerce propose un ensemble de champs utiles pour votre page de paiement. Ceux-ci incluent le prénom, le nom de famille, l'adresse e-mail, le téléphone, le nom de l'entreprise, la ville, etc.
Si vous vendez principalement à des particuliers, il est peu probable que vous ayez besoin du champ Nom de l'entreprise . En attendant, si vous offrez des cadeaux ou des réductions aux clients le jour de leur anniversaire, il est logique d'ajouter un champ Date de naissance .
Il existe d'autres façons de personnaliser les champs WooCommerce. Vous pouvez appliquer de nouvelles couleurs, ajuster la taille des champs ou modifier le texte de l'espace réservé.
C'est également une bonne idée de supprimer les champs inutiles et de configurer les champs obligatoires qui doivent être remplis avant que le client puisse procéder à la commande. Vous pouvez aller plus loin et permettre aux clients de vérifier une préférence de livraison, de demander une date de livraison spécifique ou de configurer une méthode de contact préférée.
Extensions pour modifier vos champs de paiement WooCommerce
Le moyen le plus simple de modifier vos champs de paiement WooCommerce consiste à utiliser une extension. Heureusement, il existe de nombreux outils parmi lesquels choisir.
Checkout Field Editor est une extension WooCommerce premium qui vous permet d'optimiser votre page de paiement en ajoutant, supprimant ou modifiant des champs.

Bien que vous ne puissiez pas supprimer les champs principaux, vous pouvez les déplacer. Cela vous donne un meilleur contrôle sur le déroulement du processus de paiement.
Si vous exploitez un grand magasin, vous aurez peut-être besoin d'un outil plus sophistiqué, comme les modules complémentaires de paiement WooCommerce.

Avec cet outil, vous pouvez insérer des modules complémentaires gratuits (et payants) au moment du paiement. Par exemple, si vous vendez des produits ou des cadeaux personnalisés, vous pouvez autoriser les clients à ajouter un message à la commande.
Il vous permet également de proposer des services d’emballage cadeau et d’assurance. Vous pouvez même donner aux clients la possibilité de laisser un pourboire.
Le plugin vous offre une flexibilité totale sur vos champs WooCommerce. Vous pouvez créer des modules complémentaires conditionnels, ajouter des coûts fixes ou basés sur un pourcentage et mettre à jour dynamiquement les totaux des commandes. De plus, l'outil prend en charge les abonnements WooCommerce et les commandes de renouvellement.
Comment personnaliser votre page de paiement WooCommerce
Maintenant que vous en savez un peu plus sur les champs de paiement WooCommerce, examinons trois façons de personnaliser votre page de paiement.
1. Utilisez les blocs WooCommerce Cart et Checkout
La première façon de personnaliser votre page de paiement WooCommerce consiste à utiliser l’extension Woo Cart et Checkout Blocks. Cet outil est entièrement gratuit.
Recherchez la page des blocs WooCommerce et cliquez sur Téléchargement gratuit .

Vous serez ensuite guidé tout au long du processus de paiement (même si vous n'aurez rien à payer).
Il existe différentes manières de personnaliser votre expérience de paiement avec ces blocs. Vous pouvez configurer des modules complémentaires de produits, accepter plusieurs méthodes de paiement, proposer des options de paiement express, etc.
Notez que les blocs Panier et Paiement ne sont disponibles que sur les sites avec WordPress 6.9 ou supérieur. De plus, vous devrez remplacer les codes courts existants sur vos pages Panier et Paiement.
Tout d’abord, accédez à Pages dans votre tableau de bord et ouvrez votre page de paiement . Ici, vous pouvez supprimer le shortcode de paiement [woocommerce_checkout].
![Supprimez le shortcode de paiement [woocommerce_checkout] dans l'éditeur de page.](/uploads/article/51696/HZ81L0CxV6Rti12U.png)
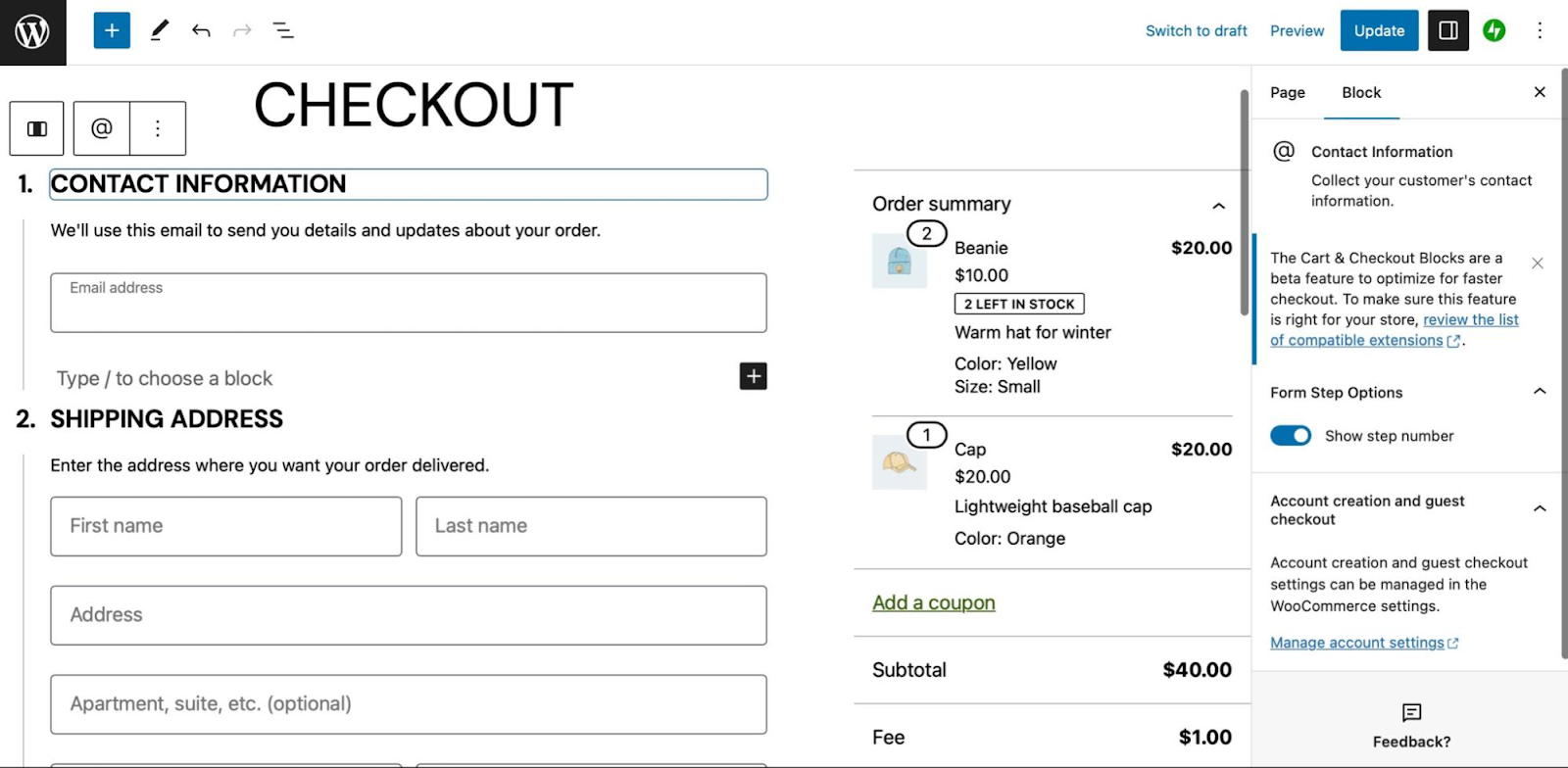
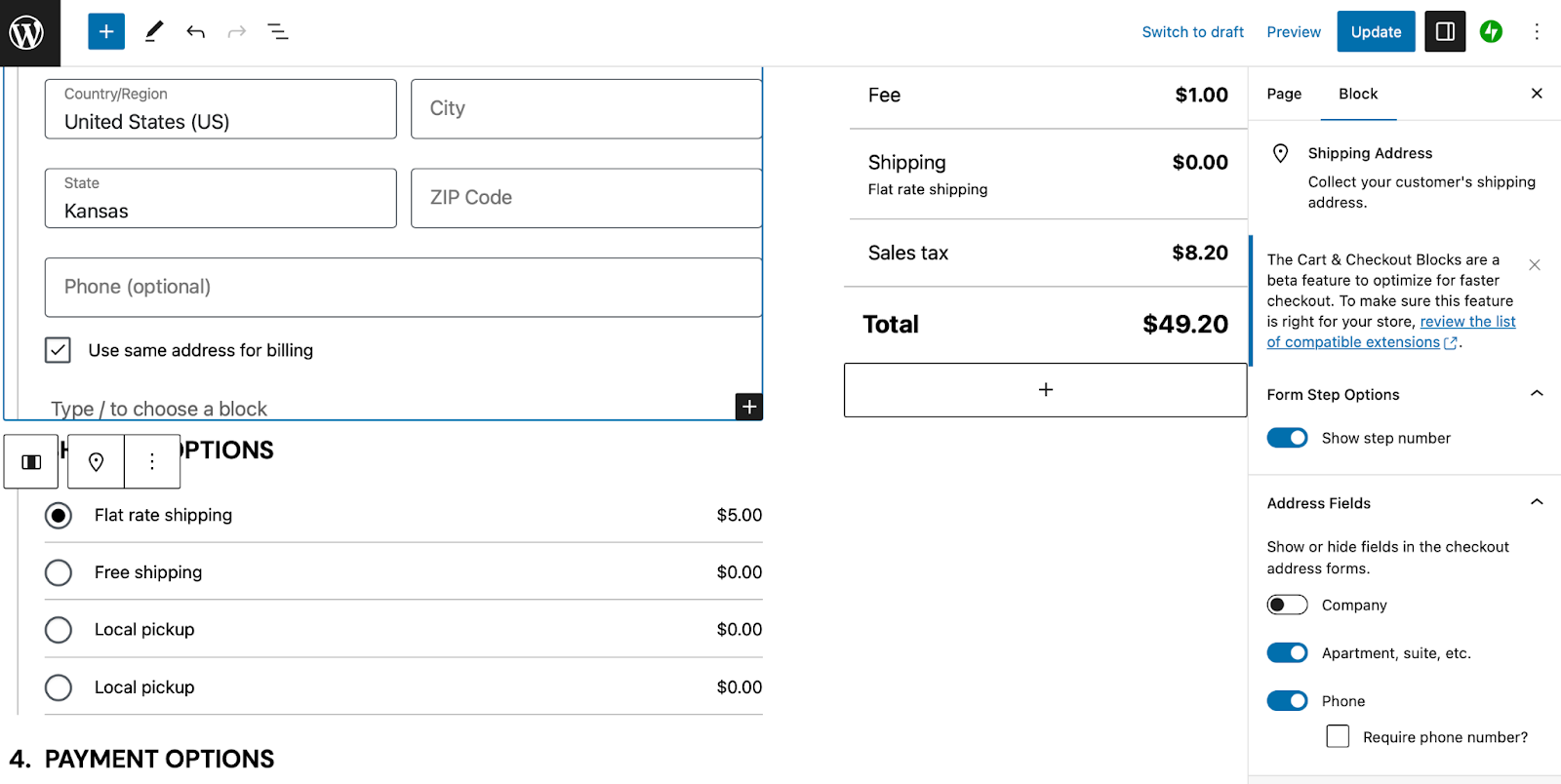
Ensuite, recherchez le bloc de paiement et ajoutez-le à votre page. Maintenant, vous devriez voir un aperçu de votre panier basé sur des blocs que vous pouvez personnaliser à l'aide des paramètres de la barre latérale.

Vous êtes maintenant prêt à personnaliser votre page de paiement. Vous pouvez afficher/masquer les numéros d'étape de paiement, afficher/masquer certains champs et faire du champ Téléphone un champ obligatoire à l'aide des paramètres de blocage.

De plus, vous pouvez configurer des modules complémentaires payants, permettre aux acheteurs d'appliquer des coupons ou des notes à leurs commandes, activer plusieurs options d'expédition, et bien plus encore.
2. Personnalisez votre page de paiement à l'aide des extensions WooCommerce
Bien que WooCommerce Blocks offre un moyen simple de personnaliser votre page de paiement, vous pouvez également démarrer avec diverses extensions WooCommerce. Examinons quelques options.
Faire des recommandations de produits
L'un des meilleurs moyens d'augmenter la taille moyenne de votre commande est de faire des recommandations de produits sur la page de paiement. Heureusement, l’extension Product Recommendations rend cela très simple.

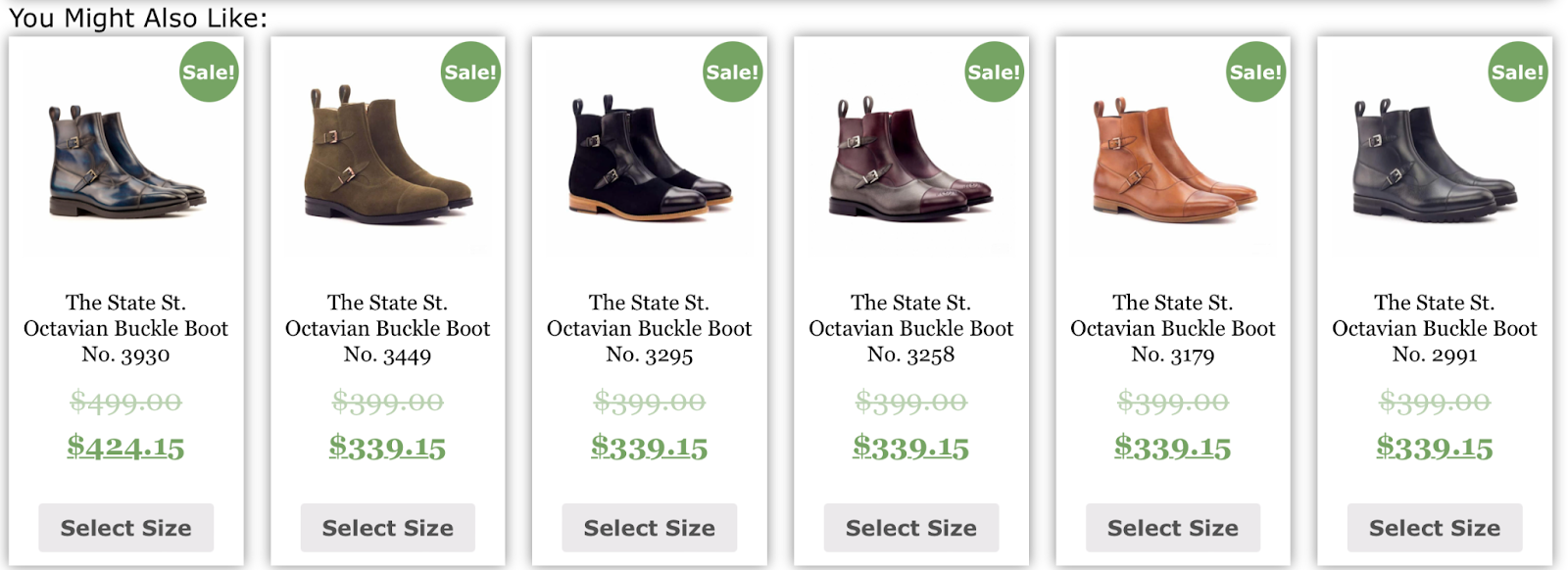
Vous pouvez présenter des ventes croisées sous des titres accrocheurs comme « Fréquemment achetés ensemble » ou « Vous pourriez aussi aimer ».

Alternativement, vous pouvez vendre des produits pour augmenter la valeur de la commande. De plus, vous pouvez présenter vos recommandations de produits dans l'ensemble de votre magasin, y compris les pages de produits individuels et votre page de confirmation de commande.
Activer plusieurs adresses de livraison
Une autre façon de personnaliser votre page de paiement WooCommerce consiste à activer plusieurs adresses de livraison. Parfois, les clients passent des commandes composées de plusieurs produits qui doivent être envoyés à différentes adresses (comme les adresses du domicile et du travail).
De plus, certains clients aiment acheter des cadeaux et les expédier directement à leurs amis et à leur famille. Sans cette option, les clients sont obligés de passer des commandes distinctes pour chaque adresse de livraison, ce qui peut prendre beaucoup de temps.
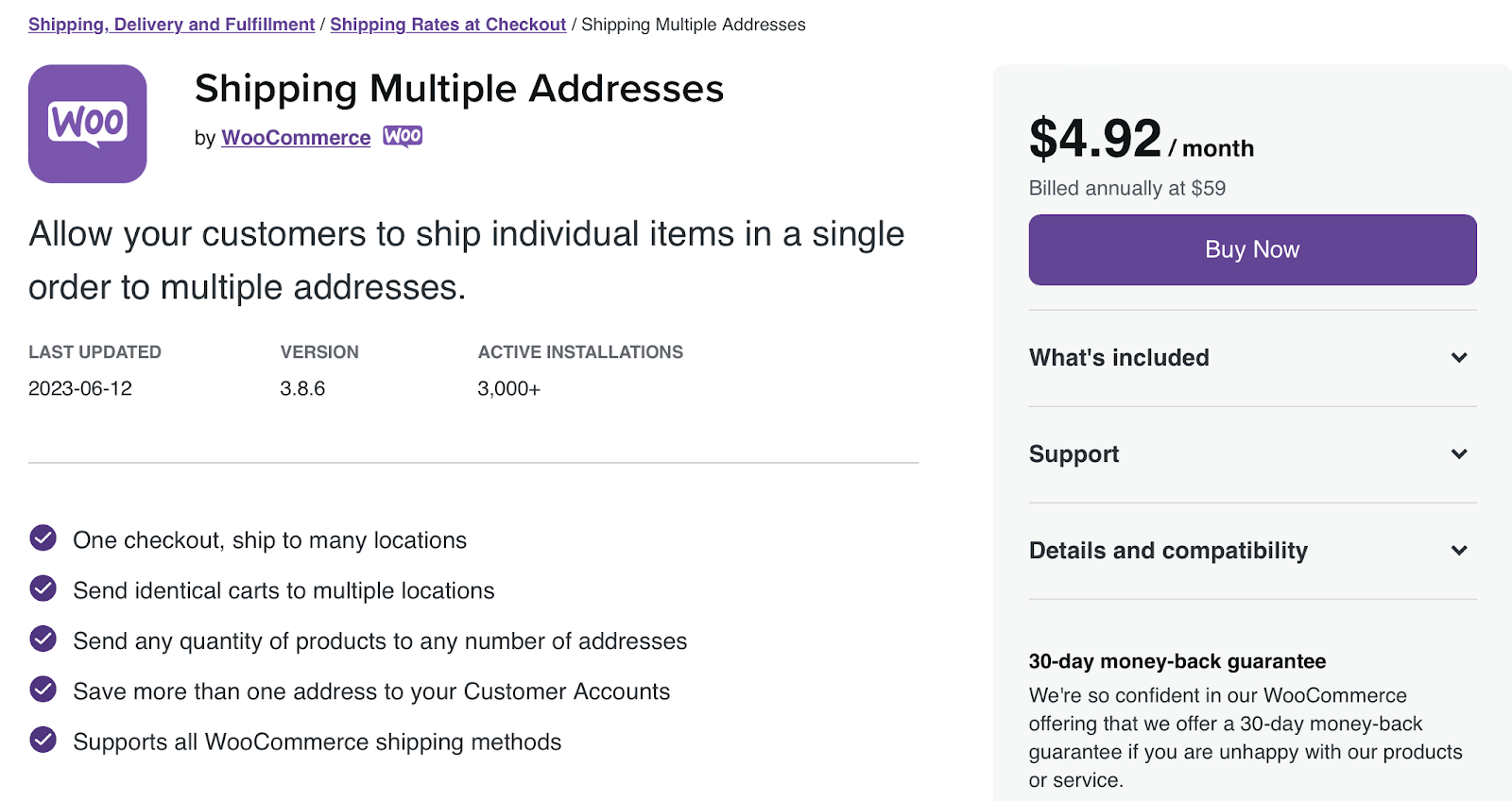
Vous pouvez utiliser l’extension Shipping Multiple Addresses pour offrir cette fonctionnalité.

Les clients peuvent demander que n’importe quelle quantité de produits soit envoyée à n’importe quel nombre d’adresses. De plus, ils peuvent enregistrer toutes ces adresses de livraison dans leurs comptes.
Une fois que vous avez acheté cette extension, tout ce que vous avez à faire est de l'installer sur votre site WordPress et d'activer plusieurs méthodes d'expédition.
Laissez les clients choisir une date de livraison
Un excellent moyen de donner à votre magasin un avantage concurrentiel est de permettre aux clients de choisir une date de livraison pour recevoir leurs commandes. Cela peut améliorer la satisfaction globale de vos clients, car cela montre que vous êtes prêt à faire un effort supplémentaire.
Avec l'extension Order Delivery pour WooCommerce, vous pouvez limiter le nombre de commandes par jour pour vous assurer de pouvoir traiter toutes les commandes dans le délai spécifié.

De plus, vous pouvez fournir aux clients une liste d'options pour les dates de livraison en fonction des jours fériés, des méthodes d'expédition et d'autres facteurs.
Une fois que vous avez acheté et installé l'extension dans WooCommerce, vous pouvez afficher un sélecteur de date de livraison dans votre formulaire de paiement. Ici, vous pouvez déterminer des plages horaires, définir une plage de livraison et facturer des frais supplémentaires lorsque les clients choisissent une date/heure spécifique.
Proposer des modules complémentaires à la caisse
Une autre façon d'optimiser la page de paiement WooCommerce consiste à ajouter des options de vente incitative. Par exemple, vous pouvez proposer une assurance d'expédition, une gestion urgente, des cadeaux d'entreprise ou un emballage cadeau.
Vous pouvez également permettre aux clients de choisir parmi une gamme de modules complémentaires payants lors du paiement, comme des messages cadeaux ou des reçus cadeaux. Les modules complémentaires de paiement WooCommerce offrent un moyen simple de le faire.

Avec cette extension, vous pouvez ajouter plusieurs types de champs à votre formulaire de paiement, en fonction de votre type de module complémentaire. Ainsi, vous pouvez inclure des champs de texte supplémentaires, des boutons radio, des cases à cocher ou des téléchargements de fichiers.

Vous pouvez configurer des coûts fixes ou basés sur un pourcentage. Pendant ce temps, vous pouvez inclure des modules complémentaires conditionnels qui changent en fonction de facteurs tels que le nombre de produits dans le panier et le sous-total du panier.
Afficher des messages aux clients lors du paiement
La personnalisation de votre page de paiement WooCommerce peut simplement impliquer l'affichage d'un message. Vous pouvez le faire pour engager les clients, promouvoir des offres dans votre magasin ou les orienter vers des articles connexes.
Vous pouvez utiliser l’extension WooCommerce Cart Notices pour ce faire.

Une fois que vous avez acheté et installé l'extension, vous pouvez afficher des messages dynamiques lors du paiement pour encourager les clients à acheter plus de produits. Par exemple, vous souhaiterez peut-être présenter un avis indiquant : "Ajoutez un article supplémentaire pour bénéficier de la livraison gratuite".
Si vous proposez la livraison express, vous pouvez motiver les clients à passer une commande en affichant un message indiquant : « Commandez dans les dix prochaines minutes pour une livraison le lendemain ».
Proposer une option d'emballage cadeau
Même si beaucoup de vos clients font leurs achats pour eux-mêmes, certains achètent des cadeaux pour leurs proches. Par conséquent, c'est une excellente idée de proposer une option d'emballage cadeau sur votre page de paiement WooCommerce.
L'extension Gift Wrapper for WooCommerce vous permet d'ajouter cette option à votre boutique.

De cette façon, vous pouvez personnaliser votre page Boutique en permettant aux clients d'ajouter un emballage cadeau à des articles individuels. Les acheteurs peuvent également appliquer un emballage cadeau sur l’ensemble de leur commande au moment du paiement. De plus, vous pouvez configurer différentes options de tarification pour ce service.
Ce plugin prend en charge les produits WooCommerce simples et variables, et vous pouvez proposer un nombre illimité de modèles d'emballages cadeaux. Les acheteurs peuvent même ajouter un message personnalisé à leurs commandes.
3. Personnalisez votre page de paiement manuellement
Vous pouvez également apporter des modifications manuellement à la page de paiement. Cette option est la meilleure si vous êtes à l’aise avec le code.
Si vous modifiez directement les fichiers de votre site, il est préférable de créer un thème enfant. Sinon, lorsque vous changez de thème ou même mettez à jour votre thème parent actuel, vous perdrez toutes les modifications que vous avez apportées.
De plus, c'est une bonne idée de faire une nouvelle sauvegarde de votre boutique WooCommerce, car une seule erreur peut interrompre votre site. Il existe de nombreux plugins de sauvegarde de haute qualité parmi lesquels choisir, mais Jetpack VaultPress Backup est un outil puissant et fiable.

Le plugin fonctionne automatiquement, créant des sauvegardes en temps réel qui sont stockées en toute sécurité dans le Jetpack Cloud. Mieux encore, VaultPress Backup est spécialement conçu pour les sites WordPress et WooCommerce, ce qui signifie qu'il sauvegarde vos fichiers, votre base de données et vos données clients.
Modifiez la conception visuelle de votre page de paiement WooCommerce à l'aide de CSS
Pour modifier manuellement vos champs WooCommerce, vous devez d'abord utiliser l'outil d'inspection de votre navigateur pour identifier la zone exacte que vous souhaitez personnaliser. Ensuite, vous êtes prêt à appliquer les modifications à votre thème.
Voici une liste de balises principales (y compris les classes et les identifiants) qui vous permettent de modifier la conception de votre page de paiement :
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">Pour vous donner un exemple, vous souhaiterez peut-être modifier la couleur d’arrière-plan d’une zone de saisie. Dans ce cas, vous pouvez utiliser l'extrait de code suivant :
.woocommerce-checkout input[type="text"] { background-color: #222; }Vous pouvez également souhaiter supprimer un champ de votre page de paiement, comme le champ Nom de l'entreprise dans la section Facturation . Dans ce scénario, vous devrez ajouter l'extrait de code suivant à votre fichier function.php .
function wc_remove_checkout_fields( $fields ) { unset( $fields['billing']['billing_company'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Assurez-vous d'enregistrer vos modifications lorsque vous êtes prêt.
Comment créer une caisse WooCommerce d'une page
Si vous souhaitez simplifier l'expérience d'achat, vous souhaiterez peut-être créer une expérience de paiement sur une page, en utilisant un plugin tel que WooCommerce One-Page Checkout. Avec cet outil, vous pouvez ajouter des champs de paiement à n'importe laquelle de vos pages de destination.

Cette extension propose trois façons de créer un paiement en une seule page. Tout d’abord, vous pouvez l’activer produit par produit.
Alternativement, vous pouvez configurer un paiement en une page avec un shortcode. Tout ce que vous avez à faire est d’ajouter le shortcode suivant à n’importe quelle page ou publication sur votre site :
[woocommerce_one_page_checkout]
Comment augmenter la vitesse de votre page de paiement
Bien que ce soit une bonne idée de personnaliser votre page de paiement WooCommerce, vous devez également vous assurer qu'elle est optimisée pour les performances. Les taux de rebond augmentent en moyenne de 32 % à mesure que le temps de chargement des pages passe d'une à trois secondes.
Pour maximiser les conversions et les ventes, il est important d’améliorer la vitesse de votre site Web. Il existe différentes façons d'optimiser votre page de paiement WooCommerce, mais Jetpack Boost offre une solution simple et pratique.

Il existe une version gratuite du plugin, simple à configurer. Allez dans Plugins → Ajouter nouveau et recherchez « Jetpack Boost ». Ensuite, cliquez sur Installer maintenant → Activer.
Maintenant, vous pouvez vous diriger vers Jetpack → Boost dans votre tableau de bord.

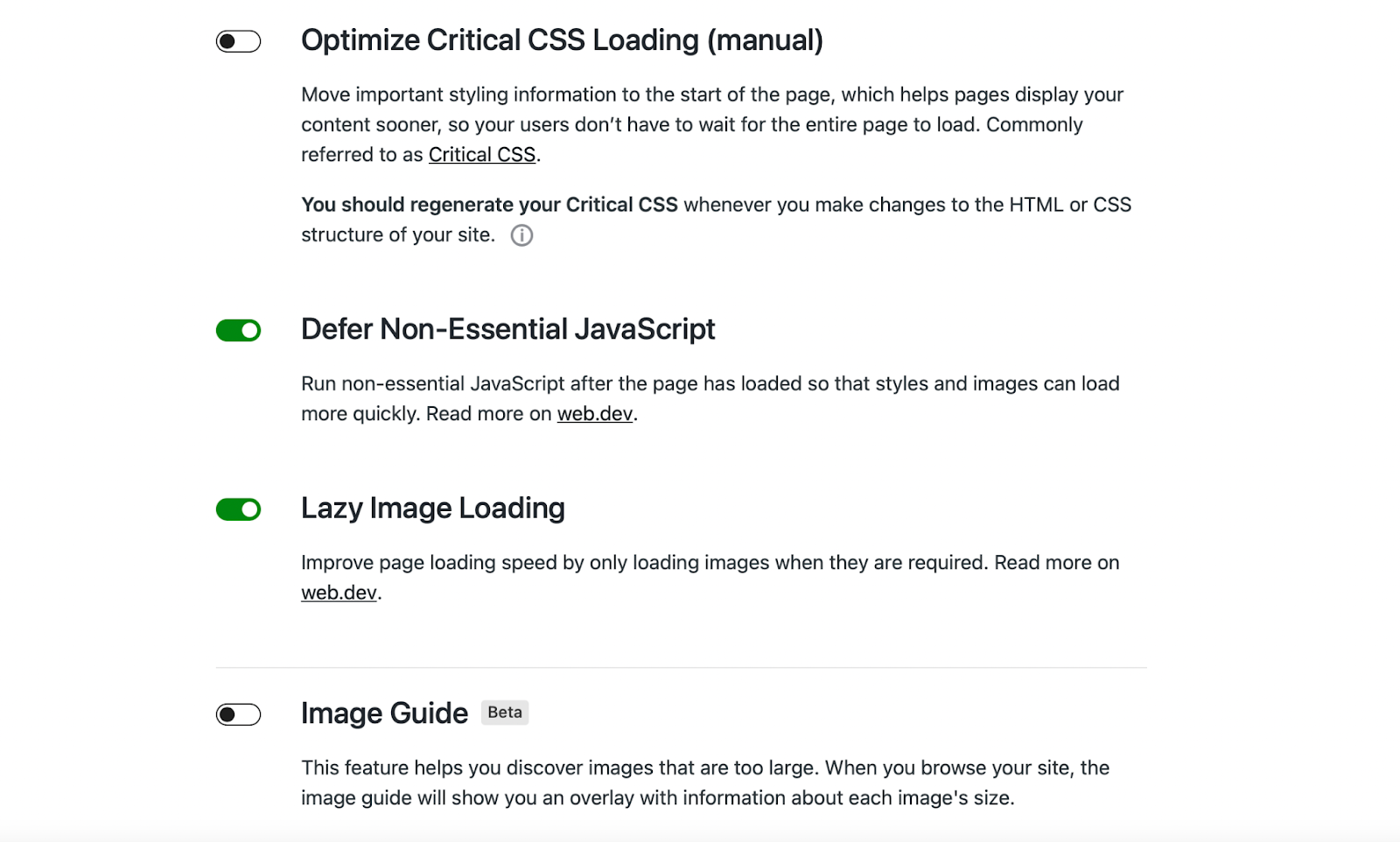
Ici, vous pouvez activer n'importe lequel des paramètres d'optimisation que vous souhaitez appliquer à votre site Web. Par exemple, vous souhaiterez peut-être charger des images paresseusement pour améliorer vos temps de chargement.
C'est également une bonne idée d'optimiser le chargement CSS critique. Cette fonctionnalité déplace vos informations de style au début de la page afin que votre contenu se charge beaucoup plus rapidement. En tant que tel, c'est un excellent moyen d'améliorer votre expérience utilisateur globale.
Vous pouvez également passer à un forfait Jetpack premium pour accéder à des fonctionnalités supplémentaires. Par exemple, le plugin régénérera automatiquement le CSS critique (et les scores de performances) de votre site chaque fois que vous apporterez une modification à votre site.
Questions fréquemment posées sur la personnalisation de la page de paiement
Cet article a couvert les bases de la personnalisation de la page de paiement WooCommerce, mais vous avez peut-être encore des questions. Répondons à certaines d'entre elles.
Qu'est-ce que la page de paiement WooCommerce ?
Lorsque vous installez WooCommerce dans WordPress, vous obtenez une page de paiement par défaut. Celui-ci contient des champs permettant aux clients de saisir leur nom, leur adresse, leur adresse e-mail, leurs informations de paiement, etc. Une fois ces informations renseignées, ils peuvent finaliser leur commande.
Quelle est la meilleure façon de personnaliser une page de paiement WooCommerce ?
Il n'y a pas de meilleur moyen de personnaliser la page de paiement WooCommerce car cela dépend de vos préférences, de votre niveau de compétence et de votre expérience. Pour les débutants, il peut être plus simple d'utiliser des blocs WooCommerce ou une extension WooCommerce puisque vous n'aurez pas besoin d'utiliser de code.
Les utilisateurs plus expérimentés peuvent souhaiter modifier les champs WooCommerce Checkout à l’aide d’extraits de code. Cela implique l’ajout d’extraits CSS dans le WordPress Customizer ou dans votre thème enfant.
Dois-je sauvegarder mon site avant de modifier le modèle de page de paiement ?
La page de paiement WooCommerce est l’une des pages les plus importantes de votre site Web. Par conséquent, il est important de sauvegarder votre site WordPress avant d’apporter des modifications.
De cette façon, si vous faites une erreur ou une modification qui ne vous plaît pas, il est facile de restaurer votre site Web vers une version antérieure. Vous n'aurez pas besoin de dépanner votre site pour détecter les erreurs ou de vous soucier d'annuler la modification.
Le moyen le plus simple de sauvegarder votre site consiste à utiliser un plugin tel que Jetpack VaultPress Backup. Une fois installé, cet outil pratique effectue des sauvegardes en temps réel qui sont stockées en toute sécurité dans le Jetpack Cloud.
De plus, vous aurez accès à un journal d'activité pour renforcer la sécurité de votre site. Pendant ce temps, le processus de restauration est très simple, vous permettant de remettre votre site opérationnel en quelques clics.
Que puis-je faire d'autre pour améliorer ma page de paiement WooCommerce ?
C'est une excellente idée de personnaliser votre page de paiement WooCommerce pour augmenter les ventes et améliorer l'expérience client, mais il existe d'autres moyens d'améliorer votre page de paiement.
Il est important de donner la priorité à la vitesse de votre site, car cela peut réduire le taux de rebond et améliorer l'expérience d'achat. Vous pouvez installer un plugin comme Jetpack Boost pour accélérer vos temps de chargement.
Une fois activé, Jetpack Boost vous donne accès à une interface claire où vous pouvez garder un œil sur votre score de performance. De plus, l'outil facilite l'activation de fonctionnalités d'optimisation telles que le chargement paresseux, le CSS critique et le report de JavaScript non essentiel.
Optimisez votre expérience de paiement WooCommerce
Bien que WooCommerce fournisse une page de paiement intégrée, il existe de nombreuses façons d'améliorer la page pour augmenter les ventes et configurer des options de paiement utiles. Par exemple, vous pouvez activer plusieurs adresses de livraison, rendre certains champs obligatoires ou proposer un emballage cadeau.
Pour récapituler, voici trois façons de modifier et de personnaliser votre page de paiement WooCommerce :
- Utilisez les blocs WooCommerce Cart et Checkout.
- Utilisez les extensions WooCommerce telles que les avis de panier et les recommandations de produits.
- Utilisez le code pour personnaliser manuellement la page de paiement.
Vous souhaiterez également optimiser les performances de votre page de paiement, à l'aide d'un outil convivial pour les débutants comme Jetpack Boost. De cette façon, vous pouvez accélérer votre site et améliorer l’expérience utilisateur, ce qui peut entraîner davantage de conversions.
