Comment modifier la page du panier WooCommerce
Publié: 2023-11-21Vous voulez savoir comment modifier la page du panier WooCommerce ?
WooCommerce est un excellent outil pour créer des sites Web de commerce électronique. Il est facile à configurer, super extensible et hautement évolutif. Dès que vous l'installez sur votre site WordPress, il vous guide tout au long du processus d'installation et génère même les pages eCommerce essentielles sans que vous ayez à les créer à partir de zéro.
Malgré ses nombreux points positifs, il reste encore beaucoup à faire. Par exemple, l'abandon de panier est un problème courant auquel sont confrontées la plupart des entreprises de commerce électronique, car la conception de la page Panier n'est pas axée sur les conversions.
Heureusement, il existe plusieurs façons d'augmenter le taux de conversion et de réduire les abandons de panier dans une boutique WooCommerce.
Dans cet article, je vais vous montrer les étapes exactes que vous devez suivre pour améliorer la conception et les fonctionnalités de votre page WooCommerce Cart.
Passons au tutoriel.
Comment modifier la page du panier WooCommerce
Il existe plusieurs façons de modifier et de personnaliser la page du panier WooCommerce.
Vous pouvez utiliser les blocs WooCommerce par défaut, les constructeurs de pages WordPress ou les plugins WooCommerce tiers, ou vous pouvez ajouter du code CSS manuellement pour personnaliser la page.
Malheureusement, ces méthodes ne sont pas toujours efficaces et peuvent finir par causer plus de problèmes qu’elles n’en résolvent.
Par exemple, les codes CSS personnalisés peuvent endommager votre site, les constructeurs de pages et autres plugins peuvent ralentir votre site, et vous ne pouvez pas faire grand-chose avec les blocs WooCommerce par défaut.
Cependant, un plugin de commerce électronique bien conçu tel que Botiga Pro a été conçu pour ajouter des fonctionnalités puissantes aux magasins WooCommerce tout en garantissant une vitesse de chargement rapide.
Dans ce didacticiel, je vais vous montrer comment utiliser Botiga Pro pour effectuer des personnalisations dont il a été prouvé qu'elles réduisent les abandons de panier et augmentent les ventes. Nous effectuerons les étapes suivantes :
- Amélioration de la mise en page du panier
- Affichage d'un mini chariot latéral hors toile
- Permettre aux clients d'augmenter la quantité de produits dans le mini panier
- Affichage d'une icône de mini-panier flottante
- Affichage d'un bouton « Continuer mes achats » sur la page du panier
Commençons par installer Botiga pour votre site WordPress.
1. Installez le thème Botiga
Botiga est un thème WooCommerce gratuit, tandis que Botiga Pro est un plugin premium. Pour pouvoir utiliser le plugin, vous devez installer le thème gratuit sur votre site Web.
Dans cette section, je vais expliquer comment installer le thème gratuit, et dans la suivante, je vais vous montrer comment installer et activer le plugin premium.
Tout d’abord, téléchargez le thème Botiga gratuit depuis le référentiel de thèmes WordPress ou notre site Web.
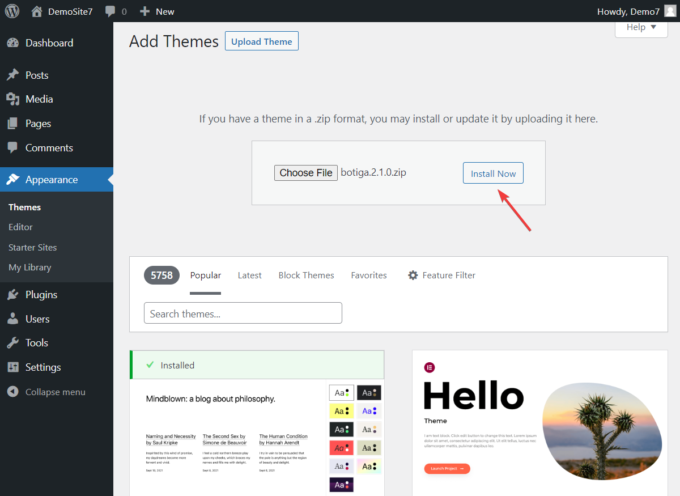
Ensuite, accédez à votre tableau de bord WordPress, accédez à Apparence → Thèmes → Ajouter des thèmes , puis téléchargez et activez le thème :

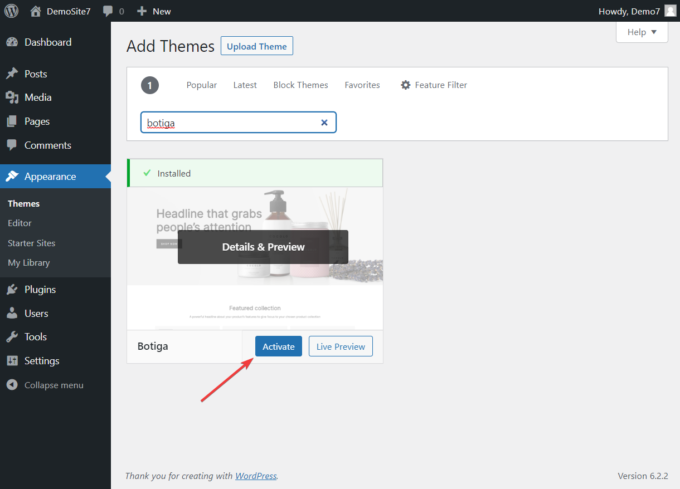
Alternativement, vous pouvez accéder à Apparence → Thèmes → Ajouter des thèmes , taper Botiga dans la barre de recherche, puis installer et activer le thème :

2. Installez le plugin Botiga Pro
Botiga Pro est un puissant plugin de commerce électronique doté de fonctionnalités qui transformeront votre boutique WooCommerce pour le mieux.
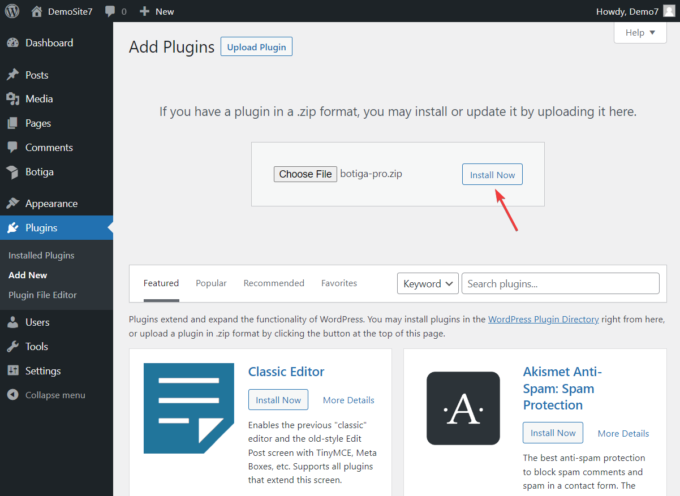
Après avoir acheté le plugin, téléchargez-le sur votre ordinateur local, accédez à Plugins → Ajouter un nouveau , puis téléchargez et installez le plugin :

Ensuite, vous devez activer la clé de licence qui se trouve dans votre compte aThemes.
Accédez à votre compte aThemes et copiez la clé de licence.
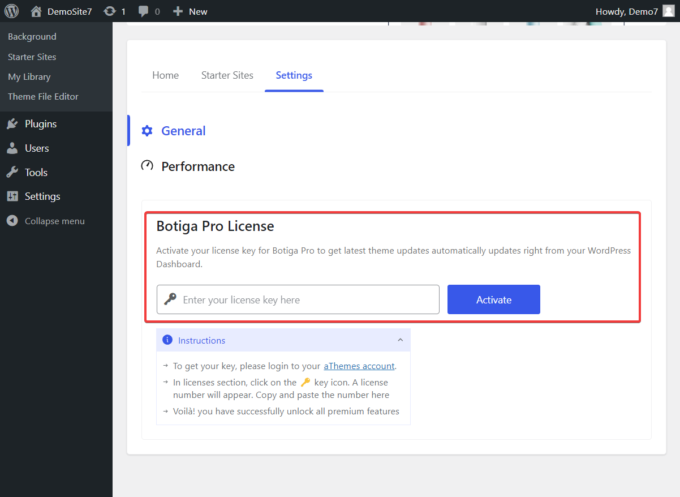
Ensuite, ouvrez votre tableau de bord WordPress et accédez à Botiga → Paramètres → Général → Licence Botiga Pro .
Insérez la clé de licence et cliquez sur le bouton Activer :

C'est ça. À présent, le thème et le plugin sont activés sur votre site WordPress.
Cependant, avant de vous montrer comment modifier la page du panier WooCommerce, jetons un coup d'œil rapide aux sites de démarrage proposés par Botiga et Botiga Pro et pourquoi vous souhaiterez peut-être en importer un dans votre boutique WooCommerce.
3. Importer un site de démarrage (facultatif)
Les sites de démarrage sont des conceptions de sites Web prédéfinies qui peuvent être importées dans un site WordPress existant.
Il convient de noter que l'installation d'un site de démarrage n'est pas une condition préalable à Botiga (vous pouvez également créer une conception de site Web à partir de zéro, en utilisant les options de thème intégrées), mais je vous recommande d'en importer un, car cela améliorera votre boutique WooCommerce. significativement.
Les sites de démarrage Botiga sont dotés de conceptions épurées et professionnelles et de pages prédéfinies essentielles à votre entreprise. Avec Botiga Pro, vous avez accès à plusieurs sites de démarrage ciblant diverses niches de commerce électronique, notamment la beauté, les vêtements, les meubles, les bijoux et autres.
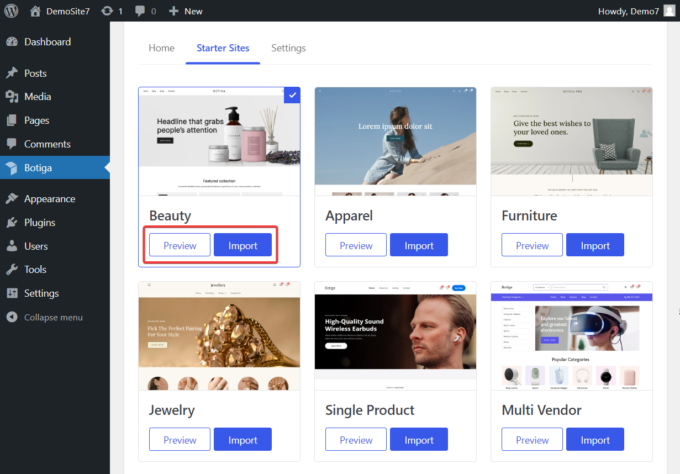
Vous pouvez prévisualiser les conceptions en accédant à Botiga → Sites de démarrage et en cliquant sur le bouton Aperçu qui apparaît sur la vignette de chaque site.
Choisissez le site de démarrage que vous aimez le plus, puis cliquez sur le bouton Importer :

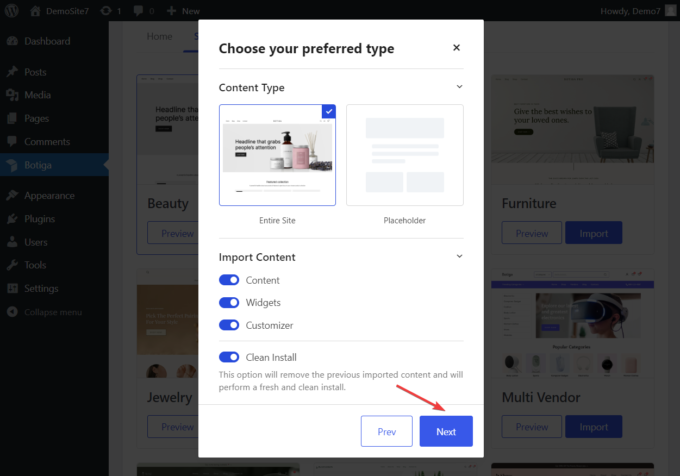
Dès que vous cliquez sur le bouton Importer , une fenêtre contextuelle apparaîtra vous demandant de choisir si vous souhaitez importer l'intégralité du site Web (y compris toutes les images) ou simplement la mise en page avec des espaces réservés pour les éléments de contenu.
Par défaut, Botiga importe tous les widgets, paramètres de personnalisation et images du site de démarrage, mais vous avez la possibilité de désélectionner l'un d'entre eux si vous ne souhaitez pas les importer.
Lorsque vous avez terminé, cliquez sur le bouton Suivant et le processus d'importation commencera :

Notez qu’il faudra quelques secondes à Botiga pour importer le site de démarrage.
4. Modifiez la page du panier WooCommerce
Voyons maintenant comment utiliser les fonctionnalités intégrées de la page Panier de Botiga pour réduire les abandons de panier et augmenter votre taux de conversion.
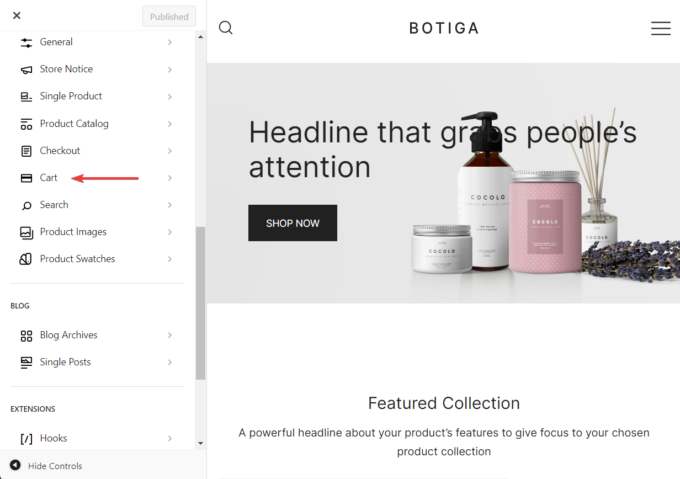
La première chose que vous devez faire est d'aller dans Apparence → Personnaliser → Panier :

Vous remarquerez que certaines options du panneau Panier sont déjà activées. Conservez-les tels quels et procédez à l'activation ou à la modification des fonctionnalités suivantes :
je. Améliorer la mise en page du panier
L'objectif principal d'une page Panier est de déplacer les clients vers l'étape suivante de l'entonnoir de vente, qui est la page de paiement.
L'un des meilleurs moyens d'inciter doucement les visiteurs à passer à la caisse est d'afficher le bouton de commande à un endroit bien en vue sur la page du panier.
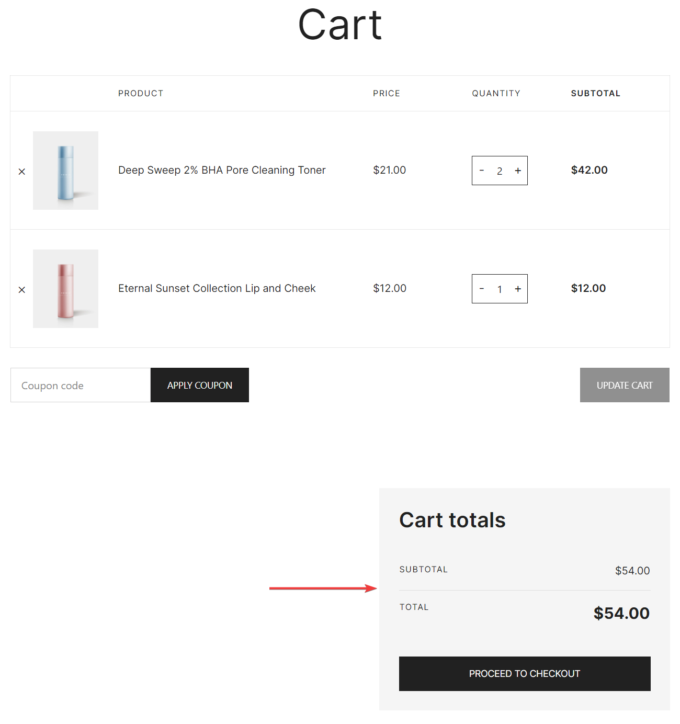
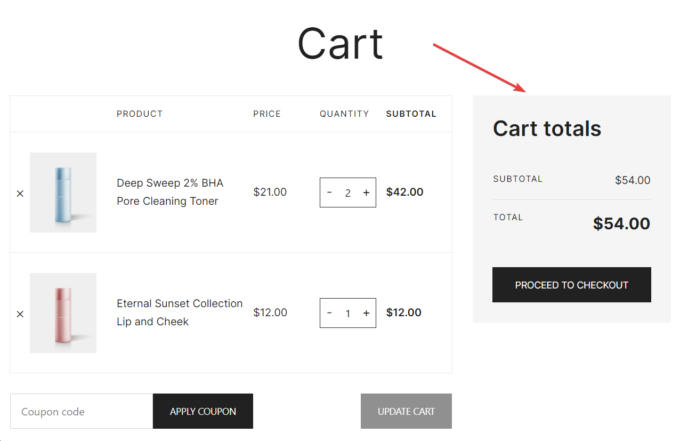
Cependant, la page WooCommerce Cart par défaut affiche le bouton de paiement sous les produits. Cela signifie que les clients doivent faire défiler vers le bas pour le voir :


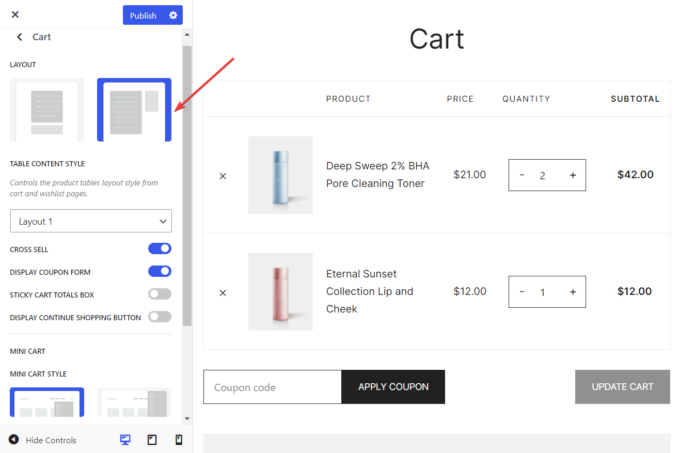
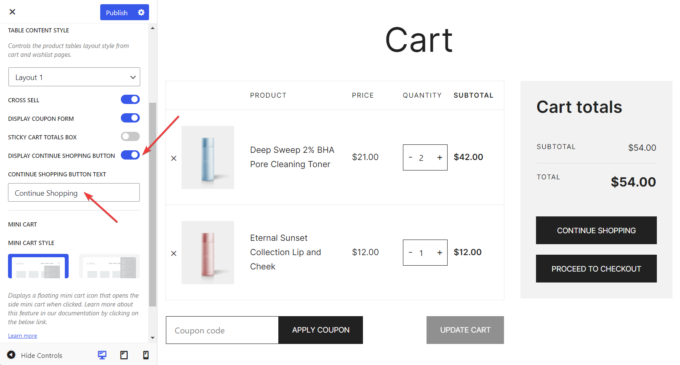
Avec Botiga, vous pouvez modifier l'emplacement du bouton sur le côté droit de la page, ce qui améliore grandement sa visibilité :

Tout ce que vous avez à faire est d'aller dans Apparence → Personnaliser → Panier et sous l'en-tête Mise en page, sélectionnez la deuxième mise en page :

Notez qu'il s'agit d'une fonctionnalité du thème gratuit Botiga, il est donc également disponible sans Botiga Pro.
ii. Afficher un mini chariot latéral hors toile
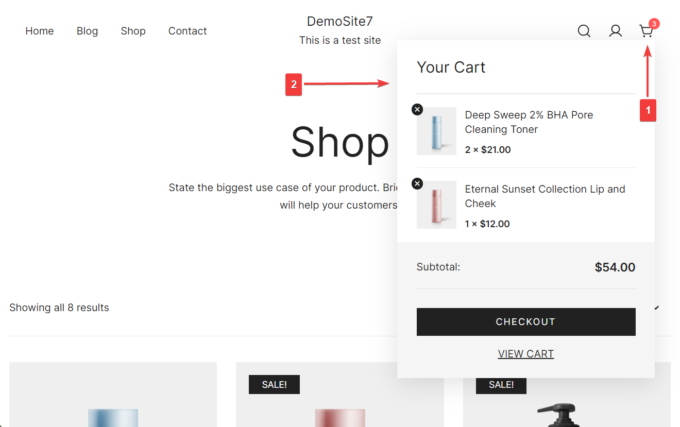
Un mini panier est une fenêtre pop-up qui apparaît à l'écran lorsqu'un client clique sur l'icône du panier dans le menu :

L'ajout d'un mini panier à votre boutique WooCommerce encourage les clients à accéder directement à la page de paiement.
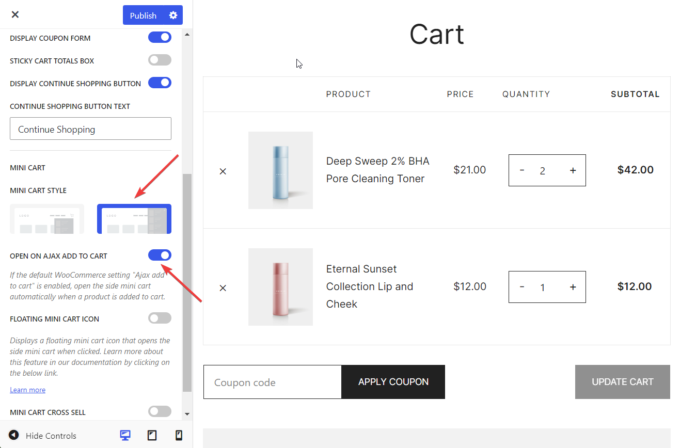
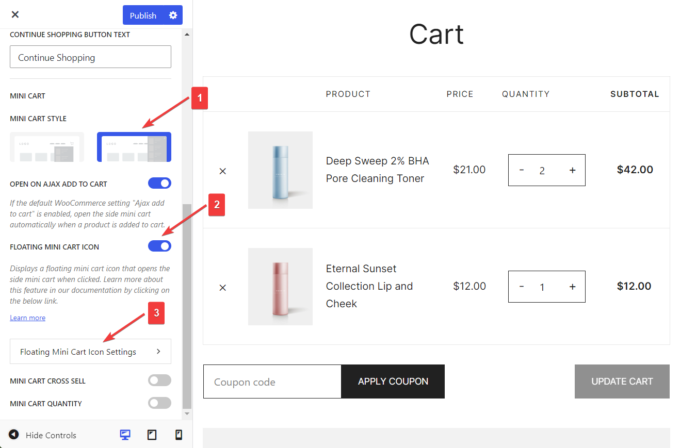
Dans le panneau Panier du personnalisateur, accédez à Style de mini panier et sélectionnez la deuxième mise en page, comme indiqué dans l'image ci-dessous.
Ensuite, assurez-vous que le bouton « Ouvrir sur Ajax Ajouter au panier » est activé. Cela permettra aux visiteurs d'ajouter des produits au mini panier sans avoir à recharger la page entière et sans perturber l'expérience d'achat :

Ensuite, cliquez sur le bouton Publier et vérifiez le design du mini panier de votre site :

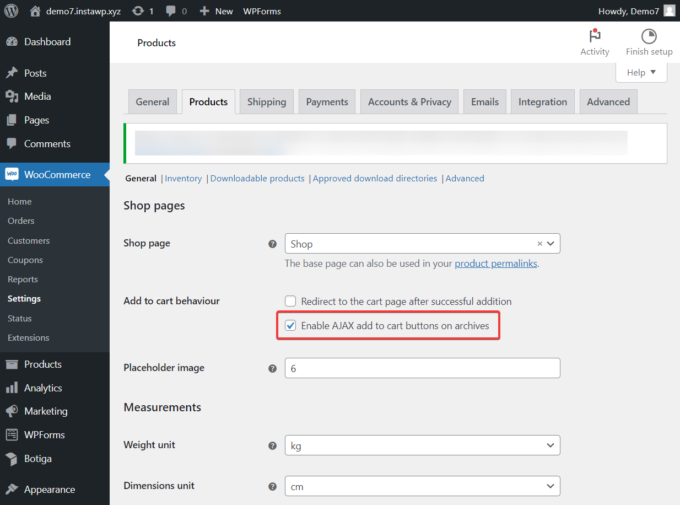
Important : pour que l'option Ajouter au panier Ajax fonctionne sur le mini panier, vous devez activer l'option Ajouter au panier WooCommerce Ajax par défaut.
Pour ce faire, accédez à WooCommerce → Paramètres → Produits → Comportement d'ajout au panier , cochez l'option « Activer les boutons d'ajout au panier AJAX sur les archives » et enregistrez vos modifications :

iii. Permettre aux clients d'augmenter la quantité de produits dans le mini panier
Permettre aux clients d'augmenter la quantité de produits dans le mini panier contribuera à augmenter les ventes de votre magasin.
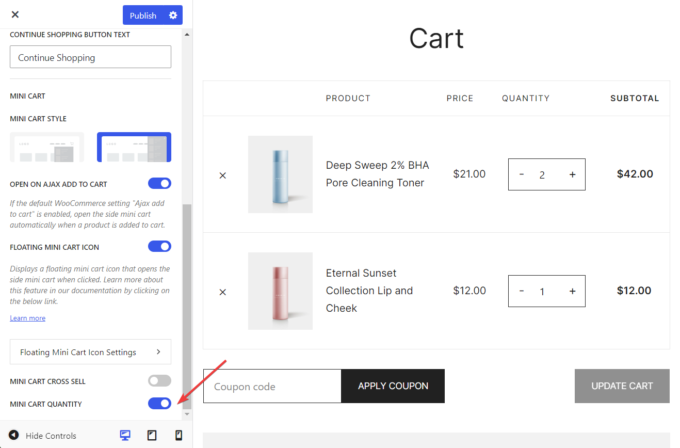
Tout ce que vous avez à faire est d'activer l'option Quantité du mini panier dans le panneau Panier du personnalisateur :

Voici à quoi ressemblait le mini panier sur notre site de démonstration avant d'activer l'option Quantité du mini panier :

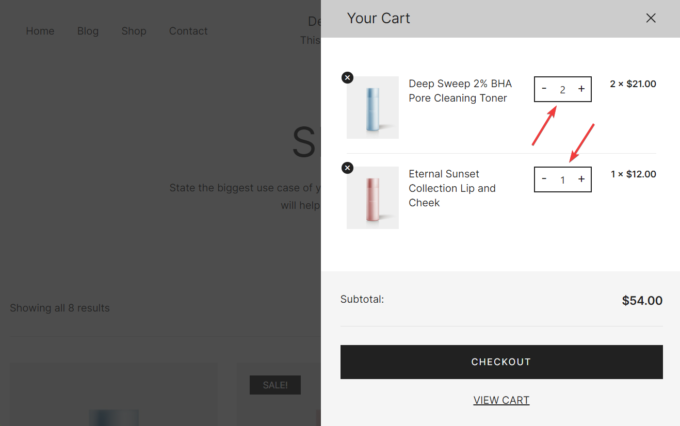
Après avoir activé l'option, le mini panier ressemble à ceci :

iv. Afficher une icône de mini-panier flottant
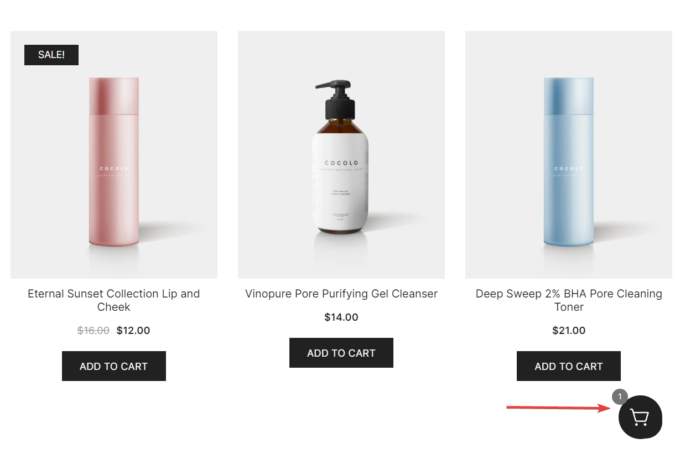
Comme son nom l'indique, un mini panier flottant est une icône de panier qui flotte sur l'écran et encourage les clients à accéder à la page Panier :

Pour ajouter une icône de mini panier flottante à votre boutique WooCommerce, ouvrez le panneau Panier et assurez-vous que le deuxième style est choisi sous Style de mini panier.
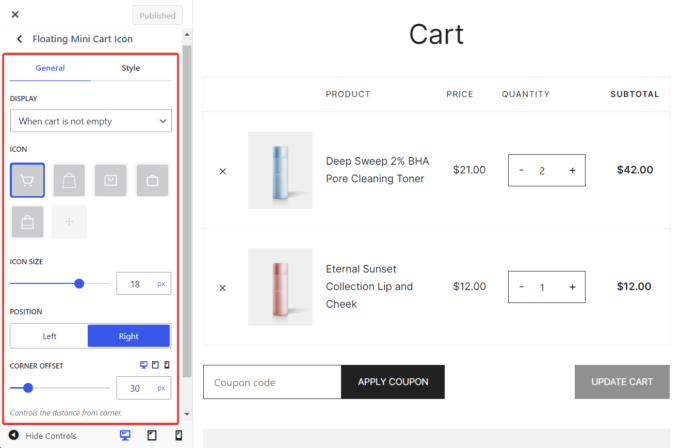
Ensuite, activez l'option Icône du mini-chariot flottant et procédez à la configuration de l'icône en cliquant sur le bouton Paramètres du mini-chariot flottant :

De nouvelles options apparaîtront dans le Customizer où vous pourrez choisir une icône de mini panier, définir ses règles d'affichage, et modifiez son style (par exemple couleur, couleur d'arrière-plan, rayon de bordure, ombre, etc.), sa taille, sa position et sa distance par rapport au coin de la page :

v. Afficher un bouton « Continuer mes achats » sur la page du panier
Comme je l'ai mentionné précédemment, l'objectif principal de la page Panier est de déplacer les clients vers la page de paiement.
L'ajout d'un bouton « Continuer les achats » à la page Panier peut sembler un conseil contradictoire, mais il est connu pour augmenter considérablement les taux de conversion de certains magasins WooCommerce.
Je vous recommande donc fortement d’expérimenter un bouton Continuer mes achats. Activez-le sur votre boutique et voyez si cela améliore votre taux de conversion.
Pour ajouter un bouton Continuer les achats à votre page Panier, accédez au panneau Panier dans le personnalisateur, activez l'option Afficher le bouton Continuer les achats et modifiez le texte du bouton si vous ressentez le besoin de :

Conclusion
La personnalisation de la page Panier de votre boutique WooCommerce est un excellent moyen de réduire les abandons de panier et d'améliorer votre taux de conversion.
Bien qu'il existe plusieurs façons de personnaliser la page du panier WooCommerce, toutes les techniques ne feront pas une différence dans vos revenus.
Dans cet article, j'ai couvert cinq personnalisations de page de panier qui se sont avérées efficaces pour augmenter les taux de conversion :
- Utilisez une disposition horizontale pour la page Panier afin de rendre le bouton de paiement plus facile à trouver.
- Affichez un mini panier latéral hors toile qui comprend un bouton de paiement.
- Permettez aux clients d’augmenter la quantité de produits dans le mini panier.
- Affichez une icône de mini-panier flottante pour encourager les clients à accéder à la page Panier ou Paiement.
- Expérimentez avec un bouton « Continuer les achats » pour voir s'il fonctionne pour votre magasin.
Avec Botiga Pro, vous pouvez facilement mettre en œuvre toutes ces techniques, sans avoir à écrire de code.
Il faudra quelques semaines pour constater une réduction des abandons de panier et une augmentation de votre taux de conversion.
En attendant, si vous avez des questions sur la façon de modifier la page du panier WooCommerce, faites-le nous savoir dans la section commentaires ci-dessous.
