Comment modifier et redimensionner des images dans WordPress ? Tutoriel rapide
Publié: 2024-08-29Vous vous demandez comment éditer et redimensionner des images dans WordPress ? Laissez-nous vous aider.
L'affichage d'images, d'infographies ou de visuels est un moyen puissant d'engager et de raconter votre histoire à vos visiteurs. Cependant, utiliser la bonne image ne représente que la moitié de la stratégie ; Afficher efficacement vos images est l’autre moitié que vous devez prendre en compte pour obtenir les meilleurs résultats.
La bonne nouvelle est que ce n’est pas aussi difficile qu’il y paraît. WordPress fournit des outils simples pour modifier vos images directement dans la page ou la publication.
Vous pouvez facilement redimensionner les images, les recadrer, choisir des résolutions personnalisées, les aligner à votre guise et les optimiser pour les moteurs de recherche et les pages de produits WooCommerce.
Dans cet article, nous allons vous montrer comment éditer et redimensionner des images dans WordPress en utilisant les méthodes les meilleures et les plus simples possibles, ainsi que d’autres trucs et astuces utiles. Alors sans plus tarder, commençons.
Comment éditer des images dans WordPress ?
Il existe des manières intéressantes et différentes de modifier des images dans WordPress. Voyons-les un par un.
- Comment redimensionner ou redimensionner des images dans WordPress ?
- Comment recadrer une image dans WordPress ?
- Comment faire pivoter une image dans WordPress ?
- Comment retourner une image dans WordPress ?
- Comment définir l’alignement d’une image dans WordPress ?
- Comment redimensionner des images en masse dans WordPress ?
- Comment modifier et redimensionner des images dans Woocommerce ?
- Comment restaurer les images dans leur version originale ?
1. Comment redimensionner ou redimensionner des images dans WordPress ?
La mise à l'échelle ou le redimensionnement des images dans WordPress est un moyen efficace d'optimiser pour les moteurs de recherche. Les images plus petites se chargent plus rapidement, ce qui améliore le temps de chargement, ce qui est bénéfique pour le référencement.
Bien qu'une ou deux images puissent ne pas avoir d'impact significatif, les pages ou les publications contenant de nombreuses images peuvent gravement affecter le temps de réponse du serveur et, par conséquent, les éléments essentiels du Web.
De plus, le redimensionnement des images peut être utilisé à des fins de style afin d'améliorer l'attrait visuel de votre page ou de votre publication.
Voici les étapes pour ce faire :
Étape 1 : Accédez à la Médiathèque : Dans votre tableau de bord WordPress, accédez à Média → Bibliothèque . C'est ici que sont stockés toutes vos images et fichiers multimédias téléchargés.
Étape 2 : Sélectionnez ou téléchargez une image : Si vous avez une image que vous souhaitez redimensionner, cliquez dessus. Sinon, vous pouvez en télécharger un nouveau en cliquant sur le bouton Ajouter un nouveau .
Étape 3 : Modifier l'image : Une fois l'image sélectionnée, cliquez sur Modifier l'image . Cela ouvrira l'écran d'édition d'image, où vous pourrez modifier la taille et d'autres propriétés.
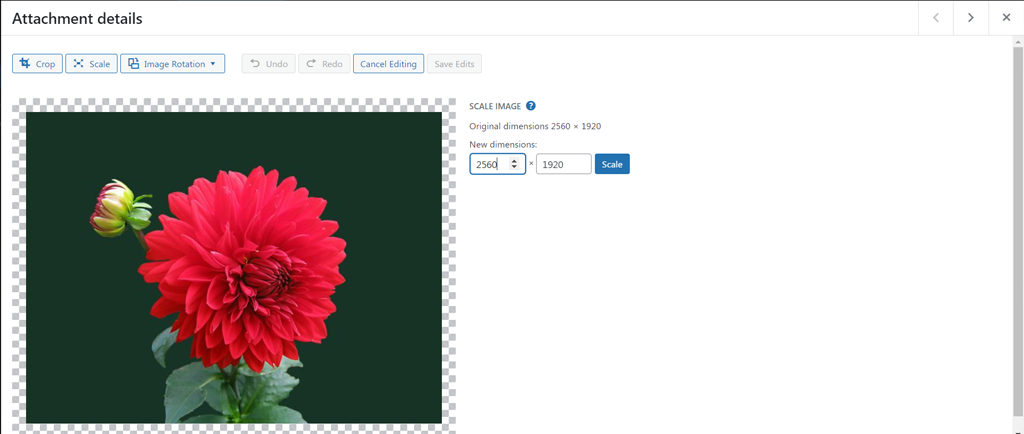
Étape 4 : Redimensionner l'image : Recherchez l'icône Échelle . Ici, vous pouvez saisir la nouvelle largeur et la nouvelle hauteur souhaitées pour l'image. Ceci est utile si vous avez besoin de dimensions spécifiques. Après avoir entré la nouvelle taille, cliquez sur Échelle pour redimensionner l'image.

Étape 5 : Utiliser l'image redimensionnée : Pour utiliser la version redimensionnée, revenez à votre médiathèque et sélectionnez à nouveau l'image. Vous pouvez copier l'URL du fichier, qui est le lien direct vers l'image.
Étape 6 : Insérez l'image sur votre site : Vous pouvez coller l'URL partout où vous souhaitez afficher l'image sur votre site, comme dans un article ou une page. Alternativement, vous pouvez simplement réinsérer l'image redimensionnée dans un bloc Image si vous modifiez une page ou une publication.
2. Comment recadrer une image dans WordPress ?
Recadrer une image est totalement différent du redimensionnement ; vous découpez les zones sans importance pour attirer l'attention sur la partie la plus importante de l'image.
Voici les étapes pour ce faire :
Étape 1 : Accédez à la médiathèque : Commencez par accéder à Média → Bibliothèque dans votre tableau de bord WordPress. C'est ici que vous pouvez voir toutes vos images téléchargées et autres fichiers multimédias.
Étape 2 : Sélectionnez ou téléchargez votre image : Si vous avez une image prête que vous souhaitez recadrer, cliquez dessus pour ouvrir les options d'édition. Si vous devez utiliser une nouvelle image, cliquez sur Ajouter nouveau pour la télécharger dans votre bibliothèque multimédia.
Étape 3 : Modifier l'image : Une fois votre image sélectionnée, cliquez sur le bouton Modifier l'image . Cela fera apparaître les outils d’édition d’images.

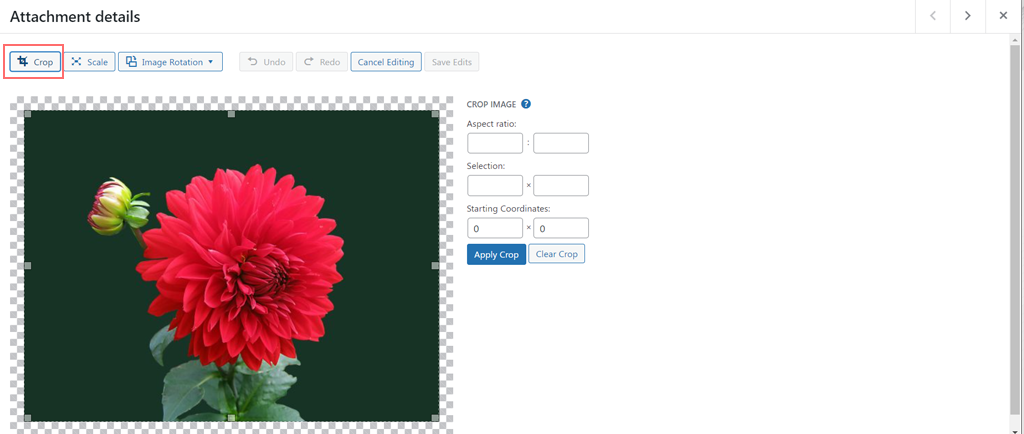
Étape 4 : Recadrer l'image : Pour recadrer l'image, cliquez sur l'icône Recadrer dans la barre d'outils d'édition. Maintenant, vous pouvez cliquer et faire glisser votre souris sur l'image pour sélectionner la zone que vous souhaitez conserver. Les zones en dehors de votre sélection seront supprimées, vous permettant de vous concentrer sur les parties les plus importantes de l'image.
Étape 5 : Ajuster et appliquer le recadrage : Si vous devez ajuster la sélection, faites simplement glisser les bords de la zone de recadrage jusqu'à ce que vous soyez satisfait de la sélection. Une fois satisfait, cliquez à nouveau sur Recadrer pour appliquer le recadrage à votre image.
Étape 6 : Enregistrez vos modifications : Enfin, cliquez sur le bouton Enregistrer pour stocker la version recadrée de votre image dans votre bibliothèque multimédia. Votre image est maintenant prête à être utilisée n'importe où sur votre site.
Lire : Comment modifier la taille de l’image présentée sur WordPress ?
3. Comment faire pivoter une image dans WordPress ?
Voici une autre chose amusante que vous pouvez faire avec les images : faites-les pivoter dans la direction de votre choix (dans le sens des aiguilles d'une montre ou dans le sens inverse) et alignez-les pour qu'elles s'ajustent au mieux.
Voici comment procéder :
Étape 1 : Accédez à la médiathèque : accédez à Média → Bibliothèque dans votre tableau de bord WordPress. Cela affichera toutes vos images téléchargées.
Étape 2. Sélectionnez et modifiez l'image : Cliquez sur l'image que vous souhaitez faire pivoter pour l'ouvrir. Ensuite, cliquez sur Modifier l'image pour commencer l'édition.

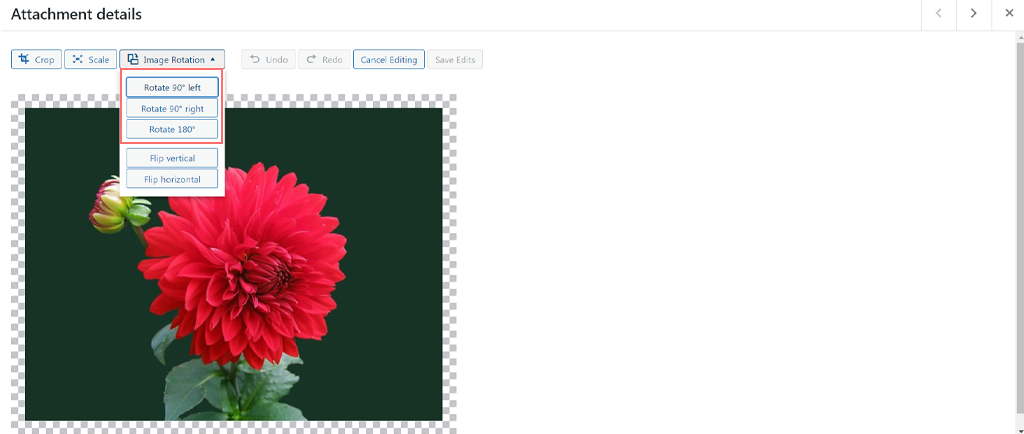
Étape 3. Faites pivoter l'image : recherchez les boutons Rotation à gauche et Rotation à droite . Cliquez sur Rotation à gauche pour tourner votre image dans le sens inverse des aiguilles d'une montre ou sur Rotation à droite pour la tourner dans le sens des aiguilles d'une montre. Chaque clic fait pivoter l'image de 90 degrés. Si vous devez faire pivoter l'image de 180 degrés, cliquez deux fois sur le bouton.
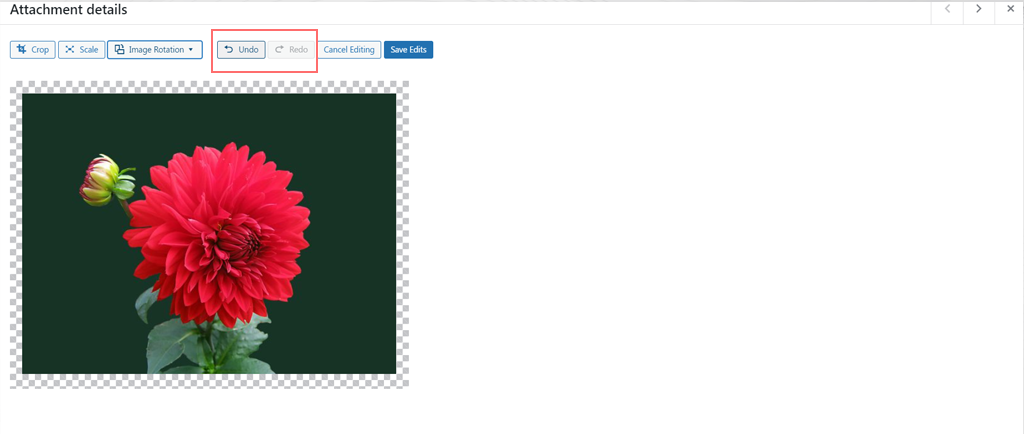
Étape 4. Annuler toute erreur : Si vous faites une erreur ou changez d'avis, utilisez le bouton Annuler pour annuler la dernière action. Cela vous aide à corriger facilement les erreurs.

Étape 5. Enregistrez vos modifications : Après avoir fait pivoter l'image à votre guise, cliquez sur Enregistrer pour conserver vos modifications.

4. Comment retourner une image dans WordPress ?
Vous avez également la possibilité de retourner les images et de leur donner un aspect artistique. Il permet de corriger l’orientation, d’améliorer l’esthétique et d’assurer la cohérence de la conception.
Il peut également créer des effets visuels intéressants et améliorer la présentation des produits en offrant différentes perspectives pour votre boutique en ligne.
Si vous souhaitez l'essayer, suivez les étapes ci-dessous :
Étape 1. Accédez à la médiathèque : dans votre tableau de bord WordPress, accédez à Médias → Bibliothèque pour afficher toutes vos images téléchargées.
Étape 2. Sélectionnez et modifiez l'image : cliquez sur l'image que vous souhaitez retourner. Ensuite, cliquez sur Modifier l'image pour ouvrir les options d'édition d'image.
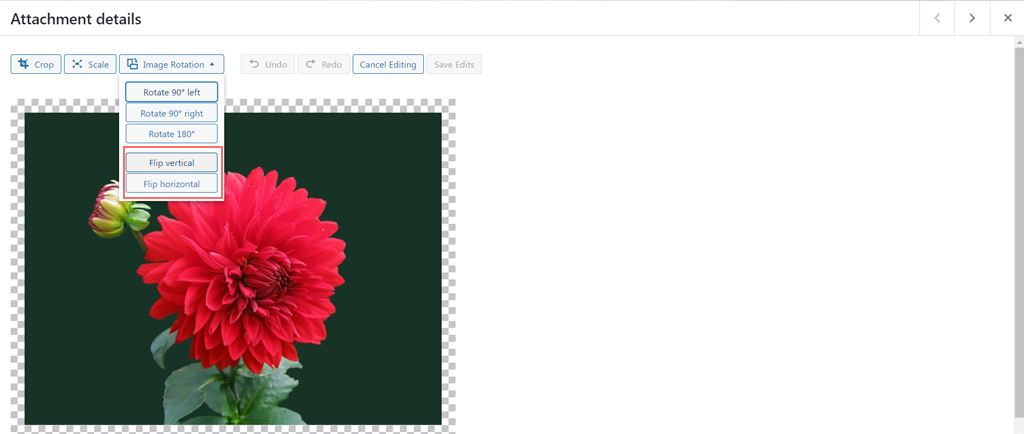
Étape 3. Choisissez le bouton Rotation de l'image et décidez comment vous souhaitez retourner l'image :

– Retourner verticalement : cliquez sur cette option pour retourner l'image.
– Retourner horizontalement : cliquez sur cette option pour créer un effet d'image miroir.
Étape 4. Appliquer et enregistrer : vérifiez vos modifications. Si vous êtes satisfait de l'apparence de l'image inversée, cliquez sur Enregistrer pour conserver la nouvelle orientation.
5. Comment définir l’alignement d’une image dans WordPress ?
L'alignement des images sur votre page ou vos publications vous aide à positionner esthétiquement les images pour améliorer l'apparence visuelle. Le meilleur, c’est que c’est très facile à faire.
Voici comment procéder :
Étape 1 : ajoutez l'image à votre page : commencez par insérer votre photo dans la publication ou la page à l'aide du bloc Image. Faites simplement glisser et déposez l'image ou utilisez le bouton Ajouter une image pour la télécharger.

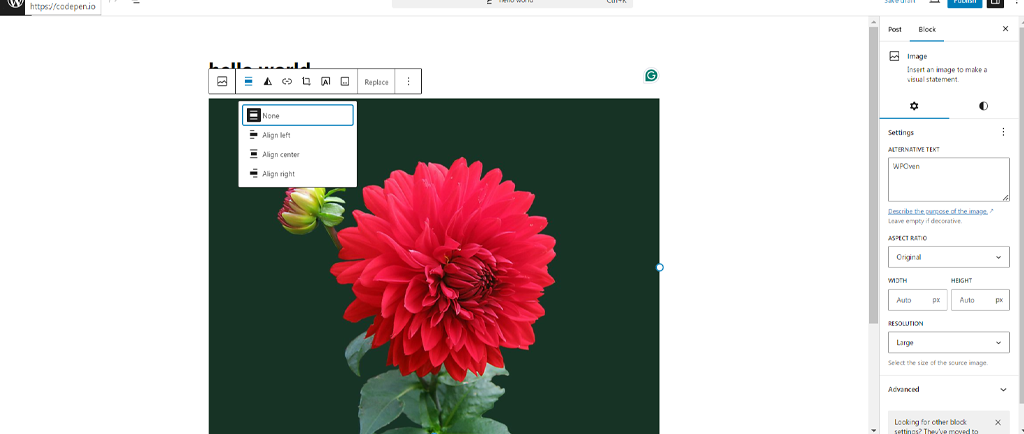
Étape 2 : Accédez aux options d'alignement : Cliquez sur l'image pour la sélectionner. Cela révélera une barre d'outils au-dessus du bloc d'image avec diverses options d'édition.
Étape 3. Définir l'alignement de l'image : cliquez sur l'icône Aligner dans la barre d'outils. Vous verrez des options pour aligner l’image à gauche, au centre ou à droite. Choisissez l'alignement qui correspond le mieux à votre mise en page.

Étape 4. Ajuster la largeur de l'image : Si vous souhaitez modifier la largeur de l'image, vous pouvez également sélectionner Pleine largeur ou Grande largeur dans la même barre d'outils. Cela ajustera la façon dont l’image s’étend sur la page.
6. Comment redimensionner des images en masse dans WordPress ?
Si vous devez modifier des images en masse dans WordPress, malheureusement, aucune fonctionnalité par défaut n’est disponible. Cependant, cela ne signifie pas que vous ne pouvez pas le faire : plusieurs plugins sont disponibles dans le référentiel WordPress qui vous permettent de le faire.
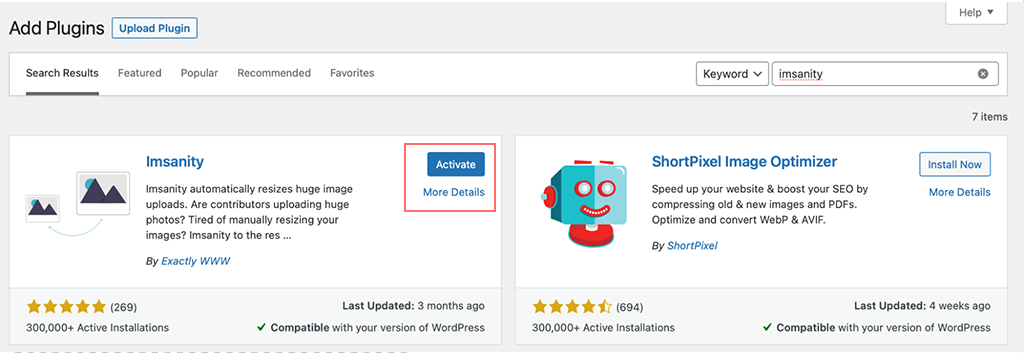
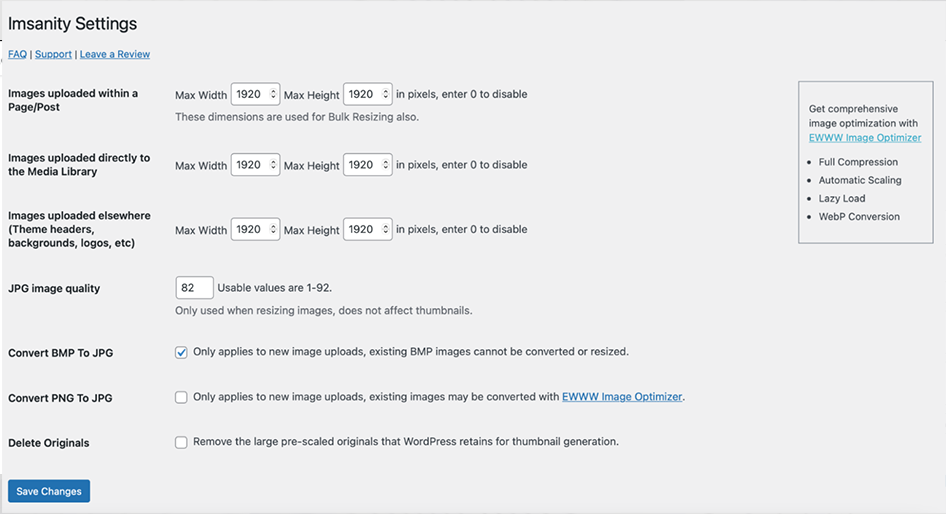
Vous pouvez installer Imsanity qui est un plugin gratuit qui vous permet de redimensionner des images en masse. Voici comment procéder.
Étape 1 : Accédez à votre tableau de bord WordPress > Plugins > Ajouter un plugin

Étape 2 : Recherchez le plugin Imsanity, s'il est trouvé, cliquez sur installer > Activer
Étape 3 : Allez maintenant dans Paramètres > Imsanity et commencez à redimensionner les images en masse

Remarque : Avant de redimensionner toutes les images de votre site, gardez à l'esprit que cela peut modifier l'apparence de vos publications et de vos pages. Pour être sûr, c'est une bonne idée de faire une nouvelle sauvegarde de votre site avant de commencer.

7. Comment modifier et redimensionner des images dans Woocommerce ?
Si vous exploitez une boutique en ligne alimentée par le plugin WooCommerce, vous pouvez facilement modifier les images de produits pour attirer les visiteurs.
Voici les étapes simplifiées permettant aux débutants d’apprendre à ajuster les images des produits WooCommerce :
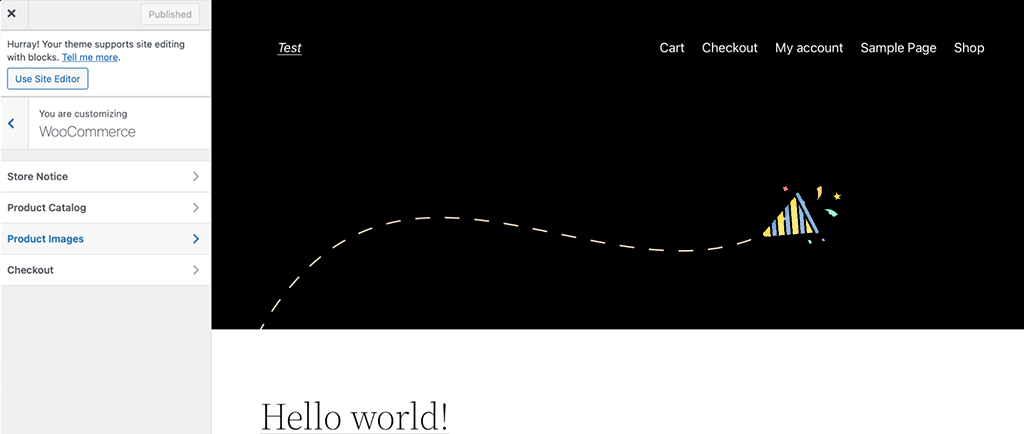
Étape 1 : Accédez au personnalisateur WooCommerce
1. Connectez-vous à votre tableau de bord WordPress.
2. Accédez à Apparence > Personnaliser .
3. Cliquez sur WooCommerce > Images de produits .

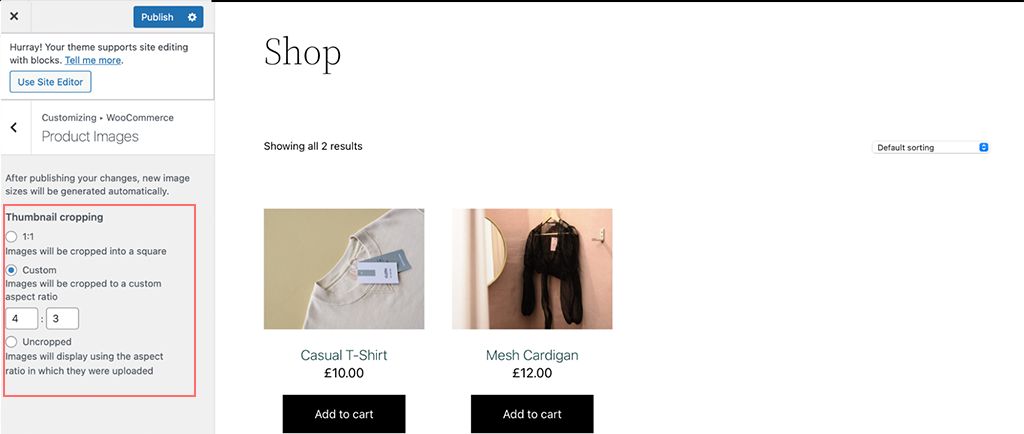
Étape 2 : Ajuster les paramètres de l'image
- Largeur de l'image principale : définissez la largeur de l'image principale du produit.
- Largeur des vignettes : définissez la largeur des vignettes des produits.
- Choisissez comment les images sont recadrées :
- Carré : Rend les images parfaitement carrées.
- Personnalisé : Vous permet de définir des dimensions personnalisées.
- Non recadré : conserve la taille d'origine de l'image.
Étape 3 : Redimensionnement automatique des vignettes
- WooCommerce version 3.3 et supérieure redimensionne automatiquement les vignettes pour correspondre à vos paramètres.

Étape 4 : Utilisez un plugin pour le redimensionnement des vignettes (facultatif)
- Si vous avez besoin de plus de contrôle, installez le plugin Force Regenerate Thumbnails .
- Accédez à Plugins > Ajouter un nouveau et recherchez « Forcer la régénération des vignettes ».
- Installez et activez le plugin.
- Exécutez le plugin pour régénérer toutes les vignettes en fonction de vos nouveaux paramètres.
Étape facultative pour les utilisateurs avancés : ajuster la taille des images avec le code
- Si vous savez coder, vous pouvez utiliser les hooks WooCommerce pour ajuster la taille des images.
- Par exemple, la fonction
wc_get_image_sizepeut être utilisée pour modifier les définitions de taille d'image.
8. Comment restaurer les images dans leur version originale ?
Lors de l'édition d'images, il peut arriver que vous ne soyez pas satisfait des modifications ou que vous réalisiez que vous avez commis une erreur. Si cela se produit, vous pouvez facilement restaurer l'image à sa version originale.
Cliquez simplement sur le bouton « Annuler la modification » et l'image sera restaurée à son état d'origine.

Maintenant que vous savez comment éditer et redimensionner des images, il est important de les optimiser également pour éviter des temps de chargement lents, cruciaux pour les performances de votre site.
Pour cette raison, nous avons plusieurs autres blogs traitant des techniques d'optimisation d'image que vous devez également lire.
- Top 5 des plugins d'optimisation d'image pour améliorer la vitesse et le référencement des sites Web
- Comment rechercher et ajouter des photos d’archives tout en travaillant sur WordPress ?
- 22 meilleures façons d'accélérer les performances de WordPress
Si vous préférez éviter de gérer tous ces détails et souhaitez avoir l'esprit tranquille, le meilleur raccourci consiste à héberger ou à migrer votre site vers un service d'hébergement WordPress rapide et géré. De cette façon, vous pouvez être assuré que les performances et la maintenance de votre site sont entre de bonnes mains.
Résumé
Que vous créiez un site Web de portfolio de photographies, une boutique de commerce électronique ou que vous ajoutiez et modifiiez simplement des images dans vos publications, ces tactiques peuvent améliorer la conception globale de votre site Web et améliorer l'expérience utilisateur.
Pour vous aider, WordPress propose des options intégrées d’édition d’images telles que la rotation, la mise à l’échelle, le recadrage et l’alignement, qui sont simples à utiliser. De plus, vous pouvez profiter des plugins WordPress qui offrent des fonctionnalités plus avancées, telles que l’édition d’images en masse.
Mais ce n'est pas tout : l'édition et le redimensionnement des images ne sont qu'un début. Pour obtenir une meilleure expérience utilisateur et des temps de chargement plus rapides, nous avons également inclus quelques conseils et astuces d'optimisation à suivre.

Rahul Kumar est un passionné du Web et un stratège de contenu spécialisé dans WordPress et l'hébergement Web. Avec des années d'expérience et un engagement à rester au courant des tendances du secteur, il crée des stratégies en ligne efficaces qui génèrent du trafic, stimulent l'engagement et augmentent les conversions. L'attention portée aux détails et la capacité de Rahul à créer un contenu convaincant font de lui un atout précieux pour toute marque cherchant à améliorer sa présence en ligne.