Comment modifier le HTML dans WordPress
Publié: 2021-02-25Vous souhaitez personnaliser votre site ? Si vous cherchez des moyens de personnaliser votre site Web et son design, vous êtes au bon endroit. Dans ce guide, nous vous montrerons différentes méthodes conviviales pour les débutants pour modifier des fichiers HTML dans WordPress sans embaucher un pigiste.
Pourquoi modifier le code HTML dans WordPress ?
Même si WordPress est un CMS prêt à l'emploi qui ne nécessite aucune expérience de codage et propose des milliers de thèmes et de plugins pour personnaliser votre site, apprendre à éditer le HTML vous donnera beaucoup de flexibilité.
En personnalisant le code HTML, vous gagnerez plus de contrôle sur votre site et vous pourrez effectuer des personnalisations de conception avancées, ajouter des fonctionnalités personnalisées ou des effets à votre thème . De plus, vous pourrez résoudre les problèmes lorsque vous n'avez pas accès à votre tableau de bord d'administration.
Certaines des principales choses que vous pouvez faire en personnalisant le code HTML sont :
- Inclure du texte, des images et des vidéos
- Ajouter des fonctionnalités ou fonctionnalités
- Ayez plus de contrôle sur votre site WordPress
- Résoudre les problèmes lorsque vous n'avez pas accès à votre tableau de bord d'administration WordPress
Dans l'ensemble, si vous apprenez à modifier le code HTML dans WordPress, vous aurez plus d'options pour personnaliser votre site et vous pourrez le faire passer au niveau supérieur.
Quand ne devriez-vous pas modifier le HTML ?
Comme vous le savez probablement, WordPress utilise quatre langages principaux : HTML, CSS, PHP et JavaScript. Cela signifie que pour apporter des modifications, vous aurez besoin de connaître plus que le HTML. C'est pourquoi, dans certains cas, la personnalisation du code HTML n'est pas une bonne idée.
Le HTML est utilisé pour structurer les pages Web. Par conséquent, si vous devez modifier la conception de votre site et modifier des éléments tels que les couleurs, les polices, les hauteurs de ligne, etc., vous pouvez simplement personnaliser le code CSS. De plus, vous ne devez pas modifier le code HTML lorsque vous essayez de contrôler la mise en page de plusieurs pages en même temps.
De plus, nous vous déconseillons de personnaliser le code dans un environnement en direct. Une seule virgule ou apostrophe au mauvais endroit peut causer des problèmes importants à votre site, c'est donc une bien meilleure idée de tout tester dans un environnement de test.
Comment modifier le HTML dans WordPress
Dans ce guide, nous vous montrerons différentes manières de personnaliser le code HTML dans WordPress :
- Éditeur WordPress classique
- Éditeur de blocs WordPress
- Modifier le code source HTML
- Avec des plugins
- Widget
Jetons un coup d'œil à chacun d'eux afin que vous puissiez choisir celui qui vous convient le mieux.
Avant de commencer…
Avant d'aller de l'avant, nous vous recommandons vivement de créer un thème enfant. Si vous ne savez pas comment procéder, consultez ce guide étape par étape ou utilisez l'un de ces plugins. Ceci est important car si vous modifiez les fichiers du thème parent, vous perdrez toutes vos personnalisations à chaque mise à jour de votre thème.
De plus, assurez-vous de créer une sauvegarde complète de votre site et de la stocker dans un emplacement sécurisé. De cette façon, vous pouvez toujours y revenir et restaurer votre site en cas de problème.
1) Éditeur classique de WordPress
Classic Editor est l'éditeur de contenu populaire pour WordPress. Ce plugin vous permet d'éditer facilement les fichiers HTML de votre site.
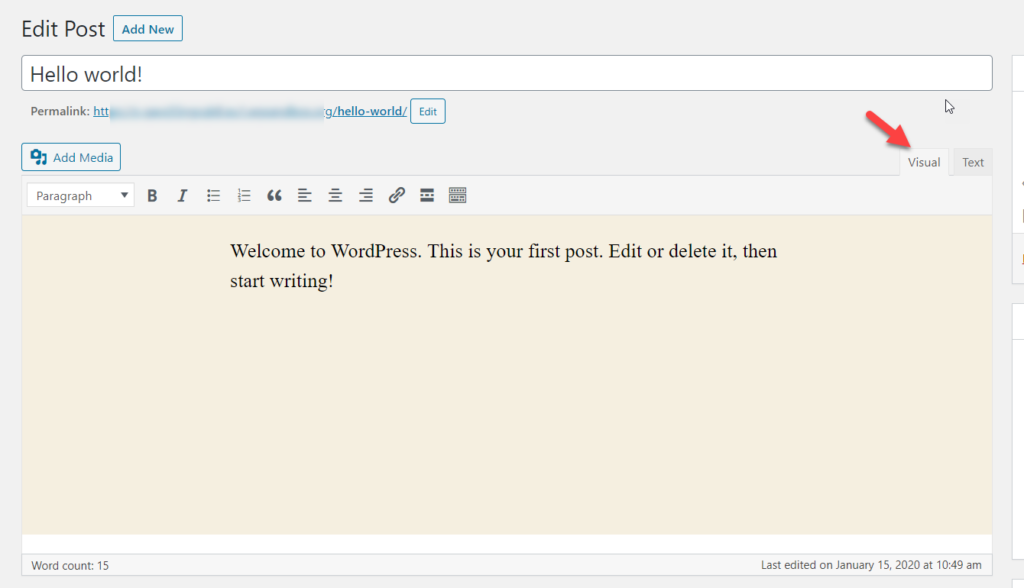
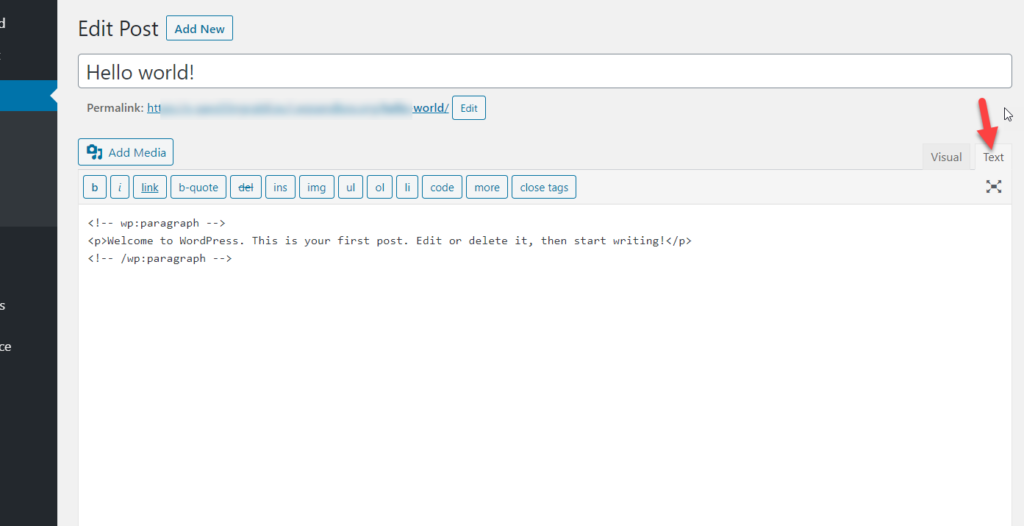
Tout d'abord, installez et activez le plugin Classic Editor sur votre site. Ensuite, ouvrez n'importe quel article ou page et vous verrez deux modes : Visuel et Texte.
Visual montre ce que vous voyez dans le frontend. Vous verrez les différentes tailles d'en-tête, images, texte en gras, etc.

Lorsque vous utilisez l'éditeur de texte, en revanche, vous voyez la version HTML de la publication, vous pouvez donc modifier le code HTML à partir d'ici.

La bonne chose est que vous pouvez passer en mode visuel pour voir à quoi ressembleront vos modifications sur le frontend sans avoir à publier quoi que ce soit.
Une fois que vous avez ajouté ou personnalisé le code HTML, mettez simplement à jour ou publiez le message et c'est tout !
2) Éditeur de blocs WordPress
La dernière version de WordPress est livrée avec un nouvel éditeur appelé Gutenberg. C'est un éditeur de contenu avancé qui offre plus de fonctionnalités. Si vous utilisez Gutenberg, vous pouvez également modifier le code HTML comme nous l'avons fait auparavant.
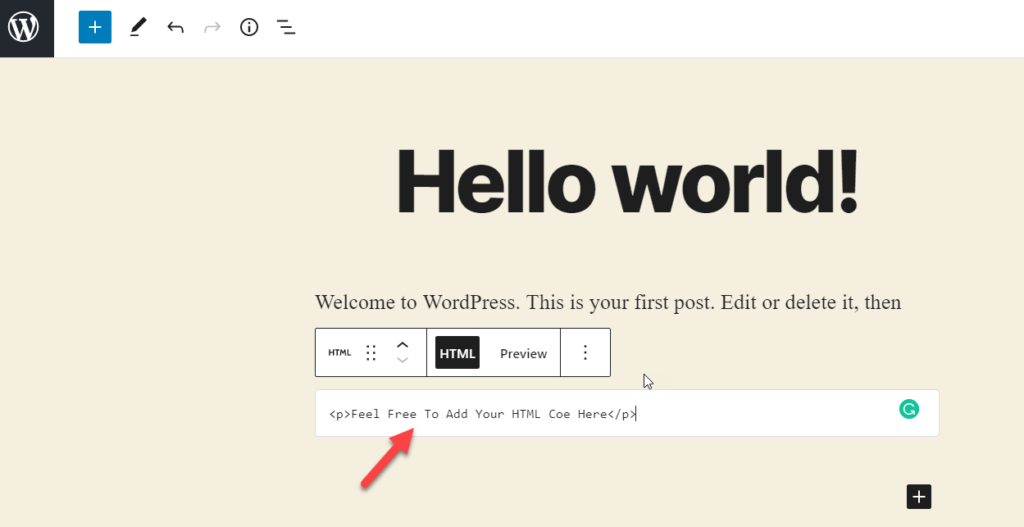
Pour ajouter une section HTML personnalisée dans vos articles ou pages, utilisez le bloc HTML et ajoutez-y le code HTML. Ensuite, mettez à jour le message et vous êtes prêt à partir.

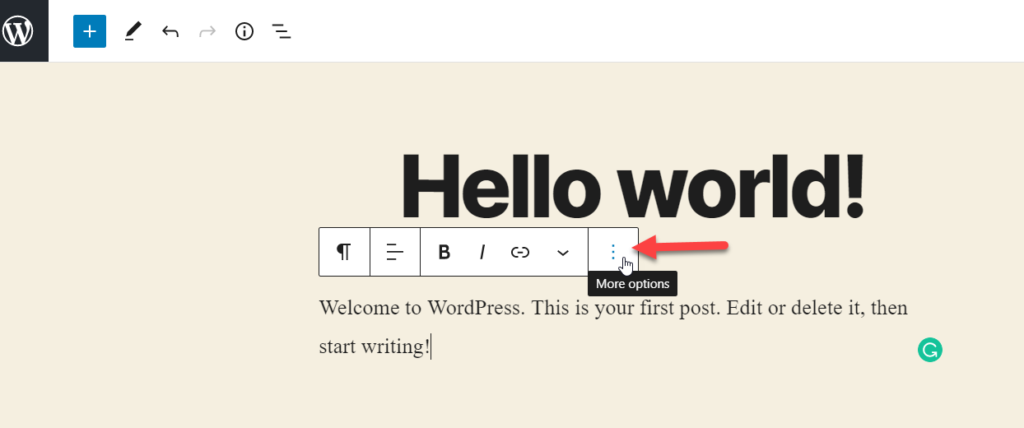
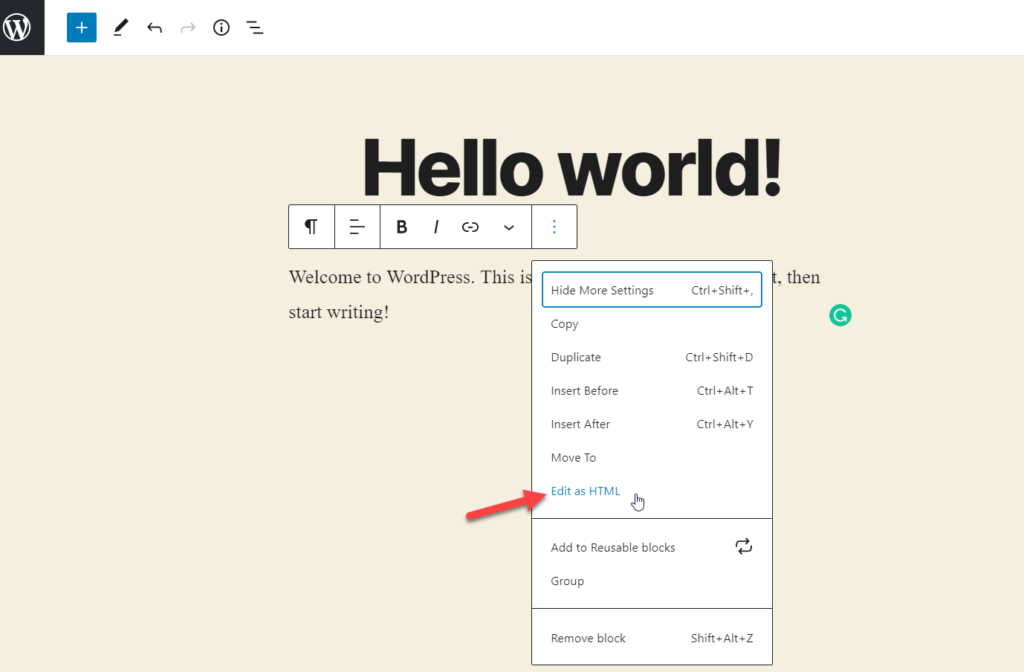
Parfois, vous devez modifier vos paragraphes ou images existants et ajouter un style supplémentaire. Pour modifier le code HTML existant dans WordPress à l'aide de Gutenberg, sélectionnez l'élément que vous souhaitez personnaliser et appuyez sur Plus d'options .

Après cela, sélectionnez l'option Modifier au format HTML .

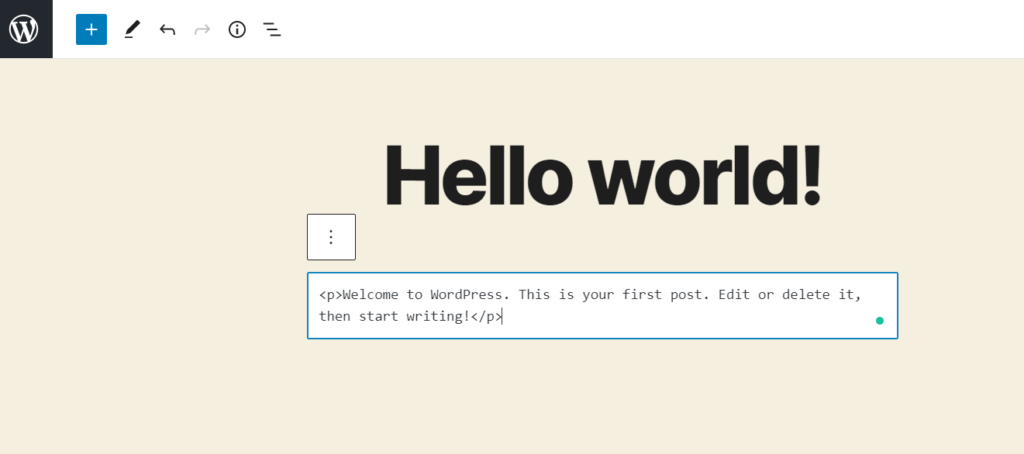
Vous verrez le mode HTML de l'élément et vous pourrez le personnaliser.

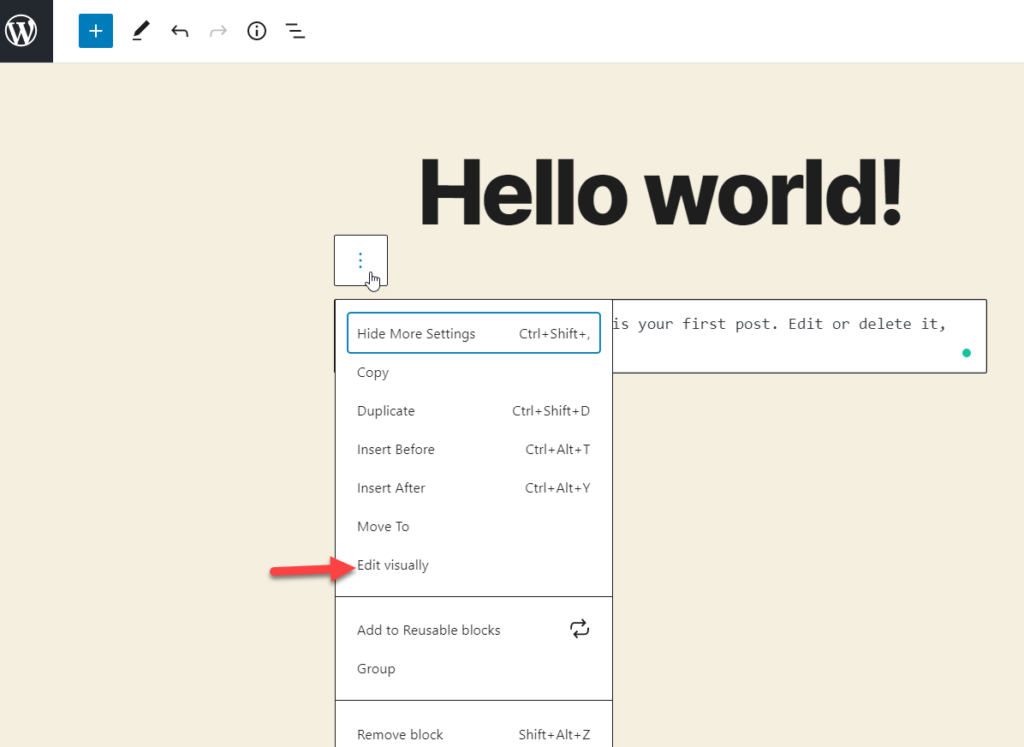
Une fois que vous êtes satisfait des modifications, vous pouvez facilement revenir à l'éditeur visuel en appuyant sur Modifier visuellement .

Comme vous pouvez le constater, l'ajout ou la modification de code HTML existant à l'aide de Gutenberg est simple et rapide. Avant de publier, vérifiez toujours l'aperçu pour vous assurer que tout semble bon.
3) Modifier le code source HTML dans WordPress
Une autre alternative consiste à modifier le code source HTML dans WordPress. Ce processus est plus risqué que les précédents car vous pouvez casser votre site si vous ne savez pas ce que vous faites. Voyons comment vous pouvez personnaliser le code source HTML en utilisant quatre méthodes différentes.
- Éditeur de fichiers de tableau de bord
- FTP
3.1) Éditeur de fichiers de tableau de bord
Il s'agit de la méthode la plus simple pour modifier le code source sans visiter un autre site Web ni s'appuyer sur des outils supplémentaires.
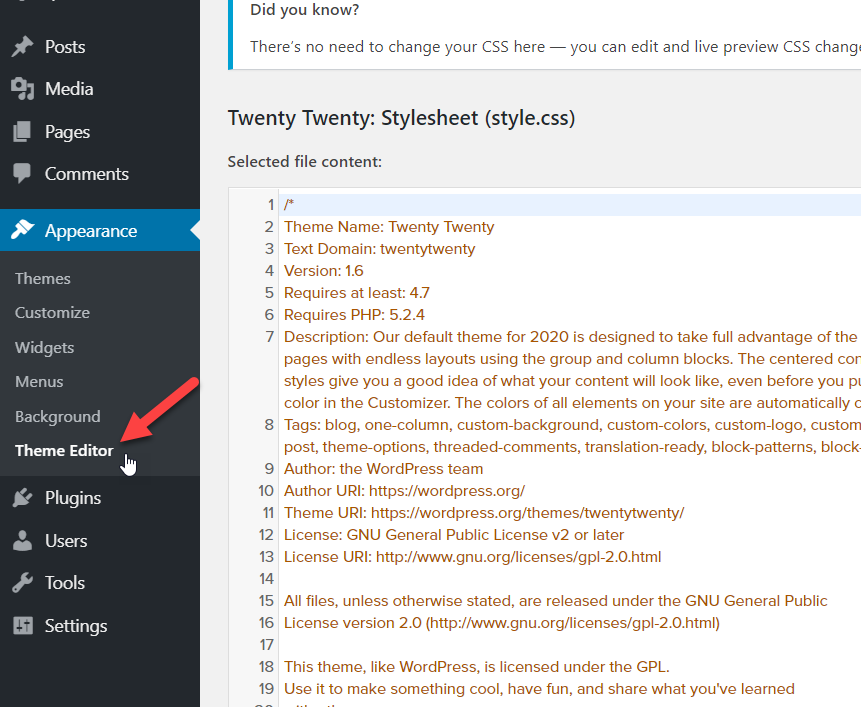
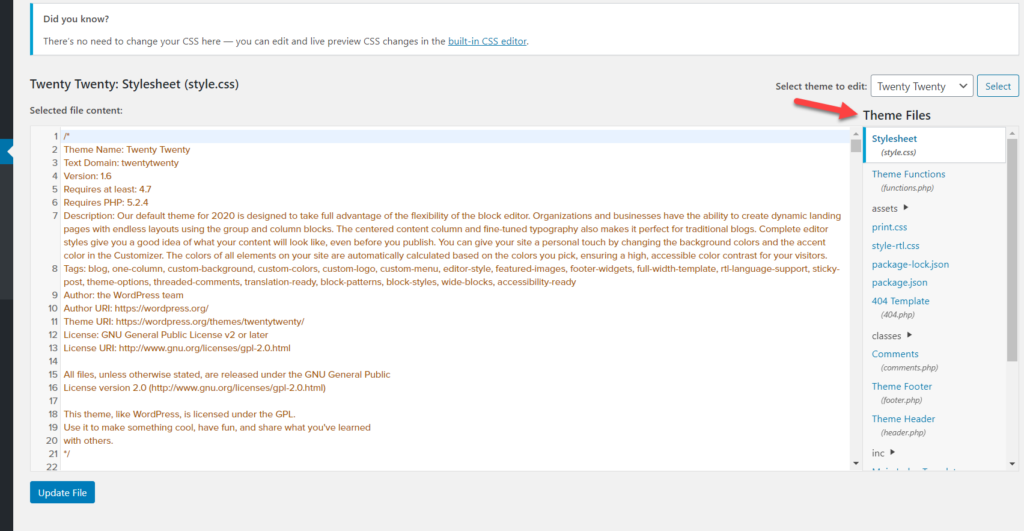
Dans votre tableau de bord WordPress, accédez à Apparence > Éditeur de thème .

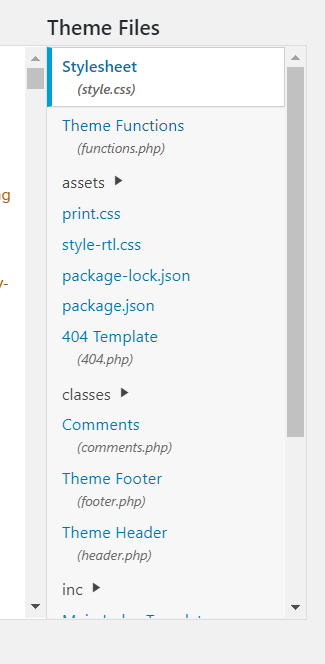
Sur le côté droit, vous verrez tous les fichiers de thème.

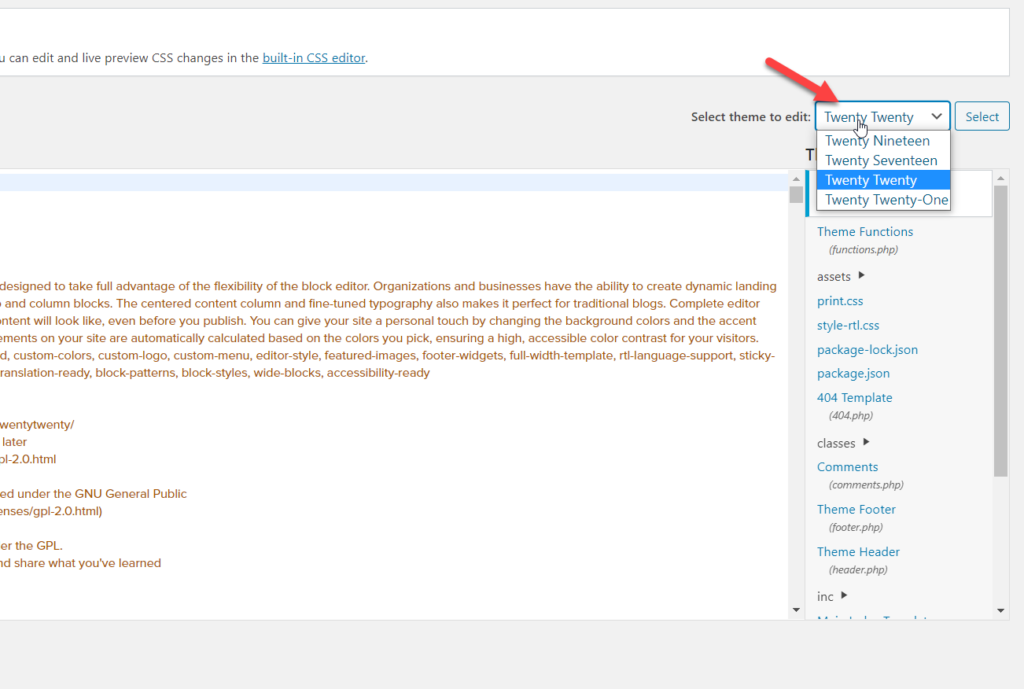
Dans le coin supérieur droit, vous avez également la possibilité de modifier votre répertoire de thèmes.

Dans notre cas, nous utilisons le thème Twenty Twenty. Après avoir sélectionné le bon thème, choisissez le dossier et le fichier appropriés que vous souhaitez modifier.

Certains des fichiers les plus courants que vous voudrez peut-être modifier sont :
- index.php
- header.php
- footer.php
- fonctions.php
- style.css
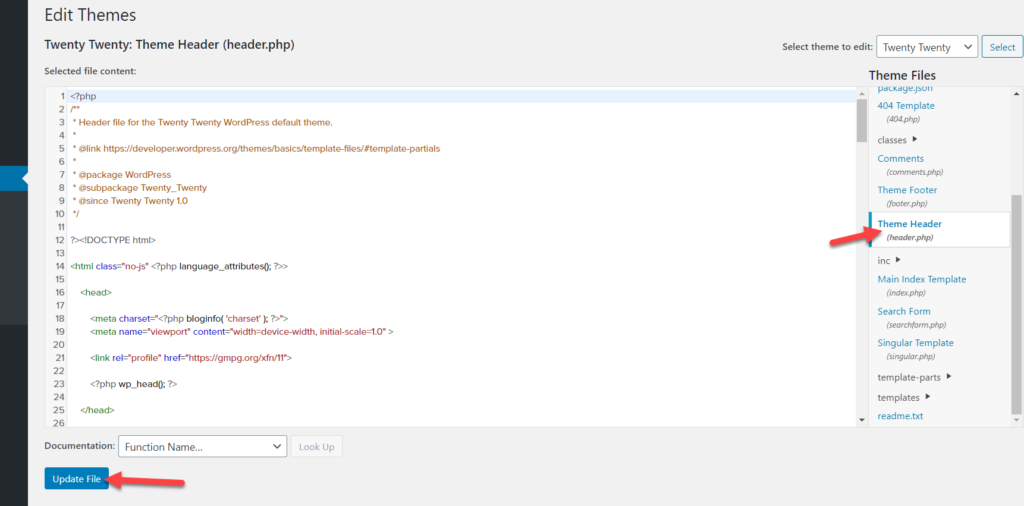
Supposons que vous souhaitiez modifier l'en-tête de votre thème, choisissez donc le fichier header.php dans la liste.

Habituellement, les fichiers .php contiennent PHP mais aussi d'autres langages tels que HTML, JavaScript (parfois) et CSS (dans certains cas). Vous pouvez donc modifier les fichiers HTML à partir de là. Comme mentionné ci-dessus, une seule virgule ou apostrophe peut casser votre site Web, alors procédez avec prudence.
3.2) FTP
Si vous préférez une méthode plus technique, vous pouvez personnaliser le code HTML avec un client FTP. Pour cela, vous pouvez utiliser FileZilla, l'un des meilleurs clients FTP sécurisés et conviviaux.
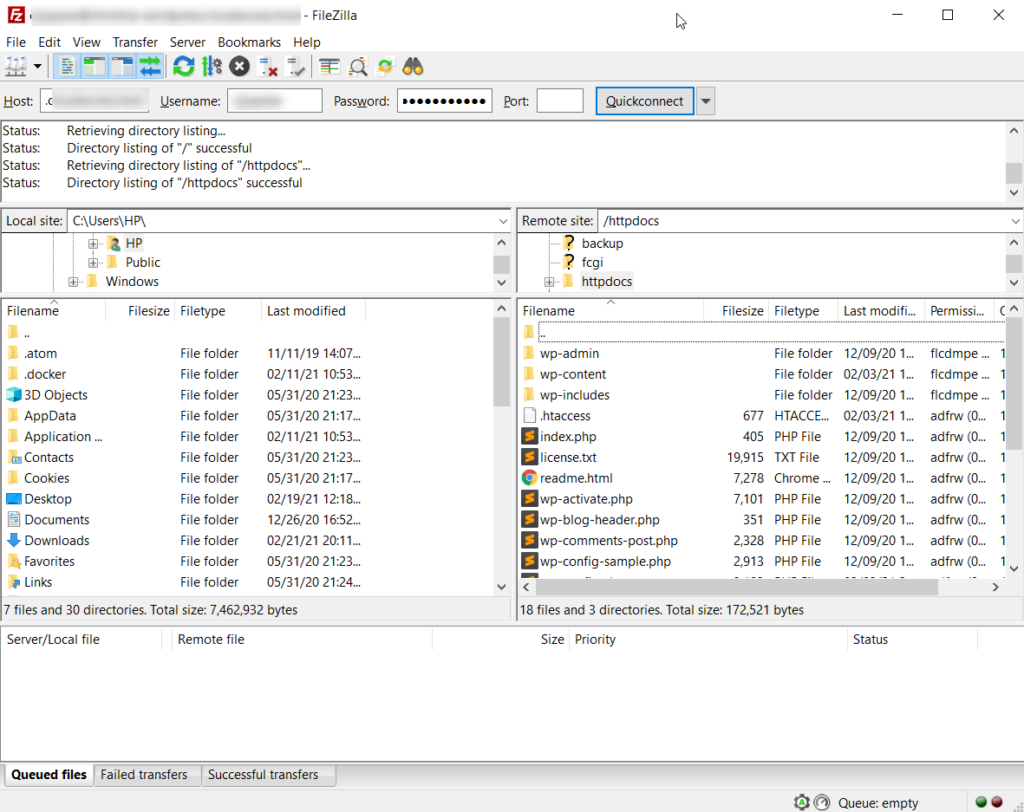
Tout d'abord, téléchargez FileZilla et créez un compte. La plupart des sociétés d'hébergement WordPress vous donneront un accès gratuit au compte FTP via le cPanel. Une fois que vous avez généré votre nom d'hôte, votre nom d'utilisateur et votre mot de passe, connectez-vous à votre serveur.

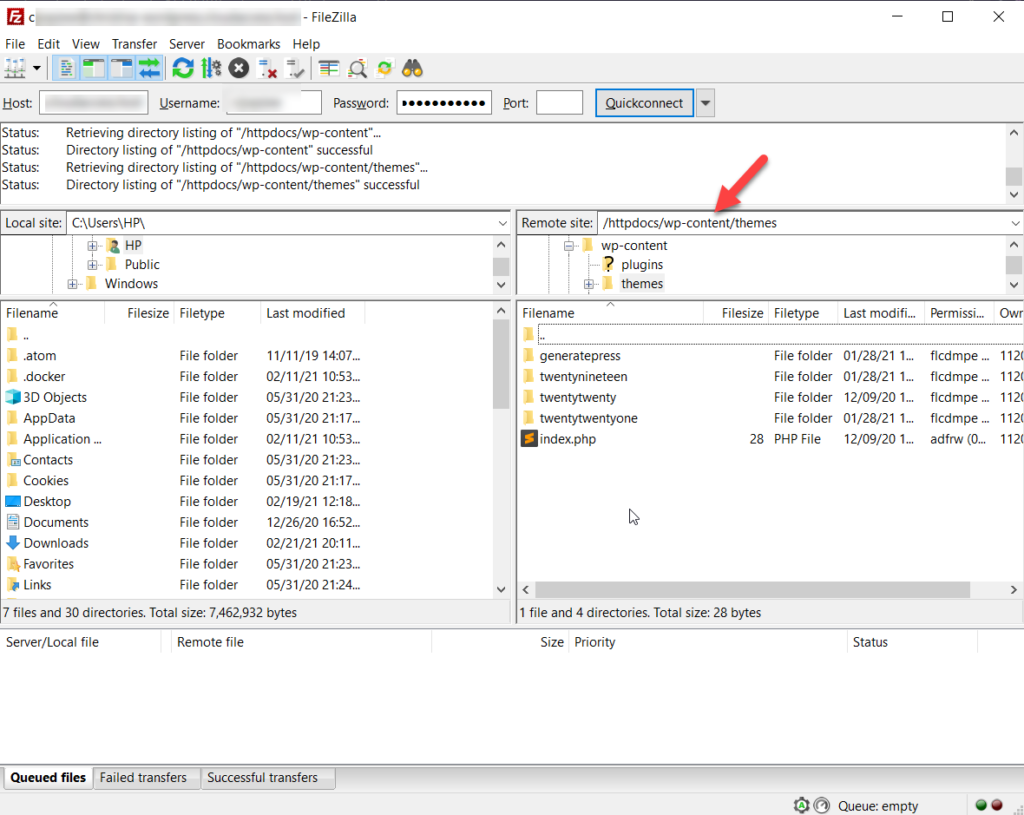
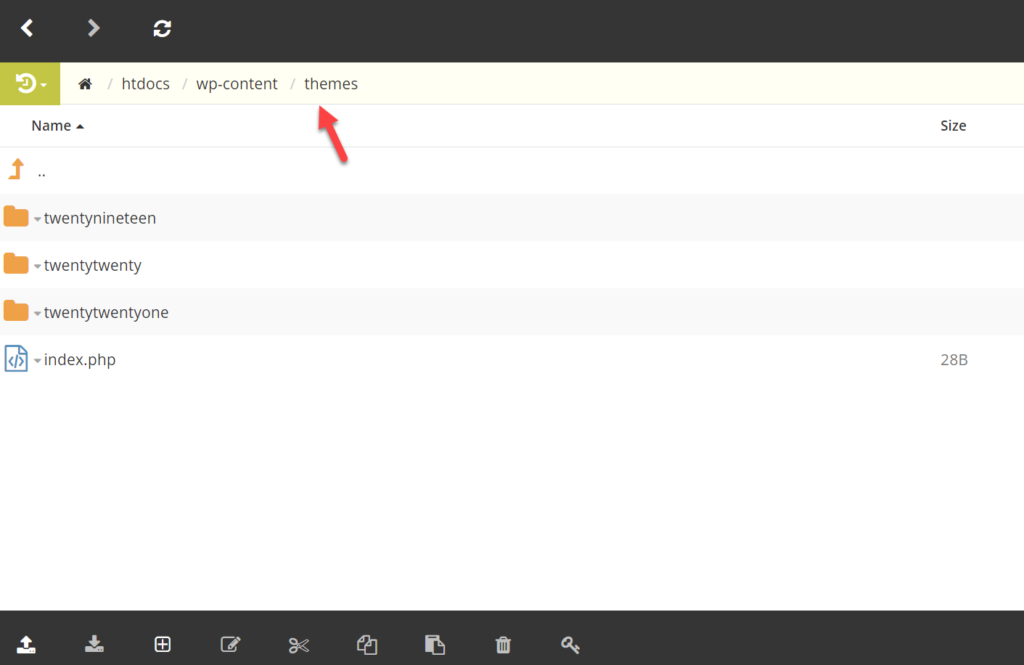
Si vous souhaitez modifier vos fichiers de thème, accédez au dossier wp-content > themes .

Comme vous pouvez le voir dans la capture d'écran ci-dessus, nous avons quatre thèmes sur notre site : GeneratePress, Twenty Nineteen, Twenty Twenty et Twenty Twenty One.
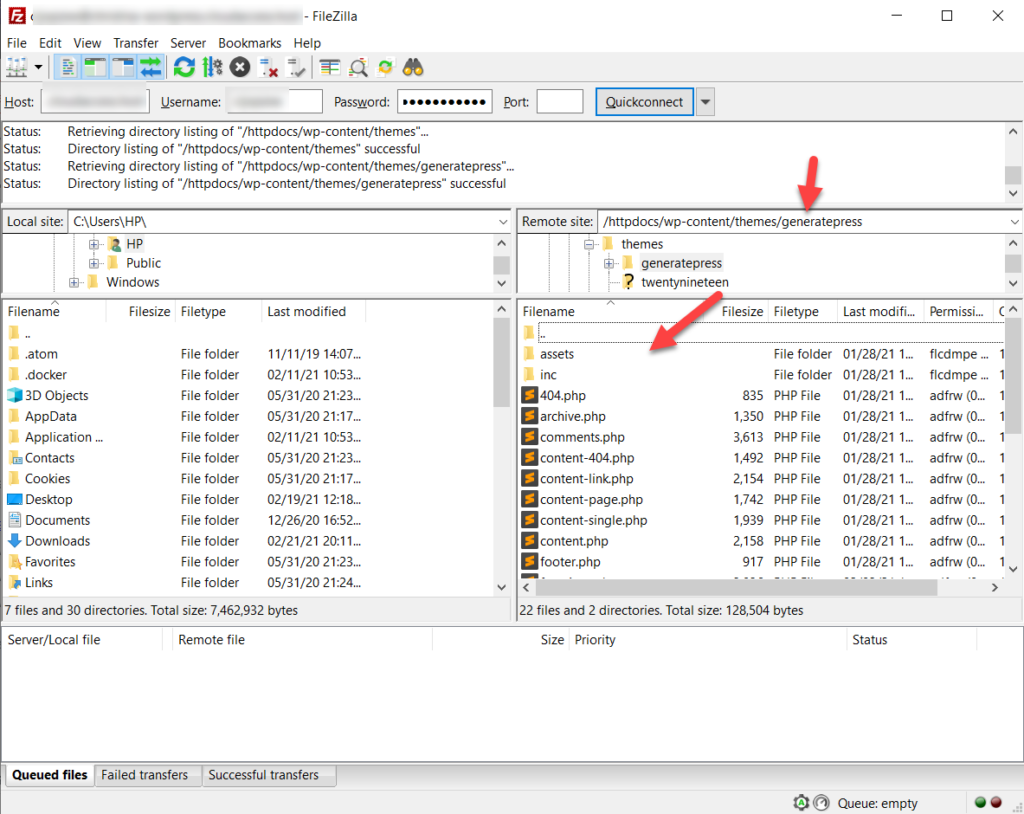
Disons que nous voulons éditer les fichiers GeneratePress, nous ouvrons donc le dossier du thème.


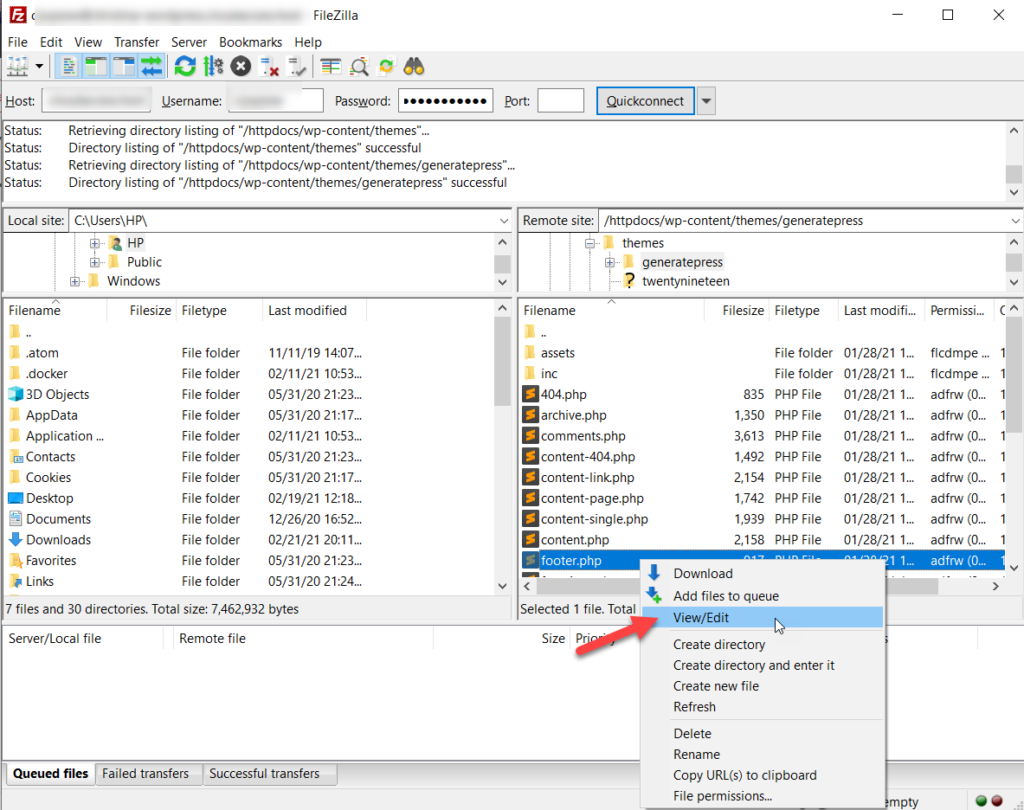
Pour modifier un fichier, faites un clic droit dessus et sélectionnez l'option Afficher/Modifier . Par exemple, pour modifier le pied de page, vous devez modifier le fichier footer.php .

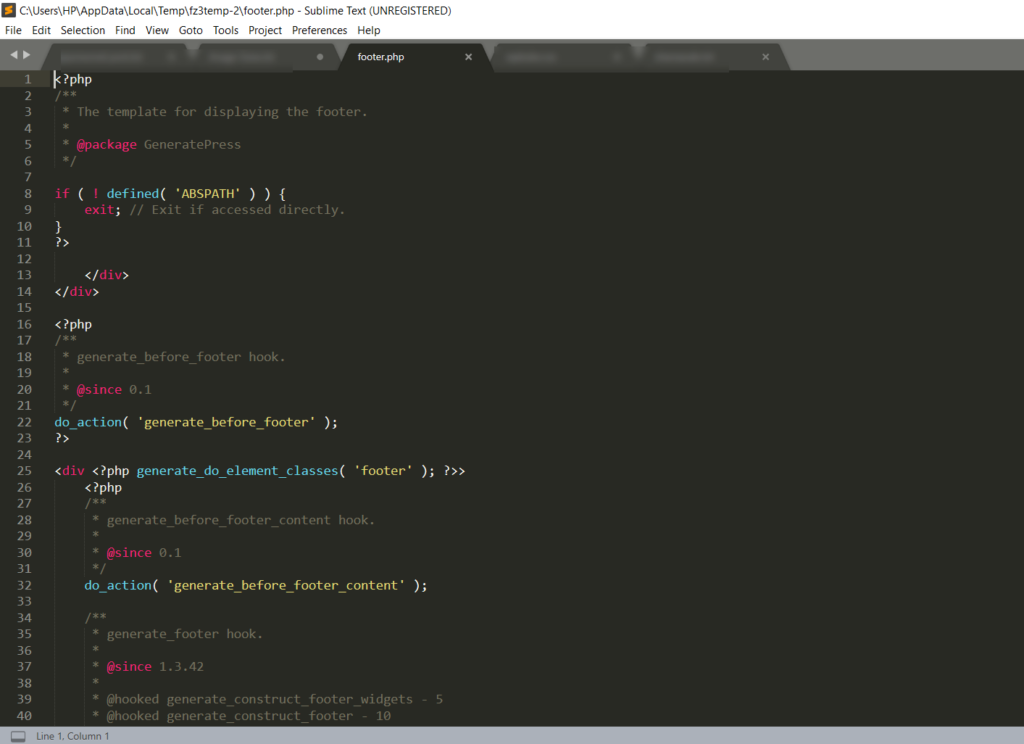
FileZilla ouvrira le fichier sur un éditeur de texte comme indiqué ci-dessous.

Après cela, vous pouvez apporter des modifications, enregistrer le fichier et le télécharger à nouveau sur le serveur.
3.3) cPanel
La plupart des sociétés d'hébergement offrent un accès cPanel (Panneau de configuration) à leurs clients, c'est donc un autre excellent moyen de modifier votre code HTML dans WordPress.
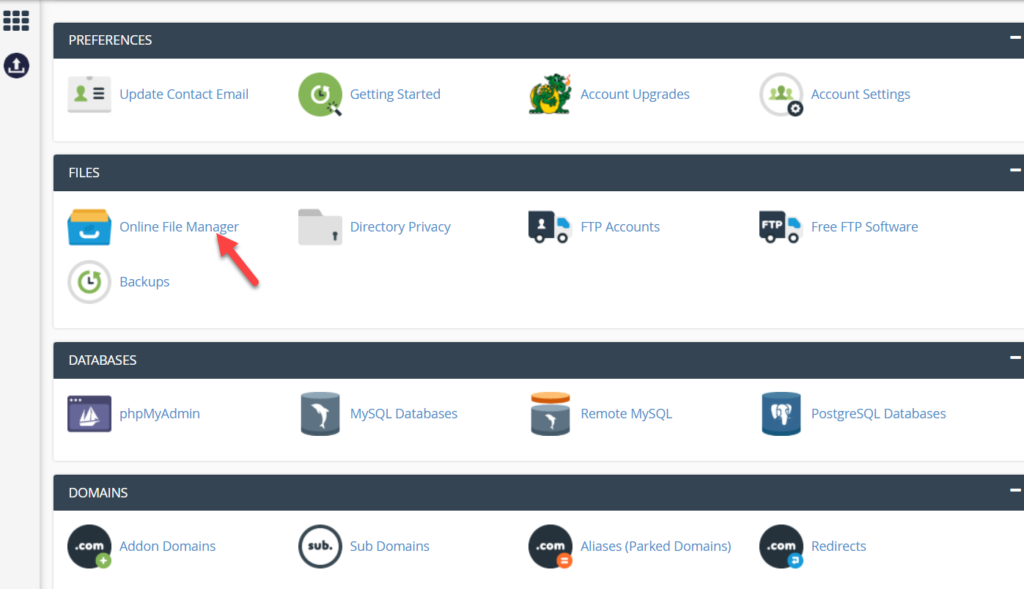
Pour ce faire, connectez-vous à votre compte d'hébergement Web et accédez au cPanel. Ensuite, ouvrez le gestionnaire de fichiers .

Après cela, allez dans wp-content > themes .

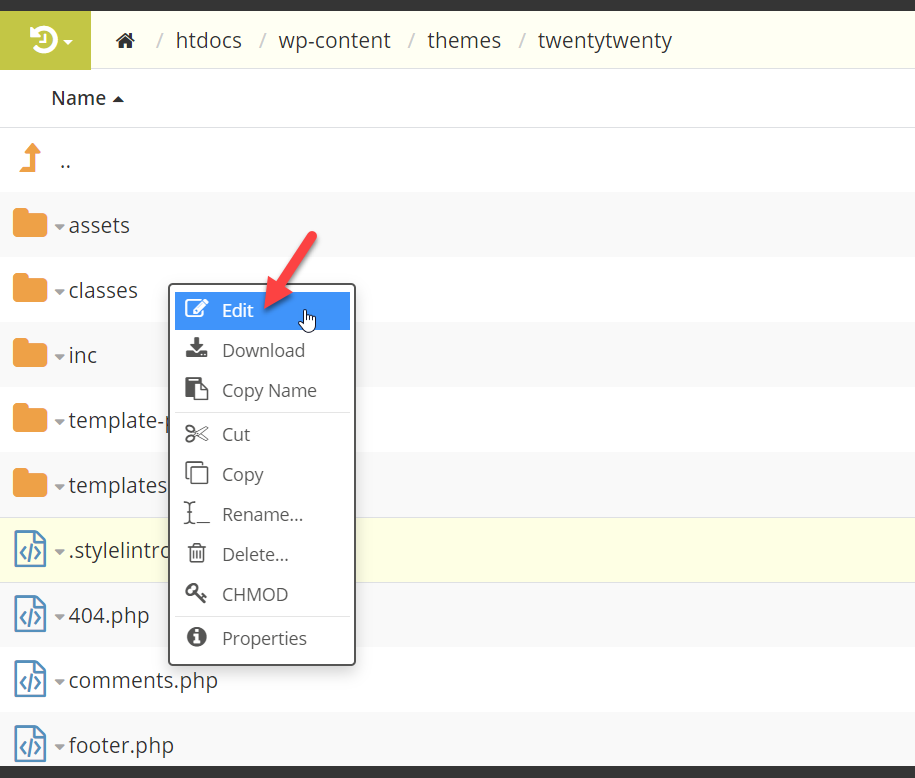
Ouvrez le thème que vous souhaitez personnaliser, puis cliquez avec le bouton droit sur le fichier que vous souhaitez modifier et appuyez sur Modifier .

Cela ouvrira le fichier dans un éditeur de texte où vous pourrez le personnaliser. Après avoir effectué les modifications, n'oubliez pas d'enregistrer le fichier.
4) Plugins
Une autre façon de modifier le code HTML dans WordPress consiste à utiliser des plugins. WP File Manager est un excellent outil gratuit qui apporte la fonctionnalité FTP à votre tableau de bord. Voyons comment l'utiliser.
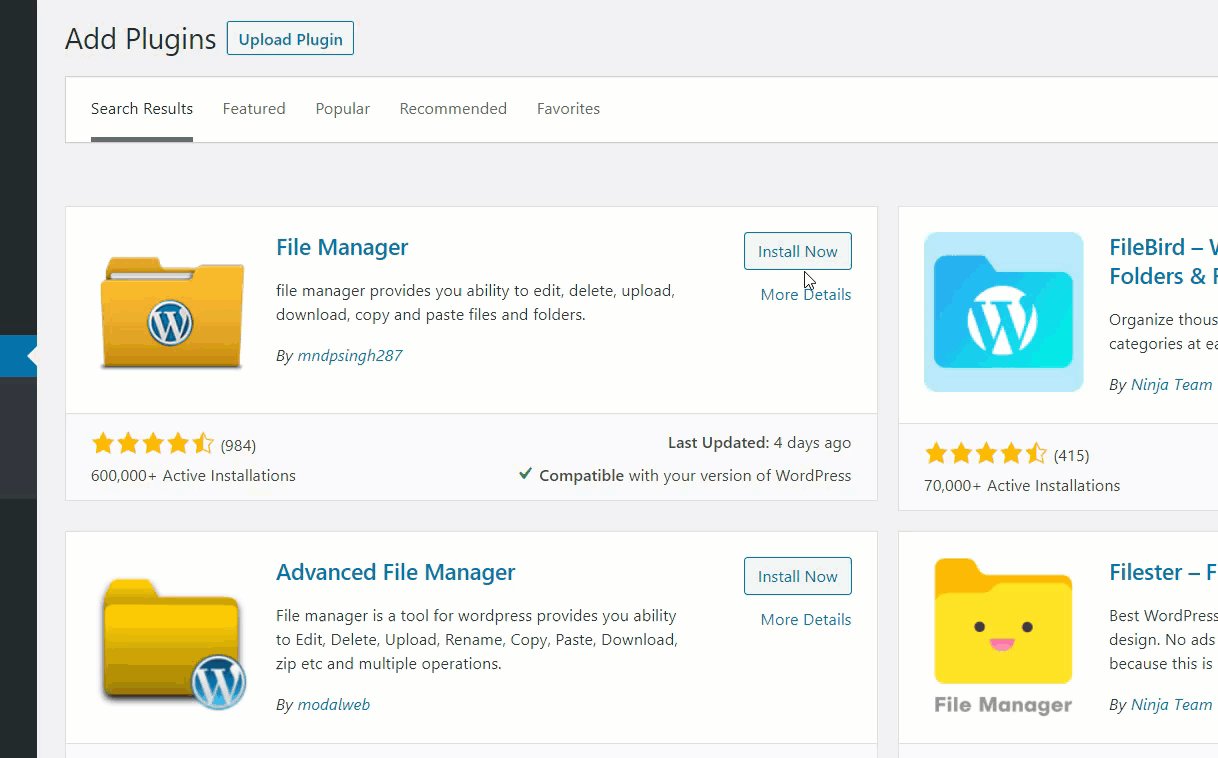
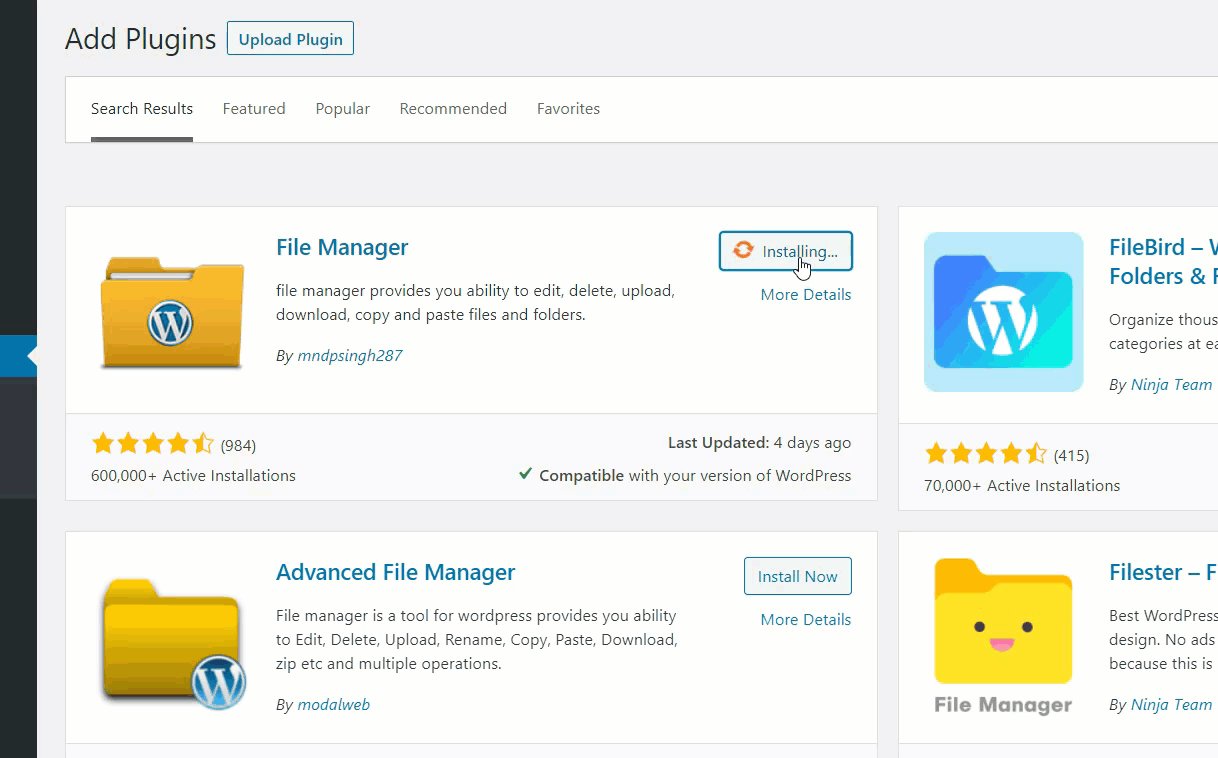
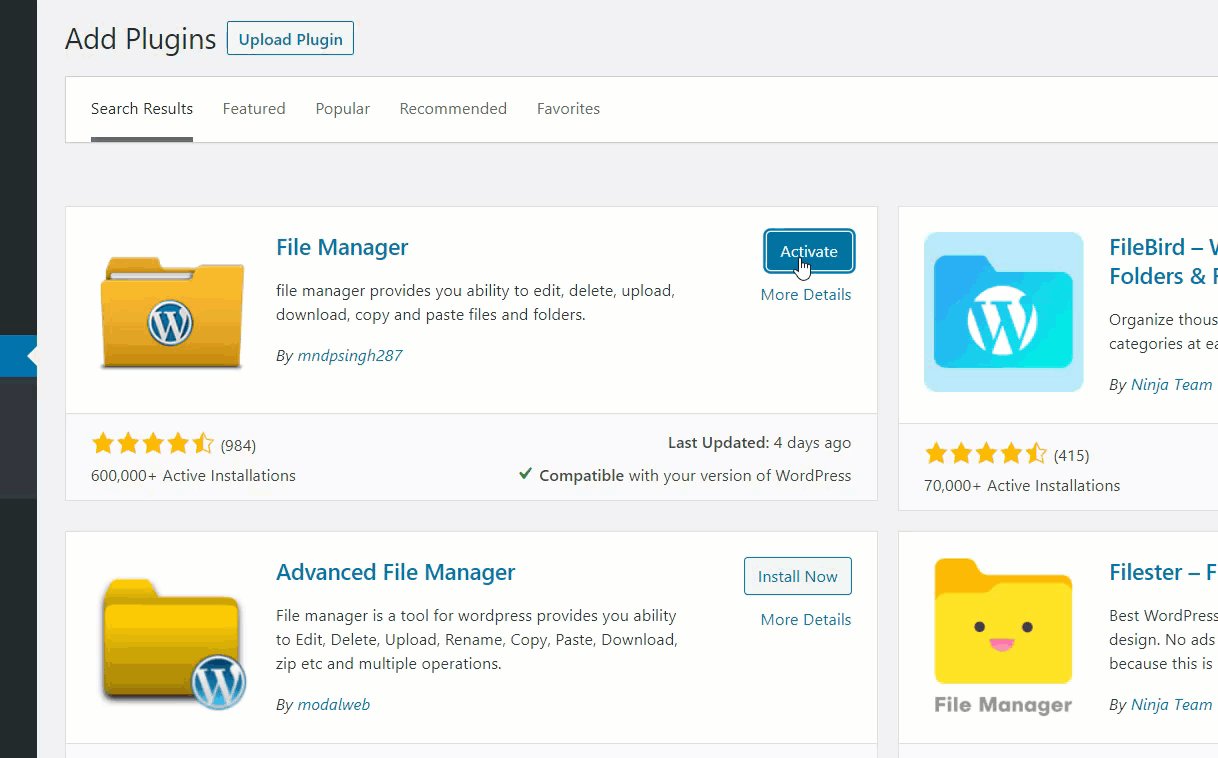
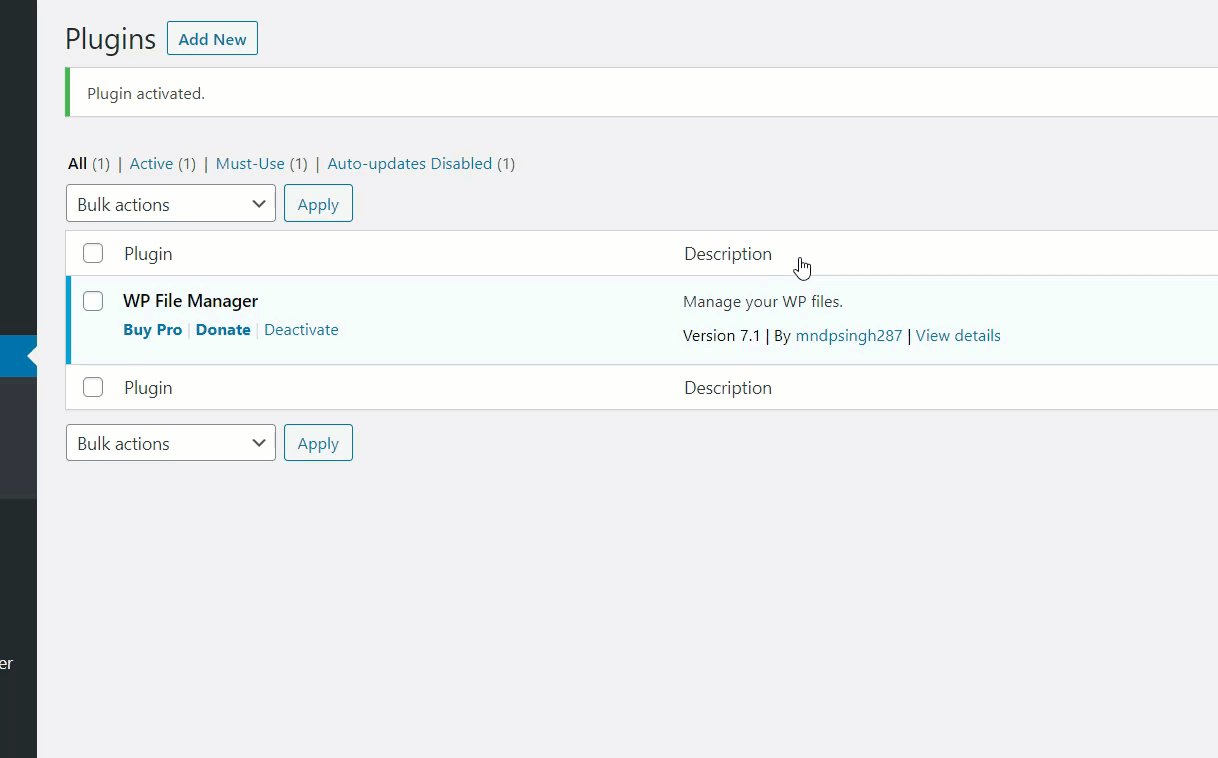
Tout d'abord, connectez-vous à votre site WordPress et accédez à Plugins > Ajouter un nouveau fichier . Recherchez le gestionnaire de fichiers, installez-le et activez-le.

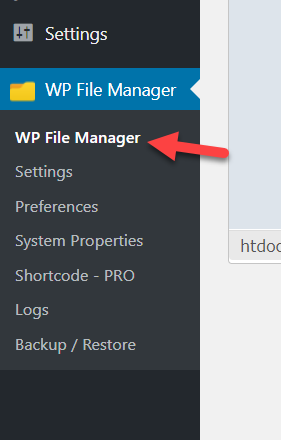
Après cela, sélectionnez l'option WP File Manager dans la barre latérale.

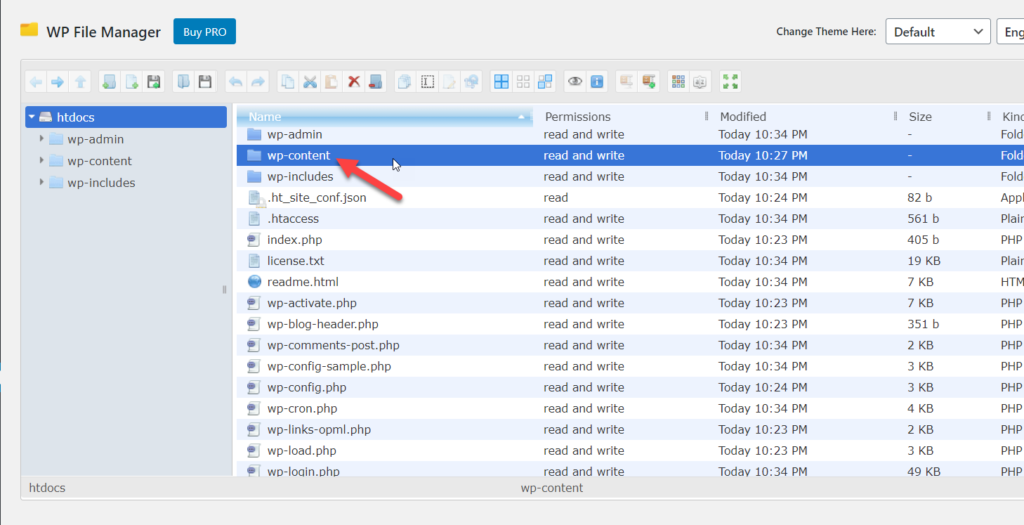
Maintenant, ouvrez le répertoire wp-content .

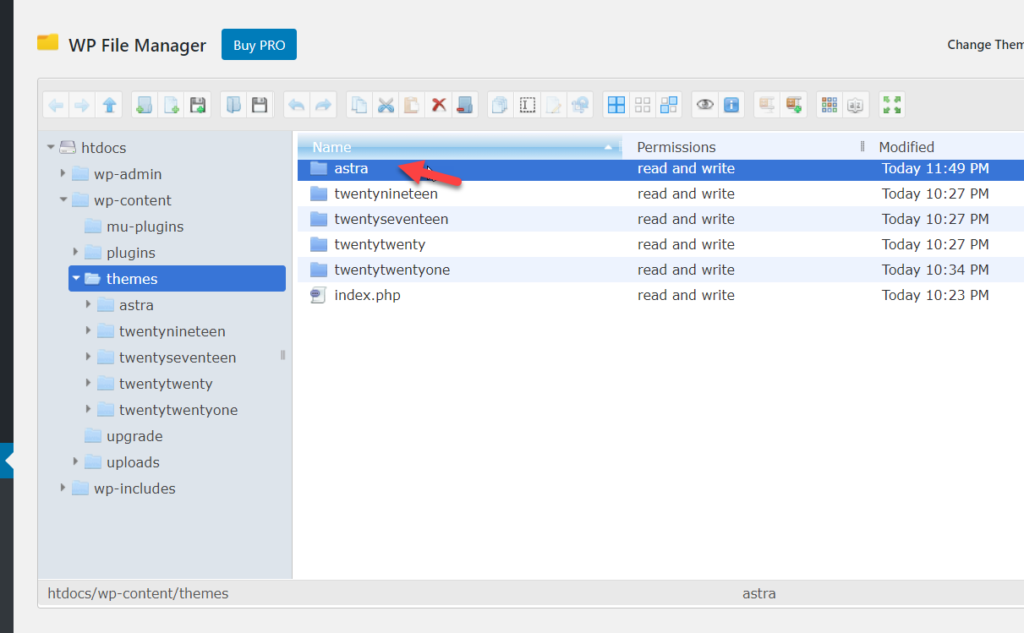
Ensuite, ouvrez le dossier des thèmes et sélectionnez le dossier que vous souhaitez modifier. Dans notre cas, nous allons éditer les fichiers du thème Astra.

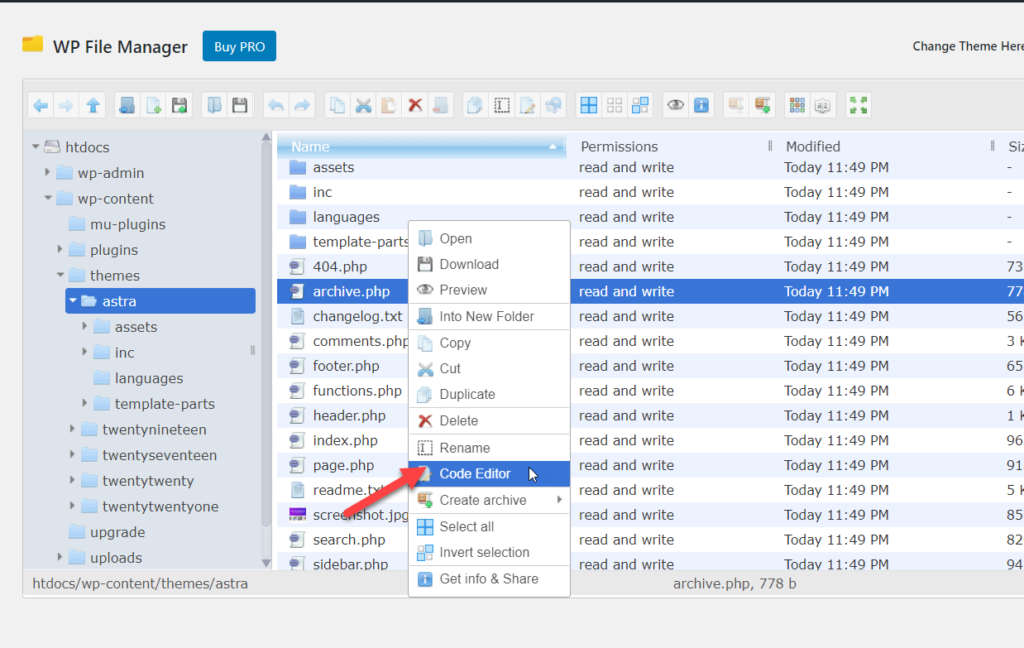
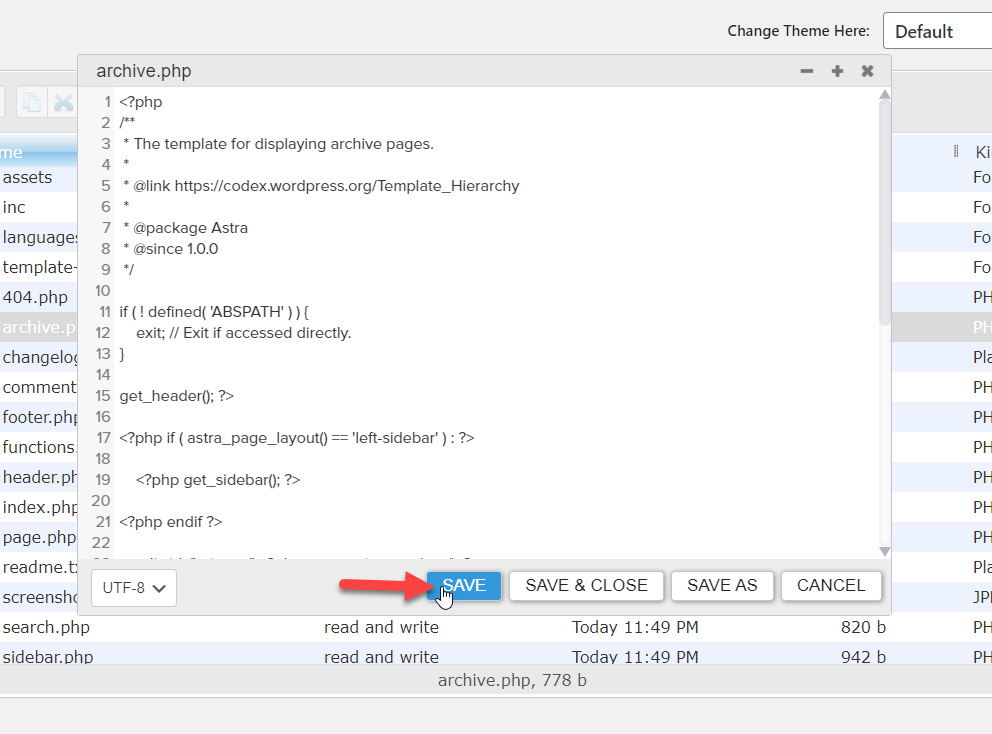
Après avoir ouvert le dossier, vous verrez tous les fichiers disponibles. Une fois que vous avez trouvé celui que vous souhaitez modifier, cliquez dessus avec le bouton droit de la souris et sélectionnez l'option Éditeur de code .

Comme la plupart des programmes FTP, ce plugin ne nécessite pas que vous ayez un logiciel d'édition de texte installé sur votre ordinateur portable. Si tel est votre cas, le plug-in ouvrira le fichier sur un éditeur de texte Web à partir duquel vous pourrez modifier le code.

Une fois que vous avez terminé de modifier le fichier, enregistrez-le, et c'est tout.
5) Gadgets
Voyons maintenant comment ajouter du code HTML dans la zone du widget.
Tout d'abord, allez dans Apparence > Widgets .

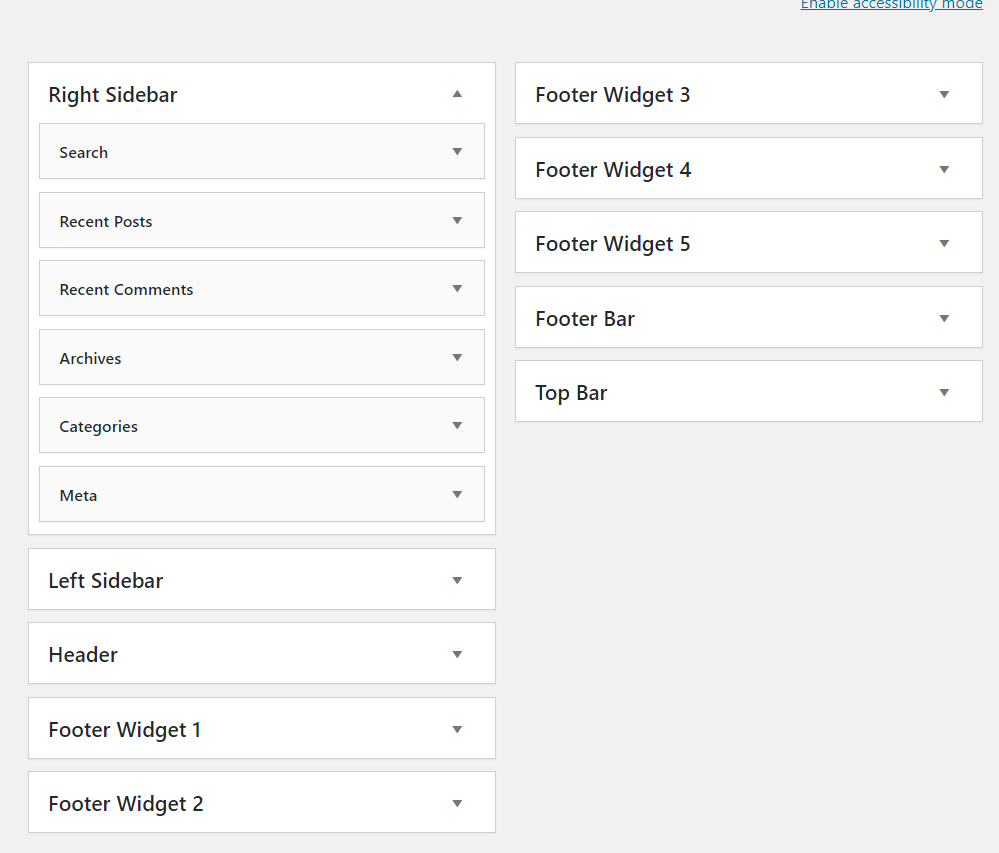
Là, vous verrez toutes les zones de widgets.

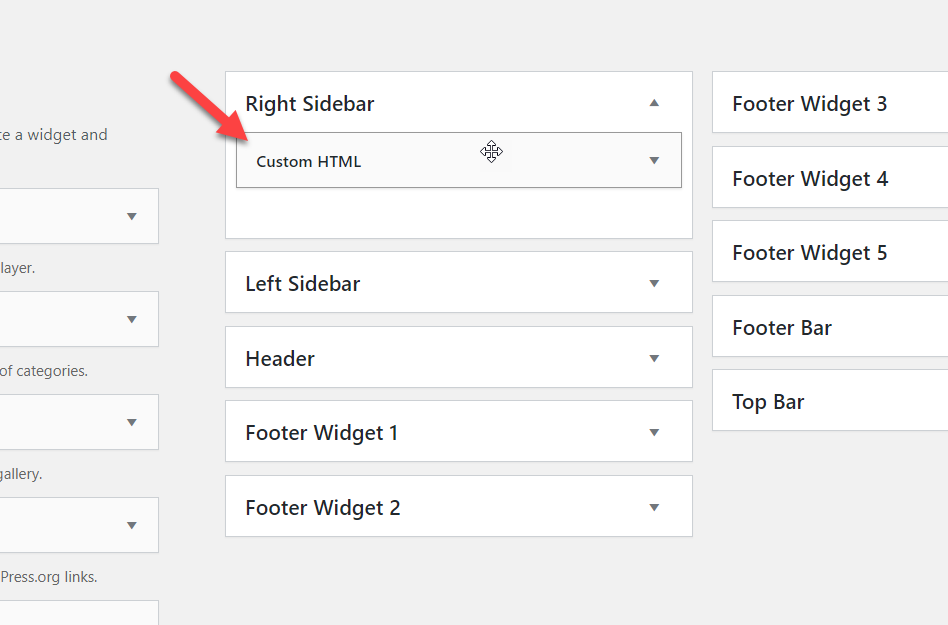
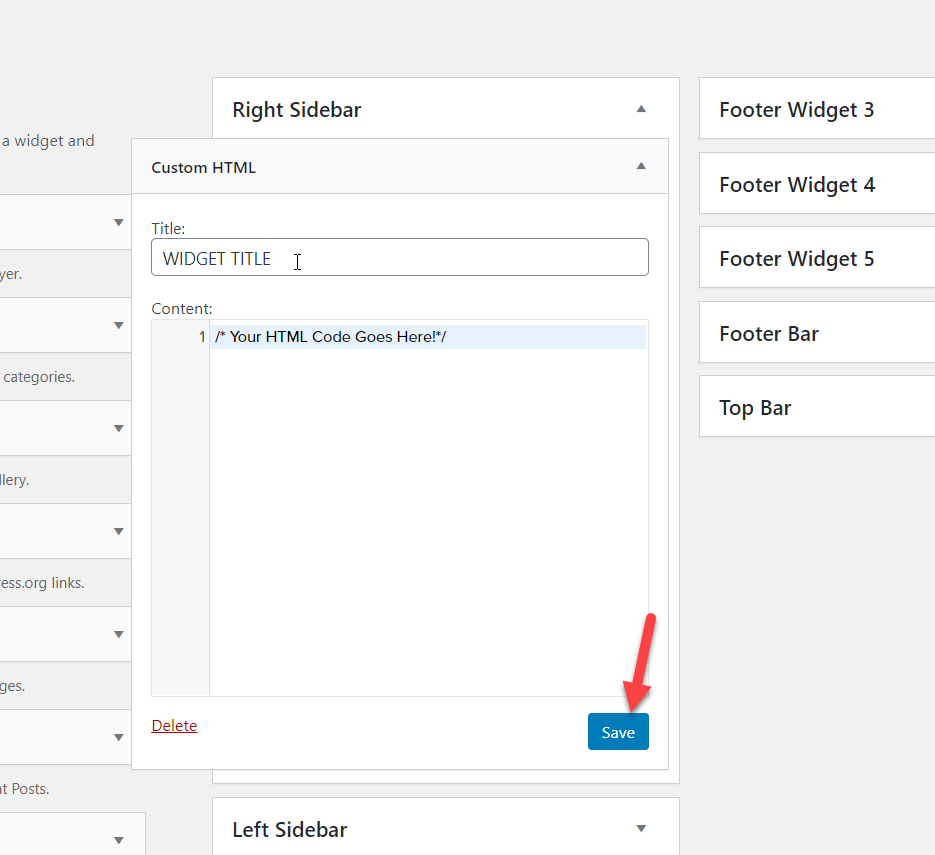
Ajoutez maintenant un widget HTML à n'importe quelle zone de widget. Pour ce didacticiel, nous choisirons la barre latérale.

Vous pouvez ajouter un titre au code et y inclure votre code HTML personnalisé.

Une fois que vous avez ajouté le code, enregistrez le widget et vous êtes prêt à partir.
Bonus : Édition CSS et PHP dans WordPress
WordPress utilise quatre langages principaux :
- PHP
- HTML
- CSS
- Javascript
Jusqu'à présent, vous avez appris à modifier le code HTML dans WordPress. Dans cette section, nous allons vous montrer comment vous pouvez personnaliser le code CSS et PHP de votre site et ajouter des scripts personnalisés.
Modification et ajout de code CSS
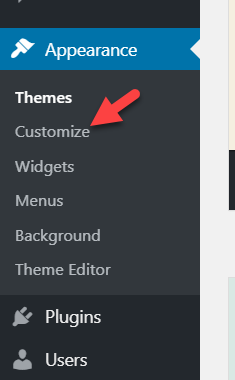
Outre les méthodes que nous avons mentionnées ci-dessus, vous pouvez utiliser le personnalisateur WordPress pour ajouter du code CSS personnalisé à votre site. Pour cela, dans votre tableau de bord WordPress , allez Apparence > Personnaliser .

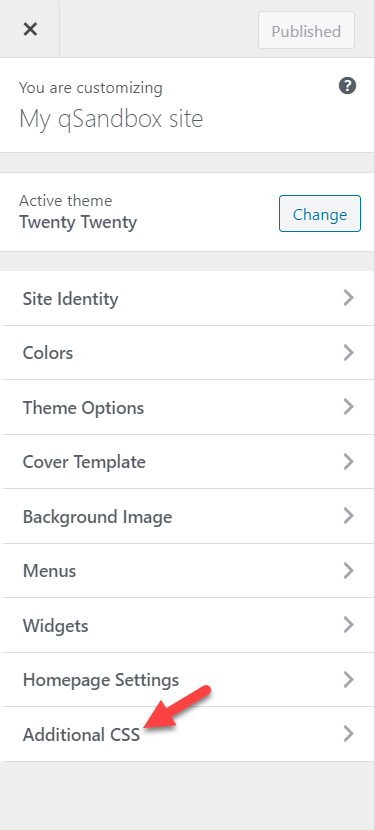
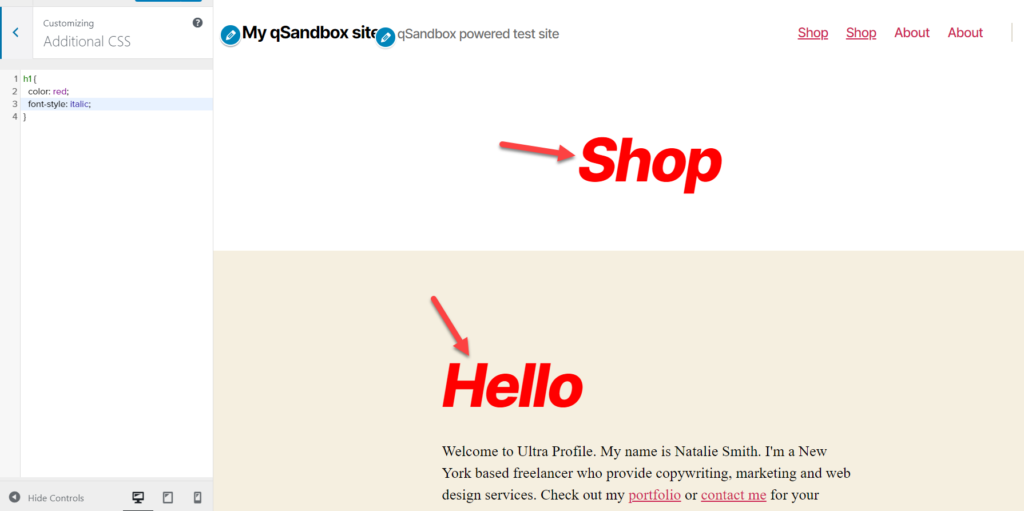
Une fois que vous êtes dans le personnalisateur, accédez à CSS supplémentaire .

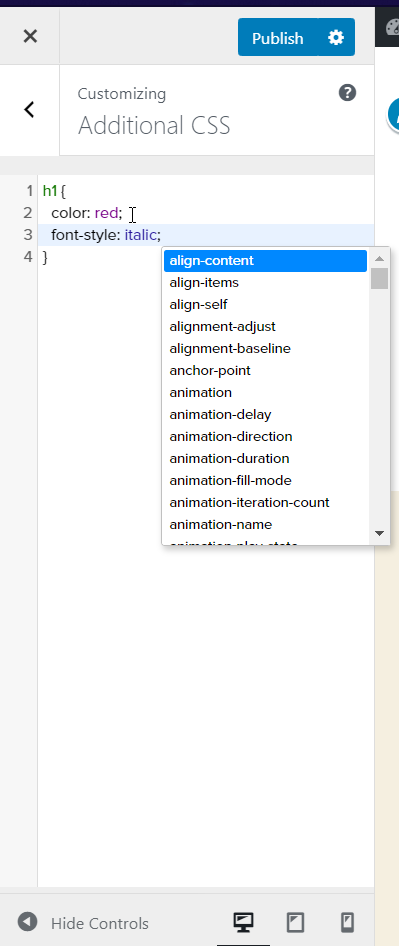
Là, vous pouvez simplement entrer votre code CSS.

La meilleure partie est que vous pouvez voir tous les changements dans le mode aperçu en direct.

Une fois que vous êtes satisfait des modifications, mettez à jour/publiez le message ou la page.
C'est l'un des moyens les plus simples d'ajouter du code CSS à votre site Web. Gardez à l'esprit que ce code sera superposé au fichier style.css de notre thème.
REMARQUE : Certains thèmes WordPress tels que Divi ou Avada sont livrés avec une fonctionnalité intégrée pour ajouter du code CSS, vous pouvez donc utiliser le panneau de thème pour inclure votre code CSS au lieu d'utiliser le personnalisateur.
Modification/Ajout de code PHP
PHP est le langage de base de WordPress. Semblable à l'édition HTML, la personnalisation du code PHP existant est facile. Vous pouvez le faire en utilisant l'éditeur de thème ou toute méthode décrite ci-dessus. Dans cette section, nous allons vous montrer comment ajouter des extraits PHP à l'aide d'un plugin appelé Code Snippets.
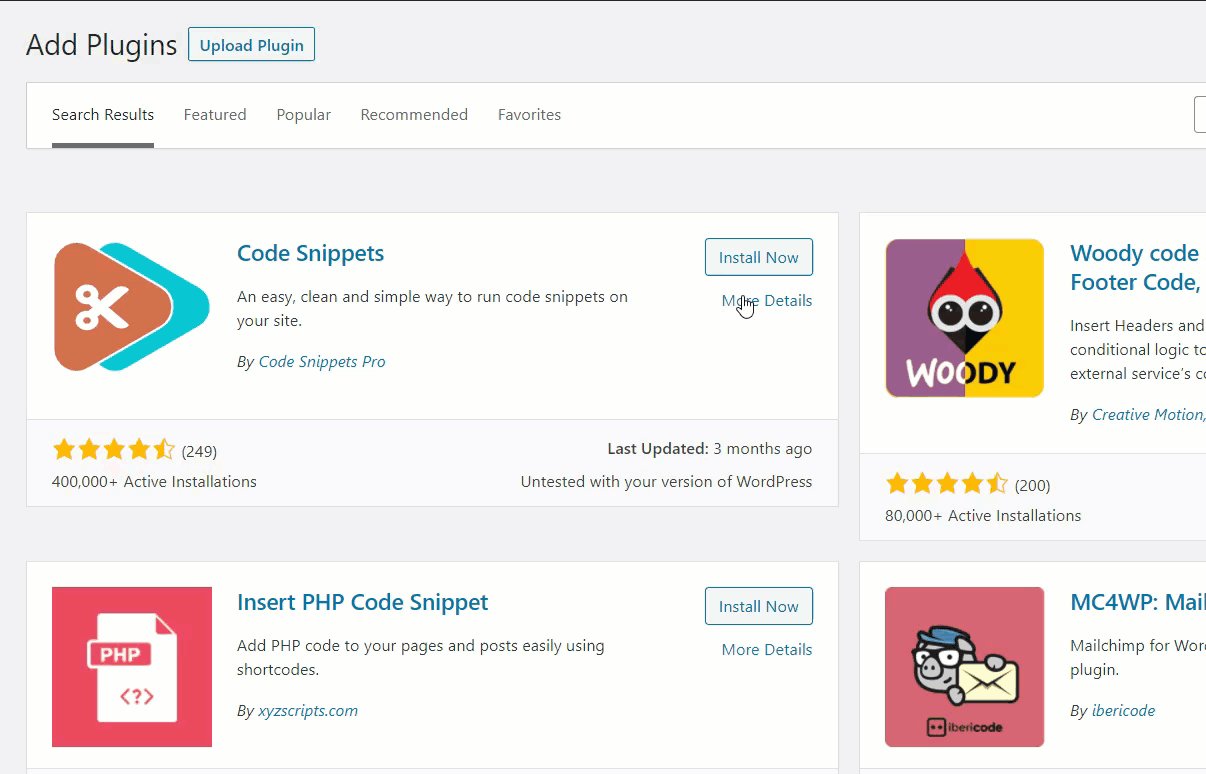
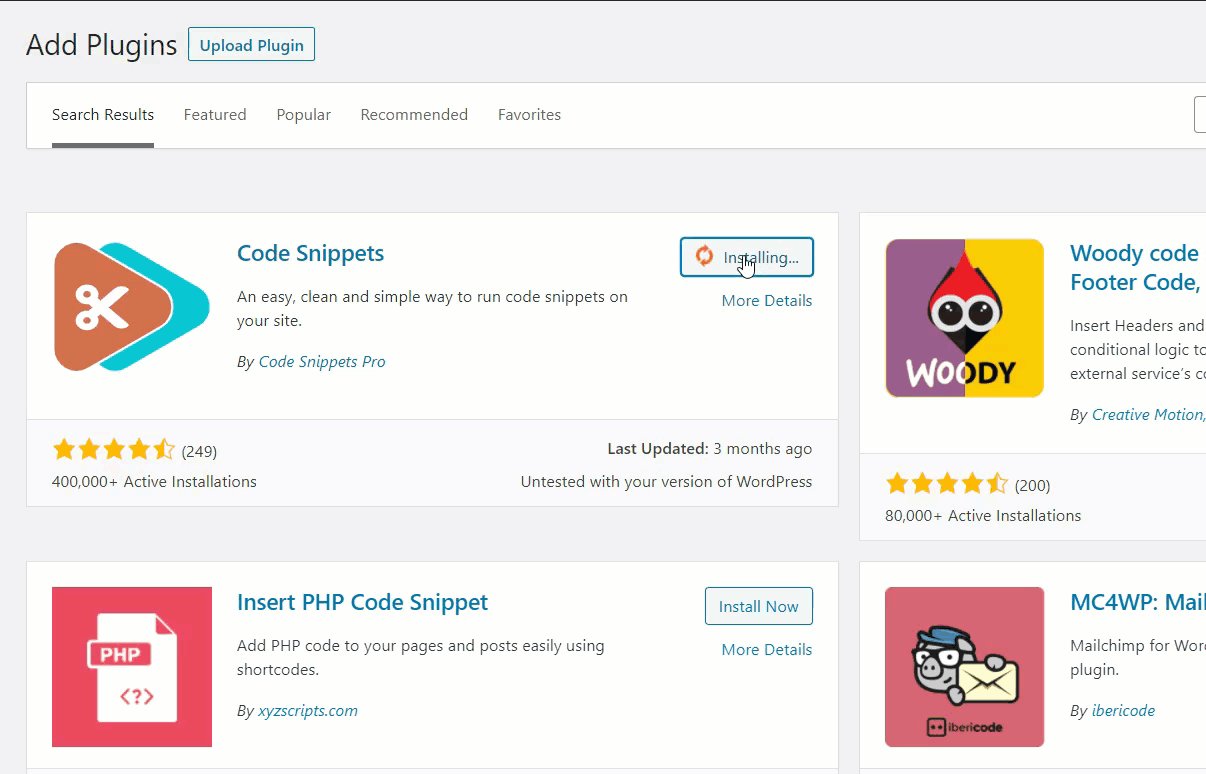
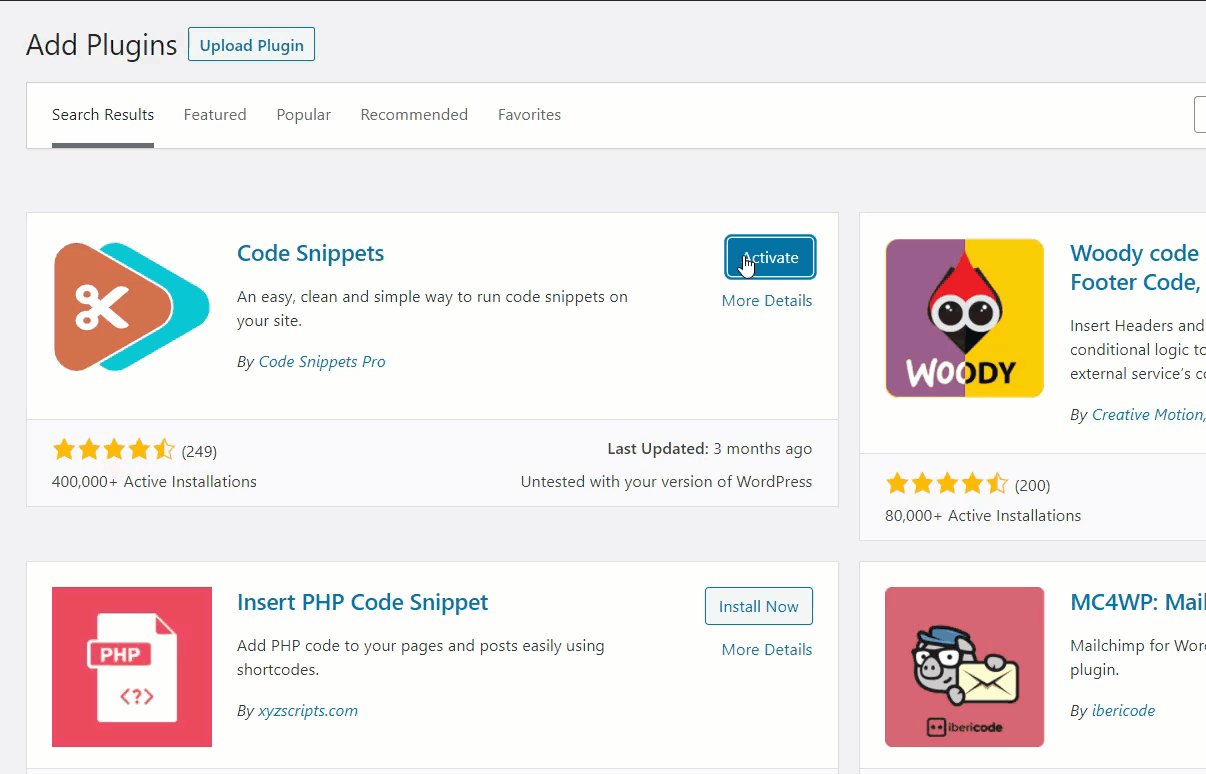
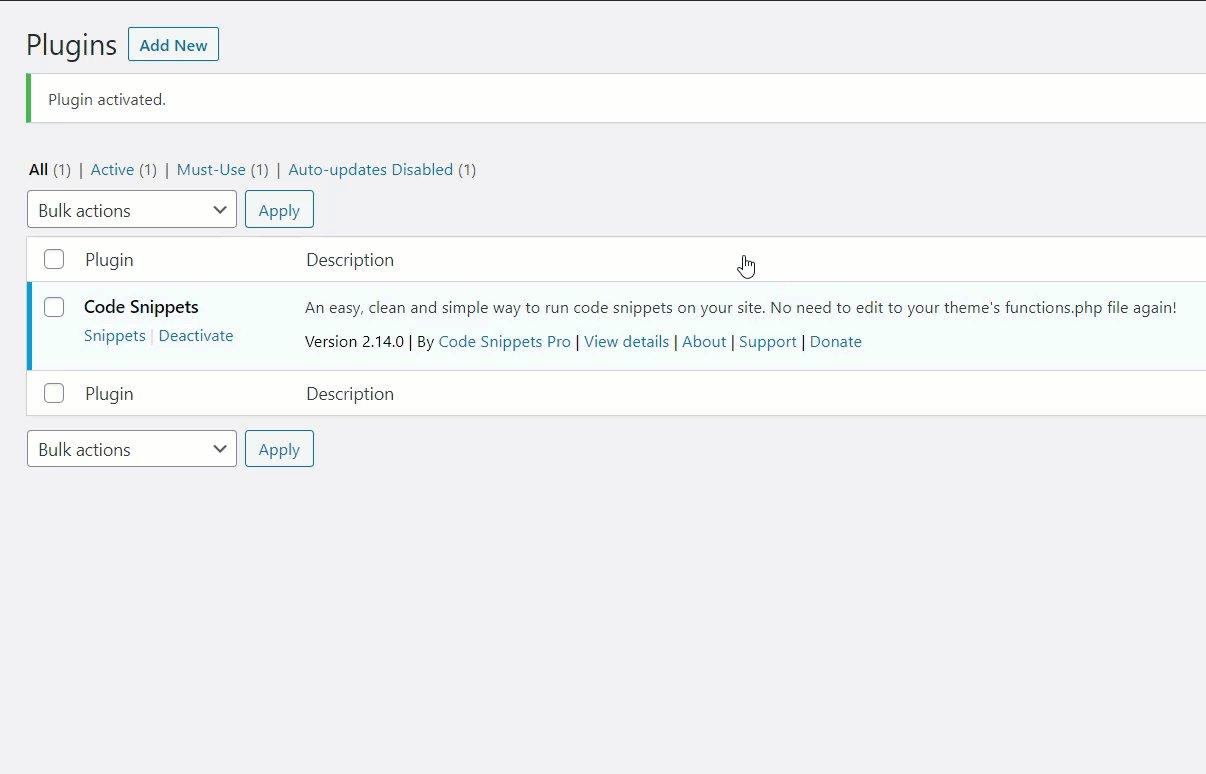
Tout d'abord, installez et activez les extraits de code sur votre site.

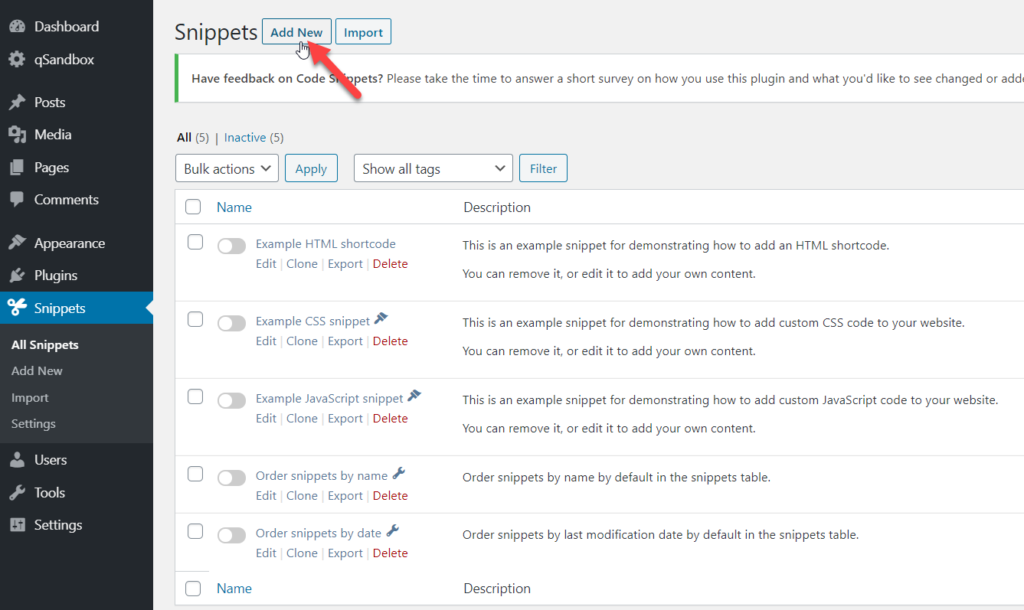
Après cela, accédez aux paramètres des plugins et cliquez sur Ajouter nouveau pour inclure un nouvel extrait à votre site.

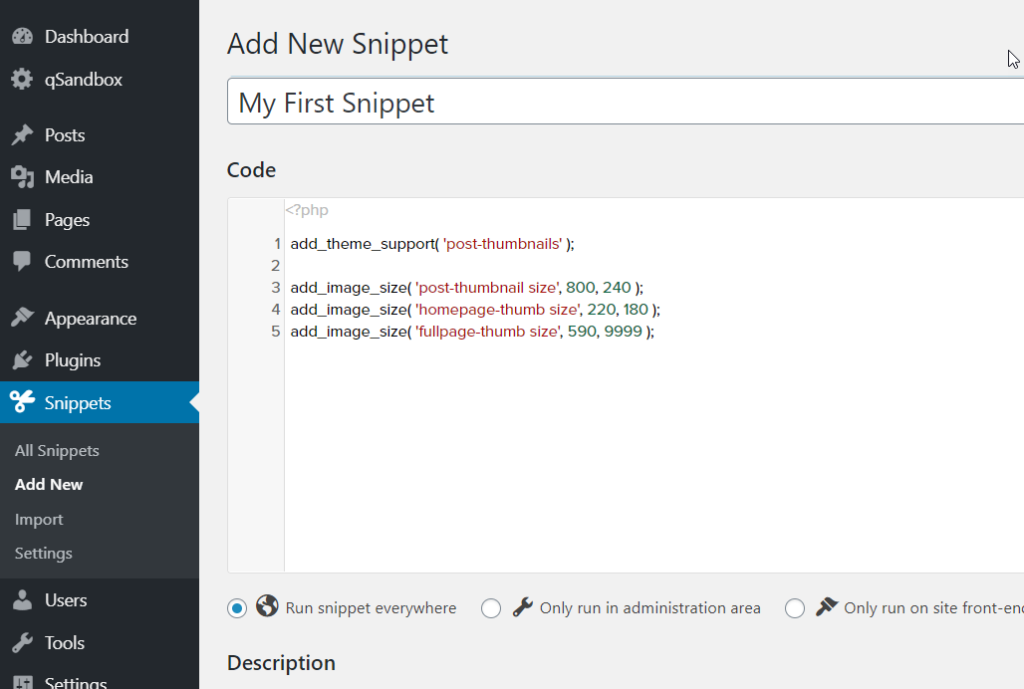
Donnez un nom à votre extrait pour vous souvenir de ce que vous ajoutez, collez votre code PHP et enregistrez l'extrait.
Pour ce didacticiel, nous avons pris un simple extrait pour ajouter des tailles d'image personnalisées à notre site. Après cela, appuyez sur Enregistrer et vous avez terminé !

De cette façon, vous pouvez ajouter du code PHP illimité à votre site WordPress et le personnaliser autant que vous le souhaitez.
Conclusion
Dans l'ensemble, la personnalisation du code HTML peut vous aider à avoir plus de contrôle sur votre site ainsi qu'à ajouter des fonctionnalités et à résoudre les problèmes. La meilleure partie est que dans WordPress, vous pouvez facilement modifier le code HTML et personnaliser votre site.
Dans ce guide, nous avons vu différentes manières de procéder :
- Avec l'éditeur WordPress classique
- Utilisation de l'éditeur de blocs
- Modifier le code source HTML
- Utiliser des plugins
- Ajouter du HTML aux widgets
Le moyen le plus simple de personnaliser le code HTML consiste à utiliser l'éditeur de thème WordPress. Si vous recherchez une solution plus avancée, vous pouvez modifier le code source HTML à l'aide d'un client FTP tel que FileZilla. Si vous ne souhaitez installer aucun logiciel sur votre ordinateur, vous pouvez utiliser la méthode cPanel.
D'autre part, si vous préférez les plugins, vous pouvez utiliser WP File Manager pour inclure ou modifier du code HTML sans compter sur d'autres logiciels FTP ou éditeurs de texte.
Enfin, vous pouvez également inclure et modifier CSS ou PHP en utilisant à la fois WordPress Customizer ou le plugin Code Snippets.
Nous espérons que cet article vous a été utile et vous a aidé à personnaliser votre site. Connaissez-vous d'autres moyens de modifier des fichiers HTML dans WordPress ? Lequel utilisez-vous ? Faites-nous savoir dans la section commentaires ci-dessous!
