Comment modifier et personnaliser votre page de boutique WooCommerce
Publié: 2023-03-16WooCommerce est un plugin qui ajoute une boutique à votre site WordPress. Détenu par Automattic, les personnes derrière WordPress.com, et soutenu par plus de 300 employés, il est considéré comme la meilleure option pour les aspirants propriétaires de magasins de commerce électronique et les opérations de commerce électronique existantes au niveau de l'entreprise.
Construire votre site avec WordPress et WooCommerce vous donne la propriété complète de votre boutique, avec un cadre flexible pour construire un système et une conception aussi uniques que votre rêve.
Aujourd'hui, nous allons parler de la page WooCommerce Shop, pourquoi vous voudrez peut-être en créer une et comment la personnaliser.
Nouveau dans le commerce électronique ? En savoir plus sur WooCommerce.
Qu'est-ce qu'une page de boutique WooCommerce ?
La page Boutique WooCommerce est incluse par défaut et est la page d'archive pour le type de publication de produit. Cela signifie simplement qu'il affichera tous vos produits publiés pour que les visiteurs puissent les parcourir. Il s'agit essentiellement de votre salle d'exposition en ligne, où les visiteurs consultent votre catalogue. Vous pouvez afficher les articles individuellement, par catégorie, ou les deux, avec des catégories et des produits sur une seule page.
Pourquoi créer une page de boutique WooCommerce personnalisée ?
La page par défaut de la boutique WooCommerce est une bonne option pour de nombreux magasins et vous aide à être opérationnel rapidement. Mais la personnalisation de cette page offre une expérience organisée aux acheteurs qui peut entraîner plus de ventes pour vous et un parcours plus rationalisé pour vos acheteurs.
Commençons donc par les raisons pour lesquelles vous voudrez peut-être personnaliser votre page Boutique.
1. Rendez-le rapide et facile pour les acheteurs
Plus vos visiteurs trouveront rapidement ce qu'ils recherchent et obtiendront les informations dont ils ont besoin pour se sentir à l'aise pour effectuer un achat, mieux ce sera. Un magasin bien organisé évite aux acheteurs de se sentir dépassés.
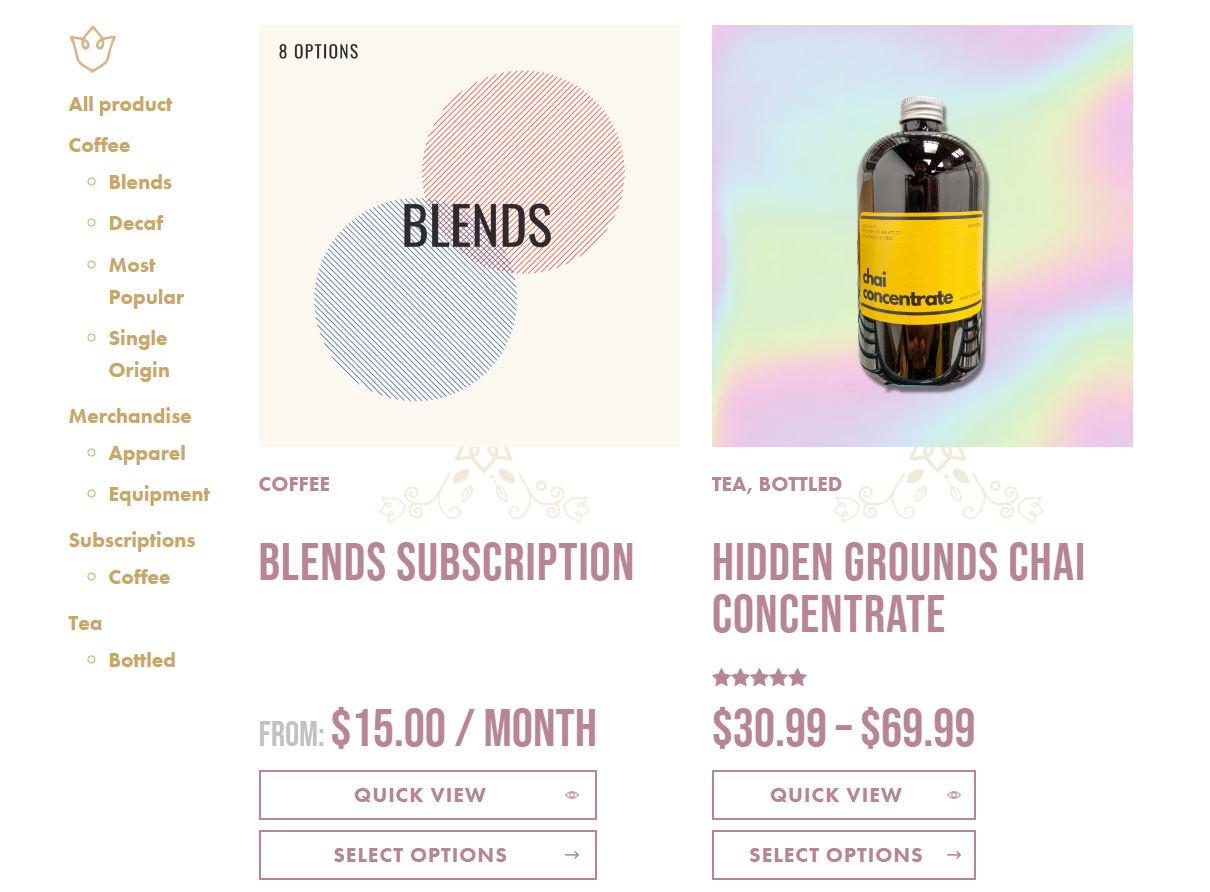
Dans cet exemple de The Hidden Grounds, il y a une liste de filtres de catégories sur leur barre latérale afin que les acheteurs puissent rapidement accéder à n'importe quelle catégorie. Les boutons Quick View et Select Options permettent d'en savoir plus, de choisir des variantes et d'ajouter au panier sans quitter la page Shop.

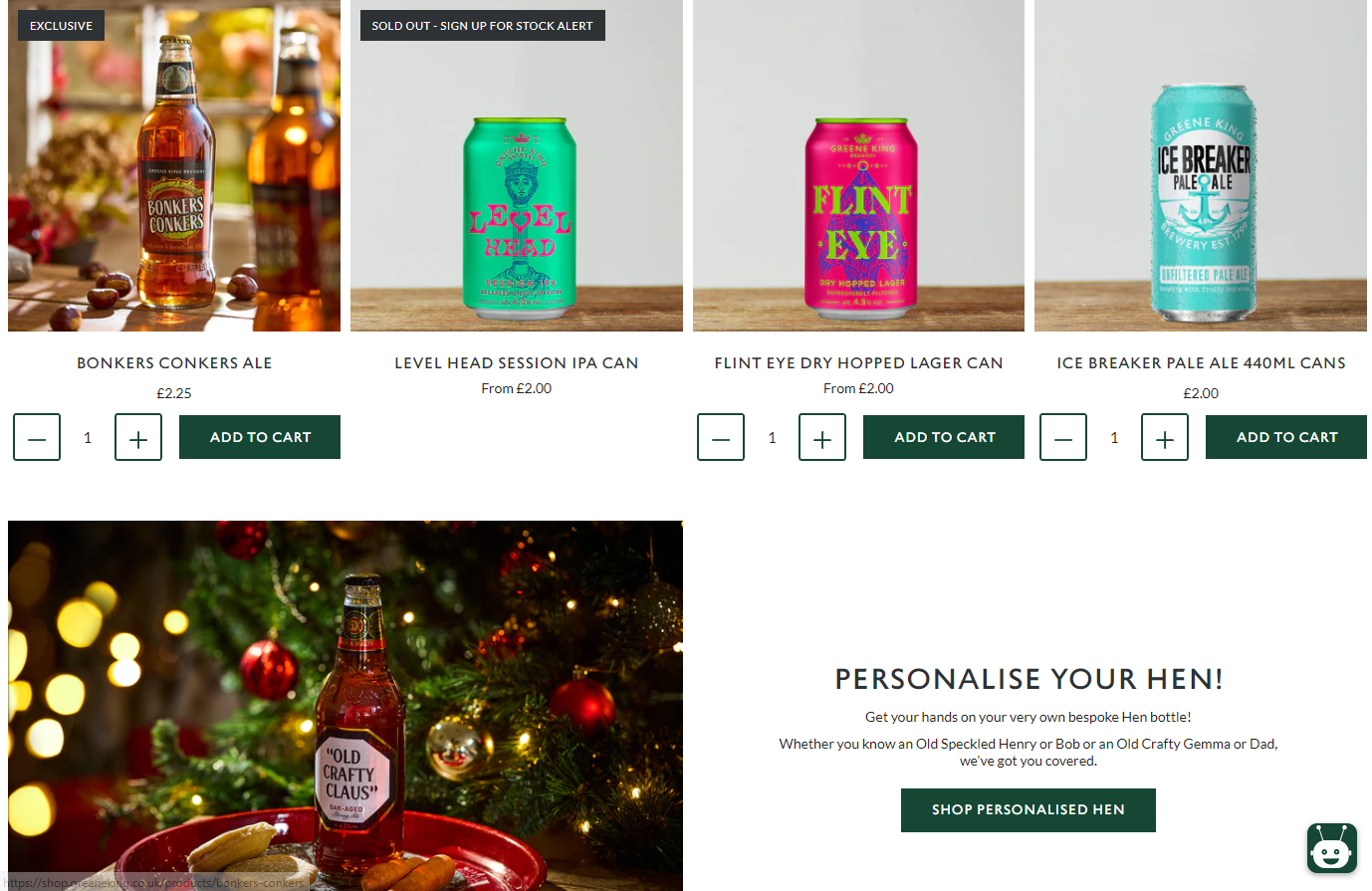
Greene King permet aux acheteurs de choisir les quantités et d'ajouter des articles à leur panier directement à partir de la page Boutique. Ils ont également ajouté des sections de contenu à la page Boutique qui font la promotion de leurs options de personnalisation.

2. Offrez une expérience adaptée à vos produits et à votre public
Ce que vous vendez — et à qui vous vendez — affecte la quantité et le type d'informations sur les produits dont vos clients ont besoin pour prendre une décision. Les approches ci-dessous vous permettent d'offrir une expérience adaptée à vos publics et à leurs besoins.
Pour les marques et les produits bien connus, les acheteurs n'ont peut-être pas besoin de connaître autre chose que la disponibilité et le prix des articles. Dans ce cas, plus vite quelqu'un peut trouver et ajouter des articles à son panier, mieux c'est. Un client peut souhaiter ajouter plusieurs produits à son panier sans quitter la page Boutique, puis passer directement à la caisse.
Pour les articles nouveaux et inconnus - ou les catégories de produits où les acheteurs ont besoin d'informations détaillées telles que les ingrédients alimentaires ou les spécifications des accessoires - vous pouvez afficher des informations directement sur la page Boutique.
Voici quelques exemples de la manière dont vous pouvez modifier votre page de boutique en fonction des produits que vous vendez ou de votre audience :
- Ajoutez des filtres pour les grands catalogues de produits ou les articles qui deviennent très granulaires. Peut-être vendez-vous des pièces de rechange que les acheteurs doivent trouver en fonction de leur taille, couleur, SKU, etc.
- Concentrez-vous sur les images si vous vendez des articles plus visuels. Les magasins de vêtements, par exemple, peuvent vouloir présenter des photos plus grandes ou permettre aux gens de faire défiler un carrousel d'images directement sur la page Boutique.
- Présenter les produits dans un tableau. Si vous vendez des articles qui ne dépendent pas de visuels, vous voudrez peut-être supprimer complètement les images de l'équation. Au lieu d'une grille de produits plus traditionnelle, utilisez un tableau présentant les informations clés. Il s'agit d'une configuration particulièrement adaptée aux entreprises de services ou aux magasins de vente en gros dont les clients ajoutent de nombreux articles à leur panier à la fois.
- Incluez des badges spécifiques à vos produits. Par exemple, si vous vendez de la nourriture, vous pourriez avoir des badges pour "végétalien" ou "sans noix". Cela aide les acheteurs à voir immédiatement ce qui correspond à leurs besoins (et ce qui ne leur convient pas).
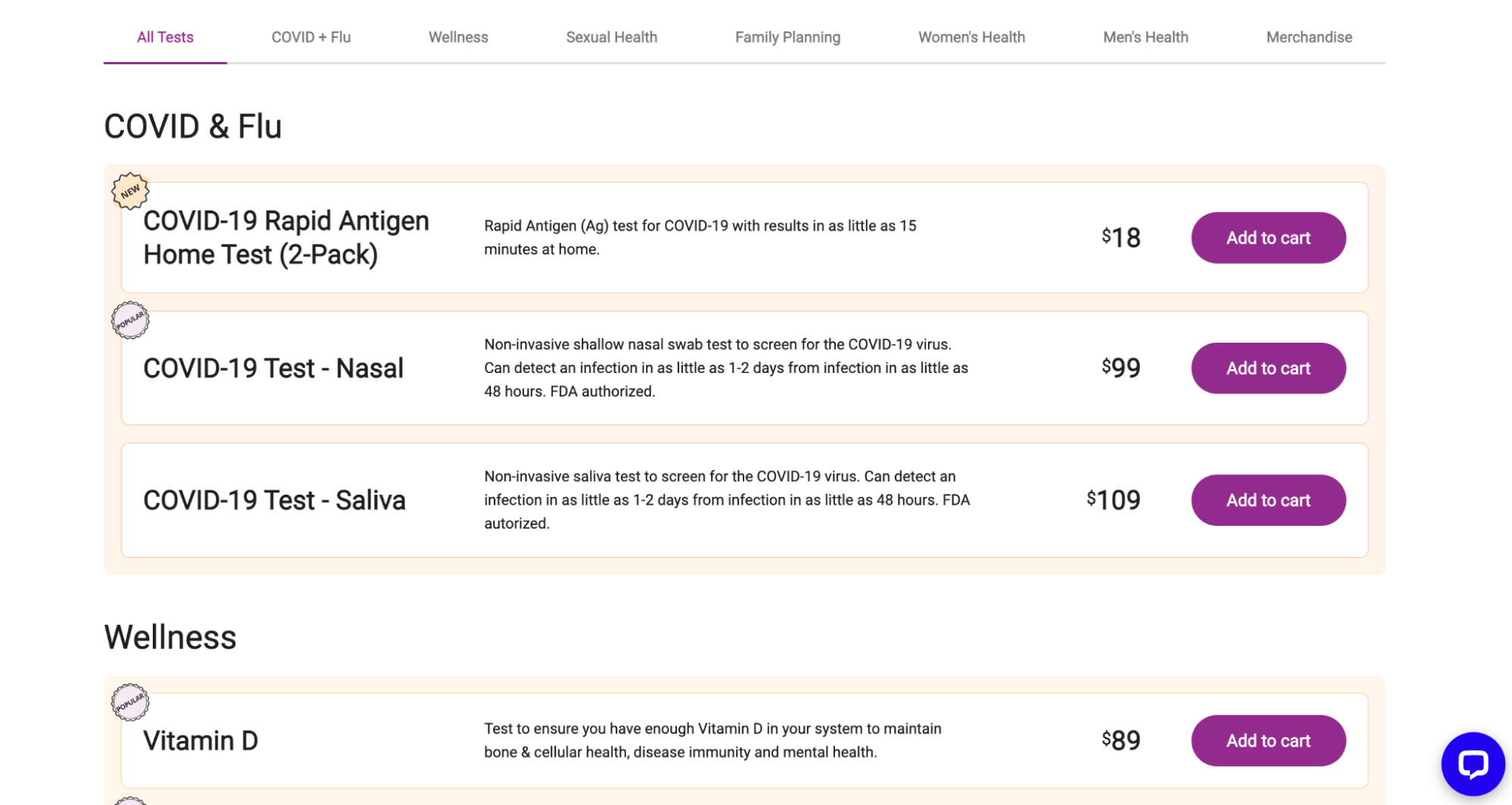
Cet exemple de My LAB BOX utilise un mélange de tableaux classés par type de test afin que les visiteurs puissent rapidement parcourir les options et les ajouter à leur panier. Bonus : ils utilisent également des badges pour mettre en évidence des attributs spéciaux (« nouveau », « populaire »).

3. Mettez en avant les produits et les promotions en vedette
La modification de la page de votre boutique WooCommerce vous permet d'attirer l'attention de vos clients et de diriger leur intérêt vers les produits et catégories en vedette, les offres promotionnelles et des choses comme la livraison gratuite ou les garanties de satisfaction.
Les thèmes de blocs brillent vraiment dans ce cas. Utilisez le bloc Produits les mieux notés pour mettre votre meilleur pied en avant, le bloc Produits en vente pour mettre en évidence les options à prix réduit ou le bloc Produits sélectionnés à la main pour avoir une section d'articles que vous pouvez rapidement échanger en fonction de la saison, des événements actuels ou d'autres situation.
4. Reflétez votre marque et votre personnalité
Le modèle de page de boutique par défaut a une apparence propre et professionnelle, c'est pourquoi de nombreux propriétaires de sites choisissent de l'utiliser sans aucune personnalisation.
C'est bien, mais la personnalisation de votre page Boutique peut vous aider à vous démarquer de vos concurrents, à présenter une apparence unifiée sur votre site et d'autres profils d'entreprise, et à renforcer la confiance en affichant des avis et d'autres symboles de confiance.
La page de la boutique de Daelmans est un excellent reflet du design de leur marque. Chaque détail - même la barre rouge qui apparaît lorsque quelqu'un survole un produit - correspond parfaitement au style de l'ensemble de son site.

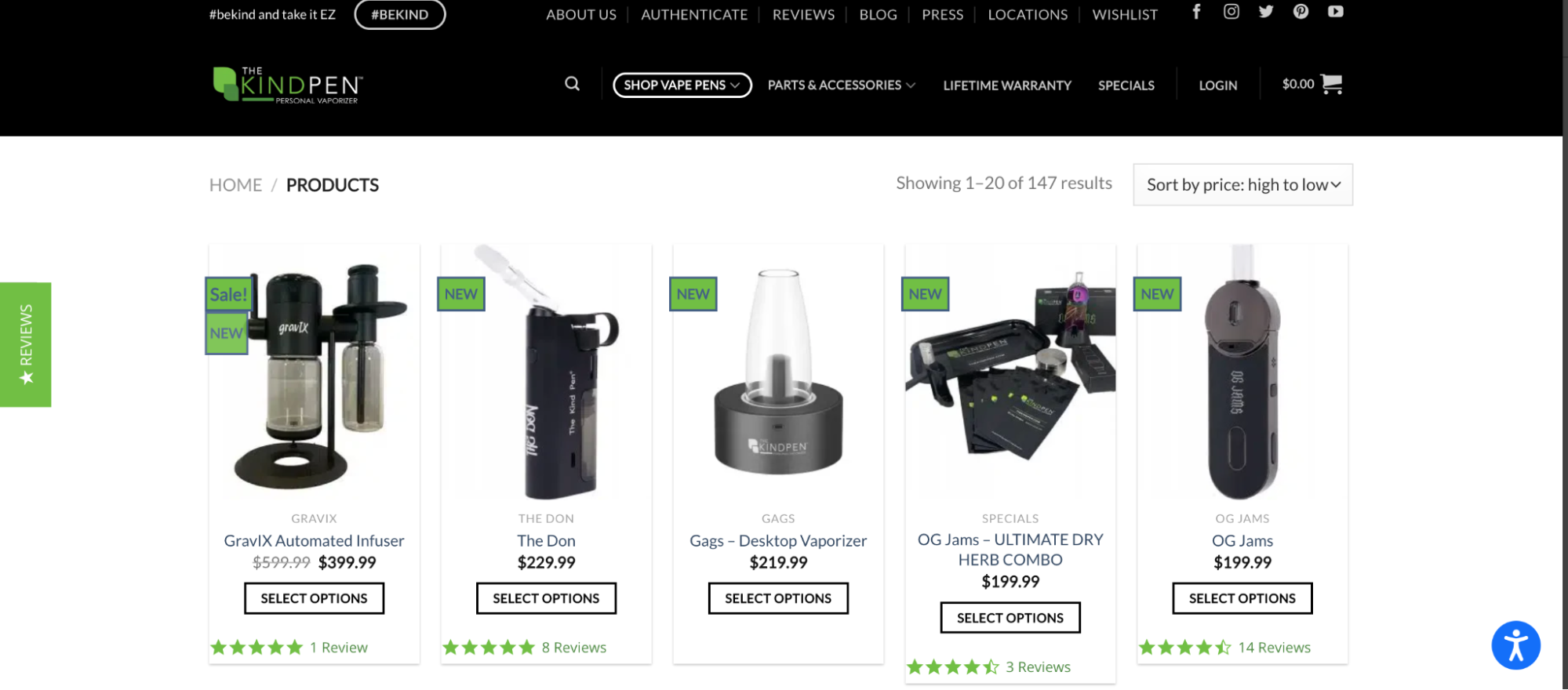
Et The Kind Pen a ajouté des étoiles sous chaque produit pour montrer à quel point ils sont bien évalués. De plus, il y a une petite légende à gauche où les acheteurs curieux peuvent cliquer pour lire encore plus de critiques afin de soulager toute hésitation qu'ils pourraient avoir.

Voir plus d'exemples de ce que les propriétaires de magasins WooCommerce ont fait avec leurs pages de boutique sur la vitrine WooCommerce.
Comment personnaliser votre page de boutique WooCommerce
D'accord, alors comment apportez-vous des modifications à votre page Boutique ? Vous avez le choix entre plusieurs options, en fonction de la conception de votre site et de votre niveau d'expérience.
1. Personnalisez la page de votre boutique à l'aide du personnalisateur WooCommerce
La section WooCommerce de l'outil de personnalisation comprend des onglets pour l'avis de magasin, le catalogue de produits, les images de produits et la caisse. C'est le moyen le plus simple d'apporter des modifications de base à votre page Boutique.
Pour le trouver, allez dans Apparence → Personnaliser → WooCommerce.

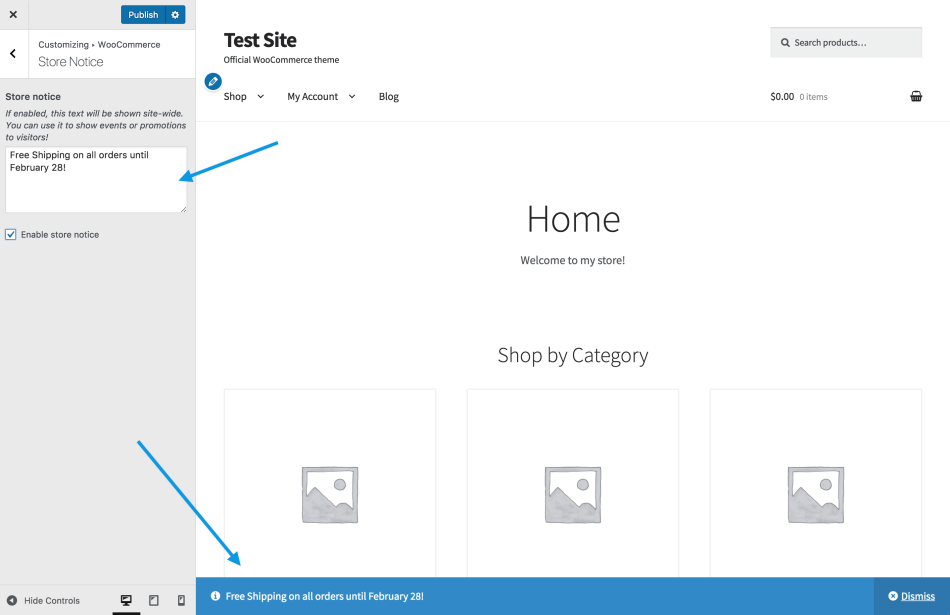
Personnaliser l'avis de la boutique WooCommerce
L'avis de magasin apparaît aux visiteurs du site dans une barre de superposition tout en bas de votre site (certains thèmes peuvent le placer en haut). La barre apparaît sur tout le site avec une option pour la fermer. Cette fonctionnalité est un excellent moyen d'informer les visiteurs d'une promotion en cours, d'une catégorie de produits en vedette, d'un événement à venir ou d'une politique à l'échelle du magasin, comme la livraison gratuite pour les commandes supérieures à un certain montant.
L'onglet Store Notice comporte un champ dans lequel vous pouvez saisir du texte et des balises HTML pour le formatage et les liens. Cochez la case Enable Store Notice pour activer la fonction.

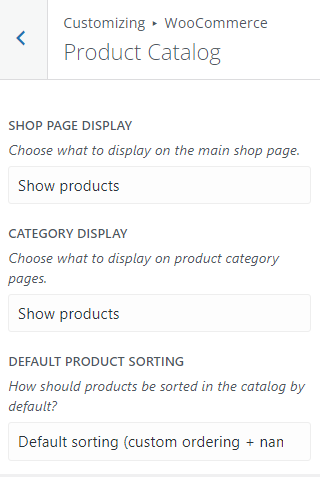
Personnaliser le catalogue de produits WooCommerce
L'onglet Catalogue de produits comporte des menus déroulants pour gérer les aspects de vos pages Boutique et Catégorie de produits.

Si vous avez un grand nombre d'articles dans votre magasin, une seule page de magasin peut être accablante pour les visiteurs. Utilisez le menu d'affichage de la page de la boutique pour sélectionner ce qui doit apparaître sur la page : catégories, produits ou les deux. L'option Catégorie affichera une grille de vignettes représentant les catégories disponibles sur votre boutique.
Utilisez le menu Tri par défaut des produits pour gérer l'affichage des articles sur la page Boutique. La valeur par défaut est Commande personnalisée + nom, mais vous pouvez également trier par :
- Popularité (ventes)
- Note moyenne
- Le plus récent
- Prix (croissant)
- Prix (décroissant)
Pour définir une commande personnalisée pour l'option par défaut, accédez à Produits → Tous les produits . Ensuite, cliquez sur l'onglet Tri en haut.
Ensuite, sélectionnez une catégorie, un type de produit, un état de stock ou une combinaison des trois. Cliquez sur Filtrer . Vous pouvez maintenant faire glisser et déposer des produits comme vous le souhaitez.
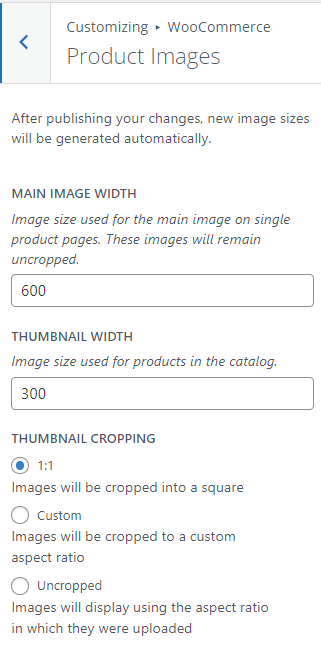
Personnalisez les images des produits de la page de la boutique WooCommerce
L'onglet Images de produits vous permet de personnaliser la taille et l'affichage des images de produits sur la page Boutique. Il y a trois options :
- 1:1 (recadrée en carré)
- Format d'image personnalisé
- Non recadré (affiché en utilisant le format d'image dans lequel les images ont été téléchargées)
Lorsque vous publiez vos modifications, des vignettes dans les nouvelles tailles d'image sont générées automatiquement.

2. Personnalisez la page de votre boutique à l'aide de l'éditeur de blocs Gutenberg
Si vous utilisez un thème de bloc, vous pouvez modifier et personnaliser la page de votre boutique WooCommerce avec l'éditeur de site. Sauvegardez toujours votre site WordPress avant d'apporter des modifications à votre modèle de page Boutique.
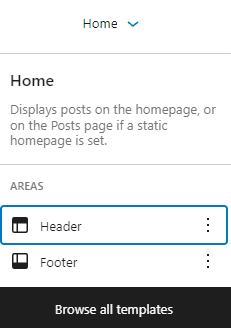
Pour personnaliser votre page, accédez à Apparence → Éditeur et choisissez Parcourir tous les modèles dans le menu déroulant en haut au centre de la page.

Cliquez pour modifier le modèle de catalogue de produits .

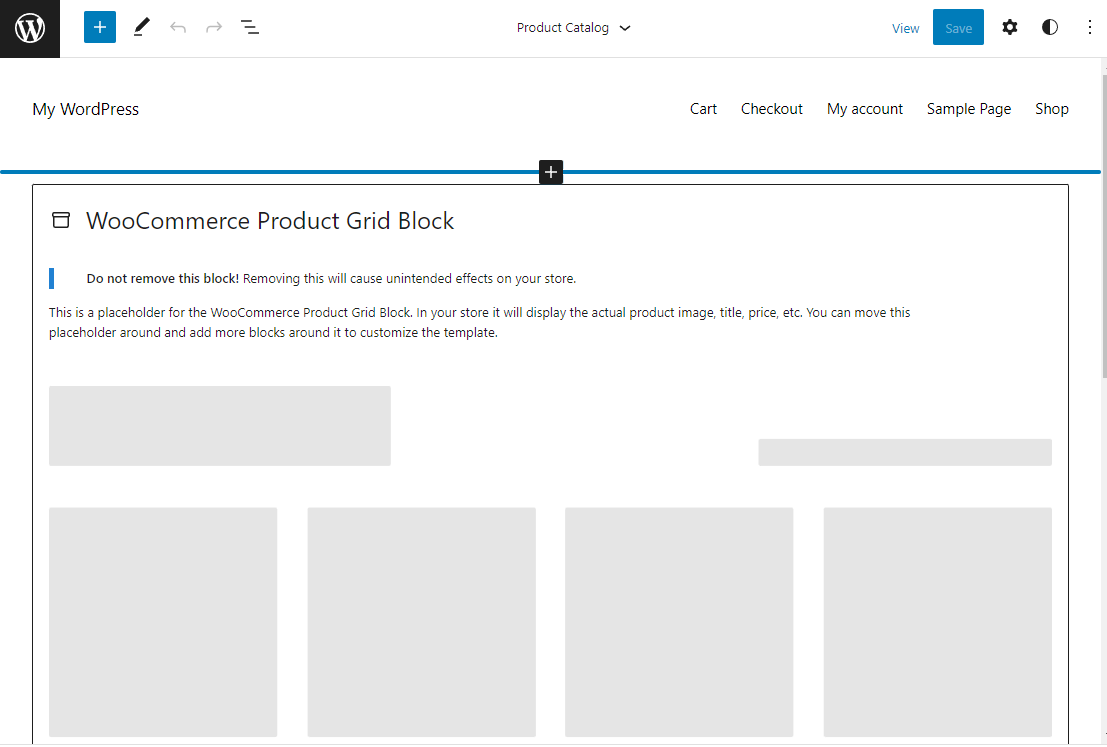
Le modèle de catalogue de produits comprend l'en-tête, le pied de page et la zone du corps. Cliquez dans les zones d'en-tête ou de pied de page pour modifier leur contenu et ajouter de nouveaux blocs comme vous le souhaitez, comme une image ou un bloc de paragraphe.
Par défaut, le corps de la page comporte simplement le bloc Product Grid, qui affichera l'image du produit, son titre, son prix, etc.

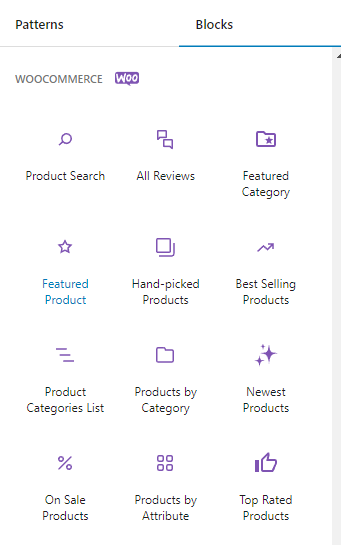
Ajoutez des blocs au-dessus et en dessous du bloc Product Grid pour personnaliser le modèle de page de votre boutique. Vous pouvez utiliser n'importe quel type de bloc, y compris plus de 20 blocs WooCommerce, situés dans une section dédiée du Block Inserter pour une navigation plus facile.
Utilisez les blocs Produits les plus vendus et Produits les mieux notés pour promouvoir vos articles les plus populaires. Utilisez le bloc Tous les avis pour inclure des témoignages de clients sur la page.

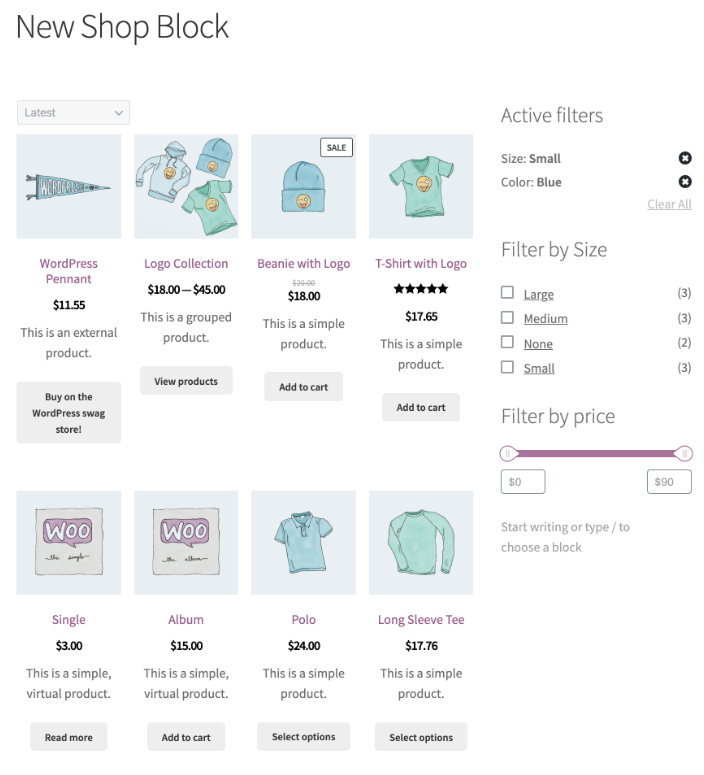
La page de boutique personnalisée ci-dessous utilise un bloc Colonnes pour créer la zone de contenu et la disposition de la barre latérale. Un bloc Tous les produits charge le catalogue dans la zone principale, tandis que les blocs de filtrage dans la barre latérale permettent au client de trouver rapidement ce qu'il recherche.

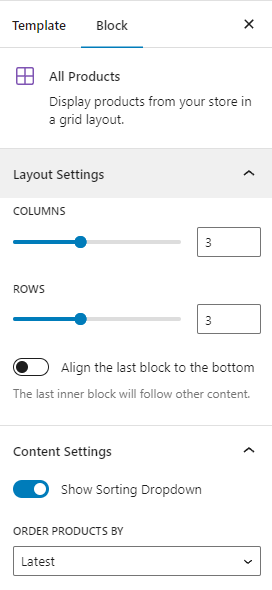
Les paramètres du bloc Tous les produits - accessibles via l'icône d'engrenage en haut à droite - incluent des outils pour ajuster la disposition de la grille, masquer la liste déroulante de tri et définir la commande de produits par défaut.

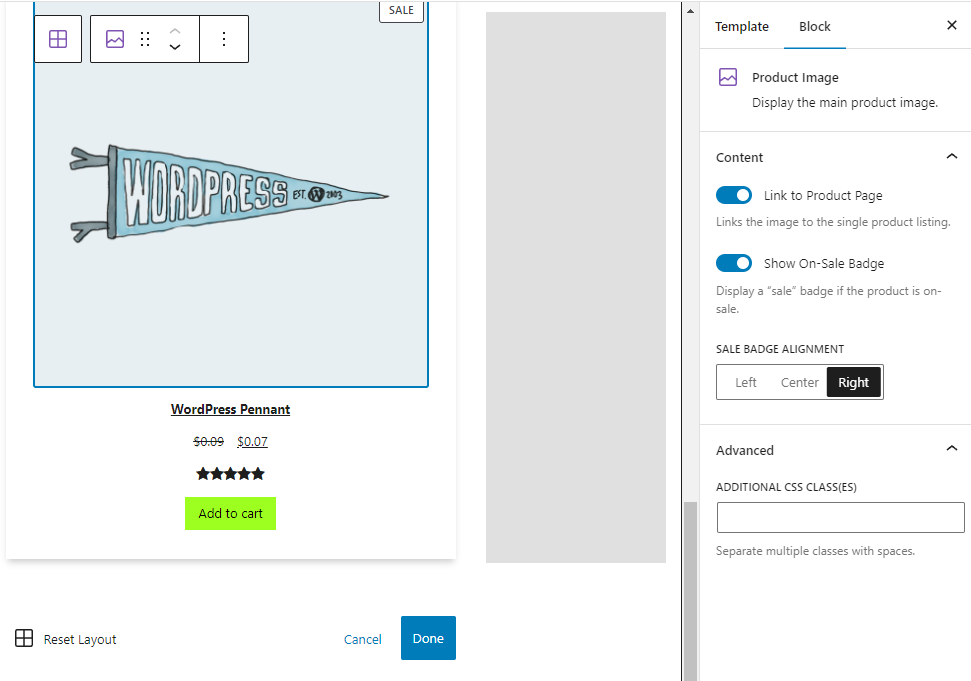
Vous pouvez modifier le bloc Tous les produits pour personnaliser davantage la page de votre boutique WooCommerce. Cliquez sur le bloc, puis sur l'icône Modifier .
Pour gérer leurs paramètres, vous pouvez ensuite cliquer sur des éléments de l'exemple de produit, tels que l'image du produit et le titre du produit.

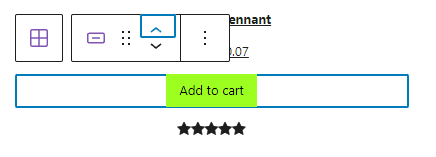
Vous pouvez réorganiser le contenu affiché pour les éléments de la grille. Par exemple, vous pouvez déplacer le bouton Ajouter au panier au-dessus des évaluations des produits. Cliquez pour sélectionner un élément, puis utilisez les flèches haut/bas pour déplacer son emplacement dans la mise en page.

En savoir plus sur les blocs WooCommerce.

3. Personnalisez votre page de boutique en utilisant les extensions WooCommerce
Les extensions sont des types de plugins créés spécifiquement pour les magasins WooCommerce. Vous pouvez les utiliser pour améliorer l'expérience d'achat et améliorer le contenu et les fonctionnalités de votre page Boutique.
Nous allons passer en revue quelques exemples. Pour plus d'extensions, visitez la bibliothèque d'extensions.
Filtres de produits pour WooCommerce
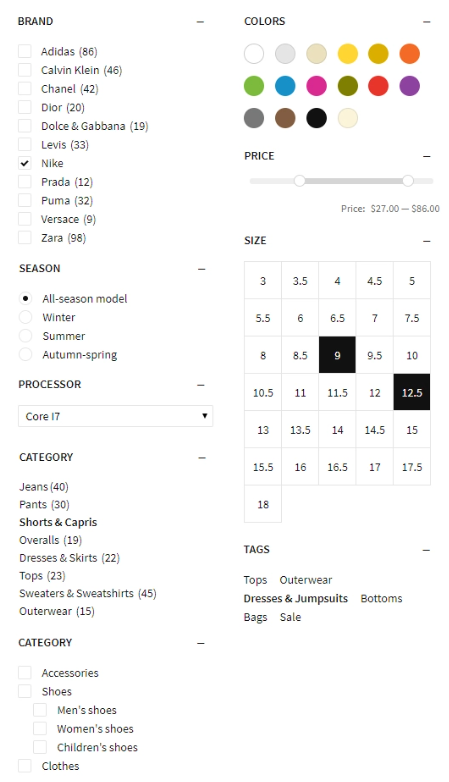
Avec les filtres de produits pour WooCommerce, vous pouvez permettre aux clients de filtrer vos produits en fonction de plusieurs critères, notamment la catégorie, le prix, la note moyenne et l'état du stock.
Les filtres permettent d'accéder à un catalogue de milliers d'articles, car les acheteurs peuvent les utiliser pour obtenir rapidement et facilement des résultats pertinents. L'extension utilise AJAX pour mettre à jour les résultats sans que les visiteurs aient besoin d'actualiser la page.
Les options de filtrage peuvent s'afficher de plusieurs manières : cases à cocher, boutons radio, curseurs de prix, tableaux de tailles et listes de couleurs. Ils peuvent être basés sur des balises, vous permettant de créer des filtres personnalisés tels que "Favoris du personnel".

En savoir plus sur les filtres de produits pour WooCommerce.
Aperçu rapide de WooCommerce
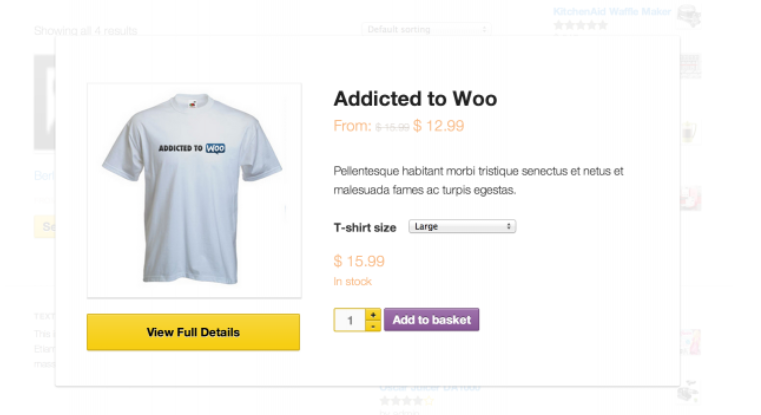
WooCommerce Quick View permet à vos acheteurs d'en savoir plus sur les produits, de choisir entre des variantes et d'ajouter des articles à leur panier sans quitter la page principale de la boutique.
L'extension ajoute des boutons d'affichage rapide à votre page de boutique qui déclencheront une fenêtre contextuelle lorsque vous cliquerez dessus. La fenêtre contient des informations essentielles sur le produit, ainsi que la possibilité de choisir entre des variantes et d'ajouter des articles à son panier. Cela accélère l'expérience d'achat, car les visiteurs peuvent comparer les produits et faire des sélections sans avoir à charger plusieurs nouvelles pages.

En savoir plus sur WooCommerce Quick View.
Étiquettes de produits avancées WooCommerce
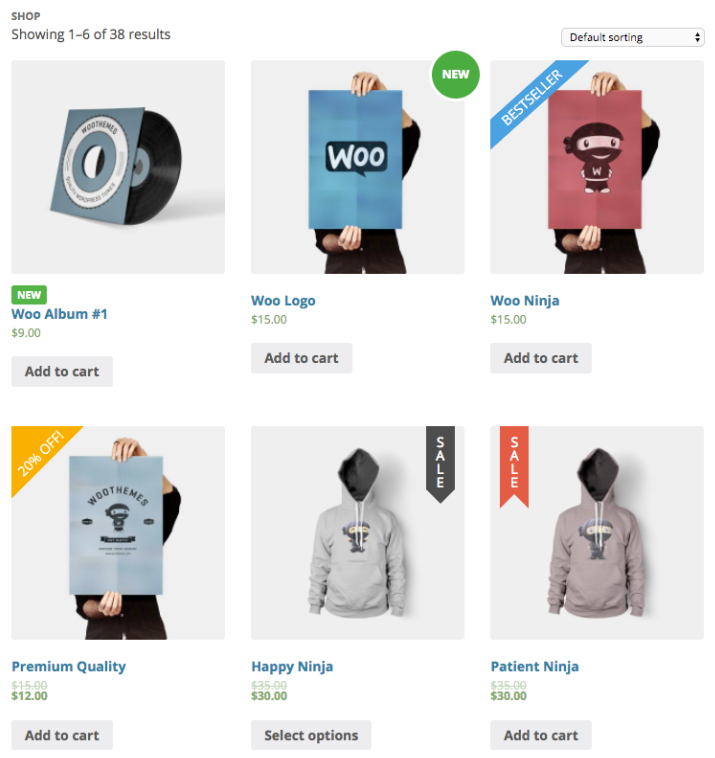
Les étiquettes de produit avancées WooCommerce ajoutent une touche visuelle à la page de votre boutique pour attirer l'attention des clients. Vous créez des étiquettes personnalisées pour présenter de nouveaux produits, des articles en solde, des best-sellers, etc.

Les étiquettes peuvent être appliquées globalement, à un produit spécifique ou à un groupe d'articles en fonction de conditions.
Vous pouvez définir une grande variété de conditions pour chaque étiquette. Ajoutez une étiquette "Nouveau" pour tous les articles ajoutés au cours des deux dernières semaines. Affichez une étiquette « Solde » pour les articles en promotion. Ou présentez les articles que les acheteurs achètent le plus avec une étiquette "Bestseller".
Les conditions incluent la catégorie de produit, le type, le prix, l'état du stock, la popularité, la classe d'expédition, le statut en vedette, etc. Vous pouvez même créer des conditions basées sur des balises pour des groupes personnalisés flexibles.
Il existe six graphiques d'étiquettes pour aider vos acheteurs à naviguer visuellement, ou vous pouvez télécharger vos propres images d'étiquettes. Choisissez parmi une palette de couleurs prédéfinie ou appliquez des couleurs personnalisées pour correspondre à votre marque. Une option de prévisualisation en direct vous permet de voir à quoi ressembleront les étiquettes pour les acheteurs.
En savoir plus sur les étiquettes de produits avancées WooCommerce.
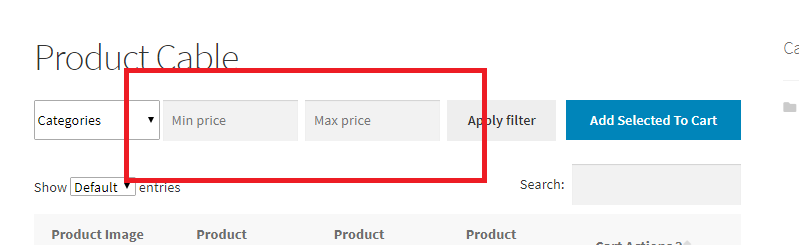
Tableaux de produits pour WooCommerce
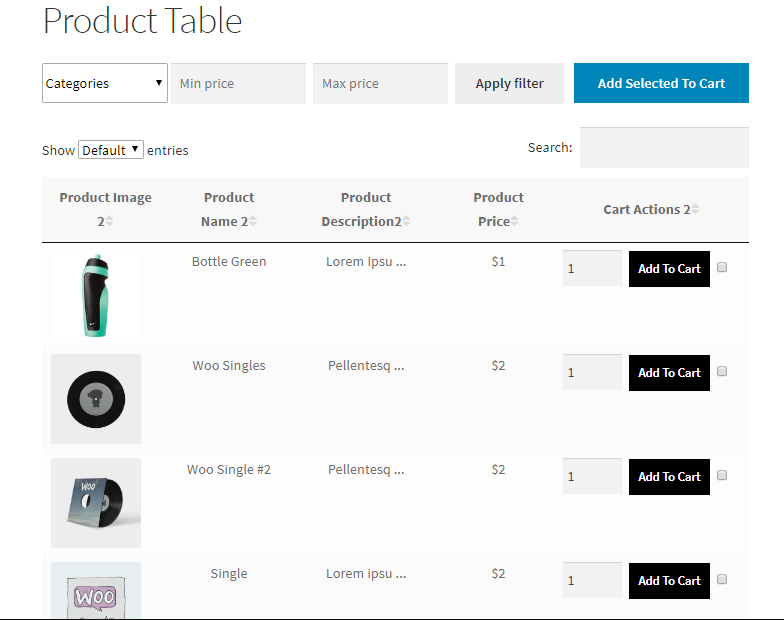
Les tableaux de produits pour WooCommerce vous permettent d'afficher votre catalogue sous forme de tableau pour une référence et une comparaison faciles sur une seule page. Les titres des colonnes sont personnalisables et vous pouvez sélectionner un ordre de tri par défaut.
L'extension prend en charge des produits variables, avec des menus déroulants pour sélectionner des variantes. Chaque ligne a un bouton Ajouter au panier et une case à cocher pour ajouter plusieurs articles au panier simultanément.

Les acheteurs peuvent utiliser les champs au-dessus du tableau pour filtrer leurs résultats en fonction de la catégorie et de la fourchette de prix. Ils peuvent également filtrer par attributs de variation comme la taille ou la couleur. Le filtrage se fait via AJAX, donc c'est rapide, sans rafraîchissement de page requis.

Vous pouvez créer autant de tableaux de produits personnalisés que vous le souhaitez et utiliser des codes abrégés pour les ajouter à votre page Boutique. Choisissez la quantité de données produit à afficher et configurez les options jusqu'à chaque table individuelle.
Cette extension est excellente pour tout magasin où les clients choisissent plusieurs articles dans une liste, comme un grossiste B2B ou un restaurant affichant des éléments de menu pour la commande en ligne.
En savoir plus sur les tableaux de produits pour WooCommerce.
4. Personnalisez votre page de boutique manuellement (en utilisant du code et des crochets)
Les crochets vous permettent de personnaliser des modèles, comme la page Boutique, sans aucun des risques liés à la modification des fichiers de base. WooCommerce utilise le fichier modèle archive-product.php pour la page Boutique. Vous pouvez trouver une liste des hooks disponibles sur la page de référence WooCommerce Action and Filter Hook.
Sauvegardez toujours votre site avant d'apporter des modifications. Lorsque vous modifiez le code du site, une seule erreur peut entraîner des problèmes majeurs. Jetpack VaultPress Backup est une excellente option, car il enregistre votre site à chaque modification. Ensuite, si votre site est en panne, vous pouvez restaurer rapidement et facilement une version juste avant d'avoir effectué vos modifications.
De plus, ne modifiez jamais directement les fichiers du plug-in, car les futures mises à jour écraseront votre travail. Au lieu de cela, ajoutez votre code personnalisé au fichier functions.php de votre thème enfant ou utilisez un plugin comme Code Snippets.
Voici quelques personnalisations que vous pouvez apporter à votre page Boutique à l'aide de crochets et de code :
Masquer le nombre de résultats de la page de la boutique et le menu déroulant de tri par défaut
Ces éléments de page sont pratiques pour les acheteurs mais ne sont pas très utiles pour les magasins avec seulement quelques articles. Ajoutez ce code pour les masquer de votre page Boutique.
// Hide the shop page result count remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); // Hide the shop page default sorting menu remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); You can also hide these elements using CSS code. Go to Appearance → Customize → Additional CSS and add the following code: .woocommerce-result-count { display: none; } .woocommerce-ordering select { display: none; }Modifiez le nombre de produits par ligne sur votre page Boutique.
Utilisez ce code pour remplacer le nombre par défaut de produits par ligne. Définissez un nombre plus élevé pour augmenter le nombre de produits visibles sur la page sans défilement. Définissez un nombre inférieur et l'image de chaque produit apparaîtra plus grande pour une vue plus détaillée.
Dans cet exemple, nous définissons le nombre sur deux éléments par ligne :
// Change the number of products per row on the shop page add_filter('loop_shop_columns', 'loop_columns', 999); if (!function_exists('loop_columns')) { function loop_columns() { return 2; // 2 products per row } }Déplacez les titres des produits au-dessus des images des produits sur votre page Boutique.
Utilisez ce code pour déplacer les titres de vos produits du dessous de chaque rangée d'images de produits vers le dessus. Ce changement de mise en page vous offre une option de conception pour vous démarquer des autres magasins et place vos titres plus haut sur la page, afin que les acheteurs les voient sans faire défiler.
// Move the product title above the product image add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_title', 10 ); remove_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 );Faites ressortir vos prix.
Faites en sorte que vos prix se démarquent auprès des acheteurs en ajoutant le code suivant au champ CSS supplémentaire dans l'outil de personnalisation. Ce changement de style est utile si le prix est important pour vos clients. Dans cet exemple, le prix est en gras et défini sur la couleur bleue.
.wc-block-grid__product { font-weight: bold; color: blue; }Ajoutez de la couleur aux bordures de l'image de votre produit.
Ce code ajoute une bordure colorée à l'image de votre produit. Ici, la bordure est définie sur 2 pixels de large et la couleur est orange.
.wc-block-grid__products .wc-block-grid__product-image img { border: 2px solid #f27c21; }Foire aux questions sur la personnalisation de la page de la boutique WooCommerce
Qu'est-ce que la page de la boutique WooCommerce ?
Lorsque vous installez WooCommerce, il crée plusieurs pages par défaut, dont Shop. L'URL par défaut est /shop/, mais vous pouvez choisir une autre option via WooCommerce → Paramètres → Produit → Général . Par exemple, si vous vendez des abonnements, vous pouvez remplacer la page de la boutique par défaut par une page intitulée « Abonnements ».

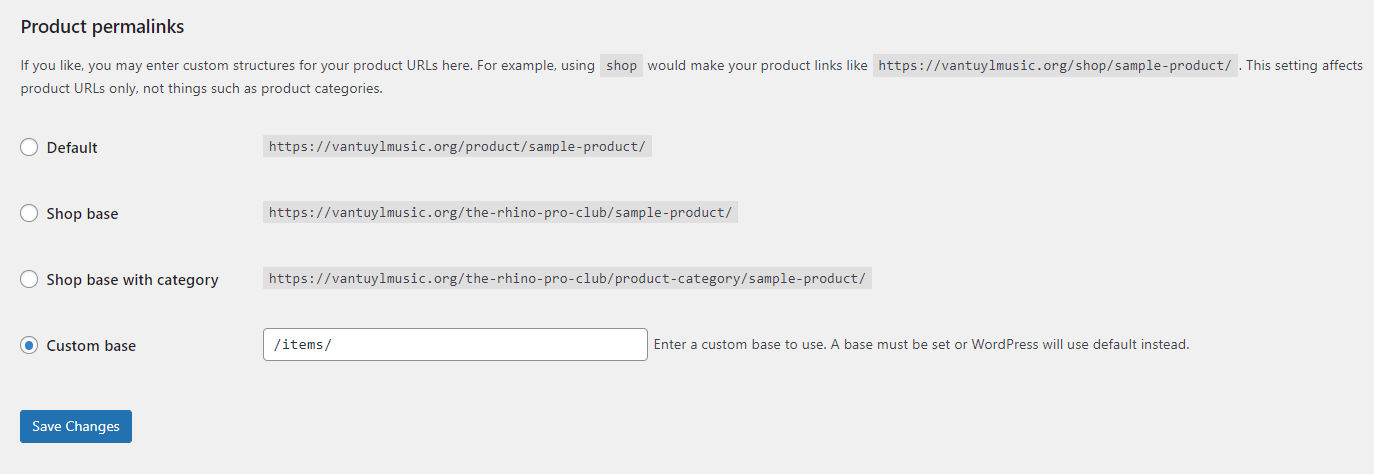
WooCommerce utilise le nom de votre page de boutique dans le chemin d'URL de vos produits : yoursite.com/shop/product-category/product-name/ . Allez dans Paramètres → Permaliens pour personnaliser la structure d'URL de votre boutique et de vos produits.

Quelle est la meilleure façon de personnaliser une page de boutique WooCommerce ?
La meilleure façon pour vous de personnaliser votre page Boutique dépend de considérations telles que votre budget pour les extensions, votre niveau de confort avec le codage et votre familiarité avec les blocs et l'éditeur de site.
Vous pouvez utiliser la bibliothèque de documentation et le blog WooCommerce pour améliorer vos connaissances sur WooCommerce et comment le personnaliser.
Dois-je sauvegarder mon site avant de modifier le modèle de page Boutique ?
WordPress ne stocke pas d'historique de révision des modèles comme il le fait pour les pages et les publications. Pour cette raison, vous devez toujours sauvegarder votre site avant de modifier le modèle de page WooCommerce Shop.
Jetpack VaultPress Backup est une solution de sauvegarde automatique en temps réel pour WordPress qui vous permet de restaurer votre site sans perdre les données cruciales des clients et des commandes. Il enregistre dans le cloud chaque fois que vous apportez une modification à votre site, vous pouvez donc le restaurer même si votre tableau de bord devient inaccessible.
En savoir plus sur la sauvegarde de votre boutique WooCommerce.
Comment augmenter la vitesse de chargement de ma page Boutique ?
Jetpack Boost est le plugin d'optimisation de la vitesse pour WordPress qui a battu les cinq plugins les plus performants lors d'un test en tête-à-tête.
Il cible spécifiquement les domaines clés liés à l'expérience utilisateur. Ce sont certaines des mêmes choses mesurées par Google lors de la détermination du classement des sites, donc une amélioration dans ce domaine pourrait également vous aider à attirer plus de trafic.
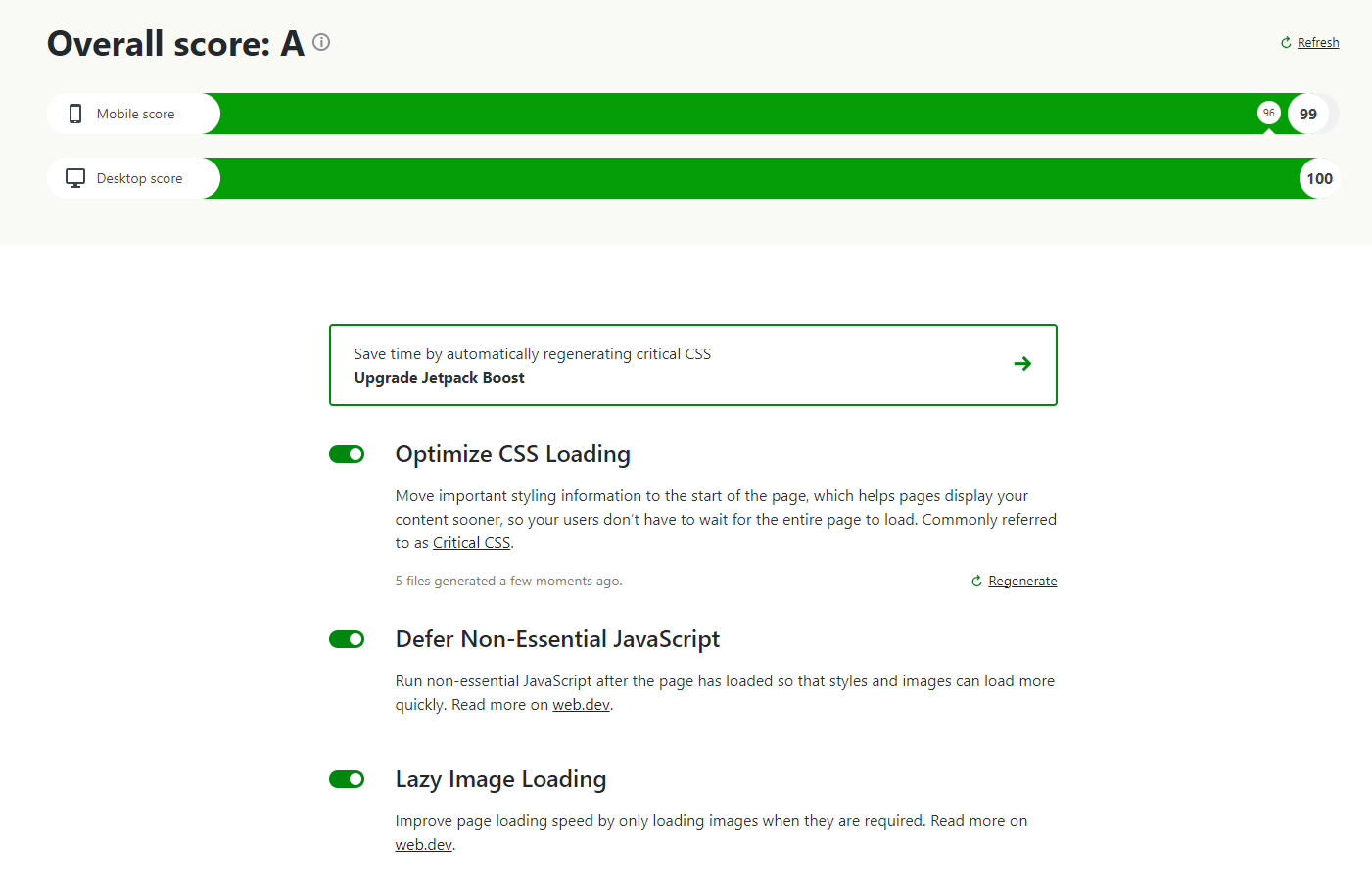
Jetpack Boost peut différer l'analyse du JavaScript qui n'est pas essentiel, optimiser la livraison CSS et implémenter le chargement différé sur votre site.
Installez et activez simplement le plugin, puis allez dans Jetpack → Boost . Vous pouvez voir vos scores de performance et basculer les fonctionnalités d'accélération à des fins de débogage et de test de vitesse à partir d'un écran pratique.

Pour plus de façons d'accélérer votre page de boutique, consultez Neuf façons d'accélérer une boutique WooCommerce.
Que puis-je faire d'autre pour améliorer ma page de boutique WooCommerce ?
Vous trouverez ci-dessous d'autres façons d'améliorer et d'optimiser votre page de boutique WooCommerce.
Personnalisez le comportement "Ajouter au panier" de votre page de boutique
Accélérez le processus d'achat de vos clients en leur permettant d'ajouter des articles à leur panier directement depuis la page Boutique, puis en les redirigeant immédiatement vers la page du panier. Vous le ferez à travers les options trouvées en allant dans Paramètres WooCommerce → Produits → Général .
Cochez Activer les boutons d'ajout au panier AJAX à afficher sur les archives pour afficher les boutons Ajouter au panier sur la page principale de la boutique.
Cochez Rediriger vers la page du panier après un ajout réussi, et les acheteurs iront directement à la page du panier après avoir ajouté un article. Cette option est idéale pour les magasins où les clients n'ont généralement pas besoin de rester sur la page Boutique pour ajouter d'autres articles.
Définir une image d'espace réservé de produit personnalisé
Si WooCommerce n'a pas de photo pour l'un de vos SKU, il utilisera une image d'espace réservé par défaut.
Vous pouvez mettre à jour l'image de l'espace réservé pour utiliser un graphique personnalisé comme votre logo. De cette façon, s'il y a un produit sans image dans votre magasin, WooCommerce affichera votre image de marque par rapport à l'espace réservé par défaut.
Allez dans Paramètres WooCommerce → Produits → Général et entrez l'URL de l'image ou l'ID de la pièce jointe dans le champ Image de l'espace réservé . Enregistrez vos modifications pour mettre à jour l'image par défaut.
Améliorez la vitesse de votre boutique WooCommerce
Un retard d'une seconde dans les temps de chargement des mobiles peut réduire les taux de conversion de 20 %. Ainsi, l'amélioration de la vitesse de votre site peut avoir un impact immédiat sur les ventes.
Jetpack Boost est la solution de vitesse WordPress la plus rapide et la plus pratique, avec un tableau de bord simple pour surveiller les performances de votre site et activer les outils de vitesse. Installez le plug-in, consultez vos rapports de vitesse sur mobile et sur ordinateur, puis mesurez la différence après avoir activé les fonctionnalités d'optimisation en un clic.
