Comment modifier le fil d'Ariane dans WordPress
Publié: 2021-08-10Vous cherchez le moyen le plus simple de personnaliser votre fil d'Ariane ? Vous êtes au bon endroit. Dans ce guide, nous verrons comment modifier facilement le fil d'Ariane dans WordPress . Que vous souhaitiez remplacer le texte d'accueil ou changer les séparateurs, nous avons ce qu'il vous faut !
Qu'est-ce que la chapelure et pourquoi en avez-vous besoin ?
Les fils d'Ariane sont des liens de navigation affichés généralement en haut de vos pages/messages qui aident les utilisateurs à explorer les pistes de liens sur votre site Web. De cette façon, ils peuvent déterminer quelle partie de votre site ils consultent actuellement et revenir aux pages de dérivation ou même à la page d'accueil en quelques clics. Si vous exploitez une boutique WooCommerce ou un grand blog, la configuration du fil d'Ariane est cruciale pour vos besoins de navigation.
La bonne nouvelle est que vous pouvez facilement intégrer ces fils d'Ariane de différentes manières en fonction des exigences de votre site Web. Habituellement, la plupart des utilisateurs configurent les fils d'Ariane en fonction de la hiérarchie, de sorte que les fils d'Ariane affichent les catégories et sous-catégories en fonction de la structure du site Web. Cela inclut de montrer quelle catégorie de produits ou de pages les utilisateurs parcourent ou quel sous-contenu ils consultent afin qu'ils puissent revenir à la hiérarchie supérieure quand ils le souhaitent en un seul clic.
Vous pouvez également configurer des fils d'Ariane en fonction d'attributs afin que les fils d'Ariane soient affichés en fonction des attributs recherchés par l'utilisateur. Vous pouvez également utiliser le chemin de l'historique et afficher le fil d'Ariane en fonction des pages passées que les utilisateurs ont parcourues sur votre site.
Bien sûr, ce n'est pas tout quand il s'agit de personnaliser votre fil d'Ariane. Vous pouvez ajouter des fils d'Ariane personnalisés à différentes pages telles que :
- Archives des en-têtes
- Archives de balises
- Page/Messages sous le site Web
- Navigation dans les pages depuis la page d'accueil
- Résultats de recherche
- page d'erreur 404
- Et plus
Comme vous pouvez le constater, il existe une vaste gamme de personnalisations pour les fils d'Ariane afin de s'assurer qu'ils s'affichent de manière logique pour la structure de votre site Web et la manière dont vous souhaitez que vos clients naviguent sur votre site.
Si vous utilisez des plugins de fil d'Ariane dédiés , il y a de fortes chances qu'ils aient leurs propres options pour personnaliser votre fil d'Ariane autant que vous le souhaitez. Cependant, si vous utilisez Yoast SEO ou l'option de fil d'Ariane de WooCommerce, vous devrez peut-être utiliser un peu de codage pour les personnaliser davantage.
Dans la section suivante, nous vous montrerons comment modifier le fil d'Ariane dans WordPress et activer divers éléments de navigation.
Comment modifier les fils d'Ariane dans WordPress
Tout d'abord, nous devons préciser que le processus de personnalisation de votre fil d'Ariane peut être différent selon que vous utilisez Yoast SEO, un plugin WordPress dédié ou des fils d' Ariane WooCommerce .
Avant de commencer, nous vous recommandons également de consulter ce guide pour vous assurer que vous avez correctement configuré votre fil d'Ariane à partir de zéro.
Dans cette section, vous apprendrez différentes méthodes pour modifier le fil d'Ariane dans WordPress .
- Personnalisez le fil d'Ariane à l'aide de Yoast SEO
- Modifier le fil d'Ariane WooCommerce par programme
Voyons chaque méthode.
1) Comment modifier les fils d'Ariane dans WooCommerce avec Yoast SEO
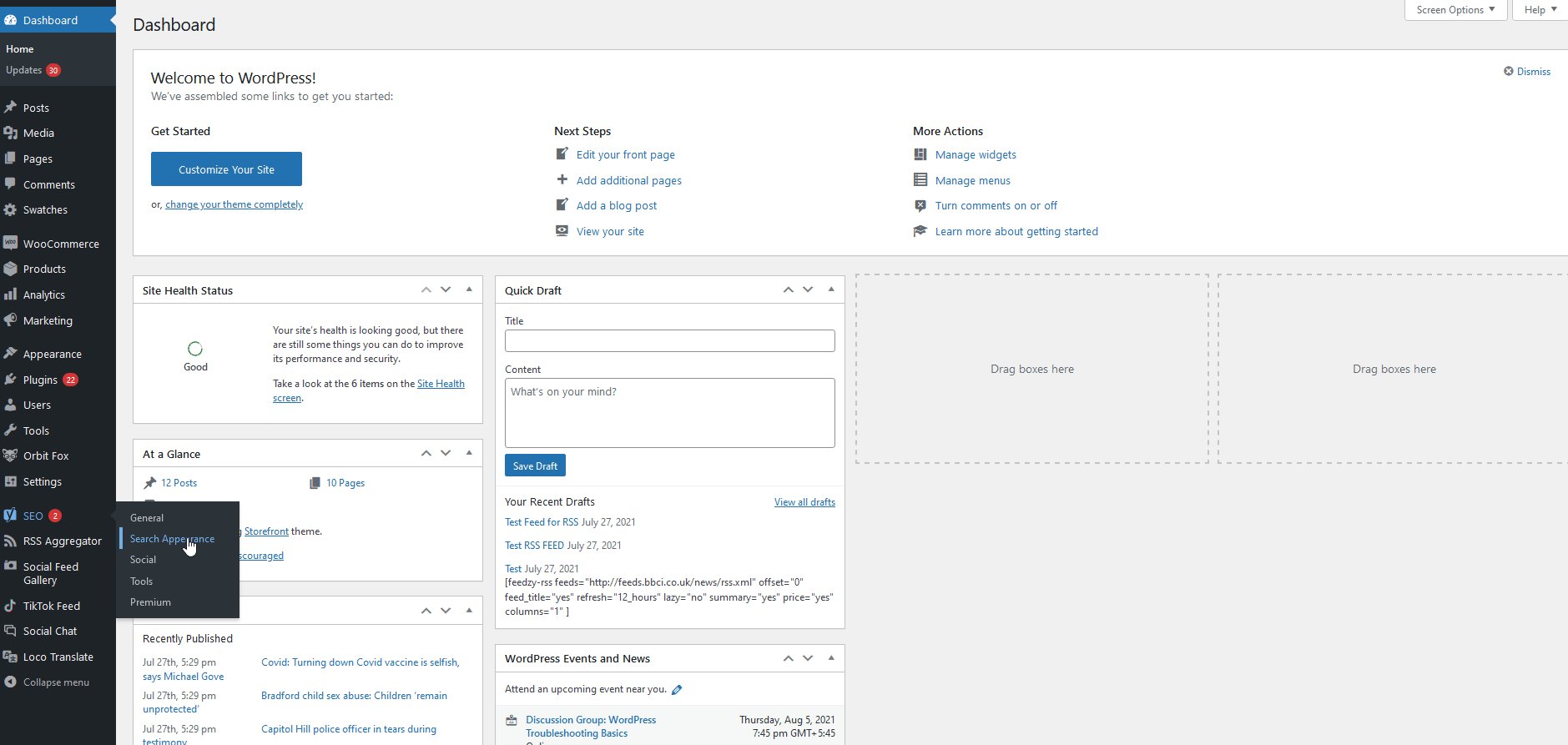
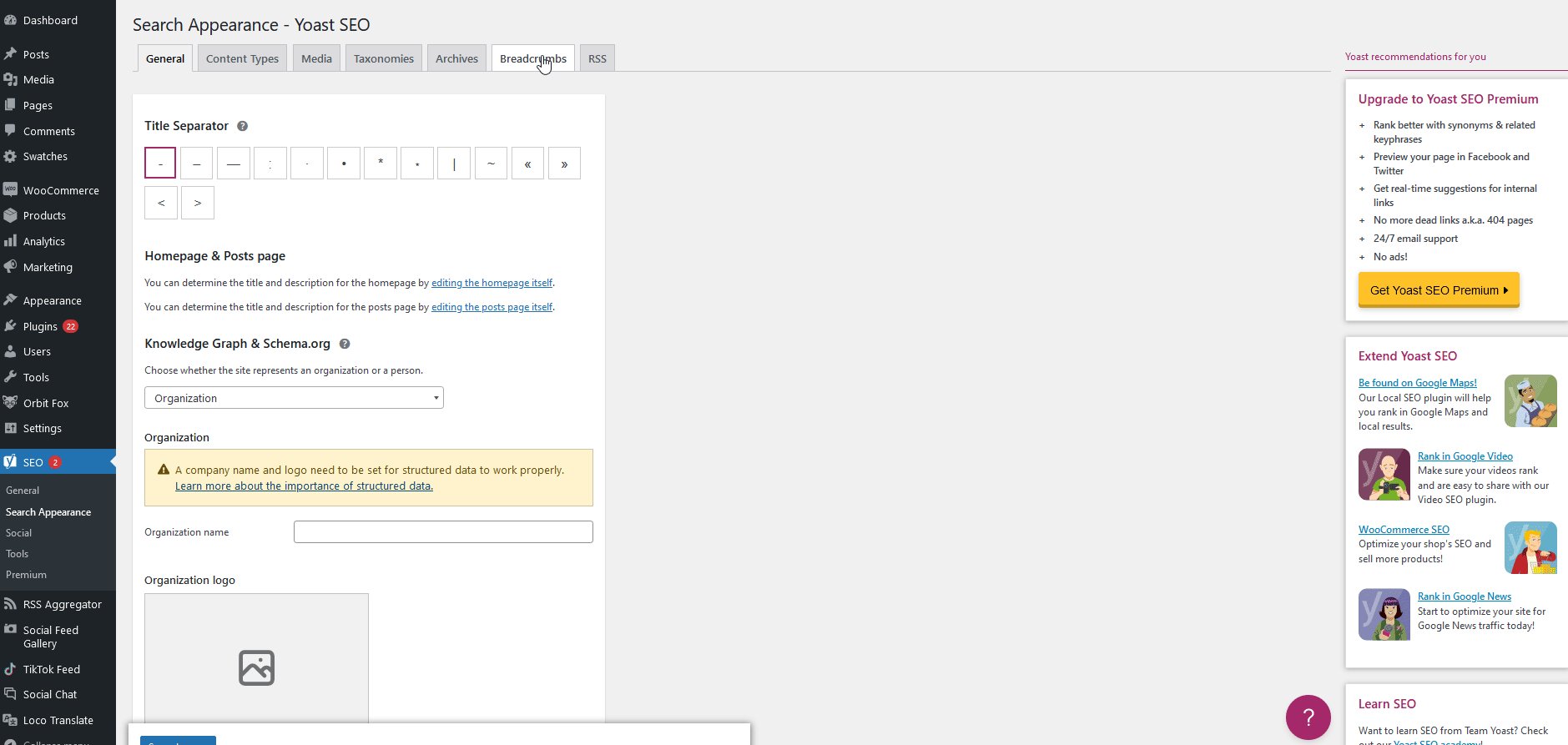
Une fois que vous avez activé les fils d'Ariane sur Yoast SEO, vous pouvez les configurer à l'aide de ses paramètres dédiés. Pour cela, dans votre tableau de bord d'administration WordPress, accédez à Yoast SEO> Apparence de recherche et dirigez-vous vers l'onglet Fil d'Ariane.

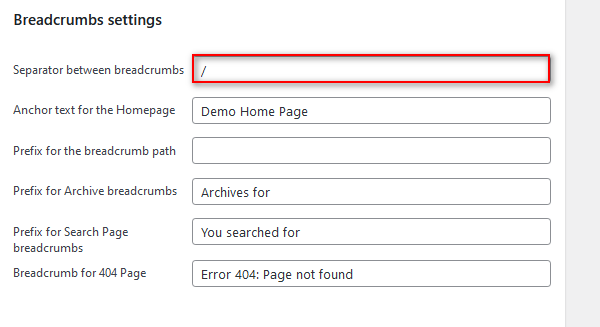
Ici, vous pourrez modifier votre fil d'Ariane. Commençons par les principales étapes :
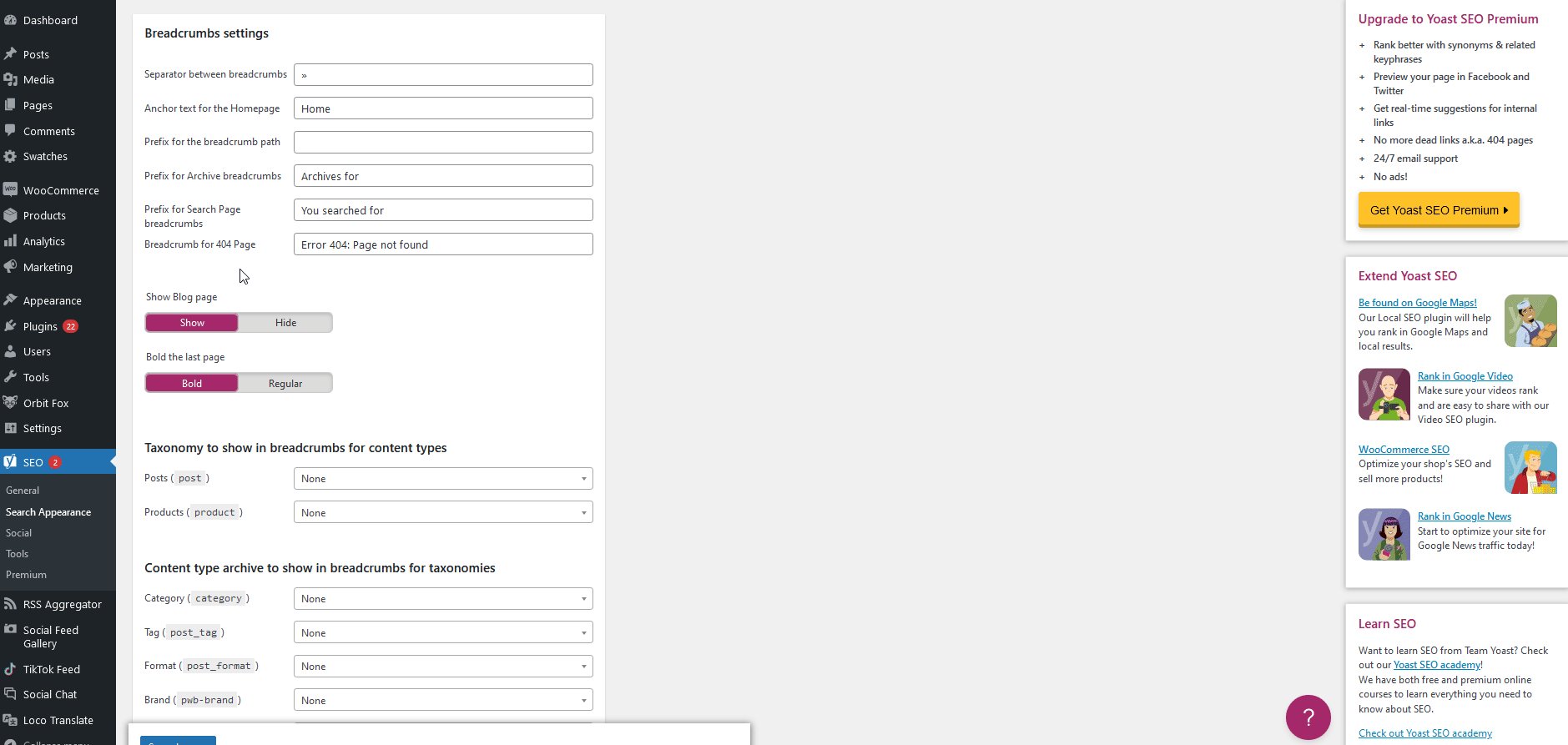
Changer le séparateur
À l'aide de l'option Séparateur entre les fils d'Ariane, vous pouvez modifier votre séparateur de fils d'Ariane.

Tapez simplement le séparateur que vous souhaitez utiliser. Les plus courantes sont « | " ou "/".
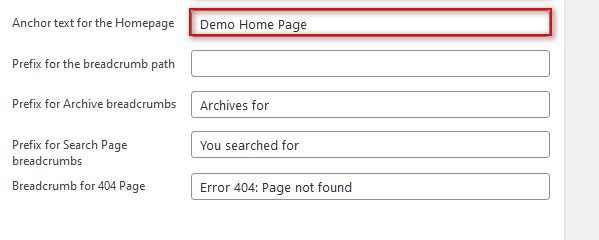
Modification du texte de la page d'accueil
Vous pouvez remplacer le texte de la page d'accueil à l'aide de l'option Texte d'ancrage pour la page d'accueil .

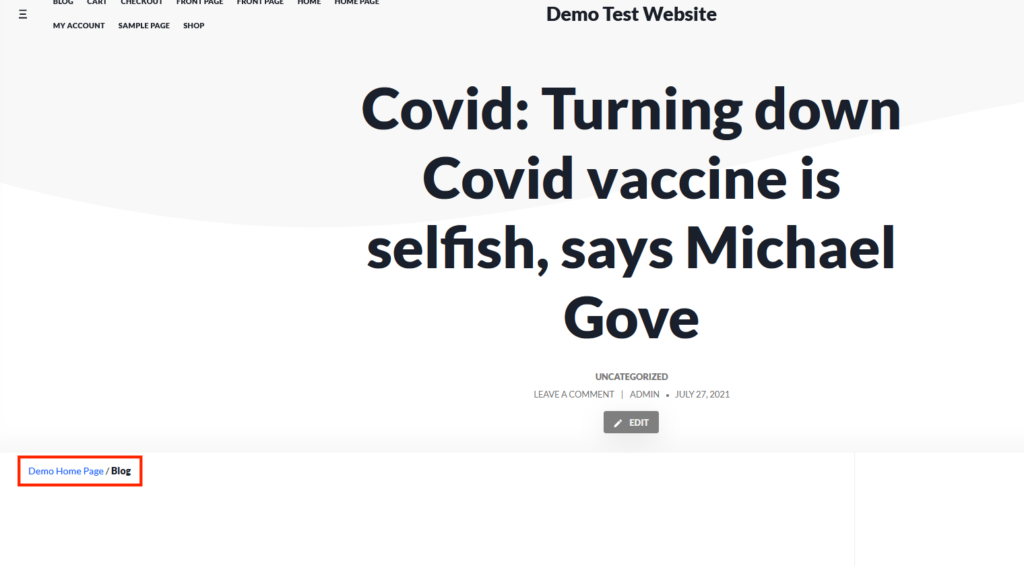
Tapez simplement le texte de votre nouvelle page d'accueil en utilisant ce champ et il ressemblera à ceci :

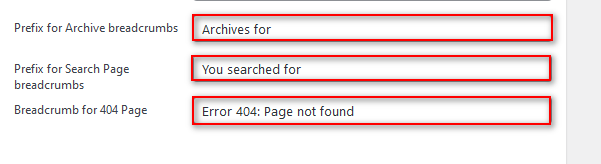
Modification des préfixes pour les archives, la page de recherche et les pages 404
Avec Yoast SEO, vous pouvez également modifier le fil d'Ariane en modifiant individuellement les préfixes de vos archives, les résultats de la page de recherche et les pages d'erreur 404.

Ajoutez simplement le texte requis dans les champs correspondants et enregistrez les modifications.


Vous pouvez en savoir plus sur les options supplémentaires des taxonomies pour les types de contenu et les taxonomies ainsi que sur les options supplémentaires de Yoast SEO ici.
Ajout de fil d'Ariane de page de boutique à votre boutique WooCommerce dans Yoast SEO
Une autre alternative intéressante consiste à éditer le fichier functions.php et à ajouter un lien Boutique à votre fil d'Ariane. Ce lien apparaîtra lorsque vos clients parcourront les pages de votre boutique WooCommerce, donc si vous avez une boutique en ligne, nous vous recommandons fortement de l'essayer.
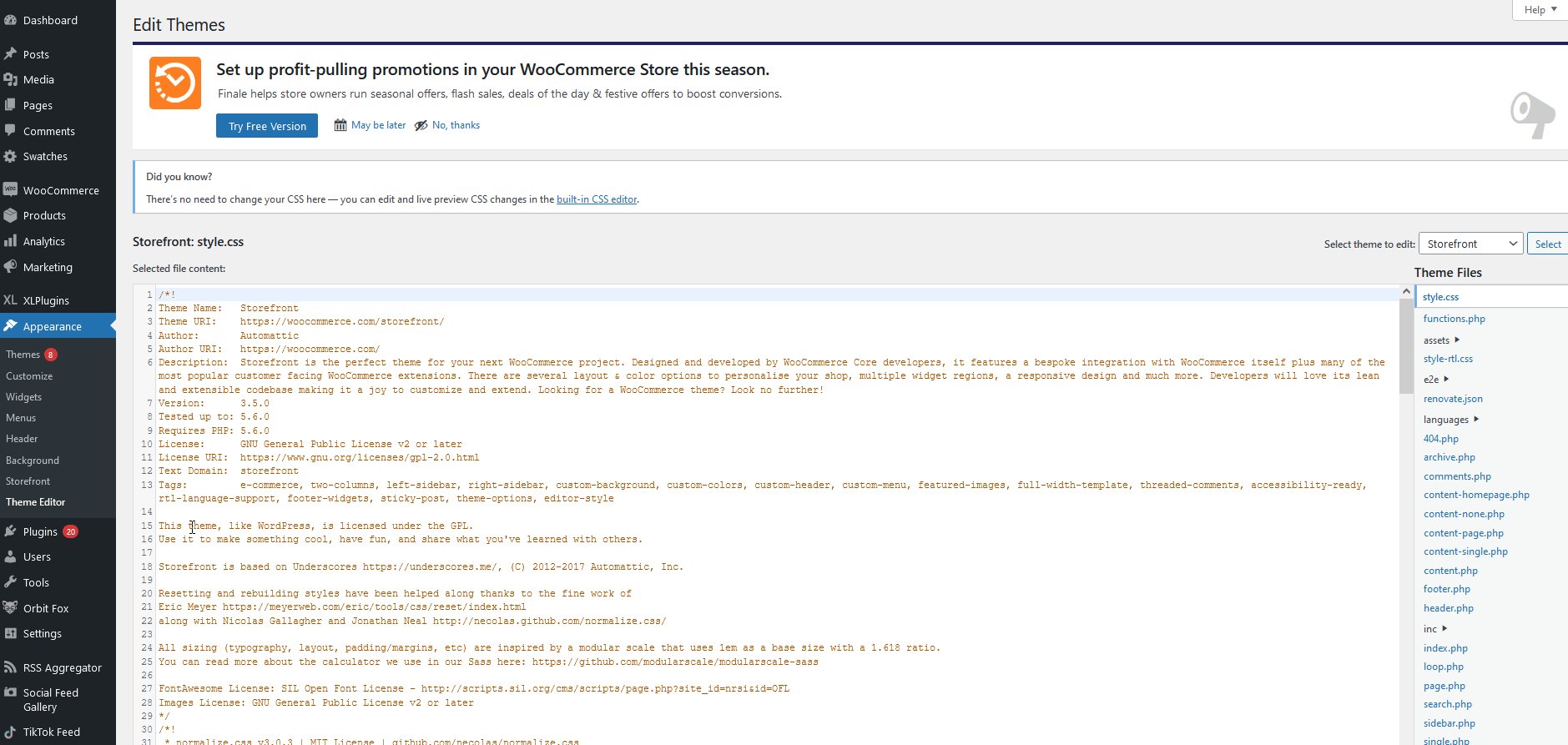
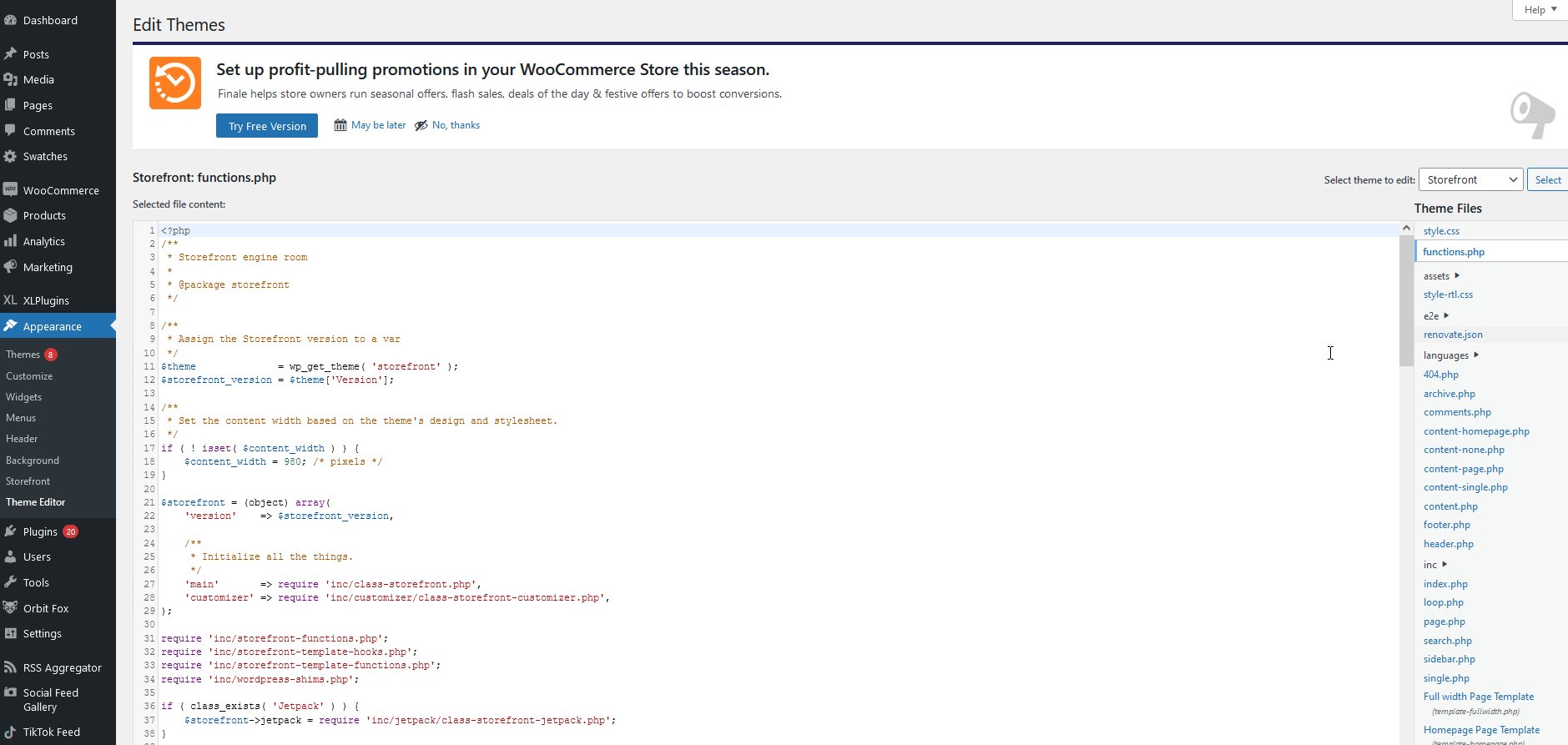
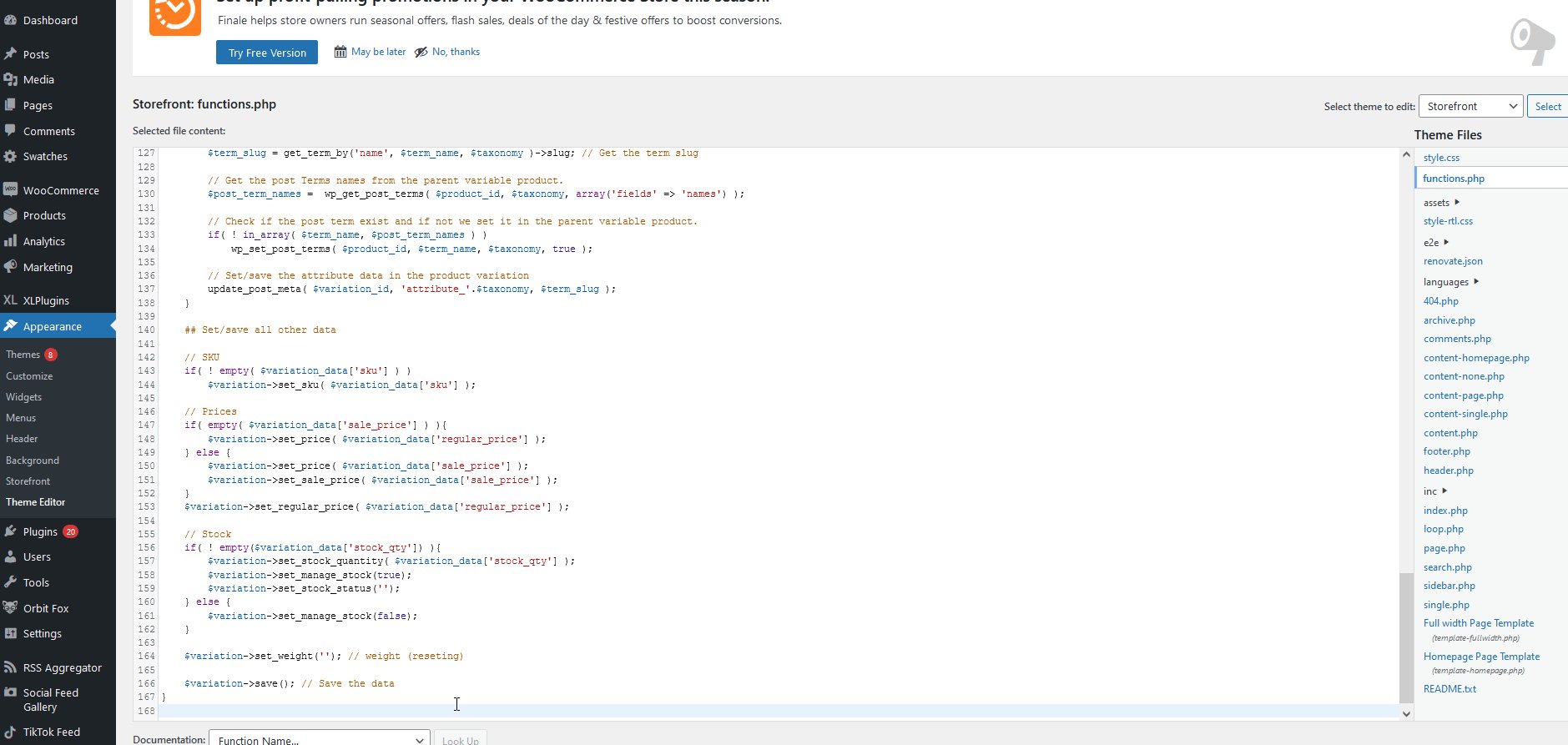
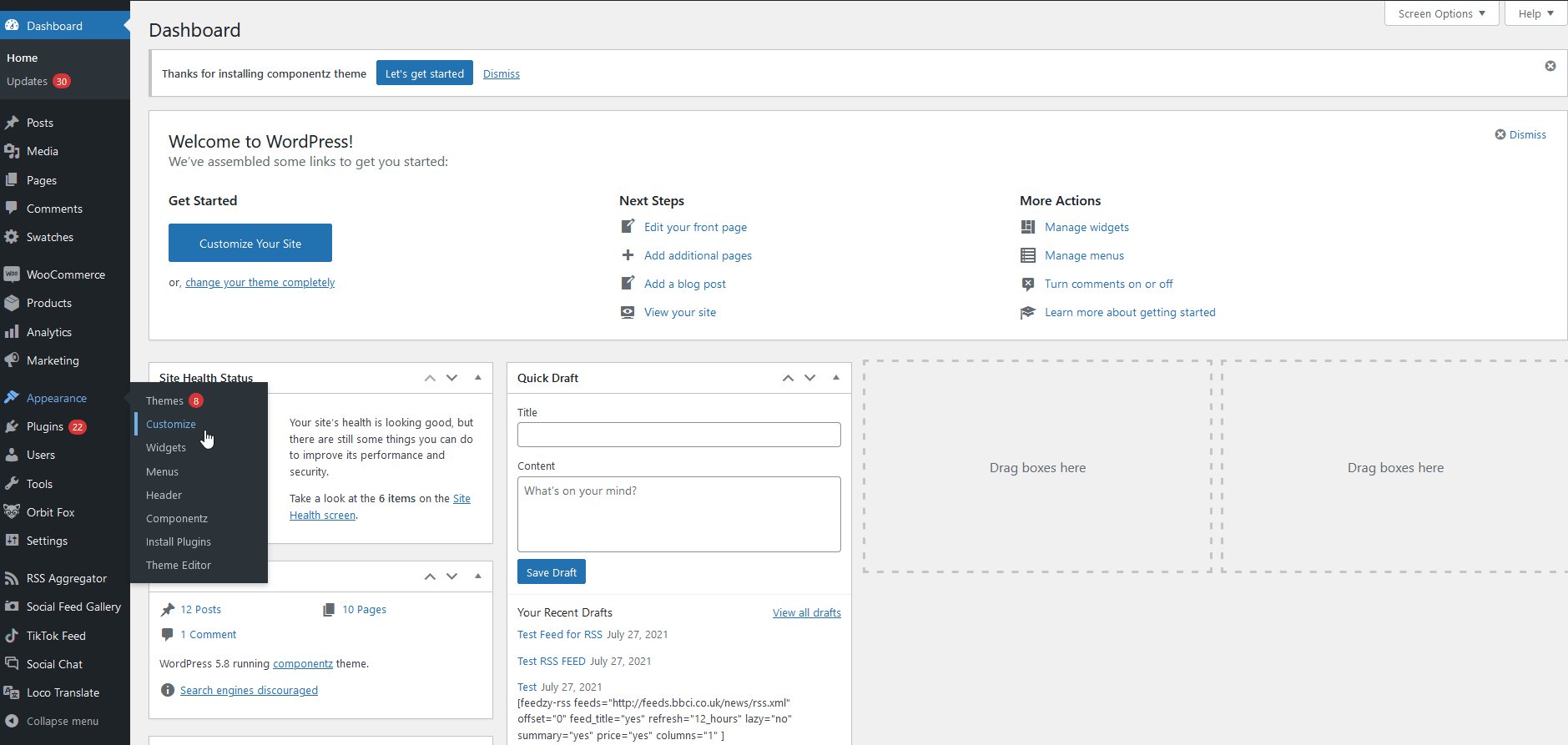
Pour ouvrir votre fichier functions.php , accédez à Apparence > Éditeur de thème dans votre barre latérale et appuyez sur functions.php dans la barre latérale droite affichant vos fichiers de thème.

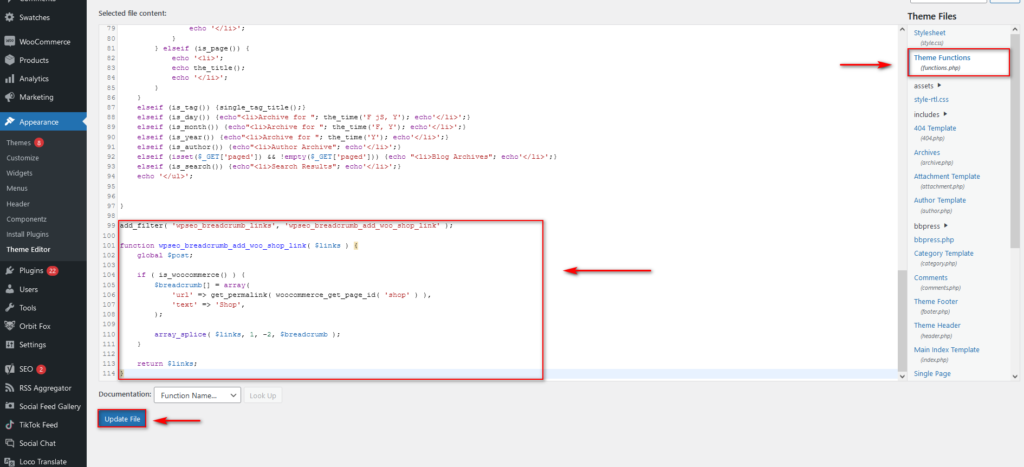
Ensuite, copiez et collez simplement ce script :
add_filter( 'wpseo_breadcrumb_links', 'wpseo_breadcrumb_add_woo_shop_link' );
function wpseo_breadcrumb_add_woo_shop_link( $links ) {
global $post ;
si ( is_woocommerce() ) {
$fil d'Ariane[] = tableau(
'url' => get_permalink( woocommerce_get_page_id( 'boutique' ) ),
'text' => 'Boutique',
);
array_splice( $links, 1, -2, $breadcrumb );
}
renvoie $liens ;
} 
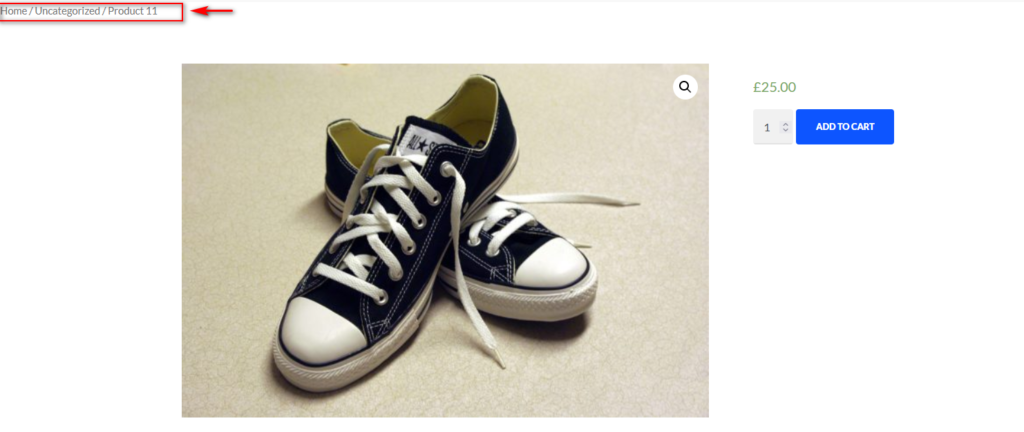
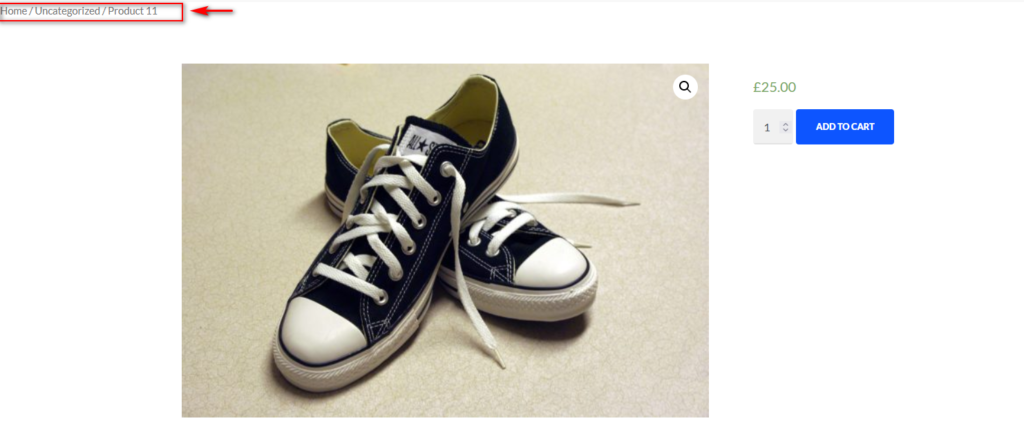
Ensuite, appuyez sur Mettre à jour et c'est tout. Comme vous pouvez le voir, nous avons ajouté un lien vers un produit dans le fil d'Ariane.

De plus, si vous pouvez utiliser des filtres et des fonctions, vous pouvez utiliser le filtre wpseo_breadcrumb_single_link pour personnaliser encore plus les chemins du fil d'Ariane. Vous pouvez en savoir plus à ce sujet ici.
2) Comment modifier le fil d'Ariane WooCommerce par programmation
Si vous exploitez une boutique WooCommerce, vous pouvez également activer et modifier les fils d'Ariane conçus spécifiquement pour les sites WooCommerce . Ces fils d'Ariane ne seront activés que sur vos pages WooCommerce, c'est donc l'option parfaite pour toute boutique de commerce électronique.
Commençons par les bases et activons le fil d'Ariane dans WooCommerce. Pour ce faire, nous utiliserons un extrait de code de fil d'Ariane WooCommerce de base.
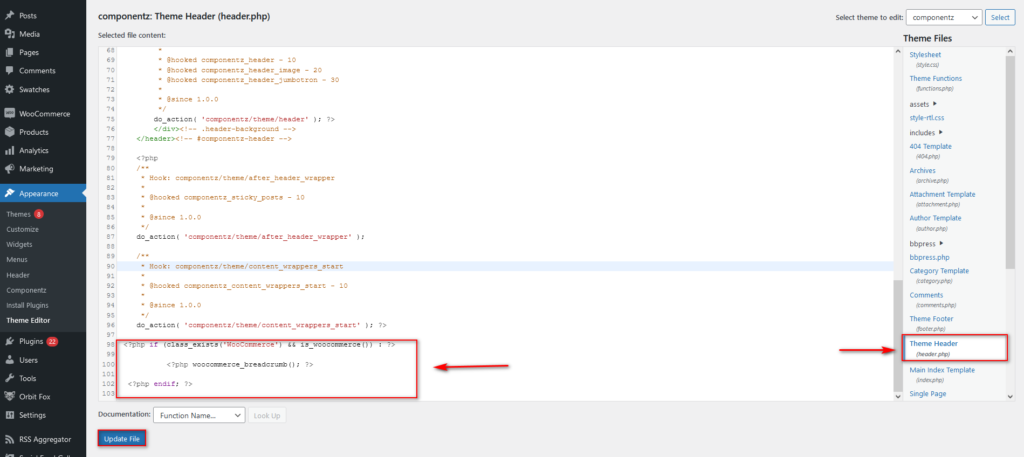
Collez simplement le code PHP suivant dans vos fichiers de thème (nous vous recommandons personnellement de l'ajouter à votre fichier d'en-tête) . Dans votre tableau de bord, accédez à Apparence > Éditeur de thème et sélectionnez Header.php dans la barre latérale droite pour ouvrir le fichier dans l' éditeur de thème.
Ensuite, collez simplement l'extrait suivant :
<?php si (class_exists('WooCommerce') && is_woocommerce()) : ?>
<?php woocommerce_breadcrumb(); ?>
<?php endif; ?> 
Cela activera votre fil d'Ariane WooCommerce sur les pages de votre boutique. Cependant, vous pouvez également choisir de personnaliser encore plus ses éléments avec quelques fonctions astucieuses.


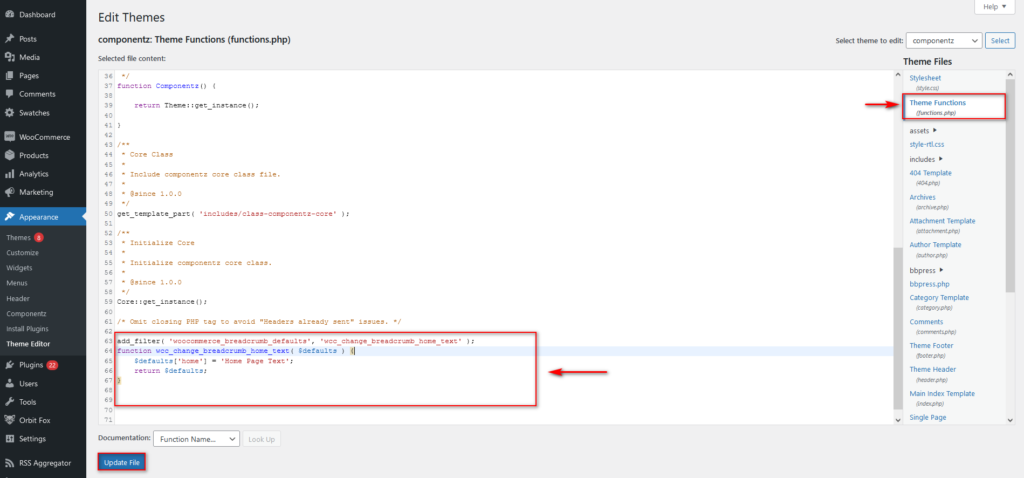
N'oubliez pas d'ajouter ces extraits de code à votre fichier functions.php que vous pouvez trouver sous Apparence > Éditeur de thème > functions.php.
Modifier le texte d'accueil de WooCommerce BreadCrumbs
Commençons par un exemple de base et voyons comment vous pouvez modifier le texte d'accueil de votre fil d'Ariane WooCommerce. Remplacez simplement le texte de la ligne $defaults['Home'] = 'Home Page Text' de 'Home Page Text' par le texte requis.
add_filter( 'woocommerce_breadcrumb_defaults', 'wcc_change_breadcrumb_home_text' );
function wcc_change_breadcrumb_home_text( $defaults ) {
// Modifiez le texte d'accueil du fil d'Ariane de 'Maison' à 'Appartement'
$defaults['home'] = 'Texte de la page d'accueil';
retourne $defaults ;
} 
Modifier les liens WooCommerce BreadCrumbs Home Text
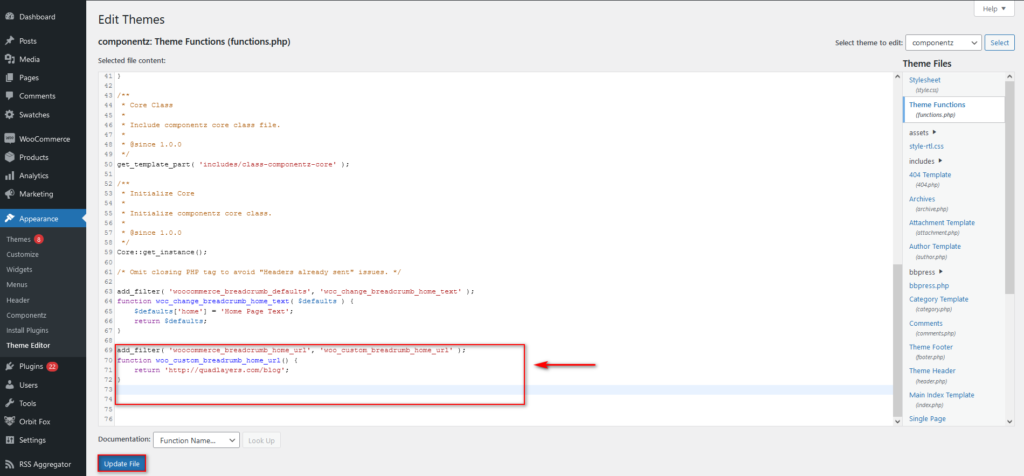
De même, vous pouvez modifier le lien de la page d'accueil à partir de votre fil d'Ariane WooCommerce à l'aide d'un extrait similaire. N'oubliez pas de changer le lien URL après le texte de retour. Par exemple, pour votre extrait de code, vous devez remplacer http://quadlayers.com/blog par votre nouveau lien requis entre les deux guillemets ".
add_filter( 'woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url' );
fonction woo_custom_breadrumb_home_url() {
renvoie 'http://quadlayers.com/blog' ;
} 
Modification du séparateur WooCommerce Breadcrumbs, avant et après le texte, etc.
Vous pouvez également utiliser la fonction de tableau par défaut pour modifier plusieurs éléments de votre fil d'Ariane WooCommerce, tels que le séparateur, le texte avant et après, etc.
Dans l'extrait, remplacez simplement le texte entre la section ' ' du tableau par le texte requis dans l'extrait suivant :
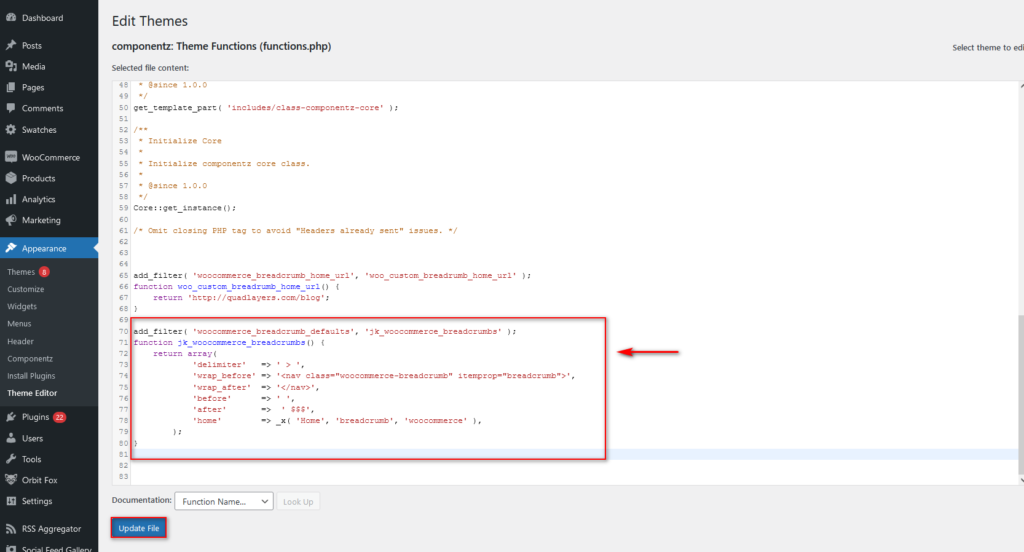
add_filter( 'woocommerce_breadcrumb_defaults', 'jk_woocommerce_breadcrumbs' );
fonction jk_woocommerce_breadcrumbs() {
tableau de retour(
'délimiteur' => ' > ',
'wrap_before' => '<nav class="woocommerce-breadcrumb" itemprop="breadcrumb">',
'wrap_after' => '</nav>',
'avant' => ' ',
'after' => 'Après le texte',
'home' => _x( 'Home text ', 'breadcrumb', 'woocommerce' ),
);
} 
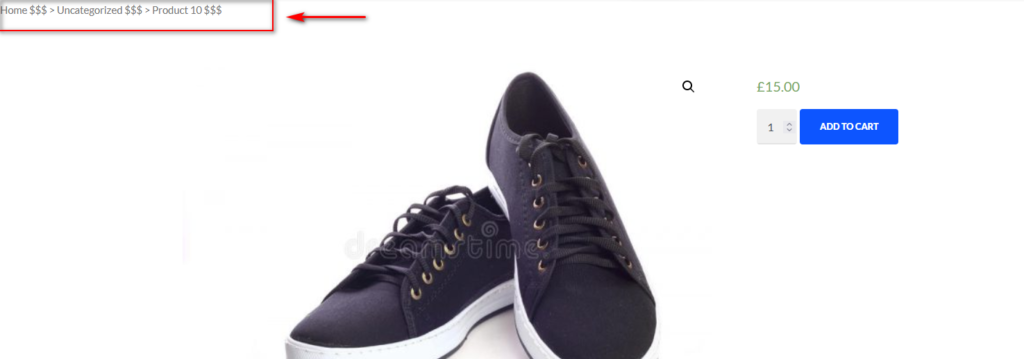
En conséquence, les séparateurs et le texte avant et après changeront.

Vous pouvez consulter des extraits de code supplémentaires pour personnaliser le fil d'Ariane de votre WooCommerce sur leur documentation ici.
Bonus : Ajoutez votre propre fil d'Ariane et stylisez-le
Et si vous ne voulez pas compter sur WooCommerce ou Yoast SEO ? Existe-t-il d'autres moyens de modifier le fil d'Ariane dans WordPress ? Oui il y en a! Vous pouvez créer votre propre fonction personnalisée pour votre fil d'Ariane . Cela vous permet de créer des fils d'Ariane personnalisés que vous pouvez styliser à l'aide de CSS personnalisés.
C'est l'option parfaite pour les utilisateurs plus expérimentés qui connaissent CSS et PHP. Si vous êtes plutôt débutant et que vous n'êtes pas sûr de pouvoir configurer vos propres codes et fonctions, nous vous recommandons fortement d'utiliser l'un de ces plugins de fil d'Ariane ou d'utiliser les méthodes que nous avons mentionnées ci-dessus pour personnaliser votre fil d'Ariane.
Si vous êtes suffisamment expérimenté pour utiliser vos propres fonctions, nous vous recommandons de créer une sauvegarde complète de votre site et d'installer un thème enfant avant de commencer. Après cela, vous êtes prêt à commencer.
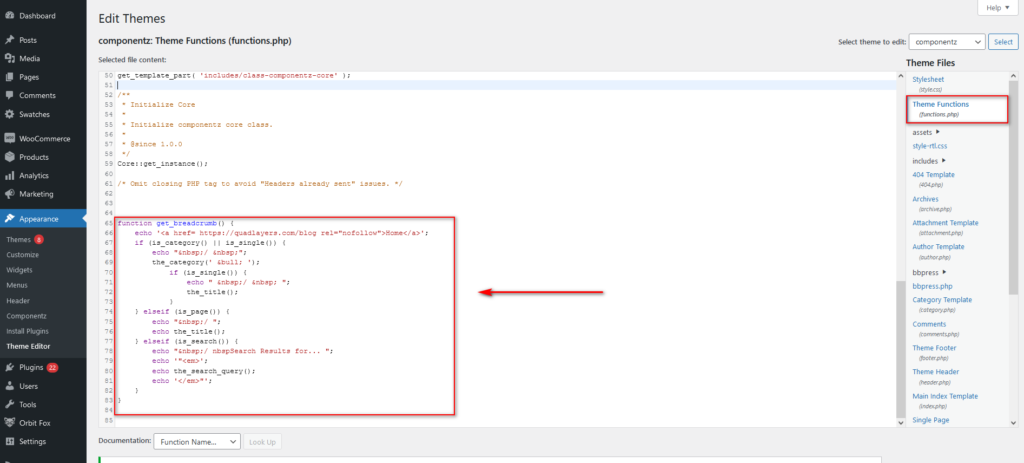
Tout d'abord, allez dans Apparence > Éditeur de thème et ajoutez la fonction suivante à votre fichier functions.php .
fonction get_breadcrumb() {
echo '<a href='.home_url().' rel="nofollow">Accueil</a>' ;
si (est_catégorie() || est_single()) {
echo " / ";
the_category(' • ');
si (est_unique()) {
echo " / ";
le titre();
}
} elseif (est_page()) {
echo " / ";
echo the_title();
} elseif (is_search()) {
echo " / $nbsp Résultats de la recherche pour... ";
echo '"<em>' ;
echo the_search_query();
echo '</em>"' ;
}
} 
Modification du code de votre fil d'Ariane personnalisé pour une meilleure personnalisation
N'oubliez pas que vous pouvez utiliser une section spécifique du code pour modifier le texte et le séparateur de votre page d'accueil en haut de la fonction.
Par exemple, vous pouvez modifier la ligne suivante :
echo '<a href='.home_url().' rel="nofollow">Accueil</a>' ;
À
echo '<a href= https://quadlayers.com/blog rel="nofollow">Accueil</a>' ;
Ou n'importe quelle URL que vous voulez.
En plus de cela, vous pouvez également modifier le séparateur en remplaçant le / sur les instructions d'écho de droite dans le code.
Par exemple, vous pouvez remplacer le séparateur de / à > comme suit :
echo " > " ;
N'oubliez pas que le   n'est ajouté que pour inclure un espace entre et après les séparateurs.
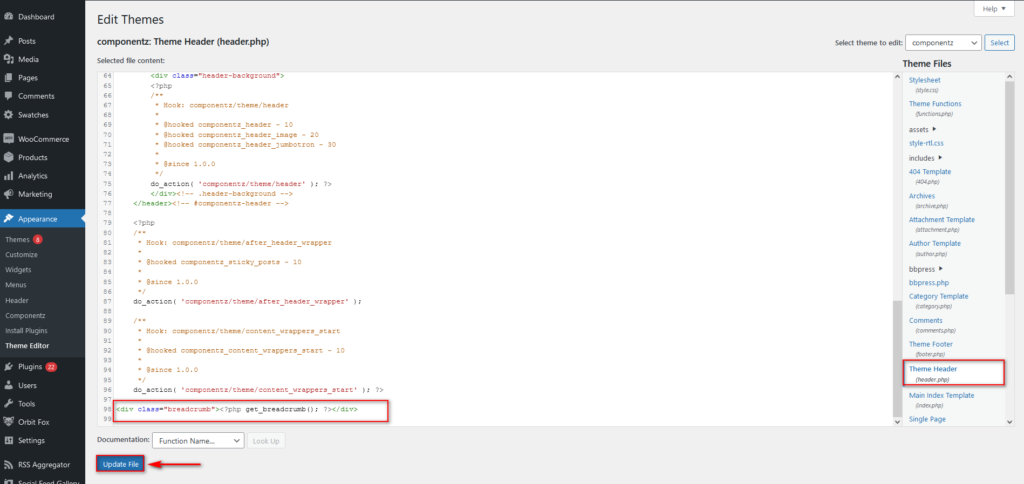
Ensuite, cliquez sur Mettre à jour le fichier pour enregistrer votre fonction , puis appuyez sur le fichier Header.php dans la barre latérale des fichiers à droite pour basculer vers votre fichier d'en-tête de thème. Maintenant, vous devez ajouter l'appel de fonction à votre fichier d'en-tête en ajoutant cet extrait à votre fichier Header.php .
<?php custom_breadcrumbs(); ?>

C'est ça! C'est ainsi que vous pouvez modifier le fil d'Ariane dans WordPress à l'aide d'une fonction personnalisée.
Styliser votre fil d'Ariane personnalisé
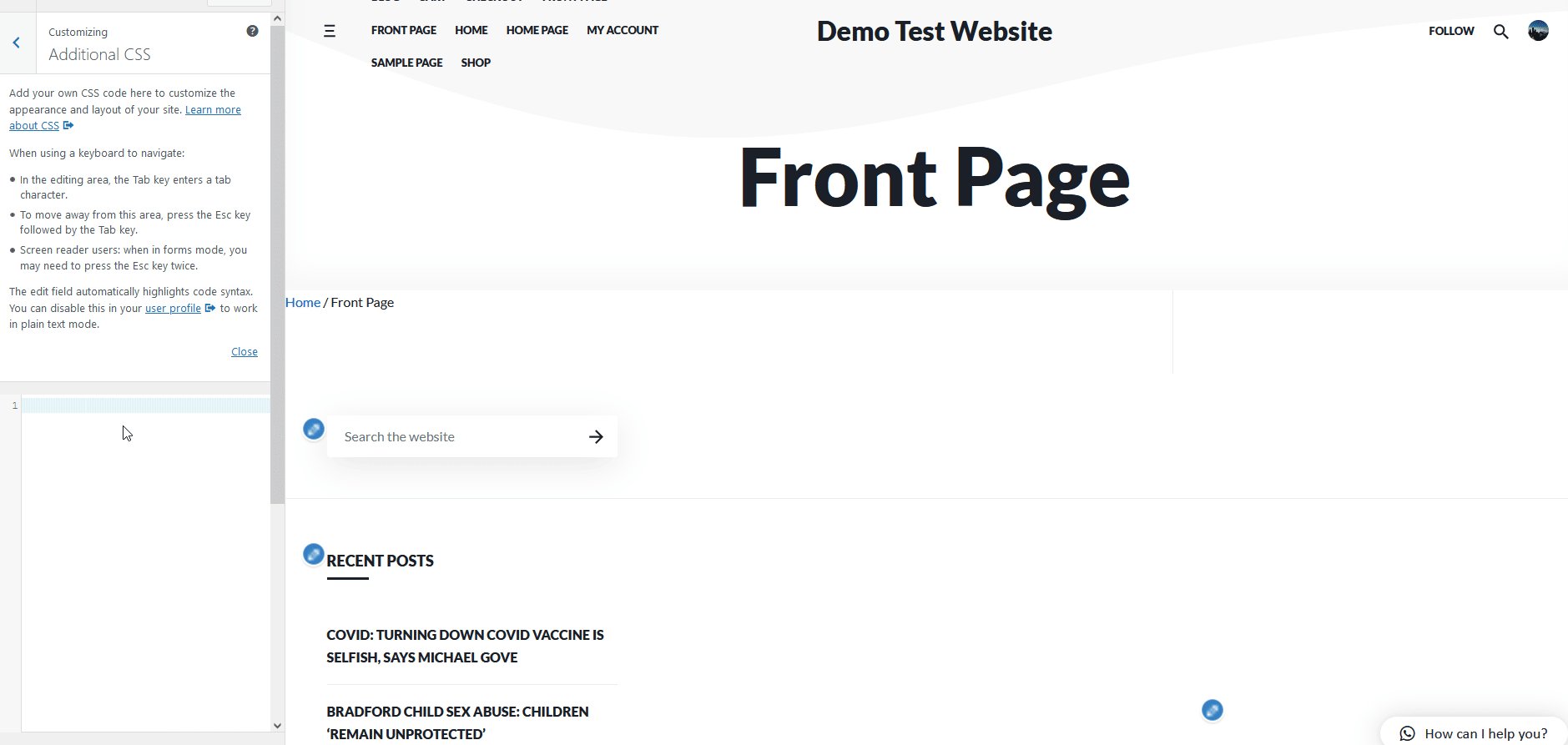
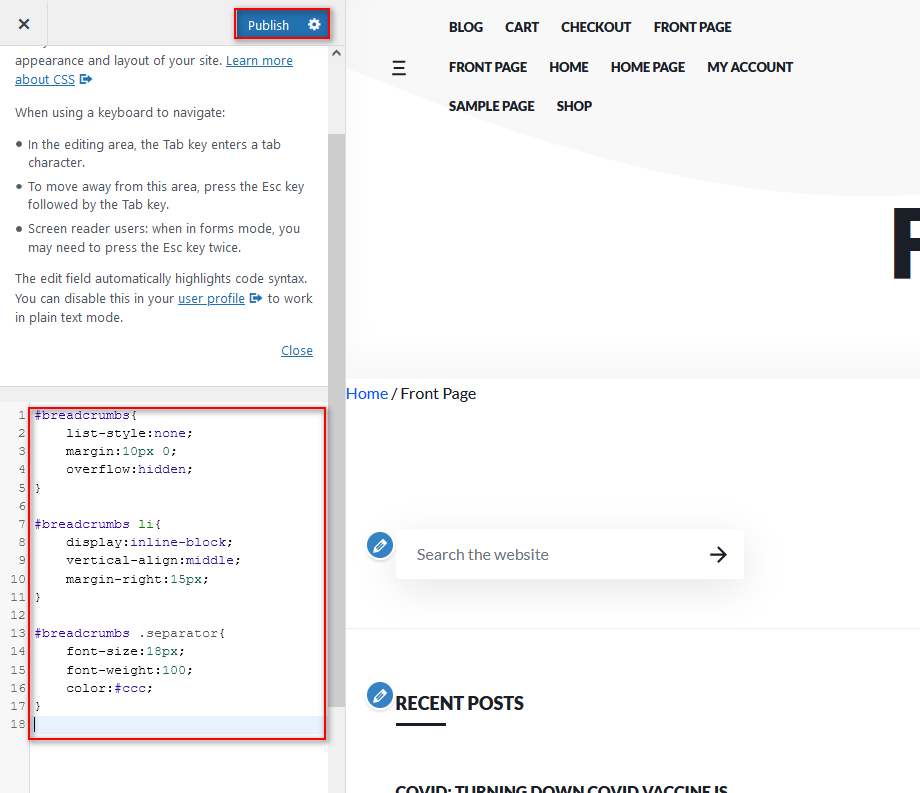
Vous pouvez également styliser votre fil d'Ariane à l'aide de la section CSS supplémentaire de votre thème. Pour cela, allez simplement dans Apparences> Personnaliser et dirigez-vous vers la section CSS supplémentaire comme indiqué ci-dessous.

Ici, vous pouvez ajouter l'extrait CSS suivant et modifier les valeurs requises pour styliser et personnaliser votre fil d'Ariane.
#chapelure{
style de liste : aucun ;
marge : 10px 0 ;
débordement caché;
}
#breadcrumbs li{
affichage : bloc en ligne ;
alignement vertical : milieu ;
marge-droite : 15 px ;
}
#breadcrumbs .separator{
taille de police : 18 px ;
font-weight:100;
couleur :#ccc ;
} 
Bien sûr, vous pouvez modifier toutes ces valeurs et jouer pour trouver celles qui conviennent le mieux au thème de votre site Web. Une fois que vous êtes satisfait des modifications, n'oubliez pas d'appuyer sur Publier .
Conclusion
En résumé, les fils d'Ariane sont très utiles pour aider vos utilisateurs à naviguer sur votre site. Ceci est particulièrement important lorsque vous avez une boutique en ligne ou un site avec de nombreuses sections.
Dans ce guide, vous avez appris différentes méthodes pour modifier le fil d'Ariane dans WordPress . Avant de personnaliser vos fils d'Ariane, vous devez les configurer en utilisant l'une des méthodes suivantes :
- Avec un plugin fil d'Ariane dédié
- Utilisation de Yoast SEO
- Avec le fil d'Ariane dédié de WooCommerce
- En créant votre propre fil d'Ariane
Une fois que vous les avez configurés, vous pouvez les personnaliser. Dans ce guide, nous avons vu deux façons de procéder :
- Modifier le fil d'Ariane avec Yoast SEO
- Personnalisez le fil d'Ariane WooCommerce par programme
Si vous utilisez Yoast SEO et que vous n'avez pas de compétences en codage, la première méthode est pour vous. D'un autre côté, si vous avez des compétences en codage et que vous souhaitez plus de flexibilité, vous pouvez personnaliser le fil d'Ariane par programmation.
Si vous avez besoin d'aide, faites-le nous savoir dans les commentaires ci-dessous et nous vous aiderons autant que possible.
Enfin, si vous souhaitez en savoir plus sur l'ajout de fonctionnalités de navigation supplémentaires à votre site Web, nous vous recommandons de consulter certains de ces articles :
- Comment personnaliser la page 404 dans WordPress
- Masquer et supprimer des produits associés dans WooCommerce
- Comment personnaliser la page de catégorie WooCommerce
