Comment modifier la page de paiement WooCommerce
Publié: 2021-07-21
Vous souhaitez modifier la page de paiement de votre boutique WooCommerce ? Lisez la suite, car nous vous fournirons une solution.
Il est important de noter que la page de paiement est l'endroit où les clients paient pour le produit ou le service que vous proposez dans votre magasin. Par conséquent, vous devez le faire correctement.
Cependant, WooCommerce vous fournit une configuration par défaut, mais vous devrez peut-être la personnaliser par nécessité car elle n'a pas un aspect professionnel. Cela vous aidera à augmenter vos taux de conversion.
Comment modifier la page de paiement WooCommerce
Il existe deux manières de personnaliser la page :
- Modèle de paiement personnalisé – La documentation WooCommerce indique clairement que vous pouvez copier le modèle de paiement sur votre thème dans une structure de dossiers comme celle-ci : woocommerce/checkout/form-checkout.php. Cela signifie que vous pouvez personnaliser form-checkout.php en fonction de vos besoins.
- Plugins - Il existe une variété d'extensions disponibles pour personnaliser la page de paiement. Certains d'entre eux sont disponibles gratuitement, tandis que d'autres sont des extensions payantes.
- Code personnalisé - Cette méthode est un peu délicate et nécessite des connaissances techniques pour mettre en œuvre les solutions. Cependant, c'est une solution parfaite si vous ne voulez faire qu'une petite modification et que vous ne voulez pas acheter de plugin. Nous allons utiliser cette méthode dans ce tutoriel.
Étapes pour modifier la page de paiement WooCommerce
Avant de commencer, il convient de mentionner que WooCommerce a des crochets d'action sur chaque page. Les crochets d'action peuvent être utilisés pour ajouter ou supprimer des éléments de la page de paiement. Il y a 9 crochets d'action sur la page de paiement :
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
De plus, 7 crochets supplémentaires peuvent être disponibles, selon la disposition de votre thème. Vous pouvez les consulter ici.
Nous avons décidé de partager quelques exemples pour vous aider. Voici les étapes que vous devez suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier de fonctions de thème où nous ajouterons la fonction qui ajoutera un message au client concernant les détails d'expédition .
- Ajoutez le code suivant au fichier php :
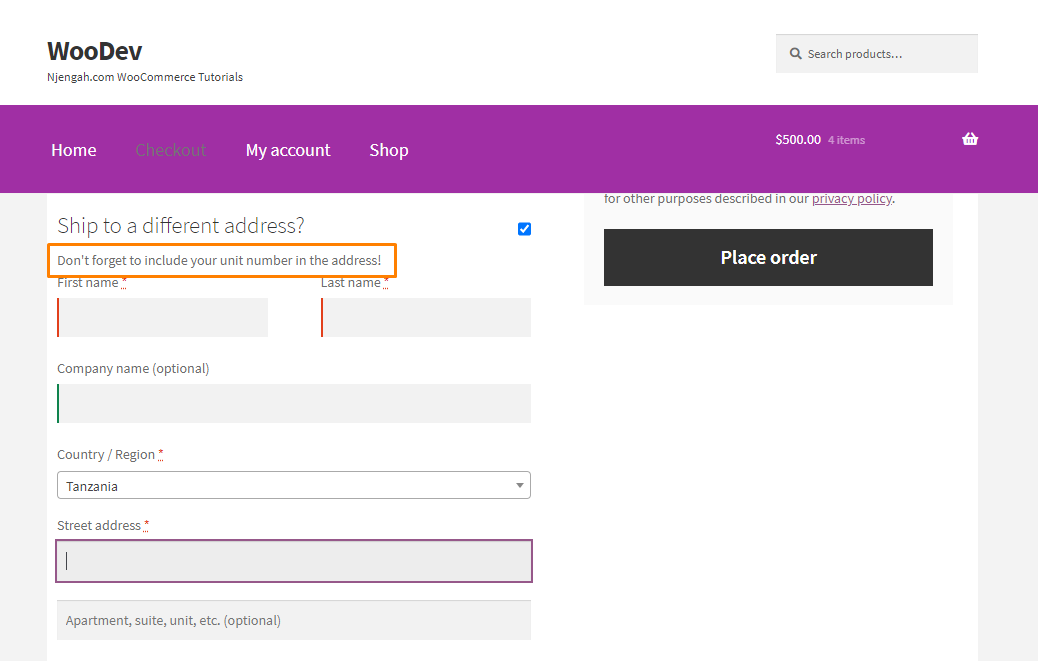
add_action( 'woocommerce_before_checkout_shipping_form', function() {
echo 'Don\'t forget to include your unit number in the address!';
});
- Voici le résultat :

- Si vous souhaitez manipuler n'importe quel champ, vous pouvez utiliser le filtre woocommerce_checkout_fields. Par exemple, pour supprimer le champ Numéro de téléphone de facturation, ajoutez le code suivant au même fichier :
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_phone']); return $fields; }
- Pour ajouter un champ de numéro de téléphone d'expédition, ajoutez le code suivant :
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
$fields['shipping']['shipping_phone'] = array(
'label' => __('Phone', 'woocommerce'),
'placeholder'=> _x('Phone', 'placeholder', 'woocommerce'),
'required' => false,
'class' => array('form-row-wide'),
'clear' => true
);
return $fields;
}
/**
* Display field value on the order edit page
*/
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'njengah_custom_checkout_field_display_admin_order_meta', 10, 1 );
function njengah_custom_checkout_field_display_admin_order_meta($order){
global $post_id;
$order = new WC_Order( $post_id );
echo '<p><strong>'.__('Field Value').':</strong> ' . get_post_meta($order->get_id(), '_shipping_field_value', true ) . '</p>';
}
- Pour modifier l'espace réservé du champ Code postal ou Code postal, ajoutez le code suivant :
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
$fields['billing']['billing_postcode']['placeholder'] = 'Postal Code';
return $fields;
}
Conclusion
En résumé, nous avons partagé comment vous pouvez utiliser les crochets d'action WooCommerce pour modifier la page de paiement. Il est important de noter que vous pouvez consulter la documentation WooCommerce ici.

Si vous n'êtes pas familier avec le codage, nous vous recommandons d'utiliser un plugin. Vous pouvez également consulter un développeur WordPress qualifié.
Nous espérons que ce tutoriel vous a aidé à trouver une solution à votre problème.
Articles similaires
- Comment configurer le fichier de téléchargement WooCommerce lors du paiement
- Comment ajouter du contenu sous le titre du produit présenté Storefront
- Comment ajouter la vérification des e-mails d'inscription à WooCommerce
- Comment créer une pagination numérique dans WordPress sans utiliser de plugin
- Guide complet d'utilisation des crochets personnalisés WordPress do_action & apply_filters avec des exemples
- Comment configurer le panier WooCommerce et le paiement sur la même page
- Comment personnaliser la page de catégorie de produit dans WooCommerce
- WooCommerce Créer une page de produit unique personnalisée
- Comment ajouter le calculateur d'expédition WooCommerce sur la page du panier
- WooCommerce Accepter les termes et conditions Case à cocher sur le formulaire d'inscription
- Comment ajouter un bouton Afficher le panier dans WooCommerce
- Comment obtenir le produit actuel WooCommerce
- Comment ajouter des champs de produits personnalisés WooCommerce
- Comment changer le modèle d'e-mail dans WooCommerce
- Comment configurer WooCommerce Achetez-en un, obtenez-en un
- Comment ajouter PayPal Express Checkout à WooCommerce
- Comment modifier le texte de l'espace réservé du champ de paiement WooCommerce
