Comment modifier le pied de page dans Elementor
Publié: 2022-05-06Vous vous demandez comment modifier le pied de page dans Elementor ? Si c'est le cas, montez à bord.
Si vous utilisez Elementor depuis un certain temps, vous savez qu'il s'agit d'un plugin WordPress incroyable avec de nombreuses fonctionnalités. De plus, il y a toujours de la place pour ajouter plus de fonctionnalités, et si vous souhaitez modifier le pied de page WordPress, vous aurez besoin d'un plugin supplémentaire.
Modifier le pied de page dans le créateur de site Web Elementor peut être un processus long si vous ne savez pas où chercher la solution. Dans cet article, nous vous montrerons comment utiliser un excellent générateur de pied de page d'en-tête qui vous permettra de créer une mise en page avec Elementor, puis d'attribuer cette mise en page en tant qu'option de pied de page sur votre site Web.
Nous couvrirons l'ensemble du processus d'édition de votre pied de page WordPress avec ou sans modèle de pied de page spécifique.
Commençons!
Qu'est-ce qu'un pied de page dans WordPress ?
L'option de pied de page des sites sur le site Web WordPress est simplement la partie inférieure de votre page Web ou le bas de votre site Web, où nous pouvons trouver les coordonnées et d'autres informations dans un lien court. Normalement, l'option de pied de page est conçue pour apparaître sur toutes les pages.
Il contient l'un des blocs d'informations les plus importants sur votre site, votre entreprise et vos produits, ce qui, selon nous, relie l'ensemble du site.
Si vous envisagez en particulier d'ajouter un menu de pied de page personnalisé lors de la création de votre site Web WordPress, vous pouvez améliorer considérablement l'expérience de vos visiteurs.
C'est le meilleur endroit sur l'ensemble de votre site qui contient certains types d'informations importantes.
De plus, il fonctionne également comme un menu de navigation Web sur chaque page de votre site. Et vos utilisateurs peuvent facilement accéder au contenu de la zone du widget de pied de page, quelle que soit la page sur laquelle ils se trouvent.
Le plus souvent, la zone de pied de page des sites conserve des liens vers vos profils de médias sociaux, des informations sur les droits d'auteur, des détails sur la personne qui gère votre site et les autres activités que vous faites. De plus, il peut contenir des liens vers vos meilleurs produits, services ou contenus.
En bref, c'est une partie très importante de votre site après l'en-tête WordPress. Il joue un grand rôle pour rendre votre site Web attrayant, attrayant et réussi. Ainsi, un pied de page impressionnant et unique est nécessaire pour votre site WordPress.
Pourquoi modifier le pied de page dans Elementor ?
En fait, la conception du pied de page dépend de la conception de vos thèmes WordPress actifs. Cela signifie que tous les sites Web utilisant un thème peuvent avoir un type de pied de page similaire. Si vous voulez avoir un design unique, avoir un modèle de pied de page similaire à d'autres sites Web n'est pas une bonne idée.
Vous pouvez également supprimer le texte de copyright par défaut de WordPress indiquant "Powered by WordPress" dans votre menu de pied de page. Vous pouvez ajouter vos propres informations de copyright et d'autres informations dans cette zone.
En bref, nous pouvons dire qu'un pied de page personnalisé aide à créer une identité de marque unique pour votre entreprise.
Elementor est connu comme un personnalisateur wordpress très flexible.
Comment modifier le pied de page dans Elementor
Dans la discussion ci-dessus, nous nous sommes concentrés sur les raisons de modifier la zone du widget de pied de page. Maintenant, allons-y et voyons comment modifier le pied de page dans Elementor et le personnaliser de manière agréable et exceptionnelle.
Vous pouvez le faire de deux manières : 1) manuellement et 2) en utilisant le modèle.
Tout d'abord, nous allons vous montrer la première méthode. Dans cette méthode, vous devez suivre les étapes ci-dessous :
Étape 1 : Ajouter une page de test
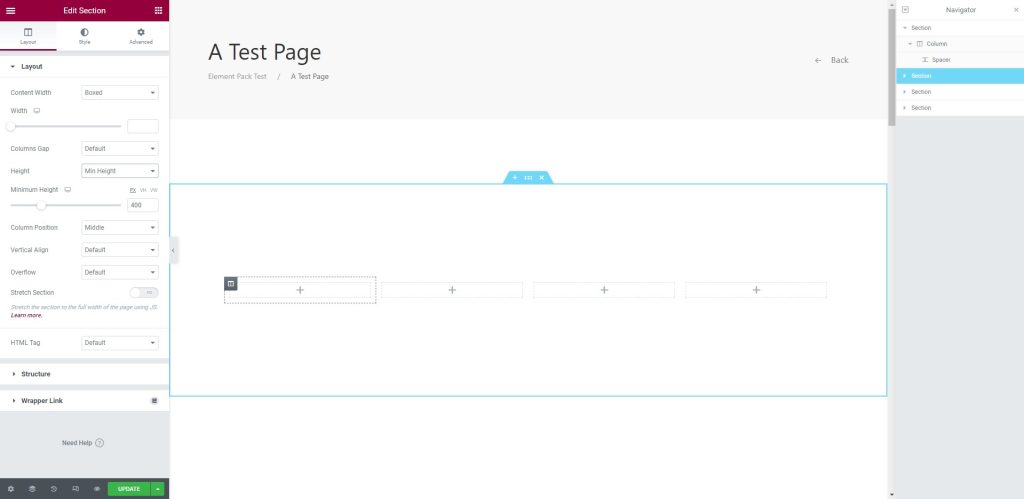
Pour commencer, accédez au générateur de pages Elementor. Sélectionnez une page de test et entrez une section avec quatre colonnes dans la zone de texte.

Étape 2 : Ajouter un pied de page dans la section
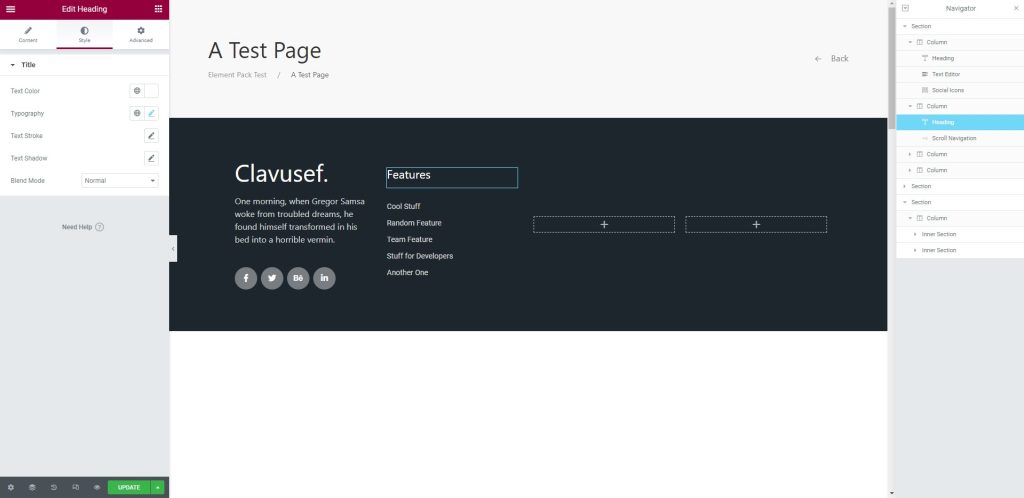
Ensuite, ajoutez des blocs de pied de page dans la section selon vos besoins. Après avoir ajouté le modèle de blocs, vous pouvez les personnaliser facilement.

Ensuite, nous allons discuter de la deuxième méthode, qui consiste à utiliser les modèles. Pour cela, suivez les étapes ci-dessous :
Étape 1 : Ajouter une page de test
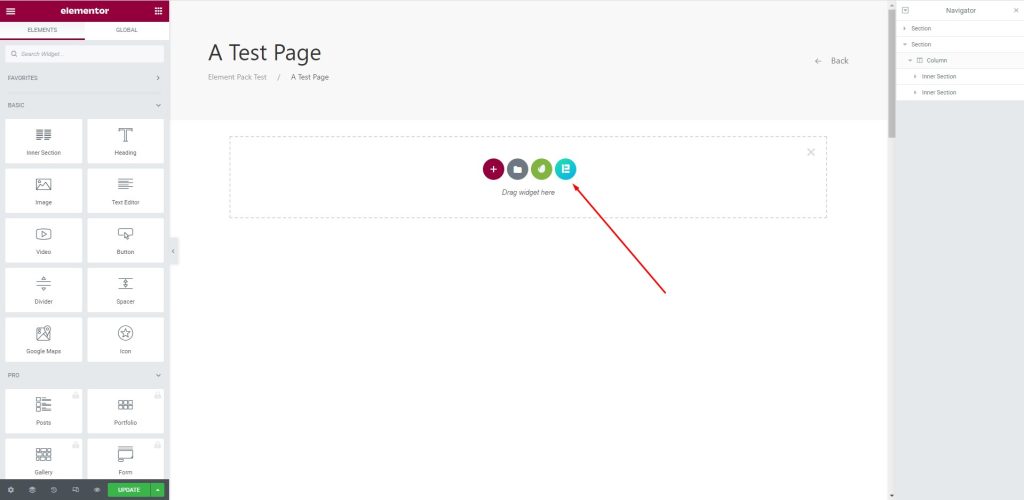
Ici, sélectionnez une page de test, appuyez sur Element Pack Pro et ouvrez le générateur de pages Elementor. Vous pouvez y insérer des modèles.


Étape 2 : Insérez un modèle
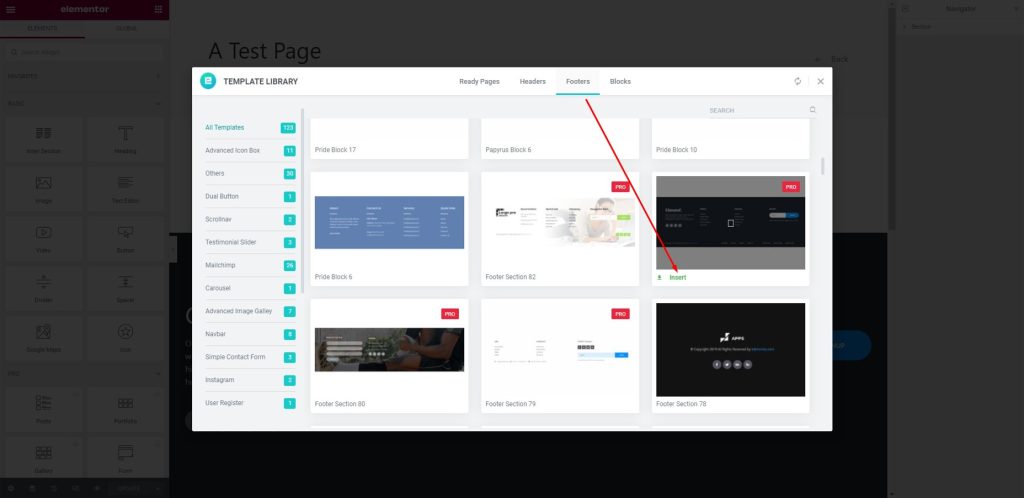
Après cela, une boîte apparaîtra; allez dans le menu Pied de page et insérez le modèle sélectionné comme indiqué ci-dessous.

Étape 3 : Insérer un pied de page dans la zone de texte
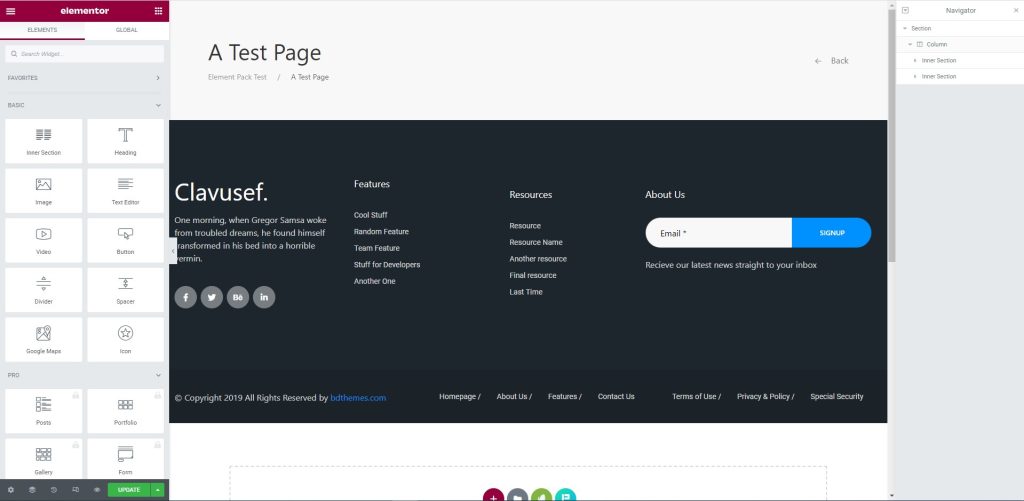
Maintenant, le pied de page sera affiché dans la zone de texte.

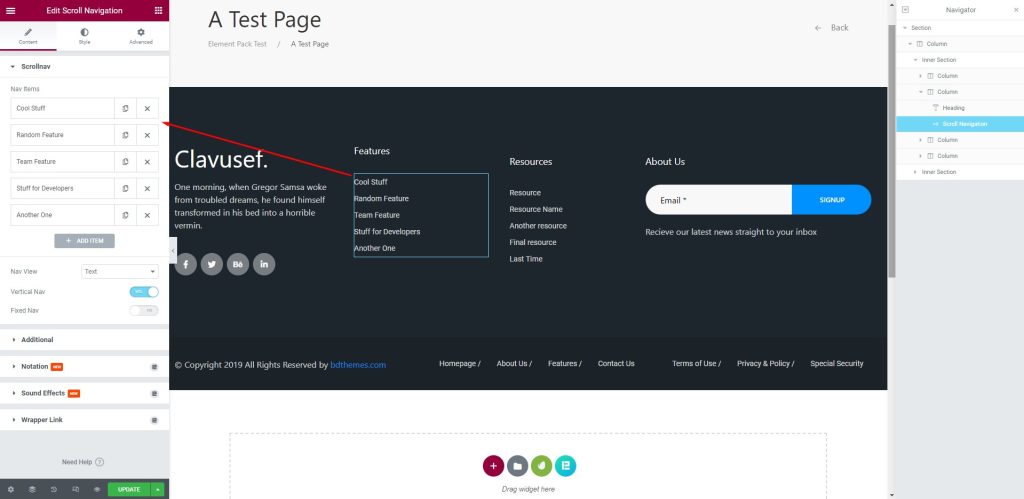
Étape 4 : Personnalisez le pied de page
Maintenant, vous pouvez modifier ou personnaliser la section de pied de page à l'aide du menu de gauche.

Félicitations! Vous avez modifié avec succès le pied de page personnalisé pour vous-même. Vous pouvez facilement modifier le pied de page à tout moment en suivant les méthodes.
Conclusion
Nous avons discuté du pied de page et décrit comment modifier le pied de page des sites par le widget Elementor ci-dessus. J'espère que cela vous aidera beaucoup et que vous pourrez l'utiliser ensuite pour votre propre site Web WordPress et créer un modèle. Vous pouvez également les utiliser dans un thème wordpress premium.
Merci d'avoir été patient en lisant cet article.
